Как создать баннер для сайта
На определенном этапе развития интернет-проекта ему может понадобиться свой собственный баннер. Например, для продажи своих или партнерских информационных продуктов (об этом виде заработка я писал в статье «Как заработать на партнерских программах«), раскрутки бренда, привлечения трафика и так далее.
На первый взгляд может показаться, что для создания полноценного баннера профессионального уровня необходимо иметь дизайнерские навыки или, по меньшей мере, уметь хорошо рисовать. Ничего этого в условиях современного развития компьютерных технологий не требуется. Даже если владелец сайта в школе получал по рисованию одни двойки, создать отличный, персонализированный, уникальный и привлекательный веб-баннер можно буквально за несколько минут. А если затратить на это немного больше времени, собственноручно состряпанный медиа-плакат не будет уступать профессионально выполненным дизайнерским работам.
Что включает в себя веб-баннер:
- Графическое изображение;
- Рекламный текст;
- Гиперссылку на рекламируемую страницу.

Главное, баннер должен создаваться с таким расчетом, чтобы пользователь был привлечен его красивым изображением, прочитал сопроводительный рекламный текст и был воодушевлен кликнуть по его поверхности, чтобы узнать подробности. От привлекательности изображения мини-плаката и от содержащейся интриги в сопроводительном тексте, зависит число переходов по баннеру и, соответственно, процент продаж рекламируемого продукта.
Распространенные типы баннеров
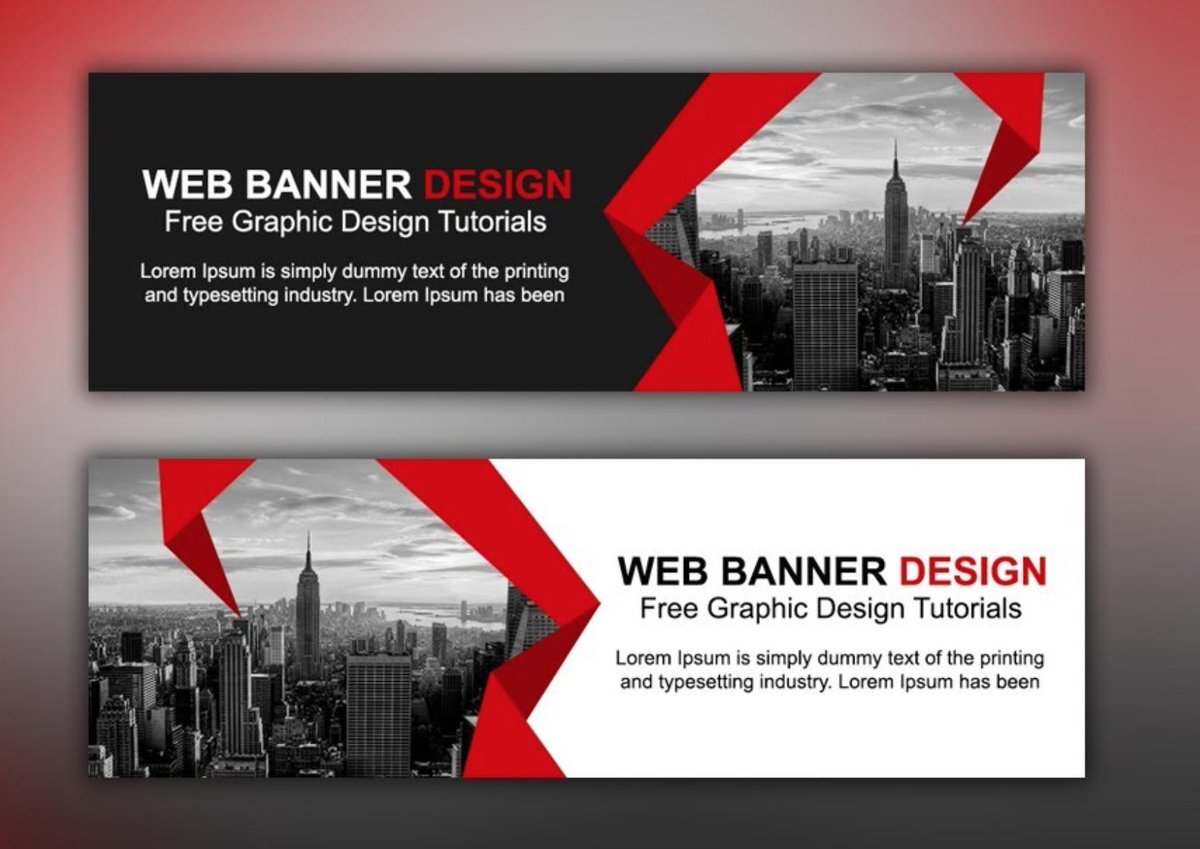
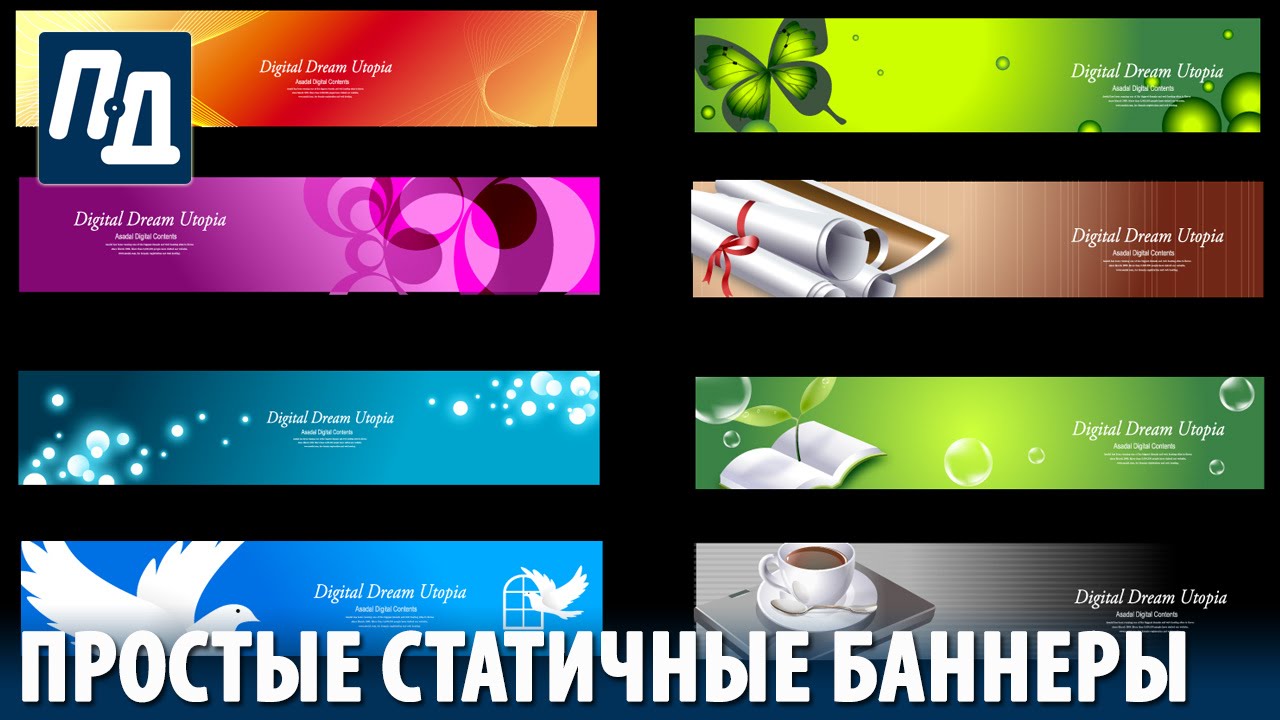
1. Статический плакат
Чтобы создать простой статический баннер для сайта, достаточно любого графического редактора с опцией добавления текста. Затем остается только разместить картинку на веб-странице и добавить к ней гиперссылку.
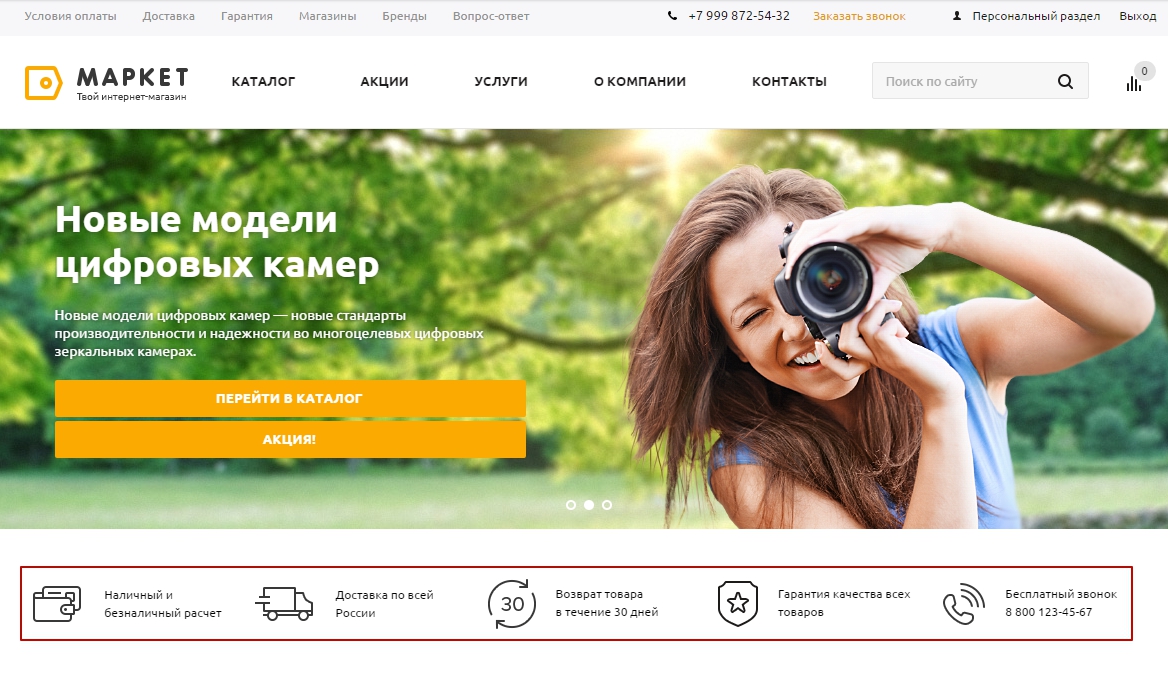
2. Слайдер
Представляет собой последовательность автоматически переключающихся картинок. Посетитель может самостоятельно перелистывать картинки, нажимая на кнопки вперед и назад. Пример такого слайдера в сайдбаре WordPress-book.ru.
Для создания слайдера любого размера на сайте WordPress рекомендую использовать плагин Content Slide.
3. GIF-анимация
Графическое анимированное изображение формата gif. Похоже на упрощенную мультипликацию. От полноценного мультфильма отличается небольшим количеством склеенных в кольцо изображений. Один из самых популярных форматов создания веб-баннеров.
4. Flash-анимация
Следующий этап приближения к мультипликации. Анимация на основе Flash-технологии, разработанной компанией Adobe.
Flash-ролик весит совсем немного и не замедляет загрузку страниц сайта. Поэтому и пользуется большой популярностью. Выглядит очень эффектно и привлекательно. Но есть серьезная проблема – многие ведущие компании-разработчики не включают поддержку Flash в свои продукты и потому не все операционные системы способны отображать файлы такого формата. Это означает, что изрядная часть мобильных пользователей не увидят Flash-баннеры на своих смартфонах и планшетах. А ведь владельцы мобильных девайсов являются самыми конверсионными пользователями.
Как создать баннер для сайта
1.
 Онлайн-сервисы
Онлайн-сервисыСпециализирующиеся по созданию баннеров онлайн-сервисы предлагают услуги по полуавтоматическому созданию таких мини-плакатов практически любого формата. В зависимости от качества услуг такие сервисы могут быть как абсолютно, так и условно-бесплатными.
Представлю два бесплатных, понравившихся мне сервиса.
Banner FANS
Bannerfans.com — сервис для создания статических баннеров, переведен на русский язык, что приятно и облегчает работу. Вы можете создать баннер с нуля или переделать под свои нужды из предложенных шаблонов.
На каждой вкладке множество опций, разобраться в которых не составит труда.
Для текстового объявления доступен богатый набор шрифтов, но кириллицу поддерживают только из семейства Stock.
Удобный сервис, позволяющий быстро создать простой и без излишеств баннер для своего сайта.
Гифовина
Gifovina.ru — этот сервис тоже предельно прост в работе, и, в отличие от предыдущего, может создавать анимационные: баннер, аватарку или слайд-шоу со сменой картинок. Просто добавьте картинки в очередь нажав на кнопку «Добавить кадр«.
Просто добавьте картинки в очередь нажав на кнопку «Добавить кадр«.
Недостаток сервиса в том, что исходные картинки для анимации должны быть приготовлены заранее.
2. Специальный софт
Пользоваться услугами онлайн-сервисов не всегда удобно. То сервис оказывается слишком дорогим, то его функции не будут подходить под ваши задачи, то еще что-то не устраивает. Альтернатива — скачать программу, специально приспособленную для разработки баннеров.
В таких программах можно использовать: пошаговый мастер, обширные базы готовых шаблонов, разнообразные инструменты для кастомайзинга и так далее.
Предлагаю вашему вниманию две программы, которыми время от времени пользуюсь сам.
Ulead Gif Animator
Эта программа по праву пользуется всемирной популярностью. Разобравшись в ее несложном интерфейсе, вы без труда создадите красивый анимированный баннер для своего сайта или даже небольшую презентацию своего продукта.
Работа со слоями (как в фотошопе), многочисленные инструменты и эффекты вполне позволяют это осуществить.
Я заменил текст бегущей строки шаблонного баннера программы, и вот что у меня получилось:
Easy GIF Animator Pro
Этот софт проще, чем предыдущий.
После запуска программы откроется окно мастера, предлагающего в несколько шагов создать анимированный баннер или кнопку. Вам будет предложено выбрать размер баннера, затем его цвет или свою фоновую картинку, и на последнем шаге ввести три текстовых объявления, которые будут менять друг друга в соответствии с выбранным эффектом.
Вот мой баннер, созданный в Easy GIF Animator Pro менее чем за минуту:
Баннеры в обеих программах оптимизируются автоматически без потери качества, что, несомненно, большой плюс в их пользу.
3. Заказать дизайнерской студии или фрилансеру
Это вариант для богатых эстетов, которые имеют четкие представления того, как должен выглядеть и какую степень интерактивности будет иметь готовый баннер.
Результирующий продукт определяется полетом фантазии дизайнера и суммой, которую готов заплатить заказчик.
Хорошего исполнителя заказа вы быстро найдете на биржах фриланса, например таких как frilans.ru.
4. Вручную в графическом редакторе
Пользователь часто просто не догадывается, что графическая программа, установленная на его компьютере, уже имеет встроенные опции для создания баннеров, в том числе и анимированных.
Представлю вашему вниманию несколько видеоуроков о том, как создать баннер для своего сайта в разных графических редакторах, а вы выберите для себя самый подходящий вариант.
Фотошоп
Самый мощный редактор для выполнения любых задач, но и самый сложный и дорогой. При наличии установленной программы и по наглядному примеру в видеоуроке вы свой баннер создадите без особых хлопот.
Microsoft Power Point
Программа, входящая в установочный пакет Microsoft Office. Высока вероятность того, что она у вас уже установлена вместе с Microsoft Office Word.
В видео наглядно показан процесс создания баннера по одному из многочисленных шаблонов. Пользователю нужно выбрать желаемый образец и затем заполнить поддающиеся модификации формы желаемым материалом.
Paint.net
Как сделать баннер ссылкой
Довольно простая задача, но у многих начинающих веб-мастеров возникает затруднение при ее решении.
Баннер делается ссылкой как любое другое графическое изображение. Для этого загрузите его на любую страницу своего сайта.
После загрузки в настройках отображения файла в поле «Ссылка» выберите «Произвольный URL» и в поле ниже вставьте свою ссылку.
После вставки баннера в запись, в режиме «текст» вы получите его HTML код, который можно разместить в любой части своего или сайта-донора.
Обратите внимание, чтобы рекламируемая страница открывалась в новом окне, к ее ссылке добавьте атрибут target=»_blank», как на картинке.
Тем, кому я помог создать баннер для своего сайта, предлагаю поделиться здесь своим творением. Просто скопируйте его HTML код в форму комментария. Дополнительная реклама вашему сайту не помешает :-).
Хороший человек всегда нажмет на кнопку! Комментарий > Моя благодарность > Ссылка на секретную страницу блогакак создавать баннеры для рекламы»
Комплект баннеров для рекламы своими руками
Баннеры для рекламы, социальных сетей, сайта, партнеров вполне можно сделать своими руками. Скорее всего, в них не будет сложных анимированных эффектов, но создать красивый креатив под силу практически любому. Нужны лишь насмотренность, относительно неплохой вкус, прямые руки и знание пары-тройки бесплатных сервисов.
Зачем вообще это нужно? Да в целях экономии времени и бюджета. Если вы запускаете свой первый проект, что-то тестируете, просто ограничены в возможностях или имеете свое конкретное представление о визуале, то как минимум для пробы стоит подготовить креативы своими руками. Ни в коем случае не умаляем труд дизайнеров, но прекрасно понимаем, что иногда в мелочах можно обойтись и без них.
Ни в коем случае не умаляем труд дизайнеров, но прекрасно понимаем, что иногда в мелочах можно обойтись и без них.
Беcплатные сервисы и приложения дают возможность создавать простенькие баннеры даже тем, кто никогда этим не занимался. И разобраться с функционалом не так сложно – как раз на занятии и поможем это сделать.
О чем вы узнаете на мастер-классе
На мастер-классе через расшаренный экран вы увидите, как работать с бесплатными сервисами для создания рекламных креативов: Figma, Canva, Photoshop Online. Покажем, как делать баннеры разных форматов под разные рекламные площадки.
Также расскажем об общих принципах дизайна, поделимся секретами и дадим конкретные советы для работы.
2 часа с практикующим дизайнером
В вашем распоряжении веб-дизайнер, который поделится личными наработками, расскажет, как делать красивый визуал.
Не просто теория, а живая практика
Около 30 минут теории, остальное время отведено практике – смотрим, как создавать простые рекламные креативы.
Скриншот из демонстрации экрана во время мастер-класса
Отзывы о мастер-классе
Я очень благодарна Светлане и Екатерине за мастер-класс. Узнала много полезной информации. Например, что вес баннера имеет значение и от чего он зависит и много ещё чего. Особенно полезна была практика, всё четко, просто и понятно. Обязательно буду пробовать сама создавать баннеры для своих соц. сетей. Ещё раз большое Спасибо вам девочки!
- «…особенно полезна была практика…»
- «…всё четко, просто и понятно…»
Елизавета, 112***[email protected]
Понравился вебинар. Открыла для себя новые инструменты. Спасибо. Буду рекомендовать друзьям.
- «…открыла для себя новые инструменты…»
Олеся, khod****@gmail.com
То, что успела посмотреть — очень доходчиво и интересно. Понравилась практика. Спасибо!
- «…очень доходчиво и интересно.

Ольга, os***[email protected]
Мне понравилось. Все как заявлено, очень наглядно и понятно. Именно для тех, кто первый раз сталкивается с задачкой сделать баннеры. Девушка рассказала как сделать их буквально на коленке. Но если вы немного знакомы с какими-нибудь программами, то занятие покажется явно скучным и слишком простым.
- «…очень наглядно и понятно…»
Владимир, vl******[email protected]
Спасибо! Понравилось! Легко и доступно. Для знакомства с работой по созданию баннеров для рекламы достаточно.
- «…легко и доступно…»
Александр, ene****@mail.ru
Популярные статьи из блога
Раскрываем карты Яндекс.Метрики
Карта кликов, карта ссылок, карта скроллинга и аналитика форм – прекрасные инструменты для анализа поведения пользователей. Расскажем, как правильно их использовать для улучшения юзабилити и повышения конверсии сайта.
Под какие санкции можно попасть за некачественный SERM
Казалось бы, что при работе с SERM все просто и понятно: сиди, ищи о себе отзывы, отвечай на них, проси клиентов распространять их везде максимально и радуйся. Но не все так просто. Какие ошибки чаще всего допускают компании и на что можно нарваться за некачественный SERM?
Законы РФ для владельцев сайтов: штрафовать, нельзя помиловать
Российское законодательство предъявляет свои требования к сайтам, о которых большинство владельцев даже не подозревают. Но как говорится, незнание законов не освобождает от ответственности. Поэтому подробно разберем основные законы РФ, касающиеся сайтов; ответственность за нарушение этих законов, а также способы защиты от блокировки бизнеса и уплаты штрафов. К прочтению всем владельцам сайтов обязательно!
Эволюция не по Дарвину: все алгоритмы Яндекса с 2007 по 2022 год
С каждым годом поисковые алгоритмы Яндекса обновляются, меняется подход к ранжированию сайтов. В статье мы расскажем о хронологии всех основных алгоритмов Яндекса по порядку с 2007 года и на сегодняшний день с обзором нововведений. Вы узнаете о работе поисковика и поймете, что нужно учитывать при продвижении своего ресурса.
Вы узнаете о работе поисковика и поймете, что нужно учитывать при продвижении своего ресурса.
7 шагов к созданию качественного дизайна баннера веб-сайта
Упомянутые продукты
GoDaddy Pro
Простой дизайнПоскольку многие люди по-прежнему не выходя из дома, онлайн-бизнес является идеальным решением для мира, в котором мы сейчас живем. бизнес необходимо продвигать, и баннерная реклама — очень эффективный способ сделать это в Интернете. Итак, в этом посте мы рассмотрим основы дизайна баннеров для веб-сайтов, чтобы вы могли создать свой собственный баннер.
Баннерная реклама — это реклама, которая знакомит с бизнесом людей, которые в противном случае не узнали бы о нем.
Нажав на ваш баннер, они перейдут на целевую страницу вашего веб-сайта, где вы представите им предложение.
Примечание редактора: У GoDaddy теперь есть хостинг-центр, расположенный в Индии, что обеспечивает более быструю загрузку и лучшую безопасность для веб-сайтов клиентов. Вы можете прочитать больше здесь.
Вы можете прочитать больше здесь.
Что такое баннерная реклама?
Как правило, баннер делает предложение, чтобы люди щелкнули для получения дополнительной информации. Подумайте о четких, больших и жирных сообщениях, напечатанных на них:
- «Фестивальная распродажа!»
- «Скорее!»
- «Подпишитесь сейчас!»
- «Ограниченное по времени предложение!»
На каждом баннере есть кнопка призыва к действию (CTA), такая как большая синяя кнопка «ПОЛУЧИТЬ КОДЫ» ниже.
Этот рекламный баннер представляет собой большую таблицу лидеров и появился в верхней части Times of India.Когда полезен рекламный баннер?
Возьмем, к примеру, череду индийских фестивалей. Традиция дарить подарки во время милых праздников 9 0015 Rakish Bandhan и Diwali можно выделить на баннере с теплыми изображениями связывания Rakhi или зажжения ламп с грудой красочно упакованных подарков. Обмен традиционными сладостями, сияющие улыбки — другие мощные образы для онлайн-галереи подарков, соблазняющие зрителя приобрести подарки для своих близких в магазине.
Обмен традиционными сладостями, сияющие улыбки — другие мощные образы для онлайн-галереи подарков, соблазняющие зрителя приобрести подарки для своих близких в магазине.
Нынешняя пандемия — еще один пример. Обратите внимание на баннеры « City Covid Number » с кнопкой действия, направленные на веб-сайт с соответствующей информацией, плавающие на различных веб-сайтах.
Рекламные ролики фильмов также размещены на баннерах, чтобы увеличить количество просмотров и заметность.
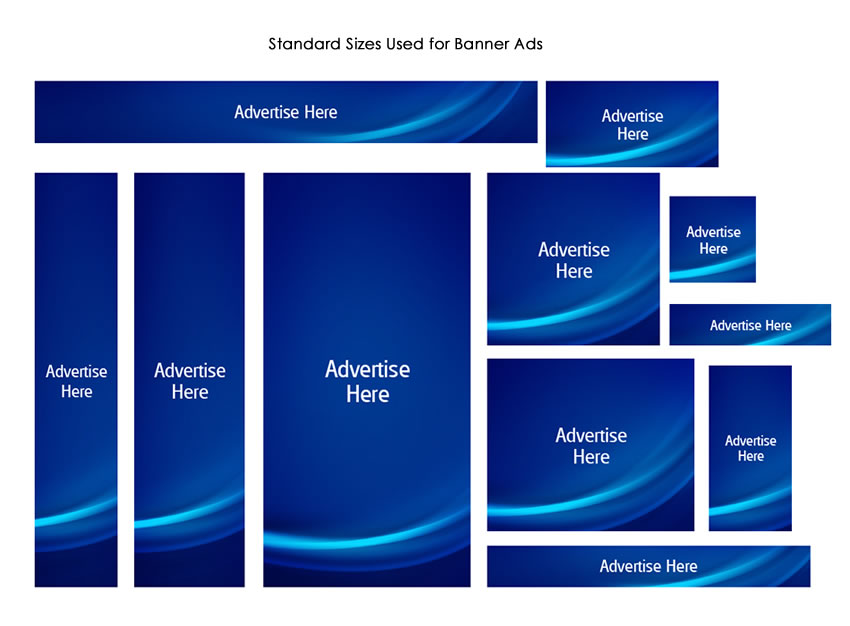
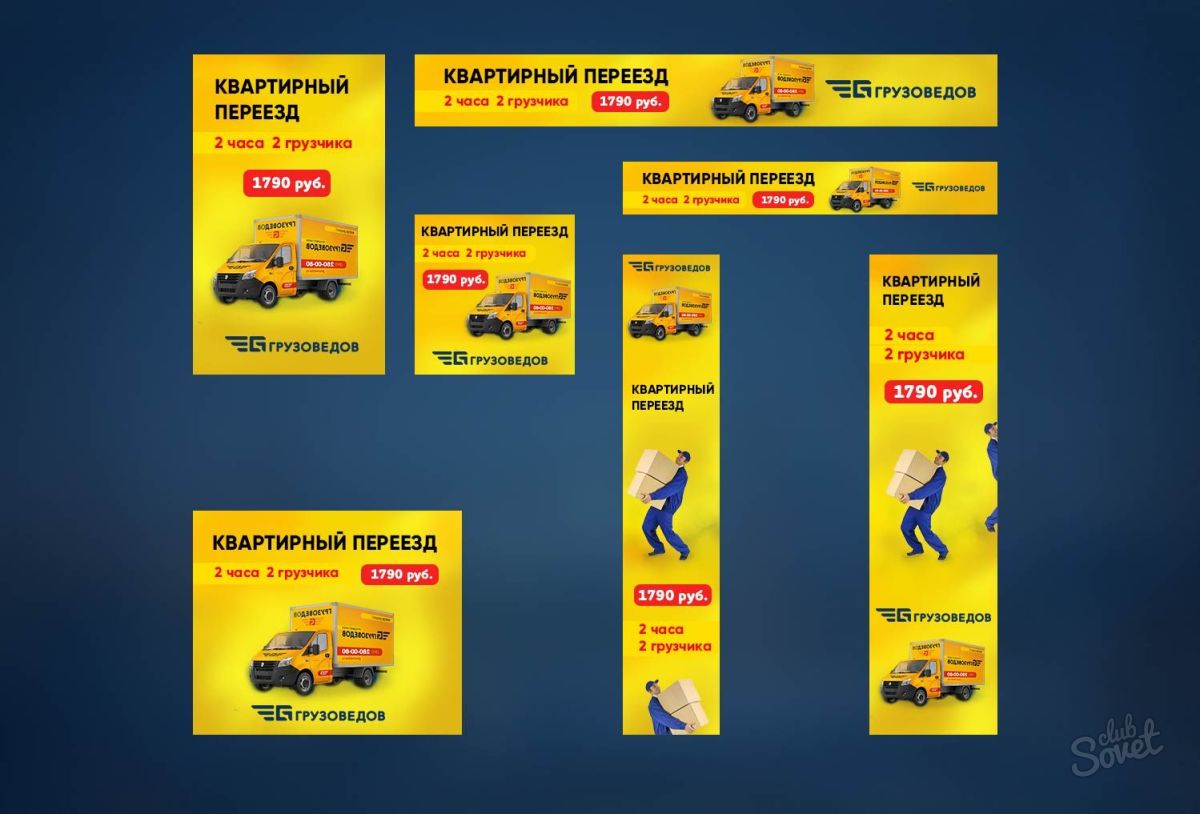
Стандартные размеры баннеров
У каждого крупного веб-сайта, такого как Google, Amazon, Facebook и LinkedIn, есть свои размеры баннеров. Но вам придется выбирать из следующих стилей:
- Таблица лидеров: Отображается вверху или внизу веб-страницы.
- Небоскреб: Высокие пространства, размещаемые с правой или левой стороны веб-страницы.
- Широкий небоскреб: Высокий и прямоугольный.
 И небоскреб, и широкие небоскребы очень сложно не заметить.
И небоскреб, и широкие небоскребы очень сложно не заметить. - Половина страницы: Большое пространство с достаточным пространством для локтя для дополнительной графики и визуальных материалов, если это необходимо
- Прямоугольник среднего размера: Прямоугольник среднего размера.
- Большой прямоугольник: Больше, чем прямоугольник среднего размера.
- Мобильный рейтинг: Подходит для мобильных интерфейсов.
Ниже приведены стандартные размеры на 2020 год.
Источник: Marketing NerdПо данным Google Adsense, наиболее успешными типами баннерной рекламы являются:
- Таблица лидеров
- Половина страницы
- Средний прямоугольник
- Большой прямоугольник
Стандарты размеров баннеров обновляются каждый год, и лучше всего проектировать в соответствии со стандартами. Выбор другого размера из этих стандартов может означать напрасные усилия и увеличение затрат.
Готовы попробовать свои силы в дизайне веб-баннеров?
Хороший дизайн веб-баннера привлекает внимание в течение первых нескольких секунд. Вот семь шагов, которые необходимо выполнить при создании рекламного баннера:
1. Используйте визуально насыщенное изображение
Научные и калиброванные исследования доказали, что наша способность обрабатывать изображения примерно в 60 000 раз быстрее, чем текст. Однако обычное изображение вряд ли вызовет интерес. Создайте или выберите изображения, которые побудят потенциального клиента остановиться и прочитать текст.
Помните, что изображение на баннере — это первое впечатление, которое вы производите на зрителя. Чем она интереснее, креативнее и эмоционально насыщеннее, тем больше кликов получит ваша реклама.
2. Статичные или анимированные?
Статический (неподвижный) дизайн баннера веб-сайта содержит неподвижное изображение, а также текст в формате JPEG, PNG или GIF. Они не интерактивны и привлекают меньше внимания.
Поскольку анимированные баннеры интерактивны, они вызывают большее любопытство.
Обычно они имеют формат GIF, HTML5 или Flash. HTML5 наиболее удобен, поскольку не требует дополнительных программных плагинов для просмотра рекламы. HTML5 также поддерживается всеми браузерами. Однако анимированные GIF-файлы могут страдать от недостатка качества, а для файлов Flash требуются плагины, чтобы люди могли их видеть.
3. Тщательно выбирайте цвета
Цвет — один из самых мощных инструментов невербальной коммуникации. Это вызывает сильные эмоции и напрямую влияет на симпатию. По этой причине цвет является критическим выбором в дизайне баннера вашего веб-сайта.
Выберите цвета, которые соответствуют вашей деловой индивидуальности.Причина того, купили ваш продукт или нет, вполне может крыться в чем-то столь скромном, как цвет. Мощное подсознание влияет на конверсии!
Мужчины и женщины по-разному выбирают цветовые палитры, поэтому перед созданием баннера рекомендуется изучить последние сведения о цветовых предпочтениях, если ваш продукт ориентирован на пол.
Если ваш продукт унисекс, выберите цвета, которые лучше всего представляют ваш бизнес для дизайна баннера вашего веб-сайта, помня о том, что каждый цвет вызывает определенные эмоции. Например:
СинийЭтот цвет используется Facebook, LinkedIn, Dell, Ford, GE, Lufthansa и MakeMyTrip.com и призван подчеркнуть доверие, стабильность и комфорт.
ЧерныйЧерный цвет часто используется люксовыми магазинами, такими как Chanel и Gucci, для своих веб-сайтов. Он вызывает в памяти чувство элегантности, гламура и изысканности. ShoppersStop использует черный цвет в качестве акцента по этим причинам.
ЖелтыйЭто солнечный цвет, излучающий радость и дружелюбие. Книжный магазин Crossword использует этот цвет, от ярко-желтых интерьеров их физических магазинов до их интернет-магазина!
Фиолетовый Фиолетовый символизирует роскошь, царственность, экстравагантность, мудрость, женственность и креативность. Он может успокоить и расслабить чувства. PurpleDip.com – интернет-магазин с очаровательными экспонатами, которые перенесут вас в прошлое. Искусство, наследие и королевская власть источают каждый выставленный предмет декора.
Он может успокоить и расслабить чувства. PurpleDip.com – интернет-магазин с очаровательными экспонатами, которые перенесут вас в прошлое. Искусство, наследие и королевская власть источают каждый выставленный предмет декора.
Цветной совет Pro: Убедитесь, что ваш баннер имеет один доминирующий цвет с одним или двумя дополнительными цветами. Если вы используете больше цветов, чем это, вы можете просто оттолкнуть потенциального клиента. Хотя в некоторых случаях, если хорошо сбалансировать, это тоже может сработать! Внимательно рассмотрите варианты и согласуйте цвета баннера с цветами вашего веб-сайта и логотипа.
4. Сделайте призыв к действию коротким
Баннер, привлекший к себе внимание, должен направить пользователя на ваш сайт. Это достигается с помощью CTA на баннере.
Скажите им, что делать дальше — «Поиск других цветов», «Получите бесплатный образец» и т. д. Если вы хотите увеличить количество потенциальных клиентов, включите четко видимый CTA с простым текстом, ориентированным на действие, который предложит читателю щелкнуть и перейти на ваш сайт.
5. Сосредоточьте внимание
Баннер должен быть точным, кратким и сфокусированным. Избегайте беспорядка и создайте одно убедительное сообщение, которое должно побудить посетителя посетить ваш сайт.
Расплывчатые сообщения приведут только к бездействию, а цель баннера будет полностью потеряна.
Стандартный баннер имеет:
- Логотип
- Изображение
- Строка текста
- Кнопка призыва к действию
Чем проще вы говорите, тем меньше отвлекаетесь.
6. Текст
Убедитесь, что заголовок и другой текст различимы и набраны шрифтом разного размера. Текст должен быть коротким и не превышать трех-четырех строк. Не используйте более двух типов шрифтов. Избегайте шрифтов в рукописном письме.
7. Используйте срочность в своих интересах
Целью рекламного баннера является визуальное и текстовое выражение чувства срочности. Способ добиться этого визуально — применить контрастные и смелые цвета.
Установите крайний срок для вашего предложения — это заставляет людей кликать, опасаясь проиграть.
Текст должен быть тщательно продуманным, метким и должным образом воздействовать на пользователей.
Приступим к разработке баннера сайта!
Баннерная реклама может помочь вашему бизнесу расти в геометрической прогрессии. Напомним, вот основы хорошего дизайна веб-баннера:
- Включите четкое, чистое и убедительное сообщение и мощные и вызывающие воспоминания изображения.
- Включает чувство волнения и безотлагательности.
- Станьте заметно иначе, чтобы вас заметили.
Хорошо продуманный дизайн баннера для сайта – путь к успеху в онлайн-мире!
________________________________Начните возвращать себе прожитый день
Мы создали Hub от GoDaddy Pro, чтобы сэкономить ваше время. Много времени. Наши участники сообщают, что экономят в среднем три часа каждый месяц на каждом клиентском веб-сайте, который они обслуживают. Готовы ли вы вернуть то время?
Готовы ли вы вернуть то время?
Зарегистрируйтесь бесплатно
Как создавать баннеры для сайтов электронной коммерции
Владение бизнесом — это одно, а маркетинг — это одно; это совсем другая ниша, согласны? Значительная часть бюджета предприятия уходит на маркетинг и рекламу. Это потому, что пока люди не знают о ваших услугах, бизнес-предприятие никуда не денется.
По этой же причине в статье подробно рассматривается баннерная реклама. Идеальный дизайн профессионального баннера предлагает легкий прорыв для создания трафика и повышения узнаваемости бренда и услуг. Чтобы сделать это как профессионал, читателям предлагается подробно ознакомиться со статьей. Давайте начнем!
В этой статье
Часть 1 Что такое дизайн веб-баннера?
Часть 2 Что следует учитывать при разработке веб-баннера Реклама
Часть 3 Как создать рекламный баннер для веб-сайта электронной коммерции с помощью PixStudio
Часть 1 Что такое дизайн веб-баннера?
Перед тем, как приступить к созданию баннеров в Интернете, аудитории настоятельно рекомендуется понять основы дизайна веб-баннеров и то, как они работают. Кроме того, в разделе подробно рассказывается о преимуществах баннерной рекламы для вашего бренда. Итак, не теряя больше времени, давайте начнем, не так ли?
Кроме того, в разделе подробно рассказывается о преимуществах баннерной рекламы для вашего бренда. Итак, не теряя больше времени, давайте начнем, не так ли?
Чтобы определить баннерную рекламу, считайте, что это маркетинговая техника бренда, реализованная на веб-сайте. Он часто представляет собой изображение в разных форматах или анимацию. Основная цель веб-баннера в Интернете, предоставляемого рекламным сервером, — повысить количество кликов. Этого можно достичь, разработав дизайн баннера веб-сайта, который будет броским, привлекательным и будет содержать всю необходимую информацию.
Рекламные баннеры бывают разных форм и размеров, и предприниматели тратят деньги на баннерную рекламу. Он считается наиболее эффективным, долгосрочным и экономичным средством передачи сообщений.
Плюсы веб-баннеров
Преимущества включают в себя:
- Для многократного повышения узнаваемости бренда дизайн баннеров на веб-сайте играет решающую роль. Люди предпочитают пользоваться услугами брендов, которые представлены в цифровом и онлайн-формате.

- Бренды используют эту маркетинговую стратегию, чтобы ориентироваться на различные сегменты общества и повышать узнаваемость бренда.
- Они даже повторно нацеливаются на общество после того, как изучают модели их поведения в отношении предлагаемых услуг.
- Баннеры для социальных сетей или дизайн баннеров для магазинов — это простой способ привлечь уникальный трафик на веб-сайт и увеличить продажи.
- Это наиболее доступные и эффективные способы уведомления о продажах, поправках к продуктам и соответствующих изменениях.
Как работают веб-баннеры?
Баннеры для социальных сетей и дизайн баннеров для магазинов тщательно спроектированы таким образом, чтобы их увидел широкий круг населения. Как и любая другая реклама в печатных СМИ, веб-баннеры передают определенное тематическое сообщение клиентам, клиентам или конечным пользователям. Они включают информацию о продукте, местоположении или PSD-баннер продажи, чтобы привлечь внимание людей.
Координатору предлагается сделать такой дизайн баннера, чтобы люди не могли отвести от него глаз. Чтобы получить представление о действенных советах, которые следует учитывать при создании лучшего дизайна баннера, перейдите к следующему разделу.
Часть 2 Что следует учитывать при разработке веб-баннера Реклама
Идеальный дизайн баннера дается нелегко. Графические дизайнеры и другие творческие специалисты используют приложения для создания баннеров и другие инструменты, чтобы создать броский баннер. В этом разделе должны содержаться аналогичные советы и указатели, которым следует следовать для получения желаемых результатов.
Минималистичный и легко читаемый дизайн
Важно, чтобы дизайн баннера был простым и сфокусированным. Это потому, что люди проезжают или проходят через баннер за секунду, поэтому сделайте его простым, но броским. Кроме того, текст должен быть читабельным и разборчивым с большого расстояния. Используйте разные размеры для основного заголовка и текста баннера. В дополнение к этому используйте сочетание прописных и строчных букв и избегайте курсивных шрифтов.
В дополнение к этому используйте сочетание прописных и строчных букв и избегайте курсивных шрифтов.
Правильные цвета и анимация
Использование правильных цветов оказывает завораживающее воздействие на зрителей. Каждый цвет изображает определенную эмоциональную связь со зрителем. Там, где красный цвет показывает волнение и любовь, синий цвет производит впечатление доверия и безопасности. Что касается анимации, используйте простые, чтобы сосредоточить внимание на сообщении. Частота петли должна быть не более 3 раз.
Правильная иерархия и эффективный размер
Лучший дизайн баннера гарантирует сохранение иерархии. Грамотное управление различными элементами баннера смерчем привлекает к нему внимание. Логотип компании, призыв к действию и информация на сайте должны храниться в правильном порядке. Для размера баннера заинтересованным сторонам предлагается оставить 728×9.0 пикселей для таблицы лидеров и 300×600 для половины страницы.
Четкая тема и фокус
Для создания идеального баннера на веб-сайте необходимо помнить о четкой теме и действовать в соответствии с ней. В центре внимания может быть продвижение мероприятия, узнаваемость и узнаваемость бренда, ребрендинг компании и продуктов. Это помогает аудитории лучше понять и сводит к минимуму путаницу в отношении цели.
В центре внимания может быть продвижение мероприятия, узнаваемость и узнаваемость бренда, ребрендинг компании и продуктов. Это помогает аудитории лучше понять и сводит к минимуму путаницу в отношении цели.
Часть 3 Как создать рекламный баннер для веб-сайта электронной коммерции с помощью PixStudio
Поскольку рынок предлагает широкий спектр приложений для создания баннеров, данный раздел посвящен одному из этих инструментов графического дизайна. PixStudio — одно из таких веб-приложений, которое позволяет пользователю полностью раскрыть свой творческий потенциал.
Можно делать плакаты, открытки, эскизы, обои и брошюры с различными соотношениями сторон. Этот инструмент также имеет опцию «Нестандартный размер». Предоставляя художнику свободу изменять вертикальную и горизонтальную ориентацию редактора, PixStudio знает, как заинтересовать пользователей. Если вы не знакомы с тем, как это работает, следуйте приведенным ниже рекомендациям для лучшего дизайна баннера в Интернете.



 И небоскреб, и широкие небоскребы очень сложно не заметить.
И небоскреб, и широкие небоскребы очень сложно не заметить.