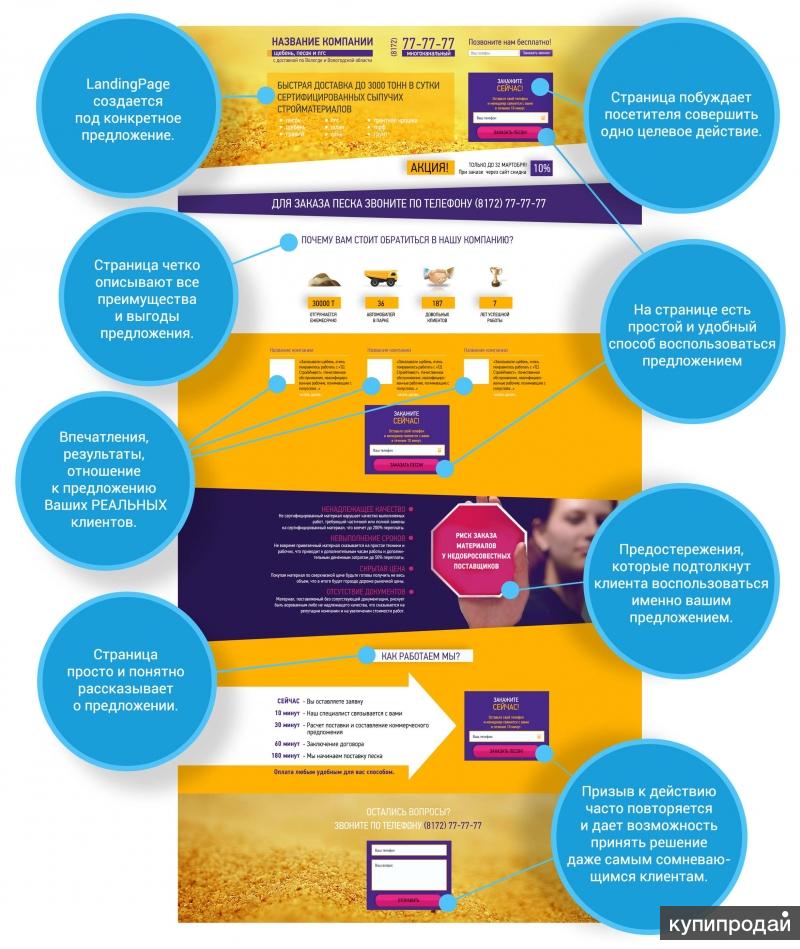
Что должен уметь веб-дизайнер? Главные навыки веб-дизайнера
Вокруг профессии веб дизайнера ходит много мифов. Давайте я расскажу вам про 8 базовых навыков веб-дизайнера.
Что должен уметь веб-дизайнер? Не нужно знать и уметь абсолютно все. Уроков по веб-дизайну очень много, и очень сложно выбрать или понять, что важно сейчас изучить (то, что пригодится именно в данный момент), а что — просто пустая трата времени и на что свое время тратить совершенно необязательно.
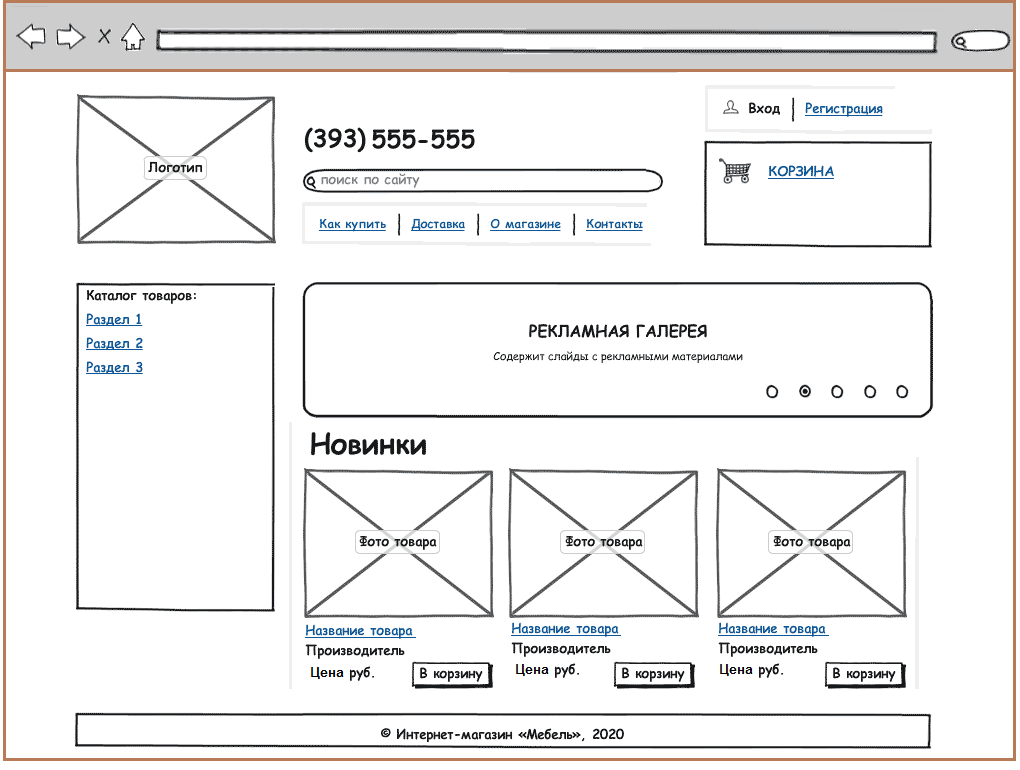
Вообще, что нужно знать знать веб-дизайнеру? Как создавать сайты и как находить клиентов 🙂 (рис.1)
Рис.1 Что должен уметь делать веб-дизайнер ( 8 базовых талантов веб-дизайнера, 10 способов найти клиентов на веб-дизайн)
Вот сейчас очень важно запомнить, что нужно, чтобы стать веб-дизайнером. 8 главных навыков:
- Работа Photoshop ( или Sketch)
- Понимать смысл сайта
- Делать прототип и расставлять акценты
- Дизайн: цвет
- Дизайн: шрифты
- Дизайн: картинки
- Magic
- Profit
Что можно не уметь веб-дизайнеру:
- Рисовать.
 На начальном этапе абсолютно не важен этот навык.
На начальном этапе абсолютно не важен этот навык. - Html/css. Также нет необходимости тратить на это время на начальном этапе.
1. Что нужно знать веб-дизайнеру про Photoshop
Если мы говорим про графическую программу, то у меня есть замечательное видео «Дизайн сайта в Photoshop с нуля за 60 минут». Посмотрите его. Это все, что нужно знать веб дизайнеру про работу в Photoshop. (рис.2)
Рис.2 Дизайн сайта в Photoshop с нуля за 60 минут
Кстати, рекомендую посмотреть прямо сейчас:
Что еще должен уметь веб-дизайнер? Ему необходим навык упаковки смыслов. Сайт — это рассказ. Блок сайта — это какой-то определенный смысл, например, короткое предложение. И чтобы сделать хороший сайт, нужно определиться, что вы хотите рассказать и какие смыслы до человека донести. В веб-дизайне навыки по выделению смыслов обязательны.
Если бы у этой статьи был сайт, то смыслы были вот такие (рис. 3):
3):
Рис.3 Смыслы
3. Веб-дизайн: что нужно знать об иерархииХорошо, вот мы смыслы выделили и сформулировали. Что еще нужно, чтобы стать веб дизайнером? Правильно их расположить на сайте.
Нам нужно расположить блоки на странице и определить самое важное и менее важное, то есть решить, что мы хотим выдвинуть на первый план, что на второй.
В этом случае я выделяю заголовок, кнопку и делю небольшими отступами блоки с текстом, информацией (рис.4).
Рис.4 Иерархия
4. Что нужно, чтобы стать веб-дизайнером? Знать типографику!Что еще нужно уметь веб-дизайнеру, так это выбирать шрифты для сайта. Есть классические шрифты (Helvetica, Arial, Tahoma), которые нормально отображаются на всех страницах. Есть кастомные шрифты, Google font. Так называемые «подгружаемые шрифты». Это шрифты, которых нет на компьютерах и их можно подключить через Google.
На первом этапе, на самом деле, не стоит сильно «играться» в шрифты. Достаточно выбрать какой-то классический (один). Чем хороши классические шрифты? Они проверены временем. Не стоит гнаться за какой-то новизной, лучше возьмите, то что уже работает. И с этого начните свой путь. Тем более, что навыки веб-дизайнера шрифтами не ограничиваются.
Достаточно выбрать какой-то классический (один). Чем хороши классические шрифты? Они проверены временем. Не стоит гнаться за какой-то новизной, лучше возьмите, то что уже работает. И с этого начните свой путь. Тем более, что навыки веб-дизайнера шрифтами не ограничиваются.
Если говорить о конкретных шрифтах, то лично я люблю Proxima Nova. Я выбрал его. Я выделил заголовок пожирнее, еще немножко акцентов добавилось (рис.5).
Рис.5 Иерархия (Proxima Nova)
5. Навыки веб-дизайнера: как подбирать графику?Многие думают, что для того, чтобы стать веб-дизайнером, просто необходимо уметь создавать графику самому.
Это не так. На начальном этапе графику я бы вообще делегировал на стоки. Если я что-то сделать не могу, то проще взять какого-то человека, который в этом хорошо разбирается. То есть если я не умею рисовать, допустим иконки, то я лучше пойду на сток и найду там хорошие иконки. Если я вообще не рисую иконки, то я лучше доверюсь дизайнеру, который рисует эти иконки 5-10 лет и у него или скачаю (если они в бесплатном доступе), или куплю. И тогда проект получается качественным. В общем на этом этапе мы подбираем какую-то графику, подбираем картинки,например, на стоках (рис.6). Поверьте, умение рисовать — вообще не основной навык в веб-дизайне.
И тогда проект получается качественным. В общем на этом этапе мы подбираем какую-то графику, подбираем картинки,например, на стоках (рис.6). Поверьте, умение рисовать — вообще не основной навык в веб-дизайне.
Рис.6 Иерархия с добавлением графики
6. Что нужно знать о работе с цветом в веб-дизайнеГлавное, что должен знать веб-дизайнер о работе с цветом: цвета можно брать из кулера. Сайт Adobe-kuler (https://color.adobe.com/ru/create/color-wheel/). Там есть уже гармонично подобранные цветовые палитры. Либо можем брать уже готовую палитру с другого сайта и смотреть, чтобы у нас эти цвета гармонично сочетались. Опять же не сильно углубляясь с теорию цвета (теплые/холодные оттенки), вот эти два способа самые простые и рабочие. То есть если вы будете изучать цвет, вам понадобится гораздо больше времени, чтобы сделать осознанный качественный выбор цвета. Если вы идете на сайт Kuler и берете готовую хорошую палитру или идете на какой-то другой сайт, который уже хорошо сделан и заимствуете от туда цвета – это быстрый путь и это работает (рис. 7).
7).
Рис.7 Иерархия с добавлением цвета
7. Самое главное, что должен уметь веб-дизайнерСамое главное, что должен уметь веб-дизайнер — это добавить немного волшебства в свою работу. Немного магии. Магия — это совокупность идеального, совокупность всех ваших шагов, всех ваших талантов. Хорошо подобранные смыслы, хорошо выстроенная иерархия, релевантные шрифты, качественно сделанные хорошими дизайнерами, дальше правильные картинки (уникальные, красивые), опять же подходящие по смыслу и эмоциям, и цвет (рис.8).
Рис.8 Магия
И в совокупности магия – это ваш опыт. Опыт не столько дизайна, а вообще насколько широк ваш кругозор. Вы можете какие-то вещи из совершенно не дизайнерских отраслей брать и это будет на вас влиять. Это будет та самая магия, которую пользователь не заметит, но почувствует. Поэтому что реально нужно, чтобы стать веб-дизайнером? Широкий кругозор!
Например, National Geographic (рис.9). Казалось бы, что такое сайт ? Набор текста и картинок, но когда это все вместе работает, гармонично подобрано и продумано, и выглядит очень круто, смотришь и цепляет.
Казалось бы, что такое сайт ? Набор текста и картинок, но когда это все вместе работает, гармонично подобрано и продумано, и выглядит очень круто, смотришь и цепляет.
Рис.9 Сайт National Geographic
Еще один пример, смотрим видео (рис.10).
Рис.10 Welcome to reimagination
Это приходит не за неделю, один день и даже не за год, это приходит с опытом. Нужно постоянно практиковаться, учиться и делать новое и новое, смотреть на лучших. Но тоже казалось бы, картинки и текст, но как это все гармонично сочетается, добавлена анимация, еще музыка свою роль играет в подаче. И все выглядит в целом очень круто. Это как раз и есть та самая магия, о которой я говорю. Очень важный навык в веб-дизайне.
8. Как получить profit от своих навыков веб-дизайнера?Опять же мы делаем все, помимо того, что нам нравится в идеале и это то, чем мы готовы бесплатно заниматься, но все-таки заходит речь о деньгах. И Profit — это одна из причин, зачем мы это делаем. Деньги за работу, за сайт. Веб-дизайнеру обязательно нужно уметь правильно выстраивать ценообразование.
Деньги за работу, за сайт. Веб-дизайнеру обязательно нужно уметь правильно выстраивать ценообразование.
Я выделил такие пункты:
1. Не работать дешево
Не стоит работать дешево, за копейки, а стоит знать себе цену. Это и в жизни пригодится, и уж тем более нужно, чтобы стать веб-дизайнером. Эту цену нужно сформулировать, установить, и даже если вы на начальных этапах работаете на опыт, на портфолио за какую-то небольшую цену, но стоит постоянно эту планочку чуть-чуть повышать. То есть за каждую следующую работу вы обязуетесь брать чуть-чуть больше, может быть каждые три работы и т.д. То есть растет ваше качество и соответственно растет ваша стоимость.
2. Брать предоплату
Веб-дизайнеру нужно уметь брать предоплату. Всегда. Не стоит так: «мы сейчас начнем, а заплатим потом». Когда дизайнер делает что-то без предоплаты, то это признак того, что скорей всего у дизайнера это первый проект. И это опять же знак для клиентов, что дизайнер – новичок.
Поэтому старайтесь всегда брать предоплату. Это нормально, это стандарт. Не начинайте работать до того, как вам перечислят деньги. Если мы говорим про первый проект, первое знакомство, то это железное правило. Если мы говорим про повторный проект, если вы с клиентом уже работали и он у вас уже пятый сайт заказывает, то тут уже наверное в принципе можно быть гибким к этому.
3. Повышать качество и стоимость.
И не нужно нам сейчас все знать, много изучать, тратить время на лишние. Нужно не подтягивать недостатки, а усиливать основное преимущество. Стоит выбрать одно направление и его усиливать. Если мы выбираем направление веб-дизайн, то не стоит изучать html, логотипы, фирменные стили, иконки. Стоит сфокусироваться на создании хороших, качественных сайтов (рис.11). Это основной навык веб-дизайнера и то, что нужно уметь.
Рис.11 Основное преимущество
Это как в играх. Это скриншот из World of Warcraft (рис.12). У каждого персонажа есть дерево талантов и с опытом, со временем у вас появляются очки, которые вы можете на каждый талант потратить. Чем вы глубже идете по этому дереву талантов, тем круче у вас появляются навыки.
Чем вы глубже идете по этому дереву талантов, тем круче у вас появляются навыки.
Рис.12 Скриншот из World of Warcraft
Что будет, если вы вкладываетесь и сюда, и сюда? Например, вы средненько делаете фирменные стили, логотипы, средненько верстаете, все средненько — так вы никогда не сможете нормально зарабатывать, распыляясь. Если вы прокачиваете один уровень, вы быстро пополняете навыки, вы пополняете свое портфолио и выглядите просто дороже.
Дальше, когда вы уже поняли, что где-то вот оно «ок»,то можно наращивать остальные части ( всегда можно прокачаться по html/css, посмотреть как это все работает, плакатик попробовать нарисовать и т.д. ) . Но только когда вы дошли до супер скила, то вы начинаете какие-то дополнительные скилы вкладывать. У дизайнера тоже самое. Для работы в web дизайне не нужно знать html, это дополнительная опция.
Есть конкретные навыки и таланты, изучив которые можно быстро начать зарабатывать на веб-дизайне даже с нуля. И в курсе «Быстрые деньги в веб-дизайне» из всего большого информационного шума, который существует вокруг дизайна, вокруг заработка в интернете и прочего, я выделил основные шаги, которые необходимо делать, чтобы прийти к ожидаемому хорошему финансовому результату. То есть мы будем говорить про деньги, говорить про финансовую часть нашего творчества.
И в курсе «Быстрые деньги в веб-дизайне» из всего большого информационного шума, который существует вокруг дизайна, вокруг заработка в интернете и прочего, я выделил основные шаги, которые необходимо делать, чтобы прийти к ожидаемому хорошему финансовому результату. То есть мы будем говорить про деньги, говорить про финансовую часть нашего творчества.
Как освоить веб-дизайн с нуля: пошаговое руководство
Веб-дизайн – это одно из молодых и востребованных направлений, которое в 2007 получило мощный толчок из-за развития мобильного контента. Сегодня профессия дизайнера сайтов пользуется высоким спросом в первую очередь из-за простого порога вхождения.
Действительно ли это так и как освоить веб-дизайн с нуля – разберемся в сегодняшней статье.
Кто такой веб-дизайнерКто-то говорит, что такая специальность подразумевает исключительно дизайн сайтов, кто-то добавляет к этому проектирование, верстку, создание логотипов, а кто-то вовсе считает веб-дизайнера многоруким волшебником. На деле же веб-дизайнер – это тот человек, который работает с графической частью сайта, то есть создает макет с нуля по утвержденному техническому заданию. Но вот и здесь не все так просто, так как до прорисовки макета есть еще много шагов. Чтобы во всем этом разобраться, давайте начнем с корней создания сайтов.
На деле же веб-дизайнер – это тот человек, который работает с графической частью сайта, то есть создает макет с нуля по утвержденному техническому заданию. Но вот и здесь не все так просто, так как до прорисовки макета есть еще много шагов. Чтобы во всем этом разобраться, давайте начнем с корней создания сайтов.
Когда человеку нужен сайт, он обращается в профессиональную студию либо ищет фрилансера в интернете. Затем идет обсуждение и заполняется особый документ – бриф, который позволяет исполнителю более детально изучить проблему заказчика. Следующим этапом составляется техническое задание, после его утверждения начинается разработка сайта. Так называемое «классическое» построение заключается в анализе целевой аудитории, прототипировании, создании макета, верстке, программировании и тестировании.
Если речь идет о студии, то веб-дизайнер в ней занимается только созданием макета, который чаще всего делается в Figma, но есть и те, кто работает в Photoshop, хотя это уже прошлый век.
Выглядит все это примерно так: фреймы, слои, элементы, сетка и много дизайна.
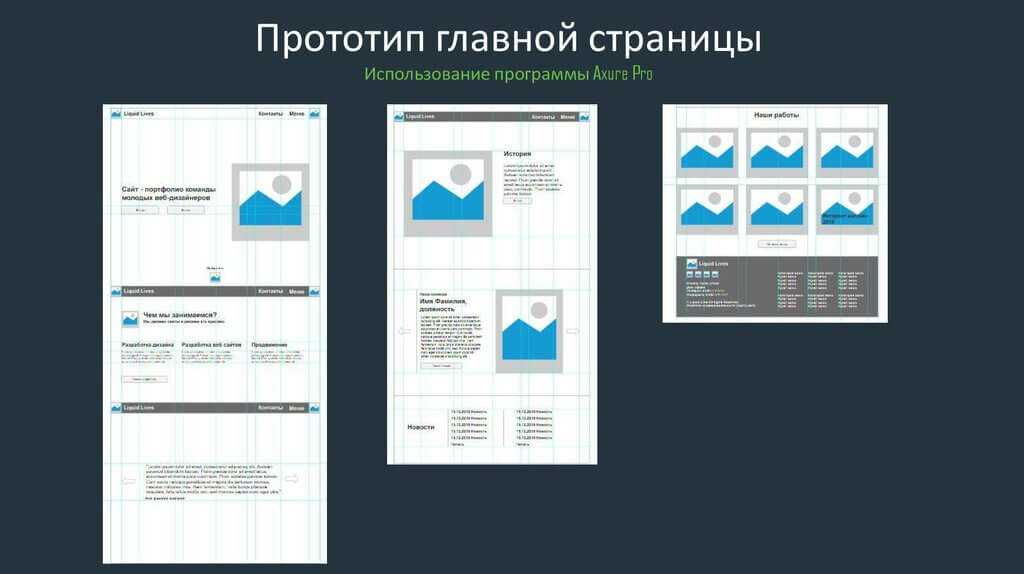
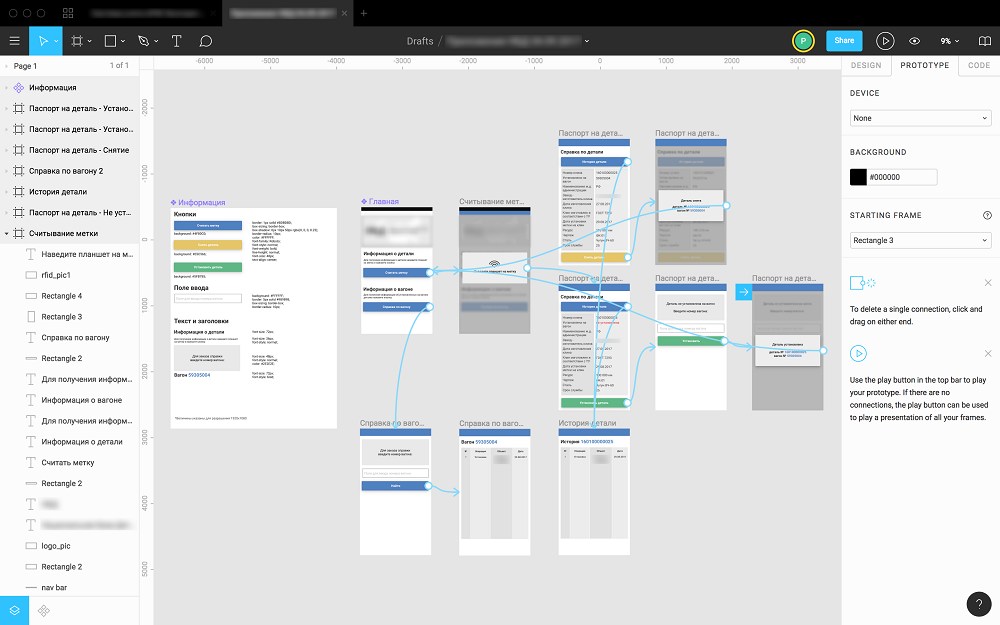
Зачастую веб-дизайнер в студии делает и прототип сайта – черно-белый, иногда даже графический вариант с кликабельными элементами. Он позволяет еще на этапе прототипирования понять, что нужно убрать и чего не хватает – в общем, прототип указывает на ошибки и дает возможность сделать итоговый результат таким, каким он должен быть.
Пример прототипа в Figma
Также может быть и более узкая направленность – это когда прототипом занимается отдельный специалист – проектировщик. В таком случае веб-дизайнер создает исключительно макет сайта, и на этом его компетенции заканчиваются. Далее на сцену выходят верстальщики, программисты и другие специалисты.
Все вышесказанное – это про студии, а вот во фрилансе все немного иначе. Как правило, веб-дизайнер, работающий на себя, может быть и дизайнером, и программистом, иногда даже и графическим дизайнером. То есть такой специалист разбирается в прототипировании, дизайне, верстке, программировании, маркетинге и многом другом. Программирование чаще всего на уровне понимания, как и верстка. Здесь все зависит от того, какой путь выбрал веб-дизайнер – создает он сайты на CMS или же на конструкторе. Если в дело вступает, например, WordPress, то без верстки и программирования тут не обойтись. В случае с конструктором потребуются лишь базовые знания верстки.
Программирование чаще всего на уровне понимания, как и верстка. Здесь все зависит от того, какой путь выбрал веб-дизайнер – создает он сайты на CMS или же на конструкторе. Если в дело вступает, например, WordPress, то без верстки и программирования тут не обойтись. В случае с конструктором потребуются лишь базовые знания верстки.
Но и все это не всегда обязательно: на фрилансе веб-дизайнер может хорошо себя чувствовать без языков программирования и прочего. Только дизайн и больше ничего – таких заказов можно найти много.
Стоит также сказать, что веб-дизайнер не рисует логотипы, не оформляет социальные сети, не создает фирменный стиль – все это про других специалистов.
Что ж, давайте подытожим вышесказанное: веб-дизайнер занимается дизайном сайтов, иногда их разработкой под ключ. Он знает основные правила дизайна, разбирается в верстке и программировании на базовом уровне. В общем, если вы мечтаете о современной творческой профессии, то дорога к веб-дизайну вам открыта.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Какие инструменты и навыки нужныОб инструментах я уже немного сказал – в первую очередь это Figma. Идеальная программа, которая позволяет создавать прототипы и макеты сайтов. В ней можно делать все – и карту сайта, и взаимодействия пользователей, и презентации. Это Фотошоп на минималках, но отлично адаптированный для сайтов. В нем также можно создавать анимации, кликабельный прототип и дополнять функционал с помощью многовариативных плагинов.
Другие инструменты:
- Photoshop – сегодня используется редко, может быть полезен, если нужно вырезать какой-то объект из фотографии. Однако и такую задачу сейчас можно решить без Фотошопа, например, с помощью специальных сервисов.
- Moqups – онлайн-сервис для прототипирования. Часто заменяется Фигмой, но подходит для более профессиональных прототипов сайтов и мобильных приложений.

- Illustrator – используется как дополнение к Фигме для прорисовки иллюстраций. Редкий инструмент в руках веб-дизайнера, потому что, во-первых, сайтов с иллюстрациями не так много, а во-вторых, на фотостоках можно найти множество подходящих картинок. Если же нужно какое-то уникальное решение, то обычно для таких задач нанимается отдельный специалист.
- Sublime Text – программа для верстальщиков. Используется только теми, кто занимается версткой. Как я говорил ранее, веб-дизайнер не равно верстальщик сайтов, но может им быть.
В общем-то, знание одной только Фигмы позволит вам стать веб-дизайнером и находить высокооплачиваемые заказы или работать в хорошей студии.
Но на одних инструментах не уехать, так как важны еще личные качества и софт-скиллы. Все это даже важнее любых инструментов. Вы можете быть гуру всех перечисленных программ, но если в личных качествах будут пробелы, то это сильно сыграет на вашем профессиональном росте.
Вот основные качества, которые необходимы, чтобы стать веб-дизайнером:
- Умение договариваться – чтобы решать конфликтные ситуации и общаться с клиентами конструктивно.
- Любопытство – для постоянного поиска новой информации. Я бы выбрал синонимами такие определения, как «увлеченность» или «заинтересованность в деятельности». Если вам будет действительно интересен веб-дизайн, то все это будет по умолчанию.
- Желание развиваться и целеустремленность – помогут попасть в крупные проекты. Здесь опять же об увлеченности и заинтересованности. Если вы будете гореть и делать, то эти качества придут сами.
- Усидчивость и внимательность – вот эти качества, пожалуй, самые важные. Даже если вы будете гореть веб-дизайном, то это быстро может кончиться, когда наступят сложности. Может ничего не получаться, будет казаться, что это не ваше – в таких случаях как раз поможет усидчивость.
Хочу озвучить одну мысль, которую должны понять все, кто планирует заниматься творческой профессией – не стоит думать, что от рождения вы не творческий. Если вам интересен веб-дизайн, и вы смотрите на чужие работы как на что-то невероятное, то знайте, что вы можете так же. Кому-то это может даваться проще, кому-то сложнее, но прийти к хорошему результату может каждый. Здесь уже все решает усидчивость.
Если вам интересен веб-дизайн, и вы смотрите на чужие работы как на что-то невероятное, то знайте, что вы можете так же. Кому-то это может даваться проще, кому-то сложнее, но прийти к хорошему результату может каждый. Здесь уже все решает усидчивость.
Третий шаг – базовые навыки дизайна в вебе: из чего состоит сайт, как создается его структура, как различные графические элементы влияют на восприятие человека и так далее.
Четвертый шаг – тренировка, тренировка и еще раз тренировка. Как в спорте – если начали бегать и хотите результата, то продолжайте и улучшайте свои показатели.
Советую начинать с просмотра видеороликов на Ютубе – сейчас их огромное количество, хотя часть из них оторвана от реальности. Многие показывают крутые работы, учат, как их делать, выпускают клипы а-ля «Как сделать вау-эффект на сайте за 5 минут». Все это, конечно, круто, но на деле забывается уже на следующий день.
К роликам важно подходить комплексно и регулярно практиковаться. Если вы будете просто просматривать тысячу видео, то особого результата не будет. Будет казаться, что вы все усвоили и повторите точно так же через неделю, но это не так – скорее всего, вы забудете, как воплотить то или иное решение и будете возвращаться раз за разом к просмотренному гайду. Поэтому важно сразу в ходе ролика практиковать полученные знания.
Например, если вы смотрите, как работает Фигма, то возьмите и откройте ее сразу, не повторяйте действия точь-в-точь как на видео, а попробуйте сами разобраться и понять, как все устроено. Только в таком случае будет прогресс.
Вот лучшие русскоязычные каналы, которые хорошо прокачают вас в веб-дизайне с нуля:
- WAYUP & Андрей Гаврилов – рассказывает о работе веб-дизайнера на фрилансе.

- Alexey Bychkov: веб-дизайн и фриланс – блог о веб-дизайне. Если хотите разобраться в Фигме с нуля, то лучше начать с этого канала. Помимо Фигмы, есть и уроки по After Effects, Photoshop, Illustrator, а также много видеоматериала по веб-фрилансу.
- Max Shirko – рассказывает о трендах в веб-дизайне, показывает, как улучшить дизайн сайта в несколько кликов. Рекомендую приступать к этому каналу, когда вы уже получите первичные навыки и будете разбираться в веб-дизайне немного больше, чем на базовом уровне.
Этих трех каналов вам вполне хватит, чтобы стать веб-дизайнером-новичком, который сможет сделать макет сайта в Фигме и даже в формате HTML+CSS+JS.
В целом, дизайн строится на насмотренности: чем больше вы изучите других работ, тем выше будет ваш уровень креативности. Повторюсь еще раз, что вы сможете делать крутые работы, если потратите на это много времени. Даже если у вас ничего не будет получаться, то это не говорит о том, что это не ваше. Если вы хотите стать крутым веб-дизайнером, то у вас все получится.
Даже если у вас ничего не будет получаться, то это не говорит о том, что это не ваше. Если вы хотите стать крутым веб-дизайнером, то у вас все получится.
Найти работы других дизайнеров вы можете на специальных сервисах:
- Behance
- Land Book
- Awwwards
- Dribbble
На первых порах об анализе работ сложно говорить, так как, скорее всего, вы не будете понимать логику дизайнера из-за нехватки опыта. Поэтому лучше всего взять несколько работ и попробовать их повторить в Фигме. Когда багаж знаний будет наполнен, вы сможете анализировать работы и будете понимать, как все устроено.
Также многие говорят, что нужно регулярно мониторить вышеперечисленные сервисы, чтобы вдохновляться и развиваться. С этим не поспоришь, но не стоит принимать это как должное. На первых порах это может показаться не таким увлекательным занятием, и в итоге вы будете себя заставлять. Не нужно заставлять – все придет со временем.
Веб-дизайнер – это современная профессия, не требующая высшего образования, но нужадающаяся в особых усилиях и усидчивости. Старт может показаться сложным, ведь нужно изучить много нового, практиковаться, разбираться, корректировать ошибки и развивать софт-скилы. Но если не сдаваться на пути и идти к своей цели, то все обязательно получится. Изучайте новые материалы по веб-дизайну, смотрите видеоролики, читайте тематические книги, и тогда прогресс будет плавно идти вперед.
Дизайн сайта в фигме за 15 минут: делаем макет с иллюстрациями
Веб-дизайн, Уроки
1 min read 25.09.2021
В этом уроке разбираемся как сделать дизайн сайта в фигме за 15 минут на практике. Будем делать дизайн макет Landing Page с иллюстрациями. Вы узнаете, где брать качественные иллюстрации бесплатно и как их использовать в своём проекте.
Получить бесплатно 24 раздела landing page для figma
Подготовка к созданию дизайна сайтаПервым делом вам нужно скачать и установить комплект, который я для вас подготовил. С его помощью вы сможете ускорить работу при создании Landing Page. Нажмите здесь, чтобы скачать комплект
Чтобы установить комплект перейдите в раздел «Drafts» и перетащите его к другим файлам, которые у вас есть. Также слева, сверху есть иконка «Import». Можете её нажать и выбрать файл «Sirius.fig» на вашем компьютере.
Установка плагина с иллюстрациями для создания дизайна сайта в фигмеВ этом уроке мы будем использовать плагин с иллюстрациями «Storyset by freepik», который вы можете установить перейдя по ссылке. Для его установки нажмите на кнопку «Install» сверху, справа.
Для его установки нажмите на кнопку «Install» сверху, справа.
Первым делом, вам нужно взять элементы из комплекта, который вы ранее установили. Рекомендую взять шапку и раздел с текстом, как показано выше. Поместите шапку к тексту.
Чтобы активировать плагин, который мы установили «Нажмите на меню слева», далее перейдите в «Plagins» и выберите из списка «Storyset by freepik».
В плагине можно выбрать стиль иллюстраций. Выбираю первый из списка, затем клацаю на нужную мне иллюстрацию.
Помещаю иллюстрацию во фрейм к нашим элементам и тексту.
Выбираю фрейм и в правой панели, внизу надписи «Fill» ставлю значение цвета #241543.
Затем меняю цвет текста на белый.
Удаляю не нужные элементы в иллюстрации. Чтобы выбрать какой-то элемент, нажимаю на клавшу «Ctrl» и кликаю на левую клавишу мыши для выбора объекта за 1 клик.
Создаю круг с помощью инструмента «Ellipse».
Помещаю круг во фрейм и перемещаю на задний план. Для этого нажимаю на комбинацию горячих клавиш «Ctrl + Alt + [».
Изменяю цвет круга на #3B246B.
Создание карточек внизу первого экранаЗатем копирую из комплекта карточки товара. Для копирования нажимаю «Ctrl + C».
Чтобы вставить элементы нажимаю «Ctrl + V».
Копирую верний элемент из карточки зажав левую клавиши мыши и клавишу Alt. Тяну в сторону.
Создаю внутри этого прямоугольника ещё один прямоугольник. Для этого активирую инструмент «Rectangle» сверху.
Выбираю 2 элемента и выравниваю их относительно друг друга, нажав на иконки, как показано выше.
Выделяю 2 прямоугольника, нажимаю правую клавишу мыши и выбираю «Frame seleciton».
Переименовываю слой на «Img».
Копирую группу элементов с зажатой клавишей «Alt».
В итоге создаю 6 прямоугольников, как показано выше.
Запускаю плагин с иллюстрациями «Storyset by freepik» и нажимаю на прямоугольник. Затем на иллюстрацию. Аналогичную операцию проделываю с другими 6 прямоугольниками.
Затем на иллюстрацию. Аналогичную операцию проделываю с другими 6 прямоугольниками.
Выбираю кнопки и цены, с зажатыми клавишами «Ctrl» «Shift». Затем удаляю нажав на клавишу «Backspace».
Получаются карточки, без цены и кнопки.
Перемещаю созданные прямоугольники с иллюстрациями между прямоугольниками, которые находятся в карточках товара.
Удаляю не нужные элементы сверху карточек. Получается 3 карточки с иллюстрациями.
Дублирую карточки, нажав на «Ctrl + D». Затем помещаю 3 оставшиеся иллюстрации в эти карточки.
Получилось 6 карточек с иллюстрациями.
Перемещаю карточки к нашему фрейму.
Изменение цвета в дизайне сайта с иллюстрациями в FigmaДалее выбираю иллюстрации и справа, внизу надписи «Selection colors» выбираю синий вместо того синиего цвета, который есть сейчас.
Все элементы имеют значение «Синий» в цветовой палитре.
Если его изменить например на розовый, то цвет всех элементов также изменится.
Можно дополнительно скопировать какие-то элементы в комплекте. Например текст с цифрами.
Затем разместить их внизу заголовка.
Удаляю подзаголовок и меняю цвет вставленного текста на белый.
Вот, что получается в итоге использования этих иллюстраций, плагина и комплекта, который я для вас подготовил. Как сделать страницы с ошибкой 404 смотрите в видео выше.
ЗаключениеИтак, в этом видео вы узнали как сделать сайта (дизайн лендинг пейдж) в фигме. Также разобрались с плагином, который позволяет вставлять классные иллюстрации. Смотрите другие уроки по веб-дизайну, которые помогут разобраться в программе Figma и набить руку.
Автор статьи: Владимир Чернышов
P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).
Дизайн домашней страницы 101 | Как создать потрясающую домашнюю страницу
Создание домашней страницы в профессиональном стиле немного похоже на то, как если бы вы стояли перед стойкой буфета с пустой тарелкой, ожидая, когда ее наполнят всевозможными вкусностями. Это может быть очень увлекательно, но если это ваш первый раз, вы можете не знать, какие вещи будут сочетаться друг с другом, чтобы создать выигрышную комбинацию.
Это может быть очень увлекательно, но если это ваш первый раз, вы можете не знать, какие вещи будут сочетаться друг с другом, чтобы создать выигрышную комбинацию.
Не волнуйтесь, вы не одиноки. Но создать великолепно выглядящую домашнюю страницу не так уж сложно — на самом деле, с правильными инструментами это может сделать каждый!
Мы познакомим вас с ключевыми функциями, которые составляют профессиональную и эффективную домашнюю страницу, включая несколько различных макетов, которые вы можете попробовать и выбрать.
Ваша домашняя страница, возможно, является самой важной страницей на вашем веб-сайте. Каждый божий день люди принимают около 35 000 решений, в том числе, что есть на завтрак или задержаться на сайте. Как только ваши потенциальные клиенты нажмут на вашу страницу, то, насколько хорошо ваша домашняя страница создаст атмосферу для вашего бизнеса, решит, останутся они или уйдут. Назовите это чувством или вибрацией, но что бы это ни было, если на вашем веб-сайте его нет, ваши клиенты бросятся с порога.
Профессиональный дизайн домашней страницы имеет массу ключевых преимуществ:
- Он помогает пользователям определить, о чем ваш веб-сайт
Эффективная домашняя страница сообщает пользователям, кто вы и чем занимаетесь, как только они увидят Это. Если это не сразу бросается в глаза, мы можем гарантировать, что большинство посетителей не задержатся на сайте надолго.
- I t создает ваш бренд с самого начала
Это ваш шанс продемонстрировать свою тяжелую работу и то, что представляет собой ваш бренд. Для большинства пользователей ваша домашняя страница будет их первым знакомством с вашим бизнесом — и, как гласит старая поговорка, первое впечатление действительно имеет значение. Это ваш шанс рассказать о своем бренде и убедить посетителей доверять вам и оставаться рядом.
- Это позволяет пользователям легко перемещаться по вашему сайту
Если все сделано правильно, ваша домашняя страница должна сделать ваш сайт простым в использовании и легкой для навигации. На этом этапе ваша домашняя страница похожа на виртуальный перекресток, где каждый элемент действует как дорожный знак, направляющий пользователей в правильном направлении. Цель игры — сделать эту часть пути пользователя настолько тонкой и легкой, чтобы вашим посетителям даже не нужно было думать о том, чтобы сознательно сделать следующий шаг.
На этом этапе ваша домашняя страница похожа на виртуальный перекресток, где каждый элемент действует как дорожный знак, направляющий пользователей в правильном направлении. Цель игры — сделать эту часть пути пользователя настолько тонкой и легкой, чтобы вашим посетителям даже не нужно было думать о том, чтобы сознательно сделать следующий шаг.
- Это поможет вам заработать на этих конверсиях
Каким бы хорошим ни был ваш продукт, клиенты не купятся на него, если ваша домашняя страница не выглядит профессионально. Все вышеперечисленные пункты объединяются вместе, чтобы сделать одну ключевую вещь: стимулировать конверсию посетителей. По сути, эффективная домашняя страница устраняет любые сомнения пользователя относительно того, может ли ваш бизнес предоставить то, что ему нужно.
Давайте будем честными — сколько раз вы попадали на веб-сайт только для того, чтобы в считанные секунды нажать кнопку «Назад», потому что вы не могли увидеть то, что искали?
Мы живем в мире быстрых ответов и мгновенного удовлетворения, в результате чего нетерпеливая аудитория становится все более требовательной. Большинство из нас привыкли ожидать, что мы найдем то, что ищем, за считанные секунды, поэтому работа эффективной домашней страницы еще более важна, но и более сложна.
Большинство из нас привыкли ожидать, что мы найдем то, что ищем, за считанные секунды, поэтому работа эффективной домашней страницы еще более важна, но и более сложна.
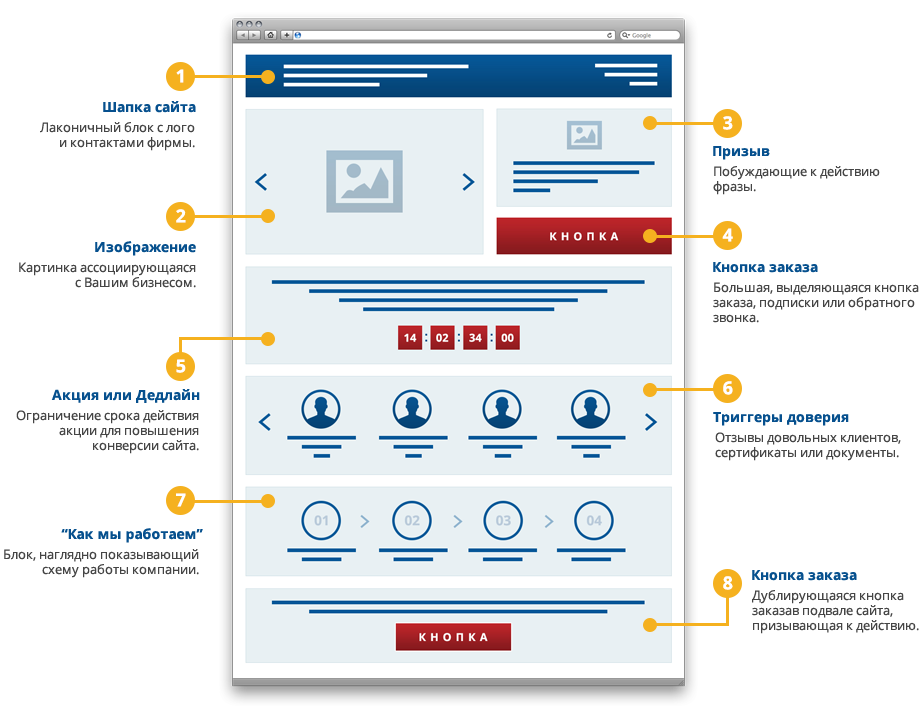
Итак, как быстро дать пользователям то, что они хотят, и в то же время привлечь их внимание? Вот 8 проверенных функций, которые вам нужно включить, чтобы ваша домашняя страница обрела форму.
№1. ЗаголовокВ одном предложении (максимум два) вы должны ответить на вопрос, который будут задавать все ваши посетители: « Чем занимается ваша компания?» ’
В хорошем заголовке не должно быть лишних слов — он должен быть кратким и четким, и, самое главное, он должен идеально описывать то, что вы делаете.
Взгляните на этот простой, но эффектный заголовок, который отлично отвечает на этот важнейший вопрос.
В восьми словах Basecamp предлагает решение проблемы, с которой сталкиваются многие предприятия. Простой, лаконичный и актуальный, он прямо раскрывает суть того, что эта компания может предложить своим посетителям.
Лучший совет!
Если вы не знаете, что написать, попробуйте спросить своих клиентов или аудиторию, почему они посещают ваш сайт или используют ваши продукты или услуги. Вы можете взять слова прямо из их уст и использовать их в качестве заголовка!
#2. ПодзаголовокВ то время как заголовок предназначен для быстрого и четкого введения информации, ваш подзаголовок дает вам возможность более подробно описать вашу услугу или продукт.
В этот момент вам нужно попытаться ответить на вопрос: ‘ Как вы собираетесь решить эту проблему для меня ?’
Zapier отлично справляется с этой задачей, более подробно описывая, что он делает и почему это так хорошо для вас. Он даже идет еще дальше, используя эмоциональный тон и предлагая более широкие преимущества, создавая у пользователей впечатление, что Zapier не только поможет им с их автоматизацией, но и с их производительностью.
Теперь, когда вы привлекли их внимание, ваша следующая задача — визуально показать посетителям, что делать дальше. Именно здесь ваш призыв к действию (CTA) играет важную роль. Он дает указания и сообщает вашим пользователям, как двигаться дальше.
Призывы к действию чаще всего появляются в виде кнопок или ссылок, поэтому важно, чтобы они были короткими и четкими — не более нескольких слов. Они должны указывать направление, и чем интереснее вы их сделаете, тем больше вероятность того, что ваши пользователи на них нажмут.
Здесь Shopify использует свой призыв к действию, чтобы четко показать посетителям, куда идти дальше. Язык активный, прямой и ясный. Кроме того, Shopify включил это волшебное слово — «бесплатно». Это одно из немногих мощных слов, которые вы можете использовать, чтобы убедить своих пользователей сделать следующий шаг.
Суть в том, чтобы активно взаимодействовать со своими пользователями — рассказывать им, что делать, и направлять их к действиям, чтобы вы могли начать строить с ними отношения.
Хотите узнать, как писать больше призывов к действию? Взгляните на наше руководство о том, как написать призыв к действию, чтобы помочь вам реализовать эту важную функцию главной страницы.
#4. Ваш логотип и четкий брендингВаш логотип и ваш бренд подобны вашему фирменному аромату. Они намекают на ДНК вашего бизнеса и должны окружать ваш продукт или услугу таким образом, чтобы тонко информировать ваших клиентов о вас.
Независимо от того, считают ли они вас профессионалом или ненадежным, все зависит от вашего выбора, когда дело доходит до вашего бренда. В конце концов, кто думает об iPhone, не вызывая в воображении образы белого, чистого космоса и передовых технологий, тщательно связанных в этом маленьком, но культовом серебряном яблоке?
Это позолота на вашем веб-сайте, которая придаст вашему бизнесу индивидуальность, поэтому вам нужно убедиться, что все это работает в гармонии. Если ваш бренд не работает слаженно, скорее всего, ваши посетители останутся в замешательстве по поводу того, кто вы и что представляет собой ваш бизнес.
Если создание собственного логотипа кажется пугающим, не паникуйте. Есть много способов найти идеальный дизайн, в том числе поручить кому-то другому сделать тяжелую работу за вас! Взгляните на лучших производителей логотипов, чтобы начать.
Создайте логотип с помощью Tailor Brands… и сэкономьте 25 %
Tailor Brands — один из наших любимых генераторов логотипов, и они сделают всю тяжелую работу, чтобы вам не пришлось. Просто введите название своего бренда, выберите варианты стиля, которые вам больше всего нравятся, а затем выберите один из нескольких логотипов, которые Tailor Brands разрабатывает специально для вас. Вы даже можете настроить свой логотип, чтобы убедиться, что он соответствует вашему бренду. Премиум-планы Tailor Brands предоставляют вам профессиональные инструменты для загрузки, такие как размеры логотипов социальных сетей и инструмент для создания визитных карточек.Хотите сэкономить 25% на своем логотипе?
Воспользуйтесь премиальными преимуществами Tailor Brands за меньшие деньги с нашим эксклюзивным кодом скидки. Просто введите код при оформлении заказа, чтобы получить скидку!
Просто введите код при оформлении заказа, чтобы получить скидку!
Сэкономьте 25%: используйте код WBE25
Руководство по созданию логотипа . Если вы не знаете, как создать красивый логотип, вот наше руководство и некоторые инструменты, которые могут вам помочь (даже если вы не знаете дизайнер).
Обзор Tailor Brands — узнайте больше о Tailor Brands и узнайте, подходит ли вам этот онлайн-инструмент для создания логотипов!
#5. ИзображенияГоворят, что картинка стоит тысячи слов, и когда дело доходит до дизайна вашей домашней страницы, они могут быть правы. Людей, естественно, привлекают визуальные эффекты, такие как изображения или видео, что делает их отличным способом передачи информации и предотвращения того, чтобы ваша домашняя страница была слишком перегружена текстом.
Slack отлично справляется с использованием этого инструмента. Его изображение не только соответствует его брендингу, но и дает визуальное представление о том, что может предложить бизнес.
Изображения — отличный способ создать настроение или показать аудитории, чем вы занимаетесь, но будьте осторожны, чтобы использовать графику, соответствующую вашему веб-сайту. Если они не служат никакой цели или не помогают улучшить ваш общий бренд, не используйте их.
Лучше содержать свой веб-сайт в чистоте, чем включать в него бесполезные вещи, которые только отвлекают от важных деталей.
#6. Панель навигацииПанель навигации делает именно то, что написано на банке: она помогает посетителям ориентироваться на вашем веб-сайте. Его должно быть легко найти, и он должен быть четко помечен, чтобы они могли получить информацию, которую ищут.
Поддерживайте работоспособность панели навигации, следуя этим советам:
- Включайте только необходимые страницы. Это не позволит вашим посетителям запутаться. Их не заинтересуют страницы об авторских правах, конфиденциальности и условиях обслуживания, поэтому вставьте их в другое место, например, в нижний колонтитул.

- Создавайте логические группы связанных ссылок, причем самые важные ссылки идут слева направо.
- Заголовки страниц должны быть короткими и описательными
- Разместите панель навигации на видном месте, чтобы ее было легко найти
Каждый раз, когда посетитель попадает на ваш сайт, он рискует вами и вашим бизнесом. Заинтересовать их будет намного проще, если вы дадите им повод доверять вашей легитимности. Вы можете добиться этого, включив индикаторы доверия внизу страницы.
Если вы никогда раньше не слышали об индикаторе доверия, им может быть любой из следующих:
- Истории успеха клиентов
- Отзывы клиентов
- Профессиональная аккредитация (например, членство в отраслевых ассоциациях, характеристики публикаций, оценки Trustpilot)
- Цитаты из СМИ
Ключевым моментом здесь является позитивная ассоциация вашего бизнеса с внешними сторонами и демонстрация того, что им управляют настоящие люди, а не роботы. Почти треть онлайн-покупателей не решается совершить покупку из-за соображений безопасности, но сигналы доверия являются очень мощными инструментами, помогающими им на один шаг приблизиться к тому, чтобы стать клиентами.
Почти треть онлайн-покупателей не решается совершить покупку из-за соображений безопасности, но сигналы доверия являются очень мощными инструментами, помогающими им на один шаг приблизиться к тому, чтобы стать клиентами.
В конце концов, людям нравится быть частью группы. Когда они видят, что другие (такие же, как они) поддерживают вас и покупают ваши продукты, они с большей вероятностью последуют их примеру. Это добавляет уровень надежности и достоверности, которого не может достичь даже ваш самый убедительный копирайтинг.
#8. Список преимуществВы когда-нибудь слышали поговорку: «Функции говорят, а выгоды продают?» Полезно сообщить вашим посетителям, что включает в себя ваш продукт, но еще полезнее объяснить почему это так хорошо для клиента.
Выгоды касаются эмоциональной стороны людей. Это означает, что они помогают вам общаться с вашими клиентами не только на поверхностном уровне.
Basecamp, программное обеспечение для управления проектами, помогающее командам управлять коммуникациями, прекрасно умеет использовать преимущества в своих интересах. Во-первых, в нем перечислены многие болевые точки, которые могут быть у потенциального клиента (и с которыми он, вероятно, будет связан на эмоциональном уровне). Затем он обещает, что его программное обеспечение может решить все эти проблемы!
Во-первых, в нем перечислены многие болевые точки, которые могут быть у потенциального клиента (и с которыми он, вероятно, будет связан на эмоциональном уровне). Затем он обещает, что его программное обеспечение может решить все эти проблемы!
Есть много способов показать преимущества на вашей домашней странице, но ключевой момент — показать вашей аудитории, как их жизнь изменится к лучшему после того, как они инвестируют в ваш продукт или услугу.
Неудивительно, что создание потрясающей домашней страницы — это не просто случайное размещение информации в любом месте. На самом деле за тем, как все кусочки головоломки лучше всего сочетаются друг с другом, стоит много науки, данных и методических размышлений.
К счастью, большинство предприятий были в том положении, в котором вы сейчас находитесь, и вышли с другой стороны с домашней страницей, которая эффективно выполняет свою работу. Это означает, что есть много примеров, которые вы можете воспроизвести и извлечь из них уроки.
Взгляните на наши 5 лучших эффективных макетов, которые помогут вам оптимизировать ваш веб-сайт и добиться успеха на главной странице. Каждый из них включает в себя все ключевые элементы, указанные ранее, с некоторыми дополнительными функциями, которые могут оказаться полезными.
Под каждым макетом находится набор готовых к использованию шаблонов. Вы можете щелкнуть их, чтобы посмотреть, и если вы найдете то, что вам нравится, вы можете зарегистрироваться и сразу же начать их использовать.
Макет № 1: полужирный — подходит для интернет-магазиновЭтот первый макет довольно распространен в большинстве отраслей, но особенно когда речь идет об интернет-магазинах.
Разместив заголовок в центре страницы, вы сразу же донесете важные и резкие сообщения, как это видно на ASOS. Несколько CTA идеально подходят для того, чтобы помочь пользователям найти то, что они ищут, особенно если на вашем веб-сайте есть много вариантов и путей, которыми могут воспользоваться ваши посетители.
Этот тип шаблона также идеально подходит, если ваш бизнес полагается на визуальные эффекты больше, чем на слова, например, флорист или туроператор. Включение изображения спереди и в центре дает вашим посетителям представление о том, что вы можете предложить, и помогает привлечь их внимание.
Рекомендации по шаблону: Макет № 2: Информативный — идеально подходит для поставщиков услуг
Как и первый шаблон, этот макет можно использовать в различных отраслях, но он идеально подходит для так сильно полагаются на изображения, чтобы создать присутствие бренда на своей домашней странице. Вот почему вы часто найдете его на веб-сайтах, предлагающих услугу, а не продукт.
Хорошим примером этого является Trello. Хотя изображение подкрепляет то, что может предложить бизнес, посетители получат свои ответы из заголовка и подзаголовка. Прочитав это, вы, естественно, остановитесь на призыве к действию, который содержит одно из самых важных слов силы — «Бесплатно»!
Рекомендуемый шаблон: Макет № 3: Заявление о бренде — идеально подходит для мобильного трафика и брендов стиля
Третий макет очень похож на первый, но содержит меньше текста. Это позволяет изображению и заголовку говорить больше всего, полагаясь на короткие всплески информации, чтобы донести важное сообщение и побудить посетителей читать дальше. Веб-сайт макияжа MAC — отличный пример этого в действии:
Это позволяет изображению и заголовку говорить больше всего, полагаясь на короткие всплески информации, чтобы донести важное сообщение и побудить посетителей читать дальше. Веб-сайт макияжа MAC — отличный пример этого в действии:
Этот макет идеально подходит для творческих компаний, таких как фотографы, дизайнеры, музыканты и иллюстраторы.
Эти типы веб-сайтов больше ориентированы на визуальные эффекты, чем на текст, потому что их работа лучше представлена с помощью изображений, а не слов.
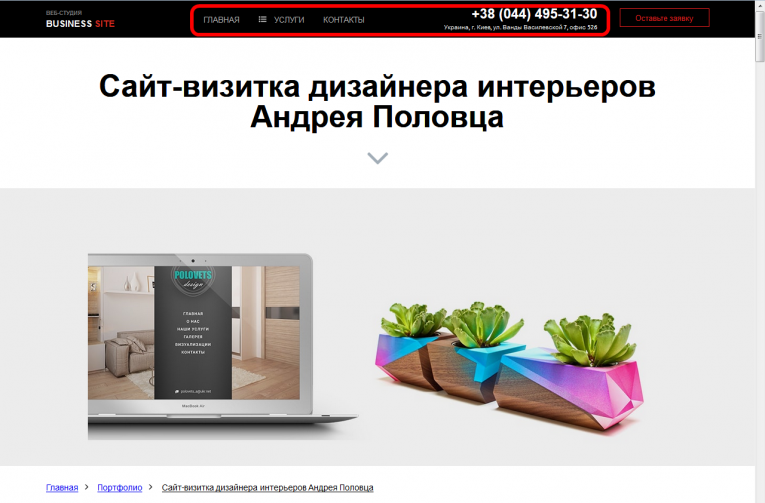
Например, на домашней странице Вероники Соломон, посвященной дизайну интерьера, она решила доминировать в пространстве с ее изображением в эклектично оформленной комнате. Это имеет отношение к ее бизнесу и говорит нам больше о том, что она может предложить, чем длинный и ненужный подзаголовок.
Рекомендации по шаблону: Макет № 5. Хороший баланс визуальных элементов и текста — отлично подходит для ресторанов и предприятий общественного питания. ваш заголовок и подзаголовок. Это идеальный вариант, если ваш бизнес опирается как на умный текст, так и на красивые изображения. Кроме того, размещение сигналов доверия вверху страницы, а не внизу, поможет быстро построить и укрепить отношения с клиентами.
Хороший баланс визуальных элементов и текста — отлично подходит для ресторанов и предприятий общественного питания. ваш заголовок и подзаголовок. Это идеальный вариант, если ваш бизнес опирается как на умный текст, так и на красивые изображения. Кроме того, размещение сигналов доверия вверху страницы, а не внизу, поможет быстро построить и укрепить отношения с клиентами.Dunkin Donuts объединяет графику и текст для сбалансированного стиля домашней страницы. Этот тип макета хорошо подходит для сайта ресторана, кафе, спа или салона красоты.
Рекомендуемый шаблон: Какой не подходит на главной странице?
Есть много элементов, которые вы хотите обязательно включить в дизайн своей домашней страницы, но как насчет тех, которые вы хотите исключить? Вот несколько вещей, которых мы рекомендуем избегать, если вы хотите, чтобы ваша домашняя страница была максимально эффективной:
Трудно оставить пустое место в покое, но пустота привлекает больше внимания к тому, что вы решите включить. Не поддавайтесь искушению загромождать — вам нужно создать визуальную иерархию, чтобы важные вещи не терялись и чтобы ваши посетители могли легко найти дорогу.
Не поддавайтесь искушению загромождать — вам нужно создать визуальную иерархию, чтобы важные вещи не терялись и чтобы ваши посетители могли легко найти дорогу.
Преимущества обладают наибольшей силой убеждения, но иногда полезно рассказать своим потенциальным клиентам, что именно они получают. Если у вас есть много функций для перечисления, выберите 10 лучших. Вы всегда можете создать отдельную страницу, посвященную функциям, для просмотра вашими посетителями, если вы хотите получить более подробную информацию.
- Избегайте жаргона
Это не всегда так просто, как кажется, особенно если вы работаете в специализированной отрасли, но избегание технических разговоров — это верный способ убедиться, что ваши посетители не поймут неправильно. вы делаете. Упрощение вещей делает ваше сообщение более ясным.
В принципе это звучит забавно, но это может сработать против вас, если выбранные вами шрифты неясны и немного трудно читаемы. Придерживайтесь чего-то простого и ясного. Взгляните на некоторые из наших любимых шрифтов, чтобы найти тот, который подходит именно вам.
Придерживайтесь чего-то простого и ясного. Взгляните на некоторые из наших любимых шрифтов, чтобы найти тот, который подходит именно вам.
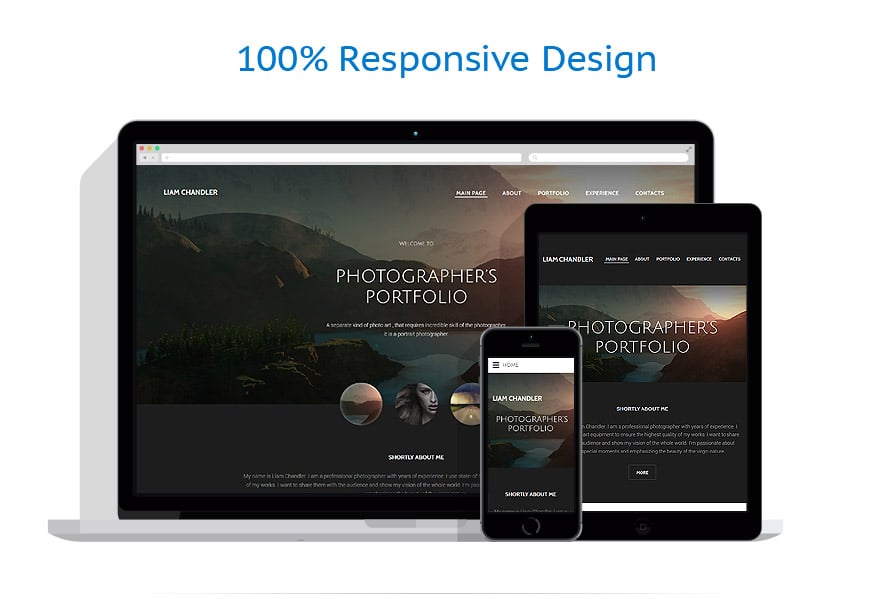
Примерно половина интернет-трафика во всем мире приходится на мобильных пользователей. На самом деле, даже Google предпочитает мобильные устройства, и теперь использует только мобильные версии веб-сайтов для определения своего общего рейтинга. Если вы сделаете это неправильно, это может привести к тому, что вы оттолкнете большую часть пользователей. К счастью, многие конструкторы веб-сайтов предлагают оптимизацию для мобильных устройств в стандартной комплектации, но если вы хотите сделать это самостоятельно, ознакомьтесь с нашей статьей о том, как улучшить свой веб-сайт для мобильных пользователей, здесь.
Если вы когда-либо пытались создать веб-сайт, вы, несомненно, слышали о мифической «складке». Это относится к тому, как ваша домашняя страница разделена на две части:
Над сгибом — то, что вы видите, когда впервые попадаете на веб-сайт. Он охватывает все, что видно без необходимости прокручивать вниз.
Он охватывает все, что видно без необходимости прокручивать вниз.
Lower-The-Fold — контент, который вы видите только при прокрутке вниз.
Эта идея берет свое начало в газетах, которые обычно складывали пополам и складывали стопкой при отправке в магазины для продажи. Редакторам придется выбирать, какие статьи размещать в верхней части страницы, так как это будет первое, что увидят покупатели.
Раньше это тоже был популярный способ упорядочивания вашей домашней страницы, но с появлением смартфонов и импульсивной прокруткой, которая с ними связана, он уже не имеет такого веса, как раньше.
Для вас это означает, что большинство посетителей вашего веб-сайта останутся, чтобы прокрутить страницу вниз. Хотя вы по-прежнему хотите убедиться, что самые важные биты находятся вверху, около 90% пользователей начнут прокручивать страницу в течение 14 секунд. Это дает вам немного больше гибкости, когда дело доходит до выбора макета вашей домашней страницы.
Эффективный дизайн домашней страницы заключается не только в том, чтобы выглядеть «красиво», хотя это неплохое начало. Его истинная цель — помочь посетителям понять, чем вы занимаетесь, какие проблемы решаете и какую пользу они могут извлечь из вашего бизнеса. Они могут не всегда находить ваши услуги или продукты полезными, но они никогда не должны неправильно понимать, что вы предлагаете.
Ваша задача — убедиться, что это не проблема, отвечая на их вопросы и показывая своим клиентам, куда идти и что делать дальше — будь то с помощью броского заголовка или неотразимого призыва к действию. Размещение этих элементов на вашей домашней странице похоже на то, чтобы оставить посетителям след из хлебных крошек, но это бесполезно, если эти направляющие сигналы теряются среди бесполезного и бесполезного беспорядка.
Имейте в виду, что вы не получите «идеальный» дизайн домашней страницы с первой попытки — и это нормально. Наоборот, это первый шаг к пониманию ваших посетителей и построению вашего бренда вокруг них и их потребностей. Ваша домашняя страница должна постоянно улучшаться, меняться в зависимости от получаемых вами отзывов и собираемых данных.
Ваша домашняя страница должна постоянно улучшаться, меняться в зависимости от получаемых вами отзывов и собираемых данных.
Наконец, взгляните на приведенные выше примеры шаблонов — вместо того, чтобы разрабатывать домашнюю страницу с нуля, они могут дать вам некоторое полезное вдохновение и дать вам преимущество в создании привлекательного и эффективного макета.
Когда вам следует (или не следует) нанимать веб-дизайнера
Последнее обновление Маура Монаган в Designing Websites |
Наши независимые исследовательские проекты и беспристрастные обзоры частично финансируются за счет партнерских комиссий без каких-либо дополнительных затрат для наших читателей. Узнать больше
Создание веб-сайта — это большое дело. Вы размещаете в Интернете частичку себя или своего бизнеса в надежде расширить свою аудиторию. Мы все хотим быть уверены, что наши сайты производят наилучшее первое впечатление, тем более что данные показали, что 75% доверия к вашему присутствию в Интернете зависит от качества его веб-дизайна.
Естественно предположить, что единственный способ получить великолепный сайт — это разориться, наняв профессионального веб-дизайнера. И в некоторых случаях это определенно правильно, но не всегда.
Чтобы помочь вам определить, что лучше всего подходит для вашего сайта, мы провели собственное исследование и опросили:
- Люди, которые наняли дизайнера для своего сайта
- Люди, которые использовали конструктор сайтов сами по себе
- Сами профессиональные веб-дизайнеры
У нас также есть главный совет по поиску лучших дизайнерских услуг, которые помогут вам начать работу. Наш надежный партнер Expert Market предлагает быстрый, простой и совершенно бесплатный инструмент сравнения веб-дизайна , который дает вам индивидуальные рекомендации и информацию о ценах на услуги веб-дизайна, соответствующие вашим потребностям, местоположению и бюджету.
Теперь давайте познакомим вас с тем, что они нам рассказали!
Вам следует подумать о найме веб-дизайнера, если:
- У вас есть значительный бюджет, который вы можете потратить на свой сайт
- Вы готовы ждать конечного продукта как минимум несколько недель
- Вы не хотите заниматься дизайном или техническими аспектами самостоятельно
При написании этой статьи мы общались со многими веб-дизайнерами , и почти все они дали нам одинаковые критерии. Вот что сказал дизайнер Тарик Квинтанс:
Вот что сказал дизайнер Тарик Квинтанс:
«Вы должны использовать веб-дизайнера, если вы готовы платить больше, и если ваш бизнес требует уникального подхода.
Наличие веб-дизайнера гарантирует, что все, что вам нужно, будет фирменным и будет иметь отличительный вид. Также здорово иметь дизайнера, который следит за тем, чтобы ваш сайт на ПК и на мобильных устройствах был одинаковым, и чтобы он не только выглядел, но и чувствовал себя великолепно».
Вам не нужно нанимать веб-дизайнера, если:
- Вы предпочитаете более доступный вариант
- Вы хотите принимать непосредственное участие в процессе проектирования
- Вы хотите быстро выйти в интернет
…В этом случае вам понадобится экономичная альтернатива, такая как конструктор веб-сайтов — мы обсудим их более подробно в конце этой статьи.
Готовы ли вы нанять веб-дизайнера?
Посетите инструмент сравнения веб-дизайна нашего надежного партнера Expert Market, чтобы найти лучшую услугу веб-дизайна для вас — персональные рекомендации и информация о ценах доступны всего в несколько кликов!
Да! Посетите экспертный рынок сейчас
Сравнение пользователей: Designer vs Builder
Джон Росс, Test Prep Pressight
9001 9999999999 гг.
Вы использовали конструктор с самого начала?
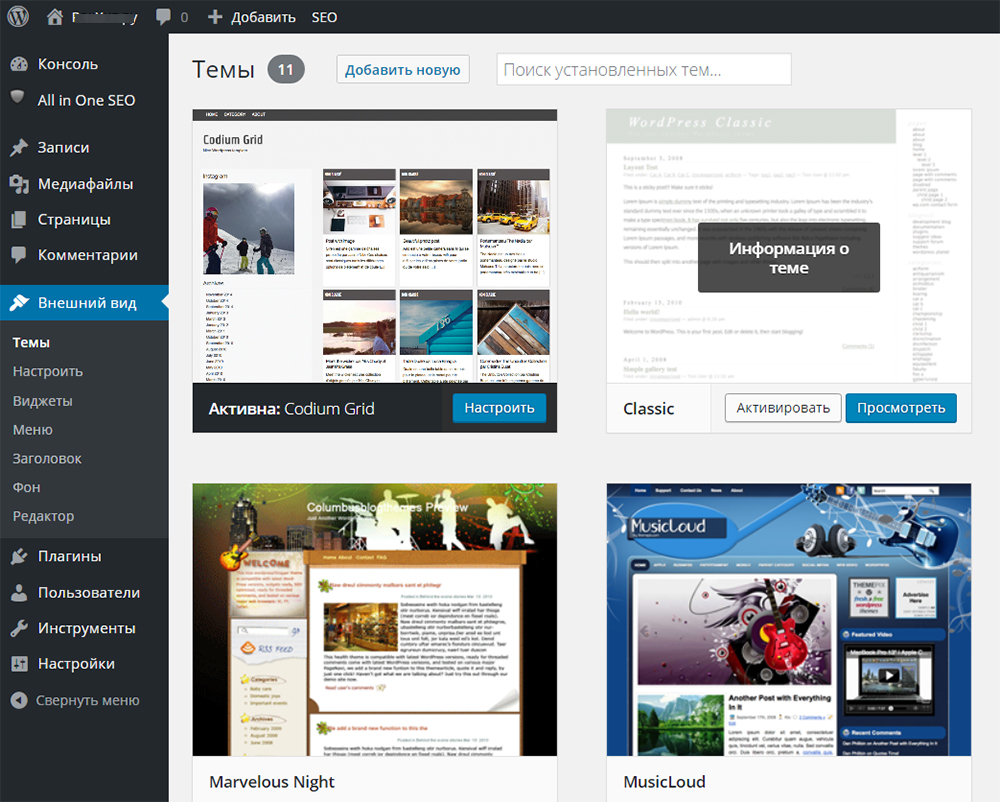
Когда мы только начинали нашу компанию и имели ограниченные ресурсы, я начал с того, что сам создал наш веб-сайт на WordPress. Я посмотрел несколько видеороликов на YouTube и во многих вещах разобрался методом проб и ошибок. Однако, несмотря на ряд привлекательных тем, предлагаемых на WordPress, наш пользовательский интерфейс [пользовательский интерфейс] был ужасен. Мы обходились до тех пор, пока не получили немного денег, а затем немедленно передали нашу веб-разработку на аутсорсинг профессиональной фирме для полной модернизации.
Почему вы решили нанять профессионального дизайнера?
Профессиональные веб-дизайнеры разбираются в пользовательском интерфейсе, которого нет у большинства владельцев малого бизнеса. Наш опыт заключается в нашей основной деятельности, а не в веб-дизайне. С другой стороны, веб-дизайн — это их работа, и они каждый день знакомятся с самыми последними тенденциями и технологиями.
Каков ваш бюджет на дизайнера?
Бюджетирование проекта веб-дизайна может быть трудным, поэтому мы полагались в основном на сарафанное радио о том, что коллеги платили за их веб-дизайн, а также на то, что мы читали на форумах. Мы также искали три-четыре заявки на наш проект, чтобы сравнить цены между фирмами. Это хороший способ установить ориентир.
Тем не менее, я бы посоветовал не выбирать автоматически самую дешевую ставку. Как и большинство вещей в жизни, вы часто получаете то, за что платите. У нашего первого веб-разработчика была самая низкая ставка, но он оказался полным провалом. Мы выполнили работу на 15%, а затем, получив вторую выплату за прогресс, он нас забанил. Поэтому мой совет — обратиться к фирме с солидной репутацией (ознакомьтесь с отзывами клиентов и бизнес-рейтингами Google), даже если они немного дороже.
Джонатан Фрей, Городские велосипеды Direct
построил свой сайт с . профессиональный дизайнер?
профессиональный дизайнер?
Использование конструктора веб-сайтов обычно является моим предпочтительным подходом. Платные версии почти каждого конструктора веб-сайтов включают в себя экспертную поддержку клиентов, вооруженную конкретными знаниями той самой технологии, на которой работает мой бизнес. Базовый код и шаблоны дизайна созданы именно для той цели, для которой я их использую, и служба технической поддержки хорошо с ними знакома. Поддержка часто может решить проблемы мгновенно. Для онлайн-бизнеса это бесценно.
Насколько вы удовлетворены веб-сайтом, который вы разработали самостоятельно?
Я был доволен почти каждым сайтом, который я разработал с помощью конструктора веб-сайтов! Это всегда (относительно) свободный от стресса опыт, потому что я знаю, что в конечном итоге у меня будет, по крайней мере, функциональный веб-сайт с солидным дизайном.
Любые советы для других людей, рассматривающих конструкторы веб-сайтов?
Спросите себя, насколько важно поразить вашу аудиторию действительно особенным веб-сайтом. Это может быть очень важно. В этом случае вы, вероятно, захотите нанять дизайнера. Если вы не думаете, что уникальный дизайн сильно поможет — или если слишком много флеша может даже навредить вашим целям — конструктор веб-сайтов может быть подходящим вариантом.
Это может быть очень важно. В этом случае вы, вероятно, захотите нанять дизайнера. Если вы не думаете, что уникальный дизайн сильно поможет — или если слишком много флеша может даже навредить вашим целям — конструктор веб-сайтов может быть подходящим вариантом.
Test Prep Insight (построено с помощью веб-дизайнера)
Интуитивно понятные ссылки в виде стрелок упрощают работу пользователя.
Домашняя страница чистая и оригинальная.
Сбалансированные визуальные эффекты и большое количество пустого пространства делают эту страницу удобной для чтения.
Urban Bikes Direct (создано с помощью конструктора веб-сайтов)
Вы по-прежнему можете демонстрировать авторитет, используя инструменты конструктора веб-сайтов.
Этот сайт был создан с помощью Shopify, конструктора веб-сайтов, созданного специально для людей, которые хотят продавать товары в Интернете.
Вы по-прежнему можете создавать привлекательные блоки изображений с помощью конструктора веб-сайтов.
Есть еще вопросы о профессиональном дизайне веб-сайтов?
Вы можете нажать на вопрос ниже, чтобы развернуть его и узнать больше.
Работа веб-дизайнера заключается в создании макета веб-сайта путем создания страниц, сочетающих текст, графику, видеоклипы и многое другое. По сути, они заставляют контент и структуру веб-страницы работать вместе, чтобы создать отличный опыт.
Веб-дизайнеры в основном работают с внешний интерфейс веб-сайта или визуальная часть, с которой взаимодействуют пользователи (в отличие от внутреннего интерфейса, или невидимой части веб-сайта, где хранятся все данные).
К общим задачам веб-дизайнера относятся:
- Обеспечение визуальной привлекательности страницы и простоты использования
- Обеспечение корректного отображения дизайна страницы на настольных и мобильных устройствах
- Создание макетов веб-страниц, которые можно протестировать для удобства использования
Может показаться заманчивым думать о найме веб-дизайнера как о билете в один конец на полноценный веб-сайт, но это не так. Есть некоторые части создания веб-сайтов, которые выходят за рамки того, для чего вы наняли бы веб-дизайнера. В частности, следует помнить о двух моментах: веб-дизайнеры не являются веб-разработчиками , и они также не являются бренд-стратегами!
Есть некоторые части создания веб-сайтов, которые выходят за рамки того, для чего вы наняли бы веб-дизайнера. В частности, следует помнить о двух моментах: веб-дизайнеры не являются веб-разработчиками , и они также не являются бренд-стратегами!
Веб-дизайн и веб-разработка часто идут рука об руку, но на самом деле это не одна и та же работа. В то время как дизайнер сосредоточен на визуальных аспектах веб-сайта, разработчик больше сосредоточен на технических элементах серверной части веб-сайта. Другими словами, работа веб-разработчика состоит в том, чтобы брать чертежи, созданные дизайнером, и воплощать их в жизнь, кодируя сайт.
Стратегия бренда — это тоже не работа веб-дизайнера. Это то, что вы можете поручить брендинговому агентству, или , вы можете сделать это сами. Под «стратегией бренда» мы подразумеваем задачу создание уникальной идентичности, которую вы хотите, чтобы ваш бизнес/портфолио/подработка имела. Ваш веб-сайт — это первый инструмент в вашем арсенале, когда речь идет о создании бренда в Интернете, поэтому легко думать, что веб-дизайнер может позаботиться об этом за вас, но, в конечном счете, веб-сайт — это инструмент, который помогает донести информацию о вашем бренде до зрители. Это не движущая сила самого бренда (это вы!).
Ваш веб-сайт — это первый инструмент в вашем арсенале, когда речь идет о создании бренда в Интернете, поэтому легко думать, что веб-дизайнер может позаботиться об этом за вас, но, в конечном счете, веб-сайт — это инструмент, который помогает донести информацию о вашем бренде до зрители. Это не движущая сила самого бренда (это вы!).
Да! Честно говоря, существует бесчисленное множество разных веб-дизайнеров с разными нишами для разных проектов. Но два более крупных и конкретных типа, о которых вам следует знать, это 9.0014 Дизайнеры пользовательского опыта (UX) и дизайнеры пользовательского интерфейса (UI).
UX-дизайнеры сосредоточены на визуальном взаимодействии пользователя с вашим веб-сайтом. UX был описан как способ проектирования веб-сайтов, ориентированный на человека. Основная цель UX-дизайнера — убедиться, что пользователи могут выполнять желаемые задачи максимально простым и приятным способом. Дизайнеры UX в первую очередь заботятся о том, насколько интуитивно веб-страница будет восприниматься пользователем.
Дизайнеры пользовательского интерфейса сосредоточены на цифровом взаимодействии пользователя с вашим сайтом. К этой категории относятся такие элементы, как кнопки, значки и интервалы. Дизайнеры пользовательского интерфейса в первую очередь заботятся о том, насколько эффективно веб-страница будет функционировать для пользователя.
Сроки работы с веб-дизайнером будут зависеть от размера проекта. Например, если вы хотите нанять дизайнера для создания базового веб-сайта для бизнеса с менее чем шестью страницами — ваша основная страница, о нас, контакты и галерея — это может занять всего пять дней, в то время как для более крупных проектов требуется планировать на месяцы вперед.
Если в этот момент вы решили, что хотите нанять веб-дизайнера, но не уверены, когда будет подходящее время для этого, не переживайте — это тоже распространенный вопрос!
Когда лучше нанять веб-дизайнера
Профессионально разработанный веб-сайт является огромным преимуществом для любого бренда, будь то личное портфолио или многообещающий бизнес. Тем не менее, хорошо спроектированный веб-сайт — это , а не шаг номер один. Сначала вам нужно упорядочить две вещи: ваш бюджет и ваш бренд.
Тем не менее, хорошо спроектированный веб-сайт — это , а не шаг номер один. Сначала вам нужно упорядочить две вещи: ваш бюджет и ваш бренд.
Когда у вас есть деньги
Самое подходящее время, чтобы сосредоточиться на дизайне вашего веб-сайта, наступает после того, как вы достигнете чистого положительного денежного потока выше 1000 долларов США в месяц. Конечно, вы можете установить свою цель немного выше в 2000 долларов или больше, но мы предложим 1000 долларов в качестве отправной точки.
Достижение отметки чистого положительного денежного потока в размере 1000 долларов в месяц придаст вам больше уверенности (и импульса), что у вас есть настоящий бизнес. Достижение этой вехи доказывает, что вы сосредоточены на понимании того, чего хотят ваши целевые клиенты, и на предоставлении надежного сервиса для удовлетворения их потребностей. Именно на этом этапе вы действительно можете позволить дизайнеру заняться технической стороной за вас.
Совет пользователя: Минди Грин, MG Beauty
«У меня есть веб-сайт с 2007 года, и я всегда использовал дизайнера. Я знаю свой бюджет и не вижу необходимости платить больше 700 долларов за сайт. Мне назвали 3500 долларов. Я не говорю, что они того не стоили — я просто не их клиент. У меня небольшой бизнес, и я не вижу смысла платить столько за свой веб-сайт, тем более, что социальные сети взяли верх над профессионалами в области красоты.
Я пользуюсь услугами веб-дизайнера, потому что сам хорошо справляюсь с несколькими вещами: макияжем, прической, публичными выступлениями и гардеробом. Кроме того, я плачу людям за их талант. Я не хочу быть мастером на все руки — мне даже не нравится заниматься обслуживанием моего плагина».
Когда у вас есть стратегия бренда
Дизайнеры могут создать профессионально выглядящий веб-сайт, если у вас есть деньги, чтобы заплатить им. Но они не несут полной ответственности за творческий процесс, стоящий за конечным результатом.
Подумайте об этом так: если вы готовы платить хорошие деньги за то, чтобы кто-то разработал дизайн вашего сайта, разве вы не хотите, чтобы кто-то сказал, как будет выглядеть конечный продукт?
Это не только вопрос личных предпочтений. У вас есть всего семь секунд, чтобы произвести первое впечатление на зрителей, поэтому очень важно, чтобы дизайн вашего веб-сайта максимально эффективно передал ценности вашего бренда — и никто не сможет объяснить эти ценности лучше, чем вы! Вот что сказал Тарик:
«Вы должны сосредоточиться на том, что представляет собой ваш бренд: в чем ваша проблема; каковы ваши цели. Дизайнер поможет найти решения, которые соответствуют не только бренду, но и общепринятым шаблонам дизайна в Интернете, что поможет вашим клиентам быстро определить, что происходит».
После того, как вы определились со своим брендом, пришло время передать свою стратегию дизайнеру, который поможет вашему бренду полностью раскрыть свой потенциал.
Тем не менее, если вы хотите более активно участвовать в брендинге вашего сайта, вы можете вместо этого использовать конструктор веб-сайтов. Или, в качестве компромисса, вы можете использовать WordPress и приобрести профессионально разработанную тему.
Совет пользователя: Афома Умеси, Reading Middle Grade, созданный с помощью WordPress
«Основная причина, по которой я избегал веб-дизайнеров, заключается в том, что как блоггер-любитель (первоначально) я просто не мог позволить себе дизайнеров, чьи работа мне понравилась. Мне также не нравился тот факт, что мне нужно будет держать многие из них под рукой позже, так как я не знал бы, как возиться со своим сайтом самостоятельно, если бы они с самого начала выполняли всю закулисную работу.
Я никогда не пользовался услугами профессионального дизайнера, и мне нравится мой сайт. Я думаю, что тема великолепна, и есть так много минималистичных тем, которые вы можете установить бесплатно или за небольшую разовую плату.
Если вы крупный блогер с деньгами и у вас есть другие важные дела, то обязательно наймите дизайнера. Вы все равно будете делать другие вещи, чтобы заработать деньги, чтобы заплатить им. Но если вы только начинаете, у вас ограниченный бюджет или вы хотите попрактиковаться, я бы порекомендовал сделать это самостоятельно».
Совет эксперта: Ана Абрантес, дизайнер пользовательского интерфейса
«Рассмотрите работу с дизайнером как совместный опыт. Дизайнер готов помочь вам и вашему бизнесу, поэтому лучше всего сообщить дизайнеру, если у вас нет большого опыта в области технологий / дизайна и вы не знакомы с конкретной терминологией — дизайнер всегда может адаптировать свое общение. и пояснения при работе с вами.
Также задавайте вопросы, когда вы не уверены, что имеет в виду дизайнер – глупых вопросов не бывает, и никто не осудит вас за них. »
Выбор дизайнера
Существует множество веб-сайтов, помогающих людям найти веб-дизайнеров для работы (и мы поговорим о них через минуту). Но Интернет — такое огромное место, и поначалу может быть трудно отделить качественные варианты от… не очень качественных вариантов.
Но Интернет — такое огромное место, и поначалу может быть трудно отделить качественные варианты от… не очень качественных вариантов.
Будет проще составить список критериев перед началом поиска. Вот на что мы рекомендуем обращать внимание при выборе дизайнера:
- Приличное портфолио прошлых работ
- Несколько четырех- и/или пятизвездочных отзывов от бывших клиентов
- Предыдущий опыт руководства проектом
Совет эксперта: Маттео Миеле, дизайнер пользовательского интерфейса
«При найме дизайнера важно знать, каковы его навыки управления проектами и какой у него опыт работы в области маркетинга. Поиск дизайнера, который знает правильные процессы, может действительно изменить игру».
Маттео также сказал нам, что нет ничего лучше проверенного референса.
«Для меня лучший метод — сарафанное радио. LinkedIn — отличное место — попробуйте спросить некоторых из своих друзей, знают ли они кого-то, и проверьте их профиль, чтобы узнать, что они сделали и где они работали».
Для тех из нас, кто менее разбирается в LinkedIn, Тарик также предложил Твиттер как способ поиска дизайнеров:
«Твиттер кажется более демократичным, но это будет зависеть от вашего охвата (насколько ваши посты показываются вашим пользователям). сверстники)».
Бюджетирование для дизайнера
Мы хотели бы дать вам простой диапазон цен на работу с дизайнером, но будем честны: стоимость может варьироваться от нескольких сотен долларов до десятков тысяч, в зависимости от размер вашего проекта.
Стоимость найма дизайнера: пример из практики
Предположим, вы хотите разработать простой веб-сайт для рекламы вашего местного бизнеса. Вы хотите включить пять страниц на свой веб-сайт:
- Домашняя страница с большим количеством фотографий вашего магазина
- Страница «О нас» с оригинальным разделом «Познакомьтесь с командой», дополненным фотографиями и биографией
- Страница контактов с формой отправки по электронной почте и интерактивной картой вашего местоположения
- Страница галереи с изображениями, на которые можно щелкнуть увеличить
- Раздел «Что говорят клиенты», где люди могут оставить свои собственные отзывы
Это не потребует каких-либо особенно больших ресурсов, чтобы сделать это хорошо. Итак, вы проверяете несколько бирж фриланса (мы поговорим о них позже), и вот общий профиль, который вы найдете для работы:
Итак, вы проверяете несколько бирж фриланса (мы поговорим о них позже), и вот общий профиль, который вы найдете для работы:
Дизайнер A
Лос-Анджелес, Калифорния
Я создам оригинальный и удобный для мобильных устройств пятистраничный веб-сайт с адаптивным дизайном и загружу для вас контент.
Стоимость: $40–105 в час
Срок поставки: 5–8 недель
Работа с дизайнером: основные советы
имейте в виду при выборе и работе с дизайнером, напрямую от клиентов с реальным опытом.
Джейк Ирвинг, ClueRx:
Цена — не единственный важный фактор «Я сравнил цены нескольких разных дизайнерских компаний, но в конечном итоге принял решение, основываясь на связи, которую установил с командой в первоначальный ознакомительный звонок. Я чувствовал уверенность в процессе, который они изложили, и знал, что они проделают фантастическую работу».
Итан Тауб, Авторы:
Не бойтесь конструктивной критики«По-настоящему ценными могут быть глубокие знания дизайнеров о пути веб-сайта и о том, как потребители могут использовать сайт. И это то, что типичный конструктор сайтов не может вам предложить. Вдобавок к этим знаниям дизайнеры также могут остановить вас, если ваше видение по какой-либо причине не сработает. Наличие профессионала на борту всегда поможет конечному продукту стать чище».
И прежде чем мы перейдем к следующему разделу, еще один совет от нас:
Не беспокойтесь о местоположении
Дизайнеры-фрилансеры могут работать из любого места, и вы увидите дизайнеров со всего мира на любом данная биржа фриланса. Не расстраивайтесь из-за часовых поясов или языковых барьеров, если вы найдете дизайнера, чья работа вам нравится — прелесть удаленной работы в том, что ее можно выполнять в любое время, а на многих торговых площадках требуется знание общего языка (обычно английского). ), чтобы зарегистрироваться. Хотите верьте, хотите нет, но мир внештатного дизайна был удалённым даже в 9 лет.0189 до пандемия COVID-19 (если вы помните те дни).
), чтобы зарегистрироваться. Хотите верьте, хотите нет, но мир внештатного дизайна был удалённым даже в 9 лет.0189 до пандемия COVID-19 (если вы помните те дни).
На данный момент мы знаем, что силу социальных сетей нельзя упускать из виду.
Но есть также множество международных торговых площадок, где обычные люди могут связаться с веб-дизайнерами для проектов. Большинство этих торговых площадок функционируют как порталы вакансий, связывая дизайнеров-фрилансеров с владельцами веб-сайтов, такими как вы, и позволяют вам заключать договоры и осуществлять платежи через саму торговую площадку.
В большинстве случаев вы вводите требования своего проекта (например, «целевая страница» или «5-страничный веб-сайт»), и результаты поиска покажут вам массу различных дизайнеров, их портфолио и их цены.
Не знаете, с чего начать? Мы собрали пять самых распространенных маркетплейсов, о которых мы говорили с дизайнерами, и кратко описали их наиболее важные особенности ниже:0749 4 ✔ Инструмент сравнения Expert Market поможет вам напрямую подобрать услуги веб-дизайна, соответствующие вашим конкретным требованиям и бюджету. Кроме того, это займет всего минуту и на 100% бесплатно! Отлично, переходим к инструменту сравнения! Узнайте, как проходил процесс найма Томаса Джепсена, генерального директора компании Passion Plans: «Я уже знал, что мне нужно создать что-то более продвинутое, чем то, что можно было сделать с помощью WordPress. Чтобы найти подходящего дизайнера, я фактически объявил конкурс на 99designs и около 30 дизайнеров представили свои предложения. Чтобы получить дополнительные квалифицированные материалы, я также обратился к дизайнерам на платформе и призвал их представить свои работы. Я был очень доволен тем, что из этого вышло». Торговые площадки для фрилансеров, о которых мы говорили выше, представляют собой глобальные сообщества дизайнеров, открытые для любого географического местоположения. Однако есть также более локализованные агентства веб-дизайна, с которыми вы можете работать, которые часто обслуживают определенный город или регион. Есть некоторые преимущества в использовании местного агентства: В конечном счете, решение о поиске дизайнера в глобальном или локальном масштабе зависит от ваших личных предпочтений. Пока вы найдете дизайнера, чьи цены и портфолио вас впечатляют, конечный результат не будет сильно отличаться! Если вы хотите попробовать себя в местном агентстве веб-дизайна, мы рекомендуем попробовать свои силы в LinkedIn и посмотреть, какие места в вашем районе наиболее рекомендуются. Если вам кажется, что веб-дизайнер не стоит вложений или вы думаете, что не готовы к нему, у вас все еще есть множество вариантов. Конструкторы веб-сайтов — это более удобный для начинающих, независимый и доступный способ создания собственного сайта. Конструкторы веб-сайтов — это простые инструменты для создания веб-сайтов. Во-первых, вы выбираете шаблон веб-сайта (большинство конструкторов веб-сайтов предлагают сотни вариантов шаблонов, которые вы можете отфильтровать по отраслям), что устраняет необходимость фактически кодировать веб-сайт с нуля. Затем вы сможете настроить свой шаблон, изменив цвета, шрифты и изображения, а также перетащив различные элементы (например, изображения и текстовые поля) туда, куда вы хотите, чтобы они располагались на странице. Опять же, ни на одном из этих шагов нет необходимости кодировать — хотя многие разработчики веб-сайтов предлагают опцию для кодирования, если хотите, что означает, что они в основном скользят по шкале, когда речь идет о гибкости дизайна и нужны технические знания. «Создатели веб-сайтов обеспечивают лучший творческий контроль [чем дизайнер]. В общем, конструктор сайтов воплощает ваши мысли в реальность. У вас есть активный контроль над каждой частью веб-сайта. Это гарантирует, что ваш сайт соответствует вашему видению, и это очень рентабельно. Для меня лучше всего то, что он не требует кодирования и позволяет быстро приступить к работе». Если вы решите пойти по этому пути, существует множество различных конструкторов сайтов на выбор. Если это звучит ошеломляюще, не волнуйтесь: вы попали по адресу. Наша команда провела часы, тестируя и исследуя множество платформ, и мы составили рейтинг всех лучших разработчиков веб-сайтов, чтобы избавить вас от головной боли, с общим баллом из пяти. Вот краткий обзор первой тройки: Мы использовали результаты нашего исследования, чтобы написать тест из четырех вопросов — , чтобы выяснить, какой конструктор веб-сайтов лучше всего подходит для ваших нужд. Наем веб-дизайнера подходит не всем, но это отличный способ создать профессиональный веб-сайт без необходимости выполнять какую-либо работу самостоятельно. Вы сделали Решайтесь? Или у вас есть еще несколько вопросов? В любом случае, дайте нам знать, что вы думаете в комментариях — мы будем рады знать! Последнее обновление , Джереми в Designing Websites | Наши независимые исследовательские проекты и беспристрастные обзоры частично финансируются за счет партнерских комиссий без каких-либо дополнительных затрат для наших читателей. Узнать больше Если вы ищете хорошее программное обеспечение для веб-дизайна, вы, вероятно, чувствуете себя немного растерянным (и, возможно, немного напуганным) тем, как создать веб-сайт, над которым люди не будут смеяться… Вот некоторые вопросы, которые могут у вас возникнуть: Вот нелогичное . Создание вашего первого веб-сайта не должно быть таким страшным. На самом деле это проще, чем вам казалось. Это утверждение было бы абсолютно ложным несколько лет назад, но с современным программным обеспечением для веб-дизайна, которое широко доступно сегодня, вы можете на самом деле создать довольно приличный веб-сайт без необходимости тратить много времени, или даже пойти в школу кодирования. Не верите? Подумайте о том, как далеко продвинулись технологии за последнее десятилетие, чтобы сделать вашу жизнь проще, чем когда-либо. Смартфоны, интернет-магазины, потоковое видео и т. д. С Uber вам больше не нужно протягивать руку и махать рукой, как сумасшедшему, только для того, чтобы поймать такси. Водитель приходит к вам после того, как вы просто нажмете кнопку. С Airbnb вы действительно можете жить в чужом доме на другом конце света, всего за несколько кликов онлайн. Боже мой, у них даже есть беспилотные автомобили!! Так это действительно , что возмутительно верить, что создание веб-сайтов может быть простым с современными технологиями? С правильным программным обеспечением для дизайна веб-сайтов вы теперь можете использовать технологии (которые просты в использовании), которые помогут вам создать красивый веб-сайт. Это возможно, и это проще, чем вы думаете! Вот краткий обзор современного программного обеспечения для веб-дизайна на рынке и того, как они могут помочь вам создать свой веб-сайт: Best All-Around 4,8 из 5 Top Choice Облегчение использования 5 из 5 звезд Дизайн шаблона 4,5 из 5 звезд Особенности и гибкость 4,5 из 5 звезд Популяция. 5 из 5 звезд Цена 5 из 5 звезд Лучший дизайн 4.6 из 5 Простота использования 5 0 3 90 90 02 4 из 5 из 5 звезд Особенности и гибкость 5 из 5 звезд Популярность 4,5 из 5 звезд Ценообразование 4,5 из 5 звезд EXPEST для использования 4.4. из 5 Простота использования 5 из 5 звезд Дизайн шаблона 4 из 5 звезд Функции и гибкость 4,5 из 5 звезд 4,5 из 5 звезд Цены 4,5 из 5 звезд Сравните лучшее программное обеспечение для веб-дизайна Какой тип сайта вы хотите создать ? ВЕБ-САЙТ ИНТЕРНЕТ-МАГАЗИН Просто чтобы показать вам, как легко создать профессионально выглядящий веб-сайт, мы решили проверить, сможет ли новичок без опыта создания веб-сайтов создать веб-сайт менее чем за час с помощью программного обеспечения для веб-дизайна: Теперь, когда у вас есть понимание программного обеспечения для веб-дизайна и того, на что оно способно, давайте углубимся в то, чем это программное обеспечение для дизайна веб-сайтов отличается (и лучше) от старого школьного способа создания веб-сайтов. «В настоящее время вы можете создать весь свой веб-сайт в Интернете. Больше не нужно ничего устанавливать. Просто войдите в программное обеспечение для веб-дизайна (например, Gmail), и вы готовы начать. Это может сделать любой, даже если вы не разбираетесь в компьютерах». В старые добрые времена (на самом деле, это было не так давно), если вы хотели вызвать такси, вам приходилось вызывать их. Находишь номер на телефоне, звонишь, говоришь, где и когда тебя встречать, ждешь, садишься в такси и расплачиваешься в конце поездки, возясь с кучей мелочи. Это, конечно, много работы… по сравнению с тем, чтобы открыть приложение Uber, нажать кнопку, сесть в машину, выйти из машины и все. Видите ли, Uber — это служба — Они существуют для того, чтобы облегчить вам жизнь. То же самое можно сказать и о программном обеспечении для веб-дизайна. Это услуги , а не просто товар как в старые добрые времена. Эти программные услуги призваны облегчить вам создание веб-сайтов, чтобы вы могли заняться другими важными делами в своей жизни Раньше вам приходилось идти в магазин и покупать программное обеспечение для дизайна веб-сайтов, которое поставляется в коробке. В коробке есть компакт-диски, которые вы можете установить на свой компьютер. После того, как вы потратите 2 часа, пытаясь установить программу (и бесчисленное количество всплывающих окон Windows, говорящих, что вы должны обновить этот или установить этот драйвер), вам придется протащить глаза через толстое техническое руководство о том, как на самом деле использовать Это. Ага, это ооочень примитивно ! Помните те дни? Если вы младше, то спросите у родителей. Они расскажут, какой это был отстой! Это как бежать к таксофону за углом, чтобы позвонить другу. Итак, гетто! В настоящее время все разработчики веб-сайтов работают в режиме онлайн . Так что вам не нужно покупать какие-либо компакт-диски, вам не нужно скачивать какие-либо файлы. Вы просто вводите адрес веб-сайта в свой веб-браузер, регистрируетесь онлайн, и вы можете начать создавать свой первый веб-сайт. Вам не нужно беспокоиться о кодировании, вам не нужно беспокоиться о том, как сделать так, чтобы ваш веб-сайт действительно отображался в Интернете. Конструктор веб-сайтов позаботится обо всех этих технических вещах за вас. Подробнее о том, как они работают, мы расскажем ниже. Помните, что программное обеспечение для веб-дизайна в настоящее время услуги . Это означает, что они разработали технологии, которые упрощают вам жизнь, и имеют группы поддержки, работающие полный рабочий день, чтобы помочь вам. Подобно тому, как Uber упрощает перемещение из пункта А в пункт Б, а Airbnb делает путешествие проще и дешевле , вся цель этого программного обеспечения — упростить создание веб-сайтов для вас. «Если вы можете перетаскивать предметы по экрану с помощью мыши, вы можете создавать веб-сайты с помощью программного обеспечения для веб-дизайна. Они сделали это так просто (и без кода), что даже бабушка может это сделать». В прежние времена, если вы не были техническим специалистом или если у вас не было лучшего друга по имени Билл Гейтс, который просто умел программировать, вам чертовски не повезло. Мало того, вы должны настроить свой собственный сервер для размещения вашего веб-сайта, чтобы ваш веб-сайт действительно мог существовать в Интернете. Такое ощущение, что вам нужно пройти еще 4 года обучения только для того, чтобы создать простой веб-сайт. И это даже не гарантирует, что ваш сайт будет выглядеть даже отдаленно хорошо! Последнее, что вам нужно, — это потратить месяцы на создание веб-сайта, и он будет выглядеть так, как будто вы собрали все это в темноте. Ewww… Программное обеспечение для веб-дизайна в настоящее время ОЧЕНЬ простое в использовании — и оно делает ваш дизайн привлекательным . Это почти то же самое, что лежать на диване и переписываться с друзьями по телефону, чтобы спросить «как дела», вместо того, чтобы пользоваться грязным таксофоном в 4 кварталах от заправочной станции. Программное обеспечение, такое как Wix , Squarespace или Weebly , сделает всю тяжелую работу за вас. Вам просто нужно войти в веб-приложение, и вы готовы к сборке. Никаких настроек, никаких обновлений и, что более важно, не нужно печь куки, чтобы подружиться с гуру программирования. Вы можете перетаскивать содержимое (например, текст, изображения, видео) по своему веб-сайту, даже не касаясь ни одной строки кода. Вам не нужно возиться с хостингом или сервером. Эти программы для веб-дизайна, как и все другие современные технологии, облегчают вам жизнь. Не верите? Просто зарегистрируйтесь в любом из ведущих программ для веб-дизайна и протестируйте его (регистрация бесплатна). Если вы не уверены, что лучше для вас, пройдите наш короткий тест, чтобы получить рекомендации, адаптированные к вашим потребностям: Получите бесплатную персональную консультацию всего несколько лет назад! Ниже мы рассмотрим некоторые из моих любимых. «Программное обеспечение для веб-дизайна предоставляет великолепные шаблоны дизайна, которые помогут вам начать работу. Вам вовсе не обязательно быть великим дизайнером». Посмотрим правде в глаза, создание веб-сайта — это одно. Другое дело сделать так, чтобы это выглядело ХОРОШО. Последнее, что вам нужно, это чтобы кто-то посмотрел на ваш веб-сайт и сказал: «Хммм, как мило…» Мы все ЗНАЕМ что это значит! Вот в чем проблема. Даже если вы преодолели все технические трудности, связанные с созданием веб-сайта, вам все равно нужно, чтобы он выглядел хорошо. Подумайте о Ferrari или спортивном автомобиле на ваш выбор. Чудо инженерной мысли под капотом выглядело бы гораздо менее привлекательным, если бы корпус, находящийся сверху, выглядел как уродливая квадратная коробка. Автомобиль имеет , чтобы хорошо выглядеть, верно? Никто не хочет владеть лучшим двигателем, который можно купить за деньги, и быть застигнутым врасплох, путешествуя по шоссе в квадратной коробке. Вы не заработаете на этом баллов . Внешний вид имеет значение, и вы это знаете. Просто держите его реальным . Итак, как программное обеспечение для веб-дизайна решает эту проблему? Они дают вам хорошую коллекцию профессионально выглядящих шаблонов дизайна, так что вы можете начать с правильной ноги, так сказать, вместо того, чтобы смотреть на чистый холст, не зная, с чего даже начать. Вы можете просмотреть их библиотеки дизайна, выбрать наиболее понравившуюся и использовать ее в качестве отправной точки для создания веб-сайта. Смотреть на белую пустую страницу и не знать, с чего начать, — ужасное чувство, особенно если вы не очень хорошо разбираетесь в дизайне. С помощью этих дизайнов вы можете создать великолепный веб-сайт, не будучи дизайнером рок-звезды. Вместо «хммм, как мило…». Возможно, вы не дизайнер рок-звезды, но вы определенно можете чувствовать себя им! Взгляните на несколько шаблонов дизайна ведущих программ для веб-дизайна, и вы поймете, что я имею в виду: Wix предлагает более 500 дизайнов, охватывающих широкий спектр отраслей, так что у вас будет действительно хороший шанс найти что-то для вашей собственной отрасли. Их шаблоны поставляются с предварительно заполненными дизайнами, поэтому вы можете просто поменять свой контент, чтобы начать очень быстро. Кроме того, их дизайн очень актуален и соответствует последним тенденциям дизайна. Например, вы можете создавать дизайны параллакса на 1 странице, вставлять фоновые видео, создавать различные фоновые разделы, и все это, не касаясь каких-либо кодов (просто перетащите) . Хотя у Squarespace не так много шаблонов, все их дизайны выглядят действительно профессионально и безупречно. Это классический случай, когда качество важнее количества. Ваш веб-сайт будет выглядеть так, как будто вы заплатили кому-то тысячи долларов за индивидуальный дизайн для вас. У Weebly не так много шаблонов, как у Wix, и их дизайны не так обновлены, как у Squarespace (но они становятся ближе), но они действительно прошли долгий путь. способ улучшить свою коллекцию. У них есть довольно хорошие, и вы можете ожидать, что в ближайшем будущем появятся еще лучшие. Как видите, это программное обеспечение предоставляет вам удивительную коллекцию шаблонов дизайна, поэтому вам не нужно бояться, что ваш сайт будет выглядеть плохо. Если вы еще этого не сделали, нажмите на изображения выше, чтобы убедиться в этом! Почему вам НЕ СЛЕДУЕТ нанимать дизайнера — вам действительно не нужно нанимать дизайнера, особенно если вы только начинаете. «Раньше вам приходилось заниматься всеми техническими задачами, такими как хостинг и обновления безопасности. Уже нет. О них позаботятся для вас». Грустный день… и я не говорю о ресторанных хозяевах и официантах ( самая дурацкая шутка дня… ) Я имею в виду, почему бы не вы хотите мучить себя техническими руководствами о том, как установить, настроить и настроить серверы, чтобы вы могли разместить свой сайт в Интернете? Не то чтобы у вас есть лучших дел… Программное обеспечение для дизайна веб-сайтов в настоящее время полностью онлайн. Поэтому вам не нужно беспокоиться о том, как сохранить свой сайт в Интернете. Просто войдите в программу, вставьте свой контент с помощью их технологии перетаскивания (кодирование не требуется) и нажмите «Опубликовать». Они упростили для вас задачу. Вы можете не получить почетный знак за то, что научились настраивать и настраивать серверы. У противоположного пола может не быть шанса восхититься вашими техническими способностями. [Печальные лица вокруг] У вас будет хорошо выглядящий веб-сайт, опубликованный, чтобы вы могли двигаться дальше и заботиться о других вещах в своей жизни. Всеми внутренними техническими вопросами занимаются поставщики программного обеспечения. Помните, что я упоминал выше? Это программное обеспечение услуги . Они здесь, чтобы обслуживать своих пользователей (вас), так что вы действительно можете наслаждаться процессом. Использование программного обеспечения для веб-дизайна для создания собственного веб-сайта не похоже на покупку инструментов и материалов в Home Depot, где вам в основном приходится разбираться во всем самостоятельно с минимальными инструкциями. Когда вы создаете свой веб-сайт с помощью этого программного обеспечения, они предоставляют вам поддержку 24/7. В дополнение к обширным справочным руководствам в Интернете, где вы можете искать ответы, они также предлагают различные каналы личной помощи: WIX : Телефон /Электронная почта Squarespace : Живой чат /электронная почта Weebly : Phone /Live Chat Несмотря на простоту использования этих программ, возможность получить надлежащую поддержку дает вам немного больше уверенности в вашей способности использовать их для создать хороший, функциональный сайт. Соглашаться? «Технологии становятся все дешевле и дешевле. То же самое касается программного обеспечения для веб-дизайна — ежемесячная плата очень доступна». Я сейчас приступлю. Создание собственного сайта уже не дорого. На самом деле, поддержание вашей ежедневной привычки в Starbucks обходится в 20-30 раз дороже в месяц, чем начало работы с программным обеспечением для создания веб-сайтов. Те чертовски тройной, венти, полусладкий, скинни, малопенный, макиато с соевой карамелью . На самом деле, некоторые из лучших программ позволяют вам создать полноценный веб-сайт бесплатно. Они даже не устанавливают временных ограничений относительно того, как долго вы можете продолжать их использовать. Суть в том, что если вам нужно больше инструментов или возможность настраивать определенные вещи, вам нужно подписаться на премиум-план. Но вы можете начать с премиального плана всего за 5 долларов в месяц. Там нет скрытых платежей. Вам просто нужно отказаться от модной чашки (поддельного) кофе на 1 день. Я уверен, ты справишься с этим. Конечно, чем выше план, тем больше функций вы получаете. Но, на мой взгляд, приведенное ниже программное обеспечение для веб-дизайна дает вам все необходимые инструменты для публикации функционального веб-сайта, даже с самыми низкими планами. Имейте в виду, что вы также получаете доступ к их группам поддержки и что их технические специалисты будут решать все технические вопросы за вас, так что вам не нужно. Your Builder Возможности Бесплатный* план Платный план Free of Adverts Personal Domain Unlimited Bandwidth Free of Adverts Personal Domain Unlimited Bandwidth Free of Adverts Personal Domain Unlimited Bandwidth *Squarespace offers a 14 day free trial так что вы можете попробовать, прежде чем купить. Вот графики цен на Wix, Squarespace и Weebly. Просто нажмите на них, чтобы увидеть их страницы с ценами, чтобы понять, что включено: На самом деле у Wix есть VIP-план, который предоставляет вам премиум-поддержку с собственной специальной линией поддержки VIP. Но это еще не то, на что вы должны подписаться. Если вы заинтересованы в использовании Wix, вы можете начать с более низкого плана, настроить и запустить свой веб-сайт, а затем обновить его позже, если хотите. Имейте в виду, что вы можете зарегистрироваться и использовать Wix бесплатно, и они не ограничивают вас по времени. Squarespace предлагает широкий выбор планов для разных пользователей. Обратите внимание, что со всеми 4 планами вы не только можете создавать неограниченное количество страниц, у вас также есть доступ к титульным страницам Squarespace, которые позволяют создавать одностраничные страницы для вашего веб-сайта. В настоящее время довольно популярны одностраничные страницы, где вы можете размещать свой контент в нескольких разделах на одной странице. Более высокие планы ($27/$49) предназначены для веб-сайтов электронной коммерции. Так что, если вы заинтересованы в создании интернет-магазина, вам следует рассмотреть эти варианты. Самые высокие планы Weebly (план для бизнеса и эффективности) предназначены для людей, которые хотят сосредоточиться на создании интернет-магазина. Если ваш веб-сайт не будет использоваться для продажи чего-либо, то плана Starter или Pro должно быть достаточно. Обратите внимание, что вы по-прежнему можете продавать товары через планы Starter или Pro, но возможности электронной коммерции, доступные вам, ограничены. Помните, что все они бесплатны для вас. Вы можете протестировать их бесплатно и, если вам удобно, подписаться на один из их планов. Я бы посоветовал начать с более низкого плана и продвигаться вверх. Вы всегда можете выполнить обновление позже, не перенапрягая себя. Я надеюсь, что эта статья показала вам, что вам больше не нужно бояться создания своего (первого) веб-сайта. Современные технологии изменили принцип работы многих вещей, включая создание веб-сайтов. Подумайте об этом так. Поддерживать связь с друзьями и семьей в настоящее время так просто через Facebook или другие социальные каналы. Если вы ленивы, вы можете заказать доставку продуктов или горячих блюд прямо к входной двери в несколько кликов. Amazon доставляет вам товары с помощью дронов. Самоуправляемые автомобили. Искусственный интеллект. Учитывая, насколько развиты современные технологии, возможность легко и без проблем создавать веб-сайты – звучит довольно низкотехнологично в более широком плане. Так что вам лучше поверить — Создавать веб-сайты в наши дни легко. С ведущим программным обеспечением для веб-дизайна, таким как Wix , Squarespace и Weebly , вам больше не нужно разбираться в технологиях (таких как программирование или управление сервером). Они упростили для вас простой вход в их программное обеспечение онлайн и перетаскивание вашего пути к публикации веб-сайта . Вам также не нужно беспокоиться о дизайне, так как все они предлагают вам коллекции великолепных шаблонов дизайна . Эти шаблоны дадут вам фору, так что даже ваши друзья будут впечатлены (даже если вы не очень хорошо разбираетесь в дизайне). Использование этих программ тоже не дорого . Если вы можете позволить себе коктейль на вечеринке, вы определенно можете позволить себе воспользоваться этими конструкторами сайтов. Не забывайте, что у них есть специальных групп поддержки , которые также помогут вам. Если вам интересно узнать больше о некоторых из этих программ, вот сравнительная таблица, в которой мы выделили для вас некоторые из их ключевых отличий . Удачного создания сайта! Если вы ищете очень простой и удобный способ создания веб-сайтов, вы действительно не ошибетесь с Weebly . Их редактор прост в использовании и очень быстро осваивается. Хотя это правда, мы рекомендуем поиграть с несколькими конструкторами веб-сайтов, прежде чем сделать окончательный выбор. Вы хотите убедиться, что тот, который вы выберете, действительно удобен в использовании. Оба Wix и Weebly имеют фантастическую поддержку клиентов. Нам очень нравится Справочный центр Wix — у них есть ответы практически на все вопросы! И Wix, и Weebly предлагают бесплатные планы, так что вы можете начать бесплатно! Они оба предлагают платных премиальных планов по разумной цене, которые действительно стоит рассмотреть, если вы хотите дать своему сайту дополнительный импульс! Squarespace хорошо известен как конструктор веб-сайтов, ориентированный на дизайн. Еще один конструктор веб-сайтов с впечатляющими шаблонами — Wix — у них более 510 шаблонов, так что вы избалованы выбором! Все шаблоны Squarespace адаптированы для мобильных устройств, что означает, что они выглядят потрясающе на всех устройствах практически без усилий с вашей стороны. Кроме того, в Wix есть отдельный редактор для мобильных устройств, который позволяет вам управлять тем, как ваш сайт выглядит на мобильных устройствах. Это означает, что вы можете обновлять и настраивать мобильную версию своего сайта независимо от настольной версии, если вам это нужно. Вопрос. Принесло ли вам пользу это руководство? Оставьте комментарий ниже. Знаете ли вы кого-нибудь, кому может быть полезно это руководство? Отправьте им эту страницу или нажмите кнопку «Поделиться» слева. Upwork 99designs Rating system ✘ ✔ ✔ ✔ Skills screening ✔ ✘ ✔ ✔ Secure payments ✔ ✔ ✔ ✔ Инструмент учета времени ✔ 65 90 ✘ Служба клиентов ✔ ✔ ✔ ✔ 
. Вот краткое изложение: 
Нужна помощь в поиске веб-дизайнера?
Как насчет локального поиска?
 Преимущество этого в том, что вы получаете более широкий выбор талантов и можете позволить себе быть разборчивым.
Преимущество этого в том, что вы получаете более широкий выбор талантов и можете позволить себе быть разборчивым.  Обзоры компаний в Google также являются хорошим способом оценить качество местного агентства.
Обзоры компаний в Google также являются хорошим способом оценить качество местного агентства. Как работают конструкторы сайтов?

Отзыв пользователя о конструкторе веб-сайтов: Дэйв Нильссон, ConvertedClick
Плюсы конструктора веб-сайтов Минусы конструктора веб-сайтов • Доступность: при общей стоимости около 10-14 долларов в месяц конструкторы веб-сайтов являются самым дешевым способом создания сайта.
• Удобен для начинающих: вам не нужен технический опыт, чтобы начать использовать конструктор веб-сайтов с функцией перетаскивания, а конечный продукт все равно будет профессиональным и современным.
• Контроль: последнее слово в процессе проектирования остается за вами, и вы можете легко вносить новые изменения в любое время. •Ограничения дизайна: Конструкторы веб-сайтов гибки, но они не могут сравниться с профессиональными возможностями дизайнера.
• Затраты времени: создание и запуск сайта займет несколько часов — на самом деле это меньше времени, чем работа с дизайнером, но вы будете выполнять работу самостоятельно.
• Недостаточная масштабируемость: у вашего сайта не будет столько возможностей для роста, как при помощи профессионального дизайнера. Как выбрать конструктор сайтов?

Хотите сэкономить еще больше времени?
Вы можете проверить наше исследование (буквально), и это займет всего две минуты.
Примите участие в викторине Вам следует нанять веб-дизайнера, если…
Вам следует использовать конструктор веб-сайтов, если…
3 Программное обеспечение для веб-дизайна, которое легко поможет вам создать потрясающий веб-сайт

 Теперь у вас есть возможность не жить в дорогих отелях во время путешествия.
Теперь у вас есть возможность не жить в дорогих отелях во время путешествия.
02 Дизайн шаблона
Выберите конструктор веб-сайтов и зарабатывайте деньги в Интернете сегодня








 , ваши друзья скажут: «Вау, как ТЫ это сделал??»
, ваши друзья скажут: «Вау, как ТЫ это сделал??»  Вы можете увидеть их в действии здесь.
Вы можете увидеть их в действии здесь. Посмотрите наше подробное обсуждение того, почему это лучше для вас, особенно если вы только начинаете.
Посмотрите наше подробное обсуждение того, почему это лучше для вас, особенно если вы только начинаете.



Wix

Squarespace
Уибли
 Но это хороший способ начать тестировать вещи.
Но это хороший способ начать тестировать вещи.
 Так что это придаст вам уверенности, чтобы начать свое путешествие по созданию веб-сайтов.
Так что это придаст вам уверенности, чтобы начать свое путешествие по созданию веб-сайтов. Какая самая простая программа для веб-дизайна?
Какое программное обеспечение для веб-дизайна имеет лучшую поддержку клиентов?
Какое самое дешевое программное обеспечение для веб-дизайна?
Какое программное обеспечение для веб-дизайна имеет лучшие шаблоны?
 Все их шаблоны способны сделать ваш веб-сайт удивительно профессиональным.
Все их шаблоны способны сделать ваш веб-сайт удивительно профессиональным. Какое программное обеспечение для веб-дизайна лучше всего подходит для мобильных устройств?