Как создать сайт?
Просмотрите полное (16-и минутное) видео прямо сейчас
Понравилось видео? Расскажите друзьям:
В этом видео…
Вы узнаете, на какие этапы делится разработка сайта, что происходит на каждом из этапов и какие знания требуются на каждом этапе создания сайта.
Посмотрев данное видео, у Вас будет полная картина процесса создания сайта
Скачать PDF инструкцию
Отзывы от наших читателей
Отзыв от Микута Олеси
Купленные курсы:
Фреймворк Bootstrap: практика адаптивной верстки от А до Я
Фреймворк CakePHP: с нуля до гуру
Интернет-магазин на Joomla
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Практика верстки под мобильные устройства
JavaScript&jQuery с нуля до профи
Интернет-магазин под ключ
Корпоративный сайт под ключ
Благодаря изучению основных 3-х курсов (Интернет-магазин под ключ, JavaScript&jQuery с нуля до профи и Практика верстки под мобильные устройства) я создала уже более 10 сайтов, причем среди них есть интернет-магазины, сайты компаний, лендинг, многоязычный сайт. Есть сайты на WordPress. Один достаточно успешный сайт — copacabanaclub.kz, который не так давно победил в конкурсе на лучший проект, созданный клиентами Webformyself.com.
Есть сайты на WordPress. Один достаточно успешный сайт — copacabanaclub.kz, который не так давно победил в конкурсе на лучший проект, созданный клиентами Webformyself.com.
Мое знакомство с сайтом webformyself.com началось уже несколько лет назад. Сначала меня просто заинтересовала идея научиться создавать сайты, я начала «ходить» по разным сайтам, искать информацию, купила несколько курсов на других сайтах. Освоила html, css, основы PHP и MySQL. Но как объединить эти знания и создать по-настоящему рабочий, полноценный проект — это осталось не понятно.
Однажды так же случайно наткнулась на сайт webformyself.com. Прочитала некоторые статьи, посмотрела видео-уроки. Мне понравилось как доходчиво объясняют многие непонятные для меня моменты.
Проблем было очень много — от понимания всей последовательности действий по созданию сайта до конкретной реализации задуманного функционала. Знания были разрозненные и, по сути, недостаточные для создания даже небольших сайтов.
Посмотрела видео-презентации этих курсов, а также их подробное описание. Поняла, что именно этих знаний мне не хватает. Важным моментом при принятии решения о покупке был тот факт, что уже купленные ранее курсы были действительно качественными, а значит — есть гарантия, что разочарования после покупки не будет.
Поняла, что именно этих знаний мне не хватает. Важным моментом при принятии решения о покупке был тот факт, что уже купленные ранее курсы были действительно качественными, а значит — есть гарантия, что разочарования после покупки не будет.
После изучения курса по созданию интернет-магазина я научилась правильно создавать БД для крупных проектов, отделять логику работы сайта от его оформления (по модели MVC), создавать множество полезных функций (авторизация пользователей, корзина), поняла как создается административная панель сайта, а также заполнила многие пробелы в знаниях по PHP.
После прохождения курсов по JavaScript и JQuery и по адаптивной верстке сайта стала больше экспериментировать, открылись новые возможности улучшить внешний вид сайтов, добавить множество интересных эффектов и сделать их адаптивными для всех устройств. Начала использовать возможности технологии AJAX.
Во всех этих курсах мне понравился подход к созданию сайтов. В них всегда подробно пишется и объясняется каждый участок кода, для чего он нужен и как работает. Причем работа начинается с нуля и постепенно добавляется функционал. «Белых пятен» не остается. Информация настолько подробная и полная, что параллельно можно сразу же создавать свой сайт, применяя логику авторов курса.
Причем работа начинается с нуля и постепенно добавляется функционал. «Белых пятен» не остается. Информация настолько подробная и полная, что параллельно можно сразу же создавать свой сайт, применяя логику авторов курса.
Продолжаю учиться, есть еще много курсов, которые я не освоила. Сейчас изучаю ООП на PHP и пытаюсь создать с его помощью сайт. Вообще, планов много — создать крупный проект по типу интернет-магазина с личным кабинетом клиента и возможностью редактирования своих заказов после их оформления, отслеживанием статуса доставки заказа и другими функциями.
В настоящее время благодаря этим курсам я уже около года работаю на фирме, которая занимается созданием и продвижением сайтов.
Тем, кто только думает о приобретении курсов хочу сказать, что освоить создание сайтов — задача реальная, но потребуется достаточно много усилий, времени, желания искать и исправлять ошибки. Если у вас это есть, то данные курсы принесут вам огромную пользу.
Хочу искренне поблагодарить всю команду, особенно Кудлай Андрея, Бернацкого Андрея и Виктора Гавриленко за их курсы.
Отзыв от Фоминова Алексея
Купленные курсы:
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Интернет-магазин под ключ
Повторил написание интернет-магазина, полностью переписав код в курсе. Требуется дальнейшее изучение, т.к. после изучения появилось еще больше вопросов, но уже более конкретных без воды. Структура в голове понимания того, с чего начинать и чем заканчивать.
Начал я с полного нуля, до этого посмотрев курс Евгения Попова HTML, СSS.
До приобретения в голове был хаос. Своеобразное болото, которое требовалось сделать прозрачным, потом осушить и поставить четкий фундамент сайта)
Исключительно Ваша репутация в сети, и рекомендации других таких же именитых гуру интернета) А также все отзывы интернета только хорошие. Ну и сервис на высоте, видно что ориентация на клиента растет с каждым днем!
Теперь знаю куда смотреть при разбирании сайта на косточки. Научился пользоваться такими программами как локальный сервер denwer, php designer, filezilla, notepad, adobe dreamweaver, photoshop, дополнениями браузеров для быстрой проверки сайтов и нахождении необходимой строчки кода, с чего начинать писать сайт, работа с CMS WordPress, работа с шаблонами WordPress и подстраивание их под свои требования, написания структуры сайта, плана сайта добавления функция на сайт, написание кода с верстки…вообщем устал перечислять, еще кучу всего!!!
Даже могу теперь спорить с друзьями программистами,которые оказывается ничего не понимают, это жесть, а учились 5 лет!
Больше всего запомнилось объяснение по полочкам как это не банально звучит. И возможность полностью повторить на практике, причем все действия комментировались с возможными изменениями под свое написание сайта.
И возможность полностью повторить на практике, причем все действия комментировались с возможными изменениями под свое написание сайта.
Сейчас цели связаны не с сайтостроением. Но при достижении вернусь к изучению остальных курсов. Следующим этапом будет изучение курса от WebFormyself «Верстка: сайта от основ до конкретного результата» и «Практика верстки под мобильные устройства».
Сейчас занят основами маркетинга в интернете Яндекс, Google, соц. сети и тд и попутно продажи оффлайн. Как только немного разгружусь и появится свободное время вернусь к изучению сайтостроения вместе с WebFormyself, придерживаюсь мнения что своя CMS, это все таки лучший вариант, качественно, чистота кода, профессионально и главное УНИКАЛЬНО!
Курс очень объемный требует только время. Мне понадобилось около месяца в день уделял по 3-4 часа. При изучении вопросы которые возникали, удавалось все решить самому.
Открыл такую истину, что оказывается ничего сложного, главное быть внимательным, усидчивым и иметь немного свободного времени. Заниматься нужно каждый день пока не пройдете курс до конца, иначе что изучили быстро растеряете.
Заниматься нужно каждый день пока не пройдете курс до конца, иначе что изучили быстро растеряете.
Волшебных пилюль нету, но теперь расклад понятен и суть ясна, как никогда) До этого думал, что это просто нереальнооо) Но нужно, просто соблюдать последовательность. В общем потребность удовлетворена полностью. Перестал искать другие курсы и т.д. в сайтостроении, так как уже нашел целый комплекс Webformyself! Благодарю Вас за открытие глаз на программирование!!!)
Отзыв от Разумовского Максима
Купленные курсы:
Интернет-магазин под ключ
С помощью приобретенного курса я научился разрабатывать сайты по шаблону MVC. До знакомства с курсом я понятия не имел что такое шаблоны проектирования и зачем они нужны. Но понимание разработки сайтов по шаблонам проектирования стало гигантским скачком в моем развитии как программиста и разработчика сайтов. Кроме того именно этот курс научил меня разрабатывать для сайтов собственные CMS и сейчас мне проще написать для любого сайта собственную панель управления чем использовать и каждый раз затачивать под сайт какой-нибудь WordPress или Jooml-у.
Еще создание сайтов с индивидуальной панелью управления помогло мне значительно увеличить стоимость разработки каждого сайта. Когда говоришь заказчику что его сайт будет не на бесплатной CMS, а на собственном движке, это значительно повышает доверие и уровень профессионализма в глазах клиента.
Начинал я в далекие 2000-е с изучения XHTML. Тогда еще ни кто не готовил видеокурсы и приходилось собирать информацию по книжкам и тематическим сайтам. Было много длительных перерывов в моем развитии как разработчика и о профессиональном занятии созданием сайтов я даже не предполагал. Сейчас разработка сайтов это моя основная деятельность которая меня кормит. Я уже и не представляю что такое каждое утро ходить на работу. Моя жизнь полностью планируется только мной и зависит только от моей занятости.
На самом деле у меня очень долго не могла проявиться полная картинка процесса создания сайта. Я знал HTML и CSS, мог «слепить» несколько страничек связанных между собой гиперссылками. Но сделать по настоящему что-то стоящее я не мог. Кроме того знаний HTML и CSS было явно не достаточно для полноценной работы. Именно видеокурсы, в том числе кусы webformyself, собрали в моей голове картину «процесс создания сайтов» из обрывков знаний и помогли расширить объем знаний и навыков.
Но сделать по настоящему что-то стоящее я не мог. Кроме того знаний HTML и CSS было явно не достаточно для полноценной работы. Именно видеокурсы, в том числе кусы webformyself, собрали в моей голове картину «процесс создания сайтов» из обрывков знаний и помогли расширить объем знаний и навыков.
Понимание того, что купив курс «Интернет-магазин под ключ» я научусь писать движки для сайтов, зародили в моей голове маниакальное желание приобрести этот курс. Кроме того в программе курса состояли бонусом полные курсы по PHP и MySql. А это профессиональная информационная база для любого веб-программиста. Т.е. я понимал что я не просто изучу PHP и MySql но и напишу свой движок, при чем не просто движок какого-нибудь сайта визитки, а самый что ни есть настоящий движок интернет магазина.
Купив курс «Интернет-магазин под ключ» я не только изучил PHP и MySql, но и научился создавать собственные CMS для сайтов. Создание каталога товаров, ЧПУ, хлебные крошки, авторизация на сайте, постраничная навигация для сайта. Большей части того что я умею сейчас я обязан именно этому видеокурсу.
Большей части того что я умею сейчас я обязан именно этому видеокурсу.
Больше всего наверно запомнилось, как я никак не мог вникнуть в суть шаблона проектирования MVC. Наверно раз 7 я просматривал этот момент, в итоге осознание пришло только утром следующего дня. До «жираф», но главное что дошло.
Сейчас я все меньше занимаюсь разработкой сайтов под заказ и все больше уделяю внимание собственным развиваемым проектам. У меня уже есть свой интернет-магазин и ряд мелких проектов. В настоящее время я создаю городской портал. И надеюсь что через полгода у меня уже будет ряд проектов которые обеспечат неплохой пассивный доход.
Хотел бы поблагодарить команду WebForMySelf за их нужную и очень полезную работу. Я уверен что, я не единственный для кого WebForMySelf открыли мир веб-разработки, тем самым изменили жизнь, положив начало для нового интересного и прибыльного занятия по жизни. Если сказать прямо то без WebForMySelf не было бы меня как веб-разработчика. Поэтому от Всех нас и от себя лично хочется поблагодарить команду WebForMySelf и пожелать увеличение роста продаж в геометрической прогрессии с каждым новым курсом.
Отзыв от Деникаева Тимура
Купленные курсы:
Фреймворк Bootstrap: практика адаптивной верстки от А до Я
Практика монетизации блога: от раскрутки до реальных денег
Фреймворк CakePHP: с нуля до гуру
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Карьера веб-дизайнера. С нуля до первой продажи за 14 дней
Мастер веб-дизайна 2.0
Практика верстки под мобильные устройства
JavaScript&jQuery с нуля до профи
Интернет-магазин под ключ
Практика резиновой верстки
Премиум клуб
WordPress-Ученик
На данный момент я только прослушиваю Ваши курсы с большим интересом. Результат огромный для меня — это самоопределение. Ведь, в моем возрасте начинать с самого начала… это что-то значит.
Я боялся, что у меня ничего не получится. Были большие сомнения стоит ли начинать в таком возрасте???
Огромную роль в принятии решения покупки всех купленных мною курсов команды Webformyself — это четкая постановка задач и решений их в самом анонсе курсов. Приятная, грамотная речь авторов и убедительное разъяснение целей и результатов, которые будут достигнуты по окончании прохождения курсов.
Приятная, грамотная речь авторов и убедительное разъяснение целей и результатов, которые будут достигнуты по окончании прохождения курсов.
Я многому научился и до сих пор черпаю огромные знания в области Веб-программирования из видео уроков Андрея и….. Андрея ).
Так как я все время говорю не об одном курсе, то хочу сказать, что в каждом из них есть свои запоминающие моменты. Трудно сказать, что запомнилось больше всего. Правильнее будет сказать, что «воды» там совершенно НЕТ. Все четко, лаконично и на профессиональном уровне!!!
Через полгода я планирую уже смело брать заказы. Цель я перед собой поставил. В моих планах со временем создать свою Web студию. И, конечно же, продолжу свою преподавательскую деятельность, но уже в области веб-программирования.
Я безумно рад, что мне очень повезло познакомиться с командой Webformyself. Они действительно, делают неоценимый вклад в область Веб индустрии. Хочу отдельно выразить огромную благодарность Бернацкому Андрею и Андрею Кудлаю. Если один из них Автор с Большой Буквы, то у другого это просто ДАР!!! Ребята, ВЫ МОЛОДЦЫ!!!
Если один из них Автор с Большой Буквы, то у другого это просто ДАР!!! Ребята, ВЫ МОЛОДЦЫ!!!
Как создать сайт самому с нуля
Сайт — неотъемлемый инструмент развития бизнеса и взаимодействия с аудиторией. Разбираться, как создавать современные и функциональные интернет-ресурсы, необходимо практически каждому, кто желает работать онлайн. Существует не один десяток способов сделать и настроить сайт с нуля даже человеку без специальных знаний. Создание веб-ресурсов — одно из самых широких направлений заработка в сети.
Технические аспекты
Прежде всего нужно выбрать необходимые инструменты. Создать сайт можно с помощью:
- Конструкторов — сервисов с готовыми наборами элементов, из которых веб-ресурсы складываются как простой пазл.
- CMS-систем — специальных панелей управления, предоставляющих широкие возможности для реализации решений любой сложности.
- Написания кода сайта.
Стоит подробнее остановиться на вариантах для новичков – использовании конструкторов и CMS-систем.
Конструкторы сайтов
Сайты на конструкторе — решение для тех, у кого нет времени разбираться в деталях. За несколько дней можно создать и запустить полноценный веб-ресурс, выполняющий конкретные задачи. При этом не нужно обладать знаниями в области дизайна или программирования.
Конструктор сайтов — это онлайн-сервис, включающий набор готовых вариантов визуального оформления сайтов. Пользователю достаточно выбрать несколько подходящих блоков и сложить их вместе, как в детском конструкторе. Популярные сервисы:
- Wix — один из самых востребованных конструкторов сайтов, позволяющий создавать блоги, портфолио, онлайн-магазины и одностраничники.
- Ukit — конструктор, позволяющий не только разрабатывать эффективные сайты, но и заниматься их SEO-продвижением. Сервис прост в освоении и имеет понятный интерфейс.

- UMI — простой конструктор, подходящий для новичков. В списке шаблонов представлены варианты из тематик «бизнес», «дом и быт», «красота и финансы», «одежда и стиль», «семья и дети».
Конструкторы сайтов используют в основном для создания визиток и портфолио. Масштабные проекты реализуют при помощи других инструментов.
CMS-системы
Различные системы управления контентом (CMS) называют «движками» сайтов. Сегодня большинство CMS позволяет создавать и настраивать сайты без знания программного кода. Наглядный интерфейс позволяет в ручном и автоматическом режиме добавлять содержимое страниц, использовать расширения для улучшения внешнего вида и конверсии сайта.
Выбор CMS зависит от целей создания веб-ресурса. Каждый движок имеет свои преимущества. Для большинства задач подходят бесплатные системы управления контентом:
- WordPress — подходит для блогов, корпоративных ресурсов и сайтов-визиток. Его простота и широкие возможности оформления страниц позволяют разрабатывать адаптивные решения под любые задачи.

- Joomla — на этой системе можно сделать красивый и функциональный сайт компании или интернет-магазина. Интуитивно-понятный интерфейс облегчает работу новичкам.
- OpenCart — эта CMS предназначена в первую очередь для интернет-магазинов. Для небольших веб-ресурсов с ограниченным количеством товаров этот вариант окажется идеальным.
- Drupal — популярная система управления, подходящая для корпоративных сайтов, площадок для виртуального общения и эффектных визиток.
- HpBB — предназначена для создания форумов.
Платные CMS-системы:
- 1С-БИТРИКС. Система имеет богатый функционал, за счет чего на ней можно создавать интернет-ресурсы любого масштаба и назначения. Предоставляет пользователям широкие возможности администрирования, включает интеграцию с 1С. Оптимальный вариант – заказать
- UMI.CMS — включает 500 удобных шаблонов, из которых легко выбрать нужный для своего проекта.

- NetCat — система управления для интернет-магазинов с богатым набором возможностей.
Макет сайта — что это и для чего нужен
Макет сайта представляет собой базовый вариант дизайна будущего веб-ресурса. Правильно составленный шаблон позволит эффективно привлекать и удерживать посетителей. Удобная навигация, хорошо читаемые шрифты, заметные кнопки и понятные категории меню — минимальный набор макета современного сайта.
Грамотная разработка макета включает:
- Анализ конкурентов. Зная плюсы и минусы уже работающих решений, можно выделиться на фоне остальных ресурсов.
- Создание адаптивной версии сайта. Доля мобильных пользователей в интернете стремительно растет, поэтому сайты удобные для просмотра с планшетов и смартфонов, получают больше трафика и лучше конвертируют посетителей в покупателей.
- Определение концепции сайта. Она складывается из понимания целевой аудитории, данных о рынке и типа контента.

Макеты могут иметь 2, 3 и более колонок. Такое распределение материалов на странице обеспечивает комфорт восприятия в зависимости от типа контента. К примеру, лонгриды (длинные статьи) лучше располагать в одну колонку посередине страницы. Это позволяет читателям не отвлекаться на сторонние элементы. Для новостного сайта подойдет макет с 3 колонками, который стимулирует «перескакивать» с одного поста на другой.
Чтобы научиться разрабатывать красивые и эффективные сайты, стоит пройти обучение веб дизайну и созданию сайтов
Верстка сайта — что это простыми словами
Верстка — первое, что видят посетители интернет-ресурса. Она включает шрифты, цвета, изображения, логотипы, размеры отдельных блоков страниц. Верстка призвана сделать сайт максимально удобным для посетителей. Пользователю должно быть удобно находить информацию, нужные товары или ссылки.
Структура — основа верстки. Любой веб-ресурс создается на основе логичной системы разделов и отдельных страниц. Виды верстки:
Виды верстки:
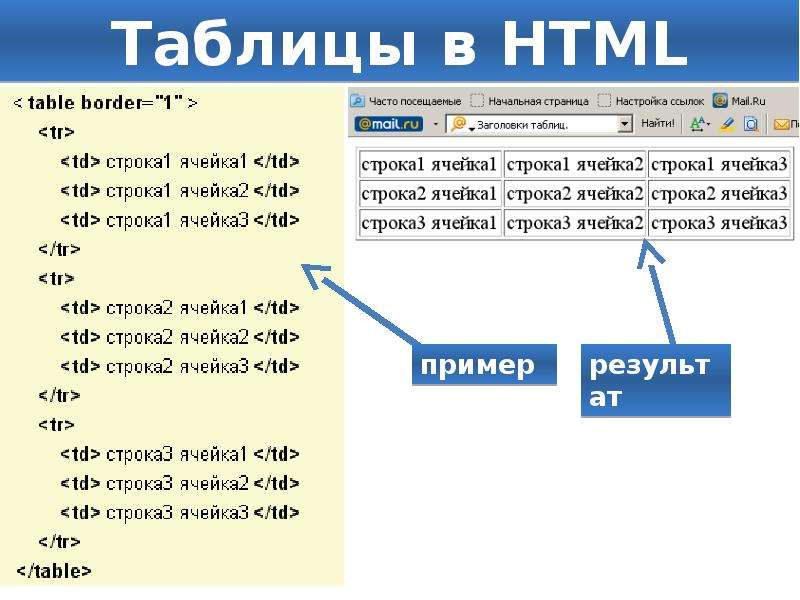
- Табличная. Каркас напоминает таблицу. Удобство такой верстки заключается в возможности подогнать элементы сайта под любое разрешение. Сегодня этот тип оформления считается устаревшим.
- Блочная. Структура веб-ресурса представляет собой контейнеры, расположенные вблизи друг друга. Каждый блок прописан в коде и выделен специальными символами. Адаптивный вариант такой верстки позволяет уменьшать или вовсе убирать некоторые элементы. Таким образом блоки подгоняются точно под размер смартфона, чтобы пользователю не пришлось прокручивать страницу горизонтально.
Создавать сайт на конструкторе или в системе управления?
Если создавать веб-ресурс с нуля на системе управления, придется детально проработать структуру, учесть множество мелочей, таких как выбор шаблона (темы) и оформление дизайна. При работе в конструкторе времени и знаний потребуется гораздо меньше. На любом онлайн-сервисе по созданию сайтов можно сделать свое личное представительство в интернете буквально за несколько часов.
| Характеристика | Сайты на CMS | Сайты на конструкторах |
|---|---|---|
| Легкость создания | средняя сложность | легко |
| Скорость разработки | долго | от нескольких часов |
| Возможность изменения кода | есть | нет |
| Возможность перейти на другой хостинг | есть | в большинстве случаев нет |
| Продвижение в поисковых системах | легко | сложно |
Выбирая способ создания сайта, стоит ориентироваться прежде всего на свои цели и задачи. Для быстрых решений подходят конструкторы, масштабные проекты лучше реализовывать на популярных CMS.
Публикация сайта в сети Интернет
Чтобы сайт был доступен любому пользователю интернета, необходимо разместить его на сервере, который будет подключен к общей сети. Каждому ресурсу присваивается свой адрес — домен. Место на компьютере, где будет располагаться все содержимое площадки, арендуется. Эта услуга называется хостингом. Чтобы сайт появился в сети, нужно придумать ему домен (адрес) и выбрать хостинг-провайдера, который разместит материалы у себя на сервере.
Каждому ресурсу присваивается свой адрес — домен. Место на компьютере, где будет располагаться все содержимое площадки, арендуется. Эта услуга называется хостингом. Чтобы сайт появился в сети, нужно придумать ему домен (адрес) и выбрать хостинг-провайдера, который разместит материалы у себя на сервере.
Домен — что это?
Домен — это имя сайта и одновременно его адрес в интернете. Его можно увидеть в адресной строке браузера. Домен состоит из непосредственно названия сайта и доменной зоны, которая прописана после точки. Доменную зону нужно выбирать в зависимости от типа сайта и региона продвижения. К примеру, для посетителей из России необходимо придумать домен в доменной зоне «.ru». Международную интернет-площадку лучше разместить в зоне «.com».
Домен должен быть коротким и запоминающимся. Лучше, если он будет совпадать с названием сайта. Однако не всегда получается придумать оригинальный емкий адрес. Тогда слова можно разделять знаком «тире».
При создании сайта домен нужно регистрировать в специальных сервисах. Продлять услугу придется каждый год, иначе имя сайта выкупит кто-то еще.
Продлять услугу придется каждый год, иначе имя сайта выкупит кто-то еще.
Как выбрать хостинг
Хостинг — это услуга по размещению сайта на сервере — компьютере, подключенном к всеобщей паутине. Можно расположить все материалы и на своем ПК, однако такое решение приведет к нестабильной работе сайта. Сервер должен быстро обрабатывать все запросы пользователей и посылать ответы на их действия. Для этого нужны мощные системы. Кроме того, потребуется высокоскоростной интернет.
Услуги хостинг-провайдеров стоят недорого и включают разные тарифы. Для небольших сайтов и блогов достаточно самого дешевого хостинга.
Чтобы выбрать хостера, нужно ориентироваться на основные критерии:
- стабильность работы серверов — можно узнать по отзывам;
- поддержка — условия указаны на сайтах хостинг-провайдеров;
- удобство личного кабинета — можно зарегистрироваться на любом хостинге и проверить лично;
- стоимость услуг — для масштабных проектов лучше выделять достаточный бюджет для оплаты средних и высоких тарифов.

Размещение сайта в интернете
Если сайт ли сайт создавался программистом, все файлы нужно загрузить на сервер хостинг-провайдера, а затем подключить домен. Все эти операции выполняются в интуитивно-понятном интерфейсе личного кабинета регистратора домена и хостера. После подключения сайта к сети он будет доступен всем пользователям.
Разработка сайтов и мобильных приложений любой сложности Оставить заявку
Как создать веб-сайт с нуля в 2022 году: Полное руководство
Создание и запуск собственного первого веб-сайта с нуля может показаться ошеломляющим и пугающим. Тем не менее, если вы хотите получить свою долю на растущем рынке труда и высокую зарплату веб-разработчика, вам нужно научиться создавать веб-сайт с нуля, чтобы начать работу.
Но с чего начать? Какие инструменты и навыки вам нужны? Где научиться создавать сайт с нуля без опыта?
Вот в чем дело: создать свой первый собственный веб-сайт не должно быть сложно.
Несмотря на то, что вам нужно изучить несколько основных инструментов, чтобы разместить свой веб-сайт в Интернете, это может сделать каждый. Если вы умеете пользоваться компьютером, все готово.
Лучший способ создать веб-сайт — разбить проект на более мелкие части. С помощью нескольких четких вех вы можете легко отслеживать свой прогресс и не чувствовать себя запутанным.
Тем не менее, самое сложное — сделать первый шаг. Чтобы помочь вам точно знать, с чего начать, в этом посте я расскажу вам, как создать веб-сайт с нуля. Эта дорожная карта поможет вам оставаться сосредоточенным и точно знать, что делать дальше.
Начнем!
Статьи по теме, которые вы можете прочитать:
- Как создать сайт-портфолио на WordPress, шаг за шагом
- Как лучше всего начать изучать программирование и веб-разработку?
- Какой язык программирования мне следует выучить в первую очередь? Руководство для начинающих
Обратите внимание: этот пост содержит партнерских ссылок на продукты, которые я использую и рекомендую. Я могу получить небольшую комиссию, если вы купите по одной из моих ссылок, без каких-либо дополнительных затрат для вас. Спасибо за Вашу поддержку!
Я могу получить небольшую комиссию, если вы купите по одной из моих ссылок, без каких-либо дополнительных затрат для вас. Спасибо за Вашу поддержку!
Как создать сайт с нуля: Руководство для начинающих
Начнем с основ:
Что значит создать сайт с нуля?
В первую очередь это означает, что вы сами будете писать и создавать все необходимые файлы с кодом.
Если вы новичок в веб-разработке, не волнуйтесь. Несмотря на то, что вам нужно изучить несколько инструментов для создания полномасштабного веб-сайта, вы быстро увидите результаты.
Короче говоря, для создания веб-сайта вам нужны две вещи:
- Файлы с содержимым, стилем и другими элементами для вашего веб-сайта
- Веб-сервер для хранения этих файлов и предоставления к ним общего доступа
Вот и все, что нужно, на самом деле. Даже если вы никогда раньше не создавали веб-сайт, это руководство поможет вам понять, как все работает. Мы начнем с основ и рассмотрим по одному инструменту за раз.
Мы начнем с основ и рассмотрим по одному инструменту за раз.
Имейте в виду, что этот пост покажет вам, как создать очень простой веб-сайт с нуля.
Мы рассмотрим самые основные инструменты, которые вам необходимо изучить, чтобы стать фронтенд-веб-разработчиком.
Таким образом, я не буду рассматривать внутренние языки программирования, которые вам понадобятся, если вы хотите создать веб-приложение.
Рад, что мы избавились от этого.
Итак, какие навыки и инструменты вам потребуются, чтобы приступить к созданию собственного веб-сайта? Давайте взглянем.
Что нужно знать перед созданием веб-сайта?
Хотя создание веб-сайта может показаться пугающим, в этом нет ничего сложного.
На самом деле никаких предпосылок или требований нет. Все, что вам нужно, это куча мотивации и что-то, что поможет вам сосредоточиться.
Например, если вы хотите создать веб-сайт с портфолио веб-разработчика, он понадобится вам для получения первой работы на полную ставку.
Или, если вы хотите начать бизнес по веб-разработке, вам нужно создать веб-сайт, на котором вы будете демонстрировать свои услуги.
Связано: Как заработать кодированием? 12 лучших способов заработать деньги в качестве разработчика
Да, и еще одно: вам понадобится немало терпения. Изучение новых вещей означает, что вы столкнетесь с вопросами и проблемами на этом пути. Но в них хорошо то, что всегда можно найти решение.
Так что не торопитесь. Не торопитесь и постарайтесь сохранять терпение, когда дела идут не так, как вы планировали.
Сколько времени это займет?
Создание вашего первого веб-сайта займет некоторое время, и это совершенно нормально.
В зависимости от вашего графика вы можете закончить свой проект за 1–4 недели. Если у вас плотный график, это может занять у вас 6 месяцев.
Важно только то, что вы здесь и начинаете. Слава вам!
Какие инструменты нужны для создания сайта с нуля?
Очевидно, вам понадобится компьютер с подключением к Интернету. Но поскольку вы уже читаете это, я полагаю, у вас все готово.
Но поскольку вы уже читаете это, я полагаю, у вас все готово.
1: Редактор кода
Что касается программного обеспечения, самый важный инструмент, который вам понадобится для создания веб-сайта с нуля, — это редактор кода . Именно здесь вы будете писать свой код для файлов вашего веб-сайта.
Редактор кода — это просто программа, позволяющая писать, читать и сохранять файлы кода.
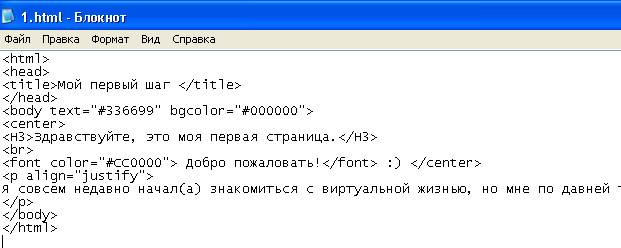
Например, любые HTML-файлы, которые вы создаете для своего веб-сайта, будут иметь расширение .html . Когда вы открываете их в своем веб-браузере, вы можете увидеть, что вы создали.
Убедитесь, что вы выбрали редактор кода, с которым вам нравится работать. В конце концов, вы проведете с ним довольно много времени.
Я использую как Sublime Text , так и VS Code для большинства своих проектов. Их так просто настроить и с ними удобно.
Чтобы узнать больше об альтернативах, ознакомьтесь с моей предыдущей статьей о лучших редакторах кода для разработчиков.
2: Веб-браузер
Кроме того, вам потребуется веб-браузер по вашему выбору. Я бы рекомендовал использовать Google Chrome или Mozilla Firefox, но выбор за вами.
(скачать Google Chrome здесь)3: Графический редактор
Вам также понадобится фоторедактор для создания и редактирования изображений и графики.
Если вы только начинаете, используйте бесплатный фоторедактор, который легко настроить и освоить, например:
- GIMP :
Лучшая альтернатива Photoshop. Тонны функций, так что потребуется время, чтобы привыкнуть к ним. - Canva :
Мой любимый браузерный редактор для быстрого и простого создания пользовательской графики. Вы можете получить доступ к своей учетной записи и файлам на любом устройстве, так что это здорово, если вы много находитесь в пути.
Обязательно ознакомьтесь с этими полезными инструментами рабочего процесса, чтобы получить полную справку.
Как шаг за шагом создать веб-сайт в 2022 году:
Давайте рассмотрим отдельные шаги, которые необходимо предпринять, чтобы научиться создавать веб-сайт с нуля:
- Как купить и зарегистрировать доменное имя
- Как подписаться на веб-хостинг
- Как создавать контент с помощью HTML
- Как создавать стили и дизайн с помощью CSS
- Как добавить интерактивности с помощью JavaScript
- Как разместить свой веб-сайт в Интернете
Хотя этот список на первый взгляд может показаться слишком сложным и техническим, не волнуйтесь. Мы рассмотрим каждый шаг более подробно ниже.
Кроме того, я укажу на некоторые из моих любимых ресурсов для изучения того, как проходить каждый шаг один за другим.
И, как я уже упоминал выше, совершенно нормально не торопиться с каждым шагом. У вас много дел, поэтому обязательно сохраните эту статью для дальнейшего использования.
Если вы в какой-то момент не знаете, как поступить, просто напишите мне в разделе комментариев, и я вам помогу 🙂
Давайте погрузимся прямо сейчас!
Шаг 1: Купите и зарегистрируйте доменное имя
Самое первое, что вам нужно для создания веб-сайта, — это доменное имя.
Но что такое домен? Давайте на минутку рассмотрим основы.
Доменное имя — это просто адрес вашего веб-сайта . Точно так же, как ваш дом в реальной жизни имеет адрес, он будет и у вашего веб-сайта. Это способ найти и найти ваш сайт во всемирной паутине.
Например, mikkegoes.com — это мое доменное имя для этого блога. (И да, вы можете использовать его так часто, как захотите, чтобы вернуться в мой блог.)
О чем следует помнить при регистрации доменного имени
Излишне говорить, что вы должны помнить о нескольких вещах. учитывать при выборе доменного имени.
- Убедитесь, что его легко написать и запомнить.
 Если вы создаете веб-сайт портфолио для своих проектов, попробуйте, например, использовать свое имя. Конечно, если ваше имя окажется особенно длинным или трудным для написания, рассмотрите альтернативу.
Если вы создаете веб-сайт портфолио для своих проектов, попробуйте, например, использовать свое имя. Конечно, если ваше имя окажется особенно длинным или трудным для написания, рассмотрите альтернативу. - Попробуйте перейти на .com доменное имя e, если сможете. Может быть трудно найти тот, который доступен, но стоит попробовать.
- Не регистрируйте ничего, что даже близко похоже на зарегистрированные товарные знаки или бренды.
- Убедитесь, что ваше доменное имя не содержит ничего, что вы не хотите передавать. Например, если ваш веб-сайт называется «Компьютерная биржа», он может выглядеть так: www.ComputerSexChange.com . Не круто.
- Используйте свой собственный, если это имеет смысл . Например, если вы создаете портфолио веб-разработчика, почему бы не использовать свое собственное имя?
Чтобы помочь вам раскрыть свой творческий потенциал, вот полезный пост о том, как найти идеальное название веб-сайта или блога.
Где я могу зарегистрироваться и купить домен?
Существует множество регистраторов доменных имен, из которых вы можете выбирать.
Самый простой вариант — зарегистрировать домен у поставщика веб-хостинга. Собрать все под одной крышей — это реально сэкономить время. Но опять же, выбор за вами.
Тем не менее, давайте посмотрим, что такое веб-хостинг дальше.
☝️ наверх ☝️
Шаг 2: Зарегистрируйтесь на веб-хостинге
Когда вы выбрали броское доменное имя, пришло время перейти к веб-хостингу.
Короче говоря, веб-хостинговые компании сдают в аренду место на веб-сервере, которое вы можете использовать для хранения файлов вашего веб-сайта.
Ваш хостинг-провайдер делает ваш сайт доступным для всех, кто использует WWW.
Читайте также: Как именно работает Интернет?
На что обратить внимание в провайдере веб-хостинга?
Опять же, вы можете выбирать из сотен вариантов. Чтобы максимально упростить задачу, обратите внимание на несколько ключевых факторов:
Чтобы максимально упростить задачу, обратите внимание на несколько ключевых факторов:
- Простота использования:
Если вы создаете свой первый веб-сайт, вам не стоит выбирать поставщика веб-хостинга с сложный пользовательский интерфейс. - Скорость:
Скорость загрузки страниц очень важна в наши дни. Прежде чем регистрироваться, проверьте их рейтинги скорости загрузки страниц. - Время безотказной работы:
Каково их время безотказной работы? Вы же не хотите, чтобы ваш сайт был отключен из-за плохой технической настройки. - Доступность службы поддержки:
Доступны ли они круглосуточно и без выходных? Вы можете связаться с ними на вашем языке? Какие средства поддержки они предлагают?
Кроме того, вы хотите убедиться, что ваш провайдер веб-хостинга поддерживает инструменты и языки, которые вы используете. Например, если вы пишете веб-приложение с использованием Python, их серверы должны иметь возможность выполнять код Python.
Связано: 21 лучших ресурсов для быстрого изучения Python для начинающих
Какого провайдера веб-хостинга я рекомендую?
Как и в случае со всеми инструментами и ресурсами, которые вы используете, вы можете выбрать провайдера веб-хостинга, который вам нравится.
Я рекомендую Bluehost , так как за последние годы у меня был лучший общий опыт работы с ними.
Их настройка проста, они всегда быстро помогали мне с любыми вопросами.
Кроме того, они дают вам бесплатное доменное имя для вашего хостинг-пакета.
(Начните работу с Bluehost здесь)Чтобы помочь вам сэкономить несколько долларов, я заключил эксклюзивную сделку с Bluehost , начиная всего с 2,95 долларов в месяц .
Да, это меньше, чем кофе в Starbucks.
Когда вы разобрались с доменным именем и веб-хостингом, пришло время приступить к созданию файлов для вашего веб-сайта!
☝️ вернуться к началу ☝️
Шаг 3: Создайте контент с помощью HTML
Веб-сайты, которые вы используете ежедневно, обычно представляют собой веб-приложения, а не «просто» веб-сайты. Они позволяют вам создать профиль пользователя и хранить ваши данные для последующего использования.
Они позволяют вам создать профиль пользователя и хранить ваши данные для последующего использования.
Конечно, веб-приложения часто представляют собой крупномасштабные проекты, над которыми работают целые команды разработчиков и дизайнеров.
В этом посте мы сосредоточимся на чем-то более простом, но все же очень полезном.
В конце этого поста у вас должно быть четкое руководство по созданию веб-сайта, состоящего из трех основных частей:
- Содержание и структура
- Стиль и дизайн
- Динамика и интерактивность
Начнем с первого пункта: Содержание и структура. Это то, для чего нам нужен наш первый инструмент: HTML или Язык гипертекстовой разметки .
Что такое HTML?
Первое, что нужно вашему веб-сайту, — это структурированный контент, который будет отображаться для ваших посетителей. Под этим я подразумеваю просто:
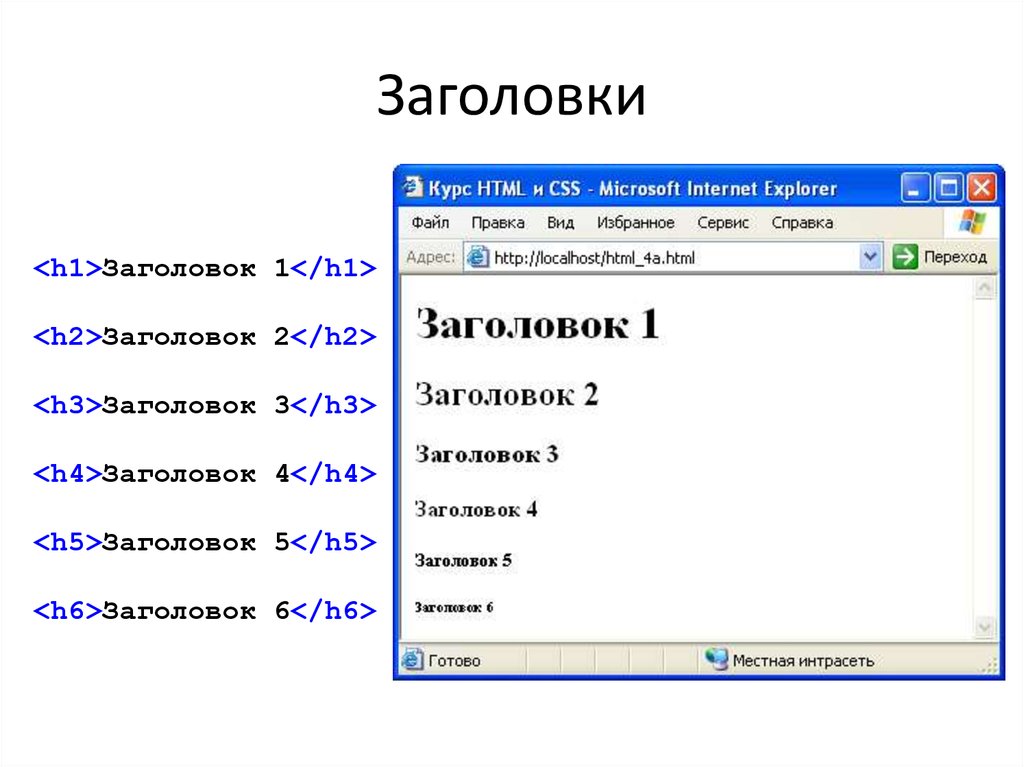
- Заголовки и параграфы
- Списки и таблицы
- Изображения и другие медиафайлы и т.
 д.
д.
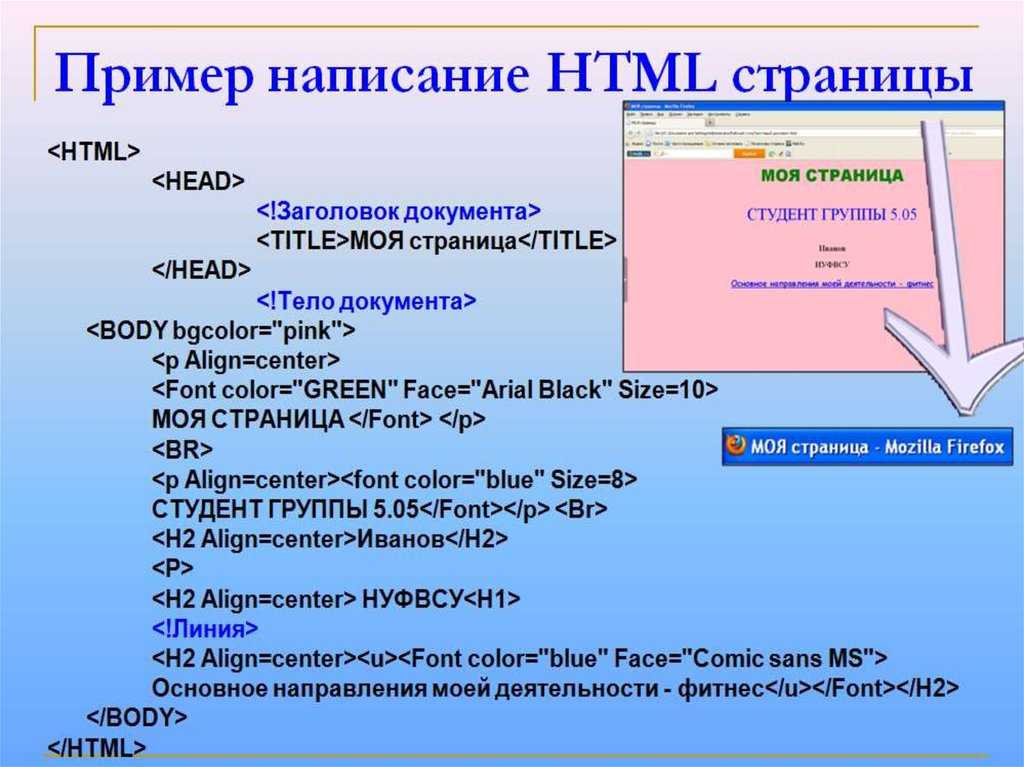
Эти типы содержимого создаются с использованием языка, называемого HTML. Это не язык программирования, как думают многие. HTML — это просто инструмент разметки для создания структуры вашей веб-страницы.
Вы можете использовать HTML, чтобы создать четкую структуру и фактический контент на вашей веб-странице.
Например, вы будете использовать HTML, чтобы отделить строку меню от фактического содержимого вашей веб-страницы.
Кроме того, вы можете разделить область содержимого на разные разделы, как я сделал здесь, с основной текстовой областью и боковой панелью, которую вы видите справа (или внизу страницы, если вы используете мобильное устройство).
Для более подробного ознакомления с HTML прочтите мой предыдущий пост: Начало работы с HTML для начинающих.
Где изучить HTML для начинающих?
Хорошая новость в отношении HTML заключается в том, что его очень легко и быстро освоить. Вы можете изучить основы HTML за считанные часы и начать практиковаться на собственных небольших веб-страницах.
Как и в случае с любым другим инструментом веб-разработки, практика помогает добиться совершенства, поэтому не стесняйтесь проверить свои навыки как можно скорее!
Вот несколько моих любимых онлайн-курсов и руководств по изучению HTML для начинающих:
- Codecademy:
Начните с бесплатного контента, чтобы узнать, как работает HTML и нравится ли вам с ним работать. Если вы готовы инвестировать в долгосрочные обязательства, ознакомьтесь с их планами Pro, чтобы разблокировать больше обучающего контента. - Полный курс веб-разработчика 2.0:
Я использовал этот курс на Udemy несколько лет назад, чтобы узнать почти все, что мне нужно, чтобы стать внештатным веб-разработчиком. Отлично подходит для знакомства с HTML и огромным выбором других необходимых инструментов.
Когда вы создали достаточно контента с помощью HTML, пора переходить к следующему инструменту…
☝️ вернуться к началу ☝️
Шаг 4: Стиль и дизайн с CSS
Имея за плечами хорошее понимание основ HTML, пришло время изучить CSS или каскадные таблицы стилей .
И это то, что касается CSS, стилизация вашего HTML-контента, чтобы сделать его более привлекательным и удобным для чтения.
Так же, как и HTML, CSS довольно легко освоить. Вам не нужен какой-либо предыдущий опыт кодирования или веб-разработки, чтобы начать изучать CSS.
А поскольку он работает рука об руку с HTML, рекомендуется изучать их оба одновременно.
Что такое CSS?
Когда дело доходит до создания веб-сайта с нуля, HTML не может дать вам ничего. Я имею в виду, да, вы используете его для создания реального контента для своего веб-сайта, но вы мало что можете сделать с HTML, чтобы он выглядел великолепно.
Вот как могла бы выглядеть веб-страница на чистом HTML:
Мм, я думаю, мы можем сделать лучше…
Вот где CSS вступает в игру.
Вы можете использовать CSS для выбора и оформления отдельных HTML-элементов на веб-странице в соответствии с вашими пожеланиями.
Что можно стилизовать с помощью CSS?
Итак, что именно можно стилизовать и проектировать с помощью CSS?
Практически все. Какой бы контент вы ни создали с помощью HTML, вы можете выбрать и настроить внешний вид любого элемента или раздела на вашей странице, например:
Какой бы контент вы ни создали с помощью HTML, вы можете выбрать и настроить внешний вид любого элемента или раздела на вашей странице, например:
- Цвета
- Шрифты
- Декорации
- Позиционирование
- Интервалы, отступы, границы и т. д.
И самое приятное то, что ваш CSS отделен от содержимого HTML. Таким образом, вы можете настраивать и перенастраивать свой CSS, не затрагивая фактическую структуру или содержание вашего веб-сайта.
Другими словами: совместное использование HTML и CSS позволяет разделить содержимое и стиль веб-страницы.
Следовательно, имея HTML-контент на месте, вы можете сколько угодно экспериментировать с CSS, не беспокоясь о том, что что-то сломаете или удалите.
Рекомендуется: Как быстро изучить основы CSS: руководство для начинающих
Где изучать CSS для начинающих?
Как и в случае с любым инструментом веб-разработки, лучший способ изучить CSS — это создавать собственные осмысленные проекты.
Даже если вы только начинаете и знаете только несколько основных правил CSS, попробуйте их сами.
Когда вы закончите видеолекцию в онлайн-курсе, просто примените то, что вы только что узнали, к чему-то, что вы создаете самостоятельно.
Готовы начать обучение? Большой!
Чтобы упростить вам задачу, вот два замечательных ресурса для начинающих для изучения CSS онлайн. Я использовал их еще в тот день, когда решил стать фрилансером веб-разработки на полную ставку.
- FreeCodeCamp:
Один из моих любимых, полностью бесплатных ресурсов для изучения веб-разработки с нуля. Отлично подходит не только для CSS, но и для других инструментов веб-разработки, которые вы должны знать. - Учебный лагерь веб-разработчиков:
Этот безумно обширный курс Udemy научит вас почти всему, что вам нужно знать о веб-разработке. Модуль CSS идеально подходит для начинающих — отличное место для начала обучения веб-разработке.
Опять же, не забывайте тренироваться много раз . Вам не нужно создавать полноценную веб-страницу для каждой видеолекции. Просто подготовьте HTML-файл с несколькими элементами, на которых вы сможете попрактиковаться в своих навыках CSS.
Поверьте мне, вы можете часами опробовать различные правила и приемы CSS всего лишь на небольшом количестве HTML-контента!
Рекомендуется: лучшие курсы HTML и CSS для начинающих
Когда вы почувствуете себя комфортно в работе с HTML и CSS, пора переходить к последнему инструменту, который вам понадобится для создания веб-сайта с нуля. Давайте посмотрим!
☝️ вернуться к началу ☝️
Шаг 5: Добавьте интерактивности с помощью JavaScript
Пока ваша веб-страница содержит HTML-контент, и вы стилизовали его с помощью CSS. Хорошая работа!
Следующий шаг — сделать ваш сайт более интерактивным. В конце концов, ваша веб-страница HTML/CSS очень статична и не позволяет взаимодействовать с пользователями.
В конце концов, ваша веб-страница HTML/CSS очень статична и не позволяет взаимодействовать с пользователями.
Следовательно, вы хотите, чтобы ваши посетители легко ориентировались и, возможно, добавили несколько динамических штрихов. Это сделает ваш сайт еще красивее, а также повысит общее впечатление пользователей.
Для этого вам нужно выучить язык программирования под названием JavaScript . В наши дни это один из самых популярных и широко используемых языков в Интернете.
Связанный: Какой язык программирования лучше всего подходит для веб-разработки?
Что такое JavaScript?
Помимо HTML и CSS, которые являются языками разметки, JavaScript является более мощным и универсальным инструментом. Все три работают вместе без проблем, но JS сильно отличается от них двух.
Поскольку JavaScript является объектно-ориентированным, «правильным» языком программирования, его синтаксис сильно отличается от HTML и CSS. Он больше ориентирован на реальное программирование с использованием логики, используя такие элементы, как переменные, массивы, функции и т. д.
Он больше ориентирован на реальное программирование с использованием логики, используя такие элементы, как переменные, массивы, функции и т. д.
Таким образом, если JavaScript — ваш первый язык программирования, убедитесь, что вы изучаете его легко и просто. Не торопитесь, чтобы изучить и понять основы программирования, как вы идете.
Если что-то пойдет не так, как вы планировали, прочтите мой пост о том, как основы компьютерных наук могут помочь вам научиться программировать быстрее.
Чем вам может быть полезен JavaScript?
Когда вы начнете изучать Javascript с нуля, вы начнете видеть приложения JS повсюду в Интернете. Начиная от интерактивных карт и заканчивая красивой анимацией, JavaScript буквально везде.
Вот несколько практических примеров того, что JavaScript может сделать для вас:
- Создание веб-приложений и браузерных игр
- Доступ и обработка информации в Интернете, например. узнайте, что в тренде в Твиттере
- Заставьте веб-сайты вести себя динамично и реагировать на действия пользователя
- Вычислять и визуализировать данные на информационных панелях и в электронных таблицах
Излишне говорить, что изучение JavaScript также занимает больше времени, чем изучение HTML или CSS. Но как только вы освоите основы, вы легко сможете начать использовать его в своих небольших проектах.
Но как только вы освоите основы, вы легко сможете начать использовать его в своих небольших проектах.
Просто продолжайте изучать одну вещь за раз, применяя все, что вы узнали, к своим собственным веб-страницам.
Рекомендуем: Что такое JavaScript и как его быстро изучить?
Где изучать JavaScript?
Самой большой проблемой при изучении JavaScript с нуля является обилие обучающих ресурсов. Трудно понять, с чего начать, потому что есть сотни курсов и руководств на выбор.
В идеале вы хотите найти курс, на котором вы вместе изучаете все три основных инструмента веб-разработки: HTML, CSS и JavaScript. Это поможет вам понять общую картину и узнать, как инструменты работают вместе.
Позже, когда вы почувствуете себя более уверенно в своих навыках JavaScript, вы можете выбрать более углубленный курс для изучения более сложных тем JS.
Для начала вот несколько моих любимых ресурсов для изучения основ JavaScript:
- Codecademy:
Опять же, используйте их бесплатные учебные пособия для изучения основ. Затем, если вы чувствуете, что Codecademy соответствует вашим долгосрочным целям, вы можете рассмотреть возможность инвестирования в их план Pro. Это откроет больше учебного контента и практических проектов для дополнительной практики.
Затем, если вы чувствуете, что Codecademy соответствует вашим долгосрочным целям, вы можете рассмотреть возможность инвестирования в их план Pro. Это откроет больше учебного контента и практических проектов для дополнительной практики. - Курс Javascript для начинающих (Team Treehouse):
Хотите узнать все, что вам нужно знать о JavaScript, в одном месте? Этот полный курс обучения научит вас основам программирования вместе с JavaScript и jQuery. - Полный курс JavaScript:
Еще один отличный курс для начинающих на Udemy. 491 000 студентов не могут ошибаться — этот курс наполнен первоклассным содержанием!
И эй, у меня есть для вас отличные новости:
JavaScript — это последний важный инструмент, который вам нужен для создания веб-сайта с нуля. Если вы новичок, обязательно ознакомьтесь с этими забавными идеями проектов JavaScript, чтобы легко практиковать свои навыки.
Итак, когда вы почувствуете себя уверенно и комфортно с HTML, CSS и JS, пришло время запустить свой веб-сайт в Интернете!
Связано: Лучший курс JavaScript и jQuery для начинающих
☝️ вернуться к началу ☝️
Шаг 6. Разместите свой веб-сайт в сети
Хорошо, теперь у вас есть HTML-контент, который с помощью CSS выглядит более удобным и красивым. Вы также добавили некоторые динамические элементы и интерактивность с помощью JavaScript.
До сих пор вы работали локально на своем ноутбуке или компьютере, используя редакторы кода и веб-браузер для тестирования своего кода.
Теперь, наконец, пришло время разместить ваш прекрасный веб-сайт в Интернете, чтобы его увидел весь мир!
Другими словами, для этого вам понадобится ваш план веб-хостинга и ваше доменное имя.
Как мы уже говорили выше, вы арендуете место на их веб-сервере, чтобы сделать файлы вашей веб-страницы доступными для всех, у кого есть подключение к Интернету.
Размещение вашего веб-сайта на веб-сервере
Хотя веб-хостинг может показаться пугающим, если это ваш первый проект веб-сайта, не беспокойтесь. Инструменты, которые вам нужно использовать, довольно просты.
Вам просто нужен способ загрузки файлов вашего веб-сайта на веб-сервер вашего хостинг-провайдера.
При регистрации на веб-хостинге вы получите учетные данные для использования соединения FTP ( File Transfer Protocol ).
FTP позволяет загружать файлы HTML, CSS и JavaScript прямо с вашего компьютера.
Как загрузить файлы вашего веб-сайта с помощью FTP
Первое, что вам нужно для использования FTP, — это ваши учетные данные для входа в систему от вашего провайдера веб-хостинга. Если вы не можете их найти, свяжитесь с вашим провайдером напрямую для получения более подробной информации.
Во-вторых, вам понадобится программное обеспечение FTP на вашем компьютере. По сути, это будет интерфейс, который вы используете для перетаскивания файлов с вашего компьютера в ваше веб-пространство.
Я часто использую FileZilla, но есть несколько других удобных для начинающих FTP-программ, например Cyberduck.
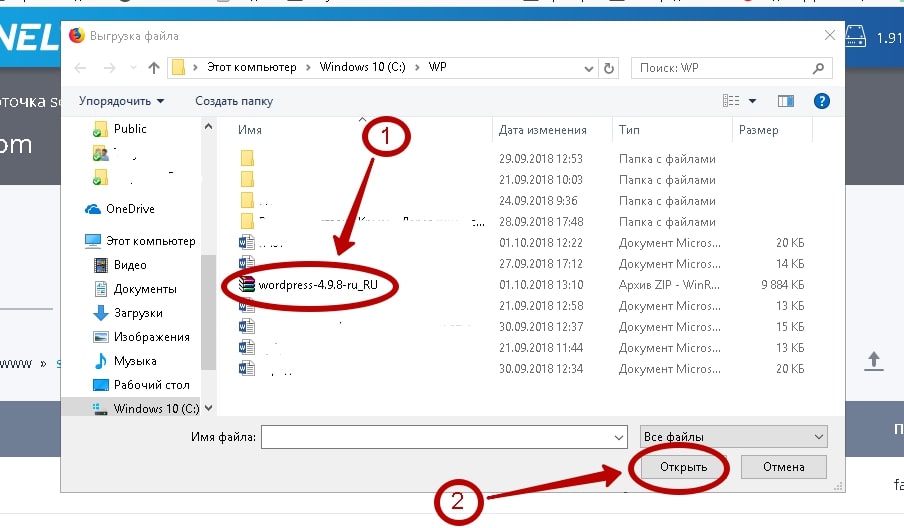
Все FTP-программы имеют одинаковый двухколоночный интерфейс. С одной стороны вы увидите файлы на вашем компьютере. С другой стороны, вы увидите все файлы на вашем веб-сервере.
Двухколоночный интерфейс FileZilla.Когда вы установили соединение с вашим хостинг-провайдером, вы можете просто перетаскивать файлы в обоих направлениях:
- Загружать файлы , перетаскивая их слева направо.
- Загрузите файлы с вашего веб-сервера, перетаскивая их справа налево.
В зависимости от настроек вашей учетной записи веб-хостинга ваше доменное имя связано с определенной папкой на веб-сервере.
Чтобы ваш веб-сайт был доступен под вашим доменным именем, вам необходимо загрузить файлы в эту конкретную папку. Чаще всего папка называется «public_html» .
(Опять же, если вы не уверены, уточните у своего хостинг-провайдера.)
И вуаля! После загрузки файлов вы можете получить доступ к своему веб-сайту, введя свой домен в адресную строку веб-браузера.
☝️ вернуться к началу ☝️
Заключительные мысли: Как создать веб-сайт с нуля
Излишне говорить, что существует множество других инструментов веб-разработки для добавления новых функций и функций на ваш веб-сайт.
Но этот пост должен дать вам хороший обзор самых основ того, как создать веб-сайт с нуля.
Имея базовые знания HTML, вы можете загружать файлы своего первого веб-сайта в свое веб-пространство и получать к ним доступ через URL-адрес вашего доменного имени.
Если это все, что вам нужно, то все готово. Поздравляем!
Однако добавление CSS и JavaScript сделает ваш сайт намного интереснее.
И если вы хотите стать фронтенд-разработчиком, эти три языка станут основой вашего набора навыков.
Таким образом, если вы хотите узнать, как создать веб-сайт с нуля, используйте для начала ресурсы, указанные выше.
Если у вас есть четкое представление о том, о чем ваш сайт и как он должен выглядеть, вы уже на правильном пути.
Чтобы получить еще больше отличных ресурсов, ознакомьтесь с этими простыми курсами для начинающих по изучению веб-разработки с нуля!
Теперь создайте свой первый веб-сайт и поделитесь им со всем миром! Не забудьте поделиться ссылкой в комментариях ниже!
Вот несколько полезных статей, которые вы тоже можете прочитать:
- Чем именно занимается веб-разработчик?
- Как стать веб-разработчиком? Часто задаваемые вопросы: карьера, зарплата, навыки
Если вы нашли этот пост, чтобы узнать, как создать веб-сайт с нуля, полезным, просто напишите мне в комментариях ниже! Я хотел бы услышать, как вы поживаете! Дайте мне знать, если я могу чем-то вас поддержать.
P.S. Если вам понравилась эта статья, поделитесь ею с другими! Спасибо за вашу поддержку!
Удачного кодирования!
– Mikke
Как создать веб-сайт с нуля: пошаговое руководство
Создание веб-сайта с нуля может показаться сложной задачей. Вы можете быть перегружены всеми задачами и соображениями. Возможно, вы даже все еще задаетесь вопросом, с чего начать в первую очередь. И мы все знаем, что это еще сложнее, когда ваши клиенты не уверены, с чего они хотят начать. Тем не менее, эта пугающая задача может стать простой при наличии хорошо спланированного процесса.
Наша цель в конце этой статьи — помочь вам ответить на этот животрепещущий вопрос:
Как создать веб-сайт с нуля для ваших клиентов, если у меня нет собственного веб-дизайнера и команды веб-разработчиков?
Вот наше пошаговое руководство, необходимое для создания веб-сайта с нуля и вывода предложения вашего агентства на новый уровень…
Как создать веб-сайт с нуля
Перед созданием веб-сайта вашего клиента необходимо рассмотреть и установить множество аспектов, чтобы предложить им полное создание и дизайн веб-сайта. Давайте изучим их.
Давайте изучим их.
- Определение целей вашего веб-сайта
- Сбор клиентского контента
- Изучение конкурентов
- Выбор конструктора веб-сайтов
- Защита хостинга
- Выбор доменного имени основы
- Увеличение масштаба создания веб-сайта
1. Определение целей веб-сайта
Прежде всего, вам необходимо понять основные цели вашего клиента. Веб-сайты существуют по какой-то причине, и эта главная причина должна быть в центре внимания каждого элемента каждой страницы. Если цели не ясны, то веб-сайт в конечном итоге потерпит неудачу.
Кроме того, есть веб-сайты, которые монетизируются, например, электронная коммерция. Наиболее заметные элементы на сайте должны быть сосредоточены на продажах, подписках или запросах. Причины могут варьироваться от клиента к клиенту, от простого повышения осведомленности о конкретной проблеме до расширения своего профиля и портфолио.
После того, как этот основной фокус будет установлен, вы сможете получить гораздо более четкое представление о макете и форме веб-сайта, что позволит вам определить такие вещи, как:
-
Типы страниц: Какие страницы вам нужны? Например, страницы продуктов, страницы портфолио, контактные формы и т. д.
д. - Тип контента. Будет ли сайт более визуальным или, возможно, более информативным и ориентированным на текст?
- Технические возможности: Есть ли какие-либо более сложные функции, которые необходимо интегрировать? И как это может повлиять на скорость сайта и общую производительность?
Это первый шаг для любого агентства, которое хочет включить дизайн и разработку веб-сайтов в свое предложение. Это обеспечит бесперебойную работу всего процесса, от самой сборки до
ведение клиентов и коммуникации.
2. Соберите содержимое вашего клиента
Одна вещь, которая часто может замедлить процесс создания веб-сайта, — это получение информации от клиента. Отличный способ обойти это проявляя инициативу. Вместо того, чтобы ждать, пока клиент отправит данные, которые являются неотъемлемой частью веб-сайта бренда, отправьте то, что вам нужно, в простой форме, чтобы он мог заполнить ее.
Есть несколько способов сделать это. Во-первых, вы можете создать универсальную форму, которую можно снова и снова рассылать клиентам, и которая будет частью начального процесса инструктажа. В качестве альтернативы вы можете установить соединение с клиентом и просто выполнить его, гарантируя, что вы получите
В качестве альтернативы вы можете установить соединение с клиентом и просто выполнить его, гарантируя, что вы получите
3. Исследование конкурентов: что они делают?
Важно понимать, чем занимаются конкуренты в плане дизайна и разработки. Точно так же, как проводить исследования конкурентов, чтобы понять, структурированы ли другие игроки в вашей области и работают ли они.
При изучении конкурентов важно проанализировать их с двух разных точек зрения:
- Читатель
- Поисковая система
Что хочет видеть читатель/покупатель?
Во-первых, вы поймете, что хочет видеть целевая аудитория на страницах, которые вы создаете. Давно зарекомендовавшие себя конкуренты полезны для сбора этой информации, поскольку у них были годы для создания своей продукции.
Важно учитывать любые общие тенденции. Они могут варьироваться от типа страниц конкурса, типа CTA (призыва к действию), используемого на главной странице, или структуры страницы и виджетов, представленных на разных страницах.
При изучении сайтов конкурентов учитывайте:
-
Типы страниц (например, услуги, блог, информация и т. д.) - Использование изображений/видео
- Длина текста на страницах
- Заголовки и заголовки
- 4
- 4
- 4
- Использование ключевых слов
- Интеграция с социальными сетями
- Другие функции (отзывы, живой чат и т. д.)
Вы поймете, как клиенты в вашей отрасли взаимодействуют с веб-сайтами, и соответствующим образом создадите свой сайт.
Что хочет видеть поисковая система?
Google — это место, где большинство конечных пользователей будут проводить исследования, которые в конечном итоге приведут их на веб-сайт. Поисковая оптимизация (SEO) — это упражнение, направленное на то, чтобы ваш сайт работал лучше на страницах результатов поисковых систем.
Структура ранжирования Google, которая определяет, какие страницы показываются вверху определенной исследовательской страницы, построена с учетом потребностей пользователей: чего хочет клиент, того хочет и Google. Тем не менее, также важно не упускать из виду то, что ищут поисковые системы.
Тем не менее, также важно не упускать из виду то, что ищут поисковые системы.
Чем лучше сайт работает на страницах результатов поисковой системы (SERP), тем больше шансов, что он привлечет клиентов. Хорошее SEO еще более важно для высококонкурентных отраслей, включающих
сайты электронной коммерции. Высокая важность факторов, отмеченных выше, поможет вам определить, какие элементы заставляют бизнес ранжироваться по определенным ключевым словам поиска.
Лучший способ создать свой веб-сайт с учетом поисковых систем — это ввести в Google ключевое слово, на которое вы хотите настроить таргетинг, и спуститься вниз по верхним страницам на странице результатов поиска. Вы сможете установить намерение пользователя в отношении поискового запроса, а также критические функции и темы рейтинга страниц, что позволит вам создавать страницы на основе этого на веб-сайте вашего клиента.
4. Выбирайте конструктор веб-сайтов с умом
Большинство людей не на самом деле создать сайт с нуля — и вы не должны! Если только вы не хотите научиться программировать, то есть!
Люди используют простой, но мощный
конструкторы сайтов
для начала. Давайте посмотрим, как вы должны выбрать свой.
Давайте посмотрим, как вы должны выбрать свой.
Основные функции и аспекты, которые следует учитывать при поиске подходящих конструкторов веб-сайтов для вас и ваших клиентов:
●
Удобство для пользователя: что конструктор сайтов требует от ваших знаний и, самое главное, отражают ли они ваши возможности? Ваш клиент новичок в управлении веб-сайтом? Нужно ли будет вносить изменения после создания веб-сайта?
● Цена: сделать тарифные планы отражают ваши бюджеты и ожидания клиентов?
● Время сборки: уложится ли это в идеальное время запуска клиента, и сможете ли вы управлять этими временными рамками?
● Широкий выбор шаблонов: Существуют ли готовые шаблоны, которые можно настроить в соответствии с бизнесом и общими целями вашего клиента, или вам придется создавать все с нуля?
●
Производительность (скорость сайтов и оптимизированная для SEO платформа):
Хорошо ли работают сайты, созданные с помощью платформы, в соответствии с
Основные веб-жизненные показатели
показатели? Google придает большую ценность и важность сайтам с хорошими показателями производительности.
● Отзывчивый: Должен ли веб-сайт реагировать на разные устройства, и предлагает ли конструктор веб-сайтов поддержку мобильных устройств?
● White-label: Должен ли конструктор веб-сайтов иметь white-label, чтобы ваши клиенты могли взаимодействовать с CMS и инструментами совместной работы?
● Простота использования: насколько простым должен быть конструктор сайтов? Сегодня многие конструкторы веб-сайтов предлагают простое перетаскивание для перемещения виджетов и контента в разные области страницы.
● Гибкость дизайна: сколько настраиваемого контента вам нужно? Например, Duda Flex предлагает полную гибкость, чтобы все было в ваших руках.
● Интеграция со сторонними инструментами: можете ли вы интегрировать сторонние инструменты, такие как PayPal, Google Analytics и Mapbox.
● Разнообразие виджетов/функций: Какие дополнительные виджеты и функции вы можете интегрировать, и соответствует ли это тому, что потенциальный клиент и поисковая система ищут от вашего клиента?
● Время обслуживания: как часто требуется обслуживание, и предлагает ли конструктор веб-сайтов быстрый доступ и простоту использования?
Вероятно, вокруг вас много потенциальных клиентов, которым нужен веб-сайт. Если вам нравится этот процесс, рассмотрите возможность создания сайтов для них! Это красивый и прибыльный бизнес, и Дуда может помочь вам во всем этом.
Если вам нравится этот процесс, рассмотрите возможность создания сайтов для них! Это красивый и прибыльный бизнес, и Дуда может помочь вам во всем этом.
Почему бы не узнать, как конструктор сайтов Duda самостоятельно проверяет все эти соображения.
Начать бесплатную пробную версию сейчас>> {Кредитная карта не требуется}
5. Убедитесь, что у вас есть хостинг
Разработка и создание веб-сайта с нуля — это здорово, но вам придется размещать его самостоятельно или в хостинговой компании, чтобы сделать его доступным для клиентов. .
Выбор правильного хостинг-провайдера для вашего сайта может положительно повлиять на вашу производительность. Неправильный хостинг-провайдер может:
-
Замедлить скорость загрузки вашей страницы, что может значительно повлиять на ваш рейтинг. - Влияет на безопасность пользователя на странице.
- Вы рискуете потерять все свои данные, поскольку они могут не предоставить вам резервные копии.

- Предложения без поддержки.
Необходимо провести некоторые исследования, чтобы найти правильный хост для ваших нужд. Однако некоторые разработчики веб-сайтов, такие как Duda, предложат разместить ваш сайт, сэкономив ваше время и деньги.
Это также означает, что в отличие от системы управления контентом, такой как WordPress, всем можно управлять из одного места. С этими
решение для хостинга, Duda делает весь процесс с клиентом намного более гладким, чем жонглирование дизайном и разработкой вашего веб-сайта с несколькими компаниями.
6. Выбор доменного имени
Выбор доменного имени является важной частью создания веб-сайта. Естественно, ваш клиент должен иметь большое влияние на это, но это не значит, что вы не можете предложить свой опыт и рекомендации. У вас будет возможность выбрать бесплатное доменное имя или зарегистрировать его, но при создании веб-сайта для бизнеса или клиента почти всегда лучше зарегистрировать его.
Зарегистрированный домен сделает домен более запоминающимся и профессиональным, улучшая любые маркетинговые кампании или мероприятия, которые вы проводите.
Например, домены верхнего уровня будут выглядеть как www.adidas.com, а не как www.adidas.wordpress.com, если вы создадите сайт с помощью WordPress.
Покупка доменного имени является относительно простым процессом, и сегодня в Интернете существует множество регистраторов доменных имен. GoDaddy и Google Domain — одни из самых известных. Процесс довольно прост: зайдите на их сайт, введите желаемое доменное имя и совершите покупку, если оно доступно. Обычно вы найдете несколько предложений, так что это просто случай найти правильное для вас.
7. Выберите макет веб-сайта: используйте шаблон или начните с нуля
Одна из замечательных особенностей использования конструкторов веб-сайтов для создания веб-сайта с нуля заключается в том, что доступно множество отличных шаблонов, каждый из которых предназначен для конкретных целей. Итак, если вы хотите создать веб-сайт электронной коммерции для своего клиента или блог о путешествиях, у вас, вероятно, будет отправная точка.
Итак, если вы хотите создать веб-сайт электронной коммерции для своего клиента или блог о путешествиях, у вас, вероятно, будет отправная точка.
Например, Duda предлагает широкий ассортимент
доступны шаблоны, все с возможностью настройки макетов, изменения цветов и шрифтов и встраивания виджетов, чтобы преобразовать шаблон в соответствии с ожиданиями вашего клиента.
Также можно начать с нуля, перетаскивая и интегрируя все, что вам нужно, быстро и легко.
Когда дело доходит до использования шаблона, вам нужно подумать о следующем:
-
Добавление и удаление страниц, которые вы хотите/не хотите, из исходного шаблона - Заполните необходимое содержимое, поэтому заполните в текстовых полях, изображениях, видео и т. д.
- Интегрируйте любые значки социальных сетей или каналы, которые вы хотите отображать.
- Настройте и измените панели навигации и меню навигации.
- Интегрируйте любые контактные формы, которые вам нужны.

- Интеграция со сторонними инструментами и плагинами, которые вам нужны.
- Добавьте в интернет-магазины и платежные системы, такие как PayPal (при необходимости).
- Убедитесь, что заголовки и метаданные обновлены.
8. Проведите базовую поисковую оптимизацию
В конечном итоге вы хотите, чтобы потенциальные клиенты находили сайт вашего клиента. Чтобы сделать это органично, вам нужно убедиться, что ваш сайт оптимизирован для поисковых систем. Мы касались этого несколько раз, и мы не можем не подчеркнуть его важность.
Во-первых, отправной точкой является интеграция сторонних инструментов, таких как Google Analytics или Facebook Pixel, чтобы вы могли управлять и отслеживать производительность сайта клиента. Оттуда все дело в том, чтобы на веб-сайте был правильный контент в нужных областях и чтобы он работал хорошо.
Вам необходимо убедиться,
структура веб-сайта находится в хорошем рабочем состоянии, при этом
Также обязательна поисковая оптимизация на странице. Это означает:
Это означает:
-
Интеграция ключевых слов на релевантные страницы - Ответы на ключевые вопросы в соответствии с целью поиска
- Использование соответствующих заголовков
- Внутренние ссылки на другие страницы вашего сайта.
Прохождение
Контрольный список SEO перед запуском веб-сайта имеет решающее значение для обеспечения хорошей работы нового веб-сайта, предлагая хороший пользовательский интерфейс и занимая высокие позиции в поисковой выдаче.
9. Масштабируйте создание своего веб-сайта
Преимущество создания веб-сайтов с помощью Duda заключается в том, что все можно легко масштабировать. После того, как вы справились с созданием одного веб-сайта, вы можете перейти к созданию других, эффективно поддерживая их и управляя ими. Это означает довольных клиентов и рост вашего бизнеса.
Вы можете сохранять и повторно использовать части веб-сайта и оптимизировать свой подход, что в конечном итоге добавит вашему агентству новую нить и поможет вам завоевать честную репутацию в индустрии дизайна и разработки веб-сайтов.






 Если вы создаете веб-сайт портфолио для своих проектов, попробуйте, например, использовать свое имя. Конечно, если ваше имя окажется особенно длинным или трудным для написания, рассмотрите альтернативу.
Если вы создаете веб-сайт портфолио для своих проектов, попробуйте, например, использовать свое имя. Конечно, если ваше имя окажется особенно длинным или трудным для написания, рассмотрите альтернативу. д.
д.
 Затем, если вы чувствуете, что Codecademy соответствует вашим долгосрочным целям, вы можете рассмотреть возможность инвестирования в их план Pro. Это откроет больше учебного контента и практических проектов для дополнительной практики.
Затем, если вы чувствуете, что Codecademy соответствует вашим долгосрочным целям, вы можете рассмотреть возможность инвестирования в их план Pro. Это откроет больше учебного контента и практических проектов для дополнительной практики. д.
д.