Как добавить сайт Wix в Google и подтвердить права?
Ранее в статье Регистрация в поисковых системах я описала алгоритм ваших действий по добавлению сайта в поисковики, теперь рассмотрим на примере сайта Wix с картинками.
Новый интерфейс гугл вебмастера
Как добавить сайт Wix в Google и подтвердить права?
Старый редактор Wix ( чёрная панель)
1) Открыть редактор сайта Wix http://ru.wix.com , войти в редактор нужного сайта и не закрывать до конца ваших действий с сайтом.
Войти в кабинет вебмастера пройдя по ссылке https://www.google.com/webmasters/, для этого нужно иметь аккаунт в почте Google.
Вы попадёте на главную страницу, с надписью Инструменты для веб-мастеров.
2) Добавить свой новый сайт нажав кнопку справа Добавить сайт.
В появившемся окне введите адрес сайта – URL и нажмите кнопку Продолжить
 В результате вы занесли сайт в Google и он появился в списке ваших сайтов.
В результате вы занесли сайт в Google и он появился в списке ваших сайтов.3) Чтобы работать с сайтом в панели веб-мастера нужно подтвердить права.
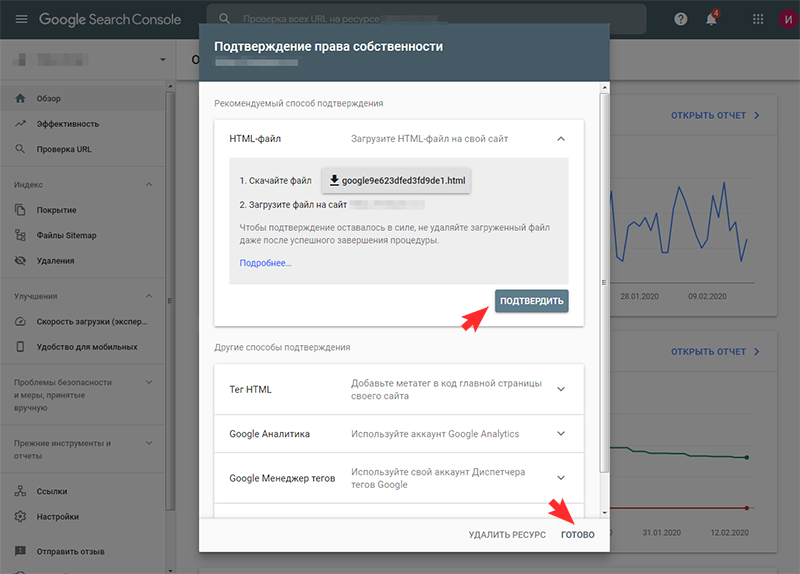
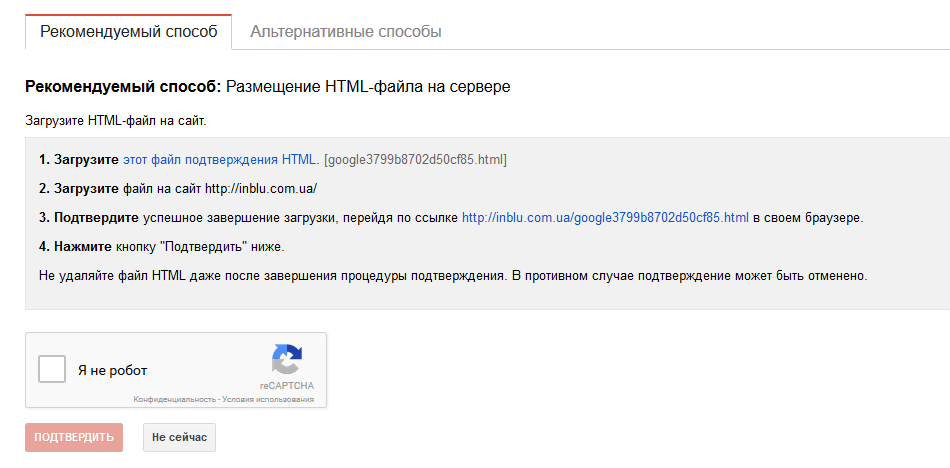
Переходим по ссылке Подтвердить право собственности на этот сайт. Нам предлагают несколько способов для подтверждения.
Какой выбрать?
Wix является онлайн-конструктором сайтов, а значит на хостинг нельзя загрузить файлы для подтверждения прав на сайт.
На вкладке Альтернативные способы выбираем Тег HTML
Копируем из строки код и возвращаемся в редактор сайта Wix.
В новом редакторе Wix (белая панель)
В настройках сайта есть специальное поле, в редакторе сайта вкладка Сайт — Управление сайтом (опять поменяли название было настройки сайта) — SEO— прокрутить вниз под надписью Добавление метатегов в хедер вставить в поле мета-тег.
| Сайт — Настройки сайта — SEO |
| Сохранить и Опубликовать |
В некоторых аккаунтах новая панель управления сайтом нажмите в верхней панели в редакторе Сайт -Управление сайтом и теперь seo находится в
 Там поле для метатегов, 301 редиректа, и кнопка разрешение индексации сайта.
Там поле для метатегов, 301 редиректа, и кнопка разрешение индексации сайта.Как подтвердить права на сайт Wix и куда счётчики делись в новой алминке 2019 год.
Старый редактор
Нажимаем Настройки > SEO > Дополнительные настройки SEO, вставьте код в строку и нажмите пробел, затем уберите его, чтобы кнопка Применить стала активной, нажмите её. Чтобы применить к сайту нужно опубликовать нажав справа вверху кнопку
Возвращаемся в кабинет веб-мастера Google и нажимаем кнопку Подтвердить.
4) Теперь нажав на название сайта мы вошли в панель управления.
Итак мы добавили сайт в очередь на индексацию, чтобы немного ускорить нужно добавить карту сайта для роботов Sitemap.
Нажимаем стрелочки возле надписи Файлы Sitemap отсутствуют.
Появляется страница с кнопкой ДОБАВЛЕНИЕ /ПРОВЕРКА ФАЙЛА SITEMAP нажать на неё.
И дописываем в строке sitemap.xml и нажимаем отправитьфайл Sitemap.
5) И всё остаётся только ждать индексации сайта, в Google она проходит быстрее всех поисковиков.
Примечание: теперь все бесплатные сайты находится на новом домене, вот пример моего http://urokidlya-kompyutera.wixsite.com/dizain. Копируйте адрес на сайте из строки браузера.
Следующее Предыдущее Главная страница
Как создать сайт на Google Sites
Содержание
- Создание сайта на Google Sites
- Персонализация
- Заголовок
- Вставка произвольных блоков
- Вставка предустановленных блоков
- Работа с блоками
- Работа с разделами
- Макеты
- Работа со страницами
- Просмотр и публикация
- Заключение
- Вопросы и ответы
Сайт является площадкой, на которой можно размещать информацию различного свойства, выражать свои мысли и доносить их до своей аудитории. Инструментов для создания ресурсов в сети довольно много, и мы сегодня рассмотрим один из них – Гугл Сайты.
Инструментов для создания ресурсов в сети довольно много, и мы сегодня рассмотрим один из них – Гугл Сайты.
Гугл предоставляет нам возможность бесплатно создавать неограниченное количество сайтов на платформе своего облачного диска Google Drive. Формально такой ресурс представляет собой обычный документ, подлежащий редактированию, как, например, форма или таблица.
Читайте также: Как пользоваться Гугл Диском
Создается новый сайт следующим образом:
- Жмем на кнопку «Создать» на главной странице Диска.
- Наводим курсор на пункт «Еще» и в открывшемся подменю выбираем «Google Сайты».
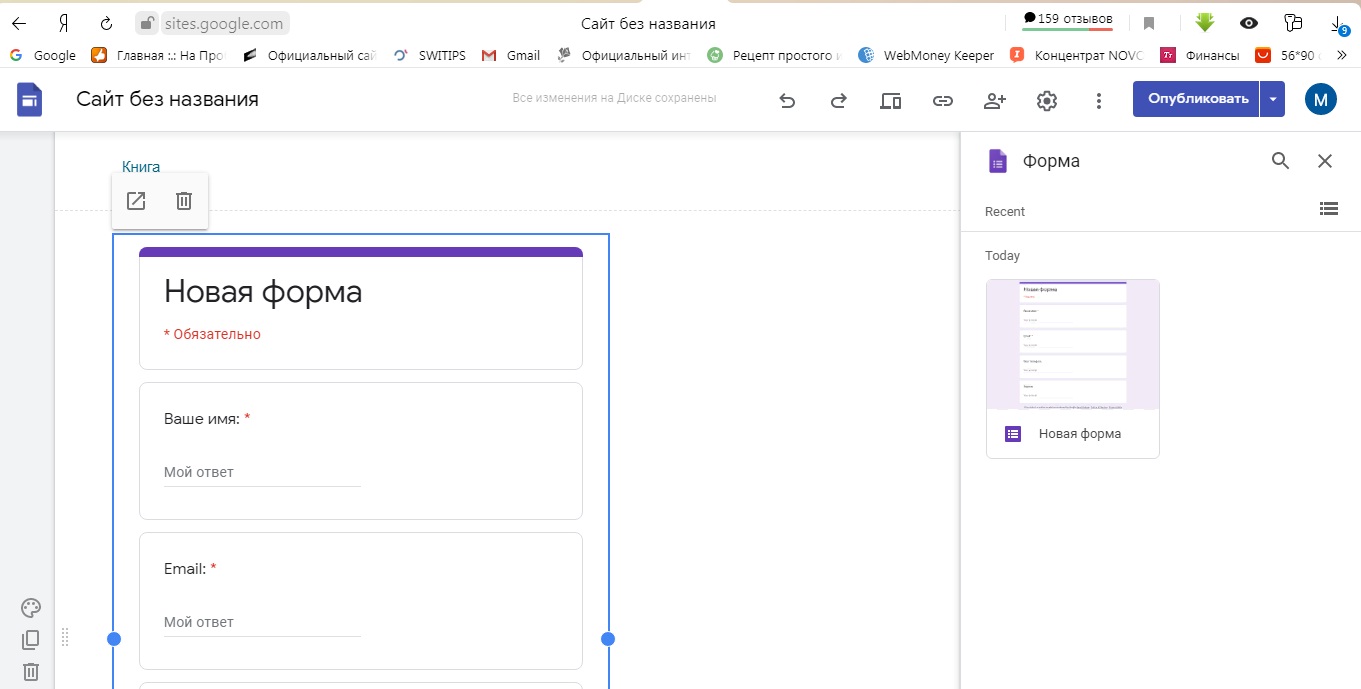
- Откроется новая вкладка браузера с конструктором, в котором производится редактирование ресурса.
Персонализация
Начнем с внешнего вида нашего нового сайта, установив иконку для вкладки, добавив лого, отредактировав верхний колонтитул (шапку) и другие элементы.
Значок
Говоря о значке, мы имеем в виду иконку, которая показывается на вкладке браузера при открытии ресурса (favicon).
- Нажимаем кнопку с тремя точками в верхней части интерфейса и выбираем пункт «Добавить значок сайта».
- Далее возможны два варианта: загрузка картинки с компьютера или выбор ее на Гугл Диске.
В первом случае («Загрузить») откроется «Проводник» Windows, в котором находим изображение и жмем «Открыть».
При нажатии на ссылку
Выберем последний вариант. Далее кликаем по изображению и нажимаем «Выбрать».
- Закрываем всплывающее окно.
- Для того чтобы иконка применилась, публикуем сайт.
- Придумываем URL.
- Проверяем результат, открыв опубликованный ресурс.
- Готово, значок отображается на вкладке браузера.
Название
Название – это имя сайта.
- Ставим курсор в поле с надписью «Без названия».
- Пишем желаемое имя.
Изменения применятся автоматически, как только курсор будет убран из поля.
Заголовок
Заголовок страницы прописывается и в верхней части шапки и непосредственно на ее основе.
- Ставим курсор в поле и указываем, что страница является главной.
- Кликаем по большим буквам в центре и снова пишем «Главная».
- В меню над заголовком можно выбрать размер шрифта, определить выравнивание, «прицепить» ссылку или вовсе удалить этот текстовый блок, нажав на значок с корзиной.
Логотип
Логотип – это картинка, которая отображается на всех страницах сайта.
- Наводим курсор на верхнюю часть шапки и нажимаем «Добавить логотип».
- Выбор изображения осуществляется точно так же, как и в случае со значком (см. выше).

- После добавления можно выбрать цвет фона и общей темы, которая автоматически определяется на основании цветовой схемы лого.
Картинка для шапки
Основное изображение шапки изменяется по тому же алгоритму: «наводимся» на основу, выбираем вариант добавления, вставляем.
Тип заголовка
У заголовка страницы существуют свои настройки.
По умолчанию установлено значение «Баннер», на выбор же представлены «Обложка», «Большой баннер» и «Только заголовок». Различаются они размерами шапки, а последний вариант подразумевает отображение только текста.
Удаление элементов
Как удалить текст из шапки, мы уже писали выше. Кроме этого, можно также удалить и колонтитул целиком, наведя на него мышь и нажав на значок корзины слева.
Нижний колонтитул (подвал)
Если навести курсор на нижнюю часть страницы, появится кнопка добавления элемента.
Здесь можно добавить текст и настроить его с помощью меню.
Темы
Это еще один инструмент персонализации, который определяет общую цветовую схему и стиль шрифтов. Здесь можно выбрать из нескольких предустановленных вариантов, которые имеют собственные настройки.
Вставка произвольных блоков
На страницу можно добавить четыре типа произвольных элементов. Это текстовое поле, изображение, URL или HTML-код, а также практически любой объект, расположенный на вашем Google Drive.
Текст
По аналогии с заголовком, данный элемент представляет собой текстовое поле с меню настроек. Он располагается на странице автоматически после нажатия на соответствующую кнопку.
Изображение
Данная кнопка открывает контекстное меню с вариантами загрузки картинки.
После того как будет выбран способ (см. выше), элемент разместится на странице. Для него также имеется блок настроек – кадрирование, добавление ссылки, подписи и альтернативного текста.
Встроить
Данная функция подразумевает встраивание в страницу фреймов с других сайтов или HTML-кода баннеров, виджетов и прочих элементов.
Первая возможность (фреймы) ограничена только сайтами, работающими на http (без приписки «s»). Поскольку сегодня большинство ресурсов обладают SSL-сертификатами, полезность функции ставится под большой вопрос.
Встраивание HTML производится следующим образом:
- Переходим на соответствующую вкладку и вставляем скопированные данные виджета или баннера. Жмем «Следующее».
- Во всплывающем окне должен появится требуемый элемент (предпросмотр). Если ничего нет, ищите ошибки в коде. Нажимаем «Вставить».
- У добавленного элемента есть только одна настройка (кроме удаления) – редактирование HTML (или скрипта).
Объект на диске
Под объектами подразумеваются практически любые файлы, расположенные на Google Drive. Это видео, картинки, а также любые Гугл-документы – формы, таблицы и так далее. Можно также разместить и целую папку, но она будет открываться в отдельном окне по ссылке.
Можно также разместить и целую папку, но она будет открываться в отдельном окне по ссылке.
- После нажатия на кнопку выбираем объект и нажимаем «Вставка».
- У таких блоков нет настроек, можно только открыть элемент в новой вкладке для просмотра.
Вставка предустановленных блоков
В меню содержатся и блоки, позволяющие размещать контент определенного типа. Например, карты, те же формы, таблицы и презентации, а также кнопки и разделители.
Вариантов довольно много, поэтому мы не будем расписывать подробно каждый из них. Настройки у блоков простые и интуитивно понятные.
Работа с блоками
Как вы могли заметить, каждый блок размещается под предыдущим, в новом разделе. Это можно исправить. Любой элемент на странице подлежит масштабированию и перемещению.
Масштабирование
Если кликнуть по блоку (например, текстовому), на нем появятся маркеры, потянув за которые можно изменить его размер. Для удобства выравнивания во время этой операции появляется вспомогательная сетка.
Для удобства выравнивания во время этой операции появляется вспомогательная сетка.
На некоторых блоках присутствует и третий маркер, позволяющий менять его высоту.
Перемещение
Выделенный элемент можно перемещать как внутри своего раздела, так и перетянуть в соседний (верхний или нижний). Обязательным условием является наличие свободного от других блоков места.
Работа с разделами
Разделы, в которых размещаются блоки, можно скопировать, удалить полностью со всем контентом, а также настроить фон. Данное меню появляется при наведении курсора.
Макеты
Эта очень удобная функция позволяет размещать собранные из разных блоков разделы. Для того чтобы элементы появились на сайте, нужно выбрать один из представленных вариантов и перетянуть его на страницу.
Блоки с плюсами – это места для изображений, видео, карт или объектов с Диска.
Текстовые поля редактируются обычным способом.
Все блоки подлежат масштабированию и перемещению. При этом можно изменять как отдельные элементы, так и группы (заголовок+текст+картинка).
При этом можно изменять как отдельные элементы, так и группы (заголовок+текст+картинка).
Работа со страницами
Манипуляции со страницами производятся на соответствующей вкладке меню. Как видим, здесь только один элемент. Над ним мы сейчас работали.
Расположенные в этом разделе страницы будут отображаться в верхнем меню сайта. Переименуем элемент в «Главная», дважды кликнув по нему.
Создадим копию, нажав на кнопку с точками и выбрав соответствующий пункт.
Дадим копии название
Автоматически все созданные страницы появятся в меню.
Если мы добавим подстраницу, то это будет выглядеть вот так:
Параметры
Некоторые настройки можно произвести, перейдя к пункту «Параметры» в меню.
Кроме изменения названия, есть возможность задать путь для страницы, а точнее, заключительную часть ее URL.
В нижней части данного раздела располагается кнопка с плюсом, наведя курсор на которую, можно создать пустую страницу или добавить в меню произвольную ссылку на любой ресурс в интернете.
Просмотр и публикация
В верхней части интерфейса конструктора находится кнопка «Просмотр», нажав на которую можно проверить, как будет выглядеть сайт на разных устройствах.
Переключение между устройствами осуществляется кнопками, указанными на скриншоте. На выбор представлены следующие варианты: настольный и планшетный компьютер, телефон.
Публикация (сохранение документа) производится кнопкой «Опубликовать», а открытие сайта – кликом по соответствующему пункту контекстного меню.
После выполнения всех действий можно скопировать ссылку на готовый ресурс и передать ее другим пользователям.
Заключение
Сегодня мы научились пользоваться инструментом Google Sites. Он позволяет в кратчайшие сроки разместить в сети любой контент и предоставить к нему доступ аудитории. Разумеется, его нельзя сравнивать с популярными системами управления контентом (CMS), но простенький сайт с необходимыми элементами с его помощью создать можно. Главными плюсами таких ресурсов являются гарантия отсутствия проблем с доступом и бесплатность, если, конечно, вы не покупаете дополнительное место на Google Drive.
Свяжите адрес компании на своем веб-сайте с картой Google
Свяжите адрес компании на своем веб-сайте с картой Google.
Помогите людям найти местоположение вашей компании со своего смартфона, добавив ссылки Google Maps на ваш веб-сайт.
Мы можем получать компенсацию от поставщиков, которые появляются на этой странице, с помощью таких методов, как партнерские ссылки или спонсируемое партнерство. Это может повлиять на то, как и где их продукты будут отображаться на нашем сайте, но поставщики не могут платить за влияние на содержание наших обзоров. Для получения дополнительной информации посетите нашу страницу «Условия использования». Откройте веб-сайт вашей организации на своем смартфоне. Найдите почтовый адрес вашей организации. Когда вы нажимаете на адрес, открывается ли приложение карты? Людям не нужно вырезать и вставлять текст адреса на карту, чтобы определить ваше местоположение. Это шаг, на который многие люди не пойдут, и он может стоить вам бизнеса.
Это шаг, на который многие люди не пойдут, и он может стоить вам бизнеса.
Нажмите для отображения
Где бы вы ни отображали почтовый адрес на своем веб-сайте, свяжите адрес с местоположением на карте. Выполните следующие действия:
- Перейдите на сайт maps.google.com в Интернете.
- Введите адрес вашей организации в поле поиска и нажмите [Enter]. Карты Google отобразят булавку на карте, указывающую местоположение.
- Выберите звездочку в правом нижнем углу, затем выберите «Поделиться или встроить карту» ( Рисунок A ). Скопируйте отображаемую ссылку.
Рисунок А - Войдите, чтобы редактировать свой сайт. Выберите текст, в котором отображается адрес, затем добавьте ссылку на местоположение на карте. Сохраните и обновите веб-страницу.
Теперь, когда вы посещаете свой сайт, коснитесь адреса, чтобы открыть карту. Вы только что упростили доступ людей к местонахождению вашей организации. Это простой шаг, но вы можете быть удивлены тем, как много организаций даже сегодня не имеют ссылок на местоположение.
Это простой шаг, но вы можете быть удивлены тем, как много организаций даже сегодня не имеют ссылок на местоположение.
Карта нескольких местоположений
Если у вас более двух локаций, составьте карту вместо списка. Например, на одном сайте я видел список точек доступа WiFi в алфавитном порядке по названию провайдера. Список заставляет меня искать адреса, а карта позволяет мне искать места поблизости.
Некоторые сайты отображают несколько местоположений в виде изображения (например, файл JPEG, на котором отмечен звездочкой каждый город, в котором работает организация). Это ошибка. Когда карта отображается в виде изображения, люди не могут нажимать, масштабировать или переключаться в режим просмотра улиц.
Итак, вместо списка или статического изображения создайте карту Google с несколькими местоположениями. Вот как:
- Перейдите на google.com/mymaps.
- Выберите Создать новую карту.
- Добавьте местоположения на карту ( Рисунок B ) с помощью серии поисков или импорта списка.

а. Поиск. Введите ключевое слово в поле поиска, чтобы найти адрес или место на карте. Выберите булавку, чтобы отобразить подробности, затем выберите «Добавить на карту». Затем выберите элемент из списка слева, чтобы изменить сведения, или удалите элемент.
б. Импорт. Вы также можете импортировать список местоположений из файла CSV, XLSX или KML (карта). Один столбец должен содержать информацию о местоположении в виде адресов, географических названий или координат широты и долготы. Вы можете импортировать до 2000 строк в один слой карты.
с. При желании добавьте линию, фигуру или маршрут. Аннотируйте карту, чтобы показать пешеходные, велосипедные или автомобильные маршруты. Или используйте фигуру, чтобы отметить область, например территорию продаж или обслуживания.
д. Вы также можете изменить базовую карту на любой из девяти различных стилей отображения.
Рисунок В - Выберите Общий доступ, добавьте заголовок и описание карты, затем сохраните карту ( Рисунок C ).
 После этого вы сможете получить доступ к стандартным параметрам общего доступа Google. Сделайте карту общедоступной, если вы собираетесь поделиться ею на своем веб-сайте. Выберите меню из трех вертикальных точек справа от «Поделиться», затем выберите «Встроить на мой сайт», чтобы получить HTML-код. Добавьте этот код на свой веб-сайт, чтобы встроить на него пользовательские местоположения.
После этого вы сможете получить доступ к стандартным параметрам общего доступа Google. Сделайте карту общедоступной, если вы собираетесь поделиться ею на своем веб-сайте. Выберите меню из трех вертикальных точек справа от «Поделиться», затем выберите «Встроить на мой сайт», чтобы получить HTML-код. Добавьте этот код на свой веб-сайт, чтобы встроить на него пользовательские местоположения.
Рисунок С
Пользовательские карты могут способствовать туризму, розничной торговле и изучению города:
- Google и The New York Times совместно создали g.co/36hours, спонсируемый сайт, на котором отображаются пункты назначения из еженедельной статьи о путешествиях Times 36 Hours. Эта функция предлагает места для посещения, когда у вас есть 36 часов — по сути, выходные — для изучения города.
- На другой карте показано расположение барбекю из списка, составленного Канзас-Сити Стар .
- На карте кофеен Лос-Анджелеса из LA Weekly показаны одни из лучших специализированных кофеен в городе.

В других случаях на пользовательской карте могут отображаться регионы:
- Район государственных школ Рио-Ранчо в Нью-Мексико отображает регион, обслуживаемый каждой из средних школ, на пользовательской карте.
Используете ли вы Карты Google для идентификации и определения местоположения вашего предприятия? Какие проблемы, если таковые имеются, вы обнаружили? Поделитесь своим опытом в теме обсуждения ниже.
Энди Уолбер
Опубликовано: Изменено: Увидеть большеСм. также
- ОК, Google: «(мой бизнес) уже открыт?»
- Хватит играть в прятки: найди карту
- Отметьте важные места на карте с помощью Моих карт (для Android)
- Создавайте собственные встраиваемые карты Google за считанные минуты

- Облако
Выбор редактора
- Изображение: Rawpixel/Adobe Stock
ТехРеспублика Премиум
Редакционный календарь TechRepublic Premium: ИТ-политики, контрольные списки, наборы инструментов и исследования для загрузки
Контент TechRepublic Premium поможет вам решить самые сложные проблемы с ИТ и дать толчок вашей карьере или новому проекту.
Персонал TechRepublic
Опубликовано: Изменено: Читать далее Узнать больше - Изображение: ириска/Adobe Stock
Искусственный интеллект
Шпаргалка ChatGPT: полное руководство на 2023 год
Приступайте к работе с ChatGPT с помощью этой исчерпывающей памятки.
 Узнайте все, от бесплатной регистрации до примеров корпоративного использования, и начните быстро и эффективно использовать ChatGPT.
Узнайте все, от бесплатной регистрации до примеров корпоративного использования, и начните быстро и эффективно использовать ChatGPT.Меган Краус
Опубликовано: Изменено: Читать далее Увидеть больше Искусственный интеллект - Изображение: Каролина Грабовска/Pexels
Начисление заработной платы
8 лучших программ для расчета заработной платы с открытым исходным кодом на 2023 год
Получите максимальную отдачу от своего бюджета на заработную плату с помощью этих бесплатных вариантов программного обеспечения для расчета заработной платы с открытым исходным кодом.
 Мы оценили восемь лучших вариантов и предоставили вам информацию, необходимую для того, чтобы сделать правильный выбор.
Мы оценили восемь лучших вариантов и предоставили вам информацию, необходимую для того, чтобы сделать правильный выбор.Девин Партида
Опубликовано: Изменено: Читать далее Увидеть больше - Источник: ArtemisDiana/Adobe Stock
- Изображение: Nuthawut/Adobe Stock
Программное обеспечение
10 лучших программ и инструментов для управления проектами на 2023 год
Имея так много вариантов программного обеспечения для управления проектами, может показаться сложным найти то, что подходит для ваших проектов или компании.
 Мы сузили их до этих десяти.
Мы сузили их до этих десяти.Коллинз Аюя
Опубликовано: Изменено: Читать далее Увидеть больше Программное обеспечение - Изображение Lede, созданное Марком Кэлином из общедоступных изображений.
Добавьте и подтвердите свой веб-сайт — Blue Hills Digital
Google Search Console — это бесплатный инструмент, который предоставляет данные о показах веб-сайта в органическом поиске Google, кликах и позиции на страницах результатов поисковой системы Google (SERP). В дополнение к этим данным о производительности поиска Search Console также предоставляет ценную информацию о том, какие URL-адреса на вашем веб-сайте были обнаружены, просканированы и проиндексированы Google, а также информацию об ошибках или предупреждениях, которые могут ограничивать видимость вашего поиска.
Search Console делает эти данные доступными только для проверенных владельцев веб-сайтов. После того, как вы подтвердите право собственности на свой веб-сайт, вы также можете делегировать доступ к данным другим пользователям.
В этом кратком руководстве мы рассмотрим, как добавить свой веб-сайт в Google Search Console и подтвердить право собственности.
Как добавить свой веб-сайт в Search Console и подтвердить право собственности
Чтобы начать работу с Google Search Console, выполните следующие действия:
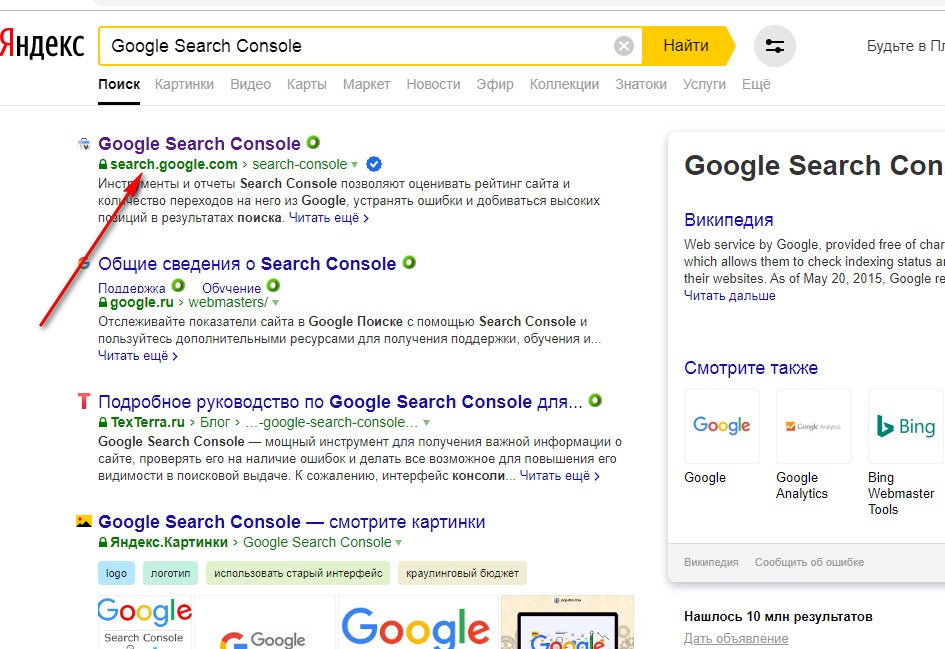
1. Войдите в Google Search Console
Чтобы начать работу, перейдите на страницу https://search.google.com/search-console/ в браузере и нажмите синюю кнопку Начать сейчас . Если вы впервые используете Google Search Console, вам необходимо войти в систему с помощью учетной записи Google. Мы рекомендуем использовать ту же учетную запись, которую вы используете для доступа к другим службам Google, таким как Google Analytics.
2. Добавить свойство
После входа в Google Search Console вы можете получить доступ к панелям управления для любых свойств веб-сайта, к которым у вас уже есть доступ, либо как владелец, либо как пользователь с определенными разрешениями. Если у вас есть доступ к нескольким свойствам, нажмите на Найдите свойство в левом верхнем углу экрана, чтобы выбрать свойство, которое вы хотите просмотреть.
Если вы входите в систему в первый раз и у вас нет свойств для просмотра, вы увидите запрос на добавление вашего первого свойства.
Если у вас уже есть доступ к другим свойствам и вам необходимо добавить новое, щелкните поле Поиск свойства , как показано ниже, а затем щелкните параметр + Добавить свойство под существующими свойствами.
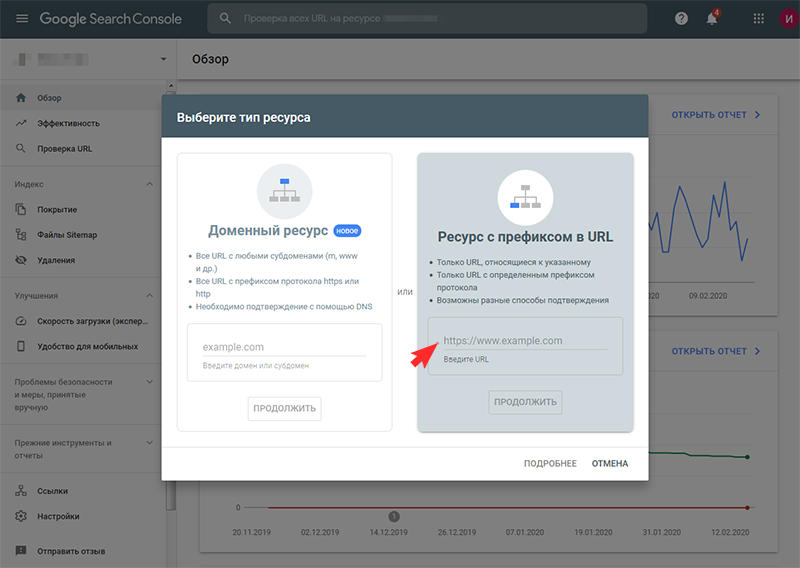
3. Выберите тип недвижимости
Google Search Console позволяет создать свойство, которое собирает данные для всего домена или ограничено определенным префиксом URL.
- Свойство домена хорошо подходит, если у вас есть простой веб-сайт без субдоменов или если вы хотите, чтобы данные из вашего основного домена и субдоменов были объединены в одно свойство. Обратите внимание, что вам потребуется доступ к записям сервера доменных имен (DNS) для подтверждения права собственности на ваш домен. Чтобы настроить свойство домена, введите свой корневой домен (например, example.com ) в поле домена.
- Свойство префикса URL-адреса позволяет собирать данные с определенных доменов или поддоменов. Добавьте URL-адрес точно так, как он отображается в вашем браузере (например, https://www.example.com ) в поле URL-адреса. Обратите внимание, что если ваш веб-сайт поддерживает версии URL-адресов как без www, так и с www или разрешает подключения как по http, так и по https (так не должно быть!), вам потребуется создать несколько свойств префикса URL-адреса, чтобы зафиксировать все эти переменные.
 Обратите внимание, что свойство префикса URL позволяет использовать несколько различных методов проверки. Это полезно, если у вас нет возможности добавить запись DNS для проверки.
Обратите внимание, что свойство префикса URL позволяет использовать несколько различных методов проверки. Это полезно, если у вас нет возможности добавить запись DNS для проверки.
Узнайте больше о различиях между свойствами домена и префикса URL в этой статье службы поддержки Google Search Console.
Tl;dr — свойство домена лучше всего подходит для большинства пользователей, начинающих работу с Google Search Console. Однако если у вас есть более сложные потребности в отчетах или вы не можете редактировать записи DNS, вы можете вместо этого рассмотреть возможность использования свойства префикса URL.
После заполнения поля домена или URL-адреса нажмите соответствующую кнопку Продолжить .
4. Подтвердите право собственности на домен
На этом этапе мы предполагаем, что вы настраиваете свойство домена . Если вы используете свойство префикса URL, на этом экране вы увидите несколько различных параметров.
По умолчанию Search Console попытается предоставить инструкции по проверке домена, соответствующие вашему провайдеру DNS. Например, если ваш домен зарегистрирован в GoDaddy и вы также используете GoDaddy для хостинга DNS, вы можете увидеть конкретные инструкции для GoDaddy в раскрывающемся меню, выделенном в первом красном поле ниже.
Если вы не видите конкретных инструкций для вашего провайдера DNS, вы можете просмотреть общие инструкции для Любой провайдер DNS , как показано ниже. Чтобы подтвердить право собственности, вам необходимо войти в систему вашего провайдера DNS и создать новую запись TXT в вашем DNS, указав значение, указанное в диалоговом окне.
После сохранения этой новой записи TXT вы можете нажать кнопку Verify . Для распространения изменений DNS часто требуется несколько минут (а иногда и больше), поэтому не удивляйтесь, если вы увидите сообщение о том, что проверка не удалась, когда вы впервые нажмете «Подтвердить». Налейте себе кофе и подождите несколько минут — тогда вы, скорее всего, увидите сообщение об успешном завершении, когда во второй раз предложите пройти проверку.
Налейте себе кофе и подождите несколько минут — тогда вы, скорее всего, увидите сообщение об успешном завершении, когда во второй раз предложите пройти проверку.
Обновление: с июля 2022 г. теперь у вас есть возможность добавить запись CNAME вместо записи TXT для подтверждения права собственности. Смотрите это обновление из учетной записи Google Search Central Twitter.
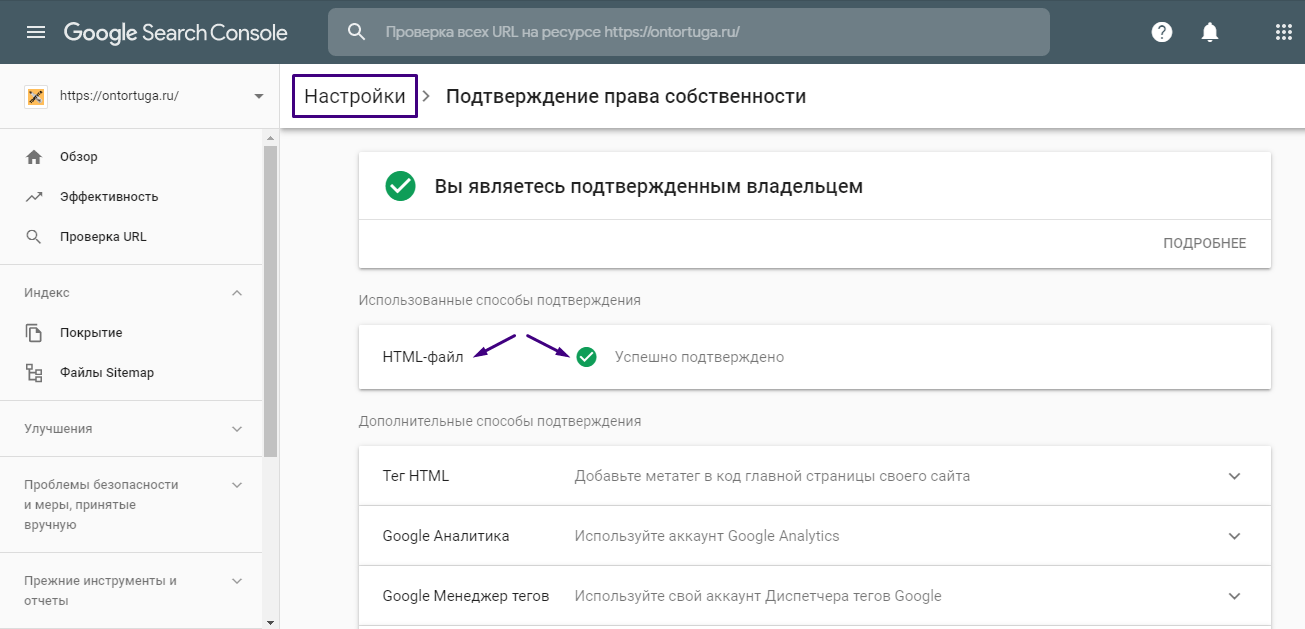
5. Проверка прошла успешно
На снимке экрана показано, как выглядит сообщение об успешной проверке. Если вы дошли до этого момента, поздравляем: вы успешно добавили и подтвердили новое свойство домена в Google Search Console!
Нажмите Перейти к свойству для выхода из потока проверки. На этом этапе вам нужно будет подождать пару дней, пока данные не начнут заполняться на панели инструментов. Данные Google Search Console недоступны в режиме реального времени и обычно обновляются ежедневно с задержкой в 24–48 часов.
Проверка при устранении неполадок
Приостановить и подтвердить позже
Если у вас нет всей информации, необходимой для завершения процесса проверки, вы можете щелкнуть подсказку Подтвердить позже на шаге 4 выше. Когда вы сделаете это, непроверенное свойство останется в вашем списке свойств Google Search Console, доступном из Поле свойства поиска в левом верхнем углу панели инструментов.
Когда вы сделаете это, непроверенное свойство останется в вашем списке свойств Google Search Console, доступном из Поле свойства поиска в левом верхнем углу панели инструментов.
Когда вы готовы завершить процесс проверки или вам нужно вернуться и проверить процесс проверки, который вы ждали, откройте свойство из этого раскрывающегося списка, чтобы завершить шаги.
Удаление или повторное добавление свойства
Чтобы удалить свойство, перейдите в меню Настройки на левой панели панели управления. В нижней части главной панели настроек вы увидите цифру 9.0020 Кнопка «Удалить ресурс» , которая удалит ресурс из вашей учетной записи Search Console.
Вы можете повторно добавить свойство, которое ранее было связано с вашей учетной записью, но было удалено с тех пор, без повторной проверки, при условии, что у домена все еще есть еще один подтвержденный владелец. Если у домена больше нет подтвержденных владельцев, вам нужно будет снова пройти процесс проверки.
Настройте отслеживание позиций для наиболее важных ключевых слов
Консоль поиска Google предоставляет ценную информацию о поисковых запросах (или ключевых словах), которые приводят посетителей на ваш сайт из результатов поиска Google.
Следующим важным шагом для использования этой информации является отслеживание позиции ваших веб-страниц в рейтинге страниц результатов поисковой системы (SERP) по ключевым словам, наиболее важным для вашей работы. Например, позиция от 1 до 10 для определенных ключевых слов означает, что страница вашего веб-сайта показывается Google на первой странице результатов поиска.
Консоль поиска Google не предлагает отслеживание позиций ключевых слов, но некоторые сторонние инструменты SEO включают отслеживание позиций в наборы своих продуктов. Мы рекомендуем ознакомиться с предложениями по отслеживанию позиций от Semrush или SE Ranking, чтобы найти инструмент, который подойдет именно вам. В обоих случаях вам нужно будет ввести список ключевых слов, которые вы хотите отслеживать (здесь помогут отчеты о запросах Google Search Console).



 После этого вы сможете получить доступ к стандартным параметрам общего доступа Google. Сделайте карту общедоступной, если вы собираетесь поделиться ею на своем веб-сайте. Выберите меню из трех вертикальных точек справа от «Поделиться», затем выберите «Встроить на мой сайт», чтобы получить HTML-код. Добавьте этот код на свой веб-сайт, чтобы встроить на него пользовательские местоположения.
После этого вы сможете получить доступ к стандартным параметрам общего доступа Google. Сделайте карту общедоступной, если вы собираетесь поделиться ею на своем веб-сайте. Выберите меню из трех вертикальных точек справа от «Поделиться», затем выберите «Встроить на мой сайт», чтобы получить HTML-код. Добавьте этот код на свой веб-сайт, чтобы встроить на него пользовательские местоположения. 
 Узнайте все, от бесплатной регистрации до примеров корпоративного использования, и начните быстро и эффективно использовать ChatGPT.
Узнайте все, от бесплатной регистрации до примеров корпоративного использования, и начните быстро и эффективно использовать ChatGPT. Мы оценили восемь лучших вариантов и предоставили вам информацию, необходимую для того, чтобы сделать правильный выбор.
Мы оценили восемь лучших вариантов и предоставили вам информацию, необходимую для того, чтобы сделать правильный выбор. Мы сузили их до этих десяти.
Мы сузили их до этих десяти. Обратите внимание, что свойство префикса URL позволяет использовать несколько различных методов проверки. Это полезно, если у вас нет возможности добавить запись DNS для проверки.
Обратите внимание, что свойство префикса URL позволяет использовать несколько различных методов проверки. Это полезно, если у вас нет возможности добавить запись DNS для проверки.