как вставить видео на сайт
В нашу техническую поддержку присылают очень много вопросов, касательно того, как самостоятельно добавить тот или иной декоративный функционал в шаблон Moguta. В прошлой статье мы рассказали как добавить видео в фон сайта, а в этой, основываясь на ваших пожеланиях, мы расскажем, как добавить видео на страницу сайта.
Как вставить видео на сайт
Вставить видео на сайт очень просто. Всё, что нам понадобится — это несколько HTML строк.Итак, мы разберем несколько способов вставки видео на сайт:
- Вставить с помощью HTML
- Вставить видео с Youtube
- Как вставить видео с Rutube. Vimeo и прочих сайтов
- Как вставить видео в шаблон Moguta
Как вставить видео средствами HTML
Вставить видео с Youtube
Для того, чтобы вставить видео с сайта Youtube необходимо:
- Воспользоваться кнопкой «Поделиться«, которая находится сразу под роликом;
- Выбрать вкладку «HTML-код«;
- Скопировать сгенерированный код;
- Вставить скопированный код на сайт;
- Через атрибуты «width» и «height» настроить высоту и ширину блока видео, если это необходимо;

Как вставить видео с Rutube. Vimeo и прочих сайтов
Алгоритм вставки видео с различных видеосервисов такой же, как с Youtube.
- Нажать кнопку «Поделиться» или «Share«;
- Вставить сгенерированный код к себе на сайт;
- При необходимости стилизовать блок с видео;
Как стилизовать блок с видео
Во-первых, у тега video есть несколько атрибутов:
- autoplay — Видео начинает воспроизводиться автоматически после загрузки страницы.
- controls — Добавляет панель управления к видеоролику.
- height — Задает высоту области для воспроизведения видеоролика.
- loop — Повторяет воспроизведение видео с начала после его завершения.
- poster — Указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится.
- preload — Используется для загрузки видео вместе с загрузкой веб-страницы.
- src — Указывает путь к воспроизводимому видеоролику.
- width — Задает ширину области для воспроизведения видеоролика.
Во-вторых, код с видео можно обернуть в отдельный div и использовать CSS для стилизации
Как вставить видео в шаблон Moguta
Рассмотрим на примере вставки видео в форму обратной связи. Вставим первое видео на всю ширину контейнера, а второе отцентруем.
Через административную панель заходим Настройки — Шаблон;
Выбираем файл страницы, на которой хотим вставить видео;
Вставляем код в нужное место;
Добавляем второе видео в div и добавляем ему ширину, равную ширине видео, а также автоматические внешние отступы;

Теперь вы знаете как добавить видео на сайт из разных источников. Появились вопросы? — Пишите нам в группе, комментариях или тех поддержке. Мы будем рады помочь вам!
moguta.ru
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 3.0+ | 10.50+ | 3.1+ | 3.5+ | 2.0+ | 2.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Добавляет, воспроизводит и управляет настройками видеоролика на веб-странице. Путь к файлу задается через атрибут src или вложенный тег <source>. Список поддерживаемых браузерами аудио и видеокодеков ограничен и приведен в табл. 1.
| Браузер | Internet Explorer | Chrome | Opera | Firefox | |
| Аудио кодеки | |||||
|---|---|---|---|---|---|
| ogg/vorbis | |||||
| wav | |||||
| mp3 | |||||
| AAC | |||||
| Видео кодеки | |||||
| ogg/theora | |||||
| H.264 | |||||
| WebM | |||||
Для универсального воспроизведения в указанных браузерах видео кодируют с помощью разных кодеков и добавляют файлы одновременно (см. пример).
Синтаксис
<video>
<source src="URL">
</video>Атрибуты
- autoplay
- Видео начинает воспроизводиться автоматически после загрузки страницы.
- controls
- Добавляет панель управления к видеоролику.
- height
- Задает высоту области для воспроизведения видеоролика.
- loop
- Повторяет воспроизведение видео с начала после его завершения.
- poster
- Указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится.
- preload
- Используется для загрузки видео вместе с загрузкой веб-страницы.
- src
- Указывает путь к воспроизводимому видеоролику.
- width
- Задает ширину области для воспроизведения видеоролика.
Закрывающий тег
Обязателен.
Пример
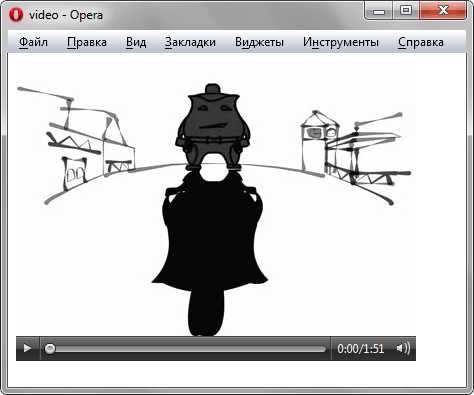
HTML5IE 9CrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>video</title> </head> <body> <video controls="controls" poster="video/duel.jpg"> <source src="video/duel.ogv" type='video/ogg; codecs="theora, vorbis"'> <source src="video/duel.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'> <source src="video/duel.webm" type='video/webm; codecs="vp8, vorbis"'> Тег video не поддерживается вашим браузером. <a href="video/duel.mp4">Скачайте видео</a>. </video> </body> </html>
Результат примера в браузере Opera показан на рис. 1.

Рис. 1. Воспроизведение видеофайла
Браузеры
Firefox поддерживает кодек WebM начиная с версии 4.0.
Статьи по теме
Статьи по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
htmlbook.ru
Как вставить видео на сайт? Подробно!
В этой статье мы поговорим о том, как вставить видео на сайт и научимся:
- Размещать свои файлы на видео хостингах и отображать их на сайте.
- Загружать видео на свой хостинг и отображать их на сайте с помощью плеера.
Ни для кого не секрет, что видео с каждым годом становится все более популярным видом контента. Сегодня обычных пользователей уже не просто задержать на своем сайте или ресурсе только с помощью красивых картинок и хорошо написанных текстов, нужно видео которое сделает пребывание на сайте еще более интересным. Перейдем к инструкциям:
Как загрузить видео на Youtube:
- Первым делом Вам необходимо войти в свой аккаунт YouTube.
- Нажмите кнопку Добавить видео в верхней части страницы.
- Выберите ролик для загрузки. (Учитывайте, что видео не должно нарушать авторские права. Если Вы хотите наложить на видео известную музыку, то придется ее купить).
- Пока файл загружается заполните основную информацию о ролике и при необходимости дополнительные параметры.
- Чтобы добавить видео на YouTube, нажмите Опубликовать.
- Пока вы не нажмете кнопку Опубликовать
С более подробной инструкцией по загрузке видео на Youtube можете ознакомиться на странице supporta
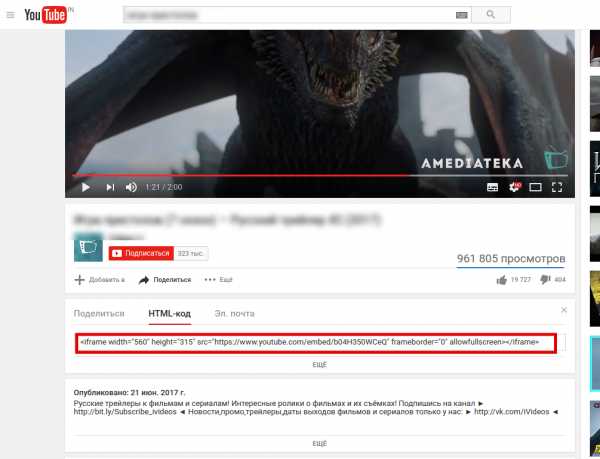
Вставить на сайт видео с Youtube:
Чтобы вставить уже загруженное (имеющееся) на Youtube видео:
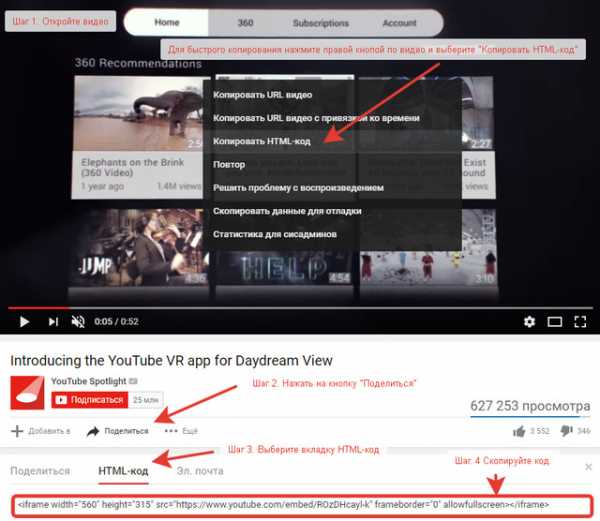
- Откройте интересующее Вас видео на Youtube;
- Нажмите на находящуюся под видео кнопку «Поделиться»;
- Выберите вкладку «HTML» и скопируйте появившийся код; (Чтобы скопировать код быстрее: нажмите правой кнопкой мыши по видео и выберите пункт «Копировать HTML-код.)
- Вставьте скопированный код в нужную часть сайта.
- Сохраните изменения и обновите страницу.
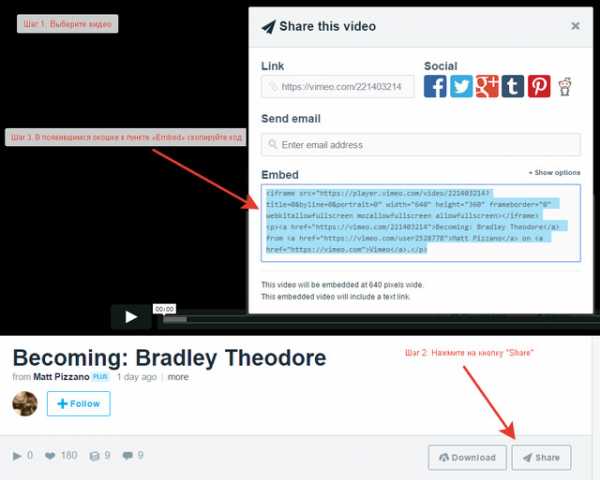
Вставить на сайт видео с Vimeo:
- Откройте понравившееся на Vimeo Вам видео;
- Нажмите на находящуюся под видео кнопку «Share»;
- В появившимся окошке в пункте «Embed» скопируйте код;
- Вставьте скопированный код в нужную часть сайта.
- Сохраните изменения и обновите страницу.
Вставить на сайт видео с Rutube:
- Откройте нужное на RuTube Вам видео;
- Нажмите на находящуюся под видео кнопку «поделиться»;
- Выберите вкладку «Код вставки»
- Скопируйте появившийся код;
- Вставьте скопированный код в нужную часть сайта.
- Сохраните изменения и обновите страницу.
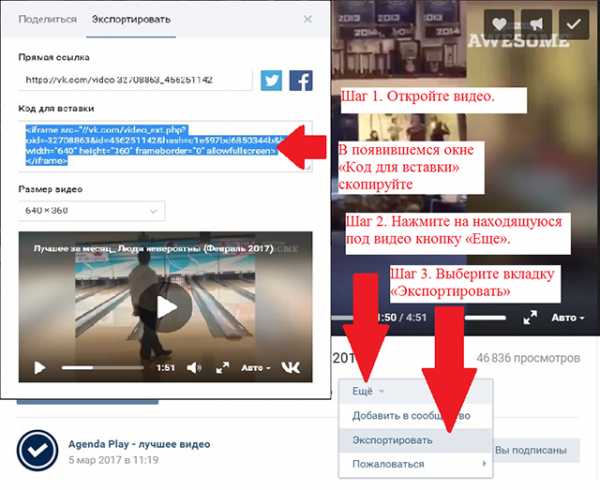
Вставить на сайт видео с VK (Вконтакте):
- Нажмите на находящуюся под видео кнопку «Еще»;
- Выберите вкладку «Экспортировать» в появившемся окне «Код для вставки» скопируйте появившийся код;
- Вставьте скопированный код в нужную часть сайта.
- Сохраните изменения и обновите страницу.
Мы рассмотрели несколько способов вставки кода с видео которые уже загружены на один из популярных видео хостингов.
Теперь рассмотрим варианты воспроизведения видео с загруженным видео на свой сервер.
Вставить видео на сайт с помощью HTML5
Для этого способа Вам понадобится тег video
<span><<span>video</span>></span> <span><<span>source</span><span> src=<span>»URL»</span></span>></span> <span></<span>video</span>></span>
<span><<span>video</span>></span> <span><<span>source</span><span> src=<span>»URL»</span></span>></span> <span></<span>video</span>></span> |
- Загружаем на сервер видео;
- Копируем вышеуказанный код;
- Вставляем в нужную нам часть сайта скопированный код;
- Изменяем URL на путь к файлу который мы разместили на хостинге
- Сохраняем изменения и обновляем страницу.
Для тега video существует несколько атрибутов, так же некоторые из них встречаются в кодах которые предлагают популярные видео хостинги.
В первую очередь хотелось бы сказать о таких атрибутах как height (высота), width (ширина).
С их помощью вы можете настроить высоту и ширину области для воспроизведения видеоролика.
- src — это самый важный атрибут, он указывает путь к видеоролику.
- autoplay — воспроизведение видео сразу после загрузки страницы.
- poster — указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится.
- preload — загрузка видео вместе с загрузкой веб-страницы.
Вставить видео на сайт с помощью плеера
Сейчас в интернете есть множество различных плееров которые вы можете использовать на своем сайте. В качестве примера я выбрал один из популярных flowplayer.
- Скачайте плеер, а затем его разархивируйте;
- Создайте папку и поместите в нее файлы из архива;
- Подключите javascript-файл плеера к html-файлу. Для этого внутри тега head, пропишите следующий код:
<script src=»flowplayer.min.js»></script>
Будьте внимательнее прописывая путь к файлу. Вы можете не создавать папку, а положить файл скрипта в любую другую папку например в папку с другими скриптами. - Теперь разместим сам плеер в коде страницы и соответственно видео файл.
<!— the player —> <div data-swf=»flowplayer.swf» data-ratio=»0.4167″> <video> <source type=»video/webm» src=»https://путь к вашему видео файлу если он в формате .webm»> <source type=»video/mp4″ src=»https://путь к вашему видео файлу если он в формате .mp4″> </video> </div>
<!— the player —>
<div data-swf=»flowplayer.swf» data-ratio=»0.4167″>
<video>
<source type=»video/webm» src=»https://путь к вашему видео файлу если он в формате .webm»>
<source type=»video/mp4″ src=»https://путь к вашему видео файлу если он в формате .mp4″>
</video>
</div>
Последнюю версию вы всегда можете скачать на официальном сайте. Нужна авторизация.
Как вставить код видео в html
Ранее мы рассмотрели как размещать свои файлы на видео хостингах и научились копировать нужный нам код. В этой части статьи разберем подробнее куда же вставлять скопированный нами код. И вкратце поговорим о настройках отображения.
Традиционно вид большинства html страниц выглядит примерно следующим образом:
<!doctype html> <head> Здесь подключаются скрипты и прочие файлы </head> <body> Это тело сайта здесь размещается основной код страницы </body>
<!doctype html> <head> Здесь подключаются скрипты и прочие файлы </head> <body> Это тело сайта здесь размещается основной код страницы </body> |
Для отображения нашего видео из видеохостинга такого как youtube, достаточно будет будет поместить скопированный код в тело сайта. В случае с плеером действий чуть больше.
Но так выглядит самая элементарная страница, на практике же тело сайта состоит из множества различных частей (блоков).
Например один из них div.
Мы можем разместить код нашего видео в блок и задать этому блоку нужные параметры … например выравнять по центру.
<div align=»center»> </div>
<div align=»center»> </div> |
Теме оформления блоков можно посвятить не одну статью. Но сейчас не об этом.
Найдите нужный блок и вставьте код Вашего видео перед, в или после него в зависимости от необходимости.
После сохраните изменения и обновите страницу для проверки.
Как вставить видео в статью WordPress
Чтобы разместить видео в статье или в странице wordpress достаточно перейти в режим «текст» и вставить код в нужную вам часть (здесь же вы можете изменять значения атрибутом, таких height, width) после перехода в режим «визуально» будет отображаться плеер.
На этом я заканчиваю статью надеюсь она была полезной для Вас.
mmechta.ru
Как вставить видео с ютуба на сайт
Здравствуйте, дорогие читатели! С увеличением скорости интернета, видео в блоге стало не роскошью, а, чаще, необходимостью. Поэтому сегодня подробно расскажу как вставить видео с Youtube на свой сайт. Затрону и простые сайты на одном html и поясню, почему лучше хранить видео на Ютубе, чем заливать на свой сайт. Поехали!
Как добавить видео — инструкция
Заходим на Ютуб и находим видео, которое нас интересует. Находим под видео кнопку «Поделиться». Для вставки на сайт выбираем «HTML-код».

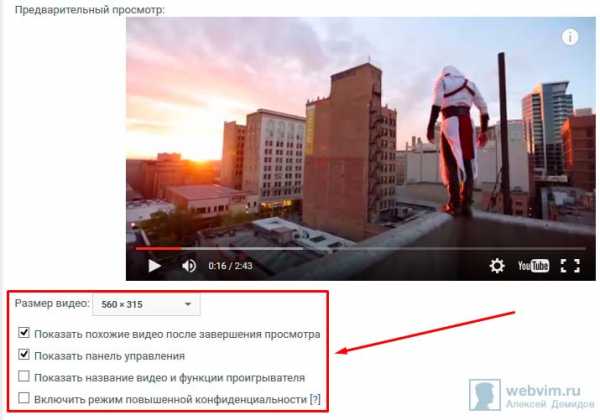
Можно сразу скопировать полученный код и добавить на блог, но я рекомендую перед этим перейти в настройки. Нажимаем «Еще».
Нам открывается раздел Youtube с настройками видео.

Поясню что они значат и какие из них вам нужны.
- Размер видео — выбирайте под ширину вашего сайта. Если у вас адаптивный сайт, проверьте отображение на мобильных устройствах. При качественной верстке видео будет подстраиваться под ширину;
- Показывать похожие видео после завершения просмотра — если вы добавили видео строго по теме, то рекомендую убрать галочку. Для развлекательных проектов и где задача удержать как можно больше посетителя на сайте — оставляйте;
- Показывать панель управления — рекомендую включать: очень раздражает, когда не можешь промотать или остановить ролик;
- Показывать название видео и функции проигрывателя — по желанию;
- Включить режим повышенной конфиденциальности — если включить этот режим, то Youtube будет сохранять информацию о посетителях только в том случае, если они досмотрят ролик до конца. На деле ни на что не влияет.
Помимо видимых настроек, есть те, которые скрыты — дополнительные настройки видео:
- autoplay=1 — начинает воспроизводить видео сразу после загрузки страницы. Не рекомендую;
- loop=1 — зацикливает видео;
- fs=0 — запрещает разворачивать видео на весь экран. Убирает соответствующую кнопку на панели управления;
- fmt=6 — задает качество видео. fmt=18 — среднее, fmt=22 — наилучшее. Полезно применять только если у вас красивый красочный ролик, смысл которого именно передать красоту. Во всех остальных случаях советую оставить это на выбор зрителя;
- iv_load_policy=3 — один из самых полезных параметров. Отключает аннотации к видео, такие как ссылки на канал автора и его другие ролики. Но не отключает рекламу Google.
Добавлять параметры просто: в коде после идентификатора видео добавляем знак «?» и пишем параметры, перечисляя их через «&». Ниже правильный пример:
<iframe src=»https://www.youtube.com/embed/aAhPaiajwDY?showinfo=0&autoplay=1&iv_load_policy=3″ frameborder=»0″ allowfullscreen></iframe>
<iframe src=»https://www.youtube.com/embed/aAhPaiajwDY?showinfo=0&autoplay=1&iv_load_policy=3″ frameborder=»0″ allowfullscreen></iframe> |
После настроек, копируем полученный код и вставляем на страницу сайта, предварительно перейдя в режим html-кода. В админке WordPress переключается здесь:
После вставки не забудьте сохранить и проверить на сайте. Собственно, вот как это выглядит у меня. Сам видеоролик вы можете посмотреть в конце статьи.

Если у вас сайт написан на одном html, или это просто локальных html-файл — инструкция точно такая же. Повторяйте.
Почему видео лучше заливать на Youtube, а не на свой сайт
Уверен у многих возник вопрос: как добавить видео, которое лежит на компьютере, а в интернете его нет? Тут есть 2 варианта:
- Загрузить на свой хостинг;
- Загрузить на Ютуб.
Первый вариант подойдет только в том случае, если видео секретное и не предназначено для широкой публики. Если это не так — не ломайте себе голову и воспользуйтесь вторым способом! Почему, спросите вы. Все просто: во-первых, видео часто весит довольно много, а у каждого хостера есть ограничения на объем файлов, которые он вам предоставил. Переходить на более дорогой тариф только из-за видео — непозволительная глупость!
Во-вторых, если видео-файл лежит у вас на хостинге, то каждый просмотр — создает лишнюю нагрузку на сервер, она вам нужна?)
Преимущества размещения на сервисе Youtube очевидны — неограниченное пространство, и вся нагрузка ложится на Ютуб.
Теперь, когда вы знаете как вставить видео на свой блог, я прощаюсь с вами. Добавляю видео, как обещал. Посмотрите, очень красиво сняли.
webvim.ru
обзор нового тега и его атрибутов
От автора: приветствую вас, дорогой читатель. Сегодня мы разберемся с вопросом, как вставить видео в html5, а также я постараюсь отметить заметный прогресс во вставке медиафайлов на веб-страницу.
Что нам дает html5 для вставки видео?
Многие знают, что одним из главных нововведений в новой спецификации стало появление специальных тегов для вставки аудио и видеофайлов на странице. Они должны были значительно упростить этот процесс, потому что до их появления все было достаточно печально.
Теперь можно с уверенностью сказать – закончилось время старых, неправильных способов вставки подобных файлов.
Элементы video и audio позволили добавить на страницу нужный медиафайл без добавления всяких дополнительных плагинов, проще говоря, без проблем.
Почему тегом video стоит пользоваться?
Возможно, вы знаете, что некоторые возможности HTML5 еще очень мало поддерживаются. Так вот, тег video относится к той части спецификации, которая поддерживается практически полностью. Конечно, не в IE6, но кому он сейчас нужен? Если говорить о нормальных, более менее современных браузерах, то все они смогут понять этот тег и правильно обработать его.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееОт теории к делу
Ладно, переходим к практике. Как вставить видео на сайт? Как я уже говорил, для этого нужно использовать парный тег video. Напомню вам, что перед использованием html5 элементов полезно делать следующее:
1. Указать правильный доктайп:
2. Указать тип новых элементов как блочный: Video (и другие новые теги)
Теперь мы сделали достаточно, чтобы нормальные браузеры нормально отобразили эти элементы.
Собственно, если говорить о вставке медиафайлов, то нужно как-то указать браузеру путь к самому файлу. Это мы сделаем, но проблема в том, что разные браузеры поддерживают разные форматы и то, что работают в одном, не работает в другом.
Например, Chrome (самый крутой браузер) поддерживает все форматы (ogg, mp4, webm), а IE только mp4. Так вот, если вы хотите кроссбраузерности, то придется указывать несколько форматов, то есть для начала нам нужно наше видео сконвертировать в 3 формата, потом забросить на сервер, и только после этого вставлять. Как? С помощью тегов source:
<video> <source src = «video.mp4» type = ‘video/mp4; codecs=»avc1.42E01E, mp4a.40.2″‘> <source src = «video.ogg» type = ‘video/ogg; codecs=»theora, vorbis»‘> <source src=»video.webm» type=’video/webm; codecs=»vp8, vorbis»‘> </video>
<video> <source src = «video.mp4» type = ‘video/mp4; codecs=»avc1.42E01E, mp4a.40.2″‘> <source src = «video.ogg» type = ‘video/ogg; codecs=»theora, vorbis»‘> <source src=»video.webm» type=’video/webm; codecs=»vp8, vorbis»‘> </video> |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВ общем, вот такой достаточно привычный синтаксис, но все же в нем есть кое-что новое. Например, в атрибуте type сначала нужно указать MIME-тип файла, а после этого кодеки, которые нужны для его воспроизведения.

В целом, кодеки вам не нужно трогать – их просто копируем, тоже самое с типом MIME. Вам нужно лишь задать правильный путь к файлу, чтобы все заработало, как надо. На веб-странице появился наш ролик. Чтобы у него были элементы управления, нужно добавить пустой атрибут controls.
Атрибуты тега video
Этот элемент также поддерживает очень много полезных атрибутов, которые позволяют управлять им. Давайте коротко рассмотрим их все:
Autoplay – пустой атрибут без значения. Если его указать, то воспроизведение начнется автоматически после полной загрузки страницы. Такой трюк часто делают на продающих страницах, чтобы моментально привлечь внимание человека.
Controls – очень важный параметр, тоже без значения. Он добавляет элементы управления. Собственно, он используется практически всегда, потому что нужно предоставить человеку возможность ставить видео на паузу или перематывать.
Loop – если этот параметр активен, воспроизведение начнется сначала после того, как оно завершилось. Иногда это вполне уместно. Например, если ролик очень интересный.
Preload – еще один интересный параметр, при его добавлении видео начнет загружаться вместе с загрузкой страницы. Таким образом, когда человек захочет его посмотреть, оно уже может быть частично или полностью загружено, что хорошо, поскольку человеку не придется ждать.
Это одна сторона медали. Но у многих сегодня проводной интернет и никаких проблем с загрузкой и так не возникнет. К тому же, важно помнить о пользователях, у которых не безлимитный трафик – автоматическая загрузка без их желания может их не обрадовать.
Poster – в качестве значения этому атрибуту передается путь к изображению, которое станет миниатюрой к ролику. В целом, это может иметь значение – красивая, привлекающая внимание картинка может побудить пользователя к просмотру. C помощью параметра poster можно задать путь к изображению, которое будет видно до начала воспроизведения нашего ролика. Например:
<video controls poster = «poster.png»>
<video controls poster = «poster.png»> |

Все данные атрибуты записываются в контейнере video, а не в одинарных тегах source. В них нужно указывать только путь к файлу и типы MIME.
Я тут не указал еще два параметра – ширина и высота, но я считаю, что их правильнее будет настроить уже в css. Там же к тегу video можно применить много других свойств, хотя не все из них могут подействовать.
Как вставить видео с youtube
Но если видеоролик есть на youtube и его вам нужно вставить в свою запись, как это сделать? Тут я вижу как минимум два варианта. Во-первых, у самого ролика на youtube есть блок «Поделиться». Там можно взять html-код, который потом нужно вставить в редакторе (в режиме html).
Во-вторых, если у вас сайт на wordpress, то там можно просто по ходу записи в нужном месте вставить адрес видео, и движок автоматически встроит его на страницу в этом месте. Это самый простой способ и он работает. WordPress берет все на себя.
С появлением новых тегов вставка медиафайлов на веб-страницу значительно упростилась. Несомненно, любому веб-разработчику нужно знать, как это делается. К тому же, с помощью селектора video или стилевых классов вы можете дополнительно оформить свои ролики, добавить им рамку или какие-то другие декоративные элементы. На этом я заканчиваю данную статью, оставайтесь с webformyself, чтобы увеличивать свои знания в области сайтостроения.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Вставляем видео с YouTube на сайт
Здравствуйте уважаемый посетитель!
Сегодня мы затронем еще один вопрос оформления контента и посмотрим, как можно вставить видео с YouTube на сайт.
Надо сказать, что хостинг YouTube с огромным количеством размещенных на нем видеоматериалов сейчас очень популярен. И использование его возможностей, несомненно, сможет в определенной степени повысить интерес пользователей к содержанию сайта.
При этом не надо забывать и о соблюдении требований авторских прав. Поэтому в данном случае мы рассмотрим вариант размещения видео с использованием функциональных возможностей, предлагаемых самим сервисом YouTube, а именно: с помощью стандартного видеоплеера YouTube. Что в соответствии с Условиями использования YouTube позволяет легально использовать этот сервис на своем сайте.
скриншот 29
Однако, следует учесть, что предоставляемый сервисом YouTube HTML-код видеороликов предусматривает применение контейнера <iframe> с фиксированными значениями ширины и высоты. Что несколько затрудняет использования такого видеоплеера при встраивании его на сайты с резиновой версткой.
Поэтому здесь будет показан не совсем ординарный, но достаточно простой способ использования стилей CSS. С помощью которого несложно будет решить эту проблему и отображать видео с YouTube с учетом резиновой верстки на всем диапазоне, который для нашего сайта составляет 320px÷1920px.
Получаем с YouTube нужный видеоролик
Как и ранее при создании сайта мы всегда стараемся использовать только легальные методы. И в данном случае мы не станем «по черному» скачивать видео и показывать его на своем сайте с помощью каких-либо сторонних видеоплееров. Так как такие действия, в случае отсутствия предварительного письменного разрешения YouTube, нарушают подпункт A пункта 5.1 Условия использования YouTube.
скриншот 30
Можно, конечно, пойти и по сложному пути, пытаясь все же получить с согласия авторов такое письменное разрешение с определенными условиями его выполнения. Но стоит ли себе искать такие дополнительные приключения, если имеется достаточно простой, разрешенный этим сервисом способ — использование видеоплеера YouTube.
Причем в этом случае не нарушаются авторские права обладателей видео, так как для такого показа будут доступны только те продукты, владельцы которых не против встраивания их на другие сайты. А это относится к подавляющему большинству имеющихся на хостинге видеороликов.
Ну а теперь посмотрим, как это практически сделать на примере размещения следующей статьи сайта — «Статистика угонов за 1916 год». Где в первом разделе предусматривается использование видео по основной теме статьи. Ее HTML-код можно посмотреть в разделе Исходные файлы сайта в прилагаемых дополнительных материалах в файле «/articles/stati/statistika-ugonov-2016.php.»
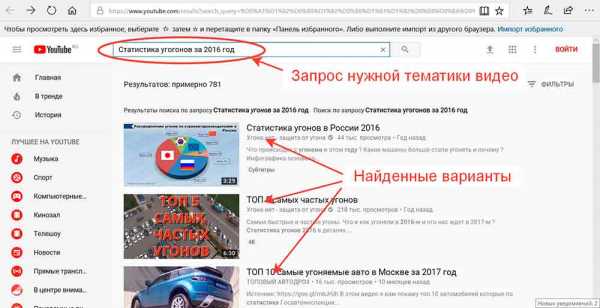
Для этого с начала откроем главную страницу YouTube и после поиска по нужной тематике найдем возможные варианты видео, как показано ниже на скриншоте.
скриншот 18
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.1 Подбор в YouTube видео нужной тематики
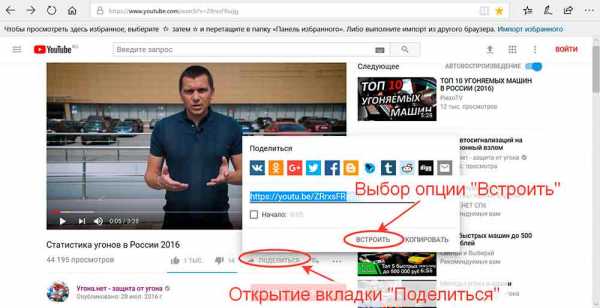
После того, как мы просмотрим и выберем для вставки в оформляемую статью наиболее подходящий видеоролик, через кнопку «Поделиться» в открытой вкладке выберем опцию «Встроить».
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.2 Выбор во вкладке Поделиться опции Встроить
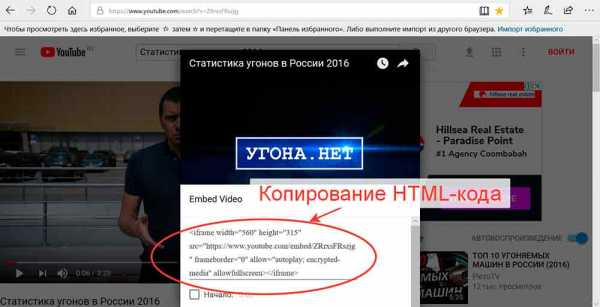
Ну а теперь осталось лишь только обычным способом скопировать HTML-код выбранного видеоролика.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.3 Копирование HTML-кода видеоролика
Таким образом мы получили HTML-код видео, который нужно вставить в оформляемую страницу.
<iframe width=«560» height=«315» src=«https://www.youtube.com/embed/ZRrxsFRszjg» frameborder=«0» allow=»autoplay; encrypted-media» allowfullscreen></iframe>
Рис.4 HTML-код видео с YouTube
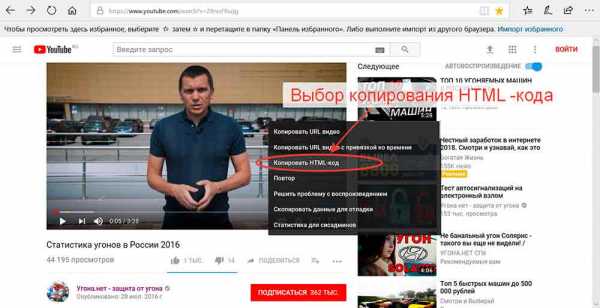
В дополнение можно отметить, что получить HTML-код можно и другим способом. Для этого достаточно кликнуть правой кнопкой мыши по видео и в открывшемся окне выбрать опцию «Копировать HTML-код», как показано на следующем скриншоте.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.5 Копирование HTML-кода другим способом
Правда, в этом случае в теге <iframe> ширина и высота будут иметь другие значения. Но нам это не важно, так как далее при встраивании видеоплеера с помощью стилей CSS мы будем использовать не фиксированный его размер, а пропорциональный к ширине области контента.
Вставляем HTML-код видео в оформляемую страницу
Для того, чтобы иметь возможность отображать встраиваемое видео однотипно с используемыми в контенте изображениями, применим типовое решение по размещению графических элементов. При котором видеоплеер будет располагаться по центру с размером в 60% от ширины области контента (в предыдущей статье для этого типа мы определили класс «img-center60»).
А кроме того, для возможности стилизовать плеер для работы в режиме резиновой верстки, поместим полученный HTML-код в дополнительный блок-обвертку <dιv> с классом «video-pleer». В итоге фрагмент HTML-кода для вставки видео с YouTube примет следующий вид.
<div class=«img-center60»>
<div class=«video-pleer»>
<iframe width=«560» height=«315» src=«https://www.youtube.com/embed/ZRrxsFRszjg»
rabota-vinete.ru
Как вставить видео с ютуба на сайт: пошаговая инструкция с фото
Тематический трафик – альтернативный подход в продвижении бизнеса

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Иногда словами не получается объяснить суть темы, поэтому люди начинают жестикулировать, приводить наглядные примеры и т.п. Поэтому и в интернете для раскрытия темы часто необходимо использовать визуальные средства. На помощь приходит всем известный видео-хостинг, на котором размещаются бесплатные видео-ролики.
Дополнительные преимущества вставки видео с Youtube на сайт
- Получение дохода от показа ролика, если он принадлежит владельцу интернет-сайта.
- Увеличение популярности веб-ресурса.
- Пополнение медиа-контентом.
- Демонстрация портфолио.
Но отсылать посетителя со своего сайта на видео-хостинг неудобно, так как не хочется его терять. Кроме того, каждая лишняя исходящая ссылка “переливает” вес с вашего сайта. А зачем это нужно?
Рассмотрим инструменты, при помощи которых можно разместить видео с Ютуба на сторонний сайт.
- Вставка html-кода фрейма.
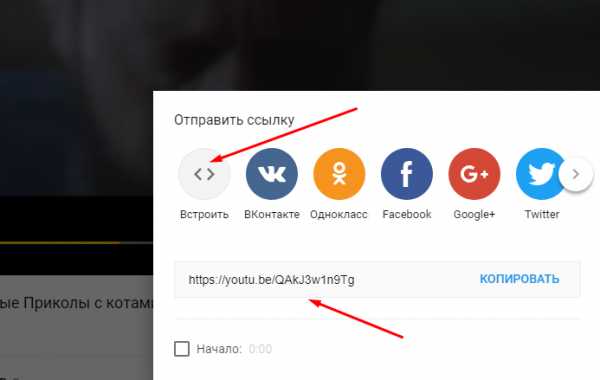
Это самый простой способ ретрансляции видео. HTML-код находится на странице видеоролика в Youtube. Нажимаем “Поделиться”.

В поле снизу появляется прямая ссылка на ролик. Но мы выбираем “Встроить” — <> и получаем код видео с Youtube для сайта.

Устанавливаем настройки и копируем его в буфер.

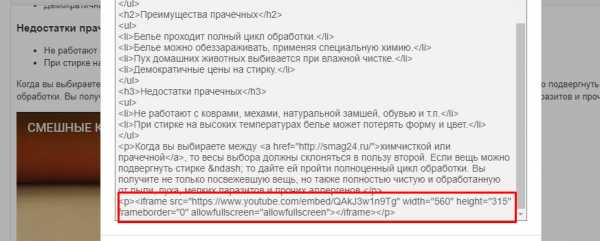
Затем заходим в систему администрирования нашего сайта (предположим, что это MODx). Открываем исходный код той веб-страницы сайта, на которую следует вставить видео с Youtube и размещаем его.

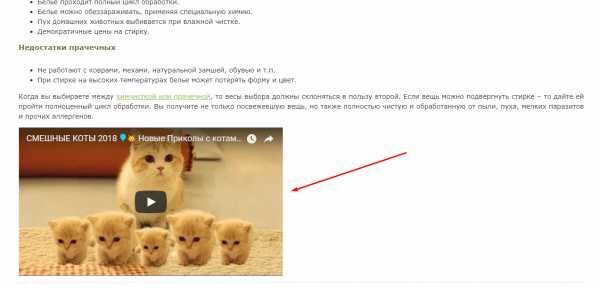
Нажимаем “сохранить” и проверяем.

Фрейм — это такой виртуальный контейнер, который отображает в себе содержимое другой веб-страницы. В его коде можно поправить атрибуты вручную.
- width и height – его размеры;
- src – путь;
- frameborder – рамка есть или нет;
- allowfullscreen – полноэкранный вид.
2. Вставка html-кода video
Он отображает видеоролики на веб-странице.
Его синтаксис:
Атрибуты:
- width и height – его размеры;
- src – путь, который может задаваться через вложенный ;
- autoplay — самопроизвольно включается в момент загрузки веб-страницы;
- controls — ролик отражается вместе с панелью управления;
- loop — зацикливает повтор;
- poster — показывает посетителю картинку, если с его отображением возникают проблемы — следует указать путь к изображению-загрушке;
- preload — видео загружается одновременно со страницей;
- frameborder – рамка есть или нет;
- allowfullscreen – полноэкранный вид.
URL самого видео, как мы говорили ранее, находится на его странице. Он копируется в буфер обмена и вставляется на веб-страницу в ее код в нужном месте. Результат получается тот же.
Тег <sourse> можно вставить несколько раз в <video>,ссылаясь на ролики в разных форматах. Пользователь сможет выбрать удобный для просмотра вариант самостоятельно.
3. Видеоплееры на основе JavaScript и Flash.
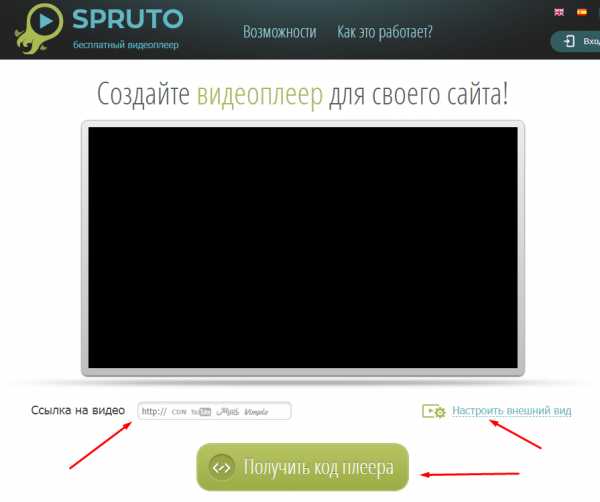
Только программист сможет внедрить такое приложение к движку. Самым оптимальным и простым из них считается Spruto. На его официальном интернет-проекте можно настроить функционал и внешний вид.

Размещаем URL, делаем настройки и получаем код.

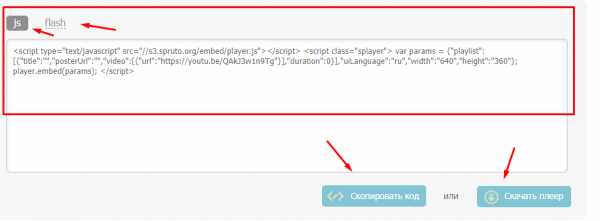
Можно скачать плеер полностью для установки или только код в формате JS или FLASH. В комплект скрипта входит руководство по установке.
4. Спецсредства в движках (CMS).
Во многих CMS предусмотрены встроенные плагины, которые позволяют работать с видеороликами.
WordPress
В последних версиях можно вставить простую ссылку на Ютуб напрямую. В режиме Html (Text) просто вставляется в нужном месте ссылка на странице и сохраняется. При этом происходит полноценное отображение ролика на сайте. Указатель ?autoplay=1 позволит ролику включаться автоматически при открытии страницы пользователем.
Плагины
Многие CMS работают только с плагинами, Например Joomla доступны а AllVideos или Vidbox. Рассмотрим первый из них.

После скачивания необходимо стандартным способом установить плагин и активировать его. Затем настраиваем: выбираем шаблон, размер плеера, папку для хранения файлов и т.д.
Для каждого видео в Ютубе генерируется уникальный идентификатор, его можно найти в адресной строке в момент просмотра.
Копируем его, затем в нужно месте страницы в Джумла вставляем код типа
{youtube}QAkJ3w1n9Tg{/youtube}.
На этом все! Вы можете использовать один из методов, чтобы дополнить содержимое вашего сайта.
semantica.in