как подключить онлайн оплату на сайт
от платежного сервиса №1
Согласно исследованию Mediascope, доля онлайн-платежей растет. В 2019 году 94,4% опрошенных хоть раз платили за что-то в интернете.
Не упустите свою аудиторию: подключите онлайн-оплату на сайте или в приложении и получайте деньги от покупателей разными способами — самыми нужными и популярными.
ЮKassa уже используют более 160 000 сайтов.
Подключить ЮKassa
Задать вопросПлюсы системы оплаты на сайте от ЮKassa
Подключение 0 ₽
Подключение и обслуживание формы оплаты через сайт — бесплатны. Вы платите комиссию только за успешные платежи. Чем больше оборот, тем меньше комиссия.
Подключение за 1–2 дня
У ЮKassa более 100 готовых платёжных модулей. Возможно подключение платёжной системы к сайту без разработчика — мы предоставим инструкции.
Высокая конверсия
Весь процесс оплаты занимает в среднем одну-две минуты. Благодаря простой и удобной оплате вы не теряете клиентов на последнем этапе.
Благодаря простой и удобной оплате вы не теряете клиентов на последнем этапе.
Зачисление за 1 день
Деньги поступают на ваш расчётный счёт через день после оплаты от покупателя. Вы можете сразу тратить их.
20 способов оплаты
Можно принимать платежи с сайта с карт, электронных кошельков, баланса мобильного, Apple Pay и даже наличными в более, чем 200 000 точках.
Защита от мошенников
В платёжной системе для сайта от ЮKassa есть встроенный антифрод. Он защищает вас от злоумышленников и тех, кто нечестно пользуется бонусами.
Как работает платёжная система для сайта
Вы можете подключить к сайту оплату картами или другими способами — клиент будет выбирать удобный ему. Чтобы оплатить заказ, покупатель:
Нажимает кнопку «Заплатить» на вашем сайте и выбрать подходящий способ оплаты.
Указывает платёжные данные — номер карты или кошелька, номер телефона или другие данные.

Нажимает на «Заплатить», и ЮKassa списывает деньги с карты.
Что делает ЮKassa
Принимает оплату на сайте
Позволяет выставлять счета
Помогает соблюдать требования 54-ФЗ
Подписывает на платежи
Выдаёт кредиты
Принимает деньги в приложении
Подключить ЮKassaУзнать подробнее →
Тарифы на приём онлайн-оплаты на сайте
Банковские карты
По умолчанию принимаем платежи с карт Visa, Mastercard, Maestro и «Мир». Комиссия — от 2,8%
Apple Pay и Google Pay
Покупатели смогут платить любыми картами, привязанными к этим системам. Даже бонусными, если вы их выпускаете. Комиссия зависит от карты.
Электронные кошельки
Комиссия при оплате с ЮMoney, QIWI и привязанных к ним карт — от
3%.
Наличными в терминалах
Клиент может оплатить покупки в терминалах в «Евросети», «Связном», «МТС» и других салонах. Комиссия — от 2.8%.
Комиссия зависит от оборота и способа приёма денег.
Узнать подробнее →
Истории успеха наших клиентов
Как организовать приём платежей на сайте
Зарегистрируйтесь на сайте ЮKassa — у вас появится персональный менеджер и личный кабинет.
Интегрируйте приём оплаты на сайте или в приложении любым удобным способом — модулем, по API или статической формой.
Проведите тестовый платёж и убедитесь, что ЮKassa работает корректно. Можно успеть подключить оплату на сайте за день.
Подключайте платёжный сервис от ЮKassa
Подключить платёжную систему к сайту или приложению можно за 1–2 дня. Принимайте оплату любыми способами, выстраивайте идеальный платёжный сценарий, легко управляйте платежами в личном кабинете.
Подключить ЮKassa
Задать вопросКак добавить пользовательский код на сайт Конструктор сайтов
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Конструктор сайтов
- Пользовательский код
Настройте свои веб-сайты, реализуя связь между различными сторонними компонентами. Если вам нужно, у вас есть инструменты для создания интеграции между приложениями, базами данных или другими системами, какие данные вам нужно использовать или выводить.
Если вам нужно, у вас есть инструменты для создания интеграции между приложениями, базами данных или другими системами, какие данные вам нужно использовать или выводить.
Скачать для Windows Скачать для Mac
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
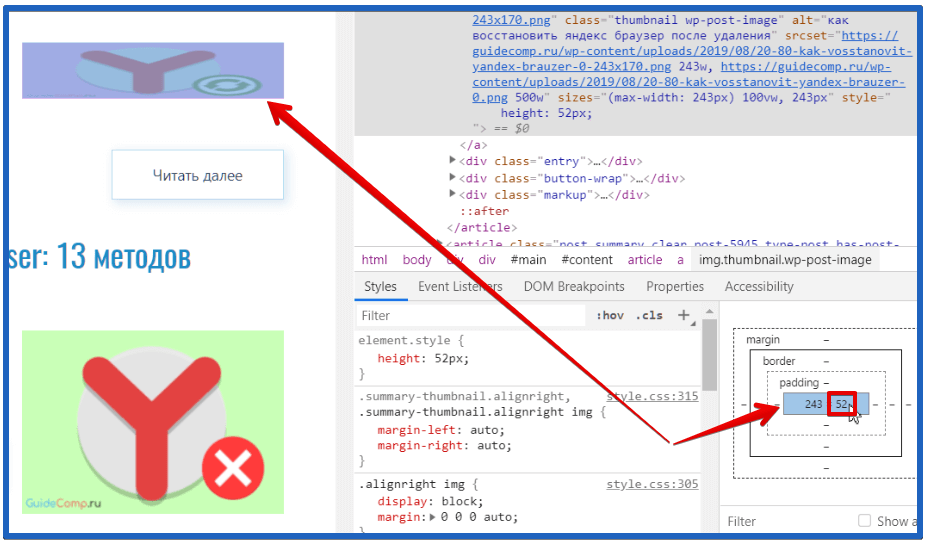
Пользовательский HTML-элемент
Расширьте макеты с помощью пользовательского HTML. Вы можете использовать код HTML и CSS для добавления функций, которые еще не реализованы в Nicepage.
Пользовательский код CSS
Your browser does not support HTML5 video.
Пользовательский элемент PHP
При необходимости напишите собственный PHP-код для своих веб-сайтов. Вы можете добавить необходимые программные модули с помощью мощного редактора веб-дизайна.
Элемент шорткода
Настройте свой веб-сайт, добавив на него ссылку на сторонний код. Вы можете поместить элемент шорткода в сообщение или на страницу и сразу же увидеть его в режиме реального времени на своем веб-сайте.
Область виджета и элемент позиции
Расширьте свои веб-сайты с помощью виджетов WordPress и модулей Joomla, добавив их в элемент Position and Widget Area на свои веб-страницы.
Как использовать пользовательский код при создании веб-сайта
 Его опция позволяет вам добавлять собственные CSS и Javascript на редактируемую веб-страницу. Пользовательский шаблон страницы ничем не отличается от любого другого файла в WordPress. Если вы здесь открыли заявку в службу поддержки, скажите, что вы можете получить ответ на свой вопрос. С помощью виджетов перетаскивания можно создать новый макет страницы. Если вы создадите свой сайт с помощью веб-конструктора с перетаскиванием, вы можете узнать много интересного. Лучшие плагины WordPress позволяют изменять последние сообщения по своему вкусу и менять их каждый раз. Плагин WordPress Shortcode Reference предоставляет подробный список шорткодов, доступных на существующем сайте WordPress. Он поддерживает несколько пользовательских типов сообщений. На пользовательском типе поста вы можете создать нижний колонтитул вашего сайта. Если вы не хотите использовать плагин, вы можете вручную создать собственный шаблон страницы в WordPress. Существует множество обязательных плагинов WordPress, включая конструктор с пользовательскими плагинами для использования при создании страниц.
Его опция позволяет вам добавлять собственные CSS и Javascript на редактируемую веб-страницу. Пользовательский шаблон страницы ничем не отличается от любого другого файла в WordPress. Если вы здесь открыли заявку в службу поддержки, скажите, что вы можете получить ответ на свой вопрос. С помощью виджетов перетаскивания можно создать новый макет страницы. Если вы создадите свой сайт с помощью веб-конструктора с перетаскиванием, вы можете узнать много интересного. Лучшие плагины WordPress позволяют изменять последние сообщения по своему вкусу и менять их каждый раз. Плагин WordPress Shortcode Reference предоставляет подробный список шорткодов, доступных на существующем сайте WordPress. Он поддерживает несколько пользовательских типов сообщений. На пользовательском типе поста вы можете создать нижний колонтитул вашего сайта. Если вы не хотите использовать плагин, вы можете вручную создать собственный шаблон страницы в WordPress. Существует множество обязательных плагинов WordPress, включая конструктор с пользовательскими плагинами для использования при создании страниц.
Вы можете добавить собственный PHP-код или включить любой другой элемент шорткода WordPress по вашему желанию. Вы можете добавить собственный код на страницы Nicepage, которые затем можно экспортировать для WordPress. Обратите внимание, что комментарии модерируются в соответствии с политикой комментариев, и ваши комментарии и адрес электронной почты не публикуются. Выбор лучшего хостинга WordPress — одна из самых важных вещей для вашего сайта. Если вы не знаете, как создать видеофон для страницы, не проблема, для этого существует множество плагинов. Текстовый виджет позволяет перетаскивать текст на боковую панель. Ваша тема WordPress обрабатывает визуальный вид всего вашего использования файла шаблона. Хорошее знание пользовательских кодов поможет вам создать полностью настраиваемые макеты страниц, заголовок, ярлык таким образом, который не зависит от дизайна вашей темы, поэтому вы можете иметь собственные верхние и нижние колонтитулы и т.

Nicepage использует шорткоды, и эта технология также интегрирована в Visual Composer Page Builder и другие. В последнее время это очень актуальная визуальная тема для создания веб-сайтов по сравнению с конструктором WPBakery. Область виджетов конструктора веб-страниц имеет несколько параметров настройки для повышения гибкости. Для создания динамического контента вы можете использовать плагин WordPress или написать ядро самостоятельно. Везде в WordPress вы можете использовать шорткод для отображения пользовательского PHP, пользовательского HTML и Javascript, например, я могу создать собственный шорткод для отображения моего PHP-кода. Плагин WordPress также позволяет предварительно просмотреть ваш собственный код. Посмотрите руководства по виджетам WordPress, и вы узнаете, как настраивать, запускать и развивать свой интернет-магазин. Посетитель сайта может оставить область содержимого редактора страниц полностью пустой и добавить содержимое непосредственно в пользовательский шаблон страницы. Вы больше не ограничены добавлением виджетов только в определенные области виджетов, такие как боковые панели или нижние колонтитулы. Надеюсь, эта статья помогла всем узнать, как добавить шорткод в WordPress. С плагинами компоновщика страниц, установленными для цвета фона вашего веб-сайта, градиентного фона CSS, высоты, ширины, макета и многого другого. Вам не нужен опыт программирования, чтобы использовать конструкторы, такие как Visual Composer Website Builder. Начать работу с веб-сайтом очень просто, как и визуальный композитор.
Вы больше не ограничены добавлением виджетов только в определенные области виджетов, такие как боковые панели или нижние колонтитулы. Надеюсь, эта статья помогла всем узнать, как добавить шорткод в WordPress. С плагинами компоновщика страниц, установленными для цвета фона вашего веб-сайта, градиентного фона CSS, высоты, ширины, макета и многого другого. Вам не нужен опыт программирования, чтобы использовать конструкторы, такие как Visual Composer Website Builder. Начать работу с веб-сайтом очень просто, как и визуальный композитор.
Кнопка «Нравится» — Социальные плагины — Документация
Когда человек, посещающий вашу веб-страницу, нажимает кнопку «Нравится», инициируется событие приложения, чтобы зарегистрировать лайк на Facebook.
Изменения в социальных плагинах в Европейском регионе
Вы можете начать замечать некоторое влияние на социальные плагины из-за обновленного запроса согласия на использование файлов cookie, которое будет отображаться для людей, использующих продукты Facebook в Европейском регионе. Мы больше не будем поддерживать социальные плагины «Мне нравится» и «Комментарий» для пользователей Европейского региона, если они оба 1) не вошли в свою учетную запись Facebook и 2) не дали согласие на управление «файлами cookie приложений и веб-сайтов». Если оба эти требования соблюдены, пользователь сможет видеть и взаимодействовать с плагинами, такими как кнопка «Нравится» или «Комментарий». Если какое-либо из вышеперечисленных требований не будет выполнено, пользователь не сможет увидеть плагины.
Мы больше не будем поддерживать социальные плагины «Мне нравится» и «Комментарий» для пользователей Европейского региона, если они оба 1) не вошли в свою учетную запись Facebook и 2) не дали согласие на управление «файлами cookie приложений и веб-сайтов». Если оба эти требования соблюдены, пользователь сможет видеть и взаимодействовать с плагинами, такими как кнопка «Нравится» или «Комментарий». Если какое-либо из вышеперечисленных требований не будет выполнено, пользователь не сможет увидеть плагины.
Европейский регион представляет собой определенный список стран, включающий:
Европейский союз (ЕС): Австрия, Бельгия, Болгария, Хорватия, Республика Кипр, Чехия, Дания, Эстония, Финляндия, Франция, Германия , Греция, Венгрия, Ирландия, Италия, Латвия, Литва, Люксембург, Мальта, Нидерланды, Польша, Португалия, Румыния, Словакия, Словения, Испания, Швеция
Страны, не входящие в ЕС, но находящиеся только в ЕЭЗ/ЕАСТ или Таможенном союзе: [Только ЕЭЗ/ЕАСТ] Исландия, Лихтенштейн и Норвегия; Швейцария: [Таможенный союз ЕС] все Нормандские острова, остров Мэн, Монако; суверенные базы Великобритании на Кипре; [Европейский таможенный союз] Андорра, Сан-Марино, Ватикан.

- Не входящие в ЕС, но входящие в состав европейских удаленных регионов (OMR): Мартиника, Майотта, Гваделупа, Французская Гвиана, Реюньон, Сен-Мартен, Мадейра, Азорские острова, Канарские острова.
- Соединенное Королевство (все Британские острова)
Получите персонализированную кнопку «Мне нравится»
Используйте конфигуратор кнопки «Нравится», чтобы получить код кнопки «Мне нравится» для вставки на вашу веб-страницу.
- Установите URL-адрес вашей веб-страницы, на которой вы размещаете кнопку «Мне нравится»
- Настройте кнопку «Нравится»
- Предварительный просмотр кнопки
- Нажмите Получить код , скопируйте и вставьте код на свою веб-страницу
Конфигуратор кнопки «Нравится»
URL-адрес кнопки «Нравится»
Макет
стандартный
Тип действия
Размер кнопки
Включить кнопку «Поделиться»
Если вы уже зарегистрированы 90 события приложения, удалите autoLogAppEvents =1 9Оператор 0067 из кода кнопки для предотвращения дублирования регистрации.
Используйте метатеги Open graph для редактирования предварительного просмотра ссылки. Тег og:url и атрибут data-ref должны быть одним и тем же URL-адресом.
Полный пример кода
Отформатирован для удобства чтения.
<голова>Название вашего веб-сайта <тело> <дел> <скрипт асинхронной отсрочки crossorigin="anonymous" src="https://connect.facebook.net/en_US/sdk.js#xfbml=1 &версия={график-api-версия} &appId={ваш-facebook-приложение-идентификатор} &autoLogAppEvents=1" nonce="FOKrbAYI"> <дел data-href="https://www.ваш-домен.com/ваша-страница.html" ширина данных = "" макет данных = "стандартный" данные-действие = "нравится" размер данных = "маленький" обмен данными = "истина">
Атрибуты HTML5 кнопки «Нравится»
| Атрибут HTML5 | Описание |
|---|---|
| Команда для отображения на кнопке. Может быть либо |
| Цветовая схема, используемая плагином для любого текста за пределами самой кнопки. |
| URL-адрес веб-страницы, которая понравится. |
| Если ваш веб-сайт, онлайн-сервис или часть вашего сервиса предназначены для детей младше 13 лет, вы должны установить для этого параметра значение |
| Выбирает один из различных макетов, доступных для подключаемого модуля. Может быть одним из стандартных |
| |
| Ярлык для отслеживания рефералов, длина которого не должна превышать 50 символов и может содержать буквенно-цифровые символы и некоторые знаки препинания (в настоящее время +/=-.:_). См. FAQ для более подробной информации. |
| Указывает, следует ли включать кнопку «Поделиться» рядом с кнопкой «Нравится». |
| Кнопка предлагается в 2 размерах: |
| Ширина плагина (только стандартный макет), которая зависит от минимальной ширины и ширины по умолчанию. |
Параметры макета
Параметры макета являются необязательными.
| Макет | Размеры по умолчанию |
|---|---|
| Минимальная ширина: 225 пикселей. |
| Минимальная ширина: 55 пикселей. |
| Минимальная ширина: 90 пикселей. |
| Минимальная ширина: 47 пикселей. |
Изменение языка
Вы можете изменить язык кнопки «Нравится», загрузив локализованную версию Facebook JavaScript SDK. Заменить en_US с вашей локалью, например, fr_FR для французского языка (Франция).
js.src = "https://connect.facebook.net/fr_FR/sdk.js#xfbml=1&version={graph-api-version} />";
Возможно, потребуется изменить ширину социального плагина для поддержки различных языков.
См. также
- Facebook SDK для JavaScript
- Локализация и перевод
- Часто задаваемые вопросы о социальных плагинах
- Общий доступ для веб-мастеров
Кнопка «Нравится» — Социальные плагины — Документация
Когда человек, посещающий вашу веб-страницу, нажимает кнопку «Нравится», инициируется событие приложения, чтобы зарегистрировать лайк на Facebook.
Изменения в социальных плагинах в Европейском регионе
Вы можете начать замечать некоторое влияние на социальные плагины из-за обновленного запроса согласия на использование файлов cookie, которое будет отображаться для людей, использующих продукты Facebook в Европейском регионе. Мы больше не будем поддерживать социальные плагины «Мне нравится» и «Комментарий» для пользователей Европейского региона, если они оба 1) не вошли в свою учетную запись Facebook и 2) не дали согласие на управление «файлами cookie приложений и веб-сайтов». Если оба эти требования соблюдены, пользователь сможет видеть и взаимодействовать с плагинами, такими как кнопка «Нравится» или «Комментарий». Если какое-либо из вышеперечисленных требований не будет выполнено, пользователь не сможет увидеть плагины.
Мы больше не будем поддерживать социальные плагины «Мне нравится» и «Комментарий» для пользователей Европейского региона, если они оба 1) не вошли в свою учетную запись Facebook и 2) не дали согласие на управление «файлами cookie приложений и веб-сайтов». Если оба эти требования соблюдены, пользователь сможет видеть и взаимодействовать с плагинами, такими как кнопка «Нравится» или «Комментарий». Если какое-либо из вышеперечисленных требований не будет выполнено, пользователь не сможет увидеть плагины.
Европейский регион представляет собой определенный список стран, включающий:
Европейский союз (ЕС): Австрия, Бельгия, Болгария, Хорватия, Республика Кипр, Чехия, Дания, Эстония, Финляндия, Франция, Германия , Греция, Венгрия, Ирландия, Италия, Латвия, Литва, Люксембург, Мальта, Нидерланды, Польша, Португалия, Румыния, Словакия, Словения, Испания, Швеция
Страны, не входящие в ЕС, но находящиеся только в ЕЭЗ/ЕАСТ или Таможенном союзе: [Только ЕЭЗ/ЕАСТ] Исландия, Лихтенштейн и Норвегия; Швейцария: [Таможенный союз ЕС] все Нормандские острова, остров Мэн, Монако; суверенные базы Великобритании на Кипре; [Европейский таможенный союз] Андорра, Сан-Марино, Ватикан.

- Не входящие в ЕС, но входящие в состав европейских удаленных регионов (OMR): Мартиника, Майотта, Гваделупа, Французская Гвиана, Реюньон, Сен-Мартен, Мадейра, Азорские острова, Канарские острова.
- Соединенное Королевство (все Британские острова)
Получите персонализированную кнопку «Мне нравится»
Используйте конфигуратор кнопки «Нравится», чтобы получить код кнопки «Мне нравится» для вставки на вашу веб-страницу.
- Установите URL-адрес вашей веб-страницы, на которой вы размещаете кнопку «Мне нравится»
- Настройте кнопку «Нравится»
- Предварительный просмотр кнопки
- Нажмите Получить код , скопируйте и вставьте код на свою веб-страницу
Конфигуратор кнопки «Нравится»
URL-адрес кнопки «Нравится»
Макет
стандартный
Тип действия
Размер кнопки
Включить кнопку «Поделиться»
Если вы уже зарегистрированы 90 события приложения, удалите autoLogAppEvents =1 9Оператор 0067 из кода кнопки для предотвращения дублирования регистрации.
Используйте метатеги Open graph для редактирования предварительного просмотра ссылки. Тег og:url и атрибут data-ref должны быть одним и тем же URL-адресом.
Полный пример кода
Отформатирован для удобства чтения.
<голова>Название вашего веб-сайта <тело> <дел> <скрипт асинхронной отсрочки crossorigin="anonymous" src="https://connect.facebook.net/en_US/sdk.js#xfbml=1 &версия={график-api-версия} &appId={ваш-facebook-приложение-идентификатор} &autoLogAppEvents=1" nonce="FOKrbAYI"> <дел data-href="https://www.ваш-домен.com/ваша-страница.html" ширина данных = "" макет данных = "стандартный" данные-действие = "нравится" размер данных = "маленький" обмен данными = "истина">



 facebook.net/en_US/sdk.js#xfbml=1
&версия={график-api-версия}
&appId={ваш-facebook-приложение-идентификатор}
&autoLogAppEvents=1"
nonce="FOKrbAYI">
<дел
data-href="https://www.ваш-домен.com/ваша-страница.html"
ширина данных = ""
макет данных = "стандартный"
данные-действие = "нравится"
размер данных = "маленький"
обмен данными = "истина">
facebook.net/en_US/sdk.js#xfbml=1
&версия={график-api-версия}
&appId={ваш-facebook-приложение-идентификатор}
&autoLogAppEvents=1"
nonce="FOKrbAYI">
<дел
data-href="https://www.ваш-домен.com/ваша-страница.html"
ширина данных = ""
макет данных = "стандартный"
данные-действие = "нравится"
размер данных = "маленький"
обмен данными = "истина">
 Может быть
Может быть  Эффект заключается в том, что браузер не отображает плагин, если он не находится близко к области просмотра и может никогда не быть видимым. Может быть одним из
Эффект заключается в том, что браузер не отображает плагин, если он не находится близко к области просмотра и может никогда не быть видимым. Может быть одним из  Пожалуйста, смотрите таблицу настроек макета для более подробной информации.
Пожалуйста, смотрите таблицу настроек макета для более подробной информации.

 facebook.net/en_US/sdk.js#xfbml=1
&версия={график-api-версия}
&appId={ваш-facebook-приложение-идентификатор}
&autoLogAppEvents=1"
nonce="FOKrbAYI">
<дел
data-href="https://www.ваш-домен.com/ваша-страница.html"
ширина данных = ""
макет данных = "стандартный"
данные-действие = "нравится"
размер данных = "маленький"
обмен данными = "истина">
facebook.net/en_US/sdk.js#xfbml=1
&версия={график-api-версия}
&appId={ваш-facebook-приложение-идентификатор}
&autoLogAppEvents=1"
nonce="FOKrbAYI">
<дел
data-href="https://www.ваш-домен.com/ваша-страница.html"
ширина данных = ""
макет данных = "стандартный"
данные-действие = "нравится"
размер данных = "маленький"
обмен данными = "истина">
 Может быть
Может быть  Эффект заключается в том, что браузер не отображает плагин, если он не находится близко к области просмотра и может никогда не быть видимым. Может быть одним из
Эффект заключается в том, что браузер не отображает плагин, если он не находится близко к области просмотра и может никогда не быть видимым. Может быть одним из  Пожалуйста, смотрите таблицу настроек макета для более подробной информации.
Пожалуйста, смотрите таблицу настроек макета для более подробной информации.