Как научиться создавать сайты с нуля
Сейчас существует очень много ресурсов, где можно научиться делать сайты. Обучающие курсы есть как на английском, так и на русском языке, а пригодятся они и новеньким, и более продвинутым программистам.
Конечно же мы первым делом посоветуем Вам наши обучающие статьи, которые выстроены как поэтапное создание сайтов и поэтапное SEO продвижение, но в данной статье мы бы хотели рассказать и о других способах и полезных ресурсах.
Сложно ли научиться делать сайты
Начнём с этого неординарного, но многих интересующего вопроса: «Сложно ли это?».
Тут всё зависит от склада ума и характера. Это индивидуально, как вождение машины. Кому-то это даётся с большим трудом, а кто-то с самого детства за рулём чувствует себя комфортно.
У всех программистов есть общие черты, которые помогают (или не мешают) им долго сидеть над программным кодом и решением проблемы.
- аналитический склад ума
- скромность
- любопытство
- честность
- дисциплина
- лень
- коммуникабельность
Чем больше у вас вышеупомянутых качеств, тем вероятнее вы справитесь с поставленной задачей, но даже если ни чего этого нет — вы всё равно сможете, а возможно и станете лучшим.
Как научиться делать сайты
Самый верный способ научиться — это сделать.
Придумайте сайт. Обдумывайте его идею и функционал до тех пор, пока не наступит сильное желание создать всё то, что вы придумали.
В процессе обучения постоянно будут уроки с примерами, сделать всё по примеру — это не трудно, но когда вам нужно сделать свой сайт, а он отличается от примера, то приходится изобретать и «лезть вперёд паровоза».
Существующий проект, который вы хотите закончить, не даст вам время на долгие перерывы между разными курсами. Вы всегда будете выбирать нужный для вашего сайта урок, а не тот, который может быть когда-нибудь пригодится.
И ещё один плюс в таком подходе, это закрепление материала. Например, вы изучили, как выравнивать текст на сайте и сделали это не только в домашнем задании, но и позже на своём сайте. Потом уже не будет уроков по выравниванию текста, но на вашем сайте всегда найдется что подровнять. Таким образом, придётся вернуться к пройденному материалу и закрепить самые нужные моменты в своей памяти.
Как научиться продвигать сайты
Здесь всё то же самое, что и с созданием. Если у вас есть сайт, который вам интересен, то вы будете его продвигать не взирая ни на что. Обучаться на своём же примере и набираться опыта — вот ваша главная задача.
Где научиться создавать сайты
Сначала тут был длинный список ресурсов где можно научиться создавать и продвигать свой сайт, но я решил переписать статью и оставить всего 4. Если нужен полный перечень, то напишите об этом в комментариях.
- GeekBrains
Лучший, по моему мнению. Есть бесплатные и платные курсы по любому направлению программирования и интернет маркетинга. Вы наверное видели сертификаты от этого ресурса на главной странице этого сайта. За 2016 год пользователи этого ресурса перевалили за 1 миллион, хотя на начало года было 200 тысяч. Я его выбрал из многих и за это время он стал ещё лучше. Теперь GeekBrains объединился с Mail.ru Group и… всего даже не описать, регистрируйтесь сами. - HTML Academy
Больше сорока курсов в режиме онлайн по HTML и CSS от профессионалов, рассчитанных на любого пользователя. В академии существуют платные и бесплатные курсы, в любом случае больше практических занятий, чем теоретических. - Hexlet
На ресурсе можно получить знания по базе данных, серверам и разработке приложений. В Хекслет насчитывается более пятидесяти тысяч разработчиков. Теоретическая часть бесплатна, практическая обойдется в 24 доллара ежемесячно. - Академия IMT
На площадке обучиться IT в онлайн или оффлайн режиме. Ресурс создан для тех, кто интересуется версткой сайтов, веб-дизайном и веб-программированием. Обучение платное.
Список площадок на этом не заканчивается. Существует еще много ресурсов, посвященных науке сайтостроения. Ещё есть много обучающих материалов на Youtube и на ресурсах самих программ, с помощью которых можно создавать сайты.
- Если вы решили сделать сайт на платформе WordPress, то на их сайте и в сети Интернет полно учебных пособий для самостоятельного освоения.
- Можно создать сайт в программе Adobe Muse и тогда вам лучше всего посмотреть обучающие видеоролики от Дмитрия Шаповалова.
- Ну и т.д. Список можно продолжать до бесконечности.
Пишите в комментариях, что именно вы хотите изучить и сделать, а я помогу вам подобрать ресурс для обучения.
webseo.kz
стратегии с нуля до результата
Приветствую вас, уважаемые читатели, в блоге Start-Luck. Так хочется создать свой сайт, но от обилия терминов уже голова едет? Непонятно с чего начинать, какой путь правильный. Стоит ли браться за ВордПресс или отдать предпочтение другому движку, может стоит самому написать код. А тут еще и выбор хостинга на шее висит. Столько мелочей и нюансов, что разобраться во всех тонкостях представляется возможность минимум через год.
В этой статье я расскажу с чего начать создание сайта. Вы получите пошаговое руководство и ссылки на самые полезные уроки. С нуля и до первого сайта не так много предстоит сделать, если есть возможность разделить важную информацию от той, что уводит вас далеко от цели.
Стратегия №1
Чтобы новичку создать свой сайт нужно решить несколько вопросов. Вот так они выглядят.
- Какой именно сайт мне нужен? Это может быть интернет-магазин, блог или сайт-визитка.
- О чем я буду писать.
- На каком хостинге я размещу свой портал.
- Какой домен выбрать.
- Буду ли я использовать готовый движок и если «да», то какому отдать предпочтение.
- Где взять дизайн? Стоит ли использовать шаблоны, обратиться к дизайнеру или рисовать все самому.
- Хочу ли я изучить верстку или поручу ее стороннему исполнителю.
Эти вопросы вы можете решать по очереди, как записано в моем списке, или в произвольном порядке. Самое печальное, что практически за каждым из них стоит отдельный специалист, а на поиск ответа у некоторых новичков уходит слишком много времени.
Вы вряд ли поверите, если я скажу, что идеальный хостинг TimeWeb, а домены лучше всего регистрировать на сайте ReGod.ru. Вы захотите сами все узнать. В итоге влезете в изучение что такое php, MySQL, ISPmanager.
То, что можно было решить за пару минут, просто воспользовавшись чужим советом, вы станете подвергать критике и самостоятельному анализу. Не рекомендую это делать, так как на первым порах самое важное создать проект. Первый никогда не бывает идеальным, его просто нужно сделать. Хоть как-то. Посмотреть насколько это сложно.

Приготовление вкусного борща невозможно, если не начать с простой яичницы, на которую без слез не взглянешь. Тем не менее каждый год находятся тысячи людей, которые пытаются по книгам разобраться в строении и вкусовых свойствах свеклы, понять на каком склоне она выросла и что даст тому, кто захочет ее попробовать.
Несмотря ни на что, я попытаюсь дать вам свои ответы на все вопросы, которые привел выше. Два, касательно домена и хостинга, вы уже получили. Еще два: о чем писать и какой именно сайт создавать – решать вам. Тут вам никто не подскажет. Еще три осталось.
Конечно я порекомендую вам использовать готовый движок WordPress. Всего за час вы можете вырваться вперед. Установить его на хостинг и создать сайт. Без изучения кода, тысяч километров страниц. Тем не менее вы можете столкнуться и с html, и с CSS, и другими языками программирования, но позже. Когда будете к этому готовы, в этом появится потребность.
Далее дизайн и верстка. Я предлагаю вам воспользоваться бесплатными или платными шаблонами с сайта ProDengiBlog. Еще один метод, который позволит вам быстро создать свой сайт. Он будет готов через пару часов, а если захотите что-то поменять, то исходный код открыт, останется только смотреть видео уроки, читать обучающие статьи и менять всякие значения, чтобы портал вас радовал.

Очень скоро у вас появится сайт, который надо будет только развивать, оттачивать свои навыки, делать лучше и одновременно писать для него статьи. Проект будет становиться лучше без отрыва от производства. Время – это самый ценный фактор, а все остальное можно исправить, если вы пользуетесь моими советами.
Стратегия №2
Вторая стратегия предполагает более глубокое изучение основных вопросов, касающихся создания сайта. Надеюсь, вы понимаете, что любое хобби требует вложений. Отлично, что вы не увлечены онлайн-играми или другими занятиями, не приносящими пользу и реальные деньги. Но не все понимают, что новые профессии, а именно их вы и хотите освоить, понять сложно без преподавателя.
Быстро познать код, все тонкости движка, разобраться в верстке и создать реальный проект, который впоследствии можно будет отредактировать, так как знания основ у вас уже будут, легко и просто можно при помощи курса «WordPress 4: пример создания блога».

Хочется чего-то большего? Могу предложить бесплатные уроки по созданию сайтов на WordPress «Уникальный сайт с нуля». В бонусы к этому курсу идет основная информация о движке, а упор, в плане образования, строится вокруг верстки. Здесь вас научат рисовать красивые и грамотные сайты трех типов: сайт компании, блог и визитка.

Вы сможете находить ошибки в темах, исправлять их и подстраивать под себя. Это современный курс, учитывающий разработку сайта не только для компьютера, но и создание мобильной версии.
Не нравится вордпресс, могу предложить аналогичное пошаговое руководство по Joomla. «Создание собственного шаблона на Joomla». И точно также, вы сможете разобраться в панели и даже сверстаете аж 6 страниц премиум-шаблона. Вы пройдете через все этапы работы: от отрисовки и до публикации.
Также вы узнаете о том, как защитить свой блог от вирусов и взлома, какие полезные расширения нужно установить, получите дополнительный курс по основам html, css и работе с DreamWeaver.
Стратегия №3
Есть люди, которые очень хотят узнать абсолютно все: точно, детально, профессионально. Их цель не столько создание самого сайта, работа с ним и заработок, сколько максимально получение информации: чем занимается верстальщик, какие языки программирования существуют и как с ними работать. Это не совсем блоггеры. Они настоящие профессионалы.
Чтобы стать таким, я могу посоветовать вам курсы на Geekbrains.ru. Тут есть все. Хотите ли вы стать интернет-маркетологом, разработчиком игр, дизайнером интерфейсов или веб-разработчиком. Вам расскажут максимум информации. Вы узнаете все о даже самых мелких нюансах. Это действительно больше напоминает школу с домашними заданиями и теоретическими материалами.

В рубрике веб-мастер вы также можете узнать все о WordPress. После успешного прохождения вам могут даже подыскать подработку в какой-нибудь неплохой компании.

В каждой профессии оговорены настолько тонкие детали, что невозможно не удивиться. А за счет того, что сайт еще только развивается, цены весьма демократичные. Так что рекомендую не медлить.

Кроме того, на сайте есть множество бесплатных курсов, на которые тоже стоит обратить внимание.
Подписывайтесь на мою рассылку и расширяйте свои знания. Я регулярно рассказываю о монетизации, создании дополнительных источников продвижения и прибыли, а также о трендах в IT-сфере. Будьте в курсе всех событий.
До новых встреч и удачи в онлайне.
start-luck.ru
Как научиться создавать сайты быстро и без проблем?
Всем привет друзья! Сейчас не только солидные организации, представители малого и среднего бизнеса, но и практически каждый человек имеет свое «представительство в сети». Это может быть как свой личный сайт или блог, так и страничка в социальной сети.
Вероятно, многие из вас тоже хотели бы развиваться и научиться зарабатывать на своих сайтах.
Довольно широко распространено мнение, что сайты делают только профессионалы. Нужно сказать, что в наше время это не соответствует действительности и научиться создавать сайты для заработка может каждый.
В этой статье я расскажу о нескольких способах, которые подходят как самым неопытным пользователям, так и более продвинутым.
Содержание статьи
Создание сайтов c помощью конструкторов
Вас интересует, как научиться создавать сайты для заработка, если вы никогда этого не делали? Это нетрудно сделать самому и совершенно бесплатно, если найти подходящий конструктор сайтов. Самые известные из них:- WIX.com;
- uCoz;
- Google Sites.
С помощью этих конструкторов вы можете создать сайт, совершенно не зная программирование.
Выбираете понравившийся шаблон, добавляете свой текстовый, графический и видеоматериал. По желанию любой элемент шаблона можно изменить. В придачу имеете бесплатный хостинг. За дополнительную плату вы можете расширить свои возможности:
- подключить или перенести домен;
- удалить рекламу;
- сделать интернет-магазин;
- иметь премиум-поддержку.
Вероятно после перечисления основных преимуществ конструкторов, вы хотите задать вопрос: «Если так легко делать сайты самостоятельно, то почему многие солидные фирмы платят большие деньги дизайнерам, верстальщикам, программистам?»

В чем недостатки конструкторов сайтов?
Вы получаете домен третьего уровня, а это затрудняет использование сайта для заработка, поскольку поисковые системы отдают предпочтение сайтам с доменом первого уровня, расположенным на стабильных быстрых серверах.
Вы получаете бесплатный хостинг, но можете потерять свой сайт в любой момент, если администрация сервиса посчитает возможным его удалить или сама прекратит свою работу. Забрать сайт и перенести его на другой хостинг можно только за отдельную плату.
Согласитесь, создать свой первый сайт, вложить в него много труда и потерять его обидно.
Есть еще один путь, который научит вас создавать сайты, даже если вы не знаете ни один язык программирования.
Создание сайтов на WordPress
Для создания динамических сайтов, используя систему управления контентом WordPress, знание программирования необязательно, однако, желательно иметь понятие, что такое FTP, HTTP, IP-адрес, CMS, Javascript, HTML, CSS. Не пугайтесь, на начальном этапе достаточно научиться работать с хостингом, чтобы уметь залить на него свой сайт. Скачиваете с оригинального сайта WordPress.com файлы админки и закачиваете их на сервер вашего провайдера, настраиваете базы и запускаете админку.
Далее вам остается только выбрать понравившийся шаблон, установить и настроить его. В сети предлагается огромное количество как бесплатных, так и платных шаблонов. С последними ваши возможности увеличиваются.

Хотите подробнее во всем разобраться и научиться создавать сайты быстро — запишитесь в бесплатную школу блогеров Евгения Вергуса. Всего три занятия и вы увидите результат!
ВСЕГО ЗА 3 ЗАНЯТИЯ ВЫ СОЗДАТИТЕ СВОЙ САЙТ И УЗНАЕТЕ, КАК ЗАРАБАТЫВАТЬ ЗАНИМАЯСЬ ЛЮБИМ ДЕЛОМ
На этом, дорогие читатели, мы не прощаемся! Ждите другие статьи о создании сайтов и способах их монетизации.
asonin.ru
Создание Сайта Самостоятельно Бесплатно с Нуля + бесплатно PDF
5. Платить или не платить за CMS
Итак, вы уже поняли, что движки для сайтов бывают популярные и непопулярные. И что имеет смысл прежде всего ориентироваться именно на известные панели управления.
Но еще CMS разделяются на:
- платные движки (если в двух словах, то если есть лишние деньги, почему бы и нет)
- бесплатные движки (оптимальный вариант для начинающей компании).
- самописные движки (избегайте любой ценой!)
Теперь чуть подробнее.
Бесплатные CMS
Бесплатные панели управления — выложены в свободном доступе, разработаны группой программистов-энтузиастов и не имеют конкретного коммерческого владельца.
То есть их кто-то разработал (обычно группа серьезных авторитетных программистов), открыл все коды, выложил и сказал — берите люди добрые. Можете модифицировать и применять у себя бесплатно.
Поэтому вокруг популярных бесплатных движков существуют большие сообщества программистов, которые их всячески улучшают и дорабатывают. И там можно найти множество всяких ценных расширений, советов и т.п.
Бесплатные CMS позволяют стартовать с минимальными вложениями, делать любое количество сайтов без привязки к лицензиям, имеют самые дешевые цены на доработки и максимальное число специалистов, которые с ними работают, начиная от программистов и заканчивая контент-менеджерами.
Я рекомендую именно бесплатные панели управления для всех, кто хочет запустить свой сайт максимально дёшево и быстро, плюс в то же время функционально и с перспективой развития.
Лучший бесплатный движок для интернет-магазина
Лучший бесплатный движок для сайта услуг, визитки, блога
Платные CMS
У коммерческой панели управления есть конкретный хозяин, обычно студия-разработчик, которая является владельцем и годами «пилит» свой движок, предлагая его всем желающим за денежку.
Акцентирую внимание, что речь идет о поддержке не всего вашего сайта, а только о самой панели управления, то есть административной части сайта.
Я рекомендую использовать платные движки, в первую очередь, для крупных компаний, у которых большие амбициозные планы по сайту, в котором должно быть множество функций, максимальные требования к безопасности и самое главное — ответственная компания, которая осуществляет его поддержку на уровне самой CMS.
Важно понять, я даю такую рекомендацию не потому что платные движки лучше (многие бесплатные решения по качеству кода и возможностям дают фору многим платным решениям), а просто потому, что у платных CMS есть конкретный коммерческий хозяин, и его самого или его представителей можно нанять, чтобы быстро осуществить специфические изменения на сайте.
Ну согласитесь, ведь не на биржу фрилансеров идти какому-нибудь банку, что повесить заплатку на свой сайт
Работа с коммерческими CMS очень удобна для крупных компаний (банков, гипермаркетов, туроператоров, госкомпаний и т.п.), но часто слишком затратна для малого бизнеса.
То есть выбирая платный движок нужно понимать, что стартовые затраты будут в несколько раз выше, а платить за доработки, возможно, придется постоянно и помногу.
Ко мне довольно часто обращаются те, кто сначала решился на коммерческую CMS, а потом просто «не потянул» из-за больших расходов на нее.
Важно понимать!
Стоимость любой средней простенькой доработки на Битрикс около 200-300$, на Opencart — около 50$. Для банка или крутой компании даже 1000$ в месяц — это не деньги, там на бумагу больше тратят, им важнее квалификация и сертификация персонала, который на них работает, а для начинающего ипэшника — 200$ за любой чих-пых, это караул и крест на развитии!
Так что если вы не храните в своих базах данных банковских счетов, коммерческих тайн, если у вас за пару минут случайной недоступности сайта не случится катастрофы, или банально нет лишних денег на поддержку коммерческой CMS, то не тратьте деньги впустую, берите бесплатные проверенные популярные движки, ну а станете крутым бизнесменом, всегда сможете перейти на дорогую коммерческую систему.
Лучшая коммерческая CMS для сайта
Самописные CMS
Так называемые самописные движки — это полная «засада» для 99,99% бизнес-сайтов.
Что это такое? Это когда ядро вашего сайта написал, чаще всего, «на коленке» один программист, в открытый доступ не выложил и теперь никто и никогда, кроме этого программиста не сможет внести никаких существенных изменений в работу вашего сайта.
Вы навечно привязываетесь к одному разработчику и теперь будете точно знать, когда у него отпуск, когда он заболел, и в какое время ему лучше не звонить, чтобы не дай бог не заставить его нервничать.
Чтобы вы лучше поняли масштаб трагедии, это примерно как вы купили машину, которая работает не на бензине, и не на газу, и не на солярке, а на уникальном виде топлива — специальном торфе, который есть только у того автодилера, который продал вам эту машину.
Да, сегодня торфа у него полно, а завтра он перестанет им заниматься, или поднимет цену в 10 раз, и будет ваша машина стоять в гараже и медленно ржаветь. Потому что сайт, который не развивается и не движется — он не работает на вас, а тупо умирает.
А есть ли плюсы?
Как по мне, так единственный плюс самописных движков — почти полная защита от взлома со стороны CMS, так как самописный движок как неуловимый Джо, его никто из хакеров не ловит, так как он никому нафиг не нужен.
Поэтому я настоятельно НЕ рекомендую для типовых проектов, вроде сайтов-визиток или интернет-магазинов использовать никакие самописные движки!
Выводы и итоги
Я думаю вы поняли, что для большинства начинающих компаний, не говоря уже об обычных гражданах, наиболее простым и разумным решением будут именно бесплатные CMS.
Так какой движок выбрать конкретно из бесплатных? Joomla? Drupal? ModX? WordPress? Opencart? Prestashop? Magento? — их огромное количество.
Я подскажу, что лично выбрал я, но сначала нужно определиться с тем, а что у вас за сайт?
Ведь именно от вида сайта — зависит подбор правильного движка.
Чаще всего для бизнеса применяется один из следующих видов сайтов, они отличаются типом информации, которая находится внутри. Обычно выделяют сайт-визитку, интернет-магазин, каталог или лендинг.
moytop.com
С чего начать создание сайта? Основы создания сайта

Всем привет. В этой статье мы поговорим о самом важном вопросе, с чего же начинать создание первого сайта? Создание сайта — это темный лес, особенно если Вы ничего подобного ранее не делали. Я постараюсь как можно информативно рассказать о самостоятельном создании сайта. Также о том как вообще правильно организовать весь этот процесс. Начать стоит с чистого листочка бумаги. Зачем?
Ответ очевиден, Ваш проект не должен начинаться сразу с готового решения. Не все так просто, как кажется на первый взгляд. По личному опыту я знаю, что такие попытки приведут Вас к не пониманию того что вы делаете. В итоге все закончится еще в начале пути, и Вам будет просто не интересно продолжать дальше. Не будем медлить и приступим!
Содержание статьи:
Идея для первого сайта
Идея является основой основ при создании сайта. Благодаря ей, вы сможете на много быстрее определиться с тем какой сайт вы хотите. Это может быть:
- Личный блог (тематический или просто обо всем).
- Корпоративный сайт (для ваших сотрудников).
- Интернет — магазин (для продаж услуг или продукции).
- Информационный портал (разной тематической информации).
К примеру вы любите фотографировать, и у вас очень много разнообразных фото. Которые Вы хотите всем показать, при этом позволить и пользователям показывать свои фото. Такая тема очень близка к блогу, с наклоном на социальную составляющую. Остановимся именно на ней.
Таким образом в листочек можно записать: Блог посвященный фотографии ( вы должны написать свою тему). И соответствовать ей дальше.
Как придумать классное название сайта
После продуманной темы и выбора основного направления Вашего сайта, дальнейшие действия приведут нас к названию. Название для сайта должно быть обязательно читабельным, запоминающимся и не очень длинным. Чтобы пользователи могли его легко запомнить.
Как правило, длинные названия пользователи не запоминают.
Давайте напишем название для нашего сайта! Так как я выбрал тему «фотографии» и блог с социальной направляющей. Соответственно и само название должно быть близким по смыслу к выбранной мною теме блога.
К примеру: Photo Blogi
Теперь разберем почему я написал название на латинице, а не русскими буквами. И почему именно английские слова.
Новичкам главное запомнить что Google не русский поисковик. И поддерживает в приоритете английский язык. Поэтому мы и используем эту особенность для более успешной реализации в дальнейшем.
- Есть четкое вхождение ключевого слова «Photo — фотография» — соответствующее тематике создаваемого сайта.
- Blogi — это второе ключевое слово, дающее понять пользователю что это блог!
Теперь я объясню выше написанное, более ясно:
Написав подобное название, Вы автоматически соблюдаете банальное правило Seo.
«Оно заключается в четком вхождении ключевого слова в название (заголовок). «
Плюс к этому, поисковые системы намного быстрее индексируют блоги. Это происходит за счет постоянного добавления нового контента. Нежели чем обычный сайтик у которого контент добавляют раз или два в неделю. С этим разобрались ).
Как придумать доменное имя
Теперь нам нужен адрес для сайта! Адресом является домен, уникальное имя которое присваивается сайту. Подробнее об этом я расскажу вам в будущих статьях. В этой инструкции мы не будем на этом задерживаться и приступим к сути.
Самое важное при выборе домена, учитывать название вашего проекта и тематику. В особенности при создании сайта. Новичкам важно понимать, что домен это второе имя сайта. Которое должно ему полностью соответствовать.
Примеры доменов:
Название сайта: Photo Blogi
Название подходящих доменов: photoblogi.com
photoblogis.ru или даже blogiphoto.com
Как видите наше имя домена, максимально схоже с названием сайта. Оно читабельно и запоминается — это то что нам нужно. Теперь ваша очередь). Продумайте и запишите имя вашего домена. (Проверить доступность доменного имени и зоны, Вы можете у любого регистратора доменных имен).
Теперь я объясню Вам выше написанное подробнее:
Продвижение в поисковых системах заключается в самой банальной вещи. Кто лучше ответит на вопрос поставленный пользователем. Поэтому чем больше у вас соответствий с ключевыми словами, тем больше прирост пользователей на ваш блог.
Пример по нашей теме сайта Фотографии: Допустим пользователь хочет делиться фотографиями и вести свой фото блог.
Соответственно в поисковой строке он введет запрос «фото блоги». А мы в свою очередь уже имеем четкий ответ и в названии сайта и в имени домена. Таким образом поисковая система отдаст предпочтение тому сайту. У которого больше всего правильных вхождений ключевых фраз и слов входящих в состав запроса. То есть тому кто лучше ответит. Это очень эффективные манипуляции в начале реализации проекта. Так как вы можете занять очень крепко позицию по необходимому запросу еще в начале пути.
Крайне рекомендую Вам, не используйте популярные слова для составления заголовка и домена. Так как это все уже давно занятно. Лучше используйте фразы и слова которые менее релевантные. Успеха в них будет намного больше. Найти подходящие вы можете с помощью: Подбор слов «Яндекс Адвордс». Именно с помощью этого сервиса, вы сможете просмотреть показы нужных запросов для Вашего проекта. Этот сервис очень сильно пригодиться Вам в будущем, особенно новичкам.
Менее релевантные слова и фразы — это слова и фразы с меньшим количеством просмотров и показов.
Такие меньше используются другими сайтами, и именно в этой нише Вы сможете лидировать.
Правильная логическая структура сайта
Эта часть, является не менее важной. Вы должны составить план создаваемого сайта. Именно те объекты сайта которые будут видеть пользователи.
Пример структуры сайта:
- Меню (область в которой находятся наиболее важные страницы сайта). К меню можно отнести такие страницы как:
- Главная (это ссылка на вашу главную индексируемую страницу).
- Блог (страница вывода всех ваших статей) — чаще для этого используют главную страницу, для более быстрого индексирования.
- О себе (страница Вашей биографии).
- О проекте (страница с описанием вашего проекта, направлением и целями развития).
- Форма связи (страница где пользователи могут с Вами связаться).
- Футер — нижняя часть страницы не изменяется при обновлении страниц и переходах. К футеру можно отнести такие страницы как:
- Значение Copyright (указывает на авторство)
- Карта сайта (страница созданная как содержание всего сайта) — страница очень полезна для поисковиков. С ее помощью поисковые роботы могут намного быстрее индексировать Ваш сайт.
- Контакты (адреса, телефоны или любая контактная информация для связи с Вами).
- Боковая часть сайта (обычно используют для виджетов, структур статей, поиска, и многих других полезных вещей) Например на нашем сайте фотографий боковую часть сайта можно составить так:
- Виджет поиска (поисковая строка для удобного поиска по сайту).
- Виджет галереи — может быть слайдером (постоянный показ изображений которые имеются на сайте).
- Категории (меню ваших записей) — к примеру: фото животных, фото природы, ваши фото. Также можно создать под категории.
- Популярные статьи (виджет в котором будут выводиться наиболее обсуждаемые статьи или фото и т.д.
- Последние комментарии (тут будут выводить комментарии по мере их написания в статьях или к фото).
Правила дизайна сайта
Мы подошли к дизайну сайта под Вашу тематику и нужды. Тут я могу сказать следующее:
Ваш проект — это ваше лицо. Сайт описывает своего владельца и должен соответствовать стремлениям хозяина(ки). Продумайте до мелочей каждое изображение, не советую кидать все что красиво. Каждый элемент и цвет должны сочетаться, и динамично комбинироваться друг с другом. Не создавайте яркий и пестрый дизайн — это может оттолкнуть. Используйте более мягкие цвета и текстуры для разработки. Такие цвета, как правило, не вызывают раздражения пользователя. Таким образом можно создать приятный для просмотра сайт и пользователь обязательно задержится! (хотя бы для того чтобы осмотреть).
Как создать качественный контент для сайта
Это самый важный элемент сайта. Правильный контент, играет огромную роль при индексации в будущем. Все ваши статьи, фото и ресурсы должны быть грамотно созданы. Все должно соответствовать тематике Вашего проекта. Это очень трудоемкое дело и занимает много времени. Перед созданием контента важно определиться с ключевыми словами и фразами к вашему сайту. К примеру:
- Описание сайта в заголовке, обязательно должно состоять из главных ключевых фраз и слов по вашей теме. Причем его составление происходит от наиболее релевантных слов к менее релевантным словам.
- Ключевые слова к медиа контенту, составляются примерно также. Но в изображения обычно ставят: название, описание (в описании, как правило, указывают то что изображено на картинке). После нужно предоставить одно или два ключевых слова можно даже фразу.
- Статьи к сайту, обязательно должны быть грамотно написаны быть читабельными и легко восприниматься на слух. Вы можете писать сами или заказывать в сети. После обязательно проверяйте готовые варианты на уникальность. Проверить уникальность статьи можно на ресурсах, которых в сети много. Просто введите этот вопрос в поиск. Желательно при создании статьи, заранее определиться с ключевыми словами и фразами входящими в ее состав. Поверьте потом будет легче.
- Читабельная для людей.
- Легко восприниматься на слух.
- Не маленькая (в районе 300 слов).
- Статья содержит ключевые слова и фразы.
- Уникальна (не менее 94% уникальность ).
- Ну и конечно без ошибок.
В итоге:
У Вас должен получиться полноценный план, по созданию сайта для новичка. В котором вы смогли учесть все необходимы аспекты для дальнейшей работы. А работы будет много.
Важная заметка для Вас
Мне очень не хочется, чтобы те кто читает мои статьи. Наступали на грабли, которыми меня шлепало постоянно. Поэтому если вы встретите статьи с заголовками халявы, не видитесь на них.
Приведу примеры с объяснением:
- Создание сайта онлайн — такое название больше вводит в заблуждение. Я могу представить это на примере фотошопа онлайн. В окошке вы создаете сайт самостоятельно и все плюшки для этого вам дали. Запомните это ерунда полная.
- Или бесплатно, конструктор сайтов — дорогие читатели, давайте смотреть правде в лицо. Бесплатный сыр только в мышеловке. Сам по себе проект приведет вас к затратам (домен, хостинг, возможно днс сервер) и т.д. Пользуясь конструкторами вы в будущем, все равно заплатите деньги.
- Программа для создания сайтов — да есть похожие программы, но смысла в них нет. Вы мало что поймете, тем более если вы новичок.
Эта моя первая статья для новичков. Совсем не думал, что она получиться такой насыщенной. В следующих обзорах мы разберем все наши разделы более подробно. Я расскажу вам, как и где грамотно оформить домен. Какую платформу-движок сайта (SMC) лучше использовать и многое другое.
Не стесняйтесь, пишите комментарии с вопросами и предложениями. Я буду очень рад, если моя статья будет Вам полезна. Это будет для меня наибольшим толчком в дальнейшей работе.
- Читайте статьи по этой теме:
nicola.top
Как создать сайт с нуля или с чего начать новичку?

Доброго дня, уважаемые читатели.
Сегодня мы начнём длительную беседу о создании сайтов. Всем ясно, что сайт в современном мире — это визитная карточка, основа любого бизнеса: именно он чаще всего приводит людей в магазин, рекламирует товары, привлекает новых клиентов в компанию. А если это бизнес в Интернете, то сайт — это первое и почти единственное, что вам нужно. И так как вы, уважаемый читатель, хотите научиться зарабатывать в интернете — предлагать свои услуги или что-то продавать, — то вам нужен сайт (как минимум, один). Его надо создать и продвинуть. Первая и для новичков обычно самая сложная часть — это создание: технических знаний мало, денег в кармане немного и тратить их не хочется, а сайт иметь хочется и желательно хороший. Как же создать сайт бесплатно? С чего начать новичку? Об этом и поговорим в сегодняшней статье.
Создание любого сайта состоит из следующих этапов:
1. Установка и настройка технических инструментов (web-сервера, базы данных, интерпретатора языка программирования, куча других прибамбасов по потребностям).
2. Выбор и установка системы управления контентом (CMS).
3. Создание нужного дизайна сайта и его установка на CMS.
4. Настройка и администрирование CMS.
Шагов с виду немного, однако работы в каждом из них может быть весьма немало. Рассмотрим каждый из описанных пунктов подробнее.
Пункт 1.
Для успешной работы сайта, как и обыкновенного пользователя, нужен компьютер. 🙂 Понимание этого, думаю, у всех есть, и это здорово. 🙂 Но одного лишь компьютера здесь мало: для работы сайта, как и нам — обычным пользователям — нужно ещё множество программ. В частности для работы сайта нужны:
* Web-сервер: программное обеспечение, которое и «отправляет» страницы сайта пользователю, который к нему обращается (делает запросы в браузере). Обычно в качестве web-сервера используется такое ПО, как Apache.
* Система управления базами данных (СУБД). Смысл этого ПО сводится к работе с содержанием сайта: всё содержимое сайта (тексты статей, картинки и т.д.) хранится не в виде файлов на жёстком диске (так было когда-то давно), а в так называемых базах данных, которые сильно упрощают и ускоряют работу с этими данными. И почти все современные системы управления контентом используют именно базы данных. Мы будем использовать в наших работах СУБД MySQL.
* Интерпретатор языка программирования. Все сайты написаны на каком-то языке и web-сервер должен «знать» этот язык, чтобы исполнять нужный код (отображать сайт). Мы будем рассматривать сайты, написанные на языке PHP, потому нам тут нужен будет PHP-интерпретатор.
Как видно даже из этого далеко не полного (на самом деле) списка, данный процесс довольно многоступенчатый и муторный, вникать в него вам вряд ли захочется. Могу вас сразу обрадовать: и не придётся! Установку и настройку всех этих программ можно свести к обычной установке одной программы: пакета программ denwer. Denwer — это некоторый набор всего, что может понадобиться для успешной работы сайта, в него включено всё вышеперечисленное и даже намного больше. Просто скачиваете этот пакет отсюда: http://www.denwer.ru/ — устанавливаете, как обычную программу, и всё. После установки заходите по адресу: http://localhost/ — если всё прошло успешно, вы увидите там страничку типа той, что ниже:

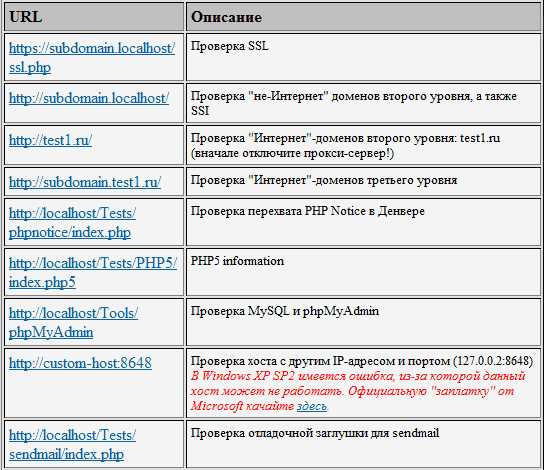
Если прокрутить данную страницу ниже, то вы должны увидеть табличку вроде этой:

Пункты в данной табличке показывают все сервисы, которые вам будут доступны. На первых порах они вам точно не понадобятся и бояться того, что вы там ничего не поняли, и обращать на них внимание не стоит. Более подробно про установку денвера можно почитать на их официальном сайте: http://www.denwer.ru/base.html.
Что ещё следует понимать: после установки данного пакета на своём компьютере ваш сайт будет доступен только на вашем компьютере (по адресу: http://localhost/) и больше нигде. Чтобы он был доступен в Интернете, надо разместить данный сайт на хостинге — организация, предоставляющая услуги по созданию сайтов. Там не надо ничего устанавливать: вы просто заказываете услуги по размещению сайта, выбираете для него имя (доменное имя, т.е. имя типа mysite.ru) и получаете доступ к панели управления вашим сайтом, где можете загрузить файлы сайта на сервер хостинга. После этого начинается работа по пункту 2.
Вы спросите: зачем создавать сайт локально (на своём компьютере), если его никто не будет видеть? Во-первых, это совершенно бесплатно. Во-вторых, готового сайта у вас ещё нет и его надо будет создать, что займёт определённое время. Тратить деньги на хостинг в этот период смысла нет. В-третьих, создавать и настраивать сайты локально (на своём компьютере) намного проще, чем в панели управления хостингом (каким бы удобным он ни был).
Пункт 2.
Вопрос о том, какую выбрать CMS (систему управления контентом) — тема многомиллионных и многолетних дискуссий в Интернете. Однозначного ответа на вопрос о том, какая CMS лучше вам никто не даст (точнее, все будут давать разные ответы). К тому же, в зависимости от целей сайта, вам могут лучше подходить различные CMS. Потому, дабы не разводить очередную дискуссию, я сразу скажу, что сам предпочитаю и с чем очень советую вам работать: CMS Joomla!.
Почему стоит выбрать именно CMS Joomla! (4 неоспоримых плюса):
- Она бесплатна. Очевидный плюс (есть множество платных CMS).
- Имеет огромную и бесплатную поддержку. Под неё имеется огромное множество готовых шаблонов (дизайнов сайта), модулей и плагинов, при помощи которых можно быстро (буквально за 1 день) создать сайт почти любого типа: от обычной школьной газетки до крупного Интернет-магазина. Все эти модули пишутся различными профессиональными разработчиками и чаще всего выкладываются в Интернете в открытом и бесплатном (!) виде. Такого огромного разнообразия всяких дополнений, стилей и модулей нет ни у одной другой CMS.
- Имеет широкие возможности. В отличие от некоторых специализированных CMS типа Wrodpress, которые изначально ориентированы под создание сайтов конкретного типа (только блоги, только Интернет-магазины и т.д.), на Joomla! довольно легко создать сайт любого типа и сложности.
- Она легка в настройке. Настраивать и администрировать Joomla! (особенно на первых этапах) не в сравнении проще, чем, к примеру, всемирно известный Drupal.
Надеюсь, я всех убедил в том, что на первом этапе лучше использовать именно эту CMS. Кстати, скачать свежую руссифицированную версию джумлы можно отсюда: http://joomlaportal.ru/content/view/77/66/ — версия 2.5 (3.0-3.1 пока ещё достаточно новые версии, для которых нет ещё достаточного числа модулей, качать их пока не стоит). Конечно, для тех, кто уже определился конкретно, что будет создавать блог (и не что-то иное), то стоит посмотреть ещё в сторону WordPress. Однако мои уроки (в том числе бесплатные видеоуроки) в дальнейшем будут посвящены именно работе с Joomla!. Мой блог, который вы сейчас читаете, построен полностью на ней. 🙂
Пункт 3.
Самый сложный для нас этап. Прежде всего, потому, что само по себе создание дизайна (его проектирование) — даже в голове — процесс не простой. Конечно, есть множество готовых решений (сотни и даже тысячи шаблонов). Посмотреть и повыбирать их можно, к примеру, здесь: http://joomla-master.org/joomla-2.5.html. Однако совсем не факт, что вы сумеете там найти то, что вам нужно. А если и найдёте, то не факт, что сможете потом подправить дизайн шаблона нужным для вас образом (иногда это оборачивается просто в адский труд: проверено). Потому я могу предложить вам 2 варианта:
- Выбрать один удобный и несложный шаблон и изучать его досконально. После этого вы сможете сами без особого труда менять его «под себя», изменять цвета, формы, картинки и т.д.. Для этого требуется немало усилий, однако и результат будет оправдан. К примеру, я использую в качестве базового шаблона JaBusiness: http://joomla-master.org/joomla/templates/shablon-ja-business.html — вот тут его можно скачать. Посмотрите его демоверсию в первой (стандартной) реализации (она вся в тёмных тонах). А теперь посмотрите на мой сайт (тот, что вы читаете): это тот же JaBusiness. 🙂 Только немного подправленный мной. 🙂 Так что не пугайтесь, что он вам не подошёл: главное не это — главное, чтобы он был легкомодифицируем и с нужным функционалом.
- Заказать дизайн сайта под Joomla! у дизайн-ателье или просто компании по созданию сайтов: они и дизайн спроектируют сами (конечно, вы будете участвовать и высказывать пожелания), и установят его на вашу CMS. Способ в разы проще первого, займёт меньше времени (на первых этапах в особенности), однако и существенно дороже. Успокаивает то, что в случае создания сайта для себя (а не занятие этим на профессиональной основе) сделать это вам придётся всего 1 раз. К тому же, если вы раньше никогда не сталкивались с программированием и вообще с IT знакомы слабо, то конечно, этот вариант вам подойдёт куда лучше первого.
Какой из этих двух способов лучше — вопрос, на который каждый отвечает сам. Кому что лучше, проще, удобнее. Однозначного ответа здесь нет.
Пункт 4.
Данная часть работы, являющаяся заключительной значительно проще предыдущей. У вас уже есть сайт, он размещён где-то локально или на хостинге, у него уже есть красивый дизайн. Осталось добавить на него разного рода дополнения типа голосований, комментариев, создать нужные разделы и т.д.. Это та работа, для которой не нужны какие-то особые технические знания и разобраться с этим вполне реально самостоятельно в панели управления Joomla! (вот где проявится плюс лёгкости её администрирования). Конечно, просто там далеко не всё, и вопросов у вас, я уверен, будет возникать ещё много. Поэтому я буду писать ещё немало статей на тему разного рода настроек и дополнений. Со временем, надеюсь, вы всему научитесь.
Итак, мы с вами разобрали первые и основные шаги по созданию сайта полностью с нуля. Поняли, в каком порядке и чем надо заниматься. Чтобы окончательно закрыть все вопросы и понять всё в деталях, я сейчас создаю специальный бесплатный видеокурс на тему: «как создать сайт за 1 день с нуля», после чего будет множество последующих статей на тему разного рода особенностей работы Joomla!, дополнений и всяких других полезностей. Не пропустите. 🙂
Вопросы, как всегда, приветстсуются.
С уважением, A.S.
aseo-lab.ru