8 шагов к созданию собственного сайта / Хабр
Я не нашел хороших пошаговых шаблонов к действию для новичков в сайтостроении, поэтому хочу поделится опытом создания собственных веб-сайтов от идеи до запуска.Минимальные требования: умение верстать HTML-страницы и базовые знания в любом из языков веб-программирования (PHP/Python/Perl/Ruby).
Рекомендуемые: Основы работы в графических редакторах (Photoshop/Adobe Illustrator), навык divной HTML вёрстки, владение хотя бы одним из языков для веб-программирования (PHP/Python/Perl/Ruby…).
Временные затраты: напрямую зависят от навыков и желания. У меня на 1 проект уходило от пары часов до недели (В зависимости от детальности реализации каждого из пунктов).
Идея
При создании сайтов для себя, в первую очередь я решал свои проблемы, так как не находил удобных аналогов. В результате, полезную информацию, которой я сам пользовался я выкладывал для всех на свой сайт.
Выбор тематики
Не стоит создавать ещё один портал про страхование/FOREX, только потому что вы хотите зарабатывать на контексте. Если тема для вас не представляет интереса, и что ещё хуже вы полный профан в выбранной тематике и не хотите это исправлять, в лучшем случае вы создадите ещё один сателлит, пытаясь изначально выжать из него максимум прибыли.
Полезные статьи:
Контент
Контент — основа вашего сайта. Будь это авторские статьи или пользовательские статьи — пользователь в первую очередь приходит за информацией, и мы должны в приятной форме её преподнести.
На этом этапе необходимо иметь представление, какие разделы будут на вашем сайте. Например если будет страница «О сайте» — что на ней найдет посетитель?
Если нужно срочно опубликовать непрочитанный вами материал, рекомендую проверять на орфографические ошибки (хотя бы при помощи MS Word).
Если ваш сайт не новостной ресурс, и вы готовите место для новостного блока — подумайте ещё раз. Неприятно видеть на сайте последние новости, добавленные несколько месяцев назад. Если вы всё же решились выделить место под новости, попробуйте поместить ленту последних сообщений из твиттера. Таким образом вы не только получите потенциальных подписчиков, а ещё и облегчите функционал сайта.
Полезные статьи:
Интерфейс
Подобрав интересные материалы, стоит перейти к вашему видению интерфейса, с которым будет постоянно взаимодействовать посетитель нашего сайта.
На этом этапе необходимо определится, будет наш сайт резиновым, или фиксированной ширины. В дальнейшем это поможет нам понять, на какое рабочее пространство мы можем рассчитывать и какой размер использовать для превью фотографий.
Обычно я беру ручку и блокнот и представляю себе начиная со стартовой страницы, как бы мне было удобно найти необходимую информацию и в каком виде её получить.
Полезные статьи:
Дизайн
Идеальным будет вариант, если у вас есть знакомый дизайнер, с которым вы договоритесь за небольшое вознаграждение оформить макет с учетом ваших пожеланий.
Если у вас нет друзей дизайнеров, но есть желание и время для создания своего дизайна — рекомендую статью «Используем Adobe Illustrator для создания макета страницы»
При заполнении макета я никогда не использую пустые тексты вроде Lorem impsum… Дизайн наполненный реальной информацией и соответствующими картинками на порядок приятнее и живее обезличенного шаблона.
Вёрстка
О идеальной вёрстке можно говорить бесконечно, напишу о том, с чем я чаще всего сталкиваюсь:
Кроссбраузерность
Обычно я проверяю, как отображается наш сайт в последних сборках Firefox, Opera, IE, Chrome (если вы ориентируетесь только на русскую аудиторию — актуальная статистика по браузерам для рунета). Затем используя multi IE, проверяю как сайт выглядит в версиях до 6 включительно (В 6 версии устраняю только проблемы, из за которых сайт нереально прочитать). После запуска проекта удобно использовать сервис http://browsershots.org/
В итоге вы должны получить статичную html страницу + css + jpg/png изображения — образец реальной страницы вашего сайта.
Полезные статьи:
Первая версия
Закрытая среда разработки
При разработке сайта на локальной машине в первую очередь я беспокоюсь о том, что бы исходники не утекли в сеть раньше времени. Даже если ваш сайт доступен только в локальной сети (например по адресу 192.168.1.100), закройте доступ извне. Также я до запуска сайта не устанавливаю счётчики и отключаю в браузере режим «слежения» — например в Google Chrome.
Имея сверстанный шаблон и контент, которую мы собираемся разместить на сайте, самое время проявить наши таланты в web-программировании на вашем любимом языке.
К этому моменту вы должны определится, какую базу данных вы будете использовать, или хранить всё в файлах.
Если у вас уже есть избранная CMS или Framework, не составит проблем адаптировать html шаблон и приступить к написанию необходимых модулей. Если вы делаете сайт с нуля, и при этом у вас нет наработок прошлых проектов — делаем выбор, будем изучать CMS/Framework или писать свой велосипед, учась на своих ошибках.
Не стоит проводить преждевременную оптимизацию кода (конечно, если у вас уже сейчас код страницы генерируется 5+ секунд, стоит задуматься), лучше займитесь оптимизацией изображений.
Полезные статьи:
Запуск
Перед непосредственно загрузкой файлов я проверяю сайт на битые ссылки и закрываю от индексации необходимые разделы.
Стоит позаботиться о переносе файлов и структуры базы данных MySQL на боевой сервер и не накосячить. Прежде чем удалять заглушку, необходимо удостоверится, что загруженная конфигурация корректно работает.
Обратите внимание на конфигурацию, которую вы используете на боевом сервере. Вывод ошибок и отладочной информации может дорого стоить, особенно если ошибку сперва проиндексирует поисковый робот.
Полезные статьи:
Поддержка
Сайт работает на своём собственном домене, и в вашем распоряжении 2 идентичных версии сайта — на боевом сервере и на локальной машине. Этого достаточно для перехода к следующему логичному шагу.
Для себя я создал три инструмента, которые создают комфортные условия при синхронизации
- серверных скриптов (в моём случае PHP)
- статики (javascript, css, изображения)
- таблиц в базе данных (в моём случае MySQL).
В дальнейшем нам предстоит множество развитий сайта, начиная от оптимизации скорости загрузки, пополнением контента, SEO оптимизация, но эта тема выходит за рамки статьи…
Полезные статьи:
UPD: Уверен, большинство опытных хабраюзеров не узнают ничего нового, но хабр читают и начинающие вебмастера.
UPD(2):
Как создать свой сайт | Статьи по HTML, CSS, JS, PHP, MySQL

Как создать свой сайт – этот вопрос задаёт себе огромное количество людей, недаром он вводится только в одном Yandex примерно 1000 раз в сутки. Не меньше сайтов пытаются ответить на этот вопрос. Я видел много страниц, посвящённых теме создания сайта, его регистрации и раскрутки. Но я за свою практику не встретил ни одного сайта, который объединил бы все эти неразделимые темы воедино. И для восполнения этого пробела и был создан данный сайт. На этом сайте Вы сможете найти массу информации по теме: как создать сайт, как раскрутить свой сайт.
Но прежде, чем Вы будете знакомиться с темой создания и раскрутки сайта, я хочу Вас предупредить о следующем:
1) Многие думают, что создать сайт – это очень просто и быстро. И самое интересное, что в чём-то они правы. Действительно, существует большое количество CMS (систем управления контентом), которые позволяют создать сайт буквально за считанные минуты. Но вынужден Вас огорчить: создать сайт – это дело часто быстрое, а вот наполнить его полезным содержимым – дело, порой, нескольких лет.
2) Многие думают, что создать сайт – это очень сложно. Опять же – всё относительно. Смотря, какой сайт. Создать сайт на какой-нибудь CMS – очень просто, а вот разработать огромный портал с нуля да ещё и с кучей PHP-скриптов – это дело весьма сложное.
И те, и другие в чём-то правы, а в чём-то нет. Но я хочу, чтобы Вы усвоили: создание сайта – это дело, которое способен освоить практически любой человек, даже школьник, но чтобы стать профессионалом — придётся много работать. И данный портал поможет Вам освоить данную науку, причём Вы узнаете о том, как создать сложный сайт с использованием PHP и MySQL и, быть может, с использованием XML, и как создать простой сайт с использованием CMS. А после создания Вы сможете разместить свой сайт в Интернете, а после уже узнаете, как раскрутить сайт и сможете вывести свой сайт в TOP Yandex.
А теперь об этом портале. Если Вы хотите создать свой собственный сайт, то тогда Вам необходимо изучить следующие разделы:
1) HTML. Это язык, который является основой любого сайта, поэтому его просто необходимо знать.
2) CSS. Язык, без которого практически немыслим дизайн сайта.
3) JavaScript. Это язык, позволяющий писать различные скрипты, например, проверка введённых данных в форму, делать выпадающие меню, делать красивый и динамический сайт.
4) PHP. Этот язык является самым популярным по программированию Web-серверов. В частности, можно писать скрипты авторизации и регистрации пользователей, принимать и обрабатывать данные из формы, реализовывать поиск по сайту, делать собственные движки, другими словами, примеров использования PHP – бесчисленное множество.
5) MySQL. Данное программное обеспечение позволяет работать с базами данных, используя язык запросов SQL. MySQL — необходимая вещь для создания серьёзных сайтов.
6) XML. Самая сложная часть и, если честно, не имеющая прямого отношения к созданию сайтов. Этот язык предназначен для реализации достаточно сложных корпоративных сетей. Но язык является очень полезным, ведь его область применения очень велика. И если Вы планируете стать серьёзным программистом, то XML Вы обязаны знать, хотя бы на начальном уровне.
Собственно, всё. Освоив все разделы, Вы сможете создать свой сайт.Если Вы хотите создать сайт быстро, то Вам необходимо и достаточно освоить всего один раздел: Joomla.
Joomla — это одна из самых популярных систем управления контентом. В этом разделе Вы найдёте всю необходимую информацию для создания сайта на Joomla.
После создания сайта необходимо разместить его в Интернете. Для этого имеется раздел: Регистрация сайта. В этом разделе имеется вся информация о том, как разместить сайт в Интернете, где его разместить, как это сделать бесплатно и что лучше: разместить сайт бесплатно или за деньги?
Наконец, после размещения стоит задуматься над вопросом: как раскрутить сайт. Для этого имеется раздел: Раскрутка сайта, в котором Вы найдёте массу полезной информации по раскрутке сайта с нуля, узнаете, с чего начать раскрутку сайта. А также массу полезных и свежих статей, позволяющих постоянно поднимать свой сайт всё выше и выше в поисковых системах. Также в этом разделе можно узнать о том, как получать огромное количество посетителей на свой сайт.
А теперь можете смело приступать к изучению материалов на сайте, которых вполне достаточно для создания практически любого сайта.
Как создать сайт самому, с нуля, бесплатно!
Привет, в этой статье я расскажу, как создать сайт самому, с нуля и бесплатно!
Я считаю, что конечная цель сайта — это заработок денег для своего владельца (по крайней мере я делал сайт именно с этой целью), поэтому считаю, что важно будет не только рассказать вам, как сделать сайт, но и как заработать на этом.
В общем предлагаю в серии статей разобрать все подчистую. То есть: как создать сайт, как настроить его внешний вид (и как им управлять), как привлекать на свой сайт бесплатный трафик и как в дальнейшем его монетизировать — каждую из этих тем я разберу подробно, а вы сможете выбрать ту, которая вам будет интересна.
Содержание статьи:
Что нужно учитывать при создании сайта


Давайте вначале разберем чутка теории и подвохов, с которыми вы столкнетесь создавая свой сайт (да, это скучно, но так вы избежите моих и в принципе распространенных ошибок).
Первый нюанс
Во первых, хочу сказать, что сайт (имеется в виду полноценный сайт для заработка), вы не сможете создать абсолютно бесплатно. Как минимум придется заплатить за домен и за хостинг — без них вам сайт не создать.
Но тут переживать не стоит, домен стоит 100-180 руб (за год использования), хостинг стоит 150-200 руб (за месяц использования). Это те траты, которые быстро окупятся и помогут вам создать полноценный сайт для заработка.
Домен (Domain) — это имя сайта в сети. Например доменное имя моего сайта это «artbashlykov.ru».
Хостинг — это удаленный сервер (компьютер) на котором мы размещаем файлы вашего сайта, чтобы он был доступен, каждому в интернете 24/7.
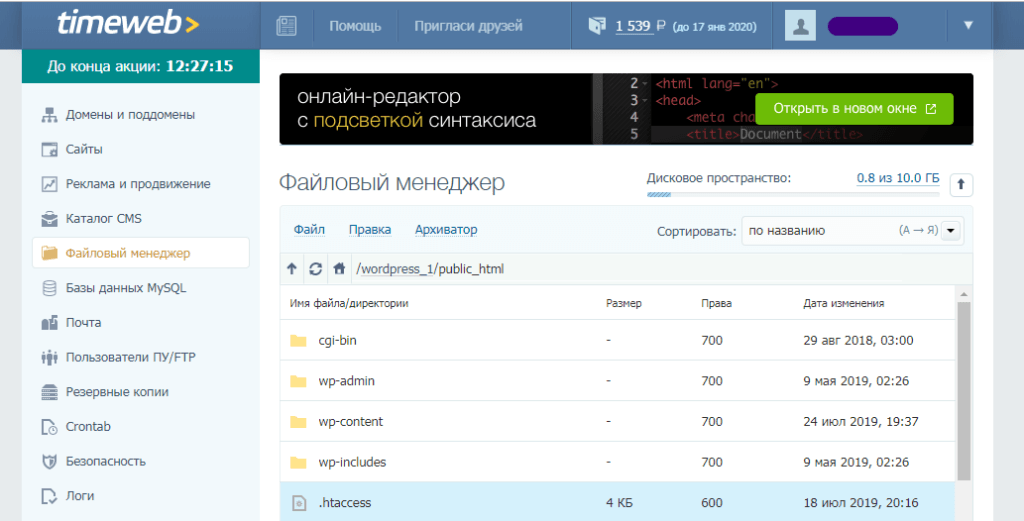
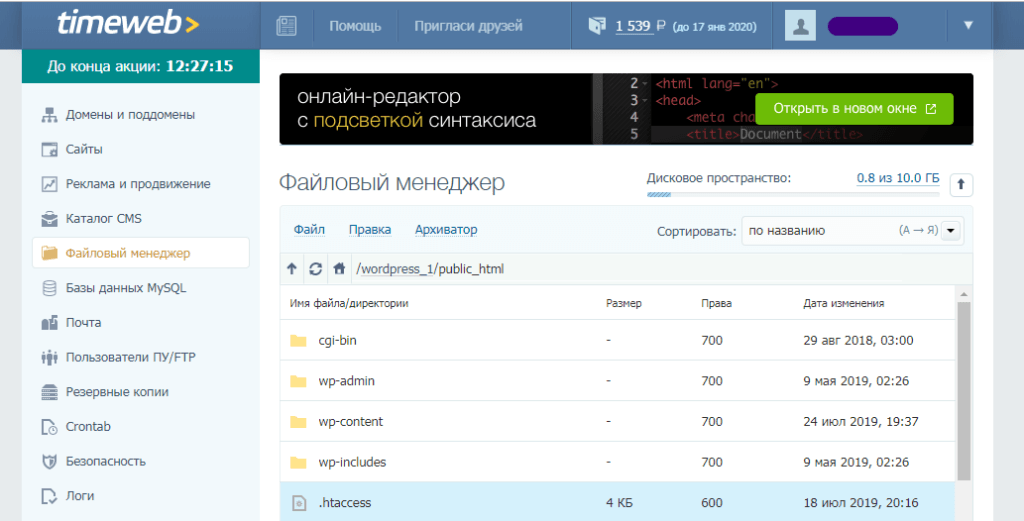
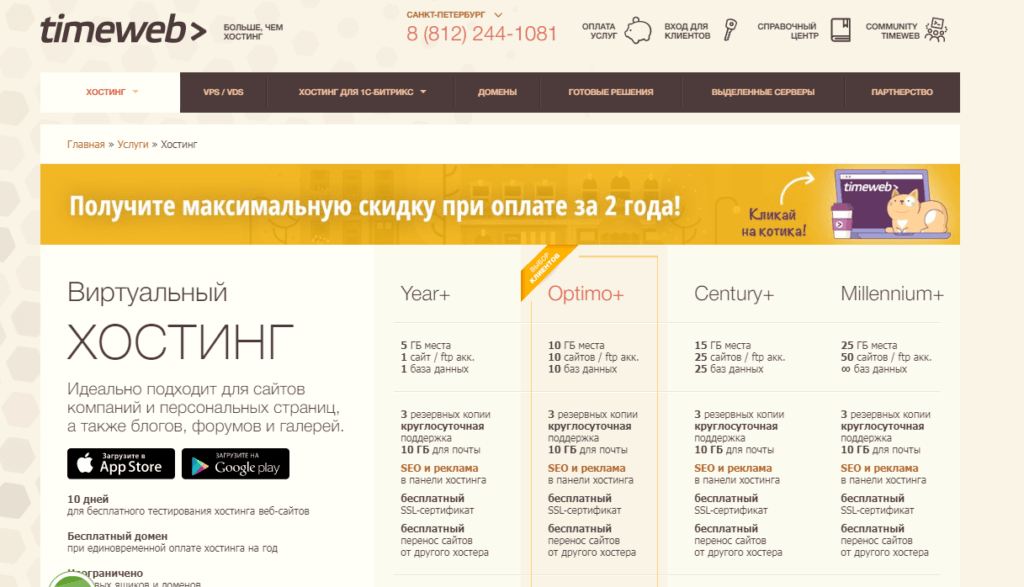
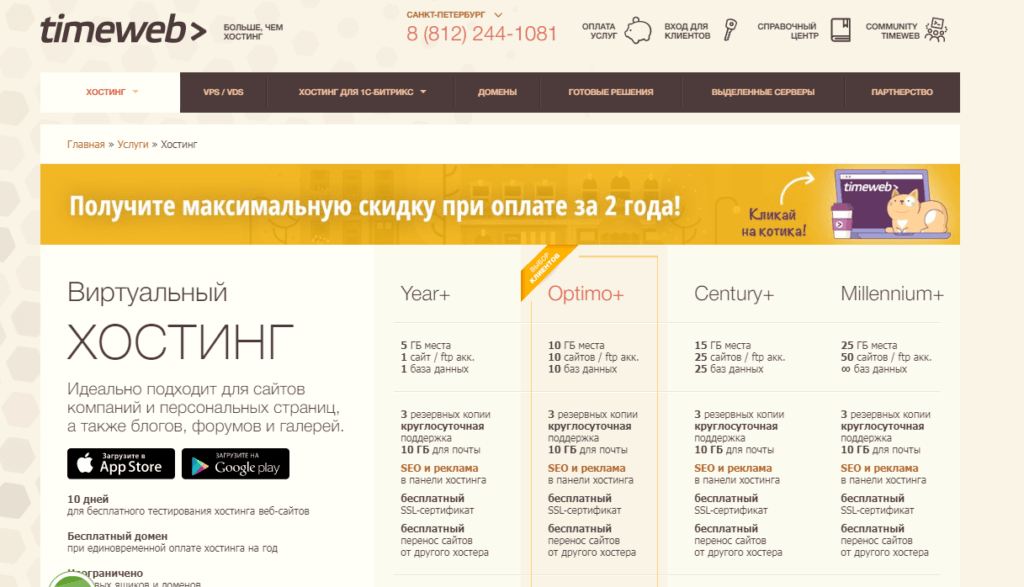
Например мой хостинг выглядит вот так:

 Хостинг TimeWeb, которым пользуюсь я
Хостинг TimeWeb, которым пользуюсь яИмейте в виду — выбор хостинга сильно влияет на скорость загрузки сайта (чем дольше загружается сайт, тем больше посетителей мы теряем). Поэтому никогда не берите бесплатный хостинг, на нем скорость загрузки будет супер медленной, лучше брать недорогой, но все же платный хостинг.
Второй нюанс:

 Подключаем систему управления сайтом
Подключаем систему управления сайтомВо вторых, нужно создавать сайт (обязательно и никак иначе) с системой управления! Это обязательный пункт. Если вы будете собирать сайт вручную или использовать какие-нибудь конструкторы (например Adobe Muse), вам будет неудобно публиковать информацию на своем сайте.
Поэтому первым делом выбираем систему управления сайтом. Их целая куча, есть как платные, так и бесплатные. Я к примеру использую систему управления WordPress (естественно она бесплатная. А как иначе?) — я долго от нее отнекивался, но по факту она оказалась самой удобной. Например, этот сайт, на котором вы находитесь (artbashlykov.ru) , также сделан на WordPress — поэтому рекомендую вам использовать эту систему управления.
Третий нюанс:

 Косячить это норма
Косячить это нормаНе бойтесь косячить при создании сайта — вы 100% не сделаете его нормальным с первого раза, поэтому делайте просто как получается, не пытайтесь создать что-то идеальное.
На первых этапах вам нужно просто понять, как создавать и редактировать сайт, а потом уже будете его доделывать и докручивать до идеала.
В общем идея простая — на первых этапах, просто делаем, на следующих докручиваем сайт. Поверьте мне, это важно знать! Иначе вы будете несколько месяцев тратить на разработку «концепции» или внешнего вида. На первых этапах это все бред. Вначале вам нужно создать хоть какой-то скелет сайта, а потом наращивать на него «плоть».
Ну и теперь, когда главные нюансы рассказаны, перейдем к сути статьи…
Как создать сайт самому, с нуля и бесплатно


Как я уже сказал выше, полностью бесплатно сделать сайт не выйдет, нам нужно будет зарегистрировать домен и хостинг. План действий у нас следующий:
Для того чтобы создать сайт нам с вами потребуется:
1. Зарегистрировать хостинг;
2. Придумать доменное имя;
3. Зарегистрировать доменное имя;
4. Установить систему управления сайтом;
5. Настроить сайт.
А дальше мы займемся привлечением пользователей на наш сайт и подключим несколько способов монетизации.
Чтобы вы понимали, все, что я буду описывать ниже, есть в моем бесплатном курсе по созданию сайта. В нем я рассказываю не только как создать сайт, но и как начать на этом зарабатывать. Поэтому выбирайте сами, как вам удобнее создавать сайт — читая эту статью или просматривая видео уроки.
Ссылка на бесплатный курс — free-wp.artbashlykov.ru
Итак, приступим…
Шаг 1: регистрация хостинга:
Вы можете регистрировать любой хостинг, я же для наглядности буду показывать регистрацию на том хостинге, который сам использую (я использую этот хостинг). К слову, там 10 дней бесплатно, поэтому сможете все повторить за мной.
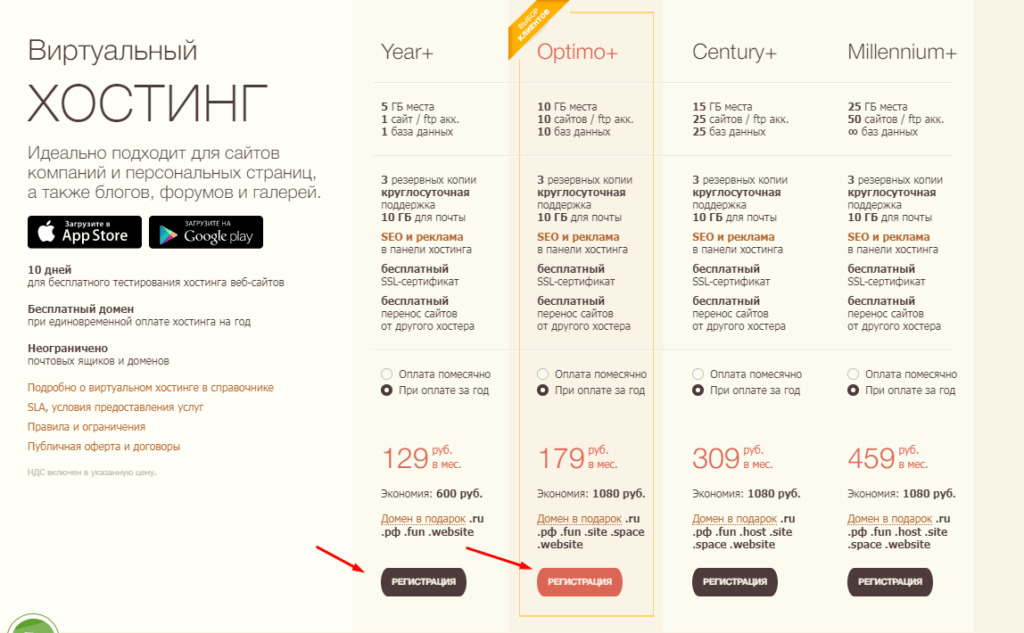
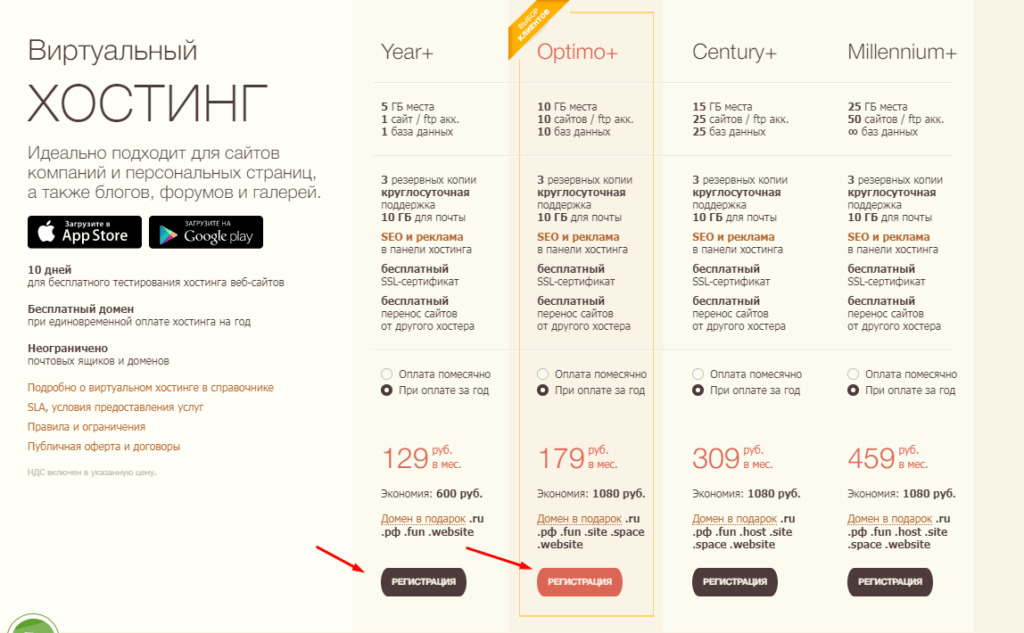
1. Переходим на эту страницу — https://timeweb.com/ru/services/hosting/

 Открываем страницу хостинга
Открываем страницу хостинга2. Выбираем любой тариф (я использую тариф Оптима, на нем можно создать до 10 сайтов), вам для начала подойдет и тариф Year+. Выбираем тариф и нажимаем «регистрация».

 Выбираем тариф Year+ или Optima+ и жмем кнопку «регистрация».
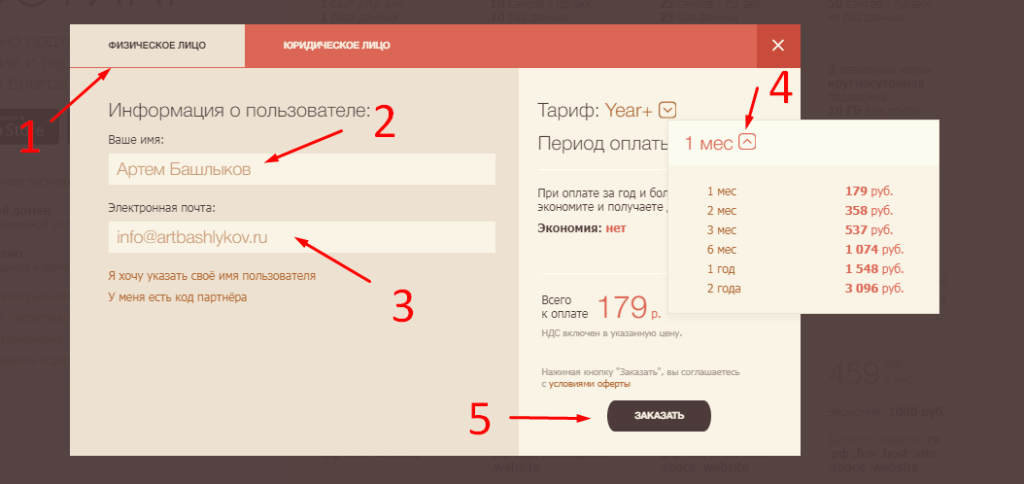
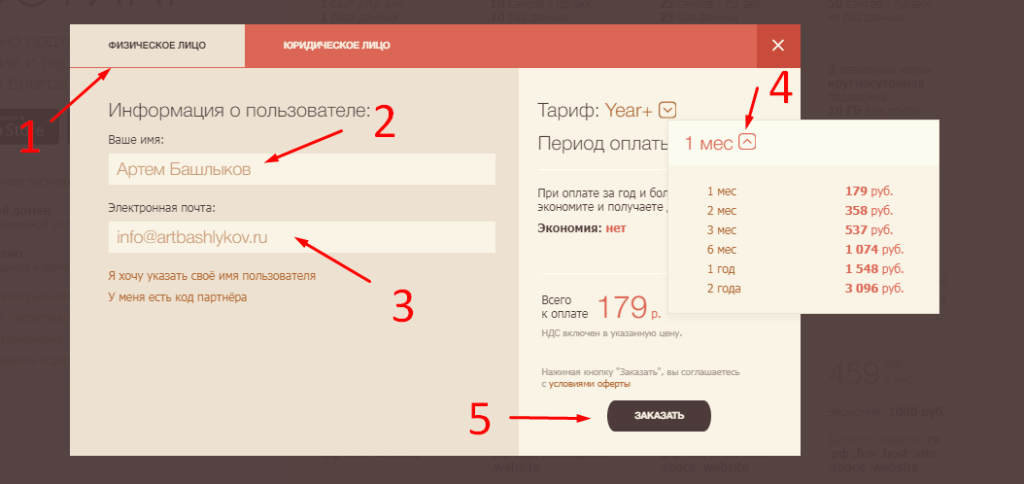
Выбираем тариф Year+ или Optima+ и жмем кнопку «регистрация».3. Вводим регистрационные данные и жмем «заказать» — по факту мы просто на этом этапе заказываем создание аккаунта на хостинге (ничего оплачивать сразу не нужно).

 Регистрируемся в хостинге:
Регистрируемся в хостинге:1. Выбираем физ. лицо
2. Вводим ФИО
3. Вводим почту для доступа
4. Выбираем период оплаты (сразу платить не нужно)
5. Жмем заказать
После регистрации нас перебросит в панель управления хостингом, а доступ (логин и пароль) придет на указанную при регистрации почту. Теперь мы можем перейти к выбору доменного имени.
Вот урок из бесплатного курса, где я по шагам рассказываю, зачем нужен хостинг и как его зарегистрировать.
Шаг 2: Подбор доменного имени сайта
Подбор доменного имени мы делаем на этой странице — https://timeweb.com/ru/services/domains/ru/
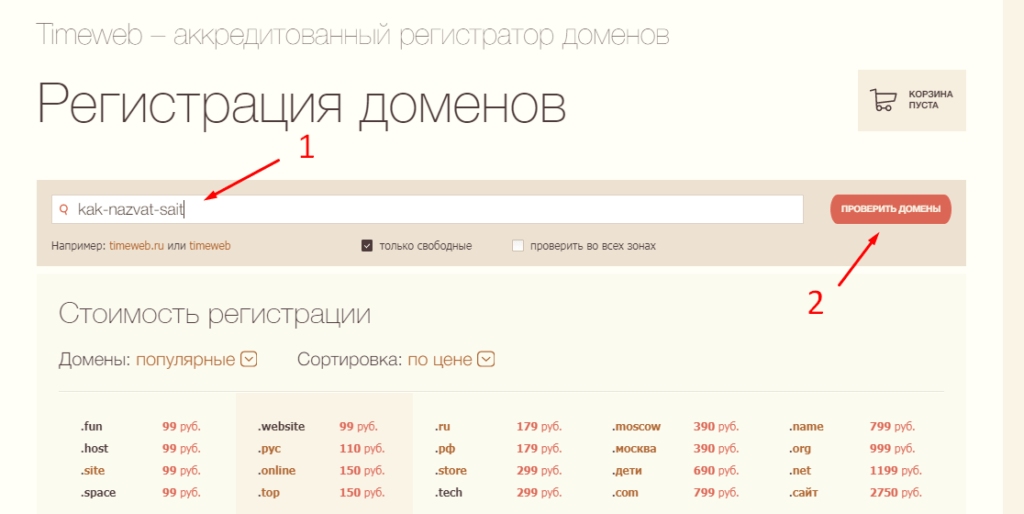
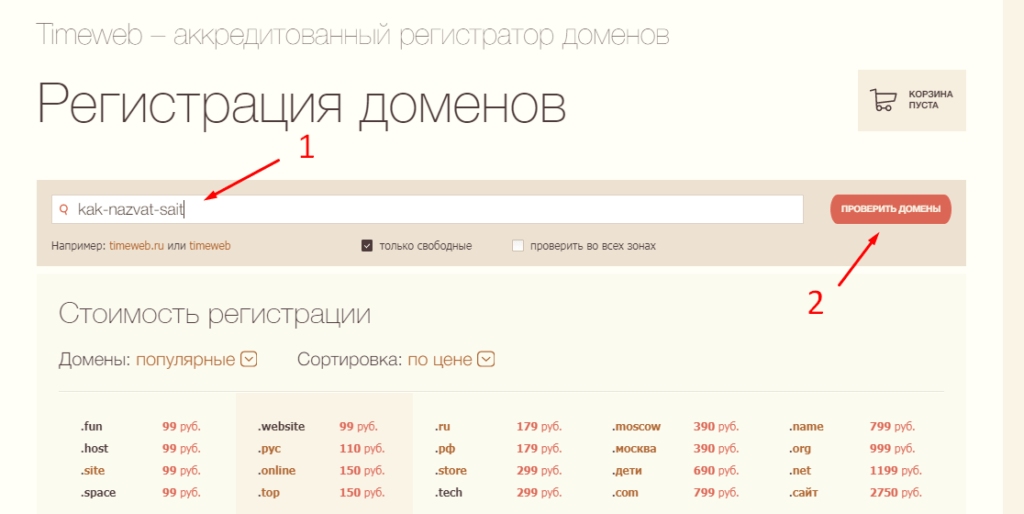
На этой странице нам просто нужно вводить слова/фразы, которыми мы хотим назвать наш сайт.

 Подбираем доменное имя для нашего сайта
Подбираем доменное имя для нашего сайта1. Вписываем название на латинском
2. Жмем проверить домен
Чуть не забыл — никогда не регистрируем кириллические домены (например .рф или .ру) — с ними огромное количество проблем при создании сайта.
Внимание:
Придумывая доменное имя сайта вы скорее всего впадете в ступор. Каждый человек (и вы и я и все остальные), пытается придумать какой-то супер-мего-оригинальный-домен.ру из-за чего теряет много времени и в результате забивает на создание сайта.
Так вот, при выборе домена не нужно целый месяц думать и анализировать разные варианты. Ничего страшного не произойдет, если вдруг вы зарегистрируете не самый оригинальный домен. В будущем вы сможете зарегистрировать другие, но сейчас просто зарегистрируйте хоть какой-то.
Я предлагаю вам воспользоваться одним из следующих способов, которые помогут вам придумать доменное имя для вашего сайта:
Способ 1: Персонализация
Используйте в доменном имени часть своего имени и фамилии, тогда ваш сайт будет работать на ваш имидж.
Пример:
1. Ivan-ivanov.ru
2. i-ivanov.ru
3. ivanoff.ru
4. И прочии вариации имени и фамилии…
Как вы наверное уже поняли, я пользовался именно этим способом при создании сайта «ArtBashlykov.ru»
Способ 2: Название вашего хобби
Если вы создаете сайт под какое-то хобби — используйте название хобби в доменном имени.
Дополнительно домен можно конкретизировать городом, вашим именем или инициалами и/или добавить дополнительные фразы связанные с хобби.
Пример:
1. batuty-spb.ru
2. natalia-fashion.ru
3. hobby-world.ru
4. eurotripblog.ru
5. И подобные доменные имена…
Способ 3: Сфера бизнеса
Если у вас есть своя компания или вы занимаетесь каким-то частным бизнесом, то вы можете создать доменное имя для вашей фирмы. Если ваша фирма называется ООО “Крутой и КО” тогда ваш домен может быть krutoy-i-ko.ru .
И тут же вы можете добавить название вашей сферы деятельности или слова показывающие к какой сфере относится сайт.
Пример:
1. cleaning-msk.ru
2. pechy-kaminy.ru
3. signalki.ru
4. mcdonalds.ru
5. И подобные…
Что делать если идей доменного имени все еще нет?
Если у вас нет идей, вы просто забиваете на все и регистрируете персонализированный домен с вашим именем и фамилией. Такое домен позволит вам продвинуть себя как специалиста в вашей сфере, поэтому не зацикливайтесь и просто зарегистрируйте домен с вашим ФИО — это лучший вариант.
Шаг 3: Регистрация доменного имени сайта
После того, как мы подобрали доменное имя, нам нужно его зарегистрировать (причем желательно это сделать сразу).
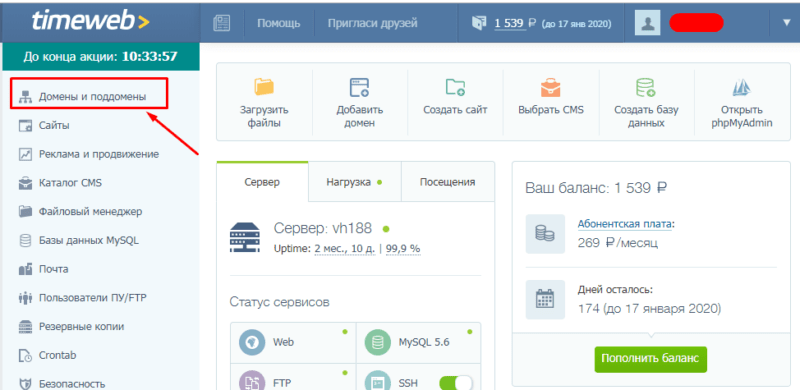
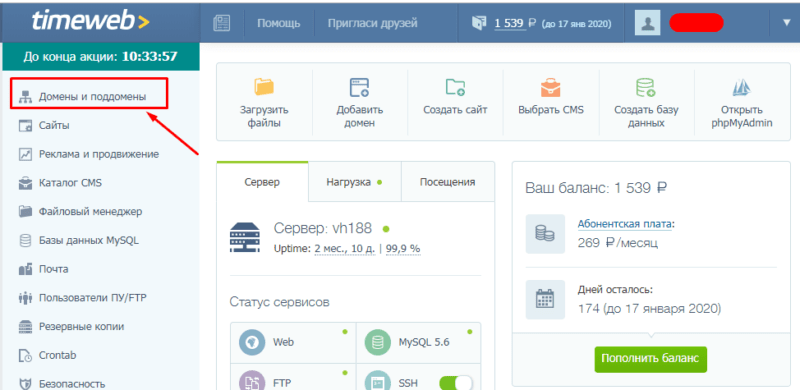
Для регистрации домена переходим в панель управления хостингом TimeWeb и выбираем там раздел «Домены и поддомены».

 Выбираем раздел «Домены и поддомены»
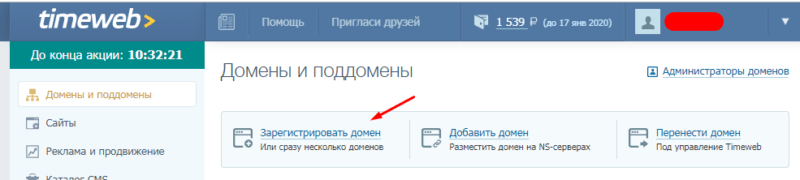
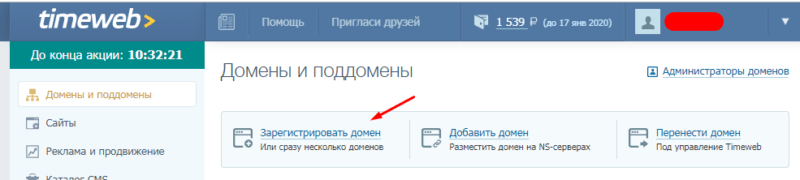
Выбираем раздел «Домены и поддомены»На открывшейся странице выбираем вкладку «Зарегистрировать домен»

 Нажимаем кнопку «Зарегистрировать домен»
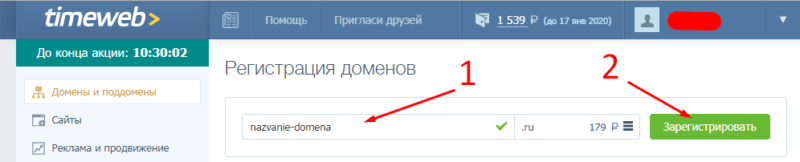
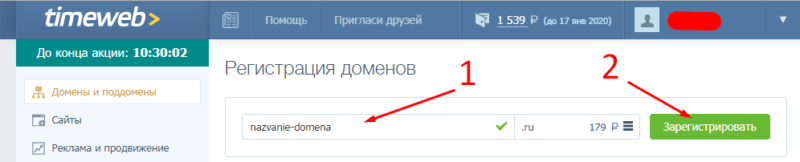
Нажимаем кнопку «Зарегистрировать домен»Дальше вводим название своего домена и жмем «Зарегистрировать»

 1. Вводим название домена
1. Вводим название домена2. Жмем кнопку «Зарегистрировать»
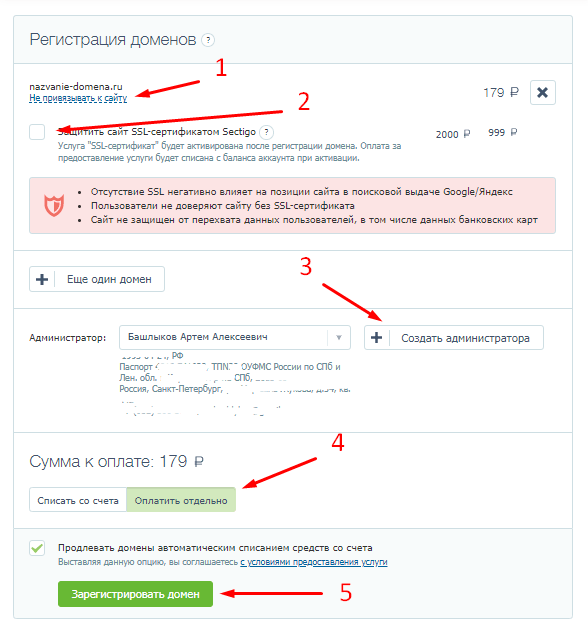
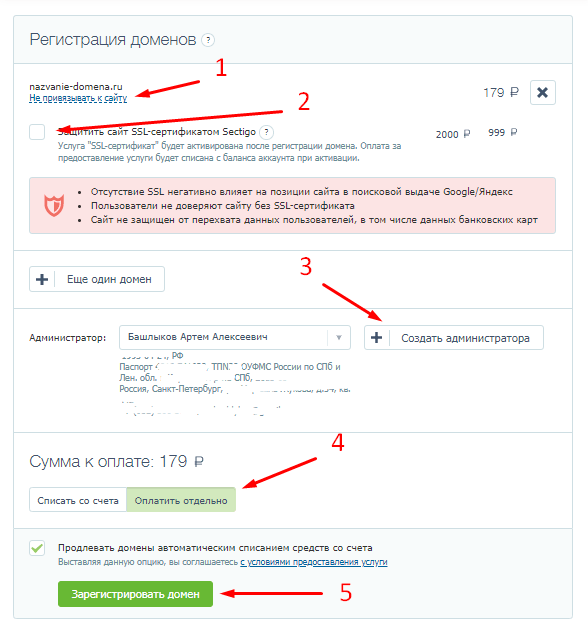
Затем мы создаем нового администратора домена (т.е. нам нужно, чтобы домен был привязан к нам. Вернее на наши паспортные данные, чтобы в дальнейшем его никто не мог украсть или чтобы мы могли при желании его продать).

 1. Выбираем «не привязывать к сайту» — на следующих этапах привяжем к своему сайту
1. Выбираем «не привязывать к сайту» — на следующих этапах привяжем к своему сайту2. Убираем галочку «SSL сертификат» — нам нет необходимости за него платить
3. Нажимаем «Создать администратора» — там же вводим свои паспортные данные
4. Выбираем оплатить отдельно
5. Нажимаем зарегистрировать домен
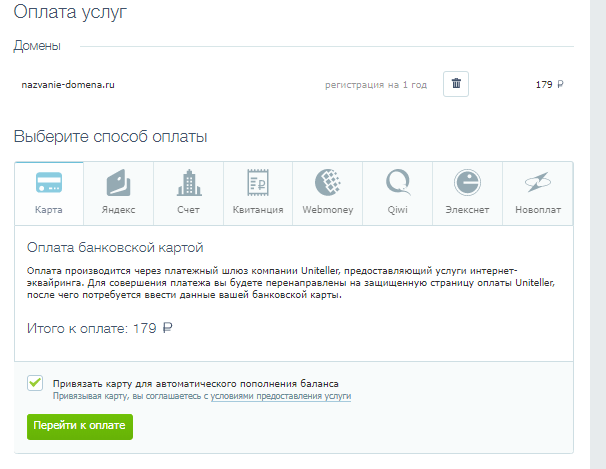
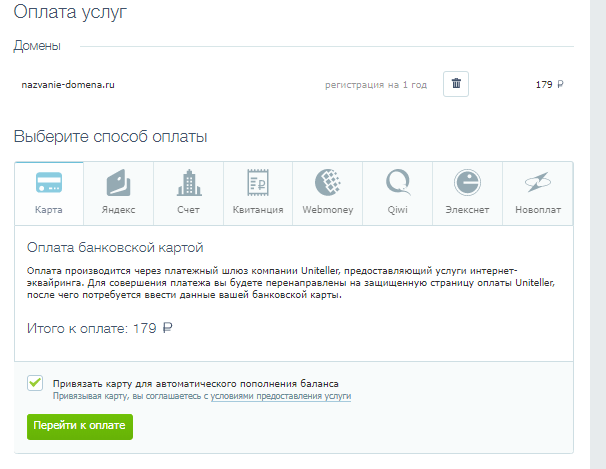
Дальше нас перекинет на страницу с оплатой домена, где мы выбираем способ оплаты и оплачиваем (думаю, что итак понятно, как это сделать. А если нет, в видео ниже я показываю, как это сделать).

 Оплачиваем наш домен
Оплачиваем наш доменПодробно про выбор и регистрацию доменного имени я рассказываю в четвертом уроке бесплатного курса по созданию сайта с нуля:
Шаг 4: Устанавливаем движок WordPress
Следующий шаг, это установка движка управления сайтом. Я пользуюсь движком WordPress и советую вам также использовать его. Он бесплатный и один из самых популярных в мире. На этом движке можно сделать сайт практически любого уровня сложности, начиная от личного блога и заканчивая огромным интернет магазином на десятки тысяч товаров.
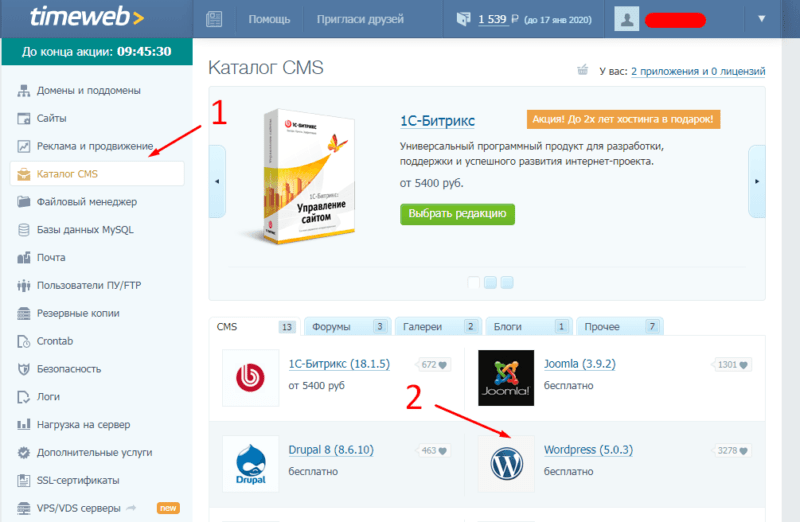
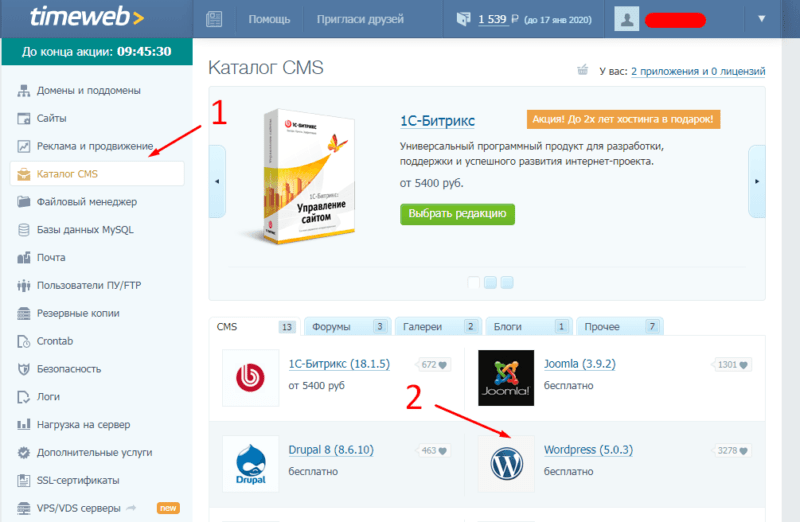
В хостинге ТаймВеб движок WordPress установить легко. Мы просто переходим в панели управления хостингом в раздел «Каталог CMS» и в этом каталоге выбираем движок WordPress

 1. Переходим в раздел «Каталог CMS»
1. Переходим в раздел «Каталог CMS»2. Выбираем в каталоге WordPress
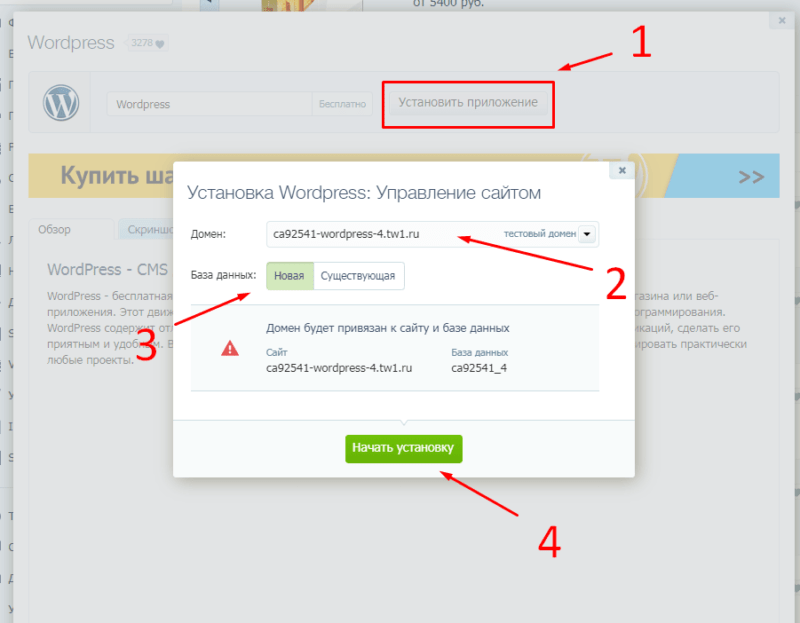
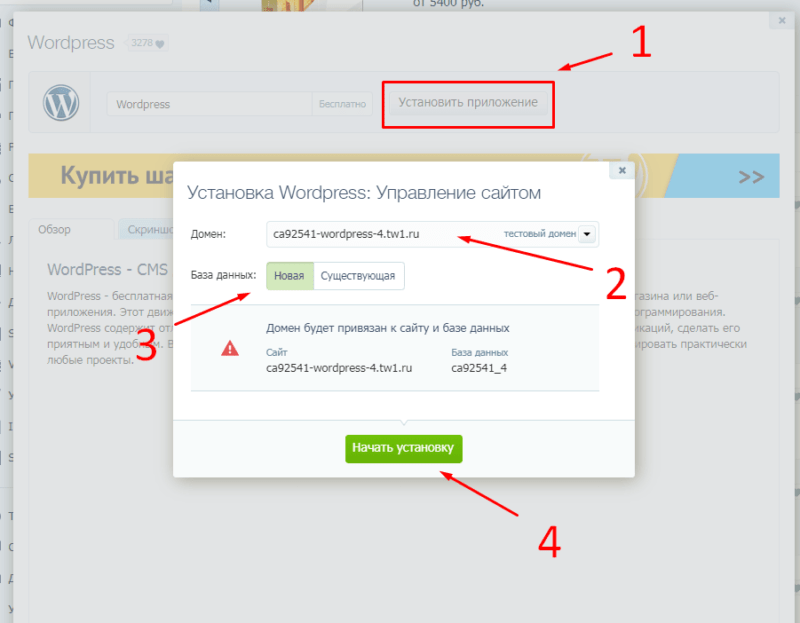
На открывшейся странице нажимаем «Установить приложение». Выбираем наш домен и жмем «Начать установку».

 1. Нажимаем «Установить приложение»
1. Нажимаем «Установить приложение»2. Выбираем наше доменное имя
3. Выбираем «Новую» базу данных
4. Жмем начать установку
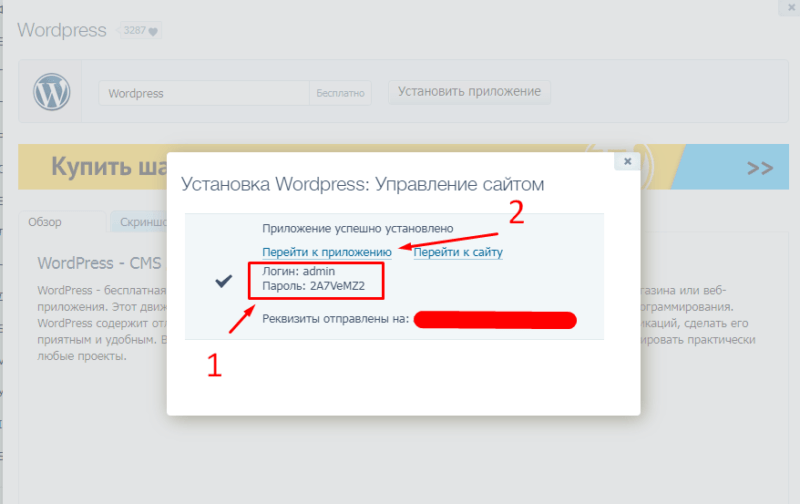
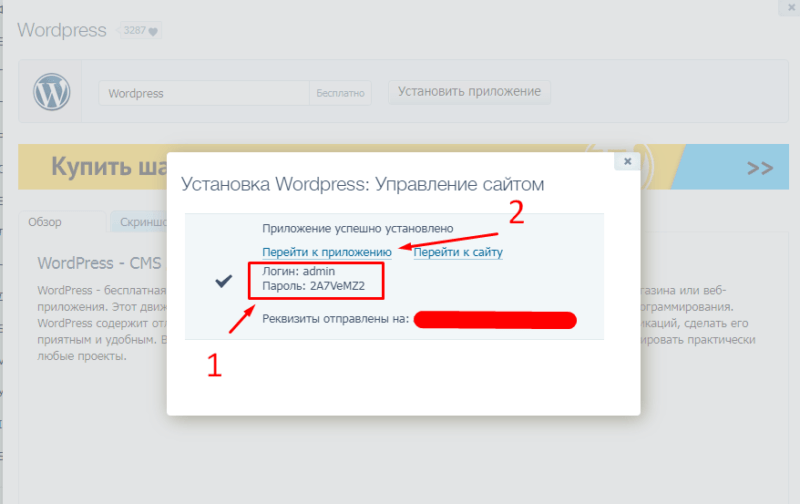
После этого система WordPress сразу установится на наш хостинг и нам покажут данные для входа на сайт. Эти данные мы сохраняем и заходим на наш сайт.

 1. Сохраняем данные для входа
1. Сохраняем данные для входа2. Нажимаем «Перейти к приложению» и вводим там свои данные
Подробнее про установку движка ВордПресс смотрите в этом видео уроке:
Шаг 5: Настройка внешнего вида сайта

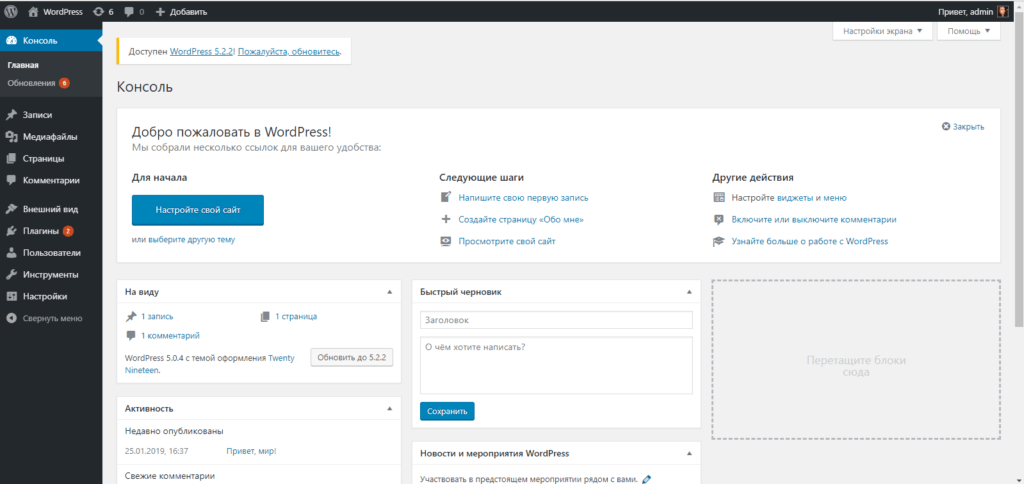
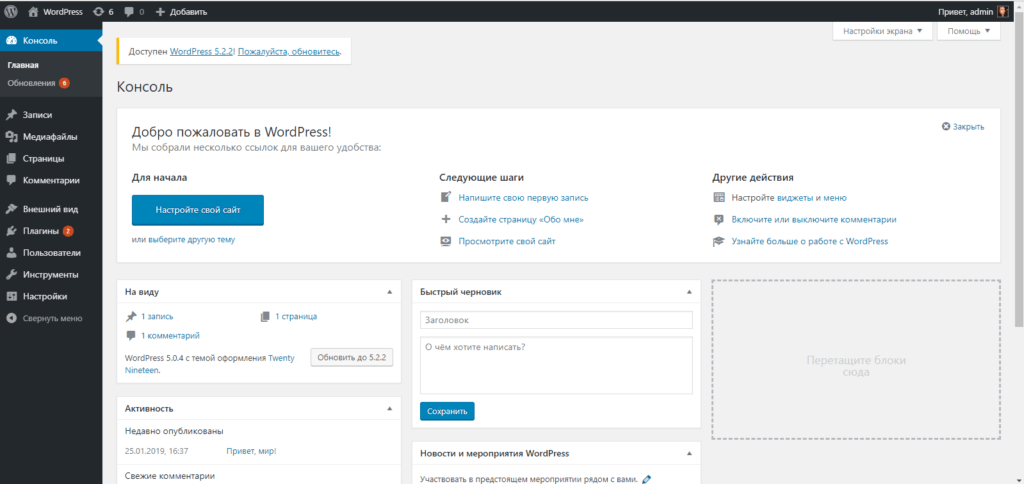
 Вот так будет выглядеть панель управления вашего сайта
Вот так будет выглядеть панель управления вашего сайтаЯ работаю с Вордпресс и вам советую работать по ряду причин:
1. Чтобы создать сайт на ворпдресс не нужно быть программистом. Сайт легко создается без знания каких-либо языков программирования.
2. Чтобы создать сайт на вопрдпресс нам с вами не нужно быть крутыми дизайнерами, достаточно лишь выбрать тему и настроить ее под себя.
3. WordPress позволяет легко добавлять контент на сайт и имеет удобный редактор контента.
4. Легко подключить разные способы монетизации.
Как видите преимуществ много, но давайте идти по порядку. Сейчас мы установили сайт на хостинг и теперь нам нужно настроить его внешний вид.
Сразу скажу, что читать про настройку внешнего вида будет скучно, поэтому давайте сразу пропустим эту часть и сразу перейдем к видео уроку по настройки внешнего вида сайта.
В уроке я подробно разобрал, что такое темы и как настроить внешний вид. Пройдя этот уроку вы точно будете знать, как придать уникальный внешний вид своему сайту.
После просмотра видео урока у вас уже будет сайт с настроенным дизайном, дальше вам нужно будет создавать контент и привлекать на сайт бесплатный трафик, об этом я рассказываю в бесплатном курсе по созданию сайтов с нуля. Давайте о нем и поговорим ниже.
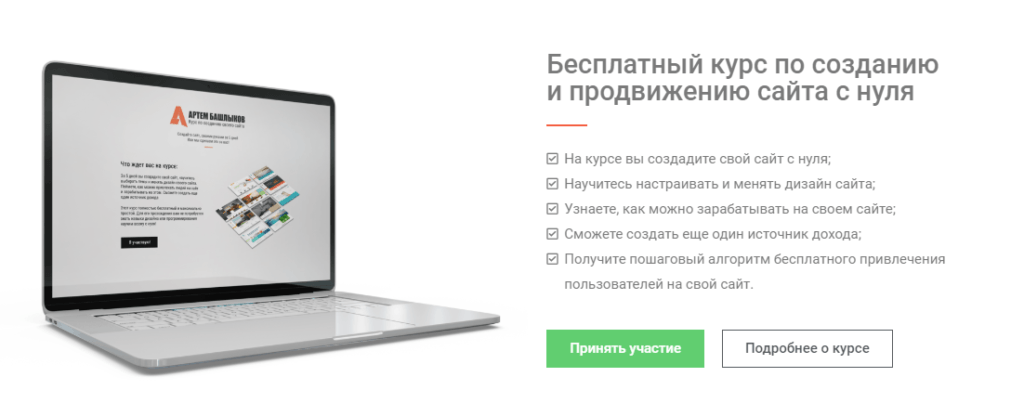
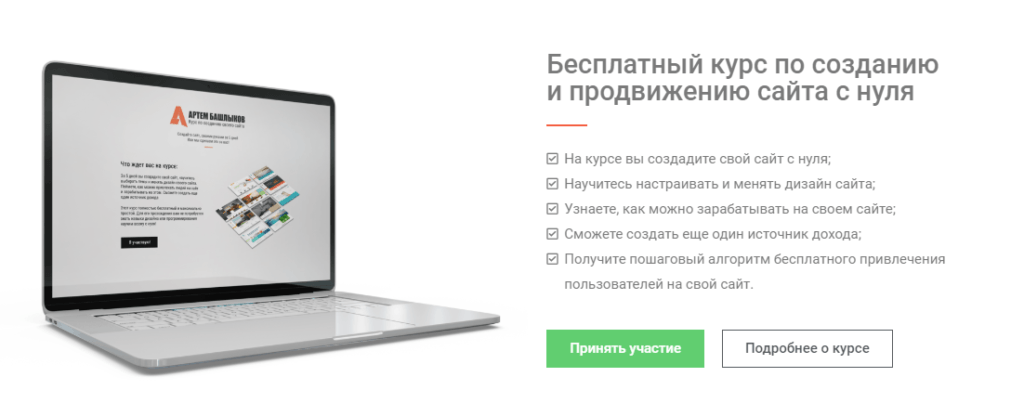
Бесплатный курс по созданию сайта с нуля


Если вы хотите уметь бесплатно создавать сайты, привлекать на них пользователей (причем бесплатно) и зарабатывать на этом. Тогда вам точно подойдет этот бесплатный курс.
Ссылка на курс — https://free-wp.artbashlykov.ru/
Этот курс пошаговый, он состоит из 5 блоков, каждый блок подробно разбирает одну конкретную тему. Так пройдя курс вы сможете не просто создать свой сайт, но и сделать его еще одним источником дохода.


Конечно поначалу сайт будет приносить вам немного денег, но по мере его развития вы сможете начать получать с него 50-100-500$ в месяц — а это весьма неплохие перспективы.
Вернемся к курсу. В этом курсе нет вебинаров или видео уроков по 2-3 часа. Я старался сделать курс максимально простым и быстрым к прохождению. Все уроки выполнены в пошаговом стиле, где вы повторяя за мной ,сможете на выходе получить готовый сайт, который в дальнейшем будет приносить деньги.
Давайте немного конкретики:
Например, создать сайт и подключить к нему защиту данных вы сможете за 45 минут.
А главное, если вдруг у вас что-то не будет получаться, вы всегда сможете написать в службу поддержки данного курса (что тоже бесплатно), где вам подскажут и помогут решить возникший вопрос.
Не откладывайте, участвуйте в бесплатном курсе и тогда через час (вернее минут через 45) вы создадите свой сайт, причем полностью бесплатно.
Заключение
Теперь вы знаете, как создать сайт самому, с нуля и бесплатно! Хоть и галопом, но мы с вами разобрали, какие шаги нужно сделать, чтобы спустя час вы уже могли создать свой сайт.
Если хотите подробнее узнать про создание сайта и посмотреть весь цикл уроков, тогда регистрируйтесь на бесплатный курс. Ссылка на курс — https://free-wp.artbashlykov.ru/
Ну а в следующих статьях мы с вами рассмотрим, как привлекать на свой сайт бесплатных пользователей и как в дальнейшем зарабатывать на этом. А сейчас не откладывайте и приступайте к созданию своего сайта, удачи!
Самый простой способ создать сайт / Хабр
Хотелось бы поделится собственным велосипедом.Залогом успеха в любой профессии в наше время является максимальная оптимизация производственного процесса. Но есть вещи которые стали стандартом в определенной сфере. Работа с ними требует долгого изучения и продолжительной практики. Одной из таких слабых мест веб разработки является база данных. Сопровождение и администрирование вносит огромные накладные расходы тем временем в подавляющем большенстве проектов функционал баз данных остается не востребованным. Как привлекательно совместить простоту работы с файлами, гибкость и функционал реляционных баз данных. Как хочется свести создание резервной копии базы данных к простому копированию одного единственного файла.
В момент установки сайта время для него замирает. Большая часть сайтов никогда не обновится. Обновление программного обеспечения становится нетривиальным делом которое легче каждый раз откладывать, чем запустить обновление и неделю потратить на поиск ошибок обновления и обяснения заказчику причин простоя. Если код ядра или часть файлов были модифицированны в процессе работы обновление становится невозможным.
Простота установки, сопровождения и обновления сайта стала задачей нашей дальнейшей разработки. Сделать процесс запуска сайта простым даже для человека ничего не знающих о базах данных, портах подключения и паролей доступа. Свести обновление к копированию одного файла и созданию резервной копии до нажатиу кнопок копи паст.
Для решения поставленной задачи отлично подошли два решения. В качестве хранения данных была выбрана бд sqlite. Данная бд совмещает максимальную простоту эксплуатации и все плюсы полноценной базы данных.
Работу с файлами портальной системы удалось упростить посредством упаковки базовой системы цмс в php phar архим. Разворачивание сайт при этом свелось к копированию одного файла в директорию проекта. Обновление всей портальной системы свелось к замене одного единственного файла обновленной версией цмс.
Так как sqlite не требует авторизации конфигурационный файл не требуется. Вместе с двумя указанными файлами нам потребуется директория где хранятся все загруженные изобрадения сайта а также файл .htaccess который покажет веб верверу откуда начинать загрузку.
Все свелось к четырем файлам в папке проекта. Одному файлу бд где будут хранится файлы, одному файлу цмс, файлу .htaccess и директории с полным доступом для загрузки файлов.
При первом входе система попросит вас ввести логин и пароль администратора. Человек который ввел пароль становится администратором и получает пондый доступ ко всем разделам адмисистемы.
Создание страниц сводится к выбору адреса для с траницы. Войдя на адрес вновь создаваемой страницы администратору будет предложено одним кликом создать новую страницу. Посде создания для ее редактирования достаточно нажать на карандаш в верхней правой чати страницы для ее редактирования.
Файловая система сделана по мотивам файловой системы unionFS в которой система считает файловой системой сразу несколько уровней. Первым наиболее приоритетным является уровень файловой ситемы проекта. Размещенный в общей директории файл путь которого совпадает с системный будет являтся более приоритеным чем лежащий в phar архиве. Для изменения работы любого файла достаточно разсестить его измененную копию по такому же пути, что и в phar архиве. При этом он начитает работать сразу же. Подобным образом на сайт добавляются собственные шаблоны, собственные модели и даже основной файл ядра для изменения достаточно разместить index.php в директории проекта рядом с index.phar
Данное решение можно назвать самый простой установкой файловой системы их всех существующих. Для этого достаточно залить три файла в директорию хостинга.
Index.phar — cms
.htdb — файл бд (полный доступ)
.htaccess — файл перенаправление на исполняемый файл движка
/include/images Директория для заливаемый файлов (полный доступ)
Как то так должна выглядеть файловая система.
Адрес на github — github.com/mpak2/mpak.su
Зайти в админку можно тут http://phar.mpak.su/admin пользователь/пароль admin/admin
К сожалению в рамках комментарий не удается озвучить все интересующие темы. Контакты для общения сможете найти в вышестоящей ссылке.
Как правильно создать конструктор сайтов? — Хабр Q&A
В этом сезоне модно создавать конструкторы вот так!Если серьезно — вы объясните, в чем проблема — в части devops, в смысле как БД создать / nginx перегрузить и т.д., или в части того, что на сайте будет и как юзер будет этим управлять? Если первое — надо понимать ваши масштабы, сколько сайтов, сколько серверов, размер бд, нагрузки. Если второе — то начать надо явно с тз и дизайна, а то ишь приноровились все на кодера сваливать )))
UPD. Раз интересует именно процесс разворачивания, давайте поделюсь мыслями, благо у меня есть небольшой опыт.
Вообще алгоритм довольно тупой — сначала сделать все руками, а потом написать скрипт, который делает то же самое =)
Для начала определитесь, будут ли все ваши сайтики работать на одной кодовой базе (скорее всего да, если нет — это уже ближе к шаред-хостингу). Дальше решите, нужен ли каждому свой персональный docroot — это зависит от того, как вы храните / раздаете статику. Если статика складывается куда-то далеко (типа на s3) — можно обойтись одним на всех, но ИМХО все-таки проще, когда он у каждого свой.
Получится какая-то такая структура:
app
public
1
static
index.php
config.php
2
...index.php подключает конфиг и запускает приложение.
Дальше вам надо сделать, чтобы public/1 открывался по хосту типа 1.hosting.com — это nginx с регулярками.
server {
server_name ~^(?<site_id>.+)\.hosting\.com$;
root /var/www/public/$site_id;
...
}Кстати, если пыхе понадобится идентификатор сайта, его туда легко забросить:fastcgi_param SITE_ID $site_id;
Есть нюанс с запуском PHP. По уму надо, чтобы на каждого был свой юзер, свой fpm-пул и т.д. Но у php-fpm в свое время не работал graceful reload, после добавления пула и перезапуска все клиенты получали 502. Я в итоге плюнул и стал всех обслуживать одним пулом, ограничившись open_basedir, но если у юзера есть хотя бы гипотетическая возможность добраться до кода (например какой-нибудь редактор шаблонов) — так делать не надо =) open_basedir передаем в конфиге нгинкса как-то так:
fastcgi_param PHP_ADMIN_VALUE "open_basedir = $document_root"Для подключения собственного домена юзайте map, он в нгинксе хороший =)
map $http_host $site_id {
site.com 1;
site2.com 2;
}Эту конструкцию можно вытащить в отдельный файл и генерить автоматом.
С БД все просто: если можете сделать, чтобы все сидели в одной БД — так и делайте =) Если нет — делайте эталонный дамп и скрипт, который из него создает новую БД. И потом ломаем голову, как раскатывать миграции по куче баз и машин =)
С управляющим скриптом поступаем так: фигачим сами скрипты (на чем удобно, пхп вполне справится) и http api к ним, когда юзер что-то делает на «главном» сайте, дергается этот api, это облегчит жизнь, когда перестанете влезать на один сервер.
Для перезагрузки нгинкса и прочих стремных операций я завел отдельные sh-скрипты и засунул их в sudoers для того юзера, от которого работает api.
Между «главным» сайтом и api полезно поставить очередь, но для начала можно и синхронно работать.
В принципе все просто, но это конечно самодеятельность на коленке =) Мануала «пишем конструктор сайтов для чайников» я не нашел, да и вообще их живых не так много, опытом никто особо не делится. Мне больше всего помогло изучение работы шаред-хостингов, хотя и про инфы маловато.
Как писать свои собственные сайты для зарабатывания денег
Деньги, которые поступают независимо от того, работаете ли вы, спите, играете в гольф или отдыхаете на пляже.
 Нет лучшего времени, чем сейчас, чтобы воспользоваться невероятной мощью и потенциалом Интернета.
Нет лучшего времени, чем сейчас, чтобы воспользоваться невероятной мощью и потенциалом Интернета.
Ежедневно миллионы людей используют его для поиска информации, и многие в конечном итоге совершают покупку или переходят по рекламной ссылке.
Каждый раз, когда они это делают, кому-то платят.
Как писать свои собственные сайты для зарабатывания денег показывает вам, как стать этим человеком, шаг за шагом обучая вас создавать богатые контентом, приносящие деньги веб-сайты по темам, которые у вас уже есть увлечен…
веб-сайтов, которые позволят вам зарабатывать деньги в свободное время, занимаясь любимым делом, независимо от того, где вы находитесь и чем занимаетесь.
И, как только ваш первый веб-сайт будет запущен и начнет работать бесперебойно, его легко будет запустить.
еще… и еще… и еще.
Как писать свои собственные сайты для зарабатывания денег научит вас всему, что вам нужно знать, чтобы ваш сайт работал, работал, привлекал посетителей и зарабатывал деньги.
К тому времени, как вы закончите, вы будете знать…
- Самый быстрый, простой и дешевый способ создать профессионально выглядящий веб-сайт.
- Как выбрать лучшую, наиболее удобную для посетителей тему для вашего сайта.
- Как выбрать доменное имя для вашего сайта, которое привлечет больше всего посетителей.
- Что должна делать каждая страница вашего сайта, чтобы максимизировать вашу прибыль.
- Как написать копию, которую любят поисковики, и это привлекает посетителей и удерживает их внимание.
- Как написать и структурировать домашнюю страницу, которая заинтересует людей и создаст у них «покупательское настроение».
- Как привлечь и удержать «лояльных клиентов», сохраняя актуальность и интересность вашего сайта.
- Как использовать внутренние ссылки сайта для значительного повышения вашего рейтинга в поисковых системах.
- Где найти лучших и самых высокооплачиваемых партнеров. (Эти парни ищут
- веб-сайта, подобных вашему, на которых можно разместить свою рекламу!)
- Как заработать еще больше с Google AdSense и другими формами рекламы на сайте.
- Семь вещей, которые эксперты делают в течение 48 часов после публикации своего веб-сайта, чтобы быстрее привлечь на свой сайт больше посетителей.
- Как отслеживать эффективность вашего сайта и как использовать эту информацию для улучшения вашего сайта.
- И многое, многое другое…
Эта программа не оставит вас в покое. От выбора темы до получения первой зарплаты — Как писать собственные сайты для зарабатывания денег проведет вас на каждом этапе пути.
И ты не будешь один! Вы будете получать постоянную поддержку от Ника Усборна и других успешных владельцев веб-сайтов, приносящих прибыль, в том числе тех, которые представлены в этот каталог, благодаря форуму только для членов и интерактивной программе обучения — все это включено в программу.
Не теряйте ни минуты… начните сегодня же!
Как писать собственные сайты для зарабатывания денег : $ 497,00
Закажите сегодня!
Для получения дополнительной информации щелкните здесь…
 ,
,Как написать контент для веб-сайта за 9 шагов
Как написать контент для веб-сайта — один из самых больших вопросов, с которыми сталкиваются новые контент-маркетологи. Возможно, вы смотрите на свои заметки и задаетесь вопросом, как вы собираетесь превратить все это в эффективную и красивую веб-копию.
Итак, вы попали в нужное место, чтобы научиться писать контент для веб-сайтов, включая целевые страницы. Здесь мы разберем основные этапы. Мы также покажем вам, как использовать исследование ключевых слов, поисковую оптимизацию и элементы без копирования для создания эффективных, эффективных и ориентированных на результат веб-страниц.
Быстрые ссылки: как писать контент для веб-сайта?
Готовы начать? Вот так!
Шаг 1. Определите цель содержания веб-сайта
Невозможно написать хороший контент для веб-сайта, не зная, зачем вы его пишете.
Продается ли продукт на веб-сайте? Для привлечения новых клиентов? Увеличивает ли трафик для поддержки рекламы и спонсорства? Как только вы узнаете основную цель контента веб-сайта, который вы создаете, у вас будет больше возможностей для написания текста, который поможет достичь этой цели.
Но прежде чем вы даже напишете хоть одно слово содержания для веб-сайта, знайте, для кого вы его пишете.
Шаг 2. Изучите аудиторию
Помните: вы пишете для читателей. Люди! Что вы скажете и как вы это скажете, будет зависеть от таких вещей, как:
- Их уровень знаний. Если вы планируете разговаривать с экспертами в тексте своего веб-сайта, вы будете использовать другой язык, чем если бы вы разговаривали с новичками.
- Что они действительно хотят знать. Это основа для написания эффективного контента веб-сайта, потому что, если вы можете ответить на их вопросы лучше, чем кто-либо другой, у вас будет больше шансов получить их в качестве клиента.
- Как они попадут на страницу. Понимание того, откуда приходят ваши пользователи или что они могут искать, попадая на вашу страницу, может помочь вам позиционировать свой контент.
- Их интересы. Знание того, что интересует вашу аудиторию помимо создаваемой целевой страницы, может помочь вам узнать, какие элементы следует добавить в контент вашего сайта, чтобы они могли оставаться на вашем сайте.
Как вы исследуете свою аудиторию?
Есть несколько способов исследовать аудиторию вашего веб-сайта. Alexa предлагает для этого несколько полезных инструментов. Например, перекрытие аудитории показывает другие сайты, которые ваши посетители могут посетить. В разделе «Интересы аудитории» также отображаются темы, которые могут быть им интересны.
Другие способы исследования вашей аудитории включают в себя вопросы напрямую, просмотр действий, которые они предпринимают на вашем веб-сайте, в вашей аналитической программе и поиск общих черт среди ваших лучших клиентов.
Изучение конкурентов также даст важные выводы.
Шаг 3. Изучение конкурирующих веб-сайтов
Хорошее написание контента для веб-сайта зависит от всестороннего видения конкурентной среды. Сравнение вашего сайта с сайтами конкурентов дает важные выводы, которые повлияют на текст, который вы пишете. Вот почему:
- Ваши посетители также посещают сайты ваших конкурентов. Узнавайте, что они там читают, чтобы вы могли занять позицию или предложить что-то другое — лучше — на своем веб-сайте.
- Это поможет вам определить отраслевые тенденции в содержании веб-сайтов. Вы сможете заметить стратегические сдвиги или новую тактику, которые опробуют конкуренты, на ранней стадии, вместо того, чтобы узнавать об этом последним.
- Вы можете использовать данные конкурентов для оценки своей эффективности. Получите представление о трафике, обратных ссылках и ключевых словах, по которым ранжируются сайты ваших конкурентов, чтобы вы могли устанавливать реалистичные цели для каждого месяца.
- Это может вдохновить на создание новых тем для статей. Вы будете благодарны, если у вас под рукой будет источник идей.
Эта исследовательская фаза поможет вам оценить ваши варианты, прежде чем писать.
Как вы исследуете конкурентов?
Alexa предлагает несколько полезных инструментов конкурентного анализа. Чтобы найти хороший список конкурентов, используйте инструмент перекрытия аудитории. Когда у вас будет этот список, проанализируйте конкурирующие веб-сайты различными способами.
Например, вы можете найти ключевые слова, по которым ваши конкуренты получают трафик, с помощью матрицы ключевых слов конкурентов.Обладая этой информацией, вы можете определить, насколько конкурентоспособна ваша отрасль с точки зрения SEO. Это поможет вам определить свой подход к содержанию вашего сайта. Потратьте некоторое время на посещение каждого из ведущих сайтов-конкурентов, чтобы понять их стиль, темы и то, чем они отличаются.
Одно примечание: на данном этапе вы смотрите на конкурирующие веб-сайты в целом. Позже вы также посмотрите на отдельные страницы, которые конкурируют с веб-страницами, которые вы пишете.
Теперь, когда вы изучили свою аудиторию и контент конкурентов, у вас есть представление о том, что вы хотите сказать.
Шаг 4. Спланируйте, как контент сочетается друг с другом на вашем веб-сайте
Прежде чем приступить к написанию содержания веб-сайта, убедитесь, что есть план совместной работы всех страниц.
Если вы переделываете веб-сайт или создаете новый, вам может быть полезно создать каркас. Это может быть так же просто, как набросок списка страниц и тем, которые они будут освещать.
Продумайте:
- Какие страницы вам понадобятся и назначение каждой
- Как люди будут переходить на каждую страницу
Контент веб-сайта бывает разных форм и размеров.От развернутого контента и сообщений в блогах до вставок на боковой панели и описаний продуктов — копии готовятся и отображаются различными способами для различных целей.
Связано: 3 совета, которые помогут улучшить ваши практические статьи
Шаг 5: Напишите содержимое для каждой страницы
Теперь пора углубиться в пошаговые инструкции по написанию текста для ваших веб-страниц. Начните с понимания цели страницы, которую вы собираетесь написать.
Определите цель страницы.
Прежде чем писать контент для страницы на своем веб-сайте, решите, для чего эта страница будет служить. У разных страниц разные цели. Обдумывая, как написать контент вашего веб-сайта, убедитесь, что копия на каждой странице служит своему прямому назначению.
Например, ваша домашняя страница служит главным входом на ваш сайт и помогает людям с первого взгляда понять, кто вы и чем занимаетесь. Это означает, что содержимое вашей домашней страницы должно давать людям немного информации о наиболее важных концепциях и помогать людям найти, куда им двигаться дальше.
Вы также можете писать контент для целевых страниц. Unbounce описывает целевые страницы как страницы, которые «были разработаны для одной конкретной цели». Они призваны побудить пользователя к действию и созданы для одной из следующих целей:
- Переходы по ссылкам: страница, предназначенная для перехода пользователя на другую веб-страницу
- Генерация лидов: страница, предназначенная для того, чтобы побудить пользователя ввести свою информацию в форме согласия
- Покупка: страница, предназначенная для того, чтобы побудить пользователя совершить покупку.
Сообщения блога — это тоже контент веб-сайта, но их цель обычно состоит в обучении и повышении узнаваемости бренда.Это страницы с отметками времени, которые часто связаны с чем-то актуальным, своевременным, сезонным или заслуживающим внимания, тогда как целевые страницы обычно являются вечнозелеными страницами.
Некоторые из ваших страниц могут быть предназначены для привлечения трафика от людей, которые ищут в Интернете. Если цель вашего контента — привлечь внимание пользователей, выберите подходящее ключевое слово для таргетинга в своих статьях.
Найдите лучшее ключевое слово для страницы.
Ключевое слово — это основной термин, который поисковые системы должны связывать с вашей страницей.Прежде чем вы начнете писать, определите лучшее ключевое слово для таргетинга.
Как найти лучшее ключевое слово?
Чтобы определить лучшее ключевое слово для вашей страницы, используйте инструмент Alexa’s Keyword Difficulty.
Введите фразу или термин, относящийся к теме вашей страницы. Используйте фильтр, чтобы ограничить результаты поиска терминами, которые являются ключевыми словами с низкой конкуренцией, тесно связаны с вашей фразой, популярны среди пользователей, а не термином, который уже привлекает трафик на ваш сайт.
Сложность ключевого слова Alexa фильтрует действие по ключевой фразе «календарь содержания».
Просмотрите отчет и выберите одно ключевое слово, которое находится в пределах вашей конкурентной досягаемости (обозначено значком болта в отчете) и широко используется поисковиками (имеет высокий рейтинг популярности). Назначьте этот термин своей странице в качестве основного ключевого слова.
Если вы хотите узнать больше о выборе ключевых слов, ознакомьтесь с памяткой по оптимизации ключевых слов для лучшего SEO.После того, как вы пройдете через поиск ключевых слов и выберете основное ключевое слово, читайте дальше, чтобы узнать больше о том, как писать контент для веб-сайта.
Исследование популярных и конкурирующих страниц.
С какими страницами будет конкурировать ваша страница? Если вы это знаете, вы сможете найти возможности для создания лучшей страницы.
Один из способов сделать это — просто ввести целевое ключевое слово в Google и посмотреть, какие сайты в настоящее время отображаются на первой странице результатов. Просмотрите их один за другим и обратите внимание на:
- Длина содержимого страницы
- Темы, рассматриваемые на страницах
- Как они форматируют информацию (списками или параграфами?)
Вы также можете использовать инструмент Alexa Content Exploration, чтобы узнать, какие страницы вашего пространства популярны в социальных сетях.Например, поиск страниц, которые находят отклик у людей в Твиттере, может дать вам ценные подсказки о том, о чем люди хотят читать.
Самый популярный контент Twitter по термину «ювелирные изделия с бриллиантами», обнаруженный с помощью инструмента Content Exploration от Alexa.
Теперь у вас должно быть хорошее представление о типе контента, с которым вы можете добиться успеха. Вы готовы начать подготовку контента для страниц.
Напишите план и соберите ресурсы.
Чтобы написать хороший контент для веб-сайта, начните с наброска.
Соберите идеи и ресурсы, учитывая время для собеседований с профильными экспертами и торговым персоналом в вашей организации, чтобы помочь сформулировать план.
Затем создайте свой первый черновик копии веб-страницы.
Напишите копию страницы.
Погрузитесь в письменность. При написании контента для страниц своего веб-сайта помните об этих советах.
- Определите свою цель, прежде чем начать. Ранее в этом посте мы говорили об определении цели вашей страницы.Помните об этой цели, когда пишете. Создавайте весь свой контент с намерением побудить вашу аудиторию совершить желаемое действие.
- Используйте перевернутую пирамиду. Это означает предоставление читателю наиболее важной информации в начале и менее важной информации в конце. Стиль перевернутой пирамиды соответствует тому, как люди читают в Интернете.
- Сосредоточьтесь на преимуществах перед функциями. По мере того, как вы выделяете продукты, услуги, льготы или предложения, показывайте читателю, что это для них выгодно.Вместо того, чтобы перечислять функции, объясните, какую пользу каждая функция приносит читателю. Например, не говорите о системе передач велосипеда; поговорить о способности велосипеда обеспечить плавность хода.
- Объясните преобразование. Дайте читателю представление о том, как продукт, услуга, поощрение или предложение изменят их ситуацию. Объясните, на что похожа жизнь до и после того, как они начнут действовать, и расскажите читателю, как их жизнь улучшится, когда они сделают следующий шаг.
- Будьте краткими и ясными. Используйте короткие предложения и фразы. Избегайте сложных формулировок, которые теряют читателей, и вырезайте любую ненужную или витиеватую информацию. Говорите только то, что читателю нужно знать.
- Избегайте модных словечек и жаргона. Не запутайте и не потеряйте читателей, используя терминологию высокого уровня, которую они не понимают. Пишите, используя тот же язык, на котором говорят ваши слушатели.
- Используйте маркеры и форматирование. Помогите читателям найти наиболее важные моменты в вашем тексте, разбив текст на части.Выделите основные моменты, используя маркеры, жирный шрифт, курсив и варианты стилей и размеров шрифтов. Большинство читателей сканируют, поэтому убедитесь, что ключевые моменты выделяются.
- Говорите напрямую с читателем. Копия более эффективна, когда направлена прямо на вашу аудиторию. Используйте тот же язык, на котором вы бы разговаривали с читателем лично. Используйте такие слова, как «вы» и «ваш», и, когда это уместно, включайте такие слова, как «нас» и «мы».
- Отойти от правил грамматики — если это звучит естественно. Хотя вы не хотите, чтобы ваш текст содержал вопиющие грамматические ошибки, можно отклониться от строгих академических правил письма. Если вам кажется более естественным закончить предложение предлогом или использовать неполное предложение, нарушите правила. Но нарушайте правила только в том случае, если это добавляет ясности и естественности звучанию копии. Не раздвигайте границы настолько, чтобы ваш текст выглядел неряшливо и неряшливо.
Обратите особое внимание на то, как вы завершаете страницу.
Завершите страницу убедительным призывом к действию.
По мере того, как вы узнаете, как писать контент для веб-сайта, вы захотите подумать о том, как побудить читателя совершать действия со страницы. Чтобы помочь инициировать это действие, используйте четкий призыв к действию в конце каждой страницы. Используйте эти советы, чтобы точно сказать читателю, что вы от него хотите, и почему они должны действовать.
Веб-сайтыразработаны таким образом, чтобы вызывать действия читателей, поэтому используйте четкий призыв к действию в конце каждой страницы. Нажмите, чтобы твитнуть
- Приложите доказательство. Покажите читателям, почему они могут вам доверять. Сделайте резервную копию своих заявлений, включив в них отзывы, статистику, данные и упоминания в социальных сетях, которые предоставляют доказательства и поддержку.
- Преодолеть возражения. Поставьте себя на место своей аудитории и представьте, какие возражения удерживают их от принятия мер. Решите эти проблемы и предоставьте такие варианты, как бесплатные пробные версии и гарантии возврата денег, чтобы аудитория не могла сопротивляться вашему предложению.
- Используйте слова действия. Не позволяйте вашей аудитории нисколько сбить с толку, когда они дойдут до конца вашей страницы. Включите призыв к действию, в котором используются слова действия (начните, щелкните здесь, зарегистрируйтесь, позвоните, заполните и т. Д.), Которые точно сообщают им, что им нужно сделать, чтобы сделать следующий шаг.
Теперь, когда мы рассмотрели конец страницы, пора еще раз взглянуть на верхнюю часть.
Пересмотрите свой заголовок.
Вы, вероятно, написали заголовок для страницы, когда начали работать над копией.К тому времени, как вы напишете всю страницу, вы будете готовы вернуться к ней и настроить, чтобы сделать ее более мощной.
Написание заголовков для целевых страниц немного отличается от написания заголовков для сообщений и статей в блогах. Хотя оба предназначены для привлечения внимания, заголовки для сообщений в блогах предназначены для того, чтобы заинтересовать читателей темой, в то время как заголовки для целевой страницы предназначены для того, чтобы заинтересовать читателей продуктом, услугой, стимулом или предложением.
Заголовки для содержания веб-сайта должны быть:
- Ясно: Каракули или умные заголовки могут иногда работать для сообщений в блогах или социальных сетях, но не используйте их для заголовков целевой страницы.Всегда переходите сразу к сути и четко объясняйте, о чем эта страница.
- Релевантно: Заголовок должен соответствовать содержанию страницы, призыву к действию и ссылке, которая привела пользователя на страницу. Сопоставьте заголовки с языком призыва к действию, объявления или продвижения, которые привели аудиторию на страницу. Затем убедитесь, что остальная часть текста и призыв к действию соответствуют основному заголовку страницы.
- Ориентация на желания: Используйте заголовок как возможность представить действие, которое вы хотите, чтобы пользователи совершили, когда они получили от вашей страницы то, что им нужно.В заголовке укажите основное решение, выгоду или результат, которые принесет действие.
— отличное место для сосредоточения ваших усилий, поскольку правильный заголовок может иметь большое значение для работы страницы. Узнайте больше здесь: 12 советов по написанию заголовков, которым читатели (и поисковые системы) не могут устоять.
Шаг 6: Добавьте не копируемые элементы страницы
Правила написания содержания веб-сайтов включают больше, чем просто копирование. Чтобы создать сильные, высококонвертируемые целевые страницы и другой контент веб-сайта, обратите внимание также на не копирующие элементы на странице.Вставьте наглядные материалы, которые демонстрируют концепции (вместо того, чтобы полагаться на слова для их описания).
Вы можете разбить страницу и привлечь внимание читателя к важной информации, используя:
- Изображения
- Пуговицы
- Текстовые вызовы
- Иконки
- Белое пространство
- Gif-анимации
- Диаграммы и графики
- Видео
- Разрывы строк
- Варианты цвета фона и изображения
Если вы приложите усилия к тому, как вы создадите и напишите контент своего веб-сайта, это значительно повысит шансы ваших посетителей почувствовать, что они нашли всю необходимую им информацию.
Шаг 7. Внесите правки
После того, как вы написали содержание страницы, отложите его даже на несколько часов. Когда вы вернетесь к этому свежим взглядом, вы увидите способы улучшить его.
На этом этапе вы, вероятно, найдете возможность:
- Правильные опечатки
- Улучшить выбор слабых слов
- Переписать непонятные разделы
- Усилить заголовок
- Ссылка на другой контент на вашем сайте
Вы можете быть удивлены тем, что вам бросается в глаза.Это также хорошее время для оптимизации содержания вашего сайта для SEO.
Шаг 8: Оптимизация страницы для SEO
В зависимости от цели страницы вы можете захотеть, чтобы пользователи находили ее через поиск. Поэтому, когда вы пишете контент для страниц веб-сайта, используйте лучшие методы SEO, которые помогут вашей странице ранжироваться по вашему основному ключевому слову.
Используйте основное ключевое слово естественным образом во всем содержании.
После того, как вы напишете свой контент, вернитесь к нему и убедитесь, что вы использовали свое ключевое слово во всем тексте.Плотность ключевых слов около 1-2% является идеальной, поскольку этого достаточно, чтобы сообщить поисковым системам, о чем страница, не забивая страницу слишком большим количеством употреблений одного и того же слова, что может отрицательно повлиять на вашу способность ранжироваться в поисковых системах.
Помимо использования ключевого слова в основной части текста, также используйте его в следующих элементах контента SEO:
- Заголовок страницы (заголовок, который виден на странице)
- Как минимум один подзаголовок (копия, отформатированная с использованием h3, h4, h5 и т. Д.)
- Тег заголовка (заголовок страницы из 50-60 символов, встроенный в код страницы)
- Метаописание (сводка страницы из 150-160 символов, встроенная в код страницы)
- Альтернативные теги изображения (текст, описывающий изображение и появляющийся, если изображение не загружается должным образом)
Ссылка на новую страницу с других страниц вашего сайта.
Помогите как пользователям, так и поисковым системам найти новый контент вашего сайта, установив на него ссылки с других страниц вашего сайта.Местные ссылки помогают аудитории найти то, что им нужно, а также отправляют сигналы поисковым системам, сообщая им, о чем страница и что она имеет ценность. Кроме того, если это естественно, добавьте ссылки на целевые страницы, используя якорный текст, который включает основное ключевое слово страницы.
Еще раз проверьте элементы SEO на странице.
Даже если вы оптимизируете свою страницу, можно легко упустить возможности или совершить ошибку. Чтобы проверить SEO на странице и убедиться, что вы правильно оптимизировали страницу, используйте встроенную SEO Checker от Alexa.Инструмент сканирует вашу страницу и предоставляет подробную информацию об ошибках и инструкции по их устранению.
Введите URL-адрес вашей страницы и основное ключевое слово в средство проверки SEO на странице.
Используйте инструкции отчета, чтобы внести изменения на свою страницу, которые улучшат ваше SEO.
Шаг 9. Запланируйте обновление содержимого позже
Если вы учитесь писать контент для веб-сайта, вы можете быть удивлены, узнав, что ваша работа действительно только начинается на этом этапе.Очень важно поддерживать актуальность содержания вашего сайта, и сейчас самое время спланировать, как вы обновите его позже.
Рассмотрите возможность A / B-тестирования содержимого целевой страницы на своем веб-сайте.
Особенно при написании целевых целевых страниц вам следует протестировать разные версии своей страницы, чтобы увидеть, какая из них вызывает наибольшее количество конверсий (процент пользователей, выполнивших желаемое действие на странице).
Создавайте версии своей страницы с разными вариациями:
- Заголовки
- Подпозиции
- Призывы к действию
- Цвет пуговиц
- Изображения
- Макеты
- Характеристики
Затем выполните A / B-тестирование ваших страниц, чтобы увидеть, какие из них больше связаны с пользователями и дают наилучшие результаты.
Дополнительные советы по написанию контента для веб-сайта
Выполнив описанные выше шаги, вы можете научиться писать контент веб-сайта, который будет привлекать читателей и поисковые системы, зарабатывать продажи и следить за тем, чтобы каждая страница делала все возможное, чтобы помочь вам в развитии вашего бизнеса.
Чтобы узнать еще больше о том, как писать контент для веб-сайта, просмотрите несколько других наших сообщений в блоге:
Блог Советы по SEO: Контрольный список для написания SEO-дружественных сообщений
Что такое контент-маркетинг?
Создавайте дополнительные материалы для совместного использования с помощью этого контрольного списка и 7 полезных инструментов
И, наконец, не забудьте подписаться на бесплатную 14-дневную пробную версию нашего Расширенного плана; он дает вам доступ ко всем упомянутым здесь и многим другим инструментам, которые помогут вам повысить эффективность ваших веб-страниц.
Эта статья была первоначально опубликована 17 мая 2017 г. и обновлена 8 октября 2019 г.
,Как написать политику конфиденциальности для вашего веб-сайта
Две веские причины для разработки политики конфиденциальности для веб-сайта
- Создание лучшей электронной среды в Интернете
- Законы / законодательные акты могут иметь отношение к вашему бизнесу
Сообщив людям об этом какая информация собирается и что делается с этой информацией, вы можете создать прозрачную среду, в которой люди / потребители будут более уверены. Вы можете избавиться от стресса и опасений по поводу злоупотребления личной информацией.
Разрабатываются различные законодательные и правовые нормы, например, в США и Великобритании, которые могут повлиять на ваш веб-сайт в зависимости от того, какую информацию вы собираете, как вы это делаете и что с ней делаете. Европейский Союз разработал аналогичные руководящие принципы, которые содержат слишком много юридической риторики, чтобы быть полностью полезными.
См. Список ресурсов ниже для справочных веб-сайтов.
Шаг 3: Форматирование онлайн-политики конфиденциальности
Ваша политика должна быть написана на понятном языке.Считайте политику частью вашего сайта. Разработайте политику и опубликуйте ее, как и весь ваш сайт. Создайте его так, как будто вы действительно хотите, чтобы его прочитали. Сделайте его кратким, дружелюбным и интуитивно понятным. Он должен быть легко доступен на вашем сайте.
Образец политики конфиденциальности
www.mysite.com использует www.opentracker.net для сбора данных о посетителях и анализа трафика на нашем сайте. Эта информация помогает нам понять интересы клиентов и улучшить наш веб-сайт. Когда вы посещаете наш сайт, на ваш компьютер загружаются просматриваемые страницы и короткий текстовый файл, называемый файлом cookie.Куки-файлы используются для хранения небольших объемов информации. Эта информация собирается только для анализа трафика. Файл cookie не содержит личных данных. В зависимости от браузера, который вы используете, вы можете настроить свои предпочтения, чтобы блокировать / отказываться от файлов cookie и / или уведомлять вас до их размещения. Opentracker не продает, не передает и не обменивает статистику, которую они хранят, третьим лицам для сбора данных или в маркетинговых целях. Пожалуйста, посетите www.opentracker.net, чтобы узнать об их политике конфиденциальности.
Шаг 4. Разработайте политику конфиденциальности для своего веб-сайта
Расскажите своим посетителям, почему файлы cookie для отслеживания хороши, почему полезна информация, что она используется для улучшения веб-сайтов и их содержимого.Приведите пример. Если вы собираете информацию, расскажите им, что вы делаете с этой информацией. Дайте людям возможность не собирать их информацию, например, заблокировав файлы cookie. Объясните, как люди могут блокировать файлы cookie. Также объясните, что файлы cookie не являются вредными и не могут представлять вирусы или извлекать личную контактную информацию.
К чему такая суета?
Здесь необходимо проводить важное различие между файлами cookie и шпионским ПО. Шпионское ПО собирает информацию о ваших привычках просмотра веб-страниц в Интернете и отправляет эту информацию с вашего компьютера.Файлы cookie собирают информацию о ваших привычках просмотра только на сайте поставщика cookie, другими словами только на одном сайте.
Из нашего исследования следует, что большинство людей обеспокоены возможностью передачи их личной информации. В этом случае необходимо провести важное различие между двумя типами собираемой информации:
- Личная информация / личная контактная информация
- Информация о кликах / навигации
Собираемая информация касается конкретно файлов cookie. не содержать личную информацию.Потоки кликов используются, чтобы увидеть, возвращаются ли люди на те же сайты, и выявить закономерности.
Когда базы данных объединены, например база членства и входа в систему, с системой отслеживания потока посещений, можно объединить личную информацию, такую как адрес электронной почты, с потоками посещений. В этом, кажется, и заключается основная причина для беспокойства.
Компании, которые это делают; с ресурсами, позволяющими объединить потоки посещений, прошлые покупки и личную информацию, являются такие имена, как amazon.com, ebay, bbc, yahoo и т. д.
Дополнительная литература
Мы также рекомендуем ознакомиться с политикой конфиденциальности компании или веб-сайта, которые вам нравятся или которые вы уважаете, чтобы узнать, какую информацию они считают важной.
Вот генератор политики конфиденциальности, где вы также можете найти информацию о законодательстве:
https://privacypolicygenerator.info/
Законодательство Великобритании:
https://www.cookielaw.org/the-cookie- law /
Очевидно, что многие люди серьезно обеспокоены тем, что их конфиденциальность нарушается.Мы хотели бы ответить на эти опасения, в первую очередь, через образование, но также открыв диалог по любым связанным вопросам или идеям. Напишите нам или оставьте отзыв в нашем центре поддержки.
.