Как просмотреть HTML и CSS код сайта в браузере Google Chrome
Часто при редактирование или исправление дизайна сайта необходимо быстро посмотреть все изменения на самом сайте, не затрагивая файлы и код сайта, выложенного в Интернет. Например, изменить цветовую гамму какого-либо блока, пододвинуть съехавший элемент и т.д.
Для этого многие вебмастера используют локальные серверы Denwer или OpenServer, запуская полную копия сайта у себя на компьютере. Этот способ универсальный и подойдет для профессионалов, с помощью него можно проверить работу различных скриптов и плагинов, поэкспериментировать с изменением дизайна и отредактировать все файлы сайта, а после теста перенести подходящие изменения непосредственно на сайт.
Пользователям далеким от вебмастерского искусства рекомендую для этих целей использовать браузер. Так как я использую Сhrome, приведу инструкцию со скриншотами именно по этому браузеру. По аналогии можно работать с Opera, Яндекс.Браузер, Mozilla Firefox и другими браузерами, принцип их инструментов схож.
Инструкция 1: как просмотреть весь HTML код сайта в браузере
Открываем необходимую веб-страницу вашего сайта. Кликаем правой кнопкой мыши по необходимому элементу, появится контекстное выпадающее меню браузера с доступными командами:
Рисунок 1. Просмотр всего HTML кода веб-страницы в браузере Chrome
Важно: Команды в выпадающем меню могут отличаться, например, для активных элементов (ссылки, картинки, видео) и неактивных (текст, фон, дивы):
Рисунок 2. Выпадающее меню браузера Chrome
Поэтому если вы не нашли необходимой команды, просто нажмите правую кнопку мыши в другом месте или воспользуйтесь горячими клавишами браузера.
Вернемся к рисунку 1, на нем показана необходимая команда для просмотра всего HTML кода исходной веб-страницы, она называется «
Рисунок 3. Фрагмент кода данного сайта
Фрагмент кода данного сайта
Данный инструмент очень полезен для нахождения и правки искомых элементов.
Альтернативные способы просмотра всего HTML кода веб-страницы
Для более быстрого доступа, можно использовать другие способы вызова данного инструмента
- На рисунке 1 мы также видим, что данная команда доступна по сочетанию клавиш <Ctrl>+<U>;
- Вставить в адресную строку браузера view-source:samsebewebmaster.ru вместо моего домена вставляем свой адрес;
Оба способа универсальны и должны работать во всех браузерах.
Поиск по HTML коду сайта
Кому-то поначалу покажется, что это совсем не нужный инструмент, но просмотр всего HTML кода сайта отлично подходит для поиска в коде необходимых элементов, это могут быть ссылки, теги, мета-теги, атрибуты и другие элементы.
Сочетанием горячих клавиш <Ctrl>+<F> открываем окно поиска, в браузере Chrome оно появляется верху справа:
Рисунок 3. Поиск по коду сайту
После того, как вы ведете запрос в поисковую форму экран переместится к первому найденному элементу, с помощью стрелок можно перемещаться между ними и выбрать необходимый:
Рисунок 4. Поиск по HTML коду сайта
Инструкция 2: как просмотреть и отредактировать HTML и CSS код сайта в браузере Google Chrome
Теперь самая важная часть, в которой я покажу, как можно редактировать HTML и CSS код сайта в браузере. после чего переносить изменения в браузер.
- Правой кнопкой мыши вызываем контекстное меню браузера Chrome:
Рисунок 5. Команда — Просмотреть код
- В нижней части экрана появится окно динамического просмотра кода:
Рисунок 6. Окно просмотра HTML и CSS кода сайта
На рисунке 6 мы видим, что окно просмотра разделено на 2 части:
- в левой части отображается HTML код сайта;
- в правой — CSS код выделенного тега, в нашем случае тега h3 с классом .entry-title.
- Кликаем по выделенному тегу правой кнопкой мыши, появится вот такое меню:Зеленными стрелочками я выделил основные команды:
- Edit as HTML — редактировать весь выделенный контейнер, для копирования или редактирования.
 Давайте вернемся к рисунку 6, обратите внимание, что все теги сгруппированы в контейнеры, которые можно сворачивать и разворачивать нажимая на стрелочки (►▼) слева от контейнера;
Давайте вернемся к рисунку 6, обратите внимание, что все теги сгруппированы в контейнеры, которые можно сворачивать и разворачивать нажимая на стрелочки (►▼) слева от контейнера; - Copy — скопировать выделенный тег;
- :hower и другие позволяют просмотреть стили ссылок.
- Edit as HTML — редактировать весь выделенный контейнер, для копирования или редактирования.
Вот такой полезный инструмент всегда доступен в вашем браузере, экспериментируйте с другими командами, которые вам облегчат редактирование сайта.
Читайте также:
Просмотр исходного кода веб-страницы HTML, CSS, JavaScript в Google Chrome »WebNots
Учиться весело, а изучение понравившейся веб-страницы в Интернете должно приносить больше удовольствия. Вы когда-нибудь были поражены элементом на веб-странице и хотели узнать, как он был создан? Для этого не нужно искать книги по HTML или CSS !!! Современные браузеры, такие как Chrome, предлагают очень простые и перспективные инструменты для анализа веб-страниц. Это практический навык, очень необходимый для анализа анатомии веб-страницы. Хотя основная цель этих инструментов — устранение неполадок, их можно также использовать для понимания того, как эксперты проектируют свой контент, чтобы вы могли изучить концепции. В этой статье давайте обсудим пошаговую иллюстрацию просмотра исходного кода HTML веб-страницы с помощью веб-браузера Google Chrome.
Просмотр исходного кода веб-страницы HTML, CSS, JavaScript в Google Chrome
В этой статье мы рассмотрим следующие темы:
- Различные компоненты веб-страницы
- Просмотр исходного кода HTML, встроенного и внутреннего CSS
- Просмотр внешних таблиц стилей на веб-странице
- Ярлык Chrome для просмотра исходного кода страницы
- Использование инструментов разработчика
- Получение мобильного CSS
- Нахождение красивого печатного вида миниатюрного CSS и JavaScript
- Редактирование веб-страницы онлайн
Давайте обсудим каждую тему подробно в следующих разделах.
1. Компоненты веб-страницы
Веб-страница в целом состоит из следующих частей:
- Содержимое страницы — текст, изображения, видео и т. Д., Размеченные с помощью HTML.
- Выравнивание и внешний вид — обычно контролируется с помощью CSS.
- Скрипты — запускают действие на стороне клиента или сервера.
CSS можно использовать на веб-странице тремя разными способами:
- Встроенные стили — влияют на внешний вид отдельного элемента.
- Внутренние стили — затрагивают все элементы на странице.
- Внешние таблицы стилей — влияют на все элементы на веб-сайте.
Вы можете узнать, как порядок стилей CSS повлияет на внешний вид веб-страницы. Скрипты также можно использовать по-разному, как и CSS. Исходный код веб-страницы содержит все эти компоненты, и вы можете просматривать их по-разному.
2. Просмотр стилей HTML, встроенных и внутренних стилей CSS
Чтобы просмотреть содержимое HTML, встроенные и внутренние стили веб-страницы, откройте веб-страницу в браузере Chrome. Щелкните правой кнопкой мыши в любом месте страницы и выберите «Просмотреть исходный код страницы» вариант, как показано на картинке ниже:
Просмотр исходного кода страницы в Google ChromeЕсли вы щелкните правой кнопкой мыши внутри iframe, браузеры отобразят
Это откроет новое окно, в котором будет показано размеченное HTML-содержимое и стили каждого элемента, используемого на этой веб-странице. Некоторые сайты покажут вам довольно четкое представление исходного кода, но большинство последних сайтов будут отображать исходный код без разрывов строк и пробелов. Это уменьшенная и сжатая версия исходного кода, в настоящее время почти все веб-сайты используют этот формат для уменьшения размера и повышения скорости загрузки страницы.
Как вы можете видеть на скриншоте ниже, Chrome показывает весь исходный код в одну строку без разрывов и пробелов.
3. Просмотр внешних таблиц стилей
Самый популярный и рекомендуемый способ использования CSS — связать внешние таблицы стилей с содержимым HTML. Чтобы узнать, какие внешние таблицы стилей используются на веб-странице, поищите теги «ссылки» в исходном коде. Щелкните ссылки, заканчивающиеся на «.css», чтобы увидеть все элементы стиля, определенные в таблице стилей.
Ссылки на таблицу стилей в источнике страницыВеб-сайт может использовать внешние таблицы стилей в другом формате. В большинстве случаев файлы CSS заканчиваются номером версии или дополнительным текстом, например «.css? Ver1.3». Иногда уменьшенная версия файла CSS с расширением «.min.css» также может использоваться для быстрой загрузки страницы.
Хотя ссылки отображаются в исходном коде как относительные, при нажатии на них открывается исходная таблица стилей с абсолютным URL-адресом (полный URL-адрес с именем домена).
4. Ярлык Chrome для просмотра исходного кода страницы.
Вы можете просмотреть исходный код любой страницы прямо из адресной строки браузера Chrome, добавив префикс «просмотреть источник:» на любой URL-адрес страницы. Таким образом, вы даже можете просмотреть исходный код защищенных правой кнопкой мыши страниц.
view-source:webpage URL
Введенный URL-адрес будет автоматически перенаправлен для получения контента, если на странице есть правильное перенаправление 301. Например, ввод «view-source: yoursite.com» может быть автоматически перенаправлен на «view-source: https: //www.yoursite.com».
5. Просмотр исходного кода с помощью инструментов разработчика
Вышеописанный метод предоставит исходный код HTML / CSS без ссылки на отдельный элемент, присутствующий на веб-странице. С помощью представления исходного кода CSS сложно определить стили, используемые для любого конкретного элемента.
Подобно другим браузерам, Google Chrome предлагает инструменты разработчика для доступа к коду CSS, связанному с любым конкретным элементом на веб-странице. Щелкните правой кнопкой мыши любой элемент на веб-странице и выберите «Проверить элемент» или «Осмотреть», Чтобы открыть консоль разработчика в нижней части веб-страницы, как показано на рисунке ниже. Вы также можете открыть консоль разработчика из пути в меню «Настройки> Дополнительные инструменты> Инструменты разработчика«.
Щелкните правой кнопкой мыши любой элемент на веб-странице и выберите «Проверить элемент» или «Осмотреть», Чтобы открыть консоль разработчика в нижней части веб-страницы, как показано на рисунке ниже. Вы также можете открыть консоль разработчика из пути в меню «Настройки> Дополнительные инструменты> Инструменты разработчика«.
- Щелкните элемент правой кнопкой мыши и выберите «Осмотреть» вариант.
- Просмотрите HTML и встроенные стили в «Элементы» таб.
- Посмотреть внешние стили под «Стили» раздел.
- Нажми на «Мобильный» значок, чтобы просмотреть сайт на мобильных устройствах и проверить соответствующий исходный HTML / CSS для мобильного контента.
Консоль разделена на две части, в каждой из которых доступны различные вкладки. В левой части отображается HTML-содержимое страницы под «Элементы» вкладка, а правая часть показывает CSS под «Стили» таб. При нажатии на любую ссылку CSS откроется таблица стилей в левой части под «Источники» таб.
Чтобы просмотреть CSS-код любого конкретного элемента, выберите «Стрелку» в верхнем левом углу (найдите линзу внизу на платформе Windows) консоли и щелкните любой элемент, который будет выделен при наведении курсора мыши. Это автоматически покажет CSS-код, связанный с выбранным элементом.
6. Просмотр мобильного CSS
Поскольку стили для элементов на настольных компьютерах и мобильных устройствах могут различаться, консоль разработчика предлагает возможность переключать отображение на большинстве популярных устройств, таких как iPhone, iPad, Samsung Galaxy и Google Nexus. После выбора необходимого устройства из раскрывающегося списка отображаются соответствующие коды CSS, доступные на этой странице для этого устройства.
Просмотр мобильного CSS в Chrome- Нажмите кнопку панели инструментов устройства переключения.

- Выберите устройство в раскрывающемся списке или нажмите «редактировать»Возможность добавить собственное устройство, недоступное в списке по умолчанию. Вы можете проверить размер выбранного устройства.
- Увеличьте или уменьшите процент, чтобы настроить отображение браузера.
- Нажми на «Повернуть»Для переключения между портретным и альбомным режимами.
- Проверьте предварительный просмотр вашего выбора. Щелкните правой кнопкой мыши элемент, для которого вы хотите просмотреть мобильный источник, и щелкните значок «Осмотреть»Вариант.
- Измените элемент, чтобы просмотреть источник. При наведении указателя мыши на HTML-код соответствующий элемент будет выделен на панели предварительного просмотра браузера.
- Найдите исходный код CSS выбранного элемента. Мобильный CSS должен начинаться с «@СМИПравило. Если нет «@СМИ», Тогда общий CSS будет применяться и на мобильных устройствах.
7. Красивый вид для печати миниатюрных файлов CSS и JavaScript
В настоящее время на веб-сайтах принято использовать уменьшенные версии файлов CSS и JavaScript. Это удалит ненужные комментарии, пробелы, разрывы строк и сделает файл .min.css или .min.js. Также механизм кеширования, используемый на веб-сайте, выполняет аналогичное удаление пространства. Хотя все это сделано для повышения скорости страницы, это делает CSS и скрипты нечитаемыми для тех, кто ищет исходный код страницы. Chrome решает эту проблему, предлагая «Довольно Принт». Нажав на «Довольно Принт»Восстановит уменьшенные файлы до удобочитаемой версии, чтобы вы могли легко ее просмотреть.
Вот пример того, как минифицированный скрипт выглядит в консоли разработчика. Просмотрите связанную таблицу стилей или скрипт в разделе «Источники”Таб. Нажмите на двойные браслеты {}.
Включить опцию Pretty Print Format в ChromeВы увидите красивый вид сценария для печати, как показано ниже:
Просмотр CSS и скриптов в красивом виде для печатиНекоторые веб-страницы не позволяют щелкнуть правой кнопкой мыши, чтобы избежать копирования содержимого, в этом случае вы можете получить доступ к источнику страницы с помощью пункта меню консоли разработчика в Chrome.
8. Изменение в реальном времени и предварительный просмотр изменений в Интернете
Самым большим преимуществом консоли разработчика Chrome является возможность поиграть на странице в реальном времени и предварительно просмотреть изменения прямо в браузере. Вы можете напрямую изменить или добавить стиль CSS в консоли разработчика, чтобы увидеть эффект на действующей странице. Например, вы можете изменить «font-size» элемента «body» и увидеть, как изменение размера шрифта выровнено соответствующим образом. Это очень полезный вариант, который экономит много времени, не влияя на реальный пользовательский опыт, в противном случае вам может потребоваться изменить на действующем сайте на итерационной основе, чтобы найти подходящий стиль.
Также палитра цветов — одна из любимых веб-разработчиков. Вы можете изменить цвета элементов онлайн и мгновенно просмотреть. Вы можете скопировать цветовые коды RGB или HEX и использовать в своем дизайне как профессионал.
Изменение живых цветов на веб-страницахЩелкните правой кнопкой мыши элемент HTML и отредактируйте его напрямую, используя параметр «Редактировать как HTML», чтобы добавить или удалить контент в Интернете.
Редактировать исходный код HTML прямо в ChromeУзнайте больше о том, как просмотреть структуру HTTP-ответа в консоли разработчика Chrome.
Заключительные слова
Мы надеемся, что эта статья помогла вам понять, как просматривать исходный код в Chrome. Помните, что просмотр исходного кода — это очень типичное действие, и любой пользователь может это сделать. Но использование консоли разработчика требует от вас много времени на обучение. Также Chrome обновляет функции в каждой версии, что делает процесс обучения непрерывным. Но это должно быть очень интересно и увлекательно для понимания и устранения проблем с концепциями веб-дизайна.
Как проверить сайт в разных браузерах: несколько методов – 1C-UMI
Зачастую владельцы сайтов и не подозревают, что их интернет-странички могут идеально отображаться в одном браузере и совершенно некорректно в другом. Такое явление не редкость, однако шаблоны 1C-UMI разработаны с учетом того, чтобы сайт смотрелся одинаково хорошо у всех посетителей независимо от браузера.
Такое явление не редкость, однако шаблоны 1C-UMI разработаны с учетом того, чтобы сайт смотрелся одинаково хорошо у всех посетителей независимо от браузера.
Кроссбраузерность — это правильное отображение элементов сайта во всех браузерах. То есть когда вы заходите на один и тот же ресурс с Google Chrome, Internet Explorer и других программ для серфинга по всемирной паутине, и этот сайт выглядит везде корректно. Нет поехавшей верстки, корявого дизайна, нечитабельных шрифтов, каких-либо разрывов и прочих изъянов.
Почему любой сайт обязан быть кроссбраузерным
Согласно проведенным исследованиям, за каждым веб-обозревателем стоит определенная целевая аудитория. Например, Яндекс.Браузером и Хромом пользуются в основном молодые люди, Internet Explorer и Opera — поколение постарше, кому за 35, Mozilla Firefox ― технари, Safari ― пользователи Mac OS.
Если не адаптировать верстку своего сайта под разные браузеры, то есть риск потерять часть посетителей, каждый из которых мог стать клиентом. Согласитесь, что для бизнеса это не вариант, ведь уход любого покупателя означает вероятную потерю прибыли.
Кроме того, если посетитель сайта проводит на нем меньше 15 секунд, поисковые машины рассматривают такое поведение, как отказ. А чем больше последних, тем ниже будут позиции сайта в том же Яндексе или Google, и клиентам будет сложно найти ресурс.
Даже если владелец сайта учел все обозреватели, кроме Internet Explorer, разработчики которого не особо придерживаются общепринятых стандартов верстки, он все равно рискует потерять часть заинтересованной аудитории, которая пользуется этим браузером.
Почему некоторые люди до сих пор пользуются IE:
- далеко не все в курсе, что существуют более быстрые и удобные обозреватели для серфинга по интернету;
- отдельные пользователи просто привыкли к Internet Explorer и боятся попробовать что-то другое, полагая, что это может нарушить стабильность работы системы;
- во многих компаниях установлена корпоративная защита от установки сторонних программ, поэтому приходится пользоваться тем обозревателем, что интегрирован в Windows по умолчанию;
- попадаются также ярые фанаты продукции Microsoft, принципиально использующие только их софт и не желающие рассматривать альтернативы.

А теперь представьте, что ваш сайт выглядит в Internet Explorer так, будто в него выпустили торпеду. Конечно, если вы создавали или собираетесь создать сайт на конструкторе 1C-UMI, такого не будет гарантировано, так как у нас все шаблоны реализованы с учетом кроссбраузерности. Однако в иных случаях это не исключено.
Именно поэтому, чтобы не терять тех, кто может в будущем что-либо у вас купить или заказать, стоит делать сайт кроссбраузерным — рассчитанным на пользователей всех популярных веб-обозревателей.
Проверяем сайт в разных браузерах
Проверить сайт на кроссбраузерность можно тремя различными способами.
Способ № 1
Нужно установить на свой компьютер все те браузеры, которые наиболее популярны у пользователей вашего сайта. Вероятно, вы зададитесь вопросом, а как узнать, какими обозревателями пользуются гости ресурса? Для этого нужно зайти в систему сбора статистики Google Analytics, в разделе «Браузер и ОС» изучить перечень браузеров и количество посещений из этих браузеров.
Важно: чтобы этот список показывался, сайт должен быть подключен к Google Analytics. Аналогичная статистика доступна и в Яндекс.Метрике.
После того, как вы установили все браузеры, вам нужно поочередно открывать в каждом из них свой веб-ресурс и смотреть, корректно ли он отображается, нет ли каких-либо недочетов.
Способ № 2
Существует множество онлайн-сервисов для проверки любого сайта на кроссбраузерность. Есть бесплатные, которые имеют ограничения, есть платные с широким функционалом и высокой скоростью работы.
Один из наиболее известных бесплатных инструментов — Browsershots. Этот сайт поддерживает порядка 65 различных браузеров и операционных систем. Проверка может занять от 5 минут до 2 часов. Все зависит от того, насколько сервер загружен запросами.
В качестве результатов проверки пользователю показываются скриншоты сайта из выбранных обозревателей. По ним можно определить, поддерживает ресурс кроссбраузерность или же над этим еще предстоит поработать.
Из бесплатных онлайн-сервисов можно также рассмотреть CrossBrowserTesting, Browserstack, Browserling, Turbo. Каждый из них обладает собственным функционалом и возможностями. На некоторых требуется пройти регистрацию, на других можно проверять сайт сразу же.
Есть также платные инструменты. Один из них — BrowserCam. Оплатив доступ к сервису, можно проверить сайт на поддержку кроссбраузерности в реальном времени. Процесс осуществляется через получение доступа к дистанционным устройствам, на которые уже установлены все необходимые для проверки браузеры.
Способ № 3
Проверить веб-сайт можно также при помощи локального приложения. Например, с использованием Multi-Browser Viewer. Этот софт дает возможность не просто посмотреть, как будет смотреться интернет-ресурс в тех или иных обозревателях, но и выполнить полную проверку их рабочих функций.
Как сделать сайт кроссбраузерным
Без специальных навыков это сделать невозможно. Чтобы адаптировать сайт для всех необходимых браузеров, нужно знать HTML и CSS. Веб-мастеры обычно владеют данными технологиями, однако рядовым пользователям это покажется сложной задачей.
Поэтому, если у вас есть желание, чтобы ваш сайт был кроссбраузерным, создайте его на конструкторе 1C-UMI! Ведь у нас абсолютно всем шаблонам присуща кроссбраузерность. Таким образом, вы будете спокойны за свой сайт и его отображение в разных браузерах.
Исходный код страницы на сайте: для чего он нужен
Краткое содержание статьи:
В интернете тысячи сайтов на различные тематики. Но есть ресурсы, которые цепляют пользователя или представляют ценность, как успешный конкурент в продвижении определённых товаров или услуг. Любой программист или сео-оптимизатор знает, что больше информации о сайте можно узнать через его исходный код. Осталось понять, что это такое и где его искать.
Исходный код — текст,
составленный программой, представленный в виде языков программирования или
разметки. Человек может прочитать эти данные, увидеть структуру сайта и
провести технический анализ.
Человек может прочитать эти данные, увидеть структуру сайта и
провести технический анализ.
Как открыть исходный код станицы на сайте?
Существует два основных способа увидеть этот текст:
- сочетание клавиш Ctrl и U;
- через контекстное меню.
В первом случае достаточно зажать одновременно эти две клавиши. Система автоматически перебросит на страницу с исходным кодом.
Во втором варианте необходимо в любой точке станицы сайта нажать правую кнопку мыши. В меню выбираем позицию «Исходный текст страницы» (название пункта меню может отличаться в зависимости от браузера, этот представлен для Opera). Система направит на исходный код, который можно подробно изучить.
Для быстрой ориентации в тексте исходного кода можно использовать горячие клавиши. Например, сочетание Ctrl и G позволит вызвать меню поиска.
В поле вводим нужное слово и ищем строчку. Все слова будут подсвечены ярким цветом.
Просмотр кода страницы: на что обратить внимание
Технические параметры и SEO-оптимизация сайта учитываются, если нужно провести полный аудит ресурса. Подробный чек-лист поможет разобраться с каждым пунктом и вывести интернет-площадку в ТОП.
В каждой строчке исходного кода зашифрована полезная информация для веб-мастеров и всех поисковых роботов. Например, тег head показывает, по каким ключевым запросам продвигается страница, ещё можно прочитать title и description.
Ещё по коду можем узнать, что наш ресурс сделан на базе WordPress, это прописано в участке wp-content.
Видим, что на сайте используется Яндекс Метрика. На это указывает тег Yandex.Metrika counter.
С помощью исходного кода можно посмотреть у
конкурентов title и description, продвигаемые ключевые запросы. Ещё каждый
увидит, на базе каких программ и плагинов построен ресурс. Даже увидим размер и
название шрифтов, используемые на каждой страницы. Легко отследить подзаголовки
всех уровней, это важно, когда речь идёт о качественном продвижении интернет-магазина
или сайта с услугами.
Всегда можно скопировать исходный код конкурентов в обычный текстовый документ. В нем будет проще изучать все тонкости создания ресурса.
Оптимизация кода сайта
Простота кода влияет на скорость индексации каждой страницы. Поэтому нужно уметь проверять свой сайт на распространенные ошибки.
Любой код сайта можно оптимизировать с учётом этих требований:
- Прописывание заголовком с учётом их иерархии. Популярные интернет порталы всегда используют подзаголовки разных уровней — h2-h3.
- Сокращение размера исходного кода, так как этот параметр влияет на скорость загрузки всей страницы.
- Грамотная внутренняя оптимизация страниц. Мы уже говорили о том, что в исходном коже отражаются title и description, основные ключи. Нужно составлять все мета-теги с учетом основных ключей продвижения.
- Правильная перелинковка страниц. Она необходима для распределения веса страниц и повышения трафика по самым низкочастотным запросам.
- Оптимизация изображений. Нужно правильно подобрать форматы и типы картинок. Не забывайте в настройках прописывать alt и title.
Если где-то не будет закрыт тег в исходном коде, то это будет проявляться в виде ошибки на страницы сайта. Например, перестанет загружаться картинка или не станет работать анимация.
Как проверить исходный код сайта?
Можно пройтись по нему в ручном режиме. Конечно, такая проверка займёт много времени. Плюс нужно хорошо разбираться в тегах и их обозначении. Профессиональные веб-мастера предпочитают использовать автоматические анализаторы. В онлайн режиме достаточно ввести ссылку на страницу, система через некоторое время предоставит подробный отчёт, указав на грубые ошибки в исходном коде.
Например, простой сервис Grogl выдаст отчёт через минуту после ввода адреса страницы.
Многие считают лучшим сервис validator.w3.org. Но следует учитывать,
что пользователям предлагается только английская версия. Сервис подробно всё
подсвечивает и указывает номер строк, где есть ошибка или в каком месте нужно
присмотреться к коду.
Сервис подробно всё
подсвечивает и указывает номер строк, где есть ошибка или в каком месте нужно
присмотреться к коду.
В интернете представлено множество анализаторов, которые работают в свободном доступе. Есть и платные программы, предлагающие подробный отчёт обо всех строках кода.
Если вам сложно самостоятельно разобраться в исходном коде сайта, то обратитесь за помощью к специалистам компании Grand-SEO. По доступным ценам мы предлагаем аудит сайта.
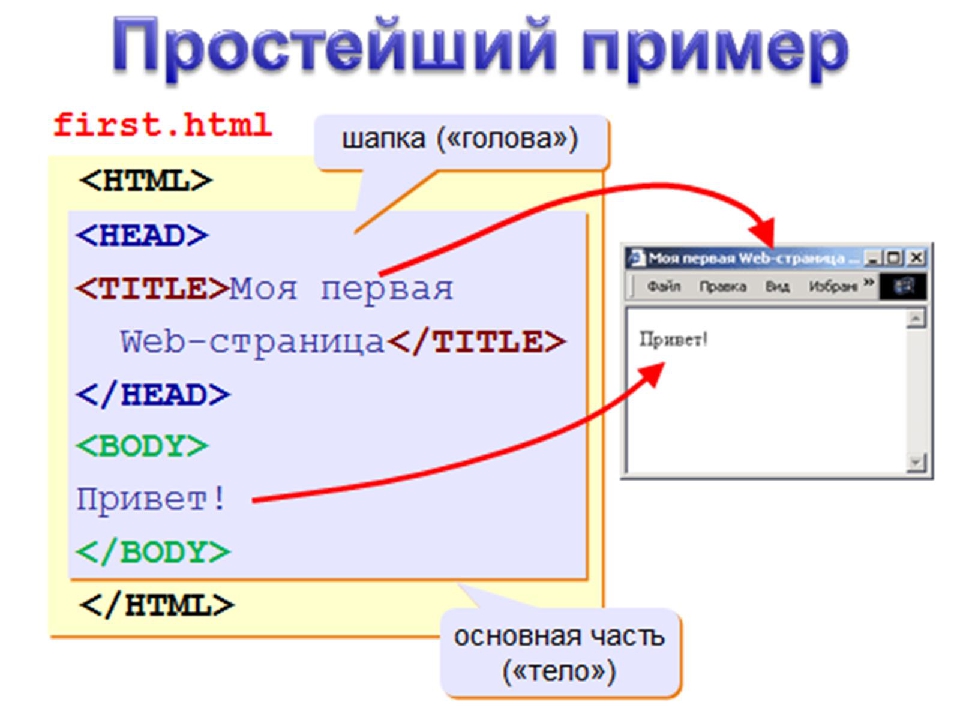
Структура html документа — разбор страницы с примерами
Вы узнаете какая должна присутствовать минимальная структура html документа. Подробно и с примерами разберем каждый необходимый ее элемент. Также поговорим о том, как правильно создавать файлы и страницы сайта.
Структура HTML документа
Давайте разберем структуру html документа чтобы понимать, как все работает. Вы узнаете, какой каркас должен присутствовать на странице чтобы она считалась валидной (правильной).
Чтобы создать любую веб-страницу, в ней должен присутствовать минимальный набор тегов. Они расположены в примере ниже.
<!DOCTYPE html>
<html>
<head>
<title>Профессиональное создание сайта в интернете с примерами</title>
<meta charset="utf-8">
</head>
<body>
<h2>Как создать сайт в интернете</h2>
<p>Здесь размещается содержание документа, которое видно всем пользователям.</p>
</body>
</html>Браузер сам интерпретирует все эти теги и выводит их в одном для пользователя виде информации. Вы и сами замечали, что, когда заходите на сайт, на экране не отображаются эти элементы. Вы видите только красивую обертку, которую выводит браузер.
Визуальный пример html страницыТег DOCTYPE
Тег DOCTYPE всегда идет в самом начале веб-страницы. Он необходим для указания типа текущего документа. А также помимо этого браузер понимает какая версия html используется.
А также помимо этого браузер понимает какая версия html используется.
В последней версии 5 он имеет такой вид:
<!DOCTYPE html>
Рекомендую его таким и использовать. С помощью данного элемента браузер дальше интерпретирует то, что мы ему напишем. То есть все теги в стандарте html 5.
Тег HTML
Тег html является контейнером, который заключает в себя все содержимое веб-страницы. Открывающие и закрывающие элементы в документе не обязательны. Однако хороший стиль требует их использования.
Как правило, открывающий тег html идет вторым после определения документа при помощи doctype. Закрывающий всегда идет на странице последним.
Этот тег сообщает браузеру, где наш html документ начинается и где заканчивается. Поэтому все остальные элементы (кроме doctype) должны быть вложены внутри этого контейнера.
Тег head
Тег head предназначен для хранения других элементов, цель которых помочь браузеру при работе с данными. Также внутри контейнера находятся мета теги, которые используются для хранения информации. Она предназначена для браузеров и поисковых систем.
Содержимое head не отображается напрямую на веб-странице, кроме тега title. Он отвечает за заголовок страницы.
В общем, в этом элементе хранится вся техническая информация о странице. Например, тип кодировки html страницы. Он будет говорить браузеру, как ему лучше декодировать документ. Также сюда мы можем подключать css стили и различные скрипты.
Тег title
У head есть один обязательный компонент. Это тег title. Он отвечает за то, как будет выглядеть html заголовок страницы. То, что вы напишите сюда, будет отображаться во вкладке браузера.
Отнеситесь к этому серьезно!
В данном элементе рекомендую использовать название не более 60 символов с пробелами. Это нужно чтобы оно не обрезалось в поисковой выдаче. И обязательно вписываем сюда осмысленные слова. То есть конкретно пишем, о чем будет страница.
То есть конкретно пишем, о чем будет страница.
<head>
<title>Профессиональное создание сайта в интернете с примерами</title>
</head>Конечно же, при этом нужно вставлять ключевые слова и делать свое название более привлекательным. Иначе вы просто рискуете потерять трафик с поиска.
Тег meta
Еще один элемент, это тег meta. Он не парный и особой ценности не представляет. Однако наиболее важными элементами являются его атрибуты.
Таким образом, с помощью параметров и атрибутов, тег может хранить важную информацию о вашей странице.
Давайте к элементу я пропишу параметр charset и в нем укажу предпочтительную кодировку документа.
<head>
<title>Профессиональное создание сайта в интернете с примерами</title>
<meta charset="utf-8">
</head>Обратите внимание, как указывается параметр. Его вставляем внутри тега и перед правой закрывающей скобкой. Далее ставим знак равно и в кавычках указываем кодировку документа.
Обязательно ее указывайте в своих документах. Иначе на вашем сайте вместо текста появятся некрасивые иероглифы (кракозябры).
Тег body
Чуть ниже идет тег body. Это основное тело документа. Внутри него находится тот контент, который виден пользователю. Это может быть текст, картинки, ссылки, видео и так далее.
Обратите внимание, что body всегда идет ниже тега head. То есть сначала идет техническая информация о странице и только потом основной контент для пользователя. Но никак не наоборот!
Внутри body обязательно должен присутствовать тег h2. Это заголовок материала. То есть, как будет называться ваша статья. Рекомендую название делать не более 55 символов с пробелами.
Далее чуть ниже идут элементы текста. Это обязательно будет абзац (тег p), картинки, какие-то выделения и так далее.
Синтаксис html
Немного стоит упомянуть и про синтаксис html. Сразу старайтесь располагать теги в таком удобном виде, как на примере выше. Конечно же, можно расположить их и в хаотичном порядке.
<!DOCTYPE html> <html><head> <title>Профессиональное создание сайта в интернете с примерами</title><meta charset="utf-8"> </head><body><p>Здесь размещается содержание документа, которое видно всем пользователям.</p></body> </html>
Браузеру будет все равно.
Он по-любому отобразит страницу правильно. Но вам самим будет очень неудобно редактировать html код страницы. Поэтому рекомендую не лепить и делать аккуратно.
Отдельные теги всегда располагайте в разных строчках. Причем соблюдайте правило вложенности. Все вложенные теги делайте отступом в одну табуляцию от родительского элемента.
<!DOCTYPE html>
<html>
<head>
<title>Название документа</title>
<meta charset="utf-8">
</head>
<body>
<h2>Название материала</h2>
<p>Основной текст</p>
</body>
</html>То есть тег head должен идти отступом в одну табуляцию относительно тега html. Body идет на уровне с head поскольку он тоже вложен в контейнер html.
В общем, для быстрой и удобной работы с исходным кодом обязательно соблюдайте отступы по уровню вложенности элементов.
Исключение лишь могут составлять head и body. Они используются всего лишь один раз на странице. Поэтому чтобы не уходить далеко вправо при большой вложенности, эти элементы можно делать без отступов.
<!DOCTYPE html>
<html>
<head>
<title>Название документа</title>
<meta charset="utf-8">
</head>
<body>
<p>Основной текст</p>
</body>
</html>При большой вложенности этот метод поможет сэкономить место и не потеряться в структуре html.
Как вы знаете, теги можно вкладывать друг в друга. Например, текст и картинка находятся в разных тегах. Однако при этом они имеют общий родительский элемент.
Если тег открывается, то он должен быть закрыт. Если он пустой и без зарывающей части, то в такой тег ничего вложить нельзя.
Важно четко соблюдать порядок!
Если в какой-то тег вкладывается другой, то сначала идет открывающая часть одного тега. Затем открывающая часть другого и так далее. Только потом их нужно закрывать. Но делать это нужно уже в обратном порядке. То есть сначала закрываем второй тег и только в конце доходим до первого.
Правильный пример:
<body>
<p>Здесь размещается содержание документа, которое видно всем пользователям.</p>
</body>Неправильный пример:
<body>
<p>Здесь размещается содержание документа, которое видно всем пользователям.
</body>
</p>Кроме того, в один тег могут быть вложены несколько элементов. Но принцип тут тот же самый. Сначала мы открываем его. Затем вкладываем туда несколько тегов и потом закрываем.
Для наибольшей удобности дополнительно можно использовать html комментарии в коде. Например, прописать за что отвечает данный кусок кода. Это очень полезно при разработке.
Сам комментарий может быть, как однострочным, так и многострочным.
<!DOCTYPE html><!--Указываем тип документа-->
<html>
<head>
<title>Название документа</title>
<meta charset="utf-8"><!--Кодировка-->
</head>
<body>
<!--Главное содержание страницы для пользователей-->
<p>Основной текст</p>
</body>
</html>Прописывается он между конструкциями <!— —>.
Как создать файл html
Возможно, некоторые из вас не знают, как создать файл html. Для этой задачи есть много специальных программ:
Для этой задачи есть много специальных программ:
- Brackets
- Блокнот
- Notepad++
- Sublime Text
- Atom и другие
Если у вас Windows, то Блокнот будет уже доступен по умолчанию. Но им не удобно пользоваться. Рекомендую для начала использовать бесплатный редактор html страниц Notepad++. В нем есть много возможностей для удобной работы с кодом.
Когда запустите редактор, то перед вами уже будет новый пустой файл. Пропишите в нем тот скелет html страницы (каркас), который мы выше разбирали. Он должен всегда присутствовать.
<!DOCTYPE html>
<html>
<head>
<title>Профессиональное создание сайта в интернете с примерами</title>
<meta charset="utf-8">
</head>
<body>
<h2>Как создать сайт в интернете</h2>
<p>Здесь размещается содержание документа, которое видно всем пользователям.</p>
</body>
</html>Текст можете изменить под себя. В общем, это будет самая простая html страница.
HTML кодировка
При создании страниц всегда прописывайте кодировку в meta теге. Это служебный тег, который вставляют в head.
Вообще, этот meta элемент многогранный. Он может отвечать не только за кодировку, но и за многие другие вещи. Однако об этом поговорим в следующих статьях.
Сейчас у нас он играет роль указателя кодировки. Здесь есть специальная запись. Она говорит браузеру о том, что данный документ создан в кодировке utf-8.
<meta charset="utf-8">
Для чего вообще нужна кодировка?
Не секрет, что во всем мире пишут и разговаривают на разных языках. Если мы создаем страницу и пишем на русском языке, то в Германии будут создавать и писать уже на немецком. В других странах уже свой язык.
Раньше при создании html страницы нужно было указывать кодировку, что мы пишем на русском языке. Немцам нужно было указывать, что они пишут на немецком и так далее.
Немцам нужно было указывать, что они пишут на немецком и так далее.
Когда мы заходим на страницу, браузер уже понимает, на каком языке написан сайт. Также он понимает какой язык для текста используется. Соответственно, он пытается отобразить этот текстовый контент в зависимости от заданной кодировки.
К сожалению, это не всегда получалось.
Если бы мы заходили на китайские сайты, то у нас вместо их символов могли высвечиваться черные квадраты или знаки вопросов. То есть браузер просто не понимал, что это за символы.
Неправильно задана html кодировкаКак решение этой проблемы была создана универсальная кодировка utf-8.
Когда она стала уже стандартом, отпала необходимость указывать конкретную кодировку для определенного языка. Достаточно было указать универсальную utf-8 и у вас сайт отображался бы нормально во всех браузерах.
При этом упрощается еще работа и с базой данных. Поэтому здесь имейте в виду, что кодировку мы всегда будем указывать в utf-8. Но тут нужно обратить свое внимание еще на одну вещь.
Сохраняем html utf-8
Чтобы все работало и браузер отображал страницу, желательно сохранить сам html документ в utf-8. В этом программа Notepad ++ нам очень хорошо помогает.
Здесь есть пункт «Кодировки». Если у вас сейчас кодировка не стоит (как у меня на нижнем рисунке), то щелкните по пункту «Преобразовать в UTF-8 без BOM».
В этом случае ваш html файл будет преобразован в кодировку utf-8. Сохраните изменения.
В правом нижнем углу вы найдете надпись «Dos\Windows ANSI as UTF-8». Это значит, что документ создан в режиме utf-8 и отображение будет нормальным.
И сразу такой совет!
Зайдите в «Опции» —> «Настройки». Здесь есть вкладка «Новый документ». Сразу поставьте галочку на «UTF-8 без метки BOM». Так у вас все новые документы будут сразу создаваться в этой кодировке.
Как сохранить html страницу
Сейчас расскажу, как сохранить html страницу правильно. После того, как задали кодировку и структуру html страницы, вам нужно нажать на «сохранение». Заходим во вкладку «Файл» —> «Сохранить как…».
После того, как задали кодировку и структуру html страницы, вам нужно нажать на «сохранение». Заходим во вкладку «Файл» —> «Сохранить как…».
Имя файла может быть любое. Но по умолчанию и особенно если это главная страница сайта, то сохраняйте ее как index.html.
Когда набираем адрес сайта без указания конкретной страницы, это значит, что мы запрашиваем страницу index.html. То есть, когда мы обращаемся к серверу, он развернет именно индексную страницу.
Если же мы указываем какую-то конкретную страницу, то в итоге она и будет выводиться. Но если адрес не указан, то будет возвращена индексная страница. Поэтому по умолчанию мы называем страницу index.html.
И как вы уже должны заметить, расширение файла должно быть html. То есть в типе файла выбираем «Hyper Text Markup Language» и нажимаем «Сохранить».
Как открыть html файл
Как открыть html файл чтобы посмотреть наглядное отображение страницы. Для этого используем любой браузер: Google Chrome, Opera, Edge, Mozilla Firefox, Safari и другие.
Не зря мы сохраняем файлы с расширением html. Ведь только этот тип документа воспроизводят браузеры. А сам язык HTML — это стандарт разметки страницы для последующего воспроизведения браузерами.
В общем, кликаем по файлу правой кнопкой мыши.
В меню наводим на «Открыть с помощью» и выбираем нужный вариант браузера. Если они не отобразятся, то кликаем на «Выбрать другое приложение». Там уже среди списка выбираем нужную программу для чтения html страниц.
Если же вам нужно отредактировать код, то выбираем подходящие редактор. Рекомендую использовать Notepad++.
Как посмотреть html код страницы
Еще хочу вам рассказать, как можно посмотреть html код страницы прямо в браузере. Это очень полезно на практике. Например, узнать, какую структуру html кода использует тот или иной сайт.
Посмотреть код очень просто. Достаточно нажать сочетание клавиш Ctrl + U. В новой вкладке вам откроется исходный код страницы сайта.
В новой вкладке вам откроется исходный код страницы сайта.
Еще можно в адресной строке прямо перед адресом страницы прописать:
view-source:
Но я рекомендую использовать горячие клавиши для быстрой работы.
Еще в браузерах есть встроенный инструмент веб-разработчика. Доступ к нему в меню у каждой программы будет разным. Однако клавишей F12 этот инструмент откроется в любом браузере.
Инструмент разработчика в браузереВо вкладке «Elements» слева будет html код, а справа стили CSS. Удобен такой инструмент тем, что в нем можно править код и сразу посмотреть результат. Также при редактировании могут высвечиваться подсказки. Это тоже полезно.
На этом все!
Теперь вы знаете, как создать html страницу. Для этого мы рассмотрели саму структуру документа. Также я дал вам некоторые инструменты для удобной работы с кодом. Еще были важные правила по кодировке и работе с файлами. Обязательно их соблюдайте!
Мне нравится1Не нравитсяСоздание HTML 5 структуры на практике
Статья, в которой рассматривается положение дел, связанных с созданием HTML5-структуры на практике, а также некоторые другие моменты, которые необходимо учитывать во время её разработки.
Уровень поддержки HTML5-структуры пользовательскими агентами
Перед тем как перейти к разработке структуры документа согласно спецификации HTML5, рассмотрим на каком уровне осуществляется её поддержка в браузерах и других пользовательских агентах.
В настоящее время сложилась такая ситуация, когда одна часть пользовательских агентов вообще не понимает структуру документа, которая выполнена в соответствии со спецификацией HTML5. А другая часть пользовательских агентов обеспечивают её поддержку пока только экспериментально.
Чтобы авторы обратили на это внимание, разработчики спецификации опубликовали в стандарте HTML5 следующий абзац.
Основное содержимое вышеприведённого абзаца заключается в том, что они призывают авторов не полагаться полностью на структуру документа, описанной в этой спецификации, по крайне мере до тех пор, пока новая структура не получит широкую поддержку. Стандарт рекомендует авторам, как и прежде, создавать структуру веб-страниц с помощью элементов
Стандарт рекомендует авторам, как и прежде, создавать структуру веб-страниц с помощью элементов h2, h3, h4, h5, h5 и h6 или такую, которая была бы обратно совместимой с заголовочной.
Несмотря на расплывчатую поддержку HTML5 структуры документа пользовательскими агентами, авторам всё равно стоит задуматься о её внедрении. Это позволит сделать документ структурированным, семантическим и логичным с точки зрения HTML5.
Создание HTML5-структуры обратно совместимой с заголовочной (HTML4)
До тех пор пока HTML 5 структура документа, не будет однозначно пониматься пользовательскими агентами, её создание будет обусловлено необходимостью использования обратной совместимости с HTML4. Таким образом, при создании структуры документа авторам следует учитывать то, что она должна быть правильной как в отношении HTML4, так и в отношении HTML5.
Создавать такую структуру не так уж сложно как это может показаться на первый взгляд. Для этого авторам всего лишь необходимо использовать внутри секционных элементов заголовки соответствующего ранга. Определяется ранг по уровню вложенности секционного элемента. Корневой секционный элемент имеет 1 ранг. Секции, которые расположены непосредственно в нём, имеют 2 ранг. Секции, которые расположены внутри секций второго ранга, соответственно имеют 3 ранг и т.д.
<body>
<!-- Заголовок секции документа (1 уровень) -->
<h2>Заголовок документа</h2>
<!-- Секция nav, вложенная в секцию документа (2 уровень) -->
<nav>
<h3>Навигация</h3>
...
</nav>
<!-- Секция article, вложенная в секцию документа (2 уровень) -->
<article>
<h3>Заголовок секции article</h3>
...
<!-- Секция section, вложенная в секцию article 2 уровня -->
<section>
<h4>Заголовок секции section</h4>
. ..
</section>
<!-- Секция aside, вложенная в секцию article 2 уровня -->
<aside>
<h4>Заголовок секции aside</h4>
...
<!-- Секция section, вложенная в секцию aside 3 уровня -->
<section>
<h5>Заголовок секции section</h5>
...
</section>
</aside>
...
</article>
...
</body>
..
</section>
<!-- Секция aside, вложенная в секцию article 2 уровня -->
<aside>
<h4>Заголовок секции aside</h4>
...
<!-- Секция section, вложенная в секцию aside 3 уровня -->
<section>
<h5>Заголовок секции section</h5>
...
</section>
</aside>
...
</article>
...
</body>
Вышеприведенный пример будет иметь следующую структуру (outline):
В HTML5:
[document] Заголовок документа
[nav] Навигация
[article] Заголовок секции article
[section] Заголовок секции section
[aside] Заголовок сеции aside
[section] Заголовок секции section
В HTML4:
[h2] Заголовок документа
[h3] Навигация
[h3] Заголовок секции article
[h4] Заголовок секции section
[h4] Заголовок сеции aside
[h5] Заголовок секции section
Рассмотрение процесса проектирования структуры документа на реальном примере
Процесс создания HTML5-структуры документа обратно совместимой с заголовочной (HTML4) рассмотрим на примере страницы блога, содержащей статью.
Начнём процесс проектирования с рассмотрения основных групп контента, из которых состоит данная страница.
На вышепредставленном рисунке видно, что данная страница состоит из шапки, навигации по блогу, основного блока (статья с комментариями), боковой панели и футера.
Самой важной информацией на этой странице является название статьи. Далее по важности можно расположить разделы статьи и комментарии к ней. Разделы, представленные в боковой панели, являются вспомогательными и не несут в себе основной контент страницы.
Процесс создания HTML5-структуры документа обратно совместимой с заголовочной (HTML4) и оптимизированной под поисковые системы выполним поэтапно.
На 1 этапе разработаем HTML5-структуру страницы, не обращая внимание на то, как она будет выглядеть с точки зрения HTML4 (заголовочной структуры).
Для этого воспользуется элементами article, section, nav и aside из категории sectioning, и элементом h2 из группы heading.
<!-- Секция document (документа) -->
<body>
<h2>Название сайта</h2>
<!-- Секция nav (навигация) -->
<nav>
<h2>Навигация по сайту</h2>
</nav>
<!-- Секция article (статьи) -->;
<article>
<h2>Название статьи</h2>
<section>
<h2>1 раздел статьи</h2>
...
<section>
<h2>1 подраздел 1 раздела</h2>
...
</section>
</section>
<section>
<h2>2 раздел статьи</h2>
...
<section>
<h2>1 подраздел 2 раздела</h2>
...
</section>
<section>
<h2>1 подраздел 2 раздела</h2>
...
</section>
</section>
<section>
<h2>3 раздел статьи</h2>
...
</section>
<section>
<h2>Комментарии к статье</h2>
...
</section>
</article>
<!-- Секция aside (содержимое, косвенно связанное с остальным содержимым страницы) -->
<aside>
<h2>Дополнительные разделы</h2>
<section>
<h2>Поиск</h2>
...
</section>
<section>
<h2>Облако тегов</h2>
...
</section>
<section>
<h2>Комментарии</h2>
. ..
</section>
<section>
<h2>Статьи</h2>
...
</section>
<section>
<h2>Голосование</h2>
...
</section>
<section>
<h2>О блоге</h2>
...
</section>
</aside>
</body>
..
</section>
<section>
<h2>Статьи</h2>
...
</section>
<section>
<h2>Голосование</h2>
...
</section>
<section>
<h2>О блоге</h2>
...
</section>
</aside>
</body>
HTML5 структура страницы:
[document] Название сайта
[nav] Навигация по сайту
[article] Название статьи
[section] 1 раздел статьи
[section] 1 подраздел 1 раздела
[section] 2 раздел статьи
[section] 1 подраздел 2 раздела
[section] 2 подраздел 2 раздела
[section] 3 раздел статьи
[section] Комментарии к статье
[aside] Дополнительные разделы
[section] Поиск
[section] Облако тегов
[section] Комментарии
[section] Статьи
[section] Голосование
[section] О блоге
HTML4 структура страницы:
[h2] Название сайта
[h2] Навигация по сайту
[h2] Название статьи
[h2] 1 раздел статьи
[h2] 1 подраздел 1 раздела
[h2] 2 раздел статьи
[h2] 1 подраздел 2 раздела
[h2] 2 подраздел 2 раздела
[h2] 3 раздел статьи
[h2] Комментарии к статье
[h2] Дополнительные разделы
[h2] Поиск
[h2] Облако тегов
[h2] Комментарии
[h2] Статьи
[h2] Голосование
[h2] О блоге
На 2 этапе доработаем структуру, полученную на 1 этапе, таким образом, чтобы она была обратно совместимой с заголовочной.
<!-- Секция document (документа) -->
<body>
<h2>Название сайта</h2>
<!-- Секция nav (навигация) -->
<nav>
<h3>Навигация по сайту</h3>
</nav>
<!-- Секция article (статьи) -->;
<article>
<h3>Название статьи</h3>
<section>
<h4>1 раздел статьи</h4>
. ..
<section>
<h5>1 подраздел 1 раздела</h5>
...
</section>
</section>
<section>
<h4>2 раздел статьи</h4>
...
<section>
<h5>1 подраздел 2 раздела</h5>
...
</section>
<section>
<h5>1 подраздел 2 раздела</h5>
...
</section>
</section>
<section>
<h4>3 раздел статьи</h4>
...
</section>
<section>
<h4>Комментарии к статье</h4>
...
</section>
</article>
<!-- Секция aside (содержимое, косвенно связанное с остальным содержимым страницы) -->
<aside>
<h3>Дополнительные разделы</h3>
<section>
<h4>Поиск</h4>
...
</section>
<section>
<h4>Облако тегов</h4>
...
</section>
<section>
<h4>Комментарии</h4>
...
</section>
<section>
<h4>Статьи</h4>
...
</section>
<section>
<h4>Голосование</h4>
...
</section>
<section>
<h4>О блоге</h4>
...
</section>
</aside>
</body>
..
<section>
<h5>1 подраздел 1 раздела</h5>
...
</section>
</section>
<section>
<h4>2 раздел статьи</h4>
...
<section>
<h5>1 подраздел 2 раздела</h5>
...
</section>
<section>
<h5>1 подраздел 2 раздела</h5>
...
</section>
</section>
<section>
<h4>3 раздел статьи</h4>
...
</section>
<section>
<h4>Комментарии к статье</h4>
...
</section>
</article>
<!-- Секция aside (содержимое, косвенно связанное с остальным содержимым страницы) -->
<aside>
<h3>Дополнительные разделы</h3>
<section>
<h4>Поиск</h4>
...
</section>
<section>
<h4>Облако тегов</h4>
...
</section>
<section>
<h4>Комментарии</h4>
...
</section>
<section>
<h4>Статьи</h4>
...
</section>
<section>
<h4>Голосование</h4>
...
</section>
<section>
<h4>О блоге</h4>
...
</section>
</aside>
</body>
HTML5 структура страницы:
[document] Название сайта
[nav] Навигация по сайту
[article] Название статьи
[section] 1 раздел статьи
[section] 1 подраздел 1 раздела
[section] 2 раздел статьи
[section] 1 подраздел 2 раздела
[section] 2 подраздел 2 раздела
[section] 3 раздел статьи
[section] Комментарии к статье
[aside] Дополнительные разделы
[section] Поиск
[section] Облако тегов
[section] Комментарии
[section] Статьи
[section] Голосование
[section] О блоге
HTML4 структура страницы:
[h2] Название сайта
[h3] Навигация по сайту
[h3] Название статьи
[h4] 1 раздел статьи
[h5] 1 подраздел 1 раздела
[h4] 2 раздел статьи
[h5] 1 подраздел 2 раздела
[h5] 2 подраздел 2 раздела
[h4] 3 раздел статьи
[h4] Комментарии к статье
[h3] Дополнительные разделы
[h4] Поиск
[h4] Облако тегов
[h4] Комментарии
[h4] Статьи
[h4] Голосование
[h4] О блоге
Теперь перейдём к оптимизации вышепредставленной структуры документа под критерии поисковых систем, а именно переделаем её таким образом, чтобы самым главным содержимым страницы было не название блога, а название статьи.
<body>
...
<h2>Название статьи</h2>
<section>
<h3>1 раздел статьи</h3>
...
<section>
<h4>1 подраздел 1 раздела</h4>
...
</section>
</section>
<section>
<h3>2 раздел статьи</h3>
...
<section>
<h4>1 подраздел 2 раздела</h4>
...
</section>
<section>
<h4>1 подраздел 2 раздела</h4>
...
</section>
</section>
<section>
<h3>3 раздел статьи</h3>
...
</section>
<section>
<h4>Комментарии к статье</h4>
...
</section>
<aside>
<h5>Дополнительные разделы</h5>
<section>
<h5>Поиск</h5>
...
</section>
<section>
<h5>Облако тегов</h5>
...
</section>
<section>
<h5>Комментарии</h5>
...
</section>
<section>
<h5>Статьи</h5>
...
</section>
<section>
<h5>Голосование</h5>
...
</section>
<section>
<h5>О блоге</h5>
...
</section>
</aside>
</body>
HTML5 структура страницы:
[document] Название статьи
[section] 1 раздел статьи
[section] 1 подраздел 1 раздела
[section] 2 раздел статьи
[section] 1 подраздел 2 раздела
[section] 2 подраздел 2 раздела
[section] 3 раздел статьи
[section] Комментарии к статье
[aside] Дополнительные разделы
[section] Поиск
[section] Облако тегов
[section] Комментарии
[section] Статьи
[section] Голосование
[section] О блоге
HTML4 структура страницы:
[h2] Название статьи
[h3] 1 раздел статьи
[h4] 1 подраздел 1 раздела
[h3] 2 раздел статьи
[h4] 1 подраздел 2 раздела
[h4] 2 подраздел 2 раздела
[h3] 3 раздел статьи
[h4] Комментарии к статье
[h5] Дополнительные разделы
[h5] Поиск
[h5] Облако тегов
[h5] Комментарии
[h5] Статьи
[h5] Голосование
[h5] О блоге
Инструменты для проверки HTML-структуры документа
Проверить разработанную структуру документа можно с помощью следующих инструментов:
- расширения «HTML5 Outliner» для браузера Google Chrome;
- онлайн инструмента HTML5 Outliner;
- сервиса проверки разметки W3C, доступного по адресу https://validator.
 w3.org/;
w3.org/; - расширения headingsMap 2.1 для браузера Mozilla Firefox.
Проверка структуры документа с помощью сервиса W3C
Сервис W3C предназначен в первую очередь для проверки соответствия кода HTML-документа выбранной спецификации (HTML 4.01, HTML5 и др.). Кроме этого он также позволяет также проверить структуру документа, если будет включена соответствующая опция.
Проверка структуры документа с помощью HeadingsMap
Расширение HeadingsMap для браузера Mozilla Firefox — это очень удобный инструмент, который позволяет проверить структуру документа в соответствии со спецификацией HTML5 и HTML4.
Заключение
В заключение можно отметить то, что авторам при создании структуры документа, необходимо её сделать не только соответствующей спецификации HTML5, но и HTML4. Это утверждение будет ещё актуально довольно продолжительное время, и закончит своё существование только тогда, когда основная масса пользовательских агентов обзаведётся полноценной поддержкой структурных алгоритмов, работающих в соответствии со спецификацией HTML5.
Прокачиваем навыки отладки с помощью инструментов разработчика Chrome (часть 1) — CSS-LIVE
Перевод статьи Improve Your Debugging Skills with Chrome DevTools с сайта telerik.com для css-live.ru, автор — Питер Милчев
В этой статье мы рассмотрим полезные приёмы и советы по использованию отладчика Chrome, которые помогут легче разобраться с любыми загвоздками в разработке веб-приложений.
Бывали ли у вас неприятности с неверной работой JavaScript? Доводилось ли вам биться с подгонкой стилей элементов на своей странице? Бесит ли вас, когда страницу каждый раз надо тестировать на разных устройствах?
Если ответили «Да» хотя бы на один вопрос, то эта статья для вас. Вот наши полезные приемы и советы, которые помогут вам всё это побороть и повысить вашу продуктивность.
С отладчиком Хроме можно легко на лету менять внешний вид и функциональность AJAX-компонентов Telerik UI для ASP. NET или компонентов других UI-фреймворков вроде виджетов Kendo UI. Большинство советов и приёмов подходят и к другим браузерным отладчикам, и мы рассмотрим их на примере компонента RadGrid из библиотеки Telerik UI для ASP.NET AJAX.
NET или компонентов других UI-фреймворков вроде виджетов Kendo UI. Большинство советов и приёмов подходят и к другим браузерным отладчикам, и мы рассмотрим их на примере компонента RadGrid из библиотеки Telerik UI для ASP.NET AJAX.
В этой статье:
Обновление: если ищете более продвинутые советы и приёмы, обязательно прочитайте вторую статью из этой серии.
Просмотр сгенерированного HTML-кода элемента
Иногда при использовании готовых элементов и компонентов нужно знать структуру сгенерированного HTML, чтобы разобраться в его устройстве и с помощью минимальной доводки идеально вписать его в свой проект. Это можно сделать, посмотрев HTML в панели «Элементы» в отладчике Chrome.
Посмотреть структура элемента можно несколькими способами:
- Кликнуть правой кнопкой мыши на элемент и выбрать из контекстного меню «Проверить элемент» (Inspect Element). Откроется отладчик Chrome, где будет подсвечен выбранный элемент.
- Кликнуть на кнопку «Проверить элемент» (
Ctrl+Shift+C) с иконкой проверки в левом верхнем углу отладчика Chrome и навести мышью на элемент. - Кликнуть правой кнопкой мыши на элемент, выведенный в консоли, и выбрать «Показать в панели элементов» (Reveal in Elements panel).
Иллюстрация 1. Проверить сгенерированные DOM-элементы
Маленькие хитрости
- Можете на лету редактировать HTML и HTML-атрибуты двойным кликом по атрибуту элемента в панели «Элементы» (Elements) или кликнуть правой кнопкой мыши на элемент, выбрав из контекстного меню пункт «Добавить атрибут» (Add attribute), «Редактировать атрибут» (Edit attribute) или «Редактировать как HTML» (Edit as HTML).
- Можно менять иерархию DOM, выбрав элемент в панели «Элементы», а затем перетащив его в нужное место.
Просмотр примененных стилей
Иногда, чтобы добиться безупречного вида страницы, бывает нужно чуть-чуть подрегулировать CSS-правила вроде отступов или цвета. В панели «Элементы» сбоку есть вкладки «Стили» (Styles) и «Вычислено» (Computed), позволяющие динамически изменять стили, примененные к выбранному элементу в панели «Элементы», и даже находить источник стилевого правила. Это также позволяет легко фильтровать стили, добавлять/удалять классы (вкладка «:cls»), принудительно задавать состояния (вкладка «:hov»), к примеру, наведение, активное состояние и состояние фокуса. Ещё это полезно, если хотите понять, какие стили испортили раскладку, внешний вид элементов и дизайн в целом.
Иллюстрация 2. Смотрите, какие стили применены к DOM-элементам
Маленькие хитрости
- Можете использовать стрелки клавиатуры, чтобы увеличивать/уменьшать числовые значения.
- Можете использовать «пипетку» при установке значения цвета в некоторых свойствах.
Вкладка с вычисленными значениями даёт визуальное представление размера элемента по границам, внешним отступам и внутренним.
Ссылка на элемент управления на стороне клиента
Получение ссылки на ваш компонент в браузере — мощный инструмент, помогающий сэкономить уйму времени, выявив все доступные в данный момент свойства и методы на лету.
Попробуйте сделать вот что:
- Проверьте выводимый HTML-код компонента, опираясь на приобретенный ранее опыт, полученный при проверке сгенерированного HTML компонента RadGrid
- Получите значение атрибута ID элемента, класс которого называется так же, как компонент (то есть)
- Используйте полученное значение ID в качестве параметра для метода
$find(). Метод$find()вернёт ссылку на объект компонента на клиенте.
Иллюстрация 3. Ссылка на объект компонента RadGrid
Ссылка на объект компонента RadGrid
В статье «Ссылка на объект элемента управления на стороне клиента» показаны различные подходы, которые можно использовать прямо в консоли браузера.
Маленькие хитрости
$telerik.$(".RadGrid")[0].controlвозвращает ссылку на клиентский объект первого компонента RadGrid на странице. Часть$telerik.$(".RadGrid")[0]возвращает элемент, который мы искали для получения его ID.
Автодополнение IntelliSense для объектов на стороне клиента
Результатом метода $find() будет объект RadGrid, и теперь, получив ссылку на компонент, можно видеть его API с помощью подсказки автодополнения. Чтобы увидеть «IntelliSense», нужно просто присвоить результат переменной.
Маленькие хитрости
↑и↓в консоли показывают предыдущую/следующую выполненную командуCtrl+Пробелоткрывает меню с подсказкамиconsole.table(objectReference,['index'])в консоли перечисляет все доступные свойства и методы. В Google Chrome можно не писатьconsole., а просто использоватьtable(objectReference,['index']).
Иллюстрация 4. Показать Api объекта компонента Grid и увидеть подсказки автодополнения
Отладка JavaScript
Когда поведение страницы, функциональности или компонента кажется странным, эти навыки отладки помогают изучить и понять, что пошло не так, и исправить это.
Есть несколько различных подходов для активации отладчика в функции JavaScript:
- Добавить оператор
debugger;в объявлении функции. К сожалению, это сложнее со встроенными функциями готовых компонентов, поскольку не всегда есть доступ к исходному коду. - Вызвать
debug(ссылкаНаФункцию)в консоли. Это равносильно добавлению оператораdebugger;в первой строке объявления функции.
- Добавить точки останова по номеру строки, которые предлагает отладчик Chrome. Для этого можно перейти к коду в панели «Исходники» (Sources) и кликнуть на номер строки. Левый клик мыши добавит точку останова, а правый позволит установить точку останова по условию (сработает только если данное выражение окажется равно true). Точки останова по условию весьма полезны для отладки циклов.
Иллюстрация 5. Добавление точки останова по номеру строки
Маленькие хитрости
- Ошибки JavaScript записываются в консоль. Отлавливать такие ошибки — всегда хорошее решение, поскольку они могут ухудшить производительность страницы, а то и поломать взаимодействие или функциональность приложения.
- Чтобы увидеть в панели «Исходники» файл с функцией и подсветить строку с её объявлением, можно вывести функцию в консоли и кликнуть по ней левой кнопкой мыши. То же самое получится, если кликнуть правой кнопкой мыши на выведенную функцию и выбрать пункт «Показать определение функции» (Show function definition) из контекстного меню.
- Используйте горячие клавиши
F8(возобновить),F10(перешагнуть) иF11(войти) при отладке.- Кликните правой кнопкой мыши на строчку кода и выберете «Продолжить досюда» (Continue to here) — это всё равно, что вставить точку останова, возобновить отладку и сразу удалить точку останова после её срабатывания
- Кликните правой кнопкой мыши по выражению или выбранному тексту, чтобы вызвать контекстное меню с пунктами «Вычислить в консоли» (Evaluate in console) и «Добавить выбранный текст в отслеживаемые объекты» (Add selected text to watches).
- Нажмите кнопку {}, чтобы отформатировать код в исходном файле.
Эмуляция отображения на мобильном устройстве
Знакомы ли вам мучения с перебором разных устройств ради проверки отображения вашей страницы на мобильном устройстве? Функциональность «Режим устройств» (Device Mode, он же «Мобильный режим») позволяет тестировать отзывчивый дизайн сайта на разных размерах и разрешениях экрана, а также точно имитировать ввод мобильных устройств для событий касания, ориентацию устройств и геолокацию. В придачу он ещё изменяет строку «User-agent», имитируя запрос с мобильного браузера.
В придачу он ещё изменяет строку «User-agent», имитируя запрос с мобильного браузера.
Главное здесь то, что всё это легко можно делать в отладчике Chrome, так что применяйте навыки отладки, как к сайту на компьютере. И никаких устройств подключать к компьютеру не понадобится.
Чтобы активировать мобильный режим, можно нажать кнопку «Вкл./выкл. режим устройств». Учтите, что при переключении между режимами может понадобиться обновить страницу.
Иллюстрация 6. Внешний вид браузера в режиме устройств
Маленькие хитрости
- Вы можете выбрать, с какой стороны закрепить инструменты разработчика при эмуляции мобильного устройства в портретном режиме — справа или слева.
- В выпадающем списке над эмулятором есть готовый набор популярных устройств, с помощью которого можно имитировать разные размеры мобильных экранов.
Просмотр сетевых запросов
Иногда нужно проверить параметры запроса к серверу, или посмотреть, что и в каком формате приходит в ответе. Для это используйте панель «Сеть» (Network).
Иллюстрация 7. Просмотр сетевых запросов
Маленькие хитрости
- Включите логирование XHR-запросов в консоли. От этого XHR-запрос в консоли станет заметнее, а с помощью правого клика мыши по результату можно сразу же переключиться на этот запрос на панели «Сеть». Примечание: не ставьте галочку «Скрыть сеть» (Hide network)
- Установите флажок «Отключить кэш» (Disable the cache). Теперь файлы с запросами не будут кэшироваться, что избавит вас от проблем и сэкономит время, если сделанные на сервере изменения не применятся на клиенте. Ещё один способ очистки кэша — обновить страницу с помощью
Ctrl+F5вместоF5.
Можно имитировать медленное соединение, что неплохо эмулирует работу мобильного интернета, выбрав другой пункт в выпадающем списке «Онлайн» (Online) во вкладке «Сеть».
Заключение
Отладчик Chrome — еще один мощный инструмент в арсенале разработчика. В данной статье мы познакомились со множеством полезных приёмов отладки, которые повысят вашу продуктивность и позволят лучше понять поведение ваших веб-приложений и компонентов. Мы научились просматривать, отлаживать их и устранять в них неполадки, а также менять их внешний вид на лету прямо в браузере.
Однако, это лишь малая часть арсенала разработчика. Какие ещё инструменты и приёмы вы используете? Будет здорово, если вы поделитесь секретами из своего собственного репертуара в комментариях ниже.
Читайте нашу следующую статью из этой серии, чтобы узнать еще больше хитростей и приёмов из наших собственных практик разработки.
P.S. Это тоже может быть интересно:
google chrome — Как найти местоположение файла из веб-браузера
[…] Возможно ли найти […] расположение определенного кода с помощью веб-браузера?
Содержимое веб-страницы часто является копией данных непосредственно из файла, но также часто представляет собой синтез вещей.
Если ваш браузер загружает все файлы, используемые для представления чего-либо, в браузере, возможно, удастся найти код (по крайней мере, на вашем компьютере).
Если ваш браузер не загружает все файлы (как в случае со сценариями, поскольку конечному пользователю отправляется только вывод этого сценария), то часто вы не можете этого сделать.
Структуры URL-адресовМне нужно местоположение файла, где найти файл в папке веб-сайта.
не совпадают со структурами каталогов и часто не отражают фактический базовый макет файлов.
Это не означает, что вы не сможете получить некоторое представление о том, где находится файл, но опять же, в браузерах вы полагаетесь на вывод сервера аналогично сценариям.
Например, на веб-странице у вас может быть:
<ссылка rel = "stylesheet" type = "text / css href =" some / directory / mystyle. css ">
css ">
, в то время как в конфигурации сервера у вас есть:
ProxyPass "/ some / directory" "http://www.example.com/"
ProxyPassReverse "/ некоторые / каталог" "http://www.example.com/"
В этом случае любые запросы, начинающиеся с пути / some / directory , будут проксироваться на «http://www.example.com/». Эти запросы проходят только через сервер, и запрошенные файлы вряд ли будут на нем.
Я использую сценарий с открытым исходным кодом и хочу отредактировать некоторые части кода, но не могу найти местоположение [того, что я хочу отредактировать].
Проекты с открытым исходным кодом удобны, потому что вы можете загрузить копию программы или сценария и изучить этот код.
В этом случае вам не нужно связываться с сервером, так как вы можете загрузить копию phpBB самостоятельно. Если это более старая версия, возможно, вам придется немного покопаться в сети.
Таким же образом можно получить тему «Зеленый стиль» на экзамен.
Например, на изображении ниже вы можете увидеть div , который я хочу найти.Я хочу найти в скрипте расположение раздела «авторские права».
Глядя на исходный код, мы обнаруживаем, что темы хранятся в каталоге под названием «стили».
Используя инструменты, подобные grep, мы можем искать текст «copyright» в нашем исходном коде. Важно отметить, что утилиты, подобные grep, часто имеют возможность отображать исходные файлы, в которых были найдены совпадения.
Например, поиск с помощью GNU grep может выглядеть так:
grep -w "авторское право" путь / к / файлу / прямому -d рекурс
, который выведет e.г:
путь / к / файлу / прямому / поддиректору / точному. Файлу: какая-то строка с копирайтом в ней
Мы обнаружили, что слово «copyright» встречается в нескольких файлах в каталоге «styles»:
- license.
 txt
txt - style.cfg
- colour.css
- common.css
- print.css
- General_footer.html
Мы можем отбросить license.txt и, проведя небольшое исследование, обнаруживаем, что style.cfg предназначен только для предоставления общей информации о самом стиле (а не о том, что на самом деле отображается).
Итак, файлы, которые, кажется, напрямую контролируют класс стиля «авторское право»:
- colour.css
- common.css
- print.css
Изучая последний файл, total_footer.html , мы обнаруживаем, что «class = copyright» появляется над блоком кода с заменой {CREDIT_LINE}, которая, похоже, может быть заменой фактического текста кредита.
Этот конкретный текст больше нигде в папке «стилей» не появляется, поэтому, развернув его с помощью нашей утилиты, подобной grep, мы обнаруживаем, что {CREDIT_LINE} появляется в функциях.php и functions_acp.php , где он содержит фактический код для печати текста кредита по умолчанию.
В общей сложности эти файлы контролируют внешний вид авторских прав.
Примечание. Общее количество файлов, сопоставленных в этом разделе, на самом деле немного больше, чем указано в списке, но все было довольно легко отбросить, исходя из здравого смысла.
Могу я это изменить?
Для стилизации вы можете изменить файлы .css.
Для текста можно заменить замену {CREDIT_LINE} в total_footer.html с вашим собственным текстом (что, вероятно, предпочтительнее изменения текста по умолчанию в функции).
Обратите внимание, что total_footer.html появляется в нескольких местах: в каталоге «adm» (который управляет внешним видом административной панели управления) и в каталоге «styles» для каждого отдельного стиля. Таким образом, если вы решите просто заменить {CREDIT_LINE}, вам может потребоваться изменить несколько файлов.
В качестве небольшого предостережения, phpBB кэширует файлы, поэтому для просмотра любых изменений нижнего колонтитула вам необходимо:
Обратите внимание, что вам также может потребоваться очистить кеш браузера.
Получение grep
Существует множество версий утилит grep и подобных grep на выбор. Многие из них зависят от ОС, но у вас почти всегда будет несколько вариантов.
Если вы работаете в примерно Unix-подобной системе (например, Linux, Mac, FreeBSD), то версия grep, вероятно, уже доступна вам из командной строки.
Если вы работаете в Windows, личные предложения включают сборку GNUWin32 grep для утилиты командной строки или, если вы предпочитаете графический интерфейс, AstroGrep, которая является хорошей программой, похожей на grep.Обратите внимание, что вы можете установить оба, если хотите.
Структура сайта | Руководство по веб-стилю 3
Столкнувшись с новой сложной информационной системой, пользователи строят ментальные модели. Они используют эти модели, чтобы оценить взаимосвязь между темами и угадать, где найти вещи, которых они раньше не видели. Успех организации вашего веб-сайта во многом будет определяться тем, насколько хорошо его информационная архитектура соответствует ожиданиям пользователей. Логичная организация сайта с одинаковыми названиями позволяет пользователям делать успешные прогнозы о том, где искать вещи.Последовательные методы организации и отображения информации позволяют пользователям расширять свои знания от знакомых страниц до незнакомых. Если вы вводите пользователей в заблуждение со структурой, которая не является ни логичной, ни предсказуемой, или постоянно использует разные или двусмысленные термины для описания функций сайта, пользователи будут разочарованы трудностями, связанными с пониманием того, что вы предлагаете. Вы же не хотите, чтобы ментальная модель вашего веб-сайта выглядела так, как показано на рисунке 3.1.
Рисунок 3. 1. Не создавайте непонятную паутину из ссылок. Не только дизайнеры создают модели сайтов. Пользователи также пытаются представить себе структуру сайта, и успешная информационная архитектура поможет пользователю построить устойчивую и предсказуемую ментальную модель вашего сайта.
1. Не создавайте непонятную паутину из ссылок. Не только дизайнеры создают модели сайтов. Пользователи также пытаются представить себе структуру сайта, и успешная информационная архитектура поможет пользователю построить устойчивую и предсказуемую ментальную модель вашего сайта.
Возможности просмотра вашего сайта
После того, как вы создали свой сайт в виде структуры, проанализируйте его способность поддерживать просмотр, протестировав его в интерактивном режиме, как в группе разработчиков сайта, так и с небольшими группами реальных пользователей.Эффективный дизайн веб-сайта в значительной степени зависит от соотношения главного меню или домашних страниц с отдельными страницами содержания. Цель состоит в том, чтобы создать иерархию меню и страниц с контентом, которая кажется естественной для пользователей и не вводит их в заблуждение и не мешает им пользоваться сайтом.
Веб-сайты со слишком мелкой иерархией информации зависят от массивных страниц меню, которые могут превратиться в запутанный подробный список несвязанной информации. Схемы меню также могут быть слишком глубокими, скрывая информацию под слишком большим количеством слоев меню.Необходимость перемещаться по слоям вложенных меню, прежде чем добраться до реального содержимого, разочаровывает (рис. 3.2).
Рисунок 3.2 — Примеры «проблемы Златовласки» в получении «правильной» структуры сайта. Слишком мелкая структура (слева) заставляет меню становиться слишком длинными. Слишком глубокая структура (справа), и пользователи расстраиваются, копаясь во многих слоях меню.
Если ваш веб-сайт активно растет, правильный баланс меню и страниц с контентом является движущейся целью.Отзывы пользователей (и анализ вашего собственного использования сайта) могут помочь вам решить, изжила ли ваша схема меню свою полезность или есть слабые места. Сложные структуры документов требуют более глубокой иерархии меню, но пользователей никогда не следует заставлять переходить страницу за страницей меню, если возможен прямой доступ. Благодаря хорошо сбалансированной функциональной иерархии вы можете предлагать пользователям меню, которые обеспечивают быстрый доступ к информации и отражают организацию вашего сайта.
Благодаря хорошо сбалансированной функциональной иерархии вы можете предлагать пользователям меню, которые обеспечивают быстрый доступ к информации и отражают организацию вашего сайта.
Поиск по сайту как навигация
Если на вашем сайте более нескольких десятков страниц, ваши пользователи будут ожидать, что параметры веб-поиска найдут контент на сайте.На более крупном сайте, который может содержать сотни или тысячи страниц, веб-поиск является единственным эффективным средством для поиска определенных страниц с контентом или для поиска всех страниц, содержащих ключевое слово или поисковую фразу. Интерфейсы просмотра, состоящие из основных сайтов и ориентиров содержания, необходимы на начальных этапах посещения пользователем вашего сайта. Однако, как только пользователь решил, что ваш сайт может предлагать то, что он или она ищет, пользователь переступает порог специфичности, с которым может помочь только поисковая система:
- Никакой интерфейс просмотра ссылок не может гарантировать пользователю, что он или она нашел все экземпляры данного ключевого слова или поисковой фразы.
- Поиск — наиболее эффективное средство для достижения определенного содержания, особенно если это содержание не часто посещается другими пользователями и, следовательно, вряд ли появится в виде ссылки на основной странице навигации.
Как и в случае с популярными книгами в библиотеке или хитами в iTunes, использование контента на крупных веб-сайтах является классическим феноменом «длинного хвоста»: некоторые элементы привлекают 80 процентов внимания, а остальные — значительно меньше трафика. Поскольку потребности пользователя становятся более конкретными, чем может удовлетворить интерфейс браузера, поисковые системы — это средство для поиска контента в длинном хвосте, где в противном случае он мог бы остаться незамеченным (рис.3.3).
Рисунок 3.3 — «Длинный хвост» веб-поиска. Большие сайты слишком велики, чтобы зависеть исключительно от просмотра. Часто используемые страницы могут появляться на страницах меню просмотра, но неясные страницы в глубине сайта можно будет найти и прочитать только с помощью технологий веб-поиска.
Часто используемые страницы могут появляться на страницах меню просмотра, но неясные страницы в глубине сайта можно будет найти и прочитать только с помощью технологий веб-поиска.
Структурные темы сайта
Веб-сайтыпостроены на основе базовых структурных тем, которые одновременно формируют и укрепляют ментальную модель пользователя о том, как вы организовали свой контент. Эти фундаментальные архитектуры управляют навигационным интерфейсом веб-сайта и формируют у пользователя ментальные модели организации информации.Для создания веб-сайта можно использовать три основные структуры: последовательности, иерархии и сети.
Последовательности
Самый простой и привычный способ организовать информацию — это расположить ее по порядку. Это структура книг, журналов и всей другой печатной продукции. Последовательное упорядочение может быть хронологическим, логическим рядом тем, переходящих от общего к частному, или алфавитным, как в указателях, энциклопедиях и глоссариях. Прямые последовательности — это наиболее подходящая организация, например, для учебных или образовательных сайтов, на которых ожидается, что пользователь будет продвигаться по фиксированному набору материалов, а единственными ссылками являются те, которые поддерживают линейный путь навигации (рис.4, вверху).
Более сложные веб-сайты по-прежнему могут быть организованы в виде логической последовательности, но каждая страница в последовательности может иметь ссылки на одну или несколько страниц отступлений, информацию в скобках или информацию на других веб-сайтах (рис. 3.4, внизу).
Рисунок 3.4 — Некоторые веб-сайты, такие как обучающий сайт, показанный на диаграмме выше (вверху), предназначены для чтения в линейной последовательности. Логика программирования может предлагать настраиваемый контент для определенной аудитории и допускать отклонения от основной последовательности страниц (нижняя диаграмма).
Иерархии
Информационные иерархии — лучший способ организовать самые сложные массивы информации. Поскольку веб-сайты обычно организованы вокруг одной домашней страницы, которая затем ссылается на страницы меню подтем, иерархическая архитектура особенно подходит для организации веб-сайтов. Иерархические диаграммы хорошо знакомы в корпоративной и институциональной жизни, поэтому большинство пользователей находят эту структуру легкой для понимания. Иерархическая организация также налагает полезную дисциплину на ваш собственный аналитический подход к вашему контенту, потому что иерархия практична только с хорошо организованным материалом.
Поскольку веб-сайты обычно организованы вокруг одной домашней страницы, которая затем ссылается на страницы меню подтем, иерархическая архитектура особенно подходит для организации веб-сайтов. Иерархические диаграммы хорошо знакомы в корпоративной и институциональной жизни, поэтому большинство пользователей находят эту структуру легкой для понимания. Иерархическая организация также налагает полезную дисциплину на ваш собственный аналитический подход к вашему контенту, потому что иерархия практична только с хорошо организованным материалом.
Простейшая форма иерархической структуры сайта — это звездообразный или звездообразный набор страниц, расположенных на центральной домашней странице. Сайт по сути представляет собой одноуровневую иерархию. Навигация, как правило, представляет собой простой список подстраниц плюс ссылка на домашнюю страницу (рис. 3.5a).
Большинство веб-сайтов используют ту или иную форму многоуровневой иерархической или древовидной архитектуры. Такое расположение основных категорий и подкатегорий имеет большое преимущество для сложной организации сайта, поскольку большинство людей знакомы с иерархическими организациями и могут легко формировать мысленные модели структуры сайта (рис.3.5b).
Рисунок 3.5 — Иерархии просты и неизбежны в веб-дизайне. Большая часть контента хорошо работает в иерархических структурах, и пользователи находят их легкими для понимания.
Обратите внимание, что хотя иерархические сайты организуют свой контент и страницы в виде дерева меню сайта и подменю за пределами домашней страницы, эта иерархия подразделений контента не должна становиться смирительной рубашкой навигации для пользователя, который хочет перейти из одной области сайта в другую. . Большинство интерфейсов навигации по сайту предоставляют глобальные навигационные ссылки, которые позволяют пользователям переходить от одной основной области сайта к другой без необходимости выполнять резервное копирование на центральную домашнюю страницу или подменю. На рисунке 3.6 вкладки в заголовке позволяют пользователю переходить из одной основной области содержимого в другую, левое меню навигации предоставляет локальные тематические категории, а поле поиска позволяет пользователю выходить из категориальной навигации и находить страницы в Интернете. поисковый движок.
На рисунке 3.6 вкладки в заголовке позволяют пользователю переходить из одной основной области содержимого в другую, левое меню навигации предоставляет локальные тематические категории, а поле поиска позволяет пользователю выходить из категориальной навигации и находить страницы в Интернете. поисковый движок.
Рисунок 3.6 — Локальная (левый столбец) и глобальная (вкладки под заголовком) системы навигации представляют собой гибкую и простую для понимания систему навигации.
Паутины
Организационные структуры, похожие на паутину, накладывают несколько ограничений на способы использования информации.В этой структуре цель часто состоит в том, чтобы имитировать ассоциативное мышление и свободный поток идей, позволяя пользователям следовать своим интересам в уникальном, эвристическом, идиосинкразическом образце. Эта организационная модель развивается с плотными ссылками как на информацию в другом месте сайта, так и на информацию на других сайтах. Хотя цель этой организации состоит в том, чтобы в полной мере использовать возможности Интернета для связывания и ассоциации, сетевые структуры могут так же легко распространять путаницу. По иронии судьбы, ассоциативные организационные схемы часто являются наиболее непрактичной структурой для веб-сайтов, потому что их так сложно понять и предсказать пользователю.Веб-сайты лучше всего подходят для небольших сайтов, на которых преобладают списки ссылок, и для сайтов, ориентированных на высокообразованных или опытных пользователей, которые хотят получить дополнительное образование или обогащение, а не базовое понимание темы (рис. 3.7).
Рисунок 3.7 — Простая сеть связанных страниц.
Сводка
Большинство сложных веб-сайтов имеют общие аспекты всех трех типов информационных структур. Иерархия сайта создается в основном с помощью стандартных навигационных ссылок внутри сайта, но тематические ссылки, встроенные в контент, создают сетку ассоциативных ссылок, которая выходит за рамки обычной навигации и структуры сайта. За исключением сайтов, которые строго следят за соблюдением последовательности страниц, пользователи, скорее всего, будут перемещаться по вашему сайту в свободной форме, как в сети, перепрыгивая через регионы в информационной архитектуре, точно так же, как они пропускали бы главы в справочнике. По иронии судьбы, чем яснее и конкретнее организация вашего сайта, тем легче пользователям свободно прыгать с места на место, не чувствуя себя потерянным (рис. 3.8).
За исключением сайтов, которые строго следят за соблюдением последовательности страниц, пользователи, скорее всего, будут перемещаться по вашему сайту в свободной форме, как в сети, перепрыгивая через регионы в информационной архитектуре, точно так же, как они пропускали бы главы в справочнике. По иронии судьбы, чем яснее и конкретнее организация вашего сайта, тем легче пользователям свободно прыгать с места на место, не чувствуя себя потерянным (рис. 3.8).
Рисунок 3.8. Мы структурируем сайты как иерархии, но пользователи редко используют их таким образом.Четкая информационная структура позволяет пользователю свободно и уверенно перемещаться по вашему сайту.
Нелинейные шаблоны использования, типичные для веб-пользователей, не освобождают вас от необходимости организовывать свое мышление и представлять его в рамках четкой, согласованной структуры, которая дополняет ваши общие цели дизайна. Рисунок 3.9 суммирует три основных паттерна организации на фоне линейности повествования и сложности содержания.
Рисунок 3.9. Выберите правильную структуру сайта для вашей аудитории и контента.
Как просматривать исходный код HTML в Chrome (и почему)
Почему вам нужно просматривать исходный код вашего сайта?
Просмотр исходного кода и проверка элемента
Как просмотреть исходный код своих веб-страниц в Chrome
Как получить доступ к определенному разделу исходного кода в Chrome
Заключение
Исходный код вашего сайта — это то, что «поддерживает» ваш сайт. Это то, что определяет внешний вид, внешний вид и функциональность ваших веб-страниц, помогая вам достичь высокого качества обслуживания пользователей и достичь других целей бренда, таких как конверсия и количество потенциальных клиентов.
Исходный код вашей страницы влияет на ваше SEO. Это потому, что это то, что «читают» поисковые системы, чтобы определить позицию вашего сайта. В основном это означает, что необнаруженные ошибки в источнике вашей страницы могут привести к тому, что ваш сайт не получит должного ранжирования, что еще хуже, приведет к неточным данным SEO или даже плохому опыту пользователей.
В основном это означает, что необнаруженные ошибки в источнике вашей страницы могут привести к тому, что ваш сайт не получит должного ранжирования, что еще хуже, приведет к неточным данным SEO или даже плохому опыту пользователей.
Зачем вам нужно просматривать исходный код вашего сайта?
Как упоминалось ранее, источник вашей страницы влияет на SEO.Фактически, вы должны включить просмотр исходного кода как часть вашего SEO-аудита, хотя, если есть необходимость глубже использовать инструмент SEO в качестве комбинации. Одна замечательная вещь в возможности просматривать исходный код страницы заключается в том, что это один из способов увидеть, что делают ваши конкуренты, и придумать способы «перепроектировать» это для достижения собственных бизнес-целей.
Вот еще несколько причин, по которым вам следует просмотреть исходный код:
Помогает при проверке тегов заголовков
Если на вашем сайте нет тегов заголовков, он просто не будет отображаться в поисковых системах.Вы найдете тег заголовка в документе HTML, в разделе заголовка. Теги заголовков — это то, что отображается в поисковых системах, и они обычно кликабельны.
Если ввести « SEOptimer » в поиске Google, например, первый результат будет « SEOptimer: анализируйте веб-сайты с помощью нашего бесплатного инструмента аудита и отчетности SEO »
Если вы просмотрите исходный код домашней страницы в Chrome, вы найдете тег, отвечающий за этот заголовок, в строке 6.
Теги заголовка должны быть кратким описанием содержимого веб-страницы. У нас есть руководство, если вы хотите узнать больше о том, как оптимизировать теги заголовков.
При проверке тегов заголовка необходимо убедиться, что он находится в разделе
вашей страницы.Метаописания Countercheck
Метаописания, которые также находятся в заголовке HTML, являются еще одним важным фактором, на который нужно обращать внимание. Метаописание — это краткое изложение, которое сопровождает теги заголовка в результатах поиска. Обычно это «решающий фактор», который используют пользователи, чтобы определить, принесет ли ваш сайт им ту ценность, которую они ищут.
Метаописание — это краткое изложение, которое сопровождает теги заголовка в результатах поиска. Обычно это «решающий фактор», который используют пользователи, чтобы определить, принесет ли ваш сайт им ту ценность, которую они ищут.
На что следует обратить внимание? Убедитесь, что у каждой веб-страницы есть мета-описание. Это, однако, не означает, что одно и то же метаописание должно дублироваться на всех ваших веб-страницах. У каждой страницы должно быть собственное метаописание.
Самое главное, обратите внимание на:
И тег заголовка, и мета-описание должны находиться в разделе
вашего HTML.Кроме того, независимо от того, используете ли вы систему управления контентом (CMS) или кодируете свой собственный веб-сайт, вам нужно будет обратить внимание на любые повторяющиеся теги заголовков и метаописания. Если вы используете WordPress, возможно, вы установили два разных плагина, что может привести к дублированию заголовка или метатега.Проверьте теги заголовков
Здесь вам нужно обратить внимание на то, что у вас не более одного набора тегов заголовков на веб-странице. Это потому, что использование тегов h2 — одна из жизненно важных тактик SEO на странице.Использование нескольких тегов h2 может быть интерпретировано поисковыми системами как «чрезмерная оптимизация», что определенно не подходит для ваших «книг с поисковыми системами». В идеале теги h2 предназначены для использования в самом большом заголовке на сайте, который передает основную цель страницы.
У некоторых CMS или тем, которые вы установили, например на сайте WordPress, может быть несколько h2, особенно в разделах / blog или post, где заголовки каждой статьи могут быть h2, а не h3.
Узнайте больше о том, почему наличие большого количества H2 — плохая идея для вашего SEO.
Теги h3 и h4 следует использовать для разделения содержимого, чтобы читателю было легче его использовать. Они должны использовать второстепенные ключевые слова для поддержки основных ключевых слов. Проверьте, правильно ли они отформатированы.
Они должны использовать второстепенные ключевые слова для поддержки основных ключевых слов. Проверьте, правильно ли они отформатированы.
Подробнее о тегах заголовков и их важности для SEO
Скрипты встречной проверки
Хотя скрипты отлично подходят для добавления функциональности на ваш сайт, если их слишком много, они могут привести к значительному увеличению времени загрузки.Помните, что по крайней мере половина пользователей Интернета ожидает, что сайт загрузится всего за 2 секунды.
На что следует обращать внимание, когда речь идет о скриптах? Они должны быть расположены внизу страницы, как правило, непосредственно перед закрытием тега в HTML. Лучше иметь сценарии в одном файле Javascript (обозначенном расширением файла .js), который связан с HTML-кодом внизу страницы.
Вы также захотите убедиться, что установленный вами код отслеживания, например Google Analytics или код отслеживания Facebook, установлен правильно.Одна ошибка или отсутствие кода в скрипте, и вы не сможете правильно собирать какие-либо данные.
Независимо от того, используете ли вы платформу CMS или хотите узнать, был ли ваш сайт взломан, вы можете просмотреть любые скрипты, чтобы проверить, авторизовали ли вы их или нет. Без просмотра исходного кода страницы у вас нет стопроцентной видимости того, что было установлено.
Countercheck Security
Щелкните «Безопасность» в инструментах разработчика. Для страницы сводка такова:
- сертификат действительный и доверенный
- соединение зашифровано и аутентифицировано
- Все ресурсы надежно обслуживаются
Вы даже можете просмотреть сертификат.
Проверить отрисовку основных элементов
Важно убедиться, что элементы вашего сайта действительно выглядят так, как вы ожидаете. Приходит концепция DOM, которая в основном представляет собой разбивку того, как исходный код страницы выглядит с точки зрения пользователя.
Приходит концепция DOM, которая в основном представляет собой разбивку того, как исходный код страницы выглядит с точки зрения пользователя.
Древовидное представление DOM на панели Chrome DevTools Elements отображает структуру DOM текущей веб-страницы.
Чтобы увидеть DOM (объектную модель документа), выберите «elements» после того, как вы выполнили процедуру доступа к источнику страницы.Обратите внимание, что элементы не видны в DOM. вы увидите разбивку исходного кода. Когда вы указываете на определенный раздел, он выделяется.
Если вы заметили, что определенный раздел не отображается должным образом в DOM, вы можете исправить это.
Веб-сайт на основе Javascript (одностраничное приложение) и SEO
Визуализированная модель DOM — это то, что Google в конечном итоге будет использовать для индексации содержания вашего сайта.Однако мы знаем, что Javascript препятствует сканированию, примером может служить одностраничное приложение (SPA). Одностраничное приложение основано на Javascript и загружает данные по запросу со стороны клиента или сервера, простые термины, javascript не создавался для создания веб-сайта. HTML / CSS легко сканируются, а сканеры поисковых систем видят страницу только в необработанном HTML, время загрузки Javascript может увеличиваться и задерживаться, Google также сканирует вашу страницу несколько раз с первым подходом к сканированию HTML до полной визуализации вашей страницы:
, если вы посмотрите на «исходный код страницы просмотра» такого сайта SPA, как ваш, вы получите только код, заполненный javascript, который «труднее» индексировать сканерам.
Пример сайта Javascript:
Пример просмотра исходного кода с обычного HTML-сайта:
Время рендеринга и загрузки повлияет на то, узнают ли сканеры ваш контент лучше с помощью Javascript. Некоторые говорят, что индекс можно будет проиндексировать менее 5 секунд, но мы не знаем на 100%, когда именно это решат сканеры.
Некоторые говорят, что индекс можно будет проиндексировать менее 5 секунд, но мы не знаем на 100%, когда именно это решат сканеры.
Любые перенаправления из-за URL, которые требуют времени, любой onclick или скрытый контент (пользовательские события) могут вообще не проиндексироваться, в основном все, что вы делаете для оптимизации для SEO, должно быть быстрым как для пользователей, так и для поисковых роботов.Google сначала обрабатывает всю страницу, но если это не удается, они переходят в необработанный HTML, и тогда Google решает, что у вас нет контента, дубликатов и т. Д.
Вы можете проверить это руководство по сравнению необработанного HTML и обработанного HTML или сравнить курс вашей страницы просмотра с просмотренной страницей / тестом Google Search Console, чтобы увидеть, есть ли какие-либо различия.
- Просканированные страницы: как сканер видит страницу
- Live Test: как индексатор Google в конечном итоге отобразит страницу
Базовое резюме, необработанный исходный код веб-страницы все еще имеет значение.На самом деле это очень важно.
Вот отличная гифка для визуального понимания:
Видео с Onely
Если вы не веб-разработчик и используете CMS на основе javascript или AJAX, вы можете столкнуться с некоторыми проблемами при поисковой оптимизации. Проверка исходного кода или выбор платформы для веб-сайта могут зависеть от ваших потребностей и количества усилий, которые вам потребуются для индексации и ранжирования вашего веб-сайта.
Проверить наличие скрытых файлов, которых не должно быть
Иногда файлы, которые не следует скрывать, обычно имеют расширение.Обычно это делается в файле через свойство « display: none ». Иногда это может быть объединено с Javascript для добавления дополнительных функций. Или определенные плагины или эксперты по SEO могут захотеть выполнить уловки для повышения вашего рейтинга, или контент может быть ошибочно скрыт.
Иногда скрытый контент также может быть результатом:
- плагины или недобросовестные агентства, которые могут манипулировать результатами поиска,
- преднамеренное изменение CSS — скрытые блоки div, невидимый текст, контент за пределами видимой области или белый шрифт на белом фоне.
Какими бы ни были причины, вы можете просмотреть исходный код своей страницы.
Чтобы просмотреть скрытые файлы, нажмите Cmd + Opt + F (Mac), Ctrl + F (Linux) и Ctrl + shift + F (Windows) после того, как вы уже получили доступ к исходному коду.
Введите « скрытый » или « отображение: нет » в строке поиска. Вы должны увидеть все скрытые предметы. Если они не должны быть такими, вы можете поговорить со своим разработчиком, чтобы изменить эту конкретную функциональность / стиль.
Проверить фрагменты аналитики
Правильно ли установлен ваш фрагмент Google Analytics на каждой веб-странице? Найдите «UA» в исходном коде страницы. Вы должны увидеть 7 цифр после «UA». Если у вас был установлен Google Analytics более одного раза, вы можете удалить его.
Может быть утомительно вручную проверять фрагменты Google Analytics, особенно если у вас много страниц. Более простой способ проверить наличие фрагментов отслеживания — использовать XML-файлы Sitemap.Это даст вам разбивку всех URL-адресов, которые у вас есть. Из них вы можете увидеть, какие из них нужно добавить. Иногда может быть лучше попросить вашего разработчика создать скрипты, которые могут проверять наличие фрагментов отслеживания.
Проверьте, есть ли ссылки типа «nofollow», но их не должно быть
Если вы занимаетесь построением ссылок или наняли специалиста по поисковой оптимизации, вы можете проверить свои ссылки с сайтов, которые ведут на ваши страницы, чтобы узнать, устанавливают ли они вашу ссылку как ссылку «следовать» или «nofollow». Ссылка «nofollows» указывает поисковым системам игнорировать эту веб-страницу. Обратите внимание на «rel = external nofollow» в своих ссылках и определите те, которые не должны иметь его. Опять же, опция поиска поможет увидеть, как они реализованы в DOM.
Ссылка «nofollows» указывает поисковым системам игнорировать эту веб-страницу. Обратите внимание на «rel = external nofollow» в своих ссылках и определите те, которые не должны иметь его. Опять же, опция поиска поможет увидеть, как они реализованы в DOM.
Вы можете проверить, существуют ли теги в заголовках HTTP. Для этого нажмите «Сети» (та же панель, что вы используете для поиска). Вы увидите ресурсы в разделе «Имя» слева. Щелкните ресурс, затем щелкните «заголовок».Вы увидите разбивку ресурса. Проверьте наличие канонических тегов, например, «rel = nofollow».
Здесь вы можете проверить HTTP-статус ресурсов для переадресации. Также подтвердите тип перенаправления, а также статусы ошибок и теги, такие как robots tag или hreflang.
Проверьте правильность использования метатега роботов
Другой способ указать поисковым системам индексировать веб-страницы или нет — использовать метатег robots. Они начинаются с , за которым следует name = «robots» .Если они существуют в вашем исходном коде, убедитесь, что они не препятствуют фактическому индексированию контента, который необходимо проиндексировать.
Проверить время загрузки страницы
Чтобы проверить время загрузки, нажмите «Сеть» в верхней части инструментов разработчика, затем выберите «Дополнительные инструменты». Вы увидите, сколько времени требуется для загрузки каждого ресурса в миллисекундах.
Последний инструмент в списке инструментов — «аудит». Щелкните здесь, чтобы просмотреть предложения, которые вы получите по сокращению времени загрузки веб-страницы.Вы получите резюме, когда аудит будет завершен.
Прокрутите вниз до разделов «Возможности». Предложения включают:
- Показывать изображения в форматах следующего поколения
- Устранение ресурсов, блокирующих рендеринг
- Предварительное подключение к требуемым источникам
Также приводится сводная информация о предполагаемой экономии времени, которую можно сэкономить при реализации каждой из выделенных проблем. Вы также можете увидеть больше предложений по улучшению в «сеансе диагностики».
Вы также можете увидеть больше предложений по улучшению в «сеансе диагностики».
Есть значок видео, с помощью которого вы можете делать скриншоты того, что на самом деле испытывают ваши пользователи.
Обратите внимание на ресурсы JS и CSS, которые загружаются до DOM. Щелкните JS и CSS, все еще находясь в «Условиях сети».
Проверить рендеринг области просмотра
На данный момент мы проверили элементы, используя «Элементы», «Источники» и «Сети». Все это можно найти в DevTools, окне, в котором находятся все эти инструменты.Еще один инструмент, который мы могли бы использовать, — это панель инструментов устройства, расположенная непосредственно перед «элементами». Это позволит вам увидеть, как различные ресурсы отображаются в различных окнах просмотра, например, на мобильном устройстве.
Если вы хотите увидеть, как он отображается на определенных устройствах, выберите «Настройки» в Настройках и средствах разработки (три кнопки) в правом верхнем углу инструментов разработчика, затем выберите «Устройства».
Проверка оптимизации изображения
Есть ли у ваших изображений теги title и alt? Альтернативные теги изображений — это описание ваших изображений, и именно их боты поисковых систем используют для «понимания ваших изображений».Это очень важно, особенно если вы продаете товары через свой сайт. В случае электронной коммерции вы хотите включить название бренда и серийный номер продукта в описание альтернативного тега. Кое-что отметить. «Декоративные изображения», такие как те, что скользят вверху страницы, не обязательно должны иметь теги alt. Убедитесь, что изображения товаров, инфографика, скриншоты, диаграммы, фотографии команд и логотипы имеют теги alt.
Ваши теги не должны быть «наполнены ключевыми словами», вместо этого они должны быть помечены тегами, соответствующими вашему содержанию.Для просмотра изображений найдите тег с .

Еще один способ проверить альтернативные описания изображения — использовать панель «elements» после того, как вы получили доступ к исходному коду.
Увеличивает ли изображение размер страницы и время загрузки? Если ваши изображения оптимизированы для мобильных устройств? Вы можете сравнить внутреннюю ценность вашего изображения с размером изображения, размер которого зависит от выбранного вами просмотра:
Если ваши изображения не адаптируются, или если ваши изображения можно сжать или изменить размер, чтобы вы могли улучшить размер страницы и время загрузки, вы можете просмотреть исходный код, чтобы узнать, имеет ли смысл его изменять.
Просмотреть исходный код и проверить элемент
Есть два способа просмотреть код: «Просмотреть исходный код» и «Проверить элемент». Это две функции браузера, позволяющие просматривать HTML-код вашей страницы. Основное отличие состоит в том, что «Просмотр исходного кода» показывает HTML, который был доставлен с веб-сервера в ваш браузер. Inspect elements — это инструмент разработчика для просмотра состояния дерева DOM после того, как браузер применил исправление ошибок и после того, как какой-либо Javascript обработал DOM.
Вот разбивка:
- Исправление ошибок HTML браузером
- Нормализация HTML браузером
- Манипуляции с DOM с помощью Javascript
Как я уже упоминал ранее, используя «Просмотр исходного кода» с одностраничным приложением, вы увидите, что Javascript отличается от HTML. Любые ошибки HTML также можно исправить с помощью инструмента «Проверить элементы»
.Вот гипотетическая ошибка, которую вы можете увидеть, используя «Просмотр исходного кода»
Заголовок
Первое предложение. Второе предложение
В то время как «Проверить элемент» исправил бы на
Как просмотреть исходный код своих веб-страниц в Chrome
Согласно W3Counter, Chrome — самый популярный браузер.
Это означает, что большинство людей будут использовать его для доступа к вашему сайту с нескольких устройств. Следовательно, как веб-мастер, владелец сайта, вы должны знать, как просматривать его исходный код, чтобы на самом деле проанализировать, что пользователи испытывают при использовании вашего сайта.
На ПК
Ярлык— Ctrl + U или Ctrl + Shift + I или F12
- Вы также можете щелкнуть правой кнопкой мыши веб-страницу, исходный код которой вы хотите просмотреть (убедитесь, что вы щелкнули пустую часть на странице)
- Выберите «просмотреть источник страницы»
- Третий вариант — перейти к «настройке и управлению Google Chrome» (значок в правом верхнем углу браузера).
- Перейти к «другим инструментам»
- Затем «инструменты разработчика»
Вот как вы можете просмотреть исходный код своей страницы с помощью инструмента разработчика:
Кроме того, вы можете нажать «Просмотреть исходный код страницы» или нажать Ctrl + U вместо использования инструмента разработчика, если вы хотите очистить комнату.
Вы заметите, что URL-адрес изменился view-source: https: //www.yourwebsite.com/, и вы сможете увидеть весь код этой конкретной страницы без использования всех инструментов:
Однако вы не сможете визуально увидеть, какой код предназначен для конкретного содержания:
На скриншоте выше я могу щелкнуть правой кнопкой мыши по определенному слову или содержанию и посмотреть, что это такое.В данном случае «Инструмент SEO-аудита и отчетности» — это

 Давайте вернемся к рисунку 6, обратите внимание, что все теги сгруппированы в контейнеры, которые можно сворачивать и разворачивать нажимая на стрелочки (►▼) слева от контейнера;
Давайте вернемся к рисунку 6, обратите внимание, что все теги сгруппированы в контейнеры, которые можно сворачивать и разворачивать нажимая на стрелочки (►▼) слева от контейнера;

 ..
</section>
<!-- Секция aside, вложенная в секцию article 2 уровня -->
<aside>
<h4>Заголовок секции aside</h4>
...
<!-- Секция section, вложенная в секцию aside 3 уровня -->
<section>
<h5>Заголовок секции section</h5>
...
</section>
</aside>
...
</article>
...
</body>
..
</section>
<!-- Секция aside, вложенная в секцию article 2 уровня -->
<aside>
<h4>Заголовок секции aside</h4>
...
<!-- Секция section, вложенная в секцию aside 3 уровня -->
<section>
<h5>Заголовок секции section</h5>
...
</section>
</aside>
...
</article>
...
</body>
 ..
</section>
<section>
<h2>Статьи</h2>
...
</section>
<section>
<h2>Голосование</h2>
...
</section>
<section>
<h2>О блоге</h2>
...
</section>
</aside>
</body>
..
</section>
<section>
<h2>Статьи</h2>
...
</section>
<section>
<h2>Голосование</h2>
...
</section>
<section>
<h2>О блоге</h2>
...
</section>
</aside>
</body>
 ..
<section>
<h5>1 подраздел 1 раздела</h5>
...
</section>
</section>
<section>
<h4>2 раздел статьи</h4>
...
<section>
<h5>1 подраздел 2 раздела</h5>
...
</section>
<section>
<h5>1 подраздел 2 раздела</h5>
...
</section>
</section>
<section>
<h4>3 раздел статьи</h4>
...
</section>
<section>
<h4>Комментарии к статье</h4>
...
</section>
</article>
<!-- Секция aside (содержимое, косвенно связанное с остальным содержимым страницы) -->
<aside>
<h3>Дополнительные разделы</h3>
<section>
<h4>Поиск</h4>
...
</section>
<section>
<h4>Облако тегов</h4>
...
</section>
<section>
<h4>Комментарии</h4>
...
</section>
<section>
<h4>Статьи</h4>
...
</section>
<section>
<h4>Голосование</h4>
...
</section>
<section>
<h4>О блоге</h4>
...
</section>
</aside>
</body>
..
<section>
<h5>1 подраздел 1 раздела</h5>
...
</section>
</section>
<section>
<h4>2 раздел статьи</h4>
...
<section>
<h5>1 подраздел 2 раздела</h5>
...
</section>
<section>
<h5>1 подраздел 2 раздела</h5>
...
</section>
</section>
<section>
<h4>3 раздел статьи</h4>
...
</section>
<section>
<h4>Комментарии к статье</h4>
...
</section>
</article>
<!-- Секция aside (содержимое, косвенно связанное с остальным содержимым страницы) -->
<aside>
<h3>Дополнительные разделы</h3>
<section>
<h4>Поиск</h4>
...
</section>
<section>
<h4>Облако тегов</h4>
...
</section>
<section>
<h4>Комментарии</h4>
...
</section>
<section>
<h4>Статьи</h4>
...
</section>
<section>
<h4>Голосование</h4>
...
</section>
<section>
<h4>О блоге</h4>
...
</section>
</aside>
</body>
 w3.org/;
w3.org/;
 css ">
css ">
 txt
txt