Скорость хостинга — 5 способов проверить
Скорость загрузки страницы является важным фактором для ранжирования веб-сайта поисковиками. Быстро работающие сайты удобны для пользователей, они улучшают общее качество поисковой выдачи интернета, а дополнительный трафик на такие проекты коммерчески выгоден их владельцам. Используйте онлайн-сервисы для мониторинга скорости работы Вашего сайта. Они проверяют работоспособность сайта, время его простоя, скорость загрузки страницы и отклика сервера.
Еще в 2010 году Google объявил о том, что скорость загрузки сайта является одним из факторов поискового ранжирования (медленные сайты будут понижаться в результатах поисковой выдачи).
Что и почему следует проверить на хостинге сайта
Низкая скорость загрузки сайта в окне браузера может вызвать большой процент отказов – пользователь не дождется показа страницы и закроет ее, не получив никакой информации.
Поисковые системы воспринимают такое поведение, как негативный фактор и понижают релевантность сайтов в выдаче по ключевым запросам. В результате ухудшается посещаемость, у коммерческих сайтов может просесть прибыль.
В результате ухудшается посещаемость, у коммерческих сайтов может просесть прибыль.
Какую скорость можно считать хорошей?
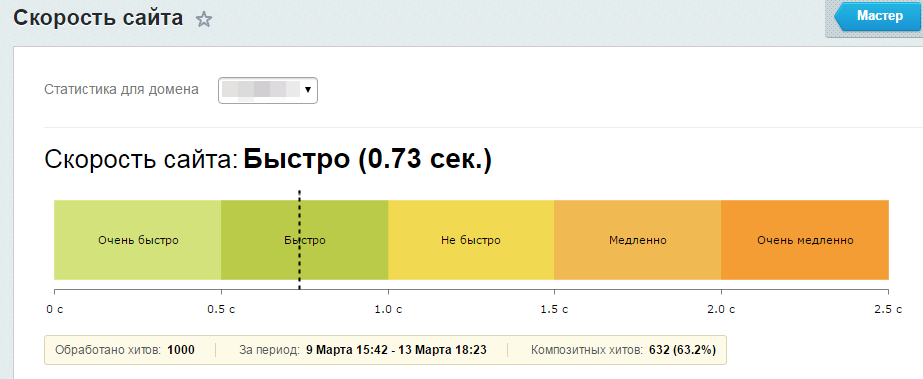
- Сайт, который загружается в течение 2 секунд, считается быстрым.
- Если сайт загружается менее 1,5 секунды, он считается очень быстрым.
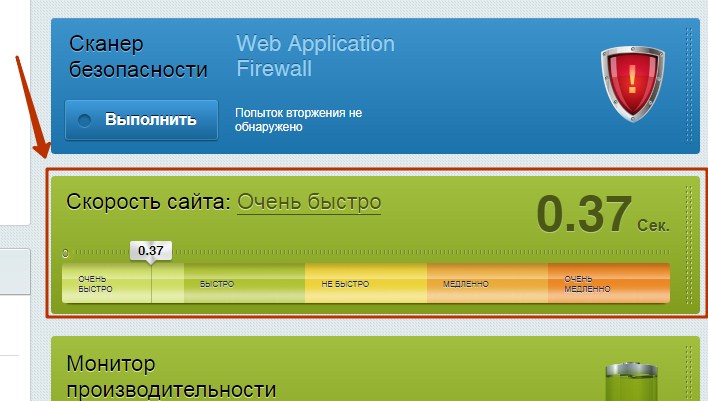
Обратите внимание – загрузка всех скриптов и форм на сайте может происходить дольше (на многих сайтах полная загрузка страницы занимает более 10 секунд), но визуально сайт должен предоставить необходимую информацию в течение 1,5-2 секунд. Например, вот что увидит посетитель нашего сайта уже через секунду:
Чтобы проверить Ваш сайт – в Google Chrome нажмите F12, переключитесь на вкладку «Network» и обновите страницу (сочетание клавиш Ctrl+F5). Через желаемый интервал времени (например, 1-3 секунды) нажмите Ctrl+E – это остановит загрузку сайта.
Нужно стремиться к лучшему показателю для сайта, независимо от его размера. Подсчитано, что в поисковой системе Google увеличение времени загрузки страницы с 0,4 до 0,9 секунд приводит к снижению трафика и доходов от рекламы на 20%. А на торговой площадке Amazon каждые 100 миллисекунд увеличения времени загрузки снижают объем продаж на 1%.
А на торговой площадке Amazon каждые 100 миллисекунд увеличения времени загрузки снижают объем продаж на 1%.
При недостаточно высокой скорости потребуется оптимизировать целевые страницы сайта или даже сменить хостинг-провайдера. Помимо технических аспектов работы самого сайта, его загрузка может пострадать из-за низкой скорости отклика сервера. Это означает, что хостинг-провайдер не использует современные технологии, чтобы обеспечить хорошую пропускную способность, либо настройки сервера не подходят под требования вашего сайта.
Во многих случаях веб-сайты размещаются на виртуальном хостинге, где на одном севере находятся десятки и сотни других сайтов. Когда их количество доходит до критической отметки, сервер начинает испытывать проблемы с распределением нагрузки, снижая среднюю скорость доступа к сайту.
Онлайн-сервисы — 5 сервисов для проверки скорости
Скорость загрузки сайта зависит от нескольких факторов, включая время суток, географическое местоположение посетителя и скорость работы сети. Некоторые параметры вы можете измерить самостоятельно, используя онлайн-сервисы. Обратите внимание, скорость интернета, предоставляемая Вашим домашним или офисным провайдером, является субъективным фактором.
Некоторые параметры вы можете измерить самостоятельно, используя онлайн-сервисы. Обратите внимание, скорость интернета, предоставляемая Вашим домашним или офисным провайдером, является субъективным фактором.
С хорошим интернетом вы можете не заметить загрузки «тяжелого» сайта, а при плохом соединении даже «легкий» сайт будет загружаться долго. Поэтому рекомендуется выполнить проверку через несколько разных онлайн-сервисов, чтобы получить среднюю оценку. Такие инструменты не учитывает скорость вашего интернет-провайдера, т.к. сайт загружается сервисом. Т.е. хороший у вас интернет или нет – никак не влияет на проверку, вы увидите результаты для среднестатистической аудитории вашего проекта.
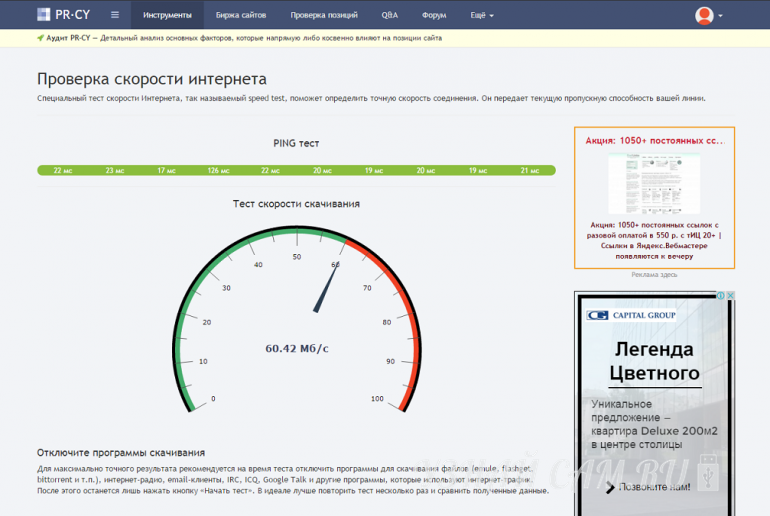
pr-cy.ru — проверяем скорость работы хостинга
http://pr-cy.ru/speed_test/ Сервис с простым функционалом, который измеряет скорость загрузки сайта и выдает результат в процентах. Помимо замера скорости, приводятся рекомендации по улучшению сайта.
Следует с осторожностью относиться к указаниям по оптимизации изображений, поскольку она подразумевает уменьшение разрешения и глубины цвета картинки. В случае избыточной оптимизации изображений пострадает вид страницы на широкоформатных мониторах, хотя при использовании планшета и адаптивном дизайне сайта вы этого можете не заметить.
В случае избыточной оптимизации изображений пострадает вид страницы на широкоформатных мониторах, хотя при использовании планшета и адаптивном дизайне сайта вы этого можете не заметить.
host-tracker.com — поможет измерить скорость загрузки из разных точек мира
Сервис http://www.host-tracker.com/ способен замерить время загрузки сайта из разных точек земного шара, поэтому подойдет для ресурсов, рассчитанных на иностранную аудиторию.
Если сайт предназначен для российских пользователей, смотрите на замеры из городов РФ. Расположение сервера в той же стране, что и аудитория проекта, не гарантирует быстрой загрузки сайта, но при прочих равных условиях этот фактор работает в вашу пользу. Для использования онлайн-сервиса потребуется указать доменное имя и ваш email-адрес, на который будут высылаться результаты анализа.
whoishostingthis.com
Сервис определяет хостера сайта, его IP-адрес, показывает регистрационные данные о хостинг-провайдере и расположение серверов. Этим инструментом удобно проверять, предоставляется хостинг реселлером или нет.
Этим инструментом удобно проверять, предоставляется хостинг реселлером или нет.
В случае с реселлером довольно сложно и затратно по времени решать возникающие проблемы с оборудованием, поскольку географически сервера могут находиться в стране, не совпадающей с расположением офиса хостинг-провайдера.
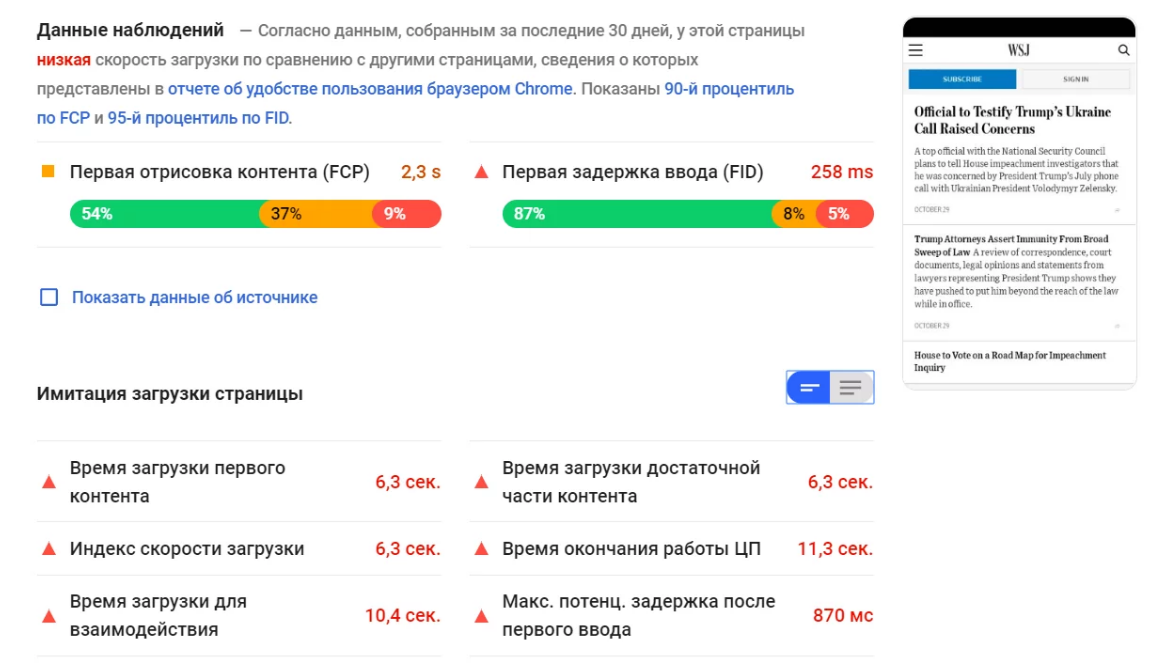
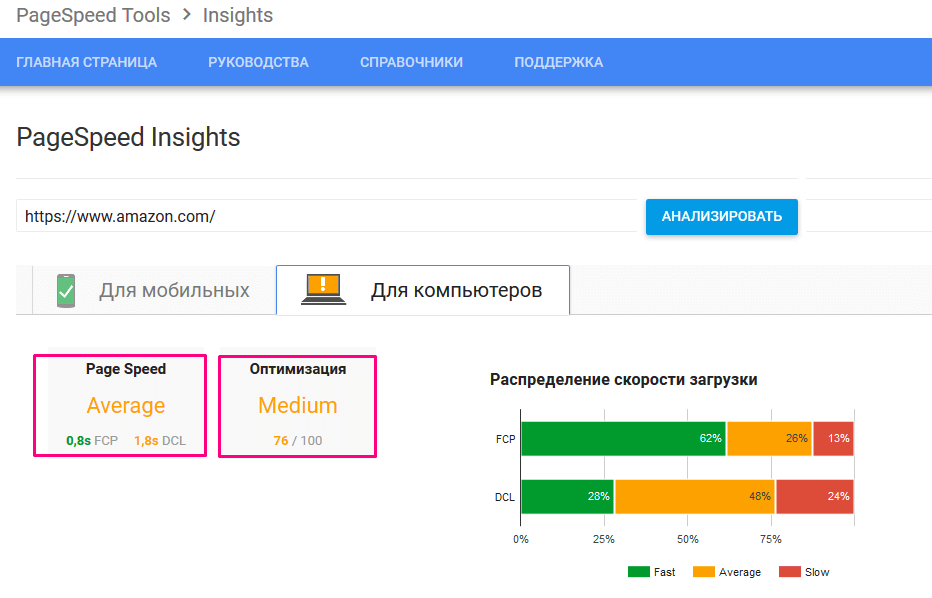
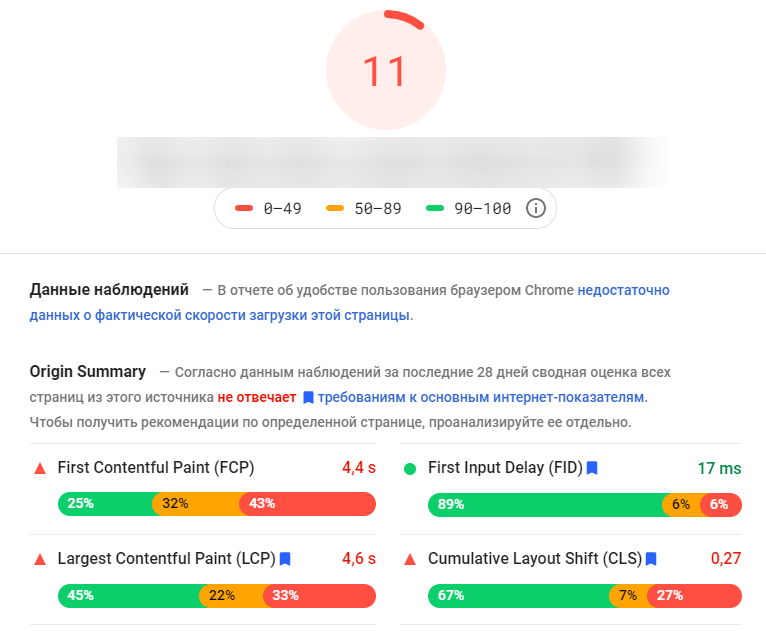
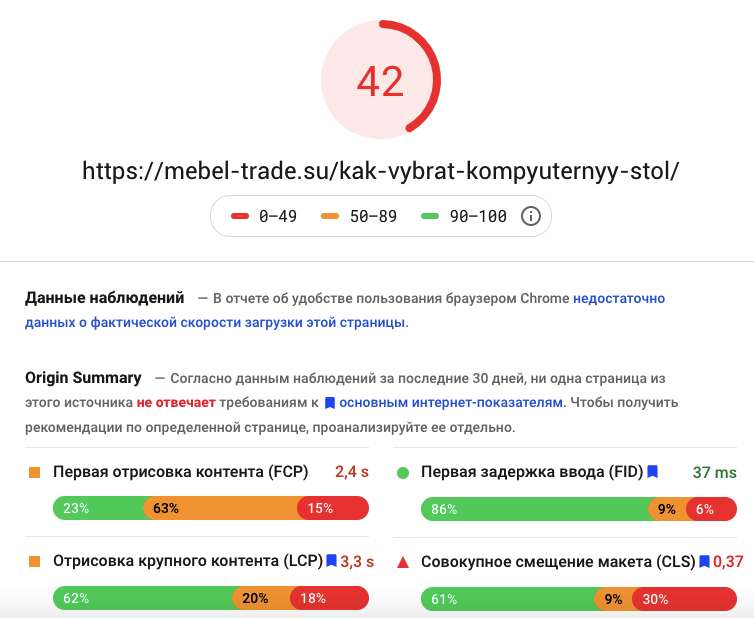
Google Page Speed Insights
Этот сервис измеряет работоспособность страницы как для настольных компьютеров, так и для мобильных устройств. Результат выдается по 100-бальной системе, в которой 85 и выше означает, что страница работает хорошо. Оценка базируется на двух параметрах: полном времени загрузки сайта и времени, которое прошло с момента запроса страницы пользователем до момента вывода браузером первого экрана.
Сервис выдает предложения с цветными индикаторами приоритета по возможным улучшениям, которые должны повысить скорость загрузки сайта. Если основной трафик идет с планшетов и смартфонов, убедитесь, что этот сервис дает хорошую оценку для мобильных устройств. Возможно, придется пожертвовать элементами дизайна ради быстрой загрузки сайта.
Возможно, придется пожертвовать элементами дизайна ради быстрой загрузки сайта.
network-tools.com
Для работы сервиса необходимо указать IP-адрес или имя хоста. Сервис позволяет определить ответ сервера (пинг), скорость пинга, проследить маршрут до целевого компьютера. При указании доменного имени можно проверить регистрационную запись для него в реестре. Предусмотрено также поле для проверки существования email-адреса.
Если скорость загрузки низкая
Что делать, если онлайн-сервисы показывают проблемы с загрузкой страницы? Для начала оцените тип вашего сайта. Например, для крупного портала с преимущественно поисковым трафиком время загрузки главной страницы не критично, поскольку 80% поисковых запросов ведут сразу на целевые страницы, а главная «весит» много из-за обилия информации и рекламы. В то же время для сайта-одностраничника очень важна скорость загрузки единственной страницы.
Чтобы оптимизировать страницу и повысить скорость ее загрузки в браузер, рассмотрите следующие вопросы:
- оцените работу внешних скриптов;
- используйте кэш браузера;
- объедините внешние файлы стилей;
- сведите к минимуму DNS-запросы;
- удалите запросы из статических страниц;
- используйте кеширование страниц;
- минимизируйте переадресацию страниц.

Убедитесь, что ваш хостинг подходит под требования сайта к пропускной способности. Онлайн-сервисы помогут провести тесты и разобраться, в чем заключается проблема: в сайте или хостере. В последнем случае стоит задуматься о смене хостинг-провайдера.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Скорость загрузки сайта – как проверить и увеличить скорость загрузки страниц
Стремясь сделать сайт более креативным и интересным для пользователей, разработчики без устали трудятся над стильным дизайном, разрабатывают уникальный контент с большим количеством графики и видео, оттачивают до идеала множество деталей… Но в погоне за тем, чтобы быть уникальными, совсем забывают о скорости загрузки страниц. В то же время для пользователей именно этот фактор играет решающее значение. Как показывает практика, мало кто принимает решение ждать дольше двух секунд, чтобы взглянуть на весь этот неповторимый креатив. Поэтому, если вы пытаетесь обнаружить проблемы с ранжированием страниц, рекомендуем проверить скорость загрузки сайта.
В то же время для пользователей именно этот фактор играет решающее значение. Как показывает практика, мало кто принимает решение ждать дольше двух секунд, чтобы взглянуть на весь этот неповторимый креатив. Поэтому, если вы пытаетесь обнаружить проблемы с ранжированием страниц, рекомендуем проверить скорость загрузки сайта.
Что в итоге? Усилия по оформлению и наполнению сайта остаются не оценены большей частью потенциальных посетителей, растет количество отказов, а вместе с этим падают позиции в поисковой выдаче. Все приложенные усилия имеют обратный эффект, и в итоге вместо прогресса приходится наблюдать отток аудитории, падение конверсии и доходов. И дело здесь вовсе не в плохой идее по преображению сайта, а в неумелом способе ее реализации. Разберем этот эффект подробнее.
Скорость загрузки сайта — что это?
Речь идет о времени, за которое сайт полностью загружается в браузере пользователя, включая текст, изображения, видео и интерактивные элементы на странице. Обычно скорость измеряется в секундах и является важным показателем для владельцев и разработчиков веб-ресурсов, который необходимо отслеживать и оптимизировать. Чем быстрее загружается сайт, тем лучше. Почему? Давайте разбираться.
Чем быстрее загружается сайт, тем лучше. Почему? Давайте разбираться.
Значение скорости загрузки для сайта
Она важна по нескольким причинам:
- обеспечение положительного пользовательского опыта. Быстро загружающийся сайт обеспечивает лучшее восприятие пользователями. А это влечет за собой увеличение вовлеченности, повышение коэффициента конверсии и удовлетворенности клиентов в целом;
- повышение рейтинга в поисковых системах. Скорость сайта — ключевой фактор для алгоритмов ранжирования. Они отдают предпочтение ресурсам, которые загружаются быстро. Если сайт долго открывается, это негативно сказывается на пользовательском опыте, а также может привести к снижению видимости и трафика;
- оптимизация для мобильных устройств. Большинство людей заходят на веб-ресурсы с телефонов и планшетов. Поэтому быстрая скорость загрузки сайта имеет решающее значение для мобильной оптимизации;
- повышение эффективности бизнеса. Клиенты с большой вероятностью покинут медленно загружающийся сайт и обратятся к конкурентам.
 Это может оказать негативное влияние на эффективность бизнеса, например снизить продажи и доходы.
Это может оказать негативное влияние на эффективность бизнеса, например снизить продажи и доходы.
Поэтому регулярная проверка скорости сайта обязательно необходима. И владельцы ресурсов должны уделять первоочередное внимание работе над этим показателем, чтобы обеспечить оптимальное функционирование онлайн-проекта и удовлетворить потребности пользователей.
Какой сайт можно назвать быстрым?
Быстрый сайт обычно открывается в течение 3 секунд или менее. Речь идет о полной загрузке всего содержимого ресурса, включая изображения, видео и интерактивные элементы.
Как правило, такой сайт имеет меньший размер страниц и меньшее количество HTTP-запросов. Когда ресурс имеет меньше файлов для загрузки и данных для передачи, он быстрее открывается. Желательно, чтобы размер страницы не превышал 1 МБ, а количество HTTP-запросов было не больше 50.
Точное определение быстрого сайта может варьироваться в зависимости от нескольких факторов, включая его тип, его содержание и ожидания пользователя.
Также ресурс должен быть размещен на надежном хостинге, который может обрабатывать трафик и обеспечивать быстрое открывание. А как протестировать скорость загрузки сайта — читайте далее.
Что влияет на скорость загрузки страницы?
Во время загрузки страницы происходит цепочка процессов:
- Пользователь вводит поисковой запрос и переходит по гиперссылке.
- Браузер отправляет запрос веб-серверу.
- Веб-сервер обрабатывает запрос.
- Веб-сервер отправляет ответ браузеру.
- Браузер начинает получать информацию (мы изучаем этот аспект как время до первого байта).
- Браузер анализирует, загружает и отображает содержимое страницы.
- Страница становится полностью доступна в браузере.
Исходя из такого поверхностного изучения процесса, уже можно сделать вывод, что скорость загрузки сайта улучшится, если вы разместите контент в географической близости со своей аудиторией, снизите количество перенаправлений, будете использовать механизм сжатия файлов, а также устраните ошибки в коде.
Что происходит на сервере?
Процесс поиска нужной информации на сервере выглядит таким образом:
- Сервер получает запрос от браузера. Его обработкой и анализом занимается специальное программное обеспечение, которое работает во взаимодействии с программами-обработчиками, например такими, как PHP.
Если серверных настроек не так много, и в процессе оптимизации сайта повлиять на них невозможно, то HTML-код можно модернизировать с целью ускорения загрузки страницы. Для этого лучше отказаться от плагинов WordPress и делать PHP-код максимально простым и понятным. Рекомендуем удалить из него неиспользуемые элементы, лишние символы, знаки препинания и пробелы.
Адрес сайта
Что происходит на стороне браузера?
Браузер помогает вашему сайту отображаться быстрее. Он осуществляет:
- Обнаружение IP-адреса сайта в интернете. Для этого браузер сначала обращается к истории посещений. Это кэшированные данные, которые помогают ему быстрее находить и загружать страницы, которые были открыты ранее. Если же сайт открывается впервые, поиск IP-адреса будет осуществляться при помощи DNS-сервера. Не находя нужную информацию, он будет перенаправлять запрос к серверам другого ранга.
- Создание HTTP-запроса для получения нужного контента.
- Прием ответа от сервера в виде пакетов данных и последовательное отображение их содержимого согласно внутреннему алгоритму.
 Сначала отображается основной HTML-код, после чего создаются запросы на дополнительные элементы, такие как видео или картинки. В последнюю очередь загружается JavaScript.
Сначала отображается основной HTML-код, после чего создаются запросы на дополнительные элементы, такие как видео или картинки. В последнюю очередь загружается JavaScript.
Чтобы скорость загрузки страницы была выше, лучше сократить количество циклов запрос-ответ при переходе. Также следует избегать элементов JavaScript, способных блокировать рендеринг. Не стоит отрицать важность кэширования данных – этот элемент обязательно должен быть включен в процесс оптимизации. Ускорить загрузку поможет и оптимизация изображений. Важно следить за правильностью формата, сжимать фото без потери качества, а для однотипных элементов, часто используемых на страницах, использовать CSS-спрайты, что сократит количество обращений к серверу.
Действительно ли скорость страницы влияет на позиции в Google?
Миссией Google является удобный, быстрый и полезный интернет. На достижение этой цели направлена работа множества внутренних алгоритмов, в том числе и определение скорости загрузки страницы.
Но даже если предположить, что такой фактор, как скорость загрузки, незначительно влияет на показатели ранжирования, то нельзя отрицать его тесную взаимосвязь с пользовательским опытом. А последний значительно ухудшается вследствие долгой загрузки:
- если время ожидания окажется более 3 секунд, свыше половины пользователей покинут ваш сайт;
- 47% пользователей рассчитывают, что скорость загрузки страницы не превысит 2 секунды;
- если время загрузки увеличится с 1 до 3 секунд, вероятность отказов вырастет на 32 %;
- коэффициент конверсии снижается в среднем на 4,42 % с каждой дополнительной секундой загрузки.
Реагируя на такое поведение пользователей, Google опустит страницу в рейтинге выдачи, посчитав ее менее ценным источником информации по сравнению с другими или нерелевантной пользовательским запросам.
Почему стоит инвестировать в ускорение работы сайта?
Скорость сайта влияет на множество показателей, среди которых и позиции в Google. Поисковая система не отрицает своей любви к быстрой загрузке. По данным, опубликованным Mayabytes, Google направит на ваш сайт меньше поисковых роботов, если сервер будет работать медленнее 2–3 секунд. Поэтому все ваши усилия в SEO-продвижении могут не дать желаемого рейтинга только по причине медленной загрузки. Но это далеко не единственная причина инвестировать в ускорение.
Ваши клиенты не нервничают
Скорость загрузки сайта – первое впечатление, которое вы производите на своего клиента. Необходимость подождать несколько секунд раздражает, как если бы вход в супермаркет был заложен кучей коробок. Их вроде можно обойти, но сам факт наличия преграды заставляет нервничать. Клиенты сайтов, видя долгую загрузку, испытывают те же чувства, и еще до знакомства с вашим товаром и сервисом настраиваются на негативное отношение к ним. К тому же такие «зависающие» сайты считают небезопасными, что заставляет клиентов несколько раз подумать, прежде чем оставить там свои платежные данные.
К тому же такие «зависающие» сайты считают небезопасными, что заставляет клиентов несколько раз подумать, прежде чем оставить там свои платежные данные.
Данные, опубликованные Google/Civic Science, показали, что 54 % владельцев смартфонов разочаровываются, когда наблюдают длительную загрузку страницы.
Вы уменьшаете показатель отказов
Пользователи оценивают скорость загрузки сайта по своим субъективным ощущениям, однако общие закономерности выражены слишком ярко, чтобы их игнорировать. Исследование на предмет отказов Google продемонстрировало, что при увеличении скорости загрузки страницы с 1 до 10 секунд вероятность отказа пользователя мобильного устройства растет на 123 %.
Наглядным примером эффекта от ускорения являются результаты работы с сайтом компании Dakine. Увеличение скорости загрузки отдельных страниц на 48–65 % привело к росту трафика на 31 %.
Вы увеличиваете конверсию/скорость продаж
Взаимосвязь между этими двумя показателями была выявлена еще в 2006 году. Ее продемонстрировал Грег Линден на примере компании Amazon. Вы удивитесь, но клиенты оказались нелояльными даже к такому гиганту индустрии. 100 миллисекунд задержки рендеринга привели к сокращению продаж на 1 %. Современные исследования, проведенные Akamai, демонстрируют еще более шокирующие результаты – снижение конверсий на 7 % при задержке в загрузке сайта всего на 1 секунду. Что такое 7 % для сайта, который приносит 100 000 грн ежедневно? За год эта сумма превысит 2,5 миллиона грн.
Ее продемонстрировал Грег Линден на примере компании Amazon. Вы удивитесь, но клиенты оказались нелояльными даже к такому гиганту индустрии. 100 миллисекунд задержки рендеринга привели к сокращению продаж на 1 %. Современные исследования, проведенные Akamai, демонстрируют еще более шокирующие результаты – снижение конверсий на 7 % при задержке в загрузке сайта всего на 1 секунду. Что такое 7 % для сайта, который приносит 100 000 грн ежедневно? За год эта сумма превысит 2,5 миллиона грн.
Увеличение скорости сайта ускоряет процесс продвижения клиента по воронке продаж. В результате ускорения больше клиентов будет доходить до момента покупки. Вот что произойдет, если вы увеличите скорость загрузки страниц всего на 0,1 секунду:
В этом же исследовании Google было установлено, что ускорение сайта на 0,1 с дает прирост конверсии на 8,4 % для розничной торговли и 10,1 % для туристической отрасли. К тому же в сфере ритейла ускорение привело к увеличению средней суммы заказа на 9,2 %.
Как проверить скорость: сервисы и их возможности
Скорость загрузки страниц определяется большим количеством факторов, среди которых качество HTML-кода, настройка контента, CSS, JavaScript и многое другое. Оценить, насколько быстро обрабатываются отдельные элементы и на каком из этапов происходят наибольшие задержки, помогает специальное программное обеспечение. Существует множество сервисов, позволяющих проверить скорость загрузки сайта и помогающих выявлять наиболее приоритетные для модернизации элементы. Вы удивитесь, как много возможностей оптимизации страниц предлагают эти сервисы.
Google PageSpeed Insights
Проверяет скорость загрузки сайта и выдает общую оценку в баллах. Результат выше 90 свидетельствует о хорошей скорости загрузки страницы, диапазон в пределах от 50 до 90 говорит о средних значениях, а показатели ниже 50 являются низкими. Сервис оценивает время загрузки по 16 наиболее значимым критериям и дает рекомендации для дальнейшей оптимизации ресурса при работе на компьютерах и мобильных устройствах. Выглядит это как перечень элементов, требующих вашего внимания к их URL. Прислушиваться к рекомендациям Google PageSpeed Insights однозначно стоит, особенно если вы занимаетесь продвижением в этой поисковой системе.
Выглядит это как перечень элементов, требующих вашего внимания к их URL. Прислушиваться к рекомендациям Google PageSpeed Insights однозначно стоит, особенно если вы занимаетесь продвижением в этой поисковой системе.
Pingdom Tools
Бесплатный сервис предназначен для измерения скорости выбранных страниц в определенном регионе. Pingdom Tools дает оценку отдельных элементов по шкале от A до F, кроме того, указывает на вполне конкретные направления для дальнейшей оптимизации, которые могут быть использованы для продвижении сайта в интернете. Сервис анализирует использование кэш-памяти, файлов куки, редиректы, CDN, оценивает качество проработки CSS, Java Script, графического контента и ссылок.
Load Impact
Приложение, требующее установки на ваш ПК. Основное предназначение – проверка скорости загрузки сайта при изменении числа посетителей. Имитирует нагрузку на сервер, составляющую до 50 человек. Платная версия позволяет тестировать страницы в условиях еще большей нагрузки. Попутно в Load Impact (K6) проверяется скорость загрузки страницы. Такой подход позволяет выявить, справляется ли ваша система с пиковыми нагрузками и может ли выдерживать временные всплески прироста трафика без сбоев в работе.
Попутно в Load Impact (K6) проверяется скорость загрузки страницы. Такой подход позволяет выявить, справляется ли ваша система с пиковыми нагрузками и может ли выдерживать временные всплески прироста трафика без сбоев в работе.
Which Loads Faster
Как следует из названия, сервис предназначен для сравнения скорости загрузки сайта с конкурентами. Which Loads Faster обладает максимально простым интерфейсом. Любые настройки отсутствуют – необходимо лишь ввести URL изучаемых страниц. Анализ дает весьма общие результаты, но отлично подходит для быстрого сравнения.
GTmetrix
Сервис рандомно определяет локацию и браузер для тестирования, вследствие чего результаты нескольких тестов, выполненных подряд, могут отличаться между собой. У пользователя нет возможности самостоятельно устанавливать настройки – необходимо ввести лишь адрес страницы. Результат отображается для страницы в целом, а также по отдельности оцениваются важные показатели:
Во вкладках отчета можно более детально изучить интересующие показатели.
Дополнительные сервисы для проверки скорости загрузки сайта
Чтобы проверить скорость загрузки сайта, а также удостовериться в результатах отдельных тестов, можно воспользоваться дополнительными сервисами.
WebPagetest
WebPagetest позволяет изучить, как веб-станица работает в различных условиях. Аналитика происходит в режиме онлайн, где пользователю предлагается самостоятельно подобрать браузер и определить географическое положение, а также настроить сетевые условия.
Для наиболее точной оценки вы можете тестировать страницу до 9 раз за один сеанс с выведением средних значений, а также изучать скорость обработки данных при первоначальном и повторных визитах пользователей. Важное преимущество WebPagetest – бесплатный доступ к аналитике, а также удобный формат подачи результатов с их детализацией по скорости загрузки отдельных элементов:
WebPagetest дает оптимизаторам большое количество ценной информации и помогает определить приоритетные направления для работы, но при этом не предоставляет готовых рекомендаций.
Dotcom-Monitor
Платное облачное приложение с 30-дневным тестовым периодом. Позволяет проверить сайт на скорость в условиях использования различных браузеров и систем – Google, Firefox, Edge, iOS, Android, а также разных типов сетей (2G, 3G, 4G). За один тест анализирует 25 геолокаций. Итоги анализа в Dotcom-Monitor отображаются в виде отчета о времени загрузки при первом и повторных посещениях, а также сервис предоставляет детализированную информацию по каждому конкретному местоположению.
Во вкладке Page Speed Insights доступен перечень советов, который касается оптимизации графического контента, кэша, Java Script и CSS и других факторов. Результаты теста можно распространить при помощи открытых ссылок.
Dareboost
Dareboost – облачный сервис, предлагающий расширенные возможности аналитики. Удобно, что ресурс отслеживает изменения скорости загрузки сайта и отображает результаты на дашборде с основными показателями. Также вы можете настроить регулярное получение отчетов по электронной почте. Интересно, что приложение дает советы, которые помогут работать лучше. По итогу анализа сервис дает рекомендации по использованию кэша, оптимизации количества запросов, безопасности, доступности, откликам, качеству кода, SEO-параметрам.
Интересно, что приложение дает советы, которые помогут работать лучше. По итогу анализа сервис дает рекомендации по использованию кэша, оптимизации количества запросов, безопасности, доступности, откликам, качеству кода, SEO-параметрам.
Недостатком сайта является ограничение количества бесплатных проверок пятью в месяц.
GiftofSpeed
Выполняет комплексное тестирование сайта, позволяющее провести оптимизацию для всех типов устройств – компьютеров, планшетов и мобильных телефонов. GiftofSpeed использует 8 стран для контроля. Анализирует такие важные факторы, как оптимизация CSS и JS, сжатие CSS и JS файлов, проверяет GZIP, кеширование файлов, количество HTTP-запросов.
Uptrends
Позволяет настраивать проверку в соответствии с геолокацией, подбирать тип устройств, а также используемый браузер. Результатом анализа в Uptrends является водопадная диаграмма со временем загрузки страницы, а также детализация по отдельным элементам и их весу. За один сеанс сайт проходит сразу трехкратную проверку. Также здесь предусмотрена возможность настройки оповещений.
Также здесь предусмотрена возможность настройки оповещений.
Varvy
Инструмент, который может быть интересен как новичкам индустрии, так и профессионалам. Varvy помогает получить или углубить свои знания в разных областях оптимизации сайта. Сервис исследует SEO-параметры, проверяет скорость загрузки и качество оптимизации страниц для мобильных устройств. В Varvy не нужно авторизироваться, а для проверки скорости достаточно использовать только URL страницы.
KeyCDN
Позволяет выполнить проверку из 10 стран. KeyCDN выделяет на фоне остальных такие показатели, как длительность загрузки, размеры страниц и количество запросов. Исследует HTML-код, файлы JavaScript, CSS, изображения, видео, шрифты и другие данные. Рассмотрев детализированный отчет, вы можете проанализировать DNS-запросы, группировку контента по типу и размеру, а также получить ценные рекомендации по ускорению работы сайта.
Monitis
С помощью Monitis можно проверять, насколько быстро открывается ресурс, а также выявлять любые проблемы, которые могут быть причиной медленной загрузки. Сервис имитирует взаимодействие пользователей с сайтом. По результатам тестирования предоставляет подробный отчет о его производительности и других ключевых показателях. Проверка скорости загрузки сайта выполняется за считанные минуты.
Сервис имитирует взаимодействие пользователей с сайтом. По результатам тестирования предоставляет подробный отчет о его производительности и других ключевых показателях. Проверка скорости загрузки сайта выполняется за считанные минуты.
Web Site Optimization
Это сервис, используя который можно определить производительность веб-ресурса и проверить скорость загрузки страниц. Для получения этих данных достаточно просто ввести URL-адрес сайта в форму. Скрипт вычисляет размер отдельных элементов и суммирует каждый тип компонента веб-страницы. Основываясь на этих характеристиках, сервис предлагает советы по ускорению времени открывания ресурса.
Site24x7
Используя Site24x7, можно проверить скорость загрузки сайта и его производительность. Сервис отображает первый байт, последний и время ответа. Пользователям доступно много разных инструментов для проверки параметров, касающихся ускорения работы веб-ресурсов.
SmallSeoTools
Этот сервис тестирования скорости сайта может определить, какие из ваших страниц работают быстро или слишком медленно. Все, что от вас требуется, — ввести URL-адрес и нажать кнопку «Проверить». И вы сразу получите результаты.
Все, что от вас требуется, — ввести URL-адрес и нажать кнопку «Проверить». И вы сразу получите результаты.
Как ускорить загрузку сайта: эффективные приемы
Скорость загрузки страниц сайта – это комплексный показатель, который зависит от того, насколько быстро сервер способен выполнить ваш запрос, а браузер – получить готовый код и отобразить его в браузере пользователя. Она зависит от большого количества показателей, таких как объем передаваемых данных, кэширование, качество кода, наличие группировки типичных элементов и прочее. Ускорение загрузки страниц предполагает устранение факторов, которые ее замедляют. Как мы уже выяснили, ключевые рекомендации можно получить при помощи сервисов проверки скорости. Теперь разберем детальнее принцип работы каждого из компонентов.
Что можно ускорить на стороне сервера?
Когда сервер работает недостаточно быстро, любые усилия по модернизации сайта будут напрасными. Если его ресурсов недостаточно для обеспечения высокой скорости загрузки страниц, можно прибегнуть к приобретению дополнительных хостов. Версия PHP должна быть выше 7.1. Кроме того, вы можете повлиять на загрузку сайта еще несколькими способами.
Версия PHP должна быть выше 7.1. Кроме того, вы можете повлиять на загрузку сайта еще несколькими способами.
Использовать сжатие без потерь
Сжатие без потерь – это уменьшение размера передаваемых файлов, которое не влияет на качество их итогового отображения. Этот процесс происходит на этапе передачи данных от сервера к браузеру. Впоследствии они «распаковываются», и пользователь видит контент без искажений в исходном формате. Для этого можно использовать инструменты Apache, такие как GZIP или deflate.
Оптимизируйте свой PHP-код
Если код страницы не задействован полностью, его неиспользуемые части можно попросту удалить. Такая модернизация может проводиться вручную, а также с использованием автоматизированных решений, таких как CSSNano или UglifyJS. Для определения неиспользуемого кода можно применять Developer Tools в Chrome. Для этого вам потребуются вкладки Sources и Coverage:
Здесь вы можете наблюдать процентное соотношение и размеры используемых и неиспользуемых данных, загрузка которых влияет на скорость страницы.
Использовать кэш на стороне сервера
Кеширование помогает увеличить скорость загрузки некоторых элементов при повторных посещениях сайта пользователями или обновлении страницы. Этот способ оптимизации поможет сократить время до первого байта (TTFB) , требуя, чтобы сервер использовал меньше ресурсов для загрузки веб-страницы. Кэширование сохраняет копии файлов, сводя к минимуму работу по их последующим поиску и передаче. Это происходит за счет того, что сервер создает статический HTML-файл с однотипными данными, которые отправляются каждому следующему пользователю. Данные в кэш могут сохраняться ограниченное время, после чего память очищается и процесс выполняется заново. Кэширование позволяет не только ускорять загрузку страниц, но также использовать меньше ресурсов хостинга. По данным Kinsta, такой прием дает возможность ускорить загрузку до 30 %.
Что можно ускорить в браузере?
Когда процессы передачи данных налажены, вы можете оптимизировать скорость работы сайта на стороне браузера. Для этого можно усовершенствовать процесс обработки данных несколькими способами.
Для этого можно усовершенствовать процесс обработки данных несколькими способами.
Включить кэширование на стороне браузера
Кеширование на стороне браузера позволяет хранить в нем различную информацию, включая элементы стилей, графический контент и файлы JavaScript. В процессе повторного обращения посетителя к сайту эти данные не будут загружаться заново, что значительно увеличит скорость отображения страницы.
Оптимизируйте свою графику
Изображения – важная часть контента, которая помогает сделать сайт более интересным и информативным для пользователя. Однако в среднем они занимают 17,4 % веса страницы. Их обилие, равно как большой формат, могут негативно отражаться на скорости загрузки сайта онлайн. Оптимизация размера изображений является одним из наиболее простых и одновременно эффективных способов ускорения. Она может включать в себя:
- изменение форматов файлов;
- запуск отложенной загрузки;
- сжатие без потерь в качестве.

Для оптимизации графики существуют готовые решения – плагины WordPress. Если же ваш сайт разработан на другой платформе, можно воспользоваться такими сервисами, как Attrock или Squoosh. Это позволит уменьшить «вес» отдельных файлов на 25–80 %.
Как ускорить загрузку сайта, работая с изображениями? У вас есть несколько способов:
- оптимизируйте размеры файлов. Учитывайте формат экрана устройств, используемых посетителями сайтов;
- используйте форматы по назначению. JPG предназначены для фото, PNG – для растровой графики, а SVG – для векторной. Использование оптимальных форматов для каждого типа информации поможет сократить время загрузки страниц без потери качества изображений;
- задействуйте Lazy Load. Ленивая загрузка предполагает, что файлы, находящиеся на странице, загружаются постепенно. Пользователи даже не замечают такой отсрочки, поскольку изображения подгружаются в момент прокрутки, как раз перед тем, как она понадобится.

Для оптимизации размера изображений существуют такие инструменты, как ImageOptim, JPEGmini, Kraken. Также можно откорректировать их формат непосредственно в HTML-коде, управляя такими атрибутами, как <secret> и <size>.
Оптимизация файлов CSS и JS
Определите файлы JavaScript, блокирующие рендеринг основного контента. При возможности стоит отказаться от них вовсе. Скрипты, которые не используются для первоначального просмотра веб-страницы, могут быть запущены с отсрочкой. Для этого достаточно запустить асинхронную загрузку кода JavaScript. Помимо этого, для оптимизации скорости обработки CSS и JS вы можете использовать минификацию. Процесс предполагает работу над содержимым кода и разметки с удалением комментариев разработчиков, которые не отражаются на результате его работы, а также лишних пробелов и знаков препинания. Коды до и после минификации могут выглядеть так:
Одним из эффективных методов ускорения является объединение файлов CSS и JS. Таким образом, вместо нескольких отдельных загрузок браузер выполняет только одну. Недостатком такого подхода можно считать подгрузку неиспользуемых кодов, например слайдеров, которые используются только на главной странице.
Таким образом, вместо нескольких отдельных загрузок браузер выполняет только одну. Недостатком такого подхода можно считать подгрузку неиспользуемых кодов, например слайдеров, которые используются только на главной странице.
Отложенная загрузка CSS и JS, которые не отвечают за правильную загрузку страницы, позволит посетителю сайта быстрее увидеть общий результат. Опустите эти файлы в нижнюю часть HTML-документа. Не лишним будет также изучить код и убрать из него неиспользуемые элементы и инструкции по их стилизации.
Выводы
Техническое SEO может повлиять на множество аспектов, влияющих на скорость загрузки страниц. Однако начать работы по оптимизации сайта необходимо с изучения вашей аудитории. Важно знать, какими устройствами, браузерами и хостингом они пользуются. Например, оптимизация сайта для мобильных устройств может оказаться в приоритете, если большинство клиентов именно с их помощью находит ваш ресурс. Не акцентируйте свои усилия только на улучшении скорости загрузки — мониторьте и проверяйте показатели, которые напрямую влияют на поведение пользователей. Далее следует найти наиболее проблемные места, в большей степени влияющие на загрузку, и направить свои усилия на устранение существующих несовершенств. Мы рекомендуем регулярно проверять скорость загрузки новых страниц, чтобы каждая из них ранжировалась должным образом.
Далее следует найти наиболее проблемные места, в большей степени влияющие на загрузку, и направить свои усилия на устранение существующих несовершенств. Мы рекомендуем регулярно проверять скорость загрузки новых страниц, чтобы каждая из них ранжировалась должным образом.
КОМПЛЕКСНЫЙ АУДИТ САЙТА
Профессиональный комплексный аудит сайта — глобальный анализ вашего проекта ✔ Подробный отчет с перечнем ошибок и рекомендаций для улучшения ✔ Увеличение конверсий
Получить консультацию
Наш менеджер свяжется с Вами в ближайшее время
FAQ
Какой должна быть скорость загрузки сайта?
Сайт должен загружаться как можно быстрее, в идеале — менее чем за две секунды. Исследования показали, что большинство посетителей покидают ресурс, если он открывается больше трех секунд.
Что такое скорость загрузки сайта?
Это время, за которое сайт полностью загружается в браузере. Медленное открывание часто приводит к отказу от использования ресурса.
Как улучшить скорость загрузки сайта?
Чтобы оптимизировать скорость загрузки сайта, владельцы могут использовать различные методы, такие как уменьшение размера файлов, минимизация HTTP-запросов, использование кэширования, оптимизация изображений и других медиафайлов.
Как определить скорость загрузки сайта?
Для этого необходимо использовать специальные сервисы. Самый популярный из них — PageSpeed Insights от Google. Он предоставляет подробный отчет о производительности сайта, включая советы по оптимизации. Аналогичные отчеты и сведения предлагают GTmetrix, Pingdom и WebPageTest. Их принцип работы достаточно простой: вводите URL-адрес ресурса, который вы хотите протестировать, и сервис предоставляет информацию о времени загрузки, размерах файлов и прочих характеристиках, влияющих на скорость сайта.
Как запустить тест скорости сайта + 18 лучших инструментов для проверки производительности
Развитие веб-сайта Оптимизация
30 марта 2023 г.
Леонардус Н.
12 мин Чтение
Скорость веб-сайта оказывает значительное влияние на его посещаемость и репутацию. Это также один из наиболее важных факторов, необходимых для высокого рейтинга в поисковых системах. Кроме того, медленный веб-сайт удерживает посетителей от продолжения просмотра веб-сайта.
Таким образом, мониторинг скорости веб-страницы необходим. Проведение теста скорости веб-сайта может пролить свет на производительность вашего веб-сайта, любые слабые места, которые необходимо улучшить, и помочь оптимизировать ваш веб-сайт.
Однако провести надлежащий тест скорости веб-сайта может оказаться непростой задачей. Чтобы получить значимые результаты, владельцы веб-сайтов должны понимать ключевые показатели и правильный метод тестирования.
В этой статье вы узнаете, как выполнить тест скорости веб-сайта, и объясните его основные показатели. Кроме того, мы проанализируем 18 инструментов тестирования скорости веб-сайта и дадим несколько советов по оптимизации скорости вашего веб-сайта.
Как запустить тест скорости веб-сайта
Прежде чем проводить тест скорости веб-сайта, необходимо выполнить несколько шагов.
Сначала включите кэширование и убедитесь, что на вашем веб-сайте используется сеть доставки контента (CDN). Это два инструмента, которые могут значительно ускорить время загрузки.
Кэш будет хранить копии файлов сайта как на стороне клиента, так и на стороне сервера. Это ускоряет последующую загрузку веб-сайта с использованием скопированных файлов вместо повторного запроса их с сервера веб-сайта.
Уточните у своего хостинг-провайдера, установлены ли какие-либо инструменты кэширования. Например, на всех тарифных планах Hostinger предустановлен LiteSpeed Cache, поэтому вам не нужно настраивать его самостоятельно.
В противном случае установите LiteSpeed или любой плагин WordPress для оптимизации скорости, например WP Rocket или W3 Total Cache, и установите его на свой сайт WordPress.
После того, как у вас есть инструмент кэширования, двигайтесь дальше и настройте CDN.
CDN — это географически распределенная сеть прокси-серверов и центров обработки данных. Он направлен на сокращение физического расстояния между серверами и пользователями, чтобы свести к минимуму время загрузки. Использование CDN может сократить время загрузки на 30%.
После того, как вы подготовите кэширование и CDN, выберите инструмент для проверки скорости веб-сайта. Мы рекомендуем использовать GTMetrix или Pingdom для тестирования скорости веб-сайта на настольном компьютере и Google PageSpeed Insights для тестирования скорости мобильного веб-сайта.
Метод 1: проверка с использованием нескольких инструментов
Мы рекомендуем провести несколько тестов скорости с использованием нескольких инструментов тестирования. Результаты тестирования одного инструмента могут отличаться, поэтому использование нескольких инструментов обеспечит диапазон времени загрузки. Сравните результаты теста, чтобы получить среднее число.
Мы также рекомендуем выполнить несколько тестов с каждым инструментом. В GTMetrix это легко сделать, нажав кнопку 9.0035 Кнопка повторного тестирования .
Выполнение нескольких тестов важно для обеспечения работы кэширования. Когда вы запускаете тест в первый раз, кеш не сохраняет никаких данных, что делает веб-сайт медленнее, чем должен быть. Результаты теста скорости веб-сайта должны предоставить вам заголовки ответов, чтобы увидеть, кэшируются ли ресурсы.
После нескольких запусков теста в кэше должно быть достаточно памяти, чтобы выявить оптимальную производительность веб-сайта. Это также измеряет разницу, которую кэширование делает на вашем веб-сайте.
Метод 2: тестирование на разных серверах
Большинство инструментов для тестирования скорости веб-сайтов поддерживают тестирование из разных мест по всему миру. Это поможет вам узнать, как разные местоположения могут иметь различную скорость веб-сайта. Естественно, чем дальше от центра обработки данных, тем медленнее он работает.
Сделайте тест более релевантным, используя Google Analytics, чтобы узнать, откуда поступает большая часть трафика. Затем запустите тест, выбрав расположение сервера в соответствии с источником трафика.
Например, если ваши посетители в основном из Азии, выполнение теста с использованием сингапурского сервера будет отражать реальную скорость веб-сайта, с которой сталкиваются посетители. Запустите несколько тестов, если у вас есть разные источники трафика, чтобы увидеть разницу в производительности между регионами.
Это также хороший шанс проверить скорость вашего сайта с активированной CDN и без нее. Он демонстрирует, насколько эффективно CDN ускоряет ваш сайт в разных регионах.
Понимание показателей скорости веб-сайта
После проверки скорости вашего сайта инструмент предоставит вам отчет о производительности сети. Различные инструменты могут включать в себя разные метрики результатов тестирования.
Однако самое важное, на что следует обратить внимание, это время загрузки страницы .
Некоторые инструменты могут называть этот показатель по-разному, например, время полной загрузки , но по сути он измеряет время, необходимое для загрузки всех элементов страницы.
Пользователи могут нажать кнопку «Назад», если страница загружается слишком медленно. Кроме того, у них сложится плохое впечатление как о веб-сайте, так и о бренде. Разочарованные пользователи также с меньшей вероятностью посетят сайт снова.
Если ваш веб-сайт загружается более двух секунд, посмотрите подробности в отчетах. Большинство инструментов покажут, что может быть причиной медленной загрузки страницы, и предложат рекомендации по ускорению работы сайта.
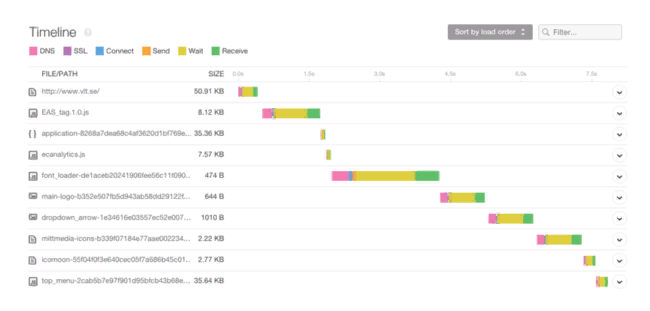
Водопадная диаграмма также является хорошим способом визуализации процесса загрузки веб-сайта. Оттуда вы можете проверить время загрузки веб-сайта для каждого ресурса, помогая проанализировать, какие из них занимают больше времени.
Щелкните любой ресурс, чтобы открыть заголовки HTTP. Это скажет вам, кэширован ли ресурс или сжат в GZIP.
Теперь давайте посмотрим на другие показатели.
First Contentful Paint (FCP) измеряет время между запросом посетителя и первым текстом, изображением или любым другим элементом контента, который появляется в его браузере.
Не следует путать с Первая краска или Начало времени рендеринга . Эта метрика учитывает элементы, не связанные с контентом, такие как цвет фона. Хотя это хороший признак того, что пользователи получают ответ в своем браузере, в нем нет значимого контента.
Самая большая содержательная краска также является полезной метрикой. Подобно FCP, он измеряет время, необходимое для загрузки элемента. Однако эта метрика фокусируется на самом большом элементе контента, таком как главное изображение.
Наконец, посмотрите на Время до интерактивности . Он измеряет, сколько времени требуется, чтобы страница стала полностью интерактивной — например, когда пользователи могут нажать кнопку, открыть раскрывающееся меню или заполнить текстовое поле.
Почему скорость страницы имеет значение
Более высокая скорость страницы улучшит взаимодействие с пользователем, позволяя посетителям перемещаться по вашему веб-сайту без мучительного ожидания загрузки веб-страницы.
Низкая скорость веб-сайта может привести к тому, что пользователи покинут страницу, что отрицательно скажется на посещаемости вашего веб-сайта, репутации и удержании пользователей.
По сути, при проведении теста скорости страницы веб-сайта важно отслеживать следующие показатели:
- Трафик — если время загрузки страницы увеличивается с одной до трех секунд, вероятность отказов увеличивается на 32%.
- SEO — скорость страницы важна для SEO. Если ваша страница загружается медленно, она будет занимать более низкие позиции на страницах результатов поисковой системы (SERP).
- Коэффициент конверсии — плохое SEO и низкий трафик негативно повлияют на ваш коэффициент конверсии.
 Если вы запускаете сайт электронной коммерции или подписки, в результате у вас, скорее всего, будет меньше клиентов.
Если вы запускаете сайт электронной коммерции или подписки, в результате у вас, скорее всего, будет меньше клиентов.
Выполнение периодического теста скорости Интернета предотвращает медленную работу веб-сайта и его негативные последствия. Это поможет выявить любые проблемы, которые могут возникнуть с вашим веб-сайтом, и даст вам возможность оптимизировать и сделать его быстрее.
18 лучших бесплатных инструментов для тестирования скорости веб-сайтов
Некоторые бесплатные инструменты для тестирования скорости веб-сайтов могут предлагать сотни мест для тестирования и одновременные тесты. Мы составили список из 18 лучших инструментов для тестирования скорости веб-сайтов, чтобы помочь вам выбрать правильный.
1. GTmetrix
GTmetrix использует Google Lighthouse для измерения производительности веб-сайта. Он включает в себя важные показатели, такие как время полной загрузки, первая содержательная отрисовка и самая большая содержательная отрисовка.
Он также предоставляет сведения о размере содержимого и информацию о главных проблемах, влияющих на производительность веб-сайта. Также возможно тестирование с нескольких серверов.
Чтобы узнать, насколько хорошо ваш веб-сайт работает с различными типами сетевых подключений, используйте функцию регулирования скорости подключения, которая позволяет вам выбирать скорость подключения.
Использование GTmetrix для проверки скорости веб-сайта бесплатно . Тем не менее, существуют премиальные планы, которые предлагают дополнительные местоположения тестовых серверов, тестирование мобильных устройств и отчет по белой этикетке.
2. Pingdom
Pingdom — это платформа для мониторинга производительности веб-сайтов, которая предлагает бесплатный тест скорости веб-сайта . Пользователи получают доступ к важным показателям, таким как время загрузки страницы, размер страницы и оценка производительности.
Кроме того, результаты теста содержат предложения по улучшению страницы и разбивке по размеру содержимого.
Pingdom предлагает услуги премиум-класса, такие как мониторинг времени безотказной работы, тест скорости страницы, а также анализ транзакций и посетителей. Он также уведомит клиентов, если произойдет какое-либо время простоя. Цены начинаются от 10 долларов в месяц .
3. WebPageTest
WebPageTest — это бесплатный инструмент, который позволяет вам тестировать веб-сайт из разных мест и использовать несколько браузеров, включая настольные компьютеры, мобильные устройства и планшеты.
Одной из его ключевых функций является многократное тестирование. Он способен проводить до девяти запусков тестирования и к концу всех сеансов предоставляет средство проверки скорости веб-страницы, каскадные диаграммы для каждого запуска и предложения по улучшению.
Еще одна замечательная функция — визуальный сравнительный тест. Это позволяет вам вводить несколько URL-адресов для их одновременного тестирования и обеспечивает визуальное сравнение с помощью диафильма того, как страницы сравниваются друг с другом.
4. Google PageSpeed Insights
Принадлежащий Google сервис PageSpeed Insights измеряет взаимодействие с пользователем на мобильных и настольных устройствах на основе отчета Chrome UX.
В верхней части страницы результатов теста отображается оценка производительности, определенная Lighthouse , за которой следуют полевые и лабораторные данные. Полевые данные содержат информацию о том, что посетители на самом деле испытывают на сайте, а лабораторные данные собираются в контролируемой среде для выявления и устранения проблем с производительностью.
В отчете также содержатся предложения по оптимизации скорости, включая расчетную экономию времени загрузки. В диагностическом отчете указано, какие задачи и приложения влияют на производительность веб-сайта.
5. Скорость сайта (Google Analytics)
Side Speed — это часть Google Analytics, которая оценивает производительность вашего сайта на основе времени загрузки страницы, скорости выполнения и продолжительности анализа.
Отчет о тестировании содержит подробный анализ производительности отдельных страниц и ресурсов, а также содержит индивидуальные предложения по оптимизации.
Чтобы использовать этот инструмент, вам необходимо добавить Google Analytics на свой веб-сайт.
6. Google Test My Site
Test My Site — это инструмент для тестирования производительности мобильного веб-сайта, доступный для бесплатно . Наряду с измерением скорости веб-сайта он сравнивает ваш сайт с конкурентами.
Он также предоставляет настраиваемые отчеты вместе с предложениями о том, как улучшить производительность страницы.
Поскольку важно обеспечить производительность мобильного веб-сайта, соответствующую версии сайта для настольных компьютеров, этот инструмент является одной из наиболее полезных платформ для достижения этой цели.
7. Тест скорости веб-сайта KeyCDN
KeyCDN проводит тесты скорости из 10 разных мест. Результаты отображают три основных показателя: время загрузки, общий размер страницы и количество запросов.
Полный отчет разбивает показатели с помощью диаграмм и предоставляет подробную разбивку каскадной диаграммы.
Помимо полностраничного теста скорости и проверки геолокации, KeyCDN также предлагает различные проверки сети и безопасности, такие как DNS-запросы и тест SSL FREAK.
8. Dotcom-Monitor
Инструмент тестирования скорости веб-сайта Dotcom-Monitor предлагает тестирование времени загрузки на основе браузера с 21 тестового сервера. Он позволяет выбрать любой из пяти доступных браузеров и настроить скорость соединения для ограничения скорости сети.
Бесплатная версия позволяет одновременно тестировать до пяти разных местоположений. Однако, если вы используете Dotcom-Monitor без регистрации, он ограничен только тремя местоположениями.
Вы получите среднее время загрузки при первом посещении, время загрузки при повторном посещении и подробный каскадный отчет по каждому тестовому местоположению.
Премиум-версия начинается с 9,99 долл. США в месяц и предлагает неограниченное количество параллельных расположений и автоматизацию тестирования.
США в месяц и предлагает неограниченное количество параллельных расположений и автоматизацию тестирования.
9. Смелость
Инструмент для проверки скорости Dareboost может проводить мониторинг производительности из 13 мест и с семи устройств, включая мобильные.
Основные функции этого инструмента включают возможность имитировать тест скорости с блокировкой рекламы и без нее, а также блокировать определенные домены, чтобы обнаружить виновника низкой производительности сети.
Тест предоставляет подробный отчет. Он включает рекомендации, разделенные на несколько категорий, таких как доступность и отображение в браузере, что упрощает определение приоритетности необходимых улучшений.
Бесплатный план позволяет проводить до пяти тестов в месяц. Чтобы провести дополнительные тесты и получить доступ к сервису мониторинга производительности, приобретите премиум-план по цене от 59 долларов США в месяц .
10. Geekflare
Geekflare проводит тщательный аудит вашего сайта с возможностью проведения теста скорости с помощью настольного или мобильного устройства. После тестирования вы получите подробный отчет.
Он дает три балла: производительность , лучшие практики и SEO . Кроме того, существуют другие показатели, которые проверяют производительность вашего сайта, например, время до первого байта и первой отрисовки содержимого.
Аудит производительности, лучшие практики и SEO выявляют те аспекты веб-сайта, которые нуждаются в оптимизации. Кроме того, есть подробная каскадная диаграмма и разбивка всех запросов.
11. New Relic Synthetics
Онлайн-тест New Relic позволяет отслеживать загрузку страниц из 20 разных мест — для этого требуется только ввести URL-адрес, частоту мониторинга и места тестирования.
После создания монитора он будет генерировать диаграммы, анализирующие производительность страницы. Пользователи могут настраивать политики уведомлений, чтобы получать определенные предупреждения при возникновении проблем.
Пользователи могут настраивать политики уведомлений, чтобы получать определенные предупреждения при возникновении проблем.
Бесплатный план позволяет выполнять до 10 000 проверок мониторинга в месяц. Премиум-планы предлагают до 10 миллионов проверок мониторинга в месяц и несколько учетных записей пользователей. Платформа следует модели ценообразования на основе использования.
12. Нагрузочное тестирование k6
k6 — это инструмент нагрузочного тестирования, разработанный для инженерных групп и доступный в двух версиях: с открытым исходным кодом и облачной.
Его облачная версия способна запускать тесты в 17 регионах мира. Кроме того, пользователи могут видеть, как их веб-сайт работает при пиковом объеме трафика. Если возникнет проблема с надежностью, k6 немедленно уведомит их.
Доступна бесплатная пробная версия с ограничением на 50 запусков облачных тестов. Если вам нужно больше пробегов, приобретите премиальный план, который начинается с 59 долларов в месяц .
В качестве альтернативы используйте инструмент с открытым исходным кодом для бесплатно для ограниченного и мелкомасштабного тестирования.
13. Инструмент проверки скорости веб-сайта IsItWP
IsItWP — это инструмент проверки скорости веб-сайтов WordPress. Он измеряет общее время загрузки, размер страницы и собирает лабораторные данные, аналогичные PageSpeed Insights.
Затем он оценивает производительность вашего сайта и предоставляет убедительный список предложений по улучшению.
14. Инструмент анализа изображений (Cloudinary)
Инструмент Cloudinary анализирует изображения на вашем веб-сайте, поскольку они часто увеличивают общий размер страницы, замедляя время загрузки.
Этот инструмент выявляет любые проблемы, связанные с изображением, и предлагает действия по оптимизации изображения, а также потенциальную экономию размера.
15. Мониторинг веб-сайтов TeamViewer
Премиум-сервис мониторинга веб-сайтов TeamViewer позволяет отслеживать до пяти URL-адресов с периодичностью проверки до 20 минут. Доступно 32 варианта местоположения, и вы можете выбрать до двух местоположений для каждого веб-мониторинга.
Доступно 32 варианта местоположения, и вы можете выбрать до двух местоположений для каждого веб-мониторинга.
Информация о загрузке страницы предоставляет вам подробное время загрузки для каждого элемента, поэтому вы будете знать, какие аспекты нуждаются в улучшении. Он предупредит вас, если элемент не загрузится или время загрузки превысит определенный порог.
Цена этой службы веб-мониторинга составляет 130,80 долларов США в год , с 7-дневной гарантией возврата денег. Если вам нужно больше мониторов или опций, свяжитесь с командой TeamViewer для индивидуального пакета.
16. Chrome DevTools
Chrome DevTools — это служба, встроенная в браузер Google Chrome. Ориентируясь на разработчиков как на своих основных пользователей, эти инструменты облегчают аудит сайта, диагностику проблем и оптимизацию страниц.
Однако он не так удобен для начинающих, как большинство других инструментов. Использование Chrome DevTools требует знаний в области кодирования и программирования, чтобы полностью оптимизировать веб-сайт.
17. GiftOfSpeed
GiftOfSpeed предоставляет возможность проверить скорость вашего сайта из восьми разных мест. Он также предлагает такие важные показатели, как размер страницы, время до видимого контента и время полной загрузки. Отчет также включает каскадную диаграмму запросов и разбивку запросов.
Кроме того, он предоставляет различные инструменты оптимизации страниц, такие как сжатие изображений и удаление разрывов строк кода. В довершение ко всему, GiftOfSpeed предлагает индивидуальную услугу оптимизации, доступную по индивидуальным ценам.
18. Uptrends. Есть 10 местоположений на выбор и функция ограничения пропускной способности.
Поддерживает Google Chrome, Firefox и Internet Explorer. Для мобильных устройств доступно более 20 вариантов эмуляции устройств.
Премиум-планы доступны по начальной цене 15,47 долларов США в месяц за 10 мониторов веб-сайтов.
Советы по оптимизации скорости веб-сайта
После того, как вы запустите несколько тестов скорости веб-сайта, вам может понадобиться узнать, как ускорить ваш сайт. Мы собрали несколько советов, которые могут помочь вам повысить производительность веб-сайта.
Мы собрали несколько советов, которые могут помочь вам повысить производительность веб-сайта.
1. Использование кэширования
Кэширование сохраняет содержимое в локальном хранилище. Пользователи получают контент из сохраненного кеша, а не отправляют запросы на главный сервер, что приводит к более быстрому времени загрузки.
Самый простой способ использовать кеш браузера — использовать плагины WordPress. WP Ракета и W3 Total Cache являются одними из самых популярных плагинов кэширования, и они также помогают оптимизировать другие аспекты.
Pro Tip
Чтобы использовать браузер для максимальной производительности веб-сайта, рассмотрите возможность включения Keep-Alive, что позволяет браузеру повторно использовать одно TCP-соединение для загрузки содержимого страницы.
2. Оптимизация изображений
Оптимизация изображений — один из наиболее распространенных методов ускорения веб-сайтов. Он минимизирует размер файла изображения и, следовательно, уменьшает общий размер веб-страницы.
Существует несколько способов оптимизации изображений. Во-первых, это сжатие изображения, которое позволяет уменьшить размер изображения без ущерба для его качества.
Второй способ — включить отложенную загрузку. Таким образом, изображение на странице не будет загружаться, пока пользователи не прокрутят вниз до раздела, содержащего его.
3. Включить сжатие GZIP
Сжатие GZIP — еще один метод уменьшения размера файлов веб-сайта. Таким образом, посетители будут загружать сжатые данные вместо полноразмерных файлов, что приводит к более быстрой загрузке на стороне клиента.
Есть два способа включить сжатие GZIP. Если вы используете WordPress, установите плагин WordPress для оптимизации, например WP-Optimize или WP Rocket .
Другой метод заключается в изменении файла .htaccess . Однако это более технический подход, поэтому мы рекомендуем сначала создать файл резервной копии.
4. Минимизация файлов CSS, JavaScript или HTML
Минификация CSS, JavaScript или HTML ускоряет работу веб-сайта за счет уменьшения размера файлов кода. Это удаляет ненужные пробелы, символы и строки, чтобы сделать его более компактным, но все еще функциональным.
Это удаляет ненужные пробелы, символы и строки, чтобы сделать его более компактным, но все еще функциональным.
Хотя разница может быть незначительной, небольшие изменения имеют значение, когда дело доходит до оптимизации всего веб-сайта.
Минимизация файлов CSS, JavaScript или HTML вручную может быть утомительной задачей. К счастью, есть ряд плагинов для минификации, которые помогут вам, например, Fast Velocity Minify и WP Super Minify.
5. Настройка CDN
Еще один способ оптимизировать скорость вашего сайта — настроить CDN, который предоставляет сеть прокси-серверов, обрабатывающих запросы пользователей.
Когда пользователь заходит на ваш сайт, он отправляет запросы на получение данных вашего сайта. Без CDN исходный сервер — основной источник вашего веб-сайта — обрабатывает все запросы трафика.
CDN прерывает этот процесс, принимая часть запросов на своих серверах. Более того, эти CDN-серверы могут быть географически ближе к пользователям, что сокращает время доставки контента.
Распределение запросов по CDN также помогает уменьшить использование полосы пропускания на главном сервере, чтобы он мог лучше обрабатывать трафик.
В Hostinger мы предлагаем собственную CDN — Hostinger CDN. Вы можете легко настроить его на своем веб-хостинге для бизнеса и на вышеуказанных планах. Откройте hPanel, выберите свой домен и перейдите в раздел Performance → CDN (бета) :
Здесь вы можете включить CDN для своих доменов или субдоменов и управлять настройками CDN.
Заключение
Скорость веб-сайта — это аспект, который обязательно должен быть частью любых усилий по оптимизации веб-сайта. Поскольку большинство посетителей избегают медленно загружаемых веб-сайтов, время загрузки становится важным фактором, определяющим качество взаимодействия с пользователем.
Медленная загрузка также играет важную роль в том, что ваш сайт занимает низкие позиции в поисковой выдаче и испытывает низкий трафик. Таким образом, вы не хотите, чтобы эти проблемы происходили с вашим сайтом.
К счастью, существует множество инструментов для проверки скорости, которые помогают контролировать и оптимизировать ваши веб-страницы.
Если вы ищете удобный инструмент, у Google есть множество удобных инструментов, таких как PageSpeed Insights и Test My Site . Они бесплатные и встроены непосредственно в Google Chrome, поэтому они также очень доступны.
Если на вашем веб-сайте много изображений, Инструмент анализа изображений — идеальный выбор. Это помогает улучшить использование высококачественных изображений без ущерба для времени загрузки.
Для получения дополнительных тестов мониторинга и методов оптимизации Pingdom и GTMetrix являются одними из лучших вариантов. Их репутация и опыт дают вам доступ к одним из лучших инструментов для тестирования производительности сети, выявления узких мест и решения проблем.
Сообщите нам в комментариях ниже, если вы уже использовали какой-либо из этих инструментов для проверки скорости вашего сайта.
Лео — фанатик WordPress и участник. Ему нравится быть в курсе последних новостей и обновлений WordPress и делиться своими знаниями, чтобы помочь людям создавать успешные веб-сайты. Когда он не работает, он участвует в команде документации WordPress и балует своих собак.
Еще от Леонардуса Н.
Тест скорости веб-сайта онлайн
Инструмент измерения скорости веб-сайта lOOkkle
позволяет отслеживать скорость вашей страницы и принимать меры по ее слабым местам, например, просмотр времени загрузки каждого файла на вашей веб-странице, и если именно этот файл отвечает за более медленную загрузку вашей страницы. Низкая скорость загрузки веб-страницы может повлиять на:
- Ранг ниже в списке на странице результатов поисковой системы
- Это влияет на посещаемость веб-сайта, поскольку создает риск потери потенциальных посетителей
- Влияет на SEO: у поисковых систем есть собственная репутация, которую нужно поддерживать, и ваша низкая скорость страницы может повредить вашему пользовательскому опыту
Что такое веб-скорость и инструменты анализа
Веб-скорость — это измерение скорости передачи данных между компьютером и всемирной паутиной. Измеряется в килобайтах в секунду (Кбит/с) или мегабайтах.
в секунду (Мбит/с). Человеческий мозг обрабатывает информацию со скоростью от 12 до 16 мегабайт в секунду. Поэтому, если скорость веб-сайта низкая,
это может повлиять на опыт пользователя и даже повлиять на доход веб-сайта.
Измеряется в килобайтах в секунду (Кбит/с) или мегабайтах.
в секунду (Мбит/с). Человеческий мозг обрабатывает информацию со скоростью от 12 до 16 мегабайт в секунду. Поэтому, если скорость веб-сайта низкая,
это может повлиять на опыт пользователя и даже повлиять на доход веб-сайта.
Скорость работы в Интернете влияет на качество веб-контента, а также на удобство работы пользователей с веб-сайтами. Высокоскоростные соединения позволяют пользователям получать доступ к большему количеству контента на Интернет, включая потоковое мультимедиа и веб-приложения. Кроме того, высокоскоростные соединения сокращают время, необходимое пользователю для открытия веб-страницы на компьютере. или мобильное устройство. Это связано с тем, что веб-страницы могут быть переданы непосредственно на устройство без предварительной загрузки устройством.
У пользователей разные ожидания при просмотре на высоких скоростях по сравнению с низкими скоростями. Кроме того, низкая скорость Интернета может привести к снижению рейтинга веб-сайта из-за низкой
скорости сканирования или оценки поисковых роботов. По этим причинам важно измерять производительность веб-сайта и улучшать ее при необходимости.
Измерение скорости Интернета полезно для веб-сайтов, поскольку помогает им повысить производительность и эффективность. Например, если скорость веб-сайта низкая,
пользователи могут разочароваться и вообще покинуть веб-сайт. Кроме того, измерение скорости Интернета позволяет веб-сайтам экономить деньги, не платя за более быстрый Интернет.
подключения к своим компьютерам или устройствам. По сути, измерение скорости Интернета — это экономичный способ повысить производительность вашего интернет-соединения без
тратить дополнительные деньги.
Кроме того, низкая скорость Интернета может привести к снижению рейтинга веб-сайта из-за низкой
скорости сканирования или оценки поисковых роботов. По этим причинам важно измерять производительность веб-сайта и улучшать ее при необходимости.
Измерение скорости Интернета полезно для веб-сайтов, поскольку помогает им повысить производительность и эффективность. Например, если скорость веб-сайта низкая,
пользователи могут разочароваться и вообще покинуть веб-сайт. Кроме того, измерение скорости Интернета позволяет веб-сайтам экономить деньги, не платя за более быстрый Интернет.
подключения к своим компьютерам или устройствам. По сути, измерение скорости Интернета — это экономичный способ повысить производительность вашего интернет-соединения без
тратить дополнительные деньги.
Существует несколько способов измерения скорости Интернета. Самый распространенный метод — через онлайн-сервисы, такие как:
- Тест скорости сайта Lookkle онлайн
- Google PageSpeed Insights
- Веб-анализ Yslow.

Эти службы используют программные средства для сканирования веб-сайтов на наличие таких проблем, как медленная загрузка и повреждение базы данных. Кроме того, веб-сайты могут использовать сторонние инструменты, такие как Google Public DNS API или OpenDNS Benchmarks, для измерения собственных интернет-соединений.
Еще один способ измерения скорости Интернета — это сетевая задержка с помощью таких инструментов, как MALTeR и NLOADER. Более быстрые измерения позволяют людям делать такие вещи, как потоковое видео
и играть в игры онлайн без проблем с производительностью.
Скорость Интернета можно измерить разными способами, чтобы веб-сайты знали, соответствуют ли они ожиданиям своих пользователей. Кроме того, измерение скорости Интернета позволяет компаниям
чтобы сэкономить деньги, зная, когда их интернет-соединения нуждаются в обновлении или ремонте. Кроме того, запись скорости Интернета помогает компаниям повысить производительность
их веб-сайт через онлайн-сервисы, такие как онлайн-тест скорости веб-сайта Lookkle.
Кроме того, запись скорости Интернета помогает компаниям повысить производительность
их веб-сайт через онлайн-сервисы, такие как онлайн-тест скорости веб-сайта Lookkle.
Анализ скорости веб-сайта с помощью содержимого HTML
При доступе в Интернет пропускная способность является наиболее важным фактором, определяющим скорость загрузки веб-страниц вашим компьютером. По этой причине многие пользователи предпочитают измерять и
улучшить свою скорость интернета с помощью инструментов. Одним из таких инструментов является тест скорости Интернета. Тест скорости Интернета определяет скорость вашего сетевого подключения, проверяя его с помощью различных
веб-страница. Это также позволяет вам тестировать различные аспекты вашего интернет-соединения, такие как скорость загрузки и выгрузки.
Скорость веб-сайта можно определить, посмотрев на содержимое HTML. HTML означает язык гипертекстовой разметки, и это код, используемый для создания веб-страниц. При определении скорости сайта важно смотреть на HTML-код, так как именно он напрямую влияет на время загрузки. Есть много факторов, влияющих на скорость загрузки веб-страницы; эти факторы называются настройками веб-сервера. Настройки включают в себя объем оперативной памяти, выделенной веб-серверу, дисковое пространство, выделенное для хранения файлов веб-сайта, и количество HTTP-соединений, разрешенных для каждого IP-адреса. Таким образом, быстрые веб-сайты используют больше оперативной памяти, больше места на диске и больше подключений, чем медленные веб-сайты для загрузки веб-страниц.
Есть много факторов, влияющих на скорость загрузки веб-страницы; эти факторы называются настройками веб-сервера. Настройки включают в себя объем оперативной памяти, выделенной веб-серверу, дисковое пространство, выделенное для хранения файлов веб-сайта, и количество HTTP-соединений, разрешенных для каждого IP-адреса. Таким образом, быстрые веб-сайты используют больше оперативной памяти, больше места на диске и больше подключений, чем медленные веб-сайты для загрузки веб-страниц.
Анализ скорости веб-сайта с помощью записей DNS
Скорость также можно определить, проанализировав записи DNS для домена. Ваш компьютер отправляет запросы на поиск IP-адреса домена при доступе к этому веб-сайту. Если с этим запросом возникнут какие-либо проблемы, будут ошибки; это потому, что ваш компьютер не знает ответа. Поэтому важно иметь стабильное подключение к Интернету и маршрутизаторы, чтобы запросы могли успешно отправляться. Вы также можете попробовать использовать разные браузеры или разные версии Internet Explorer, так как у них разные проблемы с нестабильным подключением.
Анализ скорости веб-сайта с помощью анализа веб-кэша
Наконец, третий способ анализа скорости веб-сайта — использование программного обеспечения для анализа веб-кэша. Это программное обеспечение проверяет, насколько быстро ваш браузер загружает веб-страницы из собственного кеша, а не с сервера веб-сайта. Быстрое подключение к браузеру приводит к ускорению загрузки любой веб-страницы в кэше. Таким образом, быстрые веб-сайты могут обеспечить более быстрое время загрузки своих собственных страниц в кеше. Однако у анализа времени загрузки страниц с помощью программного инструмента есть некоторые недостатки: например, не все веб-сайты имеют активную ссылку на свой собственный веб-сайт в библиотеке кеша браузера. Из-за этого некоторые аналитики рекомендуют вместо этого проводить анализ с помощью теста скорости Интернета, поскольку это дает вам больше точек данных для анализа.
Определить скорость веб-сайта сложно; Есть много факторов, влияющих на производительность, и просмотр HTML-контента — эффективный способ начать анализ. Однако записи DNS — это эффективный способ определить, есть ли какие-либо проблемы с сетевым подключением, поскольку запросы не выполняются, если есть какие-либо проблемы с этим процессом поиска. Кроме того, использование инструмента анализа кеша веб-сайта обеспечивает более точные результаты при анализе скорости веб-поиска по сравнению с тестированием с живыми веб-сайтами, загруженными в окно браузера.
Однако записи DNS — это эффективный способ определить, есть ли какие-либо проблемы с сетевым подключением, поскольку запросы не выполняются, если есть какие-либо проблемы с этим процессом поиска. Кроме того, использование инструмента анализа кеша веб-сайта обеспечивает более точные результаты при анализе скорости веб-поиска по сравнению с тестированием с живыми веб-сайтами, загруженными в окно браузера.
Советы, которые помогут Google найти ваш недавно созданный веб-сайт
Основные советы, данные Google для того, чтобы ваш недавно созданный веб-сайт отображался в списках поиска.
Основные понятия в программировании html кода для SEO оптимизации
Что такое HTML код. Основные теги HTML.


 Это может оказать негативное влияние на эффективность бизнеса, например снизить продажи и доходы.
Это может оказать негативное влияние на эффективность бизнеса, например снизить продажи и доходы. Сначала отображается основной HTML-код, после чего создаются запросы на дополнительные элементы, такие как видео или картинки. В последнюю очередь загружается JavaScript.
Сначала отображается основной HTML-код, после чего создаются запросы на дополнительные элементы, такие как видео или картинки. В последнюю очередь загружается JavaScript.

 Если вы запускаете сайт электронной коммерции или подписки, в результате у вас, скорее всего, будет меньше клиентов.
Если вы запускаете сайт электронной коммерции или подписки, в результате у вас, скорее всего, будет меньше клиентов.