Почему создать сайт самому плохая идея?
Оглавление
- Как лучше сделать сайт: самому, у фрилансера или в агентстве?
- С чего начать самостоятельную разработку сайта?
- Определяем цель сайта
- Этапы создания сайта
- Маркетинговые исследования
- Разработка редакционного плана
- Написание текста
- Создание макета
- Верстка и программирование
- Публикация в Интернете
- С какими сложностями придется столкнуться при создании сайта
- 1. Знание языка программирования
- 1. HTML (Hyper Text Markup Language)
- 2. PHP
- 3. JavaScript
- Выбор CMS и работа по развертке шаблона
- Почему конструктор зачастую это плохой вариант?
- Выбираем CMS
- 1. Знание языка программирования
- Создать сайт самому или заказать?
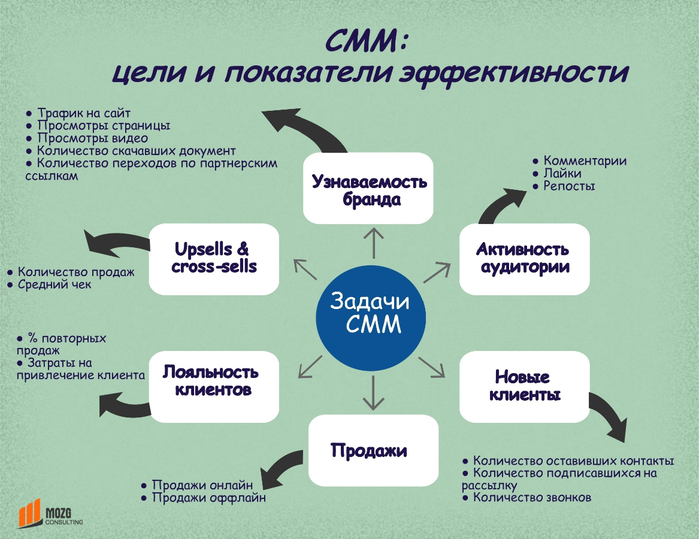
Веб-сайт облегчает работу как для самой компании, так и для клиентов. Это отличная платформа для юридических и физических лиц. Позволяет пользователям видеть контент о товарах и услугах, а также контакты необходимой ему организации. Для компаний же плюсом является повышение узнаваемости бренда и продаж.
Позволяет пользователям видеть контент о товарах и услугах, а также контакты необходимой ему организации. Для компаний же плюсом является повышение узнаваемости бренда и продаж.
Если задумались о том, нужен ли сайт, ответ однозначно «Да». Веб-сайт подходит как малому, так и большому бизнесу, является важным инструментом в развитии любого предприятия.
Как лучше сделать сайт: самому, у фрилансера или в агентстве?Итак, вы определились, что сайт вам точно нужен. Возникает следующий вопрос: “Какой способ разработки выбрать”? Мы уже проводили сравнение между заказом сайта у частного специалиста и у агентства. Но что если хочется сэкономить еще больше и попробовать сделать веб-ресурс самому? Рассмотрим в этой статье все нюансы и этапы самостоятельной разработки, чтобы понять, насколько это сложный процесс.
С чего начать самостоятельную разработку сайта?
Определяем цель сайта
Перед тем, как создать сайт, продумайте цель его создания. Это повлияет на выбор вида и масштаба сайта. Рассмотрим основные цели:
Рассмотрим основные цели:
- Повышение уровня продаж.
Люди будут получать больше информации о товарах, предложениях, акциях и т.д. Вследствие этого у пользователей появляется доверие, благодаря которому повышается лояльность и клиент с большей вероятностью приобретет продукцию на сайте; - Получение обратной связи клиентов.
Сайт – удобная площадка для общения с покупателями. Платформа предоставляет клиентам возможность высказывать свое мнение, а сотрудники организации смогут быстро отвечать на сообщения; - Поднятие имиджа фирмы;
- Повышение узнаваемости бренда.
Компания, пользующаяся инструментами интернет-маркетинга для продвижения сайта, сделает его достаточно просматриваемым. В результате больше людей будут знать о бренде; - Охват новой аудитории.
Сайт с приятным минималистичным дизайном и простым функционалом не будет отпугивать посетителей – онлайн-клиенты отдают предпочтение именно таким интернет-магазинам из-за удобного и интуитивно понятного интерфейса; - Распространение информации о компании, ее деятельности.

Сайт предоставляет пользователям нужную информацию для формирования собственного мнения.
При выборе цели нужно помнить, что это поможет в последующей работе. Выбранная цель приведет к соответствующим результатам. Более подробную информацию об этом вы можете узнать здесь.
Также стоит определиться с перечнем функций, которые будет выполнять сайт. Достигнуть одной цели можно с помощью выполнения платформой целого перечня своего функционала, но с разной эффективностью, потому что выполнение задачи может происходить разными способами с качественно отличающимися результатами.
Рассмотрим основной функционал сайта:
- Поддержка старых и появление новых связей на рынке. Всемирная сеть помогает избежать стандартного делового знакомства на территории организации;
- Показ товара и его преимуществ. Сайт позволяет рассказать о товарах и услугах, а также о выгоде их приобретения. Также можно опубликовать рекомендации и отзывы;
- Поддержка клиентов и партнеров.
 Можно сделать отдельную страницу с популярными вопросами, которые интересуют клиентов. Это поможет новым пользователям ознакомиться с интересующими их ответами на вопросы;
Можно сделать отдельную страницу с популярными вопросами, которые интересуют клиентов. Это поможет новым пользователям ознакомиться с интересующими их ответами на вопросы; - Круглосуточные услуги. Даже те, кто живут в другом часовом поясе, смогут найти всю нужную информацию о вашей компании на сайте и воспользоваться услугой;
- Передача контента между представительствами и торговыми точками предприятия. Сайт упрощает и ускоряет систему передачи данных, особенно в том случае, когда организация имеет сеть филиалов в разных регионах;
- Повышение квалификации сотрудников и партнеров. С помощью сайта можно проводить дистанционное обучение сотрудников, которое сэкономит время и средства;
- Взаимодействие со СМИ. Ресурс может стать источником первичной информации о компании для журналистов.
Перед созданием сайта учитывайте особенности собственной организации и интересы касательно работы на рынке. Заранее обдумайте цели и задачи вашего сайта, чтобы платформа стала эффективным помощником, а не обузой.
Заранее обдумайте цели и задачи вашего сайта, чтобы платформа стала эффективным помощником, а не обузой.
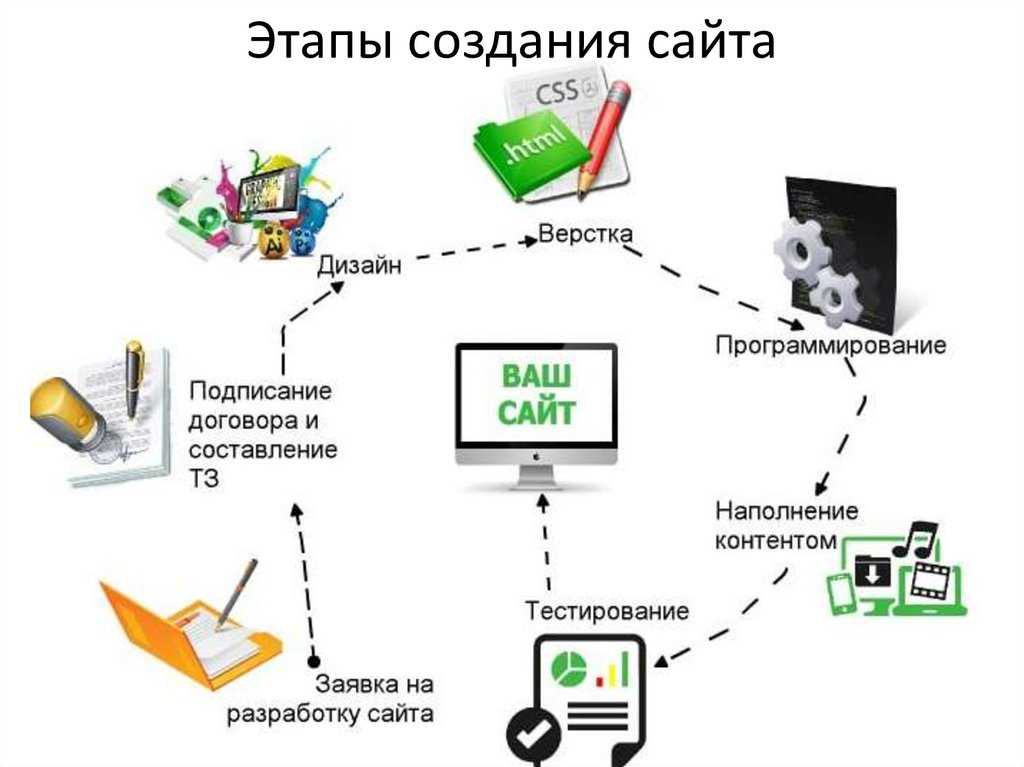
Этапы создания сайта
Рассмотрим основные этапы создания сайта. После того, как произошло определение цели, стоит перейти к следующим шагам:
Этапы создания сайта
Самая распространенная ошибка владельцев бизнеса – запускать рекламу, сайт, группу в соцсети и т.д. без предварительного исследования. Руководители зачастую уверены, что на 100% знакомы со своим бизнесом и аудиторией. Однако, существует риск тоннельного мышления, когда человек слишком погружен в тематику и видит только один вариант развития, не замечая альтернатив.
Тем более никогда не стоит забывать про конкурентов. Анализ их продвижения поможет собрать пул успешных идей и избежать неудачных сценариев.
Мы уже посвятили исследованиям целую статью нашего блога.
Разработка редакционного плана
После того, как вы провели анализ аудитории и других компаний, следует наметить:
- структуру сайта
- структуру каждой страницы
- конкурентный объем текста для каждой страницы
- систему заголовков
- семантическое ядро, если планируете продвигать сайт в поиске.

За все эти пункты отвечает редакционный план.
Написание текста
Лучший вариант создания текста для сайта компании, когда материал пишет профессиональный копирайтер в сотрудничестве с руководителем или экспертом фирмы. Это позволяет создать продающий, легкий для восприятия текст, при этом не исказить важной экспертной информации.
Создание макета
За этот этап как правило отвечает дизайнер, так как здесь определяется цветовое разрешение сайта и сама концепция с основными страницами. В процессе этого можно выделить следующие подпункты:
- Создание нескольких макетов страницы главного экрана;
- Согласование решений и доработка концепции, на которой остановился клиент;
- Дизайн, а также разработка внутренних частей;
- Доработка и принятие единого решения по идеям каждой страницы.
На макете может не быть необходимых текстов и фотографий, потому что главной задачей, выполняемая на этом этапе является выбор подходящего графического представления, чтобы оно подходило для всех типов устройств. Однако, стиль фото и объем будущих текстов должен быть передан максимально точно.
Однако, стиль фото и объем будущих текстов должен быть передан максимально точно.
Важность этапа заключается в визуальном восприятии сайта пользователями, так как первое, что видит посетитель – оформление. Руководствуясь первым впечатлением, человек решает, оставаться ли ему на сайте.
Если предприятие имеет свой корпоративный стиль, сайт должен соответствовать ему.
Верстка и программирование
На этом этапе происходит техническая разработка и оптимизация сайта под сетевой ресурс. Сайт создают посредством веб-программирования. Появляются: меню, главная страница, новостная лента, расставляются гиперссылки. Процесс программирования занимает от недели до двух месяцев. Новичкам на этом шаге будет сложно, так как нужны хотя бы базовые знания языка программирования.
Верстка включает в себя процесс появления HTML (разметка страниц) и CSS (язык, благодаря которому можно прикрепить стиль) кодов. Они отвечают за правильное размещение элементов на сайте.
Специалисту необходимо понимать каждый браузер и его особенности, так как с каждым работа проходит по-разному.
Верстку разделяют на виды:
- Блочная. Может корректно показывать все символы на разнообразных устройствах. Код небольшой, элементов на вес не так много, а это означает, что ресурс будет грузиться довольно оперативно. Однако при экспериментах с разнообразными браузерами есть вероятность того, что верстка поплывет;
- Табличная. Позволяет разрабатывать табличные элементы и колонки, которые будут выглядеть одинаково во всех браузерах. Скорость загрузки страницы медленная, так как код верстки достаточно длинный.
Программирование включает в себя разработку администрации сайта, которая поможет сотрудникам компании удалять или добавлять контент. Появляется рабочая версия ресурса, а затем публикуется.
Публикация в Интернете
После всех работ с технической точки зрения происходит наполнение сайта контентом (фотографии, тексты) и публикация в сети. Для этого покупают и оплачивают домен.
Для этого покупают и оплачивают домен.
Далее происходит тестирование сайта. Без этого невозможно найти ошибки. Работа платформы тщательно проверяется, а найденные недочеты сразу же устраняются разработчиками.
При успешном запуске и исправлении всех ошибок, ресурс начинает полностью функционировать. Можно переходить к продвижению сайта.
С какими сложностями придется столкнуться при создании сайта
Создание платформы довольно сложный процесс. Это требует не только навыков в сфере дизайна, но и программирования. Тяжело создать ресурс, понимая только цели и задачи. Поэтому многие люди прибегают к услугам профессиональных программистов.
Рассмотрим основные языки программирования, CMS системы и связанные с ними сложности.
1. Знание языка программирования
Без знания языка невозможно создать сайт самому. Необходимо ориентироваться в среде хотя бы одного языка. Рассмотрим самые распространенные и базовые языки, их особенности:
1. HTML (Hyper Text Markup Language)
Имеет следующие возможности:
- Создание документов, включающих в себя: заголовки, таблицы, фотографии и прочее;
- Принятие информации из сети при помощи ссылок;
 д.)
д.)
HTML разработан для создания страниц текста и их оформления, а также для просмотра и чтения сайтов в интернете при помощи браузеров. Страница – файл с метками, которые помогают браузеру распознать необходимое размещение текста на платформе. Могут также встречаться ссылки на изображения, которые в дальнейшем будут использованы в тексте.
Страницы данного кода программ представлены в гипертекстовом виде. Это помогает переместиться на любую часть страницы или на другую, кликнув по определенной фразе или слову.
2. PHP
Hypertext Preprocessor – язык программирования, используемый для создания динамических веб-страниц. Имеет огромный функционал. Способен обеспечивать работу крупных сайтов. PHP позволяет создавать красочные ресурсы, различные визуальные платформы, сложные приложения, чаты и форумы.
Научиться данному языку достаточно сложно, но он имеет огромный арсенал возможностей.
3. JavaScript
Интерфейс, используемый для веб-сайтов, приложений и игр. Работает со всеми браузерами, а также программами, которые не размещены в интернете. Помогает преобразить простую страницу с помощью удобных функций, такими как анимация, кнопки навигации по странице и другими возможностями.
Работает со всеми браузерами, а также программами, которые не размещены в интернете. Помогает преобразить простую страницу с помощью удобных функций, такими как анимация, кнопки навигации по странице и другими возможностями.
Java – наиболее востребованная система. Работает на любой платформе и делает ее уникальной. Основные преимущества:
- Просто взаимодействует с памятью устройств;
- Решает нестандартные задачи;
- Имеет большой набор стандартных инструментов;
- Просто взаимодействует с базами данных.
Java поможет справиться с большим количеством задач касательно возможностей вашего сайта.
Выбор CMS и работа по развертке шаблона
Если вы делаете сайт самостоятельно, вряд ли вы решитесь на самописный (если только вы не профессиональный программист). Остается два варианта – сайт на конструкторе и на CMS. Если вы хотите получить нестандартный ресурс с развитым функционалом, то вариант конструктора отпадает.
Почему конструктор зачастую это плохой вариант?
Конструкторы сайтов помогут создать собственный ресурс без знания языков программирования. В конструкторах предлагают шаблоны, по которым придется создавать сайт. Но, есть ряд ограничений:
- Возможность собственного креатива и выбора творческих решений минимальна, так как предлагаются уже готовые блоки сайта.
- Для серьезного крупного портала конструкторы не подойдут. Они не смогут реализовать весь необходимый функционал.
Выбираем CMS
CMS (Content Management System) – это система для управления содержанием сайта. К главной задаче можно отнести сбор и объединение контента в одно целое. Под контентом подразумеваются тексты, видео, аудио, изображения и т.д. CMS помогает управлять, хранить, обрабатывать и просматривать публикации пользователям.
Основные преимущества данного варианта сайта:
- Сотрудник компании может самостоятельно редактировать, добавлять, удалять материал и разделы ресурса;
- Система имеет широкий спектр задач и настройка не занимает большое количество времени.

CMS сейчас огромное количество, которые бывают платными и бесплатными. Не нужно думать, что бесплатные системы – плохие, т.к. происходит постоянное развитие, а платными могут быть отдельные модули. Преимущество платных систем – гарантия от разработчика. Если возникли неполадки, можно обратиться к нему за технической поддержкой.
Распространённые виды CMS:
- WordPress – одна из самых известных систем в мире. На ней работает треть сайтов мира. Бесплатная, имеет возможность подключать несколько модулей. Позволяет разработать что-угодно: от небольшого блога до интернет-магазина. С помощью WordPress создавать ресурсы не сложно, как и поддерживать, а также быстро продвигать;
- Joomla! – бесплатная система, которая позволяет создавать разнообразные виды сайтов. Проста в освоении, однако имеются проблемы с безопасностью. Также нередко встречается ошибка в появлении дублей страниц, что приводит к проблемам с продвижением;
- Drupal – бесплатная CMS с широким выбором функций.
 Подходит для порталов и ресурсов крупных предприятий. Может объединить интернет-магазин, блог и разделы с услугами в один сайт. Система защищена, но требует знания работы в ней. Новичку будет сложно справиться.
Подходит для порталов и ресурсов крупных предприятий. Может объединить интернет-магазин, блог и разделы с услугами в один сайт. Система защищена, но требует знания работы в ней. Новичку будет сложно справиться.
На основе приведенных фактов можно сказать, что сайт является результатом довольно сложного рабочего процесса. Это не только разработка идеи и дизайна, но и полное техническое обеспечение для лучшей и интересной работы ресурса.
Создать сайт самому или заказать?Создание сайта является сложным много составным процессом, который лучше делегировать даже не одному, а целой команде специалистов.
Основные преимущества профессионально оказанной услуги:
- Время. Для того, чтобы создать сайт самостоятельно, необходимо изучить материалы по дизайну и языкам программирования. При заказе услуги время уйдет только на поиск подходящего агентства, описание задачи и контроль выполнения;
- Профессионально разработанный сайт сможет быстро решить поставленную задачу, при условии, что агентству будет поставлено четкое техническое задание.

Если заняться этим самостоятельно, то результат может не оправдать желаний. К тому же будет затрачено большое количество времени на разработку.
- В зависимости от сложности проекта, в группу по разработке сайта входят в среднем от 4 до 10 человек, которые профессионально занимаются веб-программированием. Можно быть уверенным, что ресурс получится таким, каким его задумали изначально.
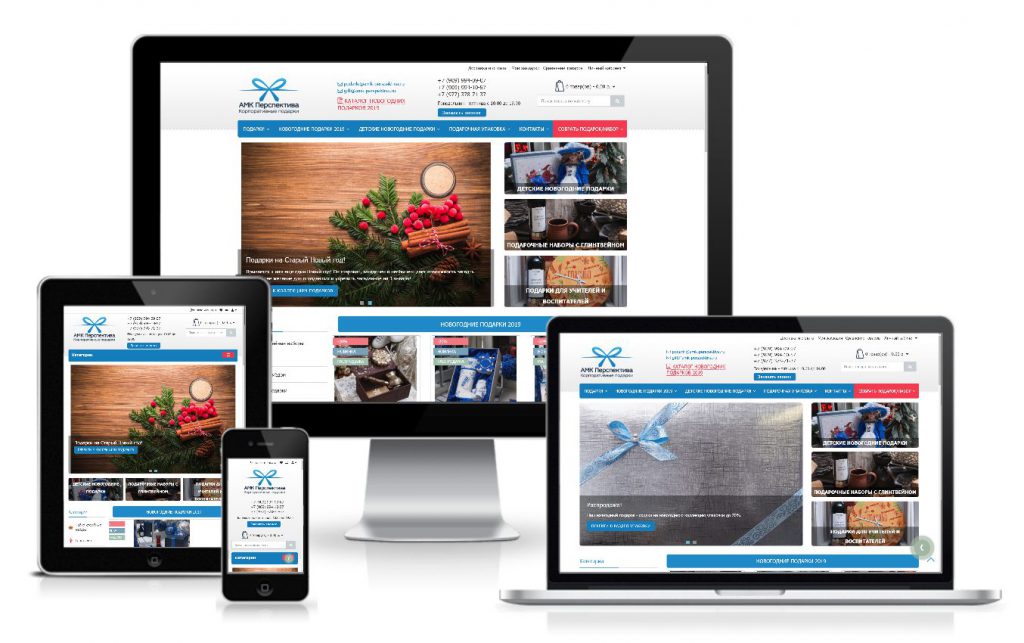
- Создание сайта без ошибок. На эффективность ресурса влияют разнообразные ошибки. Например, отсутствие адаптации под мобильные устройства. Изначально кажется, что недостаток незначителен. Однако это повлечет за собой потерю части потенциальных клиентов.
- В разработке сайта важна каждая мелочь. Обратить внимание на это могут только специалисты, у которых есть опыт работы в данной сфере. Поэтому лучше довериться агентству. Так вероятность получить сайт без ошибок, которые могут помешать в дальнейшем развитии платформы, гораздо выше.
- Дизайн. Грамотному специалисту можно доверить задачу получения уникального сайта с дизайнерской точки зрения.
 В случае обратного придется внедрять дизайн самостоятельно либо найти дизайнера, объяснить ему задачу, разобраться с версткой и доработать портал.
В случае обратного придется внедрять дизайн самостоятельно либо найти дизайнера, объяснить ему задачу, разобраться с версткой и доработать портал.
При обращении к агентству все намного проще. Необходимо только поделиться собственным видением сайта, а после принять готовый макет. При желании можно внести правки.
- Обслуживание. После окончания работ может возникнуть вопрос: “что делать дальше?”. Можно поручить обслуживание сайта агентству, которое его разработало. А именно:
- Нахождение и исправление ошибок;
- Публикация на сайт информации;
- Реклама и продвижение.
Это позволяет минимизировать работу с сайтом. Нужно будет лишь контролировать платформу. Например, владелец интернет-магазина будет заниматься только заказами.
Заказ услуги по разработке сайта у агентства является эффективным способом. Специалисты разработают сайт, который будет работать именно так, как нужно клиенту. Также будет уникальный дизайн. Недостатки при работе сайта будут минимизированы.
Также будет уникальный дизайн. Недостатки при работе сайта будут минимизированы.
Оставить заявку на разработку сайта
Получить предложение сейчасКак разработать сайт самостоятельно – разбираемся с artARTERY
Блог
Будьте с нами на связи:
Разработать сайт самостоятельно, бесплатно?
Вы хотите узнать, как создать самому? Это легко – с конструкторами типа Tilda и WordPress… Но только на первый взгляд! Мы в диджитал-агентстве artARTERY (Киев) разобрались, как разработать сайт самостоятельно – и стоит ли вообще это делать.
Tilda, Joomla, WordPress – все эти и многие другие подобные онлайн-конструкторы как бы говорят нам: разработать сайт самостоятельно легко!
На первый и даже на второй взгляд это кажется правдой. Для создания сайта хватает базовых навыков работы с веб-платформами и «админками». Из-за чего вполне резонным является вопрос, стоит ли тратить много времени и денег на поиск и работу с веб-студиями и диджитал-агентствами, если можно создать сайт самому либо же доверить это одному из специалистов своей компании… Но так ли все просто на самом деле?
Как разработать сайт: пошаговый сценарий
Чтобы объективно оценивать ситуацию, необходимо в первую очередь осознавать масштаб задачи. Разобраться с этим вам поможет описание всех основных этапов разработки, этакий план действий, если вы решили создать сайт самостоятельно:
Разобраться с этим вам поможет описание всех основных этапов разработки, этакий план действий, если вы решили создать сайт самостоятельно:
- Составление ТЗ. Грамотное и полное техническое задание – как карта для путешественника: без нее путь займет слишком много времени и все равно может не вести в пункт назначения. Потому вам надо продумать буквально все: структуру разделов и подразделов сайта, его внешний вид, функционал от базовых моментов и вплоть до наличия личного кабинета пользователя и чат-бота, а также наполнение контентом.
- Дизайн сайта. Эта часть может показаться очень простой с конструктором – так как создать сайт самому можно на основе готовых дизайн-шаблонов. Но даже в этом случае вам требуется подготовить и «залить» в макет фон, логотип, иллюстрации, иконки меню и т.п., выбрать шрифты и тип анимации модулей (вроде слайдера картинок или разворачивающихся интерфейсов). При этом нужно помнить еще и об удобстве – то есть о UI/UX-дизайне.

- Бэкенд. Этим словом назвали программную «внутреннюю» составляющую сайта – то, за счет чего он функционирует на серверах, а не в браузерах на компьютерах посетителей. Для создания данной части используются те или иные языки программирования и базы данных и… именно это все вам не понадобится, если хотите разработать сайт самостоятельно. Ведь во всех конструкторах «техника» уже заранее определена и готова к работе.
- Фронтенд. В противовес «задней» стороне эта – «лицевая», завязанная на то, с чем непосредственно взаимодействует пользователь сайта. Однако во время конструирования сайта вы снова-таки не столкнетесь с этой задачей – на уровне технологий все опять прописано заранее. Хотя надо отметить: фронтенд во многом завязан на верстку, визуальное соединение блоков на странице и ее адаптацию под экран, и здесь придется потрудиться.
- Наполнение. Когда заходит речь про контент, помните: это не только сами тексты – это вообще все текстовое содержимое.
 К нему относят надписи на кнопках меню, заголовки страниц, всевозможные тэги и т.д. Все это нужно написать, потом расставить в административной части по своим местам, а в случае основных текстов – еще и красиво разметить, оформить. И ни один конструктор не упростит эту часть темы, как создать сайт самому…
К нему относят надписи на кнопках меню, заголовки страниц, всевозможные тэги и т.д. Все это нужно написать, потом расставить в административной части по своим местам, а в случае основных текстов – еще и красиво разметить, оформить. И ни один конструктор не упростит эту часть темы, как создать сайт самому… - Запуск. Покупка домена, выбор типа хостинга и провайдера, заливка сайта на сервер и его настройка – все это не входит в понятие разработки, однако этот пункт нельзя вычеркнуть из списка. Ведь без всех нужных для запуска готового сайта процедур самостоятельная разработка как таковая потеряет весь свой смысл. Поэтому вам придется разобраться, как разработать это все – хотя, конечно, это тема для отдельного разговора…
Впрочем, приведенный список работ – лишь базовый. Да, выполнив эти действия, можно получить готовый продукт, но в рассказе, как разработать сайт самостоятельно, нельзя не сказать про дополнительные задачи, без решения которых уже вряд ли можно представить современный ресурс. К ним относятся:
К ним относятся:
- SEO-проектирование. Сегодня успех сайта во многом зависит от позиций в выдаче поисковых систем. Поэтому даже простейшие конструкторы дают возможность SEO-подготовки – адаптации будущего сайта под требования Google. Но в идеале надо провести SEO-проектирование: оно упростит продвижение (детально читайте тут). Но есть «но»: с глубокой проработкой сайта «под поисковики» в конструкторах могут быть сложности…
- Web-интеграции. Ответ на вопрос, как создать сайт, будет неполным без этого пункта. В наше время практически любой ресурс должен быть завязан на различные сторонние сервисы, которые помогают достичь определенных целей пользователям или же владельцам сайта: системы аналитики, карты, платежные системы, социальные сети, YouTube, HR- и CRM-системы и т.д. Все такие интеграции нужно правильно выбрать, подключить и настроить.
- Тестирование. Нельзя подавать приготовленное угощение, не попробовав его лично, – по этой же причине после разработки сайта следует убедиться, что все работает именно так, как задумано.
 Комплексная проверка позволит выявить все возможные проблемные места. Причем речь не только о сбоях или технических неполадках, с этим как раз в конструкторах проблем мало. Важно найти еще «узкие» места, которые будут мешать посетителям.
Комплексная проверка позволит выявить все возможные проблемные места. Причем речь не только о сбоях или технических неполадках, с этим как раз в конструкторах проблем мало. Важно найти еще «узкие» места, которые будут мешать посетителям. - Техподдержка. В обсуждениях, как разработать сайт самому, очень часто о его дальнейшем функционировании и развитии попросту забывают – и зря. Да, напрямую это не касается создания сайтов, но поддержка неразрывно с ним связана. Ведь кажется логичным продолжать самостоятельную работу – теперь уже по отладке и модернизации ресурса. Потому придется изучать и отслеживать новшества в технологиях поддержки «самосборного» сайта.
- Продвижение. Маркетинг сайта – это еще одно, казалось бы, не связанное с разработкой направление, но его тоже необходимо добавить в перечень проводимых работ. Ведь часто для качественного продвижения в «движок» сайта потребуется вносить различные изменения и доработки – и речь идет не только об упомянутом выше SEO.
 Такие корректировки бывают нужны и для контекстной рекламы, и для раскрутки в соцсетях, и т.д.
Такие корректировки бывают нужны и для контекстной рекламы, и для раскрутки в соцсетях, и т.д.
Какие плюсы и минусы создания сайтов самостоятельно?
После того, как вы увидели принципы и способы разработки сайта своими силами, вы сможете понять преимущества и недостатки такого подхода. К положительным сторонам относятся:
- Простота организации. Если вы решили создать сайт самостоятельно, вам не надо утруждаться поиском и выстраиванием коммуникации с каким-либо исполнителем. При этом интерфейс у большинства конструкторов так нагляден, что разобраться с ним на начальном уровне реально может даже человек с минимальными навыками.
- Скорость. Шаблонные решения в любом сфере помогут экономить время – разработка сайтов здесь не исключение. Готовая программная «начинка», стандартизированный дизайн, где меняются отдельные элементы, легкость подключения заранее прописанных модулей – создать сайт самому можно в течение буквально нескольких дней.

- Доступная цена. Услуги даже простой веб-студии, не говоря уже о работе полноформатного диджитал-агентства, могут быть весьма недешевыми. На этом фоне самостоятельная разработка сайта выглядит весьма выгодной – хотя бы за счет экономии на бесплатной CMS, системе администрирования, а также ряда других технологий.
Что до негативных сторон использования конструкторов сайтов, то, надо признать: их достаточно много – и все они существенные. К наиболее значимым относятся:
- Шаблонность. Какие бы возможности по изменению макетов ни предлагал конструктор, создать что-то по-настоящему уникальное невозможно, так как разработать сайт предлагается из готовых и одинаковых по сути концепций. А в таком случае выделить ваш проект среди конкурентов крайне сложно…
- Проблема доработок. Для типового сайта типовые решения и технологии вполне подойдут, но если вы хотите добавить какие-нибудь нестандартные функциональные возможности, при разработке или позднее, это наверняка вызовет серьезные затруднения – а порой их вообще нельзя реализовать.

- Сложности интеграции. Поставить кнопку Facebook, подключить Google Analytics или завязать к оплате Visa – все это умеет большинство систем по самостоятельному созданию сайтов. Но если нужны специфические или же продвинутые web-интеграции, для этого может не быть готовых модулей.
- Небезопасность. Оговорим сразу: сами по себе сайты из конструкторов – безопасны, в них предусмотрены необходимые защитные механизмы. Но если появится какая-то уязвимость, то она будет сразу на всех шаблонных сайтах – и для исправления придется ждать решения «из центра».
- Нестабильность. Ситуация тут похожая на прошлые пункты: на базисном уровне «все ок», а за его пределами проявляются проблемы. Если функций у сайта очень много, он большой по своему размеру, а трафик повышенный – стоит быть готовым к регулярным зависаниям и «крашам».
Стоит ли разрабатывать сайт самому?
Да, но только в ряде определенных случаев. К ним можно отнести простые сайты-визитки, личные блоги, небольшие интернет-магазины с узким ассортиментом из одной-двух категорий, сайты компаний, предоставляющих ограниченный набор из типовых услуг, и т.п. Для компактных и не предполагающих особого расширения проектов будет вполне оправданным попытаться разобраться, как разработать сайт самостоятельно с помощью какого-либо популярного конструктора (хотя помним, что определенные ограничения все равно сохраняются).
К ним можно отнести простые сайты-визитки, личные блоги, небольшие интернет-магазины с узким ассортиментом из одной-двух категорий, сайты компаний, предоставляющих ограниченный набор из типовых услуг, и т.п. Для компактных и не предполагающих особого расширения проектов будет вполне оправданным попытаться разобраться, как разработать сайт самостоятельно с помощью какого-либо популярного конструктора (хотя помним, что определенные ограничения все равно сохраняются).
Если же вы не готовы мириться с компромиссами, планируете выходить на новые уровни в своем интернет-бизнесе и просто хотите получить высококачественный продукт, то решение одно – создать индивидуальный сайт. Проект, созданный на основе полнофункциональной CMS, с максимальной функциональностью, гибкими возможностями доработок и интеграций, по-настоящему комплексной защитой и с гарантией стабильной работы в 99,9% случаев, а также легким и успешным SEO-продвижением, могут разработать только профессионалы своего дела – такие, как в диджитал-агентстве artARTERY (Киев). К нашим плюсам относятся:
К нашим плюсам относятся:
- опыт создания сотен сайтов самого разного типа и масштаба с 2003 года;
- комплексная реализация под ключ: от дизайна до поддержки и раскрутки;
- собственная CMS с открытым кодом: гибкая, устойчивая, продвинутая;
- индивидуальный и внимательный подход к каждому новому проекту;
- грамотно выстроенная коммуникация и разумное ценообразование.
Обращайтесь в artARTERY – наше диджитал-агентство в Киеве убедит вас, что не стоит даже тратить время на выяснение, как создать сайт самому. С нами у вас появится красивый, удобный и эффективный для бизнес-целей сайт!
Частые вопросы о том, как разработать сайт самостоятельно
- Можно ли самому разработать сайт?
Да, и для этого не нужно разбираться в HTML, PHP, CSS и остальных «страшных» аббревиатурах. Существует много специальных конструкторов, которые позволят на основе готовых шаблонов создать сайт «своими руками». Причем стоимость их использования минимальная, а иногда – вообще нулевая.
Причем стоимость их использования минимальная, а иногда – вообще нулевая. - Сложно ли создать такой сайт?
Нет, все максимально упрощено, адаптировано для неподготовленного человека. Интерфейс онлайн-конструкторов сайтов интуитивно понятен, к ним прилагаются подробные пошаговые инструкции. Также советы по этой разработке можно найти на многочисленных специализированных форумах и YouTube. - Какой функционал может быть у такого сайта?
Практически любой. Причем можно создавать одностраничные лендинги, личные блоги, «визитки» компаний в сфере услуг, интернет-магазины, новостные порталы и т.д. К ним можно подвязывать карты Google и платежные системы, встраивать YouTube и счетчики систем аналитики, интегрировать соцсети и т.п. - Есть ли какой-то подвох в самостоятельной разработке сайта?
В определенной мере да. Если вы решите создать сайт самостоятельно, то нужно быть готовым к тому, что это будет шаблонное, типовое решение. Даже если вы скорректируете дизайн-макет и зальете уникальный контент, основа, функционал и безопасность все равно будут такими же, как у тысяч других проектов.
Даже если вы скорректируете дизайн-макет и зальете уникальный контент, основа, функционал и безопасность все равно будут такими же, как у тысяч других проектов. - Что делать, если такое создание сайта не устраивает?
Обратиться к проверенным профессионалам – например, в диджитал-агентство artARTERY в Киеве. С 2003 года мы разработали более 650 сайтов разного типа и масштаба. Наша команда готова к комплексной реализации проекта: дизайн, SEO-проектирование, бек- и фронтенд, тестирование, поддержка, продвижение.
Вернуться
Как создать сайт — Бесплатный конструктор сайтов
Только ограниченное время: получите бесплатный домен с любым годовым планом. Предложение скоро закончится.
×
Создайте свой бренд. Завоевать мир.
Нулевой код или навыки проектирования не требуются.
Нам доверяют миллионы предпринимателей и креативщиков
Создание веб-сайта никогда не было таким простым.
«В течение часа у нас была, пожалуй, лучшая целевая страница, причем за небольшую цену. Это потрясающе. С тех пор я создал около 15 сайтов с помощью Strikingly — на данный момент это мой любимый технический инструмент для стартапов.»
«Мы выбрали Strikingly с самого начала нашего проекта, стремясь к простоте и стилю. Теперь, когда наш проект растет, мы очень рады видеть, что наша любимая платформа расширяет свои функциональные возможности и отвечает нашим потребностям.»
«Не существует формулы того, что такое «круто». Это инстинктивная реакция. Вы просто узнаете это, как только увидите.»
Посмотреть больше клиентов
Рекомендуемые в
Самый простой редактор веб-сайтов
Нажмите что-нибудь, чтобы отредактировать, и сразу же опубликуйте. Абсолютно не требуется код или опыт проектирования.
Мы делаем все просто и целенаправленно. Создайте красивый веб-сайт менее чем за 30 минут.
Встроенная электронная коммерция
Просто добавьте наш Simple Store и подключитесь к PayPal или Stripe. Начните продавать и получать деньги немедленно.
Начните продавать и получать деньги немедленно.
Поразительно идеально оптимизирован для продажи. Добавьте доставку, купоны, входы в систему и многое другое. Независимо от того, продаете ли вы один продукт или сотню, мы упростим вам задачу.
Превратить посетителей в суперфанатов
Мощные инструменты для развития вашей аудитории. Создавайте и управляйте подписками, формами, чатом и информационными бюллетенями в одном месте. Вы даже можете зарегистрировать членство, чтобы заинтересовать свою аудиторию!
Это не просто статическая страница — она поразительно оживит ваш сайт.
Все необходимые функции
Доменные имена
Зарегистрируйте новое доменное имя или используйте уже существующее. (Доступно после обновления.)
Simple Store
Продавайте товары на своем сайте с полной функциональностью электронной коммерции! Купоны, доставка, цифровые товары и многое другое полностью встроены.
Простой блог
Держите своих посетителей в курсе событий с помощью нашего невероятно простого ведения блога. Каждое сообщение в блоге получает свою собственную страницу.
Каждое сообщение в блоге получает свою собственную страницу.
Аналитика
Все сайты имеют встроенную аналитику. Посмотрите, кто был в гостях с легко читаемыми диаграммами.
Регистрация и контактные формы
Запускаете новую услугу или хотите получить отзыв? Просто добавьте форму регистрации или контактную форму!
Социальная лента
Показывайте свою ленту Facebook, Twitter и Instagram прямо на своем сайте.
HTTPS Встроенный
Все сайты получают HTTPS автоматически, бесплатно! Повышенная безопасность, усиление SEO и завоевание доверия посетителей.
…и многое, многое другое!
Галереи, видеофоны, слайдеры мультимедиа, пользовательские цвета, защита паролем. Все это интегрировано в наш стильный современный дизайн и интуитивно понятный редактор.
Круглосуточная поддержка
Напишите нам в любое время по электронной почте или в чате. Наша команда счастья всегда готова помочь вам добиться успеха.
О компании Strikingly
Strikingly делает красивые мобильные веб-сайты доступными для всех.
Что такого особенного в сайте Strikingly? Простота, ясность и доступность. Владение профессиональным, оптимизированным для мобильных устройств веб-сайтом важнее, чем когда-либо. Не теряйте посетителей из-за тяжелого и запутанного веб-сайта. То же самое касается редактирования: не зацикливайтесь на микроуправлении своим сайтом и не тратьте время на размышления о том, где что-то изменить. Редактируйте все это на одном экране и делайте это быстро.
Служба поддержки
Если вам нужна помощь в использовании Strikingly, отправьте электронное письмо по адресу [email protected].
Пресса
По вопросам прессы обращайтесь по адресу [email protected].
Социальные сети
Вы также можете связаться с нами через Facebook или Twitter.
×
Запустите свой сайт за считанные минуты
Создайте свой сайт на ходу
СКАЧАТЬ ПОТРЯСАЮЩЕЕ ПРИЛОЖЕНИЕ
Выберите шаблон. Редактировать. Публиковать.
Редактировать. Публиковать.
Все в вашем телефоне.
Как сделать сайт. Пошаговое руководство
5 шагов по созданию сайта, основные функции Tilda, полезные ссылки и многое другое
Никита Обухов
Дизайнер, основатель и генеральный директор Tilda
Создание веб-сайта – это довольно сложная задача. Вот почему мы создали это руководство, чтобы помочь вам выполнить эту задачу в короткие сроки и по доступной цене. Мы разобрали все идеи, полученные за 20 с лишним лет опыта в веб-дизайне, обобщили эти знания и объяснили, как применять их с помощью Тильды, платформы, которая позволяет любому создавать потрясающие веб-сайты. Читайте, создавайте и воплощайте в жизнь!
Идея и структура веб-сайта
Основная идея и цель веб-сайта. Одна страница или несколько? Структура сайта и основные блоки.
Спланируйте разделы сайта, основную идею и функции. Например, клиенту нужен сайт на архитектурном бюро. Одним из подрывных элементов, который должен быть представлен на этом веб-сайте, являются работы и контакты бюро.
Однако также важно определить, что отличает бюро от других конкурентов. Бюро может сосредоточиться на решении сложных задач и иметь некоторые уникальные функции, которые отличают его от других сервисов. Вот почему недостаточно загружать привлекательные и иллюстративные изображения! Есть место для контента; вы можете поделиться подробным описанием всех данных, задействованного процесса и обоснования решений.
Вам не нужно демонстрировать все проекты на сайте; сосредоточьте свое внимание на самых важных, объясните, почему бренд или компания считаются экспертами и что отличает их услуги от услуг конкурентов. На этом этапе вам нужно будет меньше использовать анимацию, украшения и другие специальные эффекты.
Объясните концепцию компании и расскажите об основных моментах, которые вызовут эмоциональный отклик и воодушевят посетителей сайта.
Пример
Допустим, вы хотите создать целевую страницу для школы, специализирующейся на дизайне. Основная цель этой страницы — помочь учащимся и родителям понять концепцию дизайна и то, что ожидается от дизайнера.
Основная цель этой страницы — помочь учащимся и родителям понять концепцию дизайна и то, что ожидается от дизайнера.
Проблема: Студенты хотят стать дизайнерами. Однако большинству из них еще предстоит понять зачатки, тенденции и существенные различия в дизайне.
Цель: Помочь учащимся узнать больше о специализациях веб-дизайна и понять, что им больше всего подходит.
Идея: Что, если мы выделим некоторые из основных тенденций дизайна, такие как интерактивный, графический и промышленный. И провести интервью с профессионалами в каждой области? Рассказ убедительных историй — один из лучших способов привлечь аудиторию, поделиться историями из личного опыта работы и дополнить их привлекательными фотографиями. Людям будет интересно это читать, они увидят, что за человек каждый профессионал, вдохновляет его образ жизни или знаком.
Воспользуйтесь текстовым редактором и запишите содержимое. Оцените объем текста, чтобы увидеть, может ли он уместиться на одной странице. Однако, если контента слишком много, рассмотрите возможность использования многостраничного веб-сайта и добавьте часть информации в меню веб-сайта.
Однако, если контента слишком много, рассмотрите возможность использования многостраничного веб-сайта и добавьте часть информации в меню веб-сайта.
Деталь: не думайте о главной странице как о начале романа. Убедитесь, что на странице контактов указан тот же уровень информации, что и на главной странице. Это поможет с точки зрения навигации.
Обычный текстовый редактор или лист бумаги — вот необходимые материалы для наброска структуры.
Исследования
Веб-сайты конкурентов. Кросс-категории. Вдохновляющие примеры.
Сайты конкурентов. Как только вы поймете идею и структуру веб-сайта, вы сможете скопировать веб-сайт конкурента и найти подходящие функции, которые будут сочетаться с вашей концепцией. Оценивайте контент, а не дизайн: меню, функции на главной странице и текстовую копию.
Кросс-категории . Если вы работаете над веб-сайтом, посвященным театральным представлениям, сделайте дубликат с других веб-сайтов, предлагающих аналогичные услуги. Если вы не можете найти что-то похожее, проверьте другие близкие категории, такие как опера или веб-сайт современного танца. Если вам нужно рассказать о футбольной команде, вы можете использовать методы, найденные на сайтах, посвященных хоккею или регби.
Если вы не можете найти что-то похожее, проверьте другие близкие категории, такие как опера или веб-сайт современного танца. Если вам нужно рассказать о футбольной команде, вы можете использовать методы, найденные на сайтах, посвященных хоккею или регби.
Веб-сайт вашего конкурента может показаться неудобным с точки зрения стилей и дизайна. Однако, если они могут привлечь нужную аудиторию, это означает, что им есть что предложить; ваша цель – понять, в чем разница.
Вдохновляющие примеры . Даже профессионалы с многолетним опытом по-прежнему регулярно просматривают новые веб-сайты, следят за тенденциями и черпают вдохновение у своих коллег. Однако вам не нужно быть подражателем, чтобы получить все это. Идея состоит в том, чтобы быть в курсе постоянно меняющегося мира веб-дизайна, выявлять тенденции и следовать им.
Прислушайтесь к себе: важно быть уверенным, почему именно вам нравится сайт, который вы просматриваете. Вы можете быть очарованы типографикой, сочетанием цветов и качеством изображений. Ищите выразительные методы, которые вы можете использовать в своей работе. Проверьте веб-сайты из разных слоев общества, независимо от ниши.
Вы можете быть очарованы типографикой, сочетанием цветов и качеством изображений. Ищите выразительные методы, которые вы можете использовать в своей работе. Проверьте веб-сайты из разных слоев общества, независимо от ниши.
Ниже приведены ссылки на некоторые ресурсы с коллекциями хороших примеров.
httpsster.net
awwwards.com
siteinspire.com
onepagelove.com
Прототип или макет веб-сайта
Что такое прототип? Примеры прототипов. Как нарисовать прототип, основные элементы.
Что такое прототип
Теперь, когда вы получили некоторые идеи и вдохновение от своих конкурентов и знаете, чего от вас ожидают, следующим этапом будет выразить эти идеи, сделав набросок графически.
Черновой вариант веб-сайта или прототип — это схематическое представление блоков веб-сайта — ваш визуальный сценарий.
Это одна из самых простых вещей. Возьмите лист бумаги и две цветные ручки, черную и контрастного цвета, и набросайте план со списком всего необходимого для проекта. На этом этапе вам не нужно вдаваться в подробности; сосредоточьтесь только на основной идее и создайте сценарий для веб-сайта, который вы собираетесь создать.
Возьмите лист бумаги и две цветные ручки, черную и контрастного цвета, и набросайте план со списком всего необходимого для проекта. На этом этапе вам не нужно вдаваться в подробности; сосредоточьтесь только на основной идее и создайте сценарий для веб-сайта, который вы собираетесь создать.
Представьте, что это презентация, думайте на экранах. Что вы хотите сказать? Возможно, вы сможете показать привлекательный дизайн, который привлечет внимание посетителей и с первого взгляда изложит миссию веб-сайта.
После этого расскажите немного о своем опыте, расскажите о преимуществах работы с командой и поделитесь контактами. Все эти функции должны быть правильно нарисованы.
Примеры того, как выглядят прототипы
Как нарисовать прототип
Есть базовые наборы стандартных элементов; текст показан прямыми линиями и жирным заголовком. Картинка имеет форму прямоугольника с перекрещивающимися линиями и элементами управления, имеющими форму булавки. Заголовок – это полоса вверху; на верхней стороне экрана находится более жирная штриховая линия, предназначенная для логотипа, а с правой стороны экрана — пять штриховых линий, предназначенных для меню.
Заголовок – это полоса вверху; на верхней стороне экрана находится более жирная штриховая линия, предназначенная для логотипа, а с правой стороны экрана — пять штриховых линий, предназначенных для меню.
Совет: постарайтесь не делать прототип слишком большим. Например, на бумаге формата А4 ширина окна должна быть 5−6 см. Лучше сделать его кратким, удобным для беглого просмотра, с местом для комментариев на полях.
Старайтесь использовать точные рисунки, так как их легче воспринимать. Идей обычно много, поэтому лучше обсудить с коллегами, какая идея предпочтительнее.
Крышка. Жирная линия для заголовка. Тонкие строки для краткого описания. Короткие полоски вверху для меню.
Изображения представляют собой скрещенные прямоугольники. Текст изображается прямыми линиями.
Если изображение полноэкранное, нарисуйте его так, как оно выглядит на сайте
Текст в столбцах, жирные линии для заголовков
Галерея изображений: перечеркнутый блок и элементы управления
Видео традиционно изображается в виде треугольника
Основные возможности — схематическое изображение иконок и текстов в столбцах
Контент
Где взять информацию для сайта. Как написать текст для сайта: основные моменты. Текстовый стиль.
Источник информации
Прежде чем перейти к Тильде, важно убедиться, что ваш контент соответствует стандартам. Помните, контент — это ключ! Во-первых, вам нужно собрать все необходимое; к ним относятся публикации, презентации, брошюры и любые материалы, которые послужат отправной точкой.
В первую очередь ответьте на вопрос: «Почему я хороший?»
Если вы работаете на клиента, важно вовлечь его в краткое интервью. Задавайте им вопросы и попытайтесь понять, какую ценность они предлагают, что отличает их от других конкурентов.
Задавайте им вопросы и попытайтесь понять, какую ценность они предлагают, что отличает их от других конкурентов.
Вы можете расшифровать запись самостоятельно или нанять для этого фрилансера; это не вызовет многого.
Убедитесь, что все формы текстов написаны в текстовом редакторе, а не на сайте. Избегайте одновременного написания и разработки дизайна. Редактировать контент проще и быстрее с помощью текстового редактора, где вы можете легко вырезать, копировать и перемещать. Гораздо проще создать дизайн страницы, когда текст готов.
Как написать текстовый текст
Если вы собираетесь курировать контент самостоятельно, рассмотрите следующий план:
- Напишите краткий текст о себе, своей компании. Напишите краткое изложение, которое емко и четко определяет виды деятельности, которые вы предлагаете. Например, Tilda — сервис, который помогает создавать впечатляющие сайты без технических навыков.
- Немного расширьте текст, объясните, что вы делаете .
 Используйте простые слова и пишите так, как будто вы разговариваете с другом за чашкой кофе — будьте понятны.
Используйте простые слова и пишите так, как будто вы разговариваете с другом за чашкой кофе — будьте понятны.
- Выделите три особенности Включите причины, по которым ваш продукт или услуга выделяются.
- Опишите преимущества . Расскажите, как ваш продукт или услуга решает проблемы ваших клиентов, будьте конкретны.
- Подумайте о заголовках . Используйте привлекательные заголовки, вместо коротких и формальных, таких как «Новости» или «Контакты», используйте «Оставайтесь с нами» и «Поздоровайтесь».
- Сделать обзор . Запросите отзывы от ваших самых лояльных клиентов. Попросите их рассказать, как ваша услуга или продукт повлияли на их жизнь. Обычно это работает хорошо.
Избегайте использования банальных фраз, таких как «молодая, динамичная, развивающаяся команда».
- Составьте три ключевых числа , люди любят числа.
 Однако убедитесь, что цифры, которые вы используете, разумны и понятны. Избегайте абстрактных цифр вроде: обслужил 1000 клиентов, выпил 200 литров кофе, продал более 38 000 плюшевых мишек. Хорошим примером будет 7,5 — средний балл на экзамене IELTS среди наших выпускников. Три минуты — время копирования фильма с одного устройства на другое с помощью приложения.
Однако убедитесь, что цифры, которые вы используете, разумны и понятны. Избегайте абстрактных цифр вроде: обслужил 1000 клиентов, выпил 200 литров кофе, продал более 38 000 плюшевых мишек. Хорошим примером будет 7,5 — средний балл на экзамене IELTS среди наших выпускников. Три минуты — время копирования фильма с одного устройства на другое с помощью приложения.
- Покажите команду , если она сильная. Личность всегда интересна; большинство зрителей доверяют реальным людям больше, чем абстрактным компаниям и агентствам.
- Расскажите о партнерах или клиентах, если вы ими гордитесь.
- Укажите специальность . Если в вашем баре широкая коллекция крафтового пива, укажите это отдельно.
Стиль текста
Будьте информативны, но не вдавайтесь в ненужные детали; будьте краткими и выделяйте главное — будьте краткими, старайтесь делиться информацией бегло и дружелюбно.
Используйте перевернутую пирамиду — сначала скажите, что важно, а затем детали. На этом этапе важно соединить заголовок и резюме. Заголовок должен привлекать внимание и передавать суть, а описание служит для расширения и завершения сообщения. Ограничьте использование вводных конструкций, избегайте штампов и бюрократического стиля.
Общий совет: Если вы не очень хороший писатель, не стесняйтесь нанять копирайтеров; Это относительно дешево. Они зададут вам пару вопросов и предоставят вам нужный контент. Тем не менее, важно дать им понять, что вы хотите, чтобы контент был кратким и прямолинейным.
Дизайн
Раздел #madeontilda. Выбор и адаптация шаблона. Навигация по сайту. Где взять хорошие фотографии для сайта. Что делать с логотипом. Сторонние сервисы и специальные функции. Выбор шрифтов и пар шрифтов. Как сделать свой сайт стильным. Публикация веб-сайта. Тестирование.
Зарегистрируйтесь на Тильде , если вы еще этого не сделали.
Внимательно просмотрите список шаблонов . Выберите правильный шаблон, который подходит для проекта, над которым вы работаете. Каждый шаблон — это образец современного веб-дизайна и хороший пример объединения блоков. Шаблоны не ограничивают ваше творчество: изменяйте их по своему вкусу или даже начинайте с нуля.
Загляните в раздел #madeontilda . Здесь вы можете найти вдохновляющую подборку лучших проектов Tilda, созданных другими пользователями.
Откройте библиотеку блоков и создайте веб-сайт на основе созданного вами прототипа. Не редактируйте контент в Тильде; что более важно, так это создать дизайн. Если у вас нет подходящих изображений, используйте похожие образцы высокого качества; вы можете заменить их, как только веб-сайт будет готов.
Видео по Tilda Basics: посмотрите, как выглядит процесс редактирования на Tilda
Навигация
Добавить меню; если он выглядит хорошо: постарайтесь не делать его слишком большим, чтобы он не доминировал на странице. Меню не должно превышать пяти пунктов, и оно должно быть максимально простым. Не стесняйтесь делать разделы больше; делайте названия разделов короткими. Три слова в одной строке меню явно не нужны: пункты меню должны быть удобными для просмотра.
Меню не должно превышать пяти пунктов, и оно должно быть максимально простым. Не стесняйтесь делать разделы больше; делайте названия разделов короткими. Три слова в одной строке меню явно не нужны: пункты меню должны быть удобными для просмотра.
Лучшее количество пунктов меню – пять
Особого внимания заслуживает обложка (первый экран) . Первое впечатление будет хорошим, если будет качественная картинка и броский и оригинальный заголовок.
Где сделать хорошие снимки . Изображение говорит больше, чем тысяча слов. Использование четких фотографий с высоким разрешением будет иметь большое значение. По сути, «Нет фото — нет сайта». Избегайте использования клип-арта. Рукопожатие бизнесмена и улыбающиеся домохозяйки ушли в прошлое, эти фото не работают. Лучше сфотографировать себя и своих коллег, чем искать готовые снимки, гугля «успешный предприниматель».
Наймите фотографа или иллюстратора. Использование популярных иллюстраторов и фотографов может быть слишком дорогим; тем не менее, можно найти профессионалов по разумной цене, которые будут рады работать с вами и предоставить вам привлекательный контент, который вы можете использовать на своем веб-сайте.
Использование популярных иллюстраторов и фотографов может быть слишком дорогим; тем не менее, можно найти профессионалов по разумной цене, которые будут рады работать с вами и предоставить вам привлекательный контент, который вы можете использовать на своем веб-сайте.
Если вам нужны иконки, вы можете воспользоваться встроенной библиотекой Tilda Icons.
Библиотека иконок в настройках контента на Тильде
Логотип. Логотип должен быть горизонтальным. Использование вертикальных логотипов на сайте не выглядит привлекательным. Как показывает практика, лучше всего встроить свой логотип в меню и убедиться, что он обрезан, чтобы занимать меньше места. Если у вас нет логотипа, вы можете просто написать название проекта, используя несистемный шрифт, например Proxima или Futura.
Если у вас нет логотипа по каким-либо причинам, это не имеет большого значения, так как он практически не влияет на ценность веб-сайта. Лучше подумать о фотографиях и общем стиле.
Лучше подумать о фотографиях и общем стиле.
Сторонние сервисы
Хронология событий — Timeline.knightlab
Интерактивные карты — Storymap.knightlab
Программное обеспечение для продажи билетов — Weemss
Интерактивные изображения — Thinglink
Обратная связь — Uservoice
Прием платежей в Интернете — PayPal
Интернет-магазин —ify
В общем, если у вас есть конкретная функция, используйте блок «Вставить HTML-код». Если вам нужен уникальный элемент, попросите разработчиков создать его.
Шрифт. Обязательно включите шрифт подписи; это влияет на общение. Помните, что содержание играет очень важную роль, поэтому шрифт определяет стиль подписи. У каждого шрифта есть символ, поэтому выберите тот, который подходит для вашего контента.
Как правило, для сайта достаточно использовать один шрифт. Но если вы хотите добиться впечатляющего контраста, используйте сочетания шрифтов, такие как шрифты с засечками и без засечек. Примеров удачных сочетаний шрифтов: 9.0004
Примеров удачных сочетаний шрифтов: 9.0004
Безопасный способ — взять разные наборы из одного семейства, например PT Sans и PT Serif
Традиционная комбинация: шрифт без засечек для заголовков и шрифт с засечками для текста; Open Sans + PT Serif
Иногда для заголовков можно использовать шрифт с засечками; Georgia + Roboto
Комбинация шрифтов Open Sans + Georgia
Общий стиль и точность . После того, как вы разработали все блоки, взгляните на веб-сайт и оцените внешний вид. Выровняйте отступы, сделайте заголовки одинаковыми, убедитесь, что размер шрифта остается прежним, а пробелов достаточно.
Убедитесь, что на странице достаточно «воздуха», то есть белого пространства вокруг текста и изображений, чтобы они не слипались и не мешали друг другу
Если вы используйте дополнительные цвета, не переусердствуйте
Обратите внимание на количество стилей: много разных не хочется
Старайтесь быть строгими. Чем проще — чем меньше ошибок, тем лучше и стильнее ваш сайт.
Чем проще — чем меньше ошибок, тем лучше и стильнее ваш сайт.
Используйте фирменные цвета — это не значит, что вам нужно раскрашивать все в разные цвета. Вместо этого придерживайтесь правила, согласно которому 90 % — черно-белые, а 10 % — яркие. Лучше всего использовать один дополнительный цвет. Вы можете смешать два цвета, но это должно быть сделано на профессиональном уровне.
Если у вас нет опыта в дизайне и кажется, что ничего не получается, напишите контент, сделайте версию веб-страницы на Тильде и наймите дизайнера на ограниченный срок. Профессиональный дизайнер быстро оформит веб-страницу. Это поможет вам сократить расходы по сравнению с расходами при заказе сайта с нуля. С другой стороны, если вы дизайнер, не стесняйтесь проконсультироваться с другом, чтобы проверить результаты и поделиться беспристрастным отзывом.
Запуск
Подключите домен. Для этого укажите адрес в Настройках сайта, укажите, у какого регистратора был куплен домен, и укажите IP-адрес.
Не забывайте про статистику . Зарегистрируйтесь в Google Analytics, получите код и вставьте его в настройки.
Подумайте, как вы собираетесь представить сайт в поисковых системах или социальных сетях, и заполните его заголовок и описание. Обеспечьте каждую страницу фотографией небольшого размера; когда страница будет опубликована, она будет оформлена правильно.
Проверка . На данный момент вы успешно завершили веб-сайт; следующая линия действий – получение отзывов от посетителей. Покажите его своим коллегам и друзьям, попросите их дать критические комментарии о том, что они думают и как можно улучшить сайт. Поделитесь ссылкой со своими клиентами и спросите их мнение.
Сайт вашей мечты начинается прямо здесь
| Создать сайт |
Если вам понравилась статья, поделитесь ею с друзьями. Так вы поможете другим открыть для себя Tilda Education и поддержите наш проект.


 Можно сделать отдельную страницу с популярными вопросами, которые интересуют клиентов. Это поможет новым пользователям ознакомиться с интересующими их ответами на вопросы;
Можно сделать отдельную страницу с популярными вопросами, которые интересуют клиентов. Это поможет новым пользователям ознакомиться с интересующими их ответами на вопросы;
 д.)
д.)
 Подходит для порталов и ресурсов крупных предприятий. Может объединить интернет-магазин, блог и разделы с услугами в один сайт. Система защищена, но требует знания работы в ней. Новичку будет сложно справиться.
Подходит для порталов и ресурсов крупных предприятий. Может объединить интернет-магазин, блог и разделы с услугами в один сайт. Система защищена, но требует знания работы в ней. Новичку будет сложно справиться.
 В случае обратного придется внедрять дизайн самостоятельно либо найти дизайнера, объяснить ему задачу, разобраться с версткой и доработать портал.
В случае обратного придется внедрять дизайн самостоятельно либо найти дизайнера, объяснить ему задачу, разобраться с версткой и доработать портал.
 К нему относят надписи на кнопках меню, заголовки страниц, всевозможные тэги и т.д. Все это нужно написать, потом расставить в административной части по своим местам, а в случае основных текстов – еще и красиво разметить, оформить. И ни один конструктор не упростит эту часть темы, как создать сайт самому…
К нему относят надписи на кнопках меню, заголовки страниц, всевозможные тэги и т.д. Все это нужно написать, потом расставить в административной части по своим местам, а в случае основных текстов – еще и красиво разметить, оформить. И ни один конструктор не упростит эту часть темы, как создать сайт самому… Комплексная проверка позволит выявить все возможные проблемные места. Причем речь не только о сбоях или технических неполадках, с этим как раз в конструкторах проблем мало. Важно найти еще «узкие» места, которые будут мешать посетителям.
Комплексная проверка позволит выявить все возможные проблемные места. Причем речь не только о сбоях или технических неполадках, с этим как раз в конструкторах проблем мало. Важно найти еще «узкие» места, которые будут мешать посетителям. Такие корректировки бывают нужны и для контекстной рекламы, и для раскрутки в соцсетях, и т.д.
Такие корректировки бывают нужны и для контекстной рекламы, и для раскрутки в соцсетях, и т.д.

 Причем стоимость их использования минимальная, а иногда – вообще нулевая.
Причем стоимость их использования минимальная, а иногда – вообще нулевая. Даже если вы скорректируете дизайн-макет и зальете уникальный контент, основа, функционал и безопасность все равно будут такими же, как у тысяч других проектов.
Даже если вы скорректируете дизайн-макет и зальете уникальный контент, основа, функционал и безопасность все равно будут такими же, как у тысяч других проектов. Используйте простые слова и пишите так, как будто вы разговариваете с другом за чашкой кофе — будьте понятны.
Используйте простые слова и пишите так, как будто вы разговариваете с другом за чашкой кофе — будьте понятны. Однако убедитесь, что цифры, которые вы используете, разумны и понятны. Избегайте абстрактных цифр вроде: обслужил 1000 клиентов, выпил 200 литров кофе, продал более 38 000 плюшевых мишек. Хорошим примером будет 7,5 — средний балл на экзамене IELTS среди наших выпускников. Три минуты — время копирования фильма с одного устройства на другое с помощью приложения.
Однако убедитесь, что цифры, которые вы используете, разумны и понятны. Избегайте абстрактных цифр вроде: обслужил 1000 клиентов, выпил 200 литров кофе, продал более 38 000 плюшевых мишек. Хорошим примером будет 7,5 — средний балл на экзамене IELTS среди наших выпускников. Три минуты — время копирования фильма с одного устройства на другое с помощью приложения.