инструкция по включению и настройк
Главной называется веб-страница, с которой обычно начинается просмотр сайта. Она открывается при наборе адреса сайта и в каком-то смысле является его «лицом», своеобразной цифровой визиткой.
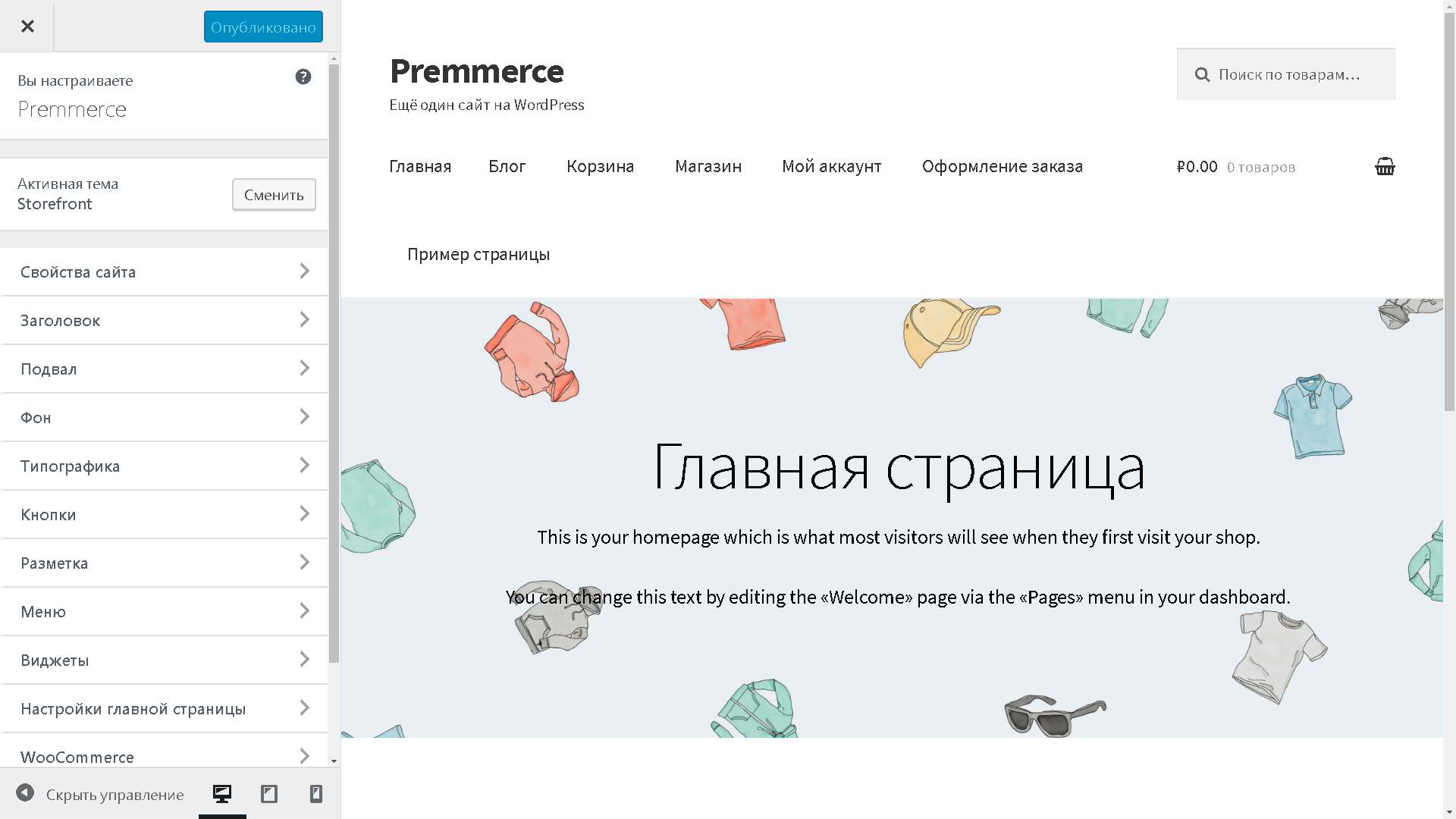
В системе «Нубекс» главной Вы можете сделать любую страницу: как из основного раздела (которая отображается в шапке меню сайта), так и вложенную; как обычную, так и специализированную (вроде разделов «Каталог», «Фотогалерея», «Сведения об образовательной организации» и т.д.). Единственным требованием является то, чтобы страница была опубликована, то есть доступна для просмотра пользователей (в админке ей присвоен статус «Опубликован», в разделе редактирования стоит галочка «Опубликовать на сайте»).
Чтобы сделать страницу главной, нужно найти ее в админке (в основном списке или в каком-либо из разделов) и открыть для редактирования.
Далее необходимо перейти во вкладку «Навигация», поставить галочку напротив «Использовать данную страницу как главную страницу» и сохранить изменения.
Теперь выбранная Вами страница является главной. В админке это отображается так: рядом с названием страницы устанавливается иконка с домиком, а тип страницы изменяется на «Главная».
Обратите внимание: если главной Вы сделали вложенную страницу, то в основном списке страниц нужной иконки Вы не увидите. Но при переходе к разделу, содержащему в себе эту страницу (клик по синей папке слева от названия), все отобразится как нужно. Например, мы сделали главной страницу «Директор», которая лежит в разделе «Контакты». Тогда в админке атрибутика главной страницы будет отображаться так, как показано на скриншотах ниже.
Для более быстрого доступа к главной странице в админке можно воспользоваться кнопкой «Главная страница» в меню управления (слева).
Ссылка на главную страницу в меню сайта
В зависимости от Вашего желания, главную страницу можно отобразить или скрыть в основном меню сайта. Регулируется это с помощью той же вкладки «Навигация» в режиме редактирования страницы. Если Вы хотите, чтобы в меню была ссылка на главную страницу, снимите флажок «Спрятать из основного меню». Если, наоборот, хотите, чтобы главная страница по-прежнему была доступна для просмотра, но ссылки на нее из меню не было — установите этот флажок.
Если Вы хотите, чтобы в меню была ссылка на главную страницу, снимите флажок «Спрятать из основного меню». Если, наоборот, хотите, чтобы главная страница по-прежнему была доступна для просмотра, но ссылки на нее из меню не было — установите этот флажок.
Как удалить главную страницу
Никак. На сайте в любом случае должна быть главная страница: должны же пользователи с чего-то начинать просмотр! Если Вы захотите удалить главную страницу, система просто не позволит Вам это сделать. Снять с публикации главную страницу тоже нельзя.
Из положения можно выйти следующим образом: сделайте главной другую страницу по инструкции, приведенной выше, а экс-главную смело удаляйте.
Что разместить на главной странице
Вопрос о том, что стоит разместить на главной странице, очень важен, т.к. именно эту информацию пользователи увидят на Вашем сайте в первую очередь. Необходимо четко продумать, какие данные и в каком виде Вы хотите поместить на Вашу «цифровую визитку». Для воплощения Ваших идей у нас есть широкий набор инструментов: на главную страницу можно добавить фотографии и слайд-шоу, интерактивные карты, видео, файлы для скачивания, текстовые и новостные блоки и многое другое. Чтобы воспользоваться этими возможностями, прочтите статью о работе с блоками страницы.
Для воплощения Ваших идей у нас есть широкий набор инструментов: на главную страницу можно добавить фотографии и слайд-шоу, интерактивные карты, видео, файлы для скачивания, текстовые и новостные блоки и многое другое. Чтобы воспользоваться этими возможностями, прочтите статью о работе с блоками страницы.
- Как создать сайт самостоятельно
- Работа со страницами
- Наполнение страниц
- Работа с изображениями и файлами
- Фотогалереи
- Новости
- Каталог товаров
- Интернет-магазин
- Формы обратной связи
- Виджеты
- Функции продвижения
- Доступ в систему управления
- Внешние сервисы
- Дизайн
как сделать (дизайн) + что разместить
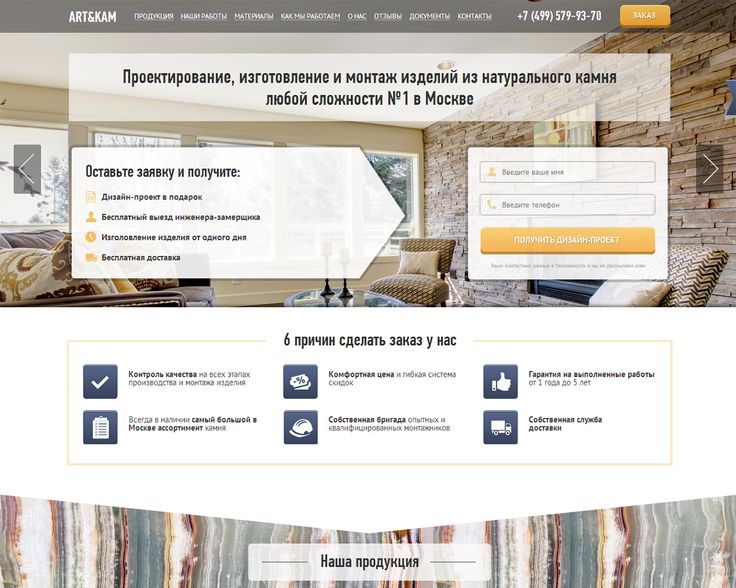
Главная страница — лицо любого веб-сайта. У Вас может быть безупречный оффер, крутой визуал и грамотный контент, но один малейший недостаток интерфейса может запросто заставлять потенциальных клиентов сбегать со страницы к конкурентам.
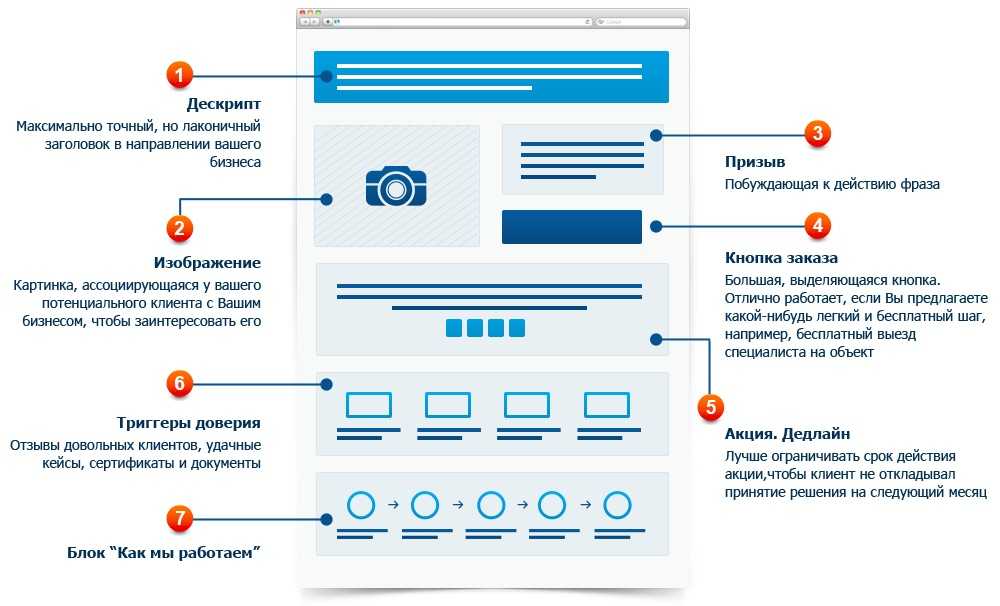
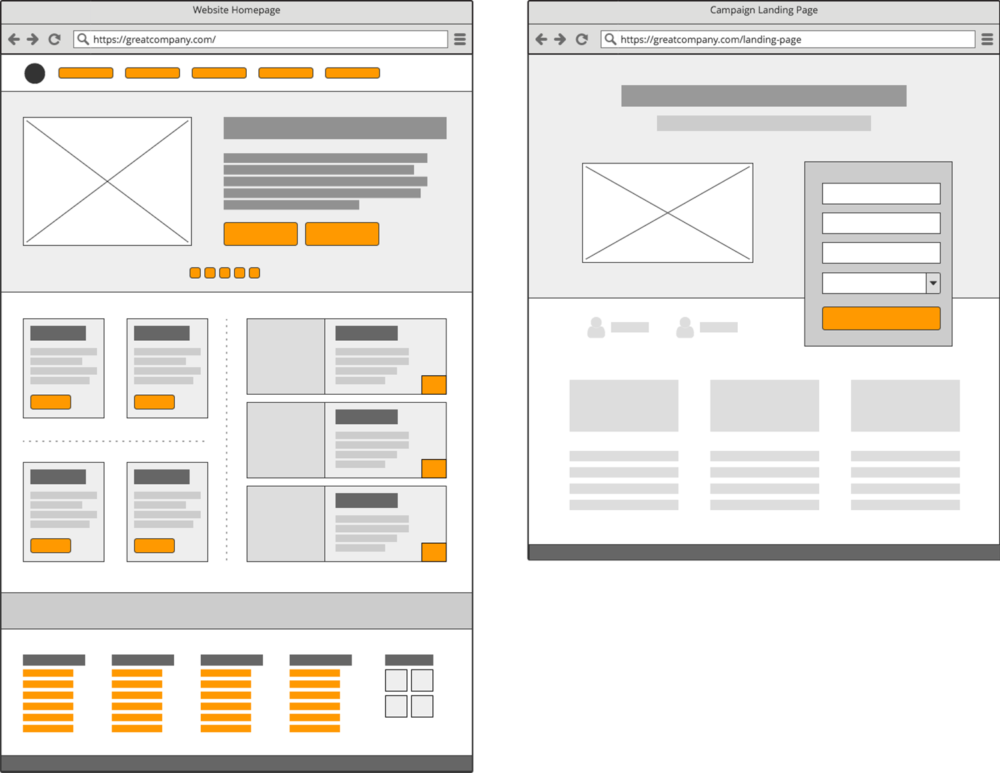
Как сделать так, чтобы главная страница сайта положительно влияла на конверсию, продажи и узнаваемость бренда, была удобной для пользователя и эстетически приятной? Без прелюдий разберем основные ее элементы.
Как Сделать главную страницу сайта
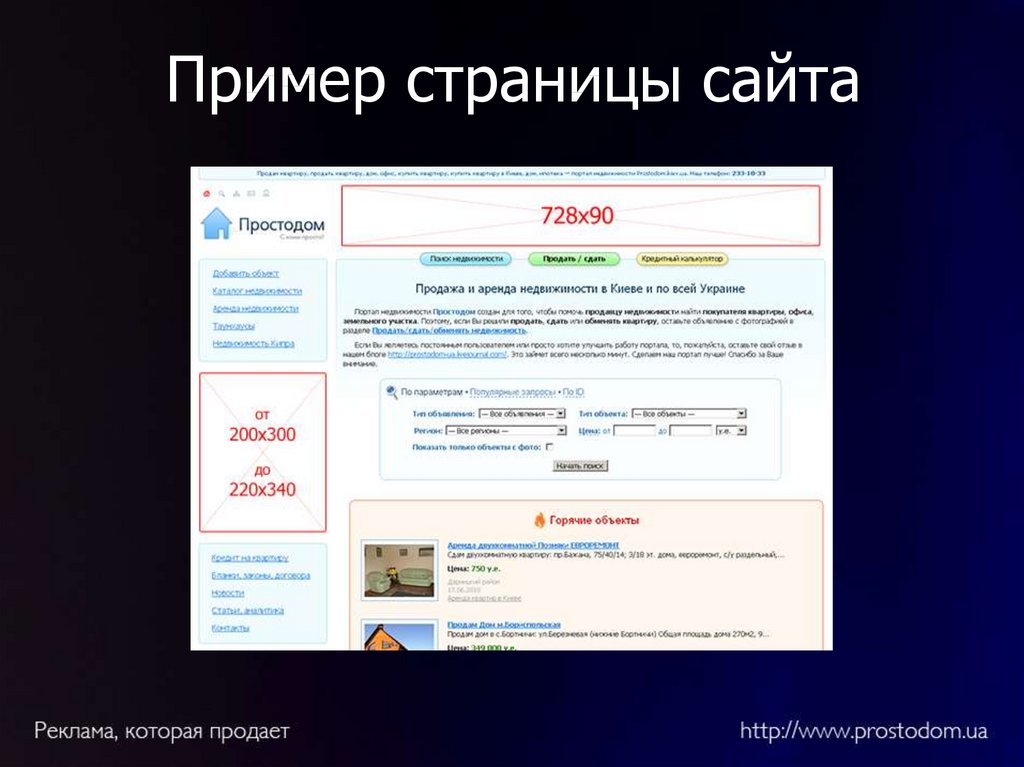
У каждого ресурса — корпоративного, интернет-магазина, развлекательного — есть свой взгляд на правильность оформления посадочной страницы и свой человек, который этим занимается. Но, как правило, многие пункты пересекаются, совпадают или очень похожи, поэтому мы будем говорить об этом в широком смысле, без привязки к конкретному типу площадки. Итак, как оформить главную страницу сайта?
1. Меню
Меню — это навигатор, который упрощает посетителям сайта переход на ту или иную страницу. Человек всегда хочет максимально быстро и просто решить свою задачу: узнать номер телефона, адрес, цены, наличие нужного товара в желаемом цвете и т.д. Поэтому ловите три совета по оформлению блока меню на главной странице сайта.
- Классическое расположение. Слева (вертикально) или вверху (горизонтально). Не надо экспериментировать с расположением самого главного и заставлять пользователя нервничать в поисках строки меню в подвале. Большинство посетителей не будут этим заниматься и уйдут к Вашему конкуренту;
- Удобство чтения. Делайте меню читабельным. Под этим подразумевается читаемый (крупный и не рукописный) шрифт, хорошая контрастность и понятные названия разделов. Не используйте аббревиатуры, сложные слова на английском и на русском тоже;
- Адаптивность. Меню не должно «плавать» в зависимости от того, с какого гаджета пользователь посещает Ваш сайт. Адаптируйте его для компьютеров, ноутбуков, планшетов, смартфонов с разным разрешением.
2. Баннер
Баннер нужен на главной странице большинства сайтов разной направленности. Его главная задача — призвать посетителя к действию, поэтому он должен содержать информацию о возможных выгодах клиента.
- Лаконичность содержания. Взгляд на баннере посетитель задерживает буквально на несколько секунд, поэтому он должен отражать выгоду и содержать призыв к действию. Но не пытайтесь впихнуть в него всю информацию, которая Вам кажется важной: только основное, лучше — до 4 строк текста;
- Универсальный формат. Ими считаются считаются форматы JPG, PNG, GIF или HTML5: они откроются на подавляющем большинстве страниц. И размер файла лучше делать до 150 Кб. Иначе главная страница будет тормозить, а картинка не загрузится у пользователей со слабенькими девайсами и низкой скоростью интернета;
- Не убирать баннер вниз. Лучше разместить его на главной странице вверху, под строкой меню или логотипом. Проще говоря, пользователь должен видеть баннер, не прокручивая страницу вниз.
3.
 Кнопки
КнопкиМногие делают выбор в пользу ссылок, нежели кнопок, поэтому последних на сайте обычно меньше. Однако они эффективнее побуждают пользователя к целевому действию: позвонить, оставить заявку, перейти в каталог или сделать заказ. Признаки хорошей кнопки на главной странице сайта:
- Четкая узнаваемость элемента. Онлайн-кнопка должна напоминать реальные кнопки или привычные в интернете (например, из соцсетей). Обязательно делайте ее контрастного цвета с фоном страницы, оставляйте вокруг нее пространство;
- Эффективное расположение. Помещайте конверсионные кнопки в правой нижней части. Здесь руководствуемся диаграммой Гутенберга, согласной которой верхний левый и правый нижний квадрант получают больше всего внимания пользователя;
- Оптимальный размер кнопки. Он должен быть большим, но не переборщите, чтобы кнопка оставалась в поле зрения пользователя, но не отвлекала от основного контента.

Кстати, получить больше знаний по проектированию UX и UI интерфейсов можно прочитав нашу статью про курсы веб дизайна.
4. Логотип
Логотип — это важный элемент брендирования, который делает бренд узнаваемым. Без него не обходится ни одна главная страница сайта.
- Удачное месторасположение. Логотип лучше расположить в левом верхнем углу. Это его классическое расположение, и пользователь будет чувствовать себя на сайте комфортнее, чем в альтернативных случаях;
- Кликабельность. Сделайте так, чтобы он приводил на главную страницу в один клик. Такой подход помогает пользователю, который получил всю нужную информацию, вернуться на главную, чтобы, например, зайти в каталог товаров или узнать контакты организации;
- Адаптивность. Проверьте, что логотип не расползается, остается на своем месте и не теряет читабельность при открывании ресурса с разных устройств.
По теме:
Конструктор логотипов: 6 лучших + 10 секретов созданияПрограмма для создания логотипа: 25 лучших (бесплатно и платно)
5.
 Дескриптор рядом с логотипом
Дескриптор рядом с логотипом- Минимализм содержания. Дескриптор должен быть емким и понятным. Его главная задача — дать пользователю ответ на вопрос, куда он попал и что это ему даст;
- Конкурентное преимущество. Например, если все предлагают заказ еды с бесплатной доставкой, а Вы еще со скидкой, то дескриптор должен выглядеть примерно так: «Заказ еды с бесплатной доставкой и скидкой 5% на всё»;
- Контрастный дизайн
6. Контактные данные
Блок контактов тоже должен быть на главной странице. Обычно его располагают внизу, в правом верхнем углу или в специальном разделе меню.
Обычно его располагают внизу, в правом верхнем углу или в специальном разделе меню.
- Все варианты связи. Даже если Вы предпочитаете звонки, пользователю может быть проще написать Вам на электронную почту или в мессенджер. Поэтому укажите адрес, номер телефона, адрес электронной почты, ссылки на социальные сети и ссылки, ведущие в мессенджеры;
- Стационарный номер. Вместо мобильного телефона лучше указывать его. Стационарный номер (особенно начинающийся с 8-800) вызывает больше доверия у пользователей, а также с большей вероятностью попадет в топ Google или Яндекс;
- Кликабельность. Если Вы указываете в блоке контактов ссылки на социальные сети и мессенджеры или их значки, сделайте их кликабельными, чтобы пользователь с сайта мог напрямую связаться с Вами удобным способом.
7. Строка поиска
Поисковую строку лучше внедрить на главную страницу любого сайта, будь то интернет-магазин или информационный портал с текстовым контентом.
- Классическое расположение. Строка поиска должна быть в верхней части страницы и сразу заметна. Иногда человек заходит за чем-то конкретным, ему проще сразу обратиться к строке поиска, ввести искомое слово (например, «кардиолог» или «iPhone») и попасть в нужный раздел;
- Функция предиктивного набора. Это еще больше упрощает поиск пользователя: посетителю не обязательно вводить все данные продукта, потому что уже после 2-3 введенных букв ему будет предложено несколько вариантов;
- Функция автоматической смены раскладки. Если пользователь случайно ввел поисковый запрос на английском языке. То есть чтобы даже при запросе, например, «ntktdbpjh» человек попадал в раздел каталога с телевизорами.
8. Кнопки «вход» и «регистрация»
Если на Вашем сайте можно завести личный кабинет, сделайте все, чтобы эта задача была проста для Ваших пользователей.
- Близость к меню и другим элементам.
 Лучше расположить кнопки в шапке, чтобы пользователь мог легко и быстро выполнить нужное действие;
Лучше расположить кнопки в шапке, чтобы пользователь мог легко и быстро выполнить нужное действие; - Быстрое открытие формы. Будет удобнее, если кнопки Вход и Регистрация будут приводить к открытию формы на странице, а не нового окна или вкладки. В этом случае посетитель экономит время на загрузке ресурса;
- Требования к содержанию полей. Если человек придумает пароль и нажмет Зарегистрироваться, а сайт выдаст ему ошибку (например, слишком короткий пароль), велика вероятность, что человек покинет его и не будет пытаться снова.
9. Онлайн-консультант или чат-бот
Многие недооценивают важность этого элемента, но в настоящее время она является значимым атрибутом, особенно если Вы занимаетесь продажами через сайт.
- Узнаваемость. Оформить кнопку лучше таким образом, чтобы пользователю было понятно, что это онлайн-консультант. Можно написать что-то вроде «написать нам», «получить консультацию», «могу помочь» и т.
 п.;
п.; - Фиксация на одном месте. Оптимальное расположение кнопки — нижняя часть окна. Кнопка должна быть неподвижной, т.е. даже если человек прокручивает страницу вниз, она всегда остается в поле его зрения;
- Общий дизайн с сайтом. Придерживайтесь корпоративных цветов и делайте кнопку вызова онлайн-консультанта похожей по стилю на все остальное оформление.
Интересно. Новая фишка сайтов — видеовиджет. Повысит вовлеченность и вызовет wow-эффект. Кликайте и тестируйте -> Getreview
10. Подвал (футер)
Футер — это аналог шапки, который располагается внизу страницы. Обычно здесь есть еще несколько разделов, которые могут быть полезны пользователю.
- Не продающий контекст. Помещайте в подвал только те разделы и информацию, которая напрямую не влияет на продажи. Это, например, «О нас», франчайзинг, юридические данные и пр.;
- Дублирование важного.
 Внизу также можно продублировать блок контактов или ссылку на социальные сети: это практикуется на многих сайтах, поэтому пользователь может отправиться за этой информацией вниз;
Внизу также можно продублировать блок контактов или ссылку на социальные сети: это практикуется на многих сайтах, поэтому пользователь может отправиться за этой информацией вниз; - Минимализм исполнения. Не размещайте в подвале баннеры, яркие картинки для привлечения внимания, макеты. Футер должен быть максимально свободным и легким, лучше — только текст и пара иконок соцсетей.
11. Карта
Карта — это очень полезный элемент сайта, особенно если он связан с офлайн-магазином или учреждением, предполагающим выезд клиента, а не наоборот.
- Расположение. Логично внедрить карту в контактный блок или создать для нее отдельный раздел «Как нас найти». Обязательно укажите рядом (сверху или снизу), как добраться до Вас на общественном транспорте, укажите названия остановок;
- Отметка компании. Не должно быть ситуаций, когда клиент ищет Ваш адрес, а затем судорожно изучает карту в поисках нужного здания.
 Установите в нужном месте, к примеру, логотип или красный флажок;
Установите в нужном месте, к примеру, логотип или красный флажок; - Интерактивность. Сделайте карту активной — с возможностью передвигаться, чтобы посмотреть, что находится рядом, и возможностью менять масштаб. Просто скрин или фотография для некоторых людей (неместных, например) будут бесполезны.
12. Калькулятор
Калькулятор и аналогичные ему виджеты, которые можно выбрать, исходя из направления Вашей деятельности, тоже не помешают на сайте. Зачастую люди предпочитают интернет именно потому, что можно все узнать, не вставая с дивана и ни с кем не общаясь по телефону. Итак, что нужно знать про этот интерактив.
- Место ближе к началу. Лучше расположить калькулятор или аналогичный блок чуть выше середины страницы, особенно если она длинная. Не все прокручивают до конца, и наиболее выгодное расположение блока — ниже баннеров;
- Адаптивность. Не используйте ползунки, как на скрине выше: лучше пусть будут пустые окошки для ввода данных.
 С ползунками очень удобно за компьютером, а вот со смартфона заполнять такие формы некомфортно: сложно достичь нужной точки;
С ползунками очень удобно за компьютером, а вот со смартфона заполнять такие формы некомфортно: сложно достичь нужной точки; - Иллюстрации. Вставляйте картинки, если того требует контекст. К примеру, клиент на Вашем сайте заказывает такси. Над вариантом «грузовое» расположите изображение машины, а над вариантом «с детьми» разместите фото детского кресла.
13. Лид-форма
Лид-форма — один из главных инструментов для повышения конверсии. Если человек ее заполнил — оставил контактные данные, адрес электронной почты, запрос на обратный звонок — можно считать, что он уже стал Вашим клиентом.
- Привязка к офферу. Не отрывайте лид-форму от Вашего коммерческого предложения. Если Вы под логотипом разместили баннер с условиями акции, где-то рядом — сбоку или снизу — уже должна находиться форма обратной связи;
- Не много полей. Избегайте большого количества полей. Даже если хочется получить как можно больше информации.
 Если Ваша лид-форма будет слишком длинной, конверсия, увы, упадет. Ограничьтесь тремя полями;
Если Ваша лид-форма будет слишком длинной, конверсия, увы, упадет. Ограничьтесь тремя полями; - CTA-кнопка. Напишите на ней одно-два коротких слова, которые будут отражать результат заполнения лид-формы. Хорошие варианты: «получить скидку», «получить консультацию», «скачать». Плохие — «зарегистрироваться», «завершить» (не ясно, что даст заполнение формы).
Интересно. Еще крутую лид форму поможет создать спец.виджет. К тому же там есть много фишек, которые поймают больше клиентов (а значит и продаж будет больше). Кликайте -> Генератор клиентов
14. Социальные доказательства
Социальные доказательства — это отзывы клиентов, их фото с продуктом в руках, фото и отзывы партнеров, и все, что послужит на пользу компании. Это повышает доверие к компании, особенно если текст отзывов на главной странице сайта не выглядит заказным.
- Не накрученные отзывы. Не пишите отзывы сами, исключительно хвалебные и все — одним почерком.
 Добавьте форму для оставления отзывов, иначе ее отсутствие вызовет у пользователей вопрос, а реальные ли они вообще;
Добавьте форму для оставления отзывов, иначе ее отсутствие вызовет у пользователей вопрос, а реальные ли они вообще; - Расположение. Расположите их внизу страницы, друг рядом с другом, чтобы пользователь при необходимости мог прокрутить сетку с отзывами и прочитать их;
- Фото автора. Используйте в отзывах фотографии реальных клиентов/партнеров. Например, если Вы осуществляете ремонт, предложите клиенту сфотографироваться на фоне обновленной квартиры. Чтобы дополнительно их на это замотивировать, предложите скидку за отзыв.
15. Новостной блок или блог компании
В новостном блоке или блоге компании Вы можете писать любые статьи, близкие к Вашему сайту по теме или касающиеся Вашей компании. К примеру, в блоге сайта санатория, как на скрине выше, можно писать полезные статьи о путешествиях. В новостном же блоке можно писать о предстоящем празднике, анонсировать события, акции, скидки, размещать отчеты о прошедших мероприятиях.
- Местоположение. На главной странице не место блогу: лучше дать ему отдельный раздел в строке меню. А вот новостной блок можно расположить в левой или правой части, где будут видны только миниатюры фотографий, заголовки и даты публикаций;
- Регулярные обновления. Плохо, если пользователь решил почитать Ваши новости или блог, а последняя запись была опубликована несколько месяцев или недель назад, у него возникнет логичный вопрос: а работаете ли вы вообще? Обновляйте раздел хотя бы несколько раз в неделю:
- Структуризация. Разбивайте статьи на темы, если они относятся к разным категориям. Не лепите в кучу и интервью с руководителем компании, и ТОП-5 причин заказать натяжные потолки, и отчет о прошедшем розыгрыше.
На правах рекламы
ЧТО РАЗМЕСТИТЬ НА ГЛАВНОЙ СТРАНИЦЕ САЙТА
Не обязательно делать все вручную и углубляться в HTML. К счастью, существуют помощники: онлайн-сервисы, которые имеют удобные конструкторы для создания персональных кнопок и виджетов для Вашего сайта.
К счастью, существуют помощники: онлайн-сервисы, которые имеют удобные конструкторы для создания персональных кнопок и виджетов для Вашего сайта.
Они здорово облегчают жизнь разработчикам, но в большинстве случаев — платные. Однако это того стоит, потому что отдача заметна сразу, а конверсия и трафик растут на глазах.
1. Онлайн-консультанты
Такие сервисы предлагают инструменты для общения клиентов с администраторами. Сюда относятся, к примеру, онлайн-консультанты, чат-боты, телефония и обратные звонки.
Благодаря онлайн-консультантам Вы можете равномерно распределять заявки среди операторов, получать заявки из разных источников (социальные сети, e-mail, мессенджеры, приложения) в одном месте, оперативно обрабатывать обращения и отслеживать активность.
| Сервис | Цена (в месяц) | Бесплатный период |
| Jivosite | от 742 ₽ (промокод “inscale” — 30 дней бесплатно + 5 операторов) | 14 дней |
| Talk-me | от 600 ₽ (промокод “INSCALE” + 7 дней бесплатного пользования) | 14 дней |
| Chatra | от 990 ₽ | Бесплатный тариф |
2.
 Конструкторы квизов
Конструкторы квизовКвиз — это очень важная составляющая воронки продаж. Она позволяет собирать лиды с сайта путем тестов и опросов, а в некоторых случаях просто является развлекательным элементом для увеличения трафика. Целей у квизов может быть много: от привлечения новых подписчиков до получения заявок.
Например, у компании, занимающейся монтажом натяжных потолков, на главной странице прямо в центре есть кнопка «Рассчитать стоимость работ». Посетителю предлагается выбрать тип полотна (глянцевое, матовое, сатиновое), указать площадь помещения, определиться с освещением (одна люстра или точечные светильники), а последний шаг — ввести номер телефона. Оператор получает лид, и дожать клиента до заказа будет намного проще.
| Сервис | Цена (в месяц) | Бесплатный период |
| Marquiz | От 600 ₽ | Без ограничений с помощью тестовых значений |
| Quizgo | 499 ₽ | 7 дней |
| Enquiz | От 667 ₽ | 10 дней |
По теме:
Конструктор квизов: ТОП-6 для создания викториныСоздать квиз: 7 важных шагов + 7 программ
3.
 Виджеты для сайта
Виджеты для сайтаВиджеты слишком разнообразны, чтобы рассказать о них в двух словах. Если коротко, то это мини-приложение, встроенное на сайт или в социальную сеть, которое позволяет выполнить короткое действие или содержит какую-либо информацию. Это, например, онлайн-калькулятор, форма заказа, ссылка на нужную страницу, таймер обратного отсчета или тот же самый онлайн-консультант.
Специальные сервисы позволяют создать такой виджет, сделать его дизайн и тонко подстроить под разные сегменты целевой аудитории.
| Сервис | Цена (в месяц) | Бесплатный период |
| Envybox | От 290 ₽ | 7 дней |
| Сallibri | От 600 ₽ | по просододу «76C6IMERUQ» +500 р. на баланс |
| Carrot Quest | От 1680 ₽ | 14 дней |
4.
 Пуш-уведомления
Пуш-уведомленияПуш-уведомления относятся к способам общения с клиентами и позволяют автоматизировать маркетинг: оповестить о текущих акциях и скидках, получить обратную связь, напомнить о себе, подтвердить заказ/время доставки и так далее.
С помощью этих сервисов можно настроить пуш-уведомления, а еще SMS-уведомления, напоминания на электронную почту, и в мессенджеры.
| Сервис | Цена (в месяц) | Бесплатный период |
| Notisend | Бесплатно | Бесплатный тариф |
| UniSender | От 518 ₽ | 7 дней |
5. Системы лояльности
Одна из самых работающих схем мотивации и увеличения количества заявок — применение систем лояльности. С помощью сервисов, которые помогают придумать крутую мотивацию, Вы можете спровоцировать клиента к заказу или заявки за счет дополнительных бонусов.
Например, Вы можете подарить скидку на следующий заказ за покупку, баллы за приглашенных друзей или действия в соцсетях, за отзывы, оценки, регистрацию и многое другое.
| Сервис | Цена (в месяц) | Бесплатный период |
| iDiscount | От 19 $ | 7 дней |
| Dinect | От 10 000 ₽ | 14 дней |
Коротко о главном
Чтобы сайт не просто был для галочки, а работал, он должен быть максимально гармоничным. Шрифты, цвета, расположение элементов, виджеты, меню, кнопки — всё это должно максимально упрощать пользователю решение его задачи.
И это не значит, что Вам предстоит денно и нощно разбираться в HTML, потому что существующие сервисы помогают здорово облегчить задачу. Кстати, сделать всё еще проще поможем мы, вот готовое решение по программам:
- Онлайн-консультанты — Jivosite;
- Конструктор квизов — Marquiz;
- Виджеты для сайта — Envybox;
- Пуш-уведомления — Notisend;
- Системы лояльности — iDiscount.

И еще. Интегрируете CRM-систему с Вашим сайтом, чтобы посетители сразу попадали к Вам в базу, так Вы не потеряете ни одного клиента. К тому же там много фишек, которые помогут сделать из сайта просто бомбу продаж и автоматизировать бизнес-процессы. Кликайте -> Мегаплан
По теме:
Лучшие конструкторы сайтов: наш ТОП-25 + как выбратьКонструктор Landing Page: ТОП-11 сервисов + как создатьКонструктор интернет магазина: ТОП-23 лучших для создания сайта
Изменить домашнюю страницу браузера
Microsoft Edge Windows 10 Больше…Меньше
Microsoft Edge
Вот как изменить домашнюю страницу в новом Microsoft Edge:
Откройте Microsoft Edge, выберите Настройки и многое другое > Настройки .

Выберите Внешний вид .
Включить Показать кнопку домой .
Вы можете либо выбрать Новая вкладка , либо выбрать Введите URL-адрес для страницы, которую вы хотите использовать в качестве домашней страницы.
Примечание . Этот раздел посвящен новому Microsoft Edge. Получите справку по устаревшей версии Microsoft Edge.
Internet Explorer 11
- org/ListItem»>
На вкладке Общие в разделе Домашняя страница введите URL-адрес сайта, который вы хотите установить в качестве домашней страницы. Вы можете добавить более одного URL. Или, чтобы добавить сайт, который вы сейчас просматриваете, выберите Использовать текущий . Если вы добавляете более одного URL-адреса, размещайте каждый URL-адрес в отдельной строке.
Выберите Применить , затем выберите OK .
В верхнем углу Internet Explorer выберите Инструменты , а затем выберите Свойства обозревателя .
Гугл Хром
- org/ListItem»>
Выберите Настройки , затем в разделе Внешний вид включите переключатель Показать кнопку «Домой» .
Выберите нужный вариант: Страница новой вкладки или Введите пользовательский веб-адрес .
Откройте Google Chrome, затем выберите три вертикальные точки рядом со значком профиля.
Firefox
Откройте Firefox, затем выберите три горизонтальные линии рядом со значком профиля.
org/ListItem»>В разделе Новые окна и вкладки выберите раскрывающийся список рядом с Домашняя страница и новые окна .
Выберите нужный вариант: Домашняя страница Firefox (по умолчанию) , Пользовательские URL-адреса или Пустая страница .
Выберите Options , затем выберите значок Home .
Сафари
Откройте Safari, затем выберите Safari > Настройки , затем выберите Общие .
org/ListItem»>Выберите, когда будет отображаться ваша домашняя страница.
Открытие новых окон с домашней страницей: выберите всплывающее меню Новые окна, открытые с , затем выберите Домашняя страница .
Открытие новых вкладок с домашней страницей: выберите всплывающее меню Открыть новые вкладки с , затем выберите Домашняя страница .
В поле Домашняя страница введите адрес веб-страницы. Чтобы просто использовать веб-страницу, которую вы сейчас просматриваете, выберите Установить на текущую страницу .
Как установить домашнюю страницу в Google Chrome
Автор Филипп Мойер
Обновлено
Google Chrome не имеет домашней страницы по умолчанию, но вы можете исправить это
Когда люди говорят о домашних страницах в веб-браузерах, они обычно имеют в виду две вещи: веб-сайт, который появляется при первом открытии браузера, и страницу, которую они посещают при нажатии кнопки «Домой». Во многих современных браузерах, в том числе в браузере по умолчанию на топовых хромбуках, Google Chrome, это две разные вещи.
В Google Chrome нет того, что вы бы назвали домашней страницей при использовании настроек по умолчанию. В адресной строке нет кнопки «Домой», и при запуске отображается новая вкладка, которая не является веб-сайтом. Однако Google позволяет вам выбирать, какие страницы он открывает при запуске, и у него есть опция, позволяющая активировать отсутствующую кнопку «Домой» и установить ее домашнюю страницу. Итак, если вы хотите упростить навигацию или иметь готовую домашнюю страницу при открытии Google Chrome, вот как это сделать.
Изменить стартовые страницы Google Chrome на рабочем столе
Google Chrome использует один и тот же пользовательский интерфейс в версиях для Windows и Mac. На приведенных ниже снимках экрана показан Chrome для Mac. Пользователи Windows могут выполнить те же действия, чтобы изменить стартовые страницы Chrome.
На приведенных ниже снимках экрана показан Chrome для Mac. Пользователи Windows могут выполнить те же действия, чтобы изменить стартовые страницы Chrome.
- Запустите Google Chrome на рабочем столе.
- В правом верхнем углу Google Chrome щелкните три вертикальные точки , чтобы открыть раскрывающееся меню.
- В раскрывающемся меню выберите Настройки . Он открывает новую вкладку, отображающую меню настроек в Google Chrome.
- Выберите При запуске на левой боковой панели.
- У вас есть три варианта на выбор. Выберите третий вариант, Открыть определенную страницу или набор страниц .
- Выберите Добавить новую страницу .
- Введите URL-адрес нужной стартовой страницы, затем нажмите Добавить .
- Повторите шаги 5 и 6, чтобы добавить другие стартовые страницы.
Вы успешно изменили страницы, которые Google Chrome открывает каждый раз. В следующий раз, когда вы закроете Chrome и откроете его снова, каждая указанная вами страница откроется на отдельной вкладке.
В следующий раз, когда вы закроете Chrome и откроете его снова, каждая указанная вами страница откроется на отдельной вкладке.
Активируйте кнопку «Домой» и установите ее URL-адрес
Если вы не видите кнопку «Домой» рядом с адресной строкой Chrome, выполните действия, чтобы включить ее.
- Откройте меню настроек Chrome (см. шаги выше).
- На левой панели выберите Внешний вид .
- Если переключатель Показать кнопку «Домой» выключен, включите его.
- Вы увидите два варианта: Страница новой вкладки или Введите пользовательский веб-адрес . Выберите . Введите пользовательский веб-адрес .
- Введите или вставьте адрес веб-сайта, который вы хотите использовать в качестве домашней страницы.
После завершения этого последнего шага вы должны увидеть кнопку «Домой» слева от адресной строки в верхней части Google Chrome. Нажав кнопку «Домой», вы перейдете на выбранную вами страницу.
Как настроить домашнюю страницу Chrome на Android
В отличие от настольной версии Google Chrome для Android домашняя страница и начальная страница рассматриваются как одно и то же. Изменение настройки домашней страницы изменяет веб-сайт, который вы посещаете, нажав кнопку «Домой», и изменяет страницу, которая открывается каждый раз, когда вы запускаете приложение. Вот что вам нужно сделать, чтобы это произошло:
- В правом верхнем углу Google Chrome, коснитесь трех вертикальных точек , чтобы открыть раскрывающееся меню.
- Выберите Настройки в раскрывающемся меню.
- Прокрутите вниз, пока не дойдете до Расширенных настроек, затем выберите Домашняя страница .
2 изображения
- Если кнопка домашней страницы отключена, коснитесь ее, чтобы включить.
- Вы можете выбрать домашнюю страницу Chrome или ввести собственный веб-адрес.
 Выберите Введите пользовательский веб-адрес . Здесь можно указать другой веб-адрес. В любом случае выберите второй вариант.
Выберите Введите пользовательский веб-адрес . Здесь можно указать другой веб-адрес. В любом случае выберите второй вариант. - Введите или вставьте в поле нужный веб-адрес.
2 изображения
Ваша новая домашняя страница будет загружаться при запуске приложения Chrome или нажатии кнопки «Домой».
Как настроить домашнюю страницу Chrome на iPhone
В отличие от Android, вы не можете настроить открытие определенной веб-страницы при запуске Chrome на iPhone. Вы получаете только часто посещаемые веб-сайты, панель поиска Google и меню Discover, чтобы просматривать новости. Вы можете долго нажимать на ярлык веб-сайта, чтобы удалить его.
2 Изображения
Чтобы отключить Discover, коснитесь шестеренки Настройки вверху и выберите Выключить .
Дополнительные возможности Google Chrome
Изменение домашней страницы — это лишь малая часть возможностей, доступных для настройки Google Chrome. Браузер также позволяет вам выбирать свои собственные темы и добавлять новую интеллектуальную кнопку панели инструментов, среди других функций.
Браузер также позволяет вам выбирать свои собственные темы и добавлять новую интеллектуальную кнопку панели инструментов, среди других функций.
Подписывайтесь на нашу новостную рассылку
Связанные темы
- Руководства и инструкции
- Браузеры
- хром
- настройки
- ChromeOS
Об авторе
Филипп Мойер использует Android с тех пор, как его главными преимуществами были поддержка Flash и выдвижная физическая клавиатура, а также использует Chromebook с тех пор, как Chromium OS впервые была опубликована как операционная система с открытым исходным кодом.


 Лучше расположить кнопки в шапке, чтобы пользователь мог легко и быстро выполнить нужное действие;
Лучше расположить кнопки в шапке, чтобы пользователь мог легко и быстро выполнить нужное действие; п.;
п.; Внизу также можно продублировать блок контактов или ссылку на социальные сети: это практикуется на многих сайтах, поэтому пользователь может отправиться за этой информацией вниз;
Внизу также можно продублировать блок контактов или ссылку на социальные сети: это практикуется на многих сайтах, поэтому пользователь может отправиться за этой информацией вниз; Установите в нужном месте, к примеру, логотип или красный флажок;
Установите в нужном месте, к примеру, логотип или красный флажок; С ползунками очень удобно за компьютером, а вот со смартфона заполнять такие формы некомфортно: сложно достичь нужной точки;
С ползунками очень удобно за компьютером, а вот со смартфона заполнять такие формы некомфортно: сложно достичь нужной точки; Если Ваша лид-форма будет слишком длинной, конверсия, увы, упадет. Ограничьтесь тремя полями;
Если Ваша лид-форма будет слишком длинной, конверсия, увы, упадет. Ограничьтесь тремя полями; Добавьте форму для оставления отзывов, иначе ее отсутствие вызовет у пользователей вопрос, а реальные ли они вообще;
Добавьте форму для оставления отзывов, иначе ее отсутствие вызовет у пользователей вопрос, а реальные ли они вообще;

 Выберите Введите пользовательский веб-адрес . Здесь можно указать другой веб-адрес. В любом случае выберите второй вариант.
Выберите Введите пользовательский веб-адрес . Здесь можно указать другой веб-адрес. В любом случае выберите второй вариант.