Как оформить главную страницу сайта: теория и примеры
Говорим о том, как сделать идеальную главную страницу сайта: что на ней разместить, чтобы создать хорошее впечатление у пользователя и понравится поисковикам. Разберемся, как нужно делать правильно и каких моментов следует избегать.
- Основная цель главной страницы сайта
- Способы повышения конверсии главной страницы
- Виды главных страниц
- Главная страница сайта услуг
- Главная страница сайта продукта
- Что должно быть на любой главной странице сайта
- Заголовки, подзаголовки и текст
- Контактные данные, формы обратной связи
- Строка поиска
- Кнопки «вход» и «регистрация»
- Призыв к действию и возможность легко выполнить действия
- Удобный и понятный дизайн
- Простой и запоминающийся логотип
- Правильная навигация
- Шапка с логотипом и футер с технической информацией
- Хорошая цветовая гамма главной
- Графика и мультимедиа
- Что может быть на главной и не будет лишним
- Что нужно убрать с главной
- Оптимизация для мобильных устройств
- Как сделать домашнюю страницу лучше
- Примеры хороших главных страниц интернет-магазинов, сайтов продуктов и услуг
- Подведем итог
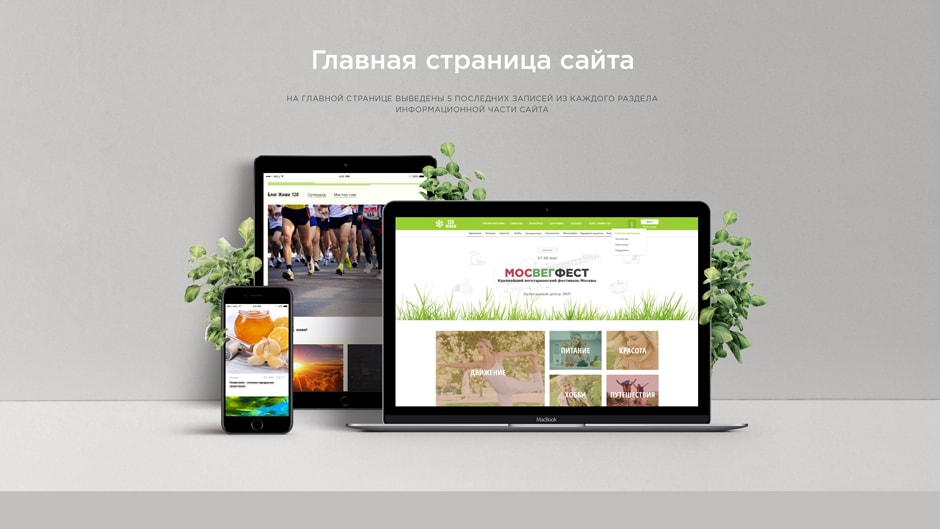
Основная цель главной страницы сайта
Красивая главная страница сайта мотивирует пользователя задержаться, более подробно ознакомиться с информацией, товарами, услугами. Кроме того, она за несколько секунд должна рассказать, чем вы занимаетесь, что предлагаете, почему нужно выбрать вас, а не другую компанию.
Кроме того, она за несколько секунд должна рассказать, чем вы занимаетесь, что предлагаете, почему нужно выбрать вас, а не другую компанию.
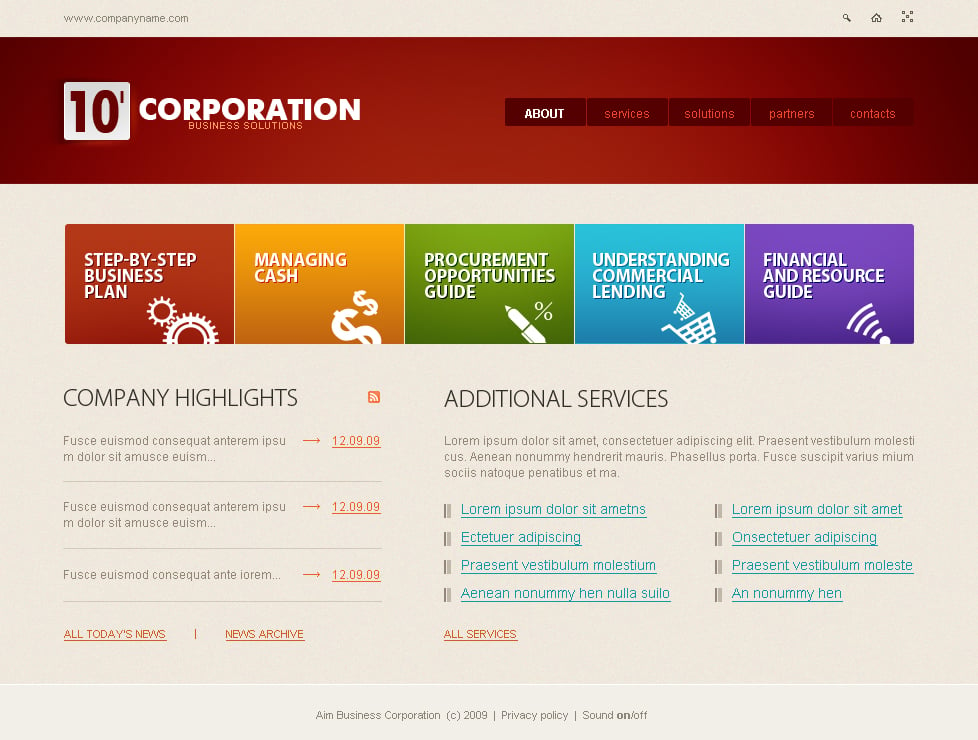
Она должна быть стильной, современной, информативной и функциональной. Неправильно подобранная цветовая гамма, отсутствие ключевой информации, некачественный визуальный контент, нечитабельный текст, устаревший дизайн могут оттолкнуть пользователя и заставить его сделать выбор в пользу конкурентов с более эстетичным оформлением.
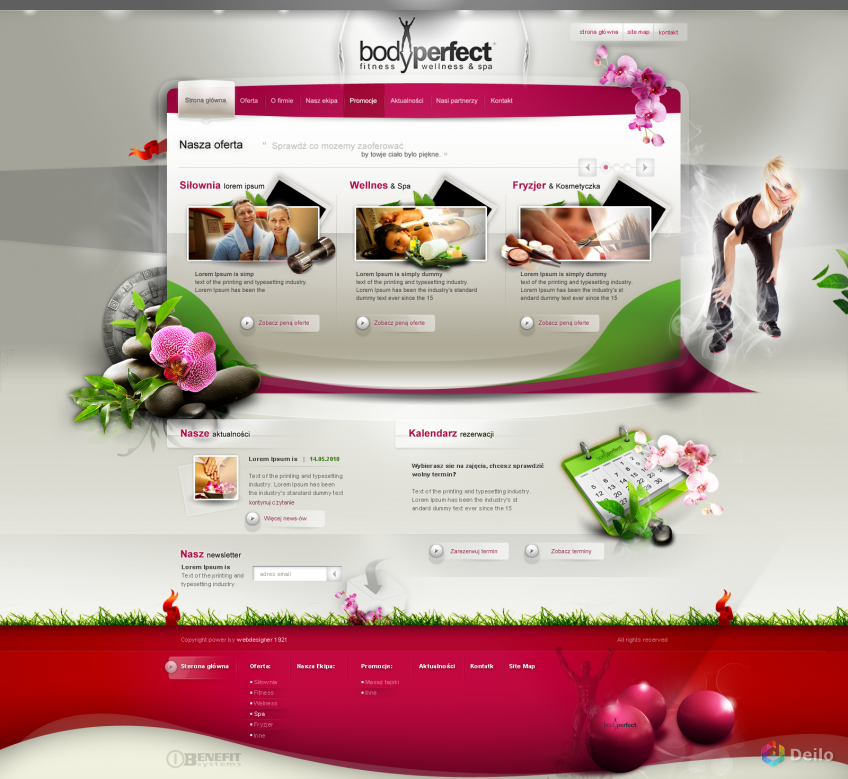
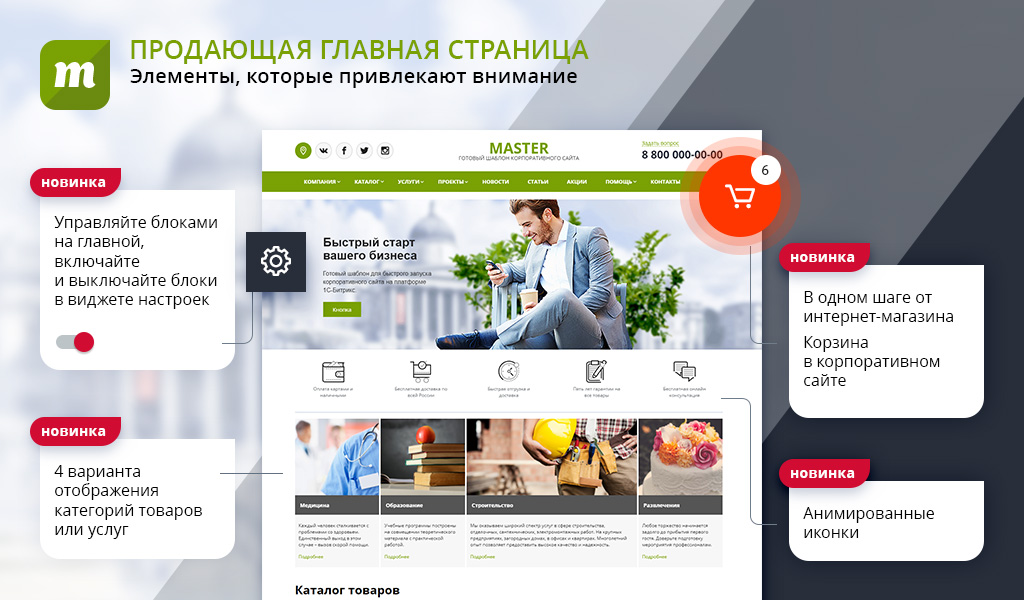
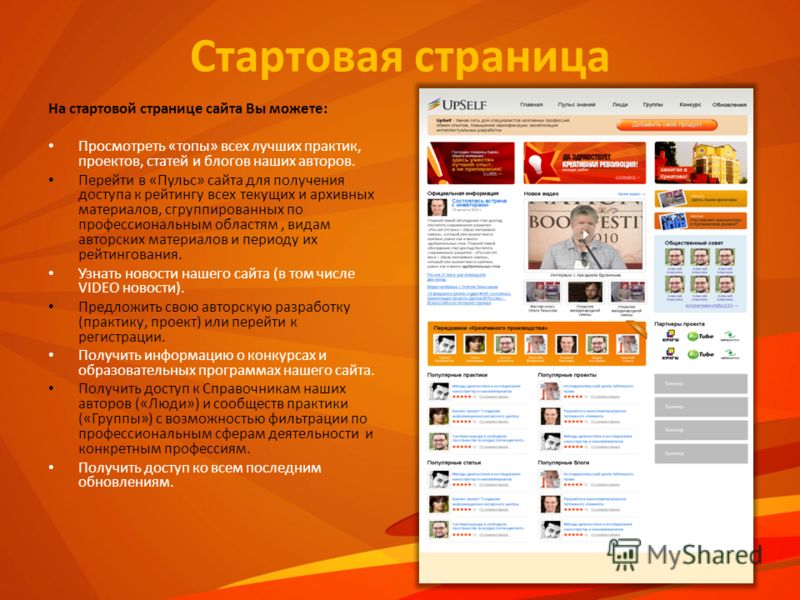
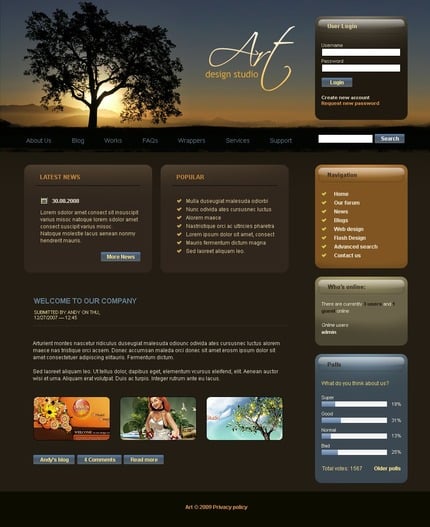
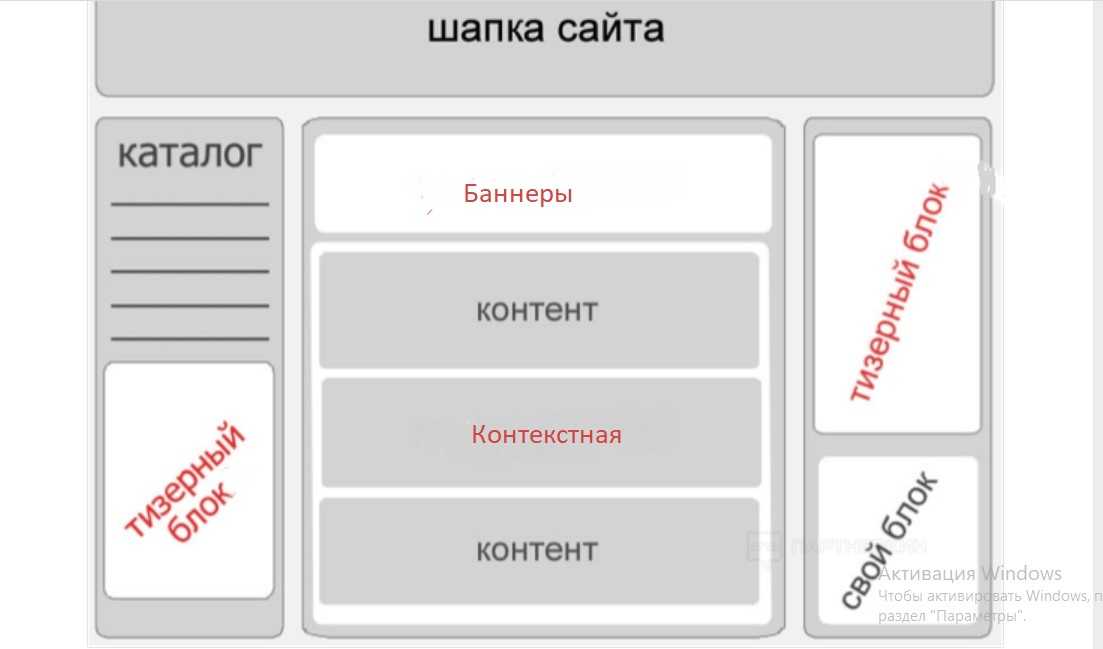
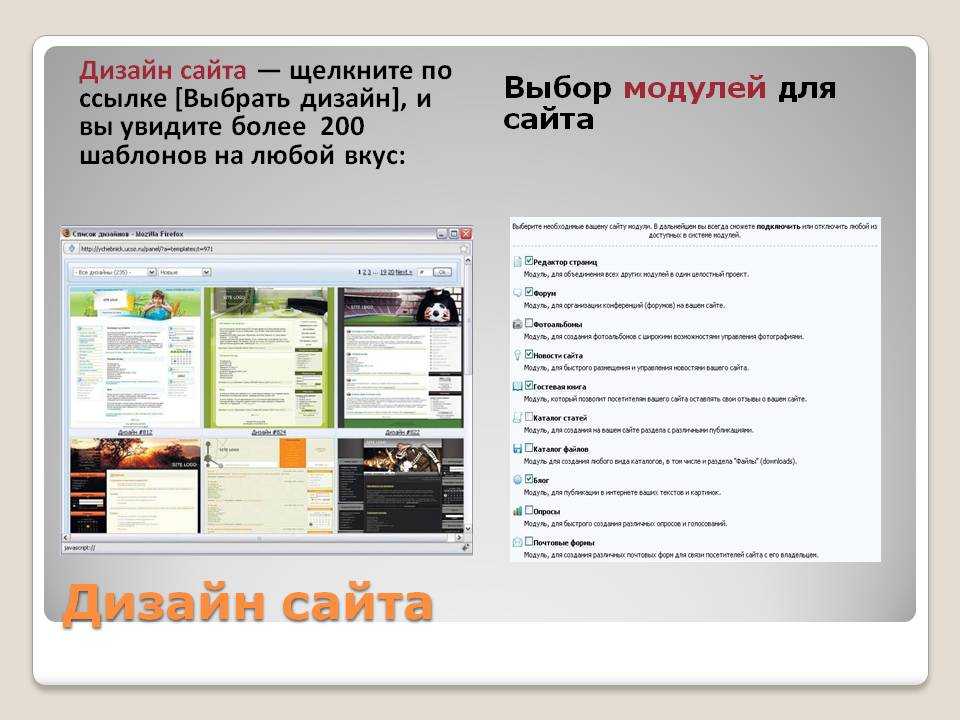
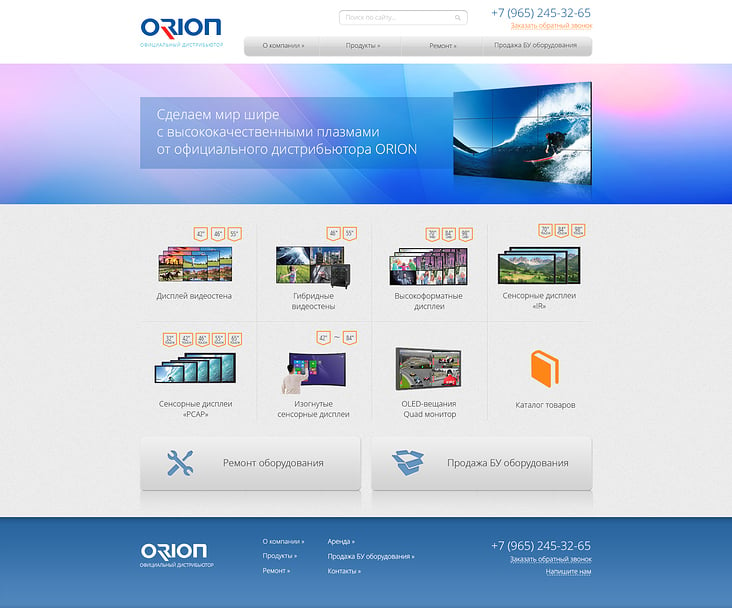
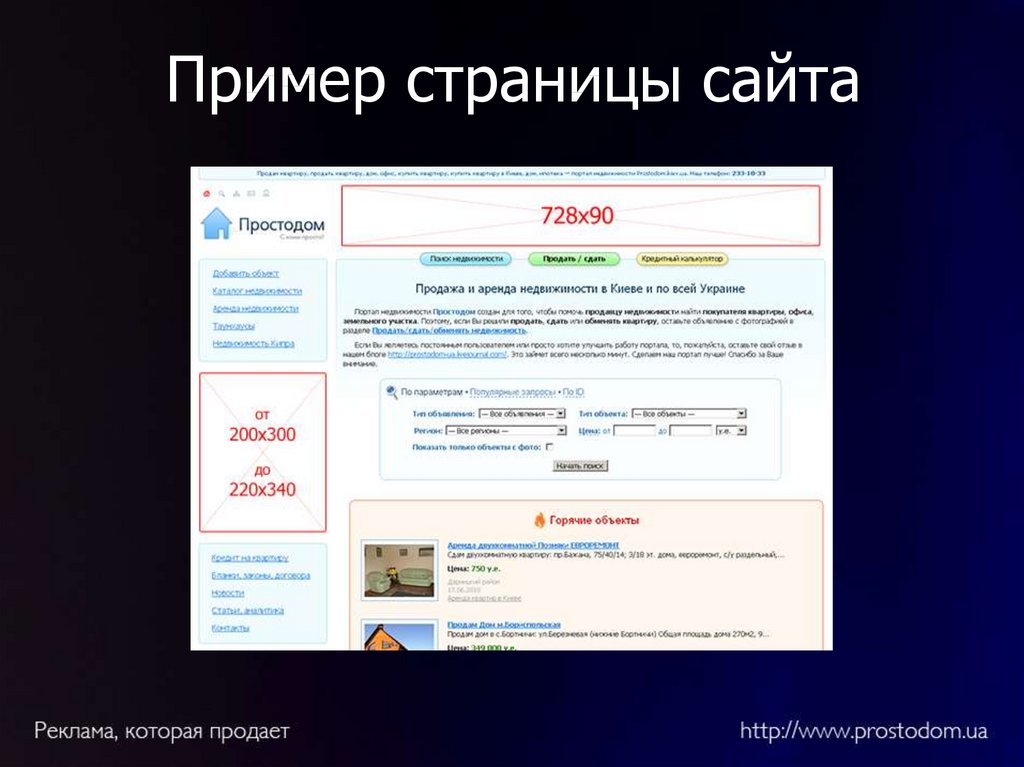
Верхняя часть перегружена информацией. На пестром фоне много мелкого текста и иконки, а выделение фрагментов контента красным и зеленым, выбивающимися из общей цветовой гаммы, отсылает нас во времена сайтов на платформе narod.ru.Способы повышения конверсии главной страницы
Как добиться максимальных показателей конверсии? На любой запрос поисковые системы выдают сотни результатов. Потенциальный клиент не готов тратить много времени на просмотр каждого из вариантов, поэтому сделайте так, чтобы за 1-2 секунды было понятно, что вы предлагаете, на какую целевую аудиторию рассчитано ваше предложение. Если контент невнятный, неинформативный или изобилует лишними подробностями, большинство посетителей закрывает вкладку и переходит к другим результатам поиска.
Если контент невнятный, неинформативный или изобилует лишними подробностями, большинство посетителей закрывает вкладку и переходит к другим результатам поиска.
Ваше УТП должно быть лаконичным и заметным. Разместите его как можно ближе к шапке. Если человек ищет, например, производителя дизайнерской мебели или компанию, занимающуюся монтажом кровли в частных домах, он сразу должен понять, что именно это вы и предлагаете.
Не забывайте об удобной мобильной версии. Первая страница сайта должна быстро загружаться даже при небольшой скорости интернета, корректно отображаться на любых устройствах, хорошо читаться даже с небольшого экрана. Трафик со смартфонов стремительно растет с каждым годом, не теряйте клиентов из-за неудобной мобильной версии.
В конечном счете нужно, чтобы посетитель совершил целевое действие. Расположите форму отправки заявки на видном месте: предложение подписаться на обновления, получить консультацию, заказать обратный звонок. Главная должна вести к конкретным действиям, а не заставлять искать нужную опцию.
Коммерческий трафик
от 35 600 ₽ Страница услуги
Продвижение по коммерческому трафику от студии SEMANTICA – привлечение целевых пользователей из систем Яндекс и Google. Мы работаем над внутренними и внешними факторами ранжирования и видимостью сайта в поисковиках. Вы получаете рост посещаемости и высокий охват среди своих потенциальных клиентов.
Виды главных страниц
Дизайн, компоновка, количество информации, размещение блоков зависит от специфики бизнеса. Оформление корпоративного сайта компании и интернет-магазина существенно отличаются, поскольку рассчитаны на разную целевую аудиторию, отличаются по функционалу.
При оформлении начальной страницы интернет-магазина не забывайте о возрасте целевой аудитории. Если вы продаете стильную молодежную одежду, то посетители с первого взгляда должны понять, что здесь можно купить именно такие товары, а не консервативные вещи для аудитории 40+.
Ключевой элемент интернет-магазина – каталог товаров. В лучших примерах ссылки на категории товаров не нужно искать, они сразу бросаются в глаза. Это можно реализовать с помощью горизонтального либо бокового меню, а также отдельных блоков с категориями товаров.
В лучших примерах ссылки на категории товаров не нужно искать, они сразу бросаются в глаза. Это можно реализовать с помощью горизонтального либо бокового меню, а также отдельных блоков с категориями товаров.
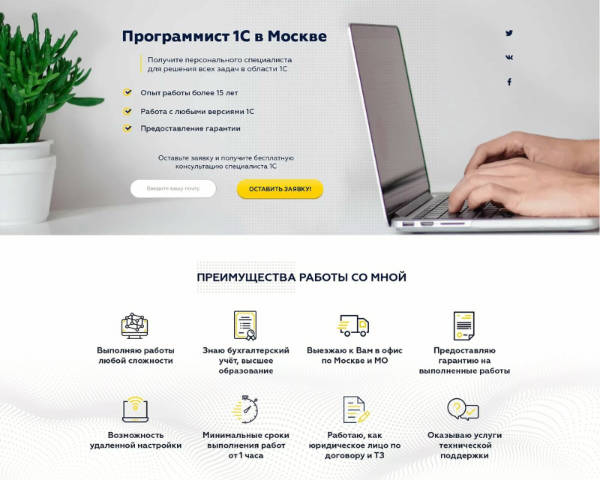
Главная страница сайта услуг
Первое, что нужно показать посетителям – какие именно услуги вы предлагаете, в каких регионах работаете, если это не онлайн-услуги. Кратко опишите их и сделайте ссылки на подробное описание. Это позволит потенциальному клиенту выбрать то, что его интересует. Можно указать точные цены, ценовой диапазон или стоимость минимального пакета услуг.
Как создать главную страницу сайта, чтобы она вызывала доверие? Опишите, как вы работаете, можно поэтапно, в виде схемы, какие даете гарантии. Также познакомьте своих будущих клиентов с реализованными проектами, которыми гордитесь, известными компаниями или людьми, с которыми сотрудничали.
Еще можно разместить несколько отзывов довольных клиентов. Это подчеркнет, что вам доверяют, а услуги востребованы.
Текст на главную сайта — примеры, что писать на странице
Задачи главной страницы сайта Неверно утверждать, что задача главной — только продавать. Общие формулировки не помогают создать нормальное техническое задание на наполнение главной. Многие скажут: значит, продать и информировать. Но и это не вполне правильно. Задач обычно несколько и они могут быть разными для главных страниц разных сайтов. Например: если бизнес продает для B2B и B2C, главная может служить фильтром аудитории и направлять их в разные разделы сайта; на одностраничном сайте с услугой экстренной эвакуации может содержаться информация, которая отстроит…
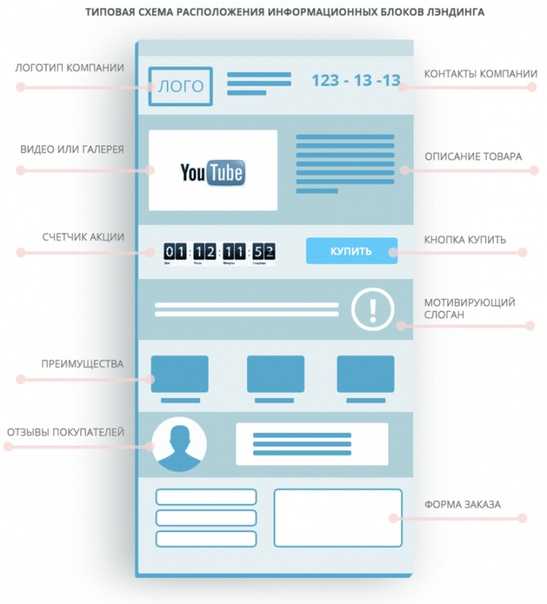
Главная страница сайта продукта
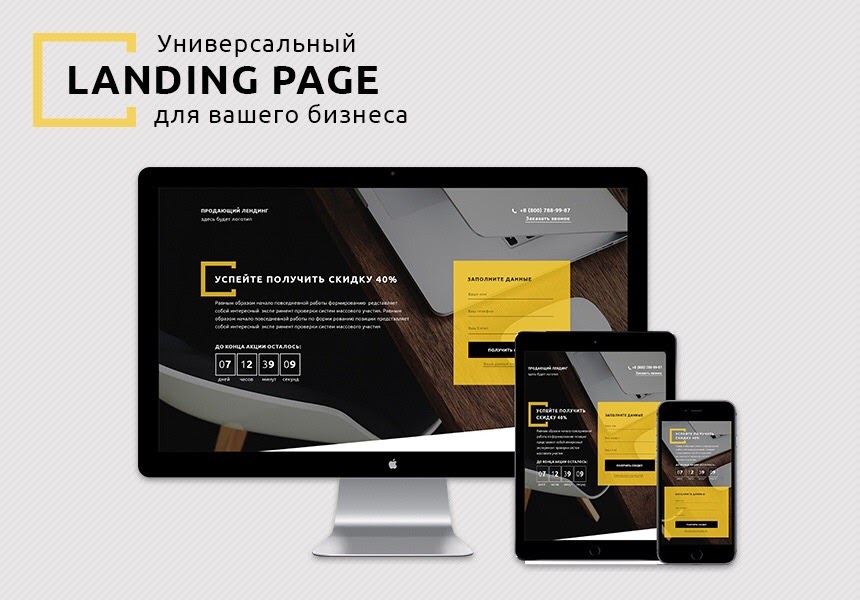
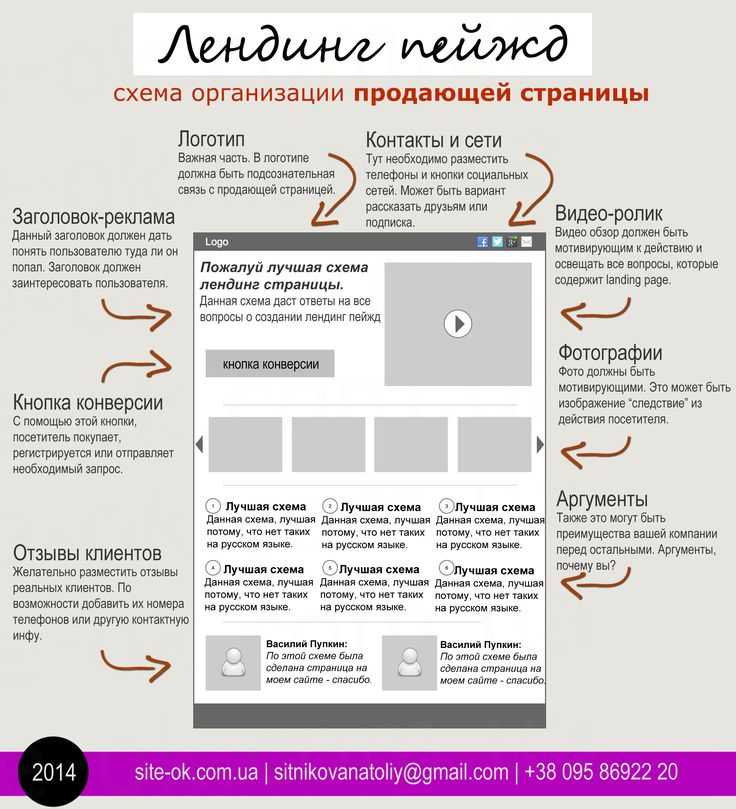
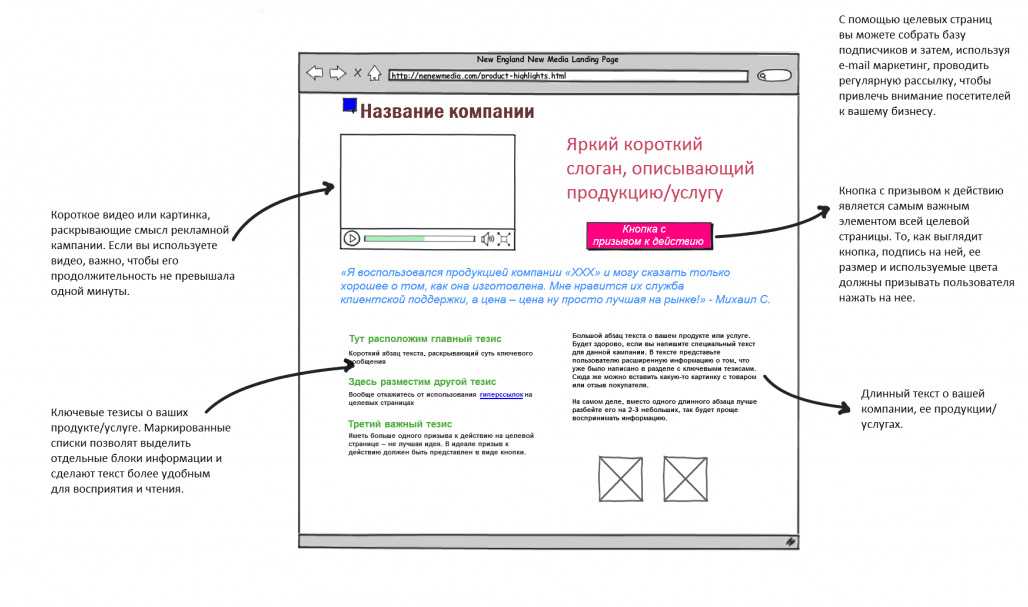
Для продуктов в большинстве случаев создают лендинги. Их цель – продажа или отправка посетителем заявки. Как правильно оформить landing page, чтобы она продавала?
Начните с вашего уникального торгового предложения. С первых секунд нужно убедить клиента в качестве товара, сообщить о скидке, выгодной цене, дополнительных услугах и т.д.
С первых секунд нужно убедить клиента в качестве товара, сообщить о скидке, выгодной цене, дополнительных услугах и т.д.
Расскажите о преимуществах товара. Если его несколько видов или предлагаются разные цветовые решения, расскажите об ассортименте. Также можно добавить блок с отзывами над футером с ответами на популярные вопросы.
Обязательный элемент лендингов – призыв к действию, например, форма для заявки о расчете цены услуг, подписка, кнопка купить по акционной цене прямо сейчас, заказать обратный звонок. Их может быть несколько, например, три, если лендинг-пейдж состоит из 7-8 блоков.
Можно заранее рассчитать стоимость рационаЧто должно быть на любой главной странице сайта
Не стоит игнорировать обязательные элементы, которые позволяют привлечь покупателя. Нужно собрать все элементы и оформить их так, чтобы получит конверсионную страницу, способную обрабатывать большое количество входящего трафика.
Заголовки, подзаголовки и текст
Наверху целесообразно расположить емкий заголовок, дающий информацию о товаре, услуге, сфере деятельности компании. Он позволит покупателю всего за несколько секунд понять, что здесь ему предлагают интересный товар или услугу.
Он позволит покупателю всего за несколько секунд понять, что здесь ему предлагают интересный товар или услугу.
Также необходим текст, рассказывающий о компании, товарах, услугах, преимуществах. В него нужно обязательно включать элементы форматирования: списки, подзаголовки.
Контактные данные, формы обратной связи
В шапке сайта нужно указать контакты, ссылки на соцсети, мессенджеры. Желательно делать это в виде активных ссылок, чтобы пользователь в один клик мог позвонить, написать сообщение или посетить соцсети.
Форма обратной связи должна быть на видном месте, чтобы посетитель, желающий написать сообщение или заказать обратный звонок, мог сделать это, не тратя время на поиск.
Здесь есть кликабельные ссылки на приложения компании.Строка поиска
Если вы хотите сделать главную функциональной, добавьте строку поиска. С ее помощью можно быстро и просто найти нужный товар, услугу или информацию. Если с одной или несколькими товарами и услугами, можно обойтись без этой функции.
от 15 000 ₽ Страница услуги
Контекстная реклама – это инструмент, который привлекает на сайт потенциальных клиентов здесь и сейчас. Студия SEMANTICA настроит рекламу, исходя из целей и задач вашего бизнеса. Первые результаты вы увидите уже через несколько дней после запуска рекламной кампании, а по истечении месяца мы предоставим отчет о проделанной работе и объеме полученного целевого трафика.
Кнопки «вход» и «регистрация»
Если предусмотрена возможность зарегистрироваться, кнопки должны быть на видном месте, чтобы в любой момент можно было авторизоваться или перейти к форме регистрации. Если некоторые возможности ограничены для незарегистрированных пользователей, лучше реализовать форму входа в виде всплывающего окна.
Призыв к действию и возможность легко выполнить действия
То, что должно быть на главной странице сайта – это призыв к совершению конкретного действия. Можно предложить оставить свой адрес электронной почты для рассылки, зарегистрироваться на семинар, оставить заявку на расчет стоимости, заказать обратный звонок, купить товар со скидкой.
Можно предложить оставить свой адрес электронной почты для рассылки, зарегистрироваться на семинар, оставить заявку на расчет стоимости, заказать обратный звонок, купить товар со скидкой.
Удобный и понятный дизайн
Как оформить начальную страницу правильно? Дизайн должен быть современным и привлекательным, но не стоит забывать о таком понятии, как юзабилити. Непонятный, недружественный интерфейс, множество интерактивных элементов, всплывающих окон, избыток графических блоков, мешающих воспринимать информацию и совершать целевые действия, отталкивают посетителей.
Антипример
Простой дизайн с акцентными цветами
Дизайн, напоминающий о журнальной верстке
Простой и запоминающийся логотип
На сайте обязательно должен быть хорошо виден логотип компании. Это нужно для имиджа и узнаваемости. Он должен быть уникальным, запоминающимся и лаконичным. Лучше всего разместить его в шапке.
Лучше всего разместить его в шапке.
Правильная навигация
Обязательное требование – наличие меню, если страниц несколько. Оно должно располагаться в видном месте и быть функциональным, в том числе и на мобильных устройствах. Обычно меню располагают в шапке или в боковой колонке.
Название пунктов меню должно быть кратким и понятным, Пользователь должен четко понимать, какую информацию он найдет, кликнув по одному из них.
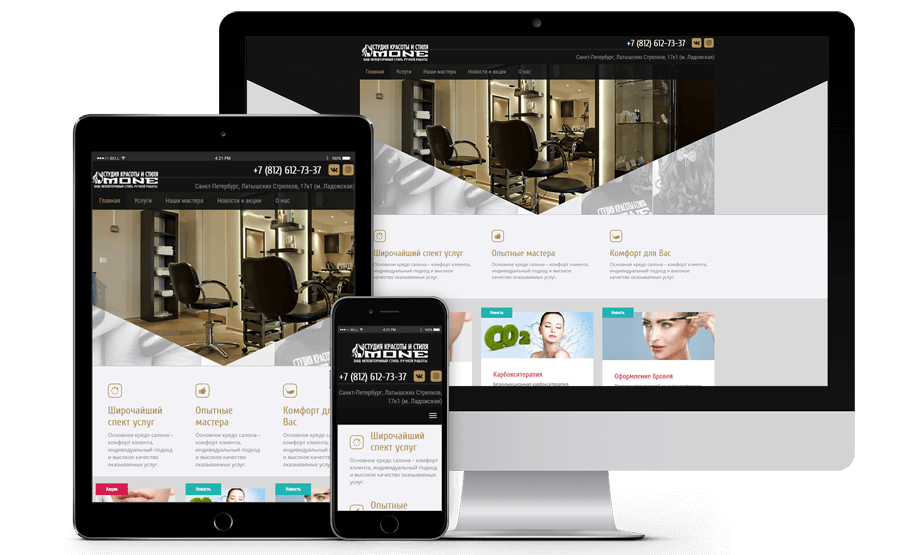
Вот как решили проблему с навигацией на сайте салона красоты.
А это оформление больших разделов на сайте одежды
Горизонтальная строка навигации.
А здесь меню размещено под логотипом
Шапка с логотипом и футер с технической информацией
Шапка и футер – неотъемлемые элементы любого интернет ресурса. Как мы уже говорили, в шапке следует разместить лого и контакты. В футере содержится информация о правах собственности, важные ссылки и значки соцсетей.
В футере содержится информация о правах собственности, важные ссылки и значки соцсетей.
В футере можно разместить форму для подписки на рассылку
Хорошо, если в футере есть ссылки на соцсети
Или просто контактные данные
А здесь футер используют с максимальной пользой – разместили кнопку обратной связи.
Хорошая цветовая гамма главной
Для оформления обычно выбирают не больше 2-3 цветов. Они должны сочетаться с логотипом и соответствовать фирменному стилю. Именно цвет формирует первое впечатление. Не перегружайте дизайн, пусть будет ощущение свободного пространства.
Оптимизация картинок для сайта: советы и приемы, сервисы для работы с изображениями и фотографиями
В статье расскажем, что такое оптимизация и как ее сделать. Что значит оптимизировать изображения? Это работа с графическим файлом — уменьшение его размера и адаптация под поисковые системы. Если все сделать правильно, получится ускорить загрузку контента и улучшить поведенческие факторы и, соответственно, индексацию. Преимущества В SEO-оптимизированных статьях графический контент на странице занимает около 20% от общего объема. Поэтому сжатие – эффективный метод увеличения производительности сайта. 13 вариантов оптимизации Важно, чтобы ПС понимали, что изображено на картинке. Так они будут показывать …
Если все сделать правильно, получится ускорить загрузку контента и улучшить поведенческие факторы и, соответственно, индексацию. Преимущества В SEO-оптимизированных статьях графический контент на странице занимает около 20% от общего объема. Поэтому сжатие – эффективный метод увеличения производительности сайта. 13 вариантов оптимизации Важно, чтобы ПС понимали, что изображено на картинке. Так они будут показывать …
Графика и мультимедиа
Качественные, уникальные фото, видеоролики, анимация, инфографика сделают контент более наглядным. Для привлечения внимания в верхней части можно разместить яркий баннер с информацией о скидках, специальных предложениях, новых поступлениях и других выгодах. Или видео на первом экране в качестве использовать в качестве подложки для текста о позиционировании.
На видео прокручиваются счастливые моменты клиентов.Под названием бренда красивое изображение.Что может быть на главной и не будет лишним
О том, что разместить на главной странице сайта обязательно, мы уже поговорили. Теперь обсудим, какие дополнительные элементы можно разместить, чтобы сделать портал максимально привлекательным, дружественным и информативным.
Теперь обсудим, какие дополнительные элементы можно разместить, чтобы сделать портал максимально привлекательным, дружественным и информативным.
Вот блоки, которые можно увидеть в хороших примерах:
- наши преимущества;
- выгоды сотрудничества с нами;
- портфолио;
- кейсы;
- наши клиенты;
- видеопрезентации;
- гарантии;
- факты;
- новости;
- калькулятор стоимости услуг;
- лид-формы и чат;
- отзывы;
- схема проезда.
Что нужно убрать с главной
Всегда присутствует соблазн разместить как можно больше информации. В таком случае интерфейс получается перегруженным, сложным для восприятия. Клиент ничего еще не знает о вас, поэтому не готов в первые секунды читать большие объемы текста, просматривать многочисленные графики и видеоролики. Сконцентрируйтесь на самом важном для клиента. Это позволит расположить к себе пользователя и мотивировать перейти в другие разделы.
Сконцентрируйтесь на самом важном для клиента. Это позволит расположить к себе пользователя и мотивировать перейти в другие разделы.
Еще одна ошибка – большое количество виджетов, слайдеров, видеороликов. Во-первых, такой объем информации долго загружается на мобильных устройствах, во-вторых, её избыток мешает воспринимать основные моменты.
Описывать преимущества нужно на языке, максимально близком клиенту. Говоря о своих сильных сторонах, нужно акцентировать не на собственном превосходстве, а на том, какие проблемы посетителя вы моете решить.
Визуальное оформление должно быть современным. Сегодня в тренде лаконичность, минималистичность. Сделать ресурс узнаваемым можно благодаря уникальным фото товаров и работ, логотипа, грамотного использования фирменных цветов.
Оптимизация для мобильных устройств
Трафик со смартфонов во многих нишах превышает посещаемость с ПК. Как сделать главную страницу сайта, удобную для мобильных устройств?
Если в десктопной версии большое количество картинок, в мобильной версии часть можно убрать, если они мешают скорости загрузки. Не всегда есть возможность подключиться к wi-fi, а скорость мобильного интернета может оказаться недостаточно.
Не всегда есть возможность подключиться к wi-fi, а скорость мобильного интернета может оказаться недостаточно.
Что касается меню, оно должно быть довольно крупным, это необходимо для комфортной навигации. Лучше делать меню в виде выпадающего списка. Оно должно быть доступно в любом разделе.
Удачные образцы имеют адаптивный дизайн, поэтому корректно отображаются на всех гаджетах, имеют достаточно крупный, приятный для чтения шрифт, быстро загружаются, четко разделены на блоки.
Продвижение блога
от 46 200 ₽ Страница услуги
Продвижение блога от студии SEMANTICA — увеличение потока пользователей на сайт и повышение экспертности бренда в глазах целевой аудитории. Мы создаем востребованный контент, отвечающий на запросы потенциальных клиентов, оптимизируем статьи и настраиваем коммерческие триггеры. Вы получаете ощутимый прирост переходов в каталог товаров и услуг из блогового раздела.
Как сделать домашнюю страницу лучше
Если пользователи заходят на ваш ресурс, но, спустя несколько секунд покидают его, это сигнал – что-то не так.
- Посмотрите ресурсы конкурентов. Возможно, их порталы выглядят современно, а ваш дизайн был в моде 10 лет назад. Идите в ногу со временем, ведь устаревшее не внушает доверия, такие решения свидетельствуют далеко не в пользу компании. Если интерфейс сделан 5-10 лет назад, скорее всего, нужно сделать редизайн.
- Откройте первый экран, посмотрите на него и задайте себе вопрос: можно ли без прокрутки и чтения за несколько секунд понять общую суть предложения? Если нет, нужна доработка. Как правило, посетители переходят сразу по нескольким ссылкам из поиска, беглым взглядом оценивают, соответствует ли информация их ожиданиям. Невнятные и нетематические вкладки сразу закрываются.
- Не много ли текста? Длинные статьи без списков, подзаголовков, картинок, посетитель читать еще не готов. Он ничего не знает о вас, поэтому не будет тратить драгоценное время. Изложение информации должно быть тезисным, важное нужно выделять с помощью визуальных элементов.
 Сплошной текст можно заменить инфографикой, списками с иконками. В таком виде он воспринимается лучше.
Сплошной текст можно заменить инфографикой, списками с иконками. В таком виде он воспринимается лучше. - Если время просмотра превышает несколько секунд, но нет совершения целевых действий, задумайтесь о том, насколько легко эти действия совершить. Посетитель не должен искать, как ему оставить заявку, ему нужно это предложить, причем на видном месте. Сама форма заявки должна быть максимально лаконичной, не заставляйте заполнять множество полей с данными, это не всегда удобно, особенно для пользователей мобильных устройств.
- Уделите внимание техническим нюансам. Все ссылки должны работать, скорость загрузки должна быть минимальной, в текстах не должно быть ошибок и опечаток. Также проверьте правильность контактной информации.
Примеры хороших главных страниц интернет-магазинов, сайтов продуктов и услуг
Посмотрим на примеры успешных интернет-магазинов. Какие-то решения, возможно, пригодятся и вам. Мы взяли небольшое количество примеров, конечно, их гораздо больше.
Тема: маркетплейс
Этот всемирно известный ресурс является ярким примером минималистичного подхода и функциональности. Он не перегружен лишними элементами, при этом подробно рассказывает об ассортименте и открывает широкие возможности навигации. В шапке расположена панель для поиска по категориям, что крайне важно для торговых площадок с таким большим числом товаров. В качестве графического элемента используется баннер с интерактивной кнопкой, являющейся призывом к действию.
Тема: фототехника
Интерфейс выглядит стильно и современно, моментально дает понять, что пользователь попал в магазин фототехники Nikon. Сразу привлекает взгляд баннер с актуальной моделью, с которой продавец предлагает ознакомиться более подробно. В шапке есть поиск, а также крупные иконки, позволяющие авторизироваться, просмотреть корзину, добавить товар в избранное или в сравнение. Также представлены актуальные модели фототехники. Фирменным желтым цветом выделен вход в каталог.
Тема: одежда / обувь
Ещё один пример современного минималистичного дизайна. Главная страница не впечатляет яркими цветами, но нейтральный фон позволяет сделать акцент на фото с одеждой, а также баннере с информацией о скидках и акциях. Используются картинки с категориями товаров, кликнув на которые, можно перейти к интересующему разделу.
Главная страница не впечатляет яркими цветами, но нейтральный фон позволяет сделать акцент на фото с одеждой, а также баннере с информацией о скидках и акциях. Используются картинки с категориями товаров, кликнув на которые, можно перейти к интересующему разделу.
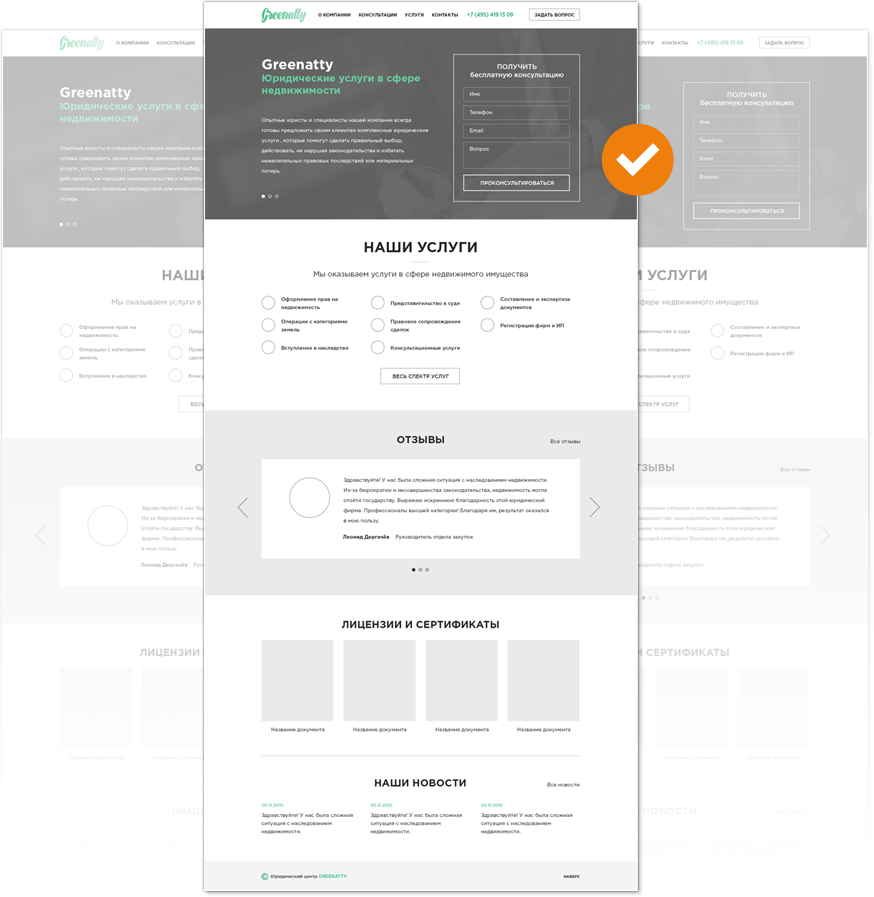
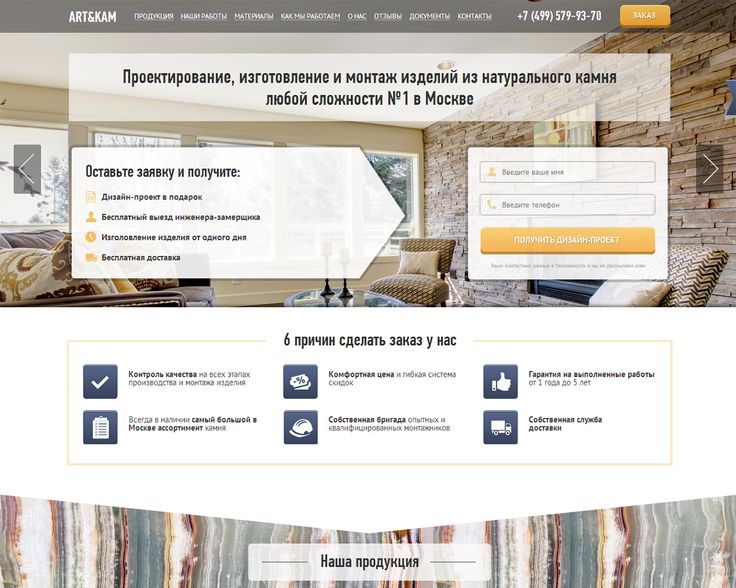
Тема: оформление интерьеров
Здесь приведена информация об опыте работы, наградах и сертификатах, основных услугах, скидках. Также есть калькулятор расчета стоимости дизайнерского ремонта. Повысить доверие помогают отзывы известных личностей, а также видеопрезентации готовых ремонтов.
Настроить Яндекс Бизнес: возможности сервиса и запуск рекламы
Что такое Яндекс Бизнес Яндекс Бизнес – это платформа в первую очередь для малого и среднего бизнеса. Ее миссия – закрыть потребности тех компаний, которые на текущем этапе развития не могут себе позволить большие расходы на рекламу и специалистов по ее запуску. Кроме того, в Яндекс Бизнес настройка рекламы очень проста, тут справится сам предприниматель, не привлекая контекстолога. Функции сервиса Как работать в Яндекс Бизнесе Пользоваться Яндекс Бизнесом могут как юридические лица, так и самозанятые. Иметь офлайновые точки продаж и…
Функции сервиса Как работать в Яндекс Бизнесе Пользоваться Яндекс Бизнесом могут как юридические лица, так и самозанятые. Иметь офлайновые точки продаж и…
Тема: студия дизайна
Как оформить главную сайта творческой направленности? Примером может служить ресурс для онлайн разработки логотипов и фирменного стиля. Баннер презентует услугу, а также предлагает перейти к сотрудничеству, совершив целевые действия. Ниже приведена подробная схема работы, которая пошагово ведет потенциального клиента через все этапы сотрудничества. Также имеется несколько информационных блоков, в которых объясняется, почему лучше заказать услугу именно здесь.
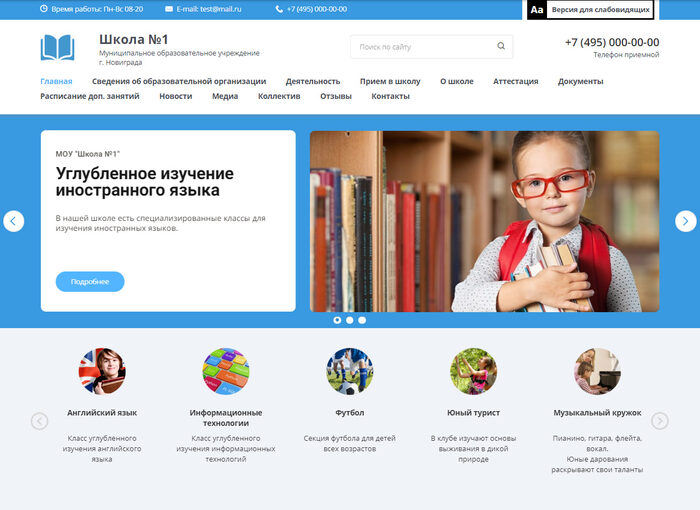
Тема: языковая школа
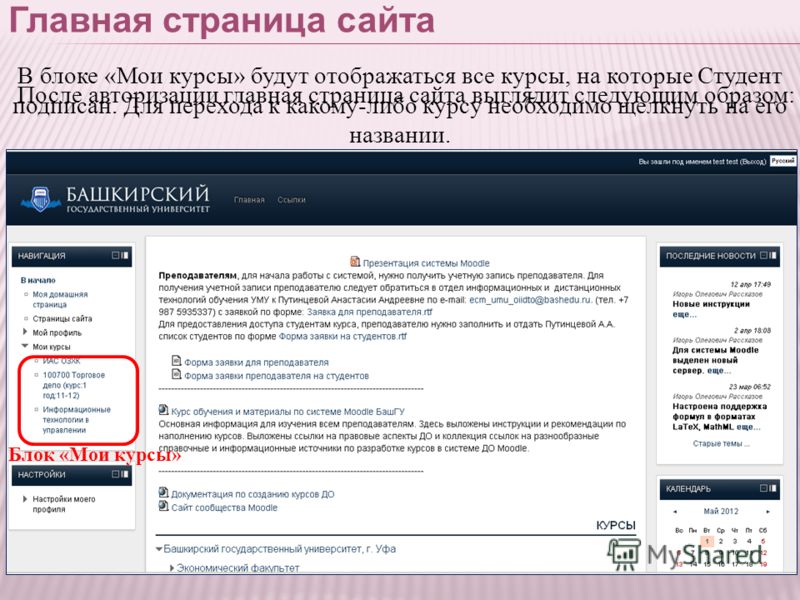
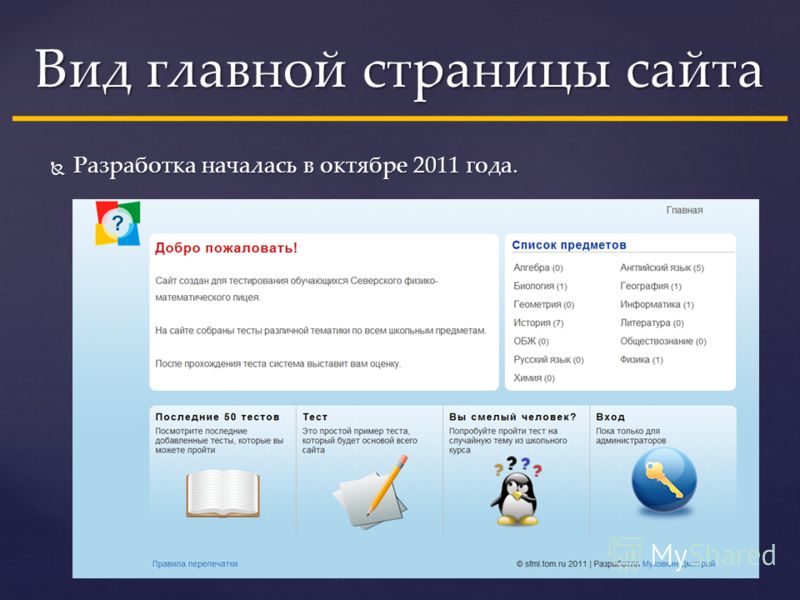
Эта языковая школа существует много лет, но дизайн их интернет визитки свежий, современный. Сразу видно, что компания работает и следит за своим имиджем. Шаблон очень простой, без множества цветов, анимации, иконок. Вверху разместился монохромный логотип, а также вход в меню. Практически весь контент посвящен перечню курсов английского языка для любых возрастов. Кликнув по картинке, можно получить полную информацию о выбранной программе. Что такое главная страница сайта? Это указатель пути к основной информации. Данный ресурс демонстрирует это на 100%.
Кликнув по картинке, можно получить полную информацию о выбранной программе. Что такое главная страница сайта? Это указатель пути к основной информации. Данный ресурс демонстрирует это на 100%.
Тема: прокат авто
Что важно для человека, желающего арендовать автомобиль? Минимум документов и времени! Именно эти преимущества и встречают потенциального клиента. Ниже расположены фото доступных автомобилей и стоимость аренды. Меню вынесено на боковую панель, отличается простотой восприятия и лаконичностью. Желающим пользоваться услугой со смартфона предлагают скачать мобильное приложение.
Подведем итог
Для чего нужна главная страница сайта? Конечно же, для привлечения посетителей, их мотивации воспользоваться услугой или купить товар. В процессе ее создания нужно помнить, что это не просто красивая картинка, а мощный инструмент продаж, который должен за руку вести посетителя к совершению целевого действия. Учитывая высокую конкуренцию в большинстве отраслей, нужно проанализировать конкурентов и сделать лучше, чем у них.
В виде тезисов подведем итог и определим ключевые моменты, которые помогут повысить конверсию:
- современный дизайн;
- заметное, понятное клиенту УТП;
- презентация товаров и услуг;
- наличие контактной информации и форм обратной связи;
- перечисление преимуществ;
- качественный визуальный контент;
- наличие удобных функций, например, калькуляторов.
Что по содержанию? Кратко, но при этом четко следует описывать услугу, указывать название компании, ее род деятельности. Посетитель увидит название во вкладке браузера, если оно составлено правильно, вероятность того, что он случайно покинет ресурс, минимальна.
Грамотное оформление: как сделать главную страницу сайта | Синапс
Опубликовано 1.04.2020
Первое, что должен видеть клиент, кликая на ссылку вашего сайта – качественный дизайн и грамотное оформление. Ведь главная страница – ваша визитная карточка. Красивых сайтов на просторах интернета огромное множество, но не все они имеют идеальную главную, с которой приятно и понятно работать заказчикам.
Ведь главная страница – ваша визитная карточка. Красивых сайтов на просторах интернета огромное множество, но не все они имеют идеальную главную, с которой приятно и понятно работать заказчикам.
Информативность
Оказавшись на вашем сайте, клиент практически сразу должен понять, чем занимается ваша компания, какие продукты он может приобрести, как заказать и как связаться с офисом. Если потенциальный клиент находит все самое необходимое в первые несколько минут и остается доволен результатом, успех гарантирован.
Целевое общение
Общение с клиентом нужно выстраивать таким образом, чтобы это оценила целевая аудитория вашего сайта. Если вы представляете крупный и серьезный бренд, то слог должен быть соответствующим. Пусть стиль у текста будет сдержанным, лаконичным, но при этом понятным. Если вы бренд, работающий с молодежью, можно дать себе немного свободы как в стиле, так и в коммуникации.
Функциональность
Помимо правильно оформленной информации, сайт должен быть функциональным и максимально удобным в использовании. Продумайте разделы главного меню, поработайте над оформлением и логистикой. Возможно, вы продаете несколько товаров, один из которых является бестселлером, так что не бойтесь размещать его на главной, чтобы клиент мог сразу обратить на него внимание.
Но не забывайте о том, что во всем важно соблюдать баланс. Лучше не перегружать сайт лишними текстами и разными по стилю функциональными блоками.
Визуальная составляющая
Картинка – это первое, что видит пользователь, переходя на сайт. Соответственно, дизайн сайта разрабатывается в соответствии с запросами целевой аудитории. Вам нужно продумать шрифт, заголовки и подзаголовки, избегая лишних деталей или назойливых виджетов.
Критерии оформления главной страницыКак сделать главную страницу сайта адаптированной к запросам пользователя?
Для начала нужно разобраться с предпочтениями ваших потенциальных клиентов, а главная должна соответствовать их запросам и интересам.
Правда нельзя забывать, что вкусы у всех разные. Поэтому при оформлении вы вносите в дизайн все самые смелые креативные идеи, не забывая о требованиях, без которых нельзя сделать ни один сайт:
Навигация. Пользователь должен без труда находить нужную информацию и хорошо ориентироваться на сайте. Все должно быть максимально понятно и просто. Если ваш сайт продает большое количество товаров, то лучше, если каталог с самыми популярными продуктами и УТП компании будет размещен на главной странице. Возможно, пользователь перешел на сайт, чтобы купить именно его. То же касается популярных фильмов, курсов или статей.
Графика. Главная страница должна привлекать клиента. Красивых сайтов с визуально идеальным оформлением очень много. Как правило, они используют красивые фотографии продуктов, предпочитая купленным изображениям оригинальные уникальные картинки, созданные дизайнером.

Текст. Не на всех главных страницах можно увидеть текстовый контент. Это обусловлено разными целями, которые преследует сайт. Интернет-магазинам, как правило, текст на главной не нужен вовсе, однако если ваш сайт занимается продажей услуг или редких продуктов, то без него никак не обойтись. Для его грамотного составления мы рекомендуем не изобретать велосипед, а заказать копирайтинг у профессионалов.
- Кнопки. Очень удобный способ дать возможность клиенту в один клик приобрести товар или подписаться на рассылку вашей компании. На кнопке вы можете оформить призыв к действию: “купить”, “зарегистрироваться”, “забронировать” и так далее.
Для начала нужно выяснить, что же может оттолкнуть потенциального клиента. Как мы уже говорили, самое главное – баланс. Не стоит нагромождать главную страницу лишней информацией, немаловажными функциями продукции и другими деталями, которые будет мешать клиенту.
Как мы уже говорили, самое главное – баланс. Не стоит нагромождать главную страницу лишней информацией, немаловажными функциями продукции и другими деталями, которые будет мешать клиенту.
Подготовили для вас список самых отталкивающих триггеров:
- Музыкальное оформление и другие звуки. Как правило, это не поднимает настроение клиента, а отталкивает его от покупки вовсе. Еще хуже, если звуковое сопровождение нельзя или сложно выключить. Скорее всего потенциальный покупатель быстро покинет сайт и приобретет продукт у конкурентов.
- Сторонняя реклама. Постарайтесь на своей главной странице избегать отсылок к другим сайтам или источникам, иначе вы очень быстро потеряете доверие покупателя.
- Регистрация. Некоторые сайты буквально требуют от клиента этого, но это ошибка.
- Слабая грамматика. Орфографические и пунктуационные ошибки автоматически снижают уровень доверия к сайту, сильно бросаются в глаза и вызывают резкие негативные эмоции.

- Мелкий шрифт. Разрабатывая дизайн, обязательно подумайте о том, как сделать сайт адаптивным для всех без исключения пользователей. В этом случае начинать стоит со шрифта. Он не должен быть мелким или сильно контрастировать с фоном, иначе у потенциального клиента быстро устануть глаза, и он захочет покинуть площадку, чтобы избавить себя от некомфортных ощущений.
- Долгая загрузка. Позаботьтесь о том, чтобы все работало быстро. Никто не любит тратить свое время на длительную загрузку меню, поэтому по возможности уменьшите вес всех графических изображений, чтобы клиенту было комфортно.
- Навязчивые виджеты. Постарайтесь избегать в оформлении лишних деталей, отвлекающих внимание. Навязчиво всплывающие в середине экрана окна не оценит ни один пользователь.
- Адаптируйте сайт под гаджеты. Многим удобно просматривать товары или услуги в дороге или во время перерыва в офисе, поэтому ваш сайт обязательно должен быть адаптирован под все мобильные устройства.
Как видите, сделать идеальную главную страницу сайта не так просто, но следуя вышеперечисленным правилам, вы справитесь с этой задачей. Не забывайте, что главная страница, как и сайт, должна постоянно совершенствоваться и модернизироваться, чтобы всегда оставаться
Не забывайте, что главная страница, как и сайт, должна постоянно совершенствоваться и модернизироваться, чтобы всегда оставаться
Как правильно оформить главную страницу сайта: требования и примеры оформления
Главную страницу сайта можно назвать лицом компании. От ее привлекательности зависит, уйдет ли посетитель или останется познакомиться поближе. Также она представляет собой информационный центр, по которому пользователь ориентируется в структуре веб-ресурса.
Содержание:
- Где я или Общая информация о бизнесе
- Самое важное – наверху
- Текстовое сопровождение
- Оформление футера org/ListItem»> Оформление главной интернет-магазинов
- Как правильно оформить главную страницу сайта услуг
- Главная корпоративного сайта
- Оформление главной страницы информационного сайта
- Общие правила оформления главной страницы
- Чего не должно быть на главной
В этой статье мы расскажем, как оформить главную страницу сайта с учетом юзабилити и информативности.
Как только сайт загрузится, пользователь сходу должен понять, куда он попал. В шапке и главном баннере нужно указать общую сферу деятельности компании, а также регион. Там же должны быть контактные телефоны и/или кнопка обратного звонка.
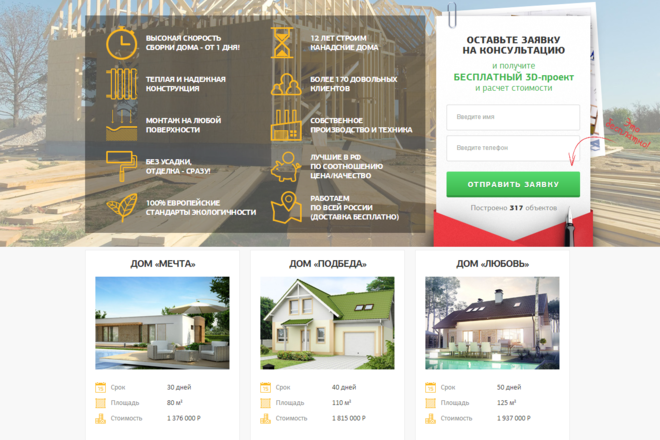
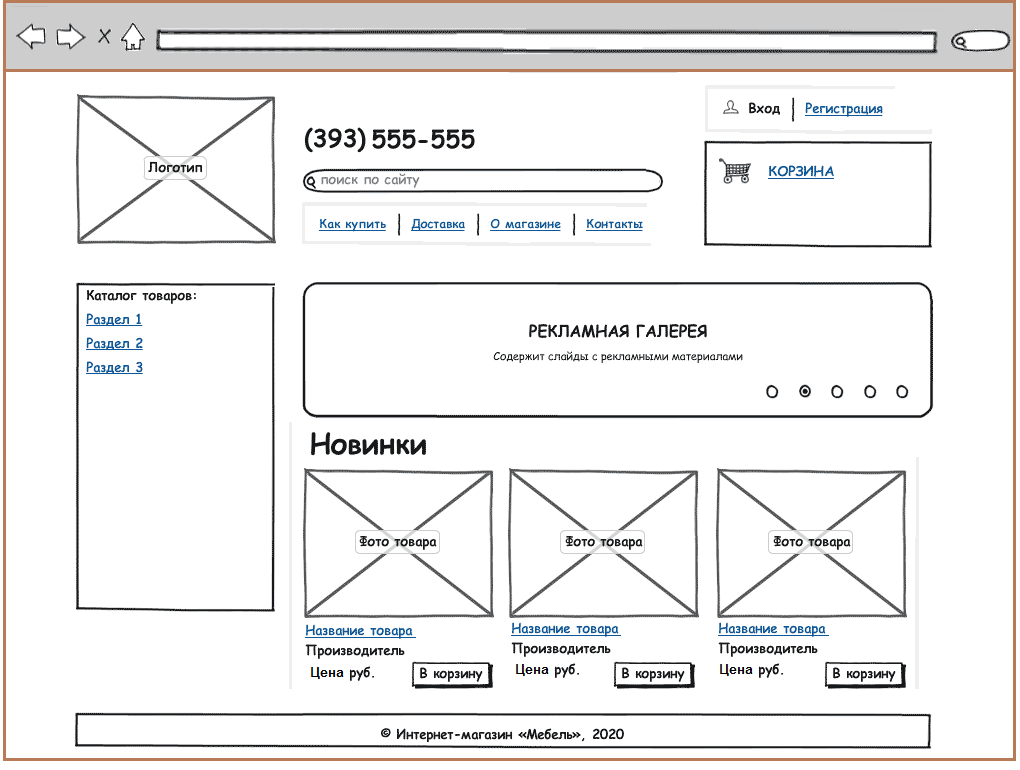
Вот пример главной страницы сайта строительной компании. Вверху есть общее указание сферы и контакты. Под баннером размещены основные направления деятельности.
Посетитель сразу видит, что он попал по адресу, а сама фирма оказывает услуги по нужному региону.
В шапке обязательно должен присутствовать логотип. Это не только элемент брендирования, но и навигации. Необходимо учитывать пользовательский опыт и делать лого кликабельным, чтобы человек мог быстро вернуться на главную.
Самое важное – наверху
Вот так выглядит карта скроллинга у большинства сайтов. Она показывает распределение внимания посетителей. Как видно из изображения, больше всего времени уделяется первому экрану.
Целесообразно под шапкой разместить наиболее интересную информацию: оффер и CTA, предложения о скидке, появлении новых товаров, акции и пр.
Чуть ниже должны идти преимущества компании и отличия от конкурентов. Если это интернет-магазин, на втором-третьем экране размещаются популярные и акционные товары, новинки, информация о доставке и оплате.
Текстовое сопровождение
Вся информация должна подаваться блоками. Текст, идущий полотном, практически никогда не читается.
Также важно, чтобы материал был:
- Актуальным: старые записи не вызывают интереса ни у читателей, ни у поисковиков.
- Структурированным: содержал заголовки, изображения, списки.
- Интересным: необходимо писать то, что действительно важно для ЦА.
Для SEO-продвижения в текст можно вписывать ключи. В условиях ограниченности материала это сделать тяжело. Ключи можно вписать в заголовки, в описания услуг и преимущества.
Оформление футера
Футер часто недооценивают, хотя это важная часть сайта, которая помогает достигать бизнес-целей. Почему ему стоит уделять внимание:
Подпишитесь на авторский телеграм-канал про предпринимательство в России.
- Подвал помогает удерживать посетителей. Если человек прокрутил страницу до конца и не нашел для себя нужной информации, футер может удержать его дополнительными ссылками или обратной формой.

- Там можно разместить информацию, которая не поместилась на главной.
- Навигация в футере позволяет посетителям перемещаться в нужные разделы.
Футер может стать запоминающимся финальным аккордом, если сделать его нешаблонным. Например, как здесь:
Требования к главной странице сайта разные, исходя из направленности веб-ресурса. Стартовая страничка большого интернет-магазина будет сильно отличаться от корпоративного сайта. Рассмотрим подробно на примерах.
Оформление главной интернет-магазинов
В интернет-магазине могут быть сотни и тысячи товаров, сгруппированных в десятки категорий. Здесь крайне важно соблюсти логичную и понятную структуру: если все свалить в кучу, пользователь растеряется и уйдет.
Стартовая страничка интернет-магазина обычно содержит в себе:
- каталог товаров;
- фильтр и поиск;
- баннеры с горячими/основными предложениями;
- популярные товары;
- ссылки на блог, акционные предложения;
- недавно просмотренные товары;
- контактные данные;
- информация об оплате и доставке;
- чат онлайн-консультанта;
- футер со ссылками на информационные разделы.

В качестве примера удачного оформления главной страницы сайта можно привести известный магазин Эльдорадо. Здесь меню оформлено не только с помощью текста, но и графики. Чуть ниже идут самые выгодные акции. Под баннерами расположен небольшой блок с преимуществами магазина. Затем идут популярные товары, блок со ссылками на статьи и распродажи.
В футере можно найти информацию о способах оплаты и доставки, гарантии и всего того, что важно покупателю.
Как правило, основной трафик из поиска идет на категории магазина, а уже оттуда пользователи переходят на главную. Поэтому ее цель – не дать заблудиться, познакомиться поближе и найти выгодное предложение.
А вот пример того, что получится, если забить на юзабилити и навигацию. Это норвежский аналог Amazon. Все предложения размещены на одной страничке. Причем действует не только вертикальная, но горизонтальная прокрутка.
Читайте также статью и про UX для интернет магазинов, как создать лучший пользовательский опыт и повысить продажи.
Как правильно оформить главную страницу сайта услуг
Обычно такие сайты создаются в виде лендингов и полулендингов. Стартовая страница длинная, содержит в себе следующие блоки:
- Баннер с оффером, акцией и CTA в первом экране.
- Перечисление всех услуг со ссылкой на отдельные страницы (если услуга одна, то она раскрывается максимально детально).
- Основные преимущества компании.
- Прайс.
- Портфолио, фотографии офиса/салона, видеопрезентация.
- Контактные данные.
Если на сайте есть меню, лучше его закрепить, чтобы оно не исчезало при скроллинге. Так посетители смогут быстро перейти на интересующий раздел, а не листать вверх (что делают далеко не все – многие предпочитают просто закрыть сайт).
Для удобства читателей информация должна делиться на блоки, сопровождаться графикой, заголовками.
В качестве примера неплохого оформления главной страницы можно привести сайт салона красоты. Здесь вся информация подана логическими блоками, есть цены, ссылки на услуги, красивые фотографии. Кнопка «Записаться онлайн» на видном месте, как и меню.
Кнопка «Записаться онлайн» на видном месте, как и меню.
А это пример из той же сферы. Только здесь главная не вызывает желания продолжить знакомство: малопривлекательный дизайн, описание идет сплошным текстовым блоком, который, к тому же, сливается с фоном, нет примеров работ.
Главная корпоративного сайта
Задачи корпоративного сайта:
- Презентовать компанию: обозначить, чем она занимается, где работает, какие ее цель и миссия и пр.
- Создавать имидж.
- Привлекать новых клиентов, сотрудников.
- Продвигать услуги.
- Рассказывать о последних новостях и достижениях.
- Осуществлять взаимодействие с клиентами с помощью специальных сервисов (онлайн-заявка, расчет стоимости и др.)
Дизайн сайта играет огромную роль. Он должен быть запоминающимся и создаваться в фирменном стиле компании. Удачный дизайн позволяет пользователям узнавать сайт компании только по логотипу или цветовому сочетанию.
На главной страничке корпоративного сайта обычно присутствуют флагманские продукты, новинки, основные услуги, краткое описание компании и ее преимущества. Иногда она может состоять всего из одной картинки и меню, например, как у сайта архитектурной компании Pelli Clarke Pelli Architects.
Иногда она может состоять всего из одной картинки и меню, например, как у сайта архитектурной компании Pelli Clarke Pelli Architects.
Еще один пример минимализма в оформлении главной можно найти у Apple. Компания может позволить ничего не рассказывать о себе, а просто предлагать ознакомиться и приобрести последние новинки. Упор идет на изображения. Они действительно качественные, подчеркивают статусность продукта и вызывают желание купить.
А вот пример сайта Альфа-банка. В левом углу – большой и узнаваемый логотип. В основном поле пользователи могут воспользоваться основными предложениями банка в онлайн-режиме. То есть стартовая страница рассчитана на немедленную конверсию.
Подобные сайты содержат огромное количество статей. На стартовой странице выводятся самые свежие записи, последние новости и горячо комментируемые материалы.
Все остальные статьи разбросаны по категориям, которые можно найти в меню. Нередко на главной присутствует форма подписки, чтобы пользователь мог оперативно получить свежие новости.
Здесь важно не загрузить читателя слишком большим объемом информации. Пестрящая картинками страница без четкой структуры только запутает, например, как здесь.
Общие правила оформления главной страницы
Понятная навигация
Важно учитывать пользовательский опыт. Люди привыкли к стандартной схеме расположения элементов: меню сверху или слева, логотип в левом верхнем углу, а телефоны и форма обратного звонка – справа и т. д. Не стоит изобретать велосипед.
А вот так выглядит очень креативный, но малопонятный сайт. К тому же, подобные веб-ресурсы зачастую долго грузятся, что приводит к большому числу отказов. Из этого следует следующие пункты правил оформления стартовых страниц.
Быстрая загрузка
Какой бы красивой ни была страница, ее мало кто увидит, если она будет грузиться дольше 5 секунд.
Привлекательный дизайн
Именно по нему посетители оценивают сайт. Если дизайн будет некрасивым, отталкивающим, пользователи быстро уйдут.
Важно не вдаться в другую крайность: яркое и необычное оформление может увлечь человека, и он забудет, зачем сюда пришел.
Адаптивность к мобильной версии
Сейчас больше половины пользователей интернета заходят в сеть со своих карманных устройств. Значит, главная должна иметь адаптивную верстку.
Качественные изображения
Красивые фотографии повышают привлекательность ресурса, задерживают посетителей на сайте. Компания, которая не потратилась на качественные фото, также не вызывает доверие.
Наличие видео-контента
Короткие видео, в которых рассказывается о фирме и ее продуктах, повышают доверие со стороны пользователей. Так компания поворачивается лицом к клиенту, что положительно сказывается на имидже.
Чего не должно быть на главной
О юзабилити написано много статей, но до сих пор встречаются сайты, которые совершают одни и те же ошибки. Например, такие:
- Добавляют музыку: резкие звуки не пойми откуда заставляют подпрыгнуть на стуле и немедленно нажать на крестик во вкладке.

- Вешают рекламу со сторонних сайтов. Пестрые баннеры подрывают доверие к ресурсу, снижают удобство, ведь они часто перекрывают контент.
- Выбирают мелкий или неудобный шрифт с невыразительным цветом текста на общем фоне. Читать такое очень тяжело, да и просто не хочется.
- Перебарщивают с элементами: облако тегов, гифки, мигающие баннеры отвлекают от целей.
- Допускают грамматические ошибки. Неграмотный текст вызывает большие сомнения в профессионализме команды.
В создании страниц важно придерживаться меры. Не стоит использовать заезженные шаблоны и стоковые изображения, но и экспериментировать с креативными вариантами нужно аккуратно.
Главную страницу нужно постоянно совершенствовать: добавлять актуальную информацию, адаптировать под современные требования SEO и юзабилити. Важно регулярно анализировать поведение посетителей через сервисы аналитики, чтобы устранить недочеты и предлагать клиентам то, что они ищут.
Подпишитесь на рассылку FireSEO
и получайте подборки статей, полезных сервисов, анонсы и бонусы. Присоединяйтесь!
Присоединяйтесь!
Настоящим подтверждаю, что я ознакомлен и согласен с условиями политики конфиденциальности на отправку данных.
Изменить домашнюю страницу браузера
Microsoft Edge Windows 10 Больше…Меньше
Microsoft Edge
Вот как изменить домашнюю страницу в новом Microsoft Edge:
Откройте Microsoft Edge, выберите Настройки и многое другое > Настройки .
Выберите Внешний вид .
Включить Показать кнопку домой .
org/ListItem»>
Вы можете либо выбрать Новая вкладка , либо выбрать Введите URL-адрес для страницы, которую вы хотите использовать в качестве домашней страницы.
Примечание . Этот раздел посвящен новому Microsoft Edge. Получите справку по устаревшей версии Microsoft Edge.
Internet Explorer 11
В верхнем углу Internet Explorer выберите Инструменты , а затем выберите Свойства обозревателя .
На вкладке Общие в разделе Домашняя страница введите URL-адрес сайта, который вы хотите установить в качестве домашней страницы.
 Вы можете добавить более одного URL. Или, чтобы добавить сайт, который вы сейчас просматриваете, выберите Использовать текущий . Если вы добавляете более одного URL-адреса, размещайте каждый URL-адрес в отдельной строке.
Вы можете добавить более одного URL. Или, чтобы добавить сайт, который вы сейчас просматриваете, выберите Использовать текущий . Если вы добавляете более одного URL-адреса, размещайте каждый URL-адрес в отдельной строке.Выберите Применить , затем выберите OK .
Гугл Хром
Откройте Google Chrome, затем выберите три вертикальные точки рядом со значком профиля.
Выберите Настройки , затем в разделе Внешний вид включите переключатель Показать кнопку «Домой» .

Выберите нужный вариант: Страница новой вкладки или Введите пользовательский веб-адрес .
Firefox
Откройте Firefox, затем выберите три горизонтальные линии рядом со значком профиля.
Выберите Options , затем выберите значок Home .
В разделе Новые окна и вкладки выберите раскрывающийся список рядом с Домашняя страница и новые окна .

Выберите нужный вариант: Домашняя страница Firefox (по умолчанию) , Пользовательские URL-адреса или Пустая страница .
Сафари
Откройте Safari, затем выберите Safari > Настройки , затем выберите Общие .
В поле Домашняя страница введите адрес веб-страницы. Чтобы просто использовать веб-страницу, которую вы сейчас просматриваете, выберите Установить на текущую страницу .
org/ListItem»>Открытие новых окон с домашней страницей: выберите всплывающее меню Новые окна, открытые с , затем выберите Домашняя страница .
Открытие новых вкладок с домашней страницей: выберите всплывающее меню Открыть новые вкладки с , затем выберите Домашняя страница .
Выберите, когда будет отображаться ваша домашняя страница.
Сделайте Google своей домашней страницей – Google
Сделать Google моей домашней страницей
Вы также можете сделать Google поисковой системой по умолчанию в ваш браузер
Убедитесь, что вы
авторизуйтесь и приступайте к поиску.
Получите мгновенный доступ к поиску каждый раз, когда вы открываете браузер.
Начать
Выберите первый вариант
Нажмите «Да», чтобы завершить
Тоже хотите Google в адресной строке?
Сделать Google поиском по умолчанию
двигатель
Узнать больше
Выберите первый вариант
Нажмите «Добавить», чтобы завершить
Все сделано?
Убедитесь, что вы вошли в систему, и начните поиск.
Войдите в Google
Выберите первый вариант
Нажмите «Да», чтобы завершить
Все сделано?
Убедитесь, что вы вошли в систему, и начните поиск.
Войдите в Google
Поиск Google установлен, но не выбран в качестве поисковой системы по умолчанию. К по умолчанию Google, вот как это сделать:
- Щелкните значок Tools в правой части окна браузера.
- Выберите Параметры Интернета .
- На вкладке General найдите раздел Search и нажмите Настройки .
- Выберите Google .
- Щелкните Установите по умолчанию и щелкните Закрыть .
Шаг 1. Откройте «Свойства обозревателя»
Нажмите на Инструменты в меню в верхней части браузера.
Затем выберите Свойства обозревателя в меню.
Шаг 2. Измените домашнюю страницу на Google
В верхнем разделе под названием Домашняя страница удалите выделенный текст рядом с Адрес . Затем введите www.google.com в это поле.
Шаг 3. Сохраните изменения
Нажмите OK внизу, чтобы сохранить изменения.
Готово? Узнайте, как сделать Google ваша поисковая система по умолчанию.
Шаг 1: Откройте настройки
Нажмите на значок настроек в правом верхнем углу и выберите Настройки .
Откроется новая вкладка.
Шаг 2. Измените домашнюю страницу на Google
В разделе Внешний вид нажмите кнопку рядом с Показать кнопку «Домой» ,
затем нажмите синюю ссылку Изменить .
Удалите текст в поле: about:blank или другой веб-сайт.
Затем введите www.google.com в поле.
Нажмите OK , чтобы сохранить изменения.
Шаг 3. Синхронизируйте настройки
Чтобы синхронизировать вкладки, закладки, приложения, темы и многое другое на всех ваших устройствах, нажмите Кнопка входа в Chrome в верхней части страницы настроек .
Войдите в свою учетную запись Google, затем нажмите OK, синхронизируйте все или нажмите
ссылку Advanced для настройки параметров синхронизации.
Учиться более
Шаг 1: Нажмите на значок настроек
Нажмите на значок настроек в правом верхнем углу браузера и
выберите Настройки . Откроется новая вкладка.
Шаг 2. Измените домашнюю страницу на Google
В разделе «Внешний вид» установите флажок рядом с Показать кнопку «Домой» .
Чтобы установить домашнюю страницу, нажмите Изменить .
Выберите Откройте эту страницу , а затем введите www.google.com в поле.
Нажмите OK .
Шаг 3. Синхронизируйте настройки
Чтобы синхронизировать вкладки, закладки, приложения, темы и многое другое на всех ваших устройствах, нажмите
кнопку Войти в Chrome в верхней части страницы Настройки .
Войдите в свою учетную запись Google, затем нажмите OK, синхронизируйте все или нажмите
ссылку Advanced для настройки параметров синхронизации.
Учиться более
Вариант 1.
 Перетащите значок Google
Перетащите значок Google Нажмите и перетащите синий значок Google ниже на значок home , расположенный в
правом верхнем углу вашего браузера.
Нажмите yes во всплывающем окне.
Вариант 2. Измените настройки вручную.
Нажмите Firefox в верхнем левом углу, затем выберите Options и
затем нажмите на Опции в правом меню.
Нажмите кнопку General в верхнем меню с изображением
выключатель.
Рядом с Когда Firefox запустится , откройте раскрывающееся меню и выберите Показать мой
домашняя страница .
Введите www.google.com в поле Домашняя страница и нажмите OK , чтобы
спасти.
Бонус: сделайте Google поисковой системой по умолчанию
Щелкните стрелку вниз слева от окна поиска.
Выберите Google из выпадающего меню.
Учить больше
Вариант 1. Перетащите значок Google
С помощью мыши щелкните и перетащите синий значок Google ниже на значок home .
находится в правом верхнем углу вашего браузера.
Затем нажмите да во всплывающем окне.
Вариант 2. Измените настройки вручную.
Выберите Firefox в строке меню, затем нажмите Настройки .
Введите www.google.com в поле Домашняя страница и закройте Настройки для
спасти.
Бонус: сделайте Google поисковой системой по умолчанию
Щелкните стрелку вниз слева от окна поиска.
Выберите Google из выпадающего меню.
Учить больше
Шаг 1: Откройте настройки
Нажмите Safari в верхней строке меню Apple, затем выберите Настройки .
Шаг 2. Измените домашнюю страницу на Google
Рядом с Новые окна открываются с , выберите Домашняя страница из раскрывающегося списка.
меню.
Выберите Домашняя страница из следующего раскрывающегося меню рядом с Открыты новые вкладки
с .
Затем введите www.google.com в поле рядом с Домашняя страница .
Шаг 3. Измените поисковую систему по умолчанию на Google.
Выберите Google из выпадающего меню рядом с Поиск по умолчанию
двигатель .
Ваши изменения автоматически сохраняются.
Учить больше
Шаг 1: Откройте настройки
Нажмите Opera в верхнем меню и выберите Настройки , а затем Настройки .
Шаг 2. Измените домашнюю страницу на Google
Рядом с Startup выберите Start with home page из выпадающего меню.
чтобы увидеть Google, когда вы открываете браузер.
Затем введите www.google.com в поле рядом с Домашняя страница .
Шаг 3. Сохраните изменения
Нажмите кнопку OK , чтобы сохранить изменения.
Готово? Узнайте, как сделать Google ваша поисковая система по умолчанию.
Измените предпочтения или настройки, чтобы сделать Google своей главной страницей
Ой! Мы не можем понять, какие инструкции для интернет-браузера вам показать. Пытаться
нажав на название вашего браузера в верхнем меню, а затем выбрав Предпочтения , Настройки или Опции . Если у вас Инструменты в
в верхнем меню нажмите на него и выберите Свойства обозревателя .
Пытаться
нажав на название вашего браузера в верхнем меню, а затем выбрав Предпочтения , Настройки или Опции . Если у вас Инструменты в
в верхнем меню нажмите на него и выберите Свойства обозревателя .
Или попробуйте скачать Google Chrome для быстрого и бесплатного просмотра. Chrome запускает веб-сайты и приложения с молниеносной скоростью.
Теперь вы готовы к поиску с помощью Google, где бы вы ни находились в Интернете.
Никогда не пропустите дудл
От искусства до инструментов и игр — получайте удовольствие от любимых дудлов.
Мгновенный поиск
Просматривайте результаты по мере ввода, помогая вам видеть, куда вы направляетесь, на каждом этапе пути.
Я чувствую удачу
Откройте для себя популярные поисковые запросы, известные произведения искусства, местные рестораны и многое другое.
Как сделать Google своей домашней страницей в Chrome, Safari и др.
- Вы можете сделать Google своей домашней страницей во всех основных веб-браузерах как на Mac, так и на ПК.
- Чтобы сделать Google своей домашней страницей, откройте меню «Настройки» или «Настройки» вашего браузера.
Если вы похожи на большинство людей, вы, вероятно, обнаружите, что гуглите каждый вопрос, который приходит вам в голову: Какой лучший рецепт лазаньи? Что значит, если я просыпаюсь с головной болью? Почему моя собака продолжает смотреть в пространство и лаять?
Google предоставляет немедленные ответы на ваши самые странные запросы, поэтому удобно установить поисковую систему в качестве домашней страницы. Независимо от того, какой веб-браузер вы используете, сделать Google своей домашней страницей — это быстрый и простой процесс, который будет означать, что каждый раз, когда вы запускаете браузер, вы сразу же открываете Google.com.
Независимо от того, какой веб-браузер вы используете, сделать Google своей домашней страницей — это быстрый и простой процесс, который будет означать, что каждый раз, когда вы запускаете браузер, вы сразу же открываете Google.com.
Вот как это сделать в Google Chrome, Safari, Microsoft Edge и Firefox.
Краткое примечание: В этом руководстве рассматриваются веб-браузеры для настольных компьютеров, а не для мобильных браузеров. Мобильные браузеры обычно не имеют домашних страниц.
Как сделать Google своей домашней страницей в Google ChromeВерсия Google Chrome будет установлена в качестве вашей домашней страницы по умолчанию при установке Google Chrome, но вам все равно потребуется выполнить несколько шагов, чтобы получить полный веб-сайт .
1. Откройте Google Chrome и нажмите на три вертикальные точки в правом верхнем углу экрана.
2. В раскрывающемся меню нажмите «Настройки».
3. На странице настроек прокрутите вниз до раздела «Внешний вид» и найдите раздел «Показать кнопку «Домой». Убедитесь, что эта опция включена.
4. После включения параметра «Показать кнопку «Домой» вы увидите пустое поле под надписью «Введите пользовательский веб-адрес». В поле введите URL-адрес главной страницы Google: https://www.google.com.
Включите кнопку «Домой» и измените домашнюю страницу. Уильям Антонелли/Инсайдер
Уильям Антонелли/ИнсайдерЗакройте вкладку «Настройки» и вуаля! Google теперь ваша домашняя страница. Просто нажмите кнопку «Домой» в левом верхнем углу (это выглядит как дом), чтобы попасть туда.
Как сделать Google домашней страницей в Safari1. В Safari откройте меню «Настройки». Если вы используете ПК, вам нужно щелкнуть значок шестеренки в правом верхнем углу браузера, а затем нажать «Настройки»; на Mac нажмите «Safari» в строке меню в левом верхнем углу, затем нажмите «Настройки».
Safari будет выглядеть и работать по-разному на Mac и ПК. Уильям Антонелли/Инсайдер
Уильям Антонелли/Инсайдер2. На вкладке «Общие» найдите раздел «Домашняя страница» с URL-адресом, указанным рядом с ним.
3. Удалите URL-адрес, который в настоящее время находится в строке главной страницы, и замените его на «https://www.google.com». Кроме того, вы можете использовать раскрывающиеся меню над этим, чтобы изменить страницу, загружаемую при открытии новой вкладки или окна.
Обязательно введите полный URL-адрес. Уильям Антонелли/Инсайдер 4. Закройте меню «Настройки», после чего появится дополнительное сообщение с просьбой подтвердить, что вы хотите изменить домашнюю страницу. Нажмите «Изменить домашнюю страницу» для подтверждения, и все готово.
Закройте меню «Настройки», после чего появится дополнительное сообщение с просьбой подтвердить, что вы хотите изменить домашнюю страницу. Нажмите «Изменить домашнюю страницу» для подтверждения, и все готово.
1. Откройте Microsoft Edge и щелкните значок с тремя горизонтальными точками в правом верхнем углу экрана Edge.
2. Нажмите «Настройки» в нижней части раскрывающегося меню.
3. Открыв меню «Настройки», нажмите «Внешний вид» на левой боковой панели.
4. В разделе «Настроить панель инструментов» включите «Показывать кнопку «Домой», щелкнув переключатель рядом с ней.
5. Под этим вы увидите две опции: «Новая вкладка» или пустое текстовое поле. Дважды щелкните текстовое поле и введите в него «https://www.google.com», затем нажмите «Сохранить».
Вам нужно будет активировать кнопку «Домой» и ввести URL-адрес. Уильям Антонелли/Инсайдер
Уильям Антонелли/ИнсайдерТеперь, когда вы щелкнете значок дома на верхней панели инструментов, вы попадете в Google.
Как сделать Google своей домашней страницей в Firefox1. Откройте Firefox и щелкните три строки в верхнем правом углу экрана, затем выберите «Настройки».
Нажмите «Настройки» в раскрывающемся меню. Уильям Антонелли/Инсайдер 2. На левой боковой панели нажмите «Главная». Откроется страница, на которой вы можете установить новую домашнюю страницу.
На левой боковой панели нажмите «Главная». Откроется страница, на которой вы можете установить новую домашнюю страницу.
3. Нажмите на поле рядом с «Домашняя страница и новые окна», чтобы открыть раскрывающееся меню. Прокрутите вниз и нажмите «Пользовательские URL».
4. В поле, которое появляется под «Пользовательские URL-адреса», введите «https://www.google.com».
Откройте раздел «Главная», чтобы найти эти параметры. Уильям Антонелли/Инсайдер Затем вы можете закрыть эту вкладку и продолжить как обычно — Google теперь ваша домашняя страница Firefox.
Дженнифер Стилл
Дженнифер — писательница и редактор из Бруклина, Нью-Йорк. Она проводит время в поездках, пьет кофе со льдом и слишком много смотрит телевизор. У нее есть подписи в журналах Vanity Fair, Glamour, Decider, Mic и многих других. Вы можете найти ее в Твиттере по адресу @jenniferlstill.
ПодробнееПодробнее
Уильям Антонелли
Технический репортер для Insider Reviews
Уильям Антонелли (он/она/они) — писатель, редактор и организатор из Нью-Йорка.

 Сплошной текст можно заменить инфографикой, списками с иконками. В таком виде он воспринимается лучше.
Сплошной текст можно заменить инфографикой, списками с иконками. В таком виде он воспринимается лучше. 




 Вы можете добавить более одного URL. Или, чтобы добавить сайт, который вы сейчас просматриваете, выберите Использовать текущий . Если вы добавляете более одного URL-адреса, размещайте каждый URL-адрес в отдельной строке.
Вы можете добавить более одного URL. Или, чтобы добавить сайт, который вы сейчас просматриваете, выберите Использовать текущий . Если вы добавляете более одного URL-адреса, размещайте каждый URL-адрес в отдельной строке.
