Как сделать карту сайта на WordPress?
Карта сайта является важнейшим атрибутом каждого шаблона WordPress. Она главный помощник поисковой системы и нужна для продвижения сайта.
Данная статья поможет понять, как делается карта сайта WordPress. Но сначала обозначим, что называется картой сайта (файл sitemap.xml)? Если простым языком, то это файл, имеющий .xml формат, в котором находится информация для поисковиков (Гугл, Яндекс и т.п.) о страницах, блогах или записях вашего сайта, подлежащих индексации поисковых систем.
Для чего нужна карта сайта? Она выступает в роли помощника поисковиков, а именно определяет местонахождение записи или страницы, частоту и время обновления, чтоб система поиска могла четко индексировать ваш сайт.
Говоря о карте сайта, следует обозначить ее ограничения:
- карта сайта должна насчитывать не больше 50000 URL;
- размер xml не может быть больше 10МБ.
Как добавить sitemap на сайт WordPress?
Создавать карту для сайта мы будем, используя плагин Google XML Sitemaps. Собственно именно он и поможет нам создать для wordpress файл sitemap.
Собственно именно он и поможет нам создать для wordpress файл sitemap.
1. Открываем Плагины – Добавить новый.
2. В окне поиска вводим название плагина Google XML Sitemaps и жмем искать.
3. Нажимаем Установить.
4. После окончания установки жмем на ссылку Активировать плагин.
Как настроить карту сайта WordPress для людей?
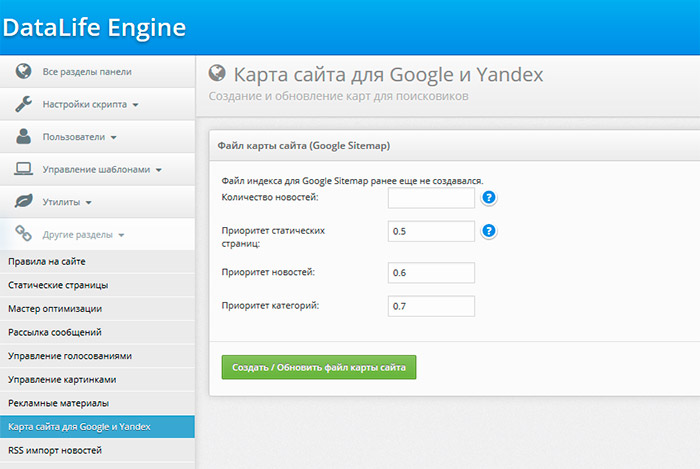
1. Закончив активировать плагин, переходим Настройки — XML — Sitemap.
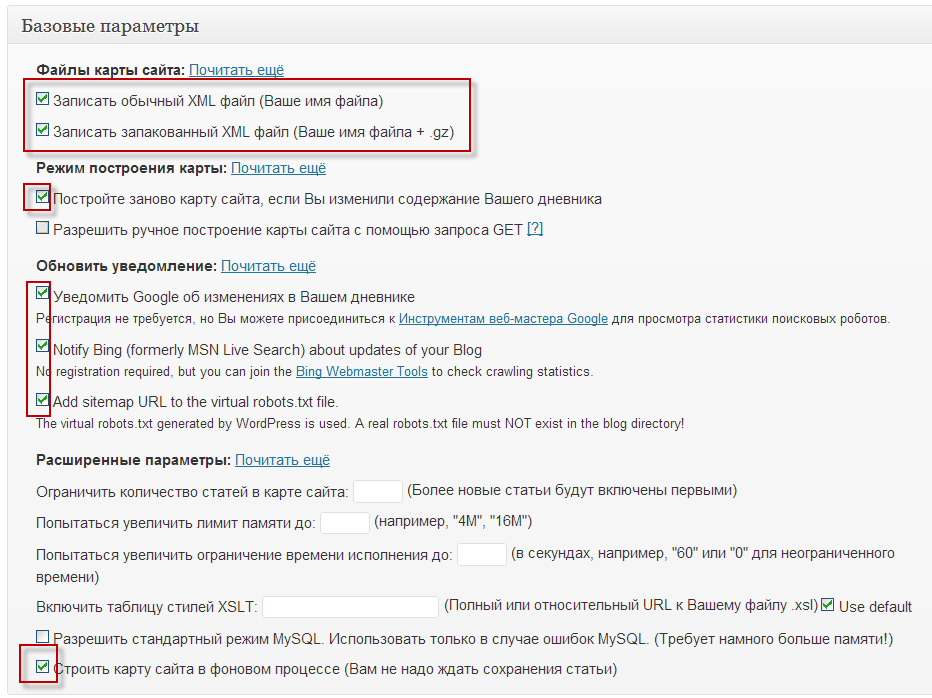
2. В новом окне будут отображены настройки xml карты для WordPress сайта. В них необходимо внести некоторые коррективы. А именно, отметить галочкой значение:
3. В разделе Содержание карты сайта отмечаем пункты, которые нужно внести в карту сайта.
Важно! Если вы хотите удалить не нужный вам пункт, то выделите его в Excluded items настройках.
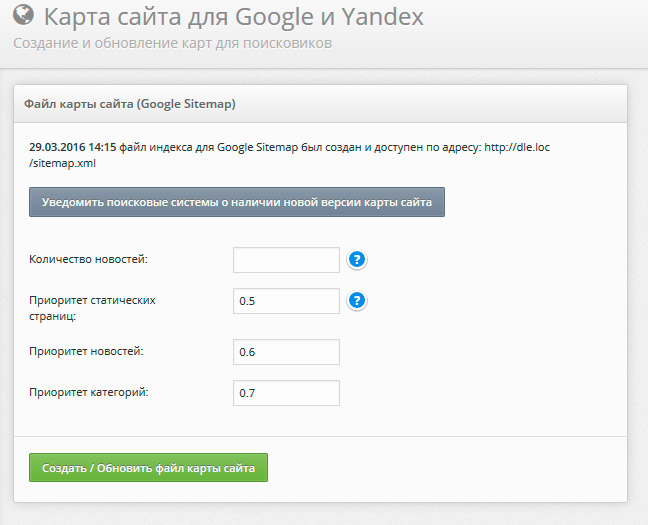
4. Нажимаем Обновить параметры. Карта сайта создастся после активации Google XML Sitemaps. Увидеть ссылку на созданную карту сайта можно в верхней части страницы Настройки — XML — Sitemap.
Карта сайта создастся после активации Google XML Sitemaps. Увидеть ссылку на созданную карту сайта можно в верхней части страницы Настройки — XML — Sitemap.
Добавление карты сайта в поисковые системы
После создания карты, необходимо показать ее главным поисковикам. Сначала нужно зарегистрировать свой сайт в этих поисковиках. Для регистрации в Google, переходите на https://www.google.ru/webmasters/#?modal_active=none, для Яндекса https://webmaster.yandex.ru/. Регистрация вполне простая и понятная, поэтому не буду рассказывать все этапы. Следуете инструкциям, и у вас все получится.
Настройка в Google
Заходите в созданный аккаунт вебмастеров Гугл. Выбираем Сканирование — Файлы Sitemap — Добавление/Проверка Файла Sitemap.
В нужной графе вставляем название файла с расширением .xml.
И наконец жмем Проверить файл, если не выдает ошибки – Отправить файл.
Настройка в Яндекс
Осуществляем вход в Яндекс аккаунт. Далее Вебмастер — Настройка Индексирования-Файлы Sitemap. На данном этапе осуществляется проверка файла карты на ошибки. Открываем Валидатор, обозначаем способ для проверки по ссылке, вставляем адрес сайта с расширением .xml и жмем Проверить.
Если ошибки не найдены, переходим в аккаунт вебмастера, на страницу добавления карты. Опять набираем адрес карты и подтверждаем Добавить.
Как установить карту html сайта на WordPress?
В первой части статьи мы рассмотрели, как создать sitemap xml для WordPress. Далее, чтобы создать карту html сайта, мы будем использовать плагин Dagon Design Sitemap Generator.
- Как обычно, нужно скачать и установить плагин. Напомню, что правильным решением будет скачать его с официального сайта.
- В админ панели создаем страницу, даем любое имя и URL, например, Карта сайта и sitemap.
 Открываем режим для редактирования кода и вставляем:
Открываем режим для редактирования кода и вставляем:
<!— ddsitemapgen —>
При наличии страниц, рубрик или записей на сайте, карта сайта уже будет работать.
На скрине показано, что в плагин вшили внешнюю ссылку на сайт разработчика. Если это не критично, то можно ничего не менять. Но, при желании, ее можно удалить.
Переходим Плагины — Dagon Design Sitemap Generator – Изменить.
В открывшемся окне выбираете sitemap-generator/sitemap-generator.php. Находим и удаляем в нем строчку, выделенную ниже на скрине.
Если все этапы выполнены четко, то ссылка на сайт разработчика исчезнет.
После того, как мы как установить карту сайта на WordPress с помощью плагина Dagon Design Sitemap Generator, рассмотрим, какие настройки можно использовать.
Настройки данного плагина интуитивно понятны. В связи с этим не будем расписывать, для чего нужны те или иные функции.
- Количество единиц контента на странице. Эта функция отвечает за количество ссылок, отображаемых на одной странице карты сайта. Установив «0» — получаем все страницы сайта на одной странице.
- Показывать навигацию на странице и Метод навигации карты Сайта. Данные функции позволят выбрать способ размещения ссылок. Так, они могут быть вверху, внизу, или, при желании, и та и там.
- Исключить категории/ Исключить страницы.
Итоги
Как видим, благодаря установке простого плагина можно решить задачу «Как установить карту сайта на WordPress?». Описанные выше плагины, очень просты в использовании, что позволяет даже новичку использовать их в работе.
Как создать карту сайта в WordPress.Создание файла sitemap.xml на WordPress
Здравствуйте, друзья! В этом уроке мы поговорим о создании карты сайта для поисковых систем в WordPress. Но сперва, давайте вспомним что такое карта сайта (sitemap.xml)?
Но сперва, давайте вспомним что такое карта сайта (sitemap.xml)?
Карта сайта (файл sitemap.xml) — это файл с расширением .xml, в котом хранится информация для поисковых систем (таких как Яндекс, Google, Bing, Поиск@Mail.Ru) о всех ваших страницах и записях вашего веб-сайта, которые подлежат индексации поисковыми системами.
Карта сайта выполняет роль помощника для поисковых систем, она помогает определить местонахождение страниц и записей веб-сайта, время их последнего обновления, частоту обновления и важность относительно других страниц сайта для того, чтобы поисковая машина смогла более разумно индексировать сайт.
Также есть некоторые ограничения в использовании карты сайта, а именно:
- в карте сайта должно быть не более 50000 URL;
- размер файла sitemap.xml не должен превышать 10 МБ.
Карта сайта — важнейший атрибут любого сайта.
Создание файла sitemap.xml на WordPress
Для создания карты сайта мы будем использовать плагин Google XML Sitemaps. И так, приступим!
1. Переходим в Плагины -> Добавить новый.
2. В поле поиска пишем Google XML Sitemaps и нажимаем кнопку Enter на клавиатуре для поиска.
3. Устанавливаем плагин нажав кнопку «Установить».
4. После установки необходимо активировать плагин. Для этого нажимаем кнопку «Активировать плагин».
Настройка плагина Google XML Sitemaps
5. После активации плагина перейдите в Настройки -> XML-Sitemap.
6. В открывшейся странице мы видим настройки карты сайта. Здесь нам нужно изменить следующее:
В настройках приоритета статьи рекомендую ставить значение «Не использовать автоматическое вычисление приоритета».
В содержании карты сайта отметьте галочками те пункты, которые вы хотите включить в карту сайта.
Если есть категории или записи которые вы хотите исключить из карты сайта, отметьте их в настройках Excluded items.
Остальные опции настраиваются индивидуально для каждого проекта. Также все настройки можно оставить по умолчанию, если нет желания что-то в них менять. Акцентирую ваше внимание на том, что даже с настройками по умолчанию все будет прекрасно работать.
После того как вы внесли изменения, нажмите кнопку «Обновить параметры».
7. Карта сайта создается сразу после активации плагина. Ссылку на вашу карту сайта вы увидите в самом верху страницы настроек (Настройки -> XML-Sitemap).
Как видите, создание карты сайта в WordPress задача достаточно простая, и ее создание под силу даже самым неопытным пользователям.
Еще раз напомню, что карта сайта помогает продвигать ваш сайт в поисковых системах, и ее наличие является обязательным на каждом сайте.
Как легко создать карту сайта в WordPress в 2022 году
Следите за @Cloudways
Поисковые системы сканируют Интернет, чтобы найти и индексировать страницы веб-сайтов. С годами поисковые системы стали изощреннее и эффективнее сканируют, но они по-прежнему ожидают, что веб-сайт будет направлять их, представляя индекс всех веб-страниц.
Когда поисковый робот заходит на веб-сайт, он проверяет карту сайта, чтобы найти все веб-страницы сайта. Карта сайта WordPress позволяет поисковым роботам эффективно индексировать эти веб-страницы. Это основная причина, по которой карты сайта составляют основу поисковой оптимизации (SEO) любого веб-сайта.
Содержание
- Что такое карта сайта WordPress?
- Разница между XML и HTML Sitemap
- Зачем вам нужна карта сайта на вашем WordPress?
- Метод 1: как создать карту сайта в WordPress с помощью плагинов
- Способ 2: как создать карту сайта в WordPress с помощью генератора XML Sitemap
- Отправка файла Sitemap в формате XML в Google
- Резюме
Что такое карта сайта WordPress?
Карта сайта — это умный метод быстрого индексирования веб-сайта. Вместо того, чтобы сканировать все ссылки одну за другой, боты поисковых систем просматривают URL-адреса, указанные в карте сайта, и индексируют их. В процессе они собирают важную информацию о веб-страницах, такую как метка времени последнего обновления и важность страницы.
Вместо того, чтобы сканировать все ссылки одну за другой, боты поисковых систем просматривают URL-адреса, указанные в карте сайта, и индексируют их. В процессе они собирают важную информацию о веб-страницах, такую как метка времени последнего обновления и важность страницы.
Файлы Sitemap не оказывают прямого влияния на рейтинг вашего сайта в поисковой выдаче. Тем не менее, они необходимы для индексации вашего сайта, чтобы быть включенным в результаты поисковой системы. Новым веб-сайтам будет сложно достичь рейтинга SERP без поддержки обратных ссылок.
Другим важным аспектом внедрения карты сайта является постоянное обновление поисковыми системами структуры вашего веб-сайта. Если вы обновите свой веб-сайт или добавите новую страницу, эти изменения отразятся в поисковой выдаче только в том случае, если вы включите изменения карты сайта. Даже после этого изменения могли быть видны только после очередного посещения ботами поисковых систем. Кроме того, использование надежного хостинга WordPress, который является безопасным и ориентированным на производительность, может помочь повысить ваш рейтинг в поисковой выдаче.
Разница между XML и HTML Карта сайта
Существует два типа карт сайта: карта сайта в формате XML и карта сайта в формате HTML. Разница между ними заключается в том, что карты сайта в формате XML предназначены для поисковых систем, а карты сайта в формате HTML предназначены для людей (чтобы предоставить пользователям наглядную помощь). XML-карты сайта специально написаны для пауков поисковых систем, чтобы извлекать информацию о вашем сайте, просматривая XML-файл.
Карта сайта XML
Карта сайта HTML
Зачем вам нужна карта сайта на вашем WordPress?
Файлы Sitemap улучшают видимость вашего сайта в поисковых системах, поскольку помогают роботам поисковых систем находить и индексировать ваш сайт. С помощью карты сайта вы можете указать важные страницы для сканирования поисковой системой.
Если у вас есть новый контент без обратных ссылок, Google с трудом обнаружит ваш контент и может не проиндексировать его. Если ваш контент не индексируется, он не будет ранжироваться в результатах поиска.
Если ваш контент не индексируется, он не будет ранжироваться в результатах поиска.
С помощью карты сайта вы сообщаете поисковым системам, таким как Google и Bing, где найти страницы или блоги на вашем сайте. Сканер обнаружит страницы и проиндексирует их.
После получения первоначальной информации о карте сайта вы готовы научиться создавать карту сайта в WordPress.
Существуют различные способы создания карты сайта на веб-сайте WordPress. Я покажу вам три популярных. Вы можете выбрать то, что лучше всего подходит для вас.
Метод 1: Как создать карту сайта в WordPress с помощью плагинов
В этом методе плагин выполняет всю работу, и вы получаете обновленный XML-файл, который можно разместить на сайте. Я буду использовать три плагина WordPress Sitemap для создания XML-карты сайта для ваших веб-сайтов. Плагины:
- Yoast SEO
- Все в одном SEO-пакете
- XML Sitemaps Автор Auctollo
Давайте рассмотрим каждый из плагинов один за другим и посмотрим, как мы можем создать карту сайта в WordPress с их помощью.
Yoast SEO
Yoast SEO — один из лучших плагинов для поисковой оптимизации. Он автоматически включает XML-карты сайта для вашего сайта WordPress.
- Во-первых, вам необходимо установить и активировать плагин Yoast SEO.
- Войдите на свой веб-сайт WordPress и перейдите к Плагин → Добавить новый .
- Поиск Yoast SEO (название плагина) в верхней правой панели поиска.
- Как только вы найдете нужный плагин, нажмите кнопку установить и активируйте его после установки.
- Теперь перейдите к SEO → Общие и перейдите на вкладку «Функции». Включите параметр XML карты сайта и сохраните изменения.
XML-карта сайта теперь включена на вашем сайте WordPress. Плагин будет продолжать обновлять XML-карту сайта. Нажмите на значок всплывающей подсказки 
All-in-One SEO Pack
Вы можете создать карту сайта в WordPress с помощью плагина All-in-One SEO. Они утверждают, что вам не нужно нанимать эксперта по SEO или разработчика, чтобы правильно настроить WordPress SEO.
- Во-первых, вам нужно установить плагин All in One SEO на свой сайт WordPress. Вы можете следовать тому же процессу установки, который я описал выше.
- Перейдите на страницу SEO → Карта сайта . All in One SEO по умолчанию активирует функцию Sitemap на вашем веб-сайте WordPress.
- Вы можете просмотреть карту сайта, нажав кнопку Открыть карту сайта . Другой вариант — добавить ‘sitemap.xml’ в конце URL-адреса вашего веб-сайта, например www.example.com/sitemap.xml.
- Вы также можете настроить параметры карты сайта, управляя индексами карты сайта, включая или исключая типы записей и таксономии.

- Если на вашем сайте есть отдельные внешние страницы, вы также можете добавить эти страницы в свою карту сайта из раздела Дополнительные страницы.
- Некоторые дополнительные настройки также включены в плагин All in One SEO. Вы можете 9.
All in One SEO — это многофункциональный плагин, и вам нужно изучить параметры плагина не только для создания карты сайта в WordPress, но и для целей SEO.
XML Sitemaps By Auctollo
Плагин Google XML Sitemaps имеет расширенные настройки карты сайта для быстрой отправки вашей карты сайта в поисковые системы.
- Установите и активируйте плагин. Перейдите в Настройки → XML-Sitemap .
- Плагин XML Sitemap автоматически создает карту сайта в WordPress. Вы увидите URL-адрес файла индекса карты сайта в верхней части страницы настроек.
- Прокрутите страницу XML-Sitemap вниз. В разделе Основные параметры вы можете включить параметры для уведомления поисковых систем об обновлениях вашего сайта.

Способ 2. Как создать карту сайта в WordPress с помощью XML Sitemap Generator
Другой способ создать карту сайта в WordPress — использовать онлайн-инструмент XML Sitemap Generator.
- Нажмите кнопку «Онлайн-генератор». Вы будете перенаправлены на страницу настроек веб-страницы.
- Заполните информацию и нажмите кнопку «Создать карту сайта».
- После создания XML-карты сайта вы можете скачать ее и загрузить на свой сайт WordPress.
- Последним шагом будет связать его с Google Search Console (об этом я расскажу в следующем заголовке этой статьи)
Отправьте XML-карту сайта в Google
Создание карты сайта для вашего сайта WordPress — это только часть работы. Чтобы выполнить задание и получить максимальную выгоду, вам также необходимо отправить его в Google.
- Во-первых, вам нужно выбрать тип свойства. Выберите вариант Домен , введите имя своего домена и нажмите кнопку Продолжить .

- Добавьте TXT-запись из Google Search Console на свой DNS-сервер, чтобы подтвердить доменное имя.
- После проверки перейдите на панель инструментов Google Search Console и нажмите Sitemaps в левой строке меню.
- Введите URL-адрес вашей карты сайта в разделе Добавить новую карту сайта и нажмите кнопку Отправить , чтобы завершить процесс.
Вот и все! Вы успешно отправили карту сайта в Google. Процесс отправки карты сайта в другие поисковые системы, такие как Bing, очень похож.
Резюме
Карта сайта — важный элемент SEO-оптимизации любого веб-сайта. Это простой и эффективный способ сообщить поисковой системе об активных страницах вашего сайта.
Теперь вы знаете, какие бывают карты сайта и почему они необходимы для индексации веб-страниц в поисковых системах. Вы также изучили плагины и методы WordPress для создания карт сайта в формате XML, такие как генератор карты сайта для WordPress и карта сайта в формате HTML. В конце вы увидите, как отправить карту сайта в формате XML в Google.
В конце вы увидите, как отправить карту сайта в формате XML в Google.
Часто задаваемые вопросы
В: Что такое карта сайта?
A: Карта сайта — это список всех веб-страниц, которые быстро просматриваются ботами поисковых систем и помогают вашему сайту быстрее индексироваться. Существует два вида карт сайта: XML и HTML.
В: Где я могу найти свою карту сайта в WordPress?
A: Вы можете найти параметр конфигурации карты сайта в основном в настройках, но это может варьироваться в зависимости от используемого плагина WordPress Sitemap.
В: Создает ли WordPress карту сайта?
A: Да, начиная с версии WordPress 5.5, они включают базовую функцию карты сайта XML. Он позволяет автоматически создавать XML-карту сайта в WordPress без использования плагина.
В: Как вручную создать карту сайта в WordPress?
A: Если вы хотите создать карту сайта в WordPress вручную, используйте инструмент Sitemap Generator и загрузите загруженный файл XML.
В: Как экспортировать карту сайта WordPress?
A: Посетите URL вашей карты сайта и сохраните страницу. Точно так же различные плагины дают возможность загрузить XML-файл карты сайта.
Поделитесь своим мнением в разделе комментариев. КОММЕНТАРИЙ СЕЙЧАС
Поделиться этой статьей
Датский Насир
Датский Насир — менеджер сообщества WordPress в Cloudways. Он увлечен проектированием, развитием и взаимодействием с людьми, чтобы помочь им. Он также активно участвует в жизни сообщества, чтобы делиться своими знаниями. Кроме того, он любит смотреть документальные фильмы, путешествовать и проводить время с семьей. Вы можете связаться с ним по адресу [email protected]
Подключайтесь по телефону: Твиттер Форум сообщества
×
Получить наш информационный бюллетень
Получайте первыми последние обновления и руководства.

Спасибо, что подписались на нас!
Как создать карту сайта WordPress (простой способ)
Хотите создать карту сайта WordPress?
Файлы Sitemap помогают поисковым системам легко сканировать и индексировать ваш веб-сайт. Думайте о них как о дорожных картах, но для ботов поисковых систем. И они важны для поисковой оптимизации вашего сайта (SEO).
В этой статье мы рассмотрим, что такое карта сайта и зачем она вам нужна, а затем объясним, как шаг за шагом создать карту сайта в WordPress.
Что такое карта сайта WordPress?
Карта сайта WordPress — это файл XML (расширяемый язык разметки), который содержит список всех (или большинства) страниц вашего веб-сайта. Это помогает поисковым системам перемещаться по вашему сайту и индексировать контент, который вы хотите ранжировать в результатах поиска.
MonsterInsights — лучший плагин WordPress Analytics. Получите это бесплатно!
Эти файлы записываются в формате XML, потому что он может быть прочитан машиной и упрощает его чтение сканерами поисковых систем.
Карта сайта сообщает Google, Bing, DuckDuckGo и другим поисковым системам, где находится ваш контент, когда в последний раз обновлялась страница, насколько важна эта страница для вашего веб-сайта, а также другую информацию.
Однако не путайте карты сайта XML с картами сайта HTML. Простая разница между ними заключается в том, что HTML предназначен для ваших пользователей и помогает им перемещаться по веб-сайту.
С другой стороны, XML предназначен для поисковых систем, содержит метаданные вместе с URL-адресами вашего сайта и не виден пользователям.
Насколько важны карты сайта для вашего сайта? Давайте выясним…
Зачем вам XML-карта сайта?
Поскольку карты сайта помогают роботам поисковых систем находить и индексировать страницы вашего веб-сайта, они помогают повысить видимость вашего сайта в поисковых системах.
Допустим, у вас есть новый блог, в котором нет обратных ссылок. Google с трудом обнаружит ваш контент и может не проиндексировать его. И если он не может проиндексировать вашу страницу, он не может ранжироваться в результатах поиска.
И если он не может проиндексировать вашу страницу, он не может ранжироваться в результатах поиска.
Но с помощью карты сайта вы сообщаете Google, где найти страницу на вашем сайте. В результате сканер обнаружит все ваши страницы и проиндексирует их.
Вот почему поисковые системы, такие как Google и Bing, предоставляют владельцам веб-сайтов возможность отправлять свои карты сайта.
А если у вас сложившийся бизнес или у вас большой веб-сайт, вы можете использовать карту сайта, чтобы указать важные страницы для сканирования поисковой системой.
Готовы ли вы научиться создавать карту сайта? Посмотрите видео ниже или прочитайте наши пошаговые инструкции.
Как создать карту сайта WordPress
Для создания карты сайта WordPress лучше всего использовать плагин карты сайта WordPress.
WordPress самостоятельно создает базовую карту сайта, но включает в себя все, что может быть не проиндексировано. Это может привести к ошибкам на вашем сайте.
Также невозможно настроить карту сайта WordPress по умолчанию, если вы не знаете PHP-код.
Вот почему, когда дело доходит до создания карты сайта в WordPress, мы рекомендуем использовать плагин.
Самый простой способ настроить XML-карту сайта — использовать All-in-One SEO. Это лучший SEO-плагин для WordPress, который предлагает множество функций.
Просто выполните следующие действия, и ваша карта сайта будет готова за считанные секунды.
Шаг 1. Установите и активируйте плагин All-in-One SEO
Первым шагом является добавление плагина All-in-One SEO на ваш сайт WordPress.
Перейдите к Плагины на панели инструментов и нажмите Добавить новый . Теперь найдите All in One SEO в строке поиска и нажмите Install Now .
После установки плагина нажмите Активировать , и вы должны увидеть опцию SEO на панели инструментов вашего сайта.
Если вам нужны более подробные инструкции, ознакомьтесь с этим руководством по установке плагина WordPress.
Шаг 2. Просмотр включенной карты сайта в All in One SEO
Преимущество плагина All in One SEO в том, что карта сайта включена по умолчанию. Итак, все, что вам нужно сделать, это установить All in One SEO, и все готово!
Но чтобы еще раз проверить, включена ли карта сайта, перейдите на страницу All in One SEO » Sitemaps с панели инструментов WordPress.
Затем перейдите к параметру Включить карту сайта и убедитесь, что кнопка включена Вкл .
Вот и все!
Шаг 3. Проверка карты сайта вашего сайта
Убедившись, что карта сайта включена, вы можете проверить карту сайта своего сайта.
Для этого просто нажмите кнопку Открыть карту сайта .
После нажатия кнопки вы увидите индексную страницу для вашей карты сайта, которая выглядит примерно так:
По умолчанию All in One SEO создает карты сайта для ваших сообщений, страниц и категорий. И если у вас есть интернет-магазин, такой как магазин WooCommerce, или перечислены какие-либо продукты, то для них также будет настроена карта сайта.
Вы также можете вручную протестировать или просмотреть карту сайта. Для этого перейдите по URL-адресу своего веб-сайта и добавьте в конце /sitemap.xml .
Например, ваш URL должен выглядеть примерно так: https://www.yourdomain.com/sitemap.xml
Теперь, когда ваша XML-карта сайта готова, она будет автоматически отправлять все новые обновления в Google и Bing.
Разве это не было легко?
Если вы хотите дополнительно настроить параметры карты сайта, продолжайте читать.
Настройка вашей карты сайта WordPress
Теперь, когда вы дважды проверили, что ваша карта сайта включена, и вы знаете, как ее просматривать, давайте рассмотрим некоторые параметры, которые вы можете настроить.
Во-первых, вы можете решить, хотите ли вы иметь индексную страницу для своей карты сайта.
Этот параметр рекомендуется для карт сайта, содержащих более 1000 URL-адресов. Итак, если у вас небольшой сайт, например, менее нескольких сотен URL-адресов, вы можете отключить этот параметр.
Для этого перейдите в раздел All in One SEO » Sitemaps и переключите кнопку Enable Sitemap Indexes на Disabled .
Если вы не уверены, вы всегда можете оставить его включенным.
Далее вы можете изменить параметр Links Per Sitemap , если хотите. Хотя мы рекомендуем большинству пользователей оставить этот параметр как есть.
Вы также можете решить, какой контент включить в карту сайта. Здесь вы можете включить все типов сообщений и все таксономий , оставив флажки отмеченными.
Однако, если вы снимите эти флажки, вы увидите список всех различных типов сообщений и таксономий.

 Открываем режим для редактирования кода и вставляем:
Открываем режим для редактирования кода и вставляем: