Как сделать регистрацию на сайте php mysql
Создание регистрации на сайте на PHP + MySQL
Здравствуйте! Сейчас мы попробуем реализовать самую простую регистрацию на сайте с помощью PHP + MySQL. Для этого на вашем компьютере должен быть установлен Apache. Принцип работы нашего скрипта изображен ниже.
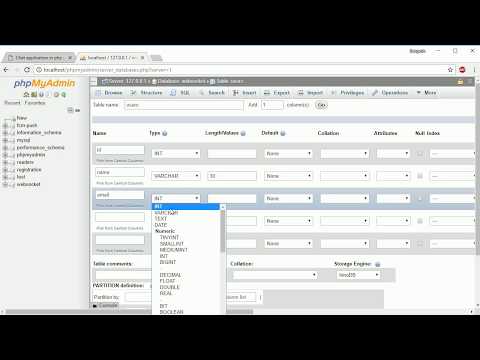
1. Начнем с создания таблички users в базе. Она будет содержать данные пользователя (логин и пароль). Зайдем в phpmyadmin (если вы создаете базу на своем ПК http://localhost/phpmyadmin/). Создаем таблицу users, в ней будет 3 поля.
Я создаю ее в базе mysql, вы можете создавать в другой базе. Далее устанавливаем значения, как на рисунке:
Нажимаем «сохранить». Итак, таблица у нас есть.
2. Необходимо соединение с этой таблицей. Давайте создадим файл bd.php. Его содержание:
В моем случае это выглядит так:
Сохраняем bd.php.
Отлично! У нас есть таблица в базе, соединение к ней. Теперь можно приступать к созданию странички, на которой пользователи будут оставлять свои данные.
Теперь можно приступать к созданию странички, на которой пользователи будут оставлять свои данные.
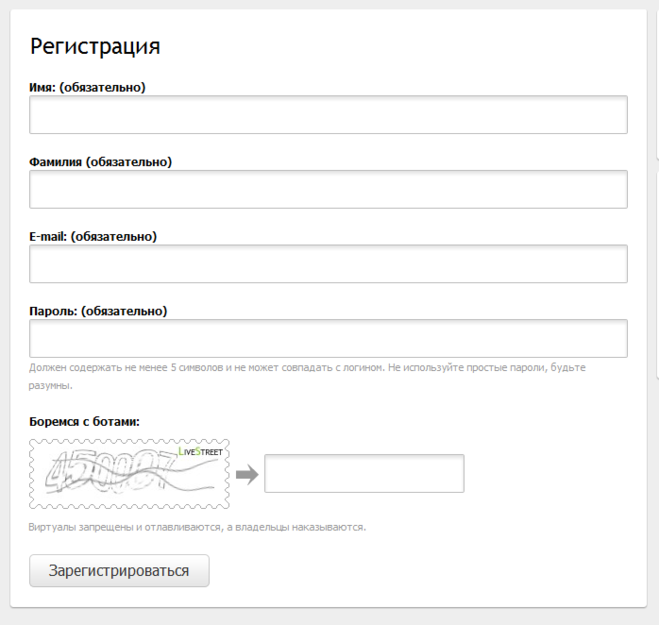
3. Создаем файл reg.php с содержанием (все комментарии внутри):
4. Создаем файл, который будет заносить данные в базу и сохранять пользователя. save_user.php(комментарии внутри):
5. Теперь наши пользователи могут регистрироваться! Далее необходимо сделать «дверь» для входа на сайт уже зарегистрированным пользователям. index.php (комментарии внутри) :
В файле index.php мы выведем ссылочку, которая будет открыта только для зарегистрированных пользователей. В этом и заключается вся суть скрипта — ограничить доступ к каким-либо данным.
6. Остался файл с проверкой введенного логина и пароля. testreg.php (комментарии внутри):
Ну вот и все! Может урок и скучный, но очень полезный. Здесь показана только идея регистрации, далее Вы можете усовершенствовать ее: добавить защиту, оформление, поля с данными, загрузку аватаров, выход из аккаунта (для этого просто уничтожить переменные из сессии функцией unset) и так далее. Удачи!
Удачи!
Все проверил, работает исправно!
Автор: Стороженко Евгений (отредактировал и опубликовал Максим Шкурупий)
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: www.ruseller.com
Автор: Максим Шкурупий
Урок создан: 24 Июля 2009
Просмотров: 10453527
Правила перепечатки
5 последних уроков рубрики «PHP»
Фильтрация данных с помощью zend-filter
Когда речь идёт о безопасности веб-сайта, то фраза «фильтруйте всё, экранируйте всё» всегда будет актуальна. Сегодня поговорим о фильтрации данных.
Контекстное экранирование с помощью zend-escaper
Обеспечение безопасности веб-сайта — это не только защита от SQL инъекций, но и протекция от межсайтового скриптинга (XSS), межсайтовой подделки запросов (CSRF) и от других видов атак. В частности, вам нужно очень осторожно подходить к формированию HTML, CSS и JavaScript кода.
Подключение Zend модулей к Expressive
Expressive 2 поддерживает возможность подключения других ZF компонент по специальной схеме. Не всем нравится данное решение. В этой статье мы расскажем как улучшили процесс подключение нескольких модулей.
Не всем нравится данное решение. В этой статье мы расскажем как улучшили процесс подключение нескольких модулей.
Совет: отправка информации в Google Analytics через API
Предположим, что вам необходимо отправить какую-то информацию в Google Analytics из серверного скрипта. Как это сделать. Ответ в этой заметке.
Подборка PHP песочниц
Подборка из нескольких видов PHP песочниц. На некоторых вы в режиме online сможете потестить свой код, но есть так же решения, которые можно внедрить на свой сайт.
Как сделать регистрацию для сайта на PHP + MySQL
(Рейтинг: +24 )Очень часто новички сталкиваются с проблемой написания регистрации у себя на сайте. В этой статье я расскажу как ее сделать.
Распишу все пошагово.
Шаг 1. Подключение к базе данных MySQL.
Создадим файл db_connect.php:
Шаг 2. Создадим таблицу для пользователей.
Шаг 3. Создадим файл handler.php — этот файл будет содержать проверку на авторизацию пользователя.
Шаг 4. Пишем регистрацию.
Для этого создадим файл register.php и напишем в нем следующим код:
Шаг 5. Делаем авторизацию.
Для этого создайте файл login.php
Шаг 6. Выход пользователя.
Каждый юзер должен выходить из сайта, если он этого хочет. Для этого создадим файл exit.php
Шаг 7. Создание главной страницы сайта.
Создадим последний файл — index.php
Для настройки создайте файл .htaccess и впишите в него следующее:
php_value register_globals 0
php_value magic_quotes_gpc 0
Как сделать регистрацию для своего сайта на PHP + MySQL?
Всем привет! У людей, которые начинают осваивать язык PHP, почти сразу возникает вопрос — «как сделать регистрацию на сайте?«. Иногда даже — «Как сделать правильно?«.
Логика данного процесса такова:
- Человек зашел на сайт, захотел зарегистрироваться
- Ввел свои данные в специальную форму
- Сервер проверил, что такого пользователя еще нет с создал запись о нем
- После этого пользователь вводит данные в другую формя для авторизации
- Сервер проверяет данные на совпадение и сохраняет куку с маркером к пользователю на пк.

- Далее пользователь считается авторизованным пока кука не удалиться
Это грубая схема работы регистрации/авторизации для сайта.
Конечно, для реализации какой либо регистрации необходим хостинг который поддерживает PHP, а так же MySql. Иначе вы просто не сможете сохранить данные о пользователе, соответственно и зарегистрироваться он не сможет.
Если подумать, то можно сделать все достаточно просто. Можно даже обойтись без базы данных (хотя я не рекомендую так делать), однако остается резонный вопрос — «А безопасно ли это будет работать?».
И это очень правильный вопрос. Если делать простую проверку существования и схожести данных в базе данных, можно напороться на весьма неприятную уязвимость. С помощью этой уязвимости можно удалить всю базу, поменять пароли, заменить какие-либо данные на сайте, согласитесь, очень не приятно.
Как обезопасить свой сайт
Для безопасности вашего сайта, важны несколько пунктов.
- Проще всего делать сайт с единой точкой входа. Коротко об этом поговорим чуть ниже.
- Экранировать все запросы. Сделать это можно в ручную или же с помощью подготовленных запросов.
- Ограничивать данные которые может ввести пользователь
Единая точка входа
Единая точка входа — это когда все запросы проходят через один главный скрипт. На первый взгляд может показаться, что это не удобно, однако, это не так. Такой подход дает множество преимуществ.
К примеру, файл проверки авторизации можно подключить один раз в одном месте и забыть, что нужно где-то это проверять. Можно ограничить доступ к разным частям сайта любого пользователя. Ни кто не сможет зайти на какую-то скрытую страницу, просто подобрав адрес. И т.д.
Подробнее разберем эту тему в другой статье, а пока давайте создадим фундамент нашего сайта.
В корне сайта нужно создать файл «.htaccess» и прописать в нем правила переадресации.
Этот файл даст хостингу понять, что мы включаем переадресацию на index. php всех запросов, кроме картинок, стилей css и js скриптов.
php всех запросов, кроме картинок, стилей css и js скриптов.
Экранизация запросов
Для того что-бы злоумышленник не смог встроить свой запрос для нашей базы и любом поле, все поля и запросы нужно экранировать. Делается это несколькими способами.
- Ручная проверка данных
- С помощью подготовленных запросов
Под ручной проверкой подразумевается, что все данные будут проходить фильтр из блоков «if else«, а так же через специальные функции которые удаляют спец-символы.
Подготовленные запросы, делают все безопаснее и понятнее при чтении кода. Совершить SQL-инъекцию уже не получиться и проверять данные не обязательно, однако рекомендуется.
Давайте теперь сохраним этот файл. Так как будем его использовать дальше. Назовем его к примеру login.php и положим его в корень сайта.
Index.php, обработка запросов
Это тот самый файл через который будут проходить все запросы. В нем нужно описать логику доступа к страницам, маршрутизацию.
В нем нужно описать логику доступа к страницам, маршрутизацию.
Маршрутный файл мы написали. Давайте теперь подключим базу данных.
Для начала создадим базу
Обычно это делается через PhpMyAdmin. Создаем новую базу данных и назовем к примеру «reg».
После создания она появиться чуть ниже, нажмите на нее. Жмем «создать таблицу». Далее нужно указать какие поля будем использовать. К примеру у нас будет только 3 поля: id, login, password.
Id будет цифровым, два остальных текстовыми полями. На id нужно нажать на A_I (чтобы цифра сама увеличивалась). Собственно все, база для теста создана.
Подключение к MySql в PDO
Тут вроде бы все просто, подключаемся к базе данных, а в случае ошибок выводим сообщение и пишем в лог файл.
Регистрация для сайта на PHP
Логиниться мы уже можем, однако пользователи еще не существуют, нужно создать файл, который будет создавать новых счастливых пользователей для вашего сайта.
Итоги
Мы сделали простейшую регистрацию с PDO или же подготовленными запросами. Сейчас нет проверок на существование пользователей, то есть можно создать несколько одинаковых логинов, что ни есть хорошо, конечно же, но для понимания принципов сойдет. Так же, перед каждым отдельным сообщением пришлось добавить «
Сейчас нет проверок на существование пользователей, то есть можно создать несколько одинаковых логинов, что ни есть хорошо, конечно же, но для понимания принципов сойдет. Так же, перед каждым отдельным сообщением пришлось добавить «
В реальном проекте нужно добавлять отдельную шапку и там прописать это один раз и забыть.
Вы наверное заметили что мы не сделали страницу выхода из аккаунта. Да, так и есть, попробуйте сделать ее сами. Оставлю только подсказку, сессию можно удалить с помощью функции
«session_destroy()», что будет означать что мы вышли из аккаунта.
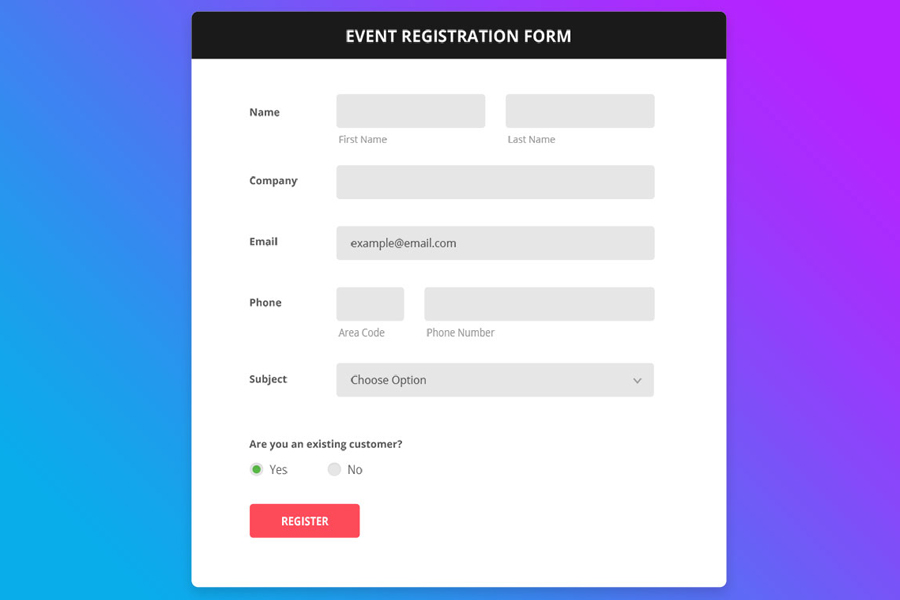
Создание формы регистрации и авторизации
В этой статье вы узнаете, как создать форму регистрации и авторизации, используя HTML, JavaScript, PHP и MySql. Такие формы используются почти на каждом сайте, в независимости от его типа. Они создаются и для форума, и для интернет-магазина и для социальных сетей (такие как например Facebook, Twiter, Odnoklassniki) и для многих других типов сайтов.
Если у Вас сайт на локальном компьютере, то я надеюсь, что у Вас уже установлен и запущен локальный сервер. Без него ничего работать не будет.
Создание таблицы в Базе Данных
Для того чтобы реализовать регистрацию пользователей, в первую очередь нам нужна База Данных. Если она у Вас уже есть, то замечательно, иначе, Вам нужно её создавать. В статье Создание базы данных mysql в phpmyadmin, я подробно объясняю, как сделать это.
И так, у нас есть База Данных (сокращённо БД), теперь нам нужно создать таблицу users в которой будем добавлять наших зарегистрированных пользователей.
Как создавать таблицу в БД, я также объяснил в статье Создание базы данных mysql в phpmyadmin. Перед тем как создать таблицу, нам необходимо определить какие поля она будет содержать. Эти поля будут соответствовать полям из формы регистрации.
Значит, подумали, представили какие поля будут у нашей формы и создаём таблицу users с такими полями:
- id — Идентификатор.
 Поле id должно быть у каждой таблицы из БД.
Поле id должно быть у каждой таблицы из БД. - first_name — Для сохранений имени.
- last_name — Для сохранений фамилии.
- email — Для сохранений почтового адреса. E-mail мы будем использовать в качестве логина, поэтому это поле должна быть уникальной, то есть иметь индекс UNIQUE.
- email_status — Поле для указания, подтверждена ли почта или нет. Если почта подтверждена, то оно будет иметь значение 1, иначе значение 0. По умолчанию, это поле будет иметь значение 0.
Все поля типа VARCHAR должны иметь значение по умолчанию NULL и кодировку utf8mb4_unicode_ci.
Если Вы хотите, чтобы Ваша форма регистрации имела ещё какие-то поля, то Вы можете их здесь также добавить.
Всё, наша таблица users готова. Переходим к следующему этапу.
Подключение к Базе Данных
Базу данных мы создали, теперь необходимо к ней подключиться. Подключение будем осуществлять с помощью PHP расширения MySQLi.
В папке нашего сайта, создаём файл с именем dbconnect.php, и в нём пишем следующий скрипт:
Этот файл dbconnect.php нужно будет подключить к обработчикам форм.
Обратите внимание на переменную $address_site, здесь я указал адрес (URL) моего тестового сайта, над которым буду работать. Вы соответственно, укажите адрес (URL) Вашего сайта.
Структура сайта
Теперь давайте разберёмся с HTML структурой нашего сайта.
Шапку и подвал сайта вынесем в отдельные файлы, header.php и footer.php. Их будем подключать на всех страницах. А именно на главной (файл index.php), на страницу с формой регистрации (файл form_register.php) и на страницу с формой авторизации (файл form_auth.php).
Блок с нашими ссылками, регистрация и авторизация, добавим в шапку сайта, чтобы они отображались на всех страницах. Одна ссылка будет ввести на страницу с формой регистрации (файл form_register. php) а другая на страницу с формой авторизации (файл form_auth.php).
php) а другая на страницу с формой авторизации (файл form_auth.php).
Содержимое файла header.php:
Содержимое файла footer.php:
Подключение файлов header.php и footer.php будем делать с помощью функции require_once(«путь_к_файлу»).
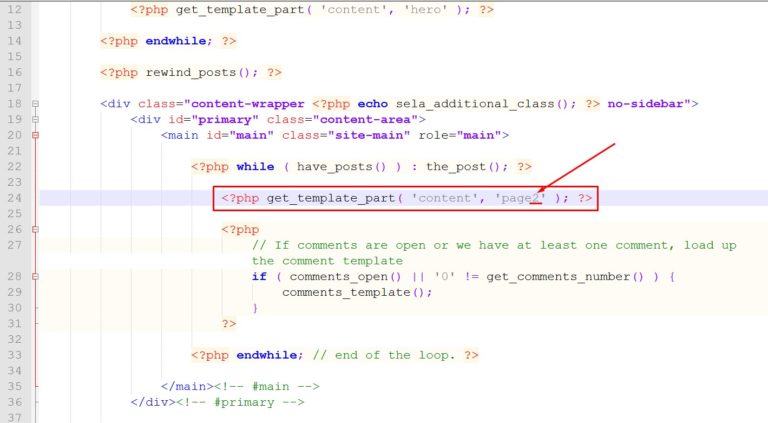
И так, давайте подключим эти файлы к главному файлу нашего сайта index.php.
Для оформления вида страницы, в шапке (файл header.php) подключили файл стилей css/styles.css. Код данного файла сейчас нас не особо интересует, поэтому нет смысла его здесь показывать. Вы сможете увидеть его открыв этот файл css/styles.css, из архива с материалами данной статьи.
В итоге, главная страница, у нас выглядит так:
Конечно, у Вас на сайте может быть совсем другая структура, но это для нас сейчас не важно. Главное, чтобы присутствовали ссылки (кнопки) регистрации и авторизации.
Форма регистрации
Теперь перейдём к форме регистрации. Как Вы уже поняли, она у нас находится в файле form_register.php.
Как Вы уже поняли, она у нас находится в файле form_register.php.
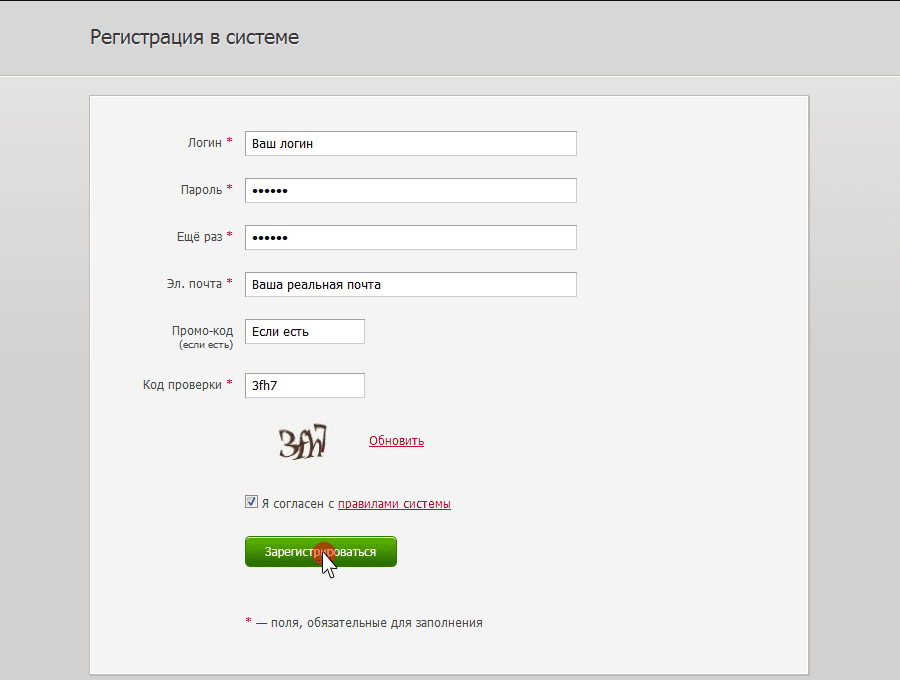
Идём в Базу Данных (в phpMyAdmin), открываем структуру таблицы users и смотрим какие поля нам нужны. Значит, нам нужны поля для ввода имени и фамилии, поле для ввода почтового адреса(Email) и поле для ввода пароля. И ещё в целях безопасности добавим поле для ввода капчи.
На сервере, в результате обработки формы регистрации, могут возникнуть различные ошибки, из-за которых пользователь не сможет зарегистрироваться. Поэтому для того чтобы пользователь понимал почему не проходит регистрация, необходимо вывести ему сообщения об этих ошибках.
Перед выводом формы добавляем блок для вывода сообщений об ошибках из сессии.
И ещё момент, если пользователь уже авторизован, и он ради интереса заходит на страницу регистрации напрямую, написав в адресную строку браузера адрес_сайта/form_register.php, то мы в этом случае вместо формы регистрации, выведем ему заголовок о том, что он уже зарегистрирован.
В общем, код файла form_register.php у нас получился таким:
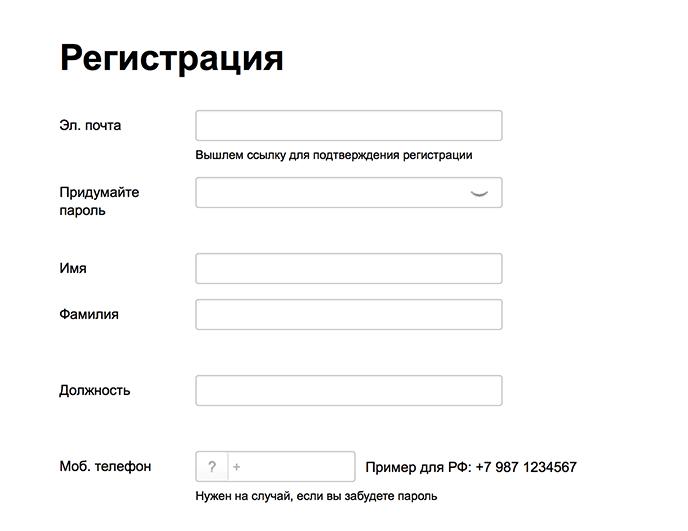
В браузере, страница с формой регистрации выглядит так:
С помощью атрибута required, мы сделали все поля обязательными к заполнению.
Обратите внимание на код формы регистрации где выводится капча:
Мы в значение атрибута src для изображения, указали путь к файлу captcha.php, который генерирует данную капчу.
Посмотрим на код файла captcha.php:
Код хорошо закомментирован, поэтому я остановлюсь только на одном моменте.
Внутри функции imageTtfText(), указан путь к шрифту verdana.ttf. Так вот для корректной работы капчи, мы должны создать папку fonts, и поместить туда файл шрифта verdana.ttf. Его Вы можете найти и скачать из интернета, или взять из архива с материалами данной статьи.
С HTML структурой мы закончили, пора двигаться дальше.
Проверка email на валидность с помощью jQuery
Любая форма нуждается в проверки на валидность введённых данных, как на стороне клиента ( с помощью JavaScript, jQuery), так и на стороне сервера.
Особенную внимательность мы должны уделить полю Email. Очень важно чтобы введённый почтовый адрес был валидным.
Для данного поля input, мы задали тип email ( type=»email» ), это нас немножко предостерегает от неправильных форматов. Но, этого недостаточно, потому что через инспектор кода, которого предоставляет нам браузер, можно легко изменить значение атрибута type с email на text, и всё, наша проверка будет уже недействительна.
И в таком случае, мы должны сделать более надёжную проверку. Для этого, воспользуемся библиотекой jQuery от JavaScript.
Для подключения библиотеки jQuery, в файле header.php между тегами <head></head>, перед закрывающего тега </head>, добавляем эту строчку:
Сразу после этой строчки, добавим код проверки валидации email. Здесь же добавим код проверки длины введённого пароля. Его длина должна быть не меньше 6 символов.
С помощью данного скрипта, мы проверяем введённого почтового адреса на валидность. Если пользователь ввёл неправильный Email, то мы выводим ему ошибку об этом и дезактивируем кнопку отправки формы. Если всё хорошо, то мы убираем ошибку и активируем кнопку отправки формы.
Если пользователь ввёл неправильный Email, то мы выводим ему ошибку об этом и дезактивируем кнопку отправки формы. Если всё хорошо, то мы убираем ошибку и активируем кнопку отправки формы.
И так, с проверкой формы на клиентской части мы закончили. Теперь мы можем отправить её на сервер, где также сделаем пару проверок и добавим данные в БД.
Регистрация пользователя
Форму мы отправляем на обработку файлу register.php, через метод POST. Название данного файла обработчика, указано в значение атрибута action. А метод отправки указано в значение атрибута method.
Открываем этот файл register.php и первое что нам нужно сделать, это написать функцию запуска сессии и подключить созданный нами ранее файл dbconnect.php (В этом файле мы сделали подключение к БД). И ещё, сразу объявим ячейки error_messages и success_messages в глобальном массиве сессии. В error_mesages будем записывать все сообщения об ошибках возникающие при обработке формы, а в succes_messages, будем записывать радостные сообщения.
Перед тем как продолжить, мы должны проверить, была ли вообще отправлена форма. Злоумышленник, может посмотреть на значение атрибута action из формы, и узнать какой файл занимается обработкой данной формы. И ему может прийти в голову мысль перейти напрямую в этот файл, набирая в адресной строке браузера такой адрес: http://арес_сайта/register.php
Поэтому нам нужно проверить наличие ячейки в глобальном массиве POST, имя которой соответствует имени нашей кнопки «Зарегистрироваться» из формы. Таким образом мы проверяем была ли нажата кнопка «Зарегистрироваться» или нет.
Если злоумышленник попытается перейти напрямую в этот файл, то он получить сообщение об ошибке. Напоминаю, что переменная $address_site содержит название сайта и оно было объявлено в файле dbconnect.php.
Далее, нам необходимо проверить введённую капчу. То есть сравнивать полученное значение от пользователя со значением которая есть в сессии.
Значение капчи в сессии было добавлено при её генерации, в файле captcha. php. Для напоминания покажу ещё раз этот кусок кода из файла captcha.php, где добавляется значение капчи в сессию:
php. Для напоминания покажу ещё раз этот кусок кода из файла captcha.php, где добавляется значение капчи в сессию:
Теперь приступим к самой проверке. В файле register.php, внутри блока if, где проверяем была ли нажата кнопка «Зарегистрироваться», а точнее где указан комментарий » // (1) Место для следующего куска кода» пишем:
Далее, нам нужно обрабатывать полученные данные, из массива POST. Первым делом, нам нужно проверить содержимое глобального массива POST, то есть находится ли там ячейки, имена которых соответствуют именам полей input из нашей формы.
Если ячейка существует, то обрезаем пробелы с начала и с конца строки из этой ячейки, иначе, перенаправляем пользователя обратно на страницу с формой регистрации.
Далее, после того как обрезали пробелы, добавляем строку в переменную и проверяем эту переменную на пустоту, если она не является пустой, то идём дальше, иначе перенаправляем пользователя обратно на страницу с формой регистрации.
Этот код вставляем в указанное место «// (2) Место для следующего куска кода«.
Особенную важность имеет поле email. Мы должны проверить формат полученного почтового адреса и его уникальность в БД. То есть не зарегистрирован ли уже какой-то пользователь с таким же почтовым адресом.
В указанном месте «// (3) Место кода для проверки формата почтового адреса и его уникальности» добавляем следующий код:
И так, мы закончили со всеми проверками, пора добавить пользователя в БД. В указанном месте » // (4) Место для кода добавления пользователя в БД » добавляем следующий код:
Если в запросе на добавления пользователя в БД произошла ошибка, мы добавляем сообщение об этой ошибке в сессию и возвращаем пользователя на страницу регистрации.
Иначе, если все прошло хорошо, в сессию мы также добавляем сообщение, но уже более приятна, а именно говорим пользователю что регистрация прошла успешно. И перенаправляем его уже на страницу с формой авторизации.
С регистрацией мы закончили. Двигаемся дальше.
Форма авторизации
Форма авторизации находится у нас в файле form_auth.php. Она имеет поля для ввода почтового адреса, пароля и капчи.
Скрипт для проверки формата почтового адреса и длины пароля находится в файле header.php, поэтому он будет действовать и на поля из этой формы.
Запуск сессии также происходит в файле header.php, поэтому в файле form_auth.php сессию запускать не нужно, потому что получим ошибку.
Код формы авторизации ( файл form_auth.php ):
В браузере, форма авторизации выглядит следующем образом:
Как я уже сказал, скрипт проверки формата почтового адреса и длины пароля здесь также действует. Поэтому если пользователь введёт неправильный почтовый адрес или короткий пароль, то он сразу же получить сообщение об ошибке. А кнопка войти станет не активной.
После устранения ошибок кнопка войти становится активной, и пользователь сможет отправить форму на сервер, где она будет обрабатываться.
Авторизация пользователя
В значение атрибута action у форы авторизации указан файл auth.php, это значит, что форма будет обрабатываться именно в этом файле.
И так, открываем файл auth.php и пишем код для обработки формы авторизации. Первое что нужно сделать это запустить сессию и подключить файл dbconnect.php для соединения с БД.
Дальше нам нужно объявить ячейки для хранения сообщений в глобальном массиве $_SESSION.
Дальше нам нужно проверить была ли нажата кнопка отправки формы (кнопка войти). То есть проверяем не зашёл ли злоумышленник напрямую в файл auth.php.
Дальше, в указанное место «//(1) Место для следующего куска кода«, пишем код для проверки капчи.
Если пользователь ввёл проверочный код правильно, то идём дальше, иначе возвращаем его на страницу авторизации.
Проверка почтового адреса
Дальше, проверяем формат полученного почтового адреса. В указанное место «//(2) Место для обработки почтового адреса» пишем:
Если пользователь ввёл почтовый адрес в неправильном формате или значение поля почтового адреса является пустой, то мы возвращаем его на страницу авторизации где выводим ему сообщение об этом.
Проверка пароля
Следующее поле для обработки, это поле с паролем. В указанное место «//(3) Место для обработки пароля«, пишем:
Здесь мы с помощью функции md5() шифруем полученный пароль, так как в БД пароли у нас находятся именно в зашифрованном виде. Дополнительное секретное слово в шифровании, в нашем случае «top_secret» должна быть та которая использовалась и при регистрации пользователя.
Теперь необходимо сделать запрос к БД на выборке пользователя у которого почтовый адрес равен полученному почтовому адресу и пароль равен полученному паролю.
Выход с сайта
И последнее что мы реализуем, это процедура выхода с сайта. На данный момент в шапке у нас выводятся ссылки на страницу авторизации и на страницу регистрации.
После того как пользователь прошёл авторизацию успешно, необходимо убрать эти ссылки и вместо них вывести ссылку выхода с сайта. Эта ссылка будет ввести на файл logout.php, где мы и произведём выход.
В шапке сайта (файл header.php), с помощью сессии мы проверяем, авторизован ли уже пользователь. Если нет, то выводим ссылки регистрации и авторизации, в противном случае (если он авторизован ) то вместо ссылок регистрации и авторизации выводим ссылку Выход.
Модифицированный кусок кода из файла header.php:
При нажатии на ссылку выхода с сайта, мы попадаем в файл logout.php, где просто уничтожаем ячейки с почтовым адресом и паролем из сессии. После этого возвращаем пользователя обратно на ту страницу, на которой была нажата ссылка выход.
Код файла logout.php:
На этом всё. Теперь Вы знаете как реализовать и обрабатывать формы регистрации и авторизации пользователя на своём сайте. Эти формы встречаются почти на каждом сайте, поэтому каждый программист должен знать, как их создавать.
Ещё мы научились проверять вводимые данные, как на стороне клиента (в браузере, с помощью JavaScript, jQuery ) так и на стороне сервера ( с помощью языка PHP ). Также мы научились реализовать процедуру выхода с сайта.
Также мы научились реализовать процедуру выхода с сайта.
Все скрипты проверены и рабочие. Архив с файлами этого маленького сайта Вы можете скачать по этой ссылке.
В будущем я напишу статью где опишу как реализовать подтверждение почты. И ещё планирую написать статью где объясню, как отправить данные из формы на сервер с помощью технологии Ajax (без перезагрузки страницы). Так что, для того чтобы быть в курсе о выходе новых статей можете подписаться на мой сайт.
При возникновении вопросов обращайтесь, также, если вы заметили, какую-то ошибку в статье прошу вас, сообщите, мне об этом.
Видео формат статьи
Если Вы что-то не поняли, то можете посмотреть видео формат статьи.
Не забываем подписаться на канал, ставить лайки и поделится с друзьями в социальных сетях. Впереди еще много интересного.
Исходные файлы из видео формата статьи немножко отличаются от тех которые были представлены выше в текстовом формате статьи. По этому исходные файлы из видео формата статьи Вы можете скачать по этой ссылке: Скачать исходные файлы из видео
Настройка PHP, Apache, MySQL и Xdebug для разработки приложений на PHP в MAC OS X
This tutorial needs a review. You can edit it in GitHub
following these contribution guidelines. You can edit it in GitHub
following these contribution guidelines. |
- Установка и настройка MAMP
- Регистрация базы данных MySQL для MAMP
- Создание проектов PHP
- Включение расширения Xdebug в MAMP
- Отладка проектов PHP
- См. также
Этот учебный курс содержит инструкции по настройке PHP для пакета MAMP (M*acintosh, A*pache, *M*ySQL, *P*HP), который включает в себя веб-сервер Apache, сервер баз данных MySQL и модуль PHP. MAMP — среда разработки на PHP для Mac, полностью совместимая с NetBeans IDE.
Xdebug — расширение для PHP, используемое для предоставления ценной информации для отладки сценариев PHP. Отладчик NetBeans работает поверх расширения Xdebug, что обеспечивает эффективный механизм отладки для среды разработки.
Для работы с этим учебным курсом требуются программное обеспечение и ресурсы, перечисленные ниже.
| Программное обеспечение или ресурс | Требуемая версия |
|---|---|
IDE NetBeans | Пакет загрузки PHP |
Комплект для разработчика на языке Java (JDK) | 7 или 8 |
MAMP | 1.7.x |
Xdebug (не обязательно) | 2.x |
| В пакет MAMP входят веб-сервер Apache, модуль PHP и база данных MySQL. Mac OS X 10.5 и более поздние версии включают в себя базу данных MySQL и сервера Apache с поддержкой PHP. Разумеется, встроенную базу данных и сервер можно настроить и в IDE, но универсальный пакет MAMP представляет собой более удобное и простое решение. |
Установка и настройка MAMP
Загрузите последнюю версию MAMP.
Распакуйте загруженный архив и запустите файл
.. Когда отобразится экран установщика, переместите MAMP в папку dmg
dmg/Applications
Figure 1. На экране установщика MAMP отображаются компоненты MAMP и MAMP-Pro
Перейдите в папку
/Applications/MAMPи дважды щелкните файлMAMP.app. Открывается панель управления MAMP.
Также можно установить виджет панели управления MAMP, следуя инструкциям в файле MAMP/README.rtf. С помощью этого виджета можно будет запускать и останавливать серверы.
Нажмите «Предпочтения». На открывшейся панели «Предпочтения» перейдите на вкладку «Порты».
Выберите параметр «Значения умолчанию» для портов Apache и MySQL. Для порта Apache устанавливается значение 80, а для порта MySQL — 3306.
Figure 2. Панель управления MAMP со вкладкой
Регистрация базы данных MySQL для MAMP
База MySQL, включенная в состав пакета MAMP, по умолчанию находится в каталоге /Applications/MAMP/db/MySQL. В качестве имени пользователя и пароля по умолчанию используется значение
В качестве имени пользователя и пароля по умолчанию используется значение root. Эти данные можно проверить на странице приветствия MAMP, которая открывается в браузере при запуске MAMP.
IDE взаимодействует с базами данных в окне «Службы» (⌘-5). Базу данных MySQL для MAMP можно зарегистрировать следующим образом:
Щелкните правой кнопкой мыши узел «Базы данных > MySQL Server» и выберите «Свойства». Отображается диалоговое окно «Свойства MySQL Server». В этом диалоговом окне можно настроить все параметры MySQL.
Введите имя хоста для сервера баз данных, номер порта, имя пользователя и пароль. Все эти данные отображаются на странице приветствия MAMP при запуске сервера и базы данных. При локальном запуске MAMP по умолчанию используются следующие параметры:
*Имя хоста для сервера: *
localhost*Номер порта сервера: *
3306*Имя администратора: *
root*Пароль администратора: *
root
Figure 3.
Перейдите на вкладку «Администрирование», где можно настроить параметры запуска и останова сервера баз данных в IDE. Сценарии оболочки MAMP хранятся в папке
bin. Здесь находятся сценарии для запуска и останова серверов. Вы можете выбрать путь к средствам администрирования и связать IDE с файломMAMP.app, чтобы в дальнейшем запускать панель управления MAMP из IDE. Для этого введите путь/Applications/MAMP/MAMP.app. В качестве альтернативы можно использовать инструмент MySQL Workbench, предоставляющий интуитивный графический интерфейс для выполнения административных задач, таких как настройка и мониторинг сервера MySQL, управление пользователями и подключениями, создание резервных копий и т. д. Чтобы использовать инструмент MySQL Workbench, необходимо сначала загрузить и установить его, а затем ввести в диалоговом окне следующие параметры:*Путь/URL средства администрирования: *
/Applications/MySQL Tools/MySQLWorkbench.(папка установки MySQL Workbench по умолчанию) app
app*Путь для команды запуска: *
/Applications/MAMP/bin/startMysql.sh*Путь для команды останова: *
/Applications/MAMP/bin/stopMysql.sh
Figure 4. В диалоговом окне
Если в качестве инструмента администрирования сервера MySQL планируется использовать MySQL Workbench, необходимо указать сокет для подключения к базе данных MAMP. Запустите MySQL Workbench. В разделе «Администрирование сервера» на главной странице выберите «Новый экземпляр сервера».
Отображается диалоговое окно «Создать профиль нового экземпляра сервера». Выберите метод подключения «Локальный сокет/канал» и укажите путь к файлу сокета на вкладке «Параметры». По умолчанию сокет находится в папке
/Applications/MAMP/tmp/mysql/mysql.sock.
Создание проектов PHP
Для создания проектов PHP в IDE с использованием ресурсов MAMP необходимо настроить IDE таким образом, чтобы она копировала ваши ресурсы в папку Apache htdocs. В этом случае при сохранении изменений в файлах будет автоматически обновляться исходный код развернутой версии.
В этом случае при сохранении изменений в файлах будет автоматически обновляться исходный код развернутой версии.
Например, можно создать новый проект PHP с помощью мастера новых проектов (нажмите значок «Создать проект» на панели инструментов IDE ( ). На третьем экране мастера «Конфигурация запуска» выберите параметр «Копировать файлы из исходной папки в другое расположение» и укажите путь к папке htdocs.
IDE запоминает указанный путь и использует его в последующих проектах. Более подробные инструкции по созданию проектов PHP в NetBeans IDE см. в разделе Настройка проекта PHP.
Включение расширения Xdebug в MAMP
xdebug.so . Чтобы использовать этот файл, необходимо включить его поддержку в файле MAMP php.ini . Расширение Xdebug несовместимо с Zend Optimizer, поэтому необходимо отключить Zend Optimizer в том же файле php.ini .Чтобы включить расширение Xdebug в MAMP:
Откройте файл
php.в редакторе. Этот файл находится в папке ini
ini
/Applications/MAMP/conf/php5/php.ini.
Найдите раздел
[Zend]и закомментируйте в нем все строки.
;[Zend] ;zend_optimizer.optimization_level=15 ;zend_extension_manager.optimizer=/Applications/MAMP/bin/php5/zend/lib/Optimizer-3.3.3 ;zend_optimizer.version=3.3.3 ;zend_extension=/Applications/MAMP/bin/php5/zend/lib/ZendExtensionManager.so
Найдите раздел
[xdebug]и активируйте Xdebug (заменитеxxxxxxxxфактическим номером). Добавьте в конец файлаphp.iniследующий раздел (если он отсутствует).
[xdebug] xdebug.default_enable=1 xdebug.remote_enable=1 xdebug.remote_handler=dbgp xdebug.remote_host=localhost xdebug.remote_port=9000 xdebug.remote_autostart=1 zend_extension="/Applications/MAMP/bin/php5/lib/php/extensions/no-debug-non-zts-xxxxxxxx/xdebug.so"
Пояснения см. в разделе «Связанные настройки» документа Удаленная отладка Xdebug.
в разделе «Связанные настройки» документа Удаленная отладка Xdebug.
Обратите внимание, что на предыдущем этапе был указан удаленный порт Xdebug 9000. Этот порт отладчика используется в NetBeans по умолчанию. Чтобы проверить номер порта, выберите «NetBeans > Предпочтения» в главном меню, затем выберите PHP в окне «Параметры».
Figure 5. Порт отладки можно указать в окне
При необходимости здесь можно изменить порт отладчика.
Откройте панель управления MAMP и перейдите на вкладку «PHP». Снимите флажок для параметра Zend Optimizer.
Figure 6. Панель управления MAMP со вкладкой
Запустите (или перезапустите) сервер Apache MAMP.
Отладка проектов PHP
Чтобы выполнить отладку проекта PHP в IDE, щелкните проект правой кнопкой мыши в окне «Проекты» и выберите «Отладка». Также, если проект выбран в окне «Проекты», можно нажать значок «Отладка проекта» ( ) на основной панели инструментов.
Если требуется временно приостановить отладчик на первой строке кода, включите соответствующий параметр в окне Параметры PHP.
Во время активного сеанса отладчика панель инструментов отладчика отображается над редактором.
Figure 7. Панель инструментов отладчика в приостановленном состоянии
Чтобы проверить, активен ли сеанс отладки PHP, также можно открыть окно «Сеансы». Выберите «Окно > Отладка > Сеансы» в главном меню.
Figure 8. Информация в окне
Отправить отзыв по этому учебному курсу
См. также
Для получения дополнительных сведений о технологии PHP на сайте netbeans.org можно воспользоваться следующими материалами:
Редактор PHP в NetBeans IDE 6.9-7.0. Экранная демонстрация поддержки нового редактора PHP.
Отладка исходного кода PHP В этом документе описан процесс отладки исходного кода в IDE с помощью Xdebug.
Создание приложения CRUD. Этот учебный курс, состоящий из 9 частей, включает в себя демонстрации и инструкции по созданию приложений CRUD с помощью редактора PHP в IDE.

Развертывание приложения PHP на удаленном веб-сервере. Этот документ содержит инструкции по развертыванию приложений PHP на удаленном сервере с хостинговой учетной записью.
Для отправки комментариев и предложений, получения поддержки и новостей о последних разработках, связанных с PHP IDE NetBeans присоединяйтесь к списку рассылки [email protected].
Работа в phpMyAdmin — как войти, как создать, удалить или изменить таблицу в базе данных?
Прежде чем описать работу в phpMyAdmin, мы расскажем, что такое SQL и для чего создавалась MySQL.
Что такое SQL и зачем он нужен
SQL (Structured Query Language) — структурированный язык запросов. Прототип этого языка появился после реляционной алгебры в конце 70-х годов. Его разработала компания IBM Research. Язык назывался SEQUEL, что расшифровывается как Structured English Query Language, но по мере развития слово «English» ушло из этого словосочетания. SQL — это «полный язык баз данных». Это значит, что он включает в себя:
Это значит, что он включает в себя:
- средства определения точек сохранения транзакции и фиксации или откатов транзакций,
- средства определения и манипулирования схемой БД,
- средства определения структур физического уровня, поддерживающих эффективное выполнение запросов,
- средства определения ограничений целостности и триггеров,
- средства определения представлений БД,
- средства авторизации доступа к отношениям и их полям.
Язык SQL используется для работы с реляционными базами данных. Реляционные базы данных — это базы с наборами данных, между которыми уже предопределены связи. Данные в них организованы в виде таблиц, эти таблицы состоят из строк и столбцов. В каждом столбце хранится свой тип данных, а в строках — наборы связанных значений, которые относятся к одному объекту или сущности.
Реляционная система управления базами данных (РСУБД) – система управления реляционными базами данных. Самая известная РСУБД – MySQL. Пользователь взаимодействует с ней на языке SQL, посылая запросы к базе данных. Чтобы было удобно работать с этой базой данных, на языке PHP было написано веб-приложение с графическим интерфейсом. Оно получило название phpMyAdmin.
Самая известная РСУБД – MySQL. Пользователь взаимодействует с ней на языке SQL, посылая запросы к базе данных. Чтобы было удобно работать с этой базой данных, на языке PHP было написано веб-приложение с графическим интерфейсом. Оно получило название phpMyAdmin.
Как войти в phpMyAdmin
Чтобы узнать, как запустить phpMyAdmin, войдите в панель управления хостингом и следуйте соответствующей инструкции:
ISPmanager
cPanel
Plesk
В меню слева выберите пункт Базы данных. Кликните по названию базы данных, которую хотите открыть в phpMyAdmin, и нажмите Web интерфейс БД:
Обратите внимание: если вид вашей панели управления отличается от представленного в статье, в разделе «Основная информация» переключите тему с paper_lantern на jupiter.
В разделе «Базы данных» выберите phpMyAdmin:
phpMyadmin, вход MySQL
Перейдите в раздел «Базы данных». Выберите нужную базу данных и кликните phpMyAdmin:
Выберите нужную базу данных и кликните phpMyAdmin:
Как узнать пароль базы данных
Логин и пароль от базы данных можно увидеть в конфигурационном файле сайта.
Информация о конфигурационных файлах, хранящих настройки подключения к базам данных популярных CMS. Если вашей CMS нет в списке или ваш сайт создан без использования CMS, обратитесь к разработчику сайта или на тематические форумы.
Доступ в phpMyAdmin по прямой ссылке в ISPmanager и Plesk
В ISPmanager и Plesk присутствует возможность доступа в phpMyAdmin по прямой ссылке (cPanel такой функционал отсутствует). Это удобно, когда необходимо дать доступ разработчикам сайта. Ссылка для входа в phpMyAdmin выглядит следующим образом:
- ISPmanager: https://serverXX.hosting.reg.ru/phpmyadmin/, где serverXX.hosting.reg.ru — адрес сервера хостинга, его можно узнать в статье Пароли для доступа к хостингу.
- Plesk: https://splX.hosting.reg.ru:8443/phpmyadmin, где splX.
 hosting.reg.ru:8443 — адрес сервера хостинга, его можно узнать в статье Пароли для доступа к хостингу
hosting.reg.ru:8443 — адрес сервера хостинга, его можно узнать в статье Пароли для доступа к хостингу
База данных u1234567_default
Для подключения к phpMyAdmin вы можете использовать уже созданную базу данных u1234567_default (где u1234567 — ваш логин хостинга), которая автоматически создаётся при заказе хостинга. Реквизиты доступа к данной БД приведены в статье Пароли для доступа к хостингу.
Внимание База данных u1234567_default создаётся только при заказе тарифных планов от «Host-0» и выше. Если вы заказывали тарифный план «Host-Lite», а потом повысили его до более высокого, данная БД не создаётся. Вам необходимо создать БД самостоятельно по инструкции: Как создать базу данных MySQL
Не могу войти в phpMyAdmin
Чтобы зайти в phpMyAdmin, необходимо использовать логин и пароль пользователя базы данных. Не путайте логин и пароль пользователя базы данных с логином и паролем от услуги хостинга (u1234567).
Если пароль базы данных не подходит, вы можете изменить его на новый при помощи инструкции: Как изменить пароль базы данных?
Как создать, удалить или изменить таблицу в базе данных phpMyAdmin
Внимание! Редактирование базы данных может привести к некорректной работе вашего сайта. Перед внесением изменений создайте бэкап вашего сайта или обратитесь к разработчикам.
Перед внесением изменений создайте бэкап вашего сайта или обратитесь к разработчикам.
Как добавить новую таблицу в базу данных
-
1.
Нажмите по необходимой базе данных:
-
2.
Внизу страницы в блоке «Создать таблицу» введите Имя новой таблицы, количество столбцов и нажмите ОК:
-
3.
Укажите данные для создания таблицы:
Localhost, phpMyAdmin, как зайти
Расшифровка значений:
- Имя создаваемых столбцов;
- Тип данных для каждого столбца;
- Длина значения каждой строки в таблице;
- По умолчанию — значение по умолчанию, которое добавляется, если строка пустая;
- Сравнение — кодировка данных;
- NULL — строка в таблице может быть пустой;
Индекс:
- PRIMARY — первичный ключ.
 Служит для однозначной идентификации строки;
Служит для однозначной идентификации строки; - UNIQUE — уникальный индекс. В отличии от PRIMARY можеть использовать значение NULL;
- INDEX — индекс, который может использоваться в нескольких строках;
- FULLTEXT — полнотекстовый индекс;
- PRIMARY — первичный ключ.
- A_I (auto_increment) — автоматический счетчик для первичного ключа;
- Комментарий — пояснения для строки;
-
4.
Нажмите Сохранить:
Как удалить базу данных phpMyAdmin
-
1.
Нажмите по таблице, которую вы хотите удалить:
-
2.

Перейдите на вкладку Операции:
-
3.
В блоке «Удалить данные или таблицу» нажмите Удалить таблицу (DROP):
-
4.
Нажмите ОК, чтобы подтвердить удаление:
Как изменить данные в таблице базы данных
-
1.
Нажмите по необходимой базе данных:
-
2.
Нажмите по таблице, в которой вы хотите изменить данные:
org/HowToStep»>
3.
-
4.
Внесите изменения и нажмите ОК:
Вопрос, как обновить phpMyAdmin на хостинге, не рассматривается в данной статье, так как phpMyAdmin обновляется автоматически для всего сервера.
Выберите нужную строку и нажмите Изменить:
Помогла ли вам статья?
Да
7 раз уже помогла
АИС Молодежь России — Быстрая регистрация
- Шаг 1
Регистрационные данные - Шаг 2
Личные данные - Шаг 3
Образование
Я — гражданин России, проживающий на территории РФ
Я — гражданин России, проживающий за рубежом
Я — иностранный гражданин
МУЖ
ЖЕН
Facebook:
Пароль должен содержать не менее 8-ми символов, в том числе цифры, одну заглавную букву, одну строчную, без пробелов.
Загруженная фотография будет использована при изготовлении бейджей в случае Вашего участия в Форумах
Я согласен с Я согласна с правилами пользования
Я согласен с Я согласна с обработкой персональных данных
Введите свой фактический адрес проживания:
Округ
Регион
Населенный пункт:
Введите паспортные данные:
Уровень образования Среднее Среднее специальное Неоконченное высшее Высшее Бакалавр Специалист Магистр Аспирант Кандидат наук Доктор наук
Год окончания197019711972197319741975197619771978197919801981198219831984198519861987198819891990199119921993199419951996199719981999200020012002200320042005200620072008200920102011201220132014201520162017201820192020202120222023202420252026202720282029203020312032
Владение языками Абазинский Абхазский Аварский Азербайджанский Албанский Амхарский Английский Арабский Армянский Африкаанс Баскский Башкирский Белорусский Бенгальский Болгарский Боснийский Бурятский Венгерский Дари Вьетнамский Голландский Греческий Грузинский Дагестанский Даргинский Датский Езидский Иврит Ингушский Индонезийский Ирландский Исландский Испанский Итальянский Кабардино-черкесский Казахский Карачаево-балкарский Карельский Каталанский Кашмирский Китайский Коми Корейский Креольский (Сейшельские острова) Кумыкский Курдский Кхмерский (Камбоджийский) Кыргызский Лакский Лаосский Латинский Латышский Лезгинский Литовский Македонский Малазийский Мансийский Марийский Молдавский Монгольский Немецкий Непальский Ногайский Норвежский Осетинский Панджаби Персидский Польский Португальский Пушту Румынский Русский Санскрит Сербский Словацкий Словенский Сомалийский Суахили Тагальский Таджикский Тайский Талышский Тамильский Татарский Тибетский Тувинский Турецкий Туркменский Узбекский Уйгурский Украинский Урду Фарси Финский Фламандский Французский Хинди Хорватский Чеченский Чешский Чувашский Шведский Эсперанто Эстонский Якутский Японский Калмыцкий Русский жестовый язык Дополнительные языки Вы сможете внести в личном кабинете
Уровень владения языком Базовый Читаю и перевожу со словарем Разговорный технический Свободное владение
База данных фото с помощью HTML, PHP и MySQL
Хранение изображений в базе данных вместе с другой информацией удобно, когда в вашем приложении заявлена сильная привязка к БД. Так, синхронизировать изображения с другими данными нужно, если вы разрабатываете программу для контрольно-пропускной системы — вместе с личными данными нужно хранить ещё и фотографию для того, чтобы идентифицировать личность.
Так, синхронизировать изображения с другими данными нужно, если вы разрабатываете программу для контрольно-пропускной системы — вместе с личными данными нужно хранить ещё и фотографию для того, чтобы идентифицировать личность.
Для хранения такого контента предусмотрен специальный тип данных MySQL — BLOB. Он вмещает в себя большие двоичные данные: изображения, PDF или прочие мультимедиа-файлы.
Альтернатива использованию BLOB-типа — хранение изображений внутри файловой системы. Но в таком случае мы делаем приложение менее портативным и безопасным — появляется как минимум два тесно связанных модуля: файловая система и база данных. Кроме того, при создании резервных копий не нужно будет делать снимки каталогов системы, достаточно сохранять дампы таблиц MySQL.
В этой статье мы будем разбираться с базой данных фото на примере стека LAMP — Linux, Apache2, MySQL, PHP. Серверы с такой конфигурацией вы можете заказать на cloud.timeweb.com. Для работы с сервером вам понадобится пользователь с привилегиями sudo. О том, как настроить эти привилегии, читайте в статье нашего блога «Редактирование файла sudoers».
О том, как настроить эти привилегии, читайте в статье нашего блога «Редактирование файла sudoers».
Рассмотрим все этапы работы на примере приложения контрольно-пропускной системы вуза.
Создание базы данныхДля начала создадим базу данных для нового проекта. Можно сделать это через консоль или любой интерфейс СУБД, например, phpminiadmin. Мы воспользуемся первым вариантом.
Подключаемся к серверу через ssh и входим на сервер MySQL с привилегиями суперпользователя:
sudo mysql -u root -p
Затем запустим команду для создания базы данных. Назовём её control_access:
mysql> CREATE DATABASE control_access;
После создания увидим фразу: Query OK, 1 row affected (0.01 sec). Это значит, что база данных успешно создана, можем приступать к работе с таблицами.
Но перед этим для безопасности нужно создать отдельного пользователя, который будет работать только с этой базой. Для удобства назовём его также, как и базу данных:
mysql> CREATE USER 'control_access'@'localhost' IDENTIFIED BY 'Pas$w0rd!';
где passw0rd — ваш надёжный пароль. Теперь предоставим ему права на все операции с базой данных control_access:
Теперь предоставим ему права на все операции с базой данных control_access:
mysql> GRANT ALL PRIVILEGES ON control_access.* TO 'control_access'@'localhost';
После этого нужно очистить таблицу прав доступа, чтобы MySQL применила изменения:
mysql> FLUSH PRIVILEGES;
Теперь и правда можно приступить к созданию таблиц. В нашем случае ограничимся таблицей students, в ней будем хранить информацию о студентах, их фото и права доступа. На её примере также реализуем хранение картинок в базе данных mysql.
Зайдём в MySQL из-под вновь созданного пользователя control_access:
mysql -u control_access -p
Переключаемся на ожноимённую базу данных:
mysql> USE 'control_access';
… и создаём таблицу students:
CREATE TABLE `students` (id INT PRIMARY KEY COMMENT "Идентификатор студента",name VARCHAR(200) NOT NULL COMMENT "ФИО студента",access_rights ENUM ('full', 'extended', 'basic', 'denied') DEFAULT 'basic' COMMENT "Права доступа",userpic BLOB COMMENT "Фото студента",created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP COMMENT "Дата регистрации") ENGINE = InnoDB;
- id — первичный ключ таблицы, цифровой идентификатор студентов.
 При добавлении новых записей MySQL будет самостоятельно генерировать идентификаторы в порядке возрастания, потому что мы использовали ключевое слово AUTO_INCREMENT
При добавлении новых записей MySQL будет самостоятельно генерировать идентификаторы в порядке возрастания, потому что мы использовали ключевое слово AUTO_INCREMENT - name — ФИО студента. Используем тип данных VARCHAR с ограничением 200, потому что нам не понадобится больше 200 символов для ФИО.
- access_rights — права доступа. Тип ENUM предполагает, что будет выбрано одно значение из перечня.
- userpic — фотография студента, тип данных BLOB будет хранить данные в двоичном формате
- created_at — дата создания записи. При добавлении новой записи MySQL автоматически добавит в этот столбец текущую временную метку.
Для хранения данных мы выбрали InnoDB, что позволит нам использовать широкий набор функций, например, транзакции MySQL.
Создание PHP-скриптов для заполнения БДТаблица students готова к заполнению, теперь можно загружать туда данные. Напишем PHP-скрипт, который будет регистрировать студентов в системе и добавлять данные в `students`.
Сначала создадим конфигурационный файл с подключением к базе данных, назовём его config.php:
Для работы с базой данных используем драйвер PDO. В него передаём параметры подключения — имя базы данных, имя пользователя, пароль и адрес сервера, на котором база располагается.
Теперь создадим скрипт для наполнения нашей таблицы тестовыми данными.
Здесь мы подключились к базе данных, затем вставили в неё нужные данные. В этом скрипте наглядно понятно, как добавить картинку в базу данных sql, — нужно просто поместить её содержимое в соответствующее поле. Для получения содержимого файла мы воспользовались встроенной php-функцией file_get_contents.
Затем каждый из элементов массива в цикле вставили в базу данных с помощью выражения INSERT.
Мы разместили в базе данных информацию о студентах, теперь нужно вывести данные. Для удобства мы просто отобразим всё, что есть в таблице на отдельной странице view. php.
php.
Здесь мы снова использовали подключение к pdo, внутри файла config.php, затем запросили выборку всех студентов с помощью выражения SELECT * FROM students.
Все полученные данные вывели в таблицу HTML.
Чтобы вывести данные, хранящиеся в объекте BLOB, в браузер, мы закодировали данные в формат base64 с помощью встроенной функции php и использовали следующий синтаксис при указании источника изображения в теге img:
data:{type};base64, {data}, где {type} — тип данных, в нашем случае image/png, а {data} — данные base64.
Заключение
В статье на учебном примере с контрольно-пропускной системой для студентов мы разобрались, как хранить изображения в базе данных, используя тип данных BLOB, и определили его основное преимущество по сравнению с хранением данных в файловой системе.
Кроме этого мы научились вставлять медиа-файлы в поля типа BLOB в MySQL, а также выводить их в браузер.
Регистрация на портале госуслуги и подтверждение учетной записи
| Регистрация на портале госуслуги и подтверждение учетной записи | |
| получить услугу на портале Госуслуги |
Для получения полного доступа к электронным государственным услугам нужна подтвержденная учетная запись на портале Госуслуг
ШАГ 1. РЕГИСТРАЦИЯ НА ПОРТАЛЕ
РЕГИСТРАЦИЯ НА ПОРТАЛЕ
1. На портале Госуслуги ( gosuslugi.ru) нажмите кнопку «Зарегистрироваться»
2. В появившейся регистрационной форме укажите свою фамилию, имя, мобильныйтелефон и адрес электронной почты, после чего нажмите на кнопку«Зарегистрироваться»
3. Дождитесь SMS с кодом подтверждения
4. Введите полученный из SMS код подтверждения и нажмите «Продолжить» для
завершения регистрации
ШАГ 2. ЗАПОЛНЕНИЕ ЛИЧНЫХ ДАННЫХ
1. Войдите в личный кабинет. После успешной регистрации статус Вашей учетной записи будет «Упрощенная»
2. Заполните профиль пользователя — укажите свой СНИЛС и данные документа, удостоверяющего личность (паспорт гражданина РФ, для иностранных граждан -документ иностранного государства)
3. Дождитесь окончания проверки введенных Вами данных (данные проходят проверку в МВД России и Пенсионном фонде РФ), это может занять от нескольких часов до нескольких дней
По окончании проверки на Ваш электронный адрес будет направлено уведомление. В случае успешной проверки Ваших данных статус Вашей учетной записи сменится с «Упрощенная» на « Стандартная»
В случае успешной проверки Ваших данных статус Вашей учетной записи сменится с «Упрощенная» на « Стандартная»
При условии, что Вы являетесь клиентом одного из банков — «Сбербанк», «Тинькофф» или «Почта Банк», Вы можете зарегистрировать и (или) подтвердить свою учетную запись в веб-версиях интернет-банков или мобильных приложениях без необходимости посещения МФЦ или центров обслуживания. В случае, если вы не являетесь клиентом одного из банков — «Сбербанк», «Тинькофф» или «Почта Банк» для подтверждения учетной записи вам необходимо посетить МФЦ или центр обслуживания.
ШАГ 3. ПОДТВЕРЖДЕНИЕ ЛИЧНОСТИ ЧЕРЕЗ «Почта Банк».
1. На главной странице приложения «Почта банк» нажмите кнопку «Оплатить и перевести»
2. Из перечня услуг и поставщиков выберите «Госуслуги»
3. Нажмите «Подтверждение учетной записи Госуслуг»
4. В появившейся форме введите свой СНИЛС и нажмите «Подтвердить»
5. Дождитесь получения кода подтверждения (поступит в виде SMS либо Push-уведомления)
Дождитесь получения кода подтверждения (поступит в виде SMS либо Push-уведомления)
6. Укажите полученный код подтверждения в строке «Введите код подтверждения» и нажмите «Подтвердить»
В случае возникновения технических проблем обратитесь за помощью по телефону горячей линии «Почта Банк»: 8-800-550-07-70 или на телефон горячей линии портала Госуслуги: 8 800 100-70-10.
ПОДТВЕРЖДЕНИЕ ЛИЧНОСТИ ЧЕРЕЗ «Сбербанк»
1. На главной странице приложения «Сбербанк» выберите раздел «Платежи»
2. Из перечня выберите категорию «Регистрация на Госуслугах»
3. В появившейся форме выберите «Подтвердить учетную запись»
4. Проверьте правильность и актуальность личных данных
5. Введите свой СНИЛС и нажмите «Продолжить»
6. После поиска Вашей учетной записи на портале Госуслуг в приложении появится сообщение «Ваша учетная запись подтверждена»
В случае возникновения технических проблем, обратитесь за по телефону горячей линии «Сбербанк»: 900 или по телефону горячей линии портала Госуслуги: 8 800 100-70-10.
ПОДТВЕРЖДЕНИЕ ЛИЧНОСТИ ЧЕРЕЗ «Тинькофф»
1. На главной странице приложения «Тинькофф» нажмите кнопку «Платежи»
2. Из перечня платежей выберите категорию «Госуслуги»
3. Нажмите «Регистрация на gosuslugi.ru»
4. В появившейся форме выберите «Подтвердить учетную запись»
5. Проверьте правильность и актуальность личных данных
6. Введите свой СНИЛС
7. Нажмите «Подтвердить учетную запись»
В случае возникновения технических проблем, обратитесь за помощью по телефону горячей линии «Тинькофф Банк»: 8 800 555-777-8 или по телефону горячей линии портала Госуслуги: 8 800 100-70-10.
Регистрационная форма PHP с использованием методов GET, POST и примером
Что такое форма?
Когда вы входите на веб-сайт или в свой почтовый ящик, вы взаимодействуете с формой.
Формы используются для получения ввода от пользователя и отправки его на веб-сервер для обработки.
На приведенной ниже диаграмме показан процесс обработки формы.
Форма — это тег HTML, который содержит элементы графического интерфейса пользователя, такие как поле ввода, флажки, переключатели и т. д.
Форма определяется с помощью тегов
, а элементы графического интерфейса определяются с помощью элементов формы, таких как ввод.В этом уроке вы узнаете-
- Когда и почему мы используем формы?
- Создать форму
- Метод POST
- Метод ПОЛУЧИТЬ
- Методы GET и POST
- Обработка данных регистрационной формы
- Еще примеры
Когда и почему мы используем формы?
- Формы пригодятся при разработке гибких и динамичных приложений, принимающих пользовательский ввод.
- Формы могут быть использованы для редактирования уже существующих данных из базы данных
Создать форму
Мы будем использовать теги HTML для создания формы. Ниже приведен минимальный список вещей, которые вам понадобятся для создания формы.
Ниже приведен минимальный список вещей, которые вам понадобятся для создания формы.
- Открытие и закрытие тегов формы
- Тип отправки формы POST или GET
- URL-адрес отправки, который будет обрабатывать отправленные данные
- Поля ввода, такие как поля ввода, текстовые области, кнопки, флажки и т. д.
Приведенный ниже код создает простую регистрационную форму
<голова>— открывающий и закрывающий теги формыРегистрационная форма <тело>Регистрационная форма
— новый тег строки
Отправка данных формы на сервер
Атрибут действия формы указывает URL-адрес отправки, который обрабатывает данные. Атрибут метода определяет тип отправки.
Метод PHP POST
- Это встроенная в PHP сверхглобальная переменная массива, которая используется для получения значений, отправленных с помощью метода HTTP POST.
- Доступ к переменной массива можно получить из любого скрипта в программе; он имеет глобальную область действия.

- Этот метод идеально подходит, если вы не хотите отображать значения сообщений формы в URL-адресе.
- Хорошим примером использования метода post является отправка данных для входа на сервер.
Имеет следующий синтаксис.
ЗДЕСЬ,
- «$_POST[…]» — это массив PHP .
- «имя_переменной» — это имя переменной URL.
Метод PHP GET
- Это встроенная в PHP сверхглобальная переменная массива, которая используется для получения значений, отправленных с помощью метода HTTP GET.
- Доступ к переменной массива можно получить из любого скрипта в программе; он имеет глобальную область действия.
- Этот метод отображает значения формы в URL-адресе.
- Он идеально подходит для форм поисковых систем, поскольку позволяет пользователям отмечать результаты в закладках.
Имеет следующий синтаксис.
ЗДЕСЬ,
- «$_GET[…]» — это массив PHP .
- «имя_переменной» — это имя переменной URL.

Методы GET и POST
| POST | ПОЛУЧИТЬ |
|---|---|
| Значения не видны в URL | Значения, видимые в URL-адресе |
| Не имеет ограничений на длину значений, поскольку они передаются через тело HTTP | .Имеет ограничение на длину значений обычно 255 символов. Это связано с тем, что значения отображаются в URL-адресе. Обратите внимание, что верхний предел символов зависит от браузера. |
| Имеет более низкую производительность по сравнению с методом Php_GET из-за времени, затрачиваемого на инкапсуляцию значений Php_POST в тело HTTP | Обладает высокой производительностью по сравнению с методом POST благодаря простому добавлению значений в URL-адрес. |
Поддерживает множество различных типов данных, таких как строковые, числовые, двоичные и т. д. д. | Поддерживает только строковые типы данных, поскольку значения отображаются в URL-адресе | .
| Результаты не могут быть занесены в книгу с пометкой | Результаты могут быть помечены книгой из-за видимости значений в URL | .
На приведенной ниже диаграмме показана разница между get и post
Обработка данных регистрационной формы
Регистрационная форма отправляет данные самой себе, как указано в атрибуте действия формы.
Когда форма отправлена, значения заносятся в суперглобальный массив $_POST.
Мы будем использовать функцию PHP isset, чтобы проверить, были ли заполнены значения формы в массиве $_POST, и обработать данные.
Мы изменим регистрационную форму, включив в нее PHP-код, обрабатывающий данные. Ниже приведен модифицированный код
<голова>теги. Внутри области, определяемой открывающим и закрывающим тегами, вы можете использовать элементы управления для создания элементов формы в зависимости от того, какую информацию вам нужно получить от пользователей.Регистрационная форма <тело> // этот код выполняется при отправке формыСпасибо
Вы зарегистрированы как ' ' . $_POST['фамилия']; ?>
Вернуться назад к форме
Регистрационная форма
В этом уроке мы узнаем о:
- Как и почему мы используем HTML-формы в PHP
- Как создать форму в PHP
- Как использовать метод POST
- Как использовать метод GET
- Как создать простую форму входа и регистрации на PHP
Зачем использовать HTML-формы
В настоящее время большинству веб-приложений нужен способ получать данные от пользователей. А вот и роль HTML-форм, которые позволяют пользователям отправлять данные на HTTP-сервер.
А вот и роль HTML-форм, которые позволяют пользователям отправлять данные на HTTP-сервер.
Вы можете использовать формы для выполнения нескольких задач, таких как:
- Предоставление пользователям возможности регистрироваться (создавать новые учетные записи) и входить в систему
- Вставка данных в систему базы данных и выполнение операций CRUD,
- Отправка запросов для поиска в базе данных и т. д.
Как создать форму в PHP
На самом деле вы создали форму в HTML, которую можно встроить в код PHP.
Вы можете создать форму в HTML, используя тег
- Затем вам нужно добавить элементы управления вводом,
- Укажите тип HTTP-метода, который будет использоваться для отправки информации на сервер,
- Добавьте URL-адрес отправки, который будет использоваться для обработки данных формы,
Давайте посмотрим на простой пример формы.
Начните с создания папки проекта с помощью следующей команды:
$ mkdir php-form-example
Затем перейдите в папку и создайте файл index. и добавьте следующее содержимое: php
php
<голова>
Форма регистрации
<тело>
Форма регистрации
Тег register.php , что означает, что наша форма будет отправлена на URL-адрес /register.php для обработки с помощью метода POST, указанного в методе атрибут.
Мы добавили элементы управления для создания меток, полей ввода и кнопки отправки.
Теперь воспользуемся встроенным сервером разработки PHP для запуска сервера по адресу 127.0.0.1:8000 . Просто запустите следующую команду из папки вашего проекта:
$ php -S 127.0.0.1:8000
С помощью веб-браузера перейдите по адресу http://127.0.0.1:8000 . Вы должны увидеть следующую форму:
С некоторыми базовыми стилями CSS мы можем получить более привлекательную форму:
Вот код для примера со стилями CSS:
См. перо Стиль формы CSS от Techiediaries (@techiediaries) на КодПене.
Обработка формы PHP:
$_POST и $_GET Массивы В атрибуте action тега формы мы указали register.php в качестве URL-адреса файла, который будет обрабатывать форму после ее отправки. Мы также указали
Мы также указали POST в качестве метода, который будет использоваться для отправки формы на сервер.
В папке проекта создайте файл register.php и добавьте следующий код, который просто вернет данные, отправленные вами через форму:
Поскольку мы указали метод POST в форме, мы можем получить отправленную информацию из массива $_POST .
Ключами в массиве являются значения, указанные в атрибуте name соответствующего ввода в HTML-форме.
Если вы хотите использовать метод GET для отправки данных в форму, вам необходимо указать action="GET" в форме. В этом случае вы можете вместо этого получить отправленные данные через массив $_GET .
Примечание : обратите внимание, что значения формы, отправленные с помощью метода GET, добавляются к URL-адресу и видны всем через адресную строку браузера.
Вы можете использовать PHP
isset(), чтобы убедиться, что значение существует в массивах$_POSTили$_GET, прежде чем пытаться получить к нему доступ. Например:если (isset($_POST['электронная почта'])).
Резюме
Формы являются важной частью любого веб-приложения. Таким образом, PHP упрощает доступ к данным отправленных форм через Массивы $_POST и $_GET .
Вы можете создать форму, используя тег и различные типы элементов управления.
- Автор: Ахмед Бушефра Подпишитесь на @ahmedbouchefra
Дата:
Зарегистрируйтесь для получения ключа API
*Категория, которая лучше всего описывает вас/вашу организацию:
Бизнес/промышленностьЧастный гражданинИсследования/консалтингДругоеФинансы (банковское дело, инвестиции)ПравительствоСтудентПреподаватель/ПрофессорСМИТорговая ассоциация/Некоммерческая библиотека
Причина использования этого API:
Условия использования API:
Соглашение об условиях использования интерфейса прикладного программирования Управления энергетической информации США Управление энергетической информации США («EIA») предлагает большую часть своих общедоступных данных в машиночитаемом формате через интерфейс прикладного программирования («API»). Эта услуга предоставляется при условии, что вы принимаете положения и условия, содержащиеся в настоящем документе, а также любые соответствующие разделы Заявления о конфиденциальности и Политики безопасности eia.gov (https://www.eia.gov/about/privacy_security_policy.php) (в совокупности , «Соглашения»). Сфера
На все содержимое, документацию, код и сопутствующие материалы, доступные вам через API, распространяются эти условия. Доступ или использование API или его содержимого означает принятие настоящего Соглашения. Использовать
Вы можете использовать API EIA для разработки службы поиска, отображения, анализа, извлечения, просмотра и иного «получения» информации из данных EIA. Атрибуция
Вы должны использовать имена «EIA» или «Управление энергетической информации США», чтобы идентифицировать источник контента API, на который распространяются эти правила. Вы не можете использовать названия EIA и т.п., чтобы подразумевать одобрение или одобрение любого продукта, услуги или организации, некоммерческой, коммерческой или иной.
Эта услуга предоставляется при условии, что вы принимаете положения и условия, содержащиеся в настоящем документе, а также любые соответствующие разделы Заявления о конфиденциальности и Политики безопасности eia.gov (https://www.eia.gov/about/privacy_security_policy.php) (в совокупности , «Соглашения»). Сфера
На все содержимое, документацию, код и сопутствующие материалы, доступные вам через API, распространяются эти условия. Доступ или использование API или его содержимого означает принятие настоящего Соглашения. Использовать
Вы можете использовать API EIA для разработки службы поиска, отображения, анализа, извлечения, просмотра и иного «получения» информации из данных EIA. Атрибуция
Вы должны использовать имена «EIA» или «Управление энергетической информации США», чтобы идентифицировать источник контента API, на который распространяются эти правила. Вы не можете использовать названия EIA и т.п., чтобы подразумевать одобрение или одобрение любого продукта, услуги или организации, некоммерческой, коммерческой или иной. Логотип ОВОС
Логотип EIA является товарным знаком и не может использоваться без письменного разрешения EIA. Настоящее соглашение API не дает такого разрешения. Модификация или ложное представление контента
Вы не можете изменять или ложно представлять контент, доступ к которому осуществляется через API, и по-прежнему утверждать, что источником является EIA. Право на ограничение
Использование вами API может подлежать определенным ограничениям на доступ, вызовы или использование, как указано в настоящем Соглашении или иным образом предусмотрено EIA. Если EIA разумно полагает, что вы пытались превысить или обойти эти ограничения, ваша возможность использовать API может быть временно или постоянно заблокирована. EIA может отслеживать использование вами API для улучшения обслуживания или обеспечения соблюдения настоящего Соглашения. Прекращение обслуживания
Если вы хотите расторгнуть настоящее Соглашение, вы можете сделать это, отказавшись от дальнейшего использования API. EIA оставляет за собой право (но не обязательство): (1) отказать вам в предоставлении API, если EIA считает, что использование нарушает какую-либо политику EIA; или (2) прекратить или отказать вам в доступе и использовании всего или части API в любое время по любой другой причине по своему усмотрению.
Логотип ОВОС
Логотип EIA является товарным знаком и не может использоваться без письменного разрешения EIA. Настоящее соглашение API не дает такого разрешения. Модификация или ложное представление контента
Вы не можете изменять или ложно представлять контент, доступ к которому осуществляется через API, и по-прежнему утверждать, что источником является EIA. Право на ограничение
Использование вами API может подлежать определенным ограничениям на доступ, вызовы или использование, как указано в настоящем Соглашении или иным образом предусмотрено EIA. Если EIA разумно полагает, что вы пытались превысить или обойти эти ограничения, ваша возможность использовать API может быть временно или постоянно заблокирована. EIA может отслеживать использование вами API для улучшения обслуживания или обеспечения соблюдения настоящего Соглашения. Прекращение обслуживания
Если вы хотите расторгнуть настоящее Соглашение, вы можете сделать это, отказавшись от дальнейшего использования API. EIA оставляет за собой право (но не обязательство): (1) отказать вам в предоставлении API, если EIA считает, что использование нарушает какую-либо политику EIA; или (2) прекратить или отказать вам в доступе и использовании всего или части API в любое время по любой другой причине по своему усмотрению. Все положения настоящего Соглашения, которые по своему характеру должны оставаться в силе после расторжения, остаются в силе после расторжения, включая, помимо прочего, отказ от гарантий, возмещение убытков и ограничение ответственности. Изменения
EIA оставляет за собой право по своему усмотрению изменять или заменять настоящее Соглашение полностью или частично. Ваше дальнейшее использование API или доступ к нему после публикации любых изменений в настоящем Соглашении означает принятие этих измененных условий. В будущем EIA может предлагать новые услуги и/или функции через API. На такие новые функции и/или услуги распространяются положения и условия настоящего Соглашения. Отказ от гарантий
API предоставляется «как есть» и по мере доступности. Настоящим EIA отказывается от всех гарантий любого рода, явных или подразумеваемых, включая, помимо прочего, гарантии товарной пригодности, пригодности для определенной цели и ненарушения прав. EIA не дает никаких гарантий, что API будет безошибочным или что доступ к нему будет непрерывным или непрерывным.
Все положения настоящего Соглашения, которые по своему характеру должны оставаться в силе после расторжения, остаются в силе после расторжения, включая, помимо прочего, отказ от гарантий, возмещение убытков и ограничение ответственности. Изменения
EIA оставляет за собой право по своему усмотрению изменять или заменять настоящее Соглашение полностью или частично. Ваше дальнейшее использование API или доступ к нему после публикации любых изменений в настоящем Соглашении означает принятие этих измененных условий. В будущем EIA может предлагать новые услуги и/или функции через API. На такие новые функции и/или услуги распространяются положения и условия настоящего Соглашения. Отказ от гарантий
API предоставляется «как есть» и по мере доступности. Настоящим EIA отказывается от всех гарантий любого рода, явных или подразумеваемых, включая, помимо прочего, гарантии товарной пригодности, пригодности для определенной цели и ненарушения прав. EIA не дает никаких гарантий, что API будет безошибочным или что доступ к нему будет непрерывным или непрерывным. Ограничения ответственности
Ни при каких обстоятельствах EIA не будет нести ответственность в отношении любого предмета настоящего Соглашения по какому-либо контракту, небрежности, строгой ответственности или другой правовой или справедливой теории за: (1) любой особый, случайный или косвенный ущерб; (2) стоимость приобретения товаров или услуг-заменителей; или (3) за прерывание использования, потерю или повреждение данных. Общие представления
Настоящим вы гарантируете, что: (1) использование вами API будет осуществляться в строгом соответствии с политикой конфиденциальности EIA, настоящим Соглашением и всеми применимыми законами и правилами; и (2) использование вами API не будет нарушать или незаконно присваивать права интеллектуальной собственности какой-либо третьей стороны. Компенсация
Вы соглашаетесь возместить убытки и оградить EIA, ее подрядчиков, сотрудников, агентов и т.п. от любых претензий и расходов, включая гонорары адвокатов, возникающих в результате использования вами API, включая, помимо прочего, нарушение настоящего Соглашение.
Ограничения ответственности
Ни при каких обстоятельствах EIA не будет нести ответственность в отношении любого предмета настоящего Соглашения по какому-либо контракту, небрежности, строгой ответственности или другой правовой или справедливой теории за: (1) любой особый, случайный или косвенный ущерб; (2) стоимость приобретения товаров или услуг-заменителей; или (3) за прерывание использования, потерю или повреждение данных. Общие представления
Настоящим вы гарантируете, что: (1) использование вами API будет осуществляться в строгом соответствии с политикой конфиденциальности EIA, настоящим Соглашением и всеми применимыми законами и правилами; и (2) использование вами API не будет нарушать или незаконно присваивать права интеллектуальной собственности какой-либо третьей стороны. Компенсация
Вы соглашаетесь возместить убытки и оградить EIA, ее подрядчиков, сотрудников, агентов и т.п. от любых претензий и расходов, включая гонорары адвокатов, возникающих в результате использования вами API, включая, помимо прочего, нарушение настоящего Соглашение.


 Поле id должно быть у каждой таблицы из БД.
Поле id должно быть у каждой таблицы из БД. dmg
dmg app
app ini
ini
 hosting.reg.ru:8443 — адрес сервера хостинга, его можно узнать в статье Пароли для доступа к хостингу
hosting.reg.ru:8443 — адрес сервера хостинга, его можно узнать в статье Пароли для доступа к хостингу Служит для однозначной идентификации строки;
Служит для однозначной идентификации строки;
 При добавлении новых записей MySQL будет самостоятельно генерировать идентификаторы в порядке возрастания, потому что мы использовали ключевое слово AUTO_INCREMENT
При добавлении новых записей MySQL будет самостоятельно генерировать идентификаторы в порядке возрастания, потому что мы использовали ключевое слово AUTO_INCREMENT