⭐ Создание сайта на Wix в Харькове в студии Apsite.
Плюсы создания сайта на Wix
Wix — платформа, имеющая огромное количество возможностей для разработки сайтов. Мы перечислим самые, на наш взгляд, впечатляющие:
1. Дизайн и шаблоны
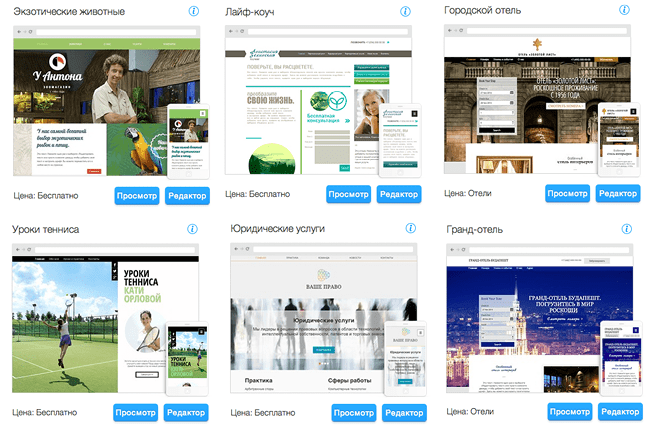
Можно уверенно заявлять, что среди всех конструкторов здесь Виксу нет равных. Огромный выбор шаблонов на любой вкус и тематику, и все выполнены очень профессионально! Отдельным плюсом является группировка шаблонов не только по тематикам, но и по типу веб-ресурса, и Wix этим очень упрощает жизнь при создании сайтов.
2. Кастомизация
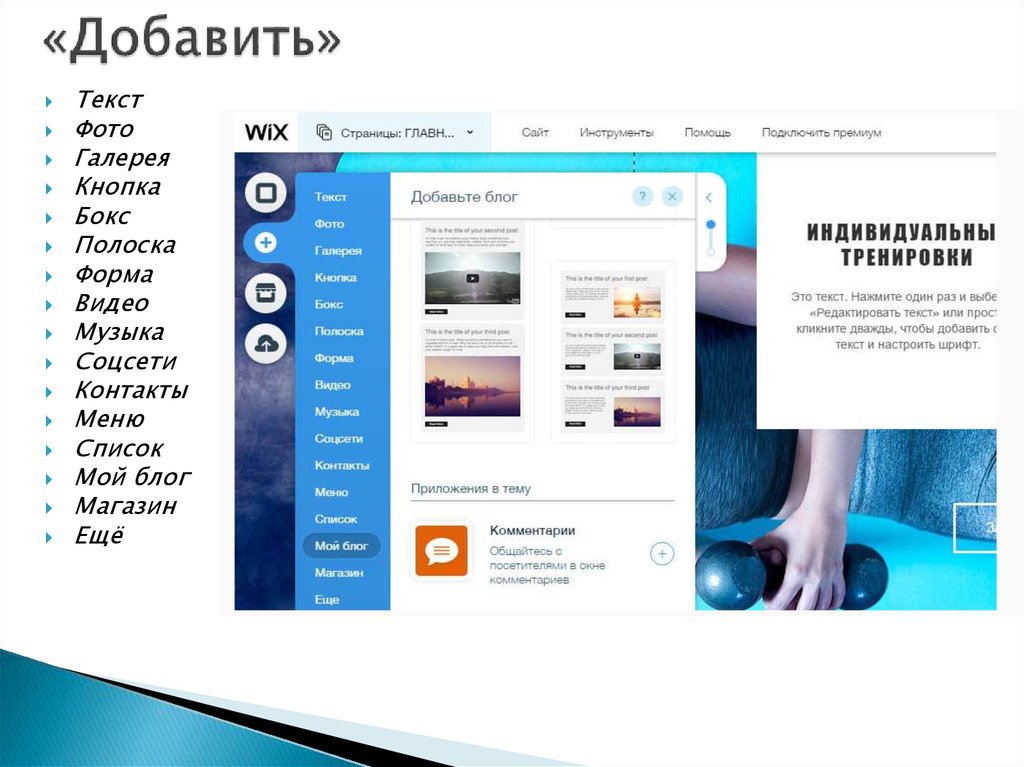
И здесь Wix не прекращает удивлять. Разработка структуры сайта на wix не ограничена ничем: можно формировать пустые секции, отступы, добавлять любые эффекты и даже анимацию, изменять шрифты и подгружать собственные, вставлять изображения, видео, тексты, отдельные кнопки и виджеты, слайдеры и формы. Всего и не перечислить! Любой элемент дизайна можно видоизменить и дополнить. Видеоредактор от Викс — это мощный инструмент для создания индивидуального стиля вашего сайта.
3. Интеллектуальная система Wix ADI
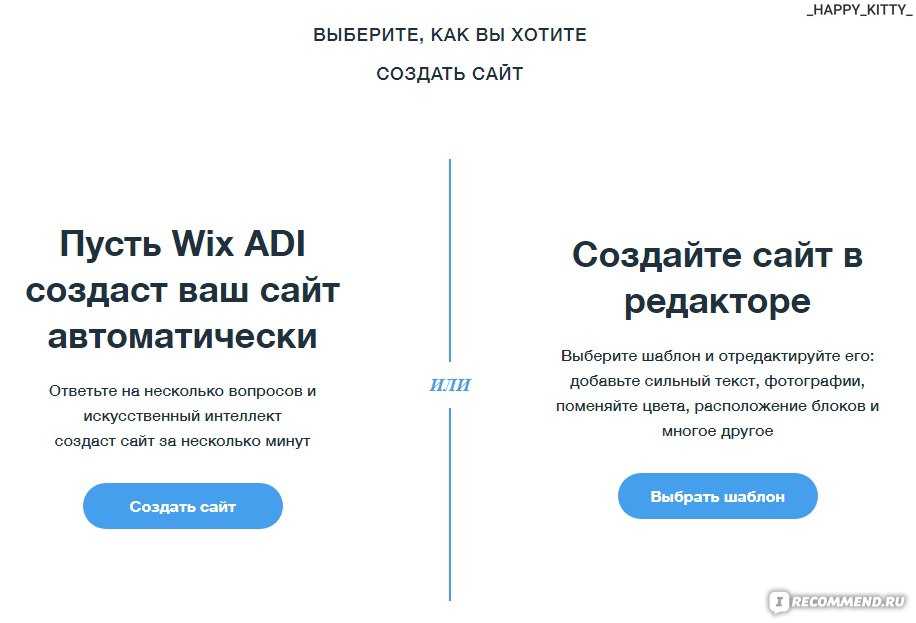
Вы отвечаете на несколько вопросов о сфере своей деятельности и целях создания веб-ресурса, а искусственный интеллект за минуту подбирает вам наиболее подходящий вариант сайта на викс, с адаптированными структурой, дизайном и даже частично заполненным контентом (если пользователь указал, например, ссылки в соцсетях).
Wix ADI — уникальный инструмент, который отлично подойдет аматорам, а также людям, которым сложно определиться в огромном ассортименте платформы.
Дальнейшая работа происходит в редакторе, где можно делать с этим сайтом все, что душе угодно.
4. Магазин приложений
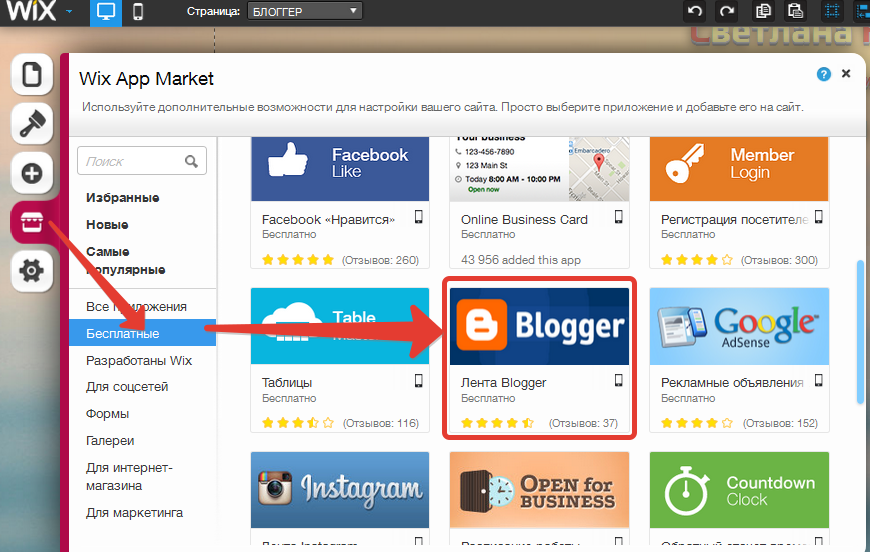
Если вам необходимы функции, не предусмотренные в базовом функционале — добро пожаловать в Wix App Market. Здесь собраны приложения, разработанные для платформы Викс, на все случаи жизни. Для удобства они разбиты по категориям: маркетинг, элементы дизайна, медиа и контент, бизнес-решения, сбор лидов и т.д.
Любой разработчик при желании может запустить свое приложение в Wix App Market и заполучить миллионную аудиторию пользователей.
5. Редактор для разработчиков Wix Velo
Профессионалов Wix тоже не обошел стороной. Velo — платформа, позволяющая создавать веб-приложения и работать с кодом сайта, кастомизируя любую его функцию на свое усмотрение.
Мы рассказали далеко не обо всем: тут есть отличный конструктор логотипов, оптимизация для мобильных устройств, удобная настройка SEO-оптимизации, платформа для управления интернет-магазином, блоговый модуль, Wix Ascend — встроенная панель для управления бизнес-процессами вашего ресурса и многое, многое другое.
В общем, на Wix можно разработать практически любой сайт: как простой одностраничник, так и многофункциональный ресурс с кучей фишек.
Минусы создания сайта на Wix
1. Тарифы
В Wix можно создать сайт бесплатно, подключив платный домен. Но, откровенно говоря, в этой CMS имеет смысл рассматривать лишь платные тарифы. Их несколько, отличия в цене влияют на видимость рекламы, пропускную способность и расширение возможностей сайта.
За все хорошее нужно платить, поэтому это можно назвать не минусом, а объективной реальностью.
2. Перегруз для пользователя
Тоже двоякий недостаток) Дело в том, что Викс под завязку набит множеством инструментов для создания сайтов. И несмотря на прекрасное юзабилити конструктора, новичку будет необходимо время, чтобы разобраться в этом многообразии.
3. Недоработанные приложения в App Market
Т.к. на Wix предусмотрена платформа для размещения сторонних приложений, то и их качество, соответственно, может быть разным.
Компания Apsite рекомендует Wix и с удовольствием занимается разработкой сайтов при помощи этой CMS.
Стоимость сайта на wix | Wix Pro
Мы продумали каждую деталь нашего предложения, потому что мы привыкли так работать.
Мы создаем больше
чем просто дизайн сайта
Мы работаем с глубоким пониманием законов бизнеса, маркетинга и UI дизайна. Мы задаем много вопросов чтобы погрузиться в специфику вашего дела, рынка, индустрии, потребностей и ожиданий ваших клиентов.
Мы не работаем с шаблонами, поэтому предложим вам концепт вашего будущего сайта, с учетом всех ваших предварительных пожеланий.
На любой стадии разработки сайта мы примем и внесем разумное количество конкретных и целесообразных правок на основании обратной связи от вас. Наша цель — сделать качественный сайт, который на 100% будет удовлетворять вас и соответствовать вашему бренду.
Также мы позаботимся о том, чтобы ваше дальнейшее взаимодействие с сайтом, клиентами было максимально удобно и автоматизировано
Записаться на консультацию
Что вы получаете
UX/UI Дизайн
Уникальный дизайн сайта
(подбор цветовой схемы, шрифтов, графики)
Интеграция приложений
Интеграция необходимых приложений, виджетов и плагинов
Мобильная версия
Адаптация вашего сайта к мобильным экранам
Структура
Разработка оптимальной структуры и навигации сайта
Изображения
Подбор и покупка изображений в фотобанках (до 15 фото или картинок)
Подключение домена
Подключение домена, индексация сайта в Yandex и Google
Контент-стратегия
Контент-стратегия и рекомендации по написанию текстов
SEO
Базовая SEO оптимизация
Поддержка
Техническая поддержка сайта в течение первого месяца после запуска
Сроки создания сайта
Этапы создания сайтаСоздание лендинга,
главной страницы
5–7 дней
Макет, цветовая схема,
шрифты, изображения.
Разработка структуры.
Обсуждение и согласование.
Внесение правок
Этапы создания сайтаРазработка
сайта
15–20 дней
Разработка внутренних
страниц, форм.
Интеграция приложений.
Финальные согласования
и утверждение.
Этапы создания сайтаЗапуск
сайта
1 день
Перенос сайта
в управление клиента.
Помощь в подключении домена и индексации в поисковых системах.
Мы не оставим вас пока
не убедимся что всё работает
как положено 🙂
Сколько стоит сайт на Wix
Лендинг / блог /
главная страница
Посадочная страница
+ 1-2 дополнительных.
57 000 ₽
Классический сайт или интернет
магазин
Разработка
до 15 страниц.
190 000 ₽
Сайт со сложной
функциональностью
Многостраничный
сайт с кастомизированной функциональностью
wix code.
от 250 000 ₽
Сайт в новом редакторе Editor X
Editor X позволяет создавать 100% респонсивный вебсайт. Все элементы масштабируются под разные расширения экрана
от 120 000 ₽
Мы в инстаграм
Подписаться
Wix 101: Как создать веб-сайт WIX с нуля
WIX позволяет пользователям легко создавать веб-сайты без сложных процессов
WIX делает это, предлагая два конструктора, WIX ADI и редактор с сотнями шаблонов, доступных для каждый.
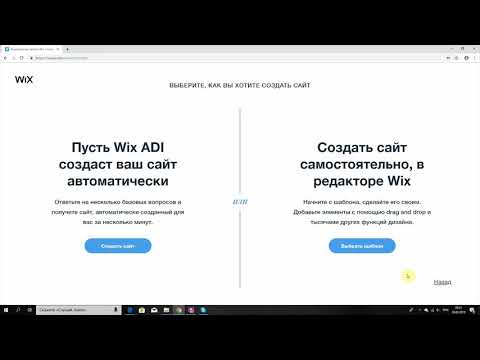
Наше видео объясняет, как создать веб-сайт WIX с нуля. Видео включает в себя: вход в учетную запись WIX, выбор подходящего редактора и выбор подходящего шаблона для вашего сайта WIX.
Зачем создавать сайт с помощью WIX?
Когда вы создаете новый веб-сайт для своего бизнеса, вы хотите, чтобы он работал надежно. Другими словами, вам вообще не нужно беспокоиться о своем сайте. Когда вам нужно, вы должны иметь возможность добавлять контент, не тратя часы на борьбу с серверной частью.
WIX — лучший вариант для многих предприятий благодаря простоте использования и надежности.
Это означает, что вы можете создать профессионально выглядящий веб-сайт без необходимости нанимать веб-дизайнера. Другими словами, это невероятно экономичный способ вывести свой бизнес в онлайн.
WIX также является одним из самых популярных конструкторов веб-сайтов на современном рынке. Изображение предоставлено: WIX WIX использует систему настраиваемых шаблонов. По сути, это означает, что вы выбираете шаблон, который лучше всего соответствует вашему видению вашего сайта. Затем вы используете так называемый редактор
WYSIWYG означает что видишь, то и получаешь . Как следует из названия, это позволяет вам перемещать элементы вашего сайта с помощью визуального редактора, а не с помощью HTML и CSS. Это не сложнее, чем Microsoft Paint.
Имея это в виду, давайте рассмотрим ключевые этапы создания веб-сайта WIX с нуля.
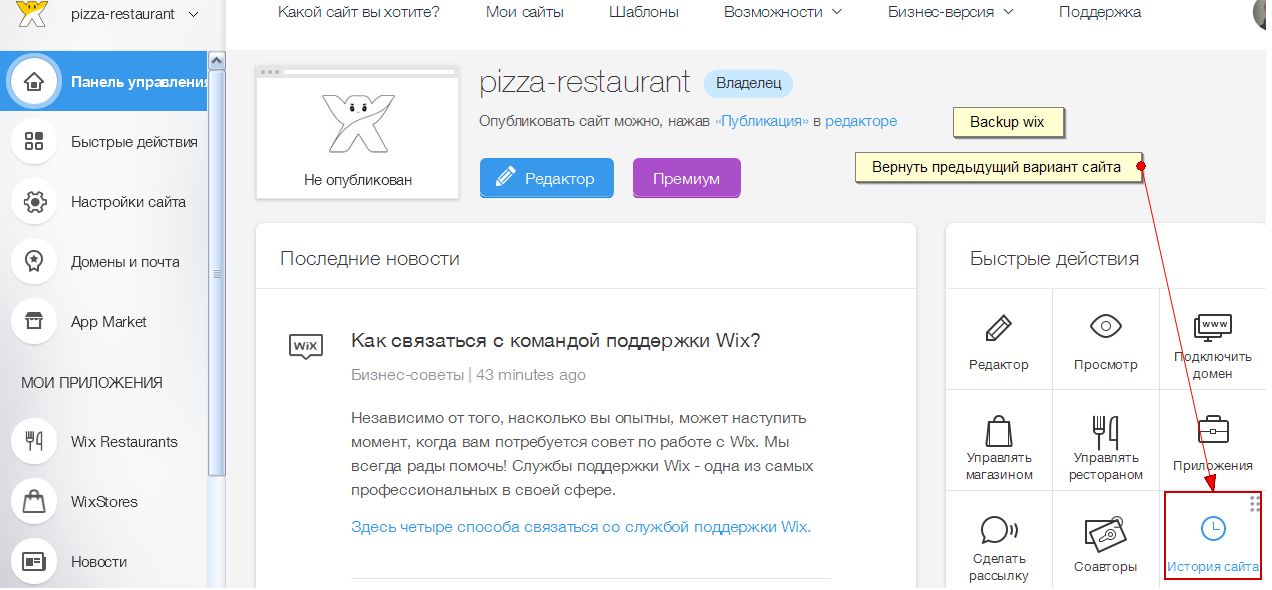
1. Начало работы с вашим сайтом
Первый шаг к созданию веб-сайта WIX с нуля — зарегистрироваться или войти в свою учетную запись WIX. Вы можете сделать это, перейдя на сайт WIX в своем браузере. Если вам нужно зарегистрироваться, вам нужно будет ввести свое имя, адрес электронной почты и придумать пароль.
Когда вы сможете войти на свой сайт, откроется новая вкладка. Вы найдете Создайте свой сайт 9кнопка 0017.
Первый шаг — нажать «Создать сайт». Изображение предоставлено: WIXНажмите на эту кнопку. Затем вам будет предложено ответить на ряд вопросов о вашем веб-сайте, в том числе о том, в какой отрасли вы работаете. По сути, ADI — это часть искусственного интеллекта, которая разрабатывает для вас веб-сайт на основе более подробных вопросов.
ADI — это инструмент для автоматизированного создания веб-сайтов. Кредит изображения: WIX2. Выбор правильного шаблона для вас
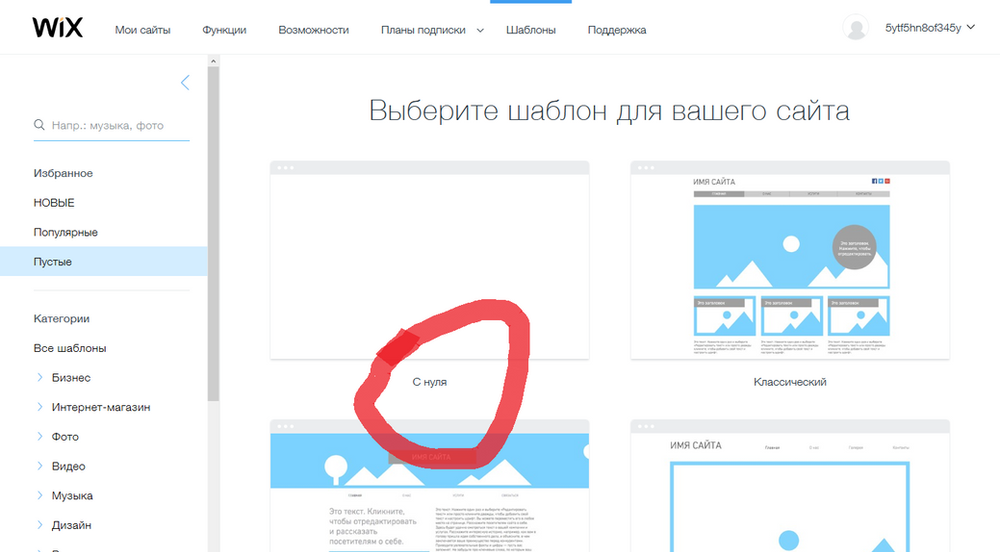
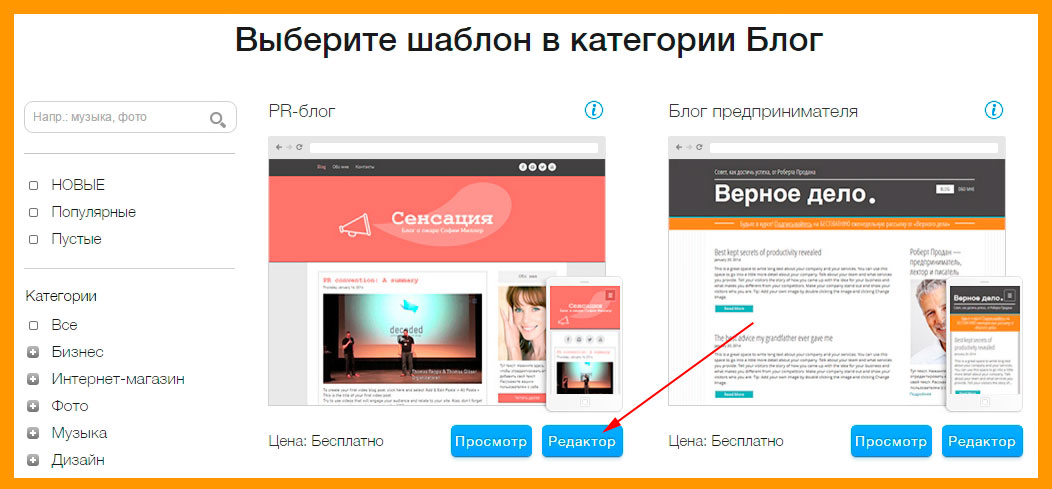
После того, как вы выбрали тему и какой редактор использовать, WIX покажет множество различных шаблонов, которые можно использовать для создания вашего сайта. WIX порекомендует вам шаблоны, но вы можете выбрать любой из шаблонов в редакторе.
WIX порекомендует вам шаблоны, но вы можете выбрать любой из шаблонов в редакторе.
. Для этого нажмите на множество опций на левой боковой панели.
На экране шаблонов вы можете просмотреть все шаблоны, чтобы найти подходящий для вас. Как только вы нашли подходящий шаблон, нажмите «Изменить» и начните создавать свой сайт.
Далее нажмите «Редактировать». Шаблон загрузится, и вы сможете приступить к редактированию всего в шаблоне на свой вкус.
3. Редактирование шаблона в WIX
Далее вы захотите отредактировать свой шаблон, чтобы он точно соответствовал вашим потребностям. По сути, вы можете редактировать основные элементы дизайна, такие как:
- Цвета,
- Шрифты,
- Текст,
- Заголовок,
- изображений,
- Заголовки,
- Кнопки,
- Расположение элементов дизайна.

Как уже отмечалось, сам редактор использует интерфейс WYSIWYG . С левой стороны вы найдете подменю, которые позволяют создавать основные элементы сайта, такие как:
- Страницы,
- фонов,
- Виджеты,
- приложений,
- файлов,
- Система бронирования,
- Блог.
С правой стороны вы найдете инструменты, необходимые для редактирования этих элементов, в том числе:
- Выбор,
- Изменение размера,
- Вращение,
- Выравнивание,
- Переупорядочивание слоев.
Вы также можете перетаскивать элементы на экран. Одна из наших любимых особенностей WIX заключается в том, что вы можете эффективно просматривать свой веб-сайт во время его редактирования. Напротив, если бы вы редактировали сайт традиционными методами, вам пришлось бы открывать новые файлы HTML и CSS в браузере, чтобы проверить, как они выглядят, прежде чем загружать их на свой сайт.
Таким образом, WIX значительно упрощает эксперименты с различными дизайнерскими идеями. Их можно либо сохранить как черновики, либо опубликовать на вашем активном сайте.
Как создать веб-сайт с нуля в WIX
В наши дни создание веб-сайта необходимо для любого бизнеса, организации или творческого проекта. Однако это поднимает вопросы о самом простом и экономичном способе выхода в Интернет. Это сложно, так как есть несколько вариантов.
WIX — один из лучших вариантов для создания веб-сайта с нуля, особенно если у вас мало или совсем нет опыта проектирования. Действительно, на сегодняшний день это, вероятно, лучший вариант на рынке для пользователей, которые хотят создать красивый веб-сайт без лишней суеты.
Кроме того, вы хотите, чтобы любой DIY-сайт был надежным, а также простым в обновлении и обслуживании. WIX предлагает каждое из этих качеств.
- Создание учетной записи,
- Ответьте на несколько основных вопросов о вашем бизнесе,
- Выберите между редактором WIX или WIX ADI,
- Выбрать шаблон,
- Редактировать свой сайт,
- В прямом эфире.

Это можно сделать за считанные минуты. Таким образом, нет оправдания тому, чтобы не публиковать веб-сайт с помощью WIX.
Как создать веб-сайт Wix за 7 простых шагов
Начинать новый бизнес интересно, однако вы не можете рассчитывать на успешный бизнес без присутствия в Интернете. Вам нужен чистый, профессионально выглядящий, настроенный бизнес-сайт, но что, если у вас нет большого опыта в его создании?
Конструктор веб-сайтов Wix — это доступный, интуитивно понятный инструмент, который владельцы малого бизнеса могут использовать для создания веб-сайтов всего за несколько часов без опыта веб-разработки. Это руководство охватывает все шаги вы должны взять, чтобы начать сегодня.
Рекомендовано: Убедитесь, что ваш конструктор сайтов имеет все необходимое для успеха. Ознакомьтесь с нашим обзором лучшего конструктора сайтов, чтобы узнать больше.
Прежде чем начать
Мы знаем, что вы готовы немедленно приступить к созданию своего веб-сайта, но рекомендуется сначала потратить некоторое время на его планирование. Хотя вы, безусловно, можете начать процесс без этого шага, небольшое планирование облегчит его.
Хотя вы, безусловно, можете начать процесс без этого шага, небольшое планирование облегчит его.
Наряду с этим руководством ознакомьтесь с другими полезными статьями, которые помогут вам определить, подходит ли вам и вашему бизнесу конструктор веб-сайтов Wix:
- Обзор Конструктора веб-сайтов Wix
- Примеры сайтов Wix
- Цены и планы Wix
- Как использовать Wix
7 шагов для создания веб-сайта Wix
Теперь давайте приступим к нашему руководству из семи шагов по созданию веб-сайта Wix:
- Зарегистрироваться на Wix
- Выберите шаблон
- Примените брендинг вашего бизнеса
- Адаптация других элементов домашней страницы
- Редактировать дополнительные страницы
- Исследуйте другие меню настройки
- Предварительный просмотр и публикация вашего веб-сайта
Шаг 1: Зарегистрируйтесь в Wix
Чтобы начать создание своего веб-сайта, просто зайдите на Wix.
Затем вы увидите приглашение зарегистрироваться, указав свой адрес электронной почты или свой профиль Google или Facebook. После того, как вы предоставите эту информацию, появится страница быстрого запуска, на которой вы ответите на несколько вопросов о том, какой веб-сайт вы хотите создать. Ваши ответы помогут конструктору веб-сайтов Wix направить вас к темам и шаблонам, которые лучше всего подходят для вашего бизнеса.
С помощью Wix вы можете создать веб-сайт с интернет-магазином или без него. Вы также можете добавить некоторые базовые функции, чтобы настроить свой сайт еще до того, как вы начнете процесс создания, например, возможности чата, инструменты для бронирования встреч для предприятий сферы услуг и гостеприимства и многое другое.
Начните работу с Wix бесплатно и обновляйтесь, когда будете готовы. Попробуйте Wix сегодня.
Шаг 2. Выберите шаблон
Теперь пришло время найти шаблон веб-сайта, который соответствует вашим потребностям. У Wix есть десятки бесплатных и премиальных (платных) шаблонов, из которых можно выбирать. Вы можете фильтровать и искать шаблоны Wix по отраслям, что упрощает поиск того, что вам нравится. Для целей этого руководства мы создадим простой сервисный бизнес-сайт.
У Wix есть десятки бесплатных и премиальных (платных) шаблонов, из которых можно выбирать. Вы можете фильтровать и искать шаблоны Wix по отраслям, что упрощает поиск того, что вам нравится. Для целей этого руководства мы создадим простой сервисный бизнес-сайт.
Поскольку Wix предлагает бесплатный хостинг веб-сайтов, у вас будет достаточно времени, чтобы поиграть с шаблонами, прежде чем выбрать премиальный (платный) план. Когда вы приобретаете премиальный план Wix, который удалит рекламу под брендом Wix с вашего веб-сайта и включит личный домен без «Wix» в URL-адресе, у вас будет 14 дней, чтобы запросить возврат средств, если вы не удовлетворены своим сайт. Wix предлагает эту гарантию возврата денег только при первой покупке премиум-плана, поэтому выбирайте внимательно. Вы всегда можете начать с более дешевого плана и обновить его позже.
Мы рекомендуем большинству малых предприятий начинать с плана Wix Pro. За 23 доллара США в месяц при ежегодной оплате вы получаете сертификат Secure Sockets Layer (SSL) для дополнительной защиты вашего личного домена, бесплатный домен в течение первого года, 20 гигабайт (ГБ) хранилища данных и мультимедиа и до двух часов. видео, чтобы привлечь внимание к вашему бизнесу и его предложениям. План Wix Pro также включает бесплатную годовую подписку на популярные приложения Wix Site Booster, Events Calendar и Visitor Analytics.
видео, чтобы привлечь внимание к вашему бизнесу и его предложениям. План Wix Pro также включает бесплатную годовую подписку на популярные приложения Wix Site Booster, Events Calendar и Visitor Analytics.
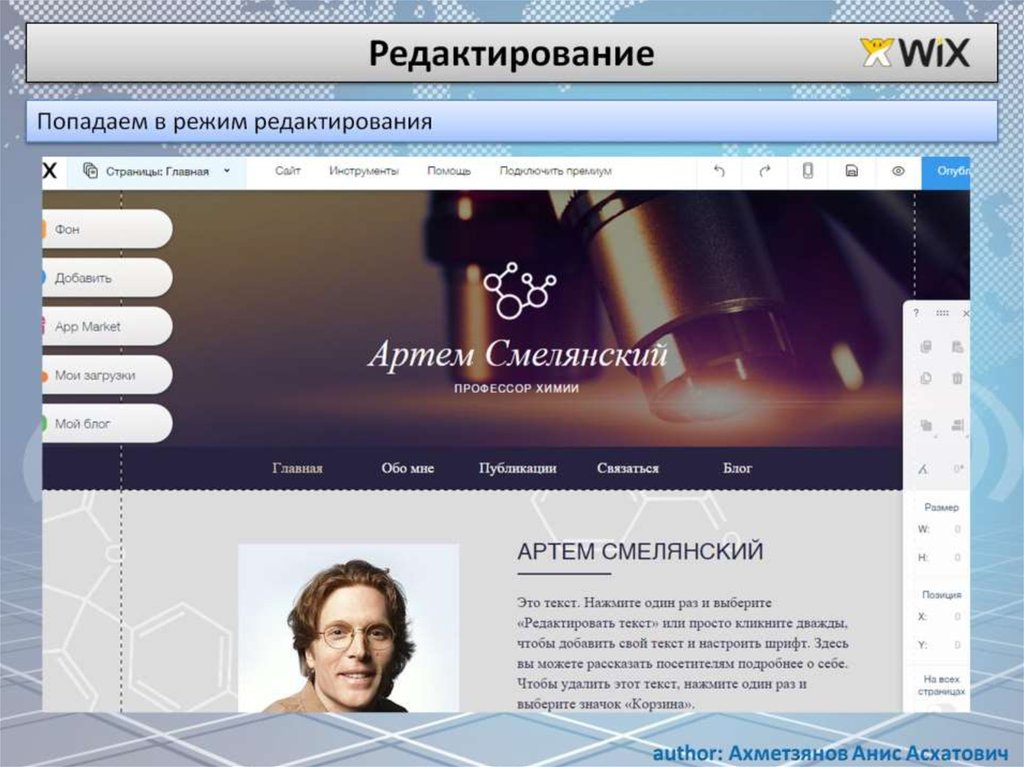
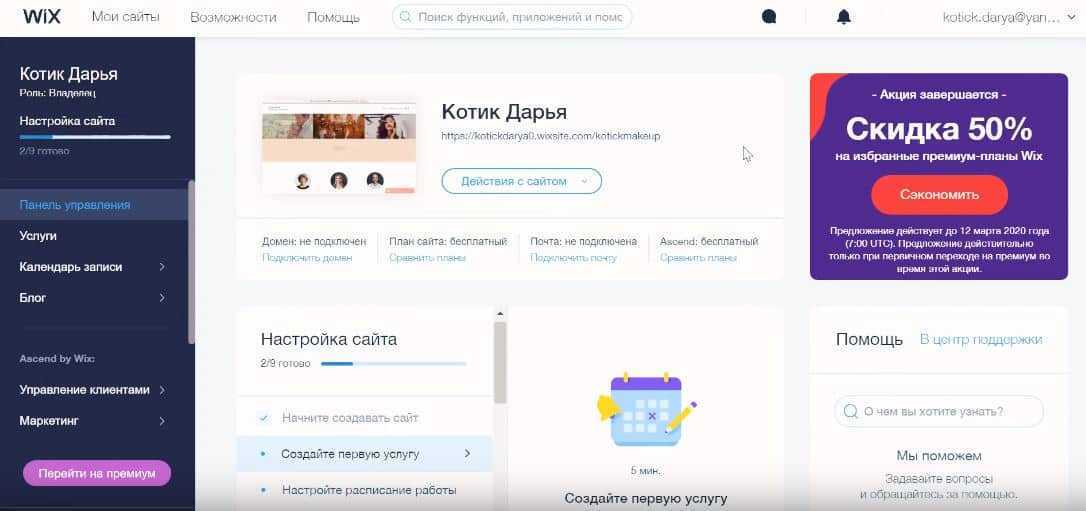
После выбора шаблона редактор веб-сайта Wix откроется в новой вкладке браузера. Вот где начинается самое интересное. Теперь у вас будет доступ к удобным меню для настройки веб-сайта с помощью фотографий, фирменного стиля и текста вашей компании.
Вот шаблон, который мы будем использовать для создания нашего простого бизнес-сайта, предоставляющего услуги:
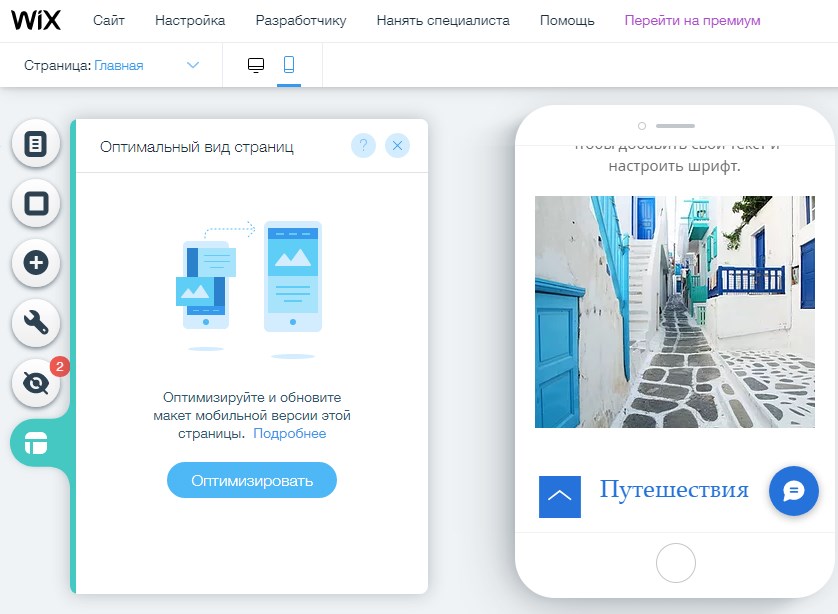
Вы можете увидеть меню структуры страницы в левой части шаблона и меню настройки в правой. Эти перетаскиваемые меню «укажи и щелкни» — это инструменты, которые вы будете использовать для создания веб-сайта, который выделит ваш бизнес.
Шаг 3: Примените брендинг вашего бизнеса
Применение брендинга вашего бизнеса — это один из самых простых и визуально ярких шагов, которые вы можете предпринять, чтобы начать настройку своего веб-сайта. Это включает в себя ваш логотип, цветовую схему вашего бренда и любые фоновые фотографии, которые вы хотите использовать для демонстрации своего бизнеса.
Это включает в себя ваш логотип, цветовую схему вашего бренда и любые фоновые фотографии, которые вы хотите использовать для демонстрации своего бизнеса.
Цветовая схема вашего бренда является отличным местом для начала этого процесса, поэтому нажмите кнопку « Theme Manager » в левой части экрана редактора веб-сайта, чтобы открыть меню цвета и текста.
Если у вас есть какие-либо вопросы, просто нажмите на значок «i», чтобы открыть Справочный центр Wix. Это не становится намного проще, чем это!
Для целей данного руководства мы хотим создать веб-сайт для нашей компании по спасению резиновых утят. Таким образом, мы настроим тему на яркие цвета и веселый шрифт. Чтобы узнать больше о том, как цвета влияют на общий успех вашего бизнеса и брендинга, обратитесь к нашему руководству по цветовой палитре веб-сайта.
При наведении указателя мыши на текстовую тему в меню она выделяется и появляется значок «ручка», по которому можно щелкнуть. Затем вы можете выбрать определенный шрифт и размер для каждого стиля текста на вашем веб-сайте.
Затем вы можете выбрать определенный шрифт и размер для каждого стиля текста на вашем веб-сайте.
Меню « Цвета » предоставляет выбор цветовых палитр, которые вы можете применить к своему сайту, чтобы приступить к настройке его внешнего вида. Кроме того, вы можете настроить каждый цвет отдельно, введя соответствующие номера красного, зеленого и синего (RGB) или шестнадцатеричные коды именно тех цветов, которые вам нужны.
Затем мы отредактируем заголовок главной страницы нашего сайта — область, которую Wix называет «полосой», — чтобы включить название и логотип нашей компании. Нажмите синюю кнопку « Edit Strip » в левом верхнем углу страницы. Откроется меню, из которого вы можете отредактировать текст, чтобы он отражал название вашей компании, и добавить идентифицирующий логотип как «векторное изображение» в верхнем левом углу.
Векторное изображение — это уменьшенное изображение, представляющее ваш бизнес, и вы можете загрузить свое собственное или использовать любой из обширных вариантов векторного изображения Wix, доступных в его библиотеке с возможностью поиска. Конструктор веб-сайтов Wix позволяет легко изменять эти элементы бренда, просто нажимая на то, что вы хотите отредактировать, и следуя меню «укажи и щелкни».
Конструктор веб-сайтов Wix позволяет легко изменять эти элементы бренда, просто нажимая на то, что вы хотите отредактировать, и следуя меню «укажи и щелкни».
После того, как вы закончите добавлять название своей компании и векторное изображение, вы должны изменить текст в поле «Контакты», чтобы отразить номер телефона вашей компании, а затем нажать « Сохранить ” кнопку в первый раз. Эта кнопка, расположенная в правом верхнем углу экрана, предложит вам назвать ваш веб-сайт.
Если вы работаете над бесплатным сайтом, брендинг Wix останется частью вашего домена, пока вы не выберете платный план.
Когда вы закончите этот шаг, вы сможете либо сохранить свой сайт как черновик, либо опубликовать его в Интернете. В любом случае, вы можете продолжать настраивать его, потому что ничто не установлено на камне.
Например, вы можете поиграть с другими кнопками в меню «Редактировать полосу», чтобы изменить высоту и стиль прокрутки полосы, выровнять элементы по левому, правому или центру, а также выбрать другие небольшие параметры, чтобы дать ваш веб-сайт адаптированный вид.
При желании вы также можете настроить весь заголовок в верхней части главной страницы вашего сайта. Когда вы нажмете на заголовок, вы увидите кнопку « Изменить дизайн заголовка ». Нажмите эту кнопку, чтобы открыть меню параметров цвета, узора и прозрачности заголовка. Редактирование этих параметров может придать вашему сайту немного больше стиля или нейтральности в зависимости от ваших потребностей, так что получайте удовольствие, играя с настройками.
Вы найдете стрелки вперед и назад в правом верхнем углу экрана редактирования, чтобы вы могли переключаться между вариантами и отменять любые изменения, которые вам не нравятся.
Когда вы довольны своим заголовком, полосой текста и цветом, нажмите кнопку «Предварительный просмотр», чтобы увидеть, как ваш сайт будет выглядеть с точки зрения посетителя. Вот как теперь выглядит наш пример сайта:
Как видите, нам все еще нужно настроить другие области домашней страницы нашего сайта, чтобы они соответствовали отредактированной информации заголовка.
Шаг 4: Настройка других элементов домашней страницы
Одна из лучших особенностей использования конструктора веб-сайтов Wix для создания вашего сайта заключается в том, что все элементы сайта являются настраиваемыми, перемещаемыми и гибкими. Вы можете контролировать внешний вид своего сайта, просто щелкая и перетаскивая, указывая и щелкая, а также загружая медиафайлы, которые соответствуют вашим потребностям. На этом этапе мы настроим остальную часть нашей базовой домашней страницы с новой фоновой фотографией и текстом, адаптированными к нашему примеру сервисного бизнеса.
Вы можете щелкнуть практически в любом месте страницы, чтобы найти что-то новое и интересное для настройки. Например, если щелкнуть правой кнопкой мыши страницу, откроется меню « Управление столбцами », в котором можно изменить размер, внешний вид и количество столбцов на странице. Вы также можете установить свою фоновую фотографию с множеством вариантов загрузки собственных медиафайлов или использования стоковой фотографии Wix.
Фон домашней страницы можно сделать однотонным, мозаичным или узорчатым. Каждое меню предлагает широкий выбор цветов и вариантов оформления. Например, « Полосатый фон ”меню предоставляет выбор однотонных и узорчатых фонов, а также стоковые медиафайлы и варианты загрузки фото или видео. Вы также можете щелкнуть любое текстовое поле на своей домашней странице, чтобы отредактировать текст и стиль текста, перетащить поля, чтобы изменить их положение и размер, или полностью удалить их. (Вы можете добавить их обратно в любое время.)
На нашем тестовом сайте мы выбрали фоновую фотографию раненой резиновой уточки и центрировали текстовое поле, которое ведет к нашим предложениям услуг:
Далее мы прокрутим вниз, чтобы начать настройку доступных сервисов для нашего бизнеса.
Помните, что каждая часть домашней страницы доступна для кликов, поэтому вы можете добавлять или удалять элементы, чтобы создать именно тот вид, который вам нужен. Вы даже можете щелкнуть правой кнопкой мыши по отдельным компонентам, чтобы открыть раскрывающиеся меню и внести изменения таким образом.
Поначалу все эти кнопки могут показаться немного сложными, но интерфейс редактирования Wix становится все более интуитивно понятным по мере продвижения. Ключевым преимуществом использования конструктора сайтов Wix является то, что каждый элемент вашего сайта останется независимым от других. Но это означает, что во время работы вы увидите множество кнопок и меню на небольшом пространстве.
Чтобы изменить раздел «Службы» на главной панели навигации, наведите на него курсор, пока не увидите выделенный раздел и не появится кнопка « Управление службами ». Затем вы можете отредактировать этот раздел, включив в него конкретные предложения услуг вашего бизнеса.
При нажатии на кнопку « Управление службами » во всплывающем окне откроется информационная панель. Отсюда щелкните значки с многоточием, чтобы изменить услуги, которые предоставляет ваша компания. На бесплатном плане Wix или на более низком уровне вы можете описать и продвигать свои услуги здесь. С планом Wix Pro или планом более высокого уровня ваши клиенты смогут бронировать ваши услуги прямо через ваш веб-сайт — очень удобная функция.
С планом Wix Pro или планом более высокого уровня ваши клиенты смогут бронировать ваши услуги прямо через ваш веб-сайт — очень удобная функция.
Вы можете добавлять и удалять свои услуги, назначать цены и атрибуты, а также присваивать каждой услуге собственное изображение.
Когда вы закончите редактировать свои предложения услуг, нажмите кнопку « Сохранить », чтобы выйти из всплывающего окна и просмотреть новую страницу «Услуги». Wix автоматически обновит и изменит меню услуг везде, где оно появляется на вашем сайте.
Когда клиент нажимает на каждую услугу, он увидит предоставленную вами информацию на странице описания. Это довольно круто, правда? Фактически, Wix автоматически сохраняет все ваши изменения после первого ручного сохранения, чтобы помочь вам избежать потери информации и потери времени, если что-то произойдет во время сеансов создания или редактирования веб-сайта.
Убедитесь, что на вашей домашней странице есть все необходимое, чтобы выделиться.
Ознакомьтесь с нашим руководством «Как создать домашнюю страницу».
Шаг 5. Редактирование дополнительных страниц
Теперь пришло время настроить другие страницы вашего нового веб-сайта. Прокрутите вверх до верхней части экрана, чтобы вы могли использовать верхнее и левое меню редактирования для завершения своего сайта.
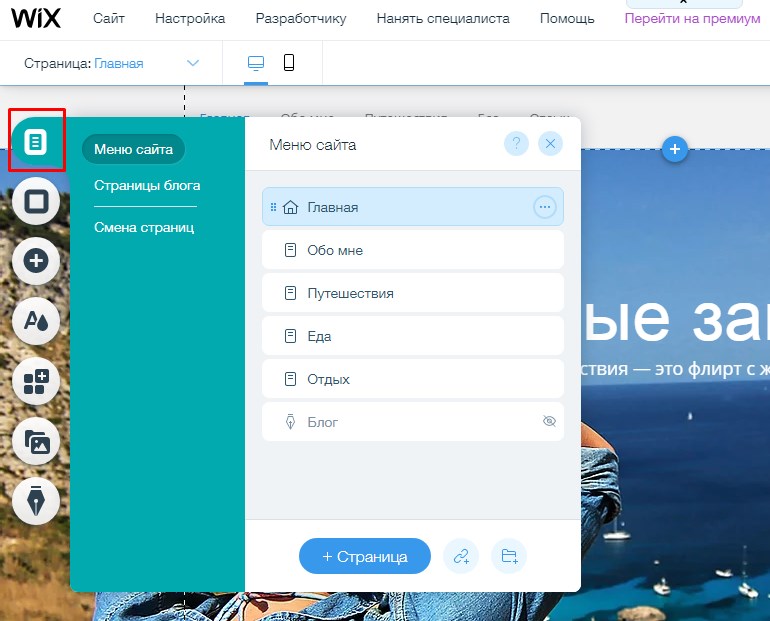
Нажмите на первую кнопку в левом меню редактирования — « Меню и страницы » — чтобы открыть параметры. Из этих каскадных раскрывающихся меню вы можете редактировать и настраивать порядок страниц вашего веб-сайта, добавлять контактные формы и формы бронирования, а также создавать пространства для участников — Wix берет учетные записи клиентов. Эти пространства для участников позволяют постоянным клиентам хранить свою информацию, следить за вашим бизнесом, чтобы получать будущие обновления, и связываться друг с другом, если они выбирают опцию «общедоступный подписчик».
Некоторые шаблоны Wix имеют одну длинную прокручиваемую страницу с несколькими разделами — например, ту, которую мы выбрали для нашего примера веб-сайта сервисного бизнеса — в то время как другие включают отдельные страницы для всех заголовков основного меню навигации. Вы также можете редактировать каждую страницу или раздел вашего веб-сайта независимо от окна « Меню сайта ».
Вы также можете редактировать каждую страницу или раздел вашего веб-сайта независимо от окна « Меню сайта ».
Если вы, например, щелкнете вкладку « О » в этом меню, экран прокрутится до этого раздела или перейдет на эту страницу. Затем вы можете закрыть окно «Меню сайта» и внести ручные изменения, как мы сделали со страницей «Услуги».
Если вы удалите какие-либо разделы на веб-сайте с помощью одностраничного шаблона с длинной прокруткой, вы можете щелкнуть и перетащить раздел сверху или снизу, чтобы закрыть пробелы. Если вы удалите раздел или страницу из шаблона веб-сайта, содержащего отдельные страницы, меню автоматически обновятся. Хотя конструктор веб-сайтов Wix включает в себя множество кнопок и меню, в этом также заключается прелесть этого инструмента, поскольку они делают все элементы вашего веб-сайта автономными.
Далее вам следует отредактировать нижний колонтитул, потому что именно там посетители найдут вашу контактную информацию. Следуйте тому же процессу, что и при редактировании страницы «Услуги».
Следуйте тому же процессу, что и при редактировании страницы «Услуги».
Шаг 6. Изучите другие меню настройки
На панели редактирования редактора веб-сайта Wix есть множество параметров, которые позволяют вам еще больше настроить свой веб-сайт с помощью графики, дополнительных разделов, фотогалерей и разделителей. Меню « Добавить » имеет более дюжины параметров настройки, включая возможность вставлять ссылки на учетные записи вашей компании в социальных сетях и добавлять музыку и видео на ваш сайт.
« Добавить приложения » перенаправит вас в Wix App Market, где вы сможете найти приложения и плагины для расширения функциональности вашего сайта — от календарей до инструментов веб-аналитики. Меню « Начать вести блог » проведет вас через этапы добавления блога на ваш веб-сайт, чтобы общаться с вашими клиентами с помощью интересного контента.
Другие кнопки меню редактирования обеспечивают быстрый доступ к настройке фона вашего веб-сайта, текстовых полей и других ключевых элементов. Чтобы узнать больше о дальнейшей настройке вашего веб-сайта Wix, ознакомьтесь с нашей статьей «Как использовать Wix». Он включает в себя ряд советов, которые помогут вам освоить обширные функции Wix, чтобы вы могли продолжать улучшать свой базовый веб-сайт.
Чтобы узнать больше о дальнейшей настройке вашего веб-сайта Wix, ознакомьтесь с нашей статьей «Как использовать Wix». Он включает в себя ряд советов, которые помогут вам освоить обширные функции Wix, чтобы вы могли продолжать улучшать свой базовый веб-сайт.
Шаг 7. Предварительный просмотр и публикация веб-сайта
Поздравляем! Теперь у вас есть базовый веб-сайт Wix с брендингом вашей компании, предложениями услуг, контактной информацией и любыми другими нужными разделами или страницами.
Пришло время нажать на экран компьютера и значки мобильного телефона в верхнем левом углу редактора веб-сайта Wix, чтобы увидеть, как ваш новый сайт будет выглядеть на настольном компьютере и смартфоне. Когда вы будете удовлетворены предварительным просмотром своего веб-сайта, нажмите « Опубликовать ” в правом верхнем углу. Ваш бизнес-сайт теперь работает!
Последние мысли
Конструктор веб-сайтов Wix позволяет быстро и достаточно просто создать бизнес-сайт.


 Ознакомьтесь с нашим руководством «Как создать домашнюю страницу».
Ознакомьтесь с нашим руководством «Как создать домашнюю страницу».