WordPress как создать сайт, инструкция — hostkoss blog
Создать сайт с нуля может каждый. Для этого не нужны специфические знания или навыки. Достаточно воспользоваться готовыми решениями, называемыми CMS (система управления сайтом). Процедура занимает несколько минут, а время настройки зависит от желаний владельца нового ресурса.
Одной из популярных CMS является WordPress (Вордпресс). На этом движке размещено около 30% всех сайтов в интернете. Вордпресс ориентирован на ведение блогов, но его также часто используют при разработке информационных ресурсов, сайтов компаний и даже онлайн-магазинов.
Выбор домена и хостинга
Несмотря на то, что сайты на WordPress бесплатны, начальные вложения все же необходимы. Ресурс необходимо разместить на сервере – удаленном компьютере, который может быть расположен в любой точке планеты.
Сперва следует купить домен для сайта. В обычном понимании так называется адрес будущего ресурса. К примеру, он выглядит как «https:// hostkoss.ua».Купить домен можно у лицензированной организации, занимающейся регистрацией сайтов. Процедура занимает менее 1 минуты.
К примеру, он выглядит как «https:// hostkoss.ua».Купить домен можно у лицензированной организации, занимающейся регистрацией сайтов. Процедура занимает менее 1 минуты.
Находясь на сайте регистратора, можно сразу заказать домен для своего сайта. Перед этим нужно проверить, не занято ли выбранное имя в определенной доменной зоне. Например, домен «https:// hostkoss.ua» может быть занят, а «https:// hostkoss.com» свободен.
Хостинг. После того, как имя сайта выбрано и зарегистрировано, его нужно разместить на сервере. Именно здесь будут храниться все данные о ресурсе – тема оформления, контент, файлы с настройками. Хостинг можно заказать на том же сайте, что и домен.
Необходимо выбрать хостинг для WordPress. В этом разделе представлено несколько тарифов. В зависимости от количества сайтов и подключаемых почтовых ящиков, а также от параметров сервера, на котором будет расположен сайт, меняется цена услуги.
После оплаты хостинга выбранная CMS (в нашем случае WordPress) устанавливается автоматически. Это позволяет сразу перейти к настройке сайта. Этот вариант подходит для тех, кто не хочет тратить время на ручную установку движка. При выборе хостинга CMS можно сразу после привязки домена к хостингу приступать к работе над сайтом.
При самостоятельной установке системы управления сайтом нужно зайти в панель cPanel и выбрать WordPress среди доступных движков.
Затем перейдите на страницу установки, нажмите «Установить сейчас» и дождитесь, пока процедура завершится.
После завершения установки у вас появится доступ к системе управления. Однако на этом создание сайта еще нельзя считать завершенным.
Как привязать домен к хостингу
Наличия домена и хостинга недостаточно, чтобы сайт заработал. Необходимо связать домен с хостингом. Для этого в личном кабинете регистратора доменного имени нужно прописать DNS-адреса серверов, которые выдал хостер. Это специальная система, связывающая адрес сайта с IP серверов, на которых он будет работать.
Это специальная система, связывающая адрес сайта с IP серверов, на которых он будет работать.
Прописав DNS-адреса в 2-х строчках, нужно подождать несколько минут или часов, пока домен будет связан с хостингом. После этого можно приступать к настройке сайта.
Стоит помнить, что домен нужно продлевать ежегодно. Хостинг можно оплачивать ежемесячно или пополнять счет каждые полгода, год и т. д.
Как настроить WordPress
После того, как домен и хостинг связаны, можно начинать непосредственно работу над сайтом. Для этого нужно зайти на сайт под именем администратора по адресу «https://site.com/wp-admin/». На этой странице нужно ввести свой логин и пароль Вордпресс.
Чтобы создать учетную запись Вордпресс, под которой вы будете заходить на сайт, найдите раздел «Admin Account» и придумайте логин с паролем. Рекомендуется делать их отличными от данных, используемых для входа на других сайтах.
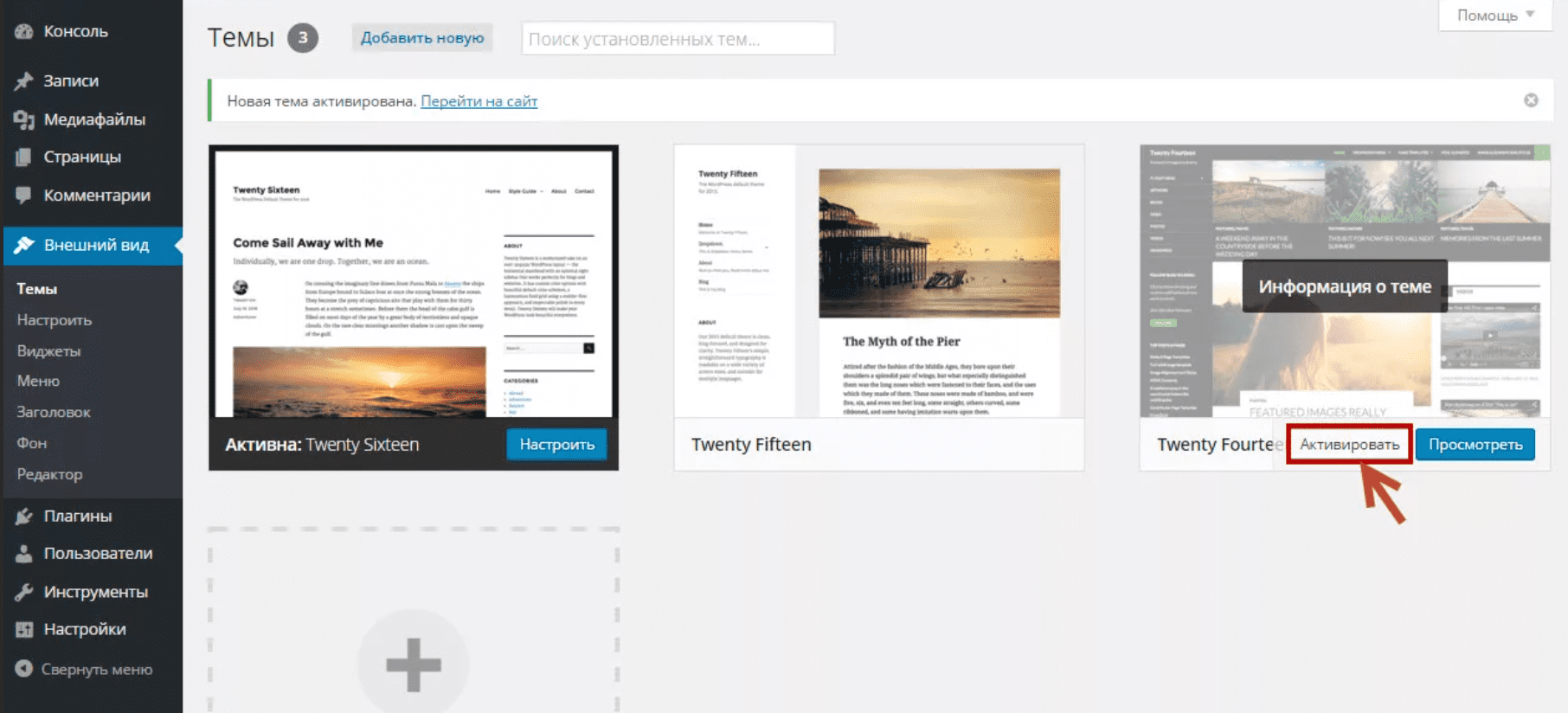
После входа вам будет доступна система управления сайтом. Сначала стоит установить подходящую тему оформления. Для этого в левой панели нужно выбрать «Внешний вид» -> «Темы».
Каждую тему можно просмотреть перед установкой. Когда будет выбрана нужная, просто активируйте ее. В дальнейшем переключаться между панелью управления и сайтом (для демонстрации внесенных изменений) можно при нажатии значка «домой» в левом верхнем углу.
Чтобы выбрать новую тему, нажмите кнопку «Добавить новую». Перед вами откроется список доступных тем, каждую из которых можно установить на сайт.
В поле «Поиск тем» можно вводить определенные названия и система будет показывать доступные варианты. В фильтре тем можно выбрать оформление, соответствующее определенным характеристикам. К примеру, вы может выбрать тип будущего сайта и возможности визуального отображения определенных блоков.
После установки тему необходимо активировать. Это можно сделать одним кликом на соответствующую кнопку.
Сайт после установки и активации некоторых тем отображаются некорректно. В этом случае необходимо следовать подсказкам, всплывающим над блоком с темами. К примеру, система может предложить загрузить данные, необходимые для отображения всех блоков. Подсказки появляются сразу после установки и активации новой темы. Благодаря использованию загруженных данных можно посмотреть, как будет выглядеть наполненный сайт.
В любой момент можно установить и активировать новую тему. При этом каждую из них нужно настраивать, чтобы контент отображался должным образом.
Темы Вордпресс бесплатны. Однако они имеют расширенные версии с более широким функционалом. Если вам понравится определенная тема, ее можно обновить до версии «PRO».
Настройка. Для изменения внешнего вида сайта предусмотрена система настройки. Перейти в режим изменения сайта можно с любой страницы с аккаунта администратора. Активируя систему настройки, вы получаете возможность менять дизайн шапки сайта, шрифты, устанавливать разметку и положение блоков. Чтобы применить изменения, нажмите «Опубликовать» сверху в левой колонке. Чтобы выйти из режима настройки сайта, необходимо нажать значок крестика в левом верхнем углу, рядом с изображением «Домой».
Чтобы применить изменения, нажмите «Опубликовать» сверху в левой колонке. Чтобы выйти из режима настройки сайта, необходимо нажать значок крестика в левом верхнем углу, рядом с изображением «Домой».
Заполнение контентом
После первоначальной настройки внешнего вида сайта можно приступать к его наполнению. В WordPress можно создавать 2 типа материалов – «Записи» и «Страницы». Они отличаются особенностями отображения на сайте.
Записи. Относятся к какой-то рубрике. Запись не может быть самостоятельной. К примеру, запись «Делаем медовик» относится к рубрике «Как делать торты». Рубрики обычно отображаются в меню сайта. Выводятся на главную страницу сайта. Каждая запись имеет метки, по которым ее легко найти с любой страницы сайта. Удобны для ведения блога – пользователь может видеть дату их публикации, отслеживать последовательность создания.
Страницы. Являются самостоятельными элементами сайта. Они не относятся к рубрикам. Страницы часто отображаются в пунктах меню наряду с рубриками. Отдельную страницу можно сделать главной страницей сайта. Не отображаются в ленте на главной странице сайта и не имеют меток.
Отдельную страницу можно сделать главной страницей сайта. Не отображаются в ленте на главной странице сайта и не имеют меток.
Чтобы добавить новую запись или страницу, перейдите в консоль (панель управления Вордпресс) и нажмите кнопку «Добавить». Таким способом можно также создать учетную запись пользователя или загрузить медиафайл (фото, видео).
В окне редактирования страницы или записи присутствует интуитивно понятный интерфейс. Здесь выделено поле для ввода заголовка, отдельных абзацев. Нажимая знак «плюс», можно добавить картинку, цитату, подзаголовок.
Когда материал будет готов к публикации, нажмите кнопку «Опубликовать», и материал (страница или запись) появится на сайте. Чтобы сохранить материал, но не выкладывать его на сайт, нажмите комбинацию клавиш «Ctrl+S». В этом случае страница или запись будет сохранена в папке «Черновики» и вы сможете перейти к ее редактированию в дальнейшем.
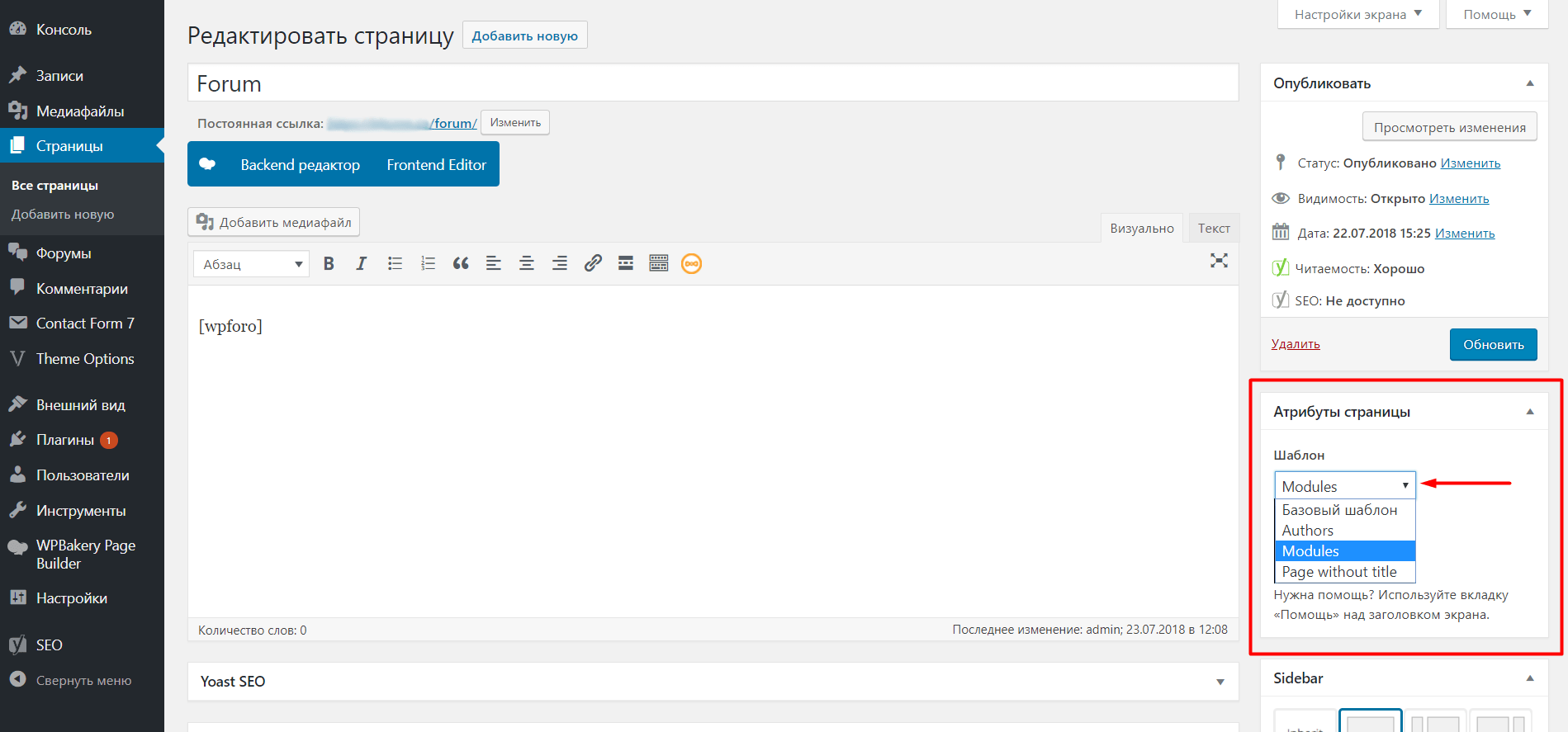
Справа от поля редактирования находится дополнительное меню настройки. На вкладке «Документ» устанавливают изображение страницы, которое будет видно в ленте на сайте, а также другие параметры. Во вкладке «Блок» находятся настройки конкретного элемента страницы (к примеру, выбранной картинки или абзаца).
Во вкладке «Блок» находятся настройки конкретного элемента страницы (к примеру, выбранной картинки или абзаца).
Снизу, под страницей, размещены поля, в которых стоит прописать параметры seo. Благодаря этому страницы сайта будут получать лучшие позиции в поисковой выдаче.
Плагины – это удобные дополнение, позволяющее сделать работу с сайтом более комфортной. При помощи различных плагинов можно менять внешний вид страниц, устанавливать дополнительные функции. К примеру, плагин Table of contents автоматически формируется содержание в статьях. Плагин Easy FancyBox делает так, чтобы картинки при нажатии открывались в виде всплывающего окна.
Некоторые масштабные дополнения позволяют легко работать с внешним оформлением сайта. Одним из таких инструментов является плагин Nimble Builder. С его помощью можно менять сайт, лишь перетаскивая готовые блоки из левой колонки. Затем можно редактировать текст и изображения, однако функционал страницы останется без изменений.
SEO-оптимизация
Чтобы каждая страница сайта хорошо ранжировалась поисковыми системами, необходимо соблюдать требования сео-оптимизации. Это специфический набор правил оформления контента. К примеру, в статьях должны содержаться ключевые слова, которые пользователи чаще всего вводят в поиске Google. Благодаря этому поисковые роботы понимают, что страница может удовлетворить определенный запрос.
Выводы
Создать сайт на Вордпресс с нуля можно за несколько минут. Достаточно зарегистрировать домен и оплатить хостинг. Настройка сайта не занимает много времени и не требует специальных знаний. Для наполнения сайта нужно лишь готовить контент и вставлять его в редактор. Имея под рукой пошаговую инструкцию «как создать сайт на WordPress», вы сможете воплотить любые идеи по созданию интересного и полезного веб-ресурса.
Лучшие статьи, руководства и учебные пособия по хостингу для всех уровней
Об авторе
Как создать сайт на WordPress, простая инструкция для начинающих
Вы решили все сделать самостоятельно? Отличный выбор! Эта статья научит вас тому, как создать сайт на WordPress. Простая пошаговая инструкция. Давайте начнем…
Простая пошаговая инструкция. Давайте начнем…
Но для начала пару слов о том, что такое WordPress и почему на нем. Вордпресс — это бесплатная и самая популярная в мире система управления сайтом (CMS). На ней можно создать 90% всех сайтов, которые вы когда-либо видели в интернете. Сайты на WordPress создаются легко, не надо быть программистом 80-го уровня 🙂 Поэтому мы и выбрали его.
Приступим.
Хостинг и домен для сайта
- Хостинг — место в интернете под ваш сайт
- Домен — имя вашего сайта (например имя этого сайта — bizlek.ru)
Хостинги и домены бывают платными и бесплатными. Бесплатные в этой статье рассматриваться не будут, мы пробовали, не понравилось. Платный хостинг стоит совсем не дорого, а домен можно получить в подарок, об этом чуть ниже. На этом платные услуги заканчиваются, все остальное можно сделать абсолютно бесплатно.
При создании сайта на Вордпресс мы будем использовать хостинг Hostland. Другие хостинги для сайта можно посмотреть здесь.
1. Переходим на сайт хостинга, нажимаем «Виртуальный хостинг», выбираем понравившийся тариф и нажимаем на кнопку «Попробовать бесплатно». (Для нашего сайта можно использовать самый дешевый тариф.)
Регистрируем аккаунт, введя свой адрес электронной почты. На почту придет письмо от хостинга с данными для входа в панель управления. Сохраните это письмо или его содержимое, оно вам понадобится еще не раз.
2. Переходим по ссылке из письма в панель управления, вводим логин и пароль и попадаем в панель управления хостингом.
3. В панели управления переходим на вкладку «Финансы» и оплачиваем услуги хостинга любым удобным способом.
Как пополнить баланс максимально выгодно
На балансе вашего аккаунта уже есть сумма на 30 дней пользования хостингом. Этот тестовый период сделан для того, чтобы попробовать возможности хостинга. При пополнении баланса на любую сумму вам дадут еще 30 дней хостинга в подарок, если вы регистрировались по ссылке из пункта 1. И если вы пополните баланс сразу за 12 месяцев одним платежом, то хостинг даст вам скидку, плюс вы получите доменный бонус в подарок. За счет доменного бонуса можно зарегистрировать или продлить домен для своего сайта. Домена у нас пока нет, поэтому рекомендуем воспользоваться этим предложением и сэкономить.
И если вы пополните баланс сразу за 12 месяцев одним платежом, то хостинг даст вам скидку, плюс вы получите доменный бонус в подарок. За счет доменного бонуса можно зарегистрировать или продлить домен для своего сайта. Домена у нас пока нет, поэтому рекомендуем воспользоваться этим предложением и сэкономить.
4. Регистрация домена для сайта
Переходим во вкладку «Домены | Сайты» (1), далее переходим на вкладку «Регистрация / Продление» (2), после чего нажимаем на «Создать новую анкету» (3)
Заполняем все поля в анкете. Анкета нужна для оформления домена на ваше имя или на имя компании. Это как оформить недвижимость, необходимо заполнить все поля реальными данными, чтобы в будущем, в случае чего, не возникли проблемы с правами на домен. После заполнения не забываем нажать на кнопку сохранения анкеты.
Анкета создана. Отлично! Нажимаем на зеленую кнопку «Зарегистрировать домен».
В открывшемся окне пишем название домена, который вы хотели бы зарегистрировать и нажимаем на кнопку далее. Если домен уже занят, то появится соответствующее предупреждение и нужно будет придумать другое название.
Если домен уже занят, то появится соответствующее предупреждение и нужно будет придумать другое название.
Выбираем способ оплаты домена. Если вы пополнили баланс хостинга на год или больше, то у вас будет возможность оплатить доменным бонусом, то есть домен достанется в подарок.
После выбора способа оплаты выбираем анкету, которую заполняли чуть ранее и жмем на кнопку «Зарегистрировать домен».
5. Переходим на вкладку «Прикрепление домена | Создание сайта» и жмем на зеленую кнопку «Прикрепить домен | Создать сайт».
В появившемся окне пишем название своего домена (точно так же как при регистрации). Тип прикрепления выбираем «Как домен с собственной папкой» и сохраняем изменения.
Домены регистрируются не мгновенно, придется подождать на этом этапе. Должны прописаться DNS-адреса и другие непонятные слова, которые нам пока не нужны. По времени это может занимать от часа до суток, в редких случаях может уйти больше времени. Рекомендуем вам передохнуть, а чтобы не потерять эту страницу, добавьте ее в закладки и возвращайтесь для продолжения создания сайта на WordPress 🙂
Как понять что домен готов к дальнейшей работе? Просто перейдите по нему, набрав его в адресной строке браузера. Должна загрузиться стандартная страничка от хостинга, которая создается автоматически после того, как вы прикрепили новый домен. Если она загрузилась, значит можно продолжать, если нет, нужно еще подождать.
Должна загрузиться стандартная страничка от хостинга, которая создается автоматически после того, как вы прикрепили новый домен. Если она загрузилась, значит можно продолжать, если нет, нужно еще подождать.
Установка WordPress
У нас есть два варианта установки WordPress на хостинг. Самостоятельно или используя автоустановку.
Для самостоятельной установки надо зайти на сайт WordPress, скачать установочный файл, загрузить его на хостинг, подключить базу данных, выполнить установку и настройку. Скоро мы напишем как самостоятельно установить WordPress на хостинг. А пока воспользуемся простым и быстрым методом автоустановки.
6. В панели управления хостингом заходим во вкладку «Приложения»
Прокручиваем страницу чуть ниже и находим в большом списке приложений то, что нам нужно — WordPress.
Нажимаем на кнопку «Выбрать».
В открывшемся окне выбираем наш недавно зарегистрированный домен и нажимаем «Подтвердить». Автоустановка началась, через 3-5 минут можно обновить страницу и увидеть, что статус нашего сайта изменился с «В обработке» на «Приложение установлено». Под статусом написаны логин и пароль для доступа к сайту. На этом работа с хостингом закончена. Переходим к своему проекту.
Под статусом написаны логин и пароль для доступа к сайту. На этом работа с хостингом закончена. Переходим к своему проекту.
Настройки WordPress
7. Мы уже знаем как создать сайт на WordPress, теперь нам остается привести его в порядок и наполнить информацией. У нас есть логин и пароль для доступа к сайту. Чтобы попасть в админскую часть нужно в строке браузера набрать адрес_сайта/wp-admin/ , где адрес_сайта — это название вашего домена. (Например, для этого сайта нужно набрать bizlek.ru/wp-admin/)
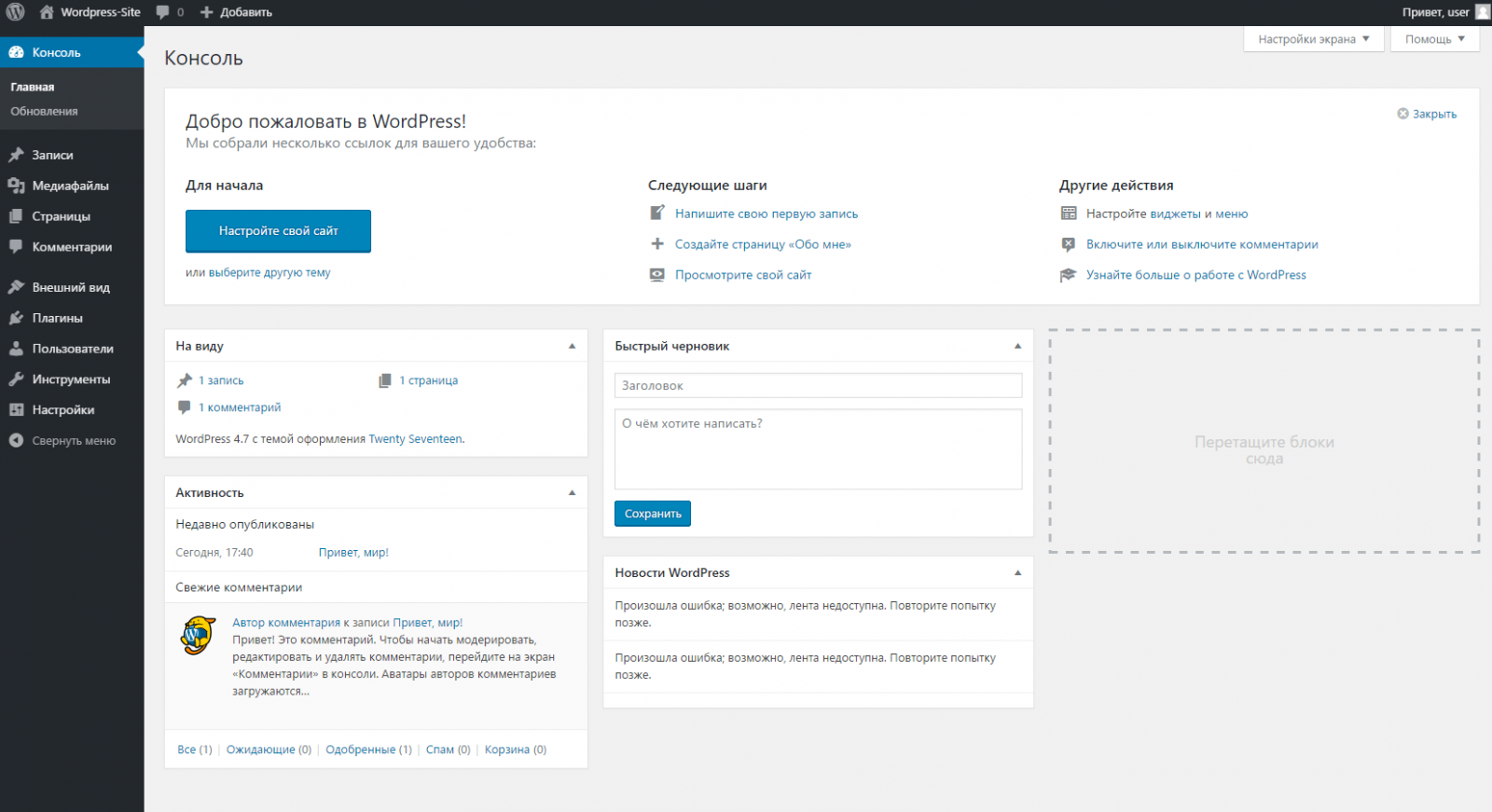
На открывшейся странице вводим логин и пароль, которые мы получили при автоустановке Вордпресс и нажать на кнопку «Войти». Мы попадаем в админку сайта, где все и происходит.
Слева в админке располагаются все основные пункты для работы с сайтом. Заходим в «Пользователи», подпункт «Ваш профиль» и заполняем информацию о себе. Заполнять всё необязательно, но укажите свой E-mail, а также можете поменять Ник и пароль. Не забудьте сохранить изменения, нажав на кнопку внизу «Обновить профиль».
Далее заходим в пункт меню «Настройки — Общие» и вписываем название сайта. Краткое описание можно стереть или написать что-то свое. При необходимости, меняем другие настройки, если понимаете за что они отвечают, и не забываем сохранить изменения.
Далее мы обновим наш Вордпресс. При автоустановке версия системы управления может быть не самая новая и ее можно легко обновить до последней. Нажимаем на значок обновления или в меню на «Консоль — Обновления» и обновляем наш Вордпресс нажав на синюю кнопку «Обновить сейчас». Ждем некоторое время и Вордпресс обновится. На этой же странице «Обновления», обновите темы, плагины и переводы, если это необходимо.
Выбор темы оформления
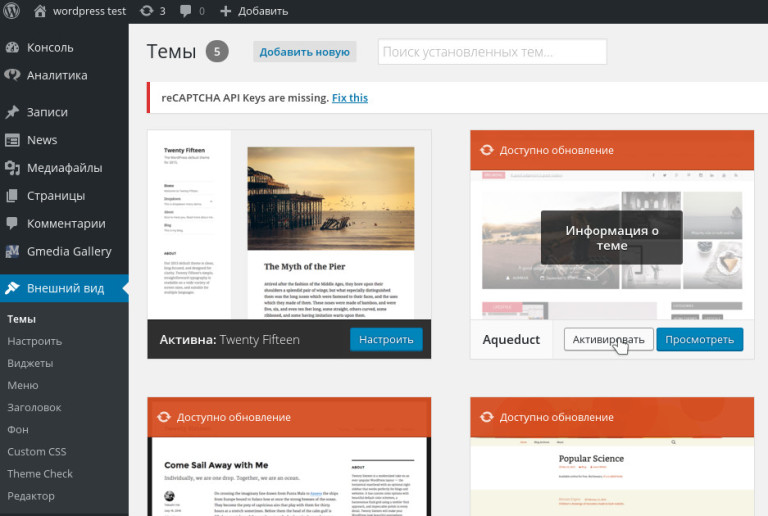
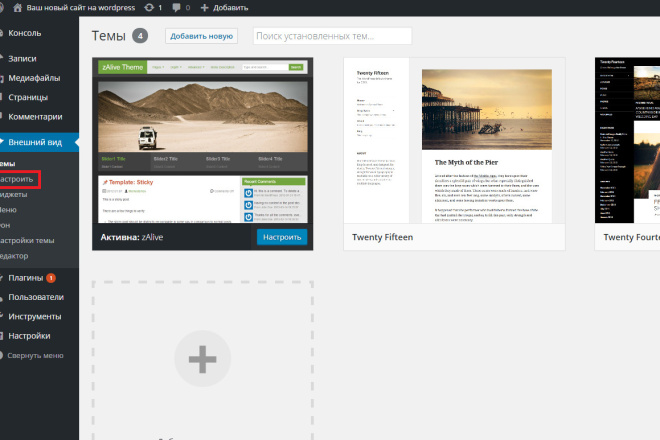
8. Заходим во вкладку «Внешний вид — Темы». У нас есть несколько предустановленных тем для внешнего вида сайта. Можно выбрать любую понравившуюся.
Но не расстраивайтесь, если ничего не понравилось из стандартных вариантов. Есть множество различных тем оформления, как платных, так и бесплатных. Нам нравятся платные темы с сайта Themeforest и с некоторых других, менее известных ресурсов. Но есть множество бесплатных тем оформления, давайте посмотрим их, не выходя с админки Вордпресс.
Нам нравятся платные темы с сайта Themeforest и с некоторых других, менее известных ресурсов. Но есть множество бесплатных тем оформления, давайте посмотрим их, не выходя с админки Вордпресс.
Нажимаем на кнопку «Добавить» в верхней части на странице «Темы»
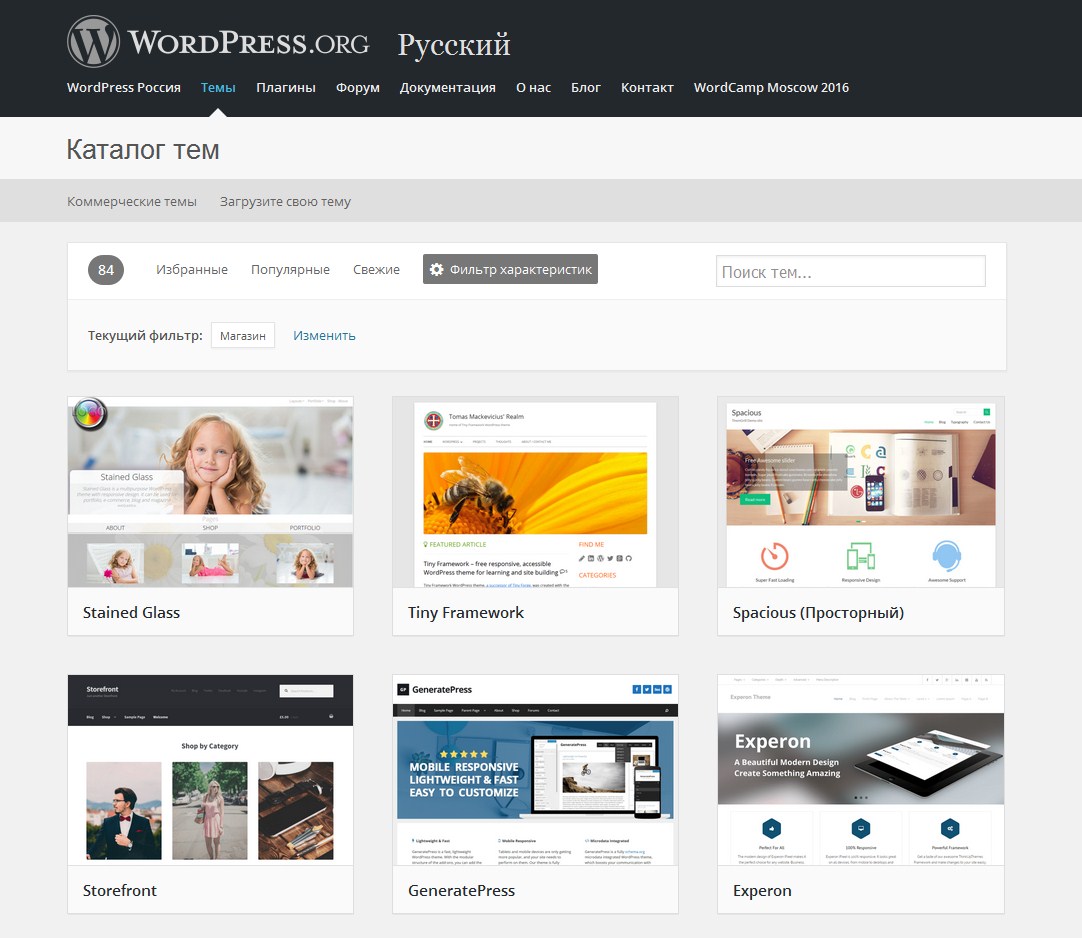
Здесь мы можем загрузить тему оформления с компьютера или посмотреть, например популярные темы. Или отфильтровать по нужным характеристикам, чтобы тема наиболее подходила под наши потребности. Также можно воспользоваться поиском, чтобы найти тему по названию.
Выбрав подходящую тему можно посмотреть как сайт будет выглядеть. Наведите курсор на изображение темы и нажмите на кнопку «Посмотреть». Если вам нравится выбранная тема, нажмите на «Активировать и опубликовать». Тема после этого загрузится на ваш сайт и заменит стандартно установленную тему оформления.
Для примера мы выбрали стандартно установленную тему Twenty Twenty.
Здесь же, в левой панели, можно поработать с настройками темы. Например поменять цвета, подключить или отключить какие-то функции, заложенные в выбранной теме. Попробуйте поиграться с настройками, они меняются «на лету» и вы сразу будете видеть внесенные изменения. Не бойтесь, испортить ничего не получится. После настройки не забывайте сохранить изменения, нажав на кнопку «Опубликовать»
Попробуйте поиграться с настройками, они меняются «на лету» и вы сразу будете видеть внесенные изменения. Не бойтесь, испортить ничего не получится. После настройки не забывайте сохранить изменения, нажав на кнопку «Опубликовать»
Плагины
Плагины в WordPress расширяют стандартные возможности движка. Благодаря им можно значительно расширить функционал сайта, например сделать интернет-магазин на Вордпресс, что в стандартном варианте не предусмотрено.
Мы всегда используем несколько плагинов, независимо от того, какие возможности нужны на конкретном сайте. Вот они:
- Antispam Bee — плагин, защищающий ваш сайт от спама;
- Google XML Sitemaps — для создания XML-карты сайта. Полезно для продвижения в поисковых системах;
- Rus filename and link translit — (или подобные) производит транслитерацию загружаемых файлов и постоянных ссылок, создаваемых из заголовков страниц и записей, имеющих русские символы в названии;
- Yoast SEO — плагин для SEO-оптимизации.

Стандартно установленные плагины мы, обычно, удаляем.
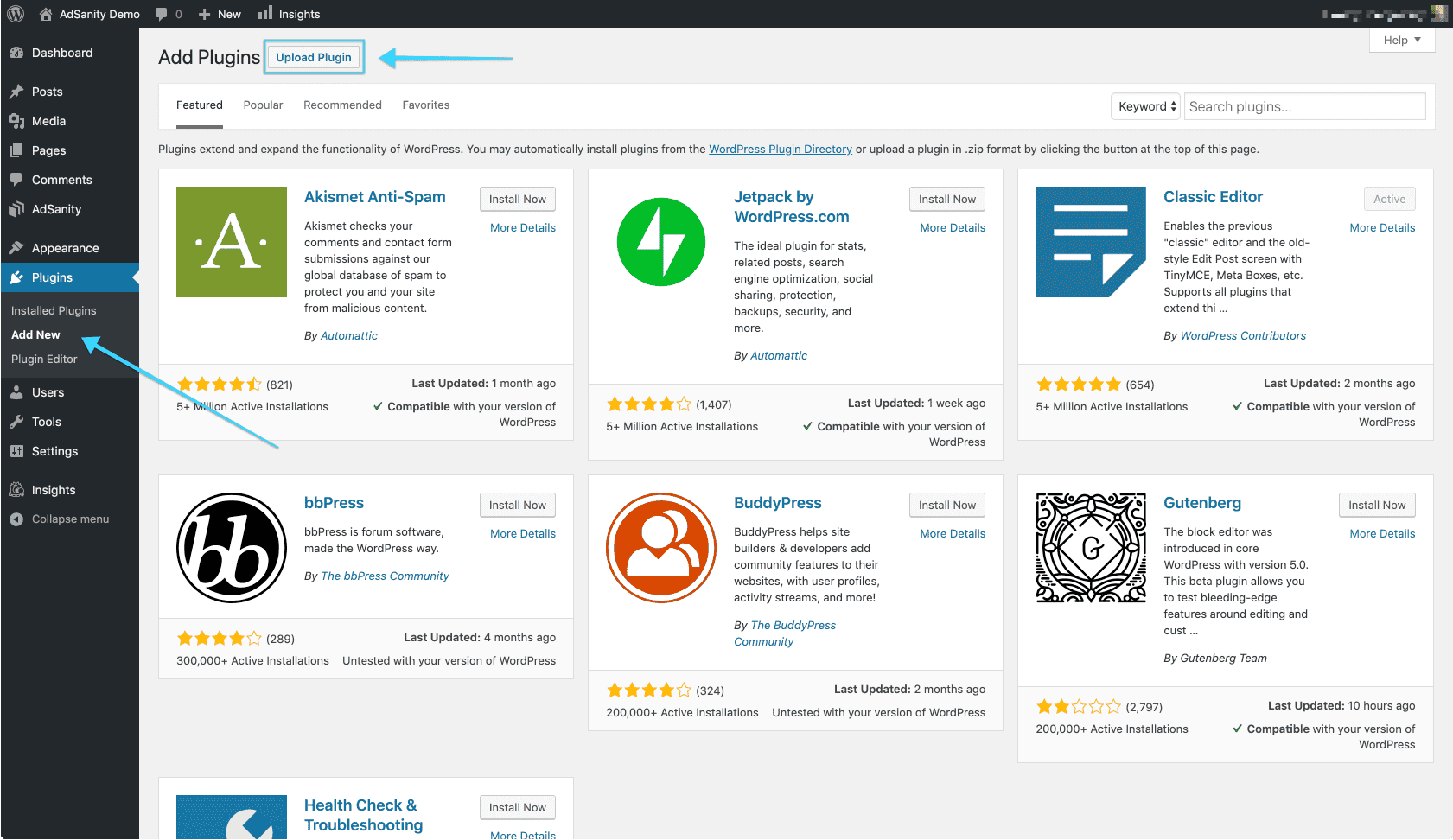
9. Как добавить плагин
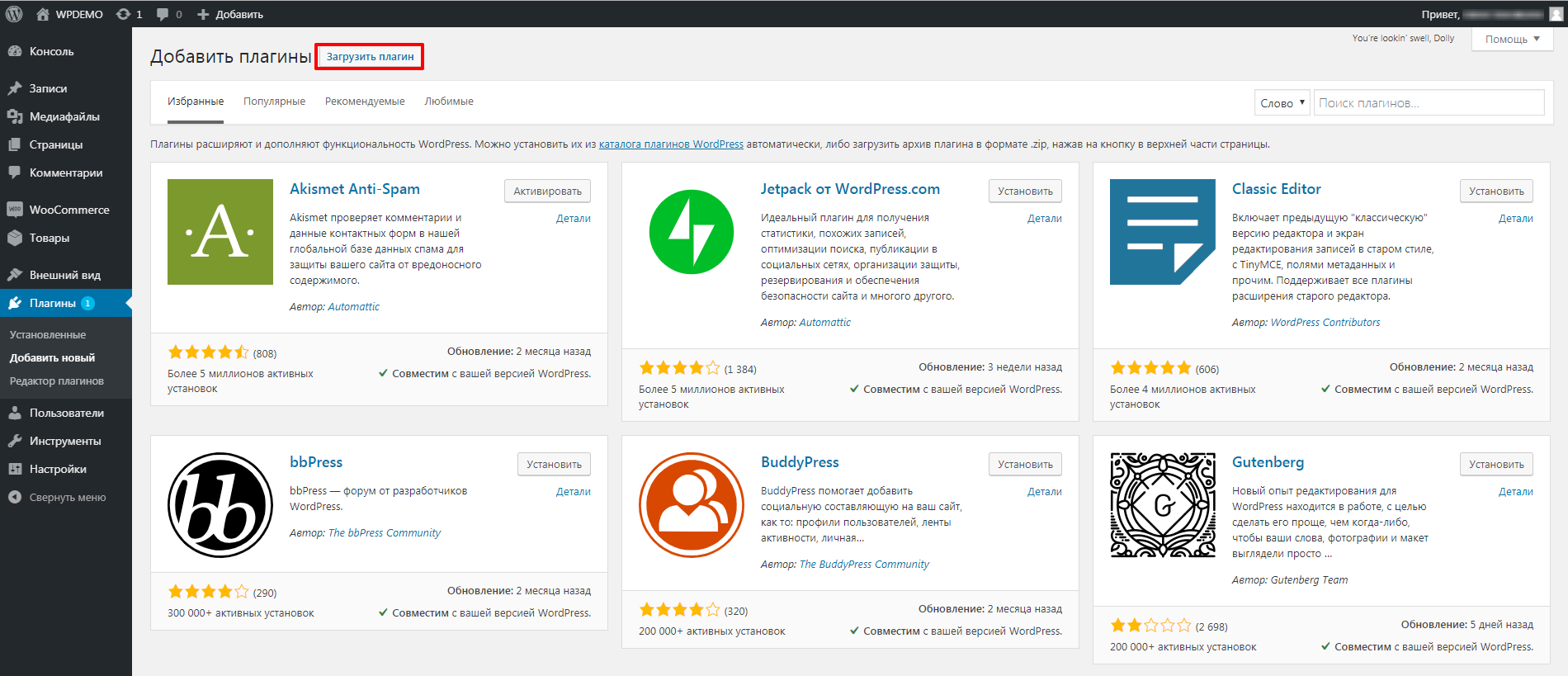
В меню заходим в «Плагины — Добавить новый»
В строку поиска пишем название плагина и нажимаем Enter или ждем когда страница обновится сама. Находим наш плагин и Нажимаем «Установить», а затем «Активировать».
Также можно загрузить плагин с компьютера, для этого надо нажать на кнопку «Загрузить плагин» в верхней части страницы.
Для расширения функциональности сайта лучше искать название плагина в Яндексе или Гугле. Пример запроса: Галерея плагин WordPress или Форма обратной связи плагин WordPress Там же можно найти и обзоры на найденные плагины. После нахождения подходящего плагина, копируем его название, идем в админку Вордпресс и так же вбиваем название плагина в поисковую строку на странице добавления плагинов. Это наиболее простой и понятный способ.
Добавление страниц
10. Заходим на вкладку «Страницы», наводим курсор мыши на стандартную страницу (появятся несколько ссылок) и удаляем ее.
Затем нажимаем на кнопку «Добавить новую». Попадаем в редактор, где можно добавить информацию на страницу.
Сейчас в Вордпресс используется редактор блоков, но еще не так давно использовался классический редактор, в котором, по мнению многих, все более понятно. Можно установить классический редактор в виде плагина, но скорее всего в дальнейшем он будет использоваться все реже и реже. Решать вам. Называется плагин классического редактора —
На каждой странице обязательно надо заполнить «Заголовок». А также наполнить содержание страницы текстом, изображениями и другими необходимыми элементами.
Справа вверху есть две кнопки:
- Предпросмотр. Нажав на нее можно увидеть, как будет выглядеть страница, которую вы создаете или редактируете.

- Опубликовать. Эта кнопка публикует страницу и нажав на нее, страница сохранится и будет доступна всем посетителям на сайте.
- Сохранить. Также возле этих двух кнопок появится ссылка «Сохранить». Нажмите на нее, если вы не хотите публиковать страницу, например по тому, что не закончили редактирование. Страница в этом случае сохранится как черновик и не будет опубликована.
Добавьте несколько страниц, посмотрите как это будет выглядеть на сайте.
Записи
В WordPress есть тип страниц, которые называются «Записи». Их отличие от страниц в том, что туда публикуются периодические посты. Например новости или блог. Похоже на посты в соцсетях. А «Страницы» чаще используются как статичные страницы, которые должны быть на виду постоянно.
Для записей создаются рубрики. Например вы пишете о кошках и ваши рубрики могут называться: Уход за кошкой, Дрессировка кошек, Питание кошек и т.д. Вашим посетителям проще будет найти нужную статью, когда всё разложено по полочкам рубрикам.
Добавление записи очень похоже на добавление страниц. Заходим в пункт меню «Записи — Добавить новую» и пишем статью. Редактор такой же как для страниц. Ну а рубрику для записи можно добавить справа, вдальнейшем она уже будет отображаться в этом месте и нужно будет просто отметить ее галочкой.
Добавляем меню
В выбранной нами теме Twenty Twenty меню создается автоматически из опубликованных страниц. Но часто бывают случаи, когда в меню надо указать ссылку на сторонний ресурс или добавить туда не все страницы. В этом случае мы будем создавать свое меню.
11. Заходим в «Внешний вид — Меню». Пишем название нашего меню на английском (любое удобное название, например menu). Сохраняем, нажав на кнопку «Создать меню».
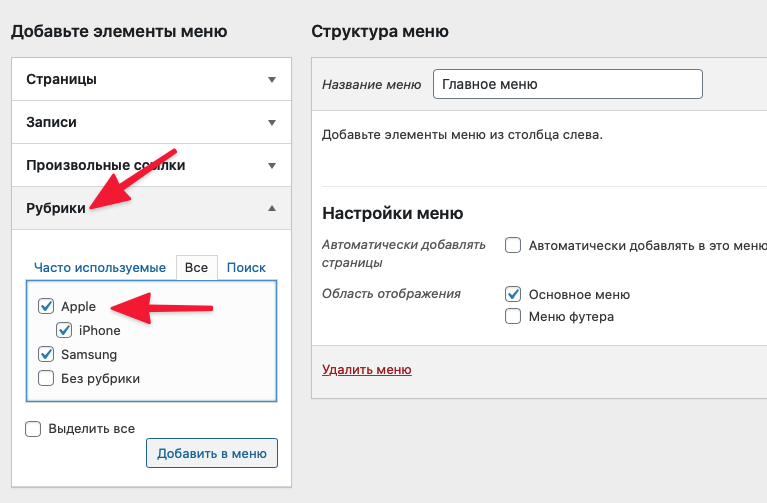
Добавляем в меню то, что нам нужно, отметив галочкой нужную страницу, запись, рубрику или написав произвольную ссылку.
Пункты меню в админке легко меняются местами. Для этого надо зажать левую кнопку мыши над нужным пунктом меню и потянуть его выше или ниже, в то место, где он должен быть. Также надо отметить галочкой, где будет отображаться наше меню, в разных темах это может выглядеть по-разному. И не забываем сохранить меню нажав на соответствующую кнопку.
Также надо отметить галочкой, где будет отображаться наше меню, в разных темах это может выглядеть по-разному. И не забываем сохранить меню нажав на соответствующую кнопку.
Виджеты
В большинстве тем оформления виджеты располагаются в боковой колонке, и иногда, в низу. В блок виджетов можно добавить множество различных элементов, которые, несомненно, будут помогать посетителям быстрее разобраться что к чему. В нашей теме оформления виджеты располагаются в нижней части сайта. Давайте приступим к добавлению виджетов на сайт.
12. В админке переходим на вкладку «Внешний вид — Виджеты». Слева мы видим доступные виджеты, справа место, куда эти виджеты могут быть добавлены.
По умолчанию, при создании сайта на WordPress, некоторые виджеты уже добавлены, как они выглядят можно посмотреть открыв сайт в левом верхнем углу. Но не всегда то, что добавлено изначально нужно расположить на сайте. Виджеты очень легко добавляются и удаляются с сайта. Для добавления из левой колонки найдите необходимый вам виджет, зажмите левую кнопку мыши над ним и перетащите его в правую колонку в нужное место. Так же, если нужно что-то удалить, из правой колонки перетащите ненужный виджет в левую часть и отпустите его там, он удалится.
Так же, если нужно что-то удалить, из правой колонки перетащите ненужный виджет в левую часть и отпустите его там, он удалится.
Заключение
Теперь вы знаете как создать сайт на WordPress. Конечно мы показали самые азы и чтобы глубже изучить эту тему необходимы дополнительные уроки. Но поверьте, каждый сайт на Вордпресс мы начинаем создавать именно так, как описано в этой статье.
Возможно у вас что-то не будет получаться с первого раза, но не расстраивайтесь. В создании сайтов главное — усидчивость и упорство. Если что-то не вышло, пробуйте снова, ищите ошибки, исправляйте и тогда, шаг за шагом вы научитесь создавать потрясающие сайты на популярной системе управления — WordPress.
Также будем рады почитать ваши комментарии, пишите…
6 шагов от начала до конца
Некоторые дизайнеры искренне ненавидят WordPress.
Говорят, WordPress ограничивает их творчество.
Они говорят, что им не так просто пользоваться, и что клиенты часто путаются при взаимодействии с ним.
Говорят, что сложно превратить современный дизайн в полезную тему.
А вот и кикер, они правы.
Хотя бы частично.
WordPress не идеален как платформа для веб-разработки, особенно при работе с клиентами. Вот почему нам нужно адаптировать определенный подход, если мы хотим сделать их счастливыми (читай: чтобы они нам заплатили).
Существуют различные элементы и процессы, которые делают некоторые сборки WordPress лучше, проще и эффективнее, чем другие.
Но забавно то, что, как оказалось, создать отличный сайт на WordPress не так уж и сложно, если вы знаете и понимаете один из рабочих процессов.
Итак, то, что я хочу показать вам сегодня, — это как раз один из таких процессов — подход к разработке веб-сайта WordPress сверху донизу таким образом, который понравится вашим клиентам.
Начнем! И извините, но по-другому не скажешь:
Шаг №1: Украсть!
Ага, украсть. Как и взять вещи.
Где под материалом я подразумеваю идей .
Примечание. Никогда не воруйте результаты чьей-либо работы; включая код, графику, фирменный стиль, названия и тому подобное.
Опять же, речь идет только о краже идей. И хотя вы можете сказать «я не знаю» об этом, позвольте мне просто сказать, что кража идей — самая распространенная дизайнерская практика из всех.
Вот цитата Джима Джармуша:
«Нет ничего оригинального. Воруйте из любого места, которое резонирует с вдохновением или подпитывает ваше воображение. […] Выбирайте для кражи только те вещи, которые говорят напрямую с вашей душой. Если вы сделаете это, ваша работа (и кража) будет подлинной. Подлинность бесценна; оригинальность отсутствует».
Дело в том, что идея сама по себе не имеет ценности. Важно исполнение. Вы можете легко заставить 10 человек начать с одной и той же идеи, и они неизбежно получат 10 разных результатов.
Не бойтесь воровать идеи. Если вы видите что-то, что резонирует с вами, украдите это. Затем используйте его для разработки своего веб-сайта WordPress или сайта, над которым вы работаете для кого-то другого.
Шаг № 2: Сначала заложите основу
Это то, чему я научился несколько лет назад, управляя агентством веб-дизайна: Клиентов не волнует, насколько красив их сайт , их заботит только результат приносит.
Таким образом, шаг № 2 всегда заключается в том, чтобы убедиться, что вы понимаете, чего клиент хочет достичь с помощью своего сайта.
(Или того, чего вы хотите достичь с помощью сайта, если вы создаете его для себя. Этот совет применим и в том случае, если вы являетесь своим собственным клиентом.)
Как только вы узнаете, чего хотите достичь (что должно быть только одно главное, а не 5-10 разных, кстати) тогда можно дальше строить вокруг него весь сайт.
Некоторые из наиболее популярных целей для веб-сайтов включают в себя: привлечение потенциальных клиентов, продажу продукта, повышение узнаваемости бренда и т. д.
Шаг № 3: Получите правильный набор инструментов
Я думаю, вы здесь не ради очевидного, так что давайте не будем говорить об основных инструментах (таких как Dropbox, Google Drive, Photoshop и т.
Вместо этого я хочу показать вам другой набор инструментов. Они еще не так хорошо известны, но они по-прежнему приносят много пользы (!) И облегчают жизнь каждому дизайнеру WordPress.
За последние пару лет мы широко и глубоко изучили ландшафт WordPress. Это привело к созданию коллекции сообщений, раскрывающих некоторые из наиболее полезных инструментов, которые может использовать пользователь WordPress. Главные из них:
- Отличные инструменты повышения производительности для пользователей WordPress
- Лучшее программное обеспечение для отслеживания времени по сравнению с
- Лучшие инструменты для разработчиков WordPress
- Лучшие инструменты электронного маркетинга по сравнению с
- Лучшие локальные инструменты разработки WordPress
- Лучшие инструменты для создания скриншотов веб-сайтов
- Бесплатные изображения для блогов — где их взять
Существует два основных способа разработки веб-сайта WordPress: вы можете либо взять готовую тему и изменить ее здесь и там (вы также можете изменить PSD-файлы — большинство тем идут с ними), либо вы можете создать фактическая структура с нуля.
Короче говоря, мы фанаты первого. Если вы возьмете существующую тему или фреймворк темы, то вы получите много функциональности из коробки . И это функциональность, проверенная другими людьми и доказавшая свою корректную работу.
Кроме того, вы часто получаете поддержку, и даже если поддержки нет, то вы, по крайней мере, получаете какой-то форум сообщества. Другими словами, в случае каких-либо трудностей всегда есть к кому обратиться за помощью. Не та ситуация, когда вы создаете свой дизайн с нуля.
Главный магазин тем, которому мы доверяем — потому что мы сами им управляем — это ThemeIsle. Если вам нравится иметь больше вариантов, круто, без обид … вот ресурс, посвященный рынку тем WordPress, анализирующий более 110 магазинов тем.
Шаг № 5: Установите на него несколько неочевидных плагинов
Основная цель, к которой мы стремимся в этом руководстве, — разработать веб-сайт WordPress быстро и таким образом, чтобы клиенты были в восторге от него .
Таким образом, плагины, которые нам нужны, должны подталкивать нас к этой цели.
Опять же, я собираюсь сохранить вам все очевидные плагины, о которых вы уже знаете, такие как WordPress SEO, Contact Form 7 или Akismet (полный список здесь). Вместо этого давайте сосредоточимся на менее очевидных, но все же важных для ваших клиентов.
- Advanced Custom Fields — плагин позволяет вам еще больше настроить пользовательский интерфейс и предоставить вашим клиентам некоторые дополнительные типы контента и другие элементы, которые они могут использовать в своих сообщениях работа).
- Оживить старые сообщения — в наши дни ни у кого нет времени каждый день вручную делиться своими сообщениями в социальных сетях. Этот плагин делает это для вас или ваших клиентов, чтобы они могли вычеркнуть еще одну вещь из своих ежедневных дел.
- Better Click To Tweet — очень красивый твит-блок. Мы часто используем их в этом блоге — вы наверняка их видели.
- Optimole — это наш новейший проект — плагин для оптимизации изображений, работающий на автопилоте.
 Просто установите его, активируйте, и ваши изображения будут занимать до 80 % меньше места на вашем сервере (при этом выглядеть так же хорошо).
Просто установите его, активируйте, и ваши изображения будут занимать до 80 % меньше места на вашем сервере (при этом выглядеть так же хорошо).
Шаг № 6: Помощь в создании контента
Если вы создаете свой собственный сайт, то этот шаг довольно очевиден. С другой стороны, если это сайт для клиента, вы все равно должны вмешаться и предложить свою помощь в создании начального контента и, возможно, даже в заключении какой-либо постоянной сделки по нему.
Оставлять клиента сразу после того, как он заплатил вам за сайт, — распространенная ошибка среди дизайнеров. И это имеет огромное влияние на ваши будущие доходы .
Рассмотрим наихудший сценарий: клиент не может работать со своим сайтом, потому что не может понять, о чем писать и как его опубликовать. Как вы думаете, они вернутся за вашими услугами?
Маловероятно.
Напротив, если веб-сайт клиента процветает, он, вероятно, начнет работать над другими проектами. Поскольку вы были человеком, который создал первоначальный проект и помог с контентом, как вы думаете, к кому они обратятся?
Бинго.
Ваша очередь действовать: создайте веб-сайт WordPress!
Из всех шагов по созданию веб-сайта WordPress, которые были описаны выше, последний, возможно, оказывает наибольшее влияние на уровень счастья вашего клиента в долгосрочной перспективе.
Даже если вы испортите сайт, но оставайтесь на связи и делайте все возможное, чтобы это исправить, давать советы, советы и так далее, то клиент все равно вернется. Это потому, что теперь у них есть связь с вами, которая подчеркивается большим доверием и пониманием.
Так скажи мне, над чем ты сейчас работаешь? Чем мы можем вам помочь?
Не забудьте присоединиться к нашему ускоренному курсу по ускорению вашего сайта WordPress. Узнайте больше ниже:
Была ли эта статья полезной?
НетСпасибо за отзыв!
Или начните общение в нашей группе Facebook для профессионалов WordPress. Находите ответы, делитесь советами и получайте помощь от других экспертов WordPress. Присоединяйтесь сейчас (это бесплатно)!
Присоединяйтесь сейчас (это бесплатно)!
Как создать веб-сайт WordPress.com: пошаговое руководство
Насколько ценны веб-сайты? Если бы вы спросили меня, сколько денег я заработал на создании и запуске веб-сайтов (13+ за последнее десятилетие, куплено более 40 доменов) – я бы улыбнулся, остановился и вытащил калькулятор. И я должен был бы думать о том, какие числа хрустеть. Потому что это много.
Я сделал более продаж на 5 миллионов долларов через мои веб-сайты WordPress.com за последние десять лет БЕЗ рекламы. Я создаю и продаю услуги, которые мне нравится продавать, и собираю команду для роста и масштабирования. И я начал с нуля .
Правда в том, что времена общения с потенциальными клиентами и клиентами через желтые страницы прошли. У вас есть возможность быть найденным миллиардами людей, ищущих ответы в Google каждую секунду (8 миллиардов в день… всего два года назад это было менее 3,5 миллиардов в день). SEO-блоги на вашем сайте приносят на 1000% больше трафика, чем социальные сети.
При запуске онлайн-бизнеса не вливайте энергию в «арендованную» недвижимость на сторонних площадках (Facebook, Instagram, TikTok и т. д.) и запустите собственный сайт — это цифровая недвижимость, которой вы будете владеть вечно. Итак, как?
У вас должен быть свой сайт. И WordPress.com — лучший способ начать. В настоящее время вы можете использовать возможности владения цифровой недвижимостью с помощью WordPress.com ПЛЮС простая настройка, дизайн, безопасность, поддержка и управление с помощью WordPress.com для создания и запуска вашего сайта.
Сегодня я покажу вам, как именно это делается. В этом блоге я поделюсь , как создать веб-сайт WordPress.com с нуля, полное руководство для начинающих. Есть практическое видео 9Готовится письменный учебник по 0005 и (добро пожаловать). 🙌🏻
Как создать сайт WordPress.com с нуля: Что такое WordPress? WordPress — это программное обеспечение с открытым исходным кодом (это означает, что любой может использовать его), которое вы можете использовать для создания потрясающих веб-сайтов и продвижения своего бренда.
И одна из основных причин, по которой предприниматели используют WordPress при создании своего веб-сайта, заключается в том, что вы владеете своими данными. Это самая верная форма того, о чем я часто говорю, — создание собственного дома контента в Интернете.
Создание подписчиков, которых вы сможете монетизировать на долгие годы, происходит, когда вы владеете собственной недвижимостью в Интернете (и нет никакой замены этому за пределами вашего веб-сайта).
Некоторые люди были шокированы, узнав после того, как они запустили дом в Интернете с помощью конструктора сайтов, такого как Squarespace, Wix, Weebly и т. д., что они на самом деле НЕ владеют данными своего сайта. Это может быть грязным, когда вы создаете контент для своего бизнеса — вы никогда не сможете перенести контент своего сайта на другую платформу.
С WordPress вы навсегда владеете своими данными и можете свободно расширять свой сайт и аудиторию или брать свои данные с собой куда угодно.
Хотите знать, как создать бизнес-сайт с нуля? Используя WordPress, создать веб-сайт для вашего бизнеса бесплатно вполне возможно, вам просто нужно заплатить за доменное имя, хостинг и дизайнера (если вы не знаете свой код HTML и CSS).
Но вместо того, чтобы все усложнять и:
- Пытаться разобраться в сверхтехнической стороне DNS-серверов, хостинга, HTML-кода, стилей CSS и настройки домена
- Поиск, установка и оплата правильной безопасности + основных плагинов, которые обеспечивают бесперебойную работу вашего сайта
- Платить большие деньги веб-разработчику за создание, запуск и обновление вашего сайта
Создайте свой веб-сайт WordPress, используя WordPress.com (используйте эту ссылку, чтобы начать бесплатно!). Прокрутите вниз, чтобы увидеть наш учебник о том, как создать веб-сайт WordPress.com с нуля.
WordPress.com — это быстрый и простой способ использования WordPress, о котором я расскажу вам в сегодняшнем блоге. Это безопасный, масштабируемый, размещенный сервис WordPress, управляемый Automattic. Их основатель и генеральный директор Мэтт Малленвег сначала стал соучредителем проекта WordPress в 2003 году, а затем основал Automattic. Это только верхушка айсберга относительно того, почему вы должны строить с помощью WordPress.com. 🧊
Это безопасный, масштабируемый, размещенный сервис WordPress, управляемый Automattic. Их основатель и генеральный директор Мэтт Малленвег сначала стал соучредителем проекта WordPress в 2003 году, а затем основал Automattic. Это только верхушка айсберга относительно того, почему вы должны строить с помощью WordPress.com. 🧊
Источник изображения: WordPress.com
Почему вы должны использовать WordPress.com для создания своего веб-сайта?
Я видел слишком много потенциальных предпринимателей, которые терялись в дебрях технической поддержки веб-сайта и отказывались от своей бизнес-идеи навсегда . Вот почему новые основатели / создатели бизнеса должны использовать функции, о которых я говорю сегодня, предлагаемые WordPress.com , чтобы эффективно (и без выгорания) настроить свой настраиваемый веб-сайт.
Если вы находитесь на начальном этапе или у вас нет большого количества средств, вам ПОЛЮБЯТ функции, которые я собираюсь показать вам, которые происходят от WordPress.![]() com.
com.
Я не хочу, чтобы вы отказывались от потенциальной семизначной бизнес-идеи только потому, что создание вашего веб-сайта стало слишком сложным. Вот почему я так взволнован тем, что WordPress.com является универсальным решением (вам даже не придется беспокоиться о выборе хостинга, он включен!).
Послушайте, я считаю, что ваш очень умный мозг МОЖЕТ со временем выучиться на веб-разработчика, но хотите ли вы этого? У вас есть бизнес для развития! 📈
Вот почему я во весь голос кричу коллегам-предпринимателям о силе создания веб-сайта с помощью WordPress.com и о том, как легко научиться создавать веб-сайт WordPress.com с нуля.
Их новый тарифный план Pro содержит отличных предложений для владельцев бизнеса, от которых могут упасть в обморок, — что делает его фантастическим выбором для быстрого создания и запуска вашего сайта. Это не должно быть сложным — вы можете отправиться на гонки всего за ЧАСЫ, имея всего пять страниц и первый блог.
Встроенный хостинг и поддержка. 15 долларов в месяц. Это все, что вам нужно, и ничего лишнего. Используйте эту ссылку, чтобы начать.
15 долларов в месяц. Это все, что вам нужно, и ничего лишнего. Используйте эту ссылку, чтобы начать.
Больше не нужно плакать над чашкой кофе из-за сбоя на собственном веб-сайте.
Какая большая разница?
Веб-сайты, созданные с помощью WordPress.com, чрезвычайно гибкие, молниеносные и поддерживаются экспертами WordPress. Для тех, кто не разбирается в технологиях (и даже если вы склонны к цифровым технологиям), я даже не могу толком объяснить сколько проблем с настройкой и управлением веб-сайтом можно было бы устранить просто используя WordPress.com.
И я хочу, чтобы вы преуспели во всем этом «построении устойчивого онлайн-бизнеса», а не зацикливались на продвижении своего бренда в Интернете.
Серьезно — WordPress.com предлагает варианты для пользователей с самыми разными целями, которые дают вам все необходимое для публикации вашего SEO-контента, продажи ваших продуктов или услуг и действительно узнают, как создать фолловеров с помощью вашего веб-сайта, чтобы вы могли расширить свою аудиторию. В сети. 💻
В сети. 💻
Независимо от того, какой бренд вы хотите создать, WordPress.com предоставляет владельцам бизнеса и фрилансерам полноценный и гибкий веб-сайт, который может расти вместе с вами по-разному, независимо от того, нужно ли вам добавлять инструменты для:
- Маркетинг вашего бизнес
- Электронная коммерция или онлайн-продажи
- Управление сообществом
- Предложение подписки и членства
- Выражение себя и голоса своего бренда
…и еще много чего умопомрачительного.
WordPress.com потрясающе настраиваемый — в нем есть все необходимое для хранения, безопасности, скорости, резервного копирования и дизайна, которые вам нужны практически для всего в Интернете, включая редактирование блоков в современном интерфейсе.
И не говоря уже о том, что вы также получаете невероятную поддержку один на один по электронной почте или в чате (если вы когда-либо проводили часы в чате с вашей хостинговой компанией, пытаясь исследовать проблему с серверной частью вашего сайта, я вижу вас, и вам ПОНРАВИТСЯ иметь дело с этой командой поддержки).
WordPress.com — это все возможности современного хостинга WordPress, которые стали проще, и вам будет оказана поддержка на каждом этапе пути.
Итак, приступим к уроку, который я вам обещал. Вот как шаг за шагом создать подписчиков, которых вы можете монетизировать, используя свой веб-сайт на WordPress.com.
Как создать
веб-сайт WordPress.com с нуля (видеоучебник для начинающих)7 шагов для создания вашего первого веб-сайта WordPress.com с нуля
Вопрос: Но Юля, а разве я не должен сначала получить клиентов, прежде чем у меня будет сайт?
Когда дело доходит до создания подписчиков, которых вы можете монетизировать с помощью своего веб-сайта, запуск вашего сайта всегда стоит на первом месте.
За последние 10 лет, когда я заработал 5 миллионов долларов на своих веб-сайтах, я всегда начинал с создания бренда (и веб-сайта).
Но перед тем, как приступить к созданию сайта, убедитесь, что у вас есть следующее:
- Совершенно ясное название бренда
- Ваши набранные предложения и сообщения
- Ваша целевая аудитория
- Дизайн логотипа, который вам нравится
Мало того, что приведение всего этого в порядок перед началом даст вам необходимые ресурсы, вы также получите энергию и вдохновение, необходимые для создания вашего веб-сайта с сильным видением. (Это основное внимание Фаза 2, Набор навыков, внутри Системы преобразования содержимого.)
Готовы? Давайте создадим ваш сайт. Вот как создать простой пятистраничный веб-сайт с помощью WordPress.com.
Шаг №1: Создайте учетную запись WordPress.com
Подождите — заметили пропущенный шаг? 😉
Да, большинство руководств о том, как привлечь подписчиков с помощью вашего веб-сайта, начинаются с выбора правильного плана хостинга.
Но с WordPress. com вам не нужно беспокоиться о выборе правильной платформы хостинга. Они помогут вам — это действительно все в одном (мечта занятого владельца бизнеса).
com вам не нужно беспокоиться о выборе правильной платформы хостинга. Они помогут вам — это действительно все в одном (мечта занятого владельца бизнеса).
Чтобы начать, перейдите на страницу регистрации WordPress.com и введите свои данные. Затем нажмите на создать учетную запись .
Шаг №2: Выберите выигрышное доменное имя
Далее вы должны выбрать свое доменное имя.
Отличительной особенностью WordPress Pro является то, что он включает это БЕСПЛАТНО. Домен, который вы выберете, должен соответствовать вашему бренду и легко запоминаться и вводиться. (Поскольку Content Hacker уже установлен, в этом примере я буду использовать вымышленный бренд.)
Когда вы будете готовы, нажмите кнопку «Выбрать».
(Домен уже есть? Нажмите Использовать домен, которым я владею .)
Шаг № 3: Выберите свой план хостинга
После этого вы попадете на страницу Выберите свой план хостинга . Удивительной особенностью использования WordPress.com является то, что доступен бесплатный план — это здорово, потому что он доступен для всех, включая творческих предпринимателей, которые хотят только начать работу (но еще не уверены на 100% во всех своих деталях).
Удивительной особенностью использования WordPress.com является то, что доступен бесплатный план — это здорово, потому что он доступен для всех, включая творческих предпринимателей, которые хотят только начать работу (но еще не уверены на 100% во всех своих деталях).
Таким образом, вы сможете точно узнать, как работает WordPress.com, и, когда будете готовы, переключиться на Pro. (И я видел слишком много создателей бизнеса, которые слишком много думали об этой части, прежде чем (если вообще когда-либо) запускать сайт, поэтому, если вы думаете об этом, продолжайте и запускайте с бесплатным планом, чтобы сохранить этот импульс.)
В этом уроке я подчеркнул преимущества использования плана Pro, потому что считаю, что они того стоят, и четко понимал, что я хочу сделать со своей бизнес-идеей:
- 1 год бесплатно по индивидуальному заказу доменное имя
- Премиум темы
- Использование плагинов
- Премиум поддержка
- WooCommerce
- 50 ГБ памяти
- Нет объявлений
- Неограниченное количество администраторов веб-сайтов
- Автоматическое резервное копирование сайта
…и многое другое.
Если вы хотите воспользоваться этими преимуществами прямо сейчас, вы также можете бесплатно попробовать WordPress Pro в течение 14 дней! Они предлагают гарантию возврата денег в течение этого двухнедельного окна.
Итак, чтобы следовать процессу, который я выполнил во время установки, вам нужно нажать Начать с Pro , чтобы вы могли воспользоваться всеми предложениями плана WordPress Pro, как это сделал я.
Шаг №4: Оформление заказа
Затем вы перейдете на страницу оформления заказа, где сможете ввести все свои данные и нажать «Продолжить».
Ниже этого раздела введите платежную информацию, чтобы завершить оформление заказа. 🛒
После завершения покупки у вас будет возможность легко настроить адрес электронной почты, который использует ваше доменное имя (🙌 да благословит вас и ваша гениальная простота использования, WordPress.com!)
Шаг #5 : Дизайн вашего сайта
На следующем экране вас спросят, с чего вы хотите начать, и я предлагаю сначала построить.
Очень важно иметь визуально привлекательный макет на вашем сайте . Это помогает вашим конверсиям и продажам, когда страницы легко найти, а также является отличным способом завоевать доверие клиентов и клиентов.
Я не могу дождаться, когда вы увидите гибкий и современный интерфейс этого щенка, так что давайте заглянем внутрь, нажав Начать сборку .
Следующая страница приведет вас к списку великолепных тем на выбор. А поскольку у вас есть план WordPress.com Pro, вы можете бесплатно использовать любую тему из этого списка (даже премиальную).
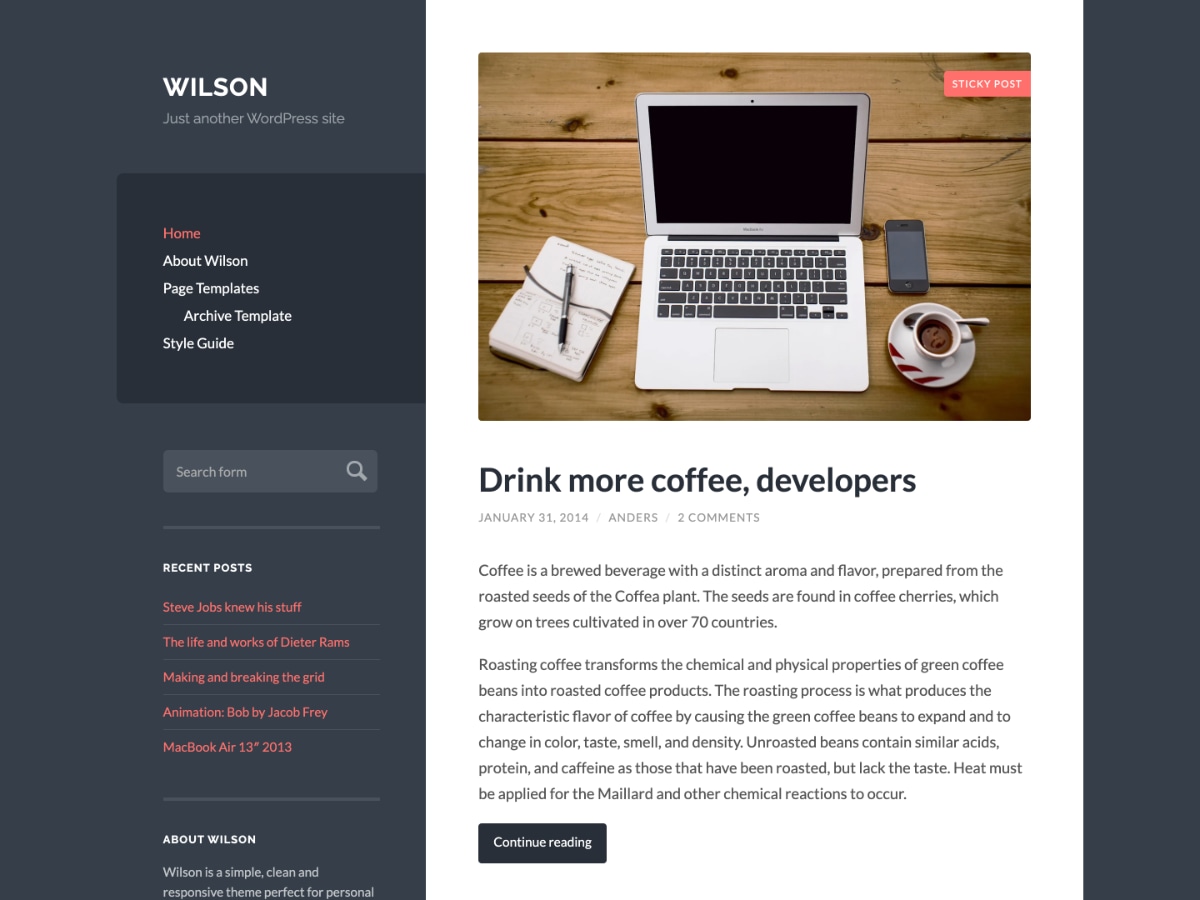
После просмотра предварительного просмотра я выбрал гладкую и простую тему Byrne .
Теперь давайте перейдем к серверной части и используем небольшое редактирование блоков, чтобы запустить и запустить оптимизированный веб-сайт.
Невероятное редактирование блоков — посмотрите, как быстро мне удалось создать отличную домашнюю страницу.
Шаг № 6: Добавьте дополнительные страницы
На этом этапе вы можете перейти в «Мой дом» на панели инструментов WordPress и нажать Назовите свой сайт .
Как создатель нескольких конструкторов с шестью и семью брендами, меня поразило в тарифном плане WordPress.com Pro то, что все, что вам нужно для ведения вашего бизнеса — я имею в виду все — находится на одной панели инструментов.
Вы можете:
- Открыть магазин
- Просматривайте и управляйте своей аналитикой
- Создайте страницу замены Link in Bio/Linktree, используя шаблоны в один клик
- И даже получить первых подписчиков по электронной почте ДО подключения к программному обеспечению для маркетинга по электронной почте (вам нужно будет сделать это, прежде чем отправлять им электронное письмо).
Я поражен тем, насколько упрощена вся настройка для создателей, которые хотят привлечь подписчиков и монетизировать их с помощью своего веб-сайта.
Хорошо, вернитесь к этой удивительной панели инструментов, вы можете обновить название своего сайта и слоган сайта и нажать Сохранить настройки.
Затем перейдите на левую панель инструментов в WordPress и нажмите Pages >> Add New . Вы будете перенаправлены на УДИВИТЕЛЬНУЮ страницу с предопределенными макетами, включая «О нас», «Блог», «Услуги», «Контакты» и многое другое. Нажмите на страницу, которую хотите создать, и она загрузится, чтобы вы могли ее отредактировать. ✎
Отредактируйте выбранную вами страницу как душе угодно, и когда вы будете готовы, нажмите Опубликовать .
Затем просто повторите эти шаги для других страниц. (Не забудьте вернуться к кнопкам главной страницы и добавить ссылки на соответствующие страницы. Просто нажмите на значок ссылки и выполните поиск.)
Готовы к грандиозному финалу? Вернитесь к панели инструментов WordPress и нажмите Launch site .
Вот оно! Вы успешно настроили свой сайт WordPress.com, и вы уже на пути к созданию подписчиков с помощью своего веб-сайта. 💥
Осталось только зайти на страницу своего блога и написать и опубликовать свою первую статью.
БОНУС Шаг № 7: Продвигайте свой сайт
Вы сделали это! Но, все еще спрашивая себя: «Как я могу увеличить количество подписчиков на моем сайте?»
Что ж, теперь, когда вы знаете основы того, как создать аудиторию с помощью своего веб-сайта, давайте сохраним этот импульс — пришло время продвигать ваш веб-сайт, чтобы вы могли найти, удержать и взрастить свою аудиторию .
Если вы хотите научиться создавать подписки в социальных сетях с нуля, вам в любом случае нужно сначала настроить надежный веб-сайт — так что вы почти у цели! Но так как ваш сайт WordPress.com теперь готов к работе, у вас будет собственное место для отправки подписчиков из Instagram, Facebook, LinkedIn и т. д. (и преобладает срок жизни контента в блогах!)
Например, моя подруга Сара сказала мне за чашкой кофе: «Юлия, я хочу веб-сайт для своего бизнеса». Но ей было интересно, как создать веб-сайт с нуля и как привлечь подписчиков в Instagram.
Но ей было интересно, как создать веб-сайт с нуля и как привлечь подписчиков в Instagram.
Я сказал ей, что если она сосредоточится на стратегии, они оба придут, но я хочу, чтобы она начала со своего сайта WordPress.com, а ЗАТЕМ изучила, как создать социальные сети для вашего бизнеса (и нам все еще нужно о том, как продвигать свой веб-сайт, , так что не пропустите этот шаг , чтобы вы могли увидеть полную картину того, как создать социальную сеть с нуля, как только ваш веб-сайт будет запущен и запущен.) 🏃
Вот как продвигать свой веб-сайт:
1. Начните свой список адресов электронной почты
Зарегистрируйтесь в службе маркетинга по электронной почте (я использую и люблю ConvertKit) и убедитесь, что у вас есть список рассылки.
2. Создайте свой первый лид-магнит
Привлеките людей в свой список, предложив что-то вроде ценного мини-курса, задачи, контрольного списка, дорожной карты или технического описания. См. пример.
3. Разместите его в программном обеспечении для маркетинга по электронной почте
Подключите свой лид-магнит к службе маркетинга по электронной почте, чтобы вы могли отслеживать, какой адрес электронной почты пришел с какого лид-магнита (если вы делаете более одного — отличный способ сегментировать аудитория). Существует множество инструментов контент-маркетинга, которые помогут вам красиво соединить все это вместе, вам просто нужно их настроить. 🛠️
4. Подключите свой список к WordPress
WordPress.com поставляется с простым блоком форм, который очень быстро и легко настроить и использовать.
А если вы ищете что-то более продвинутое, то плагин Formidable Forms — отличный выбор, поскольку в нем есть стилизатор форм без кода.
Как вы будете выделяться как веб-сайт и бренд в 2022 году?
Смотри, ты идешь. Теперь вы знаете, как привлечь подписчиков, используя свой веб-сайт с блогом для малого бизнеса.
Так что в следующий раз, когда вы услышите, как коллега-создатель бизнеса вслух задается вопросом «Как вы продвигаете Instagram на своем веб-сайте?», помогите ему и расскажите о том, что вы узнали сегодня, начиная с:
Вместо того, чтобы спрашивать себя, как увеличить число подписчиков в социальных сетях, создателям бизнеса следует задуматься над тем, «как мне создать число подписчиков для бренда?».



 Просто установите его, активируйте, и ваши изображения будут занимать до 80 % меньше места на вашем сервере (при этом выглядеть так же хорошо).
Просто установите его, активируйте, и ваши изображения будут занимать до 80 % меньше места на вашем сервере (при этом выглядеть так же хорошо).