Как создать сайт с нуля | REG.RU
В этой статье мы расскажем, как быстро и легко начать создание сайта, если у вас ещё не заказаны домен и хостинг.
В REG.RU в рамках одного заказа вы можете приобрести всё, что нужно, чтобы создать новый сайт: домен, хостинг и WordPress. При этом вам не придётся настраивать услуги, привязывать домен к хостингу и устанавливать WordPress. Всё настроится автоматически. После заказа вам нужно будет войти в админку WordPress и создать сайт самостоятельно с помощью шаблонов и плагинов.
Описанный способ позволит вам сделать легкий сайт любой направленности: блог, сайт-визитку, информационный сайт, портфолио, сайт-каталог и др.
С чего начать создание сайта
-
1.
Авторизуйтесь на сайте REG.RU. Если у вас нет личного кабинета, зарегистрируйтесь.
org/HowToStep»>
2.
-
3.
Выберите срок заказа услуги:
На этой же странице кликните + Домен. Введите в поисковую строку желаемое доменное имя. Система покажет, занят этот домен или нет. Если домен занят, укажите другой вариант. Чтобы добавить домен в корзину, нажмите кнопку Выбрать.
Выберите автоматическую привязку домена к хостингу (переключатель в положении ОN) и кликните Готово. Чтобы продолжить, внизу страницы нажмите
-
4.
На открывшейся странице заполните контактные данные администратора домена или выберите уже заполненный профиль. Нажмите Готово.
org/HowToStep»>
5.
В личном кабинете в блоке «Завершите настройку оплаченной услуги» нажмите Настроить все. На открывшейся странице поставьте галочку напротив пункта WordPress. Из выпадающего списка выберите нужный домен и нажмите Продолжить. Поля «Логин», «Пароль» и «E-mail администратора» заполнятся автоматически. Они понадобятся для входа в панель управления WordPress.
На странице Хостинг WordPress выберите подходящий тариф и кликните Выбрать.
Оплатите счёт любым удобным способом. После оплаты кликните К услугам.
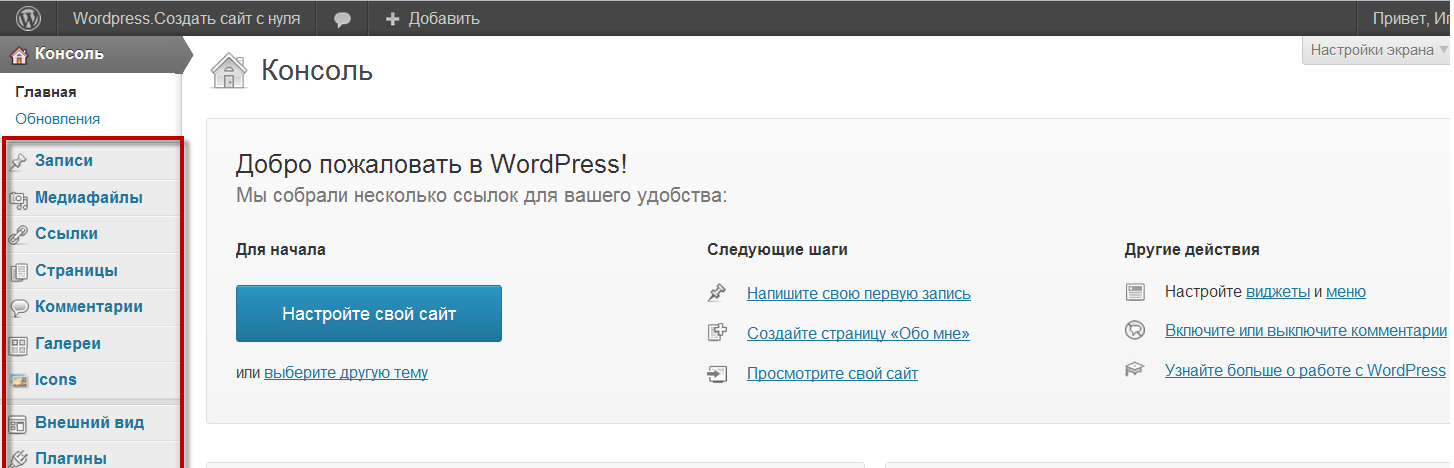
Готово, в течение 15 минут домен и хостинг будут активны в Личном кабинете. WordPress установится автоматически. Чтобы перейти к созданию сайта, войдите в админку WordPress.
Как войти в админку WordPress без регистрации и создать сайт

Перейдите по ссылке из письма, которое пришло на контактный e-mail после заказа услуги.
-
2.
На открывшейся странице введите логин и пароль и нажмите кнопку Войти. Данные для входа в админку WordPress указаны в письме, а также в личном кабинете в карточке услуги хостинга на вкладке «Доступы»:
Готово, вы вошли в административную панель WordPress и можете приступать к созданию сайта.
Чтобы создать личный сайт в интернете бесплатно на WordPress, потребуются навыки работы с плагинами. Если у вас появятся вопросы по работе в CMS, вы можете обратиться на официальный сайт WordPress Россия или к веб-разработчику. Также можно написать на тематические форумы, где вам подскажут, как бесплатно создать сайт.
Помогла ли вам статья?
Да
16 раз уже помогла
Как создать сайт с нуля самому
создать сайт
на MotoCMS 3 за 5 дней
Обучающий курс по созданию сайтов в вашем почтовом ящике (всего 1 час в день)
Неверно введен электронный адрес
Произошла ошибка. Повторите попытку позже.
Повторите попытку позже.
Данный адрес уже подписан
Подтвердите подписку по ссылке из письма
Узнайте, как создать сайт с нуля самостоятельно
Узнайте, как сделать сайт и создать эксклюзивный веб-дизайн с помощью учебного курса MotoCMS. Наши эксперты покажут вам, как добавлять текст, ссылки, фоновые изображения, стилизовать текст и управлять элементами на веб-страницах. Запустите сайт с личным портфолио и разместите его на собственном домене всего за несколько часов, не тратя время и усилия на веб-разработку.
Конструктор сайтов MotoCMS позволит вам эффективно построить онлайн стратегию вашего бизнеса. Он прост в использовании, не требует знаний в области программирования и поставляется с множеством шаблонов, которые сделают ваш сайт узнаваемым. MotoCMS дает вам полную свободу творчества! Узнайте, как создать веб-сайт для себя и будьте готовы превзойти ожидания своих клиентов.
Приступите к нашему обучающему курсу по созданию сайтов, чтобы узнать, как
- выбрать наиболее подходящее доменное имя
- получить веб-хостинг и зарегистрировать домен
- настроить выбранный шаблон сайта
Более того, вы поймете, как сделать дизайн сайта уникальным и креативным. Не знаете, как установить понравившуюся тему, добавить логотип, боковую панель или использовать различные виджеты? Наше руководство по созданию веб-сайта поможет вам поэкспериментировать с дизайном вашего сайта, чтобы вы могли персонализировать его в соответствии со своими предпочтениями. Запустите многостраничную онлайн-платформу, чтобы предоставлять важную информацию о вашем бизнесе на соответствующих веб-страницах. Узнайте, как добавить дополнительные разделы для внедрения большего количества контента.
Запустите многостраничную онлайн-платформу, чтобы предоставлять важную информацию о вашем бизнесе на соответствующих веб-страницах. Узнайте, как добавить дополнительные разделы для внедрения большего количества контента.
Если вы хотите создать интернет-магазин для продажи своих продуктов на местном или международном уровне, учебный курс MotoCMS также продемонстрирует вам, как работают eCommerce шаблоны. Учитесь у нас и запустите онлайн магазин после нескольких простых шагов!
Начните обучающий курс MotoCMS прямо сейчас,
чтобы мгновенно создать или улучшить свой веб-сайт!
🔥 Создайте сайт с нуля — 9 шагов
Каждый бизнес должен много работать, чтобы выделиться в современном гламурном мире социальных сетей. Будь то создание учетной записи Twitter, Instagram или даже TikTok для общения с пользователями, компании сообщают о своем присутствии. Тем не менее, создание веб-сайта по-прежнему остается одним из лучших способов создания и развития вашего бренда, привлечения новых клиентов и преобразования их в доход. Платформы социальных сетей отправляют потенциальных клиентов обратно на ваш веб-сайт, поэтому, когда вы создаете свой собственный веб-сайт, вы используете наиболее эффективный способ развития своего бренда. Этот блог предоставит 9-шаговый план, который поможет вам создать свой веб-сайт с нуля.
Тем не менее, создание веб-сайта по-прежнему остается одним из лучших способов создания и развития вашего бренда, привлечения новых клиентов и преобразования их в доход. Платформы социальных сетей отправляют потенциальных клиентов обратно на ваш веб-сайт, поэтому, когда вы создаете свой собственный веб-сайт, вы используете наиболее эффективный способ развития своего бренда. Этот блог предоставит 9-шаговый план, который поможет вам создать свой веб-сайт с нуля.
Увидеть, как все, что вы придумали для своей компании, воплощается в жизнь в Интернете, станет одним из самых приятных впечатлений от веб-сайта.
В этом смысле платформы социальных сетей помогают повысить узнаваемость бренда, после чего зрители хотят знать, где получить доступ к вашим продуктам или услугам, и именно здесь появляется ваш веб-сайт.
Возможно, вам интересно, с чего начать и как создать веб-сайт. Хорошая новость заключается в том, что создать веб-сайт настолько просто, что с этим справится даже полный новичок. Один из самых простых способов — создать свой веб-сайт с помощью простого конструктора веб-сайтов через сайт для создания веб-сайтов. К счастью для вас, мы предлагаем лучший конструктор сайтов.
Один из самых простых способов — создать свой веб-сайт с помощью простого конструктора веб-сайтов через сайт для создания веб-сайтов. К счастью для вас, мы предлагаем лучший конструктор сайтов.
Содержание
Создайте свой веб-сайт с нуля за девять простых шагов- Определите цель своего веб-сайта
- Изучите конкурентов
- Выберите лучший конструктор веб-сайтов 7 доменное имя 9018 Выберите веб-хостинг 90
- Настройте свой макет
- Добавьте свой контент
- Выберите правильные инструменты
- Протестируйте свой веб-сайт и опубликуйте
- Определите цель своего веб-сайта
Один из самых важных шагов, которые необходимо выполнить, когда вы решите создать свой собственный веб-сайт, — перечислить свои цели или задачи вашего сайта. Это руководство, которое поможет вам оставаться сосредоточенным, что имеет решающее значение для успеха. Спросите себя:
Спросите себя:
Зачем вы создаете этот сайт?
Чего вы планируете добиться, построив его?
Какой цели он служит?
Важно ли это для вашего бизнеса и какое влияние это окажет на ваш бренд? Также спросите, сколько стоит создать сайт?
Ответы на эти вопросы сделают процесс создания веб-сайта более плавным.
После того, как вы определили свои цели, вам будет легче придумывать стратегии для их достижения.
Ваша цель помогает определить макет вашего веб-сайта, его дизайн, а также помогает оценить успех вашего веб-сайта. Понимание и согласование вашей цели помогает создать потрясающий опыт, который, как вы надеетесь, пользователи получат от посещения вашего веб-сайта. Это поддерживает вашу мотивацию, поддерживает импульс и чувство направления.
2. Исследование конкурентов Перед созданием собственного веб-сайта крайне важно провести исследование. Вы должны сначала искать вдохновение, а затем исследовать свою целевую аудиторию и своих конкурентов. При этом вы можете черпать вдохновение, глядя на другие макеты веб-сайтов, а также черпать вдохновение из социальных сетей. Это может помочь вам определиться с цветами, макетами и видением вашего веб-сайта.
При этом вы можете черпать вдохновение, глядя на другие макеты веб-сайтов, а также черпать вдохновение из социальных сетей. Это может помочь вам определиться с цветами, макетами и видением вашего веб-сайта.
Вам также следует провести исследование рынка, чтобы выяснить, как охватить вашу целевую аудиторию и что конвертирует их клики в покупки. Проведите несколько опросов на своих платформах в социальных сетях, чтобы получить представление о вашей целевой аудитории.0013 возраст, фон, пол и интересы, среди других категорий, также являются большим преимуществом. Кроме того, вы можете изучить методы своих конкурентов и использовать их в качестве эталона.
Просмотрите социальные сети, форумы, часто задаваемые вопросы и веб-сайты ваших конкурентов, чтобы узнать, какие материалы они публикуют. Это позволяет вам наблюдать, какие вопросы задают потребители, с какой информацией они взаимодействуют, каковы их любимые средства связи и как обеспечить исключительную поддержку клиентов.
Сайты для создания веб-сайтов — это новое и долгожданное изменение в том, как мы создаем веб-сайты сегодня. Таким образом, без малейших знаний в области кодирования вы можете создать блестящий веб-сайт. Эти простые конструкторы веб-сайтов также являются ответом на вопрос «сколько стоит создание веб-сайта?». Ну не много!
Использование лучшего конструктора веб-сайтов, подобного тому, что мы предлагаем здесь, в MonsterHost, позволяет вам роскошь разрабатывать и создавать свой веб-сайт без кодирования. Нет необходимости в дизайнере или разработчике, так как вы можете сделать все сами, а если вам не нравятся причудливые дизайны, вы можете реализовать простой конструктор веб-сайтов. Они очень популярны, эффективны и очень экономичны.
При выборе конструктора веб-сайтов необходимо учитывать несколько факторов:
- Предоставляет ли конструктор веб-сайтов шаблоны и позволяет ли он их настраивать?
- Есть ли большой выбор стоковых изображений и видео?
- Можете ли вы легко подключить основные инструменты?
- Предлагает ли предпочитаемый вами конструктор веб-сайтов поисковую оптимизацию?
Все вышеперечисленные элементы жизненно важны для того, чтобы вы выбрали правильный сайт для создания веб-сайта, который наилучшим образом соответствует вашим потребностям в брендинге.
Веб-хостинги или сайты для создания веб-сайтов создают круглосуточное хранилище для размещения вашего сайта в Интернете. Веб-хост предоставляет сервер, на котором вы можете хранить файлы и данные для своего веб-сайта. Они предлагают дискового пространства, пропускную способность, базы данных MYSQL и учетные записи электронной почты . Чтобы иметь успешный веб-сайт, важно точно знать, что вам нужно от веб-хостинга.
Выбор правильного веб-хостинга важен, поскольку он может:
- Влиять на производительность вашего веб-сайта, что жизненно важно для получения высоких результатов в рейтингах поисковых систем.
- Обеспечивает безопасность вашего веб-сайта и устойчивость к угрозам.
- Упрощение резервного копирования файлов в случае каких-либо неблагоприятных событий.
- Помощь с гибкостью в плане поддержки. Имея доступ к круглосуточной технической поддержке
MonsterHost предлагает разнообразных пакетов для создания сайтов , которые включают хостинг. Определите, хотите ли вы сначала простой конструктор сайтов или WordPress. Мы предоставляем безопасный хостинг WordPress с неограниченным количеством учетных записей электронной почты.
Определите, хотите ли вы сначала простой конструктор сайтов или WordPress. Мы предоставляем безопасный хостинг WordPress с неограниченным количеством учетных записей электронной почты.
Домен — это имя вашего веб-сайта. Это адрес, который используется для доступа к вашему веб-сайту. Разработчики веб-сайтов дают вам возможность выбирать между бесплатным доменом и зарегистрированным настраиваемым доменом. При выборе домена сделайте его оригинальным, коротким и соответствующим вашему сайту; избегайте использования цифр. Вы также должны изучить множество расширений, таких как .com или org. д., и выберите тот, который лучше всего подходит для вашего бизнеса.
6. Настройте макет Здесь начинается самое интересное. Все исследования, которые вы провели на первом этапе, помогут адаптировать макет вашего веб-сайта. Большинство сайтов для создания веб-сайтов предлагают темы и шаблоны. Выбранная вами тема должна основываться на характере вашего сайта и вашей целевой аудитории. Рекомендуется поэкспериментировать с различными темами и шаблонами, чтобы увидеть, как будет выглядеть ваш сайт. У вас также есть возможность выбрать другую тему, если вас не устраивает исходная выбранная тема.
Все исследования, которые вы провели на первом этапе, помогут адаптировать макет вашего веб-сайта. Большинство сайтов для создания веб-сайтов предлагают темы и шаблоны. Выбранная вами тема должна основываться на характере вашего сайта и вашей целевой аудитории. Рекомендуется поэкспериментировать с различными темами и шаблонами, чтобы увидеть, как будет выглядеть ваш сайт. У вас также есть возможность выбрать другую тему, если вас не устраивает исходная выбранная тема.
После того, как вы выбрали темы или шаблоны, которые соответствуют цели вашего веб-сайта, пришло время начать добавлять контент. Вот несколько вещей, о которых следует помнить при добавлении контента на ваш веб-сайт:
- Используйте средство захвата внимания — вам нужно привлечь внимание зрителей, как только они перейдут по ссылке на ваш веб-сайт.
- Использовать заголовки – заголовки информируют посетителей сайта о том, что они читают.
 Это также помогает организовать ваш веб-сайт, обеспечивая его свободное перемещение и простоту отслеживания.
Это также помогает организовать ваш веб-сайт, обеспечивая его свободное перемещение и простоту отслеживания. - Сообщите читателям, где они находятся . Не думайте, что зрители знают название вашей компании и то, что вы предлагаете. Расскажите зрителям о веб-сайте и вашем бизнесе, это позволит избежать ненужных вопросов.
- Привлекайте разговорным тоном — посетители сайта и клиенты хотят чувствовать себя желанными, когда они посещают ваш сайт. Использование разговорного тона приведет к тому, что посетители будут чувствовать себя более комфортно на вашем веб-сайте и не будут уклоняться от того, чтобы задавать определенные вопросы, потому что они боятся последующего тона.
- Корректура — Вы хотите быть уверены, что ваш контент не содержит ошибок. Конечно, все мы люди и иногда ошибаемся, и это нормально. Однако корректура гарантирует, что вы распознаете эти ошибки и исправите их перед публикацией. Вы хотите предоставлять высококачественный контент своим клиентам, а также хотите, чтобы они доверяли вам и вашему бизнесу.
 Регулярные опечатки и грамматические ошибки сделают обратное.
Регулярные опечатки и грамматические ошибки сделают обратное.
Также убедитесь, что на вашем веб-сайте есть:
Как создать веб-сайт с нуля за 9Easy Steps 6- Домашняя страница — это первая страница, которую увидят люди. Сделайте его запоминающимся, способствуя хорошему первому впечатлению. Ваша домашняя страница должна быть чистой и хорошо оформленной.
- Страница продуктов — давайте теперь выделим, какие продукты или услуги вы предлагаете, добавив эту информацию на страницу ваших продуктов. Также рекомендуется создать отдельную страницу для каждого продукта или услуги для получения дополнительной информации.
- О странице — на этой странице вы можете поделиться историей своего бизнеса. С чего все началось, почему вы решили создать свой сайт и планы на бизнес.
- Контактная страница — это важно для информирования клиентов о различных способах общения с компанией.
 Здесь вы также можете поделиться страницами компании в социальных сетях. Предоставление контактной информации также помогает повысить доверие к вам.
Здесь вы также можете поделиться страницами компании в социальных сетях. Предоставление контактной информации также помогает повысить доверие к вам. - Страница часто задаваемых вопросов — часто задаваемые вопросы, как следует из названия, помогут ответить на часто задаваемые вопросы посетителей и клиентов. Бывают случаи, когда у посетителя может возникнуть вопрос о продукте или услуге, которую вы предлагаете, и его первым побуждением будет проверить вашу страницу часто задаваемых вопросов.
Имейте в виду, что у ваших посетителей может быть продолжительность концентрации внимания золотой рыбки (как и у большинства из нас), поэтому старайтесь говорить как можно короче и по существу.
8. Выберите правильные инструменты Подключение других инструментов и платформ — это следующий шаг в создании вашего веб-сайта с нуля. Хотите верьте, хотите нет, но какая бы функция вам ни понадобилась для вашего сайта, для нее есть приложение/инструмент. Отличным примером может быть Google Analytics.
Отличным примером может быть Google Analytics.
Google Analytics поможет вам лучше понять своих клиентов. С помощью этого инструмента вы можете измерить производительность своего веб-сайта, убедиться, что маркетинговые стратегии работают, классифицировать пользователей по разным группам в зависимости от пола, возраста, страны и т. д., а также узнать, какой контент лучше всего создавать и какие продукты добавлять на ваш веб-сайт.
Другим примером является подключение вашего веб-сайта к платформе почтового маркетинга . Вы можете использовать эту функцию для сбора подписчиков на рассылку новостей и проведения кампаний по электронной почте.
9. Протестируйте свой веб-сайт и опубликуйте его. Давайте посмотрим на ваш веб-сайт и посмотрим, как он выглядит на мобильном устройстве и настольном компьютере. Вы должны убедиться, что макет выглядит одинаково на обоих устройствах, а также что он соответствующим образом оптимизирован. Дважды проверьте дизайн, макет, изображения, продукты и просто общий поток веб-сайта. Поделитесь своими веб-сайтами с коллегами и друзьями, чтобы они тоже могли провести пробный запуск. Здесь вы найдете ошибок или неработающих ссылок и может исправить их до официального запуска.
Дважды проверьте дизайн, макет, изображения, продукты и просто общий поток веб-сайта. Поделитесь своими веб-сайтами с коллегами и друзьями, чтобы они тоже могли провести пробный запуск. Здесь вы найдете ошибок или неработающих ссылок и может исправить их до официального запуска.
После того, как предварительный просмотр и тестирование завершены, и вы выполнили все шаги, описанные выше, о том, как создать веб-сайт с нуля с помощью лучшего конструктора веб-сайтов, все готово. Давайте в прямом эфире, нажмите ПУБЛИКАЦИЯ!
РезюмеА теперь скажите честно, было ли это так сложно, как вы думали? Разве предложенные шаги не были легкими для понимания и выполнения? Конечно, мы все можем согласиться с тем, что создание веб-сайта с нуля — это длительный процесс, но разве результат не был полезным?
Выбор создания собственного веб-сайта с нуля — это смелая задача, и мы все можем согласиться с тем, что некоторые сайты для создания веб-сайтов могут быть не такими удобными для пользователя, как нам хотелось бы. Тем не менее, есть простые конструкторы веб-сайтов, которые выполняют свою работу.
Тем не менее, есть простые конструкторы веб-сайтов, которые выполняют свою работу.
MonsterHost — лучший конструктор веб-сайтов для малого бизнеса, и он выполняет свою работу. Этот хостинг-сайт предлагает множество пакетов, отвечающих требованиям любого владельца бизнеса, включая более 200 шаблонов, изображений и даже инструмент импорта для тех, кто желает конвертировать сайты, размещенные на других платформах. Начните работу со своим сайтом и создайте свой сайт с нуля с помощью простых инструментов перетаскивания, хостинга и бесплатного домена.
Среднее время создания веб-сайта с нуля в 2022 году [Подробное объяснение]
Знание ответа на вопрос «сколько часов занимает создание веб-сайта?» может иметь решающее значение для успеха проекта.
Содержание
- Объяснение типичной временной шкалы веб-сайта
- Выбор стека разработки веб-сайта
- Оценка по типу веб-сайта
- Какие другие факторы влияют на среднее время создания веб-сайта
- Какой опыт Onix может предложить в веб-сайте Развитие
- The Takeaway
- Часто задаваемые вопросы
Разработчикам программного обеспечения требуется предварительная оценка времени, чтобы дать ценовое предложение. Знания также означают способность планировать заранее. Многие разработчики-фрилансеры предлагают сделать сайт на WordPress за 2-3 дня. Другие говорят, что могут запустить его «в течение нескольких часов». Однако эта заявленная сверхскорость должна быть тревожным сигналом. Функциональный веб-сайт с индивидуальным дизайном действительно требует больше времени для создания.
Знания также означают способность планировать заранее. Многие разработчики-фрилансеры предлагают сделать сайт на WordPress за 2-3 дня. Другие говорят, что могут запустить его «в течение нескольких часов». Однако эта заявленная сверхскорость должна быть тревожным сигналом. Функциональный веб-сайт с индивидуальным дизайном действительно требует больше времени для создания.
Мы собираемся предложить некоторые диапазоны для информационных целей. Первый расчет основан на важных этапах, которым следуют большинство дизайнеров и разработчиков, а также на нашем опыте веб-разработки.
Второй метод основан на среднем времени создания веб-сайта определенного типа. Имейте в виду, что ни одна из оценок не может быть точной или универсальной. Каждый проект уникален, потому что бизнес-потребности и ресурсы, стоящие за ним, уникальны. Поэтому сроки реализации проекта тоже будут отличаться.
Этот пост должен дать вам представление о том, чего ожидать, и лучше понять, сколько времени занимает проектирование и разработка веб-сайта. Давайте погрузимся в это!
Давайте погрузимся в это!
Объяснение типичного графика работы веб-сайта
График разработки веб-сайта состоит из нескольких этапов. Количество времени, затрачиваемое на каждый этап, соответствует поставленным задачам и сложности. Давайте рассмотрим каждый шаг и подсчитаем, сколько времени они могут занять в целом:
1. Изучение и планирование (более 80 часов)
Начальный этап — это основа успеха проекта. Дизайнеры и разработчики должны как можно раньше понять потребности, цели и целевую аудиторию клиента. Команда проекта может достаточно точно оценить время на этом этапе при условии, что:
- Истории пользователей собираются в Список приоритетных требований (PRL)
- Каркасы высокого уровня, которые очень похожи на окончательный дизайн и его ход
- Перечислены требования к производительности
- Объем MVP (его этапы и сроки) определен
К сожалению, это бывает редко. Обычно нам приходится начинать с исследования и обзора требований проекта, технических спецификаций и/или дизайна. Клиенту, возможно, придется заполнить брифы и ответить на вопросы, связанные с его видением и целями, критическими элементами дизайна и предпочтениями, ценностным предложением бизнеса, процессом продажи и так далее.
Обычно нам приходится начинать с исследования и обзора требований проекта, технических спецификаций и/или дизайна. Клиенту, возможно, придется заполнить брифы и ответить на вопросы, связанные с его видением и целями, критическими элементами дизайна и предпочтениями, ценностным предложением бизнеса, процессом продажи и так далее.
Детали можно обсудить во время телефонных звонков или видеоконференций. Команда обычно разрабатывает карту сайта, чтобы определить общую структуру контента. После одобрения клиентом команда может определиться с необходимыми технологиями и сделать вайрфреймы. Обычно требуется два раунда проверки спецификаций проекта и каркасы основных страниц.
Обратите внимание, что этот этап очень напряженный в плане общения: будет сделано много звонков для уточнения деталей и принятия решения о дальнейших шагах. Отзывчивость и активное участие владельца продукта имеют решающее значение для того, чтобы команда могла работать без сбоев, имея перед глазами четкое видение продукта.
В конце этого этапа команда, разрабатывающая сайт, должна иметь достаточно документации, чтобы начать процесс проектирования. Наконец, команда устанавливает вехи и сроки для проекта.
Срок выполнения данного этапа от 80 часов. Многократные проверки требуют дополнительного времени.
2. Создание контента (более 80 часов)
Успешный веб-сайт должен иметь практичное и привлекательное содержание. Это не ограничивается визуальным, видео- и аудиоконтентом, текстами и, возможно, контентом, перенесенным с существующих сайтов. Ключевые сообщения, призывы к действию, названия страниц, заголовки и ключевые слова должны быть размещены для оптимизации его работы в поисковых системах.
Для крупных проектов приобретение контента является длительным и, в некоторых случаях, наиболее трудоемким аспектом создания веб-сайта. Более того, он часто является определяющим и пересекается с другими этапами. Хороший контент-план ускоряет веб-разработку и в конечном итоге увеличивает доступность и удобство использования веб-сайта.
Хороший контент-план ускоряет веб-разработку и в конечном итоге увеличивает доступность и удобство использования веб-сайта.
Проектные группы должны начать писать контент после планирования сайта и до (или, по крайней мере, во время) этапа проектирования. Это экономит время и избавляет от неприятных сюрпризов в будущем. Например,
- Дизайнеры планируют макет для дальнейшего наполнения его различными элементами
- Команда создает архитектуру, планирует размер базы данных, формат запроса и т. д.
- Инженеры по контролю качества создают тестовые сценарии на основе усилий дизайнеров и команды
Точность содержания очень важна, поскольку любое упущение приводит к сверхурочной работе и увеличению бюджета.
Сроки для этого этапа сильно различаются и зависят не только от количества веб-страниц. Создание контента может занять 80 и более часов, поэтому разумно начинать как можно раньше.
3.
 Дизайн пользовательского интерфейса/UX (48+ часов)
Дизайн пользовательского интерфейса/UX (48+ часов)Целью этого этапа является создание визуально привлекательного и удобного интерфейса для необходимых клиенту функций. Дизайнер использует информацию, каркасы и контент из предыдущих этапов, чтобы создать точные до пикселя представления предполагаемого внешнего вида веб-сайта и навигации.
Мокапы обычно включают дизайн целевой/главной страницы, внутренних страниц и мобильных представлений. От цветовых палитр до шрифтов — дизайн должен соответствовать имиджу компании и потребностям бизнеса. Макеты представляются клиенту, дорабатываются с учетом отзывов и, наконец, утверждаются.
Компании должны быть очень осторожны, когда дело доходит до их присутствия в Интернете. Высококонкурентная среда оставляет мало места для ошибок, особенно для веб-сайтов электронной коммерции.
Если этап исследования пройден успешно, разработка UX/UI выполняется быстро. Однако в некоторых случаях этот шаг может занять еще несколько дней или еще неделю, в зависимости от требуемых изменений. Стадия проектирования может длиться около 48 часов.
Стадия проектирования может длиться около 48 часов.
4. Веб-разработка/кодирование (16+ часов)
Разработка интерфейса может начаться, как только дизайн и контент будут готовы. Если сайт требует сложных запросов, интеграции со сторонними сервисами, нестандартных задач по обработке данных и так далее, время разработки бэкенда будет значительным. Тестирование на протяжении всего этапа должно гарантировать качество продукта.
Кодирование, проверка, кросс-платформенное и браузерное тестирование занимают большую часть общего времени веб-сайта. Многое зависит от клиента, потому что он должен общаться с командой, регулярно предоставлять обратную связь и запрашивать изменения. В зависимости от объема работ, используемой технологии и от того, меняются ли требования, кодирование может занять 16 часов и более.
5. Бета-тестирование и модификация (8+ часов)
Перед запуском готовый и полностью функциональный продукт должен пройти заключительный период тестирования. Команда должна убедиться, что продукт соответствует утвержденным проектам и спецификациям. Они выполняют наборы тестов и проверяют код.
Команда должна убедиться, что продукт соответствует утвержденным проектам и спецификациям. Они выполняют наборы тестов и проверяют код.
Легче всего обнаружить опечатки, медленно загружающиеся страницы и не загружаемые элементы. Пользователи и инвесторы оставляют отзывы о любых улучшениях дизайна, функциональности или контента. Команда должна проверить правильность работы в разных веб-браузерах, устройствах и размерах экрана и при необходимости выполнить поисковую оптимизацию. Перед запуском веб-сайта требуется окончательное одобрение всех участников проекта. Неполный контент — основная причина задержки запуска.
Фаза модификации может занять от 8 часов или столько, сколько требуется клиенту для совершенствования веб-сайта. Как только минимально жизнеспособный продукт (MVP) запущен и запущен, клиент может начать зарабатывать деньги и улучшать веб-сайт, следуя отзывам конечных пользователей.
6. Официальный запуск (8+ часов)
После того, как все параметры бета-тестирования выполнены, пришло время запустить сайт для публики. Это задача на день или два, если только сайт не сложный, включающий множество приложений и компонентов. После запуска сайт может потребовать некоторых настроек и доработок, пока он не будет выглядеть и работать должным образом.
Это задача на день или два, если только сайт не сложный, включающий множество приложений и компонентов. После запуска сайт может потребовать некоторых настроек и доработок, пока он не будет выглядеть и работать должным образом.
Итого получается как минимум 240 часов.
Мы не случайно упомянули WordPress. Его готовые темы и конструкторы сайтов упрощают и ускоряют разработку.
В разработке WordPress, после универсальных «вех» открытия и создания контента, временная шкала веб-сайта немного отличается:
- Найдите веб-хостинг и купите домен. Этот этап не должен занимать более 1-2 часов.
- Настройте WordPress и выберите бесплатную или премиальную тему. После нескольких часов сравнения вариантов это не должно занять у вас более 4 часов.
- Создайте необходимые страницы, установите плагины и настройте тему. С конструктором сайтов эта фаза может занять у вас 4-8 часов. В противном случае рассчитывайте потратить как минимум неделю.
 Исправления или небольшие изменения могут занять несколько дополнительных дней.
Исправления или небольшие изменения могут занять несколько дополнительных дней. - Протестируйте сайт и внесите необходимые коррективы перед запуском. Потратьте не менее 2 дней, чтобы изучить ваш сайт на детальном уровне.
С таким же количеством времени, отведенным на фазу обнаружения и содержания, это составляет как минимум 190 часов.
Читайте также: Почему этап открытия проекта
Глядя на оба графика разработки, можно сделать вывод, что простой веб-сайт с контентом можно сделать примерно за месяц, в то время как для крупных и сложных проектов могут потребоваться месяцы работы. От первоначального планирования до запуска каждый этап может занять больше или меньше времени. Цель и сложность сайта являются важным фактором. По иронии судьбы, то же самое может помочь узнать достаточное количество времени для создания вашего веб-сайта.
Выбор стека разработки веб-сайта
Термин «технологический стек» относится к набору технологий, а именно к языкам программирования, включая их модули, библиотеки, фреймворки и т. д. Это инструменты, которые помогают эффективно создавать веб-сайт.
д. Это инструменты, которые помогают эффективно создавать веб-сайт.
Сегодня нет недостатка в технологиях, из которых можно выбирать, что делает выбор правильной технологии сложной задачей. За все годы разработки Onix у нас была возможность использовать всевозможные комбинации технологических стеков. В этой статье мы поделимся самыми популярными моделями технологического стека для разработки веб-сайта.
Тем не менее, ваши возможности не ограничены перечисленными выше моделями стека технологий. Выбор технологического стека, который соответствует цели ваших проектов и сокращает среднее время создания веб-сайта, может стать тем, на чем следует сосредоточиться. Вот небольшая диаграмма, которую вы можете использовать в качестве руководства при выборе стека разработки веб-сайта:
Оценка по типу веб-сайта
Существуют десятки типов веб-сайтов, от целевых страниц до сложных корпоративных решений. По логике, «типичных» таймфреймов должны быть десятки. Некоторые агентства публикуют среднее время создания веб-сайта, чтобы дать потенциальным клиентам представление о том, чего ожидать.
Некоторые агентства публикуют среднее время создания веб-сайта, чтобы дать потенциальным клиентам представление о том, чего ожидать.
Мы также постараемся дать несколько диапазонов для наиболее часто встречающихся типов:
Целевая страница (35+ часов)
Целевая страница может быть одностраничным веб-сайтом или отдельной страницей. на многостраничном сайте. Он создан для продвижения или продажи продукта или услуги и должен мотивировать посетителей к действию. Поэтому поиск, создание контента и обзоры занимают меньше времени, чем обычно. Оценка времени веб-дизайна колеблется в пределах 15-80 часов. Срок разработки лендинга от 24 часов. Может варьироваться в зависимости от сложности анимации и других требований проекта, примерная оценка может выглядеть следующим образом:
- Дизайн — 15-80 часов;
- Проявление — 24-80 часов;
- DevOps — 8-24 часа;
- ОК — 8-16 часов.
Сайт для бизнеса (165+ часов)
Информационный сайт должен продвигать бренд и повышать лояльность клиентов. Срок разработки сайта зависит от его сложности. В самом простом 4-5 страниц: О нас, Услуги, Блог и т. д.
Срок разработки сайта зависит от его сложности. В самом простом 4-5 страниц: О нас, Услуги, Блог и т. д.
С помощью WordPress можно создать базовый веб-сайт за 5 часов, при условии, что все требования точны, а контент доступен заранее. Функции членства, подписки, загружаемый контент и аналогичные функции усложняют работу. На создание каждой дополнительной функции уходит больше часов. На создание веб-сайта для крупного бизнеса с множеством функций могут уйти месяцы.
Веб-сайт электронной торговли (более 350 часов)
Электронная торговля требует более значительных инвестиций на каждом этапе временной шкалы веб-сайта, особенно в аспекте UX/UI. Стек технологий также может существенно различаться от проекта к проекту в зависимости от бизнес-целей. Все эти факторы влияют на общее время создания пользовательского веб-сайта.
Системы управления контентом (CMS) позволяют владельцам веб-сайтов создавать, управлять и редактировать контент на своих ресурсах. Если вам нужна пользовательская CMS, дополнительное время разработки составит примерно 60-180 часов. Механизмы CMS, такие как Drupal, Shopify или WordPress, помогают сократить время разработки и снизить затраты на создание веб-сайта.
Если вам нужна пользовательская CMS, дополнительное время разработки составит примерно 60-180 часов. Механизмы CMS, такие как Drupal, Shopify или WordPress, помогают сократить время разработки и снизить затраты на создание веб-сайта.
Метод «среднее количество часов на разработку сайта» выглядит привлекательно и помогает спланировать бюджет. К сожалению, число может оказаться неточным в конце. Более того, существуют разные технологии, команды разработчиков различаются по размеру и уровню квалификации, а разработчики используют разные методологии. Следовательно, «среднее количество часов», указанное одним, может быть неактуальным для другого.
Как насчет изменения перспективы? Удивительно, но «масштабное мышление» может помочь вам контролировать сроки и бюджет. Не планируйте весь проект на месяцы, не говоря уже о годе вперед. Договариваемся с командой разработки на месяц работы. В конце месяца они должны предоставить MVP. Он готов к запуску и начал работать на вас. Каждый месяц команда будет добавлять функции и улучшать продукт в соответствии с текущими требованиями, такими как потребности конечных пользователей или требования к производительности. Вам нравится работающий продукт и возможность планировать свои временные рамки и бюджет.
Каждый месяц команда будет добавлять функции и улучшать продукт в соответствии с текущими требованиями, такими как потребности конечных пользователей или требования к производительности. Вам нравится работающий продукт и возможность планировать свои временные рамки и бюджет.
Какие другие факторы влияют на среднее время создания веб-сайта
У вас возникли проблемы с вопросом «сколько часов необходимо для разработки веб-сайта?» без упоминания дополнительных факторов, которые могут повлиять на общую продолжительность создания веб-сайта? развитие. К ним относятся:
Четкость требований
В документе с техническими требованиями к веб-сайту должны быть описаны его функции, возможности и возможности, шаги по его созданию, а также бюджет и сроки. Не существует определенных правил относительно того, как должен выглядеть документ, но он направлен на то, чтобы создать общую основу для владельцев веб-сайтов и команд разработчиков. Ваша команда разработчиков веб-сайта может помочь вам создать такой документ, который будет путеводной звездой на протяжении всего проекта.
Цель веб-сайта
Разработка веб-сайта, предназначенного только для привлечения потенциальных клиентов (также известного как целевая страница), займет меньше времени, чем веб-приложение, предоставляющее пользователям необходимые функции. Типичная целевая страница — это одностраничный сайт, который содержит только важную информацию о компании, ее продуктах или услугах и имеет относительно ограниченную функциональность. Такой сайт можно создать за пару недель. С другой стороны, полноценный сайт со сложным функционалом, различными надстройками, плагинами и функциями может быть сделан не менее чем за 4 недели, плюс на тестирование потребуется больше времени, чем на лендинг.
Сложность
Даже полноценные сайты различаются по сложности. Например, на создание веб-сайта электронной коммерции потребуется около 1000 часов, а на создание веб-сайта в социальной сети — 2000 часов и более.
Услуги, которые вы будете предоставлять через свой веб-сайт
Услуги влияют на функции, которые могут вам понадобиться, и на их сложность. Например, если вы хотите создать службу, позволяющую пользователям отправлять сообщения и общаться в чате с другими пользователями, создание веб-сайта займет больше времени, поскольку он должен быть зашифрован от начала до конца. Контактная форма просто отправляет всю введенную информацию по электронной почте на указанный вами адрес электронной почты. Его также необходимо защитить, но это односторонняя связь, которая значительно упрощает защиту формы.
Например, если вы хотите создать службу, позволяющую пользователям отправлять сообщения и общаться в чате с другими пользователями, создание веб-сайта займет больше времени, поскольку он должен быть зашифрован от начала до конца. Контактная форма просто отправляет всю введенную информацию по электронной почте на указанный вами адрес электронной почты. Его также необходимо защитить, но это односторонняя связь, которая значительно упрощает защиту формы.
Больше платформ
Среднее время разработки веб-сайта может увеличиться, если вы хотите, чтобы ваш веб-сайт без проблем работал на разных платформах (например, Windows, MAC или Android).
Уровень квалификации вашей команды
Например, Onix может применить свой богатый опыт для создания веб-сайта в срок и в рамках бюджета, поскольку у нас есть профессионалы, которые могут сделать весь процесс разработки предсказуемым. Мы предоставляем команду разработчиков полного цикла, поэтому вам не нужно будет нанимать дополнительных специалистов или погружаться в процесс управления, если на то пошло.
Какой опыт Onix может предложить в разработке веб-сайтов
Услуги веб-разработки в Onix — это хорошо зарекомендовавшие себя методологии в сочетании с огромным опытом предоставления превосходных веб-решений в срок и в рамках бюджета. Наши талантливые и преданные своему делу команды разработчиков сопоставляют современные технологии с ожиданиями и требованиями клиентов, чтобы реализовать удобный интерфейс, обеспечивающий уникальный пользовательский опыт. За более чем 20 лет Onix воплотила в жизнь сотни идей для веб-сайтов. Вот некоторые из них:
- Пул обучения. Это Learning Experience Platform: большое хранилище данных и служба потокового видео и видеохостинга с элементами машинного обучения (что-то вроде Netflix для образования). Проект был основан на Agile-подходе с доской Kanban, знакомой нашей команде и приучившей их к постоянным изменениям в Agile-проектах.
Благодаря своему опыту быстрой разработки в сжатые сроки команда помогла ускорить разработку и выполнение задач в Learning Pool без ущерба для качества. В процессе возникали различные проблемы и возможности, которые требовали внимания и умелых навыков нашей команды, такие как обновление технологий, проверка всего проекта с устранением утечек, структурирование существующего кода и переписывание построителя запросов.
В процессе возникали различные проблемы и возможности, которые требовали внимания и умелых навыков нашей команды, такие как обновление технологий, проверка всего проекта с устранением утечек, структурирование существующего кода и переписывание построителя запросов.
- Raiz Invest. Это веб-приложение и мобильное приложение для микроинвестиций. Заказчик предоставил рекомендации по стилю и документацию высокого уровня о том, какие функции и модификации требуются. Благодаря налаженной постоянной связи между менеджерами по продуктам Raiz и командами дизайнеров и разработчиков Onix проект прошел гладко, даже когда требования к проекту время от времени менялись. Команда дизайнеров быстро адаптировала каждое изменение, и разработчики внедрили изменения без заминок. Такая самоотверженность и упорядоченность помогли доставить конечный продукт вовремя и в рамках бюджета.
Читайте также: Руководство по разработке приложения для микроинвестирования
Вывод
Сколько времени уходит на создание сайта? Количество времени варьируется в зависимости от цели, размера и сложности проекта.
Более того, проекты одного типа отличаются друг от друга. Кто-то может потратить месяцы на подготовку контента для «простого» проекта, в то время как другие создают интернет-магазин за несколько дней, используя преимущества WordPress. Последний уточняет ответ на вопрос в заголовке: зависит, но в WordPress он короче.
Независимо от масштаба проекта крайне важно установить временную шкалу этапов и целей, чтобы обеспечить оптимальный результат в кратчайшие сроки. Разработчики должны уложиться в сроки и бюджет. Если вы хотите запустить свой веб-сайт вовремя, заранее подготовьте требования к продукту и содержание.
Многие разработчики называют 30-45 дней «нормальным» сроком и соглашаются с тем, что разработка программного обеспечения зависит от огромного количества факторов. Опытный PM должен помочь вам рассмотреть все элементы и оценить оптимальные сроки и стоимость создания вашего сайта. Обращайтесь в Оникс — будем рады помочь!
Часто задаваемые вопросы
- Как лучше всего разработать веб-сайт?
Доступны три распространенных варианта: нанять фрилансера, нанять внутреннюю команду или нанять специальную группу разработчиков, привлеченную аутсорсингом. Решение, которое вы принимаете, зависит от многих факторов, таких как наличие дополнительных ресурсов, если проект растягивается, или у вас есть четкие требования или все еще нужна помощь, и т. д. Важнейшие преимущества каждого из них:
Решение, которое вы принимаете, зависит от многих факторов, таких как наличие дополнительных ресурсов, если проект растягивается, или у вас есть четкие требования или все еще нужна помощь, и т. д. Важнейшие преимущества каждого из них:
- Собственная команда: высокий уровень преданности делу, поскольку они работают только над вашим проектом.
- Фрилансеры: самый экономичный вариант.
- Специализированная команда аутсорсинга: такая команда может помочь вам на каждом этапе разработки продукта, от проверки вашей бизнес-идеи до самого запуска.
- Время разработки внешнего интерфейса обычно больше или меньше времени разработки внутреннего интерфейса веб-сайта?
В среднем примерно одинаково. Тем не менее, серверная часть займет больше времени для обширного веб-приложения электронной коммерции, которое использует различные способы оплаты, CRM и некоторые более сложные функции и функции. Тем не менее, если ваш веб-сайт ориентирован на дизайн, разработка внешнего интерфейса может занять больше времени.
Тем не менее, если ваш веб-сайт ориентирован на дизайн, разработка внешнего интерфейса может занять больше времени.
- Какая часть разработки сайта занимает больше времени?
Вопреки распространенному мнению, что наиболее трудоемким элементом разработки веб-сайта является кодирование, на самом деле это получение правильных требований для проекта. Если с ними справиться должным образом, у команды будет четкая оценка и определенные часы для разработки веб-сайта, поэтому это не требует времени, а занимает столько, сколько требуется.
- Сокращает ли WordPress много времени на разработку веб-сайта?
Как уже упоминалось выше, среднее время создания веб-сайта с использованием WordPress составляет около 5 недель или 200 часов, в то время как создание пользовательского веб-сайта занимает как минимум 240 часов. Так что да, WordPress может сэкономить вам много времени. Однако WordPress подходит только для сайтов базового и среднего уровня; это не будет очень полезно для специализированного веб-сайта.


 Это также помогает организовать ваш веб-сайт, обеспечивая его свободное перемещение и простоту отслеживания.
Это также помогает организовать ваш веб-сайт, обеспечивая его свободное перемещение и простоту отслеживания. Регулярные опечатки и грамматические ошибки сделают обратное.
Регулярные опечатки и грамматические ошибки сделают обратное. Здесь вы также можете поделиться страницами компании в социальных сетях. Предоставление контактной информации также помогает повысить доверие к вам.
Здесь вы также можете поделиться страницами компании в социальных сетях. Предоставление контактной информации также помогает повысить доверие к вам. Исправления или небольшие изменения могут занять несколько дополнительных дней.
Исправления или небольшие изменения могут занять несколько дополнительных дней.