Как сделать сайт самому: пошаговая схема и затраты
Создать свой веб-ресурс, онлайн-магазин, блог – об этом задумываются и бизнесмены, и обычные люди, которые хотят развиваться в интернете…
- Одни не решаются сделать сайт самостоятельно из-за боязни нереальных сложностей, больших вложений и того, что не смогут разобраться во всех тонкостях сайтостроения.
- Другие решительно находят информацию и пошаговые инструкции по созданию собственного интернет-ресурса с нуля – и у них все получается.
На FOR-NET.RU для вас готовые уроки, курсы, статьи по теме: «как сделать свой сайт». Вы найдете все, что сможет помочь даже «чайникам» реализовать свою идею и быстро запустить одностраничник, сайт-визитку, блог или целый интернет-магазин. В своих гайдах я попытался изложить самые простые и выгодные для вас способы – без лишних денежных и временных затрат.
Представлены в моем проекте и платные материалы по сайтостроению – их я проверил лично и высокое качество гарантирую.
Visual Studio Code установка, настройка, основные плагины
Из большого числа всевозможных редакторов кода, и после не однократного использования различных решений и сравнения их между собой, я хотел бы рассказать о таком инструменте как Visual Studio Code.
Подробнее…Установка Sublime Text и настройка основных плагинов
В этом уроке я хотел бы поделиться очень хорошим редактором кода, которым пользуюсь сам и я думаю, меня поддержат многие, в силу его положительных качеств со временем для меня он стал просто незаменим. Наглядно продемонстрирую установку программы, установку основных плагинов, таких как Emmet и дам наглядный пример использования.
Подробнее…Работа с базой данных сайта
Этот урок является продолжением темы предыдущего урока, в котором я рассказал, как сделать базу данных для сайта, в этом уроке я расскажу, как подключить базу к сайту, какие основные sql запросы вам необходимо знать для работы, и как это все взаимодействует по средствам php.
Создание базы данных для сайта
Любой сайт, который больше чем лэндинг должен иметь свою базу данных для нормальной работы. В этом уроке я покажу вам как самостоятельно создать базу данных для своего сайта, как организовать таблицы и выбрать подходящие типы данных.
Подробнее…Выравнивание блоков и основные классы Bootstrap
Этот урок, является продолжением темы работы с Bootstrap и в нем я покажу вам как легко можно манипулировать блоками с помощью встроенных классов, а так же расскажу, об основных классах для работы с фреймворком.
Сетка Bootstrap
Фреймворк Bootstrap имеет достаточно большой набор инструментов и всевозможных компонентов, но основа его работы и можно сказать главная фишка это сетка. В этом уроке я расскажу вам все основные моменты работы с сеткой Bootstrap, о том как она устроена, какие основные особенности вам необходимо знать.
Подробнее…Что такое Bootstrap и как его установить
Это первый урок из небольшой серии, в которой я хотел бы поделиться навыками работы с самым популярным front-end фреймворком а именно Bootstrap.
Веб программирование, какие языки учить?
Очень интересный и как мне кажется актуальный вопрос, для любого человека, который решил обзавестись сайтом, и уж тем более для тех, кто решил заняться этим профессионально. Как можно понять из самого заголовка, языков программирования много, ну а какие нужны конкретно вам, и что актуально на сегодняшний и будущие дни, я постараюсь раскрыть в своей статье.
Подробнее…Как писать тексты для сайта
Писать текст для сайта это очень важно и ответственно, от того, что вы пишите, зависит судьба вашего ресурса и не стоит пренебрегать основными правилами и нужно их знать, чтобы не сделать ошибки.
Подробнее…Что нужно знать, чтобы запустить web-проект самому?
Вопрос выше достаточно глубокий, но постараюсь не умничать.Любые интернет-страницы пишутся на базовых языках программирования (HTML и CSS):
- Задача HTML – построить каркас сайта.
- В обязанности CSS входит внешний вид.

Эти языки не так сложны, как кажется – если есть желание и упорство, вы их освоите и научитесь делать с нуля статические сайты для бизнеса и личных нужд, на которых уже можно размещать все, что нужно.
Если же ваша цель – серьезный web-проект, то придется освоить не только базовые языки, но и PHP, JavaScript + погрузиться и понять работу баз данных MySQL.
Да, все эти названия звучат страшно, но я верю, у вас все получится! Тем более, что дальше вы будете точно знать, как бесплатно создать с нуля сайт любой сложности. Раздел «УРОКИ» вам в помощь.
Какие софты нужны
На первых порах подойдет стандартный «БЛОКНОТ», но со временем лучше установить Web-сервер, надежный графический редактор, мощный IDE. Не паникуем! Все эти программы доступны для скачивания и установки. В разделе «ПРОГРАММЫ для создания сайта» вас уже ждут необходимые софты – качайте, пользуйтесь. А пошаговые инструкции по их установке и настройке есть в «УРОКАХ».
Почему я против конструкторов сайтов
Я лично конструкторы многостраничных и одностраничных веб-ресурсов никогда не считал приемлемым инструментом. Причин этого негативного отношения достаточно, вот основные:
- Конструкторы совсем уж для чайников! Они не дают никаких знаний в сайтостроении, результат всегда ограничен функционалом шаблонов. Другое дело, когда коды для своего проекта вы пишете самостоятельно.
- Полная зависимость от сервиса, на котором размещен ваш ресурс. Часто приходиться размещать их рекламу, ссылки + покупать хостинг.
- Такие «автоматические» сайты редко имеют качественный код – чаще в нем много мусора и некорректных данных.
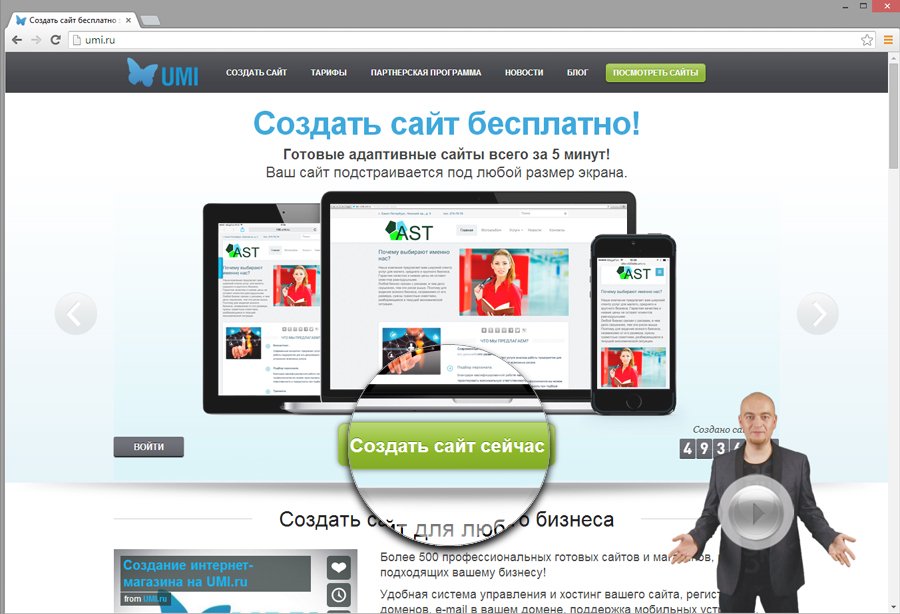
Если резюмировать – то серьезный и сложный сайт для бизнеса или монетизации сделать точно не удастся! Я конструкторы НЕ рекомендую, но решение всегда за вами.
Применение CMS убыстряет процесс
Хотите получить лендинг, интернет-магазин или блоговый портал быстро и без лишних затрат? Используйте CMS или по-простому: «готовые сайты», которые легко настроить под себя с помощью шаблонов и плагинов.
Этот вариант мне импонирует тем, что руки «создателя» свободны, и если есть навыки в веб-программировании – возможна настройка и редактирование кода и самого CMS под собственные запросы. Я периодически использовал популярные движки, мой опыт есть в «Уроках по WordPress» и «Уроках по Joomla».
Как долго и насколько сложно это все
Единого ответа нет, так как многое зависит от настойчивости и целеустремленности человека. Если не бояться, то вы удивитесь, насколько всё доступно – чем больше будете изучать, тем понятнее станет процесс, как пошагово и самому сделать сайт. Поверьте, не боги занимаются созданием интернет-страниц, а обычные люди!
Какие затраты предстоят?
Популярный вопрос. И ответ на него умеет удивлять:
Это смешные суммы (или вначале вообще БЕСПЛАТНО).
Рекомендую использовать бесплатный софт, и делать все самостоятельно. Тогда от вас потребуется только ежегодная оплата домена и хостинга (это копейки)… Более подробно эту тему я затронул в этой статье.
Простая пошаговая схема, чтобы сделать сайт
- Идея сайта. Как сделать популярный онлайн-магазин или увлекательный посещаемый блог? Ответ прост – ваш проект обязан быть содержательным и по максимуму оригинальным. Не кидайтесь на все хайповые и раскрученные темы, и никогда не заниматься плагиатом и рерайтом. Выберите тематику, которая вас самого цепляет, в чем разбираетесь как Бог. Тогда развитие пойдет стремительно, а ресурс не будет угнетать и сосать из вас соки.
- Домен и хостинг. Придумываете красивый адрес – легко читаемый и запоминаемый. Для размещения выбираем хороший хостинг. Все тонкости этих процедур уже описал в разделе «СТАТЬИ».
- Движок сайта. Тут важно решить для себя: делать самописный сайт от начала до конца (ищите информацию в разделах HTML и CSS, Уроки и Статьи), или на готовом CMS (тогда идите в «Скрипты», качайте выбранный движок и с помощью уроков творите и создавайте).

- Дизайн. Творческий момент, зависящий от желания или возможностей. Если есть дизайнерская чуйка – разработайте все сами или обратитесь к дизайнерам за деньги. Хотите сэкономить – «Шаблоны сайтов» к вашим услугам вместе с разными вариантами оформления и тем, сделанными профессионалами. Есть и шаблоны для CMS.
- Наполнение и оптимизация. Действуйте с умом и придерживайтесь правил современного SEO. Множество гайдов по этому поводу вы увидите в статьях на моем сайте.
- Продвижение сайта. Понятно же, что если не продвигать web-страницы в поиске, то всё бессмысленно – на ресурс никто не придет. Обеспечьте комплексное продвижение в интернете. Смотрите бесплатный курс и дерзайте.
Вы уже поняли, что при использовании моих учебных материалов и несложного пошагового плана сделать свой сайт точно получится!
ЖЕЛАЮ ВАМ СМЕЛОСТИ И УДАЧИ В СОЗДАНИИ И РАЗВИТИИ СОБСТВЕННОГО ПРОЕКТА
Буду благодарен вам за участие в развитии FOR-NET. RU – отправляйте ваши предложения и вопросы. Всё учту и по возможности реализую.
RU – отправляйте ваши предложения и вопросы. Всё учту и по возможности реализую.
Конструктор сайтов Redham — Создание сайтов самостоятельно
Начните продавать уже сегодня
Создать сайт Бесплатный тестовый период —14 дней
1
5
9
7
8
9
Выберите удобное решение
для своей задачи
Сайты для бизнеса
Создайте еще один канал привлечения клиентов, расскажите о вашей компании и товарах.
- 150 тематических дизайнов на выбор
- быстрый запуск сайта
- возможности для развития сайта
Официальные сайты
Выберите готовое решение для государственных и муниципальных учреждений, ТСЖ, УК, поликлиник и школ.
- готовые шаблоны типовых сайтов
- привычное наполнение в текстовом редакторе
- встроенные формы онлайн-заявок
Интернет-магазины
Быстро организуйте продажи в интернете.
- простое управление товарами и заказами
- автоматическое подключение платежных систем
- интеграция с Яндекс.Маркетом
- гибкая настройка вариантов доставки
Регистрируйтесь сегодня,
чтобы завтра у вас был полноценный сайт
Создать сайт
Redham — это простой способ
создать сайт с нуля
Быстрое создание сайта
Выбрать дизайн, добавить тексты на страницы — и сайт уже работает.
Индивидуальный дизайн
Шаблон страницы, цвет и вид меню, фон, слайдеры с картинками — все легко настроить за пару кликов.
Простое управление
Добавить разделы на сайт, разместить текст и выложить фотографии может любой, кто работал в обычных офисных программах.
Привязка домена
Привязывайте уникальное имя к вашему сайту
Постоянная поддержка
Помогаем настраивать и развивать ваш сайт. Всегда готовы помочь и ответить на вопросы.Создать сайт
В Redham
создано уже
1
5
9
7
8
9
сайтов
-
semdent.
 ru
teplogu.ru
ru
teplogu.ru
О нас говорят
Дарья,
krym-kosmetika23.ru
«
Отличный конструктор сайтов. Все удобно и понятно. Сайт было делать легко и приятно. Особенно порадовала техническая поддержка:если возникали трудности-всегда быстро помогали.
»
> >
С Redham вы
Быстро настроите дизайн
Каждый из шаблонов имеет до 7 цветовых схем. Меняйте цвет каждого элемента отдельно, при этом общий стиль страницы будет выдержан. Настраивайте внешний вид за пару кликов.
Меняйте цвет каждого элемента отдельно, при этом общий стиль страницы будет выдержан. Настраивайте внешний вид за пару кликов.
Создадите нужные страницы
Добавляйте к сайту интернет-магазин, новостную ленту, галерею фотографий, блог, формы для подписки и голосования.
Легко наполните сайт информацией
Чтобы добавить или изменить текст и картинки, не нужно обращаться к программистам и дизайнерам. Всё так же просто, как работа в Ворде.Шесть шагов для создания сайта с нуля | Кэти Холлобо
Итак, вы немного разобрались с HTML и CSS. Что дальше?
Перекусы необходимы для любого хорошего сеанса кодирования. С появлением таких веб-сайтов, как freecodecamp.org и codecademy.com, программирование быстро становится наиболее доступным набором навыков для тех, кто хочет работать. Очевидно, кодеры делают лучшие сайты для обучения своей профессии. Иди разберись.
Иди разберись.
Когда я решил, что хочу создать свой собственный веб-сайт, я немного изучил HTML и CSS с помощью встроенных редакторов кода и не знал, что делать дальше. Где я должен написать свой код? Как передать блок кода с моего компьютера для рендеринга в Интернете? Мне не удалось найти исчерпывающую статью, описывающую процесс от начала до конца.
Вот почему после первых 15 недель обучения в Lambda School я решил написать краткое и простое руководство по переходу с нуля на размещенный веб-сайт.
Я предполагаю, что у вас есть базовые знания HTML и CSS, вот и все.
Шаг 1: Загрузите редактор кода.
Редактор кода — это то же самое, что и текстовый редактор, но для кода. Думайте о Microsoft Word, но намного круче. Некоторые популярные из них — Visual Studio Code, Atom и Sublime Text. Вариантов много, но лично я рекомендую Visual Studio Code или «VSCode». Это бесплатно и очень просто в использовании. Если вы хотите выглядеть действительно крутым хакером из Mr. Robot, убедитесь, что вы используете темную тему для всего.
Robot, убедитесь, что вы используете темную тему для всего.
Создайте папку на своем компьютере, где вы будете сохранять свои проекты кодирования, а затем создайте папку для своего первого проекта и назовите ее соответствующим образом. Для этого урока я назову свой «Образец проекта».
Откройте VSCode и нажмите ссылку «Открыть папку» в левом верхнем углу. Выберите папку проекта и откройте ее в редакторе кода.
Создайте файл README.mdШаг 2: Создайте файл README
Наведите указатель мыши на имя папки в левой части экрана и выберите значок, который выглядит как страница бумаги с загнутым углом . Это создаст новый файл.
Назовите этот файл «README.md».
Файл README позволяет другим выяснить, что представляет собой проект и как они должны с ним взаимодействовать.
В этом файле используется Markdown для создания заголовков, контрольных списков, маркеров и т. д. Если вы любите приключения, вот отличная шпаргалка по написанию Markdown. Если нет, не беспокойтесь об этом. Просто напишите краткое описание своего проекта и обязательно сохраните файл.
Если нет, не беспокойтесь об этом. Просто напишите краткое описание своего проекта и обязательно сохраните файл.
Шаг 3. Узнайте о Git и управлении версиями
Если вы не хотите изучать Git и командную строку, сразу переходите к шагу 6. Вы по-прежнему сможете пройти это руководство. Однако, если вы серьезно относитесь к программированию, я рекомендую вам изучить это.
Контроль версий является неотъемлемой частью программирования. Если вы человек, который совершает ошибки или хочет работать с командой в любой момент, вам нужно знать о контроле версий.
Контроль версий — это именно то, на что это похоже. Это способ тщательно контролировать версии вашего кода. Если вы пишете осмысленный блок кода (например, вы пишете README или HTML-код для своего заголовка), вы можете сохранить моментальный снимок кода в этот момент времени. Если позже вы так сильно испортите свой код, что вам нужно сбросить до последней рабочей версии, вариант есть.
Вы, наверное, слышали о GitHub. Это веб-сайт, который использует Git, инструмент для контроля версий. Отправляйтесь туда сейчас и создайте учетную запись, если у вас ее еще нет. Убедитесь, что вы не добавили двухфакторную аутентификацию в свой логин.
Это веб-сайт, который использует Git, инструмент для контроля версий. Отправляйтесь туда сейчас и создайте учетную запись, если у вас ее еще нет. Убедитесь, что вы не добавили двухфакторную аутентификацию в свой логин.
На главной странице панели инструментов GitHub нажмите зеленую кнопку с надписью «Создать», чтобы создать новый репозиторий или «репозиторий». В вашем репозитории вы будете хранить версии своего кода для этого конкретного проекта. Вам понадобится новый репозиторий для каждого проекта, который вы начинаете.
Не изменяйте никакие настройки при создании репозитория. Это можно сделать позже.Для этого репозитория присвойте себе интуитивно понятный заголовок и не меняйте никакие другие настройки или информацию. Нажмите «Создать репозиторий».
Оставьте это окно открытым и вернитесь к своему VSCode.
Шаг 4. Научитесь использовать терминал/командную строку с Git
В меню верхней панели VSCode щелкните ссылку меню «Терминал» и выберите «Новый терминал». Вы увидите всплывающий терминал в нижней части окна внутри VSCode.
Вы увидите всплывающий терминал в нижней части окна внутри VSCode.
Терминал — это крутое черное окно, которое показывают в триллерах, когда хакеры взламывают системы и отключают все серверы или крадут 0,001 цента, снятые с округления дробей в банке. Поразительно, но это немного неточно.
На самом деле это способ быстрой навигации по вашим файлам. Строка, в которой вы вводите команды внутри терминала, называется командной строкой. Сюрприз. Вам нужно выучить несколько сокращений, чтобы эффективно перемещаться по терминалу с помощью командной строки: 9- имя папки)
cd (имя папки) для входа в папку и cd .. для возврата к родительской папке той, в которой вы сейчас находитесь папки, которые находятся внутри вашей текущей папки)Вот шпаргалка для командной строки, но пока не беспокойтесь об использовании остальных команд.
Переход в файл проекта. Текущая папка выделена красным — введенные команды выделены желтым.
На приведенном выше снимке экрана я использую командную строку для перехода в свой проект. Я просто перемещаюсь по цепочке папок, используя «cd», пока не доберусь до папки моего проекта, а затем использую ls , чтобы увидеть, что единственный файл внутри Sample Project — это README.md. В командной строке проверьте, находитесь ли вы уже в папке проекта. Если нет, используйте cd (имя папки) для перехода в папку проекта.
Когда вы находитесь в папке своего проекта, вам нужно инициализировать его как репозиторий Git, чтобы вы могли подключить его к GitHub и воспользоваться преимуществами контроля версий. Введите git init и нажмите клавишу ввода.
Он должен вернуть:
Инициализирован пустой репозиторий Git в
Шаг 5: Сделайте первый коммит
Убедитесь, что ваш файл сохранен, и в командной строке введите эти две команды (нажмите Enter в между):
git add --all
git commit -m "initial commit"
Они говорят git добавить всю работу, которую вы сделали до сих пор, в один аккуратный пакет, называемый «коммит». Затем он называет вашу фиксацию, чтобы представить изменения, которые вы сделали. Для моего первого коммита я всегда называю его «первоначальным коммитом». Однако, если вы только что создали свой HTML-код заголовка, вы можете назвать свою фиксацию «HTML-заголовком». Вы должны увидеть что-то вроде этого:
Затем он называет вашу фиксацию, чтобы представить изменения, которые вы сделали. Для моего первого коммита я всегда называю его «первоначальным коммитом». Однако, если вы только что создали свой HTML-код заголовка, вы можете назвать свою фиксацию «HTML-заголовком». Вы должны увидеть что-то вроде этого:
Теперь введите эти две команды, чтобы подключить ваш проект к репозиторию GitHub:
git remote add origin https://github.com/your-username/Your-Project-Name.git (замените его URL-адресом вашего проекта на GitHub)
git push -u origin master
Если вы еще не подключались к GitHub, вас попросят ввести данные для входа. Это нормально, чтобы предоставить его здесь. Если ваша информация для входа не работает, попробуйте следующее:
- Попробуйте ввести ее еще раз, очень-очень внимательно.
- Убедитесь, что у вас или нет двухфакторной аутентификации на вашем GitHub.

- Измените пароль и повторите попытку.
После успешного выполнения этих команд вы получите блок текста, показывающий, что GitHub теперь имеет версию вашего кода.
Теперь у вашего проекта есть одна версия на GitHub. Если вы вернетесь в свою учетную запись GitHub и обновите страницу репозитория, вы сможете увидеть, что ваш README.md теперь виден.
В дальнейшем каждый раз, когда вы закончите писать значимый блок кода, запускайте команды git add --all , git commit -m "commit message here" и git push чтобы убедиться, что ваш GitHub представляет последнюю версию.
Шаг 6. Структурирование файлов
Теперь, когда вы прошли через процесс Git, вернемся к самому интересному.
Структура файлаСоздайте файл с именем «index.html», папку с именем «css» и файл внутри вашей папки css с именем «index.css».
Теперь напишите свой HTML! В этом руководстве предполагается, что вы уже немного изучили HTML. Если вам нужна помощь, чтобы вспомнить, с чего начать, ознакомьтесь с этим руководством.
Если вам нужна помощь, чтобы вспомнить, с чего начать, ознакомьтесь с этим руководством.
Это хорошая привычка включать тег области просмотра в заголовок вашего HTML-кода, чтобы впоследствии вы могли настроить сайт для устройств разного размера:
Если вам нужен образец текста для использования в качестве заполнителя в абзаце, добавьте автоматически сгенерированный lorem ipsum. Или, если латынь кажется немного скучной, используйте забавный вариант текста-заполнителя.
Не забывайте добавлять, коммитить и отправлять свой код на GitHub каждый раз, когда вы пишете значимый блок!
Если вы хотите просмотреть и посмотреть, что я сделал в своем примере HTML, посмотрите мой репозиторий Github здесь.
Когда вы закончите структурировать базовый HTML-код, добавьте следующую строку в заголовок:
Это свяжет ваш HTML-код с файлом CSS.
Если вы хотите увидеть свой стиль CSS, вы можете изучить расширения VSCode, такие как Live Server, или просто щелкнуть правой кнопкой мыши имя файла index.html, скопировать путь к файлу и вставить его в адресную строку веб-браузера. . Каждый раз, когда вы сохраняете изменения в коде, обновляйте страницу, чтобы увидеть изменения.
Шаг 7: Развертывание в Netlify
Хотите, чтобы другие люди могли видеть ваш веб-сайт в Интернете? Netlify — отличный, простой в использовании инструмент, с которым можно поиграть и получить свой код онлайн, независимо от того, купили вы доменное имя или нет. Не нужно тратить 100 долларов, чтобы показать маме и папе, над чем вы работали.
Зайдите на Netlify.com и создайте учетную запись. Теперь есть два способа сделать это:
Маршрут GitHub:
Если ваш код находится на GitHub, вы можете подключить свою учетную запись, и ваш веб-сайт будет автоматически обновляться, когда вы отправляете свой код на GitHub.
- Нажмите зеленую кнопку «Новый сайт из Git», а затем выберите кнопку GitHub в разделе «Непрерывное развертывание».
- Подтвердите авторизацию GitHub, чтобы Netlify могла получить доступ к вашим репозиториям, и выберите проект, который вы хотите разместить в сети.
- Поскольку это всего лишь статический сайт без такой инфраструктуры, как React, не изменяйте никакие параметры сборки или развертывания.
Маршрут перетаскивания:
Если вы пропустили шаги GitHub и командной строки, этот маршрут для вас!
- Найдите на панели управления Netlify раздел с надписью «Хотите развернуть новый сайт без подключения к Git? Перетащите сюда папку вашего сайта»
- Откройте Finder файлов, перейдите в папку проекта и перетащите ее в поле на веб-сайте Netlify.
После того, как ваш сайт будет опубликован, вы сможете изменить его имя в общих настройках. Если вы хотите добавить купленное доменное имя, это также доступно в настройках.
Поздравляем! Теперь вы можете показать своим друзьям и близким, почему вы постоянно сидите за компьютером!
Мой репозиторий GitHub из этого руководства:
Внесите свой вклад в разработку KHollobaugh/Sample-Project, создав учетную запись на GitHub.
github.com
Этот пост не содержит спонсорских или партнерских ссылок
Как создать веб-сайт за 10 минут (Руководство для начинающих)
Хотите создать свой первый веб-сайт, но у вас нет времени научиться этому сделать один?
В этой статье я покажу вам, как создать свой собственный сайт всего за 10 минут. Веб-сайт, который обязательно произведет впечатление.
Я даю вам простые и простые советы, которые помогут вам создать веб-сайт, на котором будет все, что вам нужно.
Я освещаю весь процесс, от выбора веб-хостинга до изменения настроек в контактной форме.
Если бы мы сказали вам, что весь этот процесс будет длиться примерно 10 минут, вы бы нам поверили?
Представьте себе. Всего за 10 минут вы создадите свой собственный веб-сайт WordPress, который поразит вашу аудиторию!
Всего за 10 минут вы создадите свой собственный веб-сайт WordPress, который поразит вашу аудиторию!
Как создать веб-сайт — простой процесс из 8 шагов
Я расскажу об основах на следующих шагах:
- Шаг 1. Получите услуги хостинга от наших друзей на SiteGround .
- Шаг 2 — Установите и настройте WordPress
- Шаг 3. Добавьте сертификат SSL
- Шаг 4. Войдите на свой веб-сайт WordPress
- Шаг 5. Установите тему WordPress
- Шаг 6. Выберите начальный сайт для импорта
- Шаг 7. Используйте настройщик и Elementor
- Шаг 8. Настройте адрес электронной почты для контактной формы
Моя цель в этой статье состоит в том, чтобы вы разработали свой веб-сайт, предоставив вам полный контроль над каждым аспектом.
Итак, приступим!
Сначала загляните на этот сайт. Это впечатляюще сделано, вы не находите?
Проверьте общий вид страницы. Эстетика идеально подходит для любого типа бизнеса или профессионального веб-сайта.
Это страница портфолио, которая не является обязательной. Здесь вы можете отображать изображения или любой контент для деловых или профессиональных проектов, выполненных в прошлом.
Это страница О программе. Обратите внимание на большое изображение «героя».
Если бы вы могли разместить фото вашей команды прямо здесь, это было бы здорово. Возможно, кадр с логотипом офиса или компании позади людей?
И все же на странице «О нас» мы обычно помещаем людей в вашу команду. Речь идет об отдельных членах компании.
Тогда это страница контактов. Именно здесь ваша аудитория узнает о вашей контактной информации.
Вам нужно будет указать здесь свой адрес, контактный номер и адрес электронной почты, а также, возможно, ссылки на социальные сети.
Вы также можете добавить карту и схему проезда на страницу контактов. Это полностью зависит от вас.
Тем не менее, на странице контактов есть форма, которую нужно заполнить, если ваши клиенты захотят связаться с вами.
В области навигации, показанной здесь в верхней правой части экрана, вы также можете отобразить свой номер телефона.
Это позволяет людям легко видеть и, надеюсь, это, когда они посещают ваш сайт.
Отличные новости. Все это можно легко сделать и отредактировать за меньшее время, чем вы думаете.
Вы просто заходите в редактор, выделяете текст, который хотите изменить, и готово!
То же самое и с вашими изображениями. Просто нажмите на изображение, чтобы изменить его.
Вы также можете переставлять элементы. Просто перетащите его туда, где вы хотите.
Теперь давайте продолжим наш урок.
Если вы хотите создать свой первый веб-сайт, вам понадобится учетная запись хостинга.
Шаг 1. Выберите правильный хостинг
Первое, что вам понадобится для вашего веб-сайта, — это учетная запись хостинга. Хостинг — это своего рода пространство, которое вы сдаете в аренду в Интернете.
Зайдите в WPCrafter и выберите хостинговую компанию. В этом списке мы выберем опцию Non-Techie.
В этом списке мы выберем опцию Non-Techie.
В этом руководстве мы будем использовать веб-хостинг SiteGround. Перейдите на их страницу и выберите Веб-хостинг.
У вас будет 3 плана на выбор. Обычно мы выбираем средний, потому что он включает в себя неограниченное количество веб-сайтов.
Вы попадете на другую страницу, где вам нужно будет ввести свое доменное имя.
Затем SiteGround проверит, доступно ли выбранное вами доменное имя.
Если он доступен, на следующей странице, которую вы увидите, будет надпись «Поздравления».
Теперь просто заполните необходимую информацию.
Шаг 2 — Установите WordPress
После создания учетной записи хостинга SiteGround вам будет предложено настроить свой веб-сайт WordPress.
Вы можете создать новый или перенести старый сайт. Или вы можете пропустить процесс, если не хотите этого делать в данный момент.
Здесь вы начнете настройку своего веб-сайта WordPress. Заполните необходимые поля.
Шаг 3. Установка SSL-сертификата
Сертификат безопасности уже включен в вашу учетную запись хостинга SiteGround.
Чтобы установить, просто нажмите « Websites », а затем нажмите « Site Tools ».
Затем перейдите к Безопасность > Диспетчер SSL
Теперь выберите домен, на который вы хотите установить SSL-сертификат, и нажмите Получить .
Шаг 4. Войдите на свой веб-сайт WordPress
Теперь вернемся в раздел «Мои учетные записи» и нажмите «9».0013 Перейти в панель администратора ».
Откроется форма входа на ваш сайт. Используйте данные для входа, которые вы создали, чтобы получить доступ к вашему веб-сайту WordPress.
После того, как вы вошли в систему, ваш сайт WordPress официально запущен.
Чтобы использовать установленный сертификат безопасности, перейдите в раздел Настройки > Общие .
Посмотрите на свой URL-адрес в полях Адрес WordPress и Адрес сайта . Это просто небольшая модификация.
Просто подставьте букву S, чтобы было написано HTTPS. Сделайте это в двух полях: Адрес WordPress (URL) и Адрес сайта (URL) .
Сохраните изменения и все готово.
WordPress предложит вам снова войти в систему.
Но обратите внимание на небольшое изменение. Ваш URL теперь имеет HTTPS. Google своего рода требует этого в настоящее время.
Что это значит?
Весь трафик на ваш сайт будет зашифрован. Это также поможет с SEO вашего сайта.
Шаг 5. Установка темы WordPress
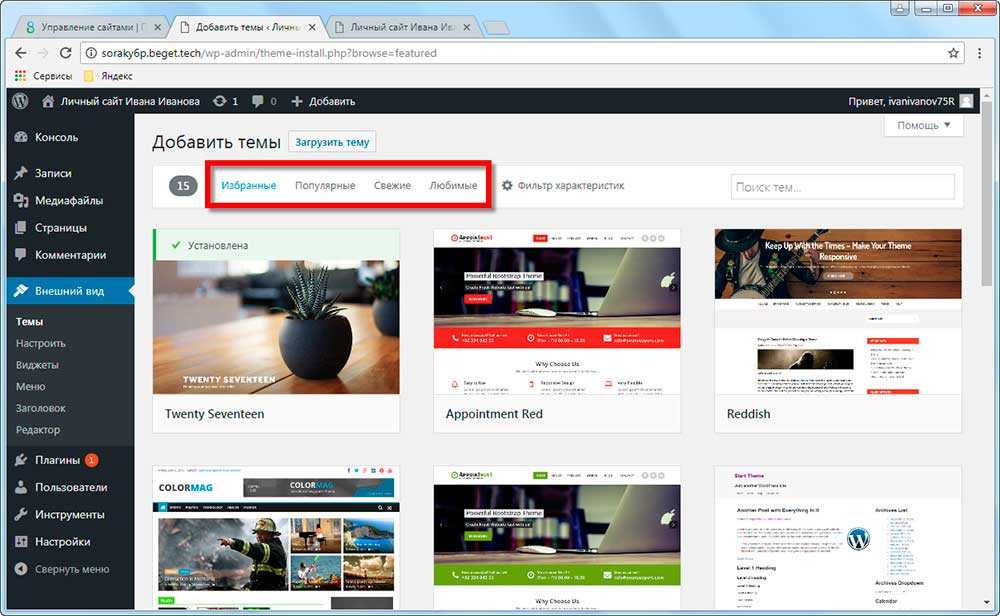
Следующим шагом является установка темы WordPress. Перейдем к Внешний вид > Темы .
Щелкните Добавить новый .
Давайте выберем Popular Themes для этого урока.
Затем наведите указатель на Astra и нажмите Установить , а затем Активировать.
После активации темы вы увидите Astra Options под Внешний вид меню.
Шаг 6. Выберите начальный сайт для импорта
Давайте импортируем начальный сайт. Перейдите к параметрам темы Astra, нажав Внешний вид > Параметры Astra.
Нажмите « Install Importer Plugin ». Как только это будет сделано, нажмите « Download Library ».
Затем вы перейдете на новую страницу. Нажмите на Elementor . Это ваш конструктор страниц, который позволит вам выбирать из множества дизайнов веб-сайтов.
Для этого урока мы выбрали Modern Design Solutions.
Нажмите на шаблон, который вы хотите импортировать, а затем выполните настройку.
Эта настройка позволит вам определить свой логотип, фирменные цвета и шрифты, а затем перейти к установке.
После этого последним шагом будет выбор всех элементов, которые вы хотите импортировать в рамках этой настройки, а затем двигаться вперед.
Давайте все импортируем.
Вы можете перейти на веб-сайт Astra, чтобы получить полную информацию о статьях и руководствах по изменению внешнего вида вашего веб-сайта WordPress.
Шаг 7 — Редактируйте свои веб-страницы WordPress с помощью Elementor
Elementor — это название инструмента для создания страниц, который помогает вам создавать эти красивые дизайны.
Вот полное обучающее видео по Elementor.
Шаг 8. Настройка контактной формы
Давайте установим ваш адрес электронной почты, на который будут отправляться все новые записи WPForm.
Перейти к WPForms > Все формы. Теперь нажмите Изменить для формы, в которую должны быть отправлены записи.
Затем нажмите Настройки > Уведомления.
Адрес для отправки по электронной почте — это место, куда можно поместить ваш адрес электронной почты. На этой странице также можно настроить формат сообщения электронной почты, строки темы и многое другое.
Вот и все. Полный веб-сайт WordPress всего за 10 минут.
Поздравляем с созданием нового сайта!
Заключительные мысли
Теперь, когда вы знаете основы создания веб-сайта, пришло время приступить к работе над собственным проектом.
Помните, что вам не нужно быть экспертом по программированию, чтобы создать красивый и функциональный веб-сайт.
Просто следуйте инструкциям, описанным здесь, и очень скоро все будет готово!
Если вам понадобится какая-либо помощь, следуйте инструкциям на моем канале YouTube и ознакомьтесь с другими сообщениями в этом блоге.
Наконец, когда ваш сайт будет готов, не забудьте прорекламировать его, чтобы люди могли его найти.



 ru
teplogu.ru
ru
teplogu.ru