Django с нуля. Часть 2: регистрация, авторизация, ограничение доступа
Второй этап разработки
Продолжим работу над проектом с создания первой учетной записи для админа, а затем перейдем к разработке необходимых моделей для базы данных и форм регистрации / авторизации. Весь код второго этапа находится здесь.
Создание учетных записей и администрирование
Панель администрирования открывается по адресу http://localhost:8000/admin. Пока что войти в админку нельзя: сначала нужно создать учетную запись суперпользователя (админа). Перед началом этого процесса следует применить миграции: python manage.py migrate (эту операцию мы намеренно пропустили на первом шаге).
После применения миграций можно приступать к созданию записи для суперпользователя: python manage.py createsuperuser
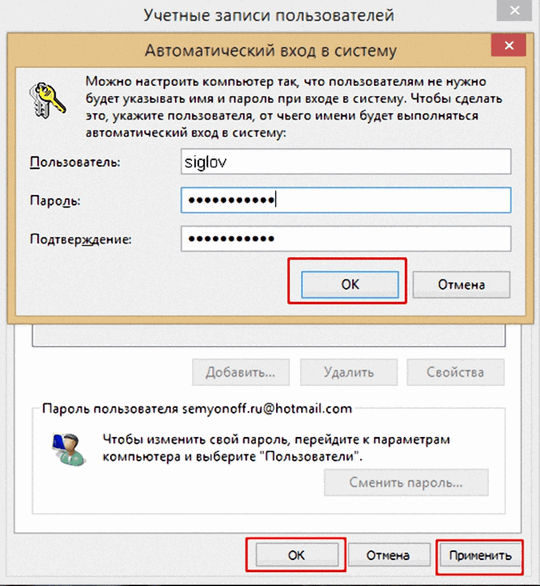
В ходе выполнения команды появится приглашение ввести имя пользователя, пароль и емейл (они не отображаются во время ввода – будьте внимательны). Учетная запись суперпользователя готова, запустите сервер и авторизуйтесь:
Учетная запись суперпользователя готова, запустите сервер и авторизуйтесь:
Кликните по ADD USER и создайте учетные записи для двух тестовых пользователей. Обратите внимание, что Джанго берет хэширование паролей на себя:
Аккаунт тестового пользователяПримечание: если вы забыли пароль суперпользователя, его можно сменить так: python manage.py changepassword <имя пользователя>.
Работа с базой данных и моделями
Одна из сильнейших сторон Джанго – простота подключения базы данных и возможность работать с любыми базами с помощью одного и того же кода (и без глубоких познаний в области языка запросов SQL). Django уже создал для нас файл models.py. Каждая модель представляет отдельную таблицу в базе. Откроем models.py и напишем код для модели Post.
Для обновления структуры базы создадим и выполним миграции: сначала запустим python manage., а затем  py makemigrations
py makemigrationspython manage.py migrate.
Теперь пора обновить файл blog\views.py, в котором на первом этапе мы записали тестовый контент. Для обработки реального контента из модели Post код должен выглядеть так.
from django.contrib import admin
from .models import Post
admin.site.register(Post)
Теперь можно открыть админку http://localhost:8000/admin/ и создать несколько постов от разных пользователей:
Записи от нескольких пользователейОбратите внимание на формат даты – если указание часов и минут не требуется, формат можно изменить в шаблоне home.html:
<small>{{ post. date_posted|date:"F d, Y" }}</small>
date_posted|date:"F d, Y" }}</small>
Больше полезных материалов вы найдете на нашем телеграм-канале «Библиотека питониста»
Интересно, перейти к каналу
Формы регистрации и авторизации
Как уже упоминалось, приложения из проекта можно использовать отдельно – вставить блог, например, в другой проект. Поэтому и систему регистрации / авторизации стоит реализовать отдельно. Запустим Джанго-команду для создания нового приложения под названием users: python manage.py startapp users. После этого нужно зарегистрировать новое приложение, как мы уже делали с блогом. Сначала откройте my_site\settings.py и добавьте нужную строку в список
INSTALLED_APPS = [ 'blog.apps.BlogConfig', 'users.apps.UsersConfig', 'crispy_forms', 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', ]
В этом же файле в самом низу добавьте ссылку на стили Bootstrap для форм:
CRISPY_TEMPLATE_PACK = 'bootstrap4'
Модуль django-crispy-forms
pipenv install django-crispy-forms.Затем откройте users\views.py и сохраните в нем код:
from django.shortcuts import render, redirect
from django.contrib import messages
from .forms import UserRegisterForm
def register(request):
if request.method == 'POST':
form = UserRegisterForm(request.POST)
if form.is_valid():
form.save()
username = form.cleaned_data.get('username')
messages.success(request, f'Создан аккаунт {username}!')
return redirect('blog-home')
else:
form = UserRegisterForm()
return render(request, 'users/register.
html', {'form': form})
Для формы регистрации нам потребуется соответствующий шаблон. Как и в случае с блогом, создайте в папке users директорию templates, в ней – поддиректорию users, а в ней файл register.html. Код шаблона будет таким.
Внесем нужные изменения в url-паттерны. Откройте my_site\urls.py и добавьте в него импорт users_views и маршрут к форме регистрации:
from django.contrib import admin
from django.urls import path, include
from users import views as user_views
urlpatterns = [
path('admin/', admin.site.urls),
path('register/', user_views.register, name='register'),
path('', include('blog.urls')),
]
Теперь создайте файл users\forms.py и сохраните в нем этот код, после чего добавьте отображение сообщения об успешной регистрации в шаблон блога base. html, прямо над блоком контента
html, прямо над блоком контента {% block content %}{% endblock %}:
{% if messages %}
{% for message in messages %}
<div>
{{ message }}
</div>
{% endfor %}
{% endif %}
Запустим python manage.py runserver и оценим нашу форму регистрации http://localhost:8000/register/:
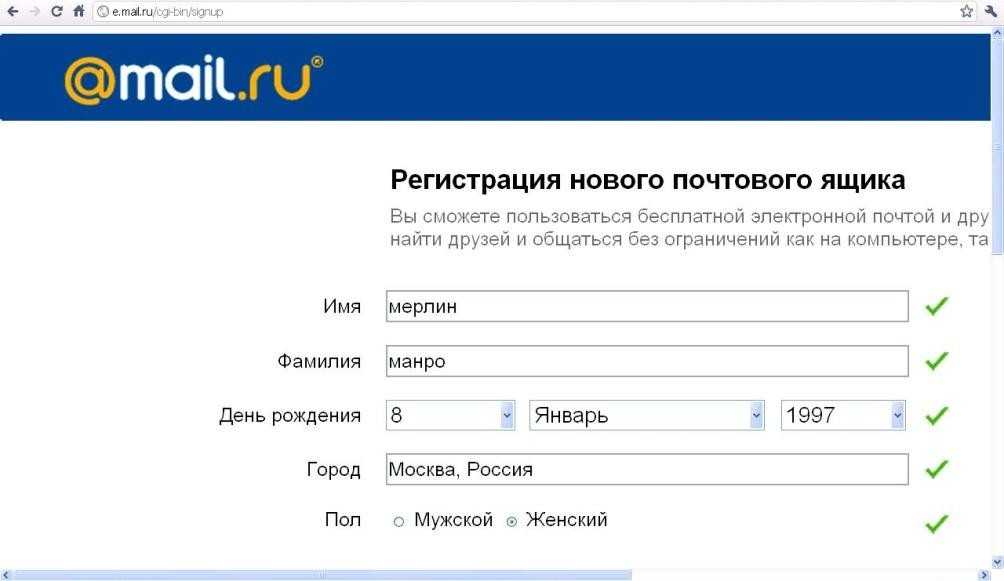
Форма регистрацииЗарегистрируем нового пользователя NewUser и получим сообщение об успешной регистрации аккаунта. Проверим панель администрирования http://localhost:8000/admin/auth/user/ – новая учетная запись там появилась, значит, форма работает правильно. Попробуйте ввести некорректные регистрационные данные – форма проводит валидацию самостоятельно, без всяких дополнительных усилий с нашей стороны:
Форма неплохо справляется с валидациейВход и доступ к профилям для зарегистрированных пользователей
 Сначала мы создадим логику и страницы входа и выхода, а затем перейдем к вопросу ограничения доступа для неавторизованных и/или незарегистрированных пользователей.
Сначала мы создадим логику и страницы входа и выхода, а затем перейдем к вопросу ограничения доступа для неавторизованных и/или незарегистрированных пользователей.Прежде всего добавим в файл my_site\urls.py импорт нужных модулей и маршруты к шаблонам страниц входа и выхода. Теперь нужно создать два шаблона в папке
Код для logout.html генерирует страницу выхода из учетной записи:
Страница выходаВнизу файла my_site\settings.py добавьте:
LOGIN_REDIRECT_URL = 'blog-home'
LOGIN_URL = 'login'
Также отредактируем код в файле users\views.py, теперь он должен выглядеть так.
Сообщение об успешной регистрацииЧтобы управлять профилями в админ-панели, нужно зарегистрировать модель в admin.
from django.contrib import admin
from .models import Profile
admin.site.register(Profile)
Создайте шаблон для страницы профиля – profile.html в templates/users, и сохраните этот код в users\models.py. Код модели использует библиотеку для работы с изображениями Pillow. Установите ее в виртуальное окружение проекта: pipenv install pillow. Создайте и примените миграции:
python manage.py makemigrations
python manage.py migrate
 На самом деле, и переадресация на профиль после входа на сайт выглядит странно – гораздо логичнее перенаправить пользователя на главную страницу блога, что мы и сделаем.
На самом деле, и переадресация на профиль после входа на сайт выглядит странно – гораздо логичнее перенаправить пользователя на главную страницу блога, что мы и сделаем.LOGIN_URL = 'login'
Теперь, если вы введете верный логин и пароль, произойдет переадресация на главную страницу блога. Пока что визуально это не слишком очевидно – ссылки на панели навигации не соответствуют тому, вошел ли пользователь на сайт или нет – но мы сейчас это исправим.
Прежде всего, внесем изменения в шаблон base.html – найдите правый блок навигации и вставьте этот код между тегами <div></div>:
{% if user.is_authenticated %}
<a href="{% url 'profile' %}">Профиль</a>
<a href="{% url 'logout' %}">Выход</a>
{% else %}
<a href="{% url 'login' %}">Вход</a>
<a href="{% url 'register' %}">Регистрация</a>
{% endif %}
Если зайти на сайт с правильным логином и паролем, можно увидеть свой профиль – правда, пока без аватарки:
Профиль без изображения пользователяПоследнее, что мы сделаем на этом этапе – обеспечим ограничение доступа к профилям для незарегистрированных пользователей. Для этого в файл users\views.py нужно добавить декоратор
Для этого в файл users\views.py нужно добавить декоратор @login_required:
@login_required
def profile(request):
return render(request, 'users/profile.html')
Если неавторизованный пользователь теперь попытается открыть страницу профиля, он будет переадресован на страницу входа на сайт. Напоминаем: весь код, созданный на этом этапе работы, находится здесь.
Промежуточные итоги
В этой части туториала мы реализовали систему авторизации в виде отдельного приложения, которое в дальнейшем можно будет использовать в любом другом Django-проекте. Дополнительной функциональностью для управления профилями мы займемся в следующей, заключительной части.
***
Материалы по теме
- 🔩 Полный фуллстек: пишем сайт на Django, Vue и GraphQL
- Безопасная загрузка изображений в веб-приложении на Django
- 📊Django, Pandas и Chart.
 js для быстрой панели инструментов
js для быстрой панели инструментов
23 правила для дизайна процесса регистрации и входа в систему
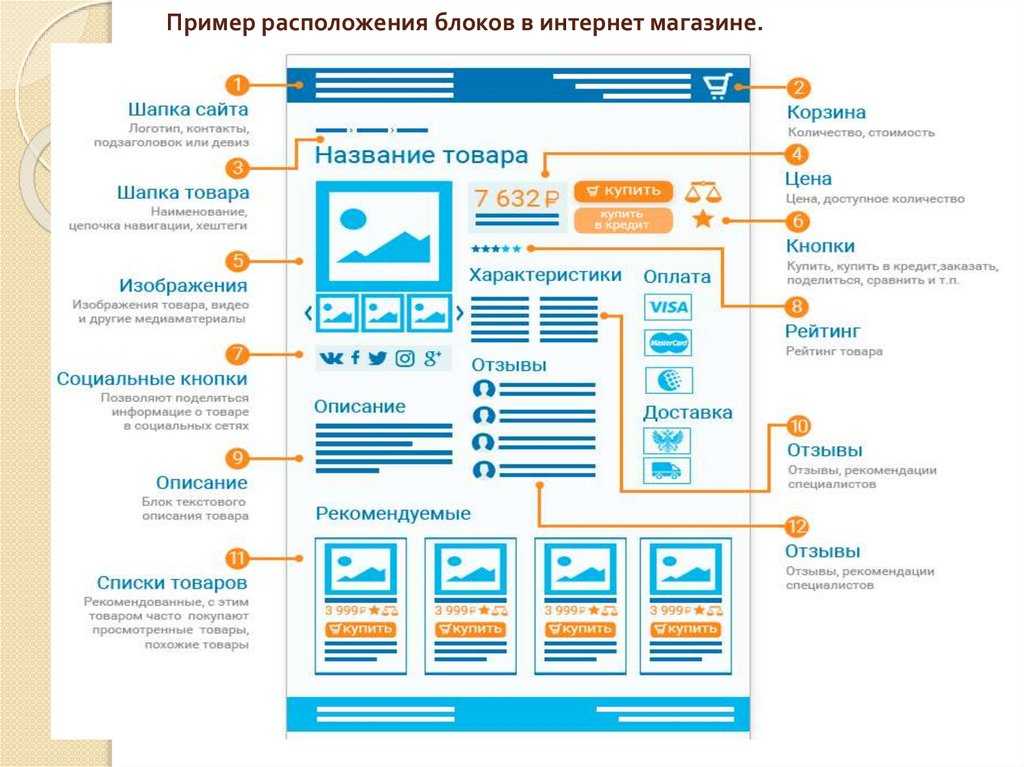
Процессы регистрации и входа в систему существуют с момента возникновения электронной торговли. Но по прошествии 20 лет мы все еще делаем ошибки. В большинстве случаев это продиктовано выбранной платформой или параметрами UX. В интернете обсуждают, является ли решение какой-либо организации правильным, удобным для пользователя и соответствует ли оно методам обеспечения безопасности.
Вход и регистрация (SI/SU) — это серьезное препятствие, которое пользователь должен преодолеть, чтобы воспользоваться услугами, которые вы предлагаете. Плохой SI/SU приводит к большому количеству отказов и неприятному опыту.
Сегодня мы постараемся положить этому конец и создать набор простых правил, которые следует использовать при проектировании регистрации и входа в систему для всех ваших продуктов. Мы начнем с простой регистрации и усложним задачу, когда войдем в систему во время совершения другого действия.
Правила для регистрации
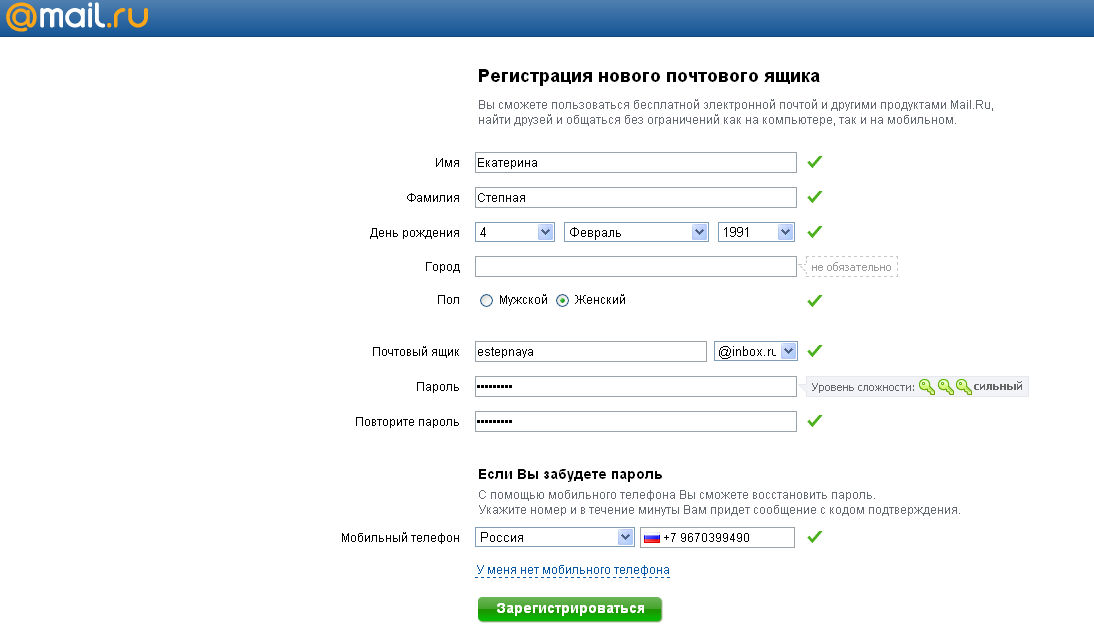
1. Запрашивайте минимально необходимую информацию для создания аккаунта
Для создания аккаунта вам нужны только имя, электронная почта и пароль. Если вы используете SMS в маркетинге, то в таком случае можно запросить номер телефона. Но сделайте это необязательным требованием. Вы можете попросить его позже.
Если ваша форма регистрации состоит более чем из двух страниц — у вас будет большое количество отказов.
2. Отметьте обязательные поля и сгруппируйте их
Все обязательные поля должны быть ясно помечены. Использование звездочки (*) для обозначения обязательного для заполнения поля не особо эффективно. Однако это лучше, чем вообще ничего. Порядок полей должен быть следующим: сначала обязательные, затем необязательные.
С точки зрения HTML четко укажите поля для входных данных (через стандарт автозаполнения — см. здесь), чтобы браузеры могли автоматически заполнять информацию.
3. Ограничьтесь стандартными требованиям к паролю
Требование должно указывать на надежность пароля, но если пароль не попадает в категорию стандартных, не мешайте пользователю зарегистрироваться. Обоснование простое: если им придется придумать новый пароль, они, скорее всего, его забудут. В следующий раз, когда пользователь захочет войти в систему, он уйдет.
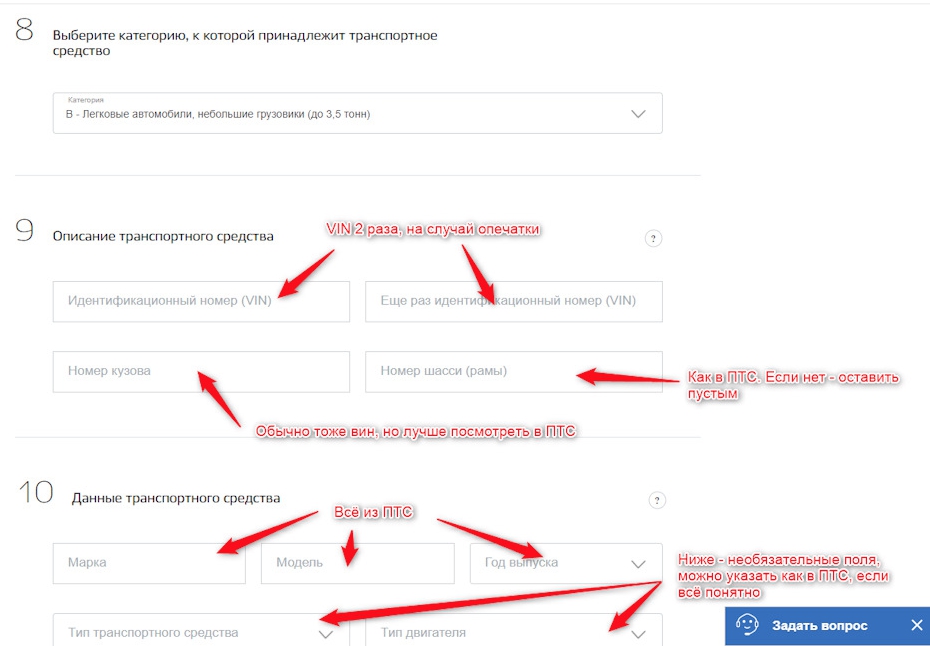
4. Внедрите подтверждение правильности заполнения полей и показывайте возникающие ошибки
Самые ненавистные формы — это те, которые заставляют человека заполнить все детали, а потом показывают ошибки в самом верху. И одновременно с этим пропадает придуманный пароль («безопасность»).
Понятное указание человеку на его ошибки гарантирует, что он не уйдет.
Большинство встроенных проверок формы проверяют ошибки сразу по мере того как пользователь печатает информацию в поле ввода.
- Подождите клика на поле
- Проверьте введенные данные
- Если случилась ошибка — покажите ее, но не возвращайтесь к этому полю (не нарушайте пользовательский путь заполнения формы).

- Когда пользователь фокусируется на ошибочном поле (и поле не пустое) проверьте раскладку и нажатые клавиши. Если поле заполнено верно — выделите его зеленым (но не закрывайте поле ввода сообщением об ошибке).
Эта логика должна предотвратить любые неприятности с валидацией.
5. Не блокируйте доступ к аккаунту из-за неподтвержденной электронной почты
Если это не является требованием бизнеса, не забирайте у пользователей доступ к их аккаунту просто потому, что они не кликнули на ссылку, которую вы им выслали. Это особенно важно для интернет-магазинов. Нет нужны в том, чтобы верифицировать электронную почту на таком типе сайта. Для онлайн-продуктов вы всегда можете ограничить действия, доступные пользователю, до тех пор, пока электронное письмо не будет открыто.
Я выяснил, что сервисы, которые дают 3-5 дней на подтверждение электронной почты, обычно получают гораздо больше отказов. Лучше запрашивать верификацию после того, как пользователь вошел на портал и хочет предпринять какие-то действия.
6. Не указывайте просто, что учетная запись с введенной электронной почтой существует — покажите возможные варианты
Если пользователь вводит адрес электронной почты, который уже есть в вашей базе данных, не нужно просто сообщать ему, что мейл существует. Это тупик. Укажите причину и действия, которые пользователь может предпринять:
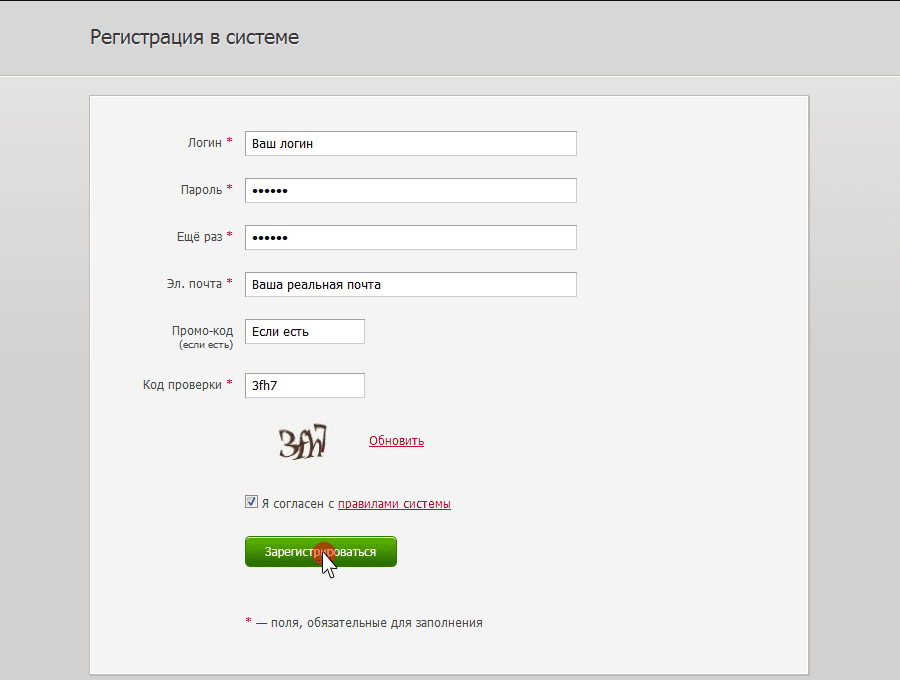
РегистрацияДайте пользователям выход из ситуации и решение каждой ошибки, которую они могут совершить.
Сайты, которые напрямую перенаправляют пользователя на страницу входа, ужасны! Пользователь ожидал чего-то вроде благодарности за регистрацию, но столкнулся с другой формой. Ужасный опыт!
Внедряйте встроенную проверку электронной почты, если у вас есть такая возможность. Это избавляет пользователя от необходимости заполнять остальные поля.
Примечание по безопасности: я знаю, что глупо предоставлять API хакерам ,чтобы проверять, какие электронные письма существуют в вашей базе данных. Но если вы в этом разбираетесь, используя регулирование количества запросов к серверу или добавляя проверку отпечатков пальцев для устройств для ограничения доступа, вы избавите многих людей от риска заблудиться на их пользовательском пути.
7. Вход через социальные сети должен быть нормой
Я не знаю, почему не становится больше сайтов, предлагающих единый вход в систему? Для простых подписок, таких как интернет-магазин или пробные версии продуктов, проще всего зарегистрироваться через facebook / twitter / google. Однако в этом процессе есть дополнительные правила, которым вы должны следовать:
- Зона покрытия
Не размещайте регистрацию через Linkedin на сайте, подразумевающем транзакции. Если в вашем регионе есть популярная система единого входа, например WeChat, укажите его как основной вариант.
- Приоритезация
Если возможно, сделайте приоритетным самый популярный метод регистрации. Или используйте наиболее предпочтительный для себя способ.
- Объединение
Если пользователь зарегистрировался, используя электронную почту или какой-либо другой способ единого входа и пытается использовать его наряду с другим, примите это и разрешите ему войти в систему (при условии совпадения электронных писем).
- Напоминание
Если пользователь регистрируется с помощью системы единого входа и пытается снова зарегистрироваться по электронной почте, укажите ему, каким способом он уже зарегистрировался. В правиле 6 мы видели возможность сброса пароля или входа в систему. Кроме того сообщение «Вы вошли в систему с помощью Facebook» — это отличное напоминание пользователю.
- Приватность
Лучше всего указать, что вы будете использовать систему единого входа только для авторизации учетной записи и используете только обязательные поля. И ничего не будете публиковать.
8. Клавиша Tab должна направлять к следующему полю
Звучит просто, но иногда Tab не приводит пользователя к следующему полю. Ожидается же обратное. Протестируйте свою форму и посмотрите, выделена ли какая-либо ссылка или тег помощи при вводе. Используйте атрибут tab-index для помощи.
Ниже несколько дополнительных предложений в зависимости от ваших систем и требований:
- Электронная почта пользователя должна быть идентификатором пользователя для входа в систему
Я смотрю на вас, сайты, которые используют имена пользователей. Конечно, сегодня мне нравится имя «ThorButOaks69», но запомню ли я его с бесчисленными комбинациями прописных, строчных и цифровых символов? Я помню свой адрес электронной почты, но не имя пользователя. Позвольте мне выбрать имя пользователя после входа в систему!
Конечно, сегодня мне нравится имя «ThorButOaks69», но запомню ли я его с бесчисленными комбинациями прописных, строчных и цифровых символов? Я помню свой адрес электронной почты, но не имя пользователя. Позвольте мне выбрать имя пользователя после входа в систему!
- После успешной регистрации отправьте приветственное письмо
Приветственное письмо должно содержать информацию о сайте, на котором пользователь зарегистрировался, что он может делать с учетной записью и что его ждет в будущем. При возможности добавьте ссылку для подтверждения адреса электронной почты, чтобы ваша CRM-команда была довольна.
Правила для входа в систему
9. Примените встроенную проверку для поля электронной почты
Многие сайты не используют проверку полей электронной почты (стандартное регулярное выражение). В вашей системе есть информация о неправильном формате электронной почты — так укажите это!
Просмотр базы данных — это рискованная игра. В нем применяется примечание по безопасности из правила 6 про регистрацию.
В нем применяется примечание по безопасности из правила 6 про регистрацию.
10. Переносите электронную почту из поля ввода при входе в поле ввода сброса пароля
Если ваш пользователь ввел адрес электронной почты, а вы сказали ему, что комбинация неверна, не заставляйте снова вводить адрес электронной почты в поле для сброса пароля. Если возможно, сделайте переход быстрым и простым — скройте поле пароля и измените кнопку так, чтобы она говорила «Сбросить пароль» сразу после того, как пользователь нажал на эту опцию.
Плавный переход с сохранением электронной почты11. Предложите сброс пароля после третьего неправильного ввода
Если пользователь пытается ввести пароль более одного раза, предложите сбросить его одним щелчком мыши. Не заставляйте его нажимать на другую кнопку.
12. Отправьте ссылку для сброса пароля, а не пароль, сгенерированный системой.
Сгенерированный системой пароль добавляет новый шаг на пути к сбросу. Путь сброса должен быть простым:
- Пользователь выбирает сброс пароля
- Пользователь получает в электронном письме ссылку для сброса пароля
- Пользователь кликает по ссылке
- Пользователь вводит новый пароль дважды
- Пользователь получает доступ к аккаунту
Видите, как мы снова перепрыгнули через логин на пути сброса пароля? Что мы пытаемся сделать на шаге повторного входа в систему? Улучшить мышечную память при повторном вводе логина? Дать автозаполнению возможность обновлять записи? Вы уже подтвердили право собственности на аккаунт. Вам не нужно заново набирать всю комбинацию!
Вам не нужно заново набирать всю комбинацию!
Это приводит нас к правилу 13.
13. Дайте менеджеру паролей доступ для сохранения учетных данных пользователя, если он сам этого хочет
Большинство пользователей сейчас используют тот или иной менеджер паролей. Лишь немногие предпочитают запоминать свою комбинацию адреса электронной почты и пароля для сотен с лишним сайтов, которые они используют. Менеджеры паролей эволюционировали, чтобы даже определять пароль для восстановления и обновления своих хранилищ.
14. В мобильных приложениях разрешите пользователям использовать аутентификацию устройства для входа в систему
Если у вас мобильное приложение, то в таком случае нелепо заставлять пользователей использовать сложную связку электронной почты и пароля или технологию единого входа для того чтобы войти в него.
Нелепо заставлять использовать сложный адрес электронной почты / пароль или систему единого входа для мобильного приложения. Большинство устройств предоставляют свои параметры проверки подлинности (например, идентификатор отпечатка пальца или лица), чтобы приложения могли использовать их для входа. Последовательность процесса должна быть следующая:
Последовательность процесса должна быть следующая:
- После успешного входа в систему предложите пользователю аутентификацию на устройстве для последующих сеансов. Также предоставьте человеку возможность больше не показывать сообщение.
- Если пользователь решает использовать аутентификацию, позвольте ему завершить этот процесс.
- В следующей форме входа в систему предоставьте возможность аутентификации с помощью единого входа или откройте модальное окно с запросом аутентификации.
15. Система единого входа как вариант входа в систему
Опять же, должно быть нормой. Должны применяться стандартные правила пункта 7 со следующими добавлениями:
- Если пользователь пытается использовать систему единого входа с адресом электронной почты, которого нет в системе, укажите это и спросите, хочет ли он создать учетную запись с этим адресом.
- Если пользователь пытается использовать единый вход с существующим адресом электронной почты, выполните аутентификацию и добавьте единый вход в учетную запись.
 При успешном входе сообщите об этом пользователю.
При успешном входе сообщите об этом пользователю. - Старайтесь не давать более 3-х вариантов единого входа — это больше запутает пользователя, чем поможет. Я не помню, пользовался ли я Facebook, Google или Twitter или чем-то еще.
- В системах единого входа для мобильных приложений — НЕ выходите из приложения, чтобы открыть facebook / google в стандартном браузере и провести аутентификацию. У большинства пользователей есть эти приложения — используйте их. Я не хочу вводить комбинацию имени пользователя и пароля только для того, чтобы уберечь себя от ввода другой комбинации адреса электронной почты и пароля.
16. Двухэтапная аутентификация должна быть нормой для сайтов, содержащих конфиденциальную и платежную информацию
Необязательно использовать ее для сайтов, на которых хранятся токены кредитных карт. Однако было бы неплохо включить двухфакторную аутентификацию. Она больше создана для сайтов, которые хранят деньги через кредитный баланс / баланс кошелька. Опять же, не у всех ваших пользователей есть кредит / кошелек. Включите двухэтапную аутентификацию для тех, кому есть что терять. Например: если я только что зарегистрировался и у меня нулевой баланс, не нужно делать для меня сразу два шага. Привяжите к контексту свою политику принудительных действий.
Опять же, не у всех ваших пользователей есть кредит / кошелек. Включите двухэтапную аутентификацию для тех, кому есть что терять. Например: если я только что зарегистрировался и у меня нулевой баланс, не нужно делать для меня сразу два шага. Привяжите к контексту свою политику принудительных действий.
Для двухэтапной аутентификации лучшими комбинациями являются:
- Электронная почта + телефон
- Электронная почта + дополнительная электронная почта
- Электронная почта + push-уведомление
По моему опыту, самый быстрый вариант — это электронная почта + push. Это работает всегда. Пусть все будет просто. Аутентификатор Майкрософт добавляет глупый шаг в виде ввода кода, сгенерированного системой. Если у меня есть доступ к обоим устройствам (входа и проверки), мне просто нужно нажать на подтверждающее сообщение. Не заставляйте меня разгадывать судоку!
17. Поймите когнитивную нагрузку пользователя для более глубоких маршрутов и разработайте «выходы» для ошибок
По мере усложнения аутентификации все меньше пользователей будут идти определенным путем. Обеспечьте выход, если пользователь попадает в ловушку. Дайте ему возможность вернуться к старому верному методу ввода электронной почты и пароля.
Обеспечьте выход, если пользователь попадает в ловушку. Дайте ему возможность вернуться к старому верному методу ввода электронной почты и пароля.
18. Постоянный вход в систему должен быть нормой для нечувствительных сайтов
Если ваш сайт не содержит конфиденциальной информации, разрешите постоянный вход в систему. Это особенно актуально для сайтов интернет-магазинов. Постоянный вход в систему позволяет пользователю вспомнить сайт и действия, которые он совершил. Вы являетесь UX-преступником, если автоматически выходите из системы через определенное время. Сессия может истечь, но действия пользователей (например, добавленные в корзину предметы) сохранятся. Вы можете ограничить доступ к личной информации с помощью запроса пароля вне зависимости от срока действия сеанса. Amazon является прекрасным примером: вы частично вошли в систему, и аутентификация запрашивается только тогда, когда вам нужно получить доступ к личной информации.
Позор вам, если ваше мобильное приложение выходит из системы через один день. Оно должно иметь постоянный вход (применяются стандартные исключения). Вы можете быть уверены, что для входа в приложение не используются общедоступные устройства.
Оно должно иметь постоянный вход (применяются стандартные исключения). Вы можете быть уверены, что для входа в приложение не используются общедоступные устройства.
Правила для пути входа в систему
Иногда вам нужно заставить пользователя войти в систему, чтобы упростить последующие этапы пути. Мы сосредоточимся на интернет-магазине: оформлении заказа, проверке статуса заказа и брошенной корзины. Но перед этим, если у вас есть мобильное приложение, убедитесь, что все ссылки из электронных писем / SMS верные и точные. Я не хочу пользоваться дурацким браузером на мобильной устройстве, где я уже вошел в систему.
19. Не заставляйте пользователя входить в систему, если он может выполнить свои действия и без входа
Во время оформления заказа стандартный первый шаг — это вход пользователя в систему или отправка электронного письма. Визуально расставьте приоритеты для вариантов оплаты. Путь может быть следующим (для не вошедшего в систему пользователя с учетной записью):
- Запросите электронную почту
- Проверьте, существует ли почта в системе, пока пользователь переходит к следующему шагу.
 Если у пользователя есть учетная запись, предложите ему войти в систему с сообщением, что это упростит его дальнейшие действия (проверьте, привязаны ли к учетной записи адрес доставки и платежная карта).
Если у пользователя есть учетная запись, предложите ему войти в систему с сообщением, что это упростит его дальнейшие действия (проверьте, привязаны ли к учетной записи адрес доставки и платежная карта). - Если пользователь желает войти в систему, откройте модальное окно с формой и параметрами единого входа. Поскольку вы уже знаете, использовал ли пользователь систему единого входа в последний раз, разместите эту опцию. Порядок должен быть таким:
Примечание: забытого пароля нет. Пользователь в основном перескакивает это и идет дальше.
- Если попытки входа в систему не увенчались успехом, вежливо сообщите пользователю, чтобы он не беспокоился и что вы свяжете транзакцию с его учетной записью (и сделайте это!). Пользователь должен выйти из процесса покупки плавно. Убедитесь, что он закрывает модальное окно самостоятельно. Если вы закроете модальное окно сами, это его разозлит.
20. После входа в систему, если у пользователя есть незавершенные элементы из предыдущего сеанса, ЗАМЕНИТЕ их на новые!
Представьте, что вы находитесь в магазине на кассе. Когда вы показываете свою карту лояльности, кассир добавляет в ваш чек еще 4 предмета, которые вы положили в свою корзину в прошлый раз. Разве вам бы это понравилось?
Когда вы показываете свою карту лояльности, кассир добавляет в ваш чек еще 4 предмета, которые вы положили в свою корзину в прошлый раз. Разве вам бы это понравилось?
Сеанс слияния прекрасен, когда пользователь входит в систему перед тем, как перейти к оформлению заказа. Опять же, вы не должны просто объединять — идентифицируйте товары в корзине по отдельности и спросите, хочет ли пользователь добавить их в новую корзину. Дайте возможность «Сохранить на потом». Ваша цель — сократить количество решений, которые клиент должен принять перед тем, как перейти к оплате.
Если во время оформления заказа вы обнаружите, что в предыдущей корзине пользователя есть товары, отобразите их на странице благодарности с простым сообщением: «У вас были эти товары в предыдущей корзине, вы хотите купить их сейчас?». На этом этапе добавьте эти товары в новую корзину и перенесите их на страницу обзора, где будет показан предыдущий выбор пользователя (например, адрес доставки, тип оплаты) и общая сумма корзины. У него должна быть возможность выбрать предметы, которые он хочет купить и отложить их на потом. Упростите маршрут.
У него должна быть возможность выбрать предметы, которые он хочет купить и отложить их на потом. Упростите маршрут.
21. Быстрое создание учетной записи после завершения основного пути
Если у пользователя нет учетной записи, лучше всего попросить его создать пароль для своей учетной записи на странице подтверждения заказа / благодарности. Не запрашивайте повторяющуюся информацию. У вас уже есть вся информация, необходимая для создания учетной записи. Нет только пароля.
22. Дайте возможность посмотреть статус заказа без запроса логина
Пользователь может проверить статус своего заказа двумя способами:
- Ссылка в электронном письме. Ссылка на статус заказа должна отправляться с каждым электронным письмом с подтверждением заказа и письмом с его обновлением.
- Форма на сайте, позволяющая искать заказ по комбинации его номера + электронная почта
Дополнительная информация о заказе может храниться за подсказкой для входа в систему. Убедитесь, что после входа в систему, пользователь переходит на страницу, на которую собирался перейти.
Убедитесь, что после входа в систему, пользователь переходит на страницу, на которую собирался перейти.
23. Брошенные корзины должны быть доступны по ссылке без входа в систему
Потоки брошенных корзин сложны — пользователь получает доступ к ссылке из браузера, в котором он уже вошел в систему, или воссоздает сеанс с использованием SSID в URL-адресе — и это становится действительно сложным с технической точки зрения.
Упростите путь к брошенной корзине, сосредоточившись на одном продукте и заставив пользователя совершить покупку этого товара. Если у них есть предметы в корзине, покажите их как дополнительные товары, которые они могут добавить. Не забывайте добавлять имеющиеся обстоятельства к пользовательскому пути.
Большинство пользователей ждут, что они будут регистрироваться и входить в систему так, как описано в статье. Как продуктовые менеджеры, мы ограничены технологическим пространством для проведения изменений. Но могу вас заверить, что внедрение правил, рассмотренных в статье, улучшит UX вашего сайта или приложения и увеличит конверсию. Протестируйте нововведения методом A/B и посмотрите, как отреагируют ваши пользователи.
Протестируйте нововведения методом A/B и посмотрите, как отреагируют ваши пользователи.
Спасибо за внимание!
Быстрое, простое и бесплатное создание регистрационных форм
Создание регистрационной онлайн-формы — отличный способ планировать деятельность и собирать данные о потенциальных гостях. Однако его самостоятельное создание может звучит сложно, особенно для тех, у кого нет никакого программирования навыки. К счастью, вам не нужно быть технически подкованным, чтобы создавать регистрационная веб-страница или форма. Все, что вам нужно, это сервис AidaForm и несколько минут вашего времени.
Разговорный и традиционный
Создание полностью настраиваемой традиционной и разговорной регистрации формы с неограниченным количеством полей.
Сбор регистрационных взносов
Платно ли участие? Собирайте комиссию через PayPal и Stripe по всему миру на бланке без дополнительной комиссии AidaForm.
Флажок «Электронная подпись и условия»
Информируйте своих клиентов о ваших условиях и положениях и собирайте их
явное согласие с ними. Соблюдайте DPA и GDPR.
Соблюдайте DPA и GDPR.
AidaForm — это гибкий онлайн-сервис, который позволяет легко создать бесплатную онлайн-регистрационная форма – кодирование HTML не требуется: просто перетащите поля, которые вам нужны, выберите визуальный стиль, соответствующий дизайну вашего веб-сайте и опубликуйте свою форму, чтобы добавить больше людей в свой список гостей.
Как сделать регистрационную форму еще быстрее? Выберите один из готовых шаблонов, добавьте его в свой аккаунт AidaForm и настройте за считанные минуты!
Форма регистрации конференции
Шаблон использования
Шаблон регистрации конференции
Форма регистрации класса.0002 Use Template
Art Class Registration Form Template
Course Registration Form
Event Registration Form
Dance School Registration Form
Basketball Form
Workshop Registration Form
5- Пошаговое руководство: Как создать регистрационную форму
1
Войдите в свою учетную запись AidaForm
Перед созданием регистрационной онлайн-формы вам необходимо войти в AidaForm. Для этого нажмите Войти в верхнем меню. Если у вас еще нет учетной записи, нажмите Зарегистрироваться , чтобы создать ее — это совершенно бесплатно.
Для этого нажмите Войти в верхнем меню. Если у вас еще нет учетной записи, нажмите Зарегистрироваться , чтобы создать ее — это совершенно бесплатно.
2
Создайте регистрационную форму
В личном кабинете нажмите Создать новую форму и решите, как вы хотите начать. Выберите Пустая форма , чтобы создать регистрационную онлайн-форму с нуля. Если вы хотите сэкономить время и начать с готового образца формы, перейдите в галерею шаблонов. Все регистрационные формы там уже включают наиболее часто используемые поля. Какой бы шаблон вы ни выбрали, позже вы сможете добавить или удалить любые поля.
3
Настройка дизайна
В редакторе форм вы можете настроить регистрационную форму. Начните с вкладки Элементы формы . Здесь вы найдете всевозможные поля: имя, адрес электронной почты, номер телефона, дату (если вы планируете организовать серию мероприятий или повторить одно в разные даты) и многое другое. Вы даже можете добавить вопросы с несколькими вариантами ответов, выпадающие списки, CAPTCHA и поля электронной подписи, чтобы гости могли подтвердить регистрацию. Как только вы будете удовлетворены полями, пришло время настроить стиль и цвета.
Вы даже можете добавить вопросы с несколькими вариантами ответов, выпадающие списки, CAPTCHA и поля электронной подписи, чтобы гости могли подтвердить регистрацию. Как только вы будете удовлетворены полями, пришло время настроить стиль и цвета.
Перейти к конструктору форм . Изучите коллекцию готовых цветовых тем, чтобы найти ту, которая лучше всего подходит для добавления регистрационной формы на ваш веб-сайт. Попробуйте дополнительные параметры настройки, чтобы улучшить дизайн: выберите различные типы и размер шрифта, настройте формы кнопок, создайте свою собственную цветовую схему и т. д.
4
участие или членский взнос, AidaForm поможет вам быстро создать регистрационную форму с вариантами оплаты PayPal или Stripe.
Перейдите на вкладку Builder и выберите одно из следующих полей: PayPal , Stripe или Checkout .
- После того, как вы добавите PayPal или Stripe , вы можете выбрать фиксированную сумму или сумму, определенную пользователем.
 В качестве альтернативы вы можете предложить на выбор товары из корзины.
В качестве альтернативы вы можете предложить на выбор товары из корзины. - Поле Checkout позволяет собирать платежи из нескольких полей Корзина заказов и обрабатывать их через PayPal, Stripe или и то, и другое по выбору участников.
5
Опубликовать форму
Нажмите Опубликовать и выберите, как вы хотите поделиться своей формой. Получите прямую ссылку и добавьте ее к кнопке на своем веб-сайте, отправьте ее по электронной почте своим потенциальным гостям или поделитесь ею в своих сообществах в социальных сетях. Вам не нужно беспокоиться о хранилище, базах данных и других сложных вещах — AidaForm позаботится обо всем. Проверяйте ответы в любое время в личном кабинете.
AidaForm предлагает Вставить на веб-страницу 9Вариант 0078 тоже. Просто скопируйте код и разместите регистрационную форму на своей веб-странице.
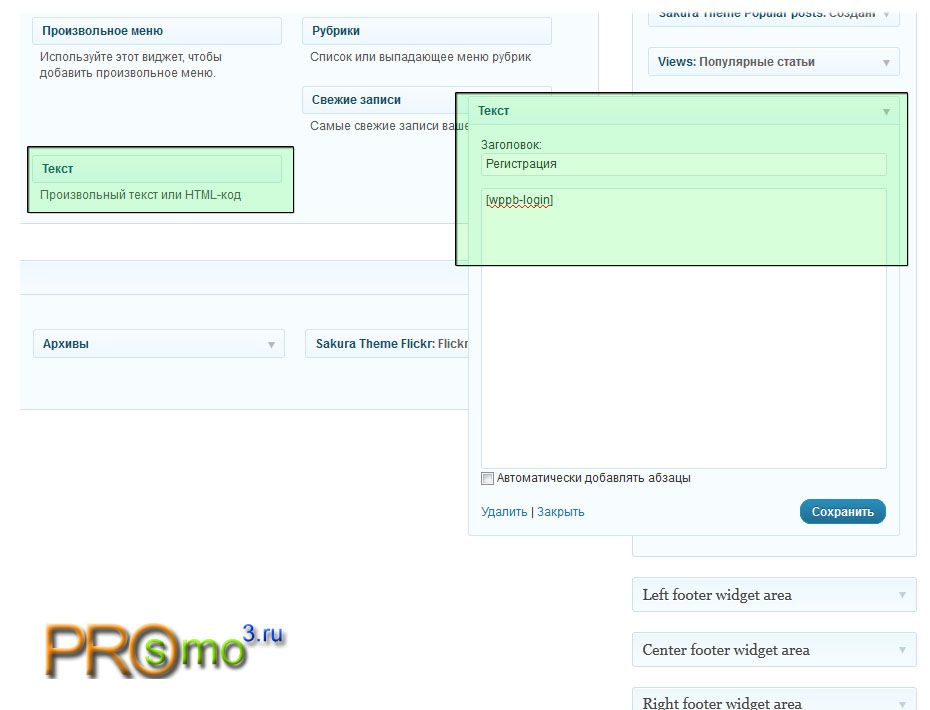
- Узнайте больше о том, как добавить регистрационную форму в WordPress
- Или узнайте, как добавить регистрационную форму в Wix
Вот и все. Теперь вы знаете, как создать форму регистрации для веб-сайта, не написав ни строчки кода. Зарегистрируйтесь и создайте свою форму сегодня!
Теперь вы знаете, как создать форму регистрации для веб-сайта, не написав ни строчки кода. Зарегистрируйтесь и создайте свою форму сегодня!
Создание регистрационных форм для любых целей с помощью AidaForm
Оптимизация процесса регистрации для вас и ваших гостей
С помощью AidaForm вы можете легко регистрировать людей на мероприятия и собирать необходимую информацию без бумажной волокиты. Все, что вам нужно сделать, это создать регистрационную форму и опубликовать ее на своем сайте. Кроме того, вы можете составить список рассылки ваших потенциальных гостей и отправить им прямую ссылку на форму. Лучше всего то, что это выгодно и вам, и вашим гостям — это просто и экономит много времени.
Увеличьте посещаемость ваших вебинаров и онлайн-курсов
Используйте AidaForm для создания многоцелевой регистрационной формы, которая содержит программу курса и список выступающих, позволяет людям записывать свои вопросы и содержит другие важные детали. Оставайтесь на связи с участниками, подключив свою учетную запись AidaForm к MailChimp или другим службам электронного маркетинга. Отправляйте подтверждения регистрации, новости и обновления, скидки на предстоящие мероприятия и многое другое.
Оставайтесь на связи с участниками, подключив свою учетную запись AidaForm к MailChimp или другим службам электронного маркетинга. Отправляйте подтверждения регистрации, новости и обновления, скидки на предстоящие мероприятия и многое другое.
Продавайте билеты онлайн, принимайте пожертвования
Собирать платежи очень просто, если вы используете AidaForm. Продавайте билеты онлайн — ваши гости могут избежать очередей за билетами, а вы сразу же получите деньги. Принимайте благотворительные пожертвования — благодаря гибкому конструктору форм вы можете позволить пользователям выбрать любую сумму для пожертвования. Запустите кампании по сбору средств — вставьте форму на свой сайт, где вы описываете цели своей кампании и призываете людей поддержать вашу идею. Просто подключите свою учетную запись AidaForm к своей учетной записи PayPal или Stripe и обрабатывайте платежи автоматически — вам не нужны какие-либо технические знания для сбора платежей в Интернете.
Используйте AidaForm бесплатно
Как создать страницу входа и регистрации в WordPress
Хотите создать пользовательскую страницу входа в WordPress? Узнайте, как инструмент регистрации пользователей может помочь вам добавить страницу входа на любой сайт WordPress.
Приблизительное время чтения: 6,5 минут
Хотите знать, как создать страницу входа на сайты WordPress? Тогда вас должны убедить в преимуществах:
- Улучшение брендинга
- Улучшение взаимодействие с пользователем
- Повышенная безопасность
Вы знаете, что вам нужно сделать: настроить процесс входа и регистрации. Но как?
Мы покажем вам, как инструмент регистрации пользователей может революционизировать весь процесс входа и регистрации на ЛЮБОМ веб-сайте WordPress. Используя простой (но мощный) плагин, вы можете создать систему входа в WordPress всего за несколько шагов!
Formidable Forms — лучший плагин для конструктора форм WordPress. Получите это бесплатно!
Готовы начать? Поехали — вот основные шаги:
- Установка и активация плагина регистрации пользователей
- Активация надстройки регистрации пользователей
- Создание пользовательской формы входа
- Создание пользовательской формы регистрации
- Настройка WordPress страница входа и регистрации
Перед тем, как мы начнем, одно замечание: нас часто спрашивают, можно ли создать страницу входа и регистрации WordPress без плагина. Ответ? Да нет. Настройка этого требует тонны знаний в области кодирования. Если вы не профессиональный разработчик, мы бы не рекомендовали его.
Ответ? Да нет. Настройка этого требует тонны знаний в области кодирования. Если вы не профессиональный разработчик, мы бы не рекомендовали его.
Кроме того, этот метод понравится разработчикам, стремящимся сэкономить время ? Вперед!
1. Установите и активируйте плагин регистрации пользователей
Первое, что нам нужно сделать, это установить плагин регистрации пользователей для WordPress. Этот тип плагина позволит вам изменить весь процесс регистрации пользователя и входа в систему на вашем сайте WordPress.
В этом примере мы будем использовать наш конструктор форм WordPress, Formidable Forms . Если вы еще не выбрали плагин для создания форм для своего сайта, этот может быть отличным выбором. Это особенно верно, если вы надеетесь обрабатывать регистрацию пользователей на своем веб-сайте.
У Formidable есть специальное дополнение для регистрации пользователей, которое автоматизирует все, что связано с пользователями:
- Создание пользовательских регистрационных форм
- Разрешение пользователям регистрировать и редактировать свои профили пользователей
- Дать пользователям (и другим ролям пользователей) возможность редактировать из внешнего интерфейса вашего сайта
- Автоматически заполнять формы информацией о вошедшем в систему пользователе
- Добавить форму входа в любом месте на вашем сайте
- Добавить форму для сброса пароля в любом месте на вашем сайте
Не только для регистрации пользователя
Вот в чем дело. Если вам нужна надежная система регистрации пользователей, скорее всего, вы создаете собственный веб-сайт. Для тех, кто хочет сделать безопасный и удобный сайт, наш плагин создан специально для вас!
Если вам нужна надежная система регистрации пользователей, скорее всего, вы создаете собственный веб-сайт. Для тех, кто хочет сделать безопасный и удобный сайт, наш плагин создан специально для вас!
Лучшее в Formidable Forms то, что они созданы не только для регистрации пользователей. Это полноценный конструктор форм WordPress и многое другое. Formidable имеет десятки интеграций и надстроек, что делает его отличным выбором практически для любого веб-сайта WordPress.
Есть несколько бесплатных плагинов, которые могут помочь вам с регистрацией пользователей на сайтах WordPress, но, как гласит старая поговорка: вы получаете то, за что платите. Тем не менее, вы все еще можете прочитать эту статью, чтобы сравнить Formidable с любым другим плагином.
И если вы обнаружите, что Formidable Forms выглядит лучшим вариантом, вы можете попробовать его без риска в течение 14 дней. Если вам не понравится, мы без проблем вернем вам все ваши деньги. Установить Formidable так же просто, как установить любой плагин WordPress.
Чтобы воспользоваться преимуществами нашей системы регистрации пользователей, просто посетите нашу страницу с ценами, чтобы начать работу.
Получите регистрацию пользователя на своем сайте сейчас
2. Активируйте надстройку регистрации пользователя
После установки Formidable Forms все станет намного проще. Перейдите на панель инструментов WordPress, затем выберите Formidable → Add-Ons и нажмите кнопку «Установить» для надстройки «Регистрация пользователя».
3. Создайте пользовательскую форму входа
com/vi/ThgHpKhXqgk/hqdefault.jpg’ alt=’Create a Custom Login Form’>▶</a>» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»» title=»Create a Custom Login Form»/> Подпишитесь на YouTubeПрежде чем мы научимся создавать страницы входа в WordPress, нам нужно создать форму, с которой пользователи будут входить в систему. К счастью, эта форма уже создана как часть модуля регистрации пользователей! Это означает, что после регистрации пользователь может войти в систему, используя эту форму… и все просто работает ?
Есть некоторые вещи, которые следует учитывать при настройке формы входа:
- Стилизация формы входа: Возможно, вы захотите настроить внешний вид формы входа с помощью встроенного визуального стилизатора Formidable — CSS не требуется. !
- Создайте страницу сброса пароля: Если кто-либо из ваших пользователей потерял свой пароль, вы можете создать страницу и легко связать свою форму входа с этой страницей.

Есть несколько деталей, связанных с настройкой вашей формы входа, поэтому, чтобы сделать это руководство простым, мы написали специальную статью здесь:
- Как создать пользовательскую форму входа в WordPress
тем не менее, необходимо настроить форму входа в систему, чтобы продолжить работу с этим руководством. Итак, давайте перейдем к следующему шагу.
4. Создайте пользовательскую регистрационную форму
Подпишитесь на YouTube Форма регистрации пользователя WordPress очень похожа на форму входа в Formidable — она встроена в надстройку регистрации пользователя. Поскольку каждый будет собирать разные данные от своих пользователей при регистрации, мы создали редактируемый шаблон регистрации пользователей, с которым пользователи могут начать работу.
Поскольку каждый будет собирать разные данные от своих пользователей при регистрации, мы создали редактируемый шаблон регистрации пользователей, с которым пользователи могут начать работу.
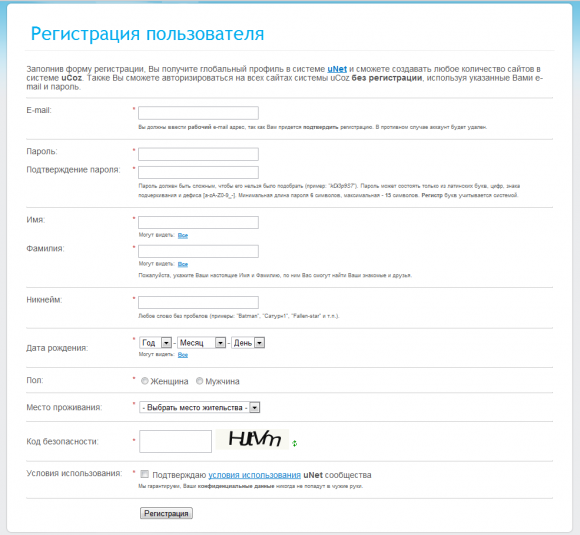
Вот как это выглядит:
Если это близко к тому, что вы ищете, вы можете перейти к Грозный → Формы , затем нажмите кнопку Добавить новый . Найдите шаблон User Registration и нажмите на него, чтобы начать редактирование.
Если вы амбициозны, вы можете создать форму с нуля. Для этого вместо этого нажмите на опцию Blank Form . Назовите свою форму и начните создавать ее с помощью конструктора форм перетаскивания.
Все, что вам нужно сделать, чтобы создать регистрационную форму, это перетащить нужные поля формы из левого столбца в правый. Вы, вероятно, будете собирать имена пользователей, адреса электронной почты и, по крайней мере, еще несколько ключевых сведений.
Настройка параметров регистрационной формы
Когда вы закончите создание формы, нажмите кнопку обновления, затем перейдите на вкладку Настройки .
Чтобы убедиться, что ваши пользователи регистрируются должным образом, вам необходимо включить параметры регистрации пользователей для вашей регистрационной формы пользователя. Это соединит вашу регистрационную форму с вашей системой регистрации пользователей.
Для начала перейдите в Настройки → Действия и уведомления . Нажмите Зарегистрировать пользователя 9.0078, чтобы добавить действие регистрации в вашу форму.
Существует множество параметров, которые вы можете настроить, выделенных в нашей документации по регистрации пользователей. Вы захотите потратить некоторое время на размышления о своих пользователях, когда будете создавать регистрационную форму, так что не торопитесь!
В двух словах, вам нужно настроить то, что происходит с вашим пользователем после того, как он отправит свою регистрацию. Например, вы можете настроить:
- Должны ли пользователи входить в систему автоматически после регистрации
- Если вы хотите получать платежи в процессе регистрации
- Уведомления по электронной почте после регистрации
- Роли и разрешения пользователей
Однако вам не обязательно выполнять это задание на 100%, чтобы двигаться дальше по этому руководству. Не стесняйтесь потратить больше времени на изучение форм онлайн-регистрации, и когда вы будете готовы, давайте продолжим!
Не стесняйтесь потратить больше времени на изучение форм онлайн-регистрации, и когда вы будете готовы, давайте продолжим!
5. Настройте страницу входа и регистрации WordPress
Хотите узнать, как настроить страницу входа в WordPress? Вот где все сходится! Страница входа заменит страницу входа по умолчанию, встроенную в WordPress. Помните это?
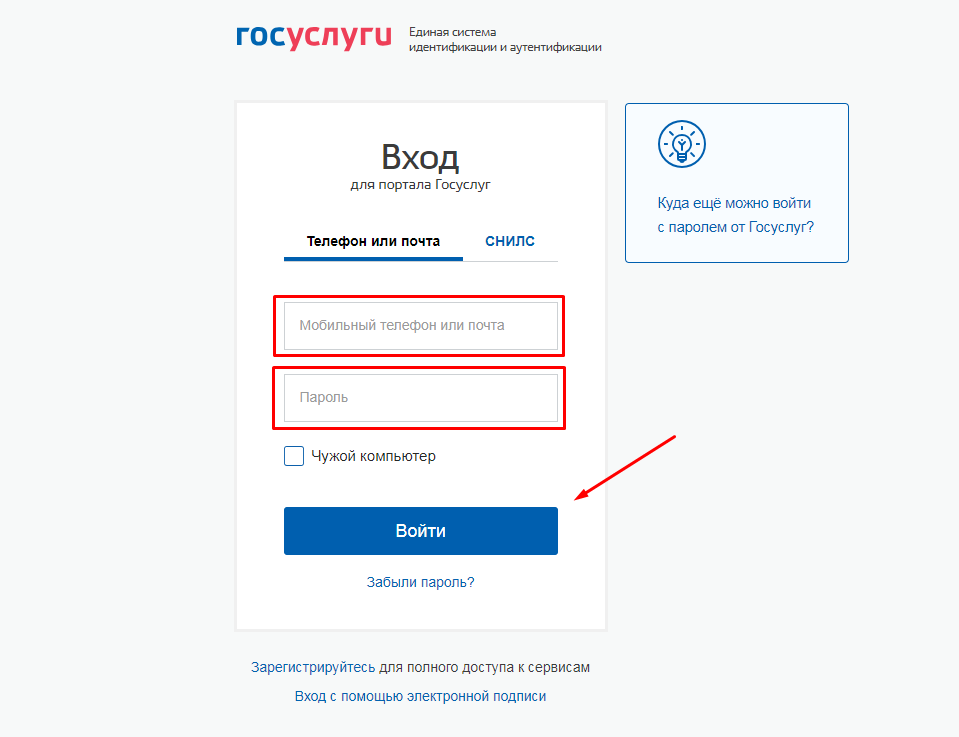
Это тот, от которого ты пытаешься избавиться, верно? В качестве примера рассмотрим страницу входа в систему Formidable.
Вот основные компоненты страницы входа в WordPress:
- Брендинг: Обычно ваш логотип.
- Ссылка на страницу регистрации: Обычно рекомендуется связать пользователей с вашей страницей регистрации, если они еще не зарегистрированы.
- Форма входа: С Formidable все, что вам нужно сделать, это вставить в форму шорткод.
- Ссылка для забытого пароля: Это ссылка на страницу сброса пароля. Вы можете включить это в форму входа автоматически или вставить ссылку самостоятельно.

- Авторские права и другие ссылки: Обычно рекомендуется размещать некоторые из этих ссылок на юридическую информацию на странице, где вы имеете дело с данными людей.
Создание новой страницы входа
Многие спрашивают, как изменить логотип на странице входа WordPress. Другие все еще спрашивают, как изменить URL-адрес страницы входа в WordPress. Но на самом деле намного проще, если мы просто создадим новую страницу.
А с Formidable нам не нужно учиться менять страницу входа в WordPress, потому что система регистрации пользователей автоматизирует весь процесс!
Получите доступ к глобальным настройкам, выбрав Formidable → Global Settings → Registration . Здесь вы увидите настройки для Global Pages . Здесь мы можем установить наши страницы входа, регистрации и сброса пароля.
Итак, если вы хотите создать свою пользовательскую страницу входа в WordPress, все, что вам нужно сделать, это создать страницу в WordPress как обычно и убедиться, что вы публикуете свою форму входа на этой странице. Затем вы можете оформить страницу так, как вам нравится, используя конструктор Gutenberg.
Затем вы можете оформить страницу так, как вам нравится, используя конструктор Gutenberg.
Затем вы можете просто повторить тот же процесс со своей регистрационной страницей! Чтобы было ясно, ваша страница входа и регистрации на самом деле является двумя отдельными страницами. Хотя вы могли бы стилизовать их точно так же, если хотите. И на самом деле, вы можете разместить свои формы входа и регистрации на любой пост или страницу, которую вы хотите.
Подведение итогов
Вот и все — вы только что создали действительно мощную систему регистрации пользователей на своем веб-сайте WordPress. И на самом деле, есть еще больше деталей, которые вы можете проверить в нашей статье базы знаний о регистрации пользователей.
Вы можете узнать больше о том, как разрешить пользователям редактировать страницу своей учетной записи, разрешить редактирование внешнего интерфейса и многое другое. Надеюсь, это руководство показало вам, как создать страницу входа и регистрации в WordPress.

 date_posted|date:"F d, Y" }}</small>
date_posted|date:"F d, Y" }}</small>
 contrib.staticfiles',
]
contrib.staticfiles',
]

 js для быстрой панели инструментов
js для быстрой панели инструментов
 При успешном входе сообщите об этом пользователю.
При успешном входе сообщите об этом пользователю. Если у пользователя есть учетная запись, предложите ему войти в систему с сообщением, что это упростит его дальнейшие действия (проверьте, привязаны ли к учетной записи адрес доставки и платежная карта).
Если у пользователя есть учетная запись, предложите ему войти в систему с сообщением, что это упростит его дальнейшие действия (проверьте, привязаны ли к учетной записи адрес доставки и платежная карта). В качестве альтернативы вы можете предложить на выбор товары из корзины.
В качестве альтернативы вы можете предложить на выбор товары из корзины.
