Как создать собственный сайт за шесть шагов
Можно создать сайт с помощью специальных платформ. Вот самые известные из них:
- Blogger;
- WordPress.com;
- Tumblr;
- TypePad;
- Wix.
У большинства платформ есть бесплатные и платные тарифы. Цена зависит от сложности сайта, трафика и наличия хостинга.
Если для вас блогинг — просто хобби, можно использовать бесплатную версию платформ. Но если вам нужен сайт для бизнеса, лучше заплатить за более функциональный тариф. Бесплатная подписка не поможет экономить: вы создадите простой блог с чужой рекламой, на которой будете зарабатывать не вы. Кроме того, у вас будет плохая техподдержка, а также ограничения по количеству страниц и функций.
Рассмотрим, как за шесть шагов запустить сайт компании.
Шаг 1. Определяемся с хостингом
Сайт можно представить как коллекцию файлов. Если он размещен на вашем компьютере, его можете открыть только вы. Когда файлы находятся на веб-сервере, к нему может подключиться любой человек.
Хостинговые компании предлагают купить место на одном из серверов или на вашем собственном выделенном веб-сервере. После покупки хостинга у провайдера вы сможете загрузить на него сайт.
Как только вы подключите доменное имя, любой желающий сможет увидеть ваш сайт. Вот на что стоит обратить внимание при выборе хостинга:
- время работы сайта. Если хостинг не работает, никто не сможет попасть на ваш сайт. Хорошие хостинг-провайдеры предлагают гарантию безотказной работы: если сайт будет недоступен, вы получите компенсацию;
- техподдержка. Что-нибудь обязательно пойдет не так, и вам потребуется помощь техподдержки. Хорошо, если вы сможете связаться с ней не по email, а по телефону или чату;
- скорость загрузки сайта. Это важный фактор для SEO — быстрые сайты оказываются выше в поисковой выдаче и помогают увеличить конверсию. Чтобы найти хороший хостинг, изучите рекомендации, например на ресурсе Bluehost. И не забывайте, что скорость вряд ли будет высокой на дешевом или совместном хостинге.

Шаг 2. Выбираем название
Оно должно соответствовать направлению вашего бизнеса. Но помните, что контент важнее названия. Для поиска используйте эти методы.
- Собственное название. Если вы творческий человек, то можете самостоятельно придумать название. Еще несколько лет назад это было проще, потому что меньше доменных имен были заняты. Выберите регистратор доменных имен, где можно купить домен, и поищите там варианты. Так вы узнаете, доступен ли домен для покупки. Один из регистраторов с самым высоким рейтингом — Domain.com.
- Инструменты. Попробуйте бесплатный генератор доменных имен. Он также покажет, доступен ли домен для покупки. Хороший пример — NameMesh, который смешивает ключевые слова и показывает свободные домены. Аналогичным образом работает Panabee.
После выбора доменного имени нужно будет зарегистрировать его и привязать к учетной записи хостинга. После регистрации хостинговая компания пришлет вам email с DNS-серверами, которые похожи на адреса веб-серверов.
По запросу «[имя регистратора доменов] + DNS сервера» можно найти инструкцию, как указать доменное имя в хостинг-аккаунте.
Шаг 3. Выбираем CMS
CMS — это система управления сайтами. Она помогает редактировать файлы, которые вы храните на сервере.
Вы можете войти в домен и изменить макет, настройки или контенте. Еще вы можете создавать новые посты и страницы, например, с помощью готовых шаблонов.
Вот несколько популярных CMS:
- WordPress.org — самая популярная CMS с набором шаблонов. Не перепутайте: WordPress.com — ресурс для создания бесплатных блогов, а WordPress.org — система управления сайтами. В библиотеке WordPress более 57 тысяч приложений. Однако помните, что они могут замедлить работу сайта.
- Joomla — менее интуитивный сервис, но тоже довольно простой. Как и у WordPress.org, у Joomla большая библиотека приложений.
- Drupal — самая продвинутая из популярных CMS. В ней сложнее разобраться, но она предоставляет больше возможностей.
 Вместо приложений у Drupal модули. Сервис вряд ли подходит новичкам, но при необходимости можно использовать его шаблоны.
Вместо приложений у Drupal модули. Сервис вряд ли подходит новичкам, но при необходимости можно использовать его шаблоны. - Rainmaker — CMS, созданная для интернет-предпринимателей. Она позволяет создавать сайты для подписчиков, форумы и онлайн-курсы. С помощью Rainmaker можно загружать и управлять программами, использовать встроенную аналитику и проводить A/B тестирование. У сервиса есть облачный хостинг, а контент можно экспортировать на WordPress.org. Однако есть и минусы: доступно небольшое количество встроенных тем и вы не сможете подключить сторонние приложения.
Шаг 4. Оформляем сайт
Крупные CMS позволяют выбрать оформление сайта и кастомизировать его.
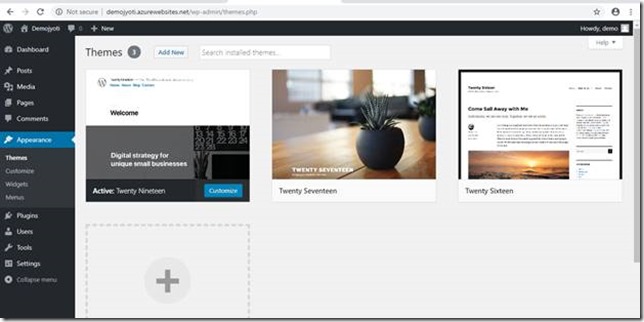
- WordPress.org. В боковом меню выберите «Внешний Вид>Темы» и нажмите на «Добавить новую». Выберите тему и нажмите на нее, чтобы открыть окно предварительного просмотра. Для установки понравившейся темы выберите «Установить». После установки темы ее нужно активировать.

- Drupal. У этого ресурса также есть свой каталог тем, но он расположен не на панели администратора. В большинстве случаев превью нет, поэтому придется искать демо-версии самостоятельно. При скачивании обратите внимание на номер версии. Темы 6 версии не будут работать на 7 версии Drupal. Тему нужно будет установить в специальную папку:
- Joomla. Темы для этого ресурса есть только на сторонних ресурсах. Сама установка довольна проста: нужно просто скачать тему и загрузить в CMS.
 Вот как это сделать.
Вот как это сделать.
Шаг 5. Вносим изменения
Во время настройки сайта новичок может нечаянно нарушить работу сайта. Чтобы этого не случилось, можно использовать безопасную дочернюю тему — она хранится на сервере отдельно от других файлов оформления. Так вы всегда сможете удалить файлы этой темы, а при обновлении WordPress ее настройки сохранятся.
- Как создать дочернюю тему в WordPress.org. Чаще всего сайты взламывают из-за устаревшего ПО. WordPress.org, его темы и плагины регулярно обновляются, и вам придется регулярно обновлять данные на сервере, поэтому безопасная тема необходима. Для этого нужно создать новый лист CSS (можно использовать простой текстовый редактор) и добавить в него данные. Затем файл загружается в WordPress.org как обычная тема и активируется. Если в теме нет функционала, WordPress будет применять родительскую тему. Вот полное и простое руководство по настройке.

- Как создать подтему в Drupal. В этой CMS дочерние темы недоступны, но есть подтемы, которые работают по тому же принципу. Подробности можно найти в руководстве по подтемам.
- Как создать дупликат в Joomla. Нажав «Дупликат», вы создаете точную копию оригинальной копии, которая становится темой по умолчанию. Дупликат работает не так, как дочерняя тема, но его можно использовать в качестве бэкапа.
Шаг 6. Работаем над маркетингом
Когда у вас есть сайт, надо поработать над его продвижением.
Логотип
Логотип помогает покупателям узнавать ваш бизнес. Если у вас еще нет логотипа, обратитесь к дизайнеру. Например, специалистов можно найти на этих трех сайтах:
- Fiverr. Логотип обойдется в $5-20;
- Upwork. Разместите здесь заказ, и фрилансеры будут подавать заявки на создание логотипа. Работа опытных западных дизайнеров может обойтись в несколько сотен долларов;
- Dribbble.

Контент
Изучите CMS и создайте основные разделы сайта, например, «О компании». Затем разместите на стартовой странице первые сообщения, которые должны увидеть пользователи.
Сервисы аналитики
Лучше начать сбор данных сразу после запуска сайта. Установите Google Analytics, или «Яндекс Метрику» чтобы отслеживать посетителей. Не забудьте ознакомиться с руководством по Google Analytics, чтобы понять, как работает ваш сайт.
Маркетинговая стратегия
Продумайте варианты продвижения сайта: контекстную рекламу, бартер с другими компаниями, рекламу в соцсетях.
Создание первого сайта — непростая задача, поэтому запаситесь терпением. Чем больше практики, тем лучше будет результат.
Источник.
Фото на обложке: YAKOBCHUK VIACHESLAV / Shutterstock
Как создать свой сайт | REG.RU
Если вы хотите создать сайт и не знаете, с чего начать, эта статья для вас.
Чтобы создать сайт, вам понадобится несколько обязательных элементов: домен, хостинг, SSL-сертификат и программа для создания внешнего вида сайта. Каждый из этих элементов можно приобрести отдельно и настроить вручную. Однако REG.RU предлагает комплексные решения, которые избавят вас от множества настроек и ускорят путь к готовому сайту.
Закажите услугу REG.Site
Попробуйте комплексное решение для создания сайта прямо сейчас!
Заказать REG.Site
С помощью каких услуг можно создать сайт
Первое, о чём стоит позаботиться — домен. Домен — это имя сайта, которое набирают в адресной строке, чтобы перейти на веб-страницу. Без домена пользователи не смогут найти ваш сайт в интернете. Домен можно зарегистрировать отдельно, но мы рекомендуем заказывать его вместе с одной из услуг, перечисленных ниже. В этом случае домен будет привязан к услуге автоматически и вам не придется настраивать его вручную.
В этом случае домен будет привязан к услуге автоматически и вам не придется настраивать его вручную.
Далее мы расскажем о нескольких услугах для создания сайта. Расположим их по сложности использования: от простых к более трудозатратным и требующим опыта в разработке.
Обратите внимание
Обратите внимание
Все перечисленные ниже услуги – инструменты для создания сайта. С помощью них вы сможете самостоятельно наполнить свой сайт контентом. Если вам нужен полностью готовый сайт — обратитесь к специалистам, занимающимся разработкой. Компания REG.RU не предоставляет подобные услуги.
Конструктор сайтов
Самый простой способ создать сайт — Конструктор сайтов REG.RU. Принцип работы прост – вы выбираете шаблон будущего сайта и редактируете его внешний вид под себя: добавляете элементы дизайна, настраиваете размеры и цвета. Редактор интуитивно понятен и не требует знаний кода. С Конструктором справится даже новичок. Подробные инструкции в Базе знаний, а также отзывчивая служба поддержки помогут создать ваш первый сайт самостоятельно.
Несомненным плюсом является возможность попробовать Конструктор бесплатно — для этого есть тариф «Стартовый». В дальнейшем можно перейти на тариф с большим количеством шаблонов и места на диске. Главный недостаток — ограниченный функционал, нельзя добавить на сайт функцию, которой нет в Конструкторе.
Конструктор подойдёт для несложных сайтов:
- лендинга,
- сайта-визитки,
- портфолио.
Как заказать:
На странице заказа выберите тариф, на следующем шаге добавьте домен. Домен будет привязан к Конструктору автоматически. Готово, вы можете выбрать шаблон и приступать к его редактированию. Также рекомендуем приобрести SSL-сертификат для безопасности вашего сайта.
REG.Site
REG.Site – это комплексное решение, в которое входит всё что нужно для сайта: хостинг, WordPress и десятки шаблонов. Все услуги уже настроены для работы. Бесплатный визуальный редактор поможет вам собрать свой сайт без знания кода. Принцип работы схож с Конструктором — вы выбираете шаблон и редактируете его. Однако готовый сайт на WordPress предоставляет более широкие возможности за счёт плагинов, которые можно установить дополнительно .
Однако готовый сайт на WordPress предоставляет более широкие возможности за счёт плагинов, которые можно установить дополнительно .
На REG.Site можно собрать любой сайт:
- лендинг,
- сайт-визитку,
- блог,
- портфолио,
- корпоративный сайт,
- интернет-магазин и др.
Как заказать:
Перейдите на страницу заказа, выберите тариф и срок заказа. На следующем шаге выберите домен, по которому будет открываться ваш будущий сайт. Если вы выбрали новый или домен на аккаунте – он будет автоматически привязан к REG.Site. Также не забудьте добавить бесплатный SSL. Готово, вы можете переходить к выбору шаблона для сайта. Инструкции по работе в REG.Site.
Готовый сайт на 1С-Битрикс
Готовое решение на 1С-Битрикс – это комплексное решение для серьезных сайтов для бизнеса. В него входит хостинг с настроенной СMS 1С-Битрикс, шаблон готового сайта и лицензия 1С-Битрикс на год.
Для управления контентом вам не понадобится никаких знаний программирования. Интерфейс «Эрмитаж» позволит быстро освоить систему управления сайтом, исправит типичные ошибки и значительно сэкономит время при внесении изменений на сайт. Работать с ним так же просто, как и с обычным текстовым редактором. Вы сможете использовать более 40 модулей для создания интернет-магазина, форума, блога или даже собственной социальной сети. Также в комплект входят инструменты для управления медиафайлами, фотогалереями, рекламой и многими другими возможностями сайта.
Интерфейс «Эрмитаж» позволит быстро освоить систему управления сайтом, исправит типичные ошибки и значительно сэкономит время при внесении изменений на сайт. Работать с ним так же просто, как и с обычным текстовым редактором. Вы сможете использовать более 40 модулей для создания интернет-магазина, форума, блога или даже собственной социальной сети. Также в комплект входят инструменты для управления медиафайлами, фотогалереями, рекламой и многими другими возможностями сайта.
Это решение идеально подойдёт для высоконагруженных проектов:
- корпоративных сайтов,
- интернет-магазинов,
- информационных порталов,
- и других сайтов для бизнеса.
Как заказать:
На странице заказа выберите тип сайта, который хотите сделать. Затем выберите готовый проект из более чем 200 шаблонов, нужный тариф хостинга и лицензию 1С-Битрикс. Подключите домен и бесплатный SSL-сертификат в мастере заказа. Ответьте на вопросы в мастере установки, и ваш сайт готов к работе.
Хостинг с предустановленной CMS
Если у вас есть опыт работы в СMS, приcмотритесь к хостингу с предустановленными CMS:
- WordPress hosting,
- Хостинг Opencart,
- Хостинг Joomla.
Главное отличие от вариантов выше — сайт можно собирать не только на основе шаблона, но и с нуля. Преимуществом будет свобода творчества. Создать можно любой ресурс: от сайта-портфолио до интернет-магазина. Главное выбрать подходящий тариф хостинга.
Как заказать:
Процесс заказа хостинга подробно описан в инструкции.
Хостинг
Один из самых универсальных вариантов создания сайта – покупка хостинга сайтов с доменом. Если у вас уже есть сайт, достаточно разместить его на хостинге. А если сайта нет — просто выберите и установите в хостинг панель нужную CMS:
- WordPress,
- Joomla,
- Drupal,
- ModX,
- OpenCart.
Для крупных проектов в REG.RU можно заказать хостинг для 1C-Битрикс.
Спектр применения CMS крайне широк: блог, одностраничник, крупный коммерческий проект. Вы можете выбирать из огромного количества шаблонов, созданных профессиональными дизайнерами, и устанавливать необходимые дополнения. Определиться с выбором поможет статья Какую CMS выбрать для сайта.
Вы можете выбирать из огромного количества шаблонов, созданных профессиональными дизайнерами, и устанавливать необходимые дополнения. Определиться с выбором поможет статья Какую CMS выбрать для сайта.
Самой популярной CMS является WordPress. В программе есть тысячи плагинов, которые значительно расширяют функционал системы. В нашей Базе знаний много инструкций по работе в WP, а в интернете есть сообщества разработчиков, в которых вы сможете найти ответ на практически любой вопрос.
Как заказать: Заказать хостинг сайтов можно на странице услуги. Ответьте на 1 вопрос, и мы посоветуем подходящий тариф. Вместе с дешевым хостингом можно заказать домен и бесплатный SSL-сертификат для сайта.
Можно ли заказать разработку сайта в REG.RU?
Специалисты REG.RU не занимаются разработкой сайтов. Мы рекомендуем вам заказать готовый сайт и изменить его под ваши нужды. Шаблоны сайтов от REG.RU разработаны профессиональными дизайнерами и обойдутся вам гораздо дешевле, чем разработка сайта по индивидуальному заказу.
Помогла ли вам статья?
Да
34 раза уже помогла
Создать сайт самостоятельно — Tilda Publishing
Пошаговое руководство, как сделать сайт на платформе Tilda Publishing. Вам не понадобится код, чтобы сделать классный проект.
Создать сайт бесплатно
без дизайнера и программиста
Видео обзор интерфейса и принцип работы Тильды Паблишинг
ПРОФЕССИОНАЛЬНОЕ СОЗДАНИЕ САЙТА СВОИМИ РУКАМИ
Что такое Tilda Publishing?
Tilda Publishing — конструктор сайтов, позволяющий самому сделать веб-страницу или целый ресурс. Вы самостоятельно определяете количество и содержимое страниц, цветовую палитру, шрифты. Благодаря визуальному редактору перед вами открываются широкие границы для творчества.
Вам не нужно разбираться в коде, чтобы создать собственный сайт. Соберите сайт из готовых блоков.
Все блоки Тильды хорошо выглядят. Вам остается добавить свой контент.
Библиотека блоков
Внимание к типографике
Адаптивность
Все сайты, сделанные на Тильде отлично смотрятся на большом экране и на мобильных устройствах.
Добавляйте блоки, настраивайте их вид и публикуйте готовый проект прямо из редактора Тильды.
Интуитивный интерфейс
Создать сайт теперь очень просто
Одним нажатием вы добавляете на страницу обложку, кнопки, фотогалерею, текст, шапку, меню, форму заявки, список страниц и другие элементы из более 550 готовых блоков.
Каждый блок вы можете редактировать в любое удобное время. Tilda позволяет создать сайт самому с нуля.
Выбирайте из множества вариантов качественного дизайна
Мы предлагаем всевозможные варианты полноэкранных обложек, фотогалерей, кнопок, типографики, фоновых видео, цитат, меню и многих других элементов. От вас лишь требуется хороший вкус, чтобы гармонично соединить содержимое. При этом вы всегда можете изменить с помощью настроек дизайн выбранного блока.
Создавайте свой, уникальный дизайн блоков с помощью Zero Block
Создавайте свои блоки с помощью нашего редактора! Добавляйте объекты, тексты, кнопки, формы отправки данных, видео. Редактируйте цвет, прозрачность и расположение объектов в блоке. Вам понравится анимация в Нулевом блоке, ее можно применить к любому объекту и настроить под собственный проект.
Создайте сайт с нуля самостоятельно
Пошаговая инструкция:
Продумайте тематику
Самостоятельная разработка сайтов начинается с выявления тематики, разработки структуры и блоков, определения необходимого количества страниц.
Изучите рынок
Посмотрите, как сделаны сайты конкурентов в вашей сфере или близких областях. Отметьте, какие блоки и элементы сайта вдохновляют лично вас.
Нарисуйте структуру сайта
Нарисуйте на бумаге примерную структуру сайта, которую хотите видеть, и обозначьте основные элементы.
Подготовьте содержание
Подумайте над текстовым и изобразительным контентом веб- ресурса.
Создайте сайт на Тильде
Ознакомьтесь с шаблонами Tilda, подберите наиболее подходящие блоки и сделайте сайт своими руками.
| Создать сайт |
Какие сайты вы можете создать с Tilda Publishing
Сайт для бизнеса
Landing Page
Промостраницы мероприятий
Небольшой интернет-магазин
Лонгрид
Портфолио
Персональная страница
Посмотрите на сайты, сделанные на Тильде
#madeontilda
Молодые и крупные компании делают на Тильде красивые проекты
В коллекции Тильды более 200 шаблонов сайтов под разные бизнес отрасли
На Тильде есть шаблоны для специалистов в разных областях: для фитнес-тренера, свадебного фотографа, учителя или юриста. Они помогут вам открыть интернет-магазин, рассказать о салоне или школе, анонсировать лекцию или мастер-класс.
Тарифы
Tilda Publishing предлагает создать сайт самому бесплатно. Вы можете воспользоваться платными тарифами, чтобы получить доступ ко всем функциям.
| Узнать подробнее |
Создайте стильный сайт своими руками
Создать сайт
Преимущества самостоятельного создания сайта
Экономия средств
Самостоятельная разработка сайтов позволяет сэкономить на работе программиста, дизайнера, HTML-верстальщика. С Tilda вы получаете профессионально сделанный веб-ресурс абсолютно бесплатно.
При необходимости вы в любой момент можете поменять содержимое страниц, их внешний вид, изменить шрифт и его размер, добавить новые блоки или удалить наименее эффективные.
Быстрый доступ к управлению
Профессиональный рост
Вам не придётся осваивать программные коды и основы дизайна, но вы научитесь чувствовать сайт, определять его сильные и слабые стороны, выявлять то, что способно заинтересовать вашего клиента.
SEO оптимизация сайтов
Сайты, сделанные на Tilda Publishing, отлично индексируется поисковыми системами, так как блоки располагаются последовательно на странице. Конструктор и его настройки позволяют прописать метаописания и заголовки. Это помогает поднять сайт в поисковой выдаче.
Конструктор и его настройки позволяют прописать метаописания и заголовки. Это помогает поднять сайт в поисковой выдаче.
Подключение своего домена
Вы можете привязать к проекту ваш домен, оставив его на нашем хостинге.
Укажите ваш адрес сайта в настройках, а у регистратора пропишите ссылку на наш IP. Ваши посетители легко найдут вас в сети по уникальному адресу.
Сделайте сайт самостоятельно и бесплатно
Как помочь ребенку сделать собственный сайт?
Запуск своего сайта — это простая цель, которая поможет ребенку разобраться сразу с несколькими аспектами информационных технологий. Тут и работа Интернета, и основы веб-дизайна, и даже безопасность данных. Ко всему прочему, это просто весело — ведь ребенок может создать ресурс по той тематике, которая ему интересна, а значит, это будет стимулировать его увлечения, развивать кругозор и повышать репутацию в глазах сверстников.
Для тех родителей, которые хотят научить своего ребенка создавать сайты, мы подготовили пошаговое руководство к действию. Эти простые шаги помогут вам с созданием сайта и обеспечат начинающему веб-администратору весь набор навыков для запуска самых настоящих, «взрослых» интернет-площадок.
Эти простые шаги помогут вам с созданием сайта и обеспечат начинающему веб-администратору весь набор навыков для запуска самых настоящих, «взрослых» интернет-площадок.
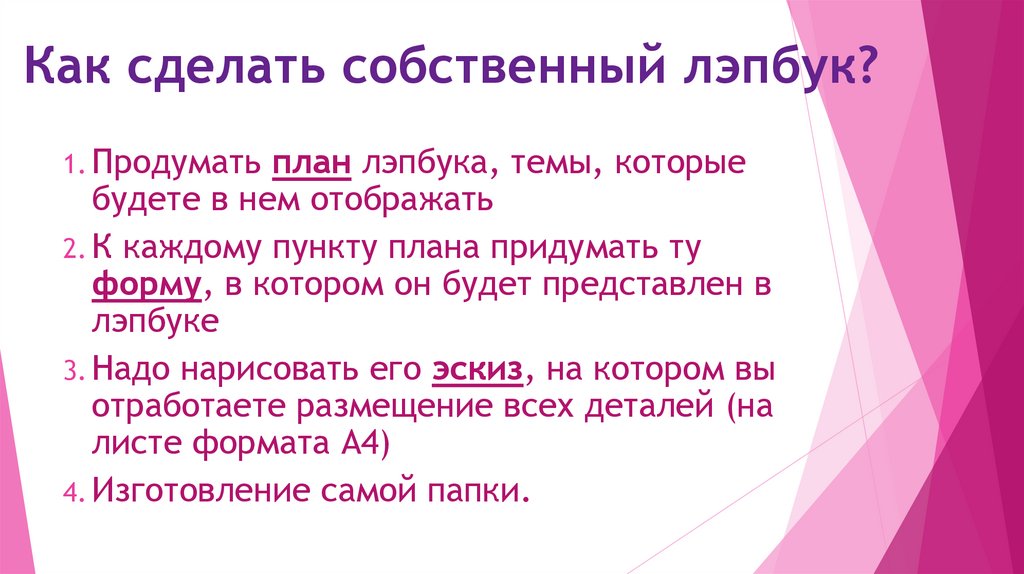
1. Дайте необходимый теоретический минимум
Начать стоит с того, чтобы объяснить ребенку, что вообще такое сайт. Расскажите в общих чертах, как устроен Интернет и как работают веб-серверы, что происходит, когда человек вбивает адрес в браузер. Объясните разницу между простым одностраничным сайтом, крупным порталом и веб-платформой для множества пользователей. Опишите функции системы управления контентом (content managing system, CMS).
Все это поможет ребенку разобраться, какой сайт он хочет создать — и главное, какой сайт он может сейчас создать. Не стоит сразу замахиваться на новый фейсбук, ведь начинать нужно с небольшого блога.
2. Займитесь дизайном
Теперь, когда ребенок примерно понимает, какой сайт будет делать и какие технологии ему для этого понадобятся, можно начинать работу. Помогите ему придумать оформление будущей площадки. Объясните, что на странице есть шапка, тело и подвал, расскажите, как располагается меню и как представить информацию наилучшим для посетителей образом.
Помогите ему придумать оформление будущей площадки. Объясните, что на странице есть шапка, тело и подвал, расскажите, как располагается меню и как представить информацию наилучшим для посетителей образом.
Дизайн будущих страниц можно набрасывать на простой бумаге. В результате у вас получится серия макетов, по которой будет понятно путешествие пользователя — что он видит на главной странице, как попадает в нужные рубрики, где располагается та или иная информация. Нужно понимать, что фактический вид сайта будет зависеть от платформы и CMS, которую вы выберете дальше, так что пока нужно думать о базовой механике, а не вырисовывать каждый элемент.
3. Приступайте к реализации
В Интернете множество конструкторов, которые позволяют быстро создать страницы и наполнить их контентом. Знать код для этого необязательно — такие ресурсы работают по принципу drag-n-drop и What-You-See-Is-What-You-Get («что видишь, то и получаешь»). Новичкам рекомендуем изучить WIX, более опытным веб-администраторам стоит познакомиться с WordPress.
Новичкам рекомендуем изучить WIX, более опытным веб-администраторам стоит познакомиться с WordPress.
Откройте самый базовый шаблон и предоставьте ребенку полную свободу творчества. Пусть он сам перемещает блоки, вписывает заголовки и продумывает расположение иллюстраций. Ваша задача — только помогать с техническими вопросами и, возможно, исправлять грамматику.
4. Подумайте о поисковой оптимизации
Когда юный веб-администратор начинает заниматься контентом, самое время объяснить ему, как на его сайт будут приходить люди. Расскажите про поисковики и про то, как они соотносят запросы пользователей с содержанием сайта. Продумайте семантическое ядро будущего сайта, исходя из его тематики.
В этой задаче вам поможет сервис Wordstat от Яндекса. С его помощью можно узнать, как часто люди ищут те или иные понятия и какие поисковые запросы часто оказываются связаны.
5. Зарегистрируйте интернет-адрес
Чтобы сайт вашего ребенка появился онлайн, вам нужно приобрести для него домен. Помогите ребенку придумать простое и понятное название, а заодно расскажите, как удачный интернет-адрес помогает в продвижении сайтов. Домены стоят не очень дорого, но можно найти и бесплатные варианты — некоторые конструкторы сайтов предлагают такую опцию еще при создании макета. В то же время, даже минимальная «инвестиция» может повысить важность проекта в глазах ребенка и послужить дополнительной мотивацией для развития сайта.
Помогите ребенку придумать простое и понятное название, а заодно расскажите, как удачный интернет-адрес помогает в продвижении сайтов. Домены стоят не очень дорого, но можно найти и бесплатные варианты — некоторые конструкторы сайтов предлагают такую опцию еще при создании макета. В то же время, даже минимальная «инвестиция» может повысить важность проекта в глазах ребенка и послужить дополнительной мотивацией для развития сайта.
Когда у вас появится адрес и вы перенесете онлайн созданные макеты, работу можно считать законченной — сайт готов и доступен для посетителей. Остался один важный момент.
6. Задумайтесь о безопасности
Очень важно объяснить ребенку, какую информацию можно выкладывать онлайн, а какую нужно оставить закрытой. Покажите ему, в каких случаях на фотографиях и в интернет-постах остаются геометки, расскажите, как по обрывочным данным можно составить более подробное досье на человека. Очень важно, чтобы на сайте не публиковалось настоящее имя ребенка, его адрес, школа и посещаемые кружки.
Возможно, оптимальным вариантом для вас будет вовсе ограничить доступ к сайту ребенка, установив вход по паролю. Для первых интернет-проектов, на которых начинающий веб-разработчик набивает руку, эта мера особенно актуальна.
Как видите, научить ребенка создавать сайты очень легко. Конечно, это предполагает немало кропотливой работы, зато наградой будут новые навыки и отличная возможность развивать творческие навыки.
Конструктор сайтов — Cоздать сайт бесплатно навсегда
Наш конструктор сайтов на базе искусственного интеллекта поможет вам создать сайт бесплатно без знания кода.
Опишите свой бизнес и визуальные предпочтения, чтобы получить персонализированные шаблоны веб-сайтов или создать собственный дизайн с нуля
ПОПРОБУЙТЕ БЕСПЛАТНО СОЗДАЙТЕ САЙТ С ПОМОЩЬЮ ИИ ›
Банковская карта не нужна | Бесплатно навсегда | Отмена в любое время
Почему конструктор сайтов — это
инструментдлявасБез знания кода
Создайте сайт за считанные минуты с помощью ИИ и начните продвигать свой бизнес
Абсолютная свобода творчества
Доступ ко всем инструментам, необходимым для воплощения идей в жизнь и демонстрации бренда
Шаблоны веб-сайтов для вашей отрасли
Найдите готовые настраиваемые шаблоны в соответствии с потребностями вашего бизнеса
Комплексный инструмент для онлайн-маркетинга
Продвигайте бизнес во всех каналах, не выходя из GetResponse
Создание сайта
никогдане былотаким простымБудь это бизнес-страница, веб-сайт мероприятия или портфолио, за считанные секунды вы можете создать потрясающий веб-сайт, который будет идеально смотреться на всех типах устройств
Используйте ИИ
Мгновенно создайте персонализированный веб-сайт, ответив на несколько простых вопросов о вашем бизнесе
ПОПРОБУЙТЕ ИИ СЕЙЧАС ›
Создайте самостоятельно
Выберите шаблон и создайте свой дизайн с помощью drag-and-drop редактора
НАЧАТЬ ›
СКОРО
Импорт сайта
Импортируйте текст, изображения и файлы с выбранного веб-сайта, создайте аналогичный сайт с помощью конструктора
Ваше присутствие в Интернете
начинаетсяс сайтаПосле того, как вы выбрали способ создания веб-сайта, настройте его с помощью расширенных инструментов и функций.
Используйте drag-and-drop редактор для своих идей
Используйте drag-and-drop редактор, чтобы воплотить в жизнь свои творческие идеи.
Используйте готовые разделы
Создайте свою страницу за считанные минуты с помощью ИИ.
Покорите Интернет
Используйте инструменты SEO-оптимизации, чтобы привлечь органический трафик на сайт.
Анализируйте эффективность
Отслеживайте количество посещений, кликов и узнавайте, что лучше всего работает.
ХОЧУ СОЗДАТЬ САЙТ БЕСПЛАТНО ›
Увеличивайте конверсию с помощью встроенных
всплывающихформПредлагаете специальное предложение? Привлекайте внимание посетителей с помощью своевременных форм и всплывающих окон, которые запускаются автоматически в зависимости от настроек.
При умелом использовании всплывающие окна и формы со специальными предложениями могут увеличить конверсию сайта до 10%.
Выберите подходящийдомен для своего сайтаЗаявите о себе в Интернете, выбрав свой домен. Сделайте это без проблем, используя параметры внутри конструктора веб-сайтов:
- Используйте один из доступных бесплатных доменов
- Подключите собственный домен для позиционирования бренда
- Купите новый домен в GetResponse
- Обеспечьте максимальную безопасность с помощью сертификатов SSL
СОЗДАТЬ САЙТ ›
Только начинаете?
Начните работать в интернете с
тарифом Freeот GetResponseGetResponse Free подходит для любых начинающих компаний, которые хотят работать в интернете.
Попробуйте наш тариф Free, который будет бесплатным всегда. Что в него входит:
- Email-маркетинг
- Конструктор сайтов + лимит трафика 5 ГБ
- Подключение домена
- Лендинги
- Формы регистрации и контактные формы
ЗАРЕГИСТРИРУЙТЕCЬ БЕСПЛАТНО ИЛИ УЗНАЙТЕ БОЛЬШЕ ›
Создайте веб-сайт с учетом вашего
бизнесаи отраслиХотите создать веб-сайт для своего бизнеса, но не знаете, с чего начать? Ознакомьтесь с готовыми решениями конструктора сайтов.
Экономьте время с
помощьюготовыхшаблонов веб-сайтовАвтоматическая настройка дизайнерских шаблонов для оптимизации и удобства использования на мобильных устройствах
ВСЕ ШАБЛОНЫ ›
Вы можете создать свой сайт
менеечем за15 минутКонструктор веб-сайтов GetResponse использует продвинутые возможности ИИ для создания сайта.
Проверьте, насколько легко использовать новый конструктор веб-сайтов, просто укажите базовую информацию!
СОЗДАТЬ САЙТ С ИИ
Создавайтеи развивайтеонлайн-бизнесс GetResponse
Получите полный набор всех основных маркетинговых инструментов, необходимых для ведения бизнеса в Интернете.
Конструкторсайтов — FAQ Зачем нужен конструктор сайтов?Согласно исследованиям 70-80% людей ищут компанию и изучают ее в Интернете, прежде чем принять решение о покупке. Обычно это начинается с веб-сайта, чтобы узнать, что компания предлагает, где находится, какова их история, и др.
Хотя есть и другие способы продвигать бизнес в Интернете, например, создать страницу в Facebook или Google My Business, единственное решение, которое дает полный контроль над тем, как бренд позиционируется и общается с клиентами, — это наличие веб-сайта.
Более того, правильно разработанный веб-сайт повысит доверие к бизнесу и поможет привлечь больше клиентов. Если вы планируете рекламировать бизнес в Google или Facebook, лучше направлять потенциальных покупателей на веб-сайт, который вы полностью контролируете.
Что насчет хостинга? GetResponse предоставляет бесплатный хостинг или нужно настраивать его отдельно?Мы предоставляем бесплатный хостинг сайтов, созданных в Конструкторе сайтов GetResponse.
Они будут отображаться как YourCompanyName.grwebsite.com. Но если вы хотите купить и зарегистрировать свой домен (например, YourCompanyName.com), то это тоже возможно.
И в нашей платформе это невероятно просто. Ознакомьтесь со статьей и узнайте, как зарегистрировать свой домен в GetResponse.
Насколько просто создать сайт в конструкторе сайтов GetResponse?Вы можете легко создать сайт, не обладая знаниями в области программирования. В настоящее время есть два способа :
В настоящее время есть два способа :
- Наш ИИ может подготовить весь сайт за вас. Ответив на несколько коротких вопросов, вы получите три готовых сайта на выбор, которые впоследствии можно будет настроить с помощью удобного блочного редактора.
- Вы можете использовать один из заранее подготовленных шаблонов и настроить его по своему усмотрению в удобном блочном редакторе.
Вот несколько советов, которые помогут создать красивый сайт с нуля!
Конструктор сайтов GetResponse это офлайн- или онлайн-инструмент?Конструктор сайтов — это онлайн-инструмент, который доступен в аккаунте GetResponse.
В чем заключается разница между лендингом и веб-сайтом?Веб-сайт обычно состоит из домашней страницы с дополнительными страницами, такими как, например, О нас, Предложение, Политика конфиденциальности и т. д.
- урл адрес веб-сайта открывает главную страницу, например, example.
 com.
com. - Подстраницы имеют собственные адреса, например, example.com/about.
Целевая страница — это узкотаргетированная страница, которая обычно содержит форму подписки, за которой часто следует страница с благодарностью.
Что лучше для компании — сайт или страница Facebook?Соцсети — это идеальный канал для продвижения бизнеса и привлечения клиентов, но у профессионального сайта есть множество потенциальных применений.
Узнайте, почему мы считаем профессиональный сайт таким же важным, как бизнес-страница на Facebook, и как их сочетание приведет к росту компании.
Мой сайт будет хорошо отображаться на мобильных устройствах?Да, сайты, созданные в Конструкторе сайтов GetResponse, по умолчанию подстраиваются под все устройства. Вам доступно более 100 адаптивных шаблонов, так что вы без труда сможете найти идеальный сайт для своего бизнеса или ниши.
Конструктор сайтов входит в тариф Free от GetResponse. Это означает, что вы можете воспользоваться его возможностями абсолютно бесплатно. На этой странице можно подробнее ознакомиться с нашими тарифами.
Могу ли я настраивать параметры SEO в конструкторе сайтов?Да, вы можете добавить мета-описание (текст сайта, который появляется в поисковых системах) непосредственно в конструкторе сайтов. Оно позволяет поисковым системам определять тематику и содержимое сайта. С помощью мета-описания вы сможете убедить пользователей, что ваш сайт ответит на их запрос.
Будет ли у меня доступ к бесплатным стоковым фото и gif-файлам в высоком разрешении?Сайту требуются подходящие креативы и визуальная графика. Именно поэтому у наших пользователей есть возможность использовать бесплатные фото с Unsplash в высоком качестве непосредственно в конструкторе сайтов.
А для gif-файлов мы используем сервис Giphy, так что вам не придется покидать платформу, чтобы найти анимацию или мем.
Смогу ли я получать поддержку по работе с конструктором сайтов GetResponse?Да! Наша первоклассная служба поддержки доступна круглосуточно в живом чате.
Что такое тариф Free от GetResponse?Тариф Free от GetResponse подходит для начинающих компаний, которые хотят работать в интернете.
В тарифе Free можно:
- создавать и публиковать 1 сайт и лендинг с базовыми функциями
- отправлять неограниченное количество писем и использовать базовые инструменты email-маркетинга в редакторе писем
- создавать и сохранять черновики для маркетинговых материалов вроде автореспондеров и процессов автоматизации
- добавлять до 500 контактов в первые 30 дней (неподтвержденные и удаленные контакты также учитываются в лимите базы)
- собирать лиды с помощью различных форм GetResponse и сохранять их в очереди на 32 дня
- тестировать и использовать премиум-функции в течение 30 дней

Попробуйте конструктор сайтов сегодня
Начните развивать свой бизнес в онлайне.
Build your business online presence with
anintuitivewebsitebuilderКак создать сайт с помощью Renderforest
Перенос бизнеса в сеть — это огромный шаг к успеху. Чтобы представить себя онлайн, вам нужен отлично выглядящий профессиональный веб-сайт, или, по крайней мере, лендинг, на котором у вас будет возможность продемонстрировать, ваше предложение: свою продукцию или услуги.
К счастью, для всех людей далеких от программирования, теперь можно создать сайт без каких-либо навыков в этой области. Вы можете использовать онлайн конструктор веб-сайтов, который поможет вам легко создать свой собственный профессиональный сайт, или лендинг, с красиво оформленными, полностью настраиваемыми и адаптивными шаблонами.
Renderforest предлагает удивительно простое решение и выводит создание сайта на новый уровень. В этом руководстве вы найдете все инструкции о том, как использовать конструктор, с подробным описанием его функций.
В этом руководстве вы найдете все инструкции о том, как использовать конструктор, с подробным описанием его функций.
Настраиваемые шаблоны и компоненты
Итак, с чего же начать? Перейдите в меню «Дизайн Сайта» и нажмите кнопку «Создать Сайт».
Здесь у вас есть 2 варианта: создать свой сайт с нуля или загрузить шаблон.
Чтобы создать свой сайт с помощью наших готовых шаблонов, нажмите кнопку «Загрузить Шаблон». Есть 14 категорий шаблонов, в том числе, но не ограничиваясь такими как «Бизнес и Агентство», «Маркетинг», «Личное и Портфолио», «Музыка», «Путешествия и Гостеприимство», «Фотография», «Мода и Красота», с настраиваемыми шаблонами, готовыми к использованию.
Если вы хотите создать свой сайт с нуля, нажмите на кнопку “Добавить Компонент”. Выберите из более чем 70 компонентов (готовых разделов), которые поставляются с текстами и изображениями по-умолчанию. Компоненты включают в себя заголовки, призывы к действию, простой текст, отзывы, сообщения, слайдеры, видео, формы обратной связи, FAQ, контакты, колонтитулы и многое другое.
Выберите нужный компонент и нажмите кнопку “Добавить”. Под каждым разделом вы можете найти кнопку “+». Щелкните на нее, чтобы добавить следующий компонент.
Настройте каждый компонент путем изменения текста, изображений, значков, кнопок и цвета фона.
Нажмите на текстовую область, чтобы впечатать или вставить свой текст. Обратите внимание, что каждая текстовая область имеет ограниченное количество символов. Пожалуйста, пишите свои тексты в пределах этого количества символов, чтобы сохранить общий вид и дизайн.
Чтобы настроить кнопки, нажмите на кнопку «изменить», которая появляется при наведении на редактируемую кнопку. Затем напишите свой текст, выберите тип ссылки из выпадающего меню и добавьте целевую страницу или раздел.
В правом верхнем углу каждого раздела вы можете найти его настройки. Там вы можете изменить цвет фона, заменить фоновое изображение, передвинуть раздел вверх или вниз, заменить его, поменять ориентацию или удалить.
Чтобы добавить изображение, или изменить фоновое изображение раздела, нажмите на то изображение, которое хотите поменять, чтобы открыть всплывающее окно с несколькими опциями. Вы можете добавить изображение 4-мя различными способами: указав URL-адрес изображения, выбрав загруженное ранее изображение из своей Медиа-Библиотеки, использовав стоковое изображение, или загрузив новое с вашего устройства.
Медиа-Библиотека — это хранилище, в котором хранятся все ваши медиа-файлы.
Нажмите на кнопку «использовать стоковые изображения», чтобы найти соответствующие изображения для вашего сайта. Ищите определенные ключевые слова или термины, выберите изображение и нажмите на кнопку “Вставить”.
Кроме того, вы можете редактировать разделы с видео. Здесь у вас также есть 4 варианта: указать URL-адрес видео, выбрать загруженное ранее видео из своей Медиа-Библиотеки, использовать стоковое видео, или загрузить новое с вашего устройства.
Если ваш компонент содержит значки, которые необходимо изменить, нажмите на кнопку «изменить», которая появляется при наведении курсора мыши на значок. Здесь вы можете искать значки, выбрать подходящий и сохранить.
Здесь вы можете искать значки, выбрать подходящий и сохранить.
Иконки социальных сетей также полностью настраиваются. Выберите компонент, который их содержит, удалите ненужные значки и добавьте те, которые нужны, отредактируйте, чтобы добавить свои социальные профили.
Чтобы найти иконку социальных сетей, просто отредактируйте имеющуюся и найдите ту, которая вам нужна из раздела “Социальные сети”.
Стиль и цвета сайта
Компоненты веб-сайта имеют стиль и размер текста по-умолчанию, которые можно изменить одним щелчком мыши. Перейдите в раздел «Текст» в меню на левой боковой панели, чтобы выбрать стиль и размер текста.
В разделе «Стиль» вы можете выбрать стиль ваших кнопок, значков и других фигур на всем веб-сайте. Есть 3 варианта на выбор: овальные, скругленные и прямоугольные.
Чтобы изменить цвет вашего сайта, перейдите в раздел “Цвет”. Добавьте свои собственные цвета или выберите одну из цветовых палитр, предложенных нашими профессиональными дизайнерами.
Как добавить страницу?
Если у вас не одностраничный сайт, то вам нужно будет добавить еще несколько страниц. Чтобы создать новую страницу, перейдите в раздел «Страницы», в том же меню на левой боковой панели, и нажмите ”Новая Страница». Затем введите название, которое также будет использоваться в URL-адресе страницы, и нажмите кнопку “Создать”.
Ваша страница будет автоматически добавлена в меню навигации. Затем вы можете вручную изменить имя или удалить его, нажав на соответствующий пункт меню.
Помимо ссылки на внутренние страницы, вы также можете ссылаться на внешние сайты или лендинг-страницы. Нажмите на кнопку «Добавить ссылку» и отредактируйте ее, написав название страницы, выбрав опцию ”Внешняя ссылка» из выпадающего меню и добавив ссылку.
У вас также есть возможность связать свой пункт меню с определенным разделом на самой странице. Например, если вы хотите связать пункт меню “Обратная Связь” с разделом “Обратная Связь” на своей домашней странице, нажмите “добавить ссылку”, затем отредактируйте имя, выберите опцию “в раздел” из выпадающего меню и укажите раздел на определенной странице. Обратите внимание, что эта опция рекомендуется для одностраничных сайтов.
Обратите внимание, что эта опция рекомендуется для одностраничных сайтов.
Редактируйте настройки вашего сайта
В разделе “Настройки” вы можете изменить общие настройки сайта и настройки отдельных страниц.
В раскрывающемся меню выберите страницу, которую хотите изменить. Добавьте заголовок страницы, мета описание и ключевые слова.
Обратите внимание, что эти функции будут разблокированы, как только вы оформите платную подписку.
Нажмите на кнопку “Общие», чтобы начать редактирование настроек вашего сайта. Здесь вы можете выбрать бесплатный или настроить свой домен, загрузить свою иконку для адресной строки и избранное изображение для социальных сетей, синхронизировать электронную почту своей компании, подключить учетную запись Google Analytics и добавить пиксель Facebook.
Обратите внимание, что некоторые функции будут разблокированы, как только вы оформите платную подписку.
Не забудьте нажать кнопку «Сохранить» после изменения настроек.
Предварительный просмотр и публикация
Просматривайте общий вид вашего сайте в процессе редактирования, чтобы видеть то, как он будет выглядеть после публикации и вносить все необходимые изменения для его улучшения. Нажмите кнопку «Предварительный Просмотр» в правом верхнем углу редактора.
Просматривайте веб-сайт на разных устройствах: компьютерах, планшетах и мобильных. Или нажмите кнопку “Открыть просмотр в новой вкладке”.
Как только сайт будет готов к работе, просмотрите его, чтобы убедиться, что все работает так, как вы ожидали. Затем нажмите кнопку ”Опубликовать».
Поздравляем! Ваш сайт в прямом эфире!
Всякий раз, когда вы вносите изменения в свой сайт, не забудьте сохранить и опубликовать их.
Все ваши веб-проекты автоматически сохраняются на странице ”Мои сайты», доступ к которой можно получить из выпадающего меню в правом верхнем углу.
Очень просто и интуитивно, правда? Конструктор сайтов Renderforest содержит все инструменты для того, чтобы сделать процесс создания легким и веселым. Как только ваш сайт будет готов, смело публикуйте его. Вы можете опубликовать свой сайт бесплатно или оформить нашу платную подписку (ежемесячную или годовую).
Как только ваш сайт будет готов, смело публикуйте его. Вы можете опубликовать свой сайт бесплатно или оформить нашу платную подписку (ежемесячную или годовую).
Перед началом разработки веб-сайта убедитесь, что вы подготовили наброски для всех своих веб-страниц. Они помогут вам легко найти желаемые компоненты. Затем используйте наш простой в использовании конструктор веб-сайтов, чтобы воплотить свои идеи в жизнь.
Вы готовы начать?
Создать Мой Сайт
Конструктор веб-сайтов для электронной коммерции — Откройте интернет-магазин — Squarespace
Продавайте что угодно
Независимо от того, начинаете ли вы или уже являетесь известным брендом, наша мощная платформа поможет вашему бизнесу расти.
Начать
Выдающиеся интернет-магазины.
Наши простые в настройке шаблоны, созданные дизайнерами мирового класса, помогают создавать самые выразительные интернет-магазины в Интернете.
Учить больше
01 02
/
Продажа товаров
Продемонстрируйте свои товары в лучшем виде. Позвольте вашим посетителям просматривать ваши товары, добавлять товары в корзину, просто и эффективно оформлять покупки и оставлять отзывы о продуктах.
Учить больше
«Для владельца онлайн-бизнеса дизайн веб-сайта является наиболее важным фактором при выборе платформы электронной коммерции. Это то, что производит первое впечатление, привлекает клиентов и рассказывает историю вашего бренда».
Артипс artipsstudio.com
01 02
/
Продажа услуг
Интернет-магазин предназначен не только для физических товаров. Создайте веб-сайт, который поможет вашему бизнесу привлечь новых клиентов и позволит им заказать ваши услуги.
Создайте веб-сайт, который поможет вашему бизнесу привлечь новых клиентов и позволит им заказать ваши услуги.
Учить больше
01.
Планируйте встречи с онлайн-бронированием и календарями.
02.
Собирайте электронные письма клиентов и создавайте списки рассылки.
03.
Сообщайте о своих последних новостях с помощью встроенных социальных каналов.
04.
Легко встраивайте карты, чтобы помочь клиентам найти вашу компанию.
01.
Планируйте встречи с онлайн-бронированием и календарями.
02.
Собирайте электронные письма клиентов и создавайте списки рассылки.
03.
Сообщайте о своих последних новостях с помощью встроенных социальных каналов.
04.
Легко встраивайте карты, чтобы помочь клиентам найти вашу компанию.
Другие способы продажи
Независимо от того, являетесь ли вы рестораном, которому нужна система бронирования, онлайн-журналом, который хочет продавать подписки, или музыкантом, готовым выпустить свой последний трек, наша платформа Commerce поможет вам. бизнес.
Повысьте лояльность клиентов и повторите бизнес с помощью ежемесячной или двухнедельной подписки.
Продавайте цифровой контент, такой как музыка и электронные книги, путем прямой загрузки с вашего сайта.
Синхронизируйте свои запасы и данные клиентов, независимо от того, продаете ли вы через Интернет или лично.
Учить больше
Управляйте своим интернет-магазином
Управляйте доставкой и выполнением заказов, налогами, платежами и многим другим в одном месте.
Учить больше
01.
Гибкие варианты доставки, включая фиксированные тарифы, тарифы на основе веса и тарифы на доставку в режиме реального времени.
02.
Простые способы оплаты и оплаты для ваших клиентов.
03.
Простые налоговые инструменты упрощают соблюдение требований.
04.
С легкостью управляйте своими заказами и взаимодействуйте с клиентами.
01.
Гибкие варианты доставки, включая фиксированные тарифы, тарифы на основе веса и тарифы на доставку в режиме реального времени.
02.
Простые способы оплаты и оплаты для ваших клиентов.
03.
Простые налоговые инструменты упрощают соблюдение требований.
04.
С легкостью управляйте своими заказами и взаимодействуйте с клиентами.
Подключенные коммерческие инструменты
Управляйте и развивайте свой бизнес, используя преимущества лучших в своем классе коммерческих интеграций, доступных на вашем веб-сайте Squarespace.
Учить больше
Приложение Squarespace Video Studio
Создавайте привлекательные видеоролики и делитесь ими, чтобы рассказать свою историю, расширить свою аудиторию и увеличить продажи с помощью приложения Squarespace Video Studio.
Бесплатно при подписке на веб-сайт или пробной версии.
01.
Загрузите приложение и выберите шаблон.
02.
Автозаполнение логотипами, цветами и товарами с вашего сайта.
03.
Добавьте любые дополнительные фото или видео.
04.
Добавьте свое аудио или загрузите сценарий для автоматического создания голоса за кадром.
05.
Расшаривайте везде, чтобы увеличить посещаемость и продажи на вашем сайте.
01.
Загрузите приложение и выберите шаблон.
02.
Автозаполнение логотипами, цветами и товарами с вашего сайта.
03.
Добавьте любые дополнительные фото или видео.
04.
Добавьте свое аудио или загрузите сценарий для автоматического создания голоса за кадром.
05.
Расшаривайте везде, чтобы увеличить посещаемость и продажи на вашем сайте.
Управление мобильным магазином
Приложение Squarespace поможет вам вести свой бизнес из любого места. Отслеживайте запасы и общайтесь с клиентами, находясь в пути.
Продавайте где угодно с помощью Point of Sale на iOS.
Управление запасами и редактирование продуктов.
Сканирование транспортных этикеток.
Свяжитесь со своими клиентами.
Продавайте где угодно с помощью Point of Sale на iOS.
Управление запасами и редактирование продуктов.
Сканирование транспортных этикеток.
Свяжитесь со своими клиентами.
Начать →→Зарегистрируйте или перенесите доменное имя вашего бизнеса.

Настройте свой интернет-магазин, добавив товары и подключив платежный процессор.
Или, если вы продаете услуги, вы можете назначать встречи через расписание Squarespace.
Настройте категории и контент вашего интернет-магазина с помощью конструктора веб-сайтов.
org/HowToStep» tabindex=»0″>
Squarespace — это универсальная платформа для создания красивого веб-сайта.
Начать бесплатную пробную версию
18 лучших бесплатных конструкторов веб-сайтов, которые стоит попробовать в 2022 году
Почти невозможно поддерживать успешный бизнес без полностью функционального, отзывчивого, SEO-совместимого веб-сайта, но вам не нужно выкладывать большие деньги, чтобы позволить себе один.
Существует множество вариантов бесплатного создания и дизайна веб-сайта, многие из которых практически не требуют знаний в области программирования. И эти конструкторы веб-сайтов часто сопоставимы по качеству с их платными альтернативами, особенно для малого бизнеса или личных брендов.
Бесплатные конструкторы веб-сайтов, которыми мы делимся сегодня, предлагают преимущества SEO, встроенные системы аналитики, оптимизацию для мобильных устройств и профессиональные шаблоны. Если у вас ограниченный бюджет и вы не можете использовать платных конструкторов, это лучший вариант.
Если у вас ограниченный бюджет и вы не можете использовать платных конструкторов, это лучший вариант.
Читайте дальше, чтобы ознакомиться с 18 лучшими бесплатными конструкторами веб-сайтов, чтобы вы могли создать веб-сайт бесплатно без потери качества.
Лучшие бесплатные конструкторы сайтов
- Конструктор веб-сайтов HubSpot с функцией перетаскивания
- Викс
- Уибли
- WordPress
- Элементор
- Веб-узел
- Джимдо
- Мозелло
- Веб-старты
- Яблочный пирог
- Веб-поток
- Создатель мгновенных сообщений
- САЙТ123
- Поразительно
- Дуда
- Квадратное пространство
- GoDaddy
- Поразительно
- Пикспа
1.
 Конструктор веб-сайтов HubSpot с функцией перетаскивания
Конструктор веб-сайтов HubSpot с функцией перетаскиванияСоздание веб-сайта с красивым брендом не должно быть сложным. Если вы выбираете путь «сделай сам», когда дело доходит до создания веб-сайта, и у вас нет опыта программирования, подумайте о том, чтобы попробовать этот конструктор веб-сайтов с помощью перетаскивания.
В конструкторе веб-сайтов HubSpot есть темы и шаблоны, которые упрощают и ускоряют запуск нового веб-сайта. Используя этот инструмент, вы также можете подключить свой веб-сайт напрямую к CRM, чтобы легко интегрировать свои контактные формы, запросы в чате и многое другое.
Совет: не хотите строить? HubSpot также предлагает несколько предварительно разработанных тем и шаблонов веб-сайтов.
2. Wix
Wix — один из самых популярных бесплатных конструкторов веб-сайтов, насчитывающий 110 миллионов пользователей. Полностью размещенная платформа предлагает простой редактор с возможностью перетаскивания и большую коллекцию профессиональных шаблонов, которые хорошо подходят для малого бизнеса, интернет-магазинов, ресторанов или личных портфолио.
Wix предоставляет встроенную Google Analytics для мониторинга вашего сайта и даже предлагает дополнительные приложения для индивидуальных предпочтений. Если вы хотите, Wix может даже разработать для вас дизайн вашего сайта. Самым большим недостатком бесплатной версии Wix является то, что она не свободна от рекламы, и на каждой странице вашего сайта будет заметная реклама Wix. Без рекламы возможен только вариант, если вы платите за премиум-версию.
3. Weebly
Это SaaS с открытым исходным кодом предлагает веб-хостинг, регистрацию домена, веб-дизайн и даже функции электронной коммерции, что делает его подходящим для бизнеса и стартапов. Weebly — чрезвычайно гибкий конструктор веб-сайтов, совместимый с любым устройством и платформой и простой в использовании.
Как и Wix, Weebly имеет функцию перетаскивания, а также интегрированное решение CMS и HTML-файлы с ручным кодированием. Внутренний редактор поставляется с инструментами SEO и Google Analytics. Интеграция с PayPal, автоматический налоговый калькулятор, цифровые подарочные карты и многое другое делают Weebly разумным выбором для предприятий электронной коммерции. И в отличие от некоторых других бесплатных конкурентов, Weebly не содержит рекламы.
Интеграция с PayPal, автоматический налоговый калькулятор, цифровые подарочные карты и многое другое делают Weebly разумным выбором для предприятий электронной коммерции. И в отличие от некоторых других бесплатных конкурентов, Weebly не содержит рекламы.
4. WordPress
WordPress — широко используемый бесплатный конструктор веб-сайтов, который также позволяет вам купить веб-домен. Для тех, кто не хочет платить за домен, вы также можете запустить свой сайт с URL-адресом, принадлежащим WordPress.
Как и Wix и многие другие конструкторы из этого списка, вы можете создавать визуально ошеломляющие веб-сайты, блоги и целевые страницы с помощью WordPress. Вы также можете размещать активы, такие как контактные формы, видео и встроенный контент, на многих страницах WordPress.
Для тех, у кого нет опыта в создании веб-страниц, WordPress предлагает простой для понимания внутренний интерфейс с минимальным кодированием или вообще без него.
WordPress особенно удобен для веб-редакторов с небольшим опытом проектирования. Создавая сайты на этой платформе, вы можете создать его на основе профессионально разработанного шаблона или темы, или вы можете получить больше технических знаний и персонализировать свой собственный веб-сайт. Ниже приведен пример одного из предварительно разработанных шаблонов:
Создавая сайты на этой платформе, вы можете создать его на основе профессионально разработанного шаблона или темы, или вы можете получить больше технических знаний и персонализировать свой собственный веб-сайт. Ниже приведен пример одного из предварительно разработанных шаблонов:
Когда вы впервые начнете, WordPress покажет вам множество тем, которые вы можете предварительно просмотреть и протестировать. Затем, как только вы выберете тему, WordPress предоставит вам руководство по редактированию вашего сайта. Затем вы можете изменить свою тему в любое время довольно быстро.
Если в теме или на платформе WordPress нет того, что вы ищете, например сложной системы управления взаимоотношениями с клиентами, вы можете легко получить плагин. Плагин похож на дополнительную функцию, которая совместима с WordPress, но обычно управляется другой компанией.
Например, HubSpot предлагает отличный маркетинговый плагин WordPress, который позволяет вам собирать контакты через WordPress и отправлять их в бесплатную CRM HubSpot. Подробнее о плагине можно узнать здесь.
Подробнее о плагине можно узнать здесь.
5. Конструктор веб-сайтов Elementor
Хотя WordPress — отличный вариант для создания сайта, иногда приятно получить небольшую помощь, когда вы начинаете создавать дизайн с нуля. Вот где может помочь конструктор страниц WordPress.
Elementor — это конструктор перетаскивания, которому доверяют более 5 000 000 пользователей, и это отличный вариант без кода для быстрого запуска сайта WordPress. С конструктором страниц Elementor вы можете выбирать из сотен доступных шаблонов, настраивать их и гарантировать правильное отображение вашего сайта независимо от размера устройства. Он создан с учетом дизайна, и вы можете создавать идеальные до пикселя страницы, не беспокоясь о базовом коде.
Хотя Elementor можно использовать бесплатно и включает в себя более 70 шаблонов, существуют платные планы стоимостью от 49 долларов США, которые предлагают больше шаблонов и функций.
6. WebNode
WebNode – популярный выбор как для личного бренда, так и для профессионалов. Он прост в использовании, и вы можете создать веб-сайт на другом языке или на другой платформе в соответствии с потребностями вашего бизнеса. WebNode поддерживает магазины электронной коммерции, а сайты совместимы с устройствами Android, Mac и IOS. WebNode бесплатно предоставит статистику для отслеживания успеха вашего сайта, и даже в бесплатной версии у вас не будет рекламы.
Он прост в использовании, и вы можете создать веб-сайт на другом языке или на другой платформе в соответствии с потребностями вашего бизнеса. WebNode поддерживает магазины электронной коммерции, а сайты совместимы с устройствами Android, Mac и IOS. WebNode бесплатно предоставит статистику для отслеживания успеха вашего сайта, и даже в бесплатной версии у вас не будет рекламы.
7. Jimdo
Компания Jimdo, базирующаяся в Германии, является ценным вариантом для международных компаний, поскольку у нее есть возможность создать сайт более чем на девяти различных языках. Конструктор совместим со смартфонами и планшетами, а также есть мобильное приложение, которое можно использовать для создания сайта, оптимизированного для мобильных устройств.
При отсутствии ограничений по количеству страниц и 500 МБ места у вас, скорее всего, будет более чем достаточно места для создания вашего сайта, и он даже обеспечивает шифрование HTTPS/SSL, что означает, что информация вашего посетителя будет в безопасности. Кроме того, вы можете легко интегрировать свой сайт с учетными записями в социальных сетях. Если вы решите использовать Jimdo, помните об одном: конструктор не позволяет поисковым системам индексировать бесплатные веб-сайты.
Кроме того, вы можете легко интегрировать свой сайт с учетными записями в социальных сетях. Если вы решите использовать Jimdo, помните об одном: конструктор не позволяет поисковым системам индексировать бесплатные веб-сайты.
8. Mozello
Одним из самых больших преимуществ этой латвийской компании является то, что конструктор позволяет вам бесплатно создать многоязычный сайт, чего нет у других разработчиков веб-сайтов.
Функции Mozello включают в себя блог, интернет-магазин, параметры SEO и 500 МБ памяти. Реклама есть, но это просто ссылка в футере, поэтому большинство посетителей ее не увидят. Единственным недостатком является то, что система перетаскивания не такая интуитивно понятная или сложная, как некоторые другие параметры, и нет множества вариантов настройки дизайна.
9. WebStarts
Благодаря широкой коллекции красивых шаблонов и удобной функции перетаскивания WebStarts делает создание веб-сайта максимально простым: лучше всего то, что все, что вы видите при разработке, это именно то, что вам нужно. посетители увидят, когда вы опубликуете сайт. Это может избавить процесс от некоторых догадок.
посетители увидят, когда вы опубликуете сайт. Это может избавить процесс от некоторых догадок.
10. Appy Pie
Appy Pie Website — это конструктор веб-сайтов с функцией перетаскивания, который позволяет создавать высокофункциональные веб-сайты без каких-либо предварительных навыков кодирования или знаний в области программирования. С конструктором веб-сайтов Appy Pie вы можете создавать множество веб-сайтов, от социальных сетей до web3.
Все веб-сайты, созданные с помощью Appy Pie, легкие, быстрые и безопасные, чтобы обеспечить безопасный и положительный пользовательский интерфейс. Самое приятное в Appy Pie заключается в том, что все веб-сайты, созданные с помощью этого инструмента, потребляют мало данных и могут доставлять контент даже при отсутствии подключения к Интернету.
В Appy Pie есть множество готовых к использованию шаблонов, которые упрощают разработку эстетичных веб-сайтов за считанные минуты. Кроме того, Appy Pie Website Builder также предоставляет богатую библиотеку часто задаваемых вопросов и видеоуроков, чтобы вы могли легко решать основные проблемы, не полагаясь на поддержку клиентов.
11. Webflow
В то время как большинство других конструкторов в этом списке предназначены для людей без глубоких знаний в области кодирования, Webflow специально предназначен для дизайнеров и агентств, которые создают сайты для клиентов — это означает, что HTML и CSS полностью под вашим контролем.
После того, как вы создали сайт на Webflow, вам необходимо перенести его в систему управления контентом. Есть некоторые функции, такие как виджеты перетаскивания для добавления социальных компонентов, карт и видео, которые не требуют знаний программирования. Но если вы хотите воспользоваться всеми преимуществами Webflow, вам необходимо знать HTML или CSS. Существует ограниченный набор тем, адаптивный интерфейс, и ваш сайт Webflow можно настроить для настольных компьютеров, планшетов или смартфонов.
Помимо необходимости знать код, еще один недостаток Webflow заключается в том, что у вас может быть только две страницы, а для бесплатных пользователей существует ограничение в 500 посещений.
12. IM Creator
С более чем 11 миллионами сайтов, созданных на IM Creator, этот вариант популярен по нескольким причинам: простой интерфейс «укажи и щелкни», широкий выбор шаблонов и изображений и неограниченный веб-хостинг. и услуги домена. Кроме того, платформа масштабируема, и вы можете использовать как одностраничные, так и многостраничные макеты. Этот конструктор уникален встроенными инструментами электронной коммерции и предлагает SEO и Google Analytics для полной оптимизации вашего сайта для поисковых систем.
13. SITE123
Site123, возможно, один из самых гибких и простых в использовании конструкторов, позволяет вам настраивать что угодно и предлагает мастер установки одним щелчком мыши с графикой и шаблонами. Site123 особенно полезен благодаря своей бесплатной библиотеке изображений, профессиональным шрифтам для добавления визуальных элементов на ваш сайт и творческим планам DIY для создания нескольких страниц (количество которых не ограничено). Кроме того, поскольку он предлагает регистрацию домена веб-хостинга, 500 МБ дискового пространства, Google Analytics и не содержит рекламы, вы не почувствуете давления при переходе на платный план.
Кроме того, поскольку он предлагает регистрацию домена веб-хостинга, 500 МБ дискового пространства, Google Analytics и не содержит рекламы, вы не почувствуете давления при переходе на платный план.
14. Поразительно
Поразительно гордится тем, что помогает своим пользователям создавать веб-сайты без навыков программирования. С помощью этого создателя веб-сайтов были запущены тысячи сайтов, и пользователи могут начать создавать свои собственные, выбирая из бесчисленных шаблонов, предоставленных владельцами сайтов со всего мира. Вы можете найти дизайны веб-сайтов, подходящие для стартапов, магазинов электронной коммерции, блогов, мероприятий, презентаций продуктов и личного брендинга.
Бесплатное предложение Strikingly включает в себя неограниченное количество бесплатных сайтов, но скромный 5 ГБ трафика в месяц. Вы также ограничены доменом strikely.com, если не перейдете на платный план, который начинается с 8 долларов в месяц.
15. Duda
Duda — это многофункциональная программа для создания веб-сайтов с многочисленными виджетами и мультимедийными файлами, которая позволяет вам собрать веб-сайт в соответствии с вашими конкретными потребностями. Помимо шаблонов сайтов и длинной библиотеки контента, Duda поставляется с инструментом для совместной работы и базовой аналитикой, чтобы показать вам, как посетители взаимодействуют с различными частями вашего сайта.
Помимо шаблонов сайтов и длинной библиотеки контента, Duda поставляется с инструментом для совместной работы и базовой аналитикой, чтобы показать вам, как посетители взаимодействуют с различными частями вашего сайта.
Duda предлагает бесплатную пробную версию, а также планы, которые начинаются с 14 долларов в месяц при ежегодной оплате.
16. Squarespace
Squarespace очень похож на WordPress и Wix в том, что он позволяет вам работать с предварительно разработанными темами или создавать сайт с нуля с его функциями каркаса. Squarespace утверждает, что не требует плагинов, предлагая своим пользователям круглосуточное обслуживание.
Предварительно разработанные темы Squarespace обычно делают упор на изображения или видео, поэтому они могут быть полезны для людей, работающих в визуальных медиа, развлечениях, ресторанах или индустрии моды. Многие шаблоны, такие как приведенный ниже, одновременно упрощены и оптимизированы для мобильных устройств. В то время как простота может быть трудной для компании-разработчика программного обеспечения или бизнеса, предлагающего множество услуг, она может быть отличной для компаний, ориентированных на потребителя, которые продают продукты, относящиеся к одной крупной отрасли:
17.
 GoDaddy
GoDaddyХотя GoDaddy известен как веб-сайт, на котором можно купить дешевые домены, у него также есть собственный конструктор веб-сайтов для владельцев веб-сайтов, которые хотят одновременно приобрести домены и разработать дизайн своего сайта.
Шаблоны веб-сайтов GoDaddy просты, понятны и эффективны. Их также можно загружать на сайты WordPress для тех, кто предпочитает использовать программное обеспечение WordPress.
18. Pixpa
Pixpa — это универсальный конструктор веб-сайтов «сделай сам», который помогает фотографам, профессионалам и предприятиям создавать красивые профессиональные веб-сайты, не касаясь ни единой строки кода.
Ассортимент идеальных до пикселя, минималистичных, профессиональных шаблонов веб-сайтов Pixpa прост в создании и полностью настраивается. Благодаря встроенному конструктору интернет-магазинов, платформе для ведения блогов, инструментам проверки клиентов и многому другому Pixpa позволяет вам легко демонстрировать, делиться, продавать и доставлять свои работы в Интернете — и все это в одном месте.
Хотя Pixpa не является бесплатным, вы можете получить доступ к полнофункциональному конструктору веб-сайтов в течение 15 дней. После этого, если вы хотите продолжить использовать инструменты Pixpa, тарифные планы начинаются с 3 долларов.
Выбор конструктора сайтов
Вот и все! Поскольку все эти конструкторы веб-сайтов бесплатны, попробуйте парочку, если не уверены в том, какой из них подходит лучше всего. В частности, обратите внимание на то, что вы действительно хотите получить от своего сайта, чтобы убедиться, что ваши потребности будут удовлетворены одним из этих бесплатных конструкторов.
Примечание редактора: этот пост был первоначально опубликован в ноябре 2018 г., но был обновлен в октябре 2019 г. для полноты картины.
Первоначально опубликовано 9 октября, 2019 2:03:00, обновлено 14 сентября 2022
Темы:
Разработка веб-сайта
Не забудьте поделиться этим постом!
Как создать бизнес-сайт 2022 — Полное руководство
Если вы управляете малым бизнесом или ООО или находитесь в процессе его создания, вам понадобится бизнес-сайт . В TRUiC мы считаем, что веб-сайт нужен всем компаниям, независимо от их отрасли или размера.
В TRUiC мы считаем, что веб-сайт нужен всем компаниям, независимо от их отрасли или размера.
Итак, как создать сайт ? К счастью, в последнее время технологии удовлетворили огромный спрос на инструменты для упрощения создания веб-сайтов. Создать собственный веб-сайт еще никогда не было так просто, как без опыта веб-дизайнера.
В этой статье представлен обзор шагов по созданию веб-сайта для вашего бизнеса, а также рекомендации для , какие инструменты использовать на основе вашего типа бизнеса и уровня знаний . Мы также предоставим дополнительные ресурсы, которые помогут вам достичь поставленных целей и быстро запустить бизнес-сайт.
Когда вы почувствуете, что готовы приступить к работе, перейдите к нашему обзору лучших конструкторов веб-сайтов, чтобы найти подходящие услуги веб-хостинга и многое другое для вашего малого бизнеса.
ПРОПУСТИТЬ
- Какой веб-сайт вам нужен?
- Выберите конструктор веб-сайтов или платформу
- Выберите шаблон или тему, подходящую для вашего бизнеса
- Создайте страницы, необходимые вашему бизнесу
- Проверить и опубликовать
- Обслуживание, обновления и оптимизация
Какой сайт вам нужен?
Прежде чем углубляться, лучше спросить себя, какой веб-сайт вам нужен.
Тип веб-сайта, который вам нужен, зависит от типа вашего бизнеса. Хотя все веб-сайты имеют много общего, вашему бизнес-сайту потребуются определенные функции, которых нет у других.
Например, если у вас есть ресторан, вы, вероятно, захотите отобразить меню на своем веб-сайте. Напротив, сертифицированный бухгалтер (CPA), скорее всего, сочтет простой в использовании контактную форму необходимой.
Ниже мы рассмотрим различные категории бизнеса, а также рекомендации о том, какое программное обеспечение для создания веб-сайтов наиболее подходит для этих видов бизнеса.
Местный бизнес
Примеры местных предприятий включают рестораны, бухгалтеров, сантехников, агентов по недвижимости, цветочные магазины, солярии и так далее. Подумайте о любом магазине на углу или рынке, который вы можете найти, проезжая по главной улице, как о прекрасном примере нишевого бизнеса с конкретными потребностями веб-сайта.
Хотя этим компаниям обычно не требуются большие или сложные веб-сайты, их сайты должны предоставлять основную информацию о них, помогая клиентам решать их проблемы.
Некоторым местным предприятиям нужны очень простые веб-сайты, на которых есть только одна страница, на которой указана их контактная информация и часы работы. Другим потребуются сайты с большей функциональностью, такие как системы заказов, автоответчики или даже интеграция с интернет-обменом данными (IDX). В конечном счете, потребности вашего веб-сайта будут сильно зависеть от типа вашего бизнеса.
В конечном счете, потребности вашего веб-сайта будут сильно зависеть от типа вашего бизнеса.
Помните, что недостаточно просто иметь страницу Facebook, бизнес-профиль Google или профиль Yelp для вашего бизнеса. Хотя все это поможет продвигать ваш бренд и повысить его узнаваемость, веб-сайт, который вы полностью контролируете, представляет собой первый реальный шаг к тому, чтобы стать законным бизнесом.
Рекомендуемое программное обеспечениеДля местных предприятий мы рекомендуем GoDaddy Website Builder. GoDaddy отвечает потребностям большинства малых предприятий, а также обеспечивает чрезвычайно простой пользовательский интерфейс.
ПОСЕТИТЬ БОЖЕСТВА
Крупный бизнес
Крупные компании или торговые марки включают предприятия, которые большинству людей уже известны по названию. Например, всем компаниям, которые размещают товары на полках вашего местного продуктового магазина, также нужен бизнес-сайт.
Удивительно, но они часто создают гораздо более простые сайты, чем можно было ожидать. Многие из их сайтов — это просто блоги в гораздо большем масштабе. В то время как большой бизнес-сайт может включать сотни или тысячи страниц, технология, необходимая для его создания, на самом деле не сложнее, чем то, что вам нужно для создания небольшого простого блога.
Самая популярная система управления контентом для таких сайтов — WordPress. Есть большая вероятность, что в крупном бизнесе уже будет несколько технических специалистов или веб-разработчиков. Это означает, что у вашего бизнеса абсолютно есть внутренние возможности для создания и запуска надлежащего веб-сайта WordPress.
Рекомендуемое программное обеспечение Для крупных компаний и брендов мы рекомендуем WordPress.
Всем сайтам WordPress нужен надежный хост, и новички могут предпочесть хост, который включает конструктор сайтов. Вот почему мы рекомендуем Bluehost как для вашего хостинга, так и для нужд строительства.
Вот почему мы рекомендуем Bluehost как для вашего хостинга, так и для нужд строительства.
НАЧАТЬ С BLUEHOST
Бизнес онлайн-услуг
Несколько примеров этого типа бизнеса включают фирмы, предлагающие программное обеспечение как услугу (SaaS), сайты участников, компании социальных сетей и форумы. Подобно предприятиям, которым нужен блог или портфолио, веб-сайт онлайн-сервиса занимает центральное место в продвижении компании. Однако основное отличие состоит в том, что этим предприятиям нужны сайты с расширенной функциональностью и технической интеграцией.
Если вы не являетесь опытным веб-разработчиком, вам почти наверняка придется нанять или заключить контракт с техническими экспертами для создания веб-сайта с уровнем гибкости и расширяемости, который необходим вашему онлайн-бизнесу.
Рекомендуемое программное обеспечение Для компаний, предоставляющих онлайн-услуги, мы рекомендуем WordPress.
Использование подписки на такой сервис, как Envato Elements, упрощает выбор правильной темы и добавление уникальных функций на ваш сайт.
НАЧАТЬ С ENVATO
Электронная торговля
Если вы хотите продавать товары клиентам напрямую через Интернет, вам обязательно нужен сайт электронной коммерции.
За последние несколько лет сектор электронной коммерции пережил значительный бум. Сюда входят те, кто продает физические и цифровые продукты, а также те, кто использует модель прямой поставки. Большая часть топлива для этого огромного роста исходила от новых программных продуктов, которые упростили весь процесс онлайн-продаж и снизили стоимость выхода на рынок для малых предприятий и предпринимателей.
Хотя веб-сайты электронной коммерции несколько сложнее, чем стандартный блог или сайт-портфолио, они просты в создании и управлении благодаря программному обеспечению, специально разработанному для удовлетворения этих потребностей.
Для предприятий электронной коммерции мы рекомендуем Shopify.
Специально разработанная для онлайн-продавцов, Shopify является одной из самых популярных в мире платформ электронной коммерции. Shopify предоставляет самые надежные инструменты на рынке для новых интернет-магазинов.
ПОСЕТИТЕ МАГАЗИН
Создатели контента
Как правило, блог или веб-сайт портфолио подходят людям, которые хотят иметь личное присутствие в Интернете, или художникам, которым нужно место для демонстрации своей работы.
В случае с блогом веб-сайт является бизнесом, а не функцией поддержки бизнеса. Это повлияет на программное обеспечение, которое вы используете для создания веб-сайта. Поскольку вы будете «жить» в этом программном обеспечении ежедневно, вам необходимо убедиться, что это удобное место, предоставляющее все необходимые вам технологические функции.
Если вы заинтересованы в создании собственного блога, ознакомьтесь с нашим бесплатным курсом по ведению блога. Он проведет вас через все необходимые шаги, чтобы запустить свой блог.
Для других типов создателей контента, от тех, кто создает видеоэссе до подкастеров, жизненно важно иметь веб-сайт, на котором можно разместить ваш подробный контент, а также связать его со всеми другими платформами, чтобы пользователи могли с ним взаимодействовать. Не все конструкторы веб-сайтов оснащены этой возможностью или упрощают навигацию. Очень важно убедиться, что вы найдете правильный вариант.
Если вы хотите создать веб-сайт-портфолио для демонстрации своих художественных работ, то контроль дизайна может сыграть более важную роль при выборе программного обеспечения. Большинство программных платформ для создания веб-сайтов упрощают дизайн, предлагая широкий выбор шаблонов.
Рекомендуемое программное обеспечение Для веб-сайтов, ориентированных на контент, мы рекомендуем Bluehost Website Builder.
Bluehost позволяет размещать и создавать веб-сайт WordPress с помощью интуитивно понятного конструктора перетаскивания, включая доступ к панели администратора WordPress и расширенным функциям.
НАЧАТЬ С БЛЮХОСТА
Выберите конструктор веб-сайтов или платформу
| Лучшие конструкторы сайтов | |
|---|---|
| GoDaddy 4,7/5 | Лучший конструктор сайтов Всего
Посетите сайт |
Web. com com 4,5/5 |
Посещение Сайт |
| Скверспейс 4,4/5 |
Посещение Сайт |
| Викс 4,4/5 |
Посетите сайт |
| Shopify 4,3/5 | Лучшее для электронной коммерции
Посещение Сайт |
| WordPress 4.  1/5 1/5 |
Посещение Сайт |
Принимая во внимание все, что мы рекомендовали до сих пор, вы можете начать задаваться вопросом, почему мы рекомендуем одни инструменты другим. Этот раздел предоставит немного больше контекста, чтобы помочь вам принять лучшее решение о том, какой веб-хостинг или платформу для создания использовать при создании своего веб-сайта.
Мы начнем с платформы WordPress, так как WordPress может быть немного сложным для распутывания и понимания. WordPress — это не конструктор веб-сайтов как таковой, а скорее система управления контентом (CMS), которая также может создавать веб-сайты. Сложно, мы знаем, но держитесь с нами!
Затем мы углубимся в общий обзор традиционных конструкторов веб-сайтов, что они обычно предлагают и как найти подходящий именно вам.
Мы также обсудим важные требования и ресурсы, которые во многом повлияют на ваше окончательное решение. Основные факторы, влияющие на выбор правильного конструктора веб-сайтов или платформы, включают:
- Требуемый уровень навыков — Как много вы знаете о создании веб-сайтов?
- Требуемые ресурсы – Сколько у вас есть времени, денег и терпения?
- Гибкость – Насколько сложны потребности вашего веб-сайта?
- Устойчивое развитие — Будет ли сложность вашего веб-сайта расти по мере роста вашего бизнеса?
WordPress
WordPress — чрезвычайно гибкая платформа для создания веб-сайтов с открытым исходным кодом. С момента своего запуска в 2003 году WordPress много раз улучшался и расширялся. Его огромный рынок плагинов — коллекция из более чем 50 000 сторонних приложений — делает WordPress еще более адаптируемой платформой. В целом, WordPress поддерживает более 40 процентов веб-сайтов в мире.
В целом, WordPress поддерживает более 40 процентов веб-сайтов в мире.
Итак, почему кто-то выбирает , а не для использования WordPress?
Потому что со всей этой гибкостью возникает и большая сложность. Чтобы начать создавать свой веб-сайт с помощью WordPress, вам необходимо:
- Зарегистрировать доменное имя (URL) у регистратора доменных имен.
- Найдите подходящего поставщика веб-хостинга для хранения и обслуживания данных вашего веб-сайта.
- Выберите тему WordPress, которая предлагает дизайн и функциональность, необходимые вашему бизнесу.
Хотя эти шаги не особенно сложны , вы должны понимать, что создание веб-сайта WordPress — это модульный процесс. Каждый раз, когда вы хотите добавить что-то на свой сайт помимо основных функций WordPress, вы должны либо установить сторонний плагин, либо найти решение с собственным кодом, чтобы это произошло. Даже такая простая вещь, как начало работы, обычно требует двух-трех покупок в разных компаниях.
Однако по мере того, как все больше веб-хостов начинают реализовывать соответствующие возможности создания веб-сайтов, становится легче ориентироваться в сложностях WordPress. Вот почему мы рекомендуем такие платформы, как GoDaddy, Bluehost и Kinsta. Использование подобных сервисов упрощает начало работы, создание веб-сайта и избавление от надоедливых обновлений плагинов и тем.
Сводка WordPress
- Требуемый уровень навыков — Средний. Перед созданием веб-сайта WordPress у вас должен быть некоторый опыт работы в Интернете.
- Требуемые ресурсы — Средний. Вам потребуется либо немало времени и терпения, если вы планируете делать все это самостоятельно, либо значительные денежные вложения, чтобы эксперт построил это для вас.
- Гибкость – Высокая. Вы можете создать практически все, что захотите, на WordPress.
- Устойчивое развитие — Высокий. При правильном построении ваш сайт может масштабироваться до бесконечности на WordPress.

WordPress не для новичков, если только вы не решите использовать веб-хостинг с включенным простым в использовании конструктором веб-сайтов. Вот почему мы рекомендуем Bluehost для ваших потребностей в хостинге и строительстве.
Конструкторы веб-сайтов
Конструкторы веб-сайтов также существуют уже довольно давно. Современные конструкторы, такие как Wix и Squarespace, за последние несколько лет стали более популярными благодаря их повышенному качеству и простоте использования.
В отличие от сложного восприятия WordPress, эти конструкторы веб-сайтов предлагают комплексное решение для создания вашего бизнес-сайта. Как правило, вы выбираете доступное доменное имя на платформе конструктора веб-сайтов, а затем инструмент задает вам ряд вопросов о вашем бизнесе. Ответив на эти вопросы, вы получите работающую оболочку веб-сайта — и все это в течение 5–30 минут.
Платой за такое колоссальное повышение простоты является снижение гибкости. Но это имеет значение только в том случае, если вам нужны сложные функции на вашем веб-сайте. Девяносто процентов малых предприятий не пропустят эту расширенную гибкость, которая иногда может замедлить процесс запуска и запуска вашего сайта.
Но это имеет значение только в том случае, если вам нужны сложные функции на вашем веб-сайте. Девяносто процентов малых предприятий не пропустят эту расширенную гибкость, которая иногда может замедлить процесс запуска и запуска вашего сайта.
Краткий обзор конструктора веб-сайтов
- Требуемый уровень навыков — Низкий. Вам не нужен какой-либо предыдущий опыт веб-разработки, но базовый опыт работы с компьютером пригодится.
- Требуемые ресурсы — Низкие. Создатели веб-сайтов взимают чрезвычайно доступную ежемесячную плату. Кроме того, поскольку вам не нужно нанимать разработчика, ваше время представляет собой основную стоимость.
- Гибкость – Средняя. В зависимости от платформы вы, вероятно, найдете параметры, необходимые для работы вашего сайта. Но не ожидайте увидеть простое решение для каждой дикой функции, которую вы только можете себе представить.
- Экологичность – Высокая.
 Создатели веб-сайтов могут поддерживать почти все веб-сайты, созданные с использованием их программного обеспечения, в течение всего срока службы сайта. Если нет, вы всегда можете перенести свой сайт в другое место.
Создатели веб-сайтов могут поддерживать почти все веб-сайты, созданные с использованием их программного обеспечения, в течение всего срока службы сайта. Если нет, вы всегда можете перенести свой сайт в другое место.
Если вы новичок или вам просто нужен простой веб-сайт для представления вашего бизнеса в Интернете, конструктор веб-сайтов предоставит вам лучший вариант.
Лучшие конструкторы сайтов
Выберите шаблон или тему, подходящую для вашего бизнеса
После выбора программной платформы, на которой вы будете создавать свой веб-сайт, вы должны выбрать шаблон или тему, чтобы придать вашему сайту дизайн и макет, отвечающие потребностям вашего бизнеса.
WordPress использует темы для изменения внешнего вида вашего сайта. Лучшие и наиболее полезные темы создаются сторонними компаниями. Эти темы контролируют не только дизайн вашего сайта, но и во многих случаях его внутреннюю функциональность. Ознакомьтесь с нашей статьей о лучших темах WordPress, чтобы узнать больше.
Ознакомьтесь с нашей статьей о лучших темах WordPress, чтобы узнать больше.
Создатели веб-сайтов используют шаблоны , которые в основном определяют внешний вид вашего сайта. Ваш выбор шаблона не повлияет на внутреннюю структуру или возможности вашего сайта.
Выбор темы или шаблона зависит от типа вашего бизнеса и ваших стилевых предпочтений. Используйте следующие атрибуты, чтобы помочь вам принять решение о том, какую тему или шаблон выбрать.
Функциональность и простота
Самым важным атрибутом темы или шаблона является его удобная для пользователя функциональность и простота .
Если люди посещают ваш веб-сайт и не могут понять, как перемещаться по его страницам или находить нужную им информацию, тогда ваш сайт становится обузой, а не активом.
За последние несколько лет нас всех «обучили» распознавать некоторые ключевые элементы хорошо спроектированного веб-сайта. Например, вы должны найти навигацию панели и кнопки в ожидаемых местах, чтобы посетителям не приходилось искать ответы на свои вопросы. Веб-сайты с хорошим дизайном также избегают сумасшедших сочетаний цветов, которые затрудняют чтение их текста на экранах разных размеров.
Например, вы должны найти навигацию панели и кнопки в ожидаемых местах, чтобы посетителям не приходилось искать ответы на свои вопросы. Веб-сайты с хорошим дизайном также избегают сумасшедших сочетаний цветов, которые затрудняют чтение их текста на экранах разных размеров.
Большинство тем и шаблонов не сильно отклоняются от медианы, поэтому вы без труда найдете ту, которая удовлетворяет всем этим функциям.
Бренд и визуальные элементы
После того, как вы убедитесь, что выбранная тема для ваших клиентов проста в использовании, вы должны найти вариант, который соответствует визуальным элементам вашего фирменного стиля. Многие новые компании на самом деле получают изображения своего бренда со своих веб-сайтов, а не наоборот.
Если вы не уверены в общем бренде или стиле вашего бизнеса, просто используйте свой логотип в качестве отправной точки. Если у вас еще нет логотипа, воспользуйтесь нашим бесплатным инструментом для создания логотипов.
Если вы еще не дошли до этого момента, ознакомьтесь с нашим генератором названий компаний или генератором бизнес-идей, чтобы начать процесс создания своего бизнеса с нуля.
Создайте страницы, необходимые вашему бизнесу
Веб-сайты состоят из тщательно подобранного набора страниц. Каждая страница должна иметь свою ценность и причину существования. Не усложняя вещей, всем веб-сайтам нужны определенные основные страницы, в то время как вы также захотите добавить другие страницы, специально предназначенные для вашего типа бизнеса.
Страницы, которые нужны каждому сайту
Вот пять страниц, которые нужны каждому веб-сайту:
- Домашняя страница : Будучи главной страницей вашего веб-сайта, она должна кратко описывать цели вашего бизнеса и способы взаимодействия с ним. Он также должен предоставлять любую другую информацию, которую вы считаете важной для своих клиентов.

- О странице : На этой странице должен быть представлен обзор вашего бизнеса, его сотрудников, его видения или миссии, а также любая другая идентифицирующая информация, которой вы хотите поделиться со своими клиентами.
- Страница контактов : На этой странице клиентам указано, как с вами лучше всего связаться. На многих сайтах есть контактные формы, но вы также должны предоставить клиентам прямые способы связаться с вами. Кроме того, вы можете указать на этой странице часы работы и служебный адрес.
- Политика конфиденциальности Страница : Хотя клиенты могут редко посещать эту страницу, важно включить ее, если вы собираете какую-либо информацию о клиентах в повседневной работе вашего бизнеса.
- Страница положений и условий : Подобно странице политики конфиденциальности, эта страница по существу описывает соглашение между вами и вашими клиентами относительно того, как работает ваш бизнес и/или веб-сайт.

Вам должно быть довольно легко создать домашнюю страницу, страницу «О нас» и контактную страницу вашего сайта самостоятельно. Если вам нужно вдохновение, посмотрите эти красивые веб-сайты, созданные с помощью GoDaddy.
Страницы Политики конфиденциальности и Положений и условий потребуют немного больше работы. Если у вашей компании есть юрист, попросите его помочь вам составить правильный язык для этих страниц. Если у вас нет адвоката или вы не хотите тратить много денег на консультацию, обратитесь к Rocket Lawyer. Он предлагает множество форм, включая шаблоны для таких страниц, за небольшую часть стоимости адвоката.
Что касается темы снижения ответственности и защиты вашего бизнеса, если вы еще не создали компанию с ограниченной ответственностью (LLC) для своего бизнеса, ознакомьтесь с нашим руководством о том, как создать LLC в любом штате.
Страницы, характерные для вашего бизнеса
Наряду со страницами, которые нужны каждому веб-сайту, вы можете добавить множество других страниц, предназначенных для вашего конкретного типа бизнеса.
Хотя список и не является исчерпывающим, вот несколько типов страниц, которые могут подойти для вашего бизнес-сайта:
- Страница продукта: Этот тип страницы описывает продукт, который вы продаете. Если вы управляете магазином электронной коммерции или имеете физический магазин, то страница продукта может помочь вашим клиентам понять продукт и предложить им возможность приобрести товар.
- Страница с ценами: Популярная среди компаний, продающих услуги, страница с ценами описывает различные уровни обслуживания компании и связанные с ними цены. Обычно вы найдете ссылку на страницу с ценами на панели навигации верхнего уровня веб-сайта.
- Страница меню: Если вы управляете рестораном, вам абсолютно необходимо создать страницу меню. Вы не хотите, чтобы ваши клиенты находили только размытые изображения вашего физического меню, когда они ищут ваше меню в Интернете.
- Страница услуг: Если ваша компания предлагает более одного типа услуг, страница услуг является отличным местом для предоставления подробного списка этих услуг.

- Страница блога: Каждый вид бизнеса может вести блог. В большинстве случаев люди заводят бизнес-блоги, чтобы помочь с поисковой оптимизацией своего сайта (SEO).
Добавите ли вы эти страницы на свой сайт или нет, зависит от того, какой тип бизнеса вы ведете. Вы также можете проявить творческий подход и комбинировать или добавлять любые из этих типов страниц по своему усмотрению. Просто помните, что интернет-пользователи ожидают увидеть определенные закономерности, поэтому слишком большие отклонения от нормы могут принести больше вреда, чем пользы.
Призывы к действию
Призывы к действию не относятся к конкретному типу страницы, но являются чрезвычайно важной частью любого правильно функционирующего веб-сайта.
Призыв к действию (CTA) — это элемент или объект на вашем веб-сайте, который сообщает пользователям, какое действие следует предпринять дальше. CTA может принимать форму «Купить сейчас!» кнопку, заголовок «Заполните эту форму» или ссылку «Нажмите здесь, чтобы узнать больше».
Если вам интересно, может ли этот тип действий сделать ваш веб-сайт слегка обманчивым, просто знайте, что это необходимый компонент для обеспечения хорошего взаимодействия с пользователем. Предложение этих типов действий помогает направить посетителей сайта в том направлении, в котором они должны идти. Посмотрите на это больше как на предложение помощи, чем на рекламу.
Кроме того, сайты без сильных CTA могут в конечном итоге побуждать клиентов путешествовать в другое место, чтобы найти то, что им нужно.
Как создать CTA
Создание сильных CTA действительно зависит от действий, которые вы хотите, чтобы клиенты предприняли. Разные ситуации требуют разной тактики, но, как правило, эффективные призывы к действию представляют собой кнопку или ссылку, которая продвигает покупателя дальше по воронке продаж. Вот несколько примеров:
- Яркая кнопка с надписью «Купить сейчас» или «Добавить в корзину» может стать убедительным призывом к действию для клиентов, посещающих страницы вашего продукта.

- Текст с надписью «Как с нами связаться» рядом с номером телефона или контактной формой может стать эффективным призывом к действию для клиентов на вашей странице контактов.
- Кнопка с надписью «Назначить встречу» может стимулировать действия клиентов, которые переходят на страницу ваших услуг и хотят записаться на прием.
Как видно из приведенных выше примеров, создание сильных CTA — это не высшая математика. Почти каждая страница вашего сайта должна иметь призыв к действию. Поставьте себя на место своих клиентов и попытайтесь предугадать, какие действия они должны предпринять, чтобы сделать их счастливыми.
Проверка и публикация
После того, как вы определите и создадите страницы, которые нужны вашему веб-сайту, пришло время запустить его.
При первой публикации веб-сайта вам нужно следовать только двум ключевым правилам:
- Тестировать все.
 Просмотрите каждую страницу, которую вы создали для своего сайта. Прочитайте весь текст, нажмите каждую кнопку и заполните каждую форму. Эта проверка контроля качества гарантирует, что ваш сайт будет работать правильно, когда ваши первые пользователи посетят его.
Просмотрите каждую страницу, которую вы создали для своего сайта. Прочитайте весь текст, нажмите каждую кнопку и заполните каждую форму. Эта проверка контроля качества гарантирует, что ваш сайт будет работать правильно, когда ваши первые пользователи посетят его. - Не ждите совершенства. Самая важная особенность вашего веб-сайта — это то, работает он или нет. Создание веб-сайта в первый раз — это процесс обучения. Вы неизбежно найдете что-то на своем сайте, что вам не нравится. Например, вы можете захотеть, чтобы кнопка отображалась на шесть пикселей левее, но не можете понять, как ее туда переместить. Вы также, вероятно, найдете неработающие ссылки, которые, как вы думали, уже исправили. Но совершенства не существует, поэтому нет смысла ждать публикации после завершения начального этапа тестирования.
Обслуживание, обновления и оптимизация
Успешный запуск веб-сайта для бизнеса не означает, что ваша работа выполнена. На протяжении всей жизни вашего бизнеса вы должны продолжать искать способы улучшить свой веб-сайт. Даже если вы решите не вносить большие улучшения, вы все равно должны следить за тем, чтобы сайт оставался актуальным.
На протяжении всей жизни вашего бизнеса вы должны продолжать искать способы улучшить свой веб-сайт. Даже если вы решите не вносить большие улучшения, вы все равно должны следить за тем, чтобы сайт оставался актуальным.
Уровень требуемого практического обслуживания зависит от программной платформы, которую вы использовали для создания своего веб-сайта. В большинстве случаев модульная архитектура WordPress потребует более последовательного ввода, чем платформа для создания веб-сайтов.
Вам потребуется выполнить другие типы задач по оптимизации независимо от того, какую платформу вы используете для создания своего сайта.
При планировании будущего веб-сайта не забывайте учитывать пункты, описанные ниже.
Поисковая оптимизация
Поисковая оптимизация — это практика повышения рейтинга страниц вашего веб-сайта в результатах поиска. В зависимости от того, как вы рекламируете свой бизнес, улучшение вашего рейтинга в Google и увеличение вашей видимости в Интернете может оказать огромное влияние на ваш успех .
SEO – слишком большая тема, чтобы охватить ее в этой статье, поэтому ознакомьтесь с нашим руководством для начинающих: SEO 101.
Плагины и обновления
Если вы решите создать свой сайт на WordPress, вы должны убедиться, что ваша тема , плагины, и основное программное обеспечение WordPress остаются в актуальном состоянии со всеми соответствующими обновлениями. Хотя это включает в себя ручной процесс, обычно это так же просто, как войти в систему и сделать несколько кликов.
Из-за модульной природы WordPress у каждого плагина будет свое расписание обновлений. Хотя у некоторых будет больше обновлений и исправлений, чем у других, вам нужно будет время от времени обновлять их все. Эти обновления обычно исправляют ошибки и предотвращают проблемы с безопасностью, но также могут добавлять новые функции и функции.
Если вы решите использовать конструктор веб-сайтов для создания своего бизнес-сайта, вам, как правило, не нужно беспокоиться об обновлениях.
Единая структура этих инструментов позволяет их разработчикам работать за кулисами, чтобы обновлять ваш сайт практически без вашего участия. Это одно из основных преимуществ использования конструктора сайтов.
Веб-сайт «Начни свой бизнес»
Создание бизнес-сайта стало проще, чем когда-либо прежде. Наличие высококачественных интуитивно понятных инструментов должно сделать вашу работу намного проще, чем вы могли подумать.
Основываясь на наших рекомендациях, приведенных выше, теперь у вас должно быть хорошее представление о том, какая программная платформа лучше всего подходит для вашего бизнеса.
Если вы готовы узнать больше о самих различных инструментах, ознакомьтесь с этими другими статьями, чтобы начать работу:
- Обзор лучшего конструктора сайтов
- Как создать веб-сайт WordPress
- Как создать сайт GoDaddy
- Как создать сайт Bluehost
Статьи, которые помогут вам создать свой веб-сайт
Основы веб-сайтаКак создать блог
Как структурировать веб-сайт
Как получить высококачественный веб-дизайн
Как получить оценку домена — стоимость доменного имени
Что такое Magento — платформа электронной коммерции Magento
Лучшие платформы электронной коммерции
Зачем владельцам малого бизнеса электронная торговля
Как создать успешную домашнюю страницу
Как создать продающую страницу Converts
Как разработать успешную страницу корзины покупок
Как разработать страницу политики конфиденциальности
Как разработать успешную страницу заявления о миссии
Как создать веб-сайт для местного магазина
Как создать веб-сайт
Базовый веб-дизайн для бизнеса
Как купить доменное имя
Лучшие дешевые конструкторы веб-сайтов для электронной коммерции
Что такое конструктор веб-сайтов?
Как принимать платежи в Интернете
Как улучшить SEO
Как выбрать веб-хостинг
Как привлечь трафик на ваш веб-сайт
5 способов использования электронной коммерции для малого бизнеса
Как найти цель вашего веб-сайта
Как выбрать доменное имя
Как создать успешный веб-сайт
Как создать успешную страницу «Свяжитесь с нами»
Как создать успешную страницу «О нас»
Как создать успешную страницу оформления заказа
Как создать успешную страницу отзывов
Как создать веб-сайт для местного бизнеса, основанного на услугах
Как создать веб-сайт, ориентированный на контент
Как создать страницу продукта
Лучшие шрифты для бизнес-сайтов
Что такое SEO?
Как сделать веб-сайт удобным для мобильных устройств
Примеры плохого веб-дизайна
Обзор рекламы в Facebook
Как создать веб-страницу
Обзор маркетинговых решений LinkedIn
Что такое электронная торговля? — Интернет-магазины 101
Как оптимизировать Google My Business
Как создать веб-страницу
Как создать успешную страницу подписки на информационный бюллетень
Как создать успешную страницу блога
Как создать успешную страницу благодарности Страница
Как создать страницу условий и положений
Как создать успешную страницу часто задаваемых вопросов
Как создать успешную страницу услуг
Как создать сайт электронной коммерции
Сколько стоит сайт
Лучшие дешевые конструкторы сайтов
Как создать интернет-магазин
Как выбрать отличную цветовую палитру для веб-сайта
Что такое SEO?
Обзоры конструкторов сайтовBest Website Builder Review
WooCommerce vs. Shopify
Shopify
WooCommerce Review
Shopify Website Builder Review
GoDaddy vs. Bluehost
Wix vs. Shopify
Zyro Website Builder for Business
Shopify vs. GoDaddy
GoDaddy против WordPress
Shopify против Squarespace
Squarespace против GoDaddy
Magento против Shopify
Web.com Website Builder для бизнеса
Strikingly Website Builder
WordPress.com vs Wix
Strikingly vs. Wix
Shopify vs BigCommerce
GoDaddy vs Heroic
GoDaddy vs Jimdo
GoDaddy vs Pagecloud
GoDaddy vs WordPress.com
GoDaddy vs. Strikingly
Pagecloud Website Builder for Business
Обзор конструктора веб-сайтов Bluehost
Лучший конструктор веб-сайтов без кода
Конкуренты Shopify
Конкуренты GoDaddy
Лучшее программное обеспечение для создания веб-сайтов
Сколько стоит доменное имя
Web.com Design Services Review
Web. com Customer Service Review
com Customer Service Review
GoDaddy Web Hosting Review
Weebly Website Builder Review
Wix Website Builder Review
GoDaddy Review
Wix против Squarespace
GoDaddy против Weebly
Weebly против Wix
Обзор конструктора сайтов Squarespace
Weebly против Squarespace
Squarespace против WordPress
Shopify Websity Builder Review
Woocommerce против Shopify
Jimdo против Wix
Builder веб -сайта Webflow для бизнеса
Webflow против Wix
Zyro vs Wix
Geroic Webrid против Zyro
BigCommerce против Wix
Heroic против Wix
Поразительно против Squarespace
Squarespace против Pagecloud
Webnode Website Builder Review
Лучший отзывчивый Builder
Weebly конкуренты
Wix конкуренты
WordPress конкурентов
Обзор экспертных услуг Web.com
Godaddy WordPress Hosting Review
Wix Pricing Pricing
HubSpot Builder Review
Wix V. S.Spress WordPress
S.Spress WordPress
Wix V.S.presspress
HubSpot Builder Builder. Shopify против WordPress
Shopify против Weebly
Weebly против WordPress
Wix против GoDaddy
Webflow против WordPress
WordPress.com Website Builder for Business
Webflow vs Squarespace
Duda vs Wix
Duda vs WordPress
Simvoly Website Builder Review
Jimdo Website Builder
BigCommerce Website Builder Review
Wix vs. Web.com
Wix против Simvoly
Wix против Webnode
GoDaddy против Webnode
GoDaddy против Simvoly
GoDaddy против Duda
GoDaddy против Webflow
GoDaddy против BigCommerce
Godaddy vs web.com
Лучший бесплатный Bree Builder в 2022
Duda Builder Review
Самый популярный сайт Builder
Squarespace конкуренты
WordPress конкуренты
Best Domain Registrar в 2022 г.
Web.com Cyber Security Review
Сравнительная таблица лучших конструкторов веб-сайтов
WordPress и хостингЛучшие поставщики веб -хостинга
Типы веб -хостинга
Bluehost Web Hosting Review
Лучшие темы WordPress
Bluehost vs Sate Sateground
WordPress Review
Godaddy Vs. Bluehost
Bluehost
WordPress.com vix
. Добавьте Google Analytics в WordPress
Примеры веб-сайтов WordPress.com
Все, что вам нужно знать о WordPress Multisite
Как создать лучшую контактную форму WordPress
Конкуренты WordPress
Kinsta Обзор хостинга WordPress
Как создать сайт WordPress
Как выбрать веб-хостинг
Как использовать WordPress
Как создать сайт WordPress
Wix против 3 WordPress
WordPress
GoDaddy против WordPress
Лучшие альтернативы WordPress
Как установить темы WordPress
Как создать сайт электронной коммерции WordPress
Лучшие плагины SEO для WordPress
The Best WordPress Backup Plugins
WordPress Competitors
How To Backup a WordPress Site
Weebly vs WordPress
WordPress Website Examples
GoDaddy VPS Hosting Review
The Best WordPress Hosting
The Fastest WordPress Themes
Duda против WordPress
Squarespace против WordPress
Цены и планы WordPress для малого бизнеса
Как создать лучший лендинг WordPress Страница
Все, что вам нужно знать о безопасности WordPress
Как найти и использовать логин администратора WordPress
Цены и планы веб-хостинга GoDaddy
Статьи GoDaddyЧто такое GoDaddy?
Обзор конструктора веб-сайтов GoDaddy
Как создать веб-сайт GoDaddy
Как использовать конструктор веб-сайтов GoDaddy
Цены и планы GoDaddy для малого бизнеса
Как добавить Google Analytics в GoDaddy
How to Get a GoDaddy SSL Certificate
Shopify vs. GoDaddy
GoDaddy
GoDaddy vs. WordPress
Wix vs. GoDaddy
Squarespace vs. GoDaddy
GoDaddy vs Zyro
GoDaddy vs. Duda
GoDaddy vs Webflow
GoDaddy и Web.com
Как купить домен на GoDaddy
GoDaddy и Weebly
Как войти в систему GoDaddy
Как запросить возврат средств у GoDaddy
Как перенаправить ваш домен GoDaddy
Как обновить PHP-код на вашем веб-сайте GoDaddy
Промокоды и скидки GoDaddy
Как предоставить делегату доступ к вашей учетной записи GoDaddy
Как использовать аукционы GoDaddy
Как использовать электронную почту GoDaddy
00002 Служба поддержки GoDaddy 9000 GoDaddy Social ReviewGoDaddy vs. Webnode
GoDaddy vs. Jimdo
GoDaddy vs. BigCommerce
GoDaddy vs. Strikingly
GoDaddy Web Hosting Цены и планы
Обзор VPS-хостинга GoDaddy
Примеры веб-сайтов GoDaddy
Как интегрировать PayPal с GoDaddy
Как аннулировать учетную запись GoDaddy
Использование базы данных доменов WHOIS на GoDaddy
Как создать целевую страницу с GoDaddy 90 2003To 90 Использовать отложенный заказ домена GoDaddy
GoDaddy vs. Bluehost
Bluehost
Проверка бухгалтерского учета GoDaddy
Проверка приложения GoDaddy SmartLine
GoDaddy vs Simvoly
GoDaddy vs Heroic
GoDaddy против Pagecloud
GoDaddy против WordPress.com
Конкуренты GoDaddy
Как создать промежуточный сайт на GoDaddy
Как перенести домен в GoDaddy
Полезные статьи о конструкторе веб-сайтовКак выбрать тему WordPress
Как запросить возврат средств у GoDaddy
Лучшие плагины для сайта WordPress
Обзор WooCommerce
Лучшие темы WordPress
Сравнение Magento и Shopify
Как создать веб-сайт Weebly
Как использовать Google My Business
Как создать веб-сайт Squarespace
Как перенаправить домен GoDaddy
Как обновить код PHP на веб-сайте GoDaddy
Как интегрировать PayPal с GoDaddy
Ценовые категории Magento
Примеры веб-сайтов Squarespace
Примеры веб-сайтов WordPress
Как создать блог на Weebly
Примеры веб-сайтов GoDaddy
Цены и планы Wix для малого бизнеса
Цены и планы Jimdo для малого бизнеса
Цены и планы Simvoly для малого бизнеса
9 Примеры красивых сайтов Simvoly
Примеры сайтов Zyro How To
Использование тарифов и планов BigCommerce900 Zyro
Как создать веб-сайт Simvoly
Как предоставить делегату доступ к вашей учетной записи GoDaddy
Как использовать конструктор веб-сайтов Jimdo
Примеры веб-сайтов BigCommerce
Как использовать конструктор веб-сайтов Pagecloud
Примеры веб-сайтов WordPress. com
com
Героические цены и планы для малого бизнеса
Как создать героический веб-сайт
Как добавить Google Analytics в Shopify
Как создать интернет-магазин С Square
Примеры веб-сайтов Webnode
Как создать веб-сайт Bluehost
Как получить SSL-сертификат Web.com
Как создать веб-сайт Wix
Что такое HubSpot?
Как настроить Shopify SEO
Как купить домен на Web.com
Цены и планы хостинга Web.com
Как использовать электронную почту Zyro Business
Как добавить электронную торговлю в Zyro
Цены и планы Squarespace для малого бизнеса
Как добавить Google Analytics в Weebly
Как использовать WordPress
Как создать сайт на WordPress
Как использовать Weebly
Как создать сайт Shopify
Как использовать GoDaddy Auctions
Как использовать электронную почту GoDaddy
Как установить темы WordPress
Как создать веб-сайт GoDaddy
Как использовать конструктор веб-сайтов GoDaddy
Как добавить Google Analytics в WordPress
Цены и планы Zyro
3 9000 Примеры веб-сайтов
Как создать веб-сайт Jimdo
Примеры веб-сайтов Pagecloud
Цены и планы Duda
Цены и планы GoDaddy для малого бизнеса
Как добавить Google Analytics в GoDaddy
Как аннулировать свою учетную запись GoDaddy
Использование базы данных доменов WHOIS на GoDaddy
Как использовать Webflow
Примеры веб-сайтов Duda
Как создать веб-сайт Zyro
WordPress. com Цены и планы Как создать an an Интернет-магазин в Weebly
com Цены и планы Как создать an an Интернет-магазин в Weebly
Как использовать резервирование домена GoDaddy
Цены и планы Duda
Как создать веб-сайт Pagecloud
Как создать веб-сайт Strikingly
Как использовать конструктор веб-сайтов Strikingly
Примеры сайтов Heroic
Как добавить Google Analytics в Squarespace
Как добавить Google Analytics в Wix
Как использовать Squarespace
Примеры интернет-магазинов Square
Как использовать Bluehost Website Builder
Цены и планы Kinsta
Цены и планы HubSpot
Цены и планы Square
Как создать веб-сайт HubSpot за 5 шагов
Как создать веб-сайт для малого бизнеса
Как добавить Google Analytics на веб-сайт Zyro Business
Цены и планы Weebly для малого бизнеса
Цены и планы Shopify для малого бизнеса
Как использовать Shopify
Примеры сайтов Shopify
Как сделать резервную копию сайта WordPress
Примеры веб-сайтов Wix
Примеры веб-сайтов Weebly
Как использовать Wix
Цены и планы WordPress для малого бизнеса
Как создать веб-сайт Web. com
com
Как получить SSL-сертификат GoDaddy
Как использовать Simvoly Website Builder
Как войти в GoDaddy
Цены и планы Webflow
Примеры веб-сайтов Webflow
Цены и планы Web.com
Как использовать Web.com
Поразительные цены и планы для малого бизнеса
Цены и планы Pagecloud для малого бизнеса
Как создать целевую страницу с помощью GoDaddy
Как использовать Duda Website Builder
Webflow против Squarespace
Как создать сайт Duda
Примеры сайтов Jimdo
Примеры сайтов Strikingly
Как создать сайт Webflow
Как создать сайт WordPress.com
Как использовать0 WordPress0.0.0.
Как создать веб-сайт BigCommerce
Как использовать конструктор веб-сайтов BigCommerce
Как использовать конструктор веб-сайтов Heroic
Цены и планы Webnode
Как создать веб-сайт Webnode
Как использовать Webnode Website Builder
Как настроить Weebly SEO
Как войти на Web. com
com
Bluehost Website Builder Цены и планы
Как создать сайт HubSpot
HubSpot0 Website3 Примеры
3
HubSpot0 Website3 Примеры
Как настроить WordPress SEO
Как использовать электронную почту Web.com для бизнеса
Как сделать веб-сайт удобным для мобильных устройств
Обзор службы поддержки клиентов Zyro
Лучший конструктор сайтов для вашей бизнес-идеиЛучший конструктор сайтов для парикмахерских
Лучший конструктор сайтов для электриков
Лучший конструктор сайтов для кинокомпаний
Лучший конструктор сайтов для кальянных
Лучший конструктор сайтов 90 Rooms для Rage 3
Лучший конструктор веб-сайтов для магазинов наживки и снастей
Лучший конструктор веб-сайтов для предприятий по аренде каноэ
Лучший конструктор веб-сайтов для компаний по продаже автомобилей
Лучший конструктор веб-сайтов для кладбищ
Лучший конструктор веб-сайтов для автомастерских
Лучший конструктор веб-сайтов для магазинов
Лучший конструктор веб-сайтов для ликероводочных заводов
Лучший конструктор веб-сайтов для блошиных рынков
Лучший конструктор веб-сайтов для бизнеса для хосписов
0 Страхование0 Candy StoresЛучший конструктор сайтов для компаний по уходу за газонами
Лучший конструктор сайтов для массажистов
Лучший конструктор сайтов для ювелирных магазинов
Лучший конструктор веб-сайтов для предприятий перепродажи
Лучший конструктор веб-сайтов для бухгалтеров
Лучший конструктор веб-сайтов для предприятий 3D-печати и дизайна
Лучший конструктор веб-сайтов для поликлиник
Лучший конструктор веб-сайтов для ветеринаров
Лучший веб-сайт для торговых автоматов Предприятия
Лучший конструктор веб-сайтов для станков с ЧПУ
Лучший конструктор веб-сайтов для пекарен
Лучший конструктор веб-сайтов для детских садов
Лучший конструктор веб-сайтов для клиник хиропрактики
Лучший конструктор сайтов для салонов красоты
Лучший конструктор сайтов для гостиниц типа «постель и завтрак»
Лучший конструктор сайтов для пчеловодов
Лучший конструктор сайтов для кафе с настольными играми
Лучший конструктор сайтов для услуг по очистке лодок
Лучший конструктор сайтов Салоны эпиляции тела
Лучший конструктор сайтов для баров
Лучший конструктор сайтов для консультантов по моде
Лучший конструктор сайтов для компаний-заборщиков
Лучший конструктор сайтов для финансовых консультантов
Лучший конструктор веб-сайтов для фирм финансового планирования
Лучший конструктор веб-сайтов для предприятий по укладке полов
Лучший конструктор веб-сайтов для предприятий по доставке продуктов
Лучший конструктор веб-сайтов для прачечных самообслуживания
Лучший конструктор веб-сайтов для химчисток
Лучший конструктор веб-сайтов для бизнеса
Лучший конструктор веб-сайтов для компаний, занимающихся рекламой на билбордах
Лучший конструктор веб-сайтов для предприятий по обеспечению безопасности дома
Лучший конструктор веб-сайтов для компаний, занимающихся арендой жилья
Лучший конструктор веб-сайтов для продовольственных киосков
Лучший конструктор веб-сайтов для магазинов замороженных йогуртов
Лучший конструктор веб-сайтов для консультантов по сбору средств
Лучший конструктор веб-сайтов для предприятий по планированию колледжей Предприятия
Лучший конструктор веб-сайтов для комиссионных магазинов
Лучший конструктор веб-сайтов для корпоративных центров отдыха
Лучший конструктор веб-сайтов для спа-салонов
Лучший конструктор веб-сайтов для домашнего обучения
Лучший конструктор веб-сайтов для домашних репетиторов
Лучший конструктор веб-сайтов для предприятий домашнего обучения
Лучший конструктор веб-сайтов для киосков с хот-догами
Лучший конструктор веб-сайтов для House Flippers
Лучший конструктор веб-сайтов Предприятия
Лучший конструктор веб-сайтов для служб доставки прачечной
Лучший конструктор веб-сайтов для юридических консультантов
Лучший конструктор веб-сайтов для киосков с лимонадом
Лучший конструктор веб-сайтов для лимузин-бизнеса
Лучший конструктор веб-сайтов для слесарей
Лучший конструктор веб-сайтов для маркетинговых агентств
Лучший конструктор веб-сайтов для сантехников
Лучший конструктор веб-сайтов для магазинов одежды больших размеров
Лучший конструктор веб-сайтов для Pocasters Лучший конструктор веб-сайтов для игровых автоматов
Лучший конструктор веб-сайтов для уборщиков бассейнов
Лучший конструктор веб-сайтов для предприятий, занимающихся установкой бассейнов
Лучший конструктор веб-сайтов для уборщиков после строительства
Лучший конструктор веб-сайтов для компаний, занимающихся мойкой под давлением
Лучший конструктор веб-сайтов для профессиональных организаторов
Лучший конструктор веб-сайтов для консультантов по управлению проектами
Лучший конструктор веб-сайтов для предприятий по корректуре Roofers
Лучший конструктор сайтов для пескоструйной обработки
Лучший конструктор сайтов для предприятий трафаретной печати
Лучший конструктор веб-сайтов для услуг по очистке септиков
Лучший конструктор веб-сайтов для швейных предприятий
Лучший конструктор веб-сайтов для предприятий, занимающихся обрамлением фотографий
Лучший конструктор веб-сайтов для кемпингов
Лучший конструктор веб-сайтов для рыбных ферм
Лучший конструктор веб-сайтов
Лучший конструктор сайтов для мобильных барменов
Лучший конструктор сайтов для роликовых катков
Лучший конструктор сайтов для производителей шоколада
Лучший конструктор сайтов для магазинов комиксов
Лучший конструктор сайтов для предприятий по производству чая с пузырьками
Лучший конструктор сайтов для автосалонов
Лучший конструктор сайтов для крематориев
Лучший конструктор сайтов для фруктовых арен
Лучший сайт для рынков
Лучший конструктор веб-сайтов для картинг-бизнеса
Лучший конструктор веб-сайтов для ватиновых клеток
Лучший конструктор веб-сайтов для автомоек
Лучший конструктор веб-сайтов для винных магазинов
Лучший конструктор сайтов для мобильных грумеров
Лучший конструктор сайтов для тренажерных залов скалолазания
Лучший конструктор сайтов для предприятий по производству подержанных шин
Лучший конструктор сайтов для транспортных компаний
Лучший конструктор сайтов для автошкол Temp Agencies
Лучший конструктор веб-сайтов для кошачьих кафе
Лучший конструктор веб-сайтов для художественных галерей
Лучший конструктор веб-сайтов для астрологических предприятий
Лучший конструктор веб-сайтов для гастрономов
Лучший конструктор веб-сайтов для свадебных салонов
Лучший конструктор веб-сайтов для краснодеревщиков
Лучший конструктор веб-сайтов для предприятий по производству тортов
Лучший конструктор веб-сайтов для плотников
Лучший конструктор веб-сайтов для бутиков 900 Gyms 900 Gyms Конструктор для боулинг-клубов
Лучший конструктор сайтов для боксерских клубов
Лучший конструктор сайтов для брендинговых агентств
Лучший конструктор сайтов для буфетов
Лучший конструктор веб-сайтов для фотографов с дронов
Лучший конструктор веб-сайтов для предприятий по ремонту электроники
Лучший конструктор веб-сайтов для квестов
Лучший конструктор веб-сайтов для школ ESL
Лучший конструктор веб-сайтов для компаний по продаже недвижимости
Лучший конструктор веб-сайтов для компаний по планированию мероприятий
Лучший конструктор веб-сайтов для фермерских рынков
Лучший конструктор веб-сайтов для предприятий по очистке водостоков
Лучший конструктор веб-сайтов для парикмахерских
Лучший конструктор веб-сайтов для разнорабочих
Лучший конструктор веб-сайтов для рыболовных чартеров
Лучший конструктор веб-сайтов для хозяйственных магазинов
Лучший конструктор веб-сайтов для предприятий по переработке мебели
Лучший конструктор веб-сайтов для игровых грузовиков Предприятия
Лучший конструктор сайтов для садоводов
Лучший конструктор сайтов для подарочных корзин предприятий
Лучший конструктор сайтов для консультационных центров
Лучший конструктор сайтов для рабочих мест
Лучший конструктор сайтов для коворкингов
Лучший конструктор сайтов для тренажерных залов CrossFit
Лучший конструктор сайтов для автомагазинов
Лучший конструктор сайтов для маляров
Лучший конструктор сайтов для отдела кадров
Лучший конструктор сайтов для магазинов гидропоники
Лучший конструктор сайтов для кафе-мороженых
Лучший конструктор сайтов для импортных и экспортных компаний
Лучший конструктор веб-сайтов для крытых батутных парков
Лучший конструктор веб-сайтов для предприятий Instagram
Лучший конструктор веб-сайтов для предприятий Meals to Go
Лучший конструктор веб-сайтов для медицинских компаний, выставляющих счета
Лучший конструктор веб-сайтов для компаний, перерабатывающих металл
Лучший конструктор веб-сайтов для мини-пивоварен
Лучший конструктор веб-сайтов для полей для мини-гольфа
Лучший конструктор веб-сайтов для мобильных кофейных тележек
Лучший конструктор веб-сайтов для мобильных ди-джеев
Лучший конструктор веб-сайтов для гостиниц
Лучший конструктор веб-сайтов для предприятий по управлению недвижимостью
Лучший конструктор веб-сайтов для агентств по связям с общественностью
Лучший конструктор веб-сайтов для оценщиков недвижимости
Лучший конструктор веб-сайтов для брокерских компаний
Лучший конструктор веб-сайтов для Магазины
Лучший конструктор веб-сайтов для аптек
Лучший конструктор веб-сайтов для магазинов спортивных товаров
Лучший конструктор веб-сайтов для вывесок
Лучший конструктор сайтов для предприятий по производству снегоочистителей
Лучший конструктор веб-сайтов для солнечных ферм
Лучший конструктор веб-сайтов для предприятий, занимающихся маркетингом в социальных сетях
Лучший конструктор веб-сайтов для малых предприятий по ремонту двигателей
Лучший конструктор веб-сайтов для экстрасенсов
Лучший конструктор веб-сайтов
Лучший конструктор веб-сайтов для скотоводов
Лучший конструктор веб-сайтов для кинотеатров
Лучший конструктор веб-сайтов для маникюрных салонов
Лучший конструктор веб-сайтов для коллекторов
Лучший конструктор веб-сайтов для вспомогательных жилых помещений
Лучший конструктор веб-сайтов для строительных подрядчиков
Лучший конструктор веб-сайтов для похоронных бюро
Лучший конструктор веб-сайтов для ночных клубов
Лучший конструктор веб-сайтов для ночных клубов
90 Towing3 90 Towing3 for for Лучший конструктор сайтов для служб доставки
Лучший конструктор сайтов для развлекательных компаний
Лучший конструктор сайтов для мебельных магазинов
Лучший конструктор сайтов для грузовиков с мороженым
Лучший конструктор сайтов для проката велосипедов
Лучший конструктор сайтов для предприятий по ремонту сотовых телефонов
Страхование бизнеса для визажистов
Лучший конструктор сайтов для студий звукозаписи Магазины
Лучший конструктор веб-сайтов для предприятий по реставрации антиквариата
Лучший конструктор веб-сайтов для спасения животных
Лучший конструктор веб-сайтов для ферм по выращиванию водорослей
Лучший конструктор веб-сайтов для компаний по очистке воздуховодов
Лучший конструктор веб-сайтов для предприятий по уходу за взрослыми в приемных семьях
Лучший конструктор веб-сайтов для нянь
Лучший конструктор веб-сайтов для ароматерапевтов
Лучший конструктор веб-сайтов для спортивных залов
Лучший веб-сайт для чистки ковровЛучший конструктор веб-сайтов для магазинов ковров
Лучший конструктор веб-сайтов для ресторанов на вынос
Лучший конструктор веб-сайтов для услуг по аренде кур
Лучший конструктор сайтов для трубочистов
Лучший конструктор сайтов для телохранителей
Лучший конструктор сайтов для книжных магазинов
Лучший конструктор сайтов для охотников за головами for Dog Walkers
Лучший конструктор сайтов для долларовых магазинов
Лучший конструктор сайтов для компаний, регистрирующих домены
Лучший конструктор сайтов для магазинов пончиков
Лучший конструктор веб-сайтов для Doula Services
Лучший конструктор веб-сайтов для автошкол
Лучший конструктор веб-сайтов для мотоциклетных магазинов
Лучший конструктор веб-сайтов для компаний, занимающихся надгробиями
Лучший конструктор веб-сайтов для предприятий домашней автоматизации
Лучший конструктор веб-сайтов для домашнего здравоохранения Предприятия
Лучший конструктор веб-сайтов для домашних инспекторов
Лучший конструктор веб-сайтов для предприятий по упаковке подарков
Лучший конструктор веб-сайтов для предприятий по аренде коз
Лучший конструктор сайтов для ферм Рождественских елок
Лучший конструктор сайтов для клининговых компаний
Лучший конструктор сайтов для кофеен
Лучший конструктор сайтов для магазинов чехлов для телефонов на заказ
Лучший конструктор сайтов для консультантов по обслуживанию клиентов
Лучший конструктор сайтов для Dance Studios
Лучший конструктор сайтов для производителей колод
Лучший конструктор сайтов для услуг по удалению вмятин
Лучший конструктор сайтов для страховых агентств
Лучший конструктор сайтов для компаний, занимающихся интернет-безопасностью
Лучший конструктор сайтов для ирригационных предприятий
Лучший конструктор сайтов для соковых баров
Лучший конструктор сайтов для предприятий по вывозу мусора
Лучший конструктор сайтов для ландшафтных дизайнеров
Лучший веб-сайт для нефти Changes
Лучший конструктор сайтов для модельных агентств
Лучший конструктор сайтов для ипотечных брокеров
Лучший конструктор сайтов для агентств по привлечению нянь
Лучший конструктор сайтов для диетологов
Лучший конструктор сайтов для магазинов канцтоваров
Лучший конструктор сайтов для компаний, занимающихся заменой масла
Лучший конструктор сайтов для частных детективов
Лучший конструктор сайтов для питомников
20003Конструктор веб-сайтов для предприятий Рэйки
Лучший конструктор веб-сайтов для ресторанов
Лучший конструктор веб-сайтов для доставки в рестораны
Лучший конструктор веб-сайтов для предприятий снабжения ресторанов
Лучший конструктор сайтов для робототехнических компаний
Лучший конструктор сайтов для предприятий по очистке крыш
Лучший конструктор сайтов для спортивных баров
Лучший конструктор сайтов для дочерних магазинов
Лучший конструктор сайтов для летних лагерей
Лучший конструктор сайтов для Supple 90
Лучший конструктор веб-сайтов для кадровых агентств
Лучший конструктор веб-сайтов для соляриев
Как сделать свой сайт в 2022 году
Как создать свой сайт в 2022 году | Полное руководство для начинающих Почему вам понравится это руководствоОчевидно, вы попали сюда, потому что хотите узнать
как создать веб-сайт с нуля и этот простой учебник поможет вам.
 Вот 3 основные причины, по которым вам понравится этот урок:
Вот 3 основные причины, по которым вам понравится этот урок:Super Easy
Идеально подходит для начинающих, не имеющих предварительных знаний в области веб-дизайна и технических навыков.
Современный дизайн
Ваш сайт будет выглядеть великолепно и модно без особых усилий.
Полностью бесплатно
Подписки и пробные версии отсутствуют. Не платите за создание бесплатного веб-сайта и зарабатывайте деньги.
Вот всего 3 простых шага по созданию собственного веб-сайта для вашего бизнеса
1. Выберите шаблон
2. Настройте свой проект
3. Публикуйте свой веб-сайт
Что такое Mobirise?
Mobirise — это программа для веб-дизайна
, созданная специально для пользователей, которым не хватает навыков программирования и которые хотят знать, как создать свой собственный веб-сайт. Если вы владелец малого бизнеса и у вас нет времени на создание целевой страницы или вы просто не хотите тратить время на найм веб-дизайнеров для выполнения этой работы за вас, тогда Mobirise — лучший инструмент для вас в этом случае. .
.СКАЧАТЬ БЕСПЛАТНО
Как вы уже догадались, Mobirise — это автономное программное обеспечение для веб-дизайна , что иногда более выгодно для пользователей, чем использование онлайн-инструментов веб-дизайна.
Чтобы узнать о Mobirise и о том, как создать с его помощью собственный веб-сайт, нам нужно выполнить несколько простых шагов.
- Прежде всего, скачайте Mobirise с официального сайта. Не бойтесь делать это - Mobirise полностью безопасен и бесплатен .
- Получив ZIP-файл Mobirise, распакуйте его и запустите установку. Это продлится не более одной минуты - так быстро что вы даже не заметите.
- Запустите приложение, и первое, что вам будет предложено, это зарегистрироваться. Таким образом вы создадите свою учетную запись, чтобы управлять своими проектами, темами и расширениями. Зарегистрируйтесь всего за пару кликов (используйте свои учетные записи Facebook или Google или адрес электронной почты).

Как сделать свой сайт в Mobirise
Mobirise имеет много преимуществ, которые вы обязательно поймете, работая с ним. Чтобы вам было проще, мы перечислили все основные моменты, которые достаточно убедительны, чтобы вы решили начать работу над своим первым проектом на основе Mobirise:
- Последние фреймворки — Mobirise изначально основан на Bootstrap 3, а затем изменен на Bootstrap 4. После этого Mobirise начал поддерживать страницы Google AMP. Фреймворк Bootstrap сегодня является мощной основой для большинства веб-сайтов. Благодаря этому веб-страницы могут корректно изменяться в соответствии с размером экрана любого устройства. Страницы AMP — это недавняя тенденция от Google. Это позволяет веб-страницам загружаться как можно быстрее, что позволяет посетителям сайта сосредоточиться на содержании вашего сайта.
- Неограниченное количество веб-сайтов — Как только вы станете пользователем Mobirise, вы получите свободу создавать столько веб-сайтов, сколько захотите.
 В этом отделе нет ограничений.
В этом отделе нет ограничений. - Бесплатно — Действительно, вы можете создать свою страницу бесплатно. Mobirise предлагает как бесплатные, так и платные решения. Но бесплатные шаблоны позволяют создавать веб-сайты, которые выглядят так же красиво и профессионально, как и премиальные.
- Нет кода — Нет необходимости писать даже одну строку кода. Mobirise сделал все, чтобы вы могли напрямую управлять своими проектами, играя с параметрами и редактируя страницы.
- Удобный интерфейс приложения - Создатели Mobirise очень постарались сделать свое приложение максимально удобным для клиентов: одна панель для управления аккаунтом и настройками приложения расположена слева, другая панель с разделами сайта — справа , сверху находятся переключатели раскладки, кнопки публикации и предварительного просмотра — все это выглядит просто и понятно.
Создание веб-сайта с Mobirise
- Оптимизация для SEO - Веб-страницы, созданные с помощью Mobirise, занимают более высокие позиции в результатах поиска Google.
 Это зависит от всех технологий, описанных выше, и уникальных дизайнов, которые вы можете легко настроить.
Это зависит от всех технологий, описанных выше, и уникальных дизайнов, которые вы можете легко настроить. - Адаптивный дизайн - Веб-сайты Mobirise автоматически подстраиваются под экран любого устройства, поэтому ваш сайт будет выглядеть идеально, независимо от того, какой инструмент вы используете: настольный компьютер, ноутбук, смартфон или планшет.
- Быстрая загрузка веб-сайтов - Благодаря AMP страницы на основе Mobirise загружаются быстрее, чем обычные HTML-страницы. Это экономит время аудитории вашего сайта, что выгодно для обеих сторон.
- Современный внешний вид - Ваш веб-сайт будет выглядеть современным, потому что Mobirise использует все новые технологии и тенденции, которые сегодня распространены и модны, в своих шаблонах страниц.
- Дополнительные функции — Знаете ли вы, что вы все еще можете программировать с помощью Mobirise? Или включить социальную ленту или поля для комментариев на своем веб-сайте? Или сделать его совместимым с GDPR? Все это и многое другое возможно с помощью расширений Mobirise.
 С ними вы поднимете свой сайт на более высокий уровень.
С ними вы поднимете свой сайт на более высокий уровень. - Множество шаблонов - Теперь Mobirise предоставляет более 30 многоцелевых шаблонов. Каждый шаблон имеет уникальный дизайн. Более того, большинство из них взаимозаменяемы - это означает, что вы можете использовать части одного шаблона в другом что еще вам нужно, чтобы ваша веб-страница выглядела еще более уникальной?
Как упоминалось выше, Mobirise предоставляет вам множество различных современных шаблонов веб-сайтов, и вы обязательно найдете подходящий для вашего бизнеса.
Mobirise поддерживает вас стандартными темами, доступными для любого пользователя, которые могут показать вам, как сделать свой собственный веб-сайт бесплатно. Это:
Mobirise 3
Он основан на Bootstrap 3. Он поражает красотой и простотой шрифтов, кнопок, цветов и других элементов веб-сайта. Это позволяет вам создавать сверхпростые страницы в кратчайшие сроки.
Попробуйте бесплатно
Mobirise 4
Одна из самых часто используемых тем. Он построен на последней версии 4 Bootstrap, предоставляя почти все функции, достаточные для создания полнофункционального веб-сайта.
Попробуйте бесплатно
Mobirise AMP
Эта тема сочетает в себе простоту и отзывчивость, не теряя эффективности и красоты. Быстрое время загрузки и сосредоточенность на контенте — основные преимущества использования этой темы.
Попробуйте бесплатно
Темы Mobirise
Mobirise предоставляет своим клиентам большое количество тематических тем и шаблонов. Все эти темы были разработаны для реализации ключевых функций, присущих определенным рабочим областям и сферам бизнеса. Ниже вы найдете новейшие шаблоны, которые помогут вам научиться быстро создавать собственный веб-сайт.
ВЫБЕРИТЕ ШАБЛОН
Чтобы выбрать тему, откройте приложение и перейдите на правую панель инструментов, где вы найдете вкладку «Сайты». Нажмите на него, чтобы развернуть окно проектов сайта, а затем нажмите на большую кнопку плюса с надписью «Создать новый сайт». Здесь вы видите все темы, которые у вас есть в данный момент. Дополнительные шаблоны доступны на вкладке «Расширения» вышеупомянутой панели инструментов.
Нажмите на него, чтобы развернуть окно проектов сайта, а затем нажмите на большую кнопку плюса с надписью «Создать новый сайт». Здесь вы видите все темы, которые у вас есть в данный момент. Дополнительные шаблоны доступны на вкладке «Расширения» вышеупомянутой панели инструментов.
Выбор темы Mobirise
Чтобы начать свой новый проект, введите его название в поле, выберите понравившуюся тему и нажмите OK.
2. Настройте свой проект Блоки перетаскиванияКак только вы начнете свой новый проект, появится пустая пустая страница и стрелка, указывающая на красную круглую кнопку. Когда вы нажмете на нее, появится левая панель. Это отдельные разделы или блоки сайта. Количество и оформление блоков может варьироваться в зависимости от выбранной вами темы.
Блоки Mobirise
Если вы присмотритесь, то увидите, что все блоки разделены на категории.
 Они могут присутствовать в каждом шаблоне Mobirise, а также появляться только в некоторых определенных темах.
Они могут присутствовать в каждом шаблоне Mobirise, а также появляться только в некоторых определенных темах.Больше блоков
Почти каждая тема имеет следующие блоки:
- Адаптивные меню – Меню – это стандартные разделы, которыми пользуются все. Mobirise собрал популярные типы меню, которые вы найдете в различных темах. Меню Mobirise отзывчивы: они превращаются в кнопку «гамбургер», которая позволяет элементам меню выпадать при нажатии на нее.
- Заголовки - Блоки с заголовками страниц и кнопками призыва к действию, которые вы обычно размещаете в самом верху страницы. У вас могут быть цвета, изображения и видео с эффектом наложения цвета на фоне вашего заголовка.
- Галереи и карусели - Обычно это простые и легкие блоки с коробочными и полноэкранными изображениями и видео, размещенными в сетке каменной кладки. Вы можете щелкнуть элемент галереи, чтобы открыть удивительный слайдер с красивыми переходами.

- Особенности - Блоки, состоящие из карточек Bootstrap: несколько блоков подряд с изображениями или значками, заголовками, описаниями и кнопками. Отличный способ выделить некоторые ключевые моменты или перечислить что-то.
- Контактные формы . Используйте их, чтобы получать отзывы от ваших клиентов, которые могут писать вам прямо с вашей веб-страницы. Настроить контактную форму Mobirise очень просто: вам нужно только ввести свой адрес электронной почты, чтобы начать получать сообщения.
- Нижние колонтитулы - Блок внизу вашей страницы с вашей компанией и контактной информацией.
Чтобы разместить блок на своей странице, вы можете просто щелкнуть по нему или перетащить прямо туда, где вы планируете его разместить. Наполняйте свою веб-страницу различными блоками столько, сколько хотите, ограничений нет.
Работа с блоками Mobirise
После того, как все необходимые вам блоки будут размещены на вашей странице, вы можете изменить их порядок, нажав кнопку «Перетащить блок» в правом верхнем углу блоков и перетащив их вверх и вниз по странице, чтобы разместить их там, где вы хотите.
Mobirise предоставляет настройки дизайна для каждого блока на вашей странице. Например, вы можете изменить цвет своего меню, количество ваших карточек, фоновые изображения, непрозрачность наложения, отступы сверху и снизу и многое другое. Вы также можете добавлять или удалять элементы со своей страницы, такие как кнопки, заголовки, подписи и т. д.
Кроме того, есть панель стилей сайта с такими параметрами, как глобальные цвета кнопок, эффект закругления кнопок и анимация прокрутки. Чтобы найти эту панель, перейдите на Сайты и нажмите синюю кнопку «Кисть» в правом верхнем углу вашего проекта.
Панель стилей сайта
Редактировать содержимое С Mobirise у вас есть больше вариантов дизайна, чем просто настройки: вы можете редактировать текст и элементы своей страницы прямо в приложении.
Как редактировать содержимое
Напишите свой текст вместо образцов темы, сделайте его полужирным или курсивом, измените размер шрифта и введите текст в вышеупомянутой панели стилей сайта без каких-либо усилий.
Добавляйте свои изображения и видео на фон блоков, заменяйте картинки в галереях и слайдерах.
Mobirise позволяет вам бесплатно реализовать некоторые функции, жизненно важные для современных веб-сайтов. Они работают как расширения Mobirise и могут использоваться, чтобы сделать ваш сайт более динамичным.
Расширение ленты Instagram
Mobirise Extensions
Это Google Analytics, дополнительные значки, корзина покупок PayPal, интеграция с SoundCloud, социальная лента и комментарии, оповещение о файлах cookie и настройки SEO.
Эти расширения позволяют добавить больше трафика из социальных сетей на ваш веб-сайт, повысить его совместимость с SE , включить некоторые функции электронной коммерции и многое другое.
СОЗДАТЬ САЙТ
Загляните под капотЕсли вам нужен
более уникальный дизайн для вашего веб-сайта и вы имеете навыки кодирования, вы можете редактировать код своих страниц. Для этого вам понадобится расширение Code Editor. Это позволит вам редактировать фрагменты кода блоков, которые есть на вашем веб-сайте, а также включать дополнительный код в разделы и разделы. Эти функции будут расширить свои возможности в отношении функциональности и дизайна вашего сайта.Получить редактор кода
Управление страницами Mobirise позволяет добавлять столько страниц, сколько вы хотите. Просто зайдите в Pages и нажмите «Создать новую страницу». Более того, вы можете клонировать существующую страницу, чтобы не создавать заново похожую страницу с нуля. То же самое работает и с проектами: например, вы можете скопировать весь веб-сайт, чтобы сделать его версию на другом языке.
Управление страницами
В настройках страницы вы можете удобно написать заголовок и описание страницы, а также изменить URL-адрес страницы.
3. Опубликовать свой сайтПоследняя важная вещь, о которой вы заботитесь, — это размещение вашего веб-сайта в Интернете. Узнайте здесь, как опубликовать свой веб-сайт. Mobirise предлагает вам 4 варианта в этом отделе.
- Бесплатный хостинг
- Локальная папка
- FTP
- Страницы Github
- Бесплатный хостинг - Опубликуйте свой веб-сайт на встроенном субдомене .mobirisesite.com, который вы придумали сами. Вы оживите свою веб-страницу всего за несколько секунд. Ваш сайт автоматически получит SSL-сертификат. Вы можете опубликовать 3 поддомена из своей учетной записи Mobirise, а количество страниц, пространство и пропускная способность не ограничены.

- Локальная папка - Это способ публикации, который вы используете, когда вам просто нужно загрузить файлы вашего сайта на сервер хостинга именно так, как вы хотите. Этот вариант дает вам свободу использовать любое удобное и экономичное решение для хостинга.
- FTP - Mobirise позволяет публиковать веб-страницы через FTP-соединение. Просто укажите свои учетные данные FTP-сервера и нажмите «Опубликовать», и ваш сайт будет запущен.
- Github Pages - Последний вариант для тех, кто хочет использовать лучшее из бесплатного хостинга Github Pages. Создайте свою учетную запись Github и поместите свой веб-сайт в поддомен Github.io как можно проще.
СКАЧАТЬ MOBIRISE
Скачайте Mobirise и бесплатно узнайте, как создать собственный сайт без программирования.
СКАЧАТЬ БЕСПЛАТНО
ВИДЕО ОБУЧЕНИЕ
Посмотрите это руководство, чтобы узнать, как сделать свой собственный веб-сайт более удобным способом.
 Комментарии
Комментарии Пользователь:
После настройки веб-сайта и программирования FTP после загрузки в Интернет форматирование полностью отключается. Я отправляю вам копию веб-страницы в том виде, в каком она должна быть в копии веб-страницы в том виде, в каком она появляется в Интернете. Я связался с веб-мастером, и они заверили меня, что все, мне нужно знать, как решить эту проблему? Если вы можете связаться обратно как можно скорее?
Mobirise:
Попробуйте перезалить свой сайт на хостинг и убедитесь, что вы не пропустили некоторые файлы сайта в процессе загрузки. Пожалуйста, прочитайте это простое руководство по созданию веб-сайтов.
Пользователь:
Создайте веб-сайт и во время публикации я выбрал вариант ПАПКА ЛОКАЛЬНОГО МОДУЛЯ. Вы сохраняете папку, которая добавляется в HTML, но не сохраняется. Я не знаю, если это что-то не мой компьютер. Я понимаю, что мой компьютер блокирует файлы HTML.
Вы сохраняете папку, которая добавляется в HTML, но не сохраняется. Я не знаю, если это что-то не мой компьютер. Я понимаю, что мой компьютер блокирует файлы HTML.
Mobirise:
Предоставьте дополнительную информацию и соответствующие снимки экрана, чтобы мы могли помочь вам решить вашу проблему.
Есть ли у вас сообщения об ошибках? Кроме того, опишите пошагово, как вы публикуете?
Пользователь:
Я испытываю искажение данных между созданием дизайна и его публикацией при использовании Mobirise. Цвета, которые я выбрал в приложении, не отображаются в Интернете после публикации страницы. Может ли техническая поддержка что-нибудь сделать, чтобы устранить постоянство этой проблемы.
Mobirise:
Попробуйте почистить кеш браузера.
Если это не поможет, значит, некоторые из ваших скриптов/таблиц стилей не были загружены (вы можете проверить это в консоли браузера).
Попробуйте перезалить свой сайт на хостинг и убедитесь, что вы не пропустили некоторые файлы сайта в процессе загрузки.
Пользователь:
Я пишу, потому что я использовал Mobirise для создания веб-сайта для моего университетского клуба. Теперь я передаю обязанности по веб-сайту другому студенту, однако, когда они используют мою регистрационную информацию на своем компьютере, созданный мной веб-сайт не отображается в моей учетной записи. Можно ли управлять сайтом и редактировать его с разных компьютеров, используя одно и то же имя пользователя/пароль?
Mobirise:
Это невозможно, поскольку все проекты хранятся локально.
Используйте функции экспорта-импорта для переноса проектов с одного ПК на другой
Пользователь:
Просто хотел узнать процесс размещения веб-сайта, созданного mobirise через домен godaddy. Я купил домен у go daddy и хотел бы знать, как опубликовать веб-сайт через filezilla с доменным именем godaddy.
Пользователь:
Прежде всего, спасибо, что рассказали нам, как сделать свой собственный веб-сайт таким простым способом. Цвет моего шрифта не обновляется, когда я публикую сайт. Он должен быть черным, и черный выбран на платформе, но этот заголовок публикуется желтым. Как это исправить? Когда вы наводите курсор на мою подачу на панели выбора вверху, она автоматически переходит на эту страницу, и пользователь не инициирует щелчок. Спасибо за вашу помощь.
Mobirise:
Попробуйте почистить кэш браузера. Если это не поможет, то, похоже, некоторые из ваших скриптов/таблиц стилей не были загружены (вы можете проверить это в консоли браузера). Попробуйте перезалить свой сайт на хостинг и убедитесь, что вы не пропустили некоторые файлы сайта в процессе загрузки.
Пользователь:
Можно ли будет добавить виджет переводчика Google на каждую страницу и как мы это сделаем?
Я был бы очень признателен за вашу помощь.
Mobirise:
Такая функция не поддерживается.
Вы можете попробовать реализовать это через расширение редактора кода или вручную отредактировать код локально опубликованных файлов сайта, но мы не можем гарантировать, что это сработает.
Извините, но мы не предоставляем поддержку по пользовательскому кодированию.
Загляните на наш форум — наши пользователи часто делятся полезными и интересными решениями для разных задач.
Пользователь:
Привет и спасибо за информацию выше о том, как сделать свой собственный сайт. Я использовал ваше программное обеспечение для создания своего собственного веб-сайта, но я хотел бы создать что-то вроде блога… Что-то, что не было бы параллаксом и только одной страницей…
Может ли программа сделать что-то подобное?
Mobirise:
Mobirise не предлагает функции ведения блога, но вы можете использовать внешний интерфейс Mobirise для своего
блог.
Пользователь:
Я разработал свой веб-сайт с помощью вашей программы, но каждый раз, когда я пытаюсь сохранить или опубликовать его, я получаю сообщение об ошибке. Всякий раз, когда я пытаюсь сохранить свой сайт, я уведомляю, что некоторые файлы (изображения) отсутствуют. Я не знаю, что с этим делать, потому что каждый раз, когда я смотрю в библиотеку изображений, я вижу все изображения, используемые для моего сайта. Всякий раз, когда я пытаюсь опубликовать свой сайт, он говорит мне: ошибка: разрешение отклонено. Это может быть потому, что я не связал его с корневой папкой, но я пробовал разные корневые папки, и ни одна из них не сработала. Пару недель назад я изменил расположение файлов веб-сайта на рабочий стол своего компьютера. Я не уверен, конечно, но я боюсь, что сделал ошибку, сделав это. Может быть, это так? Знаете ли вы способ убедиться, что все мои файлы находятся в нужном месте (где я должен сохранять свои файлы) без потери всего моего веб-сайта? Я надеюсь, что вы знаете, в чем может быть проблема, и я с нетерпением жду ответа от вас.
Mobirise:
Пожалуйста, проверьте ваши данные FTP, также вы можете попробовать опубликовать свой сайт с неотмеченной опцией Публиковать только изменения. Попробуйте опубликовать свой сайт в локальную папку и загрузить его на свой хостинг, проверьте, есть ли у вас проблемы с ним. Не могли бы вы убедиться, что Mobirise может подключаться к Интернету напрямую. Ваш прокси/антивирус/брандмауэр может помешать этому. Также попробуйте выйти и снова войти в приложение Mobirise (откройте вкладку «Учетная запись», чтобы найти кнопку «Выход»).
Пользователь:
Прежде всего, я хотел бы сказать «Большое спасибо» за создание этой веб-платформы для всего мира и предоставление людям этой возможности научиться создавать свой собственный веб-сайт. Это очень просто для нетехнических пользователей.
Кстати, я хотел бы знать, как сделать многоязычный веб-сайт и иметь значок для переключения между языками.
Mobirise:
Извините, но функция многоязычного сайта не поддерживается.
Вам придется сделать отдельные версии вашего сайта.
Клонируйте свой сайт с помощью функции клонирования и измените его содержимое на нужный язык.
Пользователь:
Я использую ваш инструмент уже несколько недель, он работает очень хорошо, и интересно узнать, как сделать с его помощью свой собственный веб-сайт. Одно маленькое предложение. Было бы очень полезно, если бы вы могли искать в блоках, которые можно добавить. Если я ищу введение или функциональный блок, мне всегда приходится прокручивать весь список, что сейчас занимает больше всего времени. Во-вторых, просмотр мультимедиа очень медленный, если я хочу добавить изображение на страницу, это занимает от полминуты до минуты, пока не отобразится список фотографий.
Спасибо за полезный инструмент. Я сам разработчик, но всегда слишком ленив, чтобы поднимать страницы для своих продуктов, так как они занимают такой огромный объем работы. этот инструмент помогает мне исправить это.
этот инструмент помогает мне исправить это.
Mobirise:
Мы передадим ваше предложение нашим разработчикам.
Спасибо за ваш отзыв!
Пользователь:
Спасибо за этот супер учебник о том, как сделать свой собственный сайт. Мне было интересно, будет ли у вас тема, содержащая следующие функции:
— блок с настраиваемыми ВКЛАДКАМИ, который будет менять не только текст, но и изображение, связанное с каждой вкладкой.
— позволит мне настроить форму кнопки (например, высоту и ширину)
Mobirise:
Спасибо за ваши предложения. Я только что передал ваш запрос нашей команде разработчиков.
Комментарии закрыты
Последнее обновление
© 2022 Mobirise — Все права защищены
Как создать веб-сайт с нуля (за 9 простых шагов)
Прослушать эту статью в аудиоформате:
Хотите расширить свое присутствие в Интернете и привлечь больше клиентов в 2022 году? Нет лучшего способа сделать это, чем через собственный сайт.
Хорошая новость заключается в том, что с годами процесс создания веб-сайта стал намного проще. Как вы скоро увидите, вы можете сделать его самостоятельно без каких-либо навыков кодирования или необходимости нанимать разработчика.
Вы можете сделать это в кратчайшие сроки, следуя этому плану из 9 этапов. Готовый? Давайте углубимся.
Бонус: Хотите вернуться к этому руководству позже? Мы превратили его в удобную инфографику.
Как создать сайт с нуля
- Укажите цель вашего сайта и перечислите все ваши требования
- Изучите свой рынок и конкурентов
- Изучите, что вам нравится визуально
- Выберите конструктор веб-сайтов
- Выберите веб-хостинг
- Выберите доменное имя
- Добавьте контент и настройте макет
- Подключите все необходимые инструменты
- Предварительный просмотр и публикация
Знаете ли вы? С помощью Конструктора веб-сайтов GetResponse вы можете создать собственный веб-сайт совершенно бесплатно и в кратчайшие сроки. Он поставляется с множеством готовых шаблонов, интуитивно понятным пользовательским интерфейсом и использует искусственный интеллект, чтобы помочь вам автоматически создать веб-сайт с нуля. Посмотрите видео ниже, чтобы узнать, чего вы можете достичь с помощью этого нового конструктора веб-сайтов, и начните создавать веб-сайт для своего малого бизнеса уже сегодня.
Он поставляется с множеством готовых шаблонов, интуитивно понятным пользовательским интерфейсом и использует искусственный интеллект, чтобы помочь вам автоматически создать веб-сайт с нуля. Посмотрите видео ниже, чтобы узнать, чего вы можете достичь с помощью этого нового конструктора веб-сайтов, и начните создавать веб-сайт для своего малого бизнеса уже сегодня.
СОЗДАТЬ ВЕБ-САЙТ. 100% БЕСПЛАТНО.
1. Укажите цель для своего веб-сайта и перечислите все ваши требования
Если вы хотите создать веб-сайт с нуля, лучше всего начать с выяснения, какой цели он должен служить. Другими словами, чего вы хотите этим добиться?
Вы планируете продавать товары или услуги? Возможно, вы хотите показать свое портфолио? Или, может быть, вы создаете свой веб-сайт исключительно в целях брендинга?
Ответ на этот вопрос поможет вам определить:
- Какие типы страниц вы хотите опубликовать (страница портфолио, страница с ценами, страница о нас)
- Типы контента, который вы хотите разместить на них (галерея изображений, статьи, видео)
- А также технические возможности, которые вам понадобятся (например, интеграция с платформой электронного маркетинга или решение для чата)
Если вы не уверены на 100 % в отношении этого шага, это руководство отвечает на важный вопрос: зачем мне нужен веб-сайт?
А если вы уже знаете, что вам нужен веб-сайт, но не знаете, на чем его основать, тогда вам могут пригодиться эти выгодные идеи для веб-сайтов.
Выяснив это, вы можете перейти к следующему шагу, например, к изучению своего рынка и конкурентов.
Разные веб-сайты могут служить разным целям.2. Изучите свой рынок и конкурентов
Имея в виду вашу цель и первоначальные идеи, пришло время исследовать вашу целевую аудиторию и конкурентов.
Вы хотите узнать следующее:
- Какой тип информации интересует ваших потенциальных клиентов
- Какие типы контента публикуют ваши конкуренты, чтобы привлечь их внимание
Лучший способ сделать это (хотя и немного -потребление) заключается в том, чтобы вручную просматривать страницы конкурентов, группы в социальных сетях, сайты вопросов и ответов и форумы и записывать всю соответствующую информацию, такую как рассмотренные темы, заданные вопросы и типы контента, который вы видите.
Чтобы дать вам представление о том, к чему могут привести такого рода исследования, представьте, что вы личный тренер. Просматривая веб-сайты других персональных тренеров, вы заметили, что на всех них есть страницы и контент такого типа:
- Страница услуг, на которой они описывают свои услуги и тарифные планы
- Страница с описанием тренера.
 и их предыстория
и их предыстория - Страница с отзывами и преображением счастливых клиентов
- Блог с советами и историями по обучению что ваша целевая аудитория часто спрашивает о личных тренерах, работающих в определенных местах. По этой причине вы также решили добавить дополнительную страницу со списком всех тренажерных залов, в которых вы предоставляете свои услуги.
Очень важно провести исследование, даже если вы создаете информационный каталог, такой как веб-сайт для вашей поместной церкви. Вы должны точно определить, что эти участники хотят видеть, чтобы вы могли соответствующим образом спланировать свой контент.
Закончив исследование, запишите все, что вы обязательно должны добавить на свой веб-сайт, и переходите к следующему шагу.
3. Изучите, что вам нравится визуально
Примеры шаблонов веб-сайтов, доступных в Конструкторе веб-сайтов GetResponse.Теперь пришло время для визуального исследования, чтобы найти некоторые макеты дизайна веб-сайта, которые вы и ваша целевая аудитория сочтете визуально привлекательными.

Как и в предыдущем шаге, вам нужно начать с изучения ваших конкурентов, просмотра различных галерей шаблонов веб-сайтов и Pinterest.
На этом этапе важно помнить о цели вашего веб-сайта и целевой аудитории, для которой предназначена страница. Эти два фактора должны помочь вам определить направление и макет вашего веб-сайта (например, вы можете создавать многостраничный веб-сайт или одностраничный веб-сайт).
Хотя вы можете получить от них некоторое вдохновение, вы не хотите тратить слишком много времени на просмотр веб-сайтов международных компаний, если вы управляете небольшим местным бизнесом. Мало того, что у таких компаний будут цели, отличные от ваших, у них, вероятно, также будет больший бюджет и целая команда дизайнеров и разработчиков, создающих для них страницу.
Хорошо, давайте теперь перейдем к более техническому шагу — выбору вашего конструктора сайтов.
4. Выберите свой конструктор сайтов
Давайте начнем с ответа на вопрос – вам действительно нужен конструктор сайтов, чтобы создать сайт?
Короче говоря, нет.

Если у вас есть навыки кодирования, вы можете создать веб-сайт с нуля, используя только редактор кода и библиотеки HTML, CSS и JS, такие как Bootstrap. Однако такой подход требует много времени, навыков и опыта.
Вы также можете нанять веб-разработчика, который создаст для вас веб-сайт. Скорее всего, такой разработчик настроит один из шаблонов, с которым он уже работал, и настроит для вас сайт с помощью WordPress или другой популярной системы управления контентом (CMS).
Это популярный подход, особенно если вы планируете вести блог, но он не идеален. Самым важным недостатком является то, что WordPress нуждается в постоянном обновлении, а их панель инструментов не является интуитивно понятной или гибкой. И если вы хотите внести какие-либо визуальные изменения, выходящие за рамки того, что предлагает ваш шаблон, вам нужно обратиться за помощью к разработчику.
Третий подход — наиболее экономичный и дает малым предприятиям, таким как ваш, всю гибкость — использовать конструкторы веб-сайтов с перетаскиванием.
 Они поставляются с бесплатными готовыми шаблонами, интуитивно понятными пользовательскими интерфейсами (UI) и не требуют знания HTML или CSS. Кроме того, вам не нужно обновлять их, чтобы ваш сайт работал без задержек.
Они поставляются с бесплатными готовыми шаблонами, интуитивно понятными пользовательскими интерфейсами (UI) и не требуют знания HTML или CSS. Кроме того, вам не нужно обновлять их, чтобы ваш сайт работал без задержек.Некоторые из них, такие как бесплатный конструктор веб-сайтов GetResponse, также помогут вам еще больше улучшить процесс создания веб-сайта и вашего присутствия в Интернете: доступ к тысячам бесплатных изображений в высоком разрешении, которые вы можете использовать на своих страницах
- Автоматическое подключение вашего веб-сайта к маркетинговым решениям для проведения маркетинговых кампаний по электронной почте, связи с вашей аудиторией через живые чаты или показа платной рекламы через Facebook или Google
- Автоматически сделать ваши страницы удобными для мобильных устройств и безопасными с помощью бесплатного SSL
- Предоставить вам бесплатный веб-хостинг и позволить вам зарегистрировать собственный домен прямо в панели управления
Чтобы выбрать лучший конструктор веб-сайтов, вам следует обратиться к результатам своего исследования на предыдущих шагах. Если вы сузили список типов страниц, контента, возможностей и визуальных макетов, которые вы хотели бы иметь на своем веб-сайте, вам следует просмотреть самые популярные конструкторы веб-сайтов и посмотреть, какие из них отвечают вашим требованиям.
Если вы сузили список типов страниц, контента, возможностей и визуальных макетов, которые вы хотели бы иметь на своем веб-сайте, вам следует просмотреть самые популярные конструкторы веб-сайтов и посмотреть, какие из них отвечают вашим требованиям.
Сократив свой список, попробуйте их. К большинству этих инструментов предоставляется бесплатная или пробная учетная запись, которая позволит вам лучше понять их пользовательский интерфейс и простоту их использования.
Кроме того, при выборе своего любимого конструктора веб-сайтов вы также можете обратить внимание на следующие несколько более сложные факторы:
- Есть ли у конструктора веб-сайтов какие-либо определенные ограничения или, например, он предлагает неограниченную пропускную способность?
- Предлагает ли конструктор веб-сайтов возможности поисковой оптимизации (SEO)?
- Поставляется ли конструктор веб-сайтов с системой управления контентом (CMS) и насколько она сложна?
- Насколько сложно подключить другие важные инструменты, например Google Analytics?
- Это настоящий конструктор с функцией перетаскивания? Требуются ли для этого дополнительные навыки, такие как HTML или CSS?
5. Выберите веб-хост
При создании веб-сайта с нуля вам также может потребоваться выбрать, где будет размещена ваша страница – место, где будут храниться все файлы, составляющие ваш веб-сайт.
Выбор правильного провайдера веб-хостинга важен по нескольким причинам:
- Это может повлиять на скорость и производительность вашего веб-сайта, что является ключом к высокому рейтингу в поисковых системах.
- Это может помочь вам обеспечить безопасность вашего корпоративного веб-сайта и его способность противостоять любым потенциальным угрозам.
- С его помощью можно создавать резервные копии файлов и всего веб-сайта , чтобы они не потерялись при непредвиденных обстоятельствах.
- Кроме того, разные веб-хостинги предоставляют различные уровни обслуживания с точки зрения поддержки клиентов или гибкости для внесения изменений в настройки вашего веб-сайта (например, настройки DNS).

Другими словами, поставщик веб-хостинга может сильно повлиять на эффективность вашего веб-сайта и на то, как ваш малый бизнес будет восприниматься другими.
Хорошей новостью является то, что большинство популярных веб-хостингов обладают надежными возможностями, и разницу между ними в значительной степени заметят более крупные компании, которые ежемесячно привлекают сотни тысяч посетителей веб-сайтов.
Малым предприятиям не о чем беспокоиться, особенно если они создают свой бизнес-сайт с помощью конструктора веб-сайтов, например, предлагаемого GetResponse. Большинство этих инструментов предлагают высоконадежный бесплатный веб-хостинг, а это означает, что вам не нужно самостоятельно вникать в технические детали. И если вы создаете личный веб-сайт или даже веб-сайт для своего малого бизнеса, вам не нужно беспокоиться об этих вещах.
6. Выберите доменное имя.
Объяснение различных частей URL-адреса вашего веб-сайта — протокола, субдомена, доменного имени, домена верхнего уровня. Источник: MOZ
Источник: MOZПришло время выбрать доменное имя для вашего бизнеса. Другими словами, URL-адрес, который ваша целевая аудитория должна ввести в свой браузер, чтобы найти ваш сайт.
При использовании конструктора веб-сайтов у вас будет возможность выбирать между бесплатным доменом и регистрацией собственного домена.
Используя в качестве примера Конструктор веб-сайтов GetResponse, это означает, что ваша страница может иметь следующие URL-адреса, если вы будете использовать один из бесплатных доменов:
- YourCompanyName.grwebsite.com
- YourCompanyName.grweb.site
Теперь, если вы зарегистрировали свой собственный домен, URL-адрес будет намного проще и лучше запоминаться, например:
- YourCompanyName YourCompanyName . .org
- YourCompanyName.io
- И т. д.
Как вы могли заметить, при регистрации собственного домена вы можете выбрать, какое расширение вы хотите использовать (например, . com). Это называется доменом верхнего уровня (TLD).
com). Это называется доменом верхнего уровня (TLD).
Разница между ними не только в том, насколько запоминающимся является данное доменное имя. Главное – это репутация и потенциальная эффективность ваших маркетинговых кампаний.
Как владелец бизнеса, вы хотите, чтобы ваш веб-сайт и ваше доменное имя имели более высокую репутацию. Чем надежнее домен, тем проще вам будет привлекать трафик на сайт из поисковых систем, таких как Google или Bing.
Теперь то, как создается репутация домена, — это отдельная история (например, цитирование, построение ссылок), но важно то, что если вы используете бесплатный домен, это означает, что ваша репутация создается и разделяется всеми остальными, кто также использует тот же домен. Хотя это хорошо для начала, это не идеальный сценарий.
Также важно иметь собственное зарегистрированное доменное имя, если вы планируете проводить маркетинговые кампании по электронной почте. Интернет-провайдеры (ISP), такие как Gmail или Yahoo! лучше фильтровать сообщения электронной почты, поступающие с зарегистрированных доменов, а не с широко доступных для всех доменов. В результате использование личного доменного имени может повысить уровень размещения в папке «Входящие», а также шансы конвертировать вашу аудиторию с помощью ваших электронных писем.
В результате использование личного доменного имени может повысить уровень размещения в папке «Входящие», а также шансы конвертировать вашу аудиторию с помощью ваших электронных писем.
Хорошей новостью является то, что если вы используете конструктор веб-сайтов, такой как GetResponse, вы можете зарегистрировать собственное доменное имя прямо в инструменте, а также автоматически настроить домен электронной почты. Это означает, что вам не нужно играть с техническими настройками (такими как SPF или DKIM), чтобы добиться высокой доставляемости, солидной репутации отправителя и общего сильного присутствия в Интернете.
7. Добавьте свой контент и настройте макет
Добавьте свой контент и настройте шаблоны веб-сайта в соответствии с вашим брендом. Изображение: Конструктор сайтов GetResponse.Теперь, когда вы выполнили всю работу по настройке, пришло время начать собирать детали.
В конструкторе веб-сайтов у вас должно быть три варианта, как в GetResponse:
- Выберите готовый шаблон и настройте его по своему вкусу
- Используйте инструмент ИИ для создания веб-сайта на основе предоставленной вами информации, как цель вашего веб-сайта и отрасль
- Создайте весь веб-сайт с нуля (используя пустой шаблон)
Если вы создаете веб-сайт впервые, я настоятельно рекомендую вам выбрать один из первых двух вариантов. Это поможет вам быстрее приступить к работе, а редактор с перетаскиванием предоставит вам всю гибкость, необходимую для настройки веб-дизайна и страниц по своему вкусу.
Это поможет вам быстрее приступить к работе, а редактор с перетаскиванием предоставит вам всю гибкость, необходимую для настройки веб-дизайна и страниц по своему вкусу.
В конструкторе сайтов вы должны иметь возможность:
- Добавлять новые страницы и удалять ненужные
- Добавьте собственный контент (текст, кнопки, изображения, ссылки, видео и т. д.)
- Добавьте контактные формы и формы подписки
- Добавьте значки социальных сетей
- Настройте то, что входит в меню навигации
- настройки отдельных страниц (название, описание, фавикон)
- Интеграция внешних инструментов, таких как Google Analytics или Facebook Pixel
- Добавление интернет-магазина и платежных систем (скоро появится в GetResponse)
- Создавайте сайты для участников и страницы с ограниченным доступом
Кроме того, у вас может быть доступ к дополнительным инструментам, которые помогут вам быстро перенести существующий веб-сайт (скоро) и создать цветовые палитры на основе логотипа вашей компании.
Когда дело доходит до типов страниц, которые вы можете разместить на своем веб-сайте, выбор во многом будет зависеть от того, чем вы занимаетесь. Однако есть несколько стандартных страниц, которые включают в себя большинство малых предприятий, независимо от того, управляют ли они интернет-магазином, сайтом пожертвований или даже веб-сайтом церкви:
Домашняя страница
Каждому веб-сайту нужна привлекательная главная страница. В большинстве случаев это первая страница, которую увидят посетители вашего веб-сайта, поэтому она должна производить хорошее первое впечатление и заинтересовывать вашу аудиторию. Убедитесь, что ваша домашняя страница хорошо оформлена, понятна и имеет интуитивно понятную навигацию, потому что вы хотите, чтобы она направляла разных пользователей, которых вы собираетесь привлечь, в соответствующие места на вашем веб-сайте.
Пример домашней страницы из одного из шаблонов сайта GetResponse.О нас страница
При создании веб-сайта не забудьте включить страницу о нас. Здесь вы можете поделиться своей историей и рассказать своей аудитории, что вы и ваш бизнес делаете. Здесь вы можете продать им свою идею, свои ценности и свою миссию. Если все сделано правильно, люди, попавшие на эту страницу, продолжат взаимодействовать с вашим сайтом и искать способы, как они могут помочь вашему делу.
Здесь вы можете поделиться своей историей и рассказать своей аудитории, что вы и ваш бизнес делаете. Здесь вы можете продать им свою идею, свои ценности и свою миссию. Если все сделано правильно, люди, попавшие на эту страницу, продолжат взаимодействовать с вашим сайтом и искать способы, как они могут помочь вашему делу.
В нашем блоге вы найдете больше примеров и советов о том, как создать эффективную страницу о нас.
Страница контактов
Страница контактов необходима для каждого бизнес-сайта. На этой странице вы не только предоставляете возможность связаться с вами, но и укрепляете доверие. Некоторые люди могут захотеть проверить, где зарегистрирована ваша компания, или даже пообщаться с вашей командой, прежде чем совершить покупку у вас. Из-за этого вам нужно убедиться, что ваш веб-дизайн вызывает доверие и заставляет вас выглядеть доступным.
Пример страницы «Свяжитесь с нами» из одного из шаблонов сайта GetResponse.
Предложения
Если вы продаете товары или услуги через Интернет, вам понадобится страница предложений. С его помощью вы захотите выделить свое предложение вместе со всем, что делает его уникальным и полезным для вашей аудитории. Страница предложения также должна позволять пользователям либо покупать ваши товары напрямую, либо направлять их в ваш интернет-магазин, где они смогут разместить свой заказ.
Пример страницы предложений из одного из шаблонов сайта GetResponse.Блог
Независимо от того, управляете ли вы интернет-магазином или предоставляете профессиональные услуги, скорее всего, вы хотели бы иметь блог на своем сайте. Блоги, как и тот, который вы сейчас читаете, могут помочь вам обучить вашу целевую аудиторию, продемонстрировать свой опыт и помочь составить список подписчиков электронной почты, которым вы сможете продолжать отправлять свой контент в будущем.
404 или страница не найдена
Страница 404 — это страница, которую видит пользователь, когда искомый контент не найден. Обычно оно появляется, когда кто-то нажимает на ссылку или объявление, ведущее на страницу, которая была временно или окончательно удалена. Хотя эта страница не представляет большой ценности для бизнеса, многие компании выбирают дизайн своих страниц 404 таким образом, чтобы они были интересными и обеспечивали удобную навигацию по остальному контенту веб-сайта.
Обычно оно появляется, когда кто-то нажимает на ссылку или объявление, ведущее на страницу, которая была временно или окончательно удалена. Хотя эта страница не представляет большой ценности для бизнеса, многие компании выбирают дизайн своих страниц 404 таким образом, чтобы они были интересными и обеспечивали удобную навигацию по остальному контенту веб-сайта.
Если вы хотите более подробно изучить этот тип страниц, ознакомьтесь с нашей статьей, в которой мы рассматриваем некоторые из лучших страниц 404, которые мы видели в Интернете.
Часто задаваемые вопросы
Страница часто задаваемых вопросов (FAQ) может помочь вам ответить на распространенные вопросы, возникающие у вашей аудитории. Независимо от того, относятся ли они к вашим ценам, условиям обслуживания или просто объясняют ваше предложение, часто задаваемые вопросы могут помочь вам проинформировать и обучить вашу аудиторию, а также развеять сомнения ваших потенциальных клиентов, прежде чем они решат вести с вами бизнес.
Обзоры и отзывы
Компании всех типов и размеров могут извлечь выгоду из размещения обзоров и отзывов на своих веб-сайтах. У вас есть довольные клиенты, которые уже воспользовались вашими услугами или купили вашу продукцию? Выделите их здесь и воспользуйтесь социальным доказательством, которое вам будет предоставлено. Это повысит конверсию вашего сайта и сделает ваш бизнес более надежным.
8. Подключите все необходимые инструменты
GetResponse автоматически подключит ваш сайт ко всем маркетинговым инструментам внутри платформы.Когда вы создаете веб-сайт, вы, скорее всего, захотите связать его с другими внешними инструментами и платформами.
Например, подключив свой сайт к Google Analytics, вы можете многое узнать о людях, которые посещают ваш сайт, например, какие страницы они посещают чаще всего, как долго в среднем они остаются на этих страницах и каковы их демографические данные. находятся.
С другой стороны, подключив Диспетчер тегов Google, вы можете настроить так называемые события. С их помощью вы можете отслеживать отдельные взаимодействия с вашим веб-сайтом, например нажатия на определенные кнопки призыва к действию или отправку форм.
С их помощью вы можете отслеживать отдельные взаимодействия с вашим веб-сайтом, например нажатия на определенные кнопки призыва к действию или отправку форм.
Предположим, вы подключаете свой веб-сайт к платформе электронного маркетинга. В этом случае вы сможете собирать подписчиков на новостную рассылку прямо со своих страниц, отправлять автоматические рассылки по электронной почте в режиме реального времени и даже перенаправлять пользователей, которые не завершают определенное действие (например, бросают корзину).
Теперь, в зависимости от используемых вами инструментов, для подключения вашего веб-сайта к отдельным платформам может потребоваться либо установка внешних подключаемых модулей, либо вставка строк кода в HTML-код.
Однако, если вы используете GetResponse Website Builder, подключить все различные инструменты очень просто.
из коробки, GetResponse полностью оснащен:
- Facebook и Instagram Ads
- Google Ads
- Электронный маркетинг
- Автоматизация маркетинга
- Live Weaths
- Веб -бил.
 Опросы и формы
Опросы и формы
Кроме того, вы можете подключить Google Analytics и Диспетчер тегов Google, просто указав свой идентификатор пользователя – навыки программирования не требуются.
А если вы хотите использовать веб-сайт, созданный в GetResponse, на внешних платформах, вы можете сделать это с помощью более 100 готовых интеграций и через Zapier.
9. Предварительный просмотр и публикация
Предварительный просмотр веб-сайта на настольных и мобильных устройствах перед его публикацией. Изображение: Конструктор сайтов GetResponse.Прежде чем запускать свой веб-сайт, вам необходимо еще раз убедиться, что все выглядит хорошо, вы заполнили весь свой контент и ваши контактные формы и формы регистрации работают правильно.
После того, как вы подтвердите это и с вашим сайтом все в порядке, опубликуйте его. Поздравляем, ваш сайт запущен!
Теперь вы можете начать делиться ссылкой на ваш недавно созданный веб-сайт с друзьями и семьей, чтобы узнать их мнение. Позвольте им тщательно протестировать вашу страницу, поиграть с ней и посмотреть, как она выглядит на разных устройствах.
Позвольте им тщательно протестировать вашу страницу, поиграть с ней и посмотреть, как она выглядит на разных устройствах.
После того, как они предоставили вам свой отзыв и вы чувствуете, что готовы поделиться им со своей целевой аудиторией, вам нужно сделать две вещи.
Во-первых, в настройках своего веб-сайта убедитесь, что веб-сайт индексируется и что ваша аудитория найдет его при использовании поисковых систем.
И, во-вторых, добавьте его на свою страницу Facebook, страницу Google My Business и все другие профили социальных сетей, которые вы активно используете для продвижения своего бизнеса.
Подведение итогов
Как вы уже поняли, создать веб-сайт с нуля не так уж и сложно.
Несмотря на то, что этот процесс может показаться немного длительным, с помощью правильного инструмента вы сможете создать веб-сайт и поделиться им со своей аудиторией всего за несколько коротких моментов.
Хотите увидеть, как это работает? Просто посмотрите это видео ниже и создайте свой сайт с помощью Конструктора веб-сайтов GetResponse бесплатно уже сегодня.
СОЗДАЙТЕ СВОЙ БЕСПЛАТНЫЙ ВЕБ-САЙТ
Конструктор сайтов WordPress | Начните бесплатно за считанные минуты — WordPress.com
Больше блоггеров, малых предприятий и компаний из списка Fortune 500 используют WordPress.com, чем все другие конструкторы веб-сайтов вместе взятые. Есть и веская причина. Это самый доступный инструмент для создания веб-сайта с помощью простого перетаскивания, который удобен для мобильных устройств. И тот, который понравится поисковым системам.
Создайте веб-сайт, который растет вместе с вами, за несколько простых шагов.
Таким образом, вы можете сосредоточиться на том, чтобы делиться своей работой, расширять свою аудиторию и даже зарабатывать деньги.
Начать строительство.
Возможности безграничны.
WordPress.com предоставляет вам все строительные блоки для создания веб-сайта для любого типа бизнеса. Выберите один из 60 стилей в зависимости от содержания и функциональности, которые вам нужны, а также от потребностей вашего веб-сайта. Их также легко интегрировать с уже любимыми вами сервисами, такими как Eventbrite, Pinterest, OpenTable и Calendly, Mailchimp, YouTube и другими.
Настроить.
Идентичность бренда и эффективность бизнеса в одном.
Редактор блоков WordPress.com предоставляет полную настройку под рукой. Сохраняйте простоту с настройками по умолчанию. Позвоните своему бренду с помощью настраиваемых вариантов макета для вашего веб-сайта. Независимо от того, что вы хотите построить, редактор блоков позволяет легко перетаскивать элементы страницы, настраивать размеры шрифта и цветовые схемы, пока ваш веб-сайт не будет соответствовать вашему видению.
Поделитесь своей работой.

Публикуйте что угодно и расширяйте свою аудиторию.
От ведения блога и подкастинга до демонстрации портфолио или услуги или даже проведения занятий или мероприятий — WordPress.com упрощает размещение вашей работы с помощью инструментов практически для любого формата контента. Затем поделитесь им с друзьями и подписчиками, отправьте в виде информационного бюллетеня или распространите на социальные каналы и контент-платформы. Взаимодействуйте с вашим сообществом по мере его роста. Самое приятное: вам принадлежит все, от контента до аудитории.
Монетизируйте свой сайт.
Превратите посетителей сайта в покупателей.
Теперь пора начать зарабатывать. Блок платежей WordPress.com делает это простым и удобным. Создавайте и встраивайте кнопки оплаты кредитной и дебетовой картой прямо на свой веб-сайт. Затем безопасно принимайте платежи на своем веб-сайте практически за что угодно — физические товары, цифровые загрузки, членство, услуги, пожертвования и даже чаевые.
Экспертная помощь, когда она вам нужна.
Наши инженеры по обеспечению счастья готовы помочь вам в любое время.
Будьте уверены в своем веб-сайте при поддержке экспертов WordPress. Вы можете общаться с ними в прямом эфире, если у вас есть вопрос, или учиться в своем собственном темпе на вебинарах по запросу. С WordPress.com у вас всегда будут все инструменты и поддержка, необходимые для создания веб-сайта, который будет расти вместе с вами.
Выбирайте из сотен тем. Для любого проекта.
Вам не нужно изучать веб-дизайн, чтобы создать сайт своей мечты.
Создайте веб-сайт, в котором вы все. Темы WordPress.com имеют идеальный внешний вид для любого веб-сайта с сотнями различных дизайнов, цветовых схем и макетов, удобных для мобильных устройств, на выбор.
Найдите все необходимое для мощного и прибыльного сайта.
Вы хотите тратить время на развитие своего бизнеса, а не веб-сайта. Вот почему мы сделали это легко.

Как только вы начнете создавать веб-сайт на WordPress.com, вы будете вставлять текст, фотографии, формы, обзоры Yelp, отзывы и карты за считанные минуты. Переместите их. Перетащите их. Играйте, пока не станет идеально. У тебя это полностью получилось! Редактор блоков отображает визуальные элементы именно так, как они будут выглядеть на вашем веб-сайте, поэтому вам никогда не придется перепроверять.
Легкая поисковая оптимизация.
Готовые SEO-инструменты и SSL-сертификаты входят в стандартную комплектацию.
На WordPress.com есть все необходимое для SEO-дружественного веб-сайта. Встроенные сети доставки контента (CDN) обеспечивают быструю загрузку страниц вашего сайта. Включенные SSL-сертификаты упрощают безопасность вашего сайта. Простые элементы SEO на странице помогают вашему сайту занимать более высокие позиции и привлекать больше трафика. А XML-карты сайта на базе Jetpack упорядочивают и автоматически обновляют ваши страницы для поисковых систем.
Люди любят WordPress.com.
Я изучил, что используют другие блоггеры, которыми я восхищаюсь, и Cadillac среди платформ — это WordPress.com, без сомнения. Темы захватывают дух — даже бесплатные! — и вся вспомогательная инфраструктура и информация на высшем уровне.
Алексис Канда-Олмстед
alexiskanda-olmstead.com
Это была большая привилегия и опыт, изменивший жизнь. Я благодарен WordPress.com за то, что он предоставил доступную и удобную платформу, позволяющую людям запускать проекты и быть услышанными таким образом.
Энн Морган
ayearofreadingtheworld.com
WordPress.com очень хорошо работает с Google для отличного рейтинга SEO. Я также могу легко вставлять видео с YouTube, Google Maps и другой контент без каких-либо навыков кодирования.
Квинтин Лейк
theperimeter.
uk
Бесплатно начать, с 4 способами роста.
Если вы хотите поделиться своими идеями, начать бизнес или открыть магазин, все это можно сделать на WordPress.com.
Бесплатно
Лучшее для начала
Создайте красивый и простой веб-сайт за считанные минуты.
Планы WordPress.com
Бесплатно
Лучшее для начала
$0 $0
для жизни для жизни
Создайте красивый и простой веб-сайт за считанные минуты.
Личный
Лучший для личного использования
$5 $7
в месяц, оплата за год в месяц, оплата ежемесячная
Добавьте индивидуальности своему веб-сайту с помощью собственного домена и получите неограниченный доступ к поддержке по электронной почте.
Премиум
Лучшее для фрилансеров
Популярный
$8 8 долларов
в месяц, оплата за год в месяц, оплата ежемесячная
Создайте уникальный сайт с помощью передовых инструментов дизайна, пользовательского CSS и поддержки Google Analytics.
Бизнес
Лучшее для малого бизнеса
25 долларов $33
в месяц, оплата за год в месяц, оплата ежемесячная
Расширьте возможности своего бизнеса с помощью настраиваемых плагинов и тем, 200 ГБ хранилища и круглосуточного живого чата.
электронная коммерция
Лучшее для интернет-магазинов
45 долларов $59
в месяц, оплата за год в месяц, оплата ежемесячная
Откройте свой интернет-магазин с мощной и гибкой платформой, которая будет расти вместе с вами.
Сравните наши планы
Нужно ли мне знать код для создания веб-сайта на WordPress.com?
Нет. Редактор блоков WordPress.com позволяет перетаскивать изображения в записи и на страницы, создавать дизайнерские фотогалереи, вставлять аудио, видео, документы и многое другое.
WordPress.com удобен для пользователя и позволяет создавать профессиональные веб-сайты, не зная программирования. Наш редактор быстрый, интуитивно понятный и поддерживает HTML и Markdown.
Наш редактор быстрый, интуитивно понятный и поддерживает HTML и Markdown.
Смогу ли я продавать онлайн?
С бизнес-планом WordPress.com вы можете продавать отдельные товары на своем сайте с платежами в один клик. Вы также можете создать полноценный интернет-магазин с богатыми функциями электронной коммерции, используя WooCommerce.
Могу ли я создать сайт на другом языке?
Абсолютно. Вы можете изменить язык своего сайта, который будет использоваться вашими читателями на вашем сайте. Вы также можете изменить язык, который вы видите во время работы над своим сайтом, на панели инструментов. Язык, на котором вы пишете на своем веб-сайте, зависит от вас!
Придется ли мне платить за персональный домен для моего веб-сайта?
Ваш бесплатный веб-сайт включает субдомен: sitename.wordpress.com .
Вы можете зарегистрировать новый собственный домен или перенести существующий на свой бесплатный сайт, но вам потребуется платный план WordPress.


 Вместо приложений у Drupal модули. Сервис вряд ли подходит новичкам, но при необходимости можно использовать его шаблоны.
Вместо приложений у Drupal модули. Сервис вряд ли подходит новичкам, но при необходимости можно использовать его шаблоны.
 Вот как это сделать.
Вот как это сделать.

 com.
com.

 Создатели веб-сайтов могут поддерживать почти все веб-сайты, созданные с использованием их программного обеспечения, в течение всего срока службы сайта. Если нет, вы всегда можете перенести свой сайт в другое место.
Создатели веб-сайтов могут поддерживать почти все веб-сайты, созданные с использованием их программного обеспечения, в течение всего срока службы сайта. Если нет, вы всегда можете перенести свой сайт в другое место.



 Просмотрите каждую страницу, которую вы создали для своего сайта. Прочитайте весь текст, нажмите каждую кнопку и заполните каждую форму. Эта проверка контроля качества гарантирует, что ваш сайт будет работать правильно, когда ваши первые пользователи посетят его.
Просмотрите каждую страницу, которую вы создали для своего сайта. Прочитайте весь текст, нажмите каждую кнопку и заполните каждую форму. Эта проверка контроля качества гарантирует, что ваш сайт будет работать правильно, когда ваши первые пользователи посетят его.
 В этом отделе нет ограничений.
В этом отделе нет ограничений. Это зависит от всех технологий, описанных выше, и уникальных дизайнов, которые вы можете легко настроить.
Это зависит от всех технологий, описанных выше, и уникальных дизайнов, которые вы можете легко настроить. С ними вы поднимете свой сайт на более высокий уровень.
С ними вы поднимете свой сайт на более высокий уровень.