Как сделать самый крутой сайт, чтобы все конкуренты завидовали
Конечно, без страницы в интернете жить в наше время просто немыслимо. Когда свой сайт есть даже у круглосуточного ларька возле дома, а в каждую собачью конуру проведен десятимегабитный безлимит, любая мало-мальски уважающая себя контора должна заявить о себе в онлайне. В этой статье мы дадим вам несколько практических советов о том, как заполучить сайт мечты, которому позавидуют все.
Никогда не заказывайте сайт у крупных студий и компаний с репутацией: это сразу выдаст в вас простака и транжиру. Сами подумайте: как могут стоить больших денег какие-то буквы в интернете? Наверняка все заплаченные вами деньжата пойдут на золотой унитаз директору и трехэтажный фонтан в фойе их главного офиса.
Только честные и вольные труженики, заявляющие о себе со столбов, стен домов и объявлений на Авито, дадут вам нужное. Ведь за такие деньги могут работать только чистые альтруисты и фанатики своего дела.
Помните: главный принцип составления грамотного ТЗ — лаконичность.
«Сделайте сайт как Вконтакте, только лучше, и чтобы много новых функций» — примерно так, кратко и твердо, должна быть изложена суть. Опытный исполнитель и так обладает зачатками телепатии и способен предугадывать ваши желания.
В один день к вам придут люди и предложат вам сделать Прототип. Два раза прогоните их, а когда явятся на третий, двумя росчерками пера на клочке бумаги нарисуйте Чорный Квадрат с окошечками и, ударив посохом оземь, скажите: «Таким быть моему сайту».
По опыту известно: не стоит обращать особого внимания на советы и мнения команды. Все знают, что они — люди-программисты, которые мыслят двоичным кодом и неспособны на высокий полет фантазии.
Все свои пожелания и коррективы излагайте понятным только вам художественным языком. Если нужно сделать менее «средневеково» или более «соответствующе духу вегетарианства», так и говорите.
На любые попытки возразить тычьте им в лицо кошельком, не забывая напоминать, что вы вершина этой пищевой цепочки.
Если что-то может мигать, блестеть или двигаться, оно должно мигать, блестеть и двигаться. Побольше картинок, флеша и анимированных менюшек. Сайт должен переливаться как новогодняя елка и только видом своим вводить пользователя в транс. И плевать, что потянуть его будет под силу только суперкомпьютеру НАСА, а машины с оперативкой меньше 2 гигабайт при попытке загрузить его будут искрить и взрываться.
И пусть даже не думают заикаться о всяких «юзабилити» и оптимизации: ясно, что это всего лишь еще один хитрый способ выманить у вас побольше денег. А слово «минимализм» вообще придумали ленивые евреи, лишь бы не работать.
Все, что гипотетически может понадобиться пользователю, должно быть размещено на главной странице. Адрес вашего ближайшего магазина в Ростове, телефон младшего менеджера по продажам, сводки погоды за вчера, сегодня и на неделю вперед, текущий курс доллара, индекс Доу Джонса, окно моментального чата с менеджером и предложение немедленно залогиниться через все мыслимые соцсети мира — все это должно украшать главную страницу сайта, предоставляя неограниченные возможности пользователю.
Кроме того, у каждого сайта должно быть Святое Место — раздел “Новости компании”. Туда можно постить исключительно три вещи: поздравление всем женщинам-клиентам с 8 марта, поздравление всем мужчинам-клиентам с 23-м февраля и поздравление клиентам обоих полов с Новым годом. Все.
За всю историю существования Интернета лишь 17 человек доходило до второй страницы поисковой выдачи в Гугле.
Поэтому жизненно необходимо, чтобы ссылка на вас болталась где-то сверху по любому поводу. Неважно, ищет человек адрес ближайшей аптеки или последнюю серию «Доктора Кто», ссылка на ваш интернет-магазин обувных щеток должна горделиво торчать у него перед глазами.
Если Вы хотите раскрутить свой сайт или осуществить раскрутку сайта и попасть в топ Гугл в Москве, то, чтобы раскрутить Ваш сайт в Москве недорого, вам неминуемо в Москве понадобится качественный СЕО-специалист в Москве, который займется раскруткой сайта в Москве или МО или выведет в топ Гугл, наполнив его текстом, слогу которого позавидует Кафка и Мандельштам.
Не переживайте насчет того, что прочитать и вникнуть в его суть сможет только специально выдрессированный робот-дегенерат; что при прочтении вашей главной страницы вслух в гробу начинают вращаться все, от Достоевского до Кирилла с Мефодием включительно, а учителям русской литературы по всей стране еще неделю после этого снятся кошмары.
Создание крутых сайтов
Запрашивая создание крутых сайтов, заказчики могут вкладывать в понятие «крутизны» все что угодно: от эксклюзивного и потрясающего по красоте дизайна, самого современного функционала до желания создать очень дорогой проект, чтобы удивить не столько сайтом, сколько суммой вложений.
Если оценить различного рода рейтинги крутых сайтов, то в большинстве своем за основу берется дизайн, а точнее – самый красивый, по мнению составителей рейтингов, дизайн либо какие-то отдельные впечатляющие элементы графики
 Главное же, что присуще всем крутым сайтам – это, конечно же, эксклюзивность. А, как известно, выразить эксклюзивность сайта в веб-дизайне – это в некотором роде проще и очевиднее. Дизайн — первое, что сразу же бросается любому посетителю в глаза.
Главное же, что присуще всем крутым сайтам – это, конечно же, эксклюзивность. А, как известно, выразить эксклюзивность сайта в веб-дизайне – это в некотором роде проще и очевиднее. Дизайн — первое, что сразу же бросается любому посетителю в глаза.Создание крутых сайтов с эксклюзивным дизайном будет оправдано и при определенных дополнительных условиях эффективно, если именно на это делается ставка в маркетинговой кампании. Если же эксклюзив – не более чем попытка самовыражения, не дополненная продающим контентом, полезными сервисами, достойной функциональностью и серьезной работой по продвижению ресурса, то ставка на дизайн, скорее всего, себя не оправдает. Во-первых, посетителей одним лишь дизайном в клиенты не превратишь. Во-вторых, еще необходимо самих посетителей привлечь, а поисковые системы эксклюзивные дизайны как таковые, без соответствующего текстового оформления и специальных атрибутов, не воспринимают.
С точки зрения эффективности ресурса, делать ставку исключительно на дизайн не стоит. Порой создание крутых сайтов с простым дизайном, но очень полезным контентом и функционалом работает лучше, чем просто эксклюзивный дизайн. Более того, эксклюзивность контента может представлять собой куда более весомое преимущество, чем все остальное вместе взятое. В идеале же крутой сайт должен быть таковым во всем или, по крайней мере, в большей своей части, что, впрочем, не означает, что эффективность заранее гарантирована, и можно ничего не предпринимать по продвижению и поддержке ресурса.
Порой создание крутых сайтов с простым дизайном, но очень полезным контентом и функционалом работает лучше, чем просто эксклюзивный дизайн. Более того, эксклюзивность контента может представлять собой куда более весомое преимущество, чем все остальное вместе взятое. В идеале же крутой сайт должен быть таковым во всем или, по крайней мере, в большей своей части, что, впрочем, не означает, что эффективность заранее гарантирована, и можно ничего не предпринимать по продвижению и поддержке ресурса.
Компания Артвелл не стремится к созданию крутых сайтов. Мы нацелены на создание полезных и эффективных ресурсов. Если же заказчик считает необходимым получить эксклюзивный проект, это может быть реализовано без ущерба эффективности.
6 простых шагов к идеальному сайту
У самых успешных веб-сайтов есть две вещи: отличный контент и звёздный дизайн. Если дизайн вашего сайта тусклый, ваш контент не сможет сиять, и вы разгоните всех посетителей. Это означает, что вам нужно начать думать о стиле и о том, как сделать дизайн сайта с того момента, как вы начнёте создавать новый проект.
В этой статье мы научим вас как сделать дизайн сайта с нуля. Мы пройдём шесть необходимых шагов, в том числе:
- Поиск надёжного веб-хостинга.
- Выбор платформы для создания сайта.
- Настройка инструментов, необходимых для воплощения вашего дизайна в жизнь.
- Создание макета сайта.
- Работа над дизайном прототипа.
- Проверка того, хорошо ли выглядит ваш дизайн на мобильных устройствах.
Не волнуйтесь, вы можете создать потрясающий сайт, даже если вы новичок. Итак, давайте поговорим о том, как сделать дизайн сайта!
Шаг 1: Найдите надёжного хостинг-провайдера
Прежде чем мы поговорим о том, как сделать дизайн сайта, нам нужно решить несколько технических вопросов. Во-первых, необходимо найти качественного хостинг-провайдера для вашего нового сайта.
Многие люди просто ищут самый дешёвый хостинг, который они могут найти, и сильно не заморачиваются, но обычно это ошибка. Не все хосты предоставляют одинаковый уровень обслуживания или функции, поэтому вам нужно будет присмотреться, пока не найдёте надёжный хостинг.
Когда дело доходит до веб-хостинга, вот на что вам нужно обратить внимание при поиске качественного поставщика:
- Отличное обслуживание клиентов
- Отличная производительность для сайтов
- Дополнительные функции, облегчающие вашу жизнь, такие как автоматическое резервное копирование
- Надёжная база знаний, чтобы вы могли самостоятельно решать проблемы
- Поддержка любой платформы, которую вы хотите использовать для создания своего сайта
Как и следовало ожидать, большинство веб-хостингов утверждают, что отвечают всем этим критериям, так что это зависит от ваших собственных исследований. Лучший способ сделать выбор — найти несколько независимых обзоров для любого хостинга, который вы рассматриваете.
Если вы здесь, вы, наверное, уже знаете, что мы предлагаем первоклассные и доступные услуги хостинга:
Наряду с предложением доступного хостинга, мы также включаем бесплатный домен с нашими ежегодными тарифами Бизнес и Премиум, поэтому не забудьте проверить их.
Шаг 2: Выберите платформу для создания сайта
Как только ваш хостинг будет готов, нужно будет выбрать, какую платформу вы хотите использовать для создания своего сайта. Вы всегда можете написать код с нуля, если хотите, но этот вариант лучше всего подходит опытным разработчикам.
Что касается платформ для веб-сайтов, мы большие поклонники систем управления контентом (CMS). Эти инструменты позволяют создавать профессиональные веб-сайты и управлять большими библиотеками контента, и большинство из них удобны для начинающих.
Существует множество вариантов CMS, которые вы можете выбрать, например WordPress:
Эта конкретная платформа снабжает более 30% интернета, и это значит, что платформа действительно хорошая. WordPress прост в использовании и предлагает ошеломляющее количество вариантов настройки благодаря своим системам плагинов и тем.
Далее, давайте посмотрим на Joomla:
Эта конкретная платформа является шагом вперёд по сравнению с WordPress с точки зрения сложности, но она предполагает дополнительную работу, связанную с её встроенными функциями поисковой оптимизации (SEO) и настройками безопасности. Кроме того, Joomla отлично справляется с обработкой пользовательских типов контента в базовой версии, что является областью, с которой WordPress справляется без какой-либо настройки.
Кроме того, Joomla отлично справляется с обработкой пользовательских типов контента в базовой версии, что является областью, с которой WordPress справляется без какой-либо настройки.
Помимо CMS, вы также можете использовать инструменты для создания веб-сайтов. Эти решения позволяют создавать веб-сайты с помощью визуальных компоновщиков с перетаскиванием мышью вместе с коллекциями готовых элементов:
Создатели веб-сайтов предлагают вам простой способ быстро создать и запустить ваш сайт, при этом обеспечивая приличную настройку. Если это звучит привлекательно, мы предлагаем специальный конструктор сайтов со всеми тарифными планами Hostinger, так что вы можете начать с него.
В оставшейся части этого руководства мы сосредоточимся на WordPress, поскольку это самая популярная платформа для создания сайтов. Более того, она предлагает множество инструментов, которые помогут вам научиться создавать веб-сайты и понять, как сделать дизайн сайта.
Шаг 3. Установите необходимые инструменты
После установки WordPress вам также потребуется настроить несколько дополнительных инструментов, если вы хотите воплотить в жизнь свой дизайн сайта. Прежде всего, вам понадобится тема, которая должна соответствовать стилю вашего веб-сайта.
Прежде всего, вам понадобится тема, которая должна соответствовать стилю вашего веб-сайта.
Есть тысячи вариантов на выбор, когда речь идёт о темах WordPress. Тем не менее, мы рекомендуем начать с использования бесплатной темы, пока вы привыкаете к платформе. Вы можете найти лучший вариант в официальном репозитории WordPress.org:
Просмотрите темы, которые вам нравятся, и проследите за позитивными отзывами и последними обновлениями. Если нет ни того ни другого, вам не следует останавливать свой выбор на этой теме, потому что она с большей вероятностью вызовет проблемы. Если у вас есть тема, вы можете установить и активировать её.
На этом этапе мы также собираемся рекомендовать вам использовать плагин WordPress для создания страниц. Эти инструменты позволяют легко создавать стильные сайты. WordPress может быть простым в использовании, но для того, чтобы ваш сайт выглядел так, как вам нужно, требуется некоторое изящество. С помощью плагина для создания страниц веб-сайтов (англ) вы можете настроить свой дизайн сайта на лету.
Как вы можете себе представить, для пользователей WordPress нет недостатка в плагинах для конструктора страниц. Тем не менее, мы неравнодушны к Beaver Builder из-за его простоты использования и ряда функций:
Изучение того, как создать сайт с помощью этого плагина, интуитивно понятно. С Beaver Builder вы получаете доступ к широкому набору элементов, которые вы можете добавить на любую из ваших страниц, просто перетаскивая их туда, куда вы хотите. Затем вы можете редактировать каждый элемент, чтобы он выглядел просто и правильно:
Если вы не поклонник Beaver Builder, не беспокойтесь — есть множество других вариантов, которые вы можете попробовать. Как только вы нашли своё соответствие, пришло время для следующего шага в изучении того, как сделать дизайн сайта.
Шаг 4: Создайте макет вашего веб-дизайна
До сих пор мы закладывали техническую основу, необходимую для того, чтобы начать разработку веб-сайта. Теперь, однако, пришло время, когда ваш творческий потенциал может вступить в силу.
Прямо сейчас у вас есть веб-сайт на WordPress со стильной темой и готовым плагином для создания страниц. Затем вам нужно достать блокнот и карандаш (да, мы «возвращаемся в школу»), которые вы будете использовать, чтобы создать макет сайта, или набросать план того, как вы хотите, чтобы ваш сайт выглядел.
Это называется макетом, и он не должен быть невероятно подробным. Важной частью является то, что он должен включать в себя все элементы, которые вы хотите видеть на своем сайте. Вы можете, конечно, добавить столько деталей, сколько захотите. В конечном счёте, ваш макет послужит визуальным ориентиром, когда вы начнёте проектировать свой сайт по-настоящему.
Если вы не любите карандаш и бумагу, есть много инструментов, которые вы можете использовать для создания макетов на вашем компьютере (англ). Недостатком является то, что их тоже нужно будет освоить, а это значит, что вам нужно будет потратить немного больше времени на этом этапе.
В любом случае, продолжайте и пересматривайте свой макет столько раз, сколько захотите, пока не почувствуете, что вам нравится как он выглядит. Тогда давайте перейдём к следующему шагу.
Тогда давайте перейдём к следующему шагу.
Шаг 5: Начните работать над прототипом дизайна и доработайте его
Как только ваш макет будет готов, пришло время перевести его из бумаги в цифровой мир. Другими словами, вы начнете создавать прототипы своего веб-дизайна.
Поскольку у вас есть готовый надёжный конструктор сайтов, первым делом вам нужно открыть его с помощью редактора WordPress. Затем вы можете начать добавлять элементы, которые вы хотите, на свои страницы, и расположить их так, как они появляются в ваших макетах.
Этот процесс, конечно, будет зависеть от того, какой плагин для сайта вы выберете. Однако на этом этапе мы рекомендуем не зацикливаться на деталях, таких как выбор размера шрифта или выбор идеальных цветов. После этого ещё будет время доработать ваш дизайн.
Что сейчас важно, так это то, что вы создаёте рабочий прототип вашего сайта, который включает в себя все элементы, которые вы поместили в свой макет. С готовым прототипом вы сможете определить любые решения, которые не работают, и внести изменения, чтобы улучшить дизайн сайта. Это момент, когда вы начнёте фокусироваться на мелких деталях.
Это момент, когда вы начнёте фокусироваться на мелких деталях.
В большинстве случаев ваши макеты не выживут при переходе к окончательному прототипу. Однако этого следовало ожидать. Точно так же ваш первый прототип, вероятно, будет не очень похож на ваш готовый сайт. Кроме того, сколько времени вам понадобится для разработки веб-сайта, будет зависеть от того, насколько вы перфекционист. Вероятно, у вас есть десятки элементов, которые можно настроить, и варианты макетов, с которыми можно поиграть, поэтому не торопитесь.
Один быстрый совет, о котором следует помнить сейчас, — не слишком беспокойтесь о тексте вашего сайта и других типах контента. Чтобы ускорить подготовку прототипов, используйте текстовые заполнители и стоковые изображения (англ). Когда ваш макет будет готов, и всё будет находится там, где вы хотите, вы сможете заменить их тем контентом, который вы фактически будете использовать.
Шаг 6: Проверьте, хорошо ли выглядит ваш дизайн сайта на мобильных устройствах
К настоящему времени вы уже многое узнали о том, как сделать дизайн сайта. Тем не менее, есть ещё один последний шаг, прежде чем вы сможете сказать, что ваш дизайн готов к работе в прайм-тайм, это гарантия, что он хорошо выглядит на мобильных устройствах.
Тем не менее, есть ещё один последний шаг, прежде чем вы сможете сказать, что ваш дизайн готов к работе в прайм-тайм, это гарантия, что он хорошо выглядит на мобильных устройствах.
В настоящее время мобильный трафик обогнал своих коллег (англ), поэтому ключевым моментом является обеспечение того, чтобы ваши проекты выглядели хорошо при меньших разрешениях. Если ваш сайт сломается, когда кто-то получит к нему доступ со смартфона, у вас будет много разочарованных посетителей и довольно высокий показатель отказов, чего вы хотите избежать.
Хорошей новостью является то, что большинство конструкторов страниц WordPress (таких как Beaver Builder) являются оптимизируемыми для смартфонов по умолчанию. Это означает, что используя их, проекты, которые вы создаёте, должны отлично смотреться на мобильных устройствах, без необходимости делать что-либо ещё.
Тем не менее, никогда не помешает быть осторожным и проверить, как ваш сайт выглядит на меньшем экране. Есть много способов сделать это. Например, вы можете использовать собственное мобильное устройство для доступа к своему веб-сайту. Другая, лучшая альтернатива — использовать Chrome Dev Tools, которые позволяют визуаллизировать ваш сайт в разных разрешениях.
Например, вы можете использовать собственное мобильное устройство для доступа к своему веб-сайту. Другая, лучшая альтернатива — использовать Chrome Dev Tools, которые позволяют визуаллизировать ваш сайт в разных разрешениях.
Чтобы получить доступ к инструментам разработки вашего браузера, щёлкните правой кнопкой мыши в любом месте на своем веб-сайте и нажмите кнопку Проверить. Теперь посмотрите на верхнюю часть экрана. Вы увидите несколько полей, в которых вы можете ввести собственное разрешение и посмотреть, как ваш сайт выглядит в таком размере:
Если вы хотите быть внимательным, каким вы и должны быть, мы рекомендуем вам протестировать несколько разрешений, чтобы убедиться, что ваш сайт выглядит и работает так, как задумано для всех из них. Если у вас возникнут какие-либо проблемы, вернитесь к этапу прототипа и используйте конструктор сайтов, чтобы исправить их. Как только вы внесёте все необходимые изменения, ваш сайт будет готов для публикации.
Заключение
Дизайн сайтов — направление в разработке, которое влияет и на пользовательский опыт, и на маркетинг. Если у вас профессиональный веб-сайт, то вы уже выиграли полдела. С отличным дизайном люди будут уделять больше внимания тому, что вы говорите, и переходы должны стать проще. Хорошей новостью является то, что вам не нужно быть профессионалом, чтобы научиться как сделать красивый сайт, который выглядит фантастически. Всё, что вам нужно, — это следовать рекомендациям, использовать правильные инструменты и работать, пока ваш сайт не будет выглядеть идеально.
Если у вас профессиональный веб-сайт, то вы уже выиграли полдела. С отличным дизайном люди будут уделять больше внимания тому, что вы говорите, и переходы должны стать проще. Хорошей новостью является то, что вам не нужно быть профессионалом, чтобы научиться как сделать красивый сайт, который выглядит фантастически. Всё, что вам нужно, — это следовать рекомендациям, использовать правильные инструменты и работать, пока ваш сайт не будет выглядеть идеально.
Возможно у вас уже есть опыт и вы знаете, как создать красивый сайт? Не стесняйтесь делиться своим опытом в комментариях.
Анна долгое время работала в сфере социальных сетей и меседжеров, но сейчас активно увлеклась созданием и сопровождением сайтов. Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования!
Как правильно создавать сайты в 2021 году
Современное изготовление веб-сайтов на первый взгляд стало простым делом, близким и доступным для любителей интернета.
Seo продвижение сайтов 2021 ➠
Создать сайт бесплатно самому
Если вы решите создать сайт самостоятельно, надо иметь ввиду, что это не просто. Не просто это хотя бы потому, что вам придется конкурировать с уже существующими сайтами, качественными сайтами. Тут вам потребуются знания, планирование, определение чётких целей и последовательность их выполнения, а также выбор подходящих инструментов — это приводит к желаемым результатам. Обратное, либо скоро забрасывается, либо вредит делу, или ведёт в никуда.
Возможно вам будет интересно узнать как оживить просевший сайт
Да, сайтостроение упростилось до кликов мышью, исключив необходимость знания веб-программирования, но вместе с тем, остались нерешенными другие задачи, влияющие на качество сайтов. Часто начинающие вебмастера не учитывают фундаментальные моменты:
Часто начинающие вебмастера не учитывают фундаментальные моменты:
- сбор поисковых запросов и их кластеризация;
- семантическое проектирование;
- уникализация контента;
- стратегия развития.
Но практика показала, а реклама “…начните с выбора подходящего дизайна…” подтвердила то, что большинство людей неопытных начинают создание сайта с дизайна. По сути в этом нет ошибки, если дизайн промежуточное звено проекта, ошибка когда дизайн начало и конец. Конечно, сайт фотографа, дизайнера верно делать с акцентом на визуальное представление, но это скорее исключение из правил.
Читайте: все подробности про оптимизацию сайта seo-текстами ➠
Так как же правильно начинать создание сайта
Начнём по порядку — с планирования, и прежде зададим себе ряд вопросов и дадим на них чёткие ответы. Без этого, будущий сайт будет продуктом эмоций, и с 100% вероятностью останется на задворках интернета, принося разочарование. Но давайте скорее переходить к этим вопросам:
Но давайте скорее переходить к этим вопросам:
- Зачем создаётся сайт
- Для кого, или как найти целевых посетителей
- Как сделать тематическую структуру сайта
- Какие инструменты использовать
#1 Зачем создаётся сайт
Начнём с главного, с определения цели. Как показывает статистика, большинство сайтов создаются с целью получения выгоды. Этой цели никто противоречить не станет. Да и кто будет тратить время и силы на дело, не приносящее прибыли. Сайт это больше продаж товаров и услуг, клиентов, покупателей, развитие бизнеса получение дохода из интернета круглосуточно.
Итак, главная цель создания сайта — получение прибыли. Исходя из этого определения вытекает следующая задача, поиск целевой аудитории сайта.
#2 Как найти целевого посетителя
Люди ищут тематические сайты, это или информация, или товары, людям не нравятся неопределённость и размытость. Поэтому создание чёткой темы для сайта напрямую связано с привлечением целевого посетителя. Для получения ответа на этот вопрос, сначала узнаем, как пользователи интернета ищут подобное.
Для получения ответа на этот вопрос, сначала узнаем, как пользователи интернета ищут подобное.
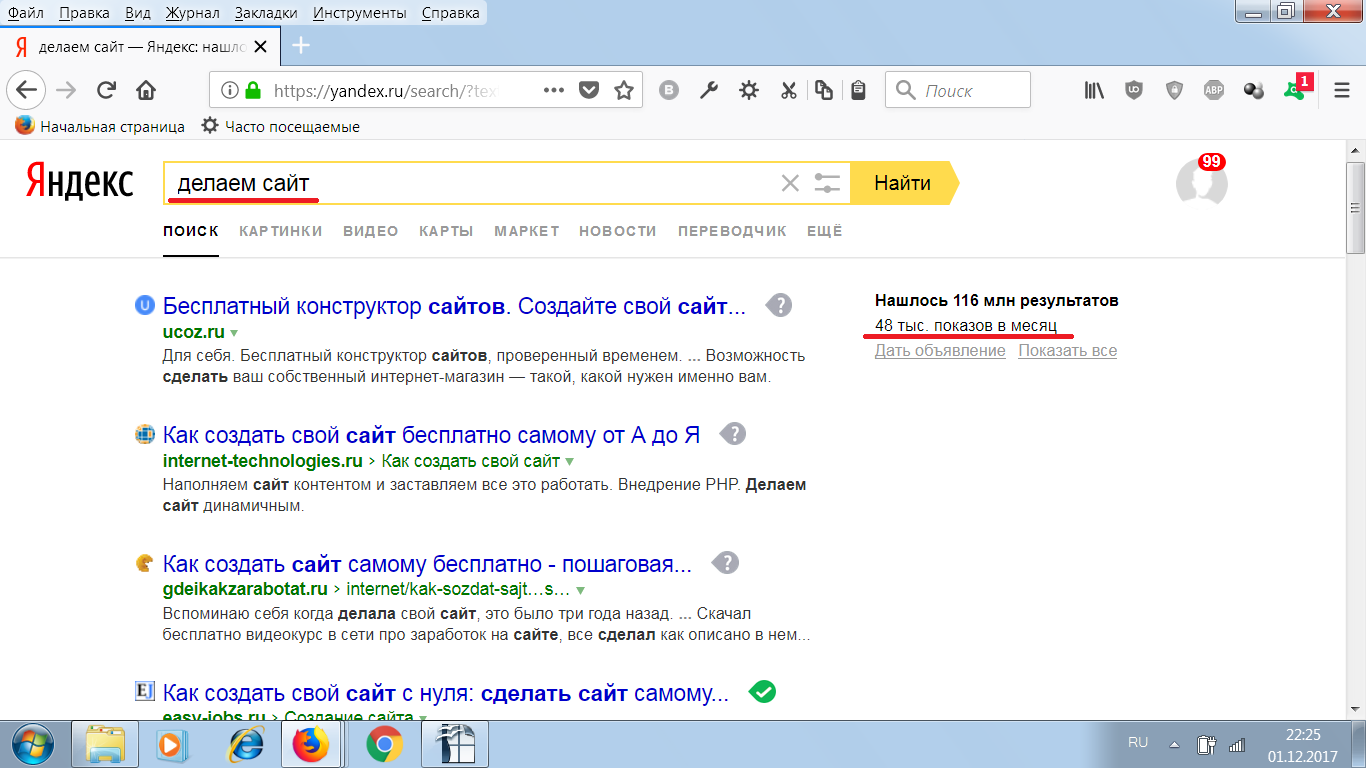
На этот случай, Яндекс, Google ведут подробную статистику и учёт поисковых запросов, обратимся к этим ресурсам. Этих целям соответствует Яндекс вордстат. Бесплатность, общедоступность и подробнейшая статистика делают этот инструмент поистине незаменимым.
Узнав поисковые запросы, созвучные бизнесу, включаем на страницы сайта. Главная задача статистики запросов определить пользовательский спрос, и дать подробнейшие ответы у себя на сайте: в статьях, (как эта), описаниях, обзорах товара, видео обзорах. Когда люди начнут искать нечто похожее, этот сайт будет ближе для них, чем остальные!
Главная задача статистики запросов определить пользовательский спрос, и дать подробнейшие ответы у себя на сайте: в статьях, (как эта), описаниях, обзорах товара, видео обзорах. Когда люди начнут искать нечто похожее, этот сайт будет ближе для них, чем остальные!
Узнайте: как работать с поисковыми запросами и создавать сео тексты.
#3 Как и зачем создавать тематическую структуру сайта
То что было сказано до этого пункта косвенно касалось поисковиков, теперь поговорим о параметрах качества сайта подробнее. О том что выделяет сайт на фоне других, что напрямую влияет на дальнейшие позиции в поиске. Ответим на вопросы: Почему для сайта архиважна чёткая тематическая структура, и как её организовать на основе собранных поисковых запросов.
Главный этап создания сайта — построение структуры. Структура определяет расположение и взаимосвязь элементов ресурса: разделов, подразделов, страниц. Яндекс Вебмастер. Из курса: принципы оптимизации сайта.

Часто веб-сайт представляет собой несвязанный массив несвязанной информации, без четкой центральной темы. Из-за этого такой сайт получает минусовой рейтинг поисковиков по востребованным поисковым запросам. Напротив, структурированный сайт с предметной тематичностью получает 100% рейтинг.
Группировка связанной информации в отдельные разделы (категории) веб-сайта напоминает главы в книге. Категория представляет собой группу тематического контента.
Пример составления правильной и неправильной структуры
Пример, в некоем сайте о растениях структурируем категорию “Злаковые”. Первое, сортируем запросы про злаковые растения на отдельные группы: “Пшеница”, “Рожь”, “Овёс”, “Рис”, “Кукуруза”, Ячмень”. Запросы о пшенице помещаются в подкатегорию “Пшеница”, и не смешиваются с другими группами. Каждое растение разделено с остальными.
Запросы о пшенице помещаются в подкатегорию “Пшеница”, и не смешиваются с другими группами. Каждое растение разделено с остальными.
А теперь представьте себе, что получится, если не делать такую упорядоченную структуру, а свалить запросы в одну категорию “Злаковые”. Последующие статьи о пшенице, рисе, и т.д. будут помещаться в одно место. Такая структура будет отрицательно оценена Яндексом, и посетителями сайта. Нечто подобное происходит и с оценкой стоимости злаков. Например, ценность пшеницы определяется качеством сорта и чистотой сорта. Чем больше примесей, тем меньше цена сорта. Если смешать пшеницу с другими злаками, например, с ячменем и рожью, такая пшеница теряет ценность.
#4 Какие инструменты использовать
И наконец давайте разберёмся в последнем вопросе, какой инструмент использовать, какая разница в том, на чём создавать сайт. Тут главное правило чтобы выбор основывался постановкой задач, в контексте специфики и дальнейшего развития.
Если задача создать интернет-магазин, то лучше выбирать специфичные движки (CMS), напрямую заточенные под торговлю. Потому что в готовом решении, уже внедрён этот функционал часто достаточный для начала работы, однако стоит учесть дальнейшую расширяемость магазина, чтобы потом не переплачивать за доработку, а использовать тиражные недорогие плагины.
Потому что в готовом решении, уже внедрён этот функционал часто достаточный для начала работы, однако стоит учесть дальнейшую расширяемость магазина, чтобы потом не переплачивать за доработку, а использовать тиражные недорогие плагины.
Движки интернет магазинов:
- 1C Битрикс
- OpenCart
- PrestaShop
- NetCat
- CS-Cart
- Shop-Script 7
- Другие…
Помимо этих узкоспецифичных машин, используют универсальные cms, не менее продуктивные и даже в чём то конкурирующие, но в борьбе за первые места топа, часто побеждают лёгкие для загрузки и функциональные магазины. Между тем, в случае если задача создать сайт визитку, или сайт компании, как раз подходит предложенный список ниже.
Универсальные CMS:
- WordPress
- Joomla!
- MODX
- Drupal
- DataLife Engine
- Конструкторы сайтов
- Другие…
И наконец, если цель создание сайта поддержки или форум для профессионального общения, на этот случай подойдут движки форумов — готовые решения похожие на социальные сети.
Движки форумов:
- XenForo
- vBulletin
- SMF (Simple Machines Forum)
- phpBB
- bbPress
- Другие…
Проще говоря в 2019 году нет проблем с выбором инструментов. Хочу также заметить что есть разговоры, о том что якобы надо вернутся к природе, в контексте нашей темы возврат к созданию сайтов на «чистом» HTML, будто бы такие сайты лучше для поискового продвижения, быстро грузятся и так далее. Сегодня, и практика это подтвердила, этот подход не работает, и не важно какой инструмент использовать, главное чтобы было соответствие цели.
Заключение
Надеюсь это руководство внесёт некую ясность, поможет разобраться с последовательностью действий, подходить обдуманно к серьёзной работе — созданию сайтов.
Как создать сайт: пошаговое руководство
Создание сайта очень просто в 2021.
Вы не должны быть техническим идиотом или программистом.
Следуйте правильному методу. Выберите правильные платформы. Используйте правильные инструменты. Вы получите штраф 100%.
У меня было нулевое знание в веб-разработке, когда я впервые начал свой онлайн-бизнес в 2004. Я не нанял веб-разработчика до одиннадцати лет. И я все хорошо.
Сегодня у нас есть инновационные инструменты разработки и лучшие платформы для веб-публикаций.
Создать сайт можно тремя способами:
- Создание с нуля
- Использование системы управления контентом (CMS)
- Использование построителя веб-сайтов
Вы получаете большую гибкость в дизайне и функциях сайта с помощью метода №1, но для этого требуется хорошее знание веб-языков.
Процесс создания и управления сайтом намного проще с методами №2 и №3. Вам следует выбрать один из этих методов в зависимости от вашей компетенции.
Мы рассмотрим каждый из этих трех методов и все шаги, описанные ниже.
1. Зарегистрируйте доменДомен — это имя вашего сайта. Он должен быть уникальным и передавать бренд вашего бизнеса.
Самый простой способ поиска и регистрации домена — перейти к регистратору домена.
Регистратор домена позволит вам зарегистрировать свое доменное имя либо по годовым контрактам, либо по долгосрочному контракту.
Где зарегистрировать свой домен
Вот некоторые авторитетные регистраторы доменов и их стартовая цена для рассмотрения.
Советы
- Если вам сложно определить доменное имя, вы всегда можете использовать генераторы доменных имен для идей. Некоторые из наиболее популярных: Wordroid и Lean поиск доменов.
- Если вы новичок, я рекомендую пойти в Namecheap найти и купить доменное имя.
- Также прочитайте — Доменное имя для чайников.
A веб-хостинга это большой компьютер (он же сервер), на котором хранятся ваши сайты. Некоторые гигантские компании, такие как Amazon, IBM и FB, владеют своими веб-серверами и управляют ими; другие компании просто арендуют свои серверы у хостинг-провайдера (что намного дешевле и проще).
Некоторые гигантские компании, такие как Amazon, IBM и FB, владеют своими веб-серверами и управляют ими; другие компании просто арендуют свои серверы у хостинг-провайдера (что намного дешевле и проще).
Примечание. Пропустите этот шаг, если вы выбираете создателя веб-сайта для создания своего сайта (см. шаг #3).
Какие у вас варианты хостинга?
Сегодня веб-хостинг поставляется в различных пакетах.
Традиционно провайдер веб-хостинга занимается только сдачей в аренду серверов с базовым программным обеспечением и технической поддержкой. Размещение вашего веб-сайта у традиционного хостинг-провайдера обычно дешевле и гибче; но вам потребуется немного дополнительной работы, чтобы настроить веб-сайт.
В настоящее время компании объединяют различные службы вместе и позволяют пользователям создавать, размещать и управлять веб-сайтами от одного поставщика услуг. Обычно мы называем эти компании конструкторами веб-сайтов или конструкторами интернет-магазинов. Размещение веб-сайта на этих «комплексных» платформах обычно дорого и менее гибко; но вы легко сможете создать веб-сайт или интернет-магазин.
Некоторые новички-дружественные услуги хостинга, чтобы проверить.
Советы
- Существуют разные виды хостинга Доступны: виртуальный хостинг, выделенный серверный хостинг и облачный / VPS-хостинг.
- Если у вас небольшой веб-сайт, дешевле выбрать план виртуального хостинга. Для больших сайтов рекомендуется использовать облачный или выделенный хостинг.
- Некоторые ключевые качества, которые необходимо учитывать перед выбором веб-хостинга, — это удобство использования, цены, скорость сервера и время безотказной работы.
- На сегодняшний день мы подписали, протестировали и рассмотрели больше, чем хостинговые компании 60. Смотрите нашу выбор хостинга 10 or полный список обзоров хостинга.
- Рассмотрите возможность использования конструктора магазинов, например Shopify or BigCommerce если вы планируете продавать товары прямо со своего сайта.
- Также прочитайте — Сколько стоит заплатить за ваш веб-хостинг
В самом начале. ..
..
3. Создайте свою веб-страницу
Когда у вас есть доменное имя и веб-хостинг, пора закатать рукава и начать творить! Чтобы проектировать и создавать веб-страницы, вы можете нанять веб-разработчика или сделать это самостоятельно.
Обсуждаем подробно как передать задачу веб-разработки на аутсорсинг здесь. Вам следует пропустить следующие шаги и перейти на эту страницу, если вы планируете нанять кого-нибудь для разработки вашего веб-сайта для вас.
Для домашних мастеров есть три простых способа создать веб-страницу:
Метод #1: создание веб-сайта с нуля
Требуемые навыки и инструменты
Вы можете создать свой уникальный и уникальный веб-сайт самостоятельно, если знаете основные веб-языки и основы веб-сайта.
В противном случае рекомендуется перейти к методу #2 / 3; или, свяжитесь с веб-разработчиком.
Основные веб-языки / инструменты, которые вы должны знать:
- HTML (Hyper Text Markup Language)
HTML — это основная структура веб-страниц и веб-приложений, которая делает контент семантическим для веб-браузера. Он состоит из последовательных тегов, которые имеют открывающую и закрывающуюся, и структурно ключевое слово, заключенное в угловые скобки. Пример: - CSS (каскадные таблицы стилей)
CSS — это стиль, который используется для оформления разметки HTML на веб-странице. Без CSS веб-страница будет выглядеть не что иное, как большая белая страница с некоторым неупорядоченным текстом и изображением на нем. CSS — это то, что делает страницу идеально, как мы хотим. - Языки скриптов
HTML и CSS — это ничего, кроме языков сценариев, потому что они не являются интерактивными. Чтобы создать динамическую веб-страницу, которая будет отвечать пользователям, вам нужны такие языки, как JavaScript и jQuery. Серверные языки, такие как PHP, Python и Ruby, также могут понадобиться с течением времени.
- Управление базами данных
Для хранения, управления и доступа к пользовательским данным на веб-сайте рассматривается большая таблица информации, которая называется базой данных. Система управления базами данных, такая как MySQL, MongoDB и PostgreSQL, используется на стороне сервера для эффективного выполнения этой задачи. - FTP (протокол передачи файлов)
FTP используется для более простого переноса исходных файлов веб-сайта на его размещенный сервер. Существуют веб-серверы, а также FTP-клиенты на базе программного обеспечения, которые можно использовать для загрузки своих файлов на серверный компьютер.
Пошаговый процесс создания веб-сайта с использованием IDE
Вот краткий обзор процесса, как вы можете создать веб-сайт из первых рук, предполагая, что вы знаете основные веб-языки и веб-сайты, упомянутые выше.
Шаг 1. Настройте локальную рабочую среду
Снимок экрана рабочей среды Subline Text.
Для создания и организации исходных файлов веб-сайта важна хорошая местная рабочая среда. Вы можете создать среду веб-разработки на своем компьютерном устройстве, установив IDE (Integrated Development Environment). IDE в основном состоит из текстового редактора, автоматизации сборки и отладчика.
Sublime Text и атом являются некоторыми из основных IDE для веб-разработки, поддерживающих HTML, CSS, JS, PHP, Python и аналогичные веб-языки.
С другой стороны, существуют расширенные IDE, такие как Adobe Dreamweaver который предлагает несколько других функций (например: подключение к серверу, FTP).
Шаг 2: план и дизайн вашего сайта с помощью Adobe Photoshop
Планирование структуры сайта и навигационной системы имеют серьезное значение. Во-первых, вы должны понять, как вы хотите доставить свой контент. Планируйте, сколько навигационных меню, сколько столбцов или полей содержимого, сколько изображений вы хотите включить и где.
Лучшей практикой является открытие Adobe Photoshop и создание грубого рисунка ваших веб-страниц. Возможно, вам понадобится сделать разные шрифты для разных страниц, например, домашнюю страницу, страницу, страницу контакта, страницу обслуживания и т. Д.
Возможно, вам понадобится сделать разные шрифты для разных страниц, например, домашнюю страницу, страницу, страницу контакта, страницу обслуживания и т. Д.
Шаг 3: Кодифицируйте дизайн с помощью HTML и CSS
После того, как вы закончите делать грубые проекты для своих веб-страниц в Adobe Photoshop, вы можете начать писать исходные коды.
Это самая легкая часть. Сделайте HTML-разметки для веб-элементов, которые вы хотели включить, и используйте CSS для их оформления в соответствии с вашими проектами.
Шаг 4: сделать его динамическим с помощью JavaScript и jQuery
В наши дни не существует только веб-сайтов на основе HTML и CSS, потому что взаимодействие с интерфейсными пользователями не может контролироваться с помощью HTML или CSS.
Вы можете использовать языки сценариев, такие как JavaScript и, возможно, свою улучшенную библиотеку jQuery для управления пользовательской активностью для форм, логинов, слайдера, меню или везде, где вам нужно.
Шаг 5: загрузка локальных файлов на сервер с помощью FTP-клиента
Последний шаг — загрузка всех исходных файлов на веб-сервер. Самый лучший и простой способ обработки — через FTP-клиент.
Сначала загрузите FTP-клиент на свое компьютерное устройство и подключите его к вашему веб-серверу с помощью учетной записи FTP. После того, как вы успешно подключили его к учетной записи FTP, скопируйте все локальные файлы в корень вашего веб-каталога. Некоторые хорошие FTP-клиенты FileZilla, WinSCP и Cyberduck.
Метод #2: создание веб-сайта с помощью CMS
Требуемые навыки и инструменты
- Knwoledge: базовая работа компьютера и Интернета; HTML, CSS и PHP (не обязательно, но лучше, если вы знаете основы)
- Инструменты: WordPress, Joomlaи Drupal
CMS или система управления контентом построены так тактично, что они подходят начинающим начинающим начинающим опытным веб-разработчикам.
Это программное приложение, которое упрощает создание и управление содержимым в Интернете. Большинство из них являются open-source и бесплатны для использования.
Если вы знаете основы HTML, CSS или PHP, это выгодно для вас. Это не большая проблема, если вы не знаете, потому что эти платформы очень интуитивно понятны. Вот три лучших бесплатных выбора платформ CMS, которые вы можете выбрать в соответствии с вашими потребностями.
Быстрые сравнения
| Особенности | WordPress | Joomla | Drupal |
|---|---|---|---|
| Цена | Бесплатно | Бесплатно | Бесплатно |
| Применение | 311,682 млн | 26,474 млн | 31,216 млн |
| Бесплатные темы | 4,000+ | 1,000+ | 2,000+ |
| Бесплатные плагины | 45,000+ | 7,000+ | 34,000+ |
Также прочитайте — Сравнение лучших CMS — WordPress против Joomla против Drupal
WordPressWordPress, согласно различным статистическим данным, используется в максимальном количестве блогов и малых и средних сайтов. Тем не менее, многие могучие большие сайты предпочитают WordPress для своей простоты. Редактор WYSIWYG — это единственное, что вам нужно изучить, чтобы приземлить свой первый контент.
Эта платформа является институциональной для новичков, а также в значительной степени способна развиваться различными классами веб-разработчиков. Он имеет множество бесплатных плагинов и тем в своем собственном репозитории. Для того, чтобы быть выбором #1 CMS, на стороне доступно множество сторонних ресурсов.
Выбор тем WordPress.Плюсы
- Очень гибкий и настраиваемый
- Легко использовать,
- Тонны учебных ресурсов,
- Отличное сообщество и поддержка
Минусы
- Требуется код для основных визуальных настроек
- Обновления могут вызвать проблемы с плагинами
Узнать больше
JoomlaJoomla во многом похожа на WordPress. Он также прост в использовании, прост в установке и легко расширяется с помощью модулей. – эквивалент плагинов WordPress. В результате это второй вариант для начинающих.
Тем не менее, новичкам может быть более запугано исследовать Joomla из-за количества доступных опций. В дополнение к меню слева есть также меню на верхней панели над логотипом «Панель управления». Чтобы избежать путаницы, помните, что некоторые элементы из меню слева и верхнего уровня аналогичны, включая «Содержимое», «Пользователи» и «Расширения».
Как и в WordPress, в Joomla есть несколько стилей и шаблонов, которые могут быстро придать вашему сайту особый вид. Но из всех трех систем управления контентом Joomla предлагает самое простое решение, когда дело доходит до создания социальной сети. С такими платформами, как EasySocial и JomSocial, вы в нескольких минутах ходьбы от своего собственного веб-сайта социальной сети.
Внутри системы Joomla.Плюсы
- Более технически совершенный
- Веб-сайты обычно работают лучше
- Безопасность на уровне предприятия
Минусы
- Модули трудно поддерживать
- CMS среднего уровня — Не так просто, как WordPress, не так продвинуто, как Drupal
Подробнее
DrupalОпытные веб-разработчики подтверждают, что Drupal является самой мощной CMS.
Однако это также наиболее сложно использовать. Благодаря своей гибкости Drupal является второй наиболее используемой CMS в мире, но она не является фаворитом среди новичков. Чтобы успешно создать «полный» веб-сайт с помощью Drupal, вам нужно загрязнить руки и изучить основы кодирования. Знать свой путь вокруг CMS также сложно для новичков.
Установка нового Drupal — несмотря на сложные функции в Drupal, CMS предлагает простой минималистичный интерфейс.Плюсы
- Легко обучаема
- Большой справочный портал
- Обновления легко интегрируются
- Больше встроенных опций
Минусы
- Крутая кривая обучения на начальном этапе — рекомендуется для опытных пользователей
Подробнее
Пошаговый процесс создания веб-сайта с использованием WordPress
Для этого метода мы будем использовать WordPress в качестве нашего примера. К настоящему времени у вас уже должно быть учетная запись веб-хостинга и зарегистрированное доменное имя.
Шаг 1: найдите установщик WordPress на панели веб-хостинга
Услуги веб-хостинга обычно включают быстрый установщик для установки WordPress и других распространенных платформ.
Поэтому войдите в свою учетную запись веб-хостинга и узнайте, какой у вас инсталлятор. Популярные имена, которые вы должны искать, — это Softaculous, QuickInstall или Fantastico.
Некоторые хостинг-провайдеры (пример: SiteGround) используйте интегрированные инсталляторы в панели управления пользователя (экран, который вы видите сразу после входа в cPanel). В этом случае просто попробуйте найти заголовок, который включает в себя «WordPress».Шаг 2: установите WordPress через установщик
Softaculous — самый популярный автоинсталлятор, и он представлен на cPanel. Я проведу вас через установку через Softculous. Другие инсталляторы почти одинаковы.
Нажмите «Неаккуратно», а затем нажмите «Установить» над WordPress, чтобы начать установку.Здесь важная часть.
Настройте параметры следующим образом: оставьте остальные поля в конфигурации по умолчанию (позже выберете) и нажмите «Установить».
- Протокол: вам нужно решить, хотите ли вы установить http: // или http: // www. версии URL. Что бы вы ни выбрали, вы не увидите большой разницы. С технической точки зрения, http: // www. лучше с точки зрения гибкости и управления файлами cookie. Обратите внимание: если у вас есть действительный сертификат SSL и вы хотите установить WordPress, просто выберите https вместо http.
- Домен: выберите домен, на котором вы хотите установить веб-сайт.
- Directory: укажите, где вы хотите установить сайт WordPress. Если вы хотите установить его на свой корневой URL (например: http://www.yourwebsite.com/), сохраните его пустым. Если вы хотите его на суб-URL (например: http://www.yourwebsite.com/myblog/), укажите каталог в этом поле.
- Учетная запись администратора: укажите свое имя пользователя, пароль и адрес электронной почты, которые вы будете использовать для входа на ваш сайт WordPress.
Если вы преуспели в последних шагах, сделайте хорошо. Ваш сайт в прямом эфире!
Теперь войдите в свой сайт WordPress. Страница входа вашего сайта будет выглядеть как wp-login.php, завершающий установленный вами URL-адрес веб-сайта.
Шаг 3: установите тему и некоторые важные плагины
Затем вам нужно установить тему и обязательные плагины. Посмотрите на левую боковую панель вашей панели инструментов WordPress.
В каталоге WordPress имеется множество бесплатных готовых тем.
Чтобы просмотреть эти бесплатные темы, выберите «Внешний вид> Темы> Добавить новую», найдите тему, которая соответствует вашим требованиям, и нажмите кнопку установки.
Каталог тем WordPress.Вы также можете установить сторонние темы из раздела «Загрузить тему». Для платных, профессионально разработанных тем WordPress я рекомендую Elegant Themes (за эффективный код и красивый внешний вид).
Для плагинов выберите «Плагины> Добавить новый».
Найдите и установите необходимые вам плагины. 3rd Плагины Party также можно установить из раздела «Загрузить плагин».
Плагин WordPress.Здесь я хочу предложить несколько важных бесплатных плагинов. Найдите их имена в каталоге плагинов WordPress, чтобы найти их. Обратите внимание: достаточно установить только один плагин из каждой категории.
- Для SEO: Yoast SEO, все в одном пакете SEO
- Для безопасности: безопасность iThemes, безопасность Wordfence
- Статистика сайта: Jetpack от WordPress.com, Google Analytics для WordPress от Monster Insights
- Для создания формы: Контактная форма 7
- Для производительности: общий кеш W3, WP Super Cache
Для идентификации вашего сайта вам все равно нужно что-то создать, даже если вы используете отличную тему. Вокруг куча отличных генераторов логотипов, но я бы посмотрел на Logaster. Это платная услуга, но что замечательно, они предлагают многоуровневую цену. Это означает, что вы можете просто заплатить за то, что вам нужно — просто логотип в веб-формате или даже подписаться на полный комплект бренда, который включает форматы для различных платформ.
Также прочитайте — Плагины 9 Essential WordPress для новых сайтов WP
Шаг 4: Вы готовы!
На последнем этапе ваш сайт должен быть запущен. Но есть еще несколько вещей, которые нужно разобраться.
- В разделе «Настройки»> «Общие»: установите заголовок сайта и слоган.
- В разделе «Настройки> Чтение»: что должно отображаться на вашей домашней странице и сколько сообщений в блоге вы хотите отображать на одной странице.
- В разделе «Настройки»> «Постоянные ссылки»: установите структуру URL-адресов вашего сообщения в блоге.
Метод #3: создание веб-сайта с разработчиками сайтов
Требуемые навыки и инструменты
- Knwoledge: базовая работа компьютера и Интернета
- Инструменты: Wix и Weebly
Создатели сайтов легко и быстро настроили сайт. Без знания веб-языков можно запустить его полнофункциональный веб-сайт за считанные минуты. Они предлагают создателям веб-сайтов Drag & Drop, которые требуют нулевого знания кодирования.
Существуют многие строители сайтов разбросаны по интернету но не все из них могут удовлетворить потребности.
Следующие три являются наиболее распространенными и потенциальными разработчиками веб-сайтов, которые вы можете использовать.
WixWix — один из самых простых разработчиков сайтов на рынке, который имеет полнофункциональные шаблоны 500 +, отсортированные по различным категориям. Поэтому вполне уверен, что вы найдете тот, который вам подходит.
Они предлагают гибкий редактор сайтов Drag & Drop, который всегда виден поверх контента. Вы можете перетащить один элемент из списка и добавить его в любое место на веб-сайте для добавления. Любой видимый элемент на нем можно перемещать или редактировать.
Единственный недостаток заключается в том, что на сайте Wix бесплатный план рекламы на месте. Вы можете избавиться от него, обновив его до плана Combo, который вернет вам минимум $ 12 / месяц.
Также прочитайте — Наш всесторонний обзор Wix.
WeeblyWeebly проще во многом, как навигация, удобство для пользователя. Они предлагают сотни шаблонов на выбор, но параметры персонализации могут показаться ограниченными.
Они имеют большое количество предварительно разработанных макетов страниц (например, о странице, странице цены, странице контактов), которые можно использовать и изменять.
Конструктор Drag & Drop проще в использовании, но вы иногда ограничены выделенными областями для настройки. Доступность расширений и сторонних приложений также ограничена.
Также прочитайте — Наш углубленный обзор Weebly.
Пошаговый процесс создания веб-сайта с использованием Wix
Шаг 1: Зарегистрируйтесь для Wix
Создайте учетную запись на Wix.com.
Существует 5 премиальных планов и 1 бесплатный (цены варьируются от 0 до 24.50 долларов в месяц). После успешного создания сайта вы увидите варианты обновления.
См. Планы Wix и цены здесь.
Wix.[/ C8]
Я рекомендую базовый платный план Wix — Combo. План Wix Combo (8.50 долларов США в месяц) включает бесплатное доменное имя, больше ресурсов ЦП и отсутствие рекламы Wix.
Шаг 2: выберите шаблон
Wix спросит вас, как вы хотите создать веб-сайт. Самый быстрый способ, который они могут предложить, — это Wix ADI (Intelligence Design Intelligence), который не очень плодотворен в конце.
Поэтому я проведу вас немного дольше, но лучше, строитель сайта!
Вы увидите, что существуют шаблоны, классифицированные под разными метками. Просмотрите свою перспективную категорию и выберите ту, которая вам подходит.
После поиска темы Wix, которая вам нравится, нажмите «изменить», чтобы продолжить.
Кнопка «редактировать» отображается, когда вы наводите указатель мыши на тему.Шаг 3: создайте свой сайт с помощью Wix Website Builder
Через несколько мгновений вы сразу приземлитесь на своем интуитивно понятном веб-сайте.
Разработка сайта проста. Вы увидите различные инструменты слева и справа от экрана. Кроме того, нажмите в любом месте сайта, чтобы отредактировать блок или переместить его в другое место.
Создайте элементы своей веб-страницы, используя редактор перетаскивания Wix.Шаг 4: Публикация веб-сайта
Когда вы нажмете кнопку публикации, вас спросят, хотите ли вы свободный субдомен или полнофункциональный домен. Это ваш звонок.
Рекомендуется еще несколько настроек.
Перейдите в панель управления Wix> Управление и редактирование сайта и настройте SEO, Favicon, Social и Upgrades по мере необходимости.
Настройте свой сайт Wix.И как только вы закончите с этими основными настройками — ваш сайт готов.
4. Проверка и тестирование вашего сайта.
Когда ваш веб-сайт будет готов, самое время проверить и протестировать, как он работает в основных браузерах (Chrome, Firefox, Safari, Microsoft Edge, IE 11 и т. Д.), А также на экранах разных размеров.
Мы можем запустить эти тесты с помощью бесплатных онлайн-инструментов.
Проверка разметки
Что такое проверка разметки? У языков программирования или скриптов, таких как HTML, PHP и т. Д., Есть свои собственные форматы, словарный запас и синтаксис. Проверка разметки — это процесс проверки того, соответствует ли ваш сайт этим правилам.
Тест браузера
Перекрестное тестирование вашего веб-сайта в 115 различных браузерах за один раз BrowserShots.Тест экрана
Используйте Screenfly для предварительного просмотра своей веб-страницы на мониторах, планшетах, смартфонах и экранах других размеров.5. Тонкая настройка и рост
Публикация вашего сайта в Интернете — это первый этап. Есть еще много других вещей, которые нужно сделать, чтобы обеспечить успех вашего сайта. Вот несколько задач для начала …
Точная настройка скорости веб-сайта
Google четко заявил, что скорость сайта является одним из факторов его ранжирования. Это означает, что ваш сайт может занять более высокий рейтинг, если он загружается быстро.
Кроме того, чем быстрее загружается ваш сайт, тем счастливее будут его посетители. Бесчисленными тематическими исследованиями и экспериментами доказано, что медленная загрузка веб-сайта может повредить пользовательскому опыту и повлиять на доход веб-сайта. Amazon потеряла бы около 1.6 миллиарда долларов дохода, если бы его сайт замедлился хотя бы на одну секунду.
Улучшение видимости веб-сайта в поиске
Вам не нужно быть мастером поисковой оптимизации (SEO), чтобы ваш сайт заметили. Но всегда полезно иметь некоторые базовые навыки поисковой оптимизации.
Создайте учетную запись веб-мастера на Google Search Console отправить свой сайт в Google и выявить любые проблемы с SEO. Проведите базовое исследование ключевых слов, а затем оптимизируйте заголовок своей страницы и заголовки для основных ключевых слов. Внедрите на своем сайте разметку схемы, чтобы выделяться на страницах результатов поиска.
Для получения дополнительных советов по SEO, прочтите наше руководство для чайников по SEO.
Внедрить HTTPS
С тех пор, как Google Chrome начал маркировать HTTP-сайты как «Небезопасные», SSL сертификат стало большим делом. Чтобы убедиться, что вашему сайту «доверяют» пользователи — необходимо HTTPS-соединение.
Добавьте важные страницы
Нет двух одинаковых веб-сайтов, поскольку они могут служить разным целям и / или функциям. Однако есть три стандартные страницы, которые должен иметь каждый веб-сайт: индекс (домашняя страница), страница с информацией и контактная страница.
Главная
Домашняя страница часто является первым местом, куда большинство посетителей перейдут на ваш сайт. Ваша домашняя страница должна обеспечивать правильную презентацию и привлекать посетителей глубже на ваш сайт.
Пример. Домашняя страница Haus имеет четкое меню навигации и дизайн в стиле галереи (что идеально подходит для демонстрации продуктов).О странице
О странице — это построение отношений с вашими посетителями. Это позволяет вам представиться и предоставить подробную информацию (ну?) О вашем веб-сайте. Обычно рекомендуется включать фотографии людей, владеющих и управляющих сайтом.
Пример — страница «О нас» Bulldog Skincare отправляет приятное и запоминающееся сообщение.Контакт
Важно общаться с вашими пользователями и потенциальными клиентами. Отсюда — страница контактов. Включите все возможные каналы связи (профили в социальных сетях, контактные формы, адрес электронной почты и т. Д.), Чтобы ваши посетители могли связаться с вами.
Страница контактов Survicate — это красиво оформленная страница с простым макетом. Он сочетает в себе большие поля формы, кнопку CTA и типичную контактную информацию — адрес компании, контактный номер, адрес электронной почты, часы работы и т. Д. — таким образом, чтобы его было легко читать и сканировать.Расширьте свой охват в социальных сетях
Ваш веб-сайт также должен присутствовать в социальных сетях, где тусуется большая часть вашей целевой аудитории. Для нашего сайта это означает Facebook и Twitter. Для других это может быть LinkedIn, Tumblr или Pinterest.
Добавить значок
Вы видели письмо «B»В желтом кружке слева от вкладки браузера? Это известно как «значок». Как и логотип, фавикон — это небольшой визуальный элемент, представляющий веб-сайт.
Favicon — это изящная маленькая техника брендинга, которую владельцы веб-сайтов часто упускают из виду. Если это похоже на вас — воспользуйтесь этими бесплатный генератор иконок чтобы помочь вам.
Часто задаваемые вопросы по созданию сайта
Бесплатный ли конструктор сайтов GoDaddy?У GoDaddy есть планы, построенные вокруг его создателя веб-сайта, которые начинаются с 10 долларов в месяц. Прочитайте наш подробный обзор GoDaddy , чтобы узнать больше.
Какой самый простой конструктор сайтов для начинающих?Большинство разработчики сайтов легко для начинающих в использовании. По своей природе, создатели веб-сайтов ориентированы на пользователей, не разбирающихся в технологиях, и предлагают большую помощь. Это варьируется от удобных интерфейсов до готовых шаблонов.
С чего начать при создании сайта?Прежде чем вы приступите к созданию своего сайта, он такой же, как начать блогПервое, на что следует обратить внимание, это ваше намерение. То, что вы хотите, чтобы ваш сайт был или может достичь, может сыграть значительную роль в его дизайне и разработке.
Сколько времени занимает кодирование сайта?Время, затрачиваемое на кодирование сайта, зависит от его сложности. Чем больше вам нужно с точки зрения функций и дизайна, тем дольше это займет. Простые статические веб-сайты могут быть закодированы всего за несколько часов, в то время как более крупные и сложные сайты могут занимать несколько месяцев.
Сделай это прямо сейчас!
Теперь вы знаете более чем достаточно, чтобы создать успешный веб-сайт. Пришло время применить свои знания на практике. Начни сейчас и качай интернет!
Как сделать сайт не хуже, чем у Apple
Вы — счастливый владелец маленькой, но классной компании. До триумфа еще далеко, но вы не сомневаетесь, что со временем ваш бизнес станет поводом для гордости и примером для подражания. Кстати, вам не обязательно ждать этого момента: вы можете позиционировать себя как профессионала высокого класса уже сейчас, сделав убедительный сайт, как у большой и серьезной компании.
Не знаете, каким должен быть такой сайт? Не волнуйтесь, сейчас мы все объясним и расскажем, как действовать. Если вы воспользуетесь нашими советами, то вам больше не придется горестно вздыхать, глядя на сайты Apple, Nike или L’Oreal, потому что ваш собственный будет ничуть не хуже. Итак, вот несколько рекомендаций по созданию солидного, профессионального сайта.
Следите за трендами в веб-дизайне
Большие бренды постоянно обновляют и дорабатывают свои сайты. Команды опытных дизайнеров и разработчиков трудятся над тем, чтобы сделать необычный и современный ресурс, вызывающий у людей любопытство и желание как следует все рассмотреть.
Да, это очень дорого, но есть и бесплатные варианты, например, Wix. Наш редактор создан специально для того, чтобы вы смогли сделать симпатичный сайт для любого вида деятельности и добавить на него какой-нибудь модный эффект, например, параллакс-прокрутку или видео в качестве фона. Можно сделать актуальную «длинную» страницу и дополнить ее элементами «плоского» дизайна*.
Думаем, на данном этапе вам не помешает походить по сайтам для дизайнеров и хорошенько вдохновиться. Наши рекомендации: журнал Web Inspiration, блог Lopart и дизайн-журнал Дежурка; если английский язык для вас не помеха, читайте Vandelay Design, Smashing Magazine и Webdesign Depot.
*Не понимаете, что означают все эти слова? Значит, вам нужно прочитать нашу статью о трендах веб-дизайна на 2016 год.
Займитесь брендингом
У больших компаний узнаваемый фирменный стиль и очень четкое позиционирование. Они используют строго определенные шрифты, цвета и слоганы. Вы безошибочно узнаете красный логотип «Кока-Колы», будь он на сайте, бутылках или рекламных щитах, развешанных вдоль улицы.
Ну и что, что ваша компания не такая большая, как «Кока-Кола»? Это не означает, что вам не нужно заниматься брендингом. Продуманный фирменный стиль — это важно. Благодаря ему люди смогут быстро опознать ваш продукт, а там уже рукой подать до покупки. Поэтому нарисуйте симпатичный логотип, придумайте слоган, выберите фирменные шрифты, цвета и оформите страницы в соцсетях соответствующим образом. Больше советов — в нашей статье о том, как создать успешный бренд.
Лучше меньше
Мы понимаем, что вы хотите подробно рассказать о вашем продукте и бизнесе, но не советуем перегружать сайт и утомлять посетителей. Сайт, битком набитый всякой всячиной, очень плохо грузится, с трудом читается и отталкивает посетителей. Лучшее — враг хорошего, поэтому вам нужно научиться вовремя останавливаться.
Давайте подумаем, что можно убрать с вашего сайта. Если тексты пестрят техническими и профессиональными терминами — избавьтесь от них. Думаете, посетителям правда нужно знать детальную биографию всех ваших сотрудников? Маловероятно. Кое-что, конечно, сократить не получится, например, подробное описание товаров или услуг, но это нормально, эта информация — полезная. Ее даже стоит перенести туда, где она точно не останется незамеченной. А все, что замедляет процесс покупки, можно удалить без малейшего сожаления.
Теперь посмотрим на дизайн. Сократите количество цветов до трех или четырех, уберите все лишние картинки и обратите внимание на типографику. Не забывайте оставлять побольше свободного пространства, также известного как «воздух». Когда на сайте много «воздуха», люди замечают все критично важные элементы, например, кнопки с призывами к действию, необходимые для того, чтобы подталкивать посетителей к покупке, подписке, регистрации и т.д.
Покажите продукт на главной странице
Хотите увеличить количество заказов? Значит, сделайте так, чтобы люди сразу видели ваш продукт. Посмотрите на сайты известных брендов. Видите, они размещают товары не только на странице покупок, но и на главной, чтобы люди наверняка их заметили. Если у вас интернет-магазин, и вы думаете о том, как поднять продажи — смело копируйте этот прием.
Разумеется, фотографии товаров должны быть большими и очень качественными. Не забывайте, что дело происходит в онлайн-магазине, где ничего нельзя потрогать и померить, поэтому люди принимают решение о покупке, глядя на картинку. Если у вас нет денег на профессионального фотографа, прочитайте нашу статью о том, как сделать хорошие фотографии товаров в домашних условиях. Немного практики — и все получится! И не забывайте про возможности нашего редактора, Вы можете добавить на сайт приложение Image Zoom, чтобы клиент смог увеличить изображение интересующей вещи и хорошенько ее рассмотреть.
Сделайте хорошую навигацию
Думаем, вам доводилось попадать на плохо продуманный сайт и растерянно метаться туда-сюда в поисках нужной страницы. Как правило, из таких мест мы уходим с пустыми руками и желанием больше никогда не возвращаться. А всему виной — непродуманная навигация. Не повторяйте эту ошибку и делайте так, чтобы посетителю было все понятно с первых же секунд.
Для начала вам надо сделать меню. В него должны входить все разделы сайта, обозначенные понятными названиями. Например: «Главная страница», «О нас», «Магазин», «Контакты». Если у вас очень много разделов, разделите их между «шапкой» и футером. В футер принято выносить всю важную информацию, не критичную для перемещения по сайту: контакты, соцсети и т.д. Если у вас длинный сайт, обязательно добавьте якорные ссылки, чтобы люди не скроллили всю страницу, а сразу же переходили в нужную часть.
Подумайте про службу поддержки
Знаете, в чем преимущество «обычного» магазина? Там можно встретить хорошего продавца, который расскажет, покажет и ответит на все вопросы. В интернете такого нет, но вы всегда можете добавить на сайт приложения, предназначенные для помощи покупателю:
Самый очевидный вариант — форма для обратной связи. Это бесплатно и очень удобно: посетители видят ее и понимают, что вы готовы к вопросам, критике и пожеланиям. Инструкция по добавлению такой формы — в Центре поддержки.
Если вас все время спрашивают об одном и том же, сделайте страницу с ответами на часто задаваемые вопросы. Можете воспользоваться приложением Wix FAQ. Его плюс в том, что люди получают нужную им информацию, а вы при этом не отвлекаетесь от других дел.
Хотите показать, что ваша компания — отзывчивая и дружелюбная? Добавьте приложение «Живой чат Tidio», чтобы отвечать на вопросы в реальном времени. Можно установить его на смартфон и не сидеть целый день за компьютером, а ходить по делам и быть при этом на связи.
Покажите, что люди вам доверяют
Хорошо, что вы стараетесь быть на связи и вовремя отвечать на вопросы, однако этого недостаточно, чтобы выстроить доверительные отношения с клиентами. Для этого нужно снова поработать над сайтом. Сделайте отдельный раздел с историей компании, расскажите о том, кто вы такой, во что верите и что считаете важным. Слишком много информации ни к чему: текст должен быть коротким, искренним и понятным. В интернете довольно сложно показать, что вы за человек, но мы думаем, что такая страница отлично справится с этой задачей.
Советуем также добавить на сайт отзывы клиентов — на главную страницу или в отдельный раздел. Прочитав их, люди поймут, что ваш продукт заслуживает доверия. Кстати, Яндекс и Google тоже обращают внимание на отзывы, а это значит, что они влияют на позиции вашего сайта в результатах поиска.
Сделайте мобильную версию сайта
Больше половины пользователей интернета выходит в сеть с планшетов и смартфонов. Это означает, что мобильная версия сайта — не прихоть, а необходимость. К счастью, вам можно не ломать голову над тем, как ее сделать. В редакторе Wix мобильная версия создается автоматически, вам просто нужно протестировать ее и кое-что подправить. Не забывайте, что мобильная версия не является точной копией десктопной, поэтому уберите все лишние элементы и сделайте заметными кнопки и контакты.
Не забывайте про социальные сети
Обратите внимание на то, как старшие и более опытные коллеги ведут свои страницы в соцсетях. Да, для более полного охвата аудитории вам нужен и сайт, и страницы в Фейсбуке, «Вконтакте», Инстаграме и т.д. Соцсети идеально подходят для того, чтобы публиковать новости, писать про продукт и отвечать на вопросы. Важно не просто рассказывать о работе, а формировать имидж и выстраивать нормальные, доверительные отношения. Если вы не очень представляете, что нужно делать, прочитайте статью о контент-стратегии для социальных сетей и выполните все наши рекомендации.
После того, как вы заведете страничку на той или иной площадке, расскажите об этом посетителям своего сайта. Добавьте кнопки соцсетей в «шапку», футер или раздел с контактами. Рекомендуем также добавить приложение Social Media Management — оно бесплатное, и крупные компании охотно им пользуются. С его помощью вы сможете вести до десяти аккаунтов со своего сайта: публиковать новости, вовремя отвечать на комментарии и удивлять клиентов скоростью, безупречностью и профессионализмом.
Готовы встать в один ряд с большими брендами? Создайте сайт сами на Wix — это просто и бесплатно!
Автор Команда Wix
#вебдизайн #советыдлямалогобизнеса #советыповебдизайну
13 сайтов с крутым дизайном: как сделать их еще лучше
Слепо копировать чужие наработки, конечно, плохая идея. Зато можно вдохновиться удачными находками и постараться приспособить их для своего проекта.
В этой статье вы увидите 13 сайтов с действительно крутым дизайном.
Перефразируя Чехова: в сайте все должно быть прекрасно – и дизайн, и навигация, и шрифты, и изображения. Он должен быть удобным, функциональным, ориентированным на целевую аудиторию. И все это складывается из множества мелочей.
Попробуйте рассмотреть приведенные ниже примеры именно с этой позиции – обращайте внимание не только на общую картину, но и на детали, из которых она складывается.
Итак, поехали:
Paul Stuart, интернет-магазин
Главная страница привлекает внимание посетителей с помощью двух элементов. Во-первых, это яркие, сочные изображения галстуков. Вообще, галстуки – довольно скучный предмет, так что надо отдать должное мастерству фотографа – эти картинки притягивают взгляд. Во-вторых, короткий текст справа поясняет, что это новая летняя коллекция – как раз то, что ищут покупатели.
Над чем стоило бы поработать: над размером кнопки с призывом к действию. Вы ее вообще заметили?
TutorSync, учебный онлайн-центр
Ценностное предложение: «Просто. Удобно. Доступно» короткое и привлекательное, хотя и несколько размытое. Преимущества и особенности четко сформулированы и оформлены в отдельных блоках. Симпатичная улыбающаяся девушка на фоне – всегда на пользу.
Что можно доработать: желательно показать учителей и студентов в процессе работы. Возможно, сделать более конкретным ценностное предложение.
Laural Home, магазин мебели
Сочетание теплых цветов и сглаженных шрифтов создает ощущение комфорта и уюта. Сразу несколько выгодных предложений и призывов к действию:
- Купить товар со скидкой 40%;
- Подписаться на рассылку и получить 10% скидку на первый заказ;
- Сделать заказ от 50 долларов и получить бесплатную доставку;
- 20% скидка на новые размеры.
Что можно изменить: добавить срок окончания акции «Скидки 40%», чтобы стимулировать посетителей раньше принять решение.
Linguistiko, языковой центр
Главное изображение (точнее, фоновое видео) сразу погружает в атмосферу учебного класса. А в сочетании с коротким слоганом «Говори по-английски как профессионал» с первых секунд дает понять, куда вы попали.
Что можно изменить: добавить информацию о том, почему важно знать язык с профессиональной точки зрения, или о том, сколько людей изучают второй иностранный язык для работы. Это поможет сделать акцент на пользе и востребованности курсов.
Laura Jayne Bridal Design
В свадебном бизнесе крайне важно установить дружеские отношения с целевой аудиторией, с невестами. От этого напрямую зависят продажи. И сайт отлично справляется с этой задачей.
Что можно добавить: отдельные изображения и СТА, которые приглашали бы покупать аксессуары для волос, или хотя бы просто посмотреть, какие аксессуары подходят к тому или иному наряду.
Fashion Delivery, интернет-магазин модной одежды
Оригинальный «мультяшный» дизайн создает уникальную атмосферу. Есть мощная фишка — доставка товара в тот же день. А специальный таймер показывает покупателям, сколько осталось времени до окончания акции — страх упустить выгоду, как вы знаете, подстегивает.
Что можно изменить: добавить номер телефона на первом экране, чтобы посетители оперативно задавали вопросы о заказах.
Heal your life
Если вы ищете жизненный стимул, вы попали по адресу. Здесь и медитации, и статьи, и аудио, и видео, и статьи из блогов, и многое другое. Несколько целей одним махом: развлекательный и образовательный контент плюс онлайн-магазин.
Что можно изменить: добавить количество подписчиков сообщества в призыве зарегистрироваться в самом верху страницы. Такая фишка сработает как элемент социального доказательства.
Lily.Camera
На сайте много интересного: ссылки на издания с обзорами товара, впечатляющее видео, ответы на часто задаваемые вопросы. И это при том, что продукт еще не поступил в продажу! Выше сгиба же – ничего лишнего. Только изображение товара (на ладони, чтобы можно было оценить реальный размер), и короткий слоган. «Камера. Заново изобретенная».
Кстати, если кто не понял – речь о летающем дроне, снабженном видеокамерой. Идея этого изобретения очень наглядно показана в одной из иллюстраций на сайте:
Что можно изменить: добавить больше изображений товара, которые показывали бы его в действии.
Dallas Apartment, аренда недвижимости
Сайтам прямого отклика необязательно быть конфеткой, им просто нужно продавать. Но этому сайту удалось сделать божественный маркетинг прямого отклика. Компания грамотно играет на желании людей получить все и сразу: на главной указаны телефоны, время работы, а СТА призывает звонить в главный офис прямо сейчас.
Для тех, кто никуда не торопится, есть кнопка «Искать сегодня». Слоган «Роскошные апартаменты. Работаем с 1997 года» добавляет солидности.
Что можно изменить: главное изображение с призывом к действию — добавить изображение квартиры, которую можно снять уже сегодня.
Barre 3, сеть фитнес-центров
Посетители приходят на сайт в разной степени готовности к покупке. Кто-то готов купить прямо сейчас, а других интересует лишь информация о товаре или услуге. Этот сайт угодит обеим категориям посетителей.
Здесь есть данные о расположении залов для тех, кто хочет начать занятия прямо сейчас. Рядом предложение онлайн-тренировок для домашних занятий. Для всех прочих посетителей информация к сведению и всякие модные штучки.
Что можно изменить: добавить фото тренировок.
Home grown cow, магазин экопродуктов
Трудно быть одновременно информативным и забавным, но у этих ребят из Home grown cow получилось. Здесь можно купить фермерские продукты, в том числе свежее мясо. Текст «Цыплята, которые понравятся вашей бабушке» показывает, что компания и о качестве заботится, и семейные ценности поддерживает.
Что можно изменить: напрашивается ссылка на специальные предложения, в том числе ограниченные по времени.
Mathalicious
Это онлайн-курсы по математике. Для тех, кто ищет больше информации, есть ссылки на страницу с уроками, о компании, блог, раздел «Вопросы и Ответы». Целевой аудитории легко понять, что предлагает сайт. Информация подается доступно и юмором.
Что можно изменить: добавить статистику выпускников и как полученные знания помогли им в жизни.
Bean & Bite
С первых минут возникает ощущение, что находишься в реальном ресторане и листаешь меню. Этот стиль сохраняется на всех страницах сайта, что действительно оригинально.
Есть вся необходимая информация, полезный контент и даже место для предложений от клиентов. Можно подписаться и стать членом сообщества, найти на карте ближайший ресторан сети.
Что можно изменить: переместить форму подписки и поиска ближайшего заведения выше или по центру.
Вдохновляйтесь, тестируйте и высоких вам конверсий!
15 советов по созданию убийственного контента веб-сайта, четкое копирование и интуитивно понятный дизайн — лучшее
Лучшие веб-сайты написаны и разработаны с учетом точки зрения пользователя.
Краткое описание
- Начните с четкой навигации.
- Используйте разговорный английский.
- Помните о передовых методах SEO.
- Предоставьте всю необходимую информацию.
- Оставьте шумиху.
- Сделайте вашу домашнюю страницу содержательной.
- Создавайте уникальные целевые страницы для определенных тем.
- Позвольте картинкам рассказать вашу историю.
- Включите контент, укрепляющий доверие.
- Держите свой сайт в актуальном состоянии.
- Используйте простой макет.
- Сделайте так, чтобы посетители могли легко связаться с вами.
- Сохраняйте формы простыми.
- Включите призыв к действию почти на каждой странице.
- Сделайте его идеальным или максимально приближенным к нему.
Нужна помощь в создании потрясающего контента? Работайте с профессиональным копирайтером.
Если вы любитель DIY, прочтите полезные советы по копирайтингу.
Напишите копию, помня о своем покупателе
Вот сколько веб-сайтов разработано. Лица, принимающие решения, собираются за столом для переговоров и начинают мозговой штурм. «Наш веб-сайт должен включать нашу миссию, чтобы посетители знали, чем мы руководствуемся», — говорит один из руководителей.
«Оно должно выглядеть и звучать профессионально, поэтому давайте возьмем стоковые фотографии и попросим Мэри написать копию, потому что в колледже она изучала английский язык», — говорит другой.
«У нас должна быть страница со всеми нашими продуктами. Но не будем вдаваться в подробности или цены, потому что мы хотим, чтобы посетители связывались с нами », — говорит третий.
Четкая копия, инновационный дизайн и функциональность, ориентированная на пользователя, должны быть вашими приоритетами при создании вашего веб-сайта.
Кто-то из отдела продаж добавляет: «На странице« Свяжитесь с нами »давайте воспользуемся формой с множеством вопросов, которые помогут нам совершить продажу. Попросите посетителей сообщить нам свой бюджет и то, как скоро они собираются совершить покупку.И давайте обязательно назовем их полное имя, почтовый адрес и номер телефона, чтобы продавец мог их разыскать «.
Вы съеживаетесь, читая эти предложения на сайте? Если нет, то должно быть. Они находятся за пределами базы и предназначены для отчуждения посетителей.
Посетитель должен прийти первым
Хотя все эти идеи имеют ценность для компании, они не имеют особого смысла для посетителей. И это большая ошибка. Если вы не ставите посетителей на первое место, ваш веб-сайт не будет эффективным.Итог, дело не в тебе!
Лучшие веб-сайты ориентированы на клиента. Они предназначены для предоставления информации, которую ищут посетители, и изложения ее в интересной организованной форме. Они позволяют клиенту увидеть вас настоящего, что вызывает доверие.
Ясность и простота — отличные цели для содержания веб-сайта.
Они позволяют посетителям легко выполнить любое действие, которое они задумали, будь то покупка продукта, подписка на информационный бюллетень или контакт с вами для получения более подробной информации.
В статье о принципах удобства использования веб-сайта Сабина Идлер говорит: «Если вы отвлечете или запутаете своих посетителей, им либо понадобится больше времени, чтобы найти то, за чем они пришли, либо они могут полностью забыть о своей первоначальной цели. В любом случае они не будут воспринимать ваш веб-сайт как удобный для пользователей, и есть вероятность, что они уйдут недовольными и не собираются возвращаться ».
Убедитесь, что пользователи получают положительные впечатления от посещения вашего веб-сайта.
Посетители приходят на ваш сайт с определенными целями.Ваша задача — помочь им достичь этих целей как можно быстрее, обеспечивая положительный пользовательский опыт или UX, как это стало широко известно.
«Принципы UX-дизайна — это создание приятного, беспроблемного и беспроблемного опыта от начала до конца», — согласно данным цифрового маркетинга Dilate в Австралии. «Веб-сайты с потрясающим UX будут удерживать людей на веб-сайте дольше, помогут создать лояльную аудиторию и повысить шансы на успех в бизнесе»
Суть в том, что вашим посетителям не нужны милые или умные.У них не будет времени расшифровать ваш смысл. Они просто хотят знать, как вы собираетесь решить их проблему. Или, другими словами, что вы продаете и почему это подходит мне СЕЙЧАС?
Вот 15 проверенных и проверенных советов, которые помогут сделать ваш сайт успешным:
1. Начните с четкой навигации.
Организуйте свои страницы в категории с логическими названиями и используйте стандартные термины в меню. Посетители не хотят гадать, куда им идти. Они не хотят анализировать, что вы имеете в виду.И у них не хватает терпения, чтобы начать охоту за фактами.
2. Используйте разговорный английский.
Несмотря на то, что мог подумать ваш школьный учитель английского языка, никто не хочет читать текст, который звучит как курсовая работа. Зевать. Напишите копию, как если бы вы обращались непосредственно к посетителю. Представьте, что вы разговариваете один на один.
Используйте второе лицо, например «вы» и «мы». Дружелюбный неформальный тон лучше, чем жесткая корпоративная речь. Схватки вроде «ты» и «мы» — в порядке.Отраслевой жаргон, который ваши посетители могут не понять, — нет.
3. Применяйте лучшие практики SEO.
Лучший сайт в мире — пустая трата времени, если его никто не может найти. Если Google высоко оценивает ваш веб-сайт благодаря использованию оптимизированных копий, вы сразу же получаете невероятную привлекательность для потенциальных клиентов, ищущих ваш продукт или услугу. БЕСПЛАТНО. Правильно проведенная поисковая оптимизация (только методы белой шляпы) обеспечивает огромную окупаемость инвестиций.
4. Предоставьте всю необходимую информацию.
Когда люди ищут в Интернете, они ищут ответы. Если на вашем сайте нет фактов, посетитель перейдет к следующему в результатах поиска.
Когда вы пишете копию, обязательно отвечайте на вопросы типичных посетителей, иначе они нажмут кнопку «Назад».
Не бойтесь делиться слишком много, включая цены. Прозрачность работает. Исследования показывают, что насыщенные информацией веб-сайты являются наиболее эффективными в превращении посетителей в серьезных потенциальных клиентов.И поисковые системы отдают предпочтение сайтам, которые предоставляют исчерпывающую информацию, ставя их выше, чем редкие сайты, которым не хватает глубины предмета.
5. Избавьтесь от шумихи.
Посетители не хотят крутиться. Они ожидают честности и прозрачности. Они жаждут фактов, чтобы принять обоснованное решение. Разложите все свои карты на столе и позвольте посетителям сделать собственные выводы. По возможности включайте статистические данные и соответствующие сведения, которые могут помочь в обосновании ваших утверждений.
6.Сделайте свою домашнюю страницу краткой по существу.
Поскольку ваша домашняя страница является наиболее частым входом на ваш веб-сайт, она должна описывать, как клиенты получат выгоду от вашего контента, продуктов или услуг. Если посетители не могут быстро понять, что им выгодно, они нажимают кнопку «Назад». Пуф, ушел!
На своей домашней странице включите ссылки на две-четыре внутренние страницы, которые обычно ищут посетители. Это могут быть ваши страницы «О нас» или «Часто задаваемые вопросы» или ссылка на страницу с наиболее продаваемым продуктом.Эти ссылки помогут привлечь посетителей и заинтересовать их.
У вас есть всего несколько секунд, чтобы привлечь внимание посетителя. С умом используйте пространство на главной странице.
7. Создавайте уникальные целевые страницы для определенных тем.
Хотя вы можете захотеть, чтобы все проходили через парадную дверь, домашнюю страницу вашего веб-сайта, это может быть не лучшей стратегией. Более целенаправленный подход — создать целевые страницы, говорящие на определенные темы.
Если кто-то ищет информацию, скажем, о военном применении вашего продукта, ему следует перейти на вашу страницу, посвященную этой теме.Целевые страницы конвертируются с большей скоростью, чем домашние страницы.
Если вы заинтересованы в таргетинге на вертикальные рынки, создайте для каждого из них отдельную целевую страницу. Вы не только привлечете больше веб-трафика, но и увидите рост конверсий, то есть посетителей, которые станут квалифицированными лидами и клиентами.
8. Используйте картинки, чтобы рассказать свою историю.
Если у вас есть профессиональные фотографии ваших продуктов или ваших сотрудников, обязательно используйте их. Посетители хотят видеть, что они покупают и у кого.Согласно 10 простым правилам визуального повествования, «истории в тексте утомительны, истории, рассказанные визуально, привлекают — и продают».
Но профессиональные фотографии — это роскошь, которую может себе позволить не каждый бизнес. В этом случае посмотрите на стоковые фотографии. Вы можете использовать их, чтобы добавить визуального интереса к странице, которая в противном случае была бы перегружена копиями. Раньше стоковые фотографии были дорогими, но в наши дни вы можете найти множество сайтов, на которых продаются недорогие или даже бесплатные стоковые фотографии.
Используйте фотографии, чтобы добавить визуальный интерес к вашим веб-страницам и заинтересовать посетителей.
Согласно Word of Mouth, австралийской фирме, занимающейся веб-дизайном: «Современная тенденция веб-дизайна, которую вы начинаете видеть в макетах, — это включение не только фотографий, но и видео».
Pixpa идет немного дальше в своем посте «10 главных тенденций веб-дизайна на 2021 год». Он выступает за включение мультимедиа на веб-сайт. «Видео, презентации, слайд-шоу, анимация и мультимедийные элементы — все это вам поможет. Все дело в создании пользовательского опыта, который рассказывает историю «. Использование различных средств массовой информации добавляет азарта вашей странице!
9.Включите контент, укрепляющий доверие.
Объясните, почему ваша компания обладает уникальной квалификацией для предоставления своих продуктов или услуг. Включите некоторые сведения об истории и достижениях вашей компании, особенно на странице «О нас».
Добавьте фото основателя, если это уместно. Бонусные баллы, если основатель присутствует на работе, например, владелец ресторана на кухне в шляпе шеф-повара, координатор свадьбы, который руководит подготовкой свадьбы, продавец автомобилей, стоящий на своей автостоянке.
Вы можете посвятить страницу отзывам или тематическим исследованиям и даже дать ссылку на свои обзоры в Google или Yelp. Эти сторонние подтверждения имеют вес. Клиенты покупают у компаний, которым доверяют.
10. Поддерживайте актуальность своего веб-сайта.
Если посетители замечают, что ваш контент устарел, то ваш сайт теряет всякое доверие. Постоянно обновляйте свой сайт, добавляйте на него и удаляйте любую устаревшую информацию.
Последняя часть этого предложения имеет решающее значение, поэтому я надеюсь, что вы ее не пропустили.Вы не должны просто добавлять контент. Вам также необходимо удалить все, что больше не актуально. Если хорошая информация похоронена, ваш посетитель может никогда ее не найти. Помните, мы стремимся к чистоте и простоте.
11. Используйте простой макет.
Никто не любит беспорядок, в том числе и посетители вашего сайта. Лучше всего работает чистый, простой и организованный. Чем интуитивно понятнее, тем лучше, чтобы посетители могли легко найти то, что им нужно.
Чистота и простота также применима к программированию вашего сайта.Project Local Downunder советует: «Если вы хотите доминировать в поисковых системах, наймите опытного дизайнера веб-сайтов, который специализируется на создании веб-сайтов с чистым кодом и уделяет внимание скорости загрузки и оптимизации сайта».
Если вы будете заниматься дизайном самостоятельно, подумайте об использовании конструктора веб-сайтов, например Weebly, Squarespace или Ucraft. «Создатели веб-сайтов избавляют от необходимости нанимать разработчика или учиться программировать», — говорится в статье 2020 года о лучшем программном обеспечении для создания веб-сайтов.
Стремитесь к ясности, чтобы клиенты могли найти то, что им нужно, и выполнить свои задачи.
12. Сделайте так, чтобы посетители могли легко с вами связаться.
Разместите свою контактную информацию в нескольких местах и, возможно, в нижнем колонтитуле на каждой странице, чтобы ее было легко найти. Он всегда должен быть на расстоянии одного клика. Не заставляйте посетителей усердно работать, чтобы связаться с вами. Они могут не беспокоить, и вы их потеряете.
Вы можете даже подумать о добавлении функции живого чата, которая позволит вам общаться с вашими клиентами в письменном / цифровом формате.
13. Делайте формы простыми.
Если на вашем веб-сайте есть форма, например, на странице контактов или предложения, задавайте как можно меньше вопросов. Посетители ненавидят заполнять все эти поля (не все ли?) И, вероятно, недостаточно доверяют вам, чтобы предоставить всю информацию, которую вы запрашиваете. Да, вы хотели бы получить их подробную информацию, но они предпочитают , а не вас!
Посетители вашего сайта не хотят заполнять сложную форму. Будь проще.
14. Включите призыв к действию почти на каждой странице.
Сообщите посетителям, что вы хотите, чтобы они сделали дальше. Направьте их на продажу или свяжутся с вами. Приятно быть качественным источником информации, но вы также хотите, чтобы посетители знали, что они могут совершить покупку.
Нил Патель рекомендует, чтобы ваш призыв к действию соответствовал мировоззрению вашей аудитории. Если ваш призыв к действию «не совсем соответствует намерениям вашей аудитории, вы увидите резкое снижение или ограниченный рост конверсий для данного фрагмента контента или целевой страницы.”
15. Сделайте его идеальным или максимально приближенным к нему.
Орфографические и грамматические ошибки делают вас похожим на дилетанта. Так же плохая формулировка. Внимательно просмотрите свою работу или, еще лучше, подумайте о найме профессионального копирайтера для создания вашего контента.
Корректируйте свой контент, чтобы убедиться, что он читается профессионально и не содержит ошибок.
Доставьте истинную ценность
В сегодняшнем мире, насыщенном информацией, посетители вашего веб-сайта, скорее всего, будут нетерпеливыми.Если они не могут быстро найти то, что хотят, они пойдут дальше. Они скептически относятся ко всему, что звучит «продажно». Если бы они могли поговорить с вами, они бы сказали: «Только факты, пожалуйста».
Чтобы быть эффективным, ваш веб-сайт должен представлять истинную ценность. Создавая контент, ставьте потребности и желания посетителей на первое место и смотрите, как растет ваш коэффициент конверсии!
* * *Свяжитесь со Сьюзан Грин
Нужна помощь в написании контента для вашего сайта?
Получить цитатуКак создать веб-сайт
3
Выберите платформу
Первое, что приходит на ум, когда вы думаете о качественном веб-дизайне, — это профессиональное агентство, верно? И хотя ведущие компании в основном делают отличную работу, они могут быть невероятно дорогими.
К счастью, есть другой способ: конструкторов веб-сайтов и платформ электронной коммерции . Это онлайн-инструменты DIY, которые позволяют создавать и проектировать собственный веб-сайт — без необходимости знать ни одной строчки кода!
Естественно, существует множество вариантов — разного качества — но мы приложили немало усилий и изучили лучшие из имеющихся на рынке. Благодаря сочетанию экспертных исследований и тщательного тестирования теперь мы можем выявить лучшие варианты для создания вашего собственного сайта.
Ниже мы рассмотрим три основных варианта как для обычных веб-сайтов, так и для интернет-магазинов. Но сначала давайте обратимся к слону в комнате: WordPress.
А как насчет WordPress?
WordPress.org — это автономная CMS с открытым исходным кодом (система управления контентом), но все, что вам нужно знать, , — это то, что это самая популярная платформа для разработки веб-сайтов.
WordPress дает вам полный контроль над внешним видом вашего веб-сайта и технически бесплатен для использования.Мы говорим это потому, что для того, чтобы ваш сайт заработал, вам действительно нужно будет заплатить за веб-хостинг, безопасность, доменное имя и любые дополнительные плагины или темы, которые вам нужны.
Самая большая проблема с WordPress заключается в том, что он не совсем подходит для обычного Джо. Если вы не знакомы с кодом или не имеете бюджета, чтобы нанять профессионального разработчика, использование WordPress будет практически невозможным.
По этой причине мы рекомендуем людям, создающим собственный сайт, придерживаться конструкторов веб-сайтов и платформ электронной коммерции.
Создание веб-сайтов: конструкторы веб-сайтов
Если вы не хотите продавать в Интернете, конструкторы веб-сайтов — самый эффективный способ для нетехнических специалистов создать свой собственный веб-сайт. Если вам нужен интернет-магазин, перейдите в раздел о платформах электронной торговли.
На основе нашего экспертного исследования мы смогли составить 10 лучших конструкторов веб-сайтов, доступных вам на сегодняшний день. Все они соответствуют различным потребностям, но для общего обзора взгляните на нашу шкалу качества ниже:
Wix
| Wix Pros | Wix Cons |
|---|---|
| Очень интуитивно понятный и простой в использовании используйте редактор | Невозможно переключить шаблоны после того, как ваш веб-сайт заработает |
| Отличное соотношение цены и качества | Возможно, придется потратить больше на сторонние приложения для масштабирования вашего веб-сайта |
| Сильные функции помощи и поддержки | Само собой выбор и количество настраиваемых параметров могут быть огромными |
| Конструктор, который наши пользователи, скорее всего, рекомендовали |
Wix обычно считается лучшим конструктором веб-сайтов на рынке .Его простой в использовании редактор перетаскивания дает вам полный творческий контроль, позволяя добавлять весь свой контент и размещать его там, где вы считаете нужным.
Есть также выбор из 510 профессионально разработанных шаблонов, множество замечательных встроенных функций и огромный магазин приложений, где вы можете установить любые дополнительные функции, которые могут вам понадобиться.
Тщательно протестировав платформу, мы можем подтвердить, что Wix оправдывает ажиотаж. Взгляните на наши окончательные результаты исследований и убедитесь сами:
Мы также организовали, чтобы обычные люди, такие как вы, сели с Wix и попытались создать свой собственный веб-сайт.Эти добровольцы были потрясены тем, насколько быстро и легко было использовать Wix, а также огромным количеством отображаемых функций. Вот что они сказали:
«Я был искренне удивлен, что [создать веб-сайт] удалось так быстро. Я не думал, что все будет сделано за час ».
«Мне нравится боковое меню, в которое вы можете добавлять изображения, приложения и т. Д., Потому что в нем было просто и легко ориентироваться».
Wix — лучший конструктор сайтов на рынке.Подпишитесь на бесплатный план и посмотрите, что вы об этом думаете.
Squarespace
| Squarespace Pros | Squarespace Cons |
|---|---|
| Шаблоны лучшего качества с точки зрения дизайна и гибкости | Ограниченное количество тарифных планов |
| Лучшие качественные характеристики любого конструктора market | Не совсем подходит для новичков |
| Полный контроль настройки без необходимости кодирования |
Squarespace — это конструктор веб-сайтов класса с глянцевым премиальным дизайном.
Squarespace гордится своими шаблонами. Их ультрасовременный дизайн делает их идеальными для всех, кто занимается творчеством, например для фотографов, художников или графических дизайнеров.
Squarespace также обладает рядом качественных функций. Здесь вы можете увидеть, как он набрал в нашем исследовании все основные категории:
Squarespace оказался настоящим хитом и среди наших пользователей. Вот лишь пара их мыслей:
«Мой веб-сайт выглядит действительно чистым и свежим.Я думаю, что во многом это зависит от того, насколько хорошо разработан шаблон, который я выбрал ».
«Создать сайт самостоятельно, если вы не дизайнер, — огромная проблема, поэтому наличие у шаблонов отраслевых функций является огромным преимуществом. Я бы сказал, что это один из самых важных факторов [при разработке веб-сайта] ».
Squarespace предлагает 14-дневную бесплатную пробную версию. Узнайте, почему креативщики так его любят.
Weebly
| Weebly Pros | Weebly Cons |
|---|---|
| Лучшее для малого бизнеса, со всеми основными инструментами, необходимыми для создания отличного бизнес-сайта | Возможность перетаскивания ограничена. — если вы не уверены в коде |
| Классные настраиваемые шаблоны | Нет возможности личного восстановления, поэтому, если ваш сайт выйдет из строя, вы полностью полагаетесь на команду поддержки Weebly |
| Действительно полезные руководства по SEO в помощи Weebly и центр поддержки | Нет опции ADI (сокращенно от искусственного дизайнерского интеллекта, здесь конструктор веб-сайтов использует предоставленную вами информацию для автоматического создания сайта для вас) |
Weebly позиционируется как конструктор веб-сайтов для всех, но на самом деле , он специализируется на веб-сайтах малого бизнеса .В нем есть большой выбор шаблонов и редактор с перетаскиванием, с которым довольно легко разобраться.
Weebly действительно проявляет себя, когда вы начинаете изучать его функции — их сотни на выбор, и большинство из них великолепны! Чтобы лучше понять, в чем заключаются сильные стороны Weebly, взгляните на наши оценки:
Нашим пользователям, протестировавшим Weebly, очень понравилось, как он помог им структурировать свой сайт и как он показал им, что каждый действительно может создать свой собственный веб-сайт:
«Я думаю, что шаблоны Weebly — хороший способ познакомить вас со структурой и представлением веб-сайта.»
« В целом им было действительно легко пользоваться, и он развенчивает миф о том, что это действительно очень сложно [создать веб-сайт] ».
Бесплатная подписка Weebly позволяет «попробовать, прежде чем пройти». Взгляните, о чем идет речь.
Разработка веб-сайтов: платформы электронной торговли
Платформы электронной торговли работают аналогично конструкторам веб-сайтов, но они специально разработаны, чтобы помочь вам создать интернет-магазин. Некоторые из них специально созданы для электронной коммерции, в то время как другие (например, Wix) представляют собой конструкторы веб-сайтов с функциями электронной коммерции.
Shopify
| Shopify Pros | Shopify Cons |
|---|---|
| Продавайте через несколько каналов, включая Facebook, Instagram, Amazon и eBay | Вы должны создать свою витрину между редактором и панелью управления это означает, что вам придется переключаться между двумя |
| Brilliant система инвентаризации, которая помогает вам управлять своим магазином | Единственная платформа для обеспечения собственной комиссии за транзакцию с Shopify Payments |
| Первое место в нашем исследовании функций продаж и клиентов оценка | Контент не переформатируется автоматически, если вы переключаетесь на другую тему. |
Shopify стоит на голову выше своих аналогов как лучшая платформа для электронной коммерции .В нем есть ряд тем, которые разработаны с учетом ваших продуктов, и больше функций продаж, чем вы можете себе представить.
А вот где Shopify действительно выделяется, так это далеко от вашего веб-сайта. Платформа позволяет расширить охват вашего интернет-магазина, используя различные каналы и продавая товары на различных торговых площадках и в социальных сетях.
Здесь вы можете увидеть, как Shopify показал себя при тестировании нашей платформы электронной коммерции:
Shopify обеспечивает небольшой уклон в разработку собственного веб-сайта электронной коммерции.Shopify немного отличается от конструкторов веб-сайтов тем, что вы в основном работаете с панели инструментов, а не с помощью редактора.
Поскольку при работе с интернет-магазинами нужно учитывать гораздо больше — например, маркетинг, инвентарь и доставку, — имеет смысл иметь центр для управления всем, включая дизайн вашего веб-сайта.
14-дневная бесплатная пробная версия Shopify позволяет вам по-настоящему ощутить платформу, прежде чем решить, стоит ли инвестировать
Wix eCommerce
| Wix eCommerce Pros | Wix eCommerce Cons |
|---|---|
| дизайн — добавляйте видеоролики о продуктах, чтобы сделать покупки более удобными для клиентов | Отсутствие интеграции с социальными сетями — не позволяет продавать по нескольким каналам, таким как Facebook, Instagram и Pinterest |
| Расширенные инструменты электронной коммерции, включая восстановление брошенной корзины в поймать клиентов, которые оставили товары на кассе | Слишком большая свобода творчества, которая может помешать лучшим практикам дизайна электронной коммерции |
| Многоязычные сайты — развивайте свой бизнес во всем мире, создавая несколько сайтов для разных стран |
«Но разве вы еще не покрыли Wi Икс?» Что ж, да, но создание интернет-магазина с Wix — это совсем другая игра!
Хотя Wix не может конкурировать с Shopify при создании «чистого» интернет-магазина, он идеально подходит для людей, которые просто хотят иметь раздел магазина на своем веб-сайте.
Любой, кто продает товары на стороне, может получить выгоду от Wix . Например, если вы играете в группе, основная цель вашего сайта, вероятно, будет заключаться в предоставлении поклонникам информации о турах и бронировании билетов на концерты.
Однако вы можете также захотеть продавать товары, например топы для туров, альбомы и фирменные инструменты. Wix позволяет легко создать интернет-магазин с самого начала или добавить раздел магазина в дальнейшем.
Wix предоставляет привлекательный дизайн шаблонов, чтобы по-настоящему продемонстрировать свои продукты и привлечь внимание клиентов.Вот результаты нашего исследования для электронной коммерции. онлайн, стоит посмотреть вокруг.
Воспользуйтесь платформой Wix бесплатно и узнайте, стоит ли переходить на тарифные планы интернет-магазина.
BigCommerce
| BigCommerce Pros | BigCommerce Cons | ||
|---|---|---|---|
| Самая масштабируемая платформа электронной коммерции | Трудно для новичков электронной коммерции, чтобы получить доступ к | , чем у любого конкурента. | Нет мобильного приложения для запуска магазина на ходу |
| Позволяет продавать по нескольким каналам, включая Facebook, Instagram и Pinterest | |||
| Фантастические инструменты SEO |
Между Shopify и Wix, BigCommerce гораздо больше похож на первый.Он предназначен исключительно для продаж в Интернете и считается одной из лучших платформ для создания интернет-магазина с .
Одна вещь, которую BigCommerce имеет по сравнению с Shopify, — это количество встроенных функций, которые у нее есть. С Shopify вы можете в конечном итоге потратить гораздо больше, чем просто стандартную ежемесячную плату, на установку целого ряда приложений, многие из которых можно использовать с BigCommerce бесплатно.
С другой стороны, BigCommerce, несомненно, сложнее в использовании, чем Shopify. Некоторые из используемых в нем терминов носят технический характер, и фактический дизайн вашего сайта может быть довольно сложным, что означает, что это не совсем удобная платформа для новичков.
BigCommerce — это мощный конструктор интернет-магазинов с множеством встроенных инструментов.Тем не менее, BigCommerce более чем устояла благодаря нашему исследовательскому тестированию:
Мы бы рассматривали BigCommerce как платформу для тех, кто как технически квалифицирован, так и имеет бюджет. сознательный. Он действительно разработан для малого и среднего бизнеса, поэтому любому, кто хочет продавать несколько продуктов в месяц, будет лучше, если вы воспользуетесь конструктором веб-сайтов с функциями электронной коммерции.
BigCommerce предлагает 15-дневную бесплатную пробную версию, чтобы вы могли встать на ноги.
5 Дизайн макета домашней страницы, который вы ДОЛЖНЫ попробовать в 2021 году
6. Панель навигации:Это план действий, который вы используете, чтобы показать своим посетителям, что важно и где они могут получить необходимую информацию.
Практическое правило:
- Включайте только необходимые страницы и не запутывайте пользователей слишком большим количеством ненужных опций. Ваши посетители не будут интересоваться (изначально) страницами об авторских правах, конфиденциальности и условиях обслуживания.Так что вставьте их в другое место — например, в нижний колонтитул.
- Создайте логические группы связанных ссылок, при этом наиболее важные ссылки будут организованы слева направо.
- Заголовки страниц должны быть короткими и информативными.
- Разместите панель навигации на видном месте, чтобы ее было легко найти.
Поставьте себя на место посетителей и спросите себя:
“ Какое наименьшее количество шагов мне нужно сделать, прежде чем я смогу принять осознанное решение о покупке вашей услуги или продукта? “
2.ТИП СОДЕРЖАНИЯ, КОТОРЫЙ ДОЛЖЕН ВСТАВИТЬСЯ ВНУТРЕННИЙ
Как упоминалось выше, не все будут прокручивать вашу домашнюю страницу вниз, чтобы просмотреть больше страницы.
Ваши посетители, которые на самом деле прокрутят вашу домашнюю страницу вниз, чтобы увидеть больше, — это те, кто заинтересован в том, что вы предлагаете, после прочтения вашего заголовка и подзаголовка (вашего содержимого в верхней части страницы).
В противном случае они бы уже покинули ваш сайт.
Итак, тип контента, который вы хотите вставить ниже сгиба, должен поддерживать ваш контент выше сгиба (что вы предлагаете и как вы можете решить проблемы своих клиентов).
Вот 2 типа контента, который вы должны отображать ниже сгиба:
1. Вторичный контент : контент, который недостаточно важен для размещения выше сгиба, но по-прежнему имеет решающее значение для убеждения посетителей стать клиентами или лояльными последователями.
2. Дополнительное содержимое : Это полезная информация, но она не критична для того, чтобы сделать ваш веб-сайт эффективным и произвести сильное первое впечатление.
Давайте углубимся в более подробные сведения об этом содержимом в нижнем углу.После этого мы покажем вам 5 эффективных макетов домашней страницы, которые вы можете имитировать.
# 1) Разбивка вторичного содержания :Вторичное содержание усиливает Ваше первичное содержание (над сгибом).
Цель состоит в том, чтобы убедить и рассказать посетителям, что именно они получат от использования ваших услуг или покупки ваших товаров.
1. Список преимуществ:Распространенная ошибка — большинство веб-сайтов сосредоточены на перечислении множества функций и не уделяют достаточно внимания описанию преимуществ для потенциальных клиентов / читателей.
В маркетинге есть проницательная поговорка — «Характеристики говорят, преимущества продают».
Главный вопрос, который задают посетители, — : «Так что в этом для меня?» — «Почему я должен есть в вашем ресторане?» — «Почему я должен нанять тебя в качестве фотографа?»
Если вы зашли на веб-сайт и все, что вы видите, это большой список функций, например: « у нас есть 20 бутербродов, 15 салатов и 5 видов супов…». »или« , мы предоставляем вам 100 изображений на DVD и физическом альбоме… ». «
. В итоге вы станете еще одним сайтом ресторана или фотобизнеса. Ничто не заставит посетителя вашего сайта узнать о вас больше.
Сосредоточьтесь на том, какую пользу принесут ваши посетители от вас — Например, «органические, от фермы до стола, чтобы вы чувствовали себя здоровее и жили дольше» или «дети растут слишком быстро — мы поможем вам запечатлейте эти драгоценные моменты и воспоминания вместе со своим первым ребенком ».
Обратите внимание, что выгоды задействуют эмоциональную сторону людей — потому что это работает.
Вот хороший пример описания преимуществ домашней страницы Basecamp (Basecamp — это программное обеспечение для управления проектами, которое помогает командам управлять множеством двусторонних коммуникаций):
Источник: Basecamp.comСначала они перечисляют все головные боли и боли указывает на то, что может иметь их потенциальный покупатель (на эмоциональном уровне). Затем они обещают (преимущества), что их программное обеспечение может решить все эти проблемы.
Описание преимуществ не всегда означает решение конкретной проблемы.Это также может вдохновлять, например, как здорово будет отправиться в путешествие с семьей на новенькой машине!
Ключевым моментом здесь является показать вашей аудитории, как их жизнь изменится к лучшему с тем, что вы им предоставляете.
Совет для профессионалов: Функции листинга полезны только после того, как вы убедите своих посетителей в том, что можете принести им огромную пользу. Не выгружайте посетителям скучный список функций. Сосредоточьтесь на том, чтобы сообщить, какую пользу посетители могут получить от вас.
2. Индикаторы доверия:Индикаторами доверия могут быть истории успеха клиентов, отзывы или цитаты клиентов, профессиональная аккредитация (принадлежность отраслевых ассоциаций, оценка Better Business Bureau), цитаты в СМИ, количество репостов в социальных сетях и персонализированные изображения. сообщения о членах вашей команды, чтобы создать доверие.
Люди покупают у людей или компаний, которые им нравятся и которым они доверяют.
Таким образом, показывая таким людям, как вы и ваш бренд, вы можете повысить свой авторитет и надежность.
Главное здесь — положительно связать свой бизнес с внешними сторонами и показать, что вашим бизнесом управляют люди, а не роботы.
Индикаторы доверия очень эффективны, чтобы помочь вашим посетителям еще на один шаг приблизиться к тому, чтобы стать клиентами — особенно когда они близки к переходу этой черты, но им просто нужен легкий толчок.
Помните — человек любит подписываться на других людей. Поэтому, когда они видят, что другие (такие же, как они) ведут с вами дела, они с большей вероятностью последуют за вами.Как вы думаете, почему мы постоянно ищем отзывы о различных услугах или продуктах?
3. Список функций:Список функций помогает вашим потенциальным клиентам ТОЧНО знать, что они получают, совершая покупку.
Перечислите ваши самые привлекательные функции, которые захотят иметь ваши посетители.
Одна из самых больших ошибок, которые, как я вижу, люди совершают, заключается в том, что они перечисляют длинный список функций, которые не относятся ко мне как к клиенту.
Даже если функции могут показаться интересными, мне все равно, что они не решат мою проблему или не отвечают моим потребностям.
Например: Когда я захожу на веб-сайт Volkswagen в поисках нового автомобиля, я не получаю ошеломляющий список функций, таких как электромеханический усилитель рулевого управления с переменным усилием . Несмотря на то, что это важная функция, это не то, о чем заботится большинство покупателей автомобилей.
Вместо этого вам продают такие функции, как люк на крыше и аудиосистема объемного звука с 10 динамиками. Это те особенности, которые волнуют людей и которые в конечном итоге будут продавать машину.
Volkswagen Touareg 2016 люк на крыше — Источник: vw.comПодумайте, какие функции понравятся вашей аудитории, и удалите лишние функции, которые не окажут серьезного влияния на вашу домашнюю страницу.
Совет для профессионалов: Если у вас есть много функций, которые нужно перечислить, вместо того, чтобы перечислять их все, выберите 10 лучших для вставки на вашу домашнюю страницу. Для других функций создайте отдельную страницу с выделенными функциями, где ваши посетители могут просматривать весь список функций.
# 2) Разбивка дополнительного контента:Это полезная информация, но она не критична для того, чтобы сделать ваш веб-сайт эффективным и произвести сильное первое впечатление.
Например, статьи в блогах, объявления компаний, расписание мероприятий, отраслевые новости, карта расположения (если вы не занимаетесь ресторанным бизнесом).
Такой контент действительно имеет место на вашем веб-сайте, и, если его разместить в соответствующем месте, он может помочь составить общую картину того, чем занимается ваш бизнес. Но если они используются неправильно, они могут создать беспорядок и путаницу.
Теперь, когда вы знаете, что следует включить на главную страницу, давайте посмотрим, как вы можете позиционировать свой контент, чтобы посетители могли получить удовольствие от просмотра!
Анатомия 5 эффективных макетов домашней страницы и
примеров шаблонов, которые вы можете использовать сегодня
Я собираюсь поделиться с вами 5 очень эффективными макетами домашней страницы.Диаграммы разбивают каждый компонент, расположенный выше и ниже сгиба.
Следуя этим макетам, вы можете оптимизировать свою домашнюю страницу. Если вы используете конструктор веб-сайтов с перетаскиванием, вы сможете легко перетаскивать свой контент, чтобы имитировать макеты, как показано на схемах ниже.
Я также привел несколько примеров шаблонов ниже, где домашние страницы уже эффективно настроены. Вы можете щелкнуть по ним, чтобы ознакомиться с актуальными шаблонами, и вы можете зарегистрироваться и сразу же начать пользоваться одним из них.
В каком-то смысле использование одного из этих шаблонов — это короткий путь, так как он позволяет вам получить преимущество, поскольку шаблоны уже воплощают некоторые из лучших практик, которые я обсуждал выше!
Макет № 1
Этот макет довольно универсален, поэтому его можно применять практически в большинстве отраслей.
Щелкните, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 2
Этот макет также достаточно универсален, поэтому его можно применять в большинстве отраслей.
Щелкните, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 3
Этот макет также достаточно универсален, поэтому его можно применять в большинстве отраслей.
Щелкните, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы.Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 4 — Портфолио и сайты с фотографиями
Этот макет подходит для творческих компаний
(фотографы, дизайнеры, художники, музыканты и иллюстраторы)
Нажмите, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов с таким макетом домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 5 — Веб-сайты о продуктах питания, здоровье и красоте
Этот макет хорошо подходит для предприятий, которым больше выгодны визуальные коммуникации (в меньшей степени — письменный контент)
(рестораны, спа, салоны и кафе)
Нажмите, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Все еще не можете выбрать подходящий шаблон для своего веб-сайта?
Выбор шаблона для дизайна вашего веб-сайта может быть либо очень увлекательным, либо ошеломляющим, либо для большинства людей — где-то посередине.
У нас есть набор критериев, которые мы используем при составлении предложений по дизайну шаблонов, чтобы помочь вам проанализировать все варианты дизайна.
Заключение и выводы
Эффективный дизайн домашней страницы — это не просто «красиво» — это о том, насколько легко вашим посетителям понять, что вы делаете, какие проблемы вы решаете и какую пользу они могут получить от ваших услуг или продуктов.НИКОГДА не позволяйте посетителям угадывать или решать, что делать дальше.Вместо этого создает очень четкий призыв к действию на вашей домашней странице, который направляет ваших посетителей к следующему шагу (например, перейти на страницу вашего продукта / услуги, подписаться на рассылку новостей, загрузить руководство, связаться с вами , так далее).
Постоянно спрашивайте себя, полностью ли понимают ваши посетители, что вы делаете и какие преимущества вы приносите. Сосредоточьтесь на описании преимуществ того, как вы можете помочь своим посетителям. — избегайте вываливания списка функций, которые не могут быть понятны вашим посетителям на эмоциональном уровне.
Не используйте сложную лексику или расплывчатые описания — говорите кратко, говорите прямо.
Имейте в виду, что вы не получите «идеального» дизайна домашней страницы с первой попытки. Это нормально — продолжать работать над его улучшением. Собирайте отзывы людей, чтобы увидеть, как вы можете стать лучше.
Наконец, взгляните на примеры шаблонов, которыми я поделился выше — вместо разработки вашей собственной домашней страницы, эти примеры шаблонов могут дать вам фору для создания великолепно выглядящего и эффективного макета!
Посетители могут не всегда находить ваши услуги / продукты полезными, но они никогда не должны неправильно понимать, что предлагает ваш бизнес.
Нашли это руководство полезным?
Вопрос — Это руководство принесло вам пользу? Оставьте комментарий ниже.
Знаете ли вы кого-нибудь, кому может пригодиться это руководство? Отправьте им эту страницу или нажмите кнопку «Поделиться» слева.
Вы поможете нам, рассказывая о нашем веб-сайте, и вы поможете им!
Когда вам следует (или не следует) нанимать веб-дизайнера
Создание веб-сайта — это большое дело — это размещение части себя или своего бизнеса в Интернете в надежде на рост вашей аудитории.Мы все хотим быть уверены в том, что наши сайты производят наилучшее первое впечатление, особенно потому, что 75% доверия к сайту — это дизайн.
Естественно предположить, что единственный способ получить великолепный сайт — это разориться, наняв профессионального веб-дизайнера. И в некоторых случаях это определенно правильно, но не всегда.
Чтобы помочь вам понять, что лучше всего подходит для вашего сайта, мы провели собственное исследование и опросили:
- Люди, нанявшие дизайнера для своего сайта
- Люди, которые использовали конструктор веб-сайтов сами по себе
- Сами профессиональные веб-дизайнеры
Теперь давайте проведем вас через то, что они нам сказали!
Нужно ли мне нанять веб-дизайнера?
Вам следует подумать о найме веб-дизайнера, если:
- У вас есть значительный бюджет, который можно потратить на свой сайт
- Вы готовы подождать, по крайней мере, несколько недель, пока не появится конечный продукт
- У вас нет хотите разобраться с любым дизайном или техническими аспектами самостоятельно
При написании этой статьи мы поговорили со многими веб-дизайнерами, и почти все они дали нам одинаковые критерии.Вот что сказал дизайнер Тарик Квинтанс:
«Вам следует использовать веб-дизайнера, если вы готовы платить больше, и если ваш бизнес требует уникального подхода.Наличие веб-дизайнера гарантирует, что все, что вам нужно, будет от бренда и будет иметь индивидуальный вид. Также здорово иметь дизайнера, который позаботится о том, чтобы ваш сайт был одинаковым для настольных и мобильных устройств, и не только выглядел, но и отлично себя чувствовал «.
Вам не нужно нанимать веб-дизайнера, если:
- Вы предпочитаете более доступный вариант
- Вы хотите принимать непосредственное участие в процессе проектирования
- Вы хотите быстро выйти в Интернет
… В этом случае вам понадобится экономичная альтернатива, например, конструктор веб-сайтов — мы обсудим их более подробно в конце этой статьи.
Сравнение пользователей: конструктор и конструктор веб-сайтов
Джон Росс, Test Prep Insight
Платный для создания своего сайта веб-дизайнер Вы использовали дизайнер с самого начала? Когда мы только начинали нашу компанию и обладали ограниченными ресурсами, я начал с создания нашего веб-сайта самостоятельно на WordPress. Я просмотрел несколько видеороликов на YouTube и многое понял методом проб и ошибок.Однако, несмотря на ряд привлекательных тем, предлагаемых в WordPress, наш UI [пользовательский интерфейс] был ужасен. Мы доводили дело до тех пор, пока у нас не появилось немного денег, а затем немедленно передали нашу веб-разработку на аутсорсинг профессиональной фирме для полной модернизации. Почему вы решили нанять профессионального дизайнера? Профессиональные веб-дизайнеры хорошо разбираются в пользовательском интерфейсе, чего нет у большинства владельцев малого бизнеса. Наш опыт заключается в нашем основном бизнесе, а не в веб-дизайне. С другой стороны, веб-дизайн — это их работа , и они каждый день видят самые актуальные тенденции и технологии. Какой бюджет у дизайнера? Составление бюджета для проекта веб-дизайна может быть сложной задачей, поэтому мы в основном полагались на молву, полученную от коллег за свой веб-дизайн, а также на то, что мы читали на форумах. Мы также отобрали от трех до четырех заявок на наш проект, чтобы сравнить цены между фирмами. Это хороший способ установить ориентир. Тем не менее, я бы посоветовал не выбирать автоматически самую дешевую ставку. Как и большинство вещей в жизни, вы часто получаете то, за что платите.Наш первый веб-разработчик сделал самую низкую ставку, но обанкротился. Мы выполнили 15% работы, а после получения второго промежуточного платежа он бросил нам вызов. Поэтому я советую выбирать фирму с солидной репутацией (проверяйте отзывы клиентов и бизнес-рейтинги Google), даже если они немного дороже. Джонатан Фрей, Urban Bikes Direct Построил свой сайт с помощью 0
. нанять профессионального дизайнера?
Обычно я предпочитаю использовать конструктор веб-сайтов.Платные версии почти каждого конструктора веб-сайтов включают экспертную поддержку клиентов, вооруженную конкретными знаниями о самой технологии, на которой работает мой бизнес. Базовый код и шаблоны дизайна созданы для той цели, для которой я их использую, и служба технической поддержки хорошо с ними знакома. Служба поддержки часто может решить проблемы мгновенно. Для онлайн-бизнеса это бесценно.
Насколько вас устраивает сайт, который вы создали самостоятельно?
Я доволен практически каждым сайтом, который я создавал с помощью конструктора сайтов! Это всегда (относительно) беззаботный опыт, потому что я знаю, что получу, по крайней мере, функциональный веб-сайт с надежным дизайном.
Есть какой-нибудь совет для других людей, рассматривающих возможность создания веб-сайтов?
Спросите себя, насколько важно поразить вашу аудиторию действительно особенным веб-сайтом. Это может быть очень важно. В этом случае вы, вероятно, захотите нанять дизайнера. Если вы не думаете, что уникальный дизайн сильно поможет — или если слишком много вспышки может даже навредить вашим целям, — возможно, вам подойдет конструктор веб-сайтов.
Test Prep Insight (построено с помощью веб-дизайнера)
Urban Bikes Direct (создано с помощью конструктора веб-сайтов)
Есть еще вопросы о профессиональном дизайне веб-сайтов?
Вы можете нажать на вопрос ниже, чтобы развернуть его и узнать больше.
Чем именно занимается веб-дизайнер?
Работа веб-дизайнера заключается в создании макета веб-сайта путем создания страниц, сочетающих текст, графику, видеоклипы и многое другое. По сути, они заставляют контент и структуру веб-страницы работать вместе, чтобы создать отличный опыт.
Веб-дизайнеры в основном работают с интерфейсом веб-сайта или визуальной частью, с которой взаимодействуют пользователи (в отличие от серверной части , или невидимой части веб-сайта, где хранятся все данные).
Общие задачи веб-дизайнера включают:
- Обеспечение визуальной привлекательности страницы и простоты использования
- Обеспечение хорошего соответствия дизайна страницы на настольных и мобильных устройствах
- Создание макетов веб-страниц, которые можно протестировать для удобства использования
Что не может сделать веб-дизайнер?
Может возникнуть соблазн подумать о найме веб-дизайнера как о билете в один конец на полноценный веб-сайт, но это не совсем так.Некоторые части создания веб-сайтов выходят за рамки того, для чего вы наняли веб-дизайнера. В частности, следует помнить о двух частях: веб-дизайнеры не являются веб-разработчиками , и они также не стратеги бренда!
Веб-дизайн и веб-разработка часто идут рука об руку, но — это не совсем одно и то же. В то время как дизайнер сосредоточен на визуальных аспектах веб-сайта, разработчик больше сосредоточен на технических элементах внутренней части веб-сайта.Другими словами, работа веб-разработчика состоит в том, чтобы взять чертежи, созданные дизайнером, и воплотить их в жизнь, написав код для сайта.
Стратегия бренда — это тоже не работа веб-дизайнера. Это то, что вы можете передать на аутсорсинг брендинговому агентству, или , вы можете сделать это сами. Под «стратегией бренда» мы подразумеваем задачу создать уникальную идентичность, которую вы хотите, чтобы ваш бизнес / портфолио / побочная суета имела. Ваш веб-сайт — это первый инструмент в вашем арсенале, когда дело доходит до создания бренда в Интернете, поэтому легко подумать, что веб-дизайнер может позаботиться об этом за вас, но в конечном итоге веб-сайт — это инструмент, который помогает донести ваш бренд до зрители.Это не движущая сила самого бренда (это вы!).
Существуют ли разные типы веб-дизайнеров?
Да! Если честно, существует бесчисленное множество разных типов веб-дизайнеров, занимающих разные ниши для разных проектов. Но есть два более крупных и конкретных типа, о которых вам нужно знать, — это дизайнеры User Experience (UX) и дизайнеры пользовательского интерфейса (UI).
Дизайнеры UX ориентированы на визуальные взаимодействия, которые пользователь будет иметь с вашим веб-сайтом — UX был описан как способ проектирования веб-сайтов, ориентированный на человека.Основная цель UX-дизайнера — сделать так, чтобы пользователи могли выполнять желаемые задачи как можно проще и приятнее. Дизайнеры UX в первую очередь озабочены тем, насколько интуитивно понятна веб-страница для пользователя.
Дизайнеры пользовательского интерфейса ориентированы на цифровое взаимодействие пользователя с вашим сайтом. В эту категорию попадают такие элементы, как кнопки, значки и интервалы. Дизайнеры пользовательского интерфейса в первую очередь озабочены тем, насколько эффективно веб-страница будет работать для пользователя.
Сколько времени это займет?
График работы с веб-дизайнером будет зависеть от размера проекта. Например, если вы хотите нанять дизайнера для создания базового бизнес-веб-сайта с менее чем шестью страницами — вашими основными домами, О нас, контактами и галереей — это может занять всего пять дней, в то время как для более крупных проектов требуется должны быть запланированы за несколько месяцев вперед.
Если на этом этапе вы решили нанять веб-дизайнера, но не уверены, что , когда будет подходящим временем для этого, не беспокойтесь — это тоже распространенный вопрос!
Как правильно нанять веб-дизайнера
Профессионально разработанный веб-сайт является огромным активом для любого бренда, будь то личное портфолио или многообещающий бизнес.Однако хорошо спроектированный веб-сайт — это не шаг номер один. Сначала вам нужно иметь в виду две вещи: ваш бюджет и ваш бренд.
Когда у вас есть деньги
Подходящее время для того, чтобы сосредоточиться на дизайне вашего веб-сайта, — это когда вы достигнете чистого положительного денежного потока, превышающего 1000 долларов в месяц. Конечно, вы можете поставить цель немного выше — 2000 долларов или больше, но мы предлагаем 1000 долларов в качестве отправной точки.
Достижение отметки в 1000 долларов чистого положительного денежного потока в месяц даст вам больше уверенности (и импульса) в том, что у вас под рукой настоящий бизнес.Достижение этого рубежа доказывает, что вы сосредоточены на понимании того, чего хотят ваши целевые клиенты, и на предоставлении надежных услуг для удовлетворения их потребностей. Именно в этот момент вы действительно можете позволить дизайнеру заниматься технической стороной дела за вас.
Совет пользователя: Минди Грин, MG Beauty
«У меня есть веб-сайт с 2007 года, и я всегда пользовался услугами дизайнера. Я знаю свой бюджет и не вижу необходимости платить за сайт более 700 долларов. Меня процитировали аж 3500 долларов. Я не говорю, что они того не стоили — я просто не их покупатель.У меня небольшой бизнес, и я не вижу, чтобы платить столько за свой веб-сайт, тем более что социальные сети заняли место профессионалов красоты.Я пользуюсь услугами веб-дизайнера, потому что кое-что у меня хорошо получается — макияж, прическа, публичные выступления и гардероб. Кроме того, я плачу людям за их талант. Я не хочу быть мастером на все руки — мне даже не нравится заниматься обслуживанием своих плагинов «.
Минди использовала профессионального дизайнера для создания сайта MG Beauty.Когда у вас есть стратегия бренда
Дизайнеры могут создать профессионально выглядящий веб-сайт, если у вас есть деньги, чтобы им платить.Но они не несут полной ответственности за творческий процесс, лежащий в основе этого конечного результата.
Подумайте об этом так: , если вы готовы платить хорошие деньги, чтобы кто-то разработал ваш сайт, разве вы не хотите, чтобы кто-то сказал, как будет выглядеть конечный продукт?
И дело не только в личных предпочтениях. У вас есть всего семь секунд, чтобы произвести первое впечатление на зрителей, поэтому очень важно, чтобы дизайн вашего веб-сайта максимально эффективно отражал ценности вашего бренда — и никто не сможет лучше объяснить эти ценности, чем вы! Вот что сказал Тарик:
«Вам следует сосредоточиться на том, что представляет собой ваш бренд: в чем ваша проблема; каковы ваши цели.Дизайнер поможет придумать решения, которые касаются не только бренда, но и распространенных шаблонов дизайна в Интернете, что облегчит вашим клиентам быстрое определение того, что происходит ».
После того, как вы определились с вашим брендом, пора передать вашу стратегию дизайнеру, который поможет вашему бренду полностью раскрыть свой потенциал.
Тем не менее, если вы хотите более активно участвовать в брендинге своего сайта, вы можете вместо этого воспользоваться конструктором веб-сайтов. Или, как золотую середину, вы можете использовать WordPress и приобрести профессионально разработанную тему.
Совет пользователя: Афома Умеси, средство чтения среднего класса, созданное с помощью WordPress
«Основная причина, по которой я избегал веб-дизайнеров, заключается в том, что как блогер-любитель (изначально) я просто не мог позволить себе дизайнеров, чьи работы Мне понравилось. Мне также не нравился тот факт, что мне пришлось бы держать многие из них под рукой позже, так как я не знал бы, как возиться со своим сайтом самостоятельно, если бы они с самого начала выполняли всю закулисную работу.Я никогда не пользовался услугами профессионального дизайнера, и мне очень нравится свой веб-сайт.Я думаю, что тема великолепна, и есть так много минималистичных тем, которые вы можете настроить бесплатно или за недорогую разовую плату.
Если вы крупный блогер с деньгами и у вас есть другие важные дела, то непременно наймите дизайнера. Вы все равно будете заниматься другими делами, чтобы зарабатывать деньги, чтобы платить им. Но если вы только начинаете, у вас ограниченный бюджет или вы хотите заниматься практическими делами, я бы порекомендовал сделать это самостоятельно ». Модель
Reading Middle Grade была создана без помощи профессионального дизайнера.Как мне нанять веб-дизайнера и работать с ним?
Совет эксперта: Ана Абрантес, дизайнер пользовательского интерфейса
«Думайте о работе с дизайнером как о совместной работе. Дизайнер должен помочь вам и вашему бизнесу, поэтому лучше всего было бы сообщить дизайнеру, если у вас нет большого опыта в области технологий / дизайна и вы не знакомы с конкретной терминологией — дизайнер всегда может адаптировать их общение и объяснения во время работы с вами.Также задавайте вопросы, когда вы не уверены, что имеет в виду дизайнер — нет глупых вопросов, и никто не будет осуждать вас за то, что вы их задали. ”
Выбор дизайнера
Существует множество веб-сайтов, которые помогают людям находить веб-дизайнеров для работы (и мы поговорим о них через минуту). Но Интернет настолько обширен, что поначалу может быть трудно отделить качественные варианты от… не очень качественных вариантов .
Будет проще, если подготовит список критериев перед началом поиска. Вот на что мы рекомендуем обратить внимание при выборе дизайнеров:
- Достаточно большое портфолио прошлых работ
- Несколько четырех- и / или пятизвездочных отзывов от бывших клиентов
- Предыдущий опыт руководства проектом
Совет эксперта: Маттео Миле, UI-дизайнер
«При приеме на работу дизайнера важно видеть, каковы его навыки управления проектами и какой у них опыт работы в области маркетинга. Поиск дизайнера, который знает правильные процессы, действительно может изменить правила игры.«Маттео также сказал нам, что ничто не может сравниться с проверенной справкой.
«Для меня лучший способ — молва. LinkedIn — отличное место — попробуйте спросить некоторых из своих друзей, знают ли они кого-нибудь, и проверьте их профиль, чтобы узнать, что они сделали и где работали ».
Для тех, кто не разбирается в LinkedIn среди нас, Тарик также предложил Twitter как способ поиска дизайнеров:
«Twitter кажется более демократичным, но это будет зависеть от вашего охвата (насколько ваши сообщения будут показаны вашим сверстники).”
Составление бюджета для дизайнера
Мы хотели бы дать вам простой ценовой диапазон для работы с дизайнером, но будем честны: стоимость может варьироваться от нескольких сотен долларов до десятков тысяч, в зависимости от размер вашего проекта.
Стоимость найма дизайнера: пример из практики
Допустим, вы хотите создать простой веб-сайт для рекламы своего местного бизнеса. Вы хотите добавить на свой веб-сайт пять страниц:
- Домашняя страница с множеством изображений вашего магазина
- Страница «О нас» с оригинальным разделом «познакомьтесь с командой», с фотографиями и биографией
- Контактная страница с форма для отправки по электронной почте и интерактивная карта вашего местоположения
- Страница галереи с изображениями, которые вы можете увеличить, щелкнув по ним
- A Раздел «Что говорят клиенты», где люди могут оставлять свои отзывы
Это не потребует особо тяжелых ресурс, который нужно делать хорошо.Итак, вы ознакомились с несколькими внештатными торговыми площадками (мы поговорим о них позже), и это общий профиль, который вы найдете для работы:
Дизайнер A
Лос-Анджелес, Калифорния
Я буду создайте оригинальный и удобный для мобильных устройств пятистраничный веб-сайт с адаптивным дизайном и загрузите контент за вас.
Стоимость: 40–105 долларов в час
Срок поставки: 5–8 недель
Работа с дизайнером: основные советы
Прежде чем мы перейдем к следующему разделу, мы собрали несколько основных советов, как имейте в виду, выбирая дизайнера и работая с ним, напрямую от клиентов с реальным опытом.
Джейк Ирвинг, Willamette Life Insurance:
Цена — не единственный важный фактор. «Я сравнил цены нескольких разных дизайнерских компаний, но в конечном итоге я принял решение, основываясь на связи, которую я установил с командой. во время первоначального ознакомительного звонка. Я был уверен в том, что они разработали, и знал, что они сделают фантастическую работу ».Ethan Taub, Creditry:
Не бойтесь конструктивной критики «Глубокое знание дизайнерами пути веб-сайта и того, как потребители могут использовать сайт, может быть действительно ценным.И это то, что типичный конструктор веб-сайтов не может вам предложить. Вдобавок к этим знаниям дизайнеры также могут остановить вас, если ваше видение не работает по какой-либо причине. Наличие на борту профессионала всегда поможет готовому продукту стать чище ».И прежде чем мы перейдем к следующему разделу, еще один совет от нас:
Не слишком беспокойтесь о местонахождении
Внештатные дизайнеры могут работать откуда угодно, и вы увидите дизайнеров со всего мира в любой ситуации. внештатный рынок.Не расстраивайтесь из-за часовых поясов или языковых барьеров, если вы найдете дизайнера, работа которого вам нравится — прелесть удаленной работы в том, что ее можно выполнять в любое время, а многие торговые площадки требуют владения общим языком (обычно английским ), чтобы зарегистрироваться. Хотите верьте, хотите нет, но мир внештатного дизайна был удобен для удаленных пользователей даже за год до пандемии COVID-19 в году (если вы помните те дни).
Где я могу найти лучшего веб-дизайнера?
На данный момент мы знаем, что нельзя упускать из виду мощь социальных сетей.
Но есть также множество международных торговых площадок, где обычные люди могут связаться с веб-дизайнерами по поводу проектов. Большинство этих торговых площадок функционируют как порталы вакансий, связывая дизайнеров-фрилансеров с такими же владельцами веб-сайтов, как вы, и позволяют вам принимать меры и осуществлять платежи через саму торговую площадку.
В большинстве случаев вы вводите требования своего проекта (например, «целевая страница» или «5-страничный веб-сайт»), и результаты поиска покажут вам множество различных дизайнеров, их портфолио и их цены.
Не знаете, с чего начать? Мы собрали пять наиболее распространенных торговых площадок, которые обсуждались в наших беседах с дизайнерами, и обобщили их наиболее важные особенности ниже:
| Toptal | Fiverr | Upwork | 99designs | Рейтинговая система | ✘ | ✔ | ✔ | ✔ | ||
|---|---|---|---|---|---|---|---|---|---|---|
| Проверка навыков | ✔ | ✘ | ✔ | ✘ | ✔ | ✔ | ✔ 9027 9027 ✔ Безопасность 9027 ✔ ✔ | |||
| Инструмент регистрации времени | ✔ | ✘ | ✔ | ✘ | ||||||
| Служба поддержки клиентов | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ эти функции ? Мы рады, что вы спросили! Вот краткое изложение:
Узнайте, как прошел процесс приема на работу Томаса Джепсена, генерального директора компании по дизайну домов Passion Plan:
Как насчет того, чтобы искать локально?Торговые площадки фрилансеров, о которых мы говорим выше, представляют собой глобальные сообщества дизайнеров, открытые для любого географического региона. Преимущество этого заключается в том, что вы получаете более широкий выбор талантов и можете позволить себе быть разборчивым. Однако есть и более локализованные агентства веб-дизайна, с которыми вы можете работать, которые часто обслуживают конкретный город или регион. Использование местного агентства дает некоторые преимущества:
В конечном итоге решение о поиске дизайнера глобально или локально зависит от ваших личных предпочтений.Пока вы найдете дизайнера, цены и портфолио которого вас впечатлят, конечный результат не будет сильно отличаться! Если вы хотите попробовать себя в местном агентстве веб-дизайна, мы рекомендуем разместить несколько ориентиров в LinkedIn и посмотреть, какие места в вашем районе настоятельно рекомендуются. Деловые обзоры в Google также являются хорошим способом оценить качество работы местного агентства. Каковы альтернативы найму веб-дизайнера?Если веб-дизайнер не кажется вам стоящим вложений или вы не думаете, что готовы к этому, у вас все равно есть множество вариантов. Конструкторы веб-сайтов — это более удобный, независимый и доступный способ для начинающих создать свой собственный сайт. Как работают конструкторы сайтов?Конструкторы веб-сайтов — это простые инструменты для создания веб-сайтов. Во-первых, вы выберете шаблон веб-сайта (большинство разработчиков веб-сайтов предлагают сотни вариантов шаблонов, которые можно отфильтровать по отраслям), что избавляет от необходимости создавать код веб-сайта с нуля. Затем вы сможете настроить свой шаблон, изменив цвета, шрифты и изображения, а также перетащив различные элементы (например, изображения и текстовые поля) в любое место на странице. Опять же, на любом из этих шагов абсолютно не требуется кодирования — хотя многие разработчики веб-сайтов предлагают вариант для кодирования, если вы хотите, что означает, что они в основном скользят по шкале, когда дело доходит до гибкости дизайна и необходимы технические знания. Пользовательский обзор конструктора веб-сайтов: Дэйв Нильссон, ConvertedClick«Конструкторы веб-сайтов предоставляют больше возможностей для творческого контроля [чем дизайнер]. В общем, конструктор сайтов воплощает ваши мысли в реальность. У вас есть активный контроль над каждой частью веб-сайта. Это обеспечивает соответствие вашего сайта вашему видению и высокую рентабельность. Для меня лучше всего то, что он не требует программирования и позволяет мгновенно приступить к работе ».
Как выбрать конструктор веб-сайтов?Если вы решите пойти по этому пути, есть множество различных конструкторов веб-сайтов, из которых можно выбрать. Если это звучит ошеломляюще, не волнуйтесь: вы попали в нужное место. Наша команда провела часы, тестируя и исследуя множество платформ, и мы составили рейтинг всех лучших разработчиков веб-сайтов, чтобы избавить вас от головной боли, и получили общие пять баллов. Вот краткое изложение трех лучших: Хотите сэкономить еще больше времени?Мы использовали свое исследование, чтобы составить викторины с четырьмя вопросами с по , чтобы выяснить, какой конструктор веб-сайтов лучше всего подходит для ваших нужд. Вы можете проверить наше исследование (буквально), и это займет всего две минуты.Пройдите тестНайм веб-дизайнера: последние мыслиНайм веб-дизайнера не для всех, но — это отличный способ создать профессиональный веб-сайт, не выполняя никакой работы самостоятельно. Вам следует нанять веб-дизайнера, если…
Вам следует использовать конструктор веб-сайтов, если…
Вы сделали Решайтесь? Или у вас есть еще несколько вопросов? В любом случае дайте нам знать, о чем вы думаете, в комментариях — мы хотели бы знать! 3 Программное обеспечение для веб-дизайна, которое легко поможет вам создать отличный веб-сайт«Программное обеспечение для веб-дизайна предоставляет вам великолепно оформленные шаблоны дизайна, которые помогут вам начать работу.Совсем не обязательно быть мастером дизайна ». Посмотрим правде в глаза, создание веб-сайта — это одно. Другое дело — заставить его выглядеть ХОРОШО. Меньше всего вам хочется, чтобы кто-то посмотрел на ваш веб-сайт и сказал: «Хммм, это здорово…» Мы все ЗНАЕМ , что это значит! Вот в чем проблема. Даже если вы справились со всеми техническими проблемами, связанными с созданием веб-сайта, вам все равно нужно сделать так, чтобы он хорошо выглядел. Подумайте о Ferrari или спортивном автомобиле по вашему выбору.Чудо инженерной мысли, которое находится под капотом, было бы намного менее сексуальным, если бы оболочка, находящаяся на нем, выглядела как уродливая квадратная коробка. У машины есть , чтобы хорошо выглядеть, не так ли? Никто не хочет владеть лучшим двигателем, который можно купить за деньги, и быть застигнутым мертвым в квадрате по шоссе. На этом вы не заработаете балла . Выглядит ВАЖНО, и вы это знаете. Просто сохраняю реальность . Итак, как программное обеспечение для веб-дизайна решает эту проблему за вас? Они предоставляют вам хорошую коллекцию профессиональных дизайнерских шаблонов, так что вы можете начать с правильной ноги, так сказать, вместо того, чтобы смотреть на пустой холст, не зная, с чего даже начать. Вот пример того, какой калибр предлагает это программное обеспечение для веб-дизайна.Вы можете просмотреть их библиотеки дизайна, сузить до своей любимой и использовать ее в качестве отправной точки для создания своего веб-сайта. Глядя на белую пустую страницу и не зная, с чего начать, — ужасное чувство, особенно если вы плохо разбираетесь в дизайне. С этим дизайном вы можете создать отличный веб-сайт, не будучи дизайнером рок-звезды. Вместо «хммм, хорошо…., ваши друзья будут говорить: «Ого, как ВЫ это сделали ??» Возможно, вы не дизайнер рок-звезда, но вы наверняка почувствуете себя как один! Взгляните на несколько шаблонов дизайна ведущих программ для веб-дизайна, и вы поймете, что я имею в виду: WixWix предлагает более 500 дизайнов, охватывающих широкий спектр отраслей, так что у вас будет действительно хороший шанс найти что-то для своей отрасли. Их шаблоны поставляются с предварительно заполненным дизайном, поэтому вы можете просто поменять местами свой контент, чтобы очень быстро приступить к работе. Нажмите, чтобы увидеть шаблоны дизайна Wix.Кроме того, их дизайн также соответствует последним тенденциям дизайна. Например, вы можете создавать дизайны с параллаксом на одной странице, вставлять фоновые видеоролики, создавать различные фоновые разделы, и все это, не касаясь каких-либо кодов (просто перетаскивайте) . Вы можете увидеть их в действии здесь. SquarespaceХотя в Squarespace не так много шаблонов, все их дизайны выглядят действительно профессионально и безупречно.Это классический случай, когда качество важнее количества. Ваш веб-сайт будет выглядеть так, как будто вы заплатили кому-то тысячи долларов за индивидуальный дизайн для вас. Щелкните, чтобы увидеть шаблоны дизайна Squarespace WeeblyУ Weebly не так много шаблонов, как у Wix, и их дизайн не так обновлен, как у Squarespace (но они приближаются), но они действительно давно стали способ пополнить свою коллекцию. У них есть несколько довольно хороших, и вы можете ожидать, что в ближайшем будущем появятся еще лучшие. Нажмите, чтобы увидеть шаблоны дизайна Weebly.Как видите, это программное обеспечение предоставляет вам потрясающую коллекцию шаблонов дизайна, поэтому вам не нужно бояться, что ваш веб-сайт будет плохо выглядеть. Если вы еще этого не сделали, нажмите на изображения выше, чтобы убедиться в этом сами! Почему не стоит нанимать дизайнера — вам действительно не нужно нанимать дизайнера, особенно если вы только начинаете. Ознакомьтесь с нашим подробным обсуждением того, почему это лучше для вас, особенно если вы только начинаете.Создайте веб-сайт всего за 1 час с помощью этого простого руководстваКраткое руководство по выбору доменного имениЯ собрал несколько быстрых советов, как придумать действительно хорошее доменное имя для вашего сайта. Назовите 10 ваших ключевых слов Придумайте около 10 ключевых слов или терминов, которые наилучшим образом описывают ваш веб-сайт. Когда у вас их будет много, вы можете начать собирать их, смешивать, добавлять префиксы и суффиксы, чтобы создавать действительно интересные идеи доменных имен. Уникальное доменное имя — лучший выбор! Не покупайте имя, которое можно будет спутать с другим веб-сайтом. Будьте уникальны, иначе это может означать, что ваш сайт рухнет еще до того, как он запустился. Никогда не покупайте домены, которые являются просто версией уже установленного домена во множественном числе, с дефисом или написанием с ошибками. Перейти на доступные домены Dot-Com или локальный домен верхнего уровня В настоящее время нет недостатка в расширениях доменов с доменом.это и это на каждом шагу. Но действительно стоит иметь лишь некоторые из них. Домены Dot-Com считаются наиболее ценными и важными, если вы собираетесь строить бренд. Если вы хотите, чтобы ваш сайт был ориентирован на мировую аудиторию, выберите .com .org или .net в указанном порядке предпочтения. Предпочтительны локальные домены, такие как .co.uk для Великобритании или .es для Испании. Избегайте использования локальных доменов, таких как .uk.com Сделайте так, чтобы люди легко запоминали и находили ваш сайт. Хотя люди, как правило, находят ваш сайт через поиск по бренду в Google, все же важно, чтобы в вашем домене было легко писать / печатать.Если для правильного набора требуется много усилий из-за попыток написания, длины или использования незабываемых слов или звуков, вы, вероятно, попрощались с значительной частью вашего брендового и маркетингового значения. Заставить людей прижиться Сделайте ваше доменное имя ярким и запоминающимся. Молва и известность в поисковых системах зависят от легко запоминающихся доменных имен. Вы же не хотите иметь замечательный веб-сайт, о котором никто не сможет вспомнить, чтобы рассказать о нем своим друзьям, потому что они не могут вспомнить название этого проклятого сайта! Короткие доменные имена имеют большое значение! Short — это здорово! Короткий путь! Его легко печатать и легко запоминать.Это дает возможность использовать больше символов в URL-адресах в результатах поиска и лучше выглядит и подходит для офлайн-маркетинговых материалов. Остерегайтесь нарушения авторских прав Редкая ошибка, которую можно сделать не так часто. Но если это произойдет, это может выбросить из воды большую область и отличную компанию! Убедитесь, что вы не нарушаете чьи-либо авторские права названием своего веб-сайта. Для этого перейдите на сайт copyright.gov и выполните поиск, прежде чем покупать свое имя URL. НЕ ИСПОЛЬЗУЙТЕ… Дефисы или числа Дефисы и числа — отстой! Простой! Это делает действительно трудным дать ваше доменное имя устно и не проходит легко запоминающийся или типовой тест. Другой полезный ресурс: Как зарегистрировать доменное имя лучших регистраторов доменов в 2021 году — хорошее, плохое и уродливое15. NamesiloNamesilio — регистратор, который в последние годы добился определенных успехов.До 2018 года у компании была не лучшая репутация. Веб-сайт был устаревшим с точки зрения дизайна, а пользовательский интерфейс на годы отставал от некоторых конкурентов. Однако все изменилось. Компания была куплена компанией-разработчиком программного обеспечения и претерпела некоторые серьезные изменения. Теперь сайт выглядит элегантно и хорошо продумано. Не только это, но и значительный рост числа. Компания является одним из самых быстрорастущих регистраторов в мире. Он даже победил сильнейших нападающих.Namesilio удалось сделать все это без жесткой маркетинговой тактики, которую используют некоторые из ее конкурентов. Уже одно это является отличным свидетельством услуг и поддержки, которые предоставляет Namesilio. Что в Namesilio так нравится людям? Что ж, одна из самых важных вещей заключается в том, что Namesilio является регистратором доменов и ничего больше. В то время как другие доменные компании превратились в поставщиков полного спектра услуг, Namesilio — это не тот случай. У бренда нет хостинга и множества дополнительных услуг.Таким образом, никаких дополнительных продаж не требуется. Выбрав домен, вы можете сразу же оформить заказ и приступить к его настройке! Namesilio не разочаровывает, когда дело доходит до доступности домена. Многие традиционные и универсальные домены верхнего уровня доступны. Что нам нравится в Namesilio, так это то, что информация о ценах легко доступна. Хотя поисковая система готова помочь вам узнать, что вам доступно, есть также специальная страница для просмотра цен регистрации, продления и трансфера для каждого расширения домена. Если говорить о ценах, у Namesilio одни из самых низких в отрасли. Регистратор даже превосходит такие компании, как Namecheap, который известен очень низкими ценами. Это не все. В Namesilio действует программа скидок для тех, кто покупает домены оптом. Вы можете сэкономить еще больше на и без того низких ценах. Как будто этого было недостаточно, конфиденциальность домена также полностью бесплатна при каждой покупке. Зарегистрировать и настроить все очень просто. После того, как вы выбрали свое доменное имя, вы можете включить или отключить конфиденциальность домена, ввести свою платежную информацию, и все готово.Благодаря интуитивно понятной базе знаний и круглосуточной поддержке Namesilio прекрасно справляется и с обслуживанием клиентов. Namesilio претерпел множество положительных изменений за последние годы и продолжает предлагать отличные услуги. Он готов стать серьезным игроком в этой отрасли. 16. ГандиGandi была основана еще в 1999 году, а в годы Интернета ей около 100 лет. В настоящее время компания предлагает более 350 различных доменных расширений и управляет более чем 1.5 миллионов доменных имен по всему миру. Они хороши тем, что вам не нужно беспокоиться о том, что вам продадут дополнительные услуги, которые вам не нужны. Их бизнес-план состоит в том, чтобы предложить наилучший опыт регистрации доменов по наиболее разумной цене. |