Как создать свой сайт | Статьи по HTML, CSS, JS, PHP, MySQL
Как создать свой сайт – этот вопрос задаёт себе огромное количество людей, недаром он вводится только в одном Yandex примерно 1000 раз в сутки. Не меньше сайтов пытаются ответить на этот вопрос. Я видел много страниц, посвящённых теме создания сайта, его регистрации и раскрутки. Но я за свою практику не встретил ни одного сайта, который объединил бы все эти неразделимые темы воедино. И для восполнения этого пробела и был создан данный сайт. На этом сайте Вы сможете найти массу информации по теме: как создать сайт, как раскрутить свой сайт.
Но прежде, чем Вы будете знакомиться с темой создания и раскрутки сайта, я хочу Вас предупредить о следующем:
1) Многие думают, что создать сайт – это очень просто и быстро. И самое интересное, что в чём-то они правы. Действительно, существует большое количество CMS (систем управления контентом), которые позволяют создать сайт буквально за считанные минуты.
2) Многие думают, что создать сайт – это очень сложно. Опять же – всё относительно. Смотря, какой сайт. Создать сайт на какой-нибудь CMS – очень просто, а вот разработать огромный портал с нуля да ещё и с кучей PHP-скриптов – это дело весьма сложное.
И те, и другие в чём-то правы, а в чём-то нет. Но я хочу, чтобы Вы усвоили: создание сайта – это дело, которое способен освоить практически любой человек, даже школьник, но чтобы стать профессионалом — придётся много работать. И данный портал поможет Вам освоить данную науку, причём Вы узнаете о том, как создать сложный сайт с использованием PHP и MySQL и, быть может, с использованием XML, и как создать простой сайт с использованием CMS. А после создания Вы сможете разместить свой сайт в Интернете, а после уже узнаете, как раскрутить сайт и сможете вывести свой сайт в TOP Yandex.
А теперь об этом портале. Если Вы хотите создать свой собственный сайт, то тогда Вам необходимо изучить следующие разделы:
1) HTML. Это язык, который является основой любого сайта, поэтому его просто необходимо знать.
2) CSS. Язык, без которого практически немыслим дизайн сайта.
3) JavaScript. Это язык, позволяющий писать различные скрипты, например, проверка введённых данных в форму, делать выпадающие меню, делать красивый и динамический сайт.
4) PHP. Этот язык является самым популярным по программированию Web-серверов. В частности, можно писать скрипты авторизации и регистрации пользователей, принимать и обрабатывать данные из формы, реализовывать поиск по сайту, делать собственные движки, другими словами, примеров использования PHP – бесчисленное множество.
5) MySQL. Данное программное обеспечение позволяет работать с базами данных, используя язык запросов SQL. MySQL — необходимая вещь для создания серьёзных сайтов.
6) XML. Самая сложная часть и, если честно, не имеющая прямого отношения к созданию сайтов. Этот язык предназначен для реализации достаточно сложных корпоративных сетей. Но язык является очень полезным, ведь его область применения очень велика. И если Вы планируете стать серьёзным программистом, то XML Вы обязаны знать, хотя бы на начальном уровне.
Собственно, всё. Освоив все разделы, Вы сможете создать свой сайт.Если Вы хотите создать сайт быстро, то Вам необходимо и достаточно освоить всего один раздел: Joomla.
Joomla — это одна из самых популярных систем управления контентом. В этом разделе Вы найдёте всю необходимую информацию для создания сайта на Joomla.
После создания сайта необходимо разместить его в Интернете. Для этого имеется раздел: Регистрация сайта. В этом разделе имеется вся информация о том, как разместить сайт в Интернете, где его разместить, как это сделать бесплатно и что лучше: разместить сайт бесплатно или за деньги?
Наконец, после размещения стоит задуматься над вопросом: как раскрутить сайт.
А теперь можете смело приступать к изучению материалов на сайте, которых вполне достаточно для создания практически любого сайта.
Как создать плагин Coda, который создает новый сайт?
Я использую коду для веб-разработки. Я часто создаю новые сайты в своей папке ~/Sites . Я всегда ввожу в коду одну и ту же информацию, за исключением названия сайта и каталога, в котором он хранится. Можно ли создать плагин (либо в Cocoa, либо в ShellScript), который автоматизирует это (так что мне не нужно вводить все FTP и т. д. снова и снова)?
Заранее спасибо.
Поделиться Источник Unknown 24 ноября 2009 в 15:04
2 ответа
- Использование функции предварительного просмотра Coda 2 (или Coda, если уж на то пошло) с CakePHP
Я использую Coda 2 и MAMP Pro. Многие сайты, которые я построил, отлично работают с этой парой, и когда она работает, она работает. Позволяя мне указать конкретный сайт URL, а затем сообщить коде, что это такое URL, функция предварительного просмотра работает фантастически. Пока я не начал…
- NSLog с PlugIn разработкой для Coda
Я только начал и пытаюсь писать плагины для Coda. Теперь я ни за что на свете не могу понять, как и где NSLog выводится для отладки. Когда плагин загружается Coda, он работает нормально. Поэтому мой вопрос таков: 1) для быстрого и грязного, должен ли я использовать NSLog w/ плагин приложения? 2).

1
Один простой способ сделать это: просто создайте универсальный сайт с тем, что вы обычно вводите. Затем , когда вы хотите создать новый сайт, щелкните правой кнопкой мыши на общем сайте и скажите » дублировать«. Нет никакого сценария shell, который вы можете написать для этого процесса, потому что вам понадобится доступ к внутренней работе Кода.
@Joshua Я думаю, что Конинг говорит о процессе создания ‘Site’ в самой Коде, который выглядит следующим образом: http://andrewcerniglia.com/blogImages/77437/Coda_addSiteFTP.jpg
Поделиться Vlad the Impala 25 ноября 2009 в 02:32
Поделиться Joshua Nozzi 24 ноября 2009 в 17:00
Похожие вопросы:
Не удается клонировать мой проект gitlab в coda 2 на mac с помощью https
Я установил коду 2 версии 2. 0.12 на свой MacBook. Я также установил GIT и зарегистрировал путь в Coda 2 preference Git Tool path. Когда я добавляю новый сайт в Coda 2, я пытаюсь клонировать его из…
0.12 на свой MacBook. Я также установил GIT и зарегистрировал путь в Coda 2 preference Git Tool path. Когда я добавляю новый сайт в Coda 2, я пытаюсь клонировать его из…
Sharepoint 2010-найдите новый сайт, который еще не был зарегистрирован
Если пользователь создает новый сайт и просто сохраняет его, не проверяя, где он находится? Я хочу проверить, что произойдет, если администратор фермы попытается опубликовать сайт, который не…
Как создать сервер, который создает новый поток для каждого клиента?
Мне нужно создать сервер, который создает новый поток для каждого клиента, пытающегося подключиться к серверу. Новый поток, созданный для каждого клиента, управляет клиентом, а серверный процесс…
Использование функции предварительного просмотра Coda 2 (или Coda, если уж на то пошло) с CakePHP
Я использую Coda 2 и MAMP Pro. Многие сайты, которые я построил, отлично работают с этой парой, и когда она работает, она работает.
NSLog с PlugIn разработкой для Coda
Я только начал и пытаюсь писать плагины для Coda. Теперь я ни за что на свете не могу понять, как и где NSLog выводится для отладки. Когда плагин загружается Coda, он работает нормально. Поэтому мой…
Не могу получить доступ к приложению Coda из командной строки
У меня возникли проблемы с доступом к коде из командной строки. Я установил плагин command-line coda, проверил, что моя установка находится в правильном месте, и все же я все еще могу получить…
Coda-Плагин? Трековые Дивы
Кто-нибудь знает, есть ли плагин для Coda, который покажет, где начинается и заканчивается Div? Я считаю, что TextMate имеет эту особенность… Решение: Установите TEA для плагина Coda Тогда делать:…
Как удалить Плагины Coda?
Я установил плагин coda и хочу удалить его, но не знаю, как это сделать?
Как создать новый сайт с помощью ofbiz?
Я ofbiz. Tell меня новый, Как создать сайт, используя ofbiz для получения некоторых входных данных от пользователя и вывода сообщения. Спасибо & С Уважением, Sivakumar.J
Tell меня новый, Как создать сайт, используя ofbiz для получения некоторых входных данных от пользователя и вывода сообщения. Спасибо & С Уважением, Sivakumar.J
Создать короткую ссылку на дочерний сайт
Можно ли создать ссылку, которая создает новый дочерний сайт с моим пользовательским шаблоном? Предполагается, что это не Ссылка на страницу, где вы можете создать новый дочерний сайт, а ссылка,…
Как создать сайт бесплатно с помощью конструктора сайтов (2021)
Итак, вы решили, что хотите создать бесплатный веб-сайт, но какая-то часть вас думает, «Мне действительно нужен сайт?» или, возможно, вы думаете, что это будет слишком технический, трудоемкий и дорогой. Тогда эта статья для вас. Потому что вот мой список Лучшие бесплатные веб-сайты ders что позволит вам создать сайт бесплатно.
На самом деле не нужно беспокоиться о том, чтобы ваш первый веб-сайт работал и работал в Интернете. Особенно, когда вы можете создать сайт бесплатно.
- Лучший в целом: Wix, Самый простой инструмент для создания потрясающего сайта как можно быстрее, и сайт, который быстро загружается и оптимизирован для поисковых систем, но на бесплатных планах отображаются объявления.
- Занявший второе место: Site123. Создайте потрясающий профессиональный сайт, который не требует навыков веб-дизайна или программирования, но не поддерживает функцию перетаскивания.
- Лучшее значение: Google Мой бизнес. Базовый веб-дизайн и ограниченные возможности, но это абсолютно бесплатно и идеально подходит для малых предприятий, которым не нужно много контента на своем сайте.
- Лучший платный вариант: Squarespace. Неоспоримым лучший и простой в использовании перетаскивания визуальный конструктор сайтов. Однако Squarespace не предлагает никаких бесплатных планов (но вы можете сэкономить 10% на своей первой подписке, используя код PARTNER10)
Но как сделать профессиональный сайт, не заплатив ни копейки? Используя бесплатный инструмент для создания сайтов. Конечно.
Конечно.
Сегодняшние инструменты для создания веб-сайтов: очень проста в использовании и вам не нужно знать код HTML, Они очень удобны в использовании перетащить Функциональность WYSIWYG редактирование текста (как Microsoft Word).
Что вы узнаете в этом посте:- Как создать бесплатный сайт с помощью веб-конструктора.
- Узнайте, какой лучший бесплатный конструктор сайтов?
- Список бесплатных разработчиков сайтов; особенности, плюсы и минусы.
- Действительно ли бесплатные конструкторы сайтов бесплатны?
- Зачем вам нужен сайт.
Теперь давайте посмотрим на лучшие конструкторы веб-сайтов, которые позволяют создавать веб-сайты бесплатно.
Лучшие конструкторы сайтов, которые позволяют вам создать сайт бесплатно
1. Wix
- Cайт: www.wix.com
- Бесплатный план: Да
- Платный план: Да от $ 5 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный веб-дизайн: Да
- Перетащите: Да
Wix легко один из самый известный из всех бесплатных конструкторов перетаскивания сайтов и это, вероятно, потому что они использовали некоторых крупных голливудских кинозвезд, чтобы сказать вам, насколько они хороши.
В настоящее время Wix управляет миллионами веб-сайтов и онлайн-магазинов 110, так что один должен сказать вам кое-что. Регистрация в Wix очень проста, и вы должны начать работу примерно через 2 минут.
После регистрации вам будет предложено несколько отраслевых шаблонов на выбор, и это, вероятно, одна из их сильных сторон — профессиональный внешний вид шаблонов. Будь вы фотограф или пекарь, найдется что-то на любой вкус.
На этом этапе важно отметить, что бесплатные шаблоны могут вас не впечатлить, и именно здесь вам, возможно, придется подумать о платном обновлении. Еще одна вещь, которую хорошо делает Wix — это то, что все их сайты полностью адаптивны.
Это означает, что веб-сайт автоматически адаптируется к тому устройству, на котором он просматривается, так что это может быть мобильный телефон или планшет. Это очень сильная функция, так как это требование Google, и количество мобильных пользователей растет из года в год.
Платные опционы начинаются чуть более $ 10 и может доходить до 25 долларов в месяц. Платные планы включают в себя, подключить пользовательское доменное имя, удалить рекламу, увеличить объем хранилища, VIP-поддержку и запуск почтовых кампаний.
Платные планы включают в себя, подключить пользовательское доменное имя, удалить рекламу, увеличить объем хранилища, VIP-поддержку и запуск почтовых кампаний.
Каковы плюсы и минусы использования Wix?
Wix Pros
Простота в использовании
Профессиональные шаблоны
Полностью реагировать
Крупнейший на рынке конструктор сайтов
Предоставляет полный рабочий сайт бесплатно
Огромный рынок приложений wix
Хорошая безопасность
Wix Минусы
Реклама может быть навязчивой
Бесплатные шаблоны выглядят немного устаревшими
Основной план не удаляет рекламу
Данные не могут быть экспортированы
Вы не можете открыть интернет-магазин на бесплатном плане
Заключение
Wix сайт-конструктор поставляется с множеством функций, которые помогут вам создать сайт
Бесплатная версия Wix позволяет вам создать красивый сайт бесплатно на поддомене Wix
Всего от 5 долларов в месяц вы можете избавиться от рекламы и получить собственное доменное имя
Создать сайт бесплатно с Wix
100% бесплатно
2.
 Weebly
Weebly- Cайт: www.weebly.com
- Бесплатный план: Да
- Платный план: Да от $ 8 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный веб-дизайн: Да
- Перетащите: Да
Weebly был в течение очень долгого времени, и это очень популярный вариант, если вы хотите только бесплатно без намерения использовать какие-либо обновления. В настоящее время Weebly размещает около миллиона веб-сайтов 40.
Когда вы впервые начинаете с Weebly, вы сразу же замечаете, как все просто. Перетаскивание очень интуитивно понятный и удобный. Бесплатный конструктор сайтов Weebly — отличный вариант для новичков. Столбцы можно перемещать и изменять их размер вместе с большинством других элементов.
Еще одна замечательная вещь, которая мне действительно нравится в Weebly, это то, что когда вы редактируете один элемент, остальные исчезают, это действительно аккуратно и отличный способ ограничить отвлечения.
Тарифный план очень прост, и при базовой опции $ 8 реклама будет удалена. На моем тесте с Weebly я создал веб-сайт на 100, с которым он очень хорошо справился. Используя Wix, я не был бы настолько уверен в создании больших сайтов. Если вы или кто-то из вашей команды опытный и знаете код, Weebly легко позволяет вам редактировать код. Это отличная новость для продвинутых пользователей.
Существует также приложение, где вы даже можете интегрировать встречи на вашем сайте. Как и Wix, Weebly предлагает очень широкий спектр профессиональных тем, и я считаю, что это очень полный пакет, с хорошим соотношением цены и качества, если вы выбираете обновления.
Как упоминалось ранее базовый план начинается с $ 8, профессионал в $ 12 и бизнес в $ 25. Для бесплатного плана вы будете находиться на поддомене Weebly, и в нижней части вашего сайта будет размещено небольшое объявление.
Каковы плюсы и минусы использования Weebly?
Weebly Pros
Ненавязчивая реклама
Упрощенная оценка
Очень дружелюбный новичок
Профессиональные темы
HTML кодирование может быть использовано
Полностью реагировать
Хорошая платформа электронной коммерции
Weebly Минусы
Невозможно полностью настроить цвета темы
Перемещение вашего сайта может быть затруднено
Нет сайта для резервного копирования
Вы не можете открыть интернет-магазин на бесплатном плане
Заключение
Weebly — один из самых простых в использовании конструкторов сайтов.
Вы можете держать свой бесплатный аккаунт так долго, как пожелаете
Создать бесплатный сайт с Weebly
100% бесплатно
3. Site123
- Cайт: www.site123.com
- Бесплатный план: Да
- Платный план: Да от $ 9.80 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Нет
Site123 предназначен для тех, кто хочет быстро начать работу и отлично подходит для владельцев бизнеса, которые хотят создавать сайты электронной коммерции, блоги и целевые страницы.
Что отличает Site123 в том, что он полностью избавляется от перетаскивания здания которые используют большинство других разработчиков сайтов. Для некоторых это будет либо фантастика, либо шаг назад.
Для некоторых это будет либо фантастика, либо шаг назад.
Для начала вы можете выбрать тему и несколько вариантов веб-дизайна. Хотя темы не самые захватывающие, вы получаете гораздо больше возможностей для настройки, чем другие разработчики сайтов. Затем вы можете загрузить контент, и сайт будет создан для вас. Как и у всех разработчиков сайтов, бесплатный вариант ограничен, особенно в сфере электронной коммерции.
Премиум-план начинается с $ 9.80 в месяц и поставляется с бесплатным доменом на год 1 (или вы можете использовать свой собственный домен) и удаляет брендинг SITE123. Каковы плюсы и минусы использования Site123?
Сайт 123 Плюсы
Многоязычные сайты
Профессионально выглядящие сайты электронной коммерции
SEO дружественные сайты
Полная поддержка сайта
Легко использовать
Сайт 123 Минусы
Нет перетаскивания
Запутанная структура цен
Нет доступа к коду сайта
Вы не можете опубликовать интернет-магазин на бесплатном плане
Заключение
Начинающий дружественный конструктор сайтов
Нет перетаскивания, вместо этого все элементы сайта уже сделаны
Бесплатный аккаунт на Site123 довольно ограничен
Создайте бесплатный сайт с Site123
Это 100% бесплатно
4.
 Зиро
Зиро- Cайт: www.zyro.com
- Бесплатный план: Бесплатная 30-дневная гарантия возврата денег
- Платный план: Да от $ 2.90 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Zyro конструктор сайтов, простое решение для ваших проектов веб-строительства. Будучи относительно новичком в этом бизнесе, Zyro уже зарекомендовал себя как инновационный и простой способ относительно легко создать великолепный веб-сайт.
Это платформа для создания веб-сайтов, которая предлагает своим пользователям простой и понятный интерфейс, а также предоставляет простые в использовании инструменты как для настройки, так и для дизайна вашего бизнеса или личного веб-сайта.
Навыки программирования и проектирования не требуются, строитель сделает всю тяжелую работу за вас. Zyro предлагает инструменты на основе AI, от создания контента до прогнозирования поведения посетителей вашего сайта. Это очень очевидно с самого начала, когда вы открываете платформу — все представлено чисто и понятно.
Zyro предлагает инструменты на основе AI, от создания контента до прогнозирования поведения посетителей вашего сайта. Это очень очевидно с самого начала, когда вы открываете платформу — все представлено чисто и понятно.
Начать работу с конструктором сайтов Zyro очень просто. Сначала выберите тему из их огромной библиотеки шаблонов и выберите ту, которая выделяется вам больше всего. Затем вы можете настроить все, от изображений, текста и других элементов веб-сайта, а также можете использовать инструменты AI Zyro для создания дизайна, контента и кнопок с призывом к действию.
Вы также получите бесплатный сертификат SSL и возможность выбирать из более чем миллиона стоковых фотографий из Unsplash прямо в конструкторе. Если у вас когда-нибудь возникнут проблемы, их круглосуточная служба поддержки клиентов будет готова ответить на любой ваш вопрос.
Однако есть варианты обновления вашей учетной записи, чтобы получить больше места для хранения и возможность подключить собственный домен. Доступны два варианта — Basic план, Развязали plan, Ecommerce и Ecommerce Plus, которые, среди прочего, разблокируют функции интеграции пикселей Google Analytics и Facebook. Увидеть Тарифные планы Zyro Больше подробностей.
Доступны два варианта — Basic план, Развязали plan, Ecommerce и Ecommerce Plus, которые, среди прочего, разблокируют функции интеграции пикселей Google Analytics и Facebook. Увидеть Тарифные планы Zyro Больше подробностей.
Каковы плюсы и минусы использования Zyro?
Zyro Pros
Простой в использовании и интуитивно понятный пользовательский интерфейс, позволяющий создать сайт за несколько часов
SEO-дружественные шаблоны и дизайн, обеспечивающие более быструю скорость загрузки сайта по сравнению с другими разработчиками сайтов
Маркетинговые функции, основанные на искусственном интеллекте, такие как Logo Builder, Slogan Generator и Business Name Generator
Инструменты AI Writer и AI Heatmap для дальнейшей оптимизации контента
Круглосуточная поддержка клиентов и гарантия бесперебойной работы 24%
Интеграция электронной почты Titan, отправка информационных бюллетеней и автоматических электронных писем
Zyro Минусы
Автор контента AI в настоящее время лучше всего работает только на английском языке.
По сравнению с конкурентами, некоторые функции довольно простые и ограниченные.
Заключение
Интуитивно понятные и простые в использовании инструменты, опции для тех, кто только начинает работать, или для веб-мастеров, которым требуется обновление с предыдущей платформы.
Возможно, ему не хватает некоторых инструментов, которые есть у других конкурентов, но команда Zyro постоянно работает над новыми улучшениями и выпусками функций.
Начните работу с Zyro бесплатно
получите скидку 10% на все планы
5. Поразительно
- Cайт: www.strikingly.com
- Бесплатный план: Да
- Платный план: Да от $ 8 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
В отличие от Wix и Weebly, скорее всего, вы никогда не слышали о Поразительно, Поразительно, что главное преимущество продажи смелые, красивые современные одностраничные сайты, Это связано с тем, что основным преимуществом и особенностью Strikingly являются одностраничные веб-сайты.
Одностраничный веб-сайт — это сайт, на котором пользователь будет прокручивать различные разделы по мере того, как они попадают на домашнюю страницу, тип дизайна, который становится очень популярным в наши дни.
Поскольку основной функцией являются одностраничные сайты, поразительно можно убрать множество инструментов и кнопок, которые требуются другим создателям сайтов. Это, конечно, делает его очень удобным для пользователя.
Есть несколько хороших вариантов для шаблонов, хотя и не полностью наравне с Wix или Weebly. То, что он делает хорошо, чтобы восполнить это, представляет вам шаблоны, которые совершенно хороши, чтобы выйти прямо из ворот. Существует не так много поворотов, которые нужно сделать.
Чтобы создать свой сайт, вы просто переместите нужные разделы слева направо. Вы также можете добавлять приложения, хотя, опять же, предложение не на том же уровне, что и у других разработчиков сайтов.
В связи с этим поразительно, что бесплатный выбор ограничен в том, что вы можете делать. Говоря, что обновляет с $ 8 до $ 16 обеспечить серьезное соотношение цены и качества. Пользователи также могут стать профессионалами в течение года бесплатно, просто связав профиль LinkedIn и синхронизировав некоторые контакты. Это сэкономит вам $ 16.
Говоря, что обновляет с $ 8 до $ 16 обеспечить серьезное соотношение цены и качества. Пользователи также могут стать профессионалами в течение года бесплатно, просто связав профиль LinkedIn и синхронизировав некоторые контакты. Это сэкономит вам $ 16.
Каковы плюсы и минусы использования Strikingly?
Поразительно плюсы
Профессионально выглядящие сайты из коробки
Оптимизированные для мобильных устройств темы
Большое значение для денег
Требуется нулевой код или навыки проектирования
Программа щедрых наград
Поразительно минусы
Бесплатный вариант немного ограничен
Небольшое количество тем, которые вы можете использовать
Бесплатные планы не позволяют создать интернет-магазин
Заключение
Один из лучших одностраничных разработчиков сайтов
Идеальный выбор, если вы хотите создать онлайн-портфолио, визитную карточку или сайт интернет-магазина из одного продукта.
Вы можете сохранить бесплатный план навсегда
Создать сайт бесплатно с поразительно
100% бесплатно
6. Ucraft
- Cайт: www.ucraft.com
- Бесплатный план: Да
- Платный план: Да от $ 6 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Была основана Ucraft конструктор сайтов на основе блоков, Вы кладете блоки друг на друга, и в итоге у вас будет полноценный веб-сайт.
Хотя есть только блоки 35, которых не так много, чтобы выделить ваш сайт, они полностью настраиваемы. Каждый блок содержит элементы, которые вы можете добавлять или удалять, и именно здесь вы можете проявить творческий подход. Вы даже можете создавать свои собственные блоки с нуля.
Вы даже можете создавать свои собственные блоки с нуля.
Что касается электронной коммерции, это одна из самых сильных сторон Ucraft, поскольку она имеет собственный движок электронной коммерции. Хотя, если вы хотите начать работу как можно быстрее, Ucraft может не подойти вам.
Премиум-планы Ucraft начинаются с $ 6 в месяц удаляет водяной знак Ucraft. Каковы плюсы и минусы использования Ucraft?
Ucraft Плюсы
Настраиваемый конструктор сайтов
Сильные функции электронной коммерции
Отличная поддержка клиентов через чат
Ucraft Минусы
Нет резервных копий сайта
Не могу отменить ваши правки
Бесплатный план не позволяет вам создавать интернет-магазин
Не подходит для более крупных и сложных сайтов
Заключение
Простой и простой интерфейс
Хорошо продуманные и хорошо сконструированные шаблоны
Встроенная платформа электронной коммерции, чтобы начать продавать онлайн
Создать сайт с Ucraft
Бесплатно
7.
 спускаемый аппарат
спускаемый аппарат- Cайт: www.landerapp.com
- Бесплатный план: Да (но только для дней 14)
- Платный план: Да от $ 16 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Спускаемый аппарат является полнофункциональным конструктором целевой страницы. Если вы не знакомы с концепцией целевых страниц или не уверены, нужна ли она вам, это очень простые одностраничные сайты, предназначенные для захвата потенциальных клиентов или для того, чтобы убедить посетителя принять меры.
Целевые страницы по самой своей природе будут иметь намного меньше контента, чем обычный веб-сайт, при этом на некоторых из них будет отображаться только один призыв к действию.
Ландер делает Здание посадка страницы невероятно просты с удобным интерфейсом. Вы можете интегрировать платежные шлюзы и выполнять сплит-тестирование A / B, что является важной функцией для любого компоновщик целевой страницы. Также предлагается аналитика и полное отслеживание.
Вы можете интегрировать платежные шлюзы и выполнять сплит-тестирование A / B, что является важной функцией для любого компоновщик целевой страницы. Также предлагается аналитика и полное отслеживание.
Одна интересная функция — динамический текст. Это позволяет автоматически вставлять поисковый запрос пользователя на целевую страницу в рамках кампании с оплатой за клик.
Хотя существует 14-дневная бесплатная пробная версия, Lander может стать очень дорогим, поскольку планы основаны на количестве посетителей, которые получает ваша целевая страница. Лендера базовый план начинается с $ 16 в месяц, Каковы плюсы и минусы использования Lander?
Lander Pros
Сплит тестирование
Высококонвертируемые шаблоны
Легко использовать
Встроенная система отчетности
Мобильные мобильные шаблоны
Интеграция с фан-страницей Facebook
Lander Минусы
Бесплатный вариант только для дней 14
Дорогие планы
Бесплатный план не позволяет вам создавать интернет-магазин
Заключение
100 + готовые шаблоны целевых страниц
Простой в использовании визуальный редактор упрощает создание целевой страницы
Встроенные возможности раздельного тестирования и система отчетности
Создать сайт бесплатно с Lander
Попробуй это сейчас!
8.
 Jimdo
Jimdo- Cайт: www.jimdo.com
- Бесплатный план: Да
- Платный план: Да от $ 6 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Jimdo в основном нацелен на тех, кто в основном хочет построить интернет-магазины, и их главная идея — это легкость каждого шага. В настоящее время существует около 20 миллионов сайтов Jimdo, из которых около 200,000 XNUMX интернет-магазины.
С Джимдо вы можете быть запуск и продажа продуктов в течение нескольких минут, Где вещи могут быть улучшены, это шаблоны. Хотя их много, нужна некоторая гибкость.
Ценообразование почти подходит для разработчика веб-сайтов электронной коммерции, хотя я бы сказал, что если вы не собираетесь использовать функции электронной коммерции, будет рекомендован другой конструктор веб-сайтов с более дешевыми планами. Начать ценообразование от бесплатного до $ 6 до $ 17, Каковы плюсы и минусы использования Jimdo?
Начать ценообразование от бесплатного до $ 6 до $ 17, Каковы плюсы и минусы использования Jimdo?
Джимдо Плюсы
Самый быстрый способ запустить интернет-магазин
Очень доступные цены
Доступ к коду
Сильные элементы SEO
Jimdo Cons
Шаблоны чувствуют себя немного устаревшими
Платежная система не может быть лучшей для продавцов в США
Бесплатный план не позволяет вам создавать интернет-магазин
Заключение
Обещает, что ваш сайт будет запущен и запущен за 3 минут
Настройте свой дизайн и отредактируйте ваш сайт в любое время без необходимости кодирования
Создать сайт бесплатно с Jimdo
Совершенно бесплатно
9.
 Carrd
Carrd- Cайт: www.carrd.co
- Бесплатный план: Да
- Платный план: Да от $ 19 в год
- Электронная коммерция готова: Нет
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Carrd является относительно новым конструктором веб-сайтов, только что запущенным в 2016. Это также еще один одностраничный конструктор, такой же, как Ucraft, и если вы хотите, самый простой и легкий конструктор сайтовКаррд, вероятно, будет тем.
В целом существуют шаблоны 54, из которых 14 предназначены только для профессиональных пользователей. Шаблоны сгруппированы не по отраслям, а по типу, как в портфолио, целевой странице и профиле. В целом шаблоны выглядят очень гладкими и вдохновляющими.
Вы соединяете свой сайт, используя элементы, и все выглядит очень естественно. Некоторые элементы включают таймеры, формы и галереи.
Как обычно, бесплатный вариант ограничит вас субдоменом, но если Carrd действительно выделяется платными обновлениями, вы можете стать профессионалом всего за 19 в год.
Carrd Pro это всего $ 19 / год и позволяет использовать собственные доменные имена и удаляет брендинг. Каковы плюсы и минусы использования Carrd?
Carrd Pros
Очень удобный и простой в использовании
Чрезвычайно дешевые обновления
Профессионально выглядящие сайты
54 адаптивные шаблоны на выбор
Каррд Минусы
Новое на рынке
Только поддержка по электронной почте
Ограничено одностраничными сайтами
Вы не можете создать интернет-магазин
Заключение
Создавайте бесплатные, полностью адаптивные одностраничные сайты практически для всего
100% бесплатно, а про план всего $ 19 в год
Создайте бесплатный сайт с Carrd
Прямо сейчас
10.
 Zoho Sites
Zoho Sites- Cайт: www.zoho.com/sites
- Бесплатный план: Да
- Платный план: Да от $ 5 в месяц
- Электронная коммерция готова: Нет
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Да, у него есть немного крутого названия, но каково это, как создатель веб-сайта? В целом Zoho очень грамотный конструктор сайтов. Начало работы довольно быстрое, и вы начинаете с обычного перетаскивания элементов.
При использовании перетаскивания вместе с настройкой сайта, весь опыт не был таким же отточенным, как у других бесплатных разработчиков сайтов.
Существует большой выбор тем, из которых некоторые выглядят очень профессионально, в то время как другие выглядят так, будто они из 1980. Хотя они предлагают шаблоны 97, не все из них отзывчивы.
Поскольку Zoho является довольно крупной программной корпорацией, предоставляющей SaaS и CRM, некоторые функции сайта, такие как построитель форм, являются выдающимися. Цены на ZoHo начинается от бесплатной до $ 5, $ 10 и $ 15 ежемесячно, Ежемесячный план предоставляет план электронной коммерции, однако он очень ограничен, поскольку вы можете предлагать только продукты 25 для продажи.
Цены на ZoHo начинается от бесплатной до $ 5, $ 10 и $ 15 ежемесячно, Ежемесячный план предоставляет план электронной коммерции, однако он очень ограничен, поскольку вы можете предлагать только продукты 25 для продажи.
Каковы плюсы и минусы использования сайтов Zoho?
Zoho Сайты Плюсы
Впечатляющий набор функций
HTML и CSS доступ
Встроенные инструменты SEO и статистика трафика
Zoho Сайты Минусы
Не все темы полностью адаптированы для мобильных устройств.
Некоторые темы устарели
Мобильный редактор может чувствовать себя немного неловко
Вы не можете создать интернет-магазин
Заключение
Базовый бесплатный инструмент для создания веб-сайтов с бесплатным веб-хостингом, который выполняет свою работу
Переключайтесь между шаблонами в любое время без потери контента
Создать бесплатный сайт с сайтами Zoho
Узнать больше
11.
 Google Мой бизнес
Google Мой бизнес- Cайт: www.google.com/business/how-it-works/website/
- Бесплатный план: Да
- Платный план: Нет
- Электронная коммерция готова: Нет
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Как я могу создать свой собственный сайт в Google бесплатно? Google My Business — это ответ.
Google Мой бизнес это бесплатный конструктор веб-сайтов, который позволяет бесплатно создать простой веб-сайт за считанные минуты. Конструктор веб-сайтов Google полностью бесплатен, а создаваемый вами сайт легко создавать и редактировать как с настольного компьютера, так и с мобильного телефона.
Вам не обязательно иметь физическую витрину, чтобы построить свой сайт с Google Мой бизнес, если у вас есть сфера услуг или домашний бизнес с адресом или без него, вы можете указать свои данные для отображения в Google.
Каковы преимущества и недостатки использования конструктора сайтов Google My Business для создания бесплатного сайта в Google?
Google My Business Pros
Бесплатный веб-хостинг, и вы можете подключить собственное доменное имя
Без рекламы или брендинга
Адаптивные шаблоны
AdWords Express готов привлечь трафик
Google My Business Минусы
Ограниченные возможности, не идеальные для больших или более сложных сайтов
Основные шаблоны и дизайны
Вы не можете открыть интернет-магазин
Заключение
Идеально подходит для малых предприятий, которым не нужно много контента на своем сайте
Свободный от рекламы или брендинга, и вы можете использовать собственное бесплатное доменное имя
Является ли 100% бесплатный конструктор сайтов от Google My Business?
Создать сайт бесплатно с Google My Business
Это совершенно бесплатно!
12.
 SiteW
SiteWSiteW это конструктор веб-сайтов, о котором вы, вероятно, не слышали. Это не значит, что вы должны игнорировать это. Хотя он относительно неизвестен в США, он очень популярен в Европе, потому что более миллиона веб-сайтов используют SiteW.
Это супер простой в использовании и мощный перетаскивание конструктор с мобильными оптимизированными шаблонами, построенными на HTML5. SiteW предлагает отличные многоязычные функции, так как он поставляется с языковыми опциями (и поддержкой) для французского, немецкого, испанского и английского языков.
Премиум-планы варьируются от От $ 9.33 до $ 26.66 в месяци обновление удалит рекламу SiteW, даст вам больше места и неограниченное количество страниц, SEO и аналитику, и вы сможете использовать собственное доменное имя. Каковы плюсы и минусы использования SiteW?
SiteW Pros
Бесплатно использовать конструктор сайтов
Многоязычные (французский, испанский, немецкий) варианты
Очень удобный конструктор сайтов
SiteW Минусы
Бесплатный план лучше всего подходит для создания небольших и статичных сайтов
Мощные функции, такие как блоггинг и электронная коммерция, поставляются только с премиальными планами
Заключение
Простой в использовании конструктор сайтов, который позволяет легко создать потрясающий сайт
Легко зарегистрироваться, и вам понадобится всего несколько минут, чтобы научиться пользоваться SiteW
Создать бесплатный сайт с SiteW
Да это бесплатно
Являются ли эти веб-сайты действительно бесплатными?
На одном из основных пунктов поста в блоге. Могу ли я действительно создать сайт бесплатно? Ну да, Это работает так. Технически да, вы можете создать бесплатный сайт, но на сайте будут ограничения.
Могу ли я действительно создать сайт бесплатно? Ну да, Это работает так. Технически да, вы можете создать бесплатный сайт, но на сайте будут ограничения.
Некоторые ограничения веб-сайта, с которыми вы можете столкнуться, если выберете вариант «Только бесплатный», на вашем сайте будет реклама или брендинг, Чтобы ваш сайт выглядел более профессионально, вам, как правило, придется платить за некоторые обновления, чтобы удалить рекламу или брендинг.
Пример рекламы и брендинга на WixКроме того, для бесплатного варианта вам обычно придется использовать субдомен, а не собственные доменные имена. Например, на Weebly доменное имя вашего бесплатного веб-сайта будет weebly.com/MikesGarage вместо того, чтобы использовать собственное доменное имя, как MikesGarage.com, Другими словами, вам нужно будет получить премиальный план, чтобы иметь возможность использовать собственное доменное имя.
- Ваше доменное имя на бесплатном плане сайта: https://mikesgarage.
 jimdo.com or https://www.jimdo.com/mikesgarage
jimdo.com or https://www.jimdo.com/mikesgarage - Ваше доменное имя на премиум-плане: https://www.mikesgarage.com (некоторые строители даже дают бесплатный домен на один год)
Кроме того, вы обычно будете ограничены с точки зрения количество страниц что вы можете добавить на свой сайт, а также любой строитель электронной коммерции варианты будут основными.
Короче говоря, «ты получаешь то, за что платишь» Здесь звучит правдоподобно, и если вы серьезно относитесь к своему сайту и бизнесу, некоторые из премиальных обновлений вполне могут стоить дополнительных затрат. Существует не так много предприятий, которые можно создать всего за несколько долларов в месяц.
С другой стороны, использование бесплатного конструктора сайтов — отличный способ протестировать конструктор сайтов и понять, как все это работает, прежде чем выбрать тот, который подходит именно вам.
Причины иметь сайт
Есть так много причин, чтобы создать сайт, будь то для личного использования или для вашего малого бизнеса. Давайте рассмотрим некоторые из этих причин более подробно;
Давайте рассмотрим некоторые из этих причин более подробно;
1. правдоподобие
Это, вероятно, единственная причина, чтобы начать новый сайт. Независимо от ваших фактических полномочий, люди увидят вас в качестве эксперта, когда у вас будет готовый веб-сайт, который будет представлять вас.
Когда у меня был свой первый онлайн бизнес, я всегда спрашивал клиентов, почему они выбрали меня. Ответ был всегда один и тот же: «потому что у вас был сайт».
2. Продемонстрируйте свои таланты (или услуги)
Если у вас небольшой или крупный бизнес, или даже если вы группа из одного человека, сайт дает вам витрину. Потенциальные клиенты или работодатели могут сразу увидеть, что вы предлагаете.
У некоторых из величайших бизнесменов нашего времени были веб-сайты: Джефф Безос из Amazon и Шон Паркер из Spotify.
3. Низкий барьер для входа
Вы можете буквально организовать бизнес в своей спальне и привлекать клиентов в течение нескольких минут, даже при небольшом бюджете. Это равное игровое поле для всех, независимо от вашего статуса в социальных сетях или образования.
Это равное игровое поле для всех, независимо от вашего статуса в социальных сетях или образования.
Помните, Марк Цукерберг основал Facebook, джаггернаут в социальных сетях, в своей комнате в общежитии.
На всякий случай, если вам нужно больше убедительности, давайте посмотрим на некоторые Интернет факты (из этого поста). В Северной Америке в 2018, 88.1% людей пользовались интернетом, с последующим 80.23% в Европе, Знаете ли вы, что Google обрабатывает поисковые запросы 40,000 каждую секунду? Это много людей, потенциально ищущих ваш сайт.
Что такое конструктор сайтов и зачем его использовать?
Конструктор сайтов — это, пожалуй, самый простой и быстрый способ запустить сайт за считанные минуты. Проще говоря, это часть программного обеспечения, которая позволяет вам создать сайт или блог без какой-либо кодировки. Поскольку кодирование не требуется, вы просто будете использовать элементы перетаскивания, а также некоторые шаблоны.
Еще одна бесплатная альтернатива созданию веб-сайта — это использование WordPress. com. Это очень гибкая система управления контентом (CMS), но у нее более крутая кривая обучения по сравнению с конструкторами веб-сайтов. WordPress.com позволяет создать бесплатный сайт или создать блог с легкостью WordPress. Ком.
com. Это очень гибкая система управления контентом (CMS), но у нее более крутая кривая обучения по сравнению с конструкторами веб-сайтов. WordPress.com позволяет создать бесплатный сайт или создать блог с легкостью WordPress. Ком.
В то время как WordPress.org с открытым исходным кодом и бесплатно, а также тысячи плагинов и темы, WordPress требует, чтобы вы подписались с веб-хостинговая компания (что не бесплатно).
Создатели сайтов обычно бывают двух видов: онлайн и оффлайн. Хотя мы просто сосредоточимся на одном типе, который онлайн, я думаю, что важно упомянуть другой.
1. Оффлайн конструктор сайтов
Конструкторы веб-сайтов «офлайн» прийти в виде программного обеспечения. Rapidweaver для Mac — это тип автономного конструктора сайтов. Обычно вы загружаете программное обеспечение на свой компьютер и начинаете работать на своем веб-сайте.
Одним из преимуществ автономного программного обеспечения является то, что вы можете работать на своем сайте в любом месте, так как подключение к Интернету не требуется.
Самым большим недостатком является то, что вам придется загрузить весь сайт в учетную запись веб-хостинга, что может оказаться технически сложной задачей. Раньше я использовал автономный конструктор веб-сайтов Serif, поддержка которого сейчас прекращена, и я думаю, что процесс загрузки является достаточной причиной, чтобы не использовать автономный конструктор веб-сайтов.
2. Онлайн конструктор сайтов
С онлайн конструктор сайтов (те, что я описал здесь выше), бесплатный конструктор сайтов, с которым вы работаете, будет размещать все онлайн в облаке. Если вам нужно работать на другом компьютере, вам просто нужно войти в систему, используя данные своей учетной записи, и все готово.
Вы получите все, что вам нужно, и вам не нужно ничего никуда загружать или настраивать веб-хостинг, это самое простое универсальное решение. Единственное, что вам действительно нужно, это веб-браузер вроде Google. Хром, подключение к интернету и немного фантазии и свободного времени, чтобы запустить бесплатный сайт или интернет-магазин.
Как настроить и настроить бесплатный сайт
Итак, вы сделали все свои исследования, вы знаете, чего хотите, и теперь вы решили использовать бесплатный конструктор сайтов для создания сайта бесплатно. Вот следующие шаги, которые необходимо выполнить при настройке и настройке вашего бесплатного веб-сайта, прежде чем публиковать его в Интернете:
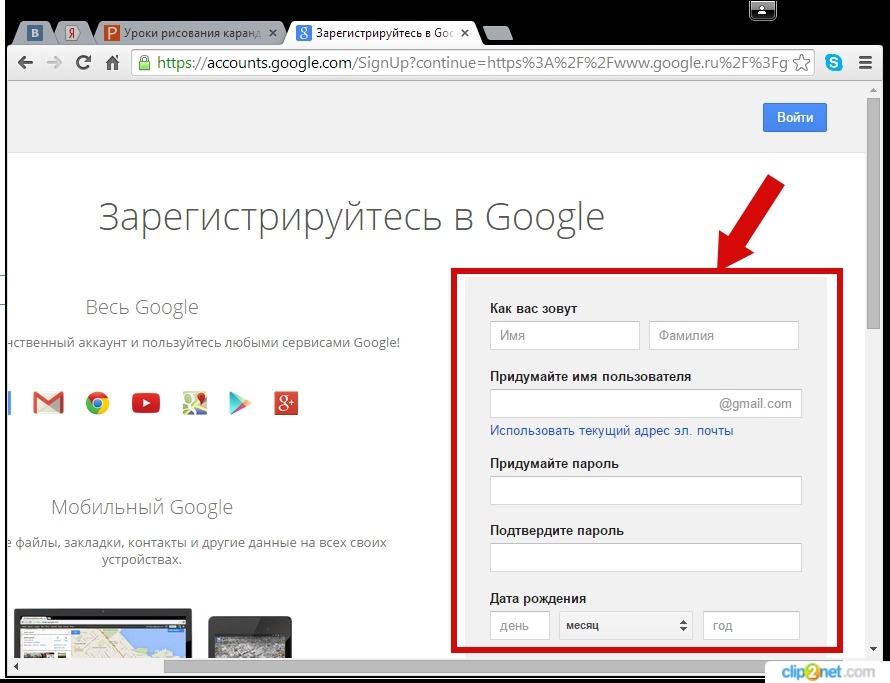
- Зарегистрируйтесь с помощью бесплатного конструктора сайтов на ваш выбор. Просто зайдите на страницу регистрации и используйте свой адрес электронной почты или учетные записи в социальных сетях для создания учетной записи.
- Выберите шаблон. При входе в панель инструментов просмотрите и выберите шаблон, который наилучшим образом соответствует потребностям вашего сайта.
- Настройте шаблон. Пришло время отредактировать выбранный вами шаблон, его шрифты, цвета, стиль и навигацию.
- Создавайте контент и оформляйте свой сайт. Это самая трудоемкая часть создания вашего сайта.
 Создайте или загрузите контент для своего сайта. Создайте свою домашнюю страницу, страницу контактов, страницу о компании или любую другую веб-страницу. Создайте свой веб-сайт и подготовьте его к публикации.
Создайте или загрузите контент для своего сайта. Создайте свою домашнюю страницу, страницу контактов, страницу о компании или любую другую веб-страницу. Создайте свой веб-сайт и подготовьте его к публикации. - Выберите план. Решите, хотите ли вы использовать бесплатный план или перейти на платный план (что обычно означает больше и лучшие функции и что вы можете использовать собственное доменное имя).
- Выберите доменное имя. Если вы публикуете свой веб-сайт по бесплатному тарифному плану, вам обычно приходится использовать фирменные субдомены. С другой стороны, если вы решите использовать платный план, вы можете использовать собственное доменное имя (некоторые даже предлагают бесплатное доменное имя).
- Опубликуйте свой бесплатный сайт. Это захватывающая часть. Наконец, опубликуйте свой веб-сайт, и его можно найти в Интернете и поделиться им с друзьями и семьей!
Шаги, перечисленные выше, дают вам упрощенное руководство о том, как начать работу с бесплатным веб-сайтом.
Часто задаваемые вопросы
Как создать сайт бесплатно?
Зарегистрируйтесь с помощью бесплатного конструктора сайтов, настройте шаблон, создайте свои страницы, опубликуйте свой сайт и начните работу.
Действительно ли бесплатны такие конструкторы сайтов, как Wix, Weebly, Site123 и т. Д.?
Да, они действительно бесплатны, но вам нужно подписаться на платный план, чтобы разблокировать все функции и иметь возможность удалять брендинг и рекламу.
Могу ли я использовать свое собственное доменное имя с бесплатным компоновщиком сайтов?
На бесплатном плане вы обычно должны использовать поддомен, вам нужно зарегистрироваться на платном плане, чтобы использовать собственное доменное имя
Какой бесплатный конструктор сайтов проще всего использовать?
Конструктор сайтов Wix использует простой в использовании и интуитивно понятный веб-дизайн с перетаскиванием, что позволяет легко создать бесплатный сайт без каких-либо знаний в области кодирования.
Wix действительно бесплатный?
Да и нет. Да, вы можете создать веб-сайт на Wix совершенно бесплатно, однако, если вы хотите создать интернет-магазин и иметь возможность использовать свое собственное профессиональное доменное имя, то вам нужно подписаться на премиум-план.
Заключение
Хорошая работа, вы сделали это с помощью этого руководства о том, как создать бесплатный сайт в 2021 году.
Я сузил список лучших конструкторов сайтов прямо сейчас, чтобы создать сайт бесплатно. Как вы увидите, есть из чего выбирать, однако, какой бы из них вы ни выбрали, зависит от того, что для вас важнее.
Вы хотите полный магазин электронной коммерции, или вы предпочитаете, чтобы веб-сайт запускался и работал в считанные минуты, чтобы показать потенциального клиента? Возможно, цена является основной движущей силой, или вам просто нужен простой одностраничный сайт, который обеспечивает профессиональный имидж. В любом случае, я уверен, что есть один выше, который подходит именно вам.
Прямо сейчас Конструктор сайтов Wix это лучший бесплатный инструмент для создания сайтов с множеством положительных отзывов пользователей, и я настоятельно рекомендую сделать бесплатный сайт.
Похожие сообщения
Как создать свой первый сайт бесплатно в 2021 году |
Раскрытие информации: этот контент поддерживается читателями, что означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию.
В 90-х никто не знал, что нужно прокручивать страницу вниз.
У мышей не было колес прокрутки, у некоторых людей даже не было мыши, а коммутируемый доступ в Интернет был — лучшим вариантом со времен нарезки хлеба.
Сегодня люди знают, что они должны прокручивать, и у большинства людей невероятно быстрый Интернет, который загружает сложные страницы в мгновение ока.
Веб-сайты сложнее и интереснее, чем когда-либо прежде. Однако создание собственного веб-сайта на на самом деле на проще, чем серфинг в сети примерно в 1995 году.
Мы создали сотни веб-сайтов на протяжении многих лет, используя любую платформу, которую вы только можете себе представить. Попутно мы допустили все ошибки в книге и довели процесс до уровня науки, чтобы вам не приходилось повторять те же ошибки.
Почему создание веб-сайта того стоит
Создаете ли вы веб-сайт для нового бизнеса, начинаете ли вы вести блог в качестве побочного дела, переходите на онлайн-бизнес-модель или делаете что-то еще, создание веб-сайта — одно из самых выгодных вложений, которые вы можете сделать.
Ваш веб-сайт дает вам возможность охватить глобальную аудиторию, независимо от того, где вы живете или ведете бизнес.
И хотя вы можете использовать социальные сети, чтобы охватить больше людей, вы находитесь во власти алгоритмов и правил, которые, кажется, никогда не перестают меняться, и вы конкурируете с тысячами других компаний за внимание. Что происходит, когда Instagram меняет свой алгоритм? Или когда Facebook перестанет показывать ваши сообщения самым преданным поклонникам? Результат может быть катастрофическим, если у вас нет другого способа их достичь.
Когда вы создаете веб-сайт, он ваш. Вам не нужно следить за постоянными изменениями, которые негативно влияют на ваш бизнес, или скрещивать пальцы в надежде, что ваше сообщение будет услышано.
Ваш веб-сайт — ценный объект онлайн-недвижимости. Вы полностью контролируете, как он выглядит и как работает. Он действует как продавец на полную ставку, не беспокоясь о потере контакта с вашими клиентами и поклонниками.
Инвестиции, необходимые для создания веб-сайта
Вы можете бесплатно создать сайт всего за несколько минут.Однако у этого есть ограничения, и вы можете не быть на 100% удовлетворены результатом подбрасывания чего-либо за считанные минуты.
В большинстве случаев вы можете рассчитывать потратить не менее от трех до пяти дней на создание своего веб-сайта. Точное количество времени зависит от сложности и от того, насколько быстро вы освоите платформу. Но это хорошая отправная точка, о которой следует помнить, если вы создаете свой первый веб-сайт.
Вы также можете начать бесплатно и перейти на платный план, когда будете готовы запустить свой веб-сайт в мир.
Платные планыWix начинаются с 14 долларов в месяц . Итак, это минимальные вложения. Однако вам придется потратить больше, если вы хотите продавать товары в Интернете или принимать онлайн-платежи.
В оставшейся части статьи мы рассмотрим, как:
- Создайте учетную запись Wix
- Выберите шаблон
- Сохраните свой шаблон
- Добавьте страницы своего сайта
- Добавьте нужные приложения
- Настройте свой блог
- Настройте свой интернет-магазин (необязательно)
- Оптимизируйте свой веб-сайт для мобильный
- Выберите свое доменное имя
- Запустите свой сайт!
Вы можете либо сразу перейти на Wix и начать работу, либо следовать ниже, пока мы рассмотрим все шаг за шагом.
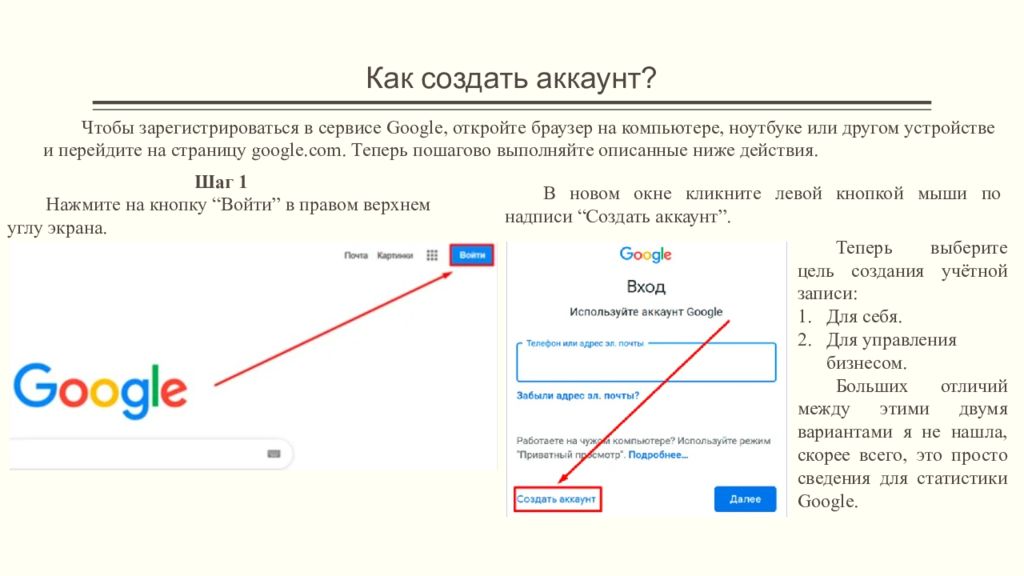
Шаг 1. Создайте аккаунт Wix
Во-первых, вам нужна учетная запись. Это бесплатно, поэтому перейдите на главную страницу Wix и нажмите «Начать продажи».
Это бесплатно, поэтому перейдите на главную страницу Wix и нажмите «Начать продажи».
Теперь вы увидите страницу регистрации, где вы можете ввести свой адрес электронной почты и создать пароль. Вы также можете войти в систему с помощью Google или Facebook, если хотите.
Затем ответьте на несколько вопросов о том, какой сайт вы создаете. Эти вопросы помогают Wix понять, какой тип веб-сайта вы хотите создать.
Вы можете пропустить вопросы, если хотите, но лучше позволить Wix сделать как можно большую часть тяжелой работы. Это займет всего несколько секунд, а также поможет персонализировать и ускорить процесс.
Например, Wix спрашивает, для чего вы создаете сайт.
Он также спросит, создавали ли вы сайт раньше. В зависимости от ваших ответов Wix может адаптировать ваш опыт к тому, чем вы хотите заниматься. Оттуда мастер покажет вам ваши результаты.
Если вы получаете результаты, которые не совсем соответствуют вашим ожиданиям, не беспокойтесь. Просто нажмите «назад» внизу экрана, чтобы изменить свои ответы.
Просто нажмите «назад» внизу экрана, чтобы изменить свои ответы.
Когда вы закончите, у вас будет два варианта: позволить Wix ADI создать сайт для вас или создать сайт самостоятельно с помощью редактора Wix.
Вариант 1:
Позвольте Wix ADI создать для вас сайтВ Wix ADI искусственный дизайнерский интеллект создает веб-сайт на основе ваших ответов на несколько простых вопросов о вашем новом веб-сайте.
Вы начнете с ответа на несколько вопросов о страницах и функциях, которые вам необходимы на вашем веб-сайте. Затем за считанные минуты Wix создаст целый веб-сайт, который вы можете настроить. Это быстро, эффективно и требует множества технических действий, поэтому вам не нужно о них беспокоиться.
Вариант 2:
Используйте редактор Wix для создания с нуля Вы также можете обойти опцию ADI и использовать редактор Wix, чтобы создать сайт самостоятельно.Это несложно, но на это уходит больше времени, так как вам нужно создавать все с нуля.
Это разумный вариант, если вы хотите начать с чистого листа.
Какой вариант выбрать?
Вы можете легко создать отличный веб-сайт, используя любой из этих вариантов. Однако все сводится к тому, сколько времени вы хотите потратить на настройку.
ADI — определенно самый быстрый подход, поскольку он создает все страницы за вас. Оттуда вы можете заменить демонстрационный контент своим собственным, и все готово.
Но если вы никуда не торопитесь и хотите большего контроля над дизайном и гибкости, редактор Wix — ваш лучший выбор. Вы можете начать полностью с нуля с чистого листа, чтобы воплотить свои идеи в жизнь.
Для использования Редактора Wix не нужно быть профессионалом в области веб-дизайна или иметь какой-либо опыт в дизайне. В нем легко ориентироваться даже для начинающих и нетехнических пользователей. Так что пусть вас не пугает идея создать что-то с нуля.
Оба отличные варианты.Но в конечном итоге все зависит от вас.
Если вы выберете ADI, следуйте инструкциям на экране, и все готово.
Если вы предпочитаете делать что-то самостоятельно, вы можете следовать остальной части этого руководства, пока мы рассмотрим создание веб-сайта с нуля.
Шаг 2. Выберите шаблон
Если вы хотите начать с нуля, следующим шагом будет выбор шаблона. Эта часть действительно интересна, потому что у вас есть сотни полностью настраиваемых (и бесплатных!) Вариантов на выбор.
Важно помнить, что вы можете настроить практически все, включая цвета, шрифты, узоры, фотографии, размер шрифта, размещение изображений, заголовки и многое другое.
Шаблон — это лишь отправная точка для запуска процесса проектирования. На следующем шаге мы подробнее поговорим о том, как настроить ваш шаблон.
Итак, пока постарайтесь сконцентрироваться на общем макете и общей функциональности каждого шаблона.
Можно подумать об этом как о каркасе дома.После того, как вы залите фундамент и построите все стены, вы можете добавить свои собственные цвета, отделку и декор, чтобы сделать его по-настоящему вашим.
Вы также можете сузить область поиска, если вас не устраивает количество вариантов. Вы можете фильтровать по типу бизнеса, типу продуктов, которые вы хотите продавать (для интернет-магазинов), и даже по вашей отрасли.
Кроме того, вы можете использовать строку поиска для поиска всего, что вам нужно.
Найдите время, чтобы изучить несколько различных вариантов дизайна, которые могут подойти для вашего бизнеса.Одним из самых больших недостатков Wix является то, что вы не можете выбрать новый шаблон после того, как выберете его. Так что не торопитесь.
И помните, вы можете настроить все позже.
Найдя понравившийся шаблон, нажмите «просмотреть», чтобы увидеть его в действии как действующий веб-сайт, или «отредактируйте», чтобы добавить его на свой веб-сайт.
Как только вы примете решение, вы готовы к третьему шагу.
Шаг 3. Настройте свой шаблон
После того, как вы выберете «редактировать», Wix перенесет вас на новую страницу, где вы сможете внести изменения в выбранный вами шаблон. Это ваша возможность создать шаблон по своему усмотрению, используя инструменты дизайна перетаскивания в левой части страницы.
Это ваша возможность создать шаблон по своему усмотрению, используя инструменты дизайна перетаскивания в левой части страницы.
Здесь также начинается самое интересное. Главное меню редактирования всегда находится в левой части экрана редактора. Здесь вы можете внести большие изменения, например добавить новую страницу или блог.
Однако вы также можете щелкнуть отдельные элементы, чтобы внести изменения. Например, если вы нажмете на изображение рожка мороженого (или любое другое изображение, которое есть в выбранном вами шаблоне), Wix предложит вам изменить его.
Другими словами, вы можете настроить столько или меньше, сколько захотите. Удобный редактор Wix поможет вам сесть за руль — и упростит ваше путешествие, дав вам четкие указания и рекомендации.
Некоторые основные изменения, которые вам нужно внести, включают изменение рабочего адреса и часов работы. Чтобы внести подобные изменения, найдите в шаблоне текст-заполнитель и щелкните его. Появится оранжевое окно текстового редактора. Внести изменения так же просто, как щелкнуть внутри окна редактора и ввести правильный адрес.
Появится оранжевое окно текстового редактора. Внести изменения так же просто, как щелкнуть внутри окна редактора и ввести правильный адрес.
Вы также захотите добавить такие вещи, как ссылки вашего бизнеса в социальных сетях. Для этого просто найдите социальное меню в шаблоне и щелкните его. Откроется меню, в котором вы можете добавить свои собственные социальные ссылки и изменить настройки, если хотите.
Не торопитесь, чтобы поиграть с параметрами редактирования. Вы можете изменить размер шрифта, изменить слова на полужирный или курсив или вообще выбрать другой шрифт.
Вы также можете изменять изображения. Если вам не нравится изображение-заполнитель, просто нажмите на него и замените его изображением, которое лучше подходит для вашего сайта.Это может быть сделанная вами фотография, бесплатное изображение с бесплатного сайта или замещающее изображение из библиотеки Wix.
Некоторые изображения бесплатны, а другие имеют разные цены. Платные изображения имеют небольшой логотип в виде знака доллара в углу, поэтому вы можете легко определить, какие изображения бесплатные, а какие — платные.
Помимо изображений, вы также можете изменить фон, добавить страницы в главное меню и изменить внешний вид меню. Эти инструменты расположены в левой части страницы шаблона, и они делают редактирование и настройку вашего шаблона невероятно простым.
Шаг 4: Добавьте страницы
Хотите, чтобы на вашем сайте был блог? А как насчет страницы контактов или страницы «о нас»? Редактор Wix упрощает добавление этих страниц.
Чтобы добавить новую страницу, перейдите в главное меню редактора в левой части экрана и нажмите «меню и страницы». Откроется новое окно. Внизу этого окна нажмите «+ добавить страницу».
Это даст вам возможность добавлять на ваш сайт множество настраиваемых страниц.
Шаг 5. Добавьте приложения
Точно так же, как Wix предлагает на выбор сотни готовых шаблонов, он также предлагает сотни бесплатных и платных приложений.Это дополнительные функции, которые вы можете добавить на свой сайт, чтобы упростить работу посетителей и сделать их более полезными.
Например, если вы управляете рестораном, вы, вероятно, захотите добавить меню на свой веб-сайт, а также возможность для посетителей сайта делать заказы в Интернете.
Другие примеры включают виджеты живого чата, инструменты электронного маркетинга, интеграцию QuickBooks или Hubspot, онлайн-бронирование, управление заказами, всплывающие формы, зоны членства, платформы доставки и различные элементы дизайна, которые выведут дизайн вашего сайта на новый уровень.
Существуют сотни приложений Wix на выбор, каждое из которых помогает расширить функциональность вашего сайта.
И еще лучшая новость заключается в том, что их невероятно легко установить.
Как и в случае с другими шагами настройки, просто перейдите в меню редактирования слева и нажмите «Добавить приложения».
Откроется меню приложений, в котором вы сможете найти специальные функции, соответствующие потребностям вашего бизнеса.
Каждое приложение включает в себя функции и отзывы других пользователей Wix. Это дает вам возможность узнать, что другие люди думают о приложении, прежде чем вы добавите его на свой сайт.
Это дает вам возможность узнать, что другие люди думают о приложении, прежде чем вы добавите его на свой сайт.
Шаг 6. Добавьте блог
Ведение блога — важная часть веб-сайта любой компании. Хотя ваш бизнес вполне может процветать и без него, блог — это простой и бесплатный способ рекламировать, делиться своим опытом и общаться с клиентами.
Не уверены? Рассмотрим статистику ведения бизнес-блогов:
- Веб-сайты, на которых есть блог, имеют на 434% больше проиндексированных страниц, по сравнению с сайтами, на которых нет блога.
- Компании, ведущие блоги, получают на 97% больше ссылок на свои сайты по сравнению с аналогами, не ведущими блог.
- 77% интернет-пользователей говорят, что читают блоги.
- Компании, которые ведут блог, получают В 2 раза больше трафика электронной почты по сравнению с теми, которые этого не делают.
К счастью, Wix позволяет легко добавить блог на ваш новый сайт. Просто зайдите в главное меню редактора слева и нажмите «начать блог».
Просто зайдите в главное меню редактора слева и нажмите «начать блог».
Wix предлагает несколько мощных возможностей, которые сделают ваш блог эффективным маркетинговым инструментом.Например, вы можете связать свою учетную запись Instagram, чтобы отображать последние изображения из вашей ленты.
Вы также можете добавить форум блога, где клиенты могут обсуждать ваши продукты и услуги.
Ведение блога для вашего бизнеса необязательно, но вы рискуете упустить новых клиентов и возможности для бизнеса, если пропустите этот шаг.
Вы также упускаете мощные возможности ранжирования в поисковых системах. Все планы Wix включают базовые функции SEO-оптимизации, в том числе:
- Измените URL вашего сообщения
- Задайте специальный заголовок SEO для поисковых систем
- Добавьте мета-описание сообщения
- Включите альтернативные теги изображения
Вы можете сделать все это прямо из редактора сообщений Wix, что делает его чрезвычайно простым и понятным. простой.
простой.
Кроме того, Wix предлагает возможности SEO-оптимизации на уровне всего сайта, такие как AMP для мобильных устройств и разметка схемы, чтобы дать поисковым системам больше информации о вашем сайте.
С учетом сказанного, если вы не совсем готовы добавить блог на свой сайт, не волнуйтесь. Wix позволяет легко вносить изменения в будущем, когда ваш сайт заработает.
Шаг 7. Настройка интернет-магазина
В зависимости от того, какой у вас бизнес, вы можете добавить на свой сайт функции электронной торговли.Вот где окупается создание вашего сайта с помощью Wix.
Wix позволяет создать интернет-магазин за секунды. Чтобы добавить магазин на свой сайт, перейдите в главное меню в левой части редактора и щелкните значок «+». Это даст вам новое меню с длинным списком опций. Прокрутите вниз, пока не увидите «магазин», и щелкните его.
Далее нажмите «добавить на сайт». Wix автоматически создаст магазин и все его функции, включая галереи продуктов, способы оплаты и управление запасами. Wix также оптимизирует ваш магазин для мобильных пользователей.
Wix также оптимизирует ваш магазин для мобильных пользователей.
Вы можете управлять своим магазином с панели управления магазина, которая дает вам множество вариантов настройки.
Например, на вкладке «продукты» на панели управления вы можете добавлять новые продукты и соответствующую информацию, такую как цена, артикул, описание продукта и количество товаров, имеющихся в наличии.
Шаг 8. Оптимизируйте свой веб-сайт для мобильных пользователей
Mobile — это путь будущего, а это значит, что ваш веб-сайт должен быть удобным для мобильных пользователей.Имейте в виду, что смартфоны есть у 81 процента американцев по сравнению с 35 процентами в 2011 году.
Wix тоже позаботился о вас. Вы можете проверить, как ваш сайт выглядит на мобильном устройстве, перейдя в верхнюю часть редактора Wix и нажав на значок мобильного телефона.
Это переключит вас в режим просмотра для мобильных устройств, чтобы вы могли увидеть, как ваш веб-сайт выглядит на смартфоне. Хорошая новость в том, что шаблоны Wix обычно уже оптимизированы для мобильного поиска.
Хорошая новость в том, что шаблоны Wix обычно уже оптимизированы для мобильного поиска.
Тем не менее, рекомендуется прокрутить весь сайт, чтобы убедиться, что все страницы хорошо выглядят на мобильных устройствах.Если вы обнаружите какие-либо проблемы с дизайном или нечетное размещение текста, вы можете изменить их в редакторе. Лучше всего? Изменение элементов в мобильной версии не повлияет на то, как ваш сайт будет отображаться в браузере на компьютере.
Шаг 9: Выберите доменное имя
Вы почти готовы к публикации, но сначала вам нужно выбрать доменное имя. Поскольку вы настраиваете бесплатный сайт Wix, ваши возможности здесь несколько ограничены.
Например, ваш бесплатный сайт Wix не может быть обычным доменным именем, например www.businessname.com. Вместо этого вам необходимо указать имя Wix. Это означает, что ваш домен будет использовать следующий формат:
www.username.wixsite.com/siteaddress
К счастью, вы всегда можете обновить свой бесплатный сайт Wix до платной версии позже. Когда вы будете готовы к обновлению и переключению на собственный домен, Wix предложит одни из самых конкурентоспособных цен в мире.
Когда вы будете готовы к обновлению и переключению на собственный домен, Wix предложит одни из самых конкурентоспособных цен в мире.
Wix
Лучший конструктор сайтов
Получите все необходимое для создания своего первого веб-сайта, включая надежный веб-хостинг, конструктор страниц с перетаскиванием и бесплатное доменное имя на первый год.Цены начинаются всего с 14 долларов в месяц с бессрочной бесплатной подпиской на создание своего сайта, прежде чем вы вложите ни копейки.
Шаг 10. Опубликуйте свой веб-сайт
Пора начать работу с вашим новым бизнес-сайтом. Здесь вы должны сделать последний предварительный просмотр, чтобы убедиться, что ваш сайт редактируется в соответствии с вашими требованиями, и все страницы содержат информацию, необходимую потенциальным клиентам для совершения покупки.
Когда вы будете готовы запустить свой сайт в мир, просто нажмите «опубликовать».«Если вам нужно внести изменения, вы всегда можете повторно посетить свой сайт в редакторе Wix.
Чтобы внести какие-либо изменения, просто перейдите в свою панель управления, выберите «управлять сайтом», а затем «редактировать сайт». После внесения необходимых изменений нажмите «опубликовать», чтобы они вступили в силу.
Следующие шаги
Теперь, когда ваш веб-сайт заработал, вы можете переключиться на создание эффективного контента, его оптимизацию по скорости и развитие вашего бренда. Создание вашего веб-сайта — это только начало вашего онлайн-путешествия, в котором нужно учиться и совершенствовать множество вещей.
Эта статья написана сегодня Daily Eggspert.
Последние сообщения Today’s Eggspert (посмотреть все)Создать новый веб-сайт
В этом руководстве рассматриваются следующие темы:
Запуск нового сайта с помощью мастера установки
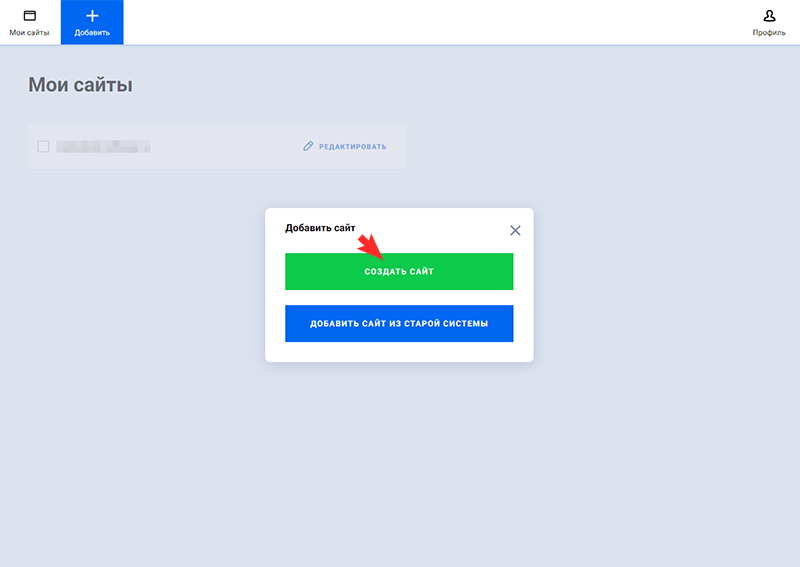
Наше встроенное решение, мастер настройки веб-сайта , проведет вас через процесс настройки вашего нового веб-сайта. Как только вы впервые войдете в свою клиентскую зону , вы увидите уведомление с просьбой создать новый веб-сайт или перенести существующий.Щелкните Настроить сайт .
Как только вы впервые войдете в свою клиентскую зону , вы увидите уведомление с просьбой создать новый веб-сайт или перенести существующий.Щелкните Настроить сайт .
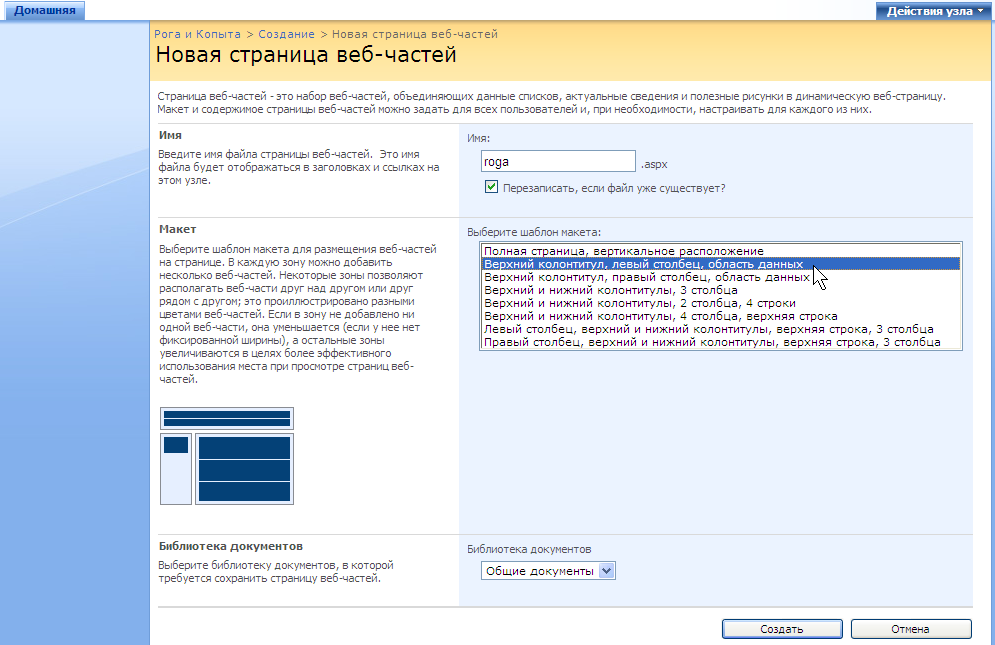
Появится новый раздел, в котором вы должны выбрать Начать новый веб-сайт .
Выбор приложения для вашего сайта
На следующем шаге вы можете выбрать приложение, которое будет автоматически установлено на вашем новом веб-сайте с помощью мастера. Самым популярным и простым приложением для запуска нового веб-сайта с помощью мастера является WordPress. Чтобы выбрать его, просто нажмите Выберите в разделе WordPress.
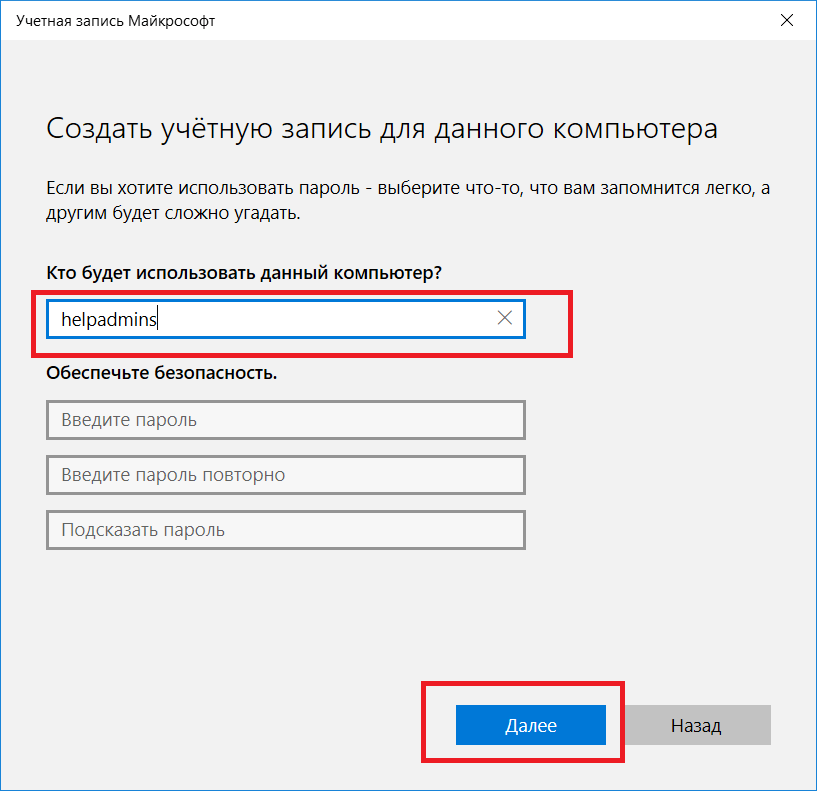
Настройка данных для входа на сайт
Затем настройте учетные данные для входа на веб-сайт, которые вы будете использовать для доступа к внутренней части вашего сайта, где вы можете управлять и добавлять контент на свои страницы. Введите свой адрес электронной почты и добавьте надежный пароль. Чтобы получить случайный надежный пароль, нажмите Создать . Чтобы просмотреть пароль, щелкните Показать . Когда вы будете готовы ввести данные для входа, нажмите Продолжить .
Необязательно: Создание пустого сайта с нуля
Если вы хотите создать пустой сайт без установленных приложений, вы можете сделать это, выбрав опцию Пропустить и создать пустой сайт внизу страницы.Таким образом вы создадите совершенно пустой сайт, который позже сможете настроить.
Добавление дополнений и запуск вашего нового сайта
Последний шаг дает вам возможность добавить полезные дополнительные функции к вашему новому сайту. Перед тем, как запустить свой сайт, вы можете добавить к нему решение SG Site Scanner, которое будет отслеживать ваш сайт и уведомлять вас, если ваш сайт будет взломан. Чтобы получить эту дополнительную услугу, нажмите Добавить . Когда все будет готово, нажмите Finish , и создание вашего веб-сайта будет завершено через пару минут.
Поздравляем! Вы только что создали свой новый сайт. Посетите наши следующие руководства, чтобы узнать, как:
Пошаговое руководство для начинающих • GigaPress
Как часто вы задумывались о создании веб-сайта, но не знали, с чего начать?
Создание веб-сайта проще, чем вы думаете, и в этом руководстве мы рассмотрим весь процесс, шаг за шагом.
Если вы готовы создать новое присутствие в Интернете — для себя, своего бизнеса или стороннего проекта — сегодня подходящий момент.
В этом руководстве вы узнаете, как быстро и легко создать красивый веб-сайт без необходимости изучать HTML / CSS и , не написав ни единой строчки кода.
Вы также узнаете, как избежать ненужных затрат на создание веб-сайта. Вам не нужен дорогой конструктор сайтов!
Это основано на нашем опыте создания десятков веб-сайтов за последние 10+ лет, включая этот! Мы знаем, что работает, и мы здесь, чтобы сопровождать вас на каждом этапе этого процесса.
Здесь много информации, так что не стесняйтесь добавить эту страницу в закладки и возвращаться к ней по мере выполнения шагов.
И, конечно, если у вас возникнут какие-либо вопросы, просто оставьте комментарий под этой статьей, и мы сделаем все возможное, чтобы вам помочь. 🙂
Хороший звук? Давайте нырнем!
Как создать веб-сайт: видеоурок
Предпочитаете смотреть вместо чтения? Мы преобразовали все это руководство в видео на нашем канале YouTube:
(Нажмите здесь, чтобы увидеть скидку, упомянутую в видео.)
Если вы предпочитаете текст, читайте дальше! Каждый шаг подробно описан ниже.
Шаг 1. Выберите платформу для своего веб-сайта
Существует так много разных платформ и конструкторов веб-сайтов, и выбор подходящей из них может показаться немного сложным.
WordPress, Drupal, Squarespace, Joomla и Wix — это лишь несколько примеров.
(Вы также можете сами написать код веб-сайта с нуля, но это займет гораздо больше времени, и вам, вероятно, не понравится конечный результат.)
Итак, какой конструктор сайтов вам следует использовать?
Что ж, давайте посмотрим, что используют другие люди.
Самые популярные конструкторы веб-сайтов
Согласно BuiltWith, вот разбивка конструкторов веб-сайтов по доле рынка:
Как видите, WordPress лидирует с прочными 52% рынка, за ним следует Wix (7%). , Прогресс Sitefinity (5%), Squarespace (4%) и Joomla (3%).
Почему мы рекомендуем WordPress
Неслучайно WordPress удерживает такое сильное лидерство — он предлагает ряд преимуществ перед другими разработчиками веб-сайтов.
- WordPress полностью бесплатен. Хотя вам все равно потребуется приобрести доменное имя и учетную запись веб-хостинга, сам WordPress не требует дополнительных затрат (в отличие от многих других разработчиков веб-сайтов, которые могут быть довольно дорогими).
- WordPress чрезвычайно мощный. Начинаете ли вы блог, создаете бизнес-сайт или создаете полноценный магазин электронной коммерции, WordPress справится практически со всем.
- WordPress прост в использовании. Даже если вы новичок, вам не понадобится много времени, чтобы освоиться с WordPress — и вам не понадобятся какие-либо знания в области программирования, чтобы создать отличный веб-сайт.
Если вы только начинаете, мы настоятельно рекомендуем использовать WordPress.
С учетом сказанного, вы всегда сможете передумать позже! Большинство услуг веб-хостинга предлагают установку в один клик для различных конструкторов веб-сайтов, включая WordPress, Joomla и Drupal, причем все они бесплатны.
Шаг 2. Получите доменное имя и учетную запись хостинга
Прежде чем вы сможете запустить свой веб-сайт, вам потребуется доменное имя и учетная запись веб-хостинга.
- Ваше доменное имя — это уникальный веб-адрес вашего веб-сайта, например
yoursite.com - Ваш веб-хостинг — это служба, которая хранит файлы вашего веб-сайта и подключает его к общедоступному Интернету
Вы можете получить оба из них на SiteGround, который, возможно, является наиболее уважаемым и уважаемым хостингом. поставщик в отрасли. Это то, что мы используем в GigaPress, и это единственная услуга, которую я рекомендую новым владельцам веб-сайтов. (Чтобы узнать, почему, вы можете прочитать наш полный обзор SiteGround здесь.)
Перейдя по ссылке ниже, вы можете начать работу всего за 3,95 доллара в месяц (в отличие от обычной цены в 11,95 долларов).
-> Щелкните здесь, чтобы перейти на SiteGround и выбрать план хостинга:
Какой план хостинга вам подходит?
SiteGround имеет три основных плана хостинга: StartUp, GrowBig и GoGeek.
- StartUp — Если вы только начинаете, этого плана должно быть более чем достаточно. Он поддерживает один веб-сайт и до 10 000 посещений в месяц.
- GrowBig — этот план очень полезен, если вы хотите создать несколько сайтов под одной учетной записью. Он поддерживает неограниченное количество веб-сайтов и до 25 000 посещений в месяц.
- GoGeek — Этот план действительно эффективен, но, вероятно, его перебор, если вы только начинаете. Он поддерживает неограниченное количество веб-сайтов и до 100 000 посещений в месяц.
🤔 Не знаете, какой план выбрать?
Если вам нужен только один сайт, выберите StartUp .Если вам нужно несколько площадок, выберите GrowBig . Не волнуйтесь, вы всегда сможете выполнить обновление позже, когда ваш сайт будет расти.
Нажмите кнопку Get Plan , чтобы начать.
Выбор доменного имени
На следующей странице вы можете зарегистрировать доменное имя для своего нового веб-сайта:
Здесь люди найдут ваш сайт в Интернете, например, yoursite.com .
Как выбрать хорошее доменное имя
Если вы еще не определились с именем для своего веб-сайта, вот несколько советов:
- Выберите
.com, если можете. Расширение на самом деле не имеет значения, но многие люди по-прежнему больше всего доверяют.comи.net. - Сделайте это брендированным. Это означает, что ваш домен должен быть уникальным, легко запоминаться и произноситься, а также заслуживающим доверия.
- Используйте только слова. Как правило, вам следует избегать использования дефисов и использовать цифры только в том случае, если они являются частью вашего бренда (например: 9to5Mac.com ).
Если у вас возникли проблемы с появлением хороших идей, которые не были приняты, вот метод, который мне нравится использовать:
- Составьте список случайных слов, относящихся к вашей теме или нише.
- Пропустите каждое из этих слов на сайте Thesaurus.com, чтобы получить несколько синонимов, и добавьте их в список.
- Добавьте другие слова, которые не обязательно связаны с вашей темой: прилагательные, префиксы, суффиксы, слова, которые вам просто нравятся, и т. Д.
- Потратьте некоторое время, играя с различными комбинациями слов в вашем списке, чтобы посмотреть, какие работает, а что нет.
Вы также можете посмотреть другие веб-сайты в вашей отрасли и почерпнуть на них вдохновение.
Если вы действительно застряли, вы можете попробовать использовать один из этих генераторов имен:
После того, как вы определились с именем, введите его в SiteGround и нажмите Продолжить .
Почти готово…
Наконец, вам нужно будет ввести некоторую информацию для создания вашей учетной записи SiteGround и обработки платежа:
Внизу этой страницы у вас есть возможность выбрать расчетный период из 12, 24, или 36 месяцев:
Важное примечание: Цена со скидкой будет зафиксирована на любой выбранный вами период, после чего она вернется к нормальной розничной цене. Чем длиннее платежный цикл, тем больше денег вы со временем сэкономите. Я настоятельно рекомендую использовать период не менее 12 месяцев или дольше, если вас устраивает предоплата.
Наконец, SiteGround предложит вам несколько «дополнительных услуг».
- Регистрация вашего доменного имени будет включена автоматически.
- Я бы порекомендовал добавить конфиденциальность домена, которая гарантирует, что спамеры, телемаркетеры и случайные интернет-сумасшедшие не смогут найти вашу контактную информацию и адрес в общедоступных записях. Когда вы добавляете службу конфиденциальности домена, SiteGround будет эффективно действовать как ваш агент, используя свой адрес и контактную информацию в общедоступных записях для вашего домена.
- Я обычно пропускаю SG Site Scanner. Вам не нужно платить 20 долларов в год, чтобы обеспечить безопасность вашего сайта.
Когда вы будете удовлетворены предложенными вариантами, нажмите кнопку Pay Now .
Вам может быть предложено подтвердить свой номер телефона или адрес электронной почты. Как только вы это сделаете, нажмите Перейти в зону клиентов .
Шаг 3: Установите WordPress на SiteGround
Когда вы войдете в зону клиентов SiteGround, вы должны увидеть приветственное сообщение, предлагающее вам создать или перенести свой веб-сайт:
Чтобы начать работу, нажмите кнопку Set Up Site .
На следующей странице выберите «Начать новый веб-сайт» и выберите WordPress в качестве приложения:
Внизу вы создадите свою учетную запись администратора WordPress, введя адрес электронной почты и пароль. Это учетные данные, которые вы будете использовать для входа в систему и управления своим сайтом.
Далее нажмите Продолжить .
Вероятно, вас снова спросят, хотите ли вы добавить службу SG Site Scanner. Вам нужно , а не .
Теперь просто нажмите Готово , и через несколько секунд ваш веб-сайт будет запущен.
🎉 Прежде чем мы продолжим, позвольте мне первым вас поздравить…
Вы только что сделали важный первый шаг. У вас буквально есть действующий веб-сайт. Серьезно — откройте новую вкладку и введите свое доменное имя.
Еще немного, но все же есть!
А теперь пора настроить ваш новый сайт.
Шаг 4: Войдите в свою панель управления WordPress
С этого момента вы будете управлять своим сайтом с панели инструментов WordPress, которую вы можете найти, добавив / wp-admin / в конец вашего доменного имени.Например: yourdomain.com/wp-admin/
Войдите в систему, используя адрес электронной почты и пароль, которые вы выбрали на предыдущем шаге.
При первом входе в панель управления SiteGround предоставит мастер, который проведет вас через некоторые этапы начальной настройки.
Вы можете выбрать тему:
Пока не беспокойтесь о выборе идеальной темы. Вы всегда можете переключиться позже, и мы поговорим о темах позже в этом руководстве.
В следующих двух шагах SiteGround предложит несколько популярных бесплатных плагинов, которые вы, возможно, захотите установить:
Плагины — это по сути надстройки, которые расширяют функциональность вашего веб-сайта.
Вы можете свободно добавлять любые из них, но мы также обсудим плагины более подробно на более позднем этапе, поэтому пока не чувствуйте себя обязанным устанавливать что-либо.
После завершения мастера регистрации ваша панель управления WordPress будет выглядеть так:
Здесь вы будете управлять каждой частью своего веб-сайта, от темы и внешнего вида до страниц, сообщений в блогах, настроек и т. Д.
Сначала вы можете почувствовать себя ошеломленным множеством различных меню и параметров, но не волнуйтесь, вам не понадобится много времени, чтобы освоиться с WordPress.
Помните: вы всегда можете получить доступ к своей панели управления WordPress, перейдя по адресу yourdomain.com/wp-admin/ .
Шаг 5. Настройте основные параметры сайта
Теперь, когда ваш веб-сайт запущен и работает, есть несколько основных параметров, которые вы хотите настроить по своему вкусу.
Начните с перехода к Настройки> Общие в главном меню WordPress.
На этой странице вы можете изменить заголовок вашего сайта, используя местозаполнитель по умолчанию.
Вы также можете добавить короткий слоган, который может отображаться в различных местах вашего сайта.Это необязательно — вы можете просто удалить текст-заполнитель, если не уверены.
Наконец, не забудьте установить часовой пояс в соответствии с вашим местным временем.
Когда вас устраивают эти настройки, прокрутите вниз и нажмите Сохранить изменения .
Шаг 6: Установите тему WordPress
Теперь пришло время сделать ваш сайт красивым.
Одна из причин, по которой я люблю WordPress, заключается в том, что невероятно легко настроить свой веб-сайт и создать что-то действительно уникальное.Это стало возможным благодаря темам .
Темы WordPress определяют, как выглядит ваш сайт. Они не изменяют сам ваш контент (страницы сообщений и т. Д.), Но они делают изменяют то, как этот контент отображается на вашем сайте.
В качестве примера вы можете перейти от этого:
… к этому:
… всего за несколько щелчков мышью.
WordPress поставляется с темой по умолчанию, которая обновляется примерно раз в год. Как и следовало ожидать, он совместим с большинством вещей, которые вы хотите делать с сайтом WordPress.
Однако я бы посоветовал большинству людей , а не , использовать тему по умолчанию, которая поставляется с WordPress. Нельзя сказать, что это плохая тема — просто сложно выделиться и заклеймить свой бизнес / проект, если ваш сайт выглядит так же, как тысячи других.
Итак, как же найти хорошую тему для своего сайта?
Я рад, что вы спросили…
Бесплатные темы с WordPress.org
WordPress имеет огромное сообщество разработчиков тем, многие из которых бесплатно публикуют свои темы на WordPress.орг.
Доступны тысячи бесплатных тем, и многие из них довольно хороши.
Вы можете просматривать и устанавливать бесплатные темы через собственную панель управления WordPress, выбрав Внешний вид> Темы и нажав кнопку Добавить новый вверху:
Существуют темы практически для чего угодно, независимо от того, создаете ли вы бизнес-сайт, блог, магазин электронной коммерции или что-то еще.
Когда вы найдете тему, которая вас заинтересует, вы можете щелкнуть по ней, чтобы увидеть более подробное описание и предварительный просмотр.Если вам это нравится, вы можете нажать Установить , чтобы добавить его на свой сайт, а затем Активировать , чтобы сразу сделать его активной темой.
(Обратите внимание, что некоторые темы могут потребовать некоторой настройки, прежде чем они будут выглядеть точно так же, как изображение эскиза. Подробнее об этом ниже.)
Премиум-темы
Помимо бесплатных тем с WordPress.org существует целый мир премиальные темы, которые вы можете купить у сторонних продавцов и на торговых площадках.
Опять же, в бесплатных темах нет ничего плохого, но тема премиум-класса может стать отличным вложением, если вам нужен высококачественный дизайн. и постоянная поддержка со стороны разработчика, которая обычно включается в стоимость покупки.
Вот несколько моих любимых мест, где можно получить премиальные темы WordPress:
- ThemeForest — огромный рынок, где независимые разработчики продают свои темы
- StudioPress — один из самых уважаемых поставщиков тем в бизнесе
- GeneratePress — молниеносная многоцелевая тема, которую можно настроить практически для любых целей (посетите их демонстрационные сайты)
Когда вы покупаете премиальную тему, она обычно доставляется как .zip , который можно установить прямо через панель управления WordPress.
Просто зайдите в Внешний вид> Темы , нажмите Добавить новый , а затем нажмите Загрузить тему :
Оттуда просто загрузите файл .zip , и у вас будет возможность просмотреть или активировать ваша новая тема прямо сейчас.
Шаг 7: Настройте свою тему
Скорее всего, даже лучшая тема не будет выглядеть точно так, как вы хотите, прямо из коробки.Вам нужно будет немного подправить.
К счастью, в WordPress есть отличная функция, с помощью которой вы можете настроить внешний вид своего сайта при предварительном просмотре в реальном времени, чтобы вы могли видеть эффекты ваших изменений в реальном времени.
После того, как вы выбрали тему, перейдите в Внешний вид> Настроить , чтобы открыть настройщик WordPress.
На этом экране вы увидите несколько вариантов внешнего вида на левой боковой панели, а справа — предварительный просмотр вашего сайта.
Каждая тема имеет свои уникальные параметры в настройщике, от типографики до цветов, параметров макета и т. Д.Вы определенно захотите потратить некоторое время на изучение этих настроек и их настройку, пока ваш сайт не будет выглядеть как раз .
Примечание: Если на вашем сайте еще нет контента, может быть сложно представить, как точно будет выглядеть конечный результат. Возможно, вы захотите вернуться к настройщику позже, после того как добавите несколько сообщений и страниц.
Шаг 8: Добавьте контент на свой веб-сайт
Хотя дизайн важен, наиболее важной частью любого веб-сайта является его контент.
По умолчанию WordPress поддерживает два основных типа контента: страницы и сообщения.
- Страницы обычно используются для постоянного статического содержимого, такого как страница «О себе» и страница «Контакты».
- Сообщения отображаются в вашем блоге в обратном хронологическом порядке, и обычно с ними связаны дата, категории и теги.
Создание страницы
Начнем с создания страницы.
Для этого откройте панель управления WordPress и перейдите на страницу Pages> Добавить новый .
Вы увидите редактор содержимого, который выглядит примерно так:
Он может немного отличаться в зависимости от вашей темы, но функциональность остается той же.
Вперед, введите заголовок страницы и немного содержимого. Он не обязательно должен быть идеальным — вы всегда можете отредактировать его позже.
Редактор делит ваш контент на «блоки», которые в основном представляют собой небольшие фрагменты контента, такие как абзацы, заголовки, изображения, таблицы и т. Д.
По умолчанию каждый раз, когда вы нажимаете клавишу ввода / возврата, создается новый блок абзаца. .Это точно так же, как в любом другом текстовом редакторе.
Однако, если вы хотите добавить какой-либо другой тип контента, например заголовок или изображение, вы можете щелкнуть значок + слева, чтобы выбрать другой блок:
Обратите внимание, что боковая панель на правая сторона предоставляет различные варианты для каждого типа блока.
На боковой панели также есть вкладка «Документ», где вы можете редактировать несколько параметров для страницы в целом:
Когда вы будете готовы, вы можете нажать Опубликовать , чтобы опубликовать страницу немедленно, или Сохранить черновик если вы хотите вернуться и закончить работу позже.
Если вы нажмете Preview , вы увидите предварительный просмотр того, как эта страница будет выглядеть на вашем веб-сайте.
Вы можете просматривать и редактировать существующие страницы в любое время, выбрав Страницы> Все страницы .
Создав одну или несколько страниц, вы можете добавить их в меню навигации своего сайта.
Вы можете управлять своими меню, выбрав Внешний вид> Меню на панели инструментов WordPress.
Оттуда нажмите «Создать новое меню» и дайте ему имя, затем используйте параметры слева, чтобы добавить любые элементы, которые вы хотите:
Вы также можете редактировать отображаемые метки любых страниц, которые вы добавляете в меню.
После того, как вы добавили несколько страниц в свое меню, не забудьте выбрать хотя бы одно «Отображать местоположение» внизу. Это определяет, где на самом деле меню будет отображаться на вашем веб-сайте.
Создание сообщения
Процесс создания сообщения очень похож на создание страницы.
Перейдите к сообщениям> Добавить новый , чтобы создать свое первое сообщение в блоге.
Как видите, редактор сообщений практически идентичен редактору страниц.
Основное отличие состоит в том, что у вас есть возможность добавлять категории и теги, которые используются для организации ваших сообщений в блоге по темам.
См. Также: Как начать успешный блог: Полное руководство
Это наш всеобъемлющий учебник по ведению блога, в котором мы обсуждаем не только то, как создать веб-сайт, но и как создавать потрясающий контент, увеличивать трафик и зарабатывать деньги. . 📈
Настройка статической передней страницы
По умолчанию на главной странице вашего веб-сайта отображаются последние сообщения в блоге в обратном хронологическом порядке.
Если вы предпочитаете иметь больший контроль над тем, что люди видят, когда они впервые попадают на ваш сайт, вы можете вместо этого использовать статическую домашнюю страницу.
Для этого вам нужно создать две новые страницы:
- Домашняя страница — это будет ваша настоящая персонализированная домашняя страница. Не стесняйтесь настраивать его, как вам нравится.
- Страница блога — Поскольку ваша домашняя страница больше не будет показывать ваши сообщения блога, вы захотите создать отдельную страницу блога. Вы можете просто создать пустую страницу и назвать ее «Блог» или что-то подобное.
Затем перейдите в «Настройки »> «Чтение » на панели управления WordPress:
В разделе «Отображается ваша домашняя страница» выберите «Статическая страница.”
Затем укажите только что созданные домашнюю страницу и страницу блога и сохраните изменения.
Как только вы это сделаете, ваша персонализированная домашняя страница станет главной страницей вашего веб-сайта, а на пустой странице «Блог» теперь будут отображаться ваши последние сообщения в блоге.
Дополнительные советы о том, как это сделать, можно найти в нашей статье «Как редактировать домашнюю страницу в WordPress».
Если ваша тема WordPress имеет боковую панель, вы можете настроить то, что там отображается, с помощью «виджетов».
Виджеты — это небольшие блоки контента, которые выполняют определенную функцию, такую как отображение ваших последних сообщений, архивов, профилей в социальных сетях, окна поиска или даже просто настраиваемого текста:
Они чаще всего используются на боковых панелях, но во многих темах также есть области виджетов в других местах, например в нижнем колонтитуле.
Вы можете управлять своими виджетами в настройщике WordPress, выбрав « Внешний вид»> «Настроить » и перейдя в раздел «Виджеты».
Шаг 10: Установите плагины для дополнительных функций
Одним из главных преимуществ WordPress является его расширяемость.
С правильными плагинами вы можете заставить свой веб-сайт делать что угодно.
Плагины по своему охвату варьируются от простых модификаций, таких как добавление кнопок социальных сетей к сообщениям вашего блога, до более сложных вещей, таких как превращение вашего сайта в полноценную социальную сеть.
На WordPress.org бесплатно доступны десятки тысяч плагинов.
Как и темы, вы можете устанавливать плагины прямо через панель управления WordPress, ничего не загружая. Просто перейдите в Plugins> Add New и либо просмотрите рекомендуемые плагины, либо найдите то, что вам нужно.
Для начала вот несколько плагинов, которые мы рекомендуем установить:
- Yoast SEO — Этот плагин делает все возможное, чтобы сделать ваш сайт более SEO-дружественным, чтобы помочь вам занять более высокое место в поисковых системах, таких как Google. .(Ознакомьтесь с нашим руководством по WordPress SEO, чтобы узнать, как его настроить.)
- GA Google Analytics — Этот плагин позволяет очень легко добавить код отслеживания Google Analytics на все страницы вашего сайта, поэтому вы этого не сделаете. придется делать это вручную.
- Контактная форма 7 — Простой способ добавить контактные формы к вашим сообщениям и страницам.
После установки и активации плагина он обычно добавляет новую ссылку где-нибудь в вашем меню WordPress, где вы можете управлять его настройками.
Например, Yoast SEO добавляет новое меню SEO:
Часто задаваемые вопросы
Вот ответы на несколько общих вопросов, которые мы часто слышим о создании веб-сайта. (Щелкните, чтобы развернуть.)
Сколько стоит создание веб-сайта?
Если вы используете WordPress, единственными необходимыми расходами являются годовая плата за регистрацию домена и учетную запись веб-хостинга.
С SiteGround регистрация доменного имени .com стоит 15,95 долларов в год, а если вы воспользуетесь этой скидкой, их пакеты веб-хостинга начинаются всего с 3 долларов.95 в месяц.
Если вы решите приобрести тему WordPress премиум-класса, они обычно стоят от 30 до 70 долларов за разовую покупку.
В общем, создать красивый, функциональный веб-сайт вполне реально, вложив в него менее 100 долларов США.
Нужно ли мне знать, как писать код для создания веб-сайта?
Знания в области программирования не требуются для создания хорошего веб-сайта.
Платформы, такие как WordPress, сделали невероятно простым для нетехнических людей создание веб-сайтов, не написав ни единой строчки кода.Если вы можете использовать компьютер, вы можете создать веб-сайт с помощью WordPress.
Нельзя сказать, что небольшие знания HTML и CSS не пригодятся, но, хотите верьте, хотите нет, это навыки, которые вы можете естественным образом приобрести со временем, и они определенно не требуются.
Нужно ли мне специальное программное обеспечение для создания веб-сайта?
Нет! Вы будете управлять всем через свою панель управления WordPress, к которой вы можете получить доступ через веб-браузер на любом устройстве. Просто добавьте / wp-admin / в конец своего доменного имени.
Могу ли я создать сайт со своего телефона?
Хотя мы рекомендуем выполнять первоначальную настройку на компьютере, это, безусловно, можно сделать со смартфона или планшета.
После того, как вы создали свой веб-сайт, вы можете управлять своим контентом с помощью приложения WordPress для iOS или Android.
Могу ли я сохранить конфиденциальность своего веб-сайта, пока я все еще работаю над ним?
Да! Мы рекомендуем установить этот плагин для страницы Coming Soon, который будет гарантировать, что только вы будете видеть свой сайт, прежде чем вы будете готовы к запуску.
Могу ли я добавлять на свой сайт других пользователей?
Да! Если вы хотите предоставить кому-то еще учетную запись, которая поможет вам с вашим веб-сайтом, вы можете сделать это, выбрав Пользователи> Добавить новый на панели инструментов WordPress.
Если вы разрешаете кому-либо доступ к своему веб-сайту, обязательно дайте ему соответствующую роль пользователя. Вы почти никогда не захотите предоставлять административный доступ другому человеку. Узнайте больше здесь: Роли пользователей WordPress: все, что вам нужно знать
Как я могу повысить рейтинг своего сайта в Google?
Рейтинг в Google начинается с публикации отличного контента, поэтому убедитесь, что вы это делаете.Ознакомьтесь с нашим руководством по ведению блога, чтобы узнать, что это влечет за собой.
Вы также захотите установить плагин Yoast SEO и прочитать наше руководство по WordPress SEO, чтобы получить некоторые дополнительные советы по оптимизации.
Чтобы отправить свой сайт в Google и отслеживать его эффективность в результатах поиска, вам нужно создать учетную запись в Google Search Console.
Как я могу зарабатывать деньги на своем веб-сайте?
Веб-сайты зарабатывают деньги из различных источников, включая рекламу, электронную коммерцию, партнерский маркетинг, консультационные услуги, частное членство и многое другое.Мы рассмотрим все это в нашем руководстве по ведению блога здесь.
Как я могу добавить на свой сайт интернет-магазин?
Если у вас есть продукты для продажи на вашем веб-сайте, вы захотите использовать плагин WooCommerce, который интегрирует все функции электронной коммерции в WordPress.
Дальнейшие действия
На этом этапе мы рассмотрели все основные этапы создания веб-сайта, и вы уже на правильном пути к созданию чего-то отличного.
Не расстраивайтесь, если у вас возникнут проблемы! На GigaPress и в Интернете есть множество ресурсов.
Будьте терпеливы и усердно трудитесь — вы овладеете этим в кратчайшие сроки.
Если у вас есть какие-либо вопросы о создании веб-сайта, или если вы столкнетесь с проблемами в процессе, пожалуйста, оставьте комментарий ниже!
Создайте свой веб-сайт в Mailchimp
Создайте веб-сайт в Mailchimp, чтобы поделиться своим бизнесом со всем миром и оставаться на связи со своей аудиторией. Мы поможем вам создать ваши веб-страницы, опубликовать ваш сайт в домене, отслеживать его производительность и все остальное, что вам нужно для выхода в Интернет.
Из этой статьи вы узнаете, как создать веб-сайт в Mailchimp.
Создать сайт
Чтобы создать веб-сайт, выполните следующие действия.
Щелкните значок Веб-сайт .
Щелкните Веб-сайт .
Введите название своего веб-сайта и нажмите Далее , чтобы выбрать аудиторию.
Используйте раскрывающееся меню, чтобы выбрать аудиторию, и щелкните Изменить мой сайт .
Если у вас более одной аудитории, вам сначала нужно выбрать ту, которую вы хотите связать со своим веб-сайтом.
Добавьте контент и создайте свой сайт
Когда вы щелкаете, чтобы редактировать свой сайт, вы попадаете в конструктор сайтов Mailchimp. Здесь вы выбираете страницу, с которой хотите работать, и добавляете изображения, текст и другой контент, чтобы поделиться своей историей или чем-то еще, что вы хотите, чтобы посетители знали. При необходимости добавляйте больше страниц и используйте меню «Стили», чтобы выбрать шрифты, цвета и другие элементы, чтобы создать общий внешний вид вашего сайта, соответствующий вашему бренду.Здесь вы также можете управлять настройками баннера cookie на вашем сайте. Пошаговые инструкции по созданию веб-сайта см. В статье «Создайте свой веб-сайт в Mailchimp».
Когда вы закончите добавление контента и разработку своей страницы, нажмите Предварительный просмотр , чтобы увидеть, как он выглядит, или нажмите Готово, , чтобы вернуться на страницу «Управление сайтом». Щелкните Finish Later , чтобы вернуться на панель управления веб-сайтом, где вы можете продолжить настройку своего сайта.
Редактировать доменное имя
Если вы хотите изменить настройки своего веб-сайта, включая доменное имя или предпочтения отслеживания посетителей, вы можете обновить эти данные через панель управления своего веб-сайта.
Чтобы изменить доменное имя вашего веб-сайта, выполните следующие действия.
- На панели управления веб-сайта нажмите кнопку Настройки .
- В разделе Домен щелкните Изменить .
- Введите субдомен, который вы хотите использовать для своего веб-сайта.
- Нажмите Сохранить .
Отличная работа! Теперь у вас есть фирменный URL-адрес, которым вы можете поделиться после публикации своего веб-сайта.
Добавить отслеживание сайта
Отслеживание сайта позволяет отслеживать уникальные посещения вашего сайта и новые регистрации.
Чтобы добавить отслеживание на свой веб-сайт, выполните следующие действия.
- На панели управления веб-сайта нажмите кнопку Настройки .
- В разделе Отслеживание сайта щелкните Изменить .
- Установите флажок рядом с параметрами отслеживания, которые вы хотите использовать, и нажмите Сохранить для подтверждения.
Чтобы узнать больше о наших вариантах отслеживания, ознакомьтесь с разделами «Отслеживание с помощью Mailchimp», «Отслеживание с помощью пикселя Facebook» и «Отслеживание с помощью Google Analytics».
Отличная работа! Затем мы рассмотрим настройки для ваших отдельных веб-страниц.
Изменить настройки URL, SEO и социальных сетей
Каждая страница, которую вы вручную добавляете на свой веб-сайт, имеет индивидуальные настройки, управляющие ее отображением на панели навигации вашего сайта, в веб-браузерах, в результатах поиска и в публикациях в социальных сетях. Вы также можете изменить URL-путь каждой страницы. Здесь вы можете применить тактику SEO (поисковая оптимизация), чтобы сделать вашу страницу более доступной для поиска и увеличить посещаемость.
Пошаговые инструкции по изменению настроек страницы см. В разделе «Редактировать URL-адрес страницы», «Настройки SEO и социальных сетей».
Предварительный просмотр и публикация вашего веб-сайта
После того, как вы отредактируете домен, стили, контент, отслеживание и другие настройки, вы будете готовы поделиться своим сайтом со всем миром. Перед публикацией мы рекомендуем вам предварительно просмотреть, как он будет выглядеть на настольных компьютерах и мобильных устройствах.
Чтобы просмотреть и опубликовать свой веб-сайт, выполните следующие действия.
На панели управления веб-сайта наведите указатель мыши на изображение своей домашней страницы и нажмите Предварительный просмотр сайта , чтобы просмотреть свой контент, как он будет отображаться в реальном времени.
Щелкните значок X в правом верхнем углу окна, чтобы выйти из предварительного просмотра.Когда все будет готово, нажмите кнопку раскрывающегося меню Изменить сайт и выберите Опубликовать .
Во всплывающем окне просмотрите наши дополнительные условия, затем нажмите Принять условия и опубликовать для подтверждения.
Вы сделали это! Ваш веб-сайт доступен по URL-адресу на вашей панели управления. При необходимости вы можете отменить публикацию своего веб-сайта позже. Ознакомьтесь с Управлением своим сайтом в Mailchimp для получения дополнительной информации о процессе отмены публикации.
Следующие шаги
Ваш веб-сайт запущен и работает. Что теперь? Вот несколько способов максимально использовать эту функцию.
Добавьте больше страниц
Развивайте свой веб-сайт с помощью нового содержания и дополнительных веб-страниц.Регулярно обновляя свой сайт, вы расширяете аудиторию и поощряете повторные посещения. Чтобы узнать, как добавлять веб-страницы и управлять ими, ознакомьтесь с разделом «Управление веб-сайтом в Mailchimp».Добавить всплывающую форму регистрации
Всплывающая форма регистрации поможет вам связаться с посетителями вашего веб-сайта. Разработайте и настройте его в соответствии с вашим брендом, а также добавьте специальные предложения или скидки, чтобы помочь расширить свою аудиторию и повысить продажи. Чтобы узнать больше, ознакомьтесь с разделом «Добавить всплывающую форму регистрации на свой веб-сайт».Создать магазин
Добавьте интернет-магазин для продажи ваших товаров. Создание магазина в Mailchimp позволяет добавлять страницы магазина на существующий веб-сайт. Затем вы можете добавлять и продавать столько товаров, сколько захотите. Чтобы узнать больше, ознакомьтесь с разделом «Создайте свой магазин Mailchimp».Назначение встреч
Добавьте инструменты планирования для развития вашего бизнеса. Если вы предлагаете профессиональные услуги, вы можете использовать Mailchimp Appointments для настройки деталей ваших услуг, включая цены и доступность.Клиенты смогут записаться к вам на прием на вашем сайте. Чтобы узнать больше, ознакомьтесь с разделом «Использовать встречи Mailchimp».Продвигайте свой веб-сайт
Продвигайте и делитесь своим новым веб-сайтом с помощью маркетинговых кампаний в Mailchimp. Разместите рекламу для своего сайта. Ссылка на ваш сайт из обычной рассылки по электронной почте. Вы также можете поделиться URL-адресом своего веб-сайта в социальных сетях.Просмотреть отчеты
Мы начнем собирать данные для отчетов по мере того, как люди посещают ваш сайт.Вы можете видеть, кто посещает ваш веб-сайт, нажимает на ссылки на ваших веб-страницах и подписывается на ваши электронные письма.
Создание нового сайта | Kentico 10 Учебник
Если вы хотите начать разработку веб-сайта в Kentico, мы рекомендуем установить новый пустой сайт. Вы также можете использовать один из наших образцов сайтов, например, сайт Dancing Goat, но тогда вы должны обязательно удалить все образцы объектов, которые вам не нужны. См. Раздел Создание новых сайтов из шаблонов для получения инструкций по установке образца сайта.
Для целей этого руководства установите новый пустой сайт:
- В интерфейсе администрирования Kentico откройте приложение Sites .
- Щелкните Мастер создания нового сайта .
- Выберите Создайте новый сайт с помощью мастера и нажмите Далее .
- Введите данные для нового веб-сайта:
- Отображаемое имя сайта : MEDIO clinic
- Доменное имя : , не изменяйте значение в этом поле
- Культура сайта : (по умолчанию)
- Отображаемое имя сайта : MEDIO clinic
- Щелкните Далее .
- На шаге 3 ничего не меняйте и щелкните Далее .
- Этот шаг позволяет выбрать объекты, которые система импортирует на новый сайт.
- Этот шаг позволяет выбрать объекты, которые система импортирует на новый сайт.
- При появлении следующего предупреждения нажмите Далее.
- Предупреждение. Не удалось запустить сайт «Клиника MEDIO», сайт уже работает под этим псевдонимом домена. Сначала необходимо остановить существующий сайт, а затем вручную запустить новый.
- Два сайта не могут работать в одном домене одновременно.Для целей этого руководства мы остановим ранее установленный сайт (обычно сайт Dancing Goat) после завершения создания сайта.
На шаге 5 выберите Пустая эталонная страница .
- Щелкните Далее .
- Нажмите Готово .
Система создает новый пустой веб-сайт и отображает его в приложении Sites .
Если вы ранее устанавливали другой сайт, остановите его сейчас, чтобы вы могли запустить новый:
- Остановите () веб-сайт, который работает в домене, который вы хотите использовать (в нашем случае localhost ).
- Запустите () веб-сайт клиники MEDIO.
Запуск нескольких веб-сайтов одновременно
Если вы хотите запускать несколько веб-сайтов одновременно, вам необходимо установить для них разные доменные имена. Дополнительные сведения см. В разделе «Настройка нескольких веб-сайтов».
Как создать веб-сайт с нуля [Учебное пособие] (2021)
Создание веб-сайта — самый быстрый способ ускорить развитие вашего бизнеса.
Это лучший способ развивать свой бренд, находить новых клиентов и увеличивать продажи. Если вы являетесь владельцем бизнеса в 2021 году, вам нужен бизнес-сайт, который сделает всю работу за вас.
Ваш бизнес-сайт строится сам по себе. Он автоматизирует и продает. Он связывает с клиентами и продвигает сделки.
Ваш веб-сайт ищет людей и возможности по всему миру 24 часа в сутки, 7 дней в неделю. Узнаваемость бренда, привлечение потенциальных клиентов, удержание клиентов, лояльность, продажи и цифровой дом, который можно назвать вашим — все начинается с создания веб-сайта.
Хорошие новости: создать новый веб-сайт для вашего бизнеса проще, чем вы думаете. Вы знаете, как пользоваться компьютером, и у вас есть доступ к Интернету, а это значит, что вы можете создать и запустить свой веб-сайт по невысокой цене.
Это руководство шаг за шагом проведет вас через создание веб-сайта и покажет вам несколько лучших в своем классе примеров бизнес-веб-сайтов, на которые можно положиться в поисках вдохновения.
Как создать сайт, шаг за шагом
Выполните следующие действия, чтобы создать и запустить свой веб-сайт уже сегодня:
- Определитесь с целью вашего сайта
- Выберите конструктор сайтов
- Выберите веб-хостинг
- Выберите собственное доменное имя
- Определитесь с компоновкой
- Добавить соответствующие страницы
- Подключить платежную систему
- Добавить инструменты для бизнеса
- Предварительный просмотр, тестирование и публикация вашего веб-сайта
1.Определитесь с целью вашего сайта
Прежде чем приступить к созданию веб-сайта, важно понять свои цели. Цели дают вам долгосрочное видение и помогают управлять своим временем и ресурсами, чтобы вы могли создать лучший веб-сайт.
Установите конкретные цели для своего бизнес-сайта, например:
- Продажа физических или цифровых товаров
- Услуги по продаже
- Предоставление посетителям возможности узнать больше о вашей компании
- Выражение индивидуальности вашего бренда
- Обмен обновлениями и объявлениями
- Основные отзывы клиентов
- Превращение посетителей сайта в потенциальных клиентов
- Расширение вашего присутствия в Интернете
Это нормально, если у вашего бизнес-сайта есть несколько целей.Просто не забудьте разработать стратегию для достижения каждого из них.
Например, скажем, ваша цель — продавать физические товары — как ваш веб-сайт будет это делать? Сможете ли вы организовать свой магазин так, чтобы посетителям было легче знакомиться с вашими коллекциями? Вы думаете о том, чтобы предлагать скидки для новых покупателей, чтобы стимулировать продажи? Какие платежные шлюзы вы будете использовать?
Чем более детализированы ваши цели, тем легче вы сможете их спланировать и добиться успеха с помощью своего бизнес-сайта.
2.Выберите конструктор сайтов
Самый быстрый способ создать бизнес-сайт — воспользоваться конструктором сайтов. Простой в использовании конструктор веб-сайтов поможет вам быстро начать работу с небольшими усилиями или навыками кодирования. Новые владельцы бизнеса извлекают выгоду из этих инструментов, потому что они могут легко создать веб-сайт.
Лучший конструктор сайтов электронной коммерции:
- Предоставьте шаблоны для ускорения создания вашего веб-сайта
- Позволяет настраивать шаблоны
- Сэкономьте время и деньги по сравнению с наймом веб-дизайнера или веб-разработчика
- Предлагаем библиотеку стоковых изображений и видеороликов
- Иметь инструмент дизайна с перетаскиванием, чтобы легко вносить изменения
- Упростите оптимизацию вашего сайта для поисковых систем
Иногда вам могут потребоваться дополнительные параметры настройки вашего веб-сайта.Хороший инструмент для создания веб-сайтов также предоставит вам доступ к файлам HTML или CSS. Таким образом, вы можете редактировать код и при необходимости полностью контролировать свой сайт.
Если вы открываете интернет-магазин, продаете услуги или ведете блог, вы можете использовать конструктор сайтов Shopify, чтобы быстро создать свой сайт. Когда вы создаете веб-сайт на Shopify, вы можете получить доступ к красивым, адаптивным к мобильным устройствам темам, круглосуточной поддержке в режиме реального времени и бесплатным сертификатам SSL, а также можете принимать платежи прямо на своем веб-сайте (третьи лица не требуются).Это также полноценная система управления контентом (CMS), позволяющая организовывать и управлять своим цифровым контентом.
Планыначинаются с 29 долларов в месяц. Если вы хотите попробовать Shopify, прежде чем переходить на платный план, вы можете начать с 14-дневной пробной версии.
3. Выберите веб-хостинг
Каждый веб-сайт, который вы когда-либо посещали, размещен на сервере. Веб-хостинг — это процесс освобождения места на сервере для вашего веб-сайта, обычно предлагаемый провайдером. Веб-хостинг делает файлы на вашем сайте (изображения, код, аудио и т. Д.) видны в Интернете.
Выбор хостинг-провайдера может быть сложной задачей. Каждая веб-хостинговая компания предлагает разный объем ежемесячной передачи данных, учетные записи электронной почты, хранилище и другие услуги. То, как вы платите, также может отличаться от поставщика к поставщику (например, ежемесячные платежи по сравнению с ежегодными платежами). Поэтому для успеха вашего сайта необходимо время, чтобы точно знать, что вам нужно от веб-хостинга.
Найдите провайдеров веб-хостинга, которые предлагают следующее:
- Неограниченная пропускная способность , , поэтому вам никогда не придется платить за дополнительный трафик веб-сайта по мере вашего роста.
- Уровень 1 Соответствие PCI, для обеспечения безопасности данных клиентов.
- Простая установка , чтобы создать свой веб-сайт за считанные минуты и мгновенно обновить функции.
- Быстрые серверы , чтобы клиенты могли быстро загружать ваш сайт, где бы они ни находились.
- Неограниченная пересылка электронной почты , чтобы сэкономить время и помочь вашему бизнесу выглядеть профессионально.
- Ваш собственный домен , поэтому вы можете быстро создать и зарегистрировать доменное имя для своего веб-сайта.
Shopify предлагает быстрый, надежный и неограниченный веб-хостинг для малых предприятий по всему миру, независимо от того, какой тарифный план вы выберете. Shopify также предоставляет бесплатный домен для новых веб-сайтов, пока вы не будете готовы создать собственный. Узнайте больше о плане хостинга веб-сайтов Shopify.
4. Выберите собственное доменное имя
Доменное имя похоже на цифровой адрес, по которому люди находят вас в Интернете. Это повышает доверие к вашему бизнесу и помогает повысить рейтинг при поиске по ключевым словам, связанным с отраслью.Вы можете настроить доменное имя, чтобы клиентам было легче запомнить вас и позже найти вашу компанию.
Некоторые компании, например, интернет-магазин модной одежды Biko, творчески подходят к своим доменным именам. Бренд использует домен ilovebiko.com. Он понятен, но понятен и помогает клиентам правильно настроиться, когда они приходят.
При выборе доменного имени обязательно:
- Будьте краткими, оригинальными и запоминающимися
- Избегайте дефисов и цифр
- Попробуйте защитить домен верхнего уровня, например.com
- Проверьте другие TLD, например, указанную страну или .shop
- Включите ключевые слова для поисковой оптимизации (SEO), если возможно
- Используйте генератор доменных имен для вдохновения
5. Определитесь с компоновкой
Теперь, когда у вас настроено доменное имя и веб-хостинг, пора выбрать макет вашего сайта. Конструктор вашего веб-сайта, скорее всего, предложит темы или шаблоны, которые вы можете установить в своем магазине. Используйте эти шаблоны в качестве отправной точки для создания базового веб-сайта.
Темы обычно разбиты на категории. Некоторые из них могут быть лучшими для больших каталогов продукции. Другие предназначены для предприятий сферы услуг и определенных отраслей, таких как рестораны или здоровье и красота.
Магазин тем Shopify содержит более 70 платных и бесплатных тем, каждая со своими стилями и функциями. Вы можете выбирать из тем, созданных всемирно известными дизайнерами, включая Happy Cog, Clearleft и Pixel Union. Каждая высококачественная тема настраивается и удобна для пользователя и позволяет предварительно просматривать витрину магазина по мере внесения в нее изменений.
При выборе идеальной темы учитывайте следующие моменты:
- Темы бывают разных стилей. Ищите тот, у которого эстетический дизайн, который вы хотите.
- Все темы имеют встроенные функции. Подумайте, что вам нужно, исходя из целей вашего веб-сайта. Например, если ваша цель — упростить поиск продуктов, поищите тему с автоматически заполняющейся панелью поиска. Если вы хотите выделить награды и похвалы, рассмотрите тему, в которой есть раздел для СМИ.
- Не выбирайте темы на основе цветов или шрифтов. Вы можете настроить эти детали позже.
- Протестируйте разные темы, прежде чем переходить к ним. Вы никогда не зацикливаетесь на теме. Если вы решите, что вам не нравится адаптивный дизайн темы на мобильных устройствах, вы можете установить новую, не воссоздавая все свои веб-страницы.
Если вам нужна помощь в проектировании магазина или требуется дополнительная настройка, вы всегда можете нанять эксперта по веб-дизайну. Мы предлагаем нанять эксперта по Shopify, чтобы помочь вашему магазину добиться огромного успеха.
Бесплатный список для чтения: советы по дизайну интернет-магазина
Внешний вид вашего интернет-магазина может иметь большое влияние на продажи. Дайте волю своему внутреннему дизайнеру с помощью нашего бесплатного тщательно подобранного списка впечатляющих статей.
Получите бесплатный список чтенияПолучите наш список чтения «Дизайн магазина» прямо на свой почтовый ящик.
Почти готово: введите адрес электронной почты ниже, чтобы получить мгновенный доступ.
Мы также будем присылать вам обновления о новых образовательных руководствах и историях успеха из информационного бюллетеня Shopify. Мы ненавидим СПАМ и обещаем сохранить ваш адрес электронной почты в безопасности.
Спасибо за подписку. Скоро вы начнете получать бесплатные советы и ресурсы. А пока начните создавать свой магазин с бесплатной 14-дневной пробной версией Shopify.
Начать
6. Добавьте соответствующие страницы
Соответствующая страница на вашем веб-сайте означает разные вещи в зависимости от типа вашего бизнеса.Если у вас есть сайт электронной торговли, необходимы страницы продуктов и страницы коллекций. Если вы ресторан, вам нужна страница с меню и специальными предложениями. Фрилансеры, скорее всего, добавят страницу портфолио, чтобы продемонстрировать свои работы.
Но ваш бизнес-сайт должен делать больше, чем просто продвигать ваш бизнес. Он должен завоевать доверие посетителей и помочь им понять ваш бизнес.
Стандартные страницы, которые вы хотите включить на свой веб-сайт:
- Домашняя страница .Это вход на ваш сайт. Он расскажет, кто вы и что вы предлагаете. Используйте домашнюю страницу, чтобы произвести хорошее впечатление на посетителей и направить их к действиям на вашем сайте.
- Страницы продуктов или услуг. Создайте страницы, которые объясняют ваши предложения и побуждают покупателей покупать. Вы захотите создать отдельные веб-страницы для каждого продукта или услуги, которые вы предоставляете.
- Контактная страница . Это дает покупателям возможность связаться, если у них возникнут вопросы. Вы можете указать различные способы получить поддержку или направить людей к часто задаваемым вопросам.Или создайте контактную форму, в которой люди заполняют свою информацию и отправляют сообщение в вашу службу поддержки.
- Страница часто задаваемых вопросов . Здесь вы можете ответить на распространенные вопросы о вашем бизнесе. Это отличный способ стимулировать самообслуживание и освободить группы поддержки клиентов.
- О странице . Создайте страницу, которая расскажет вашу историю и объяснит вашу бизнес-модель. Страница «О нас» помогает общаться с посетителями и укрепляет доверие между ними и вашим бизнесом.Вы также можете добавлять ссылки на свои профили в социальных сетях.
- страниц политики. Независимо от того, какая у вас бизнес-модель, вам необходимо соблюдать определенные правовые правила. Например, вам потребуются правила возврата и правила доставки.
Необязательно останавливаться на достигнутом. Стремитесь создавать любые страницы, вызывающие доверие у клиентов, например сообщения в блогах или руководства для покупателей, и показывать свое предложение в лучшем свете.
7. Подключите платежную систему
Конечная цель создания вашего веб-сайта с нуля — увеличение продаж.Вы хотите, чтобы посетители могли легко совершать покупки через ваш сайт. Безупречная платежная система не подлежит обсуждению.
Shopify позволяет владельцам бизнеса легко принимать кредитные карты и другие популярные способы оплаты. Вы можете предложить варианты экспресс-оплаты, такие как Shop Pay, G Pay или PayPal, или позволить клиентам оплачивать с течением времени с помощью Afterpay.
Culture Kings предлагает несколько вариантов оплаты на своей странице оформления заказа. Когда вы настраиваете Shopify Payments, вам не нужно иметь дело со сторонними активациями. Вам просто нужно ввести свой идентификационный номер работодателя и банковские реквизиты, чтобы быстро начать продажи в Интернете.Shopify Payments поставляется с любым планом Shopify.
8. Добавьте инструменты для бизнеса
Как владелец малого бизнеса, вы привыкли делать все самостоятельно. Но иногда вам может понадобиться небольшая дополнительная помощь. Веб-сайт вашего предприятия можно легко превратить в продавца в цифровом формате.
В дополнение к визуальным ресурсам и функциям из вашего шаблона Shopify предлагает более 3200 надстроек и плагинов для упрощения управления некоторыми частями вашего онлайн-бизнеса. В Shopify App Store вы можете найти бесплатные приложения Shopify, которые помогут:
- Создание списка адресов электронной почты
- Найдите популярные товары для продажи в Интернете
- Запуск рекламы в Facebook
- Создание всплывающих окон для лидогенерации
- Предложить поддержку в чате
- Создание программ лояльности
- Интеграция с сайтами онлайн-продаж
- Добавьте другие платежные шлюзы в корзину
Эти бизнес-инструменты могут открыть для вашего веб-сайта новые возможности, улучшающие качество обслуживания клиентов и повышающие продажи.Все сводится к поиску подходящих приложений и цен, которые соответствуют потребностям вашего бизнеса.
Бесплатный веб-семинар:
Как найти и найти выгодный продукт для продажи
Менее чем за 40 минут мы расскажем, как найти идеи продукта, как их проверить и как продать продукт, когда у вас появится идея, которую вы хотите реализовать.
9. Предварительный просмотр, тестирование и публикация вашего веб-сайта
Создание профессионального веб-сайта для вашего бизнеса — это начало, а не конец.Протестируйте свой сайт. Проведите быструю проверку пользовательского опыта и убедитесь, что ваши продукты и услуги представлены хорошо. Дважды проверьте, нет ли битых ссылок или изображений. Отправьте свой веб-сайт коллегам, друзьям и родственникам, чтобы убедиться, что он загружается быстро, правильно и удобен для мобильных устройств.
Если вы следовали этому пошаговому руководству, ваш новый бизнес-сайт должен быть готов к запуску! Еще раз взгляните на него, чтобы убедиться, что все в порядке, затем нажмите «Опубликовать».
Теперь, когда ваш бизнес-сайт работает, что дальше?
Начните с похлопывания себя по плечу.Вы прошли через самый сложный этап развития своего бизнеса в Интернете. Теперь помните, ваш веб-сайт не является статическим активом, который нужно заблокировать и никогда больше не трогать. Регулярно посещайте свой бизнес, чтобы продолжать добавлять контент или поддерживать его в актуальном состоянии с учетом вашего бренда, новых продуктов и объявлений, а также любых других небольших настроек, которые вы сочтете необходимыми.
В качестве следующих шагов вы, вероятно, захотите начать продажи в Интернете. Если вы создали магазин Shopify и готовы зарабатывать деньги в Интернете, прочтите, как получить первую продажу за 30 дней.
А если нет, сейчас самое лучшее время для того, чтобы открыть свой бизнес в Интернете. Готовы ли вы совершить прыжок?
Иллюстрация Рэйчел Танстолл
Готовы создать свой первый бизнес? Начните бесплатную 14-дневную пробную версию Shopify — кредитная карта не требуется.
Создание веб-сайта FAQ
Как лучше всего создать веб-сайт?
Есть много способов создать веб-сайт. Вы можете использовать бесплатный конструктор веб-сайтов, создать собственный веб-сайт на WordPress или написать код вручную.Конструкторы веб-сайтов, такие как Shopify, Wix, GoDaddy и Squarespace, — лучший способ создать веб-сайт для начинающих.
Какой самый простой конструктор сайтов?
Shopify имеет самый простой конструктор сайтов. Он включает в себя все необходимое для создания веб-сайта и начала продаж в Интернете. Выбрать шаблон, добавить новые продукты или услуги и быстро начать бизнес в Интернете очень просто.
Сколько будет стоить сайт в 2021 году?
Сайт с Shopify может стоить всего 29 долларов в месяц.Базовый план включает в себя бесплатный хостинг веб-сайтов, дает вам возможность продавать в социальных сетях и на торговых площадках в Интернете, а также предлагает бесплатные приложения, которые помогут расширить функциональность вашего веб-сайта.
Как мне бесплатно создать свой сайт?
Вы можете создать веб-сайт электронной коммерции с нуля, используя бесплатную 14-дневную пробную версию Shopify. В этот период вы можете получить доступ к бесплатным шаблонам и инструментам дизайна веб-сайтов, чтобы сделать свой веб-сайт бесплатно.
Как создать сайт
Как создать сайт — один из первых вопросов, который задает каждый новый веб-мастер.В конце концов, фундамент, использованный для создания вашего сайта, будет определять ход и рост вашего онлайн-проекта. Поэтому важно составить твердый план и изучить все доступные варианты.
В этом руководстве мы расскажем, как создать веб-сайт, используя:
- Системы управления контентом (CMS)
- Скрипты электронной коммерции
- Конструктор сайтов
Каждый путь уникален и имеет ряд плюсов и минусов. Вот почему мы постараемся выделить наиболее важные аспекты создания веб-сайтов, чтобы упростить процесс принятия решений.
Вот наши пять простых шагов, которые охватывают все, что вам нужно знать о том, как создать веб-сайт:
1. Создайте идею своего веб-сайта
Перво-наперво вам нужно решить, о чем будет ваш сайт. Есть много идей для веб-сайтов. И при правильном исполнении у них есть потенциал заработать солидные деньги в Интернете.
Начните с определения основной цели и функций, которые вы хотите иметь. Вот некоторые из самых популярных типов веб-сайтов:
- Электронная коммерция .Интернет-магазины сегодня являются одними из самых посещаемых сайтов. С ростом популярности прямой доставки у каждого есть возможность начать свой бизнес в Интернете. Вы можете продавать как цифровые, так и физические товары аудитории со всего мира (что было бы не так просто с обычным магазином).
- Блоги . Многие успешные веб-мастера начали свой путь с простого поискового запроса: как создать блог. Охватывая широкий круг тем, ведение блога может быть как бизнесом (например, партнерская программа, обзор, нишевые блоги), так и деятельностью, ориентированной на досуг (путешествия, еда, музыка, книги).
- Образовательный . Вы хорошо подготовлены в каком-то конкретном навыке? Почему бы не создать цифровые курсы или веб-сайт с членским типом. Если вы являетесь поклонником определенного хобби или навыка, создание образовательного сайта может помочь вам зарекомендовать себя в качестве эксперта в своей нише.
- Новости . В эту эпоху онлайн-хаоса запустить новостной сайт проще, чем когда-либо. Люди ищут информацию каждый день из разных источников. Если вам нравится рассказывать новаторские истории, создание веб-сайта упростит донесение вашего сообщения.
- Интернет-сообщества. Огромное количество процветающих онлайн-сообществ является четким сигналом о том, что самое важное — это начало. Поскольку создание большой аудитории занимает много времени, чем раньше вы начнете, тем лучше.
- Портфели . Демонстрация ваших навыков и сильных сторон может значительно улучшить ваше присутствие в Интернете и заметность. Кроме того, онлайн-портфолио может дать вам преимущество во время собеседований, конкурсов и деловых сделок.
Если у вас есть четкая цель, выбор подходящего хостинга и платформы для создания веб-сайтов станет проще.
2. Зарегистрируйте доменное имя
Прежде чем создавать веб-сайт, вам нужно придумать запоминающееся название.
Чтобы получить доменное имя для своего сайта, вам необходимо:
- Проведите мозговой штурм по потенциальным идеям названия веб-сайта.
- Найдите службу проверки домена.
- Запустите поиск доменного имени.
- Выберите лучший вариант (ы).
- Оформите заказ и завершите регистрацию домена.
Совет: Найти правильное имя может быть довольно сложно.Вот несколько отличных советов, которые вам помогут:
- Перейти на .com . Домен .com — самый популярный TLD, поэтому вашим посетителям будет легче его запомнить.
- Проверить наличие близких альтернатив . Регистрация ошибочно набранных и похожих версий вашего доменного имени обеспечит попадание всего трафика на ваш сайт.
- Постарайтесь сделать это коротким . Чем проще и запоминается название вашего сайта — тем лучше. Длинные доменные имена сложно запомнить.
- Избегайте дефисов и цифр . Делайте это только в том случае, если вам действительно нужно, так как они могут увеличить вероятность ошибочного ввода вашего адреса.
Для более подробной информации ознакомьтесь с нашим полным руководством о том, как купить доменное имя.
3. Приобрести веб-хостинг
Следующим шагом на пути создания вашего веб-сайта является выбор подходящего хоста. Хотя существуют различные типы веб-хостинга, тот, который вам нужен, зависит от размера вашего онлайн-проекта.
Здесь, на Hostinger, мы предлагаем три уникальных варианта, которые подходят для веб-сайтов любых форм и размеров. Давайте сделаем краткое изложение, чтобы увидеть, какой план хостинга вам подходит.
Виртуальный хостинг
Общий хостинг лучше всего подходит для небольших и средних веб-сайтов. Это тип сервера, на котором размещаются несколько пользователей. Думайте об этом как об общественном транспорте, таком как автобус или поезд.
Все веб-сайты используют один и тот же пул ресурсов с одного физического сервера. Эта уникальная установка позволяет иметь доступные цены, но также имеет более строгие ограничения.В основном, чтобы обеспечить плавную поездку для каждого пассажира и гарантировать, что один пользователь не использует слишком много энергии.
Что вы получите?
Виртуальный хостинг предлагает множество инструментов, которые помогут вам создать веб-сайт, начиная с:
- Программа установки в 1 клик . Легко настраивайте самые популярные инструменты, такие как сценарии электронной коммерции, системы управления контентом, платформы для ведения блогов, программное обеспечение для форумов и многое другое.
- Диспетчер доступа . При работе над проектом с несколькими людьми совместное использование данных личного аккаунта может быть деликатным вопросом.Пропустите неприятную часть и предоставьте доступ к службам по вашему выбору, не раскрывая никакой личной информации.
- FTP / файловые менеджеры . Удобно редактируйте файлы, каталоги и код с помощью файловых менеджеров через Интернет. Или используйте свои любимые FTP-клиенты, такие как FileZilla.
- Еженедельное резервное копирование . Получайте автоматически резервные копии файлов и баз данных в панели управления.
- Менеджер кеша . Кэширование позволяет вашему веб-сайту обходить многие запросы PHP путем создания статических страниц.Более быстрые веб-сайты, более счастливые посетители, лучшие результаты.
- Бесплатная регистрация домена . Если вы выберете годовой план Premium или Business, мы предоставим вам бесплатный домен на первый год.
- Мощная панель управления . Мы даже сделали специальную панель, которая поможет вам управлять всем с максимальной эффективностью.
Какому типу веб-сайтов нужен виртуальный хостинг?
Вообще говоря, виртуальный хостинг — отличное начало для любого веб-сайта или онлайн-проекта.Если сначала вы не ожидаете большого трафика, это решение — идеальное место для начала.
Облачный хостинг
Одно из наших новейших дополнений, облачный хостинг, нацелено на простоту виртуального хостинга и одновременно предоставляет возможности виртуального сервера.
С помощью технологии облачных вычислений это решение обеспечивает максимально возможное время безотказной работы за счет хранения копии вашего веб-сайта на нескольких серверах, которые работают вместе в гармонии. В случае отказа одного из серверов оставшиеся в кластере гарантируют, что все работает.
Что вы получите?
В дополнение к каждому перку виртуального хостинга вы также получите:
- Выделенный IP-адрес . IP-адрес, назначенный вашему серверу, будет уникальным и предоставлен исключительно вам.
- Изолированные ресурсы . По сравнению с виртуальным хостингом ресурсы, которые вы получаете с облаком, будут полностью выделены вам и никому другому.
- Бесплатный пожизненный SSL-сертификат . Храните данные ваших посетителей в безопасности. Поскольку HTTPS становится новым стандартом Интернета, важно идти в ногу со временем.
- Интеграция с Cloudflare . Добавьте дополнительный уровень защиты от DDoS-атак, WAF, инструменты мониторинга и другие расширенные функции.
Какому типу веб-сайтов нужен облачный хостинг?
Компании, которые полагаются на время безотказной работы своего веб-сайта, извлекают максимальную выгоду. Если вы сразу же ожидаете больших всплесков трафика, облачный хостинг — лучший вариант.
Кроме того, облачный хостинг будет наиболее подходящим для магазинов электронной коммерции, крупных проектов, новостных сайтов с большим количеством новых и постоянных посетителей.
Если вы ищете мощность без технических проблем, облачный хостинг — правильный выбор.
Хостинг VPS
Сокращение от виртуального частного сервера , VPS — это уникальная альтернатива веб-хостингу, которая обеспечивает больший контроль и свободу действий. Хотя для этого требуются навыки управления сервером и знание терминала.
В целом, VPS-хостинг предоставляет наибольшее количество настроек из всех возможных. Все, от операционной системы до программного стека, будет под вашим контролем благодаря корневому доступу.
Что вы получите?
- Выделенный IP . Каждый VPS получает уникальный IP-адрес, которым вы не будете делиться ни с кем другим.
- Установка ОС в один клик . Используйте правильную операционную систему из широкого выбора лучших дистрибутивов Linux.
- Снимки сервера . Защитите свои файлы и настройки сервера с помощью функций автоматического резервного копирования / восстановления.
- Изолированные ресурсы . Ни один другой пользователь на машине не сможет подключиться к вашим ресурсам.
- Свобода создания собственной среды . Root-доступ позволит вам настраивать собственные программные решения и управлять различными настройками на стороне сервера.
Для каких типов сайтов нужен VPS-хостинг?
При общем / облачном хостинге серверы предварительно сконфигурированы, и изменить некоторые вещи (например, программный стек) будет невозможно.
Однако VPS предоставляет root-доступ и полную свободу построения собственного фундамента. Если вам нужно индивидуальное решение, вам следует подумать о виртуальных серверах.
4. Выберите платформу и создайте свой веб-сайт
Теперь начинается настоящая работа. Процесс создания вашего веб-сайта будет зависеть от выбранного вами фундамента. Идея, которую вы хотите реализовать, также сыграет роль в окончательном решении.
Имейте в виду следующие типы сайтов:
- Системы управления контентом (CMS) . Лучше всего подходит для блогов и веб-сайтов, публикующих много контента. Некоторые примеры включают WordPress, Joomla и Drupal.
- Скрипты электронной коммерции . Как следует из названия, если вам нужен интернет-магазин, это программное обеспечение, которое выполнит свою работу. Некоторые из них включают PrestaShop, Magento и WooCommerce.
- Конструкторы сайтов . Простой способ сделать сайт без знания кодирования. Интерфейс перетаскивания с множеством включенных функций настройки.
- Сайты с самокодированием . Если веб-разработка — ваш друг, то создание сайта с самокодированием — тоже отличная идея.Хотя это требует больше времени и усилий, вы можете реализовать любую функцию, которая имеет решающее значение для вашего проекта.
Как создать сайт на WordPress
Обладая титулом самой популярной системы управления контентом, WordPress дает своим пользователям возможность создавать веб-сайты любого типа. Хотя многие люди используют его для ведения блогов, вы можете создать что угодно, от магазина электронной коммерции до веб-сайта с обзорами, используя широкий спектр функций настройки и плагинов.
Основные преимущества выбора WordPress в качестве платформы:
- Практически не требует знаний в области кодирования .Но если у вас есть возможность запачкать руки небольшим кодом, он определенно пригодится.
- Это o ne из самых доступных вариантов . WordPress предлагает один из крупнейших бесплатных плагинов и библиотек тем без дополнительной оплаты. Красивый дизайн и сложные функции всего за несколько кликов.
- Подробная документация и огромное сообщество . Благодаря огромному сообществу разработчиков и увлеченных блоггеров, стоящих за WordPress, вы сможете находить решения и ответы намного быстрее.
Установка
С Hostinger установка WordPress настолько проста, насколько это возможно. Последняя версия сценария доступна на панели hpanel в разделе веб-сайта в разделе Auto Installer .
Введите необходимые данные, и ваша CMS будет готова к использованию в течение нескольких минут.
Будьте внимательны во время этого процесса, так как вам нужно будет создать администратора и ввести еще несколько основных параметров.
Административная зона
После завершения настройки перейдите к yourdomain.com / wp-admin , чтобы найти панель управления WordPress.
Для доступа к нему введите учетные данные, которые вы указали в процессе установки.
В этой внутренней панели вы можете контролировать все, что связано с вашим веб-сайтом WordPress, контентом и пользователями.
Темы и дизайн
Одним из многих преимуществ создания сайта WordPress является широкий выбор тем. Какой бы дизайн ни понадобился вашей идее, вы обязательно его найдете.
Только официальный репозиторий тем WordPress содержит более 7000 уникальных опций.Вы можете найти их все в разделе Внешний вид -> Темы на панели инструментов.
Если вы нажмете кнопку Добавить новый , вы сможете предварительно просмотреть и установить все темы, доступные в репозитории тем WP.
Если вы хотите внести изменения, вы можете перейти в раздел Внешний вид -> Настроить .
Удобно редактируйте свои кнопки, меню, виджеты и другие разделы.В целом, выбор правильного дизайна из 7000 претендентов может оказаться трудным.Чтобы сузить круг выбора, взгляните на нашу коллекцию лучших бесплатных тем WordPress.
Контент и страницы
По сути, WordPress позволяет загружать и создавать три типа контента:
1. Страницы — с помощью этого раздела вы можете создавать статические страницы, которые не ожидают больших изменений. Например: О нас, Свяжитесь с нами, Домой и т. Д.
2. P osts — раздел, позволяющий создавать динамическое содержимое, такое как статьи, сообщения в блогах и гостевые публикации.
3. Медиа — например, изображения, видео и аудио файлы. После загрузки вы сможете прикреплять эти ресурсы к своим сообщениям и страницам.
Плагины и расширения
Еще одно огромное преимущество WordPress — огромное количество плагинов, которые вы можете использовать для реализации новых функций и возможностей. Вы можете начать работу в разделе Plugins , где вы можете выбрать Add New , чтобы установить новые плагины. Все существующие можно найти в разделе установленных подключаемых модулей .
Вот список из 11 отличных плагинов WordPress, которые могут пригодиться при создании вашего сайта:
1. Yoast SEO
Этот плагин покрывает основные потребности поисковой оптимизации каждого веб-сайта.
Это позволит вам:
- С легкостью добавляйте мета-заголовки и описания к своим сообщениям.
- Посмотрите, насколько хорошо ваша статья охватывает определенное ключевое слово.
- Просмотр информации и советов по удобочитаемости текста.
- Получите различные советы о том, как улучшить SEO на сайте.
2. Миграция WP All-in-One
Надежный инструмент, который позволяет легко переносить сайты на WordPress.
Используя этот плагин, вы можете:
- Создание полных резервных копий сайта WordPress.
- Восстановите все резервные копии, созданные с помощью плагина.
- Найдите все резервные копии в одном разделе.
- Выберите, какой контент / элементы следует импортировать или экспортировать.
3. WooCommerce
Мощный плагин, который может превратить ваш сайт WordPress в магазин электронной коммерции.
WooCommerce позволит вам:
- Создание продуктов и категорий.
- Добавить в корзину.
- Настроить различные платежные шлюзы.
- Установите стоимость доставки и НДС.
Чтобы получить более подробное описание, ознакомьтесь с нашим полным руководством по WooCommerce.
4. Действительно простой SSL
HTTPS медленно, но верно становится новым стандартом для всех веб-сайтов. Например, Google Chrome отмечает веб-сайты как «небезопасные», если они используют HTTP.
Здесь, на Hostinger, вы можете приобрести бессрочные SSL-сертификаты и установить их всего в 1 клик. Но если вы хотите использовать HTTPS с WordPress, вам придется проделать дополнительную работу. Самое интересное, что Really Simple SSL может сделать это за вас. Будет:
- Перенаправить все запросы с HTTP на HTTPS.
- Обновите свой сайт и домашние URL.
- Исправить предупреждения о небезопасном или смешанном содержимом.
5. Реактивный ранец
Универсальный набор инструментов с множеством полезных функций, разработанный создателями WordPress.Используйте его для сбора полезной статистики и выполнения других сложных задач, таких как:
- Разрешить публикацию в социальных сетях.
- Получайте уведомления, если ваш сайт не работает.
- Выделите похожие сообщения в каждой статье.
- Улучшения изображения (например, отложенная загрузка или карусели).
6. Контактная форма 7
Дайте посетителям возможность связаться с вами с помощью аккуратно выглядящей формы. Плагин позволит вам:
- Создайте настраиваемую контактную форму.
- Создайте короткий код для упрощения вставки.
- Включить спам-фильтр reCAPTCHA или Akismet.
7. Wordfence
Расширение, направленное на усиление безопасности сайтов WordPress. С помощью Wordfence вы сможете:
- Выполните сканирование на наличие вредоносных программ и вирусов.
- Включите брандмауэр веб-приложений.
- Настроить защиту от перебора.
- Заблокировать определенные страны или IP-адреса.
8. Easy Table of Contents
Улучшите навигацию по страницам и сообщениям за счет автоматического создания раздела оглавления.
Хотя плагин может показаться простым, у него есть ряд параметров конфигурации. Вы можете:
- Выберите заголовки, которые хотите включить.
- Исключить таблицу создания контента для определенных сообщений.
- Установите тему и цветовую схему.
- Добавьте ярлыки, иерархии и многое другое.
9. TinyPNG
Хорошо оптимизированные изображения могут значительно ускорить работу вашего сайта. Это также одна из самых простых задач оптимизации WP. Плагин, созданный TinyPNG, позволит вам:
- Сжимайте новые изображения при загрузке.
- Оптимизировать существующие носители.
- Просмотр статистики сохранения.
- Измените размер изображения в зависимости от ширины и высоты.
10. bbPress
В зависимости от вашего проекта, создание форума может оказаться отличной идеей. И для этого случая есть отличный плагин. Используя расширение bbPress, вы можете:
- Интегрируйте доску форума.
- Назначьте роли пользователям форума.
- Создавайте темы и темы.
- Отправлять электронные письма после регистрации пользователя.
Если вы планируете это сделать, вам может пригодиться наше руководство по созданию форума с помощью WordPress.
11. Строитель бобров
Иногда вам может потребоваться добавить дополнительный штрих к странице, и редактора WordPress по умолчанию недостаточно.
Beaver Builder включает дополнительный интерфейс, который позволит вам проектировать каждую страницу так, как вы хотите. Легко меняйте положение текстового поля, применяйте CSS / JS и многое другое.
Однако WordPress планирует изменить редактор по умолчанию на новый, Gutenberg.
Как создать сайт на Joomla
Joomla — еще одна известная CMS на рынке. Joomla, занимающая второе место по популярности, долгое время составляла конкуренцию WordPress. И не зря.
В качестве системы управления контентом Joomla дает вам:
- Создайте веб-сайт любого типа . Благодаря широкому спектру модулей вы можете создать что угодно, от простого блога или форума до крупномасштабного магазина электронной коммерции.
- Быстрое решение проблем .Joomla может похвастаться одним из крупнейших онлайн-сообществ. Это значительно упрощает поиск решений, исправлений и ответов.
- Реализуйте новые функции, не зная, как кодировать . Простота Joomla гарантирует, что даже начинающие веб-мастера смогут создать отзывчивый и привлекательный сайт.
Установка
Самый простой способ установить Joomla — использовать программу автоматической установки . Здесь, на Hostinger, вы можете найти его в панели управления.
Введите основные данные и создайте пользователя-администратора, чтобы продолжить установку.
Это все, что нужно для настройки Joomla CMS. Следующим шагом будет создание вашего настоящего веб-сайта.
Административная зона
Чтобы найти серверную часть вашего сайта Joomla, перейдите по адресу yourdomain.com/administrator URL.
Введите учетные данные администратора, созданные во время установки, для доступа к панели управления.
Вот и все.Простой макет, в котором вы можете контролировать все аспекты вашего сайта Joomla.
Шаблоны и дизайн
Прежде всего, вам понадобится привлекательный шаблон, чтобы привлечь внимание каждого посетителя. Joomla по умолчанию включает две темы, но они довольно минималистичны и могут не предоставить вам все основные функции.
Хотя Joomla не предлагает встроенной библиотеки тем на панели инструментов, вы все равно можете найти многие из них в Интернете. Несколько примечательных мест включают JoomDev и ASTemplates.
Чтобы установить шаблон Joomla, вам нужно перейти в раздел Install Extensions .
Вы можете выбрать три уникальных метода настройки, а именно:
- Загрузить файл пакета . Перетащите сжатый файл шаблона, а все остальное Joomla сделает за вас.
- Установить из папки . Процесс включает загрузку файла шаблона в указанное место в вашей учетной записи веб-хостинга.
- Установить с URL .Если у вас есть прямая ссылка на файл шаблона, вы можете использовать этот раздел, чтобы добавить его мгновенно.
Важно! Будьте осторожны при использовании шаблонов из сторонних или ненадежных источников. Мы рекомендуем придерживаться тех сообществ, которые вы знаете и которым доверяете.
Статьи и материалы
Joomla CMS позволяет создавать три типа контента прямо из коробки:
1. статей — основные единицы публикации Joomla (например, сообщения WordPress).Вы можете прикрепить каждое сообщение к определенной категории и добавить теги, которые помогут упорядочить вещи.
2. Категории — позволит вам сгруппировать публикации статей по определенным критериям. Это будет держать ваших посетителей более заинтересованными, позволяя им намного легче находить связанный контент.
3. Медиа — раздел, в который можно загружать изображения, видео, аудиофайлы, PDF-файлы и другие типы визуального контента. Позже вы можете добавить их в отдельные статьи.
Расширения и модули
Joomla предлагает широкий спектр бесплатных и платных расширений, которые вы можете установить прямо из панели управления. Вам нужно только установить дополнительный модуль, который появляется при входе на вкладку Install Extensions .
После этого вы увидите библиотеку плагинов, сгруппированных по категориям.
Вот список из восьми лучших расширений Joomla, которые улучшат ваш рабочий процесс.
1.Akeeba Backup
Мощный инструмент Joomla, который позаботится обо всех ваших потребностях в миграции и резервном копировании. Используя это расширение, вы сможете:
- Создать полную резервную копию веб-сайта.
- Восстановите его на любом сервере, поддерживающем Joomla.
- Исключить определенные файлы / папки или таблицы базы данных.
- Выберите один из нескольких форматов сжатия.
2. Формы для замораживания
В зависимости от типа вашего веб-сайта предоставление посетителям возможности связаться с вами — отличный способ найти новых потенциальных клиентов и возможности.С помощью плагина Breezing Forms вы можете:
- Создайте и вставьте контактную форму.
- Защитите его от спама с помощью CAPTCHA.
- Настройте форму для сбора отзывов.
- Используйте множество предопределенных примеров.
3. J2Store
Как только у вашего веб-сайта появится лояльная аудитория, вы можете захотеть монетизировать его или представить продукт. С помощью J2Store вы сможете:
- Используйте интерфейс статьи для добавления продуктов и типов продуктов.
- Настроить различные платежные шлюзы.
- Реализуйте одностраничную кассу.
- Настройка зональных налогов и мультивалютности.
4. DJ-ImageSlider
Высококачественные изображения помогут вам произвести впечатление и привлечь внимание посетителей. Отличный способ отобразить их — использовать слайдеры или слайд-шоу. DJ-ImageSlider — бесплатное расширение, которое поможет вам в этой задаче.
- Он совместим со всеми основными браузерами.
- Вы получите интерфейс построения с перетаскиванием.
- Множество вариантов настройки.
- Реализуемо в любом разделе вашего сайта.
5. JCH Optimize
Наличие быстрого веб-сайта может иметь большое значение. Помимо более счастливых посетителей, быстрый сайт может повысить ваш рейтинг в поисковых системах. Расширение повысит производительность на:
- Объединение файлов CSS / JS в один.
- Применение минификации и gzip.
- Добавление фоновых изображений в один спрайт.
6.sh504SEF
Расширение, которое позволит вам максимально использовать SEO-потенциал вашего сайта Joomla. Некоторые из основных функций включают:
- Управление мета-заголовком / описанием.
- Интеграция с Google Analytics и Диспетчером тегов.
- Автоматическое перенаправление страниц с ошибкой 404 на ближайшую альтернативу.
- Настраиваемые страницы ошибок (например, 404 или 500).
7. EasyBlog
Поскольку Joomla — это система управления контентом, многие люди используют ее для ведения блогов.Если функций по умолчанию недостаточно, это расширение будет содержать большинство недостающих частей. Установите EasyBlog для Joomla и получите:
- Новый улучшенный интерфейс статей.
- Поддержка Google AMP и Facebook Instant Article.
- Инструмент миграции для упрощения переноса с других платформ (например, WordPress)
- Интеграция с социальными сетями (например, Facebook, Twitter, Google+, Pinterest).
8. JFBConnect
Социальные сети — одни из самых посещаемых мест в Интернете.И ваш сайт может использовать их для значительного улучшения пользовательского опыта. С расширением JFBConnect вы сможете:
- Настройте учетные записи пользователей, используя данные их социальных сетей.
- Включите вход в систему в один клик с помощью крупнейших социальных сетей.
- Реализуйте комментирование / лайк / обмен через Facebook / G + / Twitter.
- Запланировать автоматический обмен статьями.
Расширение не имеет бесплатной версии и предоставляет только платные функции.
Как создать сайт на Drupal
Drupal — еще один крупный игрок в мире систем управления контентом.Хотя немного иначе.
В то время как WordPress и Joomla хвастаются тем, что вам не нужны знания программирования для создания веб-сайта, Drupal делает наоборот. На сегодняшний день это одна из самых мощных и безопасных CMS в руках разработчиков.
Вот несколько заметных плюсов выбора Drupal CMS:
- Высокая гибкость и масштабируемость . Идеальная платформа для небольших и крупных проектов. Если веб-разработка — ваша сильная сторона, Drupal даст вам возможность создавать веб-сайты любого типа.
- Огромное количество разнообразных бесплатных модулей . Какие бы функции ни потребовались вашему сайту, вы обязательно найдете их в библиотеке из более чем 40000 бесплатных модулей и расширений. Меньше времени и больше результатов.
- Основное внимание уделяется созданию и публикации контента . Поскольку Drupal — это CMS, управление вашими публикациями будет легкой прогулкой. Найдите все, что вам нужно, на единой панели управления.
Установка
С Hostinger вы можете начать свой путь разработки Drupal в кратчайшие сроки.Настройте его одним щелчком мыши с помощью нашего автоматического установщика .
Введите основные сведения об установке вместе с данными администратора и пользователя, и все готово.
Административная зона
Чтобы войти в внутреннюю панель управления Drupal, перейдите по адресу yourdomain.com/user/login URL.
На этой панели вы сможете контролировать и управлять всеми аспектами вашего сайта Drupal.
Внешний вид и дизайн
Прежде всего, вам нужно хорошенько осмотреться.С Drupal вам не придется искать тему. Официальный репозиторий тем предлагает более 2800 уникальных опций.
Вы можете искать шаблоны на основе вашей версии Drupal, статуса темы, стабильности и многих других фильтров.
Для установки темы Drupal вам необходимо:
- Перейдите в раздел Внешний вид в верхнем меню навигации.
- Нажмите кнопку установить новую тему .
- Вставьте URL-адрес темы или выберите архив на локальном компьютере.
- Нажмите установить и завершите настройку темы Drupal.
Контент и страницы
Добавление сообщений, написание статей, создание целевых страниц — вы можете относительно легко выполнять все эти задачи с помощью Drupal. Все действие происходит в разделе Content .
Прямо из коробки можно создать:
- Контент , куда вы можете добавить статей (срочные публикации) или базовых страниц (например, «О нас»).
- Комментарии, — это раздел, в котором вы можете модерировать сообщения, оставленные вашими посетителями.
- Файлы Раздел — это место, где вы можете найти все свои изображения и другие мультимедийные файлы, которые вы загружаете при создании контента.
В целом, Drupal обладает довольно внушительным количеством функций, что является одной из причин, по которой он выделяется среди других ведущих систем управления контентом.
Модули и функции
И последнее, но не менее важное: давайте поговорим о модулях Drupal и добавлении новых функций на ваш сайт.
Если вы перейдете в раздел Extend из верхнего меню, вы сможете установить множество интересных функций.
В каждую новую установку Drupal входит несколько основных модулей . Кроме того, вы можете найти более 40000+ модулей Drupal в официальном репозитории.
Для реализации модуля Drupal вам необходимо:
- Нажмите кнопку установить новый модуль .
- Вставьте URL-адрес модуля или выберите архив на локальном компьютере.
- Нажмите установить и завершите настройку модуля Drupal.
Как создать веб-сайт с помощью конструктора веб-сайтов
Конструктор веб-сайтов — это быстрый и простой в использовании способ спроектировать и опубликовать сайт, даже если вы не являетесь разработчиком. Все, от темы до SEO и функциональности корзины, можно контролировать с помощью одной панели. Он также имеет функцию перетаскивания, которая позволяет вам создавать все, как вы хотите.
Для создания сайта никаких дополнительных настроек не требуется.Все, что вам нужно сделать, это получить доступ к инструменту Website Builder на панели управления.
Перед использованием убедитесь, что все остальные сценарии зарезервированы / удалены. Если вы публикуете свой сайт с помощью конструктора веб-сайтов, он может переопределить некоторые из существующих файлов.
Макет и дизайн
Первым шагом будет выбор образа. Вы сможете выбрать примерно из 200 бесплатных шаблонов или импортировать веб-сайтов любого типа с помощью встроенного инструмента миграции.
В зависимости от того, что вы хотите создать, существуют категории для каждого типа сайта. От простых целевых страниц до отелей и электронной коммерции магазинов.
Как только вы найдете идеальную тему, вы попадете в интерфейс конструктора веб-сайтов.
Инструменты и процесс разработки
Теперь начинается самое интересное. В верхней части экрана вы увидите меню со всеми инструментами, которые есть в вашем распоряжении. Давайте посмотрим, какие возможности для создания веб-сайтов есть на столе.
Сначала вы увидите несколько основных функций, например:
- Публикация , сохранение и инструмент резервного копирования.
- Веб-сайт превью особенность.
- Отменить / Повторить кнопок.
- Сброс текущего проекта.
- Регулировка отзывчивости в зависимости от устройства.
Затем вы найдете несколько дополнительных функций, которые помогут вам разработать и структурировать свой сайт, например:
- Корзина для покупок Функциональность.
- Различные платежные шлюзы .
- Социальные сети интеграции.
- Служба определения местоположения через карты Google или Bing.
- Добавление видео через YouTube.
- Инструменты для создания кнопок , блоков и меню .
Последний, но не менее важный, это раздел в правом верхнем углу. Используя его, вы можете контролировать еще больше технических аспектов, таких как:
- Создание страниц и навигации.
- Установка языка .
- SEO факторов (таких как мета-заголовки, описания, ключевые слова, постоянные ссылки, принудительное использование HTTPS.)
- Айдентика сайта (фавикон, фон, стиль.)
Если вы занимаетесь небольшим или средним проектом, этот вариант определенно стоит попробовать. Кроме того, на рынке есть много отличных конструкторов веб-сайтов. И что самое главное, ими может пользоваться любой желающий.
5. Планируйте рост своего веб-сайта
Теперь вы знаете различные виды веб-хостинга и лучшие инструменты для создания сайта.Но путешествие на этом не заканчивается. Фактически, это только начало.
Вот восемь советов , которые помогут вам превратить ваш проект в лучший веб-сайт в истории :
Знай свою нишу
Возможно, одна из самых важных вещей, которую вы должны сделать, — это определиться со своей нишей и направлением, в котором будет развиваться ваш веб-сайт. Без надлежащего планирования все может очень быстро пойти не так.
Хорошее место для начала:
- Знать свою страсть .Вы всегда добьетесь лучших результатов, если будете получать удовольствие от того, чем занимаетесь. К тому же ваши шансы на успех увеличатся. Например, если вы большой поклонник чтения, создание книжного блога может стать отличным началом.
- Оценка рынка . Наблюдение за тем, что люди ищут, может дать вам приблизительное представление о том, какой контент / продукт вам нужно разработать. Используйте такие инструменты, как Google Trends, KWFinder и Answer The Public, чтобы просматривать наиболее популярные поисковые запросы и вопросы в вашей нише.
- Осмотр крупной рыбы .Конкуренты могут быть отличным источником вдохновения, особенно сильные. Вы можете почерпнуть свежие идеи и получить представление о том, как ваш сайт может выглядеть после расширения. Более того, многие из них предлагают партнерские программы, в которых вы можете зарабатывать, привлекая новых пользователей на их платформу.
- Мозговой штурм уникальных идей . Наконец, откройте простой документ и запишите все свои идеи, какими бы странными или невозможными они ни были. Создание идеального плана потребует много времени и самоотверженности, поэтому каждый маленький шаг на счету.
В целом, вы достигнете наилучшего результата, если создадите веб-сайт на тему или нишу, которая вам очень интересна. Это даст вам возможность создавать первоклассный контент и гарантирует, что вы всегда будете воодушевлены .
Внедрить Google Analytics
Иногда бывает трудно принимать важные решения, не имея данных для их резервного копирования. Вот почему сбор статистики имеет решающее значение, если вы хотите добиться успеха. Одним из лучших инструментов для этой работы является Google Analytics (GA).
Вы получите полезную информацию о своей аудитории, например, как пользователи нашли ваш веб-сайт, совершили ли они покупку, как долго они оставались на определенной странице и многое другое.
Если вы никогда не использовали GA, не волнуйтесь. У Google есть подробная документация и академические курсы, которые помогут вам встать на правильный путь. Вы можете начать с:
Эти замечательные ресурсы предоставят вам все необходимые советы и рекомендации.
Монитор использования ресурсов
Обеспечение благополучия вашего творения поможет вам избежать ненужных простоев и проблем.Вот почему так важно время от времени проверять, сколько ресурсов использует ваш сайт.
С Hostinger вы можете просматривать эту информацию прямо с панели управления. Все, что вам нужно сделать, это получить доступ к разделу Использование заказа .
Если все больше и больше людей начинают посещать ваш сайт, и вы начинаете замечать необычно большие всплески, это может сигнализировать о том, что вам нужно больше энергии или снизить использование ресурсов за счет оптимизации.
Настройка промежуточной среды
Важным фактором роста веб-сайта будет время от времени его обновление и добавление новых функций.Чтобы сделать это эффективно, вам понадобятся два основных ингредиента:
.- Отзывы посетителей / пользователей . В большинстве случаев пользователи вашего сайта — это самое важное, о чем вам следует беспокоиться. Вносимые вами изменения должны быть направлены на улучшение качества времени, проводимого на ваших страницах. Что может быть лучше, чем спросить, собрав отзывы клиентов?
- Промежуточная среда для разработки . Тестирование нового материала на действующем веб-сайте — не лучший подход, так как вы можете получить сообщение об ошибке на экране, если что-то пойдет не так.Чтобы преодолеть это, вы можете создать локальный сайт тестирования с XAMPP или использовать нашу функцию Добавить веб-сайт для создания промежуточного поддомена.
В мире нет веб-сайта, который бы добился успеха без сбоев и повторных попыток снова и снова. Самое главное — сделать правильные выводы и двигаться дальше.
Использовать протокол HTTPS
HTTPS-шифрование медленно, но верно становится новым стандартом Интернета. Если ваш сайт обрабатывает конфиденциальную информацию (например, пароли, личные данные, платежную информацию), то это ОБЯЗАТЕЛЬНО.
Кроме того, использование SSL / TLS дает множество преимуществ, например:
- Улучшен рейтинг SEO . Поисковые системы, такие как Google, отдают предпочтение сайтам HTTPS, а не HTTP.
- Повышение доверия . Ваши посетители и пользователи будут знать, что их личная информация в безопасности.
- Как избежать предупреждения о небезопасности . Начиная с версии Chrome 68, веб-сайты, использующие HTTP, будут иметь предупреждение « небезопасно, » рядом с URL-адресом.
Для использования HTTPS необходимо сначала настроить сертификат SSL / TLS.Мы объединяем бесплатный пожизненный SSL со всеми нашими годовыми тарифными планами хостинга для бизнеса, и они также доступны в нашем Power Store .
В качестве бесплатной альтернативы вы можете воспользоваться нашим руководством по ручной установке SSL.
Harden Security
Безопасность всегда на первом месте. В настоящее время вы никогда не можете быть в полной безопасности, особенно с различными угрозами, скрывающимися в сети. Наиболее частые вещи, которые могут повлиять на ваш сайт:
- DoS / DDoS-атаки .Тип кибератаки, при которой на сайт поступает огромное количество запросов. В результате страницы становятся очень медленными или не отвечают.
- Спам . Если на вашем сайте разрешены комментарии или есть контактные формы, люди могут злоупотреблять ими, чтобы переполнить ваш сайт мусором. Обязательно соблюдайте меры безопасности для этих разделов (например, капчу).
- Попытки перебора . Этот тип атаки предполагает отправку человеком множества различных комбинаций паролей (обычно с использованием специальных скриптов) с целью их угадывания.
- Инъекции и уязвимости . Один из наихудших типов атак, при котором вредоносный код или вредоносная программа «внедряются» через брешь в системе безопасности.
Чтобы защитить свое творение от всех этих опасностей, вы можете установить меры безопасности, например:
- Используйте captcha . Простой, но очень эффективный инструмент для борьбы со спамом и злоупотреблением контактной формой.
- Ограничить попытки входа в систему . Установите 5-10 минутные тайм-ауты после нескольких попыток угадывания неверного пароля.
- Установить плагин безопасности . Если вы используете WordPress, вы можете использовать плагины, такие как Wordfence или Sucuri, чтобы добавить дополнительный уровень защиты (может увеличить загрузку ЦП).
- Поддерживайте актуальность . Устаревшие скрипты часто имеют недостатки безопасности. Большинство из них решаются посредством обновлений, поэтому вы должны регулярно их проверять.
- Внедрить CloudFlare . Настройка CF не только защитит ваш сайт от различных атак, но и ускорит его, сделав доступным из разных географических точек.
Наконец, важно, чтобы выбранная вами платформа для размещения веб-сайтов была безопасной. Например, здесь, на Hostinger, мы используем настраиваемые правила брандмауэра и инструменты мониторинга в реальном времени, чтобы блокировать попытки грубой силы, DDoS, XSS и другие онлайн-угрозы. Это гарантирует, что каждый веб-сайт постоянно работает.
Повышение скорости веб-сайта
Нет ничего хуже, чем вялый сайт. Скорость страницы и время загрузки играют важную роль в пользовательском опыте.В результате более быстрые веб-сайты не только имеют более высокий рейтинг SEO, но и их посетители намного счастливее и больше конвертируют.
Чтобы узнать, насколько хорошо работает ваш сайт, используйте такие инструменты, как GTmetrix или PageSpeed Insights от Google.
Основываясь на полученном предложении, рассмотрите возможность проверки одной из следующих статей:
Вы также можете найти много полезных советов, запросив полученные рекомендации по производительности сайта в поиске Google.
Спланируйте следующие шаги
И последнее, но не менее важное: постарайтесь быть на несколько шагов впереди.Если создаваемый вами веб-сайт имеет отношение к бизнесу, решите, какие страницы вам следует включить. Если вы планируете построить империю электронной коммерции, подумайте о своем продукте и о том, как привлечь как можно больше пользователей.
Постарайтесь сохранить все ваши мозговые штурмы и идеи в одной электронной таблице. Таким образом, вы сможете увидеть, как вы прогрессировали с течением времени. Кроме того, вы сможете все рассказать другим людям, когда ваш проект станет достаточно большим.
Заключительное слово
Поздравляем! Завершив это руководство, вы изучили различные способы создания веб-сайта.
Вы также узнали несколько советов по развитию и познакомились с несколькими замечательными инструментами, которые выделят вас из толпы. Итак… чего вы ждете?
Domantas возглавляет отделы контента и SEO, предлагая свежие идеи и нестандартные подходы.


 jimdo.com or https://www.jimdo.com/mikesgarage
jimdo.com or https://www.jimdo.com/mikesgarage Создайте или загрузите контент для своего сайта. Создайте свою домашнюю страницу, страницу контактов, страницу о компании или любую другую веб-страницу. Создайте свой веб-сайт и подготовьте его к публикации.
Создайте или загрузите контент для своего сайта. Создайте свою домашнюю страницу, страницу контактов, страницу о компании или любую другую веб-страницу. Создайте свой веб-сайт и подготовьте его к публикации.