Как создать сайт бесплатно самому с телефона на ОС Android или iOS
Многие люди для выхода в интернет, используют именно смартфон, и не имеют персонального компьютера. Существуют конечно, интернет-кафе, библиотеки, где можно получить доступ к полноценному компьютеру, но гораздо удобнее иметь нужные инструментам в любое время. Например, если у вас есть потребность самому быстро создать сайт с телефона и при этом бесплатно. И с современными технологиями это вполне осуществимо. Вы можете создавать, публиковать и полностью редактировать сайт с вашего телефона.
Основную часть работы над сайтом можно сделать на смартфоне, если вам нужно сделать более детальные изменения, вы можете войти в свой аккаунт и продолжить работу.
Создание сайта с телефона на Tilda
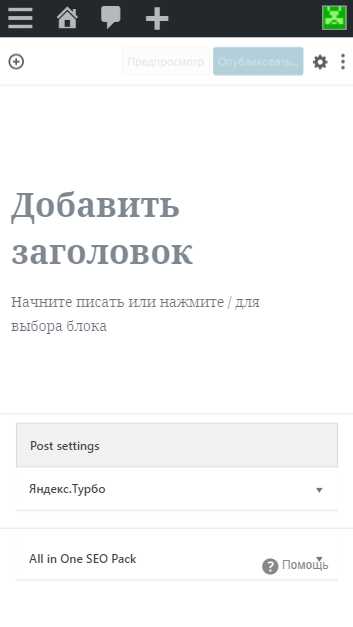
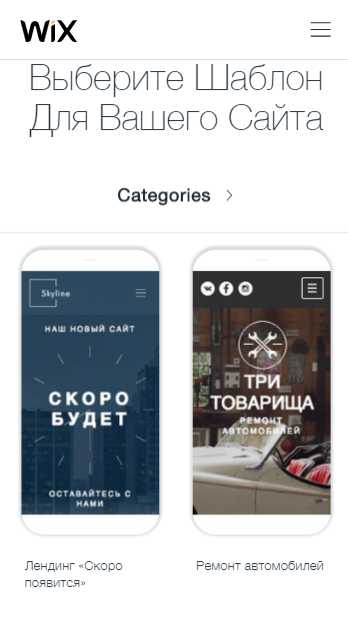
Tilda — это конструктор сайтов, который позволяет создавать сайты с мобильных устройств. Для этого достаточно зайти на сайт tilda.cc, зарегистрироваться выбрать шаблон и начать редактирование сайта со своего смартфона. Вы можете менять стили, добавлять блоки, разделы и страницы. Существует бесплатный тарифный план на 1 проект с 50 страницами и возможностью загрузки файлов на 50 мб.
Разработка сайта со смартфона на WordPress
WordPress — мощный и один из самых популярных движков для создания сайтов любой сложности. Он также предоставляет возможность работать с сайтом только с телефона.
Публикуйте и редактируйте записи и страницы вашего сайта на WordPress. А также устанавливайте плагины, которые расширяют базовый функционал сайта, используя только телефон. Сам WordPress бесплатен, а вот некоторые премиум плагины и темы платны, но за счет большой популярности данного движка, можно найти бесплатные альтернативы.
телефон
Другие конструкторы сайтов
Ещё пару конструкторов были протестированы на возможность создания сайта с мобильного устройства, но они не оптимизированы для создания сайта на телефоне. Существуют ещё и зарубежные конструкторы, но они не были рассмотрены. Если ли вы знаете конструкторы и приложения для создания сайтов со смартфона, пишите в комментариях.
Вывод
Создавать сайты используя только телефон можно, а в некоторых случаях нужно. Например, если ваш сайт ориентируется в основном на аудиторию, которая будет заходить на сайт со смартфона. Вы сразу будете видеть как ваш сайт выглядит на мобильном устройстве. Это ещё называют концепцией или дизайном «mobile first», то что прежде всего оптимизируется под мобильные устройства.
Если статья была вам полезна, не забудьте добавить в закладки (Ctrl+D), чтоб не потерять и подпишитесь на наш канал Яндекс Дзен!
Возможно, вам будет интересно:
Бесплатный конструктор мобильных сайтов запущен!
Создать мобильный сайт теперь может каждый
Недавно у пользователей нашего сервиса появилась уникальная возможность создания многофункционального мобильного сайта буквально за несколько минут. Причем сделать это может обычный пользователь ПК без знания мобильных и веб-технологий. Сразу может возникнуть вопрос: «А как вообще связаны сервис генерации QR кодов и конструктор мобильного сайта? «. Попробуем разобраться в этом вопросе вместе. А если не терпится, то можно посмотреть процесс создания мобильного сайта «с нуля» и примеры готовых мобильных сайтов.
Посмотреть видео и примеры →
Динамический QR-код и мобильный конструктор сайтов
Как вы помните, QR-код предназначен для того, чтобы зашифровывать в него определенную информацию и иметь возможность считать ее мобильным телефоном. Но сама технология не позволяет физически объединить в одном коде разнотипную информацию. Вы можете зашифровать либо обычный текст, либо только ссылку на сайт, либо номер телефона или визитную карточку. Например, мы хотим зашифровать информацию о своей компании: описание ее деятельности, номер телефона, e-mail и визитную карточку директора. В итоге, нам нужно будет создать 4 различных QR кода. Причем необходимо их все где-то разместить и заставить считать, чтобы получить всю необходимую информацию. А если, по каким-то причинам, эта информация измениться, то все придется начать сначала. Теперь такой проблемы у вас никогда не возникнет! Мы разработали технологию
Доступные модули мобильного сайта (функции QR-кода)
На данный момент нами были реализованы несколько базовых функций, таких как текстовый блок, ссылка на сайт, сообщение в твиттер и фейсбук. У нас очень большие планы по увеличению списка поддерживаемых функций для мобильного сайта. В ближайшее время появится мультистраничный функционал и такие модули как звонок, смс, e-mail, визитка, фото-галерея, видео-галерея, положение на карте, мобильный интернет-магазин и многие другие. Мы очень внимательно выслушиваем все замечания и предложения наших пользователей, за что им огромное спасибо. Для этого, в панели управления, есть центр обратной связи. Следите за обновлениями сервиса, подпишитесь на наш блог.
Интерактивный онлайн эмулятор смартфона в качестве бонуса
Помимо всего вышесказанного, наш конструктор мобильных сайтов имеет еще одну уникальную особенность. У вас есть возможность в реальном режиме времени наблюдать за тем как изменяется мобильный сайт при добавлении и настройке новых функции благодаря встроенному онлайн эмулятору мобильного телефона. Созданный нами эмулятор полностью интерактивен. С помощью него вы можете пользоваться сайтом также, как бы вы это делали в настоящем мобильном телефоне. Таким образом абсолютно нет необходимости тратить время на сканирование кода телефоном или тратить мобильный интернет-трафик — эмулятор покажет настоящую картину и даст все пощупать собственными руками.
Реальный пример использования конструктора
Ну и чтобы разговор был более предметным, мы можем сейчас вместе воспользоваться нашим бесплатным конструктором. Cоздадим мобильный сайт за 5 минут. Будем создавать сайт обыкновенного яблока. Да да, того самого — зеленого и хрустящего. Теперь давайте быстренько зафиксируем наш творческий посыл в нашем первом мобильном сайте, созданном с помощью Creambee! Итак, внимание на экран…
Попробовать →
creambee.ru
Как сделать свой бизнес мобильным: 5 популярных конструкторов сайтов
Доля посещений сайтов и продаж с мобильных устройств значительно выросла за последний год и продолжает расти. Значит, если у вас есть свой сайт без адаптивной вёрстки, пришло время задуматься о создании удобной мобильной версии. Нужно позаботиться о том, чтобы ваш ресурс стал доступен и удобен пользователям смартфонов и планшетов.
Сделать мобильную версию сайта можно самостоятельно и без лишних затрат (а зачастую и вовсе бесплатно). Для этого есть множество онлайн-конструкторов. Сегодня мы посмотрим, что предлагают самые популярные из них своим пользователям.
| MoAction | GoMobi | DudaMobile | Onbile | Prosto.mobi | |
| Готовые шаблоны: | 113 | 64 | 27 | 15 | 15 |
| Каталог товаров: | да | нет | нет | нет | нет |
| Русскоязычный интерфейс: | да | да | нет | нет | да |
| Автоматическая генерация: | нет | да | да | нет | нет |
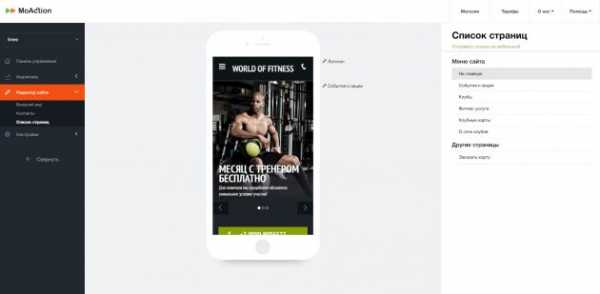
1. MoAction

Мы уже рассказывали, как сделать мобильную версию сайта с помощью конструктора MoAction. Процесс максимально простой, с ним справится даже неподготовленный пользователь, далёкий от вёрстки и программирования.
Главное достоинство MoAction — возможность работы с каталогами товаров. По сути, это самая сложная часть создания мобильной версии. Если у вас на сайте десятки и сотни товаров, заносить данные вручную вам вряд ли захочется. MoAction умеет импортировать существующий каталог в форматах «Яндекс.Маркета» (YML). Вам останется только указать период обновления, например раз в час или раз в день.
Кроме того, MoAction — единственный из представленных сервисов — позволяет создавать многоуровневые структуры и управлять списками товаров в несколько кликов.
Этот сервис предлагает самое большое количество шаблонов — 113. Все они разбиты по категориям для разных сфер бизнеса. Чем больше шаблонов, тем больше вероятность, что вы сможете найти подходящий именно вам.
Если при создании сайта вы столкнётесь с какой-то проблемой, которую не получится решить самостоятельно, вы всегда сможете обратиться за помощью: позвонить специалисту, написать в онлайн-чат или отправить email.
2. GoMobi

GoMobi позволяет создать мобильную версию полностью автоматически, указав только адрес вашего сайта. Также можно использовать готовый шаблон. Правда, при выборе первого варианта редактирования шаблона всё равно не избежать: многое придётся переделывать и добавлять вручную.
Интерфейс на первый взгляд кажется немного перегруженным, но в целом с ним можно работать. К тому же есть версия сайта на русском.
Но есть и ощутимые минусы. Нельзя изменять структуру шаблона, а в каждом отдельном блоке можно редактировать только текстовые поля. Кроме того, GoMobi не подойдёт владельцам интернет-магазинов. Формально в конструкторе есть карточки товаров, но каждый отдельный предмет нужно добавлять вручную со ссылкой на основной сайт: туда будут направляться желающие совершить покупку.
Перейти на сайт →
3. DudaMobile

DudaMobile так же, как и GoMobi, предлагает своим пользователям автоматически конвертировать веб-сайт или создать мобильную версию на основе готового шаблона. И автоматическая версия у DudaMobile генерируется намного лучше.
Интерфейс минималистичный, простой и в целом приятный. Шаблонов не очень много, но все они выполнены качественно. Для каждого блока есть расширенные настройки.
Одно но: DudaMobile ориентирован в первую очередь на зарубежных клиентов, поэтому нет интерфейса на русском. В платной версии есть поддержка в LiveChat и по телефону, но она тоже будет вестись на английском.
В отличие от MoAction, в мобильной версии DudaMobile нет возможности создать каталог товаров и импортировать его. Так что этот вариант не подойдёт владельцам интернет-магазинов. Однако конструктор поможет сделать неплохой промосайт, официальный сайт компании или личную страницу.
Перейти на сайт →
4. Onbile

Onbile — очень простой конструктор. В нём немного функций для редактирования структуры и содержания блоков, поэтому вы сможете создавать только небольшие сайты: визитку или промостраницу.
Шаблонов на выбор тоже немного: всего 15, но для каждого предусмотрено ещё 2–3 вариации с незначительными отличиями дизайна, структуры и цвета.
Для создания интернет-магазина на основе этого конструктора нужно оплатить специальный пакет Ecommerce. Но даже в платной версии вы сможете сделать только одноуровневый каталог: каждый товар можно отнести лишь к одному разделу. Все товары придётся заносить вручную, так как не предусмотрена функция импорта существующего каталога.
Сайт создавали разработчики из Испании, поэтому нет поддержки русского языка. Но если вы хорошо владеете английским, испанским, немецким, французским или португальским, то сможете разобраться в интерфейсе конструктора с помощью системы онлайн-подсказок.
Перейти на сайт →
5. Prosto.mobi

У Prosto.mobi самый лаконичный дизайн. Сервис, судя по всему, ещё молодой, поэтому на данный момент функциональность редактора достаточно ограниченная: в платной версии на выбор предлагается всего 13 блоков. Например, блок с контактными данными, блок со ссылками на социальные сети, блок с фотографией. Этого мало, чтобы собрать оригинальный сайт.
Шаблонов тоже всего 15. Но в отличие от Onbile, у которого это действительно уникальные по структуре и дизайну мобильные версии, относящиеся к 15 различным отраслям бизнеса, у Prosto.mobi это один шаблон в 15 цветовых решениях.
Функций конструктора хватит только для создания максимально простого сайта. Например, страницы-визитки.
Перейти на сайт →
Не существует идеальной платформы, которая умеет всё и сразу: у каждого конструктора есть свои сильные и слабые стороны. Сначала вы должны решить, какие задачи должен выполнять ваш мобильный сайт и каким он должен быть. Отталкиваясь от этой информации, вы сможете объективно подойти к выбору конструктора и остановиться на лучшем варианте.
lifehacker.ru
Возможно ли создание сайта с помощью мобильного телефона?
Мобильные технологии, как и компьютерные, сделали большой шаг вперед, решая не только поставленные, но и дополнительные задачи. Далеко не секрет, что большинство современных телефонов заменяют людям радио, телевизор и музыкальный плеер…
Однако учитывая популярность использования интернет — технологий, могут люди, обладая должным аппаратным обеспечением, создать сайт с мобильника, не прибегая к помощи персонального или планшетного компьютера?
Все возможно, стоит лишь запастись терпением и должным уровнем знаний.
Итак, что же потребуется человеку, желающему создать небольшой сайт напрямую с мобильного телефона?
1. Сам телефон. Подойдет как смартфон, так и классическая модель – лишь бы поддерживали браузеры и java приложения.
2. Программа Opera Mini, причем обязательно последней версии.
3. Заряд желания и необъятный объем оптимизма с целеустремленностью.
4. Интернет. Рекомендуется приобрести безлимитный тариф, в противном случае сайтостроение с телефона выльется Вам в «копеечку».
С чего стоит начинать? Как создать сайт с мобильника? Скорей всего с загрузки приложения – Opera Mini, желательно, последней версии. Классический браузер, который разрабатывался компанией – производителем, к сожалению, не подойдет, так как только Opera Mini имеет поддержку FTP, без которого создание сайта невозможно.

Возможно ли создание сайта с помощью мобильного телефона?
Обратите внимание на тот факт, что раз Вам придется не только загружать, но и выгружать файлы с хостинга, то необходимо располагать большим свободным пространством. Большинство людей просто используют вторые флеш-карты, с которых производится работа по созданию сайта.
Если Вы решились самостоятельно писать программный код, то запустите браузер и найдите хостинг, с которым намереваетесь начать работу. После регистрации на нем Вам выдадут логин и пароль сервера, которые необходимо ввести в FTP менеджер Вашего браузера, в противном случае Вы будете вводить информацию снова и снова, а доступ с сервером будет постоянно разрываться. После подключения FTP, можете смело начинать Вашу работу, загружая и выгружая файлы с хостинга.
Некоторые пользователи, не особо смышленые в программировании, предпочитают работать с CMS – системами. Это экономит Ваше время и нервы, которых необходимо в достаточном количестве, если Вы работаете на телефоне. Схема, здесь, практически одна и та же, однако Вам потребуются приложения для архивов, если Вы решите воспользоваться готовыми шаблонами на Вашем сайте…
| Секрет больших денег или «Ключ к прибыли» |
Понравилась статья? Пожалуйста, поделитесь с друзьями. Спасибо 🙂
mywebblog.ru
35+ инструментов для создания сайтов для мобильных устройств: как сделать сайт для телефонов, конструктор
Редактор-переводчик SEOnews
Год назад Google анонсировал «Мобайлгеддон», которого ждали и боялись вебмастера всего мира. А недавно его примеру последовал и Яндекс, анонсировав формулу ранжирования «Владивосток». Тем самым поисковые системы не просто намекают, а уже говорят прямым текстом о необходимости создания мобильных версий сайтов. Именно поэтому редакция SEOnews решила создать подборку инструментов, которые пригодятся вам при создании мобильной версии вашего ресурса.Конструкторы

1. MoFuse – один из самых известных конструкторов мобильных сайтов. Инструмент платный, минимальная стоимость – $9 в месяц.
2. Wirenode – позволяет настраивать доменное имя, загружать изображения, отслеживать посетителей. Есть бесплатная версия.
3. Mippin – бесплатный инструмент с поддержкой рассылки RSS.
4. Winksite– еще один бесплатный конструктор мобильных сайтов.
5. MobiSiteGalore – платформа для разработки мобильных веб-сайтов, которые можно посещать как с компьютера, так и с мобильного телефона. Минимальная стоимость – $49 в год.
6. Mobify– инструмент с простым и интуитивно понятным интерфейсом.
7. Wirenode – этим конструктором пользуются такие компании, как Ford, Nokia и Reebok.
8. Onbile – инструмент обещает создать мобильную версию вашего сайта за пять минут (или даже меньше).
9. DudaMobile – поможет создать сайт с адаптивным дизайном.
10. MoAction – конструктор мобильных сайтов для малого бизнеса и интернет-магазинов.
Проверка работы на различных устройствах

10. Ipad Peek – инструмент позволит узнать, как ваш сайт выглядит на экране IPad или iPhone. Сервис бесплатный.
11. Mobile Phone Emulator – здесь вы можете посмотреть на свой сайт на экране iPhone, HTC, LG, BlackBerry и Samsung.
12. Screenfly – Еще один бесплатный сервис с поддержкой различных устройств.
13. Matt Kersley’s Responsive Design Testing – бесплатный инструмент.
14. Responsinator – позволяет узнать, как инструмент выглядит на iPhone, iPad, Android, и Kindle.
15. Opera Mini Simulator – эмулятор от Opera с большой базой мобильных устройств.
16. CrossBrowserTesting – здесь вы можете проверить сайт на более чем 130 версиях браузеров.
17. BrowserStack – платный инструмент, предоставляет доступ к широкой базе браузеров.
18. Multi-Browser Viewer – приложение, которое содержит 11 мобильных браузеров и эмуляторов, 55 автономных браузеров и 88 различных разрешений для тестирования экрана браузера в разных форматах.
19. Perfecto Mobile – предоставляет доступ к широкой базе мобильных телефонов и планшетов.
Инструменты для адаптации видео и изображений

20. Adaptive Images – изменяет размер изображения в зависимости от размера экрана.
21. Sencha – динамически изменяет размер изображений (не увеличивает).
22. Resizeable Images – руководство по изменению размеров изображения в зависимости от объема текста.
23. Responsive Widgets – этот плагин предлагает новые текстовые/HTML виджеты WordPress, доступные только на гаджетах типа iPad, Nook, PlayStation Vita и других общих устройствах.
24. FitVidJS – плагин для создания эластичного видео.
25. Photo Swipe – адаптивная галерея для мобильных и сенсорных устройств.
26. FitText – плагин, делающий шрифты «резиновыми».
Проверка на адаптированность под мобильные устройства

27. W3C mobileOK Checker
28. Google Developers – инструмент для проверки от Google.
29. Keynote MITE
30. Urlitor
31. Bing
32. HubSpot’s Marketing Grader
33. Mobile go
34. Herdl
35. Ranktank
www.seonews.ru
Как быстро и бесплатно создать мобильную версию своего веб-сайта
Из этой статьи вы узнаете, как за 5 минут и бесплатно создать мобильную версию вашего веб-сайта. Здесь вы также найдете ссылки на популярные сервисы, которые позволяют создавать мобильные версии веб-сайтов.
Мобильный Интернет растет гигантскими шагами, и очень скоро количество пользователей мобильного Интернета превысит количество пользователей, которые выходят в Интернет с обычного компьютера. Например, компания comScore прогнозирует, что в США количество мобильных пользователей Интернета превысит количество обычных пользователей в 2014 году.
Для создания мобильной версии своего сайта можно использовать сервис, созданный компанией dudamobile.com и ставший партнером программы Google: Google GO|MO. Cайт Google GO|MO доступен на многих языках, но, к сожалению, русского среди них нет, однако это вам не помешает создать мобильную версию вашего веб-сайта, так как там все очень просто и интуитивно понятно. Тем более что далее я подробно расскажу, как пользоваться этим сервисом. В последнем разделе этой статьи речь пойдет о многочисленных конкурентах этого сервиса.
Проверьте, как выглядит ваш текущий веб-сайт на экранах мобильных телефонов
Для начала вы можете воспользоваться разделом веб-сайта GOMO MOBIL METER, чтобы посмотреть, как выглядит ваш текущий веб-сайт на экранах мобильных телефонов. Если вы хотите сразу же создать мобильную версию своего веб-сайта, то переходите к следующему разделу. Для просмотра того, как выглядит ваш текущий сайт на экране мобильного телефона, перейдите по ссылке MOBIL METER, введите адрес вашего веб-сайта в появившееся окно и нажмите кнопку “TEST YOUR SITE”. После непродолжительного ожидания вы увидите свой веб-сайт на экране мобильного телефона, и вам будет предложено выбрать одну из категорий, которая лучше всего описывает ваш бизнес:
- Online-Only. Вы ведете свой бизнес только в режиме онлайн. Ваша цель — продажи и вовлеченность. Примеры бизнесов: продажа онлайновых товаров или онлайн-игры.
- Lead Generation. Лидогенерация. Ваша цель — привлечение клиентов. Примеры бизнесов: автодилеры, недвижимость, рестораны, страхование.
- Brand Driven. Ваша цель — узнавание и вовлеченность. Построение бренда. Примеры бизнесов: развлечения, фармакология, товары широкого потребления.
- Multichannel. Вы ведете бизнес и онлайн, и оффлайн. Ваша цель — обеспечить их незаметный переход из онлайн в оффлайн, и наоборот. Примеры бизнесов: ритейлеры, финансы, телекоммуникации.
- Publisher. Ваш бизнес — это создание и продажа контента в электронном или физическом виде. Ваша цель — вовлеченность и продажи.
Выберите подходящую категорию и ответьте на каждый из пяти вопросов о том, как выглядит ваш веб-сайт на экране мобильного телефона. Для каждой отрасли вам будут показаны разные вопросы, но первые три из них везде одинаковы. Вот примеры вопросов для «лидогенерации»:

- Видите ли вы испорченные изображения или отсутствующий контент?
- Можете ли вы читать текст без увеличения и прокрутки?
- Можно ли кликать ссылки и кнопки большим пальцем?
- Хорошо ли видны ваш номер телефона и адрес?
- Можно ли кликнуть на номер телефона, чтобы начать звонок?
После ответа на все вопросы нажмите кнопку “GET RESULTS”, и вы получите краткий отчет о состоянии мобильной версии вашего веб-сайта. Спуститесь ниже, и вы сможете получить полный отчет, нажав на одну из ссылок: VIEW FULL REPORT или EMAIL FULL REPORT.
Как бесплатно создать мобильную версию вашего веб-сайта
Перейдите на веб-сайт gomo.dudamobile.com, введите адрес вашего веб-сайта в появившееся окно и нажмите зеленую кнопку “Make My Site Mobile”. Далее вам будет предложено выполнить четыре простых шага:
- Выбрать макет вашего веб-сайта.
- Отредактировать ваш веб-сайт. В этом разделе вы сможете:
- Изменить оформление шапки и логотипа.
- Отредактировать навигационное меню.
- Удалить контент.
- Добавить номер телефона.
- Добавить мобильную карту.
- Вы регистрируетесь и сохраняете созданный веб-сайт.
- Вы публикуете ваш мобильный веб-сайт:
- На этом этапе вы должны выбрать тарифный план либо бесплатное обслуживание, но с такими ограничениями, что вы не сможете полноценно пользоваться своим мобильным сайтом, так как вы сможете создавать не более 10 страниц, повсюду будет реклама и т.д. Либо вы можете выбрать платный тариф за $9 в месяц. Однако когда вы зарегистрируетесь первый раз, то для вас будет автоматически создан полноценный мобильный сайт за счет Google, и система не будет предлагать вам выбрать тарифный план. Вы сможете пользоваться этим веб-сайтом один год бесплатно, т.е. $108 за вас заплатит Google. При этом, если вы удалите впервые созданный веб-сайт, то создать новый со скидкой от Google в размере $108 уже не получится. Поэтому при создании аккаунта регистрируйте его сразу же на нужный вам веб-сайт.
- Сама публикация веб-сайта не отнимает много времени. После создания веб-сайта вам будет предоставлена ссылка на мобильную версию вашего веб-сайта вида http://mobile.dudamobile.com/site/yoursite, и все, что нужно будет, — это настроить редирект на нее с вашего веб-сайта для мобильных пользователей. Если ваш веб-сайт сделан на WordPress, то вам предложат скачать и установить плагин, а если у вас веб-сайт на какой-либо другой CMS, то вам предложат добавить две строчки кода на главную страницу вашего веб-сайта.
В целом сервис мне очень понравился. Очень впечатлило меня то, что я смог буквально за несколько минут создать мобильную версию своего веб-сайта.
Популярные онлайн-сервисы по созданию мобильных версий веб-сайтов
Если вам не нравится решение, предложенное компанией dudamobile.com, то имеет смысл попробовать решения других разработчиков. В русскоязычном Интернете я, к сожалению, не нашел подобных сервисов. Хотя и потратил на поиски с помощью Google не менее одного часа. А вот в англоязычном Интернете таких сервисов много. В статье авторитетного техноблога mashable.com «8 инструментов для легкого создания мобильной версии вашего веб-сайта» приводится 8 сервисов для создания мобильных версий веб-сайтов. Но почти все они мне не понравились по сравнению с GOMO, кроме того, все они платные, бесплатных тарифных планов в них нет. Самый крутой из них — это wirenode.com. Этим сервисом пользуются (или пользовались!) такие компании, как: Reebok, Ford, Nivea, Nokia. Airfrance, Vodafone, и там есть очень ограниченная бесплатная версия. Стоимость полноценной версии начинается от $7 в месяц.
По данным Techcrunch, основным серьезным конкурентом gomo.dudamobile.com является нью-йоркский стартап www.bmobilized.com, который, кстати, доступен на русском языке. Он предлагает более 30 функций, позволяющих улучшить ваш мобильный веб-сайт, таких как меню контактов, карты, кнопки «Поделиться в соц. сетях» (Facebook, Twitter, YouTube, Flickr on LinkedIn) и др. Стоимость использования — $9 в месяц. Можно бесплатно протестировать сервис в течение 7 дней. Мне этот сервис понравился, но после создания мобильной версии моего сайта у меня не работал один пункт меню, я мучился полчаса, но так и не смог удалить его. Верстка самого веб-сайта www.bmobilized.com расползается в браузере Google Chrome (последняя версия на текущий момент). Так что я не уверен, что захочу пользоваться этим сервисом еще. Хотя в целом видно, что он классный, но надо разбираться, тратить время.
Журналист Techcrunch Sarah Perez составила список из более чем полусотни сервисов для создания мобильных приложений и веб-сайтов, а также помогающих создать мобильную версию вашего веб-сайта: Перечень сервисов для создания мобильных приложений и веб-сайтов от Сары Перез в «Гугл Докс». Я просмотрел все сервисы, и мне запомнился только один – shoutem.com. Это легкий в освоении сервис, который позволяет «мобилизировать» ваш веб-сайт. Об этом сервисе писали ведущие техноблоги: mashable.com, thenextweb.com, mobileindustryreview.com, thefastertimes.com, siliconangle.com. Этим сервисом пользуются такие компании, как: T-Mobile, TheNextWeb, IBM, USAToday. Стоимость использования этого сервиса начинается от $20 в месяц.
Плагины для создания мобильной версии веб-сайта на WordPress
Если ваш веб-сайт создан на CMS WordPress, то вам повезло, так как имеется много бесплатных плагинов, позволяющих сделать ваш сайт мобильным. Я думаю, что нашел практически все популярные плагины, стоящие рассмотрения, так как прочел не менее 7-и англоязычных обзоров и интенсивно искал плагины на сайте wordpress.org. Перечислю найденные мной плагины:
- Jetpack Mobile Theme. Это «родной» плагин от создателей WordPress. Я проверял работу версии Jetpack 2.0.2. В этом плагине функция «мобилизации» сайта появилась совсем недавно, и она пока очень примитивна. Эту функцию невозможно настраивать, а мне не понравилось, как отображается мой сайт. Настроить плагин невозможно, и если ваш мобильный сайт отобразился «криво», то это не изменишь. Я надеюсь, что разработчики будут развивать этот плагин, и в скором времени он предоставит намного больше возможностей. Есть и еще один недостаток: если у вас активирован Jetpaсk, то установить отдельно другие плагины, «мобилизирующие» ваш сайт, не получится. Поэтому если вам не нужна «мобилизирующая» функция Jetpack, то вам придется отключить его полностью, отключить отдельно мобильную тему Jetpack нельзя.
- WPtouch. Это очень популярный плагин (около 4 000 000 скачиваний, более 400 хороших отзывов, чуть более 100 плохих). Есть платная и бесплатная версии, платная версия стоит $49. Плагин хороший, но мне не понравился базовый дизайн и админка плагина в бесплатной версии.
- WordPress Mobile Pack. Популярный плагин (около 500 000 скачиваний, более 130 хороших отзывов, чуть более 30 плохих). Бесплатен. Мне плагин не понравился, так как он сложен в установке, некрасив, глючит.
- Wapple Architect Mobile Plugin. Относительно популярный плагин (около 90 000 скачиваний, более 30 хороших отзывов, чуть более 20 плохих). Платный плагин, с ежемесячными платежами от $2,5, а чтобы посмотреть, как он работает, надо регистрироваться, заполнять длинную форму. Я не стал.
- UppSite – Go Mobile. Относительно популярный плагин (около 60 000 скачиваний, 9 хороших отзывов, 3 плохих). Это плагин израильского стартапа, получившего инвестиции в размере $2 000 000, о котором написали в Techcrunch, но у меня после установки этого плагина мобильная версия веб-сайта не загружалась. В статье Techcrunch написано, что сервис очень прост в использовании, но его нельзя настраивать.
- Duda Mobile Website Builder. Не самый популярный плагин (около 20 000 скачиваний, более 50 хороших отзывов, около 5 плохих). Но это плагин рассмотренного выше сервиса, который мне понравился, – dudamobile.com. Если у вас веб-сайт на WordPress, то для работы с этим сервисом необходимо установить этот плагин на свой веб-сайт. Мне этот плагин понравился.
- WP Mobile Detector Относительно популярный плагин (около 120 000 скачиваний, около 30 хороших отзывов, около 10 плохих). Этот плагин я не тестировал.
- WordPress Multi Site Mobile Edition Не самый популярный плагин (около 22 000 скачиваний, около 10 хороших отзывов, несколько плохих). Этот плагин я не тестировал.
Из всех рассмотренных мной плагинов, позволяющих создать мобильную версию вашего веб-сайта на WordPress, наиболее интересными мне показались следующие: WPtouch, Duda Mobile Website Builder.
comments powered by HyperCommentswilhard.ru
Как создать свой мобильный сайт бесплатно
Автор КакПросто!
Многие мобильные телефоны свободно поддерживают обычный протокол интернета – HTML, но и мобильные сайты WAP еще не сошли с дистанции. Создать свой мобильный сайт может любой желающий.

Статьи по теме:
Инструкция
Зайдите на страницу http://www.bestfree.ru/soft/inet/wapeditor.php и бесплатно скачайте программу DotWap. Эта программа поможет вам создать WAP-сайт с последующим размещением его в интернете. Обратите внимание: для этого вам не потребуется ни знание языков программирования, ни гипертекстовая разметка.Установите и откройте программу DotWap. Несмотря на то, что она не русифицирована, пользоваться ей несложно. Ее панель инструментов состоит из четырех разделов. Первая отвечает за «создание/открытие/сохранение» сайта, вторая – за «загрузку/выгрузку/просмотр». Третья – за добавление к сайту очередной страницы, параграфа, ссылки или картинки, четвертая – только за удаление выделенного элемента сайта.
Первое открывшееся окно будет главной страницей вашего будущего мобильного сайта. Нажмите два раза на кнопку «Add pages». Если вы, допустим, хотите наполнить сайт какой-либо информацией, назовите две созданные страницы «News» и «Contacts» соответственно. Наполните их содержанием. Так, на странице «News» можно разместить информацию о том, каким образом был создан сайт, а на «Contacts» — указать свои контактные данные. На главной странице можно разместить приветствие. Нажмите кнопку «Preview» («Предварительный просмотр») и оцените результаты работы.Чтобы полностью оценить и опробовать свой сайт, можно использовать и WAP-браузеры других производителей. Но в любом случае для того чтобы отправить свой сайт на публикацию, нужно зарегистрироваться в системе tagtag.com (для которой и создана программа DotWap) или сохранить его в WML-формате для публикации в других системах.
Чтобы сохранить сайт в WML-формате, зайдите в меню «File» и выберите опцию «Create WML files…». Укажите директорию, в которой DotWap автоматически создаст несколько файлов с расширением .wml.
Обратитесь и на страницу http://www.bestfree.ru/soft/inet/ftpmanager.php и скачайте FTP-клиент для того, чтобы облегчить загрузку контента на хостер WAP-сайта.
Источники:
- как создать сайт для мобильныз
Совет полезен?
Статьи по теме:
www.kakprosto.ru