PHP | Первый сайт на PHP
Первый сайт на PHP
Последнее обновление: 26.02.2021
Сейчас мы создадим небольшой сайтик, который призван дать начальное понимание работы с PHP.
Для создания программ на PHP нам потребуется текстовый редактор. Можно взять любой текстовый редактор. Наиболее популярным на сегодняшний день является программа Visual Studio Code
Перейдем к каталогу, который предназначен для хранения файлов веб-сайта (В прошлой теме для этой цели был создан каталог C:\localhost.) Создадим в этом каталоге текстовый файл и назовем его index.html. Откроем его в текстовом редакторе и добавим в него следующий код:
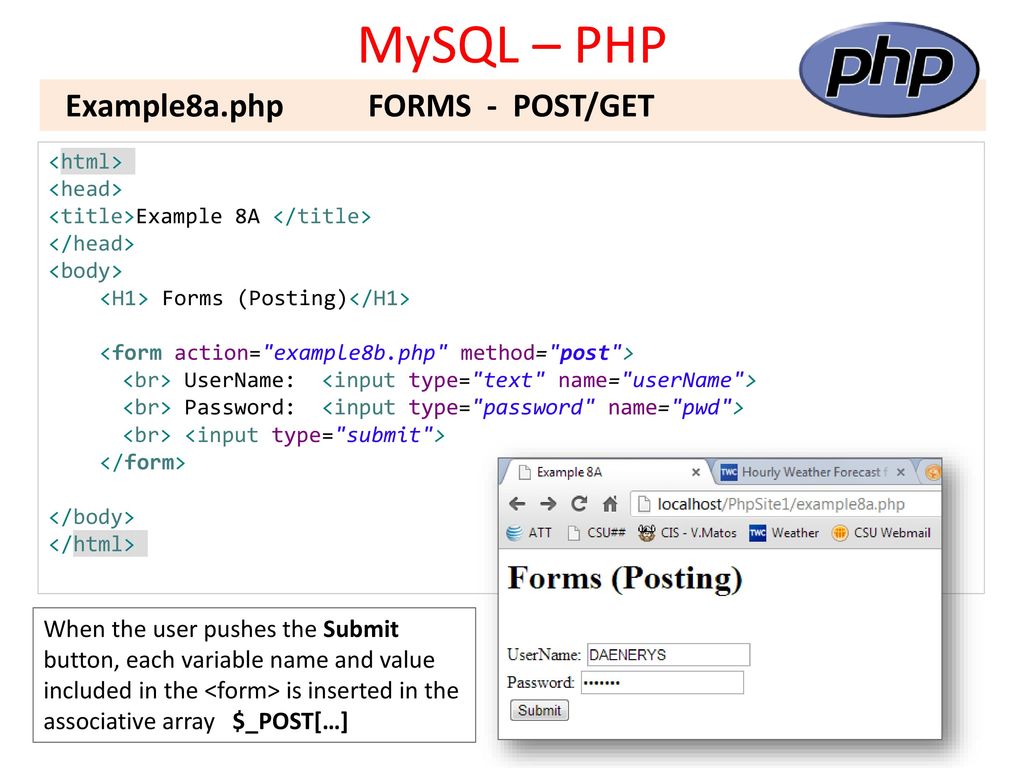
<!DOCTYPE html> <html> <head> <title>METANIT.COM</title> <meta charset="utf-8"> </head> <body> <h3>Введи свои данные:</h3> <form action="display.php" method="POST"> <p>Введите имя: <input type="text" name="firstname" /></p> <p>Введите фамилию: <input type="text" name="lastname" /></p> <input type="submit" value="Отправить"> </form> </body> </html>
Код html содержит форму с двумя текстовыми полями. При нажатии на кнопку данные этой формы отсылаются скрипту display.php,
так как он указан в атрибуте
При нажатии на кнопку данные этой формы отсылаются скрипту display.php,
так как он указан в атрибуте action.
Теперь создадим этот скрипт, который будет обрабатывать данные. Добавим в папку C:\localhost новый текстовый файл. Переименуем его в display.php. По умолчанию файлы программ на php имеют расширение .php.
Итак, добавим в файл display.php следующий код:
<?php $name = $_POST["firstname"]; $surname = $_POST["lastname"]; echo "Ваше имя: <b>".$name . " " . $surname . "</b>"; ?>
Для добавления выражений PHP используются теги <?php ..... ?>, между
которыми идут инструкции на языке PHP. В коде php мы получаем данные отправленной формы и выводим их на страницу.
Каждое отдельное выражение PHP должно завершаться точкой с запятой. В данном случае у нас три выражения. Два из них получают переданные данные формы,
например, $name = $_POST["firstname"];.
$name — это переменная, которая будет хранить некоторое значение. Все переменные в PHP предваряются знаком $. И так как форма на странице index.html
использует для отправки метод POST, то с помощью выражения $_POST["firstname"] мы можем получить значение, которое было введено в текстовое поле
с атрибутом name="firstname". И это значение попадает в переменную $name.
С помощью оператора echo можно вывести на страницу любое значение или текст, которые идут после оператора. В данном случае (echo "Ваше имя: <b>".$name . " " . $surname . "</b>"
Теперь обратимся к форме ввода, перейдя по адресу http://localhost/index.html (или http://localhost):
Введем какие-нибудь данные и нажмем на кнопку отправить:
Итак, у нас сработал скрипт display.php, который получил и вывел отправленные данные на страницу.
Создание сайта на PHP ✅ Преимущества PHP для создания сайтов.
Создание сайтов подразумевает использование разных языков программирования. Их выбирают в зависимости от задач. Если в приоритете динамическая структура и интерактивность, то ведется создание сайта на PHP. Такой язык веб-программирования используется с 1994 года и сегодня обеспечивает оперативность срабатывания веб-ресурсов. Хотя сам процесс создания такого сайта будет довольно трудоемким.
В чем заключается процесс создания сайта?
PHP — это серверный скрипт, то есть сценарий реализуется на стороне сервера. При этом сам программный код может как встраиваться в html-страницу, так и подключаться к ней извне. Одновременно запускается интерпретатор языка, с помощью которого обрабатывается код и происходит динамическое формирование страниц сайта.
Получается, что разработка сайта на PHP подразумевает использование этого языка программирования для написания нужных программных кодов.
Преимущества PHP для создания сайтов
С помощью такого языка программирования создаются любые ресурсы. То есть пример сайта на PHP — это любой интерактивный сервис, от онлайн-калькулятора для ремонта до полноценного интернет-магазина. Также это могут быть сайты с опросами, гостевыми книгами, расчетами и так далее.
Преимущества использования именно этого языка программирования заключаются в следующем:
- Возможность реализации любых интерактивных функций;
- Программирование ведется без использования специального программного обеспечения: достаточно обыкновенного текстового редактора;
- Код подразумевает легкую работу с разнообразными базами данных и операционными системами, СУБД;
- Специалисту не нужно принимать во внимание наличие прав доступа к сценариям или имеющиеся недопустимые символы;
- Вести работы можно на локальном компьютере, но для этого понадобится установить локальный сервер с поддержкой PHP или Денвер, готовый набор бесплатных программ;
- Написанный сайт легко переносится на хостинг.

Сегодня язык программирования PHP получает все большую популярность в процессе создания сайта. С его помощью пишут как полноценные веб-ресурсы “с нуля”, с учетом разнообразных технических требований, так и пользовательские скрипты и CMS системы управления контентом. Программист может использовать уже готовые наработки, что существенно ускоряет весь процесс.
Создание сайта на php
Отличаясь от HTML, PHP является именно языком программирования. Он применяется для создания веб-приложений и скриптов самого разного назначения. Именно за счет его использования реализуются динамические интернет-страницы в то время, когда с помощью HTML можно получать только неизменяемый статический контент. Однако в сфере веб-разработок создание сайтов HTML5 и язык PHP неразрывно связаны, поскольку друг без друга они потеряют смысл.
Главная задача PHP – реализация интерактивности в случае, когда страница генерируется в зависимости от запроса или других полученных данных. С помощью этого языка программирования осуществляется поиск по сайту, регистрация, работа с базами данных, форумами, гостевыми книгами, обработка форм ввода и др. На сегодняшний момент создание сайта на PHP – одно из самых популярных направлений деятельности веб-студий. И мы не являемся исключением.
На сегодняшний момент создание сайта на PHP – одно из самых популярных направлений деятельности веб-студий. И мы не являемся исключением.
Если требуется разработка ресурса только на PHP, это означает, что он будет состоять из множества отдельных PHP-файлов. В отличие от HTML-сайта, PHP предоставляет возможность одновременно изменять общие элементы, например, шапку, баннер, меню. То есть необходимость работы с каждым файлом отдельно полностью отсутствует. Важно отметить, что создание сайта на PHP может быть проведено на собственном движке. Это осуществляется путем использования языка и MySQL – системы управления базами данных, применяемой совместно с PHP. Однако это довольно сложная процедура, реализовать которую способен только опытный программист.
Таким образом, сайт на PHP – динамический ресурс, представляющий собой 1 общий файл, включающий блоки меню, шапку, рисунки, фоновые изображения и т.п., а также предусматривающий наличие области для размещения контента. Создание сайта на PHP довольно востребовано.
Разработка сайта на PHP в Москве — YouDo
Создание сайта на PHP стоит доверить частному специалисту или компании, которая зарегистрирована на Юду. Исполнители Юду качественно и быстро справятся с поставленной перед ними задачей. Разработать сайт для компаний, занимающихся производством различной продукции, или интернет-магазинов с нуля для них не составит труда, мастера Юду имеют большой опыт работы.
Стоимость создания сайтов на PHP у исполнителей Юду на 20-25% ниже, чем в специализированных фирмах вашего города. Обусловлено это тем, что мастера, зарегистрированные на YouDo, не пользуются посредническими услугами и не арендуют офисные помещения.
Работы, выполняемые мастерами Юду
На YouDo можно найти организацию или частного специалиста, занимающегося созданием веб-ресурсов. Они выполнят ваш заказ в кратчайшие сроки. К преимуществам сотрудничества с исполнителями Юду можно отнести возможность получить профессиональную консультацию по интересующим вопросам, доступную цену качественных услуг.
Они выполнят ваш заказ в кратчайшие сроки. К преимуществам сотрудничества с исполнителями Юду можно отнести возможность получить профессиональную консультацию по интересующим вопросам, доступную цену качественных услуг.
У веб-мастеров с опытом, зарегистрированных на Юду, можно заказать:
- создание сайта на PHP с нуля
- подключение домена, регистрацию персональной информации вашей компании
- наполнение ресурса актуальным и качественным текстовым и графическим материалом, редактирование контактов на главной странице
- ведение корпоративных ресурсов
- изменение структуры каталога
Специалисты создадут новый контент в сжатые сроки. Регулярное общение с разработчиком позволит своевременно вносить коррективы.
Последовательность разработки интернет-ресурсов
Создание сайта на PHP мастерами YouDo производится в несколько этапов:
- определение прототипа и структуры
- разработка дизайн-проекта главной и других страниц
- программинг и верстка
- внесение персональных данных
- регистрация нового домена, подбор хостинговой площадки
- техническая поддержка и информационное сопровождение веб-ресурса
Опытные разработчики, найти которых можно на Юду, быстро создадут простой динамический, одностраничный или корпоративный сайт со сложным дизайном с помощью удобного конструктора. Специалисты YouDo правильно настроят и запустят ваш ресурс.
Специалисты YouDo правильно настроят и запустят ваш ресурс.
Сколько стоит сделать шаблон?
Расценки на работы, выполняемые веб-мастерами, которые зарегистрированы на Юду, можно увидеть в прайс-листах, размещенных на сайте в профилях исполнителей. Точная стоимость создания сайта любого вида будет известна после согласования деталей сотрудничества с мастером YouDo.
Стоимость выполнения вашего заказа зависит от:
- квалификации специалиста и его рейтинга на Юду
- объема задач (создание одностраничного ресурса, сайта-визитки, портфолио)
- срока выполнения задания
- сложности дизайн-проекта
Мастера YouDo могут написать уникальные качественные тексты или отредактировать уже имеющуюся информацию, сделать каталог, научить вас пользоваться конструктором на PHP. Использование простого шаблонного сайта может не отвечать всем вашим требованиям, поэтому лучше заказать полноценный динамический ресурс. Сложный и креативный дизайн, разработанный опытными специалистами Юду, позволит привлечь внимание потенциальных клиентов вашей фирмы.
Цена подбора хостинговой площадки, полноценной поддержки ресурса, создания контента, предлагаемая специалистами YouDo, невысока. Создание сайта на PHP лучше доверить мастерам Юду.
HTML, PHP, SQL или более простая альтернатива?
Сложно ли создать собственный сайт? Из каких этапов состоит разработка? Какие технологии применяются в работе сайта? Ответы на все эти вопросы вы найдете далее, а также мы подскажем одну простую и функциональную альтернативу.
Основы создания сайтов: этапы разработки
Разработка любого сайта всегда делится на несколько этапов. Одни работы протекают последовательно, другие, при должном количестве человек, работающих над сайтом, могут идти параллельно.
Подготовка
Подготовительное планирование является основой будущего проекта. Перед началом работ необходимо определить цель и задачи, которым будет служить сайт, изучить интересы и структуру будущих посетителей (так называемой целевой аудитории), проанализировать аналогичные решения конкурентов.
Произведя анализ, можно приступать к планированию содержания сайта. Следует определиться с количеством и наименованием разделов и типом контента, который будет в них содержаться.
Домен и хостинг
После окончания подготовительных работ можно переходить к регистрации доменного имени и выбору хостинга сайта.
Доменное имя обычно отражает суть сайта. Зарегистрировать его можно в одной из компаний-регистраторов. Чаще всего, хостинг, то есть место и доступ к серверу, где будет расположен сайт, можно приобрести в той же компании.
Дизайн
На основании данных, полученных на этапе подготовки, необходимо составить макет будущего сайта и отрисовать дизайн. Многие профессиональные дизайнеры начинают эту работу с создания небольшого скетча на бумаге, где указывается структура будущего сайта и расположение основных элементов оформления.
После этого можно приступать к отрисовке будущего дизайна в Photoshop или любом другом графическом редакторе.
Программирование
Основой знаний веб-программиста являются такие языки, как PHP и SQL. Первый необходим для реализации функционала и создания основы, на которой будет размещаться дизайн.
Кроме PHP важно уметь работать с SQL запросами, которые потребуются для формирования динамических страниц сайта, автоматически формирующихся из данных, хранящихся в базе и хранения других данных.
Верстка
Впрочем, не только знания этих языков требует разработка сайта: HTML, CSS, и JavaScript являются неотъемлемой частью верстки.
Верстка – это перенос дизайна (макета) на основу сайта. Макет не может быть перенесен цельным изображением, поэтому он «нарезается» на составные части. Из них с помощью вышеупомянутых языков разметки формируется сайт, полностью повторяющий макет.
После того, как сайт сверстан, может потребоваться дополнительное программирование отдельных функциональных элементов и блоков (например, форм заказа).
Итогом всех вышеперечисленных этапов является готовый, работающий сайт.
Как вы видите, для создания сайта необходимо обладать солидным багажом знаний, но, как ни удивительно, создать полноценный сайт можно и без них. Для этого можно воспользоваться одним из конструкторов сайтов.
Конструктор сайтов
Конструктор сайтов – это инструмент, позволяющий без знания языков программирования создать полноценный сайт. Обычно, конструктор предлагает готовые функциональные блоки. Вам потребуется только скомпоновать их.
Единственный из вышеперечисленных этапов, который потребует такая разработка сайта – это этап планирования, и даже знание HTML вовсе не обязательно, не говоря уже о более сложных языках.
Если вы не знаете, каким конструктором воспользоваться, попробуйте Fastsite. С его помощью можно создать сайт всего за 1 минуту.
Существуют у Fastsite и другие преимущества:
- Зарегистрировать домен в зоне .ru можно сразу перед созданием сайта,
- Хостинг полностью бесплатен,
- Доступны базовые темы для основных типов сайтов,
- Имеется библиотека бесплатных плагинов с основными функциями,
- Индивидуальный дизайн и специфические плагины можно заказать.

Создать сайт прямо сейчас
Поделиться в соц. сетях:
Создание сайта на PHP
При создании сайта могут использоваться различные языки веб-программирования. Для того чтобы написать простую статическую интернет-страничку, достаточно знать основы языка гипертекстовой разметки – HTML. Но статические странички уже никому не нужны, современные сайты динамичны, оперативны, а также интерактивны.
Создание сайта на PHP – один из лучших способов реализации динамической структуры сайта. PHP – это язык веб-программирования, созданный в 1994 году как надстройка над чрезвычайно популярным в то время языком Perl. Создание сайта на PHP – процесс трудоемкий, но результат того стоит.
На сегодняшний день PHP является популярным серверным скриптом, т.е. сценарий PHP выполняется на стороне сервера. Программный код PHP встраивается в html-страницу или же подключается к ней из внешнего файла. Интерпретатор языка обрабатывает код и динамически формирует страницы сайта.
Таким образом, создание сайта на PHP сводится к написанию различных программных кодов на языке PHP. Синтаксис PHP несложен, освоить его может даже начинающий программист. К тому же, есть масса учебной литературы на тему «PHP для чайников», разработанной специально для желающих изучить этот язык.
Почему же язык PHP так популярен в создании сайтов?
Как уже упоминалось, PHP – это серверный скриптовый язык, с его помощью на сайте можно реализовать множество интерактивных функций: опросы, гостевые книги, интернет-магазин, всевозможные калькуляторы и т. д.
д.
Для программирования на PHP не нужен специальный редактор – вполне достаточно обычного «Блокнота» или другого подобного текстового редактора. В то же время, для создания сайта с использованием другого популярного серверного скрипта – ASP.NET – нужно специальное программное обеспечение — Microsoft Visual Studio.
При создании сайта на PHP легко работать с базами данных – этот язык поддерживает множество различных операционных систем и СУБД, в отличие от ASP.NET, который наиболее полно взаимодействует лишь с продуктами Microsoft.
При создании сайта на PHP, в отличие от языка С++ (используется при написании ASP-страниц) или Perl, не нужно учитывать множество мелочей, таких как, наличие в коде недопустимых символов или прав доступа к сценариям.
С PHP можно работать не только на удаленном сервере хостера, но и на своем, локальном, компьютере. Для этого достаточно установить специальное программное обеспечение – локальный сервер с поддержкой PHP. Одним из самых популярных продуктов для создания сайта на PHP является Денвер – Джентельменский набор Web-разработчика.
Одним из самых популярных продуктов для создания сайта на PHP является Денвер – Джентельменский набор Web-разработчика.
Денвер – это бесплатный набор из нескольких программ, которые существенно облегчают работу над созданием сайта на PHP на локальном компьютере. Готовый сайт можно затем легко и быстро перенести на хостинг.
Популярность языка PHP для создания сайтов приносит свои плоды. На PHP пишутся так называемые движки (CMS системы управления контентом), отдельные пользовательские скрипты. Это значит, что при создании своего сайта можно пользоваться уже существующими наработками, а не «изобретать велосипед» самостоятельно.
Теги:
создание сайта, создание сайта на php, язык php, серверный скрипт, веб-программирование
как создать простой сайт с использованием php,mysql,css,jquery и html?
Я новичок в php. Я хочу разработать веб-сайт для какой-нибудь электронной компании, используя php, mysql, jquery, css и html.
Кто-нибудь подскажет мне, с чего начать? Пожалуйста, дайте мне несколько примеров разработки веб-сайта с использованием php.
php jquery html cssПоделиться Источник 0001 13 апреля 2011 в 07:13
2 ответа
11
Разработка сайтов-это профессия. Это не то, чему вы учитесь за один день. Ваш вопрос звучит так: «я хочу построить автомобиль. Пожалуйста, скажите мне, как я могу построить машину. Приведите мне пример, пожалуйста».
Если вы действительно заинтересованы в обучении веб-программированию, забудьте о создании сайта для любой компании (ради всех пользователей Интернета, пожалуйста) и дайте себе несколько месяцев интенсивного обучения.
Если вы хотите начать, найдите SO, в нем есть множество ссылок на отличные учебники. Вы также можете искать в Google (и, пожалуйста, избегайте w3schools).
Сначала научитесь создавать простой веб-сайт, используя только HTML и CSS. И я не имею в виду тратить на это целый час и выяснять, как сделать слово зеленым. Позже вы можете начать учиться выводить HTML с помощью языка программирования (например, PHP). Ваш вопрос не прояснил, программировали ли вы когда-либо или нет, если нет, то вам нужно не торопиться с этим. И это всего лишь краткое изложение.
Поделиться kapa 13 апреля 2011 в 07:20
2
Не уверен, насколько продвинутый вы ищете…
http://php.net/manual/en/tutorial.php
http://www.tizag.com/phpT/
http:/ / devzone.zend.com / статья / 627
Если вы действительно хотите выучить PHP, получите хороший IDE (подойдет Eclipse или NetBeans) и просто начните гуглить «PHP Tutorial».
Вскоре вы обнаружите, что гуглите более конкретные вещи, такие как «переменные сеанса PHP» или «добавление даты PHP» и т. д. Это действительно самонаводящийся подход к вашим конкретным потребностям. Я бы начал с третьей ссылки в приведенном выше списке.
д. Это действительно самонаводящийся подход к вашим конкретным потребностям. Я бы начал с третьей ссылки в приведенном выше списке.
Поделиться Mikecito 13 апреля 2011 в 07:20
Похожие вопросы:
Простой Веб-Сайт (Apache/PHP/MySQL + JavaScript)
Меня попросили создать довольно простой веб-сайт для друга. По сути, пользователь войдет в систему, заполнит набор информации и отправит ее. Затем эти данные необходимо будет записать в базу данных…
Как включить CSS в сайт, разработанный с использованием PHP для мобильного приложения
Я хочу знать, как мы можем включить файл CSS в сборку веб-сайта, используя PHP для мобильного приложения. У меня есть сайт, который строится с использованием HTML,PHP и CSS. Теперь я должен сделать…
Мы планировали создать сайт электронной почты с использованием react, back end PHP, MYSQL.
 Как поддерживать значения сеанса корзины и сеанса пользователя в реагирующем JS?
Как поддерживать значения сеанса корзины и сеанса пользователя в реагирующем JS?Мы планировали создать сайт электронной коммерции с использованием react, back end PHP, MYSQL. Как сохранить значения сеанса корзины и сеанса пользователя в reacting JS?
Как создать сайт с меню и категориями, которые сворачиваются и выделяются жирным шрифтом для каждой страницы и категории?
Это может быть простой вопрос, но я уже целый час ищу в интернете, включая stackoverflow. Я создал свой макет, и у меня есть меню слева с 3 основными категориями. Я хочу создать сайт, на котором эти…
Нужно ли мне знать php и mySQL, чтобы преобразовать статический сайт в тему wordpress
Я создал статический веб-сайт, используя xhtml, css и jquery. У меня нет никаких знаний или понимания того, как работают php и mySQL. Можно ли создать полностью функциональную тему для wordpress? А…
Python/Django и HTML/CSS/JS/jQuery на PostgreSQL/Apache?
Я прошел курсы для HTML/CSS/JS/jQuery/Python по Codecademy и с тех пор практикую программирование на стороне клиента с HTML/CSS/JS/jQuery следующей документацией и учебниками с использованием. ..
..
Как правильно создать фиксированный простой сайт?
Во-первых, извините, что вопрос кажется глупым, но я не знаю, как его искать. Если я хочу создать простой веб-сайт с нуля, без автоматической системы управления или чего-то подобного, просто простой…
Простой веб-сайт HTML/CSS требует размещения содержимого формы в сообщении email
Простой сайт HTML/CSS требует наличия страницы с формой с 3 элементами, а также требует размещения содержимого формы в сообщении электронной почты. Это может быть сделано с PHP или какого-либо…
как создать сайт без html и css
Я думаю, что html и css-это ужасно. Как я могу создать сайт без html и css? как android <LinearLayout>something</LinearLayout>
Сайт членства с PHP и MySQL
У меня есть сайт html, и у меня есть страница, которая действует как биография для пользователей (которую я в настоящее время должен обновить вручную с помощью html). Я хочу создать страницу входа в…
Я хочу создать страницу входа в…
Бесплатный 5-часовой курс WordPress и PHP
Около 16% ведущих веб-сайтов используют WordPress, и почти 80% всех веб-сайтов с внутренним кодом используют PHP в качестве языка программирования на стороне сервера.
PHP занимает огромную долю рынка, поэтому может быть полезно разобраться в этих технологиях.
Мы опубликовали 5-часовой курс на YouTube-канале freeCodeCamp.org, который покажет вам, как создать полностью собственный веб-сайт с использованием WordPress, PHP, HTML и CSS.
Эрик Оливер с YouTube-канала The Dev Drawer создал этот всеобъемлющий курс.Эрик имеет более чем 20-летний опыт работы с программным обеспечением и обучения навыкам программирования.
Этот курс обучает всему, что вам нужно знать, чтобы создать веб-сайт от начала до конца. Вы узнаете, как настроить локальный сервер, создать дизайн и создать собственную тему WordPress, которая работает с Elementor.
Курс очень практичный. Вы можете следовать за курсом, используя свой собственный дизайн веб-сайта, или вы можете использовать пример дизайна сайта, показанный в курсе.
Это промежуток времени, показывающий, как Эрик разработал пример сайта с помощью Illustrator.Эрик объясняет мыслительный процесс, лежащий в основе его дизайнерских решений, чтобы вы могли взять принципы и применить их к своему собственному дизайну веб-сайта.
Как только вы научитесь создавать свой веб-сайт, вы узнаете, как перенести его с локального сервера на рабочий сервер. Вы также узнаете, как настроить SEO, безопасность и кеширование.
Может быть полезно заранее получить некоторый опыт работы с PHP, но это не обязательно. Курс объясняет все, что вам нужно знать.
В этом курсе рассматриваются темы:
- Создание веб-сайта
- Настройка локального сервера
- Создание базы данных WordPress
- Загрузка WordPress
- Установка WordPress
- Установка плагинов Elementor и темы
- Создание вашей темы Файлы
- Использование функций.
 php для настройки параметров темы по умолчанию
php для настройки параметров темы по умолчанию - Создание страниц темы по умолчанию
- Установка темы
- Общие настройки
- Создание блоков верхнего и нижнего колонтитула
- Создание домашней страницы
- Создание настраиваемого типа сообщения и мета-блоков
- Создание коротких кодов с CPT
- Изменение столбцов для ваших CPT
- Создайте свои меню
- Создание дополнительных страниц
- Создайте отдельные страницы для ваших CPT
- Создайте форму
- Создайте шаблоны раздела Elementor
- Создайте еще один CPT
- Подтвердите и измените мобильный телефон
- Экспорт вашего веб-сайта для производства
- Рекомендовать плагины безопасности, SEO и кеширования
- Настройка безопасности
- Кэширование настройки
- Настройка SEO
Просмотрите полный курс на freeCodeCamp.org YouTube-канал (просмотр 5 часов).
Как создать веб-страницу с использованием PHP
На этом шаге также выберите место для сохранения кода. В расположении xampp покажите много файлов. Выберите htdocs.
В расположении xampp покажите много файлов. Выберите htdocs.
 На этой странице щелкните Дизайн. На этой странице показан дизайн нашей страницы.
На этой странице щелкните Дизайн. На этой странице показан дизайн нашей страницы. Шаг 13
 Шаг 18 Этот шаг необходим для выбора места для сохранения таблицы стилей.Перейдите к файлу и выберите вариант сохранения, то есть откройте окно сохранения. Выберите имя файла и откройте демонстрационный файл. Шаг 19 Этот шаг необходим для сохранения таблицы стилей. Объявите имя файла как Style.css. а css — это расширение таблицы стилей. Теперь сохраните таблицу стилей. Шаг 20 Этот шаг необходим для разработки кодирования таблиц стилей. Сначала создайте страницу заголовка. Объявите #header и создайте цвет фона, который показывает цвета и выбирает любой цвет. Шаг 21 На этом шаге создайте таблицу стилей для заголовка. Объявите размер ширины и размер высоты, цвет, размер границы, размер поля слева и справа. Впоследствии закройте шапку. Шаг 22 На этом шаге соедините PHP и таблицу стилей. Свяжите таблицу стилей в кодировке PHP.
Шаг 18 Этот шаг необходим для выбора места для сохранения таблицы стилей.Перейдите к файлу и выберите вариант сохранения, то есть откройте окно сохранения. Выберите имя файла и откройте демонстрационный файл. Шаг 19 Этот шаг необходим для сохранения таблицы стилей. Объявите имя файла как Style.css. а css — это расширение таблицы стилей. Теперь сохраните таблицу стилей. Шаг 20 Этот шаг необходим для разработки кодирования таблиц стилей. Сначала создайте страницу заголовка. Объявите #header и создайте цвет фона, который показывает цвета и выбирает любой цвет. Шаг 21 На этом шаге создайте таблицу стилей для заголовка. Объявите размер ширины и размер высоты, цвет, размер границы, размер поля слева и справа. Впоследствии закройте шапку. Шаг 22 На этом шаге соедините PHP и таблицу стилей. Свяжите таблицу стилей в кодировке PHP. В кодировке после свяжите таблицу стилей. Просмотрите таблицу стилей. Шаг 23 На этом шаге выберите расположение таблицы стилей.Выберите имя файла и нажмите ОК. Теперь ссылка подключена. Шаг 24 Этот шаг необходим для ссылки на таблицу стилей. Это объявляет тип и rel. Тип — text / css, а rel — Sttylesheet. Теперь подключите PHP и таблицу стилей. Шаг 25 На этом шаге проверьте ссылку. Перейдите в браузер и введите localhost / demo. Запустите ПРОЕКТИРОВАНИЕ PHP. Измените дизайн заголовка. Шаг 26 На этом шаге создайте стиль для меню.Эта строка меню имеет цвет фона и выбирает любой один цвет, а затем выбирает размер поля, толщину и высоту. Теперь сохраните файл. Шаг 27 На этом шаге проверьте стиль меню. Зайдите в браузер и введите ссылку localhost / demo. Теперь запустите демонстрационный документ и измените стиль меню.
В кодировке после свяжите таблицу стилей. Просмотрите таблицу стилей. Шаг 23 На этом шаге выберите расположение таблицы стилей.Выберите имя файла и нажмите ОК. Теперь ссылка подключена. Шаг 24 Этот шаг необходим для ссылки на таблицу стилей. Это объявляет тип и rel. Тип — text / css, а rel — Sttylesheet. Теперь подключите PHP и таблицу стилей. Шаг 25 На этом шаге проверьте ссылку. Перейдите в браузер и введите localhost / demo. Запустите ПРОЕКТИРОВАНИЕ PHP. Измените дизайн заголовка. Шаг 26 На этом шаге создайте стиль для меню.Эта строка меню имеет цвет фона и выбирает любой один цвет, а затем выбирает размер поля, толщину и высоту. Теперь сохраните файл. Шаг 27 На этом шаге проверьте стиль меню. Зайдите в браузер и введите ссылку localhost / demo. Теперь запустите демонстрационный документ и измените стиль меню. Шаг 28 На этом шаге измените порядок меню с горизонтального на вертикальный. Для стиля неупорядоченного списка задано значение «Нет». Оставляем float в стиле списка и объявляем размер отступа и поля.Теперь сохраните таблицу стилей. Шаг 29 На этом шаге проверьте порядок меню. Зайдите в браузер и введите ссылку localhost / demo. Запустите демонстрационный документ и измените порядок меню. Шаг 30 На этом шаге измените выравнивание и стиль ссылки меню. В таблице стилей создайте цвет фона, цвет, высоту, ширину, размер шрифта, стиль шрифта и выравнивание отображения в виде ячейки таблицы. Вертикальное выравнивание — среднее. Сохраните стиль. Шаг 31 На этом шаге проверьте стиль меню.Зайдите в браузер и введите ссылку. Теперь запустите демонстрационный документ и измените стиль ссылки в строке меню. Шаг 32 На этом шаге создайте код наведения для стиля.
Шаг 28 На этом шаге измените порядок меню с горизонтального на вертикальный. Для стиля неупорядоченного списка задано значение «Нет». Оставляем float в стиле списка и объявляем размер отступа и поля.Теперь сохраните таблицу стилей. Шаг 29 На этом шаге проверьте порядок меню. Зайдите в браузер и введите ссылку localhost / demo. Запустите демонстрационный документ и измените порядок меню. Шаг 30 На этом шаге измените выравнивание и стиль ссылки меню. В таблице стилей создайте цвет фона, цвет, высоту, ширину, размер шрифта, стиль шрифта и выравнивание отображения в виде ячейки таблицы. Вертикальное выравнивание — среднее. Сохраните стиль. Шаг 31 На этом шаге проверьте стиль меню.Зайдите в браузер и введите ссылку. Теперь запустите демонстрационный документ и измените стиль ссылки в строке меню. Шаг 32 На этом шаге создайте код наведения для стиля. В таблице стилей создайте код наведения для ссылки. Теперь создайте цвет, стиль шрифта и переход. Создайте размер отступа, слева, сверху и положение. Теперь сохраните таблицу стилей. Шаг 33 На этом шаге проверьте стиль. Перейдите в браузер и введите ссылку. Запустите демонстрационную страницу.Щелчком курсора перейдите к любой ссылке, цвет которой будет изменяться. Шаг 34 На этом шаге измените размер ссылки. В таблице стилей по ссылке измените размер ширины и высоты. Теперь сохраните таблицу стилей. Шаг 35 На этом шаге проверьте размер ссылки. Зайдите в браузер и введите ссылку. Запустите демонстрационную страницу, и размер ссылки на веб-странице будет изменен. Шаг 36 На этом шаге создайте стиль для центральной страницы.Это также создает цвет фона; цвет, ширина и высота — авто, размер поля. Сохраните таблицу стилей. Шаг 37 На этом шаге проверьте центральную страницу.
В таблице стилей создайте код наведения для ссылки. Теперь создайте цвет, стиль шрифта и переход. Создайте размер отступа, слева, сверху и положение. Теперь сохраните таблицу стилей. Шаг 33 На этом шаге проверьте стиль. Перейдите в браузер и введите ссылку. Запустите демонстрационную страницу.Щелчком курсора перейдите к любой ссылке, цвет которой будет изменяться. Шаг 34 На этом шаге измените размер ссылки. В таблице стилей по ссылке измените размер ширины и высоты. Теперь сохраните таблицу стилей. Шаг 35 На этом шаге проверьте размер ссылки. Зайдите в браузер и введите ссылку. Запустите демонстрационную страницу, и размер ссылки на веб-странице будет изменен. Шаг 36 На этом шаге создайте стиль для центральной страницы.Это также создает цвет фона; цвет, ширина и высота — авто, размер поля. Сохраните таблицу стилей. Шаг 37 На этом шаге проверьте центральную страницу. Зайдите в браузер и введите ссылку. Запустите демонстрацию веб-страницы. Отобразите центральную страницу, используя стиль. Шаг 38 На этом шаге используйте изображение на странице заголовка. В таблице стилей в заголовке создайте изображение. Введите фоновое изображение и просмотрите изображение. Шаг 39 На этом шаге выберите изображение заголовка.Выберите демонстрационное место и выберите изображение заголовка. URL-адрес изображения связан с таблицей стилей. Теперь сохраните таблицу стилей. Шаг 40 На этом шаге проверьте изображение заголовка. Зайдите в браузер и введите ссылку. Запустите демонстрационную страницу и отобразите изображение заголовка.
Зайдите в браузер и введите ссылку. Запустите демонстрацию веб-страницы. Отобразите центральную страницу, используя стиль. Шаг 38 На этом шаге используйте изображение на странице заголовка. В таблице стилей в заголовке создайте изображение. Введите фоновое изображение и просмотрите изображение. Шаг 39 На этом шаге выберите изображение заголовка.Выберите демонстрационное место и выберите изображение заголовка. URL-адрес изображения связан с таблицей стилей. Теперь сохраните таблицу стилей. Шаг 40 На этом шаге проверьте изображение заголовка. Зайдите в браузер и введите ссылку. Запустите демонстрационную страницу и отобразите изображение заголовка. Шаг 41
 Шаг 42 На этом шаге проверьте вывод ПРОЕКТИРОВАНИЯ PHP. Зайдите в браузер и введите ссылку. Запустите демонстрационную страницу.
Шаг 42 На этом шаге проверьте вывод ПРОЕКТИРОВАНИЯ PHP. Зайдите в браузер и введите ссылку. Запустите демонстрационную страницу.Настройка проекта с использованием PHP и базы данных MySQL
Установите Wampserver или XAMPP на свой компьютер, чтобы быстро создавать веб-приложения с Apache, PHP и базой данных MySQL.
Начало работы с PHP
Здесь вы узнаете, как легко создавать динамические веб-страницы с помощью PHP.Перед началом убедитесь, что у вас есть редактор кода и некоторые практические знания HTML и CSS.
Если вы только начинаете заниматься веб-разработкой, начните учиться здесь »
Что ж, давайте сразу перейдем к делу.
Настройка локального веб-сервера
Сценарий PHP выполняется на веб-сервере, на котором запущен PHP. Итак, прежде чем вы начнете писать любую программу PHP, вам необходимо установить на вашем компьютере следующую программу.
Итак, прежде чем вы начнете писать любую программу PHP, вам необходимо установить на вашем компьютере следующую программу.
- Веб-сервер Apache
- Движок PHP
- Сервер базы данных MySQL
Вы можете установить их по отдельности или выбрать предварительно настроенный пакет для вашей операционной системы, например Linux и Windows.Популярные предварительно настроенные пакеты — XAMPP и WampServer.
WampServer — это среда веб-разработки для Windows. Он позволяет создавать веб-приложения с Apache2, PHP и базой данных MySQL. Он также предоставит административный инструмент MySQL PhpMyAdmin для простого управления вашими базами данных с помощью веб-браузера.
Официальный сайт с инструкциями по загрузке и установке WampServer: http://www.wampserver.com/en/
Создание вашего первого скрипта PHP
Теперь, когда вы успешно установили WampServer на свой компьютер. В этом разделе мы создадим очень простой скрипт PHP, который отображает текст «Hello, world!» в окне браузера.
В этом разделе мы создадим очень простой скрипт PHP, который отображает текст «Hello, world!» в окне браузера.
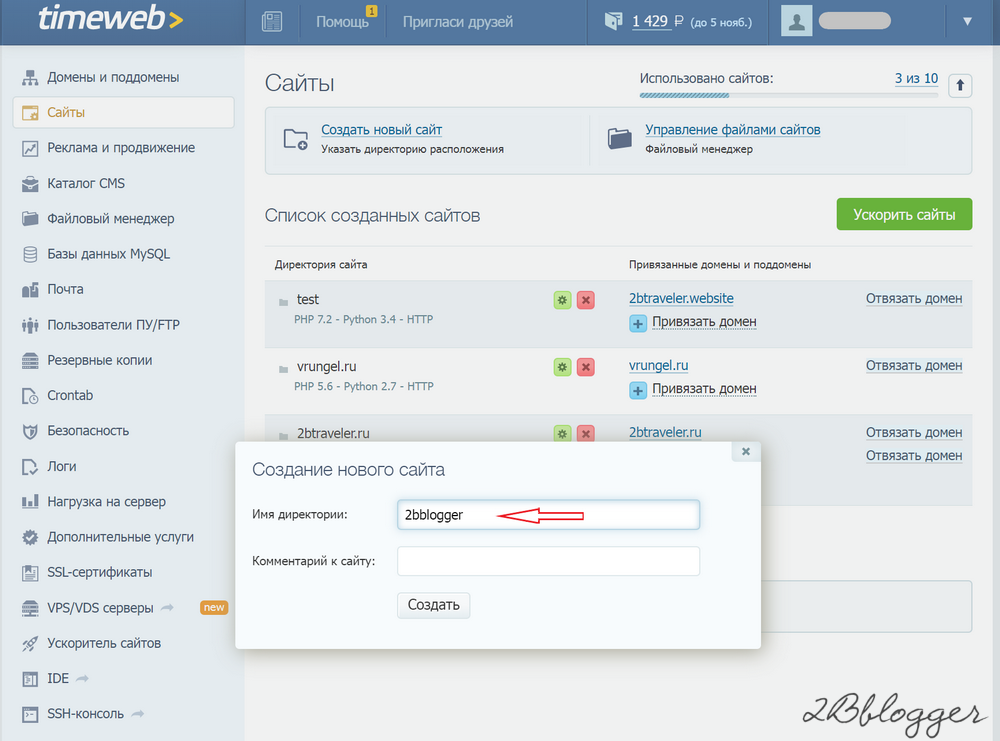
Хорошо, щелкните значок WampServer где-нибудь на панели задач Windows и выберите «каталог www». Кроме того, вы можете получить доступ к каталогу «www», перейдя по адресу C: \ wamp \ www . Создайте подкаталог в каталоге «www», скажем, «проект».
Теперь откройте ваш любимый редактор кода и создайте новый файл PHP, затем введите следующий код:
Теперь сохраните этот файл как «hello.php «в папке проекта (расположенной по адресу C: \ wamp \ www \ project ) и просмотрите результат в своем браузере, посетив этот URL: http: //localhost/project/hello.. php
php
Кроме того, вы можете получить доступ к файлу «hello.php», выбрав параметр localhost, а затем выбрав папку проекта в меню WampSever на панели задач.
PHP может быть встроен в обычную веб-страницу HTML. Это означает, что внутри вашего HTML-документа вы можете писать операторы PHP, как показано в следующем примере:
Приложение PHP
Вы узнаете, что означает каждое из этих утверждений, в следующих главах.
Насколько актуально создание сайтов на PHP в 2020-2021 годах?
Мир Интернета похож на вселенную — где-то может быть конец, но мы не видим его. Тысячи новых веб-сайтов запускаются каждый день, и эта тенденция, похоже, не прекращается. Но задумывались ли вы, как создаются эти веб-сайты?
Тысячи новых веб-сайтов запускаются каждый день, и эта тенденция, похоже, не прекращается. Но задумывались ли вы, как создаются эти веб-сайты?
Когда дело доходит до выбора языка программирования, выбор может быть трудным.На рынке доступно так много вариантов, что вы можете почувствовать себя ребенком в кондитерской.
Тем не менее, программисты привыкли выбирать один или два языка, чтобы сосредоточиться. Согласитесь, лучше быть экспертом в одной технологии, чем знать несколько, но на уровне новичка. Например, мы в GBKSOFT выбрали PHP в качестве основной технологии. Вы можете спросить: «Почему именно PHP?». Отвечаем:
Каковы основные преимущества PHP?
PHP известен как наиболее часто используемый язык программирования.Только представьте, более 88% веб-сайтов построены на PHP!
Открытый исходный кодИнтересный факт: первоначально PHP обозначал Personal Home Page . Теперь смысл трансформировался в препроцессор гипертекста .
Первое, что вам нужно знать о PHP, это то, что эта технология бесплатна во всех смыслах. Ключевым моментом технологии с открытым исходным кодом является большое сообщество разработчиков, работающих с ней. Они не только используют PHP каждый день, но и вносят новые положительные изменения и улучшения.Программисты могут быстрее учиться и внедрять передовые решения в кратчайшие сроки. Более того, PHP имеет собственную поддержку, в отличие от многих других языков программирования. Все эти факторы приводят к появлению новых фреймворков, компонентов и других инструментов, которые делают PHP еще лучше. Неудивительно, что PHP так широко распространен.
Ключевым моментом технологии с открытым исходным кодом является большое сообщество разработчиков, работающих с ней. Они не только используют PHP каждый день, но и вносят новые положительные изменения и улучшения.Программисты могут быстрее учиться и внедрять передовые решения в кратчайшие сроки. Более того, PHP имеет собственную поддержку, в отличие от многих других языков программирования. Все эти факторы приводят к появлению новых фреймворков, компонентов и других инструментов, которые делают PHP еще лучше. Неудивительно, что PHP так широко распространен.
Создавая веб-сайт или веб-приложение, создатели, вероятно, ждут роста проектов. Поэтому масштабируемость очень важна, поскольку веб-сайт должен расти и иметь возможность обрабатывать увеличивающийся трафик.Веб-сайты, созданные с помощью PHP, можно легко расширить, добавив при необходимости дополнительные серверы. Больше пользователей = больше серверов. Вуаля!
П. С. Поскольку PHP поддерживает все основные веб-браузеры, масштабируемость не проблема.
С. Поскольку PHP поддерживает все основные веб-браузеры, масштабируемость не проблема.
Поскольку PHP использует собственную память, сокращается как рабочая нагрузка, так и время загрузки. В результате скорость обработки довольно высока, что является преимуществом не только для разработчиков, но и для их клиентов, которые быстрее получают продукт.
БезопасностьНекоторые утверждают, что PHP недостаточно безопасен, поскольку является открытым исходным кодом.Но правда в том, что любой язык программирования уязвим, все зависит от того, как они используются. Уровень безопасности зависит от опыта разработчика и его практик. Например, одним из способов избежать нарушений безопасности является тестирование программного обеспечения. Кстати, это важная веха в каждом проекте, выполненном нашей командой.
Экономичный Поскольку PHP является открытым исходным кодом, для работы с ним не требуется дополнительное дорогостоящее программное обеспечение. Вам не нужно платить за какие-либо дополнительные лицензии или роялти, ограничений нет.Благодаря множеству вариантов интеграции использование PHP является бесплатным, что снижает стоимость разработки.
Вам не нужно платить за какие-либо дополнительные лицензии или роялти, ограничений нет.Благодаря множеству вариантов интеграции использование PHP является бесплатным, что снижает стоимость разработки.
Серверный PHP — лучший инструмент для создания собственных веб-сайтов, поскольку он не ограничен никакими настраиваемыми параметрами. Следовательно, разработчики могут создавать веб-платформу на основе PHP, которая точно соответствует потребностям клиентов. Например, в сочетании с JavaScript команда разработчиков может создать функциональный и в то же время красивый веб-сайт.
Считаете ли вы, что ваш бизнес имеет потенциал роста и нуждается в современном программном решении?
Популярные сайты, использующие PHP
Как мы уже говорили, более 80% веб-сайтов в Интернете построены на PHP.Но вас может заинтересовать, на каких действительно крупных платформах использовался этот язык программирования. Приведенного ниже списка должно быть достаточно, чтобы вас убедить:
Приведенного ниже списка должно быть достаточно, чтобы вас убедить:
- Facebook 25,7 млрд посещений в месяц
- Википедия 15 млрд посещений в месяц
- Yahoo 4,8 млрд посещений в месяц
- Flickr: 65,44 млн посещений в месяц
- Tumblr: 328,9 млн посещений в месяц
PHP считался очень простым и «легким» решением.Это связано с его простым развертыванием и быстрым циклом от разработки до выпуска. Ваш проект может быть выполнен быстро даже неопытным программистам. Сегодня это по-прежнему остается одним из самых сильных преимуществ PHP. Тем не менее, количество и разнообразие возможностей резко увеличились, поскольку версия PHP 7.4 намного мощнее своего предшественника (PHP 8 будет выпущен позже в этом году). Почему и как это происходит?
Некоторые обновления не важны и обычно вносят инкрементные изменения. Другие же могут полностью изменить форму всего продукта. Это произошло с PHP, когда большинство новых фреймворков позволяли PHP делать все больше и больше. Среди них Symfony, Laravel, Lamina, Yii, Cake, Code Igniter и другие. Мы используем и любим Yii. Это наш личный выбор, и, поскольку мы очень им восхищаемся, мы можем посоветовать вам использовать этот фреймворк (Свяжитесь с нами).
Это произошло с PHP, когда большинство новых фреймворков позволяли PHP делать все больше и больше. Среди них Symfony, Laravel, Lamina, Yii, Cake, Code Igniter и другие. Мы используем и любим Yii. Это наш личный выбор, и, поскольку мы очень им восхищаемся, мы можем посоветовать вам использовать этот фреймворк (Свяжитесь с нами).
поставляются с пакетами и продуктами, такими как CRM-панели администратора, серверы веб-сокетов, профилировщики, интеграция платежей, менеджеры очередей и многие другие.Они создают определенную экосистему, которая позволяет PHP делать намного быстрее и проще. Это требуется в связи с быстрым развитием Интернета с большим количеством интерактивных функций, сложным дизайном и более богатой функциональностью. Вы можете выйти за рамки систем управления контентом, таких как WordPress, и делать практически все, сочетая библиотеку по вашему выбору с фреймворком, который лучше всего подходит для вашей задачи.
Сравнивая PHP 5 с PHP 7, стоит отметить, что производительность (скорость) увеличилась в 2 или 3 раза. Таким образом, большинство аргументов против PHP со временем устарели. Это означает, что сообщество разработчиков PHP серьезно относится к критике и использует ее для улучшения.
Таким образом, большинство аргументов против PHP со временем устарели. Это означает, что сообщество разработчиков PHP серьезно относится к критике и использует ее для улучшения.
Качество некоторых языков программирования со временем ухудшается. С PHP все наоборот, поскольку спрос постоянно растет. Новые задачи требуют улучшений, и ежегодные обновления обеспечивают эти улучшения. Backend, созданный с помощью PHP сегодня, — это не просто дополнение базы данных к вашей фронтенд-разработке.С помощью PHP можно выполнять гораздо более разнообразные задачи, такие как сбор данных, перенаправление, интеграция с мобильными устройствами и т. Д.
Учитывая все сказанное, можно сказать, что PHP стал более эффективным и способен справляться с более разнообразными задачами, оставаясь при этом удобным и дешевым. Для коммерческих проектов PHP — лучший выбор благодаря легкому синтаксису и быстрой адаптации.
Что еще можно сказать о PHP? Простота — это как его преимущество, так и недостаток. Например, он не подходит для разработки сложных систем для некоторых систем академических исследований. Но все коммерческие проекты похожи друг на друга, и они могут быть сложными с точки зрения маркетинга, но при этом довольно простыми с точки зрения программирования.
Например, он не подходит для разработки сложных систем для некоторых систем академических исследований. Но все коммерческие проекты похожи друг на друга, и они могут быть сложными с точки зрения маркетинга, но при этом довольно простыми с точки зрения программирования.
В связи с этим многие утверждают, что PHP является лучшим коммерчески используемым языком программирования во всем мире. В сочетании с Javascript PHP может быть использован для успешной реализации любых проектов без проблем. Это как английский среди языков программирования.Его знают все, его можно быстро адаптировать и использовать для бесконечного множества целей.
Быстрее и проще Что еще можно сказать о красоте PHP? В среднем реализация проекта с использованием PHP занимает меньше времени, чем когда для решения поставленной задачи выбран какой-либо другой язык программирования. Меньше времени означает, что ваш проект будет выпущен быстрее. Ситуация на рынке постоянно меняется.
Таким образом, разработка MVP вашего продукта с помощью PHP повысит вероятность того, что ваш продукт по-прежнему достигнет вашей целевой аудитории вовремя, чтобы быть актуальным и актуальным, оставив ваших конкурентов пожирать пыль. Время выхода на рынок резко сокращается , когда PHP используется в качестве языка программирования, который вы предпочитаете.
Более того, гораздо легче найти программистов, которые знают PHP, чем любой другой язык программирования. Следовательно, имея больший выбор, вы не останетесь без квалифицированных специалистов. Это потому, что PHP, как мы исследовали ранее, очень прост и легок по сравнению с другими языками программирования.
ДешевлеПочасовая ставка разработчиков PHP также на 15% ниже, чем, например, разработчиков Python или разработчиков Ruby.Поэтому девелопера проще найти и дешевле нанять. Разве это не чудесно?
Мы специализируемся на индивидуальной разработке, но если вам понадобится интегрировать некоторые сторонние решения CMS, такие как WordPress или Wix, это очень просто сделать с помощью PHP. Вы можете делать части своего проекта с помощью PHP или все это можно делать с помощью PHP, в зависимости от того, какие функциональные возможности потребуются вашей бизнес-модели.
Вы можете делать части своего проекта с помощью PHP или все это можно делать с помощью PHP, в зависимости от того, какие функциональные возможности потребуются вашей бизнес-модели.
PHP поддерживает множество опций баз данных, от MSSQL и IBM до DB2 и Oracle OC18.Чем больше опций базы данных, тем проще будет обрабатывать ваши данные и перенаправлять их. Более высокая скорость обеспечивает плавную и быструю работу всех встроенных систем.
- MySQL (с открытым исходным кодом)
- PostGreSQL
- SYBASE
- IBM-DB2
- Oracle DB
- Cubrid
- DB ++
- dBase
- filePro
- FireBird / InterBase
- FrontBase
- Informix
- Ingres
- MaxDB
- Mongo
- mSQL
- Ovrimos SQL
- Paradox
- SQLite / SQLite3
- SQLSRV
- Tokyo Tyrant
Актуален ли PHP в 2021 году?
Некоторые говорят, что если бы эти платформы были созданы сегодня, они бы не выбрали PHP. Но мы не согласны с такими заявлениями. PHP удобен, прост в освоении, имеет много полезных библиотек, подробную документацию и, что очень важно, имеет огромное сообщество. Кто-то может назвать этот язык старым, а мы — классическим.
Но мы не согласны с такими заявлениями. PHP удобен, прост в освоении, имеет много полезных библиотек, подробную документацию и, что очень важно, имеет огромное сообщество. Кто-то может назвать этот язык старым, а мы — классическим.
Нужна дополнительная информация о затратах на разработку PHP?
У нас есть отдельная статья, посвященная этой теме. ЗаключениеКак правило, выбор языка разработки — это компромисс между плюсами и минусами доступных опций.PHP — это язык, который можно использовать для создания любых типов веб-сайтов в 2021 году, начиная с целевых страниц и простых веб-сайтов WordPress, заканчивая сложными веб-платформами, такими как Facebook.
Гибкость, простота, многочисленные возможности интеграции и высокая скорость — вот основные причины, по которым мы используем PHP в наших веб-проектах.
Готовы ли вы создать свой собственный веб-проект?
Создайте социальную сеть с нуля: JavaScript PHP + MySQL
Присоединяйтесь к более чем 5000 студентов и станьте частью этого курса Udemy, получившего рейтинг ЛУЧШИХ ПРОДАЖ!
Хотите стать экспертом в JavaScript, PHP и MySQL?
Хотите создать социальную сеть, как Facebook?
Если да, то вы попали в нужное место! Этот курс поможет вам шаг за шагом создать собственную социальную сеть ПОЛНОСТЬЮ с нуля.
Речь идет о веб-сайте, который поразит любого, кто его увидит. Такой веб-сайт, на котором наймут в кратчайшие сроки!
Почему я позволяю вас учить?
Я работаю инженером-программистом в Microsoft, где создаю продукты, которыми пользуются миллионы людей во всем мире! Я хочу перенять навыки, полученные за годы работы с одними из лучших разработчиков в мире, и передать их непосредственно вам!
Я обучил тысячи студентов здесь, на Удеми, и создал одни из самых популярных курсов развития на Удеми!
Хорошо, о чем курс?
Я лично проведу вас, шаг за шагом, в создании вашей собственной социальной сети , такой же как Facebook, в комплекте с:
Статусные сообщения
Ленты новостей
Профили пользователей
Системы чата / обмена сообщениями
Системы друзей
И многое другое
Независимо от того, являетесь ли вы новичком full * или опытным программистом, этот курс будет очень полезен для вас.
Почему мне следует пройти курс?
В мире программирования « big 4 » часто состоят из Google, Microsoft, Facebook и Amazon. Чтобы устроиться на работу в любую из этих компаний, вы абсолютно ДОЛЖНЫ знать основы: HTML, CSS, PHP, JQuery, JavaScript и MySQL.
Если вы пройдете этот курс, вам не о чем будет беспокоиться, потому что мы широко используем все этих навыков!
Поддержка:
Записавшись на этот курс, вы получите ПОЛНУЮ поддержку инженера-программиста Microsoft (я).Я всегда готов ответить на любой ваш вопрос. Проблемы с программированием, ошибки, пожелания по функциям, общие советы по программированию — неважно, я всегда рад помочь! Я всегда стараюсь отвечать на вопросы в течение несколько часов , и также стоит отметить, что я ответил на КАЖДЫЙ ОДИН вопрос , заданный до сих пор.
Скидки на будущие курсы:
Записавшись на этот курс, вы получите доступ к ALL моих текущих и будущих курсов с минимально возможной скидкой, которую мы, как инструкторы, можем предложить на Udemy — FOREVER .
Портфолио проектов:
Сайт, который вы создадите в этом курсе, станет изюминкой вашего портфолио проектов! Любой потенциальный работодатель, который увидит этот проект в вашем резюме, захочет услышать о нем все. Причина? Они знают , что подобный проект означает, что вы знакомы с широким спектром технических навыков, которые им необходимо знать своим сотрудникам.
Удовольствие!
Наконец, этот проект очень увлекательный, и я знаю, что вы отлично проведете время, воплощая в жизнь свои собственные уникальные идеи, а также те, которые мы реализуем вместе.Чего же ты ждешь?
Создание системы входа в систему с использованием HTML, PHP и MySQL
Это руководство по созданию системы входа в систему с помощью HTML, PHP и MySQL. Ваш веб-сайт должен быть динамичным, и ваши посетители должны иметь к нему мгновенный доступ. Поэтому они хотят входить в систему как можно больше раз. Система аутентификации входа очень распространена для любого веб-приложения. Он позволяет зарегистрированным пользователям получать доступ к веб-сайту и функциям только для членов. Это также полезно, когда мы хотим хранить информацию для пользователей.Он охватывает все: от торговых сайтов, образовательных сайтов до членских сайтов и т. Д.
Он позволяет зарегистрированным пользователям получать доступ к веб-сайту и функциям только для членов. Это также полезно, когда мы хотим хранить информацию для пользователей.Он охватывает все: от торговых сайтов, образовательных сайтов до членских сайтов и т. Д.
Это руководство состоит из 4 частей.
- Система регистрации
- Система входа в систему
- Страница приветствия
- Сценарий выхода из системы
1) Создание системы регистрации
В этой части мы создадим систему регистрации, которая позволит пользователям создавать новую учетную запись в системе. Наш первый шаг — создать регистрационную форму HTML. Форму создать довольно просто.Он запрашивает только имя, адрес электронной почты, пароль и пароль для подтверждения. Адреса электронной почты будут уникальными для каждого пользователя. Использование нескольких учетных записей для одного и того же адреса электронной почты не допускается. Он покажет сообщение об ошибке пользователям, которые попытаются создать несколько учетных записей с одним и тем же адресом электронной почты.
Шаг 1. Создание регистрационной формы в HTML
Мы создадим файл PHP с именем register.php со следующим кодом в нем. Это простая HTML-форма с некоторой базовой проверкой. Если вы не знакомы с HTML, вы можете получить его на многих интернет-сайтах, которые предоставляют готовые шаблоны форм входа в систему html5.
Вывод HTML-формы выше будет выглядеть следующим образом.
Зарегистрироваться Все поля ввода обязательны с добавлением атрибута «обязательный» , который является атрибутом HTML по умолчанию. Использование type = "email" проверит адрес электронной почты, предоставленный пользователями, и выдаст ошибку, если адрес электронной почты недействителен. Для регистрационной формы мы использовали бутстрап для быстрой разработки. Если вы хотите сэкономить время на HTML-коде, вы всегда можете использовать несколько бесплатных шаблонов html5 для своего проекта.
Шаг 2. Создание таблицы базы данных MySQL
Вам нужно будет создать новую базу данных с любым подходящим именем. После этого выполните приведенный ниже SQL-запрос, чтобы создать таблицу пользователя внутри вашей вновь созданной базы данных MySQL.
Шаг 3. Создание файла конфигурации базы данных
Теперь мы создали таблицу пользователей. Давайте создадим новый файл PHP с именем config.php для подключения к базе данных MySQL. Вставьте следующий код в файл config.php и измените имя базы данных на любое, выбранное вами при создании базы данных.
Шаг 4. Создание файла сеанса
Создадим файл с именем session.php . В этом файле мы запустим сеанс и проверим, вошел ли уже пользователь в систему, если да, то мы перенаправим пользователя в файл welcome.php .
Шаг 5. Создайте регистрационную форму в PHP
Наконец, пришло время создать код PHP, который позволяет пользователям регистрировать свои учетные записи в системе. Этот код PHP будет предупреждать пользователей об ошибке, если какой-либо пользователь уже зарегистрирован с тем же адресом электронной почты.
Этот код PHP будет предупреждать пользователей об ошибке, если какой-либо пользователь уже зарегистрирован с тем же адресом электронной почты.
Замените следующий код в файле register.php .
После того, как пользователь нажмет кнопку отправки, он проверит, установлена ли переменная $ _SERVER ["REQUEST_METHOD"] == "POST" и $ _POST ['submit'] . Из соображений безопасности мы всегда рекомендуем не хранить пароль в базе данных в виде простого текста. Мы использовали функцию password_hash () , которая создает новый хэш пароля с использованием надежного одностороннего алгоритма хеширования.
Приведенный выше сценарий PHP проверяет, что ни один пользователь не зарегистрирован с тем же адресом электронной почты, а также проверяет пароль. После подтверждения проверки мы сохраняем предоставленную пользователем информацию в таблице пользователей и предупреждаем пользователя об успешной регистрации.
2) Создание системы входа в систему
В этой части мы создадим форму входа в систему, чтобы позволить пользователям получить доступ к ограниченной области системы. В нашем случае закрытая зона — это страница приветствия, о которой мы поговорим в следующей части.
Шаг 1. Создание формы входа в HTML
Ниже представлена HTML-форма для входа. Вставьте его в файл с именем login.php
Вывод приведенного выше кода будет выглядеть так:
ЛогинШаг 2: Создание системы входа в PHP
После создания формы входа в систему в HTML мы напишем код для проверки учетных данных для входа. При отправке формы мы проверим, заполнены ли адрес электронной почты и пароль. Если они заполнены, мы выполним запрос SELECT , чтобы найти запись в базе данных на основе адреса электронной почты и пароля.Если какая-либо запись найдена, мы сохраним «userID» в сеансе, и пользователь будет перенаправлен в файл welcome. php , в противном случае пользователь получит сообщение об ошибке.
php , в противном случае пользователь получит сообщение об ошибке.
Давайте заменим следующий код в файле login.php .
3) Создание страницы приветствия
Ниже приведен код для файла welcome.php . Пользователи будут перенаправлены на эту страницу после успешного входа в систему. Мы добавили код вверху страницы, чтобы проверить, не вошел ли пользователь в систему, а затем перенаправить пользователя на страницу входа.
Давайте создадим файл welcome.php и вставим в него следующий код.
4) Сценарий выхода из системы
Наконец, давайте создадим файл logout.php со следующим кодом в нем.
После того, как пользователь щелкнет ссылку Log Out , будет вызван приведенный выше сценарий для уничтожения сеанса и перенаправления пользователя в файл login.php .
Заключение
В этом руководстве я объяснил, как создать систему входа в систему с помощью HTML, PHP и MySQL. Как только вы поймете, насколько просто создать систему входа в систему, вы можете добавить другие функции, такие как сброс пароля, забытый пароль, подтверждение адреса электронной почты, изменение профиля пользователя и т. Д.
Как только вы поймете, насколько просто создать систему входа в систему, вы можете добавить другие функции, такие как сброс пароля, забытый пароль, подтверждение адреса электронной почты, изменение профиля пользователя и т. Д.
Краткое руководство: создание веб-приложения PHP — Служба приложений Azure
- Читать 8 минут
В этой статье
Служба приложений Azure предоставляет хорошо масштабируемую службу веб-хостинга с автоматическими исправлениями.В этом кратком руководстве показано, как развернуть приложение PHP в службе приложений Azure в Windows.
Служба приложений Azure предоставляет хорошо масштабируемую службу веб-хостинга с автоматическими исправлениями. В этом кратком руководстве показано, как развернуть приложение PHP в службе приложений Azure в Linux.
Вы создаете веб-приложение с помощью Azure CLI в Cloud Shell и используете Git для развертывания образца кода PHP в веб-приложении.
Вы можете выполнить приведенные здесь шаги на компьютере Mac, Windows или Linux.После установки необходимых компонентов на выполнение шагов потребуется около пяти минут.
Если у вас нет подписки Azure, прежде чем начать, создайте бесплатную учетную запись.
Предварительные требования
Для завершения этого краткого руководства:
Загрузите образец локально
В окне терминала выполните следующие команды. Это клонирует образец приложения на ваш локальный компьютер и перейдет в каталог, содержащий образец кода.
git clone https: // github.com / Azure-образцы / php-docs-hello-world
cd php-docs-hello-world
Запустить приложение локально
Запустите приложение локально, чтобы увидеть, как оно должно выглядеть при развертывании в Azure. Откройте окно терминала и используйте команду php для запуска встроенного веб-сервера PHP.
php -S локальный: 8080
Откройте веб-браузер и перейдите к образцу приложения по адресу http: // localhost: 8080 .
Вы видите сообщение Hello World! Сообщение из примера приложения, отображаемого на странице.
В окне терминала нажмите Ctrl + C , чтобы закрыть веб-сервер.
Используйте Azure Cloud Shell
Azure размещает Azure Cloud Shell, интерактивную среду оболочки, которую можно использовать через браузер. Вы можете использовать Bash или PowerShell с Cloud Shell для работы со службами Azure. Вы можете использовать предустановленные команды Cloud Shell для запуска кода из этой статьи без необходимости устанавливать что-либо в вашей локальной среде.
Для запуска Azure Cloud Shell:
| Опция | Пример / Ссылка |
|---|---|
Выберите Попробовать в правом верхнем углу блока кода. Выбор Попробовать не копирует код в Cloud Shell автоматически. Выбор Попробовать не копирует код в Cloud Shell автоматически. | |
| Перейдите на https://shell.azure.com или нажмите кнопку Запустить Cloud Shell , чтобы открыть Cloud Shell в своем браузере. | |
| Нажмите кнопку Cloud Shell в строке меню в правом верхнем углу портала Azure. |
Чтобы запустить код из этой статьи в Azure Cloud Shell:
Запустите Cloud Shell.
Нажмите кнопку Копировать на блоке кода, чтобы скопировать код.
Вставьте код в сеанс Cloud Shell, выбрав Ctrl + Shift + V в Windows и Linux или выбрав Cmd + Shift + V в macOS.
Выберите Введите , чтобы запустить код.
Настройка пользователя развертывания
FTP и локальный Git можно развернуть в веб-приложении Azure с помощью пользователя развертывания . После настройки пользователя развертывания вы можете использовать его для всех развертываний Azure. Имя пользователя и пароль для развертывания на уровне учетной записи отличаются от учетных данных подписки Azure.
После настройки пользователя развертывания вы можете использовать его для всех развертываний Azure. Имя пользователя и пароль для развертывания на уровне учетной записи отличаются от учетных данных подписки Azure.
Чтобы настроить пользователя развертывания, запустите команду az webapp deployment user set в Azure Cloud Shell. Замените
- Имя пользователя должно быть уникальным в Azure, а для локальных push-уведомлений Git не должно содержать символа «@».
- Пароль должен состоять не менее чем из восьми символов и включать два из следующих трех элементов: буквы, цифры и символы.
az набор пользователей развертывания веб-приложений --user-name --password
Выходные данные JSON показывают пароль как null . Если вы получите «Конфликт». Подробности: ошибка 409 , смени имя пользователя. Если вы получите
Если вы получите «Плохой запрос». Подробности: ошибка 400 , используйте более надежный пароль.
Запишите свое имя пользователя и пароль, чтобы использовать их для развертывания веб-приложений.
Создать группу ресурсов
Группа ресурсов — это логический контейнер, в котором развертываются и управляются ресурсы Azure, такие как веб-приложения, базы данных и учетные записи хранения. Например, вы можете выбрать удаление всей группы ресурсов одним простым шагом позже.
В Cloud Shell создайте группу ресурсов с помощью команды az group create . В следующем примере создается группа ресурсов с именем myResourceGroup в расположении West Europe .Чтобы просмотреть все поддерживаемые местоположения для службы приложений на уровне Free , выполните команду az appservice list-locations --sku FREE .
az group create --name myResourceGroup --location «Западная Европа»
Обычно вы создаете свою группу ресурсов и ресурсы в ближайшем к вам регионе.
Когда команда завершится, выходные данные JSON покажут вам свойства группы ресурсов.
Создать группу ресурсов
Группа ресурсов — это логический контейнер, в котором развертываются и управляются ресурсы Azure, такие как веб-приложения, базы данных и учетные записи хранения.Например, вы можете выбрать удаление всей группы ресурсов одним простым шагом позже.
В Cloud Shell создайте группу ресурсов с помощью команды az group create . В следующем примере создается группа ресурсов с именем myResourceGroup в расположении West Europe . Чтобы просмотреть все поддерживаемые расположения для службы приложений в Linux на уровне Basic , выполните команду az appservice list-locations --sku B1 --linux-worker-enabled .
az group create --name myResourceGroup --location «Западная Европа»
Обычно вы создаете свою группу ресурсов и ресурсы в ближайшем к вам регионе.
Когда команда завершится, выходные данные JSON покажут вам свойства группы ресурсов.
Создание плана службы приложений Azure
В Cloud Shell создайте план службы приложений с помощью команды az appservice plan create .
В следующем примере создается план службы приложений с именем myAppServicePlan в ценовой категории Free :
az appservice plan create --name myAppServicePlan --resource-group myResourceGroup --sku БЕСПЛАТНО
После создания плана службы приложений в Azure CLI отображается информация, подобная следующему примеру:
{
"adminSiteName": null,
"appServicePlanName": "myAppServicePlan",
"geoRegion": "Западная Европа",
"hostingEnvironmentProfile": null,
«идентификатор»: «/ подписки / 0000-0000 / resourceGroups / myResourceGroup / Provider / Microsoft.Веб / serverfarms / myAppServicePlan ",
"вид": "приложение",
"location": "Западная Европа",
"maximumNumberOfWorkers": 1,
"name": "myAppServicePlan",
<Данные JSON удалены для краткости. >
"targetWorkerSizeId": 0,
"type": "Microsoft.Web / serverfarms",
"workerTierName": нуль
}
>
"targetWorkerSizeId": 0,
"type": "Microsoft.Web / serverfarms",
"workerTierName": нуль
}
Создание веб-приложения
В Cloud Shell создайте веб-приложение в плане службы приложений myAppServicePlan с помощью команды az webapp create .
В следующем примере замените на глобально уникальное имя приложения (допустимые символы: a-z , 0-9 и –).Время выполнения установлено на PHP | 7,4 . Чтобы увидеть все поддерживаемые среды выполнения, запустите az webapp list-runtimes .
# Bash
az webapp create --resource-group myResourceGroup --plan myAppServicePlan --name --runtime "PHP | 7.4" --deployment-local-git
# PowerShell
az -% webapp create --resource-group myResourceGroup --plan myAppServicePlan --name --runtime "PHP | 7.4" --deployment-local-git
Примечание
Символ остановки анализа (-%) , представленный в PowerShell 3. 0 предписывает PowerShell воздерживаться от интерпретации ввода как команд или выражений PowerShell.
0 предписывает PowerShell воздерживаться от интерпретации ввода как команд или выражений PowerShell.
Когда веб-приложение создано, интерфейс командной строки Azure показывает выходные данные, аналогичные следующему примеру:
Локальный git настроен с URL-адресом https: //@ .scm.azurewebsites.net / .git. { "availabilityState": "Нормальный", "clientAffinityEnabled": true, "clientCertEnabled": ложь, "cloningInfo": null, "containerSize": 0, "dailyMemoryTimeQuota": 0, "defaultHostName": "<имя-приложения>.azurewebsites.net ", "включен": правда, <Данные JSON удалены для краткости. > }
Вы создали пустое новое веб-приложение с включенным развертыванием git.
Примечание
URL-адрес удаленного Git отображается в свойстве deploymentLocalGitUrl в формате https: // . Сохраните этот URL-адрес, если он понадобится вам позже.
Перейдите к недавно созданному веб-приложению. Замените
http: // <имя-приложения> .azurewebsites.net
Вот как должно выглядеть ваше новое веб-приложение:
Отправка в Azure из Git
Вернувшись в окно локального терминала, добавьте пульт дистанционного управления Azure в локальный репозиторий Git. Замените
git remote add azure
Отправьте на удаленный компьютер Azure, чтобы развернуть приложение, с помощью следующей команды.Когда Git Credential Manager запрашивает учетные данные, убедитесь, что вы вводите учетные данные, созданные в . Настройте пользователя развертывания , а не учетные данные, которые вы используете для входа на портал Azure.
git push лазурный мастер
Выполнение этой команды может занять несколько минут. Во время работы он отображает информацию, подобную следующему примеру:
Подсчет объектов: 2, готово. Дельта-сжатие с использованием до 4 потоков. Сжатие объектов: 100% (2/2), готово.Запись объектов: 100% (2/2), 352 байта | 0 байт / с, готово. Всего 2 (дельта 1), повторно используется 0 (дельта 0) удаленный: Обновление ветки main. удаленный: Обновление подмодулей. удаленный: подготовка к развертыванию для фиксации с идентификатором 25f18051e9. удаленный: создание сценария развертывания. удаленный: Выполняется команда развертывания ... удаленный: обработка базового развертывания веб-сайта. удаленный: Kudu синхронизация из: '/ home / site / repository' в: '/ home / site / wwwroot' удаленный: Копирование файла: '.gitignore' удаленный: Копирование файла: 'ЛИЦЕНЗИЯ' удаленный: Копирование файла: README.мкр удаленный: копирование файла: 'index.php' удаленный: игнорирование: .git удаленный: завершено успешно. удаленный: выполнение команд после развертывания ... удаленный: развертывание выполнено успешно. На https: // <имя-приложения> .scm.azurewebsites.net / <имя-приложения> .git. cc39b1e..25f1805 главная -> главная
Перейти к приложению
Перейдите к развернутому приложению с помощью веб-браузера.
http: // <имя-приложения> .azurewebsites.net
Пример кода PHP выполняется в веб-приложении службы приложений Azure.
Поздравляем! Вы развернули свое первое приложение PHP в службе приложений.
Обновите локально и повторно разверните код
Используя локальный текстовый редактор, откройте файл index.php в приложении PHP и внесите небольшое изменение в текст в строке рядом с echo :
echo «Hello Azure!»;
В окне локального терминала зафиксируйте изменения в Git, а затем отправьте изменения кода в Azure.
git commit -am "обновленный вывод"
git push azure main
После завершения развертывания вернитесь в окно браузера, открывшееся на этапе . Перейдите к шагу приложения и обновите страницу.
Управление новым приложением Azure
Перейдите на портал Azure, чтобы управлять созданным веб-приложением. Найдите и выберите App Services .
Выберите имя своего приложения Azure.
Отобразится страница Обзор вашего веб-приложения. Здесь вы можете выполнять базовые задачи управления, такие как Обзор , Остановить , Перезапустить и Удалить .
Меню веб-приложения предоставляет различные параметры для настройки вашего приложения.
Очистить ресурсы
На предыдущих шагах вы создали ресурсы Azure в группе ресурсов.



 php для настройки параметров темы по умолчанию
php для настройки параметров темы по умолчанию >
"targetWorkerSizeId": 0,
"type": "Microsoft.Web / serverfarms",
"workerTierName": нуль
}
>
"targetWorkerSizeId": 0,
"type": "Microsoft.Web / serverfarms",
"workerTierName": нуль
}
 git
удаленный: завершено успешно.
удаленный: выполнение команд после развертывания ...
удаленный: развертывание выполнено успешно.
На https: // <имя-приложения> .scm.azurewebsites.net / <имя-приложения> .git.
cc39b1e..25f1805 главная -> главная
git
удаленный: завершено успешно.
удаленный: выполнение команд после развертывания ...
удаленный: развертывание выполнено успешно.
На https: // <имя-приложения> .scm.azurewebsites.net / <имя-приложения> .git.
cc39b1e..25f1805 главная -> главная