Как создать сайт на WordPress с нуля самостоятельно
Можно бесплатно и в режиме онлайн открыть ООО через Тинькофф и вести бухгалтерию через Мое дело
х Наверх- Главная
- Создание сайта на WordPress
Перед вами курс, рассказывающий о самой популярной системе управления сайтом, с помощью которой можно легко, без особых усилий и затрат на привлечение специалистов создать собственный, причём довольно большой веб-ресурс. Система управления сайтом называется WordPress, распространяется бесплатно и имеет множество плагинов, расширяющих её функционал.
Принято считать, что Вордпресс это движок для блогов, это отчасти так, но на нем можно реализовать сайты любого уровня. Я сам его активно использую, как для своих проектов, так и для сайтов заказчиков.
- 1Знакомство с WordPress
Какие плюсы создания сайтов даёт эта CMS, чем она нравится людям, как выглядят сделанные на ней сайты и как выглядит движок изнутри.
- 2Установка WordPress на localhost
Что такое локальный сервер, где его найти, как скачать и установить, а главное — как после всего этого инсталлировать туда саму WordPress.

- 3Установка WordPress на хостинг
Переходим к настоящему хостингу, на котором разместится ваш сайт в Сети, чтобы на него смог зайти любой желающий. Из статьи вы узнаете, как зарегистрироваться на хостинге и каким образом установить на него WordPress.
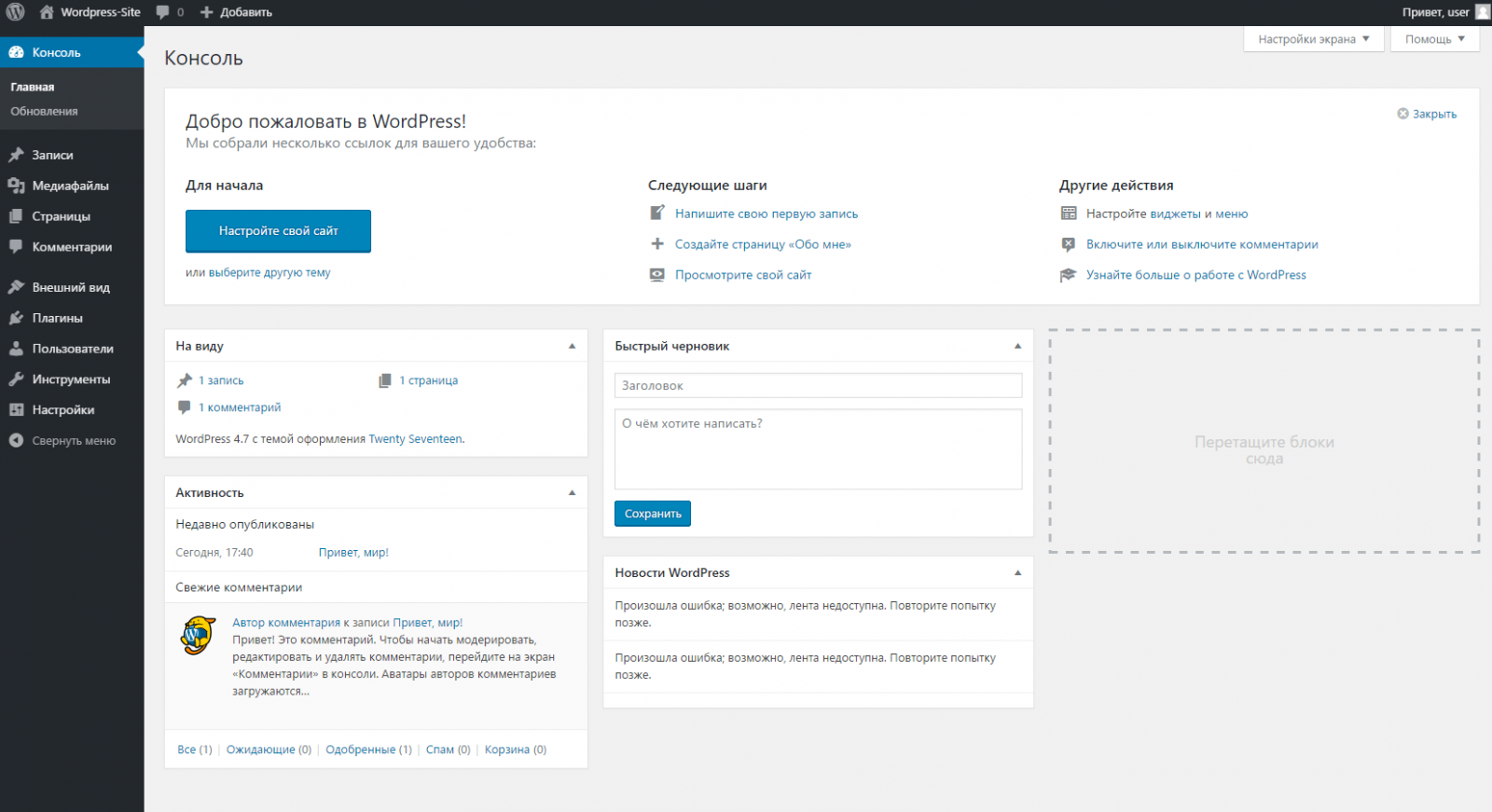
- 4Знакомство с админкой и базовые настройки
Приступаем к управлению сайтом и знакомству с административной панелью, через которое оно и осуществляется. Как в неё попасть? С каких параметров начать? Что скрывают все эти пункты? Какие возможности даёт WordPress администратору? Обзорная статья расскажет не только это.
- 5Создание записей, страниц, разделов
Три кита любого блога — записи, которые обычно добавляют на сайт часто, страницы — отдельно стоящие элементы, которых не бывает много, и категории, по которым нужно раскладывать посты.
 Как создать каждый из этих трёх объектов и чем конкретно они друг от друга отличаются — читайте в материале.
Как создать каждый из этих трёх объектов и чем конкретно они друг от друга отличаются — читайте в материале. - 6Создание меню сайта
Без навигации не обходится ни один ресурс. Из данной статьи вы как раз узнаете, как её создать.
- 7Создание формы обратной связи
Узнайте, как добавить на страницу контактную форму, чтобы любой посетитель мог связаться с вами.
- 8Создание фотогалереи
Не надо быть фотографом, достаточно иметь хороший вкус, чтобы захотеть видеть у себя на сайте красиво оформленный контент. После прочтения статьи вам станет ясно, как легко сделать на сайте функциональный и радующий глаз просмотр картинок.
- 9Что такое виджеты
А действительно: что это такое? Как они могут улучшить сайт и зачем нужны? Какие виджеты пользуются особой популярностью и почему? Материал пригодится не только в теории, но и на практике, так как в нём содержится полезная подборка.
- 10Дизайн шаблона для WordPress
Урок расскажет, как полностью сменить внешней оформление интернет-ресурса.
 Речь пойдёт о темах оформления WordPress, о том, как их найти и установить.
Речь пойдёт о темах оформления WordPress, о том, как их найти и установить. - 11Плагины WordPress
Когда стандартных возможностей движка не хватает, на помощь приходят плагины. Материал расскажет о способах их установки. Также здесь есть подборка самых полезных расширений, которые придутся по душе многим веб-мастерам.
- 12Изменение шаблона WordPress
Установить тему оформления не всегда достаточно — часто хочется внести в неё какие-то мелкие правки. Если такое желание возникло и у вас — этот урок поможет. Из него вы узнаете о структуре WordPress-шаблонов, а также получите возможность попрактиковаться благодаря большому количеству примеров.
- 13Пример создания сайта WordPress на основе HTML-вёрстки
Если очень хочется, можно адаптировать под WordPress абсолютно любой HTML-шаблон. Именно этим в статье мы и займёмся. Цель урока — получить уникальную, работающую на WordPress тему оформления из обычного HTML-шаблона.
- 14Перенос сайта с localhost на сервер
Подготовленный на компьютере сайт пора выкладывать на всеобщее обозрение.

- 15Оптимизация WordPress под мобильные устройства
В наше время важно, чтобы сайт правильно отображался не только на ПК, но также на планшетах и смартфонах. Из посвящённого данной теме урока вы узнаете, как этого добиться.
Пройдя курс, вы превратитесь из новичка в продвинутого пользователя WordPress, сможете поставить её на любой хостинг и переносить с места на место, настроить, наполнить контентом, плагинами и темами оформления. Пройдя уроки, вы даже научитесь адаптировать шаблоны под WordPress, а саму CMS — под мобильные устройства. Здесь вас ждут актуальные подборки виджетов и плагинов, масса наглядных примеров, пошаговых инструкций и подробных разъяснений.
Полезные ссылки:
- Выбор редакции: uKit лучший конструктор сайтов.
- Сайт на Joomla 3 с нуля по гуру — видеокурс;
- WordPress 5 с Нуля до Гуру — видеокурс;
- Заработок на создании сайтов — бесплатный курс по открытию своей веб-студии;
- Каталог курсов — полноценные платные видеокурсы по созданию сайтов.

Смотрите также
Создание сайта на CMS Joomla
Создание интернет-магазина на Opencart
Конструкторы сайтов: обзор и сравнение
Как создать сайт на WordPress в 2023 году: полная инструкция
Большая часть пользователей, которые выбрали для себя WordPress, стараются сразу приступить к работе и начинают создавать свой первый сайт. Часто в этом процессе возникает много вопросов, ответы на которые приходится искать в разных источниках. В этом посте мы постараемся кратко и понятно познакомить вас с основами создания сайта, начиная от того, где скачать “движок”, и заканчивая созданием контента на уже рабочем сайте.
Знакомство с WordPress
WordPress — это система управления контентом (CMS) с открытым исходным кодом, разработанная с целью облегчить весь процесс создания и публикации контента на сайте. В итоге, после установки системы, вы получаете полнофункциональный сайт, готовый к размещению контента. При этом не нужно быть программистом, чтобы начать работу.
Сейчас WordPress — это система, в которой есть мощные инструменты для создания веб-сайтов любого вида и сложности (блог, форум, интернет-магазин, корпоративный сайт).
Преимущества WordPress:
- удобство управления;
- возможность расширения функционала плагинами;
- простота настройки внешнего вида;
- возможность гибкого управления пользователями;
- безопасность;
- мультиязычность.
Регистрация домена и выбор хостинга
После того, как было принято решение о создании сайта, можно приступать выбору и регистрации доменного имени.
О том, как правильно выбрать доменное имя, мы писали в одной из наших прошлых статей. Поэтому будем считать, что с этим вы определились.
Регистрация доменного имени не должна создать каких-либо трудностей. Достаточно перейти на сайт одного из доменных регистраторов, проверить доступность выбранного имени и заказать. Если нет времени и желания на поиски, то можем порекомендовать надежную компанию Beget.
Доменное имя выбрано и зарегистрировано. Теперь можно переходить к хостингу. О том, как подобрать для себя неплохой вариант с соотношением цены/качества, было подробно описано в статье Как правильно выбирать хостинг для сайта? Также компании предлагают бесплатный хостинг, который обычно используют для тестирования функционала сайтов.
Почти все компании-хостинги, помимо размещения вашего сайта, предлагают и регистрацию домена. Поэтому обе услуги можно заказать в одном месте, что сэкономит время на поиски. Техподдержка компании обычно с радостью поможет вам выполнить все необходимые настройки или предоставит подробное руководство.
Установка WordPress на хостинг
На хостингах обычно можно автоматически установить WordPress. Это означает, что вам не нужно самостоятельно разбираться с процессом установки, хостинг все сделает сам. Это детально было описано в одной из наших прошлых статей. Если автоматическая установка вам не подходит, то есть и другой способ — вручную.
Шаг 1. Перейдите по адресу https://ru.wordpress.org/ и загрузите последнюю версию WordPress.
Шаг 2. Выясните корневой каталог на сервере хостинга, в котором будут хранится файлы сайта. Обычно он называется public_html или site.ru (название домена вашего сайта).
Шаг 3. Распакуйте архив и загрузите все содержимое на хостинг. Это можно сделать через файловый менеджер в админ-панели хостинга или использовать FTP-клиент (например, FileZilla).
Шаг 4. Запустите установку WordPress. Для этого нужно в браузере перейти на главную страницу своего сайта (например, http://site.ru). Тут система сообщает, что вы должны знать имя базы данных, имя пользователя базы данных, пароль к базе данных и адрес сервера базы данных. Эту информацию можно выяснить у компании-хостинга. Нажмите кнопку Вперед!.
Шаг 5. Укажите необходимые данные и нажмите кнопку Отправить.
Укажите необходимые данные и нажмите кнопку Отправить.
Шаг 6. Если все данные введены верно, то установщик перейдет к следующему шагу. Для этого нажмите кнопку Запустить установку.
Шаг 7. Укажите название сайта, имя, e-mail пользователя, пароль и нажмите кнопку Установить WordPress.
Шаг 8. Установка WordPress завершена. Осталось впервые зайти в админ-часть сайта. Для этого нажмите кнопку Войти.
В итоге главная страница сайта свежеустановленного WordPress будет выглядеть так:
Основные настройки сайта
После установки WordPress вы получите рабочий сайт, который уже готов к работе. Теперь следует перейти к основным настройкам сайта, которые являются базовыми и должны быть выполнены сразу.
Основными настройками являются:
- название и описание сайта,
- язык сайта,
- настройка главной страницы,
- постоянные ссылки.

Для каждой из настроек в админке WordPress выделен отдельный раздел.
Чтобы изменить указанные при установке название, описание и язык сайта, перейдите Настройки -> Общие, где присутствуют соответствующие опции.
Для изменения главной страницы служит раздел Настройки -> Чтение. Тут можно задать отображение как последних записей сайта (по умолчанию), так и статической страницы.
Настроить постоянные ссылки можно, перейдя в админ-раздел Настройки -> Постоянные ссылки.
Выбор, установка и настройка темы
Все темы для WordPress бывают платными и бесплатными. Их разницу, преимущества и недостатки мы описывали в одной из наших прошлых статей. Если вы остановились на платных темах, то в этом руководстве можете ознакомится с необходимыми критериями, которые выделяют хорошую тему от всех остальных.
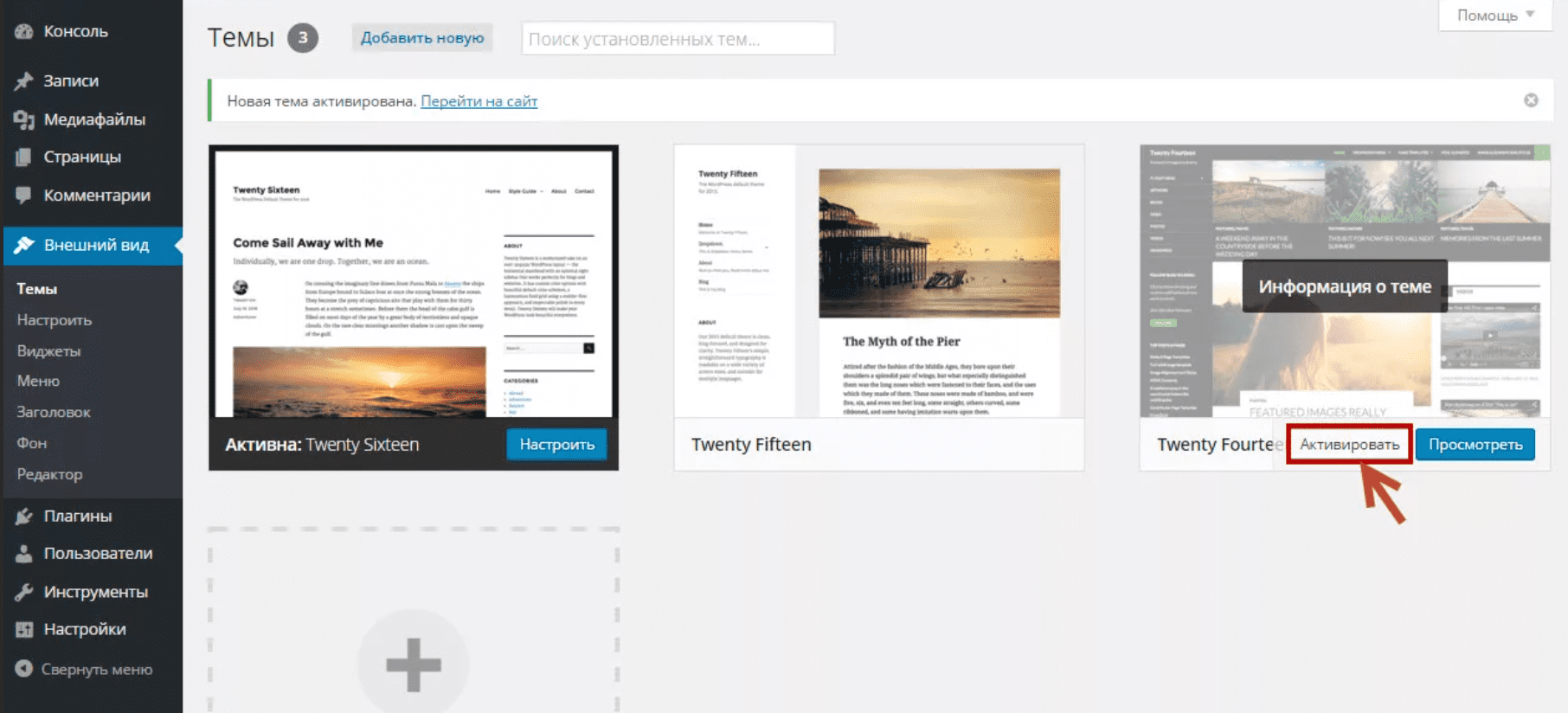
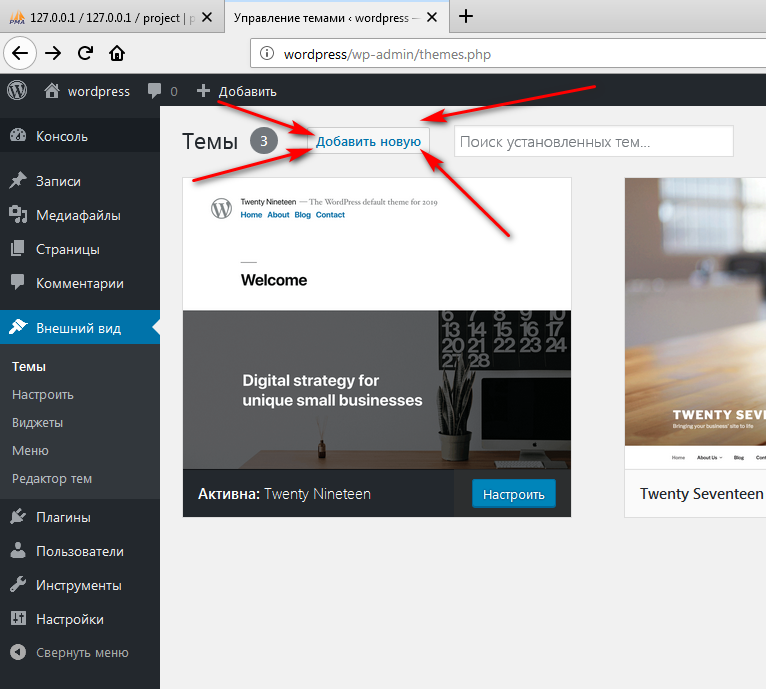
Процесс установки бесплатных и премиум-тем одинаковый. Любая тема поставляется в виде архива со всеми необходимыми файлами для ее работы. Его нужно лишь распаковать и скопировать в каталог /wp-content/themes. После этого тема станет доступна в админ-разделе Внешний вид -> Темы.
Его нужно лишь распаковать и скопировать в каталог /wp-content/themes. После этого тема станет доступна в админ-разделе Внешний вид -> Темы.
Настройка любой темы осуществляться в админ-разделе Внешний вид -> Настроить.
Обязательно добавьте на сайт фавиконку (favicon wordpress)! Это поможет увеличить кликабельность вашего сайта в выдаче.
Расширение функционала с помощью плагинов
Для добавления нужных функций WordPress-сайту (например, оптимизация изображений, организация личного кабинета и пр.) используют плагины. Как и темы, они бывают платными и бесплатными.
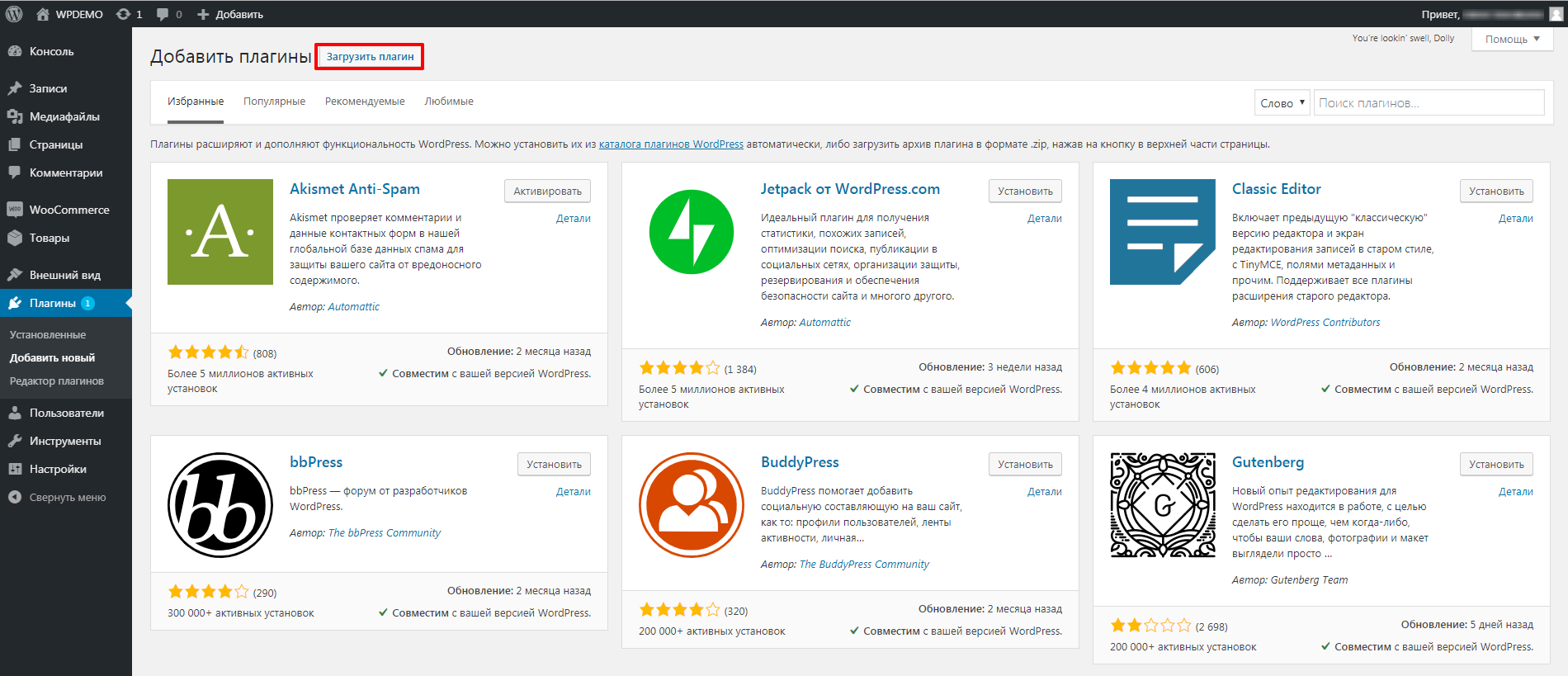
О том, как установить плагин, мы также подробно описывали ранее.
Создание контента
Начиная с версии 5.0, появился мощный редактор контента Gutenberg WordPress. Он отличается новым подходом в создании контента — через блоки. Теперь каждый абзац текста, изображение, видеоролик или галерея размещаются в отдельных блоках, внешний вид которых можно гибко настроить.
Также разработчики предусмотрели возможность вернуть старый, привычный для всех, редактор (это описано в подробном руководстве).
Если возможность выбранной темы не покрывают весь функционал, который вы желаете видеть на сайте, следует задуматься о создании нужных типов произвольных записей с помощью register post type.
Выводы
WordPress — это лучшая система управления контентом из ныне существующих. Простота использования и удобство — вот главные ее преимущества для пользователя, которому необходим инструмент для создания контента.
Изначально CMS WordPress предназначалась для создания блоговых сайтов. Но в процессе развития движок превратился в мощный фундамент для создания веб-ресурсов любых видов и сложности. Но сегодня на WordPress можно без знаний программирования создать интернет-магазин, форум, информационный портал, корпоративный сайт и другие популярные виды интернет-ресурсов.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Как создать веб-сайт с нуля в WordPress для начинающих в 2023 году [Полное бесплатное пошаговое руководство]
Вы хотите пообедать веб-сайтом WordPress, но не знаете, с чего начать? Если это так, вы находитесь в правильном месте. Мы расскажем, как вы можете создать веб-сайт WordPress с нуля, не платя кому-то, кто сделает это за вас. Да, даже если вы ничего не знаете о веб-разработке, дизайне или программировании.
Любой может создать и спроектировать веб-сайт, используя огромные ресурсы Интернета.
WordPress можно загрузить бесплатно и использовать для создания любого веб-сайта без каких-либо ограничений.
Вот практические шаги , которые нужно предпринять, чтобы запустить веб-сайт.
- Получить доменное имя и зарегистрироваться у хостинг-провайдера
- Установить WordPress
- Выберите потрясающую тему
- Добавить контент
- Настройте свой сайт
- Установить плагины
К счастью, нам не нужно тратить слишком много денег, чтобы создать веб-сайт WordPress. Это стоит около 100 долларов в год и может стоить больше по мере роста вашего бизнеса.
Это стоит около 100 долларов в год и может стоить больше по мере роста вашего бизнеса.
Для начала вам понадобятся следующие вещи для создания веб-сайта.
- Доменное имя. В доменных именах используется набор слов, букв или цифр для описания уникального лица или предприятия таким образом, чтобы их было легко запомнить и ввести в адресную строку веб-браузера или поисковую систему. Но доменное имя просто представляет «настоящий» адрес сайта.
- Хостинг WordPress. Хостинг WordPress — это любая форма веб-хостинга, специально оптимизированная для работы с веб-сайтами, созданными с помощью WordPress.
1. Получите доменное имя и зарегистрируйтесь у хостинг-провайдера
Было бы лучше, если бы у вас было доменное имя, которое отличало бы вас от всех остальных. Вам нужно имя, которое:
- Защитите свой бизнес-бренд;
- Короткий, легко набираемый и легко запоминающийся;
- Определенный, актуальный и значимый;
- Уникальный и инновационный.

Далее вам необходимо зарегистрироваться у хостинг-провайдера.
Веб-хостинг необходим для любого веб-сайта. Это физическое местонахождение вашего веб-сайта в Интернете, онлайн-хранилище, в котором хранится информация, изображения, видео и другой контент, из которого состоит ваш веб-сайт. Вы можете проверить лучшие бесплатные планы хостинга и сравнить эти планы хостинга в зависимости от вашего бюджета.
Поставщики услуг веб-хостинга обслуживают сервер, на котором хранятся данные, связанные с вашим веб-сайтом, и управляют технологией, которая подключается к Интернету. Хостинг веб-сайтов обычно измеряется объемом дискового пространства, выделенного вам на сервере, и объемом передаваемых данных или «пропускной способностью», необходимой для доступа к серверу.
Например, если вы часто взаимодействуете с клиентами на своем веб-сайте, например загружаете файлы, вы будете часто обращаться к серверу, и вам потребуется больше места для передачи веб-хостинга, чем тому, кто просто размещает читаемый текст на своем веб-сайте. .
.
Чем больше «элементов» или «контента» на вашем сайте (например, фотографий, карт, PDF-файлов и т. д.), тем больше места на диске вам потребуется для размещения веб-сайта.
Доменное имя обычно стоит около 10 долларов в год, а стоимость хостинга начинается от 9 долларов..00/месяц.
Вы можете подумать, что это слишком много для новичка, поэтому мы рекомендуем вам Bluehost. Bluehost является нашим партнером и предлагает нашим пользователям бесплатное доменное имя и скидку на веб-хостинг. Используя ссылку ниже, вы получаете скидку, а мы получаем небольшую комиссию от Bluehost.
→ Нажмите здесь, чтобы воспользоваться скидкой Bluehost ←
Почему Bluehost?Bluehost является официальным хостинг-партнером, рекомендованным WordPress.
Преимущества для начинающих на Bluehost Отличное время безотказной работы – Время безотказной работы веб-сайта имеет большое значение. Время работы означает период, в течение которого ваш сайт находится в сети. Если ваш сайт не работает, возможно, вам придется столкнуться со многими проблемами. Это очень критическая ситуация, когда вам нужен свой сайт; большая часть вашего сайта падает. Что хорошо в Bluehost, так это то, что время безотказной работы Bluehost составляет 99,99%.
Время работы означает период, в течение которого ваш сайт находится в сети. Если ваш сайт не работает, возможно, вам придется столкнуться со многими проблемами. Это очень критическая ситуация, когда вам нужен свой сайт; большая часть вашего сайта падает. Что хорошо в Bluehost, так это то, что время безотказной работы Bluehost составляет 99,99%.
WordPress — это просто — WordPress сотрудничает с Bluehost. Это делает WordPress слишком простым в использовании.
Гибкость и масштабируемость — Пользователи могут начать свой хостинг с очень простым тарифным планом. После этого, когда трафик на сайте увеличится, вы сможете легко перейти на другие планы без простоев.
Время начинать работу. Перейдите на веб-сайт Bluehost, чтобы выбрать свой план. Затем нажмите кнопку «Выбрать план»:
У Bluehost есть четыре плана: Basic, Plus, Choice Plus и Pro. Выберите для себя доступный тариф:
Далее выберите и зарегистрируйте доменное имя (бесплатно в течение первого года):
После выбора имени домена нажмите кнопку «Далее», чтобы продолжить. Если у вас уже есть доменное имя, которое вы купили где-то еще, Bluehost позволяет вам его использовать. Следуйте руководству от Bluehost о том, как это сделать.
Если у вас уже есть доменное имя, которое вы купили где-то еще, Bluehost позволяет вам его использовать. Следуйте руководству от Bluehost о том, как это сделать.
Далее вам будет предложено заполнить информацию об учетной записи, выбрать некоторые дополнительные услуги, если вы хотите, и платежную информацию.
Затем согласитесь с Условиями использования Bluehost для отправки.
После завершения процесса регистрации вы получите электронное письмо с подробностями для доступа к cPanel.
2. Установка WordPress
Пока все хорошо.
Теперь пришло время установить WordPress!
Bluehost предлагает установку WordPress в один клик, и это здорово, потому что вы не тратите много времени на установку WordPress вручную и вам не нужны какие-либо технические навыки.
- Войдите в свою учетную запись Bluehost cPanel.
- Найдите раздел «Веб-сайт» и выберите «Установить WordPress».
- Нажмите кнопку «Установить».

- Выберите доменное имя для его установки. В поле рядом с доменом вы можете ввести подпапку, например, «блог», или оставить ее пустой, если вы хотите, чтобы главной страницей сайта был блог.
- При необходимости вы можете изменить адрес электронной почты, имя пользователя и пароль для новой установки WordPress. Нажмите «Дополнительные параметры», и вы сможете изменить эти настройки.
- Прочтите лицензионное соглашение и соглашения об обслуживании и установите флажки.
- Нажмите кнопку «Установить сейчас». Для завершения установки требуется несколько минут. Bluehost покажет вам несколько шаблонов веб-сайтов, которые вы можете установить на свой сайт. Вы можете пропустить эти шаблоны, потому что мы будем искать наиболее часто используемые бесплатные шаблоны WordPress.
После завершения установки вы можете перейти на страницу входа в WordPress. URL-адрес для входа будет выглядеть следующим образом: https://www.yourdomain.com/wp-admin.
Легче, чем ты думаешь, правда?
3.
 Выберите потрясающую тему
Выберите потрясающую темуТема WordPress — это внешний вид вашего сайта WordPress. Темы WordPress могут обеспечить гораздо больший контроль над визуальным представлением вашего контента и других данных на вашем сайте WordPress. Вы увидите три темы, которые уже установлены на вашем сайте:
И вам могут не понравиться темы по умолчанию, потому что они простые:
Не беспокойтесь. WordPress предлагает множество отличных бесплатных тем для пользователей. Вы также можете купить премиум-плагины на Themeforest. Вы можете установить тот, который вам больше всего нравится и подходит для вашего бизнеса.
Вы можете загрузить любую бесплатную тему, выбрав Внешний вид => Темы => Добавить новую. Есть много лучших бесплатных тем WordPress для вашего сайта.
Либо используйте параметры Поиск или Фильтр , чтобы найти тему, которую вы хотели бы использовать. Нажмите ссылку «Предварительный просмотр», чтобы просмотреть тему, или ссылку «Установить», чтобы загрузить тему на свой сайт.
Вы также можете использовать кнопку Загрузить тему в верхней части страницы, чтобы загрузить заархивированную копию темы, которую вы ранее загрузили на свой компьютер.
В качестве примера я возьму тему «Newsup»; вы можете продолжить тему, которая является потрясающей для вашего сайта.
Когда тема активирована, стиль и функциональность темы будут применены к вашему сайту.
Теперь вы можете настроить тему.
4. Добавление контента на ваш сайт
Теперь пришло время добавить ваш контент! По умолчанию WordPress предоставляет вам два разных способа создания контента — записи и страницы. Страницы – страницы статичны; они не изменятся, пока вы их не отредактируете. Страницы «О нас», «Контакты», «Конфиденциальность», «Политика» и т. д. — это примеры страниц, которые есть на большинстве веб-сайтов.
Чтобы добавить новую страницу, выберите Страницы > Добавить новую.
Каждой странице нужен заголовок, поэтому начните с его добавления там, где написано «Добавить заголовок». Например, «О нас».
Например, «О нас».
Вы можете добавить новые элементы страницы, нажав на значок «+»:
Когда вы закончите дизайн страницы, вы можете опубликовать страницу.
Сообщения. Чтобы добавить новое сообщение, выберите «Сообщения» > «Добавить новое».
Экран очень похож на приведенный выше экран страницы. Вы будете использовать тот же набор блоков и получите доступ к тем же настройкам для их настройки. Отличие в том, что у поста есть две дополнительные настройки — , категории и 9.0085 Теги для для организации ваших сообщений. Категории — это способ группировать похожий контент. Категории: завтрак, обед, ужин, закуски и десерты.
Все рецепты подпадают под эти категории, но пользователи могут искать что-то конкретное, например, шоколадные десерты или имбирные куриные обеды.
Шоколад, имбирь и курица — все это примеры тегов. Это еще один уровень конкретности, который дает смысл пользователю.
5. Индивидуальная настройка сайта — изменение названия сайта и слогана
Начните персонализировать свой веб-сайт, изменив его название и слоган.
По умолчанию WordPress автоматически устанавливает заголовок вашего сайта как «Просто еще один сайт WordPress».
Перейдите в «Настройки» => «Основные», чтобы добавить заголовок и слоган вашего сайта.
После внесения изменений не забудьте сохранить изменения.
Настройка домашней страницы
У вас есть два варианта домашней страницы: динамическая страница и статическая страница.
Если вы хотите, чтобы несколько ваших последних сообщений отображались на главной странице, выберите «Ваши последние сообщения» и установите номер для отображения последних сообщений. В противном случае перейдите к «Статической странице» и сохраните изменения.
Перейдите в «Настройки» => «Чтение», чтобы изменить настройки чтения.
Изменение настроек комментариев
WordPress имеет встроенную систему комментариев, позволяющую вашим пользователям оставлять комментарии к вашим сообщениям. Тем не менее, мы настоятельно рекомендуем добавить этап фильтрации, чтобы вы не получили спама. Было бы отличным выбором включить настройку «Комментарий должен быть одобрен вручную»; таким образом, вы можете модерировать свои комментарии к сообщению.
Было бы отличным выбором включить настройку «Комментарий должен быть одобрен вручную»; таким образом, вы можете модерировать свои комментарии к сообщению.
Перейдите в Настройки => Обсуждение, чтобы внести изменения.
Добавление навигационного меню
Это чрезвычайно важно для вашего веб-сайта, поскольку пользователи вашего веб-сайта не могут найти ваши страницы, даже если они существуют на вашем веб-сайте.
Перейдите в Внешний вид => Меню, чтобы добавить Меню.
Затем вы можете увидеть несколько вариантов флажков. Выберите страницы, которые вы хотите добавить в меню, и вы можете выбрать основные на данный момент. У вас есть возможность изменить настройки позже, когда вы разработаете веб-сайт, более подходящий для вашего бизнеса. И не забудьте сохранить Меню.
6. Установка плагинов
Плагин — это программное обеспечение, предназначенное для выполнения определенного набора функций или добавления определенных функций. Плагины WordPress работают только с собственными сайтами WordPress. Допустим, вам нужна определенная функция на вашем веб-сайте, а ее нет в WordPress.
Плагины WordPress работают только с собственными сайтами WordPress. Допустим, вам нужна определенная функция на вашем веб-сайте, а ее нет в WordPress.
Здесь на помощь приходят плагины. Существуют тысячи плагинов, бесплатных и платных, разработанных и проданных сторонними разработчиками.
Какие плагины вам нужны на вашем сайте?
Это зависит от вашего бизнеса и вашей деятельности. Вы заметите потребности, продолжая улучшать свой веб-сайт и свой бизнес. Но некоторые плагины могут быть установлены на каждом веб-сайте для выполнения определенной работы:
Elementor — это интерфейсный конструктор страниц с функцией перетаскивания.
Вы можете создавать потрясающие страницы, не зная ни одной строчки кода.
Yoast SEO – улучшите SEO-оптимизацию WordPress и получите больше трафика от Google.
MonsterInsights Lite — лучший плагин Google Analytics для WordPress.
WordFence — бесплатный плагин безопасности WordPress, который предлагает непрерывную проверку на вредоносное ПО, спам, блокировку ботов и двухфакторную аутентификацию для всех пользователей.![]()
Плакат FS — автоматический плакат и планировщик WordPress для социальных сетей. Если вы собираетесь создавать сообщения и хотите автоматически делиться ими в социальных сетях, FS Poster — лучший выбор.
Вы также можете использовать плагины отложенной загрузки на своем веб-сайте. Если вам интересно, какой из них лучше для вас, просто ознакомьтесь с нашей статьей о лучших плагинах отложенной загрузки.
Советы и рекомендации по веб-сайту WordPress
1. Сосредоточьтесь на основах. Убедитесь, что ваш веб-сайт WordPress настроен правильно, страницы и сообщения расположены в правильном порядке. Это поможет обеспечить лучший пользовательский опыт для посетителей вашего сайта.
2. Оптимизируйте изображения и контент для SEO. Ваши изображения должны иметь описательные имена файлов, которые включают ключевые слова, связанные с их содержанием, и убедитесь, что они правильно сжаты, чтобы сократить время загрузки страницы. Кроме того, создавайте контент, богатый ключевыми словами и оптимизированный для обычных результатов поисковых систем.
Кроме того, создавайте контент, богатый ключевыми словами и оптимизированный для обычных результатов поисковых систем.
3. Используйте плагины для улучшения вашего веб-сайта. Плагины — это отличные инструменты, позволяющие максимально эффективно использовать сайт WordPress, предоставляя дополнительные функции или функции. Например, используйте плагин безопасности для защиты от злонамеренных атак, плагин SEO для улучшения вашего рейтинга в поисковых системах или плагин контактной формы, чтобы посетители могли легко связаться с вами.
4. Поддерживайте актуальность темы. WordPress постоянно выпускает обновления и улучшения безопасности, поэтому важно также обновлять тему вашего веб-сайта, чтобы воспользоваться последними функциями и исправлениями ошибок.
5. Следите за эффективностью вашего сайта. Используйте такие инструменты, как Google Analytics или подключаемый модуль, для измерения ключевых показателей, таких как просмотры страниц, показатель отказов, время пребывания на сайте и т. д. Это поможет вам отслеживать успех вашего веб-сайта и при необходимости вносить коррективы для улучшения взаимодействия с пользователем.
д. Это поможет вам отслеживать успех вашего веб-сайта и при необходимости вносить коррективы для улучшения взаимодействия с пользователем.
6. Регулярно делайте резервную копию своего веб-сайта. Вы никогда не знаете, когда что-то может пойти не так, поэтому всегда рекомендуется регулярно создавать резервную копию вашего сайта WordPress на случай, если вам понадобится восстановить предыдущую версию.
7. Следите за обновлениями безопасности. Уязвимости системы безопасности — одна из наиболее частых причин инцидентов со взломом, поэтому важно быть в курсе последних выпусков и исправлений системы безопасности WordPress. Убедитесь, что у вас установлена последняя версия WordPress, и как можно скорее обновите все плагины или темы при выходе новых версий.
8. Убедитесь, что ваш сайт оптимизирован для мобильных устройств. На мобильные устройства приходится более половины всего веб-трафика, поэтому убедитесь, что ваш веб-сайт WordPress отлично выглядит как на мобильных, так и на настольных устройствах. Используйте адаптивную тему или плагин, чтобы ваш сайт хорошо выглядел на всех размерах экрана.
Используйте адаптивную тему или плагин, чтобы ваш сайт хорошо выглядел на всех размерах экрана.
9. Используйте кэширование для ускорения загрузки. Кэширование — отличный способ повысить производительность вашего сайта WordPress, сохраняя часто запрашиваемый контент во временном хранилище. Это может привести к ускорению загрузки и улучшению взаимодействия с пользователем.
10. Оптимизируйте базу данных для повышения производительности. Регулярная очистка базы данных вашего веб-сайта может помочь ускорить загрузку страниц за счет удаления старых версий сообщений, элементов корзины и других избыточных данных, которые больше не нужны. Плагины оптимизации базы данных также могут быть полезны для этой цели.
11. Внедрите удобную для поисковых систем структуру URL. Наличие структурированного, богатого ключевыми словами URL-адреса может помочь вашему веб-сайту занять более высокие позиции в обычных результатах поиска. Установка плагина, такого как Yoast SEO или All in One SEO Pack, может помочь вам настроить оптимизированную структуру URL-адресов для вашего сайта WordPress.
Установка плагина, такого как Yoast SEO или All in One SEO Pack, может помочь вам настроить оптимизированную структуру URL-адресов для вашего сайта WordPress.
12. Отслеживайте комментарии на наличие спама и вредоносного контента. Важно регулярно модерировать комментарии на своем веб-сайте, чтобы защитить его от спама и вредоносного контента. Используйте плагин, такой как Akismet, чтобы автоматически отфильтровывать вредоносные комментарии или вручную одобрять все комментарии перед их публикацией.
13. Воспользуйтесь преимуществами интеграции с социальными сетями. Сайты социальных сетей, такие как Facebook и Twitter, являются отличным способом продвижения вашего веб-сайта и охвата более широкой аудитории. Используйте плагины, такие как Jetpack, который включает в себя ряд функций социальных сетей, чтобы посетители могли легко делиться вашим контентом.
14. Экспериментируйте с новыми функциями и плагинами. WordPress постоянно внедряет инновации и выпускает новые обновления и функции, поэтому не бойтесь экспериментировать и пробовать новые плагины или функции. Отслеживайте, что работает, а что нет, чтобы вы могли продолжать улучшать свой сайт с течением времени.
Отслеживайте, что работает, а что нет, чтобы вы могли продолжать улучшать свой сайт с течением времени.
15. Будьте организованы с помощью календаря контента. Календарь контента в социальных сетях поможет вам быть организованным, указывая, когда статьи должны быть написаны, опубликованы и прорекламированы на сайтах социальных сетей. Это облегчит вам отслеживание содержимого вашего веб-сайта и гарантирует, что вы всегда публикуете новый и актуальный контент.
16. Следите за временем работы вашего сайта. Время безотказной работы — важный показатель производительности веб-сайта. Убедитесь, что у вас есть система для мониторинга вашего веб-сайта, чтобы вы могли быстро выявлять и решать любые возникающие проблемы.
17. Находите время для регулярного технического обслуживания. Регулярное техническое обслуживание необходимо для бесперебойной и безопасной работы вашего сайта WordPress. Каждую неделю выделяйте определенное количество времени для обновления плагинов, проверки настроек безопасности и мониторинга производительности вашего сайта, чтобы убедиться, что он работает наилучшим образом.
Заключение
Наконец мы подошли к концу. Теперь у вас есть веб-сайт WordPress, но продолжайте обновлять и разрабатывать свой веб-сайт. Вы можете читать блоги WordPress, подобные этому, чтобы часто улучшать свой сайт. Добавляйте темы и плагины для своих нужд, связанных с вашим бизнесом, и следите за новыми сообщениями в блоге!
Как создать новый сайт WordPress, пока старый сайт работает
Вы хотите создать новый сайт WordPress, пока старый сайт работает ? Возможно, вы думаете, что пришло время обновить свой сайт, или, может быть, вы находитесь в процессе ребрендинга своего бизнеса и хотите, чтобы ваш сайт отражал это.
Какой бы ни была причина создания нового сайта WordPress, вы не можете позволить себе отключить текущий сайт. Трафик вашего сайта, рейтинг SEO и, в свою очередь, ваш доход пострадают.
Итак, какое решение? К счастью, вы можете создать новый сайт WordPress с действующим доменом. Затем, после того как вы разработали свой новый сайт, вы можете запустить его по тому же URL-адресу, что и ваш текущий сайт. Посетителям покажется, что ничего не произошло.
Посетителям покажется, что ничего не произошло.
TL;DR: Если вы хотите изменить дизайн своего веб-сайта WordPress, можно создать его новую версию, сохранив при этом старую и открытую для посетителей. Хотя существует довольно много способов создать новый веб-сайт WordPress, вероятно, самый простой и быстрый способ — это использовать функцию подготовки BlogVault. Вы можете создать промежуточный сайт из своего старого сайта в несколько кликов, используя его, и если вы хотите впоследствии перенести изменения на свой действующий сайт, вы можете сделать это одним нажатием кнопки.
1 Как создать новый сайт WordPress, пока старый сайт работает (4 способа)1.1 Создайте новый сайт WordPress в подкаталоге, пока старый сайт работает.
1,2 Создайте новый сайт WordPress на поддомене, пока существующий домен активен.
1,3 Создайте новый сайт WordPress локально, пока старый сайт работает
1,4 Создайте новый сайт WordPress, используя тестовый сайт
2 Заключение
3 Часто задаваемые вопросы 3. 1
В — Как создать новый сайт WordPress в фоновом режиме на существующем домене?
1
В — Как создать новый сайт WordPress в фоновом режиме на существующем домене?
3.2 В. Могу ли я создать сайт WordPress на своем ПК?
Прежде чем вы сможете начать класть кирпичи, вам нужно приобрести кирпичи в первую очередь. Вот список вещей, которые вам понадобятся, прежде чем вы сможете начать строить:
- FTP/SFTP доступ к вашему веб-серверу. Вы можете загрузить и установить FileZilla для доступа к вашему веб-серверу через FTP.
Существует довольно много способов создать новый сайт WordPress, пока старый сайт работает. В этой статье я расскажу о следующих четырех методах:
- Создайте новый сайт WordPress в подкаталоге вашего старого сайта
- Создайте новый сайт WordPress в поддомене вашего старого сайта
- Создайте новый сайт WordPress локально, пока старый сайт работает
- Создайте новый сайт WordPress, используя промежуточный сайт
Давайте рассмотрим каждый из них подробно.
Вы можете сделать это через своего хостинг-провайдера или самостоятельно через FTP. Большинство веб-хостов позволят вам легко установить WordPress в подкаталог, точно так же, как вы сделали бы это для своего корневого каталога, когда впервые зарегистрировались на них. Однако веб-хостинги часто добавляют свой собственный код и плагины в WordPress, когда вы используете их установщик. Вот почему я рекомендую делать это вручную, так как это даст вам чистую установку. Рассмотрим шаги подробно.
Шаг 1. Создайте подкаталог в корневом каталоге Прежде чем вы сможете создать новый сайт WordPress в подкаталоге, вам необходимо создать подкаталог. Итак, на этом этапе мы создадим подкаталог, в который будем устанавливать WordPress. Для этого шага вам понадобится FTP-клиент. Я буду использовать популярный клиент FileZilla, чтобы продемонстрировать процедуру.
- Подключитесь к своему веб-сайту через FTP на FileZilla.
- После подключения войдите в корневой каталог вашего веб-сайта. Обычно это каталог public_html , но не обязательно.
- Щелкните правой кнопкой мыши корневой каталог и выберите «Создать каталог» в меню, чтобы создать подкаталог. Дайте вашему подкаталогу подходящее имя и нажмите OK.
Теперь вы должны увидеть подкаталог, который вы создали в корневом каталоге.
Шаг 2. Загрузите и распакуйте пакет WordPress с официального сайта- Во-первых, нам нужны основные файлы и папки WordPress. Перейдите на https://wordpress.org/download/ и загрузите программное обеспечение WordPress в виде архива. Мы всегда рекомендуем использовать последнюю версию WordPress из соображений безопасности, но вам следует сначала проверить версию PHP на вашем веб-сервере на совместимость.
- Распакуйте архив.
 Файлы будут извлечены в папку с именем «WordPress».
Файлы будут извлечены в папку с именем «WordPress».
Каждому сайту WordPress нужна база данных для хранения содержимого сообщений, пользовательских настроек и так далее. На этом этапе мы создадим новую базу данных для веб-сайта, который мы будем создавать в подкаталоге. Вы должны иметь возможность создать новую базу данных в разделе «Базы данных» панели управления веб-хостингом. Чтобы проиллюстрировать этот процесс, я буду использовать Bluehost. Шаги должны быть в основном одинаковыми для любого другого веб-хостинга.
- Перейдите к Дополнительно > Базы данных в меню навигации слева.
- В разделе «Создать новую базу данных» укажите имя для новой базы данных, затем нажмите «Создать базу данных ». В моем примере я назвал базу данных «mybhsite_home_for_new_database».
- Теперь мы собираемся добавить нового пользователя базы данных для нашей учетной записи.
 Прокрутите вниз до «Добавить нового пользователя» в разделе «Пользователи MySQL». Выберите имя пользователя и надежный пароль для этого пользователя, затем нажмите «Создать пользователя », чтобы завершить создание.
Прокрутите вниз до «Добавить нового пользователя» в разделе «Пользователи MySQL». Выберите имя пользователя и надежный пароль для этого пользователя, затем нажмите «Создать пользователя », чтобы завершить создание.
- Теперь добавьте этого пользователя в базу данных, которую вы создали, как показано на рисунке ниже.
- На следующей странице назначьте все привилегии этому новому пользователю, а затем нажмите Внести изменения . Запишите детали базы данных и учетные данные, которые вы только что создали. Они понадобятся вам при установке WordPress для подключения сайта к нужной базе данных.
Вот и все! Теперь у вас есть новая пустая база данных для вашего нового веб-сайта.
Шаг 4. Загрузите файлы WordPress в свой подкаталог- Перейдите в каталог «wordpress», который вы получили на шаге 2, в Локальный сайт в FileZilla и войдите в него.

- Выберите все файлы в этом каталоге и загрузите их во вновь созданный подкаталог на вашем сайте.
Теперь, когда у нас есть все необходимое для правильной работы нашего сайта, осталось только установить сам WordPress.
- Посетите свой подкаталог. Его URL-адрес должен выглядеть следующим образом: http://yourwebsite.com/имя-вашего-подкаталога. Запустится скрипт установки WordPress.
- Выберите язык для продолжения установки и нажмите Продолжить .
- На следующей странице WordPress сообщит вам необходимую информацию о базе данных. Нажмите «Поехали!» продолжать.
- Затем введите данные базы данных, созданной на шаге 3, и нажмите «Отправить», чтобы продолжить.
- На следующей странице вы должны увидеть сообщение о том, что «Теперь WordPress может взаимодействовать с вашей базой данных».
 Нажмите Запустите установку , чтобы продолжить.
Нажмите Запустите установку , чтобы продолжить.
- На следующей странице введите необходимую информацию и нажмите Установить WordPress , чтобы продолжить. Убедитесь, что поисковые системы не индексируют этот сайт, пока вы не закончите разработку.
Вот и все! Вы создали новый сайт WordPress в подкаталоге. Теперь вы можете проектировать и развивать этот сайт так же, как и любой другой сайт.
Если вы хотите, чтобы ваш новый сайт работал, вам придется переместить его в корневой каталог. Ознакомьтесь с нашим руководством о том, как переместить сайт WordPress в корневой каталог.
Подкаталог является частью вашего сайта. Если вы хотите, чтобы все было по отдельности, вы можете вместо этого создать новый сайт WordPress в поддомене. Рассмотрим шаги подробно.
К сожалению, единственный способ создать поддомен для вашего веб-сайта — через вашего хостинг-провайдера. Точные шаги могут отличаться от хоста к хосту, но обратите внимание, что большинство веб-хостов предоставляют вам возможность создать поддомен на вкладке «Домены» на панели управления вашей учетной записи хостинга. В этом разделе я буду использовать Bluehost, чтобы проиллюстрировать процесс.
Точные шаги могут отличаться от хоста к хосту, но обратите внимание, что большинство веб-хостов предоставляют вам возможность создать поддомен на вкладке «Домены» на панели управления вашей учетной записи хостинга. В этом разделе я буду использовать Bluehost, чтобы проиллюстрировать процесс.
- На панели управления Bluehost перейдите в раздел Домены > Субдомены .
- Нажмите Добавить поддомен в правом верхнем углу.
- Введите имя для своего субдомена и выберите корневой домен в раскрывающемся меню. Затем нажмите Добавить субдомен .
Вот и все! Теперь Bluehost создаст для вас поддомен. После завершения создания вы увидите, что Bluehost создал новую папку для поддомена.
Теперь нам нужно установить WordPress на этот субдомен. Я буду использовать FTP и, в частности, клиент FileZilla, чтобы проиллюстрировать, как это сделать.
Шаг 1. Загрузите и распакуйте пакет WordPress с официального сайта- Во-первых, нам нужны основные файлы и папки WordPress.
 Перейдите на https://wordpress.org/download/ и загрузите программное обеспечение WordPress в виде архива. Мы всегда рекомендуем использовать последнюю версию WordPress из соображений безопасности, но вам следует сначала проверить версию PHP на вашем веб-сервере на совместимость.
Перейдите на https://wordpress.org/download/ и загрузите программное обеспечение WordPress в виде архива. Мы всегда рекомендуем использовать последнюю версию WordPress из соображений безопасности, но вам следует сначала проверить версию PHP на вашем веб-сервере на совместимость.
- Распакуйте архив. Файлы будут извлечены в папку с именем «wordpress».
Каждому сайту WordPress нужна база данных для хранения содержимого сообщений, пользовательских настроек и т. д. На этом этапе мы создадим новую базу данных для веб-сайта, который мы будем создавать в субдомене. Вы должны иметь возможность создать новую базу данных в разделе «Базы данных» панели управления веб-хостингом. Чтобы проиллюстрировать этот процесс, я буду использовать Bluehost. Шаги должны быть в основном одинаковыми для любого другого веб-хостинга.
- Перейдите к Дополнительно > Базы данных в меню навигации слева.

- В разделе «Создать новую базу данных» укажите имя для новой базы данных, затем нажмите «Создать базу данных» . В моем примере я назвал базу данных «mybhsite_home_for_new_database».
- Теперь мы собираемся добавить нового пользователя базы данных для нашей учетной записи. Прокрутите вниз до «Добавить нового пользователя» в разделе «Пользователи MySQL». Выберите имя пользователя и надежный пароль для этого пользователя, затем нажмите 9.0025 Создайте пользователя , чтобы завершить создание.
- Теперь добавьте этого пользователя в базу данных, которую вы создали, как показано на рисунке ниже.
- На следующей странице назначьте все привилегии этому новому пользователю, а затем нажмите Внести изменения . Запишите детали базы данных и учетные данные, которые вы только что создали. Они понадобятся вам при установке WordPress для подключения сайта к нужной базе данных.

Вот и все! Теперь у вас есть новая пустая база данных для нового веб-сайта, который вы собираетесь создать на своем субдомене.
Шаг 3. Загрузите файлы WordPress на свой субдомен- Перейдите в каталог «wordpress», который вы получили на шаге 1, в области Local site FileZilla и войдите в него.
- Выберите все файлы в этом каталоге и загрузите их в корневую папку, принадлежащую вашему субдомену на вашем активном сайте.
Теперь, когда у нас есть все необходимое для правильной работы нашего сайта, осталось установить сам WordPress.
- Посетите свой поддомен. Его URL-адрес должен выглядеть примерно так: http://yoursubdomain.yourwebsite.com. Запустится скрипт установки WordPress.
- Выберите язык для продолжения установки и нажмите Продолжить .
- На следующей странице WordPress сообщит вам необходимую информацию о базе данных.
 Нажмите «Поехали!» продолжать.
Нажмите «Поехали!» продолжать.
- Затем введите данные базы данных, созданной на шаге 2, и нажмите «Отправить», чтобы продолжить.
- На следующей странице вы должны увидеть сообщение «Теперь WordPress может взаимодействовать с вашей базой данных». Щелкните . Запустите установку , чтобы продолжить.
- На следующей странице введите необходимую информацию и нажмите Установить WordPress , чтобы продолжить. Убедитесь, что поисковые системы не индексируют этот сайт, пока вы не закончите разработку.
После всего этого у вас теперь есть функциональный веб-сайт WordPress на вашем поддомене, готовый к разработке в соответствии с вашими требованиями.
Если вы хотите, чтобы ваш новый сайт работал, вам нужно переместить поддомен в корневой каталог. Ознакомьтесь с нашим руководством о том, как переместить сайт WordPress из поддомена в корень.
Создайте новый сайт WordPress локально, пока старый сайт работает Если вам не нравится идея размещения вашего нового веб-сайта где-то на веб-сервере, пока вы его разрабатываете, подумайте о том, чтобы создать его на своем собственном компьютере. . Давайте посмотрим, как вы можете это сделать. Я расскажу о Local by Flywheel, который, вероятно, является лучшим способом локального создания сайтов WordPress.
. Давайте посмотрим, как вы можете это сделать. Я расскажу о Local by Flywheel, который, вероятно, является лучшим способом локального создания сайтов WordPress.
Перейдите на https://localwp.com/ и нажмите «Загрузить бесплатно». бесплатный аккаунт. После нажатия «Отправить» загрузка должна начаться автоматически.
Установите Локально, следуя инструкциям для вашей ОС. После установки запустите его.
Шаг 2. Создайте новый локальный сайт WordPressЛокальная панель по умолчанию покажет вам список ваших локальных сайтов. Поскольку у вас их нет прямо сейчас, нажмите на значок плюса в левом нижнем углу, чтобы создать новый веб-сайт WordPress.
Затем нажмите «Создать новый сайт», а затем нажмите «Продолжить» , чтобы продолжить.
Теперь дайте вашему сайту легко узнаваемое имя. Дополнительные параметры позволяют выбрать локальный домен для вашего сайта, а также путь к нему. Если вас устраивают имя, домен и путь, нажмите Продолжить , чтобы продолжить.
Если вас устраивают имя, домен и путь, нажмите Продолжить , чтобы продолжить.
На следующем экране Local попросит вас настроить среду, выбрав версии PHP и MySQL, а также веб-сервер. Вы можете выбрать Preferred , если вы хотите использовать настройки по умолчанию, или выберите Custom , чтобы выбрать свои собственные. Как вы можете видеть на изображении ниже, я выбрал свои собственные настройки.
Нажмите Продолжить , чтобы завершить настройку среды.
Теперь, когда вы настроили среду для своего веб-сайта WordPress, пришло время настроить сам WordPress. Выберите имя пользователя, пароль и адрес электронной почты для вашего локального сайта WordPress. Если вы настраиваете мультисайт, вы можете подтвердить этот параметр в разделе «Дополнительные параметры». Нажмите Добавьте сайт , чтобы завершить настройку локального сайта.
После того, как Local завершит настройку вашего сайта, вы должны увидеть экран, подобный показанному ниже:
Отсюда вы можете открыть панель администратора WordPress для проектирования и разработки вашего сайта, настройки параметров и т. д. Вы также можете нажать на «Открыть сайт», чтобы просмотреть, как ваш сайт будет выглядеть в Интернете.
д. Вы также можете нажать на «Открыть сайт», чтобы просмотреть, как ваш сайт будет выглядеть в Интернете.
Как легко это было? Local в основном справился со всем за вас, от установки WordPress до настройки базы данных, сэкономив вам много времени и усилий. Это одно из его УТП. Для сравнения, XAMPP, еще один популярный инструмент для локальной разработки сайтов WordPress, не устанавливает WordPress и не создает для вас базу данных автоматически.
После разработки вашего сайта, если вы хотите, чтобы он работал, прочитайте наше руководство о том, как перенести ваш сайт WordPress с локального хоста на рабочий сервер.
Создайте новый сайт WordPress, используя промежуточный сайт Теперь мы подошли к последнему методу. Если вы не хотите начинать с нуля и предпочитаете использовать свой существующий сайт в качестве своего рода шаблона, с помощью которого вы можете создать свой шедевр, тогда вам подойдет тестовый сайт. Это немного похоже на получение готового произведения искусства, к которому вы добавляете индивидуальный подход, внося некоторые изменения, а не начиная с чистого холста.
Самый простой и эффективный способ создать тестовый сайт WordPress для вашего работающего сайта — использовать BlogVault. С его помощью вы можете быстро создать защищенный паролем промежуточный сайт. Вам не нужно беспокоиться о создании поддомена или выполнении миграции, и вам не нужно платить за дополнительный хостинг для промежуточного сайта, поскольку BlogVault разместит его на собственных мощных облачных серверах. Кроме того, он очень прост в использовании и имеет чистый минималистичный пользовательский интерфейс.
- Установите и активируйте плагин BlogVault на своем работающем веб-сайте WordPress. Как только вы активируете его, вы попадете на страницу, где вам будет предложено зарегистрировать учетную запись. Введите свой адрес электронной почты, согласитесь с условиями и политикой конфиденциальности и нажмите Отправьте , чтобы продолжить.
- Как только вы зарегистрируетесь, BlogVault начнет автоматически создавать резервную копию вашего сайта.
 После завершения резервного копирования перейдите на панель инструментов и в разделе Staging щелкните Add Staging .
После завершения резервного копирования перейдите на панель инструментов и в разделе Staging щелкните Add Staging .
- На следующей странице выберите версию своего сайта, которую вы хотите использовать BlogVault для создания промежуточного сайта, а также версию PHP. Нажмите Продолжить , чтобы продолжить.
- Теперь BlogVault начнет процесс настройки промежуточного сайта. На следующей странице вы можете увидеть достигнутый прогресс. После завершения процесса он уведомит вас и предоставит набор учетных данных для доступа к промежуточному сайту. Эти учетные данные гарантируют, что вы и только вы сможете получить доступ к сайту. Нажмите . Посетите промежуточный вариант , чтобы получить доступ к промежуточному сайту и начать создание нового сайта.
Чтобы получить доступ к панели инструментов промежуточного сайта, нажмите кнопку wp-admin в Раздел Staging на панели инструментов BlogVault. Обратите внимание, что вам необходимо ввести те же учетные данные для входа в WordPress, которые вы используете для своего рабочего сайта, чтобы получить доступ к панели инструментов тестового сайта.
Обратите внимание, что вам необходимо ввести те же учетные данные для входа в WordPress, которые вы используете для своего рабочего сайта, чтобы получить доступ к панели инструментов тестового сайта.
Если вы внесли некоторые изменения в свой промежуточный сайт и хотите воспроизвести их на своем рабочем сайте, вы можете сделать это, перейдя на панель инструментов BlogVault и нажав Объединить в разделе Промежуточный .
ЗаключениеВ этой статье я рассмотрел четыре способа создания нового сайта WordPress, пока старый сайт работает. Подводя итог, можно сказать, что эти четыре метода были следующими:
- Используйте подкаталог для создания нового веб-сайта;
- Используйте поддомен для создания нового веб-сайта;
- Создайте свой новый веб-сайт локально; или
- Создайте промежуточный сайт вашего старого сайта для создания нового сайта.
Вы не ошибетесь ни с одним из этих методов, но если вы ищете самый простой и быстрый способ, лучше всего создать промежуточный сайт для вашего работающего сайта с помощью BlogVault, проектируя и разрабатывая новый сайт в этом тестовую среду, а затем перенести внесенные вами изменения на рабочий сайт, фактически заменив его.


 Как создать каждый из этих трёх объектов и чем конкретно они друг от друга отличаются — читайте в материале.
Как создать каждый из этих трёх объектов и чем конкретно они друг от друга отличаются — читайте в материале. Речь пойдёт о темах оформления WordPress, о том, как их найти и установить.
Речь пойдёт о темах оформления WordPress, о том, как их найти и установить.




 Файлы будут извлечены в папку с именем «WordPress».
Файлы будут извлечены в папку с именем «WordPress». Прокрутите вниз до «Добавить нового пользователя» в разделе «Пользователи MySQL». Выберите имя пользователя и надежный пароль для этого пользователя, затем нажмите «Создать пользователя », чтобы завершить создание.
Прокрутите вниз до «Добавить нового пользователя» в разделе «Пользователи MySQL». Выберите имя пользователя и надежный пароль для этого пользователя, затем нажмите «Создать пользователя », чтобы завершить создание.
 Нажмите Запустите установку , чтобы продолжить.
Нажмите Запустите установку , чтобы продолжить. Перейдите на https://wordpress.org/download/ и загрузите программное обеспечение WordPress в виде архива. Мы всегда рекомендуем использовать последнюю версию WordPress из соображений безопасности, но вам следует сначала проверить версию PHP на вашем веб-сервере на совместимость.
Перейдите на https://wordpress.org/download/ и загрузите программное обеспечение WordPress в виде архива. Мы всегда рекомендуем использовать последнюю версию WordPress из соображений безопасности, но вам следует сначала проверить версию PHP на вашем веб-сервере на совместимость.

 Нажмите «Поехали!» продолжать.
Нажмите «Поехали!» продолжать. После завершения резервного копирования перейдите на панель инструментов и в разделе Staging щелкните Add Staging .
После завершения резервного копирования перейдите на панель инструментов и в разделе Staging щелкните Add Staging .