плюсы, минусы и удобная альтернатива
Итак, вы столкнулись с необходимостью создать сайт. Скорее всего, сначала вы будете присматриваться к тем вариантам, о которых уже когда-то слышали. Например, можно создать сайт на WordPress, но является ли этот выбор единственным и самым лучшим? Вовсе нет! Существуют и достойные альтернативы.
Заказать создание сайта на WordPress
Ваше имя* Ваш телефон* Ваш Email*
Принимаю условия обработки персональных данных
Что такое WordPress?
WordPress – это одна из множества CMS – систем управления содержимым сайта. Их объединяет одна общая черта – относительная простота установки и дальнейшей настройки.
Создание сайта на WordPress или другой CMS очень похоже на игру в конструктор. Вам нужно найти в панели администратора необходимые «блоки» и разместить их на сайте. Такими «блоками» могут быть как разнообразные темы оформления, подходящие под различные виды сайтов, так и функциональные модули – плагины. Например, чтобы превратить свой сайт в интернет-магазин, необходимо установить плагин, добавляющий на ваш сайт корзину и средства работы с ней.
Например, чтобы превратить свой сайт в интернет-магазин, необходимо установить плагин, добавляющий на ваш сайт корзину и средства работы с ней.
Темы и плагины можно найти как во встроенной библиотеке, так и на множестве сайтов, откуда их можно скачать в виде файлов. Стоит помнить, что по-настоящему оригинальные и красивые темы и множество популярных плагинов – платные.
Трудности
Если вы решили воспользоваться CMS для создания сайта, то, скорее всего, не обладаете знаниями в области веб-разработки и ожидаете от выбранной системы простоты в работе и настройке.
В целом, создание сайта на ВордПресс – процесс достаточно простой, но все же придется столкнуться с несколькими трудностями. Вот лишь самые основные:
- Регистрация доменного имени. Вашему сайту необходим адрес, то есть уникальное доменное имя. Перед тем, как приступить к созданию сайта и установке CMS, имя необходимо зарегистрировать. Этим занимаются специальные компании-регистраторы. В зависимости от выбранной зоны (ru, com, net и других) устанавливается цена на аренду домена, то есть вам придется ежегодно оплачивать его использование.

- Выбор хостинга. Когда имя будет зарегистрировано, нужно определиться с хостингом, то есть найти место на сервере одной из компаний и арендовать его. В этом случае плата взимается ежемесячно. Выбирая хостинг, необходимо обратить внимание, чтобы он подходил для использования ВордПресс.
- Установка. Установку данной CMS хоть и принято считать простой, но, как минимум, вам могут потребоваться знания по работе с FTP, чтобы самостоятельно установить самую свежую версию WordPress и иметь полный доступ к файлам сайта. Некоторые сервисы, предоставляющие хостинг, могут предлагать простую установку, но многие не рекомендуют пользоваться ей, так как в итоге можно получить несколько устаревшую CMS с установленными ненужными плагинами, которые вам, как новичку, будут только мешать.
Резюмируя вышесказанное, можно считать создание сайта на WordPress достаточно простым занятием, если вы готовы тратить время на поиск и чтение инструкций, подробно и пошагово описывающих решение указанных проблем.
Альтернативы: конструктор сайтов
Создать сайт можно не только на ВордПресс. Существуют и более простые системы, называемые конструкторами сайтов. Они решают проблемы с регистрацией и хостингом: адрес сайта можно указать прямо на сервисе непосредственно пред созданием, а размещен он будет на серверах компании-разработчика конструктора.
Сам процесс создания сайта очень похож на работу в CMS – в нем также используются функциональные блоки и готовые темы оформления.
Главный минус большинства конструкторов кроется в тонкостях регистрации домена. Любому более-менее серьезному сайту необходим прямой адрес (например, «вашсайт.рф»), на конструкторе же в названии будет присутствовать имя сервиса («вашсайт.сервис-конструктор.рф»). Для сайтов организаций и популярных интернет-магазинов это неприемлемо.
Fastsite – простота конструкторов и широта возможностей CMS
Существует еще одна альтернатива, объединившая в себе огромный функционал CMS и простоту использования конструкторов, при этом не унаследовав их проблем. Она называется Fastsite.
Она называется Fastsite.
Создавая сайт на Fastsite, вы не столкнетесь с проблемой регистрации и хостинга. Зарегистрировать доменное имя (формата «вашсайт.ru») можно абсолютно бесплатно непосредственно перед созданием сайта. Хостинг вы получаете в подарок. Регистрация и запуск сайта занимает не более 1 минуты.
Здесь же, при регистрации имени, вы можете выбрать будущую тему и структуру сайта: сайт компании, СМИ или интернет-магазин. Функционала Fastsite хватит для создания даже таких сложных проектов, не говоря уже о лендингах или одностраничниках.
Работа по настройке внешнего вида и функционала сайта ведется в удобной панели администратора, где все разделы и страницы представлены в виде файлов и папок, что не должно вызвать проблем и затруднений.
Страницы также имеют блочную структуру, что позволяет вам легко настроить отображение материалов и оснастить их функциональными модулями (фотогалереями, формами сбора информации и другими). Все модули доступны во встроенной библиотеке.
При желании вы в любой момент можете заказать разработку индивидуального дизайна, который будет полностью отвечать вашим требованиям, или специального модуля, обеспечивающий необходимый функционал.
Создать сайт за 1 минуту
CMS для интернет-магазина
Интернет-магазин на WordPress
WordPress — одна из самых распространенных CMS. Пользователи оценили её достоинства для создания интерактивных блогов, журналов и персональных сайтов. Но этим возможности WordPress не ограничиваются.
Создание сайтов
Услуги по доработке сайтов на WordPress
Доработка сайтов на WordPress от компании Cetera Labs. Закажите доработку сайтов на WordPress любой сложности.
Поделиться в соц. сетях:
Реклама | Agency-5 | ₽⦁⦁⦁ | 11 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Реклама | Wemakefab | ₽₽₽⦁ | 24 | 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
1 Место: 1 Балл: 10. | Digital Lab | ₽₽₽⦁ | 3 | 1 год 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
2 Место: 2 Балл: 8.77 | Nikoland | ₽₽₽₽ | 10 | 1 год 6 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
3 Место: 3 NEW Балл: 7.46 | Umbrella IT | ₽₽₽₽ | 3 | 6 лет 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
4 Место: 4 ↓ 1 Балл: 5.43 | Top-7 | ₽⦁⦁⦁ | 86 | 2 года 11 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
5 Место: 5 NEW Балл: 4.38 | Rocket Business | ₽⦁⦁⦁ | 15 | 5 лет 5 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
6 Место: 6 ↑ 5 Балл: 3. | РУВС | ₽⦁⦁⦁ | 24 | 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
7 Место: 7 ↓ 3 Балл: 3.17 | ITECH | ₽₽₽₽ | 6 | 2 года 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
8 Место: 8 NEW Балл: 2.77 | Vidanov Digital | ₽₽⦁⦁ | 13 | 3 года 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
9 Место: 9 ↓ 1 Балл: 2.72 | PLACESTART | ₽⦁⦁⦁ | 131 | 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
10 Место: 10 ↓ 5 Балл: 2.27 | Kokoc.tech | ₽₽₽₽ | 6 | 1 год 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Реклама | Liqium | ₽₽₽⦁ | 109 | 1 год 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Реклама | Атвинта | ₽₽₽⦁ | 51 | 9 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
11 Место: 11 ↓ 1 Балл: 2. | ASMART | ₽⦁⦁⦁ | 60 | 11 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
12 Место: 12 Балл: 1.99 | PetrogradWeb | ₽₽₽⦁ | 31 | 1 год 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
13 Место: 13 ↓ 4 Балл: 1.94 | Вебернетик Фэмили | ₽₽⦁⦁ | 41 | 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
14 Место: 14 ↑ 6 Балл: 1.81 | NetLab Creative Studio | ₽₽₽⦁ | 6 | 8 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
15 Место: 15 ↑ 6 Балл: 1.75 | JetBit | ₽⦁⦁⦁ | 32 | 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
16 Место: 16 ↓ 3 Балл: 1. | «Двоичный Кот» | ₽₽⦁⦁ | 24 | 2 года 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
17 Место: 17 ↑ 5 Балл: 1.47 | Студия Сергея Асанова | ₽₽₽⦁ | 9 | 3 года 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
18 Место: 18 ↑ 26 Балл: 1.45 | RuNetSoft | ₽₽⦁⦁ | 6 | 9 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
19 Место: 19 NEW Балл: 1.45 | Компьюти | ₽⦁⦁⦁ | 21 | 1 год 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
20 Место: 20 ↑ 23 Балл: 1.45 | Walnut Team | ₽₽⦁⦁ | 7 | 1 год 6 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Реклама | ₽₽₽₽ | 53 | 1 год 9 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
21 Место: 21 ↓ 5 Балл: 1. | CREATIVE | ₽⦁⦁⦁ | 15 | 6 лет 11 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
22 Место: 22 NEW Балл: 1.42 | true.code | ₽₽₽₽ | 3 | 8 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
23 Место: 23 ↑ 9 Балл: 1.35 | CreativePeople | ₽₽₽₽ | 3 | 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
24 Место: 24 Балл: 1.26 | Цифровой Элемент | ₽₽₽₽ | 4 | 2 года 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
25 Место: 25 ↓ 7 Балл: 1.24 | «АртФактор» | ₽⦁⦁⦁ | 37 | 1 год 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
26 Место: 26 ↓ 7 Балл: 1. | Zerone Technology | ₽⦁⦁⦁ | 8 | 1 год 11 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
27 Место: 27 ↓ 13 Балл: 1.17 | Business-up.org | ₽⦁⦁⦁ | 28 | 1 год 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
28 Место: 28 ↑ 54 Балл: 1.13 | «Хелпист» | ⦁⦁⦁⦁ | 4 | 2 года 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
29 Место: 29 ↓ 4 Балл: 1.07 | ART6 | ₽⦁⦁⦁ | 40 | 2 года 5 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
30 Место: 30 ↓ 2 Балл: 0.94 | «Мульти сайт» | ₽⦁⦁⦁ | 45 | 11 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
31 Место: 31 ↑ 35 Балл: 0. | Евростудио | ₽⦁⦁⦁ | 8 | 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
32 Место: 32 NEW Балл: 0.88 | ОСЬМИНОЖКА | ₽₽₽⦁ | 13 | 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
33 Место: 33 ↑ 5 Балл: 0.88 | «Технологии успеха» | ₽₽⦁⦁ | 16 | 8 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
34 Место: 34 ↑ 5 Балл: 0.87 | Anykey-IT | ₽⦁⦁⦁ | 43 | 8 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
35 Место: 35 ↑ 10 Балл: 0.84 | APRIORUM GROUP / ONVOLGA | ₽⦁⦁⦁ | 15 | 1 год 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
36 Место: 36 ↓ 5 Балл: 0. | ITOSU | ₽⦁⦁⦁ | 40 | 1 год | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
37 Место: 37 ↓ 14 Балл: 0.79 | 2Dit | ₽₽⦁⦁ | 17 | 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
38 Место: 38 ↓ 12 Балл: 0.78 | АСТОНИА | ₽₽⦁⦁ | 9 | 2 года 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
39 Место: 39 NEW Балл: 0.76 | Акцепт | ₽₽⦁⦁ | 18 | 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
40 Место: 40 ↑ 11 Балл: 0.75 | Космос-Веб | ₽₽₽⦁ | 5 | 3 года | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
41 Место: 41 ↓ 8 Балл: 0. | Liqium | ₽₽₽⦁ | 5 | 1 год 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
42 Место: 42 ↓ 13 Балл: 0.70 | Emisart & Art Liberty | ₽⦁⦁⦁ | 11 | 2 года 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
43 Место: 43 ↑ 61 Балл: 0.69 | «Колибри» | ₽⦁⦁⦁ | 6 | 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
44 Место: 44 ↓ 2 Балл: 0.69 | «CHEREPKOVA» | ₽⦁⦁⦁ | 19 | 1 год 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
45 Место: 45 ↓ 15 Балл: 0.68 | No Logo Studio | ₽₽₽⦁ | 6 | 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
46 Место: 46 NEW Балл: 0. | «Лаконикс» | ₽⦁⦁⦁ | 6 | 3 года 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
47 Место: 47 NEW Балл: 0.63 | Oxem | ₽₽⦁⦁ | 4 | 8 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
48 Место: 48 ↓ 11 Балл: 0.60 | STEBNEV-STUDIO | ₽₽₽⦁ | 22 | 6 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
49 Место: 49 NEW Балл: 0.60 | OctoWeb | ₽⦁⦁⦁ | 16 | 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
50 Место: 50 ↓ 16 Балл: 0.59 | Пиксель Плюс | ₽₽⦁⦁ | 13 | 1 год | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
51 Место: 51 ↓ 10 Балл: 0. | WEB-CRAZY | ₽⦁⦁⦁ | 26 | 1 год | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
52 Место: 52 ↑ 31 Балл: 0.53 | Choose | ₽₽⦁⦁ | 9 | 1 год 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
53 Место: 53 ↓ 17 Балл: 0.53 | «Техотдел» | ₽⦁⦁⦁ | 14 | 2 года 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
54 Место: 54 ↑ 4 Балл: 0.52 | REDLINE | ₽⦁⦁⦁ | 24 | 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
55 Место: 55 ↓ 15 Балл: 0.50 | R52.RU | ₽₽⦁⦁ | 8 | 1 год 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
56 Место: 56 NEW Балл: 0. | «ВнешнийКод» | ₽₽⦁⦁ | 4 | 1 год | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
57 Место: 57 ↓ 8 Балл: 0.49 | insaim | ₽₽⦁⦁ | 12 | 1 год 9 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
58 Место: 58 NEW Балл: 0.48 | «Компот» | ₽₽₽⦁ | 4 | 2 года 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
59 Место: 59 NEW Балл: 0.47 | F5 | ₽₽⦁⦁ | 13 | 2 года 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
60 Место: 60 ↓ 1 Балл: 0.47 | YOUX | ₽⦁⦁⦁ | 8 | 2 года 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
61 Место: 61 ↑ 54 Балл: 0. | Business Boom | ₽₽⦁⦁ | 8 | 6 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
62 Место: 62 ↓ 6 Балл: 0.45 | WebMedia | ₽₽⦁⦁ | 19 | 6 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
63 Место: 63 NEW Балл: 0.45 | Wemakefab | ₽₽₽⦁ | 3 | 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
64 Место: 64 ↑ 3 Балл: 0.43 | ВебКомплекс | ₽⦁⦁⦁ | 12 | 1 год | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
65 Место: 65 ↓ 8 Балл: 0.43 | ZAMEDIA | ₽₽₽⦁ | 7 | 1 год | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
66 Место: 66 ↓ 5 Балл: 0. | The Red Button | ₽⦁⦁⦁ | 9 | 9 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
67 Место: 67 ↓ 12 Балл: 0.42 | ЛИДОЛОВ | ₽⦁⦁⦁ | 9 | 3 года | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
68 Место: 68 ↓ 8 Балл: 0.40 | Наумедиа | ₽₽₽⦁ | 5 | 11 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
69 Место: 69 ↓ 6 Балл: 0.39 | JETPACK | ₽⦁⦁⦁ | 18 | 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
70 Место: 70 ↓ 17 Балл: 0.39 | «Хэндрег» | ₽⦁⦁⦁ | 17 | 1 год 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
71 Место: 71 NEW Балл: 0. | AVA digital | ₽₽₽⦁ | 21 | 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
72 Место: 72 ↓ 3 Балл: 0.37 | Мир сайтов | ₽⦁⦁⦁ | 7 | 2 года 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
73 Место: 73 ↓ 21 Балл: 0.36 | impulse.guru | ₽⦁⦁⦁ | 12 | 1 год 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
74 Место: 74 NEW Балл: 0.36 | Rinox Studio | ⦁⦁⦁⦁ | 8 | 2 года 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
75 Место: 75 ↑ 3 Балл: 0.35 | Lead Wave | ₽₽⦁⦁ | 7 | 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
76 Место: 76 ↓ 4 Балл: 0. | ЭВОЛЮЦИЯ | ₽⦁⦁⦁ | 14 | 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
77 Место: 77 ↓ 4 Балл: 0.35 | «Простые Решения» | ₽⦁⦁⦁ | 4 | 2 года 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
78 Место: 78 ↓ 14 Балл: 0.35 | Art-Web | ₽⦁⦁⦁ | 9 | 1 год 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
79 Место: 79 ↓ 14 Балл: 0.35 | Space App | ₽⦁⦁⦁ | 7 | 1 год 11 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
80 Место: 80 ↓ 4 Балл: 0.34 | «Кибер-невод» | ₽⦁⦁⦁ | 5 | 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
81 Место: 81 ↓ 19 Балл: 0. | Cult | ₽₽₽⦁ | 7 | 6 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
82 Место: 82 NEW Балл: 0.33 | Агелар | ₽⦁⦁⦁ | 4 | 1 год 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
83 Место: 83 ↓ 15 Балл: 0.31 | Omni Lab | ₽⦁⦁⦁ | 13 | 1 год 8 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
84 Место: 84 ↑ 11 Балл: 0.31 | CAPYBARA digital | ₽⦁⦁⦁ | 8 | 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
85 Место: 85 ↓ 14 Балл: 0.30 | «Акцент на результат» | ₽₽⦁⦁ | 9 | 1 год 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
86 Место: 86 ↓ 39 Балл: 0. | Fenneco | ₽₽⦁⦁ | 14 | 1 год 8 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
87 Место: 87 ↓ 13 Балл: 0.29 | Promicom | ₽₽⦁⦁ | 11 | 1 год | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
88 Место: 88 ↑ 1 Балл: 0.29 | MD | ₽⦁⦁⦁ | 9 | 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
89 Место: 89 ↓ 41 Балл: 0.28 | RUSO | ₽⦁⦁⦁ | 6 | 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
90 Место: 90 NEW Балл: 0.28 | affetta.ru | ₽₽⦁⦁ | 4 | 3 года 11 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
91 Место: 91 Балл: 0. | Студия Юрина | ₽₽⦁⦁ | 13 | 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
92 Место: 92 ↓ 22 Балл: 0.25 | TopROI | ₽⦁⦁⦁ | 9 | 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
93 Место: 93 NEW Балл: 0.25 | DELTA | ₽⦁⦁⦁ | 7 | 1 год 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
94 Место: 94 ↓ 17 Балл: 0.24 | НастАртВЕБ | ₽⦁⦁⦁ | 11 | 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
95 Место: 95 NEW Балл: 0.24 | Ahead | ₽⦁⦁⦁ | 8 | 2 года 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
96 Место: 96 NEW Балл: 0. | Agency-5 | ₽⦁⦁⦁ | 11 | 6 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
97 Место: 97 ↑ 4 Балл: 0.24 | INDEV | ₽⦁⦁⦁ | 12 | 1 год 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
98 Место: 98 ↓ 48 Балл: 0.23 | Директ Лайн | ₽⦁⦁⦁ | 3 | 3 года 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
99 Место: 99 NEW Балл: 0.23 | Diagrun digital | ⦁⦁⦁⦁ | 6 | 6 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
100 Место: 100 ↓ 7 Балл: 0.23 | IQ МAXIMA | ₽₽⦁⦁ | 10 | 5 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Как создать сайт на WordPress в 2022 году: полная инструкция
Большая часть пользователей, которые выбрали для себя WordPress, стараются сразу приступить к работе и начинают создавать свой первый сайт. Часто в этом процессе возникает много вопросов, ответы на которые приходится искать в разных источниках. В этом посте мы постараемся кратко и понятно познакомить вас с основами создания сайта, начиная от того, где скачать “движок”, и заканчивая созданием контента на уже рабочем сайте.
Часто в этом процессе возникает много вопросов, ответы на которые приходится искать в разных источниках. В этом посте мы постараемся кратко и понятно познакомить вас с основами создания сайта, начиная от того, где скачать “движок”, и заканчивая созданием контента на уже рабочем сайте.
Знакомство с WordPress
WordPress – это система управления контентом (CMS) с открытым исходным кодом, разработанная с целью облегчить весь процесс создания и публикации контента на сайте. В итоге, после установки системы, вы получаете полнофункциональный сайт, готовый к размещению контента. При этом не нужно быть программистом, чтобы начать работу.
Сейчас WordPress – это система, в которой есть мощные инструменты для создания веб-сайтов любого вида и сложности (блог, форум, интернет-магазин, корпоративный сайт).
Преимущества WordPress:
- удобство управления;
- возможность расширения функционала плагинами;
- простота настройки внешнего вида;
- возможность гибкого управления пользователями;
- безопасность;
- мультиязычность.

Регистрация домена и выбор хостинга
После того, как было принято решение о создании сайта, можно приступать выбору и регистрации доменного имени.
О том, как правильно выбрать доменное имя, мы писали в одной из наших прошлых статей. Поэтому будем считать, что с этим вы определились.
Регистрация доменного имени не должна создать каких-либо трудностей. Достаточно перейти на сайт одного из доменных регистраторов, проверить доступность выбранного имени и заказать. Если нет времени и желания на поиски, то можем порекомендовать надежную компанию Beget.
Доменное имя выбрано и зарегистрировано. Теперь можно переходить к хостингу. О том, как подобрать для себя неплохой вариант с соотношением цены/качества, было подробно описано в статье Как правильно выбирать хостинг для сайта? Также компании предлагают бесплатный хостинг, который обычно используют для тестирования функционала сайтов.
Почти все компании-хостинги, помимо размещения вашего сайта, предлагают и регистрацию домена. Поэтому обе услуги можно заказать в одном месте, что сэкономит время на поиски. Техподдержка компании обычно с радостью поможет вам выполнить все необходимые настройки или предоставит подробное руководство.
Поэтому обе услуги можно заказать в одном месте, что сэкономит время на поиски. Техподдержка компании обычно с радостью поможет вам выполнить все необходимые настройки или предоставит подробное руководство.
Установка WordPress на хостинг
На хостингах обычно можно автоматически установить WordPress. Это означает, что вам не нужно самостоятельно разбираться с процессом установки, хостинг все сделает сам. Это детально было описано в одной из наших прошлых статей. Если автоматическая установка вам не подходит, то есть и другой способ – вручную.
Шаг 1. Перейдите по адресу https://ru.wordpress.org/ и загрузите последнюю версию WordPress.
Шаг 2. Выясните корневой каталог на сервере хостинга, в котором будут хранится файлы сайта. Обычно он называется public_html или site.ru (название домена вашего сайта).
Шаг 3. Распакуйте архив и загрузите все содержимое на хостинг. Это можно сделать через файловый менеджер в админ-панели хостинга или использовать FTP-клиент (например, FileZilla).
Это можно сделать через файловый менеджер в админ-панели хостинга или использовать FTP-клиент (например, FileZilla).
Шаг 4. Запустите установку WordPress. Для этого нужно в браузере перейти на главную страницу своего сайта (например, http://site.ru). Тут система сообщает, что вы должны знать имя базы данных, имя пользователя базы данных, пароль к базе данных и адрес сервера базы данных. Эту информацию можно выяснить у компании-хостинга. Нажмите кнопку Вперед!.
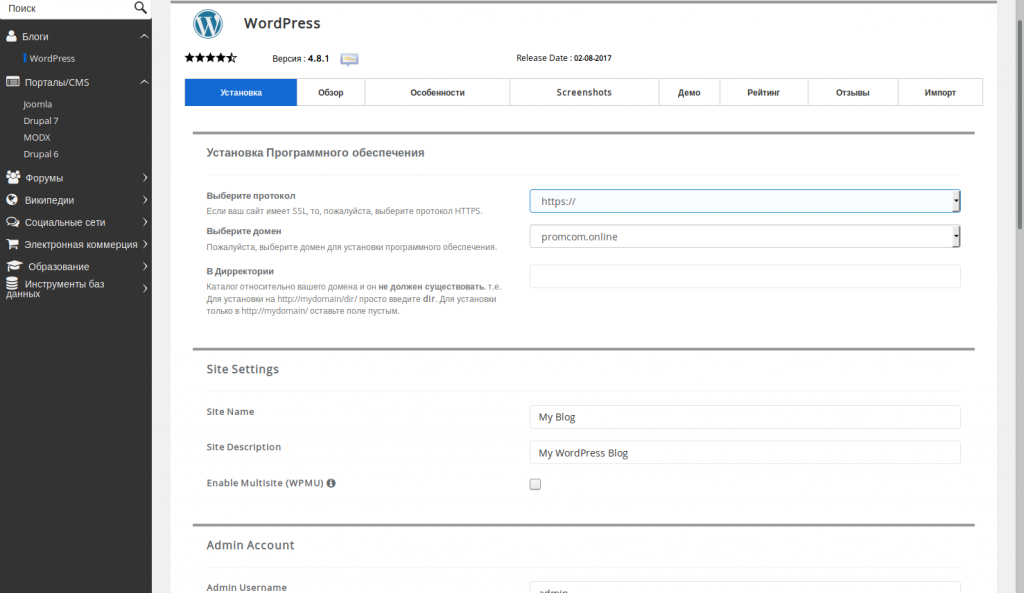
Шаг 5. Укажите необходимые данные и нажмите кнопку Отправить.
Шаг 6. Если все данные введены верно, то установщик перейдет к следующему шагу. Для этого нажмите кнопку Запустить установку.
Шаг 7. Укажите название сайта, имя, e-mail пользователя, пароль и нажмите кнопку Установить WordPress.
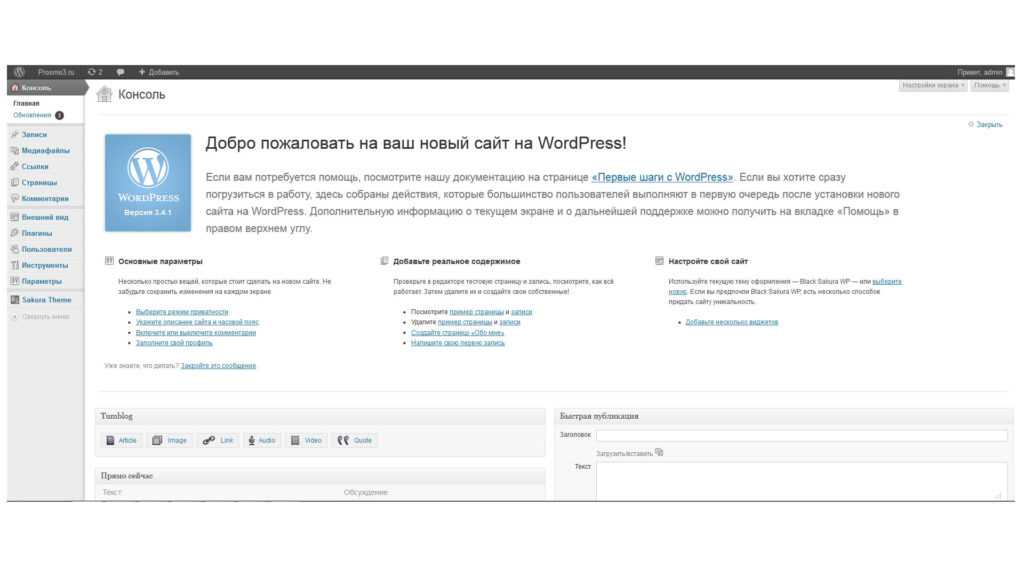
Шаг 8. Установка WordPress завершена. Осталось впервые зайти в админ-часть сайта. Для этого нажмите кнопку Войти.
Осталось впервые зайти в админ-часть сайта. Для этого нажмите кнопку Войти.
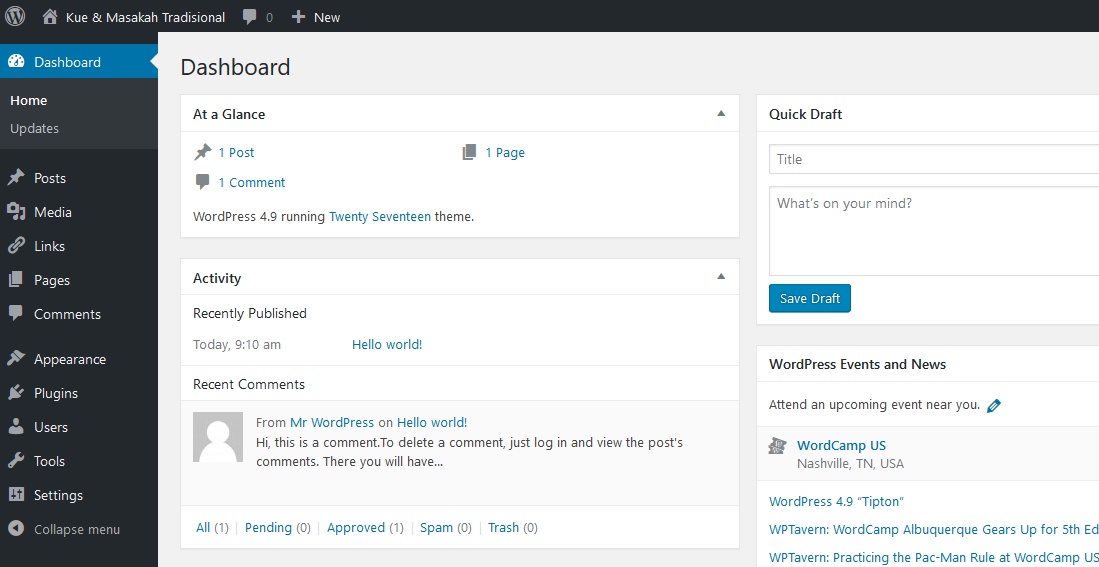
В итоге главная страница сайта свежеустановленного WordPress будет выглядеть так:
Основные настройки сайта
После установки WordPress вы получите рабочий сайт, который уже готов к работе. Теперь следует перейти к основным настройкам сайта, которые являются базовыми и должны быть выполнены сразу.
Основными настройками являются:
- название и описание сайта,
- язык сайта,
- настройка главной страницы,
- постоянные ссылки.
Для каждой из настроек в админке WordPress выделен отдельный раздел.
Чтобы изменить указанные при установке название, описание и язык сайта, перейдите Настройки -> Общие, где присутствуют соответствующие опции.
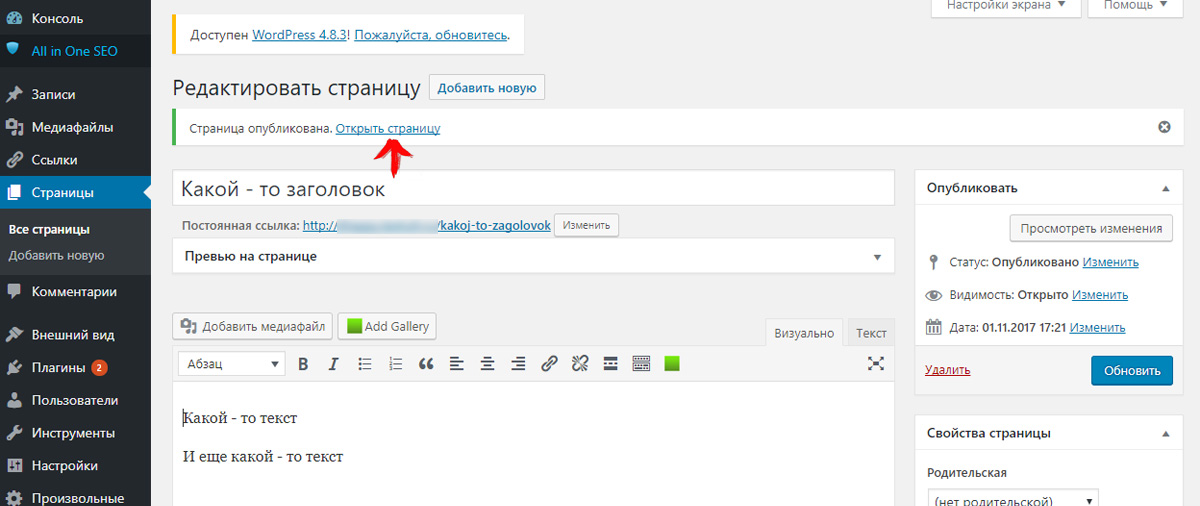
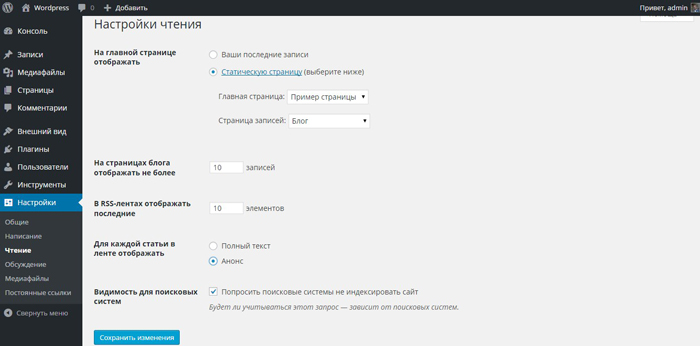
Для изменения главной страницы служит раздел Настройки -> Чтение. Тут можно задать отображение как последних записей сайта (по умолчанию), так и статической страницы.
Настроить постоянные ссылки можно, перейдя в админ-раздел Настройки -> Постоянные ссылки.
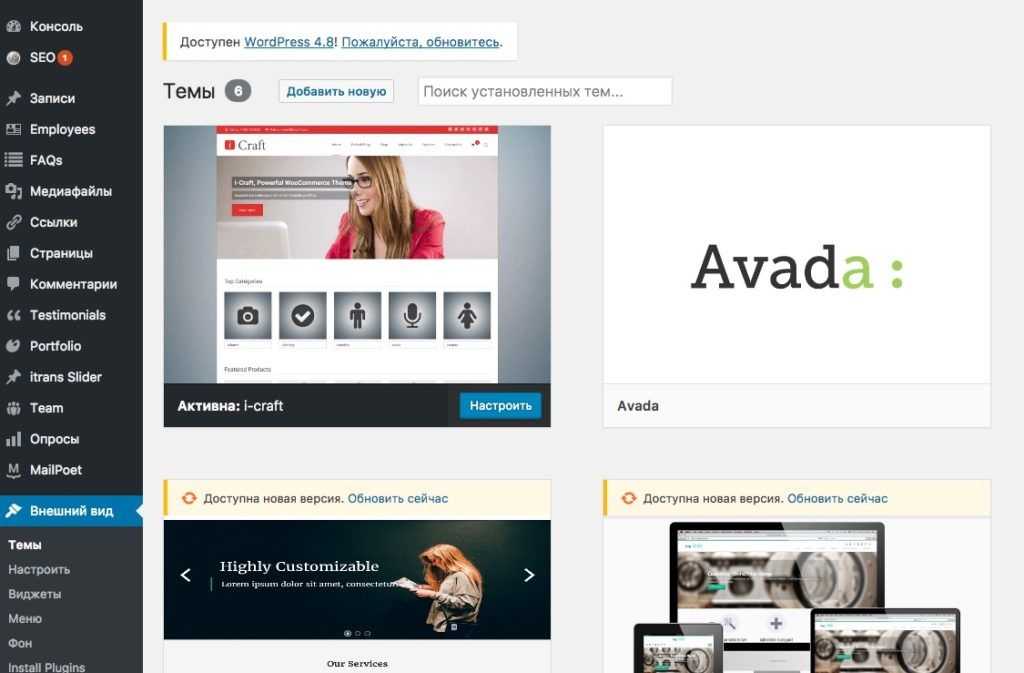
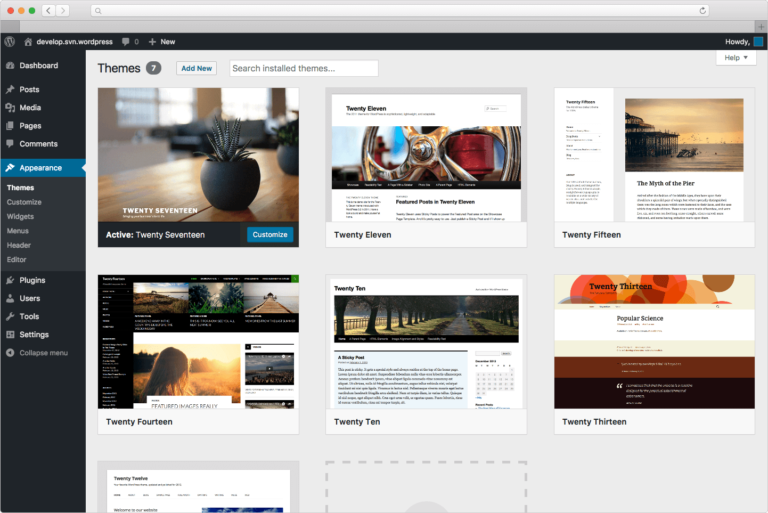
Выбор, установка и настройка темы
Все темы для WordPress бывают платными и бесплатными. Их разницу, преимущества и недостатки мы описывали в одной из наших прошлых статей. Если вы остановились на платных темах, то в этом руководстве можете ознакомится с необходимыми критериями, которые выделяют хорошую тему от всех остальных.
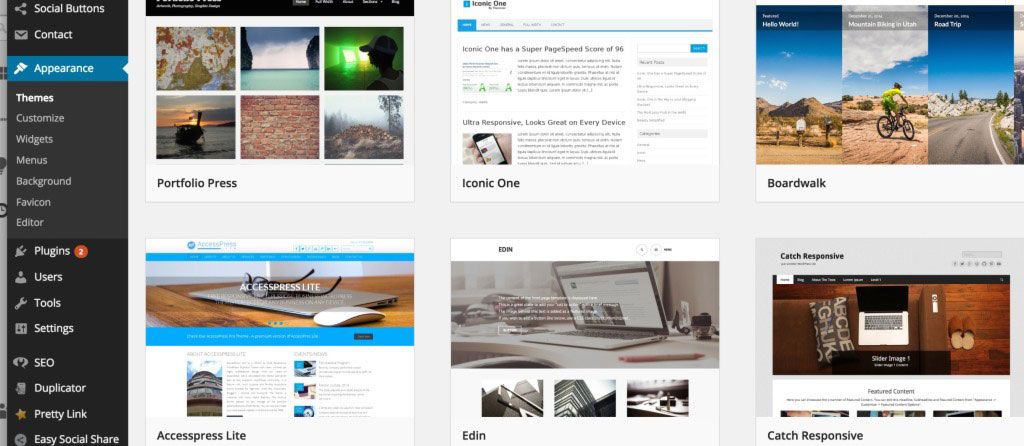
Процесс установки бесплатных и премиум-тем одинаковый. Любая тема поставляется в виде архива со всеми необходимыми файлами для ее работы. Его нужно лишь распаковать и скопировать в каталог /wp-content/themes. После этого тема станет доступна в админ-разделе Внешний вид -> Темы.
Настройка любой темы осуществляться в админ-разделе Внешний вид -> Настроить.
Обязательно добавьте на сайт фавиконку (favicon wordpress)! Это поможет увеличить кликабельность вашего сайта в выдаче.
Расширение функционала с помощью плагинов
Для добавления нужных функций WordPress-сайту (например, оптимизация изображений, организация личного кабинета и пр.) используют плагины. Как и темы, они бывают платными и бесплатными.
О том, как установить плагин, мы также подробно описывали ранее.
Создание контента
Начиная с версии 5.0, появился мощный редактор контента Gutenberg WordPress. Он отличается новым подходом в создании контента – через блоки. Теперь каждый абзац текста, изображение, видеоролик или галерея размещаются в отдельных блоках, внешний вид которых можно гибко настроить.
Также разработчики предусмотрели возможность вернуть старый, привычный для всех, редактор (это описано в подробном руководстве).
Если возможность выбранной темы не покрывают весь функционал, который вы желаете видеть на сайте, следует задуматься о создании нужных типов произвольных записей с помощью register post type.
Выводы
WordPress – это лучшая система управления контентом из ныне существующих. Простота использования и удобство – вот главные ее преимущества для пользователя, которому необходим инструмент для создания контента.
Простота использования и удобство – вот главные ее преимущества для пользователя, которому необходим инструмент для создания контента.
Изначально CMS WordPress предназначалась для создания блоговых сайтов. Но в процессе развития движок превратился в мощный фундамент для создания веб-ресурсов любых видов и сложности. Но сегодня на WordPress можно без знаний программирования создать интернет-магазин, форум, информационный портал, корпоративный сайт и другие популярные виды интернет-ресурсов.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Как создать веб-сайт с помощью WordPress
Раньше создание веб-сайта было масштабным проектом. Дорого тоже.
Предприятиям нужно было работать с агентством онлайн-маркетинга, которое брало бы с них десятки тысяч долларов за создание сайта. Если вы хотели профессионально выглядящий сайт, это был ваш единственный вариант.
Вещи стали на лотов дешевле и проще. Самый популярный вариант, который стоит всего несколько долларов в месяц для начала, — это создание веб-сайта с помощью WordPress.
Существует несколько подходов к созданию веб-сайта, но об этом позже. Давайте начнем.
Лучший веб-хостинг для WordPress для создания веб-сайта с помощью WordPress
Если вы хотите создать веб-сайт с помощью WordPress, вам понадобится веб-хостинг WordPress. Вот лучшие варианты.
- Hostinger – лучше всего подходит для размещения сотен сайтов с ограниченным бюджетом
- Bluehost – лучше всего подходит для создания вашего первого веб-сайта на WordPress
- Greengeeks — Best для экологически чистых владельцев веб-сайтов
- WP Двигатель-Лучший для размещения нескольких сайтов WordPress с тоннами трафика
- Nexcess -Best For For For For Elebrite Websity Website Website Websity Stage. – Лучше всего подходит для веб-сайтов электронной коммерции с простой миграцией сайта
- Маховик – Лучше всего, если вы хотите, чтобы профессионалы перенесли ваш сайт за вас
- Kinsta – Лучше всего подходит для автоматического масштабирования при неожиданных всплесках трафика
- Хостинг Scala — большинство бесплатных хостинговых планов WordPress
Вы можете прочитать наши полные обзоры каждого веб-хостинга WordPress здесь.
9 шагов для создания веб-сайта с помощью WordPress
Вот девять простых шагов для создания веб-сайта с нуля с помощью WordPress:
- Выберите имя и найдите домен для своего веб-сайта
- Зарегистрируйте доменное имя
- Решите, что тип сайта, который вы создаете
- Получить хост для вашего сайта
- Установите WordPress
- Направьте свой домен на хост
- Установите тему WordPress
- Добавьте контент на свой веб-сайт
- Продолжайте развивать свой веб-сайт
Вы сможете легко выполнить эти шаги в течение следующих 120 минут.
Шаг 1: Выберите имя и найдите домен для своего веб-сайта
Время сказать горькую правду: многие хорошие доменные имена уже заняты.
Вот как может пройти сеанс именования:
- В момент вдохновения мы думаем об удивительном имени.
- Мы держим это имя месяцами, а то и годами.
- Пора начинать дела, так что идем покупать домен.

- Домен занят.
- Мы пробуем дюжину небольших вариаций нашей первоначальной идеи, все принимаются.
- Ничего страшного, мы придумали одно блестящее имя, мы придумаем другое.
- Резервная копия идеи №2 = принята.
- Резервная копия идеи №3 = принята.
- Резервная копия идеи №4 = принята.
- Наступает отчаяние.
- Мы начинаем рассматривать имена, которые нам на самом деле не нравятся, надеясь, что что-нибудь доступно.
- Придумываем 2-3 варианта, которые нам совсем не нравятся.
- Затем мы тратим неделю на то, чтобы придумать имя, которое было бы доступным и с которым мы могли бы жить.
- Наконец-то мы его нашли.
Веб-сайты также настолько прочно вошли в нашу повседневную жизнь, что лучше изменить название компании, чтобы оно соответствовало доступному домену, чем выбирать некачественный домен. В результате этого процесса я почти всегда получаю совершенно другое имя, чем планировал изначально.
Вот почему я считаю шаги «назвать свой бизнес» и «купить домен» для создания бизнеса одним и тем же шагом. Я стараюсь запирать себя в имени только тогда, когда у меня есть домен.
Здесь мы составили подробное руководство по покупке доменов.
Хорошей новостью является то, что остальные шаги очень просты после того, как вы приобрели домен. Это первый и самый сложный шаг в создании вашего сайта.
Шаг 2: Зарегистрируйте свое доменное имя
Сначала вам нужно узнать разницу между регистратором домена и веб-хостингом.
Регистратор доменов — это компания, специализирующаяся на покупке и регистрации доменов.
Веб-хост, с другой стороны, специализируется на работе серверов, на которых размещены веб-сайты. Здесь «живет» ваш сайт.
Каждый веб-хост будет отчаянно пытаться заставить вас и зарегистрировать через них домен. Ведь для них это больше денег. Они потратили большую часть своих ресурсов на создание услуги хостинга, а затем предлагают регистрацию домена для удобства, немного повышают цену и получают от вас приличную дополнительную прибыль.
Моя философия заключается в том, чтобы покупать вещи у компаний, которые специализируются именно на этом. Цены будут лучше, качество тоже. Вот почему я также использую регистратора доменов для покупки доменов и веб-хостинга для хостинга. Я никогда не путаю два.
Лучший регистратор доменов Domain.com . Там у меня есть все мои доменные имена.
Подробный обзор регистраторов доменов мы подготовили здесь.
Шаг 3. Решите, какой сайт вы создаете
Большинство руководств по созданию веб-сайтов подталкивают вас к использованию WordPress. Это самый популярный и гибкий конструктор сайтов. И это обычно хорошая рекомендация.
Но есть несколько ситуаций, когда я рекомендую другие варианты.
Простое портфолио или сайты-визитки
Многим предприятиям нужен простой веб-сайт, который сообщает людям несколько вещей:
- Для кого предназначен бизнес
- Чем занимается бизнес
- Иногда портфолио, демонстрирующее некоторые работы
- Контактная информация
Вам нужно сообщить основную информацию — и все. Если это то, что вам нужно, Wix — лучший вариант для создания вашего сайта. Он невероятно прост в использовании и даст вам профессиональный сайт по очень низкой цене. Это идеально подходит для малого бизнеса.
Если это то, что вам нужно, Wix — лучший вариант для создания вашего сайта. Он невероятно прост в использовании и даст вам профессиональный сайт по очень низкой цене. Это идеально подходит для малого бизнеса.
Они создали самый простой и удобный конструктор сайтов. Поистине, его приятно использовать, и он имеет смысл, когда вам просто нужен чистый, профессионально выглядящий сайт, который дает основную информацию о вашем бизнесе. Он идеально подходит для малого бизнеса, фрилансеров и художников.
Сайты электронной торговли
Если вы планируете создать интернет-магазин для своего сайта, не используйте WordPress. У нас есть целый пост о том, когда использовать WordPress для электронной коммерции, а когда нет. Краткая история: редко имеет смысл использовать WordPress для электронной коммерции.
Можно, если очень хочется, но это не самый оптимальный способ.
На сегодняшний день лучшим вариантом снова является Wix. Раньше в области инструментов для электронной коммерции было больше конкуренции, но Wix слишком далеко опередил даже Shopify.
Если вы идете по этому пути, у нас есть 9-шаговое руководство по созданию веб-сайта электронной коммерции. У нас также есть руководство о том, как открыть магазин, который приведет к реальным продажам. Оба этих руководства укажут вам правильное направление.
Сайты блогов
Если вы знаете, что хотите вести блог или планируете размещать много контента, начните с WordPress. Большая часть этого руководства посвящена созданию веб-сайта на WordPress. (У нас также есть подробное руководство по созданию блогов здесь.)
Большинство веб-сайтов на самом деле являются просто блогами. Некоторые из крупнейших и наиболее известных веб-сайтов в Интернете — это блоги. WordPress поддерживает более 30% всего Интернета. Так что это единственный реальный вариант для начала блога в наши дни.
Как насчет Joomla или Drupal? Или Типпад?
Около десяти лет назад WordPress оставил все эти платформы далеко позади. На данный момент они даже не являются законными вариантами. Выбирайте WordPress — не бывает ни одной ситуации, когда вы об этом пожалеете.
Выбирайте WordPress — не бывает ни одной ситуации, когда вы об этом пожалеете.
Когда я впервые начал заниматься этим онлайн, сайты на Drupal были еще довольно распространены. Я сотрудничал с моим другом-инженером, и мы проделали большую работу по переносу сайтов с Drupal на WordPress. Даже тогда WordPress был явным победителем.
Теперь, когда я натыкаюсь на сайт с любым из этих других инструментов, это довольно захватывающе. Это как найти древний артефакт. “ Этот все еще существует!? Как увлекательно!»
Не используйте какие-либо из этих других инструментов, придерживайтесь WordPress.
Все остальное
Если вы не уверены или у вас есть другое видение вашего сайта, выходящее за рамки вышеперечисленных категорий, используйте WordPress. Это одна из самых гибких платформ. Он будет заниматься электронной коммерцией, создавать простые портфолио, создавать сайты с массовым контентом, создавать маркетинговые сайты из списка Fortune 500, он будет делать все.
Возможно, в некоторых ситуациях вам придется настраивать его больше, чем на других платформах, но вы можете заставить WordPress делать все, что захотите. И почти каждый, кто занимается онлайн-маркетингом, знает толк в WordPress, поэтому вы сможете найти множество людей, которые помогут вам, когда придет время.
Независимо от того, хотите ли вы создать свой сайт вручную или у вас есть агентство онлайн-маркетинга, которое сделает это за вас, вам все равно следует строить поверх WordPress. Это упростит работу по программированию и позволит вам редактировать основные элементы на вашем сайте без необходимости редактирования кода. Я управлял маркетинговыми сайтами технологических стартапов, поддерживаемых венчурным капиталом, в которых работали десятки инженеров — наш маркетинговый сайт все еще был построен на основе WordPress. Это стандартный выбор.
Шаг 4: Получите хостинг для вашего веб-сайта
Теперь пришло время немного углубиться в сорняки. Следующие шаги действительно зависят от ваших реальных целей.
Если вам нужен сайт электронной коммерции, пропустите оставшуюся часть этого руководства и следуйте нашему руководству по созданию сайта электронной коммерции.
Для всего остального следуйте этому руководству!
Итак, WordPress — это инструмент, который вы будете использовать для создания своего веб-сайта. Но вам также нужен веб-хостинг. Это реальный сервер, на котором будет храниться ваш сайт и который будет доступен для всех, кто его посещает.
У каждого веб-сайта в Интернете есть провайдер веб-хостинга. И лучшим местом для большинства людей является Hostinger, надежный и качественный хостинг.
Вы также можете ознакомиться с нашим руководством, в котором представлены все лучшие веб-хостинги для сравнения провайдеров.
Если вам нужен управляемый хостинг WordPress от Hostinger, цена начинается всего с 1,99 доллара США за один веб-сайт, и все планы Hostinger поставляются с 30-дневной гарантией возврата денег.
Шаг 5: Установите WordPress
Hostinger предлагает отличную возможность установки WordPress в один клик.
Преимущество в том, что интегрировать веб-хостинг с WordPress невероятно просто. Он должен быть явно доступен, когда вы входите в свою учетную запись Hostinger.
Шаг 6. Направьте свой домен на хост
Давайте кратко подведем итоги.
- Вы купили домен у регистратора доменов.
- Вы подписались на тарифный план хостинга.
- Вы установили WordPress на свой хост.
Теперь вы собираетесь соединить все это вместе, указав свой домен на свой хост. Затем, когда люди перейдут на ваш домен, они окажутся на вашем сайте.
Необходимо применить несколько технических настроек. Это включает в себя настройку нескольких параметров сервера имен у вашего регистратора домена для вашего домена. Ваш хост даст вам правильные настройки; вы ищете их настройки сервера имен.
Если вы запутались, просто обратитесь к представителю службы поддержки с хоста, и они вам помогут.
Получив информацию о сервере имен с вашего хоста, войдите в регистратор своего домена и настройте эти параметры для домена, который вы хотите указать на своем сайте.
Шаг 7: Установите тему WordPress
WordPress — это сердце вашего веб-сайта. Это поддерживает ваш сайт в рабочем состоянии. Относитесь к нему хорошо, и он будет хорошо относиться к вашему бизнесу.
WordPress использует темы, чтобы определить, как выглядит ваш сайт. Это позволяет очень легко изменить внешний вид вашего сайта, не перестраивая его с нуля. Поменяйте свою старую тему на новую и та-да! Ваш дизайн будет выглядеть совершенно иначе.
Сейчас я покупаю все свои темы в StudioPress.
Обратите внимание, WP Engine купил StudioPress и теперь включает все темы StudioPress в свои планы хостинга. WP Engine дороже, но он идеально подходит для серьезных блоггеров. Это отличный способ сэкономить деньги на вашей теме, если вы планируете создать большой сайт для начала.
WP Engine — еще один из рекомендуемых нами хостов, если вы ищете лучший. Недостатком является то, что WP Engine, как правило, дороже, чем другие хосты. Это, вероятно, излишне, если вы только начинаете или создаете свой первый веб-сайт.
Вернуться к темам, есть ли другие варианты?
Еще бы. У ThemeForest и Pixelgrade есть рынок тем WordPress. Есть буквально десятки тысяч тем на выбор. Обычно они находятся в диапазоне цен от 30 до 60 долларов. При поиске темы я ранжирую их по самой популярной или самой высокой оценке. Затем я выбираю тот, который мне лично нравится.
После того, как вы приобрели тему, перейдите в настройки темы WordPress и загрузите свою тему. Настройки темы находятся в разделе «Внешний вид» в боковом меню WordPress. Вам нужно нажать «Добавить новую» и «Загрузить тему», чтобы увидеть эту опцию для загрузки:
Загрузите ZIP-файл, который вы получили при покупке темы.
После загрузки вам также нужно нажать «активировать» тему в WordPress, чтобы она заработала.
Шаг 8. Добавьте контент на свой веб-сайт
Теперь пришло время создать отдельные страницы для вашего сайта.
Вы сделаете это в WordPress.
В WordPress есть два типа контента: страницы и посты.
Думайте о сообщениях как о сообщениях в блогах, которые публикуются в разделе «блог» на сайте. Если вы не планируете вести блог, вы можете полностью пропустить сообщения.
Страницы — это наиболее постоянные страницы вашего веб-сайта. Нравится ваша страница «О нас» или «Контакты». Когда вы впервые создаете свой веб-сайт, вы хотите получить набор страниц в реальном времени, чтобы ваш сайт выглядел реальным.
На каждом веб-сайте есть несколько стандартных страниц, которые вы должны создать:
- Домашняя страница — ваша тема WordPress обычно имеет настройки для этой страницы.
- Контактная страница — создайте новую страницу и установите плагин формы WordPress, чтобы вы могли добавить форму на страницу.
- О странице. Расскажите свою историю и почему вы начали свой бизнес.
- Страницы продуктов или услуг. Для основных услуг или продуктов, которые вы предлагаете, рекомендуется создать для каждого отдельную страницу.
- Блог.
 Если вы создаете блог, убедитесь, что все ваши сообщения перечислены здесь.
Если вы создаете блог, убедитесь, что все ваши сообщения перечислены здесь.
Этот список поможет вам начать работу. Вы всегда можете добавить больше позже.
Шаг 9: Продолжайте развивать свой веб-сайт
Теперь у вас есть красивый, полностью функционирующий сайт.
Но есть много дополнительных настроек, которые вы можете выполнить для своего сайта: добавить плагины WordPress, которые обновят ваш сайт, создать блог, добавить список адресов электронной почты, увеличить трафик, список бесконечен.
Вам не нужно делать никаких дополнительных действий. Это зависит от ваших приоритетов и целей.
Сайт постоянно развивается. То, как оно выглядит после того, как вы впервые его создадите, не будет таким, каким оно будет выглядеть через пару месяцев. По крайней мере, это так, если вы активно работаете и развиваете свой сайт.
Когда вы будете готовы, эти руководства расскажут вам о дополнительных вещах, которые стоит рассмотреть:
- Хотите улучшить SEO? Ознакомьтесь с лучшими SEO-плагинами для WordPress и 5 простыми шагами по созданию карты сайта для веб-сайта
- Хотите, чтобы ваш сайт загружался быстрее? Прочтите 5 лучших плагинов кэширования WordPress
- Хотите привлечь больше читателей? См.
 Совершенно новый блог. Нет трафика. Вот что делать. и The Best Email Marketing Services
Совершенно новый блог. Нет трафика. Вот что делать. и The Best Email Marketing Services - Хотите научиться вести блог у профессионалов? Мы собрали многолетний контент блогов в нашем мега-посте Все о блогах
Наш общий взгляд на создание веб-сайта
Не запутайтесь во всех различных вариантах создания веб-сайта.
Для более подробного ознакомления с тем, что мы думаем об этом, ознакомьтесь с нашим предварительным руководством по созданию веб-сайта.
WordPress — король
Опять же, я настоятельно рекомендую создать свой веб-сайт с помощью WordPress, особенно если вы создаете блог или бизнес-сайт.
Некоторые из крупнейших веб-сайтов в Интернете созданы на основе WordPress. TechCrunch, The New Yorker, Variety и MTV News, и это лишь некоторые из них. Для этого есть причина: это лучшая CMS, без исключения.
Это платформа с открытым исходным кодом, которая позволяет вам запускать свой веб-сайт с очень небольшими техническими знаниями. Это также самая популярная платформа для ведения блогов, поэтому существуют сотни тысяч небольших веб-сайтов, использующих WordPress.
Это также самая популярная платформа для ведения блогов, поэтому существуют сотни тысяч небольших веб-сайтов, использующих WordPress.
WordPress используется 33,4% всех веб-сайтов, а его доля на рынке систем управления контентом составляет 60,3%.
Большая часть нашего контента сосредоточена на WordPress, потому что мы используем его для всех наших веб-сайтов за пределами электронной коммерции.
Вот руководство о том, как создать свой сайт на WordPress.
Wix для электронной коммерции
Что касается электронной коммерции, нам нравится Wix — конструктор веб-сайтов для электронной коммерции, который позволяет быстро запустить интернет-магазин.
Реальность такова, что создание и управление интернет-магазином может быть огромной проблемой. Wix снимает эту боль. Наверное, поэтому они так быстро растут.
Вот руководство о том, как создать свой сайт на Wix.
Десятки других вариантов
Если вы читаете это прямо сейчас, то вы определенно попадаете в категорию тех, кому следует использовать WordPress или Wix.
В редких случаях имеет смысл создать веб-сайт с помощью Squarespace или аналогичного конструктора веб-сайтов.
В других (очень) редких случаях может иметь смысл создание собственного веб-сайта.
Дополнительные руководства по созданию веб-сайта и управлению им
Ниже приведен основной список всех наших лучших ресурсов для создания веб-сайта.
Для общей информации:
Как спланировать свой новый веб-сайт
Как купить ПРАВИЛЬНОЕ доменное имя – Подробное руководство
Как разработать свой первый фирменный стиль с ограниченным бюджетом
5 лучших разработчиков веб-сайтов
5 лучших регистраторов доменов
10 трендовых цветовых схем веб-сайтов 2019 года
9 мест для получения изображений веб-сайтов (платных и бесплатных)
3
2 Лучшие шрифты для веб-сайтов, которые сочетаются друг с другом в 2019 г.0002 Сколько копий вы должны написать на своей домашней странице?
10 Методы страницы контактов, которые заставят людей связаться с вами
Как создать страницу «О нас», которая имеет значение
Как создать веб-сайт Wix за 6 простых шагов
Для получения полезной информации об оптимизации вашего сайта:Скорость веб-сайта
Удобство использования веб-сайта
Безопасность веб-сайта
Удобство веб-сайта для мобильных устройств
5 простых шагов для создания карты сайта для веб-сайта
Следует ли вам перевести свой сайт на HTTPS? Плюсы и минусы
10 основных принципов, которые ускоряют загрузку вашего сайта
Подробнее о веб-хостинге:
Чтобы иметь веб-сайт, вам нужен провайдер веб-хостинга.
Мы рекомендуем Bluehost для большинства людей. Для опытных пользователей WordPress с веб-сайтами с высокой посещаемостью в какой-то момент может иметь смысл перейти на WP Engine.
Подробнее о лучших компаниях веб-хостинга здесь.
Вот несколько дополнительных руководств, которые помогут вам узнать больше о веб-хостинге:
Лучший веб-хостинг для WordPress. знать, что происходит на вашем сайте. Он сообщает вам, сколько трафика вы получаете, откуда он поступает и что люди делают на вашем сайте. Google Analytics является стандартом. Это то, что мы используем для Quick Sprout.
Узнайте больше о том, почему Google Analytics лучше.
Установить Google Analytics очень просто. Использование отчетов немного сложнее.
Вот несколько руководств в помощь:
Два инструмента веб-аналитики, которые профессионалы используют в 2019 году
Настройка Google Analytics в 3 шага — руководство для начинающих Надстройка Google Analytics для Google Таблиц
Как отслеживать лиды с помощью параметров UTM
Подробнее о создании и оптимизации с помощью WordPress:
Веб-сайт WordPress в основном состоит из того, что называется темой WordPress и плагинами WordPress. Все функции вашего веб-сайта будут зависеть либо от темы, либо от установленных вами плагинов.
Все функции вашего веб-сайта будут зависеть либо от темы, либо от установленных вами плагинов.
Чтобы помочь вам начать работу, мы рассмотрели все лучшие плагины WordPress в самых популярных категориях.
Подробный обзор каждой категории:
Лучшие SEO-плагины для WordPress
Лучший плагин галереи WordPress
Лучший плагин резервного копирования WordPress
Лучший плагин формы WordPress
Лучший плагин кэширования WordPress
Лучший плагин безопасности WordPress
Лучший плагин календаря WordPress
Лучший плагин Google Analytics для WordPress
2
Лучший плагин каталога WordPress
Лучший плагин бронирования WordPress
Лучший плагин членства для WordPress
Лучший плагин WordPress для социальных сетей
Полезная информация для веб-сайтов электронной коммерции:
Если основной целью вашего веб-сайта является продажа товаров, вам понадобится веб-сайт электронной коммерции. Мы рекомендуем не усложнять и использовать Wix.
Мы рекомендуем не усложнять и использовать Wix.
Ознакомьтесь с нашим обзором лучших платформ электронной коммерции, чтобы сравнить их с другими вариантами.
Получите пошаговую инструкцию по открытию интернет-магазина.
Наше руководство по созданию интернет-магазина.
Больше полезных руководств по созданию веб-сайта электронной коммерции:
Электронная торговля WordPress
Как перенести свой веб-сайт в Shopify
Лучшие темы WordPress для электронной коммерции
Лучший конструктор веб-сайтов для электронной коммерции
Дизайн процесса оформления заказа
Цветовые схемы электронной торговли при запуске блога:
Если разобраться, то большинство веб-сайтов — это блоги, а блоги — это веб-сайты. Они стали одним и тем же. Самой популярной платформой для ведения блогов является WordPress, и это та же платформа, которую мы используем для любого другого веб-сайта, блога или чего-то еще.
Если вы думаете о том, чтобы создать блог, и именно поэтому пытаетесь понять, как создать веб-сайт, у нас есть более 40 руководств по ведению блога.
Вот руководства по ведению блога, посвященные началу работы и созданию блога:
Как начать блог
Лучшие платформы для ведения блога / блог-сайты
Лучшие темы WordPress для блогов
Дизайн блога
11 Things I Хотел бы я знать до того, как начал свой первый блог
12 лучших советов по ведению успешного видеоблога
10 уроков о ведении блога, которые Сет Годин может научить вас
100 уроков, извлеченных из 10 лет ведения блога
Создание собственного веб-сайта: краткое изложение во-первых. Все сводится к тому, чтобы начать с этих простых шагов:
- Ваша основная цель — продавать вещи на своем веб-сайте? Если да, то сосредоточьтесь на Wix, если нет, то сосредоточьтесь на WordPress.
- Используйте руководства Quick Sprout, чтобы помочь вам в этом процессе. Это кривая обучения, безусловно. Если вы потратите время на то, чтобы все правильно настроить, это поможет вам в дальнейшем развивать свой бизнес и трафик намного быстрее.

- Не стесняйтесь обращаться к нам напрямую по электронной почте с вопросами. Мы поможем, чем сможем.
Как создать бесплатный сайт на WordPress
В этом руководстве мы поделились шагами по созданию бесплатного сайта на платформе WordPress.com. Существует большая разница между WordPress.org и WordPress.com, я расскажу о различиях в отдельном посте, а пока вам следует знать только то, что вы можете создать бесплатный веб-сайт на WordPress.com, а не на WordPress.org. Здесь мы покажем вам, как бесплатно создайте и разместите свой веб-сайт на WordPress.com.
Начнем с пошагового процесса создания сайта.
Шаг 1. Зарегистрируйтесь на WordPress.com
Сначала вам нужно зарегистрироваться на WordPress.com, поэтому перейдите на http://wordpress.com/ и увидите экран, подобный приведенному ниже. Нажмите Начать . Вы будете перенаправлены на страницу регистрации.
Заполните регистрационную форму. Поля, которые вы должны указать, это адрес электронной почты, имя пользователя, пароль и адрес блога (доменное имя). Нажмите на Создать блог!
Поля, которые вы должны указать, это адрес электронной почты, имя пользователя, пароль и адрес блога (доменное имя). Нажмите на Создать блог!
Есть несколько вещей, которые вы должны знать: доменное имя, которое вы выберете, будет иметь суффикс с WordPress.com (поскольку вы используете платформу WordPress для создания бесплатного веб-сайта) , например, я выбираю имя блога как easysteps2buildwebsite, и оно автоматически имеет суффикс wordpress.com, поэтому мое полное доменное имя (адрес веб-сайта) — easysteps2buildwebsite.wordpress.com.
Шаг 2: Подтвердите адрес электронной почты и активируйте блог
Когда вы закончите с шагом 1, вы сможете увидеть экран, подобный показанному ниже, на котором вас попросят подтвердить ваш адрес электронной почты.
Перейдите на свою электронную почту и нажмите Активировать блог! для подтверждения адреса. Электронное письмо, которое вы получите, будет выглядеть так, как показано ниже.
Шаг 3: Настройте свой блог
После того, как вы закончите шаг 2, вас попросят указать некоторые сведения о вашем новом веб-сайте, такие как название блога, слоган и язык. Нажмите на Следующий шаг после заполнения всех этих данных.
Шаг 4: Выберите и настройте тему WordPress
На этом этапе вам необходимо выбрать тему для вашего сайта. Там вы найдете как бесплатные, так и премиальные темы. Выберите любую бесплатную тему, выберите ее и перейдите к следующему шагу. Вы также можете просмотреть другие бесплатные темы на http://theme.wordpress.com/themes/sort/free/.
Настройте тему, если хотите, в противном случае нажмите Next Step
Шаг 5: Подключитесь к Facebook или Twitter
Здесь вы можете настроить свои учетные записи Twitter и Facebook. Вы также можете пропустить этот шаг и перейти к следующему шагу. Вы сможете настроить эти элементы позже.
Шаг 6: Завершите процесс
Нажмите Готово! Вы успешно создали бесплатный сайт на WordPress. Пришло время проверить, как выглядит сайт.
Пришло время проверить, как выглядит сайт.
Шаг 7: Посетите только что созданный веб-сайт
Зайдите в браузер и введите свое полное доменное имя (URL-адрес веб-сайта). Вы сможете просматривать свой веб-сайт. Круто, да! Весь процесс занял всего пару минут, чтобы все настроить. Ждать!! Мы еще не закончили, это только начало, вам нужно будет изменить внешний вид вашего сайта, чтобы он выглядел привлекательно. Вы можете сделать это, обратившись к следующему разделу.
Изменить внешний вид
Чтобы изменить внешний вид только что созданного веб-сайта. Нажмите на Мой блог в строке меню, а затем нажмите Изменить внешний вид. См. приведенный ниже снимок.
Вы найдете экран ниже. Это ваша панель инструментов WordPress, вы можете делать гораздо больше, используя левую боковую панель. Мы находимся на вкладке «Внешний вид» на левой боковой панели, которая позволяет настраивать существующую тему и переключаться между новыми темами.
- Dashboard : для обновлений WordPress, плагинов и тем.
- Сообщения : Для редактирования, удаления и написания новых сообщений.
- Мультимедиа : для управления и загрузки новых медиафайлов, таких как изображения и видео
- Страницы : Для управления и создания новых страниц в вашем блоге.
- Комментарии : Для модерации комментариев – Здесь вы можете одобрять, удалять и отвечать на комментарии.
- Внешний вид : Мы уже говорили об этом ранее — для опробования новых тем и настройки.
- Настройки : Еще много дел. Пройдитесь по настройкам и настройте их в соответствии с необходимостью.
Заключительные слова
Вот и все. Я почти уверен, что вы, должно быть, создали классный веб-сайт бесплатно, выполнив вышеупомянутые шаги. Если у вас есть какие-либо вопросы и сомнения по этому поводу, пожалуйста, не стесняйтесь оставить заметку в разделе комментариев ниже, мы будем рады помочь вам. Поделитесь своим мнением и идеями по этому поводу, чтобы сделать его более информативным, чтобы даже новичок смог сделать это самостоятельно. Если вам понравился урок, поделитесь им с друзьями на Facebook, Gplus и Twitter.
Если у вас есть какие-либо вопросы и сомнения по этому поводу, пожалуйста, не стесняйтесь оставить заметку в разделе комментариев ниже, мы будем рады помочь вам. Поделитесь своим мнением и идеями по этому поводу, чтобы сделать его более информативным, чтобы даже новичок смог сделать это самостоятельно. Если вам понравился урок, поделитесь им с друзьями на Facebook, Gplus и Twitter.
Как создать веб-сайт на WordPress в 2022 году: пошаговое руководство
Сегодня в Интернете доступны десятки инструментов для создания веб-сайтов. У вас есть онлайн-конструкторы веб-сайтов, программное обеспечение с открытым исходным кодом и некоторые продвинутые автономные инструменты веб-дизайна, которые вы можете выбрать для создания своего нового веб-сайта.
Однако, независимо от того, насколько популярны некоторые из этих решений, ни одно из них не поддерживает больше веб-сайтов в мире, чем WordPress с долей рынка более 40%.
Давайте узнаем, как создать веб-сайт с помощью WordPress — самого популярного в мире конструктора веб-сайтов и системы управления контентом.
Как создать веб-сайт с помощью WordPress
- Разница между WordPress.org и WordPress.com
- Вариант 1 : Создание веб-сайта с помощью WordPress.org (самостоятельное решение)
- Вариант 2 : Создание собственного веб-сайт на WordPress.com (размещенное решение)
Прежде чем я начну это пошаговое руководство, я хочу объяснить, что существуют две разные версии одной и той же платформы. Хотя название такое же, WordPress.org и WordPress.com на самом деле совершенно разные.
Разница между WordPress.org и WordPress.com
WordPress.org — это платформа с открытым исходным кодом , которую может использовать любой желающий бесплатно.
Это означает, что вы можете скачать пакет и установить WordPress локально или на любой понравившийся веб-хостинг. Он позволяет создавать сайты любого типа практически без ограничений. Установка плагинов и тем проста, и существуют десятки тысяч бесплатных, которые позволят вам исследовать мир конструкторов веб-сайтов.
Однако все это означает, что вы должны знать, что делаете, и что вы должны разместить свой веб-сайт в Интернете, используя собственное доменное имя и учетную запись веб-хостинга.
С другой стороны, WordPress.com — это универсальная платформа, которую размещает стоящая за ней компания Automattic.
Он похож на многие популярные конструкторы веб-сайтов, такие как Wix, Squarespace или Weebly, и позволяет вам сосредоточиться на процессе создания веб-сайта. Хотя существует бесплатная версия WordPress.com, вам, вероятно, потребуются другие функции и параметры настройки, которые доступны только в их платных планах (например, установка плагинов). Многие ограничения исчезают, только если вы подписываетесь на их более дорогие тарифные планы.
Недостатком использования WordPress.com является то, что вы застреваете на этой платформе и должны следовать их условиям обслуживания. Но с WordPress.org у вас есть полный контроль над своим сайтом и возможность настроить его так, как вы хотите.
Поскольку мы уже обсудили различия, более подробную информацию о платформах можно посмотреть здесь.
Сравнение цен и возможностей Я создал простую таблицу, которая покажет вам некоторые из наиболее важных функций, которые вы получаете или не получаете с платформой, а также цены, чтобы помочь вам.
| WordPress.org (Bluehost) | WordPress.com (Free) | WordPress.com (Pro) | |||||
| Price | $2.75 per month | Free | 15 долларов США в месяц | ||||
| Домен | Пользовательское доменное имя | WordPress.com Субдомен | Пользовательское доменное имя | 705755 3002150GB | 1GB | 50GB | |
| Design Customization | Complete customization | Basic | Advanced | ||||
| Monetization | Full freedom | Limited | Full freedom | ||||
| Поддержка | Круглосуточная поддержка 7 дней в неделю | Поддержка сообщества | Поддержка по электронной почте и в чате |
Вариант 1.
 Создание веб-сайта с помощью WordPress.org
Создание веб-сайта с помощью WordPress.orgСоздание веб-сайта с помощью WordPress.org — хороший выбор. Кривая обучения определенно круче, чем у любого другого конструктора веб-сайтов (даже WordPress.com), но это гораздо более полезно.
Если вы потратите достаточно времени на изучение и изучение собственного WordPress, вы поймете, что возможности безграничны. А если вы решите потратить несколько долларов на премиальные темы и плагины, вы сможете создать практически любой веб-сайт, какой только сможете себе представить.
Подробнее:
30+ красивых примеров веб-сайтов и блогов на WordPress
Запуск веб-сайта с помощью WordPress означает, что вам нужно найти хостинг. Этот сервис предоставит вам дисковое пространство, где вы будете хранить свой веб-сайт, а также любые услуги, необходимые для бесперебойной работы.
Одним из лучших хостингов для WordPress является Bluehost. И это не только мое мнение. Это также один из немногих сервисов, официально рекомендованных WordPress. Таким образом, я буду использовать эту компанию в качестве примера в этом уроке.
Таким образом, я буду использовать эту компанию в качестве примера в этом уроке.
Поддержка более 2 миллионов веб-сайтов
4,8 / 5
Начиная с 8,99 долл. США 2,75 долл. США в месяц
- Бесплатное доменное имя
- 63% от обычной цены
- 30-дневная гарантия возврата денег
- 1 нажмите
Посетите веб-сайт Bluehost →
1. Перейдите на веб-сайт Bluehost
Откройте свой любимый веб-браузер и перейдите на Bluehost.com. Нажмите на кнопку «Начать сейчас».
2. Выберите хостинг-план
Есть несколько планов, с которых вы можете начать. Если вы не уверены, какой план вам больше подходит, просто выберите базовый, который доступен по цене 2,75 доллара в месяц. Всего, что вы получаете с базовым планом, будет более чем достаточно для запуска веб-сайта.
Если вы понимаете, что вам нужно больше памяти, пропускной способности или что-то еще, вы можете легко обновить свой план в любой момент в будущем.
3. Введите доменное имя
Доменное имя — это адрес вашего веб-сайта. Он должен быть подключен к вашему хостингу, чтобы люди могли видеть, что вы создали, открыв его в своем веб-браузере.
Это момент, когда вы должны выбрать и зарегистрировать новое доменное имя для вашего сайта. Просто введите желаемое имя и выберите расширение из списка, доступного справа.
Наберитесь терпения и найдите домен, который вам действительно понравится. Хотя технически возможно сменить доменное имя в будущем, я бы не рекомендовал это делать. Я знаю, что сейчас сложно выделить одно доменное имя, но не торопитесь, так как это доменное имя, по которому вы, вероятно, навсегда узнаете свой сайт.
Если вы довольны своим доменным именем, нажмите кнопку «Далее». В этот момент Bluehost проверит его на доступность. Будьте готовы к нескольким разочарованиям, потому что есть большая вероятность, что предпочитаемое вами доменное имя уже занято. Найдя доступное доменное имя, вы можете перейти к следующему шагу.
Если у вас закончились идеи, не беспокойтесь. Вы всегда можете пропустить этот шаг и зарегистрировать свое доменное имя позже.
4. Зарегистрируйте свою учетную запись Bluehost
Прежде чем продолжить, вам просто нужно заполнить несколько полей, относящихся к вашей личной и платежной информации.
5. Варианты хостинга
Хотя годовой план уже звучит привлекательно, Bluehost также предлагает вам еще несколько вариантов на выбор. Если вы на 100% уверены в своем сайте в долгосрочной перспективе, вы можете заплатить более одного года и забыть об оплате хостинга веб-сайта в ближайшем будущем.
На этом этапе вы можете пропустить все остальные параметры, если не уверены, нужны ли они вам. Их всегда можно активировать или деактивировать через свою учетную запись на более позднем этапе.
6. Создайте свою учетную запись
Пришло время создать учетную запись Bluehost. Как и в случае с любой другой службой, Bluehost требует, чтобы вы создали новый пароль, который вы будете использовать для входа в систему. Убедитесь, что вы выбираете надежный пароль, который никто не может легко угадать.
Убедитесь, что вы выбираете надежный пароль, который никто не может легко угадать.
7. Войдите в свою новую учетную запись
Готово! Ваша учетная запись готова, и вы можете войти в систему, чтобы начать работу над своим новым веб-сайтом.
8. Выберите тему WordPress
Для более быстрого старта вам следует выбрать тему. Тема определяет внешний вид вашего сайта, поэтому вы должны найти то, что вам действительно нравится. Если вам не нравится ни один из предложенных вам первых, в официальном репозитории WordPress доступны тысячи различных. Темы также можно переключать в любое время.
9. Запустите свой веб-сайт
После того, как вы выбрали тему, Bluehost покажет вам приветственное сообщение. Вы можете продолжить, следуя их простому руководству.
Поздравляем! У вас есть новый сайт на WordPress. Теперь пришло время приступить к изучению и изменению темы, поиску плагинов, которые расширят функциональные возможности вашего веб-сайта и сделают его персональным.
10. Изменение сайта
Самостоятельный веб-сайт WordPress поставляется с редактором по умолчанию, известным как Gutenberg. Этот редактор позволяет изменять каждую страницу вашего сайта. Есть возможность добавлять или удалять элементы (блоки), менять контент, добавлять изображения, видео и многое другое.
Для начала вам нужно будет изменить свою домашнюю страницу (главную страницу). Это главная страница вашего сайта, на которую попадает большинство людей, поэтому вы должны сделать ее красивой и индивидуальной.
1. Пока вы вошли в систему, перейдите на свою домашнюю страницу, открыв свой домен
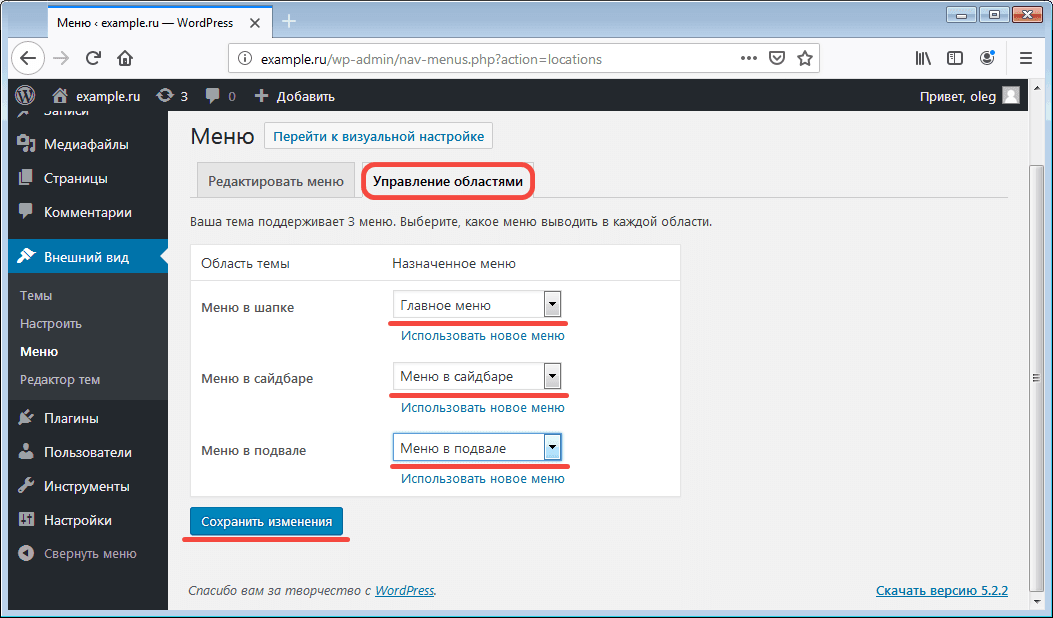
2. В верхней панели нажмите кнопку «Внешний вид», а затем выберите кнопку «Настроить».
Откроется редактор, показывающий ваш сайт со всеми доступными опциями. В зависимости от выбранной вами темы ваш сайт может выглядеть иначе, чем у меня здесь, но варианты в основном такие же. Чтобы начать изменять свой веб-сайт, щелкните любой элемент, чтобы открыть набор параметров.
Здесь вы можете изменить такие вещи, как шаблоны обложек, фоны, параметры темы, меню, виджеты и так далее. Здесь вы также можете выбрать другую страницу в качестве домашней. Затем вы можете использовать Gutenberg для подробного редактирования страницы.
Для большинства элементов вы сможете установить различные цвета фона, изображения или видео. Вы также можете выбрать размер объекта, изменив его поля и отступы, добавив границы, изменив тени, анимацию и т. д.
Каждый элемент имеет собственный набор параметров. Например, если вы нажмете на текстовый элемент, вы сможете изменить его шрифт, форматирование, цвета, выравнивание и многое другое. Не бойтесь нажимать и исследовать то, что у вас есть. Gutenberg поставляется с опцией отмены, поэтому вы всегда можете отменить изменения, щелкнув маленькую стрелку, указывающую влево на верхней панели.
Нажав значок «Плюс» на той же верхней панели, вы откроете совершенно новое меню в левой части экрана. Здесь вы можете добавить новый элемент, например абзацы, заголовки, таблицы, списки, изображения, кнопки и т. д.
д.
Здесь вы можете проявить свою креативность, так что не торопитесь и приготовьтесь потратить время на это, прежде чем на самом деле научиться перемещаться по Гутенбергу.
Подробнее:
Как использовать страницу настройки для редактирования WordPress
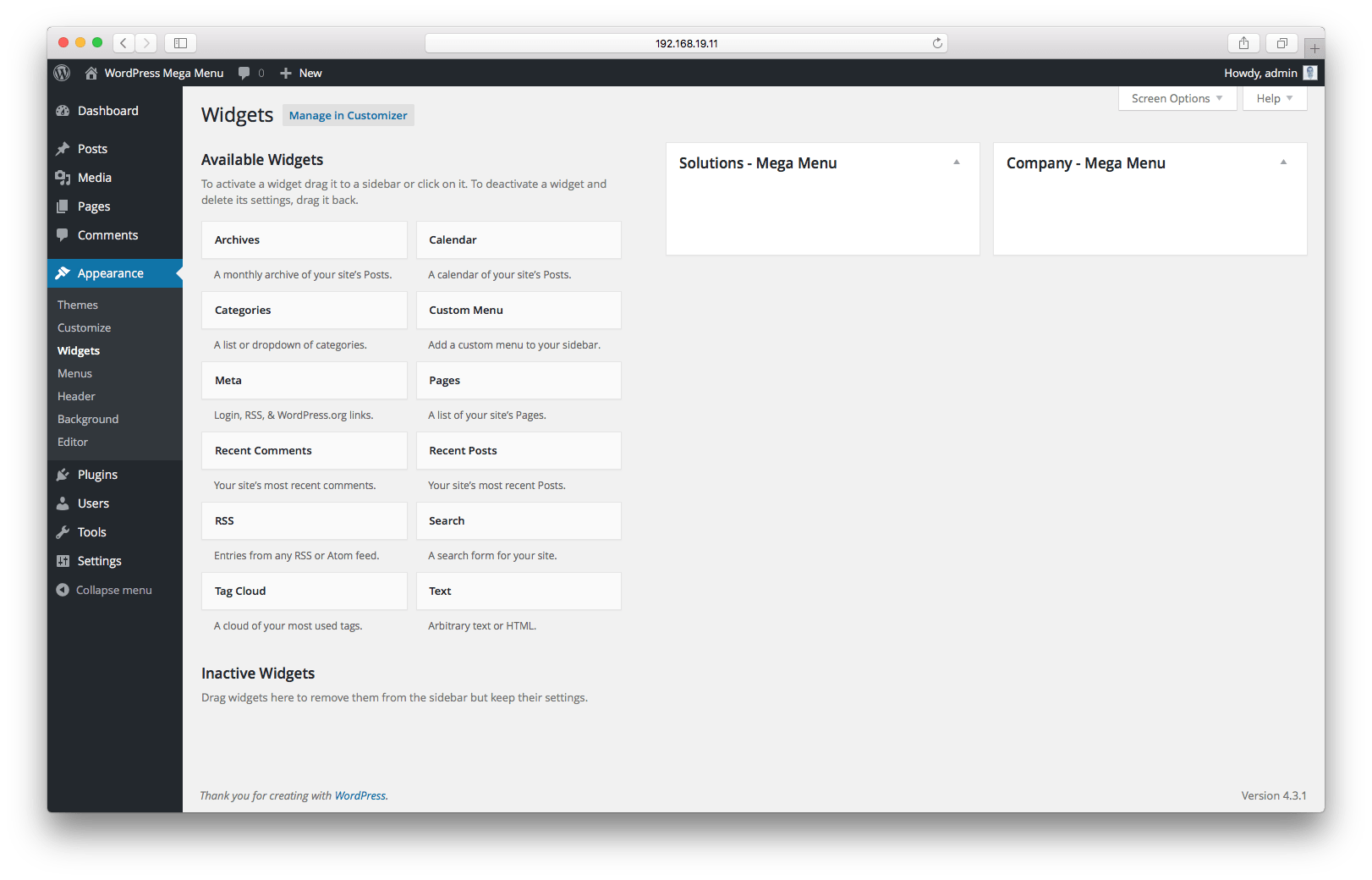
11. Установка плагинов
Одна из самых важных особенностей WordPress, которую следует отметить, это то, что вы можете легко расширить свой сайт, установив плагины. Эти небольшие фрагменты кода можно бесплатно загрузить из официального репозитория, и доступно более 50 000 плагинов. Нет, это не опечатка. Если этого недостаточно, вы всегда можете приобрести один из тысяч плагинов премиум-класса, которые могут творить чудеса с вашим сайтом.
Если вы хотите установить дополнительные элементы Gutenberg, улучшить безопасность своего сайта, улучшить его внешний вид, изменить способ обработки пользователей, ваши варианты безграничны. Существует практически плагин для всего, что вы можете себе представить.
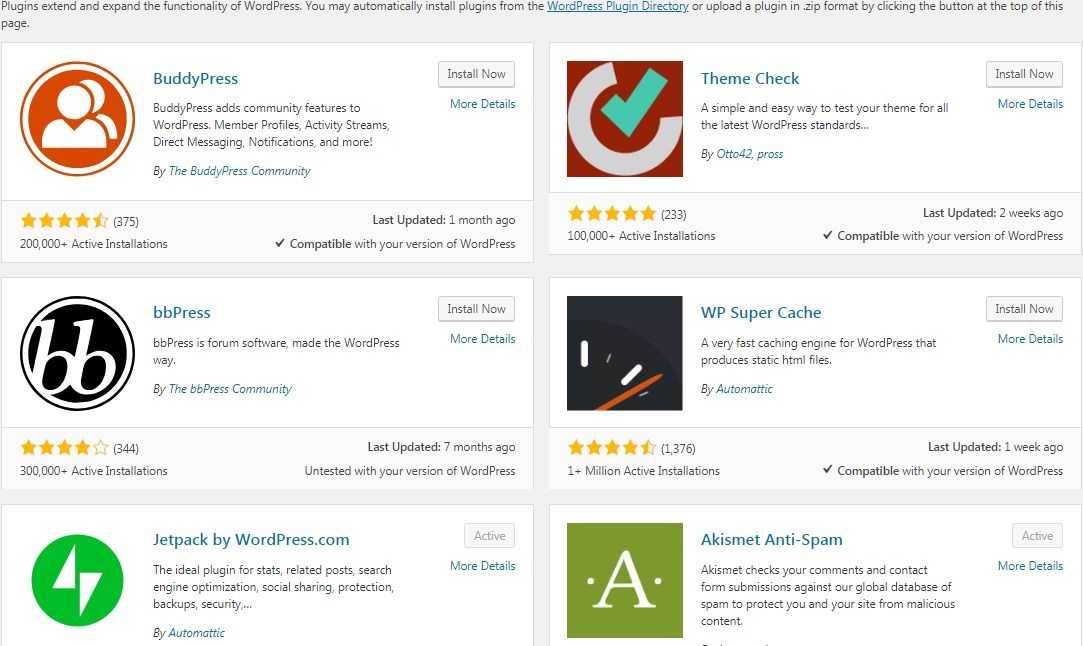
- Чтобы начать изучение, перейдите к разделу «Плагины» на панели инструментов.
- Нажмите кнопку «Добавить новый».
- Просмотрите список подключаемых модулей (популярные, популярные, рекомендуемые) или введите ключевое слово и выполните поиск подключаемого модуля.
- Нажмите кнопку «Установить сейчас», чтобы установить определенный плагин.
- Нажмите кнопку «Активировать», чтобы завершить установку.
Плагины различаются, и в зависимости от установленного вами плагина вы можете ожидать, что его настройки будут в разных местах. Некоторые плагины будут доступны непосредственно из главного меню на панели инструментов, а другие будут доступны через параметры «Настройки» или «Инструменты». Есть даже плагины без лишних настроек! Это то, что вам придется исследовать самостоятельно.
Как только вы найдете настройки плагина, вы должны потратить некоторое время на их изменение.
Подробнее:
Как установить плагины в WordPress
12.
 Публикация вашего первого поста
Публикация вашего первого постаWordPress стал таким популярным главным образом потому, что был признан лучшей платформой для блогов. Хотя вы можете создать любой веб-сайт с их программным обеспечением, ведение блога остается одной из его наиболее важных функций. Позвольте мне показать вам, как опубликовать свой первый пост.
- На панели инструментов перейдите в «Сообщения» -> «Добавить новое».
- Напишите заголовок вашего поста, нажав на кнопку «Добавить заголовок».
- Щелкните под заголовком, чтобы начать добавление контента.
По умолчанию вы можете начать писать свой первый абзац. Однако, когда вы решите добавить больше контента, вы всегда можете щелкнуть маленький синий значок «плюс» в верхней части страницы, который откроет меню и позволит вам выбрать новый блок. Здесь вы можете найти все, что захотите, точно так же, как когда вы редактируете свой сайт.
Если вы установите дополнительные плагины с доступными блоками Гутенберга, вы сможете найти их через меню и вставить дополнительные параметры в свои сообщения в блоге. Не торопитесь и изучите все блоки и опции, доступные на странице.
Не торопитесь и изучите все блоки и опции, доступные на странице.
После того, как вы закончите создание своего первого сообщения, вы можете просмотреть его, нажав кнопку «Предварительный просмотр» в правом верхнем углу страницы. Вот как ваш пост будет выглядеть для публики. Когда вы будете довольны этим и готовы опубликовать его, нажмите кнопку «Опубликовать».
Подробнее:
Как добавить свой первый пост в редактор WordPress
Вариант 2: Создание сайта на WordPress.com
Создание сайта на WordPress.org дает вам полную свободу. Хотя я попытался подвести итог в этих простых шагах, обратите внимание, что я только царапаю поверхность. Создание полностью функционирующего и красивого веб-сайта потребует больше времени и обучения.
Если у вас мало времени или вы просто не заинтересованы в создании всего этого, вы всегда можете выбрать веб-сайт WordPress.com. С его помощью вы можете создать свою учетную запись бесплатно и полностью избежать таких проблем, как хостинг и домены. Также вы можете подготовить для вас весь веб-сайт менее чем за пять минут .
Также вы можете подготовить для вас весь веб-сайт менее чем за пять минут .
1. Перейдите на сайт WordPress.com.
- Нажмите кнопку «Запустить свой веб-сайт».
- Введите свой адрес электронной почты и выберите имя пользователя и пароль.
- Выберите доменное имя (можно выбрать бесплатное).
- Нажмите кнопку «Начать с бесплатного сайта».
Теперь WordPress.com рассмотрит все ваши варианты и начнет подготовку вашего сайта. Всего через несколько секунд у вас должна быть готова бесплатная учетная запись, а ваш веб-сайт подготовлен для персонализации.
Если вы впервые работаете с платформой, вы можете чувствовать себя перегруженными всеми параметрами на панели инструментов. Но делай это медленно. Нажмите кнопку «Начать», и WordPress проведет вас через настройку.
2. Назовите свой сайт
WordPress откроет настройки, где вы можете выбрать название своего сайта и его слоган, нажав кнопку. И то, и другое важно, так как ваши посетители и поисковые системы смогут увидеть информацию. Вы также можете добавить значок своего сайта и установить несколько других параметров.
И то, и другое важно, так как ваши посетители и поисковые системы смогут увидеть информацию. Вы также можете добавить значок своего сайта и установить несколько других параметров.
3. Обновите домашнюю страницу
Это самый творческий шаг. WordPress откроет ваш сайт в редакторе после нажатия кнопки, после чего вы сможете изменить его внешний вид и общий дизайн. Чтобы изменить элемент, просто нажмите на него, и WordPress покажет несколько вариантов. Там, где можно добавить новые функции, вы найдете простой значок «плюс». Вы можете выбирать из множества элементов, таких как текст, список, изображения, кнопки и т. д. Как только вы нажмете на элемент, он появится на вашей домашней странице, где вы сможете продолжить работу с его настройками.
Продолжайте прокручивать свой сайт и меняйте каждый элемент, пока не получите любимую домашнюю страницу. В зависимости от того, что вы хотите создать, на все это может уйти от двадцати минут до двадцати дней.
В любой момент вы можете предварительно просмотреть свой сайт, нажав кнопку «Предварительный просмотр» в верхней части страницы, и обновить его, нажав кнопку «Обновить».
4. Подтвердите свой адрес электронной почты
Хотя этот шаг не имеет ничего общего с названием вашего веб-сайта, вы должны как можно скорее подтвердить свой адрес электронной почты. Вы не сможете опубликовать свой сайт, пока этот шаг не будет выполнен.
5. Создайте меню сайта
Навигация является неотъемлемой частью каждого сайта. Нажмите на кнопку, чтобы запустить редактор и открыть «меню» с левой стороны экрана. Выберите, чтобы отредактировать основное меню.
По умолчанию у вас будет несколько пунктов меню, которые можно быстро изменить. Есть «Главная», которая является вашей главной страницей, а также несколько страниц, на которые уже есть ссылки. Не стесняйтесь нажимать на каждый элемент, чтобы открыть дополнительные параметры.
Поскольку вы только начинаете, вам следует сосредоточиться на добавлении или удалении элементов и изменении их меток. Просто забудьте о других вариантах, если вы не уверены, что они должны делать. Можно быстро изменить порядок элементов, нажав кнопку «Изменить порядок», а нажатие кнопки «Добавить элементы» позволяет добавить дополнительные страницы или ссылки в меню.
6. Запустите свой веб-сайт
Последнее, что осталось сделать в списке настроек, — это запустить ваш сайт. Если вы подтвердили свой адрес электронной почты на предыдущем шаге, просто нажмите кнопку «Запустить сайт», чтобы сделать его общедоступным.
7. Загрузите приложение WordPress
Если вы хотите управлять своим новым веб-сайтом с помощью телефона, загрузите официальное приложение WordPress.com. Это позволит вам контролировать основы и следить за своей статистикой на ходу. Этот шаг не является обязательным, поэтому пока что можете пропустить его, так как вы всегда можете получить приложение, когда почувствуете, что готовы к этому. Наслаждайтесь своим сайтом!
Заключение
WordPress, безусловно, самая популярная система управления контентом в мире. Однако, как мы объяснили, есть две версии на выбор, и они совершенно разные.
В то время как WordPress.org дает вам возможность создавать практически все, что вы хотите, требуется больше времени, чтобы настроить его и запустить свой веб-сайт.


 66
66 67
67 04
04 48
48 44
44 23
23 92
92 82
82 73
73 63
63 58
58 49
49 46
46 43
43 38
38 35
35 34
34 30
30 27
27 24
24


 Если вы создаете блог, убедитесь, что все ваши сообщения перечислены здесь.
Если вы создаете блог, убедитесь, что все ваши сообщения перечислены здесь. Совершенно новый блог. Нет трафика. Вот что делать. и The Best Email Marketing Services
Совершенно новый блог. Нет трафика. Вот что делать. и The Best Email Marketing Services