Как создать сайт с нуля?
Хотите увеличить свое присутствие в Интернете и привлечь больше клиентов в 2022 году? Нет лучшего способа сделать это, чем создать собственный сайт.
Процесс создания сайтов с годами стал намного проще. Как вы сейчас увидите, его можно создать самостоятельно, не обладая навыками кодирования и не нанимая разработчика.
Как показывает опыт, любой человек может научиться создавать сайты с относительной легкостью. Для этого достаточно приобрести хостинг и доменное имя, а затем доработать дизайн с помощью конструктора сайтов, WordPress или чистого HTML.
Шаг 1. Выбираем хостинг и доменПочему мы начали именно с этих пунктов, а не с, например, выбора конструктора. Дело в том, что обычно люди имеют ошибочное представление о хостинге и считают, что за него нужно думать в последнюю очередь.
На самом деле выбор места, где будут храниться ваши сайты – очень кропотливая и затратная по времени работа: нужно промониторить цены и их соответствие ресурсам, которые вы будете получать, обратить внимание на скорость загрузки сайта и наличие квалифицированной круглосуточной технической поддержки. Сверхважно также узнать, предоставляет ли компания резервные копии, и не придется ли вам платить за них поверх основного счета за хостинг.
Сверхважно также узнать, предоставляет ли компания резервные копии, и не придется ли вам платить за них поверх основного счета за хостинг.
Некоторые хостинговые компании предлагают бесплатный тестовый период – этим не то что можно, а нужно воспользоваться. Так вы сможете на практике убедиться, подойдет вам этот провайдер или нет. А как распознать плохого, вы можете почитать здесь.
Крупные хостинговые компании, такие как Hostpro, например, обычно предлагают комплексные решения для сайтов: регистрацию доменного имени, хостинг и SSL-сертификаты для защиты личных и банковских данных клиентов да ещё и конструкторы сайтов. Все необходимое в одном вместе. Дружеский совет: получать все эти виды услуг для поддержания вашего сайта намного удобнее, и к тому же, экономически выгоднее, в одной компании.
* При заказе хостинга на год и более в Hostpro вы получите домен com.ua на 1 год в подарок.
Детальными гайдами по выбору и регистрации доменного имени с радостью делимся с вами в нашем блоге. А пока коротко о самом главном:
А пока коротко о самом главном:
– Идеальное доменное имя должно быть коротким и легко запоминаться. Лучше не использовать в названии дефисы и точки – в дальнейшем потенциальные клиенты такие названия пишут с ошибками и в результате попадают на сайты конкурентов.
– Помните о ключевых словах: Ваше доменное имя – это ещё одна возможность использовать в нем ключевые слова, которые будут способствовать вашей общей стратегии SEO, и соответственно – повышению рейтинга в поисковых системах.
– Исследуйте, не использовали ли другие компании или частные лица созвучные вашему доменные имена, чтобы избежать конфликтов и путаницы.
– Проверьте историю домена, не находится ли он случайно в черном списке Google после использования прошлым владельцем. Для этого мир придумал кучу сервисов, самый популярный – Web.archive.org.
Узнать предварительную тематику домена не менее важно, ведь если она сильно отличается от запланированной вами, поисковики обновят рейтинг ранжирования и появится риск того, что ваши позиции снизятся до начального уровня. Без регистрации и смс 😄 узнать, чем сайт занимался до вас, можно с помощью бесплатного аналитического сайта https://www.cy-pr.com.
Без регистрации и смс 😄 узнать, чем сайт занимался до вас, можно с помощью бесплатного аналитического сайта https://www.cy-pr.com.
Позиции и рейтинг доменного имени можно проверить с помощью анализатора SEO Tester Online. Ресурс бесплатно сделает детальный разбор всех основных аспектов вашего нового домена.
Шаг 2: Выберите свой путьСуществует три основных способа создания сайта.
Решение для начинающегоЕсли вы новичок, то, безусловно, самый простой способ создания и запуска сайта – это использование конструктора (желательно того, который предоставляется вашим хостером). Для того, чтобы вам было легче сориентироваться среди тысяч различных предложений, мы собрали для вас топовые конструкторы сайтов, наиболее удобные и интуитивно понятные, в одном месте и рассказали, какой для какой тематики сайта подойдет больше. Обо всем этом подробнее читайте здесь.
Как правило, конструкторы сайтов, в основе большинства из которых лежит использование шаблонов, предлагают меньше возможностей для индивидуальных настроек, чем если бы вы создавали сайт с нуля с использованием HTML, но при этом они обеспечивают довольно-таки неплохую гибкость и хороший UX для новичков.
На конкретном примере конструктора Site.pro рассмотрим, как создать сайт за максимально короткий промежуток времени. Для этого уже готово следующее видео на странице «Конструктор сайта» и статья: Site.pro, как начать работу?
Решение для тех, кто шаритЕсли вы хотя бы немного разбираетесь в веб-технологиях, вы можете использовать WordPress или другие системы управления контентом (CMS), такие как Drupal, Joomla, PrestaShop и другие.
Многие владельцы и сотрудники компаний не обладают навыками программирования. И в то то же время, желание полностью полагаться на веб-дизайнера и разработчика для создания сайта и последующего внесения обновлений, тоже нет. WordPress – универсальное решение для компаний, которым нужен базовый сайт с минимальными затратами времени и средств.
Почти треть всех сайтов в Интернете созданы на платформе WordPress, а также такие крупные компании, как CNN и eBay, используют именно эту CMS. Есть и бесплатные, и платные версии этого программного обеспечения.
Подробнее о хостинге для WordPress читайте в нашей статье.
Интерфейс WordPress имеет чистый и интуитивно понятный дизайн. Благодаря множеству тем и макетов на выбор, а также возможности перехода к более сложному дизайну и функциям, WordPress является универсальным выбором для всех видов бизнеса. Говорят, если однажды вы подружились с WordPress, пути назад у вас уже нет.
Использование WordPress для создания сайта по своему процессу схоже с использованием конструктора.
Есть для вас подробный пошаговый гайд по созданию сайта на WordPress:
- Часть 1. Домен и Хостинг
- Часть 2. Установка WordPress
- Часть 3. Установка SSL-сертификата
- Часть 4. Тема и дизайн
- Часть 5. Создание страниц и блога
- Часть 6. Плагины
Большинство хостинговых планов включают в себя легкий доступ к WordPress – установку программного обеспечения одним щелчком мыши или, что еще лучше, как в Hostpro, уже предустановленный WordPress. В большинстве случаев вы можете просто войти в панель управления хостингом и найти опцию для установки платформы WP.
Если вы новичок в программировании, но твердо намерены учиться, вы можете почерпнуть необходимые навыки здесь. Ресурсы абсолютно бесплатные и понятны. Вы можете создать базовый сайт всего за несколько часов и развивать его по мере приобретения навыков работы с HTML и CSS. В конце концов, со временем вы сможете сделать свой сайт именно таким, каким вы хотите его видеть.
Как и в случае с первыми двумя способами создания сайтов, первым шагом будет регистрация у хостинг-провайдера.
Для написания HTML вам понадобится удобный редактор, который обеспечит вас всеми необходимыми инструментами и синтаксической подсветкой кода. На сегодняшний день едва ли не самым популярным редактором является VS Code. Но вообще выбрать есть из чего: Atom и Sublime Text, Brackets, Notepad ++ и т.д.
Статические веб-сайты строятся с использованием HTML, который находится в файлах с расширением .html. Главная страница вашего сайта обычно называется index.
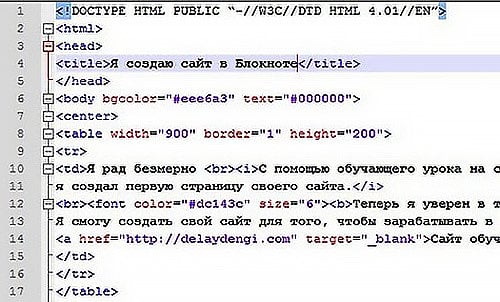
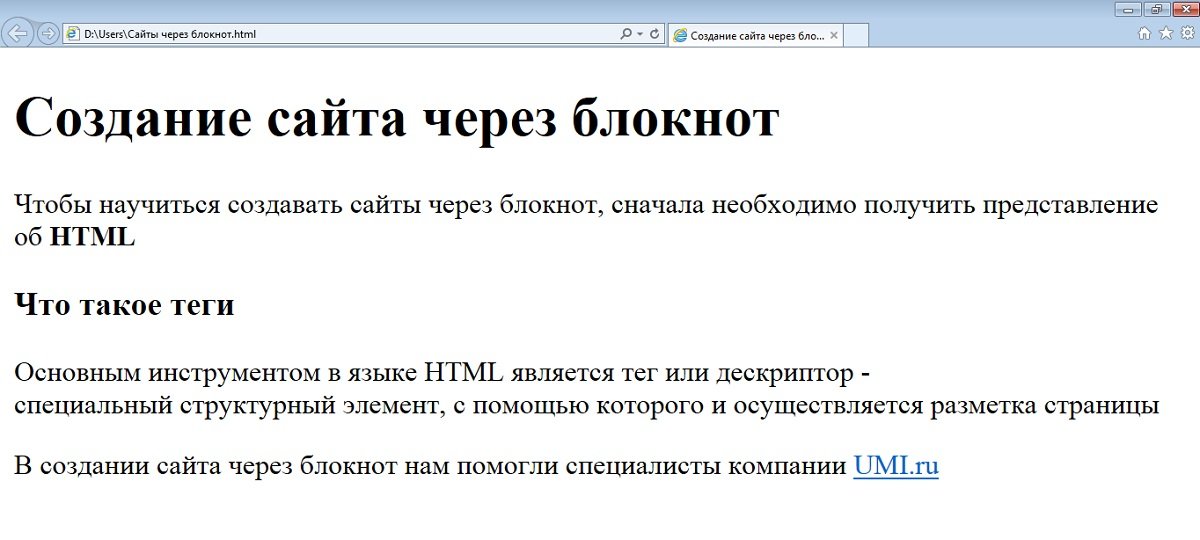
А теперь давайте создадим пример самой простой HTML-странички.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h2>Поздравляем!</h2> <p>Вы создали свою первую страничку</p> </body> </html>
Самое время разобраться с тегами:
DOCTYPE — предназначен для указания типа текущего документа, в вашем случае html.
<html> – является контейнером для всех остальных элементов HTML.
Тег <head> включает в себя заголовок вашей страницы, метатеги (их задача – рассказать браузеру подробности о содержании и отображении вашей страницы), и в будущем подключения внешних CSS-файлов для стилизации. Тег <head> – парный, поэтому не забудьте в конце его закрыть </head>.
<body> – включает в себя весь контент.
<h2></h2> – сюда поместим заголовок.
<p></p> – а вот сюда абзац текста.
Дальше вы можете практически бесконечно улучшать свой сайт. Подключить CSS, чтобы сделать сайт визуально более интересным и получить полный контроль над его внешним видом. А там и до подключения JS недалеко. Но это уже совсем другая история.
Чтобы ваши посетители чувствовали себя на вашем сайте, как дома, продумайте иерархию контента: как правило, наиболее привлекательный и важный контент располагают выше «линии сгиба» (то есть, в области, которая видна на вашем сайте без необходимости скролла).
Кроме того, учтите, что большинство ваших читателей, на самом деле, лишь вскользь просматривают контент. Чтобы облегчить им жизнь и сделать ваш контент более заметным, подумайте, какую информацию можно сделать более легкой для восприятия и наглядной с помощью медиа (например, видео, изображений и анимации). Чтобы заголовки и другие важные фрагменты информации выделялись на фоне других, используйте больший шрифт или яркий цвет, контрастирующий с фоном.
Чтобы заголовки и другие важные фрагменты информации выделялись на фоне других, используйте больший шрифт или яркий цвет, контрастирующий с фоном.
SEO – это практика оптимизации вашего сайта таким образом, чтобы ваши страницы занимали более высокие позиции в результатах поисковых систем. Это означает, что чем больше внимания вы получаете на страницах результатов поиска, тем больше вероятность того, что потенциальные клиенты увидят ваc и закажут ваши услуги или купят вашу продукцию.
Необходимый минимум по SEO, который поможет улучшить ваши позиции в рейтинге:
— обязательно выберите и зарегистрируйте доменное имя,
— создайте заголовки и описания для всех ваших страниц и пропишите title и alt-ы для ваших изображений,
— и не забудьте о ключевых словах в контенте.
ВыводыКак видите, создать сайт самостоятельно не так уж и трудно. Главное – действовать шаг за шагом и иметь за спиной надежного хостинг-провайдера с квалифицированным технической поддержкой.
Дошли до логического завершения? Время заручиться помощью друзей. Когда все элементы будут готовы, попросите людей, которым вы доверяете, высказать свое мнение о вашем сайте. Так, они смогут вычитать текст, проверить все кнопки и ссылки и сказать вам, есть ли послание бренда понятным и последовательным.
Перед публикацией предварительно пересмотрите свой сайт на десктопных и мобильных устройствах, все ли выглядит хорошо, работают ли контактные формы.
Как только вы убедитесь, что все ок, можете переходить к публикации собственноручно созданного сайта.
Создание сайта Киев — Разработка сайтов под ключ в Украине, заказать веб сайт в Wezom
НИКАКОГО WORDPRESS, OPENCART И ДРУГИХ CMS! ТОЛЬКО ИНДИВИДУАЛЬНЫЕ РЕШЕНИЯ, С ГАРАНТИЕЙ
Google rating4.2Все наградыРазработка сайта под задачи бизнеса
Сегодня бизнес не может существовать вне диджитал пространства. Разработка сайтов для бизнеса уже давно не прихоть, а базовое условие для его работы. Работа с клиентами онлайн решает массу самых разных проблем: от удержания их интереса к бренду и повышения лояльности, до непосредственно продаж и работы с партнерами. Сайт придает бизнесу динамичность и гибкость. Это возможность отвечать требованиям времени.
Сайт придает бизнесу динамичность и гибкость. Это возможность отвечать требованиям времени.
Интернет магазин
01/
Мы создаем магазины для eCommerce, которые помогают не только продавать, но и завоевывать сердца клиентов. Удобный каталог, автоматизация обновления цен и складских запасов, интеграция с CRM для управления бизнесом, сбор отчетностей и архив работы с клиентами — это лишь некоторые преимущества разработки.
Корпоративные сайты
02/
Не стоит недооценивать корпоративные сайты — это все еще лучший инструмент презентации компании в диджитале. Покажите свои продукты и услуги всему мру, находите партнеров, взаимодействуйте с клиентами в сети и привлекайте новую аудиторию. О вас будут говорить!
Интернет портал
03/
Автоматизируйте рутинные рабочие процессы, упростите бизнес и дайте своим сотрудникам новые инструменты. Интернет порталы помогают наладить коммуникацию внутри компании, с клиентами, партнерами и завоевывать большой сегмент рынка.
Каталог
04/
Мы создаем сайты-каталоги для бизнеса, чтобы вы могли в режиме реального времени обновлять свой ассортимент и представлять его аудитории, актуализировать цены и складские запасы. Так ваш бизнес получит дополнительный запас гибкости.
Маркетплейсы
05/
Находите новых партнеров и клиентов на универсальных цифровых торговых площадках. Маркетплейс открывает для бизнеса новые возможности: возможность расширить географию, привлечь новых клиентов и постоить омниканальный маркетинг.
Индивидуальное web-решение
06/
Выделяйтесь среди конкурентов, завоевывайте сердца клиентов и персонализируйте услуги через собственную уникальную платформу. Создание сайтов под ключ поможет бизнесу оставаться в тренде, сохранять лояльность и легко адаптироваться к любым вызовам.
Выбирая WEZOM – вы получаете ряд преимуществ:
Наши эксперты подберут самое эффективное решение
Индивидуальный подход к каждому проекту
Мы не стремимся создавать шаблонные решения, ведь знаем, что каждый наш клиент имеет уникальный бизнес. Мы предлагаем эффективные и современные решения, подробный бизнес-план. Мы четко определяем цель уже на этапе проектирования, позволяющего создавать сайты с максимальной экономией бюджета и времени.
Мы предлагаем эффективные и современные решения, подробный бизнес-план. Мы четко определяем цель уже на этапе проектирования, позволяющего создавать сайты с максимальной экономией бюджета и времени.
Команда профессиональных разработчиков
Мы собрали команду разработчиков, имеющую уникальный 20-летний опыт веб-разработки для бизнеса. Специалисты WEZOM постоянно усовершенствуют свои знания и навыки, ищут новые технологии. Это позволяет креативно решать все задачи по созданию сайта, предлагать интересные, оригинальные решения.
Креативный и уникальный дизайн
Мы предлагаем стильный и уникальный дизайн, который будет притягивать клиентов. Актуальные тренды UX, удобство, современная адаптивная верстка, качественный визуал, соблюдение вашего уникального корпоративного стиля – это все составляющие успеха проекта.
Использование передовых технологий web-разработки
Услуга создания сайта от WEZOM – это предоставление передовых технологий web-разработки для вашего бизнеса. Мы выбираем для разработки актуальные фреймворки и библиотеки: Laravel, ReactJS, Vue – все, что поможет сделать ваш сайт стильным, динамичным, надежным и удобным в использовании.
Мы выбираем для разработки актуальные фреймворки и библиотеки: Laravel, ReactJS, Vue – все, что поможет сделать ваш сайт стильным, динамичным, надежным и удобным в использовании.
Полное сопровождение
Мы предлагаем не только разработку, но и полное сопровождение сайта после релиза, техническую поддержку. В частности: продвижение вебсайта на первые страницы выдачи поисковых систем, мониторинг работы сайта, профилактика сбоев и быстрое устранение проблем, услуги по масштабированию сайта.
Продвижение бизнеса
Наша миссия – помогать бизнесам диджитализироваться и развиваться онлайн. Для этого используем разные инструменты и методы: разработка сайта, которая может эффективным инструментом продажи товара и услуг; SEO-оптимизация сайта, задача попасть на первые страницы выдачи по разным запросам.
Этапы разработки и создания сайтов под ключ
Процесс работы01/
Изучение ниши, стратегия развития
Создание сайтов с нуля до полного запуска начинается с маркетингового исследования. Его задача – собрать всю информацию относительно:
Его задача – собрать всю информацию относительно:
- Целевой аудитории – возраст, пол, профессия и т.д. Социальное исследование позволяет понять предпочтения и потребности клиентов, на которых ориентирован сайт.
- Спроса на продукт – если бизнес-идея никому не интересна, лучше обратить внимание на другое, более перспективное направление.
- Конкурентов, добившихся успеха в вашей нише – тщательный анализ сайтов из топа выдачи позволит понять их преимущества, недостатки и причины успеха. Полезно проанализировать ошибки конкурентов, чтобы их не повторять.
Полученная информация позволит разработать стратегию развития, которая сделает сайт популярным благодаря уникальному, актуальному предложению, качественному сервису.
02/
Прототипирование сайта
Прототипирование – это фундаментальный этап создания сайта, во время которого разрабатывается предварительный дизайн, черновик софта. Дизайнер работает над макетом, согласуя его с заказчиком.
- эскиз – интерфейс, созданный в графическом редакторе, позволяющий оценить только внешний вид страницы;
- интерактивный, кликабельный, многостраничный макет, позволяющий выяснить удобство переходов по сайту.
Прототип позволяет оценить внешний вид сайта, его идею, структуру, привлекательность, рассчитать бюджет и сроки исполнения. Чтобы заказчик был доволен, иногда может потребоваться разработка нескольких вариантов дизайна будущего сайта.
03/
Разработка UI/UX дизайна
Разработка UI/UX предполагает детальную проработку дизайна пользовательского интерфейса на основе согласованного макета. Состоит она из 2 частей:
- UX – разработка навигации, функций сайта, благодаря которым пользователь сможет быстро и легко выполнять целевые действия.
- UI – работа над внешним видом интерфейса: цвет, шрифты, оформление кнопок, колонок, анимация и т.д.
Работая над проектом, специалист должен сделать интерфейс ясным на интуитивном уровне. Меню и другие элементы должны срабатывать одинаково на каждой странице. Сайт должен быстро реагировать на все действия пользователя, показывать актуальный статус (например, прошла ли оплата, взят заказ в обработку, завершение процесса и т.д.).
Меню и другие элементы должны срабатывать одинаково на каждой странице. Сайт должен быстро реагировать на все действия пользователя, показывать актуальный статус (например, прошла ли оплата, взят заказ в обработку, завершение процесса и т.д.).
04/
FrontEnd разработка
Задача FrontEnd – “оживить” макет, созданный при создании UI/UX дизайна. Фронтенд-разработчик создает код, через который отрисованный интерфейс преобразуется в настоящую веб- страницу.
Чтобы достичь нужного результата, фронтенд-разработчик использует:
- HTML – для структурирования веб-страницы. Программист прописывает теги, позволяющие браузеру понять, как ее элементы должны отображаться.
- CSS – для создания внешнего вида, стиля страницы.
- JavaScript – делает страницу динамической, позволяет пользователю взаимодействовать с интерфейсом: щелкнуть кнопку, ввести в поисковик нужные данные, перейти на нужную страницу и т.д.
Другими словами, от качества работы фронтенд-разработчика зависит, насколько удобно пользователю будет пользоваться сайтом.
05/
Backend-разработка
Backend-разработка – это работа над внутренней частью сайта, состоящая из следующих частей:
- сервер, на котором находятся элементы, от которых зависит работа вебсайта;
- база данных – оттуда пользователь получает ответ на свои запросы;
- промежуточное ПО – отвечает за движение запросов от сервера к пользователю и обратно;
- API – программные интерфейсы, соединяющие сервер, сайт в браузере, базу данных и т.д.
Задача программиста, пишущего Backend – создать бизнес-логику, архитектуру, код вебсайта так, что пользователь сможет легко и без проблем взаимодействовать с сервером.
06/
Подключение сервисов
Разработка сайтов часто требует подключения сторонних сервисов, в частности:
- платежные системы;
- веб-аналитика;
- соцсети;
- сервисы обратной связи;
- опрос;
- календарь;
- картография;
- онлайн-запись и бронирование билетов;
- формы для сбора данных и т.
 п.
п.
Большинство таких элементов интегрируются в сайты и приложения с помощью API, предоставляемых разработчиками сервисов. Но иногда интеграцию какого-нибудь функционала приходится реализовывать кастомно.
07/
Тестирование сайта
Чтобы платформа была качественной, нужно тщательно оценивать и тестировать ее по итогам каждого этапа создания сайта под заказ. Проверка позволяет оценить:
- были ли соблюдены требования к созданию и разработке сайта;
- удобство и привлекательность софта для пользователя;
- насколько хорошо работают различные функции сайта, интегрированные сервисы или срабатывают переходы по ссылкам;
- можно ли открыть вебсайт из браузеров разных ОС;
- как выглядит портал на разных устройствах и диагоналях дисплеев;
- насколько платформа защищена от кибератак и утечки данных;
- насколько быстро сайт работает.
Обычно контроль качества осуществляется на каждом этапе разработки, а перед релизом производится комплексное регрессионное тестирование.
08/
Релиз сайта и поддержка
Следующий этап после тестирования – релиз. Специалисты переносят все данные на сервер клиента. При необходимости заказчик или сотрудники его компании проходят специальное обучение.
Работа над проектом при этом не завершается, начинается гарантийный этап, на котором команда тщательно следит за продуктом и в случае необходимости устраняет ошибки и технические проблемы. Кроме того, работа над функционалом и развитием сайта часто продолжается и после релиза.
Примеры работ
Смотреть всеReal EstateРИЕЛРазработали комплекс решений, которые повысили продажи в три разаInsurTechСК «Країна»Разработали корпоративный сайт для СК “Країна” с возможностью оформлять услуги в личном кабинетеFMCGElikaРазработали вкусный дизайн и увеличили скорость загрузки сайта в 6 разКлючевые клиенты
КОМПЛЕКСНЫЕ РЕШЕНИЯ
Цены и решения
01
Корпоративные сайты
ОТ $9000
02
E-commerce проекты
ОТ $12000
03
Высокотехнологичные порталы и системы
ОТ $25000
04
Диджитализация «под ключ»
ОТ $50000
Давайте поговорим о разработке вашем сайта
Обращайтесь к нам за бесплатной консультацией, это возможность обсудить свои идеи с экспертами по диджитализации. Оставьте свой номер, мы перезвоним!
Оставьте свой номер, мы перезвоним!
Что нужно понимать, заказывая создание сайтов в Киеве
Обращаясь в WEZOM, вы полагаетесь на крепкую команду специалистов с огромным опытом, которые создавали проекты для крупных клиентов в сфере eCommerce, производства и логистики – как в Украине, так и за ее пределами. Разработка сайтов – это одно из ключевых направлений работы нашего украинского офиса.
В чем наши преимущества:
- Более 200 фултайм-специалистов, постоянно работающих над реальными проектами и изучающих новые технологии;
- Комплексное сопровождение, полная клиентоориентированность, оперативная коммуникация;
- 23 лет опыта в IT и веб-разработке.
Специалисты WEZOM знают, как осуществить все этапы разработки, начиная от маркетинговых исследований до продвижения платформы в интернете. Особое внимание уделяем дизайну, контенту, стабильной работе сайта, безопасности. После релиза обеспечиваем техническую поддержку, быстро реагируем на любые проблемы. Мы переживаем своего клиента и выкладываемся ради него на 100%.
Мы переживаем своего клиента и выкладываемся ради него на 100%.
Что такое разработка сайта под ключ
Разработка сайтов под ключ – это создание софта с нуля, состоящего из нескольких этапов:
- определение цели и задачи проекта;
- разработка технической документации;
- анализ рынка, целевой аудитории, конкурентов;
- разработка макета;
- создание интерфейса и внутренней части сайта;
- подключение сервисов;
- тестирование на каждом этапе работ;
- сдача проекта;
- размещение сайта на хостинг-сервере;
- техническая поддержка;
- продвижение сайта в сети.
Скорость разработки зависит от сложности и масштабов проекта. Мы проводим обучение, во время которого рассказываем клиенту, как правильно работать с порталом. Создание сайтов под ключ также предполагает создание и публикацию уникального контента — новостей и блогов, фото, обновление актуальной информации и т. д.
Сколько стоит создание сайта и от чего зависят стоимость и сроки
Чтобы узнать, сколько стоит создание сайта под ключ, обратитесь за консультацией к менеджерам WEZOM — они смогут рассчитать бюджет и приблизительные сроки, когда узнают детали проекта.
От чего зависит цена создания сайта
На стоимость создания сайта под ключ вливают разные факторы, в частности:
- Характер разработки — индивидуальный, либо с помощью конструкторов сайтов. Второй вариант дешевле, но значительно уступает в уникальности и качестве, имеет определенные ограничения. Он универсален, поэтому часто не учитывает все особенности бизнеса, для которого создается, из-за чего н может предложить оптимальные решения. Разработка с нуля позволяет создать уникальный продукт, позволяющий получить полный контроль над созданием и настройкой сайта.
- Тип сайта. Корпоративный портал или интернет-магазин с широким функционалом будет стоить не менее 5 раз дороже, чем сайт-визитка или каталог.
- Дизайн – стоимость зависит от его сложности, уникальности (на основе готовых шаблонов дешевле), количества оформляемых страниц, а также квалификации дизайнера, работающего над проектом.
- Функционал – чем более сложная структура будет иметь сайт, тем дороже обойдется.
 Дополнительно придется заплатить не только за разработку различных функций и опций, но и за подключение к порталу разных сервисов.
Дополнительно придется заплатить не только за разработку различных функций и опций, но и за подключение к порталу разных сервисов. - Тестирование – важный этап, поскольку позволяет своевременно обнаруживать баги.
- Маркетинговые исследования требуют привлечения социологов, маркетологов и других людей, программ, которые будут собирать и анализировать информацию.
- Рейты специалистов, работающих над проектом, их квалификация.
От чего зависят сроки создания проекта
Создание сайта может потребовать от нескольких дней, до нескольких месяцев работы. Сроки зависят от:
- Сложности – дизайна, функционала, количества страниц и т.п.
- Квалификации привлеченных специалистов, предоставляющих услуги по созданию сайта.
- Материалов, предоставленных заказчиком для работы над проектом. Чем больше необходимой информации получит разработчик, тем быстрее будет создан сайт.
- Эффективность коммуникации между заказчиком и разработчиками.
 Чем лучше связь, понимание ожиданий клиента, тем быстрее будет продвигаться разработка.
Чем лучше связь, понимание ожиданий клиента, тем быстрее будет продвигаться разработка.
Небольшой сайт-визитку можно разработать за несколько недель, тогда как создание корпоративного портала может занять полгода. В большинстве случаев, сделав предварительный анализ проекта, мы можем сразу определить ориентировочные сроки его завершения.
Как заказать создание сайта в WEZOM?
Чтобы заказать создание веб-сайта в WEZOM:
- позвоните на нашу бесплатную горячую линию 0 800 751 450;
- закажите обратный звонок с помощью кнопки «связаться с нами»;
- посетите наш офис, который находится по адресу: г. Киев, ул. Драгомирова, 2а, оф. 440.
Заполните форму на сайте, и наш менеджер свяжется с вами в ближайшее время. Вы можете узнать следующие моменты:
- какой тип сайта следует создать для продвижения вашего бизнеса;
- какой будет цена создания сайта;
- какова квалификация наших сотрудников;
- какую информацию нужно предоставить, чтобы сайт был сделан максимально быстро и качественно.

Когда все нюансы будут выяснены, можно говорить о запуске проекта. При желании заказать создание сайта можно буквально в течение нескольких часов.
отвечаем на самые распространенные вопросы
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
отвечаем на самые распространенные вопросы
01.
Какой тип сайта следует выбрать для бизнеса?
Это зависит от вашей рыночной ниши, возможностей, доступных ресурсов и долгосрочных планов. Самые распространенные варианты:
- интернет-магазин – содержит каталоги, где можно найти информацию об товаре и купить его;
- сайт услуг – предлагает услуги с возможностью записаться онлайн или заказать обратный звонок;
- Информационный сайт – поднимает популярность бренда, формирует вокруг него комьюнити, увеличивает потенциальную аудиторию.
02.
Как происходит разработка сайта?
Разработка сайта под ключ – это комплексная работа, которая начинается с проработки идеи и концепции, двигается к релизу сайта и его дальнейшей поддержке. Команда проводит исследование рынка, продумывает структуру и функции сайта, презентует прототипы дизайна. Лишь затем следует технический этап — программисты пишут фронтенд и бэкэнд. В ходе разработки сайта проводится тестирование, проверяется уровень безопасности и нагрузки. Затем платформа настраивается и получает все необходимы интеграции, сайт выходит в релиз.
Команда проводит исследование рынка, продумывает структуру и функции сайта, презентует прототипы дизайна. Лишь затем следует технический этап — программисты пишут фронтенд и бэкэнд. В ходе разработки сайта проводится тестирование, проверяется уровень безопасности и нагрузки. Затем платформа настраивается и получает все необходимы интеграции, сайт выходит в релиз.
03.
Сколько стоит создание сайта?
В мире разработки невозможно сходу ответить на вопрос о стоимости. Что нужно разработать? Сайт-визитку? Корпоративный портал? А может крупную платформу или маркетплейс, или корпоративный сайт с интеграциями для внутренней работы компании? Стоимость разработки сайта зависит от множества факторов. Тип продукта, его сложность реализации, какой стек технологий будет использоваться. Цена сайта зависит от количества команды разработчиков и их опыта. В среднем, разработка начинается от 8000$, но для каждого проекта необходим индивидуальный расчет.
04.
Сколько времени занимает разработка?
Как и в случае стоимости, время разработки сайта под ключ определяется индивидуально. Все зависит от сложности проекта, функционала, дизайна. Можно сэкономить время, отказавшись от прототипирования, но в дальнейшем это может сыграть с проектом злую шутку. Лучшая стратегия — терпение, размеренная работа над каждым этапом. В среднем на разработку индивидуального продукта уходит от 3-4 месяцев, онлайн-магазин можно собрать за 2-3 месяца, а на крупный портал потребуется от 8 месяцев работы. При этом MVP можно выкатить в релиз гораздо раньше, постепенно улучшая и дополняя продукт. Это не говорит о том, что если вам нужен интернет магазин, то вы получите его через год. Все зависит от приоритетов и планирования.
Все зависит от сложности проекта, функционала, дизайна. Можно сэкономить время, отказавшись от прототипирования, но в дальнейшем это может сыграть с проектом злую шутку. Лучшая стратегия — терпение, размеренная работа над каждым этапом. В среднем на разработку индивидуального продукта уходит от 3-4 месяцев, онлайн-магазин можно собрать за 2-3 месяца, а на крупный портал потребуется от 8 месяцев работы. При этом MVP можно выкатить в релиз гораздо раньше, постепенно улучшая и дополняя продукт. Это не говорит о том, что если вам нужен интернет магазин, то вы получите его через год. Все зависит от приоритетов и планирования.
05.
Как заказать создание сайта?
Для заказа разработки сайта в WEZOM позвоните по телефону 0 800 751 008 или заполните форму на сайте. Наш менеджер свяжется с вами и ответит на все вопросы — сориентирует относительно времени создания сайта, поделится собственным опытом и предложит практические решения.
Получите детальное и понятное коммерческое предложение
Трансформируем
ваш бизнес!
г. Киев, ул. Драгомирова, 2а, оф. 440 (секция 2, этаж 23)
Киев, ул. Драгомирова, 2а, оф. 440 (секция 2, этаж 23)
0 800 755 007
Бесплатно по Украине
Презентация компании15 инструментов, которые помогут вам создать свой веб-сайт (программирование не требуется) | by Product Hunt
Так много идей, так мало времени (или навыков программирования)! Если вы готовы запустить новый веб-сайт для своего стартапа, личного блога, портфолио или чего-то еще, запуск и запуск часто может быть сложным и дорогостоящим процессом. Мы собрали коллекцию из 15 инструментов, которые помогут вам создать и запустить свой следующий веб-сайт, даже если у вас ограниченный опыт программирования или дизайна или он отсутствует. Ознакомьтесь со списком ниже; один или несколько из них должны помочь вам быстро начать работу. Нам не терпится увидеть, что вы построите. 🙂
Простые, адаптивные, одностраничные сайты практически для всего.
Бесплатный сервис для создания и размещения простых, адаптивных, одностраничных веб-сайтов для всего и вся. Есть множество других сайтов, которые помогают вам создавать одностраничные сайты, но самым большим отличием здесь является простота и удобство использования, при этом не ставя под угрозу вашу способность создавать функциональный и красиво оформленный веб-сайт.
Есть множество других сайтов, которые помогают вам создавать одностраничные сайты, но самым большим отличием здесь является простота и удобство использования, при этом не ставя под угрозу вашу способность создавать функциональный и красиво оформленный веб-сайт.
Подборка лучших бесплатных тем и шаблонов веб-сайтов.
Подборка лучших бесплатных шаблонов веб-сайтов. Каждый из них оценивается на основе: внешней привлекательности, простоты настройки и функциональности. Вы можете искать то, что ищете, по категории, ключевому слову и автору, что упрощает поиск именно того, что вы ищете. Бонус: есть также коллекции, посвященные определенным направлениям дизайна, например, «материальный дизайн» и «современное портфолио».
Создайте полнофункциональное веб-приложение без написания кода.
Без каких-либо знаний кода этот инструмент поможет вам создавать веб-приложения и мобильные приложения. Интуитивно понятный конструктор перетаскивания позволяет легко добавлять такие элементы страницы, как: текст, видео, карты, значки, изображения, кнопки и многое другое. Все настраивается, вплоть до цвета шрифта, значков и видимости различных элементов в зависимости от того, что происходит в приложении, которое вы разрабатываете.
Все настраивается, вплоть до цвета шрифта, значков и видимости различных элементов в зависимости от того, что происходит в приложении, которое вы разрабатываете.
Преобразование веб-сайта HTML в тему WordPress за считанные секунды.
Этот инструмент преобразует статические HTML-сайты в WordPress. Если вы хотите переключить свой сайт, это поможет вам автоматизировать большую часть ручной работы. Просто загрузите веб-сайт в инструмент, и через несколько секунд он превратится в полнофункциональную тему WordPress премиум-класса — активированную и установленную. Все дизайнеры и разработчики, ликуйте!
Создавайте красивые веб-сайты и рассказывайте истории без кода.
Платформа для создания веб-сайтов , ориентированная на контент-ориентированные сайты. Существует более 170 предварительно разработанных блоков, которые позволяют перетаскивать элементы на полностью настраиваемый веб-сайт. Все страницы, которые вы создаете с помощью этого инструмента, созданы для того, чтобы отлично выглядеть на всех устройствах, и вам не о чем беспокоиться, если вы не программист. Это фантастический вариант для тех, кто хочет создавать блоги, справочники, отчеты о событиях и многое другое.
Это фантастический вариант для тех, кто хочет создавать блоги, справочники, отчеты о событиях и многое другое.
Бесплатный конструктор веб-сайтов — создавайте веб-дизайн, как Lego™. Нет кода.
Если вы когда-либо были разочарованы процессом создания веб-сайта, потому что он был слишком сложным, запутанным и/или дорогим, этот продукт сделает его намного проще (и веселее). Воспользуйтесь коллекцией веб-дизайнов премиум-класса, надежным хостингом и простой средой редактирования, чтобы быстро создать свой следующий веб-проект. Что особенного в этом инструменте, так это то, что вы создаете свой сайт с полидомами (интеллектуальными блоками контента), что позволяет бесконечно настраивать его. Это действительно похоже на игру с цифровым Лего 9.0005™.
Современная система управления контентом с плоскими файлами с открытым исходным кодом для создания более быстрых веб-сайтов.
Более сложный инструмент, созданный для опытных разработчиков. Эта плоская CMS с открытым исходным кодом позволяет создавать более быстрые веб-сайты. Идея: со статическими HTML-страницами вы не можете делать ничего динамического, например, запрашивать данные, редактировать контент через интерфейс администратора, обрабатывать формы и т. д. Grav «обрабатывается во время выполнения», что позволяет вам делать то же самое, что и с Друпал, Джумла или Вордпресс. Существует бесчисленное множество функций, в том числе: маршрутизация и перенаправление для всего сайта и для каждой страницы, визуальная панель отладки, многоязычная поддержка, гибкие таксономии, встроенный менеджер ресурсов и многое другое.
Эта плоская CMS с открытым исходным кодом позволяет создавать более быстрые веб-сайты. Идея: со статическими HTML-страницами вы не можете делать ничего динамического, например, запрашивать данные, редактировать контент через интерфейс администратора, обрабатывать формы и т. д. Grav «обрабатывается во время выполнения», что позволяет вам делать то же самое, что и с Друпал, Джумла или Вордпресс. Существует бесчисленное множество функций, в том числе: маршрутизация и перенаправление для всего сайта и для каждой страницы, визуальная панель отладки, многоязычная поддержка, гибкие таксономии, встроенный менеджер ресурсов и многое другое.
Создание HTML-страницы с помощью перетаскивания в реальном времени.
Этот многоцелевой шаблон HTML 5 на основе блоков позволяет выбирать из более чем 70 блоков контента с уникальным стилем для невероятной настраиваемости. Вы можете создавать веб-страницы за считанные минуты и управлять навигацией по сайту, ползунками, изображениями, текстом, картами, цветовыми схемами и многим другим — и все это прямо в браузере. Отлично подходит для многократного использования, от запуска продукта до личного веб-сайта портфолио.
Отлично подходит для многократного использования, от запуска продукта до личного веб-сайта портфолио.
Создавайте красивый веб-контент в формате HTML5 без программирования.
Эта система анимации на основе ключевых кадров оживляет ваш контент. Просто нажмите «запись», и Hype следит за каждым вашим движением, автоматически создавая ключевые кадры по мере необходимости. Вы также можете добавлять, удалять и переставлять ключевые кадры вручную, если хотите больше контроля. Это невероятный инструмент, если вы хотите анимировать что угодно, от веб-страниц и инфографики до электронных книг и презентаций. Приготовьтесь быть пораженным.
Одностраничный конструктор тем для WordPress.
Этот конструктор тем с открытым исходным кодом позволяет вам быстро редактировать все на вашей веб-странице на лету. Создать полностью адаптивный, оптимизированный для SEO сайт со встроенными пресетами не составит труда, чтобы дать толчок развитию вашего сайта. Почти все настраивается, что позволяет вам настроить внешний вид вашего сайта именно так, как вы этого хотите. Отличный инструмент для тех, кто хочет быстро создать сайт WordPress.
Почти все настраивается, что позволяет вам настроить внешний вид вашего сайта именно так, как вы этого хотите. Отличный инструмент для тех, кто хочет быстро создать сайт WordPress.
Бесшовная платформа веб-дизайна для профессионалов, без кода.
Этот продукт позволяет дизайнерам создавать адаптивные веб-сайты, используя все свои дизайны, даже если у них нет опыта программирования. На рынке есть ряд подобных инструментов, но этот создан с учетом дизайна. Интегрированное решение B2B также помогает с прямым выставлением счетов клиентам, удобной информационной панелью для управления бесчисленным количеством сайтов/клиентов и надежной CMS. Стоит изучить, особенно если вы дизайнер.
Создавайте адаптивные веб-сайты с помощью платформы Bootstrap.
Настольное приложение, которое помогает веб-разработчикам и дизайнерам создавать адаптивные веб-сайты с использованием платформы Bootstrap. Чистый, интуитивно понятный интерфейс позволяет любому легко создать красивую веб-страницу с функцией перетаскивания. Сама платформа интуитивно понятна, а богатая коллекция компонентов позволяет настроить каждую мелочь на вашем сайте. Компания обещает, что этот инструмент создаст красивый HTML и CSS, который будет так же хорош, как написанный от руки код. Мы можем отстать от этого!
Сама платформа интуитивно понятна, а богатая коллекция компонентов позволяет настроить каждую мелочь на вашем сайте. Компания обещает, что этот инструмент создаст красивый HTML и CSS, который будет так же хорош, как написанный от руки код. Мы можем отстать от этого!
Создавайте лучшие веб-сайты событий.
Эта платформа предназначена для организаторов мероприятий, которые хотят создавать веб-сайты, которые оживят события. Это универсальный магазин, позволяющий вам управлять всеми вашими мероприятиями от начала до конца, от продажи билетов до создания сообщества до и после мероприятия. Этот инструмент создан как для отдельных, так и для повторяющихся событий. Планируете ли вы корпоративное мероприятие, некоммерческий гала-концерт, большой семинар или мастер-класс, этот инструмент может оказаться именно тем, что вы искали.
Создавайте уникальные адаптивные сайты WordPress без программирования.
Эта платформа поможет вам создавать уникальные адаптивные сайты WordPress без необходимости кодирования. Дизайнеры команды создали более 80 предопределенных блогов, которые помогают создавать прототипы страниц буквально за считанные минуты. Вы также будете иметь полный контроль над каждой деталью создаваемого вами сайта, включая размеры, типографику, веб-шрифты, фон и эффекты. Это отличный вариант, если вы специально хотите создать страницу на платформе WordPress CMS.
Дизайнеры команды создали более 80 предопределенных блогов, которые помогают создавать прототипы страниц буквально за считанные минуты. Вы также будете иметь полный контроль над каждой деталью создаваемого вами сайта, включая размеры, типографику, веб-шрифты, фон и эффекты. Это отличный вариант, если вы специально хотите создать страницу на платформе WordPress CMS.
Зарегистрируйте новый сайт одним щелчком мыши. Жить за 5 минут.
Настройка новых доменов может быть очень сложной, но она не должна быть такой сложной или дорогостоящей, как это часто бывает. Этот сайт сводит регистрацию домена к самой минимальной форме, позволяя вам запустить что-то буквально за несколько минут. Замечательный небольшой инструмент, который поможет вам очень быстро зарегистрировать свой сайт, чтобы вы могли запустить свой следующий веб-проект быстрее, чем вы успеете сказать «отправить». 🙂
Ищете другие отличные инструменты, которые помогут вам создать свой следующий веб-сайт? Вы можете найти полную коллекцию на Product Hunt. 18 (хотя я сделал пару увлеченных проектов, начиная с 11). Я начал без клиентов, с небольшим количеством денег, но со страстью к технологиям и дисциплиной.
18 (хотя я сделал пару увлеченных проектов, начиная с 11). Я начал без клиентов, с небольшим количеством денег, но со страстью к технологиям и дисциплиной.
За восемь лет я перешел от 0 до 30 000 долларов в месяц. Но если бы я начал все сначала сегодня, думаю, я бы сделал это менее чем за год. Самое сложное в этом — научиться разбираться во всем, что связано с Интернетом. Здесь я научу вас, как начать заниматься веб-дизайном и привлекать клиентов. Я не могу научить вас создавать удивительные веб-сайты в одной статье, но оставайтесь со мной, пока я выпускаю контент с учебными пособиями, и если вы хотите увидеть что-то, чего я не освещал, свяжитесь с нами, и я постараюсь сделать об этом контент. .
Техники роста с 0 до 5 тысяч долларов
Мне потребовалось более восьми лет, потому что я слепо ориентировался в воде. Но я сделал это со следующими качествами:
- Мотивация
- Преданность делу
- Дисциплина
- Страсть
- Бесконечная жажда узнать больше 0006 трудовая этика
Зная, что я знаю, я могу практически гарантированно, если вы будете следовать рекомендациям, которыми я с вами делюсь, вы получите 5 тысяч долларов в месяц в течение года (пожалуйста, сообщите мне о своих результатах, я буду рад услышать от вас).
Трудности начала подработки в веб-дизайне
- Незнание, где найти клиентов
- Недостаток денег для инвестирования
- Работа в графике основной работы
- Отсутствие контракта
- Отсутствие системы выставления счетов
- Отсутствие направления в платформах для использования
- Не знаете, как подключить клиентов
- Не знаете, что необходимо для начала, а что лишнее
Нужно многое выяснить, особенно если у вас постоянная работа. Но все хорошо — давайте углубимся в то, как все это установить.
Привлечение клиентов для вашего дополнительного веб-дизайна
Я веб-дизайнер, разработчик и SEO-специалист, и ирония заключается в том, что большинство моих клиентов приходят по рекомендации. Я помогаю своим клиентам привлекать клиентов с помощью SEO, но большая часть моего бизнеса связана с существующим бизнесом.
Это действительно хорошие новости для вас. Если бы я сказал, что вам нужно SEO, чтобы получить клиентов, то это заняло бы больше года.
Старый добрый улов-22.
Как я должен получать клиентов от клиентов, если у меня нет клиентов…
У меня есть решение для вас, и это то, что я сделал бы, если бы мне пришлось начать все сначала.
Создать веб-сайт бесплатно
Небольшие веб-сайты, которые я создаю, создаются примерно за две недели. Это не так уж много времени, чтобы инвестировать в то, чтобы начать заниматься веб-дизайном.
Я бы составил список компаний, к которым я хотел бы обратиться, нуждающихся в небольшом веб-сайте.
Есть два основных критерия для поиска компании:
- У них нет веб-сайта или он устарел
- У них есть налаженный бизнес с покупателями/клиентами (крупные компании лучше)
Во-первых, основная цель — создать вашу реферальную сеть. Если вы выбьете его из парка с ними, вы, вероятно, получите направление. Абсолютное большинство моих клиентов привели к дополнительным и более крупным проектам от своих партнеров и сети.
Кроме того, убедитесь, что это бизнес, который вам нравится. Вы хотите, чтобы работал с этим бизнесом, а не с другими, это покажется, когда вы поговорите с ними.
Друг, который хочет начать свой бизнес, не является целью, потому что у него, вероятно, нет сети. Тем не менее, это дает вам проект в вашем портфолио, поэтому я не хочу полностью исключать это.
Если у вас есть список, обратитесь к нему и будьте очень честны (честность имеет большое значение).
Предложите им предложение, от которого они не смогут отказаться. Сообщите им о своем положении, когда вы начинаете бизнес в сфере веб-дизайна и хотите создать клиентскую базу. Вы собираетесь предложить им бесплатный веб-сайт, и если они не удовлетворены им, для них нет никаких обязательств.
Если им это понравится, вы сможете указать свое имя в нижней части их веб-сайта, и они будут помнить о вас, если кому-то из их клиентов понадобится веб-сайт.
Я никогда не делал этого раньше, но я полагаю, что они ухватятся за это, если вы хорошо себя представите. Продолжайте пробовать, пока кто-нибудь не согласится. Вы найдёте кого-то, кто влюблён в ваше предложение.
Продолжайте пробовать, пока кто-нибудь не согласится. Вы найдёте кого-то, кто влюблён в ваше предложение.
Говоря о предложениях…
Подготовьте свой бизнес
Один из моих самых важных советов вам — не переусердствовать в «начале своего бизнеса». я знаю wayyyy слишком много людей, которые тратят слишком много денег на создание того, что они считают необходимым. Много платят за логотипы, графику, веб-сайты, прессу и так далее.
Я знаю очень успешных людей, которые продают сайты, у которых даже нет сайта. Возможно.
Если вы любите создавать веб-сайты и хотите немного попрактиковаться, вы можете работать самостоятельно. Однако вам не нужен веб-сайт. Во всяком случае, я бы порекомендовал создать очень простой одностраничный веб-сайт.
Вам точно не нужен логотип. Если вы креативны, то сделайте один, но не тратьте на него ни копейки.
Что вам нужно это процесс адаптации клиента. Вы хотите казаться организованным и знаете, что делаете.
Вещи, которые необходимо привести в порядок:
- Предложение
- Контракт
- Конструктор сайтов
- Система выставления счетов
Вам не нужно:
90 116Не помешает создать веб-сайт (бесплатно), логотип (бесплатно), блог (бесплатно) и фирменную электронную почту (деньги). Первые три потребуют времени, а это значит, что вы не начнете заниматься веб-дизайном сегодня. Третий серьезно необязателен. Это руководство основано на том, что вы начинаете заниматься веб-дизайном с нуля, а последнее может нарушить это правило.
Начните с малого, а затем развивайтесь.
Предложение клиентов
Не все процессы продаж проходят одинаково. Если лид хочет работать с вами и готов начать, не утруждайте себя питчингом — это шаг назад.
С другой стороны, вам может понадобиться представить, что вы будете делать для клиента, прежде чем решить, что он хочет работать с вами.
Было бы полезно приобрести книгу по продажам или курс для обучения. Основы продаж заключаются в том, что вам нужно представить характеристики и преимущества, и по мере того, как воспринимаемая ценность растет, воспринимаемая цена снижается.
Итак, в нашем случае функция заключается в том, что вы будете создавать и поддерживать сертификат SSL. Часто потребитель не понимает, какую пользу приносит ему функция, и именно поэтому мы связываем эту функцию с преимуществом. В этом случае «чтобы ваши посетители могли безопасно просматривать ваш веб-сайт, а Google повысит ваш рейтинг в поисковых системах».
Чем больше преимуществ они увидят, тем меньше будет цена. Они подумают: «Вау, сколько ценных вещей я получаю!».
Итак, вернемся к презентации: создайте либо слайд-шоу, либо документ, описывающий различные вещи, которые вы можете предложить. Включите следующее:
- Обложка с вашим именем, именем клиента и кратким описанием предлагаемых услуг (например, редизайн веб-сайта)
- Обзорная страница с введением/резюме того, что будет сделано.
 Это должен быть мощный абзац о том, что вы понимаете их проблемы и предлагаете правильное решение.
Это должен быть мощный абзац о том, что вы понимаете их проблемы и предлагаете правильное решение. - Страницы для результатов, где вы описываете все, что будет сделано. Я использую организованный маркированный список и начинаю большинство маркированных списков с глагола.
- Создать новый сайт
- Создание SSL-сертификата (https)
- Размещение веб-сайта
- Список всего, что вы делаете, что приносит пользу перечислить, в противном случае исключить его)
- Отзывы (если они у вас есть)
- Заключительная страница, на которой вы указываете свой логотип/компанию и свою информацию, включая ваше имя, должность, телефон, адрес электронной почты, LinkedIn и любые соответствующие ссылки
Вы услышите смешанные мысли о том, должны ли вы представить его лично или отправить им по электронной почте. Если это слайд-шоу, я бы представил его лично. Теперь я использую документ и иногда показываю его на демонстрации экрана, а иногда отправляю им по электронной почте. Преимущество представления этого состоит в том, чтобы объяснить вещи и раскрутить их.
Преимущество представления этого состоит в том, чтобы объяснить вещи и раскрутить их.
Предложение не то, что они подписывают (хотя в прошлом я включал условия со строкой подписи).
Соглашение/Контракт
Как только клиенту понравится предложение и он захочет двигаться дальше, пришло время отправить ему соглашение.
Хотя это и не требуется, я считаю, что это облегчает всеобщее беспокойство, если некоторые легкие условия окружают коммерческую сделку.
Хотите заработать? Иметь систему выставления счетов
После того, как вы оба подпишете договор, пришло время отправить им первый счет. Вы можете изменить способ выставления счетов клиенту, но я беру 50% авансом и 50% по завершении для небольших проектов. Это дает вам деньги для начала работы и снижает ваш риск, а вторая половина гарантирует, что клиент будет удовлетворен и не будет платить, пока веб-сайт не будет готов к запуску.
Убедитесь, что система выставления счетов поддерживает периодическое выставление счетов, чтобы вы могли взимать плату за хостинг, не задумываясь об этом.
Wave — хорошая платформа для малого бизнеса. Он обрабатывает выставление счетов, периодические выставления счетов и бухгалтерский учет с очень простым в использовании интерфейсом.
Адаптация клиентов
Ваша цель при адаптации клиентов — понять все, что вам нужно для успешного создания веб-сайта.
Когда я начинаю небольшой проект, я просматриваю контрольный список, чтобы спросить своего клиента. Убедитесь, что вы получили следующее:
- Логотипы (исходные файлы, если возможно, такие как .eps или .ai)
- Цветовые коды
- Семейства шрифтов
Чтобы получить полную анкету, свяжитесь со мной.
Когда у вас будет вся информация, необходимая для создания, давайте погрузимся в лучший конструктор веб-сайтов, чтобы начать свой бизнес веб-дизайна!
Начните работу с Duda
Duda — это платформа для начинающих и профессионалов. Я профессионал, и это моя платформа для большинства проектов, но я также работаю с новичками, и им это тоже нравится.
Он прост в использовании, но очень функционален, создан для агентств, недорог и выполняет за нас большую часть тяжелой работы. Фактически, вы можете начать создавать веб-сайт на нем и не платить, пока не разместите его, что стоит максимум 19 долларов в месяц.
Я нахожусь на уровне агентства и плачу 11 долларов в месяц или 100 долларов в год, но если у вас менее четырех веб-сайтов, начните с малого и выберите первый уровень. Более высокие уровни предлагают больше, чем снижение затрат, но вам, вероятно, не понадобятся дополнительные функции для ваших первых нескольких веб-сайтов.
Начните с малого. Многие люди собираются сдаться и тратить свои деньги на дополнительные вещи, которые не являются предметами первой необходимости, когда начинают заниматься веб-дизайном.
В Duda нет встроенной системы выставления счетов. Вы можете добавить одну кредитную карту на платформу, и все. Таким образом, вам также придется выставить счет за хостинг. Когда вы покупаете хостинг у Duda на более высоких уровнях, вы, по сути, покупаете его оптом, поэтому вы можете продавать его по розничной цене.
Зарегистрируйтесь в Duda здесь и получите скидку 10% с кодом «createtoday».
Создать полное решение
От вас не ожидают, что вы будете профессионалом во всем. Я нахожусь на вершине, когда дело доходит до веб-дизайна и разработки, но на дне в графическом дизайне.
Чтобы улучшить свои предложения услуг, ознакомьтесь с Fiverr. Это огромная глобальная сеть фрилансеров и небольших студий, предлагающих безумно разнообразные услуги. Вы можете получить качественную работу дешево и сравнить многих продавцов.
Создание ООО
Основной целью бухгалтерского учета является налогообложение вашего бизнеса. Когда вы ведете бизнес в рамках официального бизнеса, зарегистрированного в штате, вы платите налоги только со своей прибыли. Если у вас нет бизнеса, вы платите налоги со своего дохода.
Пример без бизнеса: Вы зарабатываете 5000 долларов, но тратите 1000 долларов. Вы платите налоги с 5000 долларов.
Пример с бизнесом: Вы зарабатываете 5000 долларов, но тратите 1000 долларов.

 п.
п. Дополнительно придется заплатить не только за разработку различных функций и опций, но и за подключение к порталу разных сервисов.
Дополнительно придется заплатить не только за разработку различных функций и опций, но и за подключение к порталу разных сервисов. Чем лучше связь, понимание ожиданий клиента, тем быстрее будет продвигаться разработка.
Чем лучше связь, понимание ожиданий клиента, тем быстрее будет продвигаться разработка.
 Это должен быть мощный абзац о том, что вы понимаете их проблемы и предлагаете правильное решение.
Это должен быть мощный абзац о том, что вы понимаете их проблемы и предлагаете правильное решение.