Как создать сайт самому, с нуля, бесплатно!
Привет, в этой статье я расскажу, как создать сайт самому, с нуля и бесплатно!
Я считаю, что конечная цель сайта — это заработок денег для своего владельца (по крайней мере я делал сайт именно с этой целью), поэтому считаю, что важно будет не только рассказать вам, как сделать сайт, но и как заработать на этом.
В общем предлагаю в серии статей разобрать все подчистую. То есть: как создать сайт, как настроить его внешний вид (и как им управлять), как привлекать на свой сайт бесплатный трафик и как в дальнейшем его монетизировать — каждую из этих тем я разберу подробно, а вы сможете выбрать ту, которая вам будет интересна.
Содержание статьи:
- Что нужно учитывать при создании сайта
- Как создать сайт самому, с нуля, бесплатно
- Шаг 1: Регистрация хостинга
- Шаг 2: Выбор доменного имени сайта
- Шаг 3: Регистрация доменного имени
- Шаг 4: Устанавливаем движок управления сайтом
- Шаг 5.
 Настраиваем внешний вид сайта
Настраиваем внешний вид сайта
- Бесплатный курс по созданию сайта с нуля — лучший вариант!
- Заключение
Что нужно учитывать при создании сайта
Давайте вначале разберем чутка теории и подвохов, с которыми вы столкнетесь создавая свой сайт (да, это скучно, но так вы избежите моих и в принципе распространенных ошибок).
Первый нюансВо первых, хочу сказать, что сайт (имеется в виду полноценный сайт для заработка), вы не сможете создать абсолютно бесплатно. Как минимум придется заплатить за домен и за хостинг — без них вам сайт не создать.
Но тут переживать не стоит, домен стоит 100-180 руб (за год использования), хостинг стоит 150-200 руб (за месяц использования). Это те траты, которые быстро окупятся и помогут вам создать полноценный сайт для заработка.
Домен (Domain) — это имя сайта в сети. Например доменное имя моего сайта это «artbashlykov.ru».
Хостинг — это удаленный сервер (компьютер) на котором мы размещаем файлы вашего сайта, чтобы он был доступен, каждому в интернете 24/7.
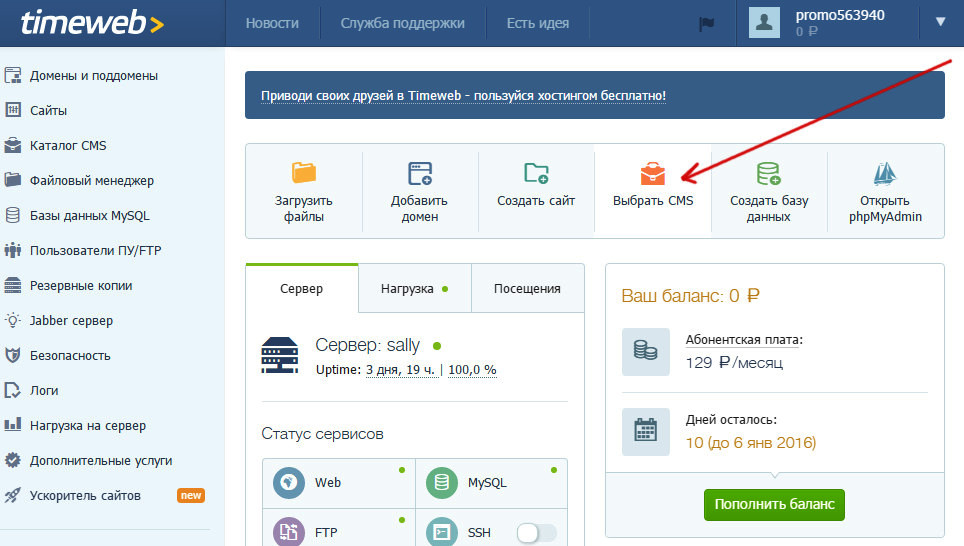
Например мой хостинг выглядит вот так:
Хостинг TimeWeb, которым пользуюсь яИмейте в виду — выбор хостинга сильно влияет на скорость загрузки сайта (чем дольше загружается сайт, тем больше посетителей мы теряем). Поэтому никогда не берите бесплатный хостинг, на нем скорость загрузки будет супер медленной, лучше брать недорогой, но все же платный хостинг.
Второй нюанс:Подключаем систему управления сайтомВо вторых, нужно создавать сайт (обязательно и никак иначе) с системой управления! Это обязательный пункт. Если вы будете собирать сайт вручную или использовать какие-нибудь конструкторы (например Adobe Muse), вам будет неудобно публиковать информацию на своем сайте.
Поэтому первым делом выбираем систему управления сайтом. Их целая куча, есть как платные, так и бесплатные. Я к примеру использую систему управления WordPress (естественно она бесплатная. А как иначе?) — я долго от нее отнекивался, но по факту она оказалась самой удобной. Например, этот сайт, на котором вы находитесь (artbashlykov. ru) , также сделан на WordPress — поэтому рекомендую вам использовать эту систему управления.
ru) , также сделан на WordPress — поэтому рекомендую вам использовать эту систему управления.
Не бойтесь косячить при создании сайта — вы 100% не сделаете его нормальным с первого раза, поэтому делайте просто как получается, не пытайтесь создать что-то идеальное.
На первых этапах вам нужно просто понять, как создавать и редактировать сайт, а потом уже будете его доделывать и докручивать до идеала.
В общем идея простая — на первых этапах, просто делаем, на следующих докручиваем сайт. Поверьте мне, это важно знать! Иначе вы будете несколько месяцев тратить на разработку «концепции» или внешнего вида. На первых этапах это все бред. Вначале вам нужно создать хоть какой-то скелет сайта, а потом наращивать на него «плоть».
Ну и теперь, когда главные нюансы рассказаны, перейдем к сути статьи…
Как создать сайт самому, с нуля и бесплатно
Как я уже сказал выше, полностью бесплатно сделать сайт не выйдет, нам нужно будет зарегистрировать домен и хостинг. План действий у нас следующий:
План действий у нас следующий:
Для того чтобы создать сайт нам с вами потребуется:
1. Зарегистрировать хостинг;
2. Придумать доменное имя;
3. Зарегистрировать доменное имя;
4. Установить систему управления сайтом;
5. Настроить сайт.
А дальше мы займемся привлечением пользователей на наш сайт и подключим несколько способов монетизации.
Чтобы вы понимали, все, что я буду описывать ниже, есть в моем бесплатном курсе по созданию сайта. В нем я рассказываю не только как создать сайт, но и как начать на этом зарабатывать. Поэтому выбирайте сами, как вам удобнее создавать сайт — читая эту статью или просматривая видео уроки.
Ссылка на бесплатный курс — artbashlykov.ru/course-free-wp
Итак, приступим…
Шаг 1: регистрация хостинга:
Вы можете регистрировать любой хостинг, я же для наглядности буду показывать регистрацию на том хостинге, который сам использую (я использую этот хостинг). К слову, там 10 дней бесплатно, поэтому сможете все повторить за мной.
1. Переходим на эту страницу — https://timeweb.com/ru/services/hosting/
Открываем страницу хостинга2. Выбираем любой тариф (я использую тариф Оптима, на нем можно создать до 10 сайтов), вам для начала подойдет и тариф Year+. Выбираем тариф и нажимаем «регистрация».
Выбираем тариф Year+ или Optima+ и жмем кнопку «регистрация».3. Вводим регистрационные данные и жмем «заказать» — по факту мы просто на этом этапе заказываем создание аккаунта на хостинге (ничего оплачивать сразу не нужно).
Регистрируемся в хостинге:1. Выбираем физ. лицо
2. Вводим ФИО
3. Вводим почту для доступа
4. Выбираем период оплаты (сразу платить не нужно)
5. Жмем заказать
После регистрации нас перебросит в панель управления хостингом, а доступ (логин и пароль) придет на указанную при регистрации почту. Теперь мы можем перейти к выбору доменного имени.
Вот урок из бесплатного курса, где я по шагам рассказываю, зачем нужен хостинг и как его зарегистрировать.
Урок 2 — Что такое хостинг | ArtBashlykov» src=»https://www.youtube.com/embed/ymN32wozdis?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Шаг 2: Подбор доменного имени сайта
Подбор доменного имени мы делаем на этой странице — https://timeweb.com/ru/services/domains/ru/
На этой странице нам просто нужно вводить слова/фразы, которыми мы хотим назвать наш сайт.
1. Вписываем название на латинском
2. Жмем проверить домен
Чуть не забыл — никогда не регистрируем кириллические домены (например .рф или .ру) — с ними огромное количество проблем при создании сайта.
Внимание:
Придумывая доменное имя сайта вы скорее всего впадете в ступор. Каждый человек (и вы и я и все остальные), пытается придумать какой-то супер-мего-оригинальный-домен.ру из-за чего теряет много времени и в результате забивает на создание сайта.
Так вот, при выборе домена не нужно целый месяц думать и анализировать разные варианты. Ничего страшного не произойдет, если вдруг вы зарегистрируете не самый оригинальный домен. В будущем вы сможете зарегистрировать другие, но сейчас просто зарегистрируйте хоть какой-то.
Я предлагаю вам воспользоваться одним из следующих способов, которые помогут вам придумать доменное имя для вашего сайта:
Способ 1: Персонализация
Используйте в доменном имени часть своего имени и фамилии, тогда ваш сайт будет работать на ваш имидж.
Пример:
1. Ivan-ivanov.ru
2. i-ivanov.ru
3. ivanoff.ru
4. И прочии вариации имени и фамилии…
Как вы наверное уже поняли, я пользовался именно этим способом при создании сайта «ArtBashlykov.ru»
Способ 2: Название вашего хобби
Если вы создаете сайт под какое-то хобби — используйте название хобби в доменном имени.
Дополнительно домен можно конкретизировать городом, вашим именем или инициалами и/или добавить дополнительные фразы связанные с хобби.
Пример:
1. batuty-spb.ru
2. natalia-fashion.ru
3. hobby-world.ru
4. eurotripblog.ru
5. И подобные доменные имена…
Способ 3: Сфера бизнеса
Если у вас есть своя компания или вы занимаетесь каким-то частным бизнесом, то вы можете создать доменное имя для вашей фирмы. Если ваша фирма называется ООО “Крутой и КО” тогда ваш домен может быть krutoy-i-ko.ru .
И тут же вы можете добавить название вашей сферы деятельности или слова показывающие к какой сфере относится сайт.
Пример:
1. cleaning-msk.ru
2. pechy-kaminy.ru
3. signalki.ru
4. mcdonalds.ru
5. И подобные…
Что делать если идей доменного имени все еще нет?
Если у вас нет идей, вы просто забиваете на все и регистрируете персонализированный домен с вашим именем и фамилией. Такое домен позволит вам продвинуть себя как специалиста в вашей сфере, поэтому не зацикливайтесь и просто зарегистрируйте домен с вашим ФИО — это лучший вариант.
Шаг 3: Регистрация доменного имени сайта
После того, как мы подобрали доменное имя, нам нужно его зарегистрировать (причем желательно это сделать сразу).
Для регистрации домена переходим в панель управления хостингом TimeWeb и выбираем там раздел «Домены и поддомены».
Выбираем раздел «Домены и поддомены»На открывшейся странице выбираем вкладку «Зарегистрировать домен»
Нажимаем кнопку «Зарегистрировать домен»Дальше вводим название своего домена и жмем «Зарегистрировать»
1. Вводим название домена2. Жмем кнопку «Зарегистрировать»
Затем мы создаем нового администратора домена (т.е. нам нужно, чтобы домен был привязан к нам. Вернее на наши паспортные данные, чтобы в дальнейшем его никто не мог украсть или чтобы мы могли при желании его продать).
1. Выбираем «не привязывать к сайту» — на следующих этапах привяжем к своему сайту2. Убираем галочку «SSL сертификат» — нам нет необходимости за него платить
3. Нажимаем «Создать администратора» — там же вводим свои паспортные данные
4.
 Выбираем оплатить отдельно
Выбираем оплатить отдельно5. Нажимаем зарегистрировать домен
Дальше нас перекинет на страницу с оплатой домена, где мы выбираем способ оплаты и оплачиваем (думаю, что итак понятно, как это сделать. А если нет, в видео ниже я показываю, как это сделать).
Оплачиваем наш доменПодробно про выбор и регистрацию доменного имени я рассказываю в четвертом уроке бесплатного курса по созданию сайта с нуля:
Шаг 4: Устанавливаем движок WordPress
Следующий шаг, это установка движка управления сайтом. Я пользуюсь движком WordPress и советую вам также использовать его. Он бесплатный и один из самых популярных в мире. На этом движке можно сделать сайт практически любого уровня сложности, начиная от личного блога и заканчивая огромным интернет магазином на десятки тысяч товаров.
В хостинге ТаймВеб движок WordPress установить легко. Мы просто переходим в панели управления хостингом в раздел «Каталог CMS» и в этом каталоге выбираем движок WordPress
1. Переходим в раздел «Каталог CMS»2. Выбираем в каталоге WordPress
На открывшейся странице нажимаем «Установить приложение». Выбираем наш домен и жмем «Начать установку».
1. Нажимаем «Установить приложение»2. Выбираем наше доменное имя
3. Выбираем «Новую» базу данных
4. Жмем начать установку
После этого система WordPress сразу установится на наш хостинг и нам покажут данные для входа на сайт. Эти данные мы сохраняем и заходим на наш сайт.
1. Сохраняем данные для входа2. Нажимаем «Перейти к приложению» и вводим там свои данные
Подробнее про установку движка ВордПресс смотрите в этом видео уроке:
Шаг 5: Настройка внешнего вида сайта
Вот так будет выглядеть панель управления вашего сайтаЯ работаю с Вордпресс и вам советую работать по ряду причин:
1. Чтобы создать сайт на ворпдресс не нужно быть программистом. Сайт легко создается без знания каких-либо языков программирования.
Чтобы создать сайт на ворпдресс не нужно быть программистом. Сайт легко создается без знания каких-либо языков программирования.
2. Чтобы создать сайт на вопрдпресс нам с вами не нужно быть крутыми дизайнерами, достаточно лишь выбрать тему и настроить ее под себя.
3. WordPress позволяет легко добавлять контент на сайт и имеет удобный редактор контента.
4. Легко подключить разные способы монетизации.
Как видите преимуществ много, но давайте идти по порядку. Сейчас мы установили сайт на хостинг и теперь нам нужно настроить его внешний вид.
Сразу скажу, что читать про настройку внешнего вида будет скучно, поэтому давайте сразу пропустим эту часть и сразу перейдем к видео уроку по настройки внешнего вида сайта.
В уроке я подробно разобрал, что такое темы и как настроить внешний вид. Пройдя этот уроку вы точно будете знать, как придать уникальный внешний вид своему сайту.
youtube.com/embed/YpGK_1rleqk?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>После просмотра видео урока у вас уже будет сайт с настроенным дизайном, дальше вам нужно будет создавать контент и привлекать на сайт бесплатный трафик, об этом я рассказываю в бесплатном курсе по созданию сайтов с нуля. Давайте о нем и поговорим ниже.
Бесплатный курс по созданию сайта с нуля
Если вы хотите уметь бесплатно создавать сайты, привлекать на них пользователей (причем бесплатно) и зарабатывать на этом. Тогда вам точно подойдет этот бесплатный курс.
Ссылка на курс — https://study.artbashlykov.ru/free-wp-1/
Этот курс пошаговый, он состоит из 5 блоков, каждый блок подробно разбирает одну конкретную тему. Так пройдя курс вы сможете не просто создать свой сайт, но и сделать его еще одним источником дохода.
Конечно поначалу сайт будет приносить вам немного денег, но по мере его развития вы сможете начать получать с него 50-100-500$ в месяц — а это весьма неплохие перспективы.
Вернемся к курсу. В этом курсе нет вебинаров или видео уроков по 2-3 часа. Я старался сделать курс максимально простым и быстрым к прохождению. Все уроки выполнены в пошаговом стиле, где вы повторяя за мной ,сможете на выходе получить готовый сайт, который в дальнейшем будет приносить деньги.
Давайте немного конкретики:
Например, создать сайт и подключить к нему защиту данных вы сможете за 45 минут.
А главное, если вдруг у вас что-то не будет получаться, вы всегда сможете написать в службу поддержки данного курса (что тоже бесплатно), где вам подскажут и помогут решить возникший вопрос.
Не откладывайте, участвуйте в бесплатном курсе и тогда через час (вернее минут через 45) вы создадите свой сайт, причем полностью бесплатно.
Участвовать в бесплатном курсе
Заключение
Теперь вы знаете, как создать сайт самому, с нуля и бесплатно! Хоть и галопом, но мы с вами разобрали, какие шаги нужно сделать, чтобы спустя час вы уже могли создать свой сайт.
Если хотите подробнее узнать про создание сайта и посмотреть весь цикл уроков, тогда регистрируйтесь на бесплатный курс. Ссылка на курс — https://study.artbashlykov.ru/free-wp-1/
Ну а в следующих статьях мы с вами рассмотрим, как привлекать на свой сайт бесплатных пользователей и как в дальнейшем зарабатывать на этом. А сейчас не откладывайте и приступайте к созданию своего сайта, удачи!
Инструкция как создать свой сайт
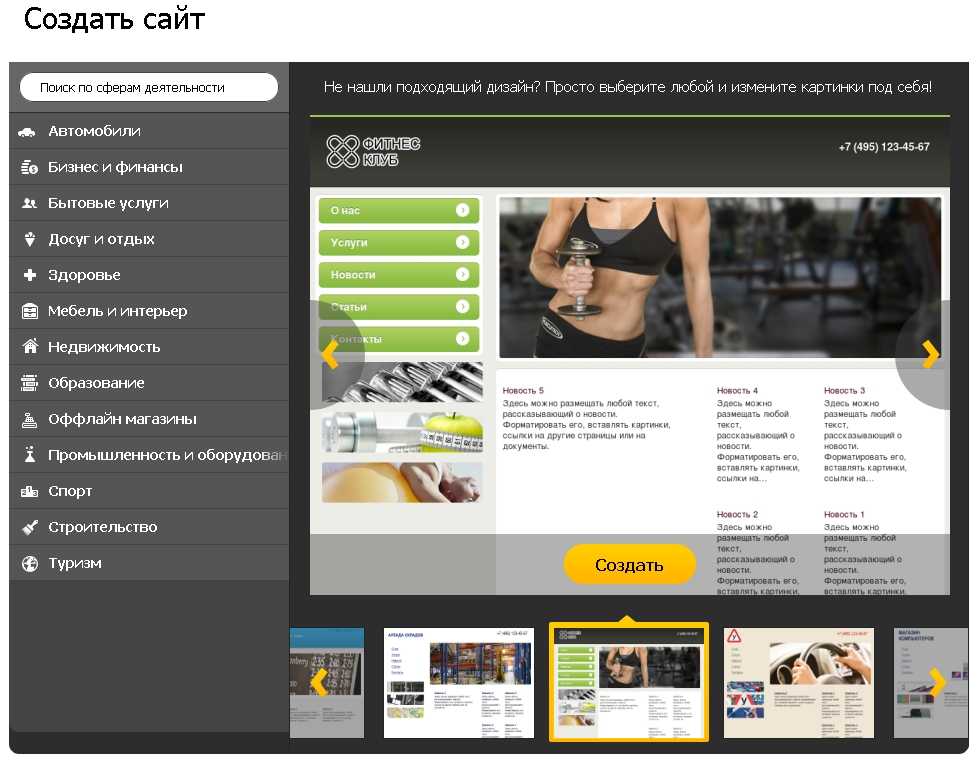
Все еще думаете, как создать свой сайт? Конструктор uWeb – отличное решение для начинающих! Платформа предполагает множество шаблонов дизайна, которые вы можете редактировать по своему усмотрению. Для тех, кто ни разу не работал с языком программирования HTML, предусмотрен визуальный редактор. Также при оплате тарифа конструктор предоставляет качественный хостинг и множество полезных инструментов.
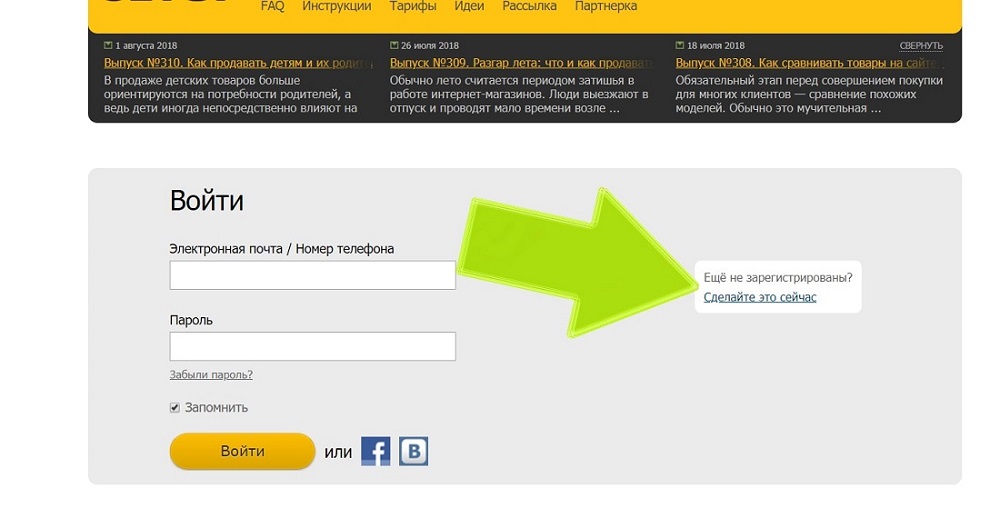
Уже сотни пользователей выбрали uWeb в качестве конструктора для создания собственного сайта! Достаточно оформить регистрацию, и вы получите бесплатный тестовый период длительностью в 15 дней. Ниже приведена пошаговая инструкция, благодаря которой вы сможете создать свой сайт в интернете уже сейчас!
Ниже приведена пошаговая инструкция, благодаря которой вы сможете создать свой сайт в интернете уже сейчас!
1. Вы можете выбрать любой удобный для вас способ регистрации — через email и пароль, или же ускоренную регистрацию через социальные сети. Если вы ранее создавали сайты через систему uCoz, то вы можете войти через свой uID.
Мы же рассмотрим вариант регистрации через электронную почту. Введите действующий адрес почты и придумайте пароль, обязательно сложный. Проследите за тем, чтобы ваш пароль никто не узнал.
2. После того, как вы ввели свой почтовый адрес, придумали пароль, нажимайте «Продолжить». Далее вы будете перенаправлены на страницу «Создание сайта». Заполняем все необходимые поля и нажимаем кнопку «Регистрация».
3. Если все поля заполнены корректно, вам откроется страница, которая сообщает об успешном прохождении регистрации. Далее вам придет уведомление на email с подтверждением регистрации.
4. После того, как вы перешли по ссылке из письма, вы попадаете на страницу «Email подтвержден!». Для продолжения кликните на кнопку «Продолжить процесс регистрации».
Для продолжения кликните на кнопку «Продолжить процесс регистрации».
5. Здесь необходимо ввести свой мобильный номер телефона, куда придет код с подтверждением. Не беспокойтесь: отправка кода совершенно бесплатна.
6. После того, как номер мобильного телефона будет подтвержден, вы попадете на страницу заполнения данных, необходимых для завершения создания сайта.
7. Завершив заполнение, кликните на заветную кнопку «Создать сайт», затем вы окажетесь на странице с мастером настройки. Вот здесь и начинается самое интересное! Вы, конечно, будете делать по своему вкусу, мы лишь приведем пример.
Для начала, выберите название сайта.
Пусть это пусть «сайт о здоровом образе жизни».
7. Далее нам необходимо определиться с дизайном сайта. Нажимаем «Выбрать дизайн» и откроется окно с сотнями готовых шаблонов! Вам осталось лишь выбрать, как будет выглядеть ваш будущий сайт.
После того, как вы выберете дизайн, окно с шаблонами закроется и в мастере конфигурации настроек вам нужно будет нажать «Продолжить».
8. Следом откроется страница с выбором модулей, которые вы можете использовать на своем сайте. Необходимо отметить галочкой те модули, которые вам пригодятся, в зависимости от цели создания сайта. В последствии вы можете отключать/подключать необходимые модули. Мы пока отметим все модули для работы в тестовом режиме.
9. Добро пожаловать в панель управления! В появившемся окне содержится информация, которая позволит наиболее полно ознакомиться с конструктором.
10. Наконец вы зашли в саму панель управления. Здесь можно настроить модули и дизайн.
У вас уже есть сайт! Осталось лишь несколько шагов до того, чтобы приступить к наполнению сайта оригинальным контентом.
11. Для того, чтобы увидеть сайт, необходимо кликнуть по ссылке «Адрес вашего сайта».
Вот он, наконец! Впереди нас ждет только самое интересное!
12. В первую очередь нам необходимо убрать промо баннер под изображением. Возвращаемся в панель управления, переходим в пункт меню «Дизайн» — «Управление дизайном (шаблоны)» — “Глобальные блоки» —– «PROMO» И видим следующую картину:
Возвращаемся в панель управления, переходим в пункт меню «Дизайн» — «Управление дизайном (шаблоны)» — “Глобальные блоки» —– «PROMO» И видим следующую картину:
То, что выделено красным, нам как раз и нужно удалить с тегом div. Если вас пугает код, то можете перейти в более простой визуальный HTML редактор. Выглядеть он будет примерно так:
В таком редакторе достаточно легко удалить текст. А вот и результат наших стараний:
13. Уже непосредственно на сайте входим через uID
После этого наверху выйдет горизонтальное меню. В выпавшем меню нажмите на вкладку «Конструктор». В выпавшем подменю кликните на «Включить конструктор».
14. И вуаля! Вы перешли в простой и удобный редактор сайтов uWeb, который позволит создавать сайт без специальных знаний.
15. Для начала изменим название сайта. Пусть это будет «Спорт». Достаточно нажать на «Мой сайт», и редактирование в конструкторе откроется автоматически!
Не забудьте сохранить внесенные изменения, в верхнем меню нажмите на вкладку «Конструктор». В выпавшем подменю кликните на «Сохранить изменения».
В выпавшем подменю кликните на «Сохранить изменения».
16. Вот и настало время наполнять сайт контентом! Для этого нажимаем «Добавить новость» и нам снова открывается удобный визуальный редактор. Добавляем название статьи и её содержание. По своему желанию вы можете добавить теги, изображения, вставить видео, таблицы и многое другое.
17. Кликаем «Добавить». Наша запись опубликована, о чем сообщает окошко «Добавление материала». В этом окне кликните по ссылке «Перейти на страницу материала», чтобы увидеть окончательный результат.
Отключаем режим редактирования в горизонтальной панели, и вот он — наш сайт!
Безусловно, это еще только начало. Впереди еще много увлекательной работы, в ходе которой вы раскроете массу возможностей конструктора! Необходимо осваивать новые модули, редактировать дизайн по своему желанию, наполнять сайт качественным оригинальным содержимым. Это необходимо в первую очередь для того, чтобы поисковые системы обнаружили, что на сайте публикуется уникальный контент и вывели его на верхние позиции выдачи. Это повысит посещаемость сайта, и читатели будут возвращаться к вам снова и снова!
Это повысит посещаемость сайта, и читатели будут возвращаться к вам снова и снова!
Читайте также:
- Сайт своими руками с нуля
- Идеальное решение для создания интернет-магазина
- Как создать простой сайт самостоятельно?
Сделай сайт себе сам по моей пошаговой инструкции
Содержание статьи (кликните для открытия/закрытия)
- 1. Урок. Создание сайта. Введение.
- 2. Урок. Создание сайта. Регистрация.
- 3. Урок. Размещаем информацию на сайте. Новости.
- 4. Урок. Размещаем информацию на сайте. Каталог статей.
- 5. Урок. Размещаем информацию на сайте. Каталог файлов.
- 6. Урок. Панель администрирования сайта.
- Как отключить показ рекламы на сайте Ucoz?
- Бонусные уроки:
Сегодня практически каждый из нас имеет свою страничку в социальных сетях, но возможно этого вам мало. Хочется создать свой сайт с нуля в интернете и делиться с людьми не только статусами и тем что вам понравилось в сети. Разместить свои материалы, наработки, видео или вести свой блог доступно каждому. Но возникает вопрос: «Как сделать сайт самому?». Сегодня в интернете есть большое количество различных конструкторов сайтов, которые помогут неподготовленному пользователю в короткие сроки сделать личный сайт бесплатно. В качестве тренировочной площадки для создания сайта можно попробовать бесплатный конструктор сайтов Ucoz.ru. Для новичка это будет хорошим опытом. Я подготовил серию видеоуроков по тематике «Создание сайта в конструкторе Ucoz», надеюсь что они будут вам полезны.
Разместить свои материалы, наработки, видео или вести свой блог доступно каждому. Но возникает вопрос: «Как сделать сайт самому?». Сегодня в интернете есть большое количество различных конструкторов сайтов, которые помогут неподготовленному пользователю в короткие сроки сделать личный сайт бесплатно. В качестве тренировочной площадки для создания сайта можно попробовать бесплатный конструктор сайтов Ucoz.ru. Для новичка это будет хорошим опытом. Я подготовил серию видеоуроков по тематике «Создание сайта в конструкторе Ucoz», надеюсь что они будут вам полезны.
Должен сразу предупредить, что понятие «бесплатность» — относительное. Ничего бесплатного просто так вам никто не предоставит, поэтому за «бесплатный» сайт придется расплачиваться чужой рекламой на ваших страницах. Это касается не только юкоз. Но если ваш ресурс является официальным сайтом школы, учителя, преподавателя или некоммерческим образовательным, то компания Ucoz по вашей заявке уберет рекламу. Как оформить заявку читайте здесь.
Итак, начинаем создавать свой сайт на Ucoz.ru:
Рекомендую просматривать видео в полный экран. Видео доступно в HD формате. Чтобы включить полноэкранный режим, кликните в правом нижнем углу плейера по значку прямоугольника. К видеоурокам я прикрепил архивы файлов с текстами и фотографиями. Вы можете их скачать и повторить все действия, которые я показываю.
1. Урок. Создание сайта. Введение.
К сведению:
Хостинг — это услуга по размещению информации на сервере (компьютер постоянно подключенный к сети Интернет).
Доменное имя для сайта — это символьное имя, которое сопоставляется адресу сервера, где расположен сайт.
Конструктор сайтов — это простой и удобный редактор сайта, который позволяет быстро изменять структуру сайта, оформление, добавлять информацию без особых знаний языка HTML.
2.
 Урок. Создание сайта. Регистрация.
Урок. Создание сайта. Регистрация.3. Урок. Размещаем информацию на сайте. Новости.
Дополнительные материалы к уроку Забрать
4. Урок. Размещаем информацию на сайте. Каталог статей.
Дополнительные материалы к уроку Забрать
5. Урок. Размещаем информацию на сайте. Каталог файлов.
Дополнительные материалы к уроку Забрать
6. Урок. Панель администрирования сайта.
youtube.com/embed/ctUHLtxebNg?rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»>Рекомендую почитать статью Оптимизация изображений
Как отключить показ рекламы на сайте Ucoz?
Если вы сделали официальный образовательный сайт или социальный проект, то компания uCoz пойдет вам навстречу и бесплатно отключит показ рекламы на вашем ресурсе!
Воспользоваться таким правом могут только некоммерческие образовательные и общественные сайты, не нарушающие условия пользовательского соглашения, например:
- официальные сайты школ, садов, колледжей, училищ или других учреждений
- личные сайты учителей и преподавателей
- сайты-проект групп студентов, учеников
- сайты класса, кружков, творческих объединений
- сайты методических объединений педагогов, сайты-сообщества
- и другие
Составьте письмо на официальном бланке вашего учреждения на имя генерального директора ООО «Юкоз Медиа» Курта Евгения Александровича, с просьбой убрать рекламный баннер, в следующей форме:
«Сайт «URL сайта» является нашим официальным сайтом. Просим Вас оказать содействие в виде снятия рекламного баннера.
Просим Вас оказать содействие в виде снятия рекламного баннера.
Дата. Директор — подпись. Штамп.»
Пример шаблона письма.
Заполненный бланк (с подписью и печатью) необходимо отсканировать и отправить на электронную почту [email protected]. Бумажную версию высылать не нужно.
В течении 3-х дней вашу заявку рассмотрят и примут соответствующее решение. Если ваш сайт попадает под указанные выше категории — рекламу уберут. При первом обращении рекламный баннер снимается сроком на один год. По истечении которого, если ваш интернет проект не «заброшен» и остался той же направленности, необходимо будет повторно отправить заявку с тем, что бы рекламный блок сняли на более длительный срок (а может и навсегда). Иначе, показ рекламы возобновится.
Бонусные уроки:
- Добавляем информацию на сайт. Фотоальбомы
- Добавляем видео на страницу сайта
- Добавляем музыку и подкасты на страницы сайта
Добавляем информацию на сайт. Фотоальбомы
Фотоальбомы
Добавляем видео на страницу сайта
Добавляем музыку и подкасты на страницы сайта
С уважением, Сергей Фомин.
Как создать сайт: пошаговое руководство
Это все, что вам нужно для создания веб-сайта с нуля
(Изображение: © Shutterstock/PureSolution)
Было время, когда владельцам бизнеса не нужно было знать или заботиться о том, как создать веб-сайт — это была работа для веб-разработчиков. Уже нет.
С ростом доступности гибких услуг веб-хостинга, удобных конструкторов веб-сайтов и удобных платформ любой, кому нужен веб-сайт, может создать сайт (откроется в новой вкладке).
В этой статье мы покажем вам, как создать сайт с нуля.
Сначала ознакомьтесь с нашим простым 9-шаговым руководством по процессу создания веб-сайта, а затем выясните, какая платформа подходит для вашего веб-сайта.
- Это лучшие услуги веб-хостинга (откроется в новой вкладке) для вашего сайта
Как создать сайт за 9 шагов
Чтобы понять, как сделать сайт, следуйте инструкциям 9простые шаги:
- Выберите правильный конструктор сайтов (открывается в новой вкладке) или веб-хост (открывается в новой вкладке) для вас. Для конструктора веб-сайтов мы рекомендуем Wix (открывается в новой вкладке), а для хостинг-провайдера мы рекомендуем Bluehost (открывается в новой вкладке).
- Выясните, какой тип веб-сайта вам нужен. Если это личный или корпоративный веб-сайт, вам нужно будет выяснить, какие функции и функции вам потребуются.

- Выберите план, который соответствует вашим потребностям. Создатели веб-сайтов умны в том смысле, что они тщательно разделили каждый пакет планов, чтобы удовлетворить потребности разных веб-сайтов.
- Зарегистрируйте уникальное доменное имя (откроется в новой вкладке) . Используйте генератор доменных имен, чтобы выбрать запоминающееся доменное имя для своего веб-сайта. Мы рекомендуем Domain.com (открывается в новой вкладке), так как это универсальный провайдер, который предлагает отличное соотношение цены и качества.
- Выберите шаблон из выбранного вами конструктора сайтов. Начните создавать и настраивать свой веб-сайт. К счастью, у большинства создателей веб-сайтов высшего уровня есть сотни шаблонов на выбор, поэтому вы обязательно найдете то, что вам нравится.
- Загрузите свой контент. Заполните страницы своего веб-сайта продуктами, фотографиями и текстом, которые привлекут трафик и конверсию.

- Установка расширений и плагинов. Расширьте возможности своего бизнеса и используйте надстройки, чтобы помочь клиентам совершить путешествие по вашему веб-сайту.
- Публикуйте и продвигайте свой веб-сайт. Начните делиться своими продуктами и услугами со всем миром.
- Отслеживайте и настраивайте по ходу дела. Проанализируйте эффективность своего веб-сайта, чтобы клиенты продолжали возвращаться.
Зачем вам создавать веб-сайт
Благодаря платформам социальных сетей и веб-сайтам торговых площадок вы можете подумать, что вам не нужен собственный сайт для курирования вашего присутствия в Интернете.
Но если вы хотите получить доступ к уникальной глобальной аудитории, быстро развивать свой бизнес и вызывать подлинное доверие, вам нужен веб-сайт.
Независимо от того, хотите ли вы просто несколько веб-страниц или впечатляющий интернет-магазин, веб-сайты предоставляют несколько удивительных возможностей, например:
- Вы можете заниматься бизнесом весь день, каждый день, в любой точке мира
- Веб-сайт доставит вас доступ к обширной клиентской базе
- Вы сможете создать бренд
- Веб-сайты помогут облегчить запросы клиентов
- Вы можете экспериментировать с контентом и стратегиями бренда на своем сайте
- Веб-сайт повышает доверие к вашему бизнесу
- У вас все под контролем и вы не полагаетесь на сторонние платформы
- Также ознакомьтесь с нашим обзором лучших бесплатных веб-хостингов (открывается в новой вкладке)
Как создать веб-сайт с помощью Zyro
Самый быстрый и простой способ создать уникальный веб-сайт — использовать конструктор веб-сайтов, такой как Zyro (откроется в новой вкладке).
Известный своими мощными инструментами брендинга на базе ИИ (откроется в новой вкладке) и удобной для начинающих настройкой, Zyro является идеальной отправной точкой для создания веб-присутствия. Вот как настроить свой веб-сайт с помощью этой платформы:
1. Выберите план Zyro
Независимо от того, хотите ли вы портфолио (открывается в новой вкладке), бизнес-сайт (открывается в новой вкладке) или веб-сайт электронной коммерции (открывается в новой вкладке), вы получите бесплатный домен на 1 год, бесплатный хостинг включен во все планы.
2. Выберите шаблон
Как и другие конструкторы сайтов, Zyro предлагает сотни дизайнерских шаблонов, которые помогут вам начать работу.
3. Настройте свой веб-сайт
Используйте редактор с перетаскиванием без кода и обширную библиотеку изображений, чтобы сделать сайт выдающимся. Меню редактирования содержит все функции в одном месте.
4. Используйте мощь ИИ
Используйте мощь ИИ
Набор инструментов ИИ от Zyro, от лозунгов до тепловых карт, помогает пользователям настроиться на долгосрочный успех.
5. Публикация и продвижение
С готовым оптимизированным для поиска сайтом вы будете в сети, как только нажмете «опубликовать веб-сайт».
Плюсы Zyro: Быстрый, интуитивно понятный и загружен инструментами для создания бренда.
Минусы Zyro: Zyro все еще новый игрок, поэтому некоторые функции и обновления все еще находятся в разработке.
Лучше всего подходит для: начинающих, творческих людей, владельцев малого бизнеса.
- Прочитайте полный обзор: Zyro (откроется в новой вкладке)
Как создать веб-сайт с помощью Hostinger
Если вам нужны услуги веб-хостинга, а не просто конструкторы веб-сайтов , проверьте Hostinger (откроется в новой вкладке). Простой вариант веб-хостинга предлагает впечатляющее соотношение цены и качества и лучшее в отрасли время безотказной работы.
Простой вариант веб-хостинга предлагает впечатляющее соотношение цены и качества и лучшее в отрасли время безотказной работы.
Выберите использование веб-хостинга, если вы готовы немного поработать над созданием веб-сайта, наполненного плагинами и премиальными функциями. Вот шаги по созданию веб-сайта с помощью Hostinger:
1. Выберите план веб-хостинга
У Hostinger есть 7 решений для веб-хостинга, включая планы для WordPress (открывается в новой вкладке), Cloud (открывается в новой вкладке), и Minecraft (откроется в новой вкладке).
2. Выберите платформу для создания веб-сайта.
У вас есть ряд вариантов в зависимости от ваших потребностей: от Zyro до WordPress и Magento.
3. Зарегистрируйте доменное имя
Премиум и бизнес-планы предлагают бесплатные варианты домена, поэтому эта часть упрощается.
4. Настройте свой сайт
Независимо от того, используете ли вы конструктор сайтов или систему управления контентом (CMS (открывается в новой вкладке)), создайте уникальный дизайн.
5. Установка плагинов и расширений
Основным преимуществом использования WordPress является то, что вы можете наполнить свой веб-сайт удобными плагинами.
6. Загрузка контента и изображений
Выработав стиль дизайна, добавьте на свой сайт страницы и даже записи в блогах.
7. Публикация и продвижение
Когда вы будете довольны, пора продвигать свой веб-сайт.
Плюсы Hostinger: Сверхнадежная скорость загрузки веб-страницы и время безотказной работы, неограниченная пропускная способность.
Минусы Hostinger: Для пользователей Hostinger есть только чат, без поддержки по телефону.
Лучше всего подходит для: человек с небольшим опытом (однако вам не обязательно быть веб-разработчиком).
- Читать полный обзор: Hostinger (открывается в новой вкладке)
провайдер веб-хостинга, но он также может похвастаться собственным конструктором веб-сайтов
(открывается в новой вкладке).
Хотите узнать, как создать веб-сайт с помощью инструментов GoDaddy для создания сайтов? Получите советы здесь:
1. Выберите шаблон
Вы можете создать веб-сайт или интернет-магазин (откроется в новой вкладке). Библиотека шаблонов GoDaddy обширна — улучшите дизайн с помощью стоковых фотографий и пользовательских функций.
2. Добавьте контент и продукты на свой сайт
Выбрав тему дизайна, наполните свой веб-сайт или страницы магазина, чтобы удивить будущих клиентов.
3. Используйте встроенные маркетинговые инструменты GoDaddy
В этом конструкторе сайтов есть полный маркетинговый пакет, который поможет вашему бизнесу сразу же начать работу.
4. Управляйте своим веб-сайтом
Техническая система GoDaddy InSight позволяет людям получать интеллектуальную информацию о своих веб-сайтах, где бы они ни находились.
5. Покупайте премиум-функции по мере использования
Хотя вы можете начать работу без кредитной карты, эта платформа предлагает темы дизайна и дополнительный контент.
Плюсы GoDaddy: прост в использовании, доступен веб-хостинг Windows.
Минусы GoDaddy: не хватает расширенных функций, а SSL-сертификат (открывается в новой вкладке) стоит дополнительно.
Лучше всего подходит для: человек с небольшим бюджетом и минимальным опытом.
- Прочитайте полный обзор: GoDaddy (открывается в новой вкладке)
Как создать веб-сайт с помощью Wix
Wix (открывается в новой вкладке) является одним из самых хороших -известные конструкторы сайтов. Создав звездные маркетинговые кампании, неудивительно, что Wix имеет сложную платформу веб-сайта.
Если вы хотите найти способ выйти в интернет с помощью Wix, выполните следующие действия:
1. Выберите свой веб-сайт
Когда вы зарегистрируетесь в Wix, вас спросят, для какой цели создается ваш сайт, например, для предоставления ссылок или продажи товаров.
2. Выберите шаблон
Как и Zyro, вам не нужно искать веб-хостинг, когда вы используете Wix, так что сразу переходите к их библиотеке потрясающих шаблонов.
3. Настройте свой сайт
Редактор Wix прост в использовании: создайте свой веб-сайт или сохраните страницы, чтобы произвести впечатление на посетителей, используя инструмент перетаскивания.
4. Добавьте дополнительные функции
Зайдите на Wix App Market, чтобы получить некоторые улучшения для своего магазина или веб-сайта, например платформы бронирования.
5. Публикация
После того, как ваш дизайн выглядит блестяще, а ваш веб-сайт готов к поисковой оптимизации (SEO (откроется в новой вкладке)), пришло время запускать его.
Плюсы Wix: У Wix впечатляющие шаблоны, гибкость и надежность.
Минусы Wix: Медленная загрузка, что не понравится посетителям вашего сайта.
Лучше всего подходит для: владельцев малого и среднего бизнеса.
- Читать полный обзор: Wix (откроется в новой вкладке)
Какой вариант создания сайта вам подходит?
Независимо от того, используете ли вы универсальный конструктор или выбираете веб-хостинговую компанию для создания своего веб-сайта, крайне важно выбрать платформу, которая подходит вам и вашему бизнесу.
Подумайте, что вам нужно, а также что вы цените. У вас есть опыт кодирования? Ваш бюджет маленький? У вас плотный график?
Вот краткий обзор проверенных нами вариантов создания веб-сайтов:
Для начинающих — Zyro или Wix создадут вам веб-сайт быстро и легко. Использование конструкторов сайтов — лучший способ получить веб-сайт, когда у вас ограниченный опыт. Все необходимые инструменты находятся в одном месте, и вы можете легко настроить страницы своего веб-сайта с помощью редакторов перетаскивания Wix или Zyro, чтобы произвести впечатление на посетителей с самого начала.
Для людей с ограниченным бюджетом — GoDaddy или Zyro — это экономичные платформы для новых владельцев бизнеса или частных лиц, которым нужен способ выхода в Интернет. Вы не будете платить дополнительно за доменные имена (открывается в новой вкладке) или веб-хосты, а начальные затраты на планы Zyro и GoDaddy очень низкие.
Для малого и среднего бизнеса — Wix — это надежный вариант для вашего бизнес-сайта, и некоторые узнаваемые бренды уже используют эту платформу. Если вы продаете товары или вам нужны умные функции бронирования, Wix предоставит вам набор инструментов, чтобы реализовать это на вашем веб-сайте.
Для крупного бизнеса и сложных задач — Hostinger предлагает впечатляющее количество вариантов хостинга для создания бизнес-сайта. Независимо от того, строите ли вы с помощью WordPress или конструктора, такого как Zyro, Hostinger гарантирует, что ваш бизнес получит быстро загружаемый, отзывчивый веб-сайт с заботой о каждой обычно сложной части процесса.
- Мы также представили лучший конструктор сайтов (открывается в новой вкладке)
Дезире размышлял и писал о технологиях на протяжении своей карьеры, насчитывающей четыре десятилетия. Он баловался конструкторами веб-сайтов и веб-хостингом, когда DHTML и фреймы были в моде, и начал рассказывать о влиянии технологий на общество незадолго до начала истерии Y2K на рубеже прошлого тысячелетия.
Создайте веб-сайт для своего бизнеса всего за 1 уик-энд с помощью этой временной шкалы
Тьфу, ты знаешь, что тебе нужен для создания веб-сайта, но у кого есть на это время? Или бюджет, чтобы нанять профессиональную команду? А терпения разбираться с туда-сюда? Вы умны, щепетильны и успешны — и вполне способны создать это сами. Вот почему мы создали трехдневное (пятница-воскресенье) пошаговое руководство, чтобы сделать ваш сайт за одни выходные.
Одни выходные?! Абсолютно. Фактически, многие клиенты Leadpages заканчивают работу всего за несколько часов.
Вот цель:
К концу этих выходных у вас будет полностью функциональный, великолепный, привлекающий потенциальных клиентов и приносящий прибыль веб-сайт для вашего бизнеса. У вас будет защищенный от копирования, проверенный пользователями сайт, который повышает вашу видимость в Интернете, представляет ваш бренд и идеально подготовлен для сбора потенциальных клиентов и продаж.
Вот как мы к этому пришли:
Эта временная шкала была создана и протестирована, чтобы помочь вам перейти от первого этапа (мне нужен сайт) к уверенному обмену опубликованным веб-сайтом. Выделите время, ограничьте отвлекающие факторы, присоединитесь к нашей эксклюзивной группе в Facebook (чтобы мы могли подбодрить вас и оставить отзыв!), и сделайте решительный шаг.
К этому времени на следующей неделе вы оглянетесь на этот момент прямо сейчас, вспомнив то время, когда вы еще не были профессионалом в области веб-сайтов.
Так чего же мы ждем? Начнем строить!
Готовы выйти в онлайн?
Этот пошаговый план строительства поможет вашему веб-сайту перейти от плана к публикации за одни выходные.
Секундочку:
зачем мне сайт? Разве моего ______ недостаточно?Наш ответ: Возможно. А вот наверное нет.
Конечно, вы можете продвинуться довольно далеко, просто владея бизнес-страницей Facebook или публикуя статьи в LinkedIn. В зависимости от вашего бизнеса и целей этого может быть достаточно. Мы определенно здесь не для того, чтобы чрезмерно усложнять вам жизнь. Но мы стремимся помочь вам расти и избегать распространенных ошибок, которые могут вам помешать.
Типа, ловушка номер один: путать социальную сеть с безопасным ростом бизнеса.
Социальные сети меняются: они меняют свою политику, ограничивают доступ к вашей аудитории и быстро заменяются новыми, более модными игрушками.
Подумайте об этом: Facebook — это новый MySpace. И как вы отправляете электронные письма своим подписчикам на странице Facebook? Вы не можете.
Создайте большую аудиторию, развивайте свое сообщество, но не слишком полагайтесь на социальные сети. Лучше возвращать трафик на принадлежащий вам веб-сайт, где вы можете отслеживать их поведение, собирать их контактную информацию, пикселизировать их для ремаркетинга и не поддаваться капризам технических тенденций.
Лучше возвращать трафик на принадлежащий вам веб-сайт, где вы можете отслеживать их поведение, собирать их контактную информацию, пикселизировать их для ремаркетинга и не поддаваться капризам технических тенденций.
Профессиональный веб-сайт выделяет вас из толпы, привлекает посетителей и конвертирует потенциальных клиентов. По данным G2, 92 % владельцев бизнеса считают наличие веб-сайта наиболее эффективной цифровой стратегией (Iron Paper), а 83 % считают его конкурентным преимуществом вне зависимости от отрасли или сферы деятельности (GoDaddy).
Действующий веб-сайт — лучший способ повысить узнаваемость вашего бизнеса, создать надежный бренд, привлечь потенциальных клиентов и увеличить онлайн-продажи. Независимо от того, является ли ваш бизнес физическим магазином, ищущим улучшенный маркетинг, магазином электронной коммерции на сторонней платформе, консультантом или тренером, расширяющим список ваших клиентов, или любым другим видом бизнеса, веб-сайт просто необходим.
Ваш веб-сайт служит трем основным целям:
- Вовлечение: Веб-сайт обеспечивает сильное присутствие в Интернете, необходимое для продвижения и привлечения новых посетителей, особенно в нашем цифровом мире.
- Educate: Ваш веб-сайт рассказывает людям, кто вы, что вы делаете и почему вы это делаете. Это образование является одним из ваших самых больших конкурентных преимуществ.
- Конвертировать: Веб-сайт, генерирующий лиды, превращает посетителей сайта в потенциальных клиентов и закрывает продажу, превращая потенциальных клиентов в клиентов.
Самое главное, ваш веб-сайт принадлежит вам на неопределенный срок. В отличие от сайтов социальных сетей или сторонних платформ, вы владеете правами на свой сайт. Ваш сайт у вас не отнимут. Такой контроль гарантирует, что вы сохраните стабильное присутствие бренда независимо от того, что делает остальная часть всемирной паутины. Это также помогает вам захватывать и удерживать своих потенциальных клиентов и клиентов, не беспокоясь о том, что третья сторона попытается их перехватить у вас.
Веб-сайт открывает ваш бизнес всему миру.
Итак, давайте приступим к созданию веб-сайта в эти выходные . Вы готовы? В оставшейся части этого руководства мы познакомим вас с созданием стратегии веб-сайта, настройкой вашего шаблона с содержанием и дизайном, публикацией и даже тестированием. К вечеру воскресенья ваш сайт будет запущен! Так что давайте пристегнемся и пойдем.
Вечер пятницы: Стратегия + ХостингСоздать стратегию сайта.
Прежде чем приступить к созданию веб-сайта, вам необходимо разработать план игры. Какова ваша основная мотивация для создания веб-сайта? Что вы хотите, чтобы ваш сайт сделать для вашего бизнеса?
При разработке стратегии учитывайте следующие аспекты:
- Цель: Чего должен достичь ваш веб-сайт? Расположите свои ключевые бизнес-цели в порядке важности, чтобы ваш веб-сайт был разработан в этом направлении.
 Например, если вы хотите стимулировать продажи, вы, вероятно, больше сосредоточитесь на страницах продуктов и рекламе на сайте. Если вы хотите генерировать потенциальных клиентов и стимулировать интерес, вы можете больше сосредоточиться на продвижении новостной рассылки по электронной почте или лид-магнита.
Например, если вы хотите стимулировать продажи, вы, вероятно, больше сосредоточитесь на страницах продуктов и рекламе на сайте. Если вы хотите генерировать потенциальных клиентов и стимулировать интерес, вы можете больше сосредоточиться на продвижении новостной рассылки по электронной почте или лид-магнита. - Аудитория: На кого ориентирован ваш веб-сайт? Будете ли вы обращаться к клиентам, сотрудникам и/или партнерам? Как вы можете нацелить свою аудиторию таким образом, чтобы достичь своих основных целей?
- Функциональность: Что необходимо вашему веб-сайту для достижения ваших целей? Вы хотите показать приветственное видео, чтобы привлечь потенциальных клиентов, или представить руководство по продукту, чтобы стимулировать конверсию? Вам нужна возможность для клиентов назначать встречи или отправлять сообщение вашей команде обслуживания клиентов?
- Содержание: Какие виды текстов, изображений и видео вам нужно предлагать для достижения ваших основных целей? Чем вы хотите или должны поделиться, чтобы привлечь и преобразовать свою аудиторию?
- Преобразование: Каковы основные точки преобразования?
Последний пункт особенно важен, поэтому мы подчеркнем его. Фокус на очках конвертации. Допустим, основная цель вашего веб-сайта — привлечь потенциальных клиентов и установить контакт с потенциальным клиентом коучинга. Ваш основной CTA (призыв к действию) может быть «Запланировать бесплатную консультацию». У вас также может быть дополнительный CTA для загрузки бесплатного контрольного списка, который открывает более широкую сеть для лидогенерации, если кто-то еще не готов запланировать консультацию с вами.
Фокус на очках конвертации. Допустим, основная цель вашего веб-сайта — привлечь потенциальных клиентов и установить контакт с потенциальным клиентом коучинга. Ваш основной CTA (призыв к действию) может быть «Запланировать бесплатную консультацию». У вас также может быть дополнительный CTA для загрузки бесплатного контрольного списка, который открывает более широкую сеть для лидогенерации, если кто-то еще не готов запланировать консультацию с вами.
Очки конверсии имеют решающее значение, поскольку они превращают ваш статический веб-сайт в источник дохода. Позже мы поговорим о CTA и точках конверсии, так что не экономьте на этой части вашей стратегии.
Выберите услугу веб-хостинга.
Хорошие новости! Вы можете создать красивый веб-сайт с высокой конверсией с помощью Leadpages. Попробуйте бесплатную пробную версию Leadpages. Бесплатный веб-хостинг включен в ваше членство. Ваш сайт автоматически доступен во всемирной паутине, поэтому вам не нужно добавлять какие-либо дополнительные шаги в процессе.
С Leadpages вы получите такой домен:
Выберите и купите домен.
Ваше доменное имя станет вашей «визитной карточкой» в будущем. Это фраза, которая стоит перед первой косой чертой URL-адреса. Например, наше доменное имя — «leadpages.com». Любые страницы, являющиеся частью нашего веб-сайта, начинаются с этого доменного имени, за которым следует /slug. Пример: страница нашего блога https://www.leadpages.com/blog/.
Вы хотите, чтобы ваш домен легко набирался, легко запоминался и имел отношение к вашему бизнесу. Часто вы хотите, чтобы ваш веб-сайт совпадал с названием вашей компании. Если это доменное имя уже занято или название вашей компании слишком длинное, вы можете поиграть с доменом. Ознакомьтесь с бесплатными генераторами доменных имен, такими как NameMesh или Shopify, чтобы получить некоторые идеи.
Совет: Мы не рекомендуем называть ваш URL-адрес в честь продукта-бестселлера. Ваш домен должен представлять весь ваш бизнес и потенциальный рост или изменение вашего бизнеса, независимо от вашей текущей линейки продуктов.
Узнайте, как подключить свой домен к Leadpages, здесь.
Первый день завершен! Время идти спать с яркими мечтами о новом сайте, танцующем в вашей голове.
Субботнее утро: карта сайта + визуальный брендМы думаем, что субботнее утро — лучшая часть выходных. У вас впереди два полных дня выходных, полных надежд и волнений. Итак, давайте немного повеселимся этим субботним утром, разработав визуальный аспект вашего бренда и веб-сайта!
Не волнуйтесь. Даже если вы не склонны к творчеству, это будет очень весело. С готовыми шаблонами и простыми инструментами для создания Leadpage очень просто создать и спроектировать свой веб-сайт.
Определите карту содержимого.
Карта контента — это визуальное представление страниц вашего сайта. Это поможет вам увидеть, как будет выглядеть ваш сайт, а также контент и ресурсы, которые вам нужно будет собрать для каждой страницы.
Мы рекомендуем визуальную многоуровневую диаграмму. Вы поместите домашнюю страницу вверху, а под ней будут ссылки на другие основные страницы. Эти основные страницы часто включают:
Вы поместите домашнюю страницу вверху, а под ней будут ссылки на другие основные страницы. Эти основные страницы часто включают:
- О нас
- Товары/услуги
- Ресурсы/блог
- Свяжитесь с
Отсюда вы должны подумать, будут ли у вас какие-либо вторичные страницы, которые вытекают. Например, ваша страница «О нас» может быть связана с дополнительной страницей «Команда», на которой размещена информация о ваших сотрудниках.
После того, как вы разместите страницы и ссылки, вы захотите определить цель и функцию этой страницы.
- Каково основное сообщение этой страницы?
- Какие вспомогательные детали доносят суть?
- Какие мультимедиа (изображения, видео, копии) мне нужны для этого?
- На этой странице есть призыв к действию?
- Какие функции есть на этой странице? (Например, странице контактов потребуется контактная форма.)
Вам не нужно изобретать велосипед. Шаблоны Leadpages уже разработаны и заполнены образцами карт сайта и контента. В вашем шаблоне уже есть несколько основных страниц, и вы можете добавлять готовые страницы по своему желанию.
В вашем шаблоне уже есть несколько основных страниц, и вы можете добавлять готовые страницы по своему желанию.
Создайте свой визуальный бренд.
Ваш визуальный бренд будет определять, как клиенты воспринимают ваш бизнес. Брендинг — это то, как вы привлекаете свою целевую аудиторию, повышаете узнаваемость и узнаваемость, а также создаете лояльных последователей.
Например, вы знаете, что Coca-Cola красно-белая с их хорошо известным курсивным шрифтом. Apple известна своей чистой, четкой эстетикой, обозначающей инновации и дальновидный прогресс.
Вам необходимо определить:
- Название компании
- Миссия
- Логотип
- Тон голоса
- Цветовая палитра
- Общий стиль дизайна
- Узнать больше о бренде
900 — Сделайте шаги к созданию узнаваемого бренда. Вы также можете посмотреть это потрясающее видео о фирменных цветах, представленное Дэном из Leadpages!
Определив свой бренд, просто выберите шаблон Leadpages и настройте его.
Суббота, полдень: Контент + копия Вы можете установить стили страницы, выбрать фирменные цвета и упорядочить элементы на странице. К тому времени, когда вы закончите свой субботний утренний кофе, у вас под рукой будет целый фирменный веб-сайт!
Вы можете установить стили страницы, выбрать фирменные цвета и упорядочить элементы на странице. К тому времени, когда вы закончите свой субботний утренний кофе, у вас под рукой будет целый фирменный веб-сайт!Теперь, когда у вас есть основа вашего сайта, пришло время ввести контент и скопировать. Leadpages предлагает образцы контента, чтобы вы могли черпать вдохновение и посмотреть, куда поместить контент для наилучшего «потока» вашего сайта. А еще лучше, вы можете писать и редактировать прямо в конструкторе Leadpages! Это действительно так просто.
Сосредоточьтесь на поисковой оптимизации.
Прежде чем вы начнете писать свой контент, мы рекомендуем провести исследование ключевых слов. Поисковые системы просматривают ключевые слова и фразы в вашем тексте, чтобы понять, что представляет собой ваш сайт о . Ориентация на ключевые слова, которые ваша аудитория часто ищет, может помочь вам привлечь внимание и привлечь нужных посетителей сайта.

Поисковая оптимизация может быть немного сложной. Однако, когда вы впервые создаете свой веб-сайт, вам не нужно слишком беспокоиться об этом. Просто начните с основ, а позже вы сможете сосредоточиться на SEO. Основы:
- Найдите релевантные ключевые слова с помощью Google Adwords или одного из этих 9 инструментов исследования ключевых слов.
- Выберите одно ключевое слово на странице вашего веб-сайта. Используйте ключевое слово два-три раза на странице.
- Используйте ключевые слова-синонимы или второстепенные фразы для дальнейшего контекстуализации страницы.
- Включите ключевое слово в мета-описание вашей страницы.
- Напишите не менее 300 слов на каждой странице.
- Свяжите свои страницы друг с другом. Внутренняя карта ссылок помогает Google понять поток и контекст вашего веб-сайта.
Напишите свой экземпляр.
У вас есть «пустой» веб-сайт с предварительно загруженным для вас образцом контента.
 Пришло время начать заполнять его информацией о вашем бизнесе, написанной голосом вашего бренда.
Пришло время начать заполнять его информацией о вашем бизнесе, написанной голосом вашего бренда.Ваш экземпляр должен отвечать на следующие вопросы:
- Кто мы?
- Что нам делать? Какие продукты/услуги мы предлагаем?
- Чем мы отличаемся от конкурентов?
Не попадайтесь сюда. Это не должно быть идеально прямо сейчас. Он не будет идеальным, пока вы не начнете получать отзывы от клиентов о том, какая информация им нужна или нужна на вашем сайте. Итак, на данный момент сосредоточьтесь на честном и подлинном продвижении вашего бизнеса. Вы всегда можете зайти и изменить его позже.
Вам обязательно нужно прочитать это, чтобы создать идеальный контент для веб-сайта: Планируете сделать свой веб-сайт своими руками? Используйте этот 8-шаговый контент-план веб-сайта.
Соберите отзывы.
Одной из наиболее убедительных частей вашего веб-сайта будут отзывы и обзоры. Такого рода социальная проверка имеет решающее значение для привлечения, вовлечения и преобразования скептически настроенной аудитории.
 Отзывы могут включать фотографии и цитаты клиентов, видеоотзывы или даже обзоры в социальных сетях.
Отзывы могут включать фотографии и цитаты клиентов, видеоотзывы или даже обзоры в социальных сетях.Как бы вы их ни представили, вы должны убедиться, что вы показываете рекомендации и отзывы клиентов в центре своего веб-сайта. Такого рода социальное доказательство имеет решающее значение для успеха вашего сайта. Если у вас нет отзывов сегодня, это должно быть включено в ваш срочный список дел на потом.
Субботний вечер: визуальные эффектыПисьменное содержание готово. Теперь пришло время визуальных эффектов. Изображения — отличный способ дополнить ваши слова и оживить ваш бренд.
Добавьте изображения.
Шаблоны Leadpages предлагают изображения-заполнители, но вы можете ввести свои собственные, чтобы ваш сайт действительно выделялся. Профессиональные высококачественные изображения или видеоконтент открывают окно в ваш бренд, что мгновенно дает вам конкурентное преимущество. Типы визуальных материалов, которые необходимо включить:
- Фотографии продуктов или видеоролики с инструкциями
- Фотографии сотрудников, членов команды, основателей
- Отзывы довольных клиентов (человеческие лица являются важной маркетинговой стратегией)
- Изображения витрины или событий
- Веселые, актуальные GIF-файлы и мемы
Что, если вы тренер по стилю жизни и у вас нет физических продуктов? Создайте макет обложки бесплатного загружаемого руководства и разместите его на своем сайте.
 Поместите фотографию, на которой вы (тренер) занимаетесь любимым делом. Покажите успешные фотографии клиентов, которым вы помогли. Изображения — это отличное место, чтобы стать личным, сохраняя при этом профессионализм.
Поместите фотографию, на которой вы (тренер) занимаетесь любимым делом. Покажите успешные фотографии клиентов, которым вы помогли. Изображения — это отличное место, чтобы стать личным, сохраняя при этом профессионализм.Если у вас еще нет качественных изображений вашего бизнеса, продуктов или команды, вы можете использовать стоковые фотографии. Мы рекомендуем Unsplash, чтобы найти уникальные изображения, которые добавляют более аутентичную эстетику без ощущения «фальшивых» стоковых фотографий.
Совет: Создайте инфографику, связанную с вашей отраслью или бизнесом. Найдите некоторые статистические данные, поместите их в графику и добавьте свой логотип. Это повышает доверие к вашему сайту, создавая контент, которым можно поделиться. Узнайте, почему инфографика так эффективна с Hubspot.
Сегодня вы проделали большую работу, и большая часть тяжелой работы позади. Отпразднуйте свою тяжелую работу и хорошо выспитесь!
Воскресенье, утро: шагиВы создали великолепный статичный веб-сайт, но теперь пришло время превратить его в машину для конверсии.
 Но не волнуйтесь, это будет «легко, как в воскресенье утром».
Но не волнуйтесь, это будет «легко, как в воскресенье утром».Введите баллы конверсии и призывы к действию.
Призыв к действию — это то, что привлекает людей к следующей части вашей маркетинговой воронки. Он превращает посетителей сайта в потенциальных клиентов, потенциальных клиентов в клиентов, а клиентов в лояльных последователей.
В пятницу вы определили основные и дополнительные точки конверсии на основе целей вашего сайта. Например, это может быть запланировать бесплатную консультацию или поощрить загрузку вашего бесплатного руководства.
Превратите основную точку конверсии в призыв к действию. Если вы хотите, чтобы посетитель запланировал бесплатную консультацию, ваш призыв к действию может быть таким: «Запишитесь на бесплатную консультацию». Вам нужны действенные фразы, которые точно говорят посетителю, что ему нужно сделать, чтобы взаимодействовать с вами дальше.
Мы рекомендуем размещать основное событие конверсии на основных страницах, например на главной странице, странице «О нас» и странице контактов.
 Затем вы можете наслоить свои вторичные конверсионные события.
Затем вы можете наслоить свои вторичные конверсионные события.Например, на основных страницах будет надпись «Забронируйте бесплатную консультацию». Затем вы можете разместить на своем сайте панель предупреждений, которая предлагает загружаемый контрольный список в обмен на их адрес электронной почты. Это простой способ для клиентов взаимодействовать с вами (и для вас — привлекать потенциальных клиентов), если они еще не готовы запланировать консультацию.
Советы по призыву к действию:
- Соблюдайте последовательность.
- Сделайте кнопку CTA другого цвета, чем остальная часть страницы, чтобы она выделялась.
- Будьте активны и прямолинейны.
- Используйте фразы «Я», например «Назначьте мою встречу ».
- Ознакомьтесь с этими 8 подсказками CTA, которые показывают результаты.
Вы создали свой сайт! Он почти готов к публикации.
 Теперь пришло время сделать последние штрихи, чтобы убедиться, что ваш сайт готов к запуску.
Теперь пришло время сделать последние штрихи, чтобы убедиться, что ваш сайт готов к запуску.- Предварительный просмотр каждой страницы как в настольном, так и в мобильном формате. Leadpages позволяет вам выбрать «предварительный просмотр», чтобы вы могли видеть функциональность и внешний вид, как если бы вы были посетителем сайта. Вы можете вносить правки и изменения по мере необходимости.
- Добавить социальные кнопки. Отредактируйте автоматические превью, которые социальные сайты создают при ссылке на ваш сайт.
- Подключите свои интеграции и сторонние аккаунты.
- Прикрепите лид-магниты или целевые страницы, которые вы уже создали.
- Настройте пользовательскую страницу благодарности и страницу 404.
- Создайте политику конфиденциальности и сноску с правовыми оговорками.
- Разместите свой код отслеживания Google Analytics для интеграции с инструментами Google SEO.
Обращение ко всем перфекционистам: ознакомьтесь с этой статьей, чтобы получить более подробные советы по созданию великолепного функционального веб-сайта.
Воскресенье, вечер: Публикация и продвижение
Время пришло… Давайте оживим ваш сайт!
Опубликовать .
Вот где вступают страх и сомнения. Достаточно ли этого? Представляет ли он мой бренд? Я готов?
С Leadpages у вас есть профессиональный веб-сайт, брендированный для вашего бизнеса. Так что не бойтесь, когда нажимаете «Опубликовать». Вот где ваш бизнес действительно начинает взлетать!
Ознакомьтесь с этим ресурсом, чтобы узнать, как опубликовать свой сайт в первый раз, как обновить и как отменить публикацию страниц.
Протестируйте свой сайт.
Теперь, когда сайт опубликован, вы можете зайти на сайт вне платформы Leadpages, чтобы протестировать его, как если бы вы были посетителем. Делайте заметки о тех областях, которые необходимо отредактировать, которые недостаточно полны или в которых можно было бы использовать «больше» (например, дополнительные изображения, отзывы клиентов и т.
 д.). Вам следует посмотреть:
д.). Вам следует посмотреть:- Редактирование: Является ли ваш контент грамматически правильным?
- Функциональность: Ссылки «живые» или битые? Он адаптирован для мобильных устройств? Дополнения и технологии работают?
- Flow: Легко ли ориентироваться на сайте? Эффективно ли это приведет вас к следующему этапу конверсии?
- Визуальные эффекты: Это визуально привлекательно? Привлекают ли изображения ваше внимание и усиливают ли ваш брендинг?
- Скорость: Страница загружается быстро? Контент, особенно изображения, появляется в течение нескольких секунд?
Лучший способ проверить это на самом деле, чтобы кто-то из вашей аудитории попробовал это для вас. Это может быть друг или член семьи, или (что еще лучше) прошлый или нынешний клиент.
Вы можете задать им конкретные вопросы, чтобы лучше понять их отзывы. Например: «Какие изображения вас больше всего привлекают?» или «Что еще вам нужно знать, чтобы совершить конверсию?»
На этой неделе вы захотите внести необходимые правки и изменения.
 Помните, что даже если ваш сайт опубликован, он никогда не будет завершен! Это живой и дышащий сайт, который меняется вместе с вашим бизнесом. Держите его в курсе с помощью простого инструмента для создания Leadpages, чтобы продолжать расширять свое присутствие в Интернете, привлекать аудиторию и конвертировать потенциальных клиентов.
Помните, что даже если ваш сайт опубликован, он никогда не будет завершен! Это живой и дышащий сайт, который меняется вместе с вашим бизнесом. Держите его в курсе с помощью простого инструмента для создания Leadpages, чтобы продолжать расширять свое присутствие в Интернете, привлекать аудиторию и конвертировать потенциальных клиентов.Готовы подключиться?
Этот пошаговый план строительства поможет вашему веб-сайту перейти от плана к публикации за одни выходные.
Веб-сайт = ПолныйПоздравляем! Всего за одни выходные вы спроектировали и создали веб-сайт, который выведет ваш бизнес на новый уровень. Пришло время отпраздновать вашу работу, ваш сайт и ваше будущее!
Если вы еще не запустили бесплатную пробную версию Leadpages, сейчас самое время. Leadpages позволяет невероятно легко создать веб-сайт за выходные, чтобы вы могли вести свой бизнес в нужное русло.
Вы создали свой веб-сайт с помощью Leadpages? о чем ты думаешь? Дайте нам знать в комментариях ниже!
Как создать сайт наподобие YouTube [без кодирования]
YouTube — это всемирно известный видеохостинг, который сегодня приносит огромные доходы.
 Если вы всегда мечтали создать веб-сайт, подобный YouTube, то вот как это сделать.
Если вы всегда мечтали создать веб-сайт, подобный YouTube, то вот как это сделать.Сегодня наши специалисты по веб-разработке расскажут вам, как создать свой сайт наподобие YouTube, где вы сможете:
- пусть все загружают видео на сайт
- есть кнопки «нравится» и «не нравится»
- участники могут зарегистрироваться
- пользователей могут создать канал
У вас может возникнуть вопрос:
Зачем создавать сайт вроде YouTube, если есть YouTube?
Ответы нашей команды Wishdesk:
Но Google и Bing тоже были созданы после AltaVista.
Ничто не вечно — возможно, ваш сайт похож на YouTube и скоро будет на передовых позициях.
Что нужно для создания видео-сайта, такого как YouTube?
Если ваш бизнес может каким-то образом извлечь выгоду из видеоконтента, то создание веб-сайта, такого как YouTube, даст вам большие преимущества.
 Давайте приступим к делу.
Давайте приступим к делу.Не беспокойтесь, что YouTube или Vimeo уже существуют. Всегда есть что-то для вас. Вы можете сосредоточиться на конкретной и уникальной отрасли, еще не занятой вашими конкурентами. Например, вы можете запустить веб-сайт, такой как YouTube, для видео, ориентированных на владельцев ресторанов или других сайтов.
Продвигайте свой сайт
Создание веб-сайта — это только полдела. Другая часть продвигает его. После того, как вы создадите веб-сайт, подобный YouTube, вы должны вложить как можно больше средств в то, чтобы сделать его популярным. Успешная инвестиция будет включать не только деньги, но и время.
Если вы решили запустить веб-сайт, на котором должно храниться много видео, вам следует воспользоваться услугой хостинга. Мы советуем вам выбирать и менять тип хостинга в зависимости от роста вашей платформы. Для начала вы можете выбрать самый дешевый виртуальный хостинг и расширять его со временем.
Основные шаги по созданию веб-сайта наподобие YouTube
Для создания видео-сайта вам понадобятся 2 элемента:
- Выберите лучшую CMS, которая хорошо работает и достаточно мощна для этого.

- Сделайте дизайн своего сайта, который должен привлекать внимание и в то же время быть удобным для пользователя. Вы можете использовать тему VideoPro.
Ниже приведено краткое и понятное руководство по созданию веб-сайта, такого как YouTube.
Шаг 1 — Выберите хостинг и доменное имя
Как мы уже говорили в наших предыдущих блогах, веб-хостинг — это как основа для дома. Он должен быть прочным и достаточных размеров.
При выборе хостинговой компании учитывайте ее гибкость и способность расти вместе с вашим бизнесом.
При выборе доменного имени помните, что это серьезно. Доменное имя для веб-сайта — это как имя для человека.Шаг 2. Установите WordPress на свой домен
Следующее, что нужно сделать, это запустить веб-сайт на WordPress. Мы советуем вам создать сайт наподобие YouTube на WordPress. WordPress — это CMS с открытым исходным кодом, которая предоставляет множество возможностей.

Основные причины сделать похожий на YouTube сайт на WordPress:
- удобный
- с открытым исходным кодом
- не требует знаний кодирования
- предоставляет вам множество плагинов
Шаг 3. Установите тему обмена видео
Чтобы ваш сайт выглядел как YouTube, вам необходимо установить подходящую тему на свой сайт WordPress. Тема не только создаст привлекательный внешний вид для вашего сайта, но и добавит ему новый функционал, чтобы он работал как YouTube.
Список самых популярных тем для создания сайта типа YouTube:
- VideoPro
- ВидеоИстории
- GoVideo
- Сеос Видео
- Видеоблог
Из всех вышеперечисленных тем VideoPro является наиболее распространенной. Он занимает первое место, потому что предоставляет вам широкий спектр функций.
Использовать готовую тему конечно не плохо. Но тем, кто хочет создать что-то действительно серьезное, стоит разработать собственный дизайн.

Шаг 4. Добавьте дополнительные плагины для вашего сайта
Чтобы максимально увеличить функциональность вашего сайта, вы можете установить дополнительные плагины.
- FV Flowplayer — лучший выбор для встраивания видео FLV или MP4 в WordPress.
- WP Video Lightbox полезен для встраивания видео на сайты с отображением наложения лайтбокса.
- Отложенная загрузка для видео использует отложенную загрузку для ускорения загрузки страницы.
- Video Slider — Slider Carousel создает видео слайдеры, которые работают на всех устройствах.
- Video Embed & Thumbnail Generator помогает создавать миниатюры и отправлять события в Google Analytics
- и другие.
Шаг 5. Запустите свой собственный сайт, похожий на Youtube
После того, как вы выполнили все вышеперечисленные шаги, последнее, что вам нужно сделать, это продвигать и запускать свой веб-сайт. Старайтесь продвигать свой сайт на разных платформах и оптимизировать его для SEO.


 Настраиваем внешний вид сайта
Настраиваем внешний вид сайта


 Вы можете установить стили страницы, выбрать фирменные цвета и упорядочить элементы на странице. К тому времени, когда вы закончите свой субботний утренний кофе, у вас под рукой будет целый фирменный веб-сайт!
Вы можете установить стили страницы, выбрать фирменные цвета и упорядочить элементы на странице. К тому времени, когда вы закончите свой субботний утренний кофе, у вас под рукой будет целый фирменный веб-сайт!
 Пришло время начать заполнять его информацией о вашем бизнесе, написанной голосом вашего бренда.
Пришло время начать заполнять его информацией о вашем бизнесе, написанной голосом вашего бренда. Отзывы могут включать фотографии и цитаты клиентов, видеоотзывы или даже обзоры в социальных сетях.
Отзывы могут включать фотографии и цитаты клиентов, видеоотзывы или даже обзоры в социальных сетях. Поместите фотографию, на которой вы (тренер) занимаетесь любимым делом. Покажите успешные фотографии клиентов, которым вы помогли. Изображения — это отличное место, чтобы стать личным, сохраняя при этом профессионализм.
Поместите фотографию, на которой вы (тренер) занимаетесь любимым делом. Покажите успешные фотографии клиентов, которым вы помогли. Изображения — это отличное место, чтобы стать личным, сохраняя при этом профессионализм. Но не волнуйтесь, это будет «легко, как в воскресенье утром».
Но не волнуйтесь, это будет «легко, как в воскресенье утром». Затем вы можете наслоить свои вторичные конверсионные события.
Затем вы можете наслоить свои вторичные конверсионные события. Теперь пришло время сделать последние штрихи, чтобы убедиться, что ваш сайт готов к запуску.
Теперь пришло время сделать последние штрихи, чтобы убедиться, что ваш сайт готов к запуску.
 д.). Вам следует посмотреть:
д.). Вам следует посмотреть: Помните, что даже если ваш сайт опубликован, он никогда не будет завершен! Это живой и дышащий сайт, который меняется вместе с вашим бизнесом. Держите его в курсе с помощью простого инструмента для создания Leadpages, чтобы продолжать расширять свое присутствие в Интернете, привлекать аудиторию и конвертировать потенциальных клиентов.
Помните, что даже если ваш сайт опубликован, он никогда не будет завершен! Это живой и дышащий сайт, который меняется вместе с вашим бизнесом. Держите его в курсе с помощью простого инструмента для создания Leadpages, чтобы продолжать расширять свое присутствие в Интернете, привлекать аудиторию и конвертировать потенциальных клиентов. Если вы всегда мечтали создать веб-сайт, подобный YouTube, то вот как это сделать.
Если вы всегда мечтали создать веб-сайт, подобный YouTube, то вот как это сделать. Давайте приступим к делу.
Давайте приступим к делу.