Как создать свой сайт самому?
Создание собственного сайта – задача, посильная практически каждому человеку, умеющему пользоваться компьютером и понимающему, что вообще такое веб-страницы. Для этого есть много инструментов, они доступны по цене и для освоения даже новичками, не имеющим опыта в сайтбилдинге, программировании и не владеющими навыками верстки, графического дизайна и другими подобными скиллами.
Основные способы разработки – это конструктор сайтов и система управления контентом. Каждый сервис имеет свои особенности, преимущества и недостатки. Многое в разработке зависит от типа веб-сайта, что и диктует набор элементов и функционал. Об этом и многом другом сегодня и расскажем.
Что такое сайт?
Сайт – это одна или более веб-страниц, опубликованных в интернете и связанных между собой единым стилем, дизайном. Для функционирования любого количества веб-страниц нужно размещение на хостинге. Каждый сайт имеет уникальный адрес – доменное имя, по которому его можно найти в сети.
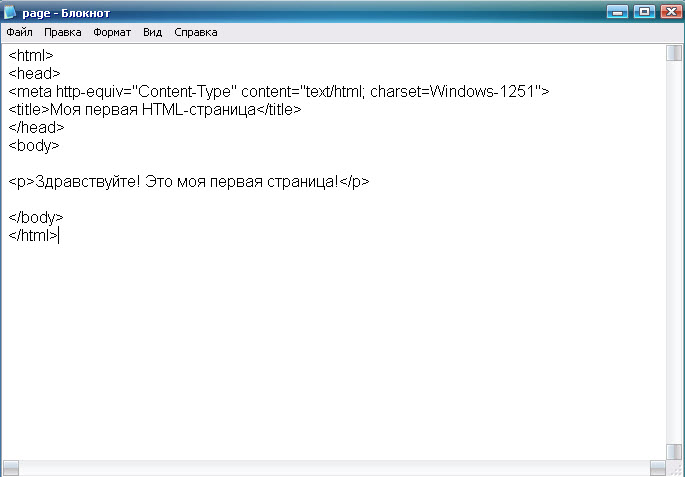
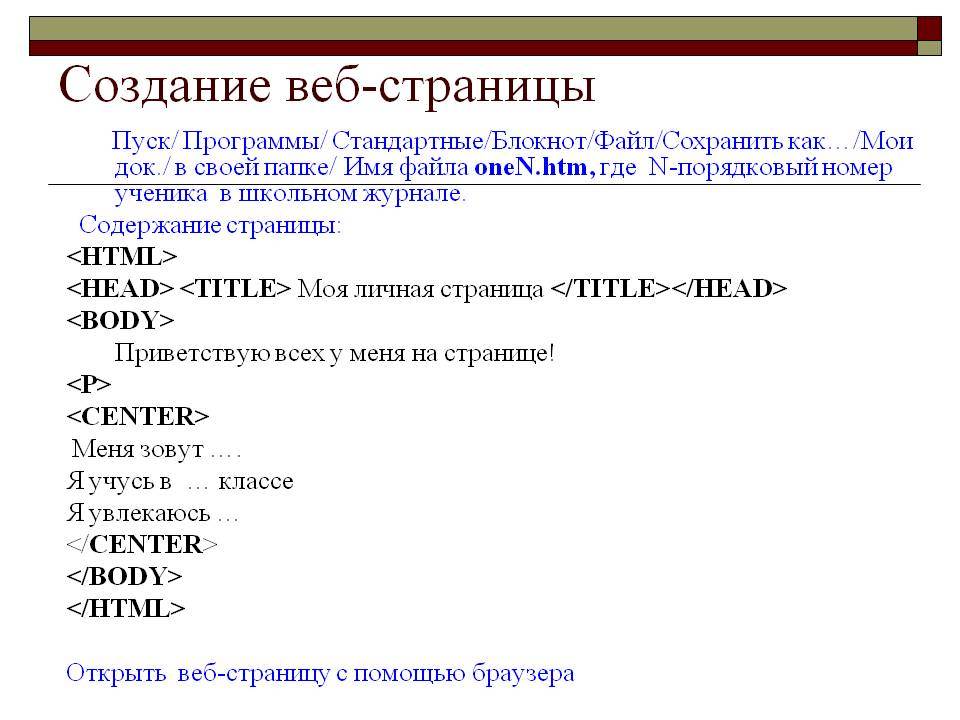
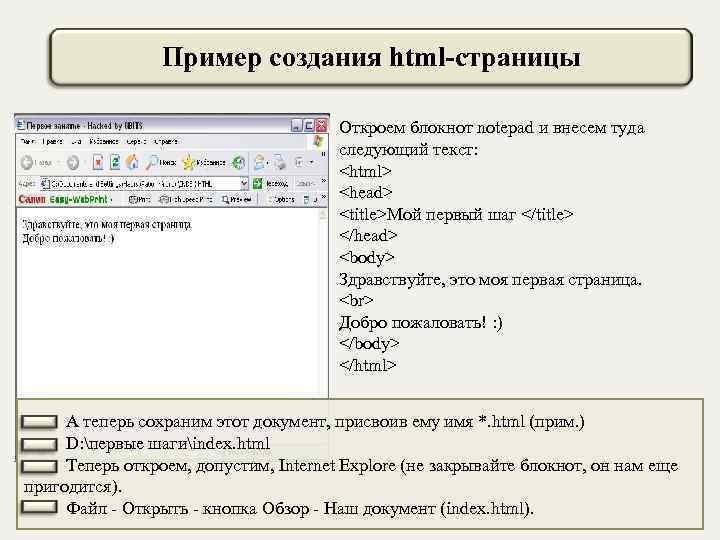
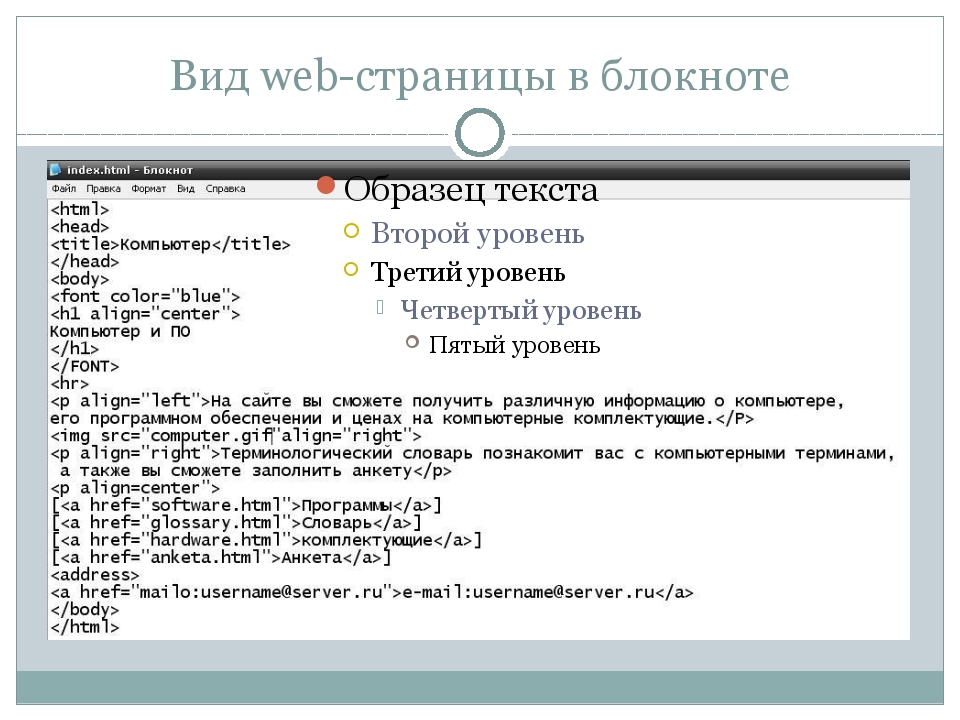
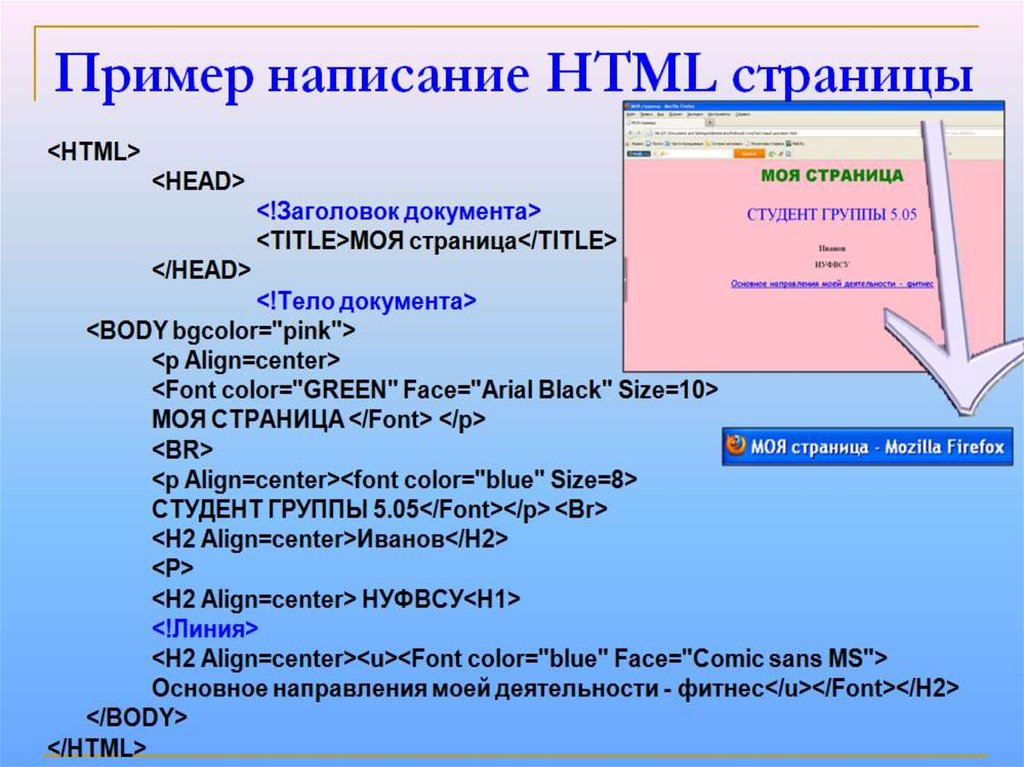
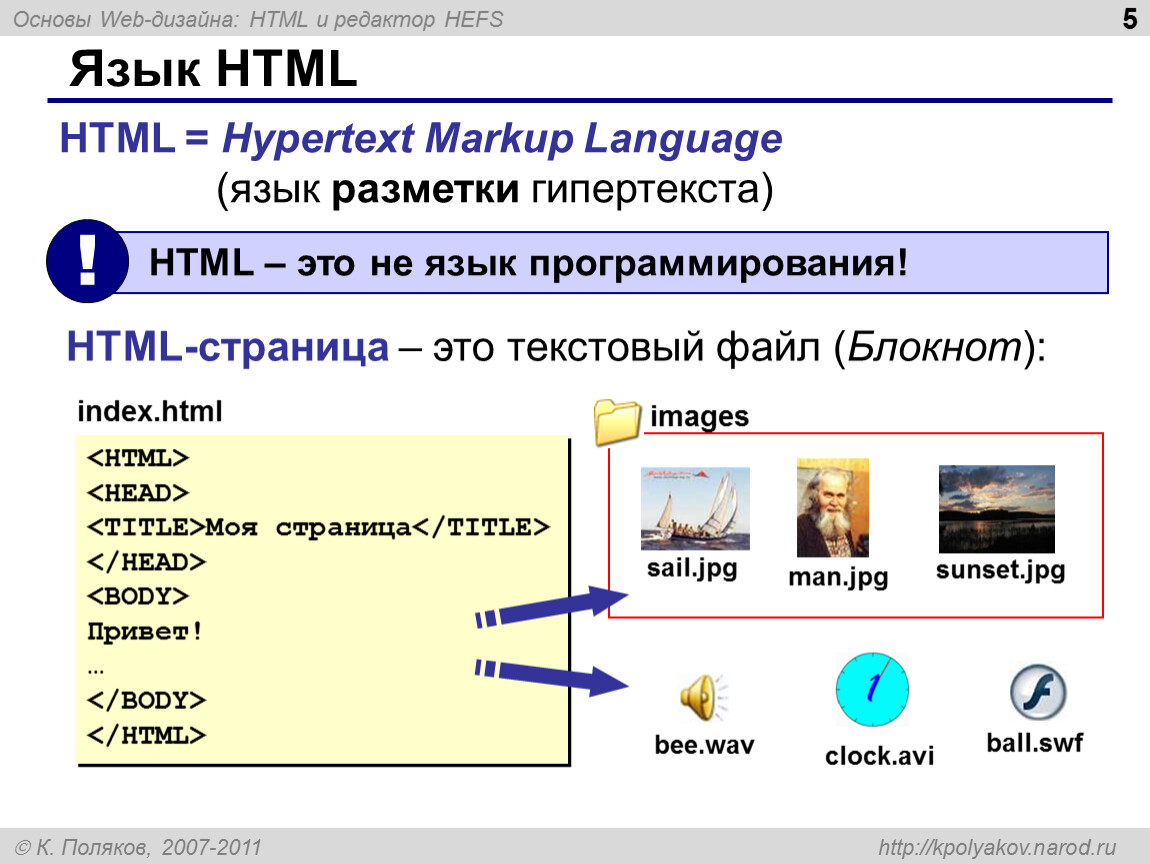
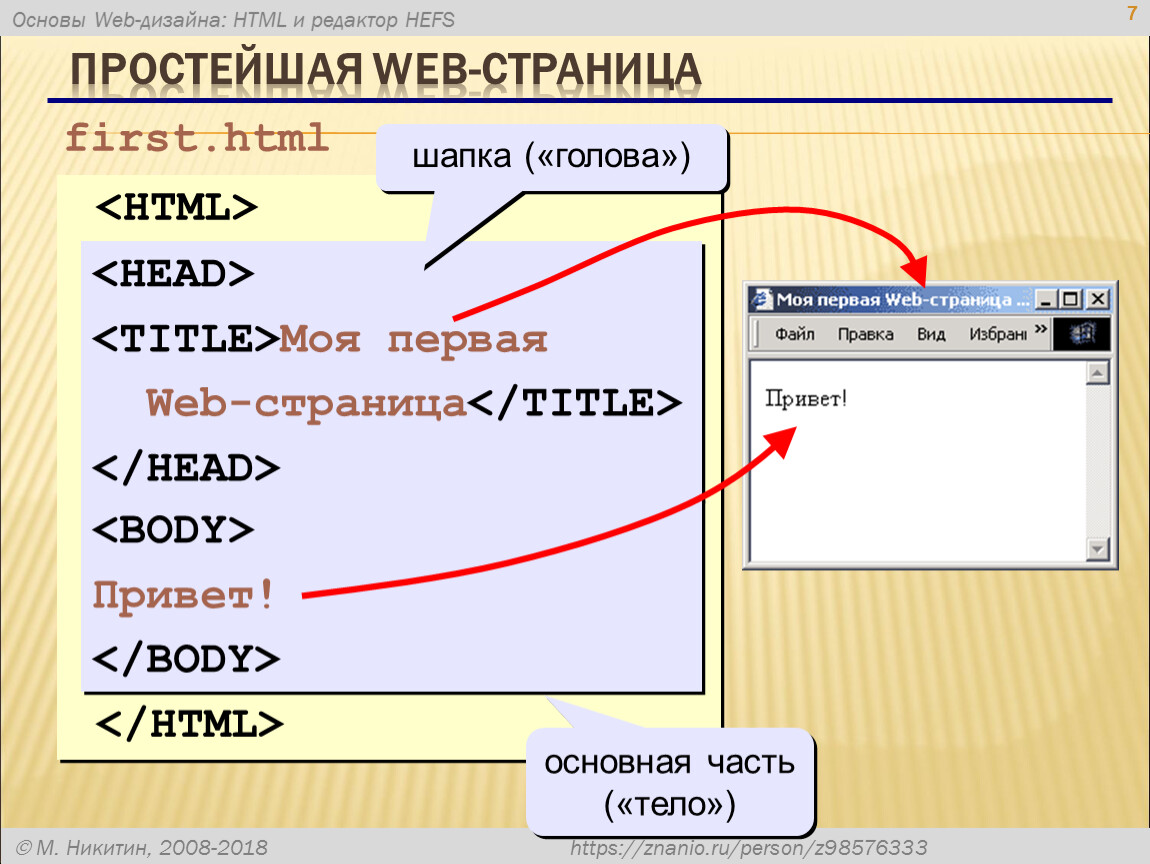
По сути, веб-сайт – это система электронных документов, принадлежащих частному лицу или же организации. Каждая страница – набор текстовых файлов, размеченных на языке HTML. Когда пользователь задает доменное имя, то его запрос обрабатывается браузером, и пользователю выводятся те самые файлы, а за счет использования языка HTML проводится форматирование, различение функциональных элементов, создание гиперссылок на внутренние страницы и сторонние сервисы. Кроме того, на сайте могут присутствовать изображения, анимации, видео, звуковая дорожка.
Страницы сайта бывают статичным набором файлов или же динамичными. Разрабатываются веб-страницы специалистами, а с недавних пор еще и простыми интернет-пользователями.
Какие типы сайтов бывают
Существует несколько распространенных типов сайтов, которые чаще всего можно встретить в интернете. Это:
- Визитка. Основное предназначение – представлять компанию, объект, конкретного специалиста.
 Краткие, лаконичные, функциональные веб-страницы. Содержит не более 5-10 страниц. Рассказывает преимущественно о компании, видах услуг, ценах, контактах, карте проезда и т.д. На сайтах-визитках ничего не продается, хотя может быть витрина с ценами и характеристиками.
Краткие, лаконичные, функциональные веб-страницы. Содержит не более 5-10 страниц. Рассказывает преимущественно о компании, видах услуг, ценах, контактах, карте проезда и т.д. На сайтах-визитках ничего не продается, хотя может быть витрина с ценами и характеристиками. - Корпоративный. Сайт, демонстрирующий компанию, показывающий информацию о ее деятельности, историю и другую информацию, которая может быть полезна потенциальным партнерам. Корпоративный сайт – имиджевая составляющая компании.
- Интернет-магазин. Сайт электронной коммерции, на котором можно выбрать, заказать, оплатить товар. Здесь представлены исчерпывающие характеристики продукции, есть возможность посмотреть фото, иногда видео и даже совершить виртуальную примерку (для интернет-магазинов одежды).
- Инфосайт. Подает информацию о разных событиях, интересных вещах. Есть разделы или же тексты идут в одном, общем. Пример информационного сайта – журнал, энциклопедия, библиотека и т.
 п.
п. - Социальные платформы. Масштабные, сложные в разработке сайты, создание которых стоит очень дорого. Еще одна отличительная черта – функциональность. Люди, создавшие профиль, обмениваются информацией друг с другом, общаются и другим образом развлекаются.
- Промо-сайт. Веб-страница, рекламирующая определенное событие, акцию, отдельный товар. Как правило, содержит максимум информации, также подобные сайты отлично оптимизированные под поисковые системы.
- Форум. Сайт для общения людей по той или иной теме. Имеет характерную структуру разделов, возможность задать вопрос, развивать его в желаемом направлении.
- Блог. Веб-страницы, содержащие самую разную информацию, как правило, личный опыт, рекомендации. Тематики блогов самые разнообразные – от кулинарии до компьютерных игр. Если сайт достигнет определенного уровня популярности (количества уникальных посетителей за день), удастся его монетизировать, ведь на него придут рекламодатели.

Есть еще одна классификация – многостраничные сайты и одностраничные. Первые могут быть любого из представленных типов. Одностраничные, они же лендинги преимущественно продающие – предлагают товары и услуги или же собирают информацию для рассылки в будущем.
Порядок действий для создания первого сайта с нуля
Наверняка, вы зарегистрированы хотя бы в одной социальной сети. Сложно это было сделать? Вряд ли. Примерно тот же процесс вас ожидает при регистрации в облачном конструкторе. Вводите почту, пароль для аккаунта и попадаете в панель управления – интерфейс вроде личной страницы на Facebook, но с другой функциональностью. С его помощью вы сможете создавать страницы, которые будут отображаться в браузерах посетителей, связать их в меню для удобства навигации и наполнить контентом. То есть сделать себе сайт.
Но перед выбором сервиса для реализации проекта нужно ответить на пару важных вопросов:
- Сайт какого типа вам нужен: магазин, блог или, может быть, портфолио? Дело в том, что многие конструкторы имеют специализацию по созданию 1-2 конкретных типов сайтов.

- Есть ли у вас контент для наполнения сайта? Вы уже сделали красивые фотографии, сняли видео, подготовили текстовые материалы или знаете, как это можно сделать? Когда вы завершите подготовительные работы основной задачей станет наполнении сайта материалом. Чем лучшего качества он будет, тем большую отдачу вы получите от сайта. Не затягивайте с контентом, он очень скоро понадобится.
Итак, допустим, вы – художник, желающий создать портфолио. Фотографии есть, видео с выставок тоже, вы можете красиво рассказать о себе и своей деятельности в письменном виде. Настало время выбрать подходящий конструктор. Для такого типа сайтов, а также для бизнес-сайтов, лендингов и блогов хорошо подходят сервисы с визуальным редактором (WYSIWYG). Мы специально не будем сейчас приводить примеры подходящих платформ. Вам нужно выбрать самостоятельно:
Мы специально не будем сейчас приводить примеры подходящих платформ. Вам нужно выбрать самостоятельно:
- Наш блог содержит более 50 полноформатных обзоров конструкторов сайтов различных типов. Посмотрите наш топ, выберите по описанию либо на глаз среди них 1-2, далее зарегистрируйтесь и посмотрите лично отобранные сервисы.
- Выберите тот, у которого больше понравится интерфейс и цена. Это всё. Ошибиться не получится, поскольку вы будете выбирать уже среди отборных сервисов. Вопрос лишь в личной симпатии и стоимости.
Допустим, опираясь на рекомендации и обзоры, вы выбрали подходящую платформу. Она вам понравилась. Этого достаточно, половина работы сделана. Осталось дело за малым: создать сайт с помощью этой системы. Это не шутка: удачный выбор платформы часто является залогом успеха проекта. Так что никакого сарказма – вы на полпути к результату.
 Да, алгоритм может отличаться в зависимости от сервиса, но незначительно. Порядок действий таков:
Да, алгоритм может отличаться в зависимости от сервиса, но незначительно. Порядок действий таков:- Регистрация. Нужно ввести почтовый ящик и пароль либо авторизоваться через аккаунт социальной сети.
- Выбор шаблона. Как правило, все дизайны отсортированы по категориям (бизнес, рестораны, строительство, музыка и т. д.). Найдите нужную либо максимально близкую к вашей деятельности категорию и остановитесь на лучшем, на ваш взгляд, шаблоне.
- До или после выбора шаблона некоторые системы предлагают внести данные общего характера: название сайта, ссылки на соцсети, ваше имя, описание сайта и т. д. Заполнив всё это, вы ненавязчиво заполните часть важной информации.
- Далее система переведёт вас в панель управления сайтом. Для начала откройте настройки дизайна и подкорректируйте цвета, фон и шрифты на ваш вкус. Посмотрите демо-контент шаблона: он является прямой подсказкой того, как, сколько и чего нужно публиковать для красивого отображения страниц.

- Теперь нужно создать необходимое количество страниц для вашего сайта в соответствующем разделе настроек. Можно оставить страницы, которые уже есть в демо-шаблоне, изменить их название, удалить или добавить новые. Рекомендуем переделать стоковые вместо создания новых, так быстрее.
- Дальше нужно добавить контент на каждую страницу. Загрузите фото в галереи, добавьте своё изображение в хедер сайта, логотип, фавикон, предоставьте контактные данные и всё остальное. Перед вами же демо-образец: если не знаете, что нужно добавить, сверяйтесь с ним!
- Нужно добавить для каждой страницы описания и ключевые слова – это и есть SEO-настройки
- После наполнения сайта вашей уникальной информацией необходимо оплатить подходящий тариф и опубликовать сайт.
 Домен (имя сайта, отображаемое в браузерной строке) обычно дают в подарок при оплате тарифа. Вы можете выбрать его сами (лучше если он будет коротким и подходящим по смыслу вашему сайту).
Домен (имя сайта, отображаемое в браузерной строке) обычно дают в подарок при оплате тарифа. Вы можете выбрать его сами (лучше если он будет коротким и подходящим по смыслу вашему сайту).
Любой конструктор сайтов содержит FAQ, а иногда видео-уроки или целый канал на YouTube, как Wix
Некоторые системы вроде uKit также предлагают создание сайтов под ключ за небольшие деньги. То есть вы можете готовый сайт (подходящий дизайн, структура и функционал) в короткий срок, но всё же наполнять его придётся самостоятельно. То есть самая главная ваша задача при создании сайта – подготовить уникальный контент и красиво его оформить. Как правило, редакторы у конструкторов сайтов все хорошие и удобные.
Если вы работали, скажем, в Microsoft Word, то сможете освоить их без труда. На любом сайте главное – это контент, не забывайте это правило. Всё остальное вторично. Если явных провалов в дизайне и удобстве нет, то при хороших, полезных материалах ваш сайт найдёт благодарную аудиторию.
На чем делать свой первый сайт?
Разработка сайта под силу даже новичку, но какой же сервис выбрать для своего первого сайта? Не имея опыта, оптимальным решением будет остановиться на одном из двух вариантов – CMS или конструктор. Каждый сервис имеет свои особенности.
Начнем с конструктора. Это облачный сервис, где можно создавать сайты любого типа, причем в считанные часы, а если это сложное решение, то за пару дней.
Среди особенностей разработки сайтов на конструкторах:
- Доступность для новичков. Работать с сервисом действительно очень просто. Нужно только выбрать шаблон из сотен вариантов, настроить его под себя, разместить собственный контент и фото.
 Далее останется только опубликовать веб-сайт.
Далее останется только опубликовать веб-сайт. - Разнообразие готовых решений. Есть шаблоны, куда нужно подставить только свои тексты, есть отдельные блоки, с которых собирается сайт, есть даже виджеты, из них формируются блоки и далее уже сайт. У отдельных конструкторов есть так называемые Zero-блоки – это чистый лист, на котором можно создать именно то, что пожелаете.
- Минимальный риск ошибиться. Да, это так, конструкторы сделаны таким образом, чтобы даже новичок без опыта не смог запутаться и поставить что-то не туда. Как результат, сайт, созданный фактически аматором, будет выглядеть профессионально.
- Размещение на хостинге и в большинстве случаев бесплатный домен. То есть задача пользователя только сделать сайта и запустить его.
Есть определенные негативные моменты, о которых нужно знать. Первое – все сайты, сделанные на конструкторах, похожи друг на друга из-за того, что нет простора для масштабной кастомизации. Даже если предложены зеро-блоки, для того, чтобы с ними работать, нужно иметь опыт программирования, то есть это решение точно не для новичков. По поводу размещения на хостинге, сайт будет находиться на мощностях конструктора, то есть, даже если пожелаете перейти на другой хостинг, не сможете это сделать.
Даже если предложены зеро-блоки, для того, чтобы с ними работать, нужно иметь опыт программирования, то есть это решение точно не для новичков. По поводу размещения на хостинге, сайт будет находиться на мощностях конструктора, то есть, даже если пожелаете перейти на другой хостинг, не сможете это сделать.
Далее CMS – они же системы управления контентом. Это несколько более сложное решение, но новичок все же сможет разобраться. Основной нюанс в том, что перед началом работы по созданию сайта нужно выбрать и оплатить хостинг, далее уже на нем размещать CMS. Если остановиться на одной из популярных, то это будет максимально просто, в пару кликов.
Что касается возможностей систем управления контентом, то они значительно шире. Особенно это оценят пользователи, которые хотят настроить сайт под свои потребности. Есть шаблоны, темы, отдельные блоки. Работа ведется в визуальном редакторе, плюс, как правило, есть доступ к коду, в который можно вставлять отдельные фрагменты, что сделает сайт уникальным в своем роде. Также присутствуют плагины.
Также присутствуют плагины.
С их помощью удается наделить веб-страницы уникальным функционалом. Также у CMS больше возможностей для продвижения, здесь тоже выручат плагины. Однако следует учитывать, что в определенный момент в рамках движка станет тесно и потребуется или усовершенствовать свои знания, или же обращаться к специалисту.
Самостоятельное создание сайта в конструкторе
Разработка сайта на конструкторе, даже при том, что существует много разнообразных сервисов, сводится к одному алгоритму. Рассмотрим, как же сделать свой первый сайт на популярном конструкторе uKit.
Пошагово разработка сайта выглядит так:
- Регистрация. Процедура стандартная, нужно ввести логин и пароль или же выбрать одну из доступных социальных сетей.
- Далее нужно создать первый сайт. Для этого в административной панели есть кнопка «создать новый сайт». Кликайте на нее.
- Вашему вниманию будут десятки шаблонов в разных тематиках.
 Выбирайте ту которая подходит именно вам. Их можно адаптировать по своим потребностям, правда на это уйдет больше времени. Каждый шаблон можно оценить в режиме предпросмотра с контентом и изображениями. Найдя подходящий макет, кликайте на «выбрать этот шаблон».
Выбирайте ту которая подходит именно вам. Их можно адаптировать по своим потребностям, правда на это уйдет больше времени. Каждый шаблон можно оценить в режиме предпросмотра с контентом и изображениями. Найдя подходящий макет, кликайте на «выбрать этот шаблон». - Выбор имени сайта, а если точнее, то домена. Впишите желаемое название и кликните на «продолжить». В дальнейшем можно будет приобрести непосредственно через панель управления домен второго уровня или же прикрепить собственный.
- Редактирование шаблона. Каждый из макетов конструктора можно настроить под себя. Можно убрать или добавить секции, копировать, менять местами. Просто перетаскивайте их из панели виджетов и формируйте секции. Таким способом работайте с каждой страницей сайта и приведете ее до желаемого формата.
- Наполнение контентом. Учтите, что от качества информации зависит реакция посетителей и желание прийти вновь. Этот этап разработки сайта на конструкторе, пожалуй, самый сложный и ответственный.

- Оплата тарифа и подключение домена. Каждый сайт размещается на домене. На этом шаге можно воспользоваться бесплатным, третьего уровня, привязать свой или же приобрести доменное имя второго уровня. Также потребуется выбрать тариф обслуживания. Определите, какие функции вам нужны и исходя из этого выбирайте.
Финальный этап – добавление настроек поискового продвижения. Причем предварительно сайт можно проверить, специальный сервис даст оценку того, насколько сайт готов к продвижению. Если что-то не так, то получите рекомендации, как исправить ситуацию. Кроме того, к домену нужно подключить сбор аналитики с аккаунтов поисковых систем, метрики и другие интеграции, если в этом есть необходимость.
Еще одна удобная опция, реализованная далеко не в каждом конструкторе – возможность настройки именно мобильной версии и вариации для планшетов. Вполне вероятно, что в них нужно несколько изменить структуру. Последний шаг – публикация сайта. Все готово – веб-страницы работают.
Все готово – веб-страницы работают.
Самостоятельное создание сайта в CMS
Разработка сайта на CMS – задача несколько сложнее. В первую очередь, это касается старта. Опять же, работа со всеми движками приблизительно одинаковая, поэтому рассмотрим, как это выглядит на примере самого популярного в мире – CMS WordPress.
Шаг №1: Выбор хостинга и регистрация домена
Перед тем, как начать работать с функционалом системы управления контентом, необходимо выбрать и оплатить услуги хостинга. Лучшим решением станет оптимизированный именно под движок пакет. В этом случае будут учтены все особенности и специфика, а также сможете использовать тот объем ресурсов, который вам действительно нужен.
Что касается WordPress, такие специальные тарифы есть практически на всех хостингах. Услуги провайдеров платные, и стоимость тарифа зависит от его наполненности. Чем сложнее, масштабней и в перспективе посещаемей будет сайт, тем дороже обойдется его размещение на хостинге. Тарифы представлены из расчета на 1 год, хотя можно оформлять сразу на 2 и на 3. Учитывайте, что при последующем продлении стоимость будет выше, ведь для привлечения клиентов провайдеры платеж при первой оплате снижают на 30-70%.
Тарифы представлены из расчета на 1 год, хотя можно оформлять сразу на 2 и на 3. Учитывайте, что при последующем продлении стоимость будет выше, ведь для привлечения клиентов провайдеры платеж при первой оплате снижают на 30-70%.
Следующий вопрос – домен. Как правило, он предоставляется бесплатно на 1 год провайдером или же его можно с его помощью приобрести, подключить. Это уже зависит от того, какого хостера выбрали. По истечению года, тарифы домена также потребуется оплачивать отдельно. Прежде чем выбрать внимательно, изучите цены именно со второго года.
Шаг №2: Установка движка
Этот процесс может проводиться вручную или в один клик. Первый вариант для новичков может быть сложным. В упрощенном виде – это выглядит так:
- Скачивание файла дистрибутива с официального сайта системы управления контентом. Причем нужно брать последнюю из доступных версий.
- Распаковка архива.
- Загрузка файлов движка в корневую папку.

- Установка движка путем открытия ссылки на сайте в браузере. При этом необходимо указать информацию для подключения к БД. Эту информацию предоставляет провайдер.
- Указание информации о сайте – название, имя пользователя, пароль, электронную почту. Отметьте, могут ли поисковые системы индексировать ресурс.
Если все сделано верно, то по основному URL будет открываться сайт.
Еще один вариант, который больше подходит для новичков – это установка в один клик. Именно для WordPress это доступно. В простом виде это выглядит так – в панели управления провайдера найти логотип движка. Кликните на него, и установка будет запущена. Все осуществляется без вмешательства пользователя.
Шаг №3: Выбор шаблона и темы
По умолчанию предложен стандартный шаблон, но его можно изменить, выбрав из сотен в библиотеке. Именно шаблон отвечает за внешний вид ресурса, его функциональность. Также есть тема – это ваша возможность кастомизировать сайт.
Также есть тема – это ваша возможность кастомизировать сайт.
Есть много бесплатных шаблонов, разделенных по тематикам и функционалу ресурса. Можно воспользоваться поисковой строкой. Кроме того, в CMS представлены платные, премиум шаблоны. Нельзя сказать, что одни существенно отличаются от вторых, хотя все же платные будут лучше поддерживаться разработчиками. При этом, все они проверяются на безопасность и соответствие техническим стандартам.
Поиск шаблона – ответственная задача, ведь от этого будет зависеть, как в итоге станет выглядеть ваш сайт. Можно воспользоваться фильтром. Выбрав подходящие варианты, обязательно воспользуйтесь режимом предпросмотра, который поможет оценить, насколько она вам подходит.
Установка шаблона не вызовет никаких сложностей. Существует 2 способа. Первый – войдите в админку, далее нужен раздел «внешний вид» и «тема». Добавьте новую тему. Ищите ту, которая вам подходит. Далее активируйте ее.
Второй способ – скачайте дистрибутив выбранной темы на ПК, он должен быть в формате .zip. Далее – внешний вид>>темы>>добавить новую. Останется только загрузить и установить шаблон, далее активируйте его.
Следующий момент – это тема. От нее зависит не только дизайн, но и в определенной мере функционал. Темы, так же как и шаблоны, бывают платными и бесплатными. Ограничений в выборе тем нет, нужно лишь учитывать, что если она будет только на английском, ее в дальнейшем придется адаптировать в необходимую вам языковую версию. Это можно сделать вручную, с использованием плагинов или специальных сервисов.
Далее потребуется настроить тему – функции для этого доступны в одноименном разделе меню. Доступные для изменения настройки будут в левой части экрана.
При выборе темы следует остановиться на вариации с адаптивным дизайном. Также не следует слишком сильно акцентировать внимание на функционале. Важнее, чтобы тема подходила под ваши задачи. Добавить опции можно за счет плагинов.
Важнее, чтобы тема подходила под ваши задачи. Добавить опции можно за счет плагинов.
Шаг № 4: Настройка сайта
В первую очередь нужно поработать с базовыми настройками CMS. Это будет доступно со старта, без необходимости установки плагинов. Потребуется заполнить все разделы – общие, адрес WP, сайта, написание, сервисы обновления, обновить, чтение. Далее нужно провести настройку всех остальных необходимых разделов.
Шаг №5: Установка плагинов
Плагины – важнейшая часть настройки функционала, ведь именно за счет таких инструментов удается создать уникальную наполненность. Обратите внимание, плагины – это необходимость и они должны использоваться только в том случае, если это действительно нужно. Перегрузка плагинами может стать серьезной проблемой, произойдет существенное замедление работы сайта. Основные функции, которые можно реализовать при помощи плагинов, – повышение безопасности, борьба со спамом, оптимизация под требования поисковиков, повышение юзабилити и функциональности.
Шаг №6: Установка кодов сервисов аналитики и подключение к кабинетам для веб-мастеров
На данном этапе нужно установить плагин, который поможет настроить поисковое продвижение. В ВордПресс есть много вариантов – выбирайте оптимальный. Также необходимо подключение в Вебмастеру, Метрике и Google Analytics.
Шаг №7: Создание страницы и записи
На этом этапе уже идет наполнение сайта контентом, товарами. Для этого предусмотрен плагин Gutenberg, который используется по умолчанию. Блочный редактор визуально похож на конструктор сайтов. При помощи этого инструмента удастся создавать веб-страницы с произвольной структурой, добавлять виджеты, мультимедиа, блоки контента и другие элементы.
Останется только подключить SSL-шифрование к сайту, и он готов к безопасному использованию посетителями.
Во сколько обойдётся создание сайта?
Все конструкторы платные, хотя могут предлагать тестовый режим или же тариф free с существенными ограничениями ресурсов и функционала. Оплата производится помесячно или же сразу на 1,2 и даже 3 года. Чем более продолжительный срок подписки, тем дешевле обходится в перерасчете на месяц. Однако учтите, что указанные цены актуальны при первом оформлении, далее будет полная стоимость.
Оплата производится помесячно или же сразу на 1,2 и даже 3 года. Чем более продолжительный срок подписки, тем дешевле обходится в перерасчете на месяц. Однако учтите, что указанные цены актуальны при первом оформлении, далее будет полная стоимость.
Если рассмотреть тарифы, предлагаемые uKit, то вашему вниманию такие:
- Минимальный – 6,3 у.е за месяц. В нем предоставляются все необходимые инструменты конструктора для разработки сайта.
- Базовый – 7,70 у.е. Дополнительно получаете доступ к расширенной статистике и техподдержке в режиме реального времени.
- Магазин – 9,10 у.е. Тариф, рассчитанный на разработку сервиса электронной коммерции. Плюс будет доступна корзина и оплата на сайте.
- Про – 10,50 у.е. В дополнение к обширному функционалу еще и возможность вставки собственного кода. Это действительно решение для профессионалов.
Дополнительных расходов в конструкторе юКит не будет.
Что касается систем управления контентом. Они, как правило, бесплатные. Можно свободно скачивать установочный файл, в том числе самые новые версии. Однако, работать с этим еще не получиться – необходима установка на хостинг и приобретение домена. Вот это и будут первые расходы, а в зависимости от того, какой сайт хотите, они могут быть и вовсе единственными.
Итак, хостинги бывают разные, причем для ВордПресс, как правило, всегда есть решение с установкой в один клик и учетом потребностей системы. Например, провайдер AdminVPS предлагает такой тариф. Самым выгодным вариантом будет приобретение сразу на 2 года, в таком случае скидка составит 20%. Вариации тарифов:
- Промо – 95 руб/мес. 5 Гб места, 2 сайта, трафик и базы данных – не лимитированы.
- Старт – 159 руб/мес. 15 Гб, 5 сайтов, БД и трафик – безлимитные.
- Стандарт – 231 руб/мес. 30 Гб, 15 сайтов, безлимиты те же.
- Про – 319 руб/мес.
 40 Гб, 25 сайтов.
40 Гб, 25 сайтов. - VIP – 463 руб/мес. 60 Гб, 50 сайтов.
На всех тарифах будут доступны: бесплатный SSL-сертификат, администрирование, защита от DDoS атак, ежедневное резервное копирование, домен бесплатно на первый год.
Кроме затрат на хостинг и домен, при разработке сайта в CMS может потребоваться покупка шаблона, если бесплатные не устраивают. Большинство плагинов представлены в бесплатной и премиум версии. У последних существенно расширенные возможности. Однако использовать любые из платных опций – не обязательно. Собрать хороший сайт можно и с бесплатными.
Что лучше: делать сайт самому или заказать под ключ?
Самостоятельная разработка сайта – это реально. Как видно, есть по крайней мере 2 типа сервисов, которые в этом помогут. Совсем не имея опыта, в них можно разобраться, однако создать масштабный проект выйдет вряд ли, ведь для этого нужны определенные навыки. Опять же, со старта, в первый раз вряд ли кто-то будет запускать такой портал. Если функционала конструктора и CMS достаточно, то можно смело браться за разработку собственными руками. Будьте готовы к тому, что на это уйдет больше времени, чем заявленные на сайтах сервисов 2 часа.
Если функционала конструктора и CMS достаточно, то можно смело браться за разработку собственными руками. Будьте готовы к тому, что на это уйдет больше времени, чем заявленные на сайтах сервисов 2 часа.
Если же в планах запуск крупного проекта, портала с большой посещаемостью или же если нет времени/желания разбираться во всех тонкостях разработки, то лучше отдать процесс в руки профессионалов. Заказ разработки «под ключ» существенно экономит время и его можно использовать значительно полезней.
Однако учтите, что большинство компаний, предоставляющих услуги сайтбилдинга, используют те же конструкторы и системы управления контентом. Поэтому даже при условии разработки специалистами, вы сможете разобраться в нюансах управления и поддержки работоспособности сайта, за этим не придется вновь обращаться к разработчикам. То же касается внесения изменений и добавления функционала.
Создание и веб-разработка: как правильно сделать сайт
Создание и веб-разработка: как правильно сделать сайт — информация на сайте umi-cms. ru
ru+7 (812) 309-03-15 Все контакты
0
Разделы сайтаСтатьи
Отправить запросОбновленияVIP-ЗаботаУсловияВыбор хостингаСтатьи
Для создания нового сайта очень важно выбрать правильную платформу.
Сегодня иметь свой сайт в интернете нужно практически любой компании или человеку. Что любому бизнесу, даже самому малому, надо сделать сайт для продвижения в интернете — уже давно ни у кого не вызывает сомнений. Но сделать сайт может потребоваться и учёному — молодому или уже известному, чтобы публиковать ссылки на свои работы, начинающему писателю — чтобы было где размещать собственные тексты, просто человеку, который готовится поменять работу и хочет, чтобы в интернете было размещено его резюме и портфолио работ. А когда требуется сделать сайт, встаёт вопрос о том, как можно создать свой сайт в интернете.
Задачи, которые связаны с созданием веб-ресурса, могут звучать по-разному. Многие люди хотят знать, как создать простой сайт либо как сделать мини-сайт. Такое интернет-представительство будет полезно тем, кому нужна простая онлайн-визитка в виде одной странички с контактными данными.
Такое интернет-представительство будет полезно тем, кому нужна простая онлайн-визитка в виде одной странички с контактными данными.
Если вам надо сделать сайт, определитесь с его целью — зачем вам он нужен. От этого будут зависеть ответы на множество других вопросов, в том числе и о том, сколько вы готовы заплатить за него. Дать однозначный ответ на вопрос о том, сколько стоит сделать сайт в интернете, не возьмётся даже самый опытный веб-разработчик без детального описания задачи. Если вы задумываетесь над тем, как создать новый web-сайт, вы должны чётко понимать цель вашего будущего интернет-проекта. Динамический сайт — веб-ресурс, на котором регулярно обновляется информация и содержимое которого может выглядеть по-разному для разных посетителей — будет стоить дороже, чем, например, статический сайт, состоящий из одной страницы.
Современный сайт должен обязательно иметь так называемый адаптивный дизайн — такой, который будет корректно отображаться на большом экране ноутбука либо на маленьком экране смартфона. Этот нюанс тоже надо учитывать, если вы хотите знать, как сделать удобный сайт.
Этот нюанс тоже надо учитывать, если вы хотите знать, как сделать удобный сайт.
Вопрос о том, как сделать безопасный сайт, тоже должен учитываться заказчиком ещё до начала работы над проектом.
Чтобы грамотно сделать сайт, можно воспользоваться услугами веб-студии или компании, занимающейся веб-разработкой профессионально. Сотрудники заказчика озвучивают все требования к будущему ресурсу, после чего вместе со специалистами составляется техническое задание. После этого последует процесс разработки: дизайн, вёрстка, программирование и наполнение сайта контентом, в результате вы получите работающий веб-ресурс, если компания-разработчик готова сразу сделать и разместить сайт в интернете.
Ещё как можно создать сайт? Можно воспользоваться специальными конструкторами или программами для управления сайтами — платформами либо движками, на основе которых можно создать собственный веб-ресурс. Если вы готовы воспользоваться такими сервисами, то вам нужно знать, где можно сделать свой сайт с помощью стандартного движка.
Твитнуть
Комментарии ВКонтакте
Как создать персональный веб-сайт, чтобы представить себя и свою работу
Может возникнуть соблазн придерживаться социальных сетей и отложить запуск собственного веб-сайта. Но зачем упускать возможности, которые предоставляет личный сайт? Особенно, когда его создание может занять всего 10 минут.
Поговорим о создании личного сайта без вложения в него небольшого состояния. Внимание, спойлер, вам не нужно ничего кодировать. Мы также покажем вам восемь головокружительных примеров личного веб-сайта, на которых можно поучиться.
- Для чего нужны личные сайты?
- Зачем вам создавать свой личный сайт?
- Пошаговое руководство по созданию личного веб-сайта с помощью SendPulse
- 8 примеров личных веб-сайтов, на которые стоит вдохновиться
- Прежде чем идти
Для чего нужны личные веб-сайты?
Персональный сайт — это больше, чем расширенная версия визитной карточки. Это ваша собственная онлайн-территория.
Это ваша собственная онлайн-территория.
Фрилансеры, спикеры, художники, тренеры и другие эксперты используют личные веб-сайты, чтобы выразить себя и сделать свои знания, продукты, услуги и достижения доступными для широкой аудитории, которая также может быть их клиентурой.
Личные веб-сайты часто имеют прямое или косвенное коммерческое использование и относятся к одной или нескольким из следующих категорий:
- портфолио;
- резюме;
- магазин;
- личный бренд;
- магазин;
- блог.
Степень индивидуальности, которую вы можете придать своему веб-сайту, варьируется. Если вы хотите продвигать свой личный бренд, вы можете сделать сильный акцент на своем собственном карьерном пути или личном росте и подробно описать его. Это поможет посетителям вашего сайта лучше узнать вас.
С другой стороны, сайт-портфолио обычно требует более объективного, если не абстрактного подхода. Если вы хотите продемонстрировать свою творческую работу, избегайте многословных описаний и вместо этого сосредоточьтесь на визуальной стороне.
Зачем вам создавать свой личный сайт?
Прежде всего, давайте установим преимущества личного веб-сайта.
- Это независимый ресурс . Ваш сайт не зависит от эфемерных трендов и алгоритмов социальных сетей. Это позволяет вам наполнять его любым типом контента, если он оптимизирован для SEO.
- Подразумевает полный контроль и владение . Вы сами решаете, где разместить свой веб-сайт, какую структуру использовать и когда ее обновлять или перестраивать.
- Это поможет вам создать список рассылки . Добавьте форму захвата лидов на свой веб-сайт и автоматически увеличивайте свою аудиторию и взращивайте ее.
- Позволяет хранить все в одном месте. Делитесь различными проектами, идеями, продуктами, событиями, сообщениями в блогах и товарами.
- Можно превратить в источник пассивного дохода . Добавьте форму оплаты на свой сайт и продавайте консультации, сеансы, аудиты и другие услуги или продукты.

- Открывает новые возможности . Когда вы размещаете ценный контент в открытом доступе, он постоянно привлекает новые взгляды и привлекает внимание к вашей личности, набору навыков и опыту.
В общем, создавая свой сайт, вы делаете свое предложение доступным для новых потенциальных клиентов и совершенствуете позиционирование личного бренда. Звучит слишком хорошо, чтобы быть правдой? Давайте посмотрим, как именно это можно сделать.
Пошаговое руководство по созданию личного веб-сайта с помощью SendPulse
Чтобы не усложнять задачу, мы опишем, как создать личный веб-сайт с нуля с помощью нашего интуитивно понятного конструктора целевых страниц. Чтобы срезать углы, вы, конечно, можете выбрать предварительно разработанный шаблон и настроить его в соответствии со своими потребностями.
Оба варианта не должны занимать более 20 минут вашего времени, если у вас есть готовые изображения и тексты. Не верьте нам на слово — попробуйте и убедитесь сами! Наш конструктор позволяет вам создавать не только привлекательные, но и мобильные страницы, на которые вы можете легко ссылаться в своих социальных сетях.
Шаг №1 Создайте свою первую страницу веб-сайта
Войдите или создайте учетную запись SendPulse и перейдите в «Целевые страницы». Затем нажмите «Создать сайт».
Создание лендинга с помощью SendPulseВзгляните на доступные шаблоны. Если ни один из них не соответствует вашим целям, нажмите «Новый сайт». Это откроет пустой макет страницы.
SendPulse предлагает вам шаблоны для вашего личного веб-сайтаКак уже упоминалось ранее, в этом примере мы показываем вам, как создать целевую страницу с нуля, поэтому мы рекомендуем вам пока игнорировать готовые шаблоны.
Шаг № 2 Создайте структуру своего веб-сайта
Дайте вашему проекту имя и начните создавать его «каркас». Если вы нажмете на любой из отдельных блоков, вы увидите закругленный зеленый квадрат с точками, а также значки «Дублировать» и «Удалить». Квадрат позволяет перетаскивать блок.
В SendPulse есть конструктор веб-сайтов с функцией перетаскивания На левой боковой панели вы найдете дополнительные строительные блоки, такие как формы и кнопки социальных сетей. Перетащите, поместите и расположите их, чтобы создать желаемую структуру для вашего личного веб-сайта.
Перетащите, поместите и расположите их, чтобы создать желаемую структуру для вашего личного веб-сайта.
Шаг №3 Настройка отдельных элементов
Нажмите на блок, который вы хотите настроить, и используйте настройки в правом меню, чтобы изменить его внешний вид и содержимое.
- Изменение размера отдельных кнопок и блоков для более ровного вида.
- Вставьте заголовки, CTA и скопируйте.
- Редактировать поля формы.
- Добавьте фирменные цвета и фоновые изображения.
- Отрегулируйте отступы и выравнивание.
В этом примере мы настроили каждый блок, чтобы сделать наш сайт более узнаваемым и информативным.
Персональный сайт создан с помощью конструктора SendPulseСтраница почти готова к публикации — осталось пару тонких правок.
Шаг № 4 Добавьте важные ссылки и контактную информацию
Добавьте необходимые ссылки, адреса, описания и номера, чтобы убедиться, что ваши контакты и кнопки CTA полностью функциональны.
Для форм оплаты и привлечения потенциальных клиентов вам необходимо указать список рассылки, который вы хотите создать, платежную систему, которую вы используете, и т. д.
Шаг №5 Создайте дополнительные страницы
Сохраните свой сайт и выйдите. Затем нажмите «Добавить страницу», если вам нужен многостраничный сайт.
Добавьте несколько страниц на свой личный веб-сайтТаким образом, например, вы можете добавить страницу «Обо мне» или «Мои работы» — и то, и другое необходимо для любого веб-сайта с портфолио художника.
Шаг №6 Присвойте своему сайту уникальное доменное имя и опубликуйте его
Перейдите в настройки сайта и укажите доменное имя, нажав «Добавить домен». Если у вас еще нет доменного имени, выберите один из доступных вариантов в раскрывающемся меню.
Дайте вашему личному веб-сайту уникальный домен Лучшим вариантом было бы приобрести уникальное доменное имя у Godaddy или любого другого регистратора доменов — это сделает ваш URL-адрес более быстрым.
Погрузитесь в наши более ранние записи в блоге, где мы демистифицируем искусство дизайна целевой страницы и создаем идеальную структуру целевой страницы.
Хотите продвигать свой продукт или услугу?
С помощью SendPulse вы можете охватить свою целевую аудиторию, отправляя различные типы сообщений через предпочитаемый ими канал связи — кампании по электронной почте, веб-push-уведомления, SMS и чат-боты для WhatsApp, Instagram, Facebook Messenger или Telegram.
8 примеров личных веб-сайтов, чтобы вдохновиться
Пришло время переключиться на что-то более продвинутое. На веб-сайтах, которые вы увидите здесь, есть много умных идей — давайте рассмотрим их поближе.
Веб-сайт бизнес-тренера
Сделать личный веб-сайт привлекательным и заслуживающим доверия — непростая задача. Этот пример показывает один из способов добиться этого — с помощью правильных слов, которые сразу обращаются к болевым точкам пользователя.
Персональный сайт бизнес-тренера Этот пример личного веб-сайта также включает увлекательное видео, в котором сам коуч описывает свою миссию и опыт, что также является отличной практикой для подражания.
Не забудьте оставить достаточно места для видеомаркетинга при разработке стратегии личного бренда!
В этом примере мы видим одни и те же фирменные цвета везде, от логотипа до ключевых слов. Это также хорошая практика, поскольку она придает странице более однородный, цельный вид.
Веб-сайт карьерного коуча
То, как вы представляетесь, задает тон и создает первое впечатление о вашем личном бренде. Конечно, вы можете использовать впечатляющие многословные описания или придерживаться фактов, как в этом примере личного веб-сайта.
Пример личного веб-сайта коучаЭтот коучинговый веб-сайт имеет мощный, но дружелюбный тон голоса, и сама коуч делает акцент на своих реальных полномочиях и подтвержденном послужном списке вместо того, чтобы добавлять типичную чепуху, которую мы так часто видим в этой нише.
Веб-сайт технического эксперта
Это пример чрезвычайно чистого дизайна персонального веб-сайта. Видеофон на первом экране сразу привлекает внимание пользователя и доказывает, что у этого эксперта огромный опыт публичных выступлений.
Видеофон на первом экране сразу привлекает внимание пользователя и доказывает, что у этого эксперта огромный опыт публичных выступлений.
На следующих экранах мы видим еще больше социальных доказательств, а также опубликованные им онлайн-курсы и сообщения в блогах, которые также демонстрируют его высокий профессионализм. Это фантастический способ укрепить собственный бренд с помощью одного персонального веб-сайта.
Веб-сайт спортсмена
Если вы хотите продвигать свой личный бренд в социальных сетях, подумайте о выборе минималистского дизайна личного веб-сайта. Вот хороший пример.
Пример личного сайта спортсменаЭтот лендинг очень простой, но информативный: он содержит все важные ссылки, которые может искать потенциальный спонсор или журналист.
Веб-сайт агента по недвижимости
Если вы ориентируетесь на состоятельную аудиторию, этот пример наверняка вас вдохновит. Это красивый личный веб-сайт, сияющий роскошью, и он напрямую обращается к своей целевой группе с помощью соответствующих изображений и тщательно подобранных слов.
Короткое видео дает нам представление о типе недвижимости, на котором специализируются эти агенты. Этот веб-сайт также содержит убедительное социальное доказательство в виде упомянутого партнерства.
Раскройте потенциал отзывов клиентов и повысьте доверие своей аудитории!
Следует также отметить, что этот сайт продвигает не один, а два личных бренда. Это также разумное решение, когда вы работаете с партнером, но не хотите навешивать на свой бизнес безликий ярлык «агентство».
Дизайнерский сайт
Пожалуй, это самый минималистичный сайт с резюме, и он работает. Когда у вас есть впечатляющее резюме, подобное этому, позвольте ему говорить само за себя и отрежьте все несущественные детали, которые могут помешать.
Пример личного веб-сайта дизайнера Этот подход подойдет вам, если вы планируете использовать свой личный веб-сайт исключительно для установления контактов и поиска работы.
Веб-сайт для авторов
Существует множество способов создания веб-сайта с портфолио артиста, но все они имеют некоторые сходства. Лучшие практики обычно включают в себя визуализацию и экономное добавление пары важных ссылок и кнопок.
Пример личного веб-сайта создателяЭтот пример личного веб-сайта может показаться на первый взгляд слишком упрощенным, но новый посетитель быстро обнаружит дополнительные страницы с информацией о самом создателе, его товарах и интернет-магазине.
Веб-сайт финансового совета
Создание CTA, которое невозможно игнорировать, само по себе является искусством. Одно из возможных решений — оставаться честным и подчеркивать ценность действия, как в этом примере.
Пример персонального сайта финансового советаЭто довольно мягкая, но эффективная копия призыва к действию, которая не кажется ни общей, ни агрессивно-напористой.
Прежде чем идти
Вы можете бесплатно попробовать наш конструктор целевых страниц и убедиться, насколько легко создать личную целевую страницу, ссылку на которую вы также можете добавить в свою биографию в Instagram. Соберите все свои важные ресурсы в одном месте и произведите впечатление на свою аудиторию с первой точки соприкосновения.
Соберите все свои важные ресурсы в одном месте и произведите впечатление на свою аудиторию с первой точки соприкосновения.
Создание веб-сайта: сделай сам или наймите разработчика
Создать веб-сайт для вашего бизнеса проще, чем когда-либо. Независимо от того, используете ли вы самодельные инструменты или платите веб-дизайнеру за создание веб-сайта, эти советы помогут.
Существует множество вариантов создания бизнес-сайта. Что вы выберете, зависит от ваших потребностей и вашего бюджета. Вы можете создать простой веб-сайт для малого бизнеса самостоятельно за считанные часы, но для более сложных сайтов или интернет-магазинов вам может потребоваться больше времени и денег. Для веб-сайтов с большим количеством функций и возможностей может потребоваться веб-дизайнер (и, возможно, веб-разработчик), что обычно будет стоить дороже, чем использование инструментов «сделай сам» или чего-то вроде WordPress.
Хорошей новостью является то, что создать качественный и профессиональный веб-сайт стало проще, чем когда-либо, и даже инструменты для создания веб-сайтов могут предоставить вам профессиональный дизайн и функциональные возможности, которые пять лет назад могли предоставить только профессионалы.
Хотите самый простой конструктор сайтов?
Заявите права на свое доменное имя, создайте красивый веб-сайт и обретите покой с помощью конструктора веб-сайтов ZenBusiness.
Начать
Перед началом работы:
Прежде чем решить, какой путь вы хотите выбрать для создания своего веб-сайта, найдите время, чтобы понять процесс веб-разработки. Затем задайте себе несколько вопросов. Начните с этих трех:
- Что вы хотите, чтобы ваш веб-сайт делал? Должен ли он иметь несколько страниц и выглядеть красиво, или вам нужно что-то продавать, назначать встречи и т. д.?
- Вы хотите иметь возможность легко обновлять что-то самостоятельно в будущем или платить кому-то за это?
- Каков ваш бюджет? Вы хотите ничего не тратить время от времени, а затем 15 долларов в месяц или 5000 долларов сейчас и больше, когда вам нужны изменения?
Затем рассмотрите ответы на эти дополнительные вопросы о требованиях к веб-сайту, прежде чем выбрать лучший способ настроить свой веб-сайт.
Создание веб-сайта с помощью инструментов «Сделай сам»
Инструменты «Сделай сам» — отличный способ создать бесплатный веб-сайт, который хорошо сочетается с вашим бизнесом и имиджем бренда. Вы можете найти бесплатные конструкторы веб-сайтов с базовыми опциями или заплатить премиальные цены за неограниченную настройку и расширенные инструменты SEO, маркетинга и электронной коммерции.
Цены на конструктор сайтов варьируются в зависимости от выбранного вами инструмента и плана, который вы хотите. Хотя бесплатный конструктор сайтов может показаться заманчивым, вы можете столкнуться со слишком большим количеством ограничений и почувствовать, что вынуждены платить ежемесячно.
В то время как конструкторы веб-сайтов «сделай сам» предлагают широкий выбор вариантов, большинство пользователей «сделай сам» являются относительными новичками, ищущими простой, недорогой и не требующий особого обслуживания веб-дизайн.
Преимущества DIY:
- Экономичность в зависимости от типа бизнес-сайта, который вам нужен.

- Встроенный хост веб-сайта.
- Повышение безопасности сайта.
- Широкий выбор простых в использовании шаблонов и функций перетаскивания.
- Вы можете протестировать службы с бесплатными версиями, а затем обновить их, если они вам нравятся.
Недостатки DIY:
- Ограниченная настройка в зависимости от выбранного вами плана.
- Если вы переходите из одной компании в другую, вам необходимо создать совершенно новый веб-сайт.
- Бесплатные планы обычно имеют условия и ограничения.
- Поддержка клиентов ограничена в зависимости от вашего плана.
Популярные инструменты для самостоятельного создания:
Wix
Wix предлагает мощные шаблоны веб-сайтов, которые можно использовать как есть или полностью настроить в соответствии с вашими потребностями. Wix предлагает множество расширенных функций, таких как блог или магазин электронной коммерции. У вас есть полный контроль над тем, как выглядит ваш сайт и что вы размещаете на каждой странице. Вы также можете отредактировать мобильное представление своего веб-сайта, чтобы лучше оптимизировать сайт для браузеров смартфонов и планшетов. Wix предоставляет рекомендации по SEO, чтобы помочь вашему веб-сайту занять более высокое место в поисковых системах, а весь ваш веб-сайт построен с помощью самого простого из доступных интерфейсов перетаскивания. Цены на конструктор веб-сайтов Wix начинаются с 0 долларов США за базовый план, а затем колеблются от 17 до 28 долларов в месяц, в зависимости от типа бизнес-сайта, который вам нужно создать.
Вы также можете отредактировать мобильное представление своего веб-сайта, чтобы лучше оптимизировать сайт для браузеров смартфонов и планшетов. Wix предоставляет рекомендации по SEO, чтобы помочь вашему веб-сайту занять более высокое место в поисковых системах, а весь ваш веб-сайт построен с помощью самого простого из доступных интерфейсов перетаскивания. Цены на конструктор веб-сайтов Wix начинаются с 0 долларов США за базовый план, а затем колеблются от 17 до 28 долларов в месяц, в зависимости от типа бизнес-сайта, который вам нужно создать.
Weebly
Weebly — это простой в использовании конструктор веб-сайтов, который предлагает множество тем и шаблонов в соответствии с вашими потребностями. Как рекламирует Weebly, вы можете «повысить доверие к своему бизнесу [и] облегчить клиентам поиск вас». Weebly предлагает варианты как для малых предприятий, ориентированных на обслуживание, так и для магазинов электронной коммерции, которые используют Square для приема платежей. Вам не нужны навыки программирования, чтобы создать веб-сайт на Weebly, а встроенные инструменты максимально расширят ваши возможности настройки. Вы можете создать простой и профессиональный бизнес-сайт на Weebly всего за час или два. Weebly начинается с 6 долларов в месяц (оплачивается ежегодно) и достигает 25 долларов в месяц для магазинов электронной коммерции Weebly Performance.
Вы можете создать простой и профессиональный бизнес-сайт на Weebly всего за час или два. Weebly начинается с 6 долларов в месяц (оплачивается ежегодно) и достигает 25 долларов в месяц для магазинов электронной коммерции Weebly Performance.
Shopify
Если ваш малый бизнес сосредоточен на электронной коммерции и продаже физических товаров, Shopify — отличный источник для создания бизнес-сайта. Shopify позволяет пользователям создавать полностью настраиваемые интернет-магазины. Сайт предлагает более 70 предварительно разработанных тем, или вы можете создать собственную тему, соответствующую вашему магазину электронной коммерции. Если вы не знаете, как создать нужный веб-сайт, вы можете связаться с веб-дизайнером Shopify, чтобы начать работу. Shopify поставляется с 90-дневной бесплатной пробной версией, а затем стоит от 29 долларов.в месяц и 299 долларов в месяц, в зависимости от выбранного вами пакета. Бесплатной опции нет. Shopify взимает 30 центов за транзакцию и берет разный процент с каждой продажи в зависимости от того, используете ли вы их обработку кредитной карты или собственный торговый счет. Использование опции обработки кредитной карты Shopify позволяет избежать необходимости создавать собственную учетную запись продавца, если у вас ее нет.
Использование опции обработки кредитной карты Shopify позволяет избежать необходимости создавать собственную учетную запись продавца, если у вас ее нет.
WordPress.com
Вы, наверное, слышали о WordPress, но вы могли не знать, что компания предлагает веб-инструмент DIY на WordPress.com. Это сильно отличается от платформы для публикации WordPress, которая используется миллионами и требует большего количества технических ноу-хау.
WordPress.com предлагает сотни шаблонов (некоторые бесплатные, некоторые платные) и доступны для использования новичками. Чтобы получить максимальную отдачу от вашего нового веб-сайта, вам нужно перейти на платный план. Если вам нужна огромная библиотека шаблонов, простой интерфейс и простые в использовании инструменты, WordPress.com — отличный выбор. Существует базовая бесплатная опция, а затем несколько разных ценовых категорий в зависимости от уровня настройки, который вы ищете — от 4 до 45 долларов в месяц.
Конструктор сайтов без стресса? Да, пожалуйста!
Заявите права на свое доменное имя, создайте красивый веб-сайт и обретите покой с помощью конструктора веб-сайтов ZenBusiness.
Начать
Что использовать: бесплатный конструктор сайтов или платный инструмент?
Создание веб-сайта может обойтись дорого, если вы используете инструмент «сделай сам», за который взимается ежемесячная плата и/или плата за запуск. Но хотя заманчиво использовать только бесплатные инструменты, когда нет денежных вложений, вы платите за использование инструментов другими способами.
Например, бесплатные инструменты часто поставляются с такими условиями, как реклама, которую вы не выбираете. У вас может не быть возможности монетизировать свой веб-сайт с помощью рекламы, а это означает, что если на вашей странице есть реклама, вы не зарабатываете на ней деньги. У вас также может быть логотип веб-компании, отпечатанный в верхнем или нижнем колонтитуле, который вы не можете удалить. На WordPress.com есть бесплатные варианты создания сайтов, но они накладывают все три условия на вашу учетную запись. Если вы хотите удалить их логотип, заработать на рекламе или удалить нежелательную рекламу со страниц своего сайта, вам необходимо перейти на платный план.
Если у вас нет времени на изучение того, как использовать инструмент DYI для настройки вашего сайта, вы мало знаете о дизайне или вам нужно больше, чем простой сайт, у вас есть возможность заплатить веб-дизайнеру за использование сделай сам конструктор сайтов для вас. Большинство веб-дизайнеров работают за фиксированную или почасовую оплату, но в итоге вы должны получить качественный веб-сайт, который выглядит профессионально и соответствует вашим требованиям. Если вы выберете этот путь, попросите человека, которого вы нанимаете, показать вам, как самостоятельно обновлять контент после настройки сайта.
Изучение того, как создать веб-сайт с помощью инструментов «Сделай сам», сначала может занять некоторое время, но весь процесс может занять всего один или два часа для базового сайта. И когда вам нужно внести изменения, вы будете рады, что можете сделать это самостоятельно.
СВЯЗАННЫЕ: Советы по выбору цвета веб-сайта
Создание веб-сайта с помощью WordPress
Платформа WordPress (подробности на WordPress. org) используется миллионами веб-сайтов и отличается от конструктора DIY на WordPress.com. Платформа WordPress используется как крупными веб-сайтами, так и малым бизнесом, поскольку предлагает почти неограниченные возможности дизайна и функциональности.
org) используется миллионами веб-сайтов и отличается от конструктора DIY на WordPress.com. Платформа WordPress используется как крупными веб-сайтами, так и малым бизнесом, поскольку предлагает почти неограниченные возможности дизайна и функциональности.
WordPress лучше всего подходит для людей со средними и продвинутыми техническими знаниями, поскольку для запуска и обновления требуются некоторые технические навыки. После создания интерфейс для создания страниц и редактирования контента обычно прост. Начать работу с ним сложнее, чем с созданием сайтов своими руками, и обычно он не имеет функций перетаскивания, однако существуют сторонние инструменты (называемые плагинами), такие как Elementor, которые добавляют «перетаскивание». функциональность).
Если вы наймете веб-дизайнера для создания своего веб-сайта, он часто будет использовать для этой работы WordPress. Доступны тысячи шаблонов. Некоторые из них бесплатные, некоторые платные. Существует также бесчисленное множество сторонних плагинов, добавляющих функциональность для всего, от SEO до электронной коммерции и аналитики. WordPress чрезвычайно популярен, потому что это программное обеспечение с открытым исходным кодом, и его можно загрузить бесплатно. Все, что вам нужно для начала, — это программное обеспечение, доменное имя и веб-хостинговая компания.
WordPress чрезвычайно популярен, потому что это программное обеспечение с открытым исходным кодом, и его можно загрузить бесплатно. Все, что вам нужно для начала, — это программное обеспечение, доменное имя и веб-хостинговая компания.
Несмотря на то, что использование платформы WordPress сложнее, чем создание веб-сайтов своими руками, любой может научиться создавать бизнес-сайты, если посвятит этой задаче достаточно времени.
Преимущества WordPress для вашего сайта:
- Полный контроль над сайтом вашего малого бизнеса.
- Вы владеете веб-сайтом, всеми данными и всем содержимым.
- Индивидуальная настройка с помощью тысяч бесплатных и платных плагинов, тем и приложений.
- Монетизируйте свой сайт, не разделяя часть доходов от рекламы.
Недостатки WordPress
- Запуск и управление для новичков недостаточно просты
- Вы несете полную ответственность за обновления программного обеспечения (хотя многие хосты делают это автоматически)
- WordPress может быть подвержен взлому, если вы не обновляете его
- Веб-хостинг может стать дорогим, особенно по мере роста вашего веб-сайта
Темы
Тема представляет собой набор шаблонов, стилистических вариантов и примеров. Вы можете использовать тему, чтобы изменить внешний вид вашего веб-сайта, чтобы лучше показать, чем занимается ваш малый бизнес. Большинство тем предлагают полную настройку элементов на странице.
Вы можете использовать тему, чтобы изменить внешний вид вашего веб-сайта, чтобы лучше показать, чем занимается ваш малый бизнес. Большинство тем предлагают полную настройку элементов на странице.
Где найти темы для WordPress:
- WordPress.org
- Темифай
- СтудияПресс
- ТемаЛес
- Элегантные темы
Плагины
Плагин WordPress — это программное обеспечение, которое добавляет на ваш веб-сайт определенные функции, такие как прием заказов или совершение транзакций. Плагины позволяют добавлять функциональные возможности на ваш бизнес-сайт и добавлять новые функции, когда они вам нужны.
Популярные плагины:
WooCommerce: управляйте транзакциями, отслеживайте входящие и исходящие денежные потоки и отслеживайте любые открытые споры по транзакциям. WooCommerce на сегодняшний день является самым популярным плагином для сайтов электронной коммерции.
Yoast SEO: Yoast SEO оптимизирует содержимое вашей веб-страницы, чтобы ваш сайт занимал более высокое место в результатах поиска. Вы получите больше посетителей из Google, Bing, платформ социальных сетей и других областей, где SEO жизненно важно.
Вы получите больше посетителей из Google, Bing, платформ социальных сетей и других областей, где SEO жизненно важно.
Contact Form 7: популярный плагин контактной формы, который добавляет ключи API reCAPTCHA в ваши формы сообщений. Функциональность reCAPTCHA не позволяет ботам перегружать вашу контактную форму бессмысленными сообщениями.
WordFence: WordFence — это подключаемый модуль безопасности высокого класса, который предлагает защиту брандмауэра и сканер безопасности. Вы можете использовать WordFence Central для мониторинга и управления несколькими веб-сайтами в одном месте, если у вас более одного веб-сайта WordPress.
Если использование самодельного конструктора веб-сайтов или изучение того, как создать веб-сайт с помощью WordPress, больше, чем вы готовы взять на себя, вам следует подумать о поиске и найме веб-дизайнера. Качественные веб-дизайнеры могут создать потрясающий бизнес-сайт, отвечающий вашим требованиям и выполняющий именно то, что вам нужно. Однако платить за качественного веб-дизайнера может дорого.
Некоторые дизайнеры берут сотни или тысячи долларов, чтобы сделать работу хорошо и в срок. Если ваш бюджет может позволить себе этот вариант, то это практичный выбор. Если у вас меньший бюджет, не пытайтесь нанять менее дорогого веб-дизайнера в качестве обходного пути для создания веб-сайта. Веб-дизайнеры, рекламирующие минимальные цены, могут плохо обслуживать клиентов, плохо общаться и создавать тусклые веб-сайты.
Если вы решите нанять веб-дизайнера, обязательно просмотрите его портфолио, а также попросите рекомендации и проверьте их. Узнайте, создали ли они сайты, которые будут работать так, как вы хотите, чтобы работал ваш. Например, тот, кто никогда не создавал сайты электронной коммерции, может не справиться с созданием вашего сайта электронной коммерции.
Преимущества найма веб-дизайнера:
- Дополнительные варианты дизайна.
- Более качественный дизайн и индивидуальные настройки
- Повышенная надежность для получения желаемого
Недостатки найма веб-дизайнера:
- Дороже.

- Создание сайта может занять больше времени.
- Вас может обмануть дизайнер с дурной репутацией.
- Труднее вносить изменения самостоятельно.
Если вы работаете с веб-дизайнером или агентством веб-дизайна:
- Спросите, будут ли они использовать инструмент «Сделай сам» для создания сайта. Это не обязательно плохо (на самом деле, иногда это здорово), но учтите, что вы можете сэкономить много денег, если будете использовать тот же самодельный инструмент без посредников
- Убедитесь, что вы сами владеете своим доменным именем и управляете им. Многие владельцы бизнеса были обожжены, когда их веб-дизайнер, которого они наняли в Интернете, покупает их доменное имя и использует его в качестве рычага, если дела идут плохо.
- Убедитесь, что в вашем соглашении указано, что вы владеете всеми правами на содержимое своего веб-сайта, логотип, а также специально разработанные шаблоны и иллюстрации.
- Убедитесь, что все фотографии и иллюстрации, используемые на сайте, лицензированы надлежащим образом, если они не созданы вами или дизайнером.

- Получите несколько рекомендаций от текущих и прошлых клиентов.
- Перед тем, как начать строительство, узнайте, каковы будут текущие расходы на техническое обслуживание. Некоторые дизайнеры взимают меньшую авансовую плату, но затем взимают ежемесячную плату за «поддержание» веб-сайта в будущем. Ваш веб-сайт за 1000 долларов может показаться не таким дешевым, если вы добавите плату за обслуживание в размере 49 долларов.
- Знайте, сможете ли вы самостоятельно вносить изменения в содержание веб-сайта или для этого потребуется дизайнер (и если да, то какова стоимость). Вы не хотите оказаться в ситуации, когда вы полагаетесь на веб-дизайнера для каждого небольшого изменения вашего сайта. Если вы нанимаете кого-то для создания веб-сайта, убедитесь, что он научит вас вносить изменения в будущем. Большинство владельцев малого бизнеса не хотят постоянно полагаться на веб-дизайнера или стороннюю компанию для управления своим сайтом.
На что обратить внимание
Более простой конструктор веб-сайтов, специально для вас
Заявите права на свое доменное имя, создайте красивый веб-сайт и обретите покой с помощью пользовательского конструктора веб-сайтов ZenBusiness.
Начать
Какой бы путь вы ни выбрали, вы можете создать качественный веб-сайт для своего малого бизнеса, который будет генерировать новый бизнес и выведет вашу компанию на новый уровень. Изучите различные доступные вам варианты и решите, какой метод создания сайта подходит для вашего типа бизнеса, потребностей и бюджета.
Если вы решите использовать конструктор «Сделай сам», выберите хост, который предоставляет опции и функции, более подходящие для вашего стиля. Если вы решите создать сайт на WordPress.org, изучите лучшие темы и плагины для настройки веб-сайта вашей компании. В конце концов, если ни один из них вам не подходит, наймите опытного и уважаемого веб-дизайнера или веб-разработчика.
Создание корпоративного веб-сайта вашей мечты должно быть захватывающим и привести к увеличению продаж и коэффициентов конверсии. Если вы обнаружите, что ваш бизнес не стал лучше после того, как вы потратили время и деньги на веб-сайт, подумайте, правильно ли вы создали сайт для того, чем вы занимаетесь, как вы продвигаете веб-сайт и был ли он оптимизирован для найти в поисковых системах.

 Краткие, лаконичные, функциональные веб-страницы. Содержит не более 5-10 страниц. Рассказывает преимущественно о компании, видах услуг, ценах, контактах, карте проезда и т.д. На сайтах-визитках ничего не продается, хотя может быть витрина с ценами и характеристиками.
Краткие, лаконичные, функциональные веб-страницы. Содержит не более 5-10 страниц. Рассказывает преимущественно о компании, видах услуг, ценах, контактах, карте проезда и т.д. На сайтах-визитках ничего не продается, хотя может быть витрина с ценами и характеристиками. п.
п.


 Домен (имя сайта, отображаемое в браузерной строке) обычно дают в подарок при оплате тарифа. Вы можете выбрать его сами (лучше если он будет коротким и подходящим по смыслу вашему сайту).
Домен (имя сайта, отображаемое в браузерной строке) обычно дают в подарок при оплате тарифа. Вы можете выбрать его сами (лучше если он будет коротким и подходящим по смыслу вашему сайту). Далее останется только опубликовать веб-сайт.
Далее останется только опубликовать веб-сайт. Выбирайте ту которая подходит именно вам. Их можно адаптировать по своим потребностям, правда на это уйдет больше времени. Каждый шаблон можно оценить в режиме предпросмотра с контентом и изображениями. Найдя подходящий макет, кликайте на «выбрать этот шаблон».
Выбирайте ту которая подходит именно вам. Их можно адаптировать по своим потребностям, правда на это уйдет больше времени. Каждый шаблон можно оценить в режиме предпросмотра с контентом и изображениями. Найдя подходящий макет, кликайте на «выбрать этот шаблон».

 40 Гб, 25 сайтов.
40 Гб, 25 сайтов.