Как сделать дизайн-концепцию сайта
Работа над концепцией делится на четыре стадии: предварительный анализ, разработка, получение фидбека и доработка идеи. У каждого есть свои особенности, которые важно учитывать.
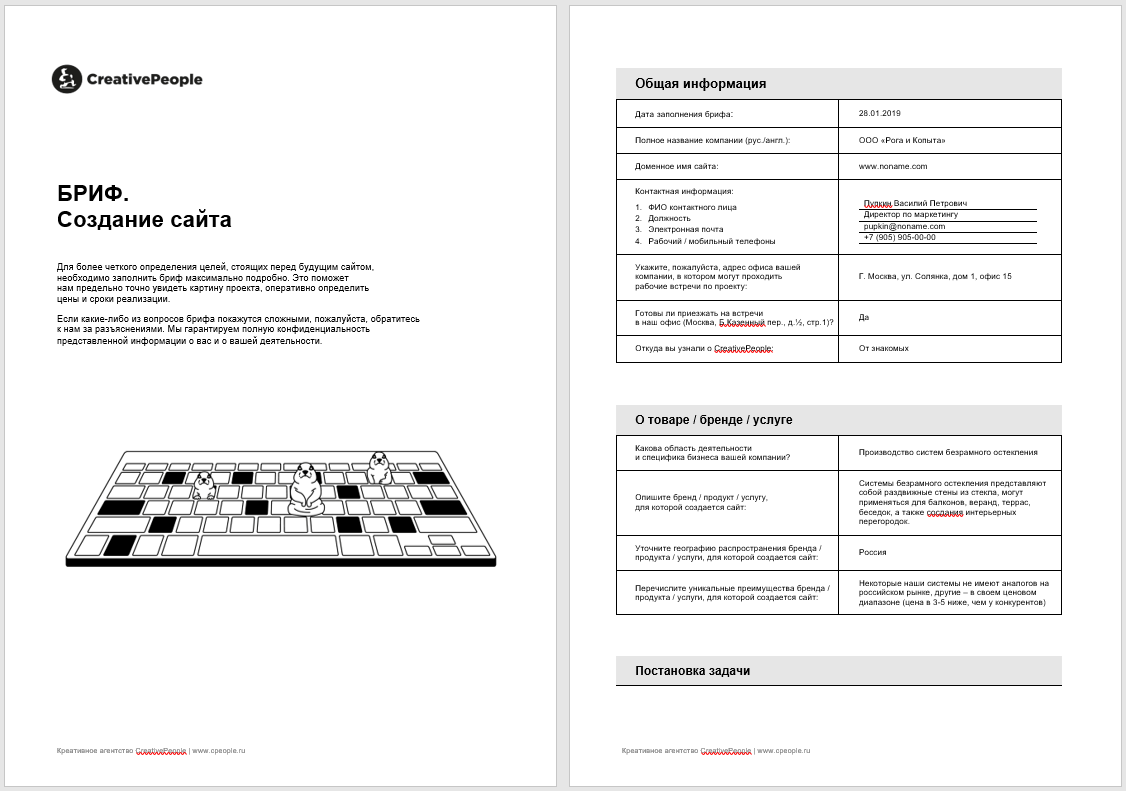
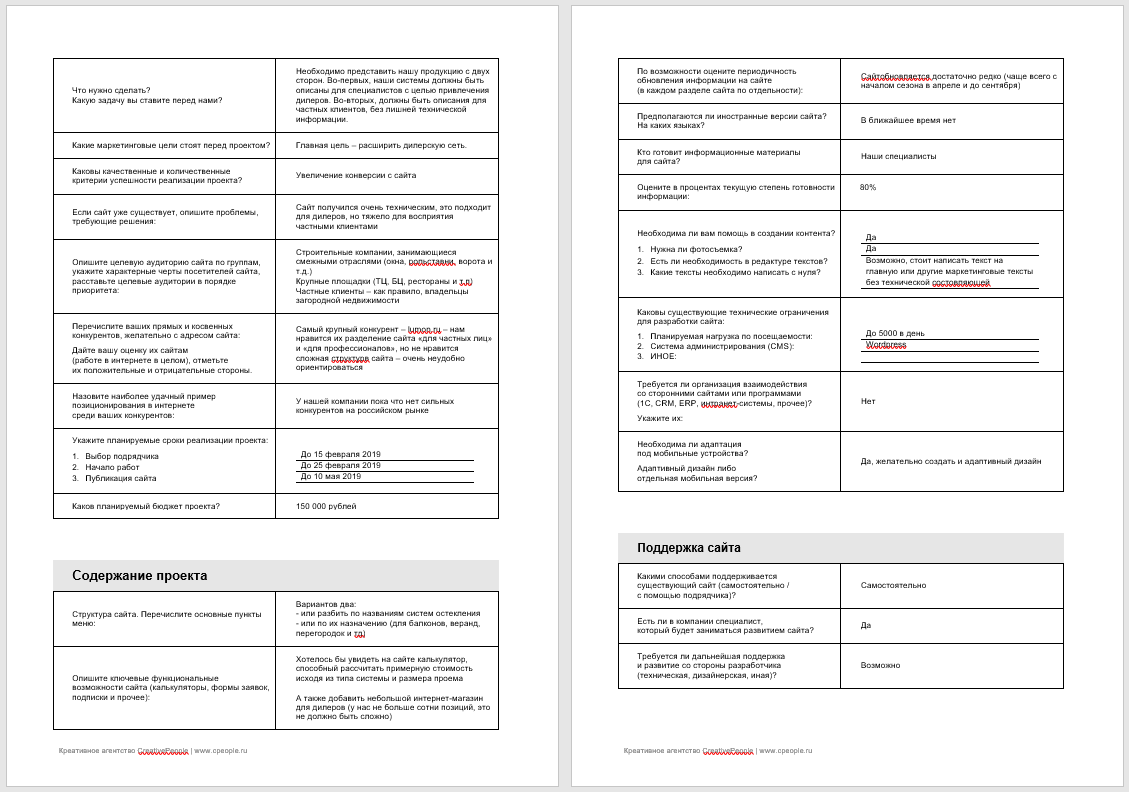
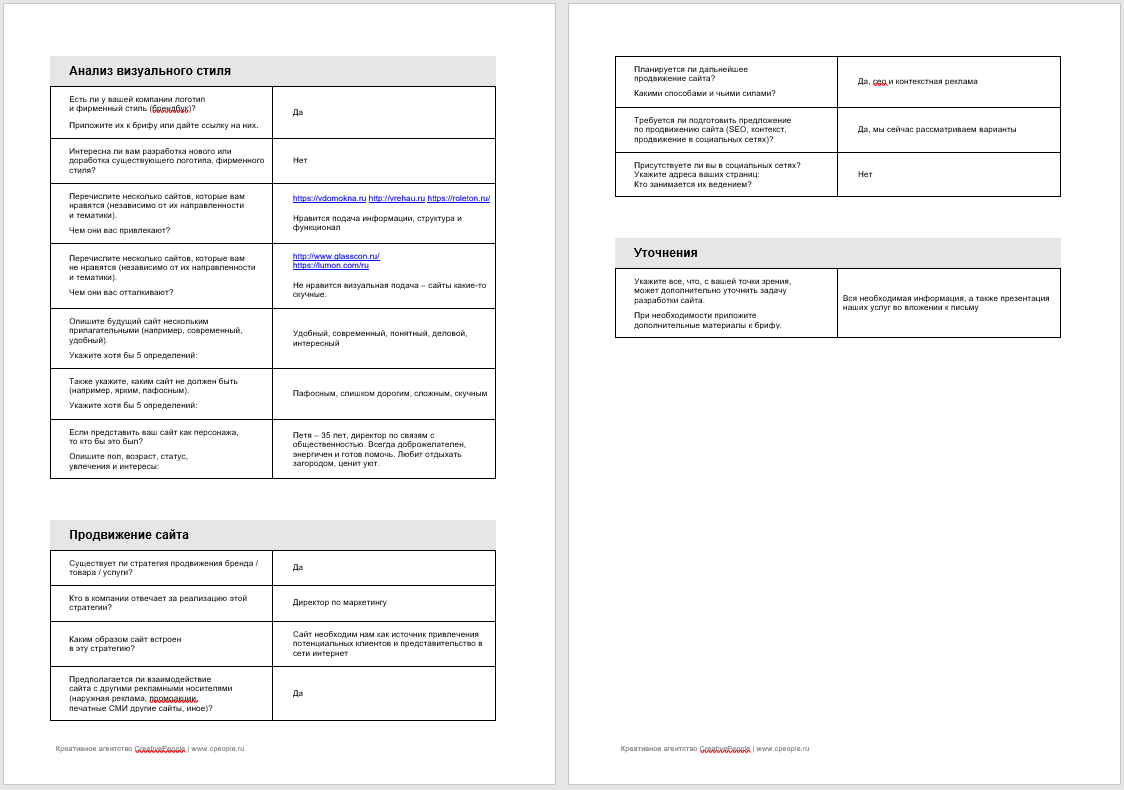
Бриф нужен, чтобы понять, что от вас ждет заказчик и какой визуальный стиль лучше всего подойдет для бизнеса клиента. Работа над концепцией начинается с разговора с клиентом и заполнения брифа на создание сайта. Пример качественного брифа можно посмотреть на сайте CreativePeople.
На встрече обязательно уточните, есть ли у клиента брендбук (утвержденный набор стилей и графических элементов, которые используются во всех материалах клиента). Если да, то вам нужно будет учитывать его при создании цветовой схемы сайта, типографики, иконок и других элементов оформления.
Очень важно выяснить целевую аудиторию сайта: спросите об этом заказчика. Если клиент не может предоставить вам информацию, потратьте немного времени на изучение конкурентов. Так вы лучше сможете понять, какую концепцию нужно создать, какие элементы обязательно добавить и какую стилистику выбрать.
Как только вы разобрались с брифом и поняли, что хочет получить клиент, нужно подготовить мудборд — подборку референсов, изображений, графических элементов и шрифтов, которые могут быть использованы при работе над дизайном. Мудборды помогают согласовать концепцию сайта с заказчиком и объяснить ему, как будет выглядеть сайт. Для создания мудборда лучше всего подходит Pinterest. Советуем поискать не только сайты на такую же тематику, что у вашего клиента, но и затронуть смежные сферы.
 На создание мудборда стоит потратить побольше времени, чтобы найти достаточное количество референсов
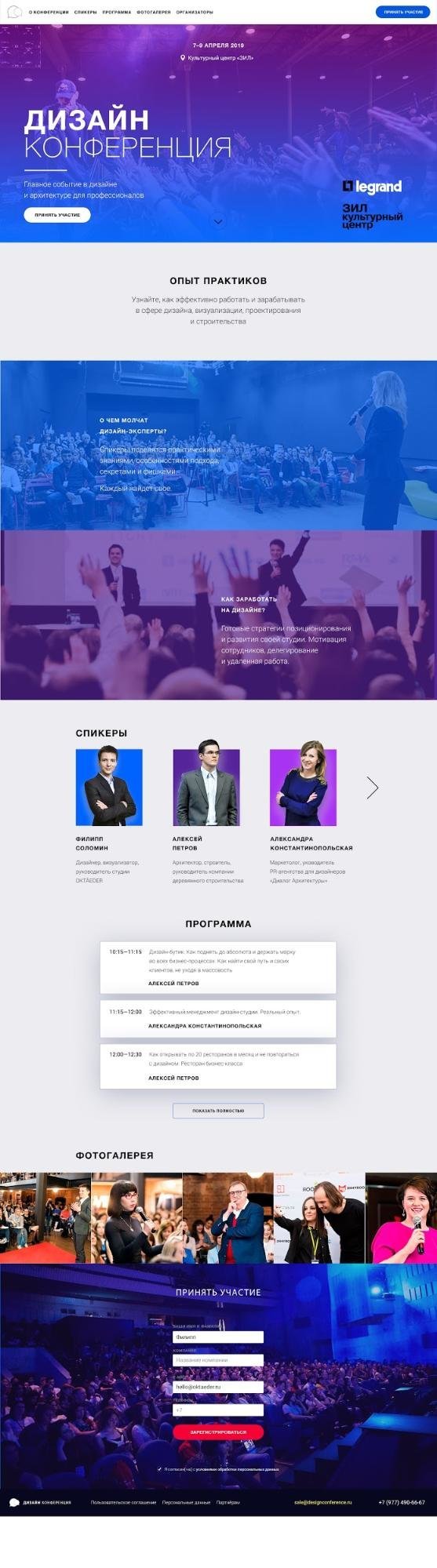
На создание мудборда стоит потратить побольше времени, чтобы найти достаточное количество референсовПроведя пару часов за поиском примеров, дизайнер уже представляет себе, как должен выглядеть сайт. Если у вас уже есть утвержденный прототип, то лучше всего применить свои наработки к нему, чтобы сразу показать клиенту, что он получит.
 Дизайн-концепция сайта должна показать клиенту, как будет выглядеть сайт после окончания работы
Дизайн-концепция сайта должна показать клиенту, как будет выглядеть сайт после окончания работы

Если у клиента есть готовый прототип, то создать дизайн-концепцию проще всего на его основе. Фактически вам нужно лишь оформить уже готовую структуру и наполнить её подходящим контентом.
Многие разработчики считают, что быть хорошим дизайнером — это врожденная способность, что творческий подход — это то, с чем вы сразу родились. На самом деле, дизайн — это навык, который можно освоить, как и любой другой. Для создания красивого сайта не обязательно родиться художником, нужно только попрактиковаться, хорошо так попрактиковаться. Эта статья расскажет о том, как практиковать дизайн через процесс создания персонального сайта с нуля и превращения его в код.
Зачем проектировать самостоятельно?
Зачем проектировать сайт самостоятельно, если можно использовать библиотеку пользовательского интерфейса, такую как Bootstrap или ещё лучше готовый шаблон? Ниже приведены некоторые из преимуществ самостоятельного дизайна вашего сайта.
- Многие блоги разработчиков используют похожие шаблоны, и легко заметить, что это не пользовательский, не авторский дизайн. Если цель личного сайта — продемонстрировать свои возможности, то использование шаблона может отвлечь внимание от этой цели и испортить впечатление.
2. Практикуйтесь в своем мастерстве
- Разработка поможет вам применить на практике алгоритмы, принципы разработки, инструменты, HTML и CSS. Вам будет удобнее разрабатывать пользовательские интерфейсы и выводить их в Интернет.
3. Повышение производительности приложений
- Ваши веб-сайты будут легковесными и будут лучше работать с пользовательскими CSS. Если вам нужно включить библиотеку пользовательского интерфейса или шаблон, он может содержать большое количество кода, охватывающего различные возможные настройки, которые вы не используете. Если неиспользованный код будет отправлен пользователю, это негативно скажется на производительности вашего сайта.
4. Развивать профессиональные навыки
- В роли веб-разработчика вам, возможно, не придется реализовывать весь дизайн сайта с нуля, но вы должны быть в состоянии сделать достойный внешний вид интерфейса, который соответствует существующим дизайнам. Быть «полнофункциональным разработчиком» часто означает владеть внутренним языком или фреймворком JavaScript, одновременно имея возможность работать с дизайном, HTML и CSS. В итоге, работа выполняется, но результат может не быть эстетически привлекательным, и может быть несовместимым с остальными приложениями или быть недоступным на некоторых устройствах. Полнофункциональные разработчики должны обладать некоторыми базовыми знаниями в области проектирования и суметь обучить пользователя.
5. Это может быть весело
- Создание того, чем вы гордитесь, — это полезный опыт. Это доставит удовольствие, если вы найдете достаточно времени для практики. Вам не обязательно быть художником, чтобы получать от этого удовлетворение.
Чтобы приступить к разработке своего сайта, выполните поэтапные шаги. Трудно визуализировать дизайн из редактора кода, поэтому сначала я рекомендую работать в визуальном инструменте дизайна, а затем переводить полученный результат в код. Сначала легче сосредоточиться на дизайне, чтобы вы могли видеть его и вносить коррективы, без необходимости переписывания кода.
Создание каркаса модели
Первый шаг — создание приблизительного каркаса сайта. Создание каркаса помогает определить структуру страницы до добавления визуального дизайна и контента. Каркас не обязательно должен быть красивым, он должен фокусироваться на компоновке контента. Вы можете нарисовать его вручную или воспользоваться основными функциями инструмента разработки. Чтобы создать каркас (прототип), я представляю дизайн как серию прямоугольников. Элементы веб-страницы представляют собой прямоугольные блоки, которые строятся сверху вниз. Начните с прямоугольников, для этого вам точно не потребуются никакие художественные таланты.
Структура веб-сайта
Каркас не обязательно должен быть идеальным. Как только структура вашего сайта будет вас устраивать, вы сможете перейти к визуальному дизайну.
Применяйте визуальный дизайн
Для преобразования приблизительного каркаса в конструкцию можно использовать бесплатный инструмент разработки, такой как графический редактор Figma. Если вы никогда не пользовались программой разработки, может потребоваться некоторое время, чтобы привыкнуть к ней, но вам не нужно быть в ней специалистом. Для начала достаточны основные функции, такие как добавление прямоугольников, изменение размера и настройка свойств.
Реализация макета
Добавление разделов и содержимого хранилища
После того, как вы сделаете его похожим на веб-сайт, сделайте его красивее. Имитируйте стили других веб-сайтов, выясняя, за счет чего элементы выглядят привлекательными.
На данном этапе рассмотрим форму, размер, границы и тени. Постепенно обновляйте основные прямоугольники до нужного вам стиля.
Обновление графики
Шрифты и расстояние между ними имеют большое значение для придания дизайну безупречного вида. Даже простой дизайн может быть высококачественным, если хорошо выполнена графика. Опять же, вы можете копировать другой веб-сайт или искать шрифт и графические ресурсы для добавления в ваш дизайн.
Добавьте цвет
Затем добавьте цвет на сайт. Придайте вашему сайту особенность, создав свой бренд. Подумайте о том, как вы хотите, чтобы сайт попал к читателю. Если вы хотите, чтобы он выглядел чистым и минималистичным, выбирайте не слишком яркие цвета, следите за тем, чтобы градиенты были едва заметными, и выбирайте легко читаемые шрифты. Если вы хотите, чтобы он выглядел забавно, то выберите яркие цвета, используйте яркие градиенты, применяйте текстуры фона, используйте закругленные элементы, и выберите шрифты, которые выделяются.
Добавление цвета может показаться пугающим, но для этого вам не нужно знать теорию цвета. Если ваш дизайн начался в черно-белом цвете, вы можете выбрать один цвет для акцентирования элементов, чтобы придать дизайну немного жизни. Если вы хотите выйти за рамки этого, я рекомендую выбрать один или два цвета, которые вам нравятся, а затем использовать различные варианты освещенности этого цвета. Это помогает создать связующую тему, не являясь экспертом в данной сфере. При выборе цвета фона и переднего плана следует помнить о читаемости, проверяя цветовой контраст.
Примером может служить установка темно-синего цвета для фона, затем использование более светлой версии того же синего цвета для текста. Для белых цветов фона можно использовать среднюю яркость синего для заголовков.
После того, как вы добавили цвет, переходите к обзору общего дизайна и внесению изменений.
Уточнение
При разработке вам следует сделать шаг назад, отстраниться и абстрагироваться, чтобы взглянуть на ваш проект в целом и доработать его. Критикуйте свой проект, описывая то, что вы видите простым языком, а затем переведите это в техническую проблему, которую необходимо решить.
— Выглядит тесновато?
- Увеличьте отступы и поля
— Трудно читать текст?
- Выберите более четкий шрифт или увеличьте его размер
- Увеличьте цветовой контраст между фоном и передним планом
— Трудно разобрать содержимое?
- Добавьте заголовки с более крупным шрифтом
- Добавьте больше интервалов между заголовками и абзацами
— Выглядит небрежно или непоследовательно?
- Выравнивайте элементы по прямой линии горизонтально и вертикально. Настройка направляющих в программе разработки может помочь обеспечить правильное выравнивание элементов.
- Отрегулируйте отступы и поля для сохранения постоянного вертикального расстояния.
- Сделайте текст последовательным, установив шрифт и размер шрифта для заголовков и абзацев. Избегайте слишком большого количества вариантов текста.
- Убедитесь, что все цвета соответствуют вашей цветовой палитре.
Как только вы закончите разработку дизайна, вы можете начать переводить его в код.
Создание HTML–структуры
- Разместите все HTML элементы на странице, пока не волнуйтесь о добавлении CSS.
- Это позволит вам увидеть естественный поток HTML документа и рамочную модель. Создание структуры страницы в HTML облегчит понимание того, что нужно добавить в CSS, чтобы разместить и стилизовать элементы в соответствии с дизайном.
- После создания HTML-кода перейдите к расстановке и стилизации с помощью CSS.
Стилизуйте его с помощью CSS
Поскольку HTML-документы добавляются сверху вниз, вы можете начать с верхней части документа и работать вниз. Используя созданный вами дизайн, постарайтесь скопировать его как можно ближе в HTML & CSS.
Помните, что это не должно быть по принципу «все или ничего», вы можете реализовать части, необходимые для начальной версии сайта. Для моего сайта мне было необходимо только введение, ссылки и способ размещения блогов, так что, это все, что я начал воплощать. Если вы не готовы к воплощению раздела, вы можете удалить его, пока не будете готовы.
Расположение секций и элементов
Я рекомендую сконцентрироваться на компоновке элементов и сохранить эстетические аспекты на более поздний срок. Если вы расставляете и стилизуете элементы одновременно, это может привести к метанию вперед и назад, что может приостановить ваш прогресс. Примером может служить раскладка навигационной панели при попытке задать тип и размеры шрифтов. Возможно, у вас все удобно скомпоновано, но затем настройка шрифта все сбрасывает. Это может заставить вас изменить панель навигации, чтобы она снова подошла по размеру. Но что если навигационная панель теперь слишком высокая? Вы можете изменять это несколько раз, что может привести к огорчению. Вместо этого я рекомендую в первую очередь сконцентрироваться на компоновке элементов и попытаться заставить их работать с различными размерами контента. Это может потребовать метод проб и ошибок в CSS, но чтобы убедиться, что ваши элементы имеют достаточную ширину, для удобного добавления в него содержимого.
При превращении макета в полноценный дизайн я предпочитаю думать о горизонтальных линиях, которые разрезают дизайн на секции сверху вниз. Навигационная панель наверху может быть первым кусочком. Вы можете сосредоточиться только на HTML и CSS, которые необходимы для навигации, не беспокоясь о разделах ниже. Внутри навигационной панели вертикальные фрагменты могут быть разделены на элементы, составляющие навигацию. Сосредоточьтесь на элементе, расположенном в крайнем левом углу, а затем следуйте направо. Когда навигационная панель будет установлена, перейдите к разделу под ней.
Добавьте визуальные стили
Стилизуйте элементы, основываясь на вашем дизайне и добавляя одинаковые лица шрифтов, размеры шрифтов, вес шрифтов, цвета и изображения. При размещении результата дизайна в Интернете может потребоваться корректировка, так как визуализация в браузере и в разных браузерах может отличаться.
Сделайте его отзывчивым
Сделайте его быстро реагирующим, чтобы пользователи на экранах различных размеров могли легко просматривать содержимое. Сделать сайт быстро реагирующим не обязательно будет тяжело. Ему не нужно перемещать элементы или иметь меню только для мобильных устройств. Простой способ сделать базовый дизайн быстро реагирующим — это иметь точку останова, когда элементы начинают обрезаться или сжиматься, создавать стек и делать их по всей ширине страницы.
Когда ваш проект реализован, все готово! Теперь вы можете решить, что хотите с ним делать.
Следующие шаги
- Теперь, когда сайт спроектирован и закодирован, вы можете добавлять контент и размещать его.
- Вы можете продолжать использовать его в качестве учебного проекта, создав внутренний модуль или добавив дизайн к внешнему модулю.
- Продолжайте тренироваться, совершенствуйтесь. Для комфортной разработки может потребоваться время. Я надеюсь, что это руководство стало шагом в правильном направлении.
Заключение
- Сам дизайн сайта поможет вам отработать навыки дизайна и выделиться на фоне остальных.
- Создайте каркас для структурирования содержания и функциональности.
- Превратите каркас в визуальный дизайн с помощью инструмента для разработки. Получите вдохновение от дизайна, который вам нравится.
- Кодируйте HTML-структуры страницы, чтобы понять, какие CSS необходимо применить для преобразования этих элементов.
- Стилизуйте страницы с CSS в соответствии с вашим дизайном.
- Переведите его на следующий уровень, развернув его, используя в качестве практического проекта или продолжая совершенствовать дизайн.
20 шагов к идеальному дизайну сайта
Пока я размышлял о том, как рассказать о создании дизайна сайта, я вспоминал те распространенные ошибки, с которыми встречался на протяжении многих лет, занимаясь веб-дизайном. Особенно допускаемые новичками и молодыми веб-дизайнерами, незнакомыми с тренингами по веб-дизайну.
В этом коротком перечне шагов к идеальному дизайну сайта я постараюсь раскрыть те аспекты, которые, как я считаю, должен узнать каждый веб-дизайнер новичок, работающий в веб-студии, прежде чем приступать к новому проекту. И то, на что дизайнеры должны обратить внимание в процессе работы.
Эти принципы охватывают не только элементы дизайна, такие как дизайн целевой страницы, но и общие вопросы процесса разработки, которые обеспечат достижение конечного результата. Следуйте им, и очень скоро вы сможете создавать профессиональные сайты отличного качества.
Предварительные наброски для проекта серии о городах мира
Это вроде бы очевидно, но я слишком часто вижу, как дизайнеры открывают сразу Photoshop. Вместо того, чтобы сперва подумать над проблемой, которую они пытаются решить.
Решение проблем дизайна заключается не в определении градиентов или подборе оттенков — решение проблем дизайна в планировке элементов и в создании четкой иерархии. Прежде чем переходить к оттенкам, подумайте о содержании, компоновке и функциональности.
Эскиз общей структуры поможет вам решить проблемы взаимодействия и структурировать макет страницы
Если вы спросите меня, что я делаю в первую очередь, когда начинаю разработку дизайна, я отвечу — определяюсь с элементами верхнего уровня фреймворков, которые решают все проблемы проектирования.
Фреймворк является интерфейсом, который заключает в себе весь контент и помогает редактировать его, определять местоположения на странице и т. д. Он включает в себя меню навигации и такие компоненты, как боковые панели и подвал страницы.
Если подходить к дизайну с этой точки зрения, то у вас будет четкое понимание того, какие элементы нужны вашему проекту, какие разделы должен иметь сайт помимо главной страницы.
Пример 978-разрядной сетки с базовой линией в 10 пикселей
Это действительно так же просто, как кажется. Перед тем, как начинать делать что угодно в Photoshop, нужно создать соответствующую сетку.
Я не знаю ни одного случая, когда бы такая сетка была бы не нужна. И да, если вы этого не сделаете, я могу заверить вас, что так или иначе, ваш дизайн не будет столь же хорош, как мог бы быть.
Сетка поможет вам структурировать различные разделы макета, она обеспечит возможность работы с разными размерами экрана пользовательского устройства, поможет создать адаптивный дизайн, станет подспорьем в работе с другими элементами масштабирования страницы, а также во многих других вопросах разработки веб-сайта.
Общее правило заключается в том, чтобы использовать в макете сайта не более двух различных шрифтов
Подбор шрифтов и цветовой гаммы является составной частью подготовки проекта. Я не рекомендовал бы использовать более двух различных шрифтов, но это действительно зависит от каждого конкретного случая.
Вы можете использовать и более, и менее двух. Общая идея — выбрать шрифт, который легко читается на больших объемах текста, хорошо смотрится в заголовках и может быть применен в вызовах действий.
Не бойтесь использовать большие шрифты, и в целом подходите к этому вопросу творчески, но последовательно.
Используйте ограниченный набор цветов и тонов, чтобы избежать визуальной перенасыщенности
Параллельно с подбором шрифтов вы должны определиться, какие цвета будут использованы для текста, фона, элементов интерфейса. В этом плане я бы посоветовал использовать ограниченный набор цветов и оттенков.
Важно быть последовательными при определении цветовой гаммы основных элементов интерфейса и зависящих от них объектов.
В качестве примера можно взять такие сайты, как Facebook, Twitter, Quora и Vimeo.
В принципе не существует особых ограничений по применению различных графических и декоративных элементов, если только они совсем не диссонируют со стилями функциональных компонентов сайта.
Чем проще структура сайта, тем легче пользователям ориентироваться в ней
Каждый раздел вашего сайта должен иметь свою идею. Он должен нести посетителю определенную пользу, предоставлять конкретный результат. Дизайн сайта должен быть построен так, чтобы пользователь видел основные его составляющие.
На самом деле не нужно размещать огромное количество панелей перехода к другим разделам — все должно быть подчинено идеологии «Что я могу сделать здесь?».
Представьте себе самую простую структуру, какая только возможна — всего с одним элементом. А затем добавляйте необходимые разделы по одному, при этом стараясь сохранять простоту. Вы будете удивлены, как трудно это сделать.
Нужна ли нам кнопка «Поиск»? Практика показывает, что в большинстве случаев ответ будет отрицательным
Как дизайнеры мы формируем тот путь, который пользователи будут проходить, просматривая страницы интернета, поэтому мы должны четко определить, сколько шагов займет у посетителя простое действие, и насколько эффективен будет наш сайт.
Шаблоны проектирования и конвенции применяются в веб-разработках, потому что они работают.
Но иногда их применяют только потому, что никто не потратил немного времени, чтобы оценить их или переосмыслить. Очень важно каждый раз переосмысливать применение исторически сложившихся компонентов и оценивать, как мы можем их улучшить.
Я призываю каждого дизайнера в каждом проекте бросать вызов самому себе. Инновации не всегда привносятся, когда без них проект не может быть реализован.
Поэтому нам нужно постоянно придумывать что-то новое в дизайне или функционале. Примерами различных вызовов могут служить использование новой системы сеток, создание нового компонента или даже незначительные вызовы, типа устранения наложения режимов или применения специфического цвета.
Игра в стадии разработки: взгляд на детали
В последнее время многие провозглашают этот тезис, однако на самом деле в конечных продуктах мы часто видим, что разработчики не следуют ему. В зависимости от концепции, лежащей в основе проекта, «любовь» к деталям может реализоваться по-разному.
Это может быть небольшое взаимодействие, неожиданное анимационное решение или эстетический штрих в виде рамки маленькой кнопки или мелких декоративных элементов в фоновом изображении страницы.
Но в целом этот штрих имеет важное значение, да и внесение таких уникальных элементов естественно для вас, если вы получаете удовольствие от своей работы.
Обращайте внимание на каждый компонент, и тогда общий дизайн будет больше, чем просто сумма всех элементов
Я должен признать, что этот совет принадлежит не мне. Я услышал его в свою бытность в Fantasy Interactive, и я был потрясен тем, насколько верно и фундаментально это утверждение. Каждый компонент должен разрабатываться так, как будто это отдельный проект, который нужно исполнить наилучших образом.
Иногда дизайнеры откладывают доводку некоторых частей сайта в долгий ящик, и только в конце, если остается время, уделяют им немного внимания.
Чтобы избежать размытых пикселей, попробуйте установить правильный контраст между цветами элементов и фона или между цветами фона
Кроме эстетики, есть чисто практические причины обеспечивать четкость и корректность элементов.
Для увеличения четкости и читаемости элементов вы должны оптимизировать рамки, размытые кромки, опции отображения шрифтов (некоторые шрифты в зависимости от размера лучше всего читаются в определенных режимах визуализации), а также отдельные графические детали, которые плохо просматриваются и сливаются с фоном.
Это лишь несколько основных элементов, на которые вы должны обращать внимание, но в действительности этот список можно продолжать до бесконечности. Оценивайте ваш дизайн в целом, чтобы убедиться, что все работает хорошо. А затем более тщательно анализируйте каждый компонент по отдельности.
Это (наряду с использованием сетки) один из наиболее важных советов при проектировании в Photoshop. Независимо от масштаба проекта и количества задействованных в нем дизайнеров, необходимо содержать ваши файлы в порядке.
Это позволит в дальнейшем легче экспортировать различные разделы, ускорит процесс проектирования и работу с общими файлами, а также улучшит взаимодействие с другими дизайнерами.
Учитывайте, как ваш макет будет работать на различных устройствах и экранах разного размера
Работа дизайнера заключается также в том, чтобы решать проблемы, связанные с разного рода ограничениями. От ограничений, связанных с концептуальными и техническими вопросами, до вопросов содержания.
Нам нужно создать сайт, который будет работать не только при идеальных условиях, но и учитывать неблагоприятные сценарии. Например, у устройства пользователя может быть действительно очень маленький экран, и открыв страницу, он может увидеть, что ее структура поплыла.
Однако когда дело касается презентации нашей работы, я всегда настоятельно рекомендую исходить из оптимальных условий.
Это дает возможность раскрыть все преимущества проекта. Поэтому нам нужно показать идеальное количество текста на странице сайт в идеальном окне браузера — это будет наиболее распространенным сценарием для большинства пользователей нашего сайта.
Если вы увлечены дизайном, я уверен, что вы уже это делаете. Всякий раз, когда я выключаю компьютер, я почти всегда горжусь тем, что я сделал — это часть моей жизни. Я делаю скриншоты своих проектов, проверяю их на разных устройствах, я даже делаю обои на рабочий стол из своих дизайнов и развешиваю снимки на стену.
Однако каждый раз я стараюсь дойти до точки, когда, наконец, начинаю ненавидеть проект; и тогда я могу увидеть свои недочеты, и могу их исправить.
Отсутствие восхищения своим проектом является признаком зрелости. Это значит, что вы уже можете учиться на своих собственных ошибках.
При внесении предложений по улучшению концепции проекта или эскиза «внешнего вида» сайта, вы должны как можно скорее достичь одинакового видения с клиентом. Как только это случится, и первоначальная концепция будет утверждена, вы можете немного расслабиться и взяться непосредственно за работу.
Но если после презентации первоначальной концепции вы видите, что клиент не в восторге от нее, вы должны тут же получить от него все пожелания и замечания, чтобы как можно скорее представить ему новую концепцию.
Девелоперы — творческие люди, и они любят свою работу точно так же, как вы. Но они не всегда вовлечены в процесс создания сайта от и до.
Зачастую их участие заканчивается в том момент, когда окончательная концепция утверждена и их творческое видение более не нужно. Я считаю такое положение дел неправильным, так как очень часто отличные идеи исходят именно от команды девелоперов.
Поэтому старайтесь с самого начала объединить с ними свои усилия. Совместное обсуждение и реализация концепции будет способствовать генерации наилучших решений, и в конечном итоге приведет к выполнению работы наилучшим образом.
Презентация проекта так же важна, как и проделанная над ним работа. Ваш лучший дизайн может быть проигнорирован или отклонен, если вы не представите его должным образом.
Всегда имейте в виду — то, что кажется вам абсолютно понятным, может быть не столь очевидно кому-то другому, кто видит ваш дизайн впервые.
Существует тонкая грань между тем, чтобы отстаивать свою точку зрения, и тем, когда вы не прислушиваетесь к чужим мнениям при существующих разных видениях проблемы. Как разработчик вы должны твердо верить в то, что делаете.
Но вы также должны быть открыты для свежих идей. Не забывайте, что практически всегда существует больше, чем одно уникальное решение.
Если вы работаете в большом агентстве, вы, возможно, обратили внимание, как легко вы забываете о проекте, как только вы передали его и взялись за новую работу. Вопреки распространенному заблуждению ваша работа над проектом не заканчивается, когда вы передали заказчику PSD-макет и эскизы стилей.
Если вы действительно переживаете за свои проекты и хотите, чтобы ваши идеи были реализованы наилучшим образом, связывайтесь время от времени со своими старыми заказчиками-девелоперами, интересуйтесь, не нужна ли им какая-либо помощь, старайтесь сделать так, чтобы каждый пиксель вашего проекта был совершенен.
Поделитесь с общественностью стилями и компонентами, которые были разработаны вами в ходе развития проекта
В нашем сообществе дизайнеров все мы любим не только увидеть окончательные результаты работы, но и посмотреть, что получается по ходу работы.
Иногда лучшие элементы проекта по тем или иным причинам оказываются в папке «Архив». Как только проект сдан, и вы получили добро от клиента на его запуск, если это возможно, создайте кейс, в который войдут промежуточные наработки, а также элементы дизайна, которые оказались незадействованными в окончательной версии.
Таким образом, вы внесете свой вклад в развитие сетевого сообщества, а взамен получите ценные отзывы от его участников.
Данная публикация представляет собой перевод статьи «20 steps to the perfect website layout» , подготовленной дружной командой проекта Интернет-технологии.ру
Как сделать макет или дизайн сайта в Photoshop
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? 🙂
Продолжение
В общем давайте уже делать.
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:
Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте 🙂
Создание и размеры документа
Чтобы создать новый документ в Фотошопе нужно зайти в «Файл» и кликнуть «Создать», затем появится окно, в котором нужно задать соответствующие размеры.
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Фон шаблона сайта
После того как мы создали документ, в первую очередь сделайте фон для сайта. Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.
Ширина будущего сайта в 1200 рх
Теперь нам нужно выставить размер будущего сайта, чтобы он выглядел так же как будет смотреться в браузере. Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.
А вот как она выглядит:
Выделяем наш слой, нужно просто один раз кликнуть на него:
А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
После того как мы нашли центр, нужно поместить наш сайт шириной в 1200 рх в центр документа который имеет размер в 1300 рх. Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх. Далее просто кликаем по нашему белому фону и у нас появится выделенная область той ширины которая нам нужна.
Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.
Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Важно!
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Группы
Создаём группу, и называем её «Хидер» (Шапка) в ней же создаём под группу «Верхнее меню» так как будем начинать именно с него. В группе создаём новый слой и называем его «фон». Это будет фон нашего верхнего меню.
Вот что должно получиться:
Верхнее меню
Опять вытягиваем линейку и выставляем её как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем вдоль горизонтальной линейки:
В палитре цветов вбиваем вот этот цвет #0dbfe5, выбираем инструмент «Заливка» и заливаем выделенную область, затем нужно отменить выделение во вкладке «Выделение» нажмите на «Отменить выделение»:
Кликаем на инструмент «Горизонтальный текст». Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Теперь создаём разделители между страницами. И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.
По слою с фигурой нажимаем два раза мышкой, откроется окно со стилем слоя. Ставим галочки на против «Наложение цвета» И вбиваем туда вот этот цвет #0aaacc.
Переходим в пункт «Тень» и задаём следующие параметры:
Вот, что должно получиться:
После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:
Иконки социальных закладок
Здесь же в меню только с правой стороны мы добавим иконки закладок. В моём случае это фигуры, но можно поставить и обычные скачанные иконки. Скачать можете вот здесь.
Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:
Потом создаём группу, называем её «Социальные закладки», создаём в ней новый слой. Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:
Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:
Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип
Переходим на этот сайт и качаем шрифт. Выбираем инструмент «Горизонтальный текст». Ищем в поле со шрифтами название нашего шрифта Olivier. Кликаем на то место где будет располагаться лого и пишем название на Английском, потому что этот шрифт не поддерживает кириллицу. Вот что должно получиться:
Создаём группу «Нижнее меню» и новый слой.
Нижнее меню (Главное)
Выставляем линейки как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем. Затем выделенную область заливаем вот этим цветом #303030. Вот что должно получиться:
Отменяем выделение во вкладке «Выделение». Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:
Добавляем название рубрик, кликаем по инструменту «Горизонтальный текст» и пишем название рубрик, делайте как у меня:
Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:
Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
Как обычно в группе «Хидер» создаём группу «Инфо панель» с новым слоем.
Панель с информацией
Для начала добавляем полосы с линейки как на рисунке ниже:
Выбираем инструмент «Прямоугольная область» и выделяем область прям под меню, и заливаем её чёрным цветом #000000
Далее создаём новый слой, потом тем же инструментом выделяем область которая ниже и заливаем её вот этим цветом #eeeeee
Отменяем выделение, берём «Горизонтальный текст» изменяем размер шрифта на 48 пт и цвет #a4a4a4. Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Контент
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:
- Метки — в эту группу мы будем добавлять текст с размером наших колонок.
- Контент — группа где будет находиться вся наша середина сайта.
В группе контент создаём под группу «Левый», в которой будут находиться наши блоки с записями.
Выбираем инструмент «прямоугольная область», задаём ей стиль «заданный размер» и выставляем ширину 800рх высоту 100рх. Вот итог:
Добавляем линии с линейки как на рисунке, и отменяем выделение:
Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.
В группе «Контент» делаем под группу с названием «Правый» (Сайтбар). Будем размечать место для правой колонки сайта.
Опять берём «прямоугольная область», а вот в стиле области задаём немного меньший размер в ширину 350рх высоту оставим ту же в 100рх. И далее делаем всё как на рисунке:
Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:
Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Блоки с записями
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.
В группе «Левый» создаём подгруппу «блок» и новый слой.
Опять выбираем инструмент «Прямоугольная область». В стиле задаём размеры 800 х 300. Подгоняем под линии. Потом заливаем вот этим цветом #d9d9d9. Это у нас получилась миниатюра.
В той же группе добавьте метку с помощью текста как у меня на рисунке выше.
Теперь давайте добавим заголовок к записи. Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:
И описание к посту:
Сейчас давайте добавим кнопку Далее. Она тоже очень простая. Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:
Теперь добавляем текст и смотрим, что у нас получилось:
Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.
Создаём группу «Разделитель», выбираем «Овальная область» создаём слой. И под блоком записей зажимая Shift рисуем круг, затем заливаем его вот этим цветом #efefef.
Отменяем выделение и ищем середину круга с помощью линейки
Выбираем слой с нашим кружком на нём же нажимаем правую кнопку мыши и выбираем «Создать дубликат слоя». Перетащите его немного влево.
В верхней панели заходи во вкладку «Редактирование» — Трансформирование и выбираем Масштабирование. И делаем круг немного меньше первого, при этом зажимая Shift чтобы круг получился ровным.
Вот что должно получиться:
Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:
Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:
А вот что получилось только в нормальном размере:
Сейчас размещаем блок записей под блоком. Создаём дубликат нашей группы «Блок» На панели инструментов выбираем курсор (самый верхний). И перетаскиваем наш блок записей вниз. и так делаем раз 5.
Сайдбар (правая колонка)
Находим нашу группу «Сайдбар», и создаём в ней подгруппу «Поиск». С помощью линии делаем вот так:
Выбираем инструмент «Прямоугольная область» и выделяем поле для поиска, затем заливаем его вот этим цветом #eeeeee
Не забываем отменить выделение, кликаем на инструмент «Горизонтальный текст» и в сером поле пишем слово Поиск
Слева выбираем инструмент «Произвольная фигура» и сверху ищем фигуру лупы. Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Поле поиска готово. Теперь переходим к виджетам.
Создаём группу «виджет» и новый слой в ней. Затем добавляем линий как на рисунке. Это будет фон нашего заголовка, и заливаем его эти цветом #eeeeee
В наш заголовок теперь нужно добавить сам заголовок, делаем это с помощью текста. А ещё добавим иконку к заголовку. Для этого нужно выбрать любую фигуру которая по душе, и которая по смыслу подходит 🙂 Не забываем зажимать Shift когда добавляем фигуру. И залейте её вот этим цветом #0dbfe5
И конечно же нужно добавить записи к нашим виджетам. Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.
Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.
Всё как обычно создаём группу «Футер» и слой в ней. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем #0dbfe5
Отменяем выделение. Берём «Горизонтальный текст» находим тот шрифт, который мы скачали (Olivier), и вписываем наш логотип, только цвет текста делаем чуть темнее.
А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.
Вот и всё, друзья, у нс готовый макет, который уже можно верстать 🙂
Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в комментариях.
До скорых встреч.
Как создать дизайн сайта
Красивый дизайн сайта могут создать даже абсолютные новички в сфере веб-разработки. Для этого достаточно придерживаться правил и рекомендаций, указанных в этой статье.
Цель создания
Перед тем, как создать дизайн сайта, необходимо определиться зачем вообще нужен этот интернет-проект. Для понимания цели создания следует ответить на ряд простых вопросов:

- чему будет посвящен сайт?
- чем он может быть полезен?
- какие методы будут использоваться для продвижения сайта?
- какую структуру будет иметь новый сайт?
- каким контентом будет наполнен этот проект?
Желательно, чтобы ответы на эти вопросы были максимально подробными и развернутыми. Такой подход позволяет рассчитывать на достижение желаемого результата.
Для того чтобы упростить поиск целей создания сайта, можно воспользоваться брифом любой ведущей дизайн-студии. Заполнение брифа позволит оценить сложность и специфику будущего проекта.
Ниже представлен пример заполнения брифа от одной из топовых российских дизайн-студий:



Тип сайта
Прежде чем получить ответ на вопрос что такое дизайн сайта, необходимо определиться с его типом. Сегодня наиболее популярными являются такие интернет-проекты:
- лендинг-страницы;
- корпоративные сайты;
- интернет-магазины.
Лендинг
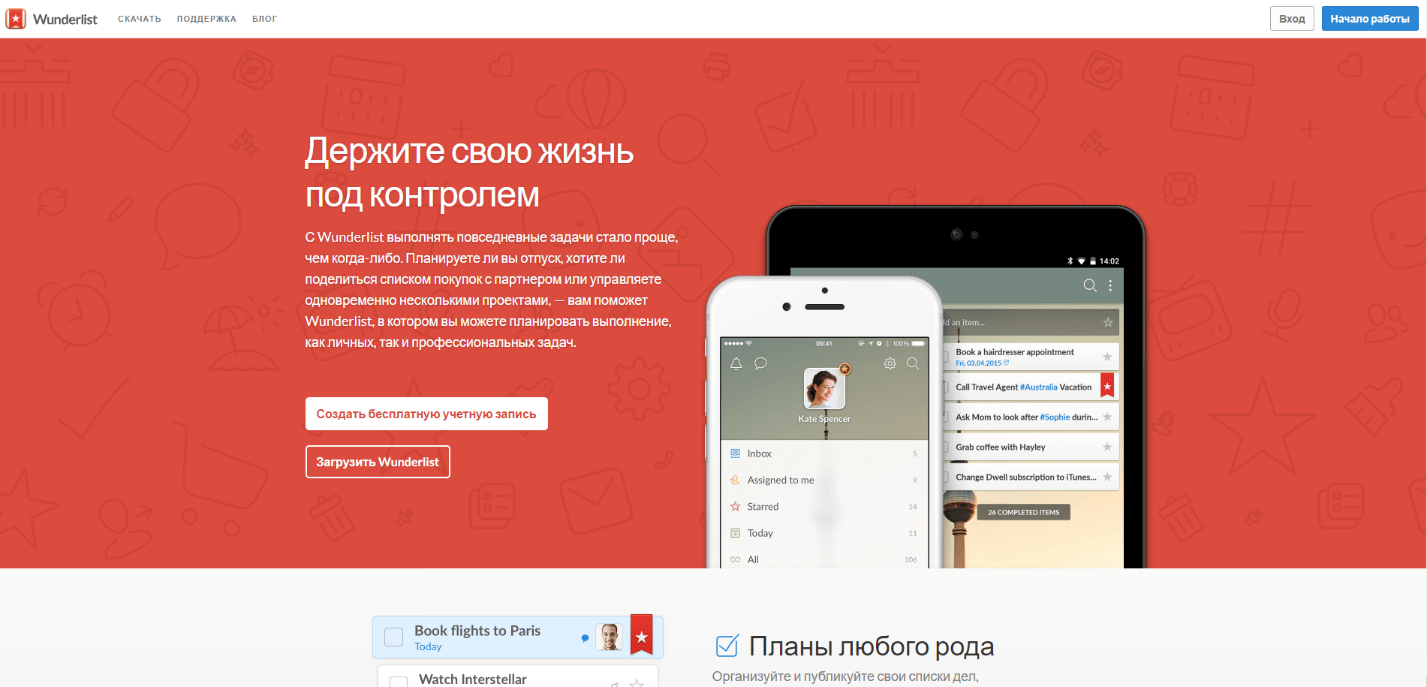
Лендинг – это одностраничный сайт, который создается для эффективного продвижения товаров и услуг. Обычно лендинг-страницы отличаются ярким дизайном и блочной структурой. Далее представлен пример типичного одностраничного сайта:

Корпоративный сайт
Главной особенностью корпоративных сайтов считается их функциональность. Они, как правило, содержат множество сложных инструментов. Сложность корпоративных сайтов во многом зависит от размеров бизнеса. Примером подобных ресурсов являются сайты банков:

Интернет-магазины
Интернет-магазины сегодня знакомы любому пользователю. Если данные веб-ресурсы рассматривать с точки зрения дизайна, то основной сложностью является обилие товаров, а также необходимость проектирования страницы заказа. Далее представлена главная страница одного из самых известных российских интернет-магазинов:

Изучение конкурентов
Решив создать дизайн сайта с нуля, необходимо внимательно изучить преимущества и недостатки конкурентов, которые находятся в топе поисковой выдачи. В процессе изучения конкурентов, прежде всего, стоит оценить расположение информации, а также структуру и функционал сайта. Изучение и анализ нескольких десятков сайтов-конкурентов позволит определить закономерности, которые присущи ресурсам выбранной тематики.
Если же в выбранной нише нет конкурентов, то этот шаг стоит пропустить. Создавая дизайн сайта самостоятельно, также можно изучить топовые веб-ресурсы в смежной нише.
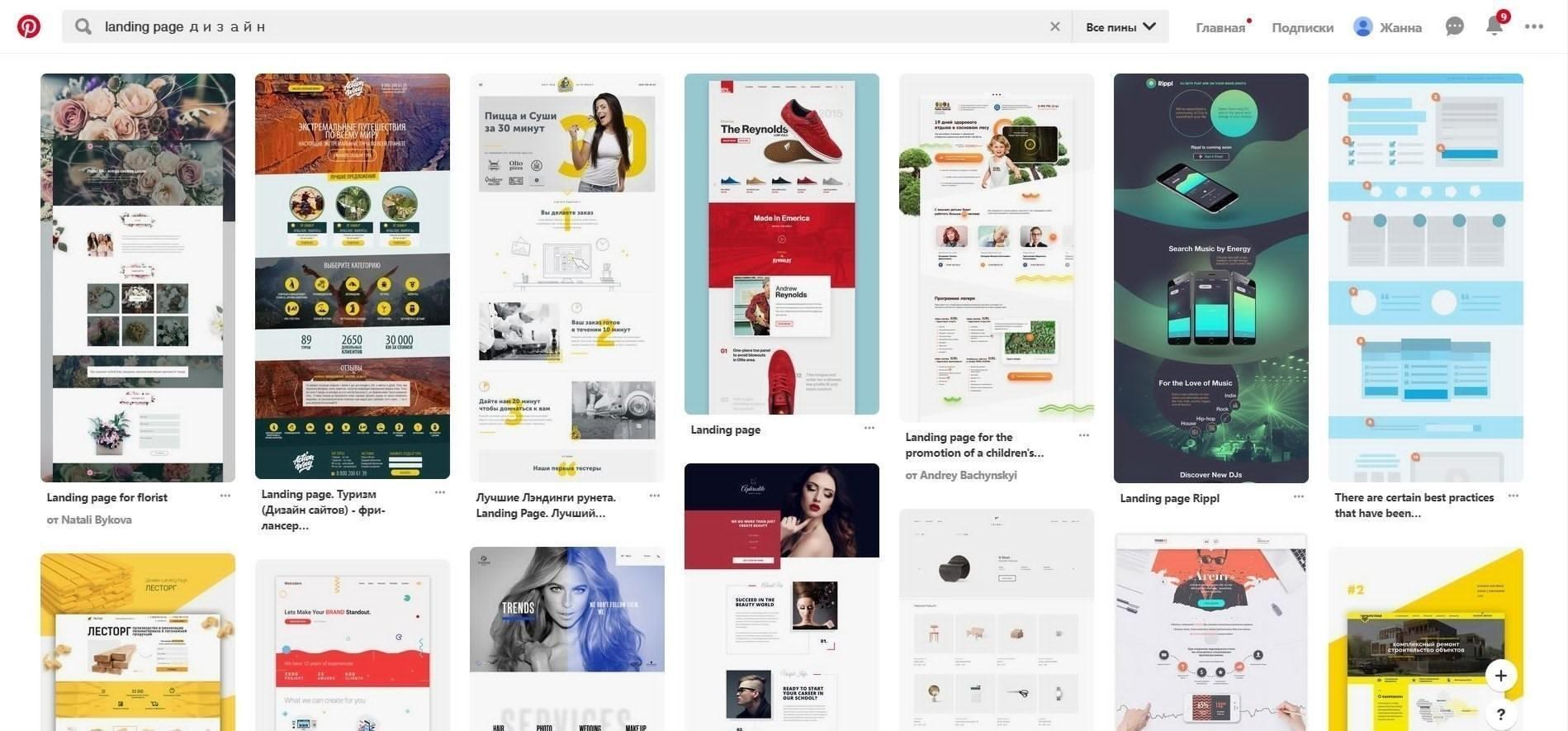
Поиск референсов
Одной из важнейших задач веб-дизайнера является разработка визуальной составляющей сайта. Поэтому перед тем, как сделать дизайн сайта с нуля, необходимо позаботиться о подборе шрифтов и оттенков, оформлении блоков, организации информации на странице и т.д.
Для начинающих дизайнеров выполнение всех поставленных целей – это непростая задача. Поэтому новичкам в дизайне желательно заранее побеспокоиться о поиске сайтов, у которых можно перенять интересные идеи. Однако не стоит полностью копировать понравившийся сайт. Такие действия являются плагиатом. Поэтому новичкам желательно сделать подборку из нескольких понравившихся сайтов похожей тематики. У этих сайтов необходимо перенять различные детали, которые позволят сделать ваш интернет-проект именно таким, каким вы хотели бы его видеть.
Стоит добавить, что сегодня в интернете можно найти множество сервисов, на которых собраны наиболее удачные варианты дизайна современных сайтов.

Как сделать качественный сайт своими руками
Решив сделать дизайна сайта своими руками, любому дизайнеру придется работать не только с Фотошопом. Новичкам также предстоит познакомиться с такими инструментами, как Readymag, Tilda, Sketch и Figma. Отдельного внимания заслуживает онлайн-конструктор Readymag. Этот инструмент считается самым удобным и недорогим. Он позволяет создавать проекты прямо в браузере. За счет этого можно сэкономить на верстке и программировании. К тому же онлайн-создание сайта позволяет сразу же понять, как будет выглядеть готовый проект.
Стоит добавить, что при подборе подходящей программы для создания дизайна, стоит еще раз обозначить цели проекта и внимательно изучить функционал доступных сервисов.
Получив ответ на вопрос, что такое редизайн сайта, начинающий дизайнер находится только на первом этапе своего становления. Поэтому тем, кто действительно желает создавать качественные проекты, предстоит узнать еще очень много нового и интересного.
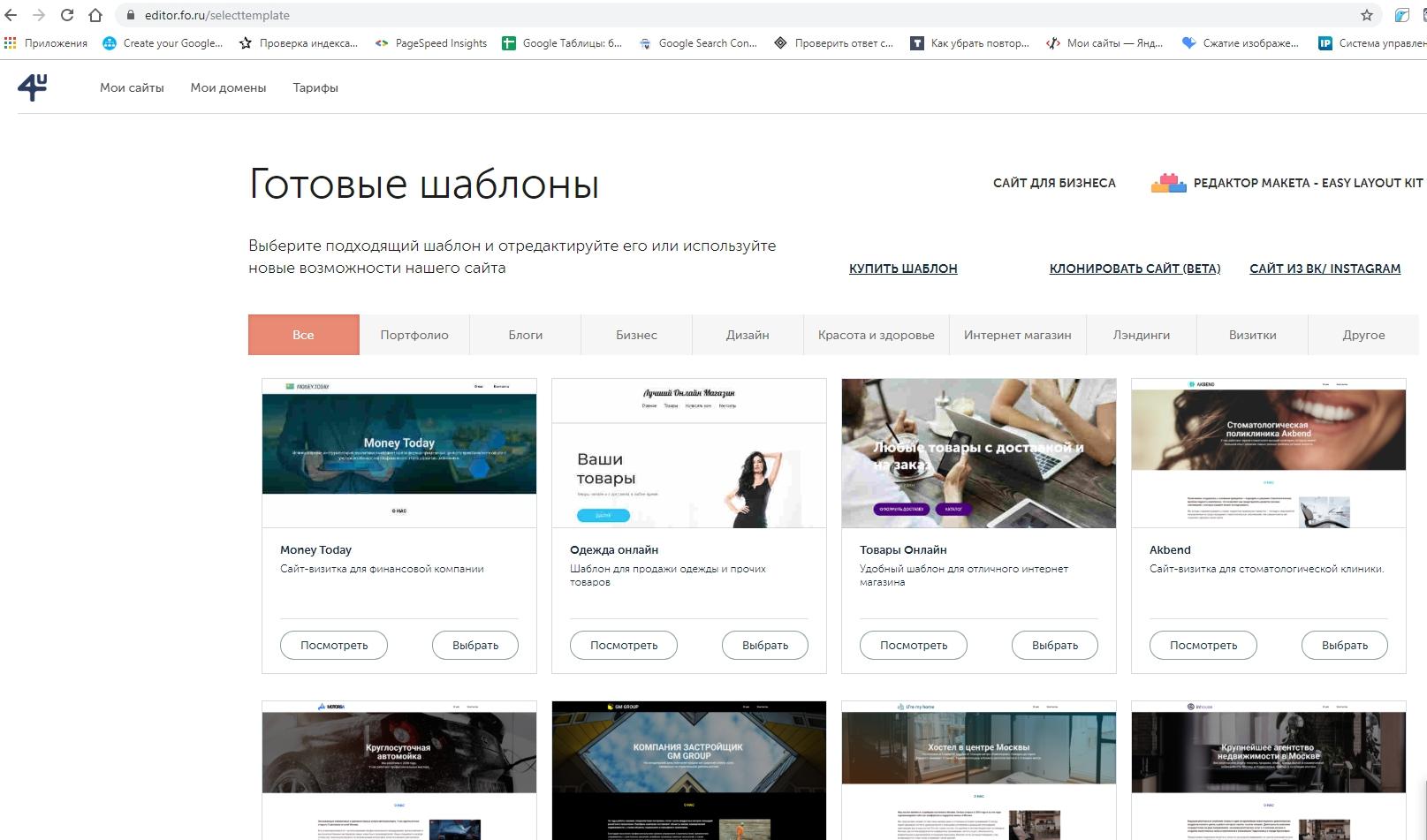
Кстати! Десятки вариантов разного дизайна для оформления своего сайта вы можете найти на нашей платформе для самостоятельного создания сайтов в конструкторе Fo.ru! Все подробности по ссылке: https://editor.fo.ru/selecttemplate

Для начала задумайтесь над тем, почему вы решили создать макет сайта самостоятельно. Эта работа требует разносторонних знаний от человека в области ИТ и дизайна, аналитического и творческого мышления одновременно. А еще некой части вашего времени. Окей, есть 4 причины того, почему вам могло это понадобиться. Если у вас другая – пишите в комментарии, дополню.
Причина #1. Интерес к разработке макетов сайта
Ваши интересы очень специфичны? Мы здесь никого не осуждаем. Самим же стало когда-то интересно, и начали этим заниматься! К тому же, тяга к познанию – наша отличительная черта. Хвалю ваше любопытство.
Причина #2. Разработка макета сайта как вид заработка
Если вы хотите стать в будущем веб-дизайнером, с чего-то же надо начинать, а именно с элементарного макета страницы сайта. Быстрый результат своей работы мотивирует как ничто другое. К счастью, в статье предлагаю только блиц-способы создания макета.
Кстати, работа веб-дизайнера – это не шутки. Вот здесь ниже я просто оставлю график зарплат в зависимости от стажа (по данным DOU за май-июнь 2016). Ни на что не намекаю. Просто скрытый хантинг.

Причина #3. Составление ТЗ на разработку макета сайта для дизайнера
Часто перед недизайнерами стоит необходимость показать макет веб-сайта – иногда просто для иллюстрации своей идеи, но иногда и для подкрепления ТЗ. Конечно, это не обязательно и грамотный дизайнер сам поймет вашу идею и даже сделает лучше, чем вы ожидаете. Однако если вы точно знаете, чего хотите, лучше это показать, а не рассказывать.
В KOLORO можете заказать макет сайта, и вы получите именно то, что ожидаете. Как это у нас получится? Мы тонкие психологи.
Причина #4. Вам срочно надо нарисовать макет сайта, а вы даже не знаете что это
Кстати, макет сайта – это графический образ представления будущего сайта. Если вам поставили задачу быстро показать макет сайта (хоть какой-нибудь), то нужно что-то с этим делать. Как раз это и было моей причиной поиска оптимального способа разработки макета дизайна сайта. В результате я выбрала работу в Photoshop, но у меня уже были навыки его использования.
Прежде чем создать макет сайта вам придется продумать структуру сайта, сделать прототип и выбрать цветовую схему. Обо всем этом по порядку.
Этап 1: структура макета сайта
Обязательно заранее спланируйте архитектуру сайта – что и куда будет вести и как будут взаимосвязаны элементы. Можете сделать это в голове, на бумаге или воспользуйтесь MindMap для построения структуры. Построение MindMap при проектировании сайта поможет вам определиться с количеством страниц, которые необходимо нарисовать. Вы будете иметь детальное представление о проекте в целом. Как это сделать? Можете использовать онлайн-инструменты MindMup или Bubblus.

Удобно также пользоваться приложением Coggle, которое вы можете подключить к Google Drive.

Мне нравится Coggle тем, что майнд-карта всегда под рукой, ей удобно делиться с коллегами, и здесь хорошо подобраны цвета элементов интерфейса. К тому же работает правая кнопка мышки, что позволяет хорошо настраивать карту. У меня получилась вот такая структура для главной страницы сайта.

На первом этапе проектирования макета создается mind-map сайта
Этап 2: Создание прототипа сайта
Далее можно сразу начать рисовать макет сайта в фотошопе, но, даже если делать макет из праздного любопытства, сначала следует нарисовать прототип сайта. При пошаговой разработке, протототипирование – неотъемлемый этап, который укрепляет психическое здоровье веб-дизайнера. При создании прототипа намечаются ключевые блоки будущего сайта (шапка, слайдер, кнопки, контакты, структура материала и пр.). Это позволяет существенно сэкономить время на этапе отрисовки макета т.к. можно будет увидеть примерный результат и безболезненно внести изменения.
Пример структуры сайта: вот.
Устали? Сделайте жизнь проще и закажите разработку сайта в KOLORO. Мы учтем ваши пожелания и вы получите именно то, что хотели.
Создание прототипа сайта онлайн
Обычно я пользуюсь двумя наиболее популярными онлайн-инструментами для создания прототипа сайта: Moqups и Mockflow. В обоих случаях есть возможность создавать прототипы бесплатно, но с ограниченным функционалом. Тарифы для первого сайта начинаются от $13/мес. (10 проектов, 1 Гб), а для второго – от $14/мес. (неограниченное количество проектов + 25 Гб в облаке). Еще все рекомендуют Mockingbird. И я порекомендую, но только из уважения к Eminem, потому что здесь 3 проекта обойдутся уже в $12/мес., а бесплатных инструментов меньше.
Теперь о личном впечатлении. Moqups удобнее и интуитивно понятен даже с первого посещения. Здесь много готовых блоков и иконок – как раз то, что нужно, чтобы быстро пройти этап прототипирования. Кроме того, элементы удобно центрировать относительно середины страницы или других элементов. Немного мешает ограничение в 300 объектов для страницы в бесплатном режиме – для макета одностраничного сайта может быть маловато. Есть возможность вставлять элементы с воркфрейма Bootstrap. Mockflow позволяет делать чуть меньше, и с ним нужно пару минут разобраться и привыкнуть к нему, однако большее количество пространства на диске может кого-то привлечь.


Прототипы сайта в Moqups и Mockflow
Как запрототипировать будущий сайт?
Рассмотрим на примере Moqups как можно создать прототип страницы с текстом для блога.
Шаг 1. Добавляем шапку (текст можно изменить).

Шаг 2. Добавляем блок для картинки и надпись (заголовок статьи). С помощью стилей можно удобно менять размер, шрифт и прочее форматирование текста.

Шаг 3. Добавляем текст и задаем ширину колонки. Все блоки удобно центрируются относительно середины страницы.

Шаг 4. Текст надо бы разбить картинкой. Да и ширина колонки слишком большая, 500 рх будет лучше. К счастью, можно ее быстро поменять. Большой плюс: выделенные элементы уменьшаются относительно друг друга и мой блок с картинкой тоже уменьшился.

Шаг 5. Добавим сайдбар (боковую колонку), здесь уже будет просто. Разместим поле для поиска и блок для подписки на рассылку (с привлекательной картинкой и яркой кнопкой).

Шаг 6. Допустим, наша статья получилась такой маленькой. Еще можно добавить опрос и рейтинг статьи. Получился аккуратный прототип странички для блога. Добавляйте другие элементы по своему вкусу.

Создание прототипа позволяет увидеть масштабы страницы и принять решения относительно тех или иных блоков. Кстати, с помощью этих инструментов можно делать прототипы для разных девайсов. Например, если постараться, получится что-то подобное. Однако обычно прототип ограничивается ч/б исполнением.

Прототип приложения для смартфона
Этап 3: Делаем красивый макет сайта: выбираем цвет
От удачного выбора цветов зависит восприятие сайта и бренда пользователями. Не советую полагаться на свои силы – подбор удачного оттенка может занять часы. Поэтому рекомендую использовать готовые палитры цветов для веба. У Google недавно вышел подробный гайд по удачным цветам для материального дизайна (тренд веб-дизайна). Эти цвета гармонично сочетаются, и вы можете быть уверены в их привлекательности. С помощью Materialpalette можно удачно подобрать два цвета – основной и акцент, а также посмотреть, как они будут выглядеть в интерфейсе. Немного больше цветов на Material Design Colors.

Представили сайт? Сделали прототип? Выбрали цвета? Теперь можно перейти к созданию самого макета. Предлагаю вам несколько способов.
Внимание! Здесь не будет советов по тому как сделать макет сайта в фотошопе – это тема для отдельной статьи, здесь более простые способы.
или существующих сайтов
Этот способ подойдет вам, если вы хотите:
- разобраться в основных инструментах Photoshop;
- найти разные референсы для своего будущего сайта и собрать их воедино;
- почувствовать себя дизайнером на пару часов;
- продемонстрировать веб-дизайнеру или агентству (например, нам 🙂 наиболее подробное видение сайта;
- подкрепить ТЗ на разработку сайта не только «вот здесь кнопочки призыва, а тут разделитель и лидомагнит».
Плюсы такого подхода к разработке макета:
- вы сможете избежать распространенных ошибок, насмотревшись на качественные сайты;
- поймете, как не надо делать, чтобы было хорошо;
- исполнители веб-дизайна будут четко представлять, чего вы ожидаете;
- это очень быстро — за несколько часов вы сделаете макеты для всех страниц сайта.
Минусы:
- вы так и не поймете до конца, что такое веб-дизайн;
- некоторые референсы, которые вы найдете, верстальщик не реализует без изменения других частей сайта.

Как это делается
Самый простой и быстрый способ сделать макет сайта – выбрать шаблон под определенную CMS и переделать его под себя. Поэтому для начала надо определиться с CMS, что значительно упростит разработку сайта. Однако учтите, что дизайн сайта будет ограничиваться теми элементами, которые есть в шаблоне. Конечно, вы сможете поменять цвета, однако отдельные элементы интерфейса уже готовые и их изменить вы не сможете.
! Если вы будете делать «рагу» из разных сайтов, не забывайте где-то в блокнотике карандашиком писать исходники. Это упростит дальнейшую разработку дизайна и верстку макета.
Макеты сайтов под WordPress
Наиболее популярная CMS — это WordPress. Например, здесь вы найдете много современных шаблонов для этой CMS. Зачем? Сайт на шаблоне ускоряет запуск проекта в разы, однако он не будет уникальным. Хотя, если вы будете использовать оригинальные иллюстрации, изображения и креативный подход – даже шаблонный макет можно переделать до неузнаваемости. Главным преимуществом является то, что ваш сайт гарантированно будет адаптивным и вообще красавцем в плане отображения на разных устройствах.
Просмотрите разные шаблоны и выберите такой, какой вам больше всего по вкусу. Я еще немного поискала на Envato Market и нашла шаблон Dalton, который мне понравился больше всего. Зайдя на демонстрационную версию шаблона, вы сразу увидите концепт корпоративного сайта. Нажав на меню, вы сможете посмотреть более подробно, какие функции есть у шаблона, как будут выглядеть разные страницы. Лучше всего уделить этому полчаса и как следует разобраться в том, что есть в шаблоне.

Что дальше? Подбираем размер макета сайта, режем и клеим
Когда вы уже освоились в шаблоне, можно приступать к его нарезке. Отлично, если разрешение вашего экрана 1920 рх или больше – это позволит просто делать скриншоты частей сайта и соединять их в редакторе. Работа с макетом начинается с шапки (header), далее – разные блоки (body), в конце – подвал (footer).
Вам понадобится:
- удобный инструмент для снимка выбранной области (screen capture tool), я использую Lightshot – он предлагает сохранить изображение в отдельный файл или копирует его в буфер обмена;
- Photoshop – для склеивания нарезанных частей изображений.
Этапы создания макета для сайта на основе шаблона
Шаг 1. Выбираем ширину макета сайта
Решите, какую страницу вы будете делать первой. Не начинайте с главной – ее лучше оставить напоследок, т.к. это наиболее важная страница сайта и сначала лучше немного набить руку. В примере я буду делать страницу «О нас» — здесь будет интересная информация о компании и ее сотрудниках. У меня уже есть прототип сайта, поэтому я знаю, что делаю. Кстати, как там ваш прототип?
Откройте Photoshop и задайте ширину макета сайта 1920 рх. Этого будет достаточно для того, чтобы увидеть, как сайт будет выглядеть в браузере. Если у вас разрешение меньше – ставьте такую ширину, которую позволяет монитор. Насчет высоты пока не беспокойтесь – здесь сложно угадать и все равно придется растягивать/сужать область.

Шаг 2 . Продолжаем создание макета сайта в Photoshop
Подберите в шаблоне такую шапку, которая вам нравится. Вырежьте ее с помощью удобного инструмента, откройте документ в Photoshop и вставьте туда (Ctrl+V). С помощью инструмента перемещения (V) поместите шапку вверху. Мне нравится шапка с topbar, где есть контактная информация о компании.
Шаг 2.А. Делайте сразу правильный макет сайта
Теперь у вас есть два пути – изменять текст в изображении или писать сопутствующий текст в текстовом файле. Что удобнее? Все зависит от ваших целей. На личном опыте могу сказать, что лучше это сделать в макете, сразу подобрав шрифт и размеры. Так безопаснее и будет WYSIWYG в действии (What You See Is What You Get, «что видишь, то и получишь»).
Шаг 3. Идем к успеху
Наполняйте свой макет разными блоками и редактируйте их согласно своим нуждам. На данном этапе можно не играться с цветами, если у вас нет навыков использования Photoshop. Для того чтобы увеличить высоту макета, используйте инструмент «Рамка» (С).
Что получилось

Спустя пару минут размышлений, нарезки и склеивания наиболее понравившихся кусков, у меня получился структурированный макет страницы «О нас»
О чем не стоит забывать
- Называйте каждый слой с блоком адекватно, согласно тому, что там есть. Иначе потом совсем потеряетесь.
- При подборе шрифта надо выбрать разный размер для заголовков и основного текста. При этом лучше руководствоваться библиотекой веб-шрифтов Google Fonts. Не забудьте отфильтровать кириллические шрифты.

Вам подойдет способ №2, если:
- у вас нет Photoshop (совесть не позволяет или нет места на диске) или вы еще не научились им пользоваться;
- вы хотите познакомиться с HTML кодом и CSS стилями без вмешательства в разметку;
- вам нужен интерактивный макет сайта.
Советую шикарный бесплатный инструмент для создания макетов Macaw. Для работы с программой ее надо скачать и установить – дело пары минут. В программе можно в визуальном режиме практически верстать макет, потому что вы сразу сможете опубликовать его и увидеть HTML-код и CSS. Немного подробнее о работе программы. У Macaw есть существенный недостаток – она создает неадаптивную веб-страницу. Как с этим бороться? Здесь уже понадобятся навыки верстальщика, чтобы подключить фреймворк (например, если делать макет сайта под Bootstrap). Однако если нужно просто показать работающий макет коллегам – Macaw отлично подойдет.

Так выглядит неадаптивный шаблон на разных устройствах. Хочется плакать
Для начала работы запустите программу у себя на компьютере. Вашему вниманию представляется пустой документ с шириной страницы 1200 рх с сеткой макета сайта. По умолчанию между столбцами есть отступ (padding), поэтому между созданными элементами будет расстояние. Рисовать вам придется только в пределах колонок, потому что если вы выйдете за них, блоки будут отображаться друг под другом. Так что следите за ними.
Вы можете самостоятельно задавать ширину столбцов, их количество и расстояние между ними. Если вы хотите, чтобы элементы «прилипали» друг к другу, задайте 100% ширину колонки и уберите между ними отступ. Зачем вам эта сетка? При HTML верстке макета сайта будет проще сделать адаптивный шаблон, т.к. современные фреймворки используют именно 12-столбиковую сетку.

Вы можете изменить ширину рабочей области, потянув ее справа, или задав размер самостоятельно
Что дальше? Макетируем
Настройте рабочую область так, как вам удобно и приступаем к работе. Я буду создавать такую же страницу, которую вырезала из шаблона Dalton.
Шаг 1.
Для начала необходимо создать шапку. Это будет контейнер с высотой 100 рх и нижней границей, толщиной в 1 рх.

Внутри другого контейнера будет логотип, а внутри следующего – меню. Для отдельных элементов меню не нужно создавать отдельные блоки, достаточно установить приемлемое расстояние между словами (word spacing).

Шаг 2
С готовой шапкой можно приступать к остальным блокам. В следующем блоке у меня будет фон, который необходимо отдельно загрузить.

Шаг 3. Создание интерактивного макета сайта
Продолжаю перетаскивать блоки и вставлять в них текст. Кнопку создаю при помощи специального инструмента «Кнопка» (логика!). Macaw позволяет создавать интерактивный макет с разными состояниями кнопок и возможностью переключения между страницами.
Обратите внимание на следующие выделенные элементы. Они помогают переключаться между разными блоками и организовывать их. Например, текст должен быть в определенном контейнере, а не болтаться просто так.

Если нажать File -> Publish, вы получите готовую страничку, у которой можно будет просмотреть HTML-код и CSS в разных вкладках. Это очень удобно, если вы хотите увидеть, как выглядит разметка.
Что получилось
Получилось как-то так. Здесь для сравнения, слева склеенные куски отредактированного шаблона, справа – макет, созданный в Macaw. Большой плюс программы – вы можете вставлять кнопки, добавлять им ссылки, создавать разные страницы и переходить между ними. Только не забывайте об иерархии контейнеров и не потеряйтесь в них.

Особенности такого способа создания макета сайта:
- чтобы понять тонкости работы программы, надо потратить дополнительное время;
- даже когда уже вник в программу, все еще иногда не понятно, почему она ведет себя так, а не иначе;
- об адаптивности можно забыть, если не доделывать самому;
- действительно удобно создавать макет и даже немного разобраться в верстке – можно увидеть, как взаимодействуют элементы и вообще какая структура;
- в стилях могут появляться такие вещи «width: 16.6666666666%», которые надо будет исправлять; просто необходимо понимать, что здесь WYSIWG, а не больше.
Если вы ищете вариант, как создать макет сайта в приложении с максимально простым и интуитивным интерфейсом, этот способ я подготовила специально для вас.
Удобный инструмент для создания инфографики, которым я пользуюсь уже давно – сервис Creately. Здесь есть десятки и сотни компонентов для создания UI дизайна под разные устройства (больше под мобильные). Вам точно понравится, покажу некоторые из них.

Еще здесь удобно редактировать элементы, добавлять текст (и даже делать кнопки со ссылками!). В общем, всего за пару минут у меня уже получилось то же самое, что и в Macaw, только аккуратнее. Однако такой макет не сделать сильно интерактивным. К этому способу не будет шагов т.к. сервис хорошо интуитивно понятен. На скрине я постаралась максимально отобразить возможности сервиса.

Возможности сервиса Creately
В Creately мне нравится, что:
- можно выделить несколько объектов, распределить и выровнять их относительно друг друга;
- для того чтобы поделиться макетом с другом, можно экспортировать изображение в любом удобном формате;
- есть готовые элементы пользовательского интерфейса (например, браузер), что позволяет лучше понять проект.
На этом все. Это были те способы, к которым я пришла на том или ином этапе творческого развития. Если вы нашли пользу в этом материале – мы счастливы.
P.S. Данная статья является ознакомительной и не позволит вам стать веб-дизайнером. За серьезными знаниями придется еще много покопаться в интернетах.
для чего нужен макет, и с чего начать работу

От автора: добрый день, друзья! Сегодня у нас на очереди непростая и очень объемная тема — создание дизайна сайта в Photoshope. В целом, все, что касается создания рабочих макетов сайтов, это практические уроки, и в интернете информации об этом крайне мало. Умельцев много, много рекламы и платных курсов, вебинаров… но, по сути, бесплатно делиться секретами и тонкостями никто не хочет. Типа, попробуйте, помучайтесь, и убедитесь, что «без меня» вам не справиться.
В этой статье я постараюсь ответить на самые распространенные вопросы, осветить, так сказать, общее направление. Уверен, мои советы вам пригодятся!
Photoshop и веб-дизайн
С создания функциональных макетов будущих сайтов начинается 98% проектов веб-дизайна, и практически все они сейчас рисуются в Фотошопе. Что же такое макет?
Дизайн-макет сайта — это прототип интернет-ресурса (портала, блога, торговой площадки и т. д.), отдельно взятой его странички, лендинга, графический образ с прорисованными деталями различных уровней. Картинка может быть общей, а может достаточно подробно давать представление обо всем структурном наполнении сайта, навигации и даже информационном контенте.
В идеале, на выходе должна получиться многослойная раскладка, полностью готовая к верстке и кодированию. Дизайн сайта в Фотошопе имеет ряд обязательных элементов:

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнеешапка;
расположение меню;
навигация;
цветовая гамма;
шрифты и т. д.
Но начинается все, естественно, с концепции. Тут может быть два варианта: или дизайнер получает готовый плоский рисунок, который необходимо воплотить в объеме, или «концепцию». Под концепцией каждый заказчик понимает свое: название, целевую аудиторию, просто общий перечень неких функций и задач, что угодно.
Но дизайн-макет — это уже не бла-бла-бла, а функциональный интерфейс, с готовой формой подачи информации, эстетичный и практичный.
С чего начать разработку макета?
Заказчики не всегда попадаются люди творческие, не все окончательно могут объяснить чего хотят, и как это должно выглядеть. Задача веб-дизайнера — задавать умные вопросы и получать умные ответы! Чем умнее спросишь, тем меньше будешь переделывать ![]()
Как я предлагаю подойти к разработке дизайна сайта в photoshop, буквально по шагам.
Пункт номер раз. Макет надо прорисовать на бумаге. Общими графическими формами — квадратиками, кружочками, прямоугольниками расставить по местам шапку, основное меню, статьи, фото, разделы, сайдбары, рекламу. Детали здесь не важны, главное — распланировать пространство.
У любого макета есть технические требования, вот на них и нужно нанизать ваш скелет. Сделайте несколько набросков, в сравнении все познается лучше. Какие-то варианты могут быть отвергнуты категорично, это тоже хорошо, отрицательный результат — тоже результат. Двигаемся дальше.
Пункт второй. Бумажный вариант в карандаше согласован, можно переходить к цветовому решению. Опять-таки можно обойтись рисунками, но более профессионально уже будет работать в графических программах. Можно в плоских, не принципиально.
Пункт три. Для того чтобы сделать действительно качественный дизайн-макет, не постесняйтесь зайти на ресурсы конкурентов. Определились с нишей и основными ключевыми запросами, забиваем их в Google или Yandex.
Нас интересует максимум ТОП-10. Проанализируйте функционал этих сайтов. В контент особо не вникайте, тестируйте навигацию. Станьте на время обыкновенным пользователем, который пришел на сайт по запросу и ищет для себя самый удобный и релевантный ресурс.
Если все ваши передвижения интуитивно понятны, и вы не тратите время на поиск необходимых кнопок, указателей, то постарайтесь отметить, с помощью чего достигнут такой результат. И наоборот, зафиксируйте себе, что вас раздражало, мешало, может меню кривое или много баннеров, рекламы. Ну и т. д. Ваша задача — объективно оценить основных конкурентов, взять на заметку достоинства и исключить явные недостатки.
Ну, это, как вы понимаете, теория, уделим время практике, и посмотрим, как создать дизайн сайта в Фотошопе, когда уже точно знаешь, что нужно нарисовать.
Дизайн-макет в Photoshope
Создание дизайна сайта в фотошопе, неважно, примитивного или мега крутого, всегда начинается с создания документа.
Документ
Стандартный макет имеет ширину 960 пикселей. Открываем «Документ» — Новый — задаем размеры. 1200*1500 пикселей будет достаточно, разрешение оставляем 72.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Теперь выделяем весь документ (клавиши Ctrl+A), нам нужно определить область в 960 пикселей и добавить направляющие.
В меню программы выбираем «Select/Выделение» — «Transform Selection/Трансформировать выделенную область». В свойствах устанавливаем значение ширины — 960 и фиксируем рабочую область макета. Направляющие оставляем на границах выделения.

Распространенной ошибкой дизайнеров является расположение контента в пределах рабочей области макета и ручной отступ. На стандартном экране это допустимо, но при открытии страницы на телефоне или планшете текст просто-напросто прилипнет к краю. Как это исправить?
Заходим «Select/Выделение» — «Transform Selection/Трансформировать выделенную область», и уменьшаем выделение до 920 пикселей. Макет автоматически разместится по центру, и у вас получится отступ в 20 пикселей с каждой стороны. При изменении ширины не забывайте переустанавливать направляющие.
2. Шапка и текстура
Для создания шапки надо отделить пространство в верхней части макета, например в 460 пикселей. Достаточно эффектно смотрятся градиенты цвета. Делаются они так:
выделенная область заливается 1 цветом;
в меню выбираются стили слоя;
«Gradient Overlay/Наложение градиента».
Объем можно добавить подсветкой:
создается новый слой;
выбирается мягкая кисть размером 600 px;
для кисти устанавливается цвет #19535a;
в 1 клик в нужной части шапки рисуется блик.
Расскажу еще про одну функцию — текстуру. Из любого цвета можно сделать текстурную картинку:
инструментом «Pencil Tool/Карандаш» рисуем 2 точки;
видимость фонового слоя временно отключаем;
через меню «Edit/Редактирование» — «Define Pattern/Определить узор» получаем готовую текстуру.
Приблизительно так:


Ну как, получилось? Увлекает процесс? Начало положено, вы на пути потрясающих экспериментов, которые открывает для вас графический Photoshop.
Теперь самое время открыть Фотошоп, который для веб-дизайна давно стал незаменимым помощником, и сделать набросок какого-нибудь простенького макета из 2–3 цветов и шапки ![]() Уверен, у вас все получится, и совсем скоро вам не придется подглядывать, что умеет тот или иной инструмент. Практика и искренний интерес к делу — залог успеха! Желаю вам удачи. На этом у меня все! Подписывайтесь на обновления, и вы не пропустите самый интересные статьи. Пока, до новых встреч!
Уверен, у вас все получится, и совсем скоро вам не придется подглядывать, что умеет тот или иной инструмент. Практика и искренний интерес к делу — залог успеха! Желаю вам удачи. На этом у меня все! Подписывайтесь на обновления, и вы не пропустите самый интересные статьи. Пока, до новых встреч!

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоЕсли у вас есть бизнес, вам нужен сайт. Но я буду догадываться, когда вы читаете статью о том, как ее создать, вы, вероятно, уже знаете это.
2ché для sparkingmattЧто вы понимаете, так это то, что, хотя использование Интернета является довольно простой задачей, проектирование, создание и создание веб-сайта довольно сложны. Вы хотите, чтобы это выглядело хорошо. Вы хотите, чтобы им было легко пользоваться. Вы хотите, чтобы люди могли найти его в Google.Вы хотите, чтобы это действительно помогло вам превратить посетителей в клиентов … Но как вы все это делаете? И что более важно, как вы делаете это правильно?
Наш окончательный путеводитель по веб-дизайну проведет вас через процесс пошагового получения веб-сайта:
Что нужно знать, чтобы начать
—
Узнайте, кто есть кто в мире веб-дизайна и разработки
by Mike BarnesКогда вы разрабатываете логотип для своего бренда, довольно просто нанять одного человека, чтобы он выполнял эту работу, и она получилась великолепной.Это не обязательно так при создании вашего сайта. Хотя есть отдельные лица или агентства, которые предлагают комплексное решение, весьма вероятно, что вы в конечном итоге будете работать с несколькими людьми в своем приключении для создания веб-сайта. Вот несколько персонажей, с которыми вы можете столкнуться в своем путешествии:
Веб-дизайнеры — это, ну, дизайнеры. Они берут ваши идеи и превращают их в симпатичный (или крутой) макет, который показывает, как будет выглядеть ваш будущий веб-сайт.Обычно это делается в Adobe Photoshop или аналогичной графической программе.
Разработчики UX (пользовательский интерфейс) или UI (пользовательский интерфейс) фокусируются на том, как ваш макет влияет на ваших пользователей. Например, они помогут вам решить, где разместить кнопки, чтобы заставить больше людей нажимать на них, или как структурировать навигацию, чтобы сделать ваш сайт максимально плавным. (Существует разница между UX и UI. В этой статье это хорошо объясняется.) Зачастую между дизайнерами UX / UI и веб-дизайнерами накладываются друг на друга; если вы хотите сэкономить, то не составит труда нанять фрилансера с обоими навыками.
Веб-разработчики (также иногда называемые инженерами или программистами) — магические люди, которые научились говорить на компьютере. Они берут симпатичный (или крутой) макет, созданный вашим дизайнером, и переводят его на язык кодирования, чтобы он мог отображаться в Интернете. Чтобы еще больше усложнить ситуацию, существует множество различных языков программирования, и большинство разработчиков специализируются на одном или нескольких.
Разработчики внешнего интерфейса специализируются на том, что мы видим, когда смотрим на веб-сайт (например,грамм. рендеринг изображений, текста, анимации, выпадающих меню, макета страницы и т. д.).
Бэкэнд-разработчики , с другой стороны, специализируются на том, что происходит за кулисами, и необходимы, если ваш сайт должен взаимодействовать с базой данных. (Если у вас есть корзина покупок, профили пользователей или вы хотите загружать любой контент самостоятельно, вам понадобится база данных.)
SEO-специалисты, контент-стратеги и копировщики или авторы контента также могут быть экспертами, которых вы хотите проконсультировать при создании своего сайта.Они могут помочь вам выяснить, что нужно перейти на ваш сайт, чтобы помочь нужным людям найти его (через поисковые системы) и принять решение о покупке там же.
Приобрести доменное имя и хостинг
Точно так же, как если бы вы открывали обычный бизнес, первое, что вам нужно сделать, когда вы создаете сайт, это арендовать место.
Когда вы получаете веб-хостинг, вы арендуете серверное пространство в центре обработки данных, очень похожем на этот большой в Неваде. Через switch.com.Веб-хостинг — это физическое пространство, где будут жить ресурсы для вашего сайта.Все эти изображения, текст и базы данных на самом деле требуют физического сервера для их размещения. В то время как вы можете купить свой собственный и разместить его в своем офисе / доме / гараже, подавляющее большинство людей и компаний арендуют хостинг через компанию. Хостинг (например, аренда) обычно оплачивается ежемесячно. Для большинства предприятий он будет в диапазоне от 5 до 20 долларов в месяц, но может быть гораздо выше, если вам нужны большие объемы данных. Вот список рекомендуемых компаний веб-хостинга, но вы можете проверить с вашим веб-разработчиком перед покупкой (так как у них может быть предпочтительный поставщик).
Ваше доменное имя — это то, что люди вводят в свой браузер, чтобы попасть на ваш сайт (например, 99designs.com). Как правило, это название вашей компании. Чтобы получить доменное имя, вы регистрируете его у регистратора доменов. Вам придется заплатить небольшую плату (как правило, менее 10 долларов в год), чтобы купить и сохранить имя. Большинство услуг хостинга также служат регистраторами доменов; как правило, это лучший выбор, так как его будет проще всего настроить.
Наконец, вам необходимо указать ваше доменное имя на ваших серверах , что в основном говорит Интернету, что когда кто-то вводит ваш домен в свой браузер, он должен посмотреть на этом хранилище серверов, чтобы найти нужные изображения и текст для отображения.Хотя этот процесс не сложен, он может сбивать с толку. Это шаг, который вы можете попробовать сделать самостоятельно (вам может помочь группа поддержки вашего веб-хостинга или регистратора домена), но ваш веб-разработчик также может легко помочь вам.
Подумайте о структуре и соберите контент для своего сайта
Ваш веб-дизайнер или разработчик не собирается писать о вас на сайте или фотографировать ваши продукты для вашего магазина. Вам нужно будет предоставить весь контент, а также предоставить общую структуру сайта.
от Gil FadilanaДля структуры вам нужно подумать о том, какие страницы вам нужны, наиболее распространенные из них:
- Домашняя страница
- О странице и / или странице контактов
- Блог
- Каталог продукции
- Страницы отдельных продуктов
- Условия использования
- Галерея
- Целевые страницы / маркетинговые страницы для рекламных акций
Каждый из этих типов страниц должен быть выложен и спроектирован, и на каждой из них должен быть контент.
На этом этапе процесса необязательно завершать работу над содержимым, но вам необходимо иметь представление о том, какой контент вы хотите получить на своем сайте, и план его получения. Вам нужно выделить время, чтобы написать копию (или нанять кого-то, кто сделает это за вас)? Вы должны нанять фотографа, чтобы сделать фотографии продукта? Вам нужно будет предоставить все пользовательские изображения (например, логотип или фотографии вашей команды) для сайта, но веб-дизайнер, вероятно, может помочь вам получить исходные изображения, если хотите.
Что такое стоковые изображения? (И как правильно его использовать.) ->
Совет профессионала: у вашего дизайнера (особенно если у него есть опыт UX / UI) могут быть отличные идеи для контента и структуры, о которых вы даже не думали. Вероятно, стоит поговорить с ними в самом начале процесса.
Определите, какая функциональность вам нужна
Когда кто-то посещает ваш сайт, что вы хотите, чтобы произошло? Они просто получают информацию о вашем продукте или услуге, например, номер телефона или часы работы? Нужно ли им иметь возможность покупать товары? Их главная цель — читать статьи в блоге или изучать навыки? Они заполняют форму для цитаты? Должны ли они иметь возможность создавать профили пользователей и загружать свою собственную информацию?
Ваши функциональные потребности определят, как вы можете разработать свой сайт и с кем вам нужно работать.Они также окажут огромное влияние на ваш бюджет, поэтому вам нужно разобраться с ним, чтобы получить точные котировки.
Понять, что такое CMS, и решить, нужен ли он вам
Пользовательская CMS для Dolcy от SpoonLancerCMS (Система управления контентом) — это база данных и веб-приложение. По сути, это позволяет пользователям (таким как вы и ваши коллеги / сотрудники) загружать контент для перехода на разные части вашего сайта. Если вы хотите иметь возможность регулярно редактировать текст или изменять фотографии на своем веб-сайте и не знаете, как кодировать, вам понадобится CMS!
Есть много вариантов CMS там.Существуют фантастические готовые варианты для распространенных случаев использования (например, WordPress для ведения блогов, Shopify для размещения сайта электронной коммерции, Six для создания профиля). Но если вам нужна продвинутая функциональность (например, вы надеетесь создать следующий Facebook, Uber или 99designs), вам нужно будет разработать его на заказ.
Как создать свой сайт
—
Шаблоны сайтов и застройщиков
За последнее десятилетие популярность веб-шаблонов для веб-шаблоноввозросла.Вы, наверное, слышали, по крайней мере, пару из них. Популярные имена включают в себя: Squarespace, Shopify, Wix и Weebly. У каждого есть своя специализация (например, Shopify ориентирована на сайты электронной коммерции) и собственный набор шаблонов, которые вы можете выбрать.
Подборка шаблонов, доступных на WixPros :
- Самый дешевый вариант
- Это все CMS, которые позволят вам контролировать то, что на вашем сайте
Недостатки :
- Вы ограничены их шаблонами и несколькими вариантами настройки (поэтому ваш сайт будет выглядеть как многие другие, не обязательно будет брендом, и у вас не будет большого контроля над функциональностью)
Наймите фрилансеров для индивидуального решения
Индивидуальный дизайн сайта Майка Барнса для Designs DirectЕсли вы хотите лучше контролировать внешний вид и функциональность вашего сайта, лучше всего нанять одного или нескольких фрилансеров, которые помогут вам создать его.Это отлично подходит для получения именно того, что вам нужно, по справедливой цене, но, вероятно, потребует от вас большей практичности.
Мы рекомендуем искать в профилях дизайнеров, чтобы найти кого-то, чей стиль соответствует тому, что вы имели в виду. Кроме того, если вы хотите получить много дизайнерских идей, вы можете начать конкурс веб-дизайна. Мы поможем вам написать бриф. Дизайнеры со всего мира прочтут его и отправят вам свои идеи для вашего сайта. Вы даете обратную связь, чтобы усовершенствовать дизайн, и в конечном итоге выбираете своих любимых в качестве победителя.
Имейте в виду, что вам может потребоваться нанять дизайнера и разработчика для вашего проекта, хотя есть несколько фрилансеров, которые делают оба. Убедитесь, что вы уточнить заранее, чтобы вы могли бюджет (как время, так и деньги) соответственно.
Плюсы :
- Получите нужный внешний вид и функциональность
- Разумные расходы (хотя это, очевидно, зависит от фрилансера и ваших конкретных потребностей)
Недостатки :
- Вам может потребоваться нанять несколько человек (веб-дизайнер, UX / UI дизайнер, разработчик)
- Требует больше времени и усилий от вас
Наймите внештатных дизайнеров для гибридного решения
Если вам нужен индивидуальный дизайн, но вы не хотите инвестировать в полностью индивидуальные разработки, вам повезло! Можно начать с готового шаблонного решения и настроить его на свой собственный уникальный шаблон.
Дизайн темы WordPress от Vyncadq для Nick Eilerman FilmsОдним из самых популярных вариантов для этого является создание сайта на WordPress. Несмотря на то, что WordPress начинал как платформа для ведения блогов, он стал самой популярной CMS во всем Интернете (на его долю приходится около 30% всех сайтов). Он полностью настраиваемый и может расти вместе с вашим бизнесом. Существуют тысячи и тысячи шаблонов, но также возможно создать свой собственный, что делает его идеальным гибридным решением.
Вы можете нанять дизайнера тем WordPress для создания красивого, уникального фирменного веб-сайта и использовать WordPress для обеспечения функциональности внутренней базы данных.
Обратите внимание, что это также возможно с несколькими другими сайтами-шаблонами (например, вы можете создавать собственные шаблоны или изменять существующие для Shopify или Squarespace), поэтому, если вы предпочитаете использовать одну из этих платформ, это также вариант. Обратите внимание, что в любом из этих случаев дизайн по-прежнему нужно переводить в код, поэтому обязательно спросите, может ли ваш дизайнер это сделать, или знаете, что вам придется нанять разработчика.
Плюсы :
- Позволяет иметь более продвинутую функциональность (которая встроена в такие платформы, как WordPress или Shopify) по более низкой цене
- Вы получите индивидуальный дизайн, и ваш сайт будет красивым и фирменным
Недостатки :
- Возможно, вам все равно придется нанять дизайнера и разработчика
Наймите агентство для индивидуального комплексного решения
Buhv — это агентство по веб-дизайну, расположенное в Денвере.Агентства веб-дизайна и разработки являются экспертами в том, что они делают.Они не только смогут помочь вам принять правильные решения, но и смогут перенести вас с каркаса на полностью разработанный сайт. Конечно, все это идет с наценкой. Это отличный вариант для компаний со сложными потребностями или для тех, для кого стоимость менее важна.
Плюсы :
- Меньше головных болей; вы работаете с экспертами, которые проведут вас через весь процесс
Недостатки :
- Вы, вероятно, смотрите на высокую цену
Как создать собственный веб-сайт за 7 шагов
—
1.Определите, что вам нужно, и наймите дизайнера
Вы выяснили свое доменное имя? Знаете ли вы, какой функционал вам нужен? Список страниц, которые вы хотите оформить? Есть ли у вас план сбора всего пользовательского контента, необходимого для заполнения вашего сайта?
Круто! Время нанять дизайнера. Чтобы найти правильный, вам нужно просмотреть портфолио. Подумайте о личности вашего бренда и определите, подходит ли дизайнер по стилю. (Например, хотите ли вы что-нибудь стильное и современное или веселое и игривое?) Обычно рекомендуется искать дизайнеров, имеющих опыт работы в вашей отрасли, или с конкретным типом сайта, который вы ищете.Если вы фотограф, ищите дизайнеров, которые имеют галереи в своем портфолио, если вы продаете товары, ищите того, кто имеет опыт работы с другими компаниями электронной коммерции.
Вот несколько наших любимых веб-дизайнеров:
Другое дело или реклама
Другая одежда или товары
Другое искусство или иллюстрация
Пакет с логотипом и фирменным стилем
Другое дело или реклама
Другое искусство или иллюстрация
Другое дело или реклама
Другая одежда или товары
2.Начните с каркасов
Каркас для 99designs ‘Designer SearchВы не взлетели бы по бездорожью и по бездорожью. Точно так же вы не должны начинать проектировать свой сайт без каркасов. Каркасные модели — это в основном чертежи, показывающие, где живет ваша навигация, где у вас будут изображения, куда идут кнопки CTA и т. Д.
Запуск с каркасами упростит остальную часть процесса. Вы и ваш дизайнер можете обсудить структуру и внести изменения в то, что якобы является линейными чертежами, а не сложными макетами Photoshop.Это экономит каждому время и деньги.
Вы должны создавать каркасы для всех ваших основных типов страниц (например, вашей домашней страницы, списков продуктов, статей в блогах и т. Д.).
Если вы создаете индивидуальный дизайн на существующем сайте шаблонов, вам все равно следует использовать каркас, просто убедитесь, что ваш дизайнер понимает, какие ограничения присущи шаблону.
3. Дизайн внешнего вида
Ваш сайт является домом вашего бренда онлайн. Таким образом, ваши дизайнерские решения (от шрифтов до цветов и стилей) должны основываться на идентичности бренда.Если у вас есть руководство по фирменному стилю, отправьте его своему дизайнеру. Если вы этого не сделаете, предоставьте им:
- Ваш логотип
- Цвета вашей марки (если возможно, точные шестнадцатеричные коды)
- Список шрифтов
- Любые другие стилистические запросы (например, «весело и дружелюбно» или «темно и роскошно»)
Отличная идея — отправить несколько тщательно отобранных примеров сайтов, которые вам нравятся, с предложением или двумя, объясняющими , почему они вам нравятся.
С этой информацией дизайнер пойдет и сделает свое дело.Обычно они начинаются с того, что вы называете самой важной страницей (для многих это домашняя страница, но не всегда).
Конкурсы веб-дизайна могут помочь вам найти внешний вид. Выигрышный дизайн Rena K для Mars ReelКогда они вернутся с первым черновиком, ваша очередь высказать свое мнение. Обратите внимание на вашу первоначальную внутреннюю реакцию на дизайн, но не поддавайтесь желанию отвечать в течение как минимум 24 часов. Вы хотите дать себе время на переваривание, и вам, вероятно, следует показать это другим заинтересованным сторонам, чтобы получить их вклад.Когда вы даете обратную связь, убедитесь, что она конкретна и понятна.
В зависимости от вашего соглашения с дизайнером, вы можете пройти несколько раундов обратной связи, чтобы получить окончательный дизайн.
Как улучшить дизайн обратной связи ->
4. Создание шаблонов для всех страниц
После того, как вы получили представление о самой важной странице и доработали ее, и, предполагая, что у вас есть каркасы для всех типов страниц, вам будет довольно просто получить прототипы дизайна для всех ваших страниц.Может быть несколько мелких вещей, которые необходимо скорректировать, но на данный момент вы и ваш дизайнер, надеюсь, находитесь на одной странице и говорите на одном языке.
Предполагая, что ваш дизайнер не является вашим разработчиком, на данный момент они должны предоставить вам файлы многоуровневых изображений, которые вы можете передать своему разработчику. (Промышленным стандартом являются файлы Adobe Photoshop, хотя Sketch становится все более популярным.)
5. Работайте с разработчиком, чтобы написать свой дизайн
arosto for Agency XПри найме веб-разработчика вы хотите сосредоточиться на функциональности.Вы должны быть в состоянии сказать разработчику, что вы хотите, и он должен быть в состоянии объяснить (понятным языком, который вы понимаете, даже если вы не веб-разработчик), как они это сделают.
Если вам нужна CMS, убедитесь, что они сообщают вам, какую платформу они используют, или показывают, что и как вы будете контролировать любые изменения, которые вы, возможно, захотите внести в будущем.
Будьте осторожны, если они не задают вам много вопросов. Как правило, это признак того, что они не продумывают все различные этапы процесса.
Как и в случае с дизайнерами, после того, как вы проинформируете их, разработчики приступят к созданию прототипа. Они отправят вам черновик, и вы сможете поиграть с ним и оставить отзыв.
6. Заполните все содержимое
Весь этот текст-заполнитель Lorem ipsum в вашем дизайне должен быть заполнен! By MercClass for LogoУ вас полностью функционирующий веб-сайт. Потрясающие! Пришло время заполнить весь ваш контент — от фотографий сотрудников или продуктов до заголовков и копий.
В зависимости от ваших целей, возможно, стоит нанять специалиста по контенту или SEO для помощи с текстом (они могут помочь вам с ранжированием страниц, а также языком, который задает правильный тон для привлечения посетителей) или профессиональным фотографом ( особенно если вы продаете товар).
7. Проведите пользовательское тестирование
Готовы прыгнуть в свой проект веб-дизайна? By SpoonLancerПрежде чем вы официально запустите свой сайт, вы захотите привлечь как можно больше людей, чтобы поиграть с ним. Слушайте, когда они дают обратную связь и задают вопросы, но не поддавайтесь желанию защищаться.
Мое эмпирическое правило, когда принимаете отзывы, состоит в том, что если два разных человека (которые не разговаривали друг с другом) дают мне одну и ту же заметку, они, вероятно, что-то обсуждают.
Сделайте все, что вам нужно, и запустите свой сайт!
Готовы ли вы создать идеальный веб-сайт для вашего бизнеса?
—
Моя последняя мысль состоит в том, чтобы напомнить вам, что веб-сайт почти никогда не является одноразовым проектом.Это то, что может и должно развиваться регулярно. Если вы находитесь в начале своего путешествия и выбрали шаблонный сайт, вы можете перерасти его через год или два, и это нормально (когда вы это сделаете, у нас есть множество удивительных дизайнеров, готовых и готовых помочь обновить Вы к индивидуальному решению). Или вы можете понять, что ваша клиентская база меняется, и вам нужно провести ребрендинг. Или технология может измениться, требуя от вас адаптации (сейчас все должно быть гибким и мобильным. Через 5 лет, кто знает!)
А теперь иди и создай удивительный сайт!
Хотите, чтобы ваш новый сайт был идеальным?
Работайте с нашими талантливыми веб-дизайнерами, чтобы сделать все правильно.
,Как создать сайт — 3 простых способа сделать сайт
Хотите сразу перейти к ответу? Лучший способ создать сайт для большинства людей, безусловно, с помощью Wix.
Прежде чем приступить к созданию своего сайта, потребуется несколько минут, чтобы убедиться, что вы используете правильный метод для его создания .
Поверь мне. Я сделал несколько миграций сайтов, и я боюсь их с каждой фиброй моего существа. Это может стоить вам месяцев дохода и времени.
К счастью, есть только три хороших способа создать сайт . Всего три.
Примите это решение правильно, и все остальное будет торт.
Ответив всего на два вопроса, вы точно узнаете, как создать свой сайт.
- Вы собираетесь продавать физические продукты с вашего сайта?
Существует только один способ создания сайтов электронной коммерции — это Wix . Подробнее об этом ниже. (У нас также есть очень подробное, совершенно бесплатное руководство о том, как создать веб-сайт для электронной коммерции, который проведет вас через каждый шаг процесса.)


• Отлично подходит для начинающих
• Мастер перетаскивания сайтов
• Электронная коммерция готова
• Создайте сайт за
• Получите 14-дневную бесплатную пробную версию
- Вы СЕРЬЕЗНЫ о получении много трафика на ваш сайт?
Я посвятил всю свою карьеру интернет-маркетингу. Создание сайтов, получение трафика, оптимизация воронок. Это то, что я делаю.
Но…
Многие сайты не нуждаются в тоннах трафика.Все модные транспортные стратегии излишни.
Для некоторых предприятий и проектов все, что вам нужно, это базовый веб-сайт, который предоставляет необходимую информацию для людей, желающих узнать о вас больше.
Веб-сайты ресторанов являются прекрасным примером. Они должны иметь имя, меню, часы, номер телефона и местоположение. Это оно. Никаких причудливых стратегий SEO, никаких воронок, никаких вирусных взломов. Ничто из этого не имеет значения. Базовый, информационный сайт более чем достаточно для ресторана.
Если вы попадаете в эту категорию, вам повезло.Вы можете пропустить кучу лишних вещей, которые я всегда должен делать, и получить себе супер легкий сайт. В наши дни есть куча создателей сайтов, которые могут предложить вам совершенно новый сайт, который выглядит фантастически за считанные минуты.
Теперь допустим, что вам нужен трафик. Тогда что?
Ну, вам нужно, чтобы ваш сайт был построен на WordPress. Все еще легко настроить самостоятельно, вам не нужно ничего кодировать самостоятельно. Но это не так обтекаемо, как создатели сайтов. Это идет с дополнительными функциями, которые помогают вам построить трафик, хотя.Так что стоит усилий в этом случае.
Если вам нужен трафик, вам понадобится дополнительный контроль со стороны WordPress.
Вот два варианта:
Давайте подробно рассмотрим все эти варианты.
Создание сайта электронной коммерции для вашего интернет-магазина? Используйте Wix.
Если вы продаете физические товары, у вас есть только один вариант для создания вашего сайта: Wix .


Да, есть технически другие варианты, которые вы могли бы рассмотреть.Но Wix настолько хорош, что нет смысла выбирать что-то еще.
Когда вы создаете свой сайт на Wix, вы получаете:
- Очень простой конструктор сайтов электронной коммерции
- Гибкость, позволяющая менять ваш сайт так, как вам нужно
- Поддержка Dropshipping и многоканальных продаж
- Настраиваемая витрина магазина, корзина покупок, галереи продуктов и многое другое
- Интеграция с такими платформами, как Facebook и Instagram
Получите все подробности из нашего обзора Wix здесь.
У Wix действительно нет минусов. Они создали высококачественный продукт по справедливой цене. Если бы я создавал сайт для продажи физических товаров, я бы подписался на Wiximmediately. Я бы не стал дважды думать об этом.
Если вы не продаете физические товары, это тоже хорошо! Wix позволяет создать великолепный веб-сайт для блогов, фотогалерей, портфолио и многого другого.
Создание сайта? Используйте Wix или WordPress.
Когда дело доходит до простых сайтов, у вас есть выбор.
Вы можете использовать конструктор сайтов или создать сайт самостоятельно, используя WordPress .
Создатели веб-сайтов, такие как Wix , делают вещи чрезвычайно простыми. Просто зайдите на их сайт, выберите домен, который доступен, и используйте их программное обеспечение, чтобы собрать все вместе. Они проведут вас через каждый шаг.
Создатели сайтов идеально подходят для:
- Рестораны
- Местные предприятия
- Фрилансеры
- Сайты хобби
- Студенческие группы
- Проекты сообщества
- Сайты «Резюме»
- Краткосрочные проекты
Такие сайты, как эти не нужно серьезно относиться к стратегии наращивания трафика.Им просто нужен сайт, на котором есть несколько страниц, когда люди хотят узнать больше о бизнесе или проекте.
У создателей сайтов есть свои недостатки. Они не работают с большими сайтами и не обладают расширенными функциями, необходимыми для создания большого объема трафика. Большинству предприятий это в любом случае не нужно, поэтому базового конструктора сайтов более чем достаточно. Вы получите больше пользы от простоты и не заметите отсутствие расширенных функций. Вам все равно они не понадобятся.
А как насчет WordPress?
Когда имеет смысл идти по более сложному маршруту?
Если вы планируете создать большой веб-сайт или ваш бизнес зависит от большого количества посетителей вашего сайта, используйте WordPress.
WordPress буквально питает треть интернета и по уважительной причине. Он имеет все, что вы хотите, когда серьезно относитесь к своему сайту:
- Простая настройка, поэтому ваш сайт работает быстро.
- Постоянное техническое обслуживание от компании, которая поддерживает WordPress, это означает, что для вас требуется меньше средств на разработку и меньше затрат.
- Полная гибкость и настраиваемость. Со временем вы можете создать свой сайт так, как вам нравится.
- Достаточно просто, чтобы многие люди в вашей команде могли вносить базовые изменения на ваш сайт с помощью разработчика.
- Отличный встроенный SEO. Поскольку многие крупные сайты в некоторой степени зависят от трафика с поисковых систем, они обычно выбирают WordPress только для функций SEO.
- Это полностью открытый исходный код, поэтому вы владеете своим сайтом и можете делать с ним все, что захотите.
- Сам WordPress бесплатный. Все, что вам нужно сделать, это оплатить веб-хостинг.
Так что WordPress бесплатен, имеет все расширенные функции, необходимые для создания большого объема трафика, и полностью настраиваемый. Вот почему это так популярно.
Но по сравнению со строителями сайтов, WordPress сложнее. Вы должны настроить веб-хостинг, установить WordPress, затем настроить свой сайт с помощью WordPress и найти нужную тему.


Иногда вы можете легко внести изменения, которые вы хотите на свой сайт. В других случаях вам может потребоваться изменить код вашего веб-сайта или попросить разработчика помочь вам.
Все сводится к целям, которые вы ставите перед собой.
Если вам просто нужен базовый веб-сайт, на котором есть информация о вашей компании, воспользуйтесь конструктором веб-сайтов, поскольку их намного проще использовать.
Если вы создаете большой веб-сайт, используйте WordPress, поскольку он полностью настраиваемый и обладает необходимыми расширенными функциями.
Создание большого сайта? Используйте WordPress.
На днях я пошел в пивоварню с моим другом. Недавно он продал свой медиа-бизнес, который посещал миллионы в месяц. У него был отличный бренд, огромный сайт и тонны трафика.
В какой-то момент он упомянул: «Вы знаете, мы создали весь наш сайт на Drupal».
Я почти плюнул своим пивом на него.»Ты сделал что?»
«Да, весь наш сайт на Drupal. Это была одна из моих самых больших ошибок ».
Около десяти лет назад у WordPress было несколько крупных конкурентов. Drupal и Joomla были главными.
Это было примерно в то время, когда я начал свою карьеру, я сделал немало фриланс-миграций из Drupal в WordPress.
Уже тогда WordPress был лучшим выбором. Любая другая опция была менее удобной для пользователя, более функциональной, ограниченной и не поддерживалась.Этот разрыв только увеличился за эти годы.
В наши дни нет абсолютно никаких причин даже рассматривать любую другую CMS, кроме WordPress. Любой другой вариант хуже. Мой друг выбрал Drupal, и он глубоко сожалел об этом, не делай ту же ошибку, что и он. Я не буду лично касаться сайта, созданного на Drupal или Joomla, я уйду на месте.
А как насчет WordPress.com?
Это немного запутанно, есть WordPress.com и WordPress.org. Они оба управляются одной и той же компанией.
WordPress.org содержит все бесплатные материалы с открытым исходным кодом. Когда вы регистрируетесь на веб-хостинге и устанавливаете WordPress, вы используете код из WordPress.org.
WordPress.com , с другой стороны, является коммерческой стороной бизнеса. Вы можете использовать WordPress.com, чтобы настроить веб-сайт для вас. Это как получить WordPress и веб-хостинг одновременно. Они предлагают бесплатные сайты с ограничениями и платными опциями.
Раньше это был отличный вариант для людей, которые хотели более простой вариант, чем настройка собственного веб-хостинга и установка WordPress.Но с годами изменились две основные вещи:
- Каждый веб-хостинг предлагает простую установку WordPress сейчас.
- Разработчики сайтов теперь предлагают более простые способы создания сайтов, и они стали проще, чем WordPress.
Хотя WordPress значительно упрощает управление веб-сайтами, для некоторых это может быть слишком сложно. Самая большая жалоба со стороны пользователей — это сложность, которую требуют некоторые основные задачи. С другой стороны, разработчики сайтов полностью решили эту проблему.
Итак, если вы хотите более простой способ создания своего сайта, чем получение веб-хостинга и установка WordPress, вам следует использовать конструктор сайтов вместо WordPress.com.
Плюсы и минусы найма Pro
Как насчет того, чтобы нанять кого-нибудь, чтобы создать для вас сайт?
Это, безусловно, вариант.
Мой главный совет — выбрать правильный инструмент самостоятельно. Поэтому примите решение, нужен ли вам Wix, WordPress или один из разработчиков сайтов. Не позволяйте кому-либо другому принимать это решение за вас.
И как только вы выберете правильный инструмент, вы сможете найти кого-то, кто имеет большой опыт работы с выбранным вами инструментом. Работаете ли вы с фрилансером или агентством, найдите кого-то с опытом работы с выбранным вами инструментом. Люди, имеющие большой опыт работы с WordPress, как правило, не имеют такого большого опыта работы с Wix. И наоборот. Качество вашего сайта будет выше, если вы найдете кого-то с большим опытом работы с этим инструментом.
Все это совершенно необязательно.
Если денег мало, пропустите все это и сделайте это сами. И Wix, и WordPress имеют массу тем, которые вы можете использовать. Они могут быть не идеальны, но они более чем хороши, чтобы вывести ваш сайт с нуля. В наши дни темы, которые стоят 30-150 долларов, часто так же хороши, как и сайты, созданные вручную. Даже многие из бесплатных тем неотличимы от топовых сайтов.
При выборе фрилансера или агентства, с которым вы хотите работать, попросите посмотреть их портфолио на живых сайтах. Выберите кого-то, кто создал сайты, которые очень близки к тому, что вы хотите.Скорее всего, вы получите сайт, очень похожий на их прошлую работу.
Если вы используете конструктор сайтов, вам не нужно платить кому-то, чтобы собрать его вместе. Поскольку настраивать или настраивать не так уж много, вы будете тратить свои деньги впустую. Создатели сайтов предназначены для начинающих, вы сможете сами все оживить в течение дня. Они также создают сайты, которые выглядят фантастически без каких-либо дополнительных настроек.
Время создать свой сайт
Давайте подведем итоги.
Есть только 3 способа создать свой сайт.
- Для сайтов электронной коммерции создайте свой сайт с помощью Wix.
- Для основных веб-сайтов используйте конструктор сайтов с самым высоким рейтингом.
- Для создания больших сайтов с большим трафиком используйте WordPress для своего сайта.


• Отлично подходит для начинающих
• Мастер перетаскивания сайтов
• Электронная коммерция готова
• Создайте веб-сайт за считанные минуты
• Получите 14-дневную бесплатную пробную версию
Как сделать сайт
Узнайте, как создать адаптивный веб-сайт, который будет работать на всех устройствах, ПК, ноутбук, планшет и телефон.
Создать сайт с нуля
«Черновик макета»
Перед созданием веб-сайта может быть целесообразно нарисовать макет макета дизайна страницы:
Панель навигации
Side Content
текст какой-то текст ..
Основное содержание
Некоторый текст, некоторый текст.,
текст какой-то текст ..
текст какой-то текст ..
Нижний колонтитул
Первый Шаг — Базовая страница HTML
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, который описывает стиль документа HTML. Мы будем комбинировать HTML и CSS для создания базовой веб-страницы.
Пример
Заголовок страницы
Кузов {
семейство шрифтов: Arial, Helvetica, без засечек;
}
Сайт, созданный мной.
Пример объяснил
- Декларация
- Элемент
- Элемент
- Элемент
</code> определяет заголовок документа</li><li> Элемент<meta> </code> <code> должен определять набор символов как UTF-8</li><li> Элемент<meta> </code> <code> с name = "viewport" делает сайт хорошо выглядящим на всех устройствах и разрешениях экрана</li><li> Элемент <code> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://ylianova.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!--[if lt IE 9]> <script src="https://ylianova.ru/wp-content/themes/anew/js/ie/respond.js"></script> <![endif]--> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://ylianova.ru/wp-content/cache/autoptimize/js/autoptimize_4d9fc4edfaa0bc185434e28bf12a5cb7.js"></script></body></html>
