Как стать веб-дизайнером / Хабр
Говорят, что профессии веб-дизайнера уже не существует. Считается, что она эволюционировала и разделилась на специализации. Отдельным навыкам, которые могут пригодиться в веб-дизайне, учат в сотнях колледжей, вузов и рассказывают на тысячах онлайн-курсах в сети. При этом получить сразу весь комплекс знаний по теме практически невозможно. Но все-таки стать веб-дизайнером реально, ведь я им стала и работаю по этой профессии в ЛАНИТ. Исходя из своего опыта, расскажу, где и чему можно учиться, какие инструменты пригодятся, какие книги стоит полистать. Будет много личных наблюдений, которыми я решила поделиться с почтенным сообществом многоуважаемого Хабра.
Веб-дизайнер, что это за птица?
По-моему, веб-дизайнер – это птица-феникс, возрождающаяся от проекта к проекту. А еще это человек, живущий на стыке двух миров: цифрового технологического и творческого художественного. Конечно, если не вспоминать о реальном мире, где мы засыпаем и просыпаемся, ужасаемся или радуемся новостям, болтаем, ссоримся, любим, дружим, ходим за покупками. Хотя многое из перечисленного тоже давно нырнуло в цифровую реальность, в которой обитаем мы – те, кто проектирует логическую структуру веб-страниц, продумывает наиболее удобные решения подачи информации, занимается художественным оформлением веб-проекта.
Хотя многое из перечисленного тоже давно нырнуло в цифровую реальность, в которой обитаем мы – те, кто проектирует логическую структуру веб-страниц, продумывает наиболее удобные решения подачи информации, занимается художественным оформлением веб-проекта.
Итак, что же нужно, чтобы по праву называться веб-дизайнером? Прежде всего, у вас должны гореть глаза, и вы обязаны быть жадным к знаниям. Их много не бывает, потому что вместе со скоростью развития технологий веб-дизайнер должен постоянно обновлять свои навыки.
Запоминайте, какие:
UX-дизайн (User Experience, пользовательский опыт) — определяет то, каким образом пользователь взаимодействует с сайтом/приложением/платформой/сервисом, насколько это удобно и все ли маршруты логично и правильно спроектированы. UX-дизайн отвечает за функционал, навигацию, диалоговые окна, настройки поиска и форм, то есть за то, как работает интерфейс (то, что пользователь видит в браузере при переходе на страницу и где осуществляет разные действия),
UI-дизайн (User Interface, пользовательский интерфейс) — процесс проектирования, нацеленный на то, чтобы пользователю было интуитивно понятно и визуально приятно взаимодействовать с сайтом/приложением/платформой/сервисом.
 Отвечает за внешний вид, визуальное решение сайта: сочетания цветов, шрифты, иконки, кнопки и т.д.,
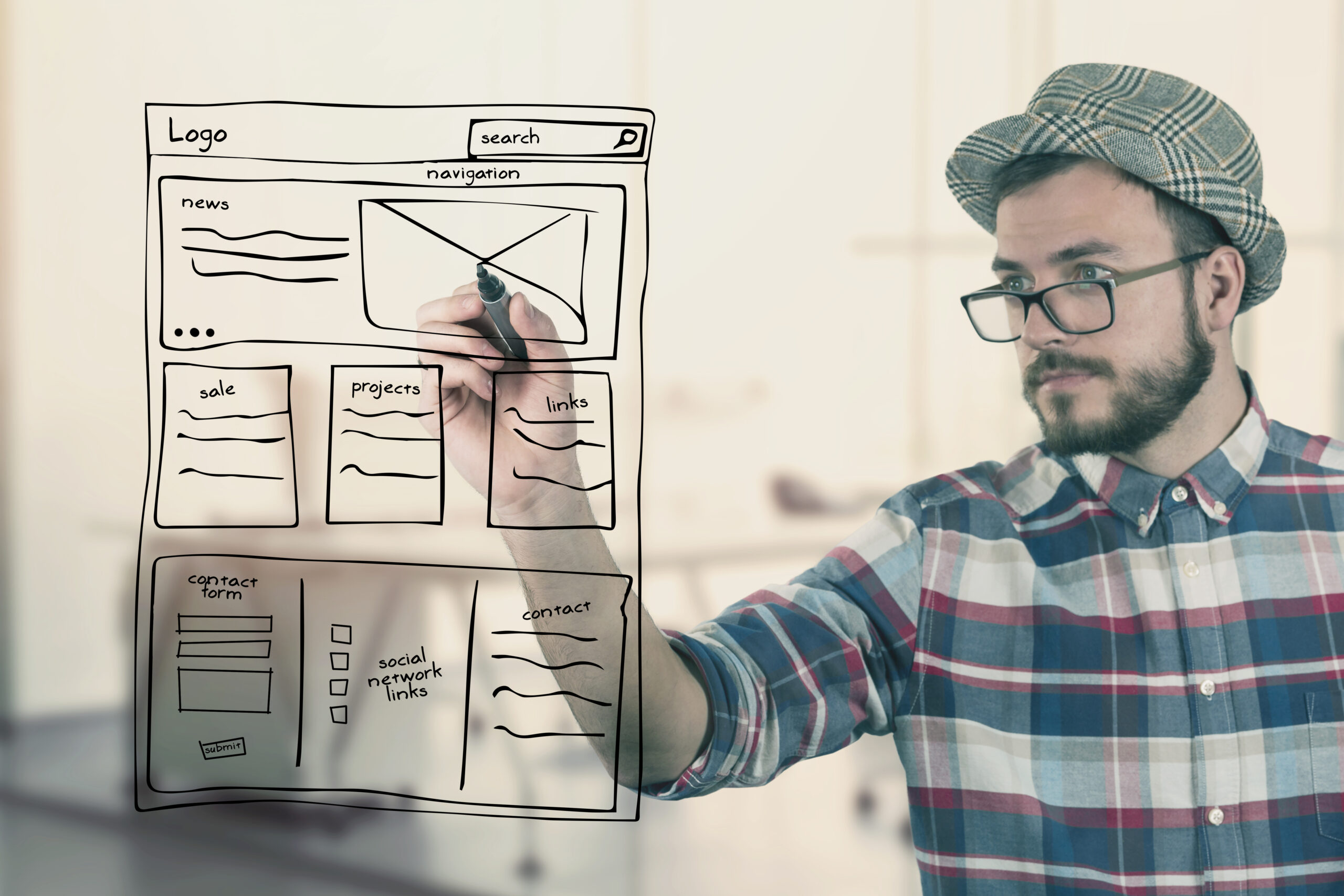
Отвечает за внешний вид, визуальное решение сайта: сочетания цветов, шрифты, иконки, кнопки и т.д., прототипирование — процесс создания предварительного дизайна сайта, его структуры со схематичным изображением основных элементов,
бизнес-аналитика — определение бизнес-целей и задач заказчика, разработка решений на основе ожиданий от проекта, изучение конкурентов и т.д.,
копирайтинг — написание текстов для решения маркетинговых задач,
графический дизайн — разработка проектов художественного оформления, создание эскизов, логотипов, фирменных стилей для брендов и др.,
маркетинг — комплекс методов, которые помогают создать и поддержать спрос, репутацию и известность бизнеса, в т.ч. сделать сайт посещаемым и эффективно продающим,
знание программы Figma — графического редактора для создания прототипов сайтов и приложений (или Sketch, но первое почти вытеснило второе, так как работает в сети и на любой системе: как Mac OS, так и Windows), программ: Adobe Photoshop, Adobe Illustrator, Indesign,
знание основ композиции и цвета — от цвета или формы многое зависит – будет ли желание у пользователя совершить нужное нам действие на сайте и захочет ли он вернуться, чтобы, к примеру, что-то купить (если речь об интернет-магазине),
навыки иллюстратора — создание разных видов графики, изображений к тексту, технические иллюстрации.

Если и после прочтения перечня остается желание вникнуть в профессию, тогда welcome. Кстати, английский язык тоже пригодится.
Думаю, что любому, мечтающему работать над созданием сайтов, стоит стартовать с изучения UX и UI-дизайна. Это два направления веб-дизайна, которые неразрывно связаны друг с другом и без которых не обойтись. Важно еще быть на «ты» с кодерами, разработчиками сайтов. Для этого необходимо понимать базовые значения в коде и тегах, разбираться в процессе верстки сайта, уметь пользоваться модульными сетками (универсальный инструмент организации визуального пространства в веб-дизайне). Нужны знания HTML, чтобы понимать, как все работает внутри кода, который применяется для структурирования и отображения веб-страницы и её контента.
Весь мой опыт подсказывает, что веб-дизайнер — это еще и аналитик, которому необходимо разобраться в бизнесе конкретного проекта, над которым работает. Только потом он творческая личность. Ведь веб-дизайнер проектирует логическую структуру сайта, в зависимости от задачи веб-страницы. А сайт — это инструмент для достижения конкретной цели пользователя, бизнес-цели. Например:
А сайт — это инструмент для достижения конкретной цели пользователя, бизнес-цели. Например:
купить или заказать,
узнать,
записаться,
быть информированным,
оставить заявку,
забронировать.
Вам наверняка приходится ежедневно нажимать на каком-нибудь сайте кнопку с подобной надписью, которую для вас любовно создал веб-дизайнер, вложивший годы в свое образование.
Желающим стать веб-дизайнером с нуля не советовала бы верить, что после покупки месячного курса в интернете вы станете готовым специалистом и немедленно начнете получать огромные деньги за разработку сайтов. Поберегите свое время и финансы и обязательно читайте отзывы о курсах не на их сайтах, а на сторонних независимых площадках.
В своей работе я оперирую знаниями UX и UI, которые получила в Британской высшей школе дизайна (но об этом позже) и дополнила самостоятельно, посещая тематические конференции. Графический дизайн изучала в университете. Знания из сферы маркетинга и копирайтинга приобретала на практике в процессе работы и самообразования.
Знания из сферы маркетинга и копирайтинга приобретала на практике в процессе работы и самообразования.
Где я училась и что рекомендую
На последних курсах университета я точно знала, кем хочу стать — веб-дизайнером и никак иначе. Я получала истинное удовольствие от того, как из ничего получается работающий бизнес в сети. Тогда я начинала делать сайты, разбиралась в коде и модульных сетках (инструмент организации визуального пространства, который используют и графические, и веб-дизайнеры). Модульная сетка делит будущую веб-страницу на «модули» с помощью горизонтальных и вертикальных линий. Это помогает определить, как будет выглядеть макет в целом, и где будут расположены отдельные элементы. Подробнее почитать про систему модульных сеток можно тут.
Так выглядит работа с модульными сеткамиМодульная сетка помогает логично разместить элементыПогружение в такие подробности веб-дизайна и искусства дизайна в целом происходило в рамках университетского учебного процесса, который был творческим и не всегда обычным. К примеру, мы делали афиши к театральным постановкам, предварительно сходив на спектакль. Создавали макеты витрин магазинов прямо со стеклянными окнами, съездив на замеры входной группы. Также я получила навыки аэрографии (одна из техник изобразительного искусства, где картины создают, распыляя краску специальным инструментом-аэрографом). Интересной была работа с логотипами и фирменными стилями. Например, были такие задания: за 30 минут накидать гелевой ручкой около 100 логотипов на заданную тему.
К примеру, мы делали афиши к театральным постановкам, предварительно сходив на спектакль. Создавали макеты витрин магазинов прямо со стеклянными окнами, съездив на замеры входной группы. Также я получила навыки аэрографии (одна из техник изобразительного искусства, где картины создают, распыляя краску специальным инструментом-аэрографом). Интересной была работа с логотипами и фирменными стилями. Например, были такие задания: за 30 минут накидать гелевой ручкой около 100 логотипов на заданную тему.
Это все дало мне колоссальный опыт работы с материалом, композицией и графическим дизайном. Существует много споров на эту тему, должен ли веб-дизайнер уметь рисовать? Или достаточно просто изучить программу Figma, посмотреть пару вебинаров и закончить курс для новичков? Ну, сами посудите, какой кругозор будет у такого «веб-дизайнера», какие навыки и умения?
Бесспорно, в нашей сфере первоначальны навыки прототипирования и проектирования, изучение пользовательского опыта и аналитика. Но я уверена, что и базовые знания, связанные с изобразительным искусством, необходимы. Лично знаю специалистов, работающих в веб-дизайне, которые рано или поздно это понимали и говорили: «Мне не хватает базы, хочу изучить подробно композицию и теорию цвета». Так что, чем больше веб-дизайнер знает и умеет, тем больше захочется обратиться именно к нему: и оффер сочинит, и выгоду для клиента объяснит, и иллюстрацию на сайт отрисует, и конкурентов проанализирует.
Но я уверена, что и базовые знания, связанные с изобразительным искусством, необходимы. Лично знаю специалистов, работающих в веб-дизайне, которые рано или поздно это понимали и говорили: «Мне не хватает базы, хочу изучить подробно композицию и теорию цвета». Так что, чем больше веб-дизайнер знает и умеет, тем больше захочется обратиться именно к нему: и оффер сочинит, и выгоду для клиента объяснит, и иллюстрацию на сайт отрисует, и конкурентов проанализирует.
В веб-дизайне есть и своя романтика, которую можно уловить только во время выполнения практических задач. Одним из первых моих рабочих мест стала небольшая веб-студия из семи человек, среди которых было два дизайнера (веб-дизайнер и иллюстратор), программист и верстальщик, менеджер проекта и основатель студии.
Мы работали прямо на сцене большого кинозала. У студии в аренде был целый кинотеатр. Мы работали в полумраке. Софиты оттеняли боковые стены. Словно вечерняя прогулка по тихим улочкам — это была таинственная атмосфера создателей чего-то крутого, и время там жило по другим законам.
Практика и только практика может сделать веб-дизайнера из новичка. Понимая это, я окунулась с головой не в лендинги, а начала с самого сложного. Это были многостраничные сайты: интернет-магазин Sony для одного из регионов и сайт агентства недвижимости с полноценным поисковиком и огромным количеством уникальных страниц (более 40). Очень круто работать в команде и видеть, как твоя задумка преобразуется в оболочку кода, а затем становится функционирующим бизнесом в сети.
Но настоящему веб-дизайнеру всегда должно быть мало того, что уже есть, достигнуто, поэтому я шагнула в медийную сферу — performance-агентство рекламы в сфере недвижимости. И началась большая работа с сайтами новостроек и крупных жилых комплексов Москвы. Здесь удалось максимально погрузиться в аналитику, маркетинговые исследования и изучение особенностей бизнес-проектов, ведь у каждого из них есть своя специфика. Если интернет-магазин — это витрина, карточки товара, акции и навигация, которая делает покупку удобной, то на сайтах жилищных комплексов важен цепляющий визуал с грамотно продуманной повествовательной структурой, рассказывающей о преимуществах комплекса, инфраструктуре, планировках, схеме проезда. И главная задача каждого экрана таких сайтов — вызвать у пользователя желание оставить заявку на просмотр квартиры или офиса, чтобы купить эти новые квадратные метры.
И главная задача каждого экрана таких сайтов — вызвать у пользователя желание оставить заявку на просмотр квартиры или офиса, чтобы купить эти новые квадратные метры.
Самое интересное было отрисовывать еще и карту метро с нуля — мы делали поиск недвижимости при клике на станцию в заданном радиусе.
Необходимые знания я дополнила при повышении квалификации в той самой Британке, о которой обещала рассказать. Здесь вам подробно разъяснят, что такое целевая аудитория, метрика, аналитика. Когда училась я, нас объединяли в команды, мы получали задачу, а точнее проблему пользователя, и решали ее в разработанных прототипах приложения. У нашей команды был проект Mail.ru, и нам надо было сделать удобный поиск по папкам и файлам. Например, пришлось найти выход из знакомой до боли ситуации, когда тебе некий Вася Иванов отправил файл три года назад, но ты не помнишь ни даты, ни времени, ни названия файла или письма, помнишь только зрительно – он точно был. И, благодаря нашему упорству и наставникам (одним из них был Юрий Ветров, руководитель команды проектирования и дизайна интерфейсов Mail. ru) проблема была решена.
ru) проблема была решена.
Из преподавателей особенно запомнился Ярослав Шуваев, у которого более чем 15-летний опыт разработки цифровых продуктов для крупнейших российских и зарубежных компаний. Были и другие интересные лекторы, например, Вова Лифанов с рассказом о его знаменитом брендинговом агентстве SUPREMATIKA.
Если же вам хочется синтезировать обучение и рабочий процесс, то в Британке есть интенсивы на 10 дней. Ради такого дела можно взять короткий отпуск.
Еще я была на интенсиве у Фила Смирнова — это дизайн-студия «MOTKA». Там мы разбивались на группы и на больших листах ватмана прямо на уроке отрисовывали прототипы мобильных приложений. Учиться всегда полезно, а возможность перенять опыт и расширить кругозор всегда пойдет в плюс.
Теперь несколько слов о студиях и курсах, где я еще не успела побывать, но очень бы хотела. И поясню, почему.
К примеру, «Дизайн-бюро Артёма Горбунова». На его сайте можно найти интересные лекции Ильи Бирмана (очень крутой продуктовый и информационный дизайнер) и Максима Ильяхова (это гуру текстов, как он сам себя заслуженно называет). Уверена, что вы что-то слышали о советах Ильяхова, как писать просто, понятно, коротко и полезно для окружающих. В бюро есть интенсивы «Переговоры и отношения с клиентами», «Школа редакторов» и другие очень нужные и важные курсы для развития обширных навыков дизайнера.
Уверена, что вы что-то слышали о советах Ильяхова, как писать просто, понятно, коротко и полезно для окружающих. В бюро есть интенсивы «Переговоры и отношения с клиентами», «Школа редакторов» и другие очень нужные и важные курсы для развития обширных навыков дизайнера.
Очень известная студия «Икра». Это курсы про генерацию идей и креативность — как раз то, что нужно дизайнерам, живущим в огромном потоке задач.
Классная студия «Чипса». Она делает сайты «не как у всех» — это и есть ее слоган на главной странице интернет-ресурса студии. Она разрабатывает крутые и удобные проекты. Рекомендую следить за их новыми решениями, чтобы вдохновляться и быть в тренде.
Мне очень нравится «Студия Олега Чулакова». Эта команда гордится серьезными проектами для банков. Стоит посмотреть и изучить.
Еще я любитель посещать конференции по UX&UI, а также конференции о бизнесе. Ведь веб-дизайнер должен быть человеком широкого кругозора и аналитиком, от которого тоже зависят развитие бизнеса и конверсия продаж. Поэтому в свое время я побывала на форуме «Трансформация-3», где узнала, что такое по-настоящему правильные и стоящие скрипты продаж. Одним из самых крутых спикеров там была Настасья Белочкина — топ-скриптолог России и СНГ, к которой бизнес занимает очередь на три месяца вперёд.
Поэтому в свое время я побывала на форуме «Трансформация-3», где узнала, что такое по-настоящему правильные и стоящие скрипты продаж. Одним из самых крутых спикеров там была Настасья Белочкина — топ-скриптолог России и СНГ, к которой бизнес занимает очередь на три месяца вперёд.
Для начинающих советую отслеживать вебинары и мастер-классы от Skillbox. Зачастую спикеры платформы — это ведущие специалисты и арт-директора ведущих московских веб-студий и студий дизайна.
Совсем немного об инструментах
Теперь поговорим о программах, при помощи которых происходит волшебство – появляются сайты. Коротко скажу о нескольких таких инструментах. Несмотря на появление огромного количества новых сервисов, все же есть самые актуальные и необходимые на 100%.
Figma — программа, которую в этом тексте упоминаю несколько раз. Да просто потому, что она удобная. Это сервис для разработки интерфейсов и моя правая рука. Очень комфортен в использовании: регистрируешься и работаешь онлайн. Также у программы есть и оффлайн-версия.
Также у программы есть и оффлайн-версия.
Figma содержит в себе функцию показа проекта по ссылке, которую можно быстро скинуть в мессенджер коллеге по разработке. Это очень удобно (особенно сейчас, когда около 50% людей работают удаленно) и полезно, когда необходимо быстро собраться на brainstorm и решить, какая функция логически представлена, лучше проработана и не вызовет сомнений у пользователя. Так легче решить, какую информацию мы покажем на десктопе, а какую функцию скроем в мобильной версии. Или какое цветовое решение производит правильное визуальное впечатление и призовет к действию. Ведь всё должно быть понятно тем, кто в итоге будет работать с сайтом, платформой, сервисом или личным кабинетом. Чтобы чекбокс был чекбоксом, а не радиобаттоном.
Чекбокс — это маленький элемент графических интерфейсов, тот самый квадратик, внутри которого можно поставить галочку.А вот этот кружочек, который помогает выбрать нужный вариант из списка выпадающего меню, и есть радиобаттон.Для разработки сайтов и создания пользовательских интерфейсов существуют еще программы Sketch – для Macintosh и Adobe XD для всех операционных систем. Вообще, и Sketch, и Figma, и Adobe XD – отличные инструменты, но если вы новичок, то начинайте все-таки с Figma. Хорошая новость в том, что все эти три программы очень похожи, и если вы изучите хоть одну из них, то большая часть знаний пригодится при переходе на другую.
Вообще, и Sketch, и Figma, и Adobe XD – отличные инструменты, но если вы новичок, то начинайте все-таки с Figma. Хорошая новость в том, что все эти три программы очень похожи, и если вы изучите хоть одну из них, то большая часть знаний пригодится при переходе на другую.
Говоря об остальных инструментах, как не вспомнить о старом добром «дядюшке» Adobe Photoshop, который подготовит изображение для веба нужного размера. А строгая «тётушка» Adobe Illustrator всегда придёт на помощь в отрисовке векторных иконок.
Для создания интерактивных прототипов сайта с возможностями анимации (движущихся изображений) придуманы отличные программы Axure и InVision. Если вы работаете без команды разработчиков, то блочный конструктор сайтов Tilda может оказаться незаменимым, потому что он не требует навыков программирования.
Рекомендую также познакомиться с программой Adobe InDesign. Изначально она придумана для верстки и дизайна брошюр, буклетов, журналов и т.д. Однако многие находят ее полезной и для оформления цифровых публикаций: в InDesign можно создавать интерактивные онлайн-документы со встроенными аудио- и видеоматериалами, слайд-шоу и анимацией. Программа упрощает управление элементами дизайна и помогает быстро создавать впечатляющий контент в любом формате.
Программа упрощает управление элементами дизайна и помогает быстро создавать впечатляющий контент в любом формате.
Также хочу упомянуть онлайн-сервис CodePen — это популярная платформа для редактирования и хранения кода на HTML, CSS и JavaScript. Для веб-дизайнера она может быть интересна, тем, что там можно найти любопытный элемент для сайта сразу с анимацией и кодом для разработчика.
Если говорить об использовании шрифтов, то оптимальным для веб-проектов будет применение goggle fonts. Вы можете быть уверены в том, что эти шрифты всегда быстро загрузятся на страницу пользователя. Серверы, где они хранятся, практически никогда не дают сбоев в работе.
Читайте для вдохновения
Есть такое мудрое высказывание: «Чтение для ума — то же, что физические упражнения для тела». И для веб-дизайнера чтение – это не рекомендация, а обязательное условие.
Глубже погрузиться в основы дизайна, композиции, понять, как и что работает и влияет на восприятие, помогут книги. К примеру, советую сборник авторских эссе Пола Ренда «Дизайн: форма и хаос», посвященный взаимодействию дизайнера с клиентом и другим важным и интересным темам.
К примеру, советую сборник авторских эссе Пола Ренда «Дизайн: форма и хаос», посвященный взаимодействию дизайнера с клиентом и другим важным и интересным темам.
Все люди — дизайнеры. С этой фразы начинается книга «Дизайн для реального мира» Виктора Папанека, выдающегося американского дизайнера-философа и преподавателя. Здесь будут раскрыты темы о роли дизайнера в современном мире, о свежих принципах и методах проектирования, о дизайне как универсальном виде человеческой деятельности, включающем в себя разные знания. Рекомендую прочитать книгу не только дизайнерам, но и всем людям, которые любят познавать многогранность нашего мира, размышлять над изобретениями. Одна из глубоких цитат автора: «Убеждать людей приобрести то, что им не нужно, на деньги, которых у них нет, чтобы произвести впечатление на тех, кому до этого нет никакого дела, — сегодня это мошенничество стало поистине виртуозным».
«100 главных принципов дизайна» авторства Сьюзан Уэйншенк — это ответы на ключевые вопросы по теме. Из книги вы узнаете, что лежит в основе психологии поведения людей. Как люди думают? Как они принимают решения? Что заставляет человека нажать кнопку или купить что-нибудь? Как заставить людей сделать то, что вы хотите?
Из книги вы узнаете, что лежит в основе психологии поведения людей. Как люди думают? Как они принимают решения? Что заставляет человека нажать кнопку или купить что-нибудь? Как заставить людей сделать то, что вы хотите?
Книга Артемия Лебедева «Ководство» рассчитана на широкий круг читателей, интересующихся графическим и промышленным дизайном, проектированием интерфейсов, типографикой (художественное оформление текста с помощью шрифтов, символов и знаков), семиотикой (раскрывает значение и ассоциации для символов и знаков в позиционировании брендов) и визуализацией.
Чтобы настроить свою творческую личность на понимание работы разных бизнесов и для расширения кругозора, я рекомендую к прочтению бизнес-хит Рене Моборн и Ким Чана «Стратегия голубого океана», а также «45 татуировок менеджера. Правила российского руководителя» авторства известного предпринимателя Максима Батырева. Как я уже отмечала, в работе веб-дизайнера каждый проект уникален и практически нет ни одной повторяющейся задачи. Вот и приходится постоянно разбираться в концепциях бизнеса — каждый раз нового. Эти книжки помогут расставить мысли по полкам.
Вот и приходится постоянно разбираться в концепциях бизнеса — каждый раз нового. Эти книжки помогут расставить мысли по полкам.
Совет Майкла Джанда «Сожги свое портфолио» — это то, чему не учат в дизайнерских школах. Книга про стык дизайна и бизнеса, ее содержание выходит за рамки одной профессии. Автор рассказывает на страницах издания о случаях из своего реального опыта.
В этой книге вы найдете ответы на такие вопросы, как общаться с клиентом, как руководить дизайнерским бизнесом, как принимать решения в креативной индустрии.
Никогда не будет лишним, на мой взгляд, почитать об истории жизни незабвенного Стива Джобса. Есть классная книга Уолтера Айзексона – биография, в основу которой легли беседы с самим Стивом Джобсом, а также с его родственниками, друзьями, врагами, соперниками и коллегами.
А вообще, профессия веб-дизайнера настолько стремительно меняется, что давно расширила свои границы и приобрела новые. Веб-дизайнеру уже нужно не только быть хорошим аналитиком и уметь проводить исследования. Ему нужно научиться хорошо писать тексты и придумывать оффер (основная маркетинговая идея сайта, «обещания» компании потенциальным клиентам). Я бы сказала, оффер — это самое главное, потому что маркетолог компании-заказчика может отсутствовать по уважительной причине или его может вовсе не быть на проекте. Веб-дизайнер должен уметь самостоятельно решить задачу: а вдруг срочно придет клиент и попросит презентовать проект?
Ему нужно научиться хорошо писать тексты и придумывать оффер (основная маркетинговая идея сайта, «обещания» компании потенциальным клиентам). Я бы сказала, оффер — это самое главное, потому что маркетолог компании-заказчика может отсутствовать по уважительной причине или его может вовсе не быть на проекте. Веб-дизайнер должен уметь самостоятельно решить задачу: а вдруг срочно придет клиент и попросит презентовать проект?
Мне всегда помогают знания из книги Максима Ильяхова «Пиши, сокращай». Рекомендую его всем без исключения, даже для общего развития.
На мой взгляд, не будут лишними и знания собранные в «Новых правилах деловой переписки». Эту книгу Ильяхов создал в соавторстве с Людмилой Сарычевой – писателем и преподавателем школы редакторов в дизайн-бюро Артёма Горбунова. Следуя рекомендациям издания, вы научитесь писать коммерческие предложения, сопроводительные письма, просьбы коллегам, ответы клиентам и любые другие письма по работе.
А еще для дизайнера обязательной является насмотренность — разглядываем и изучаем крутые проекты со всего мира на Awwwards (интернет-сайт конкурса профессиональных веб-дизайнеров и разработчиков), Behance (популярная среди дизайнеров и иллюстраторов социальная медиа-платформа) и Dribbble (одна из крупнейших платформ для дизайнеров, где они делятся своими работами). Кроме того, лично я люблю журнал о мировом дизайне «КАК» — отличные графические приемы и способ развлечься, окунувшись в смежную дисциплину.
Кроме того, лично я люблю журнал о мировом дизайне «КАК» — отличные графические приемы и способ развлечься, окунувшись в смежную дисциплину.
В завершение поделюсь своим профессиональным девизом: «Хороший дизайн — коммерчески эффективный». Именно об этом всегда должен помнить грамотный веб-дизайнер. Он также должен обладать умением взглянуть на свои решения другим взглядом – человека, который впервые открыл твой сайт. Куда этот человек пойдет на странице и что захочет сделать, всех ли функций ему хватит? Так что, дорогой будущий веб-дизайнер, думай как пользователь, и все будет ОК.
Поделитесь своим опытом освоения профессии веб-дизайнера в комментариях. Всегда интересно и полезно узнать мнение коллег по цеху и их рекомендации.
Веб дизайнер: курсы, как стать дизайнером сайтов
Дизайнер сайтов: плюсы и минусыДизайн сайтов (web — дизайн) – это отдельная отрасль веб-разработки и разновидность дизайна, которая направлена на создание web — интерфейсов для сайтов. Специалист, который занимается дизайном сайтов именуется web -дизайнером. Дизайнер сайтов – молодая профессия, которая последние несколько лет становится все более популярной и престижной у людей разного возраста.
Специалист, который занимается дизайном сайтов именуется web -дизайнером. Дизайнер сайтов – молодая профессия, которая последние несколько лет становится все более популярной и престижной у людей разного возраста.
Как любая другая, профессия web — дизайнер имеет как позитивные, так и негативные стороны.
К плюсам профессии web – дизайнера безоговорочно можно отнести отменный спрос на рынке (очень мало опытных дизайнеров сайтов, в сравнении с другими профессиями), возможность удаленной работы и возможность работы в другой стране (что не исключает друг друга), и, конечно, в силу своей небольшой распространенности web – дизайнеры получают достойную оплату своего труда.
Минуса профессии заключаются в том, что для начала нужно старательно выучиться, приобрести ценные знания и опыт, до этого заработная плата будет минимальной. Также, если вы уже web – дизайнер, то сменить эту профессию будет достаточно не просто.
Идея стать дизайнером сайтов может появиться, как и выпускника школы, так и человека, который уже давно строит свою карьеру, пусть даже и в другой области. Основное, что потребуется для будущего дизайнера, это эстетический вкус и задатки художника, при этом вовсе не обязательно уметь искусно рисовать картины маслом… Немаловажную роль имеет человеческий фактор, — нужно уметь налаживать контакты с заказчиками и коллегами.
Основное, что потребуется для будущего дизайнера, это эстетический вкус и задатки художника, при этом вовсе не обязательно уметь искусно рисовать картины маслом… Немаловажную роль имеет человеческий фактор, — нужно уметь налаживать контакты с заказчиками и коллегами.
Существует несколько вариантов получения навыков web-дизайна:
- Обучение с помощью сайтов, где предлагаются видео-обучение, он-лайн обучение;
- Самообучение с помощью разнообразной литературы, учебников, которые направлены на приобретение знаний и навыков web-дизайна;
- Посещение курсов web-дизайна.
Первая ступенька – это изучение программы Adobe Photoshop. Знание Photoshop обязательно для каждого дизайнера. Обучение с помощью сайтов, видео-материалов, можно начать к примеру из вводных курсов Зинаиды Лукьяновой и ее сайта. Также эффективное обучение с помощью сайта web-дизайнера Евгения Попова.
Для начинающих и профессиональных дизайнеров полезными будут сайты:
- Designonstop — хорошо изложена теория web-дизайна, рассмотрены практические аспекты.

- Сreativshik — курсы графического дизайна.
- Photoweb — уроки по Adobe Photoshop.
- Webformyself — бесплатный мини курс по web-дизайну.
- Artlebedev — краткое руководство.
Существует множество web-сайтов, которые помогут обрести теоретические знания и практические навыки для дальнейшей успешной деятельности в сфере web-дизайна. На каждом из них есть своя частичка драгоценных знаний, которая поможет на пути к познанию web-мастерства. Поэтому на одном единственном сайте засиживаться крайне не рекомендуется, гуляйте по просторам интернета, ищите разнообразные фото и видеоуроки, инструкции, мануалы, и с каждым пройденным уроком получаться будет все лучше.
Книги – еще один источник для изучения web-дизайна, в них дизайнеры со стажем выкладывают свои методики, рассказывают основные законы создания сайтов. Информация в книгах, в отличии от различных сайтов, структурирована, и чаще всего уже написано, как и что нужно делать, чтобы совершать как можно меньше ошибок.
Рекомендованная популярная литература, которая поможет прояснить ситуацию и избавит от изобретения велосипеда:
- Якоб Нильсен. Веб-дизайн. Книга содержит подробное руководство по построению эффективного взаимодействия с любым пользователем в любой ситуации. В ней вы найдете ответ на очень важный вопрос: «Что именно нужно сделать, чтобы посетителям сайта было удобно с ним работать?».
- Стив Круг. «Не заставляйте меня думать!». Очень популярная книга, с которой начинали многие современные настоящие специалисты. Стив Круг с юмористической ноткой рассказывает свое понимание веб-дизайна и юзабилити, излагает практические рекомендации, которые помогут и новичкам и опытным дизайнерам.
- Дмитрий Кирсанов. «Веб-дизайн». Книга написана профессиональным дизайнером и дает возможность узнать о том, как сделать что-то красиво. В книге рассмотрены темы кодировки текста, графики, html, css, xml, основы дизайна, форма, цвет, текстуры, шрифты, а также многое другое.

- Робин Вильямс «Дизайн для недизайнеров». Эта книга для тех, кто не является профессиональным дизайнером, но умеет работать в Adobe Photoshop. Книга поможет сделать визитную карточку, бланк, буклет и открытки. В ней описано множество примеров хорошего и плохого дизайна, а также четыре основных правила дизайнера. Автор рассказывает о шрифтах, объясняет их главные отличия и принципы использования. В книге Вы найдете тестовые задания, выполняя которые, сможете закрепить полученные знания.
- Иоханнес Иттен «Искусство цвета». Художник Иоханнес Иттен вошел в историю, как крупнейший исследователь цвета. Его книга включает в себя опыт его исследований, которые были посвящены проблеме цвета. Книга неоднократно переиздавалась на многих языках и входит в образовательные программы многих художественных школ. Прежде всего, книга предназначена для художников, web -дизайнеров, архитекторов, и всех, кто хочет научиться понимать и владеть гармонией цвета.

Книга – неотъемлемая составляющая успешной карьеры web – дизайнера, дорожка к его знаниям, но стоит также помнить, что теория без практики очень скоро забывается и не приносит видимых результатов.
Курсы веб-дизайнера: стоит ли идти?ВыучитьPhotoshop и научиться создавать дизайны сайтов вполне можно самому использую литературу и видео-материалы, но есть еще и более быстрый вариант, — это курсы web – дизайна. Начинать с курсов все же не рекомендуем, для начала разберитесь с элементарными вещами с помощью книг и видео. Уверена у вас появиться масса вопросов, которые книге не задашь, а на курсах преподаватель сможет сразу Вам помочь.
Конечно, недостатком курсов является их дороговизна, но ведь это деньги вложены в Ваше образование, а значит, они не выброшены на ветер. И чем быстрее вы станете профессиональным дизайнером, тем скорее сможете зарабатывать деньги с помощью новой, интересной и высокооплачиваемой специальности.
Учебные центры в Киеве, где проводят курсы web – дизайна:
- Учебный центр «Перспектива-ХХI век»
- Учебный центр «Контакт»
- Дизайн-школа при дизайн-студии «VIVA»
- Киевский учебный центр «Курсор»
- Учебный центр нового поколения «Интеллект»
- Учебный центр «Успех»
- Учебный центр «ITСтолица»
Итак, для наилучшего изучения web – дизайна скачивайте видео-уроки, спрашивайте на форумах, посещайте тематические сайты, читайте книги от профессиональных веб – дизайнеров, по возможности ходите на курсы по web–дизайну для еще большей систематизации приобретенных знаний и опыта.
Как продвигать услуги дизайнера фрилансера
Связи
Построение связей — критический аспект для любого бизнеса.
1. Посещайте местные мероприятия.
Вы сможете найти новых клиентов в вашей местности, если будете посещать выставки, ярмарки и т.д.
Также вы можете провести семинар или мастер-класс, который может представить вас потенциальным клиентам. Темой семинара может быть, например, «Эффективное присутствие в Интернете для малого и среднего бизнеса». Не используйте свой семинар в качестве рекламы ваших услуг, а лучше продемонстрируйте свой уровень знания предмета!
3. Предлагайте бесплатные вебинары.
Проведение Вебинаров — отличный способ построения связей за пределами вашего города. Как и в предыдущем случае, не стоит рекламировать свои услуги. Продемонстрируйте свой экспертный уровень.
4. Быстро отвечайте на запросы.
Как только кто-то свяжется с вами, будь то по телефону или по электронной почте, отвечайте как можно быстрее.
5. Разговаривайте с потенциальными клиентами по телефону.
Электронная почта — хороший способ связи, но многие клиенты в определённый момент захотят поговорить с вами по телефону. Даже короткий звонок даст почувствовать клиенту связь с вами.
6. Встречайтесь с местными заказчиками лично.
Персональные встречи с местными заказчиками могут помочь вам продать свои услуги.
РекламаНе все дизайнеры используют рекламу, но она может быть эффективной.
7. Реклама с оплатой за клик (PPC, Pay-Per-CLick).
Рекламные объявления с оплатой за клик, такие, как Google AdWords, позволяют вам легко рекламировать свои услуги целевой аудитории. Вы можете настроить объявления по поисковым запросам, ключевым словам и фразам, местожительству и др. Местная рекламная кампания с оплатой за клик может оказаться на удивление доступной. Также она достаточно гибкая, потому что вы можете приостановить или завершить её, когда у вас уже достаточно работы.
Вы можете настроить объявления по поисковым запросам, ключевым словам и фразам, местожительству и др. Местная рекламная кампания с оплатой за клик может оказаться на удивление доступной. Также она достаточно гибкая, потому что вы можете приостановить или завершить её, когда у вас уже достаточно работы.
8. Реклама в Facebook’е.
Реклама в Facebook’е — ещё один вариант платной рекламы. У Facebook’а большая пользовательская база, также есть возможность настройки объявлений.
Стоковые сайтыСоздание графики или шаблонов для продажи на специальных сайтах — это не только альтернативный заработок, но и способ привлечения клиентов.
9. Продавайте шаблоны сайтов и предлагайте услуги по их изменению.
Вы можете продавать шаблоны для сайтов на WordPress’е и предлагать услуги по изменению. Можно выставить шаблоны на продажу на сайты вроде themeforest.net или продавать их самостоятельно. Первый вариант предпочтительнее, если вы не готовы тратить время на создание собственной аудитории, к тому же позволяет быстро получить доступ к большой аудитории.
Также собственные шаблоны сайтов могут стать отправной точкой для потенциальных клиентов, работающих с малым бюджетом. Вместо того чтобы отказаться от работы, вы можете предложить им изменённый шаблон, сделанный вами. Это займёт у вас меньше времени, чем делать полноценный проект с нуля, и сэкономит заказчику деньги.
10. Используйте бесплатные шаблоны и графические элементы для привлечения трафика.
В дополнение к продаже графики и шаблонов, вы можете раздавать их бесплатно, привлекая на ваш сайт посетителей. Качественные бесплатные ресурсы всегда привлекают трафик с дизайнерских блогов и социальных сетей, где размещаются ссылки. Если у вас в данный момент нет большого количества подписчиков, свяжитесь с авторами дизайнерских блогов и попросите разместить ссылку на ваши материалы.
11. Включите ваши лучшие работы в портфолио.
Если работ в вашем портфолио мало, разместите в нём ваши шаблоны и другие материалы.
Вы как брендПродвижение себя как бренда — отличный способ привлечь больше клиентов.
12. Специализируйтесь.
Вместо того чтобы просто предлагать дизайнерские услуги, подумайте над вашей специализацией. Существует множество возможностей. Если вы — веб-дизайнер, вы можете специализироваться на определённой CMS, например, Wordpress, или вы можете специализироваться на определённом типе проектов. Например, вы можете специализироваться на определённой аудитории, например, фотографах, ресторанах и других видах бизнеса.
Специализация позволяет вам сконцентрироваться на своём «идеальном клиенте» и стать экспертом. Это не означает, что вам нельзя брать работу у других клиентов, просто специализация поможет маркетингу и позволит вам выделиться среди других дизайнеров.
13. Станьте экспертом.
Если вы сможете стать авторитетом или экспертом в какой-то области, люди захотят работать с вами. Например, если вы известны как ведущий разработчик сайтов на WordPress’е, клиенты будут хотеть нанять вас, когда они будут искать, к кому обратиться со своим проектом.
Для того чтобы стать экспертом, вы можете вести блог о WordPress’е, писать статьи для других сайтов, посвящённых WordPress’у, написать электронную книгу по этой же теме, принять участие в конференции по WordPress’у и т.д.
14. Овладейте CMS.
Существует множество CMS и платформ, которые могут привести к вам заказчиков. Например, платформы электронной коммерции Shopify и BigCommerce обладают базой разработчиков и дизайнеров, которых можно нанять для реализации проектов.
Если вы овладеете какой-то CMS или платформой, вы можете оказаться в списке экспертов и получать заказы. Также овладение определённой CMS или платформой даёт вам специализацию, которую вы можете использовать в маркетинге.
Будьте активнымиНекоторые способы, описанные выше, работают на то, чтобы потенциальные клиенты смогли найти вас. Бывают случаи, когда вы получите лучшие результаты, если будете активными.
15. Делайте «холодные звонки» клиентам.
Если вы ищете новых клиентов, иногда лучше прямо позвонить им. Вы можете искать небольшие компании, сайты которых нуждаются в доработке или вообще без сайтов.
16. Пишите электронные письма потенциальным клиентам.
Ещё можно связываться с потенциальными клиентами по электронной почте. Во многих случаях узнать телефонный номер проще, чем адрес электронной почты, но попробовать всё равно стоит. Многие компании получают кучу спама со своих контактных форм, так что отвечать вам будут не часто. Но если вы достучитесь до нужного человека, вы, возможно, получите клиента.
17. Предлагайте дополнительные услуги своим прошлым и настоящим клиентам.
Ваши прошлые и настоящие клиенты также являются целевой аудиторией. Вместо того чтобы пытаться найти новых клиентов, можно увеличить объём работы, которую вы можете делать для каждого клиента. Поддержка связи со своими прошлыми клиентами — это хорошая практика. Вы можете начать оказывать новую услугу, связаться с ними и предложить её. Например, вы специализируетесь в веб-дизайне. В дополнение к разработке сайта вы можете предложить клиенту разработку визиток, бланков и т.д.
Например, вы специализируетесь в веб-дизайне. В дополнение к разработке сайта вы можете предложить клиенту разработку визиток, бланков и т.д.
18. Предлагайте регулярные услуги.
Одним из лучших способов избегания необходимости постоянного поиска работы является оказание регулярных услуг имеющимся у вас клиентам. Это может включать в себя обслуживание сайта, управление учётными записями в социальных сетях, электронный маркетинг, хостинг и т.п.
19. Будьте в курсе событий бывших клиентов.
Следите, что происходит у клиентов на сайтах, в отрасли их бизнеса. Ищите, что вы можете им предложить.
20. Делайте специальные предложения.
Вы можете запустить ограниченное по времени специальное предложение. Например, предложить скидку на новую услугу.
21. Определите возможные препятствия.
Во время переговоров с потенциальными клиентами, которые медленно принимают решение, постарайтесь определить, что является препятствием, и найдите способы разрешить их. Если препятствием является цена, вы можете показать им, что проект выгоден им, и привлечённые с его помощью заказы перекроют стоимость работы. Также можете предложить меньший набор услуг, на который вы потратите меньше времени, а заказчики — денег.
Если препятствием является цена, вы можете показать им, что проект выгоден им, и привлечённые с его помощью заказы перекроют стоимость работы. Также можете предложить меньший набор услуг, на который вы потратите меньше времени, а заказчики — денег.
Если вы ищете новых клиентов, выберите несколько пунктов из списка и возьмитесь за работу сегодня же!
Как стать внештатным веб-дизайнером без образования и опыта — Пейдж Брантон
Предпочитаете смотреть?ВОТ ЭТО ВИДЕО ДЛЯ ВАС!
Скорее читать все об этом?ВОТ О ЧЁМ МЫ ОБСУЖДАЛИ В ВИДЕО…
Мечтаете начать внештатный бизнес в области веб-дизайна, но опасаетесь, что отсутствие образования и опыта помешает вам?
Сегодня я поделюсь практическими шагами, которые я прошел, чтобы стать успешным веб-дизайнером, и именно тем, что я бы порекомендовал тем, кто находится в той же лодке, что и я (без компьютерной степени или образования, даже отдаленно связанного с технологиями! )
ШАГ №1:
Выберите программное обеспечение для веб-дизайнаТеперь позвольте мне объяснить, почему я хочу, чтобы вы выбрали только одно программное обеспечение , а не пытались пойти и изучить восемь различных платформ для создания веб-сайтов одновременно…
Это как если бы вы сказали, что хотите выучить язык, а затем попытались бы одновременно выучить немецкий, французский и итальянский.
Вы были бы совершенно ошеломлены и просто ушли бы, не так ли?
Между каждым программным обеспечением для создания веб-сайтов есть довольно существенные различия … достаточно того, что изучение нескольких одновременно просто запутает вас и заставит вас бросить полотенце еще до того, как вы начнете!
Итак, я хочу, чтобы вы выбрали одно дизайнерское программное обеспечение для изучения, чтобы вы могли с самого начала сосредоточиться на освоении этой одной платформы!
Предлагаемое чтение:
В чем разница между WordPress и Squarespace?
Дизайнер Squarespace или дизайнер Showit: кем мне быть?
8 причин, по которым я решил создать онлайн-дом для своего бизнеса на Squarespace
ШАГ № 2:
Узнайте, как создавать веб-сайты на выбранной вами платформе веб-дизайнаИтак, ваш следующий шаг — изучить указанное программное обеспечение!
Отличные новости! Для этого не нужно идти в колледж или университет! На самом деле, я бы настоятельно рекомендовал против делать это.
Итак, чтобы дать вам небольшую предысторию, оба моих брата получили степень в области компьютерных наук в школе, и теперь они работают в компаниях, где они кодируют серверные системы, создают технологии для простых в использовании программ для создания веб-сайтов, управляют базами данных. , все эти сумасшедшие вещи.
ВС. «Я помогаю владельцам малого бизнеса, таким как фотографы или магазины для мам и пап, выйти в Интернет с помощью веб-сайта»
Эти магазины для мам и пап и малые предприятия? Им нужны веб-сайты, которые они могут использовать и обновлять сами.
КОГДА ВЫ УЧИТЕСЬ В КОЛЛЕДЖЕ, ВЫ НЕ НАУЧИТЕСЬ ПОЛЬЗОВАТЬСЯ ЭТИМИ КОНСТРУКТОРАМИ ВЕБ-САЙТОВ С ПЕРЕТАСКИВАНИЕМ, КОТОРЫЕ БОЛЬШИНСТВО ДИЗАЙНЕРОВ ИСПОЛЬЗУЕТ ДЛЯ СОЗДАНИЯ САЙТОВ СВОИХ КЛИЕНТОВ…0005 эти платформы для создания веб-сайтов.
Таким образом, совершенно необязательно идти в колледж или университет, если вы хотите обслуживать среднего владельца малого бизнеса созданием веб-сайтов.
Если бы вы поступили в колледж и получили степень в области компьютерных наук, вы, вероятно, в конечном итоге стали бы заниматься чем-то совсем другим, чем то, о чем мы здесь говорим, а именно стать внештатным дизайнером веб-сайтов!
Независимо от того, какое программное обеспечение для создания веб-сайтов вы выберете, для него существует курс.
Бесплатные или платные, вы можете найти множество курсов на этих платформах, которые дадут вам именно то, что вам нужно, чтобы научиться их использовать.
ШАГ № 3:
Изучите лучшие практики веб-дизайнаВозможно, вы уже слышали термин « UI/UX» раньше, что означает пользовательский интерфейс/пользовательский опыт.
Термин UI/UX имеет тенденцию сбивать с толку и подавлять людей, поэтому я просто называю его «лучшими практиками веб-дизайна ». относится к.
Подумайте об этом так…
Иногда вы заходите на веб-сайт и не можете найти ничего, что ищете. Или требуется миллион кликов и надоедливых шагов, чтобы сделать то, за чем вы пришли.
Или требуется миллион кликов и надоедливых шагов, чтобы сделать то, за чем вы пришли.
Это потому, что у веб-сайта плохой пользовательский интерфейс/UX… или он не следует передовым методам веб-сайта.
Это касается не только функциональности веб-сайта (т. е. насколько сложно или легко посетителю использовать веб-сайт), но и дизайнерских решений.
Представьте, что вы идете в роскошный магазин, а не в магазин за доллар. Каждый из них даст вам совершенно разные ощущения, верно?
То же самое и с веб-дизайном. Есть определенные элементы дизайна (такие как использование цвета и пустого пространства, сочетания шрифтов и т. д.), которые создают совершенно другую атмосферу.
Предлагаемое чтение:
5 советов по созданию продающего сайта
Что делать? Что нужно делать при дизайне веб-сайтов
5 шагов, чтобы сделать ваши сайты стильными и вибрационное обращение к вашему идеальному клиенту
9 причин, по которым люди отказываются от вашего сайта перед покупкой или бронированием!
Что ж, хорошая новость заключается в том, что дизайн веб-сайтов является очень востребованной услугой, потому что более 61% опрошенных нами веб-дизайнеров заявили, что они получили своего первого клиента ДО того, как официально начали свой бизнес веб-дизайна! 🤯
10% опрошенных нами людей нашли своего первого клиента за одну-две недели!
7% сказали, что им потребовалось больше 3-4 недель, чтобы найти своего первого платежеспособного клиента. .
.
В то время как 8% считают, что это заняло около двух месяцев, а 6% считают, что это заняло около 3-4 месяцев.
А затем 5% веб-дизайнеров сказали, что им потребовалось четыре месяца или больше, чтобы найти своего первого клиента.
Хотите получить полные результаты нашего исследования веб-дизайнера? (включая множество других вопросов, ответы на которые вам не терпится узнать, например, сколько они берут, сколько они зарабатывают в год, сколько они работают, сколько из них на самом деле стали успешными и т. д.)
Получите доступ к результатам нашего массового опроса веб-дизайнеров здесь!
Через какое время ваши услуги веб-дизайна будут постоянно забронированы?Следующее, что вы, вероятно, задаетесь вопросом: «Хорошо, хорошо, когда мой бизнес начнет заполняться постоянным потоком клиентов, один за другим?»
Если вы уже предлагаете такие услуги, как копирайтинг или брендинг (и, следовательно, у вас уже есть голова, окутанная всем «как найти клиентов» ), то вам не составит труда добавить услуги веб-дизайна в качестве вариант к вашим существующим пакетам, что означает, что вы можете начать привлекать клиентов веб-дизайна СЕГОДНЯ.
Просто продолжайте использовать текущую маркетинговую стратегию, которая работает на вас, и сообщите своим клиентам, что теперь вы также предлагаете веб-дизайн!
Если вы похожи на меня и еще не знаете, как найти клиентов, то вам следует потратить немного больше времени на изучение маркетинговых стратегий, необходимых для открытия вашего нового бизнеса.
По общему признанию, мне потребовались месяцы, чтобы понять, какая стратегия сработала для меня, а какая мне действительно понравилась, выполняя (и, следовательно, я, скорее всего, буду придерживаться ее достаточно долго, чтобы увидеть результаты!)
Не знаете, какая маркетинговая стратегия веб-дизайна подходит именно вам? Не хотите тратить месяцы на поиски на собственном горьком опыте, как это сделал я?
Пройди мой бесплатный тест Я создал специально для веб-дизайнеров! Всего за 60 секунд он сообщит вам, какой метод поиска клиентов соответствует вашему типу личности, и даст вам точные следующие шаги, которые вам нужно сделать, чтобы начать работу с вашей новой стратегией, созданной для вас!
Как стать веб-дизайнером — Job Outlook
Если вы ищете идеальное сочетание вашего творчества и склонности к решению проблем, ответом может стать карьера в веб-дизайне.
Знание того, как создать веб-сайт на стороне пользователя, а также знание того, как программируется серверная часть, может сделать вас ценным активом в отдельном маркетинговом агентстве, в отделе разработки крупной корпорации или может помочь вам создать собственную фирму веб-дизайна.
Но как получить технические знания и социальные навыки, необходимые веб-дизайнерам? И как вам лучше всего позиционировать себя для вашей первой работы в этой области?
Обучение, практическое применение и сетевое взаимодействие могут помочь.
Как я могу заняться веб-дизайном без опыта?
Нет опыта? Без проблем. Попробуйте некоторые из следующих подходов, чтобы лучше позиционировать себя на роль веб-дизайнера.
Образование
Изучение веб-дизайна не только знакомит вас со знаниями и навыками, необходимыми для успешной карьеры, но также может помочь вам получить соответствующий опыт и создать портфолио с помощью проектов.
Степень бакалавра или свидетельство — это два типа образования, которые вы можете рассмотреть./midsection-of-graphic-designers-working-on-table-1166972531-46b67b1b3f8a470aa11fac917c5460ee.jpg)
Степень бакалавра
Если вы хотите добавить к своему резюме четырехгодичную степень, вы можете получить степень бакалавра в области графического дизайна или информационных технологий (ИТ):
- Степень графического дизайна : узнайте, как вы можете воплощайте визуальные идеи в жизнь на курсах, посвященных дизайн-мышлению, инструментам цифрового дизайна, пользовательскому интерфейсу и многому другому. Некоторые школы также могут предлагать занятия по веб-дизайну и пользовательскому опыту, что позволит вам глубже погрузиться в цифровые приложения графического дизайна.
- IT-степень : Получите основы в различных технических областях, таких как компьютерные операционные системы, базы данных и сети, чтобы помочь вам понять, как общение, сотрудничество и решение проблем являются ключевыми в этой постоянно меняющейся области. Также могут быть курсы, которые помогут вам держать пользователя в поле зрения.
Если у вас уже есть степень бакалавра по другому предмету, но вы планируете изменить свою карьеру на веб-дизайн, вы можете рассмотреть возможность получения степени магистра.
Степень магистра информационных технологий со специализацией в области веб-дизайна может помочь вам научиться создавать функциональные веб-сайты с учетом пользовательского опыта, демографических данных и других соответствующих данных.
Сертификат
Если у вас уже есть высшее образование или вы хотите получить аттестат, который поможет вам быстрее стать веб-дизайнером, вы можете рассмотреть возможность участия в программе сертификации Bootcamp.
Например, вы можете пройти курсы веб-дизайна в рамках учебного курса по пользовательскому опыту (UX). Эти курсы могут научить вас проводить ценные исследования пользователей, которые можно использовать для разработки и тестирования решений.
А если вас интересуют как внешняя, так и внутренняя часть разработки веб-сайтов, вас может заинтересовать полный сертификат веб-разработки . Этот тип сертификата может дать вам целостное представление о том, что входит в веб-приложения.
Применяйте полученные знания
Независимо от того, какую программу вы выберете, было бы идеально, если бы вы могли получить реальный опыт в дополнение к тому, что вы изучаете в классе.
«Вы можете протестировать (в поле) и построить сеть через стажировки. Это может даже превратиться в работу», — сказал Фарьял Хумкар , консультант по карьере STEM в SNHU.
Найти наставника
Ищите наставника. Это может быть инструктор, выпускники или одноклассники, уже работающие в отрасли.
«Найти наставника, вероятно, является одним из лучших способов сделать карьеру», — сказал Хумкар. «Кто-то, чтобы показать вам веревки, что они сами сделали правильно и неправильно, и дать вам дельный совет».
Профессиональные организации, такие как AIGA, и создание сетей через LinkedIn также являются отличными идеями.
Сколько лет нужно, чтобы научиться веб-дизайну?
Время, необходимое для изучения веб-дизайна, может варьироваться и зависит от типа программы, которую вы выбрали. Сертификат пользовательского опыта, например, можно получить за девять месяцев.
С другой стороны, для получения степени бакалавра обычно требуется четыре года, хотя это может занять меньше времени с помощью более коротких сроков онлайн, переводных кредитов, военного опыта, сертификатов и многого другого. Узнайте, как быстрее получить степень бакалавра.
Узнайте, как быстрее получить степень бакалавра.
По данным Бюро трудовой статистики США (BLS), для веб-дизайнеров, также известных как цифровые дизайнеры, не требуется стандартного образования. Некоторые списки вакансий могут принимать кандидатов с дипломом средней школы в качестве минимальной образовательной квалификации, если они могут продемонстрировать способности веб-дизайна. Другие списки призывают к высшему образованию в соответствующей области.
Какие навыки нужны веб-дизайнерам?
Чтобы максимизировать свои знания и технические ноу-хау, веб-дизайнерам необходим ряд навыков. Вот пять навыков, которые сотрудники и преподаватели SNHU считают наиболее важными для успеха в веб-дизайне.
1. Способность воспринимать критику
Вы должны быть в состоянии отделить себя от своего творения и не принимать правки и отзывы на свой счет.
«Уметь отделять себя от работы; кто-то пытается помочь вам учиться и расти», — сказал Питер Спунер , помощник вице-президента по веб-разработке в SNHU. «Вы действительно можете добиться большего, не принимая все на свой счет. Приветствуйте обратную связь в любой карьере».
«Вы действительно можете добиться большего, не принимая все на свой счет. Приветствуйте обратную связь в любой карьере».
2. Внимание к деталям
Чтобы создать успешный веб-сайт и UX, нужно скрестить много точек и поставить точки. Вы должны получать удовольствие от этого процесса. «Вам нужно уметь решать проблемы и получать удовольствие от этого момента», — сказал Джейсон Проске ’15 , адъюнкт-инструктор магистерской программы SNHU по информационным технологиям со специализацией в области веб-дизайна. «У вас должен быть интерес к тому, чтобы найти иголку в стоге сена».
Внимательность к деталям при работе над проектами в классе может помочь вам развить настойчивость, которая применима и на рабочем месте.
«Я могу сказать хорошие будущие программисты и разработчики», — сказал Дайан Бранденбург , адъюнкт-инструктор по веб-дизайну и проектированию баз данных в SNHU. «Они умеют решать проблемы, мыслят нестандартно, не сдаются… «Я знаю, что у меня все получится». Сейчас на пенсии Бранденбург имеет более чем 25-летний опыт работы и преподавания веб-дизайна. она владела и управляла компанией веб-дизайна в течение 15 лет.
Сейчас на пенсии Бранденбург имеет более чем 25-летний опыт работы и преподавания веб-дизайна. она владела и управляла компанией веб-дизайна в течение 15 лет.
3. Навыки общения
Вам нужно знать, как общаться — с вашей командой разработчиков и с клиентами внутри и за пределами вашей организации. Как веб-дизайнер, чем больше вы знаете о программировании, тем лучше вы будете общаться и работать с бэкенд-разработчиками.
«Знание жаргона важно», — сказал Уильям Киртли , адъюнкт-инструктор по графическому дизайну в SNHU. «Многое из того, что делает агентство, зависит от используемых платформ и стратегий. Любой графический дизайнер, который будет создавать контент, а также изображения, должен знать (внутреннюю) структуру и функциональность, жаргон, который используют разработчики, и что можно делать, а что нельзя».
4. Креативное и аналитическое мышление
Веб-дизайн — это место, где объединяются творчество и техническое совершенство, чтобы вы могли принимать обоснованные решения при проектировании, тестировании и изменении веб-сайтов.
«Хорошо иметь как левое, так и правое полушарие мозга, потому что это дает информацию о дизайнерских решениях, которые вы собираетесь принимать», — сказала Дженна Палермо , адъюнкт-инструктор по графическому дизайну в SNHU. «Вам нужно подумать о технических аспектах и о том, как это повлияет на внешний вид аспекта дизайна».
5. Мотивация к обучению
Поскольку каждый клиент, для которого вы разрабатываете дизайн, будет другим, вам нужно получать удовольствие от процесса изучения новых систем и технологий на лету. «Вы должны иметь возможность быстро учиться на работе, потому что каждое агентство (и клиент) работает по-разному — соглашения об именах, системы управления файлами, архивирование проектов и т. д.», — сказал Киртли.
Быть в курсе событий в отрасли также будет иметь ключевое значение для вашей постоянной ценности как веб-дизайнера. «Будьте в курсе того, что происходит на рынке — тенденций в отрасли, что находит отклик у пользователей», — сказал Спунер. «Адаптируйте свой стиль, чтобы он соответствовал (для вашего) личностного роста».
«Адаптируйте свой стиль, чтобы он соответствовал (для вашего) личностного роста».
Пользуются ли веб-дизайнеры высоким спросом?
Поскольку мир больше, чем когда-либо, зависит от Интернета, ожидается, что веб-сайты останутся жизненно важными компонентами ведения бизнеса. BLS сообщает, что веб-разработчики и цифровые дизайнеры увидят устойчивый рынок труда с прогнозом роста на 23% с 2021 по 2031 год9.0009
BLS также сообщает, что средняя годовая заработная плата веб-разработчиков и цифровых дизайнеров в мае 2021 года составляла 78 300 долларов. Вы также можете изучить варианты вашей компании, если вы уже работаете.
«Если у вас есть возможность поговорить с менеджером, особенно в сфере ИТ, вы можете увидеть, есть ли возможность пройти стажировку, – сказал Проске, – и вы можете перейти в этот отдел вместо того, чтобы пытаться найти совершенно новую работу».
Никогда не поздно начать искать работу и составлять свое резюме. «Вступите в клуб, связанный с вашей карьерной целью; общаться с одноклассниками и выпускниками и получать советы по поиску работы и навыков», — сказал Хумкар. «Если вы еще не работаете в этой сфере, получите как можно больше опыта, пока вы еще студент, до выпуска. Степень плюс опыт работы в этой области делают вас более ценным».
«Если вы еще не работаете в этой сфере, получите как можно больше опыта, пока вы еще студент, до выпуска. Степень плюс опыт работы в этой области делают вас более ценным».
Если вы начинаете работать самостоятельно или пытаетесь составить резюме на раннем этапе, рассмотрите вариант бесплатной работы. «Если вы еще не делали веб-сайтов, сделайте их бесплатно», — сказал Проске. Работа на общественных началах может помочь вам приобрести опыт и образцы, которыми вы сможете поделиться с потенциальными клиентами.
Является ли веб-дизайн хорошей карьерой?
Работа в команде веб-дизайнеров и разработчиков может быть очень полезной и совместной.
«Я люблю свою работу. Мне повезло в моей карьере разработчика программного обеспечения», — сказал Спунер. «У меня были хорошие отношения с UX/веб-дизайнерами. Они представляют огромную ценность для команды разработчиков, так как обе группы смотрят на решение проблем, но с разных точек зрения».
Степень может изменить вашу жизнь.

 Отвечает за внешний вид, визуальное решение сайта: сочетания цветов, шрифты, иконки, кнопки и т.д.,
Отвечает за внешний вид, визуальное решение сайта: сочетания цветов, шрифты, иконки, кнопки и т.д.,