Показывать полосы прокрутки в Word или Excel
Excel для Microsoft 365 Word для Microsoft 365 Excel для Microsoft 365 для Mac Word для Microsoft 365 для Mac Excel 2021 Word 2021 Excel 2021 для Mac Word 2021 для Mac Excel 2019 Word 2019 Excel 2019 для Mac Word 2019 для Mac Excel 2016 Word 2016 Excel 2016 для Mac Word 2016 для Mac Excel 2013 Word 2013 Еще…Меньше
Показывать полосы прокрутки в Word и Excel для Windows
Полосы прокрутки могут быть скрыты вручную. Вместо этого вы можете изменить этот параметр, чтобы вместо него были полосы прокрутки.
-
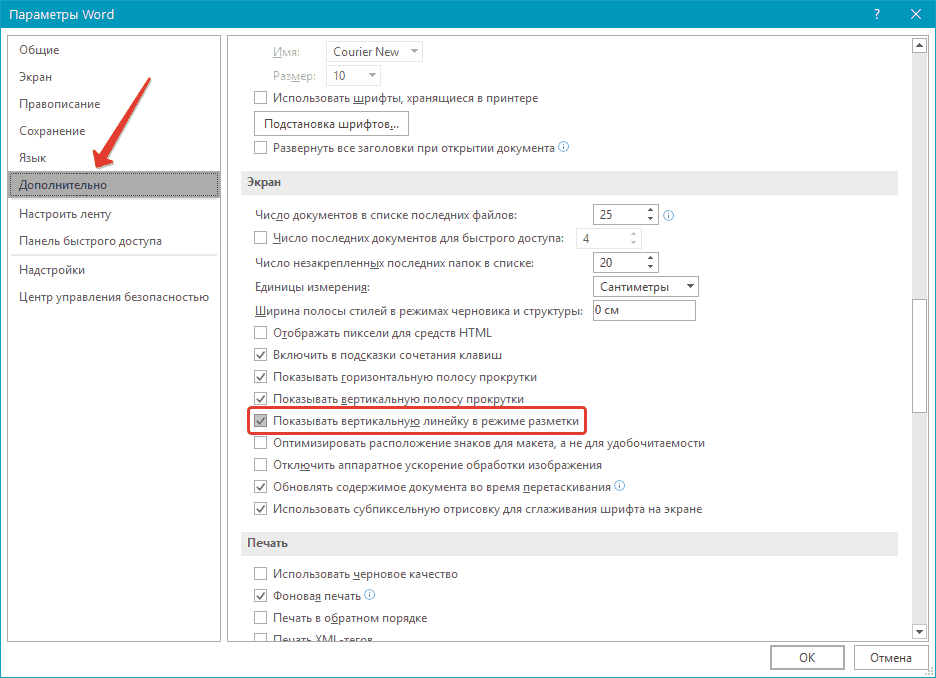
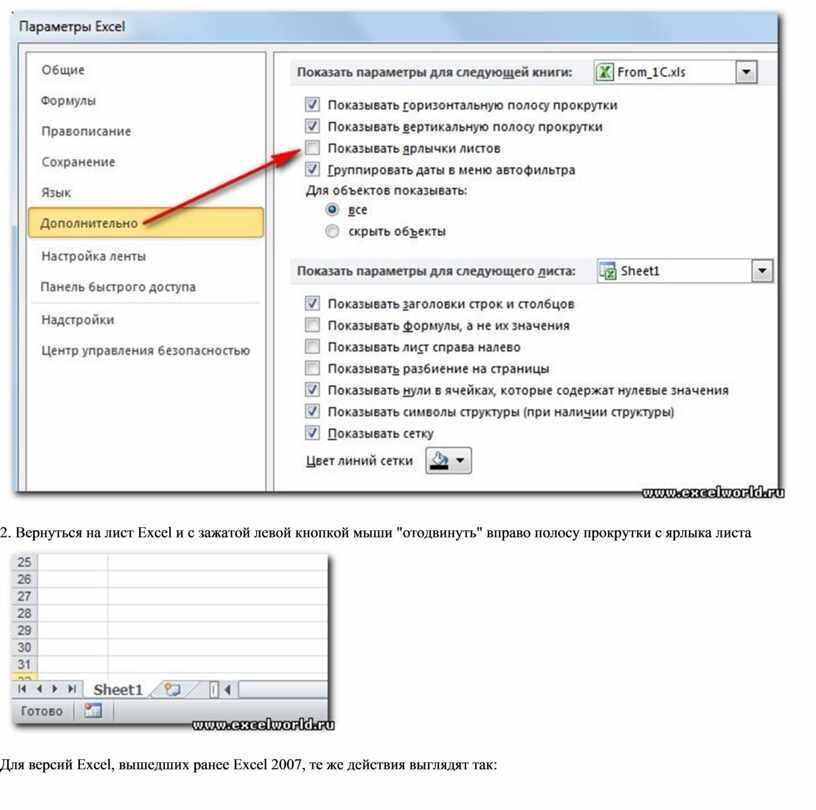
Выберите Файл > Параметры.
-
На вкладке Дополнительные прокрутите экран до раздела Экран.

-
Выберите Показать горизонтальную полосу прокрутки и Показать вертикальную полосу прокрутки, а затем нажмите кнопку ОК.
Автоматическое скрытие полос прокрутки в Windows 10
Полосы прокрутки могут быть настроены на автоматическое скрытие себя. Вы можете отключить этот параметр.
-
Нажмите кнопку> Параметры.
-
В Windows Параметрывниз прокрутите список вниз и нажмите кнопку Удобство доступа > экран.

-
Прокрутите страницу вниз и установите для Windows автоматическое скрытие полос прокрутки .
Восстановление окна приложения
-
Щелкните правой кнопкой мыши заголовок окна приложения и выберите развернуть.
-
Снова щелкните заголовок заголовка правой кнопкой мыши и выберите восстановить.
Показывать полосы прокрутки в Word и Excel для Mac

-
В меню Apple выберите пункт Системные настройки.
-
Выберите категорию Общие.
В области Показать полосыпрокрутки выберите Всегда, а затем закройте диалоговое окно.
Проверка параметров представления
Если изменение системных параметров не работает, проверьте параметры представления в Word или Excel.
- org/ListItem»>
-
Нажмите кнопку Параметрыи выберите вид.
-
Выберите Горизонтальная полоса прокрутки и Вертикальная полоса прокрутки, а затем закройте диалоговое окно.
В заголовке в Word или Excel выберите Word или Excel.
Восстановление окна приложения
Если полосы прокрутки по-прежнему не отображаются, попробуйте восстановить и размер окна приложения.
-
Щелкните зеленый значок полноэкранного режиме в левом верхнем конце окна приложения.

-
Переместите указатель мыши в верхнюю часть экрана и снова нажмите зеленую кнопку или нажмите клавиши COMMAND+CONTROL+F.
Дополнительные параметры см.в https://docs.microsoft.com/en-us/office/troubleshoot/word/word-scroll-bars-missing .
Как отключить переполнение в WordPress (удалить горизонтальную прокрутку)
Вы хотите отключить переполнение на своем веб-сайте WordPress?
Горизонтальная полоса прокрутки появляется, когда элемент на этой странице слишком широк для отображения и выходит за пределы экрана. Большинство тем WordPress не используют горизонтальную прокрутку, потому что это может нарушить макет вашего сайта и запутать пользователей.
В этой статье мы покажем вам простой и быстрый способ отключить переполнение в WordPress и удалить горизонтальную полосу прокрутки.
Что вызывает горизонтальную полосу прокрутки или переполнение в WordPress
При настройке вашего веб-сайта WordPress важно сделать его удобным и доступным для всех.
WordPress покажет горизонтальную полосу прокрутки, если элемент шире макета вашего сайта. Это называется «переполнение». Горизонтальная полоса прокрутки может сломать ваш дизайн и сделать ваш сайт менее удобным для пользователя.
Веб-страница с горизонтальными и вертикальными полосами прокрутки может дезориентировать посетителя и затруднять навигацию. Это может привести к тому, что люди покинут ваш сайт, что приведет к снижению конверсии и продаж.
Отключение переполнения может быть полезным для вас, так как это сделает ваш сайт более удобным и интуитивно понятным.
Отключение переполнения — чрезвычайно простой процесс. Имея это в виду, давайте посмотрим, как легко отключить горизонтальную полосу прокрутки переполнения в WordPress.
Способ 1: добавление фрагмента CSS с помощью настройщика тем
Вы можете отключить переполнение в WordPress, просто добавив код CSS в параметр «Дополнительный CSS» настройщика темы.
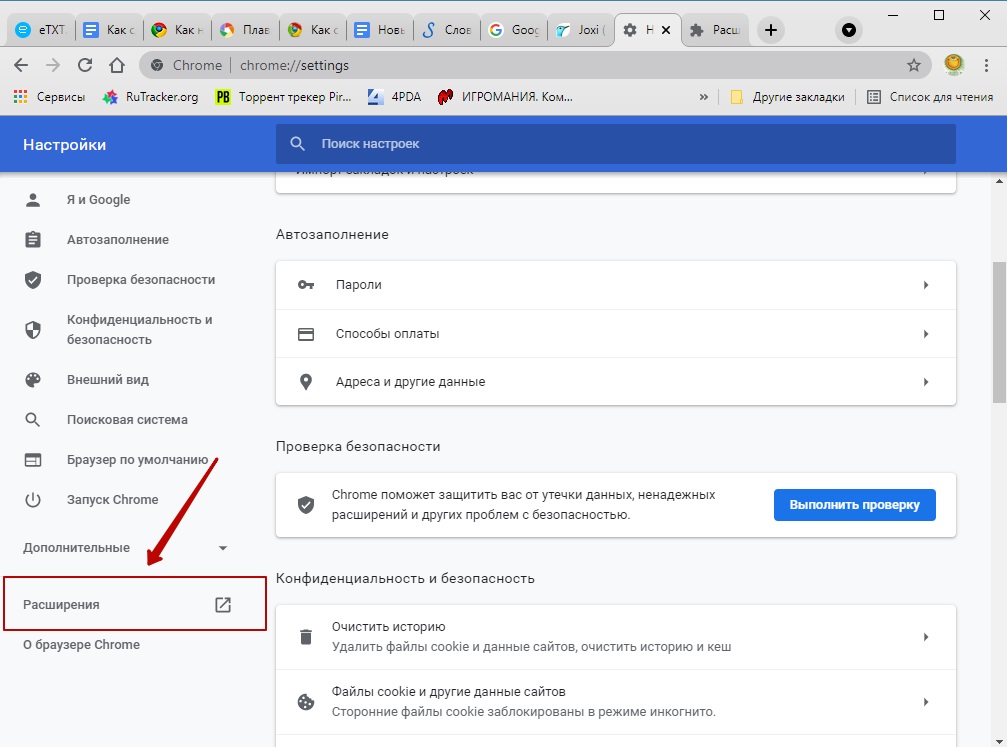
Все, что вам нужно сделать, это зайти в панель управления WordPress и нажать Внешний вид » Настроить.
Примечание: Вы можете увидеть вид » редактор вместо Настроить
Когда вы окажетесь на странице настройки, нажмите «Дополнительный CSS», а затем просто скопируйте и вставьте следующий код.
html, body {
max-width: 100%;
overflow-x: hidden;
}
После того, как вы вставите код, любое переполнение будет удалено, и вы сможете увидеть его применение на панели предварительного просмотра вашего веб-сайта.
Не забудьте нажать кнопку «Опубликовать» в верхней части страницы, когда закончите!
Способ 2: добавление фрагмента CSS с помощью WPCode

WPкод — самый популярный плагин фрагментов кода, используемый более чем на 1 миллионе веб-сайтов. Мы рекомендуем этот метод, так как этот плагин упрощает добавление пользовательского кода в WordPress без необходимости редактировать какие-либо файлы вашей темы.
Итак, первое, что вам нужно сделать, это установить и активировать WPкод плагин на вашем сайте. Для получения более подробной информации вы можете ознакомиться с нашим пошаговым руководством по установке плагина WordPress.
Как только вы активируете плагин, он добавит новый пункт меню с надписью
Нажмите кнопку «Добавить новый», чтобы добавить код CSS.
Теперь, когда вы находитесь на странице «Добавить фрагмент», вы можете либо выполнить поиск в библиотеке фрагментов WPCode, либо начать с нуля со своей собственной. Это то, что вы будете делать здесь.
Просто наведите указатель мыши на «Добавить собственный код (новый фрагмент)» и нажмите «Использовать фрагмент».
Когда вы окажетесь на странице «Создать пользовательский фрагмент», начните с ввода заголовка для своего фрагмента кода. Это только для вас, и это может быть что угодно, что поможет вам идентифицировать код.
Затем вам нужно будет выбрать «Тип кода» в раскрывающемся меню справа. Обратите внимание, что WPCode не предлагает опцию для CSS, поэтому вам нужно нажать на опцию «Универсальный фрагмент».
Далее все, что вам нужно сделать, это скопировать и вставить следующий фрагмент кода CSS в «Предварительный просмотр кода».
<style type="text/css">
html, body {
max-width: 100%;
overflow-x: hidden;
}
</style>
Это будет выглядеть так, как только вы вставите код:
После этого прокрутите вниз до раздела «Вставка». Здесь вы найдете две опции: «Автоматическая вставка» и «Шорткод».
Вы выберете опцию «Автоматическая вставка», чтобы ваш код был автоматически вставлен и выполнен на вашем сайте.
Однако, если вы просто хотите отключить горизонтальную полосу прокрутки на некоторых определенных страницах, вы можете использовать параметр условной логики в WPCode, чтобы отображать фрагмент только на определенной странице.
В качестве альтернативы вы можете использовать WP Code Pro версия для загрузки фрагментов на определенных страницах сообщений с помощью редактора блоков.
После того, как вы выбрали свой вариант, перейдите в верхнюю часть страницы и переключите переключатель с «Неактивно» на «Активно» в правом верхнем углу.
Затем просто нажмите кнопку «Сохранить фрагмент».
Вот и все! Вы только что удалили все горизонтальные полосы прокрутки на своем сайте.
Мы надеемся, что эта статья помогла вам узнать, как отключить переполнение на вашем сайте WordPress. Вы также можете ознакомиться с подборкой экспертами обязательных плагинов WordPress для развития вашего сайта и нашим руководством для начинающих о том, как создать контактную форму в WordPress.
Если вам понравилась эта статья, то, пожалуйста, подпишитесь на нашу Канал YouTube для видеоуроков WordPress. Вы также можете найти нас на Твиттер а также Фейсбук.
html — Как предотвратить горизонтальную прокрутку на адаптивной веб-странице?
спросил
Изменено 1 год, 4 месяца назад
Просмотрено 92к раз
Я использую Twitter Bootstrap, чтобы сделать мое приложение отзывчивым. Когда я уменьшаю ширину окна браузера до минимального размера или просматриваю страницу на мобильном устройстве (например, iPhone), пользователь может прокручивать страницу по горизонтали. Количество горизонтальной прокрутки мало, но хотелось бы убрать ее всю вместе.
Когда я уменьшаю ширину окна браузера до минимального размера или просматриваю страницу на мобильном устройстве (например, iPhone), пользователь может прокручивать страницу по горизонтали. Количество горизонтальной прокрутки мало, но хотелось бы убрать ее всю вместе.
Думаю, это из-за контейнера img, который я включаю, но меня здесь нет. HTML-код страницы находится здесь: http://pastebin.ca/2347946.
Любые советы о том, как предотвратить горизонтальную прокрутку страницы, сохраняя при этом прокрутку в контейнере img?
- html
- css
- twitter-bootstrap
- адаптивный дизайн
2
У меня была та же проблема, и я применил это, чтобы исправить ее:
тело {
переполнение-х: скрыто !важно;
}
.контейнер {
максимальная ширина: 100% !важно;
переполнение-х: скрыто !важно;
}
Чтобы немного расширить, у меня была проблема только с мобильными телефонами, поэтому мой окончательный код:
@media screen и (max-width: 667px) {
тело {
переполнение-х: скрыто !важно;
}
. контейнер {
максимальная ширина: 100% !важно;
переполнение-х: скрыто !важно;
}
}
контейнер {
максимальная ширина: 100% !важно;
переполнение-х: скрыто !важно;
}
}
Я нашел проблемы, связанные с этим, на Github, поэтому я думаю, что новые версии Bootstrap были исправлены.
0
Я почти уверен, что где-то один из ваших дочерних элементов превышает ширину своего родительского элемента. Дважды проверьте свой код, если какой-либо размер блока внутренних дочерних элементов велик из-за одной из причин, например, когда ширина блока, включая margin , padding , border выходит за пределы. И, возможно, мы не добавили overflow: hidden; к его внешнему родительскому элементу. В этом случае считается, что они выходят за пределы своего родительского элемента, и браузеры показывают это с помощью полосы прокрутки. Так что исправьте это, удалив лишние поля, отступы, границы или, если вы просто не хотите головной боли, просто попробуйте добавить переполнение: скрыто; во внешнюю коробку.
1
«Переполнение: скрыто» стиль — это средство, а не профилактика. Если вы хотите предотвратить это, вы должны проверить элементы тела, которые больше, чем тело. Это происходит, когда вы берете div с некоторым «заполнением» или «маржем» вне класса «.container» (твиттер-бутстрап). Поэтому удалите все отступы и поля за пределами класса контейнера.
Оказывается, я увеличил масштаб более чем на 100%, что привело к прокрутке страницы. Cmd+0 помог увеличить масштаб до 100%, избавившись от прокрутки.
Попробуйте добавить (в соответствующем @-правиле ) max-width :
img {
максимальная ширина: NNNpx;
}
Это не позволит img быть слишком широким.
2
Как скрыть полосу прокрутки в CSS
Чтобы спроектировать веб-сайт именно так, как вы хотите, часто требуется вырезать лишнее — немного пробелов здесь, подчеркивание там или, как в сегодняшнем случае, полосу прокрутки.
Будь то по соображениям дизайна или функциональности, с помощью CSS можно легко скрыть полосу прокрутки на странице или элементе страницы. Есть несколько способов сделать это — скрыть полосу прокрутки при разрешении прокрутки, скрыть ее при отключении прокрутки и скрыть полосу прокрутки только до тех пор, пока она не понадобится — некоторые из них будут работать лучше в зависимости от вашего случая.
Чтобы удовлетворить ваши потребности в дизайне, это руководство охватывает все эти методы. Давайте начнем.
Как скрыть полосу прокрутки в CSS (но разрешить прокрутку)
Увы, нет единого специального правила CSS для скрытия полосы прокрутки при сохранении возможности прокручивать страницу/элемент вниз. Однако это возможно с помощью нескольких правил CSS для конкретных браузеров. Чтобы скрыть полосу прокрутки и сохранить функциональность прокрутки, примените следующий CSS к телу (для всей страницы) или определенному элементу.
/* скрыть полосу прокрутки, но разрешить прокрутку */
element {
-ms-overflow-style: none; /* для Internet Explorer, Edge */
ширина полосы прокрутки: нет; /* для Firefox */
overflow-y: scroll;
}element::-webkit-scrollbar {
display: none; /* для Chrome, Safari и Opera */
}
. ..где элемент — это селектор, на который вы хотите настроить таргетинг. Вот как выглядит этот код применительно ко всей странице:
..где элемент — это селектор, на который вы хотите настроить таргетинг. Вот как выглядит этот код применительно ко всей странице:
См. перо Скрыть полосу прокрутки в CSS, но разрешить прокрутку (тело) от Christina Perricone (@hubspot) на CodePen.
А вот тот же код, примененный к элементу См. перо Скрыть полосу прокрутки в CSS, но разрешить прокрутку (div) от Кристины Перриконе (@hubspot) на CodePen. Обычно в обоих случаях появляется полоса прокрутки, но наши правила не позволяют этого делать в популярных веб-браузерах. Избранный ресурс Чтобы скрыть полосу прокрутки и отключить прокрутку, мы можем использовать свойство переполнения CSS. Это свойство определяет, что делать с содержимым, выходящим за пределы своего контейнера. Чтобы предотвратить прокрутку с помощью этого свойства, просто примените правило overflow: hidden к телу (для всей страницы) или элементу-контейнеру. Это скрывает весь контент за границей элемента. В качестве альтернативы используйте overflow: visible для отображения содержимого, выходящего за границы контейнера. См. Отключает как вертикальную, так и горизонтальную прокрутку. Как мы увидим далее, вы также можете отключить только горизонтальную прокрутку или только вертикальную прокрутку. Чтобы скрыть вертикальную полосу прокрутки и предотвратить вертикальную прокрутку, используйте overflow-y: hidden вот так: См. перо Скрытие полосы прокрутки в CSS и предотвращение прокрутки (overflow-y: hidden) от Christina Perricone (@hubspot) на CodePen. Поскольку горизонтальная прокрутка, как правило, плохая идея, это правило может пригодиться. См. Pen Скрытие полосы прокрутки в CSS и предотвращение прокрутки (overflow-x: hidden) Кристины Перриконе (@hubspot) на CodePen. В некоторых случаях скрытие полосы прокрутки может помочь вашему дизайну. Но в других случаях удаление этой части страницы может навредить пользовательскому опыту. Большинство посетителей ассоциируют прокрутку с видимой полосой прокрутки. Так что, если применить этот метод ко всей странице, кому-то это может показаться странным. Кроме того, полосы прокрутки сообщают нам, какую часть страницы нам осталось просмотреть (если не реализована бесконечная прокрутка). Пользовательское тестирование может прояснить, как отсутствие полосы прокрутки влияет на взаимодействие с пользователем вашего сайта, но во многих случаях хорошим компромиссом является скрытие полосы прокрутки до тех пор, пока пользователь не начнет прокрутку. Чтобы включить это в CSS, используйте правило overflow: auto . См. перо Скрыть полосу прокрутки до тех пор, пока она не понадобится Кристине Перриконе (@hubspot) на CodePen. Независимо от того, создаете ли вы страницу с помощью чистого CSS или фреймворка вроде Bootstrap, достаточно нескольких правил, чтобы скрыть полосу прокрутки со страницы.
Бесплатные шаблоны кодирования CSS
Заполните форму, чтобы получить бесплатные фрагменты кода.
Как скрыть полосу прокрутки в CSS (и предотвратить прокрутку)
 перо Скрытие полосы прокрутки в CSS и предотвращение прокрутки (переполнение: скрыто) от Christina Perricone (@hubspot) на CodePen.
перо Скрытие полосы прокрутки в CSS и предотвращение прокрутки (переполнение: скрыто) от Christina Perricone (@hubspot) на CodePen. Как скрыть вертикальную полосу прокрутки в CSS
Как скрыть горизонтальную полосу прокрутки в CSS
 Чтобы скрыть горизонтальную полосу прокрутки и предотвратить горизонтальную прокрутку, используйте overflow-x: hidden :
Чтобы скрыть горизонтальную полосу прокрутки и предотвратить горизонтальную прокрутку, используйте overflow-x: hidden : Как скрыть полосу прокрутки до тех пор, пока она не понадобится
 Если у вас нет другого визуального индикатора того, что осталось увидеть больше контента, отсутствие полосы прокрутки может отталкивать.
Если у вас нет другого визуального индикатора того, что осталось увидеть больше контента, отсутствие полосы прокрутки может отталкивать. Скрытие полосы прокрутки с помощью CSS





 контейнер {
максимальная ширина: 100% !важно;
переполнение-х: скрыто !важно;
}
}
контейнер {
максимальная ширина: 100% !важно;
переполнение-х: скрыто !важно;
}
}