Убрать горизонтальную прокрутку сайта на iPhone • фриланс-работа для специалиста • категория PHP ≡ Заказчик Anar Gasanov
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
Добрый день!
На Android все хорошо, сайт нельзя сдвинуть вправо, а вот на iPhone почему-то можно. При скролле вниз постоянно он двигается по диагонали Нужно решить вопрос.
Сайт: badminton.ua, tennis.com.ua сайты идентичные.
Отзыв заказчика о сотрудничестве с Ostap Trush
Убрать горизонтальную прокрутку сайта на iPhoneКачество
Профессионализм
Стоимость
Контактность
Сроки
Работа выполнена качественно и в срок. Исполнитель постоянно на контакте, вникает в суть проблемы заказчика.
Отзыв фрилансера о сотрудничестве с Anar Gasanov
Убрать горизонтальную прокрутку сайта на iPhoneОплата
Постановка задачи
Четкость требований
Контактность
Оперативно відповідає та чітко ставить задачі , Рекомендую
Ostap Trush | Сейф
- Ставки 17
- Отозванные 1
- Обсуждение 1
дата онлайн рейтинг стоимость время выполнения
1 день200 UAH
1 день200 UAH
Здравствуйте!
Благодаря огромному опыту качественной работы, выполню необходимое за разумное время, учитывая все нюансы и тонкости Вашего проекта.

Так как я ценю и уважаю своих клиентов, а работа доставляет мне удовольствие, с радостью отвечу Вам на возникшие вопросы, и по желанию предоставлю свое портфолио.
С ув. Евгений.
фрилансер больше не работает на сервисе
фрилансер больше не работает на сервисе
1 день300 UAH
Добрый день
Имею Apple устройства для диагностики и устранения проблемы, пишите в лсПобедившая ставка1 день200 UAH
Победившая ставка1 день200 UAH
Здравствуйте.

Сделаю быстро и аккуратно.
Обращайтесь.
Опыт в наличиифрилансер больше не работает на сервисе
5835
88 0
1 день200 UAH
Heorhii B.
1 день200 UAH
Здравствуйте , работы на пару минут. Где-то не проставлены префиксы нужные
Работа должна приносить удовольствие
1 день200 UAH
1 день200 UAH
Добрый день, посмотрел на сайты, в чём проблема, понятно.
 Исправлю или напишу, как решить, пишите в ЛС.
Исправлю или напишу, как решить, пишите в ЛС. ставка скрыта фрилансером
1 день300 UAH
1 день300 UAH
Анар, здравствуйте. Могу убрать прокрутку только для айфона, не меняя ничего относительно других устройств. Могу сделать сейчас.
1 день200 UAH
1 день200 UAH
Добрый день, очень частый баг для ios. Пишите в л.с. порпавим!
1 день200 UAH
1 день200 UAH
Добрый день!
Сделаю всё быстро и без проблем!
Знаю в чем проблема и уже готов решить)1 день250 UAH
1 день250 UAH
Готов взяться, решу Вашу проблему максимально быстро
С Вас потребуются только доступы
* Скорее всего проблема в том, что на айфоне прокрутка отключается иным способом1 день200 UAH
1 день200 UAH
Здравствуйте, готов выполнить прямо сейчас.

Нужен только доступ к хостингуфрилансер больше не работает на сервисе
2 дня200 UAH
2 дня200 UAH
Здравствуйте. Я имею опыт в создании и исправлении ошибок на различных сайтах.
Ознакомился с вашей проблемой и готов к её исправлению.
Я ценю работу с клиентами и свою репутацию, поэтому выполню работу на должном уровне!1 день200 UAH
1 день200 UAH
Здравствуйте!
Занимаюсь разработкой сайтов — версткой и натяжкой на cms(WordPress, OpenCart).
За спиной много макетов и тех.поддержки сайтов в области верстки. Так что вы можете быть уверены что на выходе получите исправленные баги.Всегда на связи. Готов приступить к работе сразу после уточнения деталей проекта.
Вот одна из последних работ:
https://fotostile.ru/
1. Верстка
… 2. Натяжка на СMS
3. Настройка управления контентом
4. Настройка форм
5. Много мелочей для функционалаС радостью отвечу на все ваши вопросы. Жду ответа)
ставка отозвана
2 года назад
249 просмотров
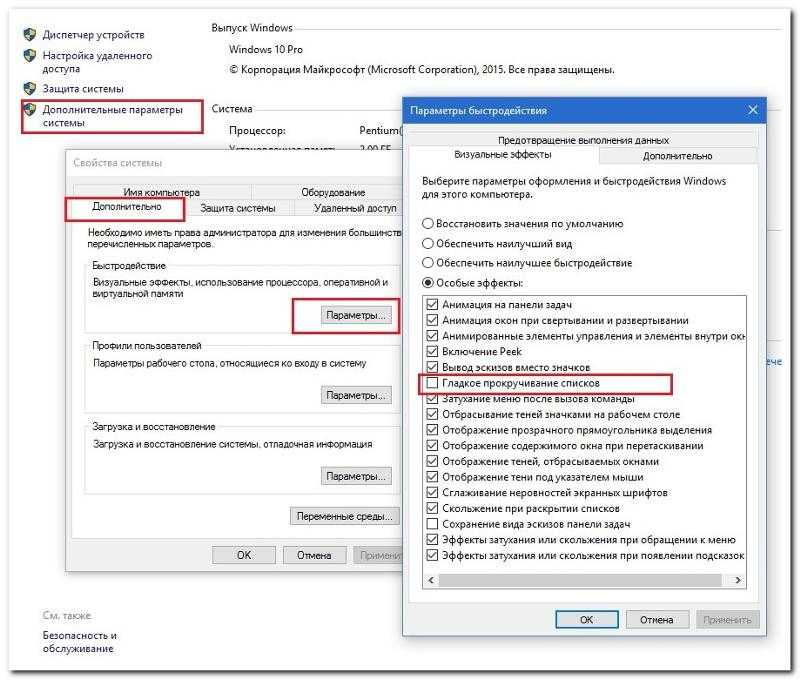
Показывать полосы прокрутки в Word или Excel
Excel для Microsoft 365 Word для Microsoft 365 Excel для Microsoft 365 для Mac Word для Microsoft 365 для Mac Excel 2021 Word 2021 Excel 2021 for Mac Word 2021 for Mac Excel 2019 Word 2019 Excel 2019 для Mac Word 2019 для Mac Excel 2016 Word 2016 Excel 2016 для Mac Word 2016 для Mac Excel 2013 Word 2013 Еще. ..Меньше
..Меньше
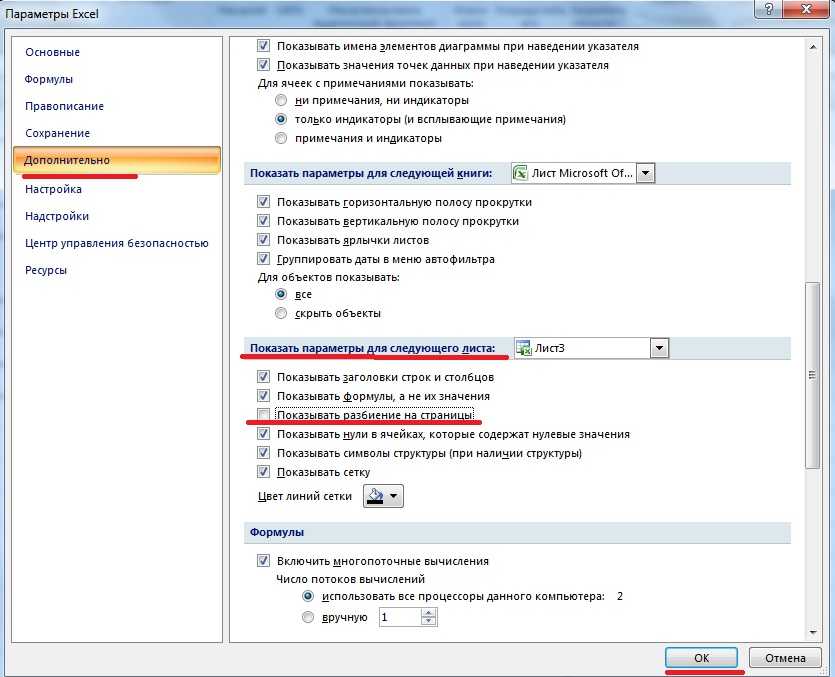
Показывать полосы прокрутки в Word и Excel для Windows
-
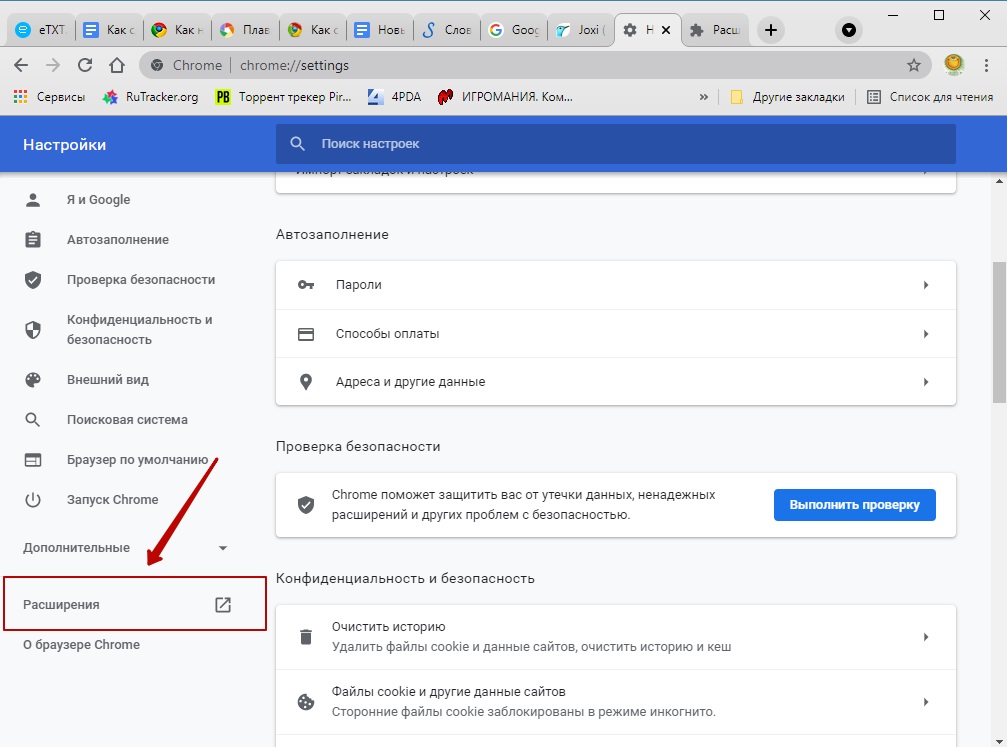
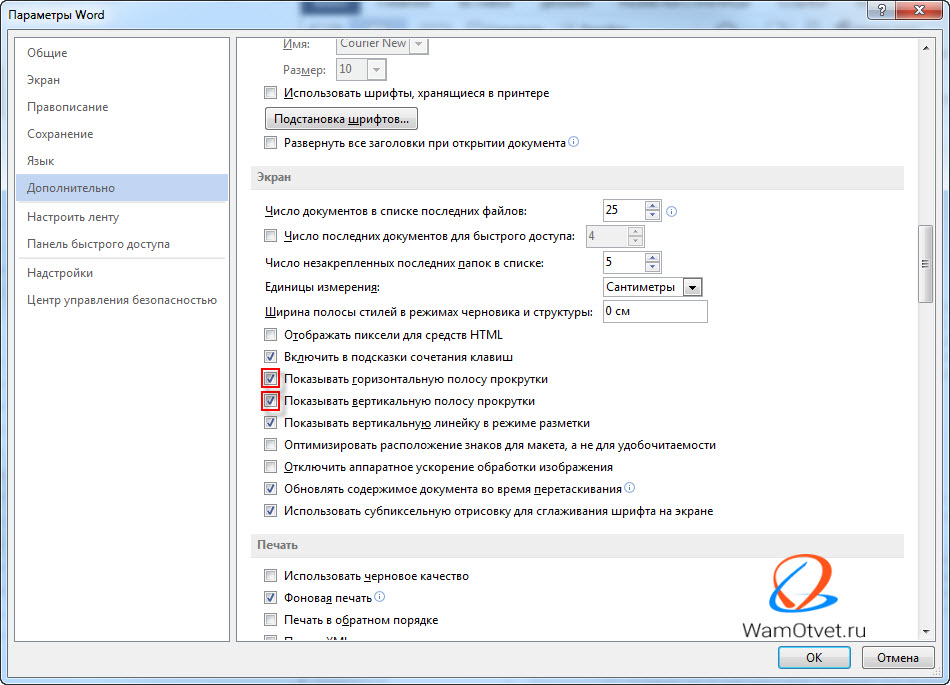
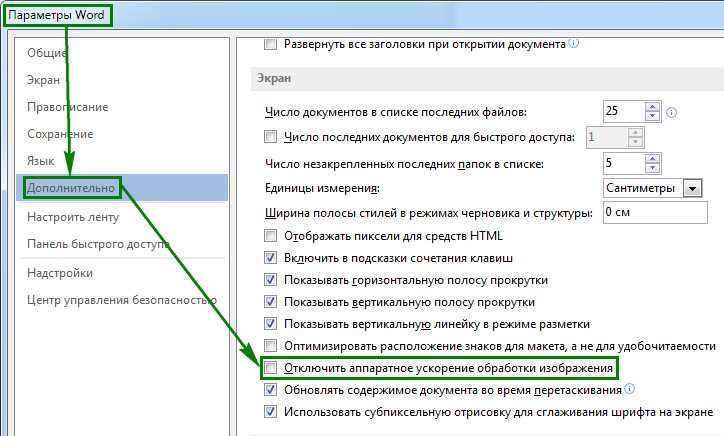
Выберите Файл > Параметры.
-
На вкладке Дополнительные прокрутите экран до раздела Экран.
-
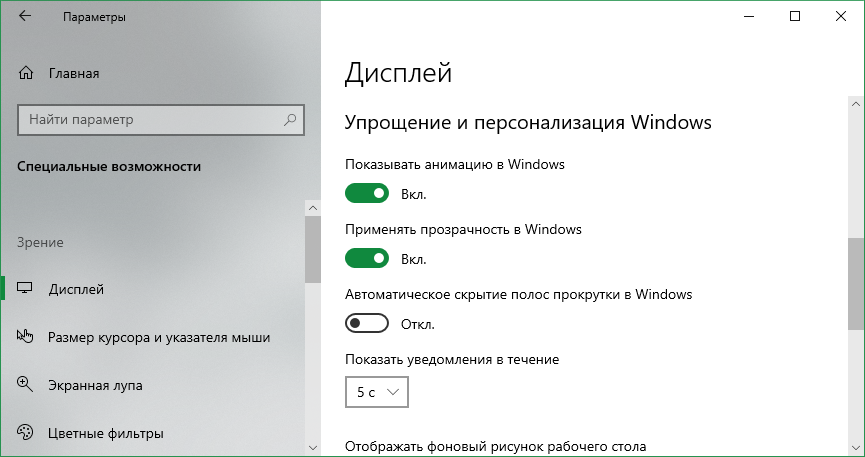
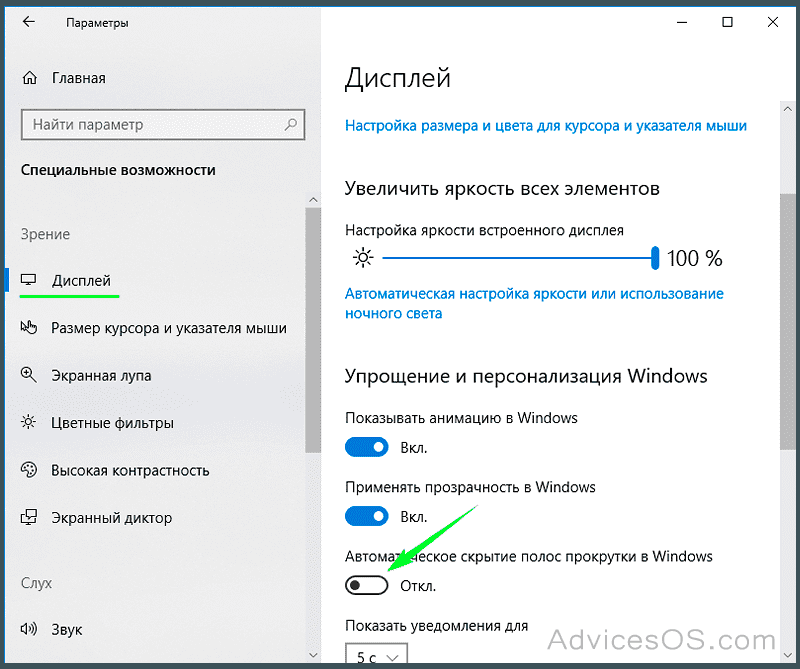
Автоматическое скрытие полос прокрутки в Windows 10
Полосы прокрутки могут быть настроены на автоматическое скрытие себя. Вы можете отключить этот параметр.
Вы можете отключить этот параметр.
-
Нажмите кнопку> Параметры.
-
В Windows Параметрывниз прокрутите список вниз и нажмите кнопку Удобство доступа > экран.
-
Прокрутите страницу вниз и установите для Windows автоматическое скрытие полос прокрутки .
Восстановление окна приложения
Если отображение и перелистывание полос прокрутки не работали для их показа, попробуйте сделать это.
-
Щелкните правой кнопкой мыши заголовок окна приложения и выберите развернуть.
-
Снова щелкните заголовок заголовка правой кнопкой мыши и выберите восстановить.
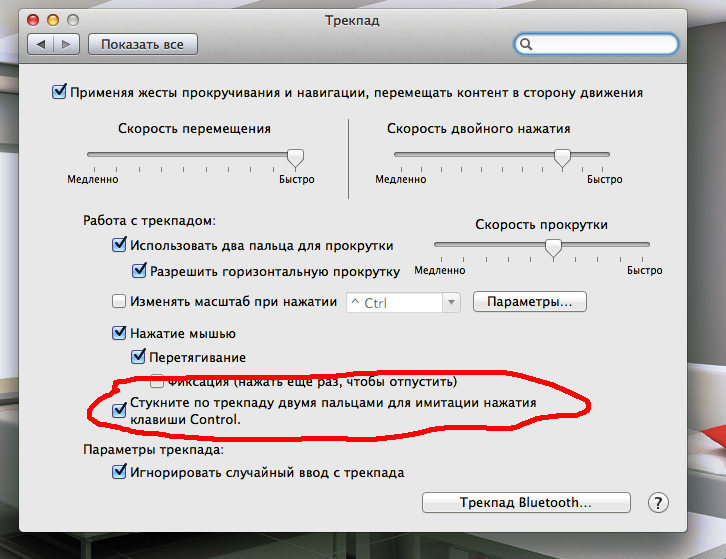
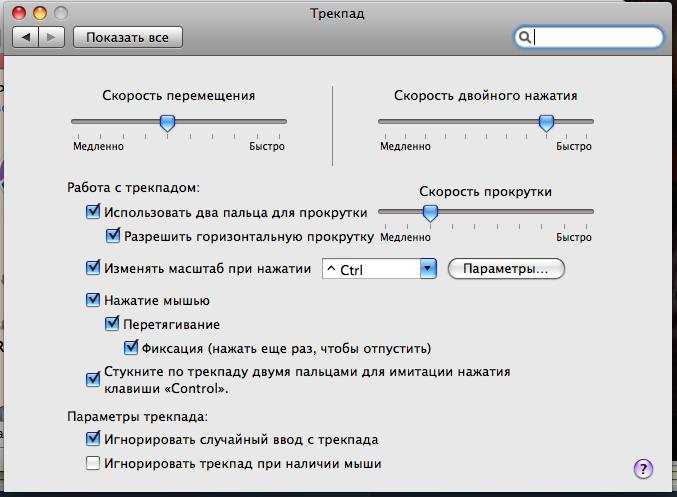
Показывать полосы прокрутки в Word и Excel для Mac
Сначала установите параметры прокрутки Системные настройки.
-
В меню Apple выберите пункт Системные настройки.
org/ListItem»>
-
В области Показать полосыпрокрутки выберите Всегда, а затем закройте диалоговое окно.
Выберите категорию Общие.
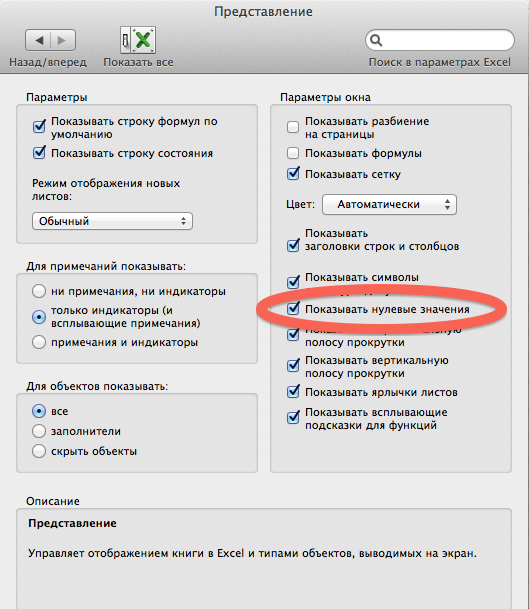
Проверка параметров представления
Если изменение системных параметров не работает, проверьте параметры представления в Word или Excel.
-
В заголовке в Word или Excel выберите Word или Excel.
-
Нажмите кнопку Параметрыи выберите вид.

-
Выберите Горизонтальная полоса прокрутки и Вертикальная полоса прокрутки, а затем закройте диалоговое окно.
Восстановление окна приложения
Если полосы прокрутки по-прежнему не отображаются, попробуйте восстановить и размер окна приложения.
-
Щелкните зеленый значок полноэкранного режиме в левом верхнем конце окна приложения.
-
Переместите указатель мыши в верхнюю часть экрана и снова нажмите зеленую кнопку или нажмите клавиши COMMAND+CONTROL+F.

Дополнительные параметры см.в https://docs.microsoft.com/en-us/office/troubleshoot/word/word-scroll-bars-missing .
Как убрать полосу прокрутки » Adobe Muse Уроки
от Дмитрий Шаповалов
Это видео о том, как убрать полосу прокрутки при с просмотре и публикации сайта в программе Adobe Muse.
Существует 2 способа как это можно сделать:
1. Первый из них – просто убрать элементы находящиеся за пределами области контента в режиме “Дизайна” страницы.
2. Второй – с помощью размещения специального кода html в раздел head страницы.
Смотрите это видео:
“В этом видео уроке мы рассмотрим как убрать полосу прокрутки при просмотре страницы в браузере в программе Adobe Muse.
Давайте откроем сразу программу, здесь создан новый проект. Здесь сделаем 75% масштаб, на всякий случай. И увеличим страницу. Допустим, у нас есть на странице несколько объектов – раз, два, три. Здесь у нас какой-то текст, логотипы, картинки всё что угодно. И случайно вы разместили объект вне области контента страницы.
Когда вы нажимаете значок «выделение», этот объект будет у вас не заметен. Особенное, если у вас выключена функция «показывать поля фрейма», а в предыдущих версиях это было по-умолчанию, края фрейма были видны только при наведении мышки на него. Тот объект, который находится за пределами страницы будет вообще не виден, пока вы не наведёте на него мышкой.
Таким образом, при просмотре страницы в браузере, у вас появляется горизонтальная прокрутка, которая всем так мешает на сайте. К тому же, если у вас установлена заливка основного фона страницы, например зелёный цвет, то при просмотре и прокрутке страницы до конца, вы увидите, что ваша страница имеет горизонтальную прокрутку, так будет лучше видно.
Мы идём в режим дизайна страницы, даже если у вас выключена функция «края фрейма», можете нажать сочетание клавиш Ctrl+A и таким образом выделите все объекты у себя на странице. Далее уменьшаете масштаб до 50% или зажимаете клавишу Alt, и крутите колесо мышки на себя. Таким образом, вы увидите что у вас есть объекты за областью контента страницы.
Для того, что бы убрать горизонтальную прокрутку, вам нужно удалить эти ненужные объекты, или переместить их в область контента страницы.
Нажимаем сочетание клавиш Ctrl+, и видим, что у нас за областью контента страницы ничего нет.
Идём в режим просмотра, и теперь у нас горизонтальная прокрутка в браузере отсутствует.
Как убрать полосу прокрутки. Решение 2.Если у вас не получилось данным способом убрать горизонтальную прокрутку, то есть ещё один способ, когда вы можете просто отключить эту прокрутку у себя на странице.
Необходимо зайти в меню “Страница”, “Свойства страницы”, и здесь в разделе «Метаданные», в блоке HTML для head, вставить кое-какой код, который я вам сейчас покажу. Этот код вы можете увидеть в описании этого видео, скопировать его и вставить. Выглядит он вот так.
Этот код вы можете увидеть в описании этого видео, скопировать его и вставить. Выглядит он вот так.
<style type=»text/css»>
html { overflow-x: hidden; }
body { overflow-x: hidden; }
</style>Выделяем его (я нажимаю сочетание клавиш Ctrl+C), захожу снова в режим дизайна страницы, в свойствах страницы вставляю его вот сюда, и нажимаю ОК.
Таким образом, даже если какой-то блок будет расположен вне области контента страницы, при просмотре страницы в браузере, у вас горизонтальная прокрутка также будет отсутствовать.
Как убрать полосу прокрутки. ЗаключениеНа этом мы заканчиваем наш урок. На нем мы узнали как убрать полосу прокрутки при просмотре страницы в браузере в программе Adobe Muse.
А я не прощаюсь с вами, подписывайтесь на мой канал, ставьте лайки, пишите комментарии и смотрите мои предыдущие и следующие видео уроки. До встречи друзья, пока.”
Как убрать полосу прокрутки.
 Дополнение к уроку.
Дополнение к уроку.Для тех у кого не срабатывает данный код и полоса прокрутки все равно остается – пробуйте сначала почистить кеш браузера. Также можете пробовать вот эти коды вместо представленного выше:
Удаление горизонтальной прокрутки, без появления дополнительной вертикальной:<style>
html {overflow-x: hidden}
div { height: "100%"; }
</style>Удаление любой прокрутки:<style type="text/css">
html { overflow-x: hidden; }
body { overflow-x: hidden; }
html { overflow-y: hidden; }
body { overflow-y: hidden; }
</style>На этом всё! Пишите в комментариях о Ваших успехах.
Автор видеоурока
Дмитрий Шаповалов
Отключить горизонтальную прокрутку на ПК и мобильных устройствах — Общие — Forum
Форум | Веб-потокДжессстенли7 (Джессика Стэнли)
#1
Привет всем,
Я прочитал несколько сообщений об этом, но, похоже, у меня это не работает. Я хотел бы отключить горизонтальную прокрутку как на компьютере, так и на мобильном телефоне на всех страницах, в основном потому, что это вызывает хаос в моей мобильной версии (элементы находятся в крайнем левом углу, с пробелом справа).
Во-вторых, я хотел бы знать, как центрировать форму в нижнем колонтитуле для мобильных устройств.
Вот моя ссылка — https://preview.webflow.com/preview/jess-website-2020?utm_medium=preview_link&utm_source=dashboard&utm_content=jess-website-2020&preview=a97f64701de269cc20ea0e30c5203123&mode=preview
5. Любая помощь будет потрясающей!!
Джесс
Вот мой сайт Только для чтения: ССЫЛКА
(как поделиться ссылкой на ваш сайт только для чтения)
LunarLight (Эбби)
#2
@jessstanley7 Отличный сайт! Чтобы устранить проблему с горизонтальной прокруткой, попробуйте установить для параметра «Переполнение» каждого раздела значение «Скрытый».
Что касается вашей формы для мобильных устройств, вы хотите, чтобы она выглядела именно так?
Снимок экрана 2020-02-04 в 9.55.30 PM646×1382 31,4 КБ
Если это так, в портретном или ландшафтном режиме для мобильных устройств откройте символ нижнего колонтитула и вместо этого измените элемент div flex box в разделе «Макет» на «Вертикальный». Горизонтальный. Установите «Выравнивание» в «Начало». Вам нужно будет настроить отступы и поля некоторых родительских элементов div, чтобы форма располагалась ближе к левому краю. Вы также можете установить для текстовых полей формы ширину 100%.
Джессстенли7 (Джессика Стэнли)
#3
Привет Лунный Свет!
Большое спасибо за помощь. Мы начнем с формы, которая отлично подходила для мобильных устройств (фиксированная), но теперь, работая с десктопом, я бы хотел, чтобы она была горизонтальной, как на этом снимке экрана, но посередине. Я включил свои настройки, я уверен, что сделал что-то супер неправильное:
Screen Shot 2020-02-06 at 14.11.51 am1351×734 51.8 КБ
Во-вторых, с переливом начал проходить на мобиле и менять разделы поэтому перелив скрыт, однако начал обрезать вертикальный перелив :
Я где-то читал, чтобы добавить этот код:
тело {переполнение-x: скрыто}
Это поможет?
Спасибо!
Лунный свет (Эбби)
#4
@jessstanley7 Какой браузер вы используете? В Chrome ваш сайт выглядит идеально. Вот снимок экрана того, что я вижу в Chrome:
Снимок экрана 2020-02-05 в 8.51.23 PM3514×1710 326 КБ
Возможно, для некоторого чрезмерного центрирования формы в настольной версии выберите Flex Space Div внутри блока формы. Так как этот div установлен как относительный, добавьте ширину 100% и установите левое и правое поля AUTO.
Снимок экрана 05.02.2020 в 8.55.39 PM472×1146 35,1 КБ
Что касается обрезанной фотографии, похоже, что ваше изображение имеет верхнее поле -50. Если вы сделаете этот ноль в представлении телефона (или где бы вы ни видели это отсечение с примененным Hidden-Overflow), вы сможете снова скрыть Overflow.
Не уверен, пробовали ли вы режим рентгена (кнопка прямо посередине массива в левом нижнем углу), но он очень удобен для определения завышенных или спущенных полей, отступов, элементов div и т. д.!
д.!
Лунный свет (Эбби)
#5
@jessstanley7 Посмотрев еще раз на вашу форму, кажется, что вы можете удалить несколько div. Я избавился от div под названием 57 Percent Column и верхнего элемента Flex Box Div (первый под контейнером Content Wrapper Container). Я просто переместил Top Margin Div за их пределы и удалил их. После этого он испортит ваше выравнивание. Вам нужно будет выбрать элемент Top Margin Div и задать ему ширину (я установил 80 % для рабочего стола и 9 %).8% для мобильных устройств). Так как он уже установлен как относительный, и как только к нему будет применена ширина, вы можете сделать левое и правое поле АВТОМАТИЧЕСКИМ, и это принудительно отцентрирует форму.
Надеюсь, я ничего не упустил. Я делюсь снимком экрана в надежде, что он покажет, что я сделал (вы увидите отсутствующие элементы div и настройки, добавленные в элемент Top Margin Div). Надеюсь, я не упустил из виду стили, которые могут быть связаны с чем-то еще в макете. О, надеюсь, я не доставлю вам неприятностей с этим!
Я делюсь снимком экрана в надежде, что он покажет, что я сделал (вы увидите отсутствующие элементы div и настройки, добавленные в элемент Top Margin Div). Надеюсь, я не упустил из виду стили, которые могут быть связаны с чем-то еще в макете. О, надеюсь, я не доставлю вам неприятностей с этим!
Снимок экрана 05.02.2020 в 9.32.53 PM3426×1486 374 КБ
jessstanley7 (Джессика Стэнли)
#6
Привет, LunarLight,
Большое спасибо за вашу помощь — вы были так щедры.
Обновления форм — нравится, теперь работает хорошо.
Переполнение — проблема только в том, что я действительно хочу, чтобы мое изображение переполняло раздел «Герой» выше в качестве элемента дизайна. Есть ли способ настроить все так, чтобы скрыть переполнение по горизонтали, но не по вертикали?
Подобно оранжевому пятну внизу на странице, оно тоже обрезается, и я хочу, чтобы оно располагалось над двумя разделами.
Спасибо,
Джесс
Лунарлайт (Эбби)
#7
@jessstanley7 Ах да! Конечно, вы хотите, чтобы он переполнял раздел героев! Да, это лучшее дизайнерское решение ТААААААААААААААА, если хотите, вы можете удалить верхнее поле -50 с изображения и задать для раздела верхнее поле -50. Я попробовал это только на мобильном сайте, так как другие точки останова не влияют на обрезание изображения. С разделом, имеющим отрицательное поле, скрытие переполнения не повлияет на фотографию.
Лунный Свет (Эбби)
#8
Вероятно, это само собой разумеется, но я бы дал подкласс любому разделу, в котором вы настраиваете поля.
Лунный свет (Эбби)
#9
Похоже, оранжевая капля находится в блоке за пределами разделов? Теперь это работает, если вы измените переполнение на скрытое? Конечно, если все остальное будет скрыто, проблем с горизонтальной прокруткой в мобильном формате не будет. Скрещенные пальцы.
Если оранжевое пятно обрезается, это также может быть связано с его z-индексом. Однако с моей стороны он выглядит идеально. Хотя, может быть, то, что я вижу, не так, как ты задумал!
Ваш сайт действительно прекрасен…
jessstanley7 (Джессика Стэнли)
#10
Хорошо, я медленно разбираюсь в ситуации с переполнением, думаю, я продолжу играть с этим и вернусь, если у меня возникнут проблемы.
Пока у меня есть ты и ты молодец. Ничего, если я задам еще 2 вопроса?
С каплями я изо всех сил пытаюсь расположить их на экранах всех размеров. Лучше ли размещать их полностью отдельно (не в разделах контента) и лучше ли перемещать их с «позицией», установленной на относительную или «интервал».
Во-вторых, на мобильном телефоне, не могли бы вы помочь мне переместить мой логотип в центр навигации?
Большое спасибо за добрые слова. Мне было нелегко научиться пользоваться веб-потоком, но оно того стоило!
Лунный Свет (Эбби)
#11
Привет, @jessstanley7, хорошо… надеюсь, я не пропустил ни одного шага, который мне помог. Вот этот набор слов:
Центрирование логотипа в представлении для мобильных устройств
Находясь в представлении точки останова для мобильных устройств:
Под NavBar перейдите к Content Wrapper. Установите Display на Flex — Vertical с Align установленным на Center.
Установите Display на Flex — Vertical с Align установленным на Center.
Под ссылкой на бренд переместите изображение логотипа за пределы Контейнера 2 и удалите контейнер (здесь это не обязательно). Ваш логотип должен отображаться по центру. Конечно, теперь остальные пункты меню опустятся по вертикали.
В Div меню навигации отрегулируйте верхнее поле, чтобы вернуть элементы меню на место. Я использовал -25?
Выберите свой стиль Navlink и сделайте правое поле равным 0. После этого логотип и элементы навигации будут центрированы.
Похоже, вы хотите добавить небольшое верхнее поле к Brand Link, чтобы у вашего логотипа было немного места для дыхания?
——
Капли
Я не уверен, что это лучший подход, но, похоже, он работает:
Удалите все анимированные фигуры из их частей, чтобы они были сами по себе. Установите z-индекс 3 или 4 для каждого… за исключением того, что зеленая капля должна иметь z-индекс выше, чем первый раздел контента (тот, у которого есть подкласс iPhone). Вы можете изменить переполнение на скрытый на этом этапе, и они все еще работают. РЕДАКТИРОВАТЬ: Зеленая капля… ЕСЛИ вы не хотите, чтобы она прокручивалась поверх раздела iPhone, уменьшите z-индекс… Я предполагал, что вы хотите, чтобы капли плавали поверх всего содержимого, кроме текста. Дерп.
Вы можете изменить переполнение на скрытый на этом этапе, и они все еще работают. РЕДАКТИРОВАТЬ: Зеленая капля… ЕСЛИ вы не хотите, чтобы она прокручивалась поверх раздела iPhone, уменьшите z-индекс… Я предполагал, что вы хотите, чтобы капли плавали поверх всего содержимого, кроме текста. Дерп.
Зеленая капля:
После зеленой капли установите z-индекс для раздела героя, который выше, чем зеленая капля. Например, 6 или 7.
Purple Blob:
Установите z-индекс любых секций, которые он перекрывает, равным 5 или 6 (или выше, чем z-index фиолетового blob)
Orange Blob:
То же самое … за исключением этого случая, раздел Quote Box является статическим. В этом случае выберите div Top Margin и присвойте ему z-индекс 5 или 6 или что-то большее, чем z-index оранжевого пятна 9.0005
Длинная история, это, похоже, сработало на моем конце:
Зеленая капля — z-index = 5
Раздел Hero — z-index = 6
1-й раздел контента — z-index = 4
Фиолетовая капля — z-index = 3
Разделы контента с обеих сторон — z-index = 4
Оранжевое пятно — z-index = 3
Раздел верхнего поля — z-index = 4
Вы можете присвоить им любые значения в этой иерархии, которые вам понятны.
Я уверен, что есть много способов скрыть веб-сайт, поэтому я не утверждаю, что это истина. Но эй, если это работает… правильно?
1 Нравится
Лунный Свет (Эбби)
#12
Позиционирование элемента, когда вы хотите, чтобы он был ориентирован на экран…
Насколько я понимаю, гораздо лучше использовать значения позиционирования с абсолютным или относительным позиционированием при размещении таких элементов, как цветные капли. Абсолютное позиционирование кажется идеальным для вашей цели, поскольку вы можете использовать местоположения под типом позиционирования, чтобы получить его в общем парке (нижний левый, нижний правый, верхний правый, полный экран и т. д.). Затем используйте позиционирование на панели позиционирования для точной настройки. Конечно, как вы уже поняли, вам все равно придется настраивать каждую точку останова мультимедиа.
Конечно, как вы уже поняли, вам все равно придется настраивать каждую точку останова мультимедиа.
РЕДАКТИРОВАТЬ: одним из моих новых любимых ютуберов стал Кевин Пауэлл. У него есть короткое и приятное видео об абсолютном и относительном позиционировании, которое очень помогло мне со стилями в Webflow:
Позиционирование CSS: Объяснение абсолютного и относительного позиционирования
1 Нравится
(Джессика Стэнли)
№13
Спасибо за это.
Мобильная навигация работала отлично
Будет работать сегодня вечером!
Джессстанли7 (Джессика Стэнли)
№14
Это видео очень полезно
1 Нравится
(Джессика Стэнли)
№15
О, привет @LunarLight — снова я
Мой сайт работает, и это очень интересно (www.jessicastanley.io) — большое спасибо за вашу помощь.
Я хотел бы улучшить изображения на страницах тематических исследований. Я бы хотел, чтобы это был слайдер во всю ширину, но я смог понять эту сетку 2×2 только тогда, когда она подключена к CMS — у меня высокий уровень внимания к деталям
Есть предложения?
1 Нравится
Лунный Свет (Эбби)
№16
@jessstanley7 Выглядит ПОТРЯСАЮЩЕ – мне так нравится ваш сайт! Поздравляю!
Сводка Глядя на исходный код, div с классом content-wrapper w-container имеет максимальную ширину 1090. Поскольку вы хотите, чтобы дочерний div (изображения) был на всю ширину окна, сохраняя при этом фиксированную ширину письменный контент, следующая ссылка должна помочь вам с настройками:
Полная ширина внутри деления фиксированной ширины
Я думаю, что это сводится к этим значениям для div, содержащего вашу сетку (коллекция-список-обертка w-dyn-list):
(50% отталкивает слева от родительского div с левым полем -50vw слева -выравнивание по экрану). По идее должно работать? Использование % и vw должно помочь сохранить отзывчивость. В противном случае можно было бы просто создать подкласс для отображения, только если вас устраивает, как он выглядит на мобильных устройствах.
ширина: 100vw; положение: родственник; поле слева: -50vw; слева: 50%;
Джессстенли7 (Джессика Стэнли)
# 17
Спасибо
Меня не так волнует полная ширина контейнера (на самом деле я бы хотел, чтобы он выровнялся с текстом, как сейчас).
Мне больше нравится галерея, где есть только одно изображение, и вы можете перейти по нему. Шаблон, который я использовал, предоставляет одно, но вы можете добавить только 2 изображения:
https://preview.webflow.com/preview/veritas-cms?preview=a97f64701de269cc20ea0e30c5203123&pageId=5dd6d5f5f456b913133484e5&itemId=5dd6d5f5f456b90d49348613
Like its restricted to 2 in the CMS
Screen Shot 2020-02-20 at 3.06.57 pm1063× 607 220 КБ
Любая помощь будет потрясающей!
Лунный свет (Эбби)
# 18
Ха, я совершенно ошибся… понимание прочитанного явно не моя сильная сторона!
Я посмотрю. Конечно, кажется, что ползунки могут вести себя как медведь… заставить базу данных и javascript общаться друг с другом… эээ, я не уверен, как Webflow справляется с этим. Можно ли установить изображения CMS в качестве фона?
Конечно, кажется, что ползунки могут вести себя как медведь… заставить базу данных и javascript общаться друг с другом… эээ, я не уверен, как Webflow справляется с этим. Можно ли установить изображения CMS в качестве фона?
1 Нравится
(Джессика Стэнли)
# 19
Итак, я понял, как добавить больше изображений в слайдер (через настройки справа), но когда я скопировал и вставил его в свой проект и попытался связать с «галереей» в CMS, его нет в выпадающий список:
Снимок экрана 20 февраля 2020 г. в 15.21.05 605×673 55,7 КБ
Это заставляет меня думать, что такие слайдеры нельзя использовать и подключать к CMS?
Джессстанли7 (Джессика Стэнли)
#20
Я не возражаю против добавления изображений статически, так как мне понадобятся только эти 6 страниц (это не похоже на блог, где помогает CMS)
следующая страница →
Адаптивность мобильных устройств — устранение неполадок горизонтальной прокрутки
Действия, которые могут вызвать нежелательную горизонтальную прокрутку на мобильных устройствах, и как избежать этой проблемы.
Иногда при настройке мобильное представление поста/страницы, созданной Thrive Architect, горизонтальная полоса прокрутки может появиться для определенных элементов.
В этой статье будут рассмотрены наиболее распространенные проблемы, которые могут привести к этому, а также способы их предотвращения.
Однако, прежде чем начать, убедитесь, что вы также просматриваете эти статьи, так как в них содержится более подробная информация об адаптивности мобильных устройств:
Как использовать адаптивную настройку
Адаптивные шаблоны для мобильных устройств — это Thrive Theme Builder
Почему моя страница выглядит не так, как в превью на моем мобильном устройстве?
Опция «Адаптивная» в редакторе Thrive Theme Builder
Установка макета и позиции
Усовершенствованные основания и позиции.
 , горизонтальная полоса прокрутки может появиться из-за того, как вы с размером или с размерами ваших элементов.
, горизонтальная полоса прокрутки может появиться из-за того, как вы с размером или с размерами ваших элементов.Например, элемент, для которого вы установили то, что кажется обычным полем слева, в режиме рабочего стола, может выглядеть совсем иначе в мобильном представлении.
Если вы покинете страницу в таком виде и зайдете на нее с мобильного устройства, то элемент будет виден, но также появится горизонтальная полоса прокрутки :
Естественно, это происходит из-за слишком большого значения 400px для «Планшет» и «Мобильный» просмотров.
Как решить проблему
Все, что вам нужно сделать, чтобы избежать этой ситуации, это убедиться, что для всех ваших элементов установлены правильные интервалы и поля.
Таким образом, даже если вашему элементу требуется поле в 400 пикселей слева, например, убедитесь, что вы переходите в представления «Планшет» и «Мобильный» и измените соответствующие поля , уменьшив их.

При изменении полей помните, что мы используем правило «Каскадирование», более подробную информацию о котором вы найдете в конце этой статьи.
Проблема № 2. Фиксированная или минимальная ширина установлена для элементов
Такое же поведение может иметь место, если вы установили фиксированную ширину/минимальную ширину для элемента:
В этом случае снова горизонтальная полоса прокрутки может появиться для элемента в представлениях «Планшет» или «Мобильный».
Как решить проблему
Решение здесь тоже состоит в том, чтобы убедиться, что, даже если фиксированная/минимальная ширина требуется в представлении «Рабочий стол», вы изменяете ее в двух других представлениях.
Итак, подводя итог, вот что вам нужно сделать, если вы хотите избавиться от горизонтальной прокрутки на мобильных устройствах: было вызвано слишком большим значением поля слева или справа от элемента.

РешениеПроверьте все элементы в представлении «Мобильный» и удалите все высокие поля слева или справа от элемента.
Выпуск №2
Мобильная горизонтальная прокрутка была вызвана установкой для элемента высокой фиксированной/минимальной ширины .
РешениеУстановить элементы на «auto» , или просто уменьшить ширину на мобильных устройствах.
Выпуск №3 — Добавление эффектов анимации и действия к элементам
В некоторых случаях добавление эффекта анимации к элементу Thrive Architect может привести к появлению горизонтальной полосы прокрутки, как показано здесь:
Как решить проблему
В этом случае вы можете попробовать выбрать элемент с анимацией примененный к нему, или оболочка элемента. Перейдите в раздел «Макет и положение» → Дополнительно → Переполнение и установите значение «Переполнение» на hidden :
Если это не сработает, можно также попробовать обернуть элемент («Кнопка», для пример) внутри элемента «Контент» и установите значение «Переполнение» на hidden для элемента «Content Box»:
Если горизонтальная полоса прокрутки все еще сохраняется, вы можете добавить пользовательский код CSS на страницу (Настройки → Дополнительные настройки → Пользовательский CSS):
Вот CSS code:
html, body {overflow-x: hidden !important;width: 100vw !important;}Наше каскадное правило
При использовании Thrive Architect помните об этом для трех различных представлений, которые вы можете редактировать (» Рабочий стол» / «Планшет» / «Мобильный»), мы используем каскадное правило.

Это означает, что:
изменения, внесенные в вид «Рабочий стол» повлияют на вид «Планшет» и «Мобильный»;
изменения, внесенные в вид «Планшет» , повлияют только на вид «Мобильный»;
изменения, внесенные в «Мобильный» вид , не будут отражать в любом другом виде.
Так вы можете убедиться, что нежелательная горизонтальная прокрутка не будет отображаться на вашем сайте.
Если вам нужна дополнительная информация о продуктах и функциях Thrive, обязательно ознакомьтесь со всей нашей базой знаний, которую можно найти здесь.
Надеемся, эта статья была вам полезна. Если это так, не забудьте оставить улыбку ниже 😄
Как предотвратить горизонтальную прокрутку на вашем сайте – TheSassWay.com
Если вы не хотите, чтобы ваш сайт прокручивался горизонтально, вы можете использовать CSS, чтобы предотвратить это. . Просто добавьте в свой файл CSS следующий код:
body {
overflow-x: hidden;
}
Это предотвратит горизонтальную прокрутку вашего веб-сайта и сохранит его в пределах окна браузера.
Способ TheSass: как сделать так, чтобы веб-сайт не прокручивался горизонтально Переполнение X скрыто. Метод HTML предотвращает горизонтальную прокрутку, скрывая ее. Никогда не рекомендуется использовать горизонтальную прокрутку на полностраничном веб-сайте. Горизонтальная прокрутка не вариант. Горизонтальные веб-сайты, как и другие традиционные веб-сайты, прокручиваются вертикально вверх и вниз. Нажатие и перетаскивание позволяют прокручивать по горизонтали, одновременно нажимая клавиши со стрелками влево и вправо. У вас будет плохой опыт, если включена горизонтальная прокрутка, если она особенно эффективна на страницах с большим количеством текста.
Оси x и y представляют соответственно горизонтальную и вертикальную полосы прокрутки. Переполнение-у: скрыто; переполнение-х: авто; каждый метод автоматически скроет вертикальную полосу прокрутки и поместит горизонтальную полосу прокрутки посередине. Другими словами, свойство nowrap используется для переноса текста в одну строку.

Overflow-y: Поле прокрутки Чтобы создать вертикальное поле прокрутки с вертикальной прокруткой, необходимо установить параметр overflow-y: Поле прокрутки. С помощью этого параметра вы можете установить полосу прокрутки на оси Y (вертикальной) всякий раз, когда содержимое контейнера превышает его максимальную высоту или ширину.
Существует несколько способов размещения полосы прокрутки по вертикали, по горизонтали или по обоим направлениям в режимах overflow-x и overflow-y. И overflow-x:hidden, и overflow-y:auto будут установлены в файле CSS для вертикальной и горизонтальной прокрутки соответственно.
Как сделать, чтобы мой сайт не прокручивался по горизонтали?
Кредит: stackoverflow.com
На этот вопрос нет универсального ответа, так как лучший способ предотвратить горизонтальную прокрутку на вашем сайте может варьироваться в зависимости от дизайна вашего сайта и используемого кода. чтобы создать его.
 Однако некоторые советы о том, как сделать так, чтобы ваш веб-сайт не прокручивался горизонтально, могут включать в себя использование макетов с фиксированной шириной и/или отключение горизонтальной прокрутки в вашем браузере.
Однако некоторые советы о том, как сделать так, чтобы ваш веб-сайт не прокручивался горизонтально, могут включать в себя использование макетов с фиксированной шириной и/или отключение горизонтальной прокрутки в вашем браузере.Используя CSS — GeekforGeeks, вы можете прокручивать div по горизонтали. Свойство переполнения имеет несколько разных значений, например количество переполнений. переполнение: авто; используется для автоматической настройки полосы прокрутки всякий раз, когда это необходимо, overflow-x: auto; используется для скрытия оси, если она скрыта, и overflow-n: auto; используется для создания только горизонтальной прокручиваемой полосы. Программирование — отличный способ научиться. Подготовьтесь к рекрутинговым компаниям, ориентированным на продукты, с помощью бесплатного онлайн-курса по подготовке к трудоустройству. CSS является основой веб-страниц и используется для создания веб-сайтов и веб-приложений.
Взлом вертикальной полосы прокрутки
Установите ширину видеобаннера на 100% ширины браузера, и все будет в порядке.

Как остановить прокрутку моего сайта в Css?
Авторы и права: Stack Overflow
Если вы хотите, чтобы ваш сайт не прокручивался, вы можете использовать свойство CSS «overflow: hidden». Это предотвратит вертикальную прокрутку сайта, но по-прежнему сможет прокручивать его по горизонтали. Вы также можете использовать «overflow: none», чтобы полностью остановить прокрутку сайта.
Свойство CSS overflow определяет, что происходит с объектами, размеры которых превышают размеры поля элемента. Существует способ обрезать или скрыть содержимое в переполненных полях, или есть полосы прокрутки, которые можно добавить для просмотра переполненного содержимого. Свойство переполнения можно использовать как на горизонтальной, так и на вертикальной осях. Ширина области просмотра, также известная как vw, является одной из единиц измерения длины в CSS. При горизонтальной прокрутке устройство может иногда вызывать проблемы. Вместо использования vw для максимальной ширины используйте 100%.
 В результате ширина родительского контейнера будет передана дочернему контейнеру.
В результате ширина родительского контейнера будет передана дочернему контейнеру.При использовании Flexbox рекомендуется оборачивать гибкие элементы. Если мы этого не сделаем, а затем просмотрим страницу на меньшем экране, гибкие элементы могут не поместиться в области просмотра экрана, на котором мы их просматриваем. В результате перелив происходит в горизонтальном направлении. Это можно решить с помощью CSS или DevTools. Старый способ заключался в том, чтобы либо установить фиксированное положение, либо скрыть переполнение. Однако, похоже, он работает не во всех браузерах, особенно в Safari. В ситуациях, когда модальное окно имеет неудобное или невозможное содержимое, вы можете создать поведение прокрутки, позволяющее прокручивать вниз.
Добавление переполнения в нижний колонтитул предотвратит появление полосы прокрутки на странице; скрытое переполнение предотвратит его появление. Для горизонтальной прокрутки используйте автоматическую настройку margin:0, чтобы ограничить количество строк текста.

Что вызывает горизонтальную прокрутку Css?
Авторы и права: Stack Overflow
Есть несколько причин, которые могут вызвать горизонтальную прокрутку css. Одна из причин заключается в том, что ширина элементов внутри контейнера больше, чем ширина самого контейнера. Другая причина заключается в том, что отступы или поля контейнера слишком велики.
Вот несколько наиболее распространенных причин переполнения и горизонтальной прокрутки. Если ширина корпуса установлена на 100 вольт, может произойти переполнение. Элементы вне экрана и элементы, находящиеся слишком далеко от окна просмотра, не должны обрезаться. Чтобы узнать, какие элементы вызывают горизонтальную полосу прокрутки, используйте devtools и удаляйте один элемент за другим. Очевидно, что это займет значительное количество времени, поэтому будет полезно, чтобы все элементы были видны одновременно. Когда вы добавляете контур ко всем элементам, вы можете узнать, какой из них вызывает переполнение.
 Все элементы на панели могут быть нарисованы в поле одним щелчком мыши при активации Polypane. Кроме того, он разделяет их на разные цвета для каждого элемента, что требует значительного объема кода, что вы могли бы сделать самостоятельно.
Все элементы на панели могут быть нарисованы в поле одним щелчком мыши при активации Polypane. Кроме того, он разделяет их на разные цвета для каждого элемента, что требует значительного объема кода, что вы могли бы сделать самостоятельно.Как отлаживать горизонтальную прокрутку?
Используйте редактор Firebug live css для отладки. Вы можете добавить (display:none;) в каждый раздел один за другим. Если вы обнаружите ошибку, полоса прокрутки на боковой панели исчезнет (большое облегчение). Проверьте, есть ли в каком-либо из разделов один и тот же элемент.
Почему на моем сайте есть горизонтальная полоса прокрутки?
Горизонтальная полоса прокрутки на вашем сайте вызвана разделом «видео-баннер», который имеет ширину 100, что означает, что ширина страницы составляет 100%. Поскольку на вашем сайте есть вертикальная полоса прокрутки, требуется некоторая ширина и div, чтобы она соответствовала ширине вашего браузера. Убедитесь, что ширина «видеобаннера» равна 100 % и установлена на 200 %.

Почему мой сайт прокручивается горизонтально?
Кредит: discourse.webflow.com
Веб-сайт может прокручиваться горизонтально по ряду причин, но наиболее распространенной причиной является то, что веб-сайт был разработан для более широкого экрана. Когда веб-сайт предназначен для более широкого экрана, содержимое часто будет слишком широким, чтобы поместиться на меньшем экране, и пользователю потребуется прокручивать страницу по горизонтали, чтобы увидеть всю страницу.
Крупный шрифт в сочетании с горизонтальным расположением делают их идеальными для рассказывания историй. Таким образом можно добиться наилучшего использования площади экрана на широкоэкранных мониторах. Горизонтальная компоновка позволяет пользователям взаимодействовать с веб-сайтом по-другому. Если вам не нужны столбцы в вашем контенте, ваш текст должен быть коротким и лаконичным. Мы не разрешаем прокрутку на мобильных устройствах, потому что наш сайт не прокручивается горизонтально.
 Мы перехватили событие прокрутки, чтобы сделать его горизонтальной прокруткой. Кроме того, мы использовали теорему Пифагора для расчета позиции прокрутки при диагональной прокрутке.
Мы перехватили событие прокрутки, чтобы сделать его горизонтальной прокруткой. Кроме того, мы использовали теорему Пифагора для расчета позиции прокрутки при диагональной прокрутке.В целом, горизонтальная прокрутка является хорошим выбором для создания более привлекательного веб-сайта, поскольку позволяет использовать крупный шрифт. Он подходит не для каждого веб-сайта, но использование нашего пакета достаточно просто, чтобы вы могли попробовать его. Наш веб-сайт в настоящее время работает по адресу www.oberon.nl и имеет горизонтальную прокрутку.
Как избежать горизонтальной прокрутки на веб-странице
Лучший способ избежать горизонтальной прокрутки на веб-странице — использовать адаптивный дизайн, который автоматически регулирует ширину страницы в соответствии с устройством, на котором она просматривается. Если вы используете дизайн с фиксированной шириной, вы можете попробовать использовать медиа-запрос, чтобы сделать страницу уже на небольших экранах. Вы также можете попробовать использовать менее широкий шрифт или скрыть определенные элементы на небольших экранах.

Есть одна вещь, которая мешает мне испытать возможности просмотра на мобильных устройствах, которые достаточно просты для большинства веб-сайтов и приложений: горизонтальная прокрутка. Если начальная прокрутка немного смещена по горизонтали, она может заблокировать неправильную ось, что затруднит прокрутку с помощью сосания пальца. Если вы не чувствуете себя достаточно хорошо, чтобы читать эту тираду, вы также можете использовать TL; DR внизу. В результате горизонтальная прокрутка вызывает навигацию по истории, что делает процесс еще более приятным. Масштабирование области просмотра экрана определяет количество пикселей и размер экрана. Поскольку экран смартфона маленький, прочитать информацию рядом невозможно. Если у вас есть место, сложите их вертикально друг над другом.
Я думаю о нем при разработке веб-страницы и о том, как он хочет, чтобы страница отображалась на меньшем экране компьютера. Если движение большого пальца направлено вниз вправо для левой руки, горизонтальная прокрутка для них не подходит.
 Можно указать размеры области просмотра в режиме тестирования адаптивного дизайна во всех основных браузерах. Единственный способ узнать, какой веб-браузер с каким совместим, — это протестировать все.
Можно указать размеры области просмотра в режиме тестирования адаптивного дизайна во всех основных браузерах. Единственный способ узнать, какой веб-браузер с каким совместим, — это протестировать все.Как остановить горизонтальную прокрутку CSS
Чтобы остановить горизонтальную прокрутку CSS, вы можете использовать свойство overflow-x. Это свойство указывает, следует ли обрезать содержимое, визуализировать полосу прокрутки или отображать переполненное содержимое блочного элемента.
Открытые модальные окна или плавающие элементы с поддержкой прокрутки или любой другой элемент с элементом прокрутки. Единственный способ отключить прокрутку — использовать CSS. Просто добавьте свойство переполнения к элементу, чтобы предотвратить прокрутку. Если мы назначим свойство overflow-x для прокрутки значения CSS, браузер отобразит горизонтально переполняющую прокрутку содержимого, если она будет добавлена к элементу-контейнеру. Свойство переполнения можно использовать, чтобы скрыть полосу прокрутки или отключить прокрутку.
 Если вы хотите избежать прокрутки с помощью этого свойства, просто установите overflow: hidden для элемента body или контейнера. Для отображения мобильного элемента требуется фиксированная ширина или минимальная ширина.
Если вы хотите избежать прокрутки с помощью этого свойства, просто установите overflow: hidden для элемента body или контейнера. Для отображения мобильного элемента требуется фиксированная ширина или минимальная ширина.Предотвращение горизонтальной прокрутки на мобильных устройствах
Можно предотвратить горизонтальную прокрутку на мобильных устройствах с помощью простого кода CSS. Этот код предотвратит появление горизонтальной полосы прокрутки, а также отключит любую горизонтальную прокрутку.
Этот CSS можно добавить в любой макет, просто нажав на него. От этого выиграют все мобильные устройства, независимо от того, находятся ли они в портретном или ландшафтном режиме. На Blackberry проблема с горизонтальной прокруткой была вызвана метатегом окна просмотра. Удалите полосу прокрутки, выполнив этот код, переполнение. BlackBerry не поддерживает переполнение-x или переполнение-y. Не всегда возможно выбрать 100% лучший вариант, в зависимости от габаритов коробки.
 На практике это следует использовать всякий раз, когда используется тело, HTML. Если этот параметр не используется, содержимое блока div может быть обернуто.
На практике это следует использовать всякий раз, когда используется тело, HTML. Если этот параметр не используется, содержимое блока div может быть обернуто.Преимущества бесконечной прокрутки
Для некоторых пользователей прокрутка галереи с помощью этого действия проще, чем прокрутка вверх и вниз. Кроме того, это более эффективно, поскольку пользователи могут одновременно просматривать большую часть страницы.
Отключить горизонтальную прокрутку Javascript
Создание веб-сайта, реагирующего на размер экрана пользователя, имеет важное значение. Вы же не хотите, чтобы ваш сайт обрезался на маленьком экране и имел горизонтальные полосы прокрутки. Вы можете отключить горизонтальные полосы прокрутки в Javascript, используя свойство overflow-x.
Как отключить горизонтальную прокрутку, но не вертикальную? Как отключить горизонтальную прокрутку? Чтобы отключить горизонтальную прокрутку для элемента (например, div), просто замените document на $(‘#yourElementID’).
 100vw/vh используется для представления 100% любых кодировок порта просмотра. overflow-x: hidden на вашей оболочке также может использоваться для сокрытия этого поведения.
100vw/vh используется для представления 100% любых кодировок порта просмотра. overflow-x: hidden на вашей оболочке также может использоваться для сокрытия этого поведения.Установка ширины на 100 % для дочерних элементов
Вы также можете установить ширину дочернего элемента на 100 %, предотвратив его прокрутку по горизонтали, но разрешив прокрутку по вертикали.
Отключение горизонтальной прокрутки Bootstrap
Горизонтальная прокрутка часто используется в веб-дизайне, чтобы длинные строки текста не нарушали макет. Это может быть особенно полезно на мобильных устройствах, где размер экрана часто ограничен. По умолчанию Bootstrap не отключает горизонтальную прокрутку, но для этого вы можете добавить в свою таблицу стилей следующее правило CSS:
body {
overflow-x: hidden;
}В мире, полном ненависти, ответом является любовь В мире, полном ненависти, ответом является любовь
Горизонтальная прокрутка Плохой дизайн
Недостаток горизонтальной прокрутки заключается в том, что даже самые эффективные визуальные подсказки не дают сильного информационного запаха, из-за чего пользователям почти невозможно предсказать, какая информация появится после того, как они нажмут на прокрутку или стрелку.

Один из самых спорных вопросов UX-дизайна — различие между горизонтальной и вертикальной прокруткой. Как я могу убедиться, что то, что я проектирую, является правильным? При проведении исследования пользователей вы получите самые разные точки зрения. Вы, несомненно, получите отзыв о своем решении, но некоторые также будут сомневаться в нем. Все дело в здравом смысле в дизайне; нет никаких обид или плохих чувств. Вы часто сталкиваетесь с ситуациями, когда вы не можете получить доступ к вторичному меню или небольшой вкладке в приложении или игнорировать их. Вы должны учитывать свое окружение, чтобы играть в игру.
Ящики были полностью удалены, и я заменил их стрелками с мягкими краями. В результате, хотя пользователю может казаться, что он должен постоянно удерживать свое внимание на странице, процесс чтения остается плавным. Стрелки плюс и крест были заменены не только острыми, но и стрелками с мягкими краями.
Горизонтальная прокрутка плохо работает?
При использовании горизонтальной прокрутки требуется немного больше усилий, поскольку пользователи обычно перемещают указатель мыши в определенное место на экране и перетаскивают (или щелкают) или перетаскивают кнопку мыши, чтобы переместить ее.




 Исправлю или напишу, как решить, пишите в ЛС.
Исправлю или напишу, как решить, пишите в ЛС. 



 , горизонтальная полоса прокрутки может появиться из-за того, как вы с размером или с размерами ваших элементов.
, горизонтальная полоса прокрутки может появиться из-за того, как вы с размером или с размерами ваших элементов.




 Однако некоторые советы о том, как сделать так, чтобы ваш веб-сайт не прокручивался горизонтально, могут включать в себя использование макетов с фиксированной шириной и/или отключение горизонтальной прокрутки в вашем браузере.
Однако некоторые советы о том, как сделать так, чтобы ваш веб-сайт не прокручивался горизонтально, могут включать в себя использование макетов с фиксированной шириной и/или отключение горизонтальной прокрутки в вашем браузере.
 В результате ширина родительского контейнера будет передана дочернему контейнеру.
В результате ширина родительского контейнера будет передана дочернему контейнеру.
 Все элементы на панели могут быть нарисованы в поле одним щелчком мыши при активации Polypane. Кроме того, он разделяет их на разные цвета для каждого элемента, что требует значительного объема кода, что вы могли бы сделать самостоятельно.
Все элементы на панели могут быть нарисованы в поле одним щелчком мыши при активации Polypane. Кроме того, он разделяет их на разные цвета для каждого элемента, что требует значительного объема кода, что вы могли бы сделать самостоятельно.
 Мы перехватили событие прокрутки, чтобы сделать его горизонтальной прокруткой. Кроме того, мы использовали теорему Пифагора для расчета позиции прокрутки при диагональной прокрутке.
Мы перехватили событие прокрутки, чтобы сделать его горизонтальной прокруткой. Кроме того, мы использовали теорему Пифагора для расчета позиции прокрутки при диагональной прокрутке.
 Можно указать размеры области просмотра в режиме тестирования адаптивного дизайна во всех основных браузерах. Единственный способ узнать, какой веб-браузер с каким совместим, — это протестировать все.
Можно указать размеры области просмотра в режиме тестирования адаптивного дизайна во всех основных браузерах. Единственный способ узнать, какой веб-браузер с каким совместим, — это протестировать все. Если вы хотите избежать прокрутки с помощью этого свойства, просто установите overflow: hidden для элемента body или контейнера. Для отображения мобильного элемента требуется фиксированная ширина или минимальная ширина.
Если вы хотите избежать прокрутки с помощью этого свойства, просто установите overflow: hidden для элемента body или контейнера. Для отображения мобильного элемента требуется фиксированная ширина или минимальная ширина. На практике это следует использовать всякий раз, когда используется тело, HTML. Если этот параметр не используется, содержимое блока div может быть обернуто.
На практике это следует использовать всякий раз, когда используется тело, HTML. Если этот параметр не используется, содержимое блока div может быть обернуто. 100vw/vh используется для представления 100% любых кодировок порта просмотра. overflow-x: hidden на вашей оболочке также может использоваться для сокрытия этого поведения.
100vw/vh используется для представления 100% любых кодировок порта просмотра. overflow-x: hidden на вашей оболочке также может использоваться для сокрытия этого поведения.