4 способа установки Яндекс Метрики на WordPress
Пусть вас не смущает, что в видео я рассказываю только про два способа, просто я решил, что в 99% случаев подойдут вам именно два первых способа установки метрики, а 3й и 4й тут скорее для полноты, я сам их даже никогда не использовал, но мало ли, вдруг кому-то нужны именно они.
Способ 1. Без использования плагинов
Обратите внимание, что этот способ подойдет вам только в том случае, если вы используете тему, которая у вас не обновляется, лучше всего – чтобы она была написана непосредственно для вашего сайта.
Если ваша тема обновляется, то рекомендую сразу перейти ко второму способу, потому что если вы используете первый, то после каждого обновления темы, ваш код Яндекс Метрики будет слетать.
Итак, вот что нужно сделать пошагово:
- Копируем код Яндекс Метрики
- В админке WordPress переходим во Внешний вид > Редактор, (если у вас нет такого пункта меню, то рекомендую обратиться к человеку, который разрабатывал вам сайт и попросить его решить эту проблему, так как я предполагаю, что у вас просто нет прав администратора).
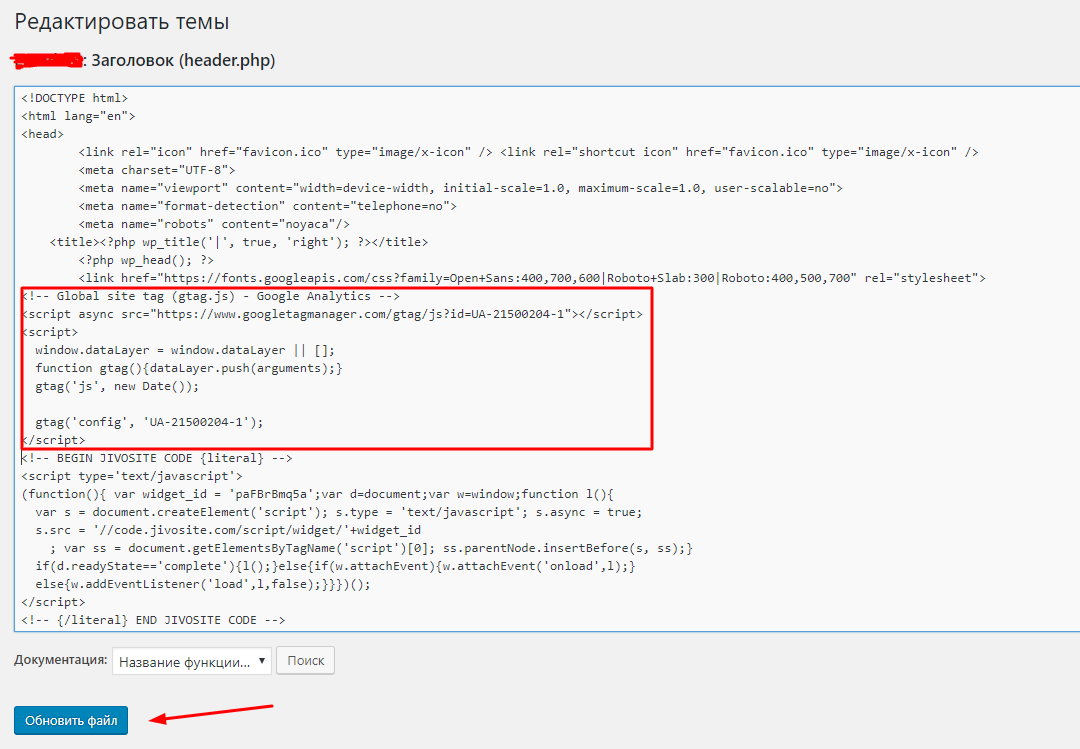
- В редакторе нам нужно выбрать файл вашей темы
header.php(он ещё называется «Заголовок»). У вас также может быть несколько файлов, видаheader-ЧТО-ТО-ТАМ.php
Способ 2. C использованием плагина, на все случаи жизни
Тут всё супер-просто. И в принципе, если не уверены, то можете использовать этот способ в любой ситуации 🎉 Переходим в Плагины > Добавить новый, и ищем там что-нибудь типо «яндекс метрика». Из всего, что найдёте нам нужен вот этот плагин:
Из всего, что найдёте нам нужен вот этот плагин:
Пусть вас не особо беспокоит то, что он обновлялся два года назад и не тестировался с вашей версией WordPress – я знаю этого разработчика и смотрел код этого плагина – там всё окей! Можете спокойно использовать его на сайте.
После того, как вы установите и активируете этот плагин, всё, что вам остаётся сделать, это перейти в админке в Настройки > Яндекс Метрика и просто вставить туда свой код счетчика.
Способ 3. С использованием дочерней темы
Процесс создания дочерних тем я уже подробно описывал тут.
После того, как вы создадите вашу дочернюю тему, всё, что вам нужно будет сделать, это скопировать следующий код в ваш functions.php дочерней темы.
<?php
add_action( 'wp_head', 'misha_metrika' );
function misha_metrika(){
?>
тут разместите ваш код Яндекс Метрики
<?php
}Если вам интересно, как конкретно работает этот код, то я уже писал про хук wp_head().
Я не рекомендую этот способ, потому что на мой взгляд, слишком много действий нужно совершить лишь для установки вашей метрики. Кроме того, что вы будете делать в том случае, если на вашем сайте уже активна дочерняя тема? Например от Divi или Storefront? Ммм?
Способ 4. С использованием собственного плагина
Способ очень похож на предыдущий, там где мы использовали дочернюю тему. Итак, для начала вам нужно создать плагин. Это делается за 5 минут при помощи этого урока.
Содержимое вашего плагина может быть примерно следующим:
<?php
/*
* Plugin name: Моя собственная Яндекс.Метрика
* Version: 1.0
*/
add_action( 'wp_head', 'misha_metrika' );
function misha_metrika(){
?>
тут разместите ваш код Яндекс Метрики
<?php
}Этот способ я тоже не рекомендую, потому что какой смысл создавать плагин для метрики? Плагин должен подразумевать собой возможность использования на нескольких сайтах и code reuse. Понятно, что если вы влепите плагин с метрикой одного сайта на другой, то ничего работать не будет. Особенно это будет заметно при использовании внутри сети WordPress Multisite.
Особенно это будет заметно при использовании внутри сети WordPress Multisite.
Если вдруг вы используете способ 3 или способ 4, то для того, чтобы переместить код из шапки сайта, в подвал всё, что вам нужно, это поменять wp_head на wp_footer (можете кстати почитать про то, как работает wp_footer()).
Некоторые делают это, считая, что это даёт прирост к производительности сайта. Прежде всего хочу напомнить вам один момент – код метрики асинхронный, а это значит, что даже если мы размещаем его в шапке, то он не будет блокировать загрузку других ресурсов. Так что – не парьтесь.
Итак, есть вопросы? Или хотите сказать «Спасибо»? Можете сделать это в комментариях под видео на YouTube.
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Как установить Яндекс Метрику на сайт Вордпресс
Ранее я писал о том, как создать и настроить счётчик Яндекс Метрики. Многие используют различные CMS для создания сайтов. Самые распространённые CMS, это WordPress и Joomla. В этой статье рассмотрим настройку счётчика и целей Метрики на сайт Вордпресс.
Приветствую!
Создание счётчика Метрики
Сперва нужно создать счётчик Метрики. Для этого входим в metrika.yandex. ru и жмём сверху: Добавить счётчик. Подробнее о создании счётчика здесь >>. Там же кратко о том, как настроить счётчик на сайт.
В этой статье рассмотрим подробно установку Яндекс Метрики на Вордпресс.
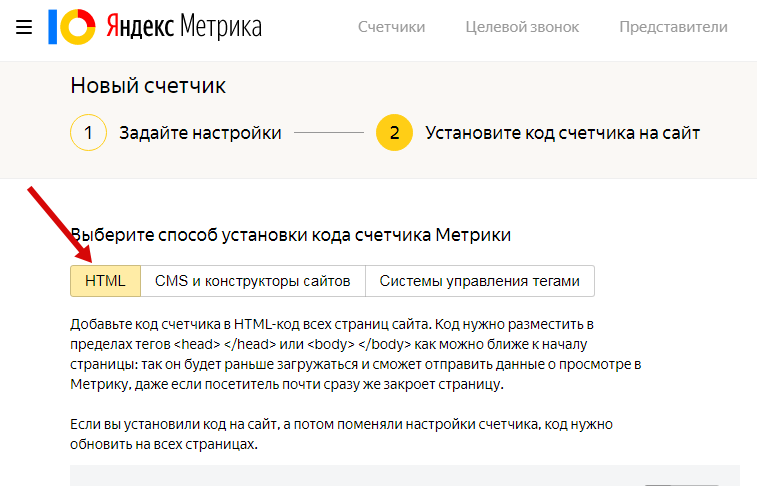
Сразу после создания счётчика Яндекс предлагает скопировать код и ниже описывает как его вставить на сайты написанные на: HTML, CMS и конструкторах и с помощью систем управления тегами.
Плагин Ворпресс для Яндекс Метрики
После создания счётчика мы идём в кабинет управления сайтом WordPress в раздел меню Плагины -> Добавить новый. В окне поиска плагинов вбиваем “Метрика” и получаем:
Вордпресс нам предлагает 3 плагина специально для установки счётчика с названием Яндекс Метрика на русском и латинице.
Вы можете выбрать любой. В настройках просто укажите номер счётчика или вставьте весь код Метрики.
Мы установим плагин WT Yandex Metrika. Он мне больше понравился :-). Я их все перепробовал.
Как установить Яндекс Метрику на сайт WordPress
Итак, мы жмём Установить, а затем Активировать плагин WT Yandex Metrika. Он появляется среди всех плагинов.
Затем идём в Раздел: Плагины, находим наш и жмём: Настройки.
Также настройки плагина можно найти в правом меню: Настройки. Где находим наш плагин и жмём на него.
Попадаем в настройки.
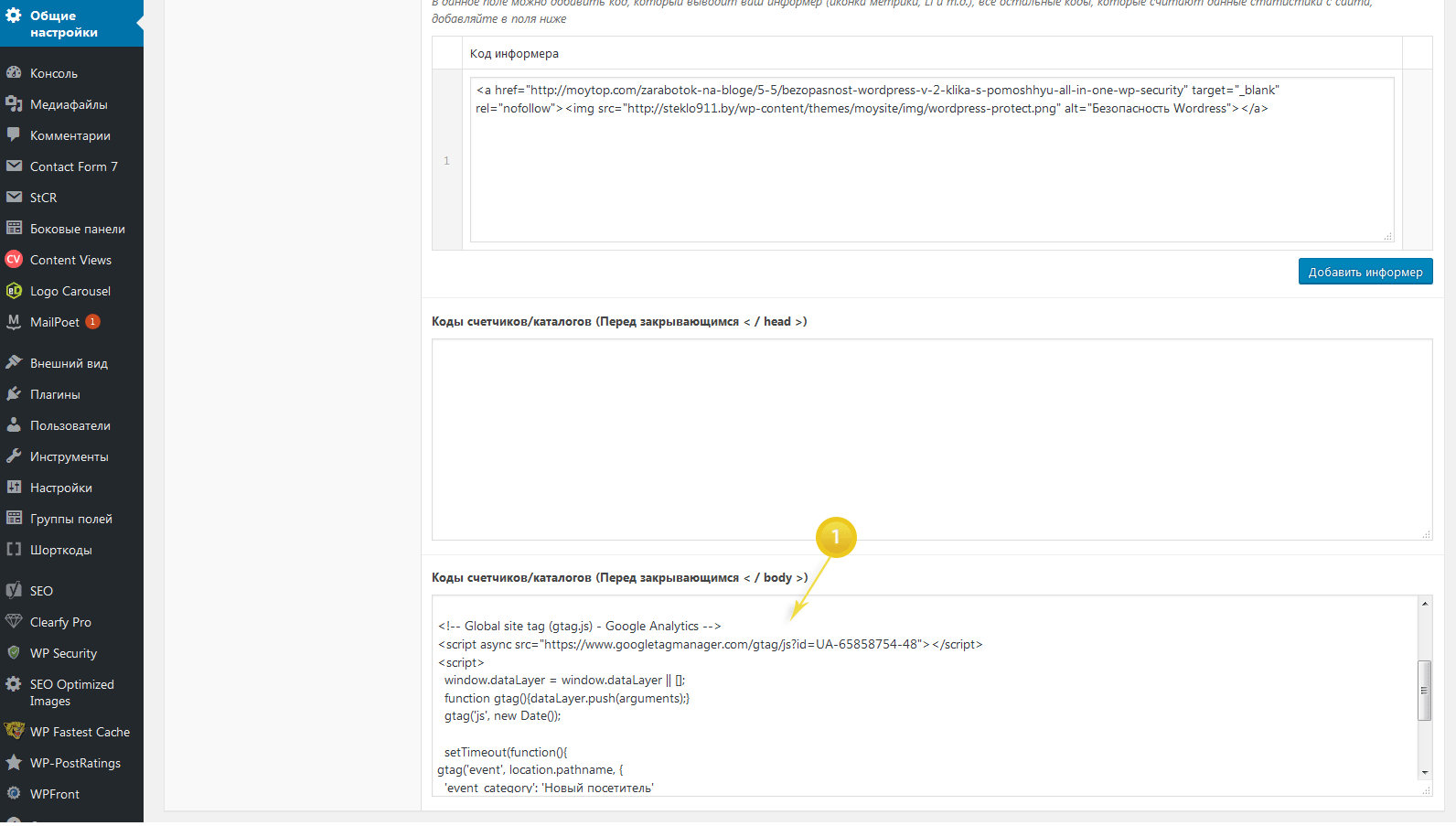
Здесь всё просто. Копируем код на сайте Яндекс Метрики в настройках только что созданного счётчика и вставляем в поле: Код счётчика. Расположение не столь важно, выберите Ближе к началу страницы, как рекомендует Yandex. И сохраните.
Расположение не столь важно, выберите Ближе к началу страницы, как рекомендует Yandex. И сохраните.
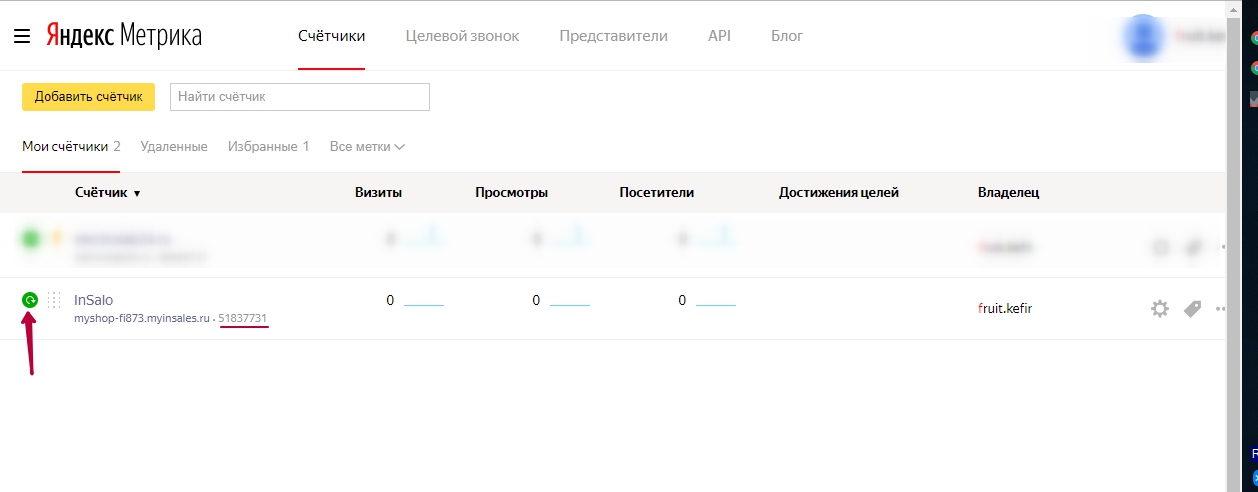
Всё счётчик создан. Идём в Метрику и жмём слева от названия счётчика жёлтый кружок. Он должен стать зелёным. Если не стал, подождите с полчаса-час и обновите его ещё раз. Если не получилось ищите ошибки.
Ошибки могут быть в настройке счётчика, например неправильно указан адрес сайта. И при настройке плагина – проследите чтобы весь код счётчика был скопирован без обрезания и изменений.
Установка счетчика в файл Header.php
Если вы не хотите использовать плагин, то можете вставить код счётчика в файл Header.php в разделе: Внешний вид -> Редактор тем. Находим файл и вставляем код Метрики перед закрывающим тегом </head>. Туда же можно вставлять различные счётчики, пиксели и прочее.
Установка целей Метрики на сайт Вордпресс
Как настроить цели Метрики смотрите в рубрике Яндекс Метрика или по метке Я.Метрика.
Если при достижении цели есть смена URL, то её можно настроить ничего не меняя на сайте. Пройдите по нужному пути на вашем сайте, скопируйте URL достижения цели и вставьте во вновь созданную цель.
Пройдите по нужному пути на вашем сайте, скопируйте URL достижения цели и вставьте во вновь созданную цель.
Если нужно будет менять код, то тогда примените цель Javascript-событие и вставьте в нужное место нужный файл код от Яндекса. Подробнее в моих предыдущих статьях по Яндекс Метрике >>>.
В этой статье рассмотрим вариант, когда нет смены URL при заполнении формы на сайте.
Чаще всего в WordPress для создания форм обратной связи используется плагин Contact Form 7. Но в нём нет смены URL и в настройках нет возможности добавить скрипт.
Поэтому мы обойдём эту гору. Мы установим плагин перенаправления Contact Form 7 Redirection. Сперва найдите его, затем установите.
После установки в Contact Form 7 появятся дополнительные вкладки, где можно настроить перенаправление посетителя заполнившего определённую форму на указанную вами страницу. Страницу можно создать, как Страницу и найти её или указать полный URL к ней.
Итак, вы создали страницу, на которую человек попадает после заполнения формы и настроили перенаправление. Затем создайте в Метрике цель Посещение страниц и укажите там URL этой страницы.
Затем создайте в Метрике цель Посещение страниц и укажите там URL этой страницы.
После настройки проверьте всё ли работает, отслеживает ли Метрика цели.
Резюме
Подведём итоги. Мы настроили счётчик Метрики на сайт WordPress с помощью плагина. Затем мы настроили страницу перенаправления и цель Метрики. Затем проверили работоспособность всего этого. Можно вас поздравить. Теперь вы можете отслеживать посетителей вашего сайта на Вордпрессе и достижения нужных вам целей, таких, как заполнение определённых форм обратной связи.
P.S.
Процесс настройки счётчика Метрики на сайт и настройки целей Метрики, а также настройку Яндекс Директ вы можете прочитать в бесплатном Руководстве “Настройка Яндекс Директ пошагово” . В нём пошагово раскрывается настройка Яндекс Директ без воды, чистая практика для практиков. Для тех у кого нет достаточно времени на изучение теории, а нужно сразу же внедрить и на выходе получить настроенные объявления.
Успешного продвижения!
Понравилась статья – поделись ею, жми кнопку любимой соцсети — Поделиться.
Получай все статьи и новости сайта в свой Вконтакте, Facebook или на электронную почту — подпишись на статьи сайта (справа). И получи бесплатное руководство “Настройка Яндекс Директ пошагово” – справа красная книжная обложка.
Поделись своим мнением в комментариях, так статьи будут интереснее и ценней!
Поделитесь с друзьями:
Читайте в продолжение:10 лучших плагинов WordPress для установки счетчиков посетителей
Плагины счетчиков посещений для WordPress — это замечательное расширение для любого сайта или блога. Они позволяют эффективно отслеживать, какое количество пользователей побывало на вашем сайте.
В этой статье мы расскажем о лучших плагинах WordPress для установки счетчиков посетителей.
Плагин показывает в виджете количество посетителей и их местоположения на карте мира. Вы сможете видеть количество посетителей, их IP-адрес, страну и город. Блок карты можно разместить в панели администрирования:
Вы сможете видеть количество посетителей, их IP-адрес, страну и город. Блок карты можно разместить в панели администрирования:
Этот виджет отображает количество посетителей за день, неделю и месяц. Вы сможете точно определить различные виды активности на сайте, а также предоставить эту информацию посетителям. Плагин позволяет вывести виджет счетчика посещений сайта в боковой панели или подвале:
Вы можете загрузить Awesome Visitor Counter из репозитория WordPress и вывести виджет в боковой панели, подвале или другом месте. Он позволяет отслеживать, анализировать и даже выводить результаты. С помощью этого плагина можно отследить каждого посетителя сайта:
Данный плагин определяет, как часто кто-то посещает сайт с помощью определенной программы. Он полностью согласуется со стилем используемой темы и сайта в целом. Для посетителей он будет выглядеть, как встроенный компонент темы. Если вы попробуете плагин с различными темами, то увидите, как изменяется его внешний вид. Для этого не нужно вносить изменения в код! Также вам не нужно использовать шорткоды или настраивать какие-либо параметры:
Прекрасно спроектированный и разработанный WordPress счетчик посещений. Он полностью совместим с последними версиями WordPress. Его можно легко настроить и начать использовать за считанные секунды:
Он полностью совместим с последними версиями WordPress. Его можно легко настроить и начать использовать за считанные секунды:
Мощный, профессионально разработанный многофункциональный плагин WordPress. Он включает в себя продвинутую систему статистики, которая предоставляет уникальные данные по посетителям, а также популярным страницам и записям. Плагин также поддерживает отслеживание ботов поисковых систем:
Этот мощный PHP счетчик посещений позволяет отслеживать количество посетителей на сайте. С его помощью можно отображать информацию в панели администрирования WordPress. Также плагин позволяет определять дни с наибольшим количеством посещений:
Это профессиональный и простой счетчик посетителей. Данный плагин позволяет отслеживать уникальных посетителей сайта по различным диапазонам дат:
Интерактивный и гибкий плагин счетчика посещений сайта WordPress. Он предоставляет возможность отобразить счетчик с помощью виджета и шорткода, быстро добавлять анимированные счетчики:
Простой в настройке и визуально красивый плагин WordPress. Этот счетчик посетителей дает возможность искать данные по названию страницы и дате, делиться контентом в социальных сетях. Полученные с его помощью данные можно видеть в виде таблицы в панели администрирования:
Этот счетчик посетителей дает возможность искать данные по названию страницы и дате, делиться контентом в социальных сетях. Полученные с его помощью данные можно видеть в виде таблицы в панели администрирования:
Данная публикация является переводом статьи «10 BEST VISITOR COUNTER WORDPRESS PLUGINS 2017» , подготовленная редакцией проекта.
Как установить Яндекс Метрику на WordPress
Просмотров 1.4k.
👍 Научим создавать сайты на WordPress бесплатно за 19 уроков. Подробнее →Любому сайту, работающему на CMS WordPress требуется правильно установленная система аналитики. Она поможет провести анализ трафика и понять, как развивать сайт. Сегодня мы расскажем Вам, как установить яндекс метрику на wordpress с помощью простой вставки HTML-кода или плагина. Выбор варианта установки счетчика зависит от Ваших знаний CMS.
Любой плагин WordPress создает дополнительную нагрузку на сервер, где размещается сайт. Если на нем установлено большое количество других плагинов, или на сайт идет большое число посетителей – целесообразно установить счетчик напрямую. Плагин «Яндекс Метрика» используют новички WordPress, которые только начинают знакомство с системой. Это значительно упрощает работу с админкой сайта.
Плагин «Яндекс Метрика» используют новички WordPress, которые только начинают знакомство с системой. Это значительно упрощает работу с админкой сайта.
Начало установки Яндекс Метрики
Чтобы начать установку Яндекс Метрики на сайт, необходимо зарегистрировать аккаунт на Яндексе. Если у Вас есть аккаунт, то необходимо зайти в сервис Яндекс Метрика. Переходим в панель счетчиков и нажимаем на кнопку «Добавить счетчик». Все что необходимо указать при регистрации – это имя счетчика (выбирайте удобное название для быстрого поиска), домен (можно с протоколом https).
Заполнение полей при регистрации нового счетчика Яндекс МетрикиДалее необходимо выбрать, нужен ли Вам вебвизор. Он показывает как действуют посетители на сайте. Вебвизор нужен для коммерческих сайтов, он помогает отслеживать действия пользователей и улучшать сайт. Однако если Вы планируете создать простой информационный сайт, это поле можно отключить. Последний пункт – подтверждение соглашения Яндекс Метрики, после чего Вы переходите на страницу установки счетчика.
Устанавливаем Яндекс метрику через вставку HTML кода
После перехода на страницу с кодом Яндекс Метрики необходимо войти в админку сайта WordPress и выбрать панель управления кодом. Здесь мы выбираем файл, в который будем вставлять код. Если Вы хотите вставить код вместе с вебвизором, то рекомендуем вставить код метрики в сайдбар или подвал. Если Вы не хотите визуализировать данные, то лучше поставить код в шапку (header).
Вставка кода счетчика Метрики в подвал сайтаПросто вставляем код в нужное нам место, и переходим в панель яндекс метрики. Чтобы вызвать ее, можно настроить тему главной страницы Яндекс, либо просто вбить в поисковую строку «Яндекс метрика». Если счетчик начал свою работу, то через некоторое время, кружок перед названием счетчика будет зеленым. Если кружок красный, необходимо проверить правильность установки.
Плагин Яндекс Метрика
Второй способ, как установить Яндекс Метрику на сайт – это помощь плагина. Он позволяет быстро активировать счетчик и начать сбор данных. Для этого переходим в панель загрузки плагинов и вводим название «Яндекс Метрика». Появится плагин с одноименным названием, который необходимо установить на сайт. Далее активируем плагин и открывшемся окне вводим HTML код счетчика. Плагин начал свою работу!
Для этого переходим в панель загрузки плагинов и вводим название «Яндекс Метрика». Появится плагин с одноименным названием, который необходимо установить на сайт. Далее активируем плагин и открывшемся окне вводим HTML код счетчика. Плагин начал свою работу!
Кстати, на нашем сайте есть несколько интересных статей, про дополнительные плагины на Яндекс Метрику:
DL Yandex Metrika плагин для просмотра статистики Метрики
TI Stat Выводим статистику Яндекс Метрики
Мне нравится1Не нравитсяКак установить Яндекс Метрику на сайт. Установка счетчика на WordPress, и Joomla.
Здравствуйте, Уважаемые читатели блога http://great-world.ru! В сегодняшней статье я расскажу Вам, как на свой сайт установить счетчик статистики от Яндекса.
Перед тем, как мы перейдем к установке, для начала давайте разберемся, что он из себя представляет.
1. Добавление сайта в Яндекс.Метрику
2. Установка счетчика на WordPress
3. Установка счетчика на Joomla
Яндекс метрика – это инструмент для оценки посещения сайта и анализа поведения посетителей на сайте. То есть это обычный счетчик статистики, только с расширенным функционалом. При помощи Яндекс.метрики Вы можете выявлять множество ошибок на сайте, узнавать сколько времени посетитель проводит на страницах, а также узнавать причины отказов. А при помощи таког инструмента, как вебвизор Вы сможете просматривать все действия посетителей на сайте. Этот процесс чем-то напоминает просмотр видеоурока, только без звука.
То есть это обычный счетчик статистики, только с расширенным функционалом. При помощи Яндекс.метрики Вы можете выявлять множество ошибок на сайте, узнавать сколько времени посетитель проводит на страницах, а также узнавать причины отказов. А при помощи таког инструмента, как вебвизор Вы сможете просматривать все действия посетителей на сайте. Этот процесс чем-то напоминает просмотр видеоурока, только без звука.
Сразу скажу, что не советую ставить яндекс.метрику на ГС, который созданн для заработка на рекламе и не представляет для обычных пользователей ценности. Почему? Ответ прост. Говоря простым языком, анализируя Ваши поведенческие факторы Метрика всю эту информацию будет сливать яндексу, а тот в свою очередь будет опускать ваши странице в выдаче. Но если у Вас сайт не относится к данной категории, смело устанавливайте Яндекс.метрику. Например …
Как добавить сайт в Яндекс Метрику
Для того, чтобы добавить свой сайт в Яндекс.метрику, нужно иметь аккаунт в системе Яндекс, то есть иметь в ней свой почтовый ящик. Если у Вас его нет, то зайдите на главную страницу Яндекса и в левом углу нажмите на ссылку «Завести почтовый ящик»:
Если у Вас его нет, то зайдите на главную страницу Яндекса и в левом углу нажмите на ссылку «Завести почтовый ящик»:
Для работы с Яндекс метрикой нужно будет авторизоваться. После того, как Вы создали аккуант войдите в него, введя свой логин и пароль. Далее переходим по ссылке http://metrika.yandex.ru и нажимаем на кнопку – добавить счетчик.
Откроется окно, где нужно будет заполнить все необходимые поля. В поле «наименование» вводим название нашего сайта. В адрес сайта вбиваем ссылку на него.
Также здесь есть еще одна замечательная функция. Яндекс может оповещать Вас о неработоспособности сайта. Если Вы желаете получать уведомления, поставьте галочку напротив электронной почты, либо Вы можете получать уведомления на SMS. То есть Вы выбираете нужный вариант. Я лично использую электронную почту.
Далее нужно выбрать часовой пояс и согласиться с пользовательским соглашением, поставив галочку. После жмем кнопку продолжить.
Теперь перед нами открылась вторая вкладка, которая называется код счетчика. Здесь нам необходимо выбрать настройки, которые будут интегрированы в код. Здесь то мы и остановимся, так как нужно узнать о каждой функции подробнее и выявить, что нам нужно, а что нет.
1) Вебвизор – об этом инструменте я упомянул чуть выше. Он записывает и анализирует действия пользователей на Вашем сайте. То есть, пользователь ходит по сайту, а вы видите все его действия. Волшебство! Обязательно ставим галочку. Раньше, это был самостоятельный платный сервис, но годом ранее Яндекс решили его выкупить и всторить бесплатно в свою метрику. Вот как вам будут показываться действия пользователя вашего сайта:
2) Карта кликов — помогает оценивать юзабилити сайта, выявлять наиболее кликабельные элементы, определять, какие элементы дизайна кажутся посетителям сайтов ссылкой, но таковой не являются. Кстати, чуть подробнее про тепловую карту кликов можете почитать.
3) Запрет отправки на индексацию страниц сайта – как я упомянул в начале статьи, если у Вас ГС и Вам есть что скрывать от яндекса, то поставьте здесь галочку, но мне кажется, что особо ни на что это не повлияет. Галочку здесь я ставить не стал.
Галочку здесь я ставить не стал.
4) Информер — небольшой графический блок, который позволяет отображать данные о посещаемости на страницах сайта за текущие сутки. Необходим для быстрого доступа к данным о посетителях, либо просто похвастаться посещаемость. Если он вам нужен, ставьте галочку. Я не стал ставить.
Теперь жмем на «Дополнительно» и видим еще некоторые функции.
1) Асинхронный код – благодаря этой функции счетчик никак не влияет на скорость загрузки вашего сайта, так как код счетчика и основное содержание страницы загружаются параллельно. Галочку ставим обязательно!
2) Отслеживание хеша в адресной строке браузера – стоит поставить галочку, если у Вас сайт полностью на Ajax, чтобы корректно отображать количество просмотров без перезагрузки сайта.
3) Пример использования параметров визитов — позволяет передавать Яндекс метрике, собственные параметры. Сам лично никогда не пользовался этим инструментом.
4) В одну строку – данная функция сжимает код счетчика и его размер становится меньше. Если Вам это необходимо, ставьте галочку.
В самом низу отобразиться готовый код, который нужно скопировать и вставить на все страницы сайта, между тегами.
Далее я расскажу, как поставить код в WordPress.
Как установить счетчик Яндекс Метрики в WordPress
Я расскажу Вам о двух способах установки счетчика Яндекс.метрики на WordPress блог. Первый и самый простой способ — сделать это с помощью плагина, в разделе плагинов в вашей админ-панели найдите пункт «добавить новый», в поле поиска введите yandexmetrika и установите первый найденный плагин, хотя вот лучше посмотрите видео, так проще:
Второй способ — это ручная вставки кода в шаблон темы вордпресс.
1. Заходим в админ панель. Затем жмем на вкладку «Внешний вид» и там выбираем «Редактор»:
2. Выбираем в списке слева файл footer. php
php
3. И в самый конец файла, перед закрывающимся тегом вставляем код предоставленный яндексом.
4. Ну и конечно же не забываем сохранить настройки. Жмем «Обновить файл»:
Готово! Возвращаемся на страницу Яндекс.Метрики и смотрим статус счетчика. Пока горит желтым, метрика работать не будет. Нужно подождать пару часов, чтобы статус стал зеленым. Если код установлен неправильно статус будет гореть красным.
Как только начнет работать счетчик, можно начинать работу с Яндекс метрикой.
Как установить код Яндекс Метрики в Joomla
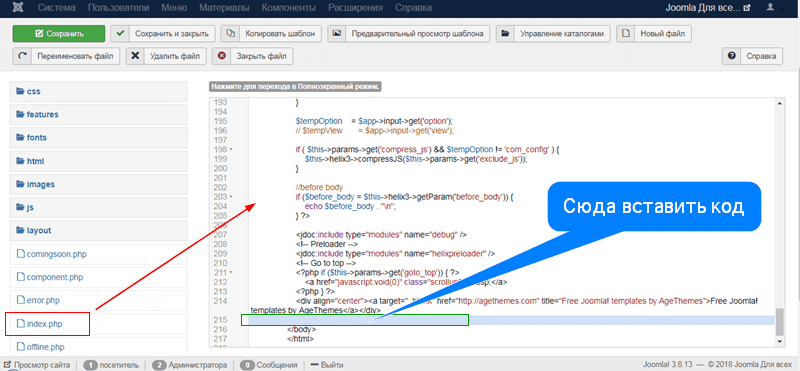
Давайте не будем усложнять себе жизнь, и не будем лезть в конфигурационные файлы Joomla. Существует более простой способ установки Яндекс.Метрики на сайт – это Модули. Для начала заходим в административную панель Joomla > выбираем в верхнем меню “расширения” > “менеджер модулей”. На открывшейся странице жмем зеленую кнопку – «создать».
Выбираем модуль – «произвольный HTML код»
Теперь нам нужно ввести заголовок, он может быть любым, например статистика. «Показывать заголовок» — ставим нет. «Включен» — ставим да.
«Показывать заголовок» — ставим нет. «Включен» — ставим да.
Прокручиваем страницу вниз и вставляем код, который мы получили на странице Яндекс.Метрики в пользовательский текст. Далее жмем в правом верхнем углу кнопку «сохранить» Яндекс метрика на Joomla установлена. Через пару часов она начнет работать. А у меня на этом все. Можете еoе узнать о настройке гостевого доступа к метрике, так или иначе пригодиться потом.
На видео весь процесс от и до:
Просьба к читателям, пожалуйста расскажие как установка Яндекс.метрики повлияала на ваш сайт? позиции стали хуже или лучше? лично у меня пока мало данных чтобы судить о переменах.
Как установить счетчики посещений в WordPress и SMF — способ вставки для повышения точности подсчета
Главная / Вебмастеру / Аналитика сайта8 января 2021
- Как повысить точность счетчиков LI, Mail.ru и Rambler Top100
- Вставка кода счетчиков посещаемости в WordPress
- Установка счетчиков посещений на форум SMF
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Сегодня мы продолжим разговор, начатый в предыдущей статье, посвященной рассмотрению способов установки счетчиков посещений на Joomla .
ru. Сегодня мы продолжим разговор, начатый в предыдущей статье, посвященной рассмотрению способов установки счетчиков посещений на Joomla .
Там мы во всех подробностях рассмотрели вставку кода в Joomla, а теперь пришла очередь рассмотреть WordPress и форум SMF. Но перед этим я хотел бы остановиться на моменте, который остался без внимания в предыдущих статьях.
Как повысить точность счетчиков LI, Mail.ru и Rambler Top100
Дело в том, что при вставке кода в шаблон вашего сайта, вы прежде всего руководствуетесь вопросами дизайна и юзабилити. Вряд ли вы будете вставлять счетчики рейтинга Mail.ru и LI, ХотЛОга и Рамблер Топ100 или OpenStat, в шапку, ибо они там вызовут по меньшей мере недоумение со стороны посетителей.
Но по логике работы счетчиков верхняя часть вебстраницы, а именно шапка, является лучшим местом для их расположения. В этом случае подсчет посетителей будет наиболее полным и точным, а так же и наиболее оптимистичным (будет выдавать циферки более высокие, нежели аналогичный код, расположенный в подвале (футере)).
Как сделать так, чтобы информер располагался в том месте, где он будет приходиться к месту, а активный код счетчика располагался бы в верхней части шаблона для повышения его точности. Что примечательно, это можно реализовать не прибегая к каким-то сложным комбинациям.
Давайте вернемся немного назад, к тому моменту, когда вы выбирали внешний вид и получали код в LiveInternet и Mail.ru. Если вы их еще не выбрали, то вам нужно будет просто учесть то, что сейчас будет сказано, а если уже получили и установили, то можете внести изменения и выбрать другой их тип.
Итак, для того, чтобы получить другой код для вашего информера LI, вы должны будет зайти на страницу статистики :
http://www.liveinternet.ru/stat/ktonanovenkogo.ru/index.html
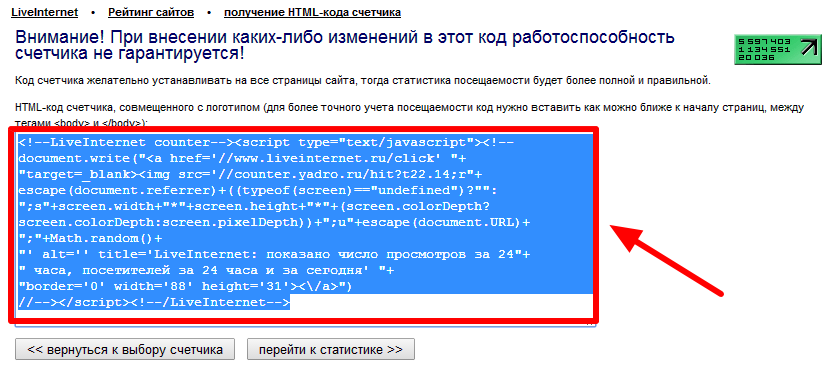
Прокрутите ее до самого низа и нажмите на ссылку «html-код»:
В результате вы попадете на страницу выбора типа счетчика, где сможете при желании выбрать другую картинку или цветовую гамму для информера, а так же выбрать вариант «в виде двух картинок», поставив галочку в соответствующем месте:
После этого нажимаете на кнопку «получить html-код», расположенную внизу. В итоге попадете в окно, где сможете скопировать уже не один, а два фрагмента скрипта.
В итоге попадете в окно, где сможете скопировать уже не один, а два фрагмента скрипта.
Фрагмент невидимого счетчика посещений вам нужно будет вставить как можно выше в шаблон вашего ресурса, но, естественно, после открывающего тега <body>.
Для сайта на Joomla вам нужно будет открыть на редактирование файл index.php из папки с используемым вами шаблоном — /templates/название_папки_с_шаблоном/.
Находите в начале этого файла открывающий Html тег < body> и вставляете сразу за ним скрипт невидимого счетчика LiveInternet. Например, так:
Для блога на WordPress вам нужно будет открыть на редактирование файл header.php из папки с используемой вами в данный момент темой оформления — /wp-content/themes/название_папки_с_используемой_темой_оформления/.
Находите в его начале открывающий тег < body> и вставляете сразу за ним фрагмент невидимого счетчика LI. Например, так:
Для форума на SMF вам нужно будет открыть на редактирование index. template.php из папки с используемой вами в данный момент темой оформления —
template.php из папки с используемой вами в данный момент темой оформления — Themes/default/.
В случае, если вы используете на своем форуме тему, отличную от дефолтной, то вместо папки default, вам нужно будет зайти в папку с названием вашей темы. Находите в начале этого файла открывающий тег < body> и вставляете сразу за ним нужный фрагмент. Например, так:
А информер (второй фрагмент) вы уже вставляете в любое место шаблона, где хотите отображать иконку LiveInternet. Все, теперь подсчет посещений вашего проекта будет вестись максимально эффективно и правильно.
Тоже самое можно проделать и на сервисе Mail.ru (тут читайте про поиск этой системы, а тут про почту Майл.ру). Если этот счетчик у вас уже установлен, но вы хотите получать по нему максимально правдивую статистику, то вам нужно будет щелкнуть по его информеру, а на открывшейся странице найти строчку со своим сайтом и щелкнуть по иконке перед его названием:
В статистики посещаемости Mail. ru нужно будет нажать на ссылку «Код» в правом верхнем углу:
ru нужно будет нажать на ссылку «Код» в правом верхнем углу:
И выбрать тип и способ его размещения, поставив галочку в поле «в виде двух картинок»:
После того, как вы нажмете на кнопку «Получить код», попадете на страницу где сможете скопировать как скрипт невидимого счетчика, так и скрипт информера. Все дальнейшие действия по их вставке будут аналогичны описанному выше для LiveInternet.
Ну, а Rambler Top100 вообще по умолчанию предлагается именно в таком двойном варианте кода:
Можете вставить два этих куска как в одном месте шаблона, так и в разных. Лучше воспользоваться вторым вариантом.
Вставка кода счетчиков посещаемости в WordPress
Теперь давайте рассмотрим возможные варианты вставки кода LiveInternet, Mail.ru, HotLog, SpyLog или Rambler Top100 на блоге под управлением WordPress. Мы уже рассмотрели чуть выше, как можно вставить на блог фрагмент невидимого счетчика (сразу после открывающего тега <body>). Теперь давайте рассмотрим, как можно вставить в Вордпресс информер (вторую видимую часть).
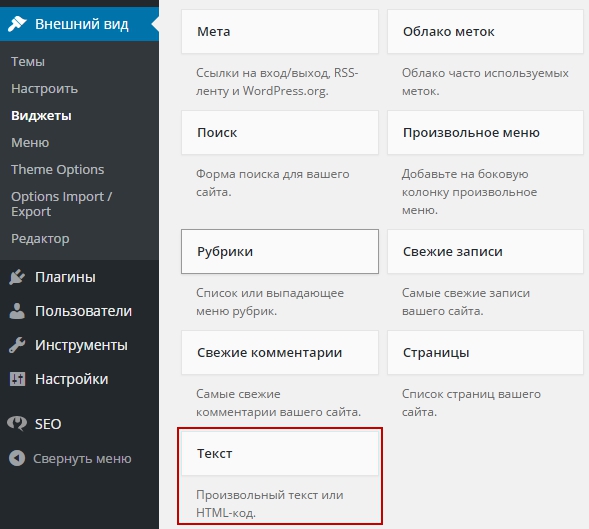
Первый способ будет попроще для не очень опытных блоггеров. Итак, для начала нужно будет зайти в админку (для моего блога это https://ktonanovenkogo.ru/wp-admin/) и выбрать из левого меню пункт «Виджеты», расположенные в области «Дизайн». На открывшейся странице в области под названием «Доступные виджеты» нужно будет найти один из них с названием «Текст»:
Вам нужно перетащить этот виджет мышью на одно из полей сайдбаров, расположенных справа. После этого нажмите на стрелочку виджета расположенную справа и вставьте в открывшееся окно скрипт вашего счетчика (или несколько скриптов). Вы так же можете ввести заголовок для данного виджета. По окончании нажмите на кнопку «Сохранить» и «Закрыть», расположенные внизу.
Теперь, перейдя на свой блог, в области сайдбара вы увидите вставленный информер. Для того, чтобы их потом можно было бы позиционировать в поле виджета, можете заключить их предварительно в контейнер DIV с прописанным классом CLASS. Например:
<div> скрипты </div>
а в файле CSS вашей темы оформления WordPress ( /wp-content/themes/название_папки_с_используемой_темой_оформления/style.) нужно будет прописать для этого класса (в нашем примере — poziciy) соответствующие СSS свойства, с помощью которых вы сможете, например, задать отступ блока информеров от границ виджета и т.п. css
css
Но можно обойтись и без виджетов. Правда, для этого вам придется открыть на редактирование один из файлов используемой вами темы оформления WordPress (тут описано устройство и назначения всех шаблонов). Какой именно файл нужно будет редактировать, зависит от той позиции, в которую вы хотите вставить информеры.
Можно вставить в тот же самый сайдбар, но уже без использования виджетов. А также код счетчиков посещений можно разместить в хедере (шапке) или футере (подвале) вашего блога. Как вам больше нравится — при этом способе нет никаких особых ограничений, кроме вашей фантазии.
Для того, чтобы узнать какие файлы вашей темы оформления отвечают за формирование той или иной части шаблона вашего блога на WordPress, вы можете воспользоваться этой статьей, ссылка на которую приведена на один абзац выше.
Итак, вам нужно подключиться к вашему блогу по FTP и открыть на редактирование нужный файл из папки с темой оформления (/wp-content/themes/название_папки_с__темой_оформления/):
- footer.php — шаблон отвечающий за формирование футера (нижней части) вашего блога
- sidebar.php — отвечающий за формирование сайдбара (правой или левой колонки). Кроме основного файла в папке с вашей темой оформления могут так же находиться файлы дополнительных сайдбаров под названиями, например, sidebar1.php и sidebar2.php
- header.php — шаблон отвечающий за формирование шапки (верхней части)
Все эти шаблоны являются сквозными, а значит счетчики в них вставленные будут отображаться на всех страницах блога. В случае использования двухчастевой схемы, можно информер вставлять и в не сквозные шаблоны, ибо он уже за подсчет посетителей ответственности нести не будет.
Я на своем блоге использую footer.php, при этом LiveInternet у меня состоит из двух частей — информер в footer.php как и остальные, а невидимый вставлен в index.php, сразу после открывающего тега <body>. После того, как я его разделил показания возросли немного.
Установка счетчиков посещений на форум SMF
Давайте еще рассмотрим, в какие файлы SMF можно будет вставить скрипт. Для начала вам нужно будет получить доступ к своему форуму по FTP, а затем открыть на редактирование Index.template.php из папки с используемой вами в данный момент темой оформления — Themes/default/.
Данный форум построен на базе табличной верстки, поэтому для вставки какого либо элемента в шаблон обычно бывает достаточно добавить новую ячейку в таблицу. Если вы не знакомы с принципами формирования таблиц в HTML — тут все подробно описано.
Главное — это найти нужное место и разобраться, куда именно нужно добавить новую ячейку. Плюс вам, возможно, придется прописать в создаваемой ячейке еще и CSS класс, который используется для других аналогичных ячеек этой таблицы в верстке SMF.
Для того, чтобы увидеть структуру таблицы, в которую вы хотите добавить новую ячейку, можете временно добавить в ее открывающий тег TABLE атрибут BORDER=1. В результате она и ее ячейки будут обведены рамкой и вы сможете сориентироваться, куда именно вам нужно будет вставить новую ячейку ( тег TD) или же строку (тег TR). В общем, советую экспериментировать — обязательно что-нибудь, да получится.
Но так же не стоит забывать, что это PHP и в нем нужно искать места с операторами ECHO, которые и выводят код HTML. Поначалу это немного отпугивает и озадачивает, но присмотревшись вы поймете, что ничего сложного тут нет. Например, верхний счетчик LiveInternet мог бы быть вставлен в index.template.php следующим образом:
Я специально взял кусок побольше, чтобы можно было сориентироваться, в какое именно место была добавлена ячейка таблицы (открывающий и закрывающий теги TD) со скриптом счетчика посещаемости LI.
Скрипты SpyLog и Rambler Top100 были вставлены мною в нижнюю часть шаблона форума SMF опять же с помощью файла index.template.php:
На первый взгляд все кажется не просто, но немного поэкспериментировав у вас все получится.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Яндекс метрика установить счётчик на сайт
От автора
Сегодня устанавливал очередной счетчик Яндекс.Метрики на очередной сайт. Подумал, не самая плохая тема для статьи в «Блоге Вебмастера», тем более, что счетчик я ставил на этот блог an-arcom.ru.
Зачем ставить счетчик Яндекс метрика?
Действительно, я так привык работать с сервисом Яндекс Метрика, что вопрос «Зачем ставить счетчик Яндекс метрика?» уже давно передо мной не встает.
Ответ на этот вопрос, достаточно прост. Счетчик Яндекс Метрика, необходим, если вы продвигаете свой сайт в поисковике Яндекс и желателен, если вы хотите знать и анализировать посещаемость вашего сайта и поведение ваших пользователей вашем сайте. Нужен счетчик посещаемости для Интернет-магазина, отслеживая конверсии посетителей и собирая другую полезную инфу.
В своей практике я использую два счетчика, Яндекс.Метрика и Google Analytics. Мне их вполне достаточно, чтобы понимать, посещаемость и поведение пользователей.
Повсеместная любовь к счетчикам Я.Метрики и Google Analytics связана с глобальным перекрытием 96-98% поискового трафика поисковиками Яндекс и Google. На самом деле веб аналитикой занимаются и другие компании, далекие от поисковиков. У каждой из них есть свои «фишки» анализа, но принцип работы приблизительно одинаков: кто, куда и откуда вошел на сайт, как посетитель ходит по сайту, где выходит с сайта, сколько времени проводит, каким браузером пользуется, сколько посетителю лет, каков его пол и интересы.
Вот несколько известных счетчиков:
Как получить счетчик Яндекс метрики
Чтобы получить счетчик Яндекс метрики нужно зайти на страницу счетчика (https://metrika.yandex.ru/) и, если у вас есть аккаунт Яндекс, получить счетчик. Если аккаунта нет создать Яндекс аккаунт и после этого получить счетчик.
Еще нужен веб-ресурс, на который этот счетчик нужно установить. И совсем не обязательно чтобы этим ресурсом был сайт, собранный на CMS, главное, чтобы у вас был доступ к коду страниц сайта.
Получить код счетчика
Для получения кода счетчика, на этой странице жмём кнопку «Добавить счетчик»;
На следующей странице заполняем поля настроек счетчика.
Название: произвольное;
Адрес: домен или адрес до каталога сайта;
Важно! Протокол (http:// или https://) НЕ указывать. Не указывать адрес до определенного файла или фрагмента страницы, например, example.edu/category/file.php;
Дополнительные адреса: Это пункт нужно заполнить, если вам нужно получать общую статистику по нескольким сайтам или этот сайт открывается по разным адресам.
Например, у вас два схожих домена domen.ru (основной) и dom-en.ru (дополнительный). При этом на домене dom-en.ru, сделан 301 redirect на домен domen.ru. Или, у вас есть основной домен domen.ru и домены в других доменных зонах domen.org, domen.com и т.п. с 301 redirect на домен domen.ru.
Чтобы избежать сбора ошибочных данных с дополнительных адресов, включите настройку «Принимать данные только с указанных адресов».
Если у вас есть поддомены, включите опцию «Включая поддомены».
Для сбора информации о действиях посетителей сайта включите опцию «Вебвизор, карта скроллинга, аналитика форм».
Примите условия «Пользовательского соглашения».
В завершении, нажмите на кнопку «Создать счётчик».
Код счетчика
На следующей вкладке вам нужно забрать (скопировать) код счетчика. Это довольно большой скрип, который не нужно исправлять, но можно дополнить любым alt тегом, например, alt="Ya.Metrika".
Как установить счетчик на сайт
Код счётчика у вас есть, пора добавить его на свой сайт для сбора статистики. Общая инструкция размещения счетчика гласит:
Добавьте код счетчика в HTML-код всех страниц сайта в пределах тегов <head> </head> или <body> </body>, как можно ближе к началу страницы.
Добавить код счётчика на WordPress
Чтобы установить счетчик на сайт, созданный на CMS WordPress, не рекомендую вставлять код непосредственно в шаблон. При обновлении шаблона счетчик нужно будет переустанавливать. Удобно, для вставки кода, использовать плагин, например, плагин «Tracking Code manager», вот страница плагина на WordPress.org, https://ru.wordpress.org/plugins/tracking-code-manager/.
Плагин прост в управлении и самое главное, постоянно обновляется и прослужит не один год.
Код счётчика на Joomla
Если ваш сайт на CMS Joomla, у вас три пути добавить счетчик:
1. В современных шаблонах Joomla, в настройках шаблона на вкладке Расширения>>Шаблоны— Стиль, есть настройка с полями для вставки стороннего скрипта, в том числе аналитики. Используйте его, чтобы добавить код счётчика Яндекс метрика.
2. Если такой опции нет, то можно попробовать плагин синхронизации Joomla с Яндекс.Метрика. Вот страница плагина: https://new.joomalungma.com/product/view/1/2. Его нужно скачать и установить на сайт, через вкладку Расширения>>Установить. С плагином будьте аккуратны, плагин не идеален и возможны конфликты с другими плагинами.
3. Если плагин не помог, ставим код счётчика напрямую в код шаблона. Для этого идите на вкладку Расширения>>Шаблоны>>Шаблон.
В редакторе шаблонов найдите файл index.php. Если его нет, на соседней вкладке «Создать переопределение», найдите этот файл и простым нажатием на него создайте файл, который можно править без потерь изменений при обновлении.
Вернитесь на вкладку «Редактор», откройте файл index.php и вставьте код счетчика в секцию <head> </head> или <body> </body>. Сохранитесь.
Добавить счётчик на Blogger
Если вы работаете с платформой Blogger, вам необходимо:
- В панели сайта зайдите на вкладку Дизайн;
- Добавьте на сайт новый гаджет «HTML/JavaScript»;
- Вставьте в этот гаджет свой код счетчика Яндекс.Метрика;
- Сохранитесь.
Добавить счётчик на OpenCart
Чтобы вставить код счетчика на страницы магазина OpenCart до версии 3.x:
- Идём на вкладку Система>>Настройки;
- Жмём ссылку «Изменить» в строке рабочего шаблона;
- Выбираем вкладку «Сервер»;
- В поле для кода аналитики вставляем код счетчика Яндекс;
- Сохраняете изменения.
Чтобы вставить код счетчика на OpenCart версий 3.0.0.0 — 3.0.3.0:
Установите бесплатный плагин, который не меняет файлы в движке. Вот адрес плагина, где скачать плагин после регистрации: https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=32175&page=1
Другие платформы
В других конструкторах поступаем аналогичным образом. Имя код Яндекс метрика установить счётчик не сложно.
Вывод
После получения кода счетчика и вставки его на сайт не забудьте его запустить, кнопкой «Начать пользоваться». Система Яндекс проверит код на сайте и в списке ваших счетчиков перекрасит иконку этого сайта из желтого в зеленый цвет.
ПохожееПлагинWPS Visitor Counter — плагин для WordPress
Плагин- Пользователей сегодня
- Пользователей вчера
- пользователей за последние 7 дней
- пользователей за последние 30 дней
- пользователей в этом месяце
- пользователей в этом году
- Всего пользователей
- Просмотры сегодня
- Просмотры за последние 7 дней
- Просмотры за последние 30 дней
- просмотров в этом месяце
- Просмотров в этом году
- Всего просмотров
- Кто в сети
- Ваш IP-адрес
- Просмотры сегодня
- Общее количество просмотров
- Сколько человек сейчас на сайте
- Ваш IP-адрес
- Время сервера
Вы найдете все данные достоверными, и это поможет вам получить статистику посещаемости вашего сайта.Просто установите плагин. Это повлияет сразу после того, как вы установите его на свой веб-сайт. Наш плагин совместим со всеми типами веб-сайтов и может работать во всех версиях WordPress.
Шорткод счетчика посетителей WPS
Используйте этот шорткод [wps_visitor_counter] в любом месте вашего веб-сайта, где вы хотите отображать счетчик посетителей.
блок Гутенберга поддерживается
Произвольная секция
Для получения всей необходимой информации см. Раздел «Установка» и «Часто задаваемые вопросы».
Краткий пример уценки
Заказанный список:
- Самый простой доступный плагин
- Не удалять плагины разработчика ссылка
- Пример отображения
- Параметры счетчика
- Параметры счетчика изображений
Этот плагин предоставляет 3 блока.
- Плагин счетчика посетителей WPS
- Плагин счетчика посетителей WPS
- Плагин счетчика посетителей WPS
В этом разделе описывается, как установить плагин и заставить его работать.
- Загрузите
WPS-visitor-counter.zipв каталог/ wp-content / plugins /. Вы можете сделать это, используя функцию «Загрузить» в разделе плагинов на панели инструментов WordPress . - Активируйте плагин через меню
Плагиныв WordPress - Перейдите к
Appearance>>Widgetsи перетащитеWPS - Visitor Counterна боковую панель WordPress
или используйте этот шорткод [wps_visitor_counter] в любом месте вашего веб-сайта, где вы хотите показать счетчик посетителей. - Сохранить
- Готово.
Как добавить больше изображений счетчика?
На данный момент, добавляя еще один счетчик изображений, вы можете получить доступ к папке «styles / image /» при установке плагинов
Как использовать шорткод?
Используйте этот шорткод [wps_visitor_counter] в любом месте вашего веб-сайта, где вы хотите отображать счетчик посетителей.
Поддерживает ли счетчик посетителей WPS шорткод?
Да.Счетчик посетителей WPS поддерживает шорткод. Просто используйте этот шорткод [wps_visitor_counter] в любом месте вашего веб-сайта, где вы хотите отображать счетчик посетителей.
Поддерживает ли плагин счетчика посетителей WPS блокировку Gutenberg?
Да. Поддерживается блок Gutenberg плагина счетчика посетителей WPS.
Что такое счетчик посетителей сайта?
Счетчик посетителей веб-сайта — это тип плагина, который поможет вам узнать, сколько или сколько людей посетили ваш веб-сайт за определенный период времени.Различные типы плагинов помогут вам получить поддержку различных типов аналитики данных о посещаемости вашего веб-сайта.
Как я могу отслеживать посетителей моего сайта с помощью счетчика посетителей WPS?
Нет. Мы можем показать только ваше количество посетителей, посетивших ваш сайт. Мы не можем помочь вам отслеживать посетителей вашего сайта. Надеюсь, что в будущем обновлении мы включим эту функцию.
Счетчик посетителей бесплатный?
В большинстве случаев счетчик посетителей сайта бесплатный.Но в случае пользовательской модификации и пользовательских функций вам нужно заплатить за счетчик посетителей. Эти настраиваемые счетчики посетителей веб-сайта предоставят вам обзор отслеживания географического местоположения и локатора IP-адресов.
Могу ли я использовать счетчик посетителей WPS на моем веб-сайте WordPress?
Да. Это абсолютно бесплатно для вашего веб-сайта WordPress. просто скачайте его и установите на желаемый сайт WordPress.
Счетчик посетителей WPS не содержит ошибок?
Да.Мы время от времени тестировали наш плагин, чтобы найти ошибку. Недавно этот плагин был протестирован на оптимальном уровне, чтобы убедиться в качестве нашего плагина.
Можно ли использовать плагин счетчика посетителей WPS из любой страны?
Да. Вы можете использовать этот плагин из любой точки мира.
Принимаем ли мы индивидуально разработанные счетчики посетителей по запросу?
Да, мы. Мы будем рады это сделать. Пожалуйста, свяжитесь с нами для получения любой поддержки по вопросам развития клиентов.
Работает ли этот счетчик посетителей на всех версиях WordPress?
Мы рекомендуем вам использовать наш плагин счетчика посетителей в последней версии WordPress. Это поможет вам получить лучший интерфейс, а также обезопасит ваш сайт.
Это работает так же, как счетчик посещений?
Да. Оба они по своей природе одинаковы и работают точно так же. Но наш счетчик посетителей лучше других счетчиков посещений благодаря защищенному кодированию и современной процедуре тестирования.
Работает ли наш счетчик посетителей на сайте, сделанном по индивидуальному заказу?
Нет. Это можно использовать только в wordpress. Если вам нужен индивидуальный счетчик посетителей, мы сделаем это для вас
Счетчик посетителей этого веб-сайта в режиме онлайн постоянно работает правильно?
Да. Этот счетчик посетителей работает с одинаковой эффективностью в любом геологическом регионе, для любого количества посетителей или на любом сайте wordpress.
Совершенно то, что я искал! Спасибо!!
Пробовал разные, это лучший; легкий, надежный, веселый и полноценный 🙂 большое спасибо!
Я использую счетчик посетителей WPS для своего сайта «Мухопотро.com «, и это работает как масло. Проблем пока не возникало. Могу показать моему посетителю, сколько друзей у него сейчас есть. Удачи разработчикам.
Читать все 3 отзыва«Плагин счетчика посетителей WPS» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов Плагинтеперь совместим с WordPress версии 5.2
1,1
- Мы внесли произвольные изменения в наш плагин
- Мы исправили некоторые графические и орфографические ошибки
1.2
- Предварительный просмотр изображения счетчика обновлен
1,3
1,4
- Добавить дополнительные параметры
- Изменить параметры по умолчанию
1.4.3
- Добавить Анимированные просмотры счетчика
- Опора блока Гутенберга
Как добавить счетчик статистики на сайт WordPress?
Изучите WordPress — УчебникиПоследнее обновление , автор Samriddha
Если вам интересно представить свои достижения, мастерство в работе, силу команды, ассортимент продукции или другие ключевые бизнес-показатели на красивой стойке, то вы попали в нужное место.В этой статье мы обсудим краткое руководство о том, как добавить счетчик статистики на сайт WordPress. Эти счетчики статистики позволяют вам представлять статистическую ценность вашей работы для создания доверия ваших клиентов.
Плагин, который мы собираемся использовать для этого урока, — Everest Counter Lite. Это бесплатный плагин WordPress, который поставляется с несколькими предварительно разработанными шаблонами и конфигурацией для создания привлекательной панели счетчиков статистики для вашего веб-сайта.
Итак, давайте начнем и создадим панель счетчика статистики на вашем сайте WordPress:
Шаг 1. Установка и активация
Загрузите Everest Stat Counter Lite с WordPress.org репозиторий бесплатно. Затем установите его на свой сайт. Если у вас возникнут трудности при установке плагина, вы можете ознакомиться с его документацией.
После того, как вы установили плагин, активируйте его.
Шаг 2. Добавьте новый счетчик статистики
После активации плагина вы увидите « Everest Counter Lite » в левом меню панели инструментов WordPress. Щелкните по нему, чтобы продолжить.
Вы будете перенаправлены на страницу « All Everest Counter », которая содержит список всех счетчиков статистики, которые вы создали на сегодняшний день с помощью плагина.
Чтобы добавить существующий счетчик статистики, скопируйте шорткод и вставьте его на любую страницу, разместите произвольные типы сообщений по вашему желанию.
Чтобы создать новый счетчик статистики, нажмите кнопку «Добавить новый счетчик Эвереста».
Шаг 3. Добавьте элементы счетчика
Вы будете перенаправлены на страницу «Добавить новый счетчик Эвереста». Он содержит все параметры, необходимые для создания и отображения нового счетчика статистики на вашем веб-сайте WordPress.
Для начала дайте название новому счетчику статистики.Затем нажмите кнопку «Добавить счетчик», чтобы добавить счетчик.
Эти элементы счетчика содержат различные настройки для персонализации ваших элементов. Настройки включают:
i) Настройки значков:
Здесь вы можете выбрать собственный значок для элементов счетчика. Вы можете выбрать собственный цвет и шрифт для своего значка и включить границу.
ii) Настройки заголовка:
Вы можете добавить заголовок для элементов счетчика и настроить его стиль, выбрав семейство шрифтов, размер шрифта и цвет шрифта по своему усмотрению.
Настройки кнопок:
Этот раздел настроек позволит вам добавить кнопку пользовательской метки, URL ссылки и таргет на элементы счетчика. Вы настраиваете его стиль, выбирая семейство шрифтов, размер шрифта и цвет шрифта по вашему выбору.
iii) Настройки счетчика:
Отсюда вы можете добавить значение счетчика и настроить его стиль, выбрав наиболее подходящее семейство шрифтов, размер шрифта и цвет шрифта.
Вы также можете добавить классную анимацию значения счетчика, включив ее и установив ее задержку и продолжительность.
iv) Настройки подзаголовка
Здесь вы можете добавить подзаголовок элемента счетчика и изменить его стиль, настроив его семейство шрифтов, размер шрифта и цвет шрифта.
Это общие настройки для элементов счетчика. Плагин позволяет добавлять неограниченное количество счетчиков. Таким образом, вы можете добавить столько счетчиков, сколько вам нужно, а также настроить и настроить их с помощью доступной опции.
Шаг 4. Конфигурация и настройка
Затем прокрутите вниз до настроек отображения плагина.Он позволяет вам настроить внешний вид панели на вашем сайте. Он содержит 3 разных раздела настроек. Их:
i) Выбор шаблона:
Здесь вы можете выбрать любой из 5 предварительно разработанных шаблонов счетчиков, чтобы добавить панель счетчиков, которая наилучшим образом соответствует общему дизайну вашего сайта WordPress.
ii) Настройки столбца:
Здесь вы можете выделить количество столбцов для настольных компьютеров, планшетов и мобильных телефонов, в которые вы хотите встроить счетчик статистики.
iii) Настройки фона:
Здесь вы можете выбрать изображение или цвет фона для вашего счетчика статистики.
Если вы выберете фон изображения, вам необходимо загрузить изображение. Вы можете проверить предварительный просмотр своего изображения и изменить его в любое время.
Также вы можете включить эффект наложения на фоновое изображение и выбрать собственный цвет для наложения.
Если вы выбрали цвет фона, вы можете добавить собственный цвет для своего фона.
Шаг 5. Включение счетчика статистики
После того, как вы завершили настройку всех параметров, доступных в плагине, нажмите кнопку «Опубликовать», чтобы ваш счетчик статистики заработал.
Шаг 6. Добавьте счетчик статистики с помощью шорткода
Затем скопируйте шорткод, доступный в «Сгенерированном шорткоде», и вставьте его на любую страницу, публикацию или пользовательский тип публикации, чтобы отобразить ваш недавно созданный счетчик статистики.
Завершение
Таким образом, вы можете создать счетчик статистики на веб-сайте WordPress, чтобы статистически демонстрировать свои достижения и качество работы.Эта статистика может сыграть важную роль в завоевании доверия ваших клиентов и превращении их в ваших потенциальных клиентов. Итак, если вы хотите добавить счетчик статистики на веб-сайт WordPress, вы можете бесплатно попробовать вышеупомянутый плагин и следовать этому пошаговому руководству.
Вы также можете ознакомиться со статьей:
Предложения, обновления
и многое другое…
Number Counter — добавить плагин Counter в WordPress (быстро и бесплатно)
Описание
Elfsight Number Counter — удобный плагин для WordPress с широким набором опций. Это отличная функция, чтобы похвастаться впечатляющими бизнес-показателями, количеством проделанных работ и многим другим. Плагин очень гибкий.Вы можете создавать любое количество счетчиков, организовывать их в столбцы, выбирать значки из нашей коллекции или загружать свои собственные, делать их многоцветными или одноцветными, прикреплять подписи, чтобы уточнить числа, которые вы демонстрируете, перекрашивать любую функцию, выбирать фоновая картинка, и это еще не все. Начните создавать свой счетчик прямо сейчас и наблюдайте, как быстро растет ваша основная бизнес-статистика!
Продемонстрируйте свои блестящие достижения будущим клиентам. Получайте больше успешных сделок и потенциальных клиентов!
Мы предлагаем практичные и простые функции, вот некоторые из них:
- Любое количество счетчиков.
- Неограниченное количество столбцов.
- Смежные подписи, заголовки, префиксы и постфиксы.
- Выберите тип значка — возьмите его из нашей коллекции или загрузите свои собственные.
- Смежные ссылки.
Просто попробуйте эту демонстрацию, чтобы увидеть, сколько стоит виджет
Как я могу добавить счетчик чисел на свой сайт WordPress?
Просто выполните приведенные ниже инструкции, чтобы начать работу с инструментом.
- Воспользуйтесь нашей бесплатной демонстрацией и начните формировать свой уникальный плагин.
Найдите желаемую форму и спецификации плагина и примените все изменения. - Получите уникальный код, указанный в коробке в Elfsight Apps.
После завершения настройки вашего личного плагина скопируйте эксклюзивный код из появившегося всплывающего окна и сохраните его для использования в будущем. - Начните с использования плагина на веб-странице WordPress.
Разместите скопированный ранее код на своем веб-сайте и внесите исправления. - Установка успешно завершена.
Откройте свой сайт, чтобы посмотреть, как работает плагин.
Если вы столкнетесь с какими-либо препятствиями, не бойтесь обращаться в нашу службу поддержки клиентов. Наши консультанты будут рады ответить на все ваши вопросы, связанные с этим инструментом.
Счетчик посетителей — добавить виджет счетчика посетителей на веб-сайт WordPress [2021]
Описание
Счетчик посетителей для WordPress — это простой в управлении плагин, который позволяет отслеживать количество посетителей и наиболее популярный контент, просматриваемый в течение определенного интервала времени. время.Базовые показатели теперь легко проверить, не требуя специальных навыков анализа данных. С его помощью вы легко можете убедить пользователей, что вы являетесь уважаемой компанией и имеете больше новых клиентов и клиентов. Благодаря нашим индивидуализированным стильным возможностям и удобным макетам вы можете создать плагин на своей странице всего за несколько кликов.
Сделайте тактику своего бизнеса более эффективной и получайте больше лидов с помощью страницы View Counter!
Наиболее важными функциями виджета являются:
- Простота управления, не требующая профессиональных навыков аналитики и кодирования
- Большое разнообразие времени для проверки ваших показателей
- Удобные макеты для управления всеми точками наиболее практичным способом
- Светлые, темные и настраиваемые цветовые схемы, чтобы сделать инструмент стильным
- Установите размер и толщину шрифта
- Просто встроить даже без кодирования
Вы можете изучить, как работает плагин, используя демонстрацию
Как добавить счетчик посетителей на моей веб-странице WordPress?
Просто примените приведенные ниже инструкции, чтобы вставить плагин:
- Откройте нашу бесплатную демонстрацию и начните работать с вашим уникальным плагином.
Выберите пользовательскую форму и производительность плагина и примените все изменения. - Получите индивидуальный код, указанный в поле в Elfsight Apps.
Когда создание вашего плагина будет завершено, скопируйте свой код в появившемся всплывающем окне и сохраните его для использования в будущем. - Начните использовать плагин на своем веб-сайте WordPress.
Вставьте код, который вы недавно сохранили, на свой сайт и сохраните изменения. - Готово! Настройка полностью выполнена.
Посетите свой сайт, чтобы узнать, как работает плагин.
Если вы столкнулись с трудностями, не бойтесь обращаться в нашу службу поддержки. Наши консультанты с нетерпением ждут решения всех проблем, которые могут возникнуть у вас с этим инструментом.
Как установить счетчик посетителей WordPress — Практическое руководство
Как вы, возможно, знаете, существует два типа программного обеспечения WordPress: самостоятельное решение, известное как wordpress.org, и другое — wordpress.com (управляемое Automattic).Clustrmaps предлагает виджет отслеживания посетителей веб-сайта для обеих платформ. В этом руководстве объясняется, как добавить счетчик веб-сайта Clustrmaps в собственный блог WordPress. Руководство по установке для пользователей WordPress.com доступно здесь.
- Создайте учетную запись Clustrmaps. Зайдите на Clustrmaps.com, нажмите кнопку Зарегистрироваться бесплатно в правом верхнем углу.
Введите свой адрес электронной почты и выберите пароль:
Нажмите кнопку Создать учетную запись .
Чтобы подтвердить ваш адрес электронной почты, мы отправим вам электронное письмо со следующей темой: Ссылка для подтверждения электронной почты ClustrMaps
Щелкните ссылку подтверждения, чтобы подтвердить регистрацию.
Если вы не можете найти от нас сообщение, обязательно проверьте папку нежелательной почты и спам-фильтры.
- Войдите в свою учетную запись Clustrmaps. Зайдите на Clustrmaps.com, нажмите кнопку «Войти». Введите свой адрес электронной почты и пароль.
- Введите адрес вашего блога в текстовое поле:
Убедитесь, что URL-адрес правильный.Нажмите кнопку «Создать код карты», расположенную под адресом.
Вам необходимо разместить этот код отслеживания где-нибудь в шаблоне wordpress. Скопируйте его в буфер обмена.
- Войдите в свою панель управления WordPress (обычно доступно по адресу http://your-blog-address.com/ wp-admin /).
Перейти к внешнему виду? Настроить раздел:
- Выберите пункт меню Виджеты:
WordPress покажет вам несколько мест, где вы можете разместить виджет.Выбор зависит от темы, которую вы используете.
В моем случае это боковая панель. Итак, давайте нажмем на элемент боковой панели:
- Нажмите кнопку «+ Добавить виджет», и должен появиться список всех доступных виджетов. Найдите виджет с текстовым названием:
Заполните поле Заголовок (например, Visitor Map , My Community и т. Д.) И вставьте код отслеживания Clustrmaps в раздел содержимого.
- Нажмите кнопку «Сохранить и опубликовать».Вот и все!
Присоединяйтесь к Clustrmaps и получите виджет карты посетителей бесплатно.
Этот пост также доступен на: Немецком, русском
5 лучших плагинов WordPress для счетчика посетителей 2021
Если у вас есть веб-сайт на WordPress, то наличие правильного набора инструментов поможет вам вывести свою веб-страницу на новый уровень.
Плагины WordPress счетчика посетителей — полезный инструмент WordPress, потому что они позволяют вам эффективно отслеживать, сколько посетителей у вас на веб-сайте вашего онлайн-бизнеса.
В этой статье мы составили список из 5 лучших плагинов WordPress для счетчика посетителей. Эти плагины позволяют отображать ежедневное, еженедельное и ежемесячное количество посетителей на вашем сайте.
Эти плагины позволяют вам знать, кто посещает ваш сайт, где они просматривают, какие браузеры они используют и многое другое. Все это делается путем хранения всей информации о посетителях в вашей базе данных.
Это поможет вам отсортировать 10 самых посещаемых постов или страниц на вашем веб-сайте, чтобы вы могли легко узнать, что выбирают ваши зрители.Кроме того, эти плагины WordPress для счетчиков посетителей легко настроить. Для использования этого плагина не требуются навыки программирования.
Теперь давайте подробно обсудим каждый плагин WordPress счетчика посетителей.
Плагин счетчика просмотров
WordPress — мощный плагин в списке плагинов WordPress счетчика посетителей. Этот плагин используется для демонстрации количества просмотров сообщений, страниц и продуктов на веб-сайте вашего онлайн-бизнеса.
Плагин предоставляет простые графики и хорошо организованный отчет о количестве просмотров.Кроме того, с помощью этого плагина вы можете получить URL-адрес реферера просмотров сообщений, страниц и продуктов.
Стоимость:
Вы можете купить плагин счетчика просмотров WordPress за 16 долларов с 6-месячной поддержкой и регулярными обновлениями. Расширенная лицензия доступна по цене 80 долларов.
Характеристики:
- Плагин поможет вам получить информацию о том, кто его просматривал, а затем просмотреть с правильной датой просмотров.
- Он предоставит хорошо организованную диаграмму с десятью самыми популярными сообщениями, страницами и просмотрами продуктов на сайте. Плагин счетчика просмотров
- WordPress позволяет выполнять сортировку и поиск на основе AJAX, поэтому перезагрузка страницы не требуется.
- Вы можете отображать статистику каждого счетчика просмотров на стороне интерфейса, а также на виджете панели инструментов.
Подробности здесь
Счетчик посещений страницы DotStore — один из лучших плагинов в списке плагинов WordPress для счетчиков посетителей. С помощью этого плагина вы будете получать данные о количестве посетителей на вашем веб-сайте в режиме реального времени.
Кроме того, он помогает отслеживать количество людей, просматривающих вашу веб-страницу.Эти данные в дальнейшем отображаются на главной странице для ваших посетителей. Таким образом, это помогает продвигать продукты и страницы вашего сайта. Плагин полностью совместим со всеми последними версиями WordPress.
Стоимость:
Стоимость плагина счетчика посетителей этой страницы начинается с 49 долларов за лицензию на один сайт.
Характеристики:
- Администратор может отслеживать и анализировать количество посетителей для личных целей документации.
- Этот плагин позволяет вам установить цвет фона, цвет и размер шрифта, границу, значок, положение и многое другое.
- Вы можете отслеживать количество людей, попадающих на вашу страницу, и показывать их всей аудитории вашего сайта.
- Счетчик посетителей этой страницы предоставляет вам полную информацию, такую как браузеры, операционные системы, страны, рефералы и IP-адреса в одном месте.
Подробности здесь
Плагин
Flip Countdown WP используется для безопасного подсчета актуального трафика вашего сайта. Он также показывает текущих посетителей вашей веб-страницы. Кроме того, это продвинутый и впечатляющий плагин флип-счетчика, который очень прост в использовании.
Кроме того, вы можете настроить собственный счетчик на своем сайте всего за несколько кликов.
Стоимость:
Вы можете получить этот плагин WP для счетчика посетителей всего за 19 долларов.
Характеристики:
- Хорошо работает с Chrome, Firefox, Edge, Opera, Internet Explorer 11+, Android 5+, Safari 9+ и iOS 9+
- Плагин с более быстрым откликом совместим со всеми последними версиями WordPress.
- Поддерживаются годы, месяцы, недели, дни, часы, минуты, секунды и миллисекунды.
- Нет необходимости регистрироваться или входить в какую-либо службу для использования этого плагина.
Подробности здесь
POWr Hit Counter — это широко используемый плагин, который используется для анализа посещений посетителей на вашей домашней странице. Он предоставляет отчет о просмотрах графически в хорошо организованном виде.
Более того, вы можете встроить счетчик посетителей веб-сайта в заголовок, боковую панель или нижний колонтитул, не требуя каких-либо знаний в области программирования.
Стоимость:
Начальная цена — 4 доллара.99 / мес.
Характеристики:
- Он имеет встроенную аналитику, которая позволяет вам измерить влияние вашего счетчика посетителей, чтобы определить, что лучше для вашего бизнеса.
- Этот плагин работает на всех устройствах и экранах любого размера. Плагин
- Hit Counter совместим практически со всеми версиями WordPress.
- Этот плагин WordPress поддерживает текст на любом языке.
Подробности здесь
5. Who Hit The Page — плагин счетчика посещений
ПлагинWho Hit Counter — широко используемый инструмент в списке плагинов WordPress для счетчика посетителей.Можно добавить невидимый счетчик посещений страницы на свой веб-сайт, с помощью которого вы узнаете, кто посещал ваши страницы и сообщения.
С помощью этого плагина вы легко сможете увидеть сводку данных зарегистрированных пользователей в вашей базе данных.
Стоимость:
Плагин WordPress для счетчика посещений этой страницы является бесплатным.
Характеристики:
- Вы узнаете IP-адреса ваших посетителей, с помощью которых вы сможете связать IP-адреса со страной посетителей.
- Плагины помогают вам показать, сколько раз страница была посещена в целом.
- Admin имеет возможность запрещать посетителям, при которой, когда он может добавить IP-адрес в список запрета, плагин будет игнорировать IP и не будет считать его посетителем.
- Это позволяет узнать, сколько раз каждый пользователь, идентифицированный по IP-адресу, посещал каждую страницу.
Подробности здесь
Вывод:
Ну вот и все с нашей стороны о плагинах счетчика посетителей WordPress.В приведенном выше списке есть как бесплатные, так и платные плагины, которые вы можете выбрать в соответствии с вашими потребностями.
Если у вас есть какие-либо вопросы, вы можете прокомментировать их в разделе комментариев ниже.
Оставайтесь на связи, чтобы получить больше полезных плагинов.
Читайте и другие блоги !!!
Счетчик• Themify
Документация/
Установка надстроек Builder
Установка надстроек Builder точно такая же, как установка надстроек WordPress.
Для установки дополнения:
- Сначала загрузите zip-файл дополнения по ссылке, указанной в вашем личном кабинете Themify.
- ПРИМЕЧАНИЕ: некоторые браузеры (например, Safari) автоматически извлекают zip-файлы. Щелкните правой кнопкой мыши ссылку для загрузки и выберите «Сохранить связанный файл как», и вы сможете загрузить его в виде zip-файла.
- Войдите в админку вашего сайта.
- Перейдите в WP Admin> Plugins> Add New.
- Теперь щелкните ссылку «Загрузить плагин».
- Выберите «Обзор» и перейдите к zip-файлу подключаемого модуля, который вы загрузили на первом этапе, а затем нажмите кнопку «Установить сейчас».
- Это запустит процесс установки плагина, и после его завершения вы сможете активировать плагин.
Импорт демонстрационного макета аддона
Каждый zip-файл дополнения содержит образец файла данных Builder, который вы можете импортировать на свой сайт. Это поможет вам понять, как создается демоверсия аддона.
Чтобы импортировать демо-данные аддона:
- Сначала распакуйте zip-файл дополнения на локальный компьютер
- У вас должна быть папка с аддоном.Внутри есть папка с именем «образец», а внутри этой папки находится файл данных Builder в формате zip (например, «addon_name_sample-builder-layout.zip»).
- Чтобы импортировать макет Builder, войдите в систему с правами администратора, а затем перейдите на интерфейс страницы, куда вы хотите импортировать макет Builder. На верхней панели администратора> выберите Themify Builder> Импорт / экспорт> Импорт, загрузите образец zip-файла.
Использование модуля счетчиков
После установки надстройки вы найдете модуль надстройки Counter на панели модуля Themify.Модуль доступен как в бэкэнд, так и во внешнем режиме редактирования (как и все стандартные модули).
- В бэкэнде: вы можете найти модуль счетчика на пользовательской панели Themify.
- На интерфейсе: вы можете увидеть модули после включения Builder из верхней панели администратора> Themify Builder> Turn On Builder.
- Перетащите модуль счетчика в строку Опции счетчика
- 1) Название модуля = Вставьте заголовок модуля, который будет отображаться в верхней части модуля.Он будет отображаться по центру в верхнем регистре в формате h4.
- 2) Число = Введите любое число и символ, которые вы хотите разместить в центре вашего модуля. Любое введенное число будет иметь эффект подсчета при каждом обновлении страницы.
- 3) Метка = введите текст, который должен отображаться внизу числа .
- 4) Процент круга = Введите процент, в котором анимированный круг заполняет круг, окружающий число. Процент будет иметь эффект анимации круга при каждом обновлении страницы.Оставьте это поле пустым, если не хотите, чтобы отображалась круговая анимация.
- 5) Обводка круга = Укажите толщину анимации обводки круга, которая будет отображаться вокруг числа. Оставьте это поле пустым, если вы не хотите, чтобы отображалась круговая анимация.
- 6) Цвет круга = Используйте палитру цветов, чтобы выбрать цвет для анимации круга.
- 7) Фон круга = Используйте палитру цветов, чтобы выбрать цвет фона внутри круговой анимации.
- 8) Size = Выберите размер счетчика, который вы хотите отобразить.
