Какой оптимальный размер изображения для сайта
Оптимальный размер изображения для сайта должен иметь не только малый вес, но и правильное соотношение сторон для отображения на страницах, просматриваемых в разных браузерах и мониторах, включая мобильные телефоны.
Часто мы сталкиваемся с такой ситуацией, что при отображении нескольких картинок все они имеют разные размеры из-за неправильного соотношения сторон.
Особенно этим грешат сайты, где рекомендуется просмотреть или почитать похожие материалы по теме, в конце статьи или поста.
Разное соотношение сторон в картинкахДа, да и мой сайт, к сожалению, не является исключением. Вот именно поэтому я и хочу рассказать отчего так вышло и как решить данную проблему, чтобы в будущем не пришлось ничего исправлять. А для этого нужно найти тот оптимальный размер изображения для сайта.
Так почему картинки отображаются разными по размеру, в основном по высоте?
Все дело в теме оформления, или шаблоне сайта. У них у всех могут быть разные параметры отображения, которые заложили разработчики.
У них у всех могут быть разные параметры отображения, которые заложили разработчики.
Лучше всего это рассматривать на примере популярного движка wordpress.
При загрузке изображения в систему, вордпресс генерирует еще несколько размеров. И количество их напрямую зависит от установленной по умолчанию темы оформления, или проще говоря, шаблона.
Допустим, что в выбранной теме оформления предусмотрен показ картинок в следующих местах:
- Слайдер в верхней части сайта, где размер картинок будет 728х420 px;
- В сайдбаре 280х310 px;
- Футере 1024х728 px;
- В конце поста 3 картинки 320х250 px;
- И т. Далее…
Сколько мест предусмотрено, столько и будет изображений генерировать система, для вывода в разных местах, с разными размерами.
Поэтому, когда мы загружаем одно изображение в систему, то система генерирует еще столько, сколько предусмотрено в теме оформления, плюс те картинки, которые генерируются по умолчанию, указанных в общих настройках.
Возьмем для примера картинку, предназначенную для слайдера 728х420. При увеличении данное изображение потеряет в качестве и будет либо плохо смотреться, либо расплывется до неузнаваемости, при отображении в футере, где у нас предусмотрен размер 1024х728 px.
Примерно так и произошло у меня на сайте. При смене темы оформления, у многих картинок нарушилась пропорциональность.
А теперь самое главное! Как узнать тот идеальный размер картинки или фото на «все времена»?
Содержание
- Оптимальный размер изображения для сайта
- Как подготовить размер картинки в photoshop
- Как узнать размер картинки на сайте
- Где скачать изображения для сайта
- Оптимальный размер изображения для сайта. Заключение
В виду того, что все современные шаблоны и темы являются адаптивными под любые типы устройств, то и картинки в них смотрятся нормально, не вылезая за пределы страницы.
Что касается размеров, то на мой взгляд оптимальными размерами являются:
Ширина 1600 px;
Высота 1067 px;
Но скачанные картинки с разных фотобанков почти всегда требуют редактирования. Их размер может достигать в несколько мегабайт.
Их размер может достигать в несколько мегабайт.
Никто не будет ждать пока такая картинка загрузится на странице сайта.
Подробнее: Как оптимизация изображений влияет на посещаемость сайта
Самый лучший способ подготовить изображение – это воспользоваться программой photoshop.
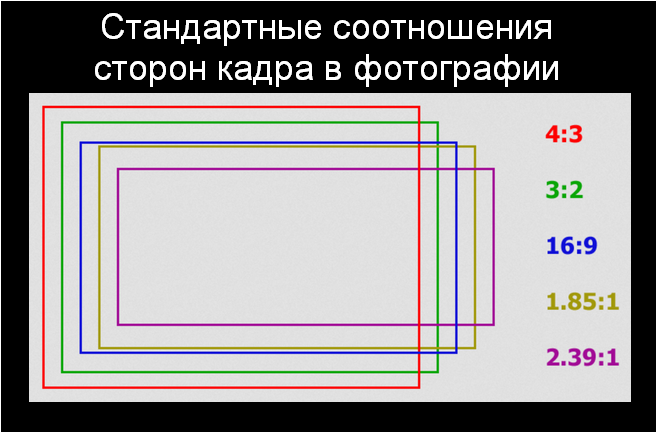
Как подготовить размер картинки в photoshopГлавным параметром здесь является соотношение сторон и в программе выставить их проще всего.
Возьмем инструмент «Прямоугольная область», в стилях выставим «Заданные пропорции», затем укажем ширину – 3, высоту – 2 и готово.
Выделим изображение. Если вся картинка вмещается в выделенную область, то все хорошо, если нет, значить копируем выделенную область, создаем новый документ и вставляем в него скопированную картинку.
размер 1600х1067 pxТакие пропорции подойдут для большинства изображений, используемых на сайтах.
Следующим этапом устанавливаем необходимую ширину и высоту. Ставим ширину в 1600 px. При данном соотношении сторон высота подставится автоматически.
Ставим ширину в 1600 px. При данном соотношении сторон высота подставится автоматически.
Осталось разобраться с весом изображения. Чаще всего я сохраняю с параметрами, указанными на рисунке.
Сохранить для webНо, можно указать параметры немного ниже, если при этом не пострадает качество изображения.
Это и есть оптимальный размер изображения для сайта, а главное правильные пропорции.
Как узнать размер картинки на сайте
Самым распространенным способом является просмотр изображения в web-браузере, с помощью правой кнопки мыши, «открыть картинку в новой вкладке».
А если изображение скачано на компьютер, то размер картинки можно узнать с помощью свойств.
Для проектов, созданных на сервисах (wix, tilde и прочие), оптимальный размер изображения для сайта можно узнать в инструкции по добавлению контента.
Но если вы используете готовый движок (cms), то размер картинки знать обязательно и лучше его подготовить указанным выше способом.
Например, при выборе шаблонов, размер картинок можно посмотреть на демонстрационных сайтах точно так же в браузере.
Где скачать изображения для сайта
На мой взгляд, на данный момент самым безопасным вариантом использования картинок – это сервис pexels, если он конечно доступен.
Почему безопасным?
- Потому что скачивать все картинки можно бесплатно
- Обратные ссылки на источник ставить не обязательно
- Скачанные фотографии можно изменять и редактировать на свой вкус.
Еще несколько сайтов, где можно взять изображения для использования на сайте: Freepik, stockvault.
iconfinder – для поиска разного рода иконок.
Оптимальный размер изображения для сайта. Заключение
Любое скачанное изображение можно отредактировать данным способом, а при использовании правильного соотношения сторон, его можно уменьшать до любых размеров.
Самое главное, чтобы все картинки имели одинаковые размеры при загрузке в систему, тогда они будут отображаться правильно в любых местах страницы или всего шаблона.
Разрешение и размер изображения в Photoshop
Размеры в пикселях
Вот фотография, полученная с 8-ми мегапиксельной камеры. Причина почему я назвал вам количество пикселей в матрице камеры, будет ясна позднее.
Причина почему я назвал вам количество пикселей в матрице камеры, будет ясна позднее.
Очевидно, что фото, которое вы видите выше, является значительно уменьшенной версией от оригинальной фотографии, поскольку в натуральную величину версия будет слишком велика, для того, чтобы поместиться на экране. Но всё-таки, для лучшего понимания материала, давайте представим, что мы работаем с полноразмерной версией фотографии.
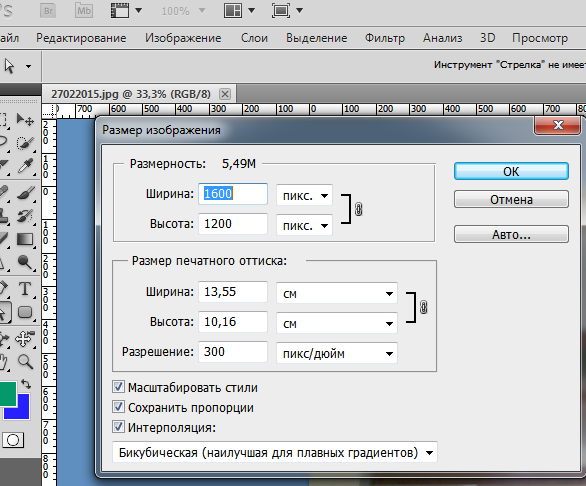
Для того, чтобы узнать, насколько велика фотография, которую мы открыли в Photoshop, идём по вкладке главного меню в верхней части экрана Изображение —> Размер изображения (Image —> Image Size) или просто нажать комбинацию клавиш Alt+Ctrl+I, после чего откроется диалоговое окно:
В начале диалоговое окно размера изображения может показаться немного пугающим и запутанным, но на самом деле, это довольно простое окно. Она разделено на две части, «Размерность» (Pixel Dimensions) и «Размер печатного оттиска» (Document Size). На данный момент, давайте проигнорируем раздел для печати «Размер печатного оттиска» и сосредоточимся на «Размерности» (Pixel Dimensions):
Здесь Photoshop сообщает нам ширину и высоту нашего изображения в пикселях, иными словами, количество пикселей в нашем изображении слева направо и количество пикселей сверху вниз. Это очень важная информация, которая, кроме всего прочего, определяет размер файла нашего изображения. Итак, Photoshop сообщил мне, что моя фотография имеет ширину 3456 пикселей и высоту 2304 пикселей. Другими словами, она содержит 3456 пикселей слева направо, и 2304 пикселей от верха до низа. Чтобы узнать, сколько пикселей всего находится у меня в фото, мне нужно просто умножить ширину на высоту, в данном случае 3456 x 2304, что дает мне в общей сложности 7962624 пикселей. Это большая величина.
Это очень важная информация, которая, кроме всего прочего, определяет размер файла нашего изображения. Итак, Photoshop сообщил мне, что моя фотография имеет ширину 3456 пикселей и высоту 2304 пикселей. Другими словами, она содержит 3456 пикселей слева направо, и 2304 пикселей от верха до низа. Чтобы узнать, сколько пикселей всего находится у меня в фото, мне нужно просто умножить ширину на высоту, в данном случае 3456 x 2304, что дает мне в общей сложности 7962624 пикселей. Это большая величина.
Помните, раньше я упомянул, что снимок сделан 8-ми мегапиксельной камерой? 8 мегапикселей — это 8 млн. пикселей. Это означает, что когда я сделаю фотографию этой камерой, фото будет состоять из 8 миллионов пикселей (примерно, конечно). К примеру, если у вас есть 12-мп камера, ваши фотографии будут состоять из 12-ти миллионов пикселей (правда, зачем столько много, мне непонятно).
С этим разобрались, первая часть диалогового окна «Размерность» сообщает нам ширину и высоту изображения в пикселях. Пока все хорошо. Теперь давайте посмотрим на вторую часть диалогового окна, «Размер печатного оттиска» (Document Size).
Пока все хорошо. Теперь давайте посмотрим на вторую часть диалогового окна, «Размер печатного оттиска» (Document Size).
Размер печатного оттиска
Название этого раздела диалогового окна — перевод официальной русскоязычной версии Photoshop, хотя я бы перевёл его всё-таки буквально, именно как «Размер документа».
Эта часть диалогового окна «Размера изображения» является несколько более запутанной, чем первая, но и с ней разобраться труда не составит. В самом деле, обе эти части взаимосвязаны. Давайте разберёмся и с ней.
Обе эти части взаимосвязаны, но есть и отличия. Обратите внимание, в нижней части раздела имеется поле «Разрешение» (Resolution), а в этом поле стоит цифра «72». Обратите также внимание, справа имеется ещё одно поле, где имеется надпись говорить «пиксели/дюйм» (pixels/inch):
Это говорит нам о том, что если мы будем печатать наше фото, то 72-е точки из наших 3456 пикселей по ширине и 72-е точки из наших 2304 пикселей по высоте будут напечатаны на каждом квадратном дюйме бумаги. «Разрешение изображения» означает, сколько пикселей вашего изображения слева направо и сколько пикселей сверху вниз будут печататься на каждом дюйме бумаги. Конечно, дюйм площади всегда квадратный, что означает, что количество пикселей по высоте и ширине всегда будет одинаковое, вот почему разделе «Разрешение» (Resolution) документа содержится только один параметр. Это число (здесь 72) будет одним и тем же как слева направо, так и сверху вниз.
«Разрешение изображения» означает, сколько пикселей вашего изображения слева направо и сколько пикселей сверху вниз будут печататься на каждом дюйме бумаги. Конечно, дюйм площади всегда квадратный, что означает, что количество пикселей по высоте и ширине всегда будет одинаковое, вот почему разделе «Разрешение» (Resolution) документа содержится только один параметр. Это число (здесь 72) будет одним и тем же как слева направо, так и сверху вниз.
Давайте вычислим фактический размер фото с этими параметрами (3456 на 2304 с разрешением 72 пикс/дюйм), который будет получен при печати. Для этого надо просто разделить количество пикселей на величину разрешения:
3456 разделить на 72 = 48 дюйма (121,92 сантиметра)
2304 разделен на 72 = 32 дюйма (81,28 сантиметра)
После этих сложнейших вычислений мы выяснили, что наше фото будет 48 дюймов в ширину и 32 в высоту. Это огромная фотография! Но постойте, разве мы не видим этих чисел 48 и 32 где-то раньше? Вроде где-то что-то такое было. Взгляните еще раз на раздел «Размер печатного оттиска»:
Взгляните еще раз на раздел «Размер печатного оттиска»:
Посмотрите, значения ширины и высоты нашего изображения указаны — 48 дюймов — ширина и 32 дюйма — высота. И это именно то, что мы получили сами, когда высчитывали величину печатного изображения вручную.
Проверка размера файла изображения веб-сайта | Оптимизация изображений
Фиксация размера изображения на вашем веб-сайте может значительно повысить его производительность и сделать его более привлекательным для пользователей. Оптимизация визуальных элементов повышает скорость загрузки всей страницы, позволяя пользователям оставаться на странице и не тратить время на ожидание появления изображения. Помимо улучшения взаимодействия с пользователем и производительности страницы, изображения также могут улучшить SEO на странице.
Мы поделимся своими мыслями об улучшении и оптимизации изображений на вашем веб-сайте, чтобы они могли повысить ценность вашей страницы и повысить ее эффективность. Кроме того, мы расскажем вам больше о нашем инструменте проверки размера файлов, который вы можете использовать для быстрого и эффективного анализа.
Что такое средство проверки размера файла изображения веб-сайта?
Наш инструмент для проверки размера изображения — это минималистичный, но полезный инструмент. Он показывает, все ли изображения на вашем веб-сайте соответствуют требованиям к размеру и не влияют на производительность веб-сайта. Он прост в использовании и не требует дополнительных навыков для настройки и запуска анализа.
Инструмент сканирует каждую страницу вашего веб-сайта и обрабатывает все загруженные изображения. Как только отчет будет готов, вы увидите, есть ли у кого-либо из них проблемы с размером и, следовательно, требуют ли они оптимизации.
Как использовать средство проверки размера файла изображения?
Наш инструмент достаточно быстрый и простой в использовании. Поэтому анализ не займет больше нескольких минут. Мы подготовили краткое пошаговое руководство, чтобы легко справиться с первой проверкой размера изображения на веб-сайте.
Шаг 1. Введите URL-адрес и начните бесплатную пробную версию
Скопируйте URL-адрес своего веб-сайта и введите его на стартовой странице калькулятора размера файла изображения. Вы увидите поле поиска, куда вы можете вставить его. Анализ начнется в ближайшее время. Вы сможете запустить это сканирование бесплатно. Нажмите кнопку «Бесплатная пробная версия» рядом с панелью поиска. Вам не нужно добавлять данные своей кредитной карты, чтобы работать с ним.
Вы увидите поле поиска, куда вы можете вставить его. Анализ начнется в ближайшее время. Вы сможете запустить это сканирование бесплатно. Нажмите кнопку «Бесплатная пробная версия» рядом с панелью поиска. Вам не нужно добавлять данные своей кредитной карты, чтобы работать с ним.
Шаг 2. Получите отчет
Через несколько минут вы получите подробный отчет об аудите на странице. В блоке «Изображения» вы увидите, превышают ли какие-либо изображения рекомендуемый размер файла, а также точное количество таких проблем. Инструмент показывает код состояния изображения, атрибуты alt и title.
Как найти страницы с неоптимизированными изображениями, которые весят более 100 КБ?
Если вы хотите быстро определить, какие страницы вашего сайта больше всего увеличивают его вес, и оптимизировать их, вам поможет программа проверки размера файла изображения. После того, как вы начнете сканирование, мы просканируем не только один URL-адрес, мы просканируем все страницы сайта.![]() В конце мы сообщаем вам, сколько и какие страницы содержат неоптимизированные изображения. Вы найдете эту информацию на странице сводки аудита сайта, в категории Скорость страницы. Нажав на кнопку «Просмотреть проблему», вы можете получить список URL-адресов.
В конце мы сообщаем вам, сколько и какие страницы содержат неоптимизированные изображения. Вы найдете эту информацию на странице сводки аудита сайта, в категории Скорость страницы. Нажав на кнопку «Просмотреть проблему», вы можете получить список URL-адресов.
В списке страниц вы сможете «Просмотреть проблему в коде» и прочитать инструкцию по ее устранению.
Анализируйте не только размер изображений, но и весь сайт!
Проведите полный аудит, чтобы выяснить и исправить ваше техническое SEO.
Почему размер файла изображения важен для SEO и как он влияет на скорость страницы?
Поскольку изображения занимают довольно большую часть общего веса сайта, они влияют на производительность страниц. Чем больше весят эти картинки, тем больше времени требуется для загрузки страниц. Следовательно, если вы хотите улучшить показатели SEO для своей страницы, лучше всего оптимизировать и сжимать каждое изображение. Наиболее оптимальным размером будет менее 100 КБ.
JPEG является наиболее подходящим форматом для загрузки на веб-страницу. Одна из основных причин заключается в том, что вы можете уменьшить размер изображения более чем на 50% без существенной потери качества.
Одна из основных причин заключается в том, что вы можете уменьшить размер изображения более чем на 50% без существенной потери качества.
Чтобы убедиться, что ваш веб-сайт загружается быстро и хорошо, попробуйте наш инструмент проверки скорости веб-сайта — вы можете запускать эти быстрые проверки каждый раз, когда загружаете новые изображения или страницы на сайт.
Как решить проблему «Размер изображения превышает 100 КБ»?
Существует несколько основных способов решения этой проблемы. Обо всех них вы можете узнать в руководстве по исправлению изображений размером более 100 КБ, а также можете поискать ответы в этом подробном видеоруководстве Эльдара Гезалова.
Часто задаваемые вопросы
Какой оптимальный размер изображения для эффективного SEO?
Лучший размер, к которому вы должны стремиться, это что-то менее 70 КБ. Чем меньше размер, тем выше скорость загрузки изображения. Это повышает производительность вашей страницы, не влияет на ее внешний вид и не раздражает пользователей, ожидающих загрузки всех элементов страницы.
Чем меньше размер, тем выше скорость загрузки изображения. Это повышает производительность вашей страницы, не влияет на ее внешний вид и не раздражает пользователей, ожидающих загрузки всех элементов страницы.
Как оптимизировать размер файла изображения в WordPress?
Существует несколько простых способов оптимизации изображений для WordPress. Сначала сожмите изображения, которые вы хотите туда добавить. Используйте надежные приложения или онлайн-инструменты, такие как ShortPixel или TinyPNG, которые сжимают изображения без ухудшения их качества. Кроме того, вы можете изменить размер изображений по умолчанию прямо в WordPress. Другие варианты включают запуск изображений через CDN и очистку библиотеки WordPress.
Как размер изображения влияет на размер файла?
Распространено заблуждение, что разрешение изображения влияет на его размер. Многие считают, что снижение разрешения влияет на размер изображения и ускоряет его загрузку. Хотя последнее верно, уменьшение разрешения не ускорит загрузку файла на вашем сайте.
Хотя последнее верно, уменьшение разрешения не ускорит загрузку файла на вашем сайте.
Советы по оптимизации изображения Squarespace
Содержание
- Что происходит после загрузки изображения на Squarespace
- Рекомендации по работе с изображениями на Squarespace
- Требования к изображению логотипа на Squarespace
- Фавиконы на Squarespace
- гифки
Squarespace упрощает форматирование изображений для их отображения в Интернете. Он создает семь вариантов каждого загруженного изображения, чтобы оно могло идеально отображаться на дисплее любого размера через галерею, слайдер и т. д. В этой статье вы получите несколько рекомендаций о том, как форматировать ваши изображения, прежде чем загружать их на свой веб-сайт Squarespace. .
Прежде чем вы начнете оптимизировать свои изображения, вам нужно знать, как найти размеры исходного изображения, прежде чем загружать его на свой веб-сайт Squarespace. На ПК вам нужно щелкнуть правой кнопкой мыши по изображению и выбрать «Свойства» в меню.
Что происходит после загрузки изображения на Squarespace
Когда вы загружаете изображение на свой сайт Squarespace, Squarespace создает до семи версий этого изображения, каждая разной ширины и размера. Вот эти ширины:
- 100 пикселей
- 300 пикселей
- 500 пикселей
- 750 пикселей
- 1000 пикселей
- 1500 пикселей
- 2500 пикселей
Высота и размер изображения будут изменяться по отношению к ширине, чтобы можно было изменить соотношение сторон изображения. быть сохранены. А встроенная опция дизайна Squarespace выбирает подходящий размер изображения в соответствии с экраном посетителя.
БОНУС: 80+ плагинов Elfsight для Squarespace
Как определить размер изображения для сайта
Если вы используете Google Chrome, включите набор инструментов разработчика. Для этого выполните следующие действия:
- Щелкните Chrome, перейдите в «Настройки», затем откройте «Расширения» и справа установите флажок «Режим разработчика».

- Перейдите на сайт Squarespace, для которого вам нужно знать размеры изображений.
- Щелкните изображение правой кнопкой мыши или щелкните его, удерживая клавишу Command, а затем выберите параметр «Проверить элемент».
Размер изображения будет показан на желтом фоне. Чтобы просмотреть его еще раз, повторите последний шаг из приведенного выше руководства.
Если вы используете Safari, вам также необходимо включить инструменты разработчика. Затем выполните следующие действия:
- Откройте Safari, перейдите в «Настройки» и нажмите «Дополнительно».
- Установите флажок «Показать меню разработки в строке меню».
- Перейдите на сайт, для которого вам нужно знать размеры изображений.
- Щелкните правой кнопкой мыши любую часть страницы веб-сайта и выберите параметр «Проверить элемент».
- Нажмите кнопку «Проверить» в верхней части новой области в нижней части окна Safari.
- Вы увидите синий значок, который можно навести на любой элемент на странице, и вы увидите всю необходимую информацию, включая размеры изображения.

Используйте эту информацию, чтобы узнать размеры изображений для вашего сайта и исправить их, если что-то не так.
Как скопировать изображение с веб-сайта
Если вам нужно скопировать или загрузить какое-либо изображение любого размера с Squarespace или любого другого веб-сайта, вам нужно щелкнуть изображение правой кнопкой мыши, чтобы просмотреть меню свойств для этого изображения. Если вам нужна копия этого изображения для какой-либо цели, выберите в меню пункт «Копировать изображение». И если вам нужно, чтобы это изображение было сохранено на вашем компьютере, выберите опцию Сохранить изображение как. Затем откроется окно «Сохранить как» или «Сохранить изображение», в котором вы сможете выбрать, где вам нужно сохранить изображение, и при необходимости изменить его имя.
Рекомендации по работе с изображениями на Squarespace
Ниже вы найдете некоторые рекомендации по использованию изображений любого размера на вашем сайте Squarespace.
Почему важно сжатие изображений
Когда пользователь щелкает ссылку, чтобы открыть ваш веб-сайт, сервер вызывает все файлы для загрузки на экран. И в зависимости от того, как построен ваш веб-сайт Squarespace, визуальный контент может отвечать за большую часть данных, которые необходимо загрузить из-за его размера. И поскольку это может быть огромная часть контента, который необходимо загрузить, это может замедлить скорость загрузки сайта. Таким образом, для повышения скорости сайта оптимизация изображений на вашем сайте является одной из самых важных вещей. Чем меньше изображения, тем быстрее загружается ваш сайт — это означает, что если изображения на вашем сайте слишком велики, их необходимо оптимизировать. Но остерегайтесь зернистых изображений. Чтобы избежать их на вашем сайте, убедитесь, что вы знаете, какой тип изображения использовать.
Имейте в виду, что хотя ограничение на размер файла изображения составляет 20 МБ, Squarespace рекомендует использовать файлы изображений размером менее 500 КБ для достижения наилучших результатов. При добавлении нескольких изображений на страницу или в галерею вашего сайта учитывайте общий размер страницы.
При добавлении нескольких изображений на страницу или в галерею вашего сайта учитывайте общий размер страницы.
Лучший формат изображения для Интернета
Каждый формат изображения предназначен для определенного случая использования и имеет смысл, когда речь идет о внешнем виде, производительности и масштабируемости. И вот почему:
- Некоторые форматы изображений более детализированы и имеют лучшее качество, чем другие.
- Некоторые форматы изображений требуют больше места, чем другие, что может повлиять на время загрузки вашего сайта Squarespace.
- Некоторые форматы изображений можно свободно масштабировать, увеличивая или уменьшая изображение без значительной потери качества, а другие нельзя. Это может привести к разному отображению на экранах разного размера.
Как мы уже упоминали выше, файлы изображений на вашем сайте не должны влиять на скорость загрузки вашего сайта, поэтому выбирайте их внимательно. Оптимальным выбором здесь может быть JPG. Это также хорошо, если вы хотите создать галерею изображений.
Это также хорошо, если вы хотите создать галерею изображений.
JPG — это растровый формат изображения, который используется в Интернете и для печати. JPG — это стандартный формат для цифровых камер и самый популярный формат изображений в Интернете благодаря его сжатию и универсальной поддержке.
Файлы JPG обычно используются для сохранения фотографий с небольшой потерей качества. Но имейте в виду, что в JPG используется сжатие с потерями — это означает, что при каждом повторном сохранении качество изображения снижается и оптимизация изображения в дальнейшем может оказаться невозможной.
Список преимуществ использования формата изображений JPG на вашем сайте Squarespace включает:
- Универсальная поддержка в различных браузерах.
- Небольшой размер файла, обеспечивающий быструю загрузку фотогалереи.
- Поддерживает отображение миллионов цветов, что хорошо для фотогалереи.
- Отличное качество изображения и фото любого размера.
Но есть и некоторые плюсы, о которых вам следует знать:
- JPG не поддерживает прозрачный фон.

- Сжатие изображений с потерями приводит к снижению качества и дальнейшей оптимизации фотографий.
- Нельзя использовать для компьютерной графики.
Теперь, когда вы выбрали наиболее подходящий формат изображения, давайте перейдем к ширине.
Ширина изображения на сайтах Squarespace
Перед загрузкой изображения на сайт Squarespace имейте в виду, что его ширина оказывает огромное влияние на то, как оно отображается, а также на оптимизацию вашего сайта. Squarespace рекомендует ширину ваших изображений от 1500 до 2500 пикселей. Изображения размером менее 1500 пикселей могут выглядеть размытыми или пикселизированными, если их поцарапать, чтобы заполнить какой-либо контейнер, например баннер.
Squarespace обычно переформатирует большие изображения до максимального размера 2500 пикселей. Но фоновые изображения и баннеры для всего сайта загружаются в своих первоначальных размерах — имейте в виду, что это может повлиять на скорость загрузки сайта, если изображение превышает 2500 пикселей по самому длинному краю.
Однако вы можете использовать сторонние инструменты для уменьшения размеров изображения. Имейте в виду, что увеличение изображения меньшего размера может привести к тому, что оно станет пиксельным. Кроме того, если возникают проблемы с загрузкой, попробуйте уменьшить самый длинный край всех изображений до 1500 пикселей.
Обрезка изображения в Squarespace
Популярные браузеры обычно загружают полное изображение для изображений, обрезанных на вашем веб-сайте Squarespace, например, таких как изображения, обрезанные с помощью ручки обрезки или настройки соотношения сторон в стилях сайта. Чтобы сделать большие файлы изображений меньше и облегчить оптимизацию, лучше вручную обрезать их до нужного размера, используя какой-нибудь сторонний софт.
Текст и имена изображений на Squarespace
Squarespace рекомендует использовать текст в качестве наложения на изображение, а не добавлять его в изображение, поскольку этот метод лучше подходит для дальнейшей оптимизации. Таким образом, вы сделаете текст видимым на случай, если изображение будет обрезано для небольших устройств. Изображения с текстом лучше сохранять в виде файла .png, потому что текст в файле изображения JPG будет размытым, если изображение будет сжато. PNG, в свою очередь, в таких случаях сохраняет свою резкость.
Таким образом, вы сделаете текст видимым на случай, если изображение будет обрезано для небольших устройств. Изображения с текстом лучше сохранять в виде файла .png, потому что текст в файле изображения JPG будет размытым, если изображение будет сжато. PNG, в свою очередь, в таких случаях сохраняет свою резкость.
Имейте в виду, что имя изображения будет использоваться в качестве замещающего текста, если другой текст не указан. Альтернативный текст используется для описания поисковым системам того, о чем изображение, а также гарантирует, что это изображение появится при поиске изображений.
Совет: Если вам нужно изменить имя файла вашего изображения, просто загрузите его на свой сайт Squarespace еще раз с новым именем файла. А в Image Blocks вы можете изменить поле имени файла, открыв вкладку Content.
Размер страницы на Squarespace
Не рекомендуется размещать большое количество изображений на странице вашего веб-сайта Squarespace, поскольку даже если все они имеют размер менее 500 КБ, это может повлиять на скорость загрузки вашего сайта Squarespace. Размер вашей страницы должен быть не более 5 МБ, чтобы не возникало проблем. Поэтому вам лучше оптимизировать ваши изображения.
Размер вашей страницы должен быть не более 5 МБ, чтобы не возникало проблем. Поэтому вам лучше оптимизировать ваши изображения.
Ориентация изображения
Перед загрузкой изображения на сайт Squarespace убедитесь, что оно имеет правильную ориентацию. Если оно было сохранено в перевернутом виде, не стесняйтесь использовать программное обеспечение для редактирования изображений, чтобы повернуть его перед загрузкой на свой сайт. А если вы уже загрузили изображение на свой сайт с неправильной ориентацией, вы можете повернуть его с помощью встроенного редактора Squarespace.
Другие рекомендации
Соотношение сторон изображения помогает гарантировать, что каждое изображение, которое вы используете для своего веб-сайта, имеет одинаковую высоту и ширину, прежде чем добавлять его на свой веб-сайт, поскольку все изображения обычно обрезаются в соответствии с их шириной и высотой. Помните, что если все ваши изображения имеют одинаковое соотношение сторон, будет легче предсказать их оптимизацию и то, как они будут обрезаны.
Если вас беспокоит разрешение изображения, лучше сосредоточиться на размерах изображения и сохранить размер файла изображения не более 500 КБ, а не DPI (точек на дюйм) или PPI (пикселей на дюйм). Эти два параметра влияют только на качество печати и не мешают отображению в Интернете.
Требования к изображению логотипа на Squarespace
Перед добавлением изображения логотипа необходимо подумать о его оптимизации и убедиться, что изображение по высоте соответствует тому, как вы хотите его демонстрировать. У Squarespace нет особых требований к вашему логотипу, но лучше начать с более крупного изображения. Если вы выберете слишком маленькое изображение, оно может стать пиксельным после изменения размера. Размер изображения логотипа можно изменить после его загрузки.
Изображение логотипа на веб-сайтах Squarespace отображается в верхней части веб-сайта. Стилизация логотипов доступна только на компьютерах. Выполните следующие действия, чтобы изменить положение и размер изображения вашего логотипа:
- Найдите предварительный просмотр своего сайта и нажмите «Изменить» в верхнем левом углу.

- Выберите «Заголовок» и нажмите «Изменить заголовок сайта».
- Выберите значок «Рабочий стол» или «Мобильный».
- Щелкните макет заголовка и выберите нужный макет.
- Выберите вариант «Назад», чтобы вернуться в главный редактор заголовков, после чего щелкните значок «Глобус».
- Выберите название сайта и логотип.
- Здесь вы можете использовать ползунки для изменения высоты изображения логотипа и максимальной высоты мобильного логотипа.
- Перейдите в раздел «Готово» и выберите параметр «Сохранить».
Удаление вашего логотипа зависит от версии вашего сайта. Кроме того, изображение логотипа можно удалить через приложение Squarespace.
Фавикон на Squarespace
Если вы решили использовать фавикон для своего сайта, убедитесь, что изображение сохранено в виде файла .ico или .png для — это облегчит дальнейшую оптимизацию. Рекомендуемые размеры файла для вашего значка Squarespace: от 100 пикселей × 100 пикселей до 300 пикселей × 300 пикселей.