Как узнать размер фото или картинки, и для чего нужны разные форматы?
Существует сразу несколько различных форматов изображений. Узнав формат картинки и ее размер, вы сможете грамотно использовать ее для размещения на собственном сайте. Например, знаете ли вы, что для рисунков с небольшим количеством резких переходов лучше использовать формат JPG, а для фотографий с повышенной резкостью — формат PNG?
В этой статье будут рассмотрены способы, позволяющие узнать размер картинки, основные графические форматы, которые используются на просторах интернета, их отличия. К наиболее распространенным форматам изображений относят JPG, PNG, SVG и GIF.
- Как узнать размер картинки и зачем это нужно?
- Как узнать размер фотографии, сохраненной на компьютере?
- Как узнать размер изображения, размещенного на любом сайте?
- Какие существуют форматы изображений
- JPEG
- PNG
- SVG
- GIF
- Итоги
Из-за особенностей различных форматов каждая конкретная картинка может оказаться хорошим вариантом в одной ситуации, и плохим в другой. Кроме того, узнав размер картинки, вы сможете определиться, стоит ли загружать ее на сайт — в зависимости от того, сколько весит изображение, оно может положительно или отрицательно влиять на поведенческие факторы.
Кроме того, узнав размер картинки, вы сможете определиться, стоит ли загружать ее на сайт — в зависимости от того, сколько весит изображение, оно может положительно или отрицательно влиять на поведенческие факторы.
Слишком большие картинки будут мешать быстрой загрузке сайта, и тем самым повышать процент отказов, ухудшая рейтинг сайта в поисковой выдаче. Низкокачественные, неинформативные и слабо привлекающие внимание пользователей картинки также негативно скажутся на продвижении интернет-ресурса в поисковых системах.
Использование большого количества фотографий также может ухудшить ранжирование сайта, поэтому следует грамотно подбирать размеры и сжимать необходимые изображения, стараясь не потерять в качестве.
Вывод: знать размер картинок — важно, потому что их вес влияет на скорость загрузки сайта, а она в свою очередь оказывает влияние на продвижение.
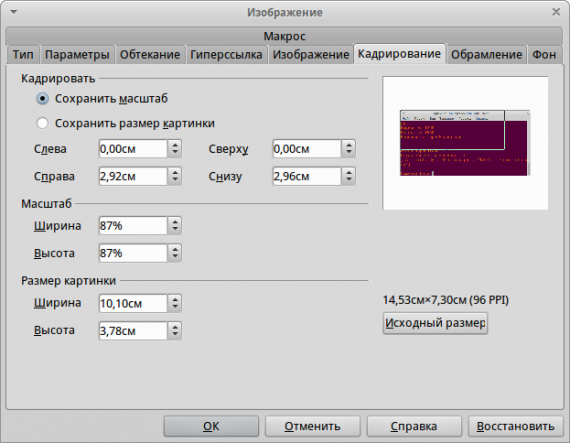
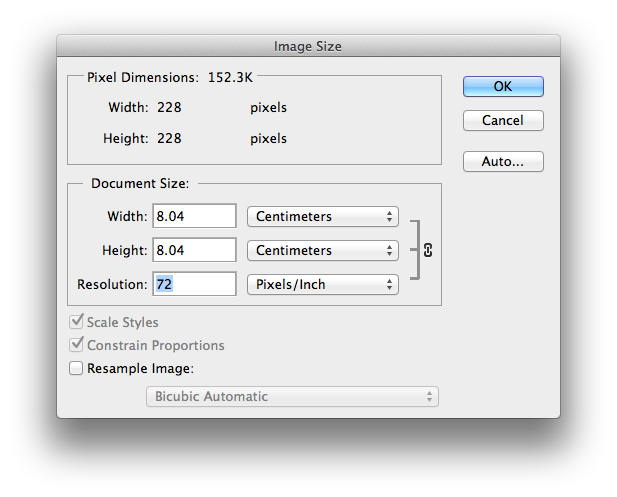
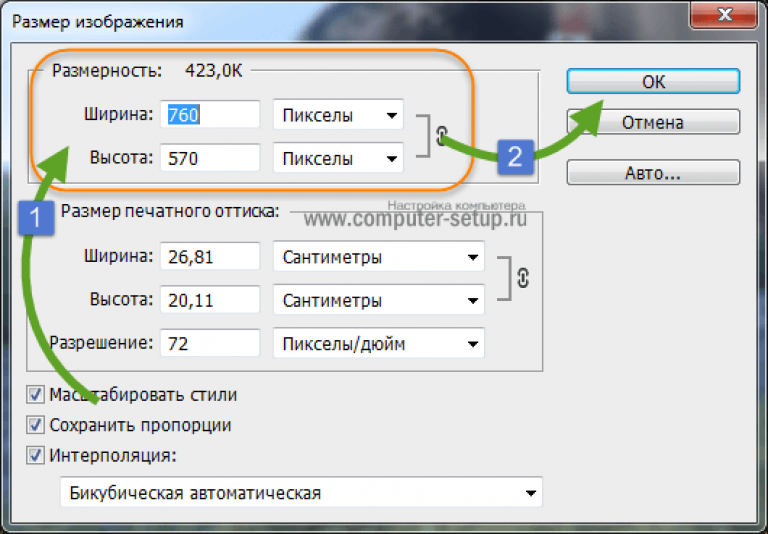
Чтобы узнать вес фотографии, сохраненной на компьютере, достаточно заглянуть в ее «Свойства». Клик правой кнопкой мыши по изображению и выбор соответствующего пункта в контекстном меню выведет соответствующее окно с информацией о ширине и высоте фотографии в пикселях. Также здесь будет показано разрешение в DPI.
Также здесь будет показано разрешение в DPI.
Совет: если нужно узнать размер и разрешение сразу нескольких изображений — откройте вкладку «Вид», затем выберите формат «Детали» и поставьте галочку в боксе «Разрешения». Это позволит узнать размер каждой картинки.
Чтобы узнать размер фотографии, размещенной на сайте, воспользуйтесь следующей инструкцией:
- Если вы используете браузер Mozilla Firefox — кликните правой кнопкой мыши по картинке, затем выберите в контекстном меню пункт «Информация об изображении». Это действие выведет информационное окно, в котором будет показан оригинальный размер изображения и его измененный вариант, который используется на сайте.
- Если вы используете браузер Google Chrome — щелкните правой кнопкой мыши по изображению, после чего выберите в контекстном меню пункт «Просмотр кода элемента». В появившемся после этого окне будет виден размер картинки (с правой стороны в цветной рамке). Либо навести мышкой на выделение в правом окне, тогда над выделенной картинкой появится размер картинки.

- В современных версиях браузера Opera узнать размер изображения с помощью встроенных инструментов не получится. Но выход есть! Установите дополнение «Classic Images», с помощью которого можно узнавать тип, размер, разрешение и адрес картинки. Алгоритм действий такой же, как и в браузере Firefox — клик правой кнопкой мыши, затем пункт «Просмотр свойств изображения».
Сейчас в интернете применяют четыре основных графических формата — JPEG, PNG, SVG, GIF. Каждый из них имеет свои особенности, используется для определенных ситуаций. Рассмотрим каждый формат изображений более подробно.
Наиболее распространенный формат изображений. Лучше всего подходит для фотографий и картинок без резких переходов. При сжатии может терять в качестве, именно поэтому пользователю предлагается на выбор сразу несколько вариантов итогового качества (высокое/среднее/низкое).
Второй наиболее популярный формат. PNG часто применяют для графических картинок, иллюстраций. Отличительная особенность этого формата заключается в том, что при сжатии и приближении картинки он не теряет в качестве. Кроме того его активно применяют для картинок с резкими, не плавными переходами.
Кроме того его активно применяют для картинок с резкими, не плавными переходами.
Этот формат используется для двумерной векторной графики, широко распространен на просторах всемирной путины. Он пользуется особой популярностью при разработке современных сайтов. Файлы формата SVG занимают гораздо меньше места по сравнению с изображениями, сохраненными в других форматах.
Главный недостаток этого формата заключается в том, что с его помощью достаточно трудно создавать сложные объекты, которые нельзя описать с помощью геометрических фигур.
Занимает много места и может вызвать замедление работы сайта на слабых компьютерах. Тем не менее, применяется для создания GIF-анимаций. Этот формат может быть полезен, при использовании в инструкциях или других форматах контента, в которых важно продемонстрировать поэтапное выполнение какой-то задачи.
Размер картинок важно узнавать для внутренней оптимизации сайта. Уменьшение размера используемых картинок позволит увеличить скорость загрузки сайта, что положительно скажется на SEO. Важно стараться уменьшать размер изображений без потери качества, а также необходимо знать, какой формат изображений подойдет для вашей ситуации лучше других.
Важно стараться уменьшать размер изображений без потери качества, а также необходимо знать, какой формат изображений подойдет для вашей ситуации лучше других.
Чтобы узнать размер изображения, чаще всего достаточно кликнуть правой кнопкой мыши и выбрать соответствующий пункт контекстного меню. Для браузера Opera может потребоваться установка дополнительного расширения.
Пожалуйста, оставьте ваши комментарии по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, подписки, отклики, дизлайки, лайки!
ЕСЕвгений Самсоновавтор
Как узнать размер фото или картинки, и для чего нужны разные форматы?
Существует сразу несколько различных форматов изображений. Узнав формат картинки и ее размер, вы сможете грамотно использовать ее для размещения на собственном сайте. Например, знаете ли вы, что для рисунков с небольшим количеством резких переходов лучше использовать формат JPG, а для фотографий с повышенной резкостью — формат PNG?
Например, знаете ли вы, что для рисунков с небольшим количеством резких переходов лучше использовать формат JPG, а для фотографий с повышенной резкостью — формат PNG?
В этой статье будут рассмотрены способы, позволяющие узнать размер картинки, основные графические форматы, которые используются на просторах интернета, их отличия. К наиболее распространенным форматам изображений относят JPG, PNG, SVG и GIF.
- Как узнать размер картинки и зачем это нужно?
- Как узнать размер фотографии, сохраненной на компьютере?
- Как узнать размер изображения, размещенного на любом сайте?
- Какие существуют форматы изображений
- JPEG
- PNG
- SVG
- GIF
- Итоги
Из-за особенностей различных форматов каждая конкретная картинка может оказаться хорошим вариантом в одной ситуации, и плохим в другой. Кроме того, узнав размер картинки, вы сможете определиться, стоит ли загружать ее на сайт — в зависимости от того, сколько весит изображение, оно может положительно или отрицательно влиять на поведенческие факторы.
Слишком большие картинки будут мешать быстрой загрузке сайта, и тем самым повышать процент отказов, ухудшая рейтинг сайта в поисковой выдаче. Низкокачественные, неинформативные и слабо привлекающие внимание пользователей картинки также негативно скажутся на продвижении интернет-ресурса в поисковых системах.
Использование большого количества фотографий также может ухудшить ранжирование сайта, поэтому следует грамотно подбирать размеры и сжимать необходимые изображения, стараясь не потерять в качестве.
Вывод: знать размер картинок — важно, потому что их вес влияет на скорость загрузки сайта, а она в свою очередь оказывает влияние на продвижение.
Чтобы узнать вес фотографии, сохраненной на компьютере, достаточно заглянуть в ее «Свойства». Клик правой кнопкой мыши по изображению и выбор соответствующего пункта в контекстном меню выведет соответствующее окно с информацией о ширине и высоте фотографии в пикселях. Также здесь будет показано разрешение в DPI.
Совет: если нужно узнать размер и разрешение сразу нескольких изображений — откройте вкладку «Вид», затем выберите формат «Детали» и поставьте галочку в боксе «Разрешения». Это позволит узнать размер каждой картинки.
Это позволит узнать размер каждой картинки.
Чтобы узнать размер фотографии, размещенной на сайте, воспользуйтесь следующей инструкцией:
- Если вы используете браузер Mozilla Firefox — кликните правой кнопкой мыши по картинке, затем выберите в контекстном меню пункт «Информация об изображении». Это действие выведет информационное окно, в котором будет показан оригинальный размер изображения и его измененный вариант, который используется на сайте.
- Если вы используете браузер Google Chrome — щелкните правой кнопкой мыши по изображению, после чего выберите в контекстном меню пункт «Просмотр кода элемента». В появившемся после этого окне будет виден размер картинки (с правой стороны в цветной рамке). Либо навести мышкой на выделение в правом окне, тогда над выделенной картинкой появится размер картинки.
- В современных версиях браузера Opera узнать размер изображения с помощью встроенных инструментов не получится. Но выход есть! Установите дополнение «Classic Images», с помощью которого можно узнавать тип, размер, разрешение и адрес картинки.
 Алгоритм действий такой же, как и в браузере Firefox — клик правой кнопкой мыши, затем пункт «Просмотр свойств изображения».
Алгоритм действий такой же, как и в браузере Firefox — клик правой кнопкой мыши, затем пункт «Просмотр свойств изображения».
Сейчас в интернете применяют четыре основных графических формата — JPEG, PNG, SVG, GIF. Каждый из них имеет свои особенности, используется для определенных ситуаций. Рассмотрим каждый формат изображений более подробно.
Наиболее распространенный формат изображений. Лучше всего подходит для фотографий и картинок без резких переходов. При сжатии может терять в качестве, именно поэтому пользователю предлагается на выбор сразу несколько вариантов итогового качества (высокое/среднее/низкое).
Второй наиболее популярный формат. PNG часто применяют для графических картинок, иллюстраций. Отличительная особенность этого формата заключается в том, что при сжатии и приближении картинки он не теряет в качестве. Кроме того его активно применяют для картинок с резкими, не плавными переходами.
Этот формат используется для двумерной векторной графики, широко распространен на просторах всемирной путины. Он пользуется особой популярностью при разработке современных сайтов. Файлы формата SVG занимают гораздо меньше места по сравнению с изображениями, сохраненными в других форматах.
Он пользуется особой популярностью при разработке современных сайтов. Файлы формата SVG занимают гораздо меньше места по сравнению с изображениями, сохраненными в других форматах.
Главный недостаток этого формата заключается в том, что с его помощью достаточно трудно создавать сложные объекты, которые нельзя описать с помощью геометрических фигур.
Занимает много места и может вызвать замедление работы сайта на слабых компьютерах. Тем не менее, применяется для создания GIF-анимаций. Этот формат может быть полезен, при использовании в инструкциях или других форматах контента, в которых важно продемонстрировать поэтапное выполнение какой-то задачи.
Размер картинок важно узнавать для внутренней оптимизации сайта. Уменьшение размера используемых картинок позволит увеличить скорость загрузки сайта, что положительно скажется на SEO. Важно стараться уменьшать размер изображений без потери качества, а также необходимо знать, какой формат изображений подойдет для вашей ситуации лучше других.
Чтобы узнать размер изображения, чаще всего достаточно кликнуть правой кнопкой мыши и выбрать соответствующий пункт контекстного меню. Для браузера Opera может потребоваться установка дополнительного расширения.
Пожалуйста, оставьте ваши комментарии по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, подписки, отклики, дизлайки, лайки!
ЕСЕвгений Самсоновавтор
Какой оптимальный размер изображения для сайта
Оптимальный размер изображения для сайта должен иметь не только малый вес, но и правильное соотношение сторон для отображения на страницах, просматриваемых в разных браузерах и мониторах, включая мобильные телефоны.
Часто мы сталкиваемся с такой ситуацией, что при отображении нескольких картинок все они имеют разные размеры из-за неправильного соотношения сторон.
Особенно этим грешат сайты, где рекомендуется просмотреть или почитать похожие материалы по теме, в конце статьи или поста.
Разное соотношение сторон в картинкахДа, да и мой сайт, к сожалению, не является исключением. Вот именно поэтому я и хочу рассказать отчего так вышло и как решить данную проблему, чтобы в будущем не пришлось ничего исправлять. А для этого нужно найти тот оптимальный размер изображения для сайта.
Вот именно поэтому я и хочу рассказать отчего так вышло и как решить данную проблему, чтобы в будущем не пришлось ничего исправлять. А для этого нужно найти тот оптимальный размер изображения для сайта.
Так почему картинки отображаются разными по размеру, в основном по высоте?
Все дело в теме оформления, или шаблоне сайта. У них у всех могут быть разные параметры отображения, которые заложили разработчики.
Лучше всего это рассматривать на примере популярного движка wordpress.
При загрузке изображения в систему, вордпресс генерирует еще несколько размеров. И количество их напрямую зависит от установленной по умолчанию темы оформления, или проще говоря, шаблона.
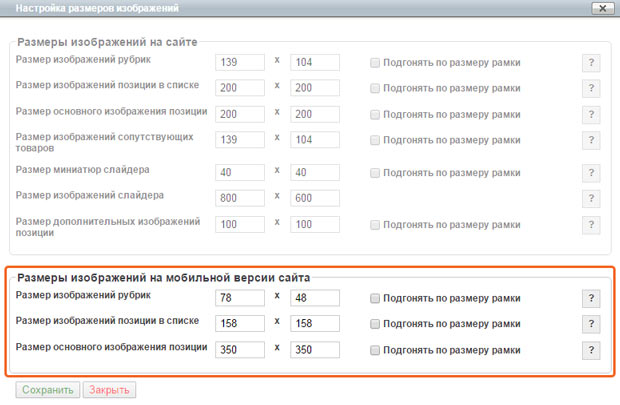
Допустим, что в выбранной теме оформления предусмотрен показ картинок в следующих местах:
- Слайдер в верхней части сайта, где размер картинок будет 728х420 px;
- В сайдбаре 280х310 px;
- Футере 1024х728 px;
- В конце поста 3 картинки 320х250 px;
- И т. Далее…
Сколько мест предусмотрено, столько и будет изображений генерировать система, для вывода в разных местах, с разными размерами.
Поэтому, когда мы загружаем одно изображение в систему, то система генерирует еще столько, сколько предусмотрено в теме оформления, плюс те картинки, которые генерируются по умолчанию, указанных в общих настройках.
Возьмем для примера картинку, предназначенную для слайдера 728х420. При увеличении данное изображение потеряет в качестве и будет либо плохо смотреться, либо расплывется до неузнаваемости, при отображении в футере, где у нас предусмотрен размер 1024х728 px.
Примерно так и произошло у меня на сайте. При смене темы оформления, у многих картинок нарушилась пропорциональность.
А теперь самое главное! Как узнать тот идеальный размер картинки или фото на «все времена»?
Содержание
- Оптимальный размер изображения для сайта
- Как подготовить размер картинки в photoshop
- Как узнать размер картинки на сайте
- Где скачать изображения для сайта
- Оптимальный размер изображения для сайта. Заключение
В виду того, что все современные шаблоны и темы являются адаптивными под любые типы устройств, то и картинки в них смотрятся нормально, не вылезая за пределы страницы.
Что касается размеров, то на мой взгляд оптимальными размерами являются:
Ширина 1600 px;
Высота 1067 px;
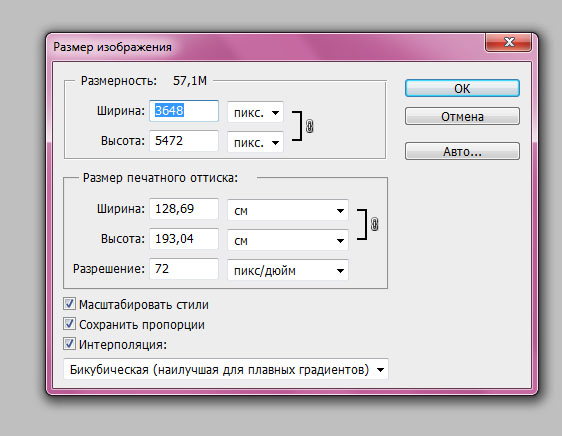
Но скачанные картинки с разных фотобанков почти всегда требуют редактирования. Их размер может достигать в несколько мегабайт.
Никто не будет ждать пока такая картинка загрузится на странице сайта.
Подробнее: Как оптимизация изображений влияет на посещаемость сайта
Самый лучший способ подготовить изображение – это воспользоваться программой photoshop.
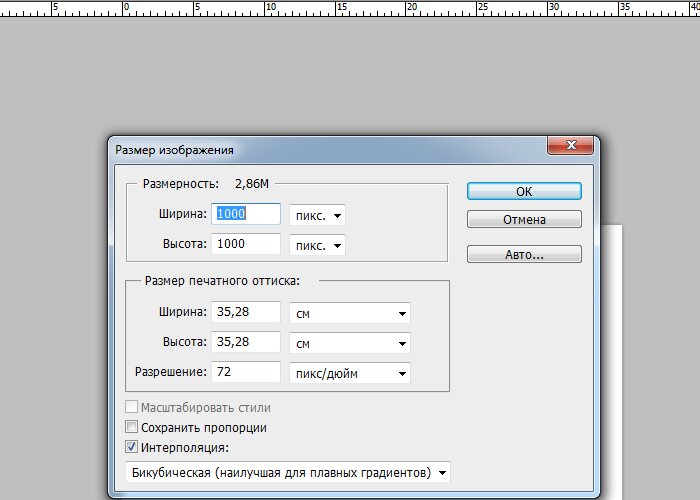
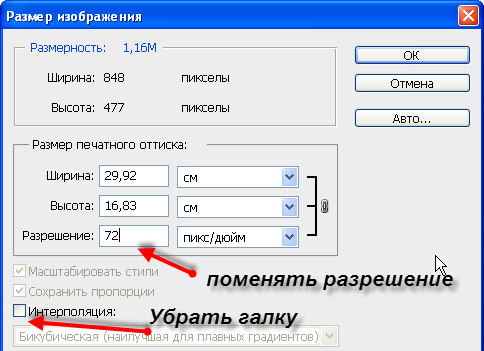
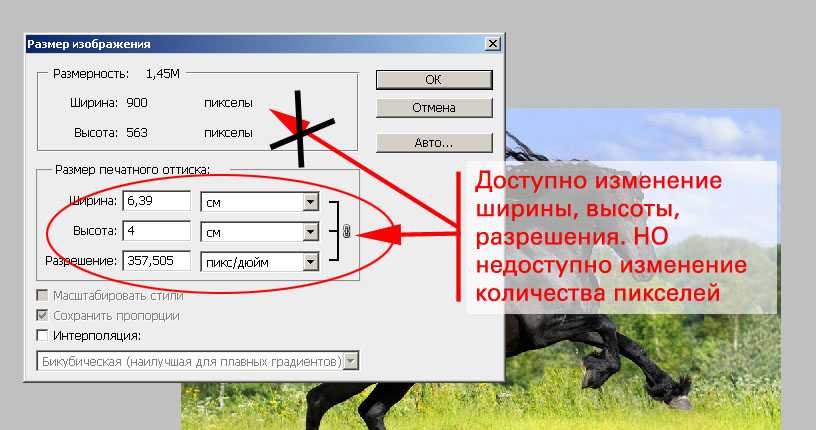
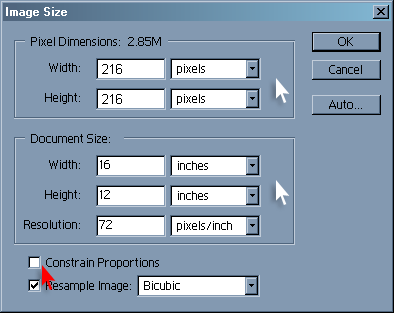
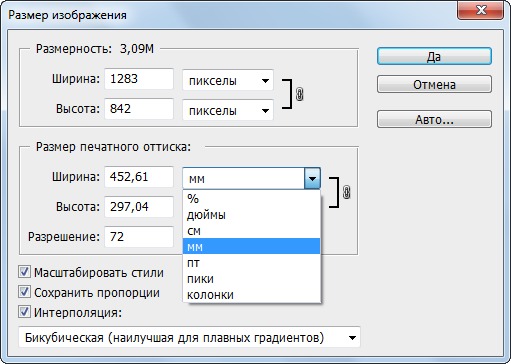
Как подготовить размер картинки в photoshopГлавным параметром здесь является соотношение сторон и в программе выставить их проще всего.
Возьмем инструмент «Прямоугольная область», в стилях выставим «Заданные пропорции», затем укажем ширину – 3, высоту – 2 и готово.
Выделим изображение. Если вся картинка вмещается в выделенную область, то все хорошо, если нет, значить копируем выделенную область, создаем новый документ и вставляем в него скопированную картинку.
Такие пропорции подойдут для большинства изображений, используемых на сайтах.
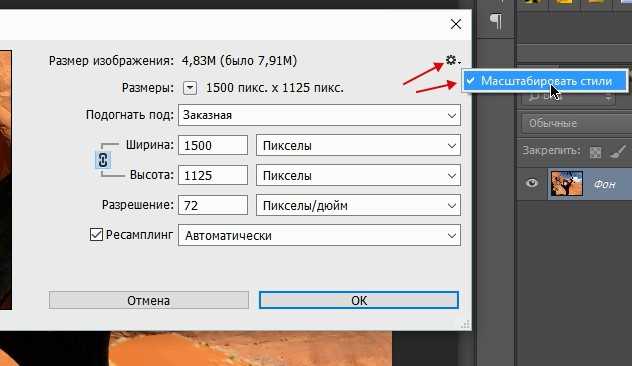
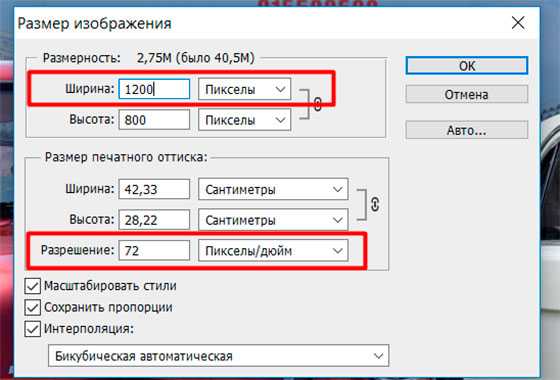
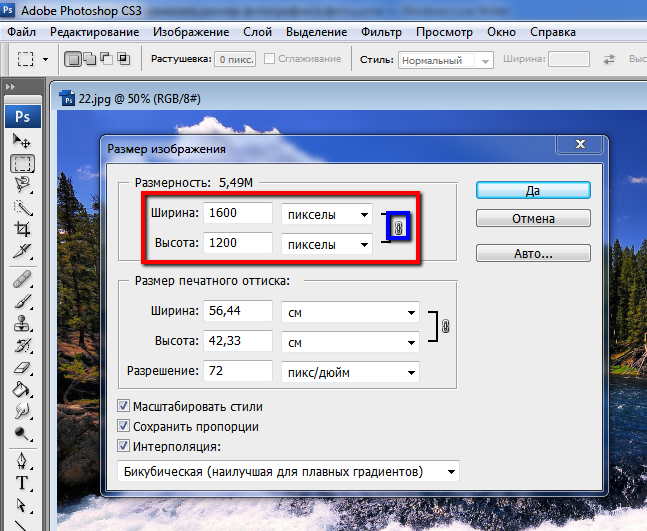
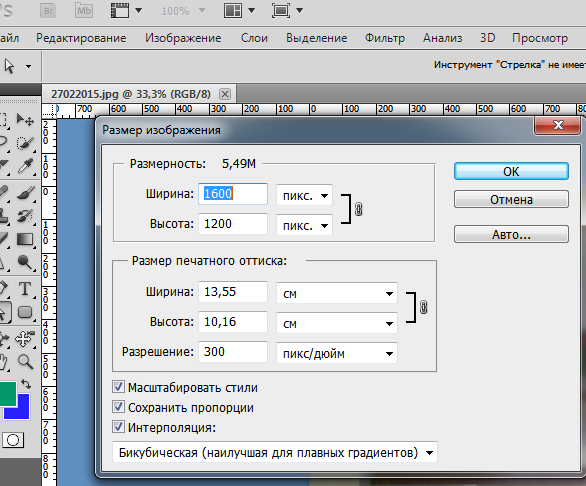
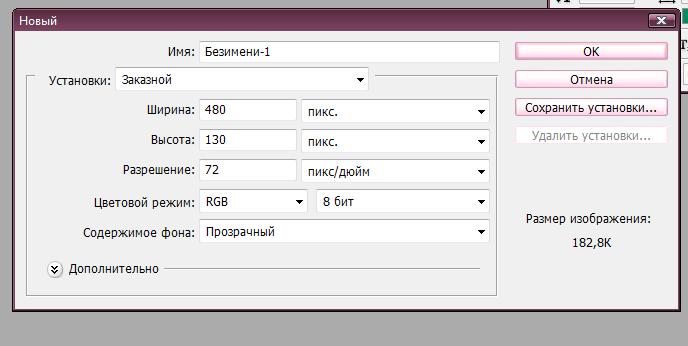
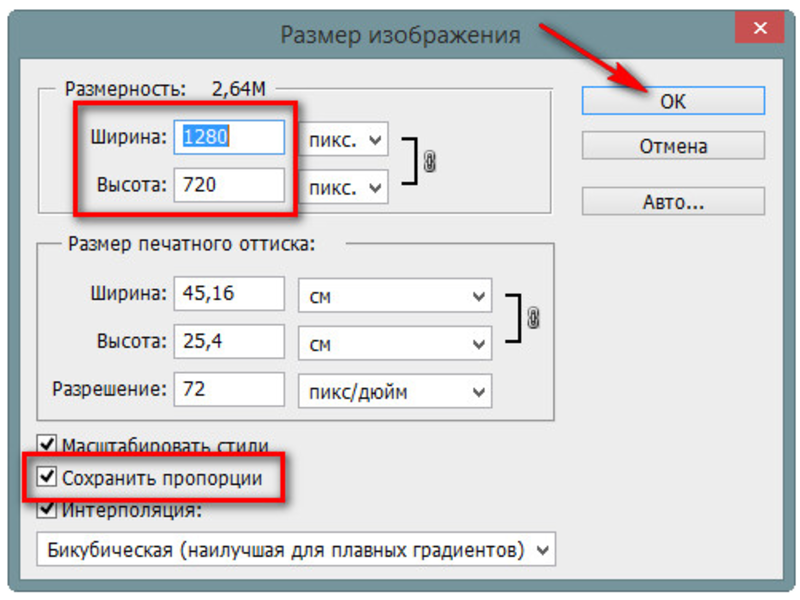
Следующим этапом устанавливаем необходимую ширину и высоту. Ставим ширину в 1600 px. При данном соотношении сторон высота подставится автоматически.
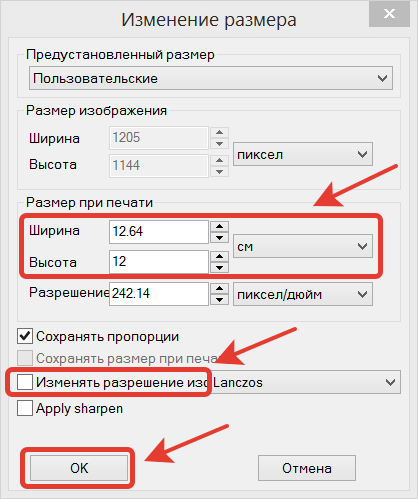
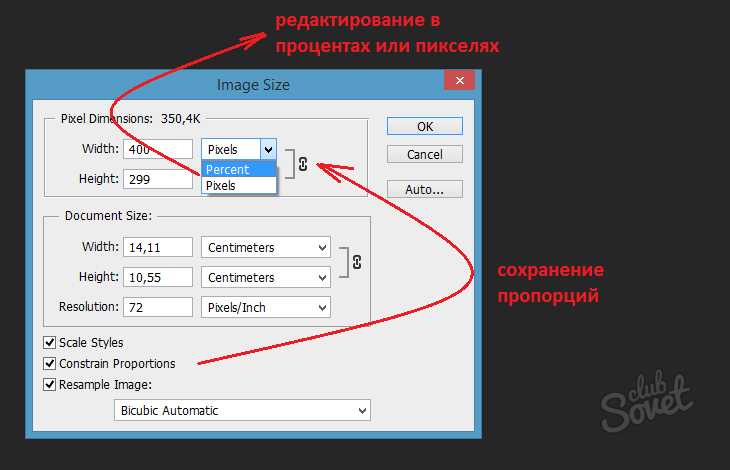
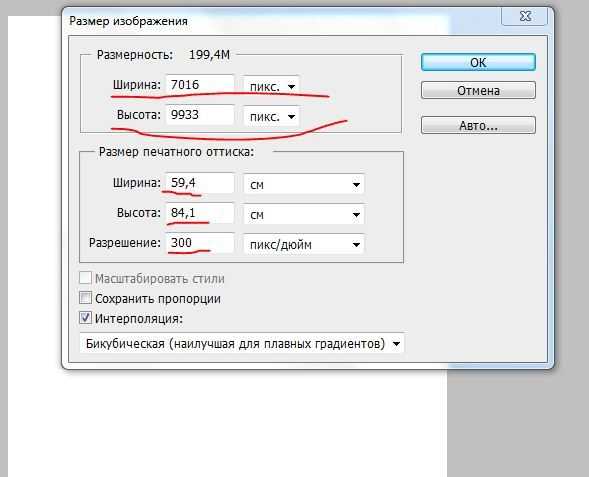
Осталось разобраться с весом изображения. Чаще всего я сохраняю с параметрами, указанными на рисунке.
Сохранить для webНо, можно указать параметры немного ниже, если при этом не пострадает качество изображения.
Это и есть оптимальный размер изображения для сайта, а главное правильные пропорции.
Как узнать размер картинки на сайте
Самым распространенным способом является просмотр изображения в web-браузере, с помощью правой кнопки мыши, «открыть картинку в новой вкладке».
А если изображение скачано на компьютер, то размер картинки можно узнать с помощью свойств.
Для проектов, созданных на сервисах (wix, tilde и прочие), оптимальный размер изображения для сайта можно узнать в инструкции по добавлению контента.
Но если вы используете готовый движок (cms), то размер картинки знать обязательно и лучше его подготовить указанным выше способом.
Например, при выборе шаблонов, размер картинок можно посмотреть на демонстрационных сайтах точно так же в браузере.
Где скачать изображения для сайта
На мой взгляд, на данный момент самым безопасным вариантом использования картинок – это сервис pexels, если он конечно доступен.
Почему безопасным?
- Потому что скачивать все картинки можно бесплатно
- Обратные ссылки на источник ставить не обязательно
- Скачанные фотографии можно изменять и редактировать на свой вкус.
Еще несколько сайтов, где можно взять изображения для использования на сайте: Freepik, stockvault.
iconfinder — для поиска разного рода иконок.
Оптимальный размер изображения для сайта. Заключение
Любое скачанное изображение можно отредактировать данным способом, а при использовании правильного соотношения сторон, его можно уменьшать до любых размеров.
Самое главное, чтобы все картинки имели одинаковые размеры при загрузке в систему, тогда они будут отображаться правильно в любых местах страницы или всего шаблона.
Быстрый поиск и оптимизация размеров изображений
| Адам в разделе «Советы и рекомендации», «Вопросы в Интернете и технологиях»
* Обновлено 22.10.2021
Google любит быстрые сайты. Если вы еще не знали об этом, добро пожаловать. Конечно, для этого есть веская причина, поскольку пользователям также нравятся быстрые веб-сайты, а Google стремится предоставить вам наилучшие результаты при выполнении поиска. Если они дают вам медленный результат, они не выполняют свою работу. Кроме того, у Google, при всем его богатстве и силе, есть конечное количество ресурсов для сканирования сети, и если вы тратите их время на медленную загрузку веб-сайтов, вполне разумно, что они накажут вас.
Крупные изображения и фотографии могут СБРОСИТЬ скорость вашего сайта
Большой процент веб-сайтов, с которыми мы работаем, имеют проблемы с размерами файлов изображений, и людям проще всего это исправить.
Хотя ваш разработчик или дизайнер, возможно, принял некоторые решения, которые замедлили работу вашего сайта, на самом деле нет оправдания тому, что ваш блог заполнен 2-мегабайтными фотографиями (это слишком много). Есть миллион инструментов, которые вы можете использовать для проверки скорости страницы, вот несколько примеров:
- Pingdom — этот инструмент дает вам индивидуальную разбивку скорости загрузки страницы, размера отдельных элементов и времени их загрузки, а также общую оценку страницы.
- GT Metrix – это в основном то же самое, что и Pingdom, но дает вам результаты с трех разных сайтов для сравнения оценок страницы.
- Google Developers’ Site Speed Tool — мой любимый инструмент, это средство Google для прямой обратной связи о скорости страницы, включая оптимизацию размера изображения.
- Google Analytics. Многим пользователям неизвестно, что Google Analytics фактически предоставляет оценки с помощью Инструмента скорости сайта для разработчиков в пакетном режиме.
 В разделе «Поведение» > «Скорость сайта» > «Предложения по скорости».
В разделе «Поведение» > «Скорость сайта» > «Предложения по скорости».
Вы сказали «быстро» оптимизировать изображения, не так ли?
Да, я сделал, и вот быстрый и грязный способ определить большой список файлов изображений, которые чертовски велики, и где они находятся на вашем сайте. Во-первых, вам понадобится Screaming Frog SEO Spider. Бесплатная версия будет сканировать 500 URL-адресов на вашем сайте; если вам нужно больше, вам придется потратить немного денег, чтобы заплатить за полную версию. В противном случае вы можете просто попросить Screaming Frog начать сканирование в разных разделах вашего веб-сайта, пока вы не решите, что охватили все, и загрузить кучу отдельных отчетов. Хорошо, я забегаю вперед, вот фактический процесс создания списка изображений для исправления:
- Скачать Screaming Frog SEO Spider
- Попросите Screaming Frog просканировать ваш сайт
- Выберите вкладку «Изображения»
- Выберите вкладку отфильтрованных результатов в правом столбце для «Более 100 КБ»
- После завершения сканирования вы можете использовать верхнее меню, чтобы выбрать «Массовый экспорт» > «Изображения» > «Изображения размером более 100 КБ».

Экспортируемый файл предоставит вам список, который содержит URL-адрес оскорбительного изображения, размер изображения и внутренние ссылки или страницы, на которых эти изображения размещены на вашем сайте. Отлично, правда?
Теперь, как мне оптимизировать изображения?
Отличный вопрос. Здесь у вас есть несколько разных вариантов, и они требуют разного количества усилий. Если вы ищете быстрый и грязный способ уменьшить большие изображения, вы можете просто сжать их целиком. Теперь, если размеры изображений изменяются с помощью CSS, это не будет идеальным ответом, но он должен, по крайней мере, значительно уменьшить размеры файлов ваших изображений. Для этого:
- Загрузите расширение Google Chrome TabSave (извините, я объясняю это только для пользователей Chrome) и вставьте в список URL-адресов изображений. Этот инструмент позволит вам скачать их все оптом.
- Возьмите свои файлы и перетащите их в решение для массового сжатия изображений, такое как TinyPNG, а затем загрузите полученные сжатые файлы.

- Если у вас есть FTP-доступ к вашему сайту, если имена файлов изображений остались прежними (т. е. сжатый файл изображения для изображения с http://mysite.com/images/picture1.jpg по-прежнему называется picture1.jpg ), вы можете просто зайти в каждую из ваших папок с изображениями и заменить файлы через FTP.
- В качестве альтернативы, если вы не знакомы с FTP, вы можете просто просматривать страницу за страницей в своей системе управления контентом (WordPress, Blogger, Drupal и т. д.) и использовать редактор для замены изображений.
Если вы ДЕЙСТВИТЕЛЬНО хотите оптимизированные для Google изображения, вам придется выбрать более длинный путь. Для этого вам нужно будет просмотреть страницу за страницей список внутренних ссылок, запустить их с помощью инструмента Google Developers’ Site Speed Tool и загрузить изображения с измененным размером. Вы можете загрузить файл .zip для каждой страницы с идеальной версией Google сжатых и обрезанных изображений.
Это может сэкономить массу места по сравнению с простым сжатием изображений, особенно если у вас есть изображения, которые были загружены на ваш сайт непосредственно со смартфона или цифровой камеры с огромными размерами, удобными для печати. Излишне говорить, что это замедляет работу браузеров, когда им приходится загружать и изменять размер изображения, которое больше, чем весь ваш монитор, только для того, чтобы отобразить его с разрешением 400×300 пикселей.
Нет больше опции Google
Как вы можете видеть выше, возможность просто загружать оптимизированные изображения из Google отошла на второй план (ПРОКЛЯТИЯ!!!). GT Metrix теперь предлагает аналогичную опцию, где вы можете загружать оптимизированные изображения, но я обнаружил, что это довольно удачный вариант.
Итак, какие еще есть «простые» варианты?
- Сами Google предлагают использовать плагин, который будет оптимизировать изображения под вас.

- Другой вариант — использование образа CDN. Не вдаваясь в подробности, CDN в основном позволяет вам размещать ваши изображения в другом месте, и служба быстро загружает оптимизированные изображения на ваш сайт при его загрузке. Это сокращает время отклика вашего собственного сервера и возлагает бремя оптимизации на выделенную службу. Cloudflare, вероятно, самый известный провайдер, но если вы хотите сэкономить, есть несколько бесплатных сервисов, таких как Cloudinary.
Что я пропустил?
Я уверен, что есть миллион других способов сделать это, и если у вас есть идеи, поделитесь ими в комментариях ниже!
Лучший размер изображения для веб-сайтов: размеры, соотношение, вес
Меню навигации
Обычно рекомендуемые размеры изображений для веб-сайтов Рекомендации по изображениям веб-сайтов 2022 года Рекомендации по размеру изображения для мобильных устройств Почему размер изображения важен для веб-сайтов? Какой формат изображения использовать для Интернета? Другие аспекты оптимизации изображения Как узнать размеры изображений для вашего сайта? Резюме
Размер изображений, используемых на веб-сайтах, играет важную роль в определении впечатляющего веб-сайта.
Однако, если вы впервые создаете веб-сайт с изображениями, наше руководство поможет вам начать работу. Здесь вы найдете инструкции и рекомендации, чтобы получить наилучшие характеристики изображений для функционального веб-сайта.
Вот шпаргалка стандартных размеров изображений для веб-страниц, наиболее подходящих для рабочего стола с разрешением 1920 x 1080 px (самый популярный по статистике).
| Тип изображения | Размеры | Соотношение сторон |
| Фоновое изображение | 1920 x 1080 пикселей | 16:9 |
| Изображение героя | 1280 x 720 пикселей | 16:9 |
| Баннер сайта | 250 x 250 пикселей | 1:1 |
| Изображение блога | 1200 x 630 пикселей | 3:2 |
| Логотип (прямоугольник) | 250 x 100 пикселей | 2:3 |
| Логотип (квадратный) | 100 х 100 пикселей | 1:1 |
| Фавикон | 16 х 16 пикселей | 1:1 |
| Иконки социальных сетей | 32 x 32 пикселей | 1:1 |
| Изображения в лайтбоксе (полный экран) | 1600 x 500 пикселей | 16:9 |
| Эскиз изображения | 150 x 150 пикселей | 1:1 |
Важны не только размеры изображения, но и размер файла изображения. Обязательно сжимайте изображения на своем веб-сайте — попробуйте онлайн-инструмент сжатия изображений TinyIMG бесплатно!
Обязательно сжимайте изображения на своем веб-сайте — попробуйте онлайн-инструмент сжатия изображений TinyIMG бесплатно!
Руководство по изображениям веб-сайтов 2022
Размеры изображений сильно влияют на взаимодействие с пользователем, поисковую оптимизацию и общую производительность веб-сайта. Независимо от типа используемого файла изображения, ключом к хорошему веб-сайту является размер изображений. Вот подробный обзор рекомендаций по общим спецификациям размеров изображений на веб-сайтах.
Размер фонового изображения- Высота — 1080 пикселей
- Ширина — 1920 пикселей
- Соотношение сторон — 16:9
- ИПП-72
На что следует обратить внимание: В зависимости от дизайна веб-сайта размер фонового изображения может составлять до 2400 на 1600 пикселей, а размер файла — до 20 МБ.
Фоновое изображение веб-сайта может обеспечить полезное впечатление, занимая весь ландшафт страницы. Эти фоновые изображения играют ключевую роль в повышении вау-фактора бренда и, следовательно, имеют высокое качество, размер и подходящие соотношения.
Эти фоновые изображения играют ключевую роль в повышении вау-фактора бренда и, следовательно, имеют высокое качество, размер и подходящие соотношения.
Пока значение пикселей на дюйм (PPI) составляет 72, вы можете загрузить фоновое изображение размером до 2400 пикселей на 1600 пикселей или с соотношением сторон 16:9. Однако идеальный размер — 1920 на 1080 пикселей. При загрузке в рекомендуемом размере фоновые изображения будут масштабироваться или уменьшаться в зависимости от устройства. Поэтому, в зависимости от дизайна, загруженное фоновое изображение может быть самым большим изображением, загруженным на веб-сайт, с ограничением до 20 МБ.
Выбор широкоугольных изображений заставит фоновые изображения выполнять свое предназначение. Тем не менее, сохранение как можно меньшего размера файла изображений без ущерба для качества жизненно важно для быстрой загрузки. Онлайн-программное обеспечение для сжатия изображений, такое как TinyIMG, может сохранить качество и уменьшить размер файла фоновых изображений.
- Высота — 720 пикселей
- Ширина — 1280 пикселей
- Соотношение сторон — 16:9
- ИПП-72
На что следует обратить внимание: В зависимости от дизайна веб-сайта можно использовать изображения шириной до 1800 пикселей.
Главные изображения могут занимать всю высоту или половину высоты страницы. Главные изображения будут хорошо отображаться с размером изображения 1280 на 720 пикселей и соотношением сторон 16:9.. Если основные изображения занимают центральное место на веб-сайте, ширина до 1800 пикселей может обеспечить желаемый эффект. На скорость загрузки веб-сайта может влиять четкость изображения.
Таким образом, поддержка основных изображений с разрешением 72ppi обеспечит как четкость, так и небольшой размер файла для достижения наилучшего результата. Как правило, рекомендуемая скорость загрузки веб-страницы должна составлять 2 секунды для оптимального трафика и целей SEO.
Сегодня 90% трафика сайта генерируется с мобильных устройств. На мобильных веб-сайтах главные изображения хорошо отображаются в размере 800 на 1200 пикселей. Однако системы управления контентом автоматически масштабируют изображения в соответствии с браузером мобильного устройства.
Размер баннера веб-сайта- Высота — 250 пикселей
- Ширина — 250 пикселей
- Соотношение сторон — 1:1
- ИПП-72
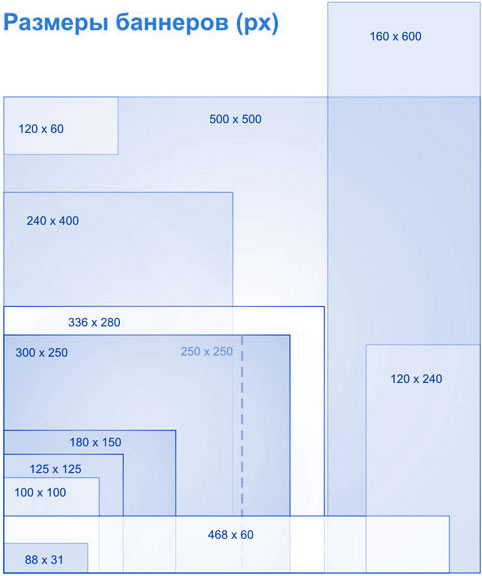
Рекламные баннеры на сайте могут быть разного размера. Вертикальные, портретные, полноразмерные, полностраничные и квадратные баннеры — наиболее распространенные типы изображений баннеров веб-сайтов. Большинство веб-сайтов выбирают размер изображения баннера 250 на 250 пикселей или соотношение сторон 1: 1.
Вертикальные/небоскребные баннеры также популярны в размерах 160 на 600 пикселей. Изображения баннеров должны быть разработаны в соответствии с требуемыми размерами и сжаты до небольшого размера файла изображения. Сохранение области фокусировки изображения посередине позволит избежать обрезки изображений при их отображении на мобильных устройствах. Узнайте больше о рекомендуемых запрещенных размерах в этом руководстве.
Сохранение области фокусировки изображения посередине позволит избежать обрезки изображений при их отображении на мобильных устройствах. Узнайте больше о рекомендуемых запрещенных размерах в этом руководстве.
Мобильные устройства хорошо отображают изображения баннеров, когда они имеют соотношение сторон 1:9, 1:1, 1:1 или 4:5. Также полезно помнить, что размеры файлов изображений должны быть как можно меньше без ущерба для качества. Максимальный размер изображения на сайте не должен превышать 20 МБ.
Размер изображения блога- Высота — 630 пикселей
- Ширина — 1200 пикселей
- Соотношение сторон — 3:2
- ИПП-72
На что следует обратить внимание: При выборе размера изображения важно учитывать область над сгибом (видимая часть перед прокруткой). Если изображение важно, следует использовать изображение большего размера. Если текст важен, можно пожертвовать размером изображения.
При загрузке изображений для блога помните, что эти изображения должны подходить для публикации в социальных сетях. Как правило, изображения блога хорошо размещаются на веб-сайте с соотношением сторон 3:2 или размером 1200 на 630 пикселей. Изображения блога в альбомном формате лучше всего иметь размер 1200 на 900 пикселей, а избранные изображения блога в портретном формате — 900 на 1200 пикселей.
Для изображений блога следует загружать высококачественные изображения с небольшим размером файла. Для изображений блога максимальный рекомендуемый размер файла составляет 150 КБ. Чем меньше размер файла, тем выше скорость блога. Чтобы CMS адаптировала изображения блога к разным размерам, они должны иметь разрешение 72 ppi с центральной областью фокусировки.
Размер логотипа- Высота — 100 пикселей
- Ширина — 250 пикселей
- Соотношение сторон — 2:3
- ИПП-72
На что следует обратить внимание: Изображения логотипа могут быть квадратными или прямоугольными. Поэтому можно использовать соотношение сторон 1:1 или 2:3.
Поэтому можно использовать соотношение сторон 1:1 или 2:3.
Логотип веб-сайта является наиболее важным элементом, который говорит о бренде и всем содержимом веб-сайта. На большинстве веб-сайтов логотипы отображаются в верхнем левом углу страницы или вверху по центру. Логотипы обычно загружаются в квадратном формате с соотношением сторон 1:1 или в прямоугольном формате 2:3.
ФорматPNG является рекомендуемым форматом файла для файлов логотипа, поскольку они имеют прозрачный фон, чтобы сливаться с веб-сайтом. Для настольных компьютеров рекомендуется максимальная высота 100 пикселей для логотипов разной ширины.
Если у вас еще нет логотипа, вы можете создать базовую версию с помощью одного из лучших онлайн-конструкторов логотипов
Размер фавиконки- Высота — 16 или 32 пикселя
- Ширина — 16 или 32 пикселя
- Соотношение сторон — 1:1
- ППИ — 72
Оптимальный размер фавиконов для веб-сайтов: 16 на 16 пикселей, 32 на 32 пикселя или соотношение сторон 1:1. Именно этот размер используют все браузеры для отображения фавиконов. Однако, чтобы избежать просмотра растянутой версии фавикона на больших экранах, изображения нескольких размеров создаются с соотношением сторон 1:1.
Именно этот размер используют все браузеры для отображения фавиконов. Однако, чтобы избежать просмотра растянутой версии фавикона на больших экранах, изображения нескольких размеров создаются с соотношением сторон 1:1.
Наиболее стандартными форматами для фавиконов являются ICO и PNG для совместимости в разных браузерах. Несколько простых в использовании инструментов могут преобразовать логотип в фавикон, подходящий для загрузки на веб-сайт.
Большинство адаптивных веб-сайтов автоматически изменяют размер всех изображений для отображения на мобильных устройствах. Размеры изображений должны соответствовать мобильным версиям веб-сайтов, таким как настольные веб-сайты. Если изображения для рабочего стола слишком большие, отображение на мобильных устройствах будет искажено. Поэтому необходимо установить правильные размеры изображений для автоматического масштабирования на мобильных устройствах.
Изображения с соотношением сторон 1:1 без проблем отображаются на мобильных устройствах. Однако, в зависимости от настройки автоматического изменения размера, на мобильных устройствах может происходить некоторая обрезка изображений с соотношением сторон 16:9.или 3:2. По этой причине самый безопасный подход к адаптивным изображениям — удерживать область фокусировки объекта посередине.
Однако, в зависимости от настройки автоматического изменения размера, на мобильных устройствах может происходить некоторая обрезка изображений с соотношением сторон 16:9.или 3:2. По этой причине самый безопасный подход к адаптивным изображениям — удерживать область фокусировки объекта посередине.
Почему размер изображения важен для веб-сайтов?
Одна из первых вещей, которую порекомендует SEO-эксперт, — это размер изображения медиа-элементов на веб-сайте. Загрузка больших изображений на веб-сайты снижает общую производительность веб-сайта. Затрачивается ценное пространство для хранения веб-сайта, и скорость загрузки веб-сайта может резко снизиться. И упущенная из виду скорость сайта — одна из самых распространенных ошибок SEO.
Медленный веб-сайт отвлекает потенциальных клиентов и трафик с вашего веб-сайта. Поисковая система Google понизит рейтинг сайта, и ваш бизнес пострадает.
Когда вы загружаете изображения идеального размера для темы вашего веб-сайта, результаты не ограничиваются только бесшовным веб-сайтом. CMS будет правильно отображать изображения, показатель отказов будет низким, и вы будете на шаг ближе к идеальному SEO-рейтингу.
CMS будет правильно отображать изображения, показатель отказов будет низким, и вы будете на шаг ближе к идеальному SEO-рейтингу.
Какой формат изображения использовать для Интернета?
Поскольку на веб-сайте могут использоваться различные форматы изображений, сложно выбрать, какие из них использовать. Вот некоторые из наиболее распространенных форматов изображений, используемых на веб-сайтах:
- JPEG — Будучи одним из наиболее распространенных форматов изображений, используемых для изображений, JPEG представляет собой облегченный формат изображения со сжатием с потерями. Форматы файлов JPG отлично подходят для продуктов, блогов и фоновых изображений, используемых на веб-сайтах.
- PNG — PNG — это формат изображения, в котором используется сжатие без потерь. Альфа-канал в формате PNG также обеспечивает прозрачность фона. PNG идеально подходит для значков, логотипов и другой графики.
- GIF — формат файла GIF — это изящный формат файла изображения, который можно использовать для коротких анимированных клипов с файлами небольшого размера.
 GIF также имеет альфа-канал и отлично подходит для изображений продуктов.
GIF также имеет альфа-канал и отлично подходит для изображений продуктов. - WEBP . Изображения WEBP — это новый формат изображений, который становится популярным. Формат предлагает меньшие размеры файлов изображений, чем JPEG, с превосходным качеством, что делает его идеальным для любого продукта, баннера и избранного изображения.
Другие аспекты оптимизации изображений
При рассмотрении SEO недостаточно просто убедиться, что размеры изображения точны. Ниже приведены некоторые другие важные аспекты, которые следует учитывать при оптимизации изображения.
Сжатие изображенияКогда изображение сжимается, похожие пиксели, составляющие изображение, группируются и сжимаются с помощью программного обеспечения для сжатия изображений, такого как компрессор изображений TinyIMG. Минимальный размер файла изображения помогает увеличить время загрузки веб-сайта.
Помимо времени загрузки, снижается показатель отказов и улучшается общее взаимодействие с пользователем. Сжатие изображения удаляет любые метаданные, прикрепленные к изображениям, что делает его пригодным как для SEO, так и для производительности веб-сайта. Хотя качество изображения снижается при сжатии изображения, зрители едва заметят разницу на цифровом устройстве.
Сжатие изображения удаляет любые метаданные, прикрепленные к изображениям, что делает его пригодным как для SEO, так и для производительности веб-сайта. Хотя качество изображения снижается при сжатии изображения, зрители едва заметят разницу на цифровом устройстве.
Когда изображения оптимизированы для поисковых систем, они помогают с рейтингом в поисковых системах, скоростью, объемом памяти и удобством для пользователя. Поисковые системы отдают предпочтение веб-сайтам с изображениями, которых нет больше нигде в сети. Поиск изображений важен для пользователей, которые ищут изображения, чтобы вдохновлять и визуально объяснять темы. Таким образом, оптимизация изображений помогает поисковым системам понять содержание вашего сайта. Вот некоторые элементы оптимизации изображений для SEO:
- Уникальное изображение
- Заданные размеры
- Текст тега ALT и заголовок
- Карта сайта для изображений
- Подписи к изображениям
- Оптимизация размера изображения
Как узнать размеры изображений для вашего сайта?
Сайты уникальны по стилю, выбранному создателем. Для сайтов, использующих WordPress, Shopify, Wix, Squarespace и другие CMS, требуются изображения рекомендуемых размеров.
Для сайтов, использующих WordPress, Shopify, Wix, Squarespace и другие CMS, требуются изображения рекомендуемых размеров.
В дополнение к этому, специально разработанные веб-сайты имеют фиксированные размеры, необходимые для изображений. Хотя поиск размеров изображения для веб-сайта может показаться сложной задачей, вот несколько советов, которые помогут вам найти размеры изображений для стандартных платформ веб-сайта:
Shopify Темы
- Shopify позволяет пользователям загружать изображения размером до 4472 x 4472 пикселей с ограничением 20 МБ на изображение с разрешением 72 dpi.
- Минимальный размер изображений продуктов на Shopify составляет 800 на 800 пикселей.
- Проверьте, есть ли в вашей теме Shopify руководство по рекомендуемым размерам изображений.
- Обратите внимание на размеры изображений, которые лучше всего подходят для вашего магазина Shopify для использования в будущем.
Попробуйте приложение TinyIMG Shopify сегодня с 50 бесплатными оптимизациями изображений
Установить сейчас
Темы WordPress
- Рекомендуемый размер изображения в WordPress — до 1024 на 1024 пикселей.

- Большинство тем WordPress имеют полный файл документации, который помогает пользователям найти наилучшие размеры изображений для темы.
- Если вы изменили размер изображения в соответствии с вашим дизайном и дисплеем, запишите это.
Пользовательские веб-сайты
- Разработчик веб-сайта, созданного на заказ, обычно предоставляет документацию, в которой указаны оптимальные размеры изображений
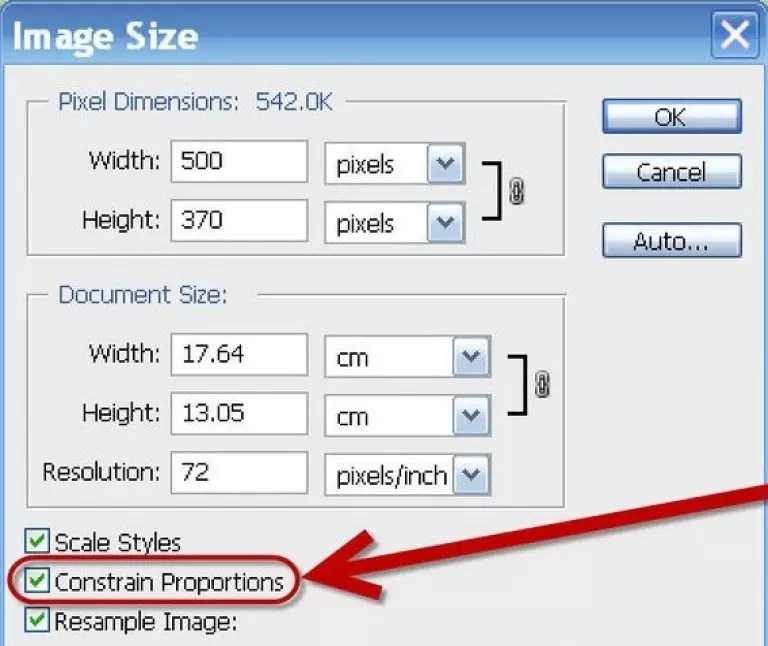
- «Щелкните правой кнопкой мыши» изображение, размеры которого вы хотите найти в браузере Chrome. Выберите «Проверить элемент», чтобы найти размер изображения в выделенном коде.
Сводка
При наличии нескольких размеров экрана устройств с поддержкой браузера, доступных сегодня, размеры изображений трудно предсказать. Однако загрузка изображения правильного размера имеет значительные преимущества для SEO и общей привлекательности сайта.
Эта статья представляет собой обзор размеров изображений для владельцев веб-сайтов с рекомендациями по определению наилучших размеров изображений. Хотя размеры изображений важны, размер файла изображений также вызывает большую озабоченность. Использование скрипта отложенной загрузки будет загружать только важные изображения в качестве приоритета для пользователей, у которых есть веб-сайты с большим количеством изображений.
Хотя размеры изображений важны, размер файла изображений также вызывает большую озабоченность. Использование скрипта отложенной загрузки будет загружать только важные изображения в качестве приоритета для пользователей, у которых есть веб-сайты с большим количеством изображений.
Часто задаваемые вопросы
Какое разрешение изображения лучше всего подходит для Интернета?
Лучшее разрешение изображения для Интернета — 72 пикселя на дюйм (PPI). Изображения с разрешением 72ppi отлично подходят для просмотра и обмена. Они также имеют небольшие размеры файлов, идеально подходящие для хранения веб-сайта и целей SEO.
Что делает опция «сохранить изображение для Интернета»?
Опция «сохранить изображение для Интернета» адаптирует изображения для просмотра в Интернете и поисковой оптимизации. Эта функция видна в Abobe Photoshop как единственная кнопка. Однако те, у кого нет Photoshop, могут использовать инструменты сжатия и оптимизации изображений, такие как TinyIMG, чтобы получить те же преимущества.
В чем разница между высоким разрешением и веб-размером?
Изображения с высоким разрешением имеют большой размер файла, не сжаты и не оптимизированы для просмотра в Интернете. Эти изображения лучше всего подходят для графических файлов и файлов для печати с разрешением около 300 пикселей на дюйм. Изображения веб-размера оптимизированы для просмотра в Интернете, имеют небольшой размер файла и разрешение около 72 пикселей на дюйм.
Об авторе
Лучшие размеры изображений для вашего сайта или блога
31 августа 2017 г.
ПОЧЕМУ ВАЖЕН РАЗМЕР ИЗОБРАЖЕНИЯ?
Если вы загружаете очень большие изображения на свой веб-сайт, это может привести к медленной загрузке страницы. Это может привести к тому, что пользователи потеряют терпение и покинут ваш сайт. Это также может привести к тому, что Google понизит рейтинг вашего сайта и исключит вас из результатов поиска.
Технически вы почти всегда можете загрузить изображение, размер которого намного больше, чем необходимо, и ваша система управления контентом будет обрабатывать его таким образом, чтобы отображать изображение идеального размера.
Однако ваша система управления контентом, скорее всего, не сможет изменить размер вашего изображения до абсолютно оптимального размера, чтобы вы получили как лучшее разрешение , так и наименьшего размера файла.
Вы можете обнаружить, что ваша система управления содержимым создала уменьшенные версии вашего изображения с небольшим размером файла, поэтому страница загружается быстро, но изображения размыты. И наоборот, вы можете обнаружить, что система управления контентом использует исходное загруженное вами изображение (которое может иметь огромный размер файла) и просто отображает его на экране меньшего размера.
Вот почему важно, чтобы вы выяснили (или выяснили), в каком максимальном размере изображение может отображаться на вашем сайте, прежде чем подготавливать изображения к загрузке.
ДЛЯ ЧЕГО ВЫ ИСПОЛЬЗУЕТЕ ВАШИ ИЗОБРАЖЕНИЯ?
Сначала вам нужно точно знать, для каких целей нужны изображения. Возможно, вы думаете об изображениях фоновой обложки, изображениях баннеров, изображениях портфолио (с миниатюрами, изображениями среднего размера и увеличенными изображениями) или можете думать об изображениях, которые можно разместить в обычном текстовом контенте, таком как статьи. Я расскажу обо всех этих ситуациях и приведу несколько примеров, которые помогут вам принять решение.
Я расскажу обо всех этих ситуациях и приведу несколько примеров, которые помогут вам принять решение.
РАЗМЕР ИЗОБРАЖЕНИЯ ДЛЯ ПОЛНОЭКРАННЫХ ОБЛОЖНЫХ ИЗОБРАЖЕНИЙ
Если вы хотите, чтобы изображение покрывало экран сверху вниз и из стороны в сторону, независимо от размера экрана, вы должны использовать изображение размером не менее 1500×740, если вы хочу увидеть детали. 1900 × 900 даже безопаснее, и вы можете увеличить разрешение до 2500 × 1200, если хотите добиться высокой детализации на действительно больших экранах. Однако вы можете обойтись меньшими изображениями, если вы фокусируетесь на содержимом переднего плана и не хотите, чтобы обложка была чем-то большим, чем импрессионистский фон.
Ниже приведены ссылки на три примера обложек различных размеров (нажмите на эскизы, чтобы просмотреть веб-сайты, на которых они используются):
На веб-сайте Qualife Psychology используется изображение размером 1500 x 740 пикселей.
На веб-сайте Flaura Xia используется изображение размером 1824×1579 пикселей. Этот почти квадратный формат (после экспериментов) дает наилучший результат на экранах с переменной ориентацией (книжная/альбомная).
Этот почти квадратный формат (после экспериментов) дает наилучший результат на экранах с переменной ориентацией (книжная/альбомная).
На веб-сайте Fliques используется изображение, которое меньше экранов большинства компьютеров (800×450), поскольку оно используется в основном в качестве импрессионистского фонового изображения, при этом содержание на переднем плане имеет гораздо большее значение.
Другим важным соображением при выборе изображения для заставки является то, что изображение почти никогда не будет видно целиком. Поскольку оно будет просматриваться на устройствах, которые не соответствуют пропорциям изображения, будут обрезаны либо верхняя/нижняя области, либо одна или обе стороны изображения.
Рекомендуется делать уменьшенные версии обложек для мобильных устройств (1024×1024 — безопасные минимальные размеры для всех мобильных устройств), и вы можете рассмотреть возможность создания разных изображений для портретной и альбомной ориентации, если нет возможности чтобы ваше изображение хорошо выглядело в обеих ориентациях.
Если вы используете компьютер для просмотра вышеуказанных веб-сайтов, попробуйте изменить размер окна браузера, чтобы увидеть, как автоматически обрезается изображение, а затем просмотрите сайты на мобильных устройствах, чтобы увидеть, как там появляются те же изображения.
На изображении ниже показаны:
(i) четыре серые области, представляющие доступное пространство на экранах компьютеров шириной 1024 пикселя (под зеленым цветом), 1440 пикселов в ширину, 1680 пикселов в ширину и 2580 пикселов в ширину.
(ii) сине-голубой контур, представляющий размеры фонового изображения 1500×740 пикселей. Ясно, что вы хотели бы сделать фоновое изображение большего размера для сверхшироких экранов, если бы для этих пользователей была важна четкая детализация, но вы можете видеть, что изображение размером 1500×740 пикселей или немного больше — это приличный размер обложки для обработки экранов компьютеров, которые ≤1920x1080px.
(iii) типичные области экрана, доступные для планшетов (зеленые) и мобильных телефонов (красные). Телефоны и планшеты, хотя и меньше по размеру, как правило, имеют более высокое разрешение, чем экраны большинства компьютеров, поэтому их размер в пикселях здесь выглядит больше. Из этого вы можете получить представление о том, какая часть изображения обложки может быть обрезана по бокам или сверху и снизу, когда устройство просматривается в вертикальном или боковом режиме. Рекомендуется убедиться, что важная часть изображения обложки находится только в одной области изображения, чтобы не иметь значения, обрезается ли какая-то часть.
Телефоны и планшеты, хотя и меньше по размеру, как правило, имеют более высокое разрешение, чем экраны большинства компьютеров, поэтому их размер в пикселях здесь выглядит больше. Из этого вы можете получить представление о том, какая часть изображения обложки может быть обрезана по бокам или сверху и снизу, когда устройство просматривается в вертикальном или боковом режиме. Рекомендуется убедиться, что важная часть изображения обложки находится только в одной области изображения, чтобы не иметь значения, обрезается ли какая-то часть.
Информацию об используемых размерах экрана можно найти на этом веб-сайте: www.w3schools.com. Эти статистические данные меняются каждый год, при этом наблюдается тенденция к использованию экранов большего размера и/или более высокого разрешения.
РАЗМЕР ИЗОБРАЖЕНИЯ ДЛЯ ЧАСТИ ЭКРАНА ИЗОБРАЖЕНИЯ БАННЕРА
Если на вашем веб-сайте будет изображение баннера размером менее половины высоты экрана (что позволит посетителям видеть содержимое под баннером, как только они откроют ваш веб-сайт), вам может потребоваться чтобы сделать его максимальной высотой около 400 пикселей, поскольку обычно экран компьютера имеет высоту менее 680 пикселей, доступную для просмотра содержимого страницы.
Рассмотрим следующие два примера (щелкните миниатюры для просмотра веб-сайтов):
Для веб-сайта Wampler & Souder , поскольку баннер не растягивается по бокам экрана (если только экран не маленький), изображение не нужно было быть сверхшироким, чтобы иметь высокое разрешение на всех устройствах. Используемое изображение имеет размер 1217x382px.
Для веб-сайта Exile Trilogy изображение баннера доходит до краев даже очень широких экранов, поэтому клиент сделал сверхширокий рисунок именно для этой цели, сохраняя весь важный визуальный контент в центре изображения. поэтому не имеет значения, что он не отображается для большинства пользователей.
Фактическое изображение баннера для веб-сайта Exile Trilogy выглядит следующим образом (и имеет размер 2460x400px):
Как видите, вся самая важная визуальная информация сосредоточена в центре, в то время как дополнительные детали по бокам сохраняют целостность изображения при просмотре в полном объеме.
Мы сделали отдельную версию высотой 300 пикселей для планшетов и версию высотой 200 пикселей для мобильных телефонов. Вы можете создать правила в своих таблицах стилей, чтобы использовать разные изображения для разных устройств.
РАЗМЕРЫ ИЗОБРАЖЕНИЙ ДЛЯ КОНТЕНТА БЛОГА
Размер изображения для вашего блога определить несложно (по крайней мере, максимальный размер, который вам нужен), потому что вам просто нужно знать максимальную ширину области контента для контента вашего блога.
Например, максимальная ширина содержимого этого блога составляет 730 пикселей. Поэтому я делаю изображения шириной 730 пикселей и позволяю стилям изменять размеры изображений в зависимости от размера экрана (путем изменения размера окна браузера или использования устройства с шириной экрана менее 730 пикселей). Вот пример изображения размером 730x222px:
При высоте 222 пикселя изображения достаточно, чтобы разбить текст и быть полностью видимым, позволяя читателю продолжать чтение, не теряя из виду, где он находится. Вы можете использовать более высокие изображения, но помните об этом балансе обеспечения визуального интереса без потери непрерывности текста. Я стараюсь, чтобы изображения были высотой не более 400 пикселей.
Вы можете использовать более высокие изображения, но помните об этом балансе обеспечения визуального интереса без потери непрерывности текста. Я стараюсь, чтобы изображения были высотой не более 400 пикселей.
Есть блоги, которые используют более широкую область для текста, но я не рекомендую этого делать, так как очень длинные строки текста трудно читать (оптимальная ширина строки на самом деле немного меньше, чем на этой странице). Если вам интересно почитать об этом, вы можете начать здесь: Удобочитаемость: оптимальная длина строки
Ниже приведены два изображения, которые будут отображаться с максимальной шириной около 335 пикселей (из-за того, как я их закодировал), но первое на самом деле почти в два раза превышает размер файла второго:
Оба изображения имеют размер 1024×680 пикселей, но первое было сохранено с качеством 6 (и имеет размер 353 КБ), а второе было сохранено с качеством 3 (и представляет собой изображение 174 КБ). Если вам особенно не нужно, чтобы ваше изображение могло отображаться в действительно большом размере с мелкими деталями, лучше всего загрузить его с меньшим размером файла. Ваши страницы будут загружаться быстрее. Пока ваш сайт закодирован таким образом, чтобы изображения отображались маленькими, вы можете использовать параметры качества изображения, чтобы добиться небольшого размера файла, даже если вы загружаете изображение большего размера.
Ваши страницы будут загружаться быстрее. Пока ваш сайт закодирован таким образом, чтобы изображения отображались маленькими, вы можете использовать параметры качества изображения, чтобы добиться небольшого размера файла, даже если вы загружаете изображение большего размера.
РАЗМЕРЫ ИЗОБРАЖЕНИЙ ДЛЯ СЛАЙД-ШОУ И ПОРТФОЛИО
Учитывая, что высота пространства, доступного для просмотра веб-контента на большинстве экранов компьютеров, составляет менее 680 пикселей (после того, как адресная строка браузера, вкладки, закладки и т. д. заняли некоторое пространство), Вам будет лучше, если ваши основные изображения слайд-шоу или портфолио будут высотой 600 пикселей или меньше (я обычно рекомендую оставить это значение на уровне 500-550 пикселей, чтобы дать немного передышки). Помните, что в вашем окне может быть другая информация, которую вы хотите отобразить, и это может включать в себя заголовок сайта и навигацию, а также подписи к изображениям и навигацию «предыдущая/следующая».
Две возможные причины увеличения изображений в слайд-шоу (возможно, на 800-1000 пикселей в высоту): либо возможность увеличения (непосредственно из изображения, которое вы используете в меньшем размере в слайд-шоу), либо отображение ваших слайд-шоу в большем размере для гораздо большие экраны, которые доступны. Большие слайд-шоу могут хорошо работать для больших объектов (например, пейзажей), но будьте осторожны, создавая слишком большие изображения маленьких объектов (например, кольца на веб-сайте ювелирных изделий). Все элементы вашего веб-сайта должны поддерживать приятные отношения друг с другом и с ожиданиями пользователей.
По любой причине стоит рассмотреть возможность создания нескольких версий вашего изображения для использования в различных ситуациях, а не просто загружать одно очень большое изображение, размер которого будет изменен системой или вашими адаптивными стилями, отображающими изображение в меньшем размере. Габаритные размеры. Вы можете попросить своего дизайнера/разработчика закодировать ваш сайт для такой точности изображения, и вы можете попросить его настроить ваш сайт для автоматического создания необходимых вам размеров из одного исходного изображения, если вы не хотите делать это вручную для всех ваших изображений. картинки.
картинки.
Независимо от того, что вы выберете, высота — это обычно размер, по которому нужно изменить размер всех ваших изображений для слайд-шоу или галереи, так как широкие или высокие изображения высотой 550 пикселей поместятся на экране компьютера, а адаптивный дизайн изменит размеры ваших изображений. чтобы в любом случае поместиться внутри небольших экранов по мере необходимости.
Ниже приведены ссылки на три примера обработки основного изображения с использованием разной высоты изображения — 780 пикселей, 500 пикселей и 1600 пикселей (щелкните миниатюры, чтобы просмотреть фактические веб-сайты):
В случае Веб-сайт Exile Trilogy (первый пример), где пользователь прокручивает страницу вниз, чтобы увидеть одно изображение за другим, выбор был сделан для использования изображений абсолютно максимальной высоты, которая могла бы поместиться на большинстве экранов компьютеров (780 пикселей) в интересах отображения изображения с максимальной четкостью без необходимости увеличения. Показанное изображение имеет размер 1117 x 780 пикселей при просмотре на экранах компьютеров, но уменьшенные версии (916 x 640 пикселей и 640 x 447 пикселей) также были созданы для отображения на небольших экранах мобильных устройств.
Показанное изображение имеет размер 1117 x 780 пикселей при просмотре на экранах компьютеров, но уменьшенные версии (916 x 640 пикселей и 640 x 447 пикселей) также были созданы для отображения на небольших экранах мобильных устройств.
В случае веб-сайта Harriet Young все изображения на страницах с одной картиной были загружены с высотой 500 пикселей (с переменной шириной), но также было загружено изображение гораздо большего размера (в данном случае 1786×1411 пикселей, что является 4 МБ), чтобы пользователь мог щелкнуть изображение, чтобы увеличить детали (что очень важно для оценки этих картин). Создание двух разных размеров для этих изображений позволяет быстро загружать начальные страницы, предоставляя пользователям, которые действительно хотят видеть детали, возможность просматривать увеличенные изображения с высоким разрешением.
В случае веб-сайта John Scribner каждое изображение было загружено как изображение высотой 1600 пикселей, и это фактическое изображение, которое вы видите, когда открываете страницу, но изображения уменьшены, поэтому они отображаются с высотой 450 пикселей. внутри страницы. Причина, по которой был сделан этот выбор, заключалась в том, чтобы было проще и быстрее увеличивать масштаб, чем щелкать и ждать загрузки большего изображения (уровень детализации этих изображений также важен для оценки работы).
внутри страницы. Причина, по которой был сделан этот выбор, заключалась в том, чтобы было проще и быстрее увеличивать масштаб, чем щелкать и ждать загрузки большего изображения (уровень детализации этих изображений также важен для оценки работы).
Самое главное — сначала решить, что для вас важнее (убедиться, что пользователь видит детали изображений или отдать предпочтение быстро загружаемым страницам; создать разные изображения для разных размеров экрана или упростить себе жизнь и выбрать одно размер для всех и т. д.). Чем больше ваших приоритетов вы сможете реализовать, тем, конечно, лучше, но вы обнаружите, что для достижения их всех потребуется больше усилий.
РАЗМЕРЫ ИЗОБРАЖЕНИЙ ДЛЯ МИНИАТЮРОВ
Если вы создаете слайд-шоу или галерею изображений, вы также можете отобразить все портфолио на странице миниатюр.
Опять же, хотя это потребует дополнительной работы, хорошей идеей будет сделать дополнительную версию ваших изображений нужного вам размера. Если вы используете систему управления контентом, вероятно, будет установлен размер эскиза по умолчанию, который система сгенерирует для вас (и вы сможете настроить этот параметр на нужный размер). Если вы обнаружите, что созданные системой миниатюры ваших изображений выглядят размытыми (распространенная проблема), вы можете сделать свои собственные изображения меньшего размера.
Если вы используете систему управления контентом, вероятно, будет установлен размер эскиза по умолчанию, который система сгенерирует для вас (и вы сможете настроить этот параметр на нужный размер). Если вы обнаружите, что созданные системой миниатюры ваших изображений выглядят размытыми (распространенная проблема), вы можете сделать свои собственные изображения меньшего размера.
Высота 100 пикселей раньше была размером по умолчанию для эскизов (и было принято использовать квадратную обрезку вашего изображения для создания единой сетки, поэтому часто это было точно 100×100 пикселей).
Что может случиться с этим размером, так это то, что пользователь может почувствовать, что он видит ваше изображение, и не щелкнуть, чтобы просмотреть увеличенный размер, потому что миниатюры не показывают достаточно деталей, чтобы заинтересовать их — когда более крупный версия изображения может быть чем-то, что они хотели бы.
Я предпочитаю использовать более крупные изображения (высотой 150-200 пикселей) для миниатюр или, наоборот, миниатюры настолько маленькие, что они служат только для того, чтобы позволить пользователю идентифицировать изображение, к которому он хочет вернуться (обычно для навигации по миниатюрам под большим изображение/слайд-шоу).
Если у вас очень большие портфолио и вы не хотите, чтобы ваши страницы эскизов загружались медленно, вам следует подумать о том, чтобы иметь около двенадцати эскизов на странице (с переходом к предыдущему/следующему), если вы используете большие эскизы — или используете маленькие миниатюры, если вы хотите, чтобы все миниатюры были на одной странице.
Ниже приведены ссылки на три примера (нажмите на эскизы, чтобы просмотреть актуальные веб-сайты):
На веб-сайте Дэвида Гарри миниатюры представляют собой кадрированные изображения размером 30×30 пикселей — слишком маленькие, чтобы действительно увидеть, о чем картина, но большие. достаточно для использования в качестве навигации.
На веб-сайте Susan Katz миниатюры представляют собой обрезанные изображения размером 100×100 пикселей — слишком маленькие, чтобы по-настоящему оценить каждую отдельную часть, но в этом случае пользователь перешел с предыдущей страницы, где сначала отображаются более крупные изображения, и этого достаточно.


 Алгоритм действий такой же, как и в браузере Firefox — клик правой кнопкой мыши, затем пункт «Просмотр свойств изображения».
Алгоритм действий такой же, как и в браузере Firefox — клик правой кнопкой мыши, затем пункт «Просмотр свойств изображения». В разделе «Поведение» > «Скорость сайта» > «Предложения по скорости».
В разделе «Поведение» > «Скорость сайта» > «Предложения по скорости».


 GIF также имеет альфа-канал и отлично подходит для изображений продуктов.
GIF также имеет альфа-канал и отлично подходит для изображений продуктов.