Как вставить аудио на сайт
Универсальный способ вставки audio в web страницу на основе HTML5 и флеш плеера. Работает во всех браузерах (и мобильных), легко настраивается, имеет минимум кода. Может проигрывать несколько файлов, как play лист. Не тормозит загрузку страницы, соответствует стандартам, открытый код. Идеальный вариант для вставки mp3 и других аудио в статью. Есть реализация для WordPress в виде плагина.
Вот как это будет выглядеть:
Пример вставки audio
Автор: Andrey Boldyrev
В этой статье я описываю реализацию аудио для тех, кто имеет возможность напрямую вставлять в свои статьи HTML и js код.
Если перед вами стоит вопрос с какого хостинга загружать мультимедийные файлы аудио и видео, то посмотрите статью Yandex Disk REST API jQuery Plugin, в которой описан вариант вставки медиа файлов на WEB страницу с Яндекс Диска.
Замечание автора: Описанный в статье метод вставки видео прекрасно работает, однако он основан на использовании flash плеера, как проигрывателя аудио по умолчанию, что не является следованием актуальным тенденциям в вебе, где сейчас наблюдается сдвиг предпочтений в пользу использования js плееров. Но, на мой взгляд, решение должно быть как можно проще и без больших библиотек и множества кода, а js плееры, пока еще, оставляют желать лучшего в этом отношении.
Как то мне нужно было для себя решить задачу — как добавить в пост свою голосовую заметку. Нужен был очень простой способ с небольшим количеством кода, который я мог бы сохранять вместе с основным текстом статьи. Так же я планировал в дальнейшем оформить это в виде плагина к CKEditor, который использую как редактор текста в своих CMS. Просмотрев разные источники и протестировав их я сформировал оптимальное, на мой взгляд, решение, которое и описано здесь.
Подход использует две технологии для проигрывания аудио файла и имеет три уровня «отказоустойчивости»:
- Первая, будет основной — это флеш плеер.

- Вторая — HTML5 тег <audio> — будет резервной для случаев, когда flash не поддерживается. В основном, это MAC и iГаджеты, но у них HTML5 плеер уже достаточно хорошо реализован в браузерах.

- Третий, резервный вариант, будет ссылка на скачку, когда первые две не сработают. Это вариант на крайний случай, так как сейчас уже все браузеры поддерживают HTML5 тег audio.
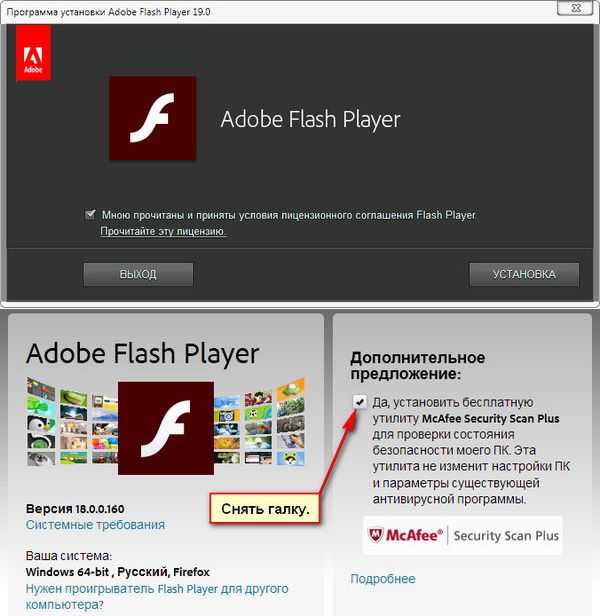
Нам понадобиться скачать zip с файлами flash плеера и js к нему (ссылка на официальный сайт ).
Нам нужны, толькло два файла из всего скачанного архива:
- player.swf —это сам flash player, который будет проигрывать mp3 файлы.
- audio-player.js —это js, который добавит функциональности по управлению плеером и устраняет неправильности его работы в разных браузерах.
Файлы из этого архива нужно разместить на сайте. Кстати js можете сжать.
В этой статье договоримся, что примеры будут использовать директорию
Для вашего удобства я разбил тему на несколько связанных постов, и сейчас вы находитесь в главной статье этой темы, которая связывает все воедино.
РЕАЛИЗАЦИЯ РЕШЕНИЯ В ДВУХ ВАРИАНТАХ:
ПЕРВЫЙ — Формируем весь HTML код САМИ и вставляем в статью. Напишем шаблон HTML кода в котором нужно будет менять только пути для конкретного случая.
ВТОРОЙ — Формируем HTML ЧЕРЕЗ js. В пост (или куда вам нужно
Еще по теме:
Реализация video и audio в HTML5, шаблоны, schema.org микроразметка
Как встроить видеоплеер в ваш сайт WordPress с помощью бесплатного плагина
В этом посте мы будем использовать плагин Easy Video Player, который позволяет вставлять видео на ваш сайт WordPress. Я продемонстрирую, как вы можете использовать этот плагин на своем сайте для встраивания видео.
Easy Video Player позволяет встраивать видео, интегрируя простой и удобный видеоплеер. Он позволяет загружать на сайт файлы и встраивать видео с помощью прямых ссылок на видео с других ресурсов. Easy Video Player с множеством настроек и простым в использовании интерфейсом является одним из лучших плагинов в этой категории.
Easy Video Player с множеством настроек и простым в использовании интерфейсом является одним из лучших плагинов в этой категории.
В этом посте мы будем использовать WordPress 5.2.1, и Easy Video Player — 1.1.8. Чтобы установить плагин Easy Video Player, вам нужно следовать стандартному процессу установки плагина в WordPress.
В следующих разделах мы рассмотрим основные настройки плагина Easy Video Player и процесс установки. Далее мы пройдемся по нескольким важным настройкам конфигурации этого плагина, которые позволят вам настроить параметры проигрывателя. Наконец, мы увидим, как встроить видеоплеер на ваш сайт в демонстрационных целях.
Зачем использовать плагин Easy Video Player?
Плагин Easy Video Player упрощает процесс встраивания видео на ваш WordPress веб-сайт. Способный вставлять как самостоятельные, так и внешние видео, это адаптивный плагин, который хорошо работает на любых мобильных устройствах. Кроме того, он позволяет встраивать видео практически в любое место на сайте, будь то сообщение, страница или виджет.
С помощью настройки бэкэнда вы можете настраивать различные элементы управления, а также внешний вид видеоплеера.
Давайте быстро пройдемся по важным функциям, которые он предоставляет:
- вставлять видео в формате MP4
- встроенная поддержка адаптивности
- настраиваемые элементы управления плеером
- совместим со всеми основными браузерами
- поддержка разных скинов
- и многое другое
Этот плагин предоставляет множество полезных функций, которые вы можете использовать при встраивании видео на ваш сайт WordPress. Далее мы обсудим некоторые основные элементы этого плагина, которые важно понять, если вы хотите эффективно использовать этот плагин.
Как включить плагин Easy Video Player
После установки этого плагина вы не сможете сразу его использовать. На самом деле, есть настройка, которую нужно активировать, прежде чем начать использовать этот плагин.
Перейдите в раздел администратора и нажмите ссылку Settings > Easy Video Player на боковой панели. Должна появиться следующая страница, на которой вы сможете включить настройку jQuery.
Должна появиться следующая страница, на которой вы сможете включить настройку jQuery.
Проверьте настройку Enable jQuery и нажмите кнопку Save Changes. Теперь готовы использовать этот плагин! В следующем разделе мы рассмотрим различные способы размещения видео на своем сайте.
Вставить видео на сайт WordPress с помощью простого видеоплеера
В этом разделе мы продемонстрируем, как использовать этот плагин для встраивания видео на ваш сайт WordPress. Мы добавим несколько видео, каждое из которых имеет свои собственные настройки.
Создайте новую страницу или пост, где вы хотите вставить видео. Затем вам нужно вставить следующий шорткод для вставки видео.
[evp_embed_video url="{MP4_FILE_URL}"]Обратите внимание, что вам необходимо заменить часть заполнителя на фактический URL видео. Существует два способа предоставления URL MP4: либо вы можете использовать видеофайлы, размещенные на вашем сервере, либо можно использовать видеофайлы, размещенные третьей стороной.
Опубликуйте страницу и перейдите во внешний интерфейс, чтобы посмотреть, как она выглядит:
Как вы можете видеть, отображается довольно красивый видеоплеер без дополнительных настроек, просто предоставив URL-адрес видеофайла.
Если вы хотите настроить этот плеер, плагин поддерживает множество параметров, которые вы можете использовать для настройки различных элементов управления в вашем плеере.
[evp_embed_video url="{MP4_FILE_URL}" autoplay="true" ratio="0.375" poster="{IMAGE_URL}" loop="true" share="false"]Попробуйте приведенный выше код, и вы увидите настроенный видеоплеер в соответствии с параметрами, которые мы предоставили. Большинство вышеперечисленных параметров говорят сами за себя.
autoplay— определяет, будет ли воспроизводиться видео при загрузке страницыwidth— ширина плеераratio— устанавливает соотношение высоты плеера относительно шириныposter— изображение заглушкаloop— определяет, будет ли видео воспроизводиться в циклеshare— определяет, будут ли отображаться элементы управления социальным кнопками
Помимо этих параметров управления, плагин также поддерживает параметры шорткода, которые позволяют настроить внешний вид проигрывателя. Для этого вы можете использовать параметр
Для этого вы можете использовать параметр class, как показано в следующем примере.
[evp_embed_video url="{MP4_FILE_URL}"]В приведенном выше примере мы использовали опцию no-toggle, которая позволяет вам отображать панель управления статически. В противном случае он имел бы эффект наведения мыши на панель управления. Есть и другие варианты, но я оставлю их вам для самостоятельного изучения!)
Помимо этого, плеер также поддерживает различные скины, если вам не нравится скин по умолчанию.
По умолчанию видеоплеер использует шаблон по умолчанию, предоставленный Flowplayer. Если вам он не нравится и вы хотите попробовать что-то еще, вы можете использовать шаблон mediaelement, указав его в параметре template, как показано в следующем фрагменте.
[evp_embed_video url="{MP4_FILE_URL}" template="mediaelement"]И должно получится что-то вроде этого:
Помимо этого, вы можете использовать пользовательский CSS, чтобы изменить внешний вид различных элементов управления в проигрывателе видео.
Итак, как вы можете видеть, он предоставляет множество способов настроить видеоплеер в соответствии с вашими требованиями. Не стесняйтесь экспериментировать с различными вариантами, чтобы увидеть, как они влияют на внешний вид.
Источник: How to Embed a Video Player in Your WordPress Site With a Free Plugin
Встроить видеоплеер на свой сайт
Совместимость с любым веб-сайтом, CMS, LMS и любыми приложениями. С помощью оптимизированных для SEO кодов для встраивания JSON-LD увеличьте трафик из поисковых систем на свой сайт и начните расширять свою аудиторию.
Начните сейчас бесплатно Поговорите с экспертом
Выберите шаблон (проигрыватель):
Дополнительные шаблоны
Увеличьте трафик с помощью видео SEO
Встроенные видео оказывают положительное влияние на поисковую оптимизацию вашего веб-сайта, поэтому его следует использовать в полной мере. Cincopa предоставляет вам оптимизированные для SEO коды для встраивания JSON-LD, помогающие увеличить трафик с поисковых систем на ваш сайт.
Cincopa предоставляет вам оптимизированные для SEO коды для встраивания JSON-LD, помогающие увеличить трафик с поисковых систем на ваш сайт.
Адаптивное видео, которое отлично смотрится на любом экране
Видеоплееры, галереи, слайд-шоу и порталы, которые великолепно смотрятся на любом экране.
Защита встроенного видео на всех уровнях
С такими функциями, как блокировка домена, защита паролем, перезапись правой кнопкой мыши и шифрование видео.
Вы всегда можете убедиться, что весь трафик остается на вашем веб-сайте и что мы применяем все новейшие инструменты для защиты вашего контента от просмотра, загрузки, встраивания или распространения против вашей воли.
Наша команда будет рада ответить на ваши вопросы и предоставить демонстрацию один на один.
Свяжитесь сейчасВстраивание видео HTML5 и адаптивный Iframe
Формат встраивания видео HTML5 совместим с любой платформой, на которой ваши пользователи могут использовать ваш видеоконтент. Размещайте видео там, где вам это нужно — на веб-сайте, в электронной почте или в социальных сетях. Встроенный или как всплывающее окно Lightbox, адаптивный или фиксированный размер. На веб-сайте, который не поддерживает JS, или для пользователей, которые блокируют js, будет иметь место адаптивный резервный вариант iframe.
Размещайте видео там, где вам это нужно — на веб-сайте, в электронной почте или в социальных сетях. Встроенный или как всплывающее окно Lightbox, адаптивный или фиксированный размер. На веб-сайте, который не поддерживает JS, или для пользователей, которые блокируют js, будет иметь место адаптивный резервный вариант iframe.
Встраивание видео в CMS Drupal, Joomla и других веб-сайтов
Cincopa предоставляет модули и расширения для Drupal, Joomla и других CMS веб-сайтов. Вы также можете найти оптимизированные коды для встраивания видео для таких платформ, как Blogger, Office 365, eBay, Tumblr и других. Просто выберите вкладку «Другое» в меню встраивания видеогалереи и выберите предпочитаемую платформу.
Встраивание видео в Moodle, Blackboard и другие LMS
Cincopa полностью совместима с Moodle и другими ведущими платформами LMS, а также решениями с открытым исходным кодом для электронного обучения. Легко вставляйте видео в свои онлайн-курсы в несколько кликов с помощью плагина Cincopa.
Встраивание видео в Magento и другие платформы электронной коммерции
Расширяйте возможности и обучайте своих покупателей с помощью видеороликов о продуктах, слайдеров на главной странице, фонового видео-баннера с автоматическим воспроизведением и часто задаваемых вопросов по видео. Cincopa обеспечивает бесшовную интеграцию с популярными платформами электронной коммерции, такими как Magento, Shopify, Prestashop и другими. Добавив расширение Cincopa на свой веб-сайт электронной коммерции, вы можете встраивать видео в любой раздел своего магазина прямо с панели управления.
Встраивание видео в ZenDesk для повышения удовлетворенности клиентов
Независимо от того, хотите ли вы предоставить информативную поддержку клиентов или оптимизировать рабочий процесс вашей команды, встроенное видео — это правильный способ добиться невероятного эффекта. Чтобы встроить видео в ZenDesk или Slack, вам нужно всего лишь установить приложение Cincopa, которое позволяет загружать, управлять и встраивать видеоресурсы в разговоры.
Встраивание видео в SalesForce
Приложение Cincopa для SalesForce позволяет встраивать определенные видеоресурсы, а также большие видеогалереи и видеопорталы в любой объект отдела продаж. Включите видео в свою CMS, портал и все это можно легко сделать с помощью единого интерфейса. Интеграция с SalesForce выполняется в несколько простых шагов и не требует дополнительных технических навыков.
Встраивание видео в CMS HubSpot и на целевые страницы
Cincopa For HubSpot Интеграция с видео позволяет отслеживать, оценивать и развивать потенциальных клиентов, созданных с помощью видео. Встраивайте видео прямо в CMS HubSpot и на целевые страницы.
Готовы начать?
Бесплатно зарегестрироватьсяШаблоны видеоплеера
Photon Video Player
Настройте внешний вид в соответствии с вашим брендом и дизайном веб-сайта.

ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Видеоплеер Billboard
Полностью реагирующий видеоплеер HTML5 для рекламных щитов с небольшим захватом следующего видео, тип слайдера, современный и удобный для пользователя
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Видеоплеер в режиме Facebook
Видеоплеер с автозапуском и отключением звука при отображении, мобильная видеогалерея с категориями, несколько вариантов настройки, нумерация 9 страниц0003
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Видеобаннер с рекламой продукта
Создан для электронной коммерции и издателей, размещающих рекламу на своих сайтах.
 Видео будет автоматически воспроизводиться без управления и всегда будет беззвучным. И на ПК, и на мобильных устройствах
Видео будет автоматически воспроизводиться без управления и всегда будет беззвучным. И на ПК, и на мобильных устройствахИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Шаблоны видеопортала
Мозаика для видеопортала
Мозаичная видеогалерея с элегантным современным дизайном и различными размерами эскизов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Мозаика видеопортала с фильтром по тегам
Мозаичная видеогалерея с элегантным современным дизайном и различными размерами эскизов, фильтр по тегам
ИСПОЛЬЗОВАТЬ ЭТОТ ШАБЛОН
Мозаика для видеопортала в стиле Vimeo
Мозаичная видеогалерея с элегантным современным дизайном и различными размерами эскизов в стиле vimeo
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Шаблоны видеогалерей
Канал видео и подкастов
Создайте фирменный канал, не отвлекающий внимание, чтобы демонстрировать свои видео и подкасты и обучать свою аудиторию.

ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер маркетинговых категорий
Продемонстрируйте свой продукт, ценности и функции, используя изображения, короткие видеоролики и текст.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Маркетинговый слайдер продукта
Продемонстрируйте свой продукт, ценности и функции, используя изображения, короткие видеоролики и текст.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Видеогалерея с категориями
Удобный для мобильных устройств видеоплеер с категориями, несколькими вариантами настройки, нумерацией страниц
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Шаблоны категорий сетки
Вы можете легко настроить шаблон, используя дополнительные настройки или редактирование CSS.
- Ответный
- Рабочий стол 1280×720
- Планшет
- Мобильный
Как встроить проигрыватель на веб-сайт вашей радиостанции
Как создать целевую страницу и встроить проигрыватель на свой веб-сайт, чтобы слушатели могли слушать ваши передачи.
В соответствии с разделом «Как создать веб-сайт для вашей радиостанции» мы проведем вас через следующие шаги по созданию целевой страницы и встраиванию радиостанции на ваш веб-сайт.
Создайте целевую страницу и вставьте радиостанцию на свой веб-сайт
Выберите тему своего сайта
После того, как вы войдете в конструктор веб-сайтов радиостанции, вам будет предоставлена возможность выбора из множества совершенно разных темы.
Выберите тему, которая соответствует бренду вашей радиостанции, но не беспокойтесь, если позже вы почувствуете, что это неподходящее совпадение, поскольку вы всегда можете вернуться позже и изменить его.
Дизайн ваших страниц
Все, что вы видите на своих страницах, можно редактировать, просто щелкнув и настроив их так, как вы хотите, например, текст вашей домашней страницы.
Брендируйте свой сайт в соответствии с внешним видом вашей радиостанции. На главной странице, когда вы нажимаете изменить изображение , вы можете выбрать фон для своей страницы.
На самом деле очень просто настроить свой сайт так, как вы хотите. Есть также множество других интересных вещей, которые вы можете сделать, например добавить контактную форму, чтобы люди могли поддерживать с вами связь, и добавить галерею, чтобы вы можете показать людям, что вы делаете.
Ссылка на вашу радиостанцию
Вы хотите, чтобы посетители указывали на вашу станцию, чтобы у них было больше возможностей связаться с вами. Кнопки, например, великолепны, потому что вы можете настроить их так, чтобы они говорили то, что вы хотите, и ссылались на то, что вы хотите.
Нажав кнопку и выбрав вариант ссылки, вы сможете указать со своего сайта на поток вашей радиостанции.
В своей учетной записи Radio.co скопируйте ссылку на трансляцию.
Вставьте ссылку на трансляцию в поле URL веб-сайта и сохраните ее.
Теперь кнопка связывает поток вашей радиостанции, чтобы посетители могли настроиться на него.
Встроить проигрыватель вашего радио
Вместо ссылки на поток вашей радиостанции вы можете встроить проигрыватель прямо на свою страницу, чтобы посетители настраивались, когда они попали на ваш сайт.
В конструкторе вашего веб-сайта возьмите код для встраивания и перетащите его на страницу вашего сайта, где написано «выберите макет или перетащите элементы сюда».
В этой области вы можете получить и встроить проигрыватель вашей радиостанции. В области прослушивания Radio.co выберите проигрыватель, отредактировав его, затем скопируйте код «Поделиться» и, наконец, вставьте его в область встраивания конструктора вашего веб-сайта.



.jpg)
 Видео будет автоматически воспроизводиться без управления и всегда будет беззвучным. И на ПК, и на мобильных устройствах
Видео будет автоматически воспроизводиться без управления и всегда будет беззвучным. И на ПК, и на мобильных устройствах