Как вставить видео с Youtube на свой сайт и настроить дополнительные функции проигрывателя
25-03-2021 Рубрика: HTML, CSS, PHP и т.д.; Создание и настройка сайта; Социальные сети
Приветствую друзья. Сегодня я расскажу, как вставлять видео с Youtube на свой сайт. Честного говоря, я считал, что публиковать ролики на своих страницах умеет каждый начинающий вебмастер, ведь сложного в этом ничего нет. Но, на нескольких форумах я встретил такой вопрос, а затем вспомнил, что, в начале своей вебмастерской карьеры забил все 2 гигабайта своего хостинга видео файлами, вместо того, чтобы выкладывать их в Ютуб и вставлять на блог уже оттуда (не знал я, что так можно).
Поэтому, я и решил, что не будет лишним сделать подробную инструкцию. Кому-то она поможет не повторить моих ошибок, а моему блогу не помешает дополнительный полезный контент.
Тем более, данный урок гармонично впишется в мою серию статей о том, как записать видео с экрана, как выложить видео в Ютуб и как накрутить просмотры на Youtube. Будет у вас полный курс по видео контенту.
Будет у вас полный курс по видео контенту.
Для чего вставлять видео на сайт
Я знаю немало людей, которые ограничиваются размещением своих роликов на видео хостинги. В принципе, это тоже неплохой вариант, тем более, что сейчас в том же Ютубе размещается платная реклама и на ней можно неплохо зарабатывать (даже свой сайт не нужен).
Но, все-таки, свой сайт действует более эффективно, так как позволяет использовать разные виды контента.
1. Улучшение поведенческих факторов
Вставка видео на сайт позволяет разнообразить его содержимое. Разнообразие сделает ваш ресурс более интересным. Посетители будут меньше утомляться, что приведет к большей глубине просмотров, увеличит время нахождения пользователей на страницах и т.д.
2. Увеличение конверсии
На фоне скучных текстов конкурентов, ресурс с видео роликами вызывает больший уровень доверия, так как чувствуется, что его владельцы более серьезно относятся к своему проекту. Это повышает процент подписок на рассылки и продажи.
Это повышает процент подписок на рассылки и продажи.
3. Дополнительная аудитория
Все мы воспринимаем информацию по разному, кто-то предпочитает текст, а кто-то отдает свое предпочтение видео контенту. Если мы используем на своем сайте разные варианты подачи информации, то привлекаем к нему и первых и вторых.
Как можно вставить видео на сайт
Существует два способа вставить на сайт свое видео.
- Выложить файл с роликом на свой хостинг, подключить видео плеер и транслировать кадры прямо со своего сервера. Для обычного сайта этот вариант не самый лучший, так как такие файлы занимают много места (десятки и сотни мегабайт), а их трансляция одновременно большому числу зрителей создаст вашему серверу немалую нагрузку.
- Разместить клип на видео хостинге (Youtube, Rutube), а для трансляции на страницах, использовать специальный код. В таком варианте все нагрузки ложатся на сервера видео хостинга, вы экономите место и снижаете нагрузку на сервер.
 Кроме того, Ютуб имеет огромную аудиторию и это дополнительный канал продвижения.
Кроме того, Ютуб имеет огромную аудиторию и это дополнительный канал продвижения.
Как вставить видео с Ютуба на сайт
Итак, со способами вставки мы определились, теперь давайте перейдем к конкретной инструкции.
Еще один плюс использования Youtube, о котором я не сказал выше – возможность вставки не только своих роликов, но и чужих. Если вы будете вставлять чужие ролики, то вам даже не понадобится регистрация в Ютубе.
1. Стандартные настройки кода
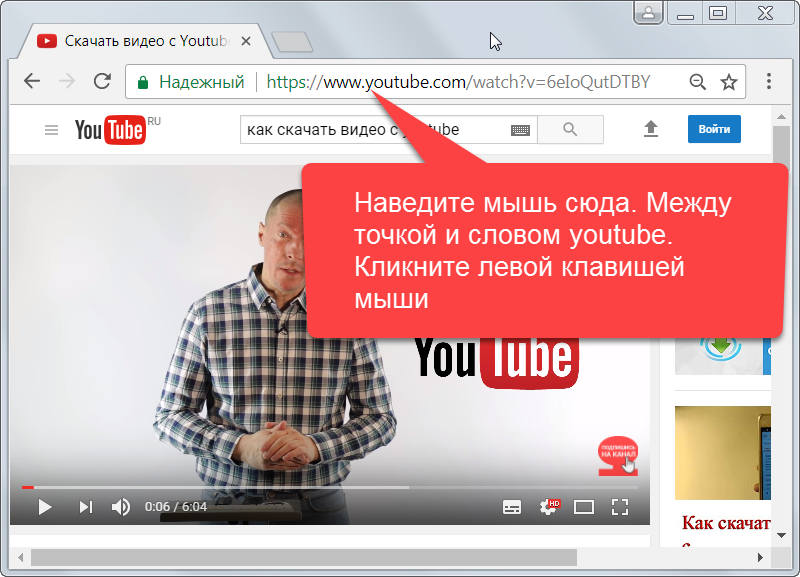
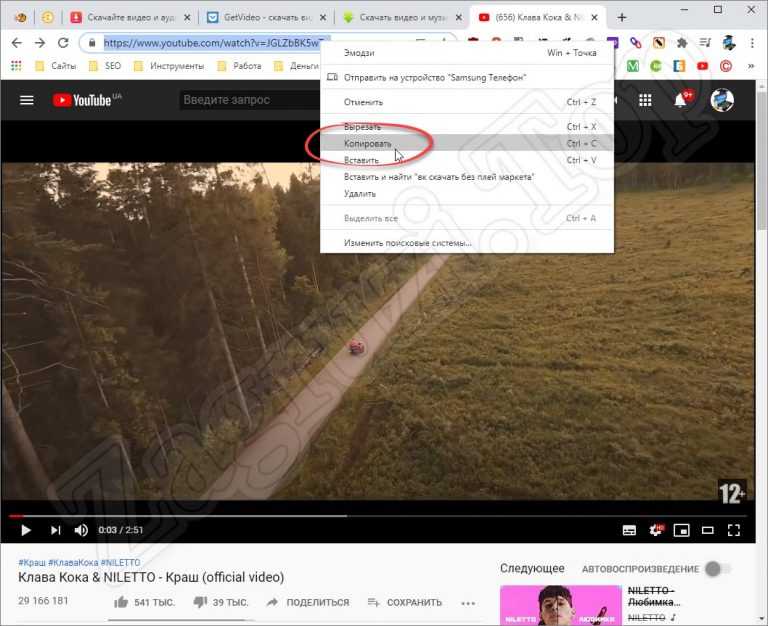
Первым делом открываем страницу того ролика, который будем вставлять.
Под каждым видео есть блок с настройками и описанием. В этом блоке необходимо найти ссылку «Поделиться» и нажать на нее.
В раскрывшейся панели нажимаем пиктограмму в виде двух стрелок и подписью «Встроить».
Youtube сразу выдает вам готовый код для вставки видео одного из стандартных размеров. Этот код можно скопировать и перейти к следующему шагу или сделать еще пару настроек (ниже).
Из настроек в текущей версии осталось только время с которого начнется показ ролика, опция встраивающая в видео кнопки управления и режим повышенной конфиденциальности.
Галочки напротив показа панели управления и показа названия видео обеспечивают встроенное видео всеми элементами. Если их убрать, то не будет показываться панель с кнопками (пауза, воспроизведение, полоса прокрутки).
Повышенный режим конфиденциальности я никогда не включал, на сам проигрыватель он никак не влияет, а связан он со сбором информации о пользователях самой системой.
После настройки всех пунктов у нас будет готовый код для встраивания, но не все знают, что есть еще настройки, которые можно менять только руками в самом коде, о них ниже.
2. Дополнительные (скрытые) настройки
Размер проигрывателя на странице
Раньше его можно было задать еще на сайте Ютуба, на этапе формирования кода, теперь всё приходится делать руками, благо эта настройка интуитивно понятна.
Ширину задает width, высоту height. Значение можно задать любые, но лучше соблюдать пропорции, к примеру, по умолчанию стоит 560 на 315 — это пропорционально 640 на 360. Если хотите растянуть плеер на всю ширину элемента, куда вы будете встраивать плеер, то укажите width=»100%».
Если хотите растянуть плеер на всю ширину элемента, куда вы будете встраивать плеер, то укажите width=»100%».
Автоматическое воспроизведение видео с Youtube
Включить или отключить автоматическое воспроизведение видео на Youtube можно с помощью элемента «&autoplay=». Если после знака равно стоит 1, то видео будет автоматически запускаться, если такого элемента нет или он равен 0, то автозапуска не будет. Добавляется элемент таким образом:
<iframe src="https://www.youtube.com/embed/dHhKIs1LXJ0&autoplay=1" frameborder="0" allowfullscreen></iframe>
Запуск видео с определенного момента
Можно настроить проигрыватель таким образом, чтобы ваш ролик запускался не с начала, а с указанной заранее секунды. Для этого добавляется «#t=». После знака равенства указывается время (отдельно минуты, отдельно секунды). Выглядеть будет вот так:
<iframe src="https://www.youtube.com/embed/dHhKIs1LXJ0#t=2m30s" frameborder="0" allowfullscreen></iframe>
Добавление субтитров
Русские субтитры включаются следующим кодом «&cc_lang_pref=ru&cc_load_policy=1». В инструкции от Youtube говорится, что язык субтитров переключается с помощью значения cc_lang_pref. RU означает русские, но мой эксперимент показал, что и при FR (французский) все равно показываются русские субтитры. Код выглядит вот так:
В инструкции от Youtube говорится, что язык субтитров переключается с помощью значения cc_lang_pref. RU означает русские, но мой эксперимент показал, что и при FR (французский) все равно показываются русские субтитры. Код выглядит вот так:
<iframe src="https://www.youtube.com/embed/dHhKIs1LXJ0«&cc_lang_pref=ru&cc_load_policy=1" frameborder="0" allowfullscreen></iframe>
Когда код полностью готов, переходим к его вставке на страницу.
3. Как вставить код видео с Youtube на HTML сайт
Для установки открываете HTML файл вашего сайта в текстовом редакторе (notepad+, akelpad или др.). Находите в коде место, где должно выводиться видео и добавляете, полученный ранее, код. После сохранения на вашей странице появится проигрыватель с теми настройками, которые вы сделали.
Нашел специально страницу, которую делал давно на HTML со встроенным видео, вот как там выглядит такой код:
4. Установка кода с Ютуб на WordPress
Процедура вставки кода на WordPress ничем не отличается, разве что делается все проще. Не нужны текстовые редакторы.
Не нужны текстовые редакторы.
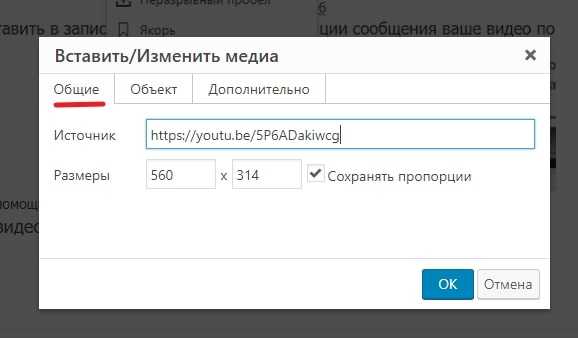
Для вставки видео в статью открываете встроенный редактор WordPress, переключаете его в режим «Текст». Находите нужное место в статье и вставляете туда код проигрывателя. Сохраняете и все работает.
Вставлять в виджеты еще проще, так как там нет визуального редактора и, всегда идет работа только с кодом. Открываете редактор виджетов, вставляете код, сохраняете.
Немного сложнее будет реализовать вставку ролика в те элементы сайта, которые не предназначены для редактирования из админки. Для этого придется вносить изменения в файлы темы, туда стоит лезть, только если вы понимаете что к чему, иначе, можно попортить свой шаблон.
5. Как вставить видео на Ucoz, Blogspot, Livejournal
Вставка плеера на эти блог-платформы ничем не отличается от того, что описано выше. По разному будет выглядеть только встроенный редактор, который вам необходим для правки записи в HTML режиме.
Как поменять размер видео в готовом коде
Если размер видео, который у вас получился после настройки кода не подошел к вашему сайту (например, вы сменили дизайн и ширина сайдбара у вас уменьшилась) не обязательно идти в Youtube и делать новый код. Можно вручную поменять цифры, отвечающие за ширину и высоту проигрывателя (width=»560″ height=»315″), только пропорции подберите подходящие.
Можно вручную поменять цифры, отвечающие за ширину и высоту проигрывателя (width=»560″ height=»315″), только пропорции подберите подходящие.
Точно также вы можете руками поправить все характеристики плеера, описанные выше.
На этом у меня все. Удачи.
Как вставить ютуб видео на сайт в 2 Клика
Одним из лучших способов заинтересовать пользователя и улучшить поведенческие факторы – это использовать видеоконтент на страницах вашего сайта…….
Очень часто в дополнение к основному сайту создается канал на YouTube – это не только отличное средство монетизации, но и источник потенциальных клиентов.
Внимание !
В самом конце мы рассмотрим: ↓↓↓
- Как добавить видео на WordPress сайт
- На Joomla Сайт
Содержание
- Лучшие методы
- Простой способ добавления ролика
- Размещаем ролик при помощи тега <video>
- На WordPress
- На Joomla
Даже если вы не владеете навыками работы с HTML и CSS, то в этом материале вы найдёте очень простые инструкции, как вставить видео на сайт всего в несколько кликов.
Но, в первую очередь, давайте разберёмся, зачем вставлять ролики из YouTube на страницу:↓↓↓
- Улучшает восприятие информации;
- Дополняет содержимое страницы;
- Повышаются поведенческие факторы.
Помимо этого, вы можете привлечь посетителей сайта на свой канал, где они могут ознакомиться с другими роликами.
Простой способ добавления ролика
В данном случае мы будем использовать фрейм, который возьмем непосредственно на YouTube.
1) Для этого вы должны перейти на страницу с видео и под ним найти вкладку “Поделиться“, где выбрать раздел “HTML код”
Здесь вы получите код, который и нужно вставить в любой раздел сайта между тегами <body>… </body>.
→ Это можно выполнить – через панель управления хостинга или непосредственно на компьютере отредактировать файл html и залить его на сервер !!!
Аналогичная процедура применяется на сайтах с любыми CMS – можно встраивать видео через визуальный редактор.
Результат будет такой ↓
Общий вид кода выглядит так: ↓↓↓
<iframe width=”430″ height=”275″ src=”https://www.youtube.com/_fdgM” frameborder=”5″ allowfullscreen> </iframe>
P.S – Iframe – это тег, создающий контейнер на сайте, который импортирует содержимое сторонних страниц.
В данном случае вы можете самостоятельно настроить некоторые атрибуты: ↓↓↓
- width – определяет длину плеера в пикселях;
- height – устанавливает высоту;
- src – ссылка на импортируемый контент;
- frameboder – для установки границ;
- allowfullscreen – разрешение для полноэкранного режима.
Размещаем ролик при помощи тега <video>
Этот код вы можете добавлять на любую страницу, при этом видеоплеер будет выглядеть стандартно.
Давайте рассмотрим общий вид кода для добавления на сайт: ↓↓↓
<video width=”540″ height=”320″ controls=”controls” poster=”foto. png”> <source src=”besty.mp4″ type=’video/mp4; codecs=”avc1.42E01E, mp4a.40.2″‘> </video>
png”> <source src=”besty.mp4″ type=’video/mp4; codecs=”avc1.42E01E, mp4a.40.2″‘> </video>
Обратите внимание, что любые атрибуты вы можете настроить самостоятельно: ↓↓↓
- loop – функция, которая активирует повторение воспроизведения по окончании ролика;
- controls – появляются органы управления;
- src – путь к видео;
- poster – изображение, которое отображается во время загрузки;
- width и height – для выбора размеров;
- autoplay – атрибут активирует запуск видео сразу после загрузки браузера.
На WordPress
Одним из самых простых методов добавления видео используется в WordPress.
- Для этого вам нужно зайти в админку
- Нажать “Добавить запись”
- и непосредственно в форме добавления нажать “Вставить”.
Вот и все
Выглядит эта кнопка в виде значка YouTube – в форму, которая появилась, нужно просто добавить ссылку на ролик.
Также есть специальные плагины для WordPress, при помощи которых можно добавлять видео на сайт.
Среди наиболее популярных можно выделить JW Player, Video.js, Spider Video Player.
На Joomla
Что касается системы управления контентом Joomla, то здесь все немного сложнее.
Самый простой метод – это вставить код видео напрямую из Ютуба.
Также есть ещё один практичный способ – AllVideos, Vidbox, AllVideos Reloaded.
Устанавливаются эти утилиты очень быстро и значительно упростят процесс, как вставить видео с Ютуба на Joomla
Я очень советую ↓↓↓
Таким образом, в этой статье мы очень кратко изложили практически все способы добавления видео на любой сайт.
Как встроить видео с YouTube на веб-сайт
Энни Пачелла 17.03.2022 09:00 Веб-дизайн 0 Комментариев
Знаете ли вы, что более 90% информации, которую мы потребляем, является визуальной? YouTube — это информационная площадка, которая позволяет получить доступ к миллионам видео прямо у вас под рукой. Видео играют большую роль в обмене информацией и могут обеспечить максимальную рентабельность инвестиций. Давайте начнем!
Видео играют большую роль в обмене информацией и могут обеспечить максимальную рентабельность инвестиций. Давайте начнем!
Встроенное видео позволяет заимствовать видео с другой платформы. Большинство видеороликов встроены с Youtube, что означает, что посетители могут смотреть видео YouTube на вашем веб-сайте, не покидая текущую страницу.
По словам Нила Пателя, «встроенные видео удерживают пользователей на вашей странице, что идеально подходит для целевых страниц или сообщений в блогах, где вы хотите поделиться информацией, но не потерять зрителя на другой странице».
Если вы хотите встроить видео YouTube, выполните следующие действия от службы поддержки Google:
- Встроить видео или плейлист
- На компьютере перейдите к видео YouTube или плейлисту, который вы хотите встроить.
- Нажмите ПОДЕЛИТЬСЯ Поделиться.
- В списке параметров общего доступа щелкните Встроить.
- Из появившегося окна скопируйте код HTML.

- Вставьте код в HTML-код вашего веб-сайта.
- Для сетевых администраторов: вам необходимо добавить youtube.com в белый список брандмауэра.
Самое приятное во встраивании видео — это возможность изменять код. Изменив код, вы можете изменить ширину, высоту, размер кадра и другие элементы видео для оптимального просмотра на любой целевой странице.
Вы также можете щелкнуть время начала видео. Это наиболее полезно, если вы делитесь контентом в середине видео и хотите сэкономить время аудитории, не просматривая его целиком.
Учитывая, что люди хотят получать информацию как можно быстрее, это идеальный вариант!
Встроенные видео позволяют улучшить поиск вашего видео в Google.
Встроенные видеоролики не только улучшат ваши результаты SEO, но и повысят узнаваемость бренда благодаря привлекательным миниатюрам и увеличат время, которое пользователи проводят на вашем сайте.
Если вы хотите добавить время окончания видео, вам нужно сделать всего несколько дополнительных шагов.
- Выполните исходные шаги, описанные выше, и вставьте свой код на свой веб-сайт.
- Вернитесь к выбранному видео на Youtube. Выберите время, когда вы хотите закончить видео.
- Например, если вы хотите закончить видео на 3 мин 13 сек, перейдите туда и щелкните видео правой кнопкой мыши.
- Появится всплывающее окно, позволяющее выбрать «Копировать URL-адрес видео в текущее время».
- Откройте блокнот и временно вставьте ссылку. Эта ссылка даст вам выбранное время окончания в секундах.
- Теперь вернитесь на свой сайт, введите время окончания из блокнота в код для встраивания. Это будет выглядеть так: («начало=время;конец=время»)
Этот процесс будет одинаковым для любого видео, которое вы хотите встроить, с выбранным временем начала и окончания.
Использование видео для визуального руководства вашей аудиторией — вот что такое 2022 год.
Когда вы создаете веб-сайт или даже статью в блоге, у издателей возникают важные вопросы. Должны ли вы снимать видео, вставлять видео на YouTube или каким-либо образом использовать видео на своем сайте?
Дайте нам знать, что вы думаете в комментариях ниже!
, если вы хотите переопределить взаимодействие с веб-сайтом, начните разговор с нашей командой сегодня.
Краткие сведения
Как добавить время начала встроенного видео?
Как только вы найдете видео YouTube, которое хотите встроить, нажмите «Поделиться», вставьте видео, прокрутите вниз до элемента управления и нажмите «Настроить время начала». Затем код будет обновлен, чтобы отразить это новое время начала.
Как добавить время окончания к встроенному видео?
Найдите время, когда вы хотите остановить видео, щелкните правой кнопкой мыши и выберите «Копировать URL-адрес видео в текущее время». Затем вставьте это в виде обычного текста в заметки или слово, а затем добавьте его в свой код на своем веб-сайте. Должно выглядеть так («начало=время;конец=время»).
Затем вставьте это в виде обычного текста в заметки или слово, а затем добавьте его в свой код на своем веб-сайте. Должно выглядеть так («начало=время;конец=время»).
Синий Лучник
Вернуться к списку
Встроить видео с YouTube || ➡️ 100% бесплатно, без регистрации, добавление на сайт
Бесплатный инструмент для добавления видеокода YouTube на ваш веб-сайт — более 30 настроек
Примечание: для этого контента требуется JavaScript.
Настроить веб-страницу или блог несложно, но самое сложное — привлечь посетителей к вашему динамическому контенту. Добавление хотя бы одного видео YouTube поможет вам привлечь мегапосетителей! Важно, чтобы ваш веб-сайт выглядел привлекательно, иначе вашим клиентам станет скучно, а показатель отказов увеличится. Учитывая, что большинство интернет-пользователей в странах первого мира в настоящее время пользуются широкополосным доступом, добавление нескольких видео на YouTube даже не займет большую часть их пропускной способности.
Имейте в виду, что видео YouTube (или любое видео, в частности, из таких мест, как Vimeo) будет намного проще добавить на ваш веб-сайт, если вы используете наш бесплатный генератор, а не плагин для WordPress, подобный этому. Наше приложение особенно полезно для начинающих пользователей, которые хотят настроить внешний вид своего встроенного видео без необходимости читать строки кода или углубляться в тему. Этот веб-сайт поможет вам добавить видео YouTube на свой веб-сайт всего за несколько кликов. Код для встраивания предоставляется после того, как вы нажмете кнопку выше — скопируйте его в буфер обмена, а затем вставьте на веб-сайт.
На сегодняшний день в 2023 году YouTube является крупнейшей в мире платформой для размещения и потокового видео. Ничто даже близко не сравнится с миллионами оригинального контента на сайте и миллиардами просмотров, что делает его идеальным местом для размещения вашего видеоконтента.
Совет. Нажмите, чтобы узнать, как встроить карту в тему WordPress или установку WooCommerce.
Говоря о видео, не забывайте, что прекрасный контент в ваших видео в социальных сетях означает, что вы должны быть красивой. Это факт, что красивые люди получают больше кликов: / Если вы ищете промо-код Notino и скидки для Великобритании, чтобы сэкономить деньги, то есть множество веб-сайтов, которые можно попробовать, прежде чем оформить заказ. И помните, что макияж и аромат имеют большое значение для вашей визуальной ауры — будь то в реальной жизни или на видео на YouTube.
Если вы находитесь в Великобритании, то, несомненно, вы получаете доступ к YouTube через широкополосное соединение. Но если вы хотите смотреть и загружать видео быстро и без проблем с буферизацией или пропускной способностью, вам может потребоваться переключиться на другого интернет-провайдера или провайдера. Хорошим местом для начала поиска самых дешевых предложений является веб-сайт сравнения — 

 Кроме того, Ютуб имеет огромную аудиторию и это дополнительный канал продвижения.
Кроме того, Ютуб имеет огромную аудиторию и это дополнительный канал продвижения.