Как вставить видео на сайт с Ютуба
Содержание
- Поиск и настройка кода для вставки видео
- Шаг 1: Поиск HTML-кода
- Шаг 2: Настройка кода
- Варианты вставки видеоролика на сайт
- Способ 1: Вставка на HTML-сайт
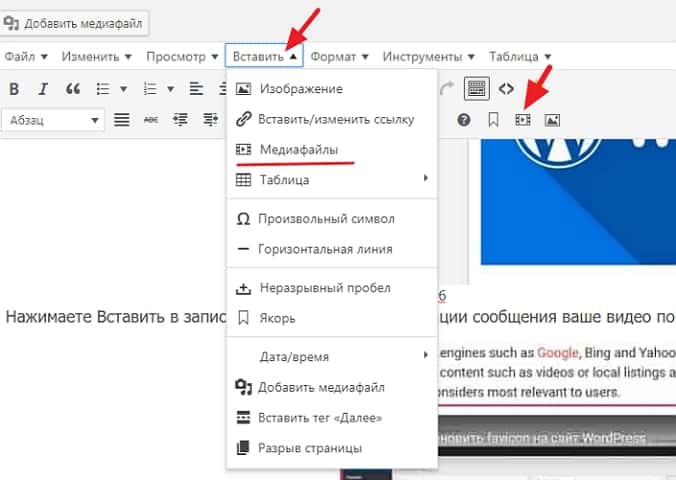
- Способ 2: Вставка в WordPress
- Способ 3: Вставка на сайты Ucoz, LiveJournal, BlogSpot и им подобные
- Ручная настройка HTML-кода плеера после его вставки
- Изменение размера плеера
- Автоматическое воспроизведение
- Воспроизведение с определенного места
- Включение и отключение субтитров
- Заключение
- Вопросы и ответы
YouTube оказывает огромную услугу всем сайтам, предоставляя возможность размещения своих видео на других ресурсах. Конечно же, таким образом, убивается сразу два зайца – видеохостинг YouTube расходится далеко за свои пределы, в то время как сайт имеет возможность транслировать видео, не забивая и не перегружая свои сервера. В данной статье пойдет речь о том, как вставить видео на сайт с Ютуба.
Поиск и настройка кода для вставки видео
Перед тем, как лезть в дебри кодинга и рассказывать, как вставлять проигрыватель Ютуба в сам сайт, стоит рассказать, где брать этот самый проигрыватель, а точнее, его HTML-код. Помимо этого, нужно знать, как его настроить, чтобы сам плеер смотрелся органично на вашем сайте.
Шаг 1: Поиск HTML-кода
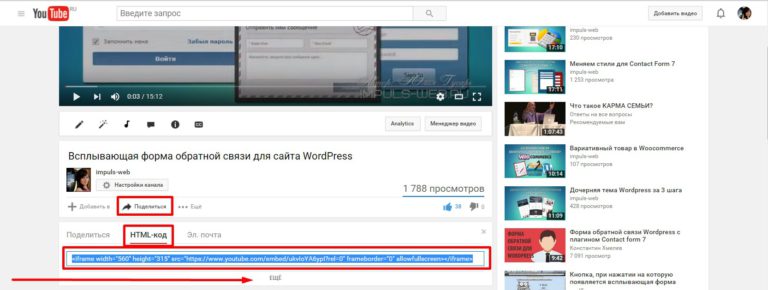
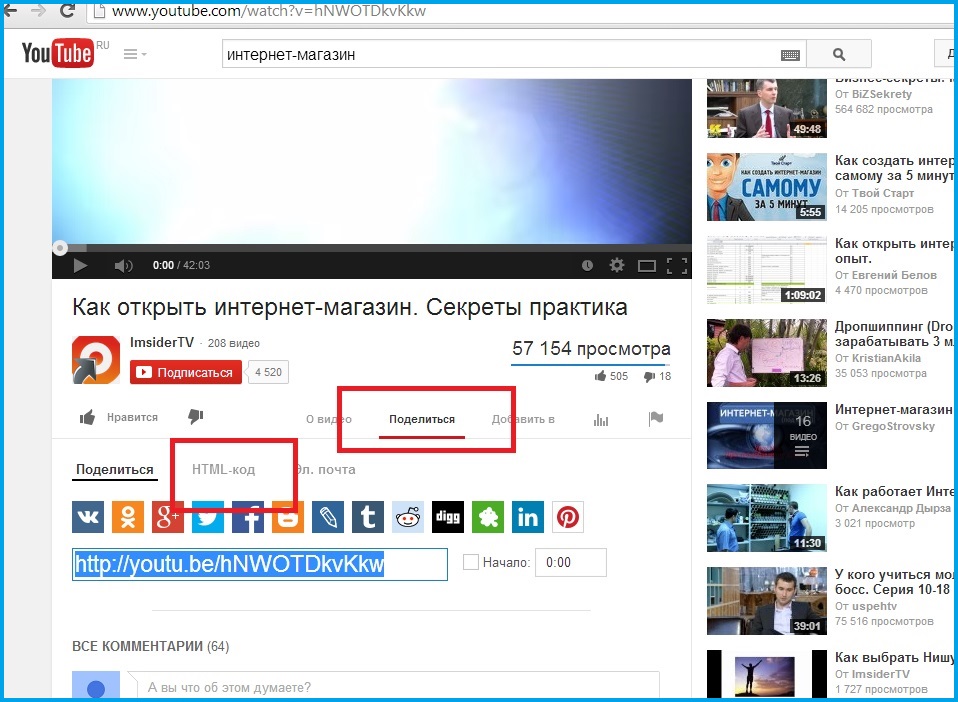
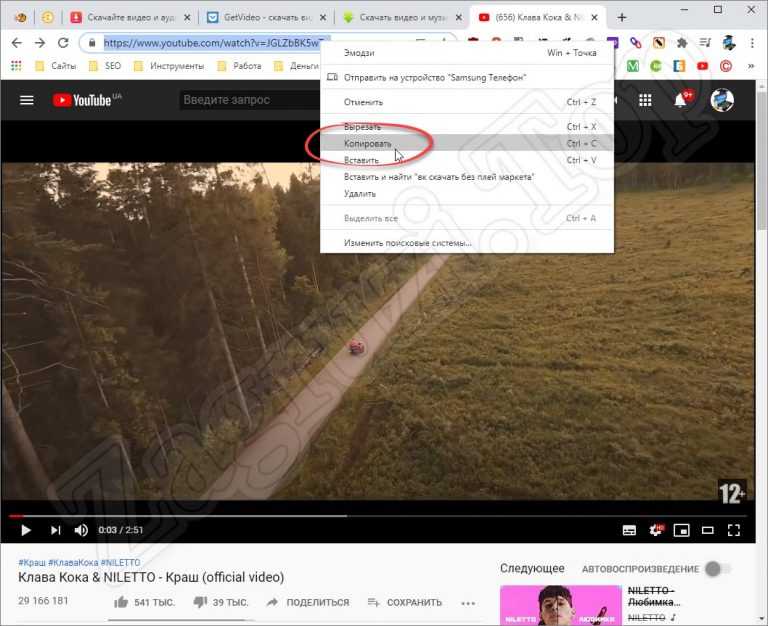
Для вставки ролика к себе на сайт вам необходимо знать его HTML-код, который и предоставляет сам YouTube. Во-первых, вам необходимо перейти на страницу с видео, которое вы хотите позаимствовать. Во-вторых, пролистать страницу чуть ниже. В-третьих, под роликом вам необходимо нажать на кнопку «Поделиться», после чего перейти во вкладку «HTML-код».
Вам остается всего лишь взять этот код (скопировать, «CTRL+C»), и вставить («CTRL+V»)его в код своего сайта, в желаемое место.
Шаг 2: Настройка кода
Если размер самого видео вам не подходит и вы хотите его изменить, то Ютуб эту возможность предоставляет. Вам следует всего лишь нажать на кнопку «Еще», чтобы открыть специальную панель с настройками.
Вам следует всего лишь нажать на кнопку «Еще», чтобы открыть специальную панель с настройками.
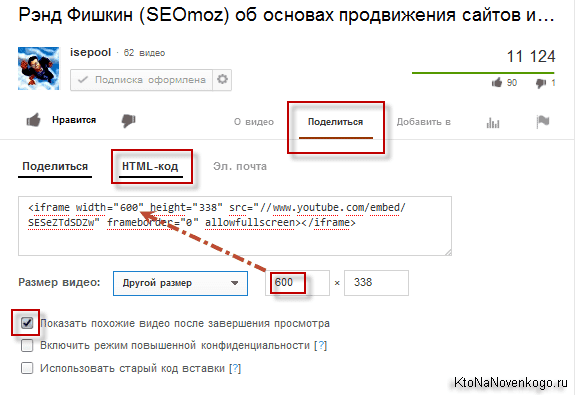
Здесь вы увидите, что можно изменить размер видео, используя выпадающий список. Если же вы хотите задать размеры вручную, то в списке выберете пункт «Другой размер» и введите его самостоятельно. Заметьте, что по заданию одного параметра (высоты или ширины), второй подбирается автоматически, тем самым сохраняя пропорции ролика.
Здесь вы можете задать также ряд других параметров:
- Показать похожие видео после завершения просмотра.
Установив галочку напротив этого параметра, после просмотра ролика на вашем сайте до конца, зрителю предоставят выборку из других роликов, схожих по тематике, но не зависящих от вашего предпочтения. - Показать панель управления.
Если галочку убрать, то на вашем сайте проигрыватель будет без основных элементов: кнопки паузы, регулировки громкости и возможности промотать время. К слову, рекомендуется этот параметр всегда оставлять включенным для удобства пользователя.
- Показать название видео.
Убрав этот значок, пользователь, посетивший ваш сайт и включивший на нем ролик, не увидит его названия. - Включить режим повышенной конфиденциальности.
Данный параметр никак не повлияет на отображение проигрывателя, однако если его активировать, Ютуб будет сохранять информацию о пользователях, которые посетили ваш сайт в том случае, если они просмотрели этот ролик. В целом никакой опасности это не несет, поэтому можете убирать галочку.
Вот и все настройки, которые можно провести на сайте YouTube. Вы можете смело брать измененный HTML-код и вставлять его на свой сайт.
Варианты вставки видеоролика на сайт
Многие пользователи, решая создать свой сайт не всегда знают, как вставлять ролики с Ютуба на него. А ведь данная функция позволяет не только разнообразить веб-ресурс, но и улучшить технические стороны: нагрузка на сервера становится в разы меньше, так как она полностью идет на сервера Ютуба, а в довесок к этому на них остается куча свободного места, ведь некоторые видеозаписи достигают громадного размера, исчисляемого в гигабайтах.
Способ 1: Вставка на HTML-сайт
Если ваш ресурс написан на HTML, то для вставки видео с Ютуба вам нужно открыть его в каком-то текстовом редакторе, например, в Notepad++. Также для этого вы можете использовать и обыкновенный блокнот, который есть на всех версиях Windows. После открытия найдите во всем коде место, куда хотите поместить видео, и вставьте ранее скопированный код.
На изображении ниже вы можете просмотреть пример такой вставки.
Способ 2: Вставка в WordPress
Если вы хотите поместить ролик с Ютуба на сайт с помощью WordPress, то делается это еще проще, чем на HTML-ресурсе, так как нет необходимости использовать текстовый редактор.
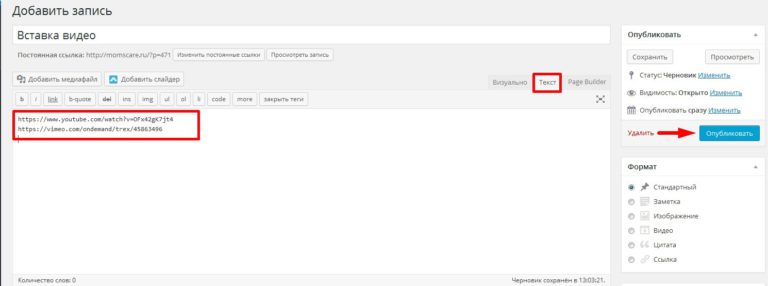
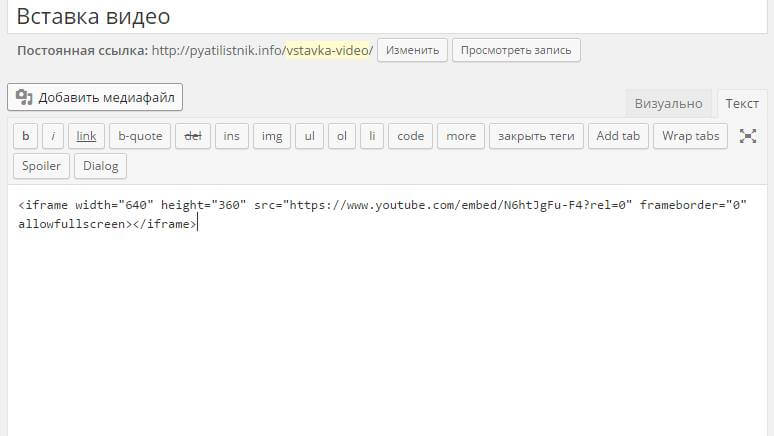
Итак, чтобы вставить видео, откройте сначала сам редактор WordPress, после чего переключите его в режим «Текст». Отыщите место, в котором вы хотите разместить видео, и вставьте туда HTML-код, который вы взяли с Ютуба.
К слову, в виджеты видео можно вставлять аналогичным способом. А вот в элементы сайта, которые не могут быть отредактированы с аккаунта администратора, вставить ролик на порядок сложнее. Чтобы это сделать, нужно редактировать файлы темы, что крайне не рекомендуется делать пользователям, которые не разбираются во всем этом.
Чтобы это сделать, нужно редактировать файлы темы, что крайне не рекомендуется делать пользователям, которые не разбираются во всем этом.
Способ 3: Вставка на сайты Ucoz, LiveJournal, BlogSpot и им подобные
Здесь все просто, нет никакого отличия от тех способов, которые приведены ранее. Вам стоит лишь обратить внимание на то, что сами редакторы кода могут отличаться. Вам всего-навсего нужно его найти и открыть в HTML-режиме, после чего вставить HTML-код проигрывателя YouTube.
Ручная настройка HTML-кода плеера после его вставки
Как настроить вставляемый проигрыватель на сайте YouTube было рассмотрено выше, но это далеко не все настройки. Вы можете задать некоторые параметры вручную, изменяя сам HTML-код. Также данные манипуляции можно проводить как во время вставки видео, так и после нее.
Изменение размера плеера
Может случиться так, что после того, как вы уже настроили проигрыватель и вставили его на свой сайт, открывая страницу, вы обнаруживаете то, что его размер, мягко говоря, не соответствует желаемому результату. К счастью, можно все исправить, внеся правки в HTML-код проигрывателя.
К счастью, можно все исправить, внеся правки в HTML-код проигрывателя.
Необходимо знать лишь два элемента и то, за что они отвечают. Элемент «width» — это ширина вставляемого проигрывателя, а «height» — высота. Соответственно, в самом коде вам нужно заменить значения этих элементов, которые указаны в кавычках после знака равно, для изменения размера вставляемого плеера.
Главное, будьте внимательны и подбирайте нужные пропорции, чтобы плеер в итоге не был сильно растянут или, наоборот, сплюснут.
Автоматическое воспроизведение
Взяв HTML-код с Ютуба, вы можете его немного переделать, чтобы при открытии вашего сайта у пользователя видео воспроизводилось автоматически. Для этого необходимо использовать команду «&autoplay=1» без кавычек. К слову, данный элемент кода нужно вписывать после самой ссылки на видео, как это показано на изображении ниже.
Если вы передумаете и захотите отключить автовоспроизведение, то значение «1» после знака равно (=) замените на «0» или же полностью удалите этот элемент.
Воспроизведение с определенного места
Также вы можете настроить воспроизведение с определенного момента. Это очень удобно, если нужно посетившему ваш сайт пользователю показать фрагмент в видео, о котором идет речь в статье. Чтобы все это сделать, в HTML-коде в конце ссылки на ролик необходимо добавить следующий элемент: «#t=XXmYYs» без кавычек, где XX – это минуты, а YY – секунды. Обратите внимание, что все значения необходимо записывать в слитной форме, то есть без пробелов и в числовом формате. Пример вы можете посмотреть на изображении ниже.
Чтобы отменить все сделанные изменения, вам необходимо удалить данный элемент кода или же поставить время на самое начало – «#t=0m0s» без кавычек.
Включение и отключение субтитров
И напоследок еще одна хитрость, как с помощью внесения корректив в исходный HTML-код ролика можно добавить отображение русскоязычных субтитров при воспроизведении видео на вашем сайте.
Читайте также: Как включить субтитры в YouTube
Для отображения субтитров в видео вам нужно использовать два элемента кода, вставленных последовательно. Первый элемент – «&cc_lang_pref=ru» без кавычек. Он отвечает за выбор языка субтитров. Как можно заметить, в примере стоит значение «ru», что означает – выбран русский язык субтитров. Второй – «&cc_load_policy=1» без кавычек. Он позволяет включать и отключать субтитры. Если после знака равно (=) стоит единица, то субтитры будут включены, если ноль, то, соответственно, выключены. На изображении ниже вы можете увидеть все самостоятельно.
Первый элемент – «&cc_lang_pref=ru» без кавычек. Он отвечает за выбор языка субтитров. Как можно заметить, в примере стоит значение «ru», что означает – выбран русский язык субтитров. Второй – «&cc_load_policy=1» без кавычек. Он позволяет включать и отключать субтитры. Если после знака равно (=) стоит единица, то субтитры будут включены, если ноль, то, соответственно, выключены. На изображении ниже вы можете увидеть все самостоятельно.
Читайте также: Как настроить субтитры в YouTube
Заключение
По итогу можно сказать, что вставка видео с YouTube на сайт – это довольно простое занятие, с которым сможет справиться абсолютно каждый пользователь. А способы настройки самого проигрывателя позволяют задать те параметры, которые необходимы именно вам.
Как вставить видео с YouTube в WordPress
Очень часто при ведении блога возникает необходимость добавить в запись или страницу видео из YouTube. Не вижу причин, почему бы вам не использовать данный сервис при размещении своих видео в интернете.
YouTube для блоггеров удобен во всём:
- Самый известный и поддерживаемый всеми браузерами сервис
- При работе с видео позволяет добавлять необходимые эффекты
- Поддерживает качество видео до 4K, что очень круто!
- Работает на всех мобильных платформах
- Легко интегрируется во множество популярных CMS с помощью плагинов или iframe
- Имеет неплохую партнёрскую программу
В этой инструкции мы рассмотрим два способа добавления видео из YouTube на ваш сайт.
Видеоинструкция
Использование технологии oEmbed
Копировать информацию из основного сайта WordPress не буду, а просто дам ссылку, по которой подробно рассказано о технологии oEmbed и приведён список сайтов, с которых можно вставить мультимедийный контент в ваш сайт.
Если говорить коротко: сервис YouTube входит в список сайтов, поддерживающих технологию oEmbed, а это значит, что для вставки видео достаточно скопировать ссылку из адресной строки браузера и просто вставить в форму ввода текста в WordPress. Давайте рассмотрим пример! 🙂
Давайте рассмотрим пример! 🙂
Возьмём, например, видео про Обзор сервиса TemplateMonster. Копируем ссылку из адресной строки браузера и просто вставляем в визуальном режиме редактора прямо в текст:
Вы не успеете заметить, как эта ссылка автоматически трансформируется в видео. Эта возможность появилась давно, но именно в режиме предпросмотра видео — в последнем обновлении WordPress. Я считаю это просто супер! 🙂
Ссылка преобразовалась в проигрывательЕдинственное неудобство здесь в том, что вы не сможете задать размер видео и оно каждый раз будет разного размера. Вероятнее всего это будет зависеть от максимально возможного размера самого видео, а может от чего-то другого. Честно скажу — не знаю. Но те видео, которые я готовлю в 720p и в 1080p, без исключений растягиваются по всей ширине страницы.
Как обойти ситуацию с размером видео и задать максимальный
Если вам необходимо для видео с низким разрешением задать максимальную ширину контейнера, например, 900 пикселей, то необходимо вставлять ссылку на видео, обернув его в код embed, который регулирует некоторые свойства.
Код embed принимает два параметра: width (ширина) и height (высота). Если их не указать любой из них, то он будет автоматически вычислен в зависимости от указанного значения.
Использовать тег embed без указания хотя бы одного из параметров смысла нет. Разве что в случае, когда вы не хотите видео предпросмотр видео прямо в редакторе WordPress.
Вернёмся к нашему коду. Например, я хочу для всё того же видео про сервис TemplateMonster указать максимальную ширину в 600 пикселей. В этом случае мне нужно будет указать через пробел параметр width=»600″, например, так:
Результат на сайте будет следующим (специально вставляю в снимок экрана дополнительный текст, чтобы вы увидели разницу при указании ширины видео):
Использование тега embedВ общем, технология oEmbed позволяет вам безо всяких лишних заморочек вставлять видео на ваш сайт, но если вам необходимо использовать дополнительные возможности (например, скрыть элементы управления в проигрывателе, показывать похожие видео и тому подобное), тогда вам придётся использовать второй способ вставки видео, которые работает на всех системах управления сайтами, включая статические HTML.
Вставка видео из YouTube через HTML-код
Второй способ гарантированно будет работать везде. Да-да, везде! 🙂
Особенность в том, что это обычный HTML-код, который использует тег iframe, позволяющий отобразить содержимое любой внешней страницы или сайта на вашем сайте. Проблем при его использовании лично я не вижу, годами люди пользуются и все довольны. Посмотрим? 🙂
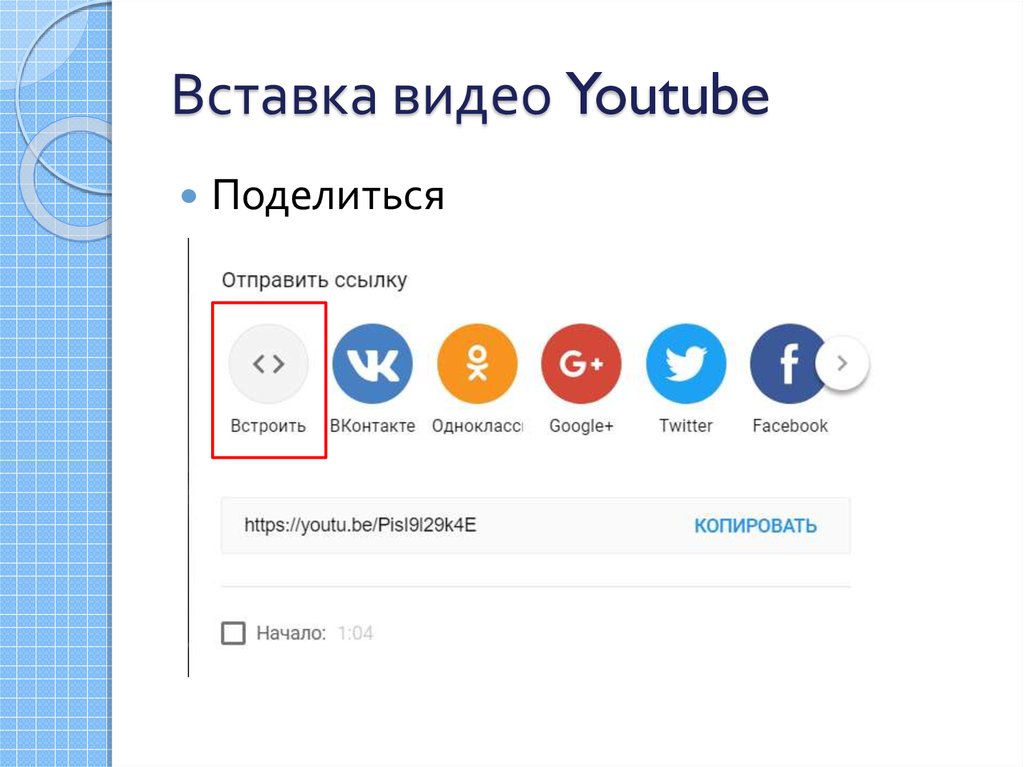
Тут нюанс в том, что надо проделать дополнительные действия, когда вы находитесь в нужном вам видео. В первую очередь, это найти элементы управления под видео и перейти в раздел «Поделиться»:
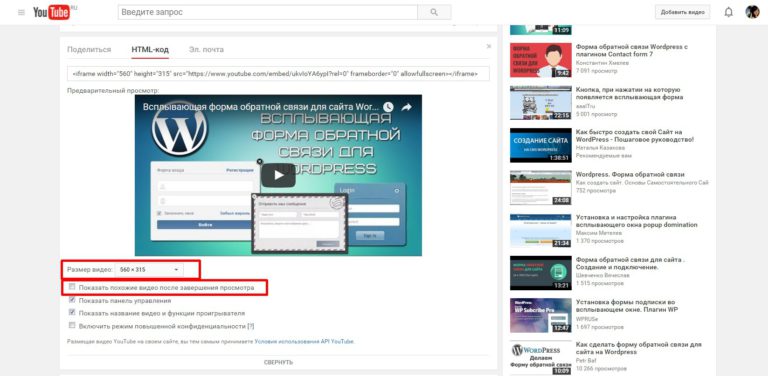
Вам сразу будет доступен код для вставки видео на ваш сайт. Почти всегда предлагается самый популярный размер — 960 пикселей по ширине, который подходит к большинству сайтов, т.к. он оптимально отображается как на десктопных браузерах, так и на мобильных:
Но чаще всего приходится изменять его под размер вашего сайта, т.к. ширина текстовой области у всех разная (треть места занимает сайдбар, не забывайте об этом). Давайте щёлкнем по полю «Выбор размер» и там выберем пункт «Другой размер»:
Давайте щёлкнем по полю «Выбор размер» и там выберем пункт «Другой размер»:
Рассматривать остальные возможности с «флажками» я не буду, т.к. это не относится к теме данной инструкции, вы можете самостоятельно их прощёлкать и посмотреть, как повлияет на ваше видео.
После выбора «Другой размер» форма ввода изменится и вы можете указать нужный вам размер видео. Я, например, задам ширину в 600 пикселей, а высота видео пропорционально изменится, чтобы ваше видео было с точно такими же пропорциями, как вы его записывали.
После этого вы просто копируете ссылку на ваше видео по примеру из скриншотов выше и всё, вставляете его в режиме «Текст» вашего редактора. Подробнее об этом я рассказал в заметке Использование текстового редактора это курса.
Внимание! Если вы вставите видео в визуальном редакторе, тогда HTML-код вашего видео преобразуется в такой вид, что видео не будет работать на сайте. Поэтому я настоятельно рекомендую переключаться в режим «Текст», чтобы видео при вставке вторым способом корректно отображалось на вашем сайте.
Заключение
Мы рассмотрели два популярных способа вставки видео из YouTube в сайт на WordPress. Конечно же, есть вариант с использованием плагина, но смысла в них нет, т.к. эти двух способов вам хватит на всю жизнь! 😉
Как вставить видео с ютуба в html
YouTube оказывает огромную услугу всем сайтам, предоставляя возможность размещения своих видео на других ресурсах. Конечно же, таким образом, убивается сразу два зайца – видеохостинг YouTube расходится далеко за свои пределы, в то время как сайт имеет возможность транслировать видео, не забивая и не перегружая свои сервера. В данной статье пойдет речь о том, как вставить видео на сайт с Ютуба.
Поиск и настройка кода для вставки видео
Перед тем, как лезть в дебри кодинга и рассказывать, как вставлять проигрыватель Ютуба в сам сайт, стоит рассказать, где брать этот самый проигрыватель, а точнее, его HTML-код. Помимо этого, нужно знать, как его настроить, чтобы сам плеер смотрелся органично на вашем сайте.
Шаг 1: Поиск HTML-кода
Для вставки ролика к себе на сайт вам необходимо знать его HTML-код, который и предоставляет сам YouTube. Во-первых, вам необходимо перейти на страницу с видео, которое вы хотите позаимствовать. Во-вторых, пролистать страницу чуть ниже. В-третьих, под роликом вам необходимо нажать на кнопку «Поделиться», после чего перейти во вкладку «HTML-код».
Вам остается всего лишь взять этот код (скопировать, «CTRL+C»), и вставить («CTRL+V»)его в код своего сайта, в желаемое место.
Шаг 2: Настройка кода
Если размер самого видео вам не подходит и вы хотите его изменить, то Ютуб эту возможность предоставляет. Вам следует всего лишь нажать на кнопку «Еще», чтобы открыть специальную панель с настройками.
Здесь вы увидите, что можно изменить размер видео, используя выпадающий список. Если же вы хотите задать размеры вручную, то в списке выберете пункт «Другой размер» и введите его самостоятельно. Заметьте, что по заданию одного параметра (высоты или ширины), второй подбирается автоматически, тем самым сохраняя пропорции ролика.
Заметьте, что по заданию одного параметра (высоты или ширины), второй подбирается автоматически, тем самым сохраняя пропорции ролика.
Здесь вы можете задать также ряд других параметров:
- Показать похожие видео после завершения просмотра.
Установив галочку напротив этого параметра, после просмотра ролика на вашем сайте до конца, зрителю предоставят выборку из других роликов, схожих по тематике, но не зависящих от вашего предпочтения. - Показать панель управления.
Если галочку убрать, то на вашем сайте проигрыватель будет без основных элементов: кнопки паузы, регулировки громкости и возможности промотать время. К слову, рекомендуется этот параметр всегда оставлять включенным для удобства пользователя. - Показать название видео.
Убрав этот значок, пользователь, посетивший ваш сайт и включивший на нем ролик, не увидит его названия. - Включить режим повышенной конфиденциальности.
Данный параметр никак не повлияет на отображение проигрывателя, однако если его активировать, Ютуб будет сохранять информацию о пользователях, которые посетили ваш сайт в том случае, если они просмотрели этот ролик. В целом никакой опасности это не несет, поэтому можете убирать галочку.
В целом никакой опасности это не несет, поэтому можете убирать галочку.
Вот и все настройки, которые можно провести на сайте YouTube. Вы можете смело брать измененный HTML-код и вставлять его на свой сайт.
Варианты вставки видеоролика на сайт
Многие пользователи, решая создать свой сайт не всегда знают, как вставлять ролики с Ютуба на него. А ведь данная функция позволяет не только разнообразить веб-ресурс, но и улучшить технические стороны: нагрузка на сервера становится в разы меньше, так как она полностью идет на сервера Ютуба, а в довесок к этому на них остается куча свободного места, ведь некоторые видеозаписи достигают громадного размера, исчисляемого в гигабайтах.
Способ 1: Вставка на HTML-сайт
Если ваш ресурс написан на HTML, то для вставки видео с Ютуба вам нужно открыть его в каком-то текстовом редакторе, например, в Notepad++. Также для этого вы можете использовать и обыкновенный блокнот, который есть на всех версиях Windows. После открытия найдите во всем коде место, куда хотите поместить видео, и вставьте ранее скопированный код.
На изображении ниже вы можете просмотреть пример такой вставки.
Способ 2: Вставка в WordPress
Если вы хотите поместить ролик с Ютуба на сайт с помощью WordPress, то делается это еще проще, чем на HTML-ресурсе, так как нет необходимости использовать текстовый редактор.
Итак, чтобы вставить видео, откройте сначала сам редактор WordPress, после чего переключите его в режим «Текст». Отыщите место, в котором вы хотите разместить видео, и вставьте туда HTML-код, который вы взяли с Ютуба.
К слову, в виджеты видео можно вставлять аналогичным способом. А вот в элементы сайта, которые не могут быть отредактированы с аккаунта администратора, вставить ролик на порядок сложнее. Чтобы это сделать, нужно редактировать файлы темы, что крайне не рекомендуется делать пользователям, которые не разбираются во всем этом.
Способ 3: Вставка на сайты Ucoz, LiveJournal, BlogSpot и им подобные
Здесь все просто, нет никакого отличия от тех способов, которые приведены ранее. Вам стоит лишь обратить внимание на то, что сами редакторы кода могут отличаться. Вам всего-навсего нужно его найти и открыть в HTML-режиме, после чего вставить HTML-код проигрывателя YouTube.
Вам стоит лишь обратить внимание на то, что сами редакторы кода могут отличаться. Вам всего-навсего нужно его найти и открыть в HTML-режиме, после чего вставить HTML-код проигрывателя YouTube.
Ручная настройка HTML-кода плеера после его вставки
Как настроить вставляемый проигрыватель на сайте YouTube было рассмотрено выше, но это далеко не все настройки. Вы можете задать некоторые параметры вручную, изменяя сам HTML-код. Также данные манипуляции можно проводить как во время вставки видео, так и после нее.
Изменение размера плеера
Может случиться так, что после того, как вы уже настроили проигрыватель и вставили его на свой сайт, открывая страницу, вы обнаруживаете то, что его размер, мягко говоря, не соответствует желаемому результату. К счастью, можно все исправить, внеся правки в HTML-код проигрывателя.
Необходимо знать лишь два элемента и то, за что они отвечают. Элемент «width» — это ширина вставляемого проигрывателя, а «height» — высота. Соответственно, в самом коде вам нужно заменить значения этих элементов, которые указаны в кавычках после знака равно, для изменения размера вставляемого плеера.
Соответственно, в самом коде вам нужно заменить значения этих элементов, которые указаны в кавычках после знака равно, для изменения размера вставляемого плеера.
Главное, будьте внимательны и подбирайте нужные пропорции, чтобы плеер в итоге не был сильно растянут или, наоборот, сплюснут.
Автоматическое воспроизведение
Взяв HTML-код с Ютуба, вы можете его немного переделать, чтобы при открытии вашего сайта у пользователя видео воспроизводилось автоматически. Для этого необходимо использовать команду «&autoplay=1» без кавычек. К слову, данный элемент кода нужно вписывать после самой ссылки на видео, как это показано на изображении ниже.
Если вы передумаете и захотите отключить автовоспроизведение, то значение «1» после знака равно (=) замените на «0» или же полностью удалите этот элемент.
Воспроизведение с определенного места
Также вы можете настроить воспроизведение с определенного момента. Это очень удобно, если нужно посетившему ваш сайт пользователю показать фрагмент в видео, о котором идет речь в статье. Чтобы все это сделать, в HTML-коде в конце ссылки на ролик необходимо добавить следующий элемент: «#t=XXmYYs» без кавычек, где XX – это минуты, а YY – секунды. Обратите внимание, что все значения необходимо записывать в слитной форме, то есть без пробелов и в числовом формате. Пример вы можете посмотреть на изображении ниже.
Чтобы все это сделать, в HTML-коде в конце ссылки на ролик необходимо добавить следующий элемент: «#t=XXmYYs» без кавычек, где XX – это минуты, а YY – секунды. Обратите внимание, что все значения необходимо записывать в слитной форме, то есть без пробелов и в числовом формате. Пример вы можете посмотреть на изображении ниже.
Чтобы отменить все сделанные изменения, вам необходимо удалить данный элемент кода или же поставить время на самое начало – «#t=0m0s» без кавычек.
Включение и отключение субтитров
И напоследок еще одна хитрость, как с помощью внесения корректив в исходный HTML-код ролика можно добавить отображение русскоязычных субтитров при воспроизведении видео на вашем сайте.
Для отображения субтитров в видео вам нужно использовать два элемента кода, вставленных последовательно. Первый элемент – «&cc_lang_pref=ru» без кавычек. Он отвечает за выбор языка субтитров. Как можно заметить, в примере стоит значение «ru», что означает – выбран русский язык субтитров. Второй – «&cc_load_policy=1» без кавычек. Он позволяет включать и отключать субтитры. Если после знака равно (=) стоит единица, то субтитры будут включены, если ноль, то, соответственно, выключены. На изображении ниже вы можете увидеть все самостоятельно.
Второй – «&cc_load_policy=1» без кавычек. Он позволяет включать и отключать субтитры. Если после знака равно (=) стоит единица, то субтитры будут включены, если ноль, то, соответственно, выключены. На изображении ниже вы можете увидеть все самостоятельно.
Заключение
По итогу можно сказать, что вставка видео с YouTube на сайт – это довольно простое занятие, с которым сможет справиться абсолютно каждый пользователь. А способы настройки самого проигрывателя позволяют задать те параметры, которые необходимы именно вам.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12567 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Если бы у нас было бесконечное количество деталек Lego в детстве, то мы бы ограничивались только нашей фантазией. То же самое происходит и при написании кода веб-страницы – только знания синтаксиса и фантазия может нас остановить. Если же у вас с воображением все прекрасно, и вы просто расширяете свои познания в возможностях HTML, то вы пришли куда надо! Сегодня, друзья, я поведаю вам, как в html вставить видео с Youtube.
То же самое происходит и при написании кода веб-страницы – только знания синтаксиса и фантазия может нас остановить. Если же у вас с воображением все прекрасно, и вы просто расширяете свои познания в возможностях HTML, то вы пришли куда надо! Сегодня, друзья, я поведаю вам, как в html вставить видео с Youtube.
Что же такое html-код, а еще интересней «зверь» HTML 5?
Не отдаляясь от аналогии с Lego, при помощи HTML мы можем создать любое творение, припаяв любые свистелки, которые нам интересны. Как все знают, фактически любой медиа-контент при знании нужных команд можно разместить на своей странице. Видеозаписи – не исключение. Кстати, HTML 5 – мощный инструмент для создания сетевых страниц.
Для добавления видеоконтента в HTML 5 мы можем выбирать любой удобный нам способ. Самый надежный – это загрузить видео на сервер и вставить его в код. Но как известно, большинство людей сейчас для этого используют переадресацию на сторонние сервисы. Почему? Все очень просто. Далеко не каждый сайт имеет возможность вмещать в себе видеоролики, ибо качественные записи занимают много места, а чаще всего все пространство, доступное на сервере, уходит на поддержку самого сайта.
Далеко не каждый сайт имеет возможность вмещать в себе видеоролики, ибо качественные записи занимают много места, а чаще всего все пространство, доступное на сервере, уходит на поддержку самого сайта.
Самая известная видеоплатформа в мире
Итак, когда мы говорим о сторонних видеоагрегаторах, то что нам первым приходить на ум? Правильно, Ютуб!
Действительно, более удобной и универсальной платформы для размещения видеозаписей не найти. Поэтому очень удобным свойством является прямое встраиваемое размещение видеозаписей с Ютуба. Администрация сайта к этому относится очень лояльно, так что вам не придется для размещения видео на странице танцевать с бубном – вам достаточно вставить несколько строчек кода.
Для получения кода конкретного видео вам достаточно зайти на страницу с роликом, нажать под ним кнопку «Поделиться», далее – «Вставка». Если взять за пример мой ролик «Как зарабатывать на видео», то HTML-код выглядит так:
<iframe width=»560″ height=»315″ src=»https://www. youtube.com/embed/NP-_x8XlR-M» frameborder=»0″ allowfullscreen></iframe>
youtube.com/embed/NP-_x8XlR-M» frameborder=»0″ allowfullscreen></iframe>
Как видите, нет ничего сложного. Хотите узнать больше интересной информации? – Подписывайтесь на обновления блога и делитесь ссылкой на статью, если она была вам полезной.
У многих людей до сих пор возникает один и тот же вопрос: — Как вставить видео с Yuotube на сайт. Этот вопрос по логике не должен был бы возникать, но раз он есть, то я решил ответить на него на собственном примере по шагам.
Итак, вам понравилось какое-то видео на видеохостинге Youtube и вы решили поделиться ими со своими посетителями или друзьями, но не знаете, как вставить это видео с youtube.
Как вставить видео с YouTube на блог — видеоурок инструкция
Для некоторых людей, обычных и более профессиональных блогеров, вставка видео с YouTube является довольно сложный процесс. В то же время и на самом деле это сделать легко и просто, к тому же, для WordPress я дам вам отличный плагин, который вообще делает вставку видео на свой блог делается просто детским занятием.
В видео я покажу вам то, пошаговую инструкцию как вставить видео с YouTube на блог на CMS WordPress, Livejornal, Liveinternet, Blogger.
Подписывайтесь на мой канал, мне будет интереснее публиковать свои видео материалы.
Присылайте свои вопросы мне, за них вы получите подарок, а я тему для видео или статьи. Мне важны ваши вопросы! Слать вопросы сюда — https://zarabotokwmz.ru/zadaj-vopros-poluchi-podarok
Дальше читайте почти то же самое в виде статьи.
- Шаг первый.
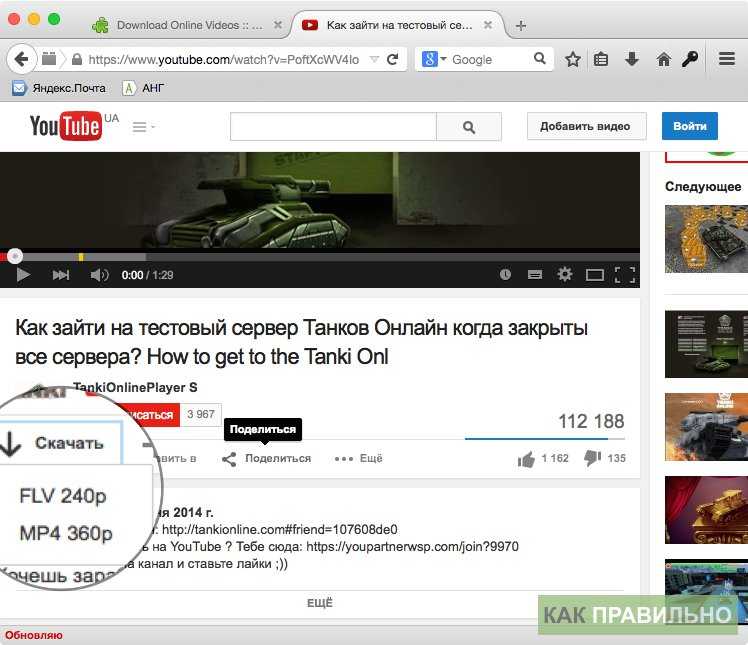
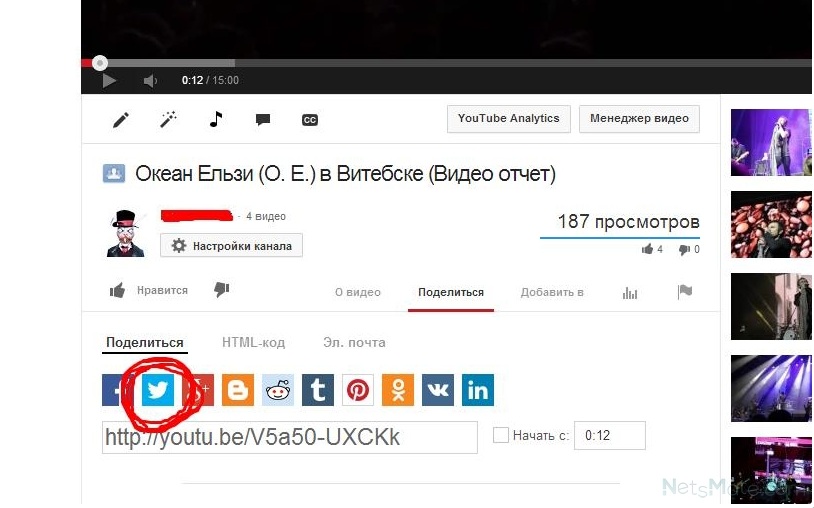
Сразу под окном с видеороликом есть небольшой ряд кнопок. Вам нужно нажать на кнопку “Отправить”.
Шаг 1, нажимаем на отправить
- Шаг второй.
Эту ссылку, которая сразу выделена синим, вы можете скопировать и отправить кому-то по почте или просто сообщить каким-либо образом, но вы хотите вставить его на свой сайт. Нажимайте на кнопку под надписью “Встроить”.
Шаг 2, нажимаем на встроить
- Шаг третий.

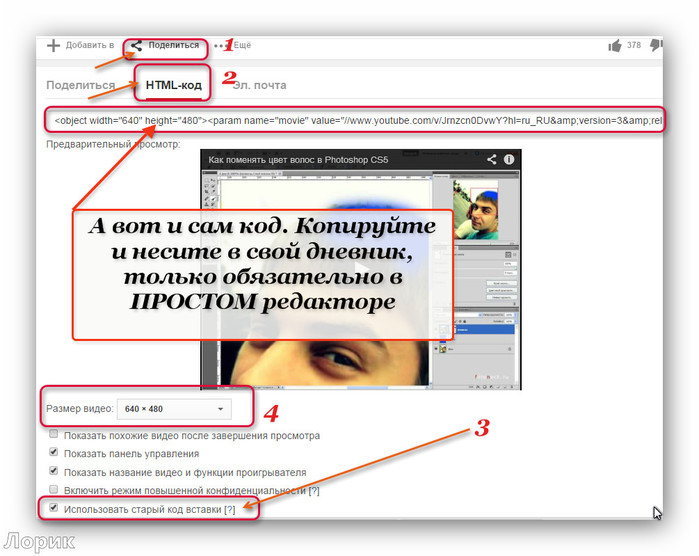
Если вы знаете, какого разрешения вам нужно видео, то выбирайте стандартное или даже персонализированное. Здесь же вы можете поставить галочку напротив “Использовать старый код встраивания”. Если его не ставить, то код, который вам даст сервис, будет иметь вставку во фрейме, а это не всегда работает, но вы можете вставить и его, попробовав тем самым на сайте. Но, часто такой код не работает.
Шаг 3, выбираем размер и копируем код
Если вы не знаете, какого размера вам нужно видео, то выбирайте самое маленькое, а потом уже его можно будет заменить в любой момент. Выбирайте нужный вариант кода и копируйте его.
По просьбе моих любимых посетителей обновил картинку с параметрами вставки
- Шаг четвёртый.
Вот и сама вставка кода. А раз это код, то и вставлять его нужно в код.
Как вставить видео с Youtube на блог работающий на WordPress
Вам нужно нажать на кнопку “HTML” сразу под полем, куда вносится заголовок. А в основное поле уже вставляете полученный на youtube.com код с видео. Посмотреть, что у вас получилось можно после того, как нажмёте на кнопку “Визуально”.
А в основное поле уже вставляете полученный на youtube.com код с видео. Посмотреть, что у вас получилось можно после того, как нажмёте на кнопку “Визуально”.
Вставляем видео с youtube на блог работающий на wordpress
Как вставить видео с Youtube на блог на сервисе LiveJournal.com
Здесь тоже самое, что и на обычном самостоятельном блоге. Выбирать нужно тоже кнопку “HTML” рядом с полем ввода заголовка. Вставили и тут же можно посмотреть результат после нажатия на кнопку рядом “Визуальный редактор”.
Вставляем видео с youtube на блог на сервисе LiveJournal.com
Как вставить видео с Youtube на блог на сервисе Blogger.com
Опять тоже самое. Вам нужно найти поле, в которое можно вставлять html код видеоролика. Тут кнопки расположены наоборот, в отличие от двух предыдущих. Вам нужно нажать на кнопку “Изменить код”, а посмотреть результат можно нажав на кнопку “Создать”.
Вставляем видео с youtube на блог на сервисе Blogger.com
Вот что у вас должно получиться:
Вот такие простые шаги требуется совершить для того, чтобы вставить видео с youtube на блог на любом сервисе.
Здравствуйте, дорогие читатели! С увеличением скорости интернета, видео в блоге стало не роскошью, а, чаще, необходимостью. Поэтому сегодня подробно расскажу как вставить видео с Youtube на свой сайт. Затрону и простые сайты на одном html и поясню, почему лучше хранить видео на Ютубе, чем заливать на свой сайт. Поехали!
Как добавить видео — инструкция
Заходим на Ютуб и находим видео, которое нас интересует. Находим под видео кнопку «Поделиться». Для вставки на сайт выбираем «HTML-код».
Можно сразу скопировать полученный код и добавить на блог, но я рекомендую перед этим перейти в настройки. Нажимаем «Еще».
Нам открывается раздел Youtube с настройками видео.
Поясню что они значат и какие из них вам нужны.
- Размер видео — выбирайте под ширину вашего сайта. Если у вас адаптивный сайт, проверьте отображение на мобильных устройствах. При качественной верстке видео будет подстраиваться под ширину;
- Показывать похожие видео после завершения просмотра — если вы добавили видео строго по теме, то рекомендую убрать галочку.
 Для развлекательных проектов и где задача удержать как можно больше посетителя на сайте — оставляйте;
Для развлекательных проектов и где задача удержать как можно больше посетителя на сайте — оставляйте; - Показывать панель управления — рекомендую включать: очень раздражает, когда не можешь промотать или остановить ролик;
- Показывать название видео и функции проигрывателя — по желанию;
- Включить режим повышенной конфиденциальности — если включить этот режим, то Youtube будет сохранять информацию о посетителях только в том случае, если они досмотрят ролик до конца. На деле ни на что не влияет.
Помимо видимых настроек, есть те, которые скрыты — дополнительные настройки видео:
- autoplay=1 — начинает воспроизводить видео сразу после загрузки страницы. Не рекомендую;
- loop=1 — зацикливает видео;
- fs=0 — запрещает разворачивать видео на весь экран. Убирает соответствующую кнопку на панели управления;
- fmt=6 — задает качество видео. fmt=18 — среднее, fmt=22 — наилучшее. Полезно применять только если у вас красивый красочный ролик, смысл которого именно передать красоту.
 Во всех остальных случаях советую оставить это на выбор зрителя;
Во всех остальных случаях советую оставить это на выбор зрителя; - iv_load_policy=3 — один из самых полезных параметров. Отключает аннотации к видео, такие как ссылки на канал автора и его другие ролики. Но не отключает рекламу Google.
Добавлять параметры просто: в коде после идентификатора видео добавляем знак «?» и пишем параметры, перечисляя их через «&». Ниже правильный пример:
После настроек, копируем полученный код и вставляем на страницу сайта, предварительно перейдя в режим html-кода. В админке WordPress переключается здесь:
После вставки не забудьте сохранить и проверить на сайте. Собственно, вот как это выглядит у меня. Сам видеоролик вы можете посмотреть в конце статьи.
Если у вас сайт написан на одном html, или это просто локальных html-файл — инструкция точно такая же. Повторяйте.
Почему видео лучше заливать на Youtube, а не на свой сайт
Уверен у многих возник вопрос: как добавить видео, которое лежит на компьютере, а в интернете его нет? Тут есть 2 варианта:
- Загрузить на свой хостинг;
- Загрузить на Ютуб.

Первый вариант подойдет только в том случае, если видео секретное и не предназначено для широкой публики. Если это не так — не ломайте себе голову и воспользуйтесь вторым способом! Почему, спросите вы. Все просто: во-первых, видео часто весит довольно много, а у каждого хостера есть ограничения на объем файлов, которые он вам предоставил. Переходить на более дорогой тариф только из-за видео — непозволительная глупость!
Во-вторых, если видео-файл лежит у вас на хостинге, то каждый просмотр — создает лишнюю нагрузку на сервер, она вам нужна?)
Преимущества размещения на сервисе Youtube очевидны — неограниченное пространство, и вся нагрузка ложится на Ютуб.
Теперь, когда вы знаете как вставить видео на свой блог, я прощаюсь с вами. Добавляю видео, как обещал. Посмотрите, очень красиво сняли.
10 способов интеграции и встраивания видео с YouTube в WordPress
Создание видео на YouTube — это полдела. После неутомимого производственного процесса пришло время поделиться тем, что вы сделали, разместив это в таких местах, как Facebook, в новостных рассылках по электронной почте и, конечно же, на своем веб-сайте. В прошлом встраивание видео на YouTube требовало немного творчества или дополнительных плагинов в WordPress.
В прошлом встраивание видео на YouTube требовало немного творчества или дополнительных плагинов в WordPress.
Однако это изменилось с момента выпуска WordPress 2.9. Фактически, вы можете встроить YouTube в WordPress, не имея ничего, кроме ссылки на YouTube. Тем не менее, вы можете захотеть сделать интеграцию более продуманной, создав галереи, вставив всю свою страницу YouTube или создав список видео от других создателей.
С помощью этих уникальных опций YouTube вы сможете выделиться среди обычных встроенных видео и предложить своим пользователям более уникальные возможности.
- Самый простой способ встроить видео YouTube в WordPress
- Интересные функции плагинов WordPress для встраивания YouTube
- лучших способов интеграции и встраивания видео YouTube в WordPress
Самый простой способ встроить видео с YouTube в WordPress
WordPress 2.9 добавил классную функцию, которую они называют встраиванием. Это позволяет копировать и вставлять видео с YouTube прямо на ваш сайт без каких-либо дополнительных плагинов или настроек. Вот как это сделать:
Вот как это сделать:
Шаг 1
Скопируйте URL-адрес из видео YouTube. Вы можете скопировать URL-адрес из адресной строки браузера или с кнопки ссылки на YouTube.
Ссылка для встраивания YouTubeСовет. Вы можете автоматически запускать видео с определенного места (например, через 30 секунд), сначала установив флажок «Начать с» и выбрав время. Затем скопируйте ссылку.
Шаг 2
Вставьте URL-адрес в редактор WordPress, и функция встраивания автоматически превратит его во встроенное видео.
Встраивание видео с YouTube в редактор WordPressИнтересные возможности плагинов для встраивания YouTube
Несмотря на то, что описанный выше метод является быстрым и простым, плагины для встраивания YouTube могут расширить функциональные возможности вашего сайта. Вот лишь некоторые из множества различных функций, которые вы можете получить:
- Инструменты для улучшения параметров конфиденциальности и согласия для видео, встроенных на ваш веб-сайт.

- Параметры для встраивания больших галерей и их воспроизведения, когда посетитель переходит на вашу страницу, или запуска, когда
- Возможность ленивой загрузки ваших видео, чтобы мультимедиа не замедляло работу всего вашего сайта.
- Элемент управления визуальными настройками для настройки таких элементов, как цвета, размеры и общий вид ваших видео.
- Варианты использования коротких кодов для размещения видео для большей гибкости при размещении видео в таких областях, как виджеты и публикации.
- Просмотр лайтбоксов и других альтернативных видеодисплеев.
- Инструменты для создания эффектов наведения и анимации, когда пользователи прокручивают ваши видео.
- Параметры для извлечения видео из нескольких источников, таких как учетные записи социальных сетей и YouTube. Это отличный способ курировать канал видео на вашем собственном веб-сайте.
- Кнопки социальных сетей, чтобы побуждать людей делиться вашими видео.

- Плагины для создания и вставки полных плейлистов YouTube с дополнительными инструментами форматирования и дизайна.
- Миниатюры видео, ползунки, изменение цвета и множество других опций, позволяющих выделить ваши видео на YouTube.
Лучшие способы интеграции и встраивания YouTube в WordPress
Мы просмотрели все лучшие плагины WordPress, которые вы можете использовать для встраивания видео YouTube в WordPress. Теперь пришло время погрузиться!
- YouTube от EmbedPlus
- WP YouTube Lyte
- Видеогалерея – YouTube Галерея
- YotuWP
- Видеозум
- Усовершенствованный модуль для встраивания адаптивного видео ARVE
- Вставка WpDevArt YouTube, плейлист и всплывающее окно
- Ваш канал
- Галерея YouTube
1. YouTube от EmbedPlus
Плагин YouTube от EmbedPlus предлагает несколько способов настройки видео, которые вы встраиваете на свой веб-сайт WordPress. Для начала у плагина есть возможности галереи для загрузки ваших плейлистов или списков каналов на ваш сайт. Галереи отзывчивы и готовы к вашим настройкам. Затем ваши пользователи смогут просматривать и искать определенные видео в зависимости от своих потребностей.
Для начала у плагина есть возможности галереи для загрузки ваших плейлистов или списков каналов на ваш сайт. Галереи отзывчивы и готовы к вашим настройкам. Затем ваши пользователи смогут просматривать и искать определенные видео в зависимости от своих потребностей.
Многие другие функции включены в плагин YouTube от EmbedPlus, но мы рассмотрим лучшие из них в списке ниже. Что касается цены, этот плагин бесплатен для большинства основных функций. Например, вы можете включить брендинг, чтобы избавиться от некоторых цветов и логотипов YouTube, а также включить прямую трансляцию YouTube на свой веб-сайт. Премиум-версия стоит от 19,99 долларов США и обеспечивает пожизненный доступ к плагину YouTube.
Поддержка предоставляется для некоторых планов, и вы получаете некоторые интересные дополнения, такие как автоматическая SEO-разметка видео и более быстрая загрузка страниц. Мне особенно нравится расширенная настройка галереи и проверка совместимости с мобильными устройствами, чтобы увидеть, как люди просматривают видео на своих небольших устройствах.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- Плагин бесплатный для основных функций, и я полагаю, что большинству людей не нужно будет обновляться дальше этого.
- Доступны даже версии премиум-класса, и вы получаете их за единовременный платеж (если только вам не нужна постоянная поддержка клиентов).
- В бесплатной версии есть инструменты для создания плейлистов и галерей. Вы также можете включить прямые трансляции YouTube, чтобы они воспроизводились прямо на вашем веб-сайте.
- Плагин YouTube имеет красивый дизайн интерфейса с большим набором настроек, позволяющих настраивать такие параметры, как цвета и размеры.
- Вы также можете запускать воспроизведение видео в определенное время и регулировать громкость для своих клиентов. Например, некоторые веб-мастера могут захотеть начать свои видео сразу после того, как посетители зайдут на их сайты.
2. WP YouTube Lyte
У плагина WP YouTube Lyte есть одна основная задача — ленивая загрузка встроенных видео YouTube, чтобы ваш сайт работал как можно быстрее. Ленивая загрузка обычно может выполняться с изображениями, но этот плагин выводит ее на новый уровень, фокусируясь в первую очередь на видео с YouTube. Ленивая загрузка загружает только те медиафайлы, которые в данный момент просматриваются пользователем. Поэтому ваш сервер не слишком усердно загружает все видео на вашей странице или веб-сайте.
Ленивая загрузка обычно может выполняться с изображениями, но этот плагин выводит ее на новый уровень, фокусируясь в первую очередь на видео с YouTube. Ленивая загрузка загружает только те медиафайлы, которые в данный момент просматриваются пользователем. Поэтому ваш сервер не слишком усердно загружает все видео на вашей странице или веб-сайте.
В результате веб-сайт загружается быстрее, и вы должны увидеть улучшение производительности на всем своем веб-сайте.
WP YouTube LyteПлагин WP YouTube Lyte является полностью бесплатным, поэтому нет никаких запросов на дополнительные продажи или попытки заставить вас купить надстройки или премиум-версии.
Плагин не лениво загружает видео, как это делает большинство ленивых загрузчиков изображений. Плагин работает, встраивая небольшую версию видео (по сути, просто изображение миниатюры видео). Только когда пользователь нажимает на миниатюру, где он вызывает «более тяжелую» версию, которую предлагает YouTube. Это особенно важно, если вы планируете размещать большие галереи или несколько видео на одной странице. Ваши посетители не заметят никакой разницы между обычным встраиванием YouTube, поэтому видео по-прежнему загружаются так быстро, как вы ожидаете.
Ваши посетители не заметят никакой разницы между обычным встраиванием YouTube, поэтому видео по-прежнему загружаются так быстро, как вы ожидаете.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- Плагин WP YouTube Lyte обеспечивает легкое встраивание видео YouTube до тех пор, пока посетитель не решит, что хочет его просмотреть. После нажатия воспроизводится полная версия видео YouTube.
- Повышает общую производительность вашего веб-сайта, особенно если у вас есть большая коллекция видео на одной странице.
- Поскольку плагин не требует никаких запросов к серверам YouTube, он фактически приводит к улучшению соответствия GDPR.
- Шорткодов доступны для быстрого размещения оптимизированных видео YouTube на вашем веб-сайте.
- Плагин был протестирован на всех мобильных устройствах, чтобы гарантировать, что отложенная загрузка не повлияет на производительность YouTube на мобильных устройствах.

Тест скорости без WP YouTube Lyte
Хотите знать, насколько он может ускорить ваш сайт? Мы провели пять тестов скорости с обычным встроенным видео YouTube и взяли среднее значение.
YouTube без ленивой загрузки (тест скорости)Тест скорости с WP YouTube Lyte
Затем мы провели пять тестов с включенным плагином WP YouTube Lyte вместе с его опцией кэширования эскизов. Этот небольшой бесплатный плагин сократил общее время загрузки на 40,43%! Не говоря уже о том, что это также уменьшило размер страницы и все дополнительные внешние запросы, которые приходят с встроенным проигрывателем YouTube по умолчанию.
Тест скорости с включенной ленивой загрузкой (тест скорости) Ленивая загрузка видео с YouTube может легко сократить время загрузки страницы более чем на 40%! 😲Нажмите, чтобы твитнуть3. Видеогалерея – Галерея YouTube
Инструмент «Галерея видео» предназначен для тех, кто хотел бы создать красивую галерею из своих видео на YouTube, не обладая передовыми навыками дизайна. Что интересно в этом плагине, так это то, что он также поддерживает видео из таких мест, как Vimeo и Wistia, и вы также можете создавать неограниченное количество галерей с комбинациями из всех этих сервисов. Мало того, все видео, которые вы размещаете в своих галереях, адаптированы для просмотра на мобильных устройствах.
Что интересно в этом плагине, так это то, что он также поддерживает видео из таких мест, как Vimeo и Wistia, и вы также можете создавать неограниченное количество галерей с комбинациями из всех этих сервисов. Мало того, все видео, которые вы размещаете в своих галереях, адаптированы для просмотра на мобильных устройствах.
Инструменты поиска также впечатляют благодаря галереям, предлагая пользователям искать и просматривать определенные видео и вовлекая их в четкую навигацию по поиску видео. Несколько тем также доступны с плагинами, и вы получаете множество инструментов настройки, с которыми можно поиграться после реализации темы. Базовый плагин бесплатный, но у вас есть возможность перейти на премиум-версию. На момент написания этой статьи платная версия стоит 45 долларов, но разработчики иногда проводят разные акции.
Если вы перейдете на премиум-версию, большинство функций включают настройку внешнего вида галереи. Например, вы можете настроить цвета значков, границы или стили шрифта. Все эти настройки доступны в премиум-плагине.
Все эти настройки доступны в премиум-плагине.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- Это очень удобный плагин галереи с опциями для создания галерей с темами и макетами галерей.
- В бесплатной версии доступно несколько инструментов настройки. Например, вы можете добавить эффекты лайтбокса или какой-то эффект наведения, чтобы заинтриговать пользователей, чтобы они нажимали на ваши видео.
- Все галереи, которые вы вставляете на свой веб-сайт, адаптированы для мобильных устройств.
- Существует неограниченный генератор шорткодов, если вы предпочитаете больше гибкости при размещении видео на YouTube в Интернете.
- Плагин поддерживает несколько типов видео, включая видео с YouTube, Vimeo, Wistia и MP4.
- В ваших галереях может быть неограниченное количество видео.
- Премиум-версия не так уж и дорога, если вы хотите полностью настроить и заклеймить свои галереи.

Плагин Feed Them Social использует совершенно другой подход к встраиванию игры на YouTube. После установки плагина вы сможете выбирать видеопотоки социальных сетей, которые вам больше всего нравятся, и отображать их в сообщениях, на страницах или в любом месте на вашем веб-сайте. Это отличное решение для компании, которая хотела бы выделить определенные страницы знаменитостей или конкретные учебные пособия, относящиеся к блогу или продукту.
Бесплатный плагин имеет функции для просмотра и отображения каналов с вашей страницы Facebook, а также обложек альбомов и фотографий. Вы можете включить столько каналов, сколько хотите, но если вы хотите ограничить количество элементов, поступающих из каждого канала, вам придется перейти на премиум-версию. Это начинается с 50 долларов за один сайт, но у разработчиков также есть другие расширения, которые могут стоить вам дороже, в зависимости от того, что вы хотите. Например, вы найдете расширения для обзоров Facebook, комбинированных потоков и каруселей.
Этот плагин, похоже, ориентирован в основном на видео Facebook и медиа-каналы, но он также поддерживает YouTube, Twitter, Instagram и Pinterest. Технически вы можете использовать это для показа собственного канала YouTube на веб-сайте или для объединения коллекции пользователей YouTube в одну галерею.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- Этот плагин позволяет вам находить ваши любимые видеопотоки в социальных сетях и добавлять их на ваш веб-сайт.
- Добавляйте столько каналов, сколько хотите, и объединяйте их в одну красивую галерею.
- Все эти фиды адаптивны и готовы к настройке цвета.
- Бесплатная версия также включает инструменты, позволяющие людям делиться вашими видео в таких местах, как Facebook и Instagram.
- При подборе видео на вашем веб-сайте источники контента включают Pinterest, Facebook, Twitter и YouTube.
- Если вы хотите проявить больше творчества, разработчики плагина Feed Them Social предлагают широкий спектр расширений для таких вещей, как комбинированные потоки и карусели.

5. YotuWP
Если вы ищете простой, но стильный способ разместить видео с YouTube на сайте WordPress, вам поможет плагин YotuWP. Он легкий, простой в использовании и достаточно мощный, чтобы поддерживать галереи, списки воспроизведения, каналы и видео от определенных имен пользователей. У вас даже есть возможность добавить одно видео из одного источника. YouTube, Vimeo и Wistia доступны в качестве интеграции, а макеты включают сетку, список и смешанные галереи.
Плагин YotuWPМне кажется, что большинство функций, которые вам могут понадобиться, есть в бесплатной версии, но она больше предназначена для простых эмбеддеров видео, которым нужен простой способ разместить эти видео на YouTube в Интернете без каких-либо запутанных настроек.
Если вы решите перейти на премиум-версию, она начинается с 14 долларов в год и включает в себя несколько функций, таких как макеты карусели и каменной кладки, 12 значков при наведении курсора, замены таких элементов, как заголовки и описания, а также настраиваемый текст для кнопок. Короче говоря, премиум-версия почти полностью лишает видео YouTube своего фирменного стиля, делая видео более подходящими для вашего собственного сайта. Однако многие люди либо не заботятся об этом, либо не нуждаются в тратах на это денег.
Короче говоря, премиум-версия почти полностью лишает видео YouTube своего фирменного стиля, делая видео более подходящими для вашего собственного сайта. Однако многие люди либо не заботятся об этом, либо не нуждаются в тратах на это денег.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- YotuWP предлагает минималистичный дизайн с красивой презентацией ваших видео. Нам он нравится для новичков или просто для тех, кому не нужны все функции других плагинов.
- Вы можете отображать свои видео в нескольких форматах галереи, например смешанной галерее или списке.
- В плагине есть опции для захвата видео из нескольких типов источников. Например, вы можете захотеть извлечь все видео из одного плейлиста. Или вы можете предпочесть видео от имени пользователя или канала.
- Доступны большие и маленькие видео. Все настройки размера выполняются в плагине, что дает вам интерфейс, который не займет много времени для загрузки видео в Интернете.

- Вы даже получаете некоторые уникальные параметры отображения, такие как модальные окна, всплывающие окна и лайтбоксы.
- У вас по-прежнему есть возможность получить мощные инструменты настройки в премиум-версии. Мало того, 14 долларов в год очень дешево для плагина премиум-класса.
6. Видеозум
9У 0002 Videozoom нет бесплатной версии, но на нее определенно стоит взглянуть. Причина этого в том, что Videozoom на самом деле является полноценной темой WordPress, а не плагином. Мы включили его сюда, потому что знаем, что некоторые люди создают веб-сайты, в которых галереи YouTube являются их основным направлением. Поэтому имеет смысл установить тему с такой поддержкой, а не плагин. Тема помогает продемонстрировать коллекцию видео со всего Интернета. Например, если вы хотите создать свой собственный канал на YouTube и разместить все эти видео на своем веб-сайте, это может быть хорошим выбором для вас. То же самое верно, если вы планируете курировать видео из других источников. Тема имеет гибкий ползунок для демонстрации ваших самых важных или последних видео. Вы также можете мгновенно вставлять видео с YouTube или самостоятельно размещать видео.
Тема имеет гибкий ползунок для демонстрации ваших самых важных или последних видео. Вы также можете мгновенно вставлять видео с YouTube или самостоятельно размещать видео.
Это не бесплатная тема, но цена в 69 долларов неплохая для всех функций, которые вы получаете. Вы также можете заплатить членский взнос в размере 99 долларов за все темы WPZoom.
В целом Videozoom предоставляет мгновенное решение для отображения ваших видео и обеспечения их готовности к просмотру на мобильных устройствах и обнаружению поисковыми системами. Вы также обнаружите, что тема предоставляет готовые к переводу инструменты, регулярные обновления темы и средство импорта демо-контента одним щелчком мыши, так что вам не нужно начинать с нуля. Мне очень нравится идея плагинов для встраивания видео на YouTube, но если у вас еще нет настроенного веб-сайта, использование темы имеет смысл.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- Это полноценная тема WordPress, поэтому вы начинаете свой веб-сайт со всеми инструментами для встраивания, которые вам нужны, чтобы произвести впечатление на ваших посетителей.

- Предлагает два скина, тёмный и светлый. Таким образом, вы можете немного брендировать свой веб-сайт и подумать о том, как ваши посетители хотели бы просматривать видео.
- Если вы разработчик, у вас есть возможность получить более 40 тем WordPress с членством в WPZoom.
- Встраивание с YouTube очень просто, и вы также можете загружать свои собственные локальные видео на свой сервер.
- После загрузки видео или ссылки с YouTube создается миниатюра видео.
- Все интерфейсы довольно красивы, с мобильным дизайном, благодаря которому ваши видео воспроизводятся мгновенно и выглядят так же, как на YouTube.
7. Усовершенствованный модуль адаптивного видео встраивания ARVE
Усовершенствованный модуль адаптивного видео встраивания ARVE имеет отличную репутацию благодаря тому, что без проблем представляет видео на вашем веб-сайте. Как вы, возможно, узнали, размещая видео на своем веб-сайте, всегда кажется, что что-то идет не так, будь то небольшая или крупная проблема.
Этот плагин выполняет свою работу, а также поддерживает множество других видеосайтов, помимо YouTube. Например, вы можете загрузить видео с TED, Twitch или Comedy Central. В таких ситуациях вы не всегда можете найти одинаковые видео на YouTube. Поэтому вместо этого вам нужно получить ссылку с фактического исходного веб-сайта. Это плагин, который поддерживает десятки других веб-сайтов, но при этом обеспечивает адаптивный просмотр видео, к которому мы привыкли.
Плагин ARVE WordPressБесплатная версия отображает ваши видео разумным образом, а также предоставляет редактор WYSIWYG, так что вам не нужно возиться с какими-либо шорткодами. После этого заголовки, описания и другая информация о загрузке отображаются для видео, чтобы поисковые системы могли его индексировать, и люди знали, о чем видео.
Лично мне кажется, что большинству людей, установивших плагин, подойдет бесплатная версия, но есть возможность обновить ее за 35 долларов. Одна из основных функций премиум-версии позволяет отключать ссылки на ваши видео. Это означает, что пользователи не могут нажать на ссылку Youtube и уйти с вашего сайта. Также есть функция отложенной загрузки, лайтбокс, стиль наведения и различные значки воспроизведения. В целом, версия Pro не так уж и дорога, поэтому, если вам абсолютно необходима одна из этих функций, это неплохой выбор.
Это означает, что пользователи не могут нажать на ссылку Youtube и уйти с вашего сайта. Также есть функция отложенной загрузки, лайтбокс, стиль наведения и различные значки воспроизведения. В целом, версия Pro не так уж и дорога, поэтому, если вам абсолютно необходима одна из этих функций, это неплохой выбор.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- Усовершенствованный адаптивный видеоэмбеддер ARVE поддерживает практически все видео, которые вы найдете в Интернете. Пока веб-сайт, с которого вы извлекаете, использует коды для встраивания iframe, все должно быть в порядке. Вы также можете без проблем мгновенно вставлять видео с YouTube.
- Поддержка WYSIWYG означает, что шорткоды не требуются. Таким образом, вы можете настроить отображение видео и разместить видео в постах и на страницах.
- Это оптимизированный для SEO плагин, который предоставляет информацию о видео на вашем сайте. Например, вы можете показать заголовки и описания для ваших пользователей.

- Если вы предпочитаете короткие коды, плагин предоставляет их в качестве опции.
- Видео могут запускаться автоматически, когда пользователь переходит на ваш сайт.
- Хотя это может быть необходимо не всем, в платной версии предусмотрена отложенная загрузка и возможность отключить ссылки на YouTube, что обеспечивает больший контроль и оптимизацию.
8. WpDevArt YouTube Embed, плейлист и всплывающее окно
Плагин WpDevArt YouTube Embed обеспечивает простую установку и плавный процесс встраивания для начинающих. Весь смысл этого плагина в том, чтобы предложить быстрый способ встраивания без знания кода. В WordPress знания кодирования не нужны для встраивания видео, но этот плагин добавляет несколько интересных функций для размещения видео в виджетах, настройки размера ваших видео и изменения цветов. Хотя плагин бесплатный, Pro-версия имеет самые впечатляющие функции.
Плагин WpDevArt YouTube Embed В версии Pro вы найдете инструменты для создания списков воспроизведения YouTube, показа ваших видео во всплывающих окнах и варианты коротких кодов кнопок в сообщениях или на страницах. Вы также можете установить индивидуальные параметры для каждого видео, открывая всевозможные возможности для видео. Связанные видео также отображаются вместе с эскизами разных размеров. Персональная версия плагина стоит от 12 долларов, и вы также получаете премиальную поддержку клиентов, что может быть полезно. Если вы планируете использовать плагин на нескольких сайтах, вам потребуется лицензия Business или Developer стоимостью от 24 долларов.
Вы также можете установить индивидуальные параметры для каждого видео, открывая всевозможные возможности для видео. Связанные видео также отображаются вместе с эскизами разных размеров. Персональная версия плагина стоит от 12 долларов, и вы также получаете премиальную поддержку клиентов, что может быть полезно. Если вы планируете использовать плагин на нескольких сайтах, вам потребуется лицензия Business или Developer стоимостью от 24 долларов.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- Плагин WpDevArt YouTube Embed обеспечивает простой способ встраивания ваших видео на YouTube без слишком большого количества функций, которые могут показаться запутанными. Его легко установить, и все ваши видео будут хорошо отображаться на мобильных устройствах.
- Плагин позволяет вставлять видео YouTube в сообщения, страницы и виджеты.
- Несмотря на то, что подключаемый модуль невелик, на самом деле он имеет множество функций настройки для настройки таких параметров, как размер видео, функции автозапуска и зацикливание.

- Можно изменить цвет индикатора выполнения, и вы сможете начать воспроизведение видео сразу после того, как кто-то зайдет на ваш сайт.
- Версия Pro доступна по цене и предлагает несколько функций, которые, возможно, стоит рассмотреть. Например, мне нравится идея размещать видео во всплывающих окнах и показывать связанные видео, чтобы люди могли просматривать больше контента на вашем сайте.
9. YourChannel
С точки зрения функциональности и уникальности набора возможностей, плагин YourChannel, безусловно, может быть на вершине этого списка. Основная причина, по которой вы должны рассмотреть плагин, заключается в том, что вы накопили много видео на своем собственном канале YouTube. После установки плагин позволяет вам вытащить весь ваш канал и опубликовать его на своем веб-сайте. В отличие от некоторых других плагинов в этом списке, YourChannel имитирует то, что вы увидите при просмотре канала на YouTube. Он также имеет инструменты для показа отдельных видео и включает функцию автовоспроизведения.
Визуальный конструктор полезен для построения того, как вы хотите, чтобы ваш канал YouTube выглядел. Есть также семь стилей эскизов видео, чтобы проявить творческий подход к тому, как вы представляете свои любимые видео. Все это, включая инструменты для перевода, доступно в бесплатной версии. Если вы хотите использовать версию Pro, она стоит всего 15 долларов за личную лицензию. Это включает в себя поддержку клиентов в течение года, а также большой набор функций, таких как возможность назначать количество видео для показа. Стоит взглянуть на список функций для версии Pro, так как их десятки — например, функция поиска канала, отображение продолжительности видео и инструменты изменения цвета.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- Бесплатная версия позволяет отображать полный канал YouTube, аналогично тому, как он отображается на самом YouTube.
- Вы можете показывать такие элементы, как баннеры, списки воспроизведения и отдельные видео, и все это без необходимости возиться с программированием или сложными инструментами встраивания.

- Все видео адаптированы и организованы таким образом, что их можно сортировать.
- Премиум-версия чрезвычайно мощная и доступная по цене.
- Например, некоторые из наиболее уникальных премиум-функций включают темы, комментарии к видео, время начала видео и навигацию по проигрывателю.
- Кэширование в бесплатной версии обязательно сократит время загрузки страниц на вашем сайте.
- Бесплатная версия также имеет красивый лайтбокс, так что пользователи погружаются в ваши видео.
10. Галерея YouTube
Название плагина Галерея YouTube говорит само за себя. Он отлично справляется с объединением списка видео на YouTube и отображением их в элегантной галерее или списке. Причина, по которой он нам так нравится, заключается в том, что иногда вы находите плагин для галереи и понимаете, что дисплей не такой элегантный. Однако плагин YouTube Gallery делает его простым и красивым без особых усилий с вашей стороны.
Что интересно, большинство функций есть в бесплатной версии, а Pro-версию разработчик особо не продвигает. Тем не менее, профессиональная версия — отличный вариант, если вам нужны некоторые дополнения и полная поддержка клиентов. Поддержка клиентов, безусловно, является плюсом, но некоторые из других обновлений, которые вы получаете, включают в себя улучшенные инструменты SEO, опции для массовой загрузки и построитель шорткодов для лучшей вставки видео.
Тем не менее, профессиональная версия — отличный вариант, если вам нужны некоторые дополнения и полная поддержка клиентов. Поддержка клиентов, безусловно, является плюсом, но некоторые из других обновлений, которые вы получаете, включают в себя улучшенные инструменты SEO, опции для массовой загрузки и построитель шорткодов для лучшей вставки видео.
Если вы думаете об одном или двух видео, этот плагин, вероятно, не для вас. Тем не менее, это важное решение для тех, кто пытается загрузить десятки видео на свой веб-сайт и предпочитает брать видео с YouTube. Или у вас есть возможность выбирать видео из нескольких источников на YouTube. Одна из основных причин, по которой этот плагин работает так хорошо, заключается в том, что вы можете настраивать галереи без особых усилий. Например, он предоставляет галереи и списки сетки, а также модификаторы размера и создатели коротких кодов.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- Плагин отображает коллекцию ваших видео в гладком и элегантном виде.

- Базовый плагин бесплатный, но вы можете обновить его, чтобы получить десятки дополнительных функций за 99,99 долларов США.
- В основной галерее ваши видео размещены в адаптивном макете с четырьмя столбцами. Вам не нужно много редактировать.
- Видеоконтент отображается на странице видео, чтобы ваши пользователи могли понять, о чем видео.
- Плагин поставляется с двумя виджетами боковой панели для демонстрации небольших видео на нескольких страницах. Эти виджеты предназначены для избранных видео YouTube и последних видео YouTube.
Какой из этих плагинов лучше всего подходит для встраивания YouTube в WordPress?
При попытке выяснить, как встроить YouTube в WordPress, становится ясно, что многие из этих плагинов очень похожи. Мы разбили каждый плагин на лучшие функции каждого, но это все равно может показаться немного запутанным. Ниже приведены наши лучшие рекомендации, основанные на ваших конкретных ситуациях. Таким образом, вы можете выбрать два или три из них и протестировать их на своем сайте. Я обнаружил, что плагины видеогалереи требуют тестирования, потому что некоторым людям одни макеты нравятся больше, чем другие. Кроме того, вы можете обнаружить, что один плагин не работает с вашей темой или другими плагинами.
Я обнаружил, что плагины видеогалереи требуют тестирования, потому что некоторым людям одни макеты нравятся больше, чем другие. Кроме того, вы можете обнаружить, что один плагин не работает с вашей темой или другими плагинами.
- Самый лучший подключаемый модуль YouTube для встраивания — Go with YouTube by EmbedPlus.
- Чтобы лениво загружать все ваши встроенные видео YouTube — рассмотрите WP YouTube Lyte.
- Чтобы создать красивую галерею для ваших видео — Think about Video Gallery — YouTube Gallery
- Для извлечения видео из социальных сетей (и для включения кнопок социальных сетей в видео) – попробуйте Feed Them Social.
- Если вам нужно разнообразное сочетание макетов галереи — плагин YotuWP — достойный выбор.
- Для тех, кто только запускает веб-сайт с видео и хотел бы иметь полную тему галереи YouTube. . Тема Videozoom направит вас по правильному пути.

- Если вы предпочитаете WYSIWYG-редактор вместо коротких кодов , обратите внимание на ARVE Advanced Responsive Video Embedder.
- Очень простой инструмент для встраивания YouTube . Подумайте о WpDevArt YouTube Embed, Playlist и Popup.
- Чтобы извлечь весь канал YouTube и отобразить его так, как он отображается на YouTube — используйте YourChannel.
- Если вы хотите протестировать другой подключаемый модуль галереи — подключаемый модуль галереи YouTube позволяет создавать отличные галереи.
Если у вас есть дополнительные вопросы о том, как встроить YouTube в WordPress, сообщите нам об этом в комментариях!
Экономьте время, затраты и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, 24/7.
- Интеграция с Cloudflare Enterprise.
- Глобальный охват аудитории благодаря 35 центрам обработки данных по всему миру.

- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Как встроить видео с YouTube, не показывая связанные видео
Еще в 2018 году YouTube изменил способ работы своих кодов для встраивания на сторонних сайтах. Это произошло довольно тихо и без особого объявления, но это довольно важное изменение в поведении встраивания YouTube, поэтому мы подумали, что лучше изучить, как это меняет отношения ваших сайтов с YouTube и как вы могли бы использовать встраивание видео в будущем
Вот как настройки встраивания видео, используемые по умолчанию, когда вы выбрали вставку кода видео в любое видео на YouTube до октября 2018 года. (см. ниже) — извинения за скриншот качества здесь — мы взяли его для ознакомления с этой техникой, как она была единственная запись, которая у нас была о том, как это было раньше. )
)
Вот как это выглядит сейчас (см. ниже)
Как видите, два из четырех первоначальных параметров управления кодом встраивания были удалены, включая крайне важный ‘ Показывать рекомендуемые видео после окончания видео. ” Снятие флажка с параметра «Показать рекомендуемые видео», чтобы гарантировать, что ваше видео только что закончилось и не показывало ссылок на другие видео. Это больше не работает.
Так что же в этом такого? Что ж, это означает, что если вы встраиваете видео на свой собственный веб-сайт, вы только что потеряли простой способ контролировать, будут ли похожие видео показываться пользователю после завершения воспроизведения встроенного видео. Ссылки на похожие видео могут вызвать у вас проблемы, если вы позволите им беспрепятственно запускаться. Возможно, вы этого не понимаете, но YouTube выберет похожие видео и персонализирует те, которые он показывает, на основе недавних привычек и предпочтений пользователей YouTube, а также контекста видео, которое вы встроили. Если у вас есть клиенты, которые изучают определенную категорию продуктов и смотрят разные видео, это может привести к тому, что заметные визуальные ссылки на видео вашего конкурента будут отображаться в окне встраивания видео на веб-сайте вашего бренда. Это не идеальный результат.
Если у вас есть клиенты, которые изучают определенную категорию продуктов и смотрят разные видео, это может привести к тому, что заметные визуальные ссылки на видео вашего конкурента будут отображаться в окне встраивания видео на веб-сайте вашего бренда. Это не идеальный результат.
Давайте просто рассмотрим, как это выглядит и работает на практике, на примере одного из наших собственных видеороликов.
Стандартное встраивание — вот как выглядит код встраивания для тех из вас, кому любопытно.
Если вы проиграете видео выше до конца, вы заметите, что получаете много похожих видео, которые YouTube считает важными для вас. Нажав на любую из этих опций, вы откроете новую вкладку браузера, которая перенесет вас с нашего веб-сайта на YouTube.
Нажав на любую из этих опций, вы откроете новую вкладку браузера, которая перенесет вас с нашего веб-сайта на YouTube.
Хорошо, теперь давайте посмотрим на стандартный код встраивания, в котором мы вручную добавили старый «?rel=0» к URL-адресу встраивания
(мы выделили дополнительный код ?rel=0 , чтобы вы могли видеть где это вставляется.)
С этим видео, когда мы дойдем до конца, вы заметите, что отображаются только другие видео с канала Target Internet. Что с этим делать? Что ж, у вас есть еще пара вариантов. Добавление ?rel=0 в конец ссылки на видео на YouTube было именно тем, что использовалось для добавления исходной опции «показывать рекомендуемые видео после окончания видео». Мы обнаружили, что вы не можете добавить код ‘?Rel=0’, если вы включили режим повышения конфиденциальности при получении кода для встраивания с Youtube. , но не тратьте свое время. Это не будет иметь никакого эффекта. Используйте специальный платный видеохостинг, такой как Vimeo, для любых ваших видео, которые вы хотите встроить, и вы вернете себе полный контроль. Мы используем видеохостинг Vimeo Pro в Target Internet, и это здорово. Если в ваш блог уже встроены сторонние видео, вы можете найти эти видео на Vimeo и использовать код встраивания Vimeo для воспроизведения видео вместо YouTube. У многих брендов есть канал Vimeo, и на самом деле с этим изменением в том, как работает код для встраивания видео на YouTube, мы утверждаем, что наличие видео всех ваших брендов, доступных через Vimeo, а также на YouTube, стало вполне обоснованным соображением для любого бренда, серьезно относящегося к поощрение обмена видео без проблем с связанными видео, закрадывающимися в сделку без приглашения. Выше вы видите то же видео, загруженное на Vimeo. Поскольку у нас есть учетная запись Vimeo Pro, мы можем настроить пользовательский видеоплеер, который мы можем применить к этому видео или ко всем нашим встраиваниям видео, и у него есть отличные функции, которыми вы можете управлять, встроенные в пользовательский проигрыватель Vimeo. Вы можете загрузить собственный прозрачный логотип PNG, который будет использоваться вашим плеером, и связать этот логотип с любой страницей, которую вы хотите. У вас также есть полный контроль над тем, как проигрыватель ведет себя в конце видео. В приведенном выше примере мы попросили его отображать другие наши видео, как это делает YouTube. Однако мы можем так же легко попросить его сделать ссылку на любую веб-страницу или множество других полезных вещей. Вариантов было так много, что мы не смогли запечатлеть их все на одном снимке экрана, поэтому мы сняли короткое видео, чтобы показать некоторые из доступных вариантов. Так как YouTube является второй по величине поисковой системой в Интернете, ответ на этот вопрос абсолютно ДА! Не выплескивайте ребенка вместе с водой из ванны. Размещение вашего видеоконтента на YouTube — один из лучших способов обеспечить его доступность для людей, которые его ищут, и у нас есть несколько советов по оптимизации этого видеоконтента, чтобы его можно было найти в этом подкасте. Однако с этими изменениями вам, возможно, придется переосмыслить, как вы используете встраивание видео на свой собственный веб-сайт. Маркетологи тратят много времени, денег и ценных ресурсов на получение трафика на свои сайты. Все мы знаем, сколько видеоконтента может помочь пользователям конвертировать. Тем не менее, последнее, что вы хотите, — это чтобы часть этого трафика снова попала на YouTube, возможно, в решающий момент в процессе принятия решения о покупке. Надеюсь, эта статья даст вам хорошее представление о том, как использовать видео на вашем веб-сайте. Важная вещь, которую, по нашему мнению, вы все должны сделать как минимум из этих изменений, — это отметить сейчас, как содержимое вашего веб-сайта использует встроенные видео YouTube, и принять твердое решение о том, как вы хотите, чтобы все работало в будущем. При правильной настройке вы можете избежать встраивания видео, непреднамеренно возвращающего посетителей вашего сайта на YouTube или к видеоконтенту вашего конкурента. Видео повышает ценность вашего веб-сайта, а правильно подобранные видеоролики могут увеличить посещаемость и конверсию. Как отмечает Forbes, пользователи запоминают 95 % сообщения при просмотре видео по сравнению с 10 % при просмотре текста, что делает видео отличной отправной точкой для упрощения связи с потенциальными клиентами. Ваш лучший выбор для видео? YouTube. С более чем двумя миллиардами пользователей, которые ежемесячно входят в систему, видео на YouTube в настоящее время достигают 74% взрослых в Соединенных Штатах, поэтому неудивительно, что платформу используют почти 9 человек.0 процентов маркетологов для привлечения интереса пользователей. Готовы использовать видео на своем сайте и захватить растущий рынок YouTube? Вот пошаговое руководство. Видео доминирует на рынке цифровых медиа, но одной популярности недостаточно для широкого распространения. На практике видео на YouTube имеют ключевые преимущества для вашего сайта, в том числе: Как отмечалось выше, посетители вашего сайта сохраняют больше информации при просмотре видео, чем при чтении текста. Это позволяет повысить вовлеченность пользователей, создавая привлекательный контент, который они будут помнить еще долго после того, как покинут ваш сайт, и, надеюсь, вернут их снова. Если пользователям приходится пролистывать стены текста только для того, чтобы найти основы вашего бренда или понять ваше ценностное предложение, скорее всего, они не задержатся на сайте надолго. Встроенное видео YouTube обеспечивает быстрый обзор вашего сайта, как только на него приходят пользователи. Какова ваша история? Что отличает вас от конкурентов? Это то, что хотят знать потенциальные клиенты. Хотя хорошо написанные текстовые заметки могут дать общее представление о том, чем вы занимаетесь, они не имеют такого же влияния, как видео-истории, демонстрирующие ваши цели и увлечения. Органический маркетинг теперь является важной частью успеха в бизнесе. Покупатели хотят покупать товары брендов и людей, которым они доверяют. Видеоролики предлагают способ общения с посетителями лицом к лицу и помогают персонализировать и очеловечить ваш бренд с первого момента появления посетителей. Несмотря на то, что видео обладают преимуществами в привлечении и поддержании интереса пользователей, следует помнить о нескольких рекомендациях, чтобы обеспечить максимальное воздействие ваших видео. Когда дело доходит до просмотра видео YouTube на вашем веб-сайте, у вас есть два варианта: добавить ссылку или встроить. Ссылка на видео означает, что пользователи должны покинуть вашу страницу, чтобы просмотреть контент, а встраивание позволяет пользователям смотреть видео на вашем сайте. Хотя встраивание лучше для взаимодействия, стоит учитывать размер файла вашего видео — чем больше ваш видеофайл, тем большая пропускная способность требуется для его отображения на пользовательских устройствах, что, в свою очередь, потенциально может замедлить работу пользователей. Там, где это возможно, лучше меньше и короче. Независимо от того, встраиваете ли вы видео YouTube, созданное вами или другим автором, обязательно просмотрите видео целиком, прежде чем публиковать его на своем сайте. Всегда проверяйте продолжительность ваших видео. И вот почему: если вы разместите на своей домашней странице что-то более продолжительное, чем несколько минут, большинство пользователей не задержатся, чтобы досмотреть до конца. Либо обрежьте видео, а затем вставьте его, либо дайте ссылку на него с небольшим описанием для заинтересованных пользователей. Можно настроить автоматическое воспроизведение видео, когда посетители заходят на ваш сайт. Это спорный вопрос — некоторые пользователи категорически против автозапуска и сразу же покинут ваш сайт. Другие не возражают против видео, если они предлагают немедленную и полезную информацию. Одним из вариантов здесь является создание небольшого и бесшумного видео с автоматическим воспроизведением, которое предоставляет основную информацию о бренде, не требуя внимания пользователя. Сначала перейдите на YouTube и найдите видео, которое хотите встроить. В данном случае мы используем видео «Введение в HubSpot CRM». Затем нажмите Поделиться в нижней правой части экрана, появится следующее всплывающее меню: Здесь вы можете выбрать, хотите ли вы код встроенного видео или просто хотите поделиться ссылкой в социальных сетях, таких как Facebook или Twitter. Выберите параметр Встроить в крайнем левом углу. Вам будет предоставлен фрагмент HTML-кода, который вы вставите на страницу своего веб-сайта, чтобы встроить видео на YouTube. Скопируйте отображаемый HTML-код и вернитесь на платформу своего веб-сайта. Чтобы упростить задачу, YouTube предлагает кнопку Копировать , которая скопирует код прямо в буфер обмена. В зависимости от платформы хостинга вашего веб-сайта шаги по вставке HTML-кода для встраивания могут различаться. Например, если вы используете WordPress, откройте сообщение или страницу, куда вы хотите встроить видео, а затем выберите Текст справа. Затем разместите свой HTML-код и выберите Обновить . Когда вы снова перейдете к сообщению или странице, вы увидите встроенное видео. Если вы не хотите возиться с HTML, вы также можете просто скопировать и вставить URL-адрес видео в свой визуальный редактор WordPress. Вариант 1 Используйте код «?rel=0»
 когда вы сняли флажок с этого поля управления. На самом деле он все еще работает, но не так, как раньше. До октября 2018 года видео просто заканчивалось и возвращалось начальный экран тона. Теперь он будет отображать похожие видео с того же канала, что и видео, которое вы встроили. Таким образом, если в вашем блоге много встроенных видео и вы используете прием rel?=0, вы вполне можете начать получать гораздо больше трафика, покидая ваш сайт на страницах со встроенными видео с YouTube. Если вы только что добавили стандартный код встраивания по умолчанию в свои сообщения, вы вряд ли заметите большую разницу, но мы надеемся, что в этой статье освещаются некоторые проблемы, связанные с использованием встраивания YouTube для воспроизведения ваших собственных видео. помните — если вы встроили видео с других каналов YouTube, вы все равно будете получать другие рекомендуемые видео с их канала. Мы не нашли способа остановить это, но если вы знаете такой, пожалуйста, свяжитесь с нами.
когда вы сняли флажок с этого поля управления. На самом деле он все еще работает, но не так, как раньше. До октября 2018 года видео просто заканчивалось и возвращалось начальный экран тона. Теперь он будет отображать похожие видео с того же канала, что и видео, которое вы встроили. Таким образом, если в вашем блоге много встроенных видео и вы используете прием rel?=0, вы вполне можете начать получать гораздо больше трафика, покидая ваш сайт на страницах со встроенными видео с YouTube. Если вы только что добавили стандартный код встраивания по умолчанию в свои сообщения, вы вряд ли заметите большую разницу, но мы надеемся, что в этой статье освещаются некоторые проблемы, связанные с использованием встраивания YouTube для воспроизведения ваших собственных видео. помните — если вы встроили видео с других каналов YouTube, вы все равно будете получать другие рекомендуемые видео с их канала. Мы не нашли способа остановить это, но если вы знаете такой, пожалуйста, свяжитесь с нами. Если бы вы сделали это, код выглядел бы примерно так:
Если бы вы сделали это, код выглядел бы примерно так:
 Еще один вариант видеохостинга, который вы можете рассмотреть, — это Wistia, у которого есть несколько замечательных функций для пользовательских проигрывателей и встраивания, которые могут помочь вам сохранить контроль.
Еще один вариант видеохостинга, который вы можете рассмотреть, — это Wistia, у которого есть несколько замечательных функций для пользовательских проигрывателей и встраивания, которые могут помочь вам сохранить контроль. Стоит ли по-прежнему размещать видео на YouTube?
 Ознакомьтесь с тем, как работают новые встраивания, и сделайте стратегический выбор того, как видео будут выглядеть на вашем веб-сайте. Как мы уже отмечали, вам не обязательно использовать YouTube для размещения видео на своем собственном веб-сайте.
Ознакомьтесь с тем, как работают новые встраивания, и сделайте стратегический выбор того, как видео будут выглядеть на вашем веб-сайте. Как мы уже отмечали, вам не обязательно использовать YouTube для размещения видео на своем собственном веб-сайте. Как добавить видео с YouTube на свой веб-сайт: пошаговое руководство

Преимущества добавления видео на ваш веб-сайт
Повышение вовлеченности пользователей
 YouTube также включает в себя функции для повышения вовлеченности, такие как параметры обмена и плейлисты.
YouTube также включает в себя функции для повышения вовлеченности, такие как параметры обмена и плейлисты. Уменьшение разочарования пользователей
Упрощенное повествование
Расширение связей с брендом

Рекомендации по добавлению видео на ваш веб-сайт
Следите за размером файла.
Посмотреть видео целиком.
 Если он содержит информацию, которая не имеет непосредственного отношения к делу или действий, рассмотрите возможность ссылки на него, а не встраивания.
Если он содержит информацию, которая не имеет непосредственного отношения к делу или действий, рассмотрите возможность ссылки на него, а не встраивания. Проверьте длину.
Тщательно продумайте автозапуск.
 Стоит отметить? Автовоспроизведение потребляет данные без разрешения посетителя, что может дорого обойтись мобильным пользователям. Тщательно выбирайте.
Стоит отметить? Автовоспроизведение потребляет данные без разрешения посетителя, что может дорого обойтись мобильным пользователям. Тщательно выбирайте. Как добавить видео с YouTube на свой веб-сайт
1. Найдите свое видео
2. Нажмите «Поделиться».
3. Выберите «Встроить».

4. Скопируйте HTML-код.
5. Вставьте HTML-код на свою страницу.



 В целом никакой опасности это не несет, поэтому можете убирать галочку.
В целом никакой опасности это не несет, поэтому можете убирать галочку.
 Для развлекательных проектов и где задача удержать как можно больше посетителя на сайте — оставляйте;
Для развлекательных проектов и где задача удержать как можно больше посетителя на сайте — оставляйте; Во всех остальных случаях советую оставить это на выбор зрителя;
Во всех остальных случаях советую оставить это на выбор зрителя;