Как вставить видео на сайт в HTML и популярных CMS?
Разместить на своём сайте ролик с популярного видеохостинга не трудно. Скажем, если ваш ресурс работает на WordPress, то для вставки видео с YouTube достаточно просто добавить в запись ссылку на него, и ролик встроится автоматически (при правке записи убедитесь, что редактор работает в визуальном режиме, и вставьте ссылку в текст). Но если вы хотите настроить некоторые параметры (например, задать ширину и высоту окна с роликом), или контент находится не на видеохостинге, а на самом сайте, или блог работает не на WordPress, тогда процедура становится немного другой.
Существует несколько способов добавления видеоролика на сайт:
- фреймы;
- скрипты;
- тег video, появившийся в HTML5.
Их и рассмотрим.
Фреймы: вставка видео с YouTube
Всё-таки большинство роликов размещено именно на этом видеохостинге. Данной практике способствует хорошая индексация ролика поисковыми системами, простота размещения, а также тот факт, что YouTube предоставляет своим пользователям неограниченное пространство, а значит, держа ролики на нём, вы экономите арендуемое за деньги дисковое пространство.
Для размещения видео с YouTube на своём интернет-ресурсе выполните ряд следующих действий.
- Откройте видео, которое хотите разместить.
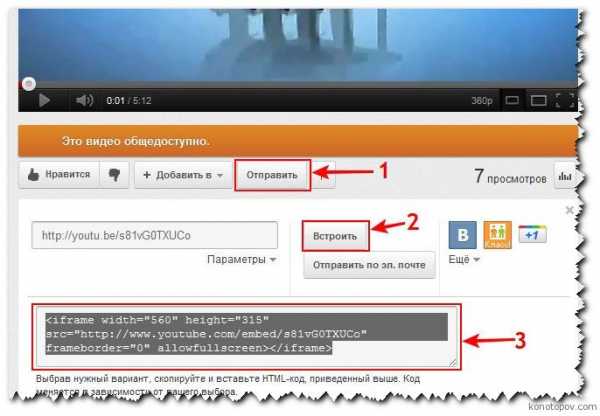
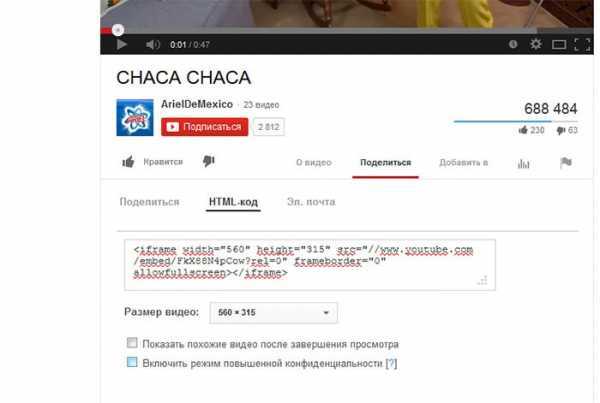
- Под ним нажмите кнопку и щёлкните на вкладке .
- Скопируйте код из появившейся строки.
- Вставьте на страницу своего сайта. Куда вы добавите фрейм, там и появится видео.
Для настройки дополнительных параметров не обязательно копаться в коде. Нажмите расположенную под видео кнопку ЕЩЁ. Здесь вы можете посмотреть, как будет выглядеть вставленный на страницу ролик, а также изменить некоторые параметры.
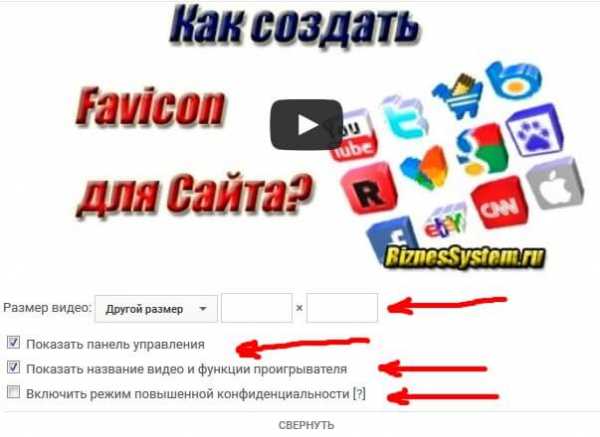
Размер видео. Из раскрывающегося списка выберите нужную ширину и высоту. Если подходящего варианта нет, то щёлкните на пункте Другой размер и задайте его в пикселях, введя значения в поля, появившиеся справа от списка.
Показать похожие видео после завершения просмотра. По умолчанию флажок установлен, а это значит, что когда ролик закончится, внутри фрейма появятся картинки со ссылками на другие ролики схожей тематики (релевантность определяет YouTube). Если вы не хотите этого, снимите флажок.
Показать панель управления. Снимите флажок, если не желаете, чтобы пользователь мог управлять роликом: перематывать его, ставить на паузу, регулировать громкость звука, разворачивать на весь экран, включать/отключать субтитры и менять другие настройки — если флажок снять, то расположенная в нижней части видео панель управления будет полностью отсутствовать.
Показать название видео и функции проигрывателя. Если снят этот флажок, то пользователь не увидит элементы, располагающиеся в верхней части фрейма: заголовок, кнопку просмотра от имени пользователя и кнопку Поделиться.
Включить режим повышенной конфиденциальности. В этом режиме YouTube сохраняет информацию только о просмотревших ролик посетителях, без него видеохостинг собирает обезличенную статистику обо всех, открывших страницу с фреймом.
Обратите внимание, как по мере настройки меняется HTML-код. По умолчанию он имеет вид:
<iframe src="https://www.youtube.com/embed/7Nxx6J_uWh0" frameborder="0" allowfullscreen></iframe>
Что это означает?
- <iframe></iframe> — теги, создающие, собственно, фрейм — окно, в котором воспроизводится видео.
- width — значение атрибута определяет ширину фрейма.
- height — задаёт высоту.
- src — содержит ссылку на видеоролик.
- frameborder — устанавливает ширину рамок фрейма.
- allowfullscreen — пустой атрибут, разрешающий пользователям разворачивать видео на весь экран. Если его убрать, то такой возможности у них не будет.
Назначение других участков кода вы сможете понять, настраивая параметры отображения видео и наблюдая, как изменяется HTML-код.
Единственный не рассмотренный, но важный момент — как сделать так, чтобы ролик воспроизводился автоматически сразу после загрузки страницы. Для этого к значению тега src (к адресу ролика) достаточно добавить &autoplay=1. Тогда вместо
<iframe src="https://www.youtube.com/embed/7Nxx6J_uWh0" frameborder="0" allowfullscreen></iframe>
Мы получим:
<iframe src="https://www.youtube.com/embed/7Nxx6J_uWh0&autoplay=1" frameborder="0" allowfullscreen></iframe>
Думаю, теперь-то у вас точно не осталось вопросов, и можно переходить к следующему методу вставки.
Скрипты
Для вставки видео на страницы можно использовать и специальные плеера — написанные, в основном, на JavaScript с использованием библиотеки JQuery, приложения. К минусам их эксплуатации относится относительная сложность установки, к плюсам — обилие настроек.
Проигрывателей видео для сайта разработано довольно много. В качестве примера популярных скриптов можно назвать FlowPlayer и JW Player.
В общем случае процесс подготовки веб-проигрывателей к работе выглядит так.
- Вы выбираете и скачиваете плеер.
- Загружаете библиотеки, которые необходимы ему для работы.
- Подключаете скрипты.
- Прописываете код вывода проигрывателя на экран.
К сожалению, подробное описание работы с Web-плеерами — тема отдельной статьи, поэтому дальше задерживаться на нём не буду, а опишу лучше третий метод.
HTML5
Новая версия языка разметки сильно упростила процесс работы с мультимедиа, и в частности, с видео, принеся с собой замечательный тег для его вставки на страницы сайтов.
Самый простой код вставки видео будет таким:
<video src="film.webm"></video>
Где film.webm — ссылка на воспроизводимый ролик.
Но чтобы видео отображалось корректно и с заданными параметрами, код нужно поменять приблизительно на такой:
<video controls> <source src="videos/play.mp4" type="video/mp4"> <source src="videos/play.ogv" type="video/ogg"> <source src="videos/play.webm" type="video/webm"> </video>
- video — контейнер, отображающий ролик.
- source — тег, содержащий информацию о видео. Обратите внимание, что в примере код содержит ссылки аж на три ролика разных форматов. Дело в том, что пока разные браузеры поддерживают не все кодеки, и возможные проблемы с воспроизведением решаются кодированием одного и того же ролика с помощью разных кодеков и одновременным добавлением файлов в тег.
- controls — включает панель воспроизведения.
- src — задаёт путь к проигрываемому ролику.
- type — указывает тип контента, на который ссылается атрибут src.
- Есть и дополнительные, не попавшие в код, атрибуты, позволяющие настроить проигрывание.
- width — определяет ширину области отображения.
- height — задаёт высоту.
- autoplay — воспроизводит ролик автоматически после загрузки страницы.
- loop — зацикливает воспроизведение.
- preload — загружает видео вместе со страницей.
- poster — содержит адрес изображения, которое будет показываться вместо ролика, если он вдруг по каким-либо причинам не воспроизведётся.
Заключение
Это основные, используемые в настоящее время (2017 год), способы вставки видео. Фреймы с YouTube — самое простое и удобное, что можно предложить, но не всем понравится, что их видео хранятся на стороннем ресурсе, где могут быть заблокированы или удалены. Использование HTML5 и вставка тега video — вариант чуть сложнее, но зато он универсален и позволяет проигрывать видео, хранящиеся где угодно. Использование скриптов, на мой взгляд, самый неуклюжий способ, но зато они позволяют веб-мастеру тонко настроить окно ролика, зачастую не прибегая для этого к изменению HTML и CSS.
www.seostop.ru
?
Приветствую всех посетителей сайта! В прошлых выпусках мы рассмотрели вставку аудиофайлов и флэш-видео на свой сайт, а сегодня будем разбирать процесс вставки видеофайлов популярных форматов.
Какие форматы видео позволяет встраивать WebPageMaker и как это делается в программе? Давайте рассмотрим процесс вставки видео на конкретном примере.
Итак, программа WebPageMaker автоматически может встроить в страницу видео-файлы Windows Media Video в форматах: avi, asf, asx, wmv, wmx и Real Media Video в форматах: ra, rm, ram. Вставка видео любого из перечисленных форматов происходит совершенно одинаковым методом.
К сожалению, программа не поддерживает ставший популярным формат mp4, и здесь есть два пути решения данной проблемы:
1. Любой ваш файл mp4 можно конвертировать в avi и спокойно вставить на сайт. Для конвертации можно воспользоваться бесплатным онлайн-сервисом, который быстро конвертирует ваше видео в нужный вам формат. К слову, сервис работает со всеми популярными видео-форматами.Чтож, давайте рассмотрим вставку видео на примере формата avi. Что нужно, чтобы опубликовать на странице сайта видео? Прежде всего — сам видеофайл в формате avi и пару минут времени.
Процесс вставки видео аналогичен вставке флэш-ролика, который мы рассматривали в одном из прошлом материалов. Мы по-прежнему воспользуемся в меню разделом Вставка, выбрав в нем пункт Медиа.
В пункте Медиа нам доступны еще три подпункта, из которых мы выбираем самый первый — Windows Media Video.
Выберите видео файл на вашем ПК.
3.Появится имя файла. Учтите, что в рабочем окне программы видео файл проигрываться не будет.
4. Выберите Файл > Просмотр в браузере .
Примечание : при публикации видео файл автоматически загрузится на удалённый сервер.
Чтобы создать ссылку на видео файл:
1. Выберите текст или изображение, которые будут использоваться в качестве ссылки на видео файл.
2. Нажмите кнопку Гиперссылка .
3. Выберите (Чистое поле) в выпадающем списке Тип ссылки в диалоге Гиперссылки.
4. Введите в строку адреса имя файла и расширение, напр., myfile.avi
Примечание: вам необходимо воспользоваться сторонней FTP-программой для загрузки аудио файла по ссылке на ваш веб-сайт.
sayt-s-nulya.ru
Как вставить видео с ютуба на сайт: пошаговая инструкция с фото
Тематический трафик – альтернативный подход в продвижении бизнеса

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Иногда словами не получается объяснить суть темы, поэтому люди начинают жестикулировать, приводить наглядные примеры и т.п. Поэтому и в интернете для раскрытия темы часто необходимо использовать визуальные средства. На помощь приходит всем известный видео-хостинг, на котором размещаются бесплатные видео-ролики.
Дополнительные преимущества вставки видео с Youtube на сайт
- Получение дохода от показа ролика, если он принадлежит владельцу интернет-сайта.
- Увеличение популярности веб-ресурса.
- Пополнение медиа-контентом.
- Демонстрация портфолио.
Но отсылать посетителя со своего сайта на видео-хостинг неудобно, так как не хочется его терять. Кроме того, каждая лишняя исходящая ссылка “переливает” вес с вашего сайта. А зачем это нужно?
Рассмотрим инструменты, при помощи которых можно разместить видео с Ютуба на сторонний сайт.
- Вставка html-кода фрейма.
Это самый простой способ ретрансляции видео. HTML-код находится на странице видеоролика в Youtube. Нажимаем “Поделиться”.

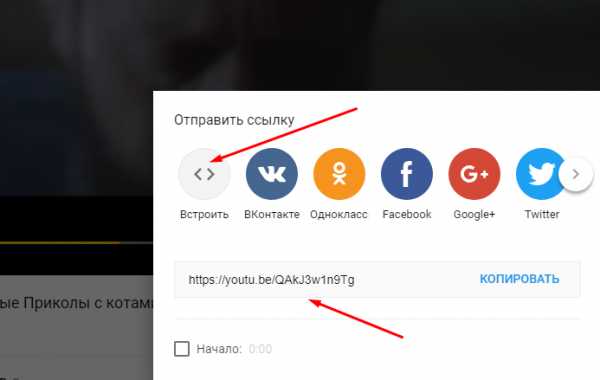
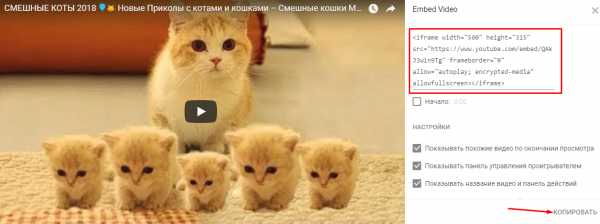
В поле снизу появляется прямая ссылка на ролик. Но мы выбираем “Встроить” — <> и получаем код видео с Youtube для сайта.

Устанавливаем настройки и копируем его в буфер.

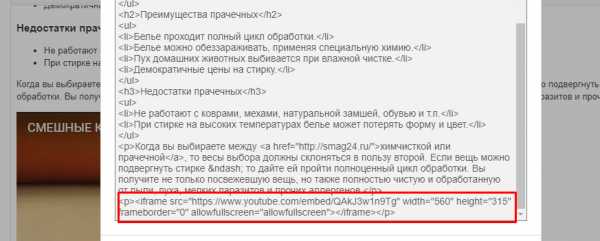
Затем заходим в систему администрирования нашего сайта (предположим, что это MODx). Открываем исходный код той веб-страницы сайта, на которую следует вставить видео с Youtube и размещаем его.

Нажимаем “сохранить” и проверяем.

Фрейм — это такой виртуальный контейнер, который отображает в себе содержимое другой веб-страницы. В его коде можно поправить атрибуты вручную.
- width и height – его размеры;
- src – путь;
- frameborder – рамка есть или нет;
- allowfullscreen – полноэкранный вид.
2. Вставка html-кода video
Он отображает видеоролики на веб-странице.
Его синтаксис:
Атрибуты:
- width и height – его размеры;
- src – путь, который может задаваться через вложенный ;
- autoplay — самопроизвольно включается в момент загрузки веб-страницы;
- controls — ролик отражается вместе с панелью управления;
- loop — зацикливает повтор;
- poster — показывает посетителю картинку, если с его отображением возникают проблемы — следует указать путь к изображению-загрушке;
- preload — видео загружается одновременно со страницей;
- frameborder – рамка есть или нет;
- allowfullscreen – полноэкранный вид.
URL самого видео, как мы говорили ранее, находится на его странице. Он копируется в буфер обмена и вставляется на веб-страницу в ее код в нужном месте. Результат получается тот же.
Тег <sourse> можно вставить несколько раз в <video>,ссылаясь на ролики в разных форматах. Пользователь сможет выбрать удобный для просмотра вариант самостоятельно.
3. Видеоплееры на основе JavaScript и Flash.
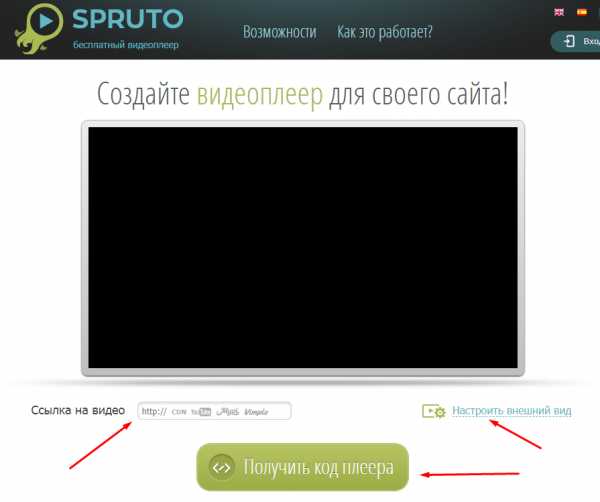
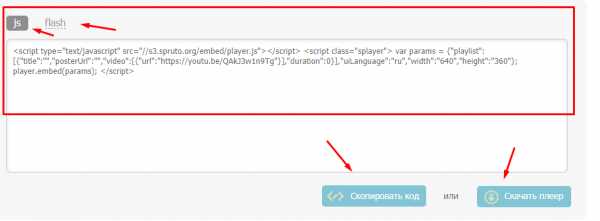
Только программист сможет внедрить такое приложение к движку. Самым оптимальным и простым из них считается Spruto. На его официальном интернет-проекте можно настроить функционал и внешний вид.

Размещаем URL, делаем настройки и получаем код.

Можно скачать плеер полностью для установки или только код в формате JS или FLASH. В комплект скрипта входит руководство по установке.
4. Спецсредства в движках (CMS).
Во многих CMS предусмотрены встроенные плагины, которые позволяют работать с видеороликами.
WordPress
В последних версиях можно вставить простую ссылку на Ютуб напрямую. В режиме Html (Text) просто вставляется в нужном месте ссылка на странице и сохраняется. При этом происходит полноценное отображение ролика на сайте. Указатель ?autoplay=1 позволит ролику включаться автоматически при открытии страницы пользователем.
Плагины
Многие CMS работают только с плагинами, Например Joomla доступны а AllVideos или Vidbox. Рассмотрим первый из них.

После скачивания необходимо стандартным способом установить плагин и активировать его. Затем настраиваем: выбираем шаблон, размер плеера, папку для хранения файлов и т.д.
Для каждого видео в Ютубе генерируется уникальный идентификатор, его можно найти в адресной строке в момент просмотра.
Копируем его, затем в нужно месте страницы в Джумла вставляем код типа
{youtube}QAkJ3w1n9Tg{/youtube}.
На этом все! Вы можете использовать один из методов, чтобы дополнить содержимое вашего сайта.
semantica.in
Как вставить видео с Youtube на сайт
Приветствую друзья. Сегодня я расскажу, как вставлять видео с Youtube на сайт. Честного говоря, я считал, что вставлять видео на свой сайт умеет каждый начинающий вебмастер, ведь сложного в этом ничего нет. Но, на нескольких форумах я встретил такой вопрос, а затем вспомнил, что, в начале, своей вебмастерской карьеры забил все 2 гигабайта своего хостинга видео файлами, вместо того, чтобы выкладывать их в Ютуб и вставлять на блог уже оттуда (не знал я, что так можно).

Поэтому, я и решил, что не будет лишним сделать подробную инструкцию. Кому-то она поможет не повторить моих ошибок, а моему блогу не помешает дополнительный полезный контент.
Тем более, данный урок гармонично впишется в мою серию статей о том, как записать видео с экрана, как выложить видео в Ютуб и как накрутить просмотры на Youtube. Будет у вас полный курс по видео контенту.
Для чего вставлять видео на сайт
Я знаю немало людей, которые ограничиваются размещением своих роликов на видео хостинги. В принципе, это тоже неплохой вариант, тем более, что сейчас в том же Ютубе размещается платная реклама и на ней можно неплохо зарабатывать (даже свой сайт не нужен).
Но, все-таки, свой сайт действует более эффективно, так как позволяет использовать разные виды контента.
1. Улучшение поведенческих факторов
Вставка видео на сайт позволяет разнообразить его содержимое. Разнообразие сделает ваш ресурс более интересным. Посетители будут меньше утомляться, что приведет к большей глубине просмотров, увеличит время нахождения пользователей на страницах и т.д.
2. Увеличение конверсии
На фоне скучных текстов конкурентов, ресурс с видео роликами вызывает больший уровень доверия, так как чувствуется, что его владельцы более серьезно относятся к своему проекту. Это повышает процент подписок на рассылки и продажи.
3. Дополнительная аудитория
Все мы воспринимаем информацию по разному, кто-то предпочитает текст, а кто-то отдает свое предпочтение видео контенту. Если мы используем на своем сайте разные варианты подачи информации, то привлекаем к нему и первых и вторых.
Как можно вставить видео на сайт
Существует два способа вставить на сайт свое видео.
- Выложить файл с роликом на свой хостинг, подключить видео плеер и транслировать кадры прямо со своего сервера. Для обычного сайта этот вариант не самый лучший, так как такие файлы занимают много места (десятки и сотни мегабайт), а их трансляция одновременно большому числу зрителей создаст вашему серверу немалую нагрузку.
- Разместить клип на видео хостинге (Youtube, Rutube), а для трансляции на страницах, использовать специальный код. В таком варианте все нагрузки ложатся на сервера видео хостинга, вы экономите место и снижаете нагрузку на сервер. Кроме того, Ютуб имеет огромную аудиторию и это дополнительный канал продвижения.
Как вставить видео с Ютуба на сайт
Итак, со способами вставки мы определились, теперь давайте перейдем к конкретной инструкции.
Еще один плюс использования Youtube, о котором я не сказал выше – возможность вставки не только своих роликов, но и чужих. Если вы будете вставлять чужие ролики, то вам даже не понадобится регистрация в Ютубе.
1. Стандартные настройки кода
Первым делом открываем страницу того ролика, который будем вставлять.
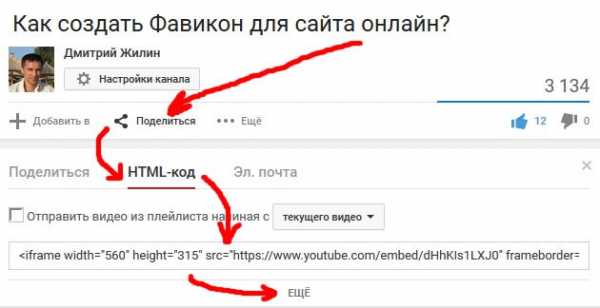
Под каждым видео есть блок с настройками и описанием. В этом блоке необходимо найти ссылку «Поделиться» и нажать на нее. В раскрывшейся панели переключаемся на HTML код.

Youtube сразу выдает вам готовый код для вставки видео одного из стандартных размеров. Этот код можно скопировать и перейти к следующему шагу, либо, можно сделать более полную настройку.
Как правило, требуется корректировка размеров, встраиваемого видео. Для этого нажимаем на ссылку «Ещё», которая открывает дополнительную панель.

Здесь мы можем выбрать из выпадающего списка один из стандартных размеров проигрывателя, либо задать произвольные размеры. При указании ширины, высота будет подбираться автоматически таким образом, чтобы сохранялись пропорции.
Галочки напротив показа панели управления и показа названия видео обеспечивают встроенное видео всеми элементами. Если их убрать, то не будет показываться название (иногда это нужно) или не будет панели с кнопками (пауза, воспроизведение, полоса прокрутки).
Повышенный режим конфиденциальности я никогда не включал, на сам проигрыватель он никак не влияет, а связан он со сбором информации о пользователях самой системой.
После настройки всех пунктов у нас будет готовый код для встраивания, но не все знают, что есть еще настройки, которые можно менять только руками в самом коде, о них ниже.
2. Дополнительные (скрытые) настройки
Автоматическое воспроизведение видео с Youtube
Включить или отключить автоматическ
biznessystem.ru
обзор нового тега и его атрибутов
От автора: приветствую вас, дорогой читатель. Сегодня мы разберемся с вопросом, как вставить видео в html5, а также я постараюсь отметить заметный прогресс во вставке медиафайлов на веб-страницу.
Что нам дает html5 для вставки видео?
Многие знают, что одним из главных нововведений в новой спецификации стало появление специальных тегов для вставки аудио и видеофайлов на странице. Они должны были значительно упростить этот процесс, потому что до их появления все было достаточно печально.
Теперь можно с уверенностью сказать – закончилось время старых, неправильных способов вставки подобных файлов.
Элементы video и audio позволили добавить на страницу нужный медиафайл без добавления всяких дополнительных плагинов, проще говоря, без проблем.
Почему тегом video стоит пользоваться?
Возможно, вы знаете, что некоторые возможности HTML5 еще очень мало поддерживаются. Так вот, тег video относится к той части спецификации, которая поддерживается практически полностью. Конечно, не в IE6, но кому он сейчас нужен? Если говорить о нормальных, более менее современных браузерах, то все они смогут понять этот тег и правильно обработать его.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееОт теории к делу
Ладно, переходим к практике. Как вставить видео на сайт? Как я уже говорил, для этого нужно использовать парный тег video. Напомню вам, что перед использованием html5 элементов полезно делать следующее:
1. Указать правильный доктайп:
2. Указать тип новых элементов как блочный: Video (и другие новые теги)
Теперь мы сделали достаточно, чтобы нормальные браузеры нормально отобразили эти элементы.
Собственно, если говорить о вставке медиафайлов, то нужно как-то указать браузеру путь к самому файлу. Это мы сделаем, но проблема в том, что разные браузеры поддерживают разные форматы и то, что работают в одном, не работает в другом.
Например, Chrome (самый крутой браузер) поддерживает все форматы (ogg, mp4, webm), а IE только mp4. Так вот, если вы хотите кроссбраузерности, то придется указывать несколько форматов, то есть для начала нам нужно наше видео сконвертировать в 3 формата, потом забросить на сервер, и только после этого вставлять. Как? С помощью тегов source:
<video> <source src = «video.mp4» type = ‘video/mp4; codecs=»avc1.42E01E, mp4a.40.2″‘> <source src = «video.ogg» type = ‘video/ogg; codecs=»theora, vorbis»‘> <source src=»video.webm» type=’video/webm; codecs=»vp8, vorbis»‘> </video>
<video> <source src = «video.mp4» type = ‘video/mp4; codecs=»avc1.42E01E, mp4a.40.2″‘> <source src = «video.ogg» type = ‘video/ogg; codecs=»theora, vorbis»‘> <source src=»video.webm» type=’video/webm; codecs=»vp8, vorbis»‘> </video> |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВ общем, вот такой достаточно привычный синтаксис, но все же в нем есть кое-что новое. Например, в атрибуте type сначала нужно указать MIME-тип файла, а после этого кодеки, которые нужны для его воспроизведения.

В целом, кодеки вам не нужно трогать – их просто копируем, тоже самое с типом MIME. Вам нужно лишь задать правильный путь к файлу, чтобы все заработало, как надо. На веб-странице появился наш ролик. Чтобы у него были элементы управления, нужно добавить пустой атрибут controls.
Атрибуты тега video
Этот элемент также поддерживает очень много полезных атрибутов, которые позволяют управлять им. Давайте коротко рассмотрим их все:
Autoplay – пустой атрибут без значения. Если его указать, то воспроизведение начнется автоматически после полной загрузки страницы. Такой трюк часто делают на продающих страницах, чтобы моментально привлечь внимание человека.
Controls – очень важный параметр, тоже без значения. Он добавляет элементы управления. Собственно, он используется практически всегда, потому что нужно предоставить человеку возможность ставить видео на паузу или перематывать.
Loop – если этот параметр активен, воспроизведение начнется сначала после того, как оно завершилось. Иногда это вполне уместно. Например, если ролик очень интересный.
Preload – еще один интересный параметр, при его добавлении видео начнет загружаться вместе с загрузкой страницы. Таким образом, когда человек захочет его посмотреть, оно уже может быть частично или полностью загружено, что хорошо, поскольку человеку не придется ждать.
Это одна сторона медали. Но у многих сегодня проводной интернет и никаких проблем с загрузкой и так не возникнет. К тому же, важно помнить о пользователях, у которых не безлимитный трафик – автоматическая загрузка без их желания может их не обрадовать.
Poster – в качестве значения этому атрибуту передается путь к изображению, которое станет миниатюрой к ролику. В целом, это может иметь значение – красивая, привлекающая внимание картинка может побудить пользователя к просмотру. C помощью параметра poster можно задать путь к изображению, которое будет видно до начала воспроизведения нашего ролика. Например:
<video controls poster = «poster.png»>
<video controls poster = «poster.png»> |

Все данные атрибуты записываются в контейнере video, а не в одинарных тегах source. В них нужно указывать только путь к файлу и типы MIME.
Я тут не указал еще два параметра – ширина и высота, но я считаю, что их правильнее будет настроить уже в css. Там же к тегу video можно применить много других свойств, хотя не все из них могут подействовать.
Как вставить видео с youtube
Но если видеоролик есть на youtube и его вам нужно вставить в свою запись, как это сделать? Тут я вижу как минимум два варианта. Во-первых, у самого ролика на youtube есть блок «Поделиться». Там можно взять html-код, который потом нужно вставить в редакторе (в режиме html).
Во-вторых, если у вас сайт на wordpress, то там можно просто по ходу записи в нужном месте вставить адрес видео, и движок автоматически встроит его на страницу в этом месте. Это самый простой способ и он работает. WordPress берет все на себя.
С появлением новых тегов вставка медиафайлов на веб-страницу значительно упростилась. Несомненно, любому веб-разработчику нужно знать, как это делается. К тому же, с помощью селектора video или стилевых классов вы можете дополнительно оформить свои ролики, добавить им рамку или какие-то другие декоративные элементы. На этом я заканчиваю данную статью, оставайтесь с webformyself, чтобы увеличивать свои знания в области сайтостроения.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Как вставить видео на сайт
Как вставить видео на сайт
Здравствуйте! В этом уроке разберем как вставить видео на сайт. Существуют 2 способа вставки видео на сайт. Это используя сервис видеохостинга как например ютуб, рутуб и им подобные, а второй используя тег video, который появился в HTML5.
Самый простой это конечно же первый способ. Если вы хотите загрузить видео с видеосервиса то вам придется выполнить 3 пункта:
1. Сперва надо зарегистрироваться на видеосервисе (Например: Youtube)
2. После регистрации вы сможете загрузить видео
3. Остается получить код видео и собственно вставить его на свой сайт

Как вставить видео с Youtube на сайт
Сперва у вас должен быть видео-ролик, который вы хотите добавить. Предположим, что таковой у вас есть и сохранен на вашем компе.
Теперь идите на сайт www.youtube.com. Далее нажимайте на кнопку «Войти», в верхнем правом углу. После чего входите с помощью учетной записи Google. Если у вас нет аккаунта на Гугл, то вам следует зарегистрироваться.
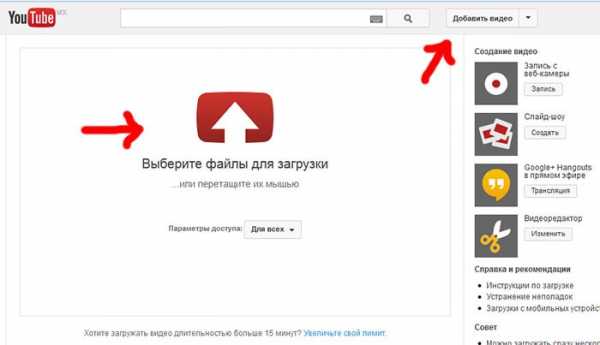
После того, как войдете на youtube под своим аккаунтом, жмите на кнопку «Добавить видео». Откроется страничка с выбором файла для загрузки, где вы можете выбрать нужный файл с видео, хранящемся у вас на компьютере.
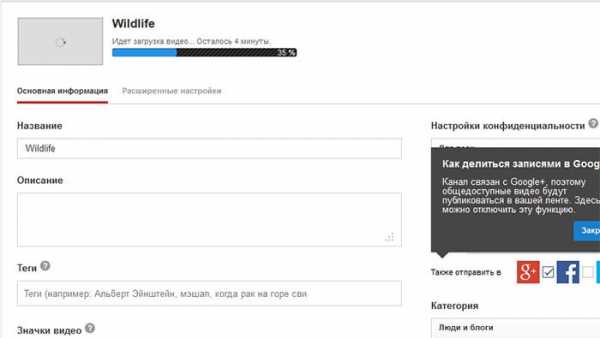
Тут же начнется загрузка файла. Стоит немного подождать пока загружается видео
После полной загрузки видео вы сможете перейти по ссылке на страницу с вашим новым видео.

Когда Вы перейдете на страницу с видео, то увидите ваше только что загруженное видео.

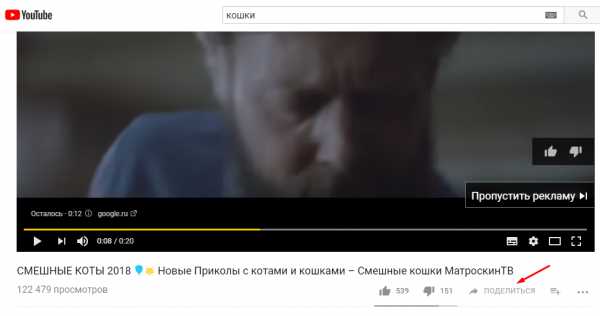
3. Теперь все что вам остается та это получить код для вставки видео на сайт. Для этого следует клацнуть на «Поделиться», а потом на вкладке «HTML-код».
Теперь вы уведите код для вставки видео на сайт этот код надо скопировать и вставить на веб-страницу в то место, где вам удобно.
Вот пример кода:
<Iframe width = «560» height = «315» src = «// www.youtube.com/embed/FkX88N4pCow?rel=0» frameborder = «0» allowfullscreen> </ iframe>

Вставка видео на сайт с помощью тега video.
Тег video, который появился в HTML5, позволяет добавлять видео на веб-страницу с помощью плеера правда поддерживает такие форматы видео: ogg, mpeg4, webm.
Вот его синтаксис:
<video> <source src="URL"> </video>
Имеет следующие атрибуты:
autoplay — видео будет воспроизводиться сразу после загрузки веб-страницы.
controls — позволяет добавить элементы управления видео в плеер
height — задает высоту видео-плеера
loop — зацикливает воспроизведение видео.
src — задает путь к файлу с видеороликом.
width — позволяет задать ширину видео
Пример кода тега video
<!DOCTYPE html><html> <head> <metacharset="utf-8"> <title>video</title> </head> <body> <videoheight="400"controls="controls"poster="video/duel.jpg"> <sourcesrc="video/duel.ogv"type='video/ogg; codecs="theora, vorbis"'> <sourcesrc="video/duel.mp4"type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'> <sourcesrc="video/duel.webm"type='video/webm; codecs="vp8, vorbis"'> Тег video не поддерживается вашим браузером. <a href="video/duel.mp4">Скачайте видео</a>. </video> </body> </html>
Вставка видео на веб-страницу при помощи embed
Элемент embed позволяет загружать на веб-страницу различные объекты ( видеофайлов, флэш-ролики, аудио-файлы), которые браузер не понимает. Чем сей метод отличается от предыдущих?
В основном такие объекты как правило требуют специальной программы — плагина, для того чтобы браузер понимал как воспроизводить эти типы файлов.
Вот пример вставки флеш-ролика с помощью тега embed.
<!DOCTYPE html> <html> <head> <metacharset="utf-8"> <title>Пример кода с тегом EMBED</title> </head> <body> <embed src="images/examle.swf"width="400"height="300" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"> </body> </html>
Атрибуты тега embed
align — задает обтекание текстом объекта
height — позволяет указать высоту объекта
hidden — задает скрыт объект на странице или нет.
hspace — горизонтальное поле для окружающего контента
pluginspage — задает адрес страницы в Интернете, откуда можно скачать и установить плагин
src — путь к файлу
type — задает MIME-тип объекта
vspace — указывает вертикальное поле для объекта
width — ширина встроенного объекта
Смотрите видеоурок как добавить видео на сайт
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
Также читайте
webdiz.com.ua
Несколько способов, как вставить видео в HTML
Сайт в Интернете – это средство продвижения какой-то услуги или предмета. Но какой же веб-ресурс без медиа-контента? Практически на каждом сайте есть видеоролики, которые объясняют, привлекают, заинтересовывают. Поэтому владелец веб-ресурса стремится узнать, как вставить видео в HTML.
Способы создания сайтов
Итак, web-сайты – возможность представить информацию интерактивно. Как известно, интернет-ресурсы состоят из страниц, которые взаимосвязаны между собой гиперссылками. Как можно создать собственный сайт?
- Использовать технологию блоггинга. Что это значит? Зарегистрироваться на сайте и получить доменное имя второго уровня. Благодаря такой возможности владелец сайта становится администрацией своего ресурса и получает доступ к специальной панели. При помощи нее можно трансформировать «детище» по своему вкусу.
- Воспользоваться разработанными многочисленными конструкторами сайтов, по типу ucoz.ru, jimdo.com, setup.ru, Wix.com, A5.ru, Fo.ru, rusedu.net и т. д.
- Разработать интернет-ресурс посредством CMS, т. е. системы управления сайтом.
- Спроектировать собственный дизайн «детища» и воссоздать его посредством языка программирования HTML.
Однако сегодня создать полноценно функционирующий сайт на HTML практически невозможно, но, зная этот язык, разметки веб-страницы можно откорректировать, изменить структуру в готовых шаблонах.
Составные элементы части web-технологии
Технология web разделяется на следующие базовые компоненты:
- Различные по своему роду компьютерные сети взаимодействуют друг с другом по протоколу TCP/IP.
- Web стал одним из приложений Internet, которые предназначены для массового распространения разнообразной информации.
- В web-технологии носителями данных являются страницы, которые содержат медиа-контент (графику, видео, гиперссылки), поэтому нужно знать, как вставить видео в HTML.
- Чтобы передавать информацию-гипертекст технология web использует протокол HTTP.
- Для проектирования и создания веб-страниц применяется язык разметки гипертекста HTML.
- Чтобы просмотреть ресурсы в Internet, нужно воспользоваться браузером.
Способ № 1. Вставка медиа-контента (видео) посредством тегов HTML5
Существует несколько способов вставки видео контента на веб-страницу. Выделяют три варианта: вставка посредством HTML, плеера или YouTube. Для начала нужно создать обычный HTML5-файл, который будет содержать в себе стили страницы и несколько подзаголовков. После подготовки можно выбирать один из методов и наслаждаться результатом.
- Найти третий заголовок и прописать код прямо под ним:
- Открыть страницу в браузере и убедиться в появлении видео.
- Обязательно нужно правильно прописать путь к ролику.
- Чтобы вставка видео в HTML была грамотной, нужно разметить панель контроля видео. За это отвечает параметр controls.
Следует учесть, что такой способ примечателен не для всех. К примеру, в браузере Opera видео, размещенное таким способом, воспроизводиться не будет. Чтобы избежать такой ситуации, нужно конвертировать видеоролик в тип Ogg Theora, изменить код.
Конвертировать файл можно посредством сервиса online-convert.com. Затем нужно изменить код на такой:
Если старый браузер не понимает какой-то тег, тогда код может выглядеть следующим образом.
Способ № 2. Как вставить видео в HTML при помощи плеера
Видеоконтент можно вставлять в HTML без какой-либо преждевременной загрузки на видеосервис. Итак, можно воспользоваться скриптом плеера, чтобы выставить нужный ролик на сайт с расширением .mp4 или .flv. Прежде всего нужно выбрать сам ролик. Затем нужно выбрать один из множества бесплатных плееров. Как вариант, можно воспользоваться Flowplayer.
- Нужно скачать файлы указанного плеера на локальный компьютер.
- Разархивировать их в конкретную папку на создаваемом сайте.
- Открыть HTML-файл и подключить javascript-файл проигрывателя к подготовленному файлу. Для этого нужно прописать специальный код внутри тега HEAD. Важно: правильно указать путь к папке!

- Нужно разместить плеер в HTML-файле. Здесь нужно правильно прописать путь к файлам. Тут же указываются настройки, запрещающие видео запускаться автоматически. Если нужно, чтобы видео запустилось «автоматом», следует после пути к файлу убрать запятую, закрыть скобку (круглую) и поставить точку с запятой.

Такой способ довольно простой и понятный, чтобы добавить видео в HTML. Кстати, таким вариантом пользуются многие web-программисты.
Способ № 3. Вставка видео в HTML с Ютуба
После создания подготовительного файла HTML5 можно приступать к вставке видеоконтента с сервиса YouTube.
- Для начала нужно выбрать видеоролик, который будет находиться на странице. Он должен храниться на локальном компьютере.
- Нужно перейти на сайт youtube.com. Следует создать свой аккаунт или войти в уже существующий.
- После входа на свою страницу в YouTube требуется нажать кнопку «Добавить видео», после чего выйдет окно, в котором будет предложено выбрать файл для загрузки. Выбранный видеоролик загрузится спустя некоторое время.
- Можно перейти по ссылке загруженного файла, которая находится вверху.
- Чтобы получить код для вставки видео, нужно нажать «Поделиться» и «HTML-код». Страница выдаст программный код, который необходим. Здесь можно указать такие параметры, как-то: режим конфиденциальности, размер видео, возможность показать похожие записи.
- После настройки параметров код копируется и вставляется в подготовленный HTML-файл.
- Все готово. Теперь понятно, как вставить видео в HTML с сервиса YouTube.

Итак, были рассмотрены несколько способов вставки видео в HTML. Какой вариант выбрать – решать web-программисту или владельцу сайта.
fb.ru