Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 3.0+ | 10.50+ | 3.1+ | 3.5+ | 2.0+ | 2.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Добавляет, воспроизводит и управляет настройками видеоролика на веб-странице. Путь к файлу задается через атрибут src или вложенный тег <source>. Список поддерживаемых браузерами аудио и видеокодеков ограничен и приведен в табл. 1.
| Браузер | Internet Explorer | Chrome | Opera | Firefox | |
| Аудио кодеки | |||||
|---|---|---|---|---|---|
| ogg/vorbis | |||||
| wav | |||||
| mp3 | |||||
| AAC | |||||
| Видео кодеки | |||||
| ogg/theora | |||||
| H.264 | |||||
| WebM | |||||
Для универсального воспроизведения в указанных браузерах видео кодируют с помощью разных кодеков и добавляют файлы одновременно (см. пример).
Синтаксис
<video>
<source src="URL">
</video>Атрибуты
- autoplay
- Видео начинает воспроизводиться автоматически после загрузки страницы.
- controls
- Добавляет панель управления к видеоролику.
- height
- Задает высоту области для воспроизведения видеоролика.
- loop
- Повторяет воспроизведение видео с начала после его завершения.
- poster
- Указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится.
- preload
- Используется для загрузки видео вместе с загрузкой веб-страницы.
- src
- Указывает путь к воспроизводимому видеоролику.
- width
- Задает ширину области для воспроизведения видеоролика.
Закрывающий тег
Обязателен.
Пример
HTML5IE 9CrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>video</title> </head> <body> <video controls="controls" poster="video/duel.jpg"> <source src="video/duel.ogv" type='video/ogg; codecs="theora, vorbis"'> <source src="video/duel.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'> <source src="video/duel.webm" type='video/webm; codecs="vp8, vorbis"'> Тег video не поддерживается вашим браузером. <a href="video/duel.mp4">Скачайте видео</a>. </video> </body> </html>
Результат примера в браузере Opera показан на рис. 1.
Рис. 1. Воспроизведение видеофайла
Браузеры
Firefox поддерживает кодек WebM начиная с версии 4.0.
Статьи по теме
Статьи по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
htmlbook.ru
как вставить видео на сайт
В нашу техническую поддержку присылают очень много вопросов, касательно того, как самостоятельно добавить тот или иной декоративный функционал в шаблон Moguta. В прошлой статье мы рассказали как добавить видео в фон сайта, а в этой, основываясь на ваших пожеланиях, мы расскажем, как добавить видео на страницу сайта.
Как вставить видео на сайт
Вставить видео на сайт очень просто. Всё, что нам понадобится — это несколько HTML строк.Итак, мы разберем несколько способов вставки видео на сайт:
- Вставить с помощью HTML
- Вставить видео с Youtube
- Как вставить видео с Rutube. Vimeo и прочих сайтов
- Как вставить видео в шаблон Moguta
Как вставить видео средствами HTML
Вставить видео с Youtube
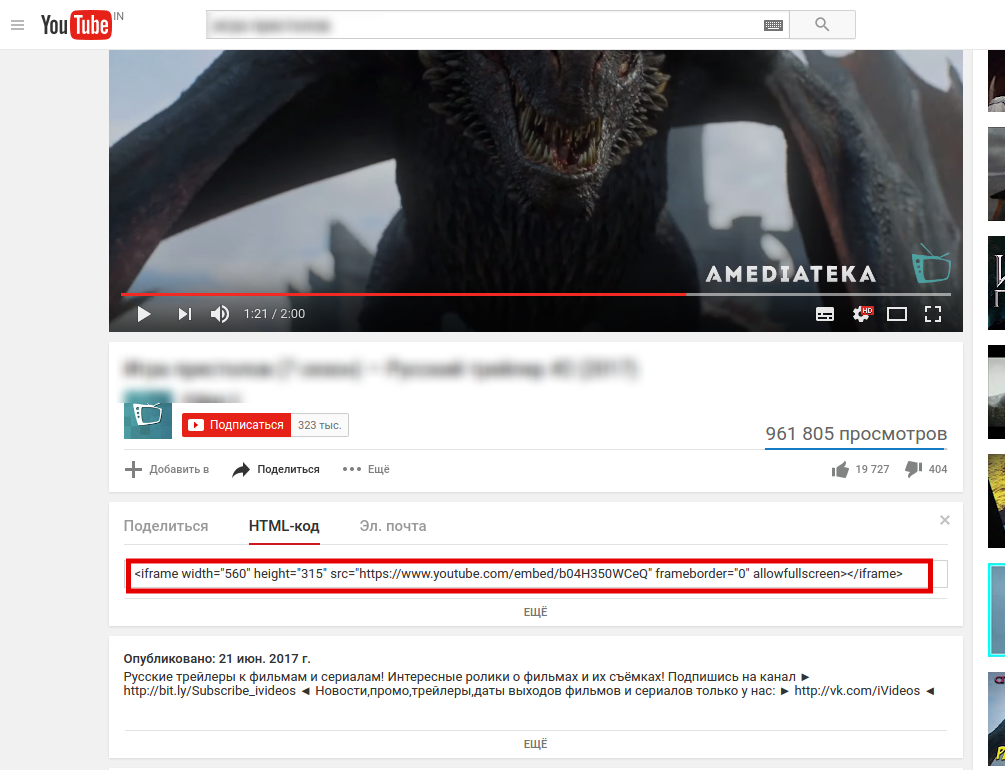
Для того, чтобы вставить видео с сайта Youtube необходимо:
- Воспользоваться кнопкой «Поделиться«, которая находится сразу под роликом;
- Выбрать вкладку «HTML-код«;
- Скопировать сгенерированный код;
- Вставить скопированный код на сайт;
- Через атрибуты «width» и «height» настроить высоту и ширину блока видео, если это необходимо;

Как вставить видео с Rutube. Vimeo и прочих сайтов
Алгоритм вставки видео с различных видеосервисов такой же, как с Youtube.
- Нажать кнопку «Поделиться» или «Share«;
- Вставить сгенерированный код к себе на сайт;
- При необходимости стилизовать блок с видео;
Как стилизовать блок с видео
Во-первых, у тега video есть несколько атрибутов:
- autoplay — Видео начинает воспроизводиться автоматически после загрузки страницы.
- controls — Добавляет панель управления к видеоролику.
- height — Задает высоту области для воспроизведения видеоролика.
- loop — Повторяет воспроизведение видео с начала после его завершения.
- poster — Указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится.
- preload — Используется для загрузки видео вместе с загрузкой веб-страницы.
- src — Указывает путь к воспроизводимому видеоролику.
- width — Задает ширину области для воспроизведения видеоролика.
Во-вторых, код с видео можно обернуть в отдельный div и использовать CSS для стилизации
Как вставить видео в шаблон Moguta
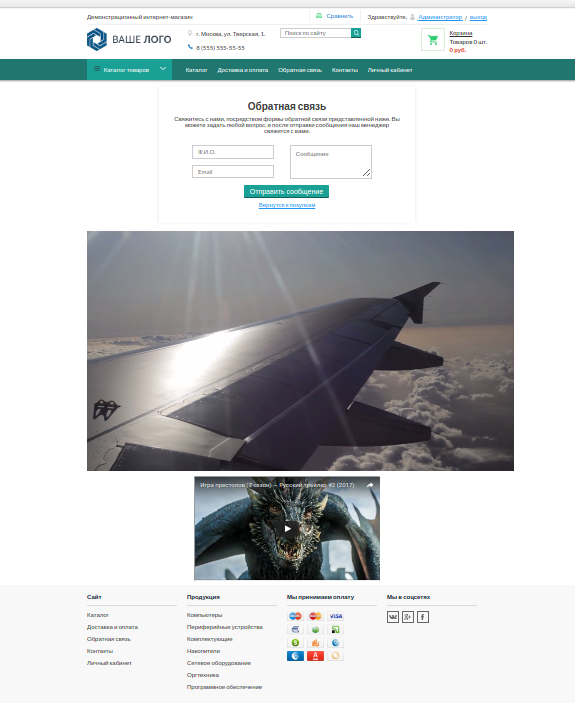
Рассмотрим на примере вставки видео в форму обратной связи. Вставим первое видео на всю ширину контейнера, а второе отцентруем.
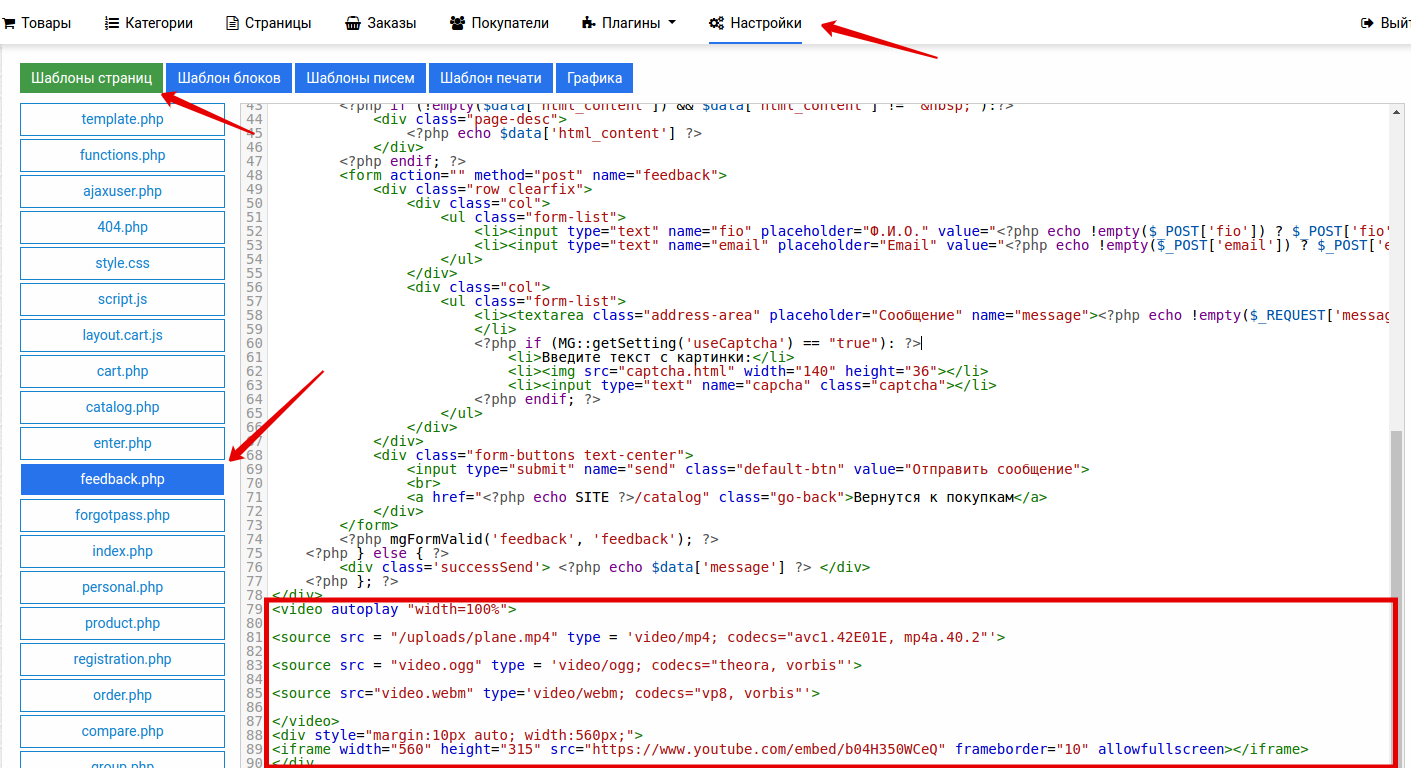
Через административную панель заходим Настройки — Шаблон;
Выбираем файл страницы, на которой хотим вставить видео;
Вставляем код в нужное место;
Добавляем второе видео в div и добавляем ему ширину, равную ширине видео, а также автоматические внешние отступы;

Теперь вы знаете как добавить видео на сайт из разных источников. Появились вопросы? — Пишите нам в группе, комментариях или тех поддержке. Мы будем рады помочь вам!
moguta.ru
Как вставить видео на сайт? Подробно!
В этой статье мы поговорим о том, как вставить видео на сайт и научимся:
- Размещать свои файлы на видео хостингах и отображать их на сайте.
- Загружать видео на свой хостинг и отображать их на сайте с помощью плеера.
Ни для кого не секрет, что видео с каждым годом становится все более популярным видом контента. Сегодня обычных пользователей уже не просто задержать на своем сайте или ресурсе только с помощью красивых картинок и хорошо написанных текстов, нужно видео которое сделает пребывание на сайте еще более интересным. Перейдем к инструкциям:
Как загрузить видео на Youtube:
- Первым делом Вам необходимо войти в свой аккаунт YouTube.
- Нажмите кнопку Добавить видео в верхней части страницы.
- Выберите ролик для загрузки. (Учитывайте, что видео не должно нарушать авторские права. Если Вы хотите наложить на видео известную музыку, то придется ее купить).
- Пока файл загружается заполните основную информацию о ролике и при необходимости дополнительные параметры.
- Чтобы добавить видео на YouTube, нажмите Опубликовать.
- Пока вы не нажмете кнопку Опубликовать, видео доступно только вам.
С более подробной инструкцией по загрузке видео на Youtube можете ознакомиться на странице supporta
Вставить на сайт видео с Youtube:
Чтобы вставить уже загруженное (имеющееся) на Youtube видео:
- Откройте интересующее Вас видео на Youtube;
- Нажмите на находящуюся под видео кнопку «Поделиться»;
- Выберите вкладку «HTML» и скопируйте появившийся код; (Чтобы скопировать код быстрее: нажмите правой кнопкой мыши по видео и выберите пункт «Копировать HTML-код.)
- Вставьте скопированный код в нужную часть сайта.
- Сохраните изменения и обновите страницу.
Вставить на сайт видео с Vimeo:
- Откройте понравившееся на Vimeo Вам видео;
- Нажмите на находящуюся под видео кнопку «Share»;
- В появившимся окошке в пункте «Embed» скопируйте код;
- Вставьте скопированный код в нужную часть сайта.
- Сохраните изменения и обновите страницу.
Вставить на сайт видео с Rutube:
- Откройте нужное на RuTube Вам видео;
- Нажмите на находящуюся под видео кнопку «поделиться»;
- Выберите вкладку «Код вставки»
- Скопируйте появившийся код;
- Вставьте скопированный код в нужную часть сайта.
- Сохраните изменения и обновите страницу.
Вставить на сайт видео с VK (Вконтакте):
- Откройте видео; (Возможно понадобится авторизация).
- Нажмите на находящуюся под видео кнопку «Еще»;
- Выберите вкладку «Экспортировать» в появившемся окне «Код для вставки» скопируйте появившийся код;
- Вставьте скопированный код в нужную часть сайта.
- Сохраните изменения и обновите страницу.
Мы рассмотрели несколько способов вставки кода с видео которые уже загружены на один из популярных видео хостингов.
Теперь рассмотрим варианты воспроизведения видео с загруженным видео на свой сервер.
Вставить видео на сайт с помощью HTML5
Для этого способа Вам понадобится тег video
<span><<span>video</span>></span> <span><<span>source</span><span> src=<span>»URL»</span></span>></span> <span></<span>video</span>></span>
<span><<span>video</span>></span> <span><<span>source</span><span> src=<span>»URL»</span></span>></span> <span></<span>video</span>></span> |
- Загружаем на сервер видео;
- Копируем вышеуказанный код;
- Вставляем в нужную нам часть сайта скопированный код;
- Изменяем URL на путь к файлу который мы разместили на хостинге
- Сохраняем изменения и обновляем страницу.
Для тега video существует несколько атрибутов, так же некоторые из них встречаются в кодах которые предлагают популярные видео хостинги.
В первую очередь хотелось бы сказать о таких атрибутах как height (высота), width (ширина).
С их помощью вы можете настроить высоту и ширину области для воспроизведения видеоролика.
- src — это самый важный атрибут, он указывает путь к видеоролику.
- autoplay — воспроизведение видео сразу после загрузки страницы.
- loop — повтор воспроизведения видео по завершению
- poster — указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится.
- preload — загрузка видео вместе с загрузкой веб-страницы.
Вставить видео на сайт с помощью плеера
Сейчас в интернете есть множество различных плееров которые вы можете использовать на своем сайте. В качестве примера я выбрал один из популярных flowplayer.
- Скачайте плеер, а затем его разархивируйте;
- Создайте папку и поместите в нее файлы из архива;
- Подключите javascript-файл плеера к html-файлу. Для этого внутри тега head, пропишите следующий код:
<script src=»flowplayer.min.js»></script>
<script src=»flowplayer.min.js»></script>
Будьте внимательнее прописывая путь к файлу. Вы можете не создавать папку, а положить файл скрипта в любую другую папку например в папку с другими скриптами. - Теперь разместим сам плеер в коде страницы и соответственно видео файл.
<!— the player —> <div data-swf=»flowplayer.swf» data-ratio=»0.4167″> <video> <source type=»video/webm» src=»https://путь к вашему видео файлу если он в формате .webm»> <source type=»video/mp4″ src=»https://путь к вашему видео файлу если он в формате .mp4″> </video> </div>
<!— the player —>
<div data-swf=»flowplayer.swf» data-ratio=»0.4167″>
<video>
<source type=»video/webm» src=»https://путь к вашему видео файлу если он в формате .webm»>
<source type=»video/mp4″ src=»https://путь к вашему видео файлу если он в формате .mp4″>
</video>
</div>
Последнюю версию вы всегда можете скачать на официальном сайте. Нужна авторизация.
Как вставить код видео в html
Ранее мы рассмотрели как размещать свои файлы на видео хостингах и научились копировать нужный нам код. В этой части статьи разберем подробнее куда же вставлять скопированный нами код. И вкратце поговорим о настройках отображения.
Традиционно вид большинства html страниц выглядит примерно следующим образом:
<!doctype html> <head> Здесь подключаются скрипты и прочие файлы </head> <body> Это тело сайта здесь размещается основной код страницы </body>
<!doctype html> <head> Здесь подключаются скрипты и прочие файлы </head> <body> Это тело сайта здесь размещается основной код страницы </body> |
Для отображения нашего видео из видеохостинга такого как youtube, достаточно будет будет поместить скопированный код в тело сайта. В случае с плеером действий чуть больше.
Но так выглядит самая элементарная страница, на практике же тело сайта состоит из множества различных частей (блоков).
Например один из них div.
Мы можем разместить код нашего видео в блок и задать этому блоку нужные параметры … например выравнять по центру.
<div align=»center»> </div>
<div align=»center»> </div> |
Теме оформления блоков можно посвятить не одну статью. Но сейчас не об этом.
Найдите нужный блок и вставьте код Вашего видео перед, в или после него в зависимости от необходимости.
После сохраните изменения и обновите страницу для проверки.
Как вставить видео в статью WordPress
Чтобы разместить видео в статье или в странице wordpress достаточно перейти в режим «текст» и вставить код в нужную вам часть (здесь же вы можете изменять значения атрибутом, таких height, width) после перехода в режим «визуально» будет отображаться плеер.
На этом я заканчиваю статью надеюсь она была полезной для Вас.
mmechta.ru
?
Приветствую всех посетителей сайта! В прошлых выпусках мы рассмотрели вставку аудиофайлов и флэш-видео на свой сайт, а сегодня будем разбирать процесс вставки видеофайлов популярных форматов.
Какие форматы видео позволяет встраивать WebPageMaker и как это делается в программе? Давайте рассмотрим процесс вставки видео на конкретном примере.
Итак, программа WebPageMaker автоматически может встроить в страницу видео-файлы Windows Media Video в форматах: avi, asf, asx, wmv, wmx и Real Media Video в форматах: ra, rm, ram. Вставка видео любого из перечисленных форматов происходит совершенно одинаковым методом.
К сожалению, программа не поддерживает ставший популярным формат mp4, и здесь есть два пути решения данной проблемы:
1. Любой ваш файл mp4 можно конвертировать в avi и спокойно вставить на сайт. Для конвертации можно воспользоваться бесплатным онлайн-сервисом, который быстро конвертирует ваше видео в нужный вам формат. К слову, сервис работает со всеми популярными видео-форматами.2. Разместить на странице картинку с первым кадром видео и сделать ее ссылкой на исходное видео. В этом случае вы избежите конвертации.
Чтож, давайте рассмотрим вставку видео на примере формата avi. Что нужно, чтобы опубликовать на странице сайта видео? Прежде всего — сам видеофайл в формате avi и пару минут времени.
Процесс вставки видео аналогичен вставке флэш-ролика, который мы рассматривали в одном из прошлом материалов. Мы по-прежнему воспользуемся в меню разделом Вставка, выбрав в нем пункт Медиа.
В пункте Медиа нам доступны еще три подпункта, из которых мы выбираем самый первый — Windows Media Video.
Выберите видео файл на вашем ПК.
3.Появится имя файла. Учтите, что в рабочем окне программы видео файл проигрываться не будет.
4. Выберите Файл > Просмотр в браузере .
Примечание : при публикации видео файл автоматически загрузится на удалённый сервер.
Чтобы создать ссылку на видео файл:
1. Выберите текст или изображение, которые будут использоваться в качестве ссылки на видео файл.
2. Нажмите кнопку Гиперссылка .
3. Выберите (Чистое поле) в выпадающем списке Тип ссылки в диалоге Гиперссылки.
4. Введите в строку адреса имя файла и расширение, напр., myfile.avi
Примечание: вам необходимо воспользоваться сторонней FTP-программой для загрузки аудио файла по ссылке на ваш веб-сайт.
sayt-s-nulya.ru
Как вставить видео и аудио. Урок HTML
Содержание:
Урок наглядно покажет: как вставить видео на веб-страницу любой версии html. Рассмотрим, для каждого способа вставки видео на сайт, имеющиеся у него плюсы и минусы.
Вначале о том, как вставить видео на страницу с любой версией HTML (4.01, HTML5, XHTML). Этот пример универсален и работает на 99.9%: пользователь сможет посмотреть видео в любом более-менее не старом браузере (IE не ниже v.9) и каким-бы устройством он не пользовался.
Для этого потребуется плеер, например: FlowPlayer, который без труда можно найти в сети. Этот плеер проигрывает видео в формате MP4 и FLV.
Код для вставки видео на страницу выглядит следующим образом (где «papka/name.…» — это путь к вашему видеофайлу, а «name» — его имя):
<video preload="auto" controls>
<source src="papka/name.mp4" />
<source src="papka/name.ogv" type='video/ogg; codecs="theora, vorbis"' />
<source src="papka/name.webm" type='video/webm; codecs="vp8, vorbis"' />
<object type="application/x-shockwave-flash">
<param name="movie" value="papka/flowplayer-3.2.6.swf" />
<param name="flashvars" value='config={"clip":"papka/name.mp4"}' />
</object>
<p>Ваш браузер не поддерживает просмотр</p>
<a href="papka/name.mp4">Скачать видео</a>
</video>
Поместите FlowPlayer в ту же папку, где находятся видеофайлы. Атрибуты тега Видео в данном примере: preload=»auto» — загружает видео вместе со страницей, если не использовать этот атрибут, то страница загрузится быстрее, а видео подгрузится при его включении пользователем; controls — показывает панель управления видео.
Замените пропорционально ширину и высоту видео (width и height — в двух местах) на свои, не забывая про соотношение его сторон: 4:3 или 16:9.
Последние две строчки: теги P и A с содержимым — позволят пользователю скачать видеофайл, если он всё-таки не сможет его просмотреть.
Вы сразу же сможете проверить работоспособность кода на вашем компьютере. Но для просмотра видео на сайте может потребоваться создать файл httpd.conf, поместить его в папку с видеофайлами — он должен содержать три строчки:
AddType video/ogg.ogv AddType video/mp4.mp4 AddType video/webm.webm
Минусом этого способа будет большое потребление ресурсов при одновременном просмотре видео большим количеством посетителей, но это легко нейтрализовать. Для снижения нагрузки на сервер нужно размещать видео на сторонних сервисах, типа облачного хранилища Яндекс Диск, где срок хранения файлов не ограничен.
Вставка видео в HTML5 без плеера
А так можно вставить видео на страницу с HTML5, здесь атрибут poster — это путь к изображению-заставке:
<video controls poster="images/zastavka.png">
<source src="papka/name.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<source src="papka/name.ogv" type='video/ogg; codecs="theora, vorbis"'>
<source src="papka/name.webm" type='video/webm; codecs="vp8, vorbis"'>
<p>Ваш браузер не поддерживает просмотр</p>
<a href="papka/name.mp4">Скачать видео</a>
</video>
Чтобы добиться воспроизведения ролика в различных браузерах, видео необходимо конвертировать, а в папку поместить 3 видеофайла в разных форматах. Это можно сделать онлайн, например, здесь: online-convert.com.
Минусом этого способа будет то, что на некоторых устаревших устройствах код будет работать некорректно. Если кроссбраузерность жизненно необходима, то лучше применять вариант №1 — вставку видео с использованием плеера.
Обязательно прочитайте о раскрутке сайта на YouTube, где представлена инструкция по загрузке видео на сервис и правильном его оформлении. Этим способом можно продвигать любые товары и услуги в интернете, в т.ч. партнёрские инфопродукты.
Вставка аудио
Для того чтобы вставить аудио на страницу у нас в распоряжении опять 2 варианта: с mp3-плеером и без него — с помощью кода HTML5. У этого способа вставки аудио те же плюсы и минусы: он проще, но не поддерживается старыми браузерами (IE ниже v.9).
Способ 1. Код вставки аудио на страницу (где «papka/name.…» — путь к аудиофайлу, а «name» — его имя):
<audio controls>
<source src="papka/name.mp3">
<source src="papka/name.ogg">
<source src="papka/name.wav">
<p>Ваш браузер не поддерживает прослушивание</p>
<a href="papka/name.mp3">Скачать аудио</a>
</audio>
Нужно конвертировать аудиофайл в три формата, а если браузер у пользователя окажется устаревшим, то он сможет скачать файл.
Для снижения нагрузки на ваш сервер, желательно хранить аудиофайлы на стороннем ресурсе, таком как Я.Диск (см. ссылку выше).
Способ 2. Скачайте mp3-плеер (flv-mp3.com/ru) и поместите его в папку с аудиофайлами. На этом сайте есть возможность «собрать» плеер самому, т.е. задать ему свои настройки:
При сборке аудио-плеера важны два параметра: адрес плеера — вы можете указать папку своего домена (что предпочтительнее), или подгружать его прямо с указанного сайта. Это отразится в коде, который вы сможете скопировать для вставки на веб-страницу, сразу после окончания сборки.
Второй параметр будет влиять на размеры и вид панели плеера, а так же надписи «Прослушать» — её вы измените на свою. Выглядеть панель будет как на следующем скриншоте, но вы сможете изменить цвет, форму и кнопки управления на более красивые:
Если нужно — укажите автозапуск, а полученный код разместите на нужной странице — его, кстати, всегда можно будет отредактировать: вручную или снова посетив страницу сборки плеера.
Учимся делать видео для продвижения в интернете
Автор: С. Панфёров
Компактная книга по созданию видео различных типов для продвижения в интернете чего угодно. Ролики позволят рекламировать себя, бренд, товары или услуги на своём сайте, в Инстаграм, YouTube и др. социальных сетях. Вы получите исчерпывающую информацию о записи скринкастов и «живого» видео, создании анимационных роликов и о монтаже видео смешанного состава. Получите представление об основах видео-маркетинга, о публикации роликов в интернете и немножко профессиональных секретов.
Скачать книгу
Содержание:
webmastersam.ru
Как вставить видео на сайт?
Рано или поздно традиционный формат ресурса может показаться скучным и несовременным, и перед любым веб-мастером появится вопрос: как вставить видео на свой сайт? Такая мера позволить оживить площадку, привлечь к ней больше посетителей. Также существуют проекты, где без видеоконтента не обойтись. Например, если речь идет об учебном портале, крупном интернет-магазине, онлайн-кинотеатре.
Ролик — это комфортный и популярный способ подачи и оформления информации. Добавить его можно разными способами, это зависит от предпочтений, сложности и вида системы управления контентом (CMS). 
Основные варианты загрузки
Приготовьтесь к тому, что вам придется иметь дело с html-кодами, но это не так сложно, как может показаться изначально. Существует два способа:
- Использование видеохостингов (Youtube, Rutube). Здесь ролики уже переведены в цифровой формат, код формируется на хостинге автоматически. В интернете самым популярным является Ютуб, поэтому рассмотрим его в качестве наглядного примера. Здесь содержится контент на любой вкус. Как вставить видео с Youtube на сайт:
- зарегистрируйтесь на сервисе. При наличии Google-аккаунта регистрация не нужна, вы можете воспользоваться им;
- после регистрации/входа через Google вам будет предложено создать собственный канал, а также предоставлена форма для заполнения. Разобравшись с нюансами, можно опубликовать ролик, кликнув на кнопку «Добавить»;
- выберите файл у себя на компьютере и нажмите «Загрузить». Изображение зальется на хостинг, появится окно просмотра, а под ним — html-код. Его надо скопировать и перенести на страницу своего ресурса.

- Как вставить видео на сайт HTML, не пользуясь видеохостингом? Этот вариант более трудоемкий. Его применение требует установки flash-плеера, который будет воспроизводить контент. Можно подобрать любой, какой вам нравится, скачать архив с загрузочным файлом, создать на своем ресурсе папку и распаковать его в ней. Теперь следует перейти на страницу, где планируется размещение, и поработать с тегами. На практике это выглядит так: script type=»text/javascript» src=»имя плеера/имя плеера-версия программы.min.js». Потом введите дополнительные коды с адресом видеофайла http://адрес вашего сайта/имя плеера/имя плеера-версия программы.swf«, wmode: «transparent»}). Сохраните данные, после чего ролик будет доступен для просмотра.

Тонкости вставки видеофайлов в WordPress
Поскольку эта CMS — часто используемая платформа, особенно для блогов, многих начинающих веб-мастеров интересует, как вставить видео на сайт WordPress.
Первый метод добавления видеофайлов — с помощью Youtube:
- выберите ролик или загрузите собственный на видеохостинг;
- скопируйте появившийся код ссылки;
- на своей площадке создайте новую страницу или запись;
- впишите код во вкладку «Текст»;
- нажмите «Опубликовать».
Обратите внимание: в таком случае вы не сможете управлять размерами загруженного файла.

Есть и второй вариант использования Ютуб:
- откройте ролик, который хотите поместить на своем ресурсе;
- под ним увидите иконку «Поделиться», кликнув по ней, перейдете на «Html-код»;
- продублируйте код у себя на ресурсе.
Этот способ позволяет задать параметры, разрешить/запретить показ похожих роликов после завершения выбранного, отключить панель управления, убрать название файла и пр.
Как вставить видео с компьютера на сайт? Разработчики движка учли и такую возможность. Каким образом это сделать:
- создавая страницу, кликните на «Добавить медиафайл», выберите требуемый, нажмите «Открыть»;
- проследите за тем, чтобы в графе «Вставить объект или ссылку» стояло «Вставить медиаплеер». Если вы считаете, что вам необходим плейлист, создайте его тут же;
- нажмите на иконку «Вставить в запись»;
- опубликуйте или обновите страницу.
У этого способа есть положительные и отрицательные стороны. К плюсам относится то, что загрузка происходит мгновенно, есть возможность управления плеером и дополнительные функции. Негативные моменты — ограничения на размер, записи занимают место на вашем хостинге, поддерживаются не все форматы.
CMS WordPress предоставляет плагины для загрузки видеофайлов, но если речь идет о простеньком ролике, нужды в них нет. Почему? Вы загружаете свою площадку дополнительным плагином, тратите время на поиск нужного инструмента, его установку и настройку опций. Перечисленные выше способы проще и быстрее.
Нюансы размещения видеоконтента на Joomla
Еще одна из популярных платформ, которыми пользуются веб-мастера. В стандартном наборе функций предоставляются решения для традиционных задач по разработке, но с добавлением медиафайлов здесь не все так хорошо. Существуют два варианта, как вставить видео на сайт Joomla. В первом снова придется обратиться к Youtube или Rutube. Последовательность действий точно такая же, как и в предыдущих примерах. Различия начинаются после копирования ссылки с видеохостинга:
- перейдите в административную панель Джумла, задействуйте менеджера плагинов и откройте с его помощью настройки текстового редактора TinyMCE. Он поставляется в стандартной комплектации и используется по умолчанию;
- в опциях редактора имеется список запрещенных к форматированию контента тегов. Добавить ролик можно, только удалив тег iframe. Совершая это действие, вы снижаете уровень безопасности своего веб-сервиса, особенно если к страницам с TinyMCE допускаются пользователи;
- затем перейдите к менеджеру материалов, выберите интересующий, отключите визуальный редактор и добавьте скопированный код;
- активируйте визуальный редактор. Теперь вы можете видеть добавленный контент, который отобразится в пользовательской части ресурса.

Описанный выше способ того, как вставить видео с Ютуб на сайт, достаточно неудобен, лишает определенной доли защиты. Альтернативный вариант — плагин AllVideos. Заполучить его можно переходом на официальную страницу расширений CMS Joomla и запустив Download. Проделав эти манипуляции, вы окажетесь на ресурсе разработчика утилиты. В нижней части страницы есть ссылка для скачивания архивного файла.
Когда архив появится в вашем компьютере, установите его посредством менеджера плагинов. Что интересного предлагает AllVideos:
- Выбор шаблонов Select template.
- Папки для хранения медиафайлов Local Video Folder.
- Регулировка ширины Default width (in px) for videos и высоты Default height (in px) for videos плеера в пикселях.
- Прозрачность плеера Flash/MP4/WebM/OGG Theora video player transparency.
- Отображение управляющих компонентов плеера Display JW Player Controls.
Кроме всего прочего, плагин AllVideos обладает способностью воспроизводить ролики, сохраненные в определенной папке вашей площадки, и медиаконтент, размещенный на сторонних ресурсах.
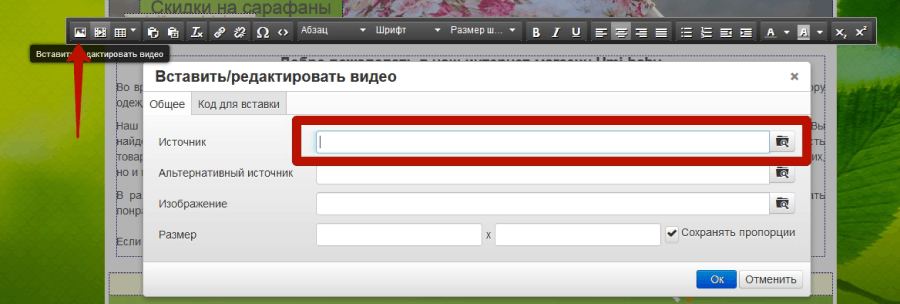
Как вставить видео на конструкторе
Размещение видео разберем на примере 1С-UMI ― одного из самых простых конструкторов сайтов. Все очень легко: перейдем в режим редактирования страницы и нажмем кнопку «Вставить/редактировать видео». В открывшемся окне вставим ссылку на видео в поле «Источник». Сохраним, и видео появится на сайте.

Каждая система управления контентом или конструктор индивидуальны, имеют свои правила и особенности. Если у вас есть намерение загрузить увлекательный или полезный материал самостоятельно, в интернете можно найти множество пособий, статей и видеороликов на тему того, как вставлять видео на сайт.
Если вы только собираетесь создавать собственный веб-сервис, но не имеете достаточного количества времени на это, создайте сайт на 1С-UMI и воспользуйтесь услугой «Сайт за вас» мы готовы выполнить работы «под ключ». Оформим и наполним релевантным контентом, окажем дополнительные услуги по сопровождению. Вам требуется лишь связаться с менеджерами UMI, позвонив по телефону или написав на электронный адрес. Мы подберем решения, соответствующие вашим задачам.
umi.ru
Как вставить видео с ютуба на сайт: пошаговая инструкция с фото
Тематический трафик – альтернативный подход в продвижении бизнеса

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Иногда словами не получается объяснить суть темы, поэтому люди начинают жестикулировать, приводить наглядные примеры и т.п. Поэтому и в интернете для раскрытия темы часто необходимо использовать визуальные средства. На помощь приходит всем известный видео-хостинг, на котором размещаются бесплатные видео-ролики.
Дополнительные преимущества вставки видео с Youtube на сайт
- Получение дохода от показа ролика, если он принадлежит владельцу интернет-сайта.
- Увеличение популярности веб-ресурса.
- Пополнение медиа-контентом.
- Демонстрация портфолио.
Но отсылать посетителя со своего сайта на видео-хостинг неудобно, так как не хочется его терять. Кроме того, каждая лишняя исходящая ссылка “переливает” вес с вашего сайта. А зачем это нужно?
Рассмотрим инструменты, при помощи которых можно разместить видео с Ютуба на сторонний сайт.
- Вставка html-кода фрейма.
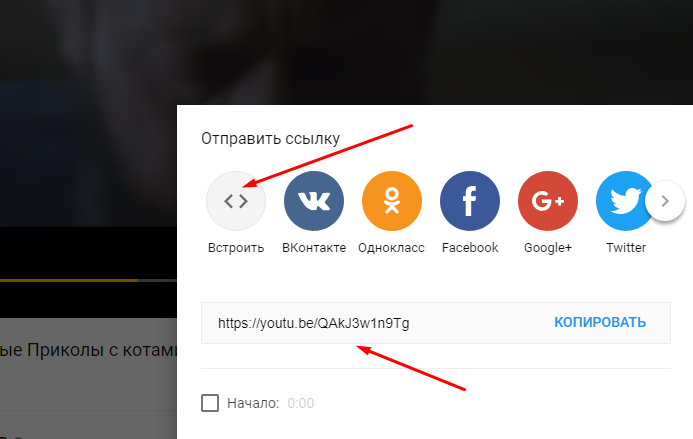
Это самый простой способ ретрансляции видео. HTML-код находится на странице видеоролика в Youtube. Нажимаем “Поделиться”.

В поле снизу появляется прямая ссылка на ролик. Но мы выбираем “Встроить” — <> и получаем код видео с Youtube для сайта.

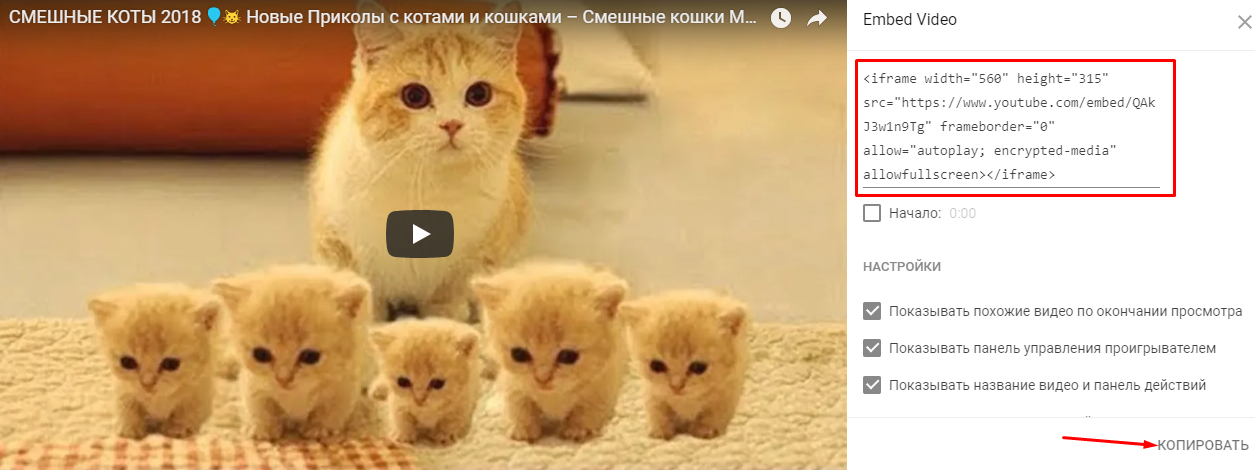
Устанавливаем настройки и копируем его в буфер.

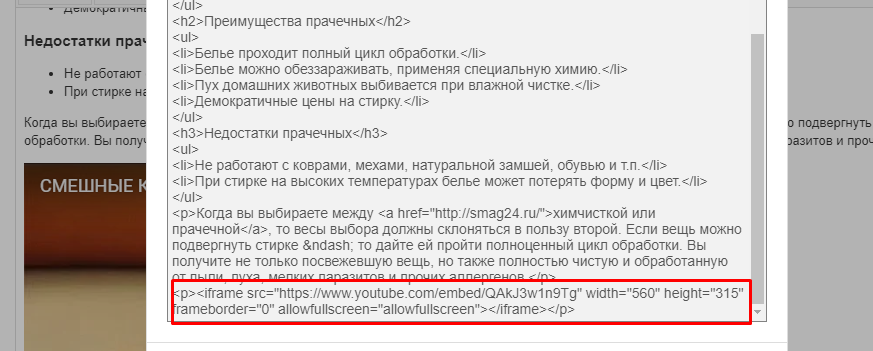
Затем заходим в систему администрирования нашего сайта (предположим, что это MODx). Открываем исходный код той веб-страницы сайта, на которую следует вставить видео с Youtube и размещаем его.

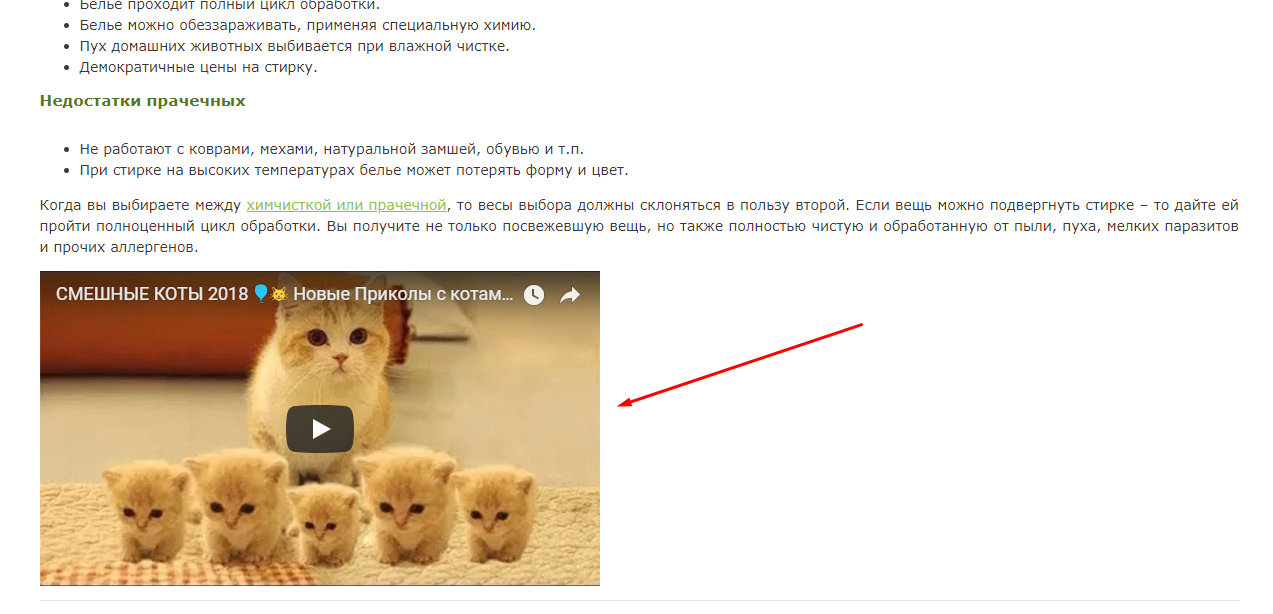
Нажимаем “сохранить” и проверяем.

Фрейм — это такой виртуальный контейнер, который отображает в себе содержимое другой веб-страницы. В его коде можно поправить атрибуты вручную.
- width и height – его размеры;
- src – путь;
- frameborder – рамка есть или нет;
- allowfullscreen – полноэкранный вид.
2. Вставка html-кода video
Он отображает видеоролики на веб-странице.
Его синтаксис:

Атрибуты:
- width и height – его размеры;
- src – путь, который может задаваться через вложенный ;
- autoplay — самопроизвольно включается в момент загрузки веб-страницы;
- controls — ролик отражается вместе с панелью управления;
- loop — зацикливает повтор;
- poster — показывает посетителю картинку, если с его отображением возникают проблемы — следует указать путь к изображению-загрушке;
- preload — видео загружается одновременно со страницей;
- frameborder – рамка есть или нет;
- allowfullscreen – полноэкранный вид.
URL самого видео, как мы говорили ранее, находится на его странице. Он копируется в буфер обмена и вставляется на веб-страницу в ее код в нужном месте. Результат получается тот же.
Тег <sourse> можно вставить несколько раз в <video>,ссылаясь на ролики в разных форматах. Пользователь сможет выбрать удобный для просмотра вариант самостоятельно.
3. Видеоплееры на основе JavaScript и Flash.
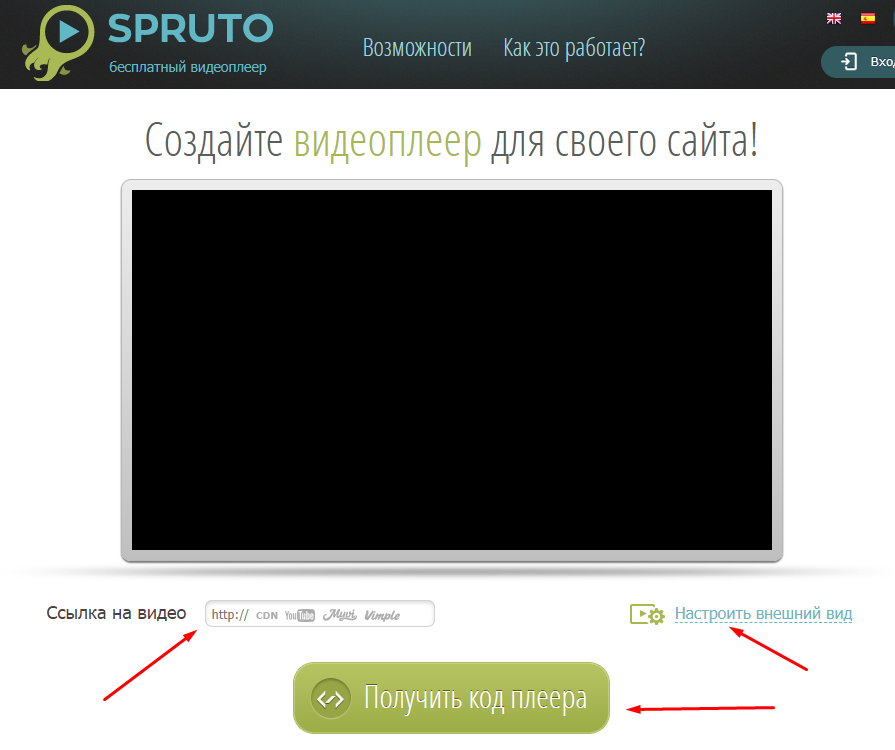
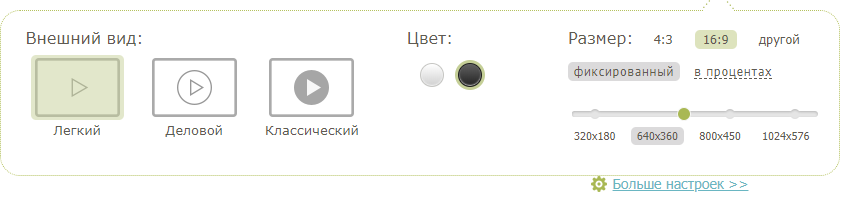
Только программист сможет внедрить такое приложение к движку. Самым оптимальным и простым из них считается Spruto. На его официальном интернет-проекте можно настроить функционал и внешний вид.


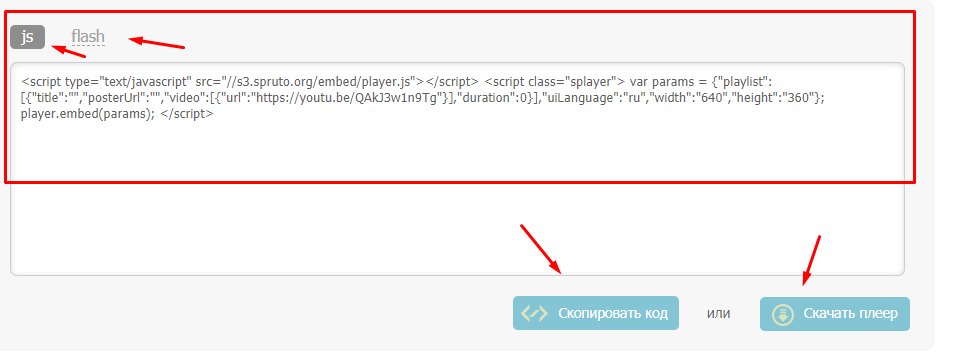
Размещаем URL, делаем настройки и получаем код.

Можно скачать плеер полностью для установки или только код в формате JS или FLASH. В комплект скрипта входит руководство по установке.
4. Спецсредства в движках (CMS).
Во многих CMS предусмотрены встроенные плагины, которые позволяют работать с видеороликами.
WordPress
В последних версиях можно вставить простую ссылку на Ютуб напрямую. В режиме Html (Text) просто вставляется в нужном месте ссылка на странице и сохраняется. При этом происходит полноценное отображение ролика на сайте. Указатель ?autoplay=1 позволит ролику включаться автоматически при открытии страницы пользователем.
Плагины
Многие CMS работают только с плагинами, Например Joomla доступны а AllVideos или Vidbox. Рассмотрим первый из них.

После скачивания необходимо стандартным способом установить плагин и активировать его. Затем настраиваем: выбираем шаблон, размер плеера, папку для хранения файлов и т.д.
Для каждого видео в Ютубе генерируется уникальный идентификатор, его можно найти в адресной строке в момент просмотра.

Копируем его, затем в нужно месте страницы в Джумла вставляем код типа
{youtube}QAkJ3w1n9Tg{/youtube}.
На этом все! Вы можете использовать один из методов, чтобы дополнить содержимое вашего сайта.
semantica.in