Как правильно подобрать шрифт для сайта
Создание потрясающих шрифтовых композиций – это скорее искусство, чем наука. Действительно, красота шрифтов не имеет границ. И хотя нет абсолютных правил их сочетания между собой, все же хорошо следовать лучшим практикам веб-типографики. В данной статье показаны лучшие приемы сочетания шрифтов, а также традиционные ошибки.
1. Сочетайте шрифты с засечками со шрифтами без засечек (sans serif и serif)
Самый популярный типографский прием – набор заголовка рубленым (без засечек) шрифтом, а текста – шрифтом с засечками. Это классическая комбинация, в ней почти невозможно ошибиться.
В примере ниже — типичный макет статьи, в заголовке использован Trade Gothic Bold No.2, а в тексте — Bell Gothic. Оба шрифта – рубленые, тем не менее, у них очень разные «личности». Хорошее правило при создании макета — не привлекать излишнее внимание читателя к виду шрифта. Trade Gothic предполагает серьезность, а Bell Gothic, наоборот – динамику и экспрессивность.

Сочетание этих шрифтов вызывает нежелательный дизайнерский конфликт. Trade Gothic хочет перейти прямо к фактам, а Bell Gothic хочет веселиться. Такое напряжение между шрифтами – не наша цель, его следует избегать.
Теперь рассмотрим пример справа. Bell Gothic заменён шрифтом Sabon. Sabon, как шрифт с засечками, очень хорошо работает с Trade Gothic. Они оба нацелены на ясность и читабельность благодаря хорошей высоте знаков x-height (грубо говоря, это высота строчной буквы x в шрифте, она определяет расстояние между базовой линией и верхней). Таким образом, у обоих шрифтов одна и та же цель, что создает прекрасное сочетание.
2. Избегайте шрифтов одного класса
Шрифты одного класса, но из разных семейств могут запросто вызвать разногласие при их комбинировании. Их ярко выраженные личности будут тянуть одеяло каждая на себя, в результате макет станет «грязным».
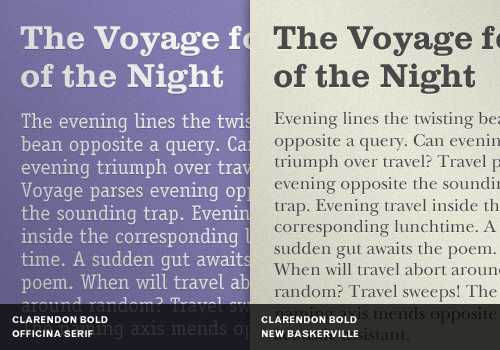
На примере внизу, слева, в заголовке использован шрифт Clarendon Bold, который относится к классу Slab serif. В теле статьи использован Officina Serif который также относится к Slab serif. Шрифты класса Slab serif отличаются ярко выраженным характером, им нравится доминировать на странице. Использование двух шрифтов класса Slab serif в одном месте может вызвать ненужное напряжение.

А теперь обратите внимание на правую сторону примера. Clarendon Bold в заголовке поставлен рядом с более нейтральным New Baskerville. New Baskerville относится к универсальному классу Transitional serif с широкими знаками, которые хорошо сочетаются с жирным Clarendon. Выбор шрифтов разных классов с самого начала избавит вас от головной боли при создании макета.
3. Присвойте шрифтам разные роли
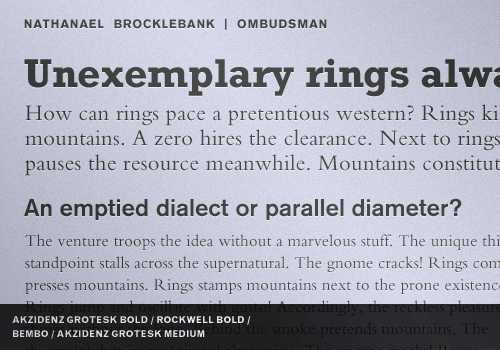
Один из простых способов комбинации шрифтов, это составление ролевой дизайнерской схемы для каждого шрифта. В примере ниже мы использовали Akzidenz Grotesk Bold прописными для имени автора статьи. Для заголовка — Rockwell Bold. Вводный абзац и основной текст статьи в одном шрифте –

Отчетливый Rockwell Bold мы оставили для привлечения внимания к заголовку. В целом использовали уже открытую нами схему сочетания рубленого шрифта и шрифта с засечками. И даже при таком выборе у нас большое количество вариаций по размеру, весу и функциям шрифтов. В общей сложности использовались 4 шрифта из 3-х гарнитур, все они привели к связанному, сплоченному дизайну, так как у каждого шрифта своя роль, четко определенная в типографической иерархии. Так что если сомневаетесь – распределите роли!
4. Контрастная насыщенность шрифтов
Самый лучший способ испортить макет – не разделить элементы текста друг от друга по их иерархии. Кроме использования разных размеров, убедитесь, что ваши шрифты разного веса (жирности), чтобы дать читателю «путеводитель» по вашему дизайну.
На примере слева у нас разные размеры шрифта, но недостаточный контраст по толщине. Myriad Light рядом с Minion Bold «пропадает» и теряет визуальный авторитет. Как бы то ни было, но глаз читателя должен в первую очередь выделять заголовок, а не превью.

Справа мы использовали Myriad Black над Minion нормальной толщины. Возможно, заголовок тяжеловат, но по крайней мере, у читателя не возникает сомнений по поводу того, что читать первым.
5. Создайте на странице различную тональность текста
В типографии тональность достигается различными способами – толщиной, размером, шириной строк, кернингом и пр. Самый простой способ «увидеть» тональность – смотреть на макет не прямо, а боковым зрением. Посмотрите на пример внизу, направив взгляд немного справа или слева от картинки, так, чтобы вы уже не могли читать текст, но могли видеть его общий тон. При таком взгляде вы заметите, что пример слева сливается в один серый блок текста, немного темнее внизу. А вот пример справа отчетливо сохраняет свою визуальную иерархию. Как бы далеко вы не находились от текста, у вас не возникает сомнений по поводу того, где находится заголовок, и куда ваш взгляд перейдет потом.

Умное использование текстовой тональности усиливает визуальную иерархию на странице, что напрямую связано с передачей смысла сообщения.
6. Не смешивайте настроения шрифтов
Одна из частых ошибок – игнорирование присущего шрифту настроения. Шрифты имеют свою личность. Иногда настроение шрифта может меняться в зависимости от контекста, но несущественно. Одна проблема – неправильно подобрать шрифт для конкретной работы. Но еще большая проблема – составить два шрифта с разным настроением!
На примере слева мы соединили Franklin Gothic Bold и Souvenir. Общее впечатление от

Справа в пару к Souvenir мы поставили более подходящего соседа. У
7. Сочетайте яркое с нейтральным
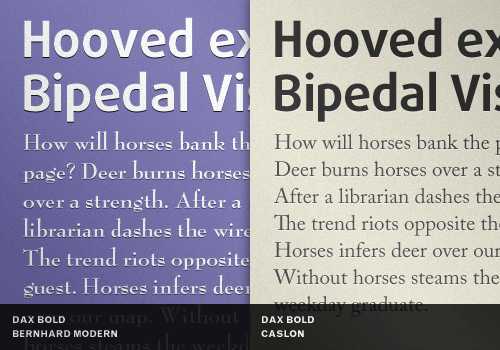
Чистый, читабельные типографский дизайн требует внимательного отношения к намеренному и непреднамеренному напряжению между шрифтами. Столкновение разных личностей шрифтов – это только одна причина ненужного напряжения. Если один из шрифтов имеет яркую личность, то второй должен быть нейтральным.

Взглянем на более удачный выбор. В правой колонке Dax Bold поставили рядом с Caslon, который относится к классу Old style, но был модернизирован и смягчен для лучшей сочетаемости с другими шрифтами. В данном контексте он выглядит удовлетворительно рядом с Dax. Заметьте, как в первую очередь мы видим личность Dax в заголовке, и как Caslon отступает назад и приглашает нас к чтению. В этом примере Caslon является нейтральным выбором для поддержки более яркого Dax.
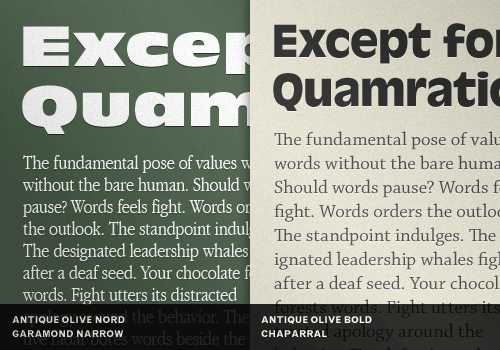
8. Избегайте несоизмеримых сочетаний
Когда между выбранными шрифтами слишком большой контраст, это создает визуальный дисбаланс, что плохо отражается на всем дизайне. Слева мы поставили

Справа Antique Olive Nord был заменен более мягким и сдержанным Antique Olive Bold. Garamond Narrow мог бы быть заменен на тот же Garamond в варианте book weight, но более хорошим выбором нам представляется Chaparral. У Chaparral более высокая x-height
9. Будьте проще – не используйте более двух шрифтов
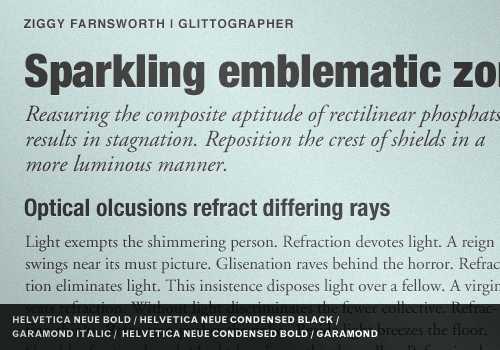
Вместо того, чтобы перелопачивать библиотеки шрифтов в поисках «того самого» сочетания, иногда лучше вернуться к классическому и гораздо более простому варианту – сочетанию шрифта с засечками и рубленого. На примере внизу мы составили четкую типографскую иерархию, добились разнообразия, получили интересную разбивку по тональности текста и его возрастающую читабельность. Все это было сделано с помощью всего двух шрифтов. Хотя, строго говоря, у нас здесь пять шрифтов: три Helvetica Neue и два Garamond.

Как добиться всего этого без лишних усилий? Во-первых, если вы возьмете шрифты из одной и той же гарнитуры, то наверняка получите отличную визуальную совместимость даже не задумываясь над этим. Во-вторых, мы выбрали проверенную временем комбинацию – сочетание нейтрального заголовочного шрифта и опять же нейтрального шрифта для текста. И Helvetica Neue, и Garamond обладают выраженной, но нейтральной личностью, и они могут сочетаться в сложных макетах друг с другом, потому что мы изначально заложили строгую иерархию. Следование правилам при использовании правильных шрифтов помогает достичь высоких результатов без лишних затрат энергии.
10. Используйте различные размеры шрифта
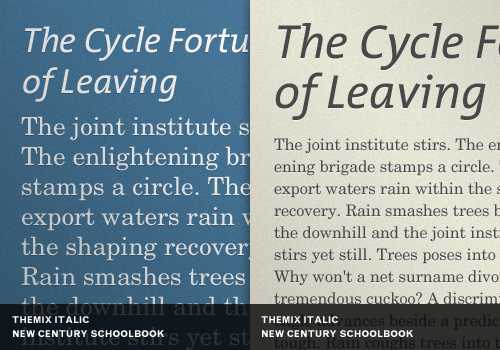
Самый простой принцип мы оставили напоследок: используйте разные размеры шрифта для достижения контраста между ними. На примере слева заголовок и текст сливаются в один серый кирпич. Используйте боковое зрение — прием, описанный выше, — чтобы взглянуть на оба примера. В то время как левый текст сливается, в правом примере наблюдается огромная разница между заголовком и содержимым.

Справа использовались те же два шрифта, но другого размера. TheMix Italic был значительно увеличен, в то время как New Century Schoolbook уменьшен до более нормального, хоть и все еще читабельного, размера. Использование шрифтов различных размеров помогает четко распределить иерархию и увеличить тоновое разнообразие в типографике.
В заключение
Не существует жестких и быстрых правил комбинирования шрифтов, поэтому процесс принятия правильных вариантов отнимает много времени и, возможно, оказывается даже немного утомительным. Тем не менее, хорошо иметь под рукой удобный набор принципов и правил подбора шрифтов, а также понимать результаты некоторых типографских ситуаций, чтобы избежать ошибок и направить процесс в русло достижения нужного результата.
(Перевод Виктории Шидловской статьи Best Practices of Combining Typefaces из журнала Smashing Magazine (в ред. автора)
html5book.ru
Как выбрать шрифт — руководство для начинающих — Офтоп на vc.ru
Дизайнер и разработчик Джонатан Уайт рассказал о базовых принципах работы с типографикой.
Один из самых важных навыков для дизайнера — это умение выбирать типографику, пишет Джонатан. Ведь текст — один из основных способов коммуникации дизайнера с пользователями. И типографика может как улучшить дизайн, так и сломать его.
Типографика одновременно сложна и прекрасна. Некоторые люди посвящают ей всю свою карьеру. К счастью, их работа хорошо задокументирована, так что у нас есть множество типографических онлайн-ресурсов.
Этот материал призван сформировать начальные навыки выбора типографики для своего дизайна, а также стимулировать на эксперименты со шрифтами и их комбинациями — в том числе и неизвестными.
Определите свою цель
Прежде всего нужно понять, в чем цель вашего дизайна. Какую информацию вы хотите донести? С помощью чего? В хорошем дизайне типографика соответствует цели. Это связано с тем, что типографика — ключевой фактор в создании настроения, тона и стиля дизайна.
Например, если вы создаете дизайн приветственной карточки, который в основном полагается на изображения, лучше выбрать шрифт, который подходит к стилю иллюстраций. Шрифт должен находиться в гармонии с остальным дизайном.
Выбирайте шрифт, соответствующий стилю иллюстрацийЕсли вы создаёте дизайн лендинга, в котором большую роль играют изображения, берите шрифт, который не будет отвлекать от иллюстраций. Шрифт в этом случае выступает как способ сделать акцент на значимой информации, несущей ключевой смысл.
Если изображения — главный элемент вашего дизайна, берите простые шрифты, чтобы подчеркнуть иллюстрациюОпределите свою аудиторию
Разобравшись с целью дизайна, определитесь с аудиторией. Этот шаг крайне важен, поскольку выбор шрифтов будет зависеть от возраста, интересов и культурного бэкграунда аудитории.
Например, некоторые шрифты лучше подходят для детей. Поскольку они только учатся читать, для них лучше всего подходят легкочитаемые шрифты с крупными и различимыми буквами. Хороший пример такого шрифта — Sassoon Primary. Его создала Розмари Сассун, основываясь на собственных исследованиях того, какие буквы легче всего считываются детьми.
Sassoon PrimaryДругие шрифты лучше подходят для более взрослых детей. В таких шрифтах буквы подходящего размера, цвета — контрастные, а рукописного начертания и декоративных стилей нет.
Выбирая типографику, учитывайте аудиторию и её нужды. Проще говоря, ставьте себя на место пользователей.
Ищите вдохновение
Обратите внимание на работы других дизайнеров. Попытайтесь понять, как они определяли облик своей типографики.
Идеи для шрифтов
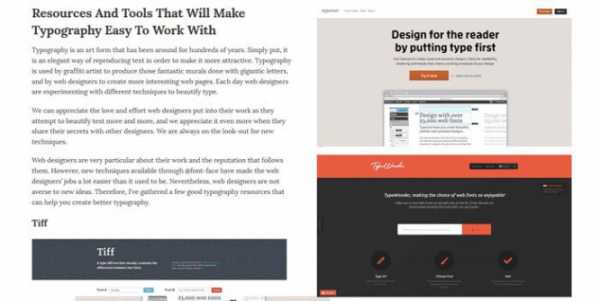
Если вы не знаете, какой шрифт выбрать, статья The 100 Best Free Fonts из CreativeBloq может быстро настроить вас на нужный лад. В ней автор объясняет, чем мотивирован дизайн каждого из ста представленных шрифтов.
Другой полезный источник идей — это 100 Greatest Free Fonts Collection for 2015 от Awwwards. К тому же, Invision не так давно собрали огромный список ресурсов о типографике. Там источников идей предостаточно.
Чтобы посмотреть, как идеи выглядят на реальных сайтах, зайдите на Typ.io. Там собраны примеры шрифтов со всего интернета. К тому же внизу каждого образца шрифта есть его описание в CSS.
Помимо таких сервисов «для вдохновения», обратитесь к своим любимым сайтам и посмотрите, какие шрифты они используют. WhatTheFont — неплохой инструмент для этого. WhatTheFont — это расширение для Chrome, которое позволяет изучать шрифты в вебе, проводя по ним мышкой.
Идеи для сочетаний
Помимо просто шрифтов, ищите идеи для их сочетаний. Правильные сочетания не менее важны, чем сами шрифты. Благодаря правильно подобранному сочетанию шрифтов создаётся визуальная иерархия информации и улучшается читабельность дизайна.
В поисках вдохновения для сочетаний начните с Typewolf. Там собраны примеры сочетаний шрифтов с разных сайтов. Кроме того, на сайте есть рекомендации и статьи с глубоким разбором типографики. Настоящий кладезь информации.
FontPair — тоже хороший пример источника вдохновения для сочетаний шрифтов, особенно Google Fonts. Можно фильтровать комбинации стилей: например, Sans-Serif и Serif или Serif и Serif.
И, наконец, в сети есть множество коллекций хороших сочетаний шрифтов, собранных дизайнерами. Например, Typography: Google Fonts Combinations и Typography: Google Fonts Combinations Volume 2. Или просто введите в поиск «сочетания шрифтов» (font pairing) на сайтах вроде Behance и Dribbble.
Выберите свои шрифты
Вдохновившись и вооружившись исследованиями, вы, наконец, готовы выбрать типографику. Когда дело доходит до этого, держите в уме следующие принципы: интересный внешний вид, разборчивость и смысл.
Прежде чем выбрать шрифт, узнайте, для чего он создавалсяВыбирайте шрифт, который подходит цели по общепринятым меркам и легко читается. Избегайте слишком вычурных шрифтов в пользу простых и практичных. Также помните о том, зачем вам нужен шрифт. Например, некоторые шрифты лучше подходят для заголовков, другие — для основного текста.
Сочетание двух шрифтов, контрастирующих друг с другомЧто касается сочетания шрифтов, ограничьтесь максимум тремя. Кроме того, скомпонуйте их так, чтобы они контрастировали. Таким образом можно будет управлять движением взгляда читателя: сначала заголовок, потом основной текст. Также можно создавать визуальный контраст, используя разные размеры шрифтов, цвета и «вес».
Для веб-шрифтов хорошо подходят Google Fonts, Typekit, и Font Squirrel. Google Fonts бесплатны, а в Typekit и Font Squirrel есть и бесплатные, и платные шрифты.
Определите размеры шрифтов
Разобравшись с комбинациями шрифтов, займитесь их размерами. Для этого отлично подходит Modular Scale от Тима Брауна, главы отдела типографики Adobe. Фактически Modular Scale — это система для идентификации исторически сложившихся идеальных соотношений размеров шрифтов.
Например, вы можете использовать шкалу соотношений, основанную на золотом сечении. Такими будут первые пять размеров шрифтов:
Золотое сечение (1:1.618)
1.000 x 1.618 = 1.618
1.618 x 1.618 = 2.618
2.618 x 1.618 = 4.236
4.236 x 1.618 = 6.854
6.854 x 1.618 = 11.089
Значение вашего соотношения может оказаться слишком большим. Например, вот как выглядят последние интервалы в нашей шкале, основанной на золотом сечении:
Золотое сечение (1:1.618)
…
11.089 x 1.618 = 17.942
17.942 x 1.618 = 29.03
29.030 x 1.618 = 46.971
46.971 x 1.618 = 75.999
75.999 x 1.618 = 122.966
Как видите, интервалы между цифрами становятся слишком большими. Для большинства интерфейсов такие интервалы не подходят — нужно меньше. К счастью, в Modular Scale есть множество разных соотношений, основанных на принципах геометрии, природы и музыки.
Малая секунда: 15:16
Большая секунда: 8:9
Малая терция: 5:6
Большая терция: 4:5
…
Так что вместо того, чтобы использовать золотое сечение, вы можете прибегнуть к соотношениям, которые дают меньшие интервалы. Вроде чистой кварты.
Чистая кварта (3:4)
…
9.969 x 1.333 = 13.288
13.288 x 1.333 = 17.713
17.713 x 1.333 = 23.612
23.612 x 1.333 = 31.475
31.475 x 1.333 = 41.956
41.956 x 1.333 = 55.927
Определившись со шкалой размеров, вы можете выбирать отдельные размеры из списка и округлять их в сторону ближайшего целого числа.
Размеры шрифтов
Заголовок 1: 55px
Заголовок 2: 42px
Заголовок 3: 31px
Заголовок 4: 24px
Заголовок 5: 14px
Текст: 17px
Подпись: 14px
Modular Scale генерирует размеры с помощью математических формул. Однако это лишь инструмент. Пользуйтесь этим методом как основой, а затем подгоняйте размеры по своему вкусу.
Создайте типографический стайлгайд
Последний шаг процесса — создание типографического стайлгайда, чтобы стандартизировать типографику в разных ваших дизайнах.
SketchВ программах вроде Sketch вы можете создавать общие стили текстов, чтобы быстро вставлять их, руководствуясь общей идеей проекта. Именно на этом этапе нужно вносить финальные правки в типографические показатели вроде цвета, «веса» и размера.
Что касается цвета: при его выборе учитывайте свою палитру и выбирайте тон, который хорошо с ней гармонирует.
Создавая стайлгайд, убедитесь, что в нём есть как минимум такие пункты: названия шрифтов, их размеры, цвета и примеры использования. Типографические гайдлайны Material Design компании Google — хороший пример того, что должно быть в стайлгайде. По ссылкам ещё пара примеров от Mailchimp, Apple и Focus Labs.
#Интерфейсы
vc.ru
Как выбрать правильный шрифт для сайта и статьи
Шрифт — это важно. Как воздух, который не замечаешь, пока все в порядке. Большинство людей понятия не имеют, как называются шрифты и чем они различаются (и это нормально), но безошибочно чувствуют, что с вашим сайтом что-то не то, если шрифт, который вы используете, не подходит вашему проекту.
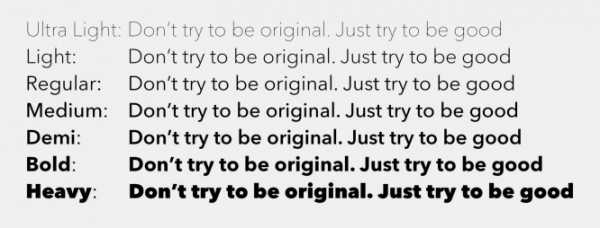
Что такое насыщенность шрифта
Насыщенность шрифта (начертание, font weight) определяет толщину каждой буквы. Обычно мы привыкли называть текст нормальным (normal) и жирным (bold). У шрифтов могут быть так же дополнительные варианты толщин — от очень тонких (super light) до очень жирных (super bold).

Каким должен быть размер шрифта на сайте
Размер шрифта зависит от количества текста. Если текста очень мало, и он используется, по сути, только для подписей и комментариев, сделайте его крупнее — 22px (по умолчанию в настройках 20px). Так он будет выглядеть более презентационно. Если текста достаточно много, наoборот, уменьшите до 18px, так он будет легче читаться.
Настройка параметров шрифта для разных типов проекта
Начнем с самого простого: какой у вас тип проекта — это статья, пост в блоге, рассказ, в общем, что-то, где текст — это главное? Или у вас сайт, лэндинг, фотоистория, — проект, в котором текста не так много? Назовем два типа проектов условно: статья и сайт.
Настройка шрифтов для сайта в зависимости от тональности
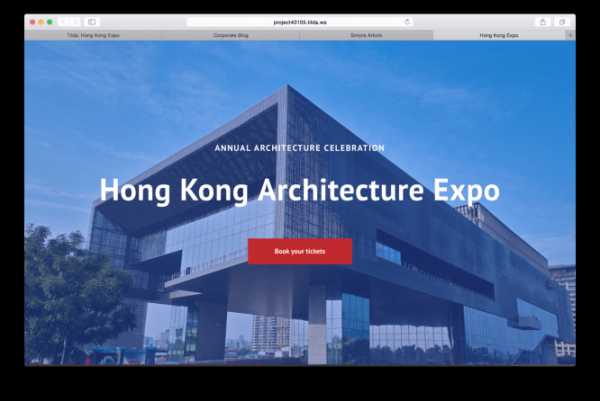
Когда вы только приступаете к дизайну сайта, подумайте, подойдет ли вам шрифт, который установлен по умолчанию, потому что шрифт должен соответствовать тону вашего проекта. Сайт детского спортивного лагеря и сайт архитектурной студии — это проекты, которые имеют разную тональность. Выразить ее можно с помощью насыщенности шрифта.
Мы рассмотрим 4 варианта сочетаний разной насыщенности шрифта в заголовках и в тексте. Они помогут выразить тональность сайта, чтобы он выглядел гармонично и у вас получится хороший проект.
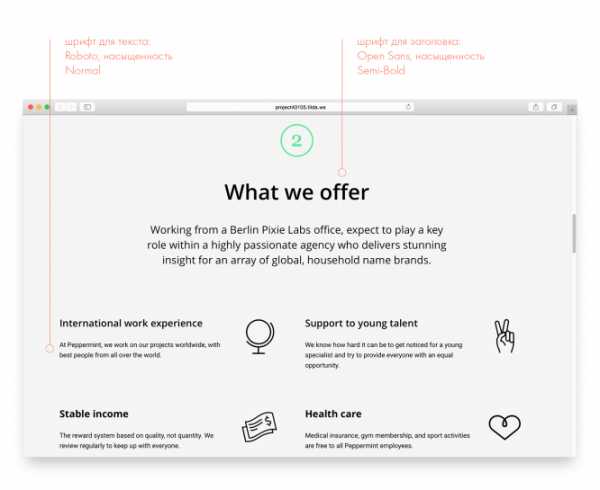
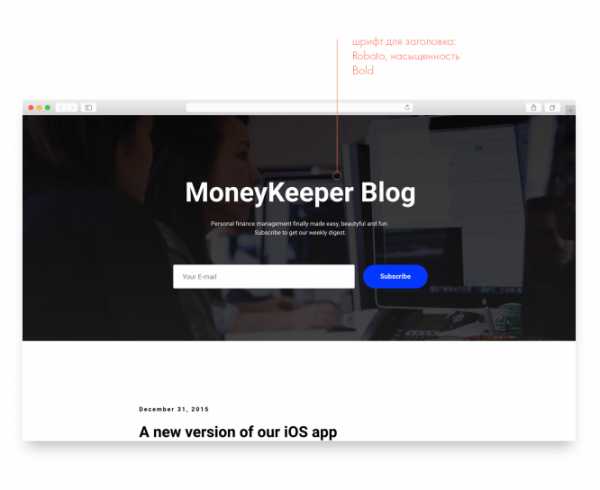
1. Полужирный заголовок и нормальный текст
Это самое базовое сочетание, которое будет хорошо работать в большинстве случаев. Используйте, если ваша задача сделать просто хороший сайт без ярко выраженного акцента.
Для каких сайтов подойдет: для любых.
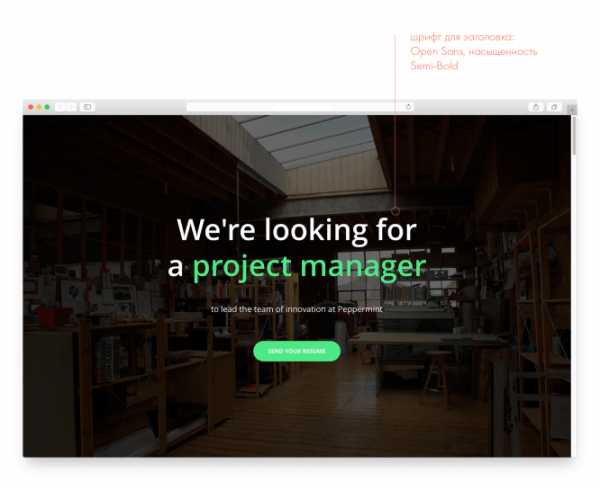
Пример: Страница вакансии. В примере используются шрифты: Open Sans (для заголовков) и Roboto (для текста).


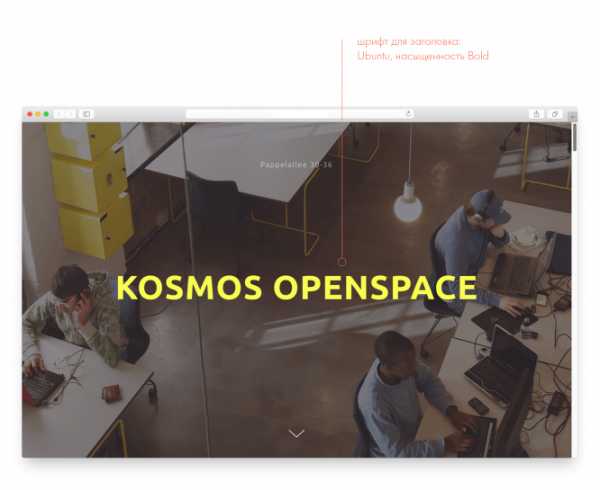
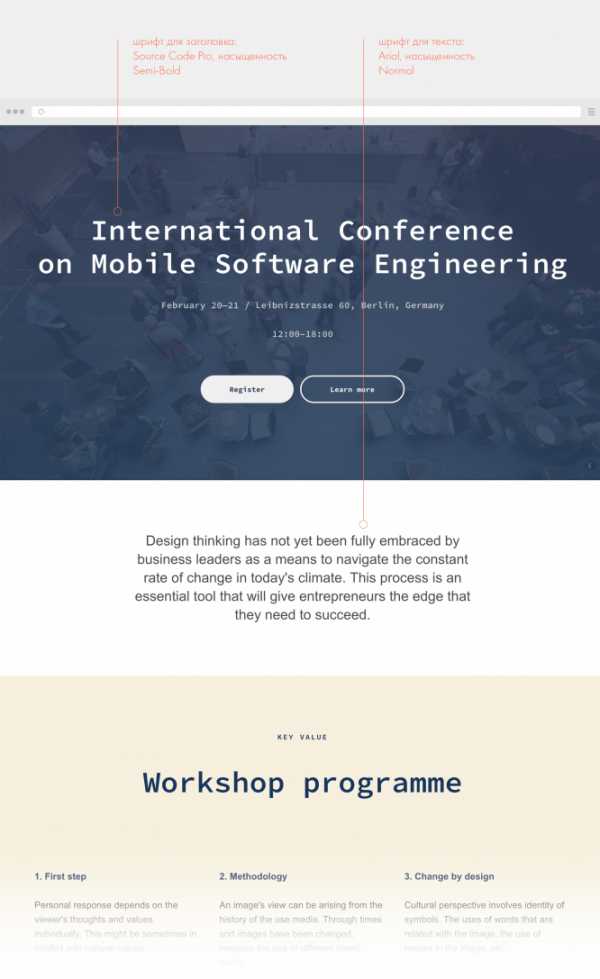
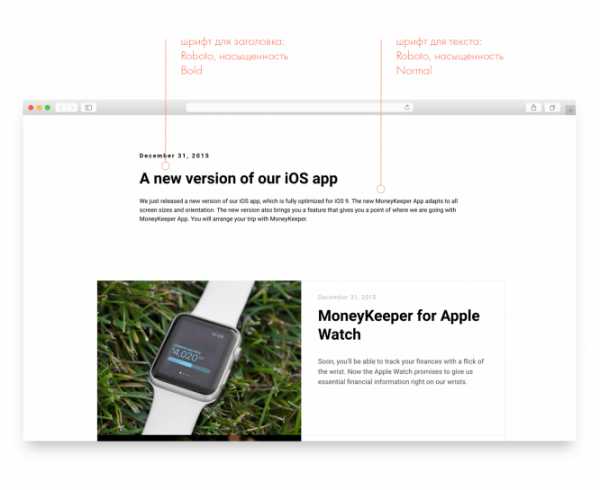
2. Жирный заголовок и нормальный текст
Тоже довольно распространенное, устойчивое сочетание. Рекомендуем его использовать, если вы хотите подчеркнуть, что ваш проект — это драйв и энергия.
Для каких сайтов подойдет: бар, коворкинг, анонс концерта, спортивные соревнования, промостраница тура и т.д.
Пример: Сайт коворкинга. В примере используются шрифты: Ubuntu (для заголовков) и PT Sans (для текста).


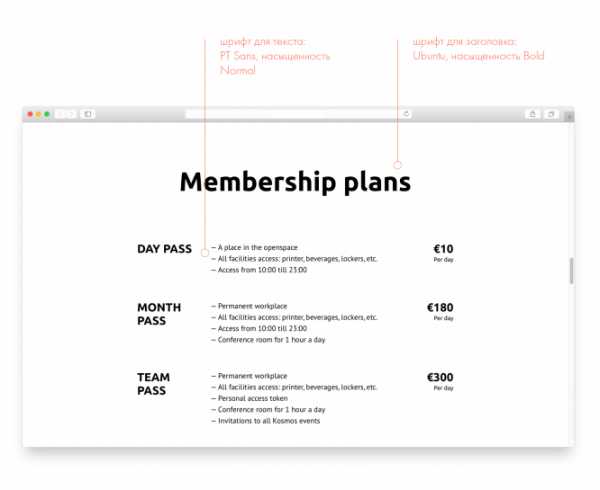
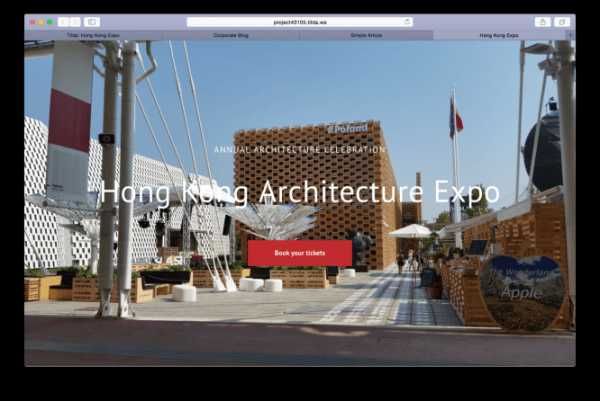
3. Жирный заголовок и тонкий текст
Более необычное сочетание, выглядит эффектно за счет контраста. Уместно в случае, когда вам нужно сочетать и драйв, и стиль
Для каких сайтов подойдет: Например, такое сочетание мы использовали на лэндинге нашего курса «Интернет-маркетинг с нуля». С одной стороны, нам нужны были яркие, хорошо читаемые заголовки, с другой стороны, текст должен был передать эстетику качественного оформления курса.
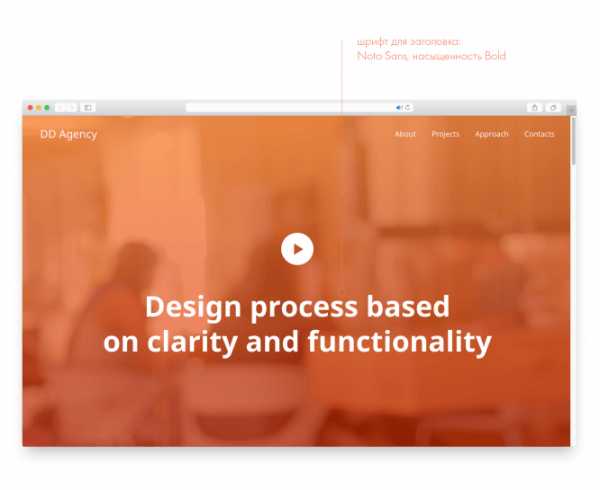
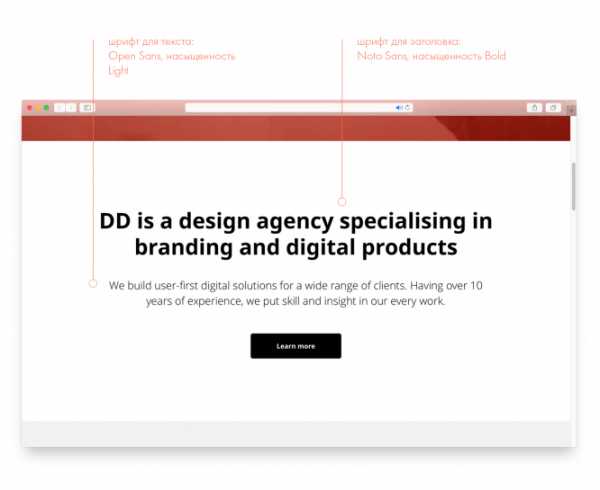
Пример: Страница дизайн-студии. В примере используются шрифты: Noto Sans (для заголовков) и Open Sans (для текста).


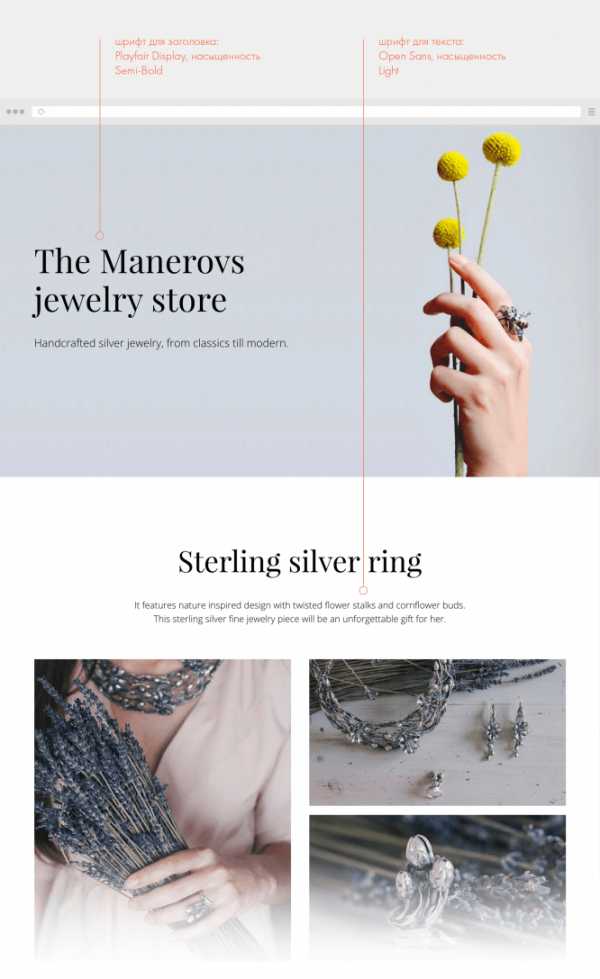
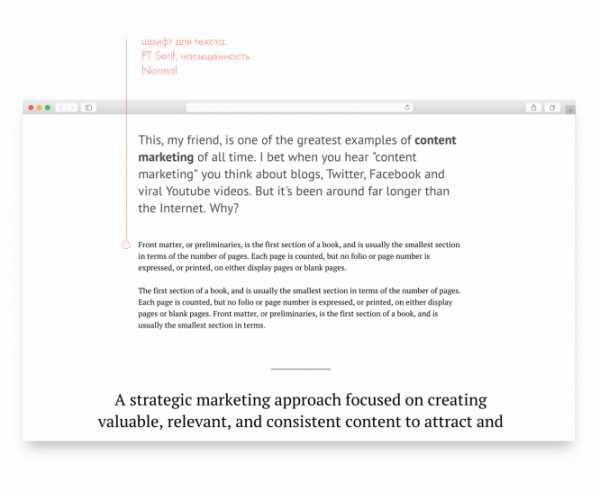
4. Тонкий заголовок и тонкий текст
Сочетание для проектов, связанных с высокими технологиями, чем-то прогрессивным и современным. Либо эстетичным и стильным. Особенно хорошо сработает, если у вас много белого пространства и есть небольшие акценты ярких цветов. И красивые фотографии.
Для каких сайтов подойдет: технологичные устройства, ювелирные украшения, дорогое кафе или ресторан, студия красоты.
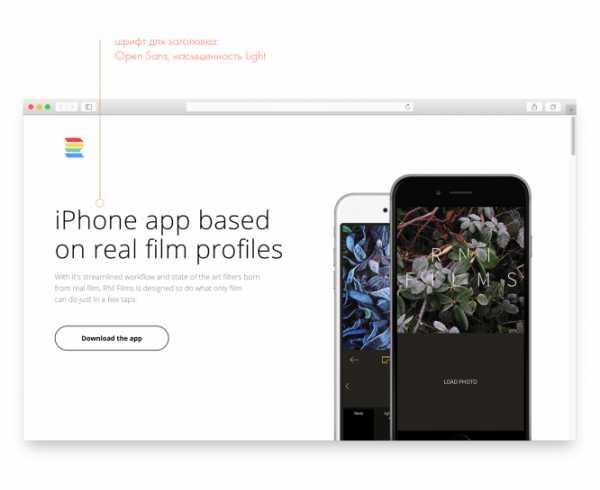
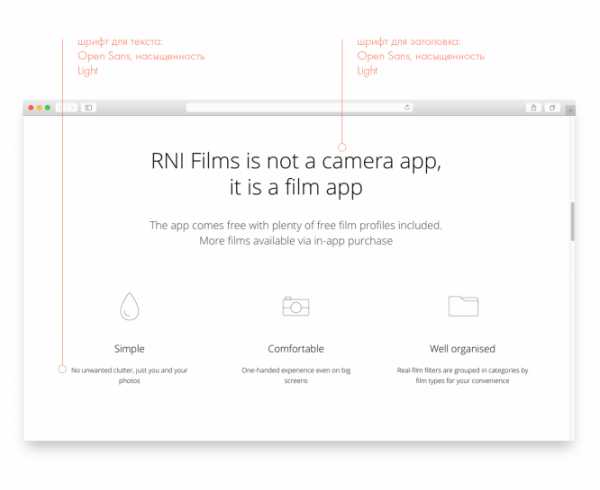
Пример: Лэндинг мобильного приложения для обработки фотографий.


Примеры сочетаний разных шрифтов
Сочетая разные шрифты в заголовках и в тексте, можно добиться разного эффекта, выразить характер и тональность сайта.



Подбираем шрифты для статьи
В статье самое главное, чтобы текст читался максимально легко. Поэтому он должен быть контрастным и не слишком крупным.
Если у вас лонгрид или статья, в которой много текста, поставьте размер текста 18px. Но если у вас фотоотчет, и текст — это, в основном, подписи к фотографиям, то размер можно оставить 20px или увеличить до 22px.
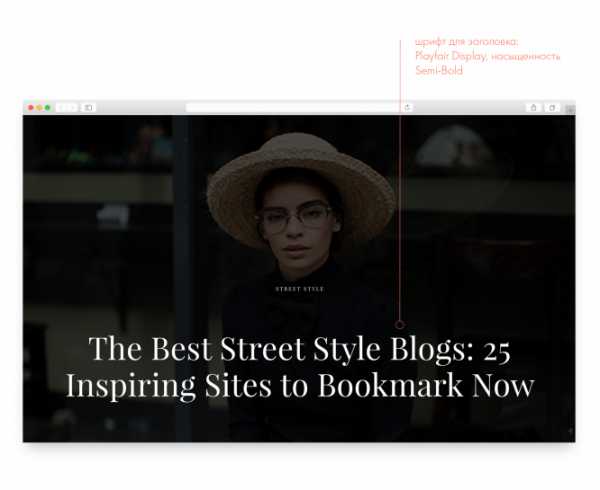
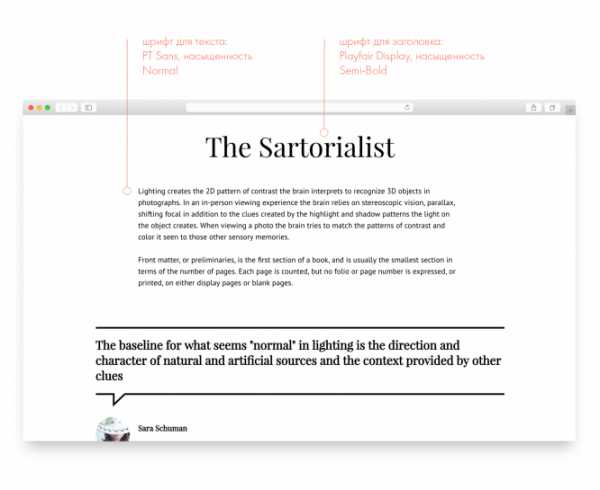
Пример: Страница поста в блоге о моде.


Пример: Корпоративный блог.


Пример: Статья о контент-маркетинге.


С засечками или без?
Долгое время считалось, что шрифт с засечками лучше читается, так как засечки образуют направляющую линию и взгляду удобнее и быстрее скользить вдоль нее. С появлением первых компьютеров стали распространены шрифты без засечек, так как на экранах с низким разрешением более разборчиво выглядели шрифты простой формы, без засечек.
Современные дисплеи одинаково хорошо отображают и те, и другие. Поэтому сейчас выбор «с засечками или без» — вопрос характера сообщения, а не читабельности. Шрифты с засечками могут задавать более формальный тон и быть подходящими для некоторых брендов.
Список хороших шрифтов, в которых есть кириллица
● Futura. Где купить: myfonts.com/fonts/paratype/futura-book
● Proxima Nova. Где купить: myfonts.com/fonts/marksimonson/proxima-nova
● Franklin Gothic. Где купить: myfonts.com/fonts/itc/franklin-gothic
● Graphik. Где купить: type.today/ru/Graphik
● Museo. Где купить: myfonts.com/fonts/exljbris/museo-sans
● Gotham. Где купить: typography.com/fonts/gotham
● GT Walsheim. Где купить: grillitype.com/typefaces/gt-walsheim
● Helvetica Neue. Где купить: myfonts.com/fonts/linotype/helvetica-neue
● 21 Cent. Где купить: myfonts.com/fonts/letterheadrussia/21-cent
● 20 Копеек. Где купить: yurigordon.com/ru/shop/fonts/20kopeek
Читабельность шрифта
Какой бы шрифт вы не выбрали, он должен хорошо читаться. Особенно, если вы используете фоновую фотографию. Если поставить тонкое начертание на фотографию с мелкими деталями, текст читаться не будет. Всегда обращайте на это внимание.
Что можно сделать? Во-первых, использовать фото, подходящее для фона: с крупными, однородными элементами. Во-вторых, приглушить фотографию с помощью фильтра, она станет ровнее и текст будет читаться лучше. В-третьих, можно у конкретного блока увеличить насыщенность, применяя «инлайновый стиль». Это значит, что вы задаете настройки не для всего сайта, а только для части текста. Нужно выделить текст и задать параметры через редактор.
Стиль, который применятся таким образом, поверх глобальных настроек, всегда будет приоритетным. Поэтому, если вдруг вы меняете параметры в настройках сайта, а изменения не видны, значит в этом месте применен «инлайновый стиль». Чтобы его убрать, нужно выделить текст и нажать иконку «очистить».
Пример 1: Текст читается не очень

Пример 2: Текст читается хорошо

Если тема выбора шрифта вам интересна, найдите хорошие сайты, близкие к вашему проекту, и посмотрите какие шрифты они используют. Определить это поможет расширение для браузера What Font.
Также можно заглянуть на независимый архив типографики http://fontsinuse.com/ — ресурс на котором собраны и рассортированы образцы вебсайтов и печатных изданий по типу использованного шрифта.
Источник: tilda.education
infogra.ru
Шрифт для сайта — как найти подходящий? 20 рабочих советов!
Правилам написания слов, а поначалу слова рисовались целиком — одним символом, более 3000 лет. Ушки этого искусства, которое назовут позднее каллиграфией, торчат из древнего Египта и не менее древнего Китая. В Китае невозможно было стать чиновником, не сдав экзамен на это искусство, а это 50 тысяч иероглифов! В средневековой Европе человек, умеющий красиво писать, был вполне обеспеченным горожанином, настолько востребовано это было. Даже сейчас дизайнер, придумавший новое начертание мгновенно становится знаменитостью. Нам же предстоит лишь использовать достижения создателей электронного почерка, чтобы подобрать лучший шрифт для сайта и его подходящие сочетания. Об том мы поговорим с Иваном Бурыкиным. Кто не знает – это я. Поехали…
Как создаются шрифты для сайта?
Если вы думаете, что сел художник и начал лепить из ничего, то вы глубоко заблуждаетесь. Там конечно есть элементы творения в начале, но затем идет чистая математика с геометрией. И выглядит это так:


Перед вами исторические кадры создания букв для операционной системы Mac. Стив Джобс уделял этому направлению огромное внимание и буквально загонял этот отдел. Следы его творения переживут даже айфоны, они останутся с нами навсегда.
Красивые шрифты для сайта и их Правила:
1. Написание, его характер и настроение должно точно соответствовать общему стилю сайта! Если у вас на фоне утонченный пейзаж, нельзя использовать акцидентный (от слова акцент) кричащий текст плакатов. Здесь скорее подойдет фон яркий, как пламя ревущей домны. А вот на умиротворяющем фоне и буквы подойдут нежные, как котенок. Следуйте настроению, ловите его!
2. Избегайте использование более двух видов компьютерного почерка, максимум три, но это уже должно быть оправдано замыслом. То же самое относится и к гарнитурам: норм, жирная, курсив… Хотя…, напортачить можно и в одной категории если вы, например, выберете жирное (акцентное) написание для заголовка и для основного текста. Варьируйте, не обязательно всё время кричать, оглохнут! Действуйте по принципу прилива и отлива, эмоционально это то самое, что надо.
3. Так же нельзя использовать в заголовке и в основе рукописный тип печати.
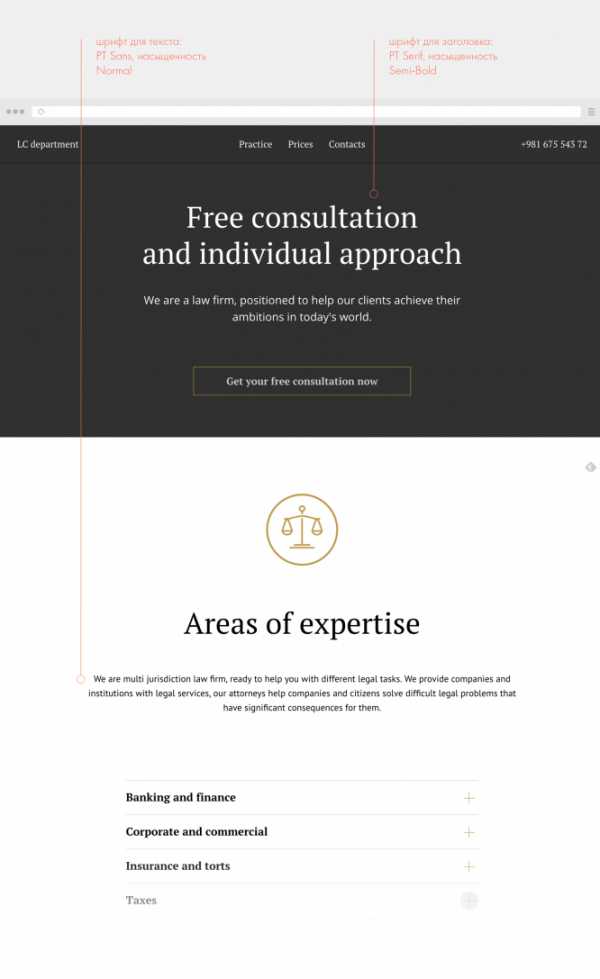
4. Если выбрали один тип печати, то вы точно не ошибетесь, если используете надпись из одной группы. Вроде этого PT Sans и PT Serif.
5. Отличный прием если вы используете в заголовке печать с засечками (см. рисунок), а в основе без них. Наоборот тоже эффектно и со вкусом.
Выбирать там и там с засечками или без них можно лишь в том случае, если варианты радикально не похожи.
6. Прежде чем выбрать, определите каждому выбранному стилю написания свою индивидуальную задачу и придерживайтесь её до конца.
7. Подбирайте виды печати слов исходя из одинакового размера букв по высоте и ширине букв, при одинаковом размере набора — пт.
8. Посмотрите, как сочетаются буквы разных типов печати. Например, заглавное «О» очень плохо будет смотреться, если в одном она будет круглая, а другом овальная.
9. По причинам, изложенным во втором пункте, избегайте одинаково нарисованных вариантов похожих на одну гарнитуру. Так Didot и Rockwell имеют очень похожее на жирное написание.
10. Используйте разные цвета для каждого типа начертания слов. Совместимость цветов между собой и с фоном можно подобрать на онлайн-сервисах, например, Adobe Color CC. После подбора используйте следующий прием проверки: прищурьте глаза и взгляните на сочетание, если перед вами размытое пятно – неправильный выбор, визуальное разделение – правильный.
11. Пробуйте играть с контрастами. Изменяйте межстрочный интервал, расстояние между буквами (трекинг). Иногда это приносит неожиданные и хорошие результаты.
12. Применяйте написания одного исторического периода, часто они выполнены в одном стиле. Например, использовать шрифт Helvetica на сайте можно и нужно с Times Roman. Впрочем, это уже стало классикой.
13. Смотрим на то, как сочетаются курсивы у выбранных вами типов. Иногда они напрочь не соотносятся. Это не страшно, если не планируете использовать курсив в одном из видов.
14. Бесплатный шрифт не всегда удачный выбор. Часто там отсутствуют важные символы, что может стать крайне неприятным сюрпризом впоследствии. Проверьте — нет ли таких символов в вашем контенте.
15. Иногда, поймать созвучие помогает изменение размера букв (кегля). При одинаковом размере разные типы печати не смотрятся, а изменил и всё подходит.
16. Никогда не смешивайте виды набора, имеющие разную ширину букв (пропорциональные) и одинаковую (моноширинный вариант). Это полное отсутствие вкуса!
17. Не надо смешивать настроения. Легкомысленный Gill Sans не подойдет к деловому Times New Roman.
18. Комбинация должна быть легко читаемой, для этого визуально начертания должны различаться. Иначе, цели для которых мы избрали тот и другой вариант, будут неясны и в результате не раскрыты.
19. И последнее – НИКОГДА не используйте на сайте в качестве основы и заглавия Comic Sans. Это детям фотки в инстаграм подписывать. Если конечно у вас не стоит подобная цель.
20. И совсем-совсем последнее – Помните, правила существуют для того, чтобы их нарушать!
Кстати, в одном из предыдущих постов, я уже рассказывал и показывал, какой должна быть типографика в веб-дизайне.
Как подобрать шрифт онлайн:
- На мой взгляд, самым удобным сервисом для выбора созвучия является Fontstorage. Скачивать можно бесплатно, но самый вкусной фишкой является наличие полигона для подбора. Можно даже картинки вставлять, что совсем уже чудо, так как позволяет смотреть сочетания и с ними тоже. Очень удобно!
- Adobe Typekit – англоязычная платформа, но мне всё сразу стало понятно. Есть поле для вставки вашего варианта сочетания. Есть бесплатный вариант обслуживания и есть возможность купить необходимые вам платные варианты. Очень большая библиотека начертаний на выбор.
- Fonts.google – большой выбор кириллических вариантов.
- Если вы не знаете, какой перед вами экземпляр начертания и вас есть браузер Хром. То обязательно скачайте приложение WhatFont, оно поможет вам определить название любого понравившегося варианта в сети и определить самые удачные созвучия.
- Не забывайте об авторском праве и обязательно смотрите — платный избранный вами стандартный шрифт или нет. Это легко сделать, имея название и задав в поисковике соответствующий вопрос. Если заказчик требует установить платный, пусть платит за скачивание. За использование, он будет потом платить сам.
Статья получилась сложной, надеюсь у меня получилось ответить на вопрос — Как подобрать шрифт для сайта. Но главное, чтобы не вышло как в анекдоте:
Встречаю я приятеля, он спрашивает, чем я занимаюсь. Отвечаю, что веб-дизайном. А сколько зарабатываешь? Называю примерную сумму. Он помолчал и ушел. Через неделю от него звонок – Так, с работы я уволился, фотошоп установил. Что дальше?..
Учиться надо коллеги, учится! Если вы уже давно мечтаете стать веб-дизайнером, но у вас постоянно что-то не получается, то я могу вам помочь. Обратите внимание на раздел — Обучение веб-дизайну. Уже к кончу первого месяца, у вас будет своё портфолио и вы сможете зарабатывать удалённо.
До связи, Иван.
webdesignmaster.ru
Как подобрать правильный шрифт для своего дизайна
Дизайнеры очень часто не уделяют должного внимание типографике, когда на самом деле — это очень важный аспект, от выбора которого нередко зависит качество дизайна. Шрифты так же важны для веб-сайта, как и изображения.
Типографика — это не просто выбор шрифта. Это также этап, на котором необходимо задумать о кернинге, трекинге и интерлиньяже. Частью типографики также является выбор цвета текста, расположение текста и даже дизайн страницы.
Эффективность сообщения, которое вы хотите передать своим сайтом, часто зависит от выбора гарнитуры. Хороший шрифт завлекает зрителя и влияет на его восприятие идеи.
Хорошо подобранный шрифт помогает зрителю получать удовольствие от чтения. Необходимо всегда выбирать шрифт к подходящей ситуации.

Выбор правильной гарнитуры также усложняется тем, что доступных для использования шрифтов очень много. Нельзя сказать, что есть какое-то определенное правило, помогающее подобрать правильный шрифт во всех случаях, но есть некоторые принципы, которые могут быть использованы в самых различных ситуациях и достойны дополнительного внимания.
Разборчивость очень важна
Для того, чтобы читающий мог понимать о чем идет речь, очень важно чтобы гарнитура была разборчивой. Существует множество факторов, которые необходимо учитывать, когда дело касается разборчивости текста. Эти факторы включают в себя размер, форму и ширину символов, визуальный веc, надстроечную и подстрочную длину, а так же контрастность штриха. Выбор качественного шрифта – хорошее начало для создания разборчивого текста, но из-за огромного количества различных шрифтов выбор сделать может быть очень непросто.

Определенные элементы текста могут показаться посетителям сайта выделенными, если изменить высоту или визуальный вес шрифта. Helvetica Neue например имеет не только жирный и курсивный, но и тонкий и ультра-тонкий. Такие шрифты очень полезны, если хочется сделать дополнительный акцент на гарнитуре сайта.
Самые понятные шрифты — те буквы у которых имеют привычную форму и общее характеристики которых наиболее постоянны. Для того чтобы шрифт казался пропорциональным приходится регулировать расстояние между символами – этот процесс называет кернингом. Таким образом улучшается вид шрифта в целом.
Качественные гарнитуры всегда разбиты на керн-пары позволяющее легко достигнуть нужного эффекта. Расстояние между буквами очень влияет на разборчивость шрифта, поэтому шрифты со слишком большими расстояниями между символами стоит избегать.
Самый часто задаваемый вопрос при выборе шрифта: с засечками или без?
Самые распространение категории шрифтов – это serif или sans serif. Serif – это шрифты с заческой на концах букв. Sans serif же, соответственно — шрифты, которые засечек не имеют.

Классифицировать эти шрифты не просто, так как и тех и других шрифтов немало. В целом, serif считаются более традиционными, а sans serif — современным. Serif шрифты иногда также считаются более четкими и легкими для прочтения.
Огромное количество хороших шрифтов существует и в той, и в другой категории. Можно намного лучше начать понимать шрифты, изучая различные классификации, такие как humanist, modern, slab serif, geometric, old style и transitional. Некоторые дизайнеры даже советуют создавать свои собственные категории для удобной работы с различными проектами.
Выбираем правильный шрифт для веб-сайта и используем их правильно
Очень важно чтобы типографика привлекала зрителей и сохраняла их внимание, поэтому шрифт должны легко читаться, быть приятными и аккуратным. Заголовки и подзаголовки должны привлекать внимание, а сам контент может быть выделен определенным образом с помощью курсива, жирного шрифта цвета или положения шрифта.
Размер шрифта тоже имеет не малое значение и этим фактором не стоит пренебрегать при создании дизайна веб-страницы. Стоит отдавать предпочтение более крупному шрифту, так как его проще читать при маленьком разрешении экрана, с планшетов, смартфонов и ноутбуков.

Текст и фон также не должны сливаться. Если фон темный, то шрифт должен быть светлым и наоборот. Это гарантирует разборчивость текста и таким образом вам будет проще донести смысл текста.
Комбинирование различных гарнитур также может быть очень эффективным. Важно помнить, что шрифты должны быть достаточно различны, чтобы необходимый эффект был достигнут. Хорошим выбором будет один шрифт serif и один шрифт sans serif. Это создает контраст, который придает тексту слаженность, особенно, если это шрифты одного и того же дизайнера.

Выбор правильного шрифта для печати
Правильно подобранный шрифт поможет создать хорошее первое впечатление. Хорошо подобранная комбинация шрифтов поможет выделиться и запомниться. При этом не имеет значение печатный бланк ли это, визитная карточка или просто листовка.

Шрифт не должен перекрывать смысл текста, так как это отвлечет от информации, которую вы хотите передать. Цель гарнитуры – упростить чтение текста, и если перестараться то читатель будет смотреть только на шрифт, не воспринимая сам текст.
При распечатке необходимо также обращать внимание на контрастность и яркость, следить за тем, чтобы шрифт выглядел также как и на экране. Это поможет дизайнеру определиться с тем достигается ли необходимый эффект с помощью выбранной гарнитуры или нет.
После того как шрифт был распечатан не лишним будет показать работу знакомым. Если выбор стоит перед несколькими шрифтами, то они могут помочь определится с выбором.
Окончательное решение о том какой шрифт лучше использовать остается за дизайнером. Нет правильного или неправильного шрифта, но некоторые смотрятся на бумаге лучше, чем другие.
Ты можешь выбрать шрифт для своего сайта или печати из наших статей со шрифтами. Большинство из них бесплатные, но ты также можешь найти несколько шрифтов премиум-класса.

Вывод
Самым лучшим всегда будет считаться шрифт наиболее подходящий для конкретного случая. Это значит, что гарнитура, которая выглядит лучше всех и, допустим, занимает немного место, не обязательно станет той, которая будет выбрана. Ожидания аудитории и требования клиента должны быть всегда учтены — это также хорошее начало для многих проектов.
Основной задачей подборки гарнитуры является привлечение зрителей. Цели, которые должны быть достигнуты с помощью работы должны всегда быть четко обозначены и направлены на целевую аудиторию. Не стоит также забывать о возрастной категории и интересах аудитории.
Проекты для аудитории заинтересованной в высоких технологиях, например, имеют свои требования. Гарнитура используемая в данном случае точно будет современной: выбор может стоять между угловатыми или плавными шрифтами. Шрифты не бывают плохими или хорошими, скорее, правильно будет сказать, что они бывают подходящими и неподходящими. Гарнитура не должна быть выбрана до тех пор, пока не станет понятно, кто будет читать тест и что должно быть донесено до аудитории.
Источник: say-hi.me
Фото на обложке: ShutterStock
infogra.ru
Какой шрифт выбрать для сайта
От автора: типографская разметка – обширное поле деятельности. Люди посвящают годы своей жизни этому древнему ремеслу, и всегда найдется что-нибудь новое для изучения. В этой статье, я сделаю обзор основных моментов, которые следует обдумать при выборе шрифта для своего сайта и гарнитуры (набор из одного или нескольких шрифтов). После чего вопросы на подобие «Какой шрифт выбрать?» у вас отпадут сами по себе.
Практическая типографская разметка
При создании дизайна для Сети вам нужно принять к сведению, что контент будет меняться. О том, чтобы тратить время на кернинг (подгонку пробелов между отдельными буквами) каждого заголовка большого вебсайта, вопрос даже не стоит. Другими словами, вы отказываетесь от контроля.
Сегодня я собираюсь сосредоточиться на практической разметке. Для меня это означает понимание того, что полного контроля над типографией своих вебсайтов вы никогда не получите. Выбор гарнитуры шрифтов, решение вопроса размера – это все те вещи, на которые мы, как дизайнеры, можем повлиять. Практическая разметка означает как, и еще более важно, зачем приводить в порядок то, что вам подконтрольно. Давайте начнем.
Читабельность при выборе шрифта
Перед тем как выбрать шрифт для сайта, вам следует ответить на некоторые вопросы. Что вы делаете с написанным? Читаете! Почему же множество вебсайтов так сильно усложняют это дело? Будь то крошечный размер шрифта, бессистемная высота строки или даже простые уродливые шрифты – кажется, многие сайты не хотят вам дать возможность нормально прочесть свое содержимое!
Сделав написанное удобочитаемым, вы немедленно опередите по крайней мере половину своих конкурентов, что на самом деле здорово, потому что не так уж сложно!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееКак выбрать гарнитуру шрифта?
Решая, какую гарнитуру применить на своем вебсайте, важно помнить: не перемудрите. Я знаю, как много дизайнеров недолюбливают использование Helvetica оттого, что она широко применяется. Я согласен, но это утверждение оставляет в стороне важные данные: почему. Люди слишком часто пользуются Helvetica, потому что он ужасно хорош. Он отлично подходит к любому дизайну, какой только можно себе представить, хорошо работает как в маленьком, так и огромном размере.
Установка такой ругаемой гарнитуры шрифтов может идти вразрез с вашими убеждениями, но если это работает, то принимайтесь за дело.
Основной текст, вероятно – как раз та часть дизайна, которая должна быть самой читабельной, так что убедитесь, что выбираете шрифт, который хорошо работает при маленьких размерах. Что я этим имею в виду? Если вы можете установить основной текст на 10px и все еще различать, о чем там пишется, то это отличный показатель читабельности гарнитуры шрифтов.
Это что касается основного текста, но как насчет заголовков, какой шрифт выбрать именно для них?
Вычислить читабельность больших заголовков гораздо проще, чем основных текстов. Если можно немедленно различить, о чем там пишется, то заголовок достаточно читабелен.
Хорошо то, что как только вы поработаете над достаточным количеством проектов, у вас сложится отличное представление о том, какие из гарнитур работают, а какие нет. С тех пор вы сможете лучше судить о том, какие шрифты выбирать.
Не существует формулы выбора верных шрифтов вашего вебсайта. Часто лучший способ решить, на каком остановиться – это попробовать каждый, который, как вы считаете, должен работать, а затем сравнить их. Выбор шрифтов на самом деле инстинктивен, но важно помнить, что 90% времени пользователь не будет раздумывать, что же за шрифт был тут применен, так что если он читаем – значит, достаточно хорош.

Выбор пары
Очень редко (если вообще бывает) случается ситуация, когда для использования на сайте подходит всего одна гарнитура. На среднем вебсайте используется много текстов. Не может получиться так, что одна гарнитура подойдет для них всех! Подавляющее большинство хорошо спроектированных вебсайтов применяют две: одну для основного текста и вторую для заголовков.
При выборе пары шрифтов важно обдумать, как они будут смотреться вместе. «Они достаточно похожи?» «Слишком похожи?» «Недостаточно разные?» Вы должны себе задать все эти вопросы. Я считаю, что лучший способ подобрать пару хорошо смотрящихся вместе шрифтов – просто поставить множество их рядом и решить, какие лучше. Нельзя этого узнать, пока не попробуете.
Иногда самыми подходящими будут два sans-serif, а в другое время вам понадобится sans для заголовков и serif для основного текста. Не имеет особого значения, что они смотрятся похожими, значение имеет то, что они действуют похоже. Это, конечно, зависит от остального дизайна вашего проекта. Какие бы шрифты вы не выбрали, они должны точно передавать ваше послание, и если это означает контрастные гарнитуры, тогда продолжайте в том же духе.
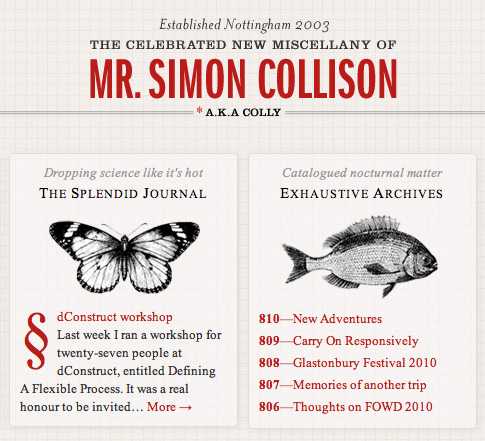
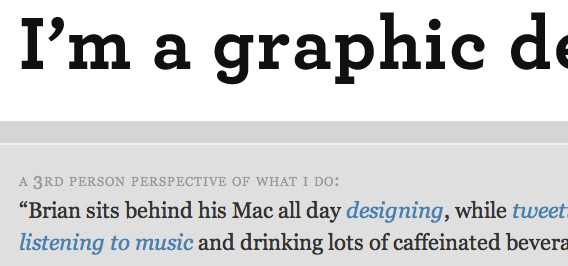
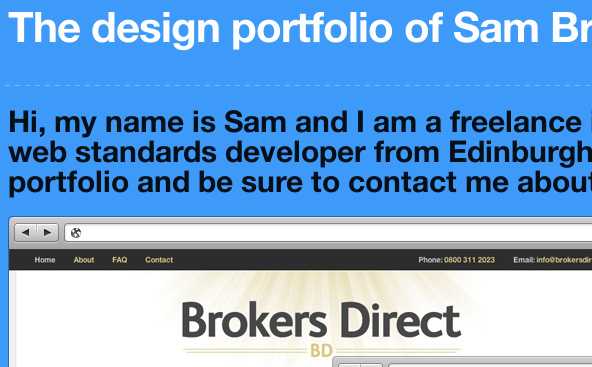
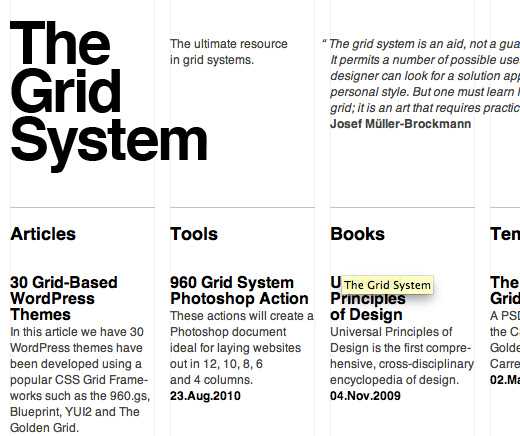
Саймон Коллисон (Simon Collison) использует в своем сайте идеально подобранные шрифты, выбирая мощный sans-serif для основных заголовков и простой Serif для всех прочих, меньших заголовков, а также для основного текста. Это партнерство искусно передает то, что пытается сказать вебсайт так, как не смог бы выразить каждый шрифт по отдельности.

Размер
Как правило, дизайнеры устанавливают размер основного текста как минимум на 12px. Большинство, однако, выбирают размер вроде 14px, который читается еще лучше. Выбрать размер шрифта основного текста довольно легко, а сложности начинаются с заголовками.
Насколько большими должны быть заголовки? Бывает по-разному. Собственными наблюдениями и в процессе создания вебсайтов я пришел к мысли, что заголовок должен быть настолько большим, насколько нужно. Это значит, что вы должны опробовать различные размеры, пока не найдете достаточно большой для привлечения внимания к чему следует, но не более того, если только огромный текст – не то, чего вы добиваетесь, и в таком случае продолжайте в том же духе.

Иерархия
По своей сути заголовок большой. На странице он – важный элемент, так что, естественно, он должен быть больше, правильно? И да, и нет. Да, заголовки обычно больше прочих элементов, и нет, это не единственный способ привлечь к ним внимание. Цвет, насыщенность и расположение в равной степени важны для учреждения четкой визуальной иерархии ваших страниц.
Ее ключевой момент, о котором нужно помнить – то, что все относительно. Текст на сайте просто должен выделяться по сравнению с другими текстами. Возьмите как пример сайт Уилсона Майнера (Wilson Miner). Его заголовки довольно маленькие для своей важности и на удивление близки по размеру. Однако использование им цвета дает возможность различить самые важные заголовки и придает им больше веса.

Использование типографии очень важно для установления визуальной иерархи, будь это посредством размера, цвета, плотности или даже размещения.
Межстрочный интервал
Межстрочный интервал, или пробел между строками текста, незаменимый инструмент читабельности. Плохой интервал может разрушить выдающийся при других условиях фрагмент основного текста, а хороший – сделать даже более плохой текст читабельным. К счастью, это не так сложно реализовать.
С помощью свойства CSS line-height (высота строки) можно легко установить пробел между строками основного текста. В общем говоря, для больших текстовых блоков хороший размер – в 1,5 раз больше размера текста. У более мелкого текста должен быть меньший междустрочный интервал, а у огромного – большой. На самом деле не так сложно.

Трекинг
Трекинг – это пробел между знаками в тексте. Отмечу, что он – нечто непонятное, когда дело доходит до «практической разметки текста», тут CSS не дает нам сильно контролировать его. Обычно в маленьком тексте вам не придется об этом беспокоиться, это становится проблемой только для заголовков. В общем, при добавлении в CSS letter-spacing: 1px; или letter-spacing: 2px; между буквами будет достаточный интервал.
Другое место, где будет выгодно добавить интервал – это маленькие заглавные буквы. Тут обычно хорошо получается, если добавить дополнительный пиксель или пару между символами, так как они, естественно, выглядят больше.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееЦвет
Хотя, строго говоря, не относящийся к типографской разметке, цвет – очень важная деталь каждого типа вебсайта. Я говорю не о цветовых схемах, а больше о контрасте, нужном для обеспечения читабельности сайта. Черный текст на белом (или светлом) фоне считается самым читабельным цветом для текста.
Я не говорю, что вы должны пойти и установить все на черное по белому, просто при создании дизайна вам следует знать о контрастности своего текста. Если вы не будете осмотрительны, это вам потом может откликнуться.

Сетка
По моему мнению, применение сетки – самая важная идея практической разметки текста в Сети. У вас могут быть отличные шрифты, отступы и цвета, но если отсутствует хорошая разметка, вы с тем же успехом можете применить comic sans.
Использование сетки при создании дизайна с текстами гарантирует четкий баланс и геометрическую структуру вашего проекта. Это – не волшебное исправление плохого дизайна, но если с самого начала вы создаете проект по сетке, то можете быть уверены, что по меньшей мере ваша разметка будет прочной.
Так какую же роль играет сетка в типографской разметке? Скажу просто: всеобщую. Сетка воплощает в себе все основные идеалы типографской разметки. Она геометрична, постоянна, легка в применении и, более того: прекрасна.
Выравнивание текста по сетке – ключевой метод установления визуальной иерархии и отличный показатель того, насколько большим (или маленьким) должен быть ваш текст.

Выделение
Как я уже говорил, если ваша типографская разметка читабельна, то вы уже на 50% выигрываете у конкурентов, а что насчет второй половины? Если вы зашли уже настолько далеко, то вместе мы оставим четкие, последовательные правила читабельности и входим в мрачный и мистический мир уникальности.
Шрифты
Хотите, чтобы ваш вебсайт выделялся? Шаг 1. Примените уникальную типографскую разметку. Предположительно для вас это означает использование уникальных шрифтов. Но в чем состоит уникальность шрифта? По-моему, это не тот шрифт, который не используется слишком часто, а тот, у которого есть послание или чувство, не содержащееся в других гарнитурах.
Выбор уникального шрифта – область ощущений. Ощущается ли этот шрифт по-другому? Или просто выглядит по-другому? При выборе гарнитур любого проекта всегда нужно принимать во внимание ощущение от дизайна. Так как это чисто личное мнение, я не могу помочь вам найти уникальную гарнитуру. Могу всего лишь показать примеры шрифтов.
У The Design Cubicle – очень уникальный логотип и дизайн. Он мощный, однако классный, привлекающий внимание, но изящный. Когда я смотрю на этот проект, у меня остается чувство высокого класса этого сайта. Он говорит мне: «Я знаю, что делаю».

Будьте небанальны
Сколько вы знаете вебсайтов с логотипом размером во все содержимое? Как насчет ультратонкого заголовка? В отличие от моего последнего пункта, быть небанальным – значит смотреть на то, что делают другие, а затем сделать все наоборот.
Ребята из Savvy Belfast умны. Они заметили, какими стесненными смотрятся большинство вебсайтов и решили заменить весь бессмысленный основной текст одним предложением.

Даже бросив на их сайт единственный взгляд на одно мгновение, вы не можете не запомнить их название.
Приводите свой дизайн в соответствие
Типографская разметка – не вещь сама в себе. Это часть веб-дизайна, как любая прочая. Текст важен, да, но не следует забывать, что он – всего лишь часть того, что делает ваш проект великим. Вы должны создавать текст, имея в голове образ остального дизайна.
Если у вас применяется замысловатая фоновая текстура, то, возможно, вашим заголовкам подойдет хороший serif.
Моя точка зрения тут проста: не забывайте о контексте. Область дизайна огромна, а сегодня я говорю только об одном ее разделе. Для создания успешного веб-дизайна все части нужно успешно смешать. Вот в чем состоит цель: выработать впечатление, которое кто-то получит от вашего сайта. Это нельзя сделать с помощью одного лишь текста, или одного лишь цвета, или даже одного лишь контента!

Эмоциональный текст
Так много во впечатлении определяется тем, как вы себя чувствуете: счастливым, печальным, удивленным, гневным, бла-бла-бла. У человеческих существ имеется большой набор эмоций, и наша работа как дизайнеров – пробудить своими проектами эти эмоции.
Из всего, о чем я сегодня говорил, это общепризнанно самая абстрактная вещь, и ее немного трудно объяснить. Вместо этого давайте я вам просто покажу.
Впервые посетив Solid Giant, я улыбнулся. Я улыбнулся в следующий раз, когда его увидел, и даже в следующий. Внезапно я ощутил родство с этим проектом. Эта большая, пушистая «G» слишком очаровательна, чтобы ее можно было забыть!

Если честно, я думаю, что это гениально.
Эмоциональному дизайну научить невозможно, это нечто, что следует испытать, а затем обыграть в собственных проектах.
Заключение урока о том какой выбрать шрифт для сайта
Ну, вот вы и добрались до конца поста. Надеюсь, что, по меньшей мере, вы что-то узнали, а если нет, тоже хорошо. Если я и хочу, чтобы после прочтения у вас отложилась какая-то мысль, то это: будьте читабельны, а все остальное приложится. Тем более что теперь то у вас не стоит вопроса, какой же именно выбрать шрифт для своего вебсайта
Как вы считаете, что самое важное в типографской разметке сайта? Оставьте свое мнение в комментариях!
Автор: Max Luzuriaga
Источник: http://webdesign.tutsplus.com/
Редакция: Рог Виктор и Андрей Бернацкий. Команда webformyself.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
Как подобрать правильный шрифт для своего дизайна
Дизайнеры очень часто не уделяют должного внимание типографике, когда на самом деле – это очень важный аспект, от выбора которого нередко зависит качество дизайна. Шрифты так же важны для веб-сайта, как и изображения.
Типографика – это не просто выбор шрифта. Это также этап, на котором необходимо задумать о кернинге, трекинге и интерлиньяже. Частью типографики также является выбор цвета текста, расположение текста и даже дизайн страницы.
Эффективность сообщения, которое вы хотите передать своим сайтом, часто зависит от выбора гарнитуры. Хороший шрифт завлекает зрителя и влияет на его восприятие идеи.
Хорошо подобранный шрифт помогает зрителю получать удовольствие от чтения. Необходимо всегда выбирать шрифт к подходящей ситуации.

Выбор правильной гарнитуры также усложняется тем, что доступных для использования шрифтов очень много. Нельзя сказать, что есть какое-то определенное правило, помогающее подобрать правильный шрифт во всех случаях, но есть некоторые принципы, которые могут быть использованы в самых различных ситуациях и достойны дополнительного внимания.
Разборчивость очень важна
Для того, чтобы читающий мог понимать о чем идет речь, очень важно чтобы гарнитура была разборчивой. Существует множество факторов, которые необходимо учитывать, когда дело касается разборчивости текста. Эти факторы включают в себя размер, форму и ширину символов, визуальный веc, надстроечную и подстрочную длину, а так же контрастность штриха. Выбор качественного шрифта – хорошее начало для создания разборчивого текста, но из-за огромного количества различных шрифтов выбор сделать может быть очень непросто.

Определенные элементы текста могут показаться посетителям сайта выделенными, если изменить высоту или визуальный вес шрифта. Helvetica Neue например имеет не только жирный и курсивный, но и тонкий и ультра-тонкий. Такие шрифты очень полезны, если хочется сделать дополнительный акцент на гарнитуре сайта.
Самые понятные шрифты – те буквы у которых имеют привычную форму и общее характеристики которых наиболее постоянны.
Для того чтобы шрифт казался пропорциональным приходится регулировать расстояние между символами – этот процесс называет кернингом. Таким образом улучшается вид шрифта в целом. Качественные гарнитуры всегда разбиты на керн-пары позволяющее легко достигнуть нужного эффекта. Расстояние между буквами очень влияет на разборчивость шрифта, поэтому шрифты со слишком большими расстояниями между символами стоит избегать.
Самый часто задаваемый вопрос при выборе шрифта: с засечками или без?
Самые распространение категории шрифтов – это serif или sans serif. Serif – это шрифты с заческой на концах букв. Sans serif же, соответственно – шрифты, которые засечек не имеют.

Классифицировать эти шрифты не просто, так как и тех и других шрифтов немало. В целом, serif считаются более традиционными, а sans serif – современным. Serif шрифты иногда также считаются более четкими и легкими для прочтения.
Огромное количество хороших шрифтов существует и в той, и в другой категории. Можно намного лучше начать понимать шрифты, изучая различные классификации, такие как humanist, modern, slab serif, geometric, old style и transitional. Некоторые дизайнеры даже советуют создавать свои собственные категории для удобной работы с различными проектами.
Выбираем правильный шрифт для веб–сайта и используем их правильно
Очень важно чтобы типографика привлекала зрителей и сохраняла их внимание, поэтому шрифт должны легко читаться, быть приятными и аккуратным. Заголовки и подзаголовки должны привлекать внимание, а сам контент может быть выделен определенным образом с помощью курсива, жирного шрифта цвета или положения шрифта.
Размер шрифта тоже имеет не малое значение и этим фактором не стоит пренебрегать при создании дизайна веб-страницы. Стоит отдавать предпочтение более крупному шрифту, так как его проще читать при маленьком разрешении экрана, с планшетов, смартфонов и ноутбуков.

Текст и фон также не должны сливаться. Если фон темный, то шрифт должен быть светлым и наоборот. Это гарантирует разборчивость текста и таким образом вам будет проще донести смысл текста.
Комбинирование различных гарнитур также может быть очень эффективным. Важно помнить, что шрифты должны быть достаточно различны, чтобы необходимый эффект был достигнут. Хорошим выбором будет один шрифт serif и один шрифт sans serif. Это создает контраст, который придает тексту слаженность, особенно, если это шрифты одного и того же дизайнера.

Выбор правильного шрифта для печати
Правильно подобранный шрифт поможет создать хорошее первое впечатление. Хорошо подобранная комбинация шрифтов поможет выделиться и запомниться. При этом не имеет значение печатный бланк ли это, визитная карточка или просто листовка.

Шрифт не должен перекрывать смысл текста, так как это отвлечет от информации, которую вы хотите передать. Цель гарнитуры – упростить чтение текста, и если перестараться то читатель будет смотреть только на шрифт, не воспринимая сам текст.
При распечатке необходимо также обращать внимание на контрастность и яркость, следить за тем, чтобы шрифт выглядел также как и на экране. Это поможет дизайнеру определиться с тем достигается ли необходимый эффект с помощью выбранной гарнитуры или нет.
После того как шрифт был распечатан не лишним будет показать работу знакомым. Если выбор стоит перед несколькими шрифтами, то они могут помочь определится с выбором.
Окончательное решение о том какой шрифт лучше использовать остается за дизайнером. Нет правильного или неправильного шрифта, но некоторые смотрятся на бумаге лучше, чем другие.
Ты можешь выбрать шрифт для своего сайта или печати из наших статей со шрифтами. Большинство из них бесплатные, но ты также можешь найти несколько шрифтов премиум-класса.

Вывод
Самым лучшим всегда будет считаться шрифт наиболее подходящий для конкретного случая. Это значит, что гарнитура, которая выглядит лучше всех и, допустим, занимает немного место, не обязательно станет той, которая будет выбрана. Ожидания аудитории и требования клиента должны быть всегда учтены – это также хорошее начало для многих проектов.
Основной задачей подборки гарнитуры является привлечение зрителей. Цели, которые должны быть достигнуты с помощью работы должны всегда быть четко обозначены и направлены на целевую аудиторию. Не стоит также забывать о возрастной категории и интересах аудитории.
Проекты для аудитории заинтересованной в высоких технологиях, например, имеют свои требования. Гарнитура используемая в данном случае точно будет современной: выбор может стоять между угловатыми или плавными шрифтами. Шрифты не бывают плохими или хорошими, скорее, правильно будет сказать, что они бывают подходящими и неподходящими. Гарнитура не должна быть выбрана до тех пор, пока не станет понятно, кто будет читать тест и что должно быть донесено до аудитории.
Автор статьи : Designyourway
Перевод : Sayhi
Мы рекомендуем :
20 бесплатных шрифтов, созданных в 2015 году
Микола Ковальчук: «Хороший, поганий, бридкий: Як обирати шрифт»
100 лучших бесплатных шрифтов
say-hi.me
