Тренды шрифтов для сайта в 2023 году. Как выбрать и можно ли использовать стиль леттеринг?
Шрифт — это буквально почерк вашего бизнеса, важный визуальный элемент для создания правильного восприятия вашего бренда. Текст зачастую выступает главным способом коммуникации компании с клиентом. Использование гармоничных сочетаний шрифтов на сайте, в рекламных материалах и других составляющих айдентики помогает сформировать образ компании, отражающий ее позиционирование.
То, какой шрифт используется в веб-дизайне, косвенным образом влияет и на конверсию: посетители интернет-портала более лояльны к контенту, представленному читабельными — чёткими и различимыми шрифтами, в этом случае они с большей вероятностью станут постоянными клиентами.
Рассмотрим, каков же самый лучший шрифт для сайта и логотипа и какими могут быть критерии выбора подходящего шрифта, а также чем хорош стиль леттеринг и в каких случаях применим.
Популярные шрифты 2023 года
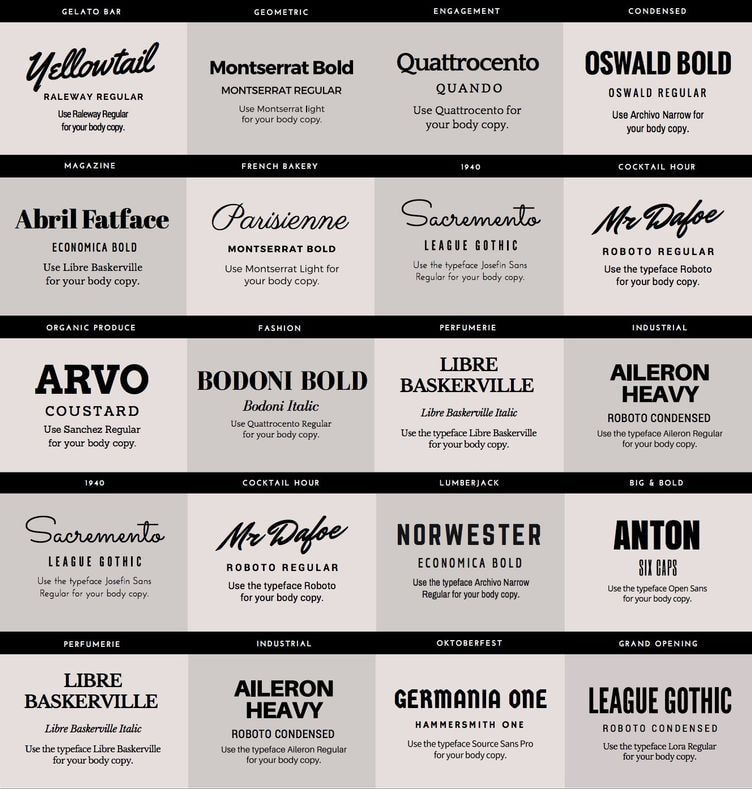
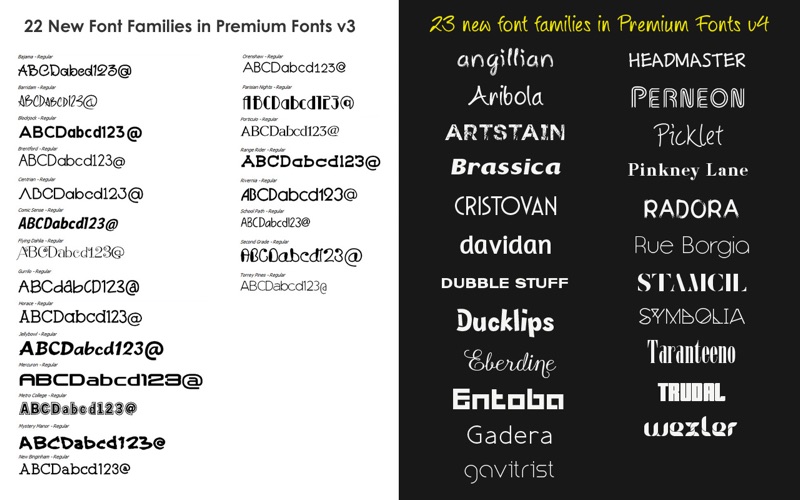
В трендах 2023 шрифты с засечками, ультратонкие линии, «сплющенные» буквы, контролируемый хаос, упрощение и минимализм, градиенты, надписи «от руки» и отсылки к ретро, брутализм, экспериментальные и сугубо декоративные шрифты, азиатская тематика, игры с объемом и формой.
Шрифты с засечками
Вносят настроение доцифровой эпохи: Recoleta, Voga, Magfirah, Selvina. Элегантные, декоративные, с налетом ретро, и особенно настроения ар-деко. Раньше их чаще всего можно было встретить в глянцевых журналах, презентациях, открытках, принтах. Теперь шрифты с засечками вновь завоевывают глобальное визуальное пространство в самых разных сферах.
Минимализм и современность
Подобным шрифтам присуща лёгкость, динамика, оригинальность, лаконичность, использование геометрических элементов в умеренном количестве. Это, к примеру: Codec Pro, Impossible, Nevrada, Cremona, Sofia Font, Black rovers Font, Agnostic Font, QSansPro, Mofita, Munich Sans.
Стремление к минимализму и лаконичности во всем от шрифтов до иллюстраций — это один из устойчивых трендов последних 5–10 лет. В 2023 одной из его «граней» станет использование ультратонких (и вытянутых вверх) шрифтов. Особенно эффектно они смотрятся в серой гамме, вызывая ассоциации с карандашным наброском. Нередко дополняются градиентным фоном, что с одной стороны, компенсирует лаконичность и строгость логотипа, а с другой — отдает дань другой визуальной тенденции (градиенты — см. обзор популярных трендов в вебе).
Нередко дополняются градиентным фоном, что с одной стороны, компенсирует лаконичность и строгость логотипа, а с другой — отдает дань другой визуальной тенденции (градиенты — см. обзор популярных трендов в вебе).
Контртренд, в рамках того же минимализма — это, напротив, использование массивных акцентированных шрифтов (без засечек), максимально растянутых по ширине — своеобразный эффект «приплюснутого» текста (как в шрифтах Neutro и Vlaenella Bold). Впрочем, и тонкий шрифт также может быть растянут.
Еще один популярный прием, который часто используется одновременно с массивными буквами — это контурная типографика без заливки, то есть у отдельных букв или слов обозначен лишь контур. Это особенно удобно как способ расстановки визуальных акцентов — не меняя шрифта, можно визуально выделить отдельные моменты текстового послания.
Кроме того наблюдается массовая тенденция к упрощению/стилизации логотипов компаний. Это проявляется в том, что, а) международные бренды все чаще выбирают простой черный цвет, вместо яркости, б) упрощают или вовсе убирают из логотипа все графические элементы, оставляя одно лишь только шрифтовое название.
Одна из лучших иллюстраций озвученных тенденций — логотип BBC, за него в 2021 году компания заплатила 1,8 млн долл., что делает его одним из самых дорогих логотипов в мире. По сути это просто три белые буквы, расположенные в трех черных квадратах. И — в инверсивном варианте — наоборот.
Ретро стили
Всегда актуальны, создают налёт лёгкой ностальгии, романтики. В то же время могут подчеркивать немейнстримовый характер компании, проверенное временем качество или апеллировать к определенной временной эпохе, ее ценностям и настроению.
-
На пике популярности декоративная графика в духе конца XIX — начала XX века, когда дизайнеры отвергали стандартизацию и единообразие промышленной революции.
-
«Новой» классикой современности считается стилистика ар-деко с ее нарочитой декоративностью, орнаментальными мотивами, характерными шрифтами и геометрическими формами.

-
Минималистичная эстетика 70-х также в духе времени — стильные шрифты «старой школы», спокойная теплая цветовая палитра с мягкими тенями. Особенно актуально для упаковки и оформления больших объемов текстового контента.
-
Приходит мода на 90-е и 00-е, что находит отражение и в шрифтах. Так, эстетика 90-х диктует моду на яркие цветовые палитры, металлические оттенки, зернистые текстуры, некоторую брутальность. 00-е характеризуются неоновыми цветами, яркими бликами а-ля CD диск, технологичностью и футуристичными фантазиями.
-
Вечный» долгоиграющий тренд — романтика 60-х (толстые плавные изгибы букв, характерные для кино-постеров и пластинок тех времен — примеры: Aesthetic, Curious Type, Big Bro, Groovy, The Banthink). Примеры: Miami Vice, Alba, Nasalization, Rotola TH Pro, Liberta TA, 8th Avenue, 6th Aniversario.
Необычные рукописные шрифты
Использование ограничено логотипами и материалами фирменного стиля, но это очень мощный и актуальный инструмент, позволяющий передать настроение бренда и транслировать аутентичный образ.
Актуальным решением для оформления в частности логотипов является комбинация шрифтовой надписи с рисунком «от руки» — особенно это подойдет продуктам и услугам, которые так или иначе связаны с темой питания, ухода, красоты или же исповедуют принципы экологичности, традиционности, естественности.
Граффити, максимализм и брутализм
Как контртренд направленный против чрезмерного упрощения всего и вся, а также как элемент стиля 90-х, с отсылками к граффити и контркультурам — сегодня веб пространство захватывает так называемый максимализм. Его приметы — ошеломляющее количество визуальных элементов и шрифтов, максимальная детализация и насыщенность, броские сочные психоделические краски.
В шрифтовом плане здесь нельзя выделить какую-то определенную стилистику — это может быть что угодно. Важно, что шрифт также является важнейшей частью общей картинки, работающей на создание wow-эффекта.
Другой примыкающий тренд — брутализм, то есть дизайн «без дизайна», максимально простой, суровый и отметающий привычное представление о красивом. Например, может использоваться текстура бетонной стены, или синего экрана в духе первых компьютеров, или внутреннего интерфейса web-разработчиков «без украшательств». В плане шрифтов с брутализмом отлично сочетаются надписи в стиле граффити или выполненные от руки — именно они создают требуемый акцент и дают понять, что создатели намеренно «играют» со зрителем, ломая стереотипы.
Контролируемый хаос
Еще одно популярное сегодня направление — это шрифты «ломающие правила»: например, надпись, где все буквы разного размера, стиля или наклона, либо слово читается не слева направо, а по некой ломаной диагонали — то есть выглядит максимально непривычно и нестандартно.
3D шрифты
Эффект объема достигается с помощью использования различных текстур, теней, совмещения изображения разных по свойствам поверхностей (песок на камне, цветы на деревянной поверхности, бумажные аппликации, фантазийные 3d формы и проч.)
Анимированные шрифты
Тему объема и нестандартности продолжают анимированные движущиеся шрифты, которые могут быть легко использованы в web-среде в логотипах, заголовках, и проч. Полет фантазии дизайнера здесь ничем не ограничен — важно само изменение, динамика, процесс трансформации. На глазах зрителя шрифт одной конфигурации превращается в другой, меняется его форма, стиль, размер и наклон букв, появляются некие дополнительные визуальные эффекты.
Игра со слоями
На пике популярность «многослойные» геометрические шрифты, в которых буквы (и визуальные элементы) формируются из кругов, квадратов и прямоугольников в том числе со скругленными углами), наложенных друг на друга.
Другое направление игры со слоями — это размещение картинки поверх текста, а не наоборот. Первыми этот эффект начали применять на обложках журналов, но сейчас он шагнул далеко за пределы этой сферы и часто применяется и в веб дизайне, особенно на главном экране сайта. Картинка как бы частично закрывает текст (чаще всего — это логотип написанный крупным размером), что как бы намекает посетителю на то, что он попал на сайт достаточно известной компании, которая не нуждается в «выпячивании» своего названии и может легко быть узнана даже по характерному шрифту пару букв.
Чистая графика
Всегда свежа и актуальная чистая графика — то есть когда дизайнер создает шрифт, почти переходящий в рисунок, где буквы имитируют некие предметы, стебли растений, трехмерные формы, наполнены витиеватыми внутренними узорами или представлены в неких сложночитаемых, но визуально привлекательных начертаниях. Все это выглядит свежо, интересно, в духе времени и позволяет компании эффектно выделиться на фоне конкурентов.
Все это выглядит свежо, интересно, в духе времени и позволяет компании эффектно выделиться на фоне конкурентов.
Многообразие возможностей здесь бесконечно — это может быть уникальный шрифт, разработанный под вашу компанию, где все буквы максимально непохожи друг на друга (но при этом создают некое заданное настроение). Иногда, достаточно декорировать таким образом всего несколько букв: например, первую, или все повторяющиеся — «О», «А», другие.
Одно из решений — использовать в надписи как бы несколько разных шрифтов. Например, базовая надпись будет выполнена в нейтральном шрифте без засечек, а отдельные буквы — в широком массивном шрифте с засечками. Иле же можно выборочно менять размер, цвет, обводку и заливку букв — то есть творить на стыке шрифта и иллюстрации.
Курс на Азию
Еще один устойчивый тренд — азиатская тема в дизайне. Использование иероглифов (или шрифтов напоминающих иероглифы), характерных персонажей и графических элементов из восточных мультфильмов и поп-культуры, традиционно азиатских узоров и орнаментов, иллюстраций (и шрифтов) в стилистике восточных татуировок — все это вызывает большой отклик и интерес у зрителей, уставших от диктатуры голливудского мира.
В более широком смысле сюда следует отнести и увеличивающийся интерес к любым традиционным культурами в принципе — эстетика славянских орнаментов, визуальное наследие Индонезии и Полинезии, традиционные росписи Африки и проч.
Назад в детство
Наконец, еще одним заметным трендом является создание логотипов, шрифтов и иллюстраций в так называемом детском стиле. В 2022 этот тренд проявился в использовании акцентированно скругленных букв — текучие, мягкие, или даже дутые и пухлые, без острых углов.
В 2023 акцент скорее всего будет смещен на соответствующий выбор цвета — комбинации конфетных, розовых, голубых, фиолетовых и желтых оттенков дополненные мультяшными персонажами, шрифтами «от руки» или объемными 3D шрифтами будут хорошо работать и часто использоваться, причем в сферам даже не связанных с детьми.
Вероятно, это связано с достаточно непростой атмосферой последних лет, когда жизнерадостность, беззаботность, беспроблемный подход стали особенно желанны.
Классика и элегантность
По-прежнемууниверсальны: Classic Roman ™, Galano Classic, George, Chloe — ведь они утончённы и легко читаемы. Шрифты Vaguely Fatal Font, Oleo Font, Le Royale, Roihu создают тёплую, непринуждённую атмосферу.
Какой шрифт выбрать для сайта?
При выборе шрифтов для корпоративного сайта нужно продумать каковы основные ценности компании, какая целевая аудитория будет приходить на сайт и какими эмоциями компания хочет зацепить и зажечь своих клиентов. Проанализируйте ваших клиентов: каков их возраст, интересы и потребности.
Шрифт как визуальная составляющая корпоративного стиля должен затрагивать эмоциональную сферу, быть конгруэнтным мотивам целевой аудитории. Например, сухой формальный строгий шрифт, которым печатаются бюрократические документы, точно не подойдёт блогу студии развития творчества у детей, а вычурные разноцветные буквы будут странно смотреться на серьёзном портале по медицинской тематике.
Шрифт должен находиться в гармонии с остальными элементами дизайна сайта — изображениями, фотографиями, фоном. Выбирайте шрифт в зависимости от того, на что нужно сделать акцент — на иллюстрацию или содержание? Например, в заголовках и подзаголовках допустимо применять визуально сложные шрифты, с деталями — для привлечения внимания и выразительности.
«Базовый» же шрифт — для отображения текстовых страниц сайта должен быть достаточно простым и нейтральным, хотя при этом вовсе не обязательно использовать «скучные» и всем привычные шрифты, можно выбрать и нечто более оригинальное.
Какие шрифты для сайта бывают? Классификация основных семейств шрифтов
Можно также опираться на классификацию семейств шрифтов, чтобы сориентироваться в примерном направлении, куда двигаться:
- Serif, или Антиква — группа шрифтов, имеющих засечки на буквах. Представители — Times New Roman, EB Garamond, Baskerville, Lora и др.
 Они считаются классикой — такими шрифтами напечатаны книги наших домашних библиотек. Serif можно использовать как для заголовков, так и для блоков с основным текстом. Согласно исследованиям, такие шрифты делают тексты более убедительными для восприятия, подчёркивают верность традициям.
Они считаются классикой — такими шрифтами напечатаны книги наших домашних библиотек. Serif можно использовать как для заголовков, так и для блоков с основным текстом. Согласно исследованиям, такие шрифты делают тексты более убедительными для восприятия, подчёркивают верность традициям. - А вот шрифты группы Blackletter следует включать в тексты крайне дозировано — например, только в заголовках, поскольку это тяжёлые, трудно читаемые готические буквы: Deutsch Gothic, Portcullion, Proclamate Heavy.
- Есть шрифты с толстыми засечками, осовремененные — Slab-serif или брусковые: Rockwell, Courier New, Arvo. От них веет молодым, хипстерским бунтарским духом. Эти шрифты хорошо смотрятся при использовании в заголовках или в цитатах на интернет-порталах проектов, связанных с модой, стилем, искусством.
- Sans-serif или Гротеск — группа шрифтов, не имеющих засечки, довольно обширная и востребованная у дизайнеров. Шрифты этого семейства обладают хорошей читабельностью, они современные, новаторские, отлично подходят как для основного текста, так и для заголовков: Arial, Open Sans, Roboto и подобные.
 Один из популярных шрифтов — Helvetica, имеющий закруглённые буквы с чётко простроенной высотой.
Один из популярных шрифтов — Helvetica, имеющий закруглённые буквы с чётко простроенной высотой. - Существует ещё интересное семейство рукописных шрифтов: Script или Handwriting: Lucida Script, Pacifico, Allura, Satisfy и др. Эти шрифты относятся к неформальным, не очень читабельным, поэтому ими лучше оформлять выборочные элементы — например, заголовки или цитаты. Не подходят для официальных документов.
- К декоративным шрифтам, где нет соблюдения строгих принципов построения, относятся Display или Акцидентные: Fredericka, Fredoka One, Lobster Two. Они не подходят для длинных текстов, но ими хорошо писать заголовки, включать в дизайн логотипов.
Основными создателями и поставщиками профессиональных шрифтов для веб-дизайна и типографий выступают 2 компании: Fonts Adobe и Google Fonts. Приобретая их продукт, вы можете быть уверенными, что шрифт будет качественным, адаптивным на любой платформе и никуда не расползётся.
Сколько шрифтов можно использовать одновременно?
Оптимальное количество разных шрифтов, которые можно использовать в веб-дизайне — это 2.
На некоторых сайтах прекрасно уживаются и 3 шрифта, но всё должно быть продуманно и в меру. Должна соблюдаться чёткая иерархия, чтобы было понятно, какой шрифт за какой блок информации отвечает. Например, один из этих трёх шрифтов может быть основным, другой дополнительным, третий — для особенных акцентов.
При использовании без острой необходимости большого количества шрифтов разрушается внутренняя целостность сайта, структурированность; его контент делается менее читабельным и понятным. И в результате читатель начинает запутываться в этой аляповатости, особенно если каждый шрифт ещё используется в вариантах жирного, курсивного или подчёркнутого начертания.
Кроме того, если используется более 2–3 типов шрифтов, загрузка сайта может проходить медленнее. И есть риск, что потенциальный клиент покинет страницу, так и не дождавшись, пока там что-то появится.
Дополнительные советы
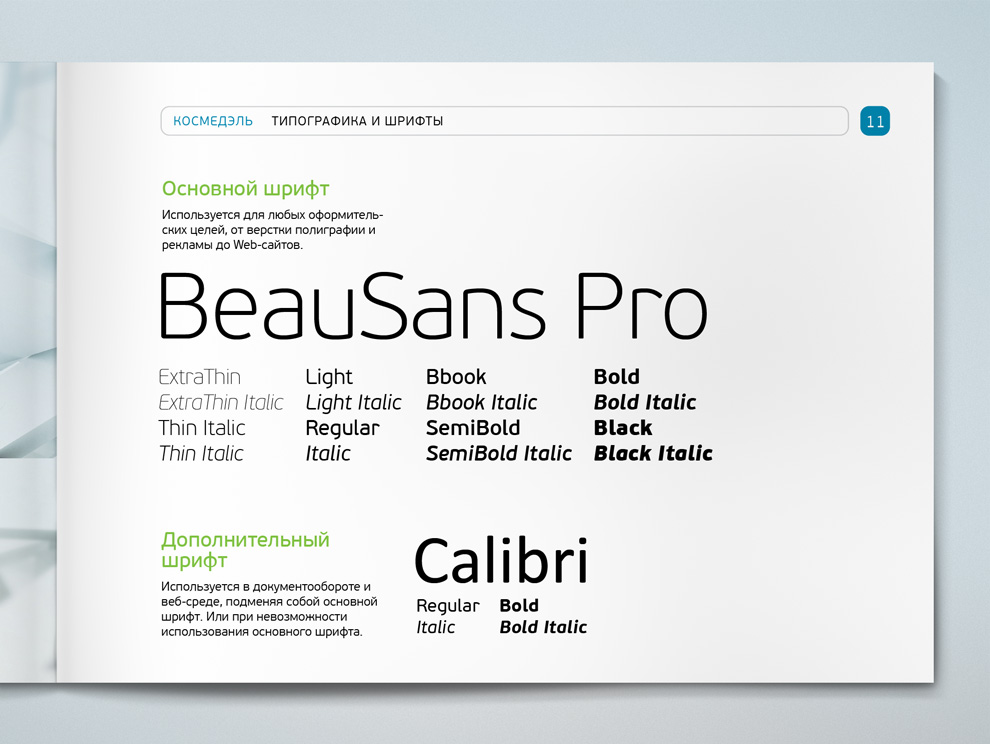
- Выбирайте шрифт, у которого есть несколько вариантов начертания: лёгкий, обычный, жирный.
 Это поможет создать структуру и иерархию заголовков, текстовых блоков, цитат и сносок на вашем сайте.
Это поможет создать структуру и иерархию заголовков, текстовых блоков, цитат и сносок на вашем сайте. - Обращайте внимание, поддерживает ли выбранный вами шрифт кириллицу, латиницу, другие иностранные языки с умляутами у букв, на которых говорят ваши клиенты и сотрудники.
- Проверьте читаемость шрифта с точки зрения адаптивного дизайна: как шрифт отображается на экране мобильных гаджетов. Желательно протестировать, как отображаются шрифты в разных интернет-браузерах.
- Воспользуйтесь сервисами для проверки сочетаемости двух типов шрифтов, если появились сомнения, гармонируют ли шрифты на странице. Google Fonts предлагает подходящие варианты пар шрифтов; также есть полезный сервис fontjoy для анализа сочетаемости.
Какой шрифт выбрать для логотипа?
Шрифт, подобранный для логотипа, также, как и шрифт, подобранный для сайта, несёт определённый посыл, ассоциации, настроение, отражает позиционирование компании.
Чтобы выбрать оптимальный шрифт для логотипа, проведите небольшое исследование, выделив и описав:
- портрет вашего клиента — каков он;
- имидж вашей компании;
- что в компании ценят клиенты;
- какие ценности вашей компании вы хотите подчеркнуть;
- какими словами вы можете описать ваш бренд;
- какие эмоции связаны с вашим брендом.
Каждый логотип, включая входящий в него шрифт, имеет свою личность — может быть дружелюбным, серьёзным, изящным, игривым, надёжным, торжественным, hi-techи т. п. Одна из основных задач логотипа — делать компанию узнаваемой, вызывать доверие и лояльность целевой аудитории.
Советы как выбрать подходящий шрифт для логотипа
- Выбирайте простые, читабельные шрифты, подчёркивающие дух вашего бренда, ориентированные на правильное восприятие клиентом.
-
Шрифт должен быть различимым во всех ситуациях использования логотипа: на крупноформатных плакатах, на кузове автомобиля, на сайте, на экранах гаджетов, на визитках, на сувенирной продукции маленького размера, например, на корпоративных ручках.

- Оптимальный шрифт, подобранный для логотипа, всегда вне времени, поэтому осторожно рассматривайте трендовые шрифты: через несколько лет они могут уже стать нетрендовыми. Можно использовать 2 шрифта в логотипе, которые дополняют друг друга.
- Доверяйте подбор шрифта для логотипа профессиональному дизайнеру по айдентике, чтобы быть уверенными, что будут учтены все детали: соответствие шрифта существующему фирменному стилю, запросам и мотивации целевой аудитории.
Стиль леттеринг: в каких сферах и для каких аудиторий подойдут рукописные шрифты?
Если вы хотите выделить свой проект на фоне других, внести изюминку, вам поможет необычный шрифт, например стиль леттеринг или рукописный. Такой стиль может применяться в создании логотипов, баннеров, упаковки, визиток, наружной рекламы, айдентики в целом.
Леттеринг — это рисованная надпись, представляющая единую гармоничную стилизованную композицию. Интересно, что леттеринг был в моде уже в XIX веке, например его можно встретить на рисованных плакатах Альфонса Мухи, Тулуз-Лотрека.
Интересно, что леттеринг был в моде уже в XIX веке, например его можно встретить на рисованных плакатах Альфонса Мухи, Тулуз-Лотрека.
В целом стиль леттеринг похож на каллиграфию, но его основное отличие в том, что в каллиграфии соблюдаются строгие правила и буквы пишутся, а в леттеринге — рисуются, дополняются иллюстрациями, деталями, элементами. Главные принципы леттеринга — это уникальность каждой буквы, написание каждого символа вручную.
Есть огромное количество разновидностей нового, современного леттеринга, вот только некоторые из них:
- Brush Lettering — письмо, созданное с помощью кисти или брашнепа.
- Chalk Lettering — письмо мелом, на меловых досках. Активно применяется в ресторанах, магазинах, на упаковке. Доска со словами, написанными мелом, не только носитель информации, но и креативное украшение интерьера.
-
Vintage Lettering применяется в дизайне фирменного стиля косметических, парфюмерных, алкогольных брендов.

- Back In USSR или советский леттеринг — стиль от художников-каллиграфов, оформляющих произведения советского кинематографа, книги, упаковки. Сейчас такое направление леттеринга пользуется успехом в оформлении полиграфии брендов молодёжной одежды, баров, арт-пространств.
- iPad Lettering — текст, создающийся с помощью планшета графическими дизайнерами.
Нужно учитывать предпочтения и профессиональную направленность ваших клиентов: рукописный шрифт прекрасно будет воспринят творческими молодыми людьми, но для целевой аудитории сайта солидной юридической фирмы он явно неуместен. Также, стиль леттеринг может иметь сложности в адаптивном дизайне: будучи хорошо читаемым на экране ноутбука, он не всегда различим на дисплее небольшого по размеру гаджета.
Рукописный шрифт выглядит очень хорошо в заголовках, в оформлении отдельных смысловых фраз или цитат, несёт посыл теплоты, неформальности, уюта, привлекает внимание. Идеально включать такой стиль в дизайн надписей для кофеен, проектов, связанных с искусством и модой, магазинов эксклюзивных авторских работ и продуктов.
Идеально включать такой стиль в дизайн надписей для кофеен, проектов, связанных с искусством и модой, магазинов эксклюзивных авторских работ и продуктов.
Для основного текста использовать леттеринг не рекомендуется: такой текст сделается плохо читаемым, из-за того, что клиенту придётся вглядываться в буквы, чтобы понять их.
Профессиональный графический дизайнер, владеющий основами леттеринга и знаниями об основных правилах создания рисованной надписи, поможет вам создать уникальное представление вашего бренда или проекта.
Заключение
В идеале создание сайта происходит на базе имеющегося фирменного стиля, в котором прописаны и допустимые для использования шрифты. Если же такого руководства у компании нет, или имеется только логотип, то шрифт, подобранный для представления текста в веб-дизайне, должен соответствовать посылу, который несёт компания.
Оптимальный шрифт для сайта и логотипа должен быть запоминающимся, уникальным, разборчивым на любом носителе и поверхности, работающим на любой платформе.
Команда нашей веб-студии может решить все обозначенные задачи — от разработки айдентики (логотип, фирменный стиль, брендбук) до создания сайта. Айдентика включает в себя подбор подходящих шрифтов. Если же вы хотите перейти к созданию сайта минуя этап разработки фирменного стиля, то шрифты для него подберет дизайнер на этапе создания макетов.
Поделитесь материалом в социальных сетях
Типографика: это что, подробный гайд
Типографика — это искусство расположения букв так, чтобы написанное было разборчивым, четким, а также визуально привлекательным для читателя. Это важная часть всего юзабилити сайта.
В любом контенте мы в основном обращаем внимание на смысл слов, а не на то, как выглядят буквы или как они расположены. Это происходит из-за того, что дизайнер заранее подумал о том, чтобы материал не резал глаза и его можно было удобно, беспрепятственно прочитать.
В статье разбираем, что такое типографика, а также на что обращать внимание при выборе шрифтов.
Нет времени читать статью? Найдите ее в нашем телеграм-канале и сохраните себе в «Избранном» на будущее.
Содержание статьи
Почему типографика важна?
Улучшает пользовательский опыт
Повышает узнаваемость бренда
Влияет на принятие решений
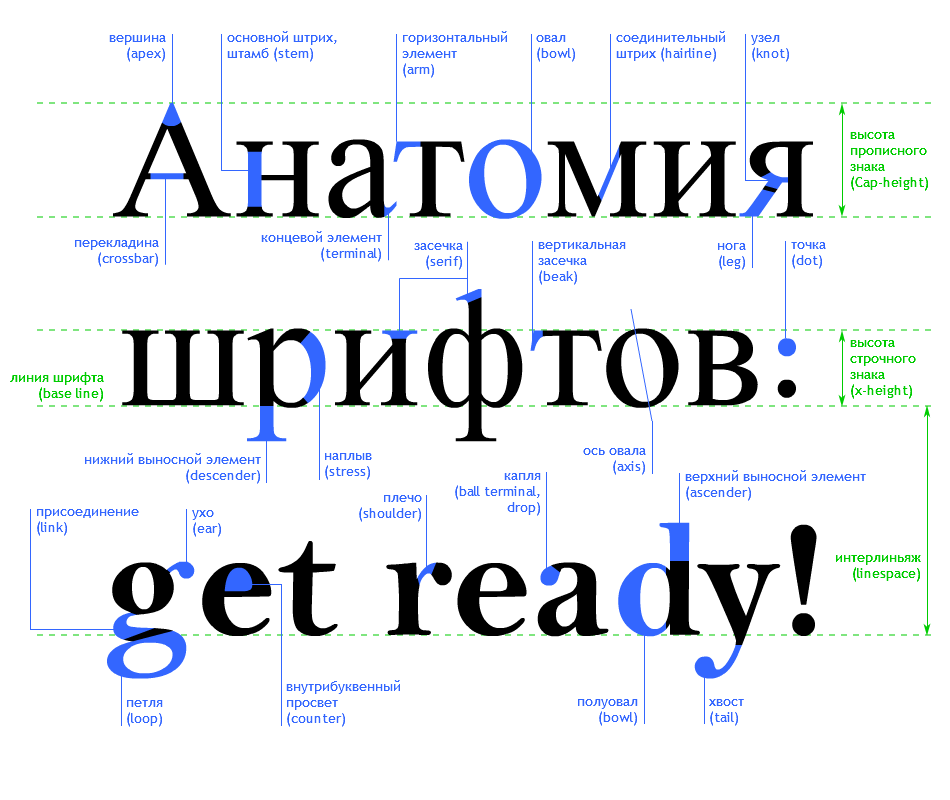
Элементы типографики и их влияние на сайте
Шрифты и гарнитуры
Интерлиньяж, кернинг, трекинг
Цвет
Иерархия
Консистенция
Пустое пространство
Несколько советов по подбору шрифтов для сайта
Убедитесь, что шрифты соответствуют тону бренда
Избегайте использования заглавных букв
Ранжируйте шрифты по важности
Следите за длиной строки
Заключение
Почему типографика важна?
Давайте немного углубимся в то, почему на типографику обращают внимание.
Улучшает пользовательский опыт
Если материал невозможно прочитать, буквы расположены слишком близко друг к другу или важную часть текста вообще приходится читать справа налево — это вредит пользовательскому опыту.
Повышает узнаваемость бренда
Типографика определяет индивидуальность сайта. Со временем пользователи подсознательно начинают ассоциировать шрифт с конкретным брендом.
Она влияет на tone of voice компании: для тона важно не только то, как текст написан, но и в каком виде он представлен пользователю.
Узнаваемость бренда зависит от послания компании. Типографика справляется и с этой задачей, донося послание до пользователя с помощью шрифтов, слов и образов.
Благодаря типографике бренд Locomotive успешно доносит свой посыл (work hard, play hard — с акцентом на play) до пользователейВлияет на принятие решений
Типографика влияет на то, как пользователи воспринимают информацию. Очевидно, что привлекательный, а также понятный материал гораздо более убедителен, чем тот, который невозможно прочитать.
Нам лично понадобилось время, чтобы прочитать, что здесь написано. Изображение: Amuki Estudio для Behance
Опять же типографика — важная часть юзабилити. Красивый и понятный контент может не повлиять на решение пользователей, но вот отсутствие какого-либо контента точно оттолкнет клиента.
Красивый и понятный контент может не повлиять на решение пользователей, но вот отсутствие какого-либо контента точно оттолкнет клиента.
Читайте также: Как создать идеальное руководство по фирменному стилю
Элементы типографики и их влияние на сайте
Чтобы понять, как выбрать шрифты для сайта, нужно сначала ознакомиться с необходимыми элементами типографики.
Шрифты и гарнитуры
Шрифт — это набор символов одного размера, ширины, а также стиля. Например, если использовать в документе Arial 11 размера — это будет шрифт.
Гарнитура, в свою очередь, состоит из наборов одинаковых шрифтов разного веса, ширины и стиля. Еще гарантиру называют «семейством» или «древом».
Шрифт бывает четырех основных видов: c засечками, без засечек, рукописный и декоративный.
Интерлиньяж, кернинг, трекинг
Это аспекты типографики, которые напрямую связаны с интервалами.
-
Интерлиньяж — это пространство между строками.

- Кернинг — пространство между двумя отдельными символами или буквами.
- Трекинг относится к общему межбуквенному интервалу всего слова или фрагмента текста.
Регулировка пространства может сделать блок текста открытым или переполненным. Следовательно, это может повлиять на легкость чтения и восприятия информации.
Цвет
Хотя цвет текста ограничен в большинстве типов печати, на онлайн-пространство это никак не влияет.
Цвет может подчеркнуть сообщение, сделать его более привлекательным для читателей и помочь в понимании. В то же время неправильный подход к выбору цвета может привести к неаккуратной презентации текста, который будет вызывать скорее противоречивые ощущения.
Как правило, сайты достаточно редко используют радужные цвета для текста. Всегда идет черный, белый или серый, а уже вокруг нарастают цветные иконки и кнопки.
Читайте также: Как использовать цветовой круг Иттена
Иерархия
Иерархия — это порядок, в котором следует читать разные фрагменты текста на странице или экране.
Иерархия отделяет текст, который нужно заметить и прочитать в первую очередь, от менее важного, который можно прочитать в последнюю очередь.
Можно использовать разные элементы для создания иерархии текста: размер, цвет, контраст и расположение или выравнивание.
Например, статьи в газетах и блогах используют разные шрифты и размеры для создания иерархии. Большой размер шрифта для заголовка и подзаголовков побуждает прочитать их в первую очередь и определить, стоит ли читать статью дальше или нет.
Также важный момент: никто не читает текст справа налево. Поэтому основная часть должна идти по левой стороне. Это можно заметить зайдя на любой сайт. Некоторая информация будет идти по центру, а основная часть — ближе к левому краю.
Это же правило касается и иллюстраций. Если на сайте есть комиксы или картинки с диалогом, разговор не может начинаться справа, так как люди сначала прочтут то, что написано с другой стороны.
Читайте также: Что такое графический дизайн и как он влияет на бизнес
Консистенция
Важно, чтобы дизайн многостраничного сайта оставался единым от одной страницы к другой или от одного слайда к другому.
Использование одинаковых цветов фона и текста помогает читателям связать различные разделы, в то время как страница или презентация с разными элементами, цветами и оформлением будут выглядеть беспорядочно: читателю будет казаться, что это разные куски текста с разной смысловой нагрузкой.
Вот наши советы:
- Чтобы шрифты были согласованными, старайтесь не использовать больше трех штук на сайте, макете или где-то еще.
- Размер текста должен соответствовать положению текста в иерархии: установите один размер и тип шрифта для заголовка, другой для подзаголовков и наименьший размер для основного текста.
Пустое пространство
Пустое или негативное пространство — это место вокруг текста и изображений. Читатели могут не замечать пустого пространства, пока его не становится слишком много или слишком мало.
Адекватное использование пустого пространства облегчает восприятия текстового материала, графических элементов и других частей сайта.
Читайте также: Что такое визуальная коммуникация: как она работает и чем отличается от графического дизайна
Несколько советов по подбору шрифтов для сайта
Теперь, когда мы ознакомились с элементами типографики, можно поговорить об общих советах, которые помогут сделать сайт удобочитаемым.
Убедитесь, что шрифты соответствуют тону бренда
Выбранные шрифты должны гармонично сочетаться со всей визуальной частью сайта. Использование типографики должно способствовать общему повествованию и не должно сильно выделяться.
Шрифт имеет значение: послание «Я всегда найду тебя», написанное двумя разными шрифтами. Изображение: redditИзбегайте использования заглавных букв
Логотип или призыв к действию может содержать заглавные буквы и не резать глаза. Но не стоит уходить в крайности и считать, что каждый заголовок на сайте должен словно кричать на людей. Изобилие крупного текста вызывает агрессивные ассоциации у людей.
Ранжируйте шрифты по важности
Как правило, не стоит использовать более двух-трех шрифтов, так как это режет глаза, а также сбивает с толку читателей. Каждый из выбранных шрифтов должен иметь разный уровень важности.
Основной шрифт будет заметным и привлечет внимание аудитории. Он будет использоваться на главной странице сайта и перетягивать на себя внимание. Это шрифт, который больше всего будет ассоциироваться с брендом, даже если он используется не так часто.
Вторичный используйте в большей части письменного контента. Главное правило при выборе вторичного шрифта для сайта — удобочитаемость. Пользователи не должны прилагать усилия, чтобы разобраться в том, что написано.
Вторичный шрифт используют:
- для описания товаров,
- статей в блоге,
- описания компании и т. д.
В общем, им будет заполнено 90% информации на сайте. Текст (особенно лонгриды) невозможно читать, если там есть засечки или он вовсе выглядит рукописно или декоративно. Лучше использоваться что-то, что не будет раздражать глаза, например Arial.
Лучше использоваться что-то, что не будет раздражать глаза, например Arial.
Акцентный — это тот, который будет использоваться только для очень конкретной цели. Когда дело доходит до сайтов, акцентный шрифт обычно используют для призывов к действию, привлекая внимание к самой важной кнопке на странице.
Готовый шаблон лендинга LPgeneratorЛоготип — это еще один вариант, где можно использовать акцентный шрифт. Тут как раз так подойдут декоративные и рукописные элементы, с помощью которых можно будет показать уникальность бренда.
Следите за длиной строки
Количество букв в каждой строке является еще один шагом к удобочитаемости всего материала. Длинный текст на сайте никак не должен начинаться с одной стороны экрана и заканчиваться на другой.
Если строка выглядит как столбик, глаза будут вынуждены слишком часто возвращаться назад, нарушая ритм чтения. А если строка чересчур длинная, человеку будет трудно сфокусироваться на тексте.
Для мобильных устройств вообще желательно использовать не больше 30–40 символов в строке. Исключением будут только электронные книги.
Читайте также: Какой шрифт самый лучший для чтения с экрана?
Заключение
Типографика — важная часть всего юзабилити сайта. Шрифты можно выбирать по собственному желанию и вкусу. Главное понимать, насколько гармонично они будут смотреться на сайте, а также насколько легок и понятен будет контент. Это особенно важно для тех сайтах, где много текста.
Попробуйте разные варианты, чтобы найти нужный с точки зрения визуальной привлекательности и удобочитаемости. Не бойтесь экспериментировать с разными элементами и стилями, чтобы найти что-то уникальное.
Высоких вам конверсий!
21-06-2022
Web — Используемые шрифты
Tattu Restaurantsc. 2022
Предоставлено Флорианом Рунге
Contributed by Milos Mitrovic
Isodope2022
Contributed by F37®
Sponsor
TeaTime Pictures branding2020
Contributed by Tylor Reimer
Страница по производству уровня.
 logo2022
logo2022Предоставлено Эбеном Соркиным
Clam-O-Naise2022
Contributed by Sarah Gardner
Staff Pick
Propel2022
Contributed by TYPE.WELTKERN®
Munken Creator2022
Contributed by Juno Hamburg
Розовые стручки2022
Предоставлено F37®
Брендинг Great Earthc. 2021
Contributed by Kontour
Climes (2022 rebranding)2022
Contributed by Cohesiv Studio
Dragonfly website2022
Contributed by Patrick Torres
Предоставлено Томасом Хиртером
KARAK branding and website2022
Contributed by Ivo Gabrowitsch
Staff Pick
Boutique portfolio website2021
Contributed by Emtype Foundry
- European Blockchain Center visual identityc.
 2021
2021Предоставлено made in
Балкон2021
Предоставлено TYPE.WELTKERN®
Landesmuseum Natur und Mensch Oldenburgc. 2022
Contributed by Moritz Kleinsorge
All Black Digital2022
Contributed by Teguh Arief
Gazoline –
Gazoline III album art and campaign2021Contributed by JAF
Веб-сайт Talk to the Moon2022
Предоставлено Дэвидом Гоббером
Freiheitsfonds2021
Contributed by Florian Hardwig
Irrational portfolio website2021
Contributed by République Studio
Staff Pick
United242022
Предоставил Евгений Садко
Визуальный стиль и веб-сайт Molecular House2022
Contributed by Antton Ugarte
Reber Logistik2020
Contributed by XYZ Type
The Faces Behind Typefaces2022
Contributed by Readymag
Martha website2021
Contributed by Ян Маак
Hotel Château Royal2022
Предоставлено Марго Левек
Kumanà visual identity and website2021
Contributed by Antton Ugarte
Espreso TV website2022
Contributed by Andrij Shevchenko
This Is Short2022
Contributed by Uniforma Studio
Выбор персонала
Fix Studio и веб-сайт2022
Предоставлено Alain Papazian
Archivio Meraviglioso2022
Contributed by Giorgio Uboldi
Kook Furniture website2022
Contributed by Tammy Adendorff
Studio Terhedebrügge Terhedebrügge website2020
Contributed by TYPE.
 WELTKERN®
WELTKERN®Snekkerfabrikken2022
Предоставил Евгений Танцурин
Национальная академия искусств Осло: выпускной 2022c. 2022
Contributed by Hanzer Liccini
Wirepas identity2021
Contributed by Eliott Grunewald
Staff Pick
Creative Hall of Fame website 20222022
Contributed by Stephen Nixon
Внешний вид оперного театра Нордфьорд2022
Contributed by Moritz Kleinsorge
Celestial Bodies website2021
Contributed by Via Studio
Sudety Cup2021
Contributed by Threedotstype
Визуальная идентификация и дизайн пользовательского интерфейса Gropyus2021
Предоставлено Иво Габровичем
Фирменный стиль космической мобильности Exotrail2022
Предоставлено Graphéine
Heimplanetc.
 2015
2015Contributed by Swiss Typefaces
Nau2021
Contributed by ESTUDIO CRU
Enough is Enough3022
Contributed by Gareth Hague
Pościelowa Królowa2020
Contributed by Threedotstype
DBLV Architecten2022
Contributed by harrison marshall
Contributed by Emtype Foundry
Брендинг и веб-сайт Good Eat’n2022
Предоставлено Марком Бучко
Веб-сайт портфолио Timo Wirsching2021
Предоставлено Abyme
5 Идентификация СМИc.
 2020
2020Предоставлено Playtype Foundry
Предоставил Андрей Шевченко
Komorní Filharmonie Pardubice2021
внесен вклад в CJ Dunn
Twali Websity2022
. Вклад Jonas Pelzer
- . подумайте о шрифтах, которые они выбирают для веб-сайтов своих клиентов. Выбор шрифта может показаться тривиальным по сравнению с другими проблемами, такими как макет страницы и производительность сайта, но если вы когда-либо были на веб-сайте с плохим выбором шрифта, вы, вероятно, помните, что решили, что никогда не захотите вернуться к нему. Но с таким количеством шрифтов, как выбрать подходящий? Продолжайте читать, чтобы получить представление о важности шрифтов в веб-дизайне и полезный список из 10 лучших шрифтов для веб-сайтов.

Почему выбор шрифта важен для бизнес-сайтов
В Интернете существуют сотни тысяч стилей шрифтов, и конкретный шрифт (шрифты), который вы выбираете для веб-сайта любой компании, является частью поддисциплины веб-дизайна, известной как типографика. Эта дисциплина сосредоточена на расположении текстовых элементов таким образом, чтобы они привлекали внимание, были четкими и адекватно передавали сообщение. Частично это, конечно, стиль шрифта, который вы выбираете.
Прежде всего следует отметить, что люди воспринимают одни шрифты как более надежные, чем другие, что очень важно для компаний, стремящихся завоевать доверие потенциальных клиентов. Если отрасль клиента особенно зависит от доверия (например, страховой брокер) или заявления о продукте/услуге нуждаются в подтверждении, выбор шрифта может иметь решающее значение для воспринимаемого доверия среди посетителей веб-сайта.
Удобочитаемость также играет важную роль, поскольку некоторые шрифты более разборчивы, чем другие. В определенных разделах веб-сайта, таких как блог, удобочитаемость должна быть основной задачей дизайна. Если люди чувствуют раздражение или разочарование при чтении сообщения в блоге, они дважды подумают, прежде чем вернуться, чтобы прочитать больше.
В определенных разделах веб-сайта, таких как блог, удобочитаемость должна быть основной задачей дизайна. Если люди чувствуют раздражение или разочарование при чтении сообщения в блоге, они дважды подумают, прежде чем вернуться, чтобы прочитать больше.
Посетители веб-сайтов используют визуальные подсказки для сканирования и оценки внешнего вида сайта гораздо быстрее, чем они оценивают фактическое содержание страниц. Это важно, потому что то, как компания хочет, чтобы ее воспринимали, должно отражаться в выборе шрифтов, используемых на ее веб-сайте. Другими словами, шрифты должны быть бренд, чтобы они работали как часть общего веб-дизайна. Неправильный выбор шрифта снижает способность резонировать с конкретными людьми и передавать сообщение о бизнесе.4 основных типа шрифтов
Прежде чем выбирать лучшие шрифты для веб-сайтов, полезно ознакомиться с четырьмя основными типами шрифтов:
-
Serif — эти шрифты включают маленькие линии или штрихи (известные как засечки), добавленные к более крупным буквам, символам, и цифры - Sans serif — эти шрифты имеют более минималистичный дизайн, поскольку в них отсутствуют дополнительные линии/штрихи на символах, цифрах и буквах
- Script — шрифты, в которых особое внимание уделяется почерку
- Дисплей — художественные и привлекающие внимание шрифты, часто используемые в декоративных целях
На что следует обратить внимание при выборе шрифта
При выборе шрифта необходимо учитывать многое, включая некоторые особенности отрасли a бизнес работает в и сообщение, которое он хочет передать.
 Но есть несколько общих советов, о которых стоит помнить, когда вы создаете сайты для клиентов.
Но есть несколько общих советов, о которых стоит помнить, когда вы создаете сайты для клиентов.Соответствие шрифта бизнесу
Независимо от того, разрабатываете ли вы веб-сайт для небольшой местной туристической компании или ИТ-компании, стиль шрифта, который вы выбираете, должен соответствовать этой компании. На практике это означает, что шрифт должен соответствовать бизнес-типу и другим визуальным элементам дизайна сайта.Придерживайтесь правила трех
Классическое правило типографики — использовать максимум три разных шрифта в любом дизайне. Для веб-сайтов используйте основной шрифт для заголовков, дополнительный шрифт, который покрывает большую часть письменного контента, а затем третий шрифт, чтобы расставить акценты на разных веб-страницах. Стоит отметить, что основной шрифт назван так не потому, что он самый распространенный на сайте, а потому, что посетители больше всего замечают его из-за того, что он занимает видное место в названиях страниц, заголовках и т. д.
д. Выберите веб-безопасные шрифты
Крайне важно использовать шрифты, которые могут правильно отображаться в любом браузере или устройстве. Другими словами, шрифты, которые уже установлены в подавляющем большинстве браузеров и устройств. Любой шрифт, который соответствует этому определению, называется веб-безопасным шрифтом.Тщательно изучите шрифт
Изучив шрифт, нужно отсеять большинство распространенных букв, цифр и символов и убедиться, что все выглядит великолепно. Мелкие детали могут иметь значение для ваших клиентов; например, последнее, что вам нужно, — это сайт электронной коммерции со шрифтом, который в основном выглядит хорошо, но имеет странные знаки доллара.Приоритет мобильных пользователей
Как правило, проблемы со шрифтами становятся более очевидными на мобильных устройствах. Кроме того, поскольку на мобильные устройства приходится более половина трафика в Интернете, было бы упущением выбрать тот, который выглядит не очень хорошо. После того, как вы закончите читать этот пост, взгляните на наш список
лучшие мобильные шрифты для веб-дизайна.
После того, как вы закончите читать этот пост, взгляните на наш список
лучшие мобильные шрифты для веб-дизайна.Распространенные ошибки при выборе шрифта, которых следует избегать
Прежде чем перейти к выбору лучших шрифтов для веб-сайтов, вот краткий список распространенных ошибок при выборе шрифта, которых следует избегать, если вы хотите, чтобы клиенты были довольны:
-
Никогда не используйте скриптовые или экранные шрифты для основного текста; эти шрифты следует использовать в дизайне сайта с осторожностью - Помните, что даже если шрифт выглядит красиво, вы можете испортить его реализацию из-за слишком узкого межстрочного интервала, странных цветов или слишком маленького размера шрифта
- Поскольку вы вероятно, используйте два или три шрифта на любом сайте, убедитесь, что вы выбираете шрифты, которые дополняют друг друга
- Для подавляющего большинства клиентов избегайте шрифтов, которые выглядят детскими. Даже если компания продает повседневные футболки, дизайн ее веб-сайта все равно должен выглядеть профессионально
10 лучших шрифтов для веб-сайтов.
 Сократить этот список до 10 шрифтов было непросто, учитывая огромное количество доступных шрифтов, но мы собрали лучшие из них, чтобы вы могли выбрать из них.
Сократить этот список до 10 шрифтов было непросто, учитывая огромное количество доступных шрифтов, но мы собрали лучшие из них, чтобы вы могли выбрать из них.Open Sans — это шрифт без засечек, созданный Стивом Маттесоном и впервые выпущенный в 2011 году. Акцент шрифта на удобочитаемости, дружественном внешнем виде и отличной поддержке многих различных языков делает его одним из десяти лучших шрифтов для веб-сайтов.
Roboto — это шрифт, принадлежащий к классу шрифтов без засечек, известных как неогротеск. История гротеска восходит к 1800-м годам, и Roboto — это современная интерпретация этого класса дизайнером Кристианом Робертсоном. Roboto попал в этот список благодаря умному использованию пустого пространства, чтобы придать ему выдающийся четкий дизайн. Roboto — бесплатный шрифт.
Playfair display — еще один из лучших бесплатных шрифтов для веб-сайтов. Этот шрифт с засечками, разработанный датчанином Клаусом Эггерсом Соренсеном в 2011 году, использует влияние 18-го века, чтобы добиться внешнего вида, который очень хорошо подходит для заголовков и заголовков.

Merriweather — это шрифт с засечками, который очень легко читается на экранах даже при небольших размерах, что делает его главным кандидатом для основного текста, используемого в сообщениях в блогах клиентов, страницах о страницах и других текстовых страницах. Этот шрифт бесплатный и был разработан компанией Sorkin Type.
Определенно, самый известный шрифт в этом списке. Helvetica — это шрифт без засечек, история которого восходит к 1957 году. Разработанный Haas Type Foundry в Швейцарии, Helvetica легко переводит из автономного режима в онлайн-использование, что говорит о его универсальности. Helvetica рекомендуется не из-за чего-то особенного, а из-за ее нейтральности, что делает ее хорошим безопасным вариантом, который позволяет другим элементам дизайна выделяться, не мешая. Helvetica — это шрифт премиум-класса, за лицензию на использование которого нужно заплатить.
Arvo — это бесплатный шрифт с засечками, хорошо известный своими отчетливыми блочными засечками.
 Антон Коовит разработал этот шрифт еще в 2010 году с целью создания чрезвычайно разборчивого шрифта, подходящего для экрана. На самом деле, сам Антон говорит, что создавал шрифт для «всех операционных систем и экранов». Этот шрифт отлично смотрится в заголовках и подзаголовках.
Антон Коовит разработал этот шрифт еще в 2010 году с целью создания чрезвычайно разборчивого шрифта, подходящего для экрана. На самом деле, сам Антон говорит, что создавал шрифт для «всех операционных систем и экранов». Этот шрифт отлично смотрится в заголовках и подзаголовках.Alegreya — это шрифт с открытым исходным кодом, получивший несколько наград за динамичный и разнообразный ритм, который помогает разбить визуальную обыденность при чтении длинных отрывков. Фактически, его первоначальный дизайнер Хуан Пабло дель Пераль изначально создал его для использования в литературе. Alegreya поставляется как с засечками, так и без засечек. Рассмотрите Alegreya для веб-сайтов с большим количеством текста, например, для компаний, которые продают через длинные сообщения в блогах.
Lato — это шрифт с открытым исходным кодом, созданный польским дизайнером Лукашем Дзедзичем в 2010 году. Шрифт без засечек; теплота и разборчивость являются ключевыми характеристиками. Компании выиграют от профессиональной, но гостеприимной атмосферы, которую Лато может добавить к заголовкам или основному тексту, когда вы хотите быть серьезным в своих сообщениях, не отталкивая пользователей.

Montserrat — бесплатный шрифт без засечек, созданный Джульеттой Улановски. Его элегантная простота делает его чрезвычайно универсальным шрифтом для всех видов веб-сайтов. Монтсеррат имеет современный, заслуживающий доверия внешний вид, который отлично подходит для названий и заголовков сайтов.
Последний, но далеко не последний из лучших шрифтов для веб-сайтов, Libre Baskerville был создан аргентинцем Пабло Импаллари. Интересно, что этот шрифт был специально разработан для оптимизации эстетики основного текста, что делает его естественным выбором для абзацев и сообщений в блогах. Libre Baskerville — это шрифт с засечками, он имеет открытый исходный код и основан на более старом семействе шрифтов 1940-х годов.
Заключительные мысли
На этом мы завершаем наш выбор десяти лучших шрифтов для веб-сайтов. Какой бы шрифт или комбинацию шрифтов вы ни выбрали для своих клиентов, всегда помните, что решение не является тривиальным. Добавьте этот пост в закладки и вернитесь снова, когда вам понадобится напоминание о том, как выбирать шрифты для веб-сайтов и о распространенных ошибках, которых следует избегать.

-
- . подумайте о шрифтах, которые они выбирают для веб-сайтов своих клиентов. Выбор шрифта может показаться тривиальным по сравнению с другими проблемами, такими как макет страницы и производительность сайта, но если вы когда-либо были на веб-сайте с плохим выбором шрифта, вы, вероятно, помните, что решили, что никогда не захотите вернуться к нему. Но с таким количеством шрифтов, как выбрать подходящий? Продолжайте читать, чтобы получить представление о важности шрифтов в веб-дизайне и полезный список из 10 лучших шрифтов для веб-сайтов.


 Они считаются классикой — такими шрифтами напечатаны книги наших домашних библиотек. Serif можно использовать как для заголовков, так и для блоков с основным текстом. Согласно исследованиям, такие шрифты делают тексты более убедительными для восприятия, подчёркивают верность традициям.
Они считаются классикой — такими шрифтами напечатаны книги наших домашних библиотек. Serif можно использовать как для заголовков, так и для блоков с основным текстом. Согласно исследованиям, такие шрифты делают тексты более убедительными для восприятия, подчёркивают верность традициям. Один из популярных шрифтов — Helvetica, имеющий закруглённые буквы с чётко простроенной высотой.
Один из популярных шрифтов — Helvetica, имеющий закруглённые буквы с чётко простроенной высотой. Это поможет создать структуру и иерархию заголовков, текстовых блоков, цитат и сносок на вашем сайте.
Это поможет создать структуру и иерархию заголовков, текстовых блоков, цитат и сносок на вашем сайте.


 2021
2021 WELTKERN®
WELTKERN® 2015
2015 2020
2020
 В определенных разделах веб-сайта, таких как блог, удобочитаемость должна быть основной задачей дизайна. Если люди чувствуют раздражение или разочарование при чтении сообщения в блоге, они дважды подумают, прежде чем вернуться, чтобы прочитать больше.
В определенных разделах веб-сайта, таких как блог, удобочитаемость должна быть основной задачей дизайна. Если люди чувствуют раздражение или разочарование при чтении сообщения в блоге, они дважды подумают, прежде чем вернуться, чтобы прочитать больше. Но есть несколько общих советов, о которых стоит помнить, когда вы создаете сайты для клиентов.
Но есть несколько общих советов, о которых стоит помнить, когда вы создаете сайты для клиентов. д.
д.  После того, как вы закончите читать этот пост, взгляните на наш список
лучшие мобильные шрифты для веб-дизайна.
После того, как вы закончите читать этот пост, взгляните на наш список
лучшие мобильные шрифты для веб-дизайна. Сократить этот список до 10 шрифтов было непросто, учитывая огромное количество доступных шрифтов, но мы собрали лучшие из них, чтобы вы могли выбрать из них.
Сократить этот список до 10 шрифтов было непросто, учитывая огромное количество доступных шрифтов, но мы собрали лучшие из них, чтобы вы могли выбрать из них.
 Антон Коовит разработал этот шрифт еще в 2010 году с целью создания чрезвычайно разборчивого шрифта, подходящего для экрана. На самом деле, сам Антон говорит, что создавал шрифт для «всех операционных систем и экранов». Этот шрифт отлично смотрится в заголовках и подзаголовках.
Антон Коовит разработал этот шрифт еще в 2010 году с целью создания чрезвычайно разборчивого шрифта, подходящего для экрана. На самом деле, сам Антон говорит, что создавал шрифт для «всех операционных систем и экранов». Этот шрифт отлично смотрится в заголовках и подзаголовках.