| Абстрактные (78) |
| Аквариум (49) |
| Алфавит (215) |
| Анимированные (202) |
| Анютины глазки (45) |
| Бабочки (219) |
| Бежевые (90) |
| Белые и черные (93) |
| Белые (233) |
| Бесшовные (266) |
| Блестяшки (25) |
| Бордовые (43) |
| Бумага (116) |
| В горох (50) |
| Векторные (98) |
| Весенние (61) |
| Весенние цветы (45) |
| Винтажные (148) |
| В клеточку (109) |
| Вода, в воде, капли (110) |
| Воздушные шары (50) |
| Гвоздики (26) |
| Георгины (23) |
| Год (2) |
| Голубые (233) |
| Города (79) |
| Гортензии (35) |
| Градиенты (46) |
| Девушки и женщины (161) |
| 9 мая — День Победы (138) |
| Деньги, золото (96) |
| Дети (106) |
| Детские и для детского сада (135) |
| Для блогов (60) |
| Для визиток (362) |
| Для коллажа (129) |
| Для открытки (75) |
| Для оформления (55) |
| Для презентации (8) |
| Для профиля (6) |
| Для сайта (112) |
| Для страницы (18) |
| Для фото (0) |
| Для фотошопа (0) |
| Драпировка (36) |
| Желтые (301) |
| Животные (321) |
| Задние (10) |
| Звездные (117) |
| Зеленые (518) |
| Зимние (158) |
| Золотистые (101) |
| Камни, кристаллы (4) |
| Картинки для презентаций (1260) |
| Кирпичи, плетенки (33) |
| Клипарт (0) |
| Книги (58) |
| Коричневые (207) |
| Космос, звезды (32) |
| Кофе, кофейные (33) |
| Красивые (53) |
| Красные (282) |
| Кружевные (91) |
| Кулинарные (221) |
| Куры, утки, гуси (23) |
| Лебеди, журавли (42) |
| Листва, трава (351) |
| Лотосы (18) |
| Люди (66) |
| Маки (34) |
| Машины (84) |
| Морские (186) |
| Мужские (43) |
| Музыкальные (113) |
| Небо, облака (89) |
| Нежные (56) |
| Новогодние (114) |
| Обои для рабочего стола (76) |
| Огонь, свечи (14) |
| Одежда и аксессуары (65) |
| Однотонные (1048) |
| Оранжевые (118) |
| Осенние (219) |
| Пасхальные (176) |
| Пионы (20) |
| Полевые цветы, комнатные (116) |
| Природные (117) |
| Прозрачные (265) |
| Птицы, перья (216) |
| Птицы и цветы (108) |
| Радужные (117) |
| Размытые (4) |
| Разноцветные (86) |
| Розовые (410) |
| Розы (146) |
| Российские (24) |
| Рукодельницам (193) |
| Русские (86) |
| Рябиновые (29) |
| Сад и деревья (99) |
| Свадебные (85) |
| С детским рисунком (177) |
| С днем рождения (35) |
| Серебристые (41) |
| Сердечки, валентинки (219) |
| Сердечки разноцветные (182) |
| Сердечки с анимацией (77) |
| Серые (328) |
| Светлые (7) |
| Синие (230) |
| Сирень (30) |
| Сиреневые (50) |
| Сказочные (113) |
| Смайлики (95) |
| Снежинки (261) |
| Старые ретрофоны (4) |
| Стена (80) |
| С узором (19) |
| Ткани (118) |
| Тюльпаны (37) |
| Фиолетовые (254) |
| Флаг (6) |
| Фруктово-цветочные (217) |
| Хорошие (99) |
| Хэллоуин (53) |
| Цветочные (268) |
| Цветущие деревья (110) |
| Черные (325) |
| Школьные (16) |
| Яркие (44) |
| English (284) |
| Картинки уголки (89) |
| Картинки разделители (751) |
| Уголок класса, группы, расписание занятий, дня, поручения и т.д. (124) |
fony-kartinki.ru
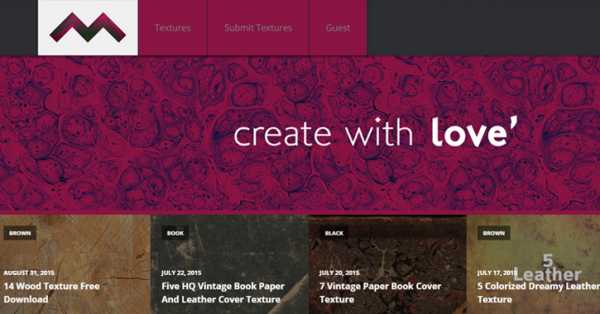
50 примеров сайтов с большими фоновыми изображениями
Сегодня очень популярная тенденция в веб-дизайне — использование большой фотографии в качество бекграунда сайта. Очень часто этот фон автоматически изменяется после заданного интервала времени, делая этим сайт достаточно увлекательным и интерактивным. Для вашего вдохновения сегодня — подборка сайтов, на которых используется большие фотоизображения в качестве бекграунда.
fiftythree

360langstrasse.sf.tv
SALT SURF
St. Johns
Inzeit
Colossal Media
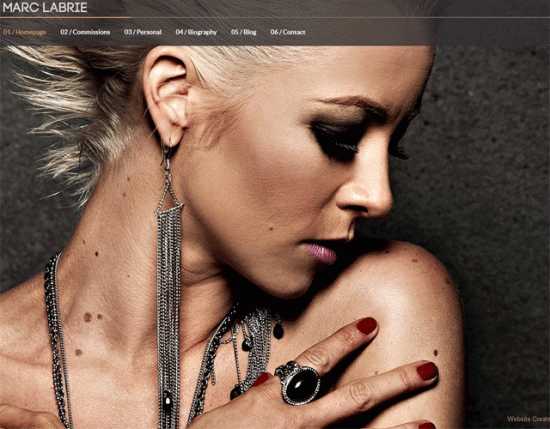
Marc Labrie

Maud

Blind Barber

Cappellos
Goliath sportswear

Studio AIRPORT
Life & Thyme
Diehl Group Architects
Design Week Portland
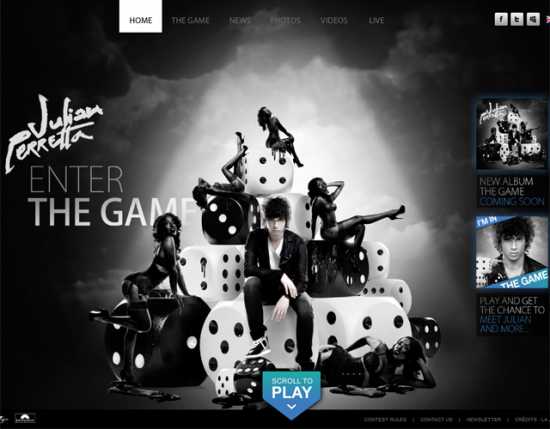
Julian Perretta

Royale
H-ART
Evolution Bureau
Food Studio
Beatbox Academy
The Kitchen Community
Locals Apparel
Nucoco Chocolate
Regenerate Music Company
The After Bedtime Sessions
49 Conduit Street
Welikesmall
Minerva
Camacho Cigars
Aspect Photography
SEED SPOT
Racket
The Paper Mill
Whitmans
A Book of Beards
Drexel University
Planet Propaganda
Helen Tsanos Sheinman
Onside Sports Agency
blacknegative
Plate the Slate
Noearaujoº
I <3 FR
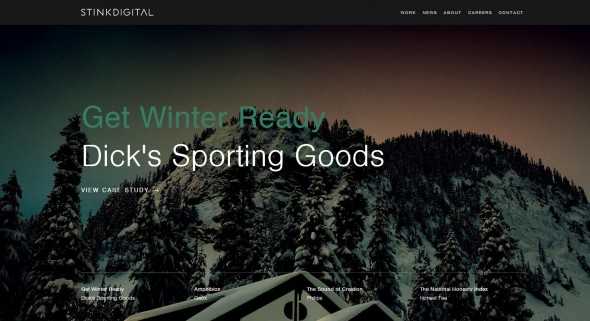
Stinkdigital
NBR New Zealand Opera
Yield Design
Cau restaurants

Stink Digital

Подборка подготовлена Дежуркой по материалы: Jacob Gude, Stacy Summers
www.dejurka.ru
14 ресурсов для подбора стильных и бесплатных фото для сайта
Многим наверняка знакома ситуация, когда очень срочно нужно найти стильные и не примелькавшиеся изображения: для статьи, баннера, открытки, оформления сайта, блога или группы в социальных сетях и т.д. Приглашать фотографа, моделей и делать фото специально для проекта – не каждому по плечу и по карману такая задача. Это даже скорее долго, чем дорого. А картинка к статье нужна вот прямо сейчас. Как быть?
Тут выручают фотостоки и банки авторских фотографий.
И пока мы перекапывали интернет в поисках стильно-нейтрально-технологического фото, нашлось несколько сервисов, которые будут полезны и вам. Сохраните в закладки, чтобы не потерять!
www.firestock.ru
Один из любимых сервисов. Большое количество категорий, где можно найти изображение для практически любых целей. Люди, дети, еда, пейзажи, техника и многое другое. Фото и картинки выполнены в различных стилях и с разным эмоциональным фоном.

ru.freepik.com
Один из самых популярных сервисов у дизайнеров. Большой банк векторных и PSD-файлов, которые можно доработать под свои нужды. Масса открыток для любого повода. Есть подборки для составления инфографики:

getrefe.tumblr.com
Отличные фотографии, которые разбиты на категории. Групп не так много, но фото в них достаточно качественные и подойдут для оформления сайта.

unrestrictedstock.com
На данном фотостоке, как и на Freepic можно найти векторную графику. Некоторые иконки постоянно нужны, а найти их можно на этом ресурсе. Плюс фотографии городов, животных, природы.

nos.twnsnd.co
Фотографии на этом ресурсе – старинные. Винтажные изображения придадут своеобразный стиль публикации. Но использование изображений возможно только в личных и некоммерческих целях.

www.rgbstock.com
Ресурс предлагает тысячи фотографий, разбитых на тематические группы. Скачать картинку можно только после регистрации.

foter.com
Огромная база изображений на любые темы – более 200 миллионов фото. Удобно, что можно выбрать нужный размер картинки в пикселях и скачать именно его.

unsplash.com
Ресурс с очень спокойными и безумно красивыми фото. Качество изображений – отличное. При клике на фотографию она откроется в большом размере. Если вам нужна большая нейтральная фотография – вам сюда.

www.designerspics.com
Масса фото на различные темы. Одна из популярных и крупных категорий – бизнес. Фотографии достаточно спокойные, обычно в фокусе предметы интерьера, еда, руки людей.

picjumbo.com
Стильные и бесплатные картинки для сайта или блога. Есть любопытный инструмент – при наведении на фотографию появляется иконка – “Тест-драйв фото”. Можно посмотреть, как выглядит изображение при различном его использовании, например, в качестве фона для страницы сайта.

jaymantri.com
На этом ресурсе очень много фото природы, городских пейзажей. Многие изображения отлично подойдут для фона сайта – спокойные, неяркие, но эффектные фото.

www.splitshire.com
Авторские фото Даниэля Нанеска. Можно свободно использовать фото в коммерческих целях. Удобно, что фото при клике разворачивается в крупное и сразу можно оценить, как оно будет выглядеть в качестве фона для страницы сайта. Пример:

www.gratisography.com
Множество фотографий от Райана Мак-Гира. Фото необычные, нестандартные и очень эмоциональные. Часто встречали их в анонсах к статьям в популярных блогах.

www.lifeofpix.com
По стилю фото похожи на jaymantri – качественные и спокойные изображения для фона сайта.

Данных ресурсов более чем достаточно, чтобы обеспечить сайт качественными изображениями, независимо от того, какой он тематики. Приятно то, что эти сервисы бесплатны и самое большее – потребуют регистрации.
Источник: Spark
infogra.ru
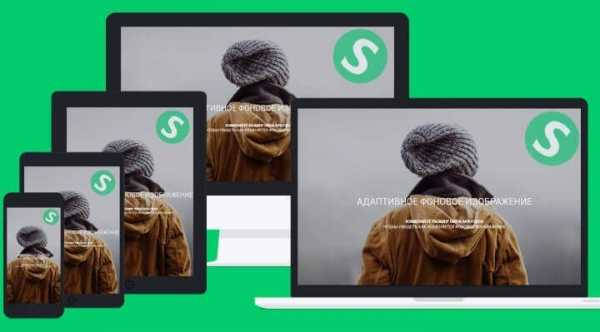
Как установить адаптивное фоновое изображение для сайта

Я уже писал о том, что сейчас распространен такой элемент на сайте, как фоновое изображение. Чаще всего оно встречается продающих страниц, где располагается в шапке. Оно смотрится очень красиво, если, конечно, оно очень качественное и хорошо подходит к тематике сайта. Кстати, бонусом в этой статьей, в ее конце я расскажу где брать качественные изображения совершенно бесплатно и при этом они будут сделаны профессионалами.
Вот что еще есть по поводу адаптивных изображений для сайта:
Если Вы хотите сделать фон действительно неповторимым, тогда рекомендую следующую статью:
Как это выглядит смотрите на реальном примере:
Посмотреть примерСкачать
Ниже Вы можете увидеть как фоновое изображение адаптируется под различные устройства:

Как сделать адаптивное фоновое изображение для сайта?
HTML часть
Для данного примера мы будем задавать фоновое изображение для body, но подобным образом можно сделать для любого блока на странице. Поэтому ничего сверхъестественного в HTML структуре нет:
HTML КОД
1 2 3 4 5 6 7 8 9 | <!Doctype html>
<html>
<head>
<title>Заголовок страницы</title>
</head>
<body>
<!-- Здесь размещаете контент -->
</body>
</html> |
CSS часть
Осталось только задать в файле стилей необходимые свойства, чтобы сделать задуманное — адаптивное фоновое изображение для сайта:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | body {
/* Путь к изображению относительно данного файла */
background-image: url(../images/background-photo.jpg);
/* Центрирование изображения по вертикали и горизонтали всегда */
background-position: center center;
/* Запрещаем повтор изображения */
background-repeat: no-repeat;
/* Фиксируем изображение - оно остается на месте при прокрутке окна */
background-attachment: fixed;
/* Изображение будет масштабироваться в зависимости от размеров контейнера */
background-size: cover;
/* Цвет фона изображения, который будет показываться пока изображение не загрузится */
background-color:#464646;
/* Эквивалентная сокращенная запись
* background: url(background-photo.jpg) center center cover no-repeat fixed;
*/
} |
Все строки прокомментированы, поэтому я не думаю что с этим кодом могут возникнуть проблемы.
Но это еще не весь код. Так как скорость мобильного интернета ограничены, поэтому страницу нам необходимо оптимизировать в скорости загрузки. На странице находится изображение, которое достаточно большое. Но можно сделать так, чтобы для мобильных устройств загружалось другое изображение, которое меньше.
Будем использовать Media Queries (Медиа запросы), которые позволяют задать отдельные свойства для произвольной ширины экрана:
1 2 3 4 5 6 7 8 9 | /* Для мобильных устройств */
@media only screen and (max-width: 767px) {
body {
/* Если размер экрана меньше 767px показываем уменьшенное изображение,
* которое на 77% меньше чем оригинальное для обеспечения быстрой загрузки
* на мобильных устройствах */
background-image: url(../images/background-photo-mobile-devices.jpg);
}
} |
Что мы сделали? Если ширина окна браузера на устройстве будет менее 767 пикселей, то будем использовать другое изображение. Всё очень просто.
Бонус к статьей «Где брать фоновые изображения?»
Как и обещал в начале статьи даю Вам ссылку на очень качественный сервис, где Вы сможете подобрать фоновое изображение для своей продающей страницы. Он находится ЗДЕСЬ.
Вывод
Данный эффект очень актуален и его использование можно увидеть практически на каждой продающей странице.
Успехов!
С Уважением, Юрий Немец
Адаптивное фоновое изображение для сайта — делаем фоновое изображение адаптивным 5.00/5 (100.00%) 8 голос(ов)
sitehere.ru
50+ стильных, современных и бесплатных фонов для дизайнера
Если Вы занимаетесь созданием сайтов, тогда данная подборка очень пригодится Вам. Так как здесь Вы совершенно бесплатно сможете скачать качественные фоны для Вашего будущего дизайна сайта.
Конечно же эти фоны имеют хорошее качество, и широко используется дизайнерами в разнообразных проектах. Я надеюсь, что данная подборка понравится Вам.
И, возможно, Вам будет полезно следующее:
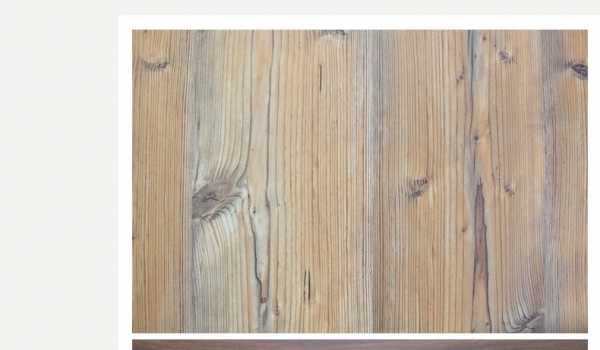
3 деревянных фона на сайт

Скачать
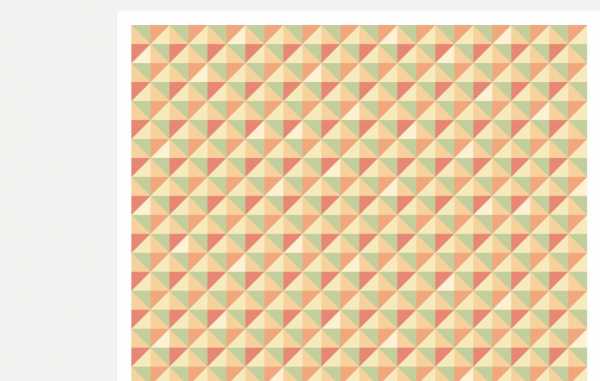
10 классных геометрических фонов

Скачать
5 размытых фонов

Скачать
5 фонов для сайта с кругами

Скачать
5 очень крутых геометрических фонов на сайт

Скачать
5 бумажных фонов

Скачать
5 пиксельных фонов

Скачать
12 размытых фонов на сайт

Скачать
Ещё 10 размытых фонов

Скачать
Бумажные фоны

Скачать
6 винтажных и деревянных фонов

Скачать
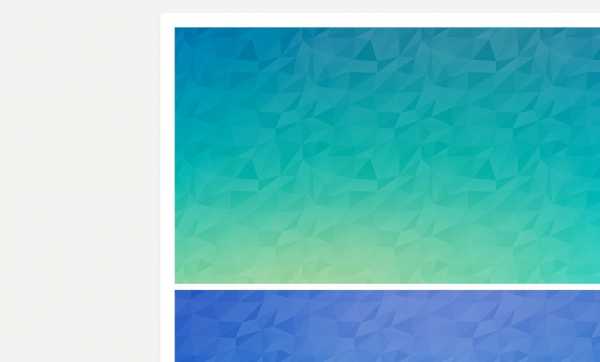
Обалденные фоны в стиле Polygon

Скачать
5 гранжевых текстур

Скачать
5 светлых текстур

Скачать
5 фонов сложенной бумаги

Скачать
Несколько нежных фонов

Скачать
Ещё несколько деревянных фонов на сайт

Скачать
6 ретро фонов

Скачать
5 фонов в Polygon стиле

Скачать
3 фон для деревянных полов

Скачать
beloweb.ru
Бесплатные фоновые изображения для сайта
Рассмотрим сайты, с которых можно скачать бесплатные фоновые изображения, текстуры, кисти, иконки и др.
Скачать исходники для статьи можно ниже
1. “subtlepatterns.com”

Всё содержимое абсолютно бесплатно к скачиванию и использованию на ваших сайтах!
2. “vecteezy.com”

Векторную графику можно масштабировать до любого размера без потери её качества. Это становится более важным в эпоху отзывчивого дизайна. К счастью есть такой сайт как Vecteezy который предлагает большую библиотеку бесплатных векторных ресурсов для любых целей.
3. “wegraphics.net”

Много векторной графики, текстур и кистей Photoshop. Большинство ресурсов платные, которые стоят денег, но есть также множество бесплатных ресурсов!
4. “deviantart.com”

Deviantart – сообщество, где художники могут разместить свои работы, он широко известен своим огромным количеством пользователей и, соответственно, выложенного цифрового дизайнерского материала, который, порой, можно найти только на данном ресурсе и абсолютно бесплатно.
5. “textureking.com”

TextureKing – это большая бесплатная библиотека высококачественных (hi-res) текстур. Вы найдете здесь всё: от дерева, стекла, листьев, жидкостей, практически любую текстуру, которую вы можете себе представить и это всё доступно абсолютно бесплатно!
6. “fbrushes.com”

Огромное количество бесплатных Photoshop кистей, паттернов, текстур!
7. “texturepalace.com”

Здесь вы сможете найти множество бесплатных текстур, которые также объединены в подборки для дизайнеров: дерево, кожа, бумага и др.
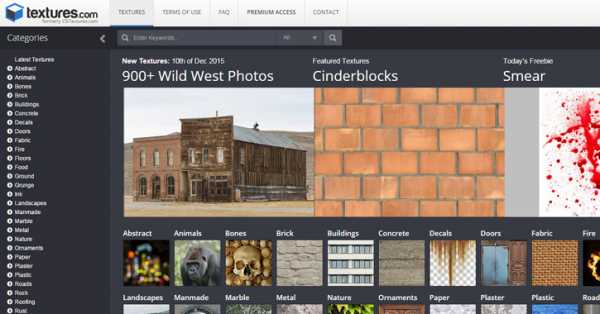
8. “textures.com”

Абсолютно новые текстуры добавляются каждый день, и их библиотека огромна более 30+ различных категорий для просмотра.
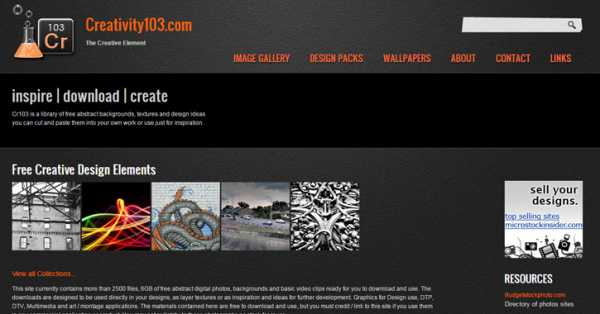
9. “creativity103.com”

Creativity103 – это библиотека бесплатных абстрактных фонов и текстур. Cr103 ориентируется на абстрактный дизайн и предлагает множество ресурсов совершенно бесплатно.
mnogoblog.ru
Большое фоновое изображение для сайта через CSS background
В последнее время большие фоновые изображения в блогах или сайтах стали достаточно популярными. Оно и не удивительно — классно подобранный фон может послужить основным источником восприятия того или иного проекта, ведь давно известно, что посетитель составляет свое впечатление о сайте в первые 10 секунд.Предлагаю ознакомиться с несколькими CSS техниками для создания большого фонового изображения с использованием одного или двух изображений. Это базовый урок, который потом можете применять при реализации кликабельного фон сайта со ссылкой и в других задачах, связанных с бекграундом.
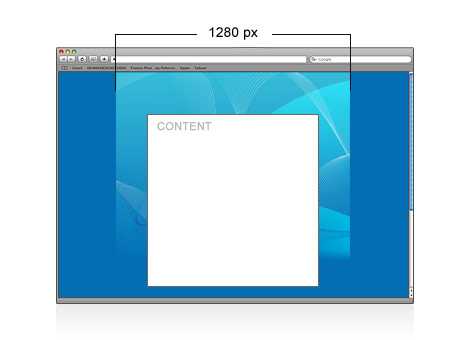
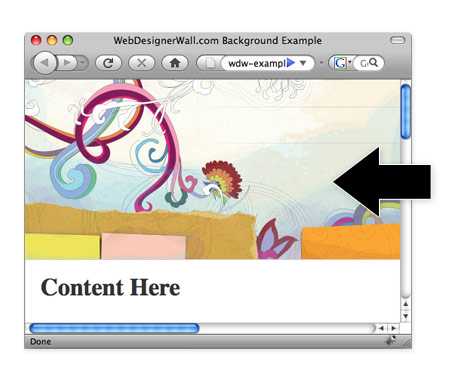
Перед тем, как начать, взгляните на наиболее распространенную ошибку:

Если у вас есть большое фоновое изображение, которое отлично выглядит при разрешении монитора 1280 пикселей, то для бОльших экранов эффект от сайта может быть слегка испорчен из-за «обрезанного фона» (см. рис. выше).
Пример 1.
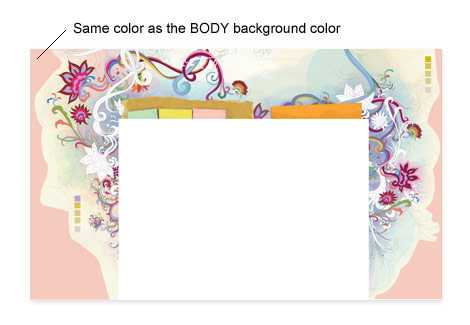
Самый простой способ избежать этой ошибки — сделать так, чтобы края изображения были такого же цвета, как и фон сайта (BODY background color). Хорошо данный пример иллюстрирует картинка ниже:

Мы видим, что по краям макета используется сплошной цвет для фона. Реализация данного варианта на CSS достаточно проста — вы «прижимаете» изображение фона к верху и центрируете его по центру.

Кстати, в одном из постов я уже рассказывал о свойстве CSS background и его возможностях. Код для примера выглядит так:
body {
padding: 0;
margin: 0;
background: #f8f7e5 url(изображение.jpg) no-repeat center top;
width: 100%;
display: table;
} |
body { padding: 0; margin: 0; background: #f8f7e5 url(изображение.jpg) no-repeat center top; width: 100%; display: table; }
Последние 2 строки кода предотвращают уменьшение фонового изображения при изменении размеров окна браузера (в частности в Firefox).

Пример 2. Двойные изображения
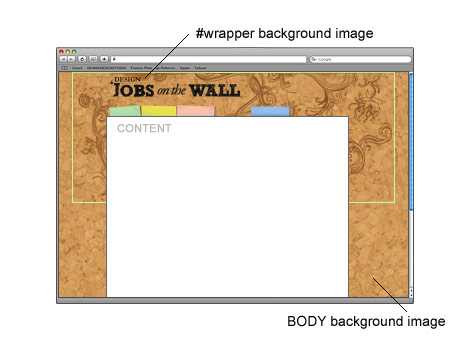
Демо реализации можете глянуть здесь. Здесь для фона задано повторяющееся изображение, а большая картинка помещена в слой DIV, обрамляющий весь код. Реализацию можете глянуть на «живом примере» по ссылке выше, ничего сложного вроде нет.

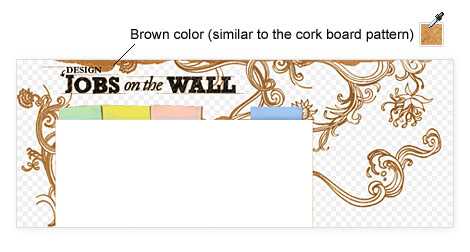
В качестве большого изображения для фона используется картинка (в формате GIF) с прозрачным фоном, цвет которой максимально приближен к цвету BODY.

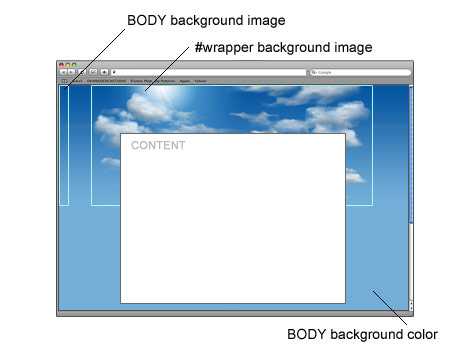
Пример 3. Небесный фон.
Для данного варианта используется градиентное изображение в 1 пиксель, которое повторяется горизонтально (задается в теге BODY). Облака центрируются с помощью дополнительного слоя DIV — демо верстки можно глянуть здесь.

Данный пост является переводом статьи — How to: CSS Large Background с потрясающего дизайнерского блога webdesignerwall. Кстати там же есть красивая подборка сайтов с большими изображениями для фона.
P.S. Создаем лого Web 2.0 в GIMP — для любителей альтернативного софта.
design-mania.ru
