19 бесплатных слайдеров HTML и CSS для вашего сайта
имеющий веб-сайты, занимающие всю ширину экранаМы находим, что можно интегрировать определенные элементы, которые могут пригодиться для отображения всего образца продуктов для продажи или поездок, которые мы можем предложить на лето. Карусели или слайдеры — это один из тех веб-элементов, которые позволяют нам визуально отображать наши продукты очень привлекательно.
Бесплатные слайдеры, скроллеры или карусели в CSS которые вы найдете ниже, составьте хороший репертуар для всех видов задач на работе, который мы собираемся показать клиенту, прежде чем он согласится с нашим бюджетом. Это набор слайдеров в HTML и CSS с небольшим количеством JavaScript как в горизонтальном, так и в вертикальном формате. Давайте сделаем это, чтобы вы могли получить доступ к коду для их быстрой реализации.
Индекс
- 1 Горизонтальные карусели
- 2 Отзывчивая бесконечная карусель
- 3 React Carousel
- 4 Гладкий 3D-слайдер
- 5 Автоматическая бесконечная карусель
- 6 Карусель наведения
- 7 Мобильная карусель
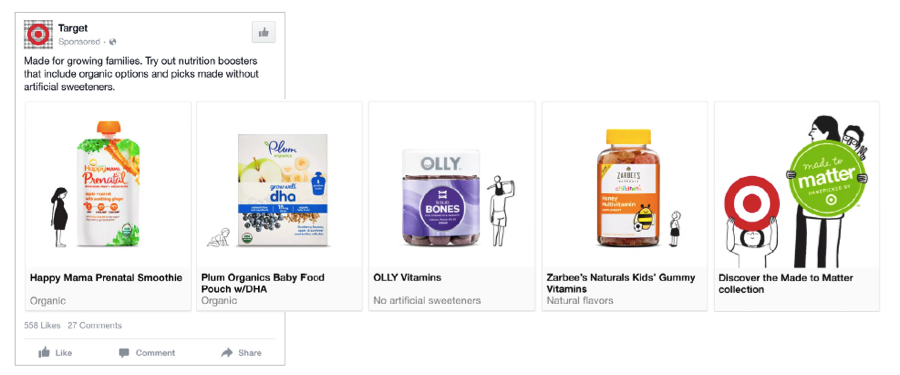
- 8 Карусель ленты Instagram
- 9 Простая синхронизированная карусель
- 10 Горизонтальные карусели 3D
- 11 CSS-карусель
- 12 Карусель Ambilight Bootstrap
- 13 Команда Карусели
- 14 Куб карусели
- 15 Клавиши со стрелками карусели
- 16 Вертикальные карусели
- 17 Карусель на чистом CSS
- 18 Вертикальная карусель реагирует
- 19 3D-карусель с разделением
Эта карусель состоит из довольно яркая анимация как если бы мы рисовали занавеску, чтобы просто уменьшить масштаб фотографий и значков профилей, которые мы собираемся установить в этом слайдере.
Теме статьи:
27 слайдеров HTML и CSS, которые сделают ваш сайт особенным
Подпишитесь на наш Youtube-канал
Этот слайдер как реклама, которую иногда можно увидеть на футбольных полях по бокам и показ различных объявлений, которые прокручиваются по горизонтали. Он идеально подходит для целевых страниц, на которых должны отображаться партнерские бренды и другие типы логотипов.
Этот свиток выделяется своим React.js.
Эта трехмерная карусель, состоящая из HTML, CSS и JavaScript, отличается плавностью и плавностью. очень визуальная подпрыгивающая анимация. С набором элементов, которые идентифицируют каждую карточку, работой и привлекательной каруселью для размещения ее на своем веб-сайте.
С набором элементов, которые идентифицируют каждую карточку, работой и привлекательной каруселью для размещения ее на своем веб-сайте.
46 слайдеров и скроллеров Javascript
Ползунок, который, как предупреждает его собственное название, отображается автоматически без необходимости взаимодействия пользователя в мгновение ока с ним. Различные изображения, составляющие эту поразительную карусель, появляются из-за перехода, в котором она волшебным образом исчезает.
С элементом наведения это ползунок перемещается слева направо, или наоборот, когда мы оставляем указатель мыши над ним. Плавный переход для перемещения между разными фотографиями, из которых можно составить этот слайдер изображения.
также называется Carousel Material Design
 Вы можете перемещать разные карты, долгое нажатие на них.
Вы можете перемещать разные карты, долгое нажатие на них.Вы можете разрушить идею этого слайдера выделения полосой изображений, которые можно увеличить щелкнув по одному из них. Эффектная анимация, хотя она предназначена для определенного типа веб-сайтов. Посты в Instagram переносятся на карусель slick.js.
Это во многом связано с предыдущим, особенно в полосе изображений, хотя
Одна из самых интересных каруселей во всем опубликованном нами списке. Выделяется для ваши горизонтальные слайдеры в CSS и HTML что двигаться фантастически хорошо. Вам нужно только навести указатель мыши на поля, чтобы найти различные эффекты, которые могут быть получены с помощью четырех вариантов.
Простой и отличный визуальный эффект с серия карт, которые по очереди на передней.
Простой слайдер с отличным эффектом, который ничем не выделяется. Один из эти простые ползунки то, что мы обычно ищем, и это дает ощущение единства без особой помпы, но это прекрасно выполняет свою функцию.
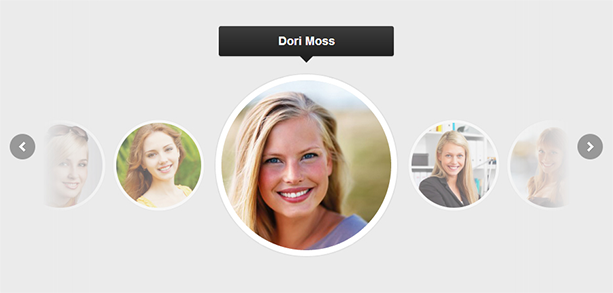
Если вы хотите представить свою редакционную команду в блоге, этот слайдер идеально подходит для своей роли. Хорошо, как и предыдущий, насколько это просто. Он выделяется использованием бриллиантов, на которых размещены все фотографии команды. Имеет автоматическое воспроизведение.
Слайдер, который представляет собой куб, в котором каждое из лиц — одно из изображений или фотографии, которые мы хотим разместить на веб-сайте. Вам нужно только щелкнуть по каждому из них, чтобы просмотреть их и узнать, какой контент вас ждет.
Слайдер, в котором происходит взаимодействие используя клавиши со стрелками. Просто без особой помпы, переходящий непосредственно к другому типу взаимодействия, похожему на то, что было много лет назад. Для специального использования.
Слайдер с отличным визуальным эффектом, который автоматически воспроизводится в непрерывной вертикальной анимации который выделяется своими картами с закругленными углами. Очень актуальный и один из тех, который сам по себе выделяется из всего этого списка.
Эта карусель выделяется тем, что боковое меню, из которого мы можем перейти нажав на каждую из его опций. Информация появляется с хорошо достигнутым эффектом отскока без чего-то большего, чем было сказано.
Похожий на предыдущий за свою вертикальность, хотя этот ползунок может занимать всю ширину страницы для отображения изображений каждой из своих вкладок. Интересен своим большим форматом и использованием переходов CSS для перехода между слайдами.
Великолепный визуальный эффект с узором ползунков, который вращается в 3D с очень яркая анимация. Вы можете выбрать каждый из вариантов в левом боковом меню с точками для каждого из них. Один из лучших в списке по своей креативности.
25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
- Slick – плагин современного слайдера — карусели
- Owl Carousel 2.0 – jQuery — плагин с возможностью использования на сенсорных устройствах
- jQuery плагин Silver Track
- AnoSlide – Ультра компактный адаптивный jQuery слайдер
- Owl Carousel – Jquery слайдер — карусель
- 3D галерея — карусель
- 3D карусель с использованием TweenMax.js и jQuery
- Карусель с использованием bootstrap
- Основанный на Bootstrap – фреймворке слайдер — карусель Moving Box
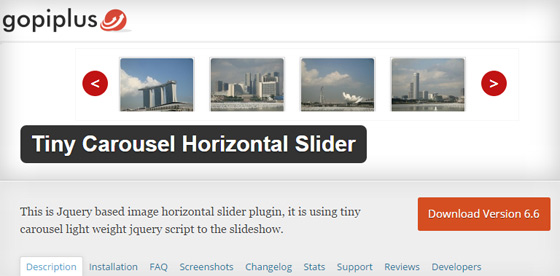
- Tiny Circleslider
- Слайдер контента Thumbelina
- Wow – слайдер — карусель
- Адаптивный jQuery слайдер контента bxSlider
- jCarousel
- Scrollbox — jQuery плагин
- dbpasCarousel
- Flexisel: адаптивный JQuery плагин слайдера — карусели
- Elastislide – адаптивный слайдер — карусель
- FlexSlider 2
- Amazing Carousel
- Thumbnail Carousel – адаптивная галерея изображений
- jQuery плагин Liquid Carousel
- jQuery плагин CarouFredsel
- Адаптивный бесконечный слайдер — карусель
- Tikslus Carousel 2.
 0
0
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2. 0.
0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Сергей Бензенкоавтор-переводчик статьи «25 Free Responsive Jquery Carousel Slider Plugins»
32 лучших примера и шаблона карусели веб-сайта, которые вдохновят вас в 2022 году
Обновлено 02.07.2022 : Мы добавили больше полезных примеров и шаблонов карусели веб-сайта/слайдера, которые помогут вам легко создать успешную карусель.
Карусель или слайдер веб-сайта — это эффективный способ отображения нескольких изображений или контента в одном месте. Это не только помогает сэкономить место на экране, но также побуждает посетителей сосредоточиться на важном содержимом веб-сайта и эффективно улучшает общую визуальную привлекательность.
Однако создать хорошую карусель веб-сайта непросто. Иногда, если дизайн терпит неудачу, это может повлиять на UX и испортить ваш сайт.
Чтобы помочь вам избежать этого, мы выбрали 32 лучших примера и шаблонов каруселей/слайдеров веб-сайтов, которые помогут вам легко создать успешный. Также представлены рекомендации о том, как сделать карусель или слайдер, чтобы помочь вам быстро приступить к работе.
Также представлены рекомендации о том, как сделать карусель или слайдер, чтобы помочь вам быстро приступить к работе.
Squarespace , известный конструктор веб-сайтов, имеет две потрясающие и креативные карусели шаблонов веб-сайтов на своей домашней странице.
Первый находится сверху и будет автоматически воспроизводить три изображения веб-сайта, чтобы продемонстрировать замечательные веб-шаблоны. Второй (который находится посередине) является интерактивным и позволяет пользователям просматривать шаблоны веб-сайтов один за другим с помощью кликов.
Оба они помогают привлечь пользователей и побуждают их к покупке.
Почему это работает :
Карусель с автоматическим воспроизведением + интерактивная карусель
Первая карусель с автоматическим воспроизведением быстро привлекает внимание пользователей, как только они открывают веб-сайт. Вторая интерактивная карусель привлекает их и удерживает на странице, увеличивая вероятность покупки. У них обоих есть свои роли, и они работают вместе, чтобы увеличить продажи.
Вторая интерактивная карусель привлекает их и удерживает на странице, увеличивая вероятность покупки. У них обоих есть свои роли, и они работают вместе, чтобы увеличить продажи.
Усэйн Болт — это персональный веб-сайт с высококачественной полноэкранной каруселью изображений. Яркие изображения, призывы к действию, короткие тексты и кнопки со стрелками помогают посетителям легко переключаться между карточками изображений и позволяют им лучше узнать Усэйна Болта.
Панель эскизов под ним позволяет им узнать, что будет дальше, и свободно выбирать нужное изображение для просмотра деталей.
Посетители могут скрыть эту карусель, нажав зеленую кнопку слева.
Почему это работает :
Этот веб-сайт отличается удобным дизайном. Панель эскизов под каруселью помогает посетителям легко ориентироваться. Зеленая кнопка помогает им показать/скрыть карусель. Все эти дизайны эффективно улучшают UX.
Все эти дизайны эффективно улучшают UX.
Benz использует типичный слайдер изображения героя, чтобы показать свои автомобили на главной странице. Высококачественные изображения продуктов, четкие заголовки, CTA и кнопки со стрелками дают посетителям четкое представление о том, как просмотреть следующее изображение и узнать больше об автомобилях
Микроанимация также позволяет легко выделить заголовки и CTA.
Почему это работает :
Этот пример карусели современный, эффективный и удобный. Общая визуальная привлекательность великолепна. Вы можете использовать этот шаблон, чтобы улучшить свой собственный веб-сайт.
4. Красочная карусель с иллюстрациями Rolling Stones Rolling Stones — известная английская рок-группа, официальный сайт которой имеет очень модную карусель с характерными иллюстрациями. Помимо красочных иллюстраций, которые быстро привлекают внимание посетителей, причудливые переходы побуждают их просмотреть следующую карточку с изображением.
Почему это работает :
Этот веб-сайт имеет очень захватывающий визуальный дизайн, который включает в себя насыщенные цвета, потрясающий стиль дизайна и поразительную анимацию перехода. Все они эффективно повышают конверсию сайта.
5. Карусель с автоматическими игральными картами ToyotaНа официальном веб-сайте Toyota Motors Brazil есть очень минималистичная карусель с картами, состоящая из витрины продуктов, текстового введения, кнопок CTA и стрелок.
Как только посетители откроют веб-сайт, автоматически запустится карусель, демонстрирующая различные продукты и концепции брендов.
Автоматически запускается простой индикатор выполнения, указывающий, когда появится следующая карта. Посетители также могут вручную нажимать кнопки со стрелками для перемещения вперед и назад.
Почему это работает :
Автоматически воспроизводимые карточки с изображениями, индикаторы выполнения и навигационные стрелки упрощают перемещение посетителей по карусели.
Observer — известный новостной веб-сайт. На официальном веб-сайте вверху есть ползунок новостей в рамке. Он демонстрирует последние и самые важные новости и помогает посетителям легко быть в курсе последних тенденций.
Почему это работает :
Многие веб-сайты, посвященные новостям или тенденциям, используют аналогичные зацикленные новостные ползунки на своих домашних страницах для демонстрации главных новостей. Это эффективно привлекает внимание посетителей.
7. Bohemia Hero Image Carousel Bohemia — это минималистичный сайт электронной коммерции, на котором продаются функциональные и забавные предметы со всего мира. Его домашняя страница использует высококачественную карусель изображений для демонстрации своих продуктов. Белый текст и кнопки CTA резко контрастируют с красочными фоновыми изображениями, побуждая пользователей быстро что-то купить.
Почему это работает :
Эта карусель чистая, современная и имеет три точки внизу, чтобы указать, что есть еще два продукта для проверки.
8. Print Mor Image Carousel
Print Mor — типография с полным спектром услуг в Нью-Йорке, специализирующаяся на всех видах полиграфических и дизайнерских услуг. Чтобы продемонстрировать свои основные услуги, компания создала карусель изображений с отличным стилем печати на главной странице своего веб-сайта. Также есть навигационные стрелки, помогающие посетителям перемещаться по карусели.
Почему это работает :
Чтобы облегчить пользователям навигацию по каруселям, можно использовать множество типов элементов управления, таких как навигационные стрелки, нумерация изображений карусели и добавление миниатюр. Этот веб-сайт эффективно использует навигационные стрелки.
9. Шаговый слайдер домашней страницы Tea Round
Приложение Tea Round придерживается основных функций своего приложения с помощью ползунка домашней страницы. Этот слайдер похож на пошаговое руководство по использованию приложения, которое позволяет пользователям читать и перемещаться по функциям приложения простым щелчком мыши. Другие аспекты дизайна, такие как рукописные заметки, художественные изображения и умная навигация с помощью кнопок, делают его привлекательным, уникальным и эффективным.
Этот слайдер похож на пошаговое руководство по использованию приложения, которое позволяет пользователям читать и перемещаться по функциям приложения простым щелчком мыши. Другие аспекты дизайна, такие как рукописные заметки, художественные изображения и умная навигация с помощью кнопок, делают его привлекательным, уникальным и эффективным.
Почему это работает :
Этот слайдер прост и быстро привлекает внимание пользователей своим уникальным стилем дизайна, напоминающим учебник.
10. Mercedes Class Gallery Carousel Concept
Mercedes Class Gallery Carousel — это пример концептуальной карусели, созданный для крупного бренда Mercedes. Помимо крутой панели эскизов с правой стороны, он содержит полностью интерактивные изображения автомобилей. Посетители могут не только нажимать стрелки для навигации по изображениям автомобилей, но и нажимать триггеры на изображениях, чтобы просматривать детали различных частей автомобилей.
Почему это работает :
Крутые взаимодействия с изображением автомобиля выделяют этот пример, создавая очень фантастический визуальный эффект.
11. Галерея-карусель Fala Dźwięku
Галерея-карусель Fala Dźwięku написана с помощью HTML/CSS. Дизайнер использует стрелки и изображения для создания причудливой карусели во всю ширину. Чтобы побудить пользователей постоянно щелкать и просматривать следующее изображение, дизайнер отображает миниатюру следующего изображения в правом нижнем углу.
Почему это работает :
Помимо навигационной панели миниатюр, частичное или полное отображение миниатюры следующего изображения является эффективным способом побудить пользователей проверить все изображения.
12. Дизайн карусели LookBook
Карусель LookBook l — впечатляющий пример концептуальной карусели, созданной для модных веб-сайтов. В отличие от обычных каруселей, которые воспроизводятся горизонтально, этот пример автоматически воспроизводится вертикально.
В отличие от обычных каруселей, которые воспроизводятся горизонтально, этот пример автоматически воспроизводится вертикально.
Почему это работает :
Вертикально вращающиеся дизайны объединены для того, чтобы посетители веб-сайта могли эффективно просматривать товары.
13. Карусель продуктов на главной странице Even
Эта карусель на главной странице включает трехмерные иллюстрации для демонстрации возможностей приложения Even. Дизайн с автоматическим воспроизведением помогает посетителям четко узнать о функциях. Более того, нижняя панель также предоставляет посетителям возможность свободно перемещаться по этим функциям.
Почему это работает :
Без использования стрелок, других значков направления или кнопок, он использует некоторые индикаторы, чтобы помочь посетителям перемещаться по посетителям, такие как автоматически воспроизводимый круговой индикатор выполнения, красные линии на нижней панели, которые помогают им знать, какие функции они просматривают.
Хотите, чтобы ваши карусели выделялись блестящей визуальной привлекательностью? Добавляйте привлекательные переходы и анимацию к карусельным изображениям или карточкам.
Этот пример State Mgmt Carousel включает в себя эффект куба и эффект вращения для создания потрясающих переходов.
Почему это работает :
Он сочетает в себе различные эффекты последействия и эффекты движения для создания очень ярких переходов. Это очень хорошая концепция, которую вы можете скопировать.
15. Слайдер афиши фильма
Слайдер афиши фильма — это анимированный концептуальный слайдер, созданный для веб-сайтов фильмов. Он имеет двухколоночный дизайн, в котором трейлеры и информация о фильмах представлены отдельно.
Почему это работает:
В этом слайдере для показа фильмов используются захватывающие видеофоны для привлечения посетителей. Двухколоночный дизайн также делает информацию о фильме понятной для них.
Двухколоночный дизайн также делает информацию о фильме понятной для них.
Этот пример слайдера веб-сайта содержит специальные круглые изображения, классные переходы и видеофоны.
17. Слайдер галереи прерафаэлитов
Слайдер галереи прерафаэлитов отличается свежими переходами смахивания. Наложенный шрифт привлекает внимание.
18. Карусельный слайдер Broken Grid
Карусельный слайдер Broken Grid — это креативный карусельный слайдер bootstrap 4, настроенный с использованием CSS. Он имеет модную ломаную сетку, что придает ему очень современный и привлекательный вид. Простые, освежающие переходы отличают ее от других каруселей.
19. Карусель продуктов
Карусель продуктов — это креативный пример карусели продуктов для веб-сайта электронной коммерции. Он имеет прекрасные переходы, хорошо продуманные макеты и потрясающие шрифты.
Он имеет прекрасные переходы, хорошо продуманные макеты и потрясающие шрифты.
Bon Carousel — пример минималистичной карусели для веб-сайтов, посвященных мебели. Он имеет привлекательные цвета и простую, но классную анимацию перехода.
21. Слайдер «Пивоварня»
Слайдер «Пивоварня» — хороший пример того, как создать простой слайдер домашней страницы для веб-сайтов напитков или напитков, используя насыщенные яркие цвета. Падающие цветовые волны помогают создавать впечатляющие переходы продуктов.
22. Карусель портфолио
Карусель портфолио — это карусель изображений, созданная для веб-сайта портфолио. Посетители могут легко перемещаться между этими изображениями с помощью стрелок. При наведении курсора на изображение будут отображаться связанные темы проекта, которые помогут вам принять решение.
23. Войти Карусель
Войти Карусель
Дизайн карусели нельзя использовать только на главной странице вашего сайта. Как и Карусель входа , вы можете использовать дизайн с двумя столбцами, чтобы включить карусель, предоставляя больше информации о продуктах или услугах вашего веб-сайта.
24. Лабораторная карусель
Лабораторная карусель использует четкую боковую панель, чтобы помочь посетителям перемещаться по карусели.
25. Карусель героев на главной странице
Карусель героев на главной странице — замечательный пример карусели героев во всю ширину с четкими шрифтами и скользящими переходами.
7 потрясающих бесплатных шаблонов каруселей и слайдеров для веб-сайтовХотите больше? Ознакомьтесь с 7 лучшими бесплатными шаблонами карусели или слайдера начальной загрузки, которые можно загрузить и использовать непосредственно на любом веб-сайте:
26. Шаблон медиа-карусели
Шаблон медиа-карусели
Шаблон медиа-карусели состоит из слайдов с изображениями, видеороликов YouTube и HTML5. Он имеет панель навигации внизу и предоставляет различные макеты, которые помогут вам легко создать желаемую карусель.
Загрузить
27. Шаблон карусели с презентацией продукции
Хотите карусель с высококачественной продукцией? Этот шаблон карусели представляет собой карусель с витринами товаров, управляемый свайпом. Его можно легко использовать на домашней странице вашего веб-сайта, целевой странице или странице продукта, чтобы четко продемонстрировать ваши продукты с разных сторон.
Скачать
28. Bootstrap Fade Carousel Slider
Fade carousel Slider — пример карусели изображений начальной загрузки с эффектом затухания.
Скачать
29. Шаблон карусели Bootstrap 4
Шаблон карусели Bootstrap 4 содержит настраиваемые изображения, текст и адаптивные слайды.
Скачать
30. Шаблон карусели фотографий
Шаблон карусели фотографий содержит высококачественные изображения и навигационную панель эскизов.
Загрузить
31. JS 3D Carousel Template
JS 3D Carousel Template — это крутая трехмерная вращающаяся карусель, которая может помочь вам создать поразительную визуальную привлекательность для вашего веб-сайта.
Скачать
32. Чистый CSS Шаблон видео карусели Netflix
Этот шаблон CSS — хороший вариант, который поможет вам создать видеокарусель для вашего фильма или личных веб-сайтов.
Загрузить
7 лучших способов создать эффективную карусель Чтобы создать удобную и эффективную карусель или слайдер, не только вдохновляйтесь дизайном, но и следуйте 7 лучшим советам, чтобы избежать серьезных проблем с удобством использования. :
:
Первое изображение или карточка привлекают наибольшее внимание посетителей сайта. Таким образом, вы должны убедиться, что вы отображаете наиболее важный контент или текущую рекламную информацию на первом изображении или карточке.
2) Обратите внимание на дизайн с автоматическим воспроизведениемКарусель с автоматическим воспроизведением, как следует из ее названия, вращается автоматически, и посетители ничего не делают. Это затрудняет поиск и просмотр нужного изображения или содержимого карточки. Однако это не означает, что вы не можете использовать на своем веб-сайте карусель с автоматическим воспроизведением.
Вместо этого вы можете использовать его, если вы не хотите, чтобы посетители взаимодействовали с вашей каруселью (например, упомянутый ранее пример Squarespace). Или используйте его вместе с навигационными кнопками со стрелками (например, упомянутый ранее пример Toyota Auto-playing Carousel).
Чтобы улучшить UX, вы можете добавить индикаторы и направлять посетителей для навигации вперед и назад. Вот распространенные способы помочь вам в этом:
- Добавить стрелки или значки
Вы можете напрямую добавить стрелку направления или значок, чтобы посетители могли двигаться вперед и назад.
- Настройте эффект наведения
Настройте эффект наведения для каждой карточки карусели или изображения, чтобы направлять их.
- Создайте понятное и короткое меню/боковую панель навигации
Создайте четкое и короткое меню/боковую панель навигации, чтобы они могли перемещаться по нужному объекту.
- Отображение миниатюры следующего изображения полностью или частично
Чтобы побудить пользователей продолжить навигацию по вашей карусели или слайдеру, вы также можете отобразить полную или частичную миниатюру остальных изображений.
Чтобы привлечь посетителей на карусели, вы можете ограничить количество включенных в нее изображений или карточек. 5 или менее изображений или карточек в порядке.
5) Содержание карусели должно быть удобочитаемымКарусели часто используются для выделения ключевых функций, рекламных акций, новостей и важной информации. Чтобы это работало, вы должны сделать весь контент карусели коротким и четким. Для увеличения продаж необходимо правильно добавлять кнопки CTA для ваших промо-товаров.
6) Убедитесь, что содержимое карусели можно найти в другом месте. Однако это не должно быть единственным местом для отображения важного контента. Вы всегда должны следить за тем, чтобы содержимое можно было подробно проверить в другом месте вашего веб-сайта. 7) Тестируйте и повторяйте карусели с помощью правильных инструментов дизайна Как и другие аспекты дизайна веб-сайта, лучший дизайн каруселей требует большой командной работы, прототипирования, тестирования и повторения. Для этого вам обязательно понадобится удобный инструмент для создания прототипов веб-сайтов , например, Mockplus.
Для этого вам обязательно понадобится удобный инструмент для создания прототипов веб-сайтов , например, Mockplus.
Он содержит специальный компонент «Карусель изображений», который поможет вам создать характерную карусель веб-сайта простым щелчком мыши. Затем вы можете создавать прототипы остальной части своего веб-сайта, тестировать, повторять и сотрудничать со всей командой в одном месте.
Это также позволяет всей вашей команде работать удаленно и эффективно.
РезюмеЭффективная карусель веб-сайта имеет тенденцию демонстрировать самую важную информацию и легко привлекать посетителей.
Мы надеемся, что все эти лучшие примеры веб-каруселей, шаблоны и лучшие практики помогут вам легко создать потрясающую и эффективную карусель.
Дизайн веб-карусели 101: идеи, примеры, рекомендации
Ваш браузер не поддерживает это видеоВизуальный дизайн
16 августа 2022 г. вместе в одно тактильное пространство, сохраняя при этом драгоценную недвижимость веб-сайта.
Веб-карусели, также известные как слайдеры, галереи и слайд-шоу, позволяют отображать текст, графику, изображения и даже видео в одном интерактивном «скользящем» блоке. Это отличный вариант дизайна для группировки контента и идей, позволяющий формировать визуальные отношения между отдельными фрагментами контента.
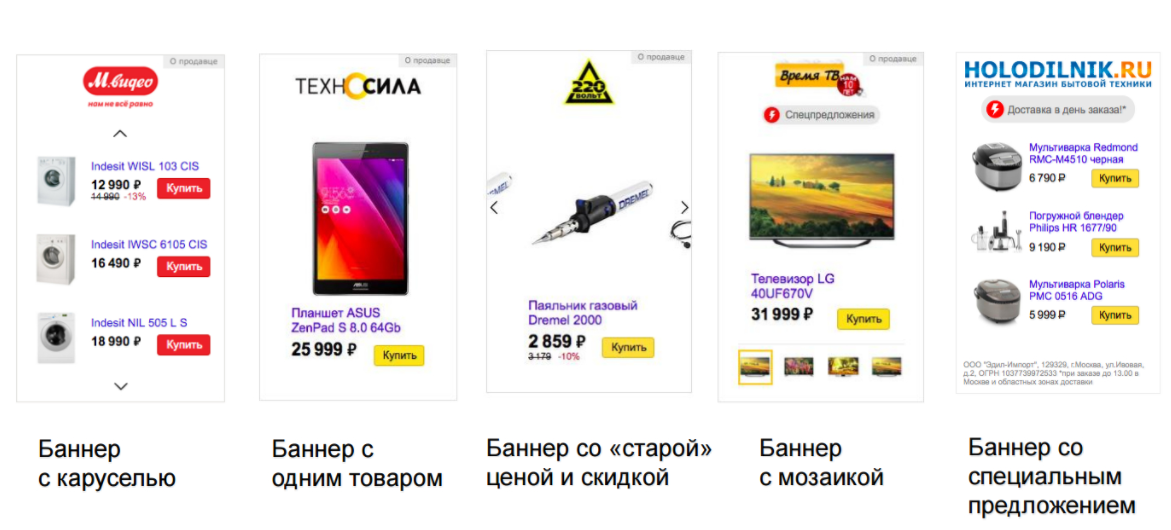
Благодаря этому веб-карусели идеально подходят для выделения сопутствующих товаров на веб-сайтах электронной коммерции, демонстрации избранных проектов в дизайнерском портфолио или даже для циклического просмотра снимков интерьера и экстерьера дома на веб-сайте, посвященном недвижимости. Тем не менее, они не всегда являются лучшим выбором.
Многие дизайнеры обвиняют их в том, что они замедляют загрузку и отвлекают внимание от дизайна. Тем не менее, как и все, что связано с дизайном, при разумном использовании веб-карусели могут разбивать контент таким образом, чтобы было легче ориентироваться. Вот краткий обзор дизайна веб-карусели — от передовых примеров и идей до лучших практик, обеспечивающих превосходное взаимодействие с пользователем.
Компоненты дизайна веб-карусели
Эффективно, где бы вы ни захотели разбить раздел контента, который связан вместе, вам могут помочь веб-карусели. Вы наверняка сталкивались с таким на сайте электронной коммерции, как этот пример с горизонтальной прокруткой от IKEA , в котором отображаются рекомендуемые продукты:
Ваш браузер не поддерживает это видеоНесмотря на то, что в Интернете существует множество различных типов каруселей, все они имеют одни и те же основные строительные блоки. Как правило, любую веб-карусель можно разбить на следующие компоненты:
- Контейнер: Это говорит само за себя. Контейнер — это просто пространство в макете, которое занимает веб-карусель.
- Слайд: Карусель состоит из нескольких слайдов. Слайды могут содержать изображения, фотографии, текст, видео, ссылки или призывы к действию.
- Навигация : элементы пользовательского интерфейса, которые позволяют переходить от одного слайда к другому.
 Навигация может принимать форму стрелок, точек, текста или других символов.
Навигация может принимать форму стрелок, точек, текста или других символов. Анимированные переходы: Многие веб-карусели имеют эффекты или анимацию, сигнализирующие о переходе от одного слайда к другому.
Популярные примеры веб-каруселей
Прежде чем перейти к «правилам» и «нельзям» дизайна веб-каруселей, давайте подробнее рассмотрим некоторые из самых популярных примеров веб-каруселей, чтобы лучше понять их разнообразие и универсальность в веб-дизайне. Хотя во всех этих примерах используются разные подходы, они имеют одну и ту же функциональность при отображении серии связанных слайдов.
Карусель изображений
Давайте начнем со скромной карусели изображений — пожалуй, самого продуктивного примера веб-карусели, который работает практически для любого типа веб-сайтов. В качестве популярной веб-карусели мы создали адаптивную карусель изображений с предварительно закодированным кодом в Vev, которую вы можете просто перетащить в свой дизайн. Просто создайте каждый слайд, загрузив изображения, стили, добавив текст и задав другие параметры конфигурации.
Просто создайте каждый слайд, загрузив изображения, стили, добавив текст и задав другие параметры конфигурации.
Слайдер отзывов
Демонстрация историй довольных клиентов и клиентов о том, как вы им помогли, способствует укреплению доверия. Вы не хотите, чтобы люди пропустили их, поэтому попробуйте использовать интерактивность и новые микровзаимодействия, чтобы привлечь к ним внимание. Этот пример веб-карусели от швейцарской компании по производству анимации и кино Dunderville , отображает четыре разных отзыва, навигация по которым осуществляется через вкладки компании вверху.
Видео-карусель
Время погрузиться в атмосферу. Если у вас есть разные фрагменты видеоконтента, которые вы не хотите потерять в своем дизайне, видео-карусель — эффективный способ собрать их в одном пространстве. Видео-карусель Vev — еще один отличный готовый пример этого (даже если мы так говорим), который позволяет легко добавлять фрагменты видео вместе с изображениями для предварительного просмотра. Он предлагает простую навигацию со стрелками, позволяющую посетителям перемещаться между клипами.
Он предлагает простую навигацию со стрелками, позволяющую посетителям перемещаться между клипами.
Точно так же, как вы можете добавить карусель изображений из меню «Добавить», вы также можете вытащить карусель видео и разместить ее на холсте. Оттуда вы можете загружать видео или добавлять их по внешним ссылкам, загружать изображение постера, а также настраивать стиль и изменять параметры конфигурации.
Галерея Hover
Галереи Hover – отличный вариант для тех, кто ищет более высокий уровень интерактивности. Эта веб-карусель заменяет обычную навигацию со стрелками изображениями слайдов, которые растягиваются на всю ширину при наведении курсора. Это немного отличается от стандартной веб-карусели, которая особенно хорошо работает на экранах большого размера — идеально подходит для веб-дизайна, основанного на фотографиях.
Изменение изображения при наведении курсора
Bahama Bucks предлагает интересный подход к каруселям с наведением курсора, когда наведение курсора на активные области меняет изображение в заданном пространстве. В этом случае стружка льда угощает изменением в левой части, когда вы прокручиваете разные вкусы. Хотя технически это не карусель в традиционном смысле, это отличный способ сэкономить место на экране и ввести новую интерактивность.
В этом случае стружка льда угощает изменением в левой части, когда вы прокручиваете разные вкусы. Хотя технически это не карусель в традиционном смысле, это отличный способ сэкономить место на экране и ввести новую интерактивность.
Карусель 3D-изображений
Для чего-то более смелого есть этот гладкий Карусель 3D-изображений . Это отличный выбор, когда вы хотите что-то более стилизованное и смелое, и оно гарантированно оживит любой дизайн. Еще один предварительно закодированный компонент, готовый к использованию в Vev, эту карусель 3D-изображений можно собрать за несколько простых шагов. Просто щелкните и перетащите его в свой дизайн, добавьте изображения и стиль для настройки.
Слайдер для карточек
Слайдер для карточек — это эффективный способ демонстрации связанных блоков контента, позволяющий быстро разместить несколько фрагментов контента перед посетителем. Подобно каруселям изображений, слайдеры карт позволяют добавлять заголовки, текст и кнопки призыва к действию, чтобы быстро направлять посетителей на страницы с высоким приоритетом или даже быстро добавлять продукт в онлайн-корзину. Вева 9Ползунок карты 0022 предлагает быстрый и простой способ ее настройки.
Вева 9Ползунок карты 0022 предлагает быстрый и простой способ ее настройки.
Дизайн веб-карусели и UX
Несмотря на множество различных применений, веб-карусели имеют свои ограничения и не всегда являются правильным выбором. Поднимите тему веб-каруселей группе дизайнеров, и вы обязательно услышите множество мнений как за, так и против них. Они могут быть хороши для максимизации пространства на экране, но есть некоторые законные претензии к их использованию, которые вам необходимо учитывать.
Некоторые из проблем, связанных с UX веб-карусели, включают:
Их размещение и потенциальное несоответствие с остальной частью дизайна могут заставить людей игнорировать их или принять за рекламу.
Доступность может быть проблемой, так как люди с проблемами мелкой моторики могут с трудом использовать определенные элементы пользовательского интерфейса.
При быстром переходе от одного слайда к другому можно легко что-то пропустить и быстро перегрузить аудиторию.

Автовоспроизведение лишает посетителей автономии и, следовательно, отвлекает от их пользовательского опыта.
Рекомендации по дизайну веб-карусели
Тем не менее, соблюдение нескольких рекомендаций по дизайну сделает вашу веб-карусель полезной и доступной, а также красивой. Если вы собираетесь включить веб-карусели в свой веб-дизайн, имейте в виду следующее:
Предоставьте очевидные по функциональности элементы пользовательского интерфейса, чтобы пользователи понимали, как взаимодействовать с вашей каруселью
Убедитесь, что веб-карусель работает на мобильных устройствах, а взаимодействия удобны для пролистывания
Избегайте автоматической прокрутки и автоматического воспроизведения специально для видеокаруселей, чтобы дать вашей аудитории больший контроль с минималистичным макетом и интуитивно понятными элементами пользовательского интерфейса
Укажите, сколько слайдов в серии, и не перегружайте карусель слишком большим количеством слайдов
Ограничьте количество каруселей на странице и используйте их намеренно в вашем дизайне
Дайте посетителям призыв к действию, текст или что-то еще, что придает более глубокий смысл тому, что они просматривают кто знает, как кодировать или чувствует себя амбициозным, вы создаете веб-карусель с чистым CSS.
 Веб-разработчик Альваро Триго составил отличное руководство о том, как это сделать. Таким образом, использование CSS включает в себя следующие шаги:
Веб-разработчик Альваро Триго составил отличное руководство о том, как это сделать. Таким образом, использование CSS включает в себя следующие шаги:См. слайдер Pen Pure CSS — полностраничный блог Альваро (@alvarotrigo) на CodePen.
Визуальный дизайн без написания кодаМы никому не отговариваем создавать собственную карусель с нуля, но есть гораздо более простой способ, особенно если вы не уверены в CSS. Инструменты визуального дизайна без написания кода, такие как Vev , позволяют быстро добавлять и оформлять различные веб-карусели в веб-дизайне. Все, что для этого нужно, — это выполнить следующие шаги:
- Перетащите одну из предварительно созданных веб-каруселей Vev на свой холст
- Добавьте любой текст и изображения, которые вам нравятся
- Придайте стиль и настройте, как вам нравится, включая анимационные переходы
Если вы технически подкованы, Vev также дает вам возможность настраивать свои предварительно созданные компоненты дизайна или кодировать полностью новые — с помощью React либо через встроенный редактор кода, либо через интерфейс командной строки.


 0
0 Навигация может принимать форму стрелок, точек, текста или других символов.
Навигация может принимать форму стрелок, точек, текста или других символов.
 Веб-разработчик Альваро Триго составил отличное руководство о том, как это сделать. Таким образом, использование CSS включает в себя следующие шаги:
Веб-разработчик Альваро Триго составил отличное руководство о том, как это сделать. Таким образом, использование CSS включает в себя следующие шаги: