Кнопка на сайт
Кнопка на сайт
Для упрощения работы с oAuth для клиента, вы можете установить специальную кнопку на сайт. При нажатии пользователем на кнопку, будет открыто модальное окно выбора аккаунта и авторизации приложения в нём, после подтверждения пользователь будет перенаправлен на указанный Redirect URI с GET-параметрами. Подробней про этот механизм читайте в статье.
В кнопку на сайт вы можете передать уже существующий client-id, чтобы установить именно его, либо вы можете передать метаданные, чтобы была создана новая внешняя интеграция. Ниже рассмотрим оба варианта параметров кнопки и особенности кнопки с метаданными.
Для установки кнопки на сайт для существующей интеграции необходимо разместить несколько строк JS кода в том месте, где вы хотите увидеть кнопку. Кнопка поддерживает параметры, которые описаны ниже.
<script charset="utf-8" data-client-id="xxxx" data-title="Button" data-compact="false" data-class-name="className" data-color="default" data-state="state" data-error-callback="functionName" data-mode="popup" src="https://www.amocrm.ru/auth/button.min.js" ></script>
Параметры
| Параметр | Описание |
|---|---|
| data-client-id | ID интеграции |
| data-title | Текст, который будет отображаться пользователю на кнопку (по умолчанию “Авторизоваться через amoCRM”) |
| data-compact | Если передано значение true, текст на кнопке не будет отображаться, будет отображаться только логотип amoCRM |
| data-class-name | Класс, который будет установлен элементу кнопки на странице |
| data-color | Цветовая схема кнопки, доступны следующие схемы:
|
| data-state | Параметр состояния, который будет передан в модальное окно |
| data-error-callback | Название функции, которая должна быть в глобальной области видимости. Функция будет вызвана, если пользователь отказал в предоставлении доступа к приложению. На вход функция получит объект с ключами client_id (id интеграции) и error (код ошибки). В данный момент доступен только один код ошибки – access_denied, если пользователь отказался предоставлять доступы. Функция будет вызвана, если пользователь отказал в предоставлении доступа к приложению. На вход функция получит объект с ключами client_id (id интеграции) и error (код ошибки). В данный момент доступен только один код ошибки – access_denied, если пользователь отказался предоставлять доступы. |
| data-mode | Доступные параметры: popup и post_message. При параметре popup, открывшееся окно будет закрыто, а перенаправление на Redirect URI будет произведено в основном окне, из которого было вызвано модальное. При параметре post_message перенаправление произойдет в окне, которое было открыто, после обработки кода авторизации вам нужно закрыть окно. Также можно сообщить информацию об успешности действия в основное окно с использованием функции postMessage. |
Ниже рассмотрим кнопку с метаданными, необходимую для создания внешней интеграции. Такой механизм дистрибьюции подходит для небольших систем, у которых количество пользователей не превышает несколько десяткой клиентов. Для каждой установки будет создана отдельная интеграция, которой сможет управлять администратор аккаунта.
Для каждой установки будет создана отдельная интеграция, которой сможет управлять администратор аккаунта.
Для установки кнопки на сайт для внешней интеграции необходимо разместить несколько строк JS кода в том месте, где вы хотите увидеть кнопку. Кнопка поддерживает параметры, которые описаны ниже.
<script charset="utf-8" data-name="Integration name" data-description="Integration description" data-redirect_uri="https://example.com" data-secrets_uri="https://example.com/secrets" data-logo="https://example.com/amocrm_logo.png" data-scopes="crm,notifications" data-title="Button" data-compact="false" data-class-name="className" data-color="default" data-state="state" data-error-callback="functionName" data-mode="popup" src="https://www.amocrm.ru/auth/button.min.js" ></script>
Параметры
| Параметр | Описание |
|---|---|
| data-name | Название интеграции |
| data-description | Описание интеграции |
| data-redirect_uri | Redirect URI интеграции. Адрес, куда пользователь будет перенаправлен после предоставления доступа. Протокол https является обязательным. Адрес, куда пользователь будет перенаправлен после предоставления доступа. Протокол https является обязательным. |
| data-secrets_uri | Адрес, куда будет отправлен вебхук с ID интеграции, секретным ключом и переданным state параметров. Вебхук всегда приходит раньше редиректа пользователя с кодом авторизации. Протокол https является обязательным. |
| data-logo | Адрес логотипа интеграции. Рекомендуемый размер 400×272. Протокол https является обязательным. |
| data-scopes | Запрашиваемые доступы для интеграции. Перечисляются через запятую. Доступные значения – crm, notifications |
| data-title | Текст, который будет отображаться пользователю на кнопку (по умолчанию “Авторизоваться через amoCRM”) |
| data-compact | Если передано значение true, текст на кнопке не будет отображаться, будет отображаться только логотип amoCRM |
| data-class-name | Класс, который будет установлен элементу кнопки на странице |
| data-color | Цветовая схема кнопки, доступны следующие схемы:
|
| data-state | Параметр состояния, который будет передан в модальное окно |
| data-error-callback | Название функции, которая должна быть в глобальной области видимости. Функция будет вызвана, если пользователь отказал в предоставлении доступа к приложению. На вход функция получит объект с ключами client_id (id интеграции) и error (код ошибки). В данный момент доступен только один код ошибки – access_denied, если пользователь отказался предоставлять доступы. Функция будет вызвана, если пользователь отказал в предоставлении доступа к приложению. На вход функция получит объект с ключами client_id (id интеграции) и error (код ошибки). В данный момент доступен только один код ошибки – access_denied, если пользователь отказался предоставлять доступы. |
| data-mode | Доступные параметры: popup и post_message. При параметре popup, открывшееся окно будет закрыто, а перенаправление на Redirect URI будет произведено в основном окне, из которого было вызвано модальное. При параметре post_message перенаправление произойдет в окне, которое было открыто, после обработки кода авторизации вам нужно закрыть окно. Также можно сообщить информацию об успешности действия в основное окно с использованием функции postMessage. |
Для того, чтобы вы могли самостоятельно использовать кнопку без самой механики открытия окна, либо изменять ее – мы делаем доступными ее исходники по ссылке.
Смотрите также
Бибилиотека авторизации
Пример по шагам
Виджет Кнопка — добавьте кнопки на свой сайт! (2023 год)
Добавьте привлекательные кнопки на свой сайт с помощью
Попробовать демо
Изучите все возможности
Почему мне стоит выбрать Elfsight?
Подтолкните свою аудиторию к действию
Увеличьте количество продаж на вашем сайте
Ваша кнопка может быть идеальным инструментом продаж и и легко расширит вашу клиентскую базу.
Подтолкните аудиторию к целевому действию
Совершить покупку, подписаться на рассылку новостей, задать вопрос и многое другое теперь можно сделать с помощью всего одной кнопки.
Увеличьте количество подписчиков
Привлекательная, заметная кнопка на вашем сайте легко привлечет новых пользователей в ваши аккаунты в соцсетях.
0%
вебсайтов поддерживается
0+
часов вложено в разработку
1 минута
чтобы начать использование
0%
счастливых клиентов
Станьте одним из 1,078,753 клиентов Elfsight Apps
Создайте свой первый виджет Elfsight Кнопка бесплатно.
Создать виджет
В чем уникальность Elfsight Кнопка?
ДЕЙСТВИЯ
Все и даже больше для создания вашей кнопки
С новым виджетом Button достичь своих целей стало просто как никогда. И для этого мы разработали различные варианты действий, которые могут быть выполнены после того, как пользователь нажмет вашу кнопку. Так, вы можете перенаправить пользователей на другой сайт или страницу. Если вам нужна кнопка “Позвонить”, добавьте к ней номер телефона или имя пользователя Skype, и вызов начнется сразу после нажатия кнопки. Также есть возможность отправить пользователей на ваши аккаунты в Facebook, Instagram, Pinterest, TikTok или Twitter. При нажатии на кнопку также может открыться чат в WhatsApp, Telegram или Skype. Кроме того, вы можете получать сообщения на email, добавив свой адрес к кнопке.
И для этого мы разработали различные варианты действий, которые могут быть выполнены после того, как пользователь нажмет вашу кнопку. Так, вы можете перенаправить пользователей на другой сайт или страницу. Если вам нужна кнопка “Позвонить”, добавьте к ней номер телефона или имя пользователя Skype, и вызов начнется сразу после нажатия кнопки. Также есть возможность отправить пользователей на ваши аккаунты в Facebook, Instagram, Pinterest, TikTok или Twitter. При нажатии на кнопку также может открыться чат в WhatsApp, Telegram или Skype. Кроме того, вы можете получать сообщения на email, добавив свой адрес к кнопке.
ЭЛЕМЕНТЫ КНОПКИ
Направляйте посетителей к действию
Текст — важная часть вашей кнопки, и мы предоставили вам возможность сделать его по-настоящему заметным. Вы можете добавить какой угодно текст, который при необходимости может занять две строки сразу. Текст может также окружать кнопку — строки можно добавить сверху и снизу.
РАСКЛАДКА
Кнопка, которую нельзя пропустить
У вас есть возможность сделать так, чтобы посетители вашего сайта точно не пропустили вашу кнопку. И для этого вам на выбор предлагается два варианта ее размещения: ваша кнопка может быть встроенная и плавающая. Выбрав вариант «Плавающая», вы создадите кнопку, которая будет следовать пользователями, пока они прокручивают страницу сайта. Опция «Встроенная» поможет вам бесшовно встроить виджет в зону контента.
СТИЛИ
Выберите готовую цветовую схему или создайте собственное решение
Мы предлагаем инструмент для непрофессионалов — Генератор цветовых тем, который сам создаст дизайн для вашего виджета. Просто выберите основной цвет, а инструмент автоматически подстроит под него все остальные элементы. А если вам нужно более персонализированное решение, вы можете изменить все составляющие виджета по отдельности: цвет текста, размер, шрифт, радиус угла, добавить или убрать тень и многое другое! Просматривайте все изменения в конфигураторе сразу же, не тратя время на поиски разработчика.
Примеры использования
Посмотрите некоторые реальные варианты использования, чтобы получить представление о возможностях Кнопки.
Посмотреть в действииАктивное демо
Вы можете проверить все возможности, которые предоставляет Кнопка в активном демо прямо сейчас. Бесплатно.
Попробовать сейчасЧем виджеты Elfsight отличаются от других?
Отныне вам не нужно будет волноваться о производительности вашего веб-сайта. Наши виджеты укомплектованы широким набором опций, которые вы свободны использовать как угодно способом. И если вы повстречаетесь с какими угодно затруднениями, наша служба поддержки всегда здесь!
Легко управляемый онлайн-редактор
При помощи нашего удобного редактора вы сможете добавить любой виджет на ваш веб-сайт без труда! Больше нет нужды искать разработчика или учиться писать код.
Опытная команда Elfsight
Ваш безболезненный опыт обеспечен нашими квалифицированными специалистами. Мы будем поддерживать непрерывный контакт, чтобы помочь вам внедрить виджеты на ваш сайт.
Мы будем поддерживать непрерывный контакт, чтобы помочь вам внедрить виджеты на ваш сайт.
Впечатляющий сервис приложений Elfsight
Вы будете всегда получать последнюю стабильную версию. Облачные решения гарантируют моментальное исправление ошибок и моментальную скорость загрузки.
Что говорят наши клиенты ❤️
I really like this app. I will go on using it and I will have it also on my new websites. Installation is a breeze and the support team will do everything and even more to help you.
Cool Button App – Simple to design and stuffed full of very useful design and admin features. The customer service team is great and when I have questions or issues they are always here.
Excellent app. I’ve got it just the way I want it on my site. Customer service team was competent and quick.
Brilliant customer service! We needed some personalization and they fully helped us with it. And it looks nice on our site! Highly recommended!
Amazing work guys! Uncomplicated features, clean design and no issue with loading speed or SEO. Thanks for that.
Thanks for that.
I am a web designer and this great Button widget is a part of most of my website projects. I am amazed by the help, added features and various design customization.
Часто задаваемые вопросы
Что такое виджет «Кнопка»?
Это простой инструмент, позволяющий создавать привлекательные кнопки для различных целей на вашем сайте.
Как получить установочный код виджета?
Вы можете получить код сразу после создания приложения в демо на странице виджета, или прямо в админке Elfsight после регистрации.
Как я могу встроить Button на любой сайт?
Чтобы добавить плагин, см. шаги из краткого руководства ниже:
- Воспользуйтесь нашим конфигуратором и начните формировать свой собственный плагин.
- Настройте функции приложения и сохраните важные улучшения.
- Скопируйте код, показанный во всплывающем окне.
- Вставьте код виджета на свою страницу и нажмите кнопку «Сохранить».

- Готово! Вы успешно встроили плагин Elfsight на свою страницу.
Возникли препятствия при установке? Свяжитесь с нашей службой поддержки, мы будем рады помочь.
Сочетается ли ваш виджет с моим конструктором сайтов или CMS?
Да. Приложения Elfsight совместимы с 99% популярных конструкторов сайтов. Проверьте список ниже: Adobe Muse, BigCommerce, Blogger, Drupal, Facebook Page, Elementor, Joomla, jQuery, Jumpseller, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites
Я могу изменить цвета виджета?
Если вы хотите внести изменения в инструмент или добавить дополнительные источники, вы можете сделать это прямо в панели администратора. Примените все изменения, нажмите кнопку «Сохранить», и они будут автоматически запущены на вашем сайте. Если что-то пошло не так, обратитесь в нашу службу поддержки.
Станьте одним из 1,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Никаких рисков!
Получите скидку 20% прямо сейчас!
More Apps
Общайтесь с посетителями сайта нон-стоп
Создавайте всплывающие окна для сайта и повышайте продажи
Разработка кнопок для Интернета — Руководство и примеры на 2020 год
Кнопки в Интернете — неотъемлемая часть взаимодействия с пользователем. Их цель — вдохновить на конверсию и действие человека по ту сторону экрана. Но когда они не реализованы должным образом — будь то в дизайне или тексте — они могут вообще не привлечь внимания.
Как специалист по пользовательскому интерфейсу (UX), важно знать, как лучше всего разрабатывать кнопки для Интернета в 2020 году. Понимание важных аспектов дизайна пользовательского интерфейса может помочь сохранить эффективность вашей стратегии кнопок и обеспечить нужные вам результаты.
Большое спасибо. Я действительно искренне благодарен за всю вашу помощь.
Вы были потрясающими.
Бриджит Руис Ривеццо, директор по связям с общественностью колледжа Миллс
Узнать больше
Почему кнопки важны в UX?
По данным Якоба Нильсена и Nielsen Norman Group, пользователи читают примерно 20-28% веб-страницы при поиске информации, и Нильсен считает, что 20% более вероятны. А эксперты предсказывают, что в наши дни продолжительность нашего внимания даже меньше, чем у золотой рыбки — около 8,25 секунды.
Итак, какое место в этом уравнении занимают кнопки?
От веб-сайтов до приложений кнопки можно найти повсюду. Они ведут нас через путешествия и направляют нас к следующим шагам, которые нам нужны. Но поскольку наше внимание то растет, то ослабевает в зависимости от устройств, которые мы используем, или информации, которую мы ищем, как никогда важно разрабатывать кнопки, соответствующие ожиданиям пользователей.
Веб-кнопки на протяжении многих лет
Как мы знаем, веб-дизайн сильно изменился за десятилетия. Загроможденные страницы с текстом и изображениями, анимированные гифки «в разработке» и навигация по i-frame остались в прошлом. Хотите прогуляться во времени? Посмотрите это ностальгическое путешествие по прошлому Интернета.
Загроможденные страницы с текстом и изображениями, анимированные гифки «в разработке» и навигация по i-frame остались в прошлом. Хотите прогуляться во времени? Посмотрите это ностальгическое путешествие по прошлому Интернета.
Как и Интернет в целом, веб-кнопки также изменили свое лицо и стиль. Серые кнопки с градиентами и закругленными краями господствовали почти десять лет назад благодаря таким смартфонам, как Apple iPhone, доминировавшим в мире дизайна.
Когда плоский дизайн стал популярным в веб-мире в 2012 и 2013 годах, кнопки начали терять свои закругленные углы, тени и градиенты. Смартфоны, такие как Android и iPhone, также начали подхватывать тенденции плоского дизайна.
К 2015 году у плоского дизайна все еще был дом, но веб-дизайнеры начали возвращаться к тому, чтобы «кнопки выглядели как кнопки», используя тени или градиенты, чтобы они выглядели «кликабельными». По состоянию на 2019 год мы все еще на этой арене.
Хотите узнать больше об эволюции веб-кнопок? Посмотрите эту временную шкалу с примерами из Dribbble.![]()
Разработка пригодных для использования состояний кнопок
Согласно UX Planet, кнопки со сплошной заливкой и тенями являются наиболее понятными для пользователей, потому что размерность легче понять как кнопку, которую можно нажать. Но это не единственное руководство, которое следует учитывать.
Дизайн кнопки в различных ее состояниях так же важен, как и ее внешний вид.
Учитывать состояния кнопок, такие как :
- Активно или отключено
- В фокусе
- Наведение
- Выбрано
Активные или отключенные кнопки
В идеале активные и отключенные кнопки должны выглядеть как кнопки, то есть они должны отличаться по цвету и стилю от другой информации вокруг него, например текстовых полей. Активные кнопки, в частности, должны соответствовать цветовому контрасту, быть видимыми и легко читаемыми, и на них можно нажимать или нажимать.
С другой стороны, отключенные кнопки должны быть выделены серым цветом и быть менее заметными, чем активные кнопки, чтобы пользователи знали, что кнопка недоступна для нажатия или использования.
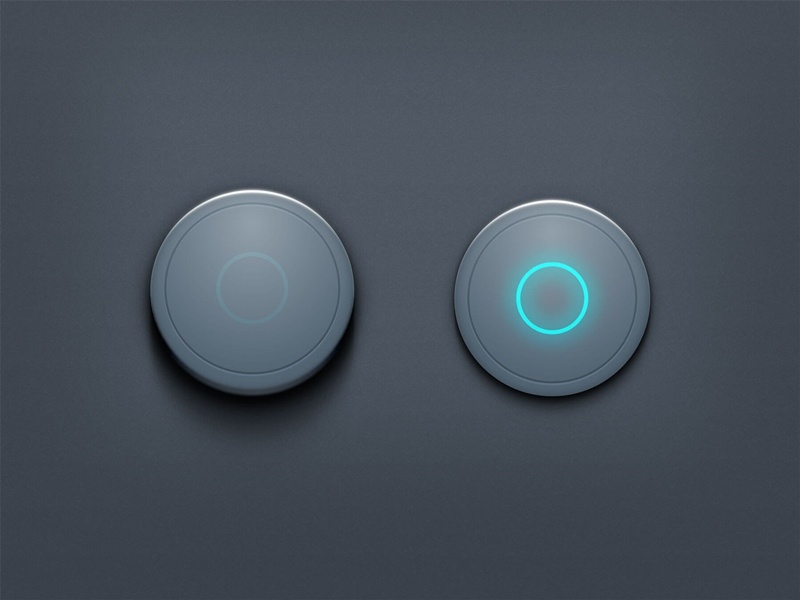
Кнопки фокусировки
Кнопки фокусировки являются важными функциями для обеспечения доступности, особенно вспомогательных устройств или навигации с помощью клавиатуры. Хотя браузеры обычно по умолчанию предлагают целевые стили для кнопок, некоторые разработчики удаляют эту функцию, чтобы привести ее в соответствие со стилями и цветами бренда. Часто кнопка фокусировки имеет контур или свечение, чтобы пользователи знали, что кнопка активна или ее можно использовать.
Но, сняв фокус, вы лишаете пользователей возможности понять функцию кнопки. Цветовой контраст и очертания важны и должны быть хорошо видны всем зрячим пользователям, независимо от их способности видеть.
Кнопки состояния наведения
Кнопки также должны иметь состояние наведения, когда над кнопкой находится курсор, клавиатура или вспомогательный инструмент. Это указывает на то, что кнопка не только кликабельна, но и активна. Изменение цвета, анимация или изменение текста могут быть полезными состояниями при наведении.
Выбранные кнопки
Активные кнопки, которые выбраны (нажаты или нажаты), должны иметь другой стиль, чем когда они статичны на странице. Это можно сделать с помощью анимации или простой смены цвета. Опять же, учитывая доступность, цветовой контраст должен быть очевидным и понятным для всех пользователей.
Выбранные кнопки в качестве ползунков
Некоторые активные кнопки можно использовать в качестве переключателей или ползунков, что позволяет пользователю легко просматривать эффект выбора до и после. Тем не менее, кнопки в качестве ползунков должны быть соответствующим образом помечены текстом, поскольку цвета не всегда являются четким дифференциатором статуса.
Рекомендации по дизайну веб-кнопок
Дизайн — это только часть того, что делает кнопку хорошей в Интернете. И действительно, в дизайне не так много правил, если он доступен, последователен и работает для ваших пользователей. Но прошли те времена, когда текст «нажмите здесь» и кнопкам не хватало последовательного стиля и подхода. Примите во внимание эти рекомендации при разработке веб-кнопок в 2020 году.
Примите во внимание эти рекомендации при разработке веб-кнопок в 2020 году.
Придерживайтесь своего дизайна и документируйте его
Частью руководства по стилю вашего бренда должны быть не только голос и тон в вашем контенте, но и не только использование вашей цветовой палитры и логотипа. . Интерактивные веб-элементы, такие как кнопки, также должны быть обрисованы в общих чертах, и ваша команда должна выбрать последовательный подход.
Также следует указать, когда будут использоваться кнопки разных цветов. Например, если у вас есть кнопки подтверждения и отмены рядом друг с другом, они обе одного цвета или одна из них имеет более заметный цвет, например красный? Меняют ли кнопки форму в зависимости от их использования? Например, кнопки навигации могут отличаться от кнопки формы.
Аналогичным образом, если ваши кнопки имеют какие-либо анимации, такие как статусы загрузки или состояния, вы захотите зафиксировать, как они выглядят и как они спроектированы.
Кнопки также можно интерпретировать как ссылки в тексте. Опять же, выбор того, как текстовые ссылки будут отображаться и функционировать, также должен быть отражен в вашем руководстве по стилю.
После того, как вы выбрали предпочтительный стиль кнопки, четко задокументируйте его в руководстве по стилю вашего бренда, чтобы все члены команды и заинтересованные стороны понимали ограничения их дизайна и использования.
Не полагайтесь только на значки в качестве кнопок
Значки могут быть великолепны, если они являются частью руководства вашего бренда. При правильном использовании они могут быть понятными и преодолевать языковые барьеры. Однако будьте осмотрительны в использовании иконок.
По словам Авроры Харли из Nielsen Norman Group , «Понимание значка пользователем основано на предыдущем опыте. Из-за отсутствия стандартного использования для большинства значков текстовые метки необходимы для передачи значения и уменьшения двусмысленности».
Исследование пользовательского опыта показывает, что даже гамбургер-меню (или меню для мобильных устройств) не так хорошо знакомы всем пользователям, как можно было бы предположить. Вместо этого маркировка гамбургер-меню словом «меню» делает его более понятным и простым в использовании.
Вместо этого маркировка гамбургер-меню словом «меню» делает его более понятным и простым в использовании.
Используйте четкую, доступную копию
Простая для понимания копия кнопки не означает, что вы должны воскресить «нажмите здесь». Доступные ссылки должны описывать, самое главное, куда ведет ссылка. Например, если кнопка ведет к загружаемой форме, текст кнопки должен отражать это.
Короче говоря, глаголы — например, «Отправить», «Отправить», «Начать» — лучше всего подходят для активных кнопок.
Также важно, чтобы ваши кнопки не были слишком многословными, особенно для адаптивного дизайна. По мере того, как кнопки начинают сворачиваться на небольших экранах, многословный текст кнопки может неправильно переноситься и мешать работе пользователя.
Терминология, которую вы используете для кнопок, также зависит от контекста, в котором она появляется. Кнопка отправки формы на экране должна четко указывать, что происходит, когда форма заполнена. То же самое касается запросов на встречу, бронирования или обращения в компанию.
То же самое касается запросов на встречу, бронирования или обращения в компанию.
Важно использовать язык, понятный вашим пользователям. У людей разные способности к чтению и предпочитаемый язык, поэтому чем более прямой и ясный язык вы используете, тем легче будет всем понять.
Учитывайте размеры кнопок (и досягаемость) при проектировании
Знаете ли вы, что средняя человеческая рука составляет 7,6 дюйма в длину и 3,5 дюйма в размахе? Может быть, нет, но вы можете знать, почему это важно.
Размер кнопок и их расположение на экранах смартфонов и мобильных устройств во многом влияет на UX.
- Если кнопка находится слишком далеко от одной стороны экрана, пользователь может не дотянуться до нее большим пальцем
- Если кнопка слишком маленькая, ее может быть трудно нажать большим или большим пальцем или плотнее
- Из-за низкого коэффициента контрастности кнопки могут быть трудноразличимы, и поэтому на мобильных устройствах трудно эффективно нажимать
Поскольку люди чаще всего полагаются на свои большие пальцы для прокрутки экранов мобильных устройств, это взаимодействие стало известно как «зона большого пальца». Хотя кнопки часто нажимаются или нажимаются, они также могут быть ползунками, карточками, каруселями и многим другим.
Хотя кнопки часто нажимаются или нажимаются, они также могут быть ползунками, карточками, каруселями и многим другим.
При просмотре UX вашего веб-сайта или приложения на устройствах обратите внимание на положение, размер и функциональность ваших кнопок для левшей и правшей. Фактически, пользовательское тестирование вашей концепции перед запуском даст вам лучшее представление о том, как она работает на мобильных устройствах.
Доступность имеет значение и для кнопок
Когда вы разрабатываете что-либо для аудитории, сделайте это доступным. Дизайн для аудитории означает дизайн для всех, поэтому доступность так важна, когда вы вносите изменения и обновления в свой дизайн и кнопки в 2020 году. ваш цифровой опыт, включая ваши кнопки. Шрифт, который трудно читать, цвета, которые слишком близки для расшифровки, и пробелы, которые теснят слова и буквы вместе, могут затруднить работу для людей с нарушениями зрения, трудностями чтения, когнитивными или другими нарушениями.
Пустое пространство вокруг ваших кнопок также может сделать страницу менее перегруженной и подавляющей для тех, кто пытается понять следующий логический шаг. Избегайте беспорядка с изображениями и текстом и предоставляйте контент, который пользователь должен знать, а не то, что, по вашему мнению, он должен знать.
Помните: чем меньше, тем лучше, когда вы разрабатываете эффективные, инклюзивные кнопки, которые работают, особенно если эта кнопка является вашим призывом к действию (CTA). На каждой странице вашего сайта должен быть как минимум один призыв к действию, но добавление слишком большого количества может снизить срочность и побудить пользователей сделать следующий логический шаг.
Измерьте влияние ваших кнопок
Вы создали свои кнопки. Ваши концепции и макеты дизайна готовы поделиться с вашей командой и, в идеале, с пулом пользователей, которые могут помочь в продвижении вашего проекта.
Но как именно вы можете эффективно протестировать кнопки на своем веб-сайте?
Лучший способ протестировать кнопки, особенно в CTA, — это A/B-тестирование.![]() A/B-тестирование позволяет настроить два подхода к CTA и проверить эффективность каждого, чтобы увидеть, какие варианты лучше всего находят отклик у реальных людей.
A/B-тестирование позволяет настроить два подхода к CTA и проверить эффективность каждого, чтобы увидеть, какие варианты лучше всего находят отклик у реальных людей.
Бесплатные инструменты, такие как Google Analytics или Диспетчер тегов Google, можно быстро и легко настроить для отслеживания обеих версий CTA или кнопки для достижения наилучших результатов.
Тепловая карта с помощью таких инструментов, как Hotjar или CrazyEgg, также может дать вам представление о проценте кликов и интересе к прокрутке. Благодаря ограниченному времени работы на вашем сайте тепловые карты могут отслеживать тысячи кликов по различным другим элементам, таким как навигация, текстовые ссылки, нижние колонтитулы и многое другое.
Кнопки мощные, если их правильно использовать
Текстовые ссылки имеют ограниченный вес, поэтому кнопки выполняют большую часть работы с пользователем, помогая людям пройти через процесс, добраться до своей корзины или перейти к вашему бизнесу.
Но, задокументировав единые правила и принципы дизайна для ваших кнопок и сосредоточившись на последовательном, инклюзивном опыте для пользователей с любыми способностями и на всех устройствах, вы создадите лучшую конверсию, которая приведет к успеху.
Использование кнопок на вашем сайте — полезные статьи
Использование кнопок на вашем сайте — Полезные статьи — Пресса о конструкторе сайтовКнопки
Кнопки бывают всех цветов и размеров, но всех их объединяет одно — заставить вас что-то делать. Это что-то может быть чем угодно: зарегистрироваться, войти в систему, присоединиться к списку рассылки, запросить информацию, установить контакт, загрузить файл, совершить покупку и т. д.
Но знаете ли вы, что кнопки — это нечто большее, чем просто элемент, на который нужно нажимать?
В этой статье мы рассмотрим, когда и как использовать кнопки на вашем сайте. Мы также рассмотрим, что определяет хороший дизайн кнопки.
Использование кнопок на вашем веб-сайте
Что такое кнопка?
Проще говоря, кнопка — это любое графическое или текстовое поле, которое позволяет вашим посетителям взаимодействовать с вашим сайтом. Взаимодействие
как правило, действие, которое вы хотите, чтобы ваши посетители предприняли. Например, вы можете добавить «Купить сейчас 9».0048 кнопку на ваш сайт для вашего
посетители покупают ваш продукт.
Взаимодействие
как правило, действие, которое вы хотите, чтобы ваши посетители предприняли. Например, вы можете добавить «Купить сейчас 9».0048 кнопку на ваш сайт для вашего
посетители покупают ваш продукт.
- Добавить в корзину
Кнопка «Добавить в корзину » является наиболее часто используемой кнопкой на веб-сайтах электронной коммерции. Цель кнопки — завлечь посетителей сделать покупку. Другие кнопки электронной коммерции включают Кнопки «Купить сейчас» и «Купить сейчас» .
- Скачать
Загрузить Кнопки очень похожи на кнопки Добавить в корзину — обе побуждают посетителей завладеть товаром. Но в случае кнопок загрузки вы часто видите дополнительную информацию, такую как информация о версии и размере файла.
 Это потому, что скачивание
обычно требует большого доверия и уверенности — многие люди не решаются загружать что-либо на свои компьютеры и устройства.
Это потому, что скачивание
обычно требует большого доверия и уверенности — многие люди не решаются загружать что-либо на свои компьютеры и устройства.Разновидностью кнопки этого типа являются кнопки «Обновить сейчас» и «Получить ».
- Попроб.
Если вы продаете цифровые или программные продукты, скорее всего, на вашем веб-сайте будет кнопка Попробовать сейчас . Цель этого Кнопка предназначена для направления посетителей к демо- или пробной версии продукта. Разновидностью кнопки этого типа является Пробная демо-версия , Бесплатная демо-версия , Демо-версия и Кнопки бесплатной пробной версии .
- Подробнее
Кнопка Подробнее важна, потому что она позволяет сжимать содержимое домашней страницы вашего веб-сайта. Когда вы сжимаете содержимое, вы вмещаете больше контента в меньшем пространстве.
 Кроме того, кнопка Подробнее позволяет отслеживать наиболее популярный контент. Именно поэтому вы будете наиболее
часто нахожу Кнопка «Подробнее» в конце блока тизерной информации. Другие варианты кнопок этого типа включают кнопку Подробнее , Подробнее , Подробнее и Подробнее , Откройте для себя кнопок.
Кроме того, кнопка Подробнее позволяет отслеживать наиболее популярный контент. Именно поэтому вы будете наиболее
часто нахожу Кнопка «Подробнее» в конце блока тизерной информации. Другие варианты кнопок этого типа включают кнопку Подробнее , Подробнее , Подробнее и Подробнее , Откройте для себя кнопок. - Зарегистрироваться
Есть два способа использования кнопки Зарегистрироваться .
Первый способ используется аналогично кнопкам Подробнее — пользователи нажимают на кнопку, чтобы получить доступ к фактическая страница регистрации. Другими вариантами кнопок этого типа являются кнопки Зарегистрировать , Начать работу и Начать сейчас .
Другой способ использования кнопки Зарегистрироваться — непосредственно в форме регистрации.
 Кнопка предназначена для завершения процесса регистрации.
(т.е. отправить заполненную регистрационную форму). Другими вариантами кнопок этого типа являются Присоединиться , Подписаться , Войти , Войти , Отправить и Отправить кнопки.
Кнопка предназначена для завершения процесса регистрации.
(т.е. отправить заполненную регистрационную форму). Другими вариантами кнопок этого типа являются Присоединиться , Подписаться , Войти , Войти , Отправить и Отправить кнопки. - Поделиться
Кнопки «Поделиться » помогают увеличить аудиторию, связываясь с людьми, которых нет на вашем сайте. Эти кнопки также помогают распространять ваш контент по социальным сетям и платформам.
В эту группу кнопок входят кнопки Share , Follow и Like из Twitter, Facebook, Google+, Pinterest, Instagram, LinkedIn, StumbleUpon, Reddit, Digg, Delicious и многие другие.
- Контакт
Кнопка Contact позволяет посетителям связаться с вами всего одним щелчком мыши.
 Другие варианты этого типа кнопки
включить Вызов , Электронная почта и Skype кнопки.
Другие варианты этого типа кнопки
включить Вызов , Электронная почта и Skype кнопки.
Использование кнопок на вашем веб-сайте
Действительно ли мне нужно добавлять кнопки на мой веб-сайт? Могу ли я просто использовать текстовые ссылки?
Хотя вам, конечно, не обязательно использовать кнопки на своем веб-сайте, они полезны при правильном использовании.
Основное различие между кнопками и текстовыми ссылками заключается в том, что одна из них представляет собой графическую подсказку, а другая — текстовую подсказку. Люди естественным образом тянутся к изображениям а когда дело доходит до текста, люди склонны пролистывать его, просматривая заголовки и заголовки, чтобы увидеть, что вызывает у них интерес.
Когда вы посмотрите на все различные типы кнопок, упомянутые выше, вы заметите, что кнопки — это просто призывы к действию — они подсказывают посетителям
выполнить действие — то, что вы хотите, чтобы они сделали. Что может быть лучше для выделения действия, чем использование графической подсказки, особенно такой, которая
они могут легко нажать, чтобы выполнить действие. Вот почему кнопки часто более эффективны, чем текстовые ссылки.
Что может быть лучше для выделения действия, чем использование графической подсказки, особенно такой, которая
они могут легко нажать, чтобы выполнить действие. Вот почему кнопки часто более эффективны, чем текстовые ссылки.
Использование кнопок на вашем веб-сайте
Как создавать кнопки?
Раньше вам нужно было создать кнопку с помощью программы редактирования изображений (например, Photoshop), сохранить кнопку как изображение и добавить ее в свой коды веб-страниц.
К счастью, времена изменились, и теперь добавление кнопки можно легко сделать одним щелчком мыши — благодаря конструкторам веб-сайтов с перетаскиванием.
Например, если вы используете Website.com для создания своего веб-сайта, все, что вам нужно сделать, это щелкнуть элемент в меню дизайна, а затем перетащить в нужное место на вашей веб-странице.
Этот процесс такой же, если вы используете Wix, Weebly и другие конструкторы сайтов. Конструктор веб-сайтов часто поставляется с опциями, которые вы можете настроить. внешний вид кнопки, т.е. цвет, форма, размер, переход и т. д.
внешний вид кнопки, т.е. цвет, форма, размер, переход и т. д.
- Wix — Кнопки
- Weebly — Создание ссылок на кнопки
- Площадь – Использование блока кнопок
- Website.com — Кнопки
- Кнопка не похожа на кнопку
- Цвет кнопки отключает пользователя
- Кнопка размещена в незнакомой пользователю области
- Пользователь не уверен, что это за кнопка
- Кнопка не побуждает пользователей нажимать
Другими словами, при создании кнопок нужно обратить внимание на дизайн, размещение и копию (или текст) кнопки.
Создание эффективных кнопок – дизайн, размещение и копирование
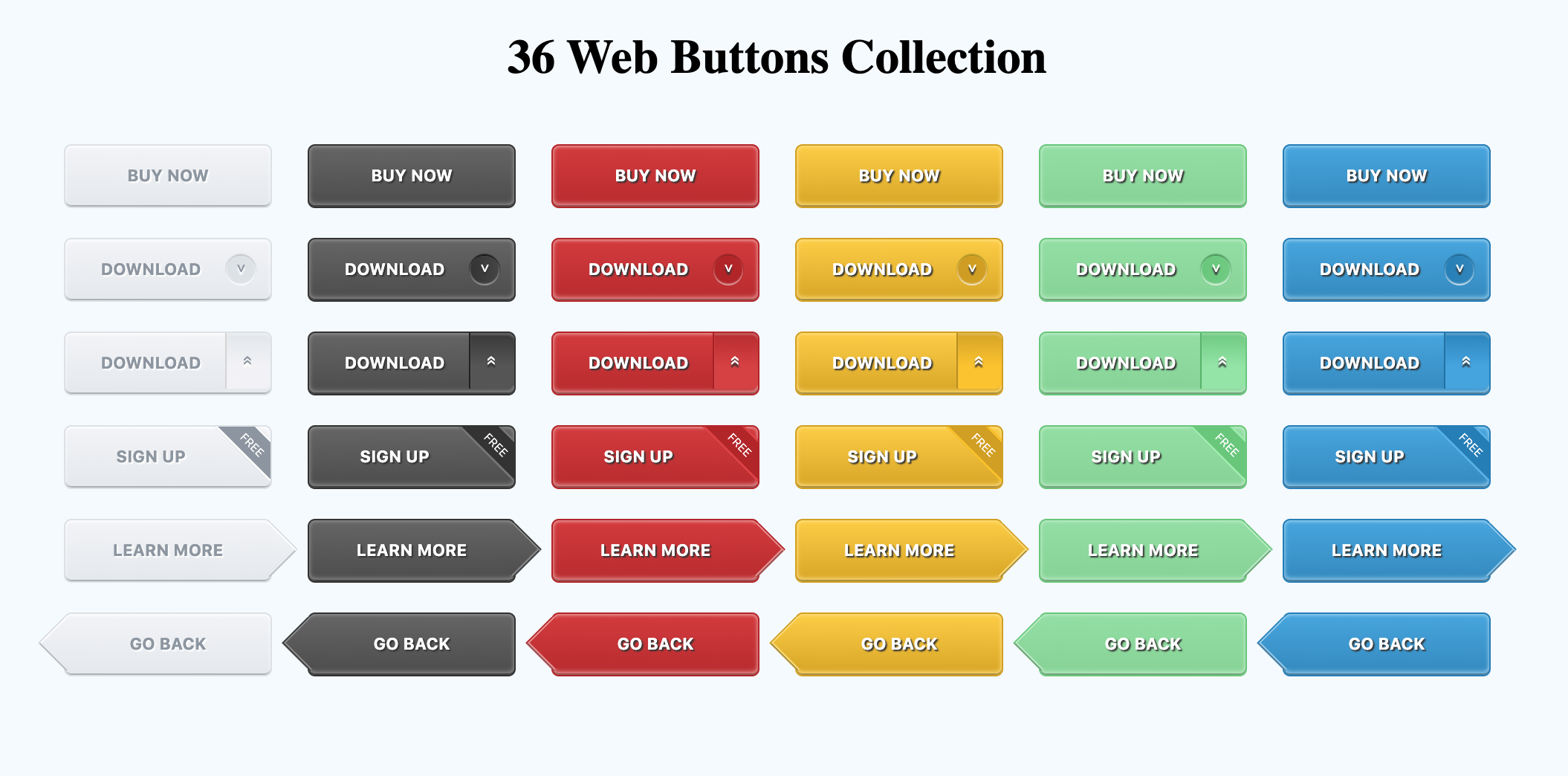
Эффектные дизайны кнопок
- Кнопки должны выглядеть как кнопки
Дизайн кнопок — это узнаваемость и ясность.
 Вы хотите, чтобы ваши посетители смотрели на ваши кнопки и сразу
понять, что они должны делать.
Вы хотите, чтобы ваши посетители смотрели на ваши кнопки и сразу
понять, что они должны делать.Кнопки чаще всего прямоугольные. Они могут иметь острые или закругленные углы, скошенные края или теневые эффекты. Вы можете возразить, что это слишком условно, пресно или скучно, но помните, это то, что большинство пользователей называют кнопками. Если вы хотите использовать другую форму, вам нужно сделать визуально очевидным, что это кнопка, на которую можно нажать. если они не выглядят как кнопки, ваши посетители не будут знать, что им нужно нажимать на них.
- Больше не всегда лучше
Да, чем больше кнопка, тем больше внимания она привлекает. Но это должно быть позитивное внимание, а не негативное. Ты нужна достаточно большая кнопка, она хорошо видна (т.е. ее легко заметить с первого взгляда). Но если кнопка становится слишком большой и привлекает слишком много внимания, он становится раздражающим — он может показаться чрезмерно агрессивным. Итак, делайте по-крупному, но не переусердствуйте.

- Используйте контрастные, приятные цвета
Синяя кнопка не будет выделяться на сайте преимущественно синего цвета. Использование ярких цветов может помочь сделать ваш кнопки выделяются. Стремитесь к цветам, которые имеют высокий контраст по сравнению с окружением кнопки.
На что обратить внимание при выборе цвета кнопок:- Цвета должны быть сбалансированы с размером. Правило большого пальца: чем меньше кнопка, тем выше контраст.
- Примите во внимание существующую цветовую схему веб-сайта. Выберите цвет (цвета), который дополняет цветовую схему. Например, выберите цвет из цветовой схемы вашего веб-сайта и создайте контрасты оттенков и оттенков.
- Если вы используете одну и ту же кнопку более одного раза на своем веб-сайте, убедитесь, что они одного цвета. Не только делает ли это ваш веб-сайт чище, это помогает установить и закрепить значение ваших кнопок.
- Убедитесь, что текст кнопки читаем
Текст внутри вашего должен быть достаточно большим, чтобы посетители могли быстро и легко прочитать ваши кнопки.
 Но не заходите слишком далеко, как
это перегрузит кнопку и остальную часть вашей веб-страницы.
Но не заходите слишком далеко, как
это перегрузит кнопку и остальную часть вашей веб-страницы.Старайтесь не использовать замысловатые шрифты, они могут затруднить чтение текста кнопки. Шрифты без засечек хороши для кнопок, т.к. они самые читаемые. Примеры шрифтов без засечек включают Arial, Helvetica, Franklin Gothic, Open Sans и Century Gothic.
- Используйте декоративные элементы, только если они подчеркивают назначение вашей кнопки
Мы все видели это, значок корзины на кнопке Добавить в корзину . Зачастую эти декоративные элементы помогают улучшить видимость кнопки.
Примеры:
Эмпирическое правило — декоративные элементы должны подчеркивать назначение кнопки, а не отвлекать пользователя.
Примеры эффектного оформления кнопок:
Создание эффективных кнопок – дизайн, размещение и копирование
Эффективное размещение кнопок
Важно размещать кнопки на видном месте на веб-странице. Таким образом, вы будете уверены, что посетители заметят кнопку.
Таким образом, вы будете уверены, что посетители заметят кнопку.
Эмпирическое правило: если вам нужно искать кнопку, значит, она явно находится не в том месте.
- Верхняя часть веб-страницы
Размещение кнопок на видном месте, например в верхней части веб-страницы, может повысить конверсию, поскольку пользователи более скорее всего, заметит их и примет меры.
- Центр веб-страницы
Размещая кнопку в центре веб-страницы, убедитесь, что вокруг нее нет других основных элементов. Таким образом, внимание сосредоточен на кнопке.
- Отображение нескольких кнопок
Если вам нужно включить несколько вариантов кнопок, придайте вес основной кнопке, т.е. сделать основную кнопку более заметной. Вы можете сделать это, но сделать основную кнопку больше, использовать более контрастный цвет или сделать второстепенные кнопки серыми. Серые кнопки вообще плохо конвертируются — они выглядят отключенными.
 Делая второстепенные кнопки серыми, вы ставите
основное внимание посетителя возвращается на основную кнопку.
Делая второстепенные кнопки серыми, вы ставите
основное внимание посетителя возвращается на основную кнопку.Также постарайтесь ограничить количество кнопок с разными призывами к действию на одной странице. Например, если ваша страница посвящена чтобы посетители покупали ваш продукт, ваша основная кнопка должна быть Добавить в корзину . Размещение других кнопок (например, Подпишитесь на информационный бюллетень , Подпишитесь и т. д.) на той же странице будет отвлекать внимание — когда посетители отвлекаясь, они, как правило, не нажимают на кнопку, на которую вы хотите, чтобы они воздействовали.
Эмпирическое правило: ваша основная кнопка всегда должна быть самой большой и яркой, и постарайтесь ограничить количество кнопок, которые вы размещаете на одной странице.
Размещая кнопку в центре веб-страницы, убедитесь, что вокруг нее нет других основных элементов. Таким образом, внимание сосредоточен на кнопке.

- Больше не всегда лучше
Кнопка — это одна из тех вещей, где больше не всегда лучше. Чтобы посетители конвертировались (т. е. нажимали на кнопку), вам необходимо предельное внимание. Имея слишком много кнопок на своей веб-странице, вы отвлекаете внимание, а когда посетители отвлекаются, они, как правило, не нажимать ни на какие кнопки.
Отличным примером являются кнопки социальных сетей. Вам не нужно включать все кнопки для всех сайтов социальных сетей. Ограничьте количество кнопок до 3 или 4. Если вы не слишком уверены в том, сколько кнопок социальных сетей у вас должно быть, вы можете начать со своего Google Analytics. реферальный трафик, чтобы увидеть, какие сайты социальных сетей привлекают больше всего трафика на ваш сайт.
Создание эффективных кнопок – дизайн, размещение и копирование
Копирование эффективных кнопок
Вам нужна эффективная копия кнопки, чтобы увеличить рейтинг кликов ваших кнопок. Ваши кнопки должны кричать Нажмите на меня!
Ваши кнопки должны кричать Нажмите на меня!
- Получить персональный номер
Когда вы используете такие слова, как I , Me и My , вы помогаете своим посетителям. закончите предложение «Я хочу _______».
Нажатие на кнопку становится наиболее логичным — они просто делают себе одолжение. (т.е. требовать то, что принадлежит им по праву).
- Создать ощущение срочности
Ваша копия кнопки должна заставить ваших посетителей немедленно нажать на кнопку. Ваша цель — привлечь посетителей сделать что-то сразу, а не позже. Вы можете создать эту срочность в своих кнопках, используя жирный, командный и чувствительные ко времени слова: Сейчас и Сегодня .
- Будьте изобретательны, но кратки, просты и понятны
Не используйте десять слов, когда достаточно трех.
 Короткий, простой и понятный не обязательно означает скучный или пресный.
Вы можете играть с идеями слов, чтобы удовлетворить маркетинг, на который вы ориентируетесь. Например, если ваш сайт продает чай, вы можете изменить Добавить в корзину Кнопка для Заварить .
Короткий, простой и понятный не обязательно означает скучный или пресный.
Вы можете играть с идеями слов, чтобы удовлетворить маркетинг, на который вы ориентируетесь. Например, если ваш сайт продает чай, вы можете изменить Добавить в корзину Кнопка для Заварить . - Оставайтесь ориентированными на результат
Еще один способ повысить конверсию кликов — сообщить посетителям, что они получат, нажав на кнопку.
- Включить триггеры кликов
Триггеры кликов — это, по сути, дополнительные бонусы, которые вы размещаете вокруг своей кнопки, чтобы побудить людей нажать на нее.
Триггеры кликов чаще всего встречаются на пробных кнопках и кнопках загрузки. Например, бесплатный пробный период На кнопке может быть написано «30-дневная пробная версия, без кредитной карты» более мелким текстом под основной надписью «Начать бесплатную пробную версию».
 текст кнопки. Это ценная информация, которая побудит пользователей перейти по ссылке, чтобы начать пробную версию.
текст кнопки. Это ценная информация, которая побудит пользователей перейти по ссылке, чтобы начать пробную версию.- Отзывы
- Ключевые преимущества
- Дешевый обмен сообщениями
- Гарантии
После того, как вы создали дизайн кнопки и копию, которая подходит для вашего веб-сайта, вы можете подумать об их украшении. с некоторыми простыми эффектами наведения мыши.
Эффекты наведения мыши также называются эффектами наведения или эффектами прокрутки. Проще говоря, эффекты наведения — это переходы «до» и «после» ваших кнопок. Есть отличные способы улучшить эстетику вашего кнопки и вашу веб-страницу.
Эффекты при наведении мыши
Преимущества эффектов при наведении
Индикатор области щелчка — когда посетитель наводит указатель мыши на кнопку, он меняется, указывая, что на нее можно нажать.



 Вы были потрясающими.
Вы были потрясающими. Это потому, что скачивание
обычно требует большого доверия и уверенности — многие люди не решаются загружать что-либо на свои компьютеры и устройства.
Это потому, что скачивание
обычно требует большого доверия и уверенности — многие люди не решаются загружать что-либо на свои компьютеры и устройства. Кроме того, кнопка Подробнее позволяет отслеживать наиболее популярный контент. Именно поэтому вы будете наиболее
часто нахожу Кнопка «Подробнее» в конце блока тизерной информации. Другие варианты кнопок этого типа включают кнопку Подробнее , Подробнее , Подробнее и Подробнее , Откройте для себя кнопок.
Кроме того, кнопка Подробнее позволяет отслеживать наиболее популярный контент. Именно поэтому вы будете наиболее
часто нахожу Кнопка «Подробнее» в конце блока тизерной информации. Другие варианты кнопок этого типа включают кнопку Подробнее , Подробнее , Подробнее и Подробнее , Откройте для себя кнопок. Кнопка предназначена для завершения процесса регистрации.
(т.е. отправить заполненную регистрационную форму). Другими вариантами кнопок этого типа являются Присоединиться , Подписаться , Войти , Войти , Отправить и Отправить кнопки.
Кнопка предназначена для завершения процесса регистрации.
(т.е. отправить заполненную регистрационную форму). Другими вариантами кнопок этого типа являются Присоединиться , Подписаться , Войти , Войти , Отправить и Отправить кнопки. Другие варианты этого типа кнопки
включить Вызов , Электронная почта и Skype кнопки.
Другие варианты этого типа кнопки
включить Вызов , Электронная почта и Skype кнопки. Вы хотите, чтобы ваши посетители смотрели на ваши кнопки и сразу
понять, что они должны делать.
Вы хотите, чтобы ваши посетители смотрели на ваши кнопки и сразу
понять, что они должны делать.
 Но не заходите слишком далеко, как
это перегрузит кнопку и остальную часть вашей веб-страницы.
Но не заходите слишком далеко, как
это перегрузит кнопку и остальную часть вашей веб-страницы. Делая второстепенные кнопки серыми, вы ставите
основное внимание посетителя возвращается на основную кнопку.
Делая второстепенные кнопки серыми, вы ставите
основное внимание посетителя возвращается на основную кнопку.
 Короткий, простой и понятный не обязательно означает скучный или пресный.
Вы можете играть с идеями слов, чтобы удовлетворить маркетинг, на который вы ориентируетесь. Например, если ваш сайт продает чай, вы можете изменить Добавить в корзину Кнопка для Заварить .
Короткий, простой и понятный не обязательно означает скучный или пресный.
Вы можете играть с идеями слов, чтобы удовлетворить маркетинг, на который вы ориентируетесь. Например, если ваш сайт продает чай, вы можете изменить Добавить в корзину Кнопка для Заварить . текст кнопки. Это ценная информация, которая побудит пользователей перейти по ссылке, чтобы начать пробную версию.
текст кнопки. Это ценная информация, которая побудит пользователей перейти по ссылке, чтобы начать пробную версию.