|
Как добавить форму обратной связи в REG.Site
Форма обратной связи нужна, чтобы посетители могли отправить вам письмо с сайта. Работает она очень просто: посетителю нужно заполнить поля и нажать кнопку подтверждения. После успешной отправки вам на почту поступит письмо с информацией, которую посетитель оставил в форме. Поля и шаблон письма можно настроить.
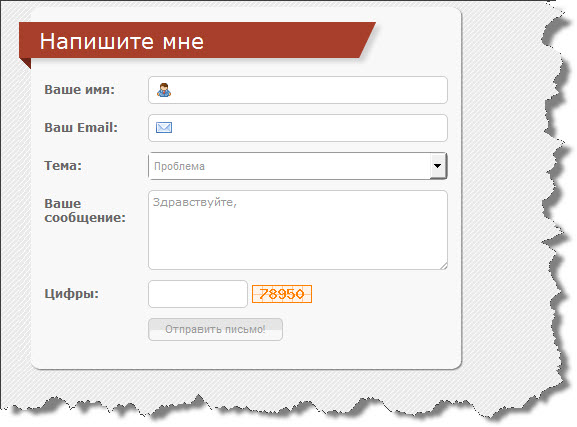
Самые распространенные поля формы обратной связи:
- Имя — позволяет посетителю представиться;
- Email — на него вы сможете отправить ответ;
- Сообщение — всё, что посетитель хочет сказать;
- Отправить — это кнопка, которая отправляет содержимое заполненной формы на email.

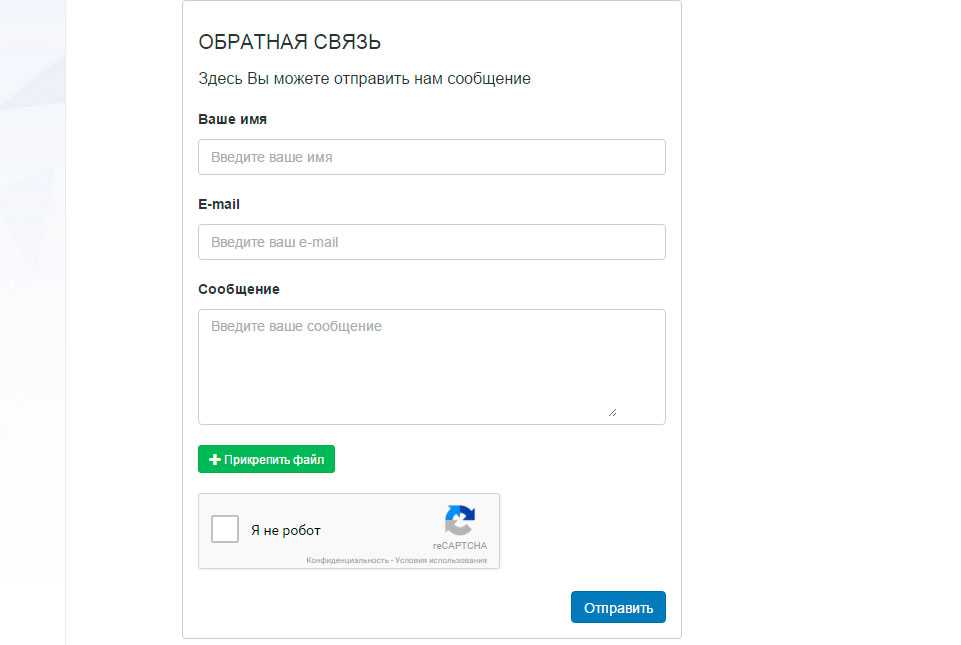
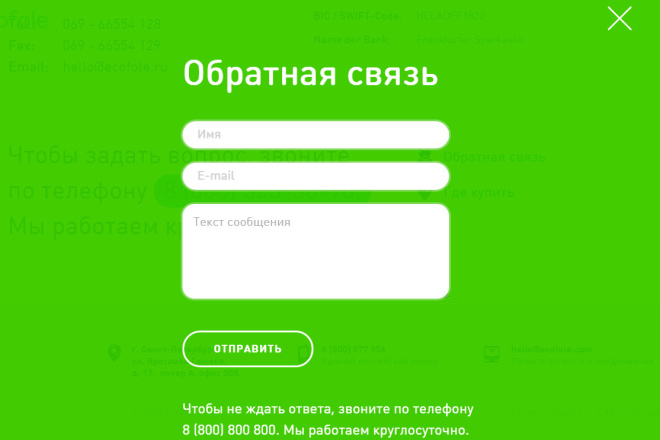
Пример формы обратной связи на сайте REG.RU:
В этой статье мы расскажем, как быстро добавить форму обратной связи на ваш сайт при помощи встроенного в REG.Site модуля. Вам не нужно будет устанавливать дополнительные плагины: всё необходимое уже есть в REG.Site.
Закажите услугу REG.Site
Попробуйте комплексное решение для создания сайта прямо сейчас!
Попробовать
Контактная форма в REG.Site
В REG.Site есть встроенный модуль Контактная форма. При помощи него можно в несколько шагов добавить форму обратной связи на сайт.
Модуль имеет следующие возможности:
- Перенаправление — после успешной отправки формы можно перенаправить пользователя на другую страницу;
- Защита от спама — позволяет использовать стандартную капчу или установить Google reCAPTCHA;
- Условная логика — поле появится только при выполнении всех или любого из заданных вами правил;
- Длина — можно ограничить минимальную и максимальную длину поля;
- Допустимые символы — можно выбрать тип данных, которые можно ввести в поле.
 Например, можно допустить только ввод цифр.
Например, можно допустить только ввод цифр.
Как добавить модуль контактной формы
- 1.
Откройте редактор сайта.
- 2.
Найдите на странице раздел и строку в нём. Чтобы добавить новый модуль в эту строку, нажмите на серую кнопку с плюсом:
- 3.
- 4.
Форма со стандартными полями и настройками появится на странице:
- 5.
Сохраните изменения на странице.
Готово, контактная форма добавлена на страницу.
Как настроить контактную форму
Приступим к основным настройкам. Чтобы отредактировать существующий модуль, дважды кликните по нему левой кнопкой мыши. На экране появятся настройки контактной формы:
Как добавить, удалить или отредактировать поле
Поля для заполнения можно редактировать, добавлять и удалять.
- Чтобы удалить поле, нажмите на значок Корзина.

- Добавить поле можно при помощи серой кнопки с плюсом.
- Для редактирования кликните на значок
Для примера добавим новое поле и отредактируем его:
- 1.
Нажимаем на серую кнопку с плюсом;
- 2.
Открываем блок Текст. В нём есть строка ID поля — уникальный идентификатор этого поля. При заполнении можно использовать только английские буквы без специальных символов и пробелов. Это значение может понадобиться при составлении шаблона письма. В поле Заголовок введём тот текст, который будет отображаться в поле обратной связи на сайте:
- 3.
Перейдём к блоку Опции поля. В нем можно задать параметры:
-
- Минимальная/Максимальная длина ограничивает минимальное и максимальное допустимое количество символов для ввода;
- Допустимые символы — можно выбрать те символы, которые подходят для данного поля, например только цифры;
- Обязательное поле — без заполнения этого поля отправить форму не получится.

-
- 4.
Не забываем сохранить изменения в контактной форме. Для этого нажимаем на зеленую кнопку:
Готово, новое поле появилось в контактной форме на сайте:
Как указать email для получения писем с сайта
В настройках контактной формы выберите блок Электронный адрес. Введите email, на который хотите получать письма из контактной формы, и сохраните изменения:
Готово, на этот адрес будут отправляться письма с информацией из контактной формы.
Заполним форму на сайте и проверим, как приходят с неё письма на почту:
В письме указаны имя отправителя, сообщение и номер телефона. Чтобы получать больше информации (например, email отправителя), можно настроить шаблон сообщения.
Как настроить шаблон сообщения
Шаблон сообщения позволяет сформировать содержимое письма в удобном виде. Чтобы в письме выводилось содержимое нужного поля, используйте формат %%field_id%% Вместо field_id введите ID поля в Шаблон сообщения. Чтобы узнать ID, прокрутите страницу выше:
Чтобы узнать ID, прокрутите страницу выше:
В нашем примере для поля «Имя» назначен ID Name. Соответственно, чтобы в письме отображалось имя, то в Шаблоне сообщения мы введём %%name%%. Другие ID используются также:
Сохраним изменения и ещё раз создадим заявку. С этим шаблоном письмо будет выглядеть так:
Готово, письмо формируется по заданному шаблону.
Видеосправка. Как добавить форму обратной связи
Помогла ли вам статья?
Да
раз уже
помогла
Полное руководство по кнопкам обратной связи
Группа обратной связи Sabre
Январь 2021 г.
Кнопка обратной связи — это незаметная вкладка, которая видна на вашем веб-сайте, онлайн-курсе или в веб-приложении. Кнопка обратной связи позволяет вашим клиентам мгновенно оставлять вам отзывы на странице, когда они сталкиваются с проблемой или у них есть идея.
Вы можете использовать кнопки обратной связи, чтобы исправлять ошибки и ошибки, выявлять проблемы с удобством использования и определять возможности для роста.
Видеоверсия этой страницы
- Как работают кнопки обратной связи?
- Каковы преимущества использования кнопки обратной связи?
- Где можно использовать кнопку обратной связи?
- Как можно использовать кнопку обратной связи?
- Чем отличаются инструменты кнопки обратной связи?
- Отзыв о скриншоте
- Метаинформация
- Не зависит от платформы или предназначен только для определенных сред
- Как вы обрабатываете отзывы (включая интеграцию)
- Как установить кнопку обратной связи?
- Какая форма обратной связи подойдет вам лучше всего?
- Как можно улучшить работу кнопок обратной связи?
- Попробуйте Sabre Отзыв – 30-дневная бесплатная пробная версия
Как работают кнопки обратной связи?
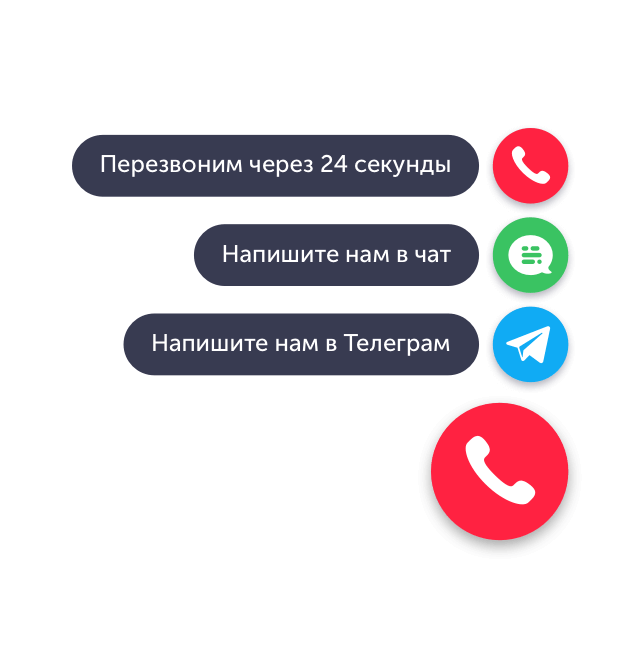
Кнопки обратной связи расположены сбоку вашей веб-страницы. Когда ваши пользователи нажимают на них, появляется форма обратной связи.
Форма обратной связи — это всплывающее или скользящее наложение. Формы обратной связи, вызываемые кнопками обратной связи, обычно довольно просты и содержат не более нескольких вопросов.
Каковы преимущества использования кнопки обратной связи?
Использование кнопки обратной связи на вашем веб-сайте имеет много преимуществ. Вот основные из них:
- Покажите вашим клиентам, что вы приветствуете обратную связь и серьезно относитесь к тому, что они хотят сказать
- Позволяет пользователям быстро оставлять вам отзывы, вместо того, чтобы заставлять их покидать страницу, на которой они находятся, для поиска ваших контактных данных
- Обеспечивает видимый, но незаметный канал обратной связи, который не мешает пользователям выполнять другие полезные действия
- Предоставляет обратную связь в частный канал, находящийся под вашим контролем, вместо того, чтобы пользователи публично обсуждали проблемы в социальных сетях
- Помогает понять предпочтения клиентов и болевые точки, которые могут мешать развитию вашего бизнеса.

- Может выявить проблемы с удобством использования, ошибки в содержании и баги, влияющие на коэффициент конверсии.
В этом примере форма обратной связи помогает выявить проблемы с удобством использования:
Кнопки обратной связимогут сэкономить время вашей команде поддержки клиентов. Это тот случай, когда вы выбираете инструмент кнопки обратной связи, который позволяет вашей команде легко выявлять проблемы, не переходя туда-сюда с клиентами или перемещаясь между панелями мониторинга.
В этой статье мы рассмотрим, как кнопка обратной связи улучшает работу службы поддержки клиентов, предлагаемую Zendesk.
Где можно использовать кнопку обратной связи?
Вы можете использовать кнопку обратной связи на веб-сайтах, веб-приложениях, веб-порталах, бета-сайтах, а также на панели инструментов и на отдельных страницах онлайн-курсов.
Эта кнопка обратной связи находится в разделе технических справочников веб-сайта Omega:
Кнопки обратной связи — это гибкие и простые инструменты, которые должны соответствовать вашим требованиям. Некоторые из них доступны на разных языках, поэтому вы можете собирать отзывы от всех своих клиентов, а не только от тех, кто говорит по-английски.
Некоторые из них доступны на разных языках, поэтому вы можете собирать отзывы от всех своих клиентов, а не только от тех, кто говорит по-английски.
Как можно использовать кнопку обратной связи?
Вы можете использовать кнопку обратной связи на всех страницах вашего веб-сайта, онлайн-курса или веб-приложения. Это гарантирует, что пользователи всегда могут дать вам обратную связь, независимо от того, где они находятся.
Однако этот подход является довольно общим и требует формы, подобной следующей:
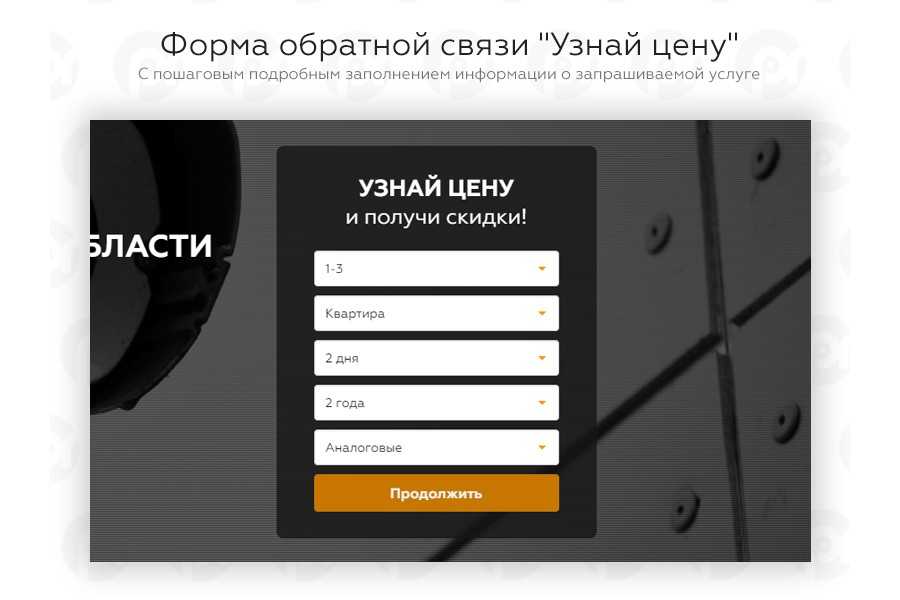
Вместо этого многие компании предпочитают использовать кнопки обратной связи на определенных страницах, где клиенты пытаются выполнить определенное действие.
В этом примере Confused.com хочет, чтобы пользователи успешно получили расценки на страхование автомобиля. Кнопка обратной связи доступна, если у них возникнут проблемы.
В этом примере CodersRank хочет предоставить пользователям простой способ оставить отзыв о таблице лидеров «Лучшие разработчики». Они не используют кнопку обратной связи на своих маркетинговых страницах, потому что случайные посетители сайта будут давать разные отзывы заинтересованным разработчикам, сосредоточенным на конкретной цели.
Они не используют кнопку обратной связи на своих маркетинговых страницах, потому что случайные посетители сайта будут давать разные отзывы заинтересованным разработчикам, сосредоточенным на конкретной цели.
В этом тематическом исследовании Кристофер Робертс, менеджер по успеваемости учащихся в AICPA, показывает, как они используют кнопку обратной связи.
Учащиеся могут оставлять отзывы на своей целевой странице, которая представляет собой панель управления, или в течение всего обучения. Так что везде в программе у них есть возможность оставить отзыв. Мы используем одну форму, которая автоматически заполняет адрес электронной почты студента, который он использует для входа в нашу программу. В форме есть текстовое поле, где они могут заполнить свои комментарии и дать им возможность сделать снимок экрана.
Чем отличаются инструменты кнопки обратной связи?
Большинство кнопок обратной связи имеют схожие базовые функции. Однако они существенно различаются по общему опыту, который они предлагают вам и вашим пользователям.
Однако они существенно различаются по общему опыту, который они предлагают вам и вашим пользователям.
Вот некоторые отличия, на которые следует обратить внимание:
Отзыв о скриншоте
Некоторые поставщики кнопок обратной связи позволяют вашим пользователям делать снимки экрана веб-страницы. Это устраняет путаницу, позволяет пользователям быстрее оставлять отзывы и экономит время вашей команды при обработке этих отзывов.
Вот наша статья об инструментах визуальной обратной связи, включая 4 инструмента обратной связи, которые вы можете рассмотреть.
Метаинформация
Все инструменты кнопки обратной связи должны предоставлять какую-либо настраиваемую форму обратной связи. Некоторые автоматически собирают информацию, которая полезна вашей команде при диагностике и устранении проблем. Эта метаинформация включает в себя:
- Информация об устройстве пользователя
- Информация о пользователе, такая как IP-адрес и местоположение
- Плагины для браузера
- URL страницы
- Когда отзыв был отправлен
- Электронная почта
- События JavaScript, произошедшие до отправки отзыва
Не зависит от платформы или предназначен только для определенных сред
Некоторые инструменты кнопки обратной связи работают везде. Другие предназначены для конкретных условий.
Другие предназначены для конкретных условий.
Например, многие инструменты кнопки обратной связи работают только на веб-сайтах WordPress.
Некоторые инструменты кнопки обратной связи более гибкие. Кнопку Sabre Feedback можно использовать в большинстве систем управления обучением, включая Moodle. Его можно использовать на Shopify и других сайтах электронной коммерции. Также есть плагин для WordPress. Однако он не работает в электронных письмах и в приложении.
Инструмент обратной связи Usabilla можно использовать как в приложении, так и в электронной почте. Однако в этих средах он работает с использованием правил, а не кнопок обратной связи, управляемых пользователем.
Как вы обрабатываете отзывы (включая интеграцию)
Инструменты кнопок обратной связи существенно различаются по способу обработки обратной связи.
Обратите внимание на следующие параметры:
- Кнопка обратной связи, которая отправляет отзыв прямо на панель мониторинга с некоторой функцией поиска, опцией экспорта и аналитикой
- Кнопка обратной связи, которая отправляет отзыв прямо на выбранную вами учетную запись электронной почты
- Кнопка обратной связи, которая соединяется с вашими любимыми инструментами, такими как Jira, Trello, Zendesk или Slack, и отправляет отзыв прямо в эти
Некоторые инструменты кнопки обратной связи, такие как Sabre Feedback, поддерживают все эти параметры. Другие поддерживают только один.
Другие поддерживают только один.
Как установить кнопку обратной связи?
Кнопки обратной связи на сайте должны быть просты в установке. Чаще всего это вставка фрагмента кода на ваш сайт. Для этого вам может понадобиться помощь вашего веб-разработчика.
Это обычный процесс установки:
- Получите код виджета из инструмента обратной связи по вашему выбору
- Вставьте в HTML-код вашего веб-сайта
Код виджета обратной связи обычно выглядит примерно так
Обычно этого достаточно для установки виджета обратной связи. Теперь вы увидите кнопку обратной связи или аналогичную на своем веб-сайте.
Какая форма обратной связи подойдет вам лучше всего?
Инструменты кнопки обратной связипозволяют создавать как общие формы обратной связи, так и специальные, запрашивающие определенный тип обратной связи.
Например, вы можете отслеживать рейтинги удовлетворенности клиентов:
Или вы можете запросить запросы и предложения функций:
Вот 5 шаблонов форм обратной связи для веб-сайтов, которые помогут вам начать работу.
Некоторые инструменты кнопки обратной связи позволяют добавлять индивидуальную символику к кнопке обратной связи и формам обратной связи.
Как можно улучшить работу кнопок обратной связи?
Чтобы убедиться, что вы получаете точную и действенную обратную связь, попробуйте:
- Использование специальной кнопки обратной связи и формы на страницах, где пользователи выполняют определенное действие. Это дает лучшие результаты, чем использование одной и той же формы обратной связи на всех страницах вашего веб-сайта, курса или веб-приложения 9.0014
- Настройка копии кнопки обратной связи: «Сообщить об ошибке», «Предложение функции?», «Как мы поживаем», возможно, все это больше подходит
- Изменение положения или стиля кнопки обратной связи: в нижней части страницы может работать лучше, или замена кнопки значком вопросительного знака в верхней панели навигации
Эта кнопка обратной связи находится внизу страницы:
Попробуйте Sabre Отзыв – 30-дневная бесплатная пробная версия
Sabre Feedback легко устанавливается, настраивается и подключается к другим вашим инструментам.
Он обладает достаточной гибкостью, чтобы быть полезным, но без дополнительной сложности, которая увеличивает рабочую нагрузку вашей команды.
См. цены или Узнайте больше об обратной связи Sabre.
Полное руководство по кнопкам обратной связи
Группа обратной связи Sabre
Январь 2021 г.
Кнопка обратной связи — это незаметная вкладка, которая видна на вашем веб-сайте, онлайн-курсе или в веб-приложении. Кнопка обратной связи позволяет вашим клиентам мгновенно оставлять вам отзывы на странице, когда они сталкиваются с проблемой или у них есть идея.
Вы можете использовать кнопки обратной связи, чтобы исправлять ошибки и ошибки, выявлять проблемы с удобством использования и определять возможности для роста.
Видеоверсия этой страницы
- Как работают кнопки обратной связи?
- Каковы преимущества использования кнопки обратной связи?
- Где можно использовать кнопку обратной связи?
- Как можно использовать кнопку обратной связи?
- Чем отличаются инструменты кнопки обратной связи?
- Отзыв о скриншоте
- Метаинформация
- Не зависит от платформы или предназначен только для определенных сред
- Как вы обрабатываете отзывы (включая интеграцию)
- Как установить кнопку обратной связи?
- Какая форма обратной связи подойдет вам лучше всего?
- Как можно улучшить работу кнопок обратной связи?
- Попробуйте Sabre Отзыв – 30-дневная бесплатная пробная версия
Как работают кнопки обратной связи?
Кнопки обратной связи расположены сбоку вашей веб-страницы. Когда ваши пользователи нажимают на них, появляется форма обратной связи.
Когда ваши пользователи нажимают на них, появляется форма обратной связи.
Форма обратной связи — это всплывающее или скользящее наложение. Формы обратной связи, вызываемые кнопками обратной связи, обычно довольно просты и содержат не более нескольких вопросов.
Каковы преимущества использования кнопки обратной связи?
Использование кнопки обратной связи на вашем веб-сайте имеет много преимуществ. Вот основные из них:
- Покажите вашим клиентам, что вы приветствуете обратную связь и серьезно относитесь к тому, что они хотят сказать
- Позволяет пользователям быстро оставлять вам отзывы, вместо того, чтобы заставлять их покидать страницу, на которой они находятся, для поиска ваших контактных данных
- Обеспечивает видимый, но незаметный канал обратной связи, который не мешает пользователям выполнять другие полезные действия
- Предоставляет обратную связь в частный канал, находящийся под вашим контролем, вместо того, чтобы пользователи публично обсуждали проблемы в социальных сетях
- Помогает понять предпочтения клиентов и болевые точки, которые могут мешать развитию вашего бизнеса.

- Может выявить проблемы с удобством использования, ошибки в содержании и баги, влияющие на коэффициент конверсии.
В этом примере форма обратной связи помогает выявить проблемы с удобством использования:
Кнопки обратной связимогут сэкономить время вашей команде поддержки клиентов. Это тот случай, когда вы выбираете инструмент кнопки обратной связи, который позволяет вашей команде легко выявлять проблемы, не переходя туда-сюда с клиентами или перемещаясь между панелями мониторинга.
В этой статье мы рассмотрим, как кнопка обратной связи улучшает работу службы поддержки клиентов, предлагаемую Zendesk.
Где можно использовать кнопку обратной связи?
Вы можете использовать кнопку обратной связи на веб-сайтах, веб-приложениях, веб-порталах, бета-сайтах, а также на панели инструментов и на отдельных страницах онлайн-курсов.
Эта кнопка обратной связи находится в разделе технических справочников веб-сайта Omega:
Кнопки обратной связи — это гибкие и простые инструменты, которые должны соответствовать вашим требованиям. Некоторые из них доступны на разных языках, поэтому вы можете собирать отзывы от всех своих клиентов, а не только от тех, кто говорит по-английски.
Некоторые из них доступны на разных языках, поэтому вы можете собирать отзывы от всех своих клиентов, а не только от тех, кто говорит по-английски.
Как можно использовать кнопку обратной связи?
Вы можете использовать кнопку обратной связи на всех страницах вашего веб-сайта, онлайн-курса или веб-приложения. Это гарантирует, что пользователи всегда могут дать вам обратную связь, независимо от того, где они находятся.
Однако этот подход является довольно общим и требует формы, подобной следующей:
Вместо этого многие компании предпочитают использовать кнопки обратной связи на определенных страницах, где клиенты пытаются выполнить определенное действие.
В этом примере Confused.com хочет, чтобы пользователи успешно получили расценки на страхование автомобиля. Кнопка обратной связи доступна, если у них возникнут проблемы.
В этом примере CodersRank хочет предоставить пользователям простой способ оставить отзыв о таблице лидеров «Лучшие разработчики». Они не используют кнопку обратной связи на своих маркетинговых страницах, потому что случайные посетители сайта будут давать разные отзывы заинтересованным разработчикам, сосредоточенным на конкретной цели.
Они не используют кнопку обратной связи на своих маркетинговых страницах, потому что случайные посетители сайта будут давать разные отзывы заинтересованным разработчикам, сосредоточенным на конкретной цели.
В этом тематическом исследовании Кристофер Робертс, менеджер по успеваемости учащихся в AICPA, показывает, как они используют кнопку обратной связи.
Учащиеся могут оставлять отзывы на своей целевой странице, которая представляет собой панель управления, или в течение всего обучения. Так что везде в программе у них есть возможность оставить отзыв. Мы используем одну форму, которая автоматически заполняет адрес электронной почты студента, который он использует для входа в нашу программу. В форме есть текстовое поле, где они могут заполнить свои комментарии и дать им возможность сделать снимок экрана.
Чем отличаются инструменты кнопки обратной связи?
Большинство кнопок обратной связи имеют схожие базовые функции. Однако они существенно различаются по общему опыту, который они предлагают вам и вашим пользователям.
Однако они существенно различаются по общему опыту, который они предлагают вам и вашим пользователям.
Вот некоторые отличия, на которые следует обратить внимание:
Отзыв о скриншоте
Некоторые поставщики кнопок обратной связи позволяют вашим пользователям делать снимки экрана веб-страницы. Это устраняет путаницу, позволяет пользователям быстрее оставлять отзывы и экономит время вашей команды при обработке этих отзывов.
Вот наша статья об инструментах визуальной обратной связи, включая 4 инструмента обратной связи, которые вы можете рассмотреть.
Метаинформация
Все инструменты кнопки обратной связи должны предоставлять какую-либо настраиваемую форму обратной связи. Некоторые автоматически собирают информацию, которая полезна вашей команде при диагностике и устранении проблем. Эта метаинформация включает в себя:
- Информация об устройстве пользователя
- Информация о пользователе, такая как IP-адрес и местоположение
- Плагины для браузера
- URL страницы
- Когда отзыв был отправлен
- Электронная почта
- События JavaScript, произошедшие до отправки отзыва
Не зависит от платформы или предназначен только для определенных сред
Некоторые инструменты кнопки обратной связи работают везде. Другие предназначены для конкретных условий.
Другие предназначены для конкретных условий.
Например, многие инструменты кнопки обратной связи работают только на веб-сайтах WordPress.
Некоторые инструменты кнопки обратной связи более гибкие. Кнопку Sabre Feedback можно использовать в большинстве систем управления обучением, включая Moodle. Его можно использовать на Shopify и других сайтах электронной коммерции. Также есть плагин для WordPress. Однако он не работает в электронных письмах и в приложении.
Инструмент обратной связи Usabilla можно использовать как в приложении, так и в электронной почте. Однако в этих средах он работает с использованием правил, а не кнопок обратной связи, управляемых пользователем.
Как вы обрабатываете отзывы (включая интеграцию)
Инструменты кнопок обратной связи существенно различаются по способу обработки обратной связи.
Обратите внимание на следующие параметры:
- Кнопка обратной связи, которая отправляет отзыв прямо на панель мониторинга с некоторой функцией поиска, опцией экспорта и аналитикой
- Кнопка обратной связи, которая отправляет отзыв прямо на выбранную вами учетную запись электронной почты
- Кнопка обратной связи, которая соединяется с вашими любимыми инструментами, такими как Jira, Trello, Zendesk или Slack, и отправляет отзыв прямо в эти
Некоторые инструменты кнопки обратной связи, такие как Sabre Feedback, поддерживают все эти параметры. Другие поддерживают только один.
Другие поддерживают только один.
Как установить кнопку обратной связи?
Кнопки обратной связи на сайте должны быть просты в установке. Чаще всего это вставка фрагмента кода на ваш сайт. Для этого вам может понадобиться помощь вашего веб-разработчика.
Это обычный процесс установки:
- Получите код виджета из инструмента обратной связи по вашему выбору
- Вставьте в HTML-код вашего веб-сайта
Код виджета обратной связи обычно выглядит примерно так
Обычно этого достаточно для установки виджета обратной связи. Теперь вы увидите кнопку обратной связи или аналогичную на своем веб-сайте.
Какая форма обратной связи подойдет вам лучше всего?
Инструменты кнопки обратной связипозволяют создавать как общие формы обратной связи, так и специальные, запрашивающие определенный тип обратной связи.
Например, вы можете отслеживать рейтинги удовлетворенности клиентов:
Или вы можете запросить запросы и предложения функций:
Вот 5 шаблонов форм обратной связи для веб-сайтов, которые помогут вам начать работу.
Некоторые инструменты кнопки обратной связи позволяют добавлять индивидуальную символику к кнопке обратной связи и формам обратной связи.
Как можно улучшить работу кнопок обратной связи?
Чтобы убедиться, что вы получаете точную и действенную обратную связь, попробуйте:
- Использование специальной кнопки обратной связи и формы на страницах, где пользователи выполняют определенное действие. Это дает лучшие результаты, чем использование одной и той же формы обратной связи на всех страницах вашего веб-сайта, курса или веб-приложения 9.0014
- Настройка копии кнопки обратной связи: «Сообщить об ошибке», «Предложение функции?», «Как мы поживаем», возможно, все это больше подходит
- Изменение положения или стиля кнопки обратной связи: в нижней части страницы может работать лучше, или замена кнопки значком вопросительного знака в верхней панели навигации
Эта кнопка обратной связи находится внизу страницы:
Попробуйте Sabre Отзыв – 30-дневная бесплатная пробная версия
Sabre Feedback легко устанавливается, настраивается и подключается к другим вашим инструментам.

 Удобная кнопка обратной связи на сайт – это отличная возможность обеспечить коммуникацию для каждого посетителя, причем с максимальным комфортом. Для этой цели лучше всего использовать проверенный скрипт чата для сайта, на встраивание и настройку которого уходит минимум времени.
Удобная кнопка обратной связи на сайт – это отличная возможность обеспечить коммуникацию для каждого посетителя, причем с максимальным комфортом. Для этой цели лучше всего использовать проверенный скрипт чата для сайта, на встраивание и настройку которого уходит минимум времени. При этом большую роль играет скорость загрузки и отправки сообщений, а также оперативность ответов, так как посетители не будут ждать долго. Для этого важно реализовать механизм перераспределения текстовых сообщений между операторами с возможностью автоматического определения того, кто менее загружен.
При этом большую роль играет скорость загрузки и отправки сообщений, а также оперативность ответов, так как посетители не будут ждать долго. Для этого важно реализовать механизм перераспределения текстовых сообщений между операторами с возможностью автоматического определения того, кто менее загружен.
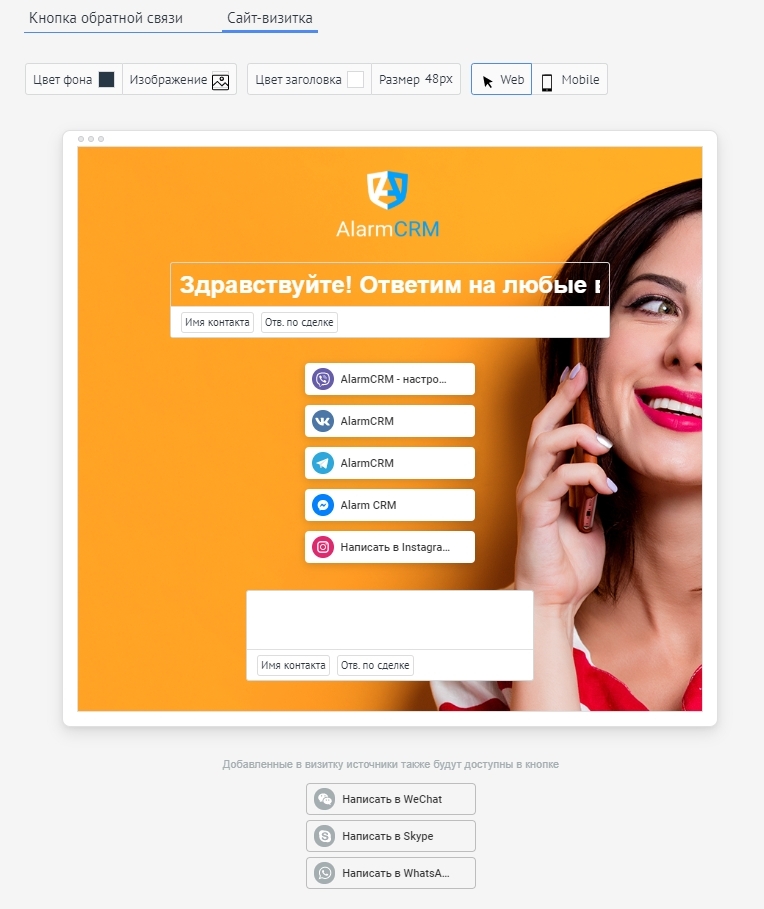
 Созданный нашими квалифицированными специалистами модуль онлайн-консультанта предоставляет уникальную возможность быть на связи с любого устройства: Mac, Windows, iPhone или Android, на ПК или в мобильном приложении на смартфоне. Таким образом, с нашей помощью ваш сайт с обратной связью будет эффективно монетизирован и сможет приносить прибыль.
Созданный нашими квалифицированными специалистами модуль онлайн-консультанта предоставляет уникальную возможность быть на связи с любого устройства: Mac, Windows, iPhone или Android, на ПК или в мобильном приложении на смартфоне. Таким образом, с нашей помощью ваш сайт с обратной связью будет эффективно монетизирован и сможет приносить прибыль. При этом виджет может быть оформлен как в виде кнопки, так и в виде всплывающего окна, что обуславливается гибкими настройками.
При этом виджет может быть оформлен как в виде кнопки, так и в виде всплывающего окна, что обуславливается гибкими настройками. Например, можно допустить только ввод цифр.
Например, можно допустить только ввод цифр.