Поделиться ссылочкой, рассказать в ЖЖ
В шестой части серии «Как продвинуть сайт самостоятельно» давайте поговорим про использование социальных кнопок, виджетов, и плагинов, которые позволяют делиться информацией с вашего сайта с друзьями в VK, Twitter, Facebook, ЖЖ, Google и т.д.
Как это работает
Установка кнопок означает, что у вас есть нечто такое, что люди захотят поместить у себя на страницах в Фейсбуке, Гугле, ВКонтакте. А значит, ваш сайт, или его отдельную страницу, увидят друзья этого человека. Таким образом, один клик/лайк будет продвигать ваш сайт в социальных сетях.
Скованные одной цепью
Сегодня оптимизация под социальность (social media optimization) – это часть SEO, и наоборот, поисковая оптимизация дополняет усилия по продвижению в социальных сетях. Например, когда пишут статью для блога, ориентированную на эффект в социальных сетях, также используют элементы SEO: подбор ключевых слов, заголовки, URL, внешние ссылки.
Использование
Работа с кнопками социальных сетей – это постоянный эксперимент и, своего рода, возможность «пощупать» рынок. Например, вы видите, что ваш сайт популярен среди пользователей Фейсбука, но вам хотелось бы достучаться и до VK. Используя соответствующие виджеты, можно быстро проверить, есть ли отклик.
Например, вы видите, что ваш сайт популярен среди пользователей Фейсбука, но вам хотелось бы достучаться и до VK. Используя соответствующие виджеты, можно быстро проверить, есть ли отклик.
Стоит помнить, что мы, пользователи социальных сетей, хотим делиться только тем, что сделает нас «лучше», интереснее, полезнее в глазах друзей. Чем больше мы понимаем, какой контент«пойдет на стены», тем лучше мы сможем оптимизировать наши усилия по созданию этого самого контента. Здесь мы вступаем на пограничную территорию между маркетингом и психологией.
Стоит отметить, что уже сложилось несколько мифов по отношению к социальным кнопкам. Например, что
- надо использовать как можно больше разных виджетов на сайте
- количество лайков и ретвитов данной страницы ведет к увеличению ее позиций в поисковиках
- люди
«шарят»то, что они купили, а значит, стоит обвесить все товары кнопками
Недостатки социализации сайта
Есть ряд подводных камней, которых стоит учитывать при использовании социальных кнопок. А именно, они
А именно, они
- влияют на скорость загрузки страницы («привет, SEO!»)
- уводят посетителей с сайта (а вы так старались привести их)
- временами «глючат» и, поэтому, могут поломать дизайн страницы
Самое простое – наблюдать за счетчиком кликов. Но и не забываем, что в Google Analytics можно отслеживать трафик из социальных сетей. На основе полученных данных есть смысл дальше экспериментировать с идеями по SMO.
1. Назовем его Plug and Play. Пользователь не видит как работает код, а просто использует готовые плагины/виджеты тех или иных служб.
2. Девелоперский. В данном случае мы понимаем как работают эти кнопки изнутри, капаемся в коде, что-то изменяем под свои уникальные требования. В этом случае надо постоянно быть в курсе, что делают разработчики тех или иных служб.
Plug and Play виджетыПолезные ресурсы для разработчиков:
- Facebook: developers.
facebook.com
- VK: vk.com/developers
- Google+: developers.google.com/+/
ВКонтакте– vk.com/developers, могут быть интересны в первую очередь:
- Сообщества – свяжет сайт с группой или официальной страницей VK.
- «Мне нравится» – позволит пользователям выразить отношение к статье одним кликом или поделиться ссылкой на неё с друзьями.
Фейсбук
- Визитки: facebook.com/badges
- Социальные плагины Фейсбука: возможность ставить отметки «Мне нравится» и «Поделиться» на других сайтах.
Твитер: twitter.com/widgets
Mail.Ru Кнопки «Нравится» и «Класс!»: api.mail.ru/sites/plugins/share/
Сборные солянки:
- Яндекс: Блок «Поделиться» для вашего сайта — позволяет вашим посетителям размещать ссылку на страницу вашего сайта в социальных сетях или блогах.

- ShareThis
- AddThis
В следующем выпуске серии для начинающих вебмастаров у нас ньюансы технического тестирования сайта. Stay tuned!
Voog в Твиттере и Facebook. Присоединяйтесь!
SEO Вашего сайта | Кнопки «Поделиться»
4.6/5 — (5 голосов)
Кнопки “Поделиться” используются для передачи информации о странице в ленту соответствующей социальной сети. Следует понимать, что Ваш пост в ленте увидят не все друзья. Все социальные сети по своим алгоритмам принимают решение, что именно показывать в ленте. В среднем порядка 10-15% друзей увидят Вам пост.
Алгоритмы везде разные, а логика одинаковая – показывать только интересные (данному пользователю) посты:
– если Вы увлекаетесь котиками и Ваши друзья увлекаются котиками – то Ваш пост о котиках увидят под 90% друзей
+ = 90%
– если Ваш пост о собачках, а Ваши друзья увлекаются котиками – то Ваш пост о собачках увидят 5% друзей
+ = 5%
Котики, они лучше 🙂
Кроме комментария пользователя типа “Хорошо-то как” в социальную сеть передается: название страницы, url страницы, описание страницы, картинка
Для того, что бы передать пост с сайта в социальные сети, нам нужны две вещи:
а) скрипт, который будет показывать кнопки и передавать информацию
б) настройки, откуда брать данные для передачи информации (ранее было через параметры скрипта, теперь все основные социальные сети используют метатэги формата Open Graph).
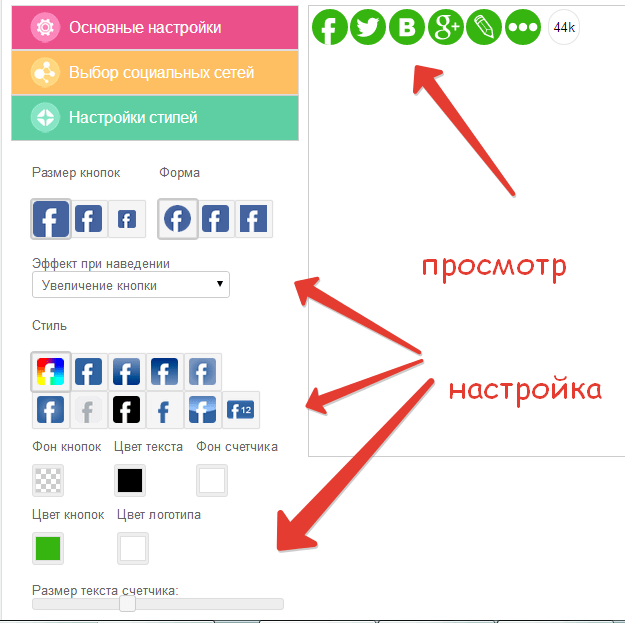
Наиболее популярные сервисы, которые предоставляют скритпы кнопок “Поделиться”
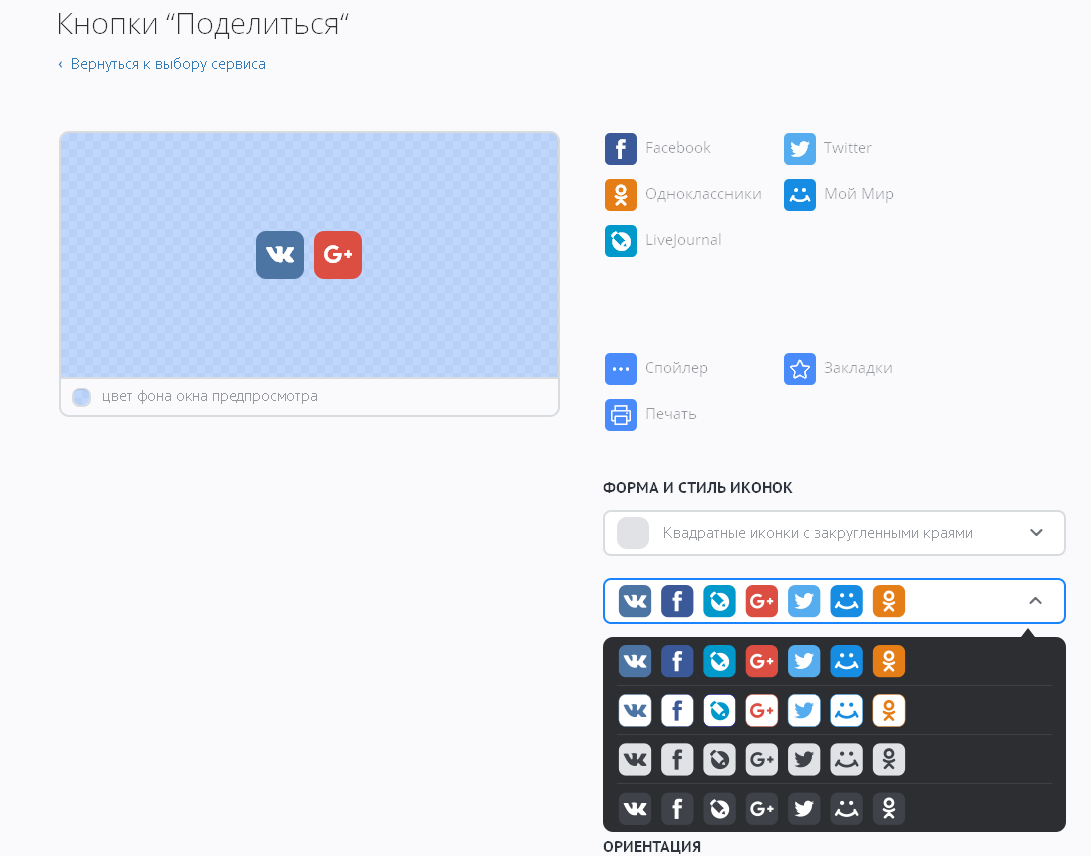
Яндекс, смотреть здесь https://tech.yandex.ru/share/
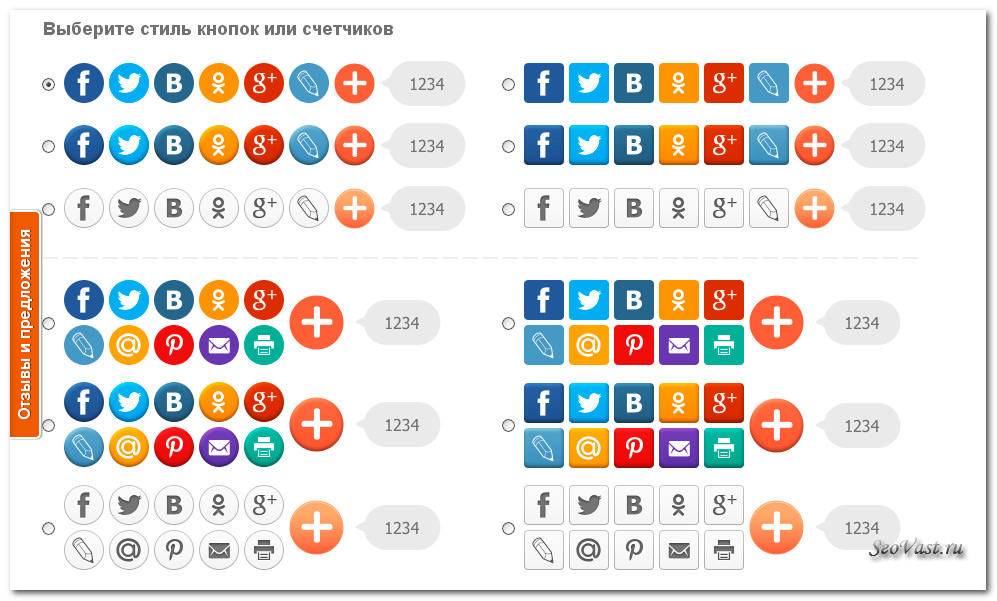
Плюсо, смотреть здесь Pluso.ru
Сервис http://share42.com/ru
Сервис share42 наиболее удобен:
– сервис отдает Вам исходники своих скриптов для размещения на хостинге, т.е. скрипт стартует с Вашего сайта
– вариант “вертикальный плавающий столбец” работает сразу
– для Joomla удобно выбрать позицию debug – кнопки разместятся за пределами шаблона сайта
В документации можно посмотреть настройки для работы кнопок.
Поддерживаемые атрибуты
| Атрибут | Описание | Возможные значения |
|---|---|---|
| data-bare | Признак того, что загрузка стилей отключена. Если добавить атрибут, соцсети будут отображаться в виде текстового вертикального списка. | Наличие или отсутствие атрибута. |
| data-counter | Признак того, что на кнопке соцсети отображается счетчик публикаций. Внимание! На кнопке Твиттера счетчик публикаций отображаться не будет — Твиттер больше не поддерживает API с количеством публикаций. | Наличие или отсутствие атрибута. |
| data-copy | Позиция кнопки Скопировать ссылку. Кнопка Скопировать ссылку может отображаться, если используется атрибутdata-limit. |
Значение по умолчанию: last. |
| data-description | Текст, которым нужно поделиться. | Строка.Некоторые соцсети (например Твиттер) могут обрабатывать большие строки некорректно, поэтому длина строки будет зависеть от соцсети. |
| data-image | Изображение, которым нужно поделиться. | URL изображения. |
| data-lang | Язык блока. Локализуются подписи кнопок соцсетей и кнопка Скопировать ссылку. |
Значение по умолчанию: ru. |
| data-limit | Количество соцсетей, отображаемых в виде кнопок. Используется если нужно встроить в блок много соцсетей, а также чтобы блок занимал мало места на странице. Не вошедшие в лимит соцсети будут доступны по нажатию кнопки . | Натуральное число или отсутствие атрибута. |
| data-services | Список идентификаторов социальных сетей, отображаемых в блоке. | См. список идентификаторов поддерживаемых соцсетей. Несколько идентификаторов соцсетей указываются через запятую, без пробела.Значение по умолчанию:vkontakte,facebook,twitter |
| data-size | Размер кнопок соцсетей. |
Значение по умолчанию: m. |
| data-title | Заголовок, которым нужно поделиться. | Строка (длина зависит от сервиса).По умолчанию указывается заголовок страницы, на которой размещен блок. |
| data-url | Ссылка, которой нужно поделиться. | Любой URL.По умолчанию указывается URL страницы, на которой размещен блок.
|
Следует обратить внимание, что в настоящее время социальные сети берут настройки не из атрибутов, а из мета тэгов стандарта OpenGraph – это стандарт микроразметки на сайте, почитать можно здесь
Для наших целей (корректно передать информацию в социальные сети и отобразить ее в ленте/хронике) нужно четыре основных тэга:
– название url
– название заметки/поста
– описание поста
– картинка
Без заполненных метатэгов стандарта Open Graph каждая социальная сеть формирует эти данные по разному (по своему внутреннему алгоритму).
| <meta property=”og:url” content=”Адрес сайта”/> | Показ в посте адреса сайта |
| <meta property=”og:title” content=”Наименование”/> | Показ в посте наименования заметки (при отсутствии тэга иногда берется из Title) |
| <meta property=”og:description” content=”Описание”/> | Описание заметки (при отсутствии тэга иногда берется из Description) |
| <meta property=”og:image” content=”Расположение картинки”> – обязательно с полным путем с http | Адрес, где находится картинка (при отсутствии тэга каждая социальная сеть выбирает картинку для показа по разному, иногда первая по списку картинка в коде страницы) |
Для facebook есть специальный раздел, где можно проверить, как это все работает на странице – https://developers.![]() facebook.com/tools/debug/, вводите адрес страницы своего сайта и смотрите, как эту страницу видит социальная сеть.
facebook.com/tools/debug/, вводите адрес страницы своего сайта и смотрите, как эту страницу видит социальная сеть.
Заполняем все 4 метатэга в разделе head, смотрим на результат
VKONTAKTE
МОЙ МИР
Итого мы видим – все, что написано в метатэгах OpenGraph, корректно отобразилось в наших постах в социальных сетях. Дополнительный бонус – если роботы поисковых систем видят корректно заполненные метатэги для продвижения в социальных сетях – значит сайтом занимаются – и это повлияет на выдачу в результатах поиска.
Конечно, мы не будем все это делать вручную, для своей CMS ищем плагин, который сделает большую часть работы (перепишет title / description в новые метатэги и т.д.)
И обязательно проверяйте (посмотреть итоговый код страницы) качество работы плагина, который Вы установили для Open Graph. Метатэги правильно называются <meta property=”og:url” content=”Адрес сайта”/>
некоторые плагины неправильно генерируют метатэги и делают их вида <meta name=”og:url” content=”Адрес сайта”/>
Часть соцсетей и так будет работать на этих кривых метатэгах, но FACEBOOK не будет их учитывать.
Примечание: в Одноклассниках можно в своей ленте поделиться одной и той же страницей ТОЛЬКО 1 раз. Вот такое ограничение. непонятно зачем. Т.е. понятно – что бы рекламой не забивали ленту, но можно было сделать 1 раз в неделю, например.
При повторной попытке Вы увидите:
И да, у Google+ Twitter свои метатэги (добавляем к CMS другие плагины). Стандартные метатэги OpenGraph учитываться не будут.
Google+
1 | <meta itemprop="name" content="Название сайта"/> |
2 | <meta itemprop="description" content="Описание сайта"/> |
3 | <meta itemprop="image" content="https://website./> |
1 | <meta name="twitter:card" content="summary"/> |
2 | <meta name="twitter:site" content="Название сайта"/> |
3 | <meta name="twitter:title" content="Название страницы"> |
4 | <meta name="twitter:description" content="Описание"/> |
5 | <meta name="twitter:creator" content="автор"/> |
6 | <meta name="twitter:image:src" content="https://website./> |
7 | <meta name="twitter:domain" content="website.com"/> |
Для Instagram не существует возможности “поделиться” с сайта. В Instagram загружаются фото, сделанные сам пользователем. Но можно установить у себя на сайте виджет вида “Мы в Инстаграм”, что посетители сайта могли сразу видеть Вашу представленность в данной социальной сети.
Вот здесь можно прочитать подробнее и как реализовать для ленивых 🙂
http://habrahabr.ru/post/223739/ Пишем Instagram виджет для сайта.
http://inwidget.ru/ Instagram виджет для сайта бесплатно. Inwidget.
Как добавить meta property на свой сайт?
Для сайта на HTML – вручную. Для сайтов с использованием CMS – через плагины.
Что должен “уметь” хороший и правильный плагин?
– поддерживать добавление метатэгов для всех типов социальных сетей (не только OPEN GRAPH)
– небольшой плюс к SEO – при наличии метатэгов для Google+, сайт будет НЕМНОГО лучше показываться в выдаче Google
– иметь основные настройки для всего плагина (точнее для всего сайта)
– по умолчанию брать заголовок их title
– по умолчанию брать описание из description
– по умолчанию использовать указанную картинку для всех страниц сайта
– по умолчанию остальные тэги
– иметь возможность все вышеперечисленное редактировать у каждой страницы
Тогда удобно. Вы изначально задаете картинку по умолчанию для всего сайта, название и описание по умолчанию берутся из соответствующих meta, заполненных ранее для страниц. При необходимости для конкретной страницы Вы можете все это изменить.
Если неохота каждый раз вручную нажатием кнопки добавлять пост с сайта в хронику социальных сетей – можно перейти к следующему пункту автоматизации – Автопостинг в социальные сети.
Почитать в разделе
SEO – ЧТО ЭТО?
SEO — это на английском search engine optimization Т.е. буквально оптимизация сайта под индексирование поисковыми машинами (в первую очередь конечно Яндекс и Google). Проблема в том, что алгоритмы индексации являются закрытой информацией и можно только догадываться из опыта и здравого смысла, как эти алгоритмы работают (хотя и у Яндекса и у Google есть официальные требования к страницам, которые они индексируют). Проблема в том, что сайт должен хорошо выглядеть для живых людей и быть правильным с точки зрения роботов. Если для людей все хорошо сделано, а для роботов ничего не сделано — сайт не будет в выдаче в первых страницах поиска и живые люди его не увидят. Вот такая ситуация -…- Всего статей в разделе: 9
- Показано статей в списке: 8
- Сортировка: название по алфавиту
“Черное” SEO
Черное SEO — продвижение сайта за счет обмана поисковых систем. Поисковые системы обижаются и выбрасывают сайт из поиска. 1. Накрутка поведенческого фактора — бан 6 месяцв — Userator, Movebo, WebEffector, SerpClick, Seopult 2. Накрутка подсказок в поисковой…
Поисковые системы обижаются и выбрасывают сайт из поиска. 1. Накрутка поведенческого фактора — бан 6 месяцв — Userator, Movebo, WebEffector, SerpClick, Seopult 2. Накрутка подсказок в поисковой…(Читать полностью…)
Биржи ссылок
Поисковые роботы оценивают Ваш сайт. в том числе, насколько он интересен другим сайтам. Т.е. по объему ссылочной базы. Если никто не ссылается на Ваш сайт — значит там нет ничего интересного. Как пример — сайт www.adme.ru — порядка 1 млн. визитов в месяц при 300 000 страниц и 300 000 ссылок. Кстати, простая грубая оценочная модель: — страниц и ссылок должно быть примерно поровну — кол-во визитов на сайт в месяц = число ссылок *3 Поэтому стали появляться биржи…Нужен ли www в начале адреса сайта
Почему существуют сайты в двух вариантах http://site.ru и http://www.site.ru Откуда это появилось? Когда Интернет был маленьким, а сервера слабые, то на на разных серверах стояло разное программное обеспечение для разных целей: site.
(Читать полностью…)
Нужен ли слеш в URL?
Периодически на просторах интернета всплывает вопрос: «Нужен ли слеш (косая черта /) на конце адреса сайта? Как правильно: — так http://comphome.ru/2018/09/25/vybiraem-messendzher-na-zamenu-skype/ — или так http://comphome.ru/2018/09/25/vybiraem-messendzher-na-zamenu-skype Давайте по порядку. Для всех страниц (за исключением Главной) наличие / отсутствие слеша означает для поисковых машин 2 разных адреса. Вот, например, страница https://seotable.ru/2020/10/02/roboty-i-boty-ne-spjat/ Без слеша — 301 код (постоянно перемещена) Со слешем — 200 код Следует понимать, что никакого отношения к реальным папкам на сервере это не относится.
(Читать полностью…)
Перелинковка
Зачем нужна хорошая перелинковка? Т.е. по смыслу — с отдельной Вашей страницы сайта из текста должны быть ссылки на другие страницы Вашего же сайта. Зачем? Зачем нужна внутренняя перелинковска страниц сайта Поисковые машины и так весь сайт проиндексируют. Обратите внимание на страницы входа на Ваш сайт. Самая посещаемая страница — это не всегда главная страница сайта. В данном случае для сайта https://comphome.ru главная страница на третьем месте по посещаемости. В данном отчете учтены все входы (не только с поиска). Это означает, что такие страницы чем-то интересны пользователям, их более легко найти или на них большое число ссылок с других ресурсов. Читаем статью Семантическое…Семантическое ядро
Семантическое ядро сайта — вот оно 🙂 Или все-таки не оно? На Ваш сайт посетители переходят на конкретные страницы, а не в целом на сайт. Соответственно можно и нужно говорить о семантическом ядре каждой страницы.
Снипет
Снипет — это то краткое описание сайта, которое показывается в выводе поисковых систем. Название спипета — этот title Вашей страницы Описание сайта для Яндекса: — длина текста в спипете 240 символов (с пробелами) — по умолчанию робот сам составляет описание из текста страницы (иногда используя тэг Description) Описание сайта для Google: — длина текста в снипете 160 символов (с пробелами) — робот берет или из Description (длина до 160 символов) или сам составляет описание из текста страницы ВАЖНО: снипет не является неотемлимой частью страницы. Заголовок снипета не меняется, а вот текст зависит от запроса, по которому была показана страница. Т.е. при показе…
Заголовок снипета не меняется, а вот текст зависит от запроса, по которому была показана страница. Т.е. при показе…(Читать полностью…)
Что хотят роботы поисковых систем
Как говорят математики — «существует необходимое, но недостаточное условие». Что это для SEO? Что бы поисковый робот не ругался 🙂 Если роботу изначально «не нравится» Ваш сайт — то дальнейшие усилия по продвижению не имеют смысла. Подробнее про хотелки роботов можно прочитать в Вебмастере. Яндекс.Вебмастер любезно предоставляет список (скан первой части), что именно проверяет робот (конечно, список не полные и время от времени он меняется). Далее попробуем оценить со стороны этого здравого смысла, ЧТО НАДО и ЧТО НЕ НАДО делать, что бы поисковые машины хорошо относились к сайту. В целом любая поисковая машина/робот пытаются оценить два основных параметра сайта…Кнопки социальных сетей — Добавьте кнопки «Поделиться» на HTML-код веб-сайта
# 1 способ установить код общего доступа на любой веб-сайт
Скриншоты
Описание
Простой виджет общего доступа для всех веб-сайтов, который поможет вашим клиентам распространять контент в различных социальных сетях. Начните развивать свой бренд в Facebook, Twitter, Medium и других. Иметь новых подписчиков и читателей с качественными публикациями на вашем сайте.
Начните развивать свой бренд в Facebook, Twitter, Medium и других. Иметь новых подписчиков и читателей с качественными публикациями на вашем сайте.
Получайте больше кликов и подписчиков из социальных сетей!
- Максимальное продвижение публикаций и предложений в социальных сетях
С помощью удобного интерфейса и функций, всего в один клик, ваш контент без проблем получит массовое распространение во всех социальных сетях. - Делитесь захватывающим контентом для большего числа зрителей .
Предоставьте своим посетителям возможность легко и быстро распространять ваш контент, чтобы охватить новую аудиторию. - Укрепление индексов SEO сайта .
Повышайте количество кликов на вашем сайте с помощью социальных сетей, чтобы поднять социальные параметры вашего сайта и повлиять на его место в рейтинге Google. - Новые читатели в социальных сетях .
Вы умеете создавать первоклассные посты? Пусть пользователи сами распространяют его через СМИ, легко делясь публикациями в своих аккаунтах.
Как встроить кнопки социальных сетей в HTML-сайт?
Сборка виджета выполняется на сайте Elfsight и кодировать не нужно. Откройте демо-версию, чтобы персонализировать свое личное приложение, получить код и вставить его на свой веб-сайт.
Могу ли я получить черные или маленькие кнопки социальных сетей с помощью ваших виджетов?
Доступно множество шаблонов: галерея, каменная кладка, лента, сетка, список и многие другие, не говоря уже о гибкой настройке макета в соответствии с вашими условиями. Вы можете создать практически любой виджет, которого вам не хватает.
Виджет «Мои кнопки обмена в социальных сетях» не работает / не обновляется
Как только у вас возникнут проблемы с виджетами «Поделиться в социальных сетях», обратитесь в службу поддержки клиентов. Поддержка абсолютно бесплатна для всех клиентов Elfsight.
Возможности
Что делает наш виджет с кнопками лучшим из всего кода обмена HTML? Изучите наши основные черты:
- Разместите неограниченное количество кнопок;
- Выравнивание кнопок слева, справа или по центру;
- 3 варианта формы кнопок;
- 3 цветовые схемы для иконок, фона и наведения;
- Оптимизирован для мобильных устройств с расширяемым значком.

Как добавить кнопки «Поделиться» в HTML
Краткая инструкция по вставке кнопок на сайт без навыков разработки и найма стороннего программиста. Вам понадобится всего 2 минуты, чтобы выполнить установку.
- Создайте свои персональные кнопки социальных сетей .
С помощью нашего бесплатного конфигуратора соберите плагин с желаемой компоновкой и параметрами. - Получить код для настройки плагина .
После настройки виджета получите код плагина Share Buttons из появившегося окна в Elfsight Apps. - Разместите виджет на HTML-сайте
Запустите код страницы в редакторе HTML, добавьте виджет в нужное место (контент, футер, сайдбар и т.д.) и опубликуйте изменения. - Встраивание прошло успешно! .
Перейдите на веб-сайт HTML, чтобы увидеть свою работу.
Нужна помощь с добавлением или дизайном виджета? Наши специалисты службы поддержки будут рады оказать помощь и интегрировать решение! Вы также можете попробовать решить вопрос самостоятельно, воспользовавшись нашей полной инструкцией «Как интегрировать кнопки «Поделиться» в HTML-сайт».
Цены
14-дневная гарантия возврата денег. Без риска, вы можете отменить в любое время.
Приложения Elfsight
Независимое от платформы цифровое решение
от $0 / месяц
начать с бесплатного плана
Неограниченное количество доменов
Круглосуточная поддержка клиентов
Бесплатная помощь в установке
Отличное предложение для нескольких приложений
100% настраиваемый
Добавить на сайт
11 лучших бесплатных виджетов для социальных сетей для веб-сайтов 2022
Хотите повысить вовлеченность пользователей? Вот лучшие виджеты для социальных сетей, которые увеличат ваш охват.![]()
Социальные сети заново изобрели маркетинговый ландшафт, способы продвижения себя и нашего контента для миллиардов активных пользователей сети. Социальные сети позволяют нам общаться с группами единомышленников и потреблять контент, который резонирует с нашими личностями, интересами и стремлениями в нашей жизни. Facebook и Twitter — две ведущие социальные сети. Обеспечение того, чтобы наши читатели могли связаться с нами через эти сети, имеет решающее значение для успеха в Интернете.
Помимо всего прочего, социальные сети — это способ номер один привлечь подписчиков без каких-либо денежных вложений. Мы должны быть уверены, что предоставляем нашим читателям возможность продвигать нашу работу, не задумываясь об этом дважды. Лучший способ — использовать специально созданные виджеты и инструменты для обмена в социальных сетях. Лучшие веб-сайты в мире полагаются на такие виджеты, чтобы охватить новую аудиторию с помощью существующей, и сегодня мы рассмотрим лучшие виджеты для обмена в социальных сетях, установка которых занимает всего несколько минут, но которые предоставляют широкий выбор современных веб-функций для максимальная экспозиция и взлом роста.
1. AddToAny
AddToAny — один из первых виджетов для обмена в социальных сетях. Миллионы пользователей WordPress полагаются на AddToAny для своих потребностей в социальных сетях, в то время как десятки других миллионов веб-мастеров используют AddToAny на своих веб-сайтах. Рост списка функций AddToAny — это то, что заставляет многих возвращаться, понимая, что дело не в дизайне (который, как мы его знаем, великолепен), а в реальной функциональности, которую может предложить такой плагин.
AddToAny поддерживает сотни служб закладок, что позволяет вам и вашим посетителям легко делиться своим контентом одним щелчком мыши на той же странице, с которой они его читают. Виджет поддерживает мобильные устройства, использует SVG для доставки современного визуального контента и полностью оптимизирован для обеспечения быстрой загрузки и работы веб-сайтов с активным виджетом обмена на страницах. Те, кто хочет отслеживать социальные показатели, могут легко интегрировать виджет в свою панель инструментов Google Analytics для получения дополнительных отчетов.
2. AddThis
AddThis — еще одна известная платформа для обмена в социальных сетях, которая предоставляет множество возможностей для маркетинга вашего контента с помощью простого автономного виджета. Это обеспечивает традиционные кнопки обмена, которые можно настроить для отображения в любом месте на странице, есть новая функция для отображения кнопок социальных сетей; также где угодно.
Две другие важные функции более сложны и больше сосредоточены на содержательных аспектах онлайнового мира. У первого есть целевые всплывающие окна, основанные на ваших спецификациях; теперь вы можете легко отображать адаптированный контент для читателей, которые посещают определенные страницы или разделы сайта. Предположим, вы хотите узнать больше о своей аудитории и ее привычках, особенно в социальных сетях. В этом случае нет лучшей платформы, чем AddThis, которая предлагает сложную платформу для анализа данных, чтобы научить вас всему, что нужно знать об аудитории, которую вы обслуживаете. Платформа выросла из крошечной компании в полноценное корпоративное решение для малых и больших веб-сайтов.
Платформа выросла из крошечной компании в полноценное корпоративное решение для малых и больших веб-сайтов.
3. SumoMe
SumoMe по-прежнему считается новичком в области социального обмена и социальных тенденций, но популярность этой компании резко возросла всего за несколько коротких лет. Основные области функциональности SumoMe — продвижение в социальных сетях, создание списков для электронной почты и анализ контента с помощью таких методов, как тепловые карты. SumoMe предоставляет выдающийся список функций, которые помогают веб-мастерам продвигать свой контент, не требуя дополнительных усилий.
Приложение Content Analytics позволяет вам по-настоящему понять, как, когда и где ваши пользователи читают контент и реагируют на него. Загрузите SumoMe и установите специальные инструменты, такие как Discover, чтобы рекламировать себя в блогах, которые продвигают другие пользователи Discover. Scroll Box собирает подписчиков электронной почты по мере того, как пользователь углубляется на каждую страницу контента, но если вы хотите собирать подписки, используйте Welcome Mat — виджет приветствия на всю страницу, который продвигает ваш список адресов электронной почты, как только кто-то заходит на сайт.
Но мы здесь не для того, чтобы обсуждать все эти замечательные функции, мы здесь, чтобы узнать больше об аспекте обмена в социальных сетях, который предлагает SumoMe. Платформа предоставляет настраиваемый и очень привлекательный виджет для обмена в социальных сетях, который можно использовать в качестве плавающей панели обмена сбоку на страницах или интегрировать в страницы фактического контента в качестве отдельного виджета. Он работает для большинства ведущих сайтов социальных сетей. Он отлично работает на настольных и мобильных устройствах с краткими параметрами настройки. Премиум-версия даст вам более глубокое понимание социальных привычек посетителей вашего сайта.
Загрузить4. Buffer
Buffer (также известный как Buffer App) — еще одно чрезвычайно успешное приложение для обмена данными в социальных сетях. Он по-прежнему помогает миллионам пользователей сети более эффективно обмениваться контентом. Он предоставляет услуги более удобно, когда основное внимание уделяется контенту, а не обмену опытом. В этом случае оба являются очень привлекательными и профессиональным опытом. Проще говоря, Buffer предоставляет своим пользователям лучший виджет для обмена в социальных сетях. Пользователи могут использовать его для простого обмена контентом во множестве социальных сетей одновременно. Он идеально подходит для веб-мастеров, потребителей контента, журналистов, дизайнеров и творческих людей в социальных сетях.
В этом случае оба являются очень привлекательными и профессиональным опытом. Проще говоря, Buffer предоставляет своим пользователям лучший виджет для обмена в социальных сетях. Пользователи могут использовать его для простого обмена контентом во множестве социальных сетей одновременно. Он идеально подходит для веб-мастеров, потребителей контента, журналистов, дизайнеров и творческих людей в социальных сетях.
Buffer предоставляет аналитические отчеты о наилучшем времени для публикации твитов и наиболее привлекательных пользователях и твитах. Он предлагает больше данных, которые навсегда изменят ваше отношение к публикациям и продвижению в социальных сетях. Все виджеты в нашем списке уже так или иначе имеют кнопку общего доступа к буферу. Но также вы можете получить его для своего мобильного телефона или браузеров Mozilla и Chrome.
Скачать ShareThis существует уже довольно давно. Компания применила несколько новых и современных подходов к обмену в социальных сетях, помимо музыки на своей домашней странице. Платформа ShareThis привлекательна для всех, кто разделяет интерес к плавающим панелям обмена в социальных сетях. Кроме того, его социальная аналитика позволяет пользователям больше узнать о привычках и моделях своей аудитории. Новый внешний вид современный, гладкий, чистый и будет хорошо работать с большим набором дизайнов. Виджет поддерживает более 100 социальных закладок и платформ обмена, на которые ваши пользователи могут отправлять контент.
Платформа ShareThis привлекательна для всех, кто разделяет интерес к плавающим панелям обмена в социальных сетях. Кроме того, его социальная аналитика позволяет пользователям больше узнать о привычках и моделях своей аудитории. Новый внешний вид современный, гладкий, чистый и будет хорошо работать с большим набором дизайнов. Виджет поддерживает более 100 социальных закладок и платформ обмена, на которые ваши пользователи могут отправлять контент.
6. Elfsight
Добавление социальных сетей на ваш веб-сайт или в блог никогда не было таким простым. Вам нужен только надежный виджет для обмена в социальных сетях, и все. Наряду со всеми остальными в этом списке, Elfsight является впечатляющей альтернативой, которая поможет вам двигаться в правильном направлении без особых усилий. К вашему сведению, вам не нужно знать, как программировать, чтобы использовать Elfsight. Кроме того, кнопки социальных сетей, которые вы планируете добавить на свой сайт, соответствуют всем последним тенденциям и правилам и без проблем отображаются на всех устройствах и в веб-браузерах.
Согласно официальному заявлению, вам нужно потратить всего одну минуту на активацию Elfsight. Начните с облегченной версии и переходите оттуда — вы можете обновить ее в любое время. Каждый может поделиться вашим контентом или веб-сайтом одним щелчком мыши, что означает увеличение трафика на ваш сайт.
ЗагрузитьSocial9 — потрясающий бесплатный виджет с кнопками обмена в социальных сетях, который каждый может применить на практике. Независимо от того, являетесь ли вы новичком в области создания веб-сайтов или опытным веб-разработчиком, Social9для всех. Это отличная альтернатива, умеющая сочетать стиль с функциональностью. Для Social9 нет ничего невозможного. Инструмент легко обрабатывает как самые маленькие блоги, так и крупнейшие веб-сайты, помогая вам привлечь еще больше трафика благодаря возможностям социальных сетей.
Social9 предоставляет вам предустановленные кнопки, которые вы можете оформить и настроить в соответствии со своими потребностями и правилами брендинга. Кроме того, Social9 также предоставляет точную статистику, которая поможет вам отслеживать влияние социальных сетей на ваш контент и сайт в целом. Если вы готовы продолжить, начните с Social9сейчас и увидеть его в полной мере вскоре после этого.
Кроме того, Social9 также предоставляет точную статистику, которая поможет вам отслеживать влияние социальных сетей на ваш контент и сайт в целом. Если вы готовы продолжить, начните с Social9сейчас и увидеть его в полной мере вскоре после этого.
Social Warfare — это эксклюзивный для WordPress плагин для обмена в социальных сетях, который вы можете добавить в приложение совершенно бесплатно. Вместо того, чтобы создавать свои собственные, теперь вы можете использовать Social Warfare в полной мере и сэкономить массу времени и усилий. Вам потребуется немного времени, чтобы настроить плагин и сделать так, чтобы на вашем веб-сайте или в блоге появился социальный обмен. Стоит отметить, что Social Warfare гарантирует, что ваш сайт не замедлит работу, сохраняя высокую производительность.
Вы можете выбрать из лучших социальных сетей, решить, где вы хотите, чтобы кнопки отображались, и даже сделать их плавающими липкими. С помощью счетчика обмена Social Warfare помогает вам с социальным доказательством, демонстрируя популярность вашего контента. Но если вам когда-нибудь понадобится еще больше вкусностей, вы всегда можете обновить и перейти на премиум.
Но если вам когда-нибудь понадобится еще больше вкусностей, вы всегда можете обновить и перейти на премиум.
Дополнительные инструменты, подобные этому, см. в этих плагинах WordPress для обмена в социальных сетях.
ЗагрузитьС сотнями тысяч активных установок вы знаете, что этот следующий плагин для обмена социальными сетями — настоящая сделка. Инструмент не только прост в использовании, результат также будет очень привлекательным для глаз, гарантируя, что кнопки обмена не будут отвлекать. Кроме того, вы можете использовать бесплатную версию, не платя никаких комиссий навсегда.
В этот превосходный комплект входит колоссальная коллекция из шестнадцати дизайнов, так что вы сможете гораздо быстрее найти тот стиль, который лучше всего соответствует вашей теме. Вы можете указать несколько действий для каждого значка, активировать анимацию, сделать значки плавающими, добавить счетчик и даже создать всплывающее окно. Несмотря на то, что это бесплатное решение, возможностей и функций по-прежнему очень много, чтобы вы могли извлечь из него максимальную пользу.
Shareaholic долгое время была платформой, о которой мало кто знал. В основном это нишевые сайты, разбросанные по всем направлениям планеты. Сегодня миллионы веб-мастеров, разработчиков и дизайнеров по всему миру по-прежнему используют плагин Shareaholic. Все они пользуются огромными преимуществами использования современного виджета обмена, который выполняет свои обещания. Shareaholic обещает более высокую вовлеченность пользователей, больше социальных сетей и, в конечном итоге, больше трафика на сайт.
Shareaholic позволяет рекламодателям и издателям персонализировать способы обнаружения, потребления, взаимодействия и распространения соответствующего контента. Его проприетарное окно приводит его в действие в интересах пользователей. Специально для маркетологов, Shareaholic повышает эффективность нативной рекламы, используя возможности активных интернет-энтузиастов и влиятельных лиц. Для владельцев сайтов Shareaholic создает продукты, которые помогают им эффективно привлекать и расширять свою онлайн-аудиторию.

 facebook.com
facebook.com
 com/image.jpg"
com/image.jpg"