Конструктор сайтов uKit (Юкит), создай свой сайт бесплатно
Сегодня мы рассмотрим один из самых новых конструкторов сайтов. С его помощью можно создавать красивые сайты для бизнеса. Надо сказать, что конструктор разработали те же люди, что и занимались созданием UCoz. Однако новый сервис uKit кардинально отличается от предыдущего. Хотя бы тем, что подстроен специально для бизнеса.
Это не значит, что больше на нём ничего создать нельзя, отнюдь, можно создавать собственные блоги, форумы и различающиеся друг от друга по дизайну и систематике сайты. К счастью, на сей раз разработчики дали полную свободу своим пользователям, благодаря чему мы получаем не только конструктор с шаблонами, но и полноценный ручной редактор. С его помощью, например, мы можем прописывать мета-теги.
На премиум-аккаунт можно перейти всего за 5$ в месяц. Главное преимущество такого аккаунта — личный домен первого уровня. Кстати, вы можете заказать тариф на год, но уже за 4$ в месяц, платёж получится единоразовый. Прямо при оплате сумма пересчитывается в рубли, что очень удобно. Оплатить можно с помощью банковской карточки, а также с помощью системы PayPal.
Прямо при оплате сумма пересчитывается в рубли, что очень удобно. Оплатить можно с помощью банковской карточки, а также с помощью системы PayPal.
Среди платных услуг можно также найти услугу быстрого создания сайта. Полная стоимость создания составляет всего 50$. Под собой имеет множество преимуществ, главное из которых — экономия времени.
В двух словах о самом сайте конструктора
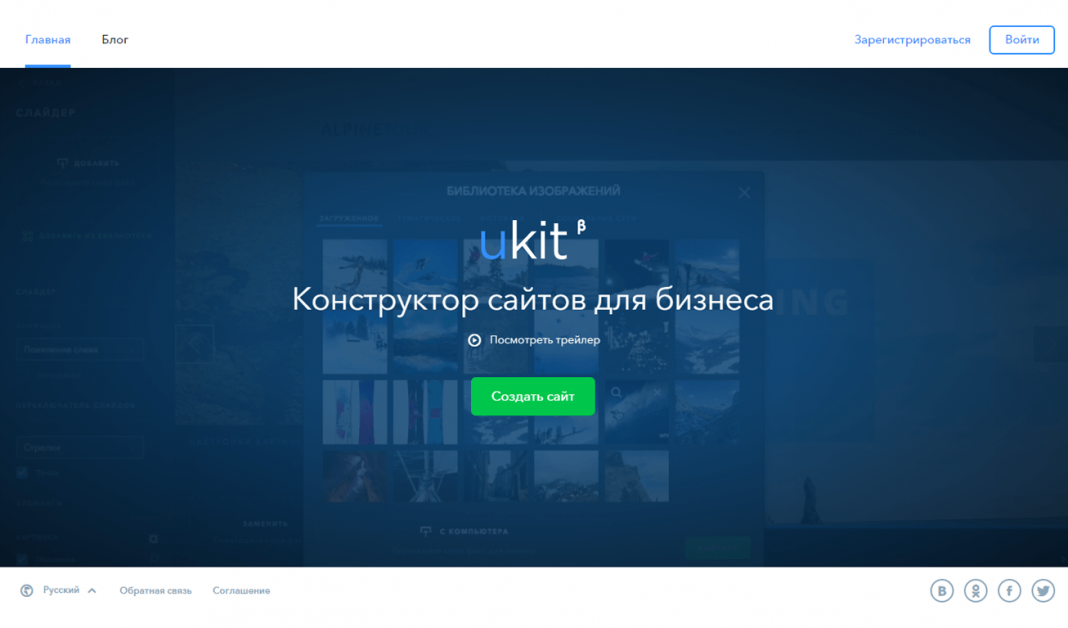
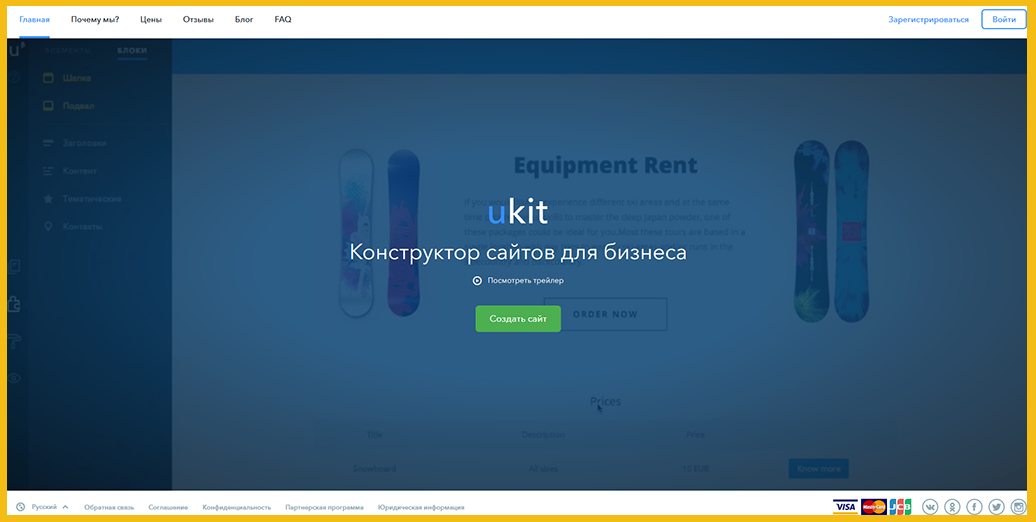
Перейдя на саму страницу конструктора, обратите внимание, насколько красиво она сделана. Также выделяются некоторые элементы графики. При этом они никак не влияют на скорость отображения данных страницы. Нам сразу же предлагают посмотреть трейлер, который даст частично взглянуть на конструктор изнутри. Там описываются основные преимущества сайта, частично показывается систематика работы и взаимодействия с сервисом.
Но там всё это очень кратко, а нам нужно рассмотреть всё чуть подробнее. Поэтому нам нужно зарегистрироваться на конструкторе. Ведь именно после регистрации открываются все функции сервиса. Для регистрации нужно будет нажать на специальную кнопку в правом верхнем углу. Регистрацию можно осуществить с помощью социальной сети или же стандартным методом, используя электронную почту. Что радует, после ввода электронной почты нас сразу перенесёт в редактор сайтов, позже, конечно, придётся подтвердить регистрацию.
Для регистрации нужно будет нажать на специальную кнопку в правом верхнем углу. Регистрацию можно осуществить с помощью социальной сети или же стандартным методом, используя электронную почту. Что радует, после ввода электронной почты нас сразу перенесёт в редактор сайтов, позже, конечно, придётся подтвердить регистрацию.
Обзор конструктора: начало работы
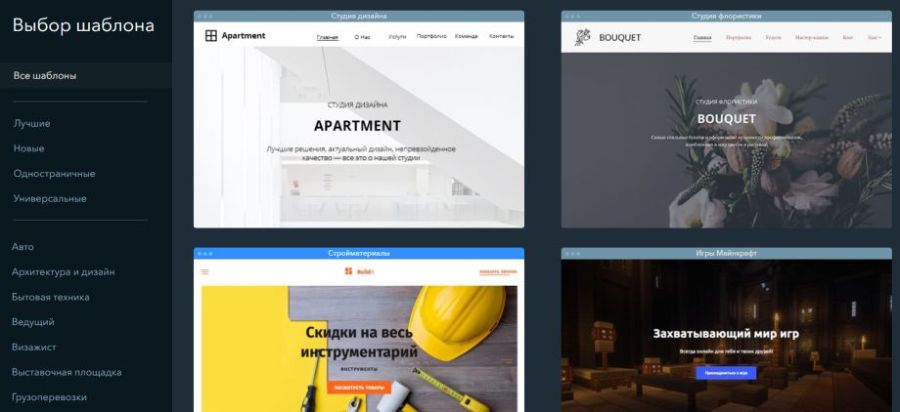
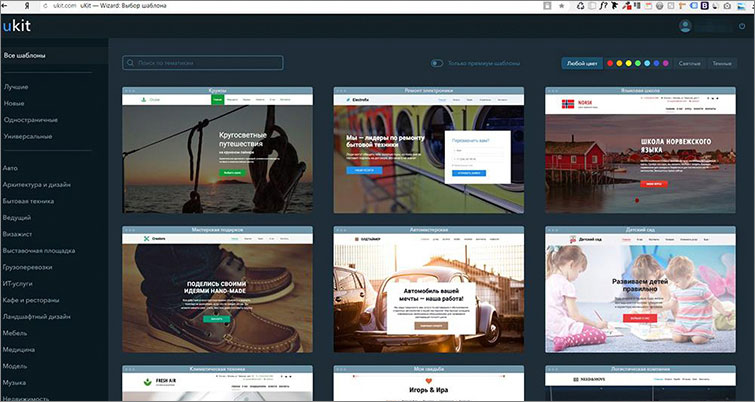
Рассматривая uKit, сразу же можно выделить наличие огромного количества шаблонов. Они разбросаны по 20 разным тематикам. Их общее количество превышает 200 штук. Каждый шаблон можно настраивать по цвету фона и букв. И лучше это сделать сразу, чем разбираться с этим потом.
Шаблон можно предварительно осмотреть или же перейти к выбору доменного сайта и к началу управления многими другими функциями конструктора. Нам, к сожалению, дают домен третьего уровня, однако в будущем это можно будет исправить на платной основе. К слову, о тарифах и ценах мы тоже поговорим, только чуть позже.
Основная информация: название сайта, контакты и т.
 д.
д.После выбора шаблона и доменного имени нам предлагают придумать название сайта. Оно должно отражать всю суть страницы, но в то же время быть коротким. В следующем окне «Контакты» вы сможете указать какую-либо обратную связь. Это может быть что угодно: телефон, электронная почта и тому подобное. Также нам предлагается ввести ссылку на свою социальную сеть, чтобы нас начали узнавать. Тоже неплохая функция, может помочь мелким торговым точкам. После всего этого мы можем перейти непосредственно к редактированию сайта.
Обзор меню конструктора
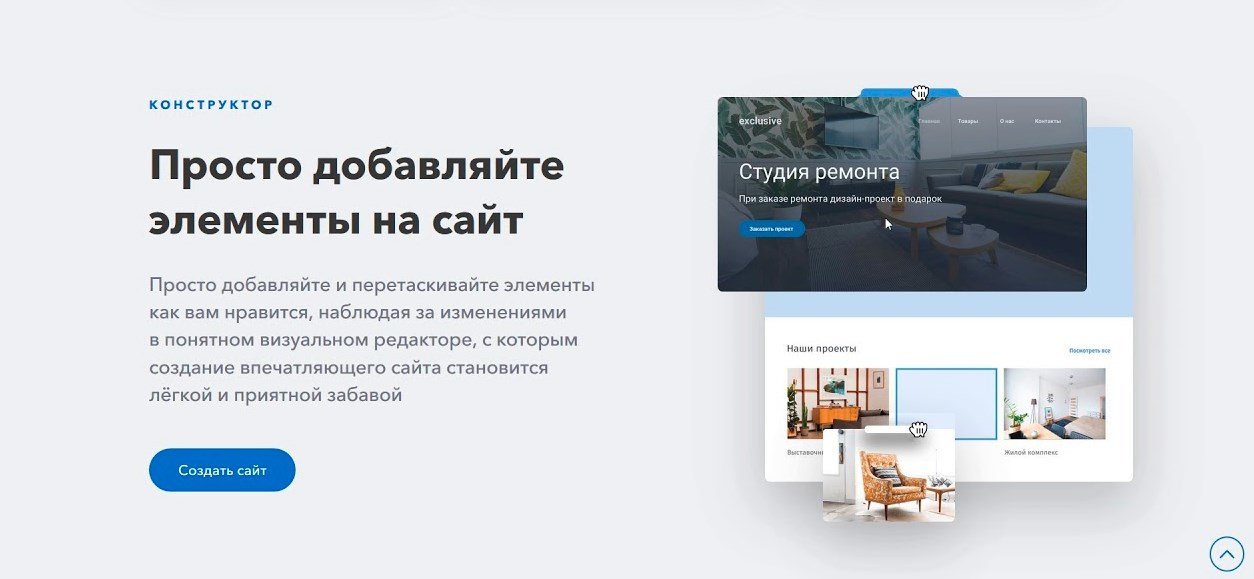
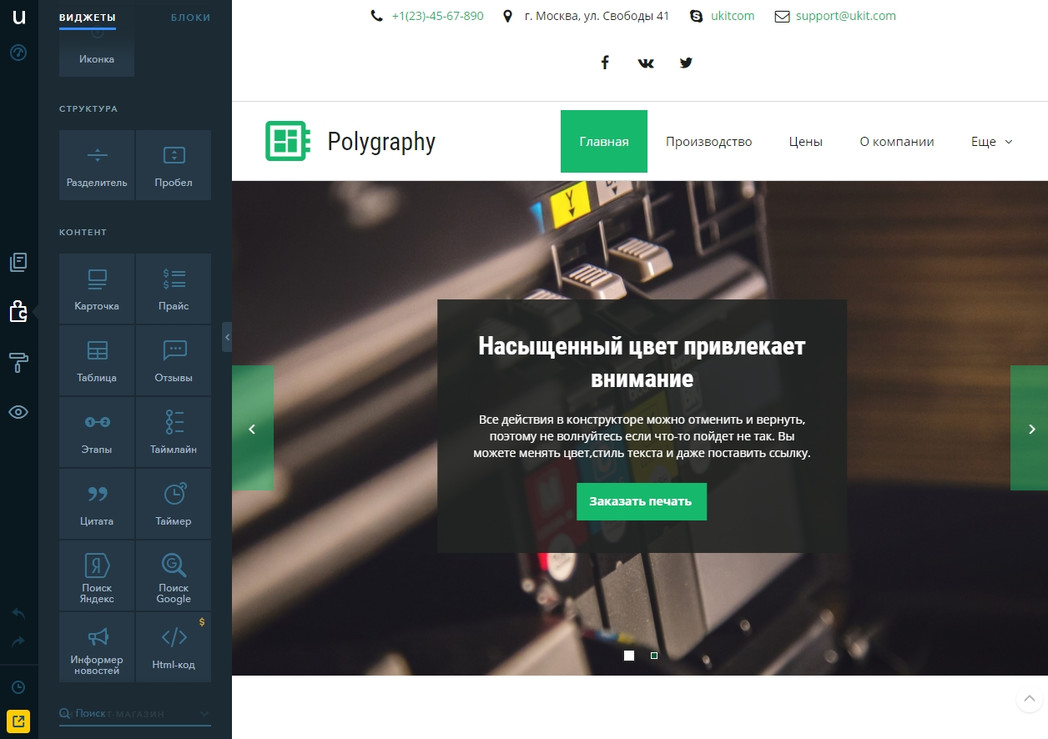
Сам конструктор сайта очень удобен в использовании. В центре находится наша недавно созданная страница. Именно с ней нам и предстоит работать. Слева представлены многочисленные виджеты, тематически блоки для размещения контента, личной информации и тому подобное. Также здесь мы сможем редактировать страницы.
С помощью виджетов можно изменять текст страницы, добавлять фотографии. Также можно добавить кнопки на свой сайт. С помощью них клиентам станет легче перемещаться по сайту. Ещё проще добавить цитату или слайдер. Делается это всё также в меню виджетов путём переноса простым движением мышки.
С помощью них клиентам станет легче перемещаться по сайту. Ещё проще добавить цитату или слайдер. Делается это всё также в меню виджетов путём переноса простым движением мышки.
В настройках мы сможем изменять названия страниц, их описания и ключевые слова. Мы можем добавлять, дублировать и удалять страницы. На странице дизайна сайта мы сможем редактировать цветовую гамму и менять фон. Здесь же можно сменить шаблон сайта.
Ещё нам доступна функция предпросмотра, где мы свободно можем переходить по многочисленным вкладкам сайта. При этом просматривать страницу мы можем не только при помощи компьютера, но и при помощи смартфона, планшета. Прямо на сайте! Это очень удобно. После всех проделанных операций вы получите готовый сайт. Его можно будет опубликовать, сделать это можно все в той же левой колонке.
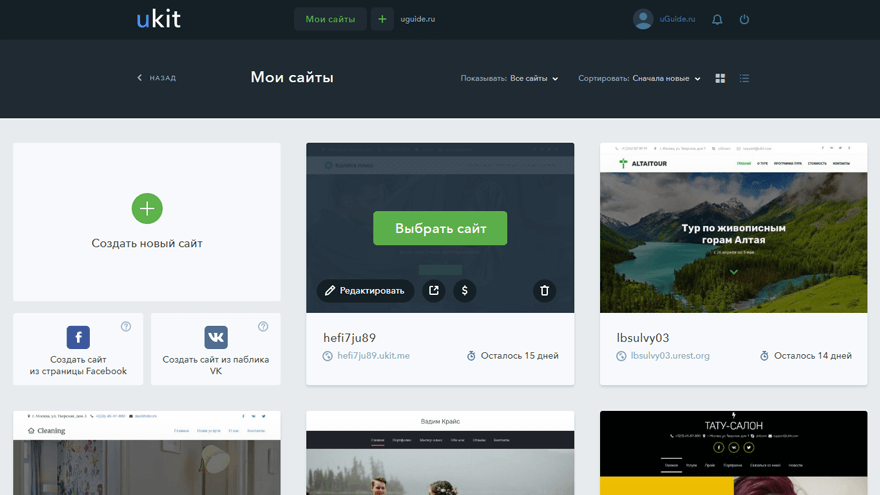
Панель управления
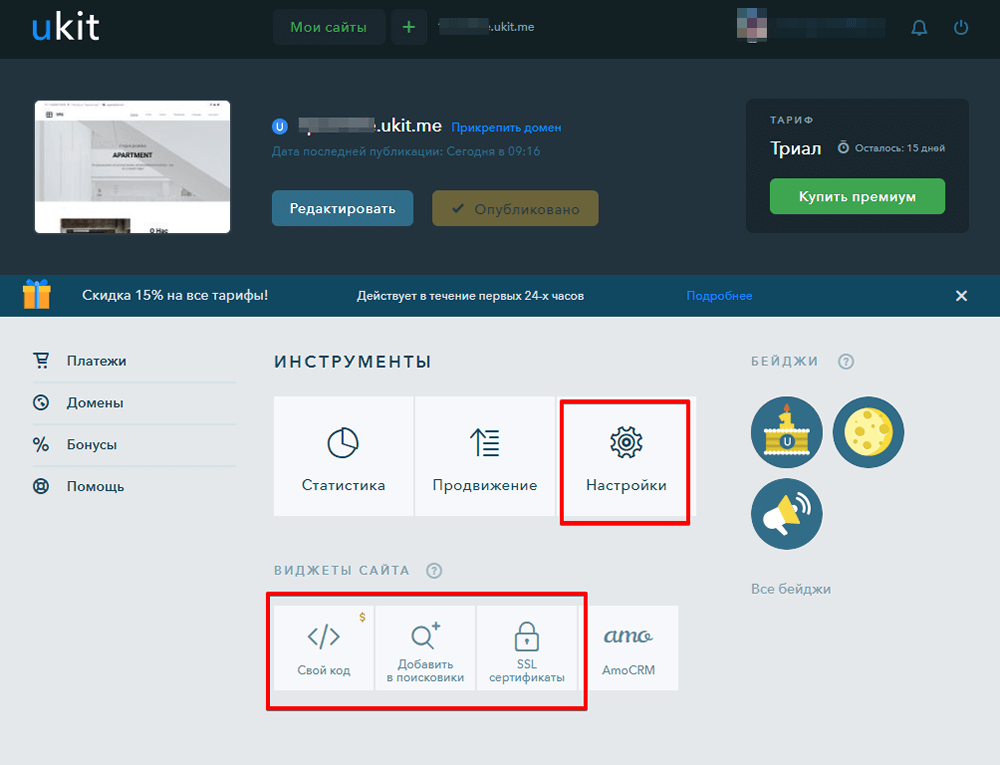
uKit даёт нам доступ к панели управления. В ней вы сможете очень просто управлять своими созданными страничками. Здесь же можно будет контролировать домены. Их можно просто покупать или прикреплять уже существующие. Тут же можно редактировать опубликованную страницу, а также быстро просматривать свои публикации.
Их можно просто покупать или прикреплять уже существующие. Тут же можно редактировать опубликованную страницу, а также быстро просматривать свои публикации.
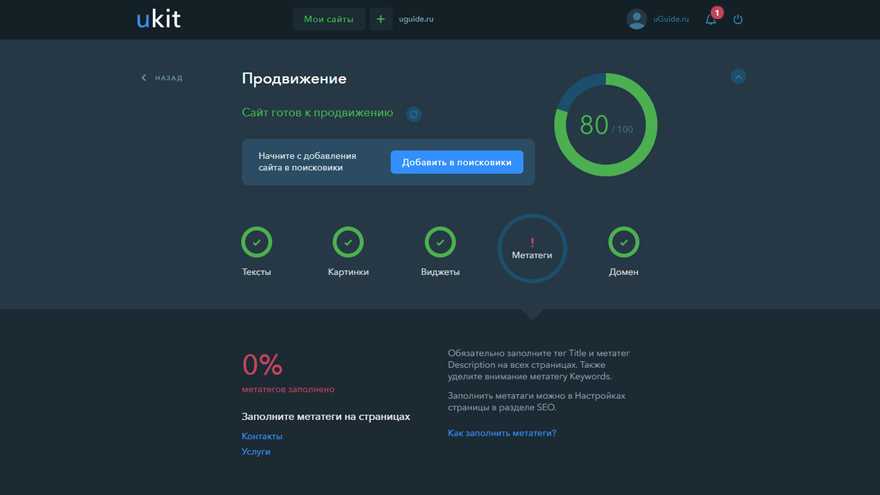
Открыт бесплатный доступ к постоянно обновляющейся статистике сайтов, а также существует возможность рассчитать готовность сайта к продвижению, и это только добавляет интерес к проекту uKit.
Также Вы можете посмотреть небольшое видео-презентацию конструктора:
Поделиться:
плюсы и минусы конструктора сайтов + обзор возможностей
Конструкторы сайтов помогают развивать бизнес в интернете, и их так много, что не опытным пользователям трудно выбрать хороший сервис. Мы не хотим сбивать Вас с толку вариантами или независимыми рейтингами, поэтому в статье речь пойдёт о конкретном продукте, который является оптимальным инструментом для раскрутки малого бизнеса в интернете.
uKit – конструктор сайтов для развития предпринимательского бизнеса любого профиля.
Этот сервис имеет полный комплект инструментов, необходимых для успешного запуска и привлечения потенциальных клиентов на сайт.
Возможности uKit
UKit обладает всем необходимым для сборки сайтов с качественной подачей контента, большим потенциалом для продвижения, поддерживает интеграцию с полезными коммуникационными и маркетинговыми инструментами. Разберем всё это подробнее.
— Шаблоны сайтов
В uKit конструкторе получаются привлекательные, довольно современные сайты с адаптивным дизайном. Они хорошо смотрятся и на мобильниках, и на планшетах, и на домашних ПК – оптимизация из коробки, причём, каждую версию можно изменить отдельно для достижения наилучшей подачи контента.
1. Готовые дизайны
Среди категорий шаблонов есть практически всё от строительства до туризма, это более 500 вариантов. Среди шаблонов есть одностраничные и те, что предназначены для лендингов. Есть возможность фильтрации по типам, новизне и популярности. Полноэкранный режим предпросмотра с демо-контентом поможет выбрать лучший для решения задачи вариант.
Полноэкранный режим предпросмотра с демо-контентом поможет выбрать лучший для решения задачи вариант.
Качество шаблонов ukit приличное, но отличается у разных экземпляров. Те, что посвежее, выглядят наряднее, имеют более интересную структуру по сравнению с образцами, с которыми конструктор запускался в 2015 году. Все шаблоны состоят из блоков, которые доступны в редакторе, поэтому элементы везде используются одинаковые с поправкой на кастомизацию и демо-контент. Дизайны обладают общими чертами, они похожи, если присмотреться.
2. Кастомизация дизайна сайтов
У каждой секции есть настройки оформления: фон (цвет, видео, картинка или карта), тень, анимация при загрузке. Можно изменить структуру, оставив, добавив или убрав какие-то элементы, скажем, из хедера – кнопки, точки прокрутки, стрелки, текст, подложку и т. д. Те же кнопки имеют несколько стилей оформления.
Картинки можно разнообразно настраивать, подгоняя размер, эффекты, добавляя надписи и прочее. Также можно выбрать шрифтовую пару для сайта – они готовые и гарантированно смотрятся хорошо.
Также можно выбрать шрифтовую пару для сайта – они готовые и гарантированно смотрятся хорошо.
Для упрощения задачи оформления можно использовать сквозные блоки. Допустим, делаете таковыми хедер и футер. После этого изменения в контенте и внешнем виде будут применены для всех страниц с этими блоками, не придётся работать с каждым по отдельности.
Также секции можно клонировать, менять местами, закреплять, скрывать для показа на выбранном типе устройств и т. д. Ещё можно выбрать цветовую схему сайта – все элементы перекрасятся, что довольно сильно влияет на восприятие макетов страниц.
— Работа над сайтом и продвижение
UKit предназначен, в первую очередь, для создания сайтов-визиток и портфолио как их разновидности. Но также отлично подходит для запуска посадочных страниц или создания небольшого магазина на 100-200 товаров. Рассмотрим, какие возможности у него для этого есть.
1. Рабочее пространство
Интерфейс обладает понятной структурой: визуальный редактор, в котором Вы собираете сайт, а также четыре раздела – страницы, конструктор, дизайн и адаптивная версия сайта. В Страницах можно добавлять/удалять разделы сайта, ссылки на которые автоматически прописываются в главном меню. Если нужен блог, добавьте страницу формата Новости.
В Страницах можно добавлять/удалять разделы сайта, ссылки на которые автоматически прописываются в главном меню. Если нужен блог, добавьте страницу формата Новости.
Дизайн отвечает за оформление сайта, нюансы описаны в разделе выше. Последняя вкладка позволяет по отдельности настроить отображение и контент для обычной и мобильных версий сайта. Ниже находятся стрелки вперёд/назад, ссылка на резервные копии, раздел помощи и режим предпросмотра.
2. Инструменты раскрутки
В панели управления собраны разделы статистики, SEO-оптимизации сайта, продвижения, управления доменами, которые тут же можно и купить, а также интеграции с CRM, Google Tag Manager, пикселями Facebook и ВКонтакте.
В настройках страниц можно добавить метатеги (заголовок, описание, ключевые фразы), назначить ЧПУ, в настройках включить индексацию, добавить редиректы, если нужно, и прочее – всё необходимое на месте.
Заметка. Создаваемые в конструкторе сайты набирают, как минимум, 80 баллов в тесте Google PageSpeed, что является хорошим показателем и одним из факторов ранжирования у поисковых систем.
В рекламном модуле нужно выбрать регион, поисковые системы и время показов, ключевые фразы, по которым нужен трафик на сайт и задать бюджет. Система дальше справится сама. Ваш сайт начнут показывать целевой аудитории в выбранных регионах, что быстро увеличит посещаемость и, соответственно, конверсию, если сайт и предлагаемые услуги поданы качественно.
3. Набор виджетов
Компонуя виджеты Вы сформируете содержимое и функциональность страниц. Среди них таблица, отзывы, иконка, кнопка, этапы, таймлайн, прайс, цитата, слайдер, картинка, спойлер, контакты, файл, видео, заказ обратного звонка, соцсети и прочие. Каждый виджет имеет характерные для него настройки внешнего вида и структуры. Здесь же можно интегрировать на сайт консультанта от Jivo или Livechat, добавить рассылочный сервис MailChimp, Disqus для комментирования страниц и другое.
Два виджета стоят особняком – калькулятор услуг от uCalc и Ecwid, который является мощным магазинным плагином, альтернативой встроенному в Юкит решению. Калькулятор позволяет собирать интерактивные формы для автоматического подсчёта стоимости услуг или товаров (проезд в такси, аренда, доставка еды, конфигурация мебели, окон и т. д.) – полезная и, к тому же, бесплатная шутка.
Калькулятор позволяет собирать интерактивные формы для автоматического подсчёта стоимости услуг или товаров (проезд в такси, аренда, доставка еды, конфигурация мебели, окон и т. д.) – полезная и, к тому же, бесплатная шутка.
Использование динамического текста позволит показывать разное содержимое страниц в зависимости от региона посетителя. Потенциально полезная вещь для тех, кто целится продажами в аудиторию из разных городов.
4. Интернет-магазин
Все добавляемые товары попадают в каталог, в который можно перейти через настройки. Поддерживаются опции товаров, можно менять структуру их отображения на витрине. Открытие возможно отдельной страницей или в окне. Название, описание, цена, форма заказа, корзина, промокоды – всё как положено. Увы, массово добавлять товары из CSV-файлов нельзя, только поштучно. Поэтому работать с большим объёмом неудобно, хотя и возможно, если хватит терпения, 100-200 позиций – самое то.
У магазина своя отдельная статистика от Яндекс. Метрики и Google Analytics. Приём оплат можно осуществлять через PayPal, Wallet One, ЮKassa или Сбербанк. Синхронизации с логистическими службами вроде СDЭК нет, по умолчанию имеются шаблоны на самовывоз и доставку курьером.
Метрики и Google Analytics. Приём оплат можно осуществлять через PayPal, Wallet One, ЮKassa или Сбербанк. Синхронизации с логистическими службами вроде СDЭК нет, по умолчанию имеются шаблоны на самовывоз и доставку курьером.
От себя Вы можете добавить другие способы, в частности, вставкой кода для интеграции того же CDЭК или других сервисов. Но для этого придётся оплатить максимальный тариф – только он позволяет добавлять на сайт код и сервисы, не предусмотренные в наборе виджетов и настроек панели управления.
Коротко о главном
UKit – хороший конструктор бизнес-сайтов для предпринимателей. Потому что, помимо комфорта сборки качественных сайтов, позволяет из панели управления без спецнавыков запускать контекстную рекламу, которая является наиболее эффективным способом привлечения клиентов на молодой сайт.
Конструктор недорогой, особенно с учётом всех скидок и промокодов: минимальный тариф $3.5, а тариф Pro $10.5. При этом на всех тарифах получаете неограниченное дисковое пространство, количество трафика и посетителей, а также безлимитные SMS-уведомления с виджета заказа обратного звонка. И вот еще несколько плюсов и минусов ukit:
И вот еще несколько плюсов и минусов ukit:
- Интерфейс адаптирован для новичков;
- Около 600 шаблонов сайтов для 40 категорий бизнеса;
- Возможность интеграции веб-сервисов на сайт;
- Много функциональных виджетов;
- Магазинный и блоговый модули в наличии;
- Инструменты для повышения конверсии онлайн-бизнеса;
- Хорошая SEO-оптимизация, удобство продвижения сайтов;
- Высокая производительность сайтов;
- Возможность совместной разработки проектов;
- Автоматические резервные копии сайта;
- Отличная техподдержка, много справочных материалов.
- Скромный по возможностям блоговый модуль;
- Средние возможности по кастомизации дизайна шаблонов;
- Оплата самого доступного тарифа не убирает рекламу uKit из футера;
- Возможность вставки своего кода в шаблон становится доступной лишь на тарифе Pro.
По теме:
Лучшие конструкторы сайтов: наш ТОП-25 + как выбратьБесплатный конструктор сайтов: ТОП-12 лучших онлайн редакторовСоздание корпоративного веб-сайта в 2021 году
Создание крупномасштабного корпоративного веб-сайта отличается от простого выбора любого шаблона, перетаскивания блоков, написания текста и размещения изображений. Корпоративный веб-сайт намного больше, чем это. Это настроенная версия не только присутствия в Интернете, но и использования в качестве вашего центра цифрового маркетинга. Таким образом, все должно генерировать от захвата потенциальных клиентов до продаж.
Корпоративный веб-сайт намного больше, чем это. Это настроенная версия не только присутствия в Интернете, но и использования в качестве вашего центра цифрового маркетинга. Таким образом, все должно генерировать от захвата потенциальных клиентов до продаж.
Благодаря нашему богатому опыту работы в качестве профессионального партнера в области веб-разработки мы сталкивались с общими проблемами на многих веб-сайтах. Это включает в себя отсутствие согласованности в структуре URL-адресов, дизайне, отсутствии подлинного контента и неправильном индексировании поисковыми системами.
Здесь мы собрали основные тенденции, связанные с трехсторонней разработкой корпоративного веб-сайта (проектирование, разработка и маркетинг) для справки.
Тенденции в дизайне
Между разработкой обычного веб-сайта и созданием корпоративного веб-сайта всегда существует технический разрыв. Обычному веб-сайту нужны только потрясающие визуальные эффекты или оригинальные макеты.
Здесь вам нужно больше сосредоточиться на пользовательском опыте (UX) , а не на пользовательском интерфейсе (UI). UX — это скорее техническая часть дизайна веб-сайта, которая обещает отзывчивость, плавность и общую предпосылку веб-сайта. С другой стороны, пользовательский интерфейс включает в себя инструменты, элементы и цифровые интерфейсы, связанные с процессом проектирования.
И если с этим не поступить правильно, следующие факты говорят нам о том, что:
- Более 20% ИТ-проектов заброшены и большая часть времени программиста уходит на переделку. Если бы надлежащие процессы тестирования были реализованы заранее, можно было бы предотвратить большую часть этого потерянного времени.
- Вы можете потерять коэффициент конверсии, если 1/3 rd вашего бюджета на разработку не будет использована для повышения удобства использования.

Тенденции развития
За прошедшие годы Веб-разработка набрала обороты для некоторой сложности. У нас появляется все больше и больше способов написания внешнего кода. Со временем появилось больше моделей и альтернатив для существующих технологий.
Звучит здорово! Но это может привести ко многим сложным решениям.
Давайте сконцентрируемся на действительной цели веб-разработки — создании отличных веб-сайтов с отличным пользовательским интерфейсом. Таким образом, в этой битве за выбор мы должны делать все просто-
- Перенести код на серверную сторону для осмысленного действия
- Избегайте более сложных и сложных клиентских решений
- Оптимизация общей производительности, изображений на веб-сайте, создание адаптивных веб-страниц и т. д.
Маркетинговые нужды
Знаете ли вы, что входит в этот пакет? Что ж, полный набор маркетинговых инструментов, включая многоканальный маркетинг, узнаваемость бренда и разнообразие брендов, составляют эффективную маркетинговую стратегию предприятия.
Динамическое SEO
Динамическое SEO или корпоративное SEO включает создание единого шаблона для нескольких веб-страниц. Кроме того, он оптимизирует все содержимое для поисковых роботов, чтобы легко идентифицировать и ранжировать ваш сайт выше в поисковой выдаче.
Блокировщики рекламы
В настоящее время крайне важно, чтобы компании обновляли свои кампании с оплатой за клик
Лучше всего пересмотреть свой рекламный бюджет, чтобы он соответствовал более значимым кампаниям, таким как спонсируемый контент. Установлено, что молодые пользователи хорошо реагируют на такую рекламу.
Социальные сети станут торговой площадкой
С ростом коммерции и торговли вокруг социальных сетей ожидается, что в 2021 году произойдет катапульта.
Кроме того, чтобы стать ответственным брендом, компании должны ограничить свои каналы социальных сетей только наиболее релевантными пользователями. Однако для управления несколькими каналами, несколькими аудиториями и несколькими видами контента требуются программные системы автоматизации маркетинга.
Совместное использование данных и конфиденциальность данных
Нередко возникают проблемы, связанные с обменом данными и конфиденциальностью данных. На самом деле ваше предприятие тем или иным образом должно собирать пользовательские данные в той или иной форме для маркетинговых целей и личного коммерческого опыта.
Таким образом, при этом, если бренды и розничные продавцы продолжают собирать данные о покупателях из первых рук, им нужно проявлять осторожность в их осмысленном использовании, предполагая, что их покупатели хотят увидеть дальше, и понимая, на каком этапе процесса покупки они находятся. когда они захотят купить.
когда они захотят купить.
Насколько важно ваше технологическое партнерство с известным цифровым агентством?
Когда дело доходит до обслуживания, служба корпоративной веб-разработки требует ресурсов, но не ограничивается ими 9.0009
- UI и UX стратегии,
- Здание базы данных,
- Обслуживание веб-сайта,
- Система управления контентом,
- Оценка бренда и
- Конфигурация аналитики.
Для вашего бизнеса важно тщательно выбирать агентство веб-разработки или вашего технологического партнера, который имеет опыт решения разнообразных проблем и других важных требований корпоративного веб-сайта.
Если вы занимаетесь бизнесом и оцениваете различных поставщиков, технологических партнеров, которые помогут вам в создании корпоративного веб-сайта, вы можете превзойти свой уровень ожиданий, а не просто смотреть на них только как на поставщика услуг веб-разработки или магазин дизайна.
Это связано с тем, что SEO, социальные сети, управление контентом, платные медиа и маркетинг тесно связаны с веб-сайтом, поэтому, если вашему технологическому партнеру не хватает опыта в разработке и обслуживании, вы можете в конечном итоге сделать наполовину Веб-сайт. Для этого вам нужно изучить свои исследовательские возможности и выбрать компанию, которая обладает многоуровневыми возможностями для работы с любыми крупными корпоративными веб-сайтами.
Кроме того, как важно для корпоративного веб-сайта перемещаться по управлению контентом, существует также насущная потребность в брендинге для большей известности. Важно, чтобы эти возможности присутствовали в компании при поиске технологических партнеров корпоративного веб-сайта. Обязательно обсудите свой идеальный сайт и другие интерактивные компоненты с вашим веб-разработчиком в начале проекта, чтобы команда могла найти правильное решение и помочь вам найти идеальный баланс движений. Помните, что вашему бизнесу нужен правильный импульс и мощная технологическая база, чтобы процветать на рынке.
Помните, что вашему бизнесу нужен правильный импульс и мощная технологическая база, чтобы процветать на рынке.
Box Construction — Юкикаваэ
Будьте осторожны с инструментами и гвоздями, так как они имеют острые концы! Это не предназначено для детей.
Носите защитные средства, такие как защитные очки и маску.
Covid 19: Соблюдайте меры безопасности при покупке материалов и следуйте обязательным правилам техники безопасности.
1: Размер коробки и основание
Определите размеры вашей коробки. Затем посетите местный хозяйственный магазин и найдите раздел фанерных листов. Крупные магазины отрежут кусок за вас! Подойдет фанера, ДСП или МДФ. Я использовал фанеру. Стандартные размеры: 1’x2′, 2’x4′, 4’x8′
Размер коробки, которую вы видите в моем видео, 2’x6′
много площади поверхности для приклеивания / гвоздя. Существуют разные сорта фанеры, от высококачественной мебели до более дешевой. Я рекомендую не выбирать самый дешевый, так как он имеет неровную поверхность и пористую внутреннюю часть.
Существуют разные сорта фанеры, от высококачественной мебели до более дешевой. Я рекомендую не выбирать самый дешевый, так как он имеет неровную поверхность и пористую внутреннюю часть.
2: Материал и длина стороны
Найдите кусок цельного дерева, как показано на рисунке. В хозяйственных магазинах обычно есть избранные пиломатериалы из сосны или других пород стандартной длины 6 футов, 8 футов и так далее. Попробуйте найти прямой. Вы можете положить его на пол, чтобы увидеть, не деформирован ли он. Я рекомендую высоту не менее 1,5 дюйма. Толщина может варьироваться от 1/4” до 1”. Убедитесь, что древесина, которую вы покупаете, на несколько дюймов длиннее, чем выбранный вами базовый размер.
Короткие стороны должны соответствовать ширине фанеры, как показано на рисунке. Для длинной стороны см. следующий шаг.
3: Длина длинной стороны
Чтобы определить длину длинной стороны, нам нужно добавить толщину 2 более коротких сторон в дополнение к длине фанерного основания.
A = толщина стороны
B = длина основания из фанеры
A + B + A = длина длинной стороны
Инструкции по резке см. в следующем шаге.
4: Отметьте линию разреза
Если у вас нет линейки 90 градусов. Вы можете сложить лист бумаги и обвести его, чтобы получить грубую перпендикулярную линию. Используйте линейку, чтобы измерить расстояние.
5: Cut the Wood
Разрежьте дерево с помощью ручной пилы по карандашной отметке.
Примечание: При использовании американской пилы вы «толкаете», чтобы резать. Если вы используете японскую пилу, вы «тянете», чтобы резать.
Внимание: Будьте осторожны при использовании пилы, так как она имеет острые края!
6: Расположение отверстий
Гвозди должны попасть в середину основания толщиной 3/4 дюйма. Карандашная отметка «+» на дереве на фотографии указывает на 3/8 дюйма от нижнего края.
Карандашная отметка «+» на дереве на фотографии указывает на 3/8 дюйма от нижнего края.
Примечание: Очень приятно видеть равномерное распределение гвоздей по всей длине коробки. Вам не обязательно следовать этому, но я отмечаю их через каждые 2”. Вы можете начать с обоих концов и встретиться в середине.
7: Сверла и гвозди
Плотная посадка лучше, чем свободная посадка. Найдите сверло размером чуть меньше ширины гвоздя. Убедитесь, что шляпка гвоздя больше сверла. Также длина гвоздя должна быть больше толщины боковых граней. Вы поймете почему в шаге 9.
Примечание: Этот гвоздь имеет золотую отделку, но вы можете использовать любые гвозди по вашему выбору. Обычно они доступны в черном, белом, серебристом и т. д.
8: Просверлите отверстия
После того, как вы просверлите отверстия, вы можете стереть пометки карандашом. Постарайтесь просверлить материал прямо, насколько это возможно.
Примечание: Не просверлите рабочую поверхность. Этого можно избежать, положив внизу еще один кусок деревяшки.
Примечание: Обычно сверление отверстий для гвоздей не требуется. Вы можете просто прибить гвоздь без отверстий, чтобы получить аналогичный результат. Однако использование просверленных отверстий облегчает процесс склеивания.
9: Соединение гвоздями
Как упоминалось в шаге 7, это то, насколько гвозди должны выступать из боковой части. Это может быть немного больше.
10: Клей
Использование клея для дерева гарантирует отсутствие зазоров/отверстий. Это предотвратит попадание мелких частиц песка в щели.
11. Сборка
Во время сборки клей будет капать на рабочую поверхность! Чтобы потом не было беспорядка, можно расстелить несколько газет или накрыть брезентом для защиты.
Примечание: Убедитесь, что рабочая поверхность плоская, а основание и боковая деревянная деталь находятся на одном уровне с поверхностью.
12. Прибивание гвоздями к основанию
Вы можете поднести коробку к краю рабочей поверхности и забить гвозди.
Примечание: Избыток клея может появиться на внутреннем крае, где основание соприкасается с боковыми сторонами. Вы можете взять влажное бумажное полотенце, чтобы удалить его. Как только клей высохнет, он останется там навсегда, так что будьте осторожны!
13. Сушка
Вы должны подождать не менее 20 минут, прежде чем вы сможете переместить коробку. Лучше всего подождать 24 часа, прежде чем прикладывать какие-либо усилия к коробке.
Поздравляем! Теперь ваша коробка готова.
Теперь вы готовы добавить камней и песка в свой новый дзен-сад!
Работа с деревом опасна по своей природе.